Sketch

ui界面
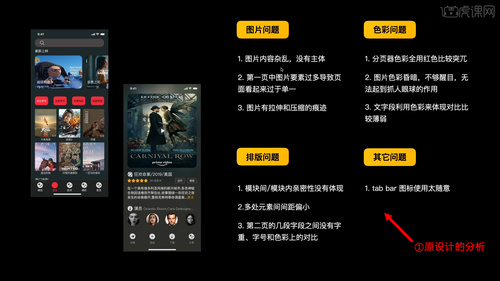
今天给小伙伴们分享影视类ui界面改版的具体操作方法,里边的每一步都写的非常详细,包括行距、字距等等要改到大小是多少都说的非常想详细,大家跟着下面的步骤来进行操作,就可以设计出惊艳的效果了,下面我们一起来学习吧!

ui培训
今天小编来给大家分享的是ui培训原子理论的应用,里边的内容有些繁多,但是大家认真的学习就会有很多的收获,以后在涉及到类似的问题也可以轻松的解决掉,下面我们一起来认真的学习吧!

游戏ui
在游戏里边会有很多的小图标,这些小的图标我们可以使用Sketch软件来实现,今天小编就来给各位小伙伴们分享一下游戏ui图标的设计,里边的每一步都写的非常详细,想要学习的小伙伴们快来认真的学习一下吧!

ui
Sketch是专门为MAC的ios开发的一款矢量图形绘制软件,容易理解、上手简单,矢量绘图也是在进行网页、图标以及界面的最好方式。在Sketch软件中,ios开发者可以十分方便的设计图层面板等图层常见操作,普遍用于产品的交互设计和UI设计,那么今天就来分享给大家ui设计中Sketch软件介绍,给小伙伴们快来一起学习吧!

ui设计
今天来给各位小伙们来分享ui设计中APP设计方法,这次分享主要是针对初次的UI设计,可以设计一定的页面,但是没有在工作中实际操作过和协作过,也不了解整个工作中是什么样的,如何去进行一个思考分析的,相信大家学会上方的内容就可以解决了,各位小伙伴们我们一起学习吧!

sketch动效

sketch界面动效

app设计
在进行app设计的时候需要使用的sketch软件,app设计第一步就是新建所需要的花瓣,然后将所需要的素材拖入到画板当中,对绘制区域的分布进行调整,然后输入时间,选择并设计图标,使用sketch软件当中的工具拉出渐变色的效果并添加投影,在输入所需要的时间和星期并且进行对应的排列,下面让我们详细的了解一下关于app设计的知识介绍吧!

Sketch如何对齐

sketch制作动效
动效制作工具市场上有好多新型软件,几乎每几天就能听到一款全新的动效制作工具上线,而设计师之间谈论的也是哪个动态工具好用,其实每一个动效制作工具,都有各自的特点,并没有一款完美的工具可以满足所有要求,都是几种工具相结合进行操作,比如以下Keynote和Principle一起制作滑动耳机动效的教程,可以看出Keynote制作和操作很简单,一个基本动效的制作,即使需要调整也很容易操作,并不需要花大量时间,而且不需要编程。