主视觉海报设计
在设计海报的时候一般都会采用主视觉,主视觉海报是受到很多人喜欢的海报风格之一,主视觉海报设计首先需要将提前准备好的素材导入到软件当中,然后对素材的整体进行调整,尤其是素材的参数等等方面,在调整完成以后要输入文案并对文案的大小、位置、字体等等进行设置,下面让我们来详细的了解一下关于主视觉海报设计的知识介绍吧!

使用UI制作专题界面视觉设计
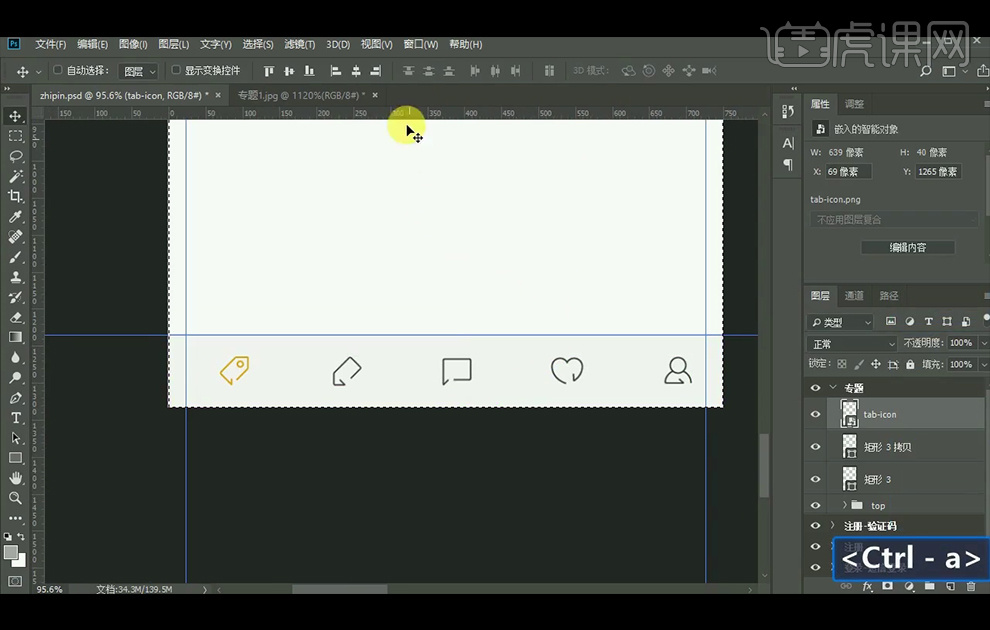
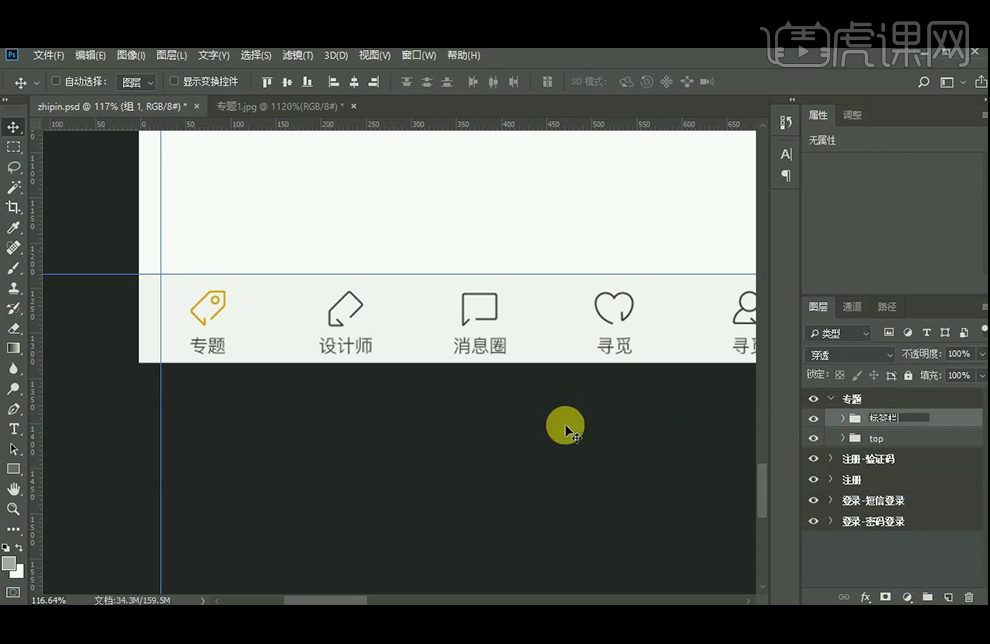
1、本期我们进行第一个大的模块:专题模块的设计;打开PS,将上期设计的文件导入进来;选择一个画板,按住【Alt+Shift】键向下复制,并修改名称为【专题】;新建宽度750像素,高度98像素的矩形,放置在最底部并修改颜色;向上【复制】矩形,并将高度改为1像素,更改颜色并与参考线对齐,【拖入】所需图标。

2、将图标居中对齐,并调整好与顶部的间距;并【输入】相关文字,文字大小为20像素,修改文字的颜色;将文字与图标居中对齐,并调整好它们之间的间距。

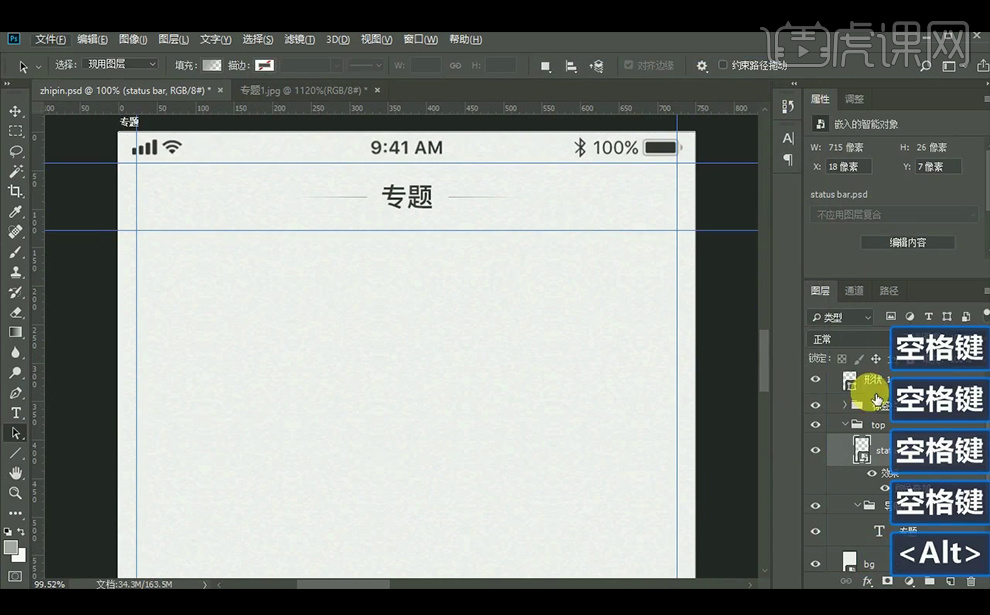
3、【拖入】背景;更改顶部的文字内容,使用【直线工具】绘制线条,调整成渐变的效果,并更改文字的颜色。

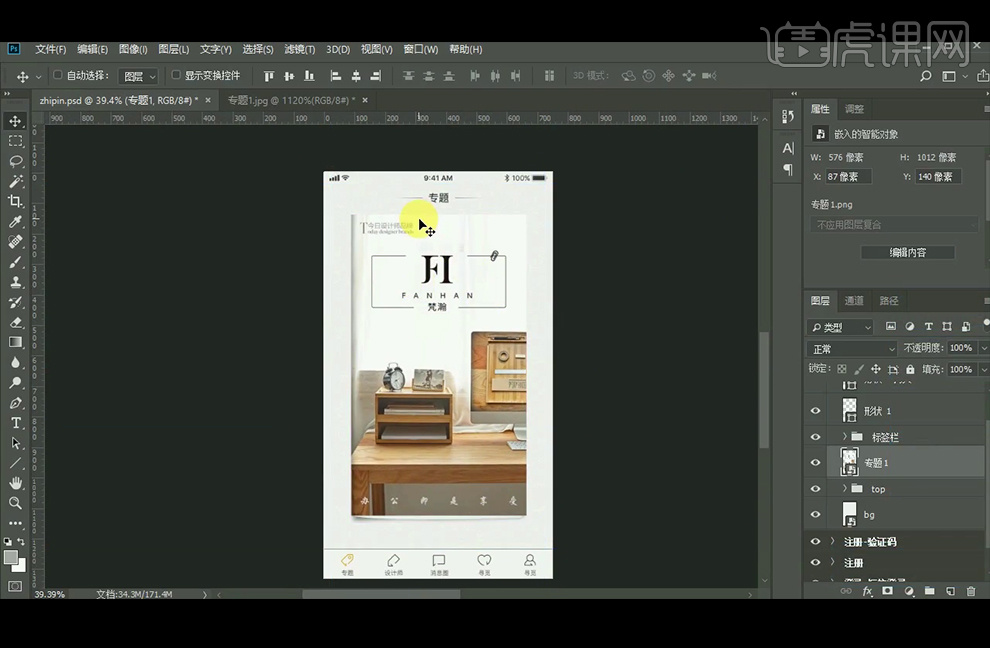
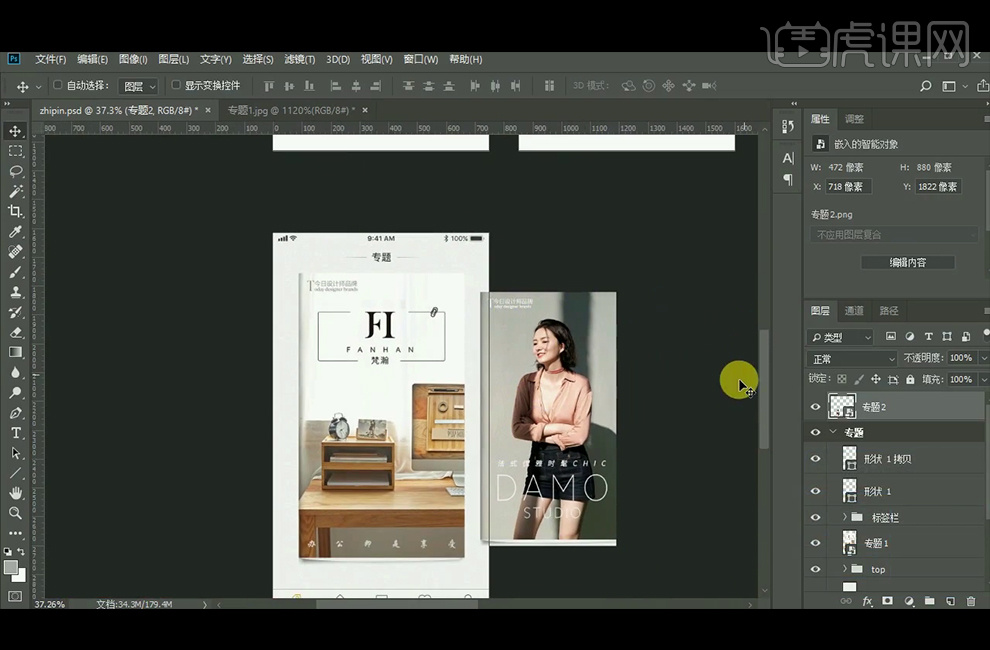
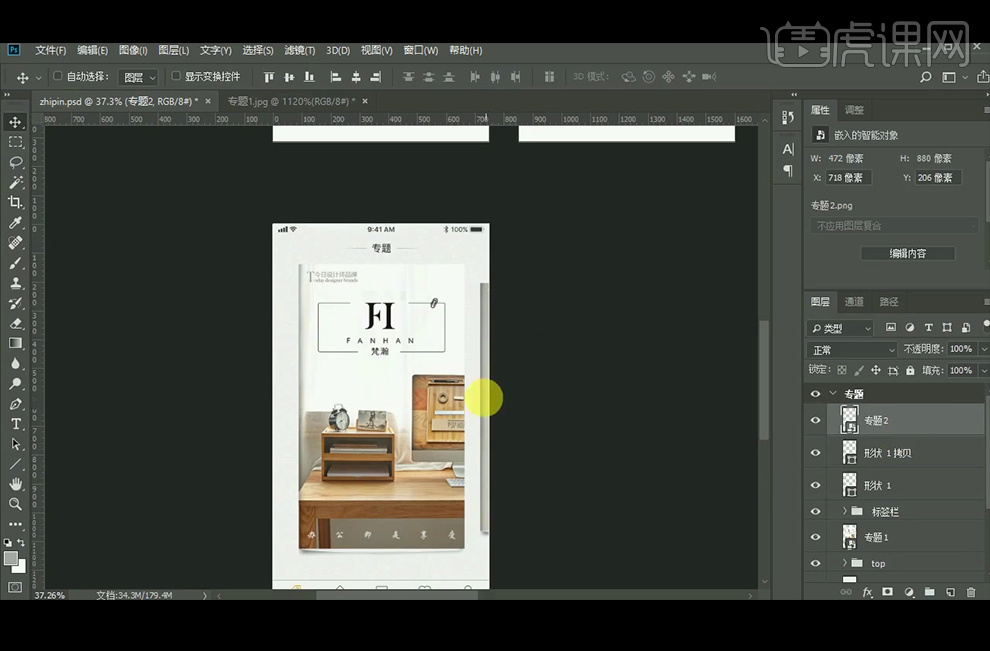
4、【拖入】图片素材,并居中对齐,并调整好与导航栏之间的间距,在移动间距的时候:按下上/下/左/右键移动的位置是一个像素,如果加上Shift键,按一下就是十个像素的距离。

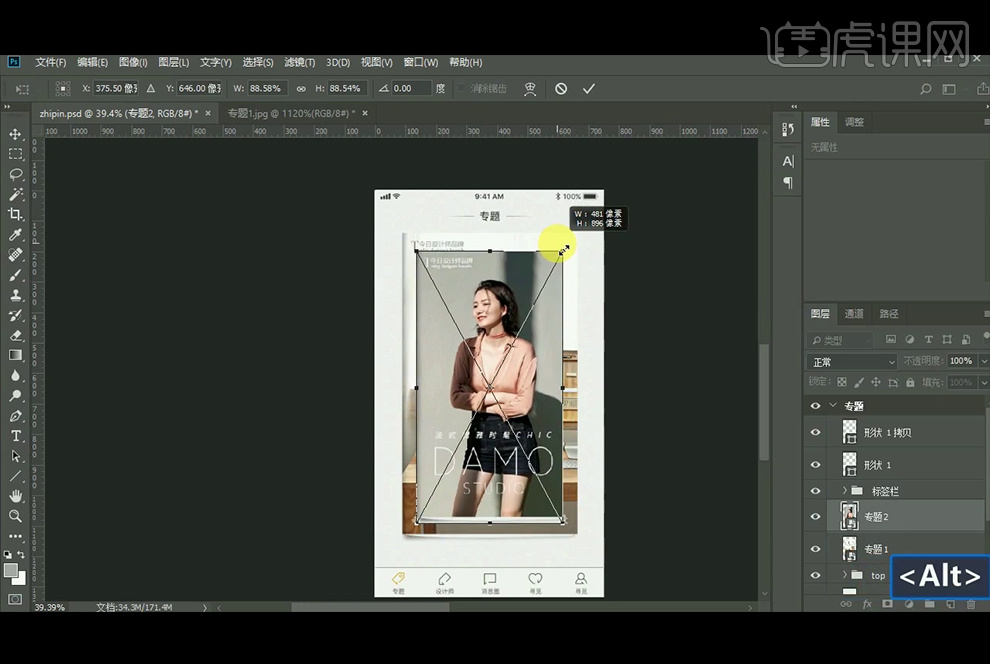
5、 继续【拖入】图片,并对齐,【Ctrl+T】按住Alt+Shift键缩小。

6、将调整好的图片,放置在右面并调整好图片的间距:向左按两下,再按住Shift键向左按三下。

7、将图片拖入【主题】组里,就可以隐藏不需要的部分。

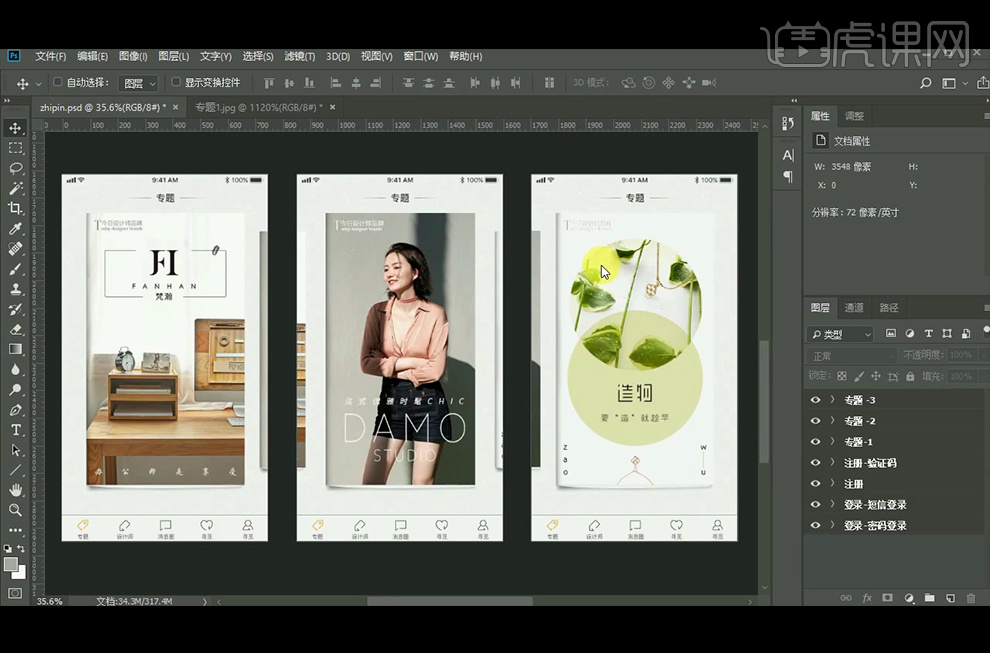
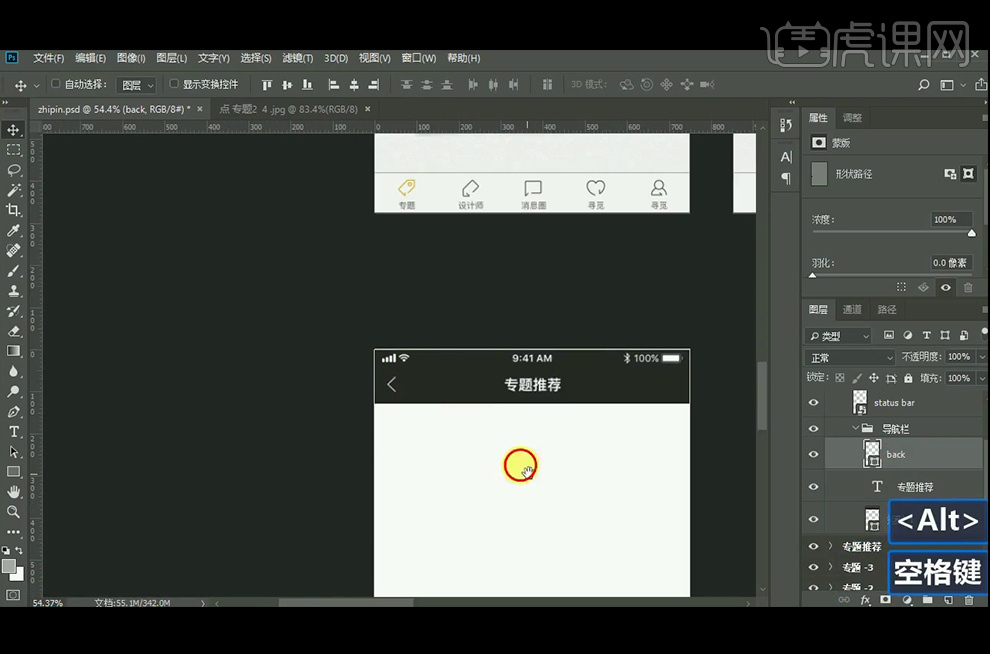
8、【复制】2画板,并调更换好图片;需要注意的是中间的专题,两边都有提示,第一个专题前面就没有提示,最后一个专题后面没有提示。

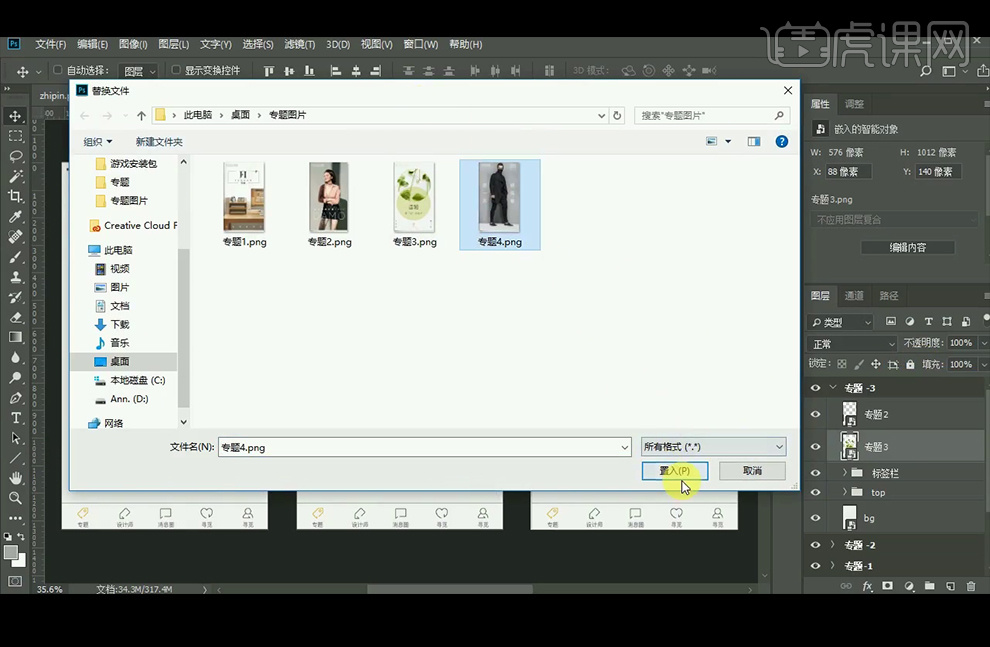
9、如何快速的更换图片:选择好需要更换的图片,右键【替换内容】,就会弹出文件夹,选好图片就可以替换了。

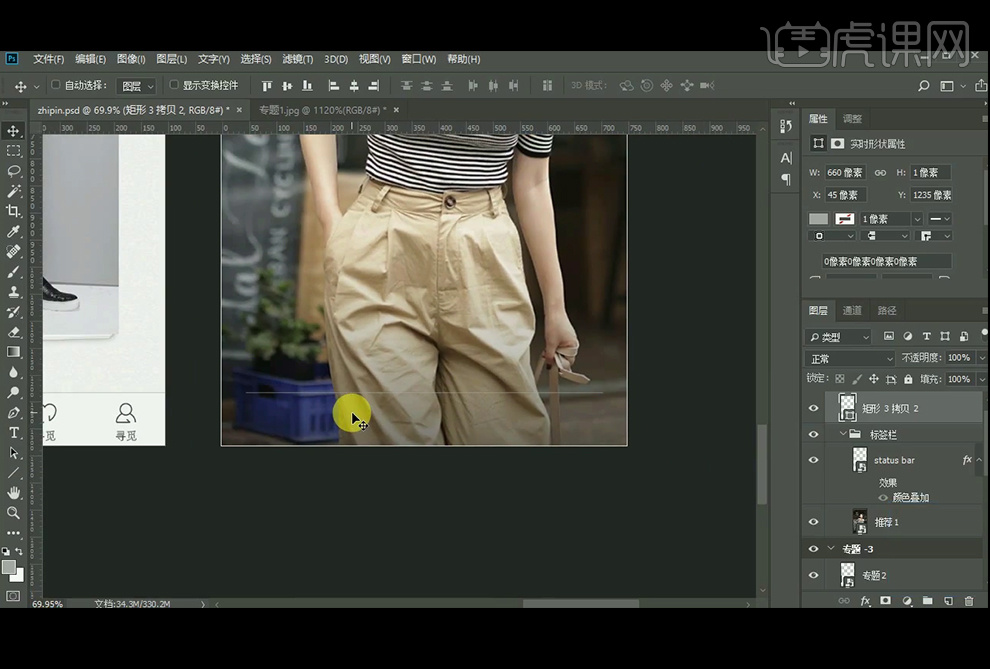
10、【复制】画板,删除不要的部分,【拖入】图片,【复制】直线,修改直线的长度,居中对齐,放在所需位置。

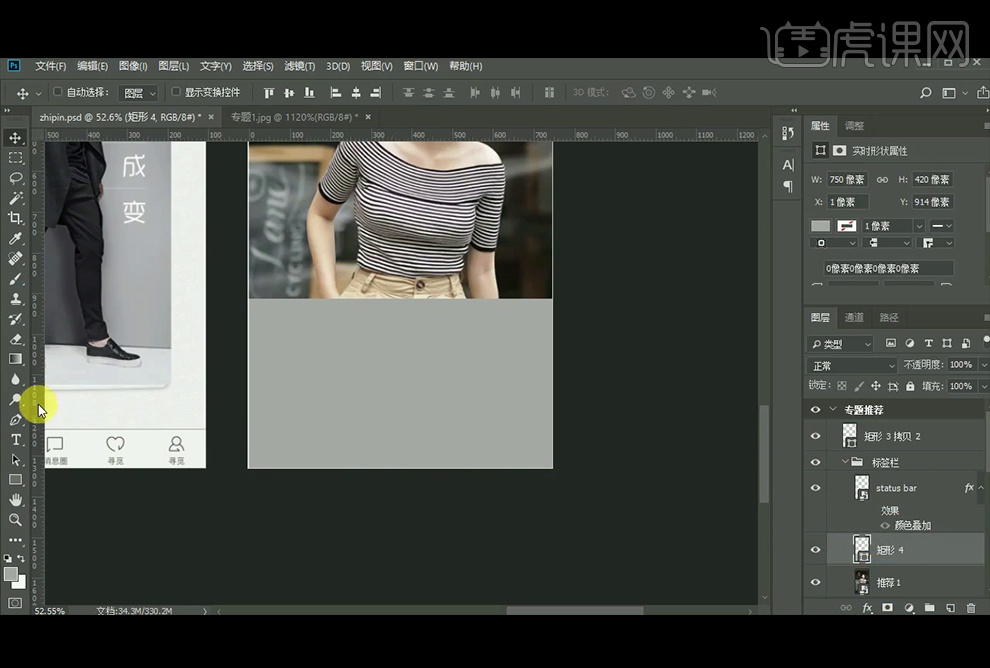
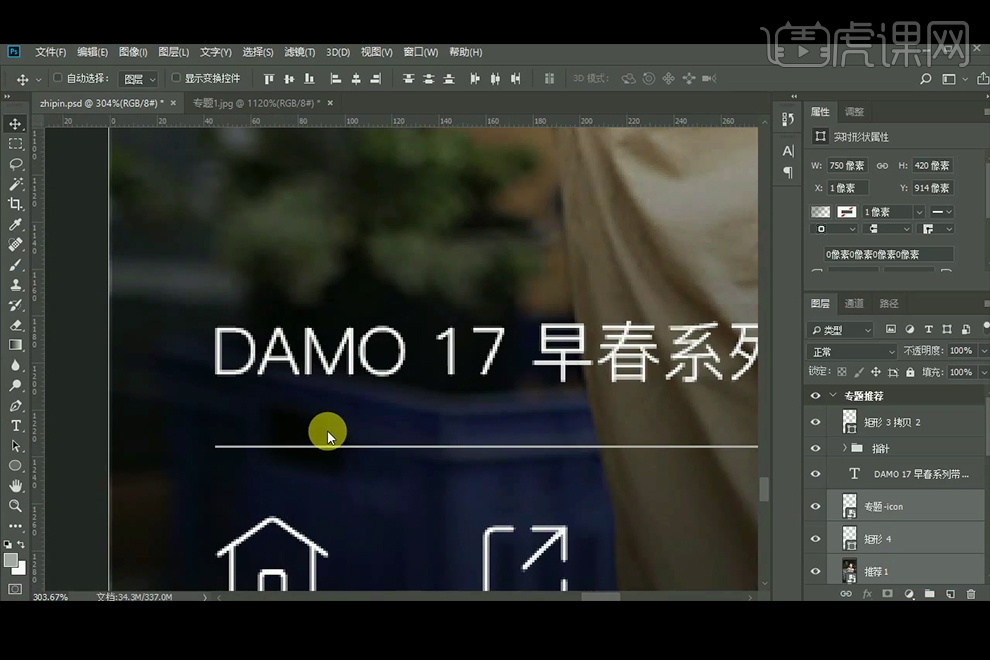
11、选择【矩形工具】绘制宽度750像素,高度420像素的矩形,并对齐。

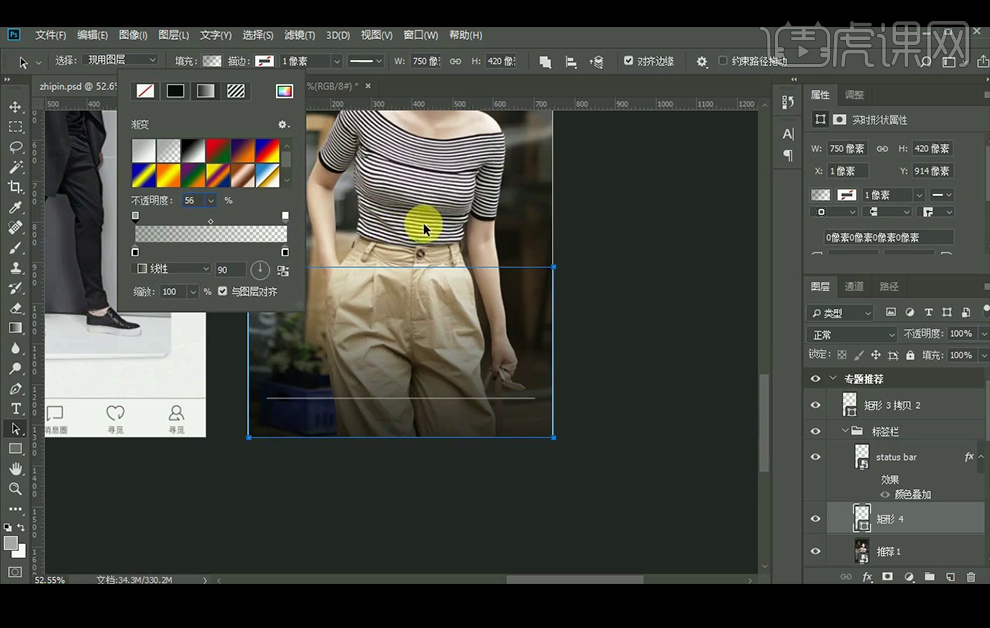
12、将填充颜色改为渐变,渐变的颜色全调为黑色,前面的不透明改为56%,后面的不透明度改为0%。

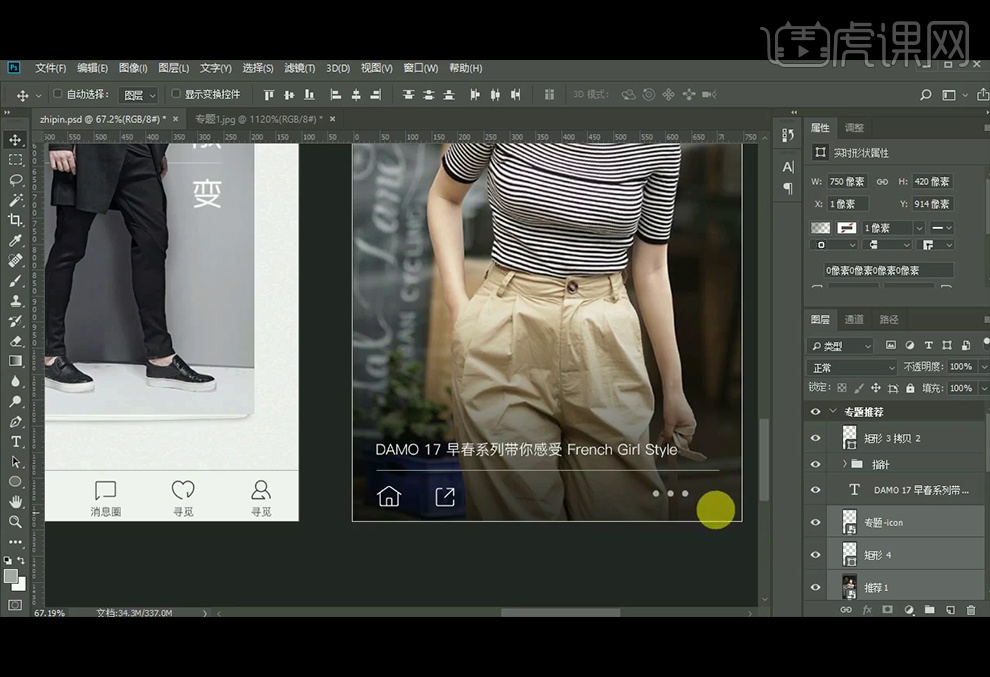
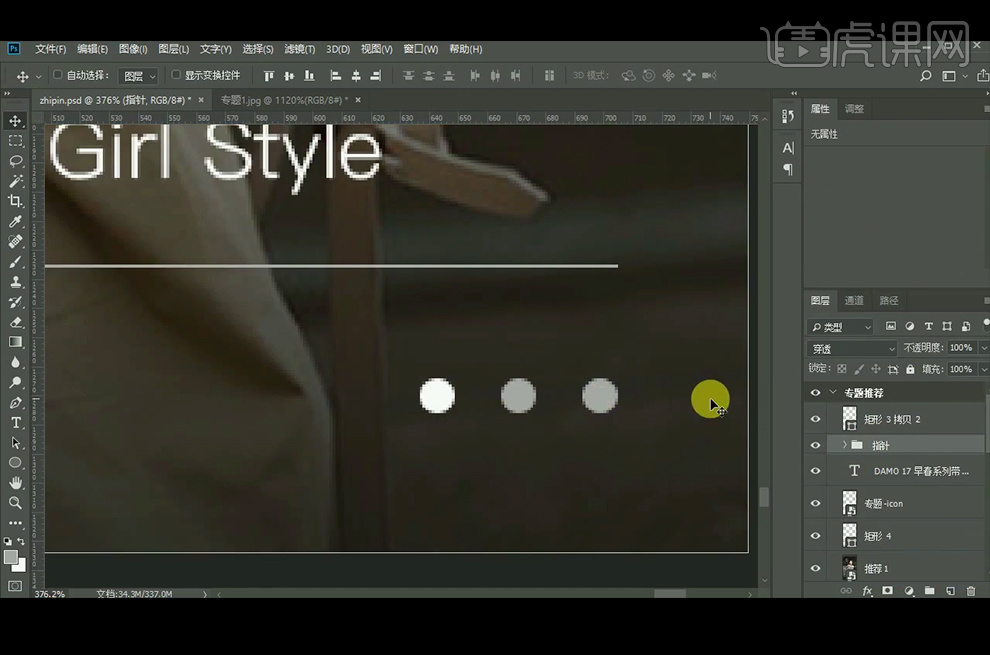
13、【拖入】所需的图标,并对齐;【拖入】文字与【指针】。

14、文字的大小是28像素,与横切线间距是30像素。

15、指针间的间距是16像素,圆的大小是12像素;将第一个圆的颜色改为白色。

16、选择好画板,按住【Alt+Shift】键向下复制;删除不需要的部分,修改文字内容及图标。

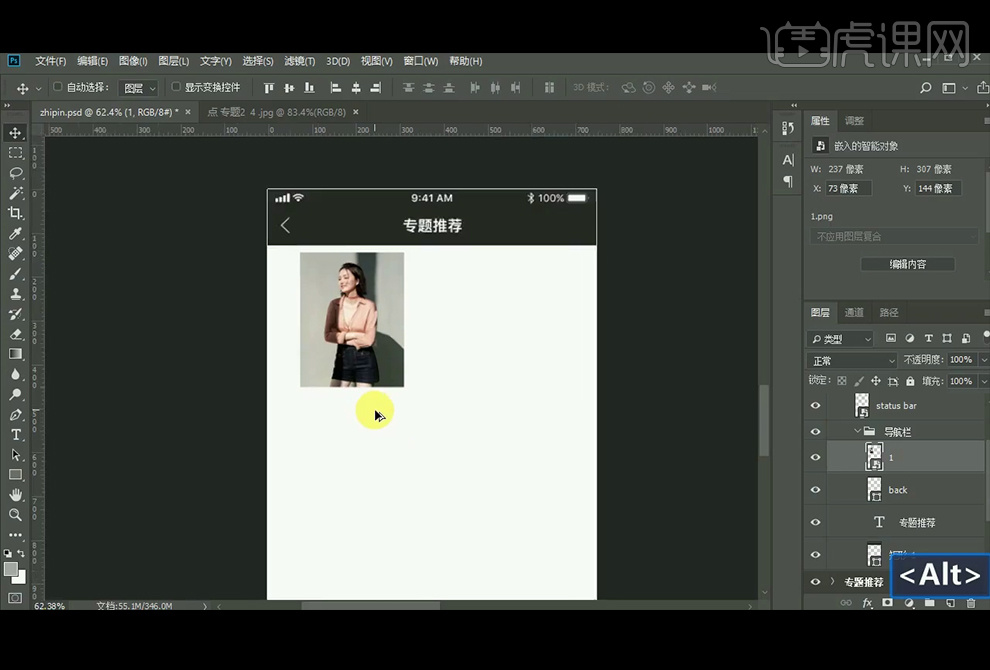
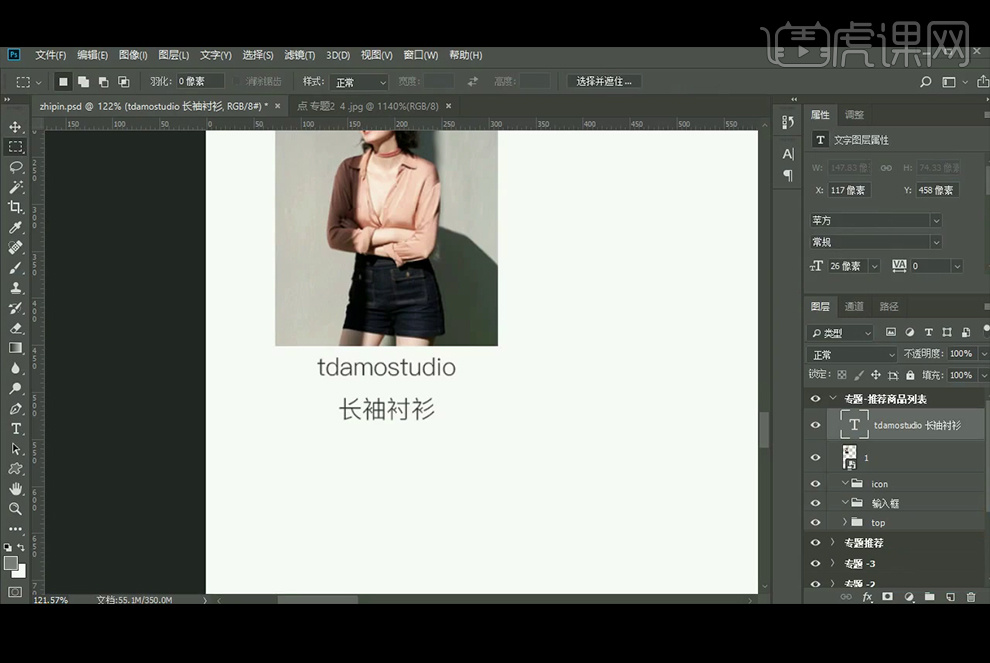
17、【拖入】所需的图片,与左边界的间距是75像素,与顶部的间距是16像素。

18、输入商品的信息,修改文字的大小;文字与图片的间距是12像素。

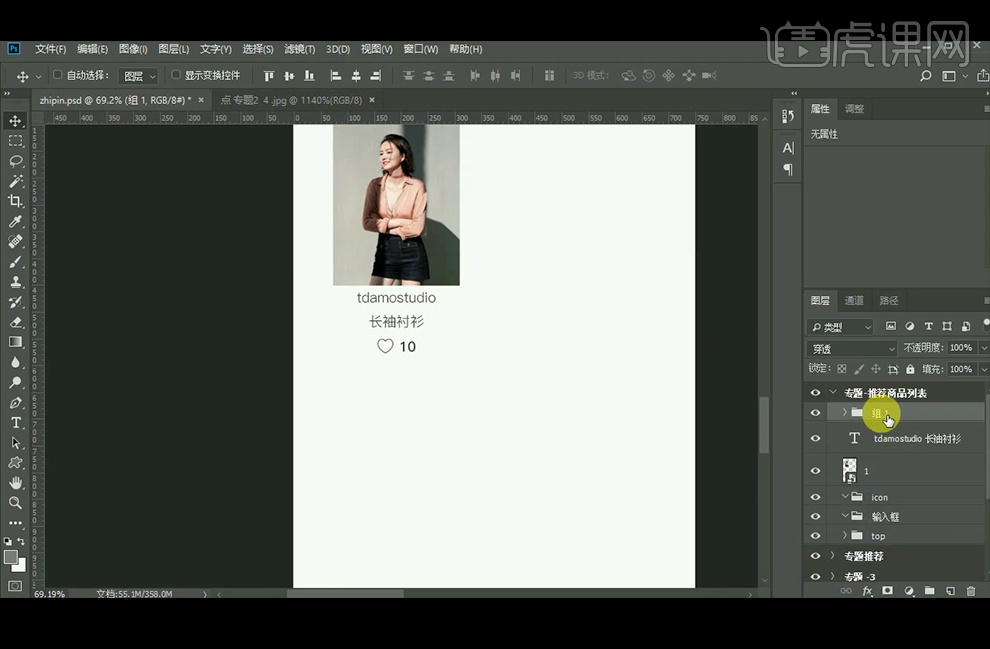
19、【拖入】所需的图标,并修改图标的颜色,并在图标后面输入数字,也就是喜欢的人数;图标与顶部文字间距是20像素,并居中对齐。

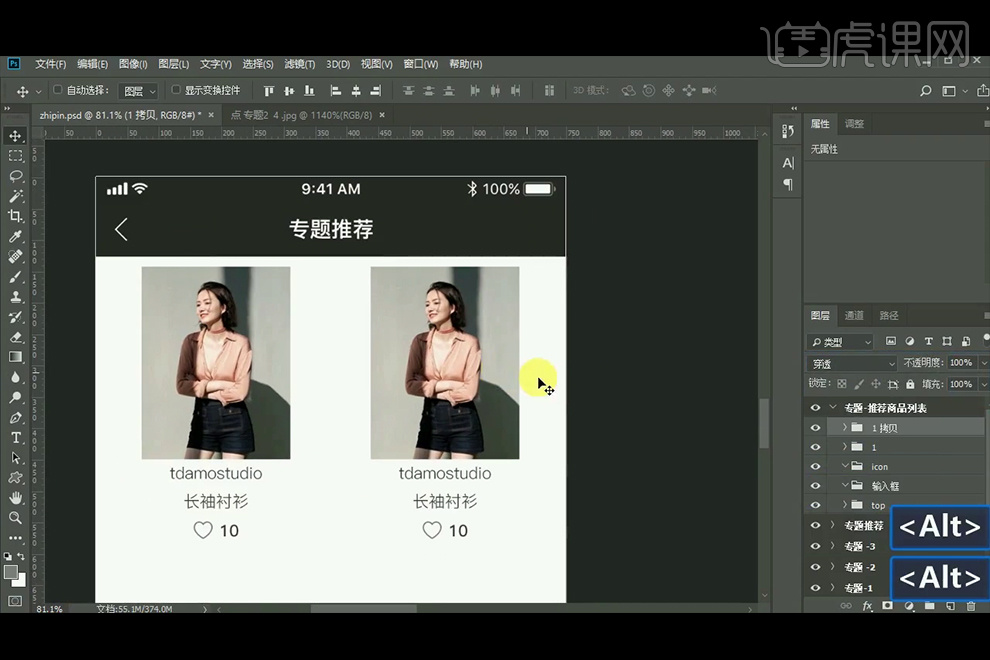
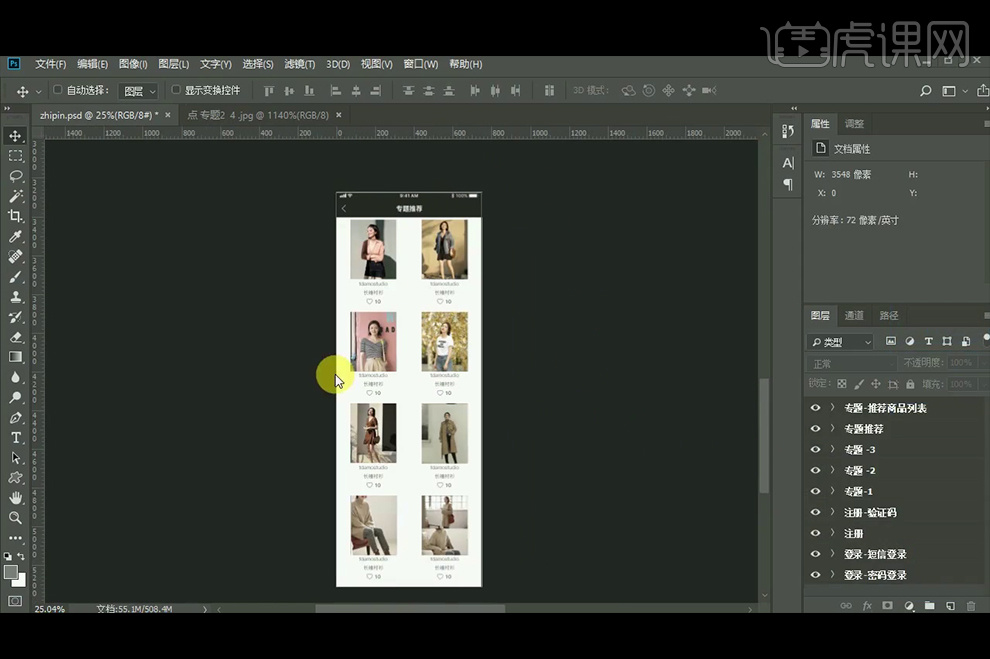
20、【复制】图片,并调整好间距。

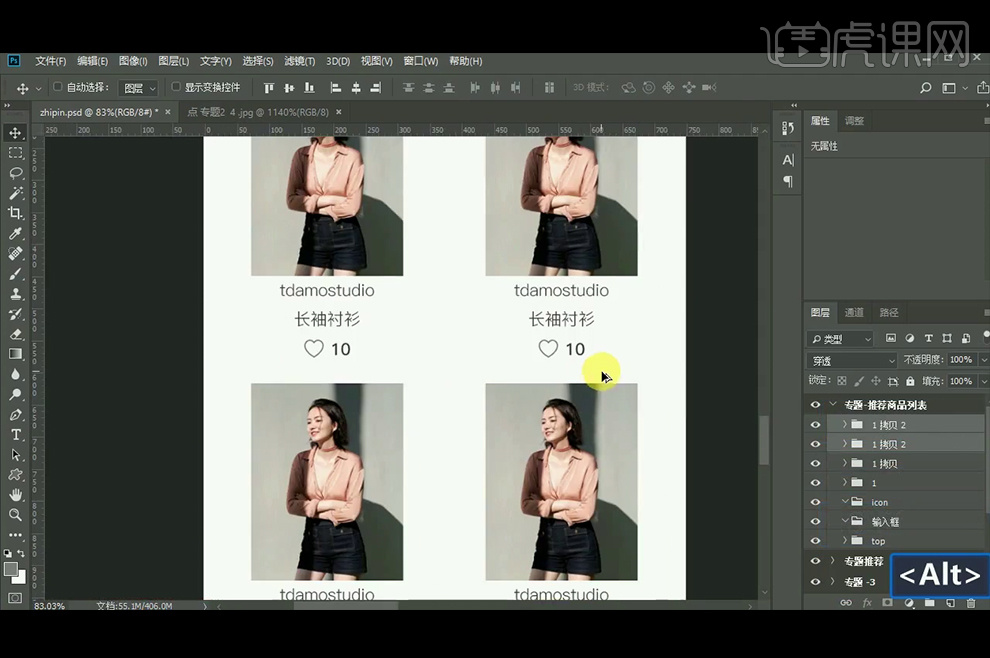
21、继续向下【复制】图片,距离心型图标的间距为40像素。

22、全部修改好的效果。

用C4D设计制作视错觉方块之燃眉
课后作业。

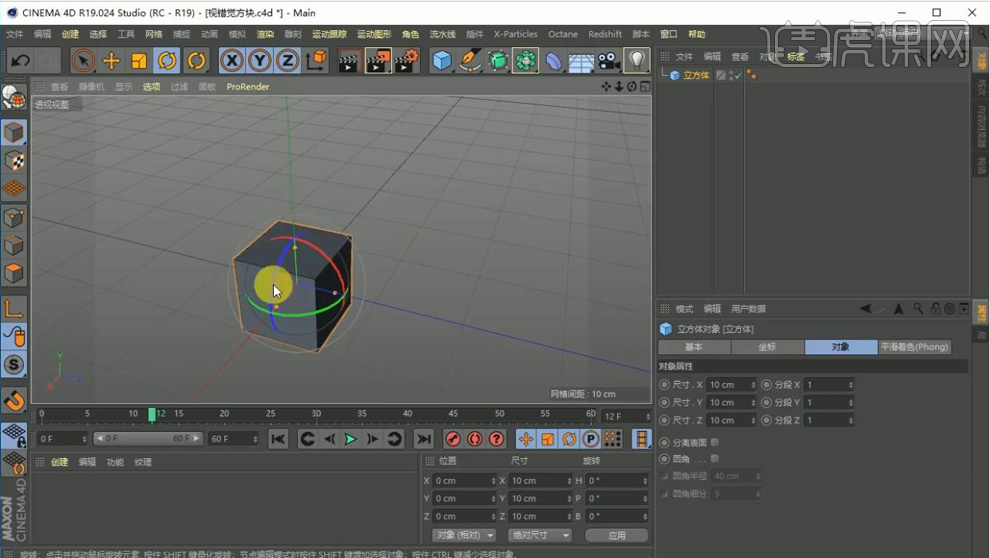
1.打开软件C4D,新建一个【立方体模型】,再将【对象】-【尺寸X/Y/Z】都设为10cm。

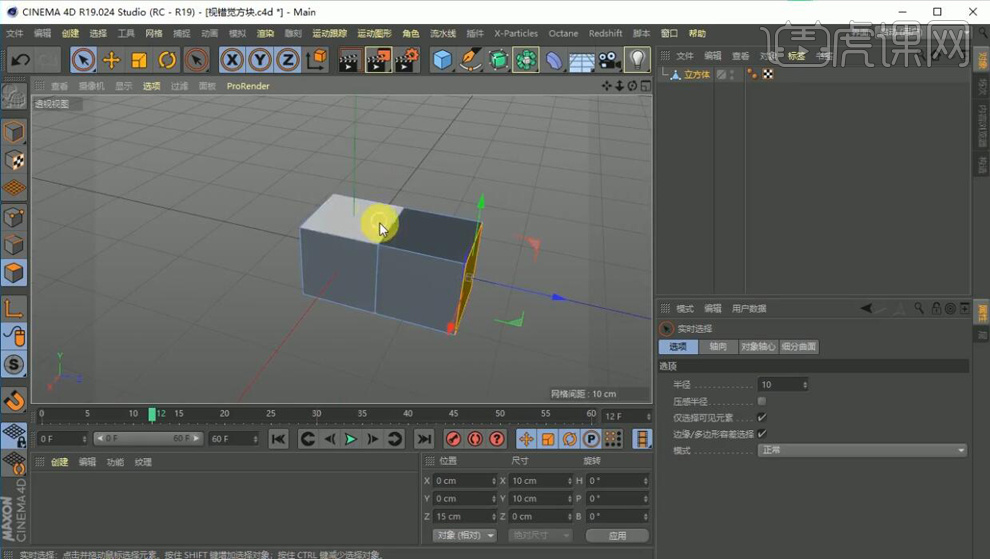
2.在选择立方体按【C】键转换为可编辑对象,在【面模式】下选择侧面按住【Ctrl+Shift】键拖拽会复制一个一样大的方块。

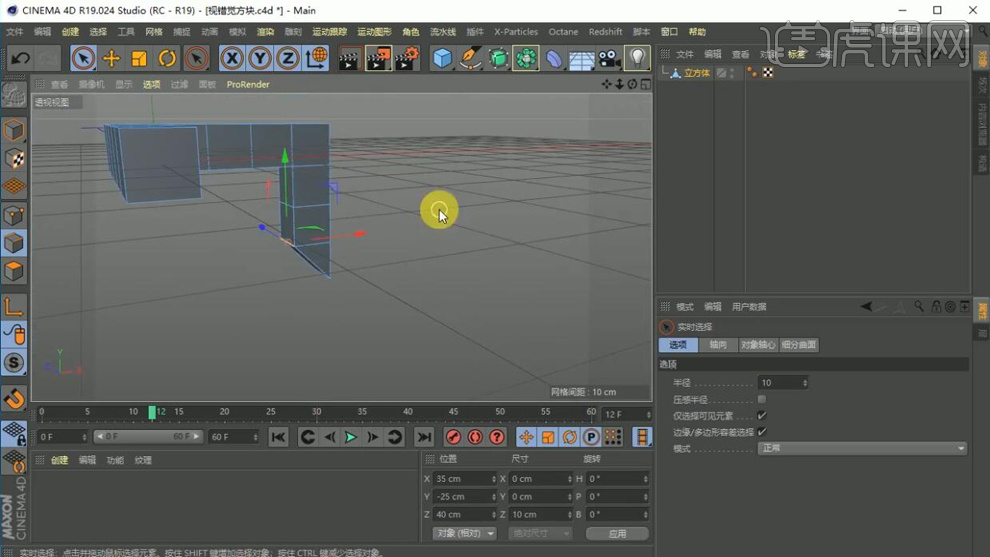
3.在一次类推选择两个方向分别挤压出来几个等大的立方体。在【边模式】下再将最下面的立方体的一条边在上移。

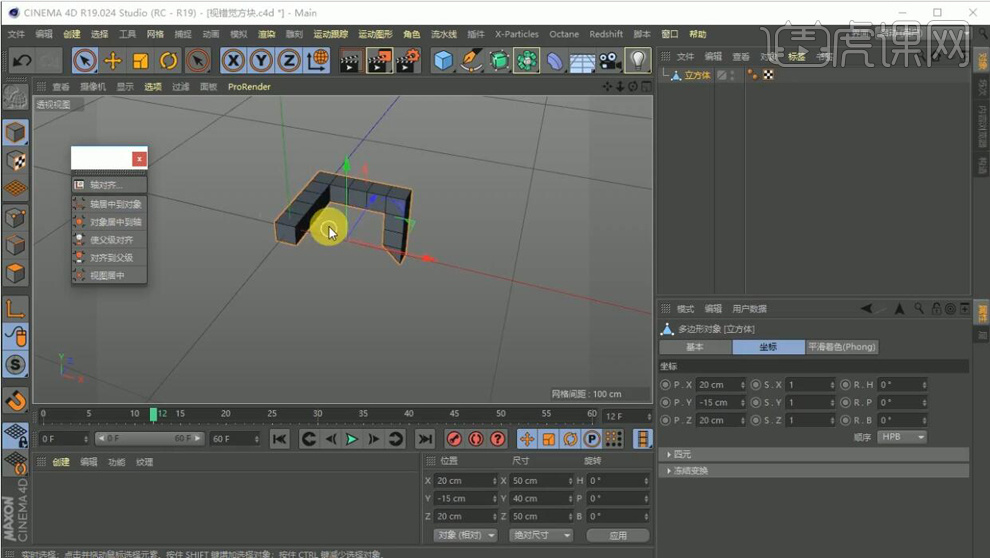
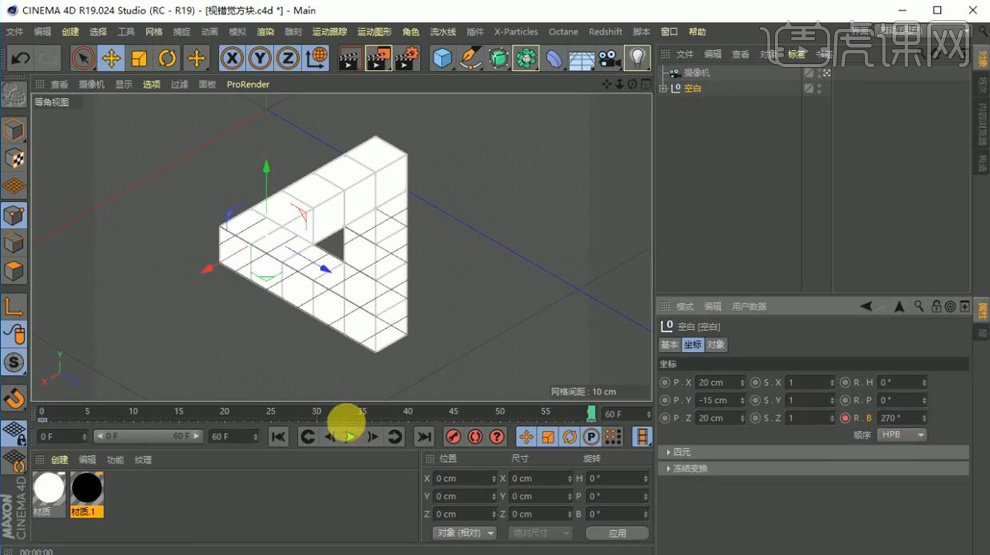
4.在点击【选择】在选择【轴居中到对象】。

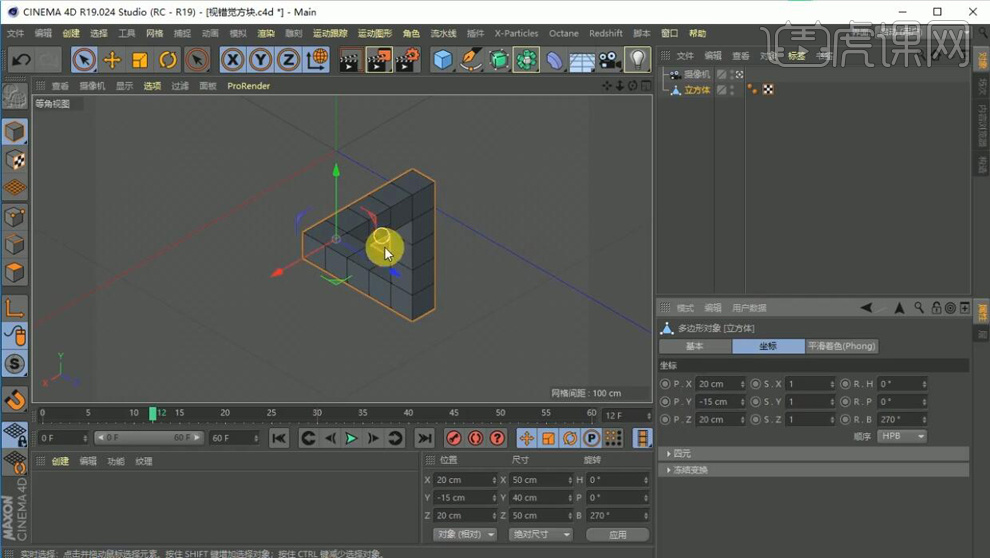
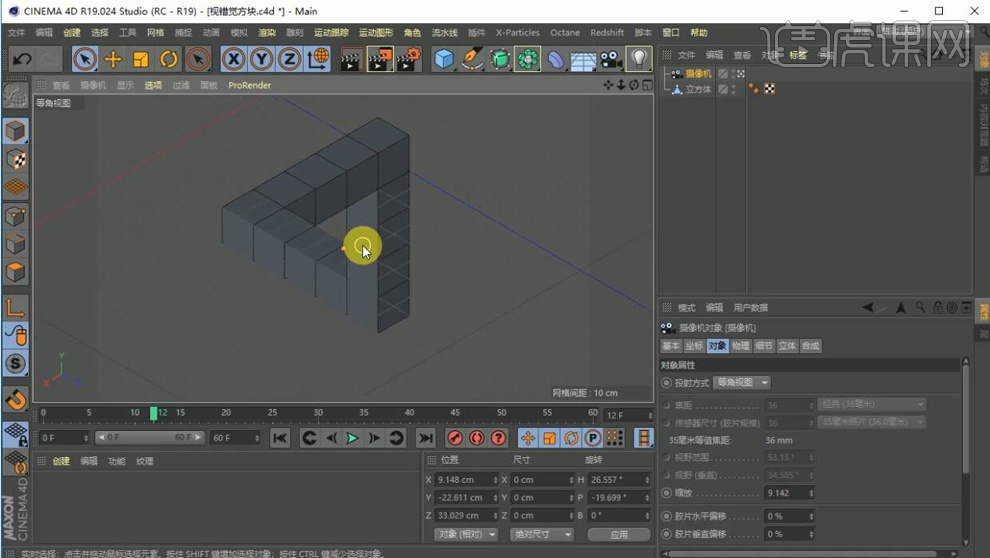
5.新建一个摄像机,进入摄像机视角,将摄像机【对象】-【投射模式】选择【等角视图】再将立方体的【R.B】设为270度发现视觉重合。

6.在对摄像机的角度进行调整。

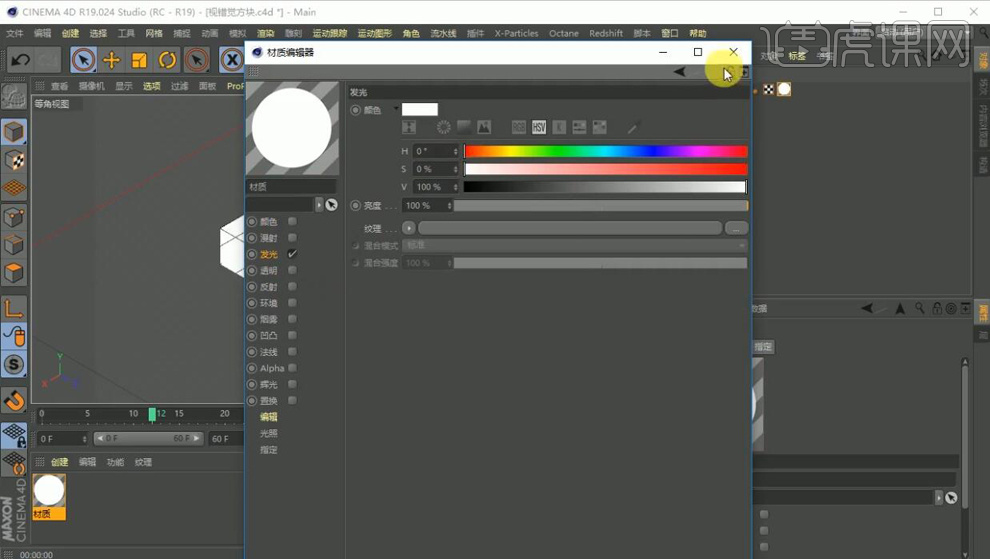
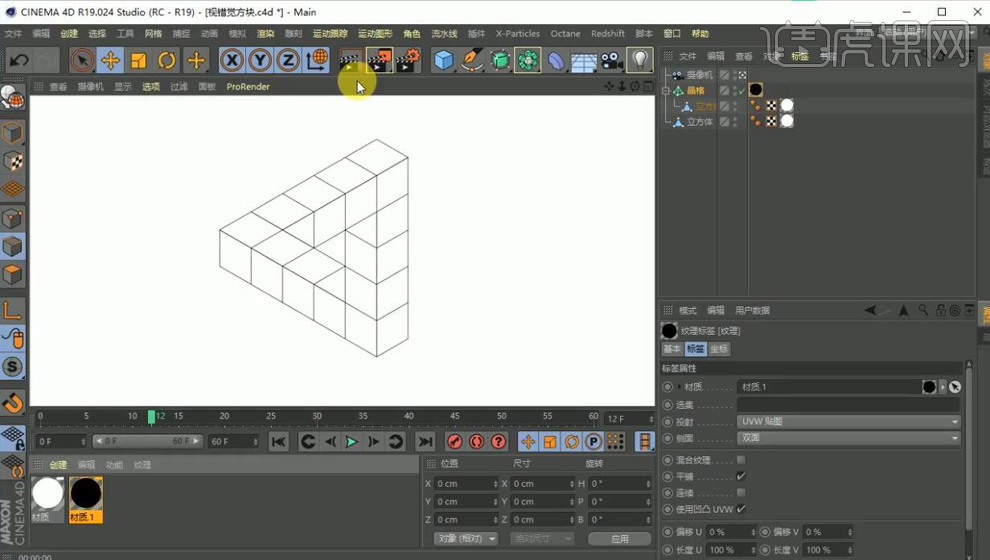
7.在新建一个材质球再将材质球添加到立方体上,在双击材质球在勾选【发光】。

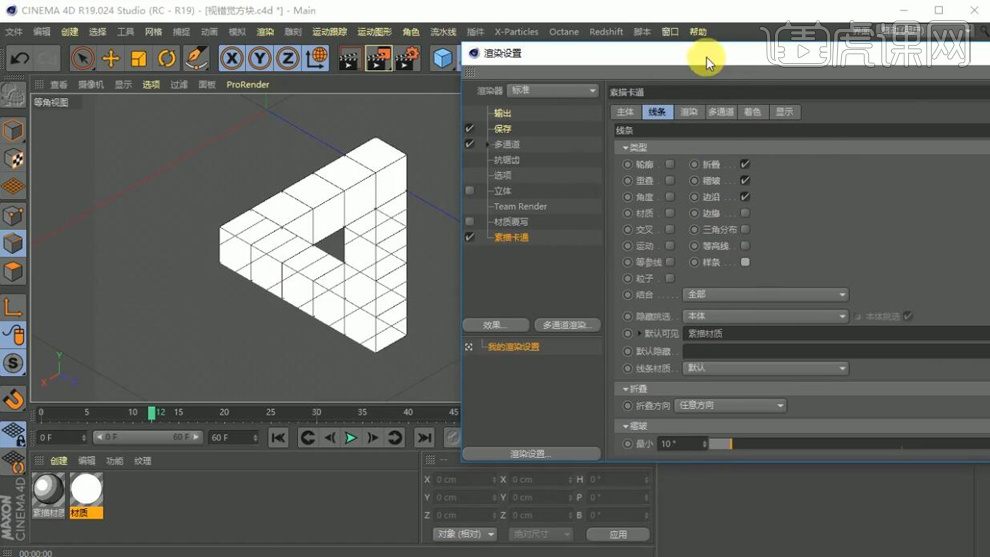
8.在渲染设置中在【效果】中添加【素描卡通】材质,在对【折叠】【褶皱】【边沿】进行勾选。

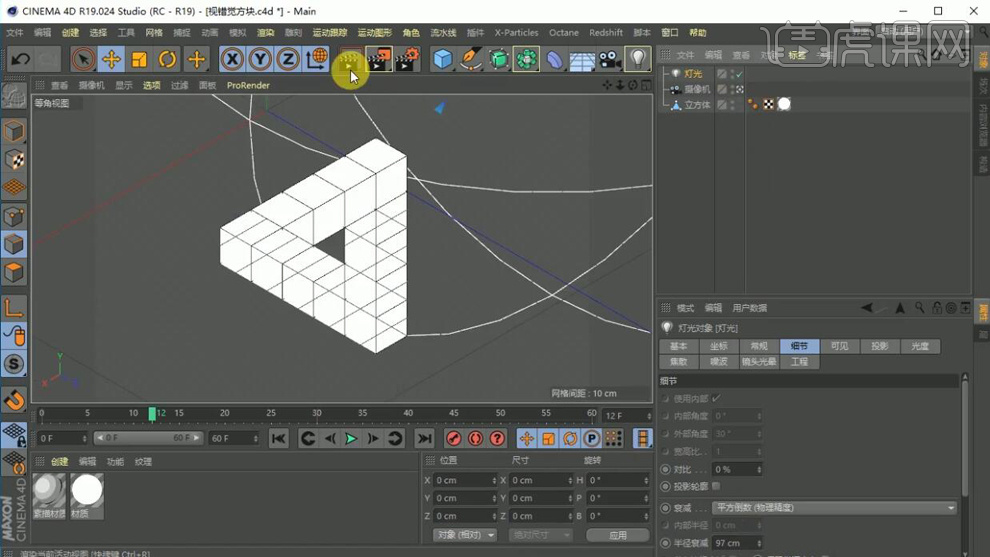
9.在新建一个灯光图层,再将【细节】-【衰减】在设为平方倒数。再将【半径衰减】设为97cm。(方法1)

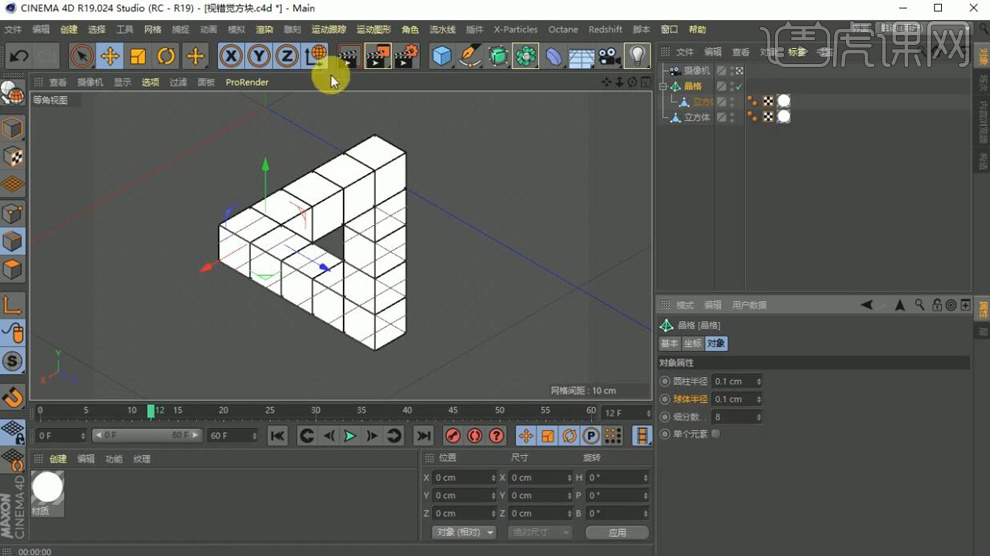
10.在将灯光和素描卡通材质球删除,在新建一个【晶格】,在复制一层立方体,将其中一层立方体作为子级,再将【圆柱半径】【球体半径】都设为0.1cm。

11.再复制一层材质球,再将颜色设为黑色,再将黑色材质球添加到【晶格】上。(方法2)

12.在选择立方体和晶格图层【Alt+G】编组,在给组的【R.B】在0帧设为-90度打上关键帧,在最后一帧在设为270度在打上关键帧。

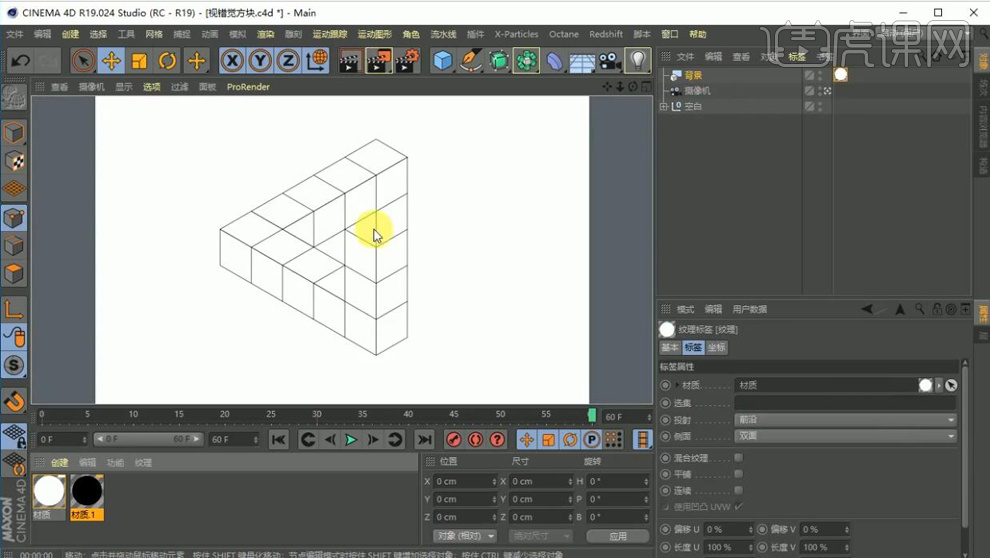
13.在新建一个【背景】,再将白色材质球添加上。

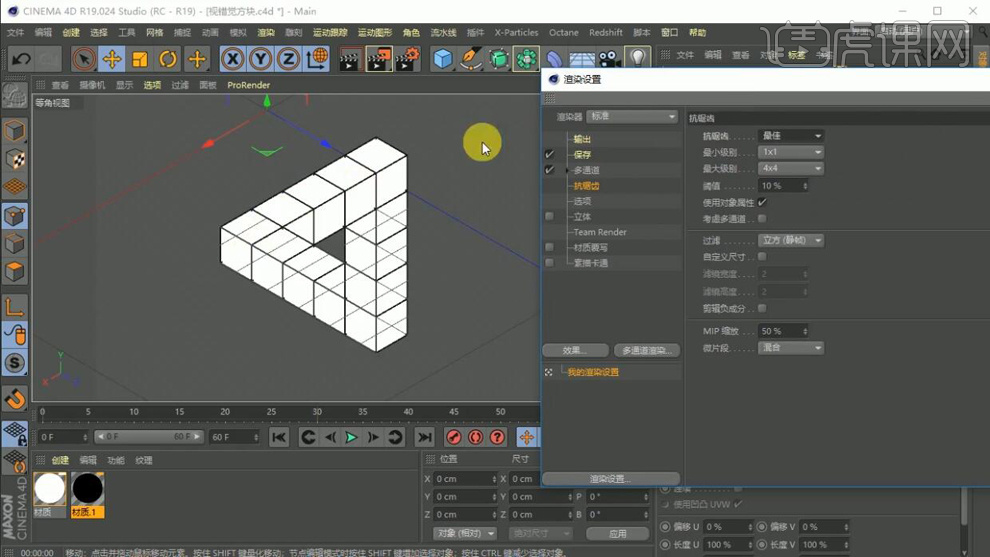
14.在对渲染设置【抗锯齿】进行设置,再将保存选择文件夹,再将【输出】选择所有帧。

15.再将输出的jpg序列文件导入AE项目面板中,在拖动新建合成。

16.在选择合成右键选择【时间】-【启用时间重映射】。

17.在项目面板选择合成右键选择【合成设置】在将合成的时间加长10帧。

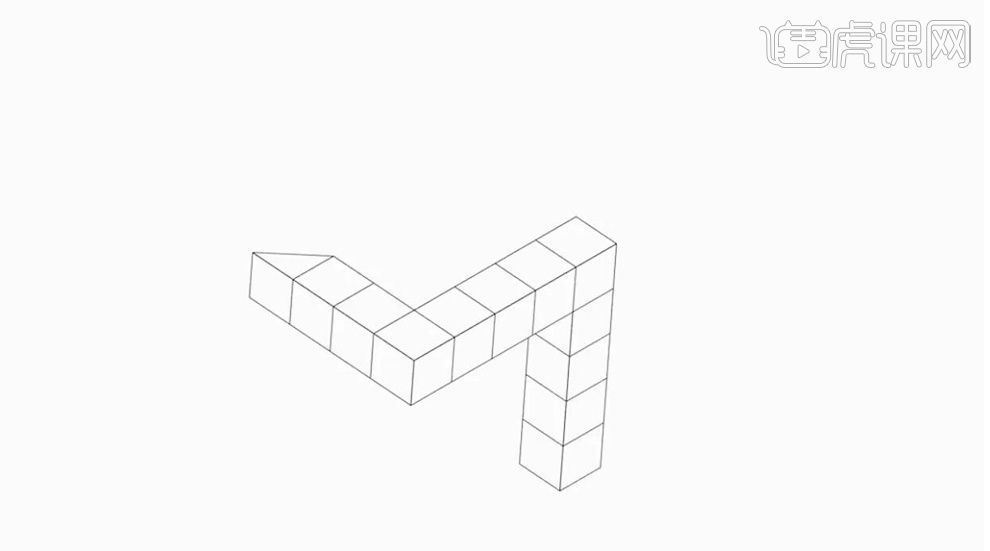
18.最终效果如图所示。

19礼品视觉的动效展示设计
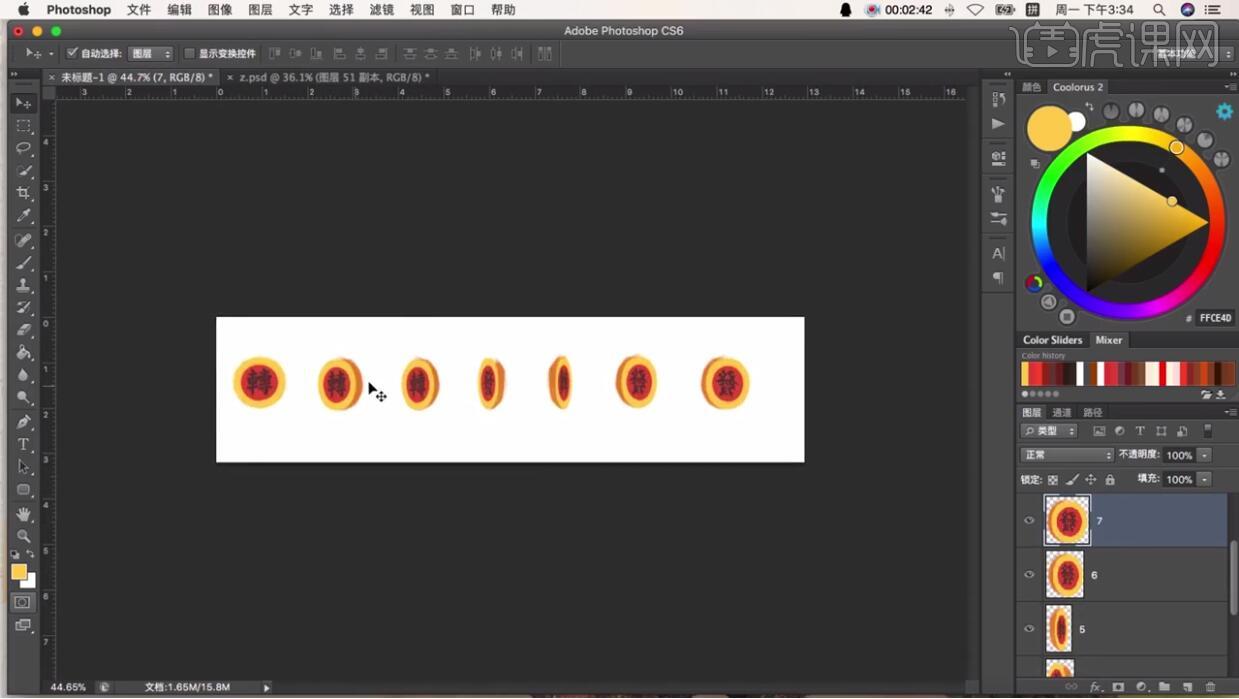
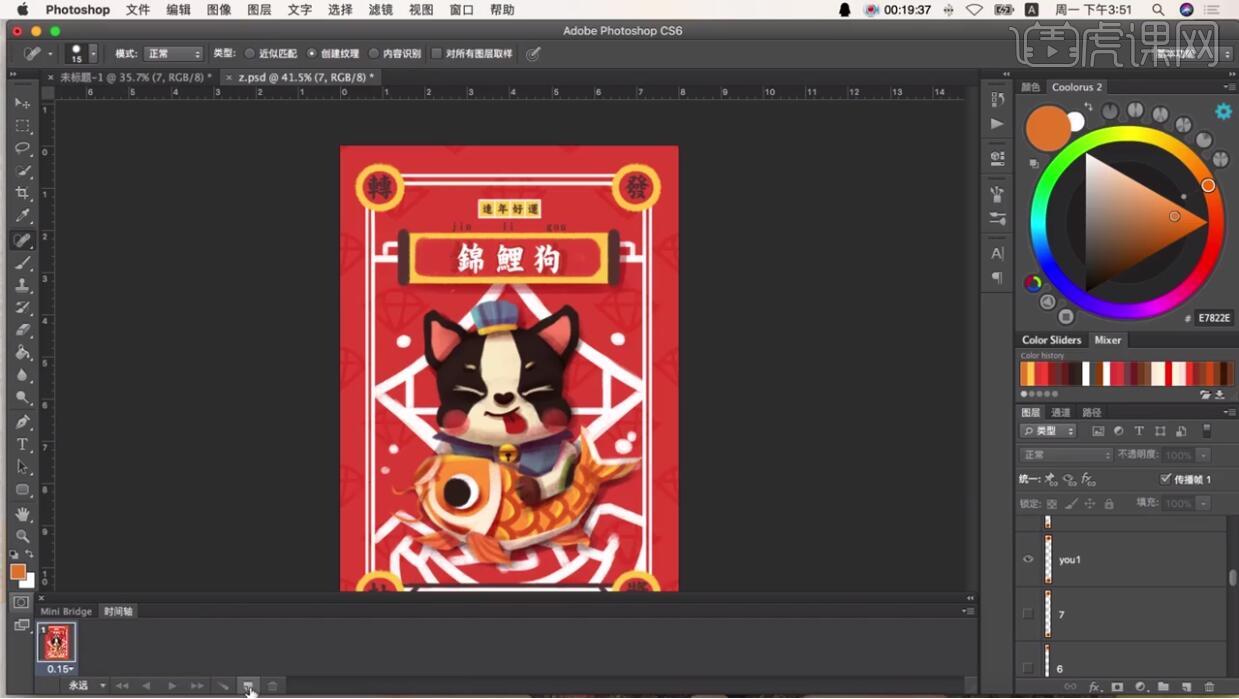
1.打开【PS】,打开动图的基本版式和提前准备好的铜钱转动的图片,通过分析确定铜钱转动的七帧如图所示。

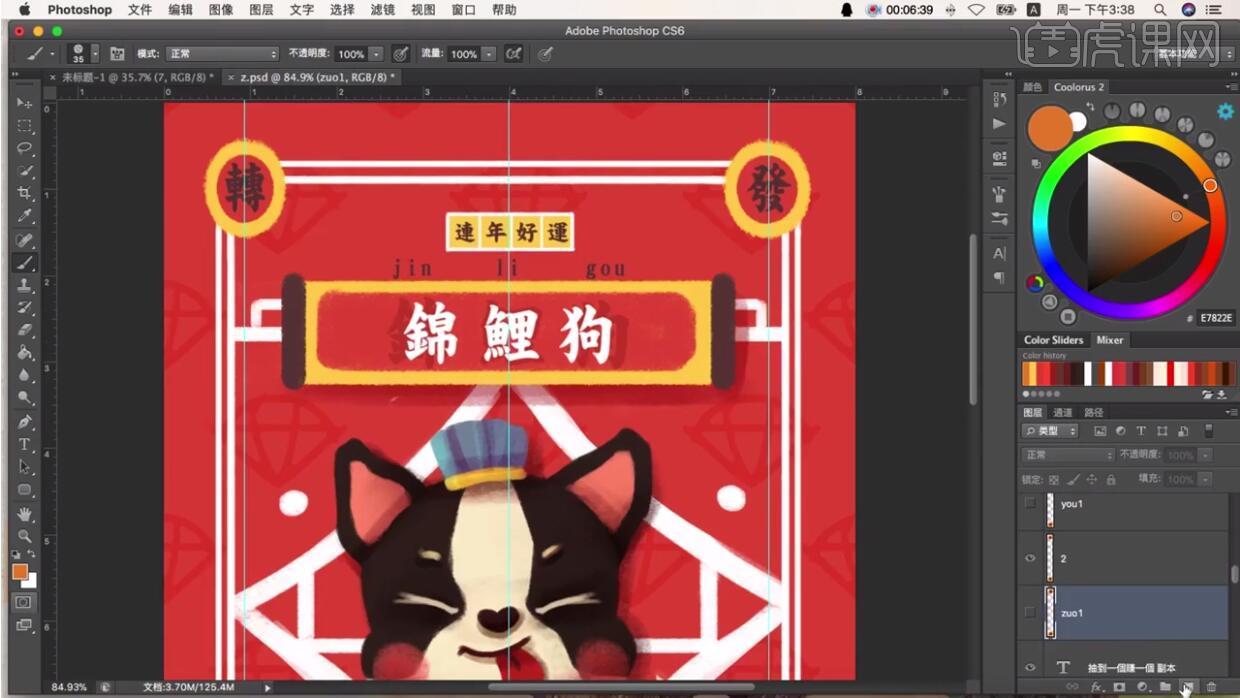
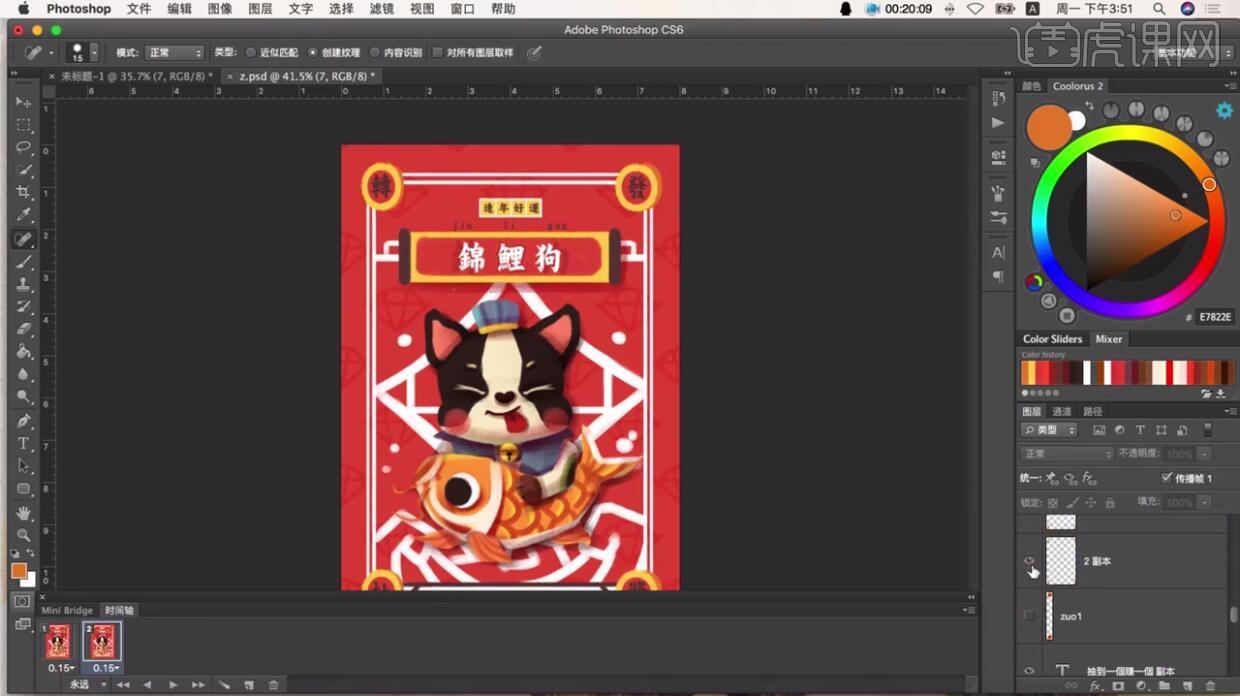
2.基本版式中拉出【参考线】,选中【zuo1图层】,【ctrl+j】复制命名为【2】,隐藏原图层,【ctrl+t】将铜钱边窄,同样方法操作图层【you1】。

3.新建图层,使用【画笔工具】绘制出铜钱的厚度。

4.同样方法做出铜钱转动的后边五帧,相应的调整铜钱的厚度。

5.铜钱的七帧全部完成后打开第一帧的样式选择【窗口】-【时间轴】。

6.添加第二帧,在第二帧中调出每个图层上的【2】,注意隐藏所有的第一帧图层。

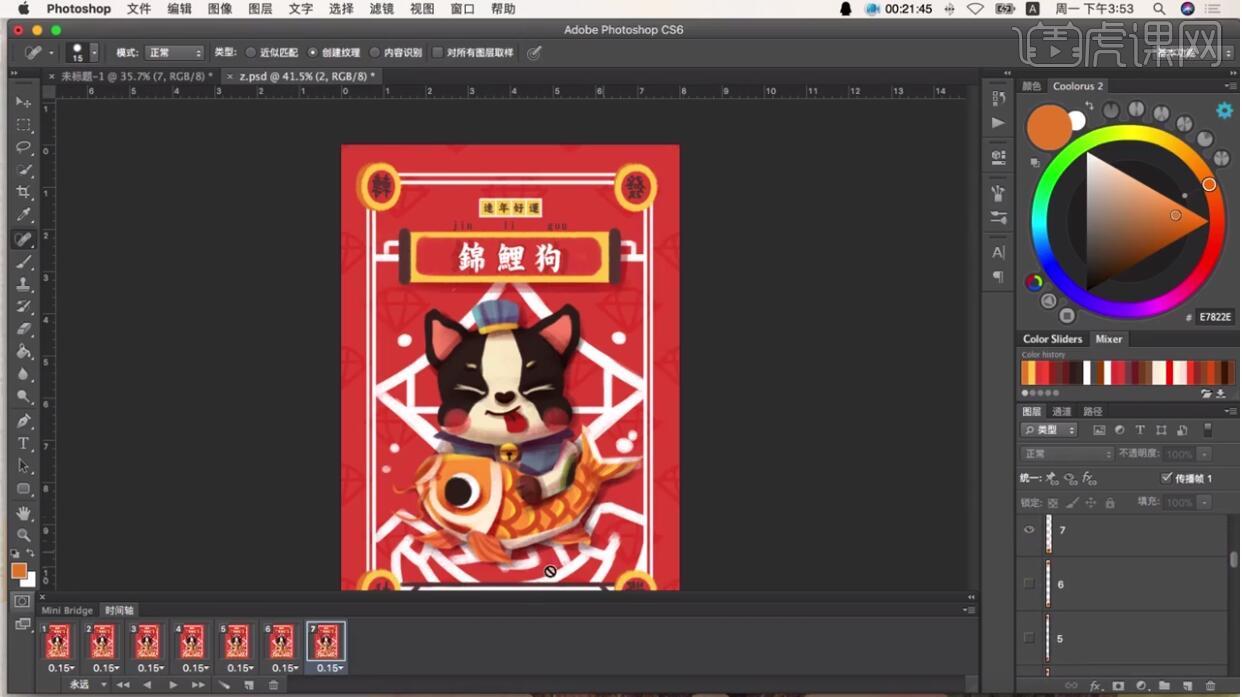
7.同样方法制作其余五帧。

8.在第二帧中【ctrl+j】复制文字【锦鲤狗】,【ctrl+t】适当放大,隐藏原文字。

9.同样方法在后边几帧中操作文字并调整合适大小,使文字有放大缩小的效果。

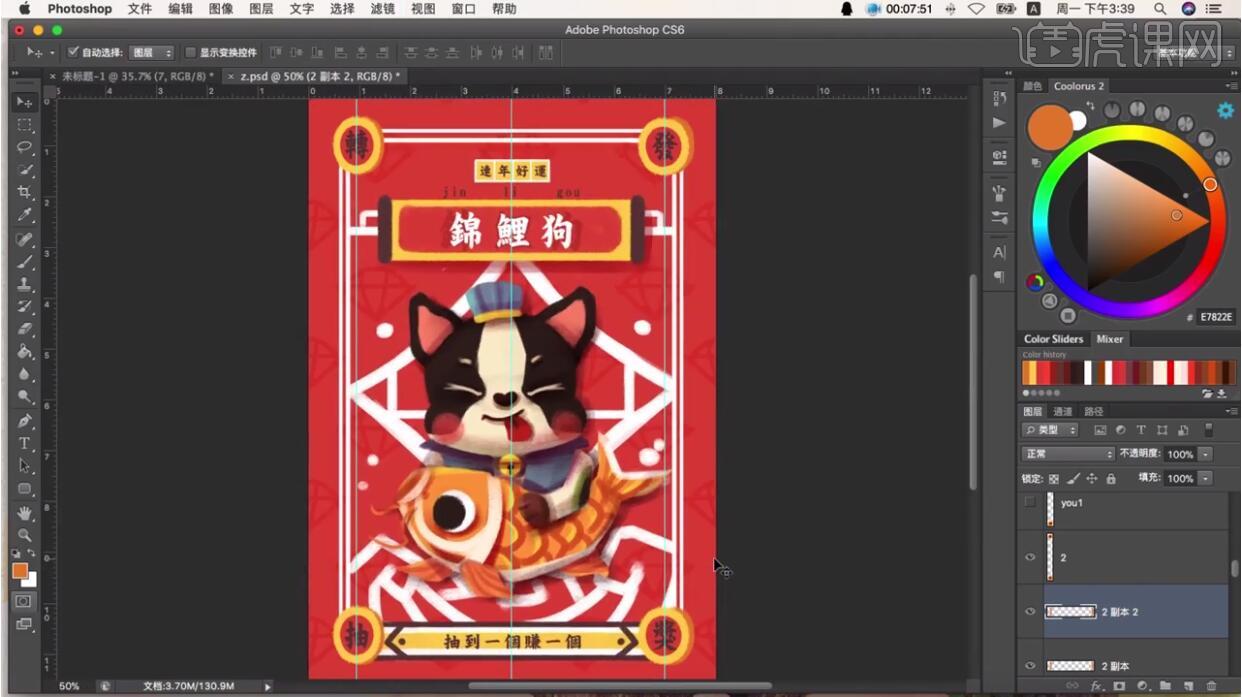
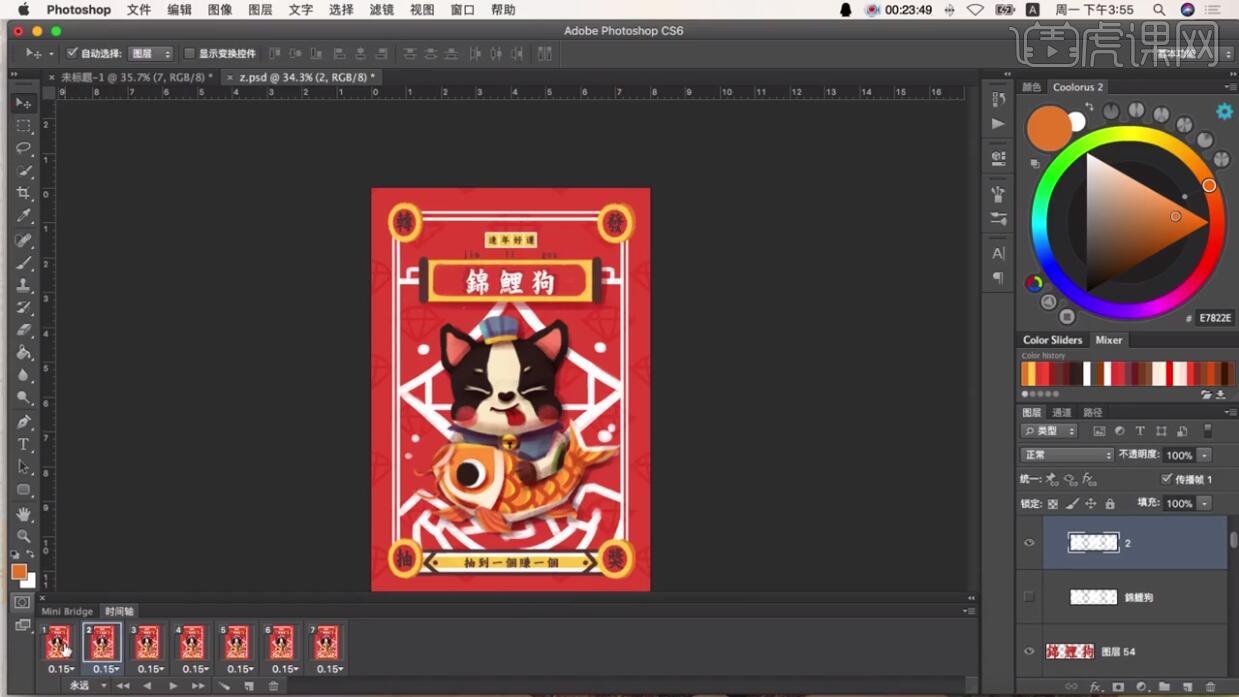
10.选中底部的文字图层【右键】-【栅格化图层】,【ctrl+j】复制一层放在底部,【填充】浅黄色,适当改变位置,设置为在第三、第七帧出现,其余帧隐藏。

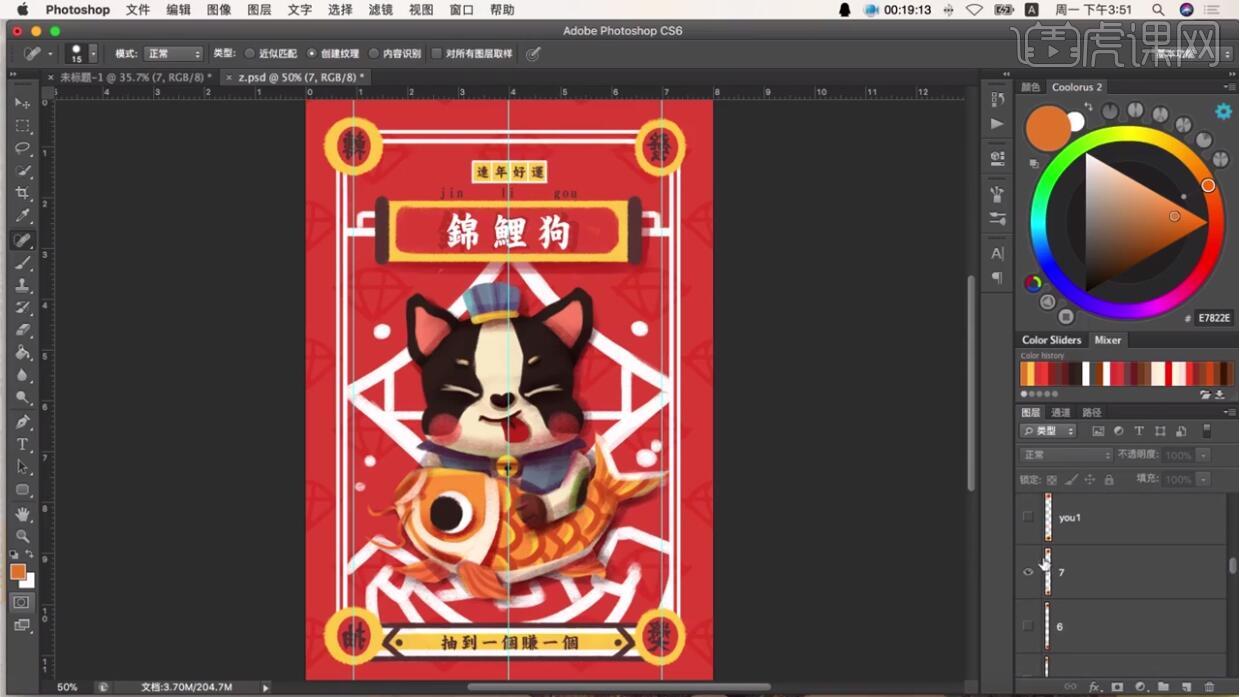
11.同样方法操作中间的锦鲤狗图层,【ctrl+j】复制并在每一帧中【ctrl+t】旋转合适角度,使其有一个轻微的摇摆动作。

12.最终效果如图所示。

如何设计漂亮的视觉形式
1. 这节课为大家带来关于如何设计漂亮的视觉形式。

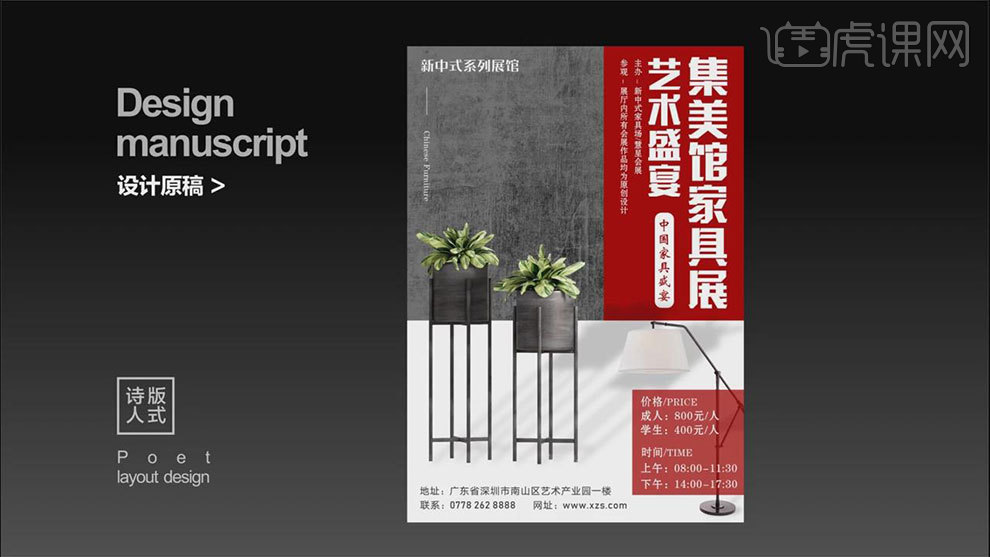
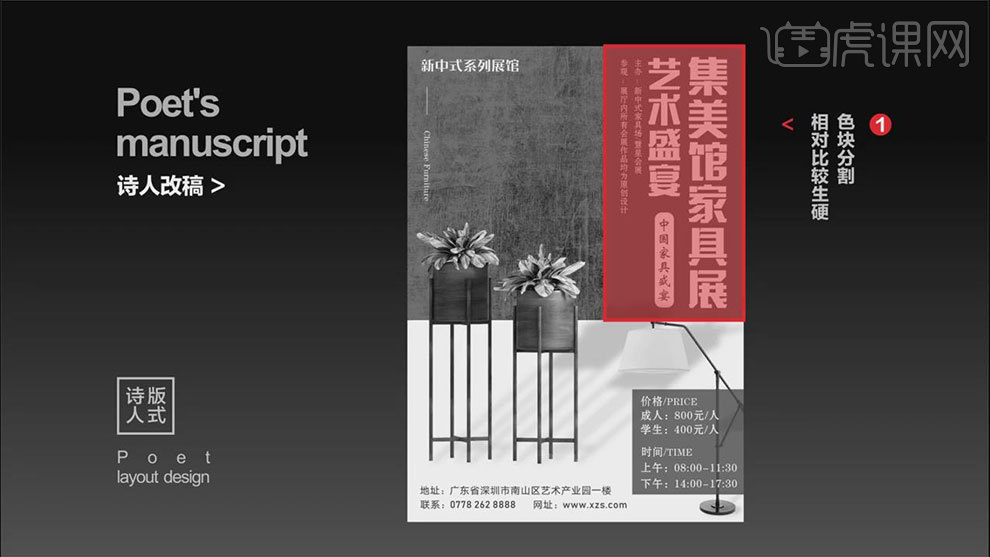
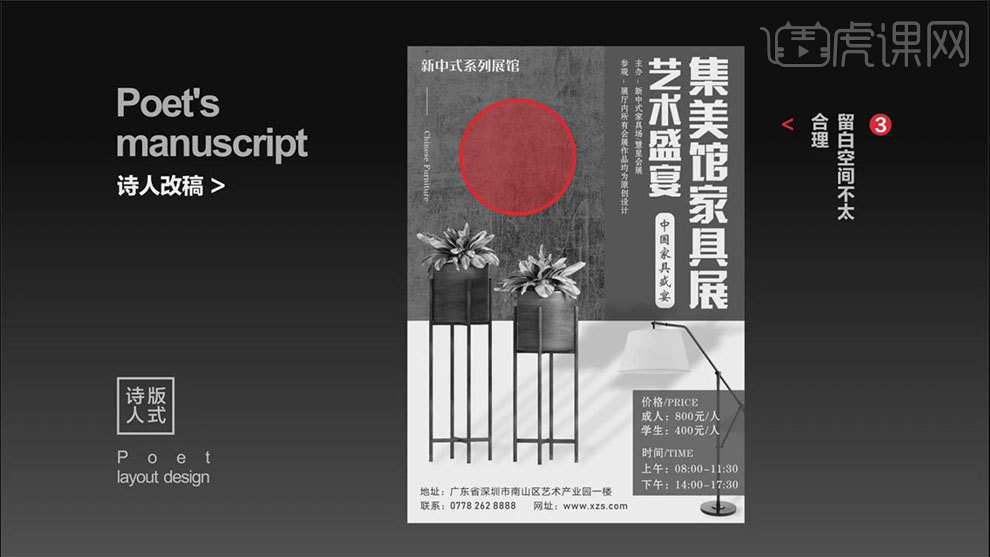
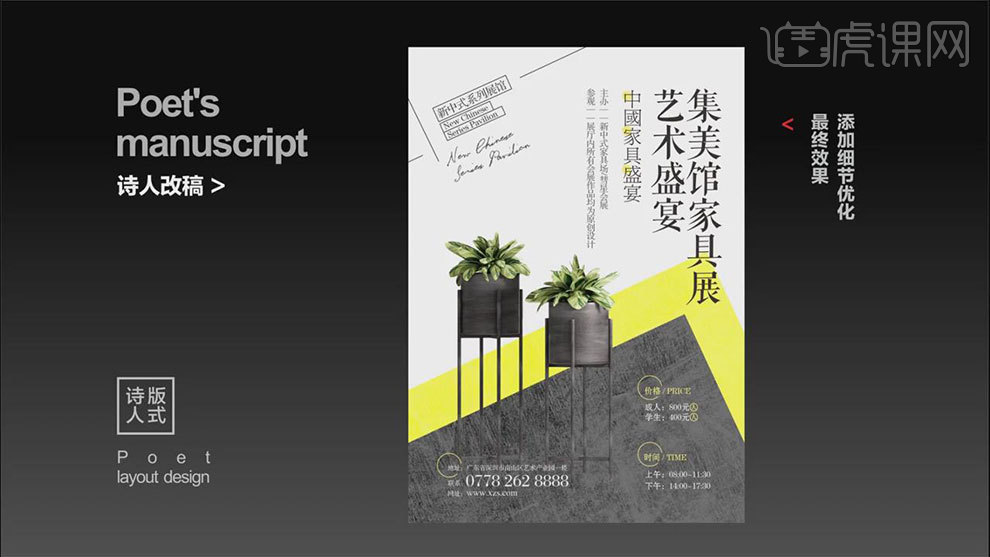
2. 如图示设计作品,是关于集美馆家具展的视觉海。它给人视觉印象是什么?比较呆板,比较生硬,不灵动,画面中还有一些无用的元素。

3. 首先最大的问题是【色块分割相对比较生硬】,字体本身太粗了,不够灵活和轻盈。

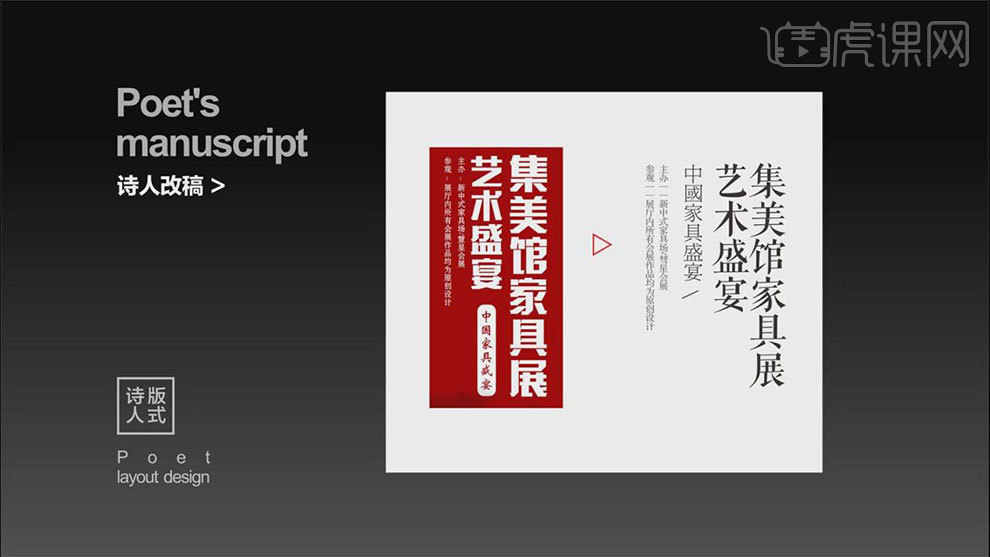
4. 调整部分,将画面的文字信息换一种字体,主标题和副标题要有差异化。

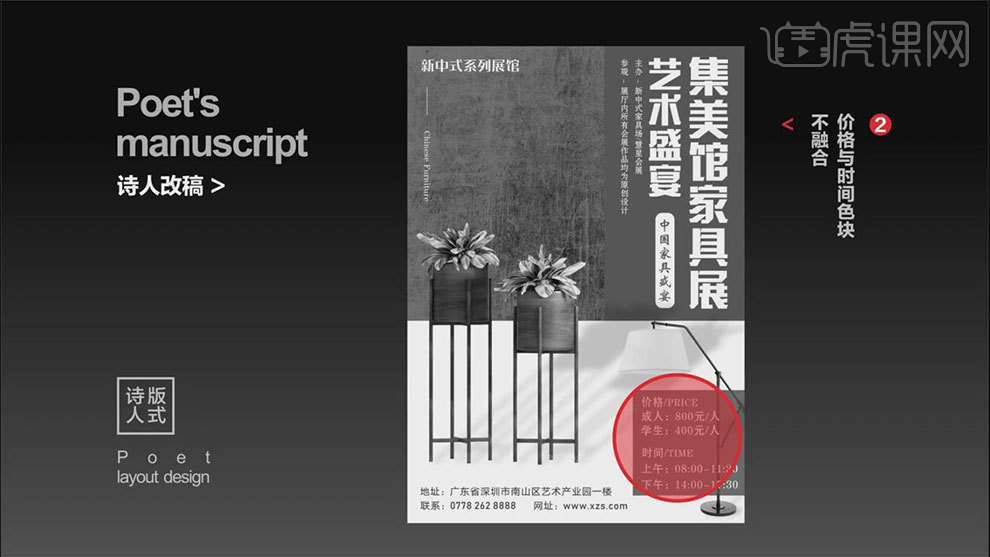
5. 下一个问题,价格与时间色块不融合,信息间隙离的比较近,字号相等,没有差异化。

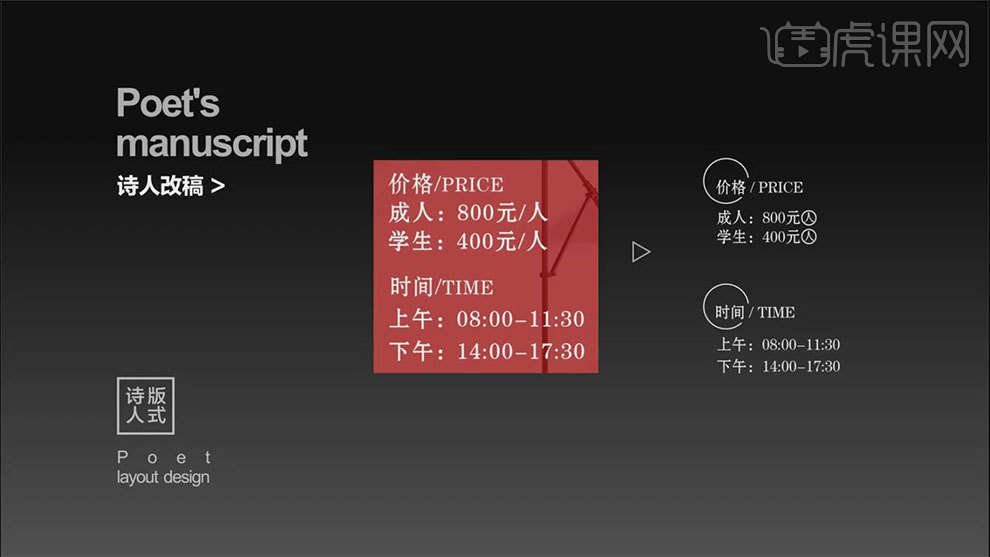
6.调整部分,价格和时间加了线性的圆,区分了标题和内容。间距也做了调整,这样信息会更加的清晰。

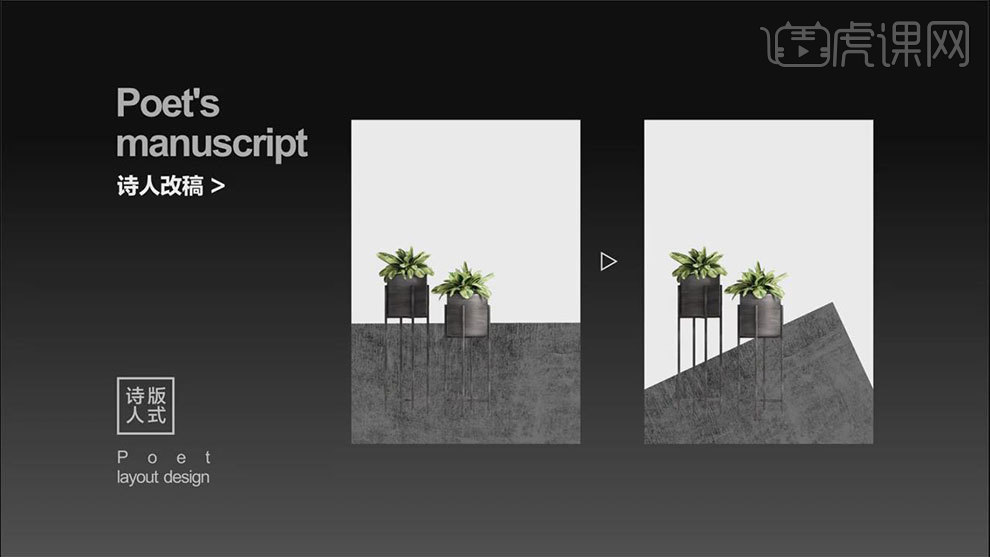
7. 下一个问题,植物上方留白不合理,整个的空间是不透气的。版面的空间布局出现问题。

8. 调整部分,将肌理背景放在下方,调整了角度。如果一个空间比较空的话,那么画面会更倾向于这种浅色的或白色的。

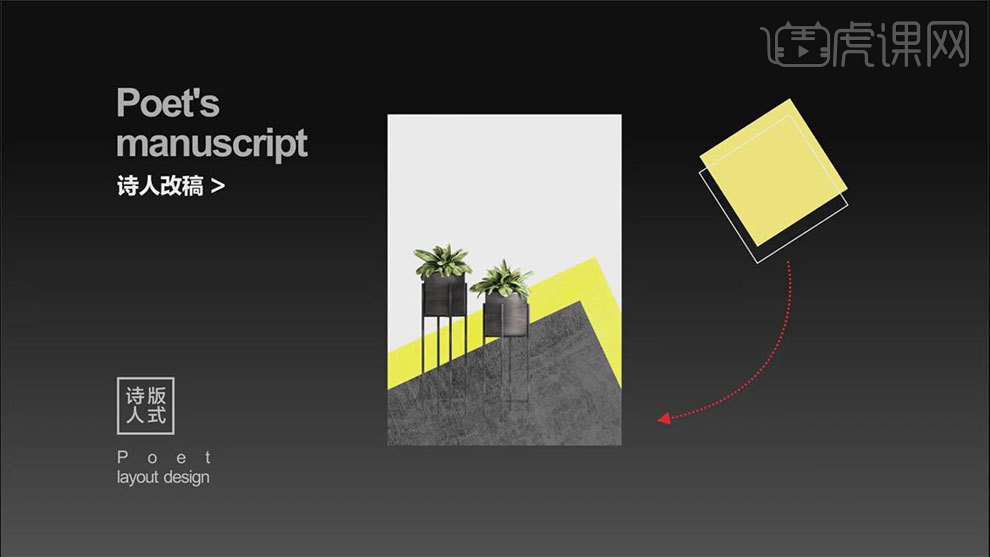
9. 然后再添加黄色的色块,重复的方块叠加,让视觉印象会更好一些。

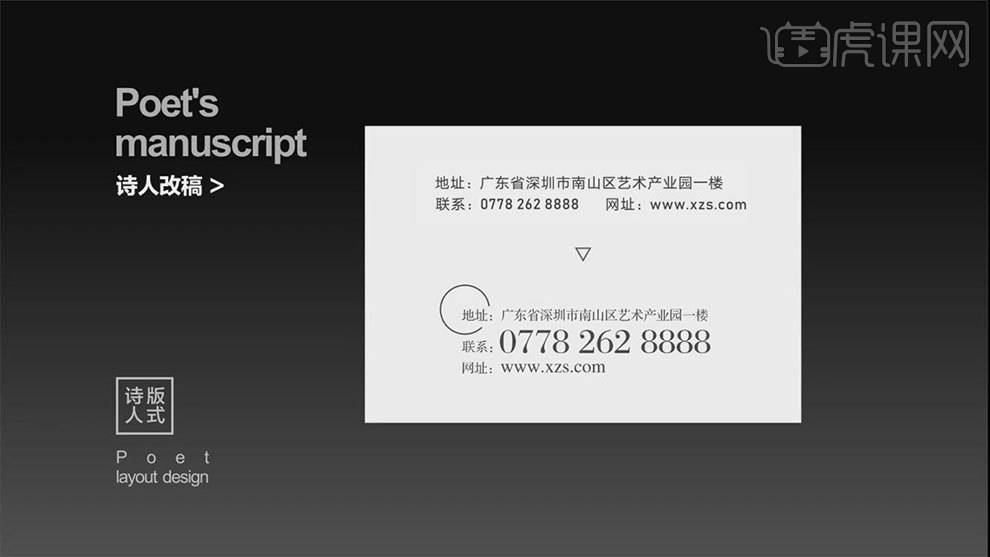
10. 接着将地址进行了符号化,给地址家了一个线性圆,起到了呼应作用,这样统一性会更好。再将联系电话放大,满足了视觉系和功能性。

11. 接着添加了一些细节,给部分文字添加了黄色的色块,左上角用了线性的元素,线的方向与下方色块保持一致。

12.接着看下修改前后的对比,整完之后,这个画面变得更加的灵动、更加的出彩、更加具备视觉形式。

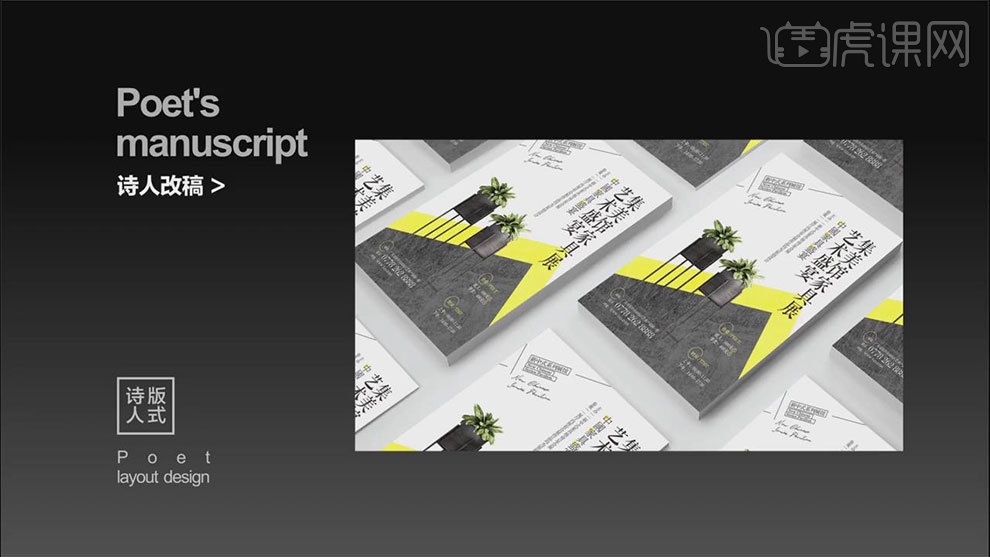
13. 最后去做几个样机,样机要比平面形式显得真实。

14.本节课讲解结束。

PS视觉设计理论
1.本节课程主要内容【如图所示】。

2.【视觉设计】是针对眼睛功能的主观形式的表现手段和结果,整体来讲视觉设计做的是在满足商业产品创作的前提下,而设计出受人群更加喜欢的作品来。

3.【视觉设计】是人们为了达到信息传播、促销、广告等目的而进行的有计划、有成效的图文设计活动,它是对设计内容、设计形式、传播方式等的综合设计,是一门集艺术、科学技术于一体的综合性学科。

4.设计的本质就是为用户解决具体问题而进行的产品创作。

5.视觉设计有很多种表现形式,标志设计、包装设计、字体设计、广告设计等。

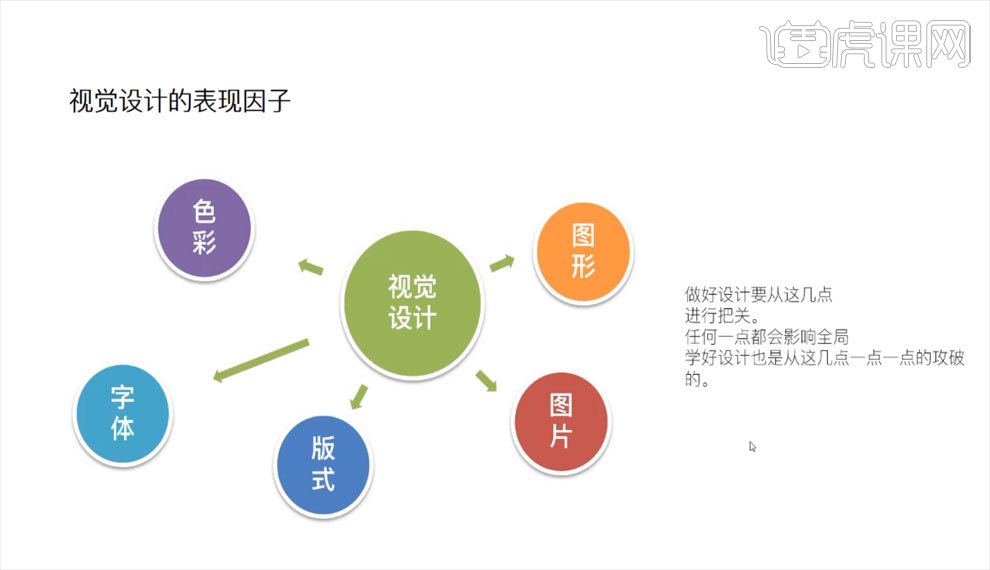
6.【视觉设计】的表现因子有【色彩】、【图形】、【图片】、【字体】、【版式】等。

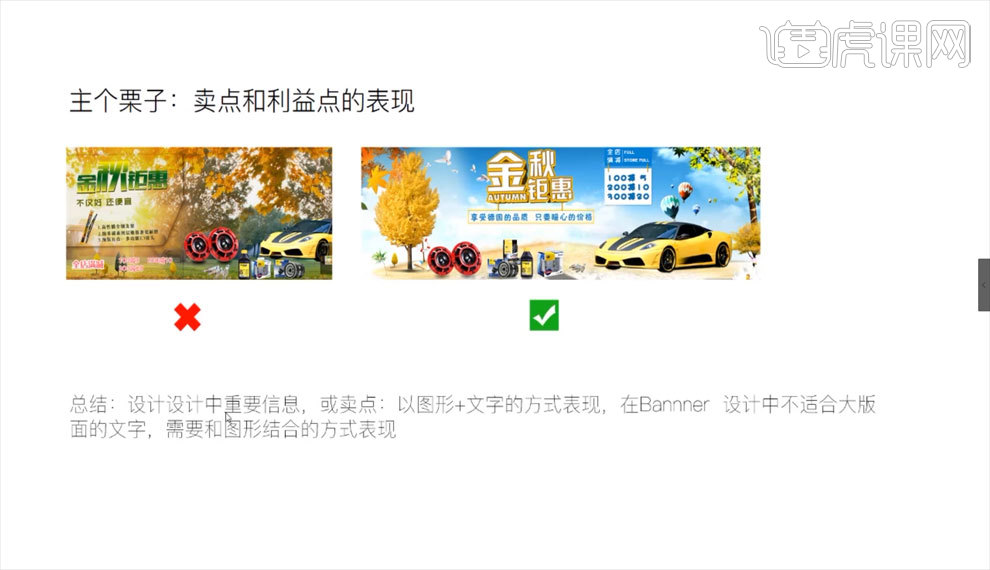
7.在设计的时候要把握重要的信息或者卖点,以图片+文字的方式表现,在Banner设计中不适合大版面的文字,需要和图形结合来表现。

8.我们在设计的时候也需要注意【文字间距】,合理的间距能够让文字看起来更舒服,也更方便用户的阅读【如图所示】。

9.这里给大家用同一段文字的不同字体作为对比,大家可以看一下【如图所示】。

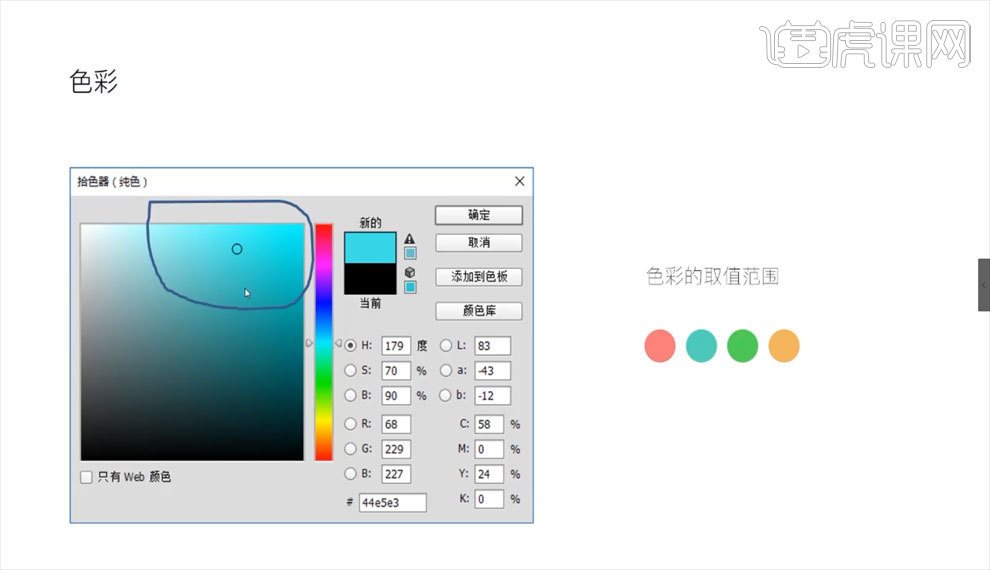
10.对于【色彩】方面,大家需要注意一下图中给大家画出的取色范围,这个是最常用的一个取色范围【如图所示】。

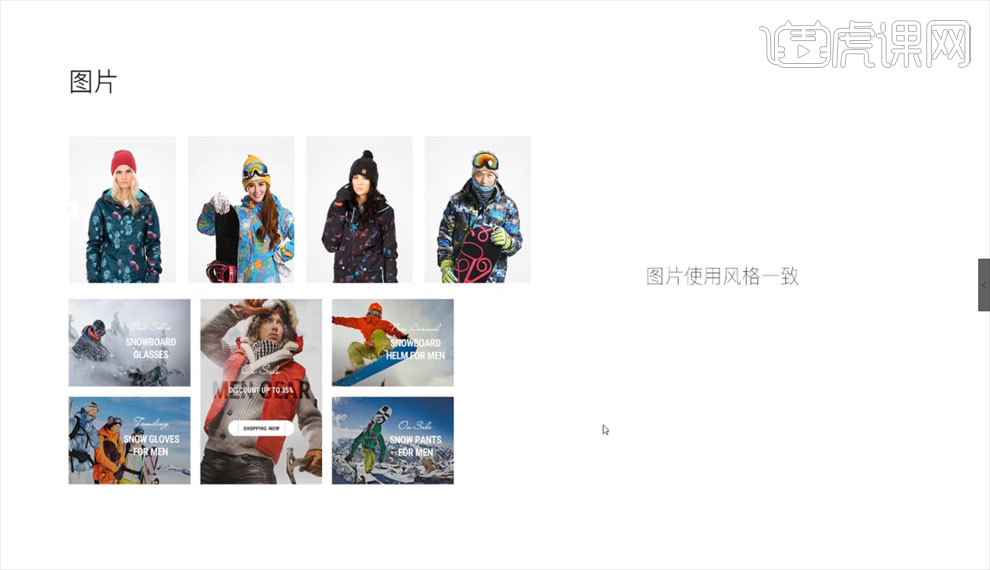
11.我们在选用【图片】的时候要注意,图片风格要保持一致,一些人物图片最还不要选用人物差别比较大的图片。

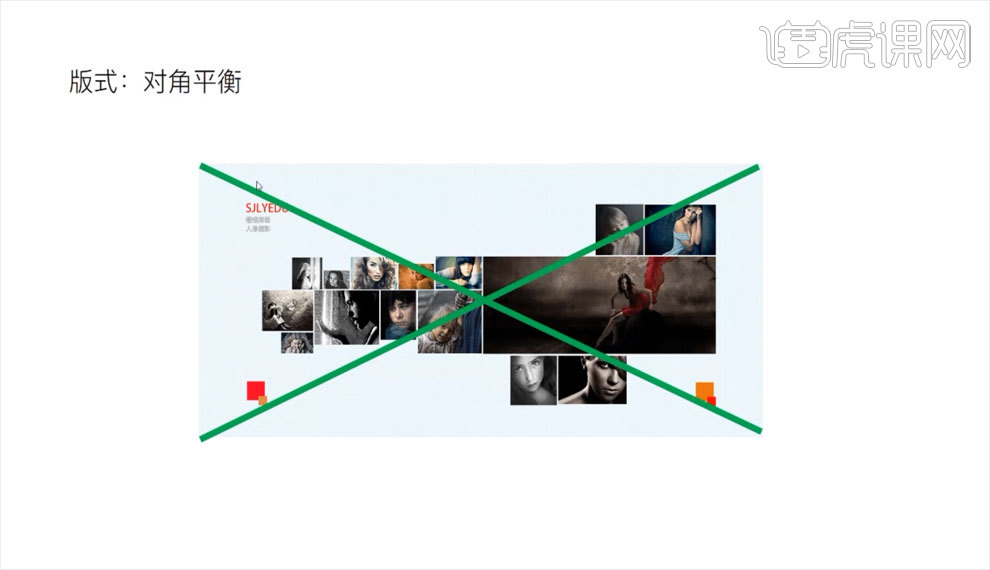
12.我们在进行【版式】设计的时候要注意【对角平衡】,不要让页面看起来有很明显的空缺感【如图所示】。

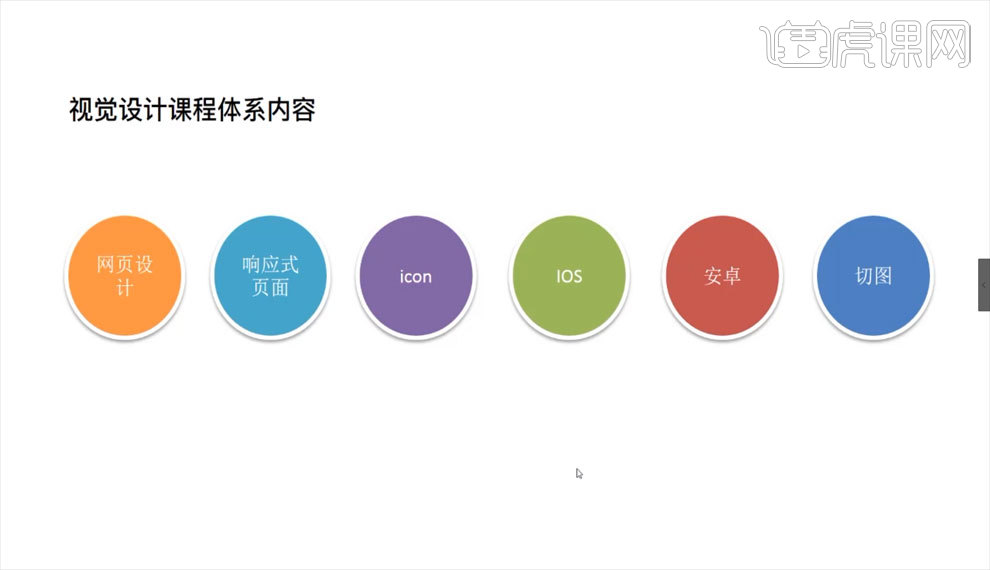
13.我们整个的【视觉设计】课程体系内容【如图所示】,本节课程到此结束,谢谢观看。