励志海报设计
励志海报设计的第一步就是先需要打开ps软件,将我们准备好的素材导入到ps软件当中,接着对素材进行整体的调整,比如参数,大小、位置等等,励志海报是离不开文案的,所以下一步就是输入我们准备好的文案,但是要设置好文案的字体,大小以及文案的位置,最后就是对励志海报进行精修,下面让我们来详细的了解一下关于励志海报设计的知识介绍吧!

怎样使用PS设计果茶合成海报上
1.首先了解一下本节课所要学习的主要内容,详细内容如图所示。

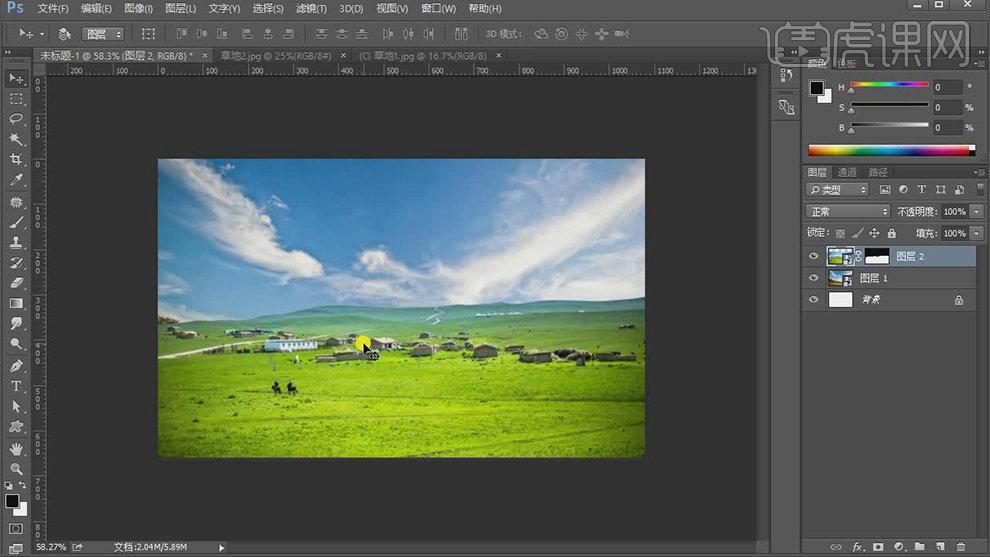
2.打开【PS】新建【白色】画布,然后依次拖入【背景】素材【Ctrl+T】调整大小和位置,效果如图所示。

3.为上方的【背景】图层【添加蒙版】使用【钢笔工具】绘制路径建立选区并填充【黑色】,效果如图所示。

4.之后用同样的方法拖入第三个【背景】素材并为其【添加蒙版】将多余的部分涂抹擦除,效果如图所示。

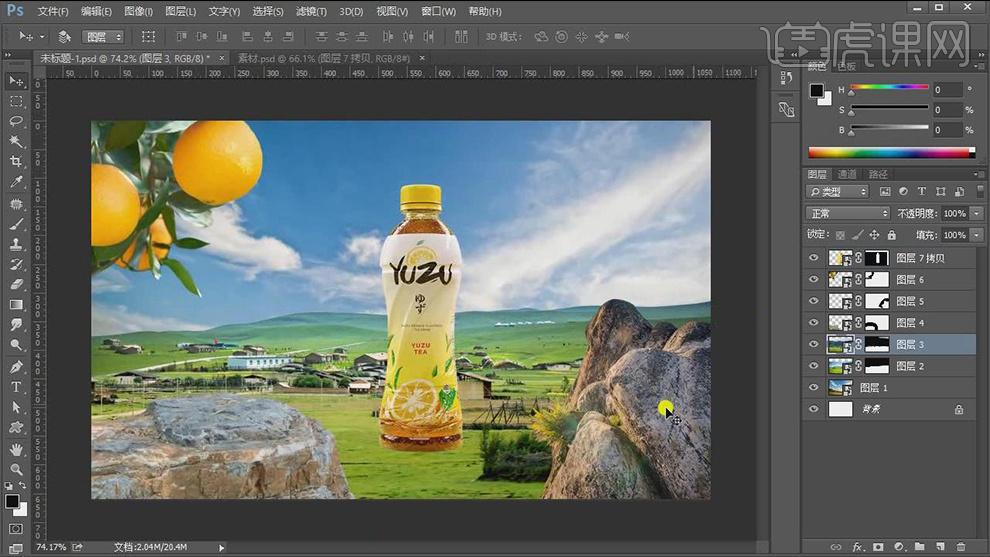
5.之后依次拖入【石头】、【橙子树】以及【产品】素材,效果如图所示。

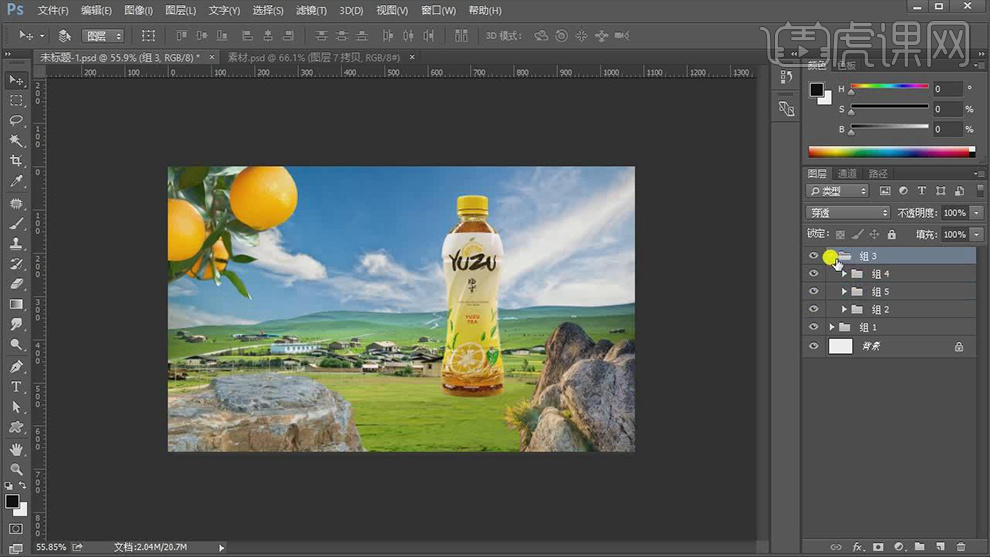
6.回到最上方的【背景】图层,使用【图章盖印工具】将多余的部分涂抹掩盖,之后依次所有图层分类【Ctrl+G】编组,效果如图所示。

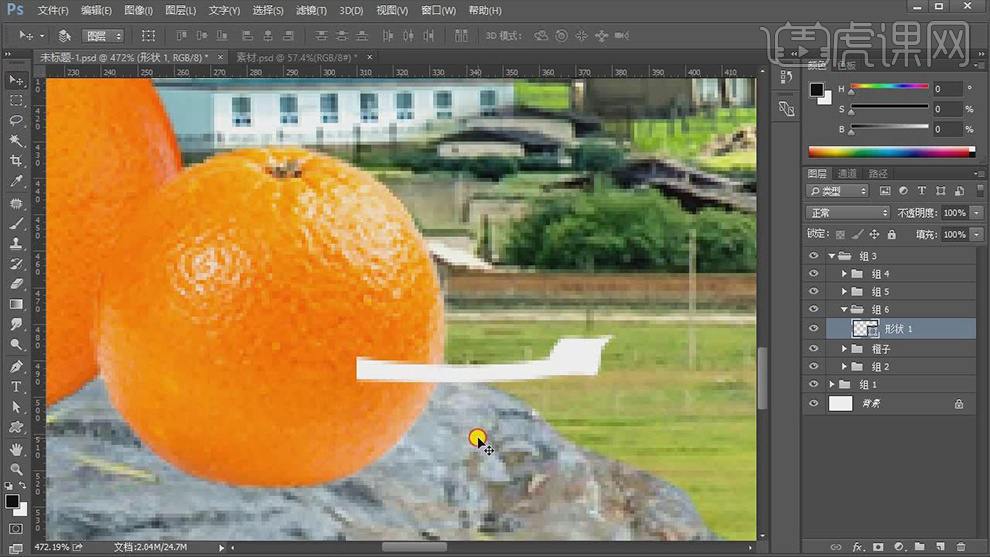
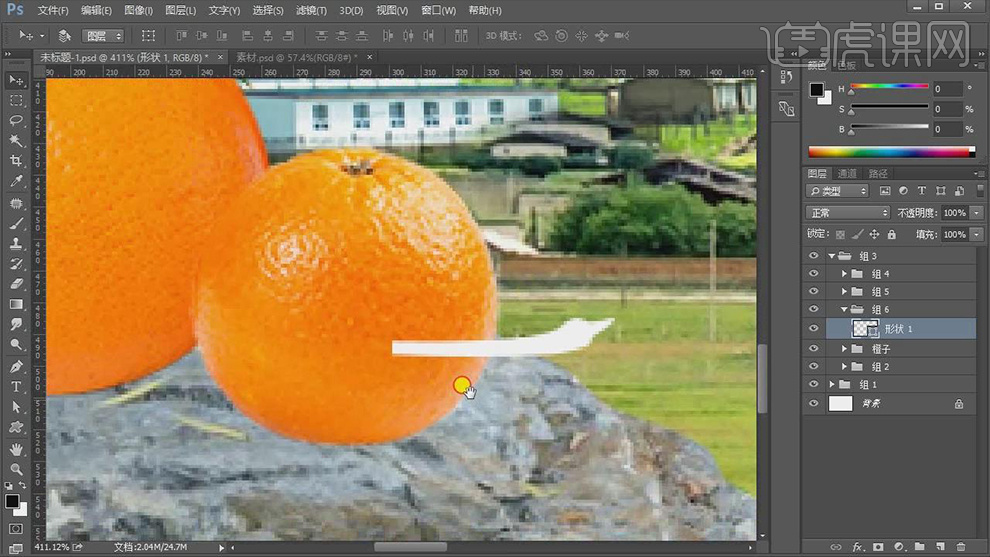
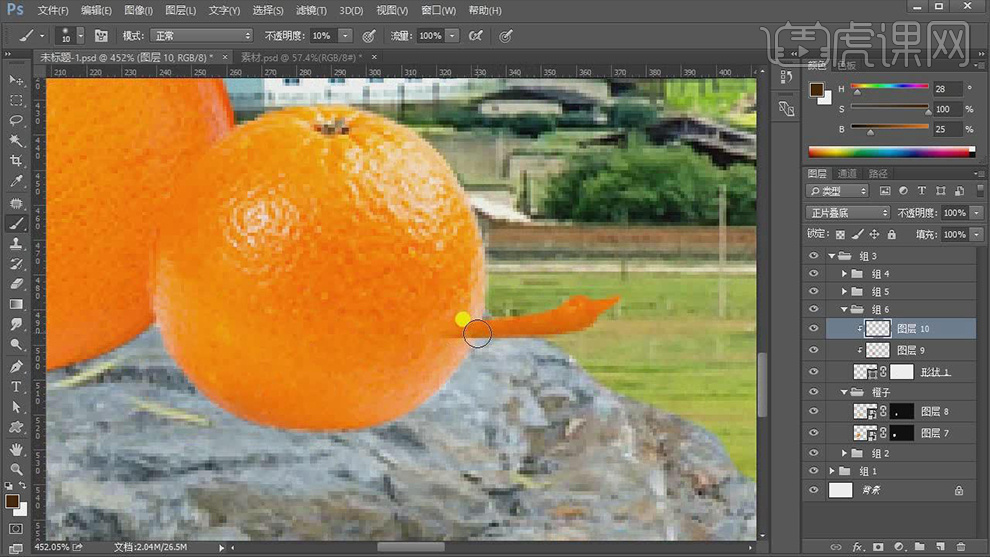
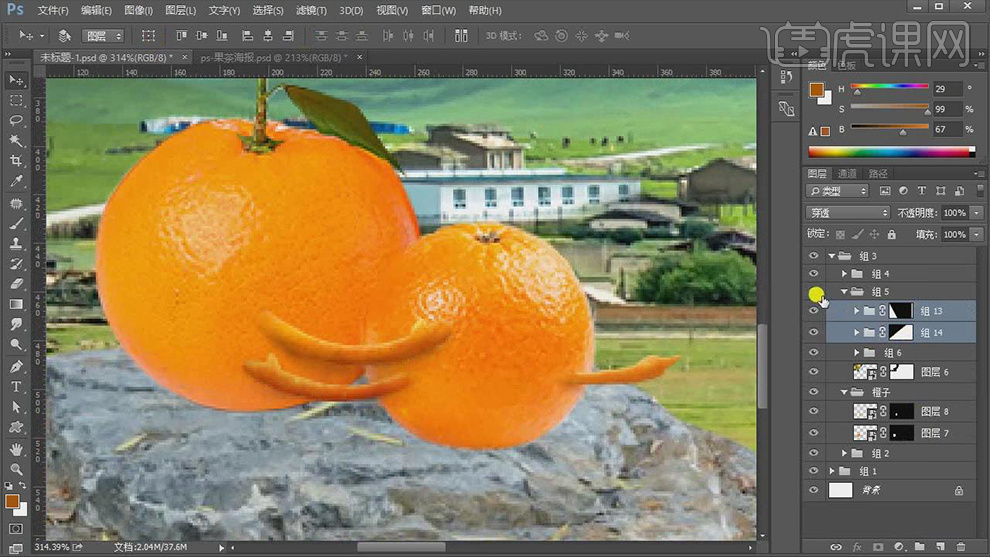
7.拖入【橙子】素材放置石头的上方并编组,然后在【橙子】组上方【新建图层】使用【钢笔工具】绘制一个手的大体形状,效果如图所示。

8.之后使用【钢笔工具】对其锚点进行调整使其形状更接近手的形状,效果如图所示。

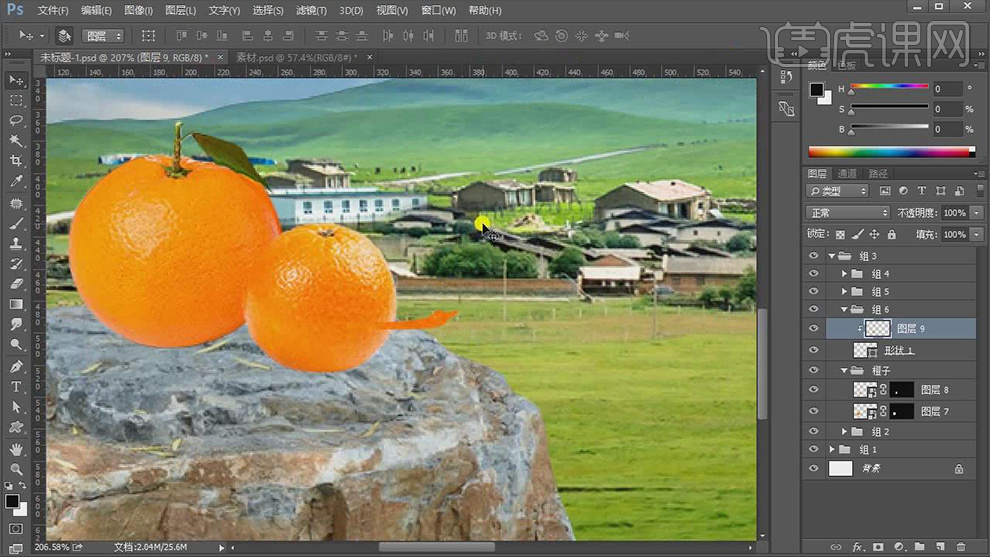
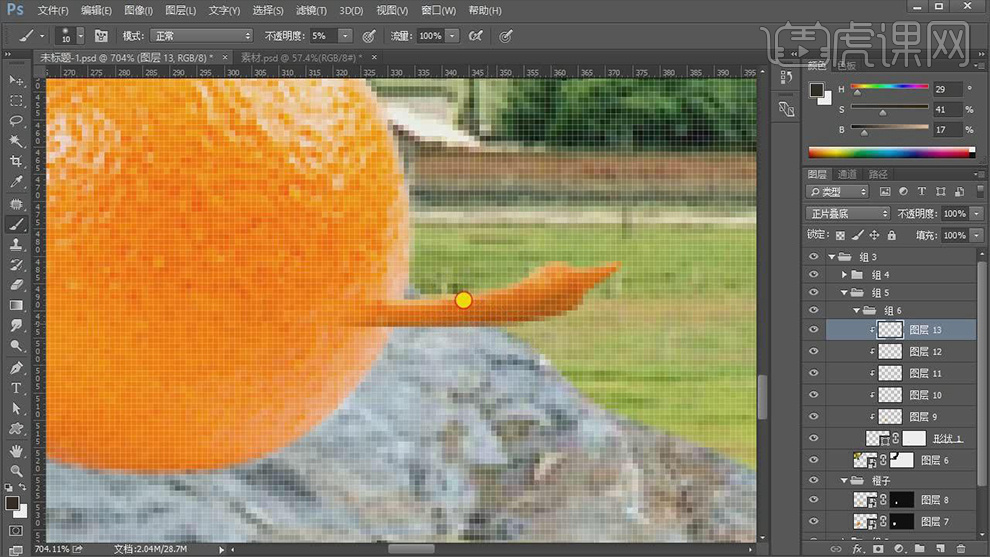
9.将一个【橙子】的素材拖入到【PS】当中,然后使用【矩形选框工具】框选一部分【Ctrl+J】复制图层,然后将该图层拖入到画布的【手】图层上方并【Alt+单击图层间】创建剪切蒙版,效果如图所示。

10.在此上方【新建图层】并【创建剪切蒙版】,然后将其【混合模式】改为【正片叠底】,之后使用吸取橙子颜色降低其亮度,然后使用【画笔工具】在手的下方适当的涂抹,以此制作暗部,效果如图所示。

11.之后用同样的方法多次【新建图层】并【创建剪切蒙版】,使用【画笔工具】涂抹出其亮部使其更为【手】部分更为立体,效果如图所示,

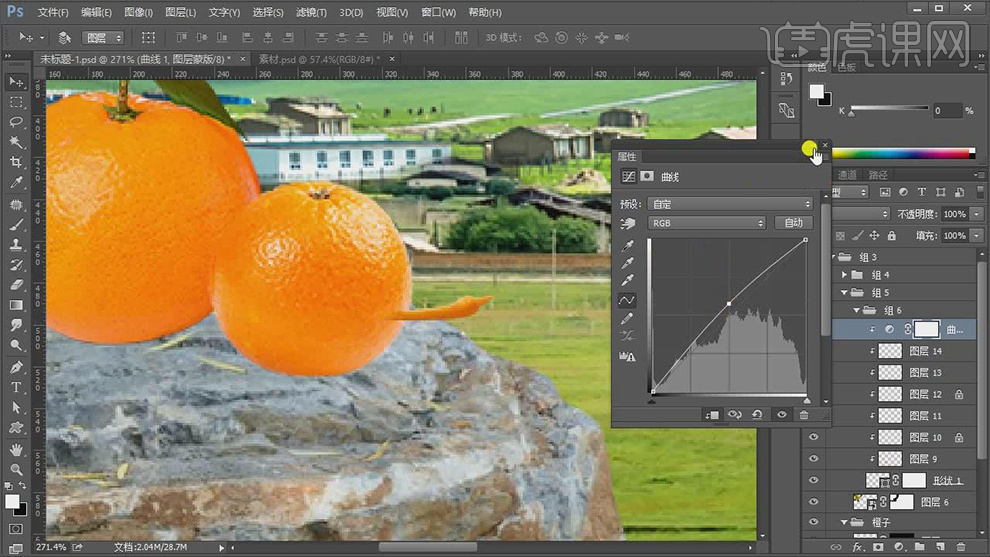
12.然后为其添加【曲线】并将其进行编组,详细参数和效果如图所示。

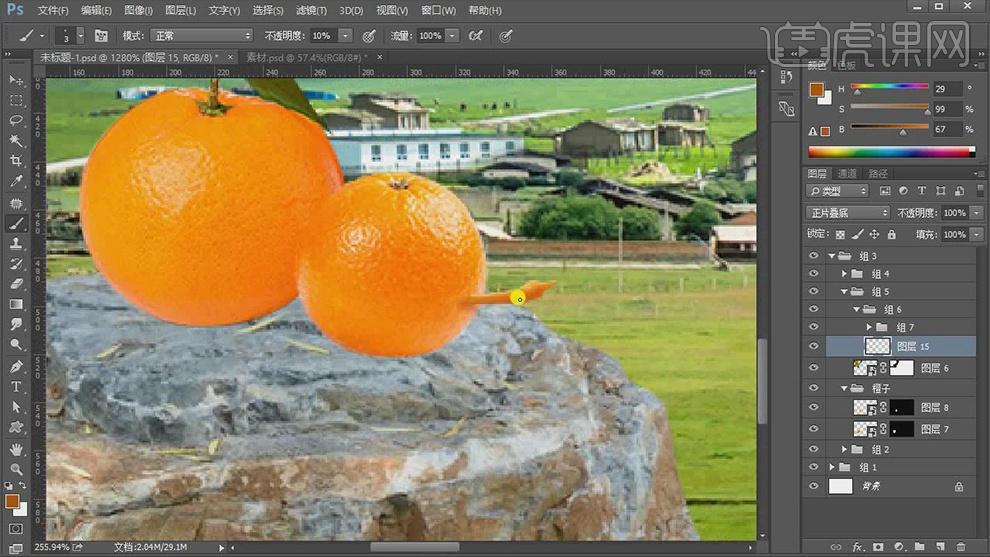
13.之后在该组上方【新建图层】并将其【混合模式】改为【正片叠底】,然后在手臂的末端使用【画笔工具】涂抹绘制阴影效果,详细参数和效果如图所示。

14.将之前做好的【手】组拖入到画笔当中调整大小并放置在相应的位置,效果如图所示。

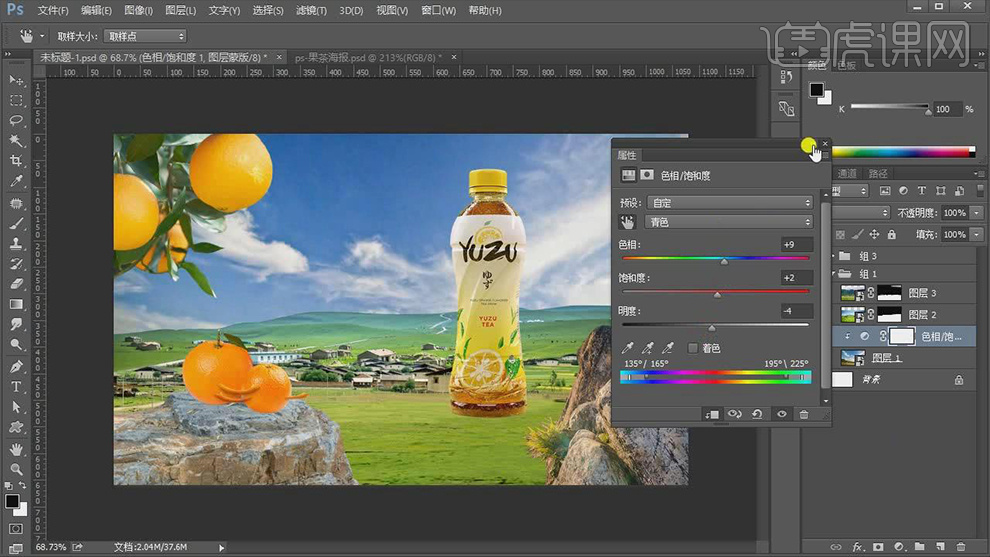
15.回到最下方的【背景】图层为其添加【色相/饱和度】,详细参数如图所示。

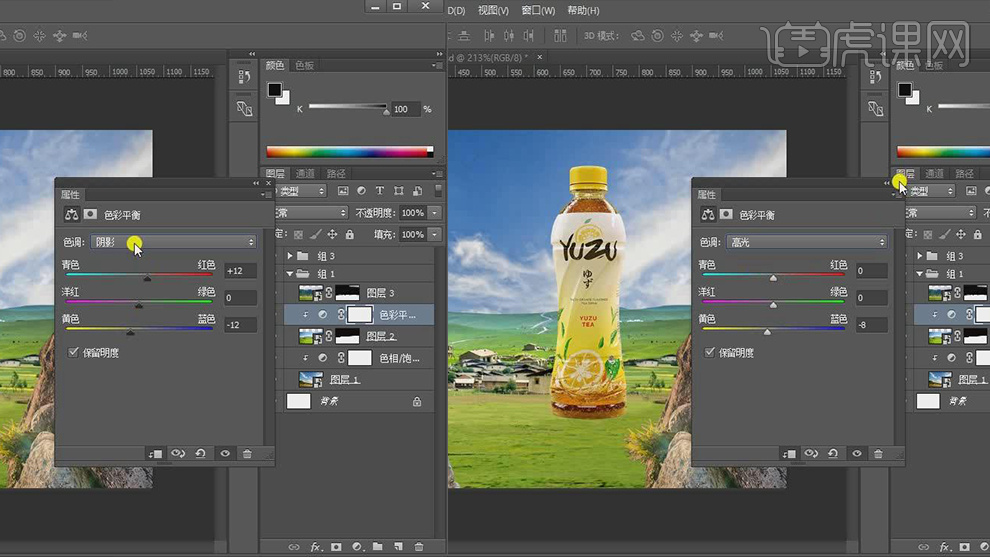
16.之后为中间的【背景】图层添加【色彩平衡】,详细参数如图所示。

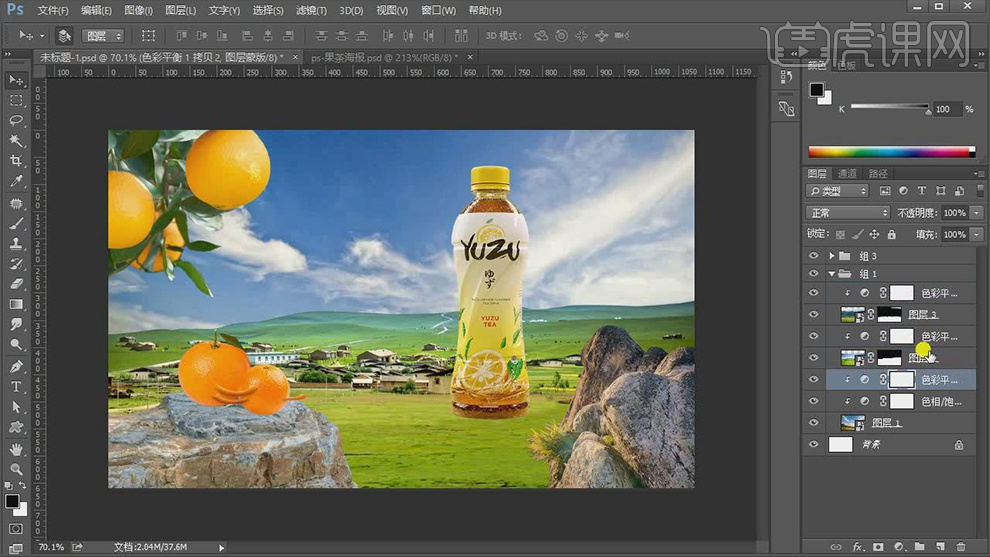
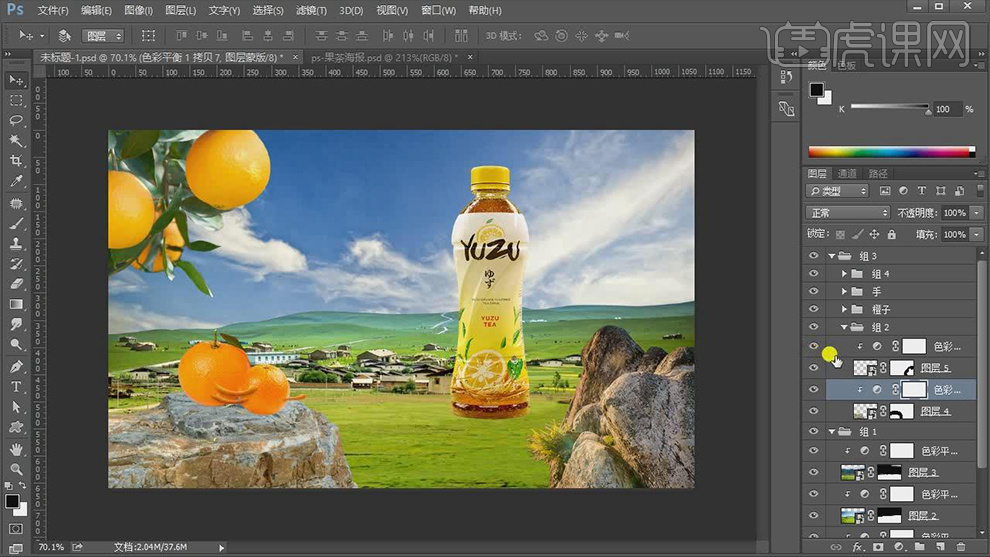
17.之后将该【色彩平衡】图层【Ctrl+J】分别复制给最下方和最上方的【背景】图层,效果如图所示。

18.之后再将【色彩平衡】复制到【石头】图层的上方并【创建剪切蒙版】,效果如图所示。

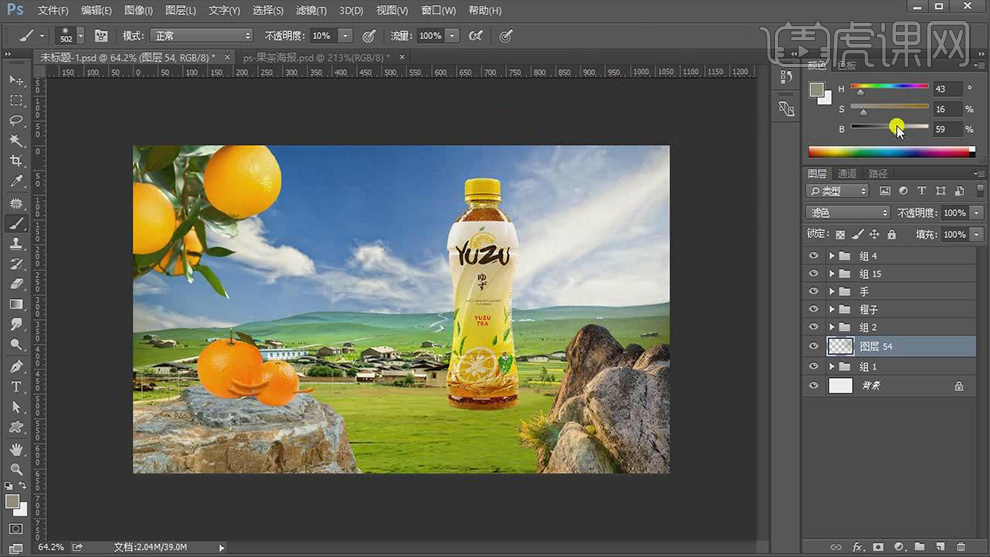
19.在【背景】组上方【新建图层】并将其【混合模式】改为【滤色】,然后使用【画笔工具】在白云部分进行适当的涂抹,效果如图所示。

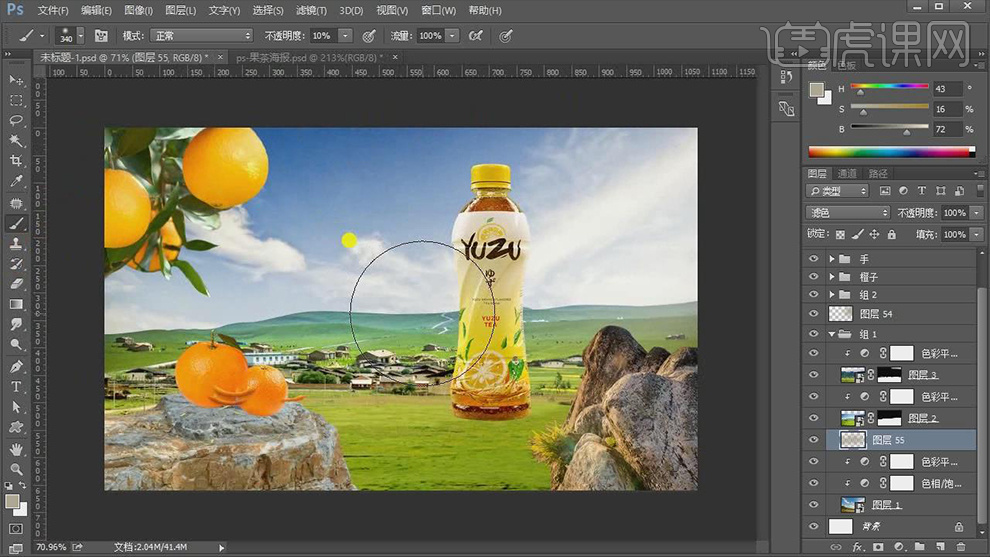
20.之后在最下方的【背景】图层【新建图层】并修改其【混合模式】,然后使用【画笔工具】在天空处适当的涂抹,效果如图所示。

21.之后将其【创建剪切蒙版】并且为其添加【色彩平衡】,详细参数和效果如图所示。

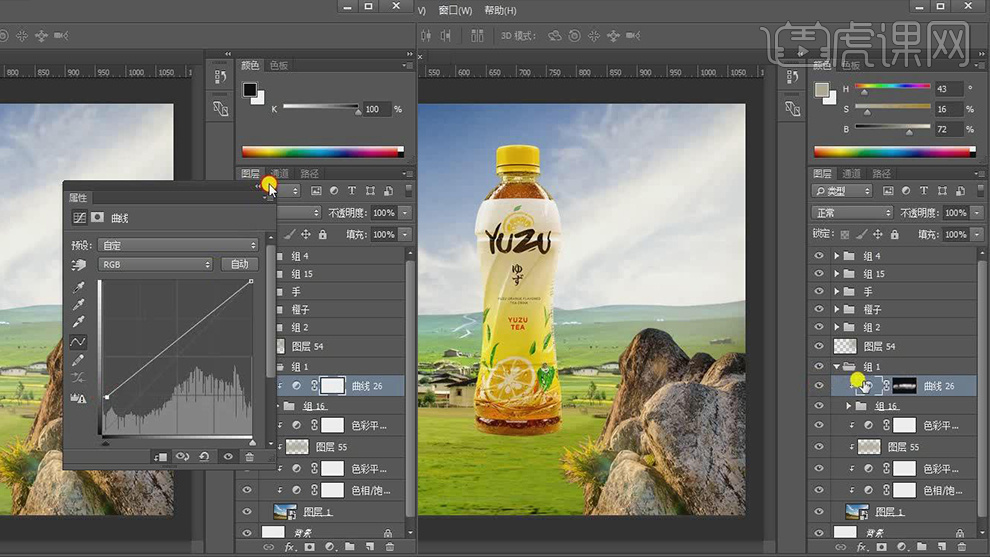
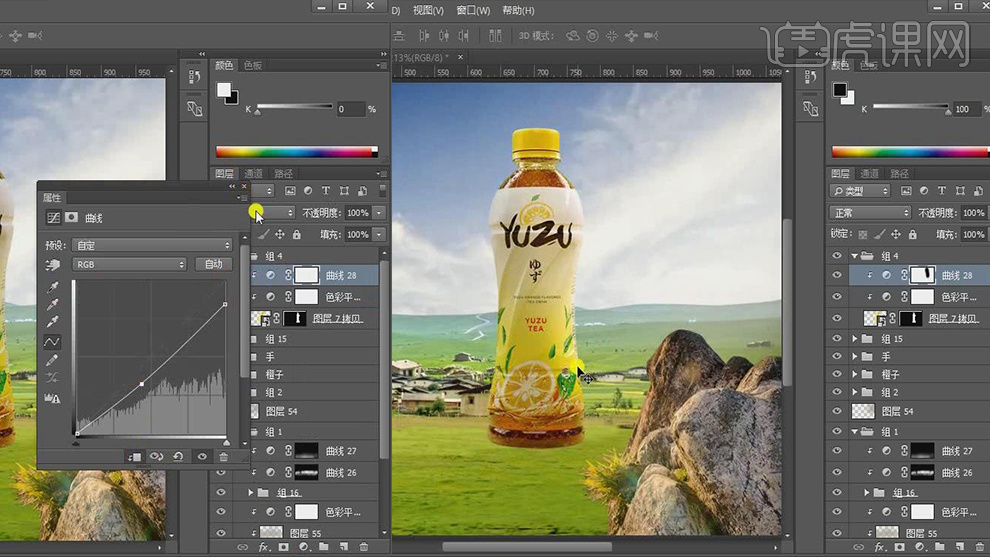
22.之后为最上方的【背景】组添加【曲线】并在其【蒙版】上适当的涂抹,效果如图所示。

23.选择【产品】图层武器添加【曲线】,选择其【蒙版】将其相应的多余的部分涂抹擦除,效果如图所示。

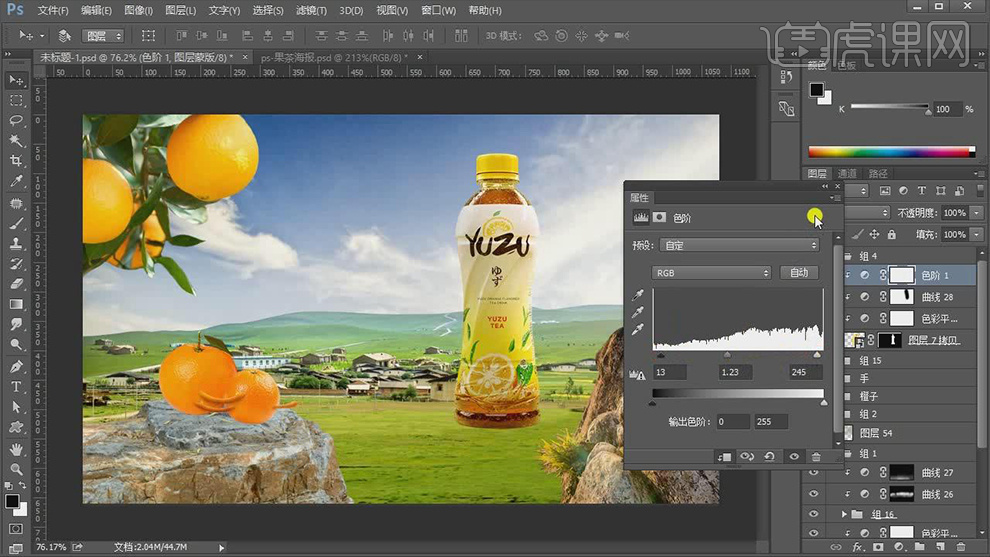
24.之后为其添加一个【色阶】,详细参数和效果如图所示。

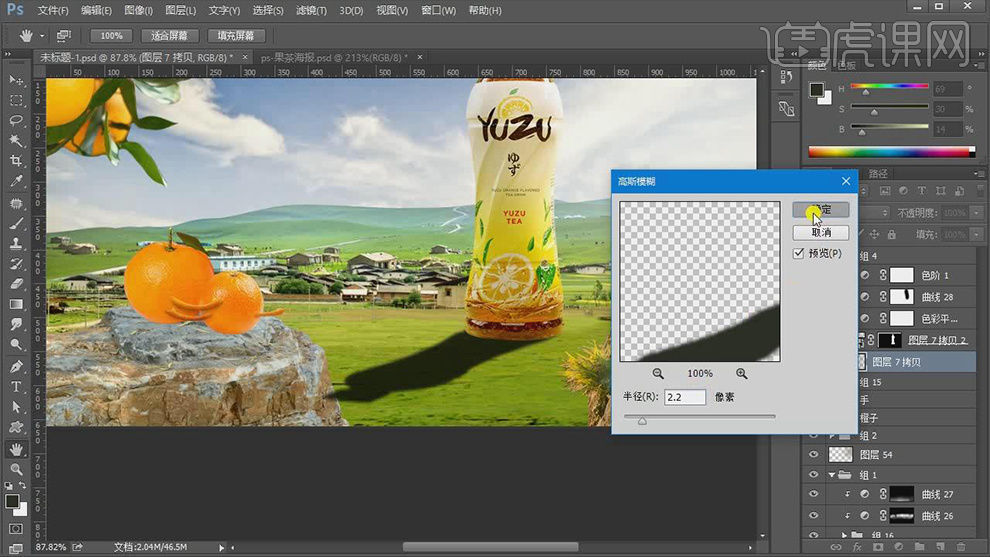
25.接下来制作产品投影,将产品【Ctrl+J】复制一个并填充黑色,然后【Ctrl+T】将其变形,然后选择【滤镜】-【模糊】-【高斯模糊】调整参数,详细参数和效果如图所示。

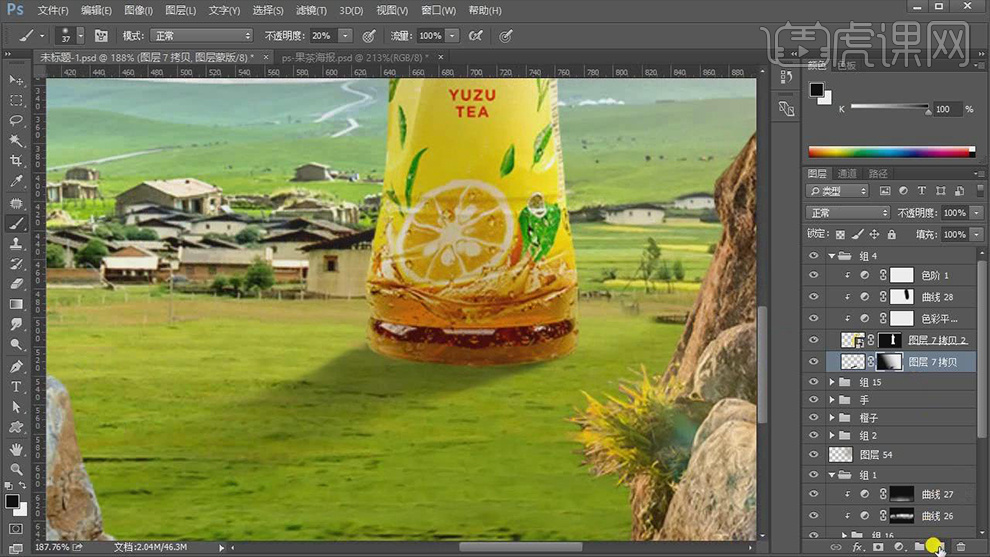
26.之后为其【添加蒙版】使用【渐变工具】和【画笔工具】将多余的部分涂抹擦除,效果如图所示。

27.在投影上方【新建图层】使用【钢笔工具】绘制一个投影最暗的部分,之后将其【Ctrl+S】进行保存,效果如图所示。

用PS设计突破运动鞋海报
1.首先我们使用【PS】新建画布【1920x800】拖入天空素材跑道素材, 然后将跑道进行斜切变得倾斜。

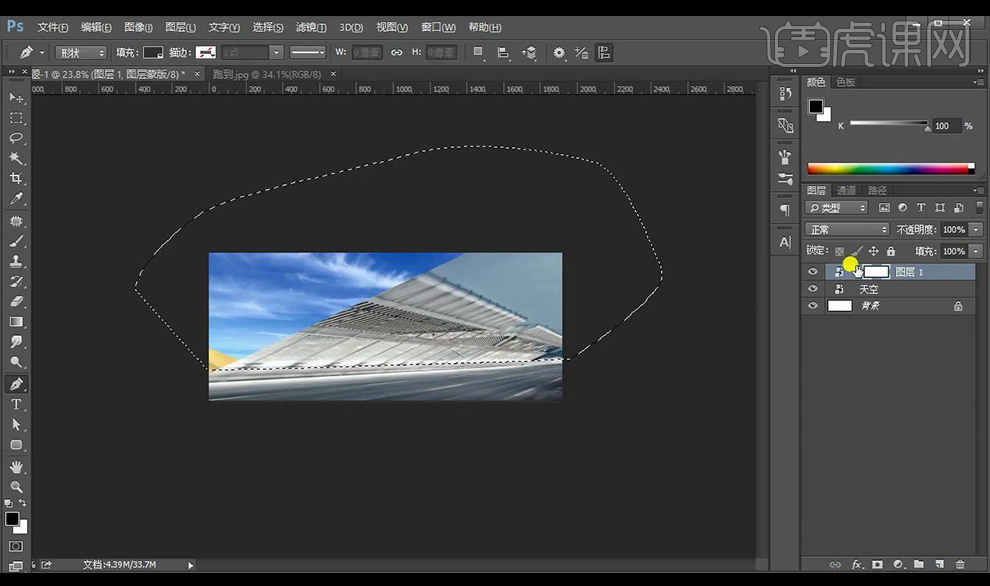
2.然后我们使用【钢笔工具】进行勾勒我们的上面部分建立选区,在跑道上进行添加蒙版然后填充黑色进行遮盖。

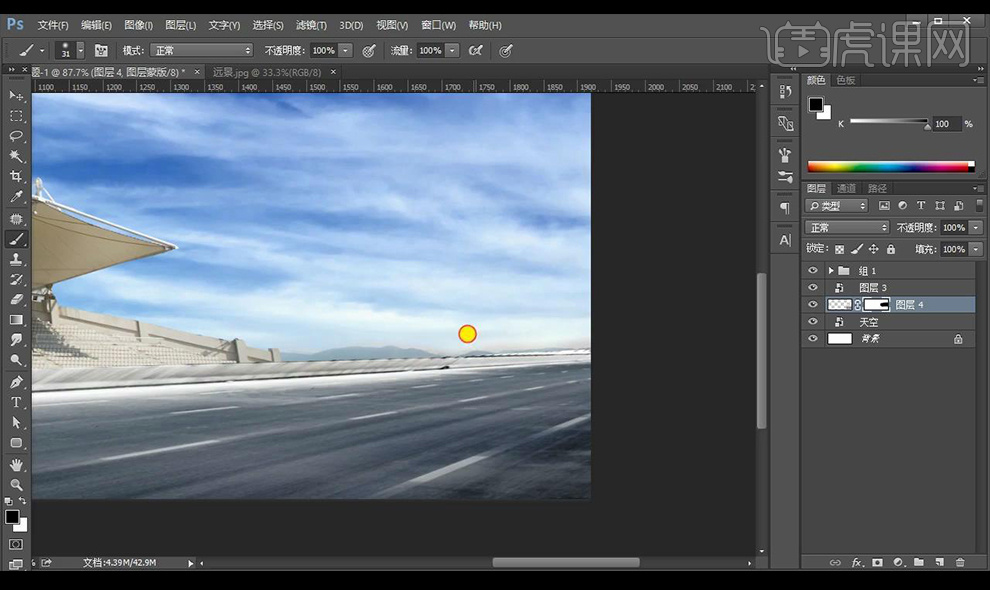
3.然后我们拖入看台素材,进行翻转摆放,然后我们拖入山脉素材添加蒙版将后面天空涂抹掉。

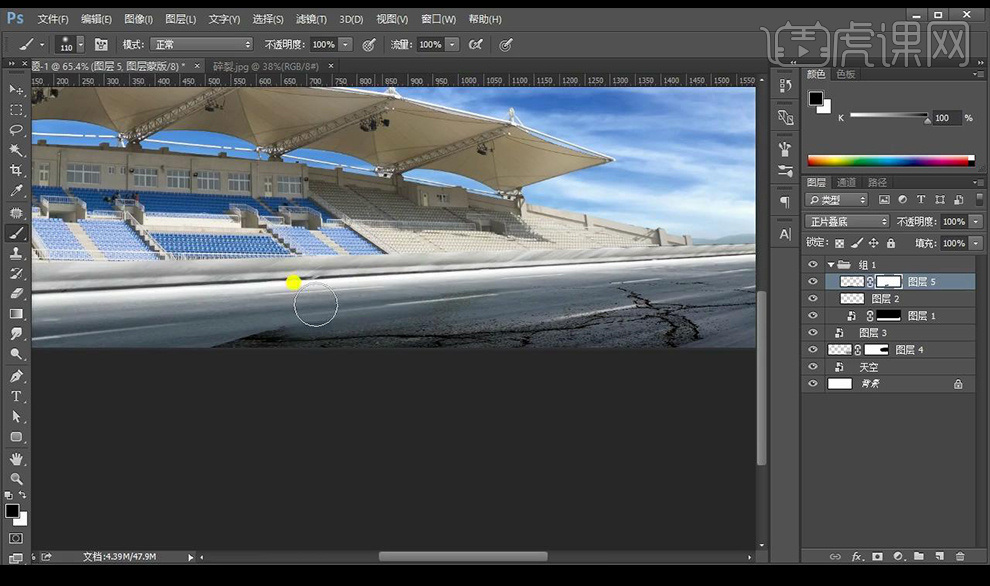
4.然后我们截图碎裂的底面图片放到跑道上,然后我们进行将混合模式改为【正片叠底】添加蒙版进行涂抹掉不需要的部分。

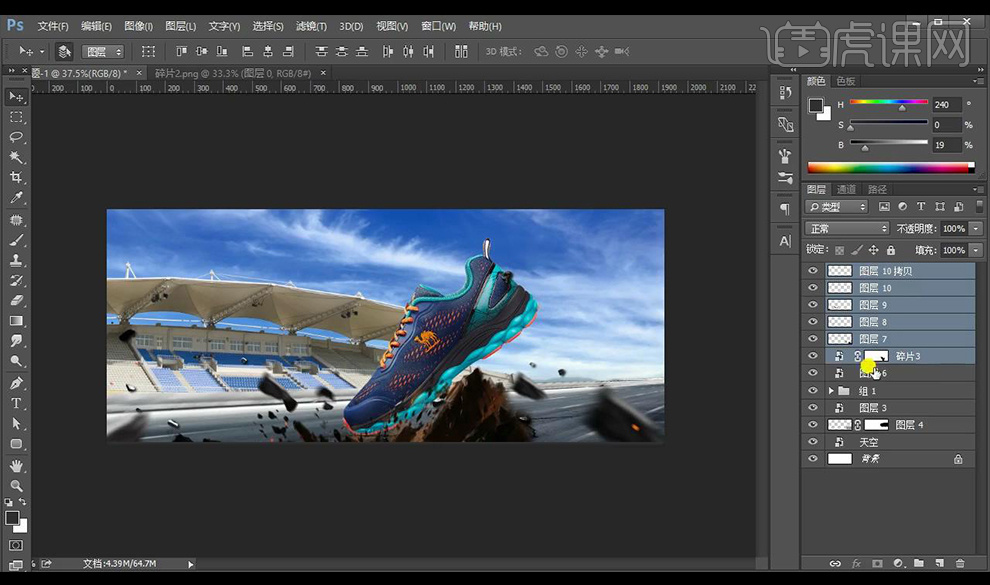
5.然后我们拖入鞋子素材,泥土素碎片素材,添加蒙版涂抹掉不需要的部分,然后再复制小碎片进行摆放如图所示。

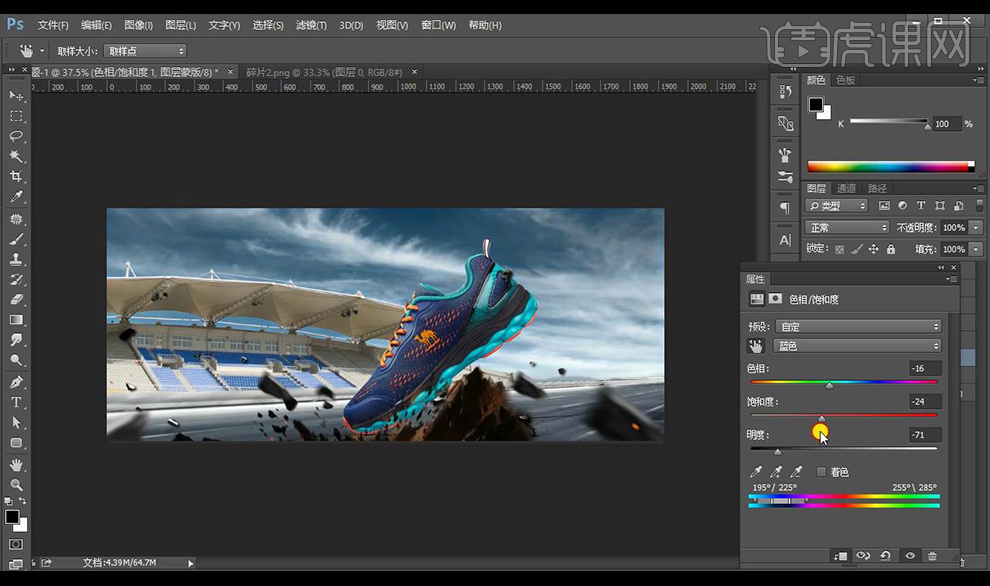
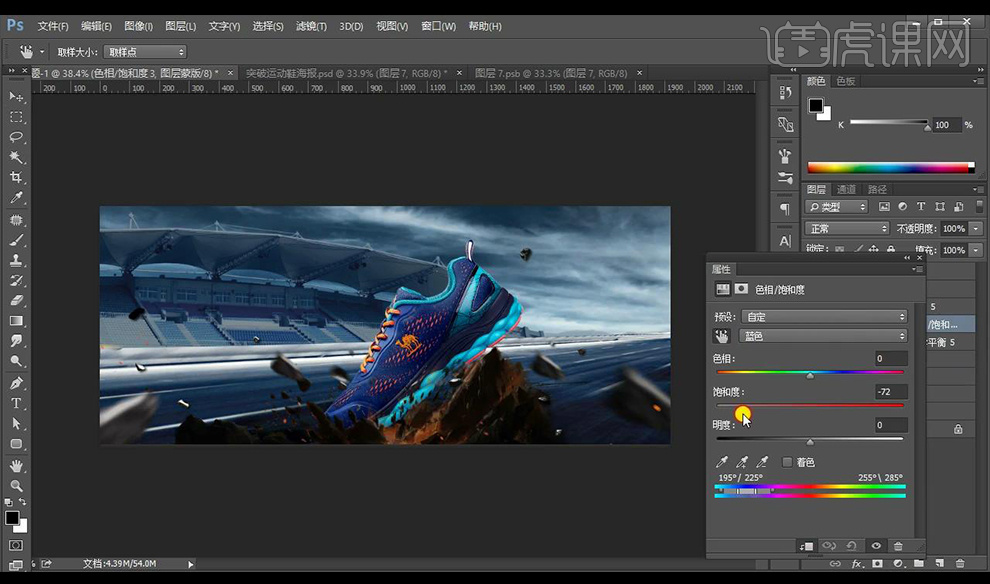
6.然后我们对后面的天空进行添加【色相饱和度】创建剪切蒙版到天空调整如图所示。

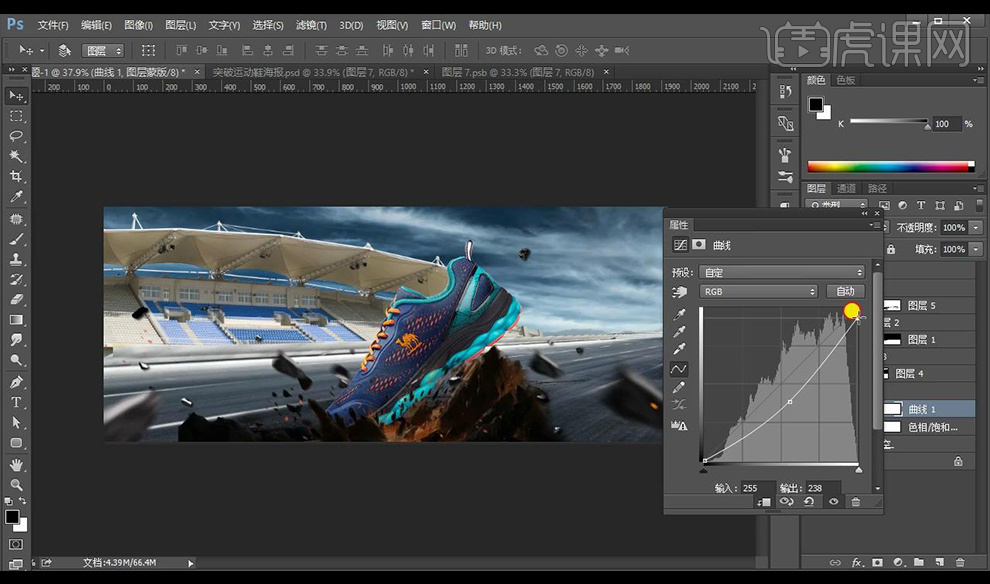
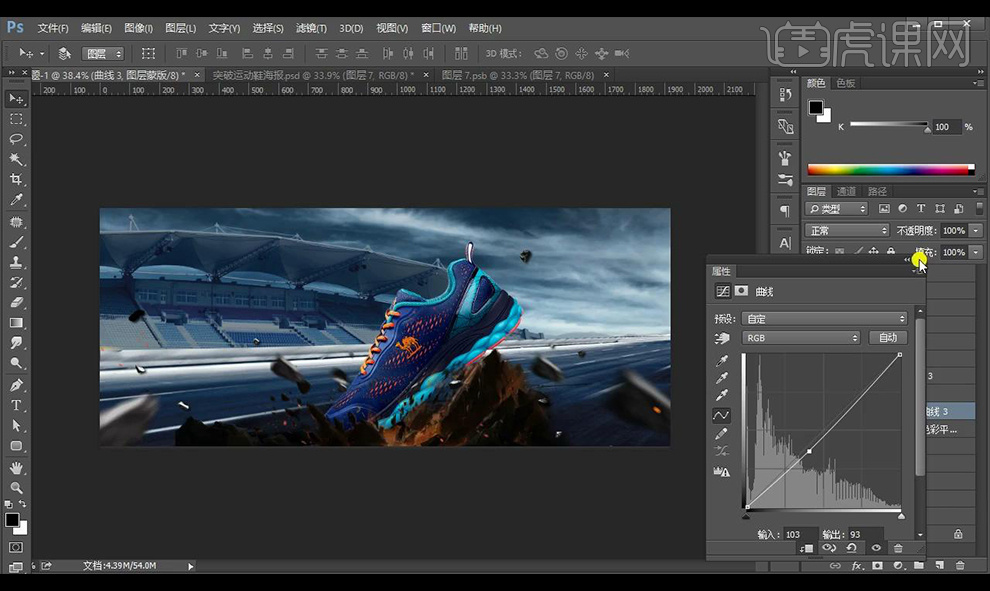
7.然后我们调整鞋子位置,再将我们的天空调整一层【曲线】调整如图所示。

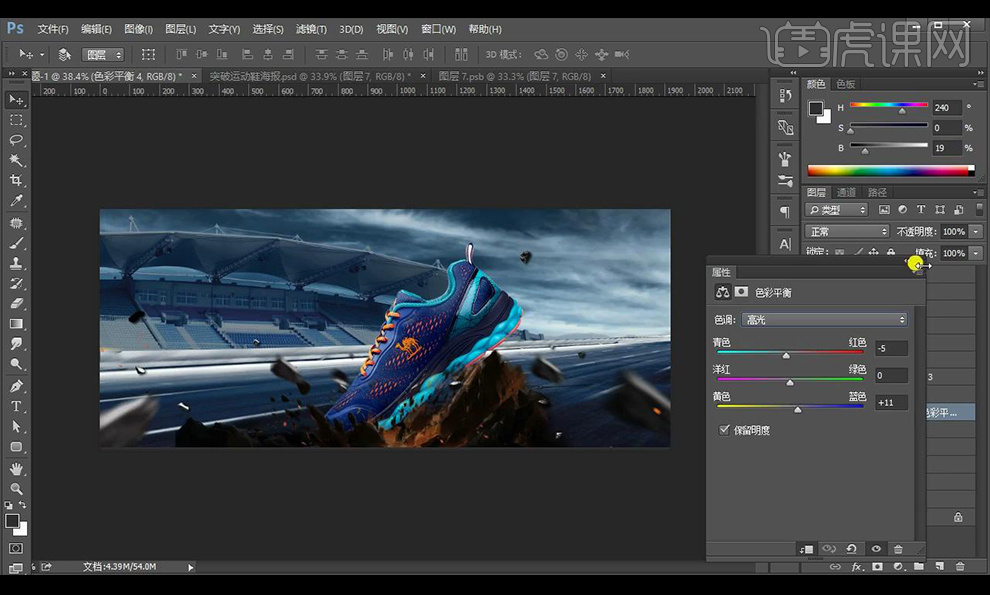
8.然后我们对看台进行添加【色彩平衡】调整如图所示。

9.再进行添加一个【曲线】调整如图所示。

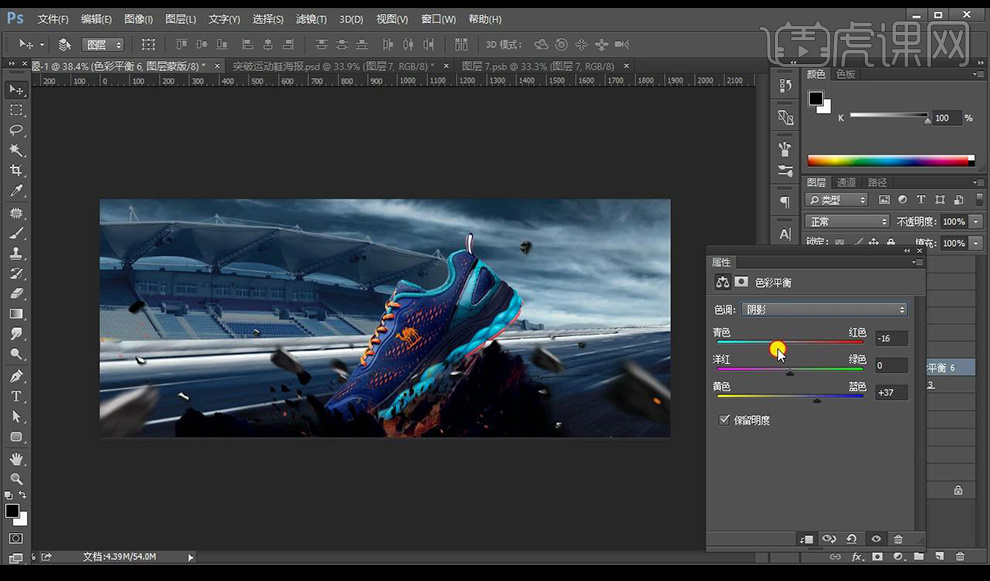
10.添加一个【色彩平衡】调整如图所示。

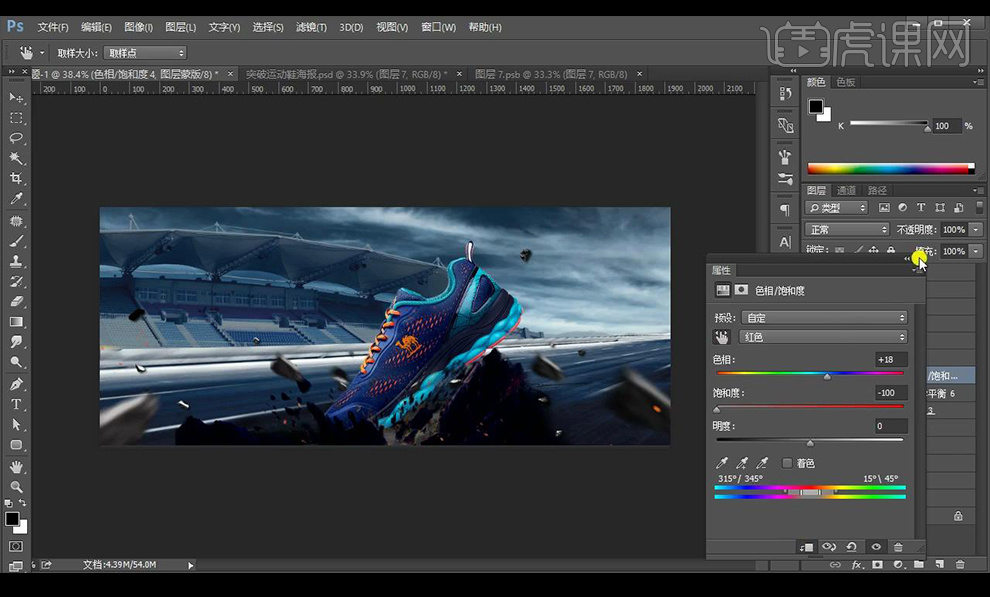
11.添加一个【色相饱和度】调整参数如图所示。

12.然后我们再对跑道进行添加一个【色彩平衡】调整如图所示。

13.再进行添加【色彩饱和度】调整参数如图所示。

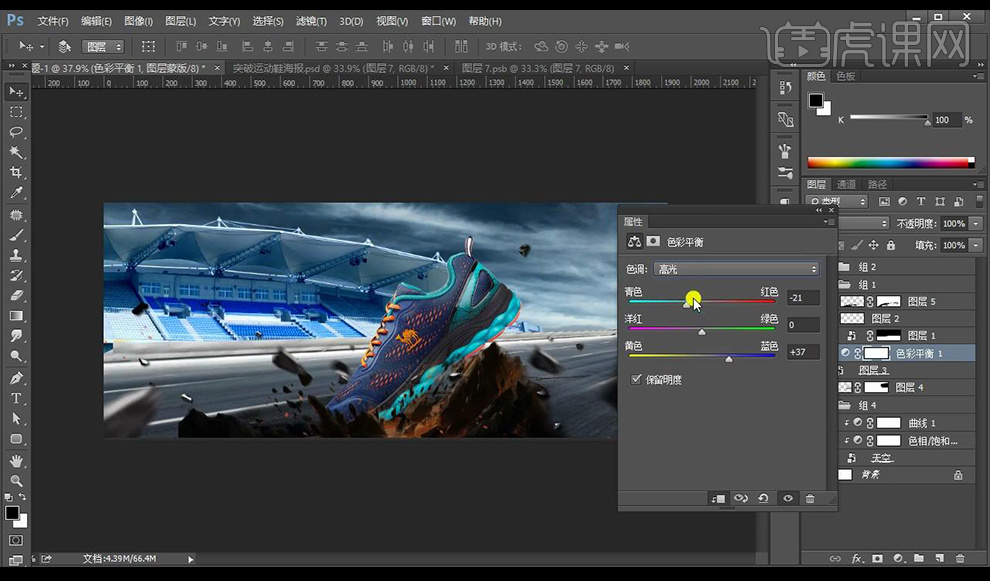
14.然后我们到我们的鞋子进行添加【色彩平衡】调整参数如图所示。

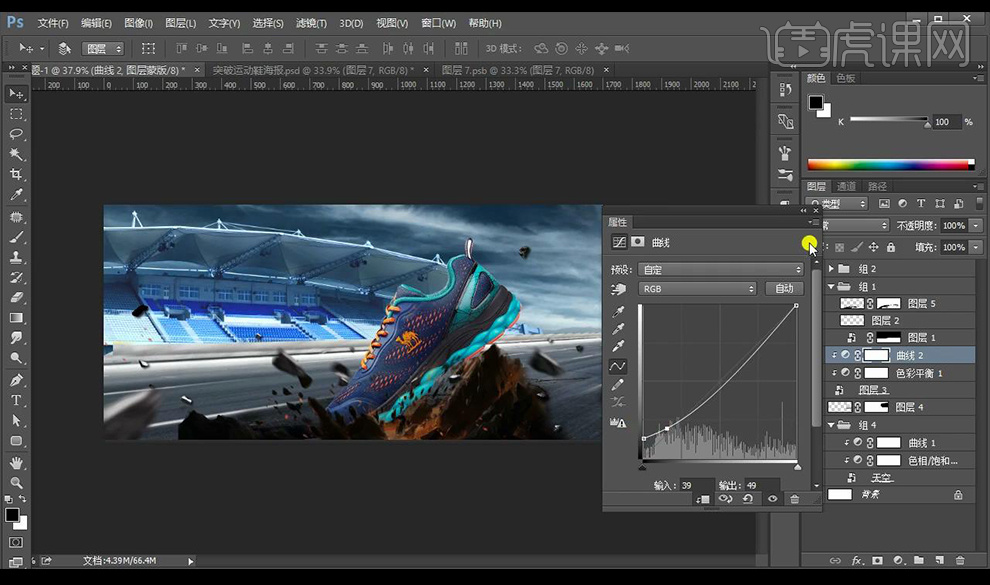
15.添加一层【曲线】提高对比度调整参数如图所示。

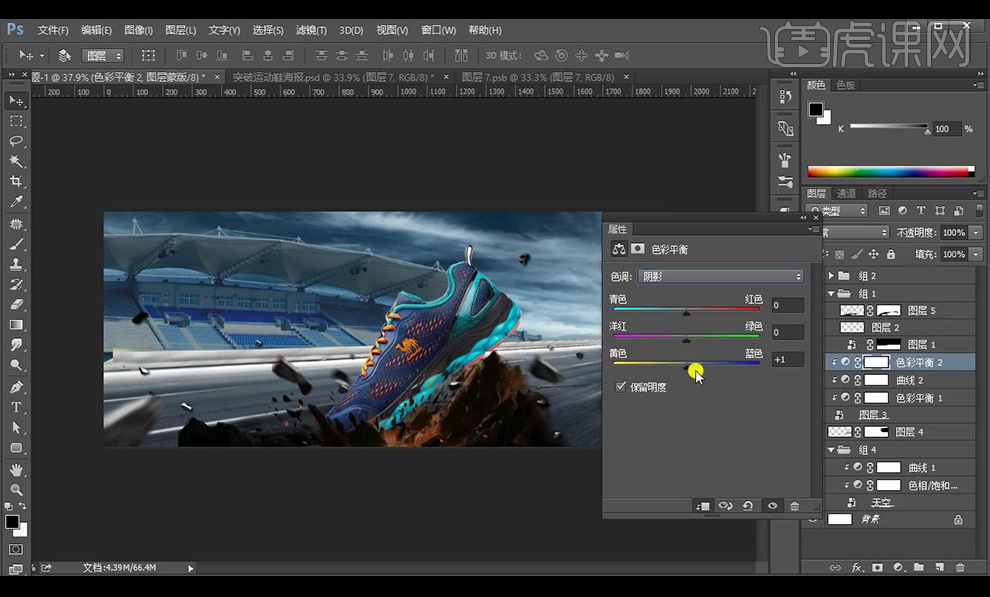
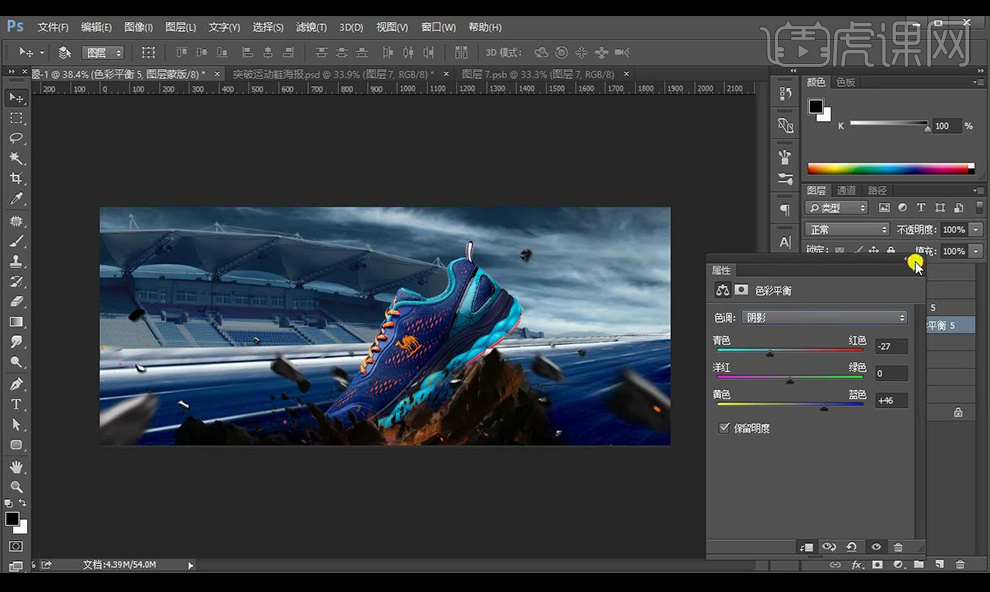
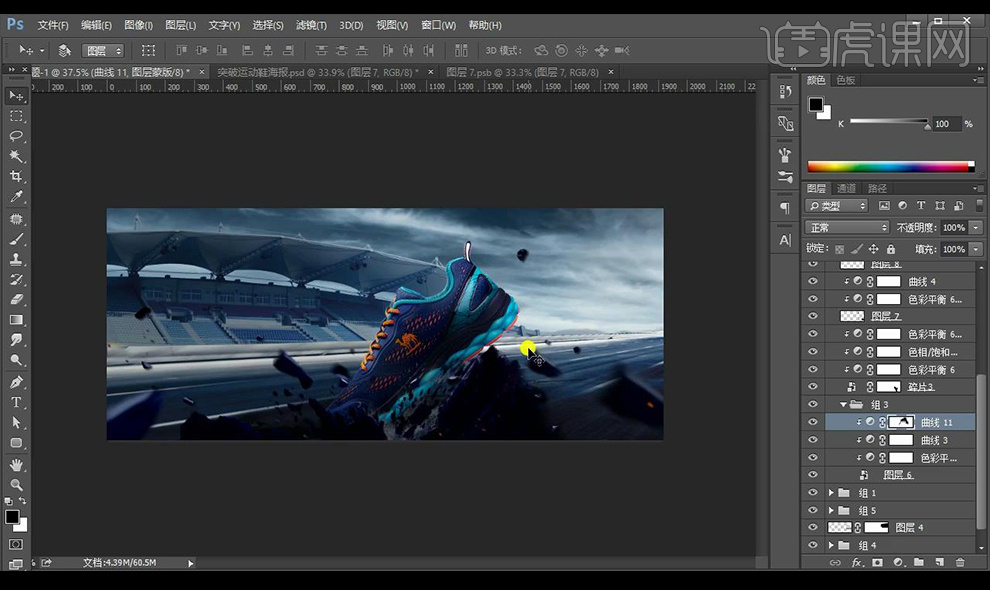
16.然后我们对底下的泥土碎片进行添加【色彩平衡】调整如图所示。

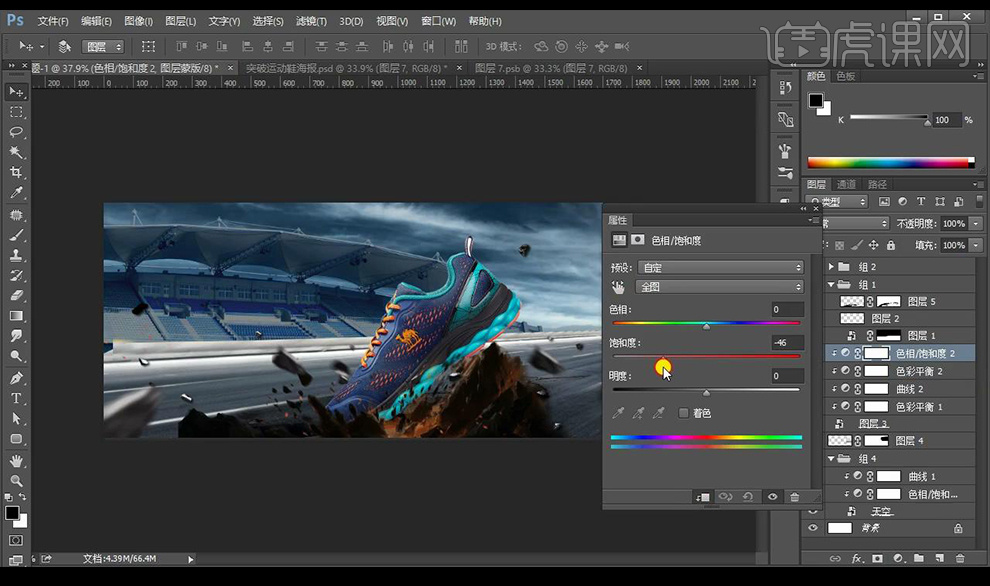
17.然后我们再进行添加【色相饱和度】调整如图所示。

18.然后我们再进行对天空添加图层创建剪切蒙版进行涂抹暗,然后再对看台进行添加曲线进行调亮在蒙版上进行涂抹如图所示。

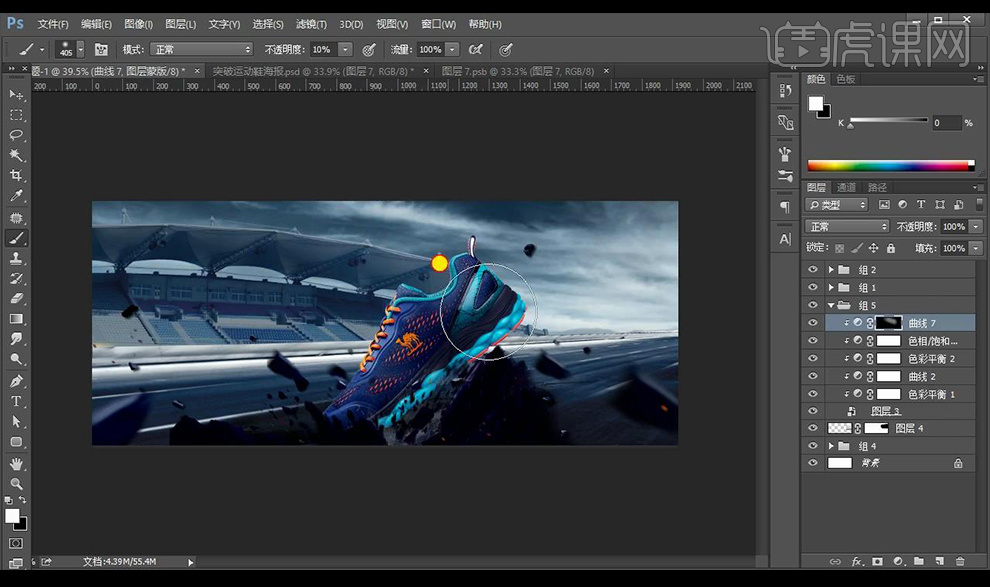
19.然后我们再进行对跑道鞋子素材进行添加曲线进行加强明暗效果如图所示。

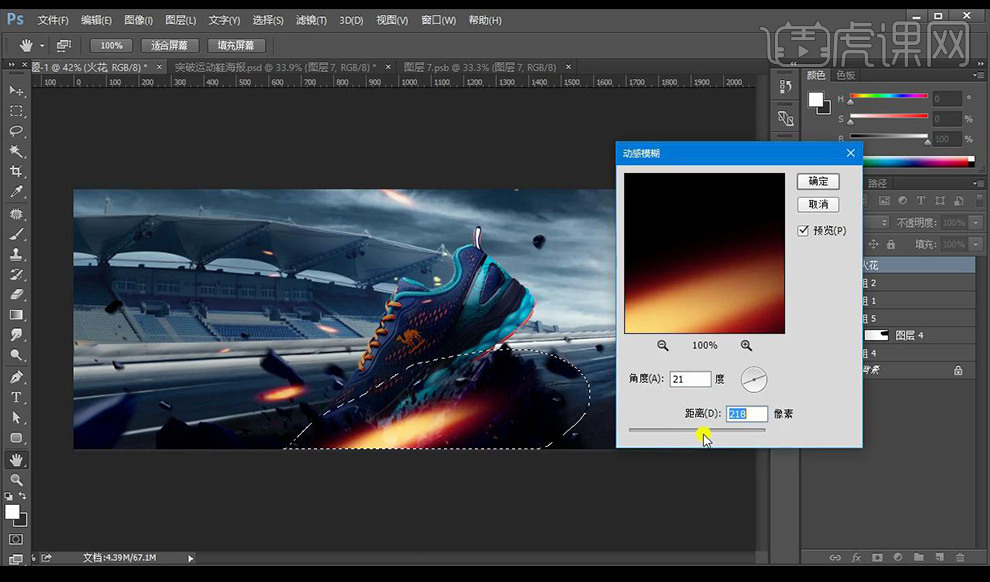
20.我们再拖入火花素材混合模式为【滤色】,将下面大的火光圈起来,添加【模糊】-【动感模糊】调整如图所示。

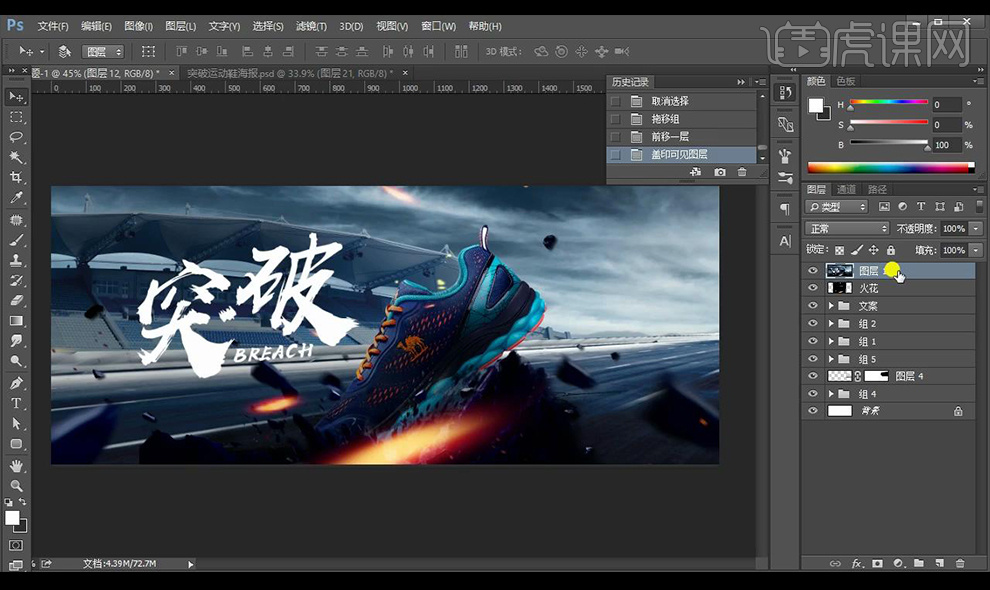
21.然后我们再拖入我们的文案素材摆放如图所示。

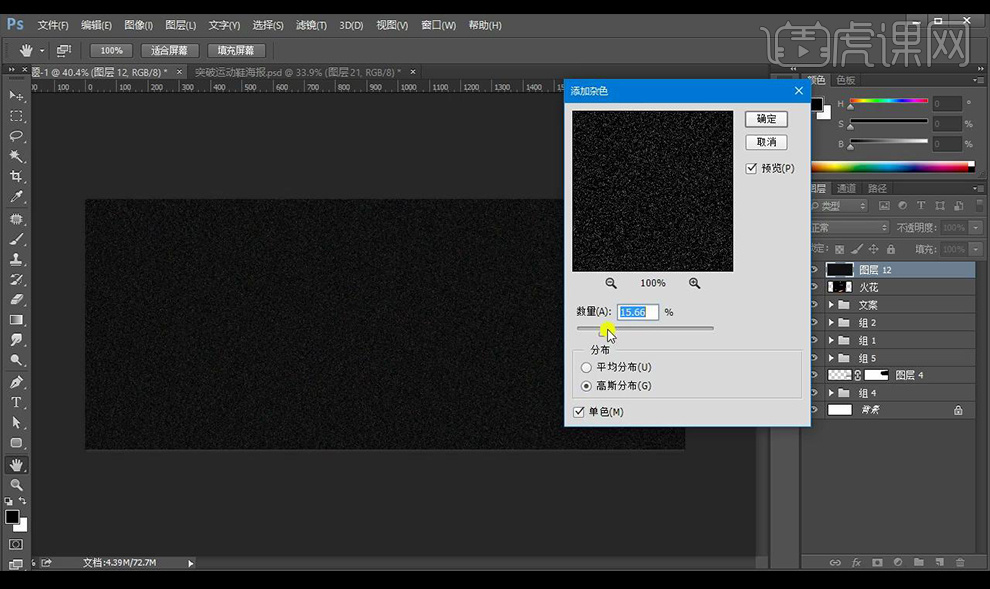
22.然后我们盖印图层填充黑色,然后进行【添加杂色】调整参数如图所示。

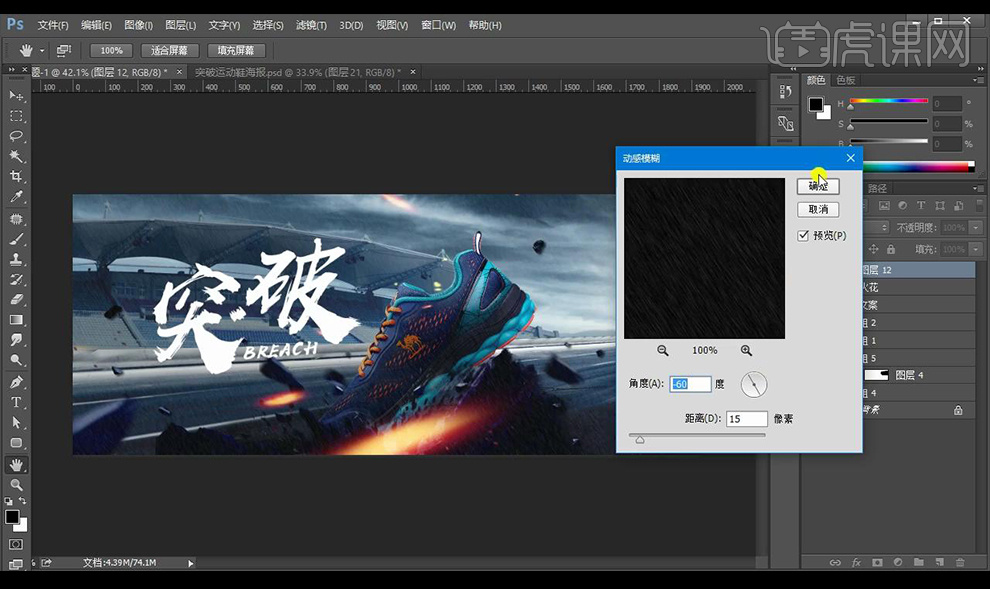
23.混合模式改为【滤色】再进行添加【动感模糊】调整参数如图所示。

24.然后我们再进行添加【色阶】调整如图所示。

25.然后盖印图层转为智能对象进行添加【camera raw滤镜】调整【基本】参数如图所示。

26.然后我们添加一层【曲线】进行提高蓝色曲线,再进行盖印图层,然后添加【高反差保留】-【1】混合模式为【线性光】降低不透明度为【30%】。

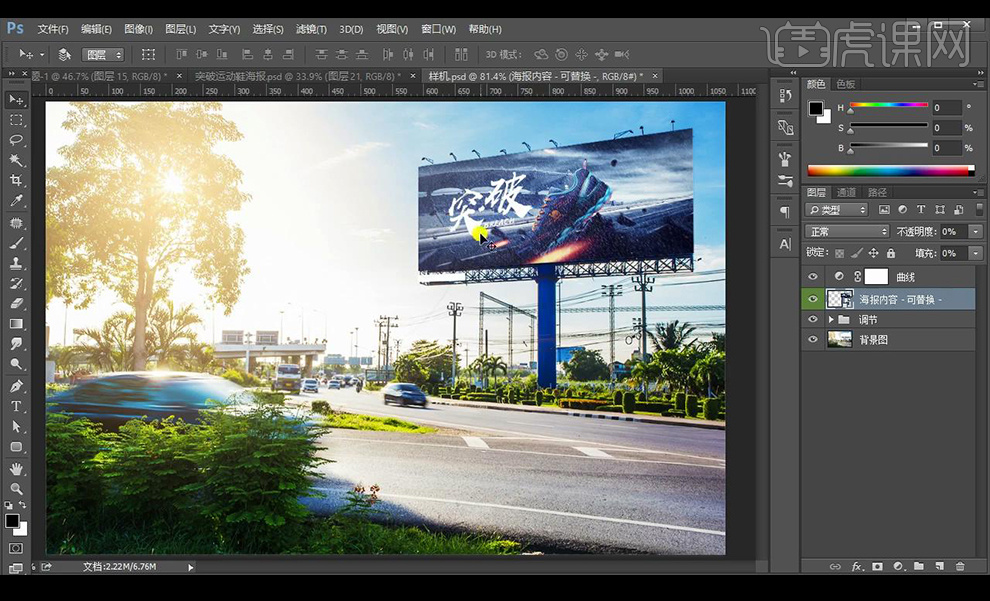
27.然后我们打开户外广告样机,将我们制作完的拖入样机中的智能对象进行储存。

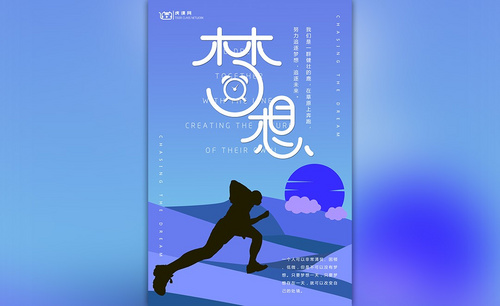
28.样机最终效果如图所示。

AI怎样设计计算器主题杂志封面

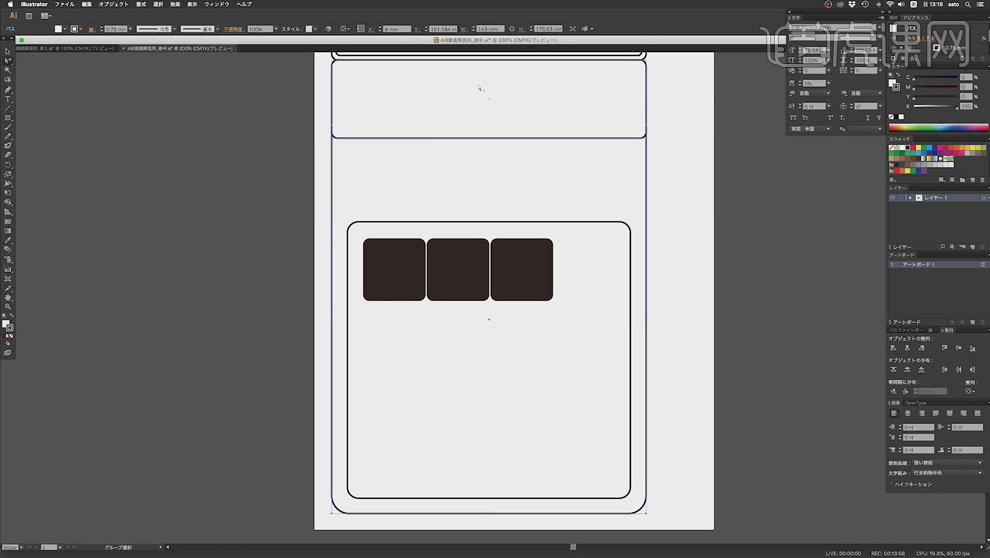
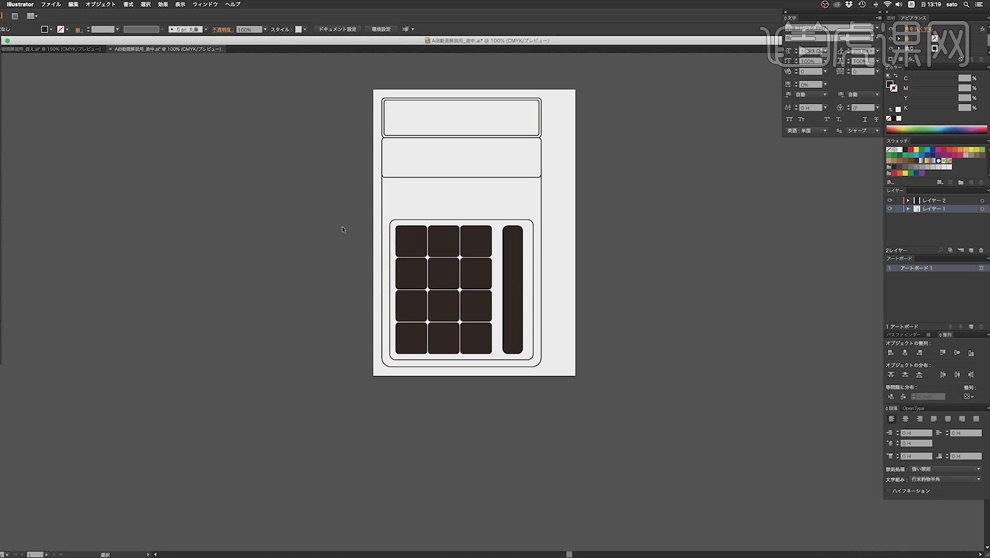
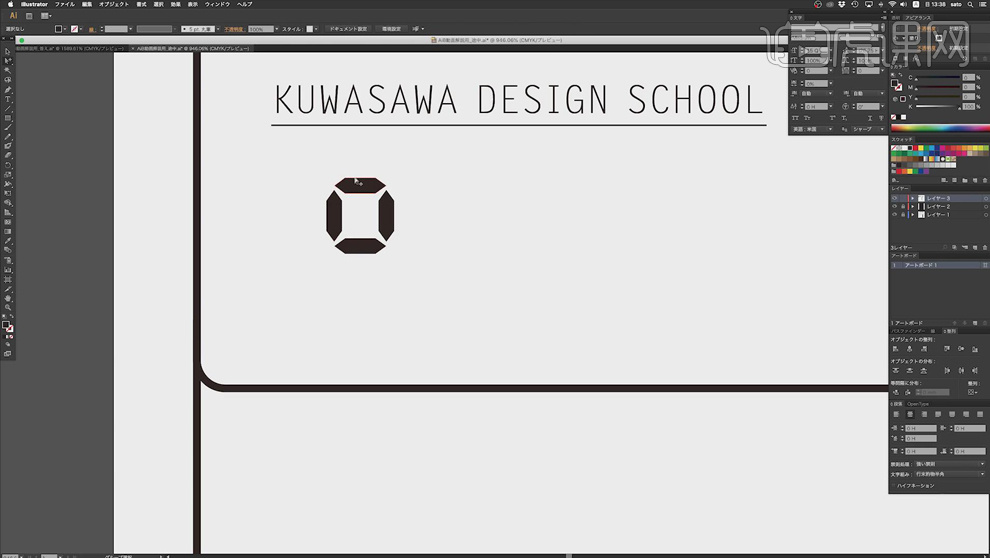
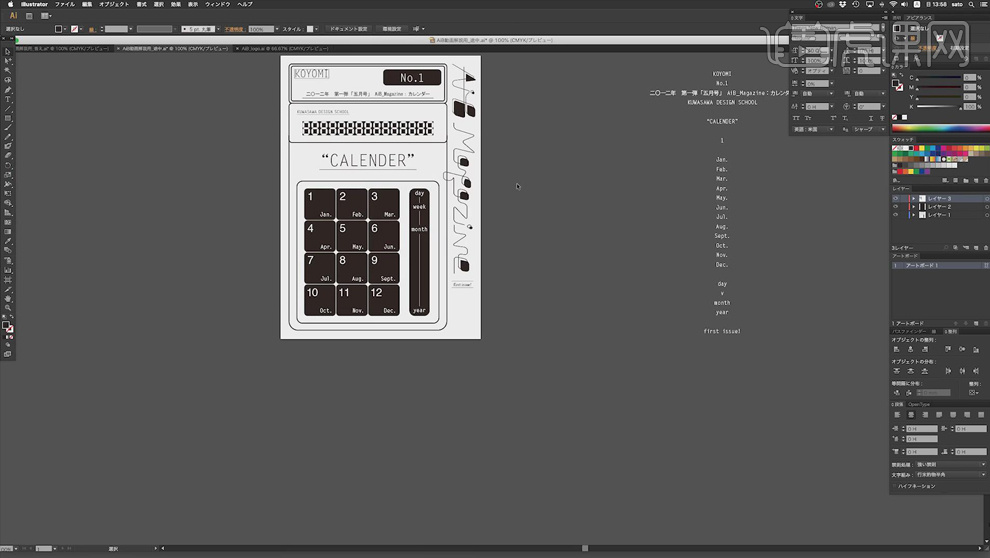
1.打开【ai】,点击【矩形工具】创建矩形,关闭【填充】,【描边】黑色、0.5pt;调整矩形框的大小,对整体进行布局;选择上面的矩形,点击【效果】、【圆角】,【半径】3mm;选择下面的大矩形,【圆角】半径8mm,设置矩形框距离画板的上、下、左均为7.5mm。

2.选择里面的正方形,设置【圆角】的【半径】5mm,【直接旋转工具】拖动边,设置【垂直方向对齐】,下、左、右距离外边框为7mm。

3.选择最上方的矩形框,点击【对象】、【路径位移】,【位移】-2mm;选择偏移的矩形框,点击【轮廓】、【圆角效果】,【半径】1.5mm。

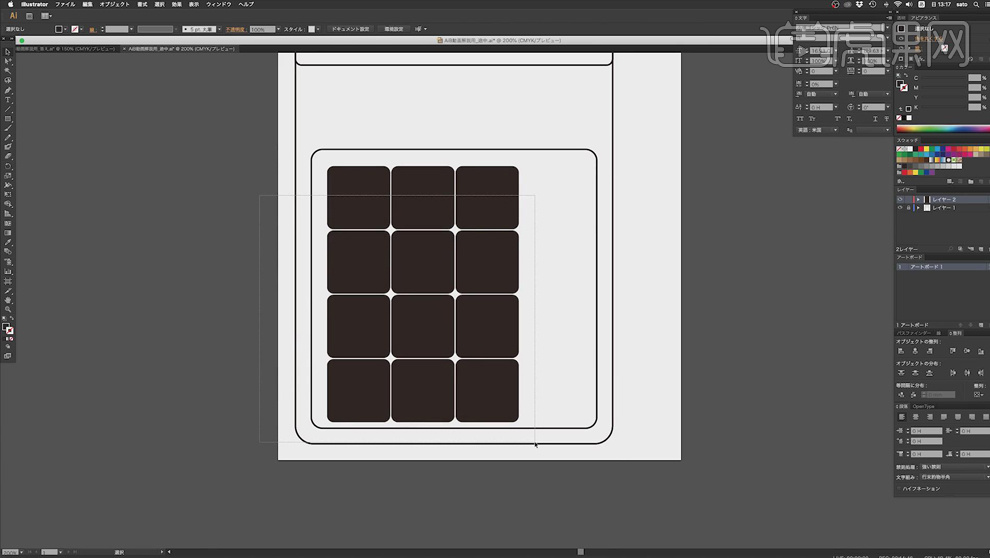
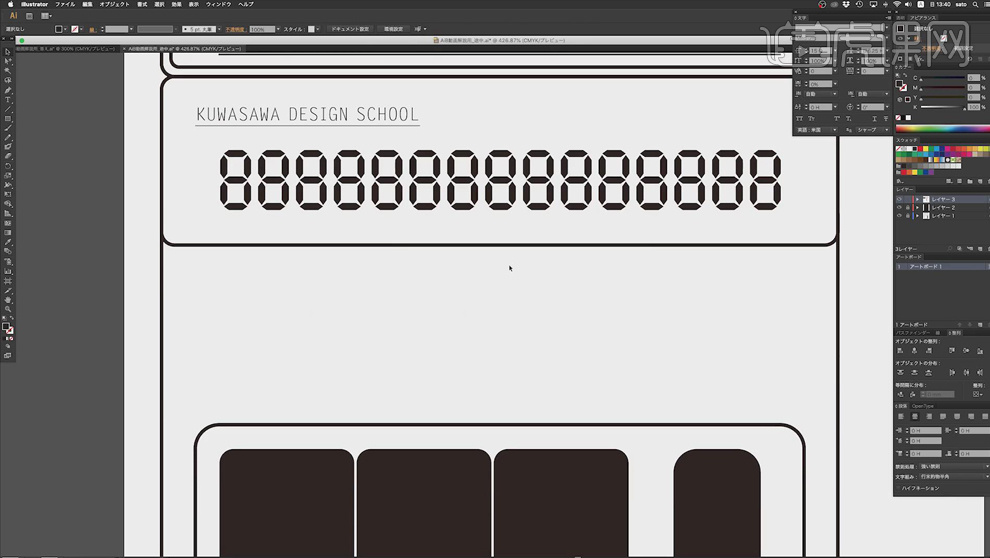
4.【矩形工具】创建【28.5*28.5】的矩形,【填充】黑色,关闭【描边】;点击【效果】、【圆角】,【半径】3mm;选择矩形,【Shift+Ctrl+M】移动,【水平方向】29mm,【Ctrl+D】继续复制。

5.选中三个矩形,【Shift+Ctrl+M】移动,【垂直方向】29mm,【Ctrl+D】重复操作;选择正方形和外面的矩形边框,点击【对齐关键对象】,调整黑色按键的位置。

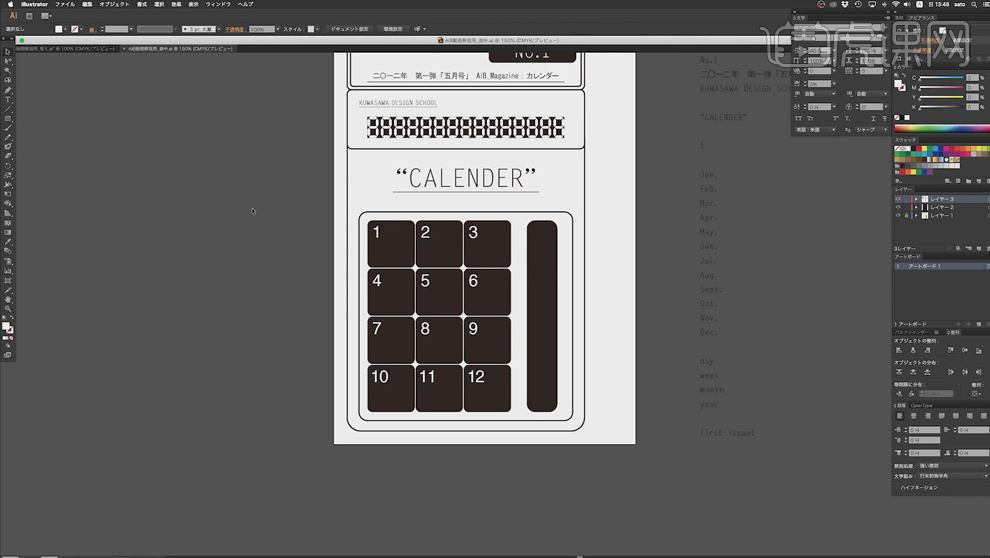
6.【矩形工具】创建矩形,【填充】黑色,关闭【描边】;点击【效果】、【圆角】,【半径】5mm,调整位置。

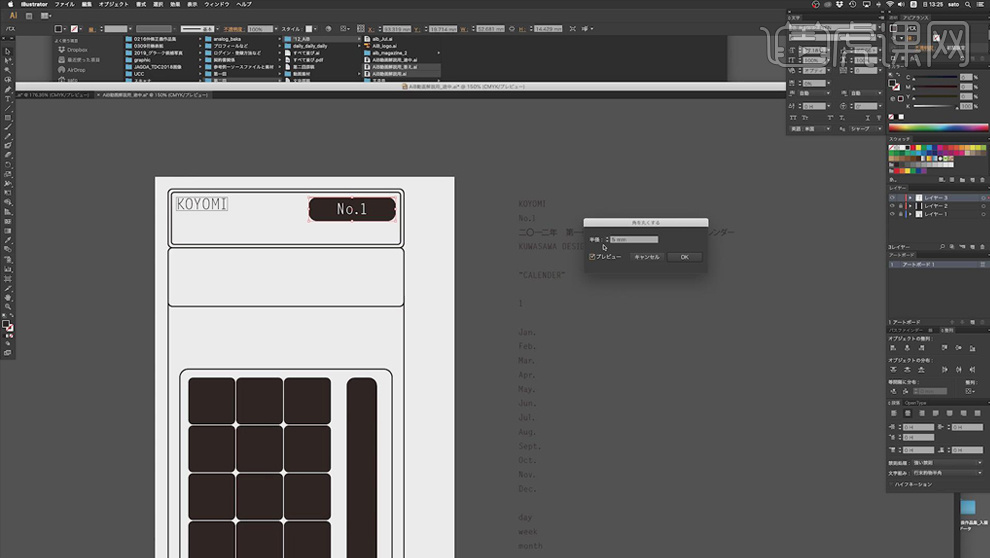
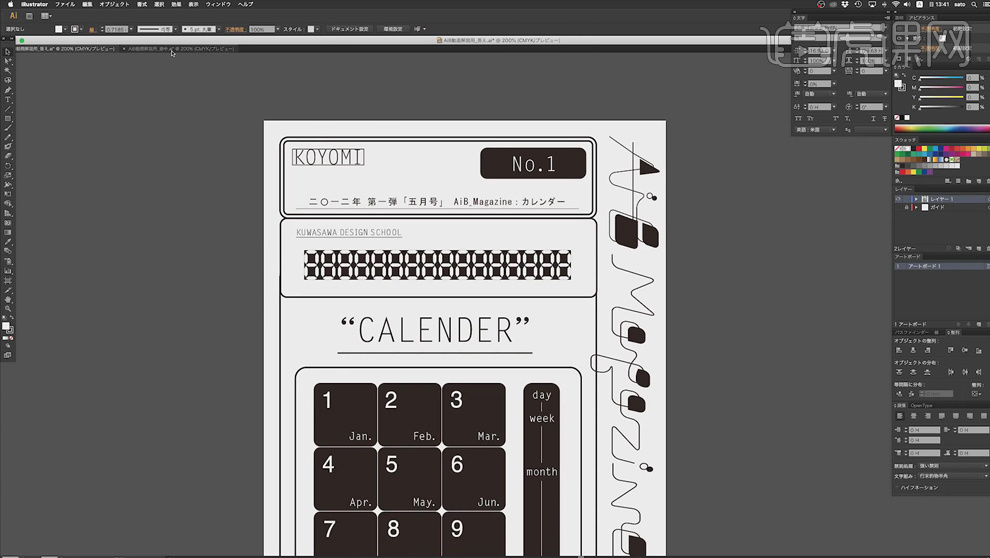
7.【Ctrl+C】、【Ctrl+V】将文案复制到画板中,放在合适的位置;【矩形工具 】创建矩形框,【描边】0.25mm、黑色,调整大小和位置,距离外边框mm。同样在右侧创建矩形,【填充】黑色,【圆角】半径mm。

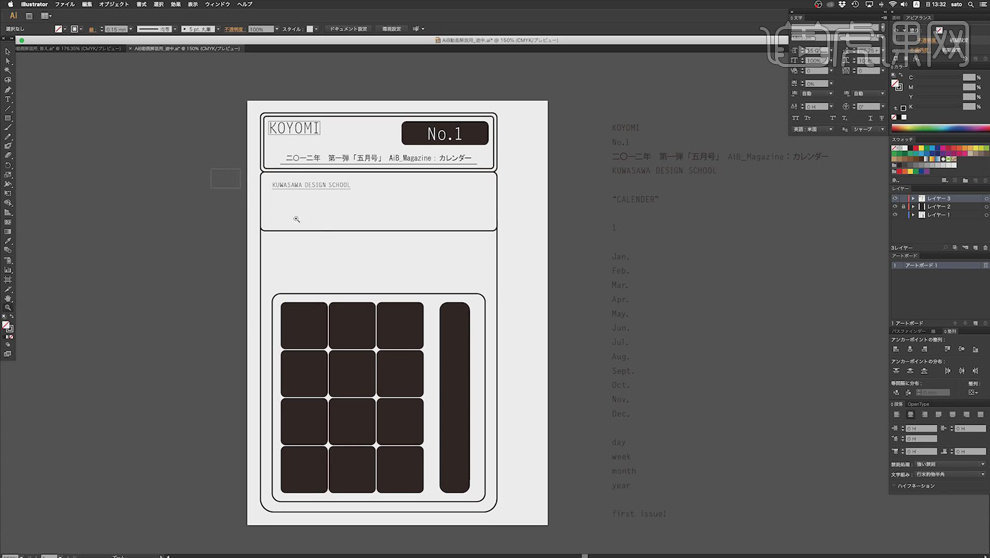
8.将其他文案复制到画布中,调整到合适的位置;【直线工具】创建直线,移动到文字的下面作为装饰。

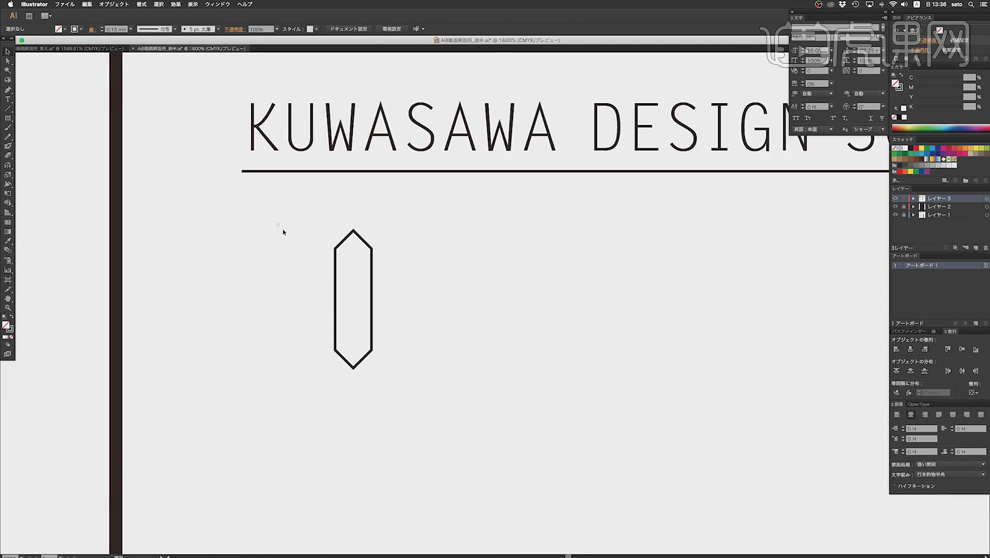
9.【钢笔工具】创建垂直方向直线,按住【Shift】键绘制倾斜45°的斜线;通过【镜像工具】将其镜像,【Ctrl+J】路径连接工具路径闭合;得到如下图形。

10.选择图形,【Shift+Ctrl+M】移动,【水平方向】5mm,将图形【填充】为黑色;选择两图形,按【R】键,旋转【角度】90°进行复制,得到如下形状。

11.选择图形,按【Option+Shift】键向下移动复制,得到8字形状,将中间重叠的图形删除;选择8字的形状图层【Ctrl+G】编组;【Shift+Ctrl+M】移动,【水平方向】8mm,【Ctrl+D】重复操作。

12.【矩形工具】创建矩形,【填充】黑色,【Ctrl+[】至于底层,将文字填充为白色。

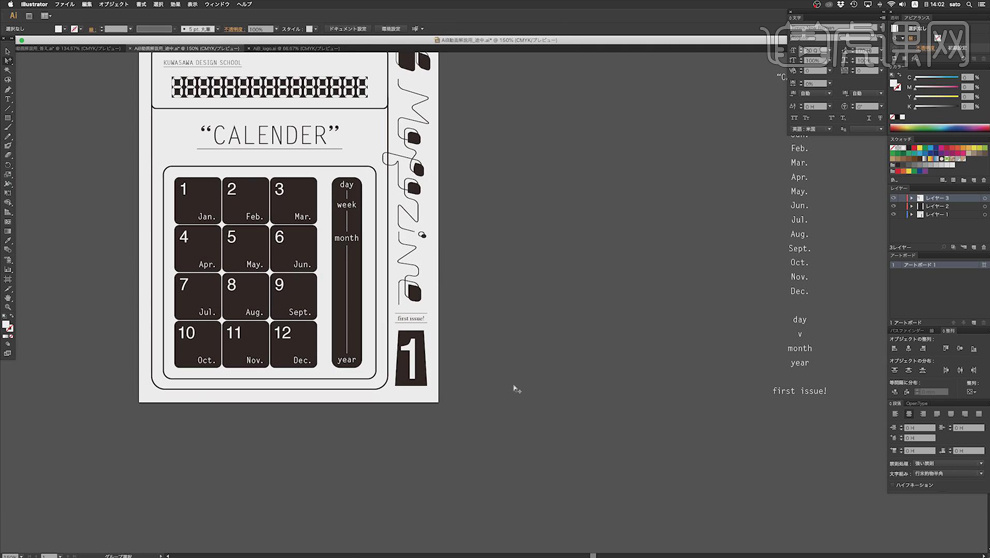
13.在中间空白处输入英文,调整字体大小,【居中】对齐到矩形框;【直线工具】创建下划线作为装饰;在按键矩形上输入数字,白色,【字号】40,调整数字的位置;【Shift+Ctrl+M】移动,【水平方向】29mm,【垂直方向】29mm,替换数字即可。

14.在每个数字上输入对应的月份英文,移动到右下角的位置,调整位置。

15.在右侧的圆角矩形输入英文,调整字体大小和位置;【直线工具】创建直线,调整位置;【置入】logo素材,旋转90°,调整大小和位置。

16.【矩形工具】创建矩形,【直接选择工具】选中上面的两个锚点,拖动调整为梯形形状,填充黑色,输入数字1,调整字体大小。

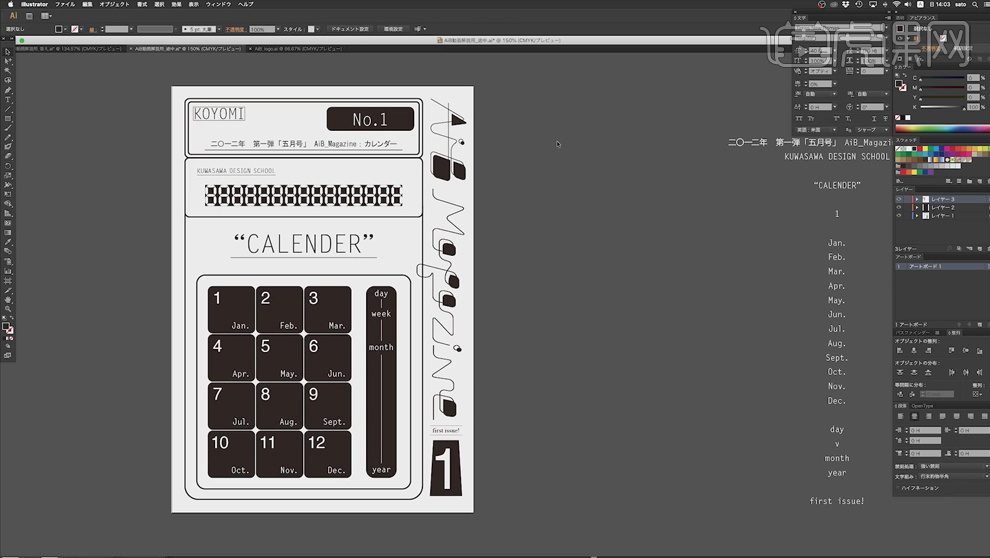
17.最终效果如图所示。

怎样用PS为欧美风人物杂志设计封面
1.打开【Ps】,置入【人物素材】,新建【图层】,前景色为【深蓝色】,【Alt+Delete】填充前景色。混合模式为【颜色】,降低不透明度。

2.【Ctrl+J】复制一层,双击进入【图层样式】,勾选【颜色叠加】,颜色改为【白色】,降低不透明度。选择所有图层,【Ctrl+G】编组。

3.新建【图层】,用【钢笔工具】,在画面右边画一个三角形。点击右键选择【建立选区】,填充【蓝色】,不透明度为【60】。复制多个,调整位置。给它们编组。

4.新建【图层】,用【自定义形状工具】,选择【八边形】,填充【无】,描边为【白色】,画一个八边形。调整位置,复制多个,调整大小与位置。编组。降低组的不透明度。

5.用【文字工具】,在画面上方输入【文字】,调整字体大小。新建【图层】,用【矩形选框工具】在画面下方画出长方形,填充【蓝色】。在矩形区域输入文字,调整大小。

6.新建【图层】,画一个矩形放在旁边,填充【白色】。再次给画面添加文字。给下面的文字编组,调整位置。

7.在背景组上方新建【图层】,用【画笔工具】在画面下方涂抹,降低不透明度。添加【图层蒙版】擦除一点效果。降低上方文字的不透明度。

8.选择所有组,编组。新建新建【可选颜色】,选择【中性色】,青色为【2】,洋红为【4】,黄色为【-2】,黑色为【2】。

9.最终效果如图示。

如何用一张照片设计出杂志封面
1. 这节课是版式训练课:一张照片也能设计出杂志的封面。课程重点:1、留白的用处,2、线性框架的特色。课程难点:留白与版式空间的布局。

2. 学习完本节课,同学们可以根据所学知识点,完成下图布置的作业内容。

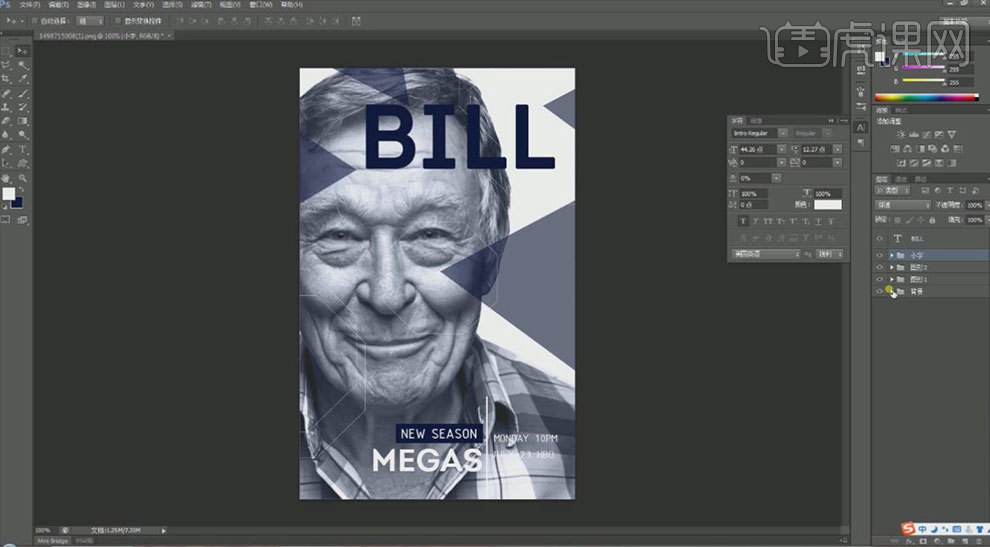
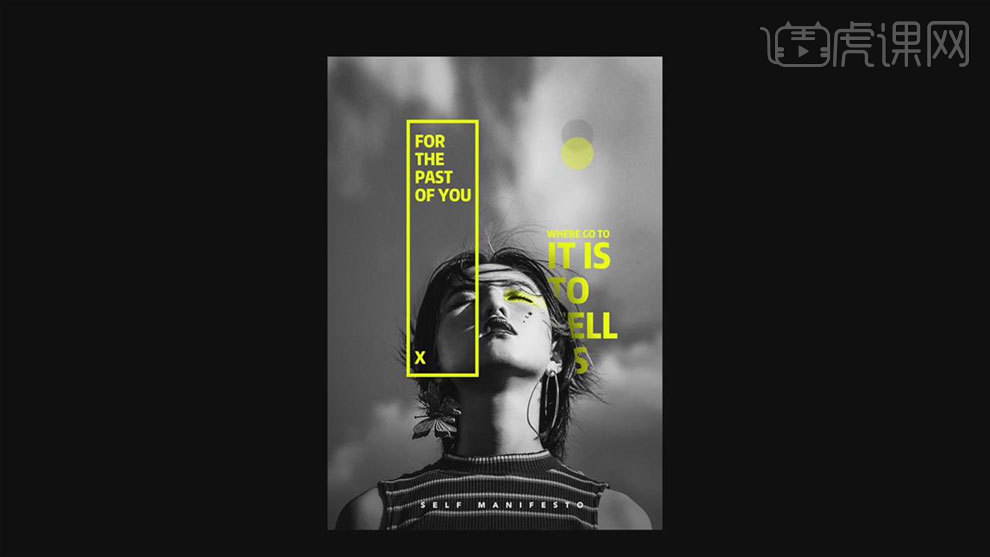
3. 接着来看下课程效果图,今天的课程,特别适合新手去学哦!

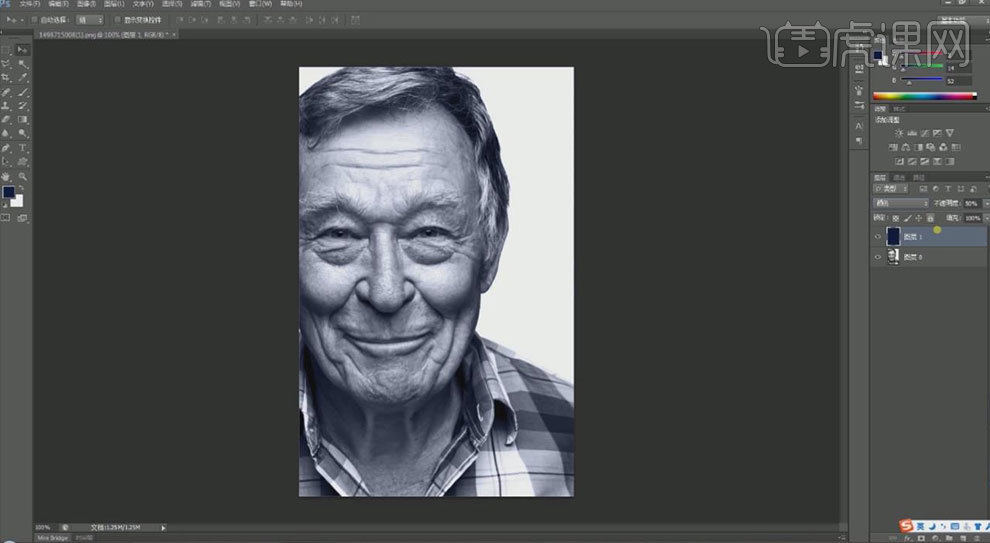
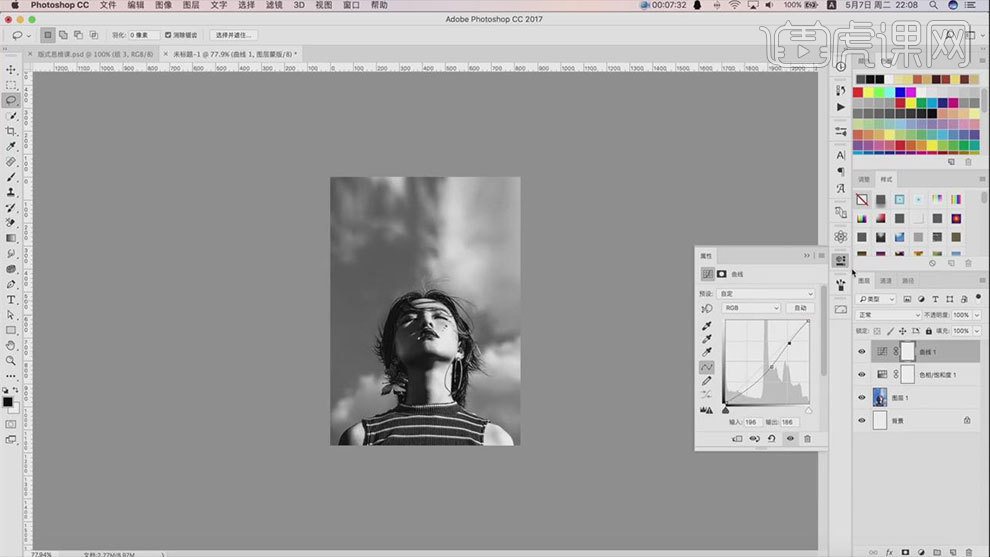
4.打开【PS】,拖入图片素材,【Ctrl+T】将人物放大,【矩形选框工具】选取上面的云彩,【Ctrl+T】直接拉伸。

5. 【Crl+Shift+U】去色,如图示选择【曲线】。

6. 接着通过【曲线】调整图片黑白的对比,效果如图示。

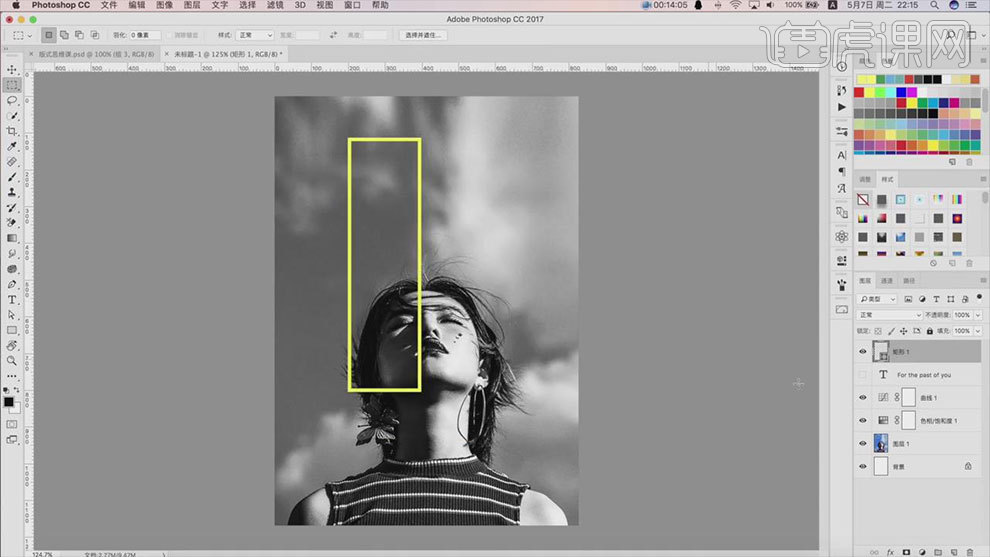
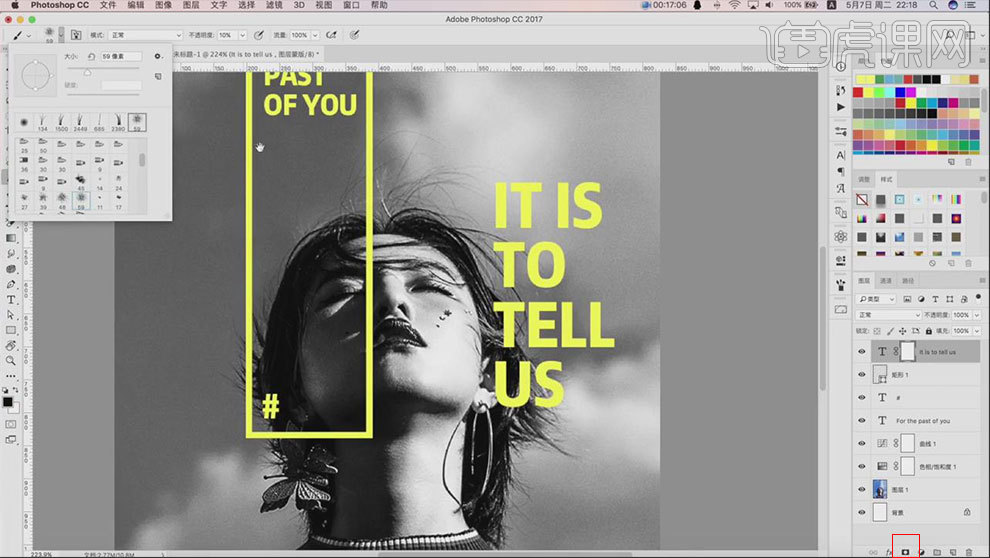
7. 今天的文字不是太多,所以要考虑留白的处理。画面中的块面已经固定了,所以可以增加点和线的构造。

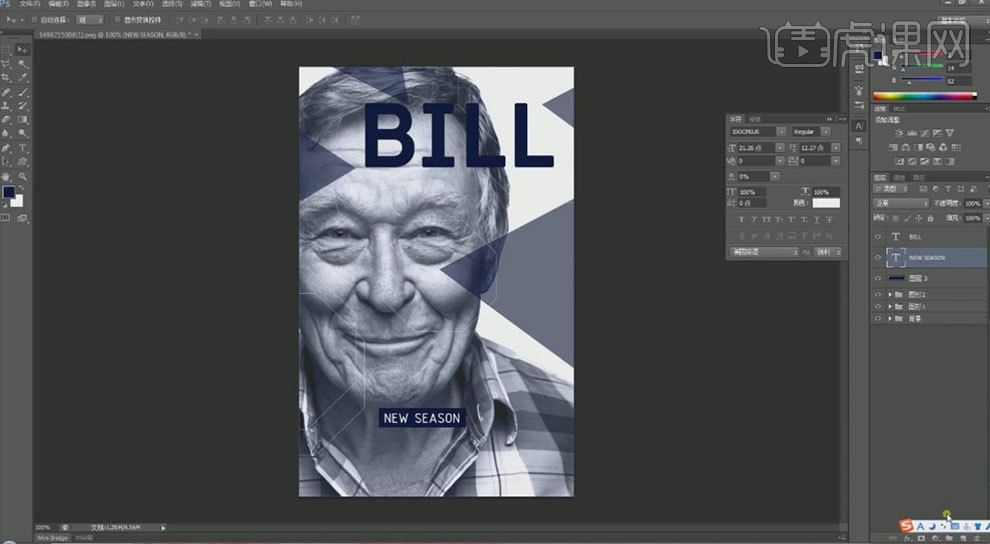
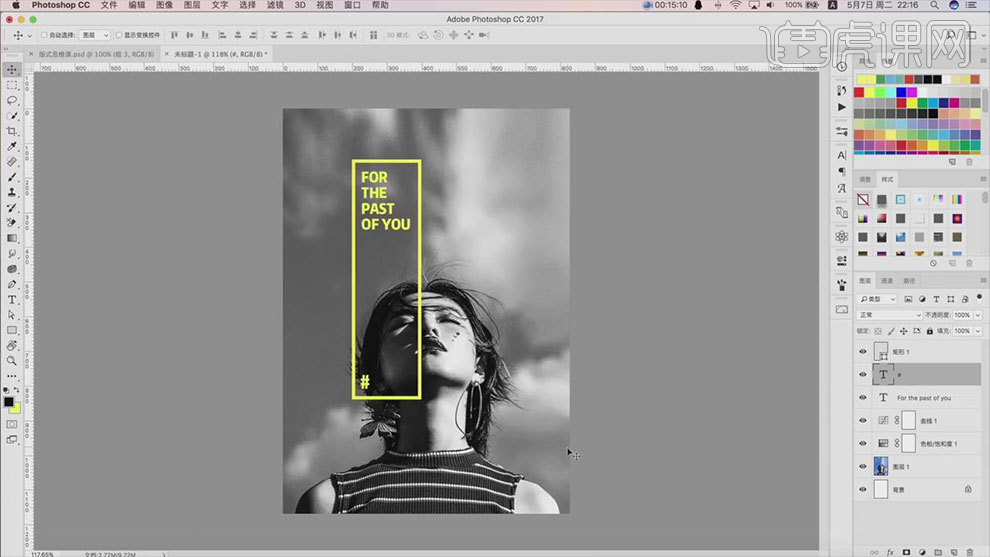
8. 然后将文字复制到【ps】,缩小放置在框内,但是下面过于空档,所以加一个符号就可以解决。

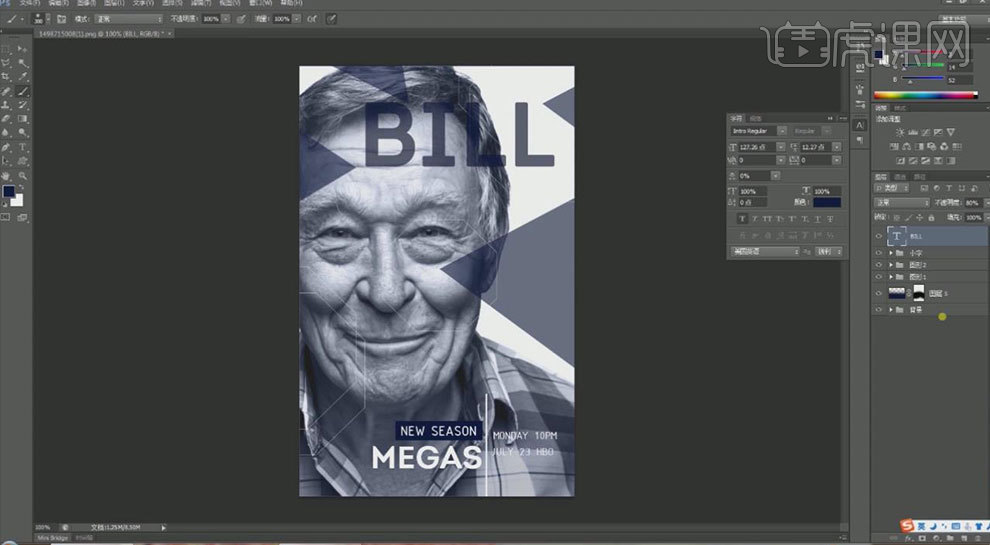
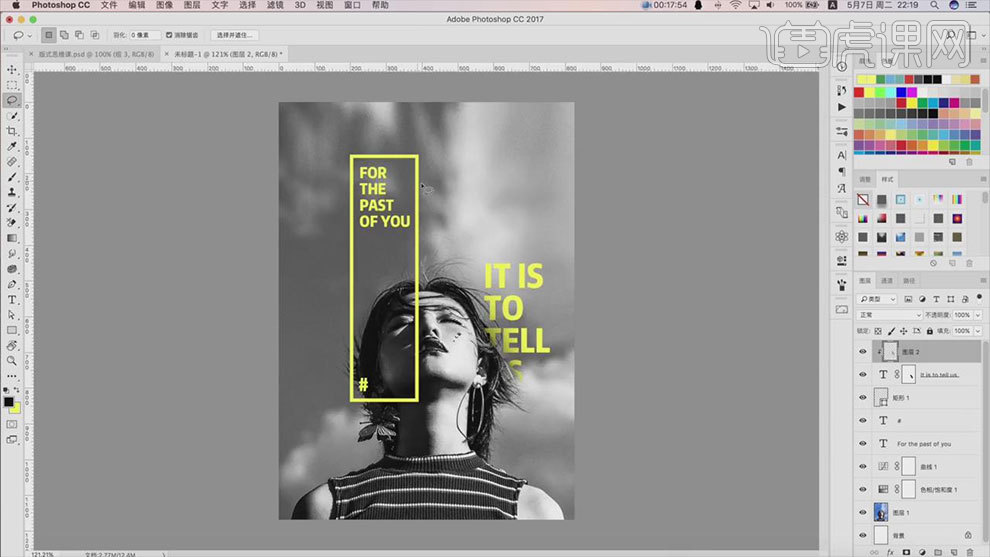
9. 再复制其他的文字,用同样的排版方式,对文字进行编排。给图片添加【蒙版】,如图示。

10. 接着选择【黑色杂点画笔】擦掉一些遮挡头发的文字,效果如图示。

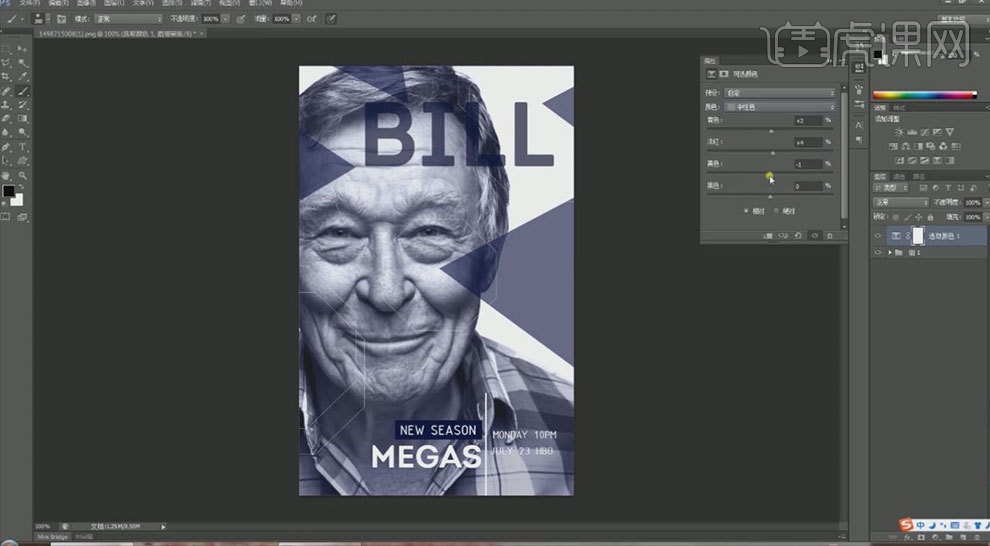
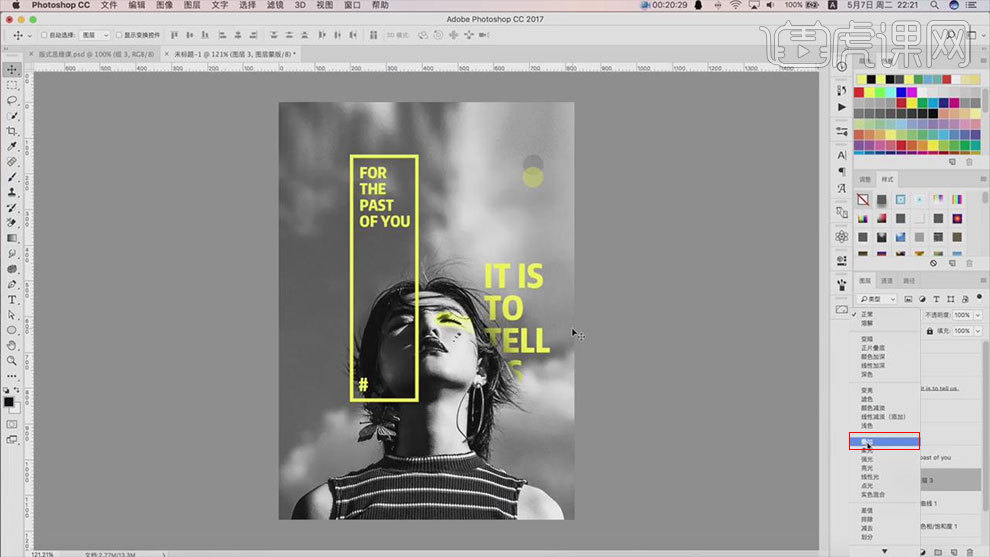
11. 这样还是会感觉右上角比较空,我们可以使用点的方式,来增加元素。再新建【图层】,用【杂点笔刷】在眼睛刷一层黄色色调,图层模式改为【叠加】。

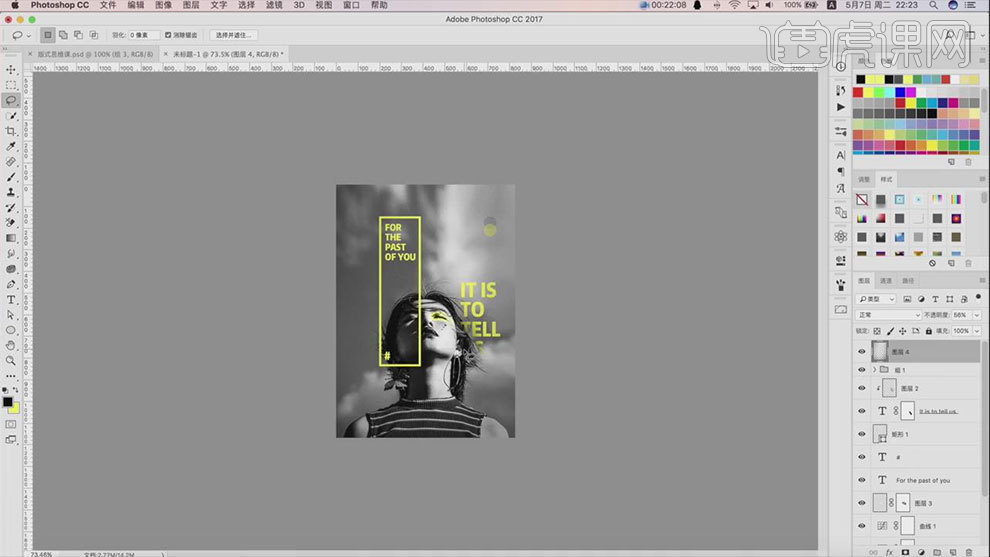
12. 新建【图层】,降低画笔的不透明度,用【黑色】压暗画面四周。

13. 交作业啦:根据右侧提供的素材制作一个海报,上传到评论区,提交作业可以获得专业老师的点评哦!

14.本节课讲解结束。