减肥海报设计
现在很多的人群都是被肥胖所困扰着,所以大街小巷都是贴出了减肥海报,也有很多的减肥商店,一些减肥店都会设计专业的减肥海报来宣传减肥的成果,但是减肥海报是海报当中比较特殊的,需要有素材的对比性,这样才能看出减肥的效果,并且海报的背景选择是非常重要的,下面让我们来详细的了解一下关于减肥海报设计的知识介绍吧!

PS怎么做数码产品减价促销海报
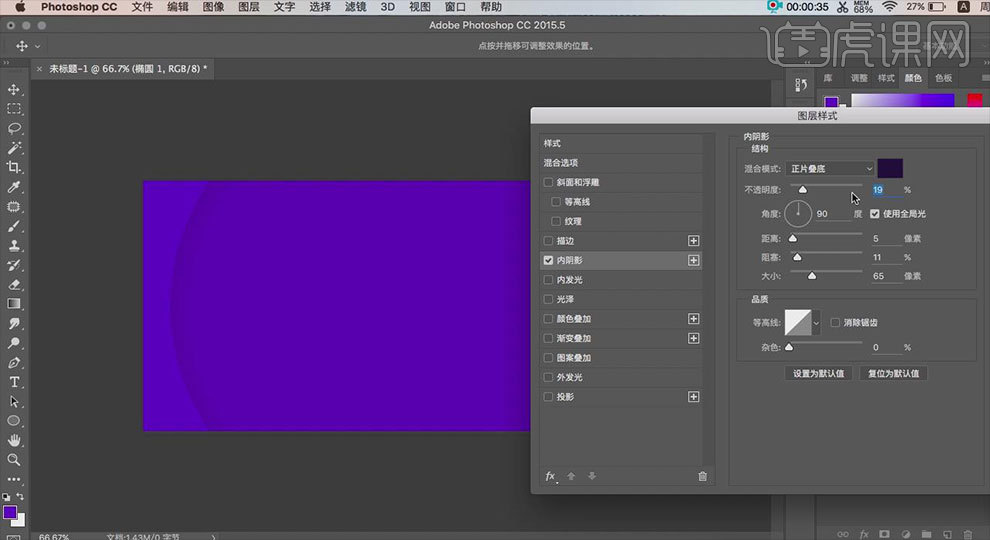
1.打开PS,新建【白色】画布并按【Ctrl+Shift+N】新建图层,之后把【前景色】设为【紫色】并按【Alt+Delete】填充前景色,然后使用【椭圆工具】按住【Shift】绘制一个【正圆】并填充改为【暗紫色】调整大小和位置,之后双击图层打开【图层样式】勾选【内阴影】,参数如图所示。

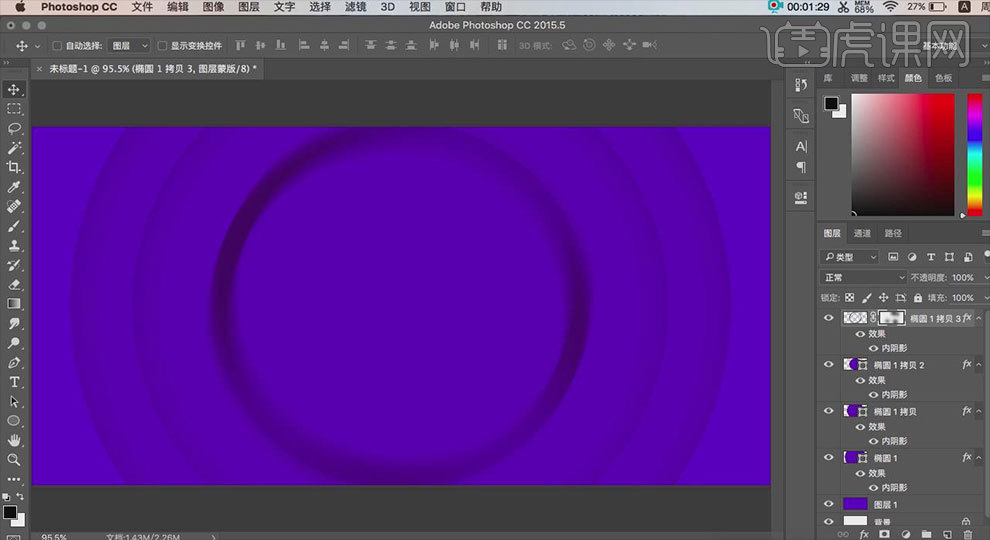
2.【Ctrl+J】复制三个个该图层并调整大小,之后选中【内圆】并取消【填充】并勾选【描边】(参数:颜色【深紫色】,大小【28像素】), 然后选择【滤镜】点击【模糊】下的【高斯模糊】(参数:角度【66°】,距离【45】),之后为其【添加蒙版】并用【黑色】的【画笔工具】(参数:画笔类型【柔边圆】)进行适当的涂抹。

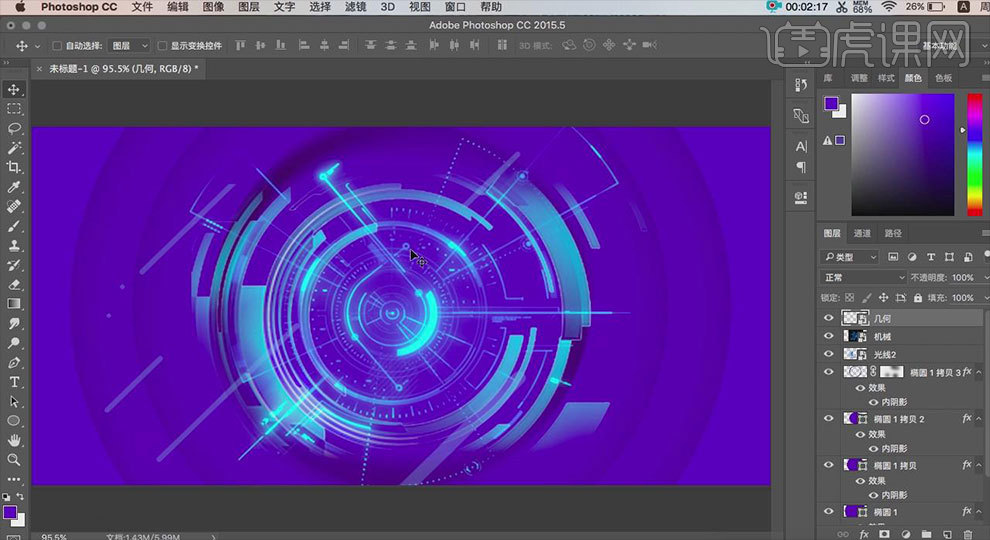
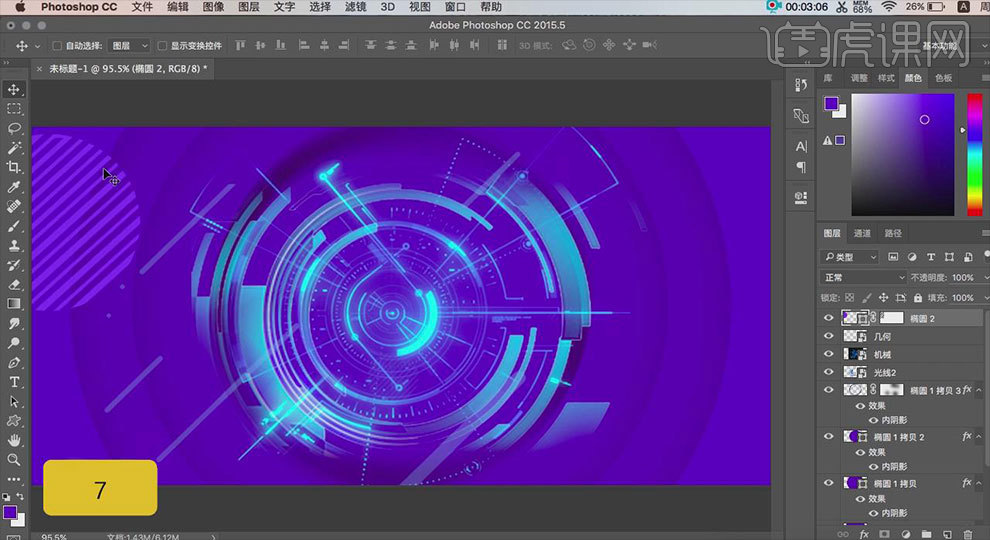
3.拖入【光线】素材【Ctrl+T】调整大小和位置及降低【不透明度】为【60%】并把【混合模式】改为【变亮】,然后拖入【机械】素材调整大小和位置并把【混合模式】改为【滤色】,然后拖入【几何】素材调整大小和位置。

4.使用【椭圆工具】绘制一个 【淡紫色】的【正圆】,之后使用【自定义形状工具】里的【条纹形状】绘制若干个条纹并按【Ctrl+J】复制该图层并调整位置,之后将两个【条纹】【Ctrl+E】合并图层并右键【栅格化图层】,之后将其素材遮盖住【正圆】,选中【正圆】的图层【添加蒙版】并按住【Ctrl+单击条纹的缩览图】并按【Alt+Delete】将其填充,之后把【不透明度】改为【70%】并调整大小和位置,效果如图所示。

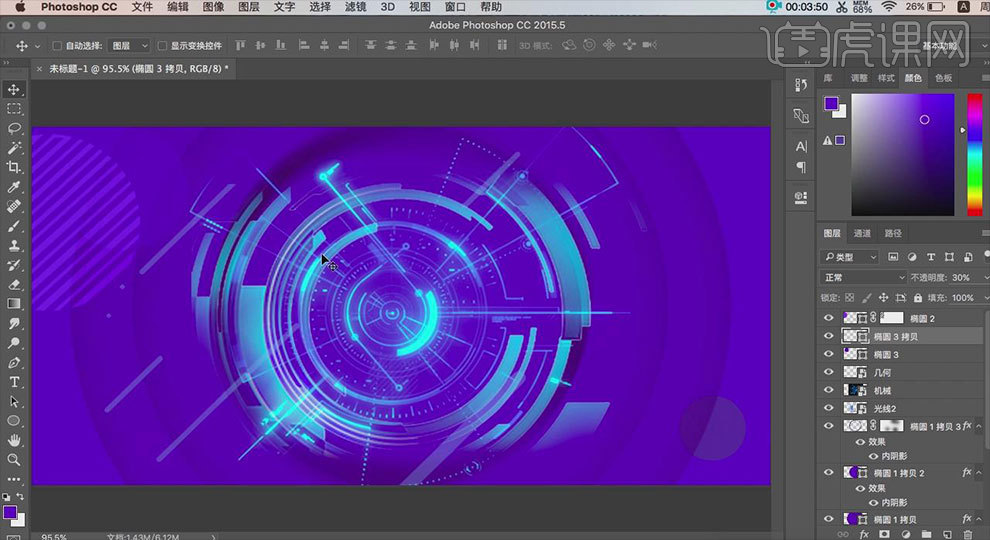
5.使用【椭圆工具】绘制【正圆】将【不透明度】设为【70%】并调整大小和位置,之后复制该图层并将其填充为【暗紫色】降低【不透明度】为【30%】并调整大小和位置。

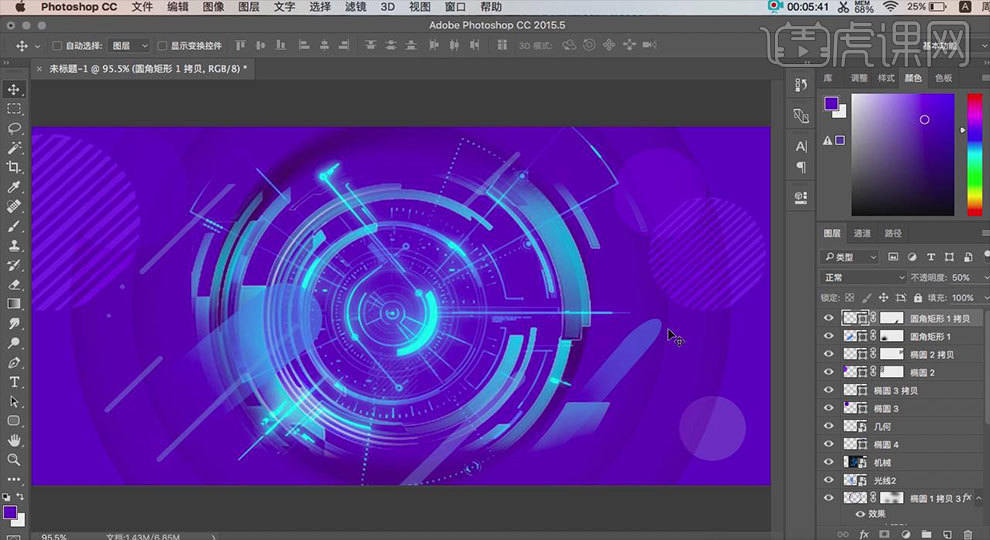
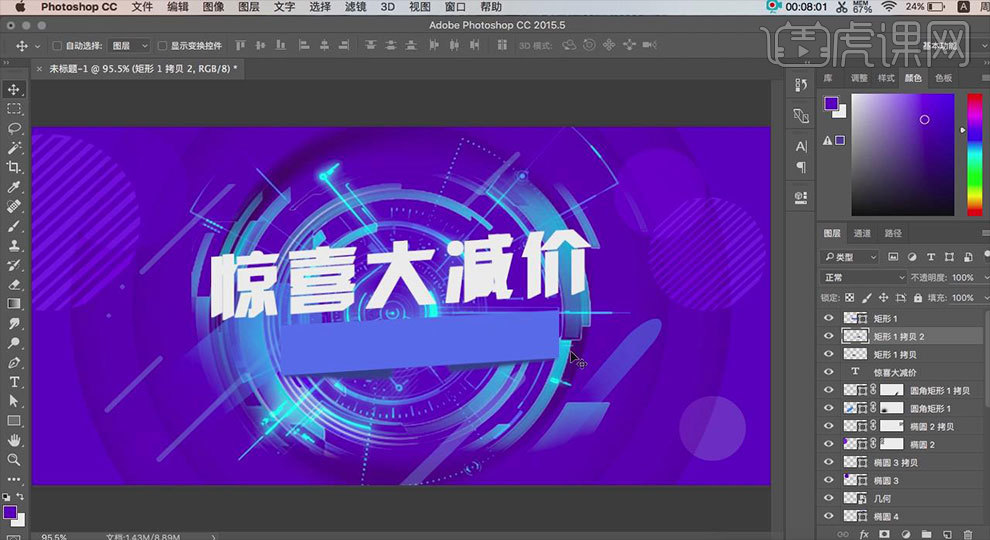
6.复制【条纹】图层调整大小和位置 。使用【椭圆工具】绘制一个【正圆】填充【亮紫色】,把【不透明度】设为【40%】调整大小和位置。使用【圆角矩形工具】绘制【圆角矩形】(参数:颜色【蓝色】,半径【300像素】)旋转调整大小和位置,之后为其【添加蒙版】并选中,使用【黑色】的【画笔工具】(参数:类型【柔边圆】)进行涂抹并更改不透明度为【62%】,之后将其复制降低不透明度调整大小和位置。

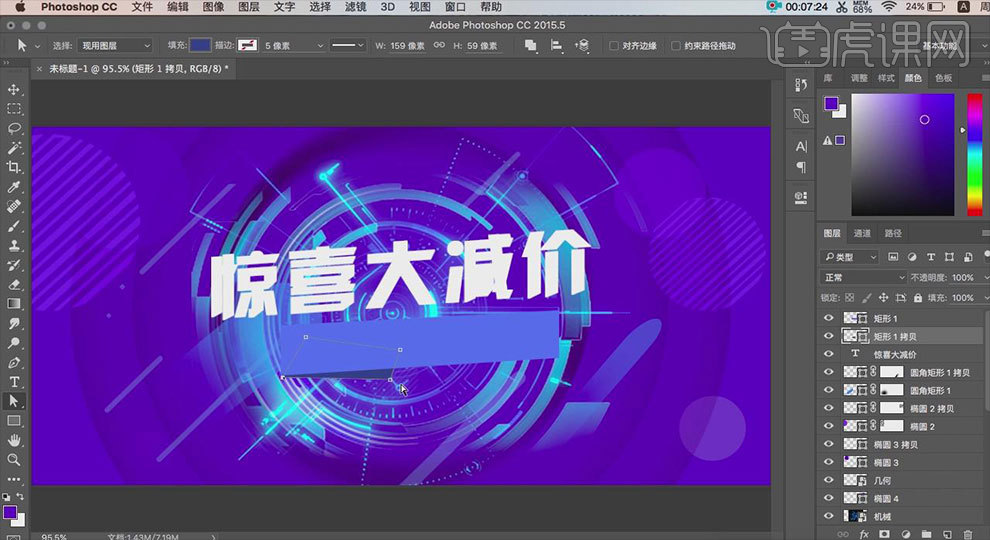
7.使用【文字工具】输入【文案】(参数:字体【汉仪菱心体简】,颜色【白色】,【加粗】)调整大小和位置并右键【斜切】,按住【Ctrl】拖动【锚点】做出【倾斜】效果,之后使用【矩形工具】绘制【蓝色】的【长方形】并用同样的方法做出【倾斜】效果,之后复制该图层填充【深蓝色】并按【Ctrl+【】后移一层,然后使用【直接选择工具】调整【锚点】。

8.点击【滤镜】选择【模糊】下的【高斯模糊】(参数:半径【2像素】),之后复制该图层并【Ctrl+T】右键【水平翻转】调整大小和位置。

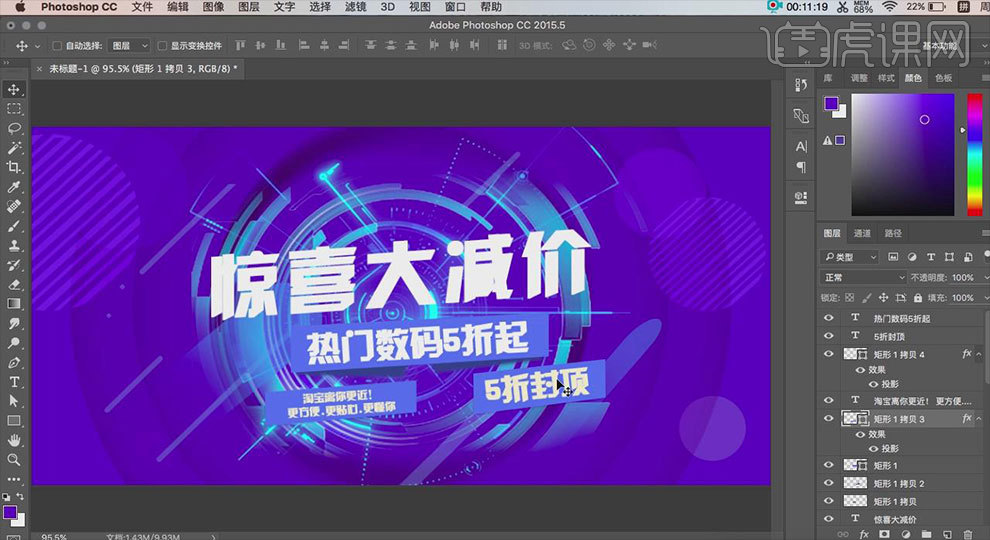
9.使用【文字工具】输入【辅助文案】并置于图层顶层,然后同样做出【倾斜】效果并调整大小和位置。用同样的方法做出【倾斜矩形】和【其他文字】并为其适当的勾选【投影】效果。

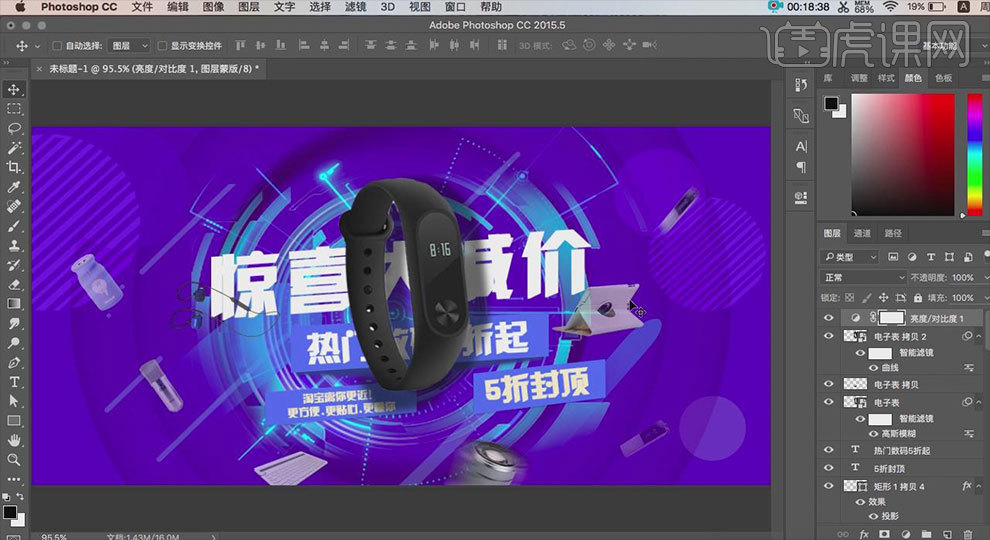
10.拖入【产品】素材旋转适当的降低【不透明度】并调整大小和位置,之后拖入【镜头】点击【滤镜】选择【模糊】下的【动感模糊】(参数:角度【-9】,距离【45像素】),之后选中【智能滤镜】使用【黑色】的【柔边圆画笔工具】进行适当的涂抹。

11.继续拖入其他【产品】素材,对其产品适当的降低【不透明名度】和【曲线】并给予【动感模糊】,之后拖入【电子表】素材【Ctrl+J】复制该图层并把【混合模式】设为【正片叠底】,然后将其移动并添加【高斯模糊】(参数:半径【3.9】),之后将底其【不透明度】做出【阴影】和【底阴影】效果。最后调整细节。

12.最终效果图。

PS怎样用元素合理增减制作海报
1、 本节课讲解【PS】软件几何海报系列之元素合理增减技巧,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

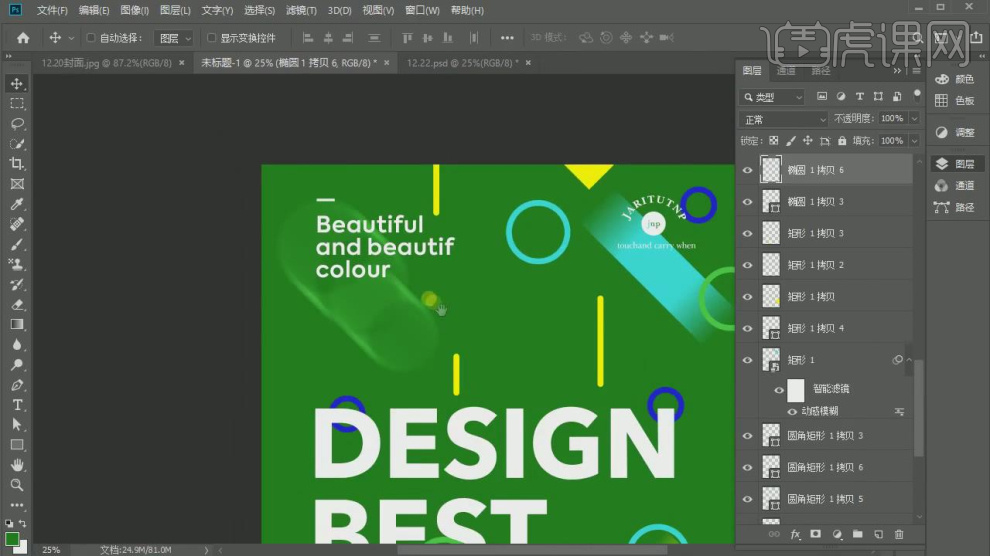
2、首先我们打开本节课的工程文件进行一个预览,如图所示。

3、使用【形状】工具绘制一个圆形并设置一个【描边】,如图所示。

4、然后我们将调整好模型进行一个复制调整,如图所示。

5、我们继续使用【形状】工具绘制一个直线,如图所示。

6、使用【形状】工具绘制一个矩形并设置一个【描边】,如图所示。

7、我们继续使用【形状】工具绘制一个矩形,如图所示。

8、这里我们选择工程文件,复制文字素材,如图所示。

9、将复制好的素材到自己的场景中,并设置一个底色,如图所示。

10、这里我们将创建好的形状进行一个摆放调整,如图所示。

11、打开颜色面板进行一个颜色的调整,如图所示。

12、然后我们选择形状工具,进行一个调整设置,如图所示。

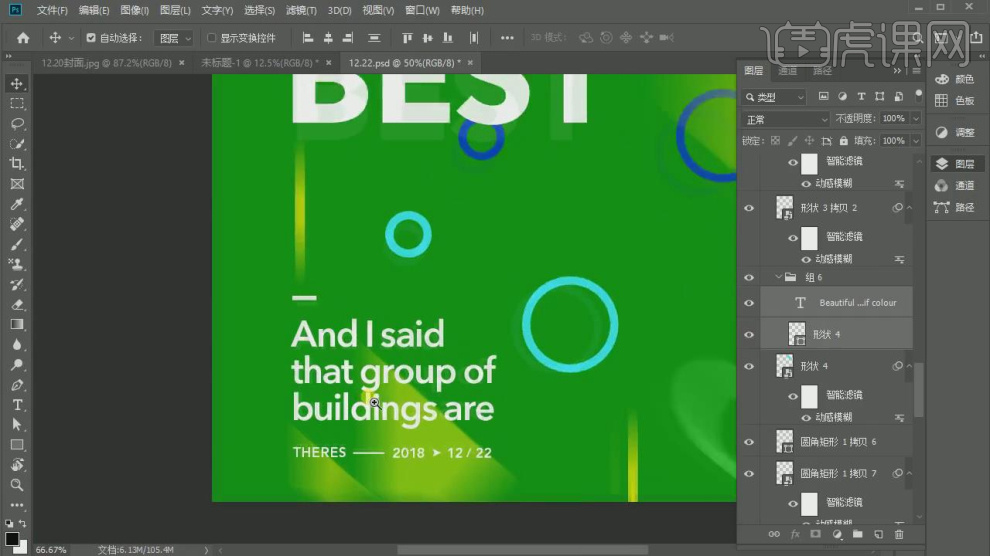
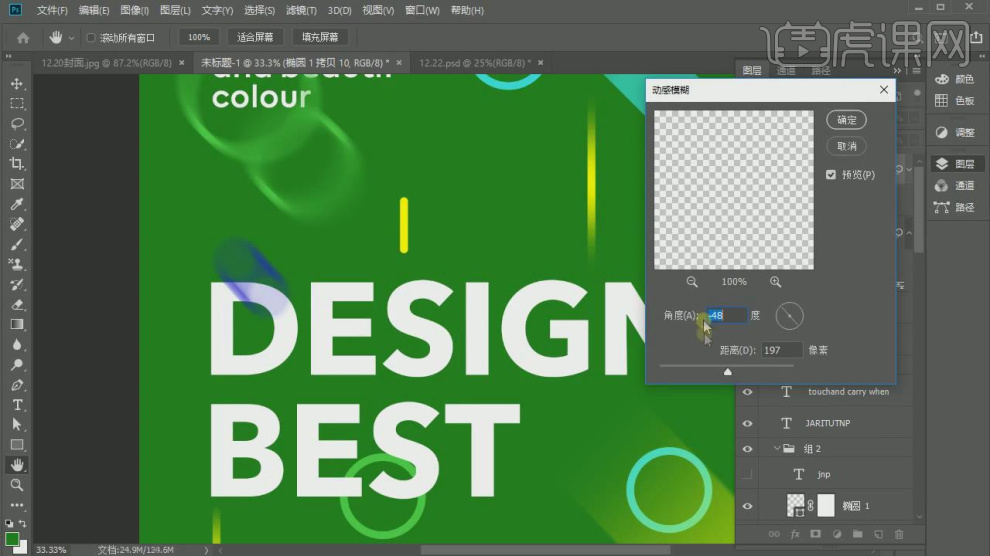
13、选择调整好的图层,在效果器中给图层添加一个【动感模糊】效果,如图所示。

14、同样的操作,我们选择其他的形状,如图所示。

15、最后我们根据效果,给图层添加一个【动感模糊】效果,如图所示。

16、最终效果。

如何在设计中做减法
1. 这节课讲解设计中的减法怎么做?

2. 做减法的目的是为了让设计的目的更单纯更直接,且降低受众的视觉压力。

3. 那么什么时候需要做减法?主要有五个方面:一、当信息过剩时,如果说设计中的有很多一些多余的信息,那我们就可以把这些信息都全部删掉。

4. 如图示名片设计,这个名片里面包含的信息有很多,看整个版面就会发现非常的拥挤。

5.非常拥挤的话,我们就想一下那可不可以做些减法?如图示画横线的地方都是可以删减的部分。

6. 删减一些多余的信息,再调整一下版面,就得到了如图示名片,这就是做减法的过程。

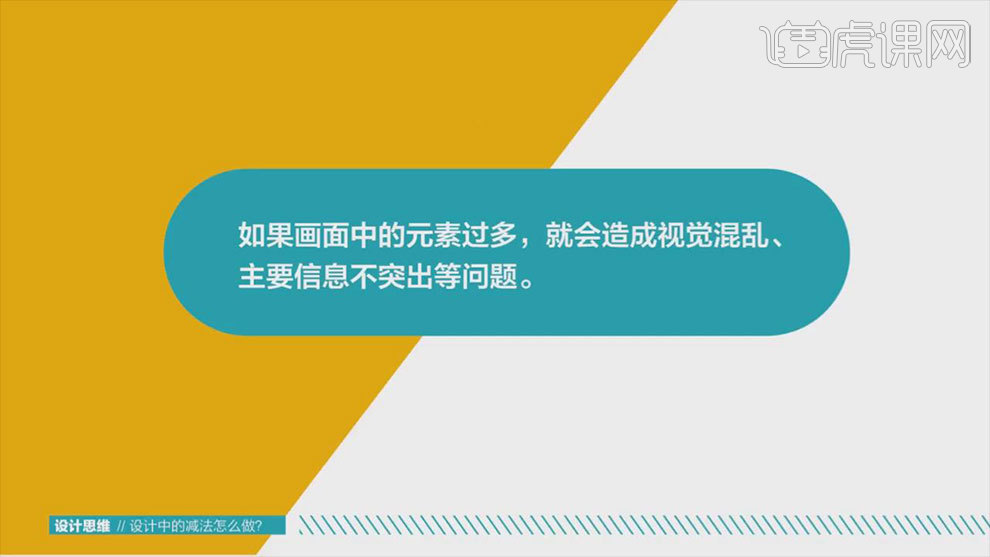
7. 第二点,要删去画面中一些过多的元素。如果画面中的元素过多,它会造成视觉比较混乱,信息不突出等问题。

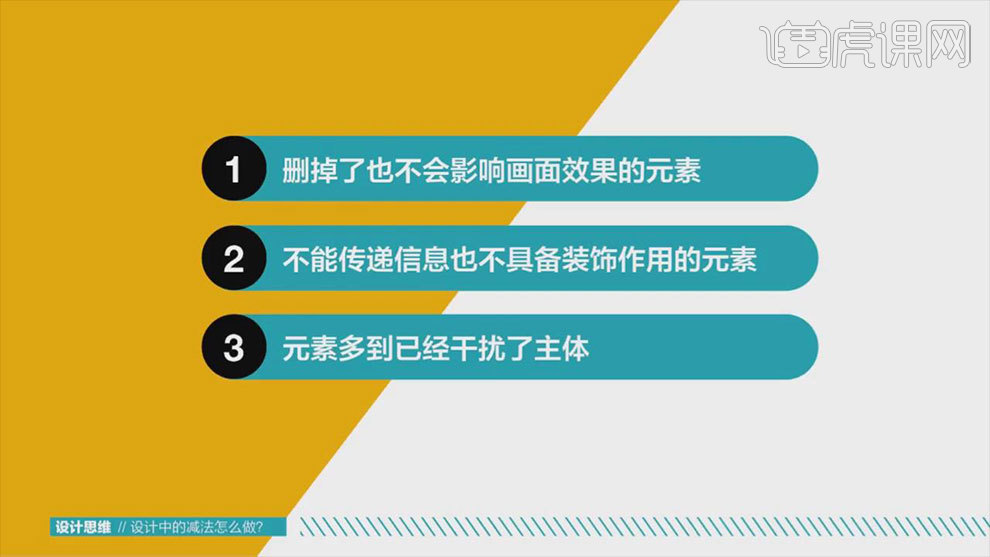
8. 那么如何判断元素是不是过多?一、如果删掉某些元素也不会影响整个画面的效果,二、不能传递信息也不具备装饰作用的因素,三、多余的信息的元素到已经干扰了主体。

9. 如图示薯片高热量海报,海报中有很多装饰元素,跟整个画面是格格不入的。薯片也太多了,可以减去一些。

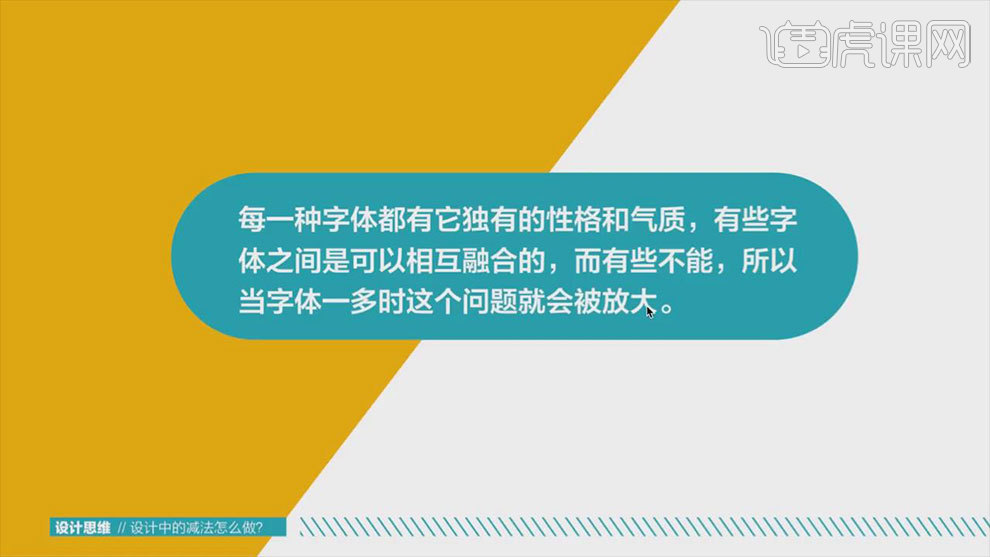
10. 第三点,字体太多的时候,也要去做减法。一种字体都有它独特的性格和气质,有些字体之间是可以相互融合的,因为它们的气质可能是差不多的,而有些它是不能的。

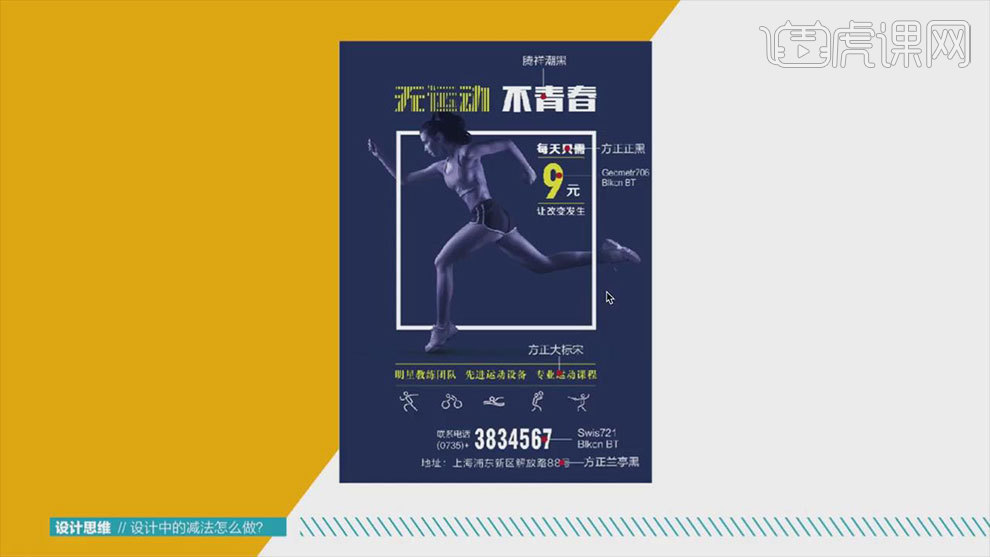
11. 如图示海报,里面运用了很多字体,就会显得版面有点乱。

12. 版面重新进行了一个简单的调整,那整体就会变得会轻松很多整体很多。

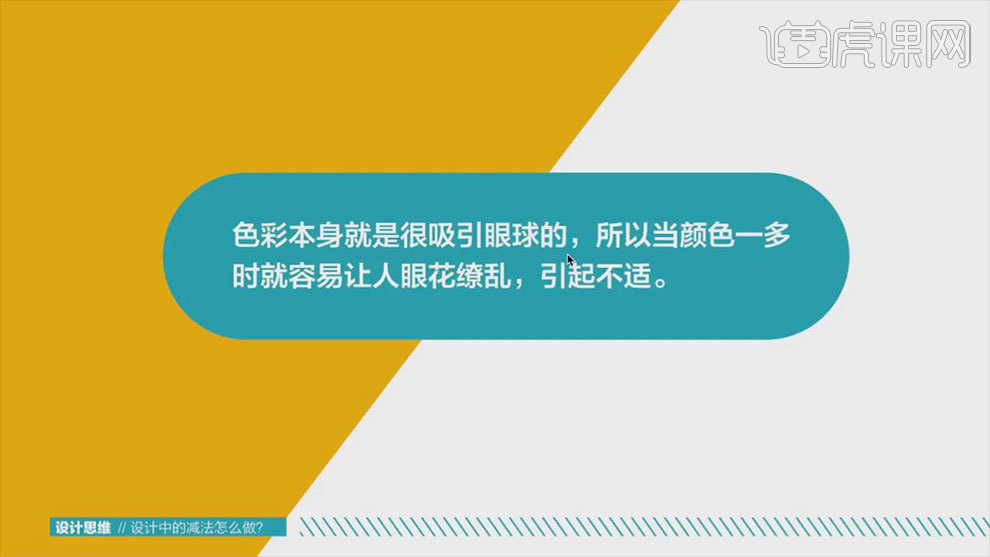
13. 第四点,当画面中的颜色过多的时候呢,我们也要去做减法。色彩本身就有吸引眼球的能力,当颜色过多的时候,就会有点眼花缭乱,那个缭乱引起不适。

14. 如图示海报,一眼看上去就会有很多种颜色,所以我们画面看起来会比较刺眼比较花。

15. 接着做个减法,颜色现在只变成了一个黄色、蓝色和红色,尽量把颜色控制在三种左右。效果如图示。

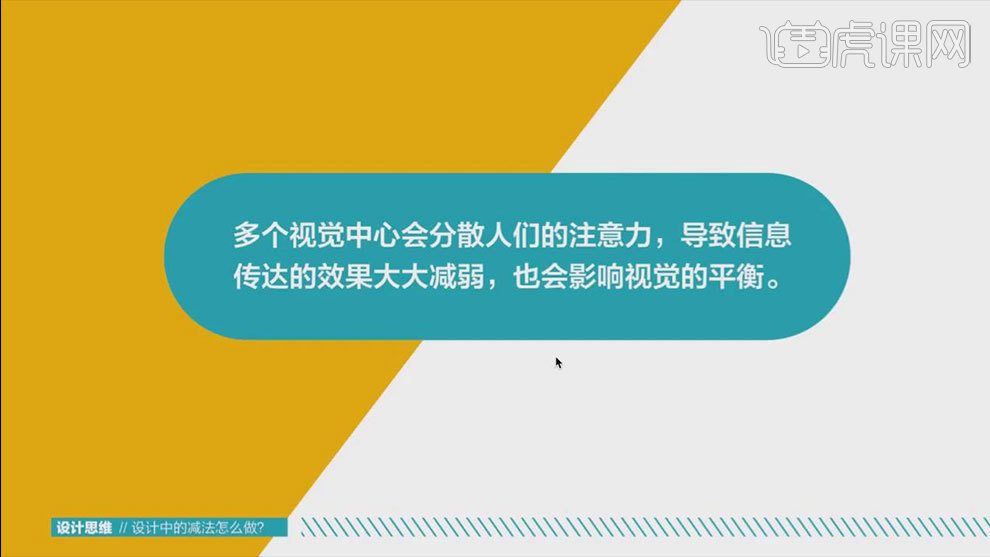
16. 第五点,就是当画面中有多个视觉中心的时候。视觉中心太多会分散人们的这个注意力导致信息传播的效果会大大减弱,也会影响整个视觉的平衡。

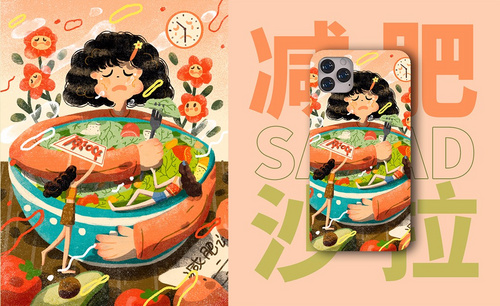
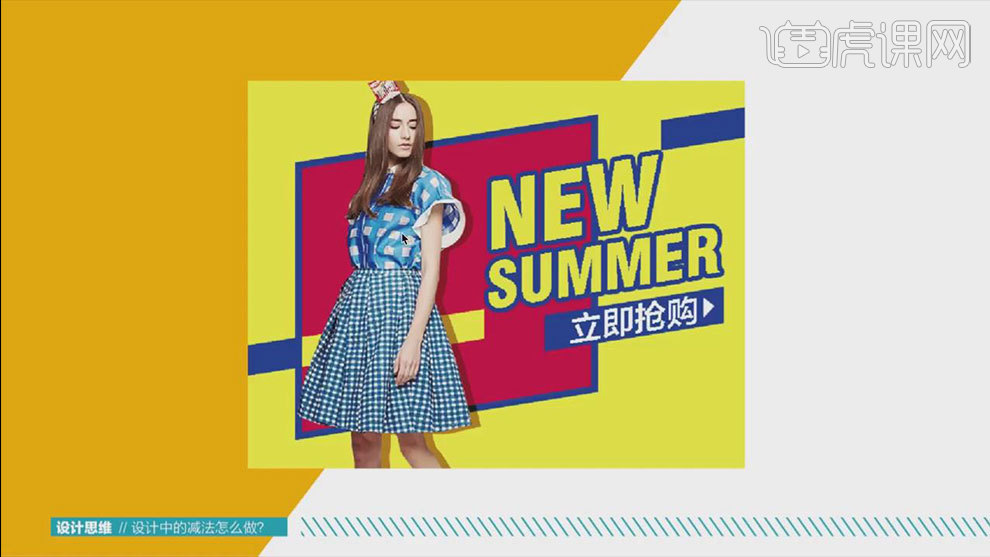
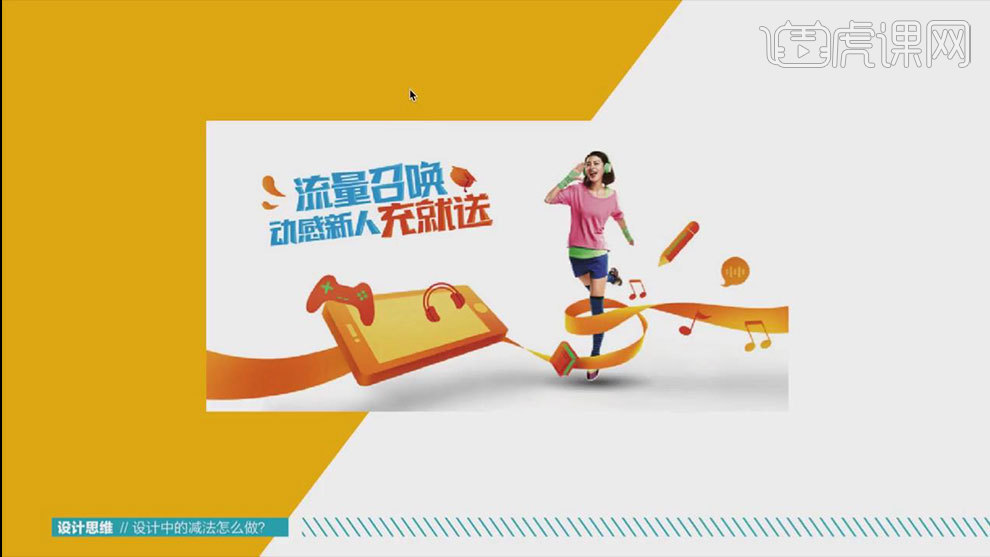
17.如图示画面,眼看过去它就分成了三块:人物、标题、手机元素,所以这个画面是比较散的。

18. 我们可以把标题拉大,然后与这个手机靠近一点,然后把它合成为一个视觉块。

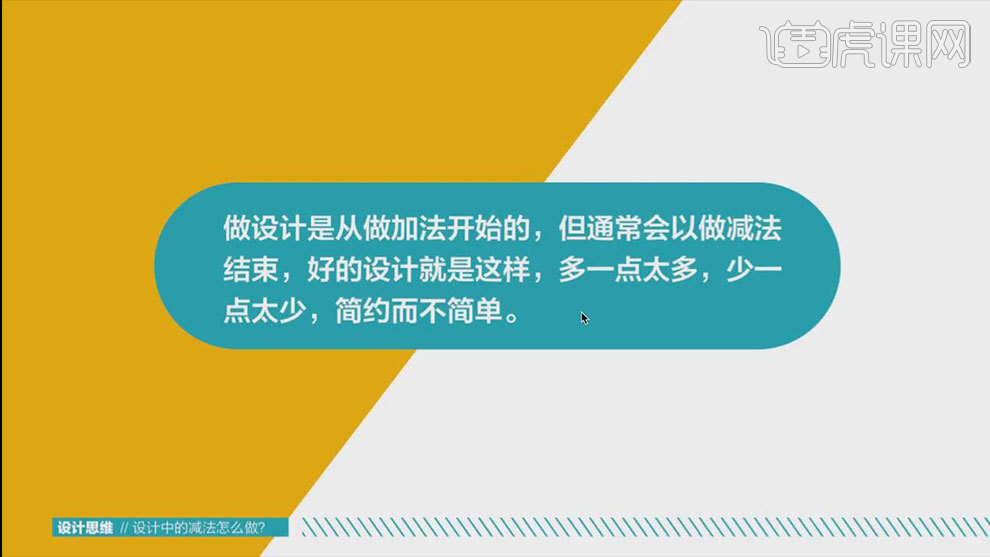
19. 做设计是从加法开始,但通常会以做减法结束,好的设计就是这样,多一点太多,少一点太少,简约而不简单。

20.总结。

如何用PS设计减肥会所页(下)
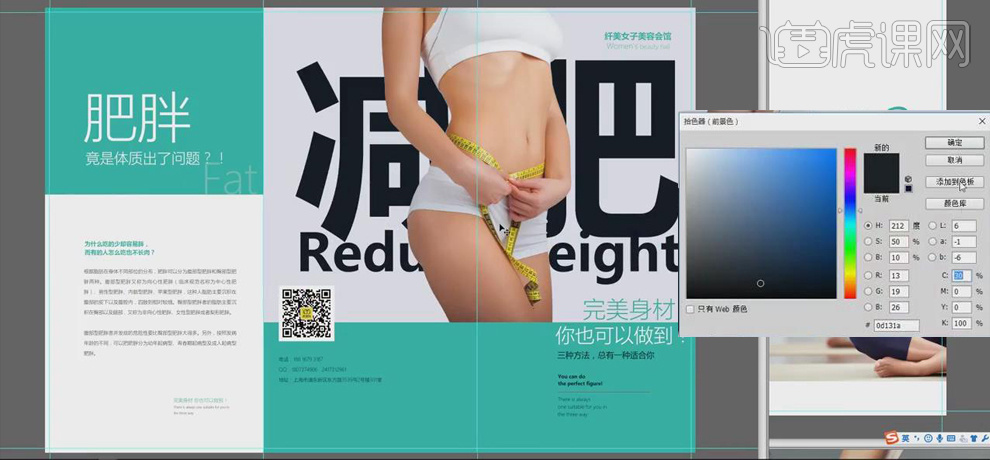
1、 打开【PSD】文件,将价格部分的文字【Alt+Shift+Delete】填充为蓝色。【字体粗细】为【Regular】。

2、 打开“a”画布,使用【选框工具】框选左边部分,【Alt+Delete】填充蓝色,选中主标题【Alt+Shift+Delete】填充为蓝色;【Ctrl+T】选中主标题文字适当放大,将副标题填充蓝色并做分行处理。

3、 选中中间段落,【两端对齐】,法则设置为【JIS严格】;选中副标题【Bold】加粗显示,将右侧的英文和标题复制到左侧,【Ctrl+T】选中缩小,移动到适当的位置,起到丰富画面和提示的作用。

4、 使用【文本工具】输入“减肥”和英文,【Ctrl+T】选中放大,将右侧的文字改为横排文字,调整到合适的位置。

5、 打开素材,使用钢笔工具将图片抠出来,【Ctrl+S】存储为【PNG】格式。

6、 将“a”画布上的素材替换为png格式的图片,【Ctrl+T】调整图片的大小和位置。

7、 使用【矩形工具】在画布的底部绘制矩形,【Alt+Delete】填充蓝色,调整文字和图片的位置。

8、 选中右上角的圆角矩形,按【Delete】删除,选中文字【Alt+Delete】填充黑色。适当调整版面的布局。

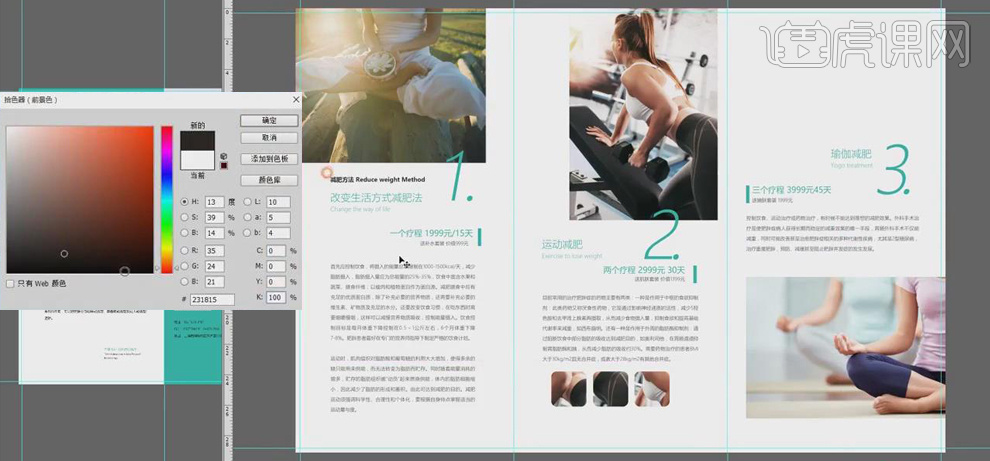
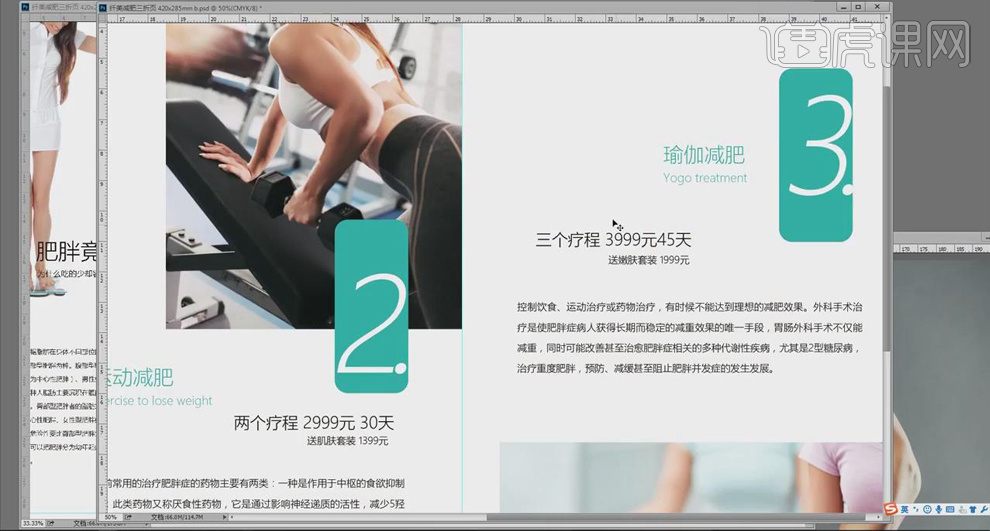
9、 打开“b”画布,将数字上的圆角矩形删除,调整数字到合适的位置;【Ctrl+T】选中矩形条适当缩小,【Alt+Delete】填充蓝色,并将中间的文字颜色改为深灰色。

10、 将“a”画布上的黑色字体同样改为深灰色,将“减肥 Reduce Weight”填充偏青的黑色。

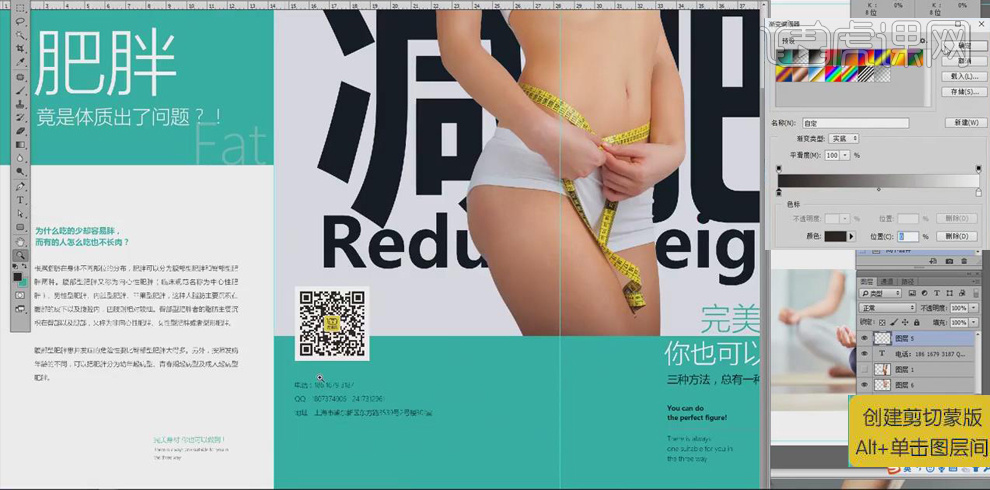
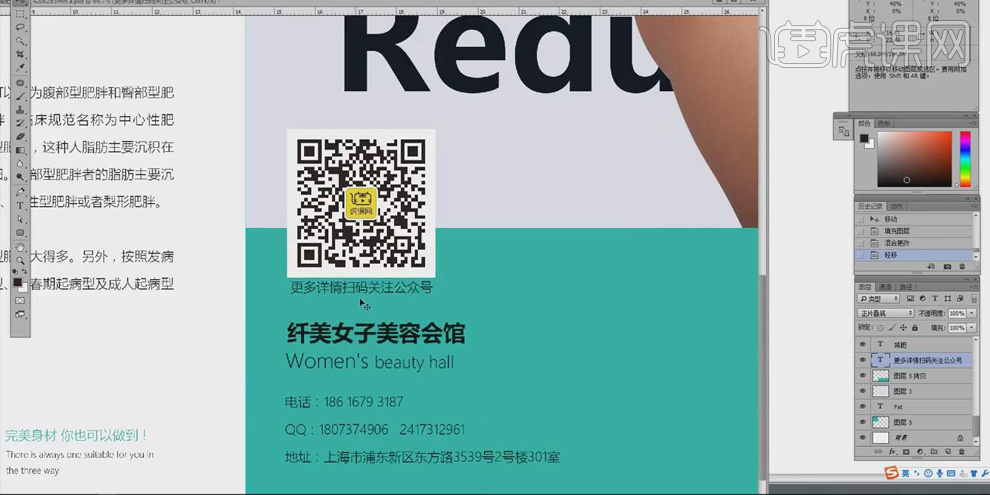
11、 选中二维码填充,添加【渐变映射】,按住【Alt】点击图层间【创建剪切蒙版】,填充黑到白的渐变,使用【钢笔工具】将二维码中间的logo抠出来,填充黄色。

12、 选中画面右上角的文案,按【Alt】键移动并负责到二维码的下方,【Alt+Delete】填充黑色,使用【文本工具】输入文字“更多详情扫码关注公众号”,调整字体大小和位置。

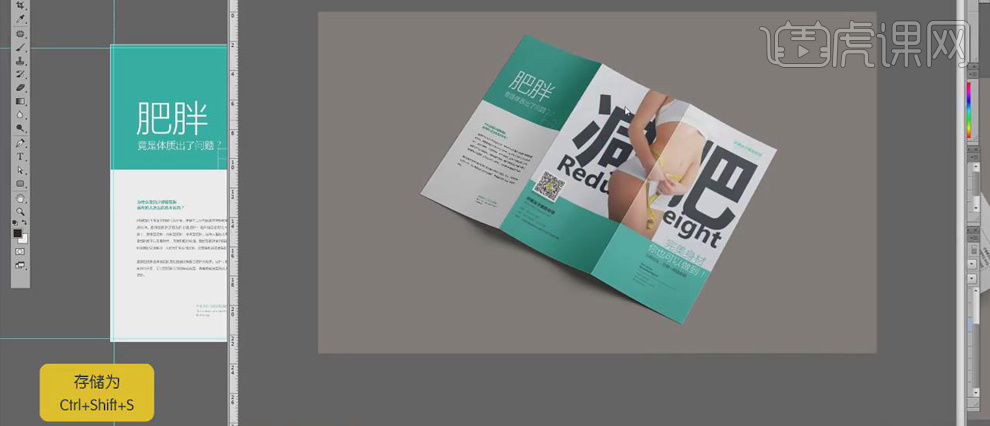
13、 打开下载的样机,双击要替换的图层,将做好的图片拖进去,【Ctrl+T】调整大小。【Ctrl+Shift+S】保存。

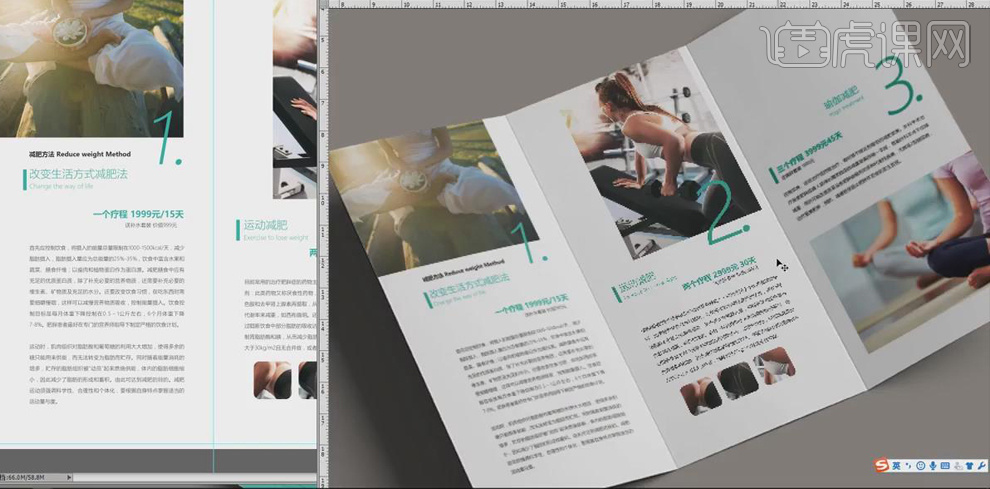
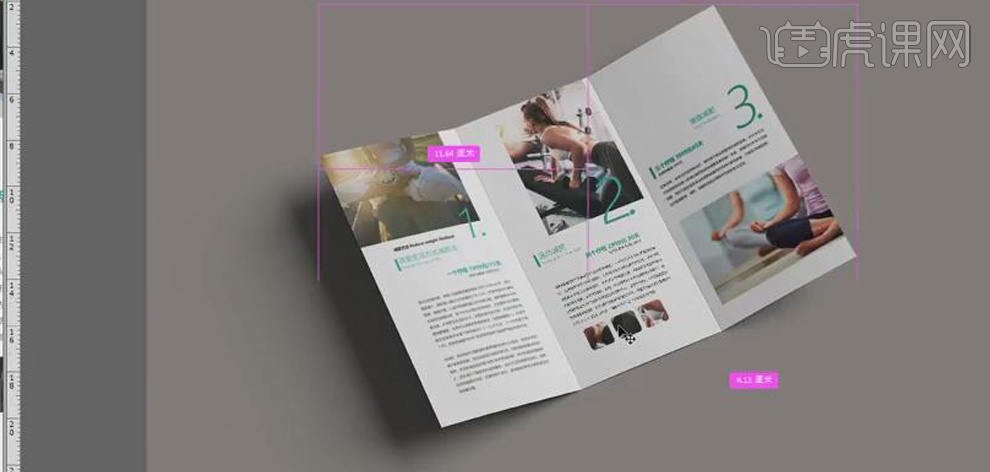
14、 同样方法将另一页的图片也替换到样机上。

15、 最终效果如图所示。

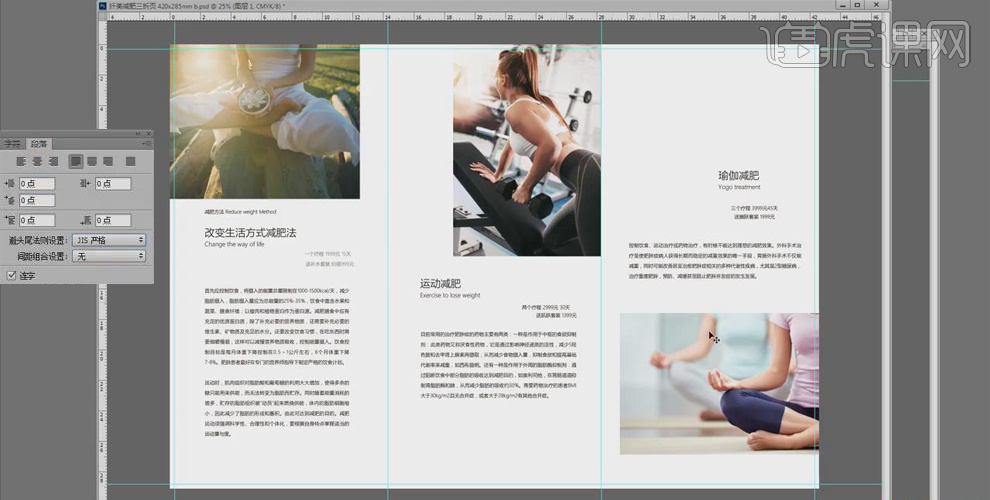
怎样用PS设计减肥会所页(上)
1、 打开【PS】,【Ctrl+N】新建【1065px*727.5px】的画布,在距边缘7.5px处创建参考线,在垂直方向357.5px、707.5px处【新建参考线】。【Ctrl+Shift+S】存储为“纤美减肥三折页420*285mm a”,再次保存为“纤美减肥三折页420*285mm b”。

2、 将文案【Ctrl+X】【Ctrl+C】粘贴到a面上,并将图片素材拖到画布中,调整位置和大小。

3、 用将相应的文案【Ctrl+X】【Ctrl+C】粘贴到b面上,并将图片素材拖到画布中,使用【选框工具】选中图片,删除多余的部分,调整图片的大小。

4、 打开“a”画布,使用【圆角矩形】绘制矩形,填充黑色,移动到画布的右上角。选中文字【Alt+Shift+Delete】填充白色,中文字体7点加粗显示,英文11点,【Ctrl+T】选中调整大小。

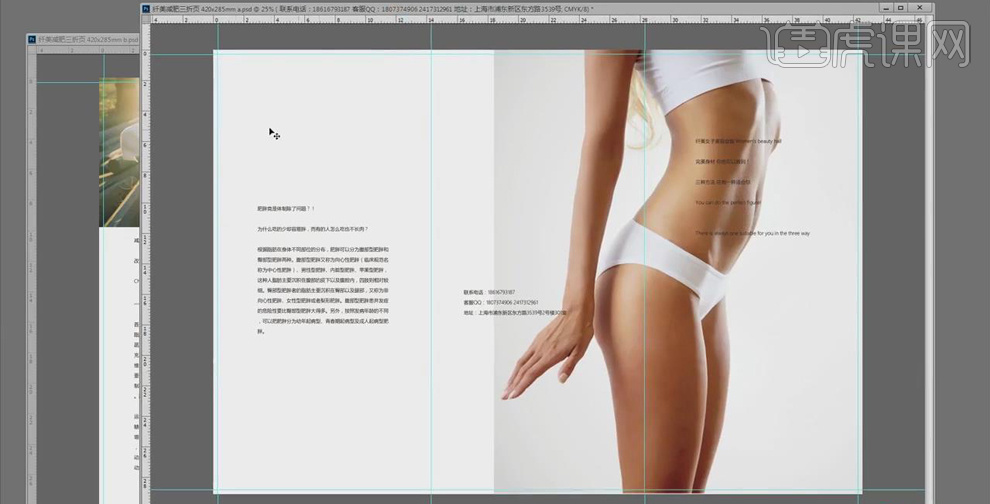
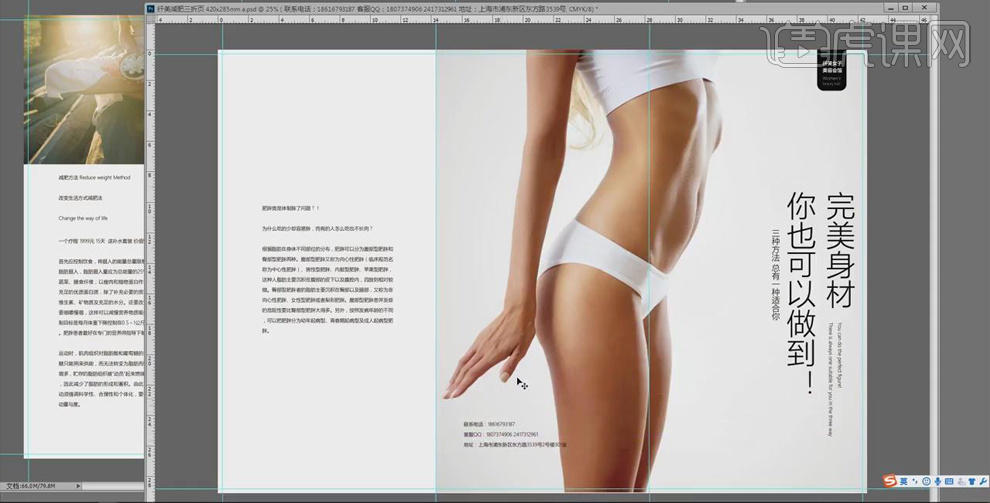
5、 将第一页上文字改为竖排字体,【Ctrl+T】选中放大主标题并调整其他文案的位置。将中间的文字移动到下方。

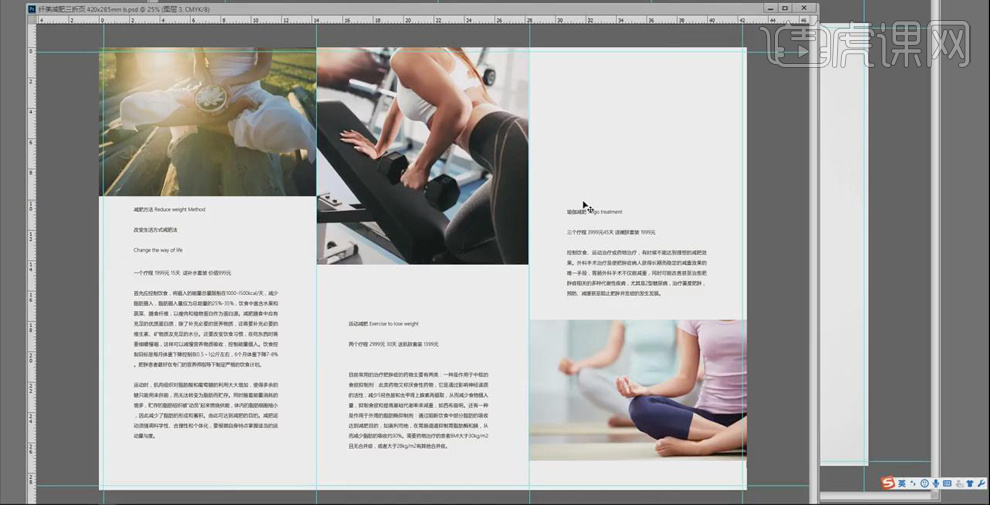
6、 打开“b”画布,选中减肥方式的中文标题,【字体大小】为19点,英文标题为11点。选中中间段落,【法则设置】为【JIS严格】。调整图片和文案的位置。

7、 使用【圆角矩形工具】截取想要的部分,【Ctrl+Enter】将路径转为选区,【Ctrl+J】复制将截取的拖到下面,突出要表达的主题,同时也让画面更丰满。

8、 打开“a”画布,选中主标题,修改【字体大小】为31点,副标题为11点。选择一张素材拖到画面中,【Ctrl+[ 】后移一层,调整图片的文字的文字。

9、 将“a”面的图片替换为另外一张,选中主标题,【Alt+Shift+Delete】填充蓝色,调整字号放大,起到突出作用;将圆角矩形也填充蓝色;将下方的英文调整为横排,使用【直线工具】绘制线段,调整位置。将二维码拖到画布中。

10、 打开“b”面,选中中英文标题【Alt+Delete】填充蓝色,将“减肥方法”加粗显示;使用【圆角矩形工具】绘制矩形,【Alt+Delete】填充蓝色,使用【文本工具】输入数字1、2、3,【Alt+Shift+Delete】填充白色,并填写数字的位置。

11、 使用【矩形工具】绘制矩形,【Allt+Delete】填充灰色,【Ctrl+T】选中调整矩形的大小和位置,起到引导的装饰的作用。

12、 最终效果如图所示。