数学海报设计
数学海报是现在比较常见的一种海报,在很多的方面都会使用到,数字海报设计需要是比较多的,设计也是比较难的,在设计的时候数学素材要设计符合文案的要求,所以在设计的时候要注重于数字素材的调整,尤其是在数学素材的参数方面,并且输入文案的时候要符合素材的设计风格,并调整成适当的大小,下面让我们来详细的了解一下关于数学海报设计的知识介绍吧!

统计学之数据分析流程和工具介绍
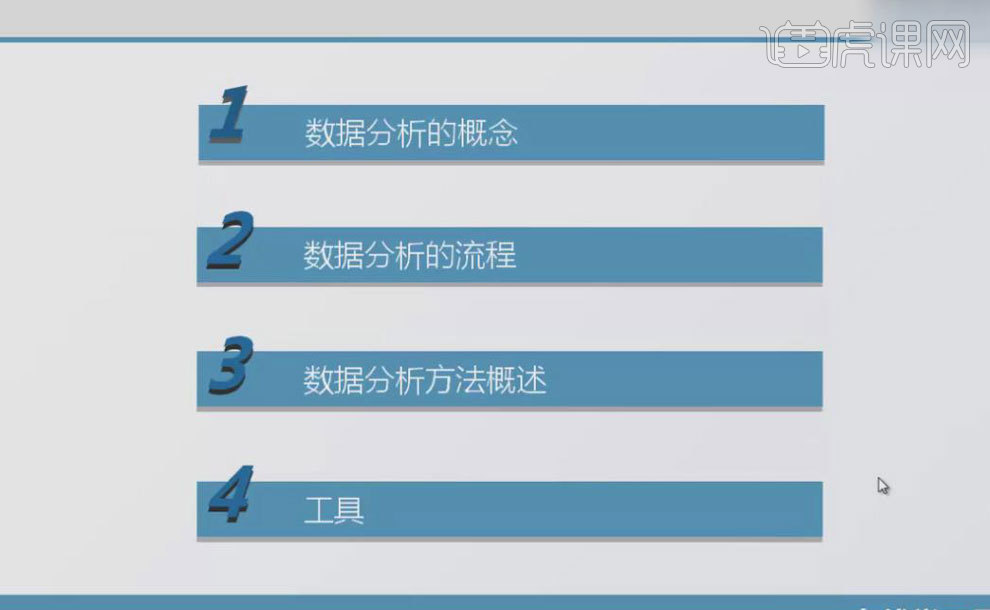
1.本课主要内容如下图。

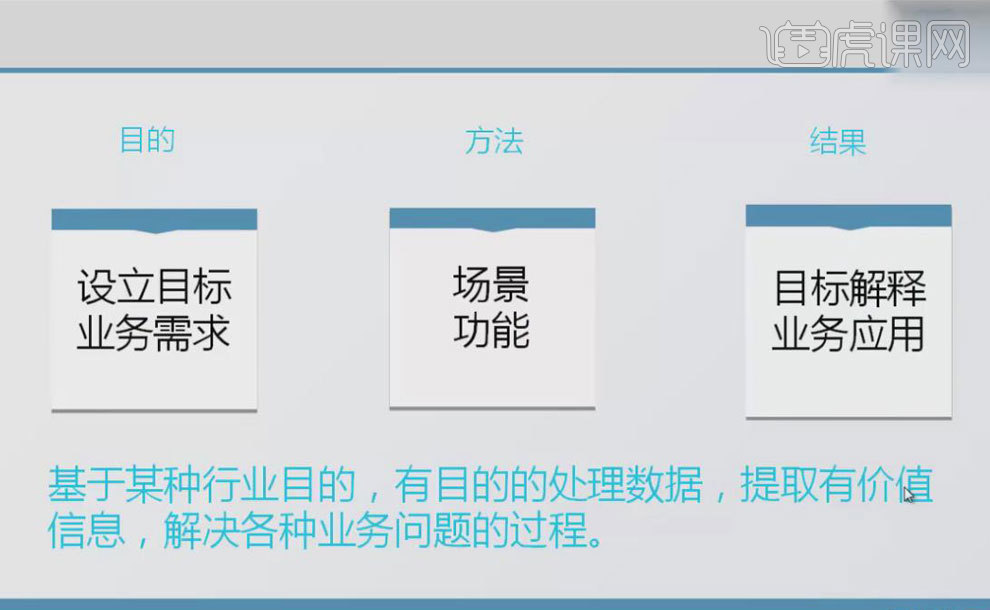
2.数据分析的【概念】简单来说就是从数据中提取信息,具体如下图。

3.数据分析的【流程】如下图。

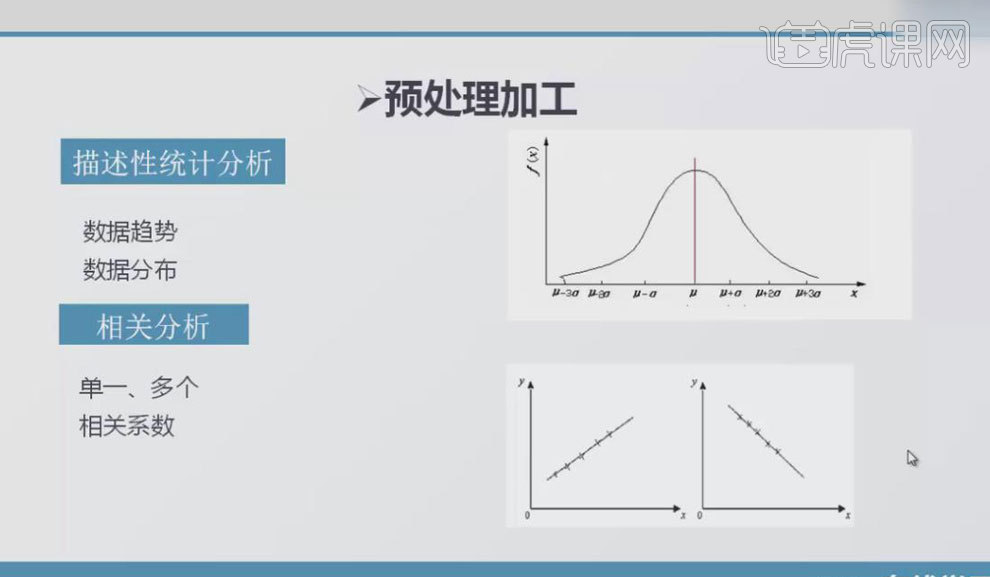
4.数据分析的【方法】一:预处理加工。

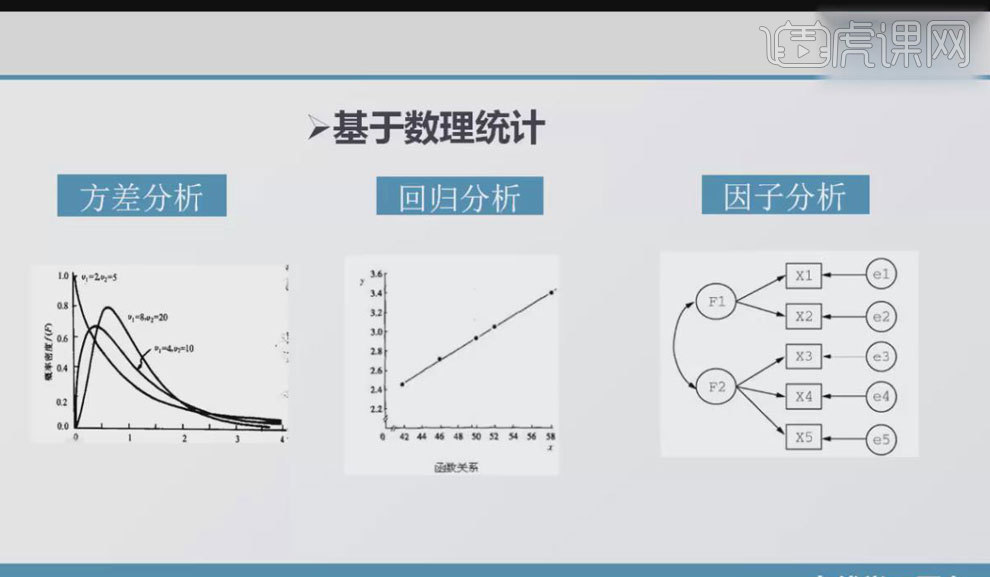
5.数据分析的【方法】二:基于数理统计。

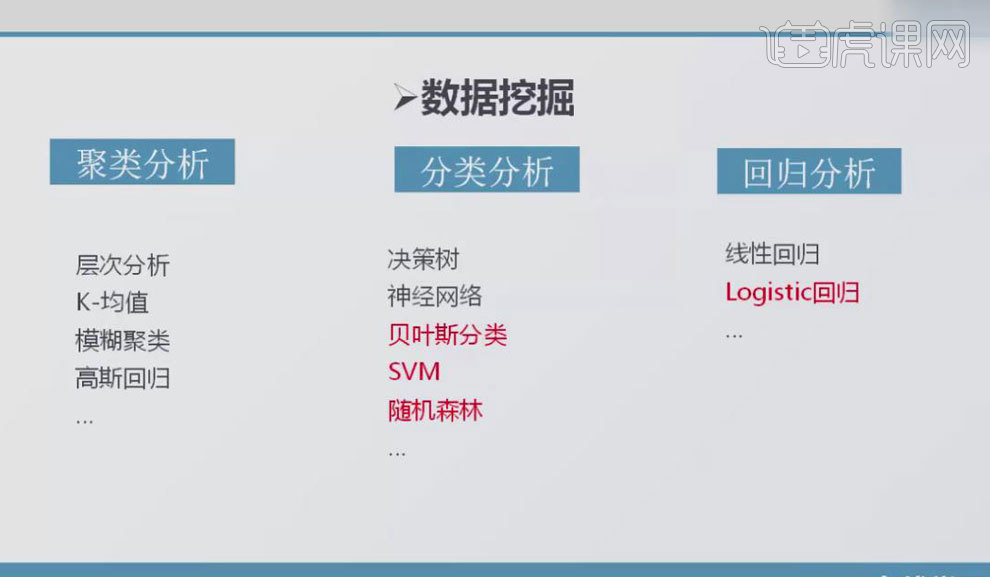
6.数据分析的【方法】三:数据挖掘。

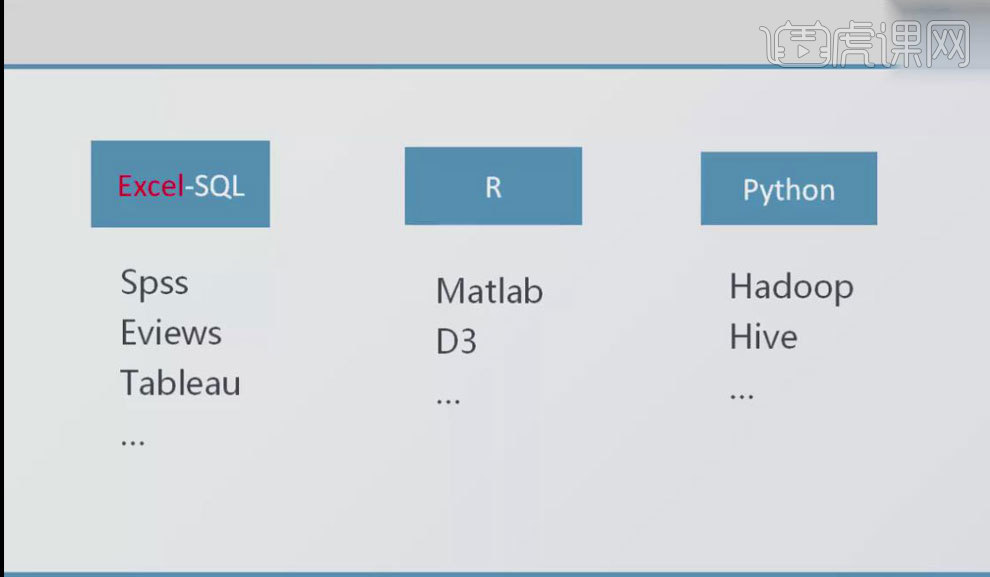
7.数据分析常用【软件】如下图:大多数简单的数据分析推荐使用【Excel】。

怎样用AI制作开学季海报
1、本课主要内容如图示。

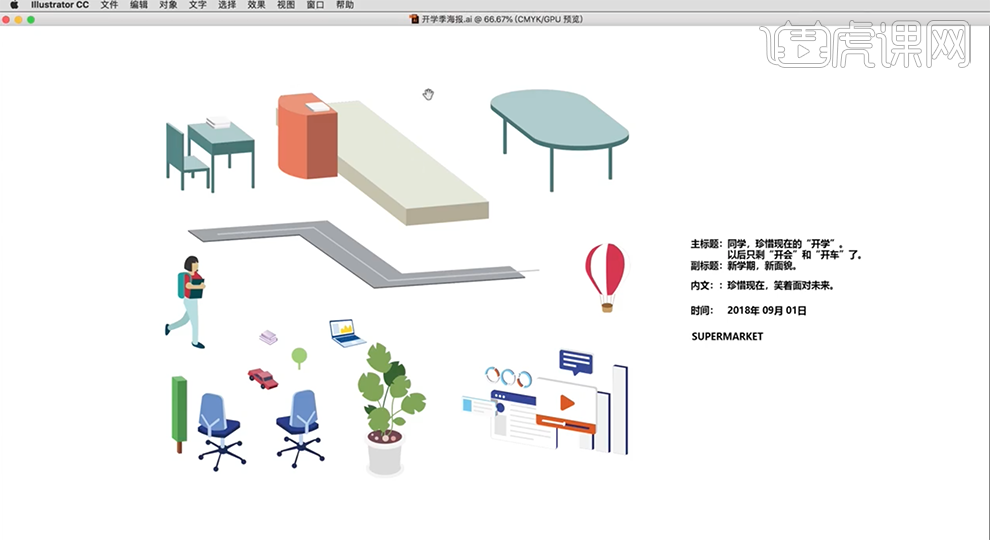
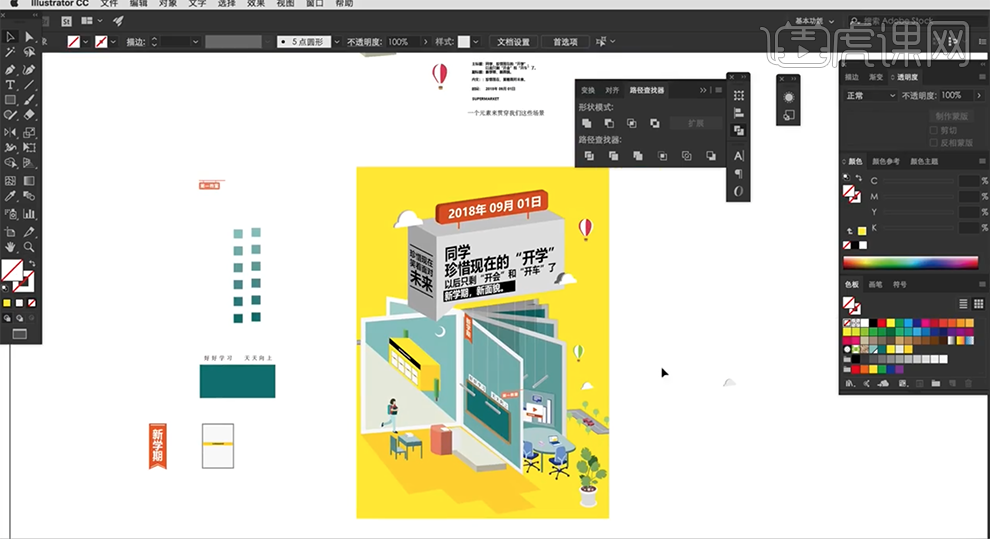
2、[打开]AI软件,[打开]关联素材文档及案例文案内容。具体显示如图示。

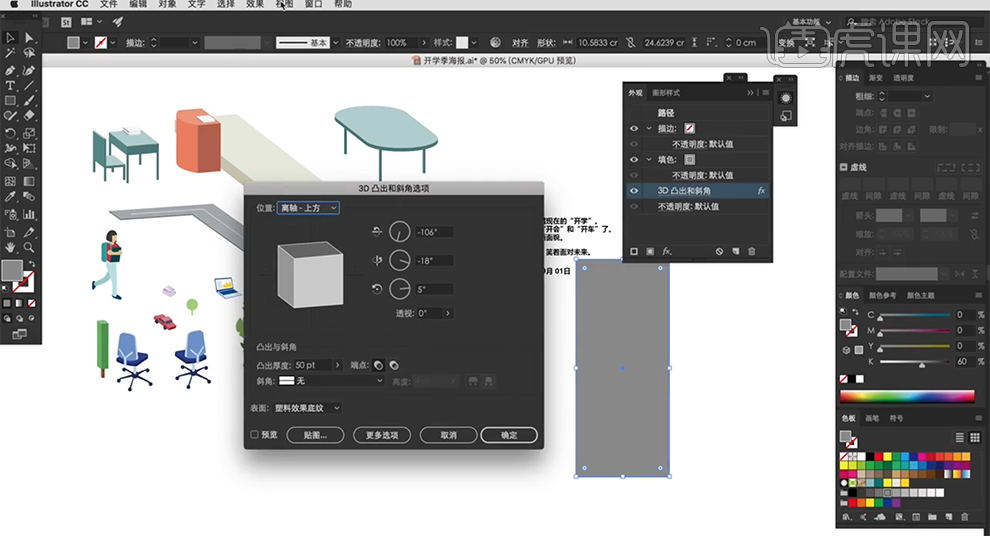
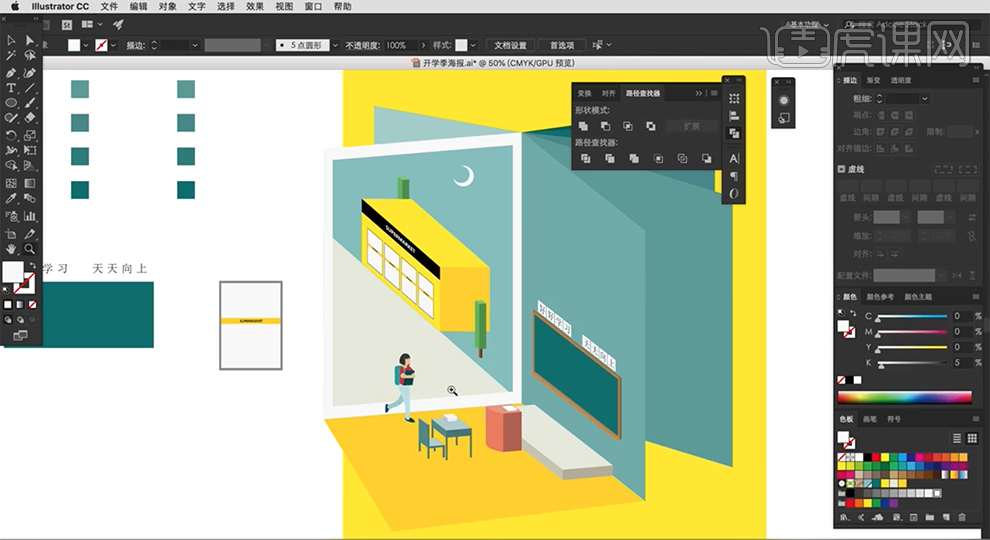
3、关于3D的立体操作方法,使用[矩形工具]绘制矩形,单击[效果]-[3D]-[凸出与斜角],通过调整参数达到想要的立体模型。单击[外观]-[3D凸出和斜角],[打开]属性面板,调整效果至想要的。具体参考如图示。

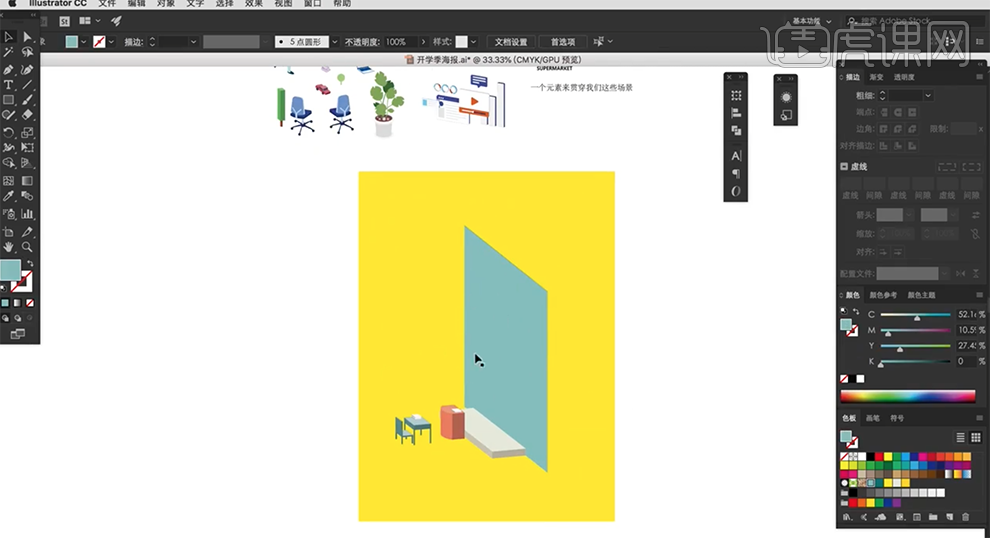
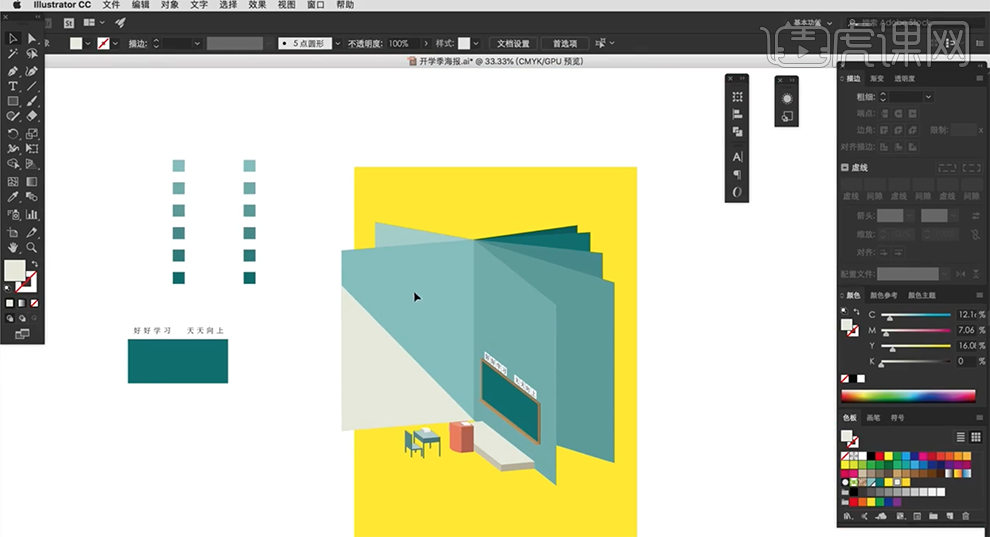
4、根据素材与文案分析,使用[矩形工具]绘制合适大小的矩形用作背景,[填充]黄色。[选择]合适的素材,移动至矩形上方合适的位置。使用[矩形工具]绘制墙体,[填充]绿色,使用[变形工具]倾斜至合适的角度,移动至合适的位置。具体效果如图示。

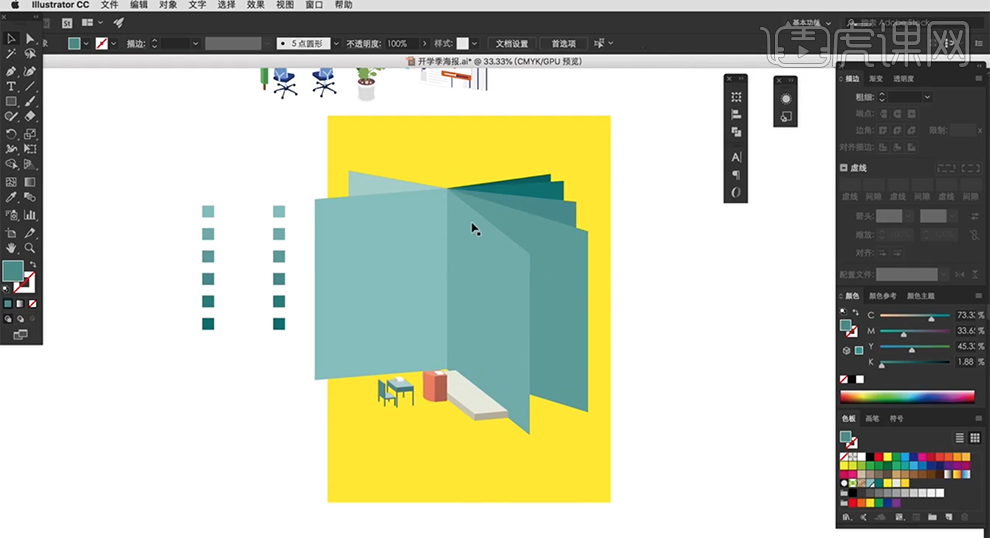
5、[选择]绿色矩形对象,按Alt键[拖动复制]多个矩形,根据设计思路,调整大小和形状,排列成书本形状。使用[矩形工具]绘制矩形,[填充]对应的颜色,根据色彩的明暗,使用[混合工具]调整矩形明暗色彩用以参考,并[填充]书本矩形框。具体效果如图示。

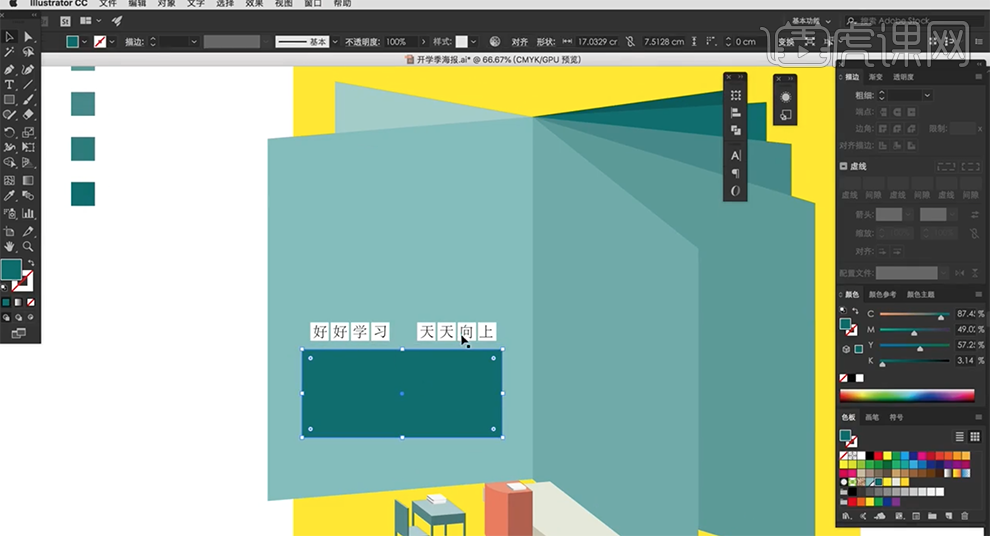
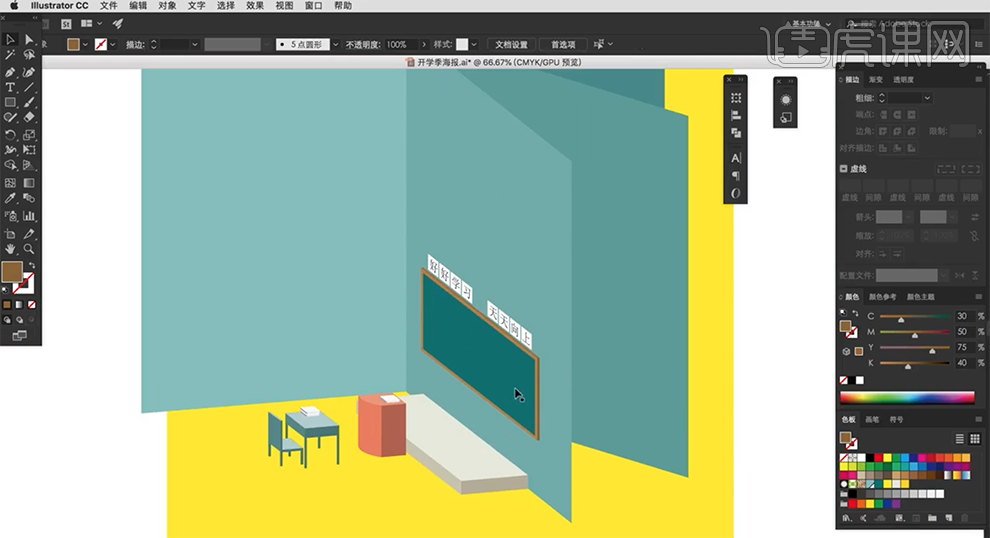
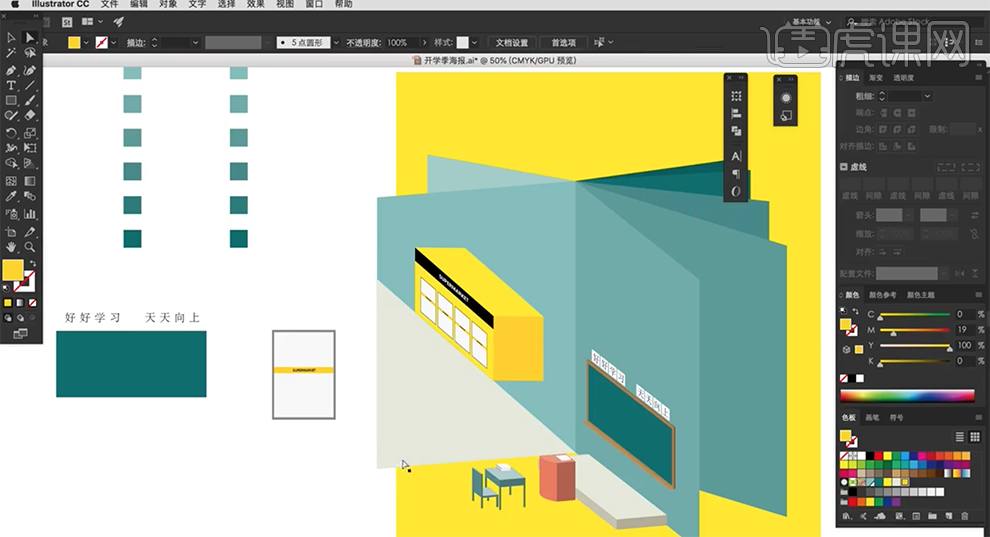
6、使用[矩形工具]根据设计思路,绘制黑板矩形,[填充]深绿色。使用[文字工具],选择合适的字体,输入文案信息,调整大小和间距排列至合适的位置。使用[矩形工具]绘制矩形,排列至文字下方合适的位置,[填充]白色。具体效果如图示。

7、[选择]黑板矩形对象,按Alt键[拖动复制]至合适的位置,[填充]粽色,调整大小。[复制]粽色矩形,[填充]深粽色,移动至合适的位置。使用[直接选择工具]调整深色矩形锚点至合适的位置。使用[钢笔工具]根据黑板厚度模型规律,勾选空缺区形状,[填充]合适的明暗粽色。具体效果如图示。

8、[复制]粽色矩形对象,使用[直接选择工具]调整锚点至合适的位置。使用[钢笔工具],根据设计思路,在另一个页面勾选合适的三角形,[填充]对应的颜色。具体显示如图示。

9、按Alt键[拖动复制]立体矩形对象,[填充]黄色。使用[直接选择工具]调整模型节点至合适的位置。根据设计思路,使用[矩形工具]根据设计思路绘制商店的装饰元素,调整立体模型的暗面颜色。具体显示如图示。

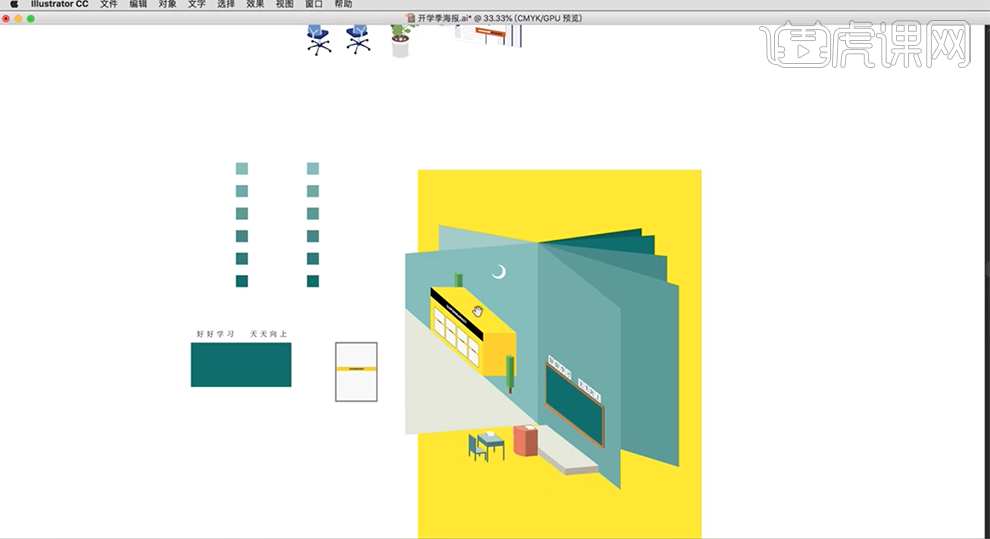
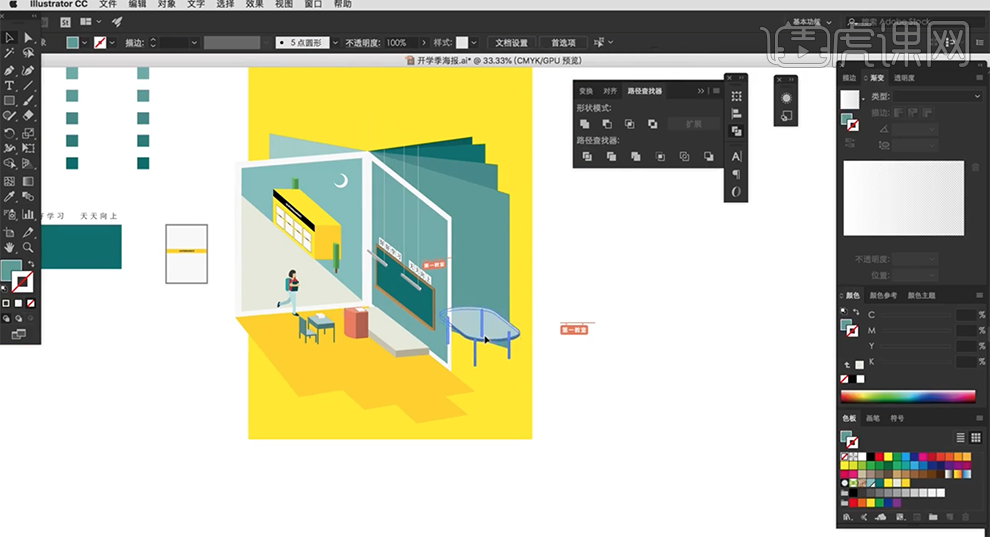
10、[选择]素材中的绿色立体元素,排列至商店周边合适的位置。使用[椭圆工具]绘制椭圆,[复制]矩形元素,调整大小移动至合适的位置。[选择]关联对象,单击[路径查找器]-[剪去顶层对象],[填充]白色,调整大小排列至版面合适的位置。具体效果如图示。

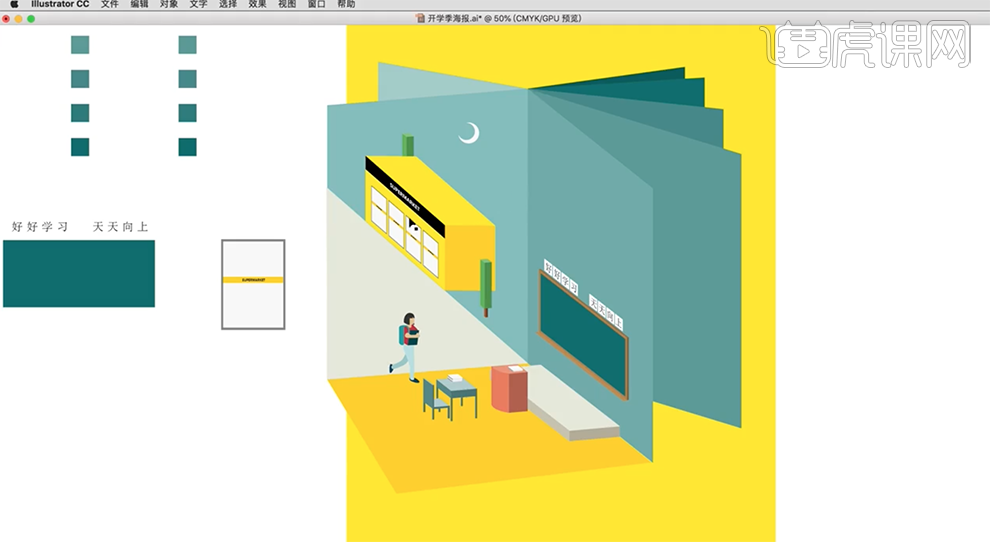
11、[拖入]人物素材,调整大小排列至版面合适的位置。使用[矩形工具]根据场景绘制教室地板元素,[填充]深黄色,置于合适的图层。具体效果如图示。

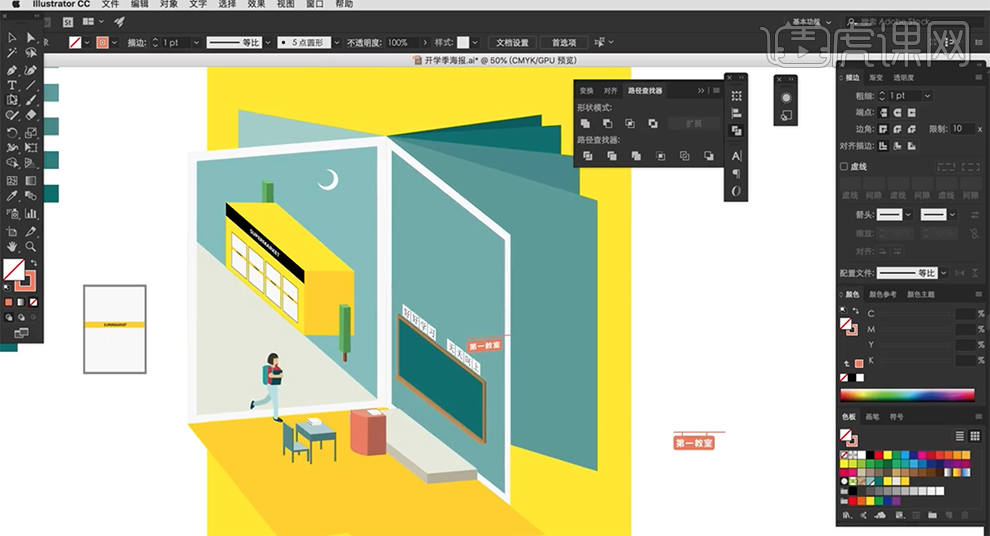
12、[选择]左侧书页对象,按[Ctrl+C]复制,按[Ctrl+F]原位前置粘贴2次,[选择]顶层拷贝对象,等比缩放至合适的大小。[选择]关联对象,单击[路径查找器]-[剪去顶层对象],[填充]浅灰色,调整图层顺序。具体效果如图示。

13、使用相同的方法给黑板所在页面添加边框。使用[矩形工具]绘制矩形修饰教室地板。使用[形状工具]绘制教师门牌形状,[填充]合适的颜色。使用[文字工具]输入关联文字信息,调整文字大小和颜色,排列至门牌上方合适的位置。[选择]关联对象,调整大小移动至对应的位置。具体效果如图示。

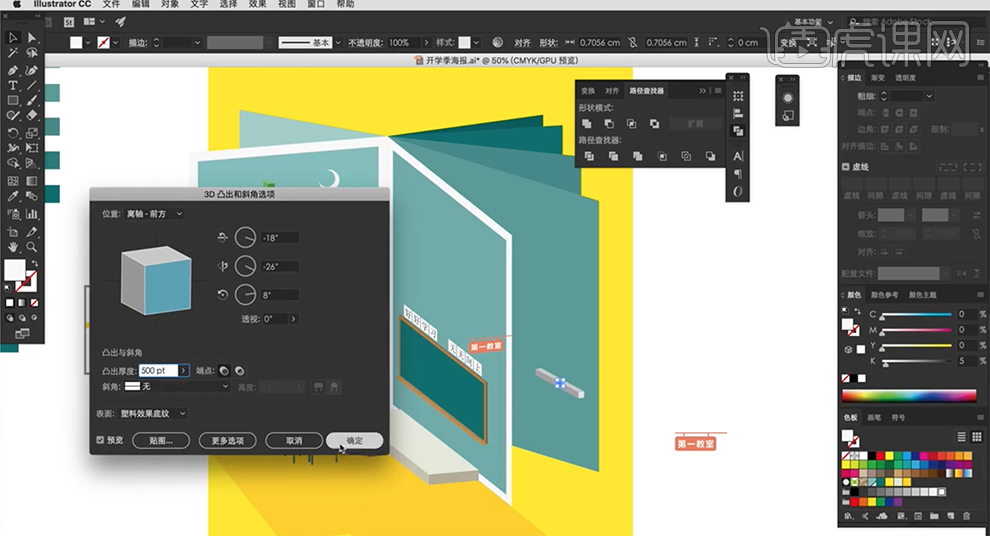
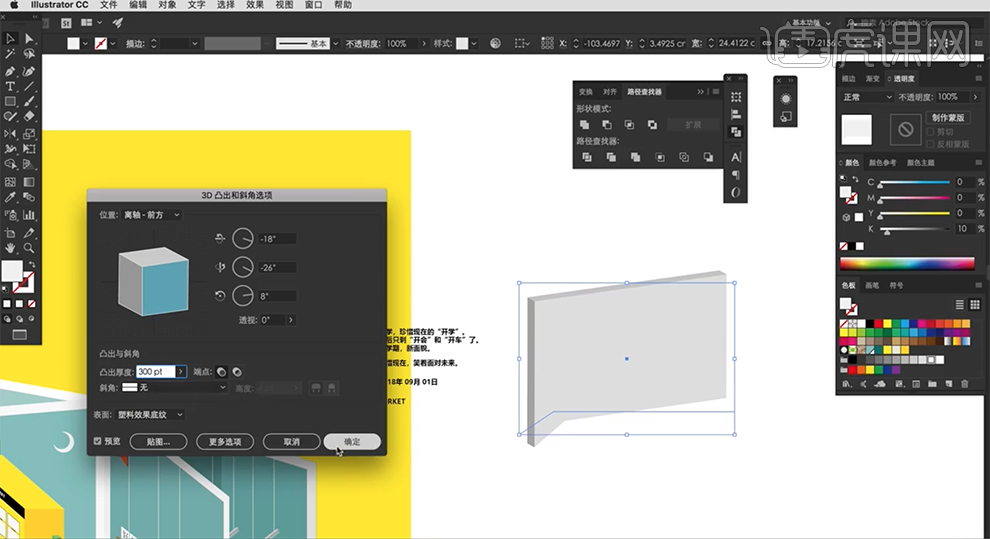
14、使用[矩形工具]绘制合适大小的矩形,[填充]灰色。单击[效果]-[3D]-[凸出和斜角],具体参数如图示。具体效果如图示。

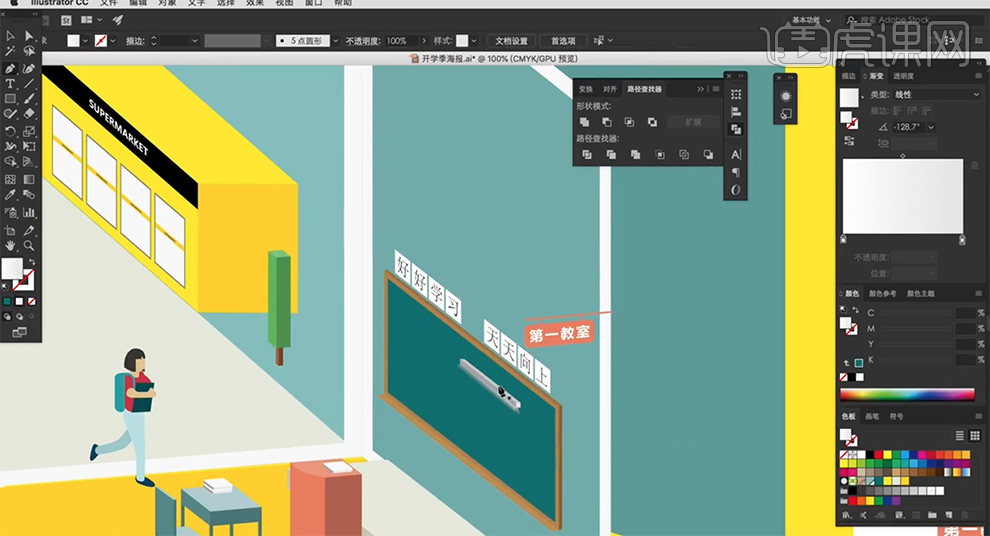
15、单击[对象]-[扩展外观],调整大小和角度,移动至黑板上合适的位置。根据灯管特点,使用[钢笔工具]绘制光源形状对象,[填充]灰色至透明渐变颜色,按Alt键[拖动复制]调整位置和角度,移动至合适的位置。具体效果如图示。

16、根据灯的室内特点,使用[钢笔工具]绘制电线,排列至合适的位置。[选择]灯关联元素,按Alt键[拖动复制]至合适的位置,调整图层顺序。具体效果如图示。

17、[拖入]准备好的关联素材,根据设计思路,调整大小排列至版面合适的位置。具体效果如图示。

18、使用[矩形工具]绘制矩形,[填充]橙色。使用[钢笔工具]在合适的位置添加锚点,使用[直接选择工具]移动锚点至合适的位置。使用[文字工具]输入文字信息,调整文字大小和颜色,排列至矩形上方合适的位置。使用[钢笔工具]在矩形内部合适的位置绘制装饰线条。[选择]关联对象,根据设计思路,调整大小和倾斜角度,移动至合适的位置。具体效果如图示。

19、使用[矩形工具]绘制矩形对象,[填充]灰色。调整大小和形状,根据书本光影规律,[复制]排列至书面内侧合适的位置。具体效果如图示。

20、使用[矩形工具]绘制对话框形状图层,单击[效果]-[3D]-[凸出和斜角],具体参数如图示。具体效果如图示。

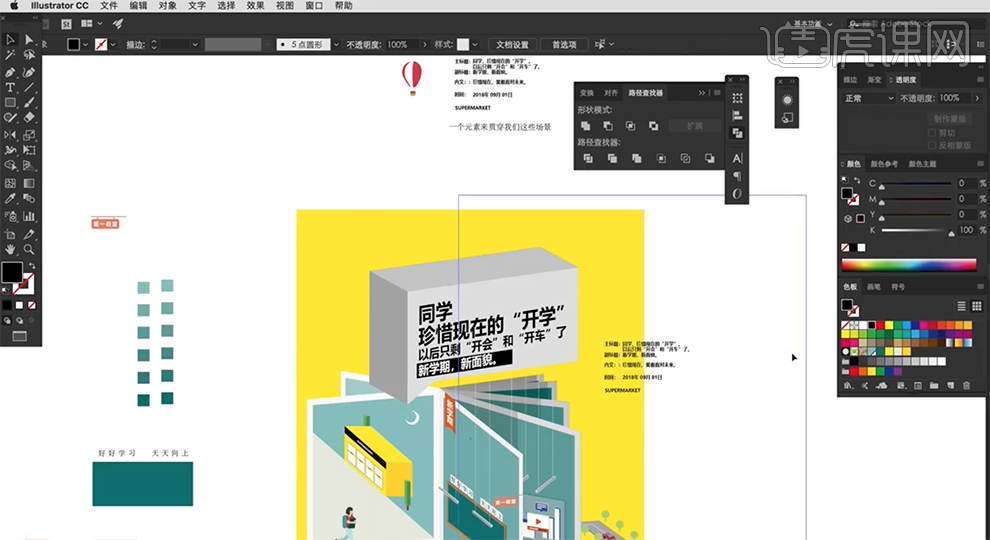
21、调整模型大小和细节,移动至书本上方合适的位置。使用[文字工具],将准备好的文本复制至对话框上方合适的位置,调整角度,根据文本主次层级,调整文字的大小按层级排列至合适的位置。根据设计思路,使用[矩形工具]绘制矩形,[填充]黑色,排列至合适的文字下方。具体效果如图示。

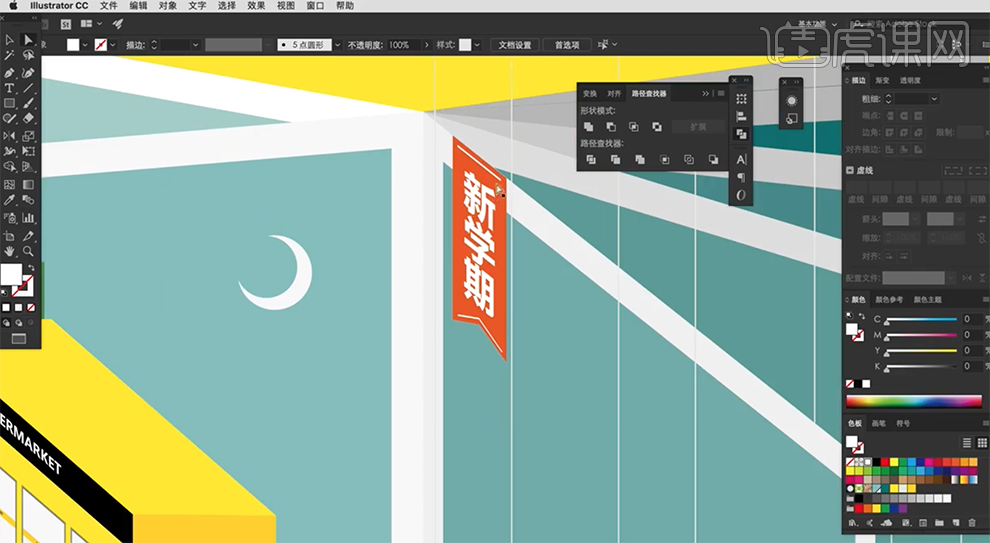
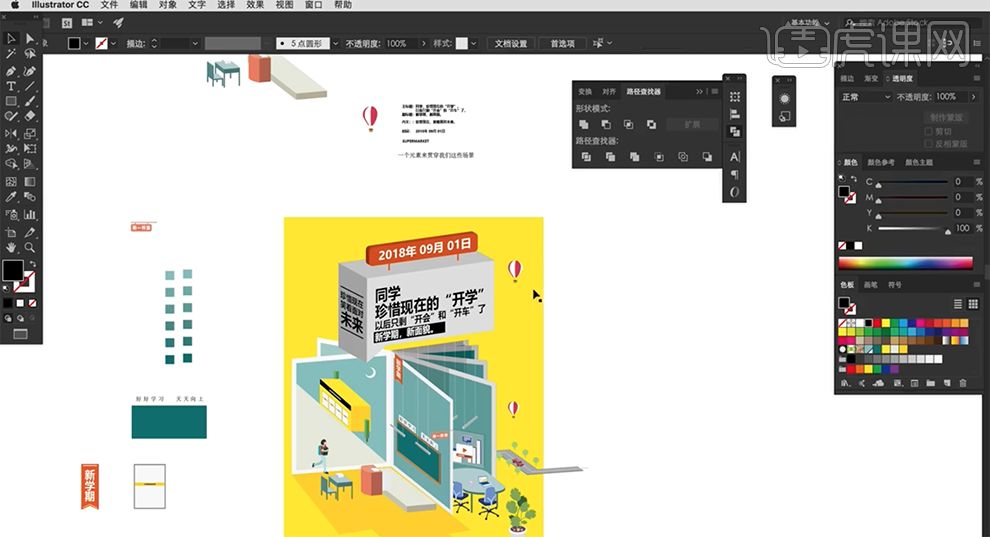
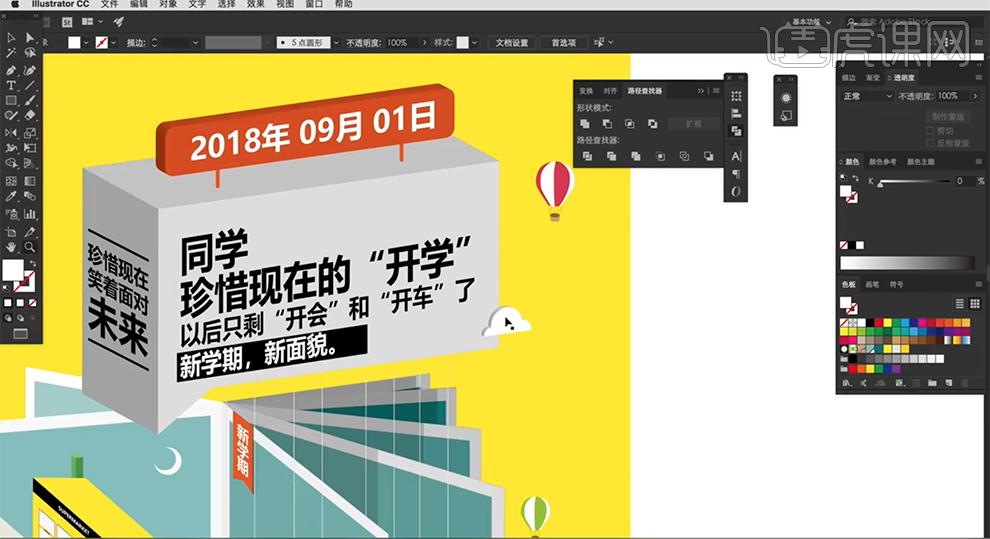
22、使用相同的方法根据设计思路,绘制顶部日期的立体牌模型,调整时间的大小和字体颜色,调整字体形状,排列至模型上方合适的位置。使用相同的方法调整剩余字体的角度和大小,排列至对话模型框合适的侧面。具体效果如图示。

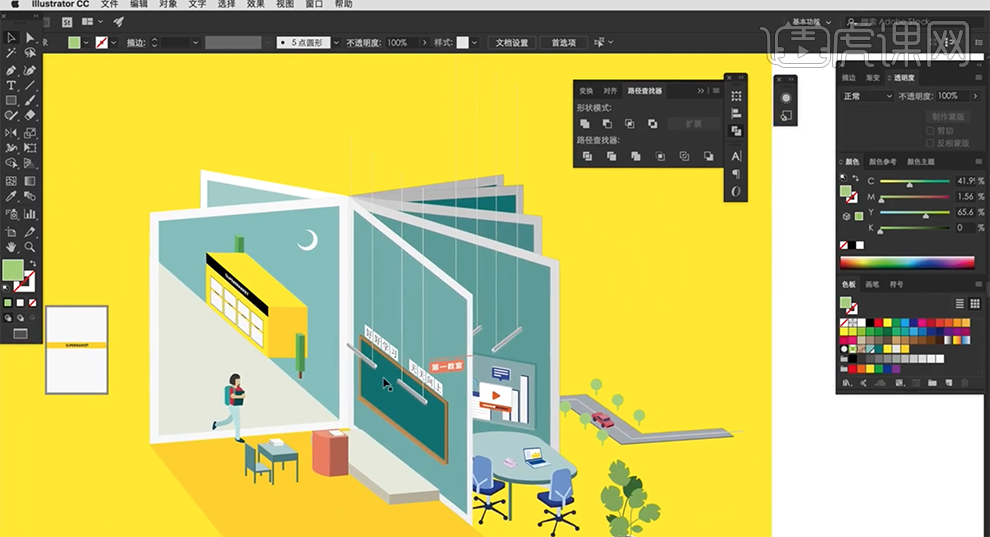
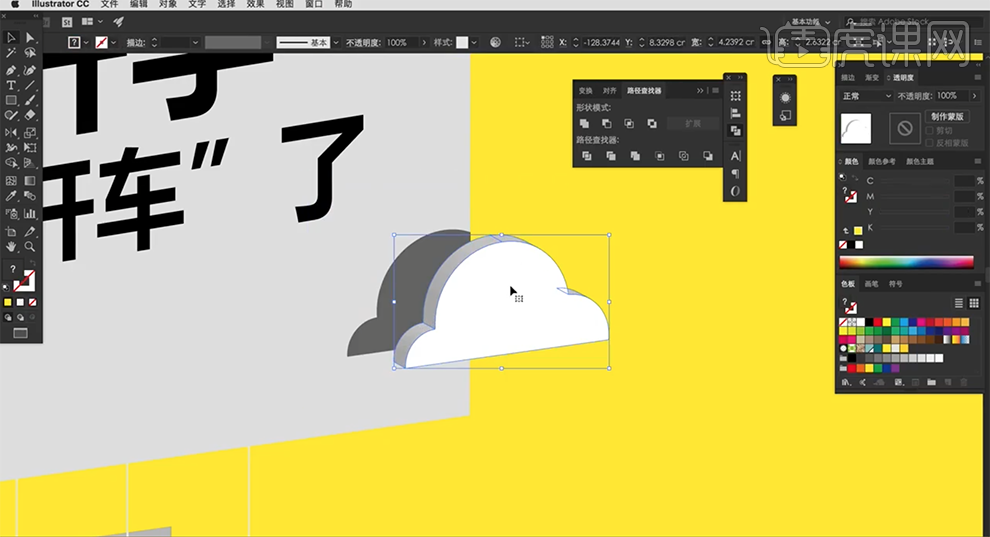
23、调整装饰素材的颜色和大小,排列至合适的位置。使用[椭圆工具]根据设计思路绘制云朵形状,使用相同的方法添加立体效果,调整大小和颜色,排列至版面合适的位置。具体效果如图示。

24、[选择]云朵立体模型,单击[对象]-[扩展外观]。[复制]图形,[填充]深色,调整图层顺序,使用[矩形工具]框选需要的区域,[选择]矩形和云朵阴影,右击[创建剪切蒙版]。具体效果如图示。

25、[选择]云朵元素,按Alt键[拖动复制],根据设计思路,调整大小排列至合适的位置。具体效果如图示。

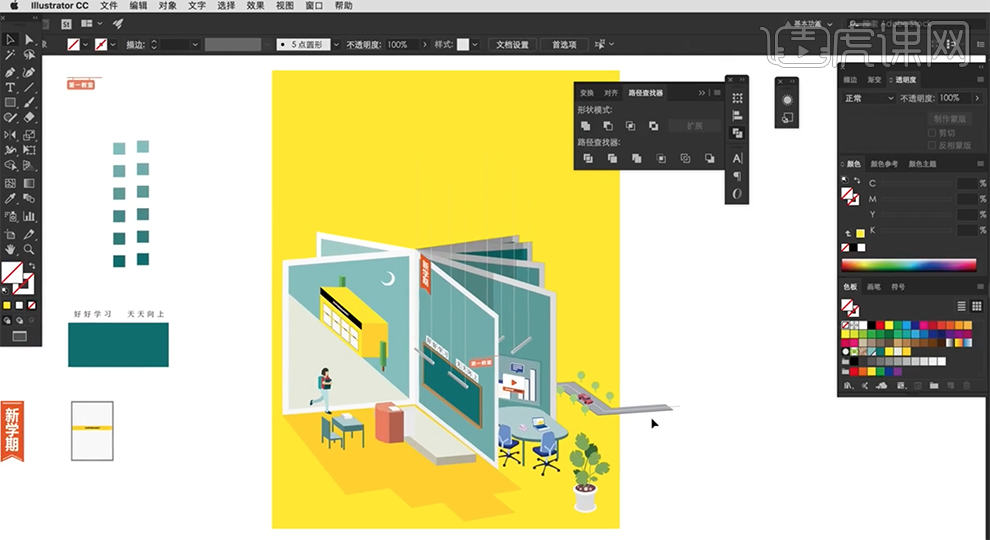
26、最终效果如图示。

HR要学哪些数据汇总课
1、本节课的课程题目【数据汇总与分析】。

2、本节课主要分为两大部分【第一部分:数据局分析的四大绝技-排序、筛选、分类汇总、合并计算】。

3、【第二部分:数据分析神器-数据透视】。

4、本节课内容到此结束。

怎样快速学会看设计数据
1.课程内容,具体如图所示。

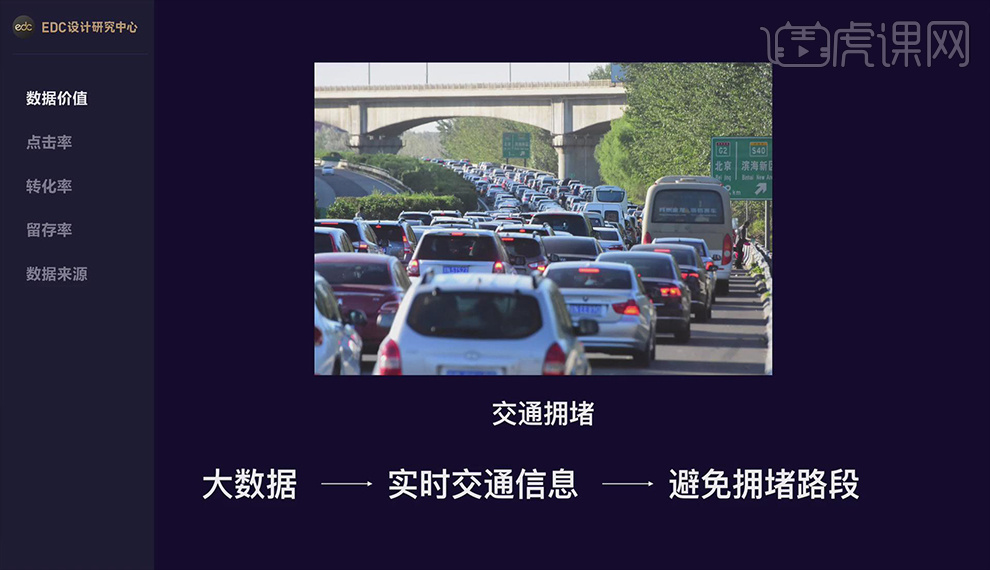
2.怎么理解数据,为何要用?具体如图所示。

3.设计师关注数据,具体如图所示。

4.实战案例,具体如图所示。

5.联系,用数据“度量体验”具体如图所示。

6.了解用户,具体如图所示。

7.支持设计,具体如图所示。

8.总结,数据的作用,具体如图所示。

9.设计常用数据,具体如图所示。

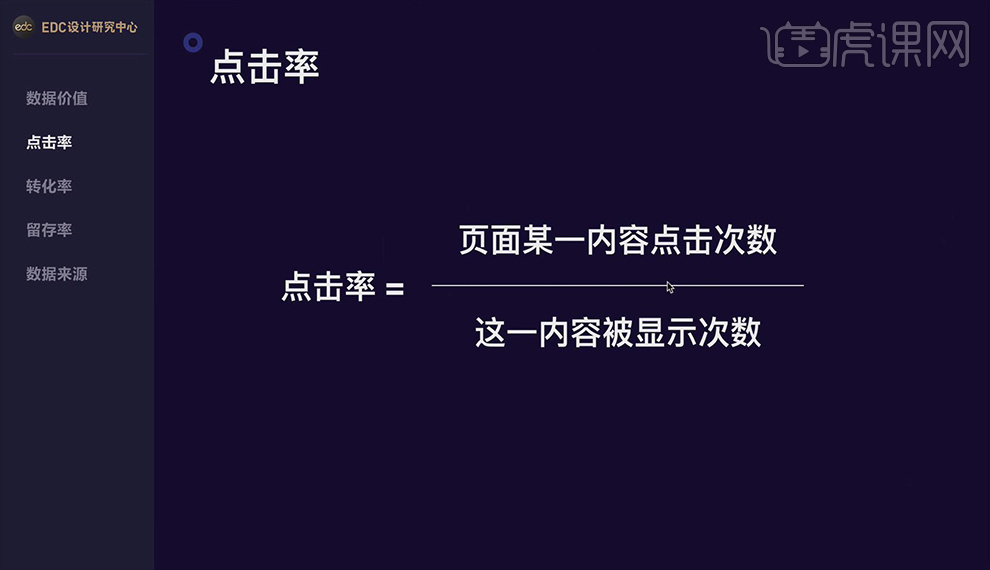
10.点击率,具体如图所示。

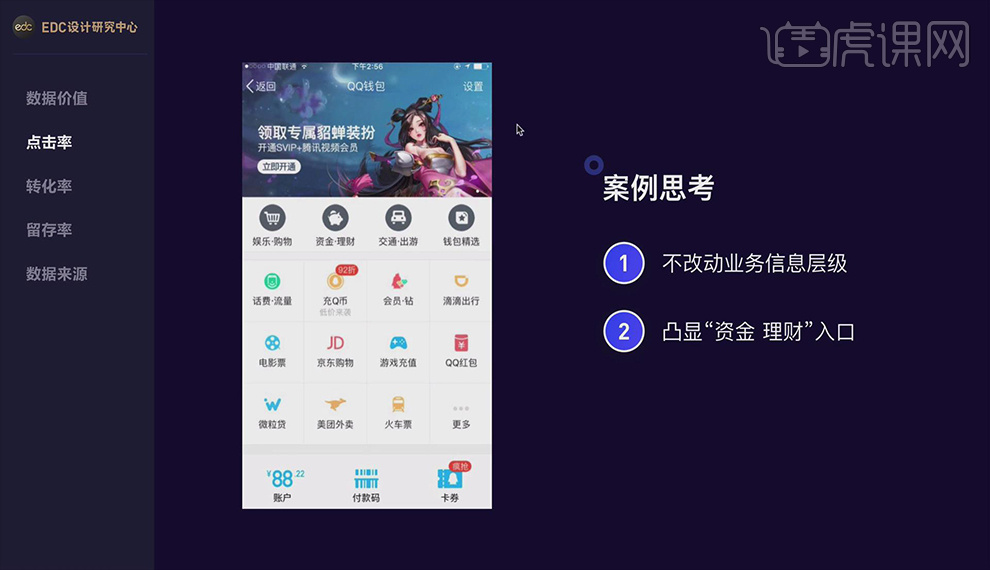
11.哪些方法能增加点击率,案例思考,具体如图所示。

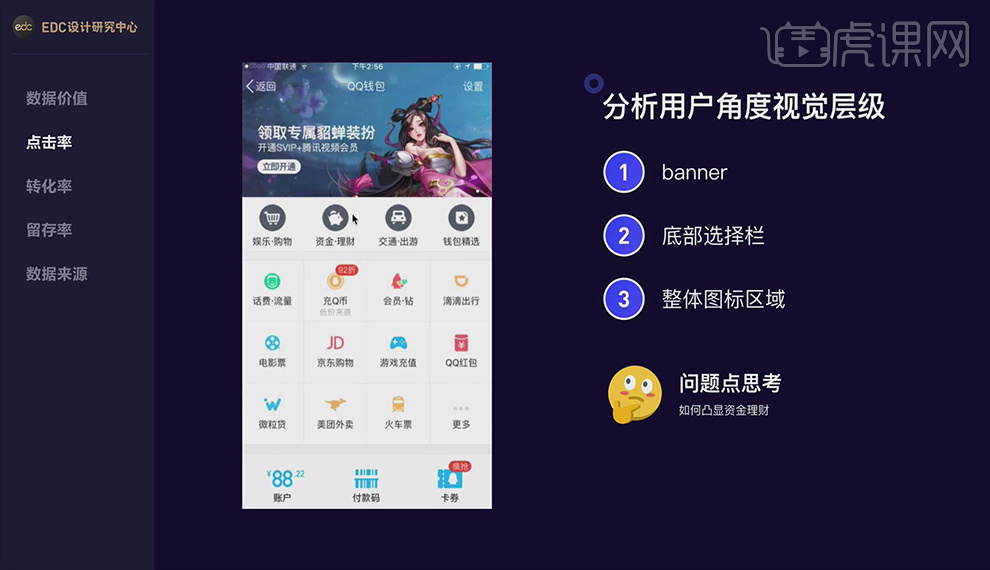
12.分析用户角度视觉层级,具体如图所示。

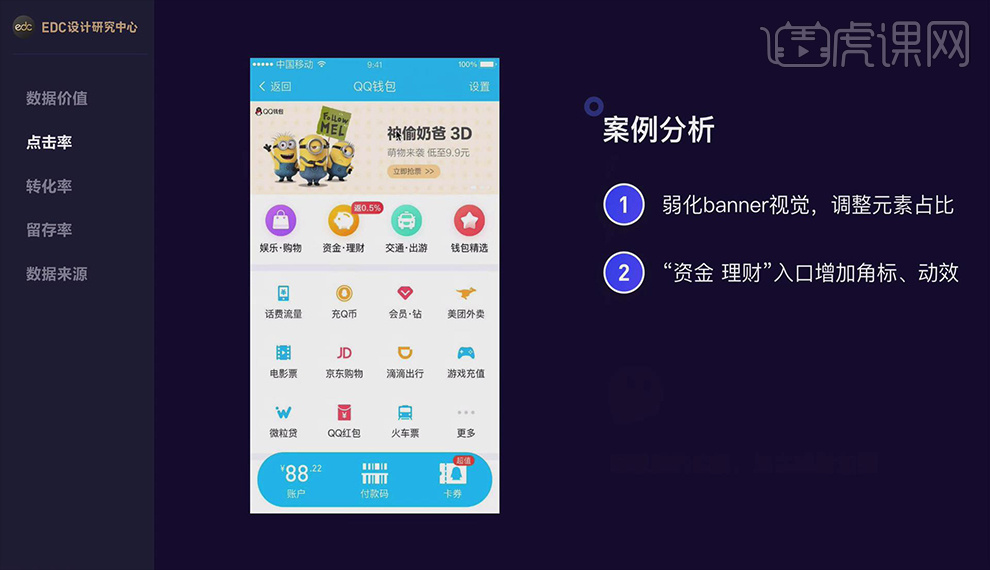
13.案例分析,具体如图所示。

14.转化率,具体如图所示。

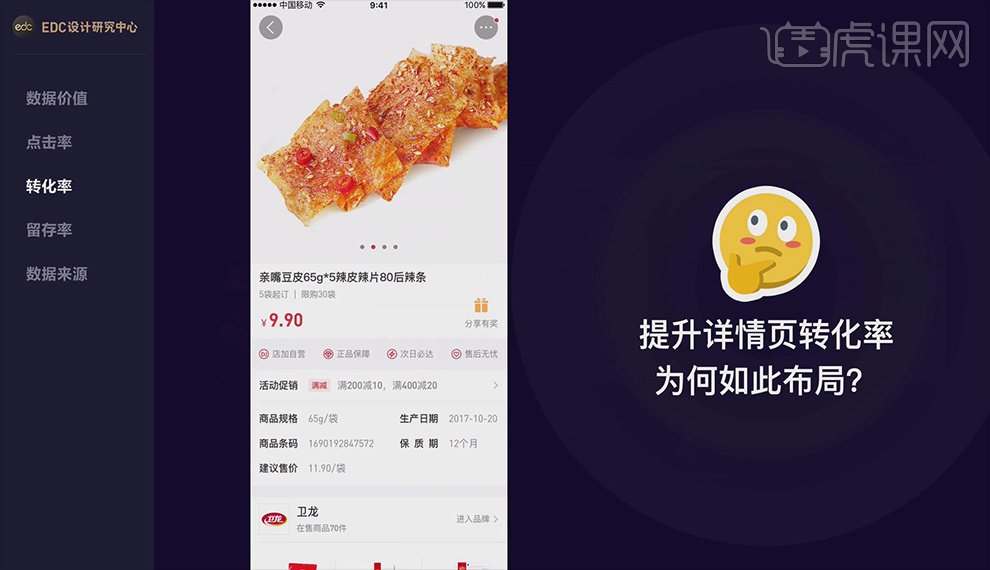
15.提升详情页转化率为何如此布局?具体如图所示。

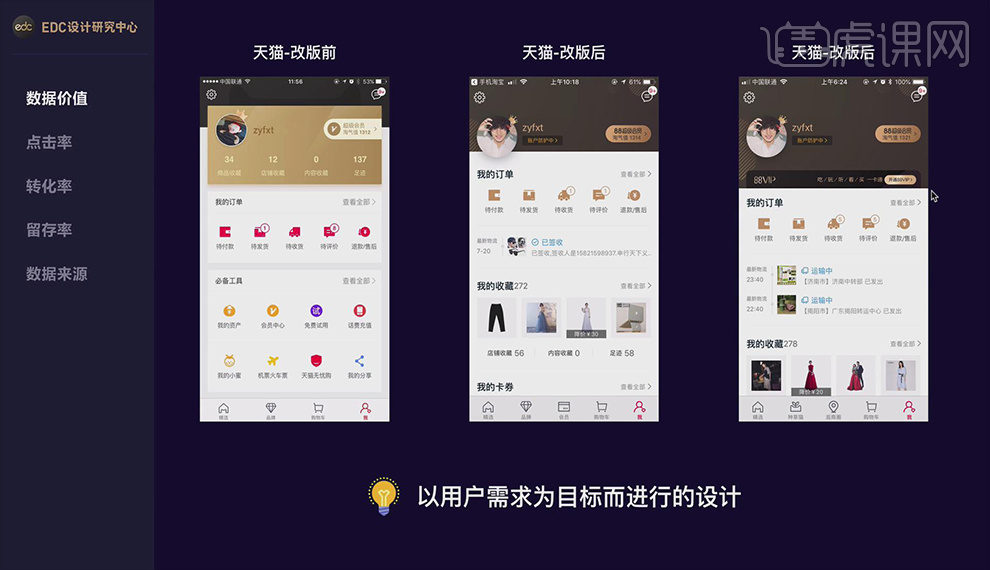
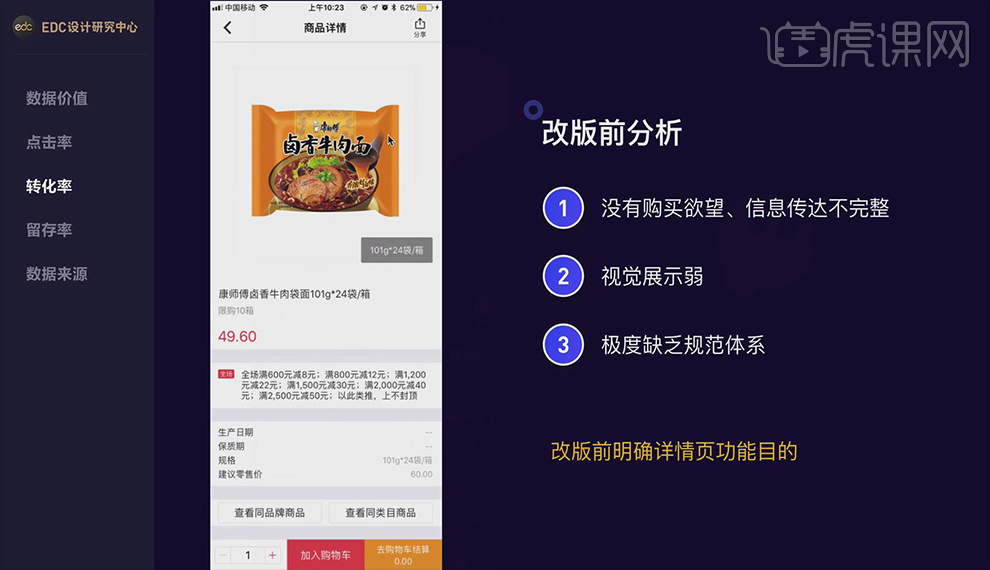
16.改版前分析,具体如图所示。

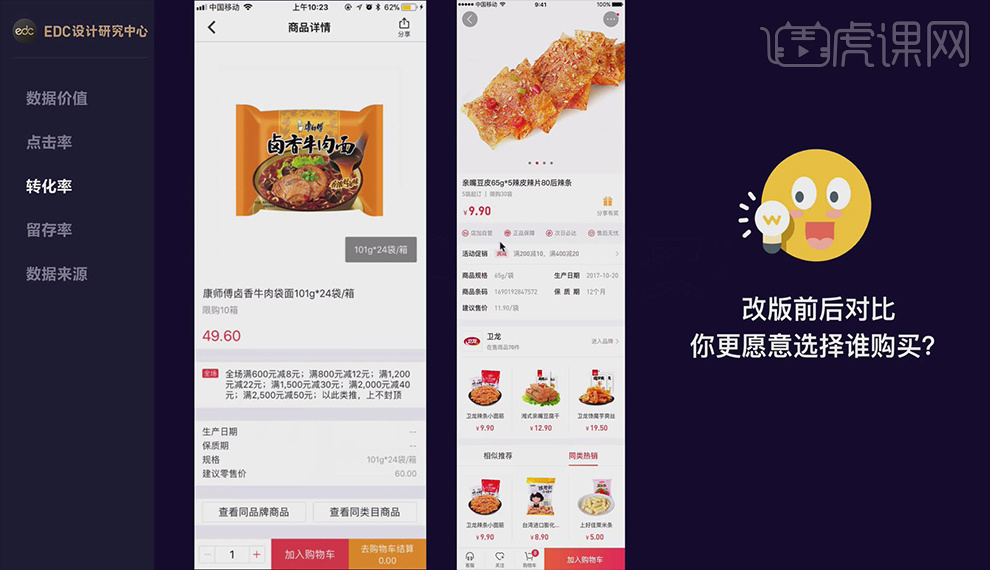
17.改版前后对比,具体如图所示。

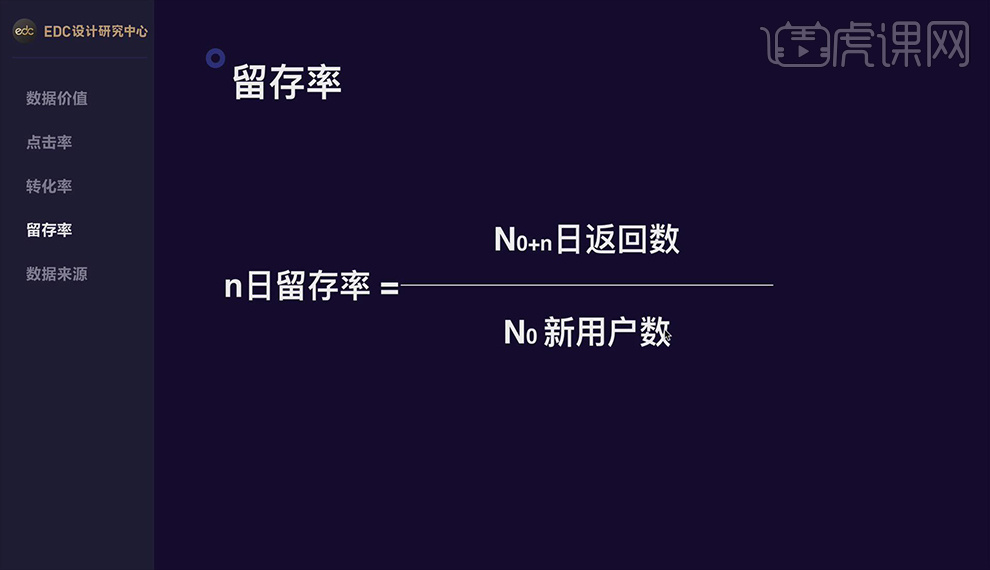
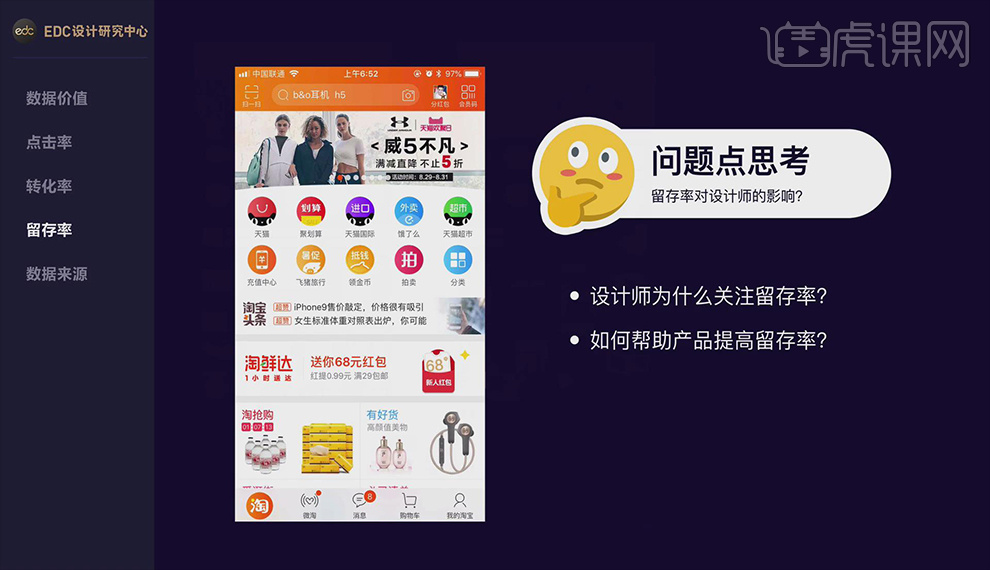
18.留存率,具体如图所示。

19.留存率,具体如图所示。

20.留存率对设计师的影响,具体如图所示。

21.留存率→产品对用户持续吸引力→用户体验、视觉表达,具体如图所示。

22.总结,设计常用数据,具体如图所示。

23.如何获取数据来源?具体如图所示。

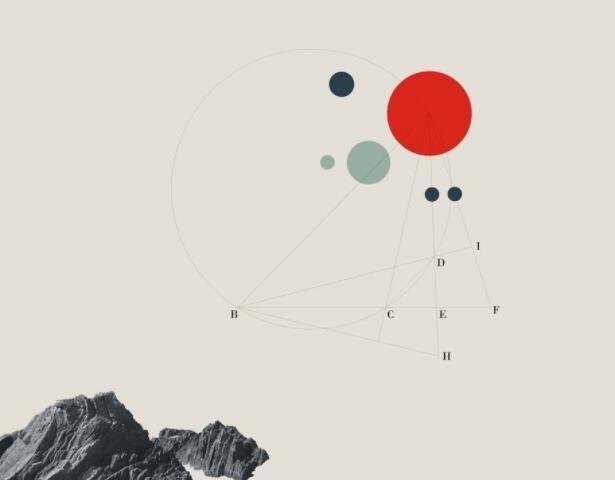
怎么学习UI数据可视化
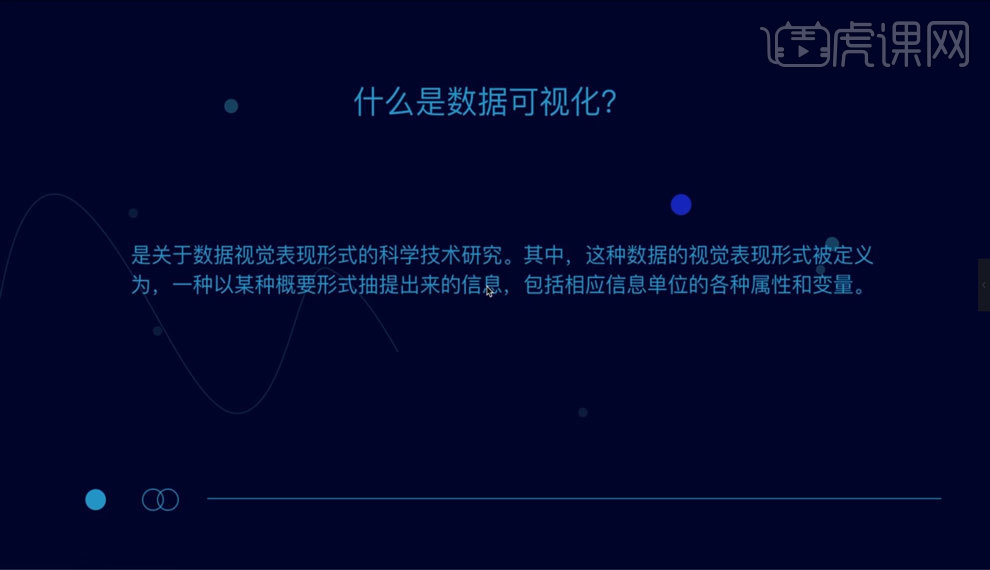
1.首先呢,大家要了解一下什么是【数据可视化】,【如图所示】。

2.我们目前常见的【数据可视化】的方式有【条形图/柱状图】、【折线图】以及【饼图】等,【如图所示】。

3.除了刚才介绍的那些方式呢,还有一些别的展示方式【如图所示】。

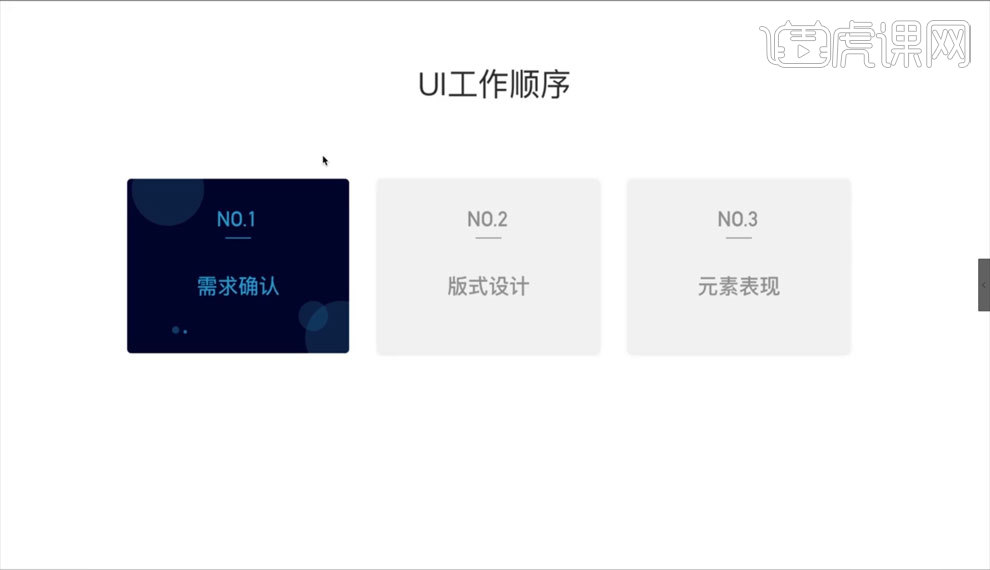
4.我们在做UI设计的时候呢,可以把工作顺序分为三个部分【如图所示】。

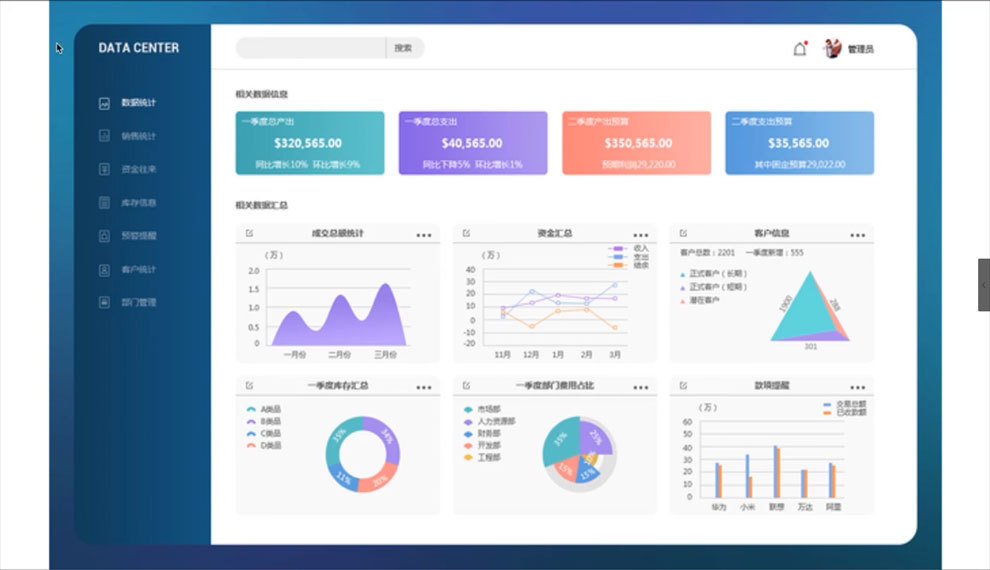
5.这里以一个科技感风格的PC端案例呢,给大家作为参考【如图所示】。

6.我们根据不同的产品需求,做出不同的【版式设计】,这样能够更好的表达出我们想要表达的东西,也可以让看图的人更好的去理解。

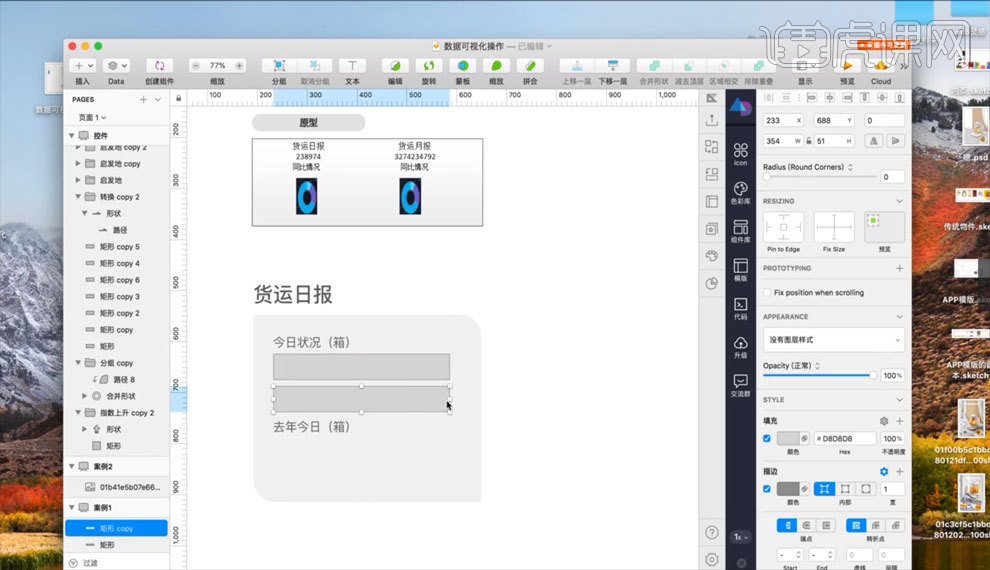
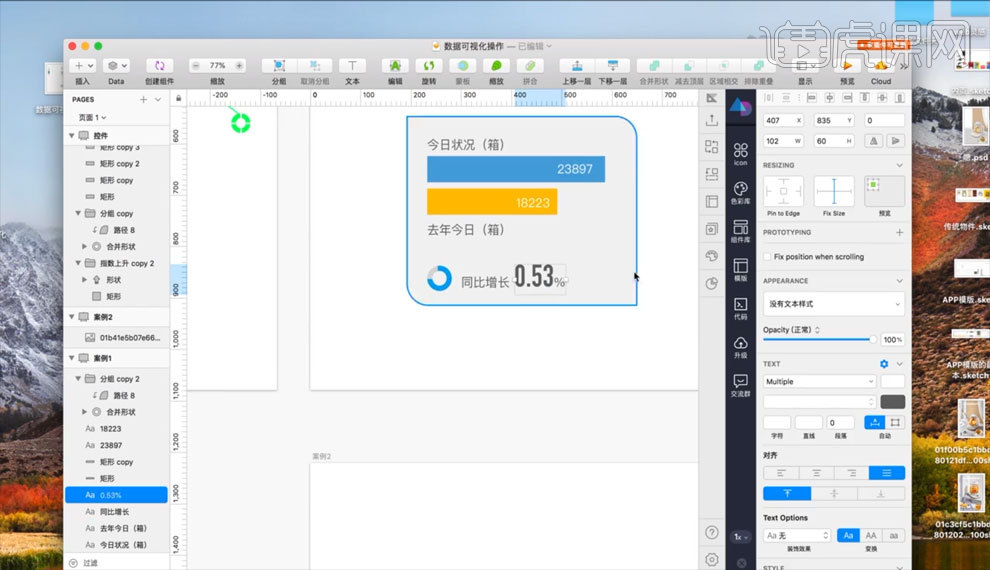
7.这里用【Sketch】来给大家简单制作一个案例,先画一个简单的轮廓图【如图所示】。

8.修改一下颜色,先把要表达的东西重点的显示出来【如图所示】。

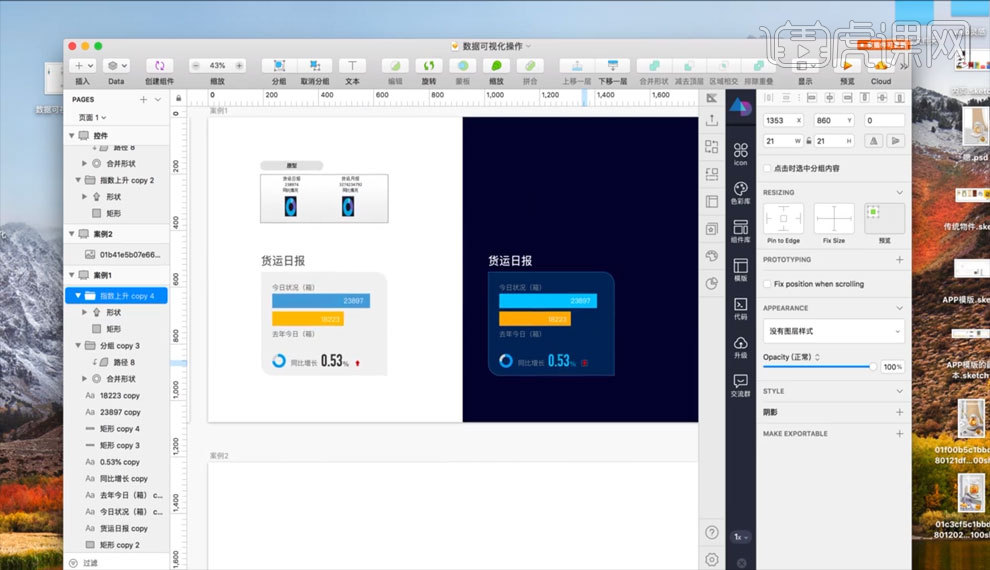
9.新建一块画布,填充颜色,把我们刚才制作的东西拖拽过去【如图所示】。

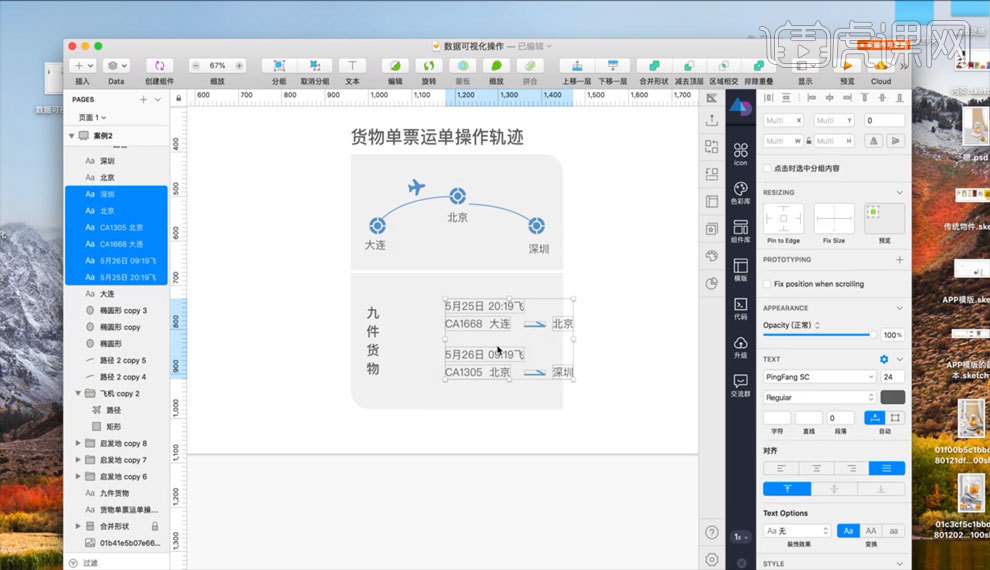
10.然后再制作一个别的内容的版块【如图所示】。

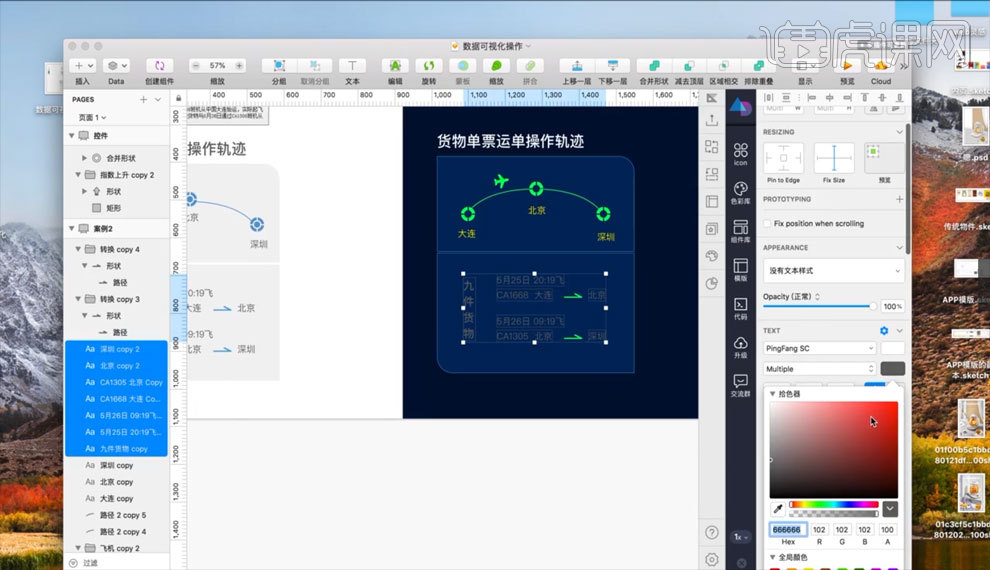
11.同样再新建一块画布,然后拖拽过去【如图所示】。

12.这样一个简单的案例示范就只做好了,我们再制作的时候呢,要注意添加合适的元素,选用合适的颜色和字体,这样才能更加清晰直观的表达出我们想要表达的意思【如图所示】