裂变海报设计
裂变海报是现在朋友圈比较流行的一种,裂变海报设计的需要文案、配图、排版等等,下一步就是使用特殊的方式生成活码二维码,将二维码放置在海报上就可以进行宣传了,只要将设计出来的海报发布在一些公众的位置就可以生成裂变海报,但是这种海报设计是非常细致的,要多多注意一些,下面让我们来详细的了解一下关于裂变海报设计的知识介绍吧!

如何设计电子商品展示变换动效
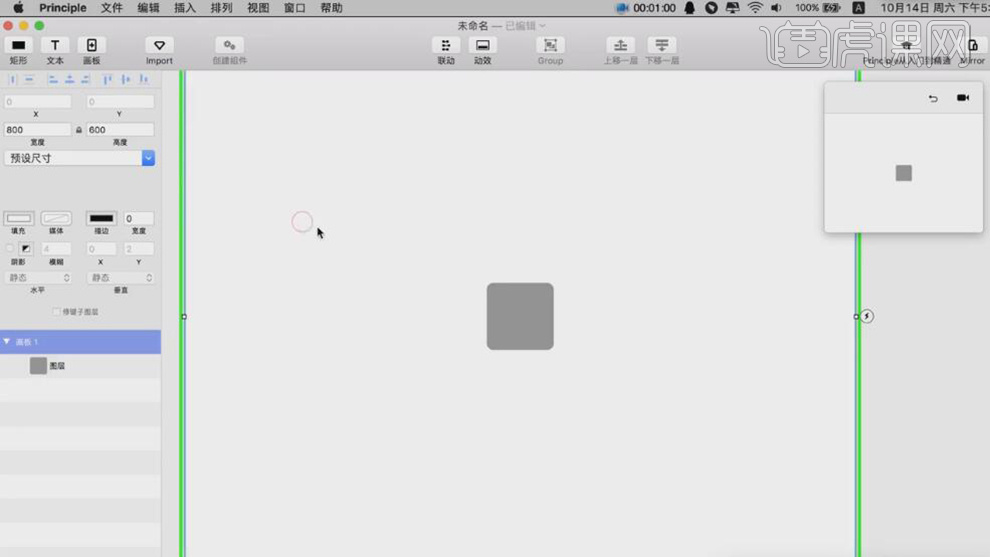
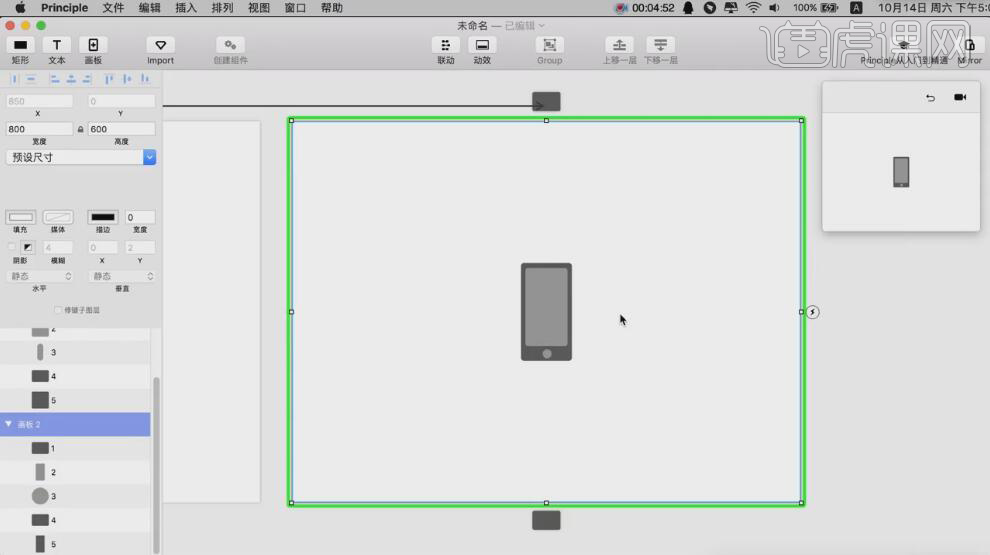
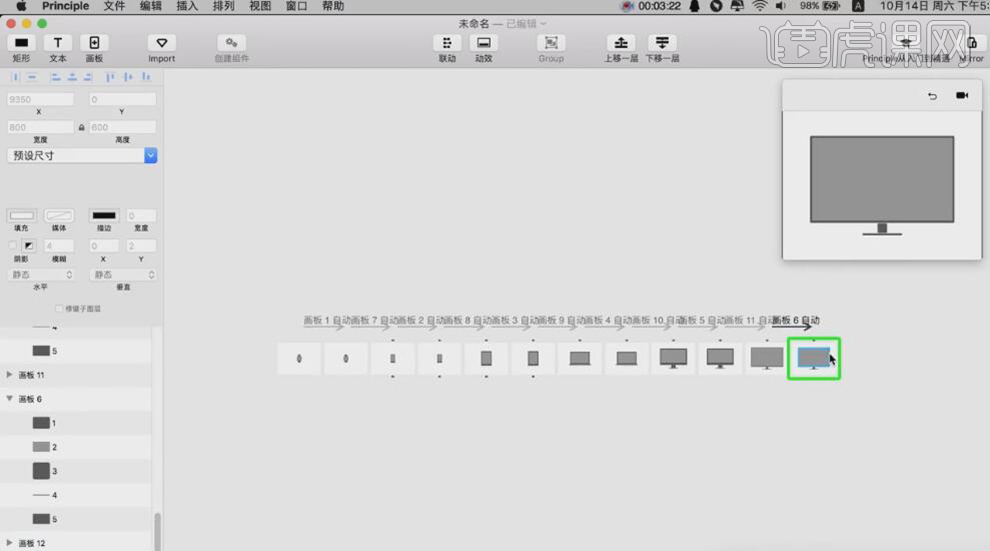
1、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

2、按R键呼出矩形对象,调整大小和圆角,【填充】合适的颜色。具体效果如图示。

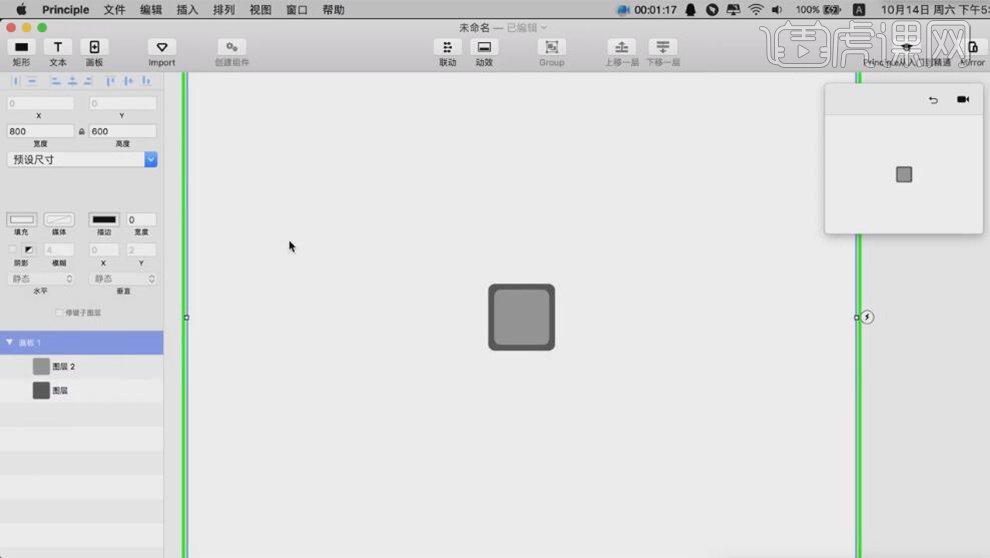
3、按【Ctrl+D】复制图层,【等比缩放】至合适的大小,【修改】背景颜色。具体效果如图示。

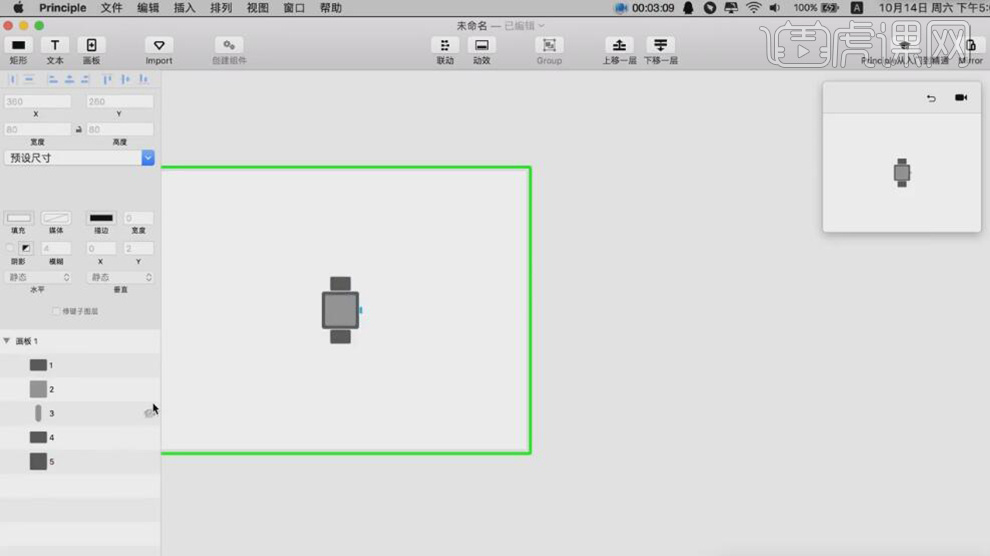
4、使用相同的方法复制矩形图层,调整大小,移动至合适的位置,绘制剩余的部件形状,【重命名】各图层。具体效果如图示。

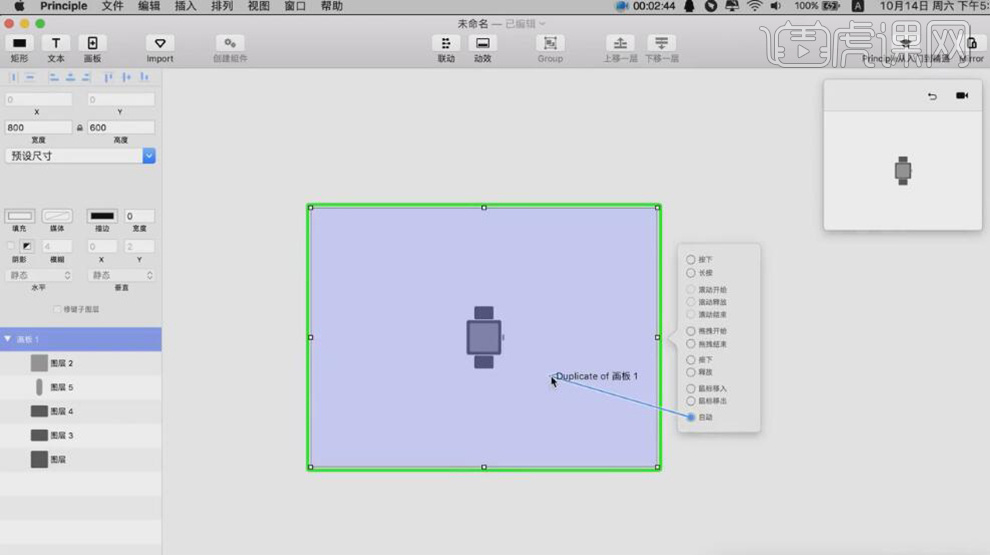
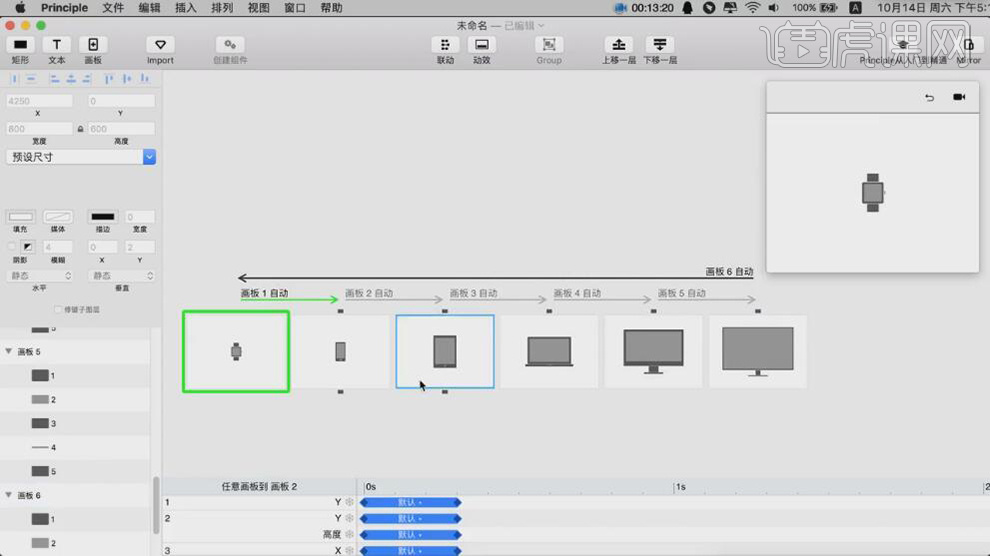
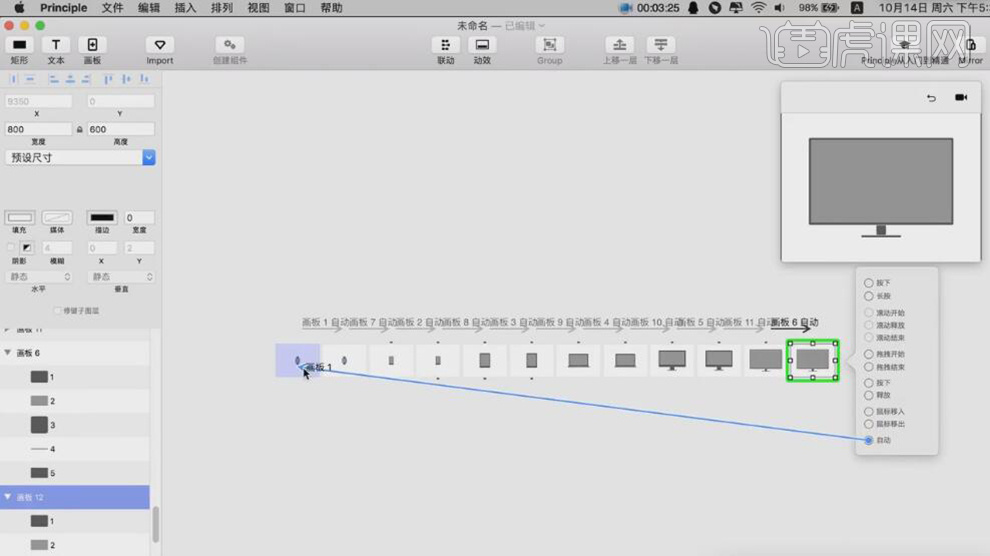
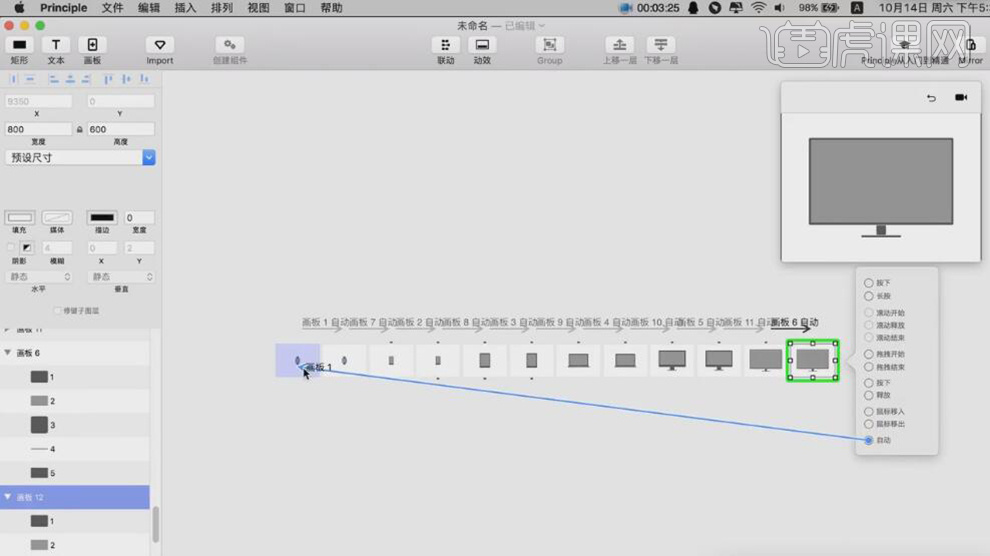
5、单击画板动效【自动】,拖动箭头至合适的位置。具体效果如图示。

6、单击动效画板2,【移动】矩形至合适的位置,使用【变形工具】调整画板矩形形状,排列至合适的位置。具体效果如图示。

7、使用相同的方法单击画板动效【自动】,拖动箭头至合适的位置,调整矩形的位置形状。具体显示如图示。

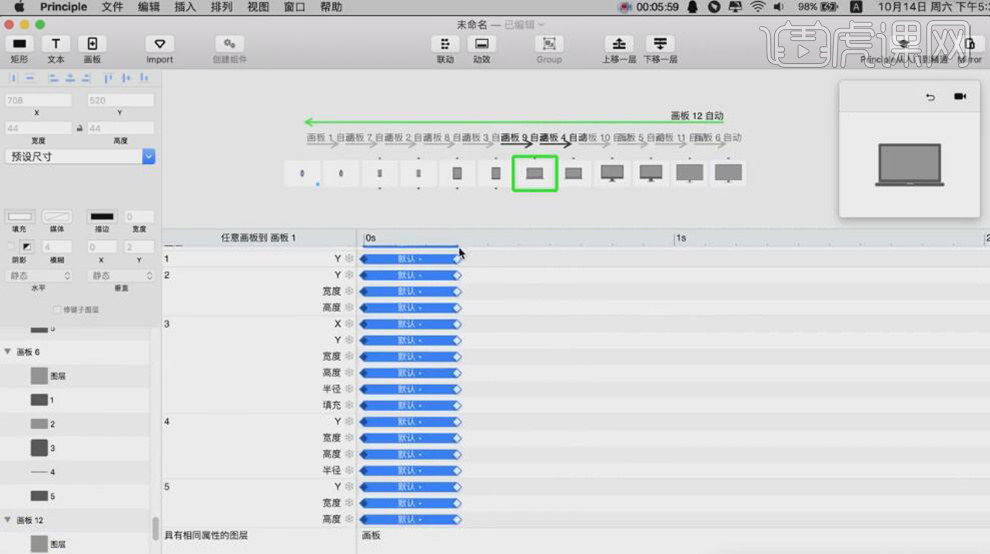
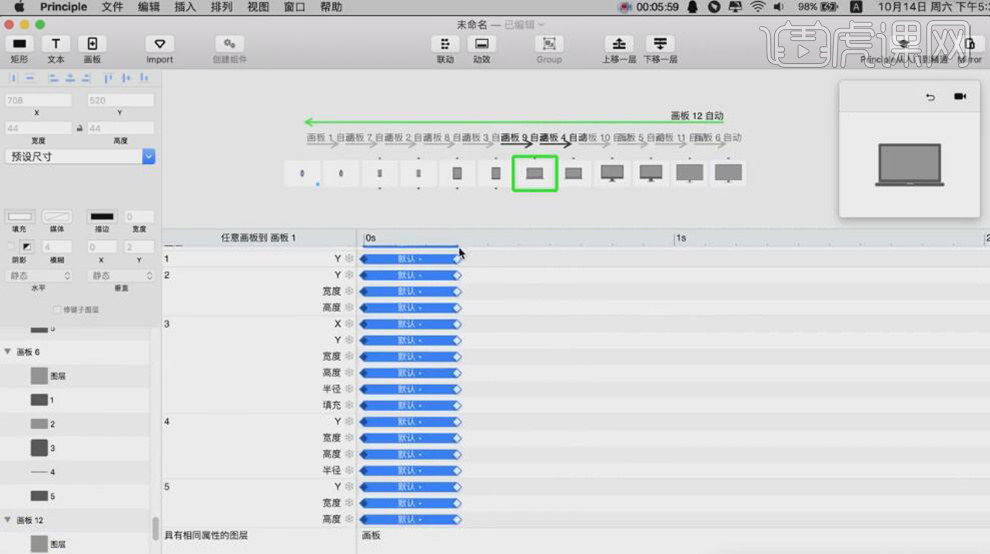
8、【打开】动效时间轴,移动各元素动效时间图层时间至合适的位置。具体显示如图示。

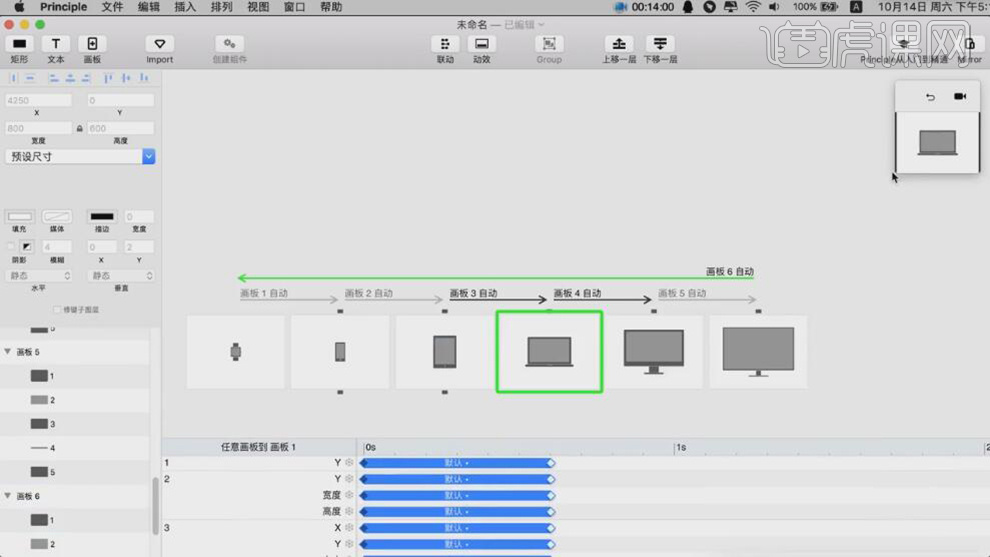
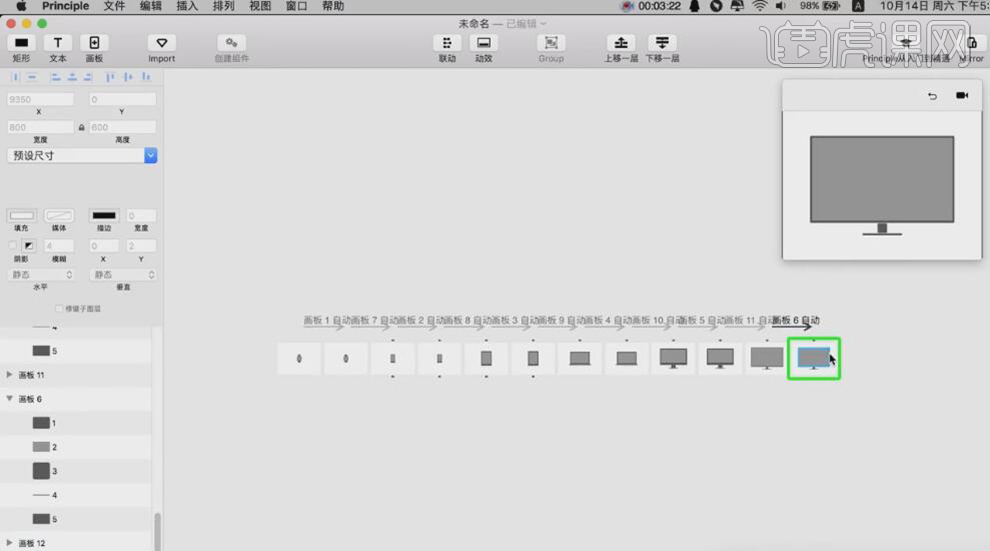
9、【删除】所有的动效,【选择】第一个画板,单击画板,添加动效【自动】返回原画板,再单击画板,添加【自动】拖动箭头至不同物件的画板,修改时间轴时间。具体显示如图示。

10、【选择】最后的画板,单击【自动】拖动箭头至起始页面。具体显示如图示。

11、依次调整各画板动效时间轴至合适的位置。具体效果如图示。

12、最终效果如图示。

C4D怎样设计DNA蜕变动效
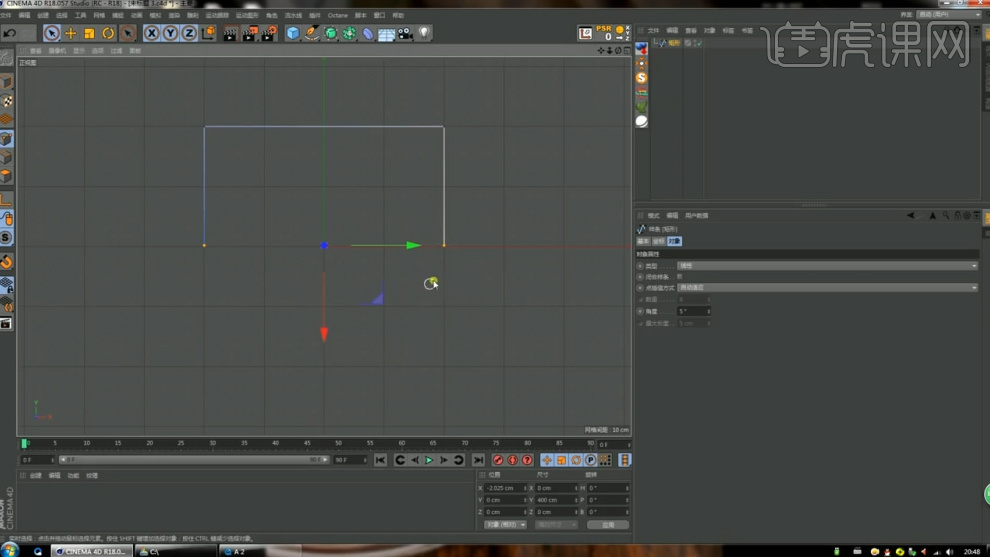
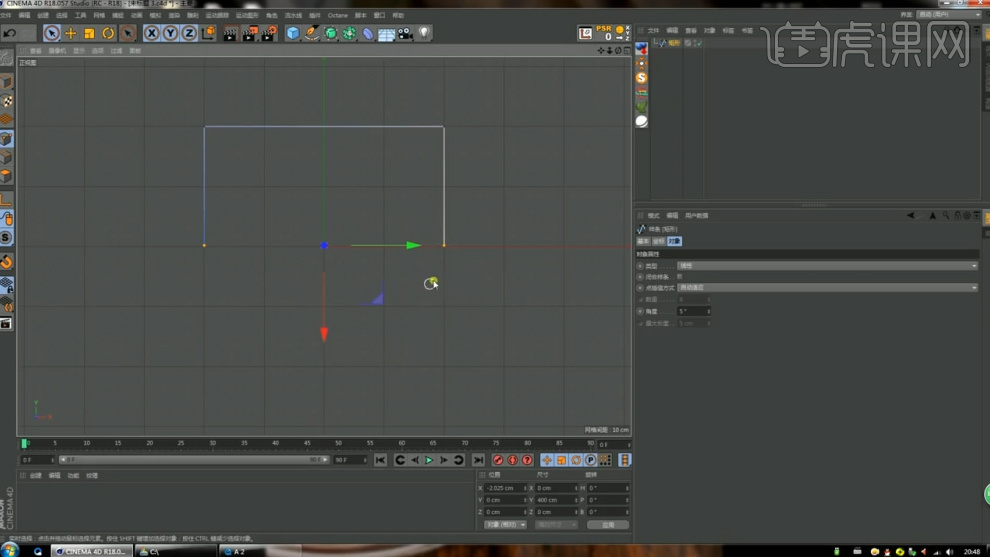
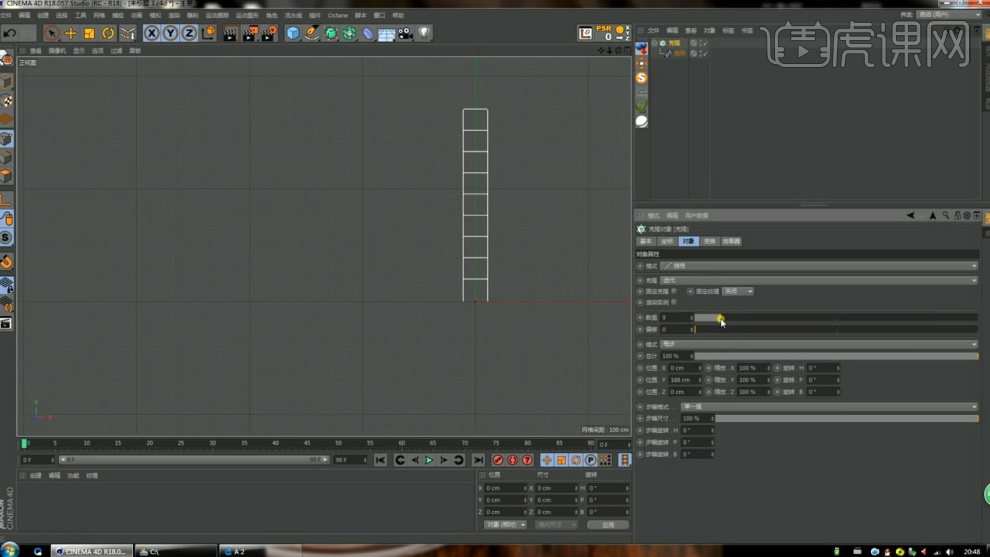
1、打开C4D,新建【矩形】,按【C】转化为可编辑对象,把【闭合样条】取消勾选,把矩形【旋转】90度,选中两个点网上移一下。

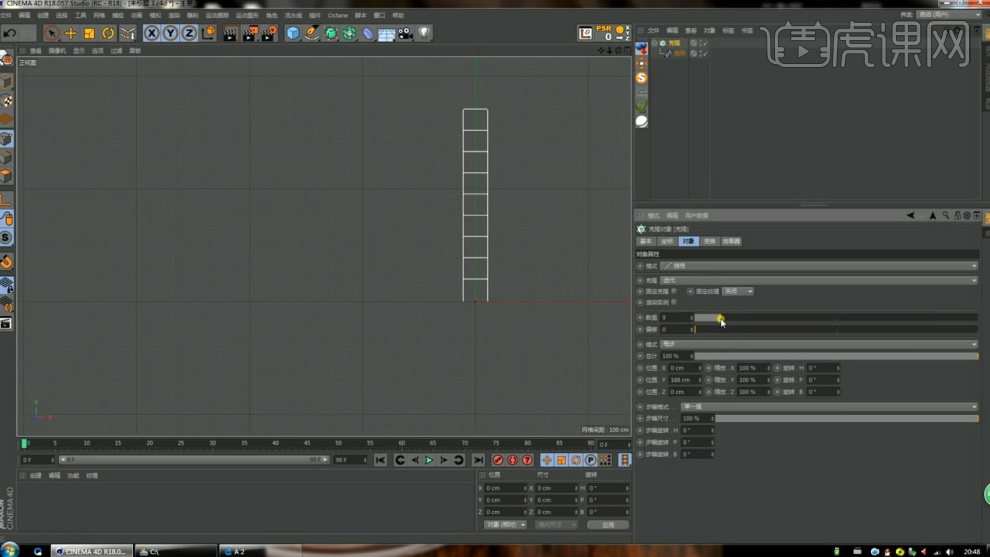
2、选中所有的点调节一下位置,右键执行【倒角】,新建【运动图形】下的【克隆】,把矩形放入克隆下面,把【固定克隆】取消勾选,增大
【Y】距离,增大【数量】。

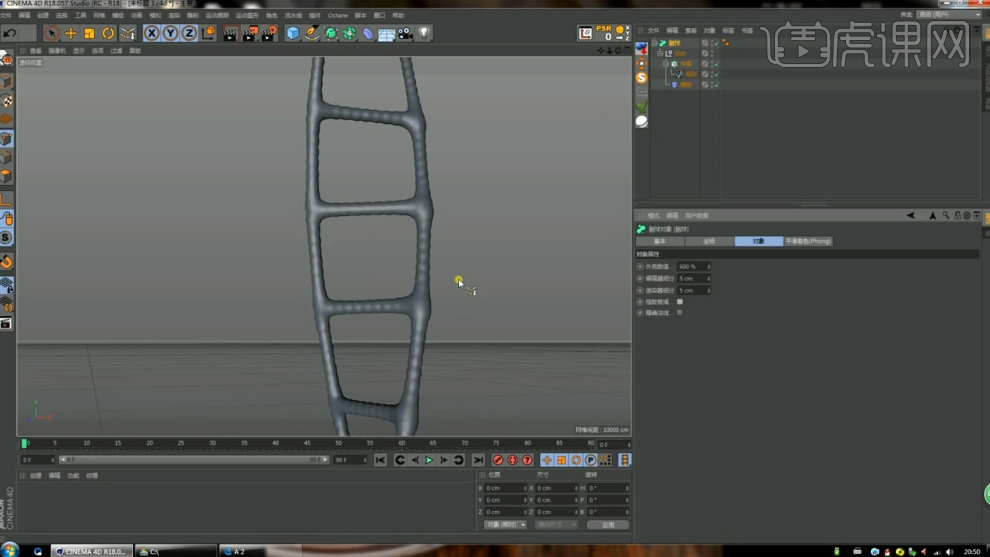
3、添加【螺旋】,全选执行【Alt+G】打组,调整螺旋的【角度】,把【限制】改成【无限】,再添加【融球】,把【空白】拖到融球里面,把
【外壳数值】改为600,【编辑器细分】为5,【渲染器细分】为5。

4、按住【Ctrl】复制一份融球,上面命名为【高面】,下面命名为【低面】,选择【高面】下面的【空白】,右键添加【C4D标签】,选择【融
球】,【强度】为110,【半径】为12。

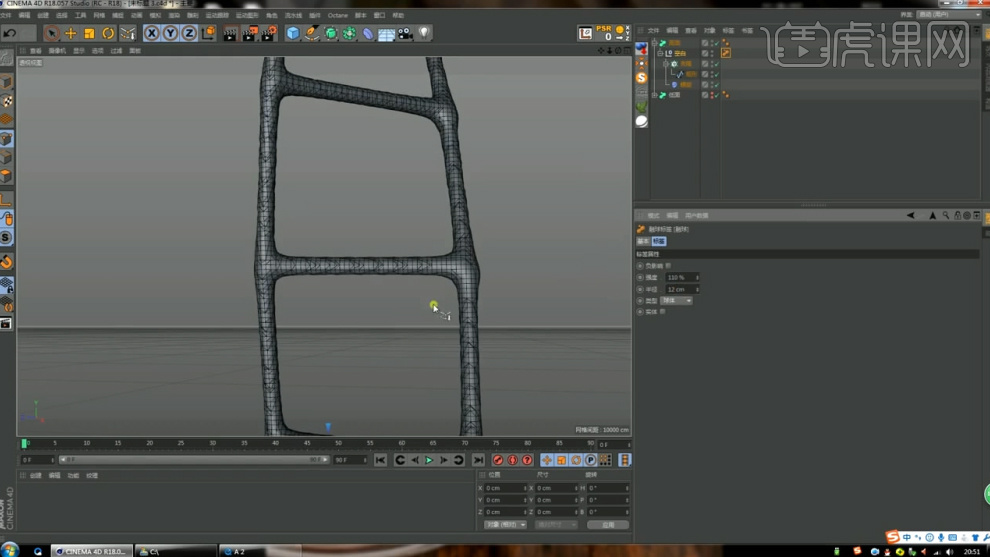
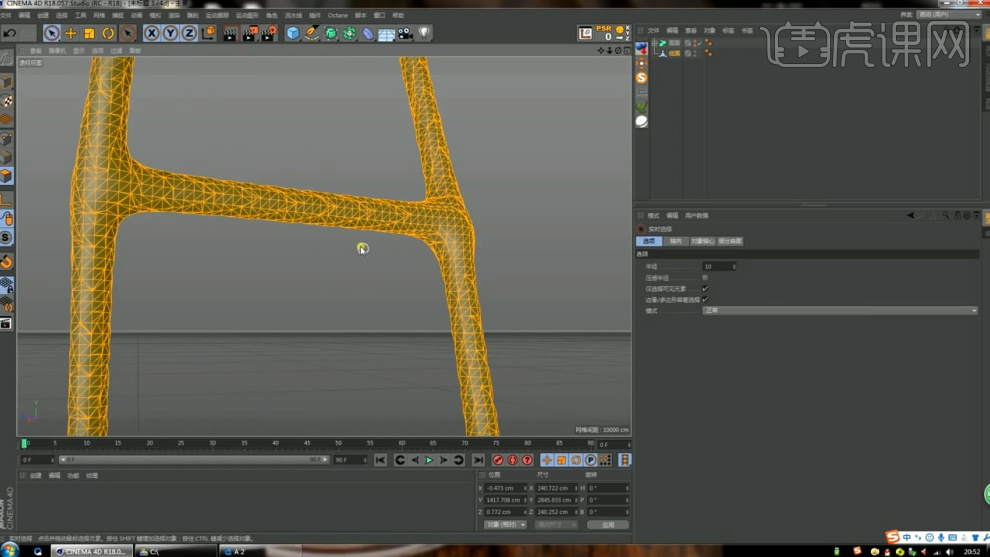
5、将【融球】标签复制给另一个【空白】,隐藏上面一个【融球】,右键执行【当前状态转对象】,选择【低面】的所有面,右键执行【三角
化】。

6、【双击空白地方】新建材质,在【颜色】添加【菲涅尔】,进入【菲涅尔】,颜色改为黄色,复制【纹理】,粘贴给【发光】的【纹理】通
道,打开【凹凸】通道,在【纹理】添加【噪波】,【强度】为-69,【类型】为FBM,赋予给【高面】,【投射】方式为【柱状】。

7、选择低面,选中所有的面右键执行【沿发现移动】,【移动】为0.5,【双击空白地方】新建材质,把【颜色】关闭,把【反射】里的【默认高
光】移除,添加【GGX】,【粗糙度】为5,【层颜色】为偏黑色,再添加一个【GGX】,把【层菲涅尔】改成【绝缘体】,【折射率】为1.5,
勾选【凹凸】通道,【纹理】添加【表面】中的【平铺】,【图案】为【六边形】,【平铺颜色】为白色,【填充宽度】和【斜角宽度】为0.5。

8、把材质赋予给低面,【投射】方式为【立方体】,【长度U】和【长度V】为50。

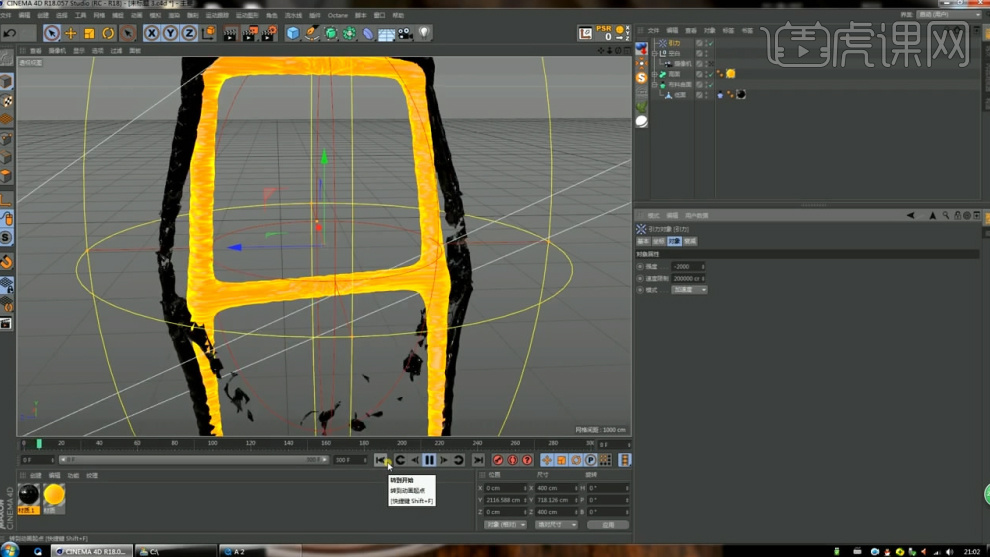
9、添加【摄像机】,点击【坐标】旋转摄像机,添加【空对象】,调整空对象位置,把摄像机放到空对象下,把工程的总长度调为300,在第0帧
的时候给【Y】轴打上关键帧,在300帧的时候把空对象拖下来,【Y】轴打上关键帧。在旋转【H】上也打上关键帧。

10、给【低面】添加【模拟标签】里的【布料】,【重力】改为0,【标签】的【使用撕裂】打钩,点击【模拟】,选择【布料】打开【布料曲
面】,把【低面】拖到【布料曲面】里面,【细分数】为0,【厚度】为-1。

11、点击【模拟】,打开【粒子】,选择【引力】,把引力拖到上面,【衰减】改成【球体】,【尺寸】为200,【强度】改为-2000。

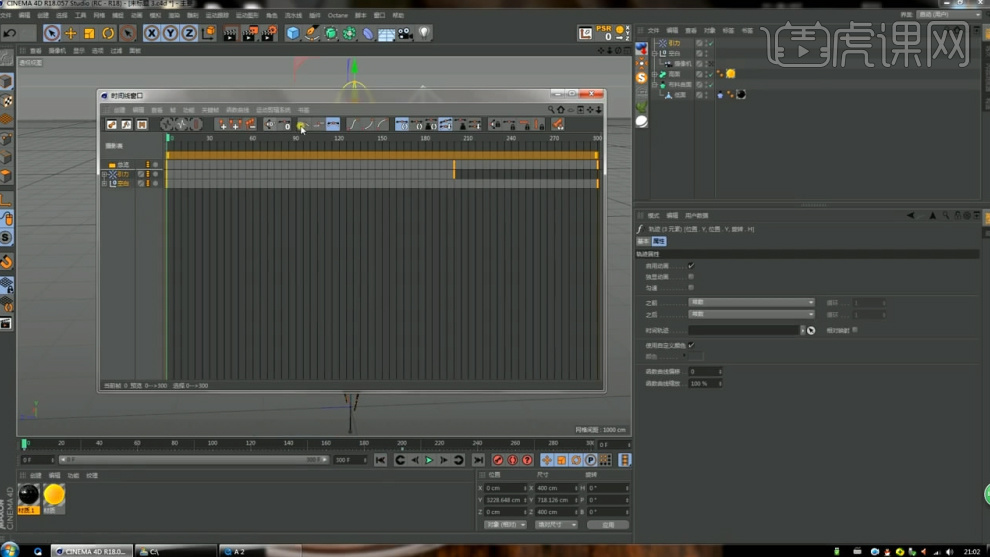
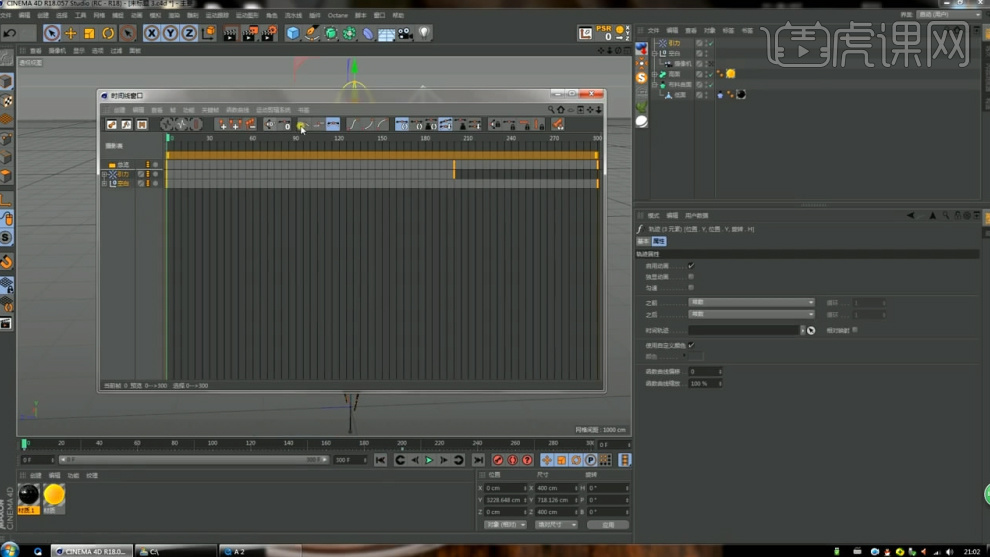
12、回到第0帧把【引力】拖到最上面打上关键帧,在200帧的时候拖下来打上关键帧,【Shift+F3】打开时间线,全选点击【线性】。

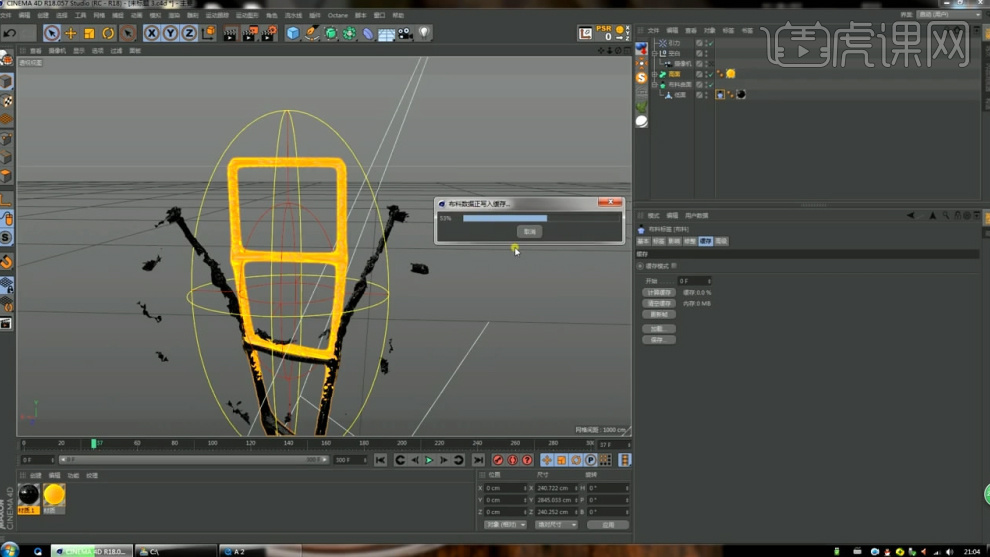
13、点击布料标签,点击【计算缓存】。

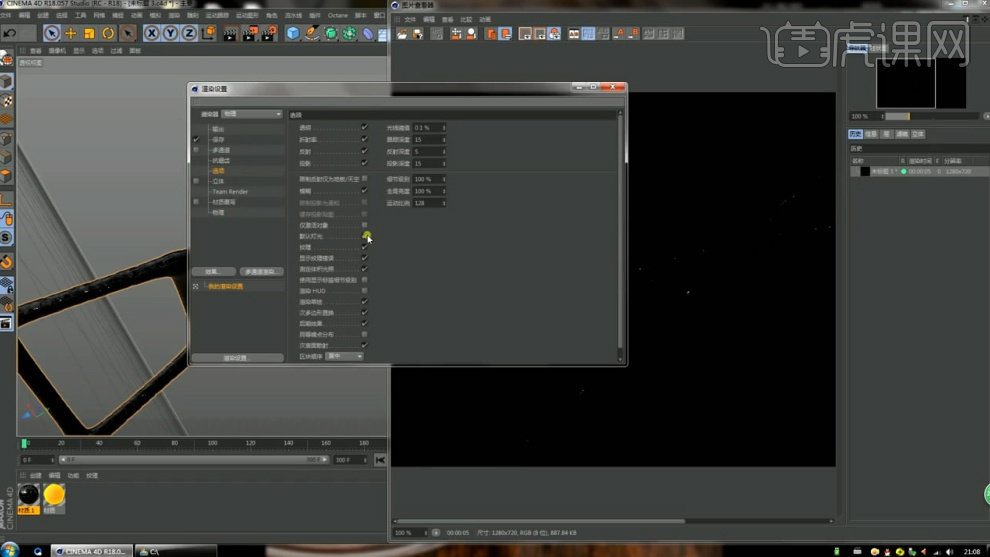
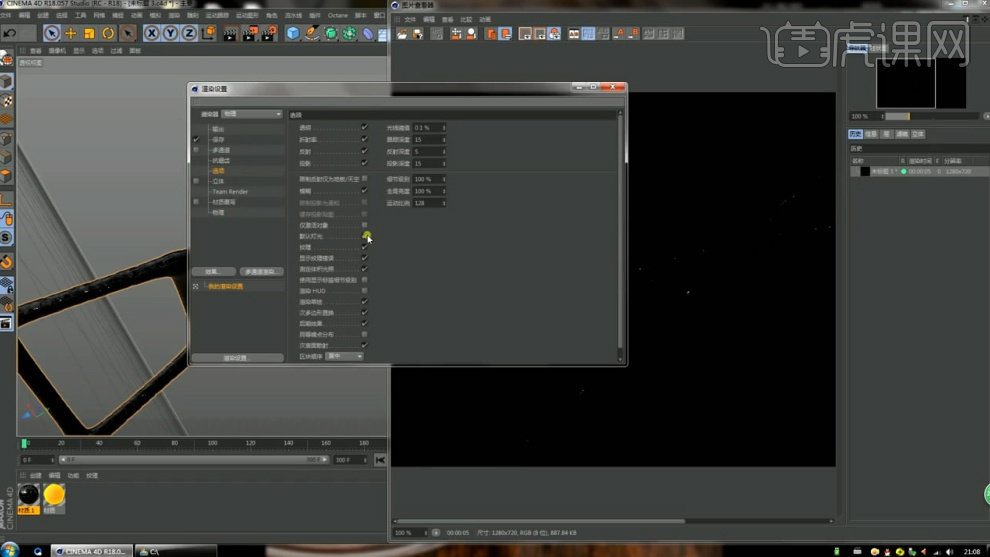
14、添加【细分曲面】,把布料曲面拖到细分曲面下,【编辑器细分】和【渲染器细分】改为1,打开【渲染设置】,选择【物理】,【采样器】
选择【固定的】,点击【选项】,取消勾选【默认灯光】。

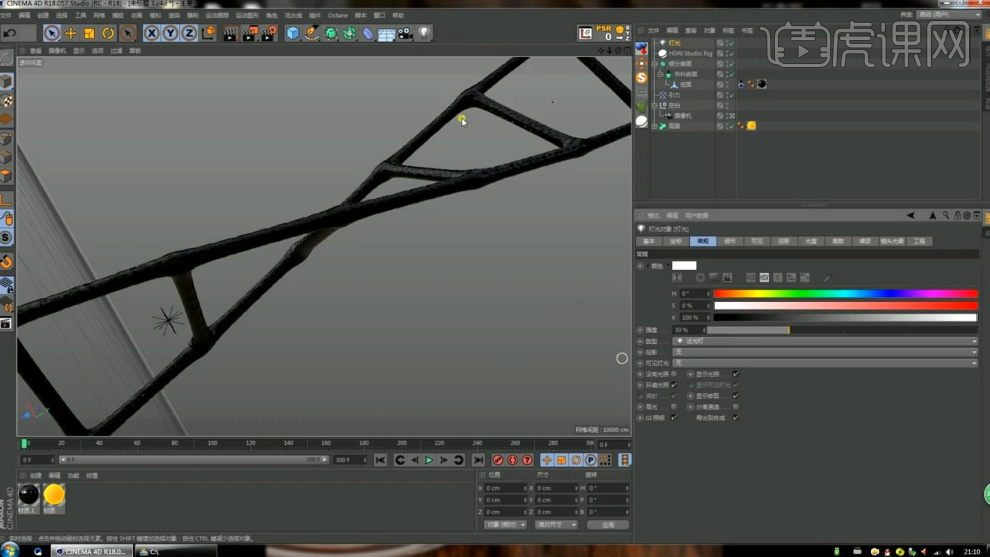
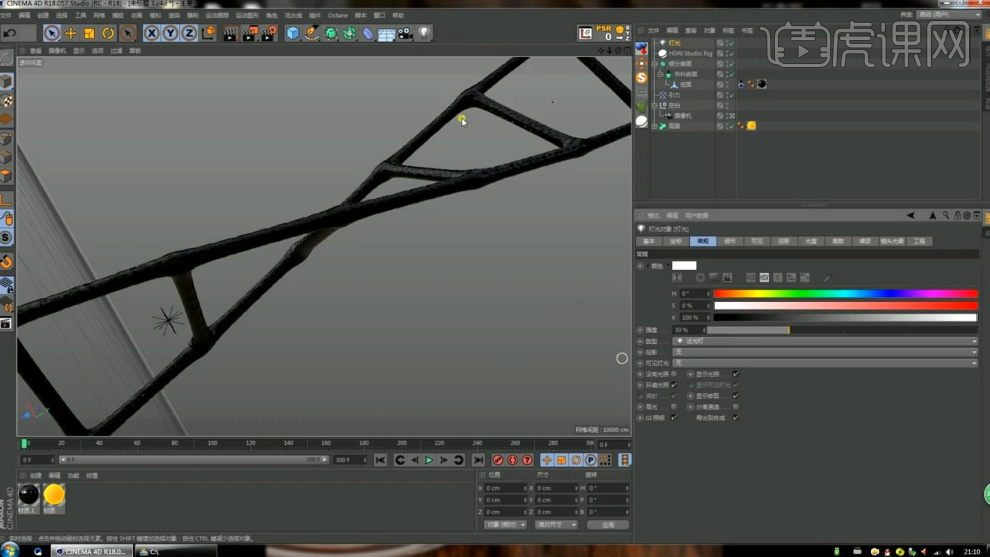
15、打开【HDRI】,选择点击合适的,把【背景】和【地面】全部取消勾选,增大半径。新建【灯光】,【高光】关闭,【环境光照】打开,
【强度】改为30。

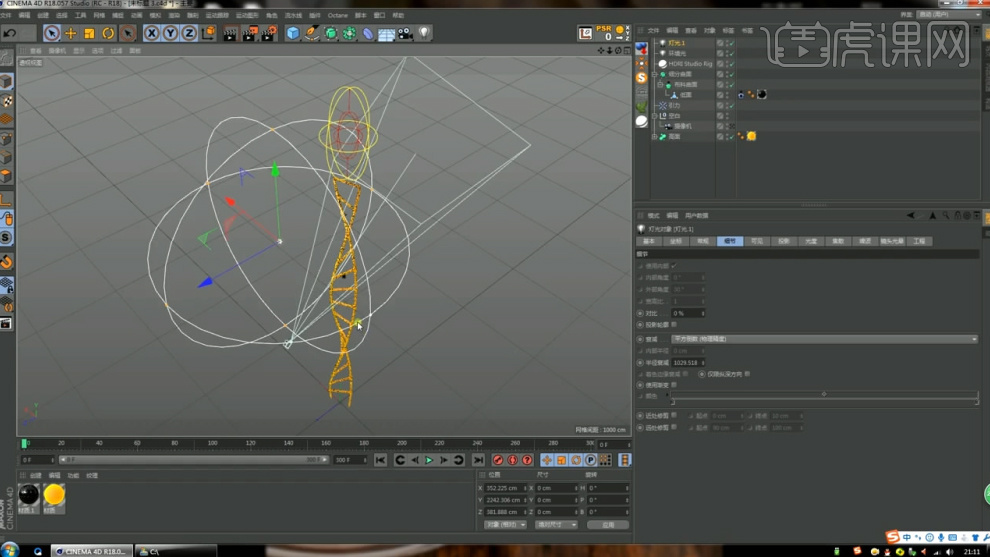
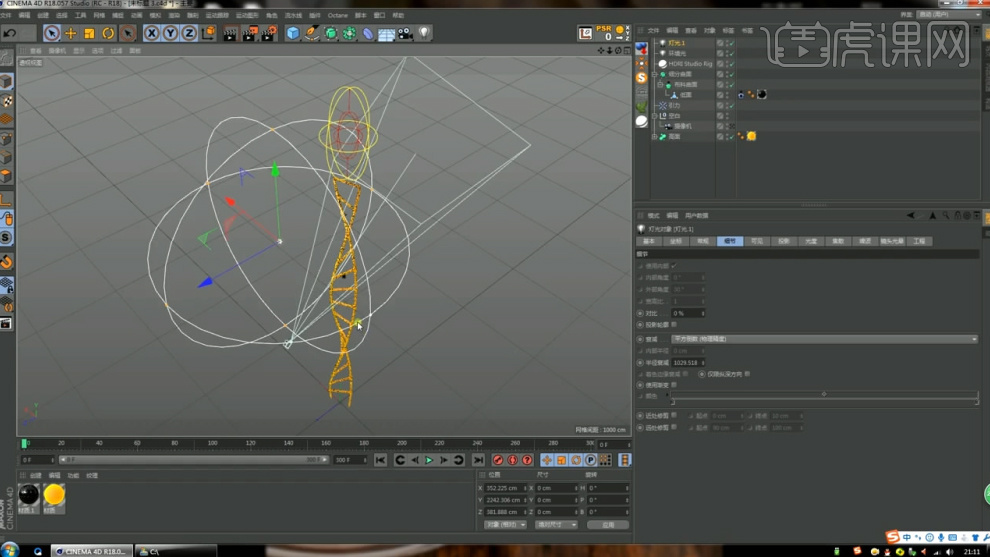
16、添加【灯光】,【投影】选择【阴影贴图】,【衰减】为【平方倒数】,把灯光拖上来,把第一个灯光命名为【环境光】,把第二个灯光拖到一边,增大衰减半径。

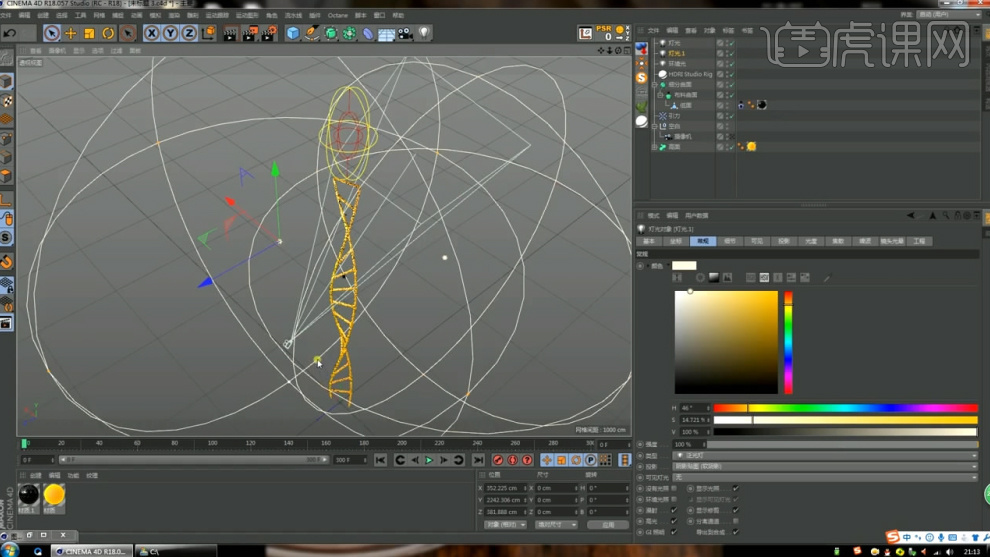
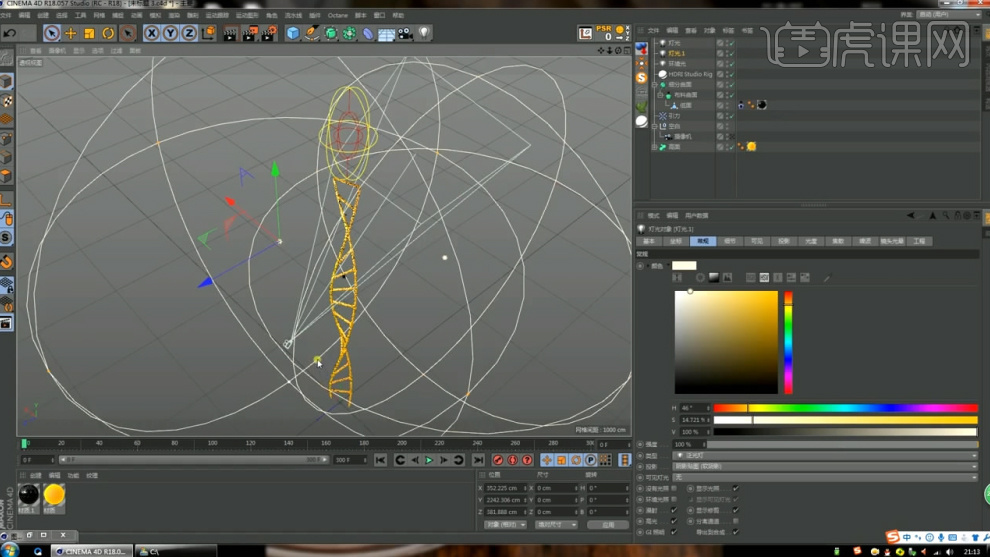
17、灯光的【颜色】改为暖色,按住【Ctrl】复制出另一个,把【漫射】关掉,把【衰减半径】增大。

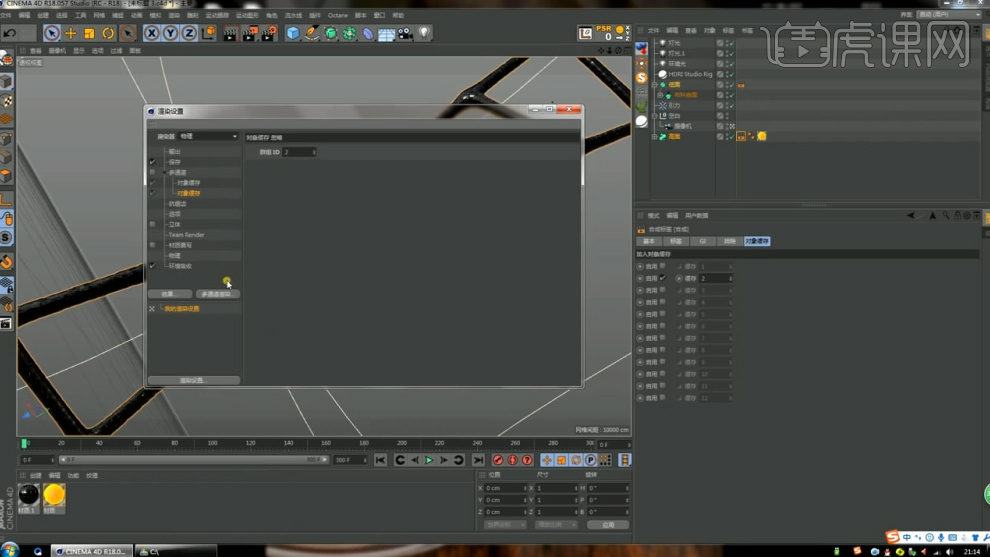
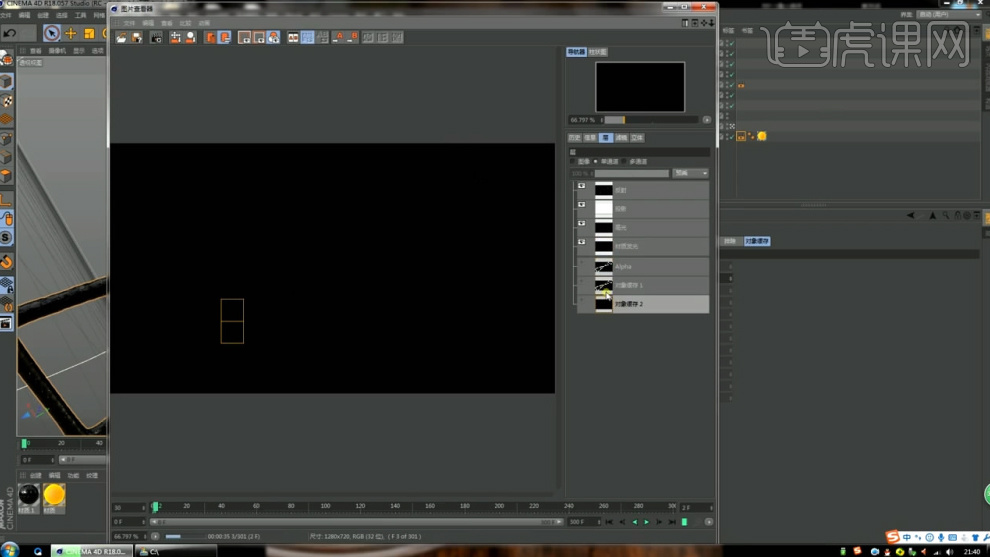
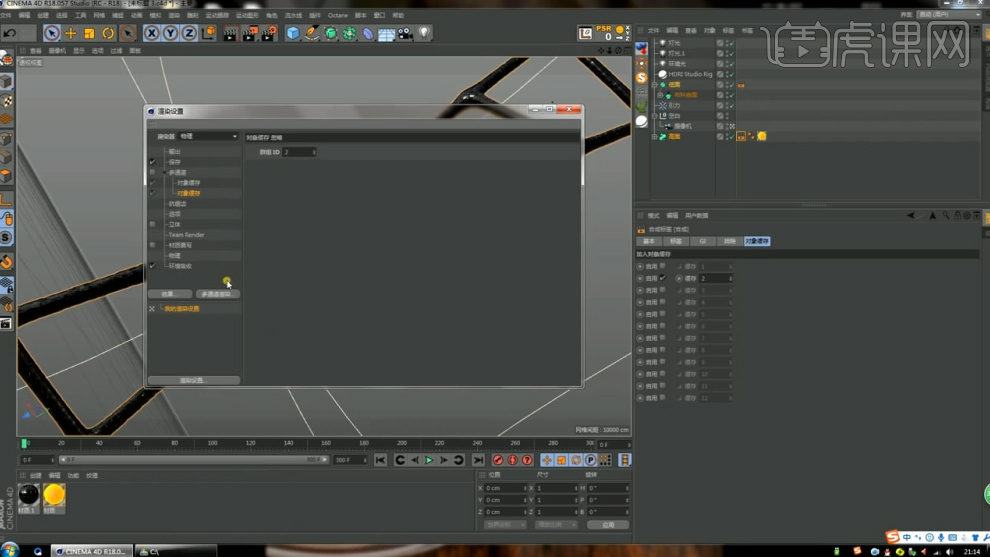
18、打开【渲染设置】,选择【物理】把【采样】选为【自适应】,选择【低面】和【高面】,右键添加【合成】,对象缓存低面勾选【启用】
是1,高面是2。在渲染设置里,添加【环境吸收】,在【多通道】添加两个【对象缓存】,第二个改成2。

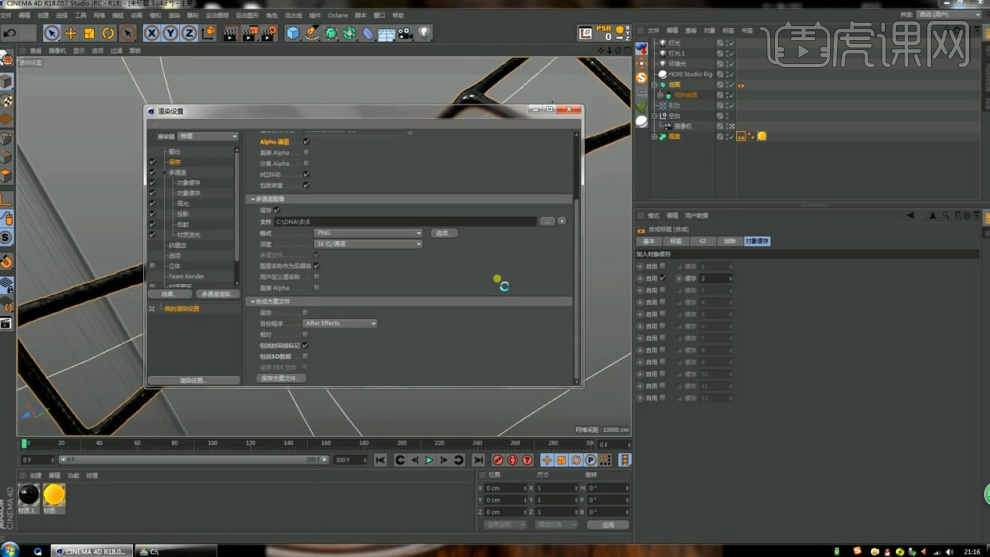
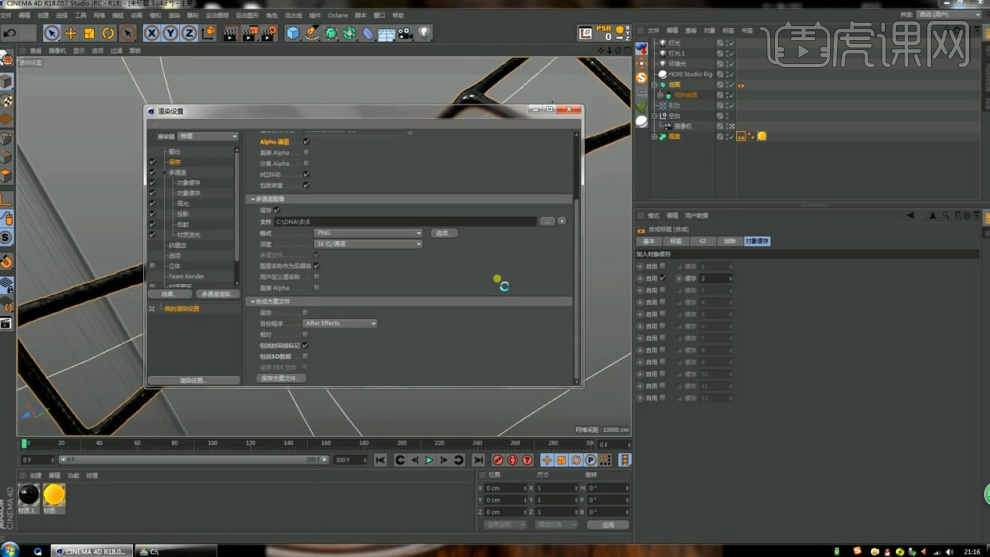
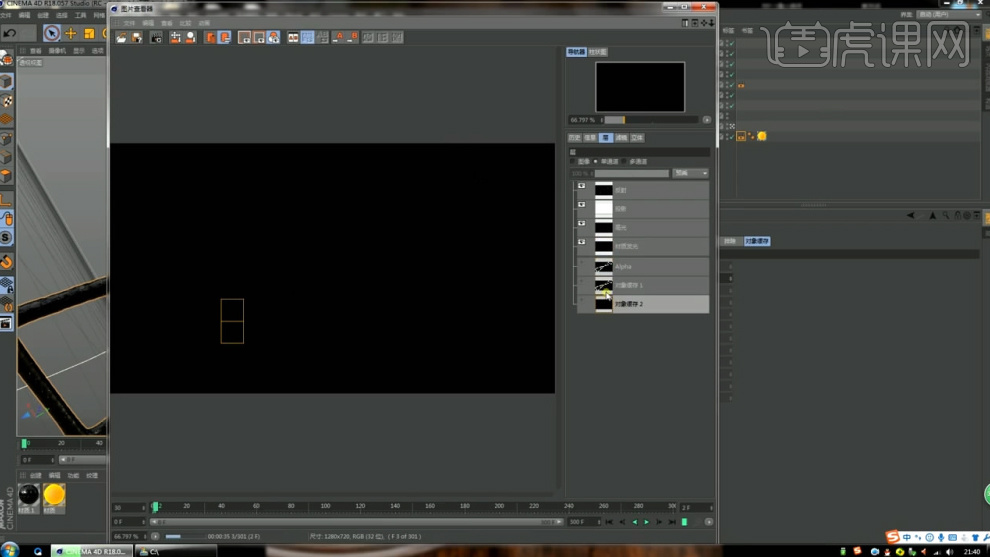
19、点击【效果】添加【高光、投影、反射、材质发光】、在输出设置选择【全部帧】。勾选【Alpha通道】,打开【多通道】,合成方案勾选
【3D数据】和【时间线标记】,点击【保存方案】。

20、点击渲染。

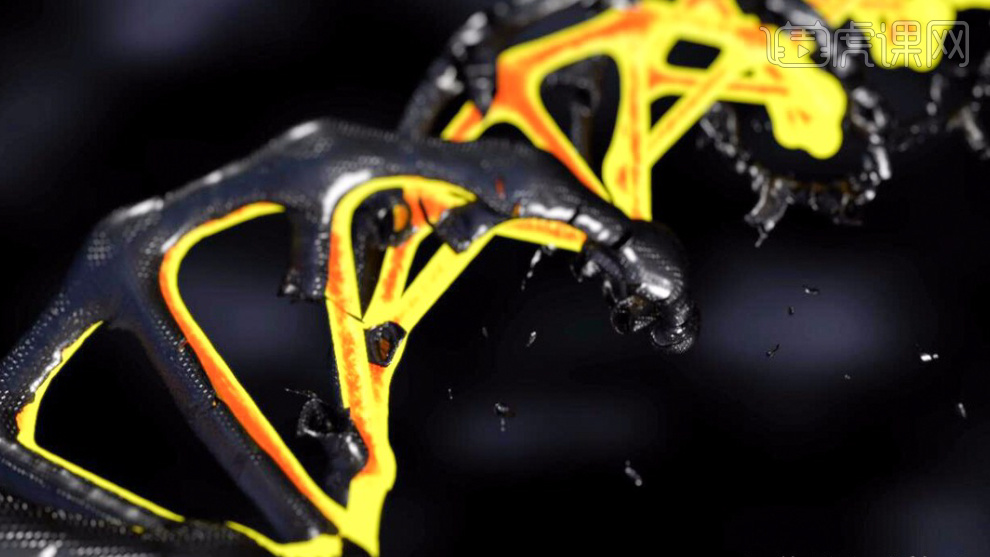
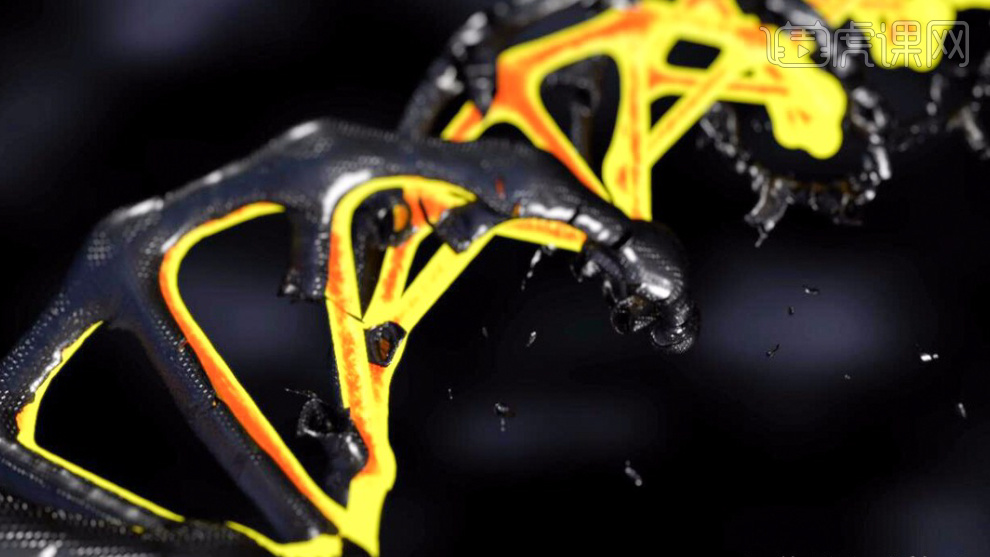
21、最终效果图如图所示。

C4D怎样设计螺旋蜕变动效
1、打开C4D,新建【矩形】,按【C】转化为可编辑对象,把【闭合样条】取消勾选,把矩形【旋转】90度,选中两个点网上移一下。

2、选中所有的点调节一下位置,右键执行【倒角】,新建【运动图形】下的【克隆】,把矩形放入克隆下面,把【固定克隆】取消勾选,增大
【Y】距离,增大【数量】。

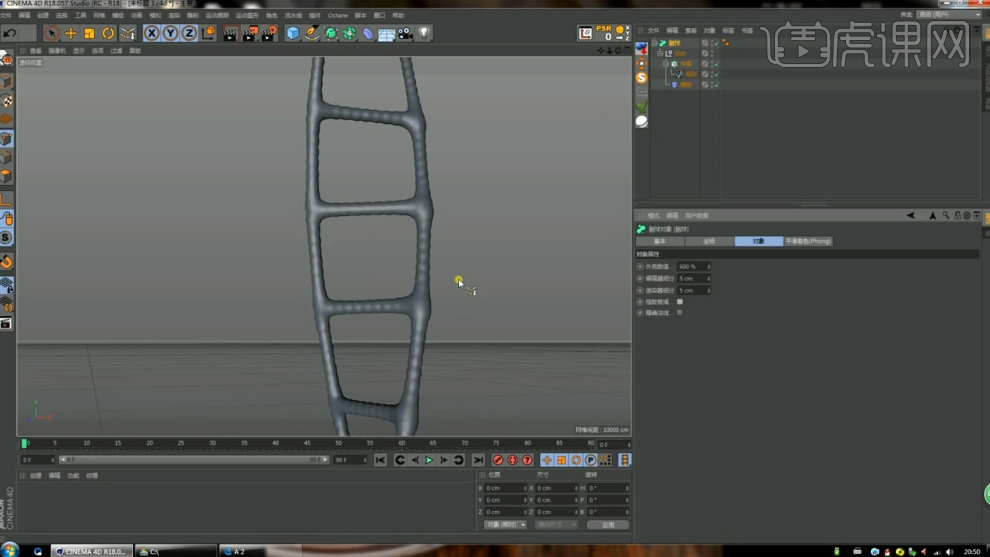
3、添加【螺旋】,全选执行【Alt+G】打组,调整螺旋的【角度】,把【限制】改成【无限】,再添加【融球】,把【空白】拖到融球里面,把
【外壳数值】改为600,【编辑器细分】为5,【渲染器细分】为5。

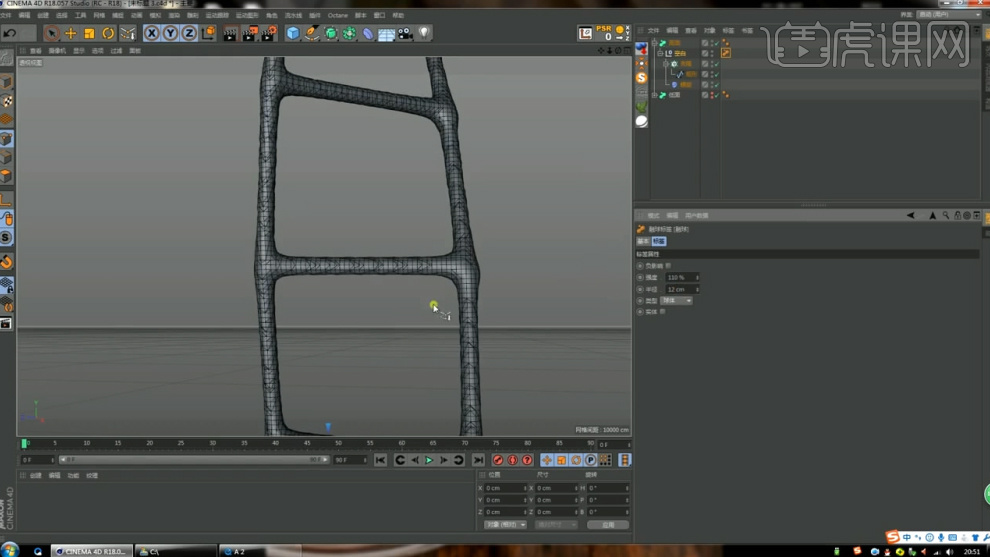
4、按住【Ctrl】复制一份融球,上面命名为【高面】,下面命名为【低面】,选择【高面】下面的【空白】,右键添加【C4D标签】,选择【融
球】,【强度】为110,【半径】为12。

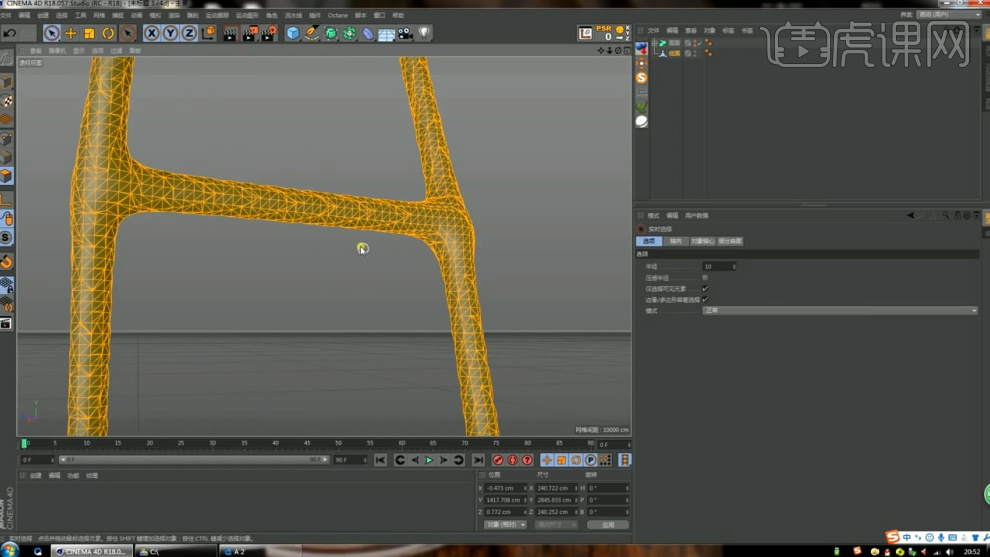
5、将【融球】标签复制给另一个【空白】,隐藏上面一个【融球】,右键执行【当前状态转对象】,选择【低面】的所有面,右键执行【三角
化】。

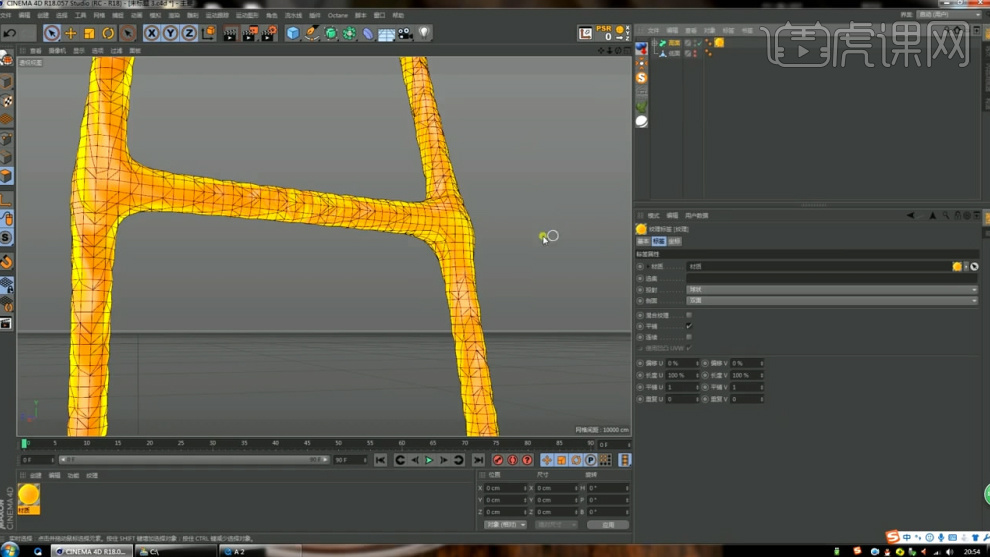
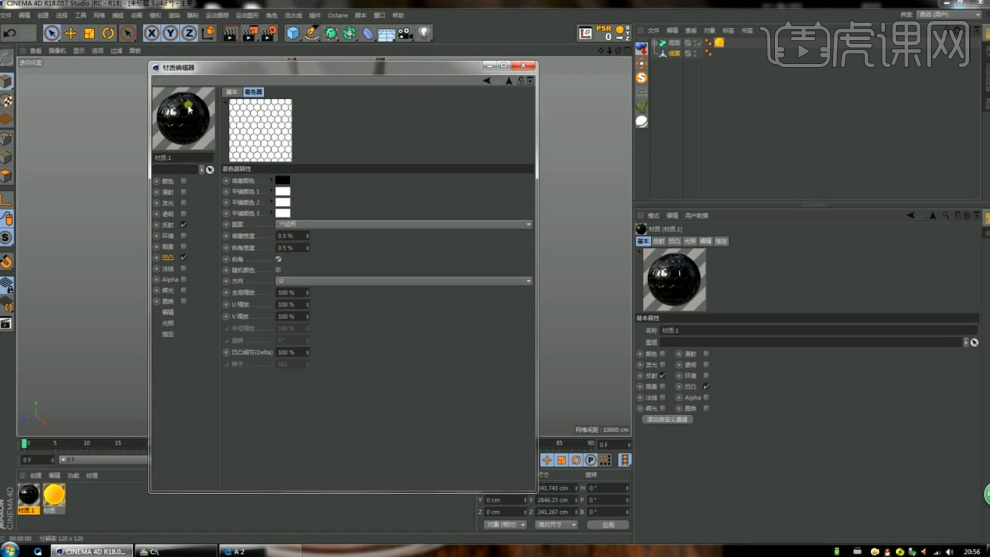
6、【双击空白地方】新建材质,在【颜色】添加【菲涅尔】,进入【菲涅尔】,颜色改为黄色,复制【纹理】,粘贴给【发光】的【纹理】通
道,打开【凹凸】通道,在【纹理】添加【噪波】,【强度】为-69,【类型】为FBM,赋予给【高面】,【投射】方式为【柱状】。

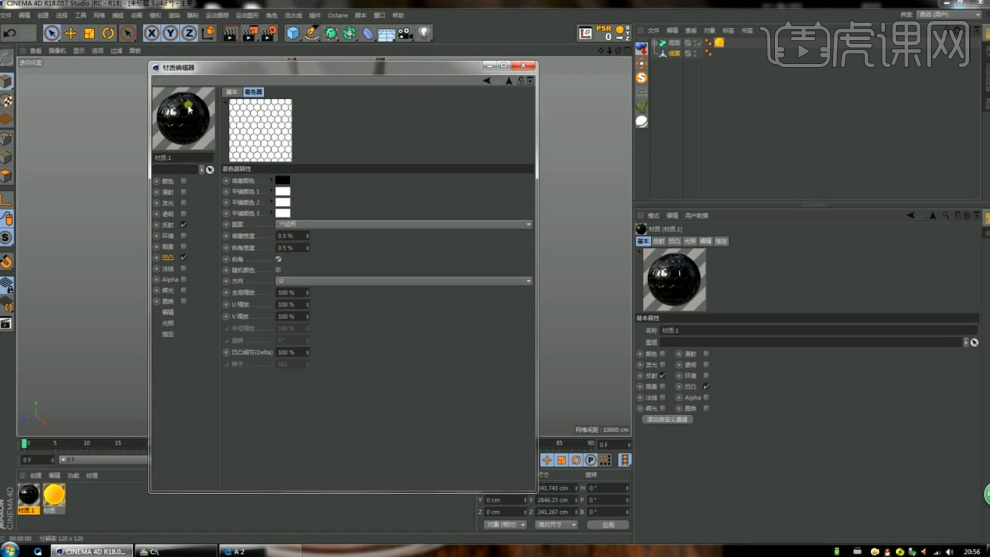
7、选择低面,选中所有的面右键执行【沿发现移动】,【移动】为0.5,【双击空白地方】新建材质,把【颜色】关闭,把【反射】里的【默认高
光】移除,添加【GGX】,【粗糙度】为5,【层颜色】为偏黑色,再添加一个【GGX】,把【层菲涅尔】改成【绝缘体】,【折射率】为1.5,
勾选【凹凸】通道,【纹理】添加【表面】中的【平铺】,【图案】为【六边形】,【平铺颜色】为白色,【填充宽度】和【斜角宽度】为0.5。

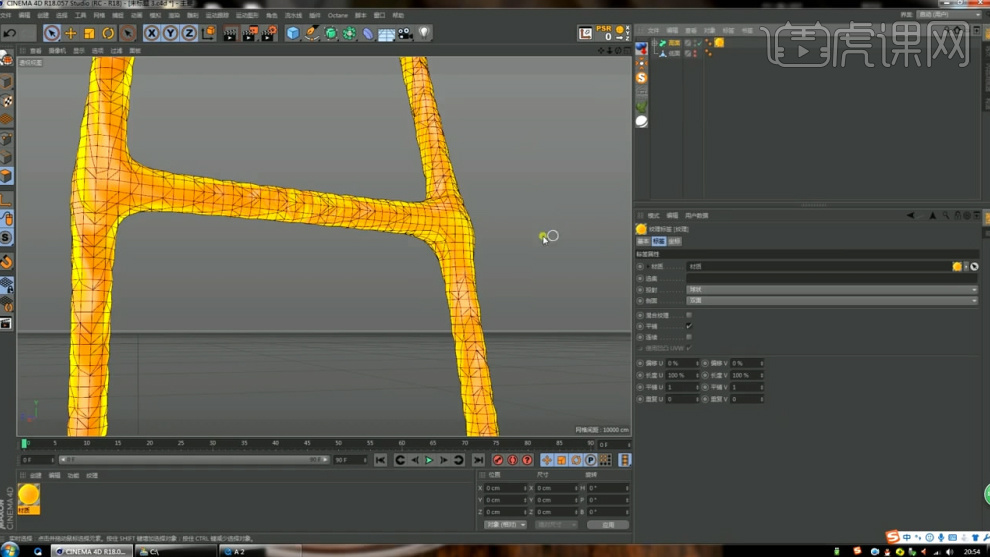
8、把材质赋予给低面,【投射】方式为【立方体】,【长度U】和【长度V】为50。

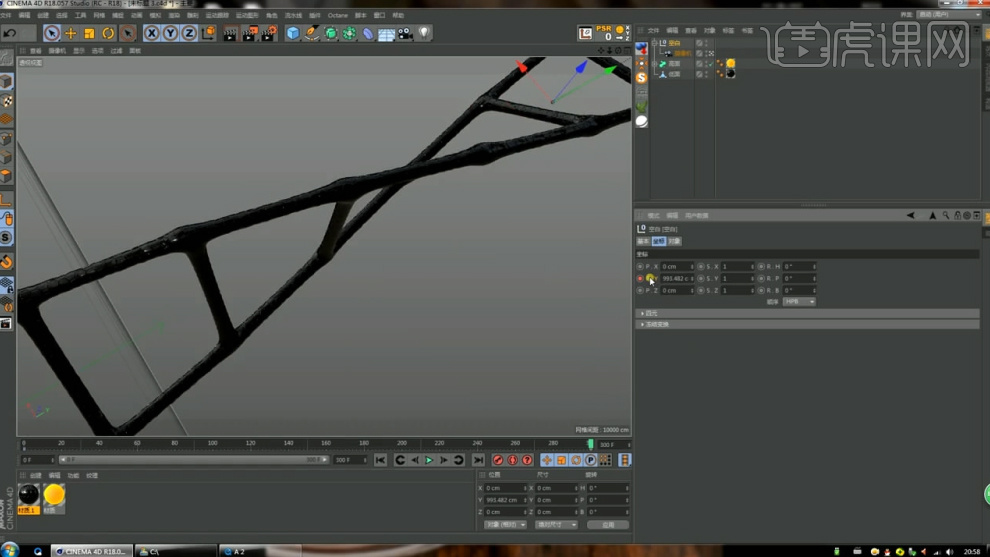
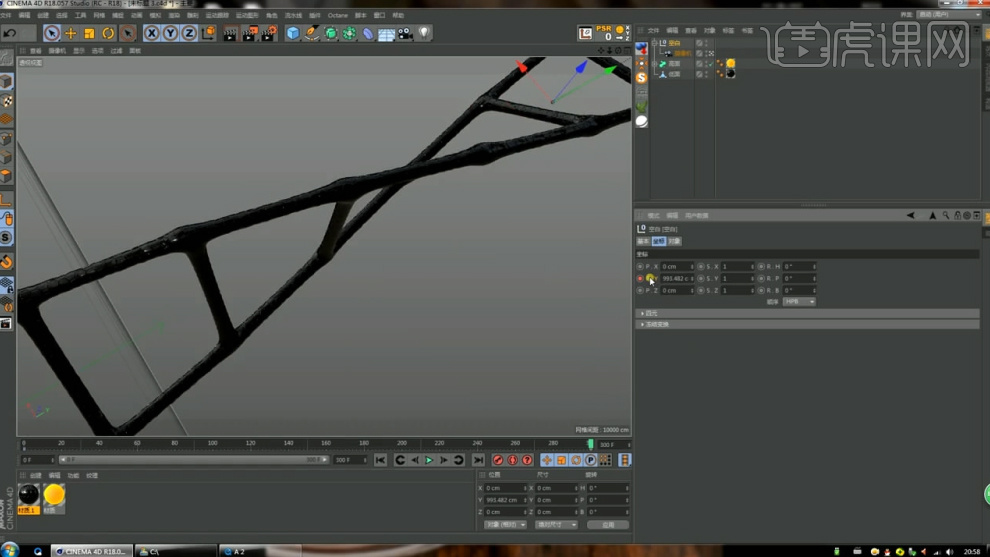
9、添加【摄像机】,点击【坐标】旋转摄像机,添加【空对象】,调整空对象位置,把摄像机放到空对象下,把工程的总长度调为300,在第0帧
的时候给【Y】轴打上关键帧,在300帧的时候把空对象拖下来,【Y】轴打上关键帧。在旋转【H】上也打上关键帧。

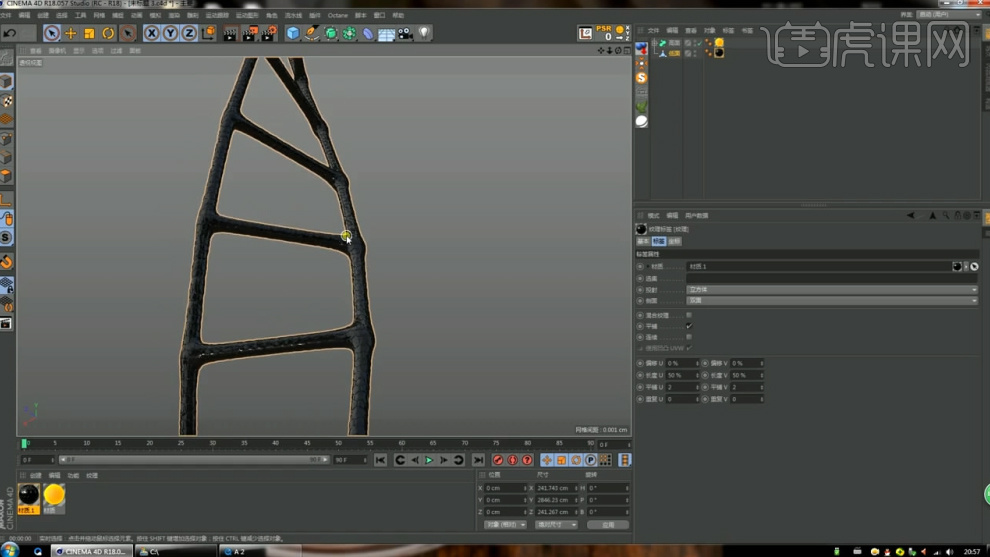
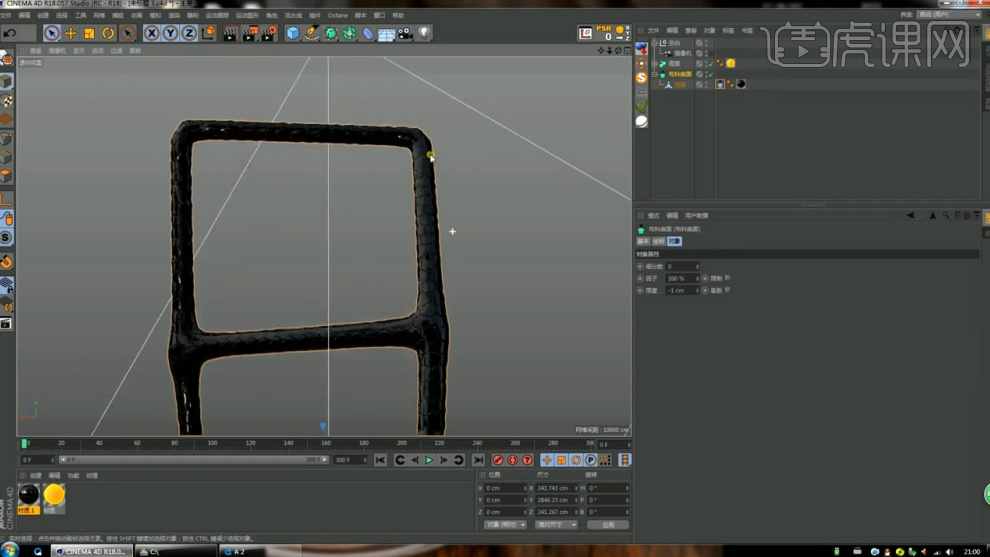
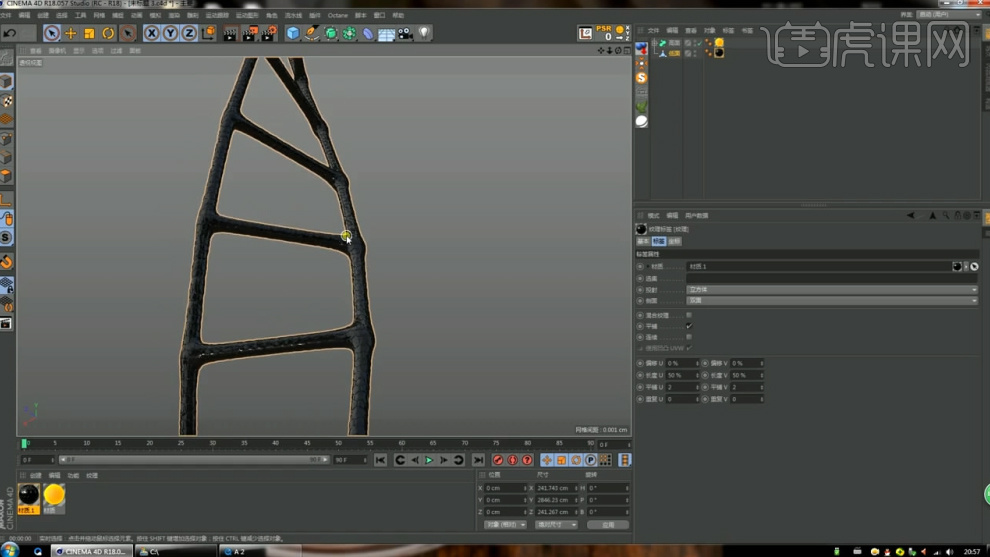
10、给【低面】添加【模拟标签】里的【布料】,【重力】改为0,【标签】的【使用撕裂】打钩,点击【模拟】,选择【布料】打开【布料曲
面】,把【低面】拖到【布料曲面】里面,【细分数】为0,【厚度】为-1。

11、点击【模拟】,打开【粒子】,选择【引力】,把引力拖到上面,【衰减】改成【球体】,【尺寸】为200,【强度】改为-2000。

12、回到第0帧把【引力】拖到最上面打上关键帧,在200帧的时候拖下来打上关键帧,【Shift+F3】打开时间线,全选点击【线性】。

13、点击布料标签,点击【计算缓存】。

14、添加【细分曲面】,把布料曲面拖到细分曲面下,【编辑器细分】和【渲染器细分】改为1,打开【渲染设置】,选择【物理】,【采样器】
选择【固定的】,点击【选项】,取消勾选【默认灯光】。

15、打开【HDRI】,选择点击合适的,把【背景】和【地面】全部取消勾选,增大半径。新建【灯光】,【高光】关闭,【环境光照】打开,
【强度】改为30。

16、添加【灯光】,【投影】选择【阴影贴图】,【衰减】为【平方倒数】,把灯光拖上来,把第一个灯光命名为【环境光】,把第二个灯光拖到一边,增大衰减半径。

17、灯光的【颜色】改为暖色,按住【Ctrl】复制出另一个,把【漫射】关掉,把【衰减半径】增大。

18、打开【渲染设置】,选择【物理】把【采样】选为【自适应】,选择【低面】和【高面】,右键添加【合成】,对象缓存低面勾选【启用】
是1,高面是2。在渲染设置里,添加【环境吸收】,在【多通道】添加两个【对象缓存】,第二个改成2。

19、点击【效果】添加【高光、投影、反射、材质发光】、在输出设置选择【全部帧】。勾选【Alpha通道】,打开【多通道】,合成方案勾选
【3D数据】和【时间线标记】,点击【保存方案】。

20、点击渲染。

21、最终效果图如图所示。

如何设计电子变换动效
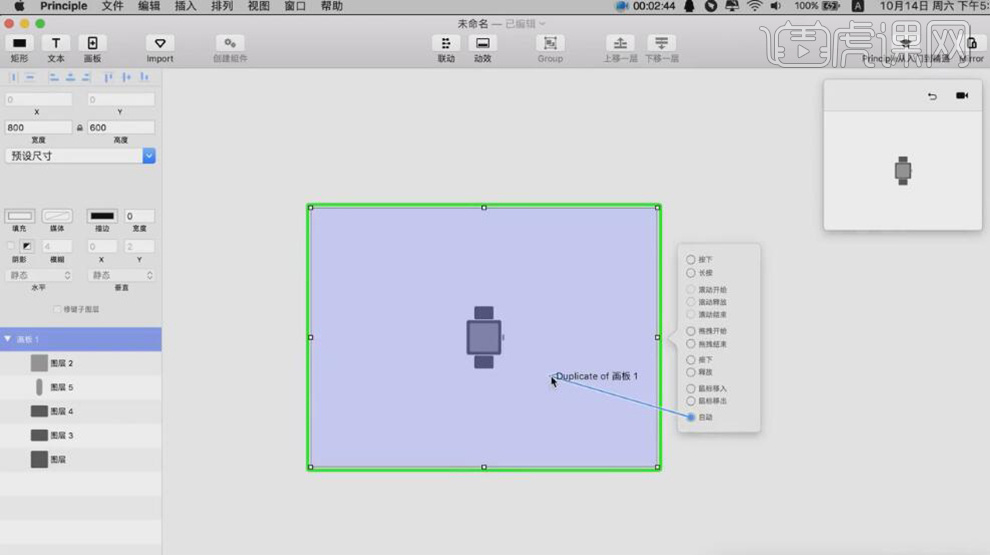
1、【打开】Principle软件,【新建】任意大小的画布。具体效果如图示。

2、按R键呼出矩形对象,调整大小和圆角,【填充】合适的颜色。具体效果如图示。

3、按【Ctrl+D】复制图层,【等比缩放】至合适的大小,【修改】背景颜色。具体效果如图示。

4、使用相同的方法复制矩形图层,调整大小,移动至合适的位置,绘制剩余的部件形状,【重命名】各图层。具体效果如图示。

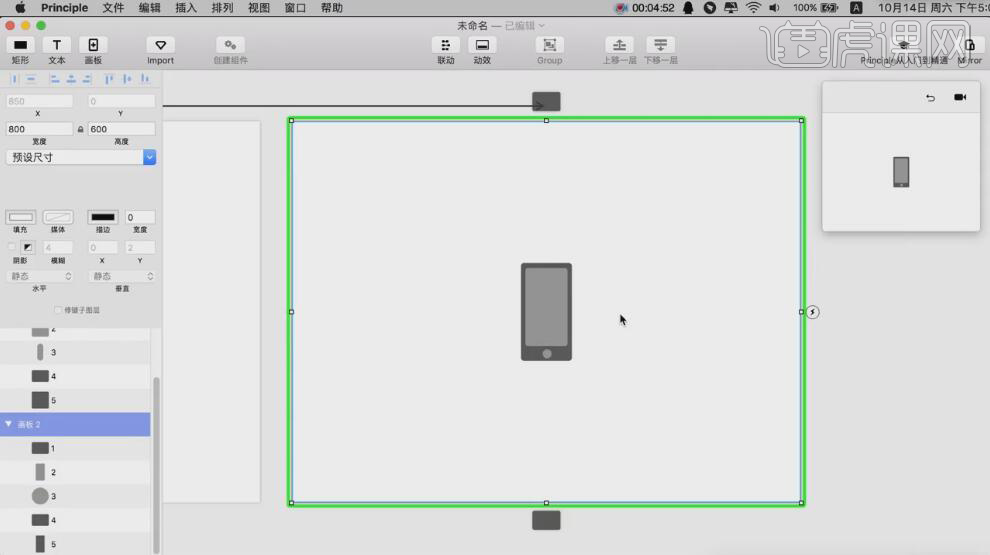
5、单击画板动效【自动】,拖动箭头至合适的位置。具体效果如图示。

6、单击动效画板2,【移动】矩形至合适的位置,使用【变形工具】调整画板矩形形状,排列至合适的位置。具体效果如图示。

7、使用相同的方法单击画板动效【自动】,拖动箭头至合适的位置,调整矩形的位置形状。具体显示如图示。

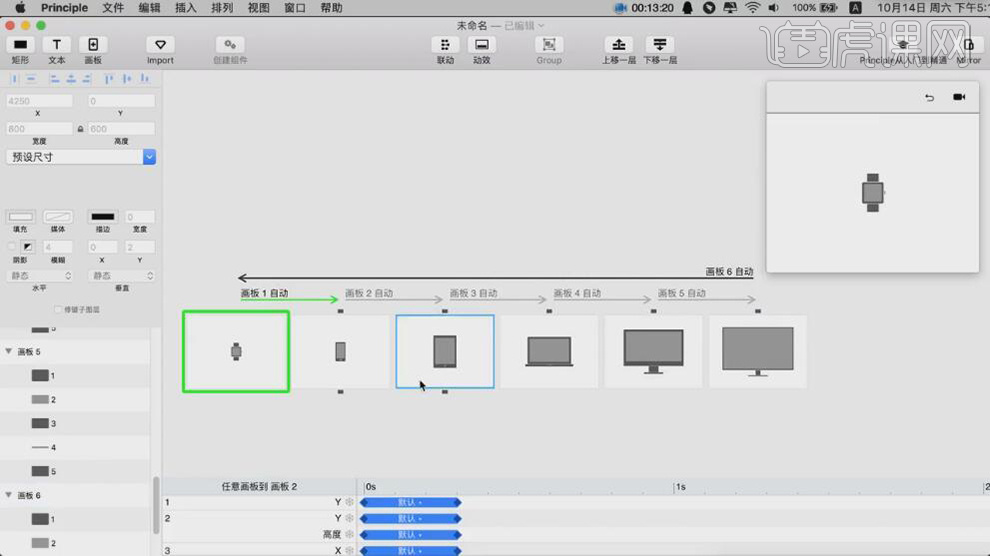
8、【打开】动效时间轴,移动各元素动效时间图层时间至合适的位置。具体显示如图示。

9、【删除】所有的动效,【选择】第一个画板,单击画板,添加动效【自动】返回原画板,再单击画板,添加【自动】拖动箭头至不同物件的画板,修改时间轴时间。具体显示如图示。

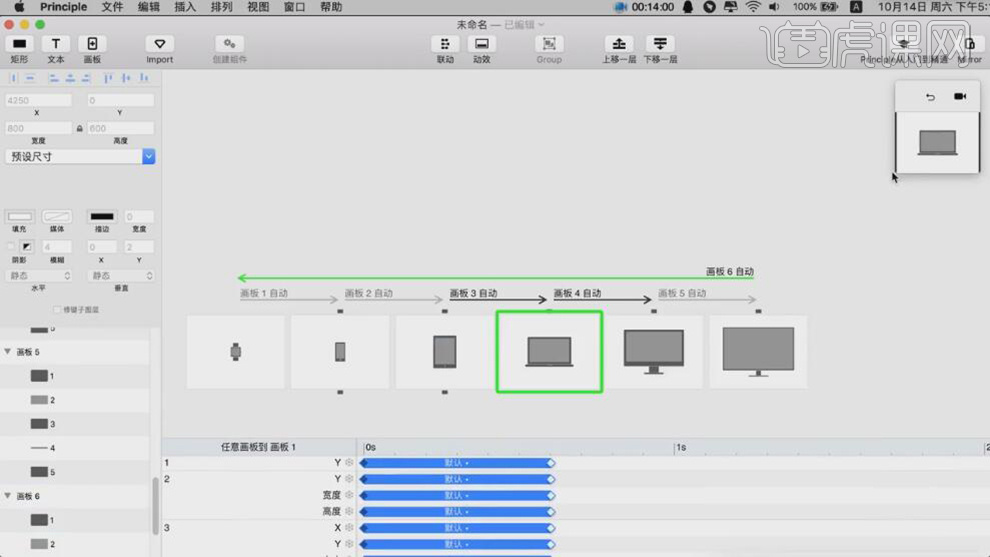
10、【选择】最后的画板,单击【自动】拖动箭头至起始页面。具体显示如图示。

11、依次调整各画板动效时间轴至合适的位置。具体效果如图示。

12、最终效果如图示。

双变量配色法综合设计
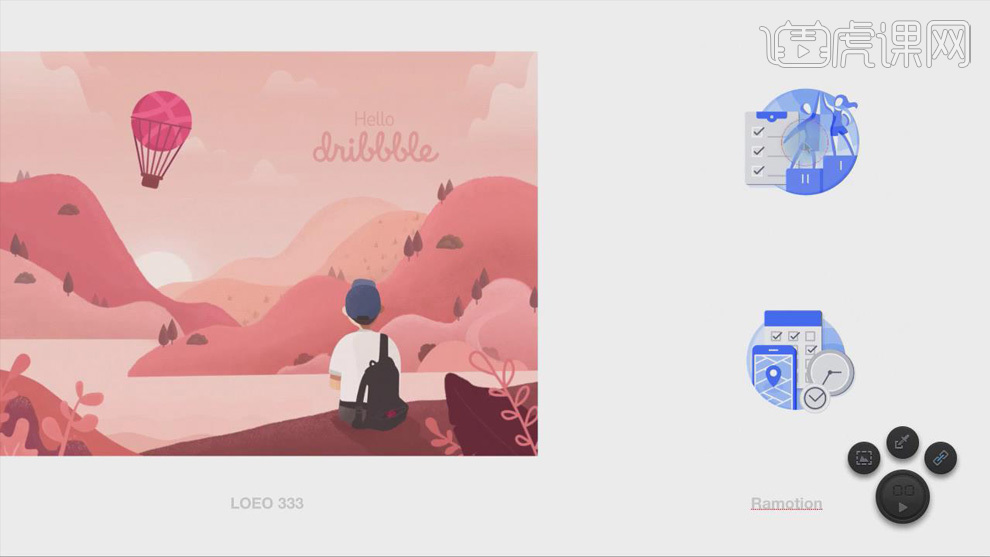
1、 双变量配色法之【饱和度】和【明度】变,【色相】保持不变;如下图,为同色系的画,只靠【明度】的变化就可以构成立体关系,再改变【饱和度】使画面在视觉呈现上更丰富。

2、 右边的图,【色相】没有变化,只是单纯的粉色;添加黑白照片并提亮【明度】,用黑、白色字体协调画面,丰富视觉;在图片右侧,用白色几何元素装点产品单元,这在书籍装帧和广告设计中经常用到。

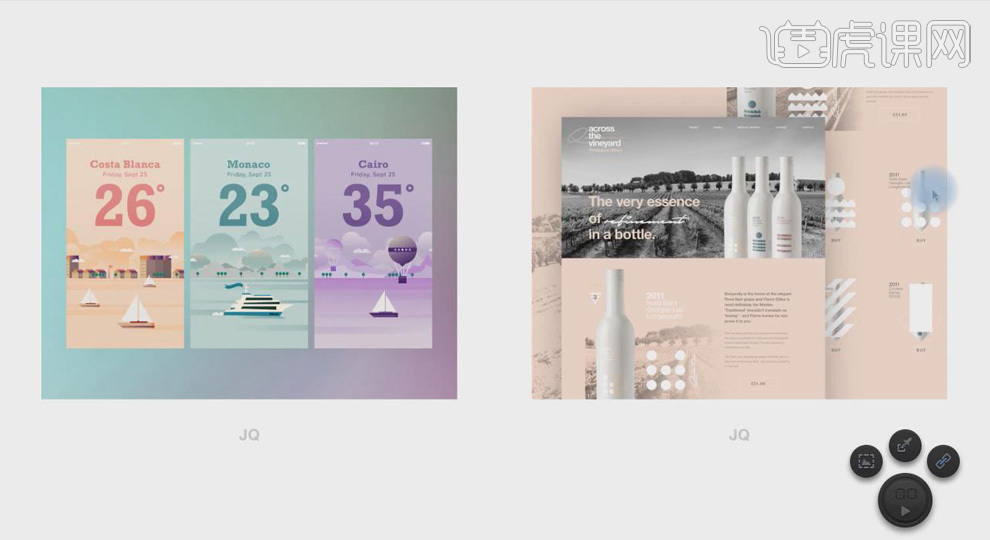
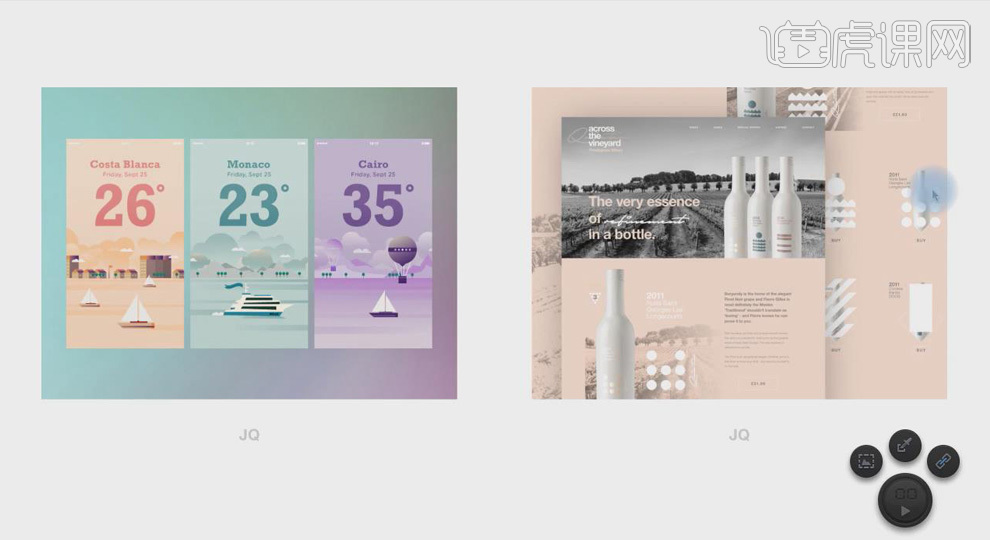
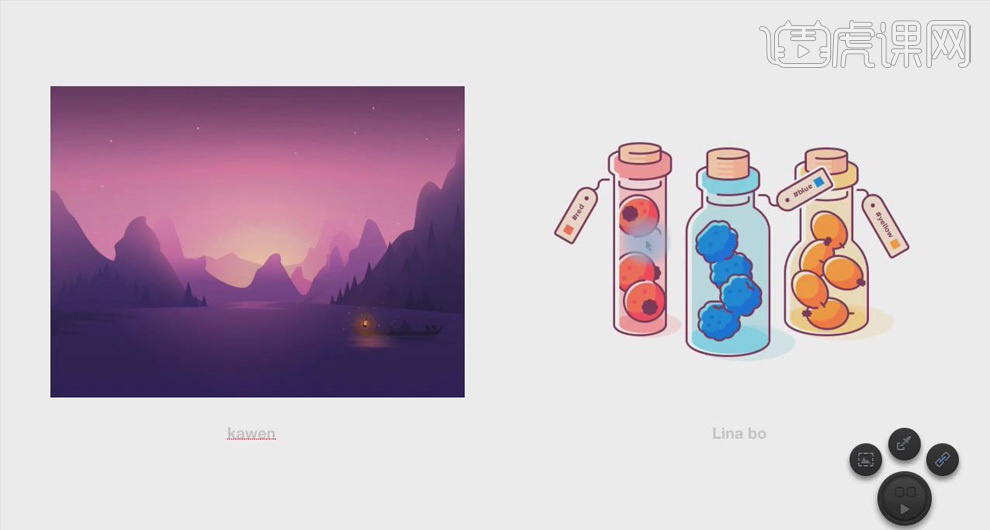
3、 左边的图,橙色、绿色和紫色三个色系单独成一个插画,通过调节色彩的【饱和度】和【明度】,使画面构成立体关系和远近关系。

4、 如下图,使用红色系,通过调节色彩的【明度】和【饱和度】呈现换画面的远近关系,丰富视觉效果。右侧的两个插画,使用蓝色系并添加白色,再用灰色进行协调。

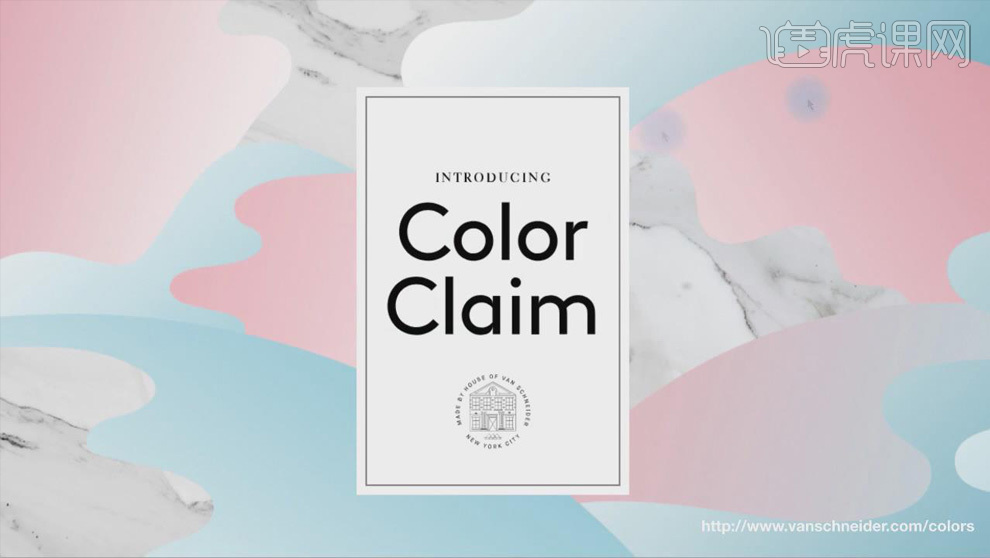
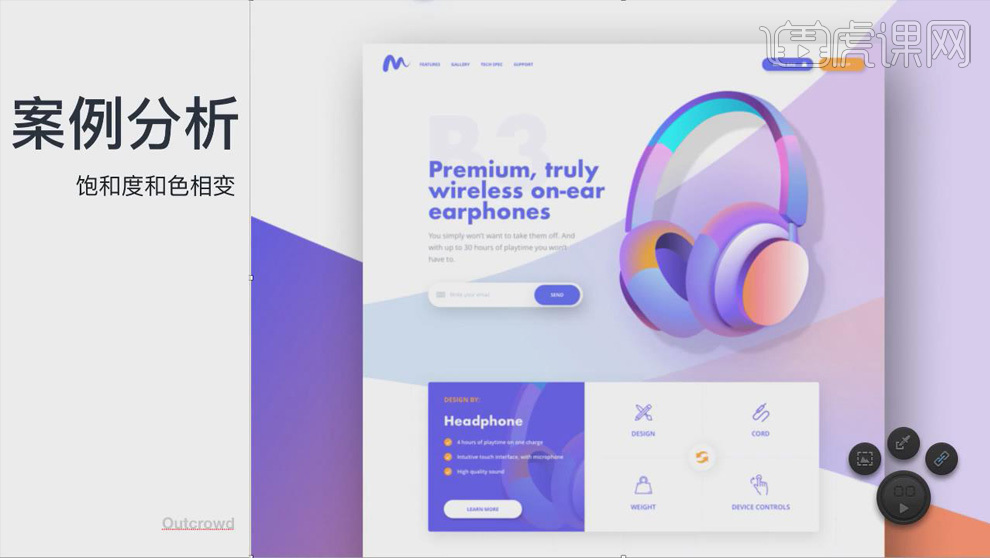
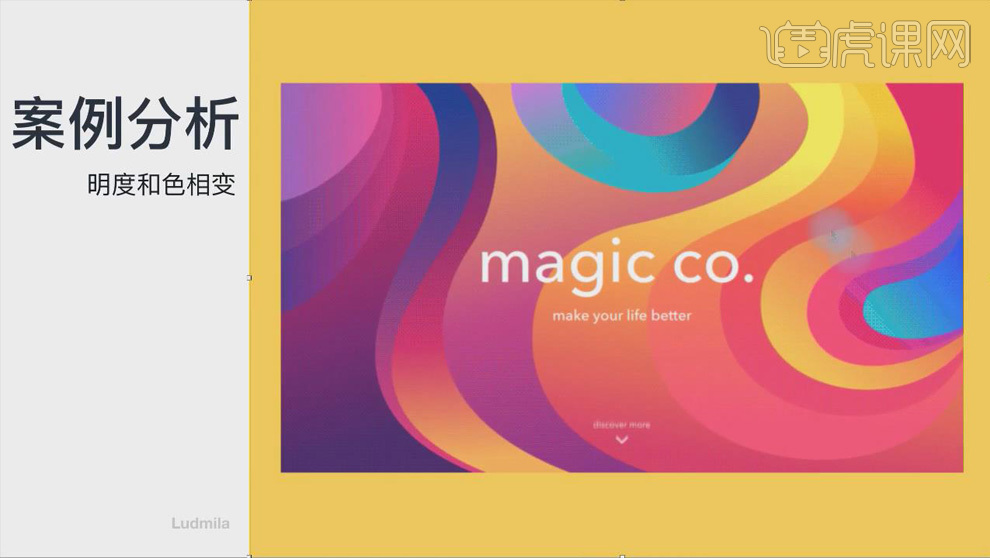
5、 双变量配色法之【饱和度】和【色相】变;如图,【色相】变化较明显,降低【饱和度】并提亮明度,使产品看起来有活力,优雅,符合产品定位人群。

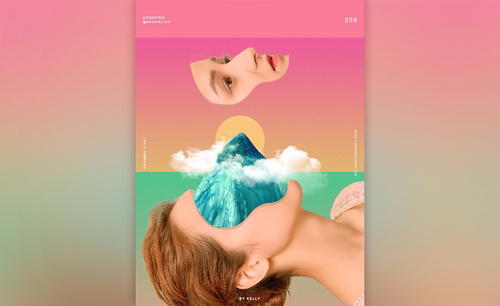
6、 下图为紫色到黄色的渐变,降低【饱和度】使两颜色较为接近;通过调节【明度】的确立画面的远近关系。

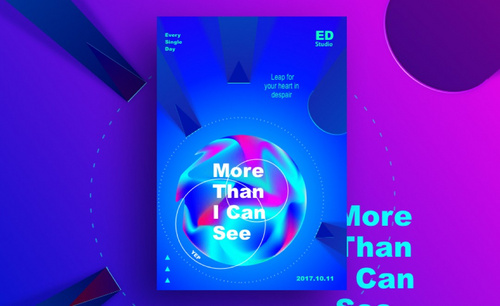
7、 双变量配色法之【色相】和【明度】变;如下图,图片在变化过程中,【饱和度】基本保持不变,通过调节【明度】和【色相】来改变颜色。

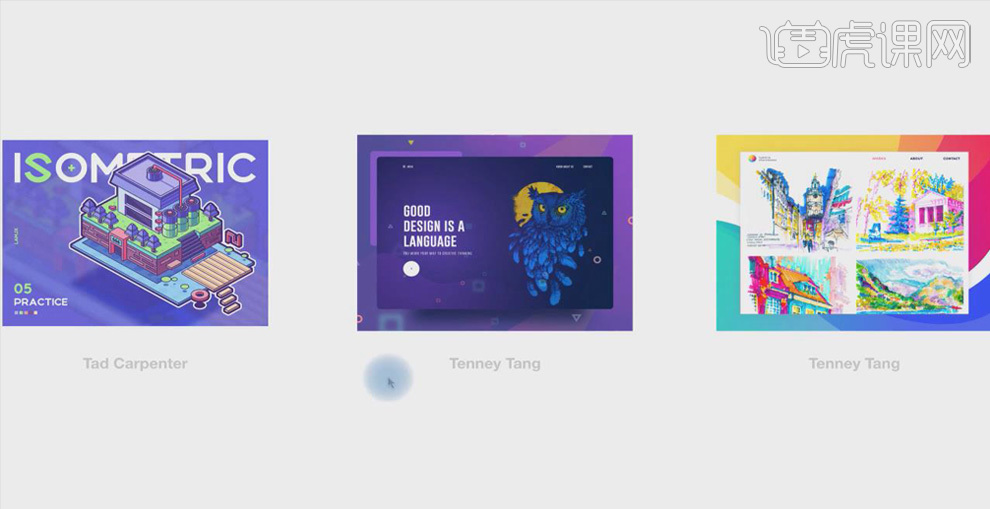
8、 如下三幅图,用到的颜色多为红、黄、蓝,【饱和度】较高,通过调节【明度】的变化来确立画面的立体感,丰富视觉效果。

9、 网站推荐:http://www.vanschneider.com/colors.