学习海报设计
海报设计的时候有很多的要点,比如设计美食类的海报,拿到文案要求以后,就需要先对文案进行大概的了解,并且分析出重要的信息,想要表达的意思,整理出设计的思路,然后划分出信息的重要性,对主标题进行设计,对海报的整体进行分析并构图,合理的安排文案和图案的放置,下面让我们来详细的了解一下关于学习海报设计的知识介绍吧!

PS如何快速学习日式海报
1. 本篇教程讲解如何设计日式美食类的海报?我们一起来看看设计过程中可能出现的哪些问题,针对出现的问题,做进行一步步的讲解。喜欢的一起来学习吧!

2. 学完本课内容后,完成下图布置的作业,在视频下方评论区上传,老师会进行点评。

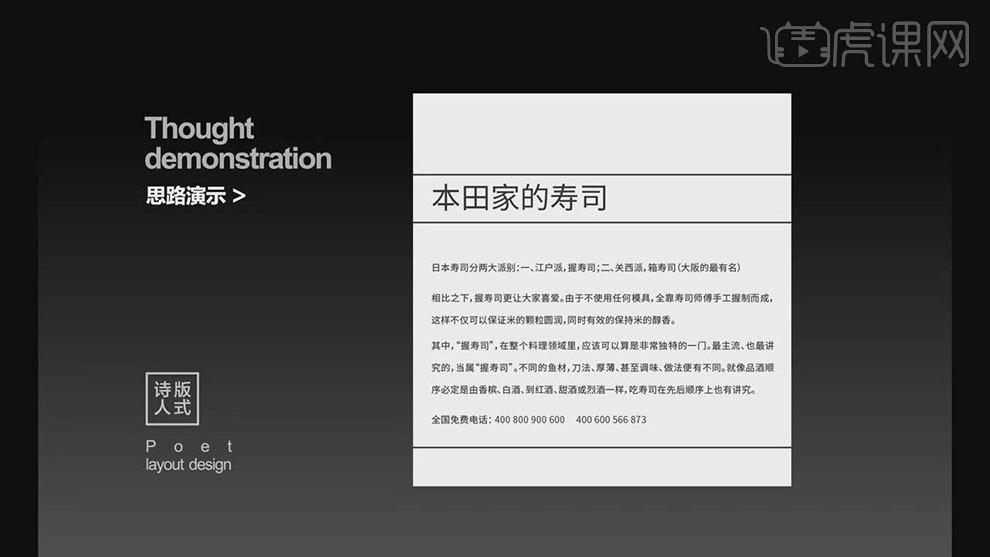
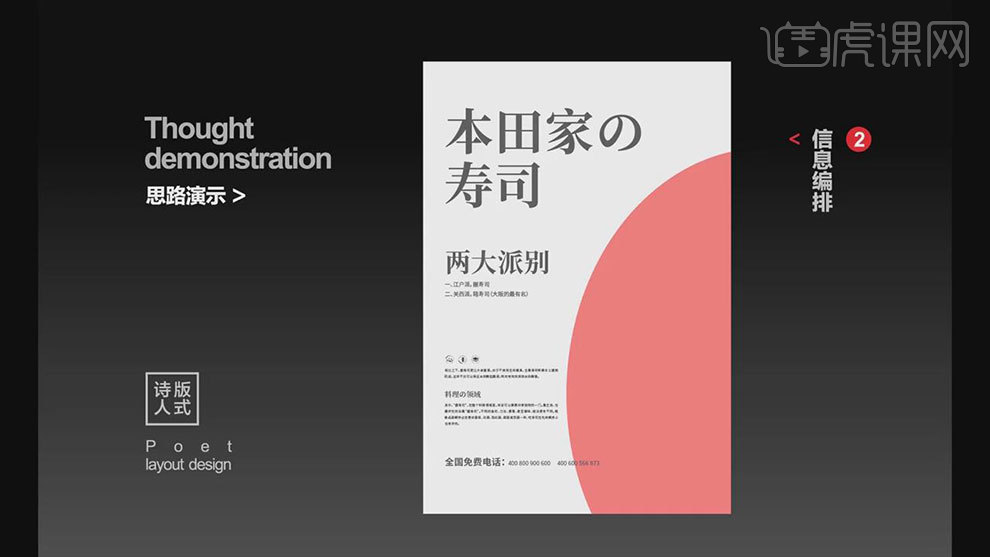
3. 首先拿到文案后,需要先去分析文案,分析哪些信息是重要的,哪些信息是不重要的。通过客户想表达的营销点去划分。还需要知道海报的题材,本节课是日式的美食海报。

4. 接着划分信息的重要性,最大的营销点是主标题,不管是修饰技法,还是编排,都要优先的给主标题使用。

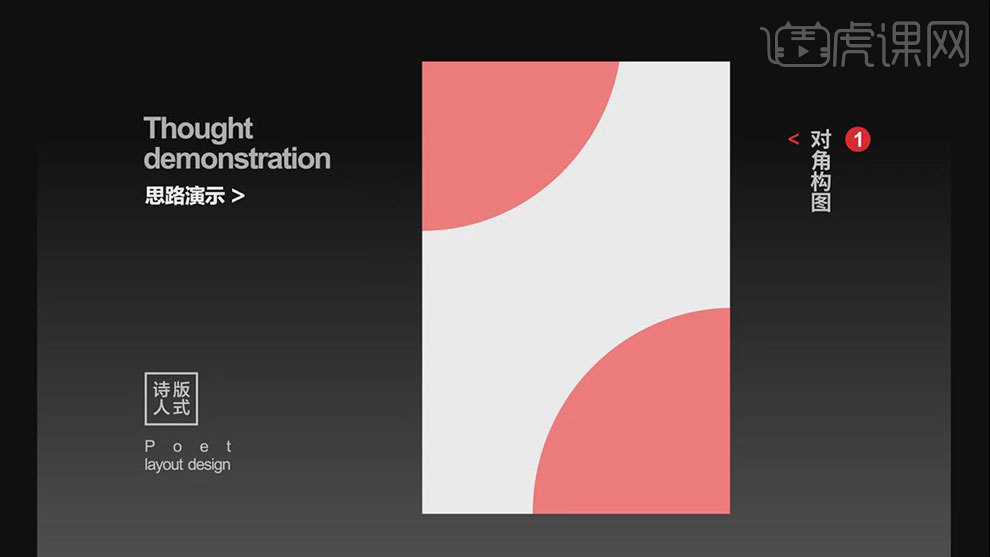
5. 接着解决信息的摆放问题。这里用构图解决空间摆放问题,这里选择对角构图。对角构图的特点是:灵活、有趣。

6. 接着看下对角构图的形式,对角构图最重要的是,左上方和右下方的两个最大的视觉点。所以主标题应该放在这个视觉点。

7. 现在主标题感觉有点轻,因为它在画面里占的视觉比重还不够。所以放大主标题和副标题。

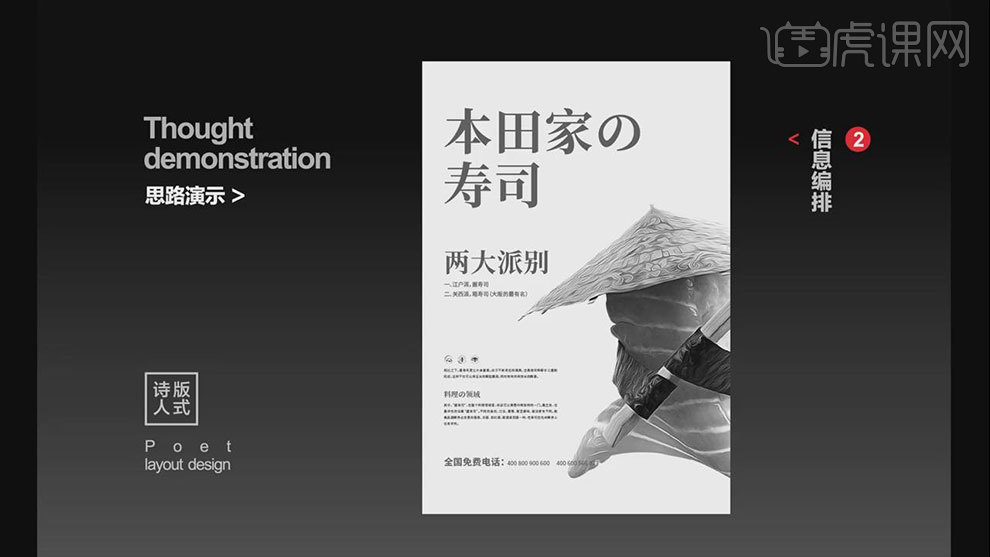
8. 接着找一个跟本项目相关的主体,去解决右边的空间问题。这里有点类似于拟人化的的素材,让画面变得更灵活更有趣,更符合我们的构图形式。

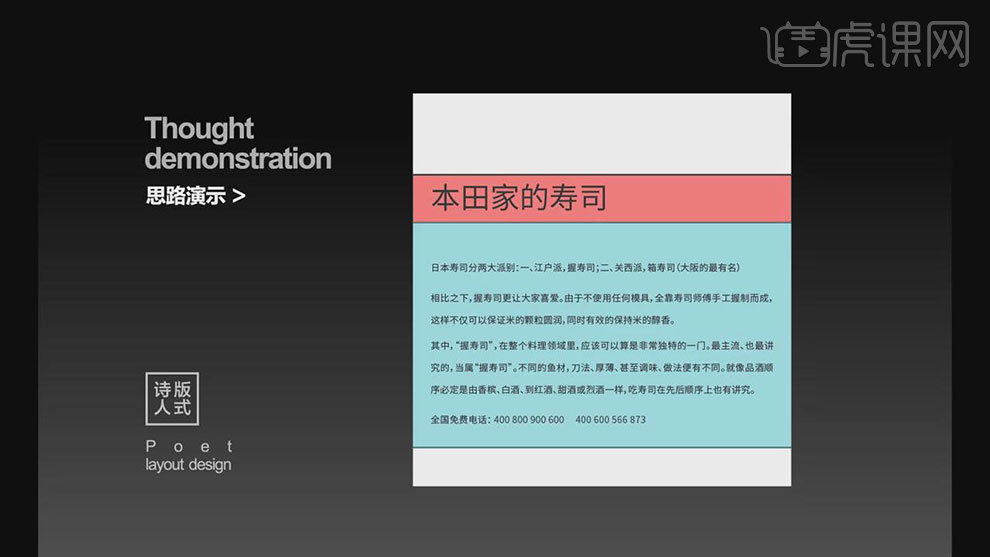
9. 接着分析空间问题。如图示红色区域,都是空间问题。

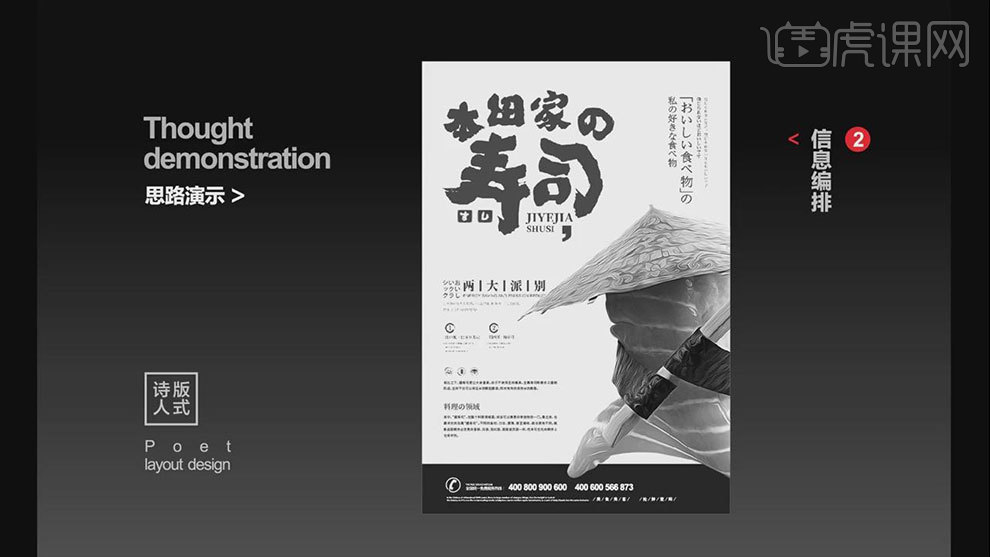
10. 空间问题修改:调整主标题的字体,让它更符合日式的风格,并且让它占据空间,如图示。

11. 空间问题修改:提取出来一部分内容,结合日语,做出一个简单的大小对比,放置在右上角区域。

12. 空间问题修改:接着把副标题的一些点提取出来,加上类似于毛笔的笔触,做视觉引导。剩下的文字结合日文和英文, 做层级对比,使副标题形式更丰富,更具有设计的美感。

13. 空间问题修改:给联系方式添加一个色块,结合联系方式的图标嘛去做一个简单的组合,让它的视觉形式也丰富起来。

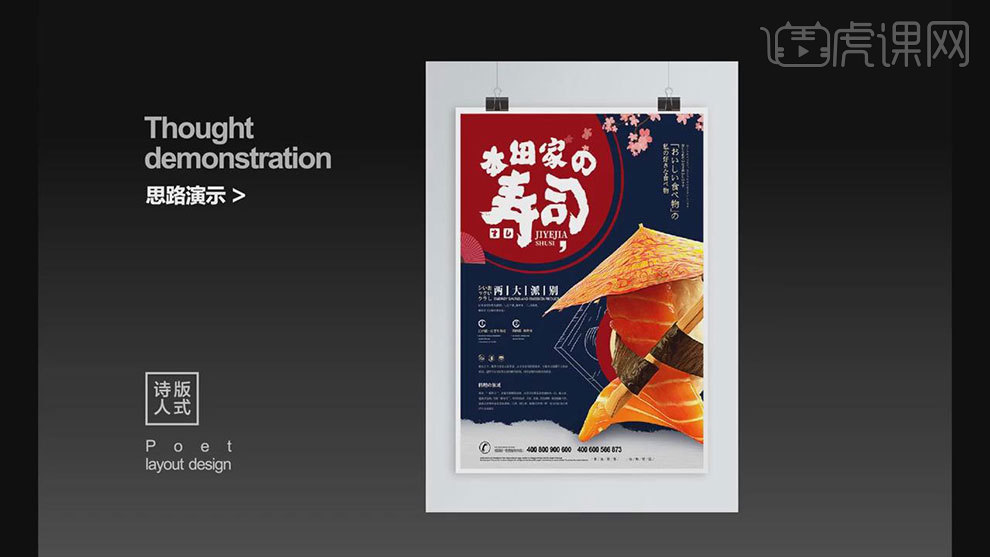
14. 接着做进一步的优化,主标题的空间还能继续优化,给标题添加深色的底,与文字拉开层级关系,再添加带有日系风格的素材。联系方式的色块换成纸质效果的色块。

15.接着做色彩搭配,通过观察店铺、街道和陈设,总结出日式的配色有红色、蓝色、黄色和白色,那我们就用这些颜色给海报配色。

16. 最后做一个的样机,让客户能够更加直观的看到效果。

17. 布置作业:临摹完成本课的案例。

UI学习方法设计线索上
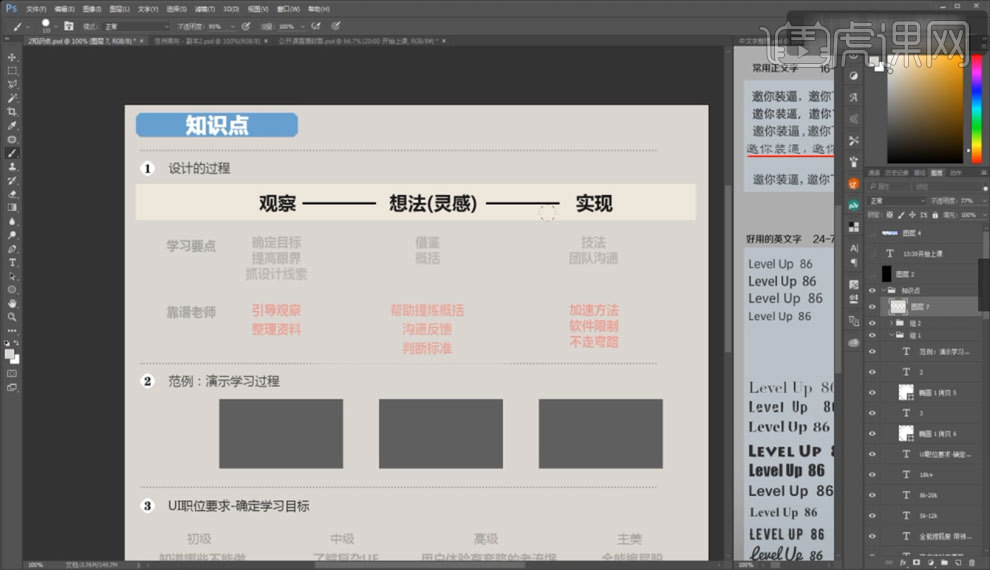
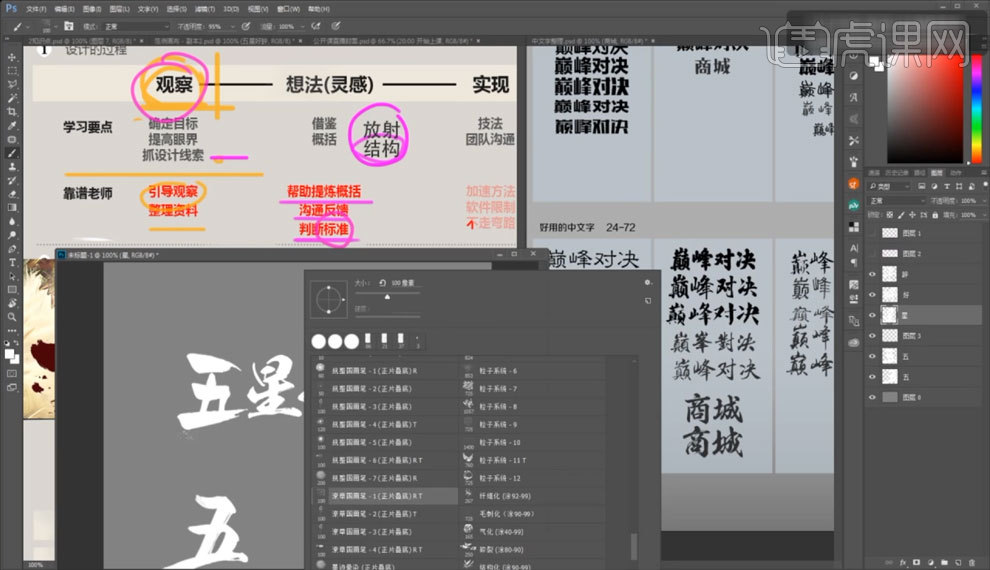
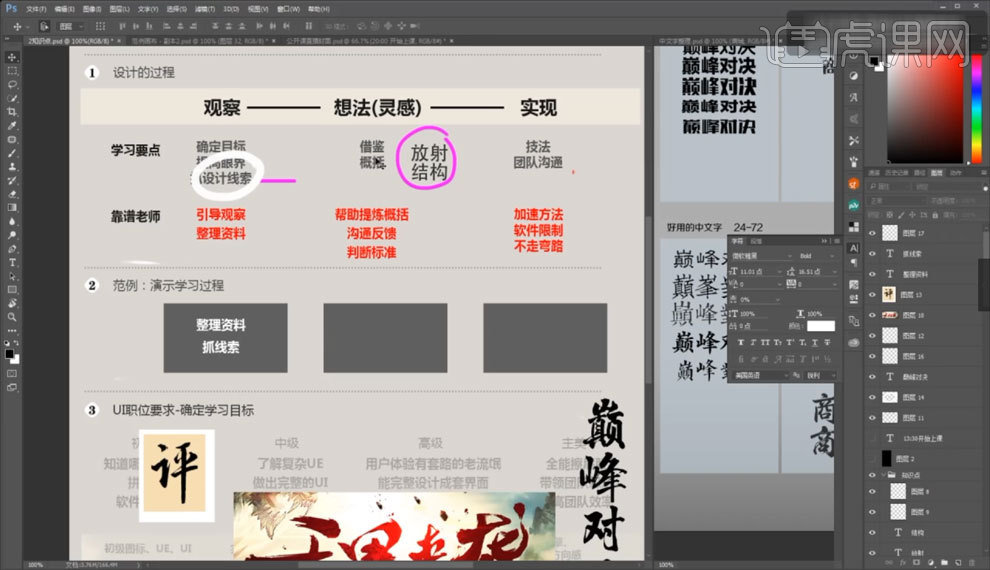
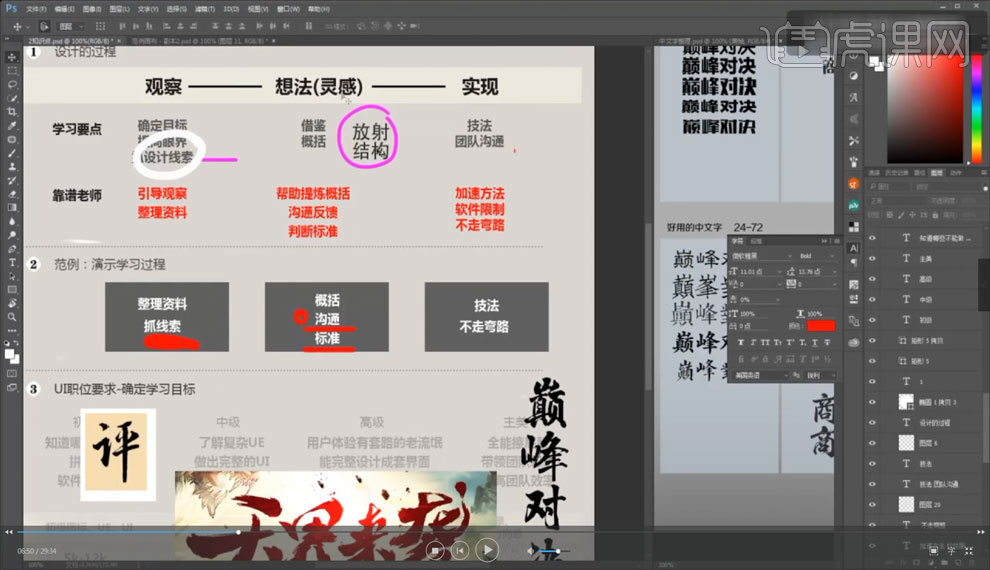
1.大家在做设计的时候,需要注意几个要素,首先要【观察】,然后要有【想法】,最后是去实现它。

2. 在每个阶段的时候我们还需要有具体的步骤,具体内容【如图所示】。

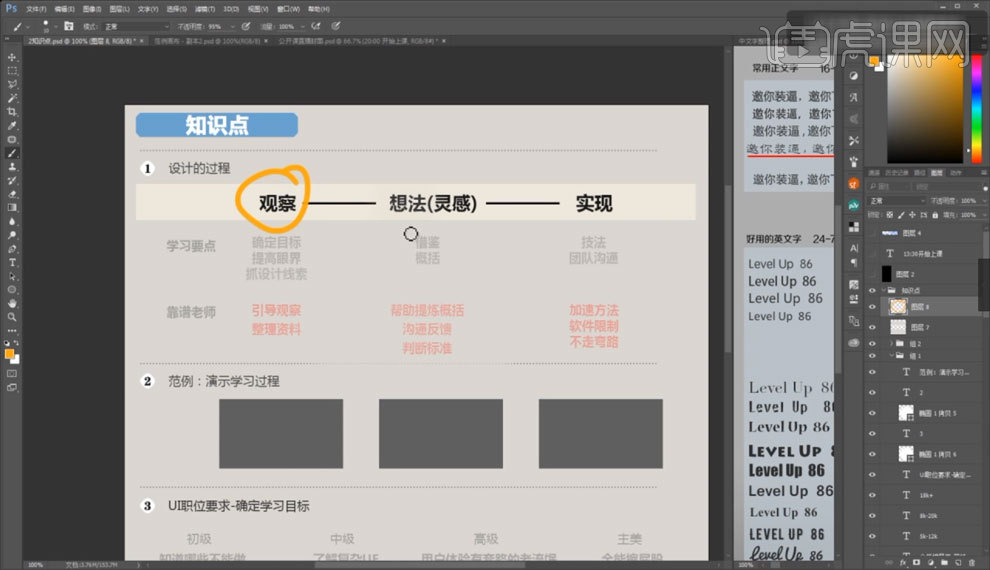
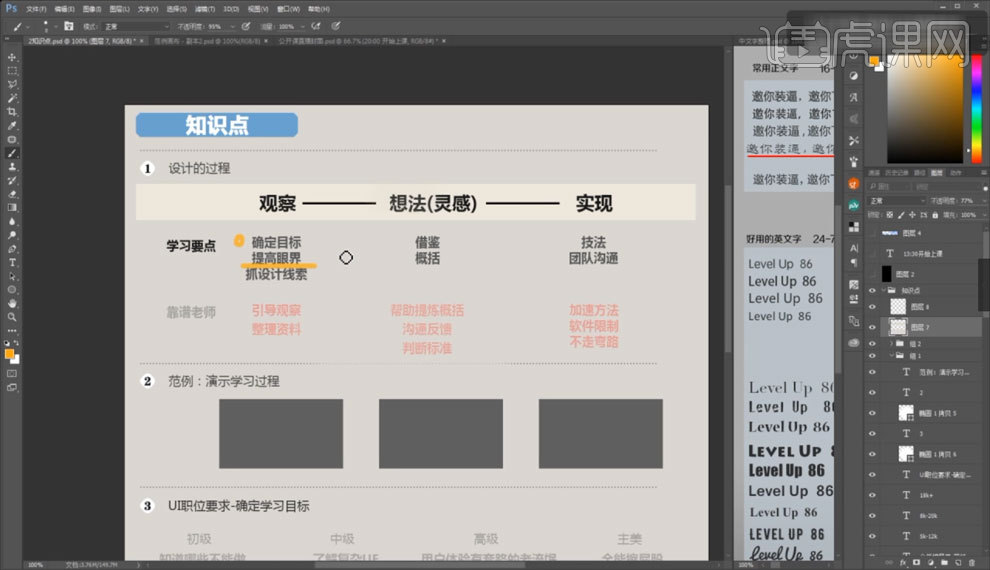
3.在【观察】的时候我们首先要【确定目标】,这是很重要的,先去了解一下自己要做的同类产品的一些优质作品,参考一下它们是怎么做的,从中吸取经验。

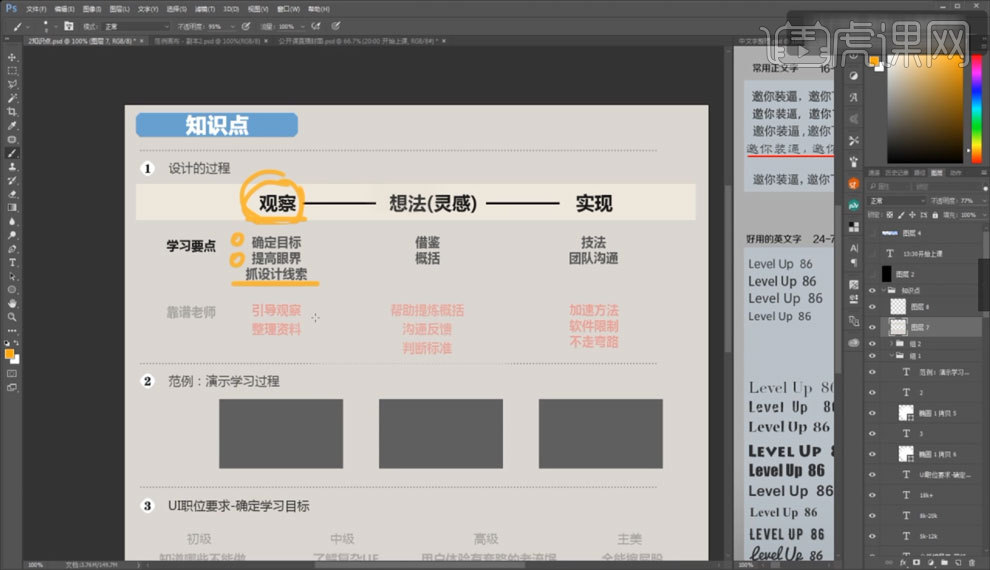
4.在【观察】了一些优秀的作品之后,我们才可以【提高眼界】,才会知道什么是好与不好。

5.当我们眼界有了一定的提高之后,我们心里有了一个大致的轮廓之后,我们才会知道如何去【抓设计线索】,知道从哪里去下手。

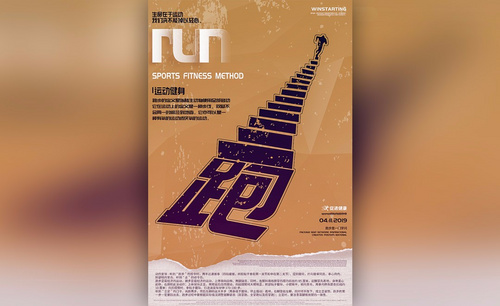
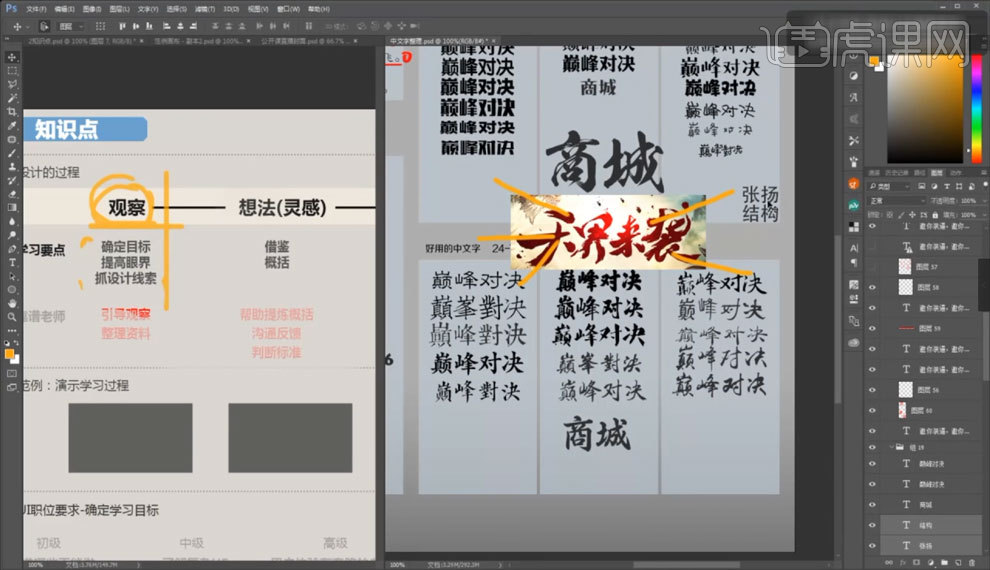
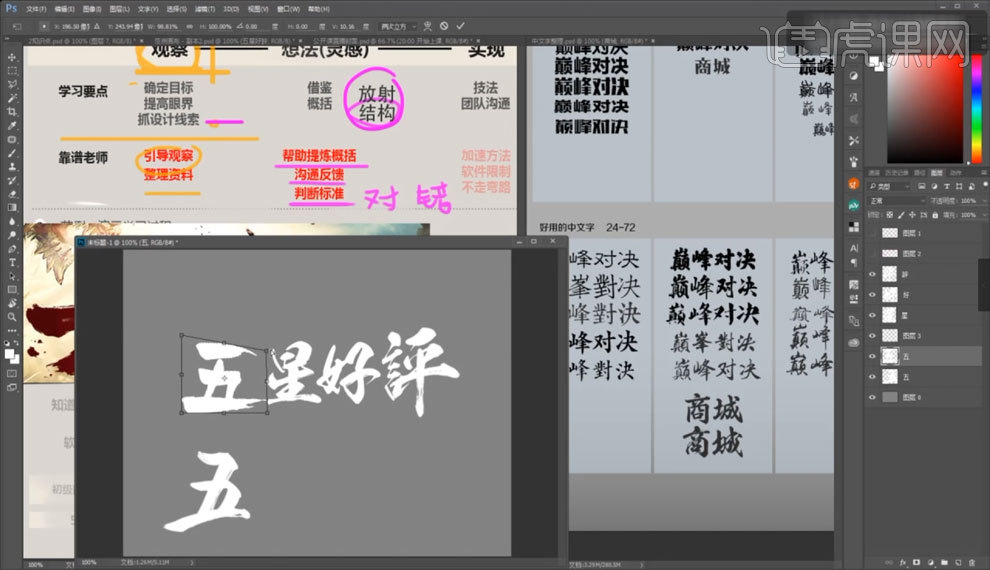
6.我们先举个例子,【如图所示】,图中毛笔字体为标题字,我们就以这个为例。

7.大家可以看到,图中的字体和我们字体库里的字体有什么不一样,首先在字体上,它是属于向两边放射状的一个状态,是比较的张扬。

8.然后在结构上,我们可以看到,正常的字体它是互不侵犯的,非常的规矩,而我们的这个案例字体呢,它中间是有穿插的,你中有我我中有你。

9.【如图所示】,图中我们举例的字体之所以好看,并不是因为它的一些颜色啊,渐变啊之类的,是因为它的【字体和结构】,我们可以明显的看到它与正常字体之间的不同,所以大家在观察的时候一定要学会抓住重点,知道这个作品之所以优秀是优秀在哪里,不要盲目的观察。

10.在这里呢,我做了几个字【如图所示】,大家可以来对比一下,作为老师呢,我们可以帮助同学们对作品做一些【帮助提炼和概括】,通过【沟通反馈】来跟同学们交流一下经验,从而让同学们呢,对作品有一个【判断标准】,接下来我们就来做一下这个字体。

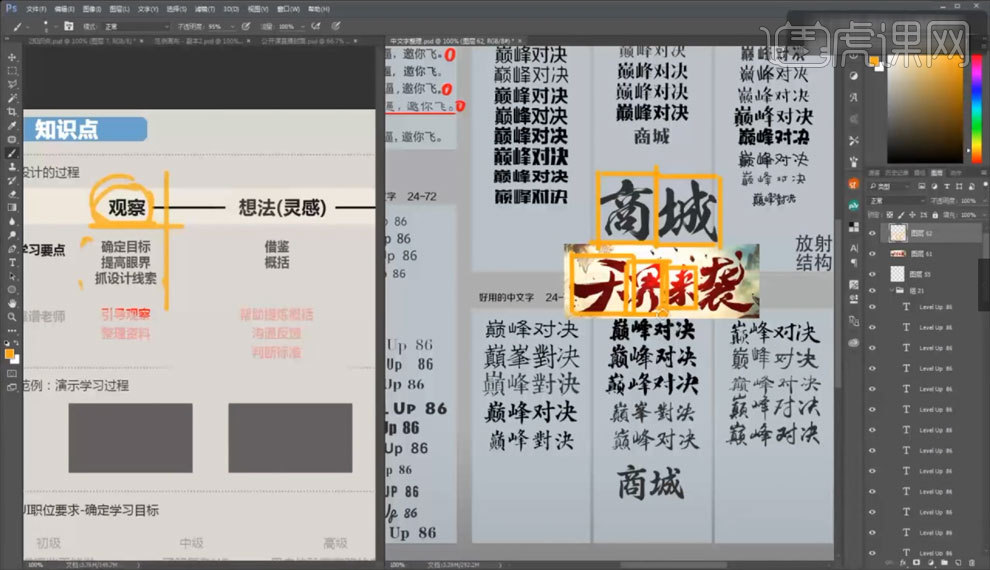
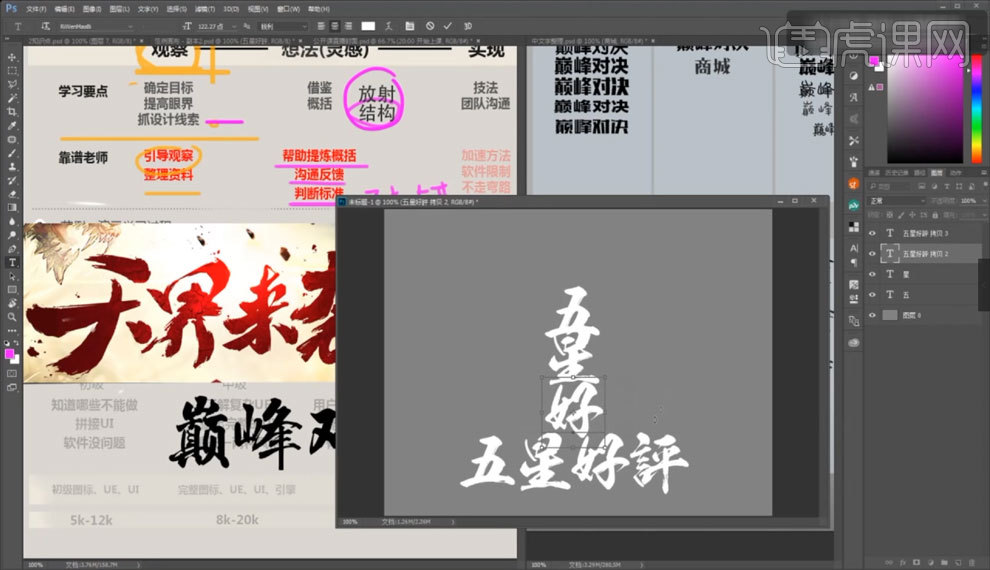
11.首先把这个字体复制五份,然后每份保留一个字。

12.然后把分开的四个字对齐。

13.接着我们选中四个字的图层,【鼠标右键】选择【栅格化文字】,【Ctrl+T】缩放大小,按住【Ctrl】可以对字体的某一个点进行拖拽,达到局部拉长或缩小的效果,【如图所示】字体的大概感觉就已经出来了。

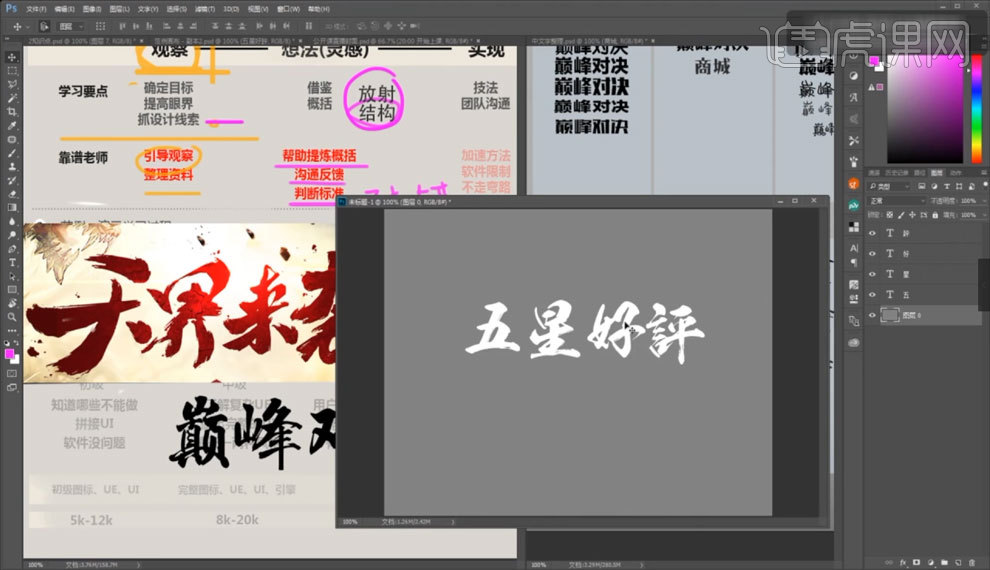
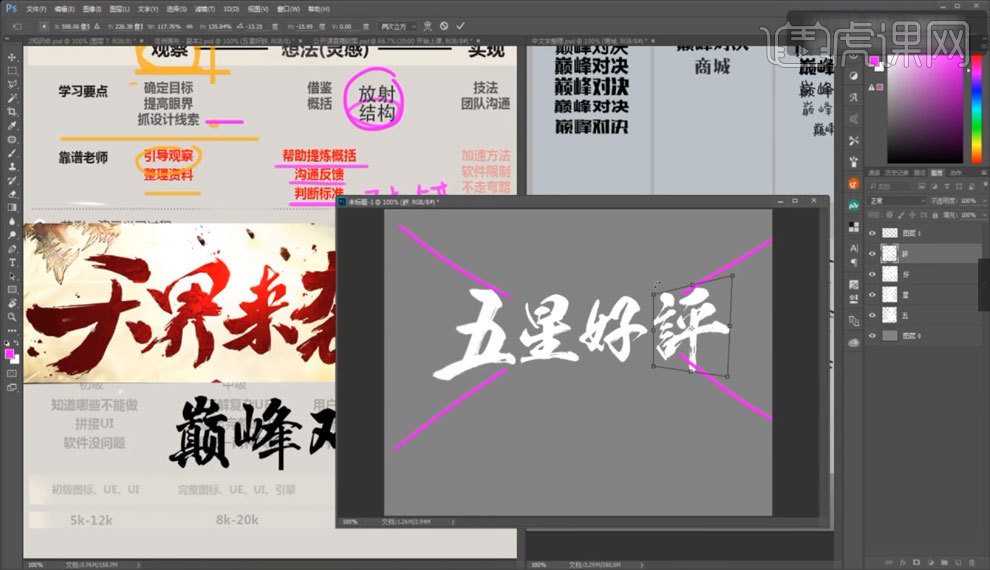
14.【如图所示】我们可以在字体的中间拉一条线,让字体在【重心】上达到平衡,我们可以通过直接移动文字来调整字体位置,让它们中心达到一致。

UI学习方法设计线索中
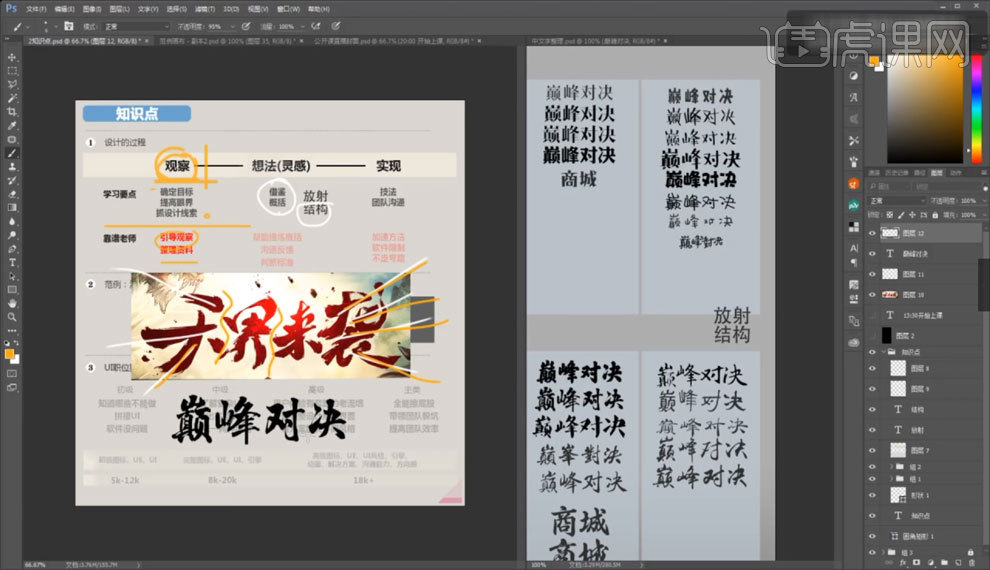
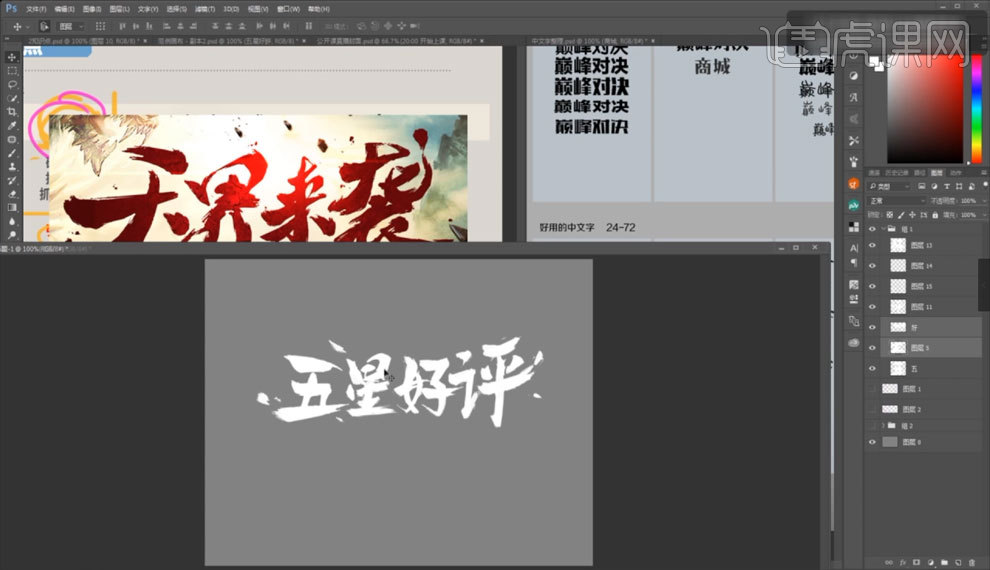
1.我们在对文字进行调整的时候,可以通过一段文字使用多种【不同字体】,然后再对文字进行形状调整的方式,来达到我们想要的效果,【如图所示】。

2.通过对字体风格不同的细节上考虑,我们在调整字体的时候才能更好的进行操作,【如图所示】。

3.我这里选择了使用【笔刷工具】来对字体进行一个调整,具体使用哪种笔刷同学们可以根据自己的喜好来进行选择。

4.我这里就是通过【笔刷工具】,把星字的头部做的比之前粗壮了一些,这样看起来和其它文字相比就很协调了。

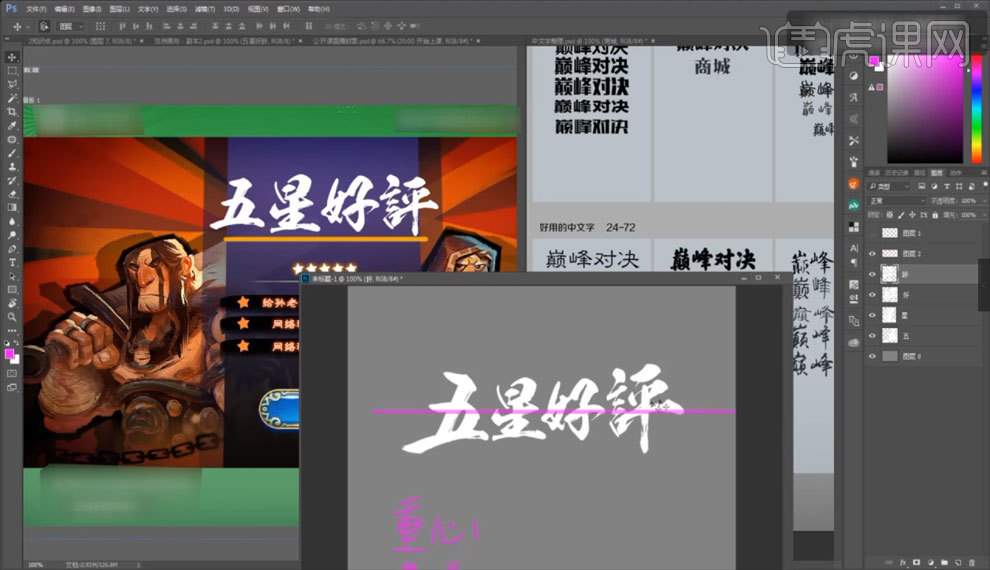
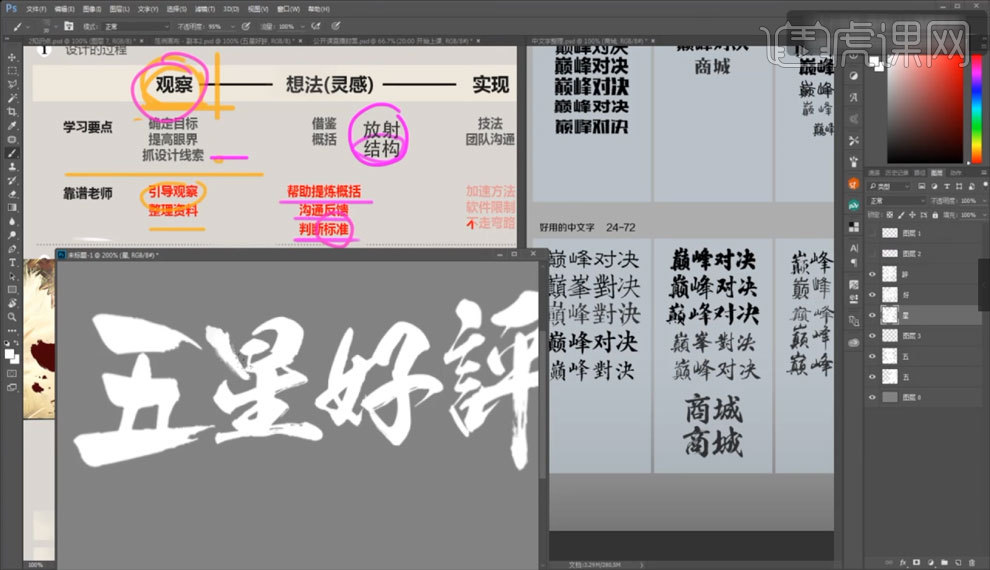
5.【如图所示】,这是所有文字调整好之后的效果,跟调整之前相比有了很明显的不同。

6.【如图所示】,与我们的案例相比较呢,我又做了一些细节上的调整,看起来效果就更好了。

7.【如图所示】,这是我们修改之前和修改之后的对比,大家可以看一下当中的差别。

8.我们把所有文字都打进一个组里,然后【Ctrl+T】进行文字的形状调整,按住【Ctrl】可以对某一个点进行单独的调整。

UI学习方法设计线索下
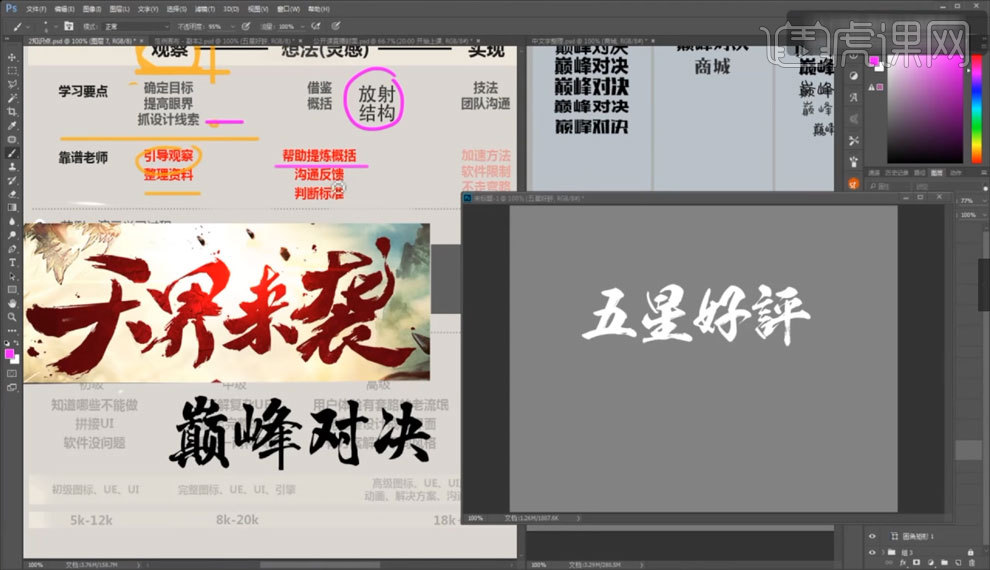
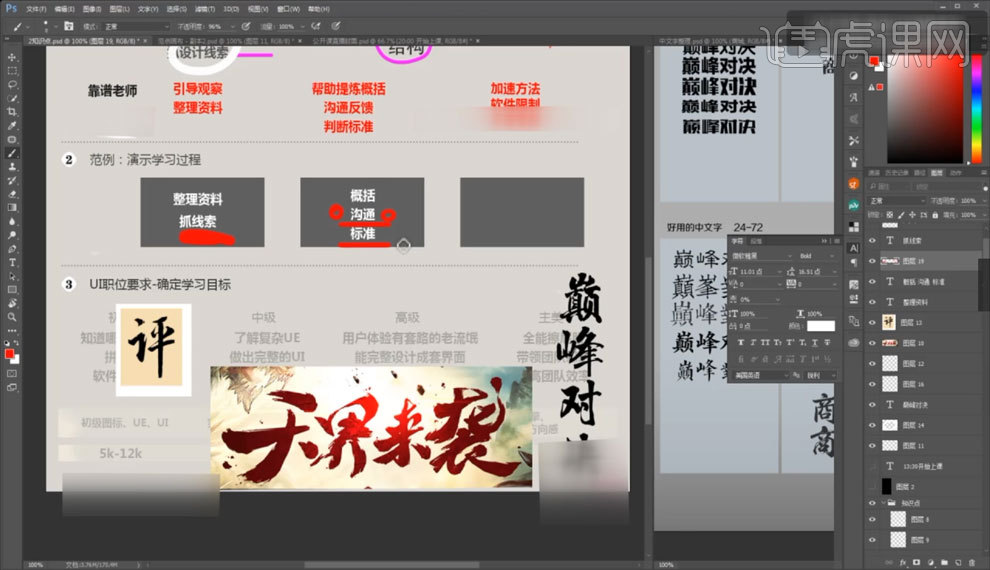
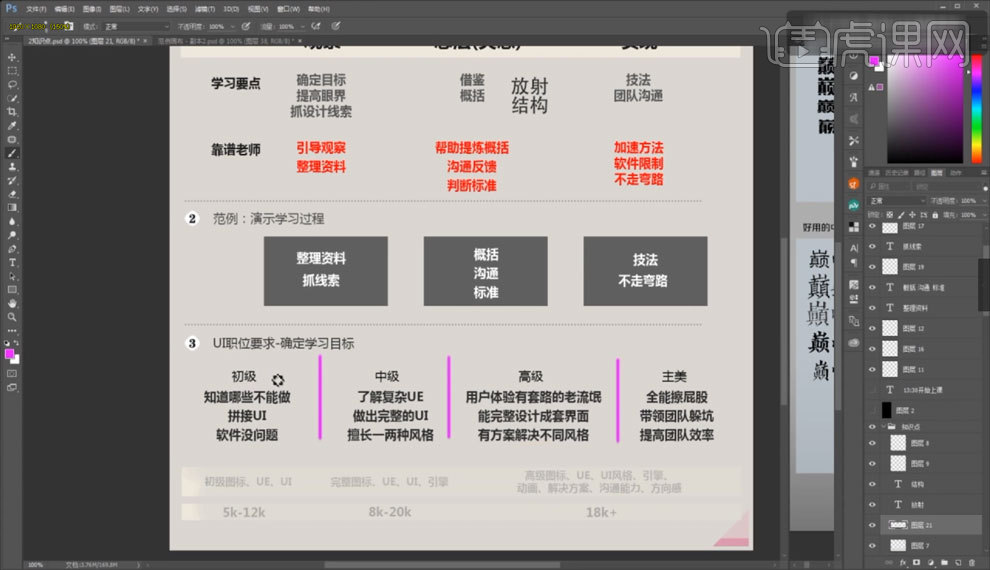
1.我们在做一个设计的时候,要注意几个步骤,首先要【整理资料】,自己的素材库要有很多的素材,这个在我们制作的时候会有很大的帮助,要学会【抓线索】,知道从哪下手,怎么去做。

2.在制作的过程当中,我们需要【概括】【沟通】【标准】,做之前我们有什么好的想法要去实现它,然后要学会沟通,跟客户,跟团队,跟玩家去沟通了解它们需要的是什么,制作的时候要有一个标准,在这个标准范围内不断地去调整,达到我们想要的效果。

3.一切都准备好的时候我们就要去对我们的想法去进行【实现】,【实现】的过程需要一些软件或者手法上的【技法】,这个需要同学们不断的学习,老师呢主要是可以让同学们摆脱一些【技法上的限制】,告诉同学们在【软件上有哪些限制】,让同学们少走一些弯路。

4.【如图所示】当我们知道了一些学习方法之后呢,我们要【确定一下自己的学习目标】,针对不同的职位级别呢,我们要有不同的【学习目标】。

UI设计师初步学习HTML

1.根据案例讲解,了解【HTML在工作岗位的需要,全面的技能-晋升的条件】,具体如图所示。

2.根据案例讲解,了解【创业型公司-全链路需求】,具体如图所示。

3.根据文案内容讲解,了解【HTML、CSS的基础内容总结】,具体如图所示。

4.根据文案内容讲解,了解【写代码的方式:用标签把超文本内容包起来,按文档流顺序写】,具体如图所示。

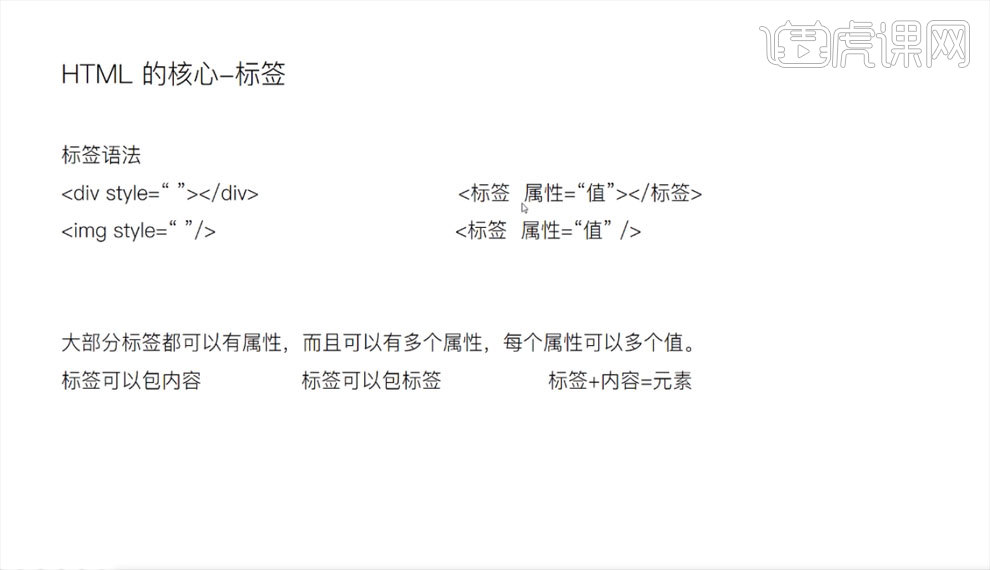
5.根据案例内容讲解,了解HTML的核心-【标签】,大部分标签都可以有属性,而且可以有多个属性,每个属性可以多个值】,具体如图所示。

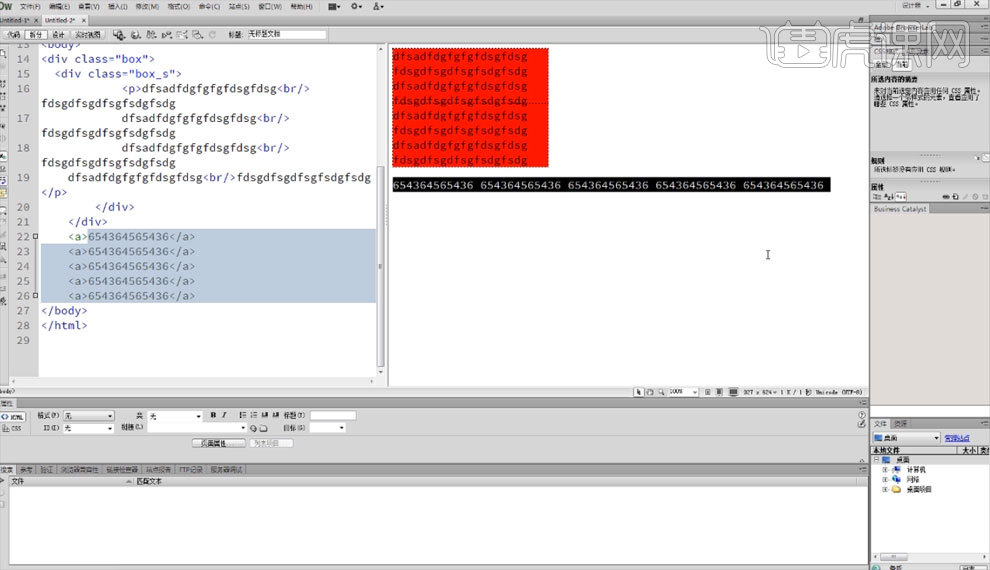
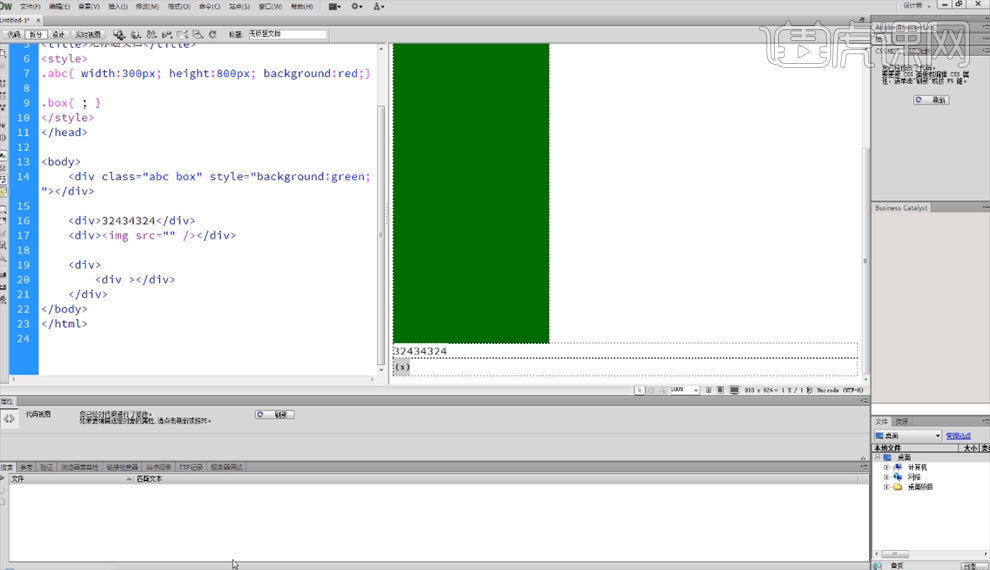
6.打开软件DW,新建一个【盒子】,写下样式【宽度300,高度800】的矩形,添加【数值】,了解HTML的核心-【标签】,具体如图所示。

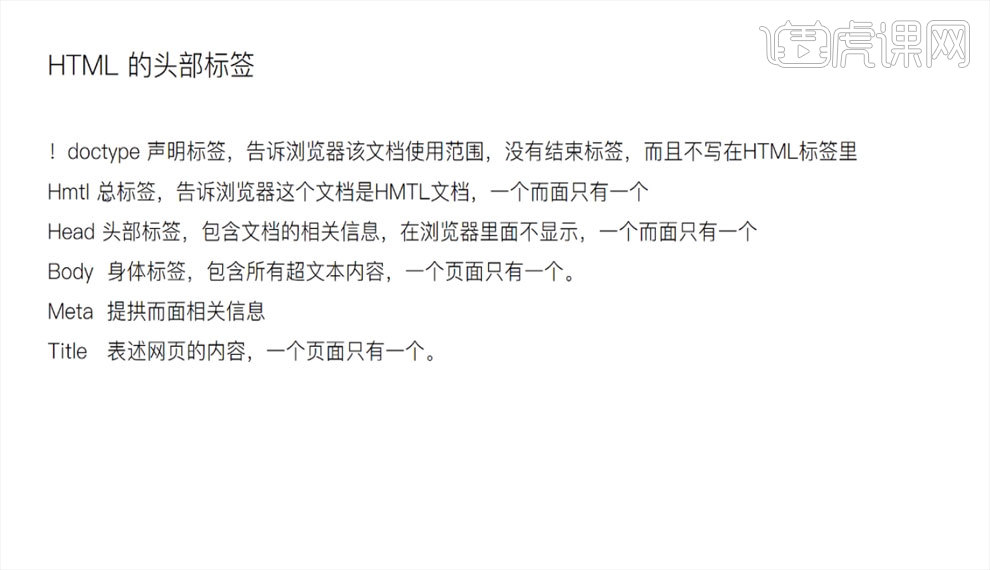
7.根据案例内容讲解,了解HTML的头部标签,具体如图所示。

8.根据案例内容讲解,了解W3C的标准,标签字幕必须小写、标签必须有结束、属性的值必须用双引号、所有出现的符号必须是英文符号,具体如图所示。

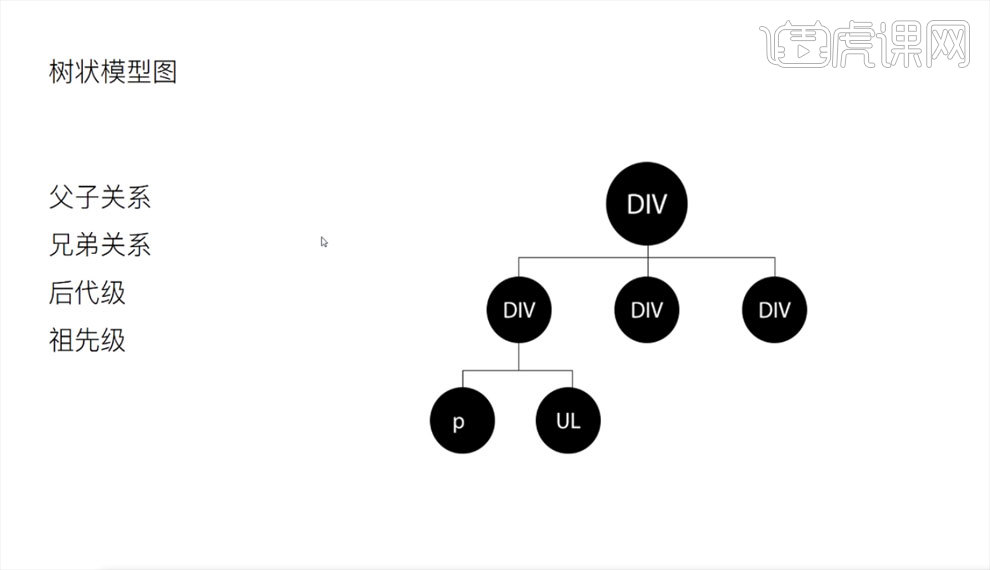
9.根据案例讲解,了解【树状模型图】,具体如图所示。

10.根据文案内容讲解,了解【CSS的语法】,具体如图所示。

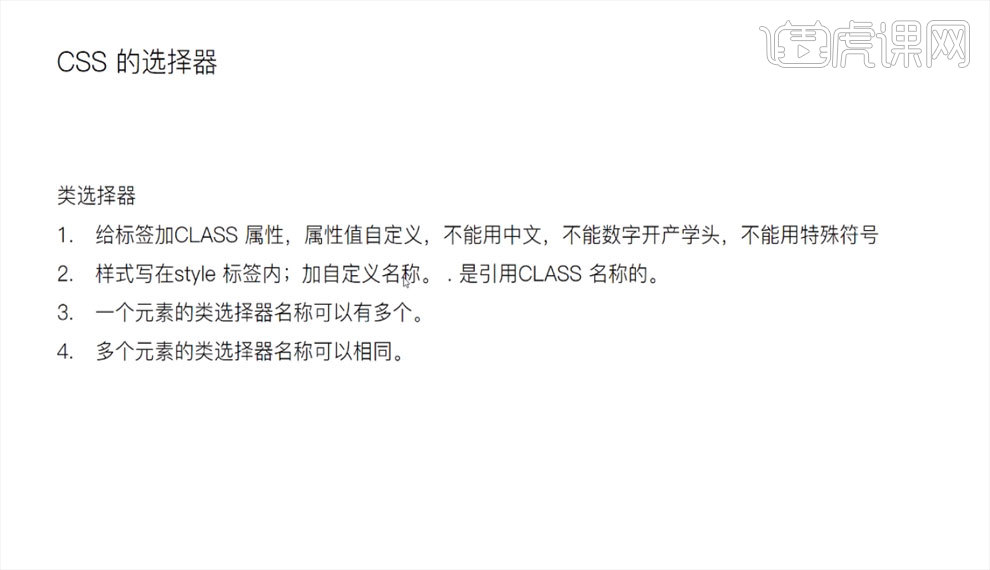
11.根据文案内容讲解,了解【CSS的选择器】,具体如图所示。

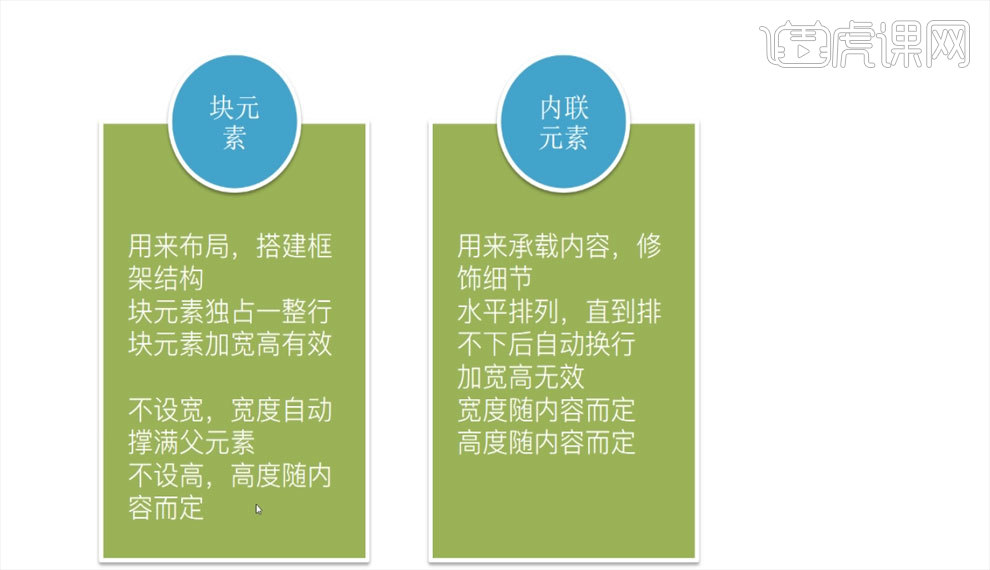
12.根据文案内容讲解,了解【块元素:用来布局,搭建框架结构,内联元素:用来承载内容,修饰细节】

13.打开软件DW,新建一个【盒子】,创建【父子级】写下样式【宽度300,高度100】的矩形,添加【数值】,了解【块元素和内联元素】,大家可以根据讲解进行实践操作,具体如图所示。