PS镂空字体
对于字体的设计,我们不光可以从字体本身进行设计,我们还可以借助ps对字体进行外观显示的设计,在不改变字体本身的情况下,我们可以通过效果使字体产生不一样的感觉,今天小编就来为大家介绍一下ps镂空字体怎么制作。

ps镂空字体怎么制作
对于字体的设计,我们不光可以从字体本身进行设计,我们还可以借助ps对字体进行外观显示的设计,在不改变字体本身的情况下,我们可以通过效果使字体产生不一样的感觉,今天小编就来为大家介绍一下ps镂空字体怎么制作。
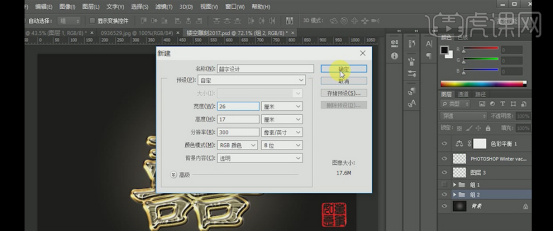
1,打开PS,【Ctrl+N】新建画布,参数如图所示。

2,先给背景填充黑色,然后按【G】渐变工具,径向渐变由画布中心扩展渐变效果。

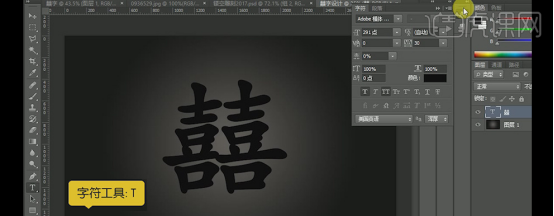
3,按【T】字符工具,输入文字,字体为:Adobe楷体Std,大小:291点,左右字间距:30,颜色为:黑色。

4,选中文字图层,右击选择【栅格化文字】。

5,然后再右击图层选择【混合选项】,调出【图层样式】。

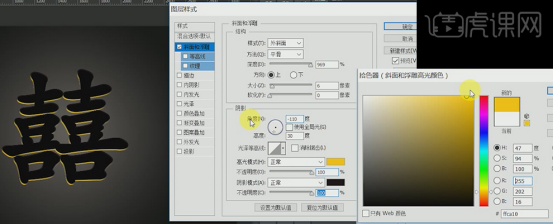
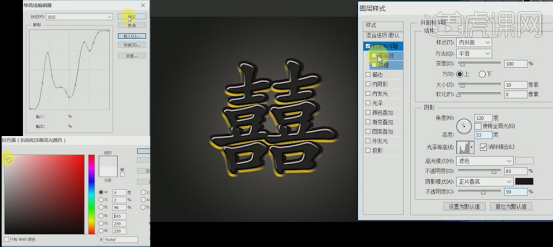
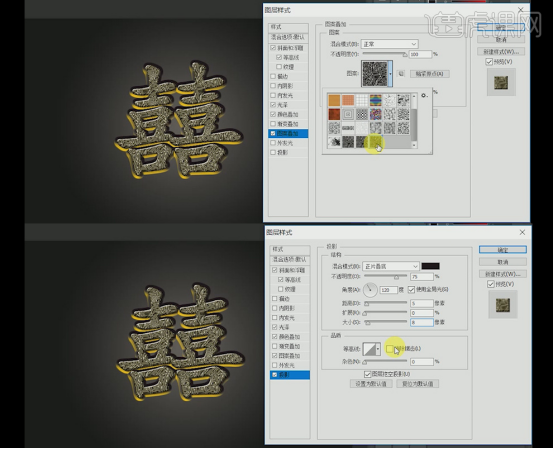
6,先勾选【斜面和浮雕】样式参数如图所示,颜色为:ffca10。

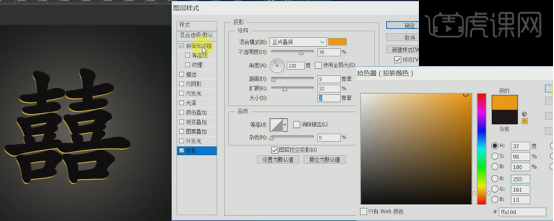
7,然后勾选【投影】样式参数如图所示,颜色为:ffa10d。

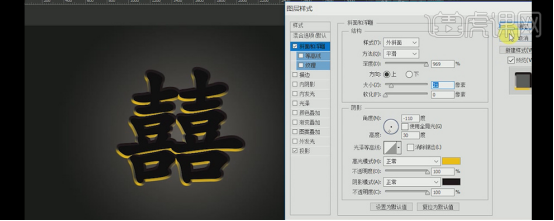
8,最后再勾选【斜面浮雕】,调整里面的参数即可。

9,先【Ctrl+J】复制文字图层,然后选中副本右击选择【清除图层样式】。

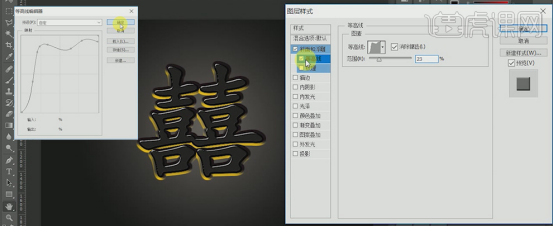
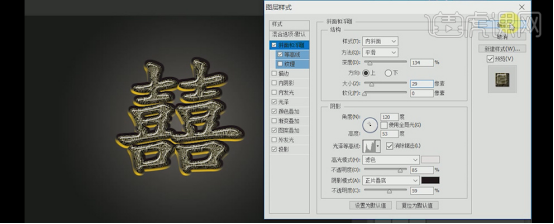
10,选中副本右击选择【混合选项】调出【图层样式】,先勾选【鞋面和浮雕】,参数样式如图所示,颜色为:f5efef,等高线如图所示。

11,然后勾选【等高线】,勾选【消除锯齿】,范围:23%,等高线如图所示。

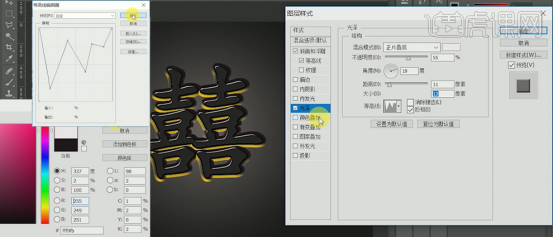
12,再勾选【光泽】,参数样式如图所示,颜色为:ff9fb,等高线如图所示。

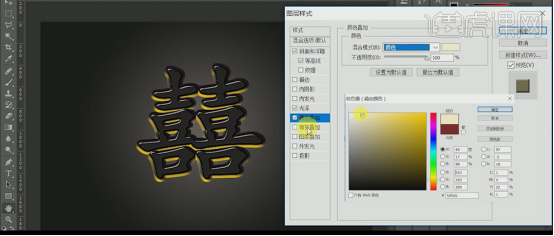
13,然后勾选【颜色叠加】,颜色为:fdf5d1。

14,然后分别勾选【图案叠加】和【投影】,样式参数如图所示。

15,最后再选择【斜面和浮雕】进行参数调整即可。

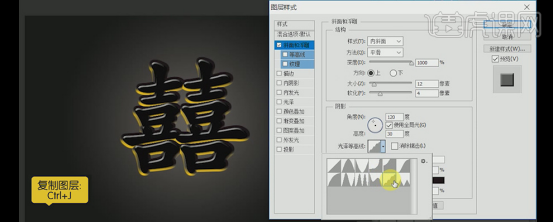
16,先按【Ctrl+J】复制副本文字的图层,右击选择【清除图层样式】,然后右击选择【混合模式】,调出【图层样式】,先勾选【斜面和浮雕】参数样式如图所示。

17,高光模式的颜色为:f9fad2,阴影模式的颜色为:ff9c0b。

18,最后勾选【等高线】,如图所示,然后再复制一个,副本3的填充设为:0%。
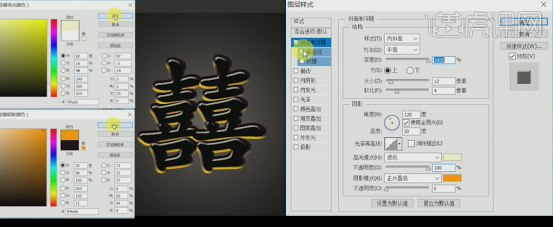
19,再按【Ctrl+J】复制副本3,复制出副本4和副本5,选中副本5的图层右击选择【清除图层样式】。
20,调出【图层样式】,先勾选【斜面和浮雕】,然后再勾选【等高线】。
21,勾选【描边】,填充渐变颜色为第二排最后一个效果颜色。
22,然后分别勾选【内阴影】和【投影】。
23,最后再勾选【斜面和浮雕】,调整参数即可。
以上就是ps镂空字体怎么制作的全部内容啦,是不是感觉字加上了镂空效果,瞬间高大上了起来,我们既然制作出了镂空字体效果,那么完全可以将其运用到海报设计当中,相信也一样可以起到不错的效果。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps2017。
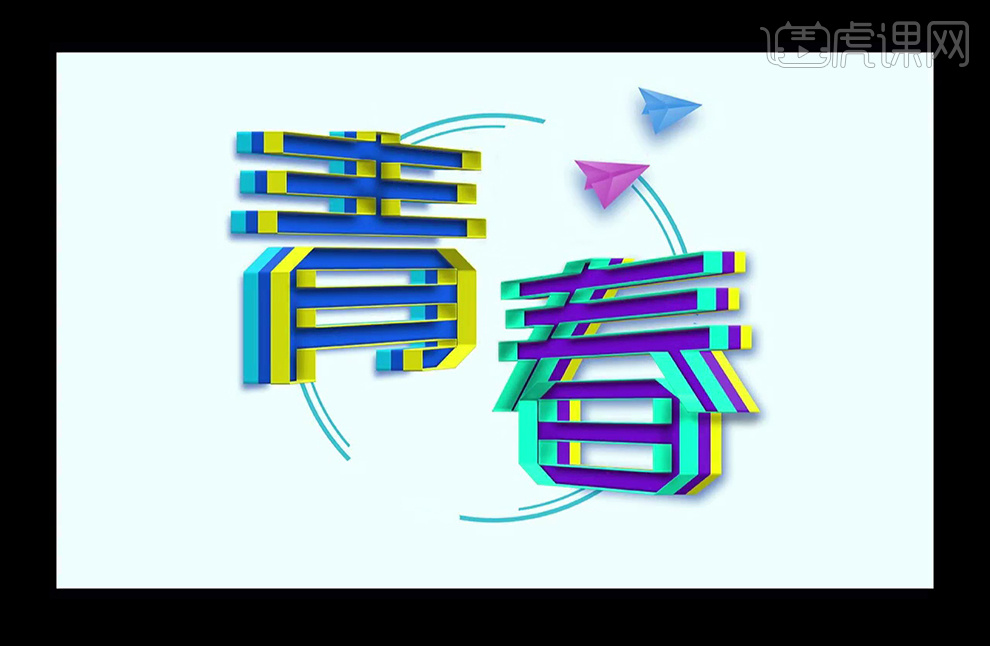
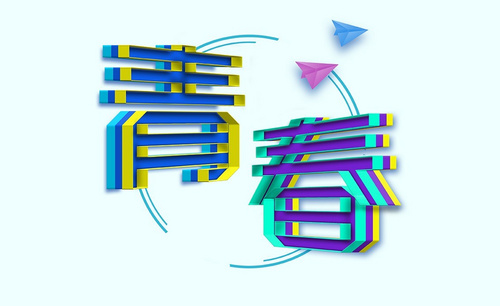
如何用PS为青春设计镂空效果字体
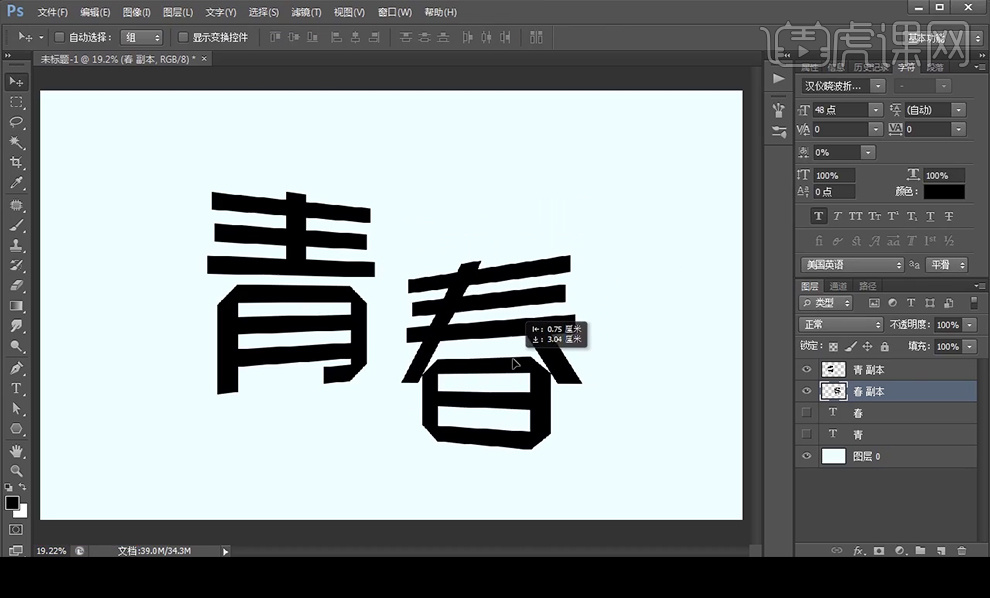
1、【打开】PS软件,第一阶段为字形调整和字体设计,【双击】解锁背景图层,【Alt+Delete】填充浅蓝色,【文字工具】输入文字,【字体】为汉仪晓波折纸体,【Ctrl+J】复制图层后【栅格化图层】,【Ctrl+T】切换到自由变换工具,按【Ctrl】调整角点。

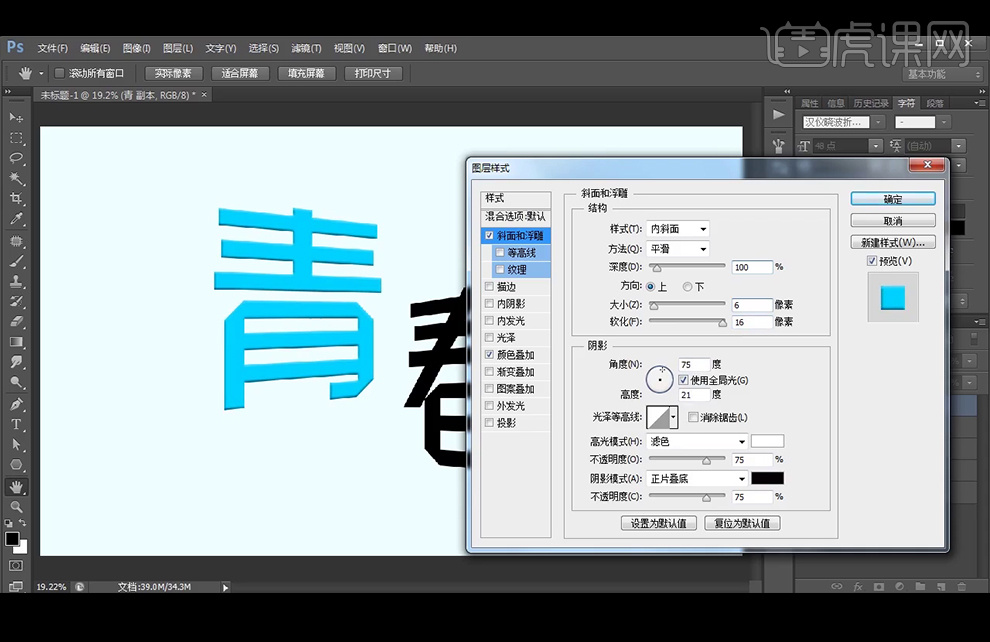
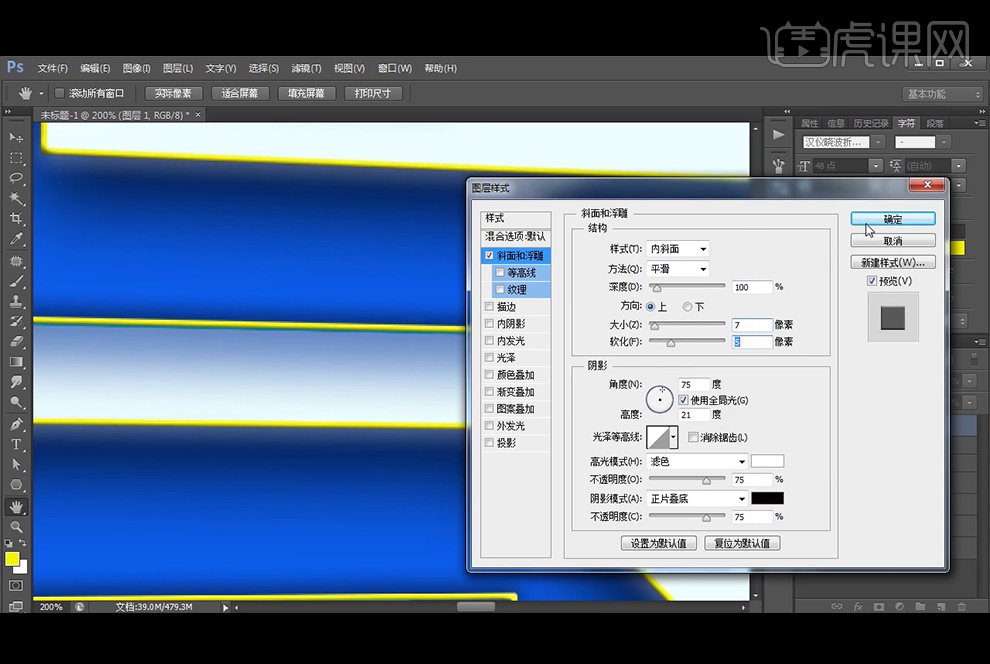
2、第二阶段为立体层次及特效建立,添加【颜色叠加】,颜色为#00d2ff,继续添加【斜面与浮雕】图层样式。

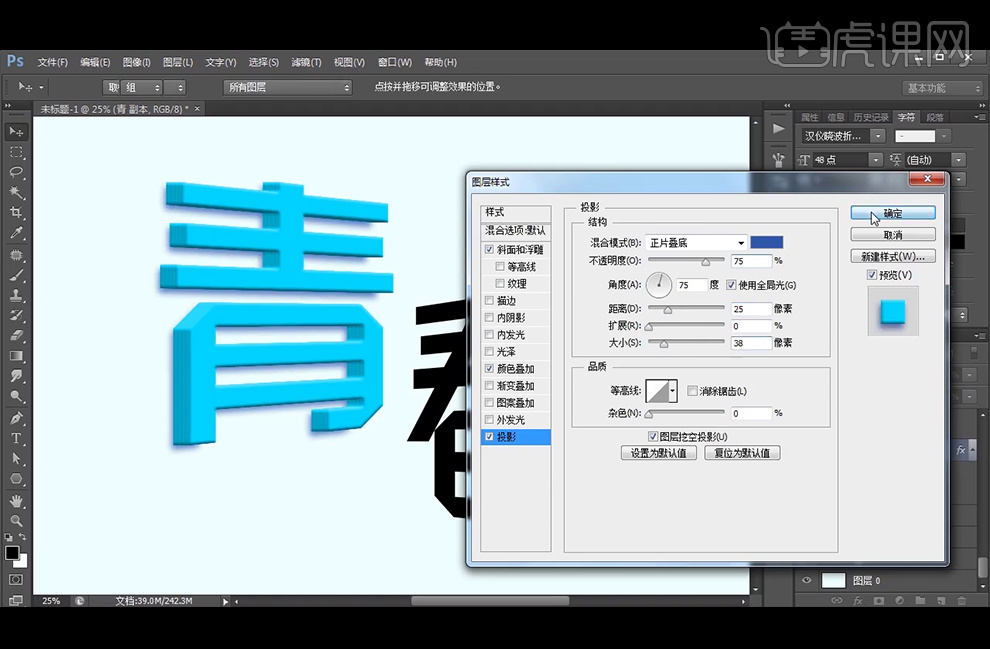
3、按【Alt+右方向键】连续复制。【Shift】加选图层后【Ctrl+G】编组,给最后一个图层添加【投影】图层样式。

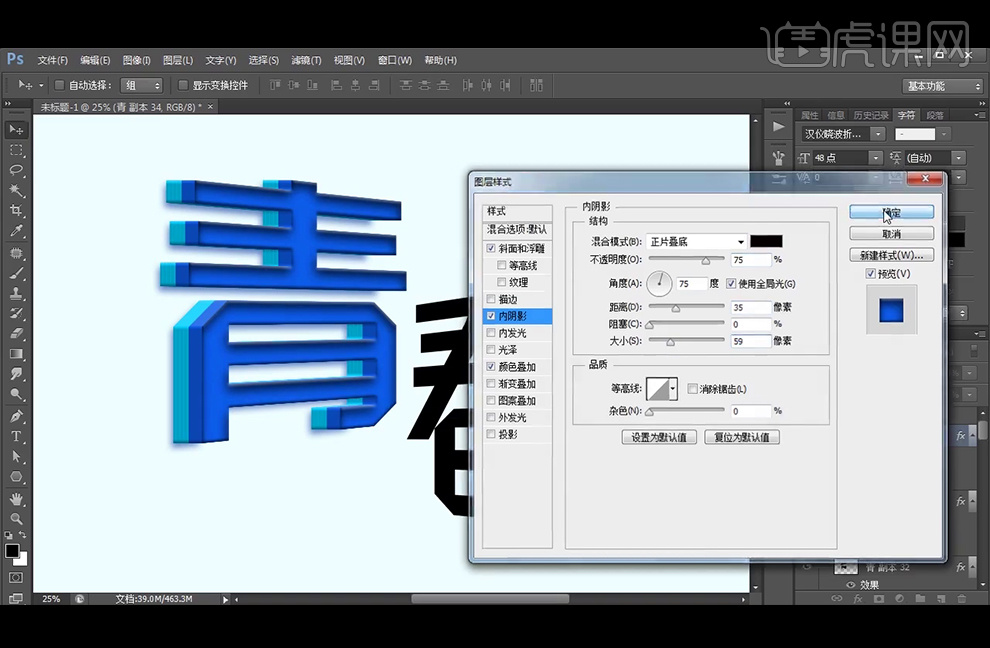
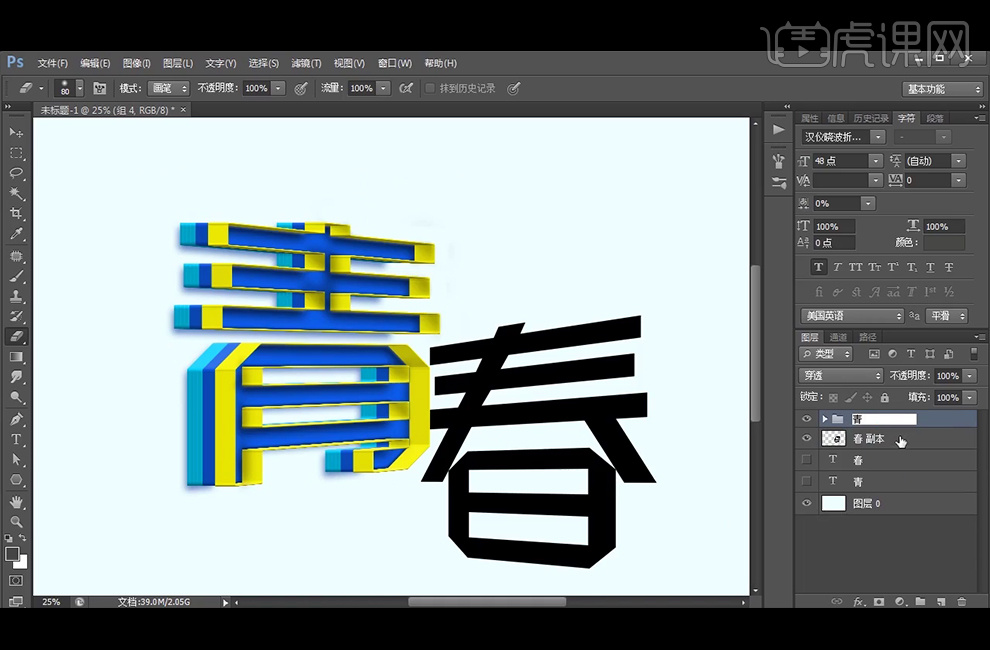
4、将最上面一层的青图层拖出放在最顶层,【颜色叠加】颜色改为#0d5de9,按【Alt+右方向键】连续复制。 再图层编组后给最上层添加【内阴影】图层样式。

5、【Ctrl+单击缩览图】调出选区,【新建】图层,【右击】-【描边】4像素的黄色,再添加【斜面与浮雕】图层样式。

6、【Alt+右方向键】复制图层,图层编组,【新建】图层,图层模式改为【正片叠底】,【画笔工具】绘制灰色阴影,【橡皮擦工具】涂抹掉多余的部分。将春字相关的图层编组。

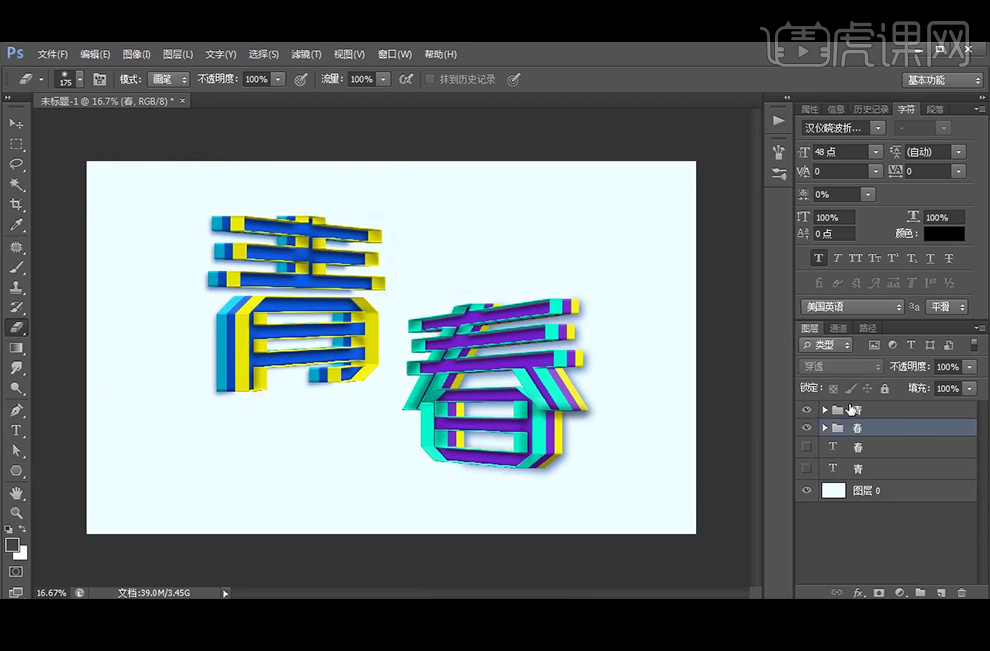
7、按上述的方法对春字进行处理,注意不同的是需要按【Alt+左方向键】复制图层。

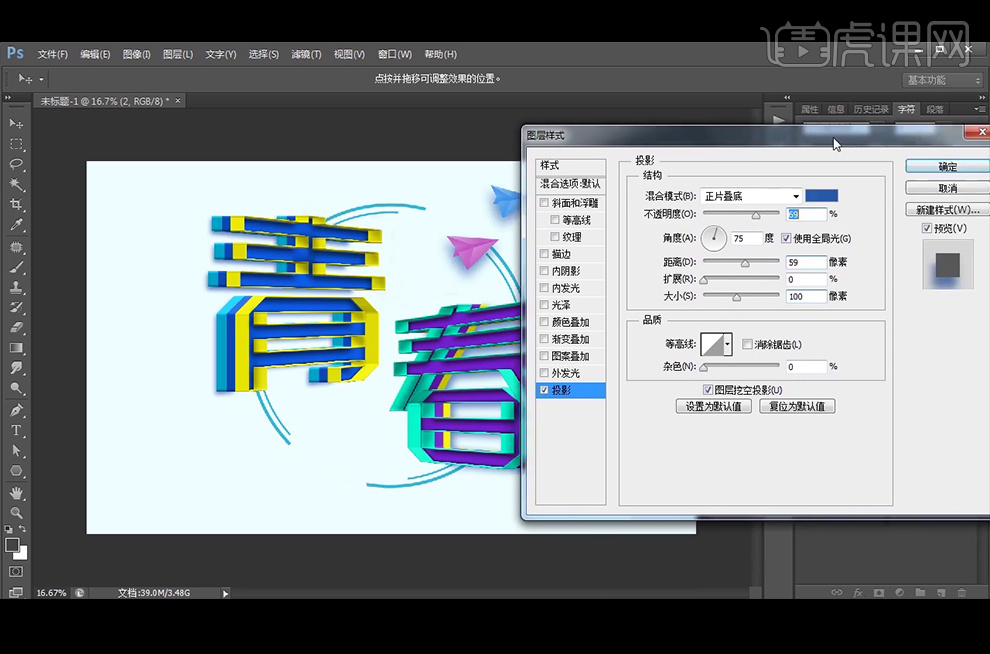
8、第三阶段为背景添加和场景搭建,【拖入】素材,添加【蒙版】后黑色画笔工具涂抹,再给飞机图层添加【投影】图层样式。

9、最终效果如图。