眼镜海报设计
现在随着数码产品的增加,人们用眼的时间越来越多,所以出现了各种的眼镜,比如防蓝光眼镜,抗辐射眼镜,vr眼镜等等,现在vr眼镜是非常流行的,一些数码产品店都会使用海报来宣传vr眼镜,但是制作海报最重要的一步就是精修素材,首先需要先使用ps软件当中的滤镜、液化工具对素材的细节、形体进行调整,然后使用钢笔工具进行区域路径的绘制,下面让我们来看看关于眼镜海报设计的知识吧!

怎样用PS精修黑色VR眼镜
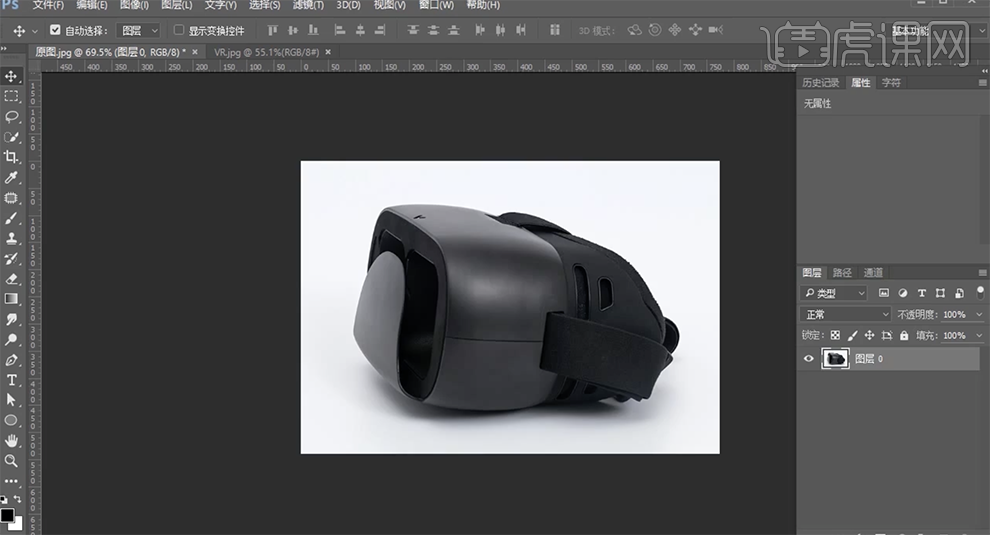
1、[打开]PS软件,[打开]素材文档。具体显示如图示。

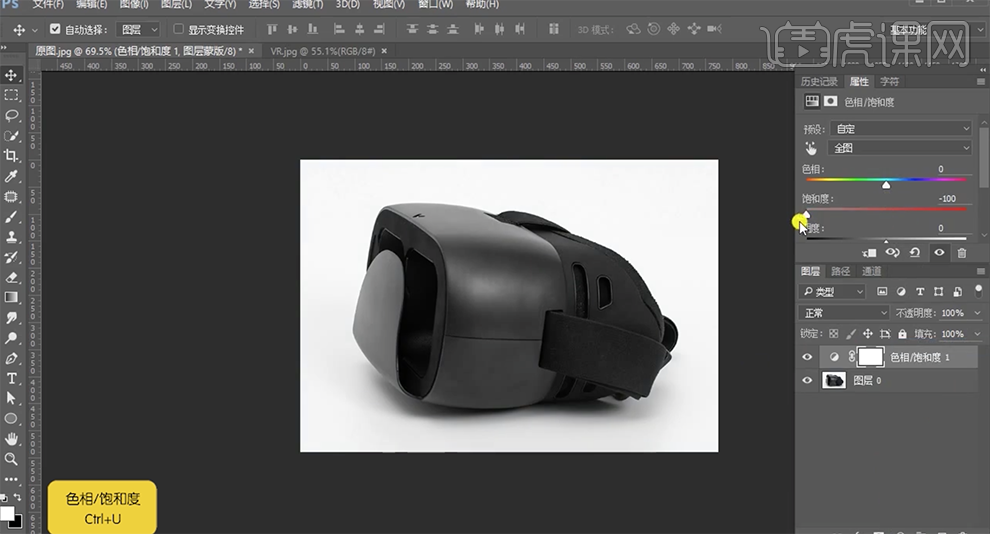
2、[新建]色相饱和度图层,具体参数如图示。具体效果如图示。

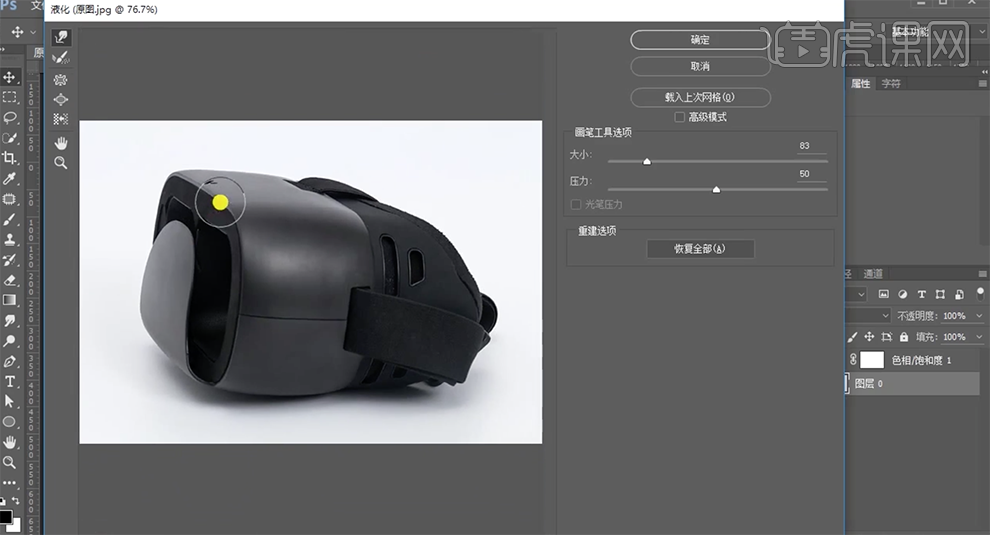
3、[选择]产品图层,单击[滤镜]-[液化],调整形体细节。具体效果如图示。

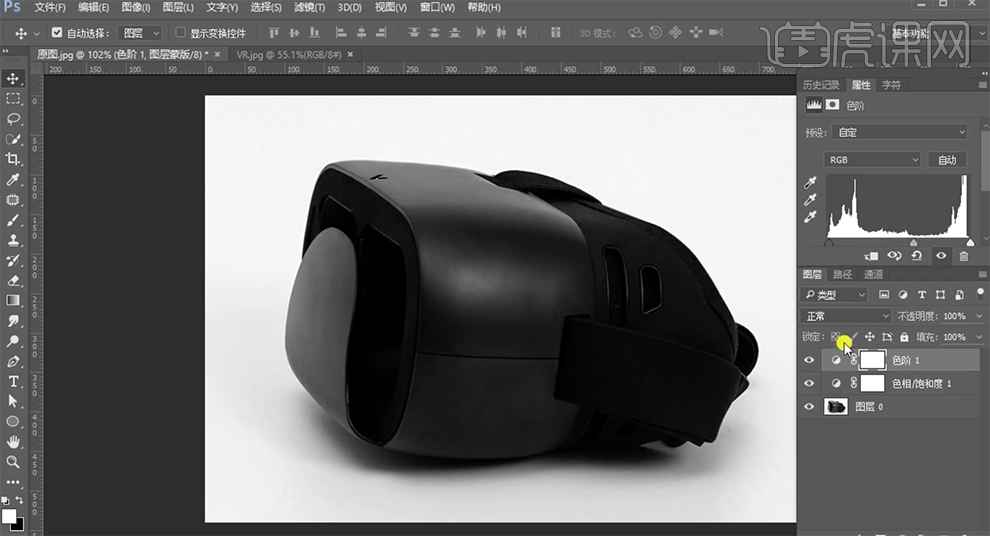
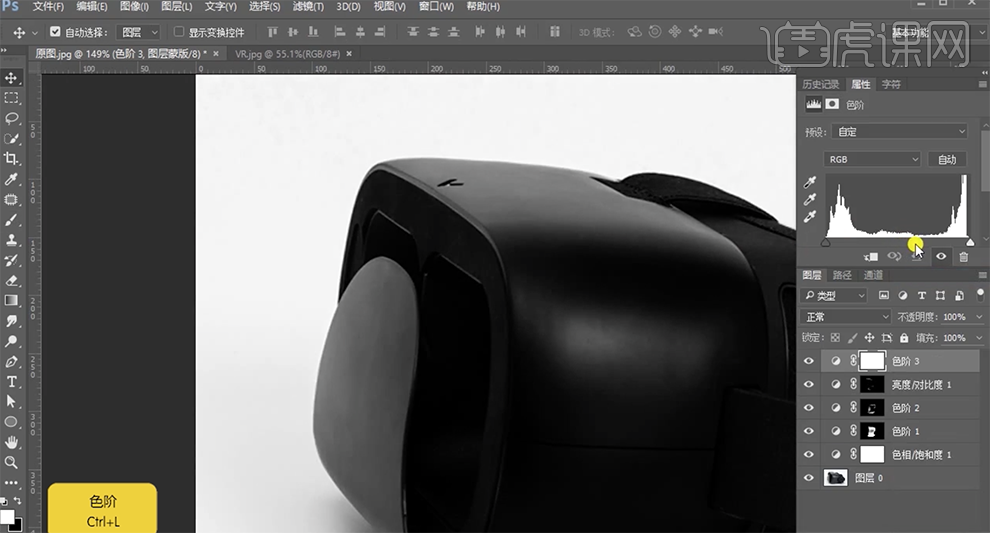
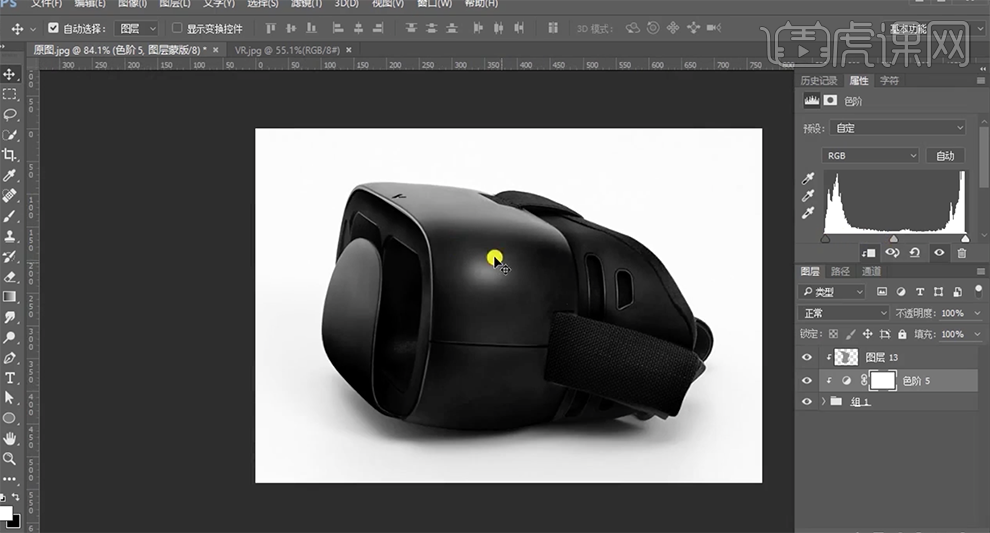
4、[新建]色阶图层,具体参数如图示。具体效果如图示。

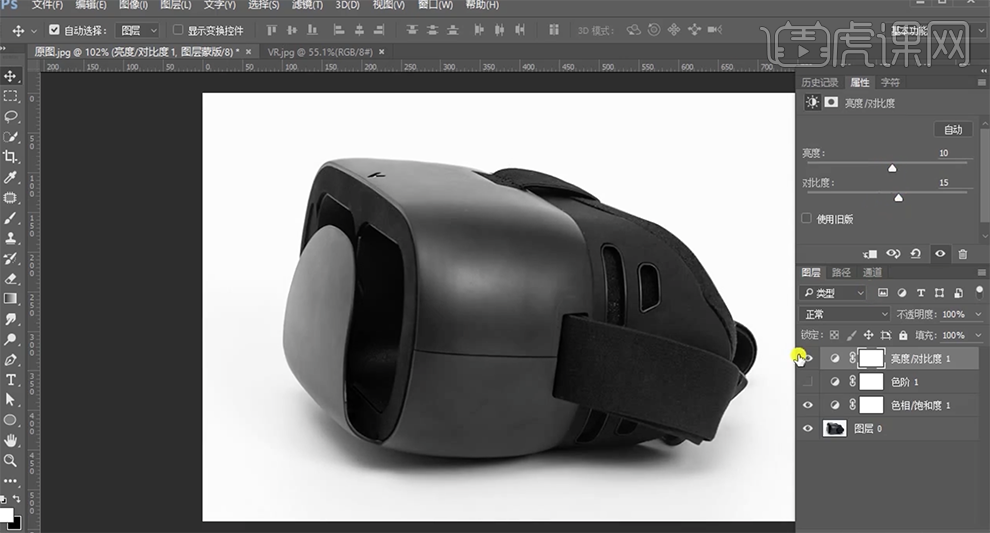
5、[隐藏]色阶图层,[新建]亮度对比度图层,具体参数如图示。具体效果如图示。

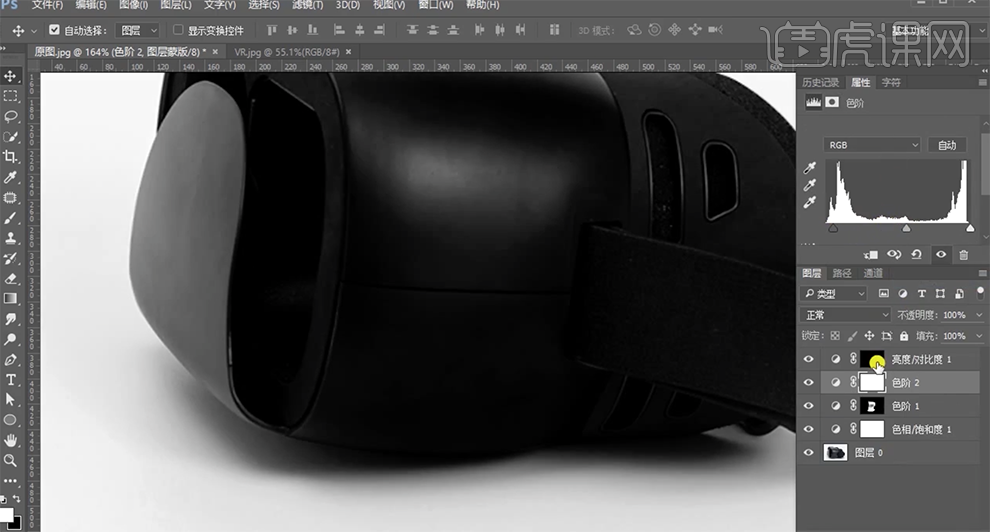
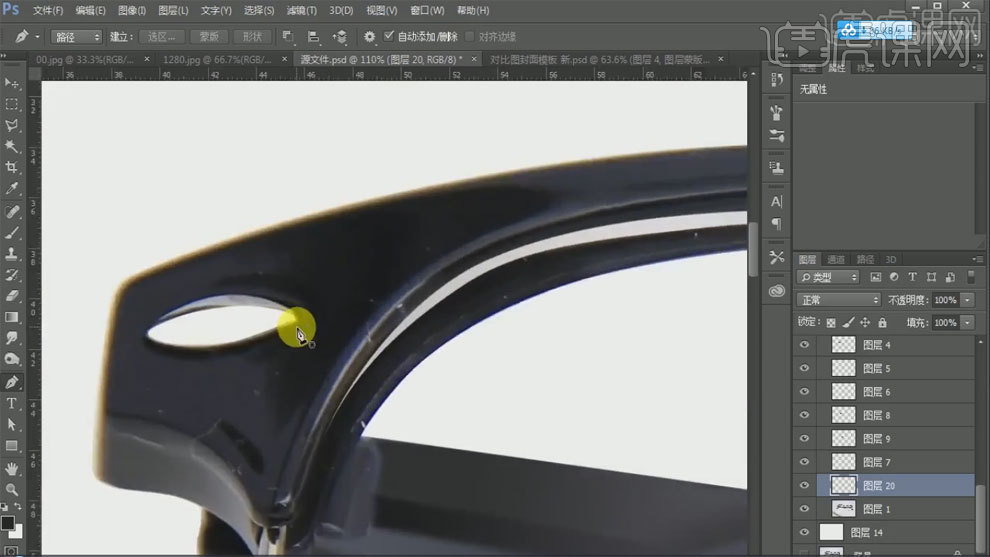
6、[打开]隐藏图层,按[Ctrl+I]蒙版反向,使用[钢笔工具]勾选机身区域路径[建立选区],使用[画笔工具],调整画笔性和大小涂抹细节。[新建]色阶图层,具体参数如图示。具体效果如图示。

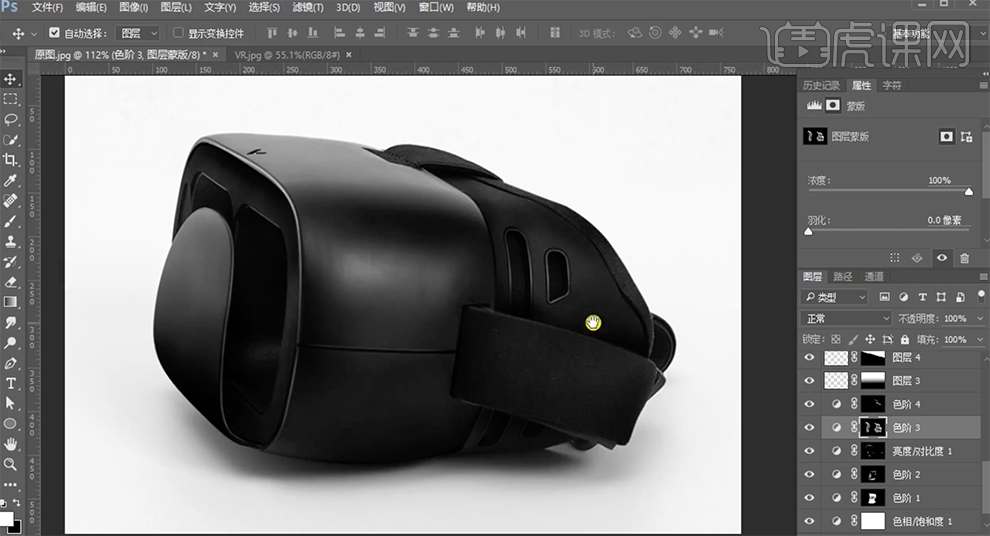
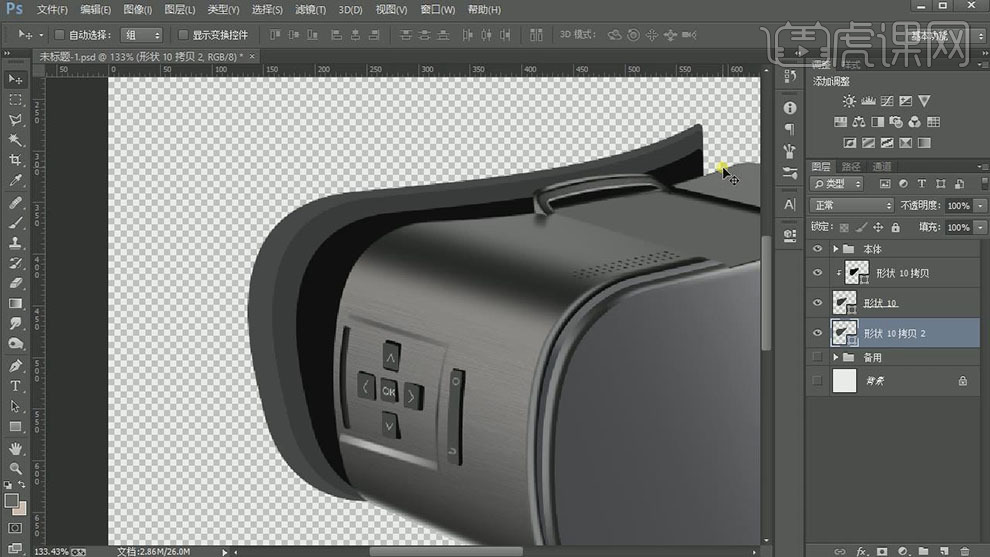
7、按[Ctrl+I]蒙版反向,按Ctrl单击路径图层载入选区,使用[画笔工具],涂抹明暗细节。在顶层[新建]色阶图层,具体参数如图示。具体效果如图示。

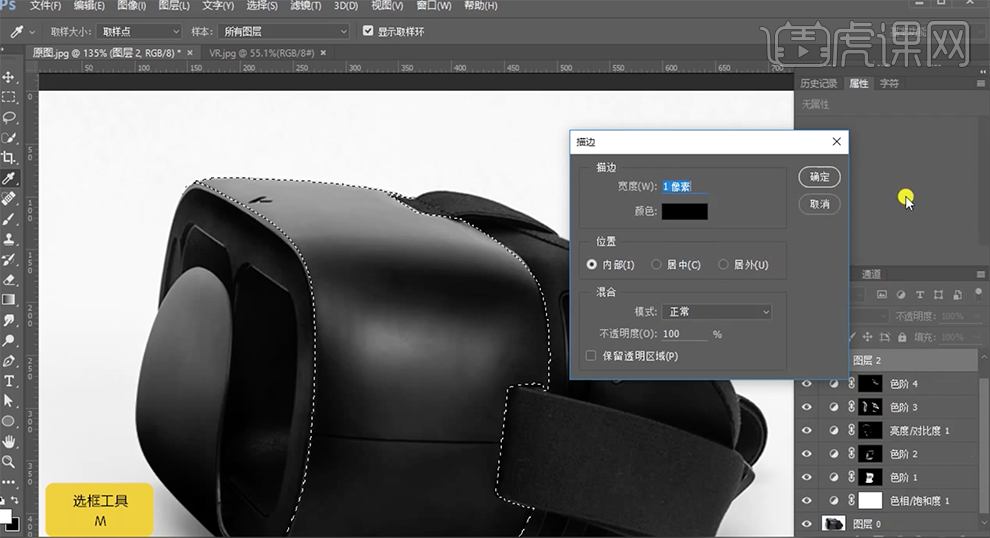
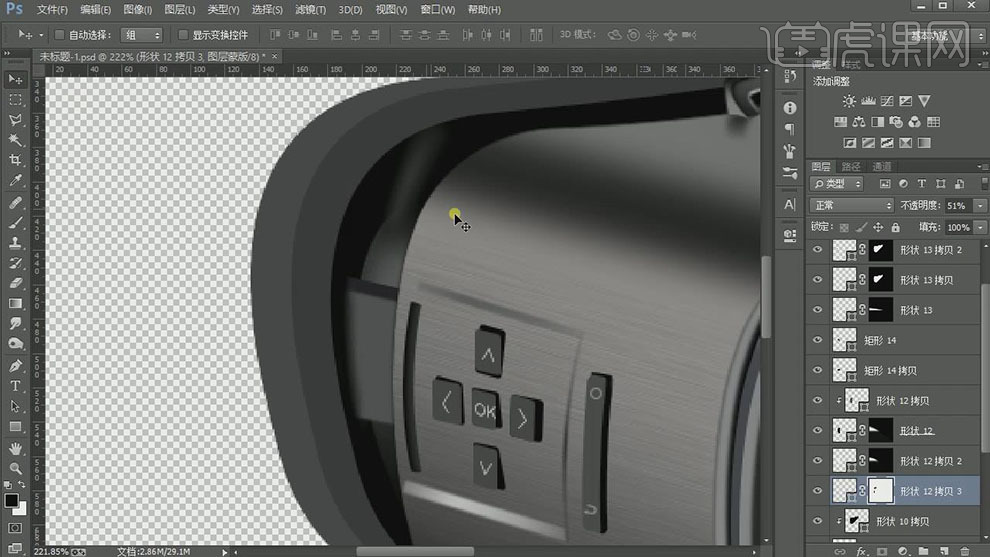
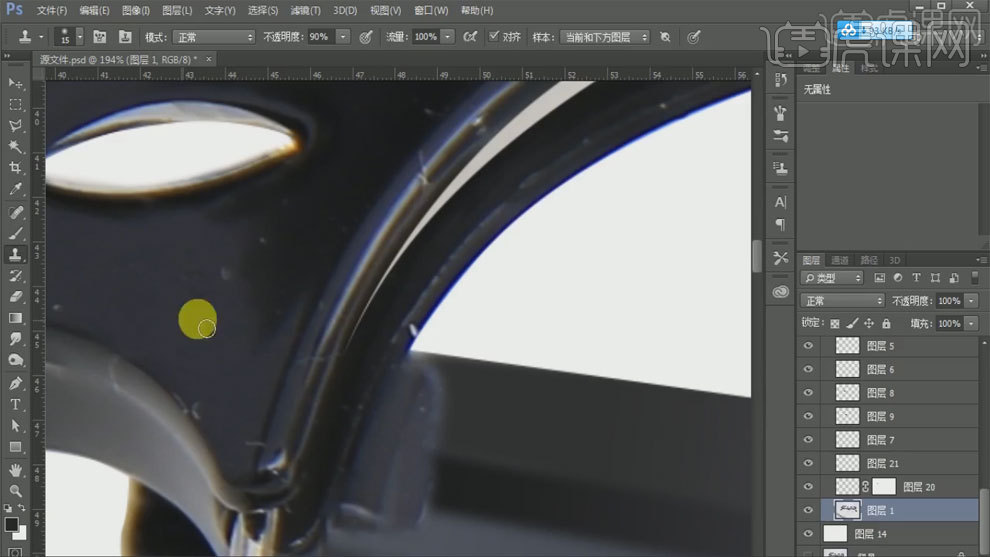
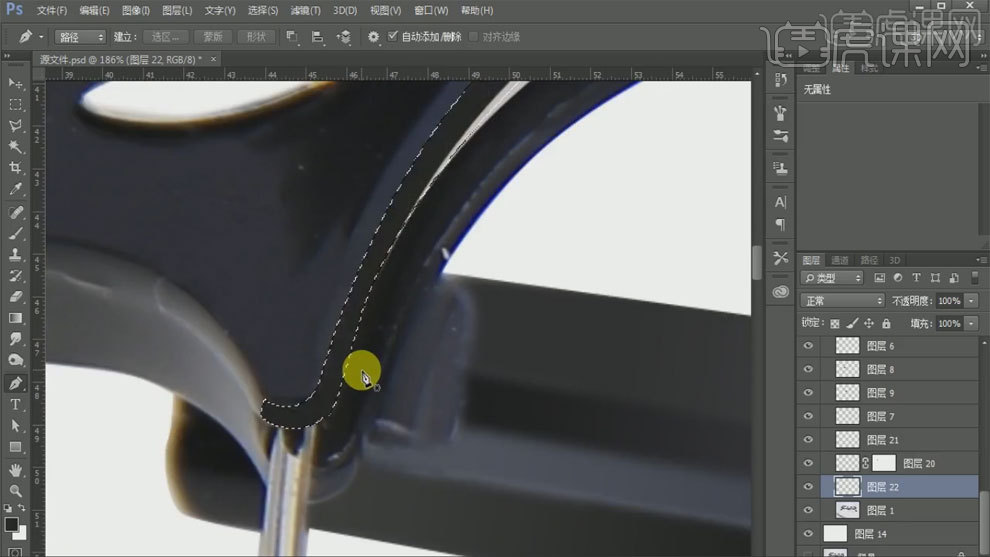
8、使用相同的方法,按[Ctrl+I]蒙版反向,使用[钢笔工具]勾选眼镜其他的塑料区域路径[建立选区],使用[画笔工具]涂抹明暗细节。[新建]图层,按Ctrl单击路径图层[载入选区],单击[编辑]-[描边],具体参数如图示。具体效果如图示。

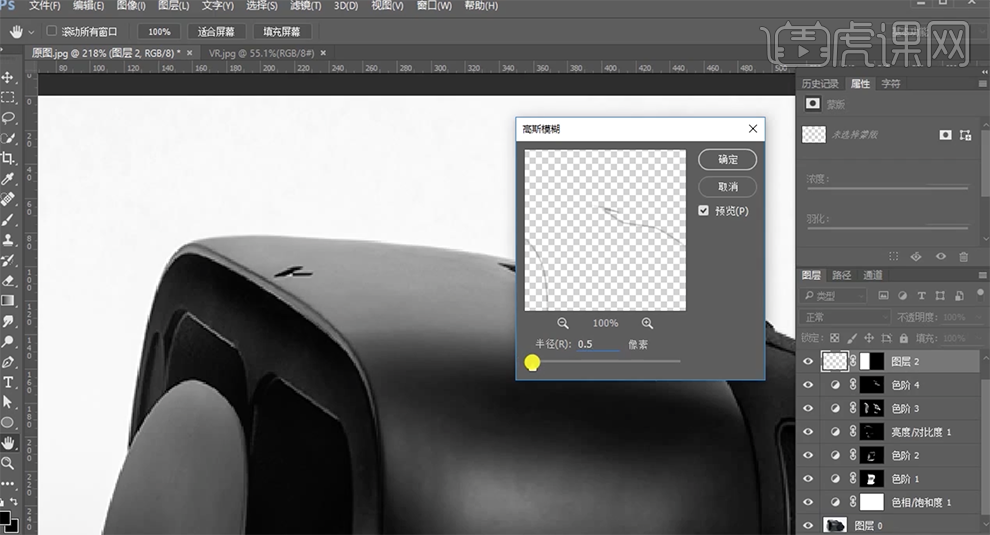
9、添加[图层蒙版],使用[渐变工具]遮挡多余的区域。单击[滤镜]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

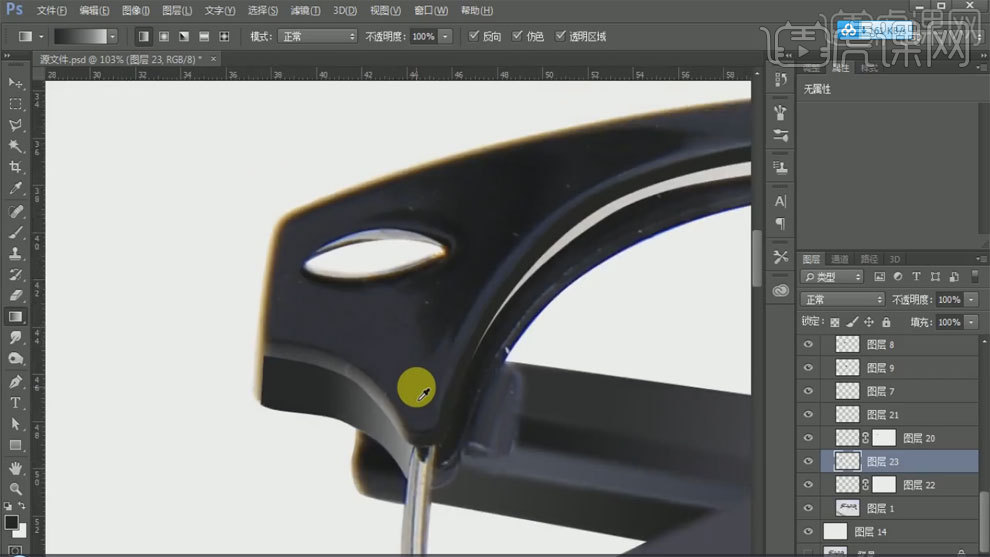
10、根据产品固有的光影规律,在对应的结构图层上方[新建]色阶图层和亮度对比度图层,调整光影明暗至合适的效果。按[Ctrl+I]蒙版反向,使用画笔工具涂抹明暗细节。使用[钢笔工具]勾选光影路径,使用相同的方法调整产品的光影明暗细节。具体效果如图示。

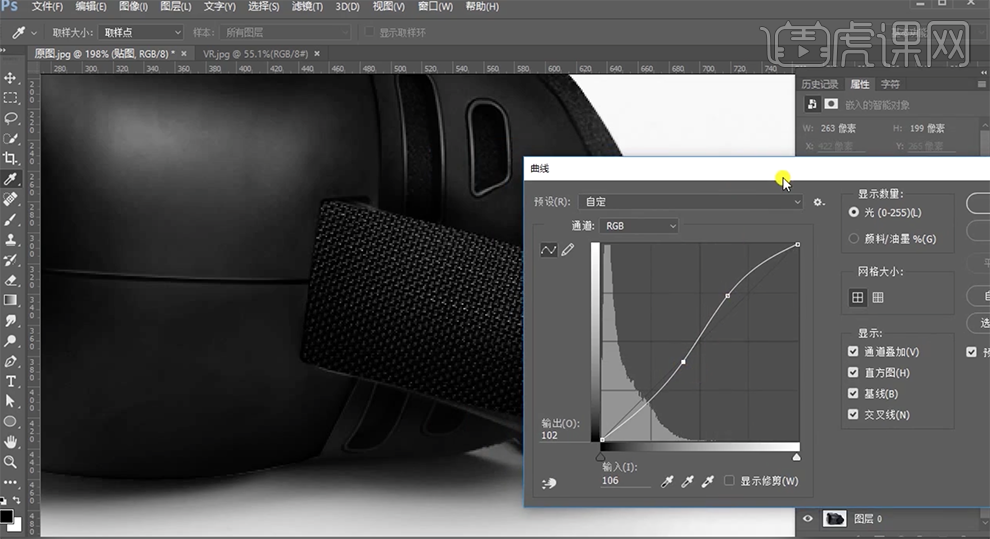
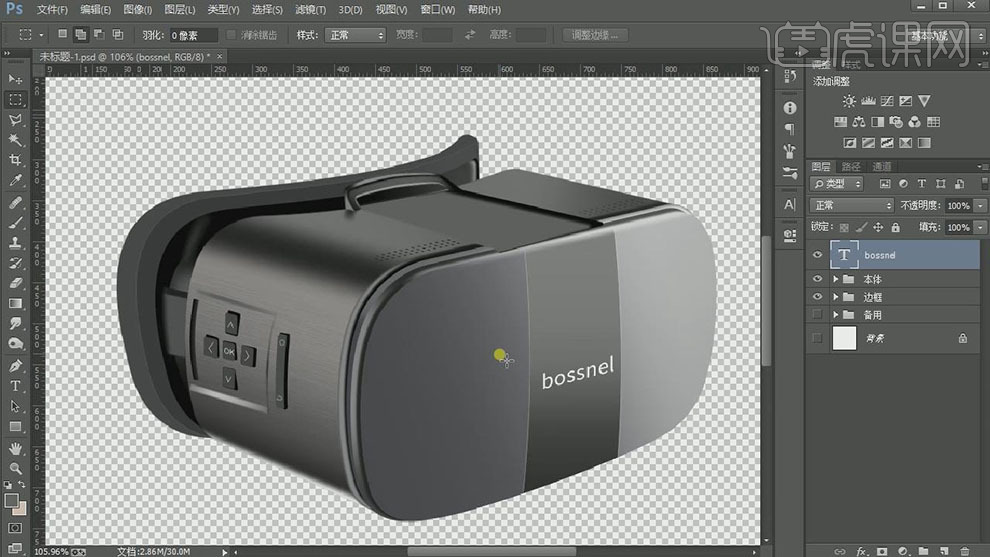
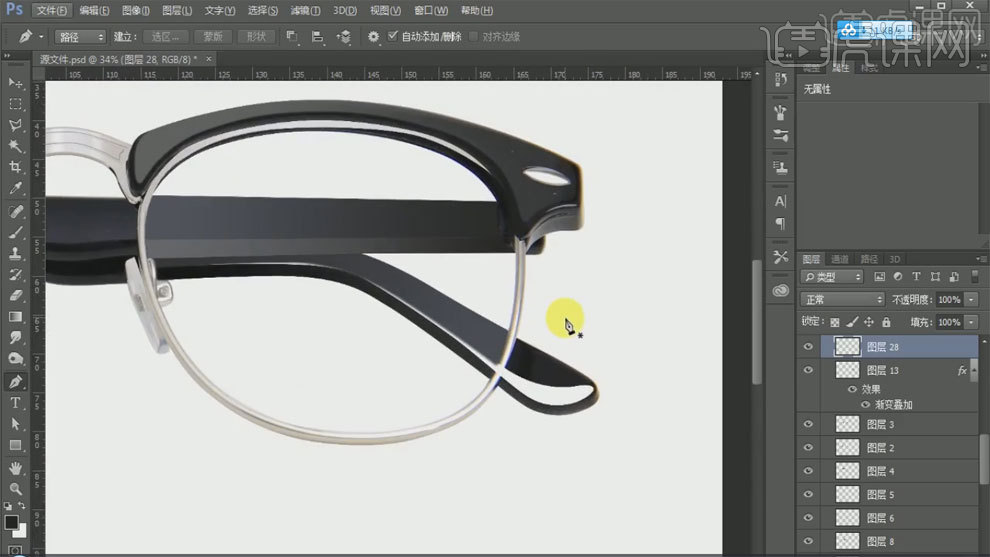
11、单击镜带路径[转换为选区],[返回]图层面板,选择产品图层按[Ctrl+J]复制图层,[拖入]素材图层,Alt键单击[创建剪切图层]。调整大小和位置。按[Ctrl+M]打开曲线,具体参数如图示。具体效果如图示。

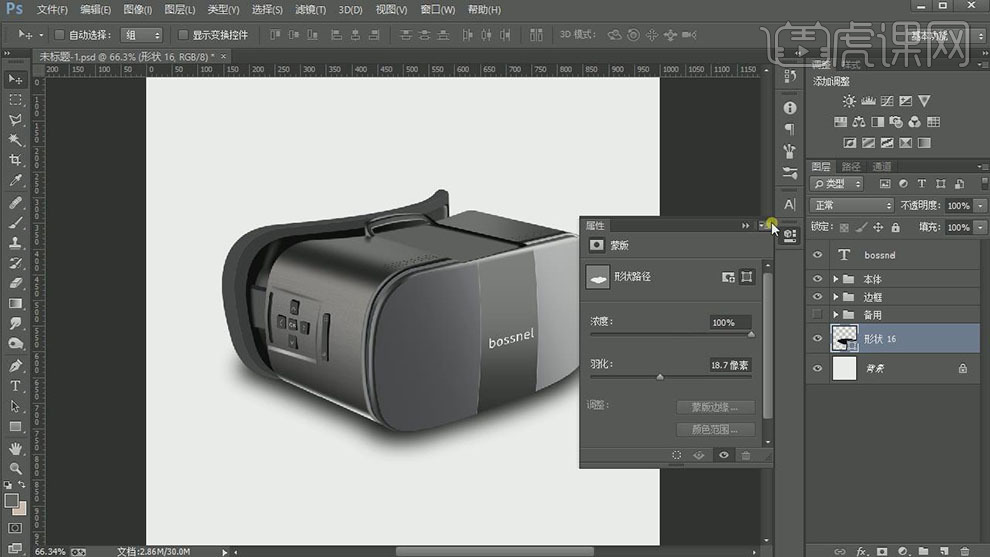
12、[不透明度]63%,使用[修复画笔工具]修复材质瑕疵细节。[选择]关联图层,按[Ctrl+G]编组。[新建]剪切图层,[图层模式]叠加。[选择]机身路径图层,单击[转换为选区],[填充]50%灰,[不透明度]66%。具体效果如图示。

13、在图组上方[新建]色阶图层,单击[剪切图层],调整参数至合适的效果。具体效果如图示。

14、最终效果如图示。

速写手绘戴眼镜的男青年教程
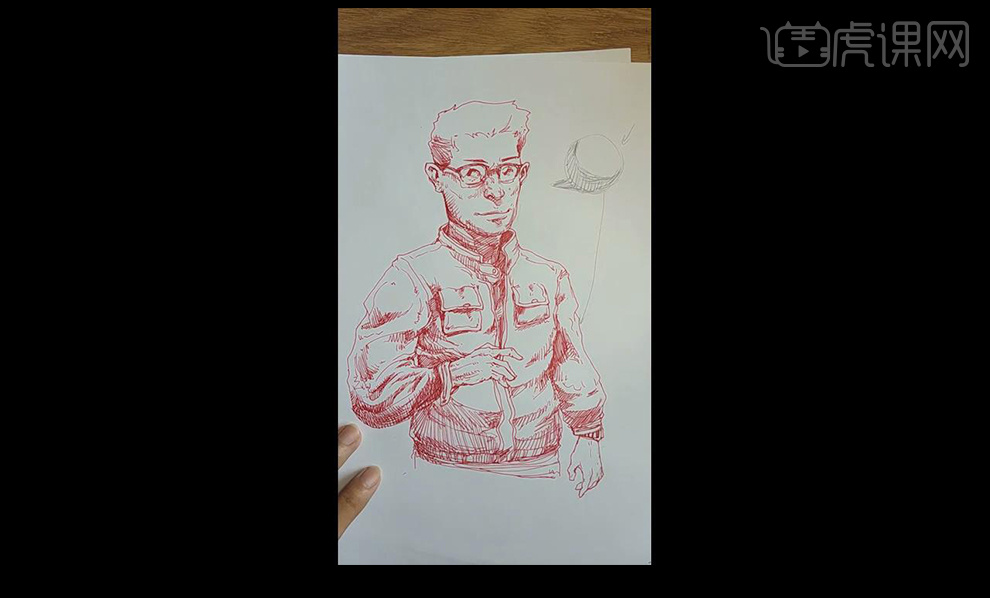
1.我们使用8开纸使用红色圆珠笔,男青年角色戴眼镜。

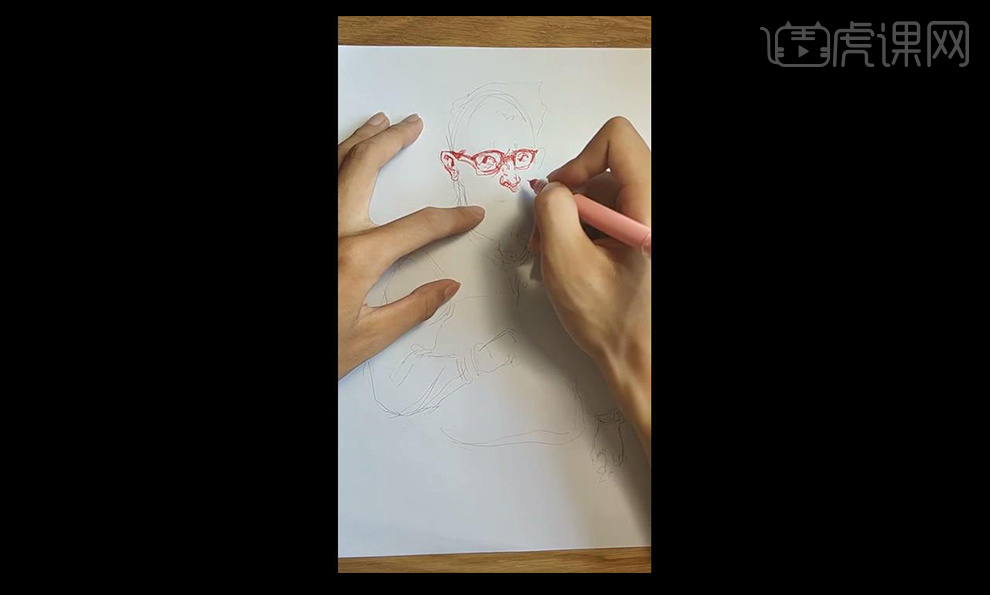
2.我们先进行刻画眼镜部分,进行绘制高光。

3.接下来向下绘画鼻子的形状跟两侧的耳朵形状如图所示。

4.接下来向下绘制嘴巴跟脸颊的形状如图所示。

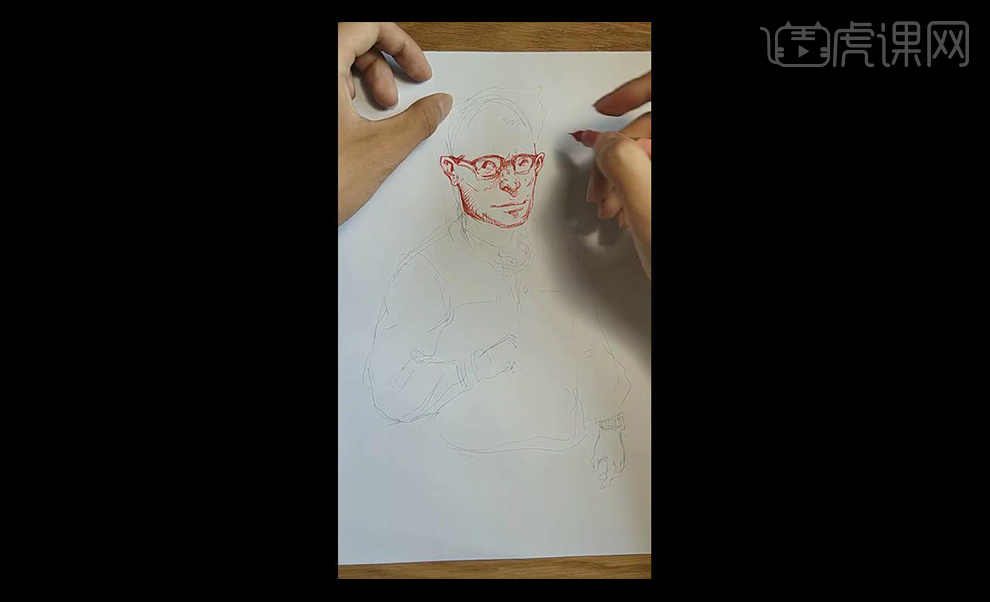
5.然后我们进行向下绘制脖子部分的形态,然后进行稍微绘制一下头的形状然后向下绘制衣服如图所示。

6.我们从胳膊继续绘制出手的的形态如图所示,添加过渡面制作细节。

7.然后我们绘制衣服外轮廓下半部分的衣服褶皱,不要太细节随意一些。

8.接下来向右进行绘制衣服褶皱跟胳膊的形状如图所示。

9.然后我们继续进行绘制右侧的手的形状如图所示。

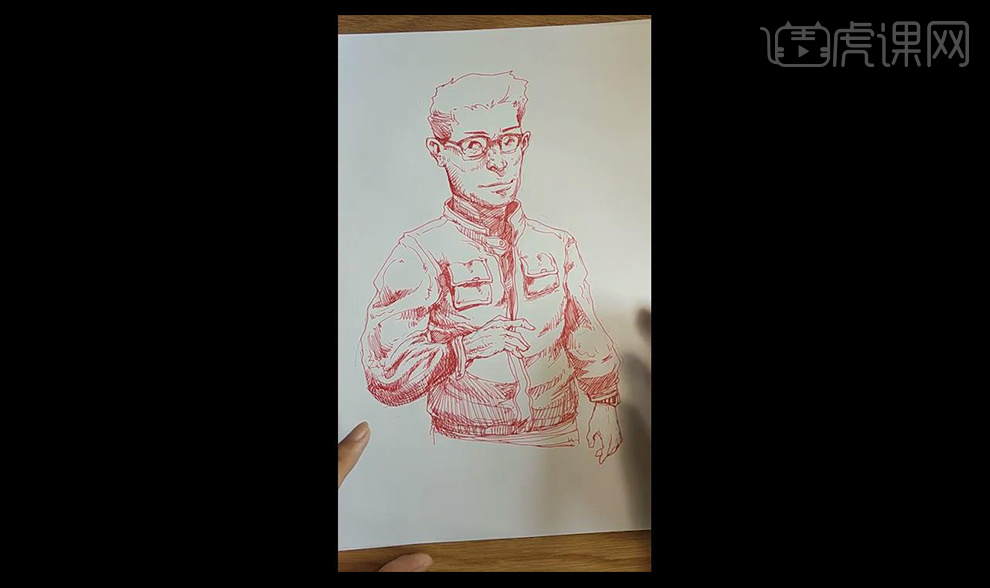
10.最后我们进行绘制头发,先绘制外轮廓,然后绘制一下两侧,我们可以按照组来画,我们同样随意绘画。

11.我们进行分析光源,从右上方打过来的光,明暗交界线下方是灰面反光。

12.最终效果如图所示。

如何用PS鼠绘制作VR眼镜
1.【打开】PS软件,【新建】任意大小的画布。具体效果如图示。

2.【新建】图层,使用【矩形工具】绘制合适大小的矩形,调整矩形的四个圆角至合适的数值,按【Ctrl+T】自由变换,调整至合适的形状。具体效果如图示。

3.使用【椭圆工具】绘制合适大小的椭圆,调整形状和角度,放置画面合适的位置。具体效果如图示。

4.【选择】所有的形状图层,按【Ctrl+G】编组。【复制】编组,调整图组顺序并【隐藏】原图组。【右击】图组【转换为形状对象】,【填充】深灰色,【复制】图层,按Ctrl单击图层【载入选区】,【填充】浅灰。具体效果如图示。

5.【选择】所有形状图层,按【Ctrl+G】编组。添加【图组蒙版】,【选择】顶层形状图层,添加【图层蒙版】,使用【渐变工具】遮挡多余的部分。具体效果如图示。

6.使用相同的方法,【复制】矩形图层,添加【图层蒙版】,使用【渐变工具】遮挡多余的部分。具体效果如图示。

7.【新建】图层,使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,调整矩形的形状至合适的形状。具体效果如图示。

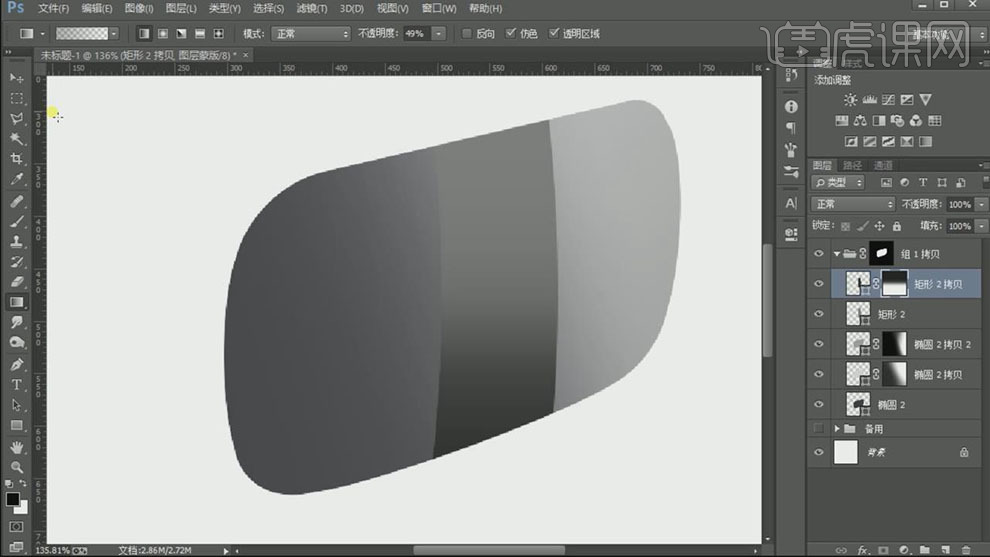
8.【复制】矩形图层,添加【图层蒙版】,使用【渐变工具】遮挡多余的部分。具体效果如图示。

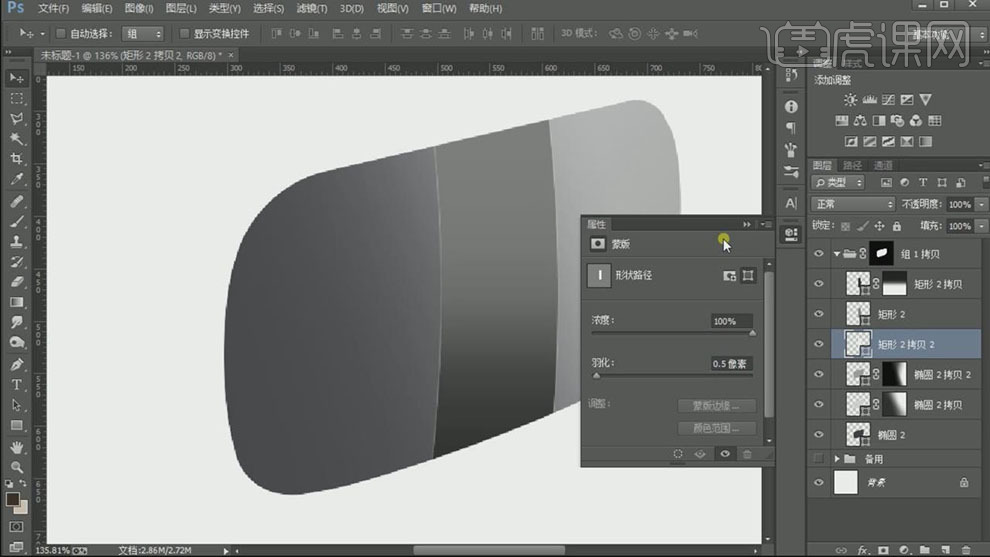
9.【复制】矩形图层,调整图层顺序,【填充】合适的颜色,【微移】至合适的位置。单击【属性面板】,具体参数如图示。具体效果如图示。

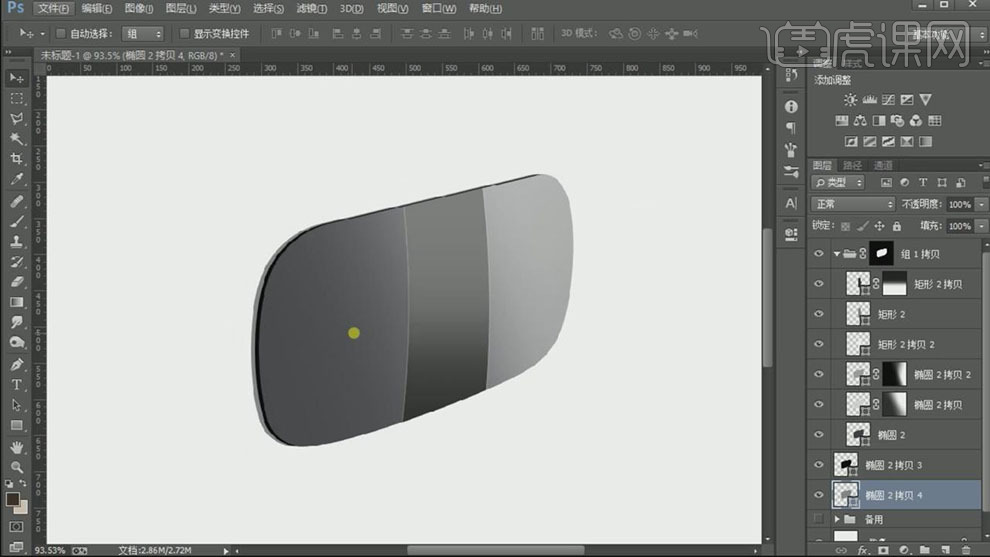
10.使用相同的方法给最顶层添加合适的光源。【选择】底层圆角矩形图层,使用相同的方法【复制】图层,移动至合适的位置,【填充】合适的颜色。具体效果如图示。

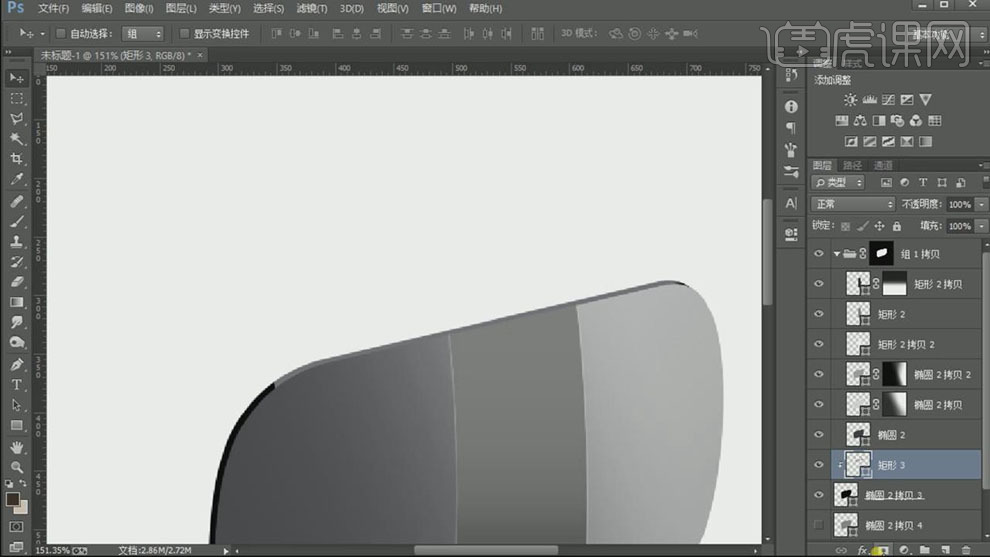
11.在黑色圆角矩形图层上方【新建】图层,使用【矩形工具】绘制合适大小的矩形,【右击】创建剪切蒙版,【调整】矩形角度移动至合适的位置。具体效果如图示。

12.添加【图层蒙版】,使用【渐变工具】遮挡多余的部分。使用相同的方法给另一个圆角矩形添加相同的效果。具体效果如图示。

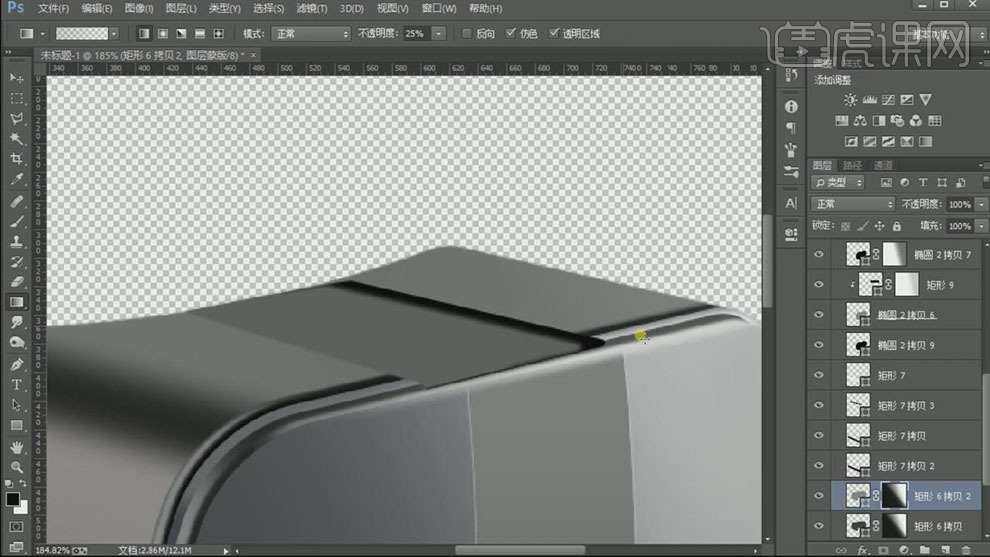
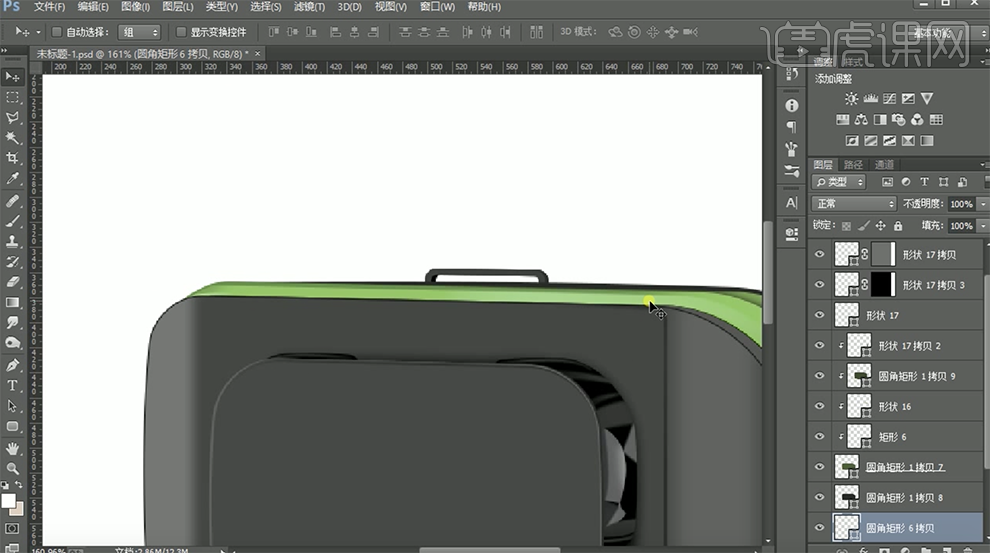
13.使用相同的方法给顶部添加合适的厚度和光影效果。具体效果如图示。

14.【选择】所有的关联图层,按【Ctrl+G】编组,移动至合适的位置。具体效果如图示。

15.使用【矩形工具】绘制合适大小的矩形,【填充】合适的颜色,调整矩形的形状,制作眼镜的身体部分。具体效果如图示。

16. 【选择】所有的关联形状图层,右击【合并形状图层】,【填充】合适的颜色。具体效果如图示。

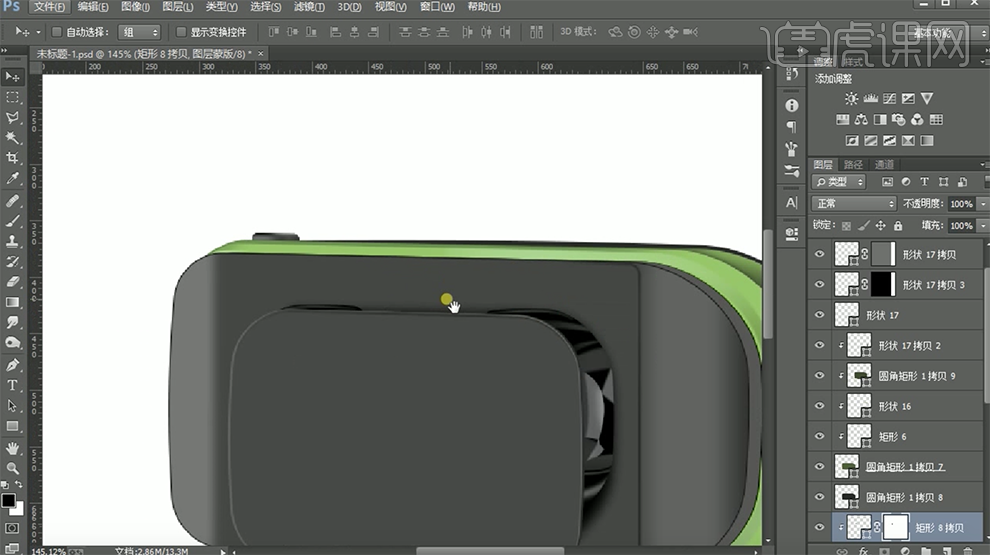
17.【选择】图层,单击【图组】,按Ctrl单击图层【载入选区】,单击【图层蒙版】。使用【矩形工具】配合【边缘羽化】添加身体部分的光影效果。具体效果如图示。

18.【复制】圆角矩形图层,调整大小和形状,【填充】合适的颜色,移动至合适位置。使用相同的方法添加合适的光影【剪切蒙版图层】,【羽化】合适数值。具体效果如图示。

19.【选择】组2,调整至合适的大小,使用【画笔工具】,单击【图组蒙版】,涂抹多余的部分,并根据光影定律,调整身体的光影效果。具体效果如图示。

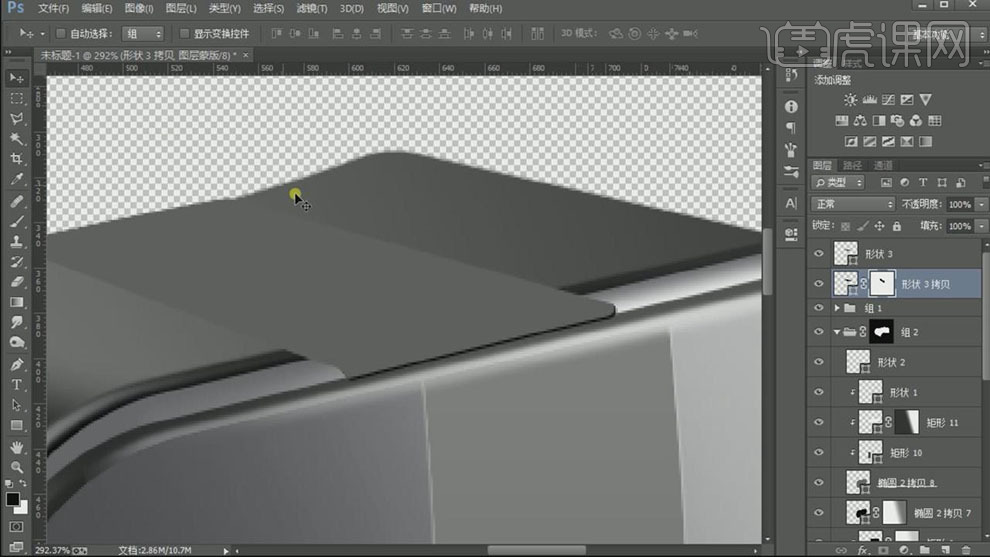
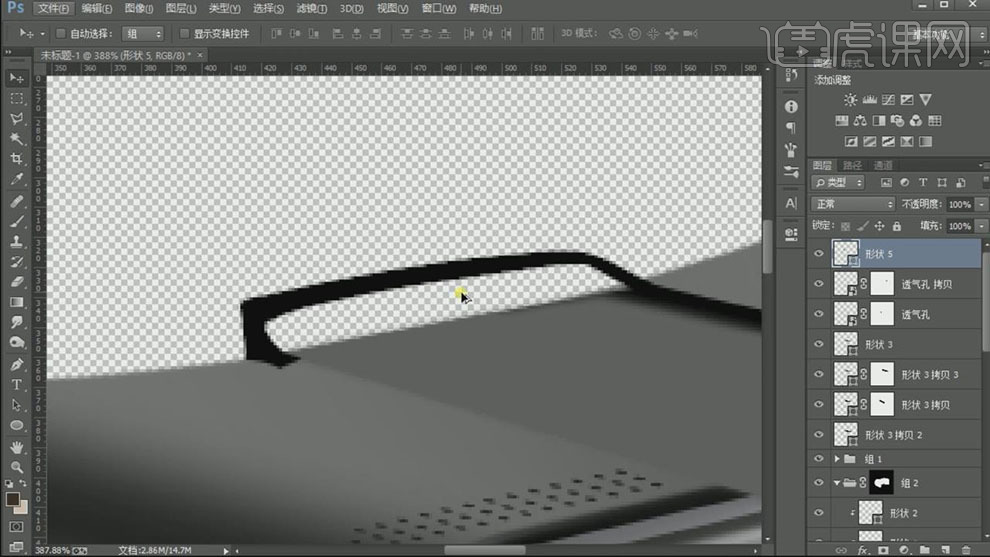
20.在最顶部,使用【钢笔工具】绘制眼镜顶部的凹陷形状,【填充】灰色。具体效果如图示。

21.【复制】图层,【填充】黑色,微移至合适的位置。添加【图层蒙版】使用【画笔工具】涂抹多余的部分。具体效果如图示。

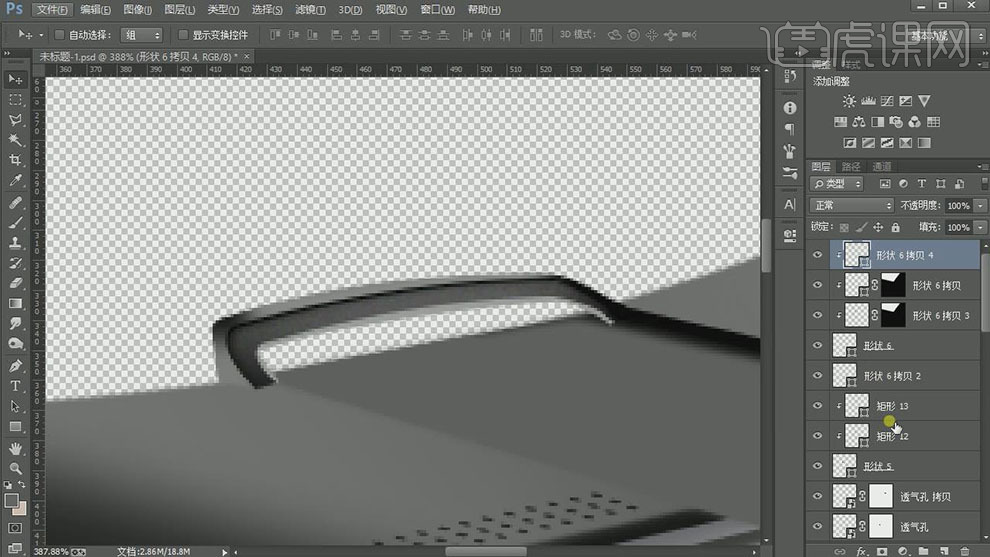
22.【复制】图层,【右击】应用图层蒙版,移动至合适的位置,【羽化边缘】至合适的数值。具体效果如图示。

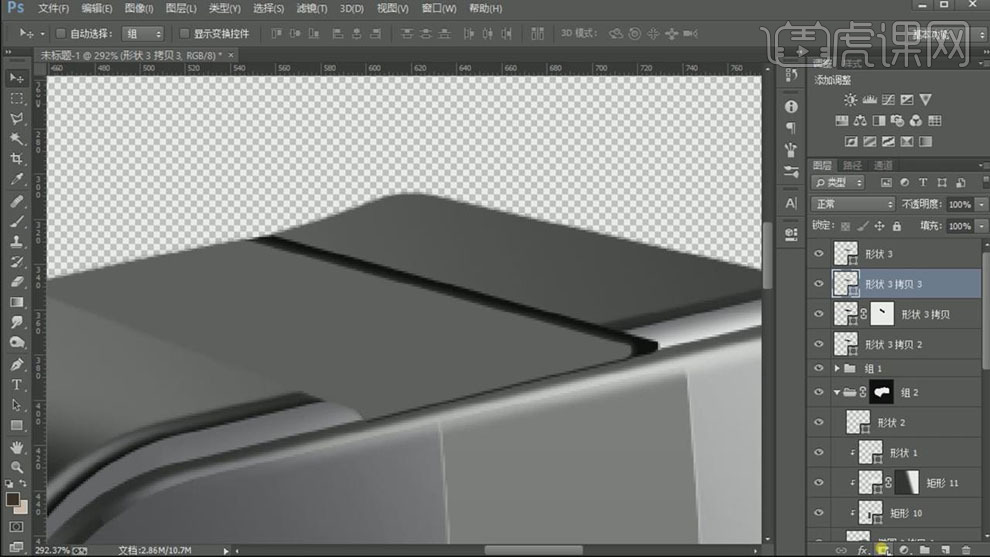
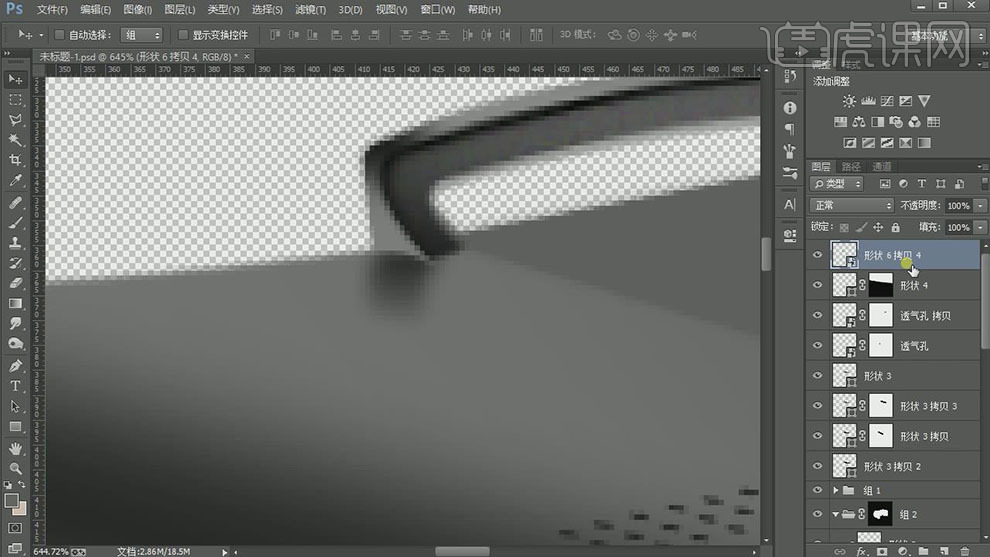
23.调整画面整体的细节部分,【选择】顶层形状图层,按【Ctrl+T】自由变换,【右击】变形】,【斜切】至合适的形状。具体效果如图示。

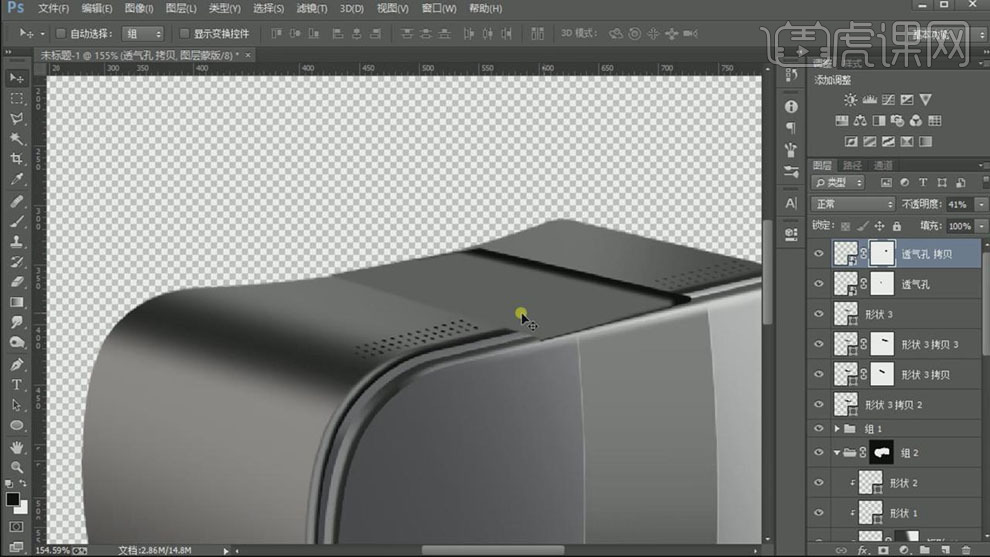
24.【拖入】准备好的透气孔素材,调整大小和角度,放置画面合适的位置。添加【图层蒙版】,使用【画笔工具】涂抹细节部分。具体效果如图示。

25.【复制】透气孔图层至右侧,调整大小和角度,使用【画笔工具】在【蒙版区域】涂抹多余的部分,【图层不透明度】41%。具体效果如图示。

26.【新建】图层,使用【钢笔工具】在画面绘制合适大小的形状路径,【填充】黑色,。具体效果如图示。

27.【新建】图层,使用【钢笔工具】绘制合适大小的形状路径,【填充】合适的颜色。使用相同的方法,根据光影规律,使用【矩形工具】和【羽化边缘】添加光影效果。具体效果如图示。

28.添加【图层蒙版】,使用【渐变工具】调整扣子的光影细节部分。【选择】所有的扣子关联图层,【右击】转换为智能对象。按【Ctrl+T】调整形状细节,【新建】图层,使用【钢笔工具】制作扣子的投影形状,【填充】合适的颜色,【羽化边缘】。具体效果如图示。

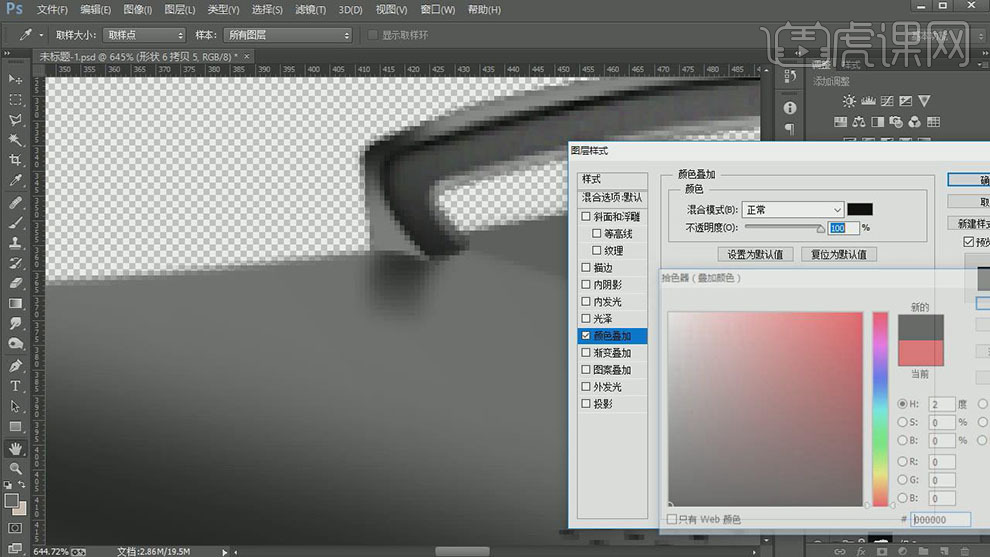
29.调整图层位置,【复制】扣子图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

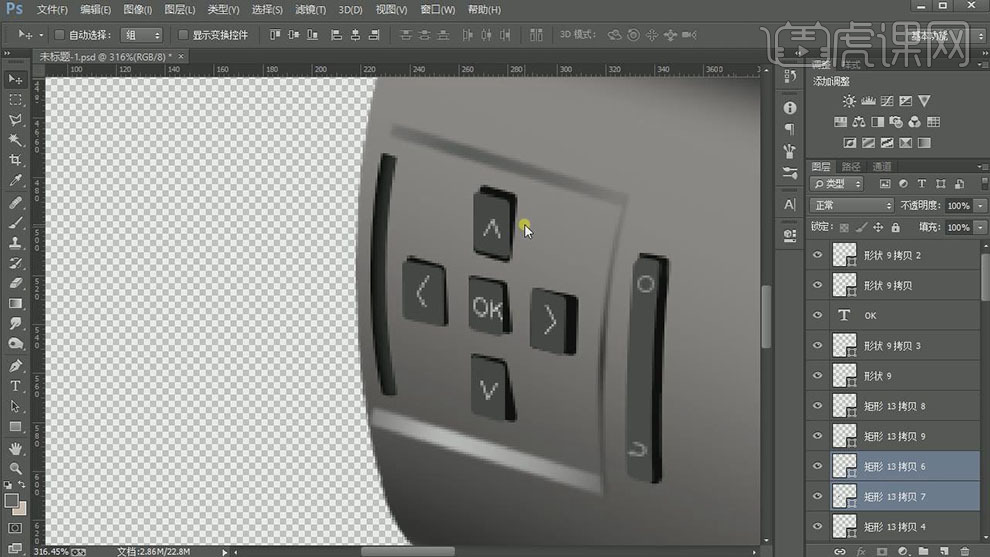
30.【新建】图层,使用【钢笔工具】和【形状工具】在眼镜侧面绘制出按键形状,【填充】合适的颜色,使用相同的方法给按键添加合适的光影效果。具体效果如图示。

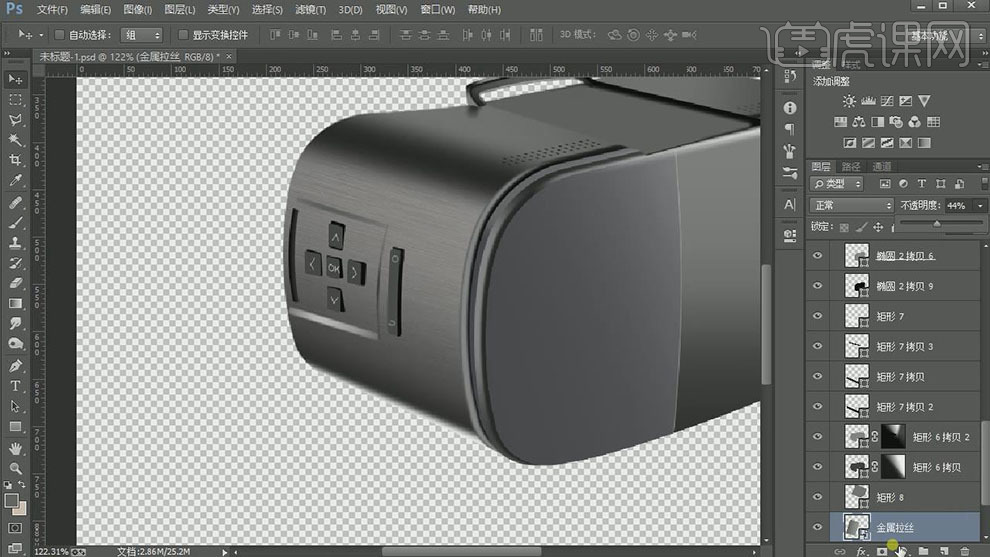
31.【调整】按键的细节部分,【选择】按键关联形状图层,按【Ctrl+G】编组,【重命名】按键。【拖入】金属材质素材置于眼镜表层上方合适的位置,调整大小和角度。具体效果如图示。

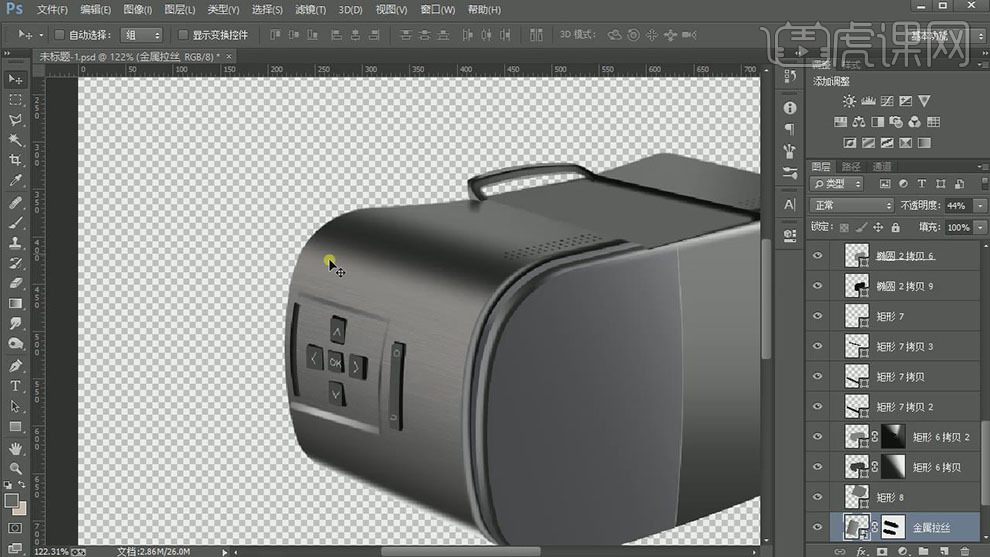
32.添加【图层蒙版】,使用【画笔工具】涂抹画面多余的部分。具体效果如图示。

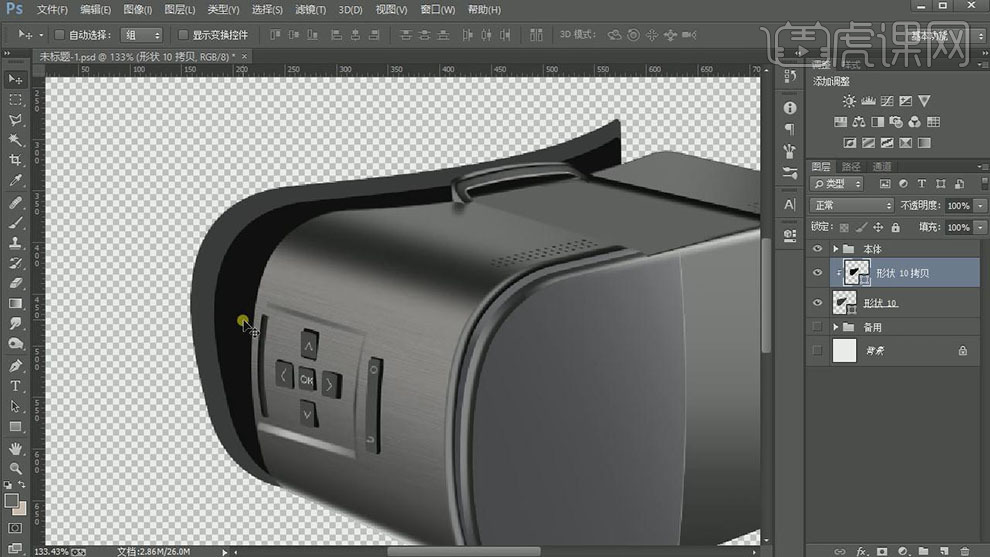
33.【选择】所有的关联图层,按【Ctrl+G】编组,【重命名】本体。在最底层,使用【钢笔工具】绘制眼框形状路径,【填充】合适的颜色。具体效果如图示。

34.【复制】图层,调整图层顺序,【填充】黑色,右击【创建剪切蒙版】,调整大小和位置。具体效果如图示。

35.【复制】图层,调整图层顺序,【填充】灰色,调整大小和位置。具体效果如图示。

36.根据光影规律,使用【钢笔工具】在画面合适的位置添加合适的形状路径,【填充】合适的颜色,添加【图层蒙版】,使用【渐变工具】调整光影色彩。具体效果如图示。

37.使用【矩形工具】和【钢笔工具】绘制眼镜的突出形状对象,【填充】合适的渐变颜色,调整大小,放置画面合适的位置。根据光影规律,使用相同的方法添加合适的光影效果。具体效果如图示。

38.调整画面整体的光影细节效果,【选择】所有的边框关联形状图层,按【Ctrl+G】编组,【重命名】边框。在最顶层【新建】图层,使用【文字工具】,【选择】合适的字体和颜色,输入文字,调整大小,排列至画面合适的位置。具体效果如图示。

39.【打开】背景图层,在背景图层上方【新建】图层,使用【钢笔工具】绘制眼镜的阴影轮廓形状,【填充】黑色,【羽化边缘】至合适的效果。具体效果如图示。

40.调整形状大小和位置,【复制】图层,向上移动至合适的位置,修改【羽化边缘】数值至合适的效果。具体效果如图示。

41.最终如图示。

PS鼠绘VR眼镜
1、[打开]PS软件,[新建]任意大小的画布。具体效果如图示。

2、使用[圆角矩形],[颜色]深蓝色,绘制合适大小的圆角矩形,单击[属性面板],具体圆角参数如图示。具体效果如图示。

3、按[Ctrl+T]自由变换-[斜切]至合适的大小和角度,[复制]圆角矩形,移动位置,[修改]形状颜色。具体效果如图示。

4、[新建]剪切蒙版图层,使用[圆角矩形工具]绘制合适大小的圆角矩形,[填充]灰色,单击[属性面板]-[蒙版],具体参数如图示。具体效果如图示。

5、在顶层圆角矩形上方[新建]剪切蒙版图层,使用[圆角矩形工具]绘制合适大小的 圆角矩形,按[Ctrl+T]自由变换-[斜切]。具体效果如图示。

6、添加[图层蒙版],使用[画笔工具]涂抹画面多余的部分。具体效果如图示。

7、[新建]剪切蒙版图层,使用[圆角矩形工具]绘制合适大小的圆角矩形,[填充]灰色,单击[属性面板]-[蒙版],具体参数如图示。具体效果如图示。

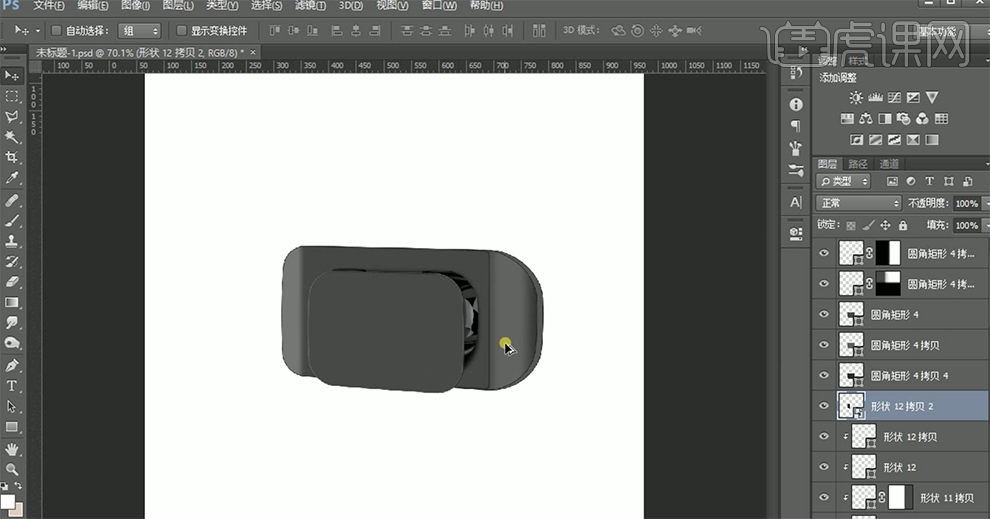
8、在最顶层[新建]图层,使用[圆角矩形工具]绘制合适大小的矩形,按[Ctrl+T]自由变换形状和大小,放置画面合适的位置,[颜色]深灰色。具体效果如图示。

9、使用相同的方法,[复制]圆角矩形,移动至合适的位置,[填充]合适的颜色。具体效果如图示。

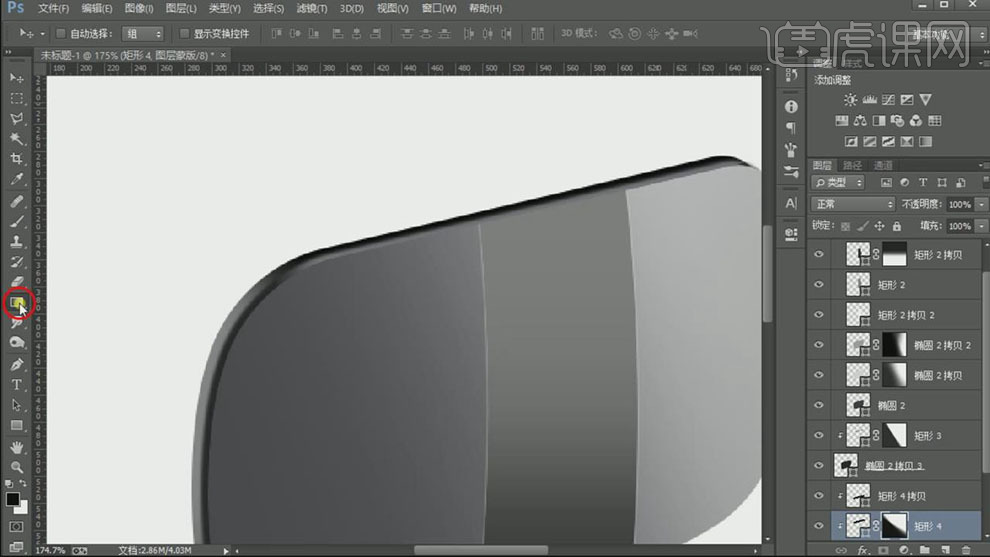
10、[选择]顶层圆角矩形图层,添加[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

11、[复制]图层,调整图层顺序,[填充]黑色,移动至合适的位置。使用[渐变工具]在图层蒙版区域拖出合适的渐变效果。具体效果如图示。

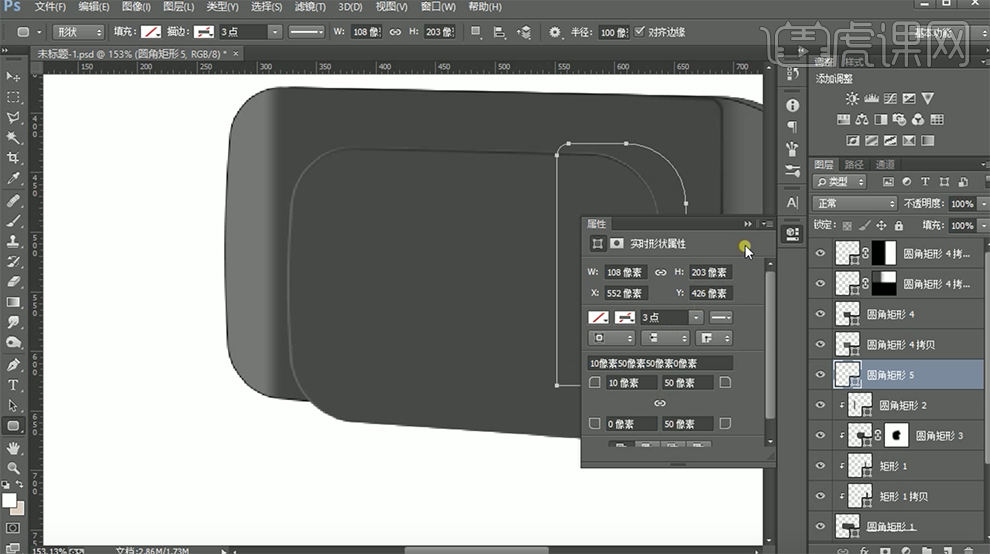
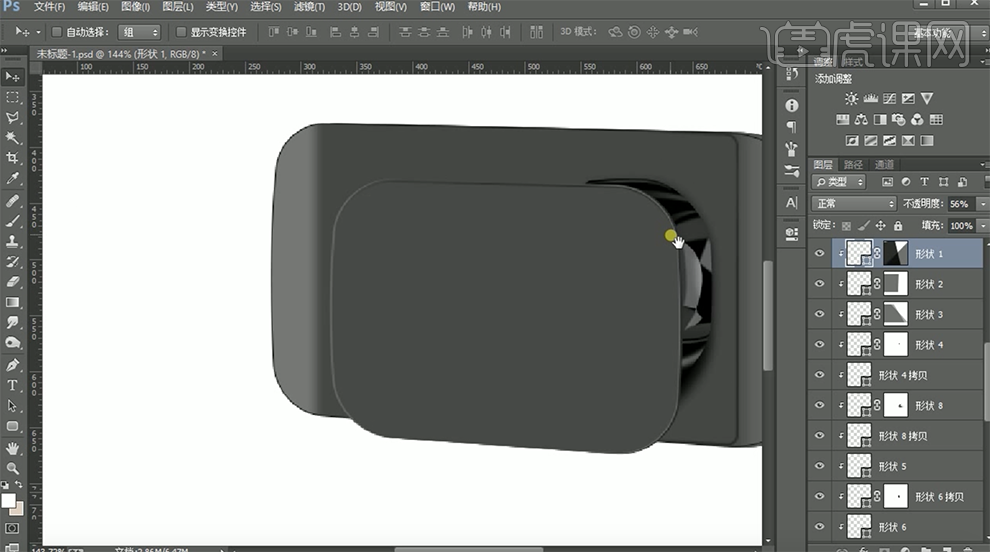
12、使用[圆角矩形工具]绘制合适大小的形状,打开[实时属性面板],具体圆角参数如图示。具体效果如图示。

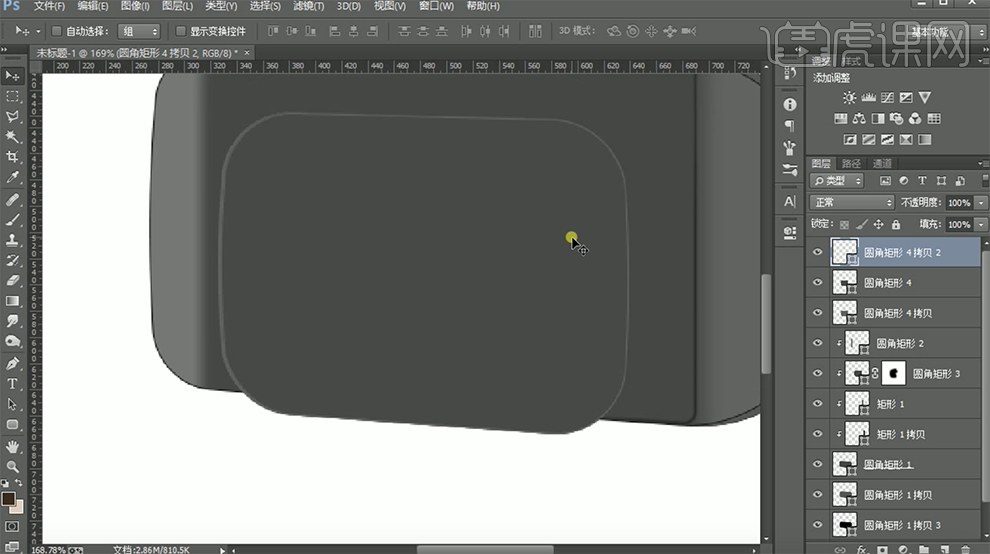
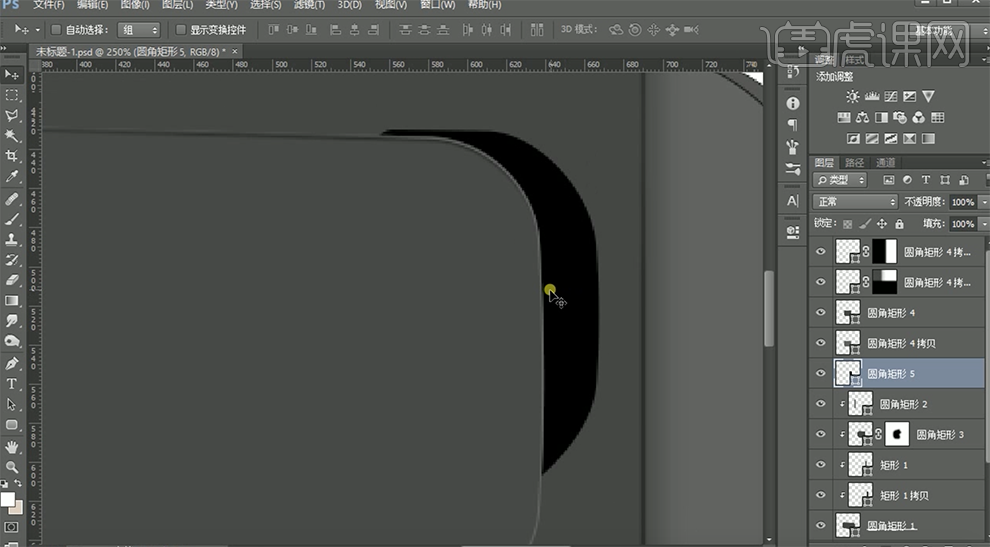
13、[填充]黑色,调整图层顺序,按[Ctrl+T]自由变换形状和大小细节。具体效果如图示。

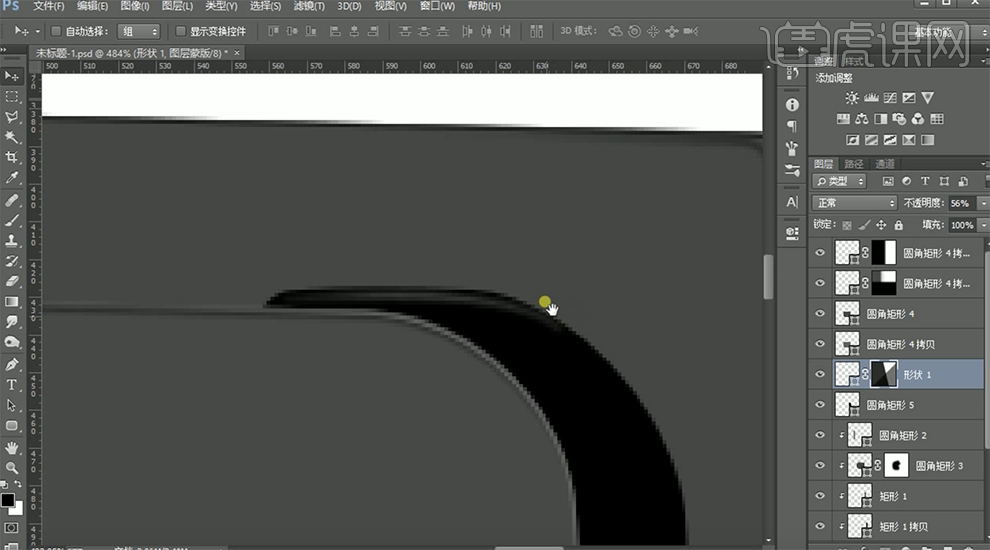
14、[新建]图层,使用[钢笔工具]绘制合适大小的路径,[描边]白色,单击[属性面板],具体参数如图示。具体效果如图示。

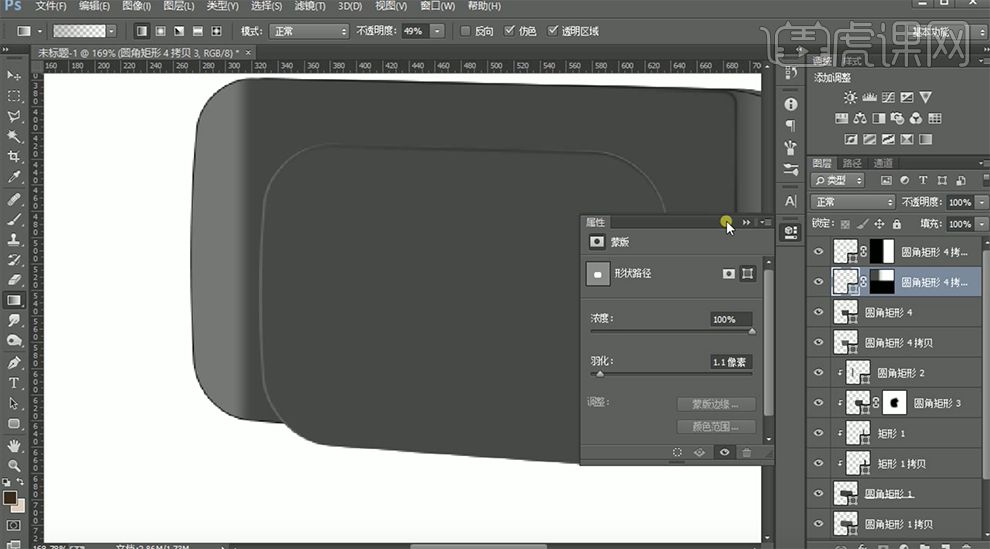
15、添加[图层蒙版],使用[渐变工具]遮挡多余的部分,[不透明度]56%。具体效果如图示。

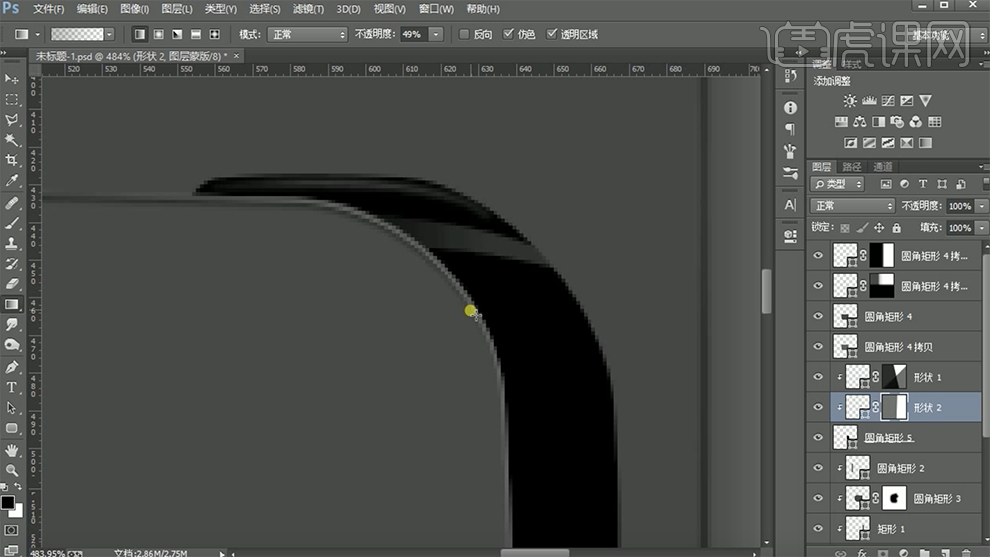
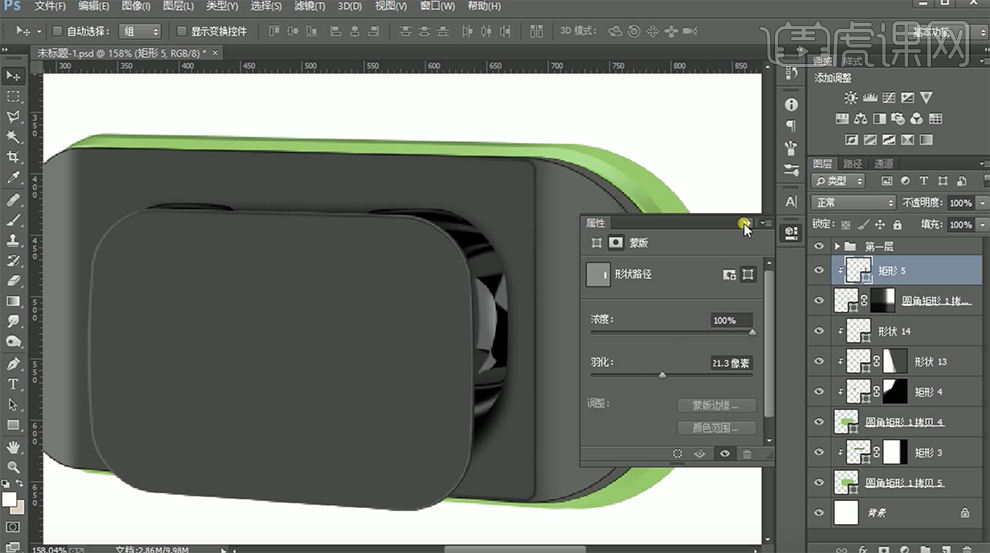
16、[新建]剪切蒙版,使用[钢笔工具]绘制合适的形状对象,[填充]灰色。添加[图层蒙版]使用[渐变工具]遮挡多余的部分。具体效果如图示。

17、使用相同的方法[新建]剪切蒙版,使用[钢笔工具]绘制合适的形状对象,[填充]合适的颜色,使用[图层蒙版]调整形状至合适的效果。具体效果如图示。

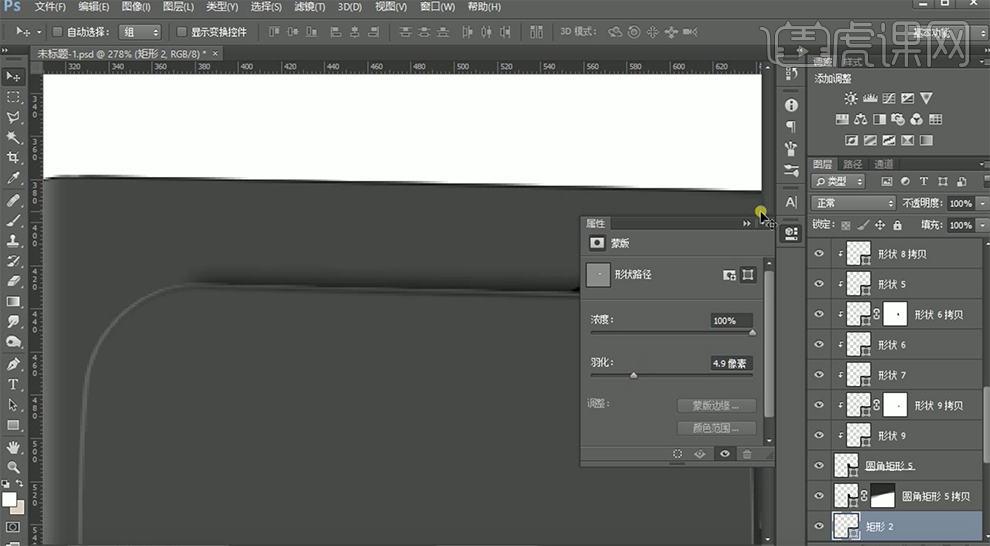
18、[新建]图层,使用[矩形工具],[颜色]黑色,绘制合适大小的矩形,移动至合适的位置。单击[属性面板],具体参数如图示。具体效果如图示。

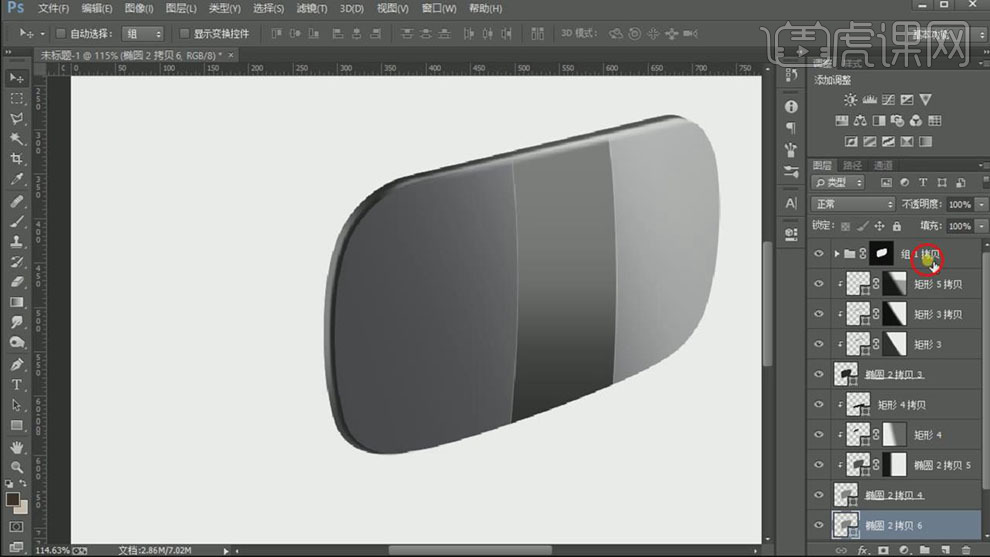
19、[复制]右侧形状对象图层,[右击]-[转换为智能对象],移动至左侧合适的位置。具体效果如图示。

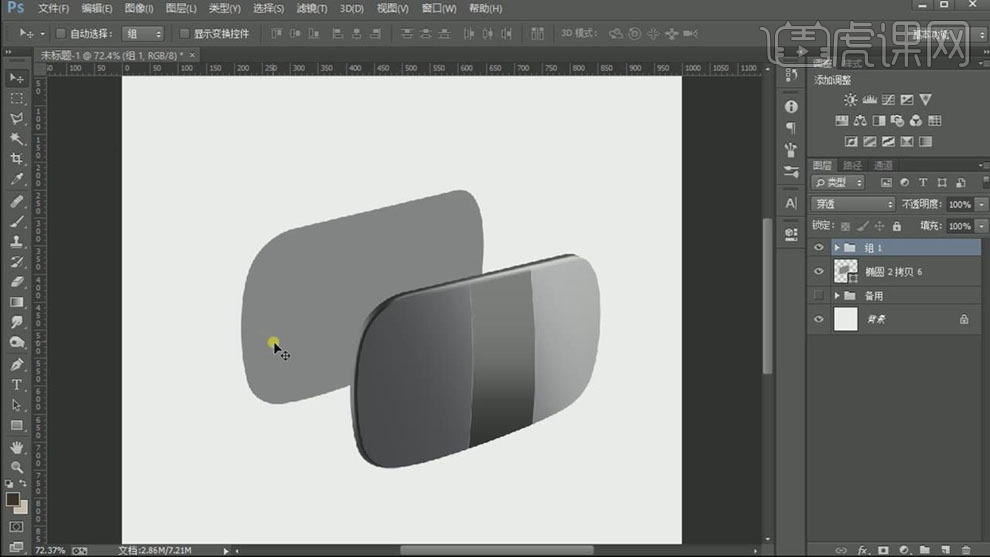
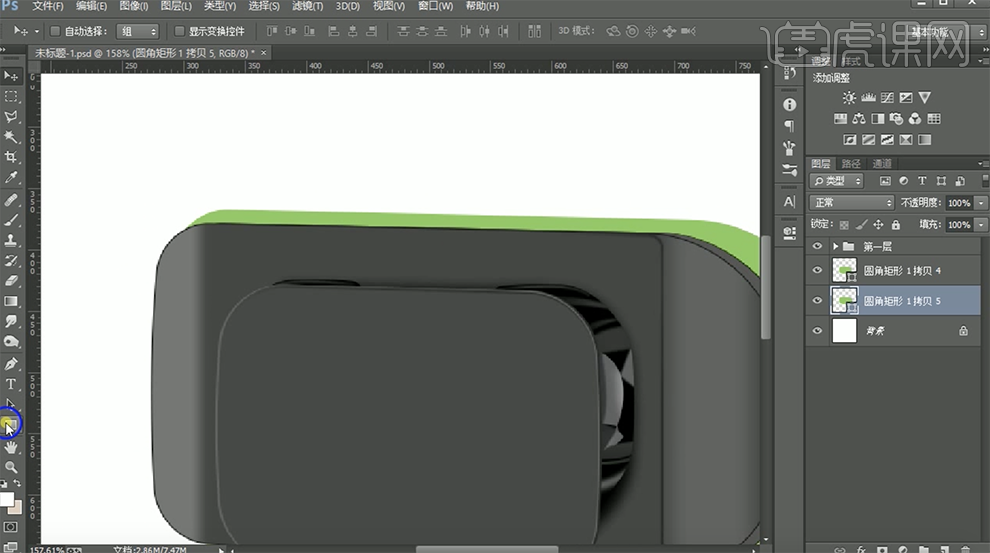
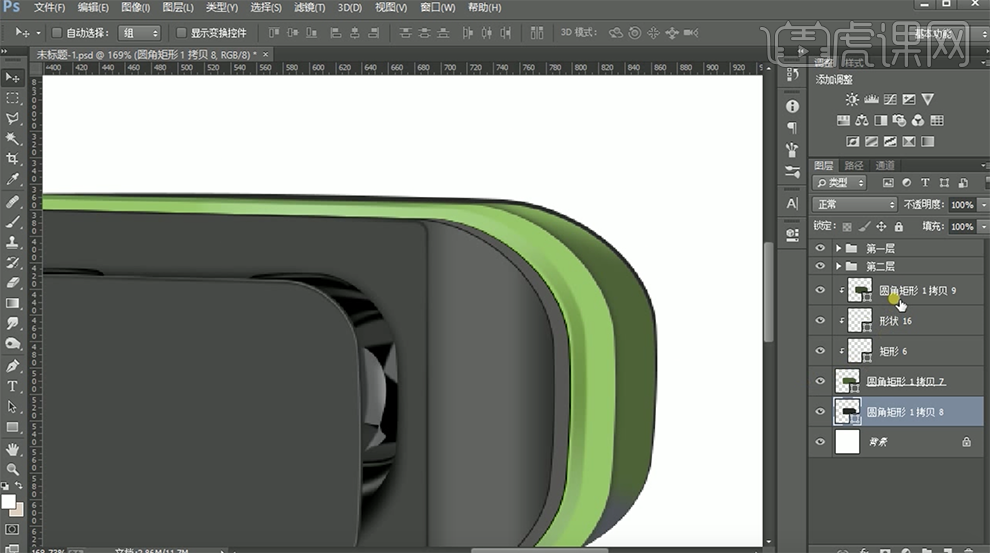
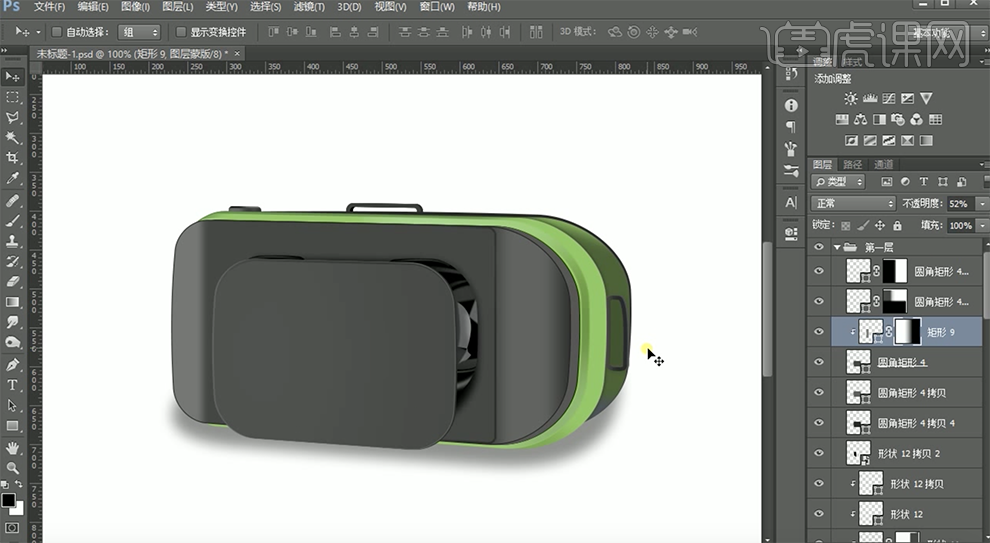
20、[选择]所有的关联图层,按[Ctrl+G]编组,[重命名]第一层。[选择]底层圆角矩形图层,[填充]绿色,[复制]图层,调整大小,移动至合适的位置。具体效果如图示。

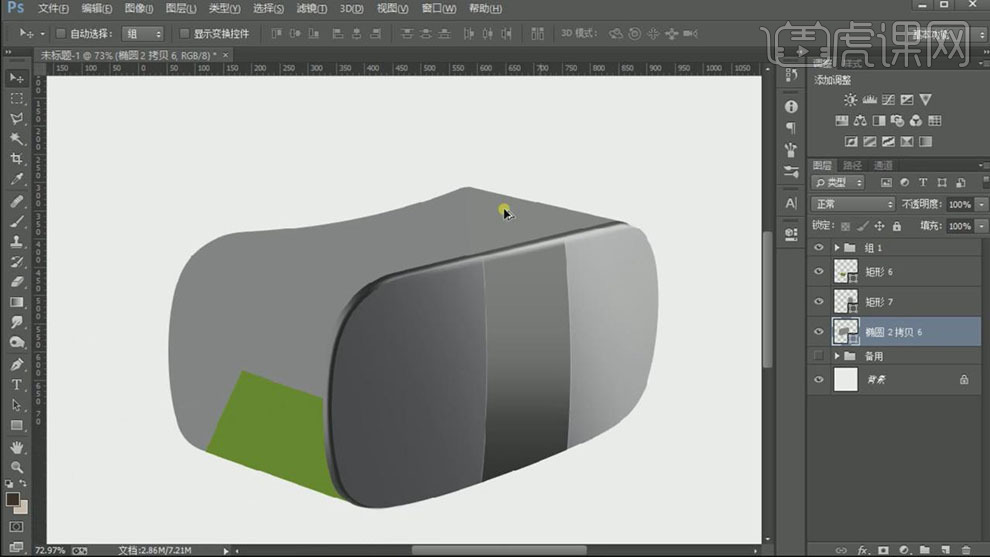
21、[新建]剪切蒙版图层,使用[矩形工具]和[钢笔工具]添加光影效果。具体效果如图示。

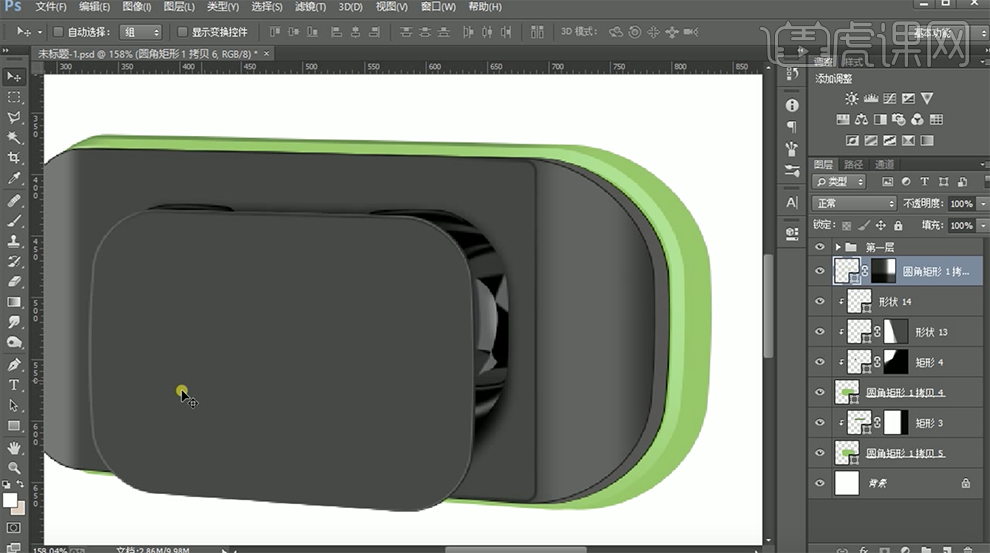
22、[复制]圆角矩形,调整图层顺序,[关闭]填充,[描边]淡绿色,[大小]10PX。具体效果如图示。

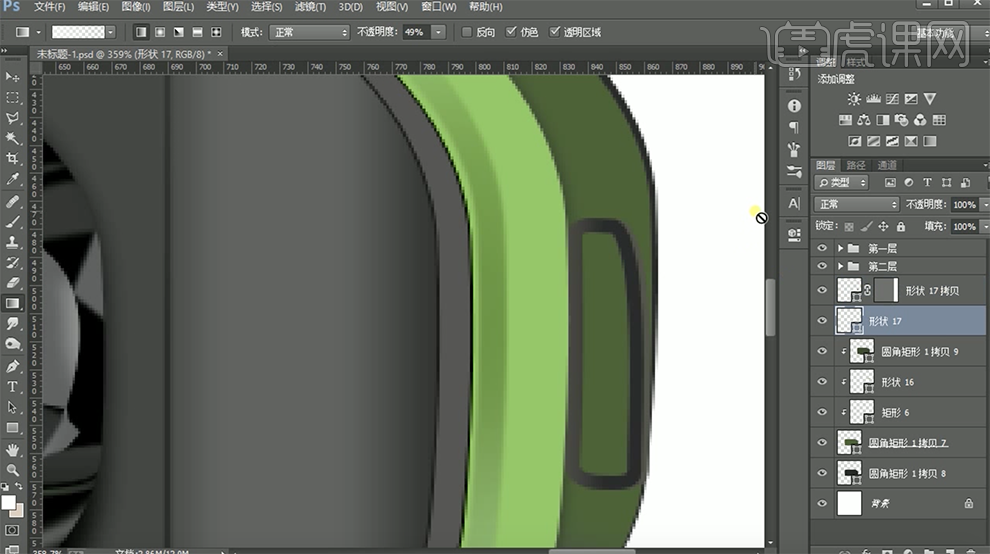
23、添加[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

24、[新建]剪切蒙版,使用[矩形工具],[颜色]深绿色,绘制合适大小的矩形,单击[属性面板],具体参数如图示。具体效果如图示。

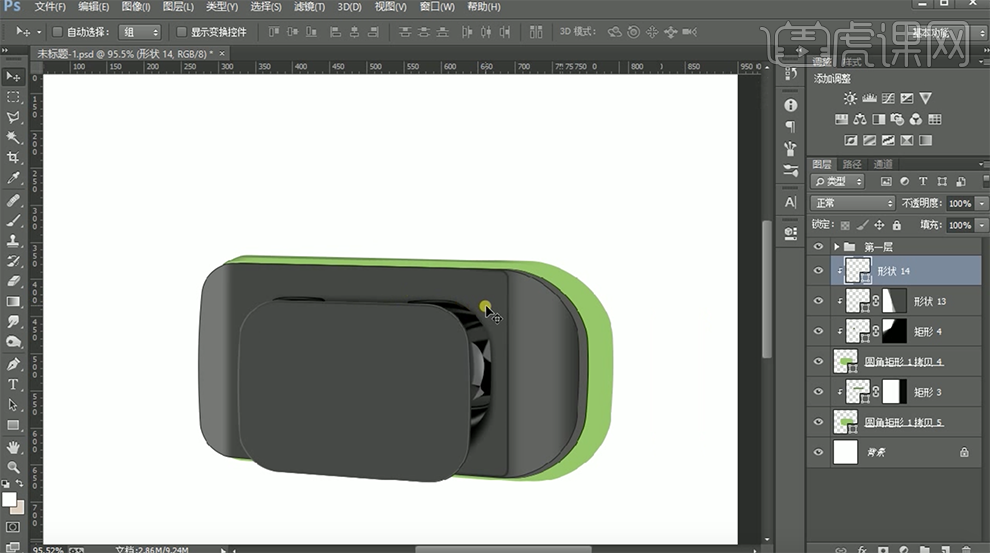
25、使用[钢笔工具]在圆角矩形右侧合适的位置添加暗部阴影。[选择]所有的关联图层,按[Ctrl+G]编组,[重命名]第二层。具体效果如图示。

26、[选择]底层圆角矩形图 层,调整大小,[颜色]深绿色。[复制]圆角矩形,调整大小和形状,[填充]深色。具体效果如图示。

27、[复制]图层,[填充]深颜色,调整大小移动至合适的位置。具体效果如图示。

28、[新建]图层,使用[钢笔工具]绘制右侧的扣子形状,添加[描边]值5PX,[颜色]深灰色。具体效果如图示。

29、[复制]轮廓形状,[颜色]深色,调整大小,移动至合适的位置。添加[图层蒙版],使用[渐变工具]遮挡多余的部分。具体效果如图示。

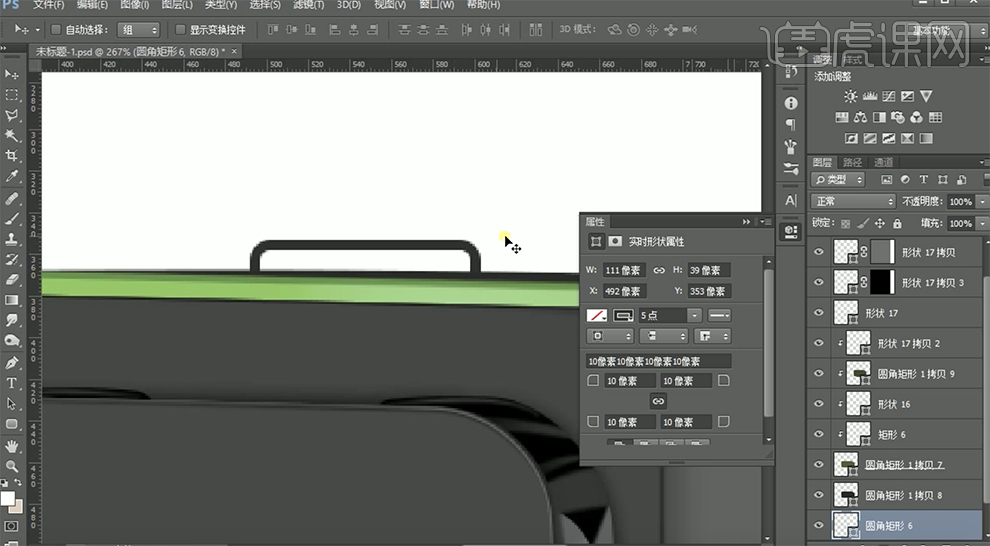
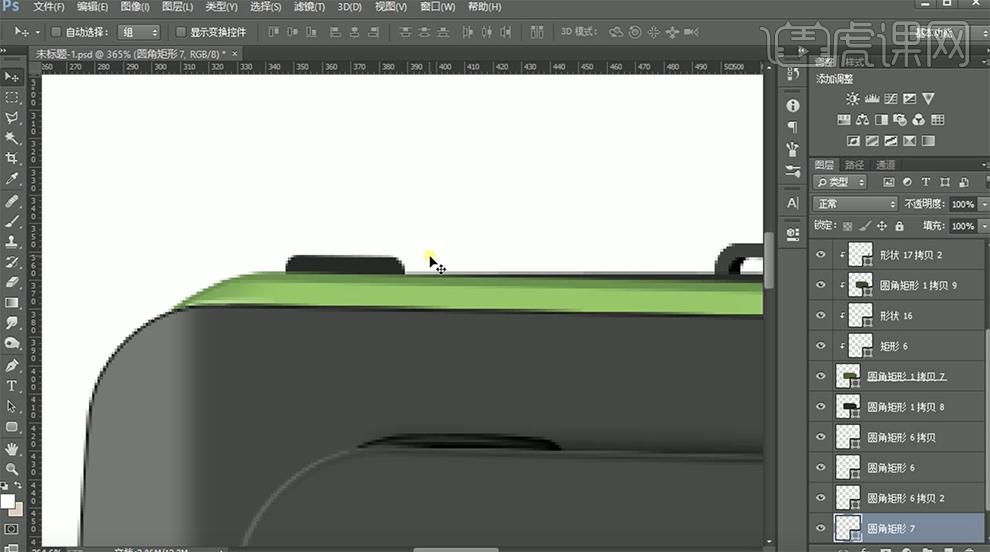
30、[新建]图层,使用[圆角矩形工具]在顶部绘制合适大小的圆角矩形,[填充]合适的描边颜色,单击[属性面板],具体参数如图示。具体效果如图示。

31、使用相同的方法,[复制]圆角矩形图层,修改描边颜色,制作合适的立体光影效果。具体效果如图示。

32、[新建]图层,使用[圆角矩形]在左侧绘制圆角矩形,[填充]深灰色,调整大小,放置合适的位置。具体效果如图示。

33、使用相同的方法,使用[矩形工具]给圆角矩形添加合适的光影效果。具体效果如图示。

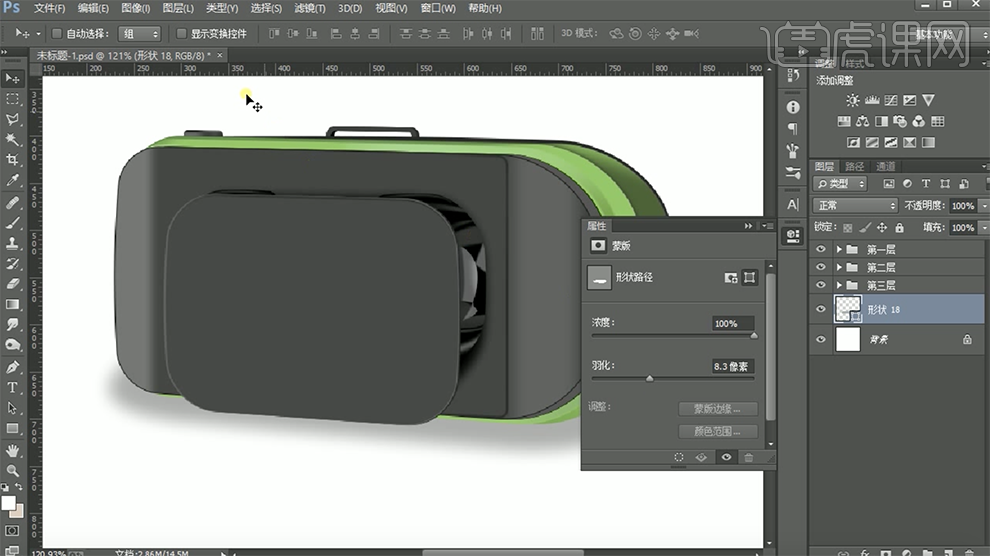
34、调整图层顺序,[选择]关联图层,按[Ctrl+G]编组,[重命名]第三层。在背景图层上方[新建]图层,使用[钢笔工具]绘制合适的形状,[填充]灰色,[羽化边缘]8.3PX。具体效果如图示。

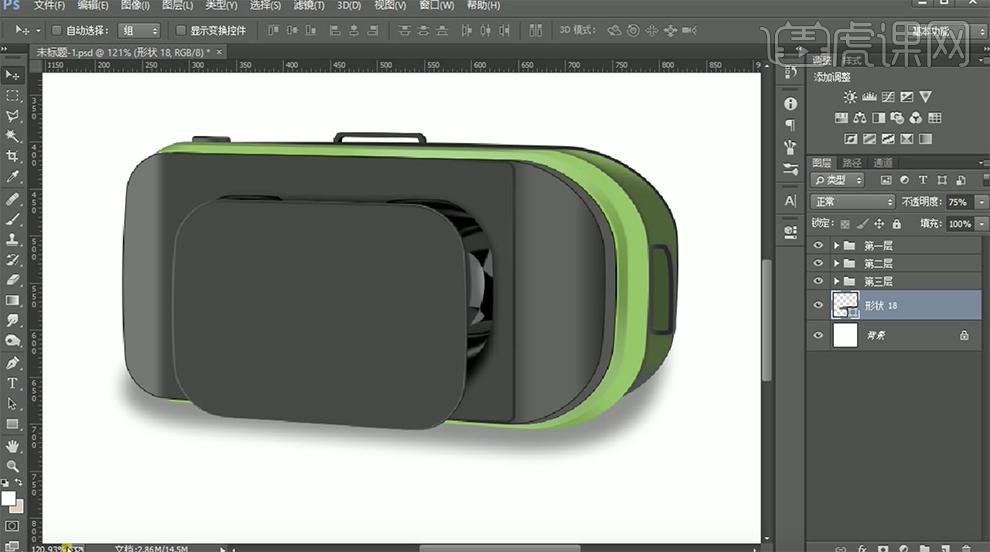
35、调整投影形状和大小,移动至合适的位置,[不透明度]75%。具体效果如图示。

36、在最顶层矩形图层上方[新建]图层,使用[矩形工具]绘制合适大小矩形,[右击]-[创建剪切蒙版],[羽化边缘]至合适的数值,添加[图层蒙版],使用[渐变工具]遮挡多余的部分,[不透明度]52%。具体效果如图示。

37、最终效果如图示。

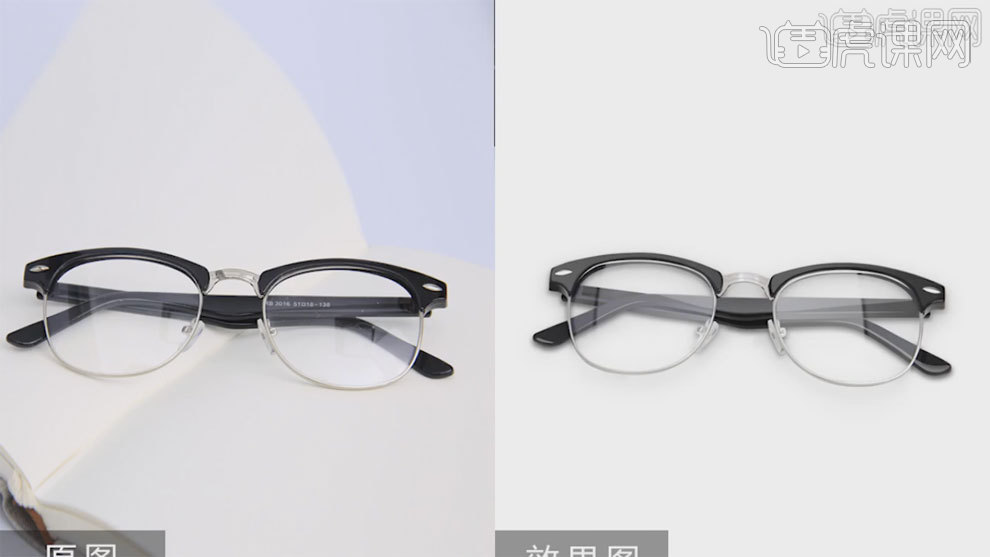
如何用PS精修黑框透明眼镜
1、打开【PS】,拖入素材,【Ctrl+J】复制图层,使用【钢笔工具】扣出产品。

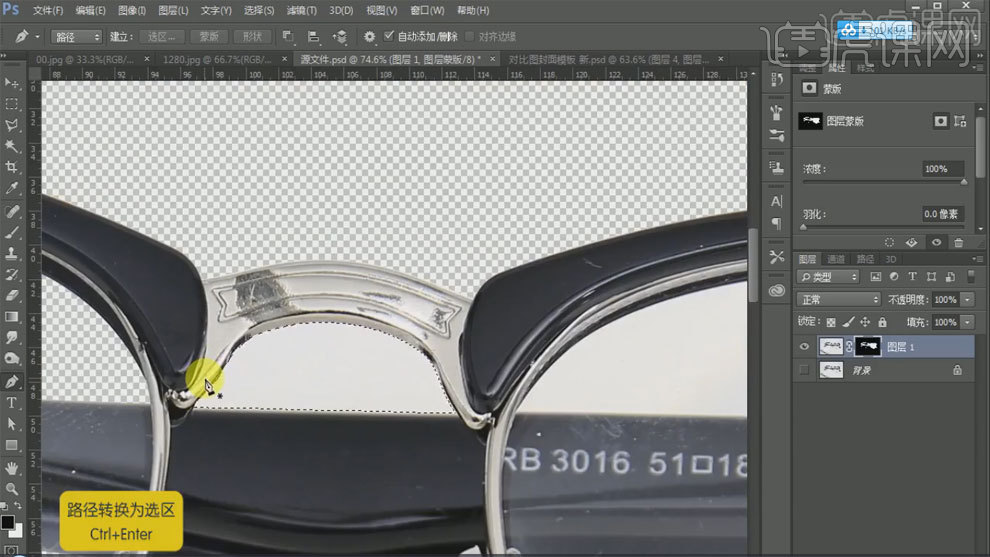
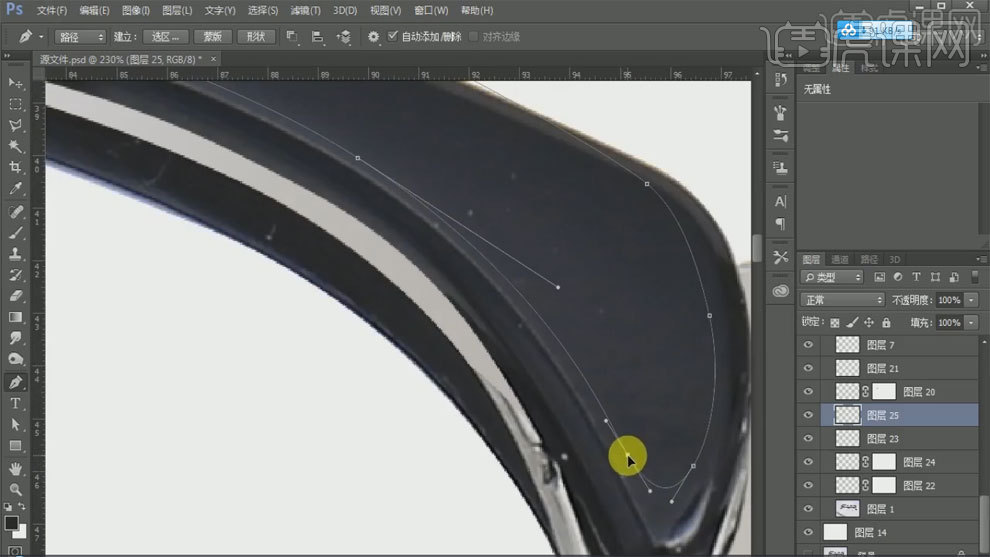
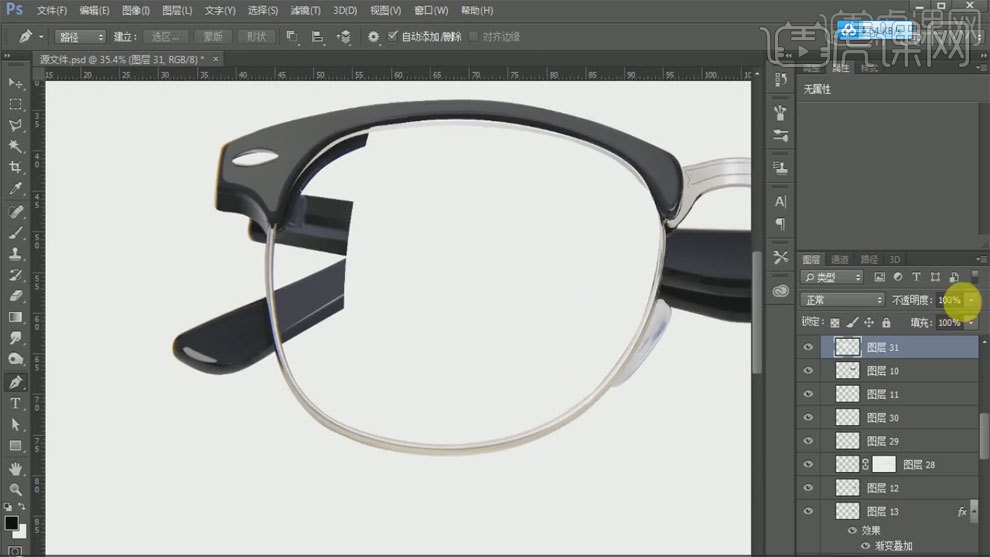
2、使用【钢笔工具】勾出路径,【Ctrl+Enter】路径转换为选区,删除眼镜片部分。

3、使用【钢笔工具】勾出路径,【Ctrl+Enter】路径转换为选区,删除空白部分。

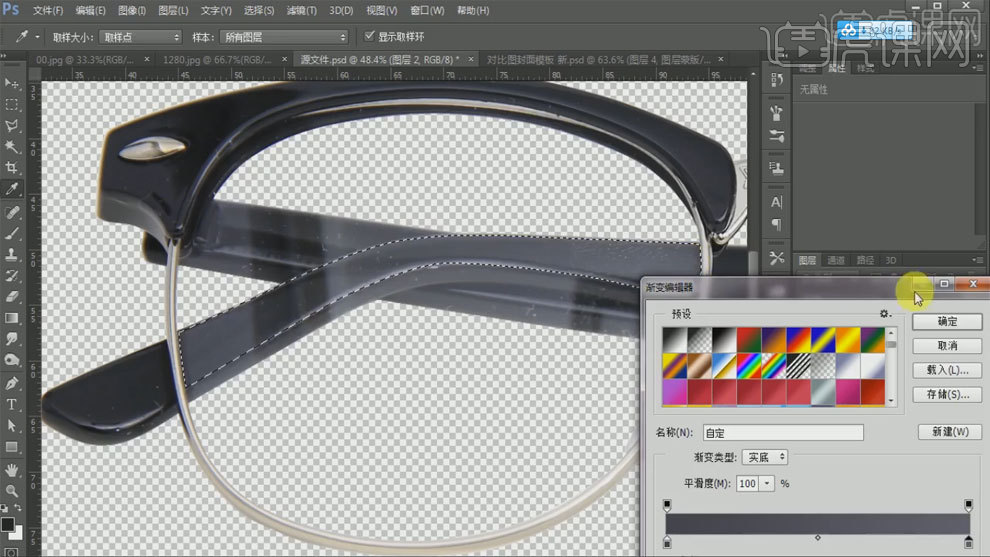
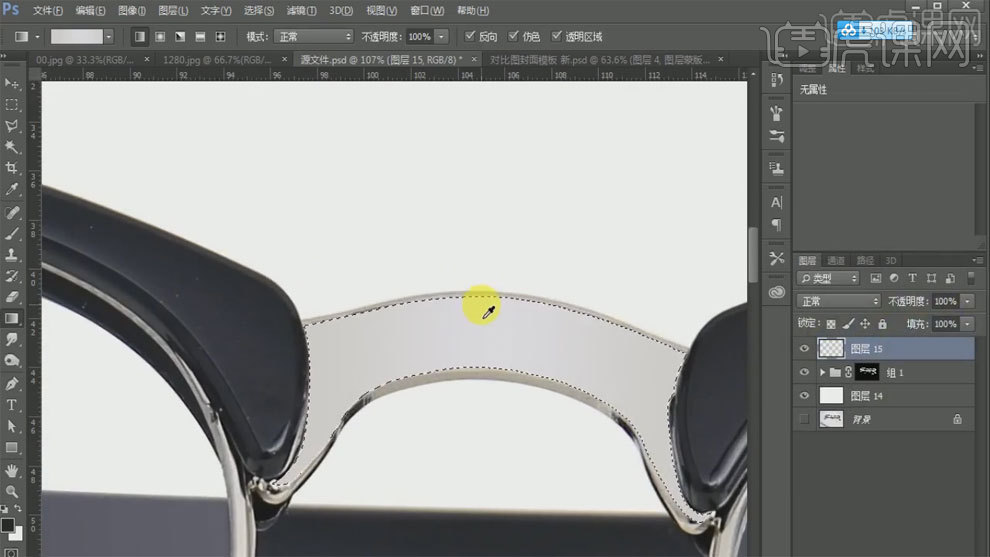
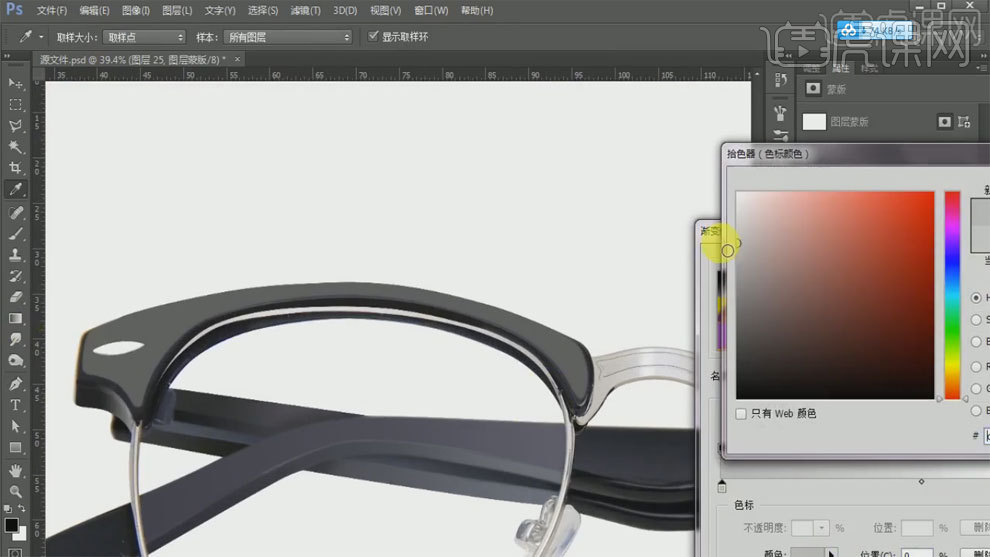
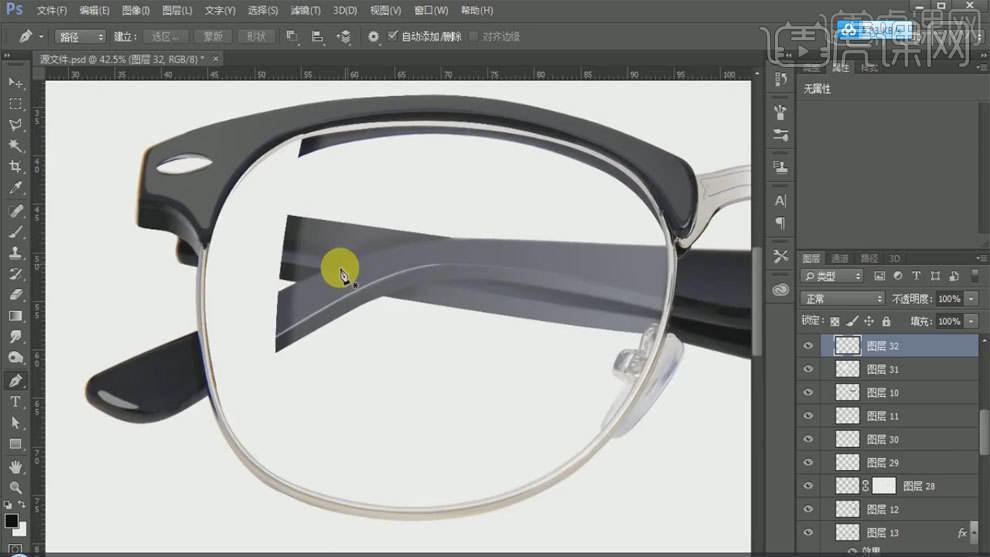
4、使用【钢笔工具】勾出路径,【Ctrl+Enter】路径转换为选区,使用【渐变工具】进行渐变。

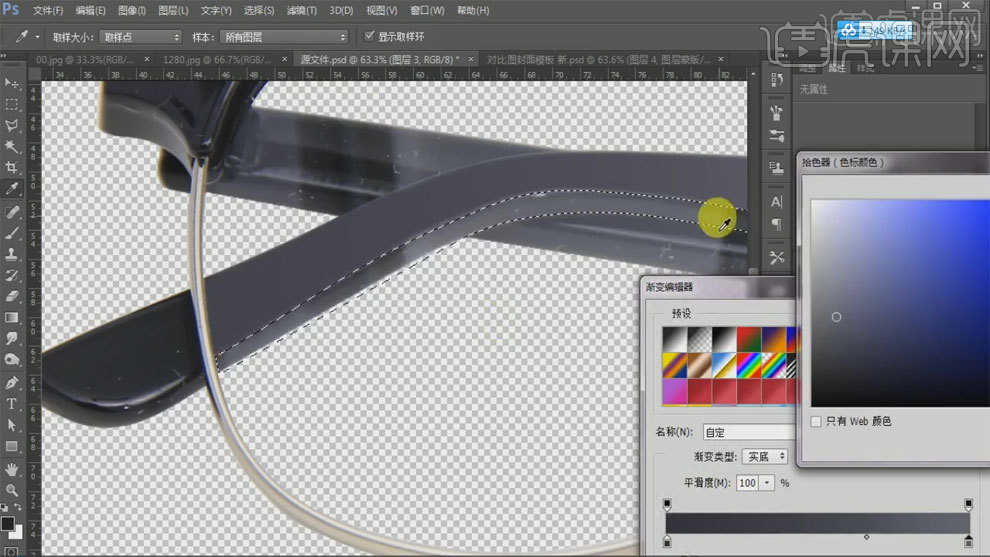
5、依次对镜腿的各个面使用【渐变工具】进行渐变填充,注意各个面相交部分的颜色处理。

6、左侧镜腿处理完成后,使用同样方法对右侧镜腿进行处理。

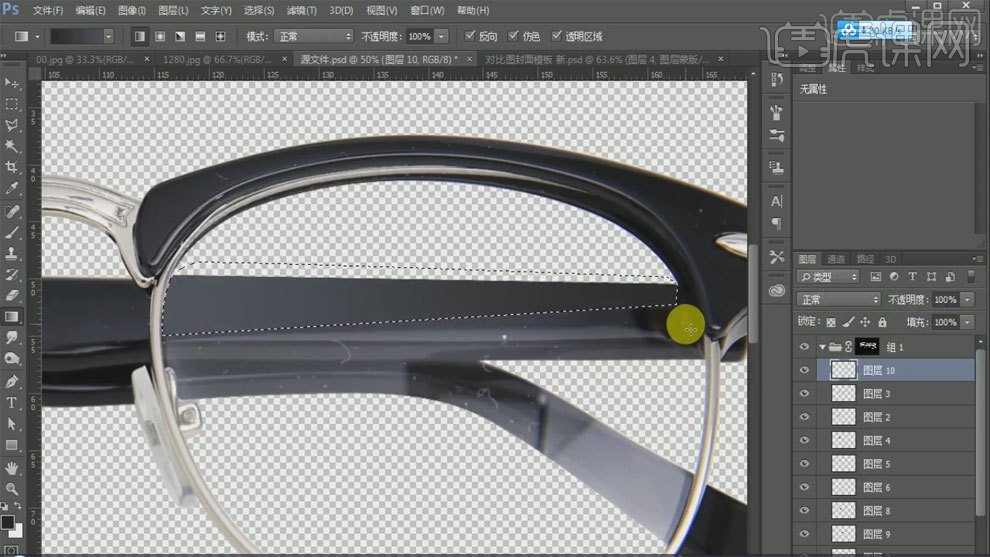
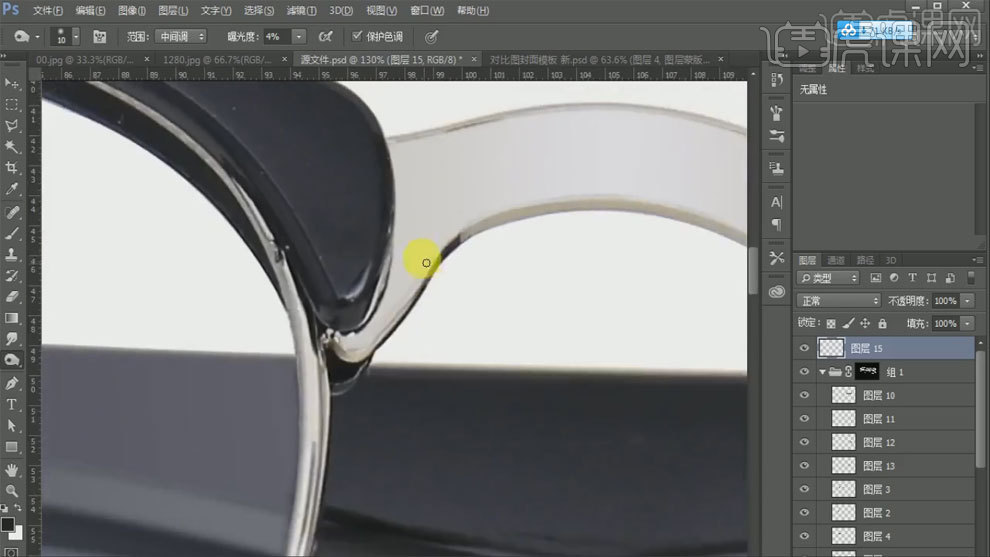
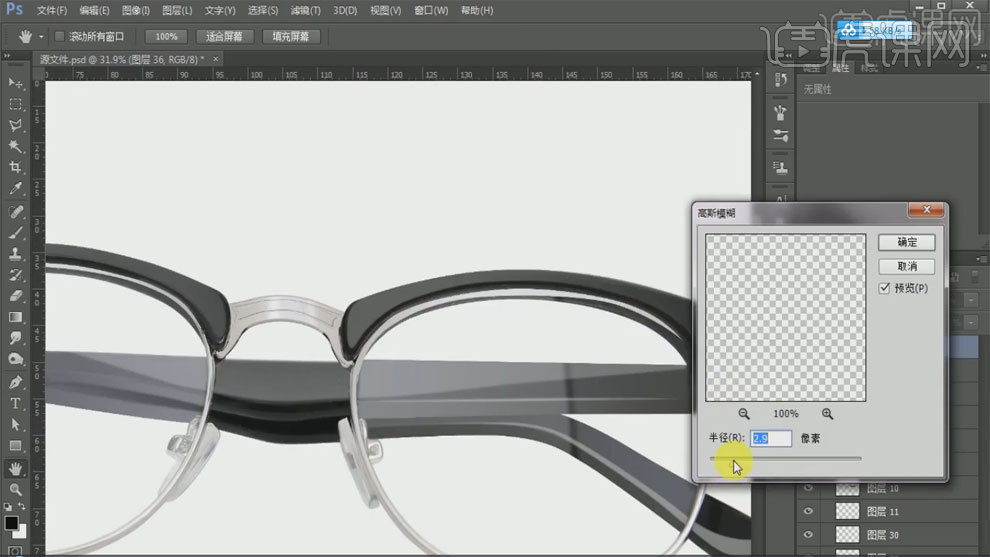
7、绘制中间连接处,使用【钢笔工具】勾出路径,【Ctrl+Enter】路径转换为选区,使用【渐变工具】进行渐变,使用【高斯模糊工具】进行模糊。

8、使用【图章工具】进行修暇。

9、使用【加深减淡工具】对边缘进行处理。

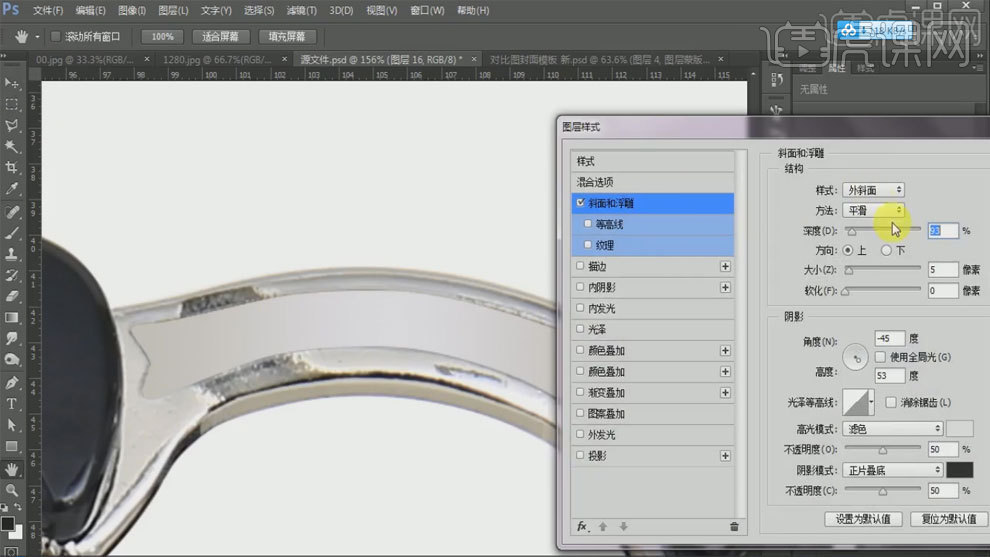
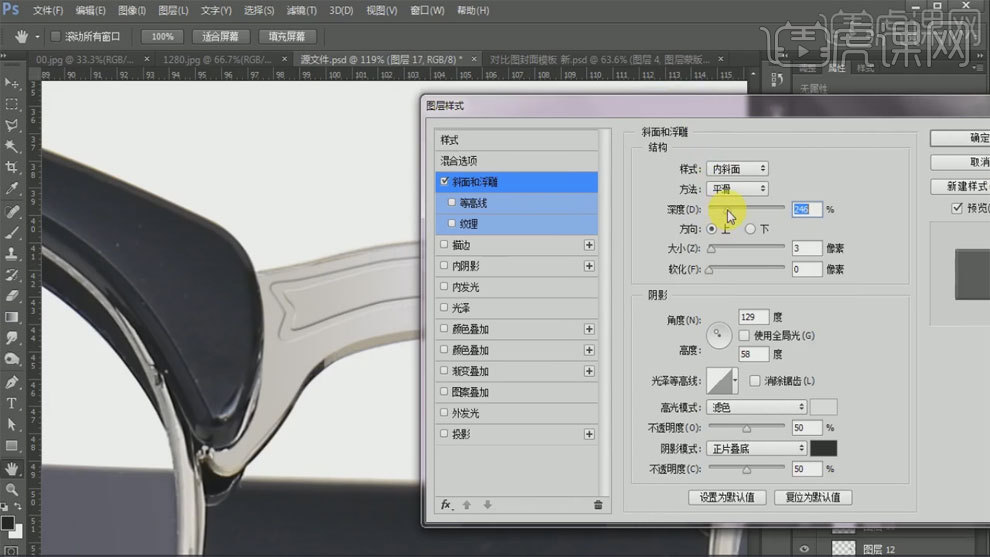
10、使用【钢笔工具】勾出路径,渐变后使用【图层样式】添加斜面和浮雕,做出凹面效果。

11、使用【钢笔工具】勾出路径,渐变后使用【图层样式】添加斜面和浮雕,做出突出效果。

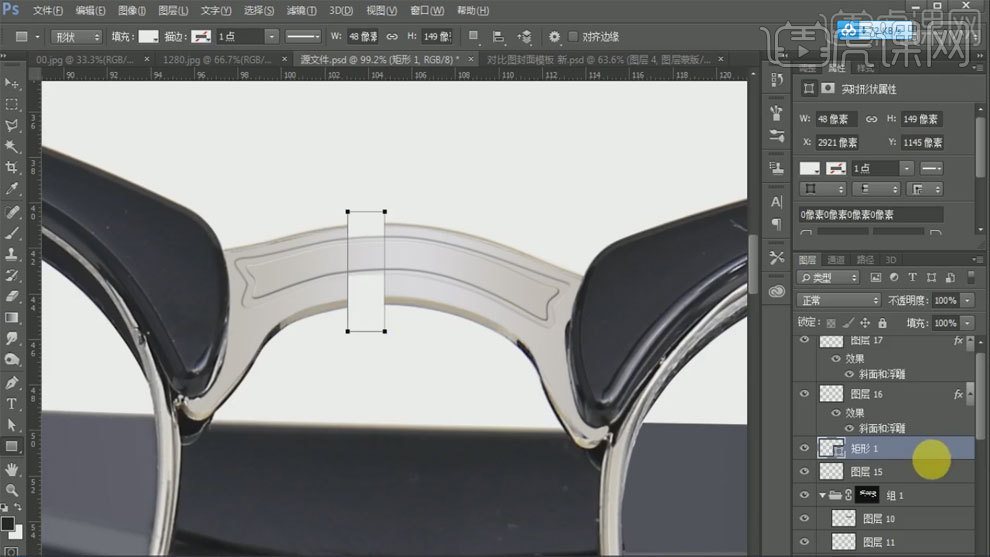
12、使用【矩形选框工具】框选,填充白色,羽化后调整不透明度,做出高光。

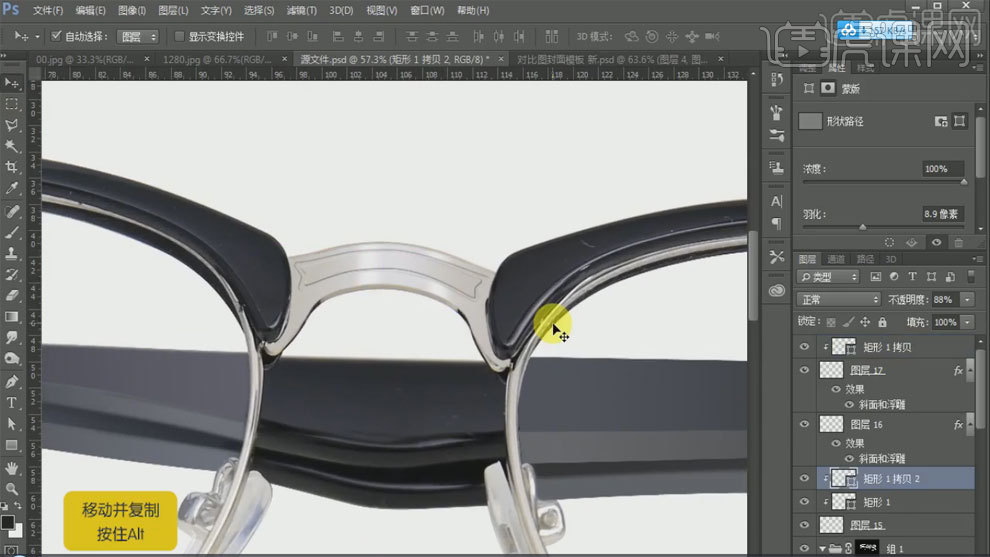
13、按住ALt移动并复制,调整位置和大小。

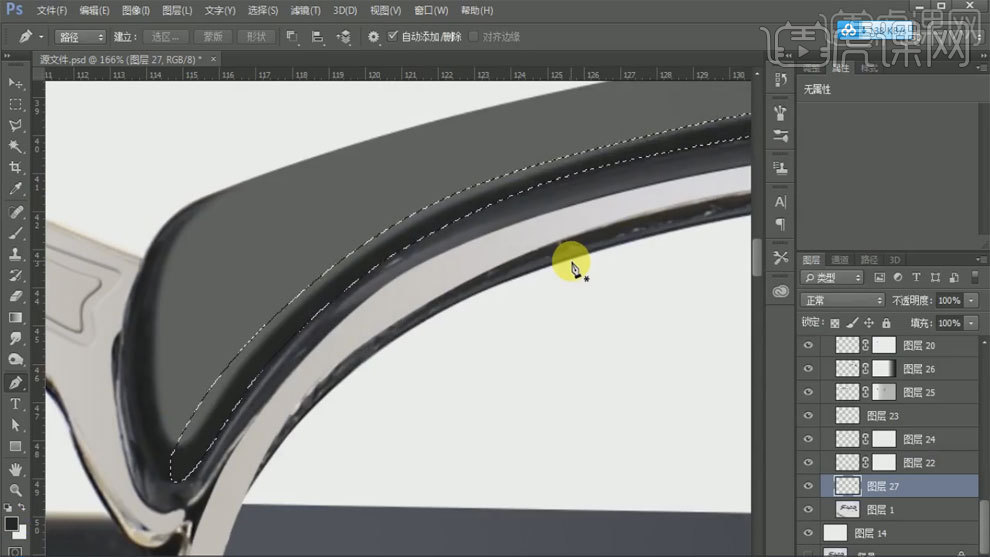
14、使用【钢笔工具】勾出路径,【Ctrl+Enter】路径转换为选区,使用【渐变工具】进行渐变,右侧同样方法进行处理。

15、使用【钢笔工具】勾出路径,填充白色,使用【画笔工具】处理边缘,右侧同样方法进行处理。

16、使用【图章工具】处理产品瑕疵。

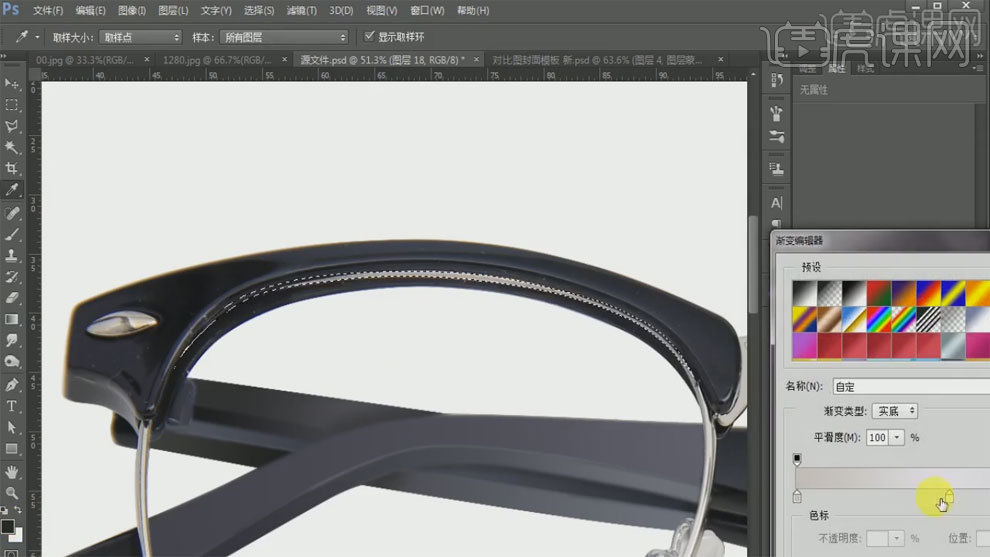
17、使用【钢笔工具】勾出路径,填充灰色,使用【高斯模糊工具】进行模糊。

18、使用【钢笔工具】勾出路径,使用【渐变工具】进行渐变。

19、使用【钢笔工具】勾出路径,填充颜色,使用【高斯模糊工具】进行模糊。

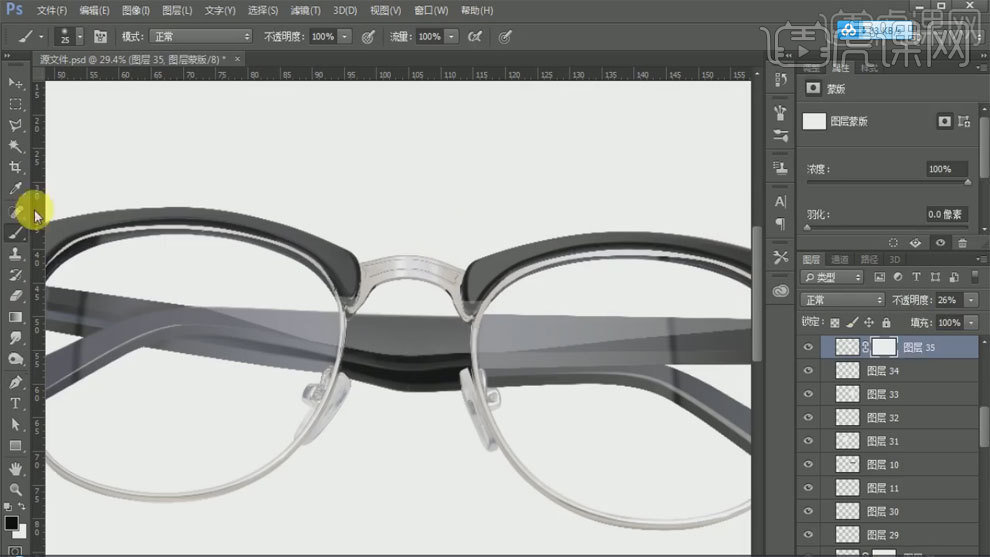
20、添加图层蒙版,拉出白色到灰色渐变,右侧同样方法进行处理。

21、使用【钢笔工具】勾出路径,填充灰色。

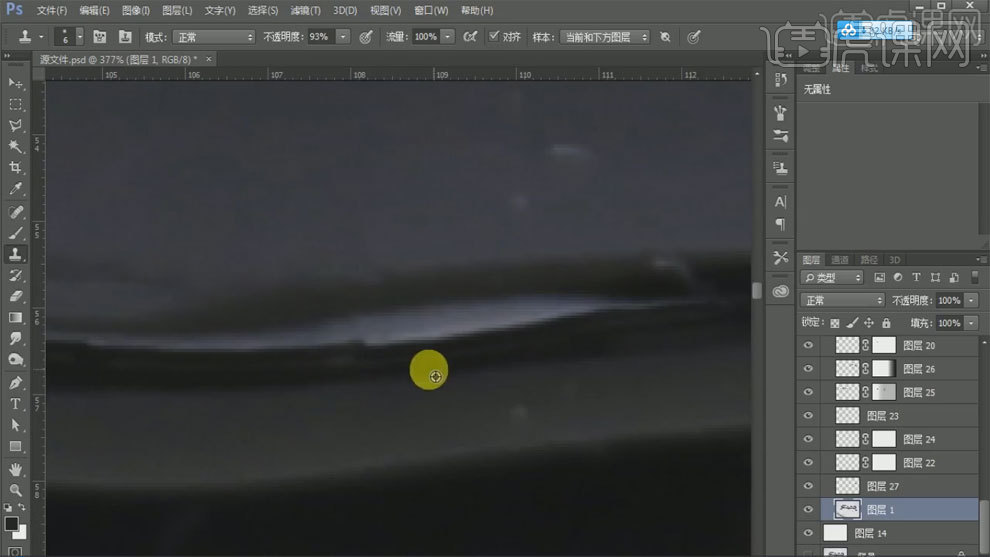
22、使用【图章工具】去除杂光和污点。

23、使用【钢笔工具】勾出路径,填充颜色,做出镜腿表面的曲面效果,另一侧同样方法处理。

24、使用【钢笔工具】勾出路径,填充白色,调整不透明度,使用【高斯模糊工具】进行模糊。

25、使用【钢笔工具】勾出路径,同样方法进行处理,做出坏境光效果,右侧同样方法做出环境光。

26、使用【钢笔工具】勾出路径,填充白色,调整不透明度,使用【画笔工具】擦除多余部分。

27、使用【钢笔工具】勾出路径,填充白色,调整不透明度,使用【高斯模糊工具】进行模糊,做出高光。

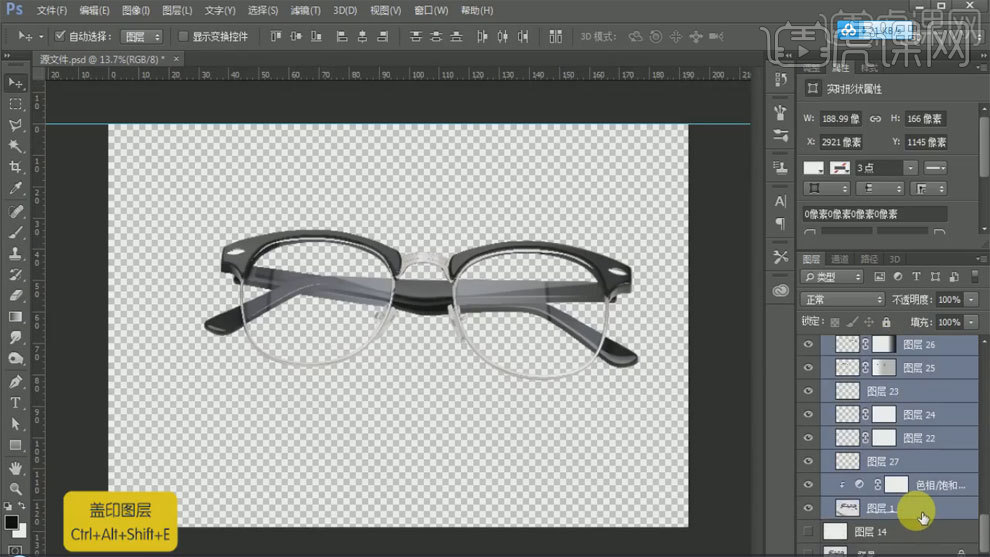
28、【Ctrl+Alt+shift+E】盖印图层,【Ctrl+J】复制图层,填充黑色,使用【高斯模糊工具】进行模糊。

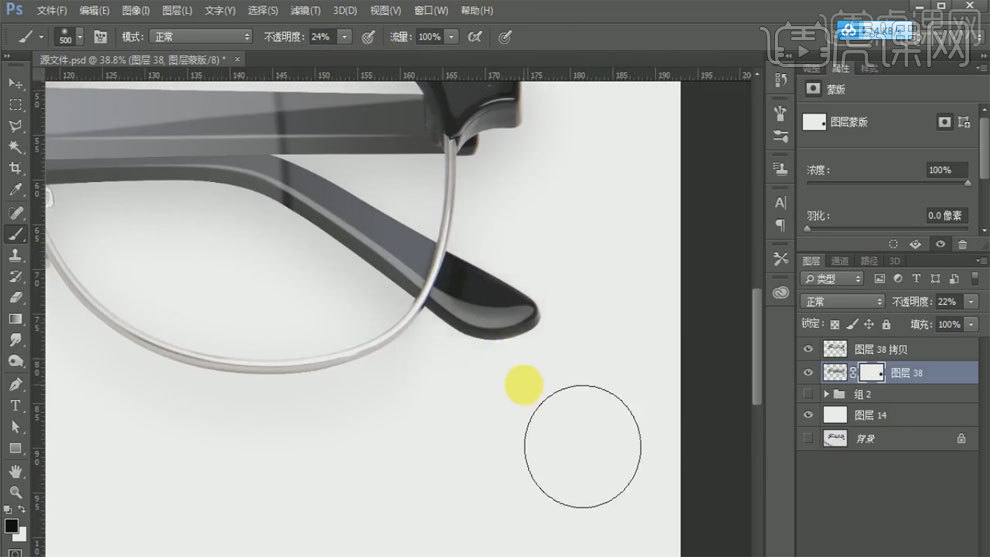
29、降低不透明度,使用【画笔工具】擦除镜腿部分。

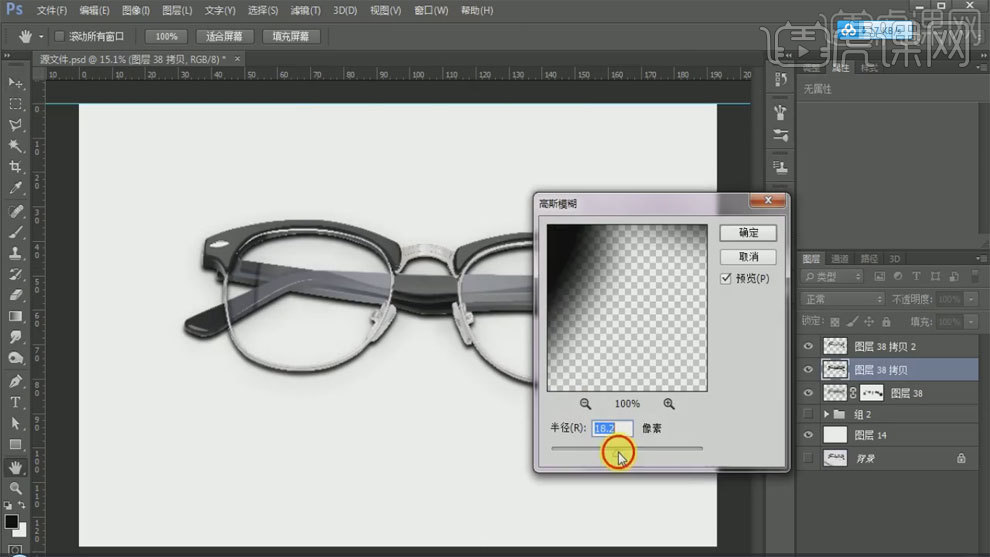
30、【Ctrl+J】复制图层,填充黑色,使用【高斯模糊工具】进行模糊,使用【画笔工具】擦除多余部分。

31、最终效果如图所示。