直播海报设计
由于网络的迅速发展,很多的直播平台都涌现出来,比如GAME虎直播,一些平台为了吸引更多的人观看,会使用海报进行推广,直播海报设计首先需要将直播平台放在比较明显的位置,让人可以一下就注意到,然后就是对素材的选择,选择一些可以体现直播平台特点的素材,对素材放置位置要注意一些,下面让我们来详细的了解一下关于直播海报设计的知识介绍吧!

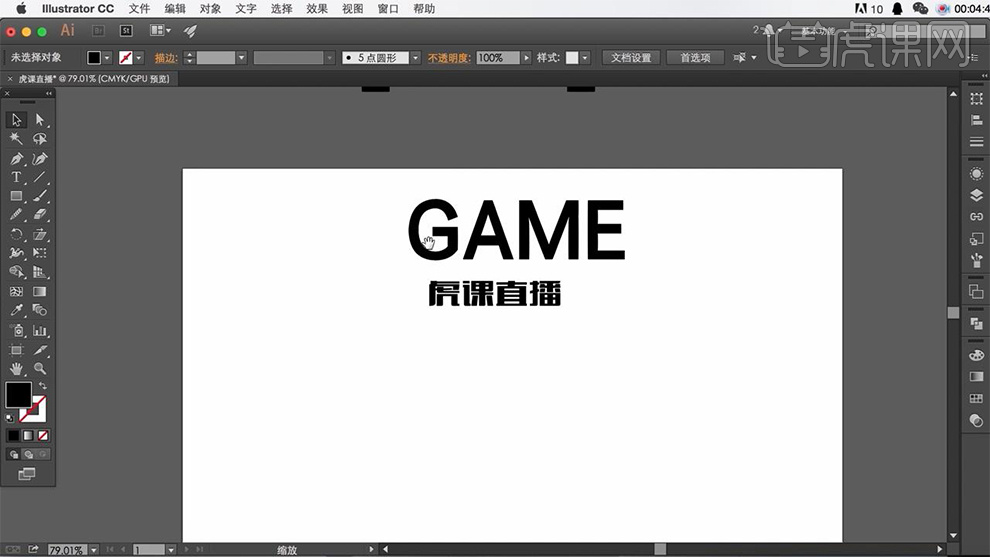
如何用AI加PS设计GAME虎直播
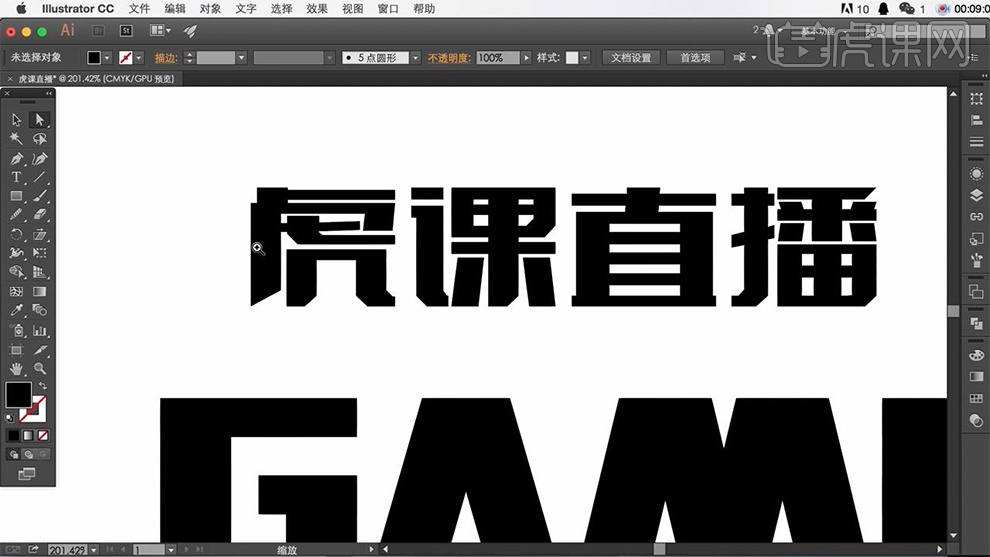
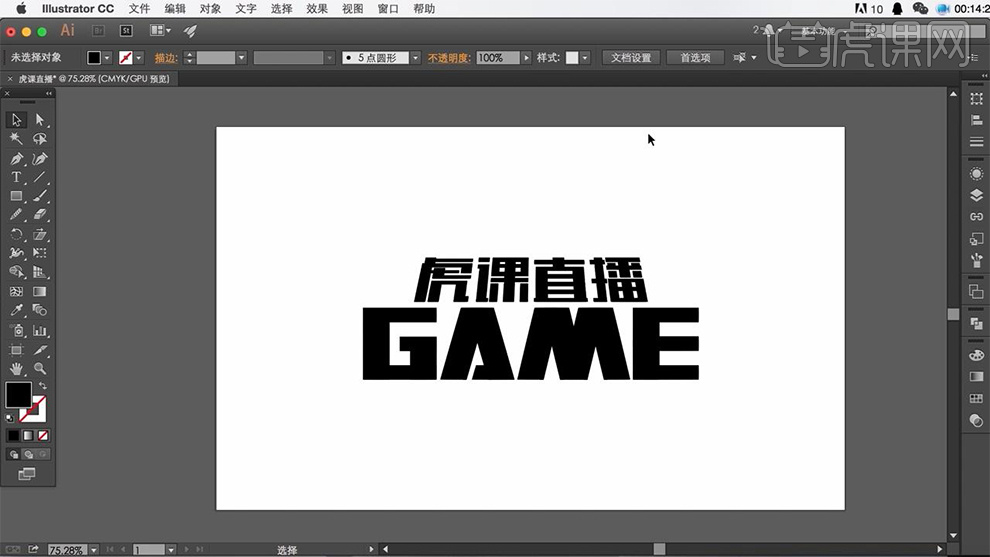
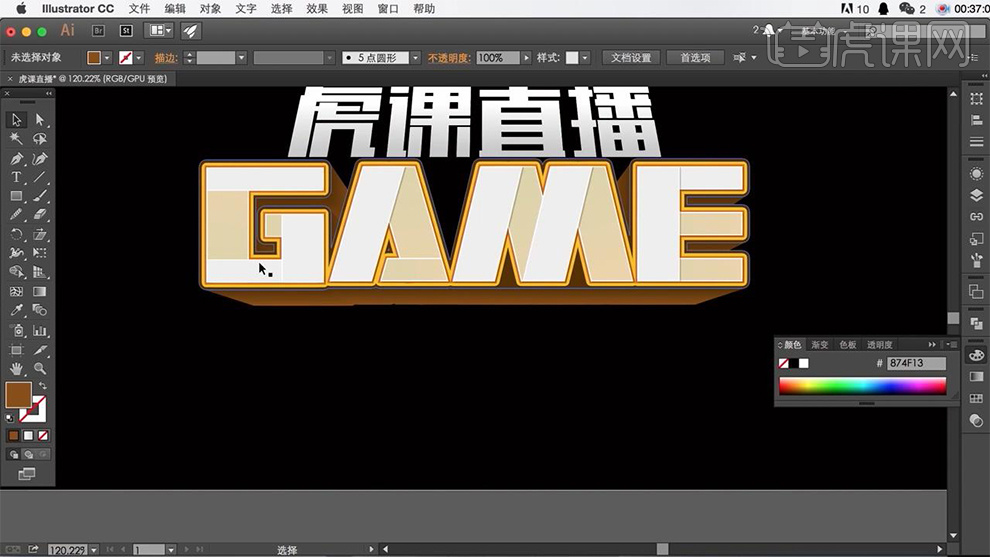
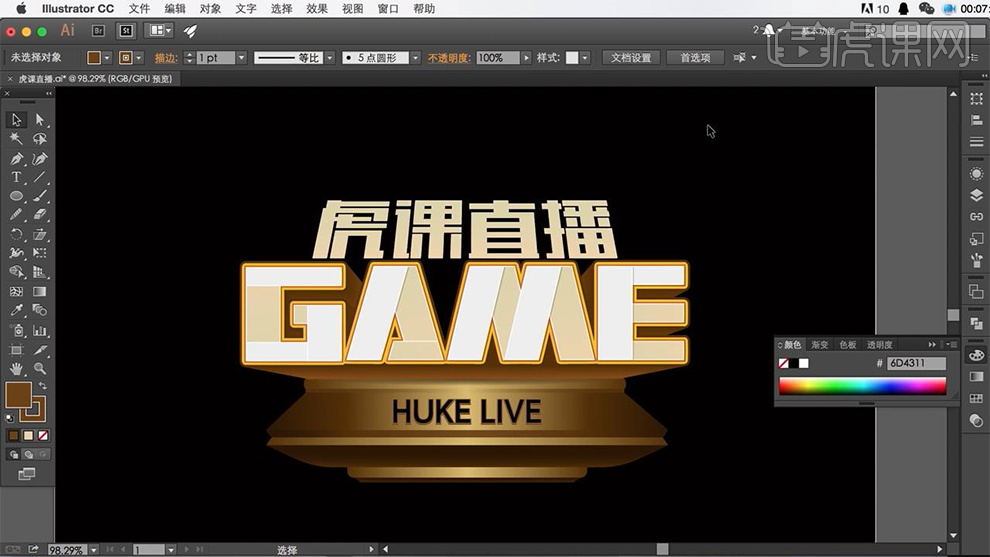
1.打开【ai】,新建【1080*660】画布,输入“GAME 虎课直播”。

2.输入“一 丨”,选中两个图形,使用【对齐工具】左边,按住【alt】拖拽复制,拼出“G”字。

3.【alt】拖拽复制竖线,使用【变形工具】倾斜,再次拖拽复制,右键【变换】-【对称】,复制“一”,使用【直接选择工具】移动锚点,倾斜。

4.【alt】拖拽复制竖线,使用【变形工具】倾斜,再次拖拽复制,右键【变换】-【对称】,复制组成“M”。

5.拖拽复制线条,组合成“E”。

6.选中“中文字体”,【ctrl+shift+o】转区,使用【直接选择工具】倒成圆角,再次选中,倒成直角。

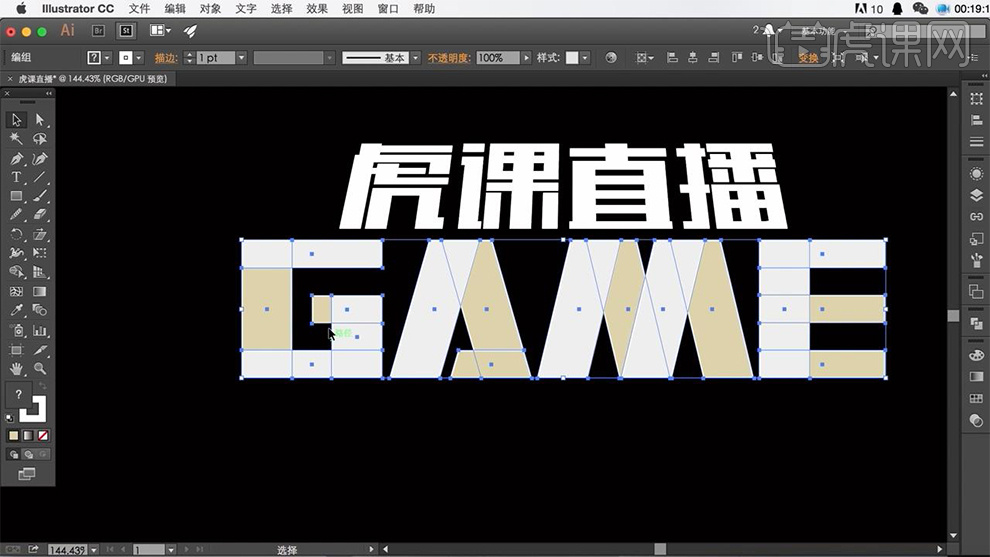
7.使用【直接选择工具】选择锚点,使用【对齐工具】对齐,点击【效果】-【扭曲和变换】-【自由扭曲】将上方锚点向内收缩,形成透视效果,点击【对象】-【扩展外观】。

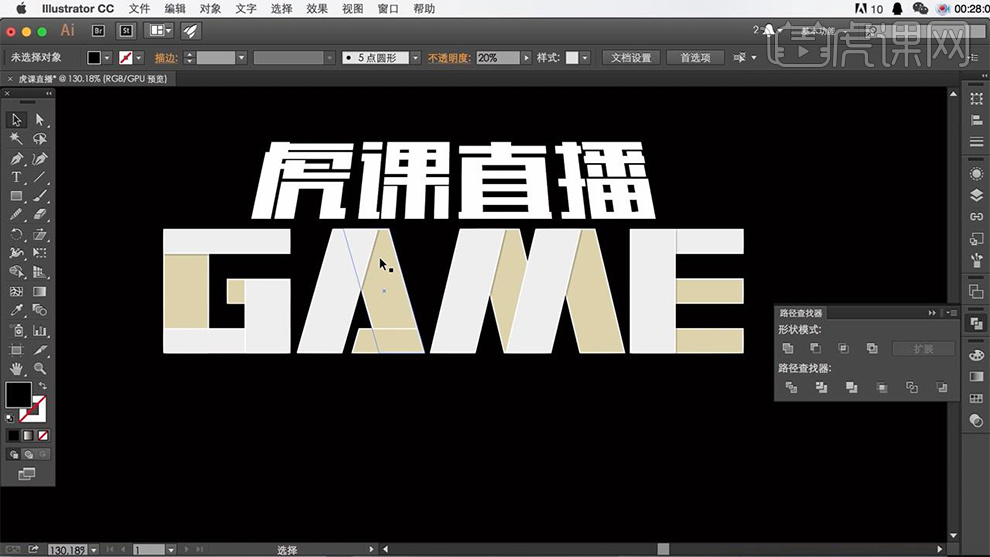
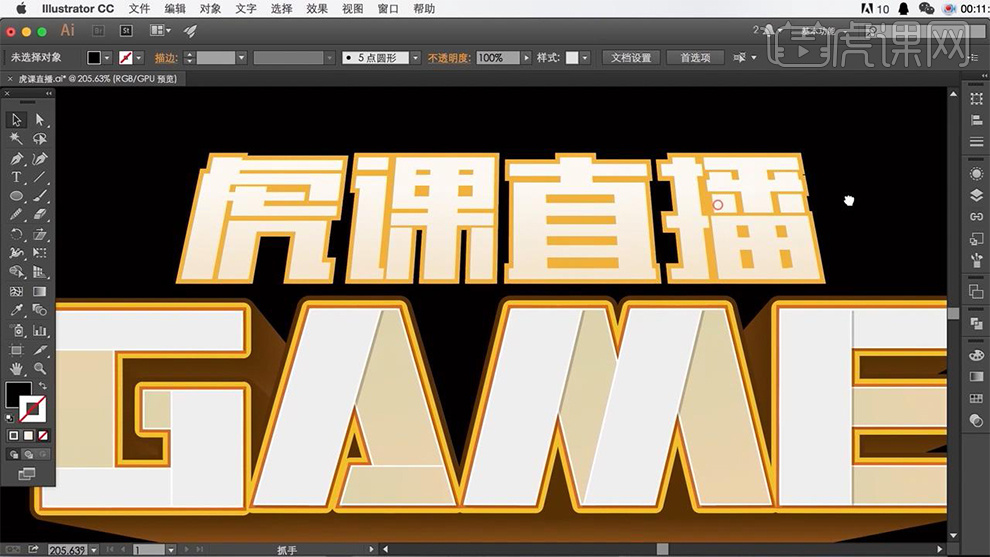
8.全选文字,右键【取消编组】,调整笔画颜色,使用【矩形工具】绘制矩形,填充深色,【ctrl+shift+[】至于底层,注意文字笔画颜色遮挡。

9.选中要添加阴影的笔画,【ctrl+c】复制,【ctrl+f】原地粘贴,填充深色,下移两个像素,【ctrl+[】后移一层,使用相同方法添加阴影。

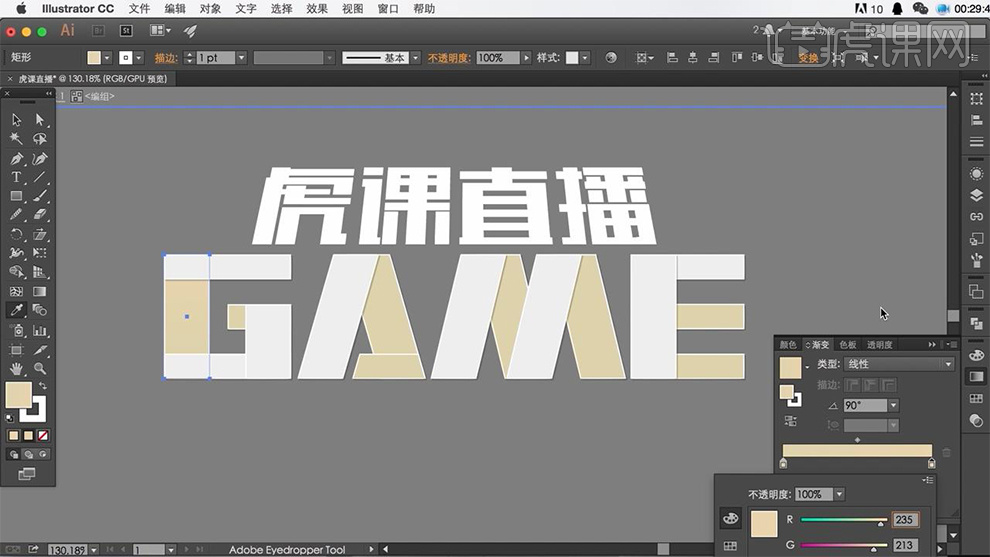
10.选中黄色笔画,使用【渐变工具】添加渐变。

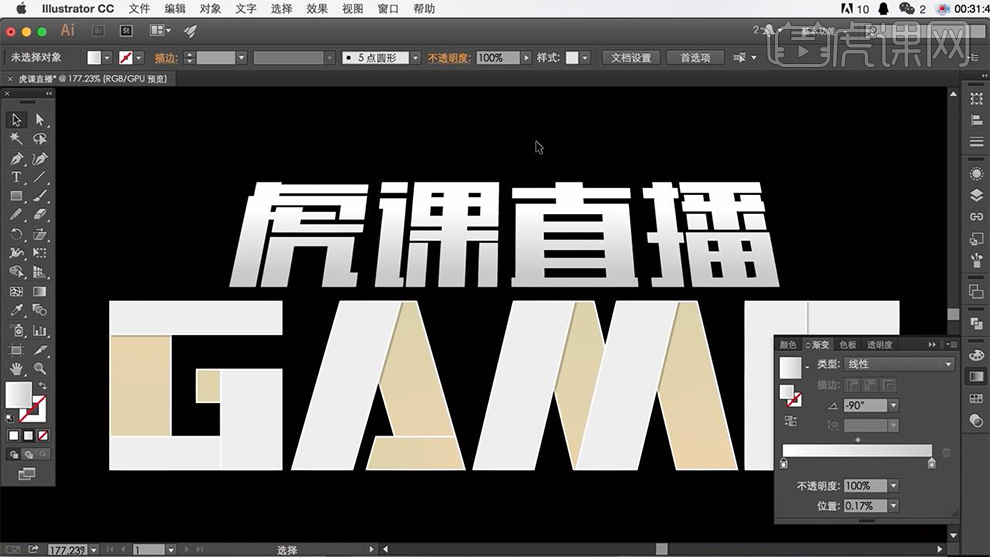
11.选中文字,使用【渐变工具】添加渐变。

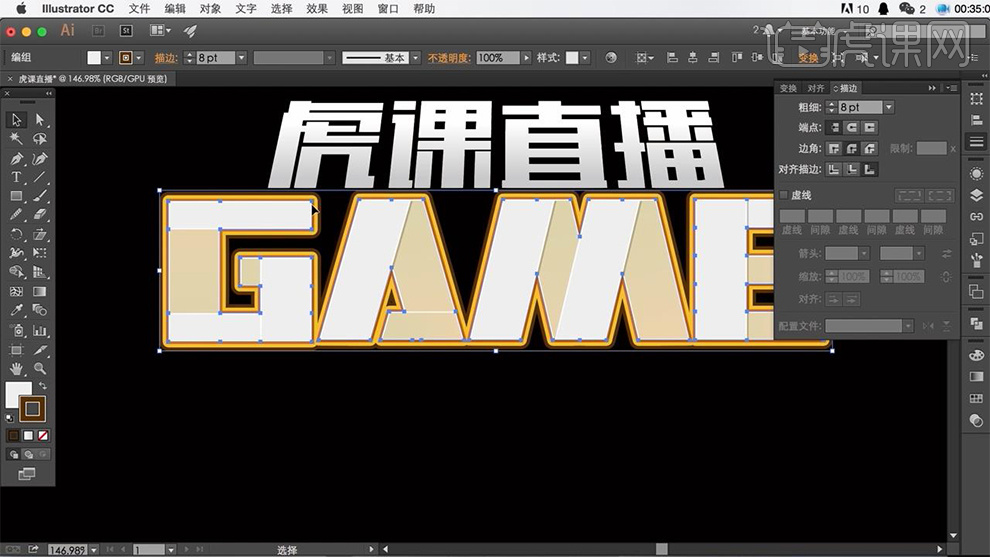
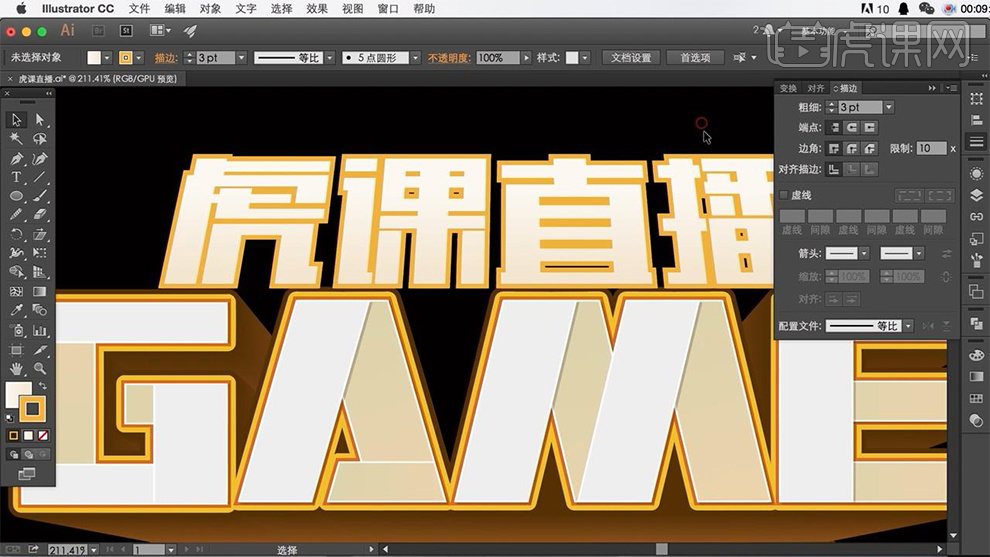
12.选中不带阴影的字母笔画,【ctrl+c】复制,【ctrl+f】原地粘贴,点击【路径查找器】连集,添加黄色描边2,再次原地复制,【ctrl+2】锁定,选中原文字,添加描边8。

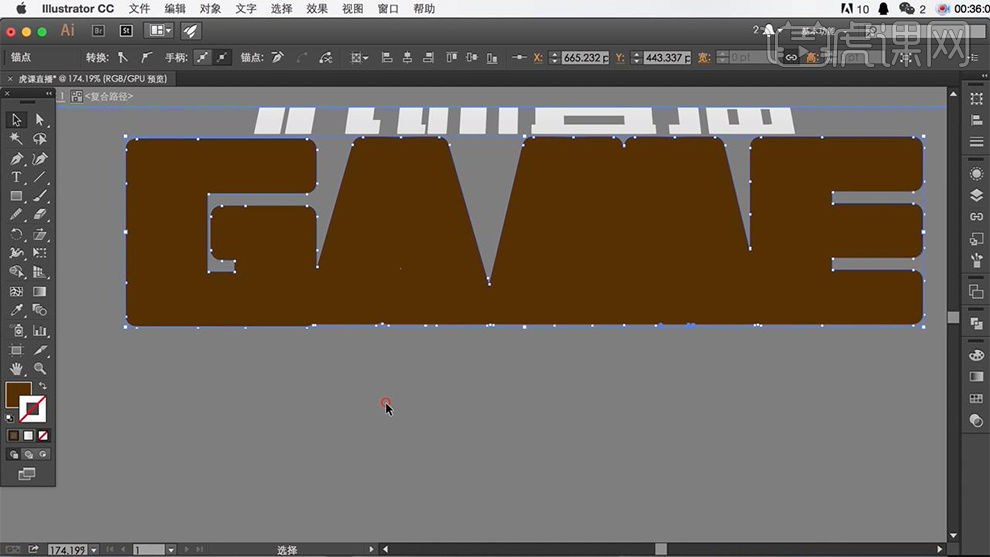
13.双击进入二级页面,填充描边颜色,点击【对象】-【扩展外观】,点击【路径查找器】连集,使用【钢笔工具】删掉多余锚点。

14.【alt】拖拽复制,整体缩小,使用【混合工具】混合,产生立体感。

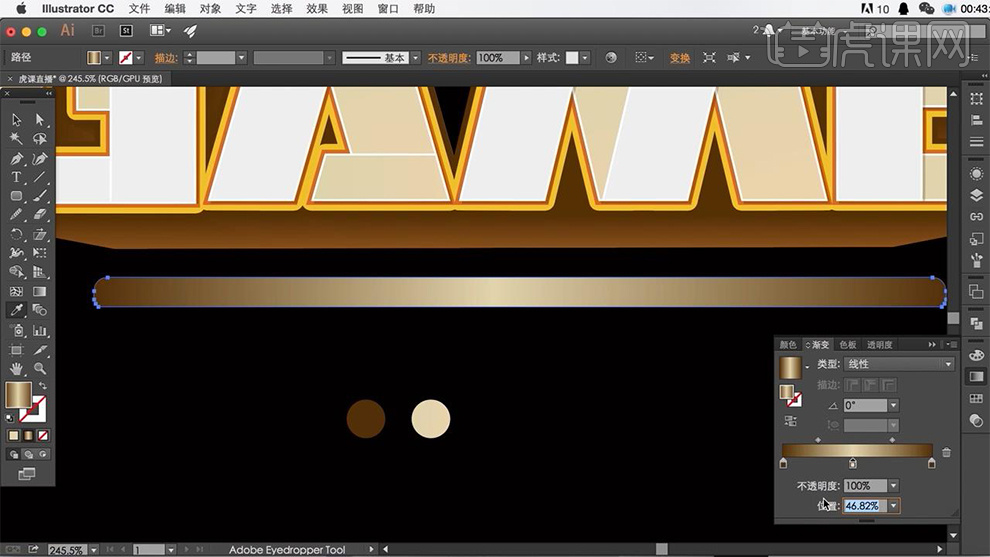
15.使用【圆角矩形工具】绘制圆角矩形,删掉下方线,使用【椭圆工具】绘制正圆,填充不同颜色,使用【渐变工具】吸取,圆形颜色,添加渐变。

16.使用【矩形工具】绘制矩形,使用【直接选择工具】对齐圆角矩形锚点,使用【矩形工具】再次绘制矩形,移动锚点位置,使用【渐变工具】拉制渐变。

17.使用【椭圆工具】绘制椭圆,使用【渐变工具】类型【径向】、不透明度0,填充黑色渐变。

18.使用【文字工具】输入英文字母,添加描边,复制,填充。

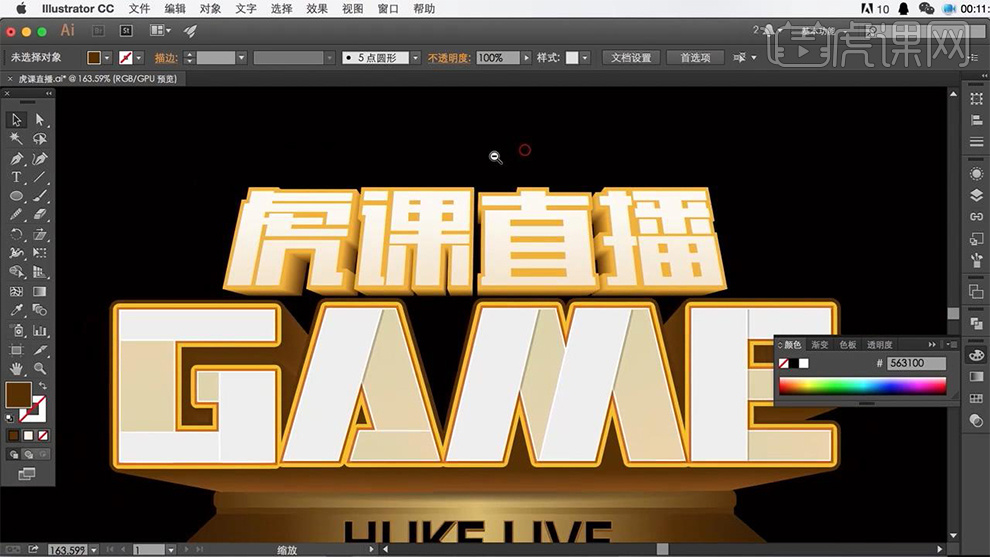
19.选中中文字体,使用【渐变工具】填充渐变,复制,放在文字下方,叠加【描边】3。

20.点击【对象】-【扩展外观】,点击【路径查找器】连集,使用【直接选择工具】删除锚点。

21.【alt】拖拽中文字体,缩小,填充深色,使用【混合工具】混合,单击鼠标左键,调出面板,【指定步数】50。

22.选中中文字体,添加【描边】1.5。

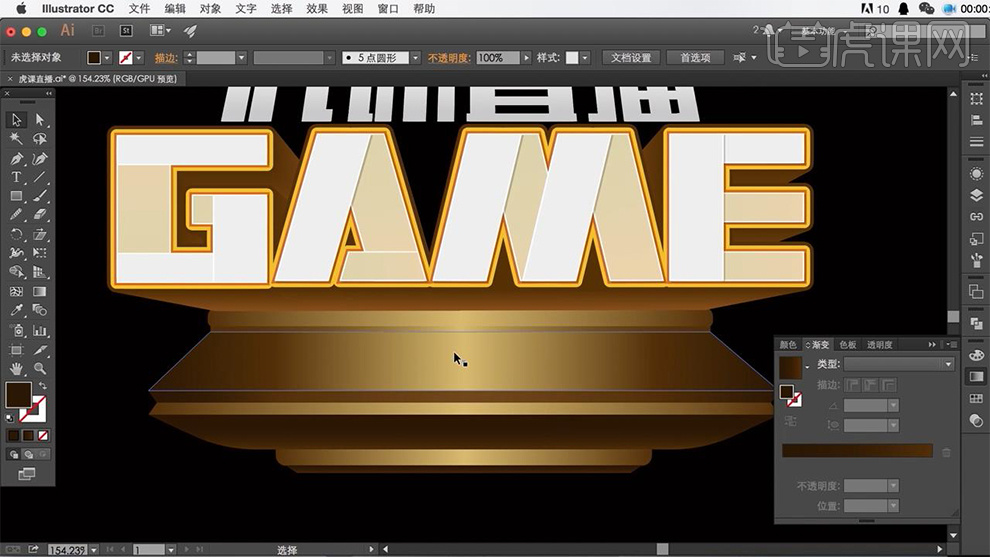
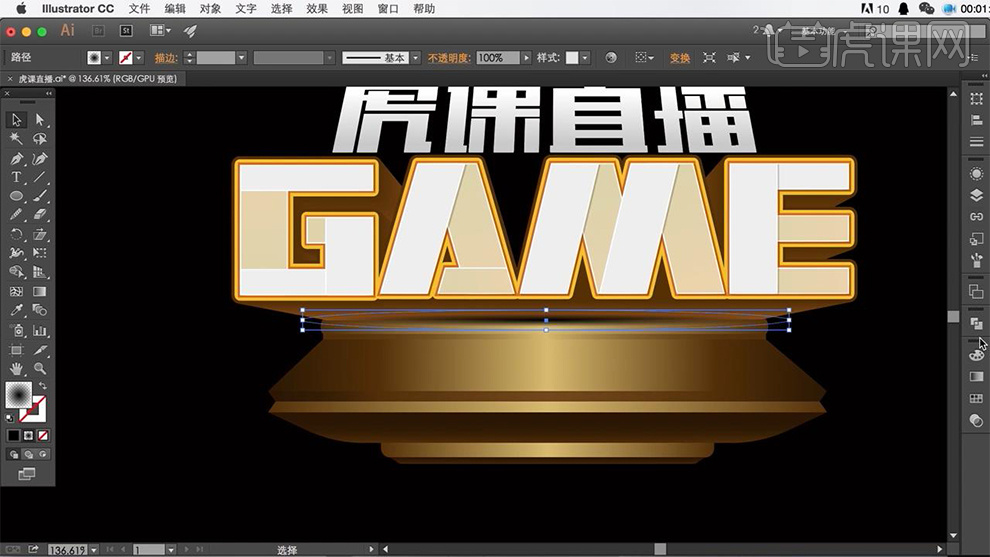
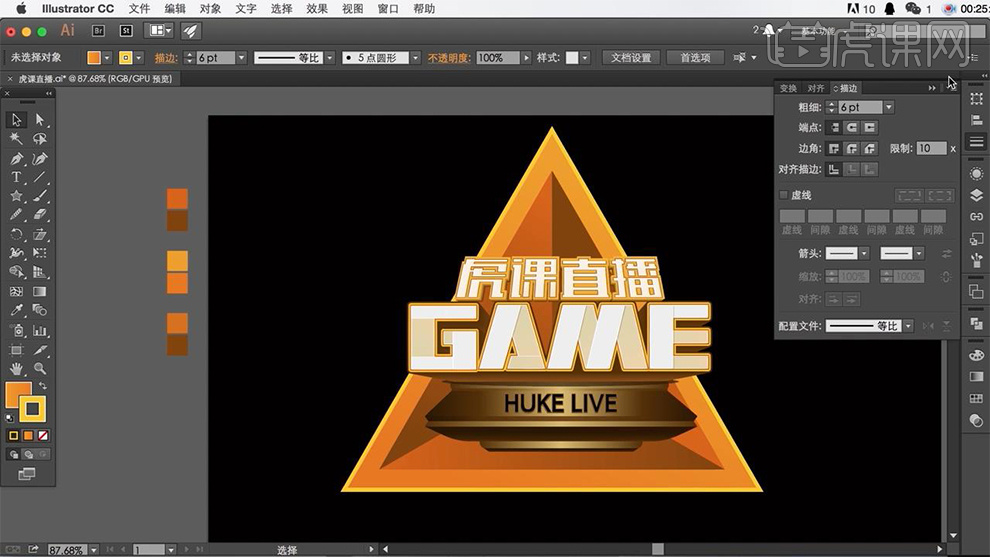
23.使用【多边形工具】绘制三角形,使用【钢笔工具】连接顶点与底边中点三次,选中三角形和三条直线,点击【路径查找器】分割,选中相邻三角形,点击【路径查找器】连集,添加【渐变颜色】放置字体后。

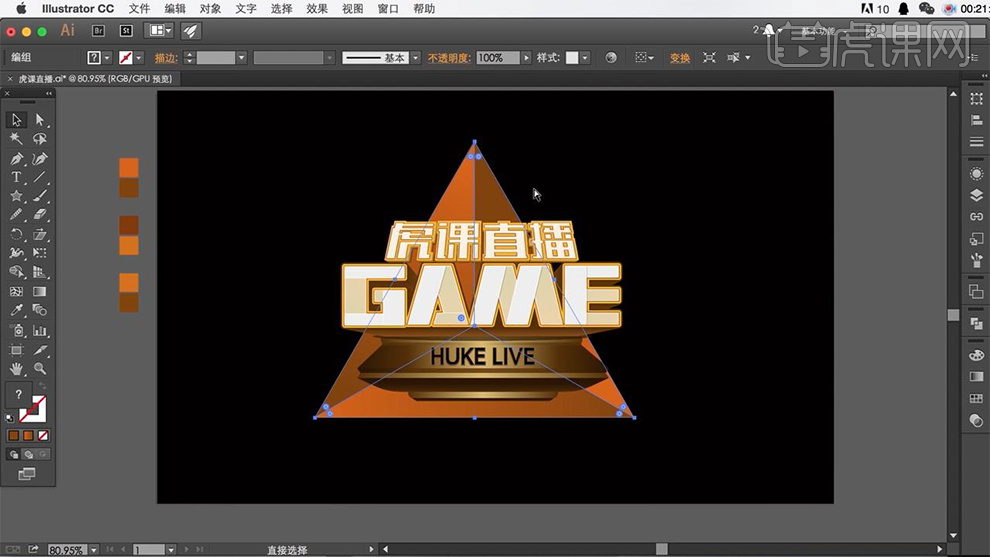
24.复制三角形放置于后边,添加【渐变】,添加【描边】,效果如图。

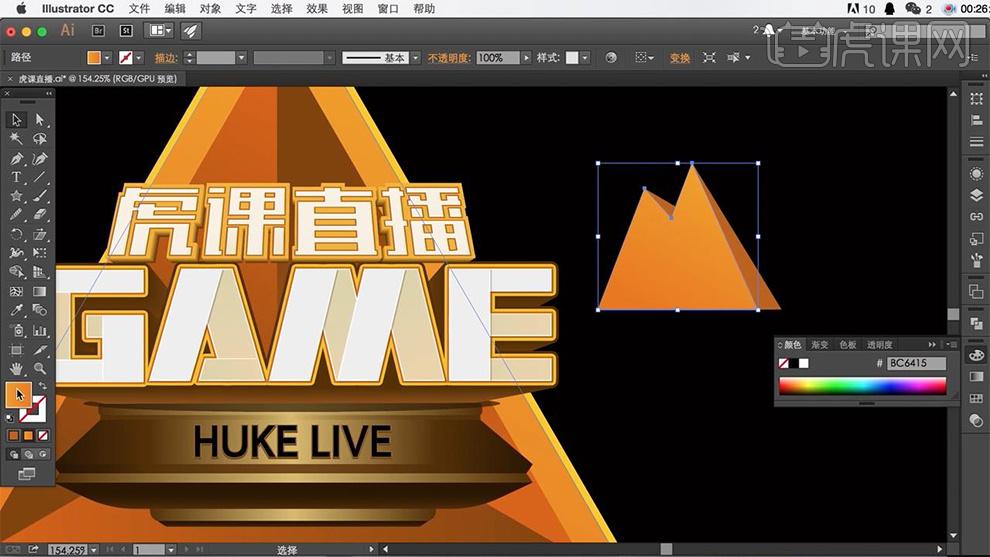
25.使用【钢笔工具】绘制装饰素材。

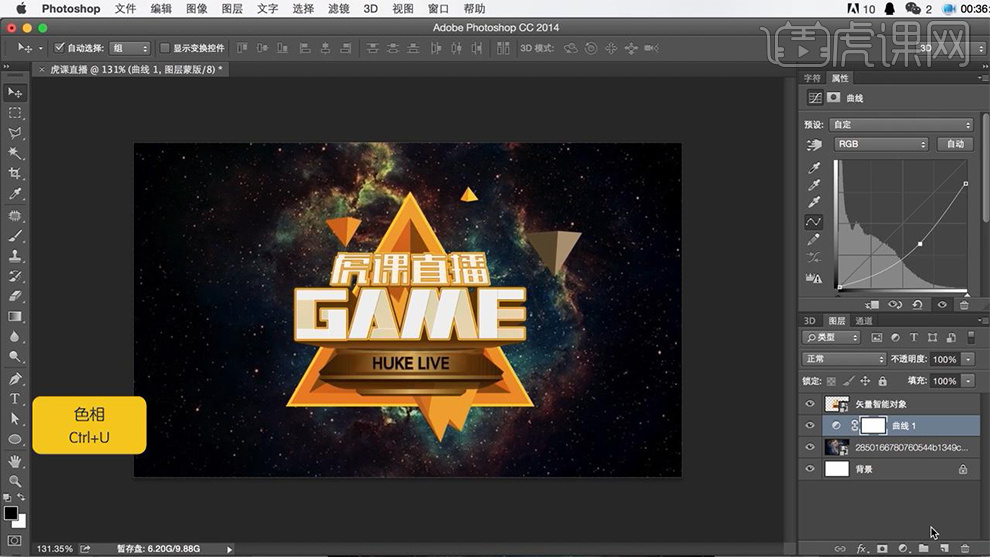
26.打开【ps】,将字体拖入ps,拖入背景素材,添加【曲线】压暗。

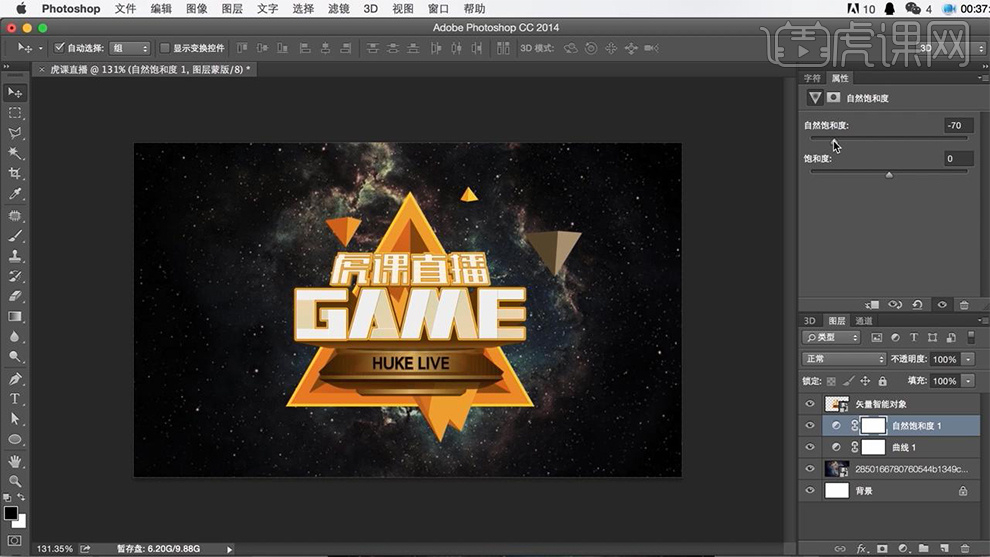
27.【ctrl+u】调整色相,自然饱和度-38、饱和度-14。

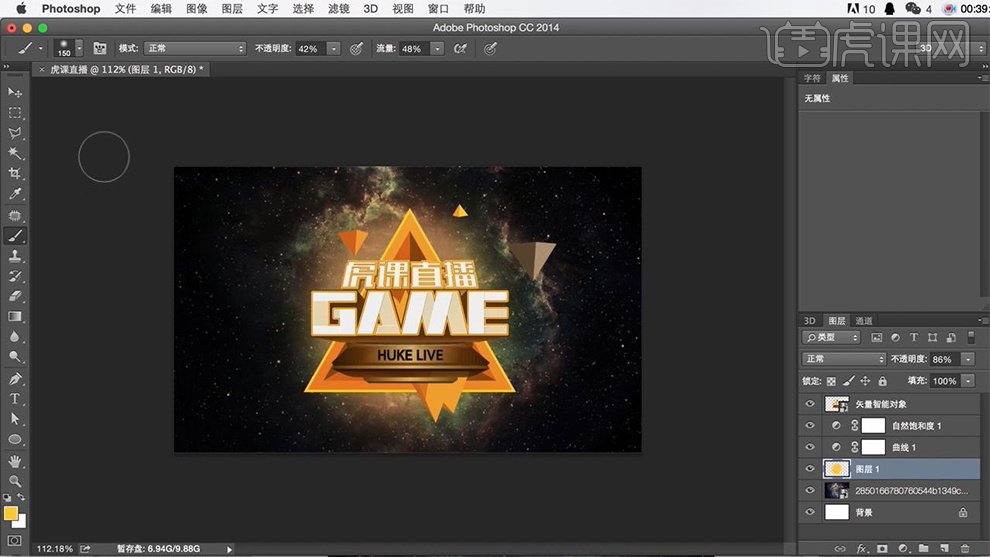
28.新建图层,使用【画笔工具】黄色,绘制灯光效果。

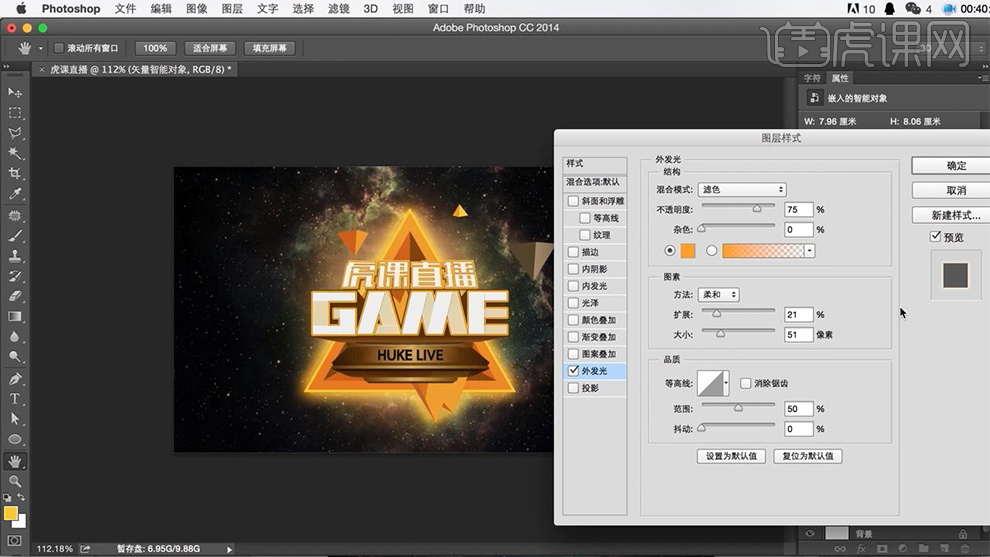
29.将【ai】中制作的三角形拖入【ps】,打开【图层样式】-【外发光】数据如图所示。

30.最终效果如图所示。

PS如何制作买手直播双11促销广告海报
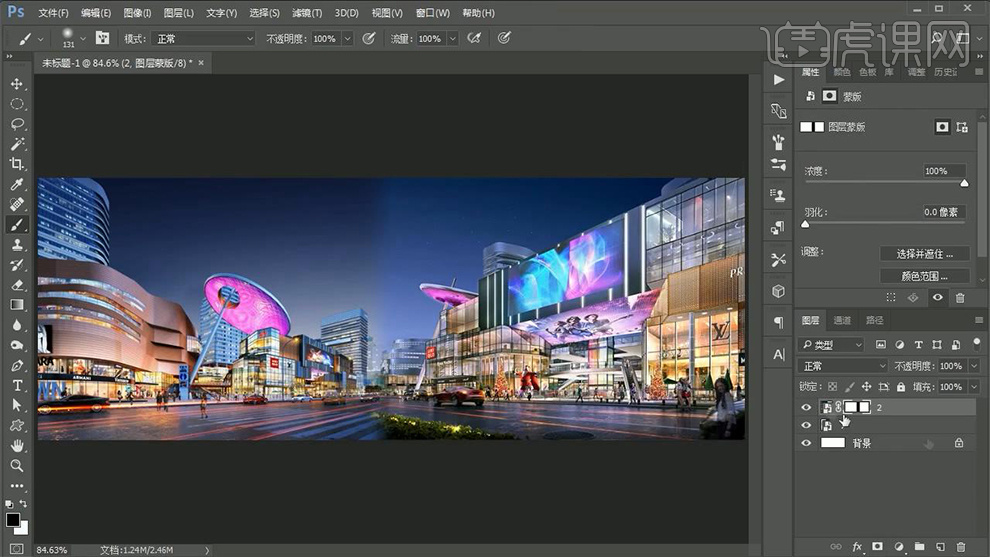
1. 打开【ps】,新建大小【1080*400】画布,拖入背景购物中心素材,添加【蒙版】,使用【画笔工具】黑色,涂抹边缘,使两张照片过渡更加自然。

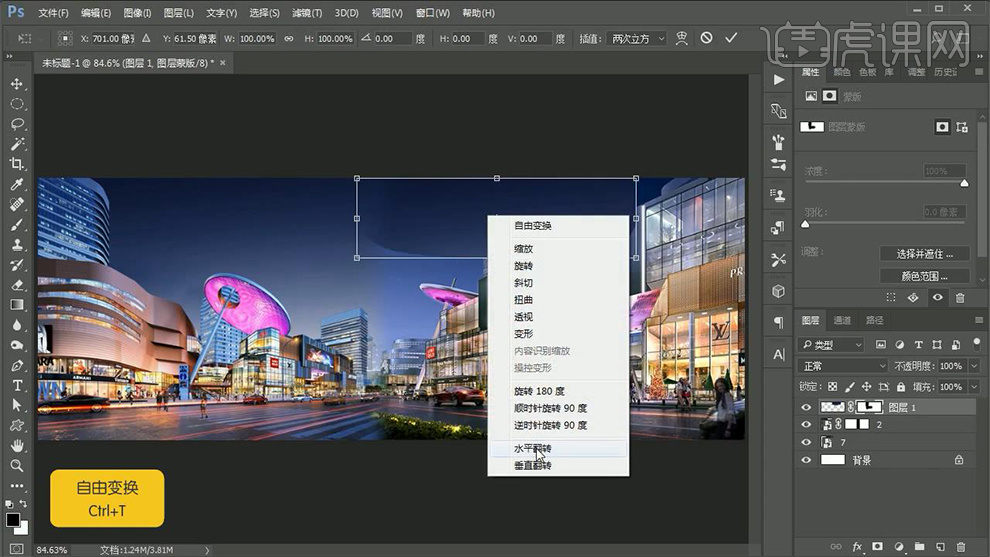
2. 使用【套索工具】圈选左部天空,【ctrl+j】复制拖动到右侧天空,添加【蒙版】,使用【画笔工具】黑色,涂抹,过渡自然,【ctrl+t】右键【水平翻转】,继续涂抹擦拭。

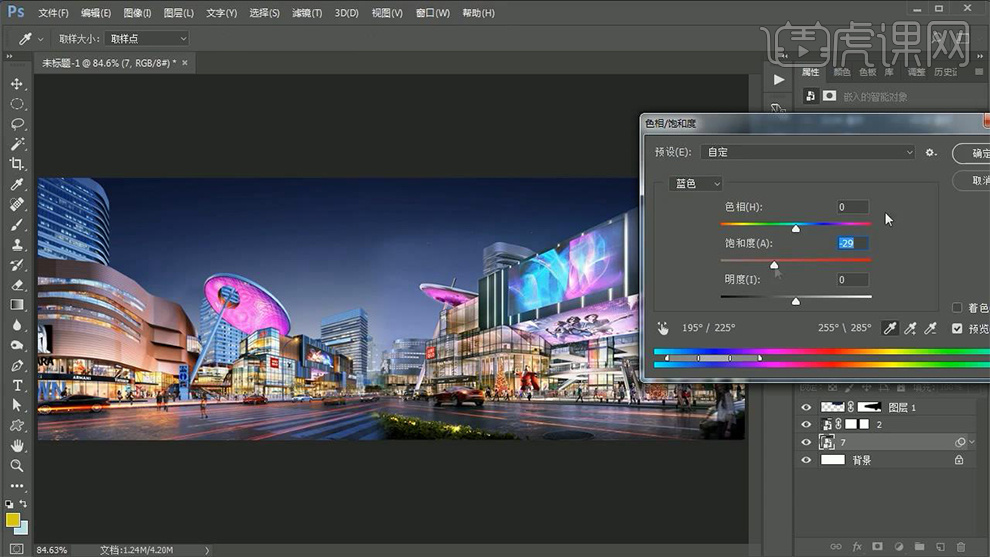
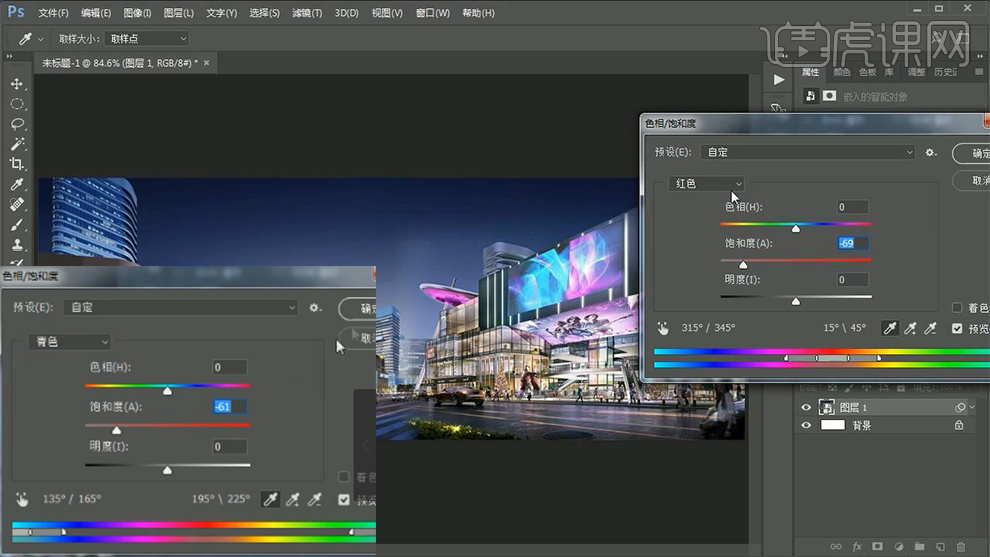
3. 选中右侧素材图层,【ctrl+u】调整色相饱和度,数据如图,选中相关图层【ctrl+e】合并图层。

4. 【ctrl+u】调整色相饱和度,数据如图。

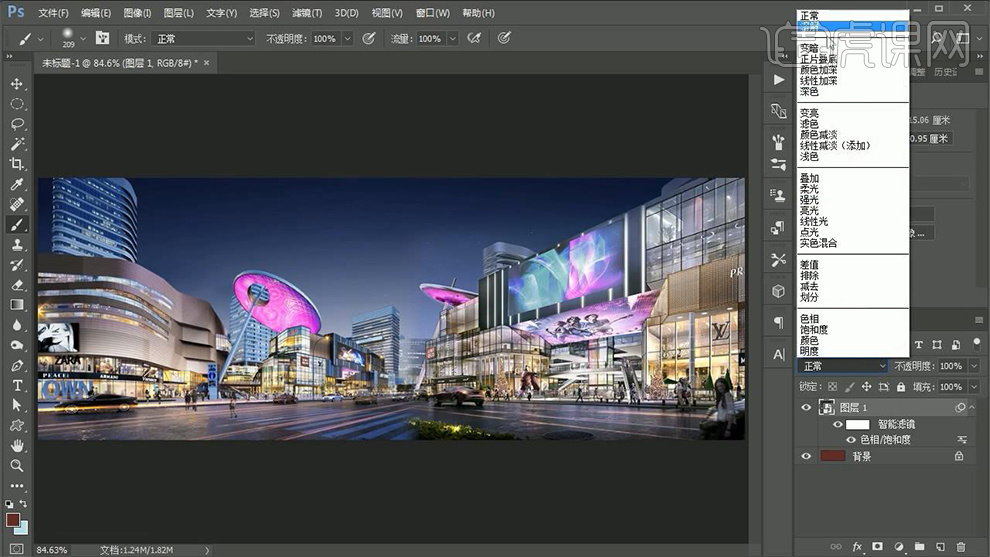
5. 将背景填充为棕红色,将素材,混合模式改为【柔光】。

6. 新建图层,继续填充为深棕红色,混合模式改为【正片叠底】,添加【蒙版】,使用【渐变工具】黑白、径向渐变,压暗四周,降低不透明度84%。

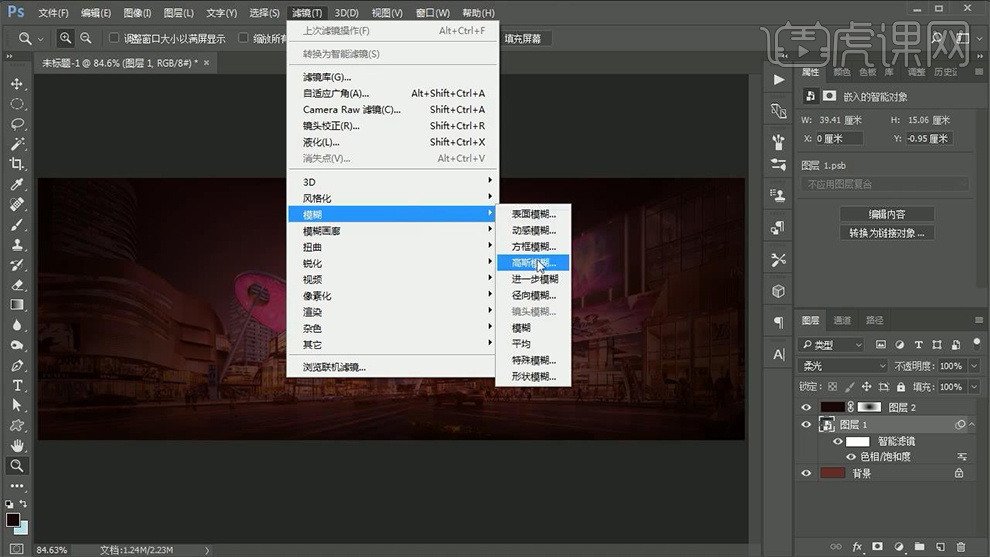
7. 点击【滤镜】-【模糊】-【高斯模糊】半径1.0,【ctrl+g】建组。

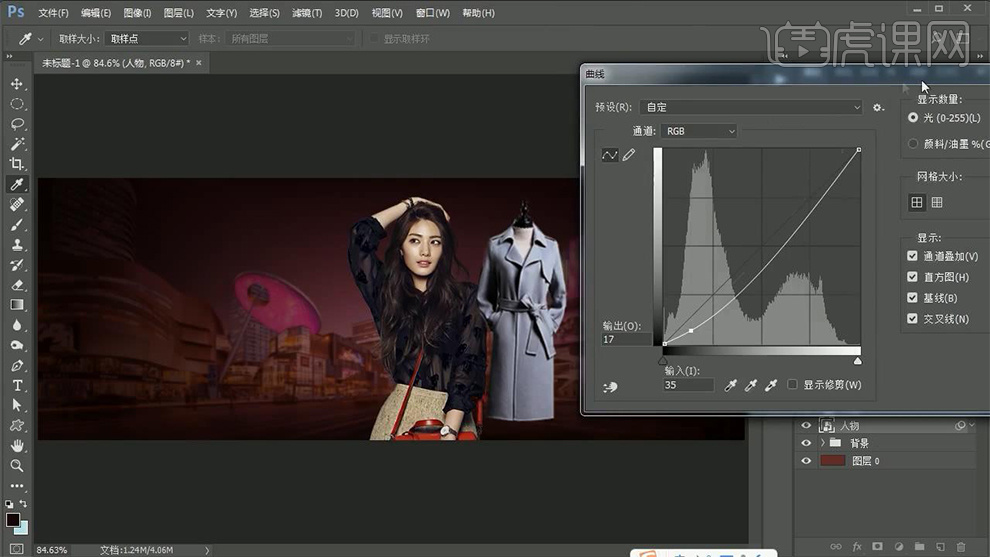
8. 拖入人物、衣服素材,【ctrl+l】调整【曲线】,数据如图。

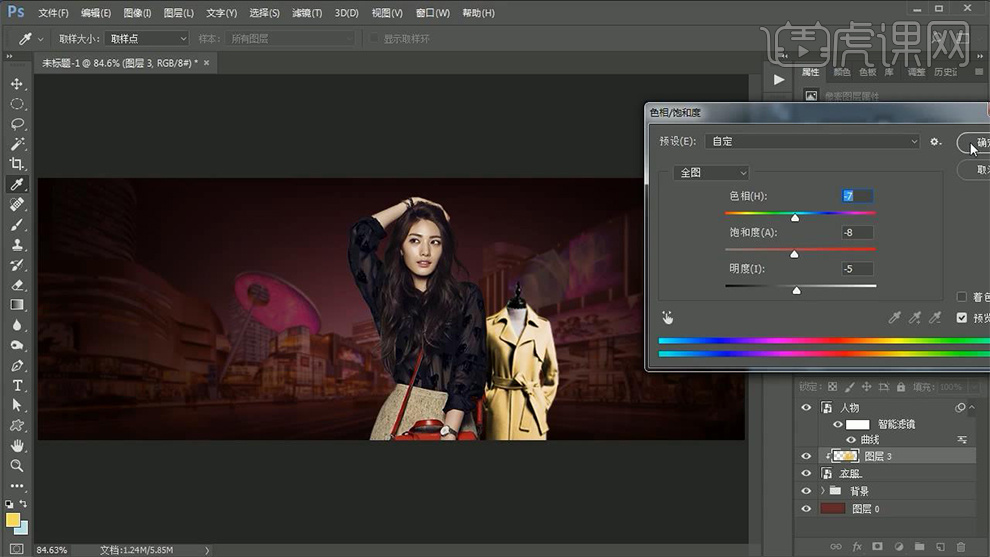
9. 新建图层,【alt+单击图层间】创建剪切蒙版,使用【画笔工具】黄色,混合模式改为【叠加】,涂抹衣服,【ctrl+u】调整色相饱和度,数据如图。

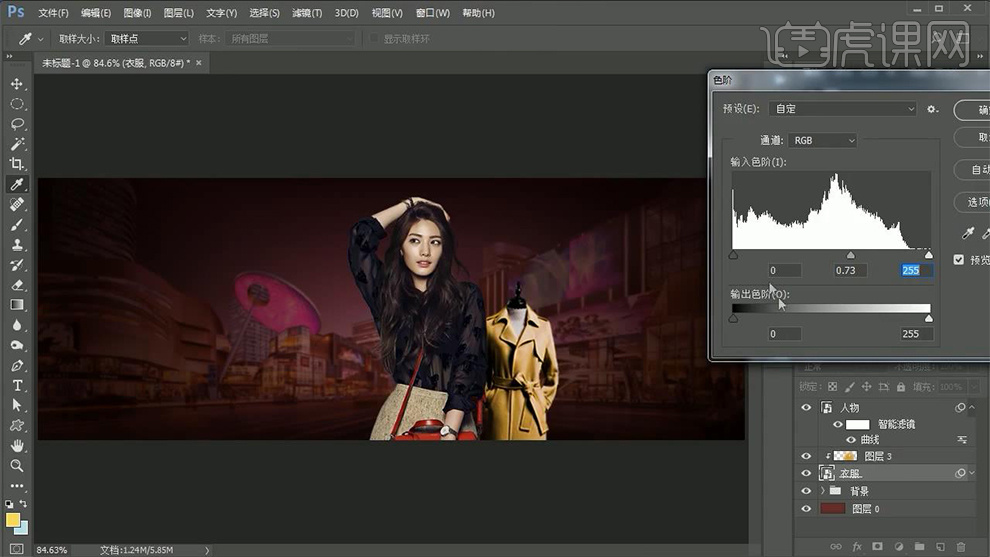
10. 选中衣服图层,【ctrl+l】调整色阶,数据如图,降低不透明度82%。

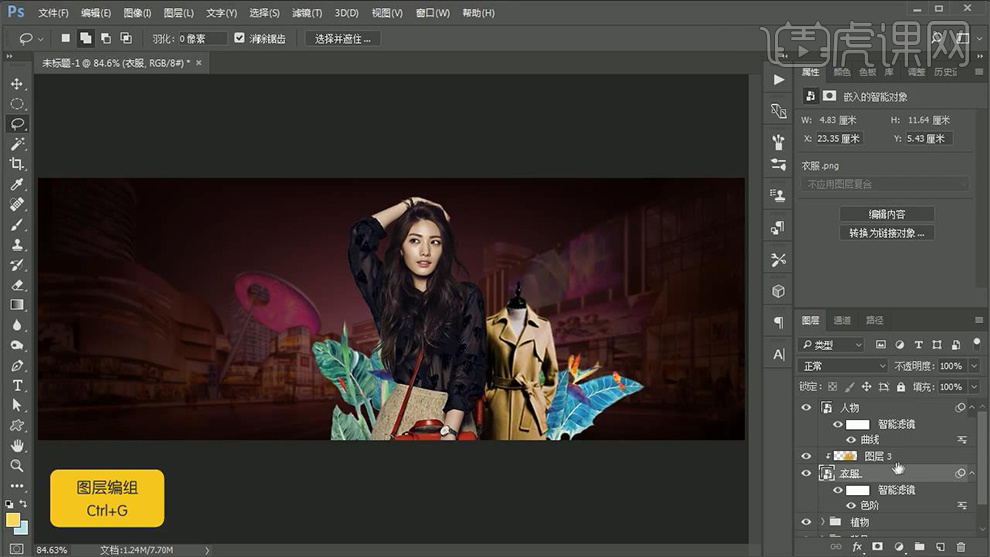
11. 拖入装饰素材,调整位置和大小,【ctrl+g】建组。

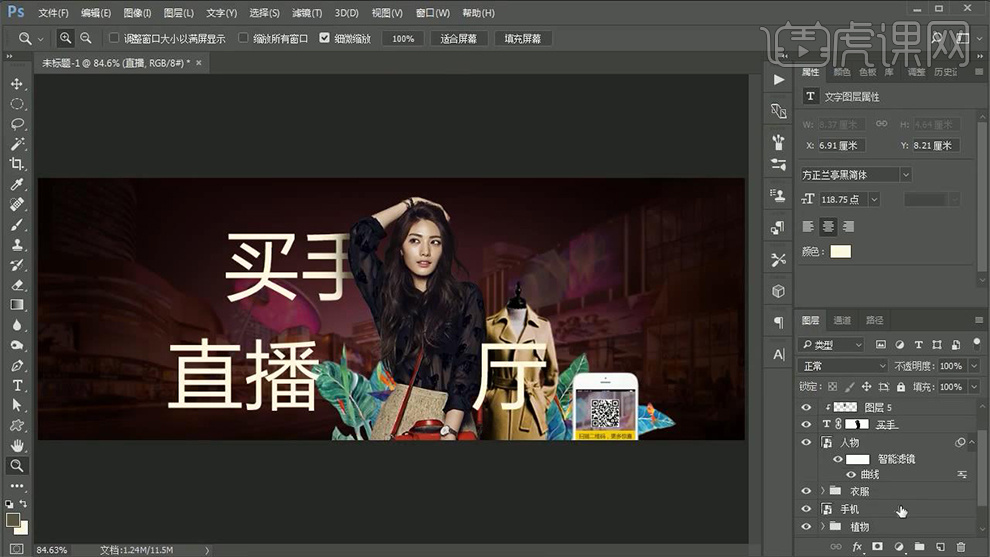
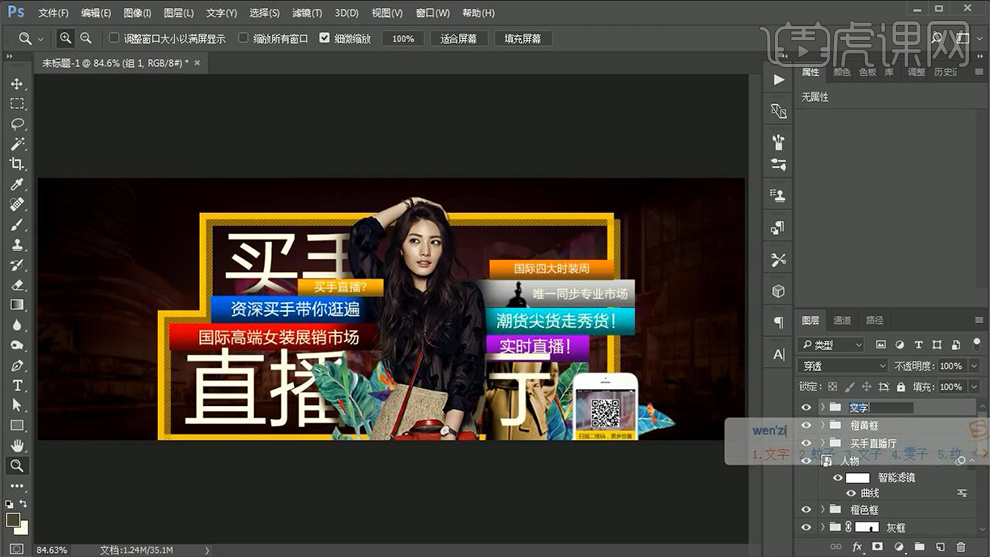
12. 拖入手机二维码素材,调整位置和大小,使用【文字工具】“方正兰亭黑简体”输入文案,添加【蒙版】,选中人物图层【ctrl+单击缩略图】调出选区,点击文字蒙版,填充黑色。

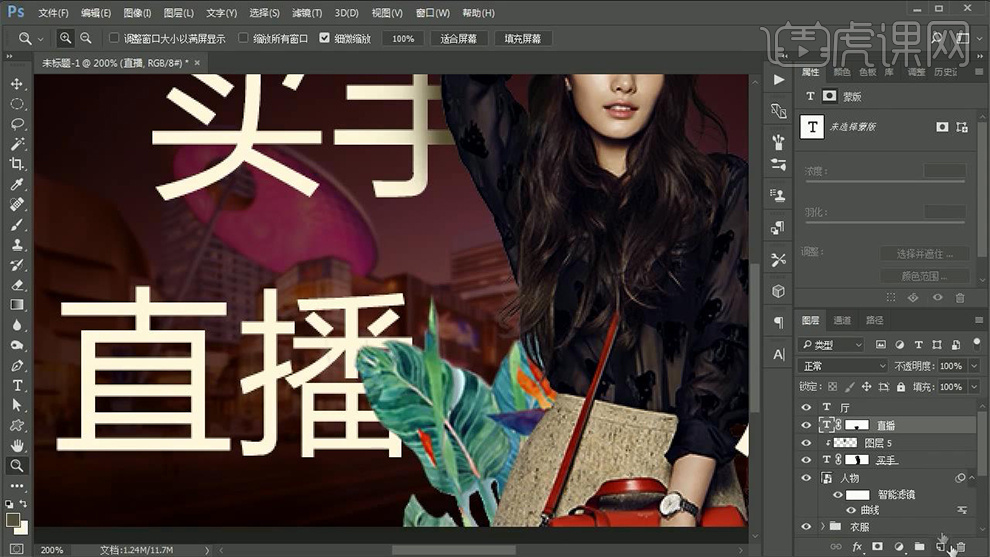
13. 新建图层,混合模式改为【正片叠底】,使用【画笔工具】深灰色,在文字遮挡处涂抹,绘制投影效果,使用相同方法(步骤12、13)对文字进行处理。

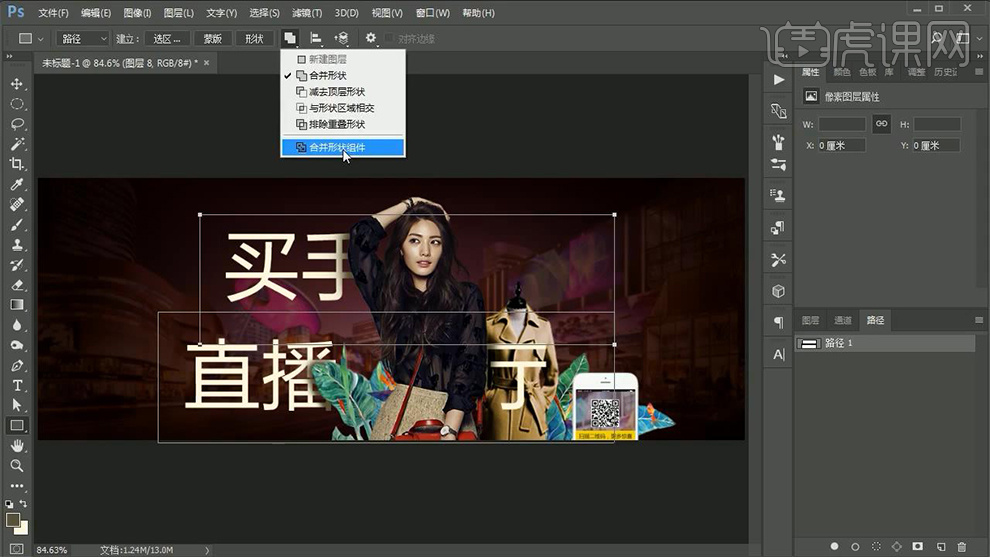
14. 打开【路径】,点击【合并形状组件】,建立选区。

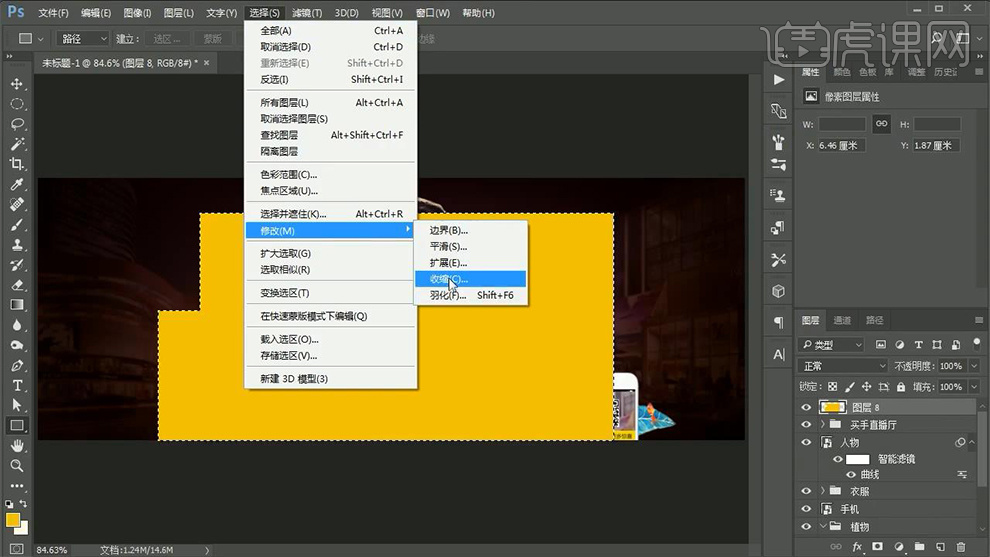
15. 新建图层,填充为黄色,点击【选择】-【修改】-【收缩】10像素,使用【矩形选框工具】进行补选左上角,【delete】删除。

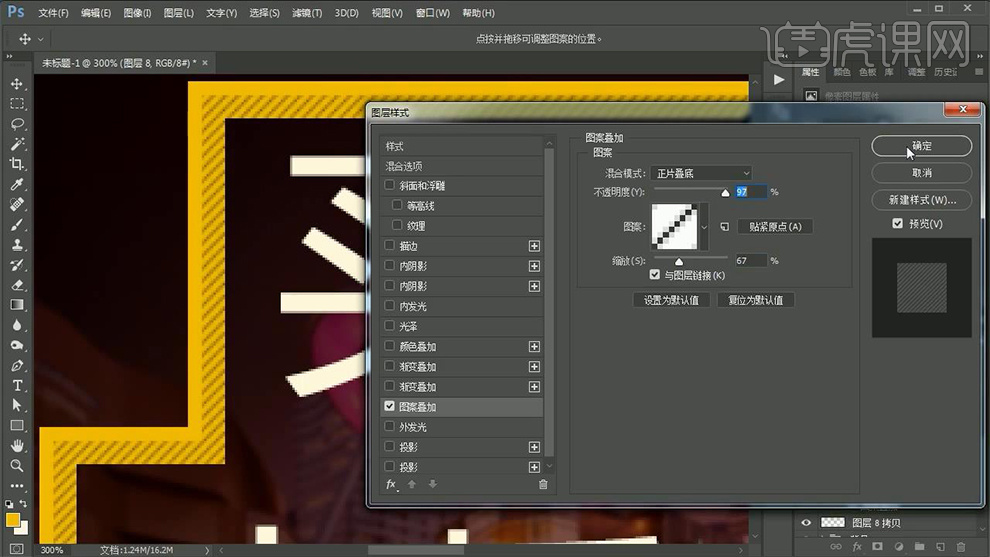
16. 【ctrl+j】复制图层,向右移动像素,双击图层,打开【图层样式】-【图案叠加】数据如图,降低不透明度63%,【ctrl+g】建组。

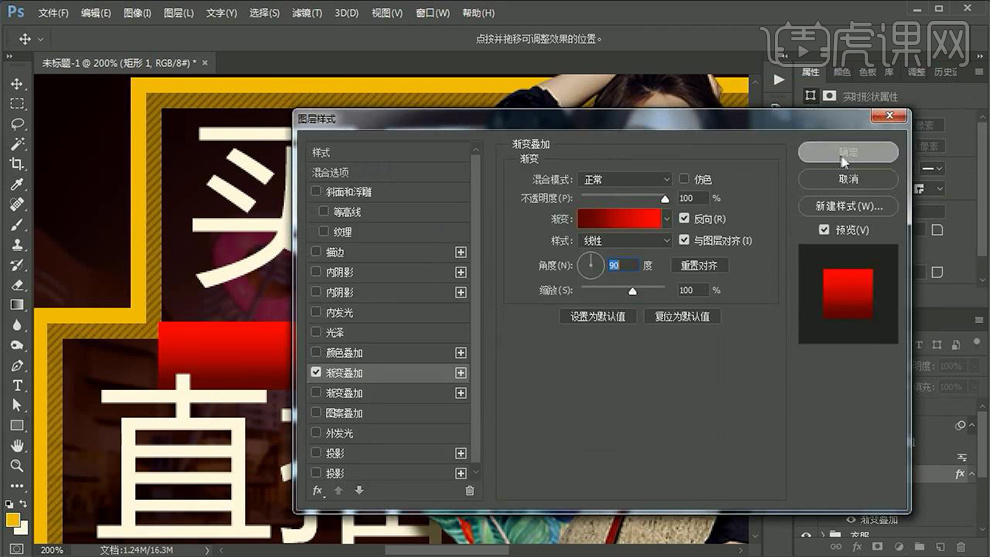
17. 使用【矩形工具】绘制形状,打开【图层样式】-【渐变叠加】数据如图,【alt+单击图层间】创建剪切蒙版,使用【画笔工具】,黑色,混合模式改为【正片叠底】,涂抹遮挡阴影,【ctrl+g】建组。

18. 【ctrl+j】复制多个矩形框,移动位置,分别调整【色相】,输入辅助文字。

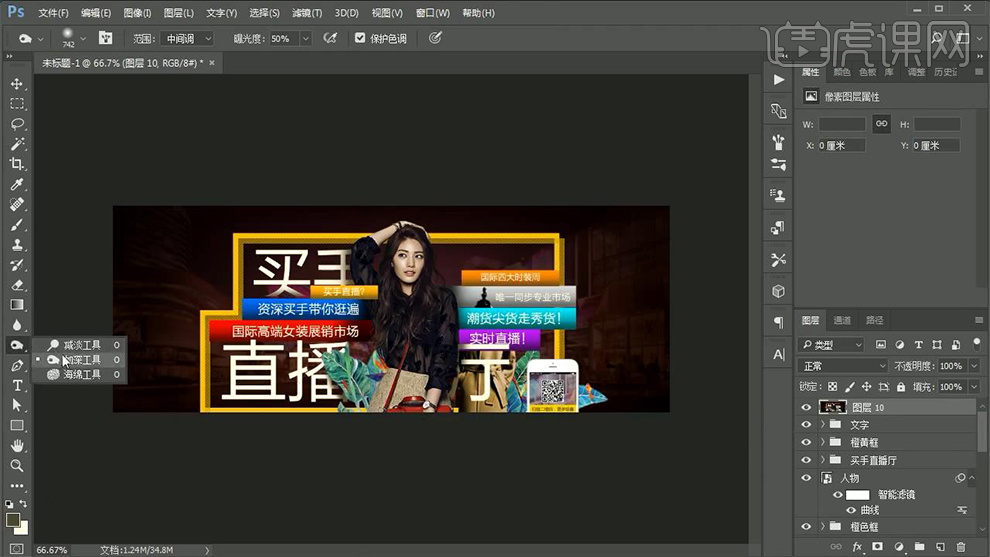
19. 【ctrl+alt+shift+e】盖印图层,使用【加深工具】压暗四周,拖入logo素材,调整位置和大小。

20. 最终效果如图所示。

直播页面原型图绘制案例(下)
1.本课主要内容如图示。
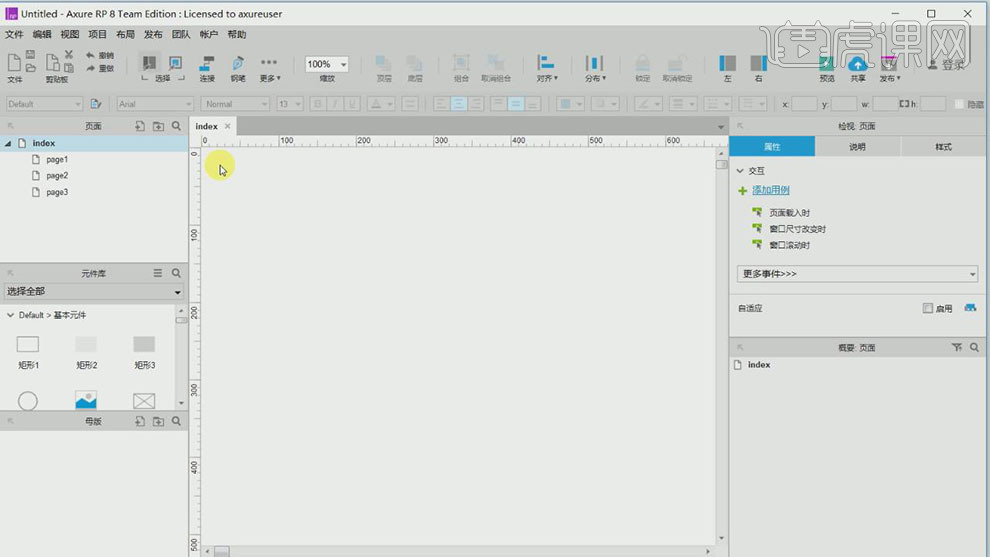
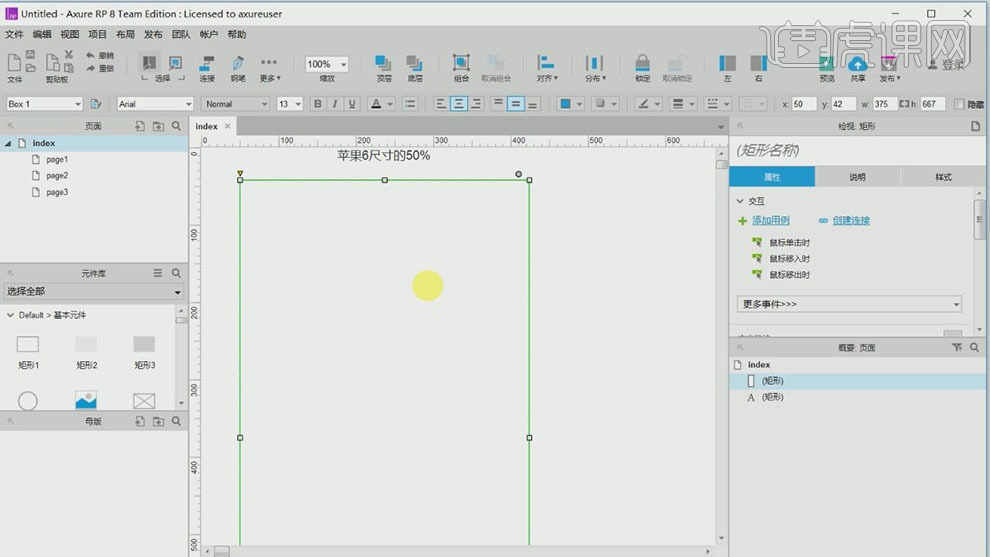
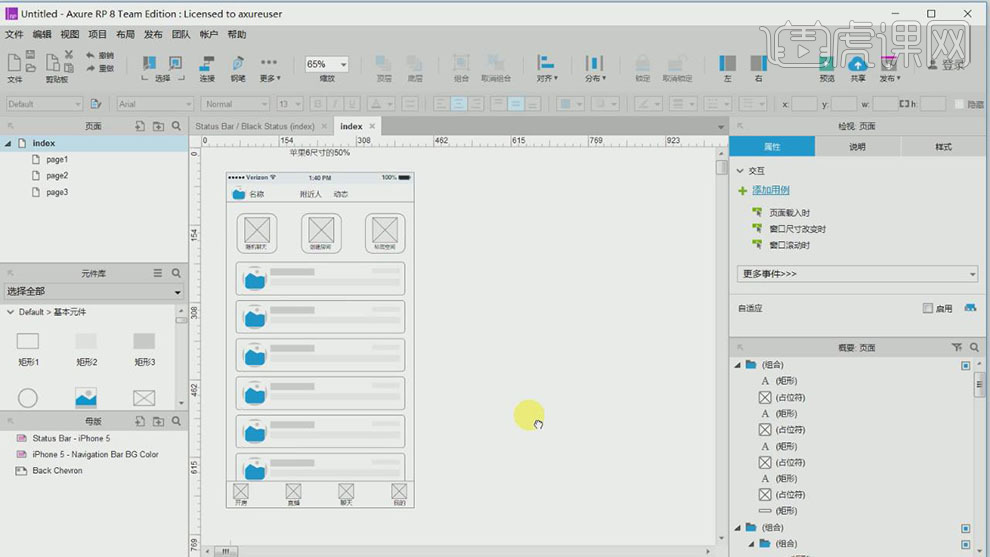
2.【打开】Axure Rp软件,【新建】文档。具体效果如图示。
3.【打开】元件库,【拖入】文字标签,输入文字,排列至文档合适的位置。【拖入】矩形1,【修改】尺寸,放置合适的位置。具体效果如图示。
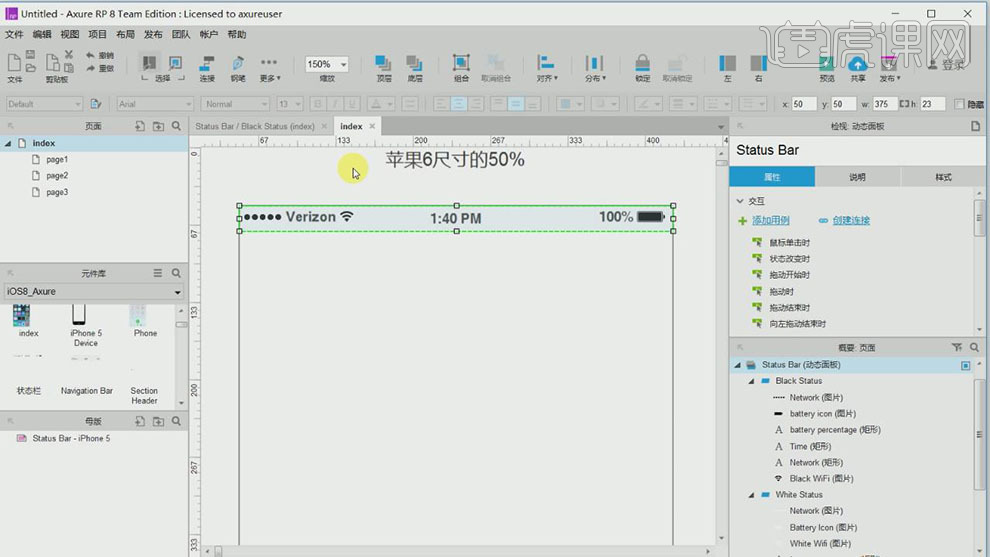
4.打开【元件库】-【苹果元件】-【导航元件】,【拖入】文档,右击【对象】-【脱离母板】,【双击】对象,进入编辑,调整对象位置细节。具体效果如图示。
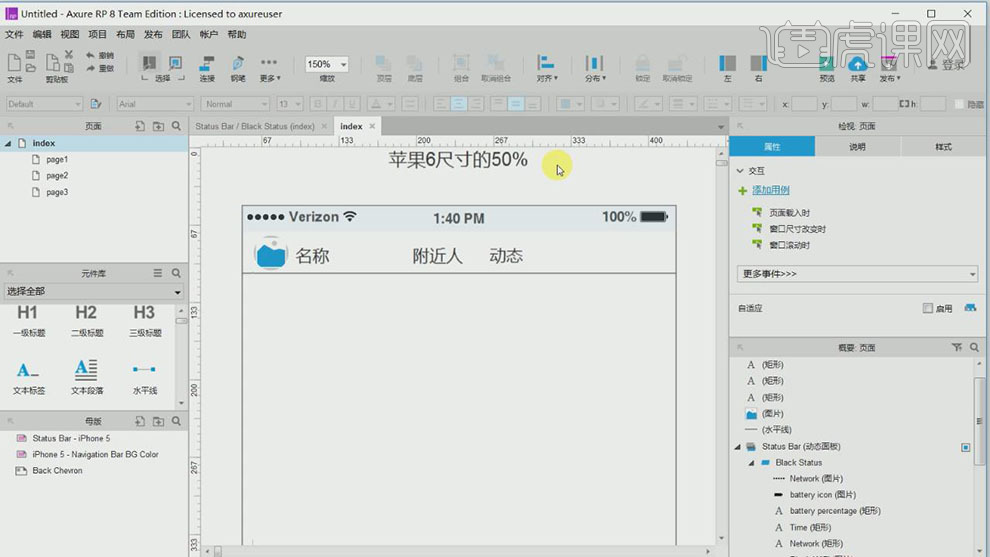
5.单击【元件库】-【显示全部元件】,【拖入】直线元件,调整大小,排列至合适的位置。具体效果如图示。
6.使用相同的方法,依次【拖入】其他的关联元件,调整大小,排列至合适的位置。具体效果如图示。
7.【选择】关联组件,单击【组合】,调整图层顺序。具体效果如图示。
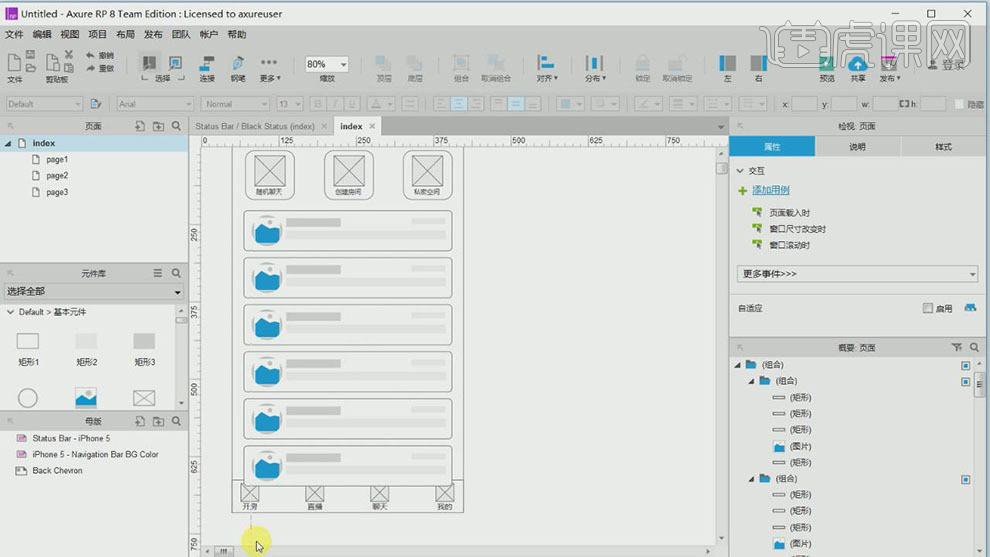
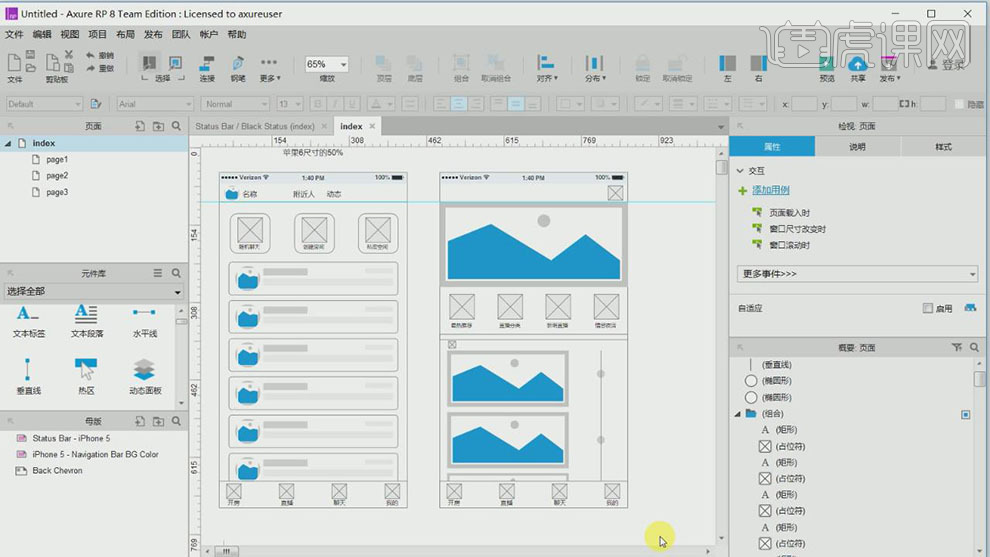
8.【选择】页面关联对象,按Alt键【移动复制】至合适的位置,【删除】多余的元件,调整剩余元件的大小和位置。具体效果如图示。
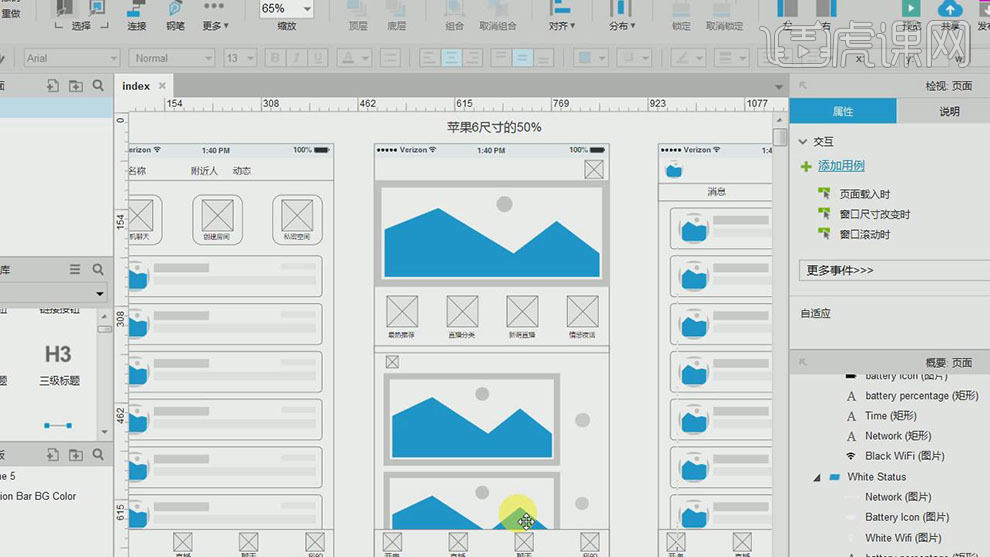
9.使用相同的方法,【复制】第一个组件至合适的位置,【修改】组件内容。具体效果如图示。
10.单击【样式】,【填充】黑色背景。【拖入】矩形组件,【拖动】至合适的大小,右击【顺序】-【置于底层】。具体效果如图示。
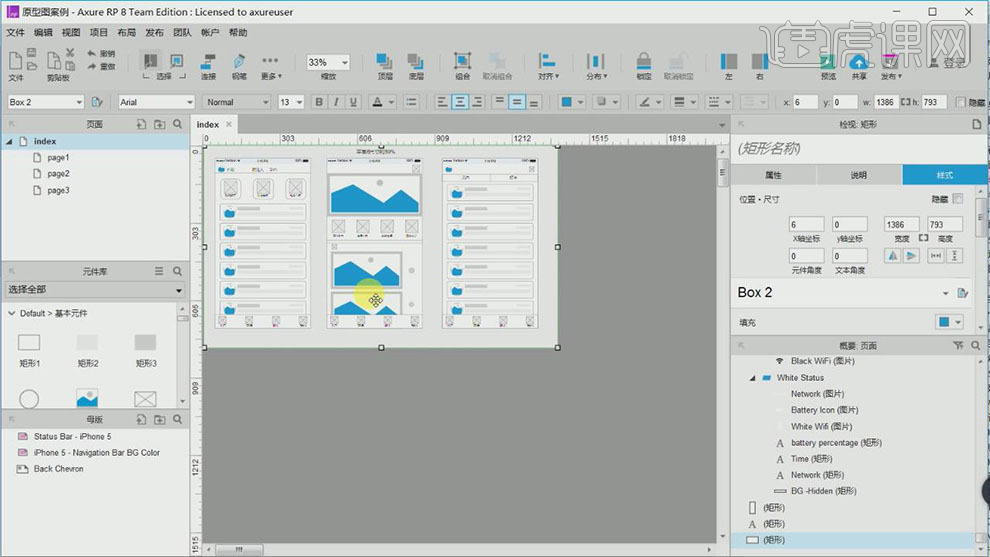
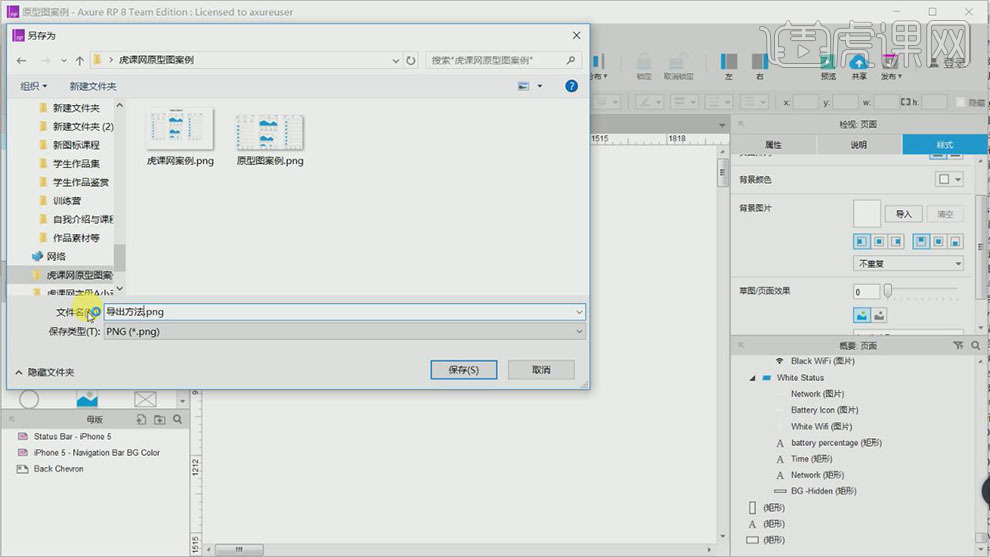
11.【选择】所有的组件,单击【文件】-【存储Index为图片】。具体效果如图示。
12.本课小结如图示。
PS如何制作美妆轮播海报
1、首先分析本课的主要内容。

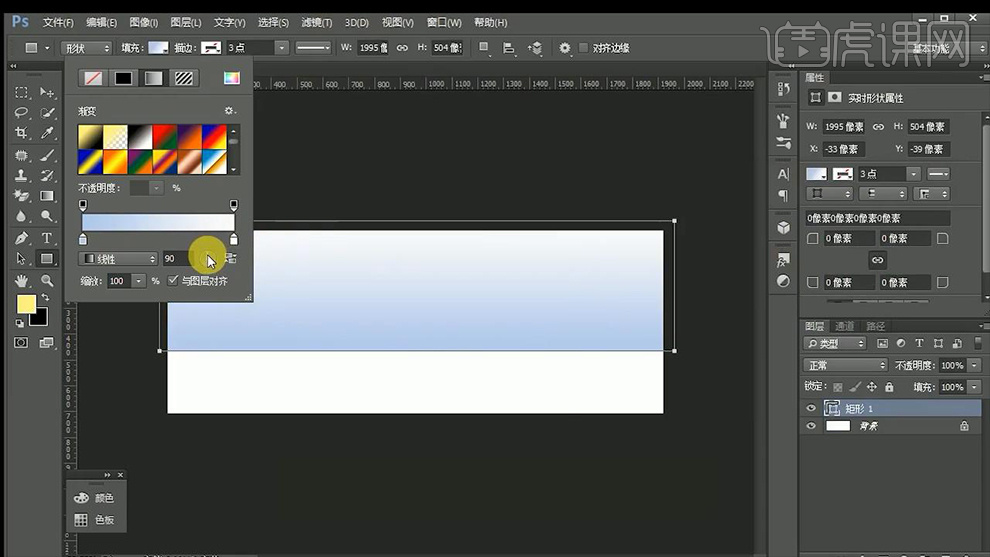
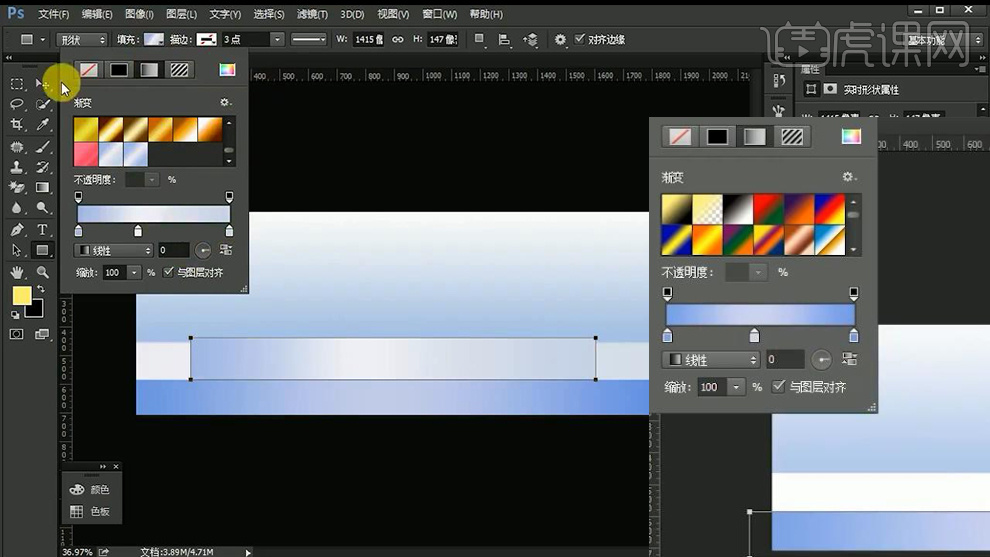
2、【打开PS-新建画布】绘制【矩形-填充渐变】。

3、然后重复上述操作,调整【渐变的颜色】,【CTRL+T调整透视】。

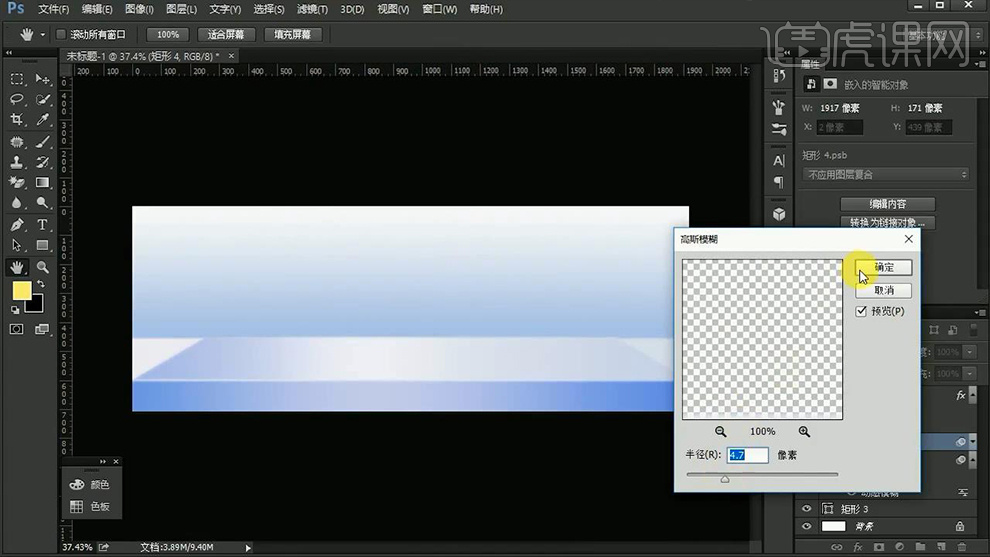
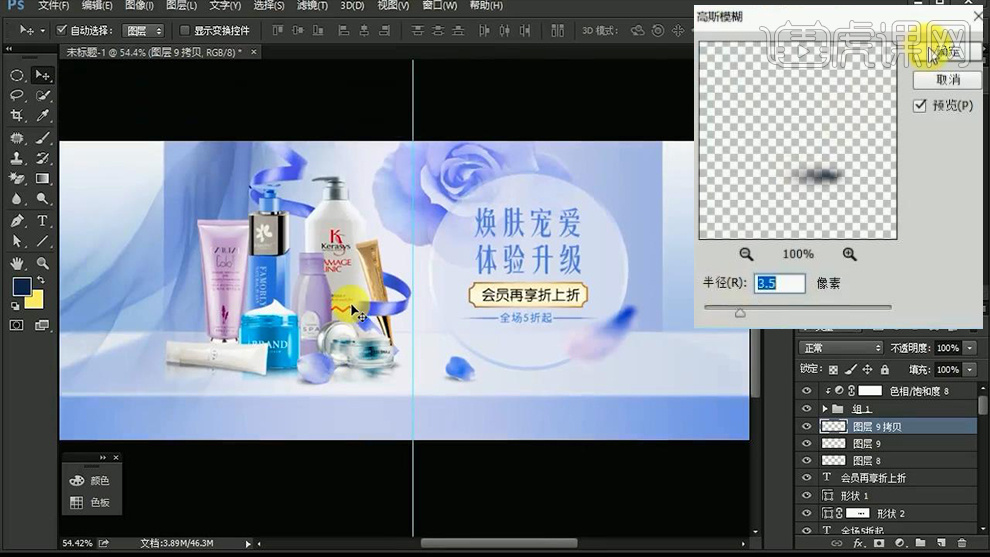
4、然后添加【斜面与浮雕】参数如图,给【下方矩形-添加高斯模糊参数如图】。

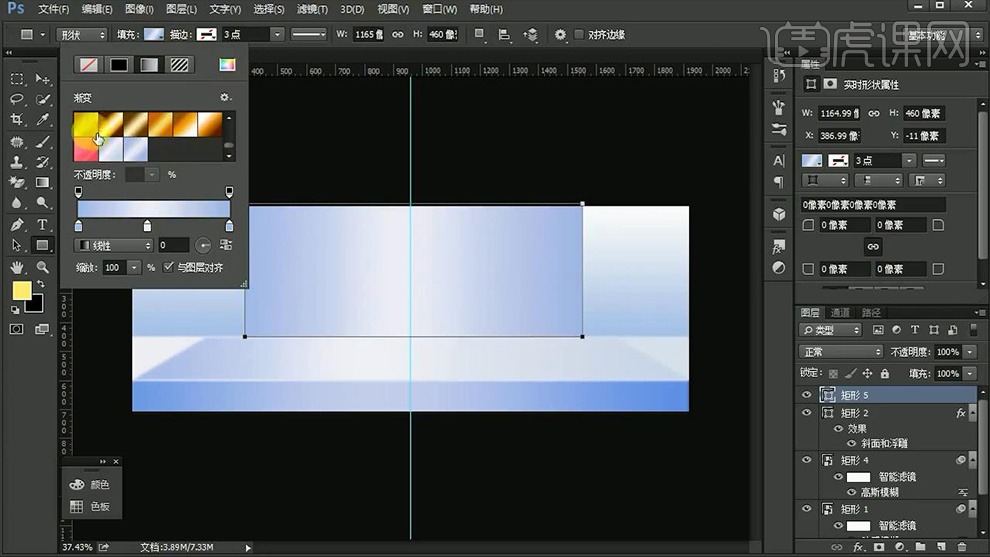
5、继续绘制【矩形】填充‘渐变’。

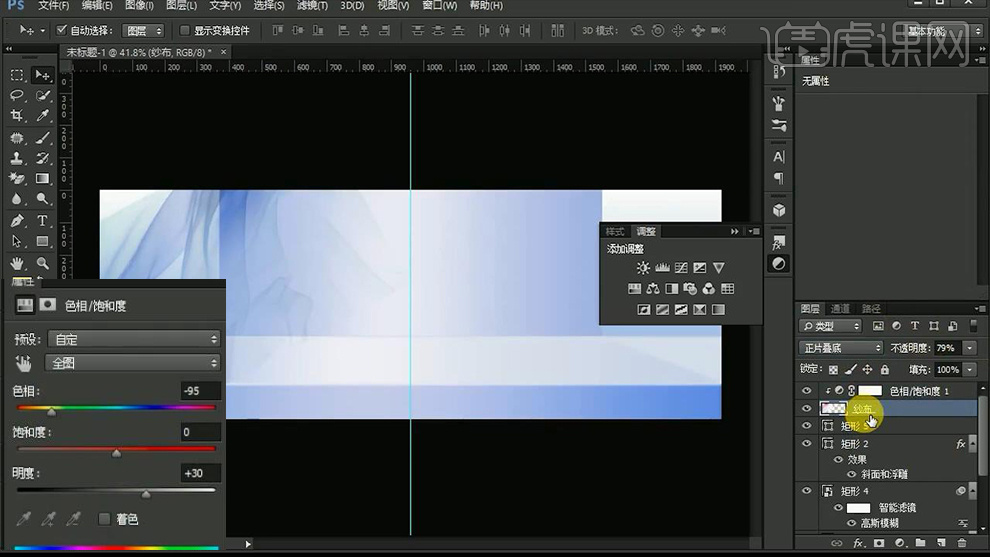
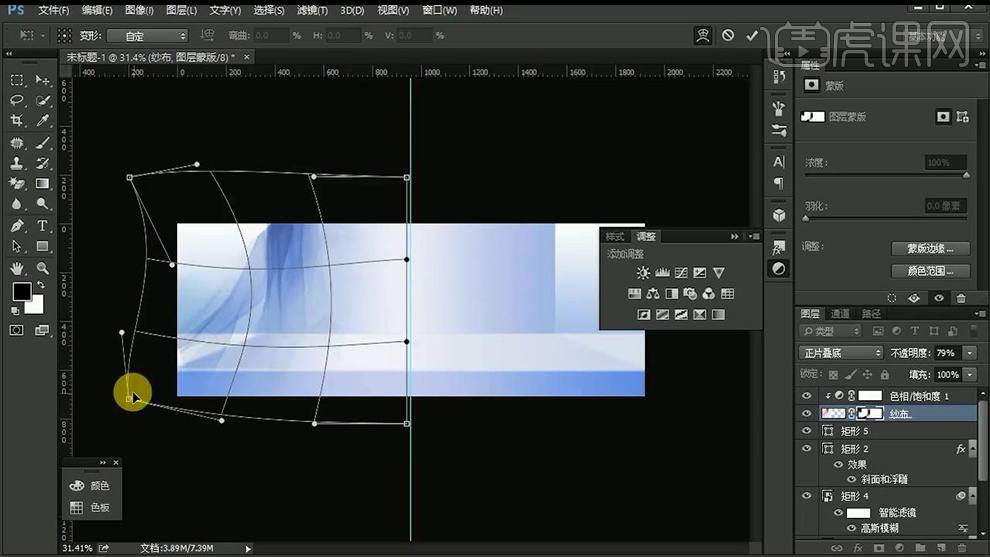
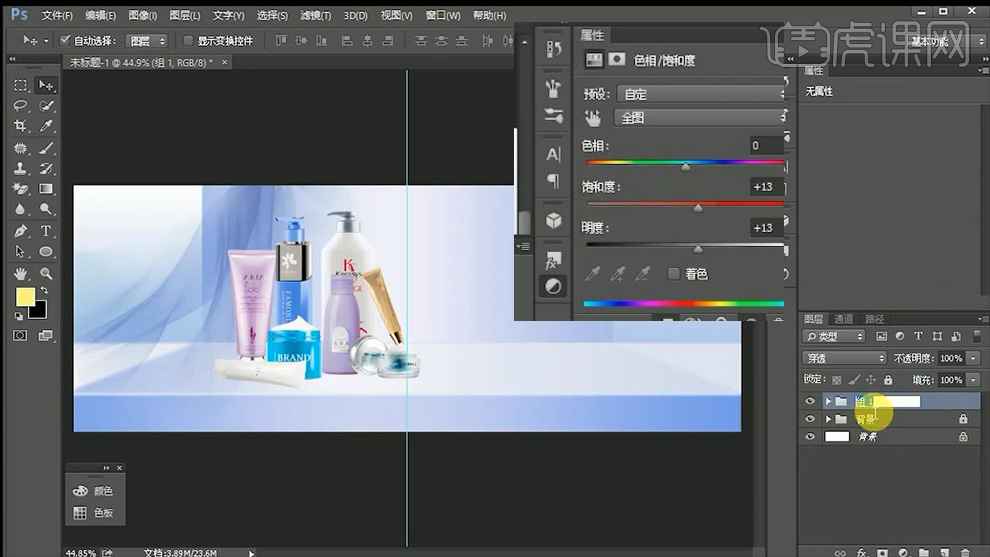
6、导入【素材-命名为纱布】调整大小,【调整色相饱和度】下方【沙布图层混合模式改为正片叠底-图层不透明度80%左右】。

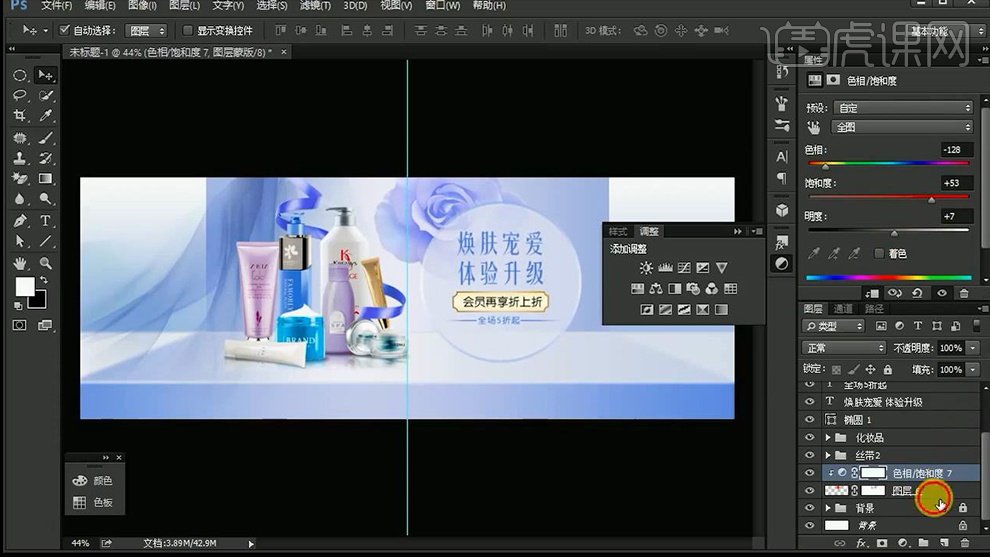
7、给【纱布图层-添加蒙版】涂抹【蒙版】调整边缘的过渡,【CTRL+T-变形】调整形状,【最后整体编组-命名为背景】。

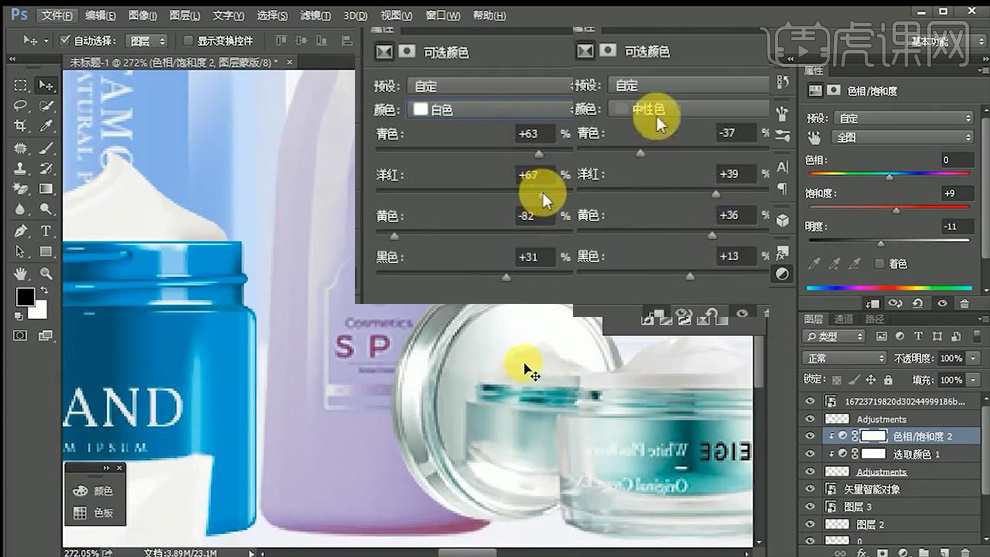
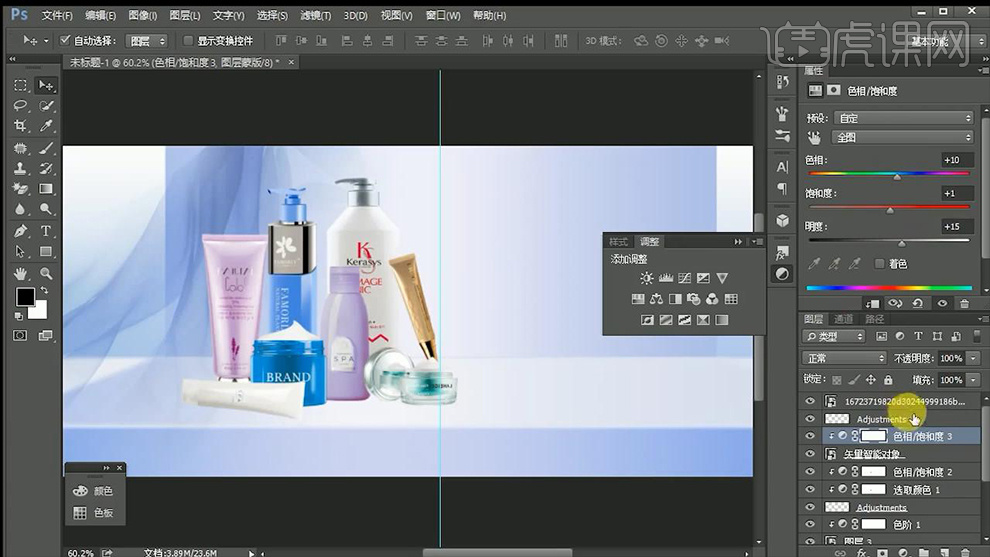
8、导入【化妆品素材】调整位置和大小、摆放位置,给【化妆品素材】添加【可选颜色、色相饱和度】参数如图。

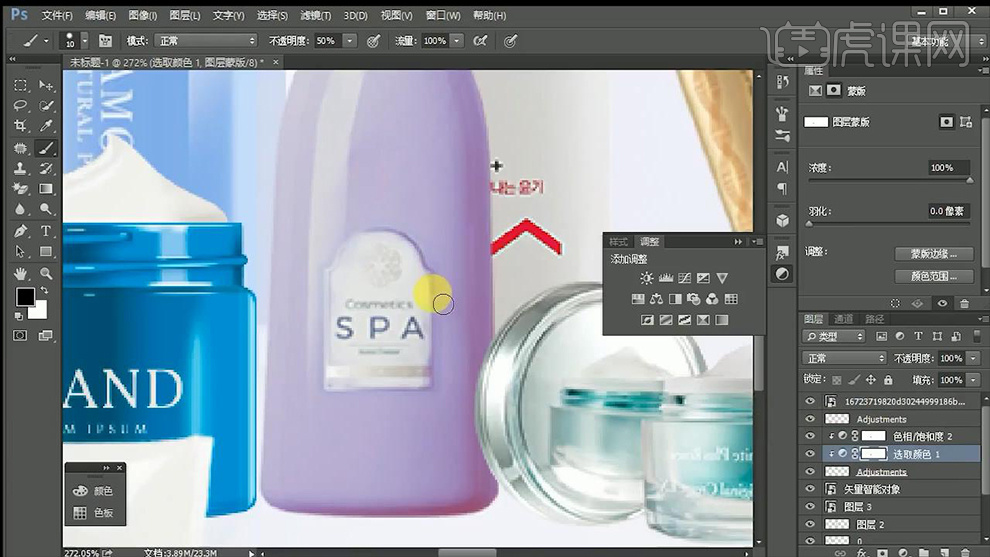
9、在【可选颜色的蒙版上】使用【画笔】涂抹‘产品的标签部分’。

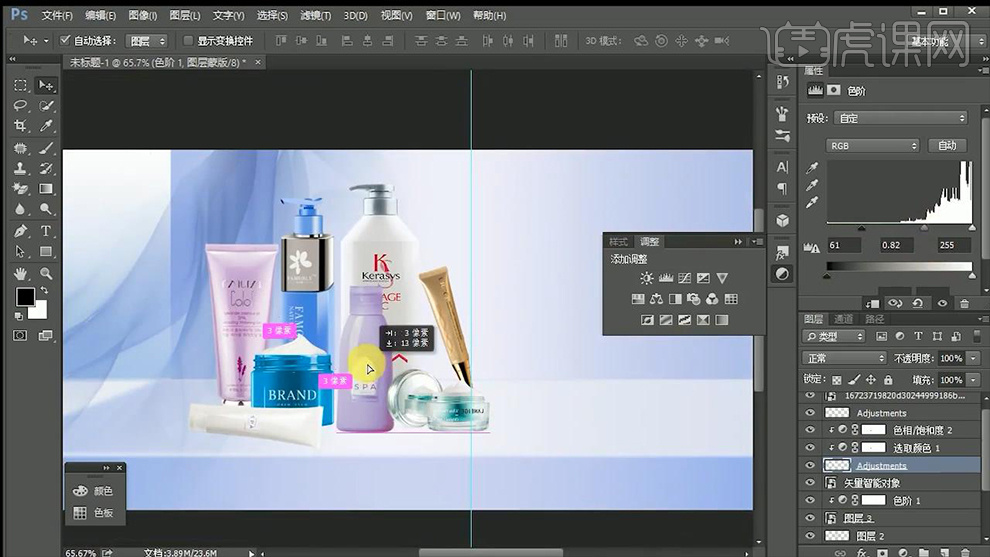
10、给【蓝色产品素材】添加【色阶】(创建剪切蒙版)。

11、给【后方蓝色产品素材】添加【色相饱和度】(创建剪切蒙版)。

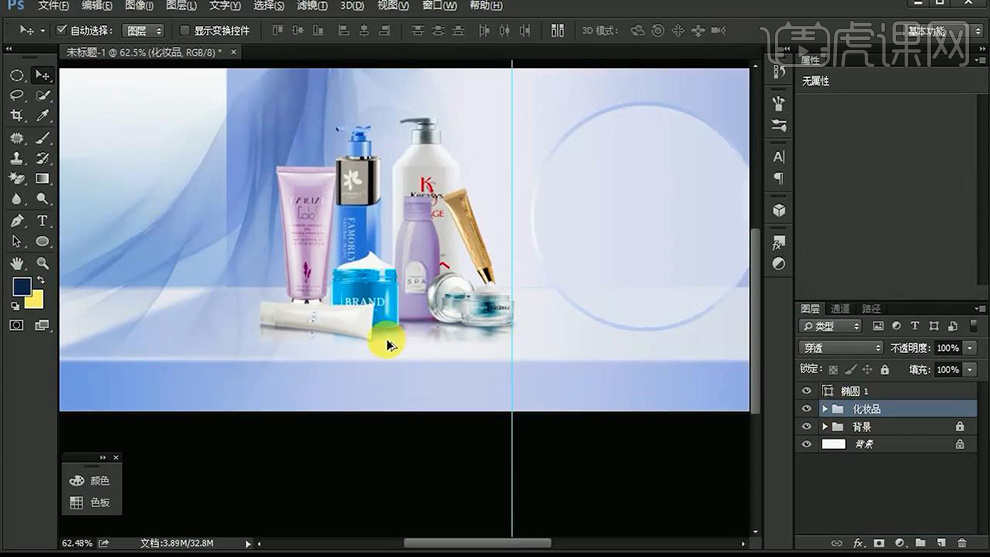
12、综上所述的方法(色相饱和度、色阶等)调整各个产品的颜色,效果如图,【编组-命名为化妆品】。

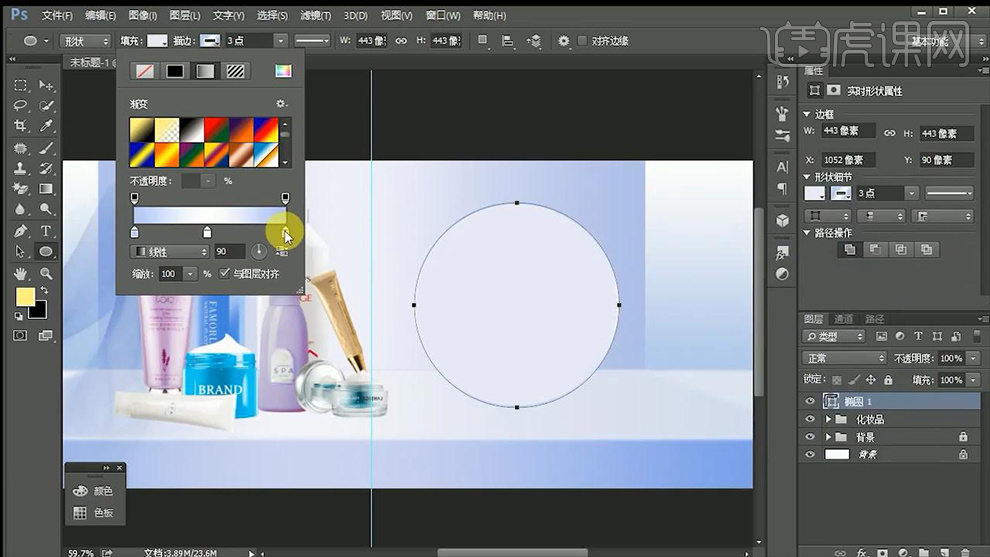
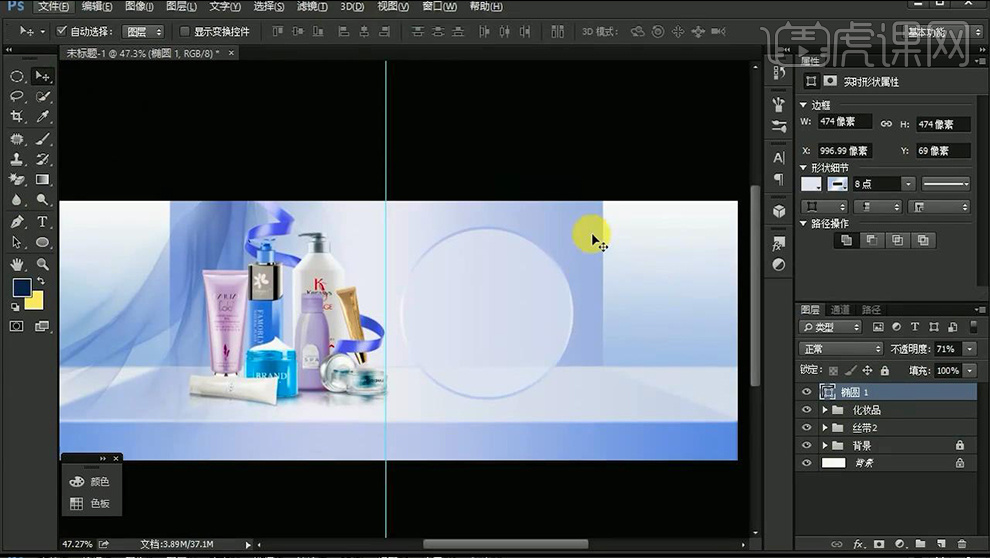
13、【绘制正圆-填充颜色】【填充描边渐变(10点)】。

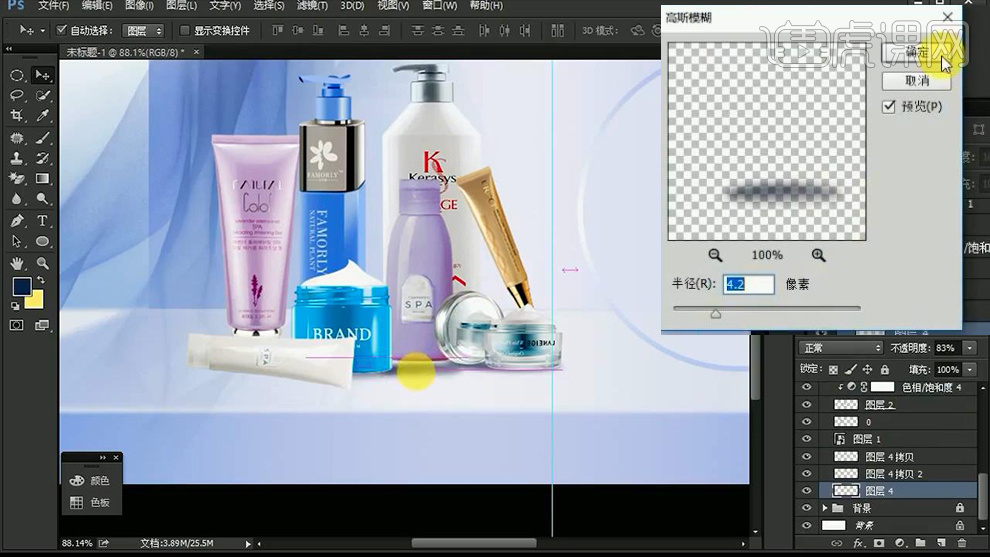
14、新建图层【绘制椭圆选区-填充渐变颜色(深色到透明)】添加【高斯模糊】(按住ALT拖动复制到其他产品下方)。

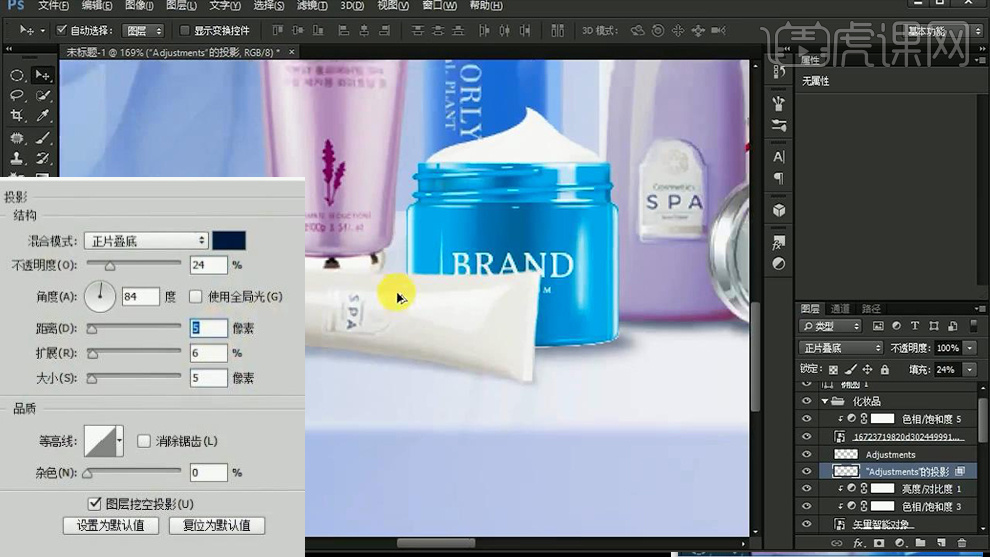
15、给【前方添加投影】执行【图层层-图层样式-创建图层】将‘投影效果单独分离出来’移动位置(填充30%左右)。

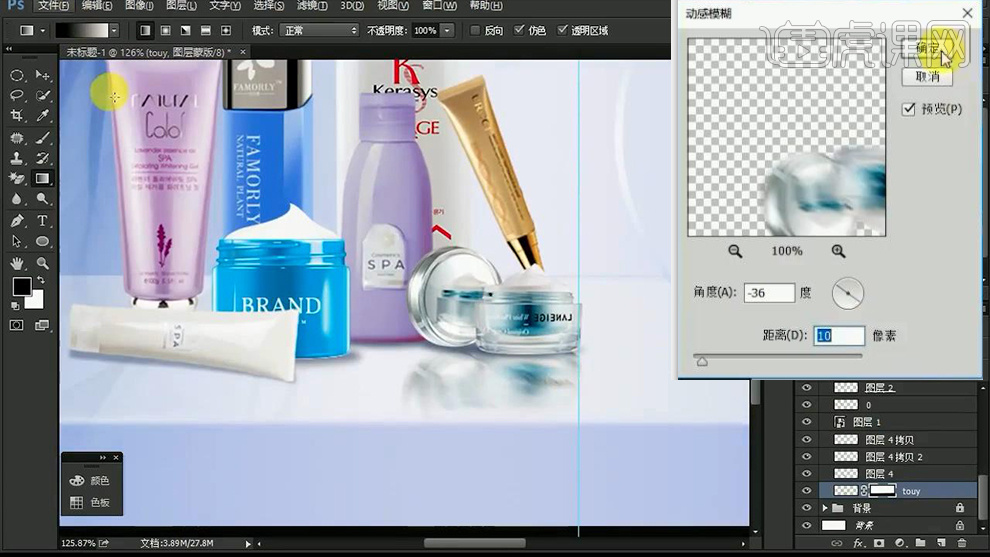
16、复制一层【右侧素材】【复制一层-水平翻转(斜切调整形状)】添加【动感模糊】添加【蒙版-使用黑白渐变调整过渡】。

17、同上的方法给其他产品添加【投影效果】。

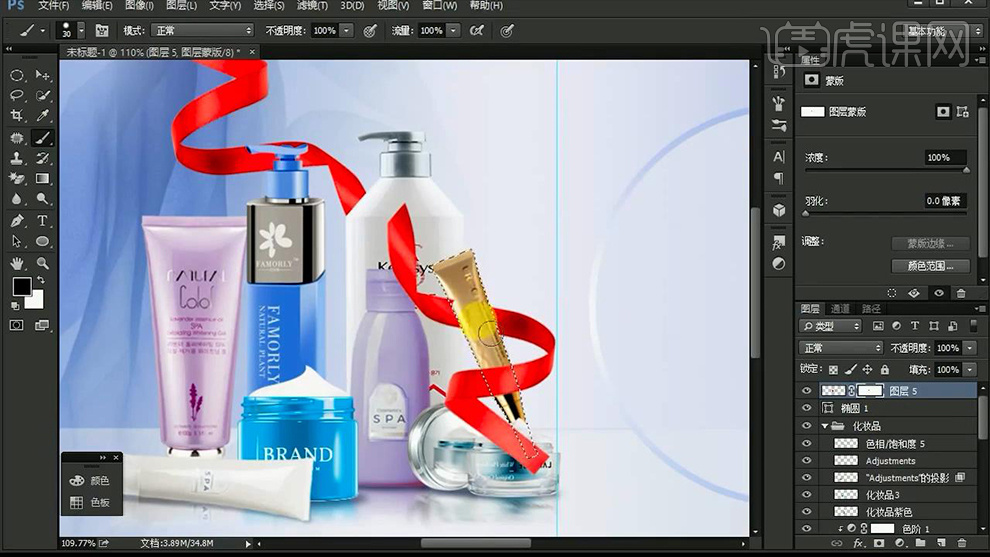
18、导入【丝带素材】【钢笔单独抠出】调整【大小和位置】(调出产品的选区-给丝带图层添加蒙版-在选区内使用画笔涂抹,调整遮挡关系)。

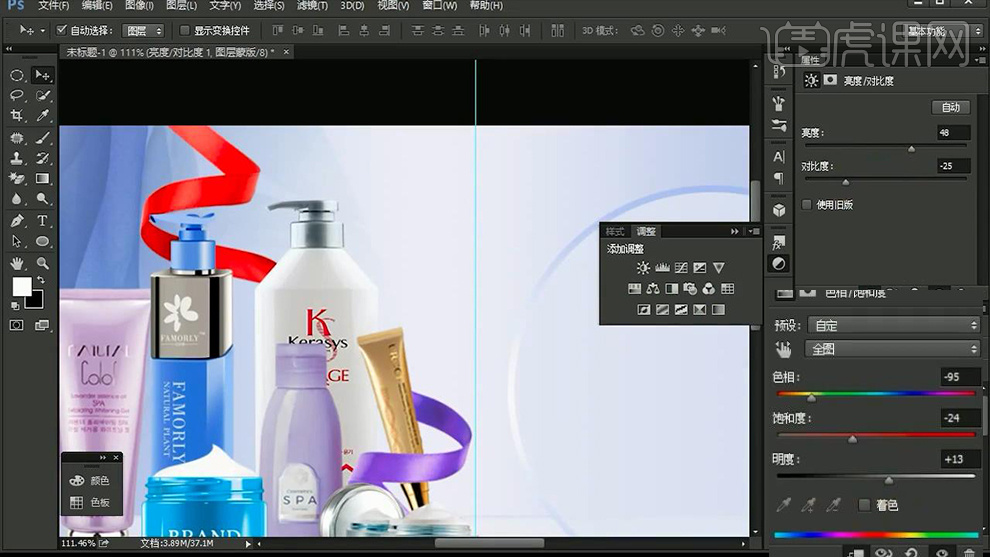
19、同样的方法涂抹其他【丝带图层】,新建【色相饱和度、亮度对比度调整图层】。

20、【复制这两层调整层】复制到【另一个丝带图层】。

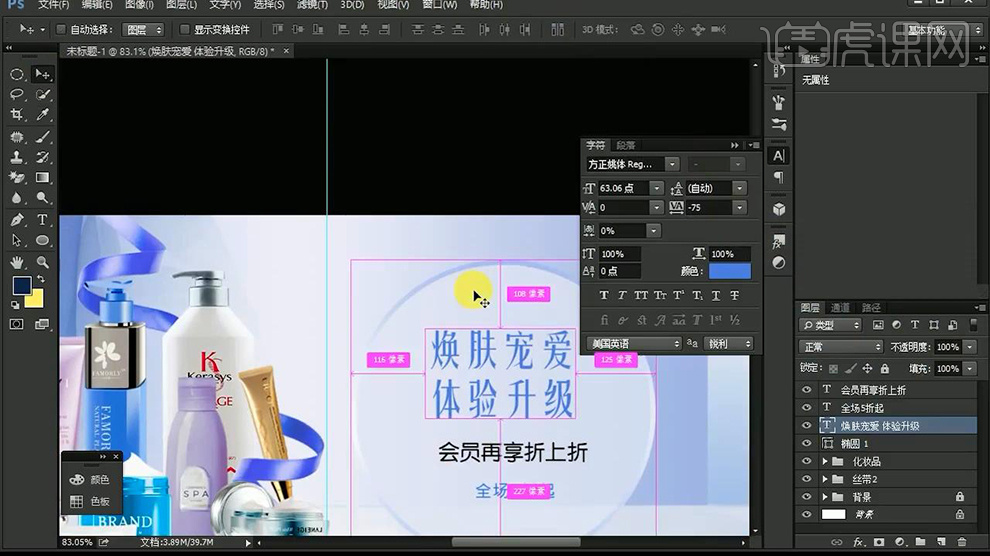
21、输入【文案-字体方正姚体】调整【字符的参数】。

22、打开【AI-绘制形状-执行路径查找器-分割-取消编组】导入【PS-形状图层-修改填充描边】。

23、绘制【直线2px】添加【蒙版】使用【黑色画笔(低流量+不透明度)】涂抹左右两端+中间。

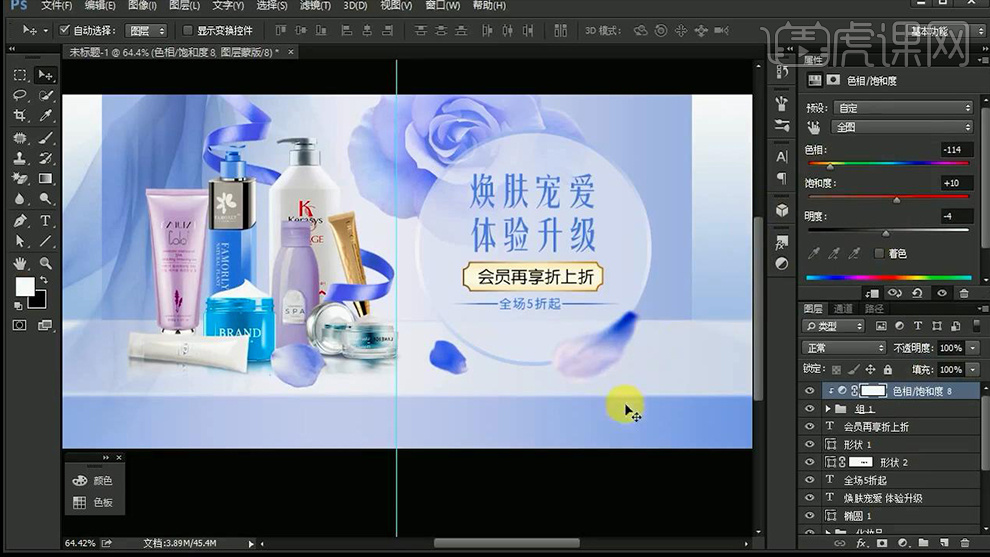
24、导入【装饰素材-调整大小】调整【色相饱和度】。

25、继续导入【飘零的花瓣素材】调整大小和位置,最后【编组-调整色相饱和度】。

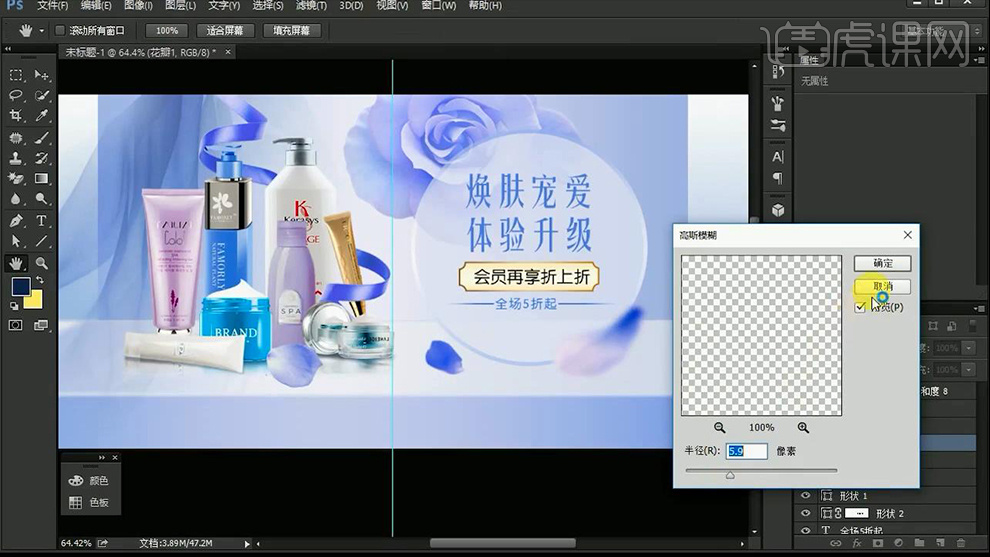
26、选择行的给【花瓣素材】添加【高斯模糊】。

27、调整整体细节,【新建图层-绘制椭圆选区-填充渐变色】添加【高斯模糊】(直接按住ALT拖动复制到其他产品下方)。

28、在【AI中绘制形状】导入【PS-形状图层-填充渐变】。

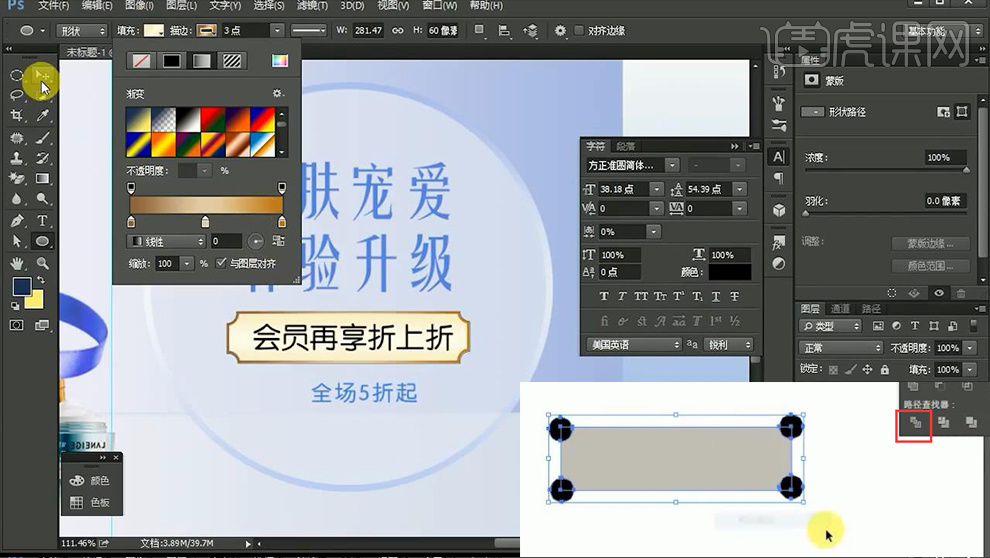
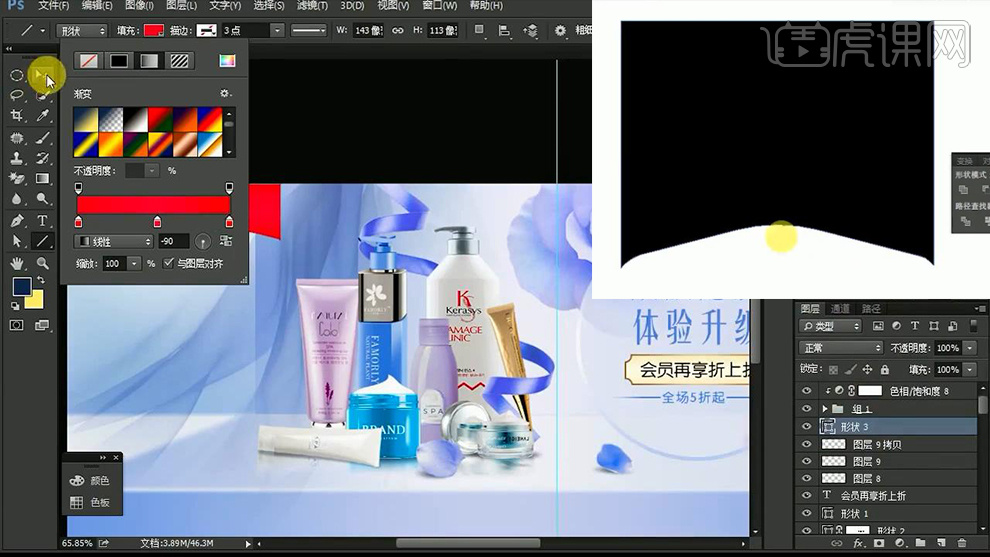
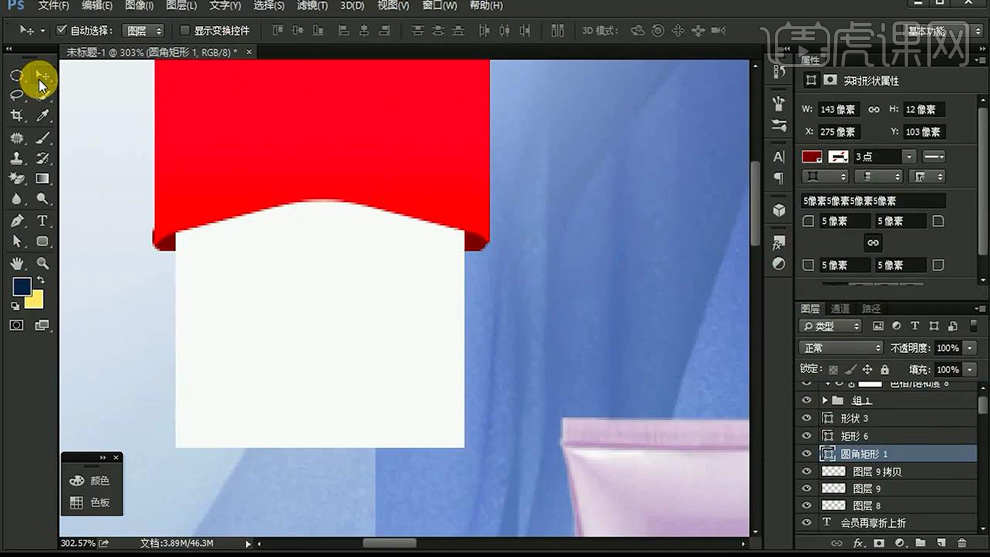
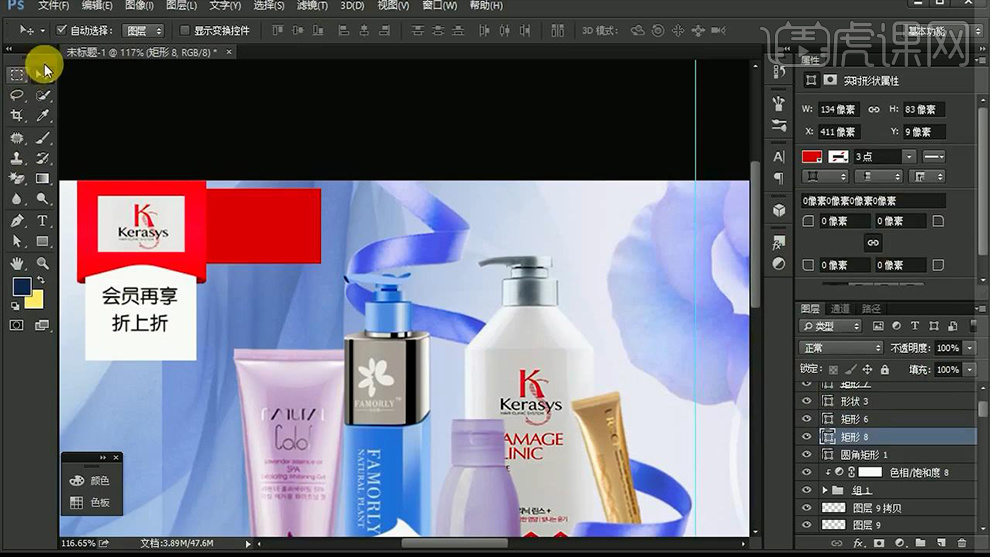
29、【矩形工具/圆角矩形工具】绘制【形状】【矩形填充白色/圆角矩形填充深红色】。

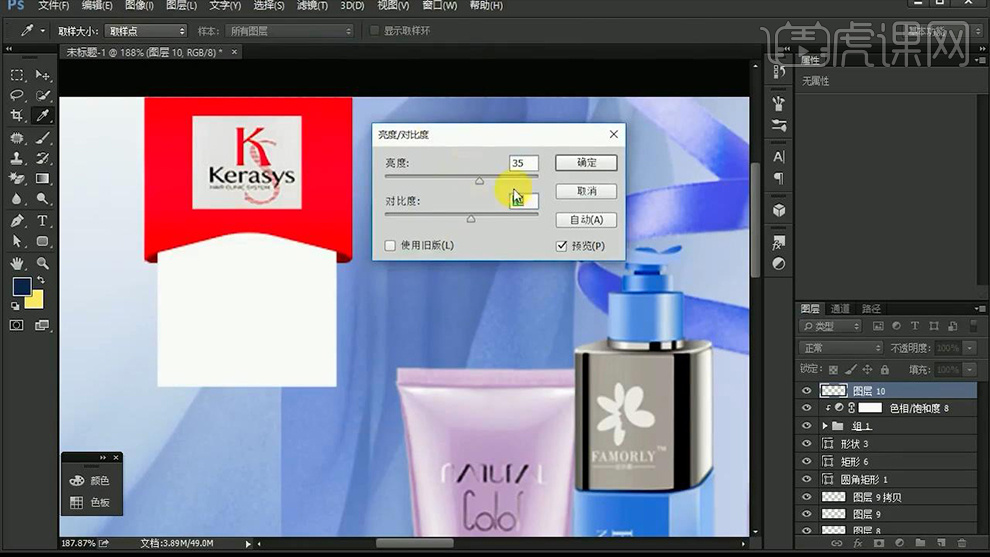
30、【矩形选框-框选白色产品的LOGO-复制一层】移动到【左上角】,调整【亮度对比度】。

31、输入【文字-字体方正粗圆简体】调整排版,继续绘制【矩形】。

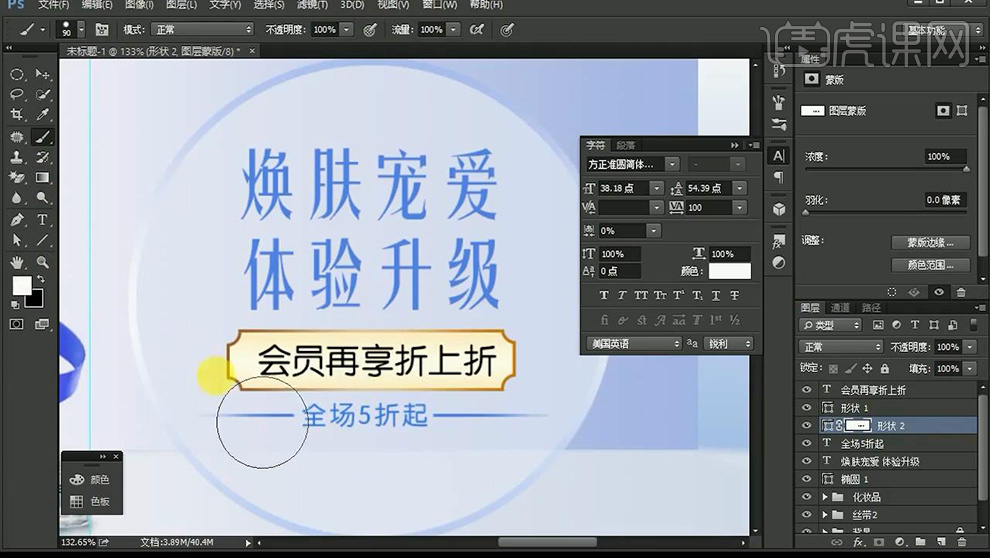
32、继续输入【文字-字体方正姚体】。

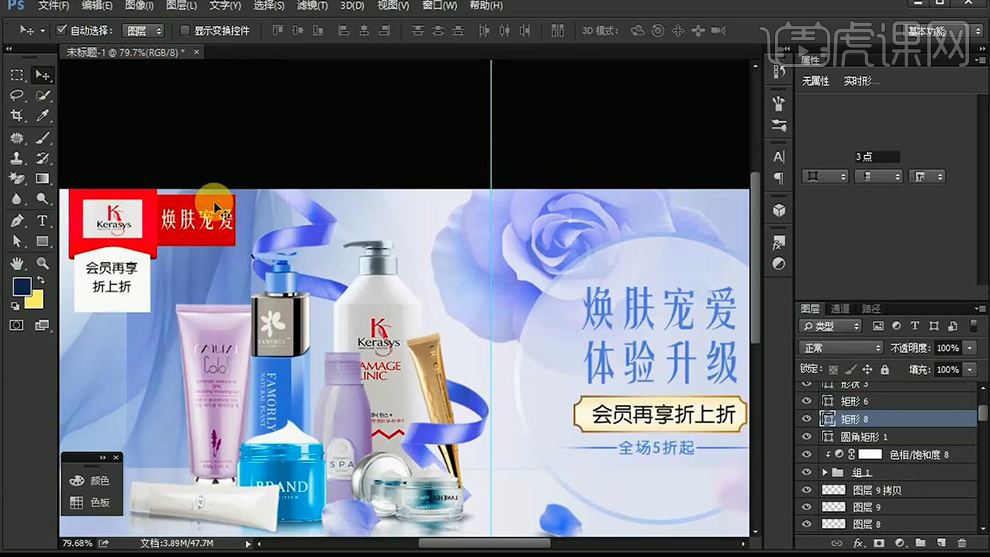
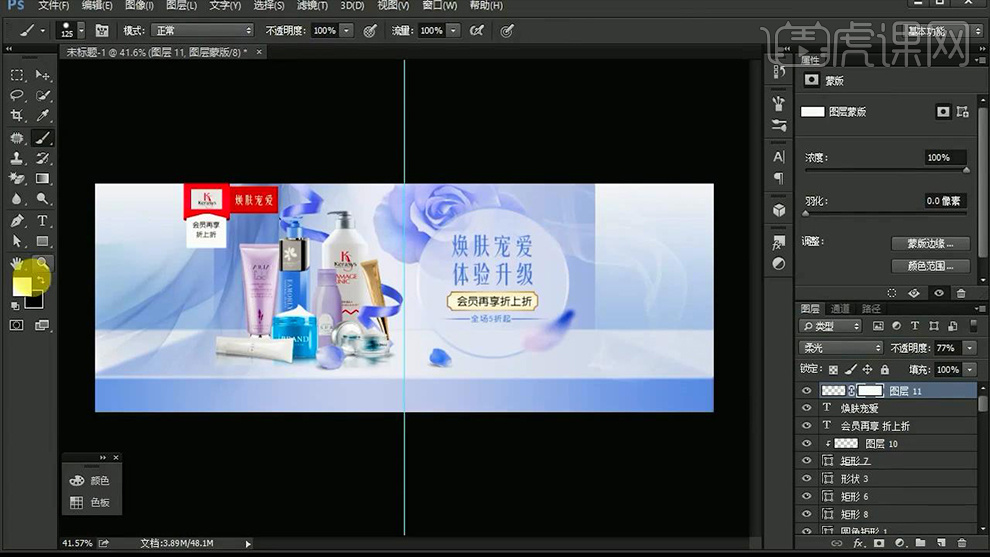
33、导入【纱巾素材】【混合模式改为柔光】【降低图层不透明度】添加【蒙版-涂抹边缘】。

34、本课内容小结如图所示。

35、最终效果如图所示。

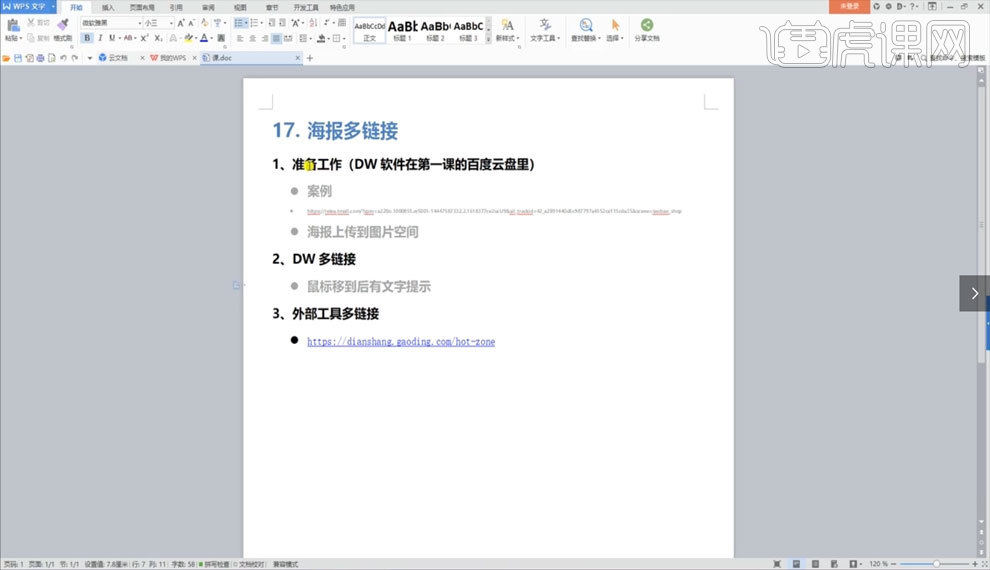
如何设计PC端全屏轮播海报
1.本课课程作业如图所示。

2.本课课程主要内容如图所示。

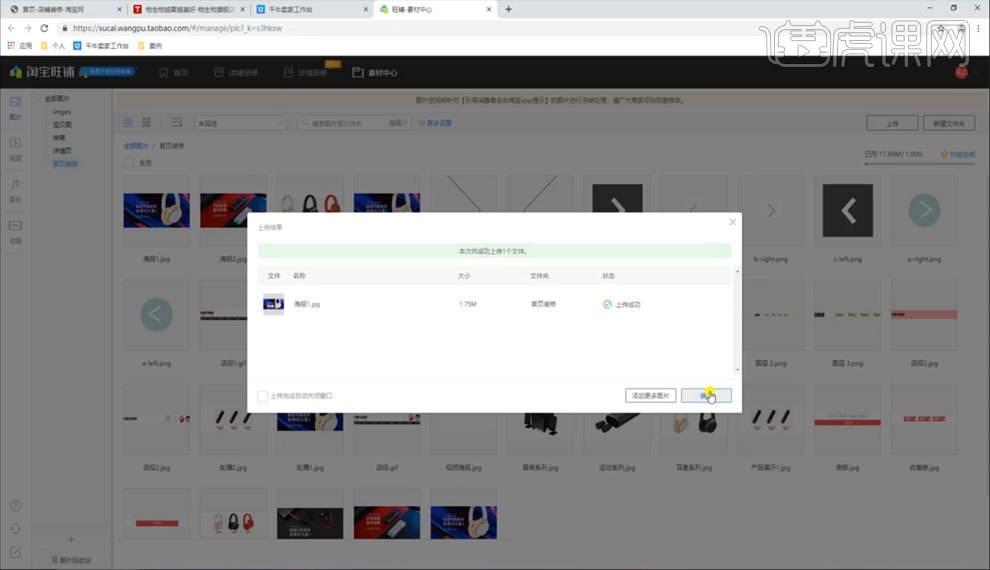
3.先将多个链接的海报传到【图片空间】。

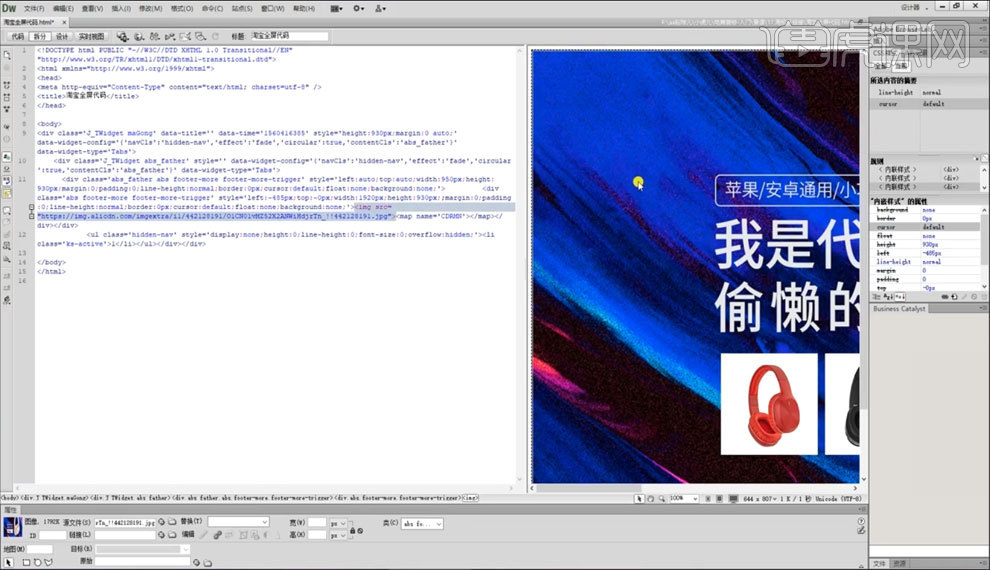
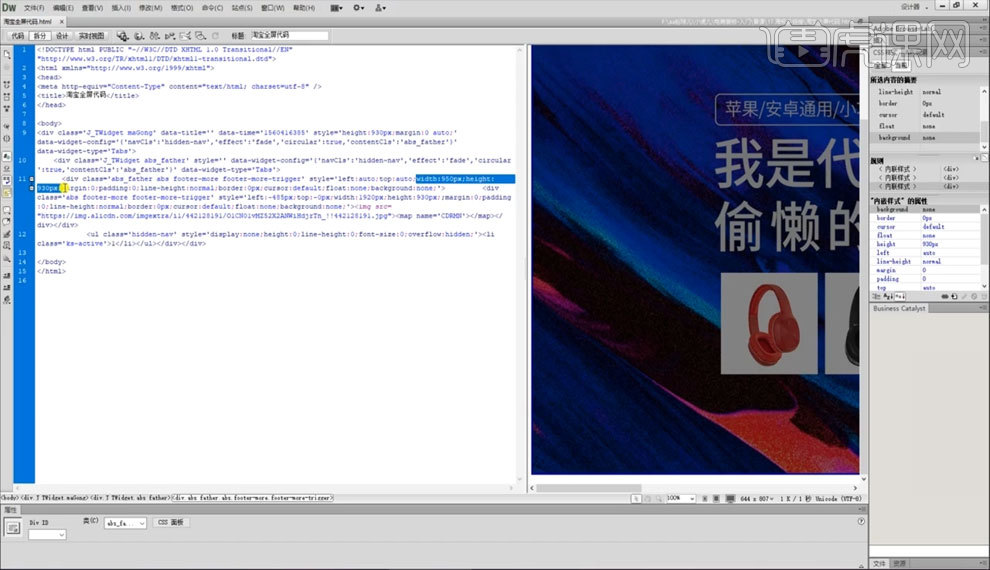
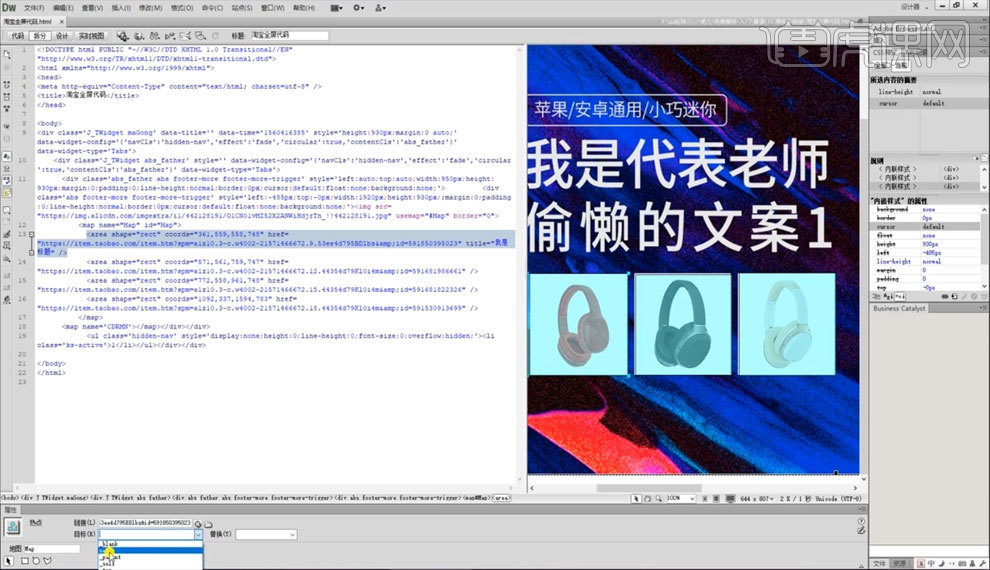
4.打开dw软件,将淘宝全屏代码拖入进来,在【此处插入图片】写入代码【img src】复制上传好的图片链接,插入到相应代码位置。

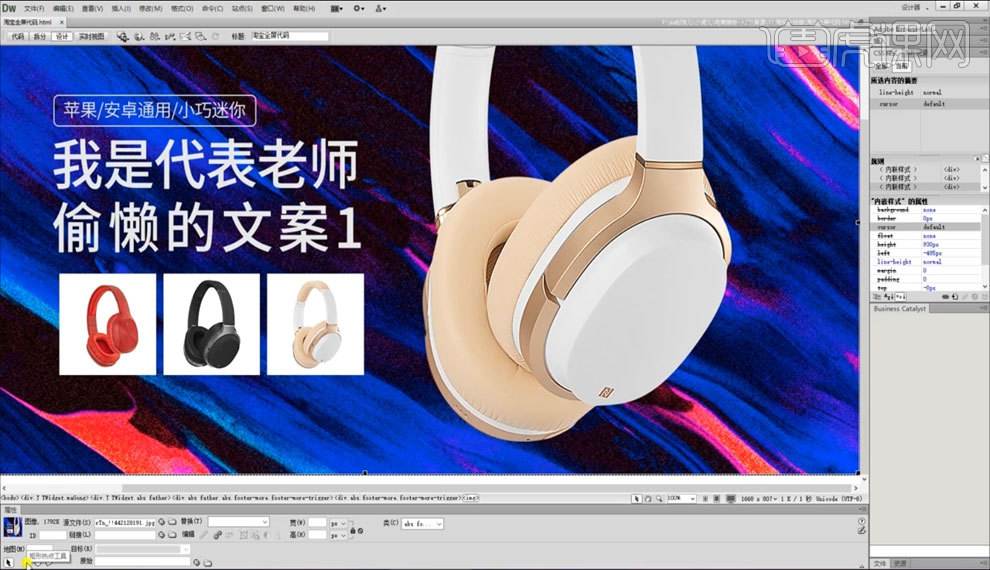
5.如果插入图片宽度高度不同,在相应的位置更改数值,如图所示。

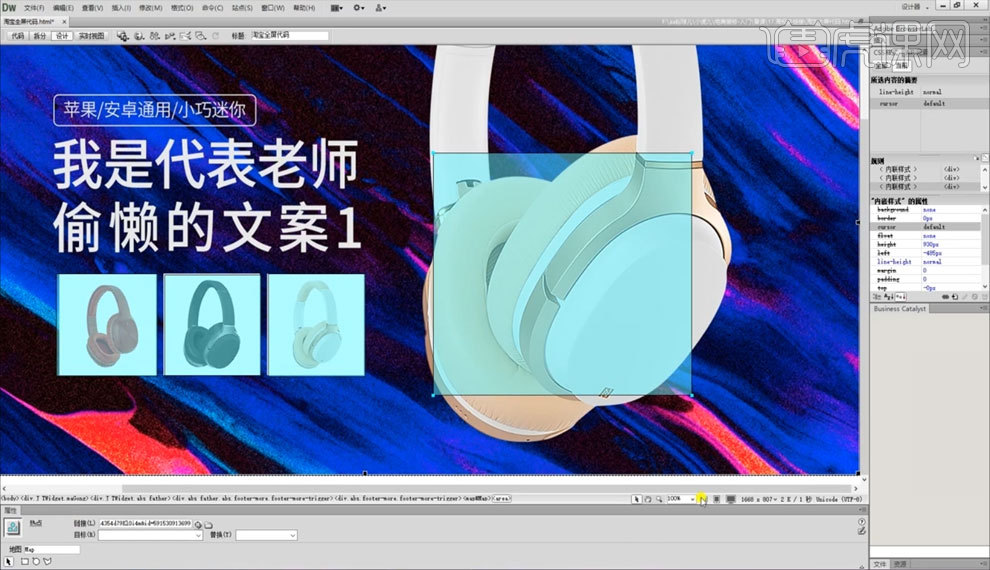
6.dw多链接,点击【设计】界面,点击【矩形热点工具】款选住热点产品。

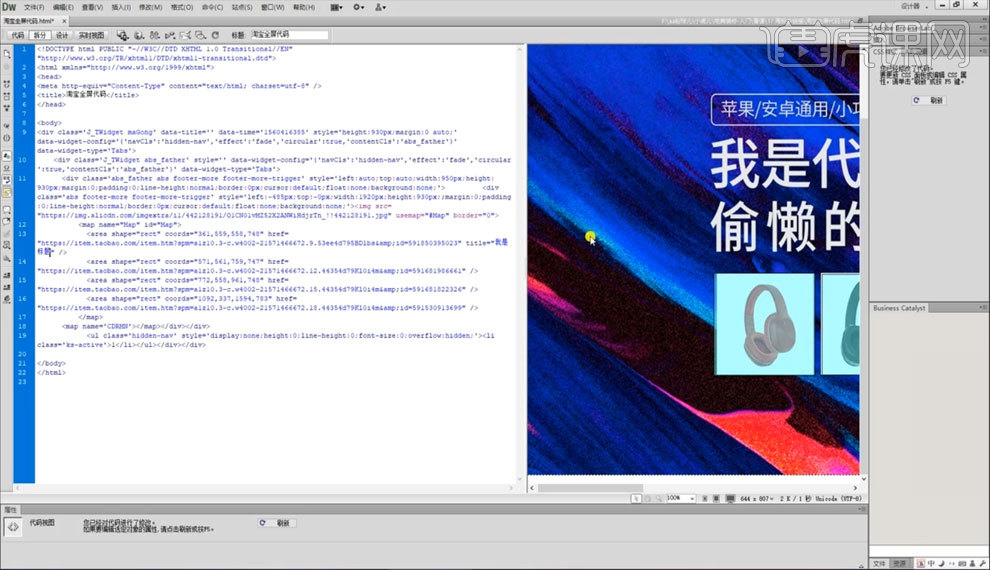
7.点击【箭头】将产品的链接,分别添加进去。

8.如果想要在点击图片的时候出现相应的文字,可以在相应的代码出写上【我是标题】如图所示。

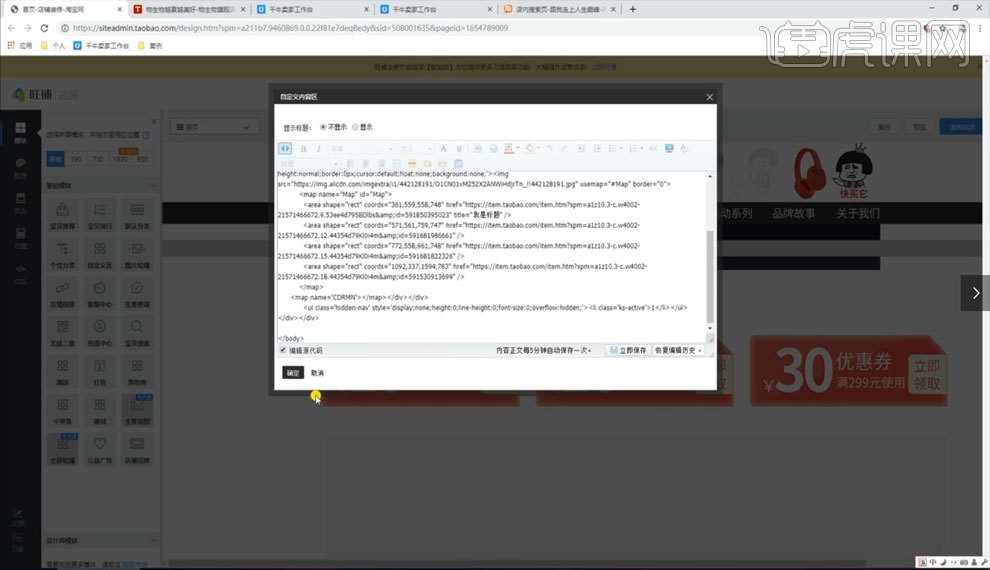
9.复制【boby】部分文字代码,到店铺装修页面,点击【自定义区】-【编剧】-【不显示】,将代码粘贴进去,确定。

10.想要让链接的产品跳转新的页面,首先点击链接产品,再目标区域选择【new】。

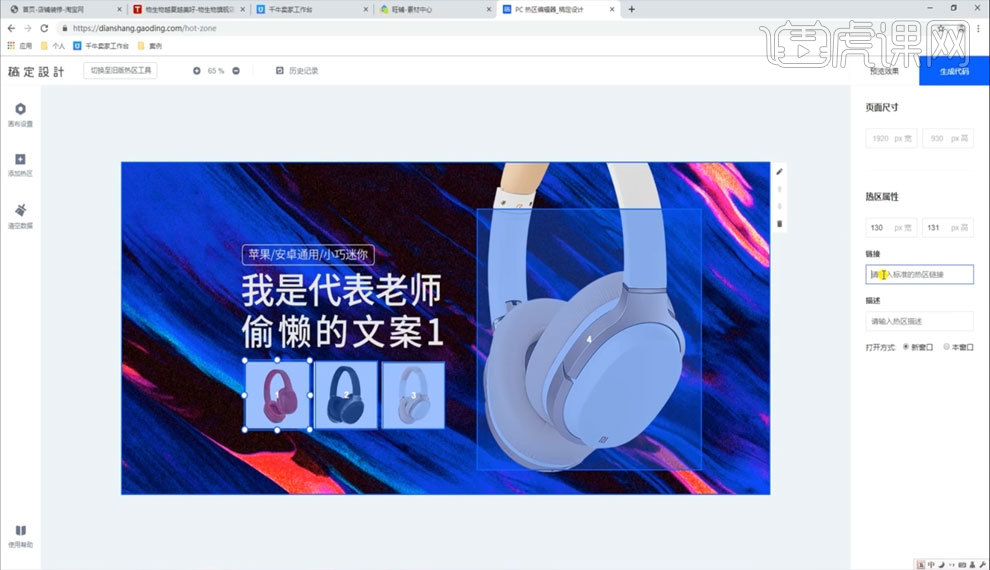
11.外部工具多链接,先复制海报链接,点击确定,直接在链接的产品上画出来,点击产品粘贴相应的链接,加上描述等。

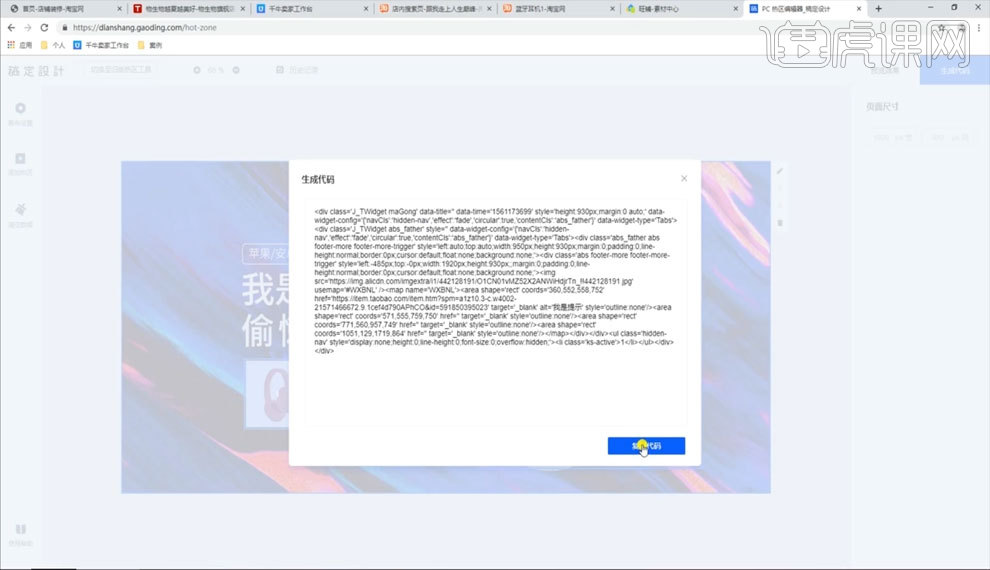
12.点击【生成代码】,直接【复制代码】到店铺装修页面,点击【自定义区】-【编剧】-【不显示】,将代码粘贴进去,确定。

13.总结本课知识点内容,如图所示。