漫展海报设计
漫展海报设计是离不开ps软件的,首先第一步就是要创建合适的画布,然后拖入准备好的素材并且调整代销以及角度,放置在合适的位置,拖入准备好的文字装饰素材,将大小调整与版面想配合,然后按参考数的设计创建其他的素材,然后给素材填充颜色,颜色填充完以后就是添加背景,下面让我们来详细的了解一下关于漫展海报设计的知识介绍吧!

用PS页面制作室内印刷展示海报
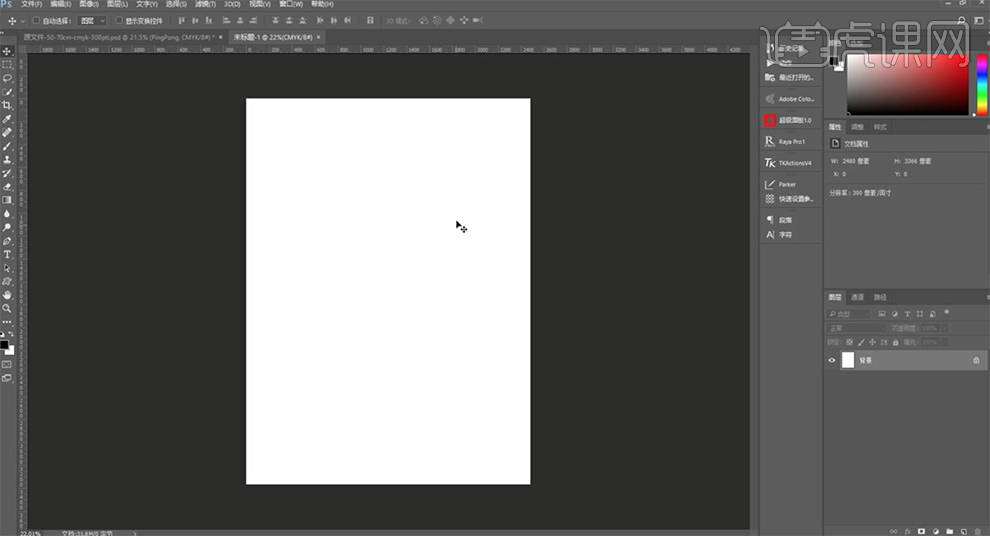
1、[打开]PS软件,[新建]合适大小画布。具体效果如图示。

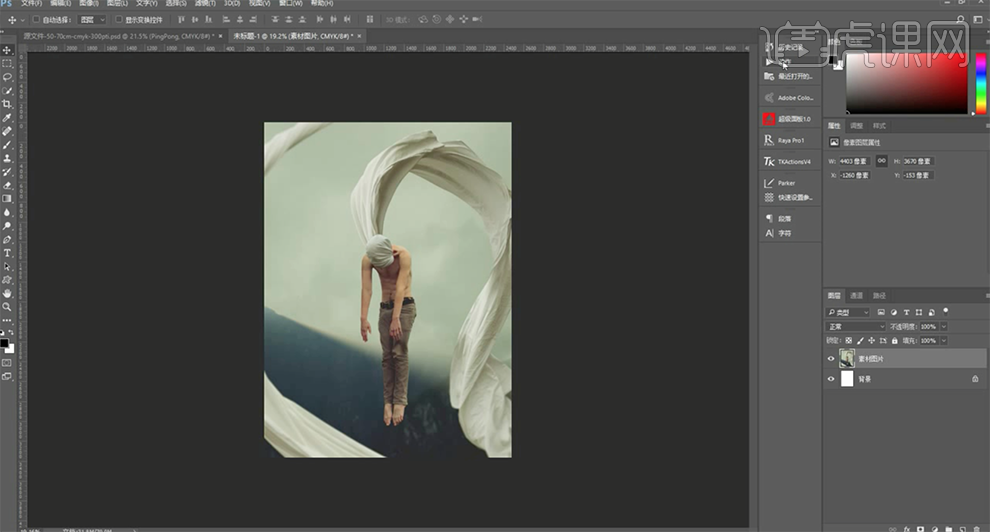
2、[拖入]准备好的人物素材,调整大小和角度,排列至合适的位置。具体效果如图示。

3、[打开]动作面板,[选择]Pingpong动作,单击[执行]。具体效果如图示。

4、[拖入]文字装饰素材,调整大小排列至版面合适的位置。具体效果如图示。

5、[打开]快速设置参考线面板,调整参数根据设计思路建立参考线在合适的位置。具体效果如图示。

6、根据参考线调整文字版心的位置细节,[新建]亮度对比度图层,具体参数如图示。具体效果如图示。

7、[新建]色阶图层,具体参数如图示。具体效果如图示。

8、调整画面整体细节,单击[文件]-[存储为]JPG文档。[打开]样机文档,[双击]矢量编辑图层,[拖入]导出的JPG图片,调整大小,排列至合适的位置。按[Ctrl+S]存储并关闭,最终效果如图示。

怎样用PS制作车展海报和点评
1.本节课我们讲解之前的一节周练课,大家争议比较多,我来给大家做一个课程讲明白这几个作品的优点。

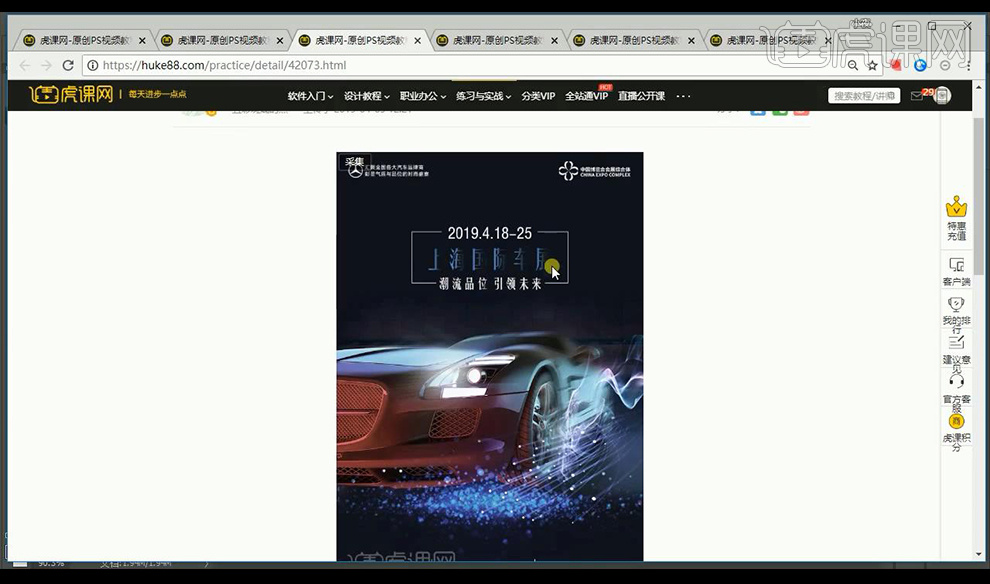
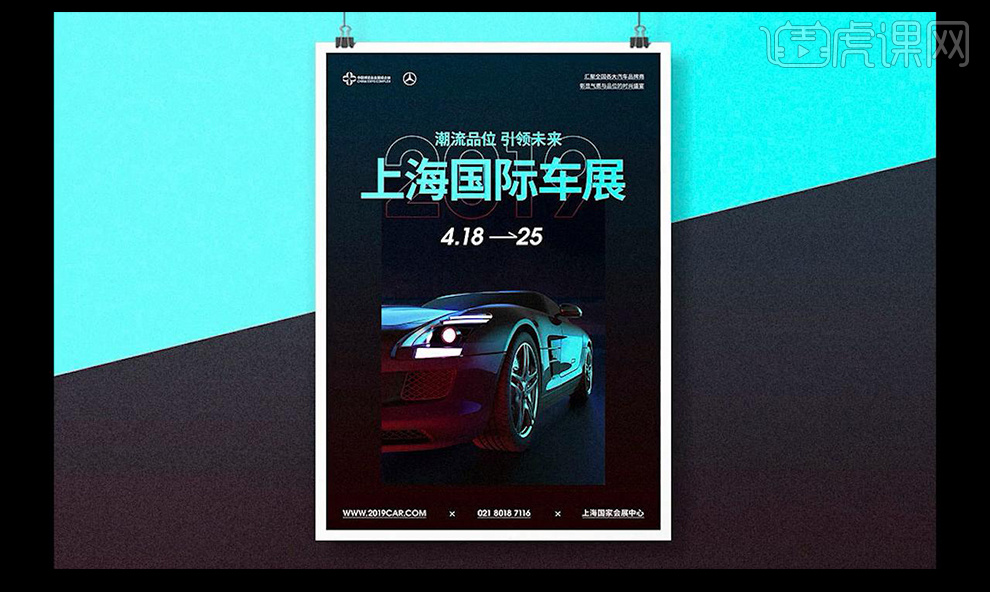
2.首先我们看一下第一个作品,1.主体清晰2.层级关系清晰3.构图平衡4.干净、简洁、没有多余的无用元素。

3.接下来看一下它的主体是车,画面比例占据三分之二,我们希望一下看得到车是第一眼看到。

4.然后我们看一下层级关系,首先是主标题,然后是副标题,接下来是时间,最后是内容跟其他的辅助内容。

5.我们看一下构图,如果所有的文字都进行倾斜就会不稳,底部水平平衡画面。

6.我们还可以看到内部的一些小细节,比如主标题我们将背景的红色去掉,那么就会跟副标题相同不会突出。

7.我们还可以用点线面的方式来解释一下画面的构成,车是一个面,文字的部分也可以当做面,长的部分当做线,辅助信息可以当做点。

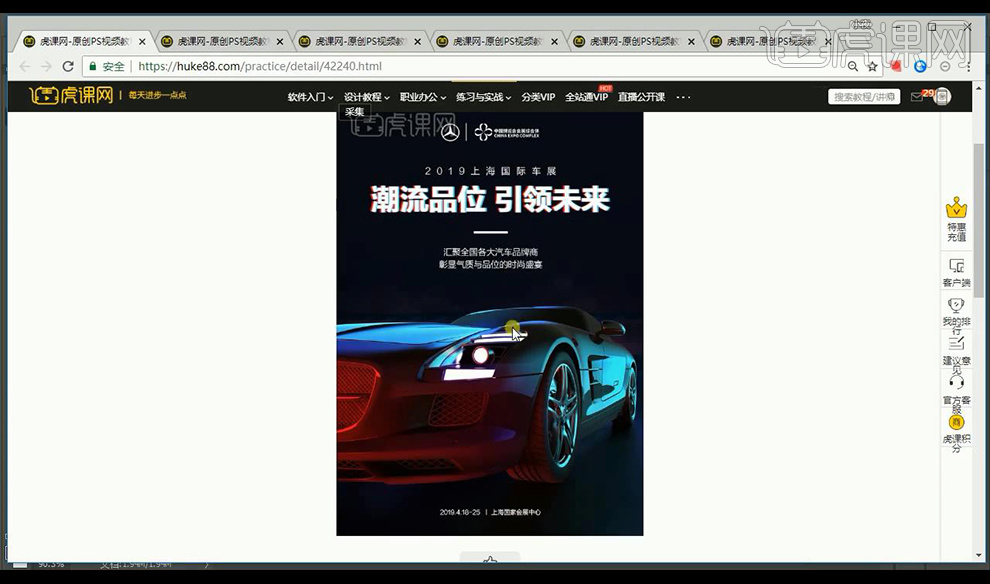
8.然后我们来看一下第二个,第一个注意的点是车,然后左上角的文字组合是面积最大的是第二个点,再向右是时间是第三个注意的点。

9.我们再看第三个作品,同样的首先看到的是车,接下来是我们的主标题跟副标题,时间文字组是比较小应该放大,接下来是我们的辅助信息字体太细。

10.接下来看第四个作品,主体一样是车,然后是我们的主标题,不行的地方在细节上,字重不平衡,主标题文字组合,显得比较生硬。

11.最后看第四个作品,主体信息是车,不可以的地方时上面文字组比较大,特效加的有点过,下面的文字排版有点散。

12.接下来我们看其他同学说的一些问题,我们看一下提出异议的同学的作品,车子有点小,然后是主副标题不明显,右侧排版有点零散。

13.然后我们看这个同学的是一个主题图片太向下,文字组都在上面,特效加的有点多,字重不平衡,字体不统一。

14.我们再看这一个作品就是主标题不明显,字体搭配不平衡。

15.再看这个同学的,主体可以,文字的排版主题文案的数字跟中文字体感觉不同,主次层级不好字重不平衡。

16.接下来看这个同学的作品,主体可以,文字组比较粗,层级关系不够。

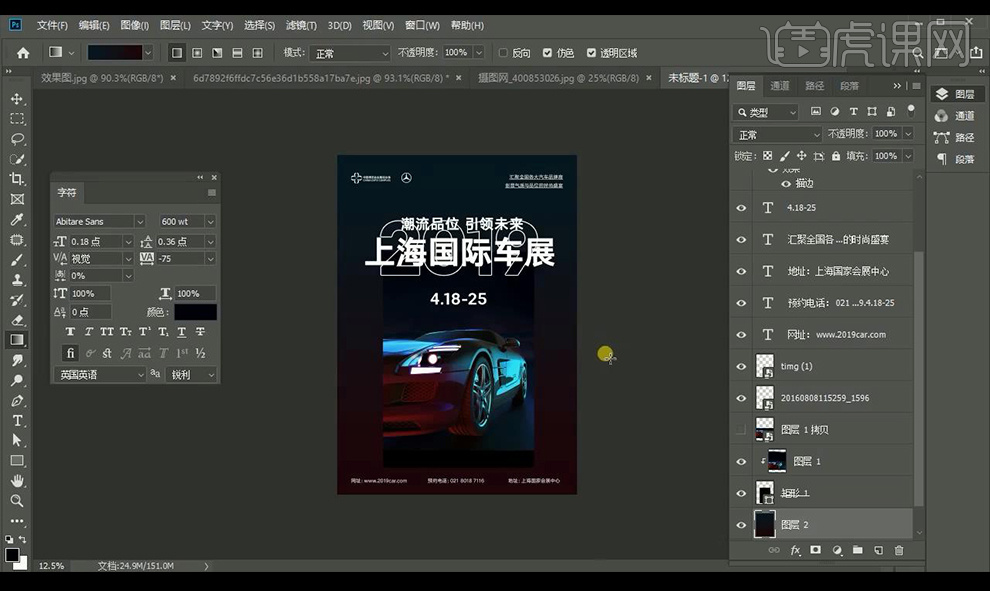
17.然后这个是我给大家做的一个案例,首先我们拖入我们使用的设计思路参考案例,关联性看出主体是车,主标题毫无疑问,接下来是副标题跟时间。

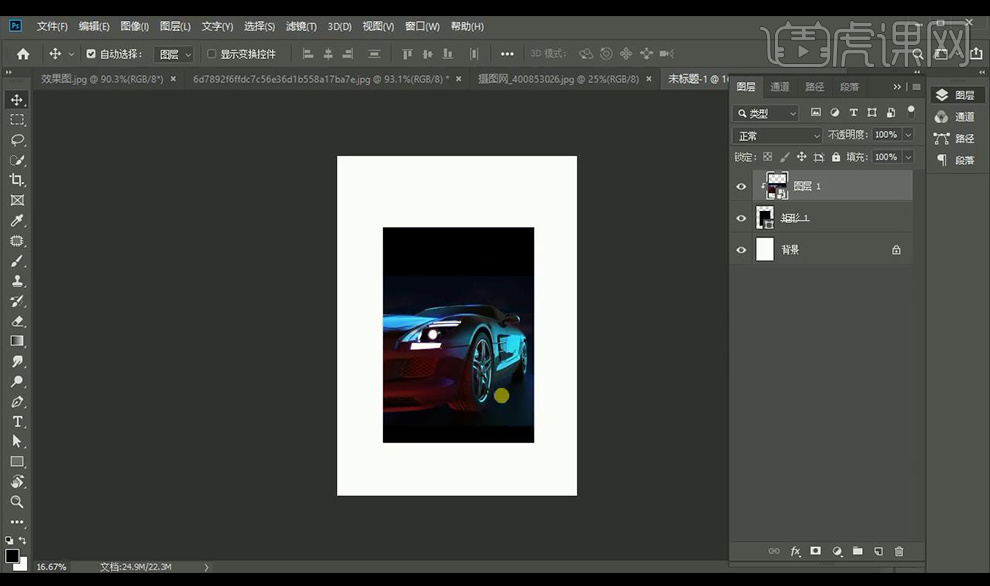
18.我们使用【PS】新建画布,拖入我们的素材车图片,然后绘制矩形创建剪切蒙版。

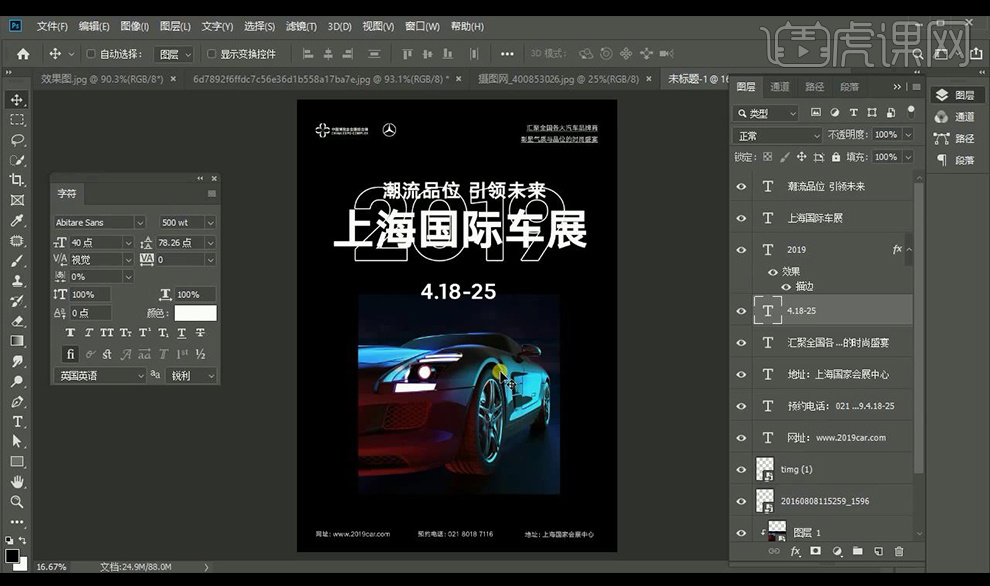
19.接下来我们将背景改为黑色,然后将文案拖入摆放,做出层级关系。

20.我们再拖入LOGO素材跟辅助文案进行输入摆放如图所示。

21.然后我们复制一层车进行将矩形上面部分摆放涂抹掉不需要的部分修出需要的部分。

22.接下来我们对背景进行拉出渐变效果如图所示。

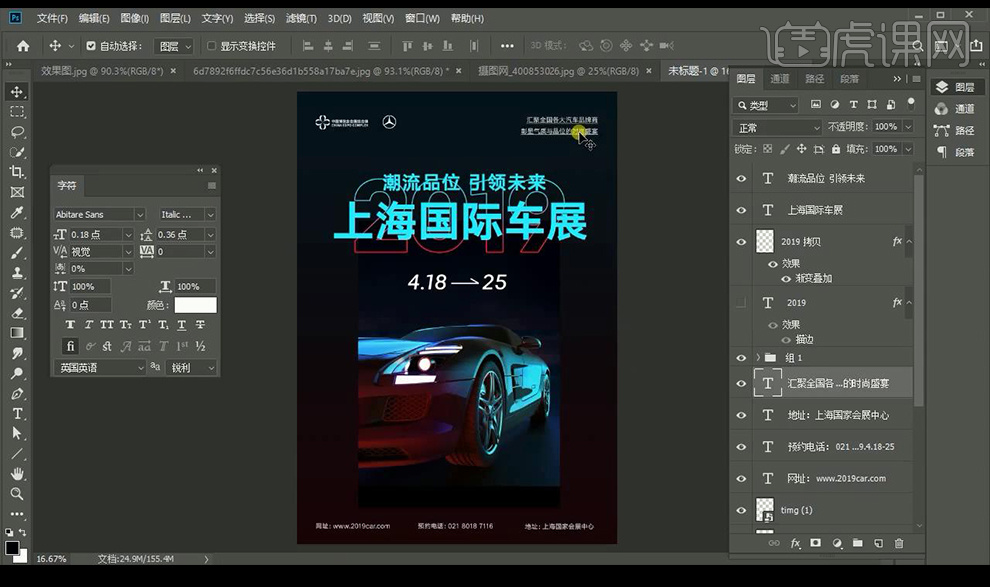
23.我们复制一层文字,然后新建图层合并这两层,接下来进行添加【渐变叠加】。

24.然后我们对主标题跟副标题进行填充颜色,在时间中间绘制矩形做出箭头形状。

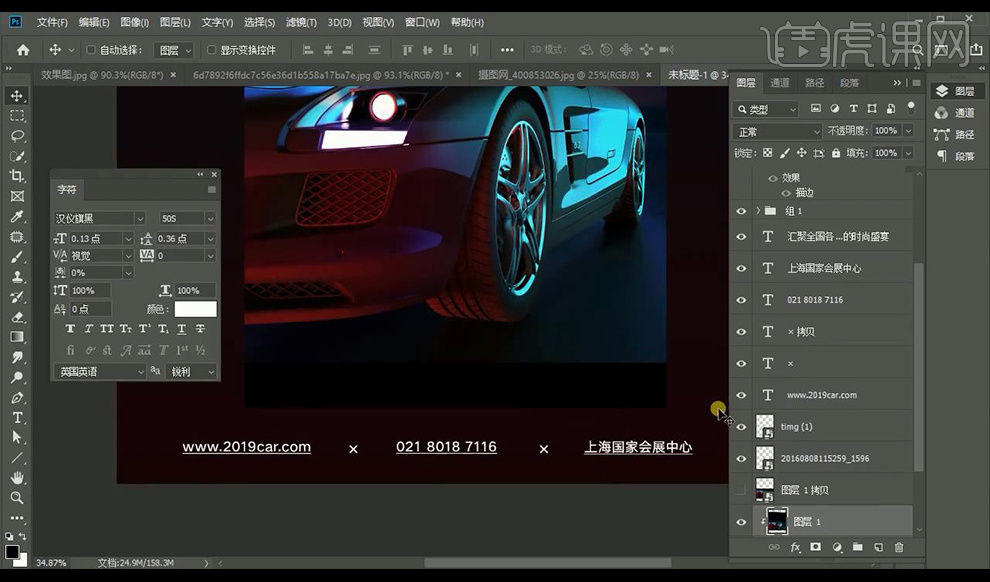
25.接下来我们对辅助文案信息下方绘制横线,中间进行绘制一个X形状。

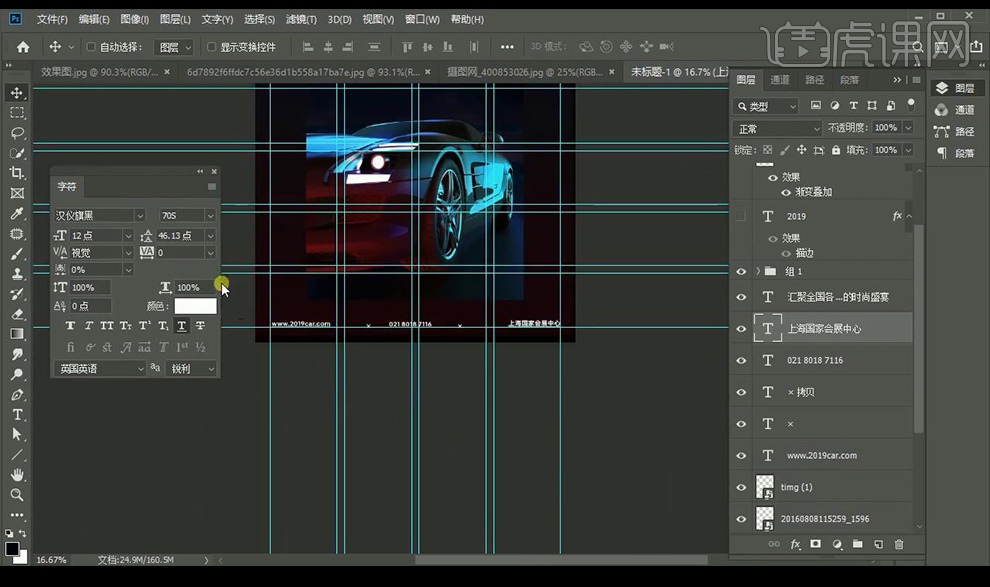
26.然后我们建立参考线网格,找到黄金比例的位置我们调整车跟文案的摆放位置。

27.接下来我们再来将下方的辅助信息文案排列对齐效果如图所示。

28.本节课结束。

AI如何制作空间维度策展海报
本节课讲【AI软件】空间维度海报的制作,本节课的难重点同学们可以在下方评论区进行留言,老师会根据你们的
问题进行回复,作业也可以在评论区进行提交,优秀的作品会额外获得100虎课币的奖励,可以用来兑换奖品,

1、首先我们打开本节课的课程文件,我们根据课程文件讲解一下制作流程,具体如图示。

2、在下载好的素材文件中,有一个【文案】的txt文件,在制作过程我们会使用到,具体如图示。

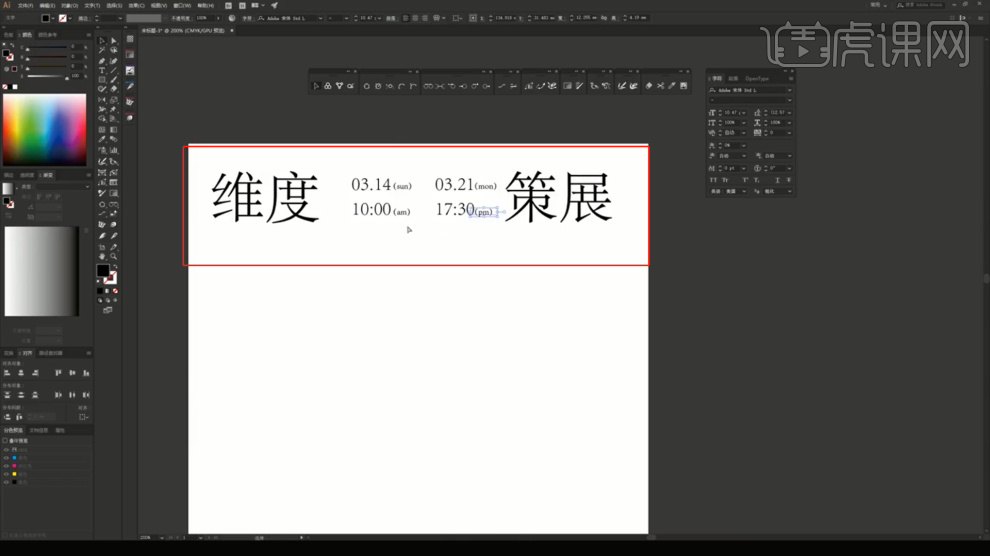
3、打开【AI】软件,我们在【文案】中,将文字进行一个复制进来,并且进行一个摆放,具体如图示。

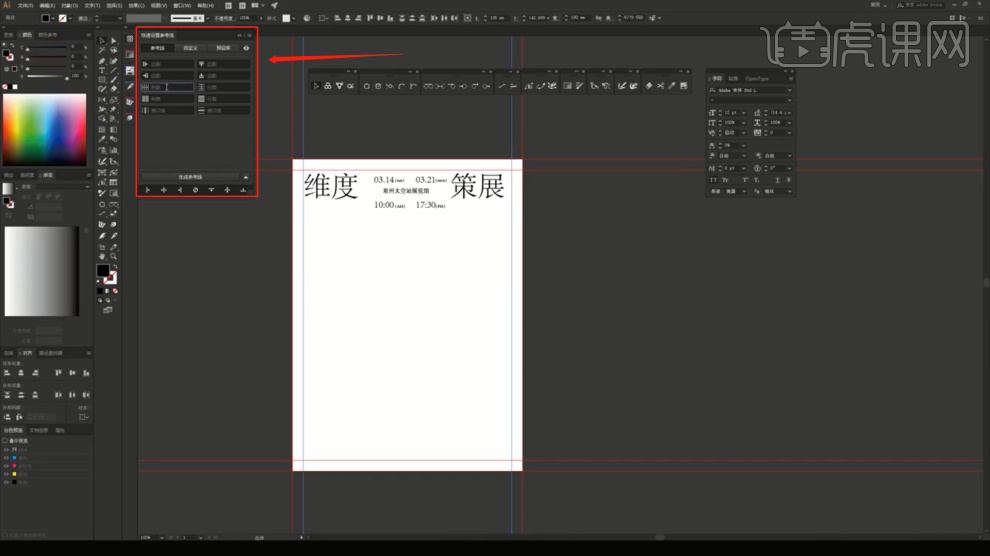
4、然后我们打开【快速设置参考线】面板,我们在上面可以直接输入间距数值【10】,具体如图示。

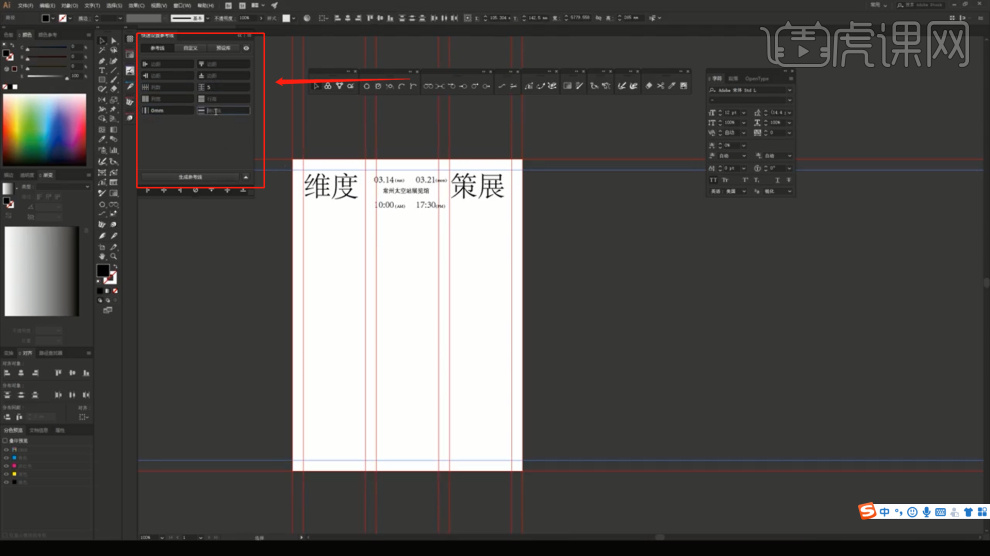
5、调整完成后,我们再次在下面的参数中,输入数值【3】,以及数值【5】,具体如图示。

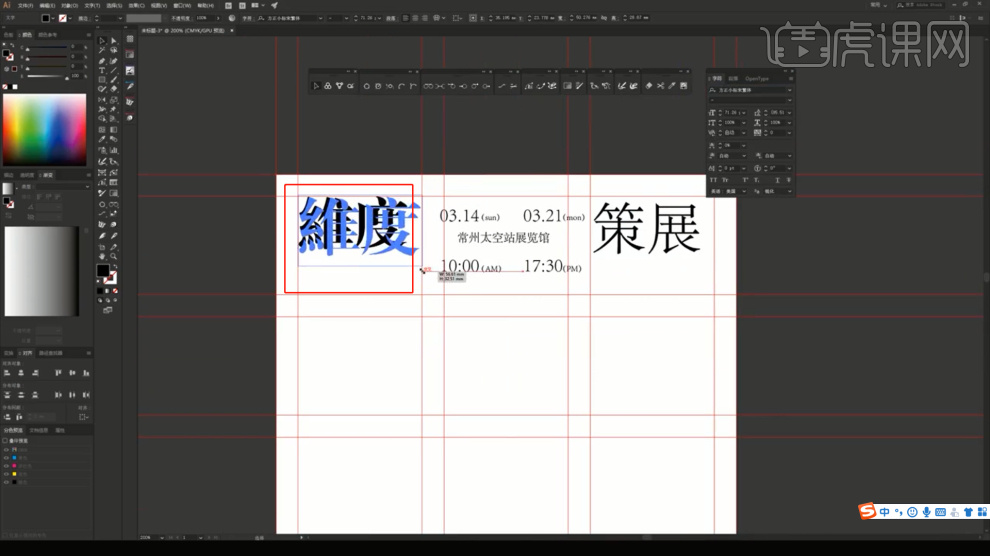
6、我们将【参考线】制作完成后,选择文字使用【变形】命令进行一个调整,具体如图示。

7、在【形状】工具中,我们创建一个【圆】,这里我们先不用管他的大小,具体如图示。

8、我们在【文案】中,将文字进行一个复制进来,并且设置一下【他的字体】,具体如图示。

9、在【形状】工具中,我们创建一个【圆】,以及【三角形】选择三角形设置一下他的圆角效果,具体如图示。

10、我们继续使用【直线】工具,绘制两条直线进行一个场景的丰富,具体如图示。

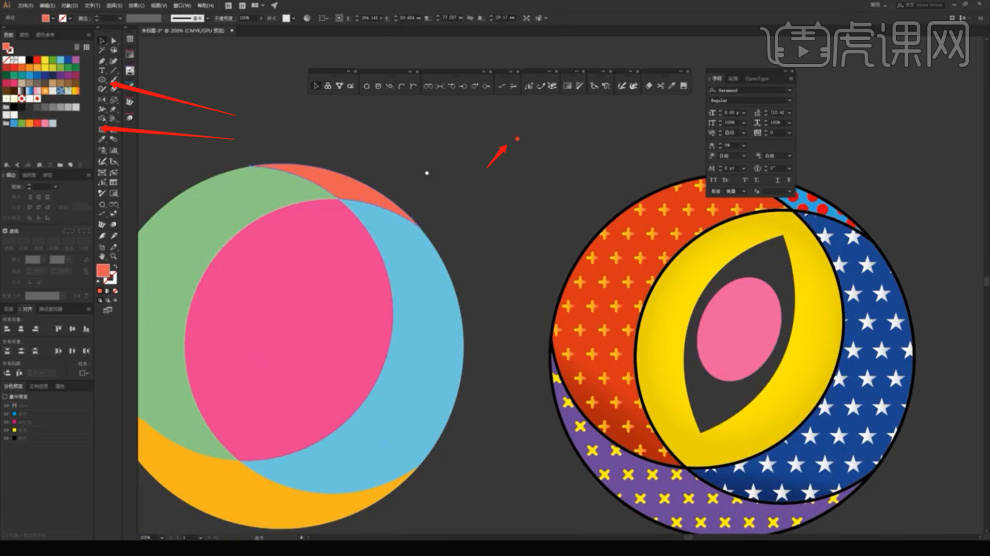
11、文字载入进来后,我们将工程文件进行一个载入,然后选择文件中间的【球】,具体如图示。

12、我们将中间的结构进行一个【复制】一份出来,放置在旁边,具体如图示。

13、在【形状】工具中,我们创建一个【圆】,在【颜色】面板中调整一个颜色进行填充,填充完成后,我们拖动到【纹理】中,具体如图示。

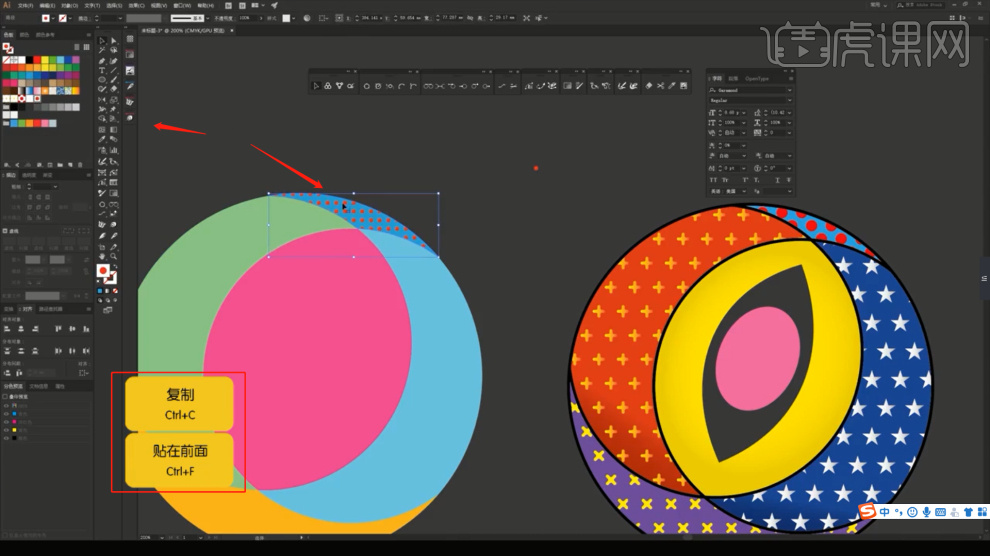
14、我们选择图层,使用【ctrl+c】进行一个复制,然后将复制好的图层点击刚刚设置的【纹理】,具体如图示。

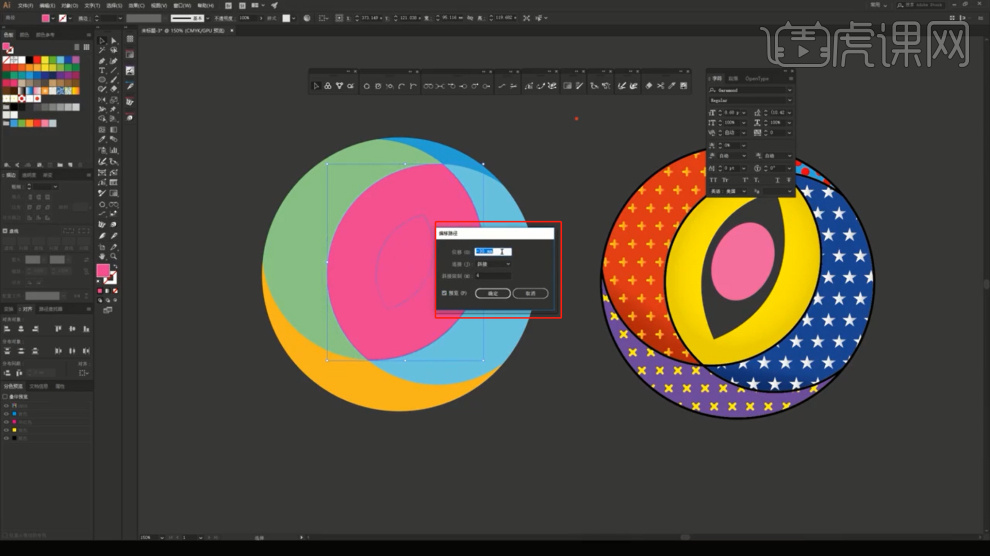
15、设置完成后,我们选择中间部分的形状,在效果器中找到【偏移路径】效果进行一个调整,具体如图示。

16、选择偏移好的路径,在【颜色】面板中调整一个颜色进行填充,具体如图示。

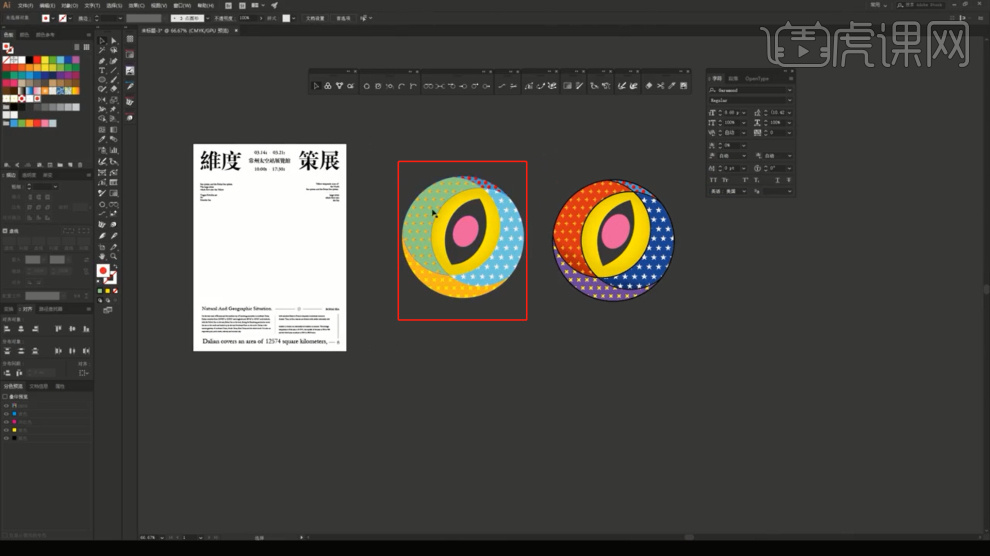
17、选择制作完成的模型,我们将模型进行一个【摆放】调整,具体如图示。

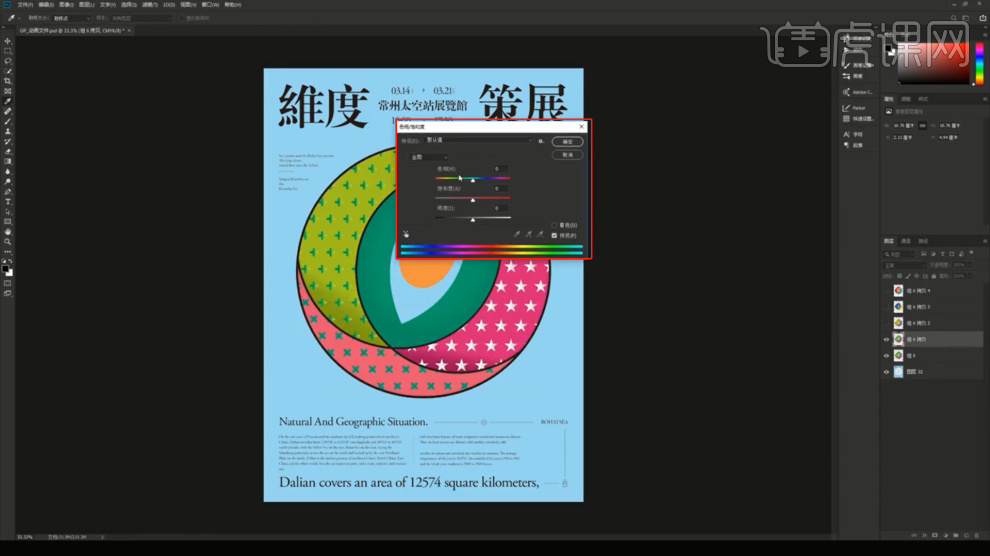
18、将渲染好的效果载入到【PS】软件中,然后使用【色相饱和度】进行一个调整,具体如图示。

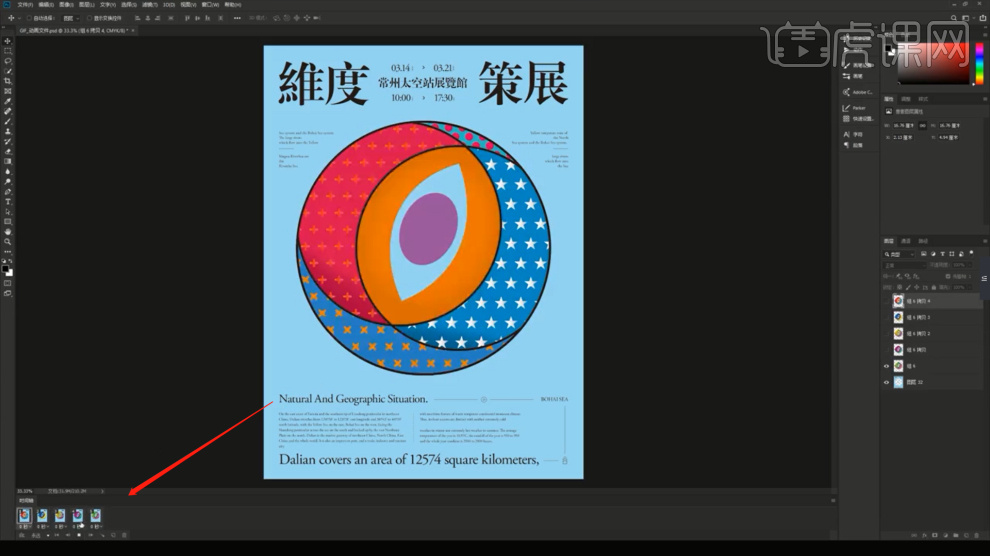
19、然后我们调用出【时间轴】面板,将刚刚用【色相饱和度】调整的图片载入进来,具体如图示。

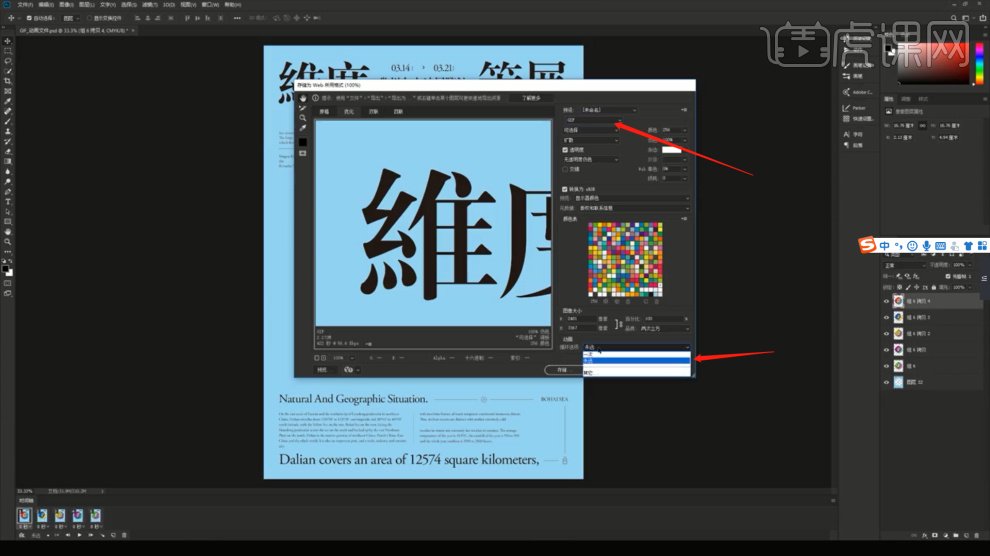
20、调整完成后,我们进行一个保存格式为【GIF】格式,并且设置为【永久】,具体如图示。

21、谢谢观看。

怎么用PS制作化妆品展示海报
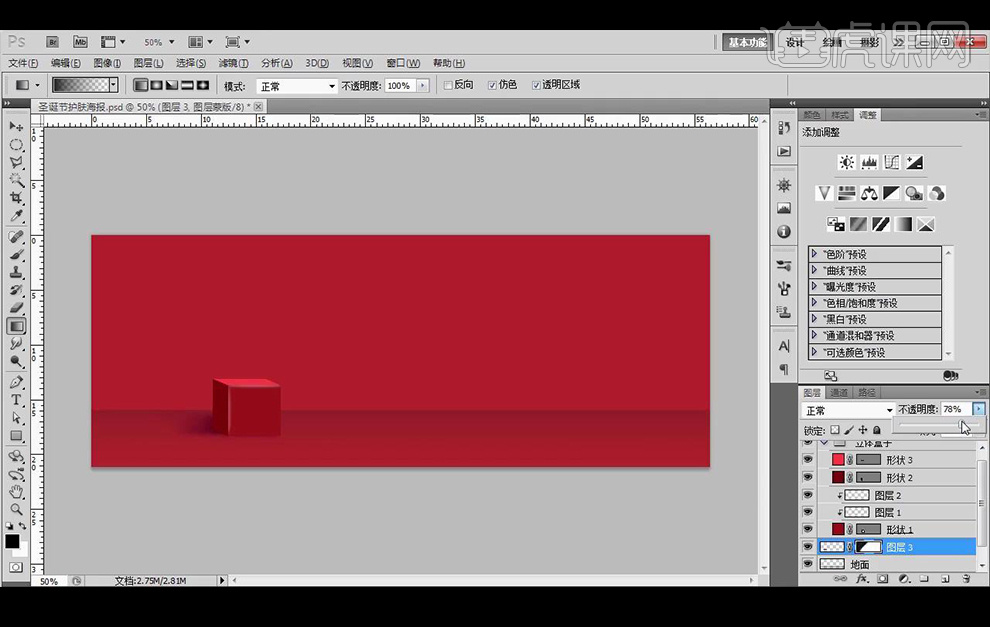
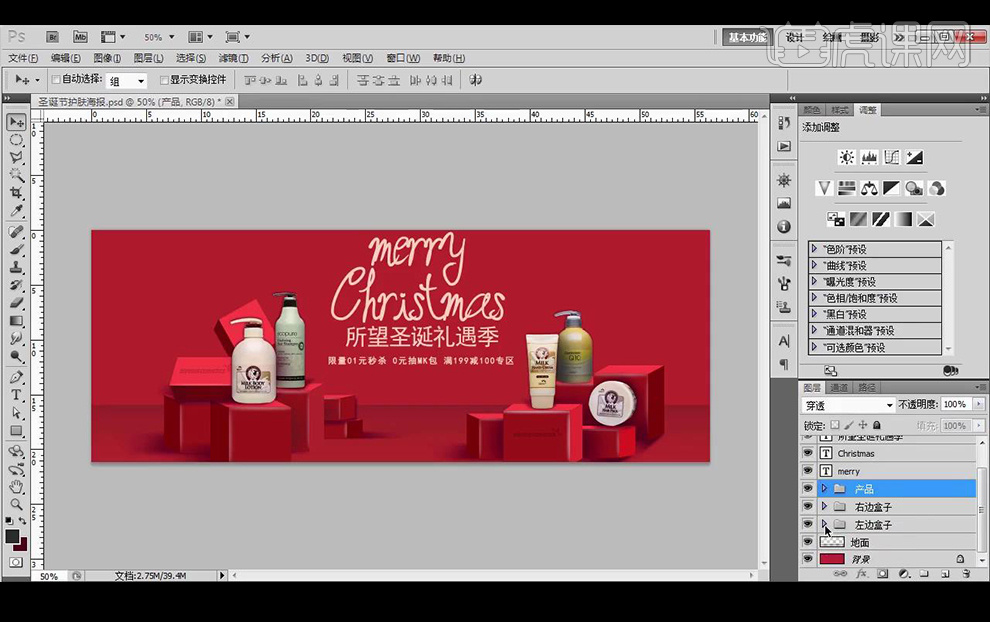
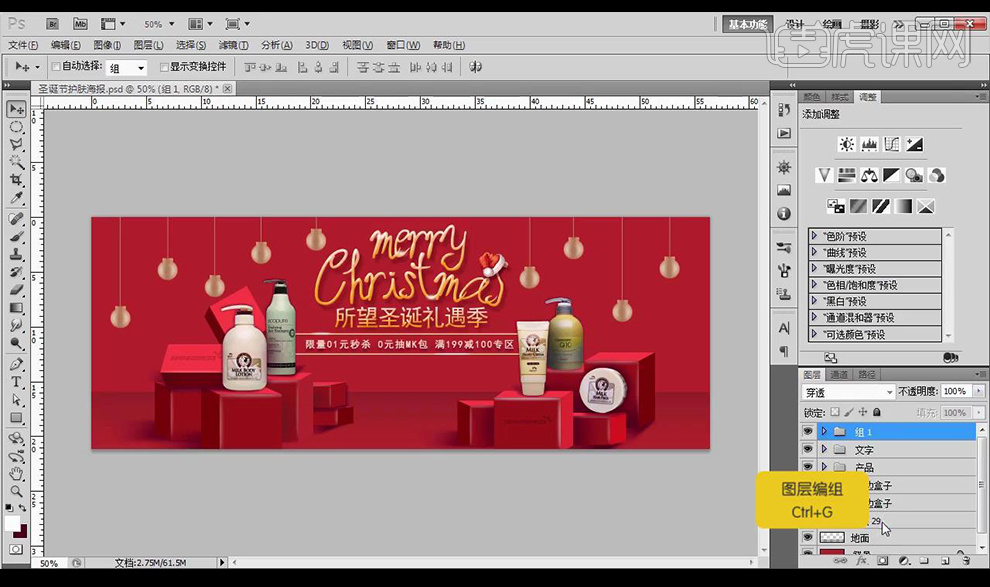
1.使用【PS】新建画布,填充红色背景,新建图层绘制矩形在下方,进行拉出渐变,降低不透明度。

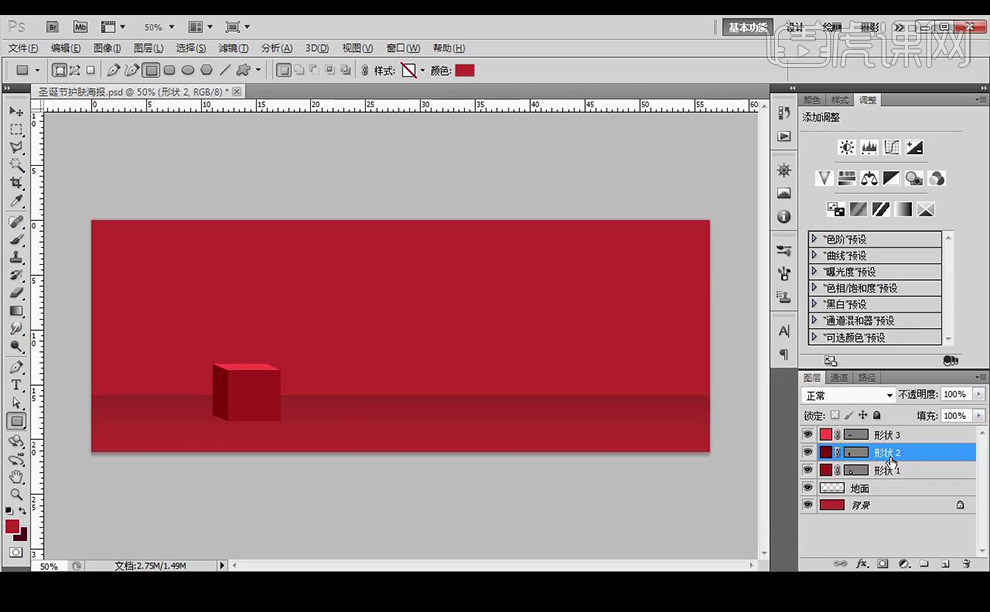
2.新建图层,绘制矩形进行组合形状。

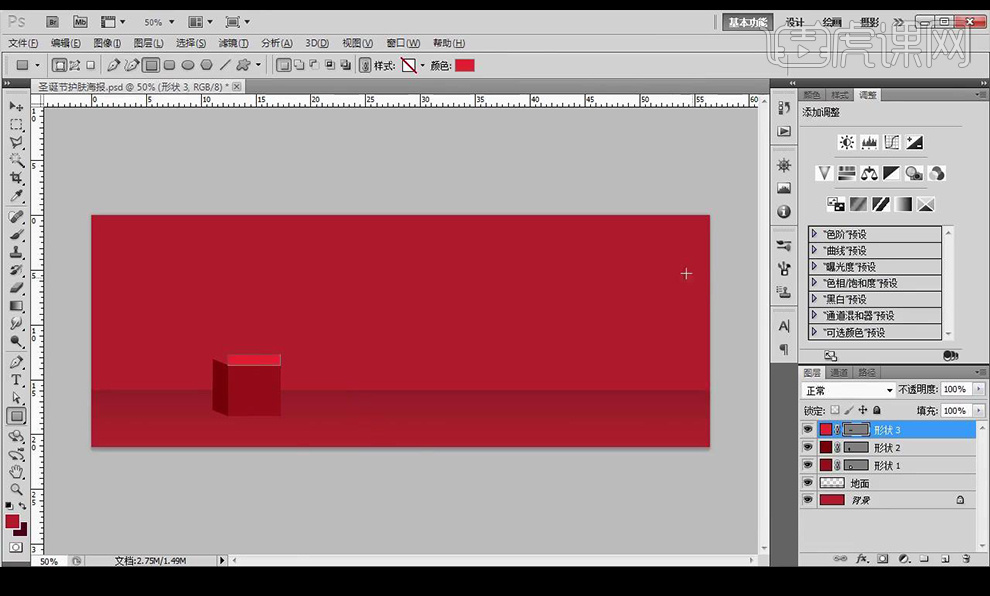
3.再进行绘制做合成正方体效果如图所示。

4.使用【选框工具】选中盒子边缘填充浅色当做高光,绘制矩形当做投影,添加蒙版进行拉渐变。

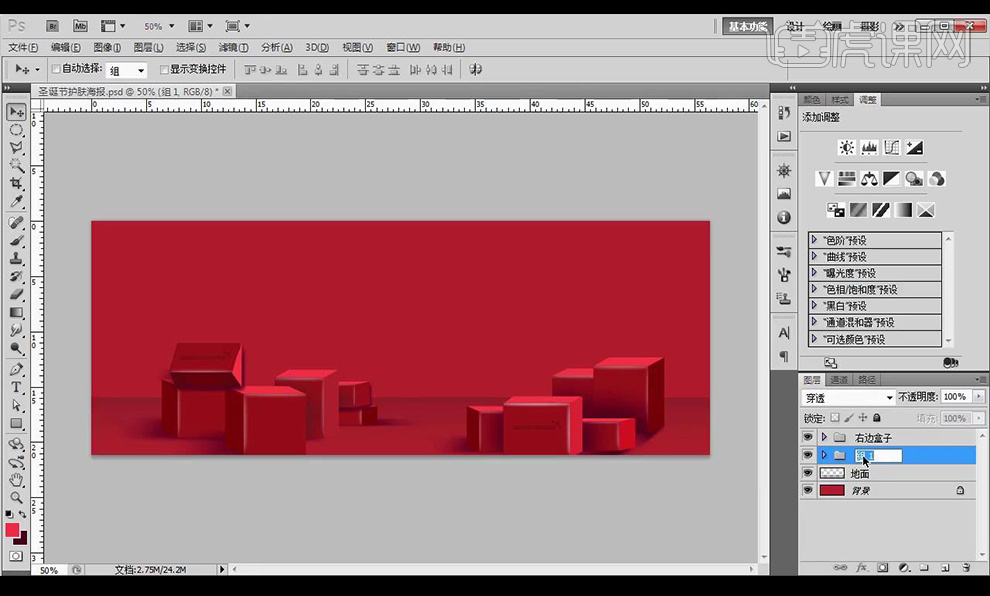
5.接下来在复制制作好的正方体进行摆放,再绘制其它形状的盒子进行摆放。

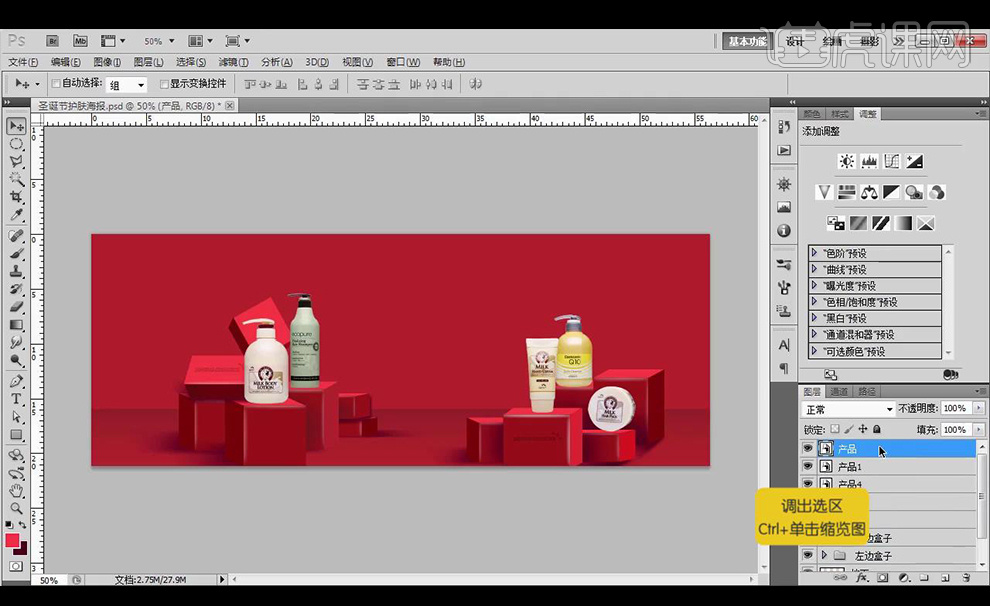
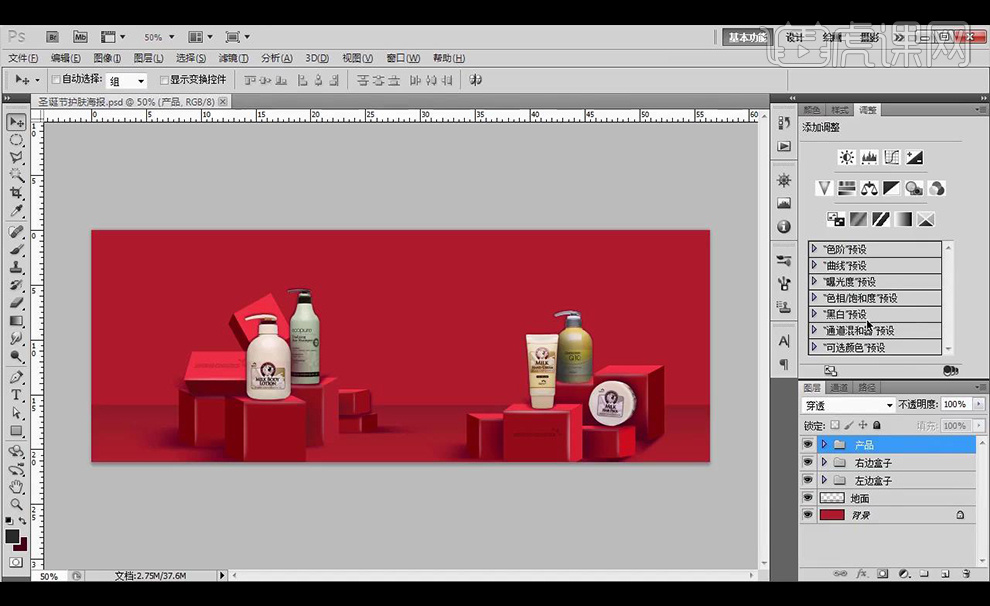
6.接下来拖入产品素材进行摆放在画面当中。

7.接下来给产品添加环境光源,绘制选区,进行拉出渐变。

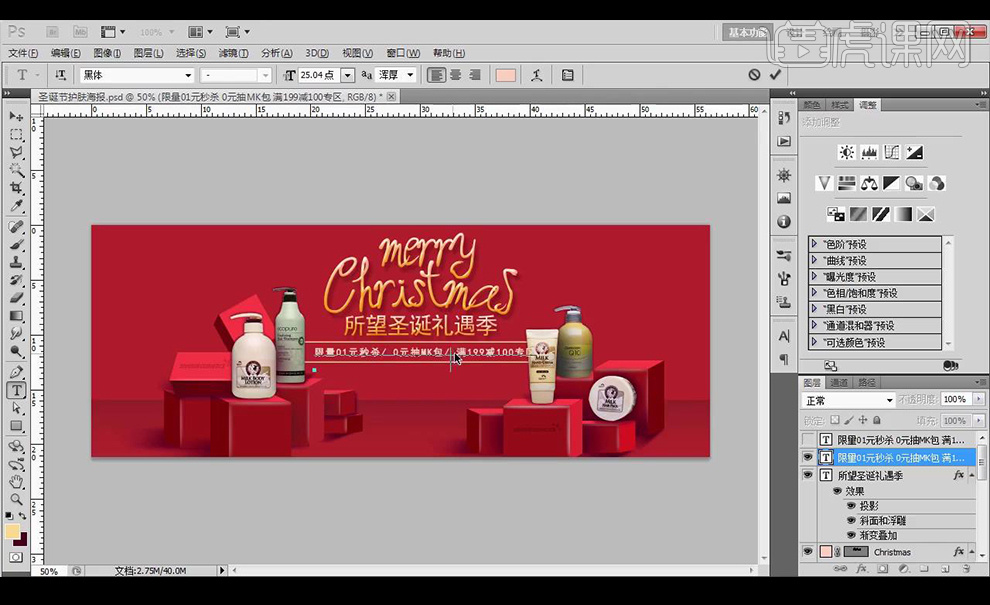
8.输入产品文案,放在中间部分。

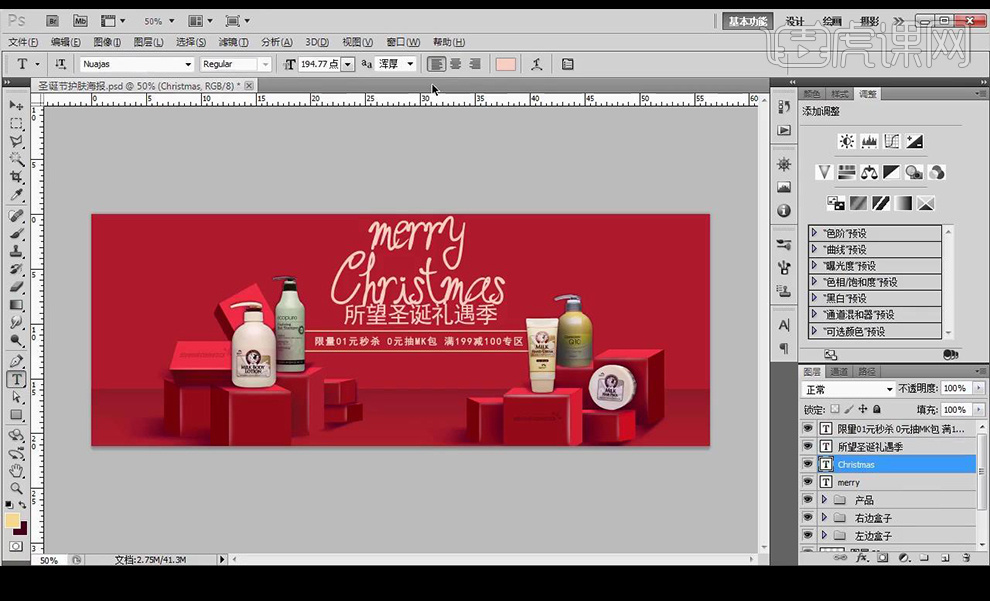
9.再进行输入辅助文案,绘制矩形框进行调整摆放。

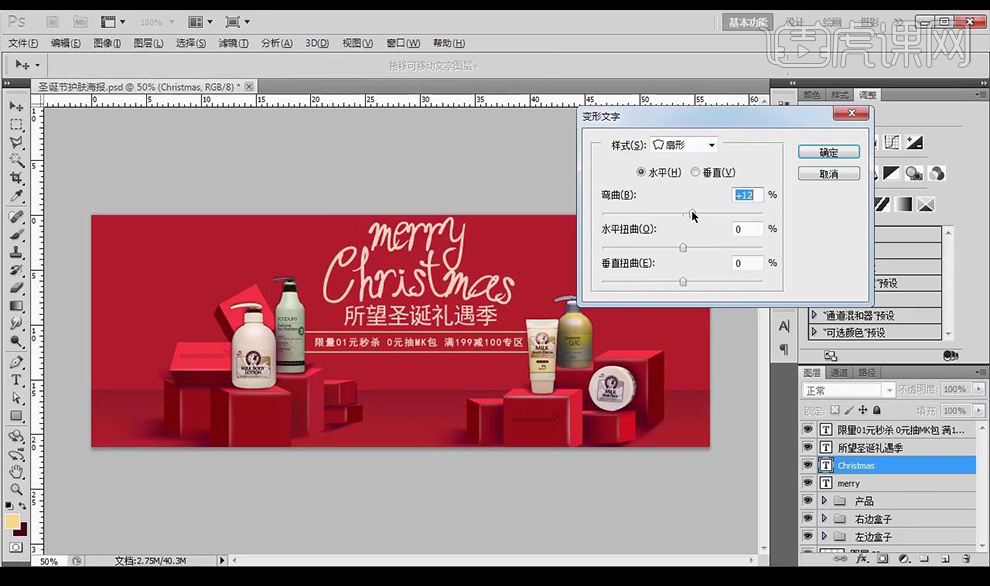
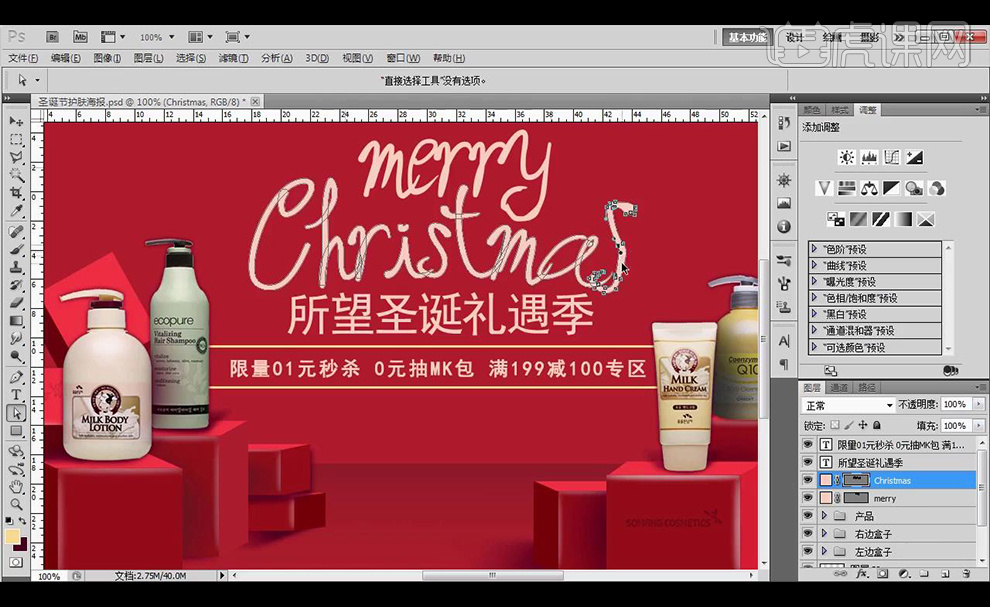
10.对上面的英文文案进行调整【变形文字】。

11.接下来将文字转为形状,使用【直接选择工具】进行调整字的形状。

12.给英文文案添加【渐变叠加】参数如图所示。

13.添加【斜面和浮雕】参数如图所示。

14.添加【投影】参数如图所示。

15.将图层样式复制粘贴到其他文案图层上。

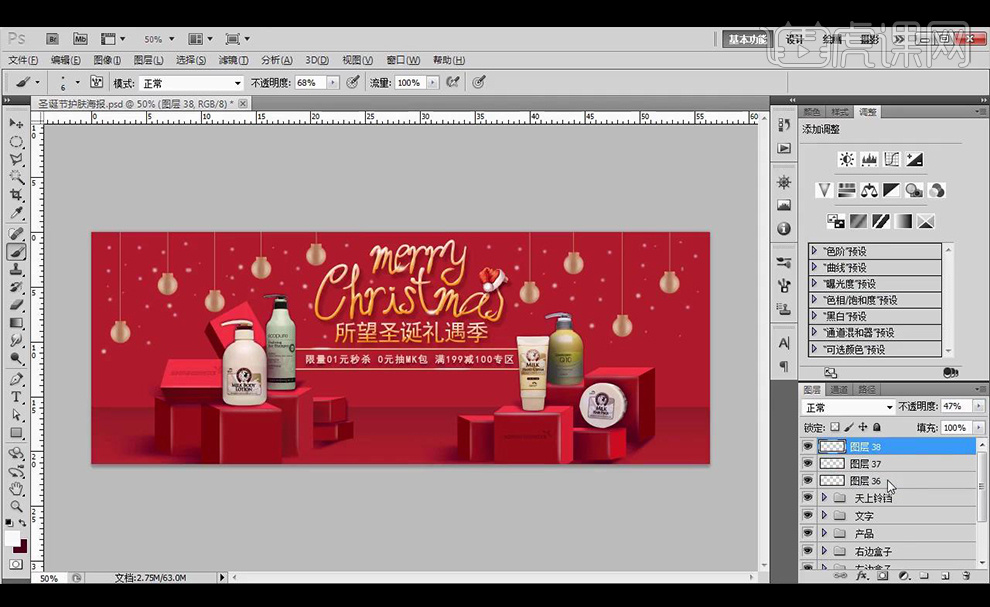
16.拖入圣诞帽装饰素材,绘制铃铛素材效果如图所示。

17.接下来使用【画笔工具】绘制雪花的效果。

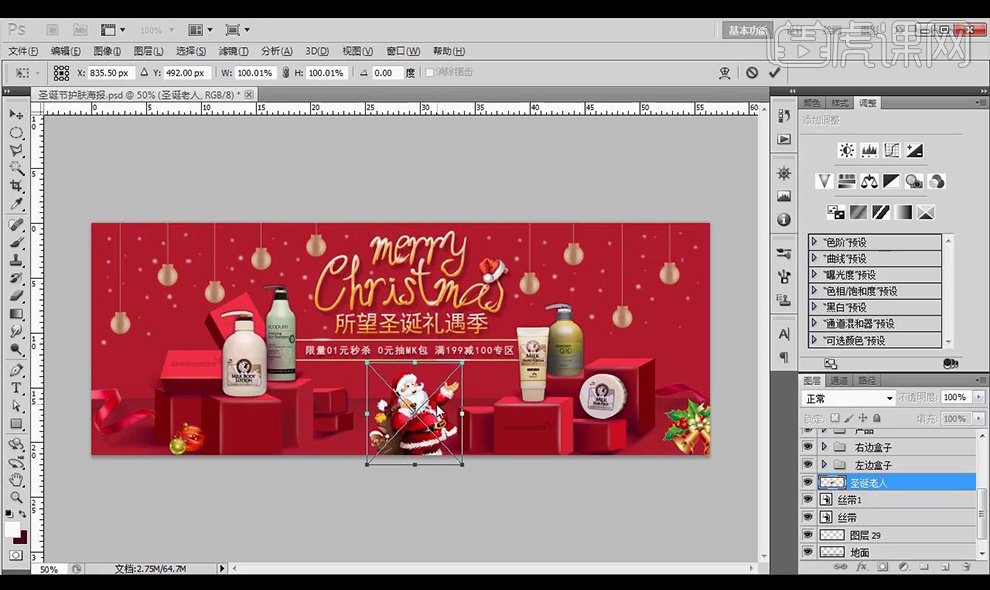
18.接下来再拖入铃铛素材飘带素材圣诞老人素材。

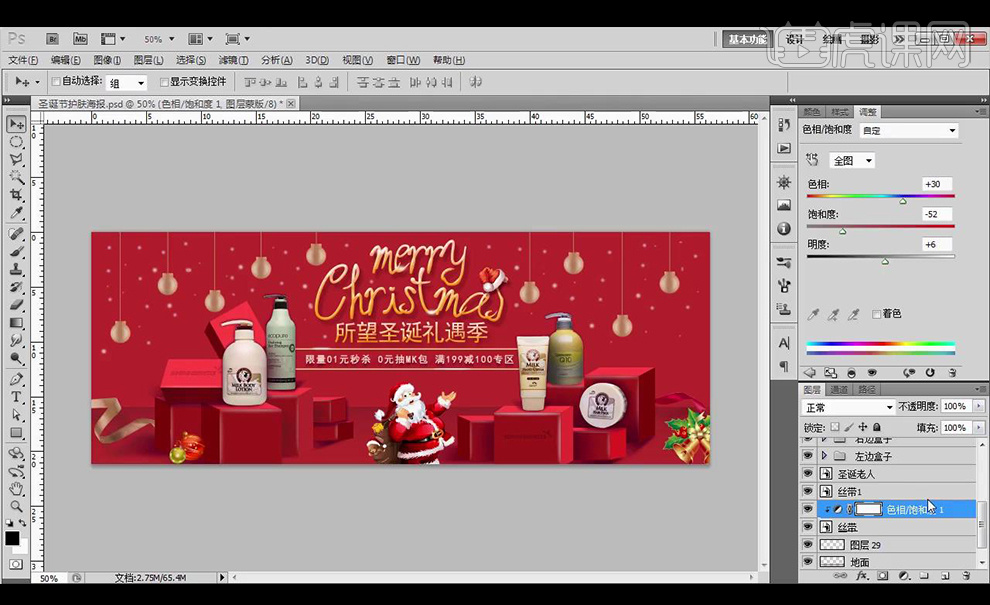
19.给丝带调整【色相饱和度】调整如图所示。

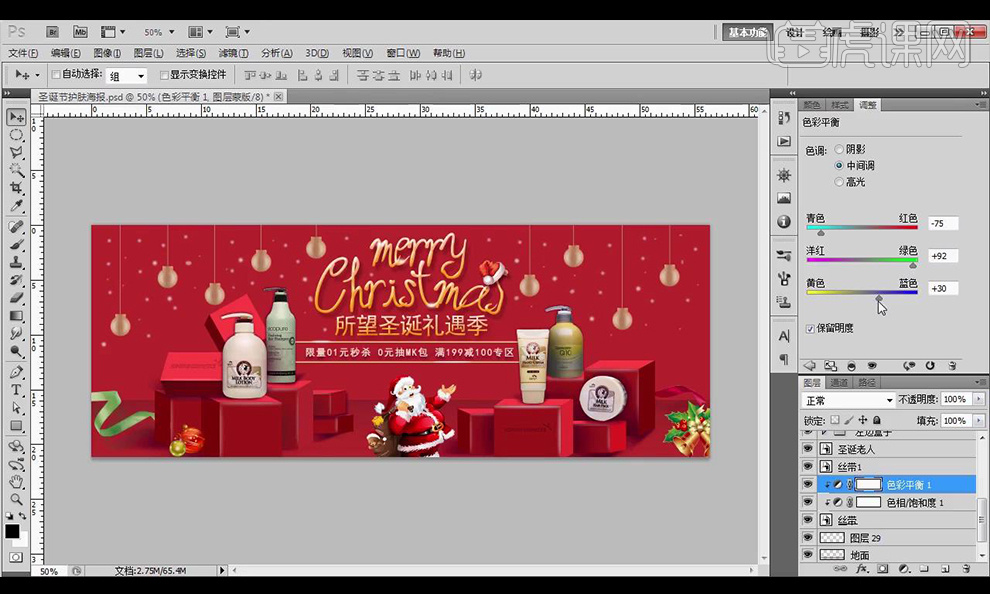
20.调整【色彩平衡】调整如图所示。

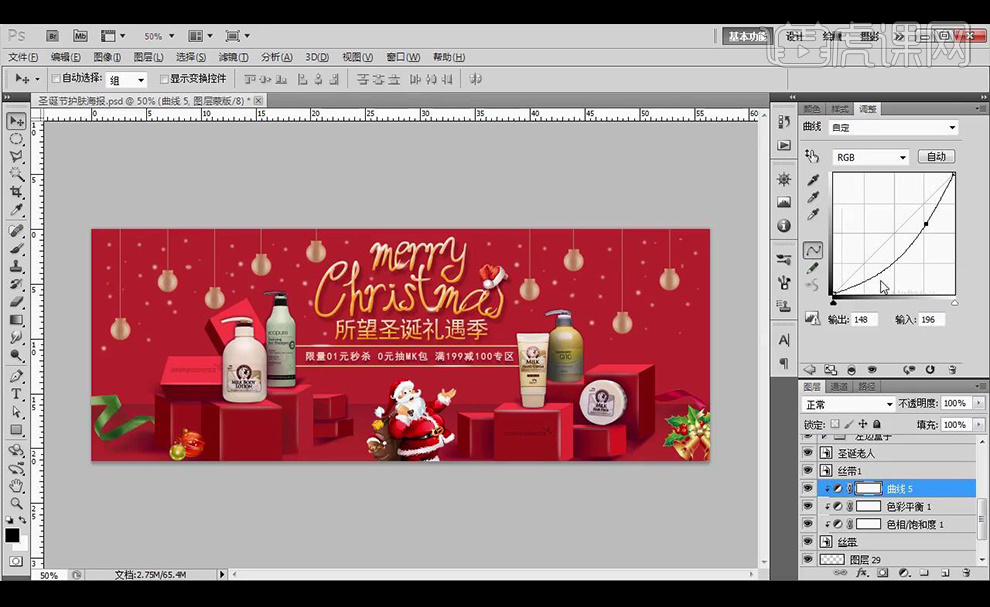
21.调整【曲线】调整如图所示。

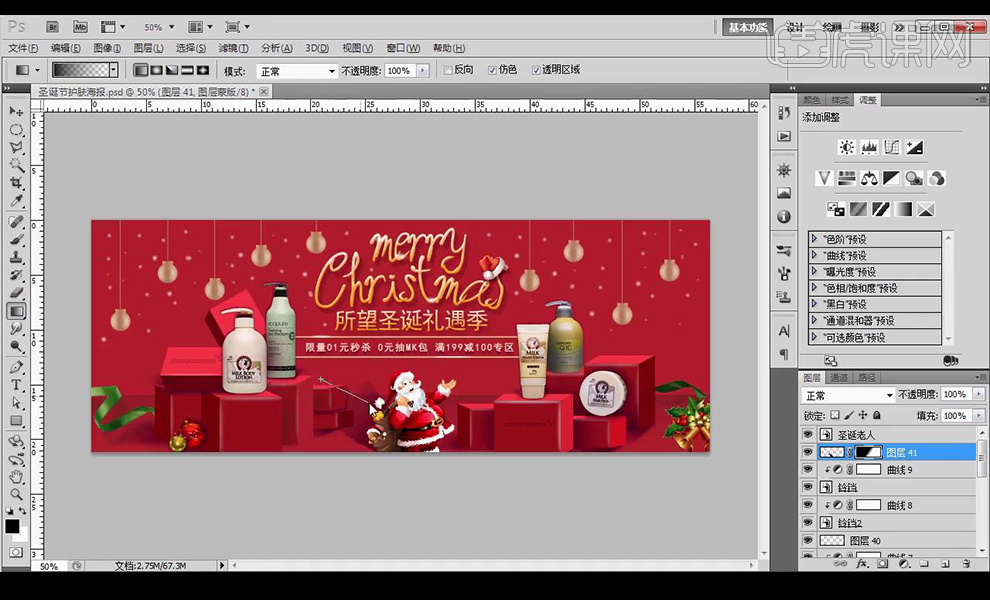
22.给圣诞老人添加投影拉出渐变效果。

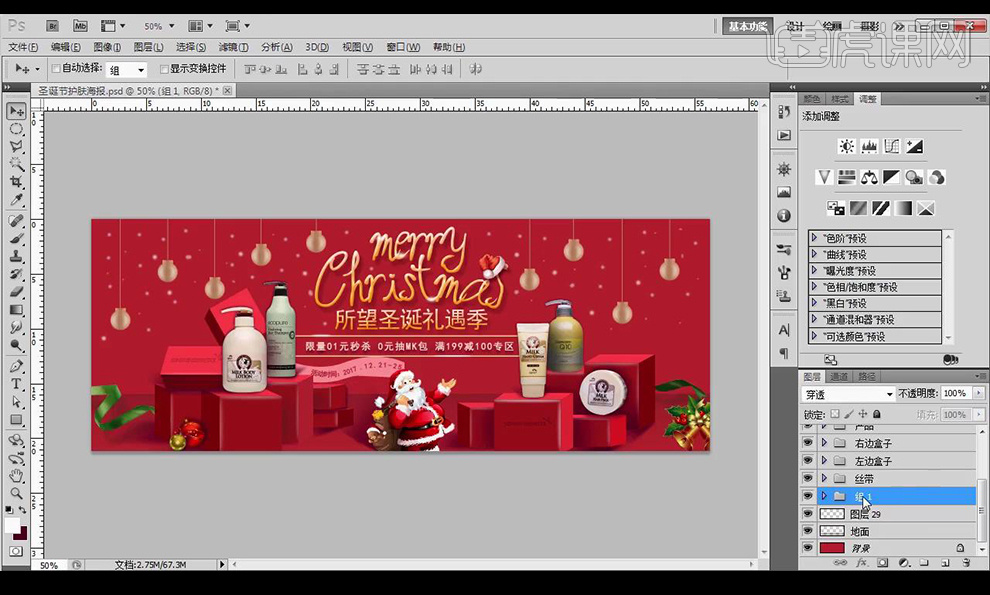
23.接下来绘制矩形在绘制路径输入文案。

24.调整【可选颜色】调整如图所示。

25.调整【曲线】调整如图所示。

26.最终效果如图所示。

工业设计前景展望
1、首先是本节课的内容总览。【课程目的:工业设计的前景分析】【课程重点:就业、择业;会了不难,不会很难;相对来说,结构工艺设计要易于视觉设计】【课程难点:选择与抉择,适合自己的工作才是最好的】。

2、然后正式进入课程,首先分析什么是工业设计?主要分为【产品设计、环境设计、传播设计、设计管理四大类】其中还包括很多小项(具体的小项如图所示),简而言之工业设计主要就是:【结构/工艺设计和视觉设计两个模块】。

3、然后继续往下,分析工业设计的大环境。(1)【人员比例:视觉设计师多,产品结构工艺设计师相对少。比例大约为5:1】
(2)【就业率:产品设计师相对比较稳定;视觉设计师不稳定,难以下结论】;
(3)【视觉设计看人脉和经验的积累,大多数的嘴巴甜能说会道,高低不同;而产品设计师更看重的是产品,不需要能说会道】。

4、然后是视觉设计师与产品设计师的区别?
(1)视觉设计师上手快,产品设计师需要经验慢慢积累,上手慢;
(2)视觉设计师人多,工资不稳定,容易大起大落,但是大部分都是4-5K,10K以上的需要很多的经验积累和人脉;
(3)产品设计师相对少,但是同时也需要经验,了解好产品的结构即可,没有视觉设计那么多变;
(4)产品设计师工资相对稳定,普遍是5-6K,之后工资随着经验的增长而增长。

5、工业设计需要掌握的技能?首先是视觉设计师:离不开PS的抠图,修图,还需要会Adobe的各种软件和C4D等;
工业产品设计师:需要边看边设计,然后需要掌握【CAD PRO-E UG SW等】;总之两种设计师都是需要学会了软件之后,才能上手干活。

6、工业设计师的工作内容?视觉设计师:主要负责的是外观,色彩的搭配,抠图、排版等等;
工业产品设计师:主要是产品研发、产品结构图纸设计、工艺设计(工艺设计师的职位顺序工艺员 技术员 设计师 研发设计师),也包括电子元件、电路设计、机械等各行业。

7、刚毕业的大学生如何应聘工业设计师?
如果想从事视觉设计师可以学习【星山老师的课程】;
如果是产品设计,面试时要准备自己设计过的产品。设计的道路都很苦,一开始薪资待遇都比较低,慢慢的积累了经验之后再跳槽,得到高薪(视觉设计同理)。

8、入职之后需要学习什么来提升自己?
视觉设计师:看是否有师傅带你,没人带你还需要自学,具体可以参考【星山老师的课程】;
产品设计师:沟通工人,了解产品加工的工艺流程,学习上个1年左右就可以搞定,有经验的一个月就可搞定。

9、从事这份工作之后,如何规划发展晋升?
视觉设计师:需要每天学习,每天进步一点点。工资问题:主动提出加薪要求,提高自己在公司的影响力,提高订单的收益。
产品设计师:研究产品结构,学习产品结构,学习别人的产品结构,最后自己开发新的产品结构。工资问题:直接提,不行就跳槽,肯定会有公司给的工资待遇好。

10、【老师友情提示】:家具设计师也是很吃香的职业,有木就有林,有邻就有家,通过慢慢的实战就可以掌握要领。

11、最后是本节课的课程小结,主要是简单的了解一下工业设计的就业前景,最后做什么工作还需要看自己的,看自己喜欢/适合什么;鞋子合不合脚只有自己知道。

12、还有本节课的课程作业【作为设计师将想从事什么工作呢?】。