会员日海报设计
很多的商店都会有会员日,会员日购买商品会有一定的优惠,现在很多商店在会员日的时候都会用海报来宣传,首先要创建需要的画布,并将我们准备好的文案复制到画布中,进行简单的排版,然后使用ai软件当中的文本工具输入我们所需要的文字,接着选择一款合适的字体并进行调整,接着拖入会员日的日期,并将logo拖入到我们的画布当中,放置在合适的位置,下面让我们来详细的了解一下关于会员日海报设计的知识介绍吧!

PS如何设计孕婴会员促销桌面易拉宝
1.打开【PS】,【Ctrl+N】新建【21cm*29.7cm】、【分辨率】为【300px】大小的画布,【CMYK颜色】模式。
【Ctrl+C】、【Ctrl+V】将文案复制到画布中,简单进行排版。【Ctrl+S】保存。

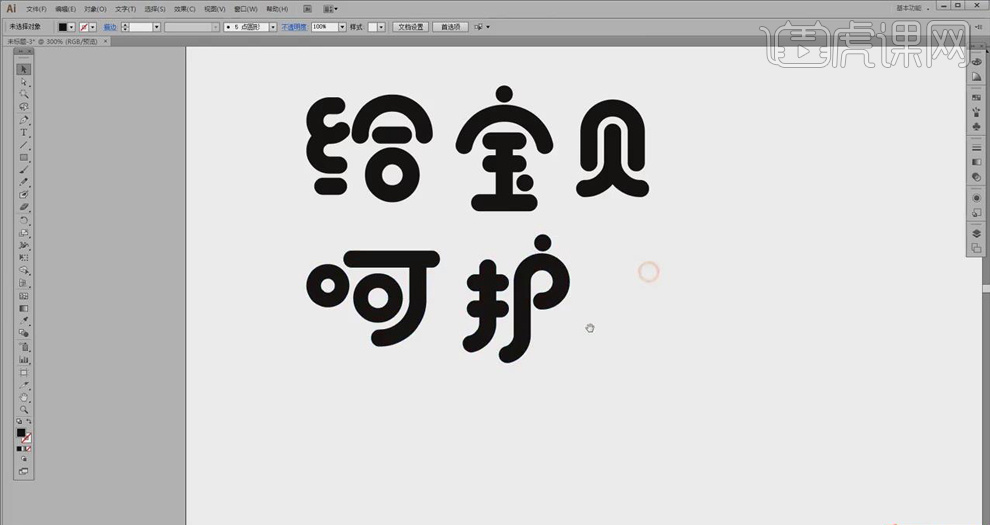
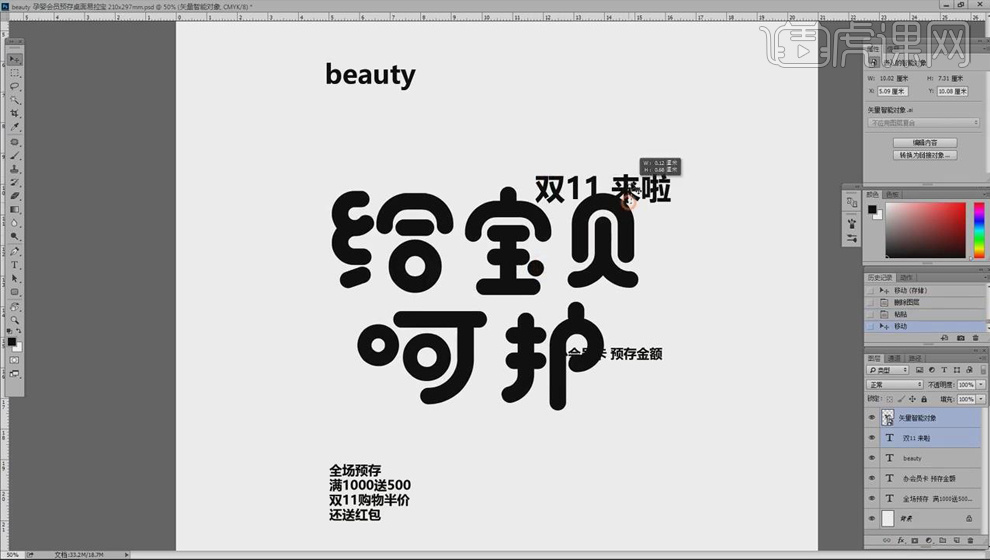
2.打开【AI】,【Ctrl+N】新建画板,使用【文本工具】输入“给宝贝呵护”,选择一款较萌的字体,选中文字【Ctrl+Shift+O】创建轮廓,右键【取消编组】。

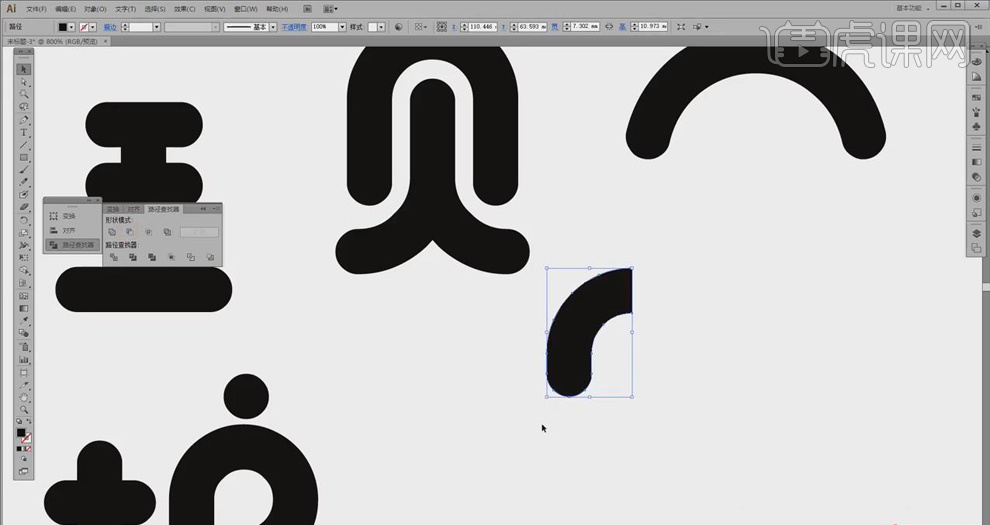
3.选择“贝”字外部笔划,右键【释放复合路径】,使用【矩形工具】在右半边绘制矩形,【Ctrl+Shift+F9】打开路径查找器,点击【减去顶层】。

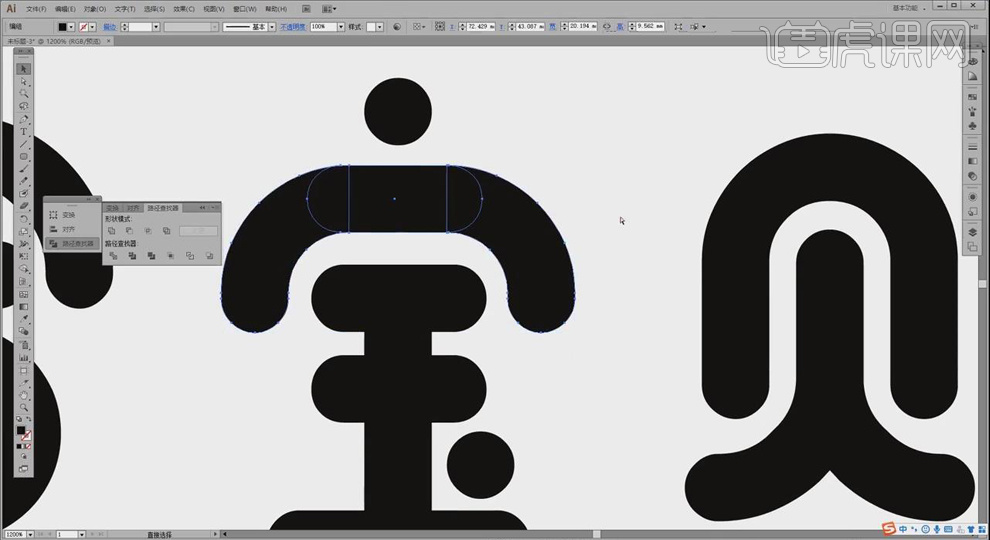
4.按【Alt】键拖动复制左边形状,右键【对称】,使用【圆角矩形工具】在两形状中间绘制圆角矩形,调整大小和位置,选中形状移动到“宝”字的上方。

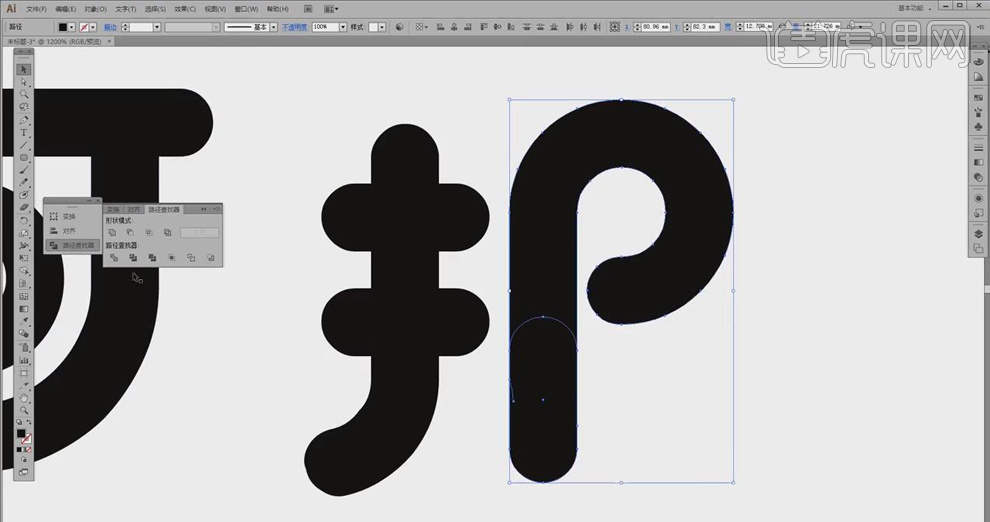
5.同样的方法,使用【圆角矩形工具】在“护”字撇笔划的末端绘制矩形,点击【减去顶层】,再使用【圆角矩形工具】绘制圆角矩形,对齐到笔划上,点击【联集】,将其连接。

6.同样的方法,对文字笔划进行简单的调整;选中全部点击【联集】;【Ctrl+C】、【Ctrl+V】将文字复制到【PS】中,粘贴为【智能对象】,调整大小和位置。

7.将“11.11来啦”和logo拖入画布中,移动到上方位置;选中下方的文字,设置【微软雅黑Light】、【31pt】;选中“满100送50”,设置字号【39pt】。

8.【置入】所需图片和二维码素材,调整到合适的位置。【Ctrl+S】保存。

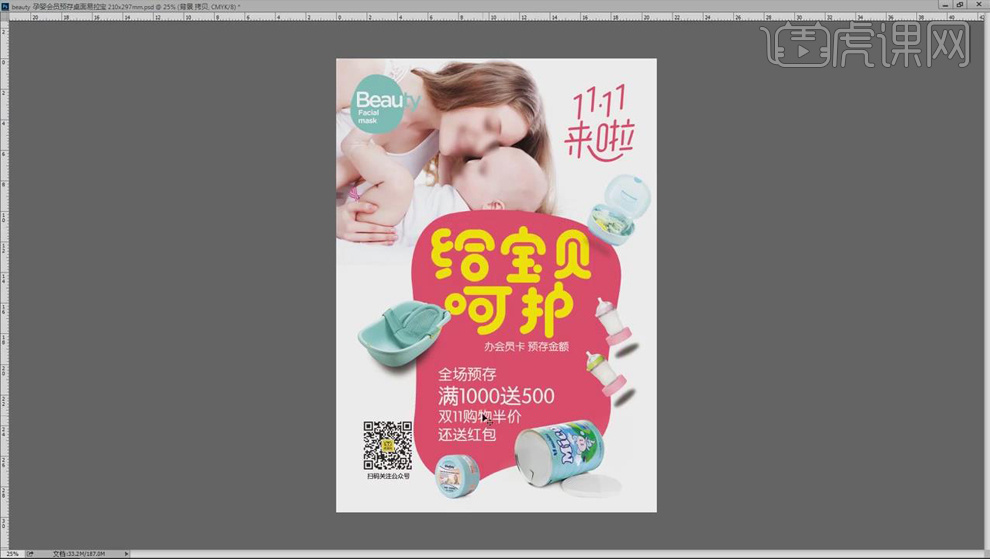
9.使用【钢笔工具】绘制不规则形状,【Alt+Delete】填充红色【#d94d6a】,【Ctrl+I】后移一层;选中下面的文字,修改为【方正准圆简体】,字体颜色为白色,将宣传语的颜色改为黄色【#f0dc13】。

10.将“11.11来啦”文字进行两行排列,并修改文字颜色为红色【#d94d6a】,调整整体的版面布局。

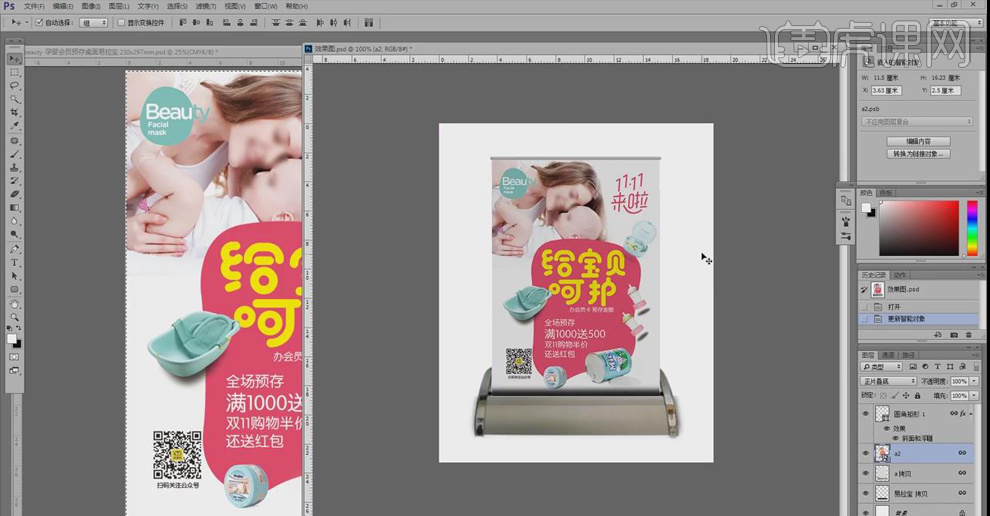
11.使用【选框工具】选择做好的页面,【Ctrl+C】复制;打开样机文件,双击打开要替换图片的智能图层,【Ctrl+V】粘贴,替换掉原来的图片。【Ctrl+S】保存。

12.最终效果如图所示。

PS怎么设计洗护会员预存促销易拉宝
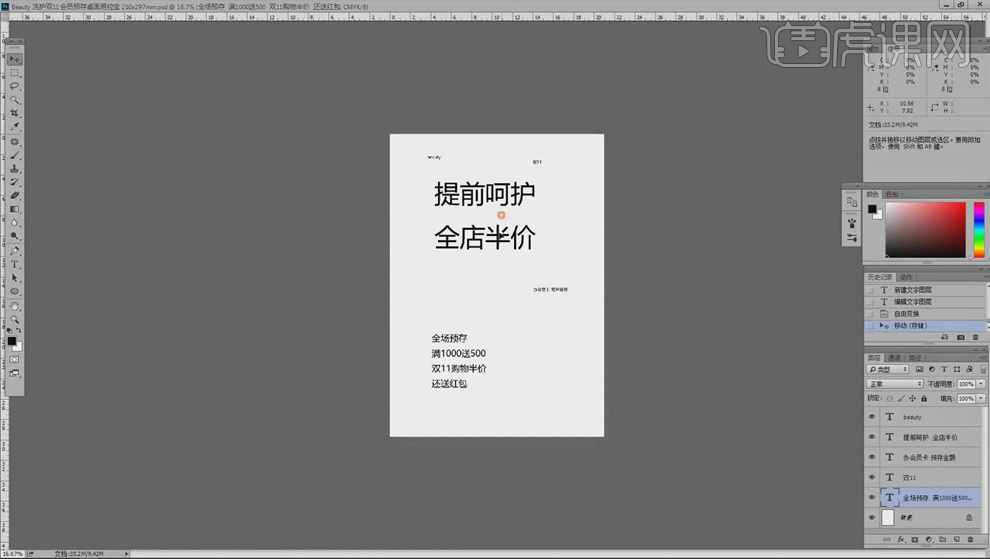
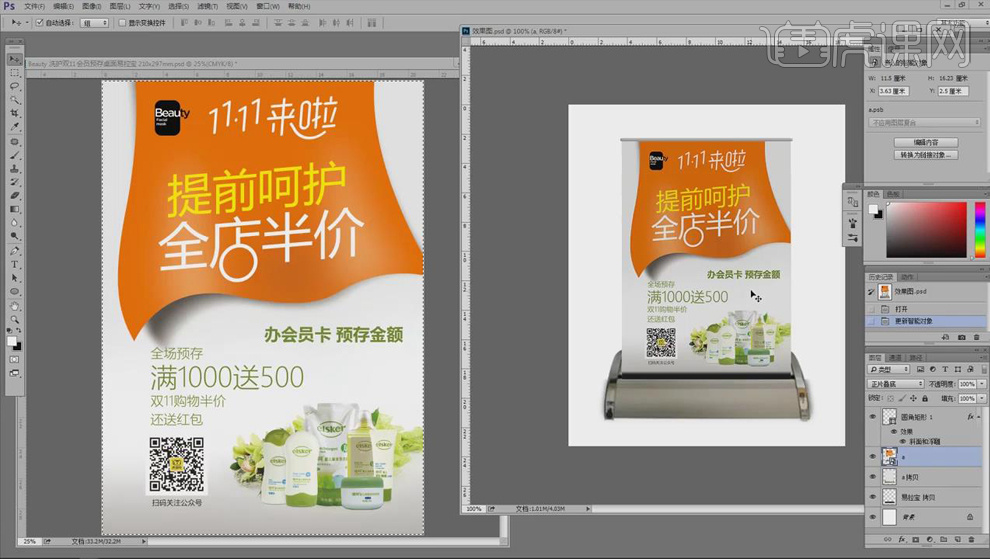
1.打开【PS】,【Ctrl+N】新建【21cm*29.7cm】、【分辨率】为【300px】大小的画布,【RGB颜色】模式。【Ctrl+C】、【Ctrl+V】将文案复制到画布中,简单进行排版。【Ctrl+S】保存。

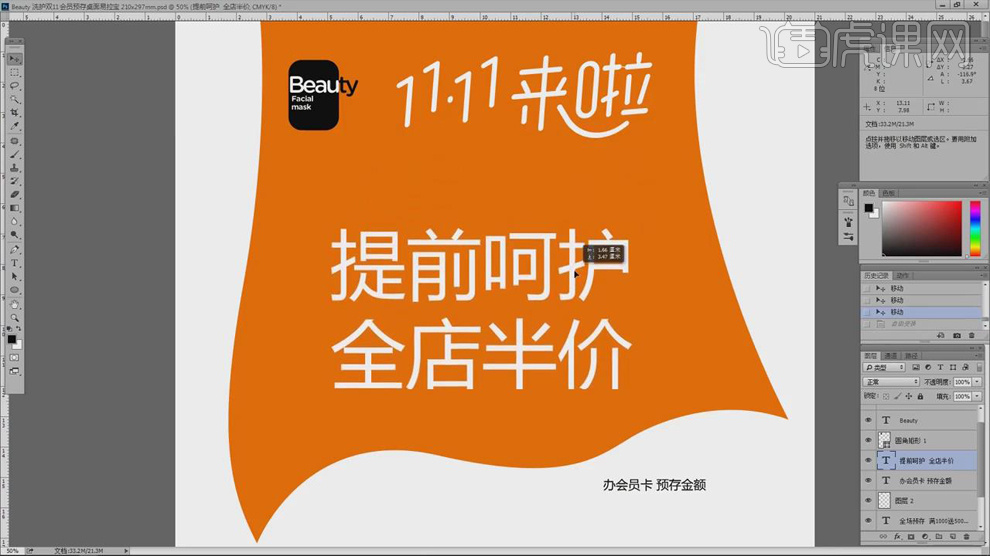
2.使用【钢笔工具】绘制不规则形状,【Alt+Delete】填充橙黄色【#ed6c00】;将“11.11来啦”和logo拖入画布中,移动到合适的位置,修改文字颜色为白色。

3.选中文字填充,右键【栅格化文字】,使用【选框工具】选取字体的笔划,向上拖动使其倾斜;使用【椭圆工具】绘制圆形代替“口”字,右键【变换选区】,【Ctrl+T】调整选区的大小,【Alt+Delete】填充橙黄色;全选文字【Ctrl+T】整体向上倾斜。

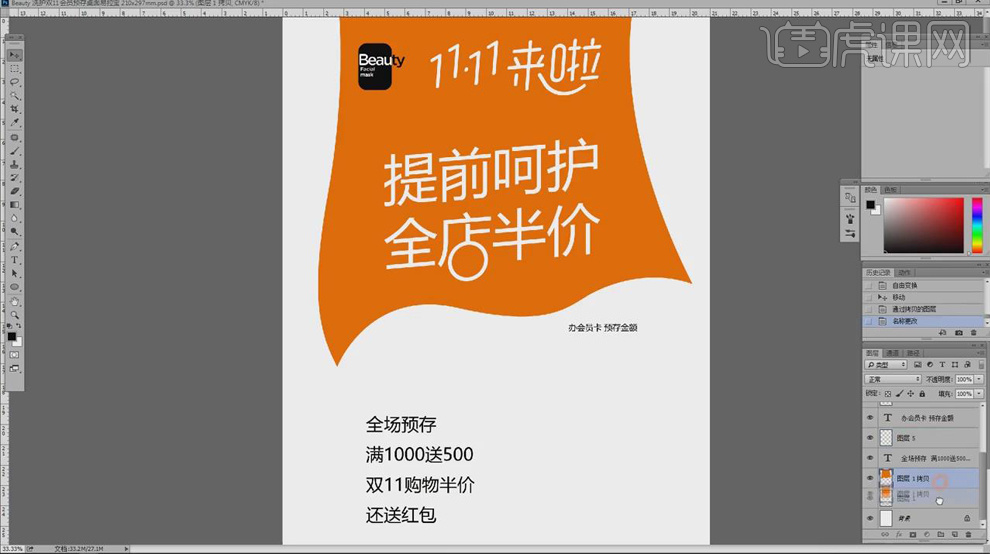
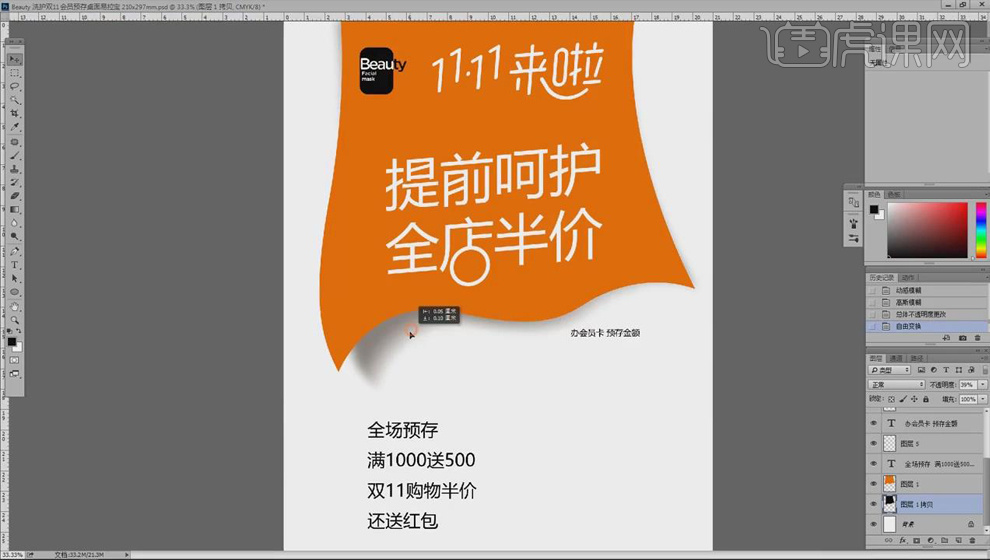
4.【Ctrl+J】复制不规则形状,【Ctrl+T】调整位置,右键【变形】调整形状;添加【高斯模糊】,半径【6px】,添加【动感模糊】,半径【520】;降低投影图层的【不透明度】为【40%】。

5.使用【钢笔工具】在形状上绘制选区,【Alt+Delete】填充白色,添加【高斯模糊】,降低【不透明度】为【10%】;【Ctrl+T】调整形状和位置,做出高光效果。

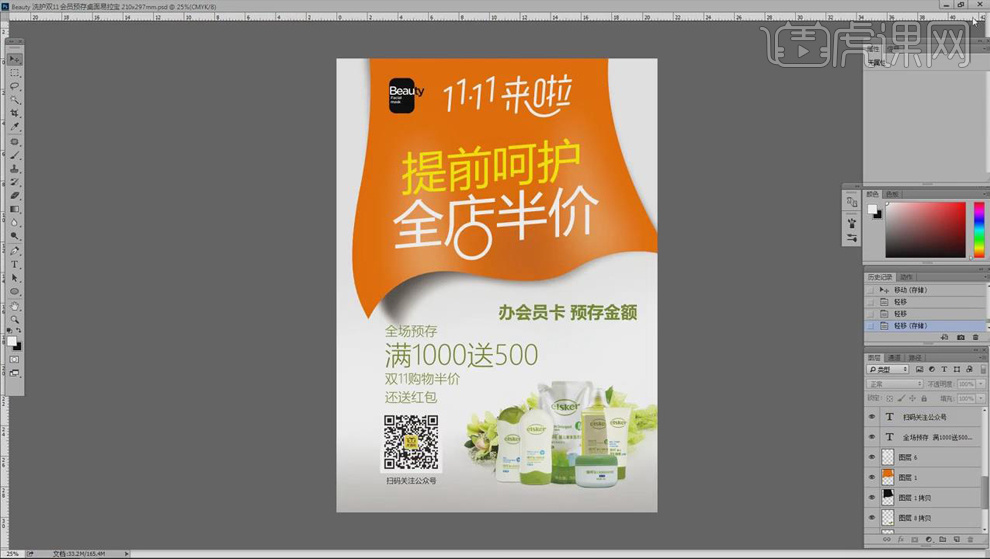
6.【置入】图片素材,移动到合适的位置;选中文字,设置【微软雅黑Light】、【31pt】;选中“满100送50”,设置字号【39pt】;选中“办会员卡 预存金额”,设置【微软雅黑Bold】;使用【文本工具】在二维码下方输入“扫码关注公众号”。

7.选中文字修改颜色,使宣传文案更醒目;新建空白图层,选中径向【渐变工具】在底部向上拉,做出灰白渐变。【Ctrl+S】保存。

8.选择所有形状【Ctrl+C】复制;打开样机文件,选中要替换图片的图层,右键【转为智能对象】;双击打开,【Ctrl+V】粘贴,【Ctrl+T】调整大小,【Ctrl+s】保存。

9.最终效果如图所示。

进行会员中心改版及列表流的方法
1.【面性图标】更能吸引用户的注意力。

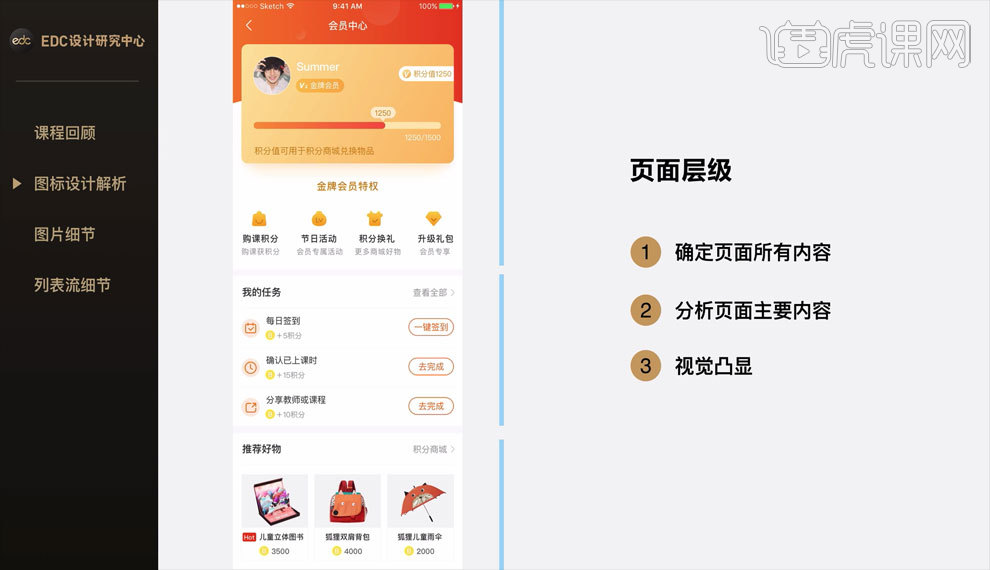
2.【页面层级】划分分为三步:【确定页面所有内容】、【分析页面主要内容】、【视觉凸显】。

3.面性图标的优点:【视觉层级重,突出信息】、【快速定位,有效传达信息】。

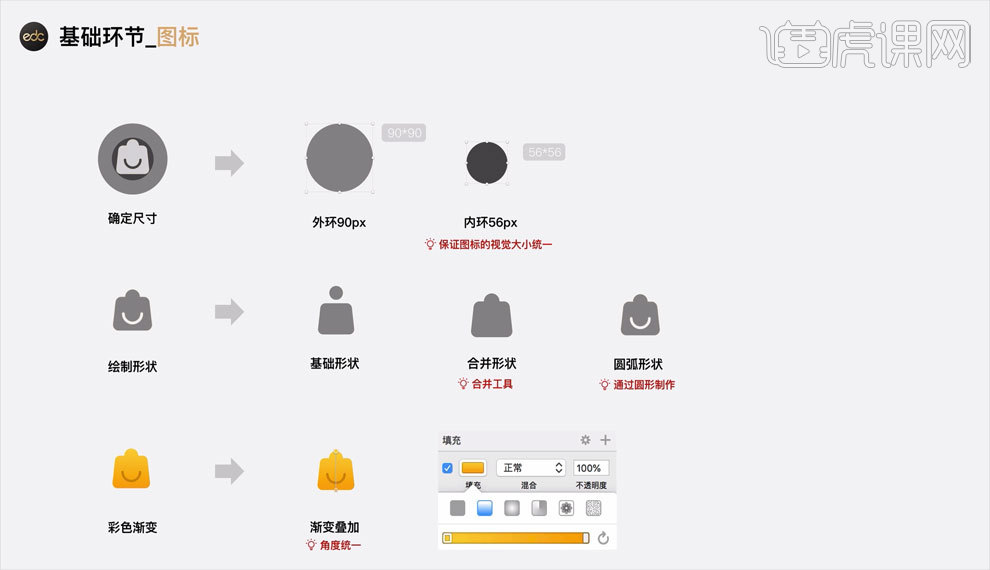
4.图标的【圆角】设计要统一。

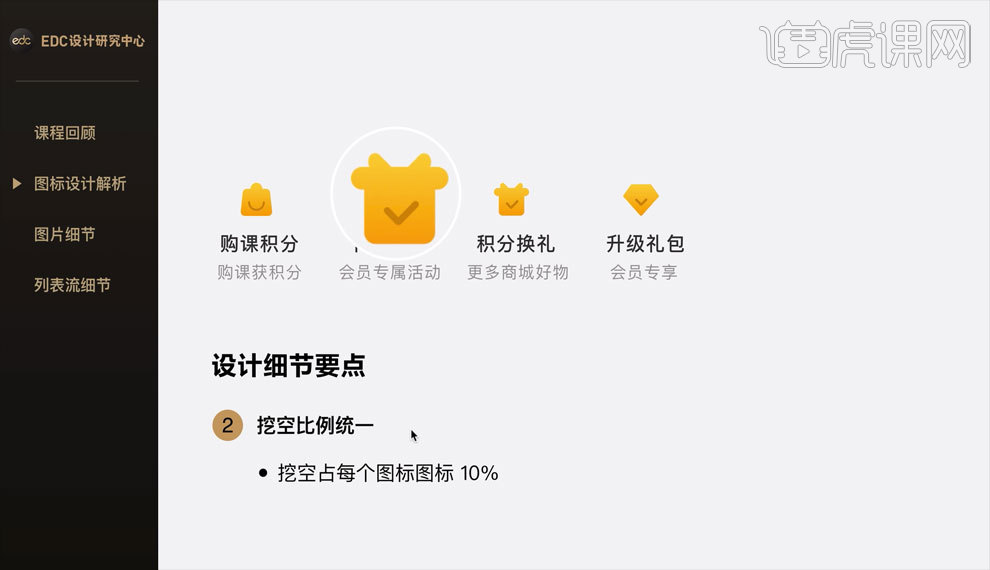
5.图标的【挖空比例】要统一。

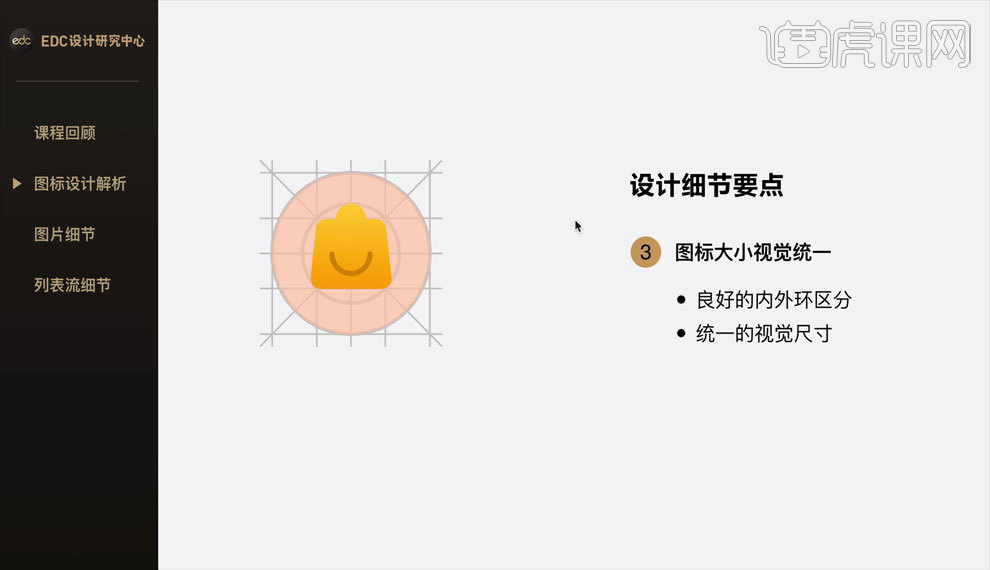
6.图标的【大小尺寸】要统一。

7.图标的【色彩、渐变】要统一。

8.图标绘制的步骤:【确定尺寸】、【绘制图形】、【彩色渐变】。

9.图标绘制要采用统一的规范。

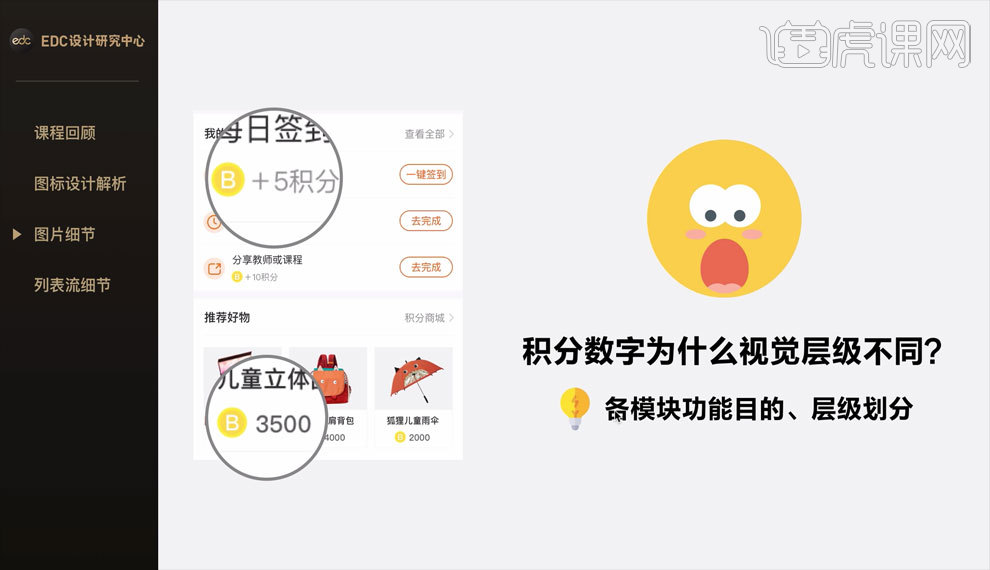
10.不同版块中,因【功能目的】、【层级划分】的不同,相同组件的【视觉层级】也不相同。

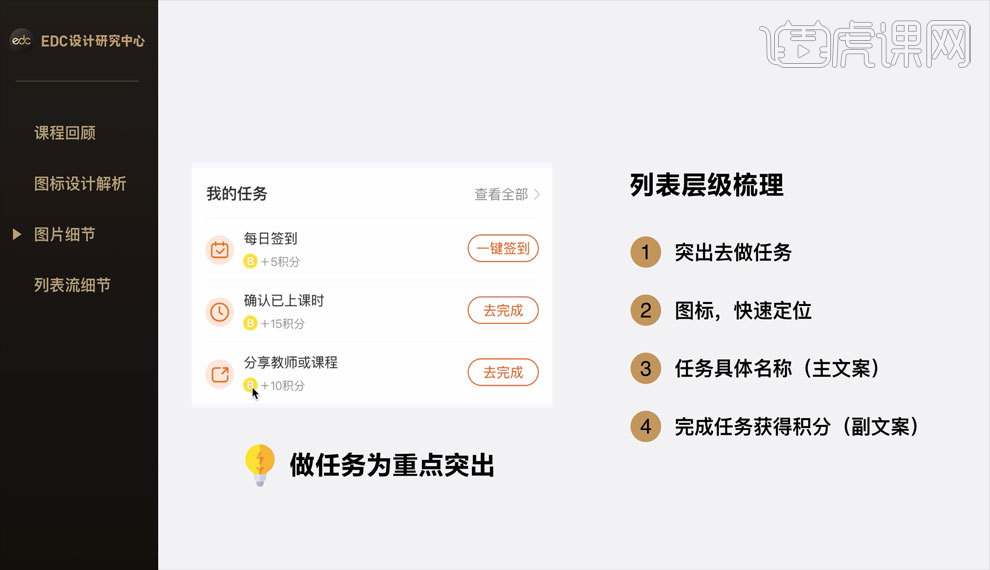
11.列表流的层级由强到弱排列为:【做任务】、【图标】、【任务名称】、【任务奖励】。

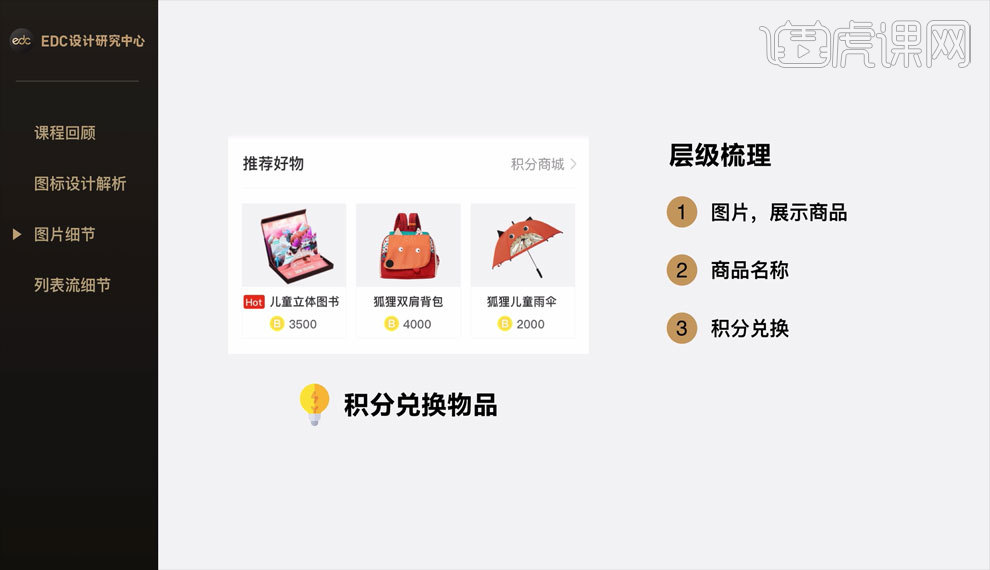
12.图片流的层级由强到弱排列为:【商品图片】、【商品名称】、【积分兑换】。

13.不同版块突出的重点不同。

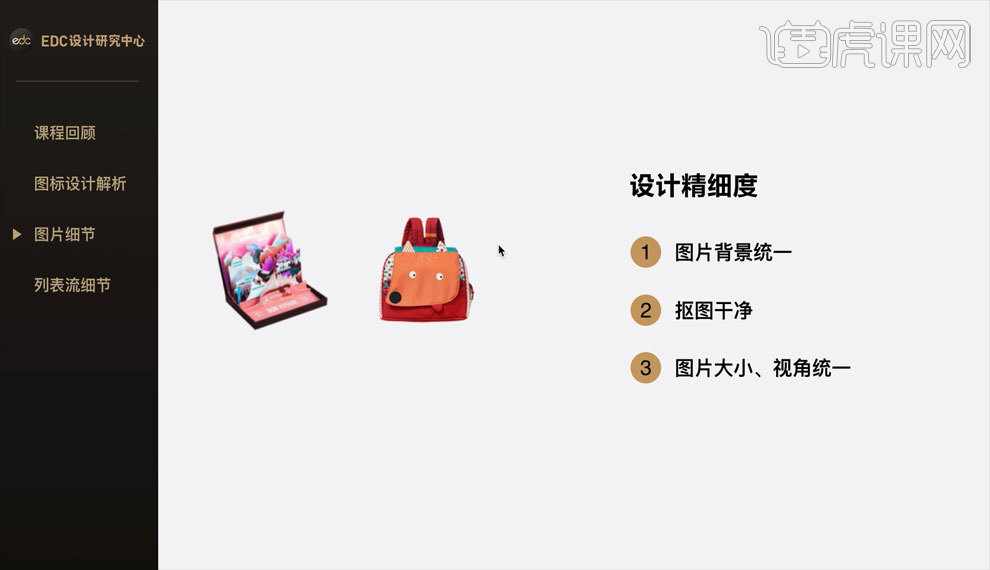
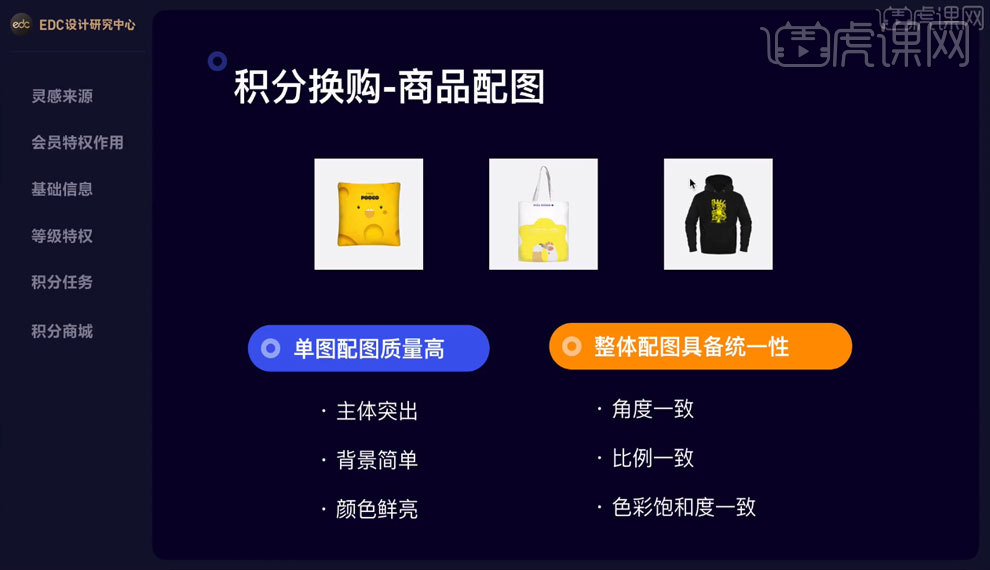
14.设计图片流应当注意的细节:【图片背景统一】、【抠图干净】、【图片大小、视角统一】。

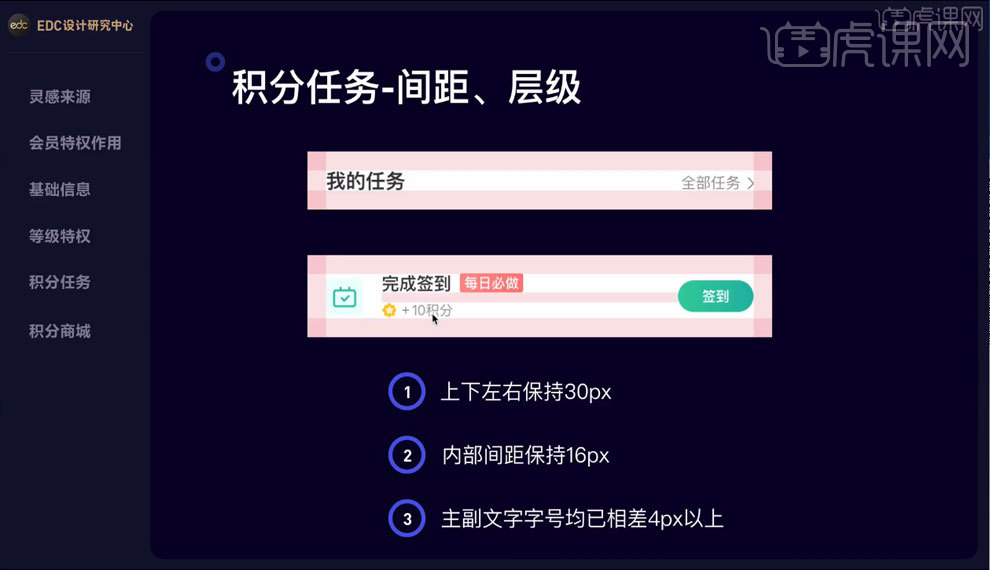
15.列表流的【标题页边距】、【上下间距】要统一。

16.要做好列表流的【文字层级】。

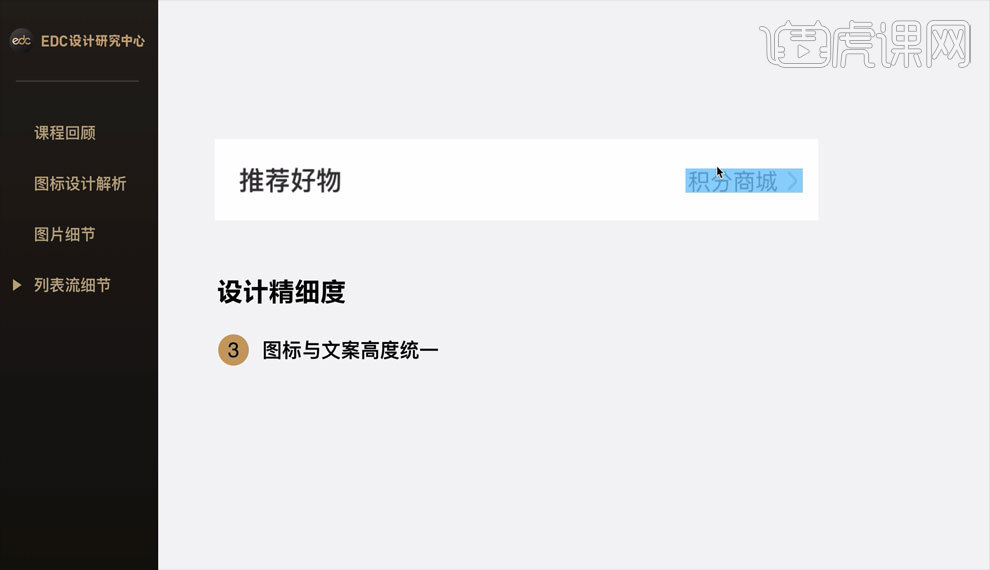
17.列表流的【图标】的高度与【文案】的高度统一。

UI进阶拔高会员中心页面改版实战
1.根据案例讲解,了解【会员基本具备的特点】,具体如图所示。

2.根据案例讲解,了解【独有的尊享感怎么体现】,具体如图所示。

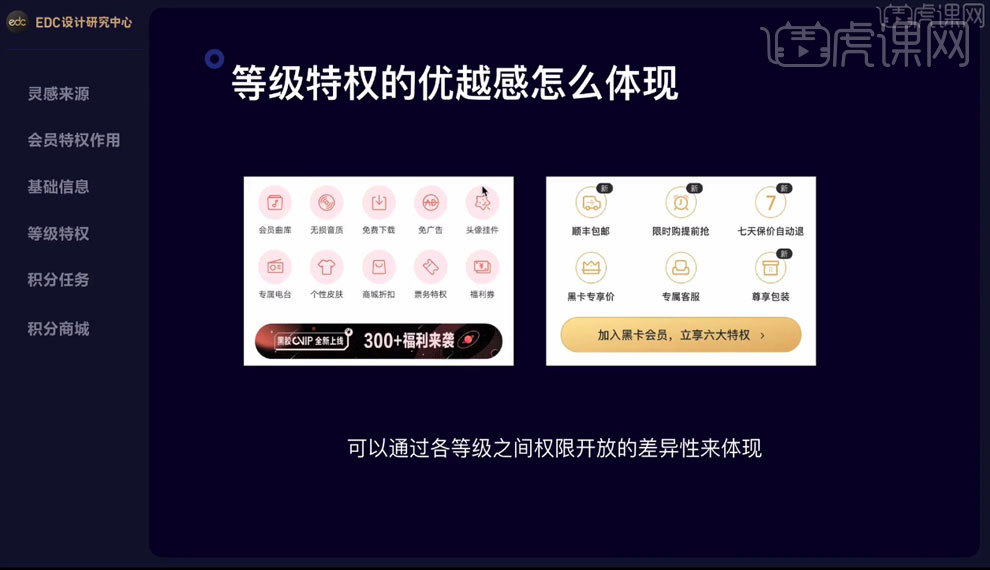
3.根据案例讲解,了解【等级特权的优越感怎么体现】,具体如图所示。

4.根据案例讲解,了解【给用户带来福利怎么体现】,具体如图所示。

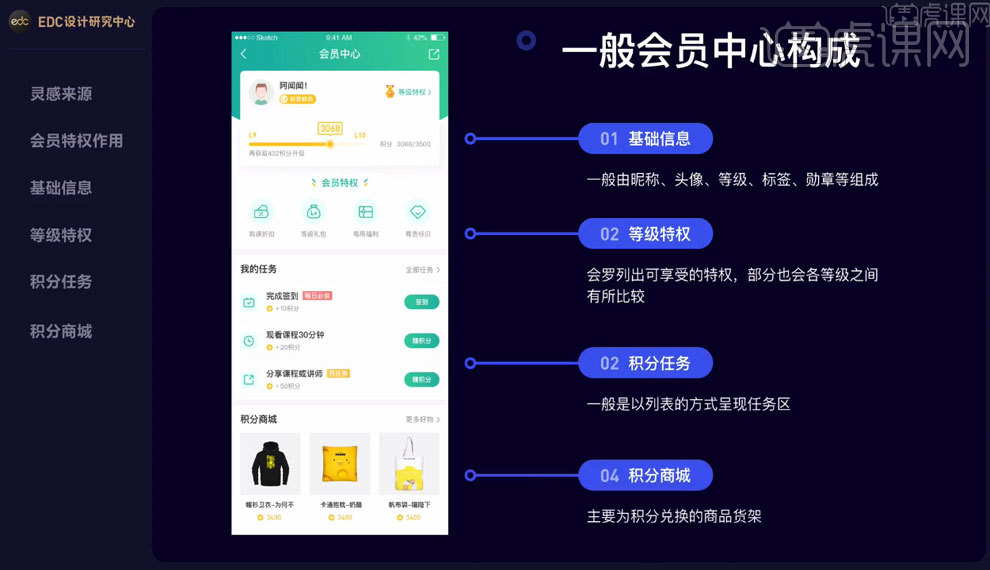
5.根据案例讲解,了解【一般会员中心构成】,具体如图所示。

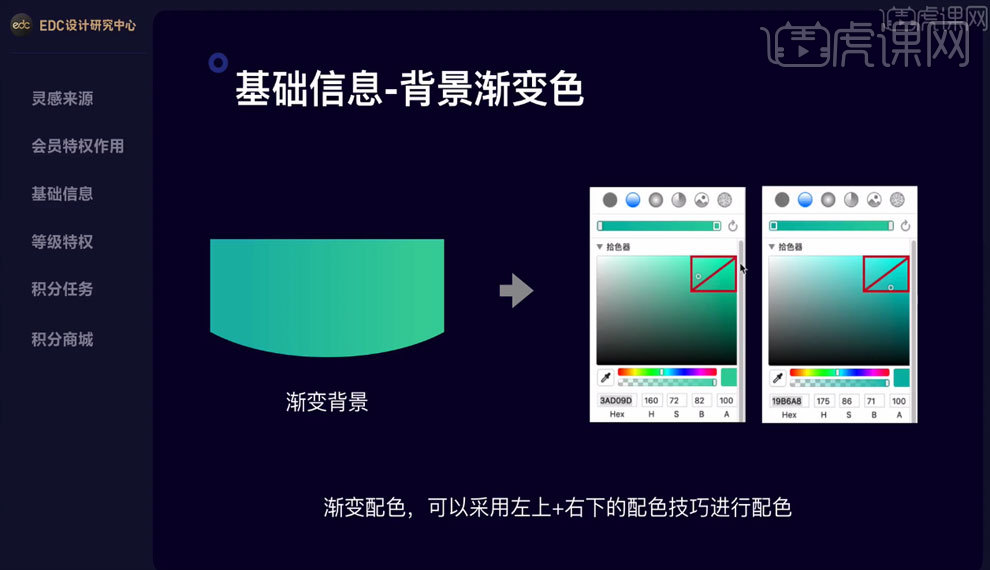
6.根据案例讲解,了解【基础信息-背景渐变色】,具体如图所示。

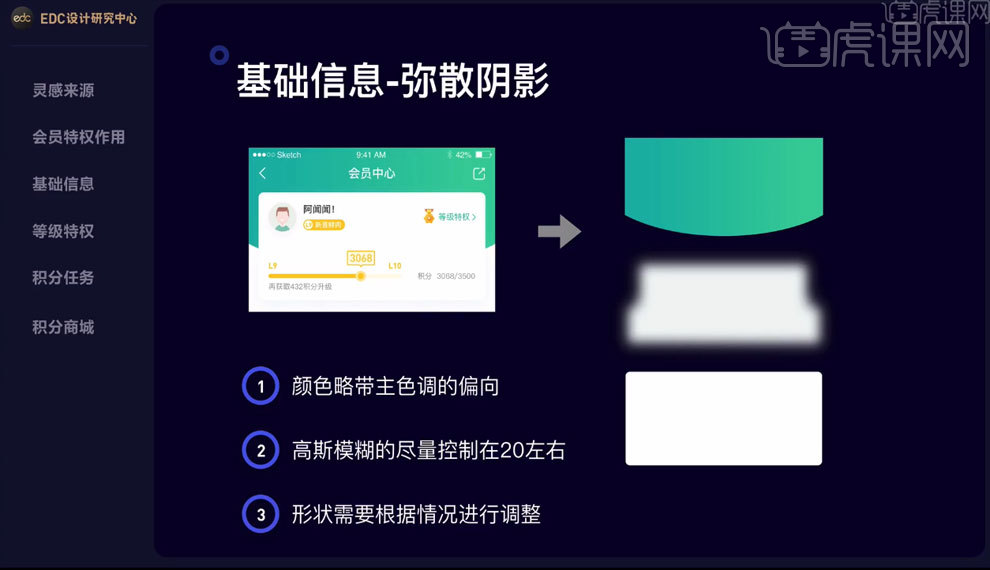
7.根据案例讲解,了解【基础信息-弥散阴影】,具体如图所示。

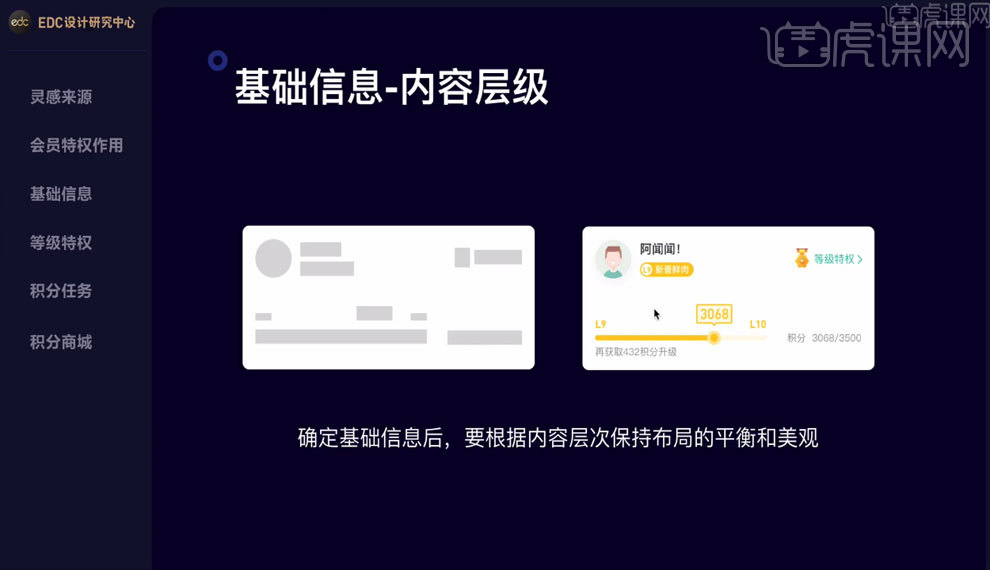
8.根据案例讲解,了解【基础信息-内容层级】,具体如图所示。

9.根据案例讲解,了解基础信息的【小结】,具体如图所示。

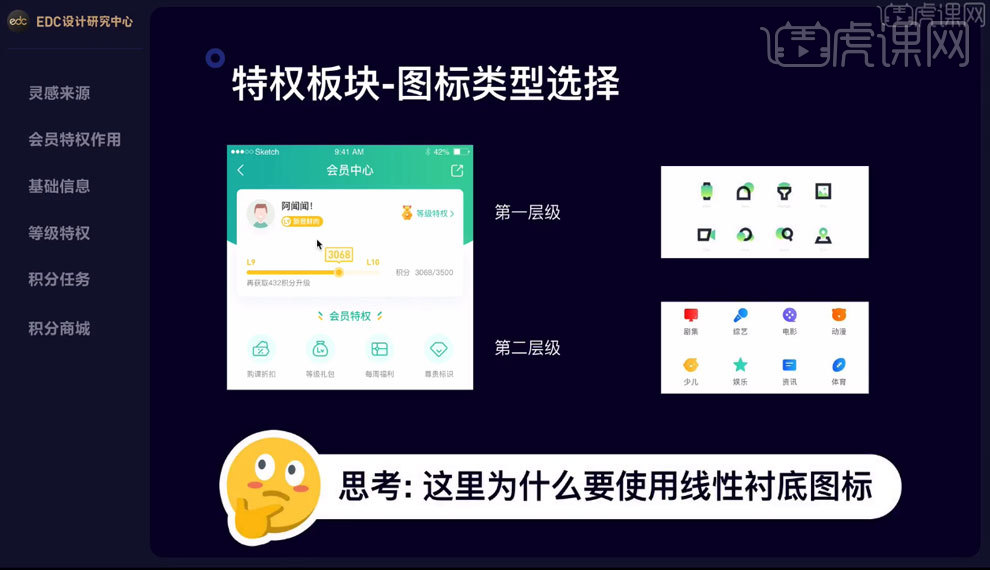
10.根据案例讲解,了解【特权板块-图标类型选择】,具体如图所示。

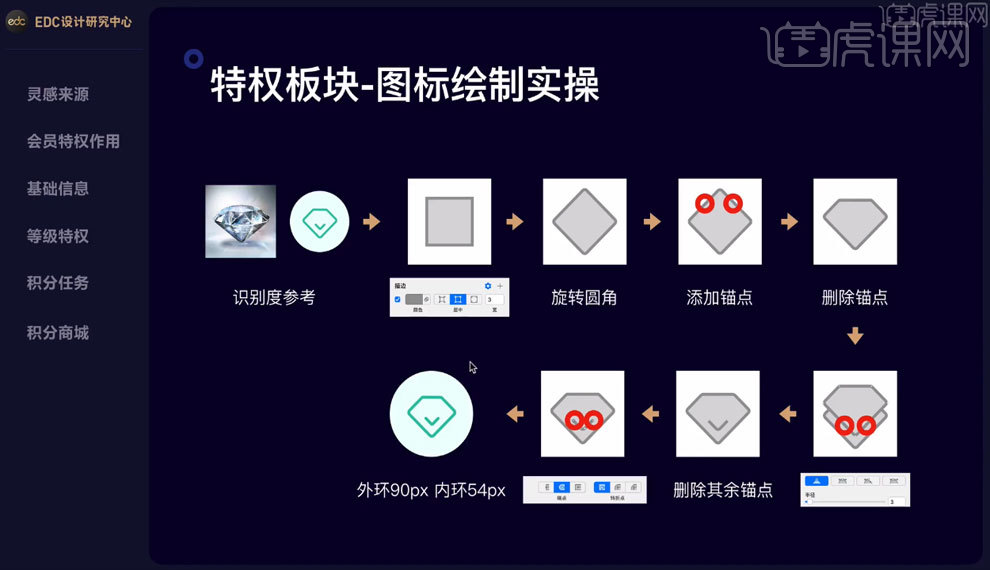
11.根据案例讲解,了解【特权板块-图标绘制实操】,具体如图所示。

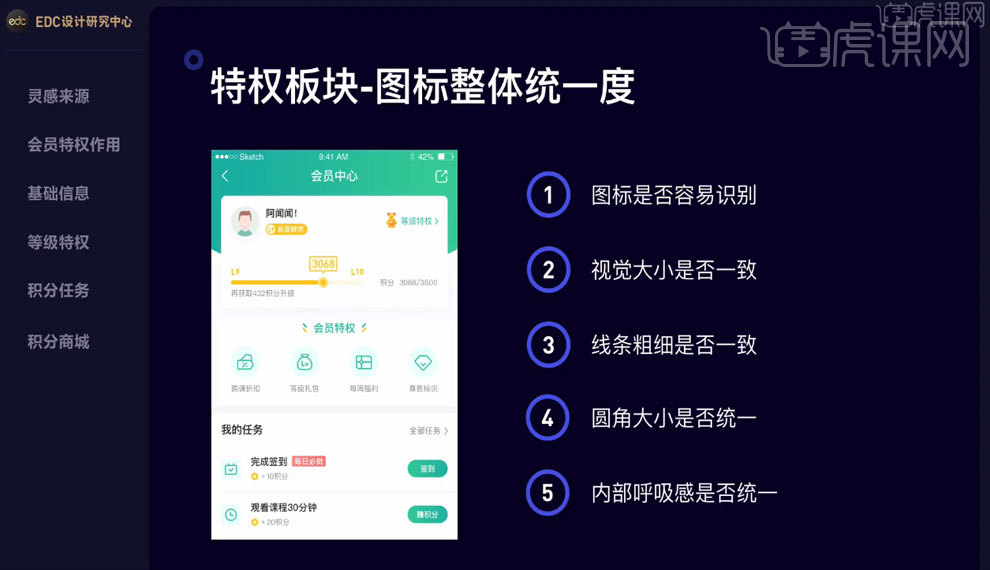
12.根据案例讲解,了解【特权板块-图标整体统一度】,具体如图所示。

13.根据案例讲解,了解特权板块-图标的【小结】,具体如图所示。

14.根据案例讲解,了解【积分任务-间距、层级】,具体如图所示。

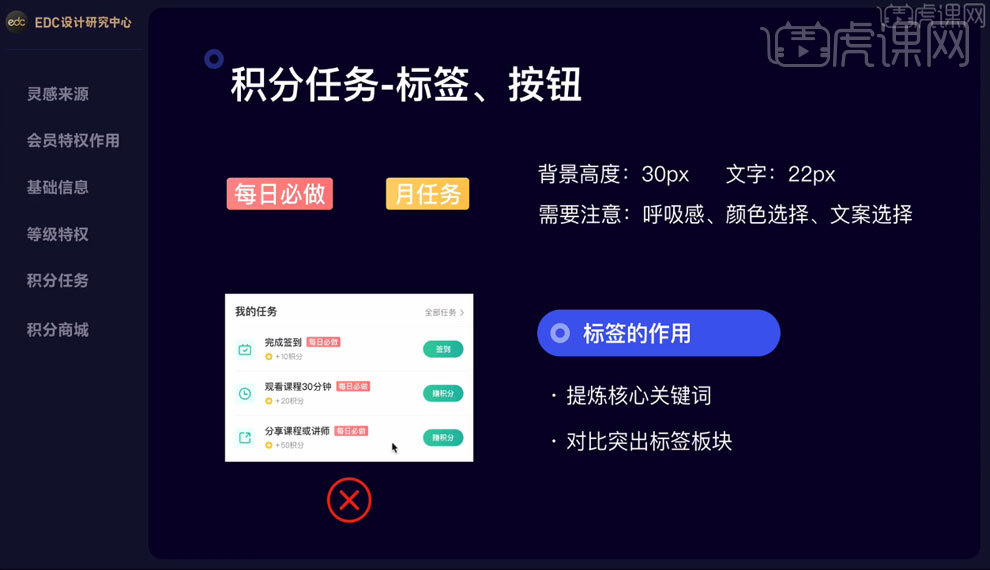
15.根据案例讲解,了解【积分任务-标签、按钮】,具体如图所示。

16.根据案例讲解,了解【积分换购-商品配图】,具体如图所示。

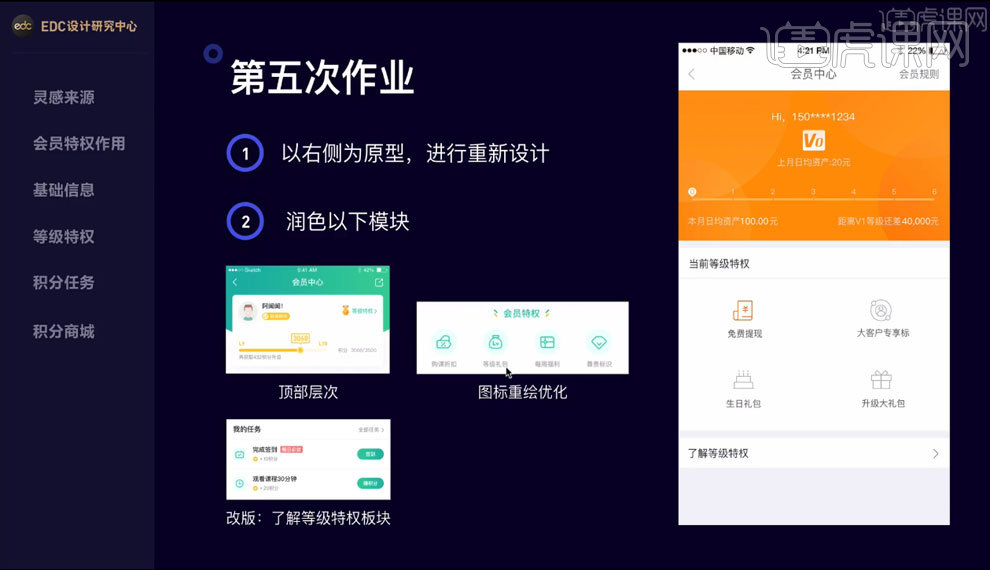
17.根据案例讲解,了解【第五次作业】,具体如图所示。

如何用PS合成橄榄球队员海报
1.首先我们来看一下本节课重点内容。

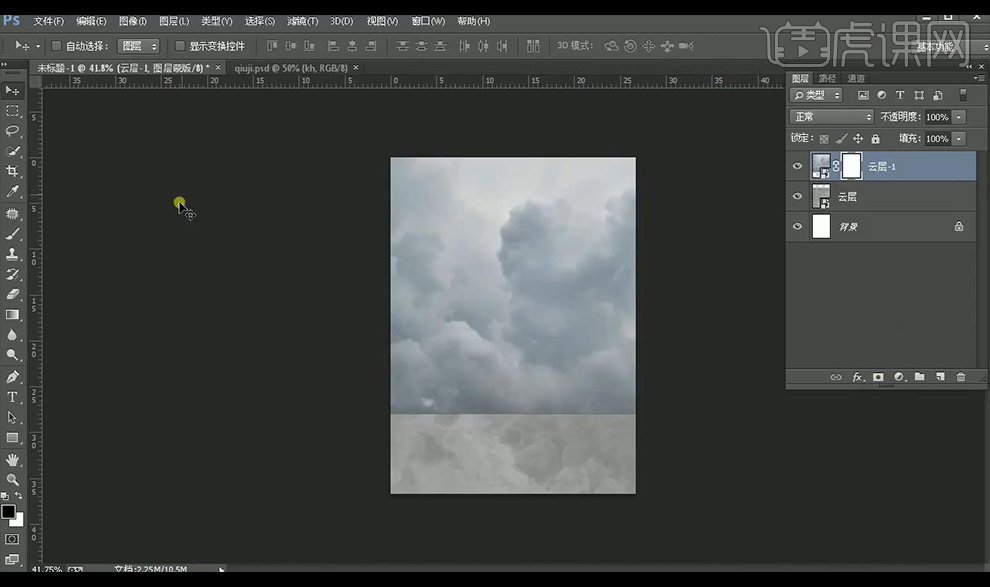
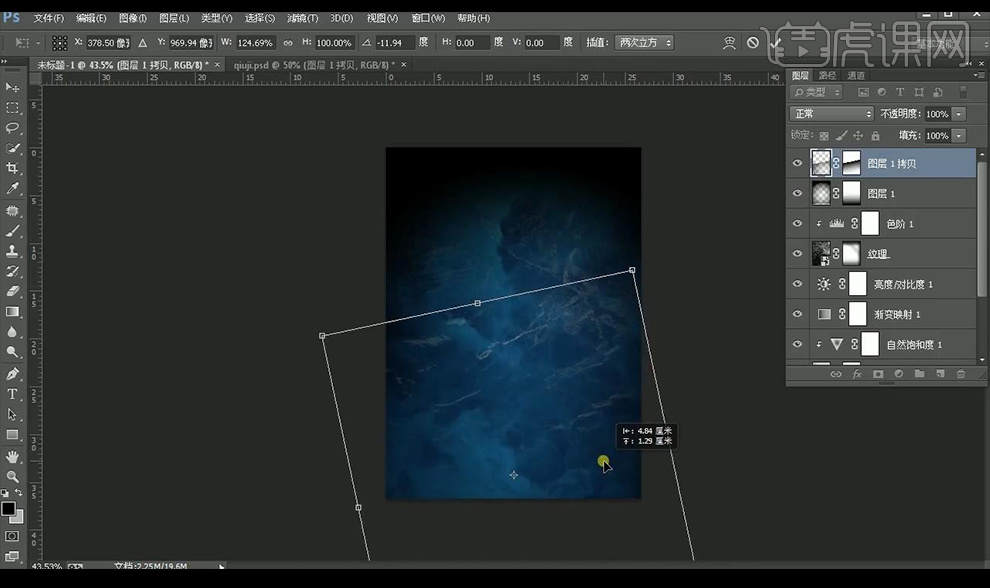
2.接下来我们进行新建画布【宽757像素高1041像素 RGB 72分辨率】,拖入云层素材进行摆放。

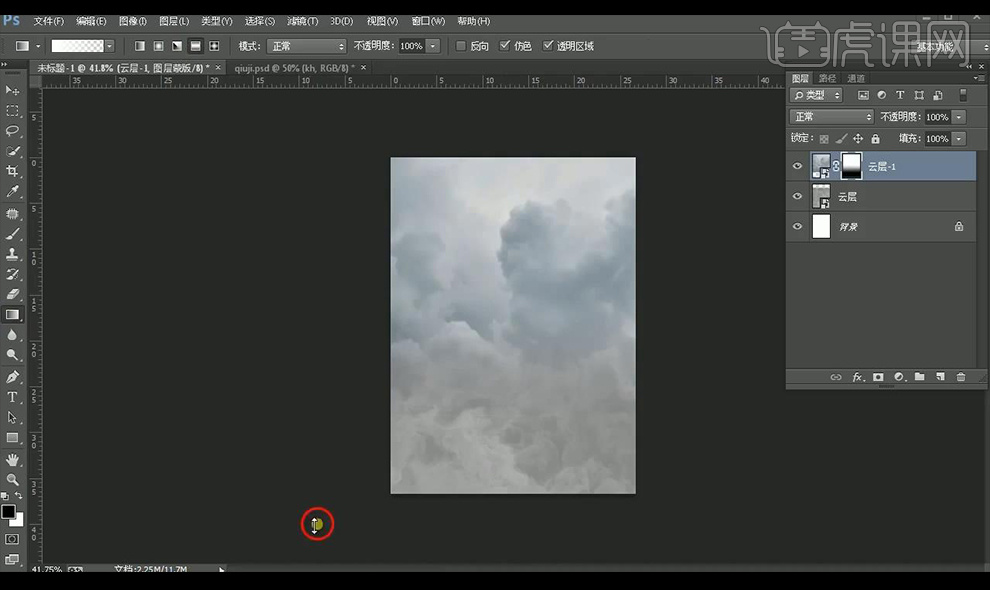
3.对上面的云层素材进行添加蒙版,使用【渐变工具】进行拉出黑白渐变。

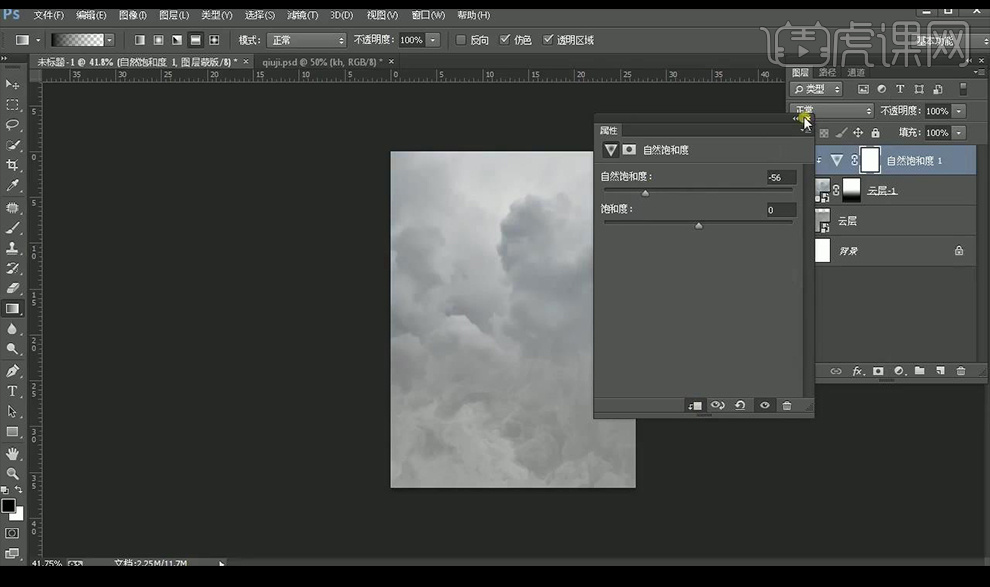
4.然后对上面的云层进行调整【自然饱和度】创建剪切蒙版。

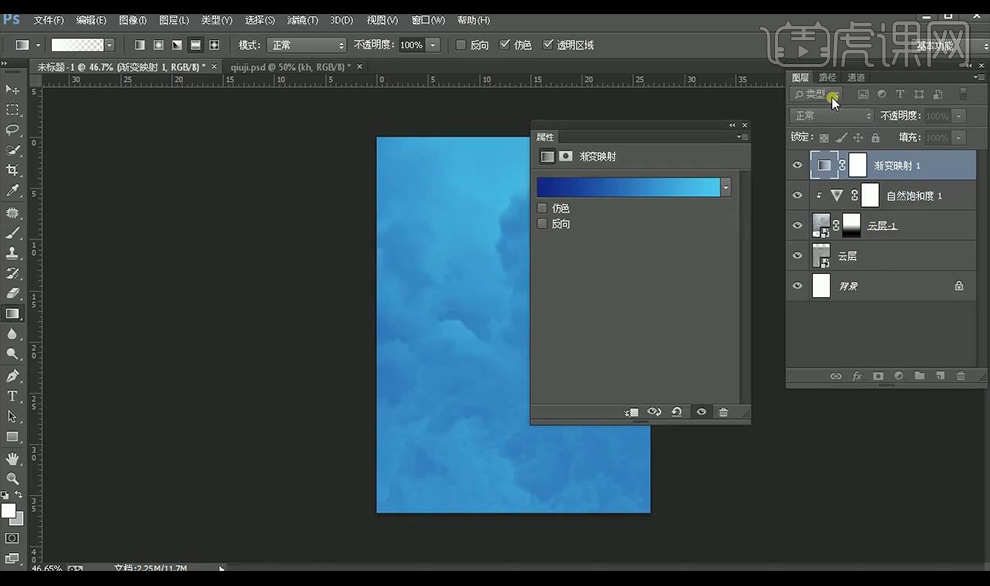
5.调整一层【渐变映射】,混合模式为【正片叠底】。

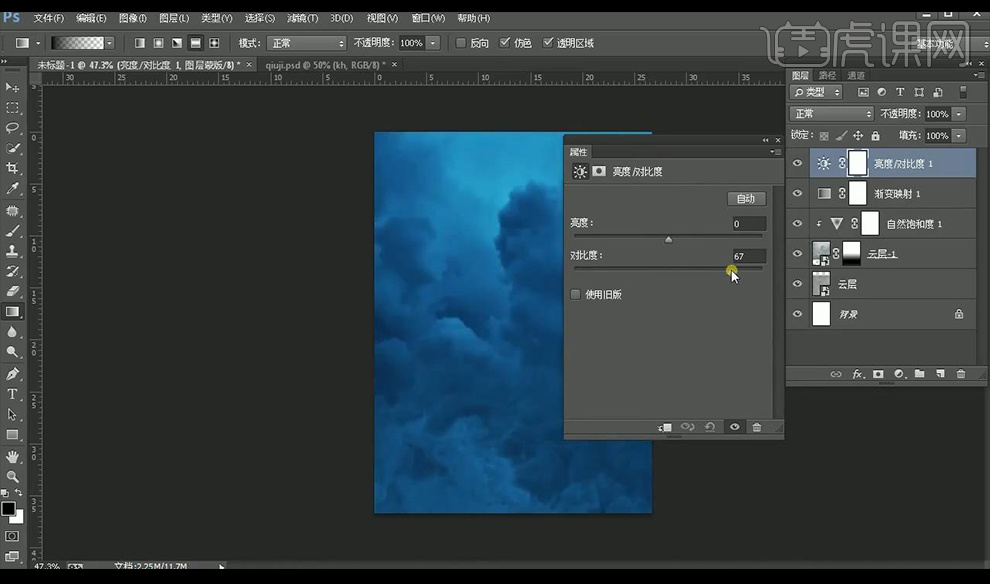
6.调整【亮度对比度】调整参数如图所示。

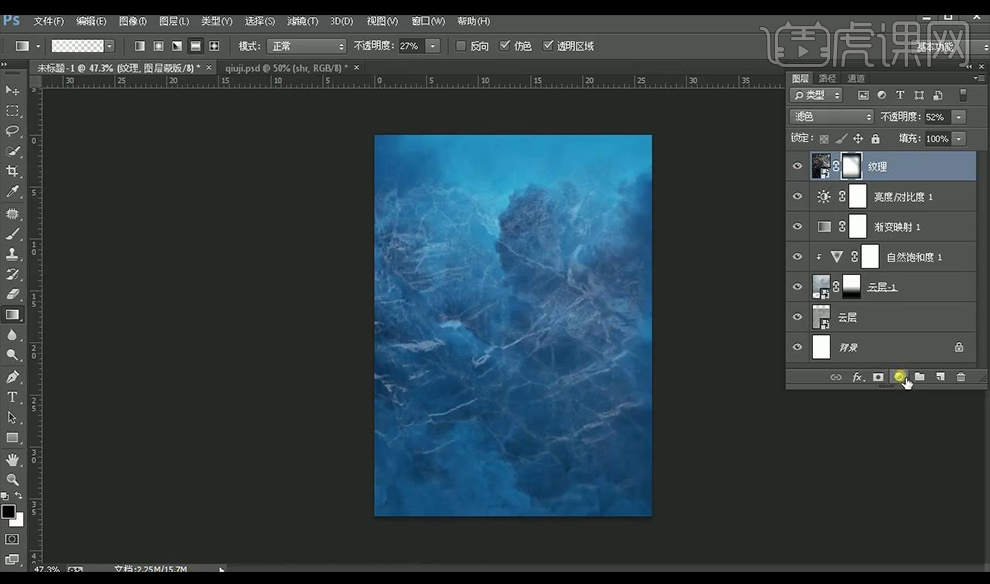
7.拖入纹理素材,混合模式为【滤色】,降低不透明度,添加蒙版使用【渐变工具】进行拉一下边缘渐变过渡一下。

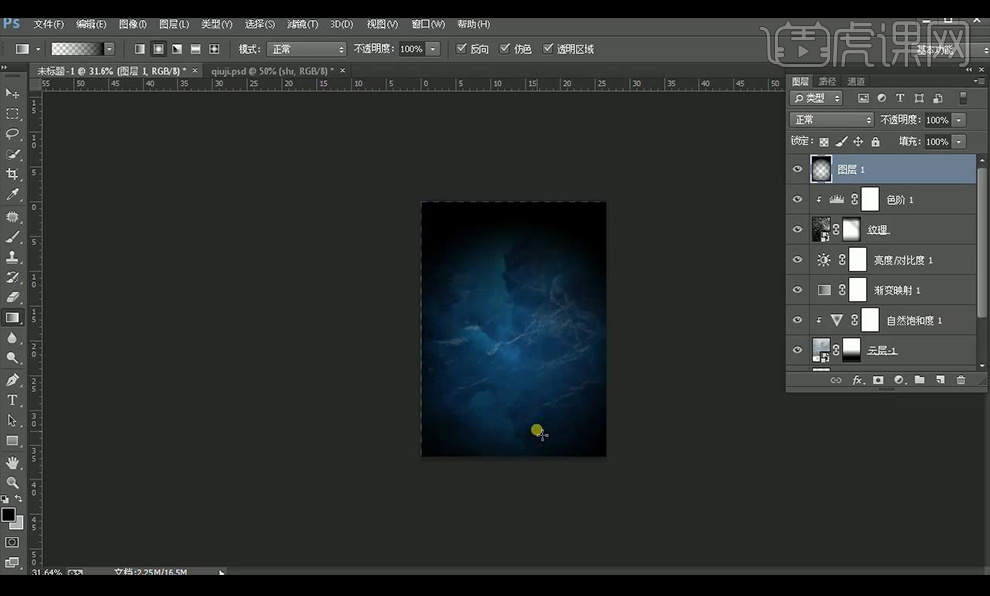
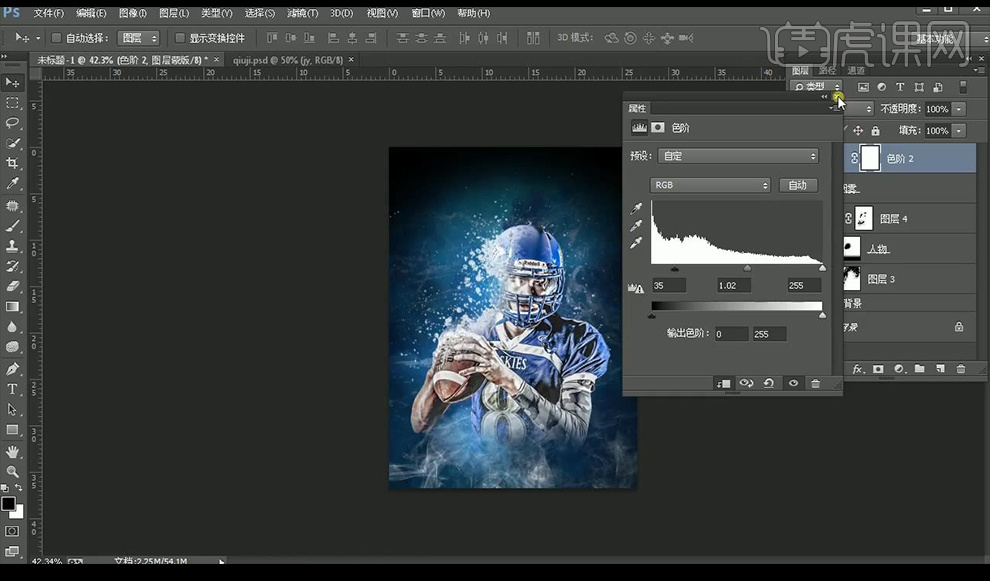
8.调整【色阶】创建剪切蒙版,再进行新建图层,使用【渐变工具】进行拉一下【径向渐变】。

9.然后进行添加蒙版,使用【渐变工具】在下方进行拉一下渐变,复制一层进行垂直翻转调整如图。

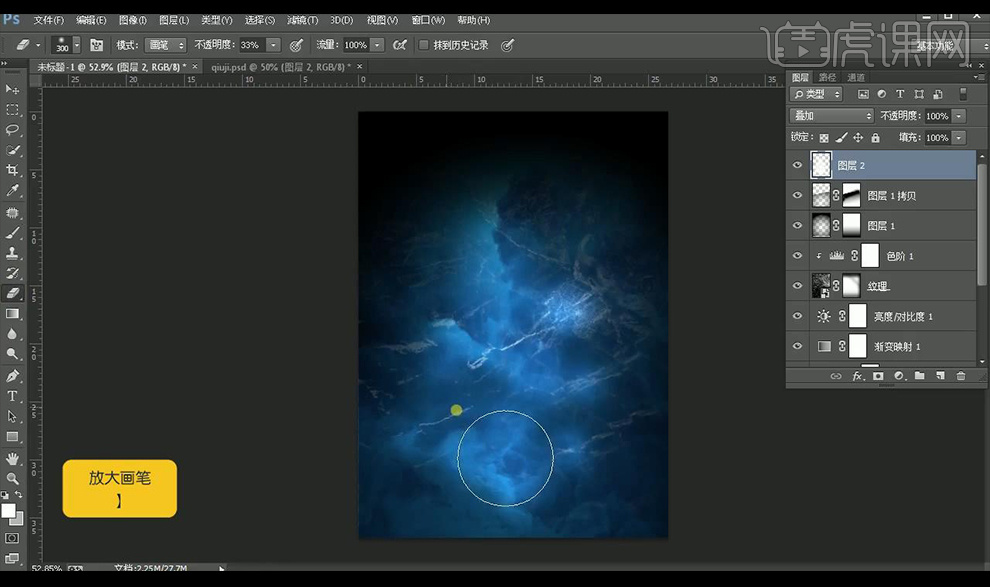
10.新建图层,使用白色画笔进行涂抹中间的亮的纹理,然后将混合模式改为【叠加】使用橡皮擦进行涂抹过渡。

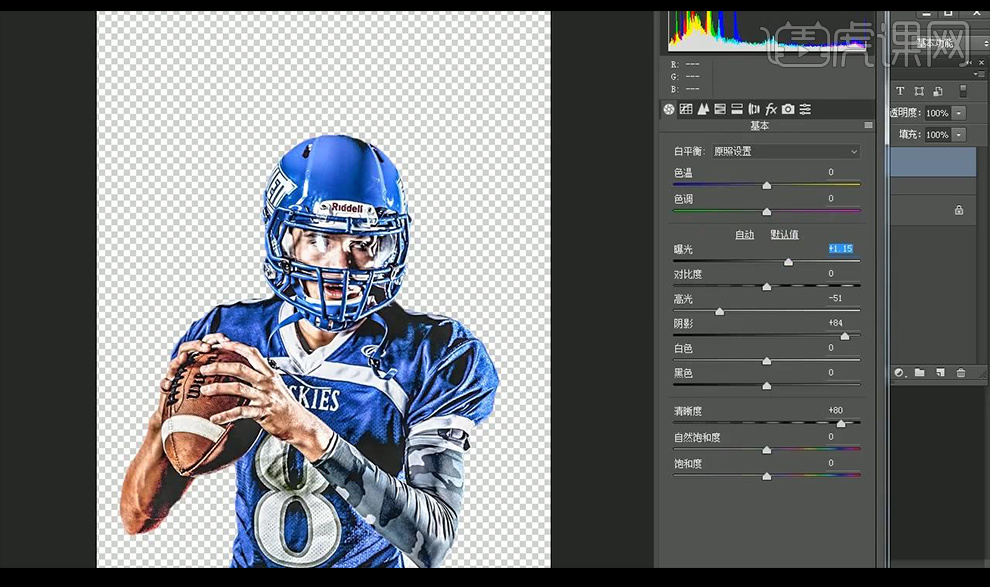
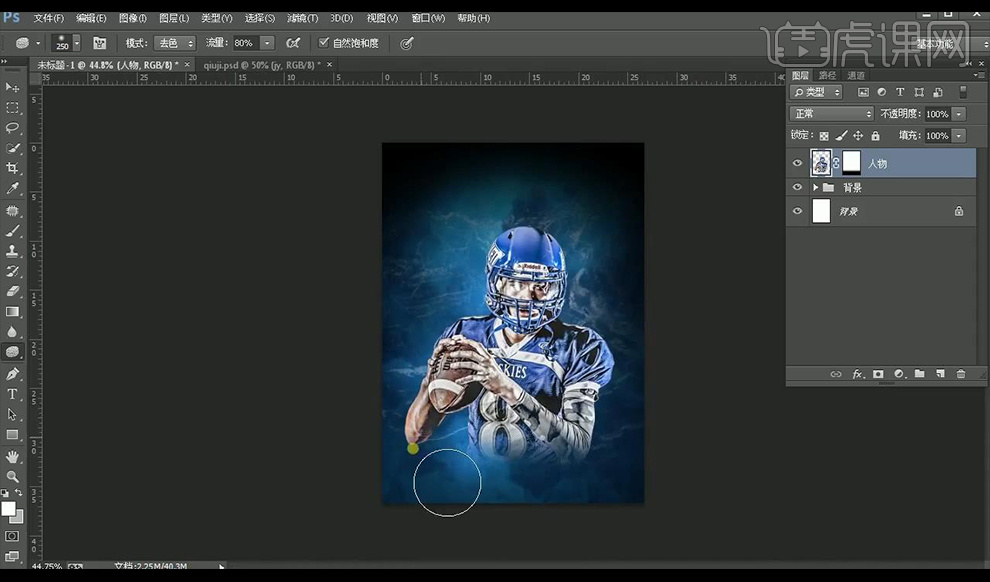
11.接下来将所有图层进行编组命名【背景】,然后拖入人物素材,调整【Camera Raw滤镜】-【基本】调整如图所示。

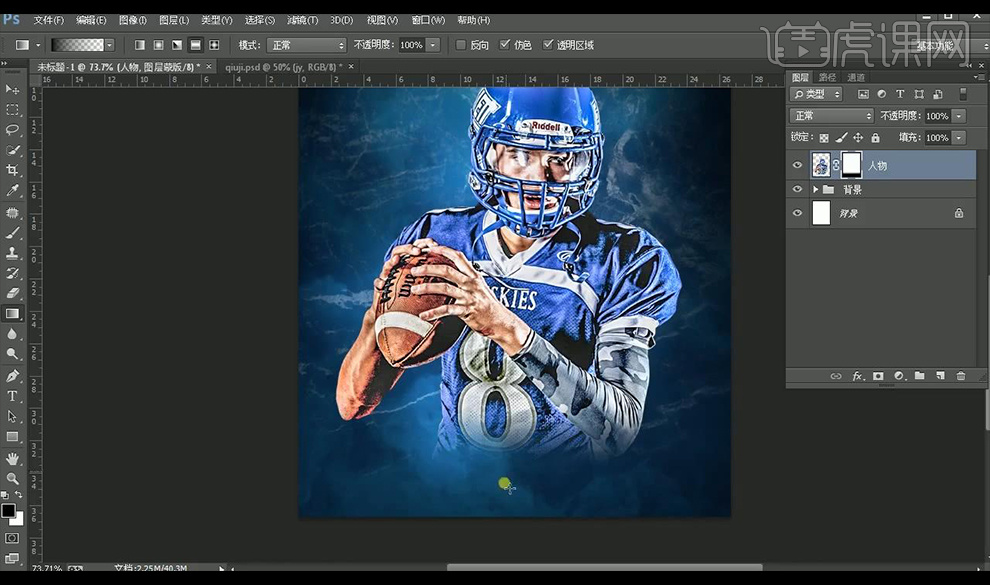
12.对人物图层进行添加图层蒙版,使用【渐变工具】向上拉进行融合。

13.使用【海绵工具】选择上面的模式为【去色】,然后进行涂抹人物,降低色调。

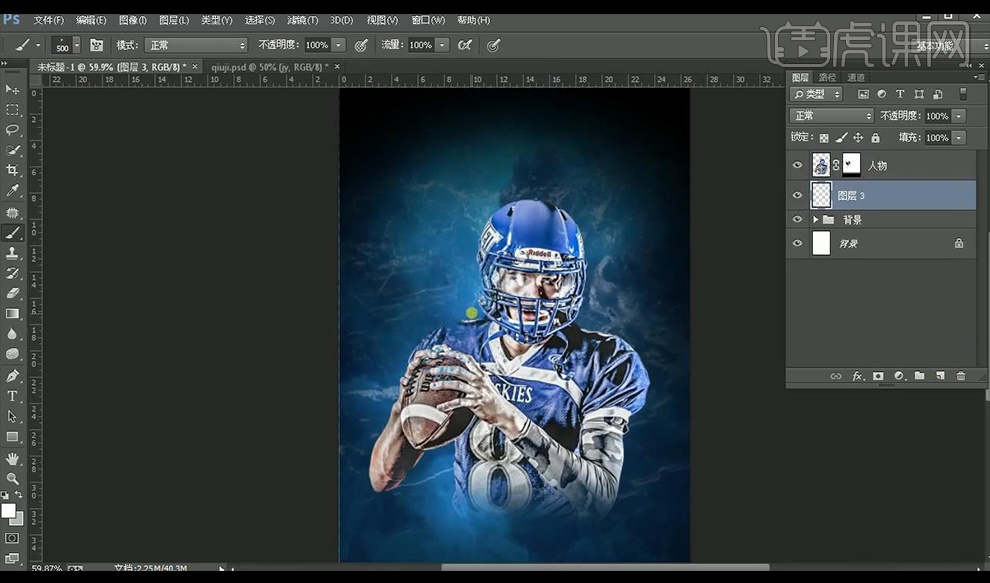
14.然后进行使用笔刷工具,(笔刷素材在我们的素材包中),然后进行对人物进行点一下边缘。

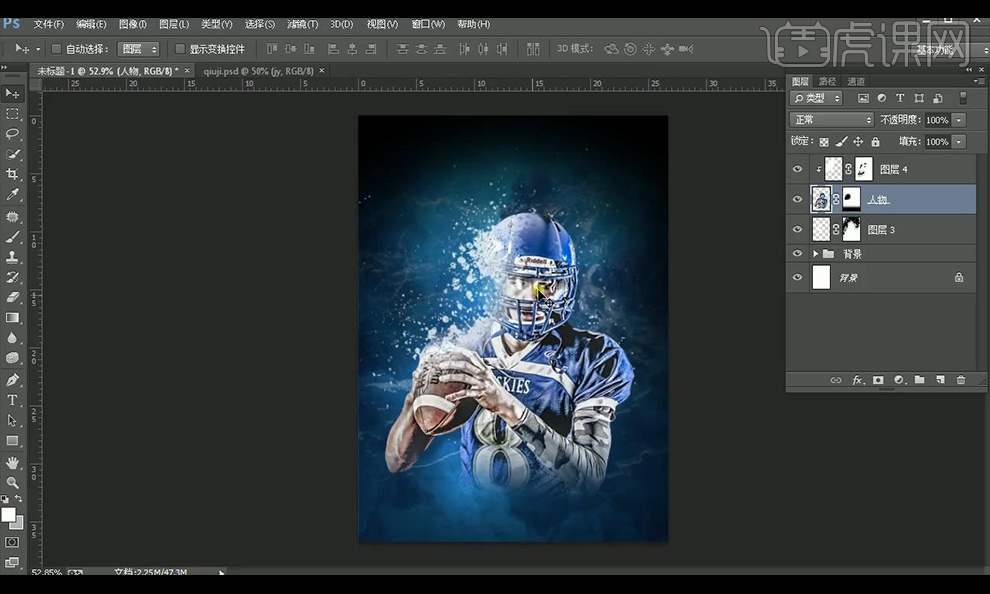
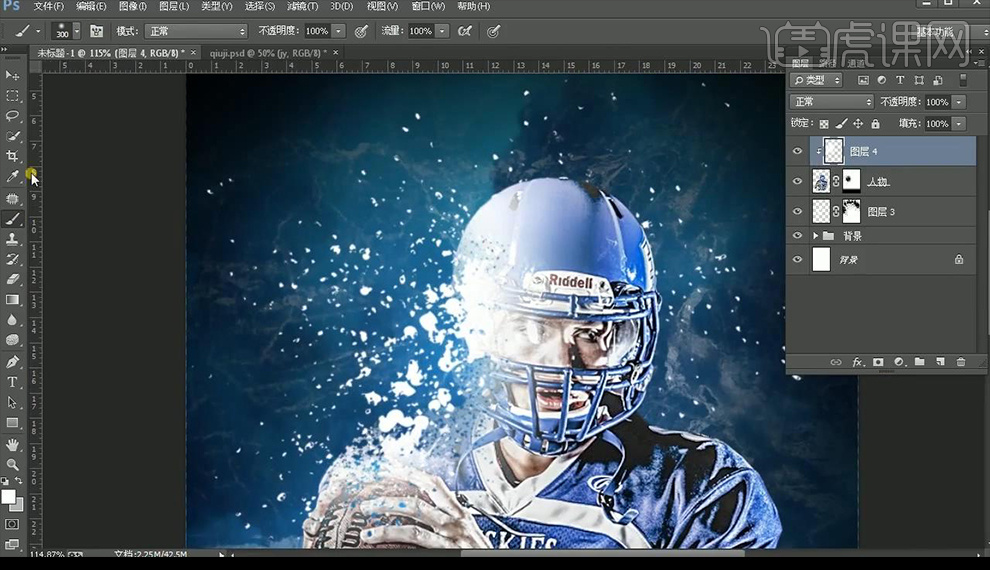
15.然后进行新建图层,使用白色在后方进行点一下做出飞溅效果,添加蒙版进行擦一下多余部分进行融合。

16.然后新建图层,使用【画笔工具】进行涂抹在人物左侧白色,然后进行在人物上方创建剪切蒙版,混合模式为【滤色】。

17.然后进行拖入烟雾素材,混合模式为【滤色】然后进行摆放在下方,调整【色阶】调整如图所示,创建剪切蒙版。

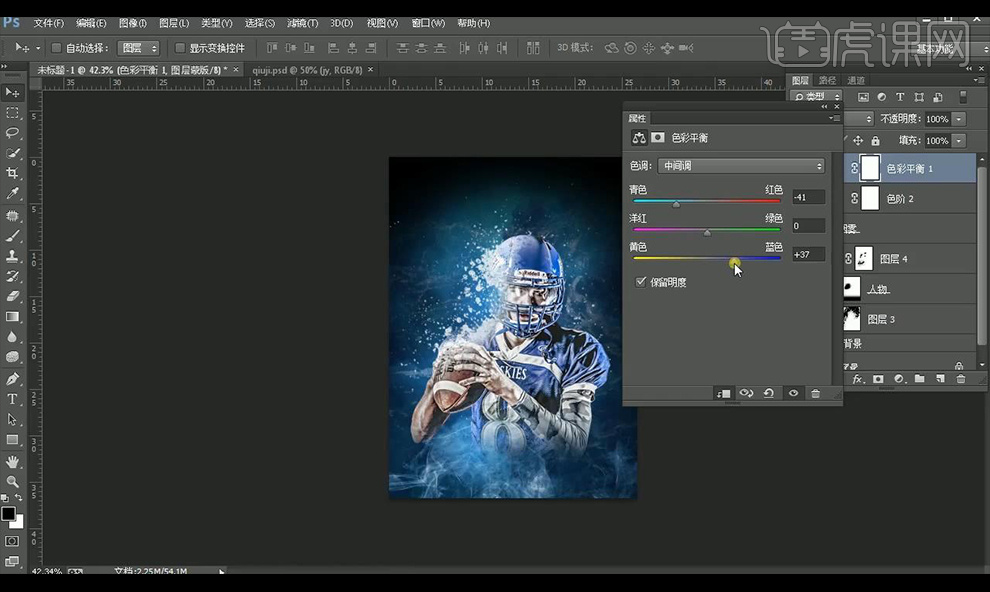
18.然后再进行调整【色彩平衡】调整如图所示,创建剪切蒙版。

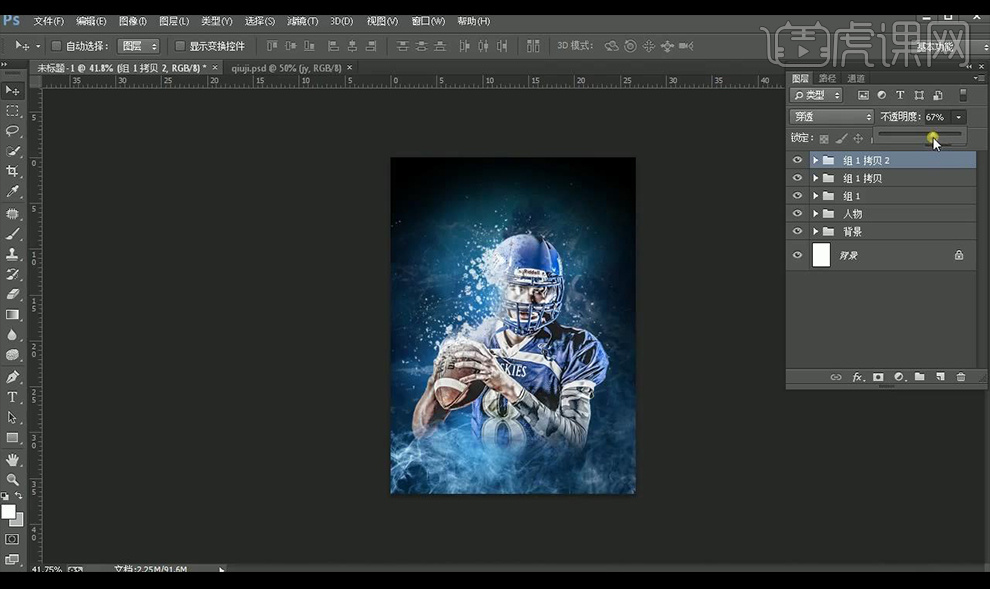
19.将烟雾所有调整层进行编组,然后将人物调整层进行编组,再然后进行复制一层烟雾组,水平翻转,再复制摆放调整然后降低不透明度。

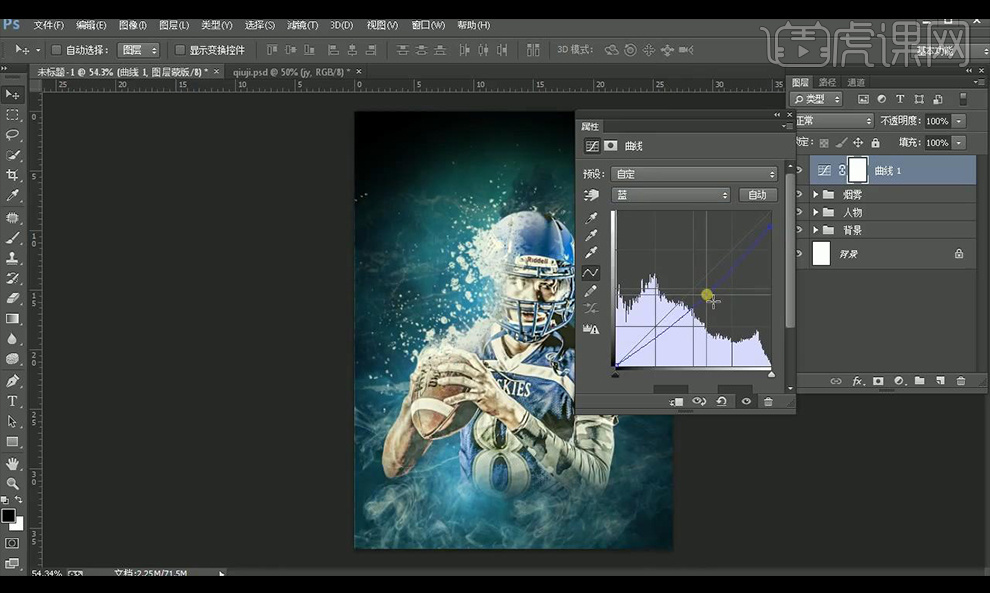
20.接下来进行调整【曲线】调整如图所示。

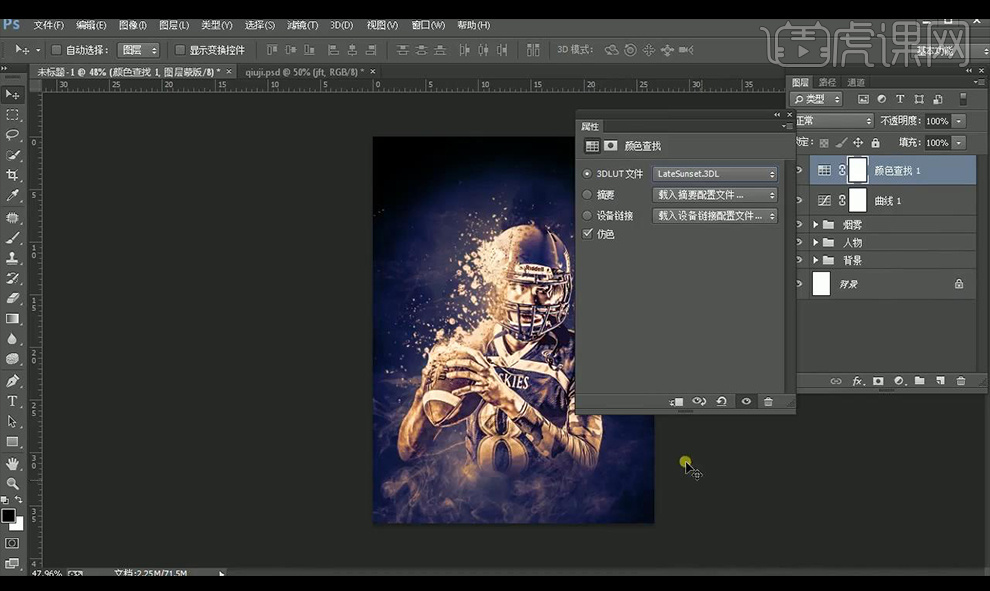
21.然后进行调整【颜色查找】调整如图所示。

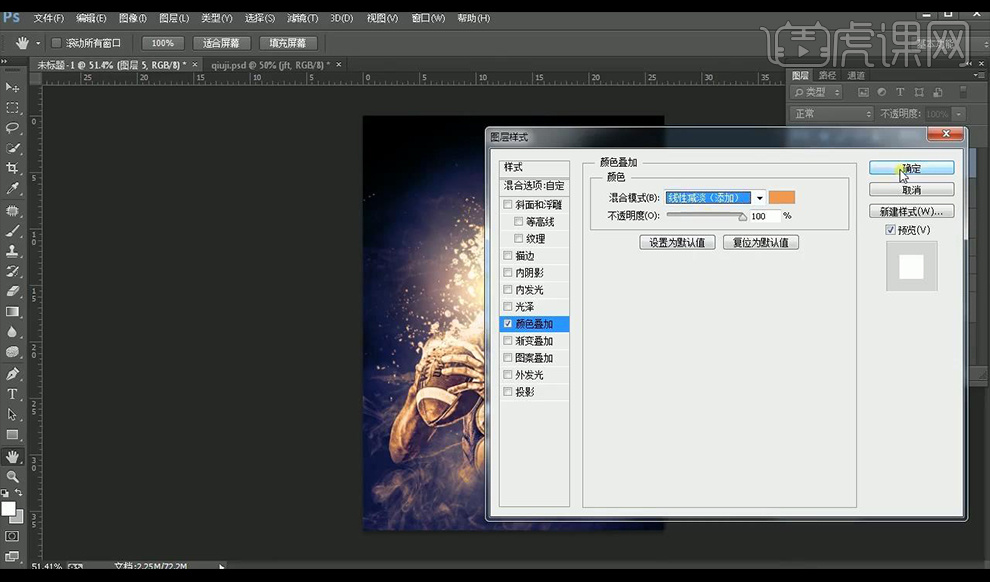
22.新建图层,使用柔边画笔工具,点一个白点,填充调整为【0】,添加【颜色叠加】参数如图所示。

23.最终效果如图所示。





