电梯海报设计
电梯在我们在日常生活当中必备的产品,现在有很多的楼层以及公共场所都是了离不开电梯的,并且一些楼层在出售的时候会特意标注电梯的问题,电梯海报也是比较常见的,在设计的时候需要注意电梯素材的选择,尤其是在进行调整以及搭配的问题上,需要多多注意,要注意海报整体的协调性,下面让我们来详细的了解一下关于电梯海报设计的知识介绍吧!

怎样用3Dsmax与Vray进行电梯产品设计
1、本节课讲解电梯展台创建第一部分模型的创建,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

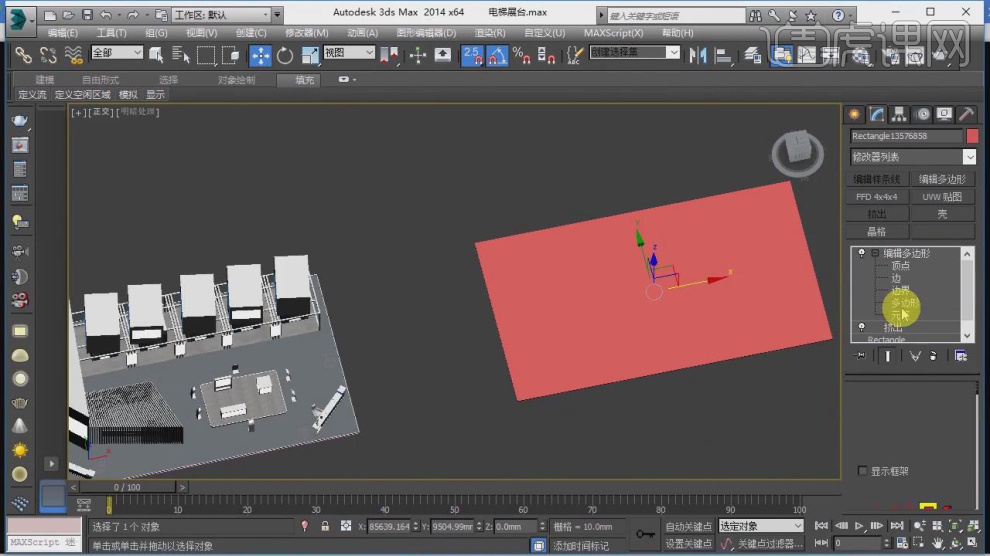
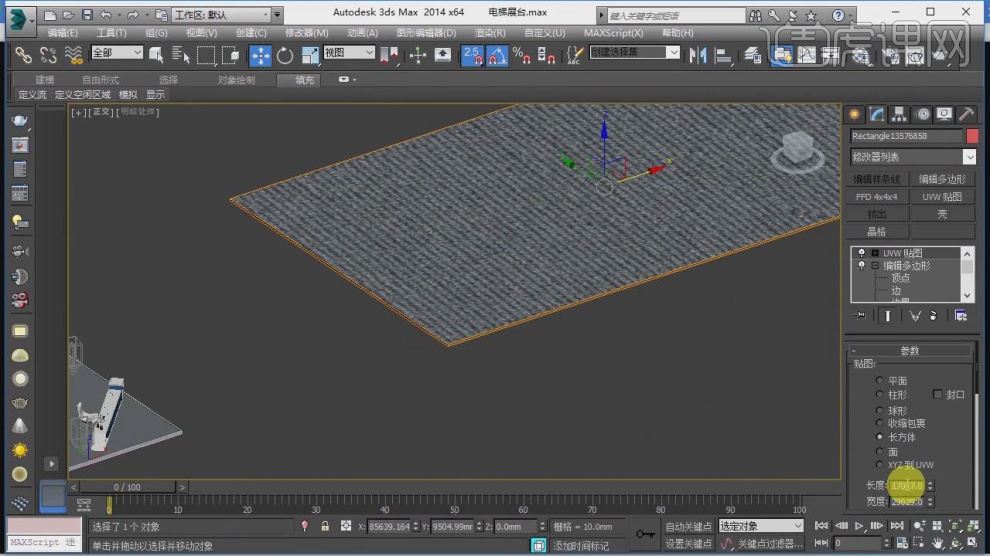
2、首先我们在【样条线】工具中,新建一个矩形,并进行挤出制作地面,如图所示。

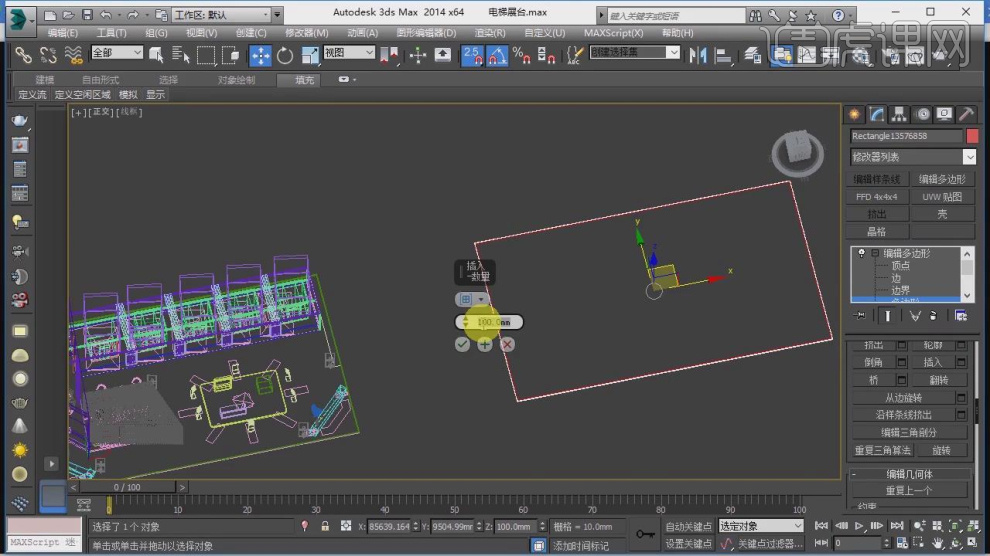
3、在【面】模式下,选择中间的面进行一次【插入】,如图所示。

4、然后加载一张贴图文件到【材质编辑器】中,赋予给地面,如图所示。

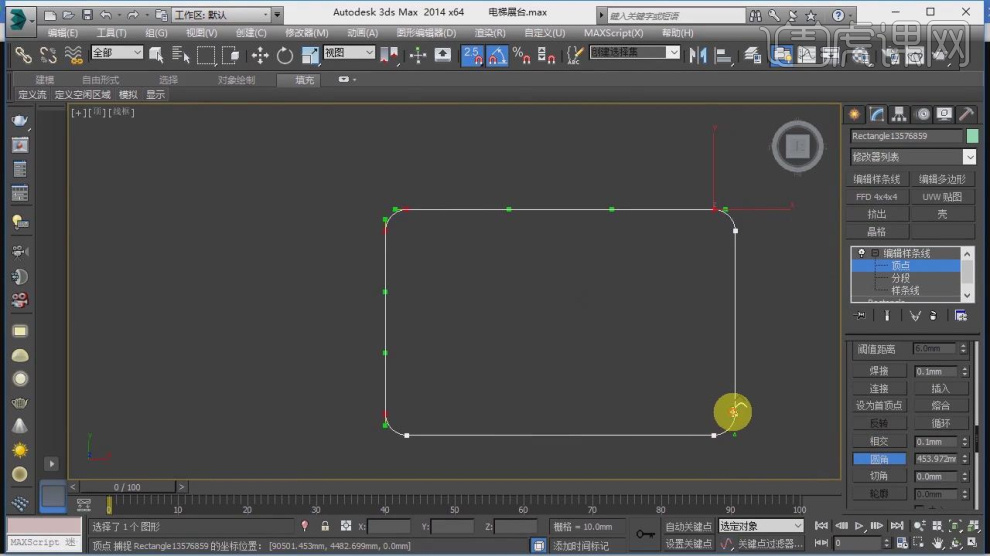
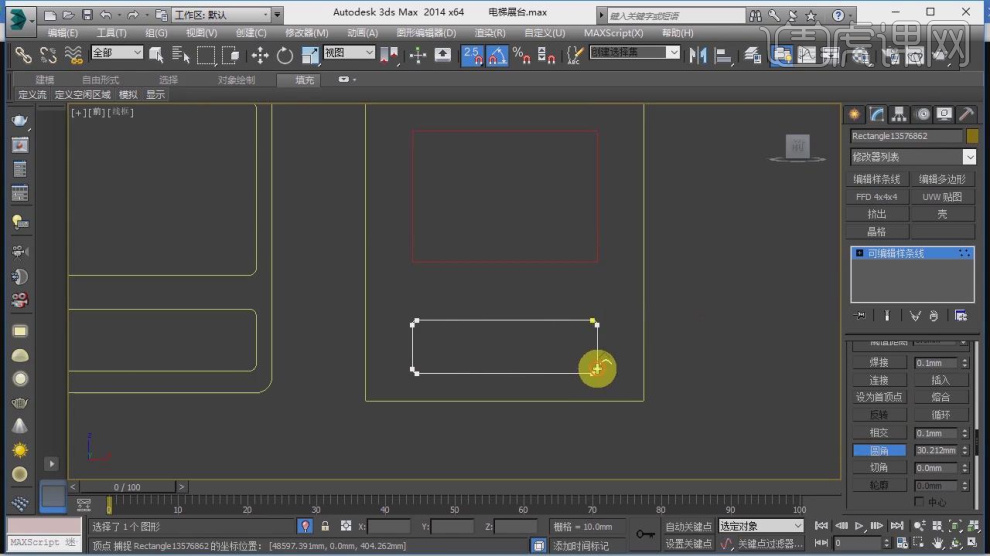
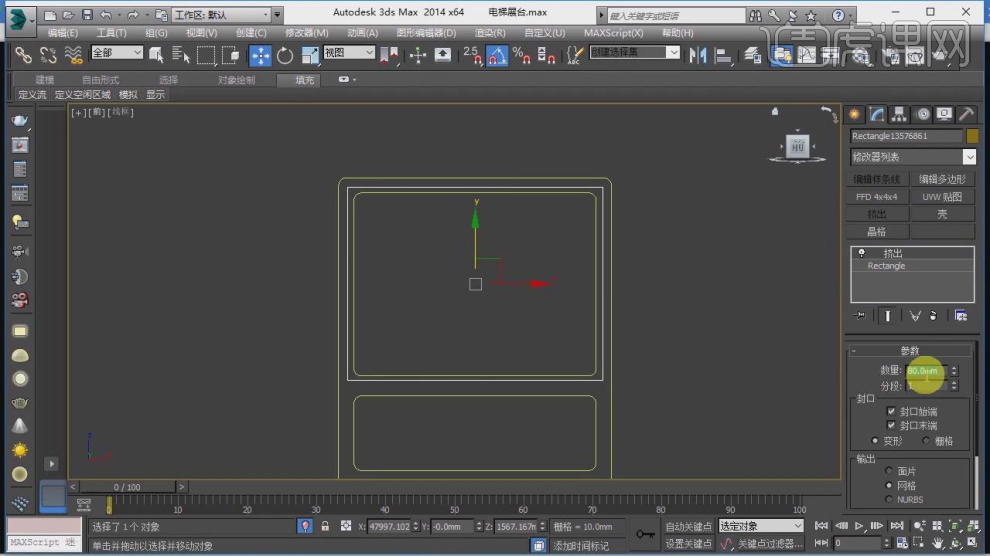
5、在【样条线】工具中,新建一个矩形,在【点】模式下进行一次倒角,如图所示。

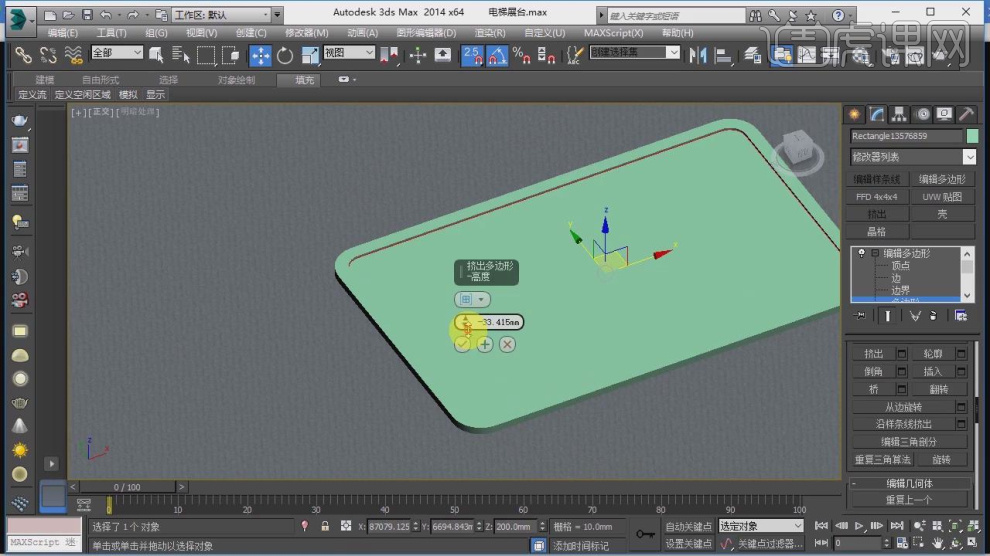
6、选择中间的面进行一次【插入】,并向内进行【挤出】,如图所示。

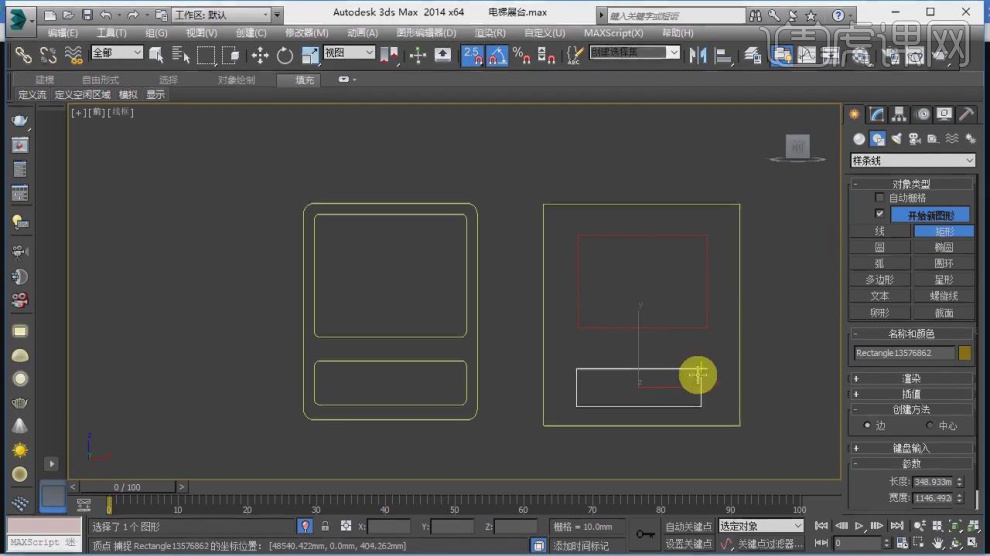
7、介绍另外一种模型的创建,在【样条线】工具中,新建三个矩形,如图所示。

8、在【点】模式下进行一次倒角,如图所示。

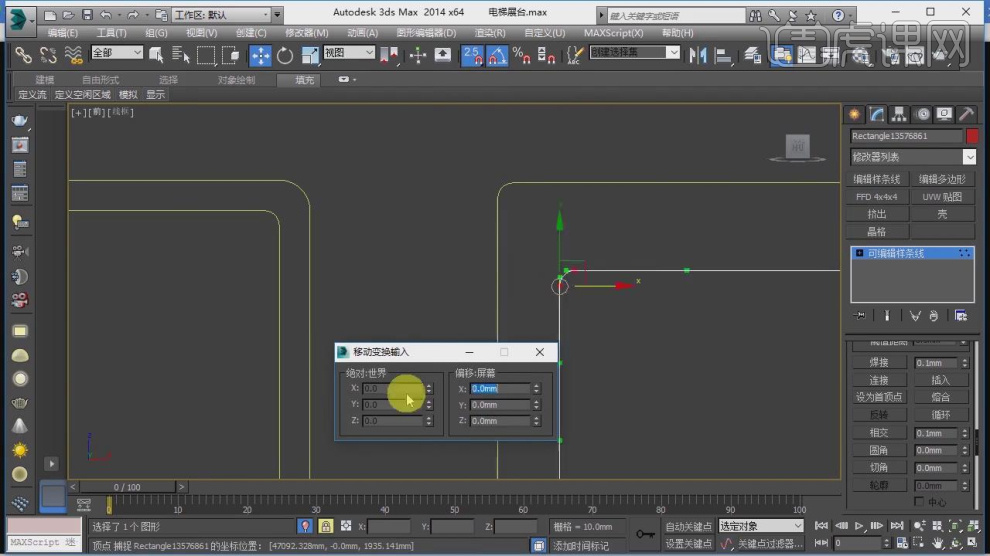
9、然后调整矩形的分布,如图所示。

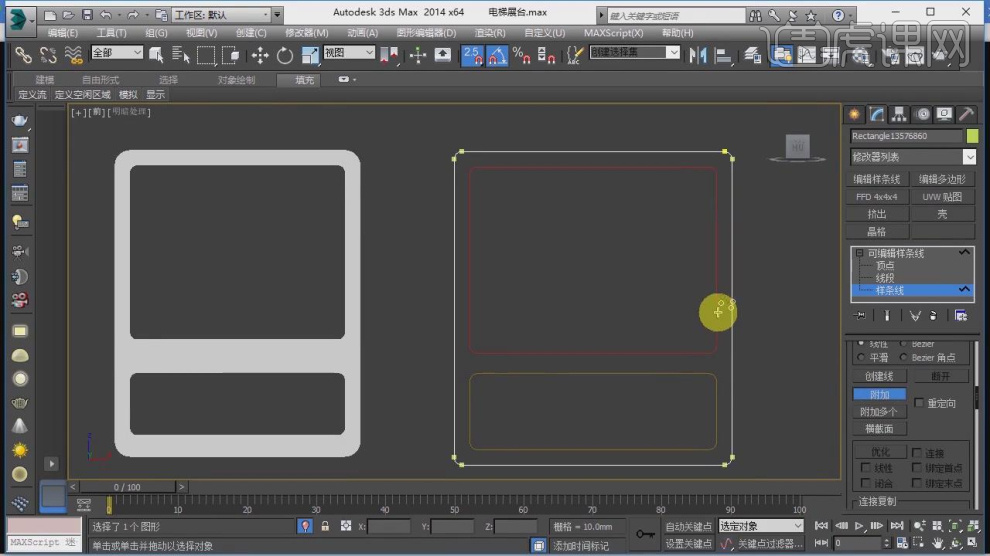
10、在参数面板中找到【附加】命令将矩形进行附加,如图所示。

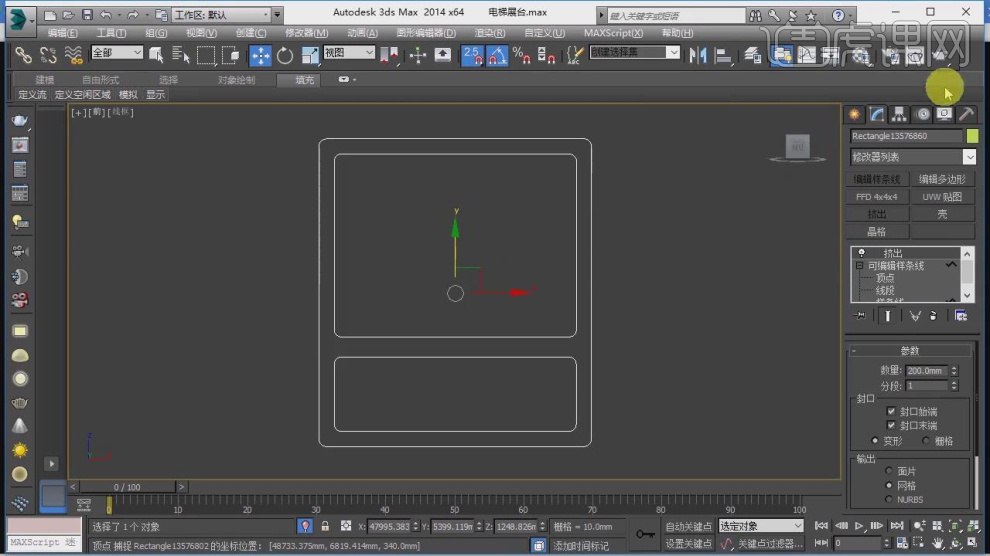
11、在效果器中添加一个【挤出】效果,数值为200,如图所示。

12、在【样条线】工具中,新建一个矩形,并【挤出】,如图所示。

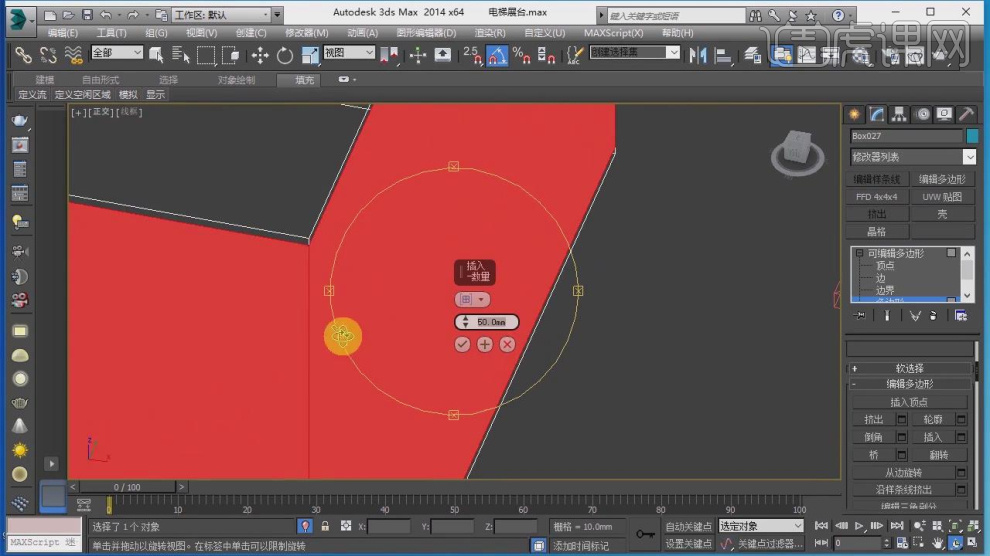
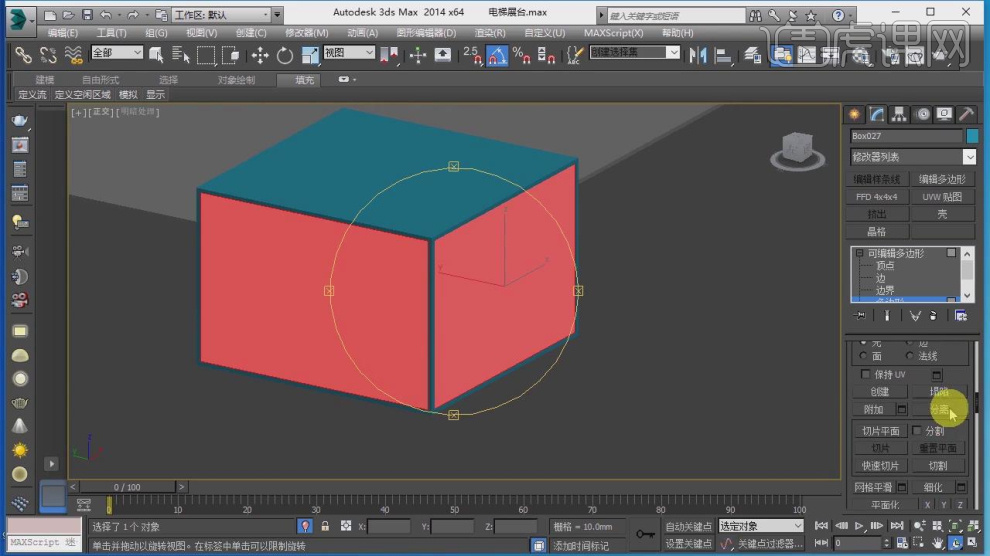
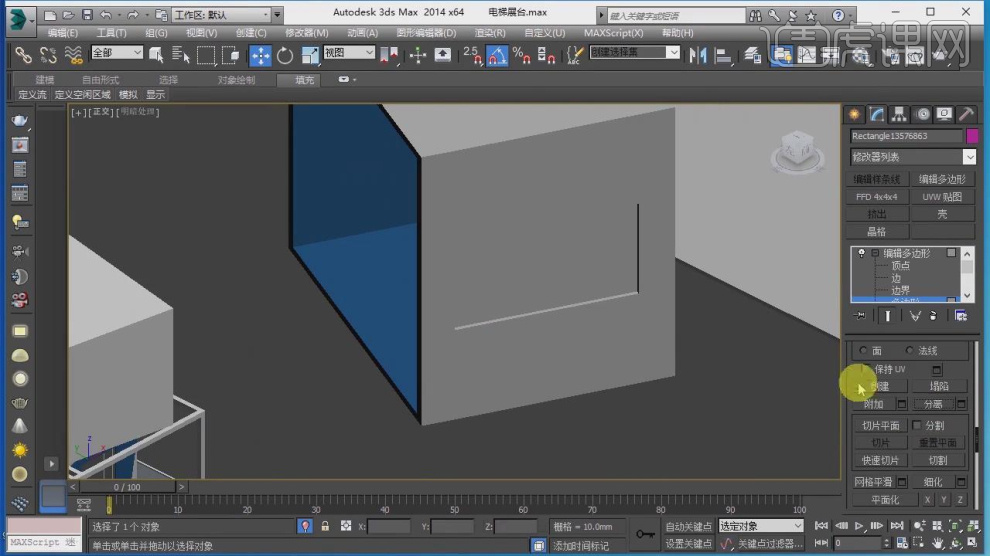
13、创建一个立方体,选择中间的面进行一次【插入】,如图所示。

14、选择插入的面,向内进行一次挤压,如图所示。

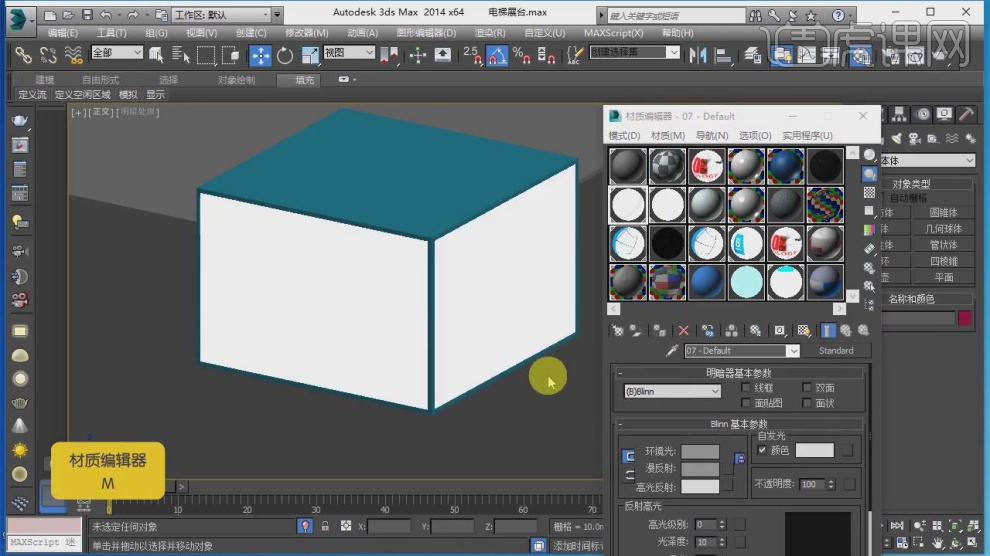
15、选择调整好的面,在选中的情况下,将灯光材质赋予上,如图所示。

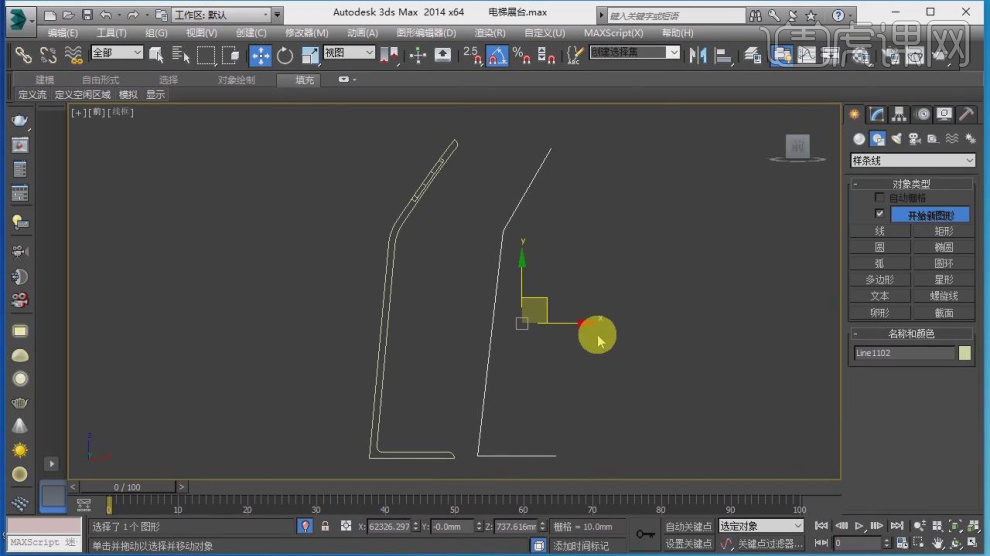
16、在【样条线】工具中新建一个路径,如图所示。

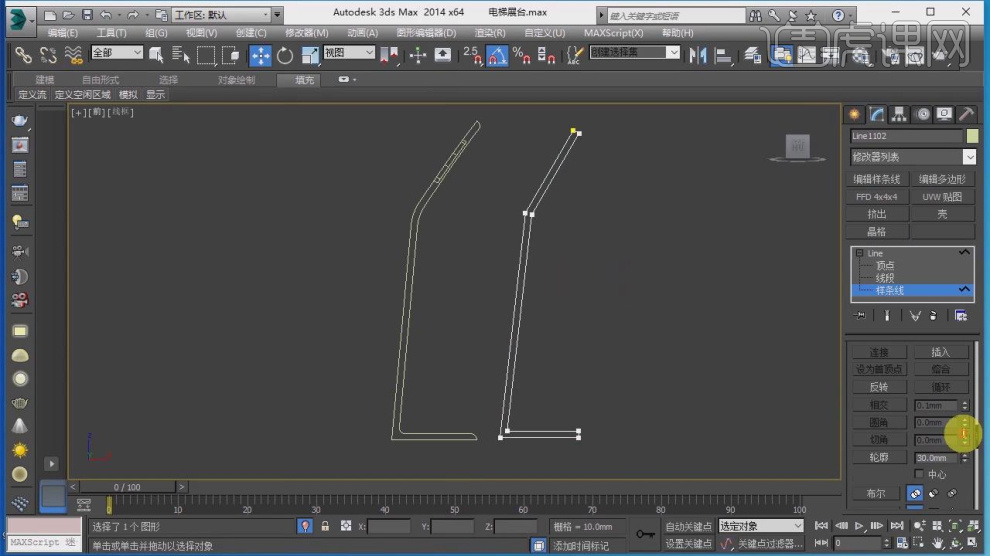
17、在【线】模式下,进行一次【轮廓】,如图所示。

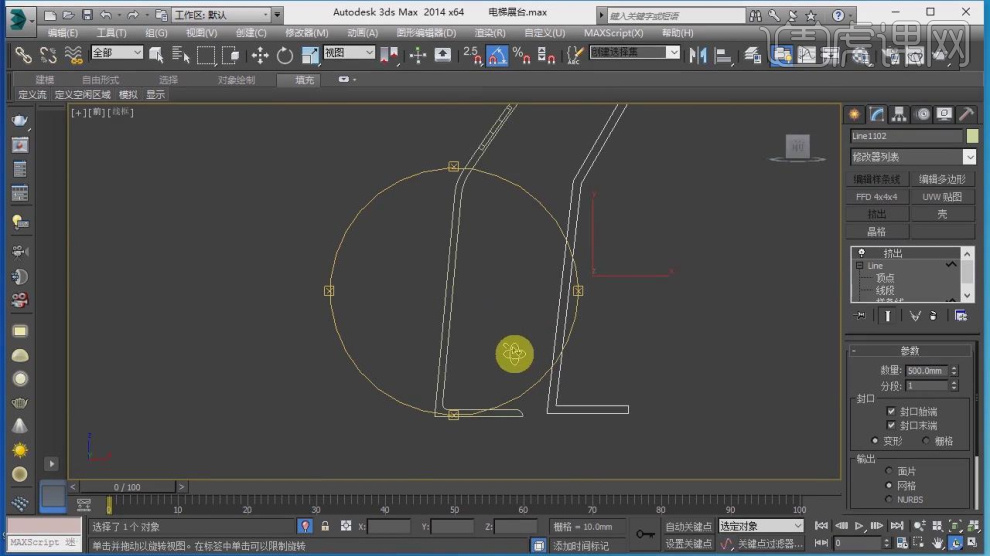
18、在效果器中添加一个【挤出】效果,数值为500,如图所示。

19、在【线】模式下,进行一次【倒角】,如图所示。

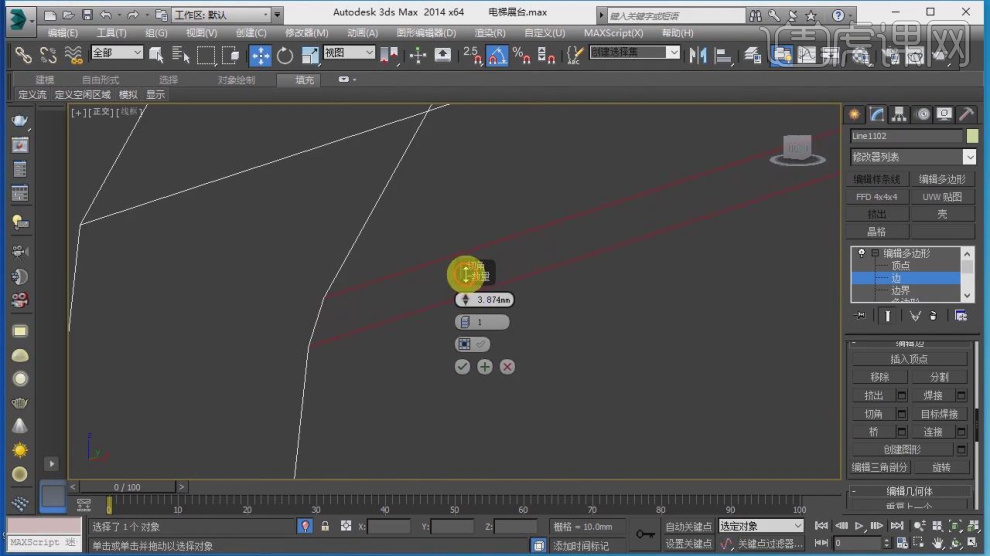
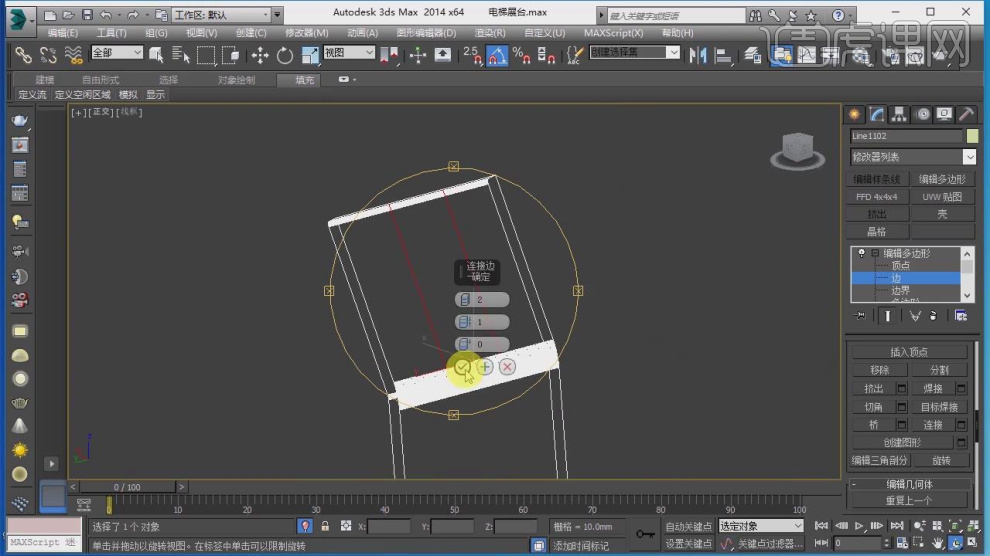
20、在【线】模式下,进行【连接】2条线,如图所示。

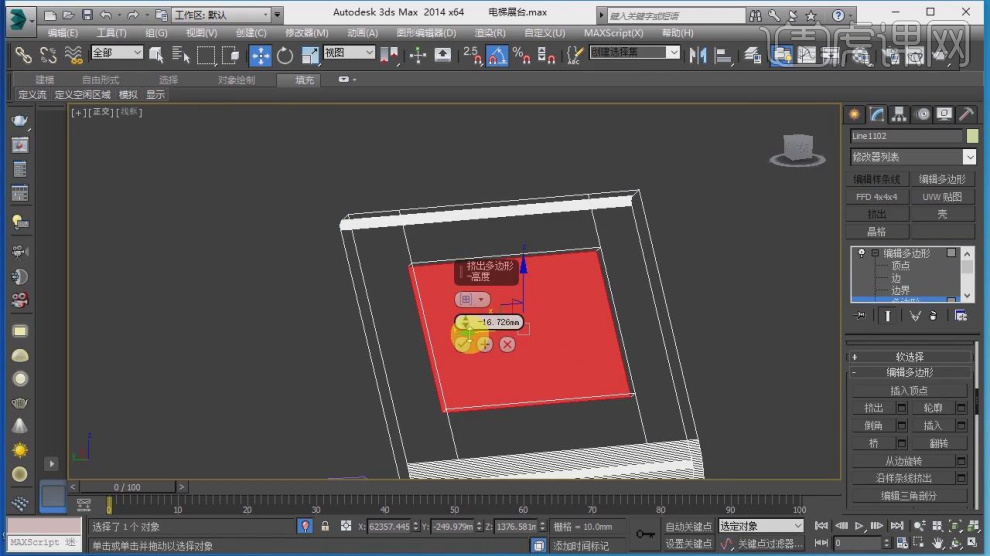
21、选择连接出来的面,进行一次【挤压】,如图所示。

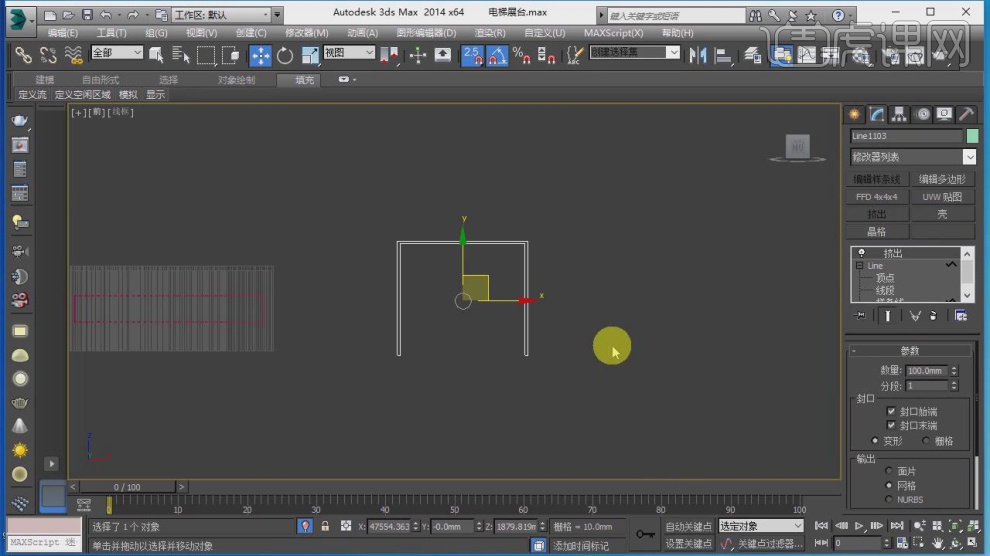
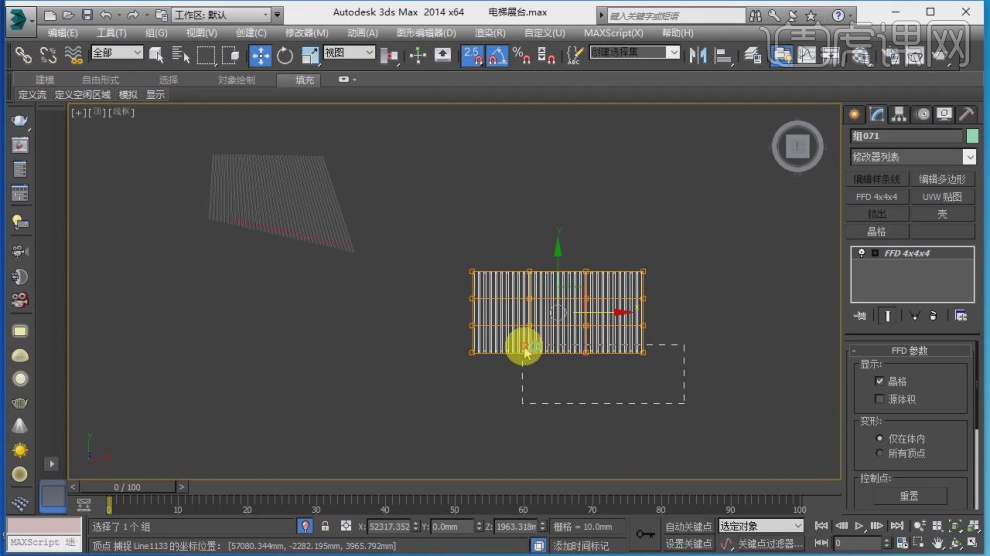
22、在【样条线】工具中新建一个路径,如图所示。

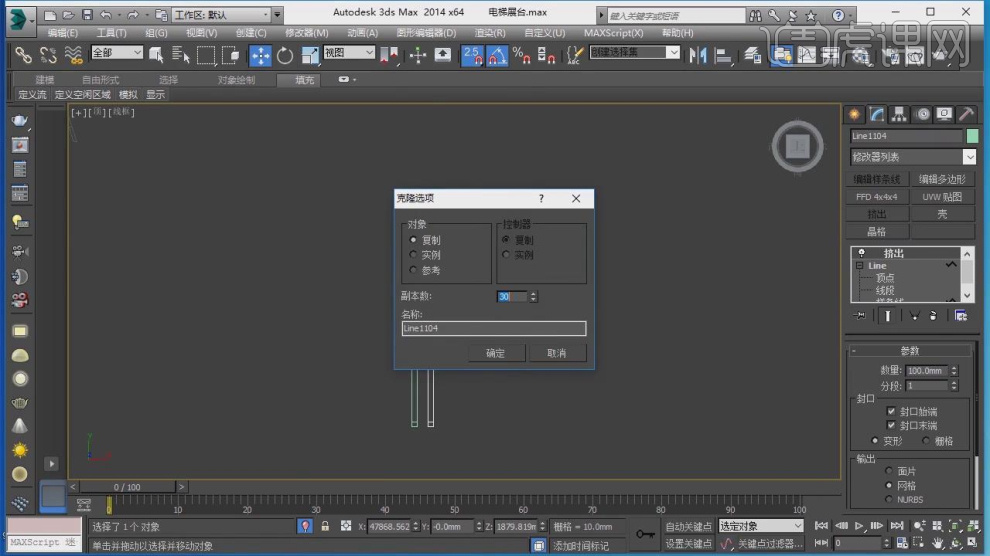
23、使用【复制】命令复制30份,如图所示。

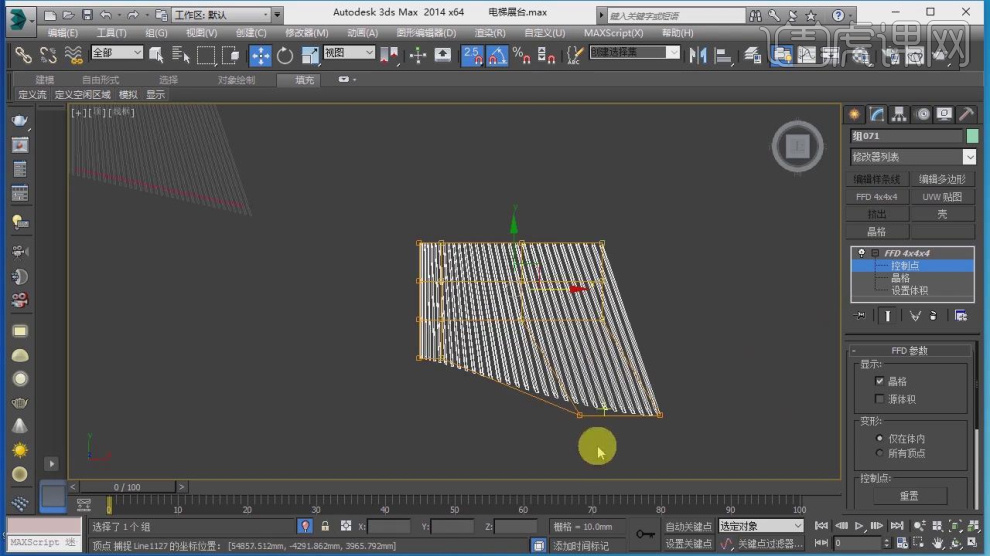
24、在效果器中添加一个【FFD】效果器,如图所示。

25、在效果器的【点】模式下,调整他的形状,如图所示。

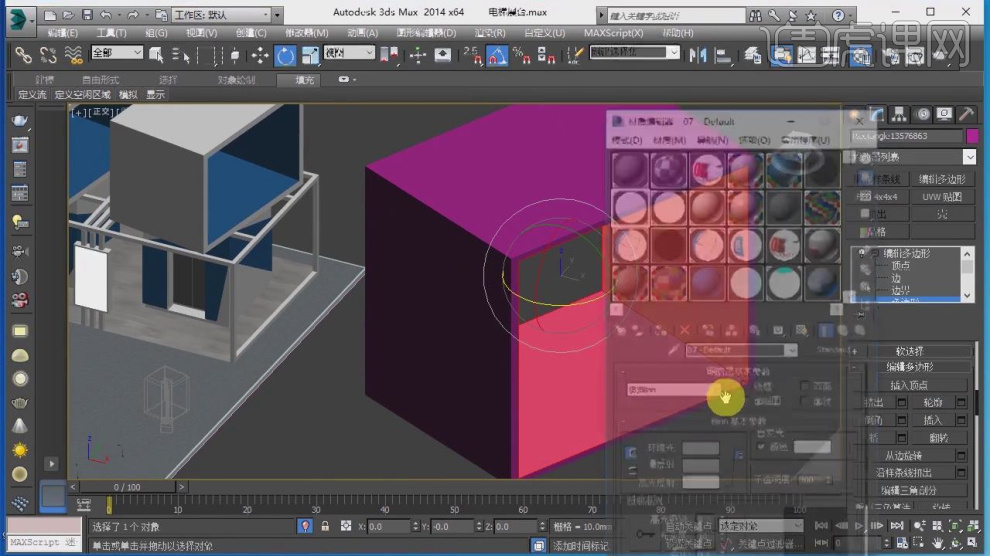
26、创建一个立方体,选择内部的面,在选中的情况下,将材质赋予上,如图所示。

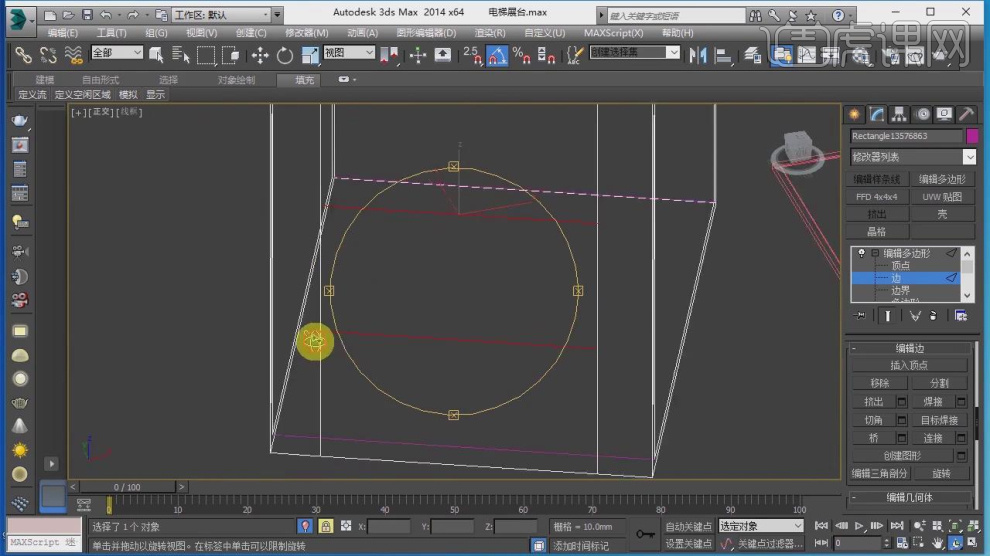
27、在【线】模式下,进行【连接】2条线,如图所示。

28、选择连接出来的面,进行一次【挤压】,如图所示。

29、最终效果。

3Dsmax和Vray电梯产品会展效果设计02
1、本节课讲解电梯展台创建第二部分灯光,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

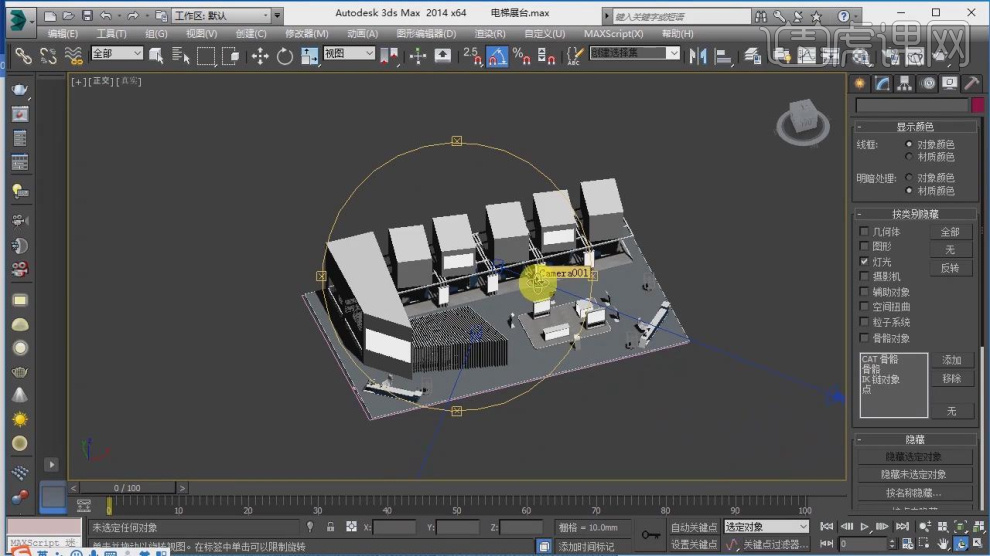
2、首先我们打开场景文件,并取消灯光的隐藏,如图所示。

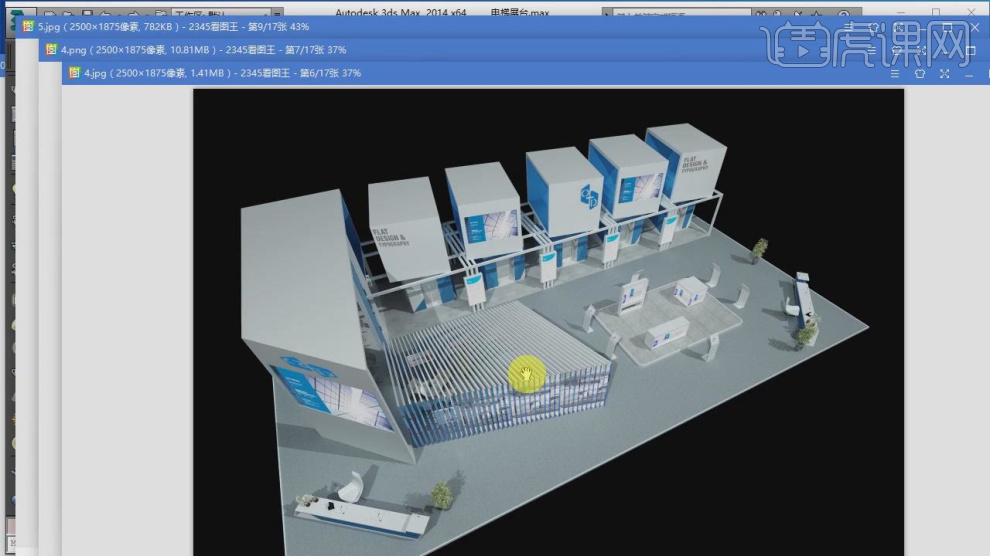
3、然后对效果图的灯光进行分析,如图所示。

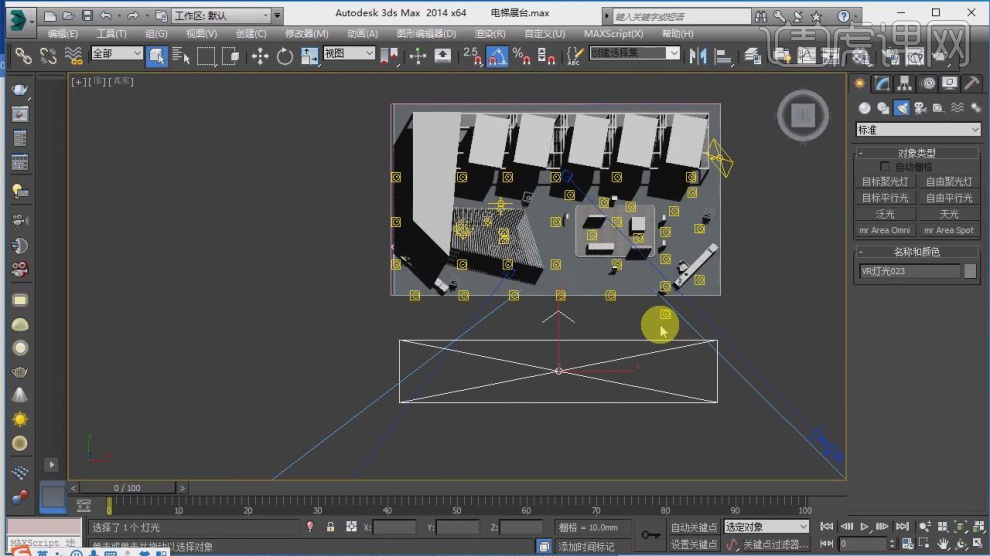
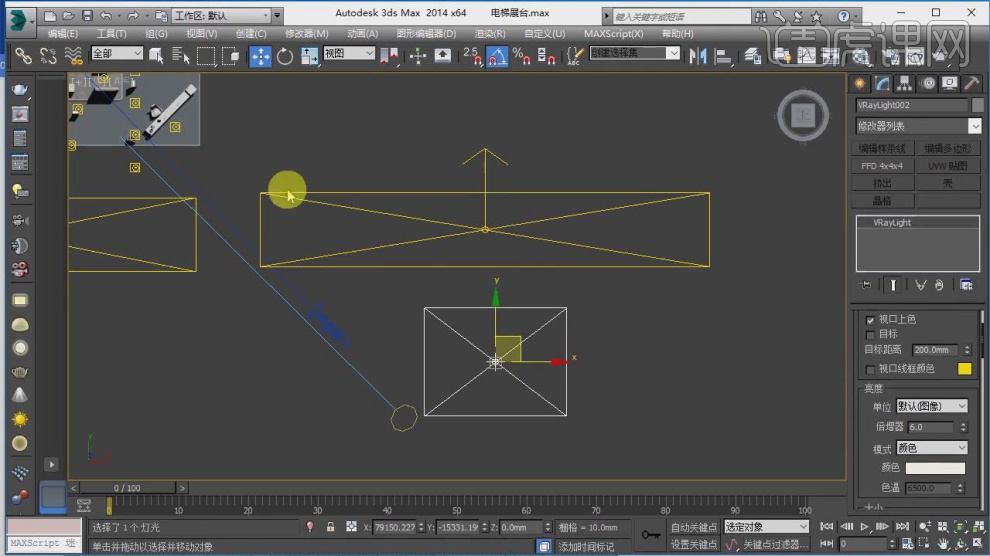
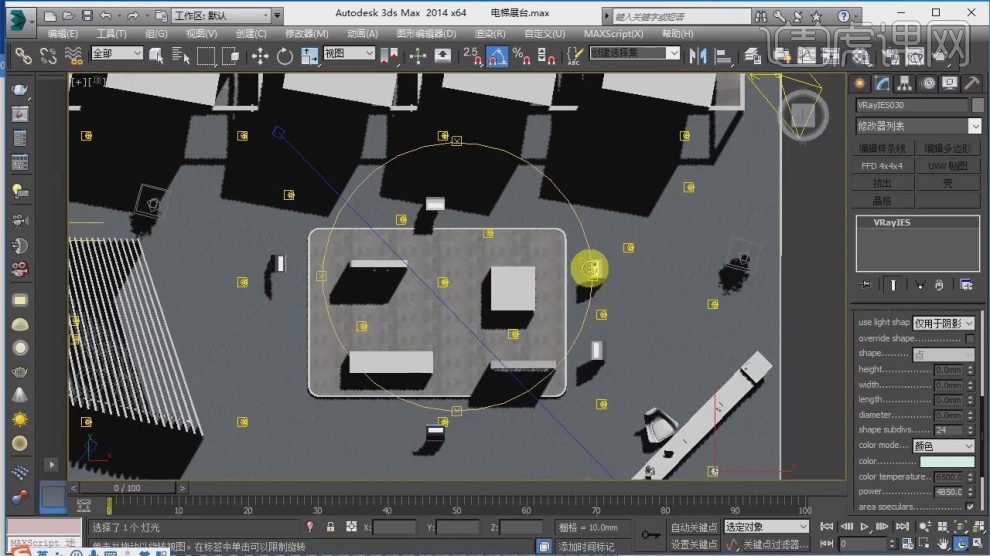
4、在场景中有一个大的片光源,是主要的光源,如图所示。

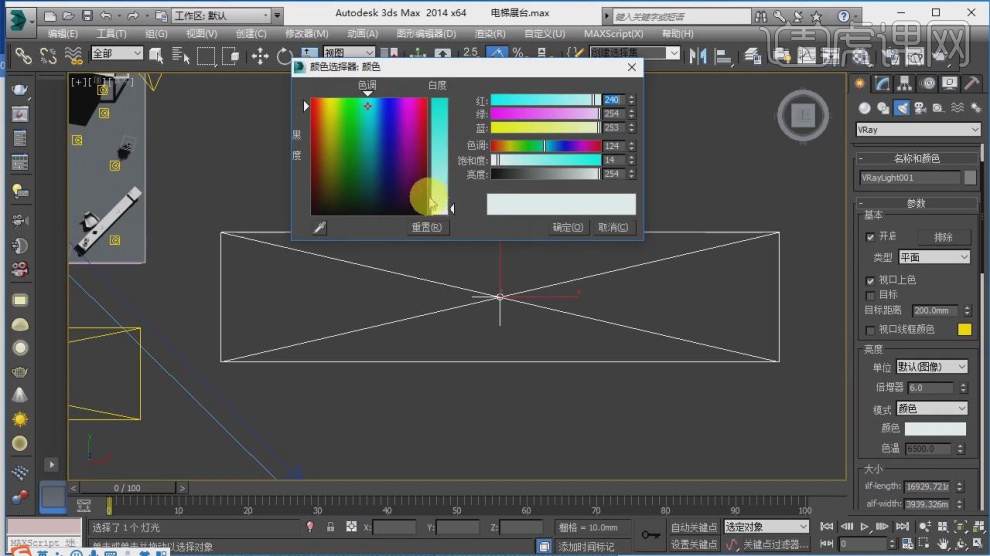
5、可以适当的修改灯光的颜色,如图所示。

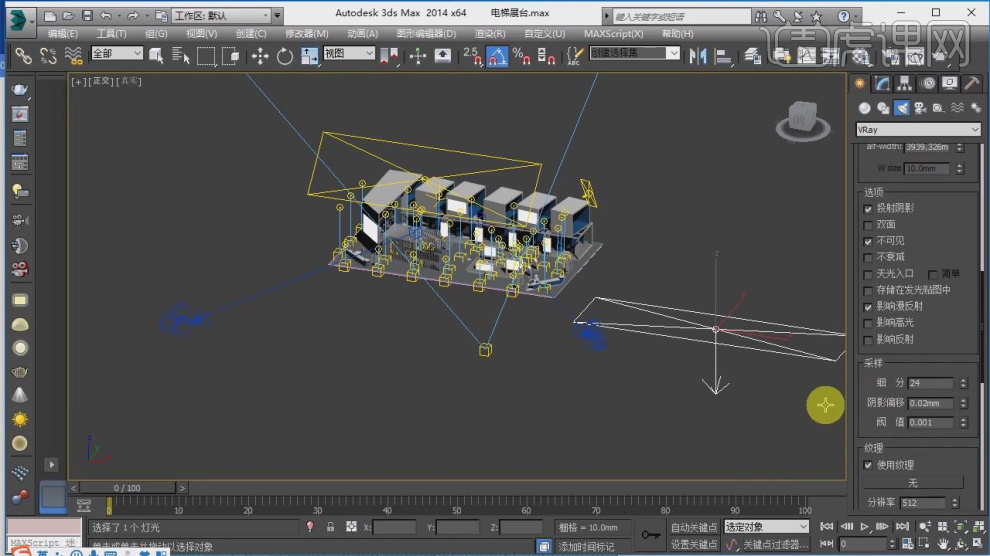
6、在【灯光】的参数面板中,修改细分的数值,如图所示。

7、平面灯光体积越大,发光强度越强,如图所示。

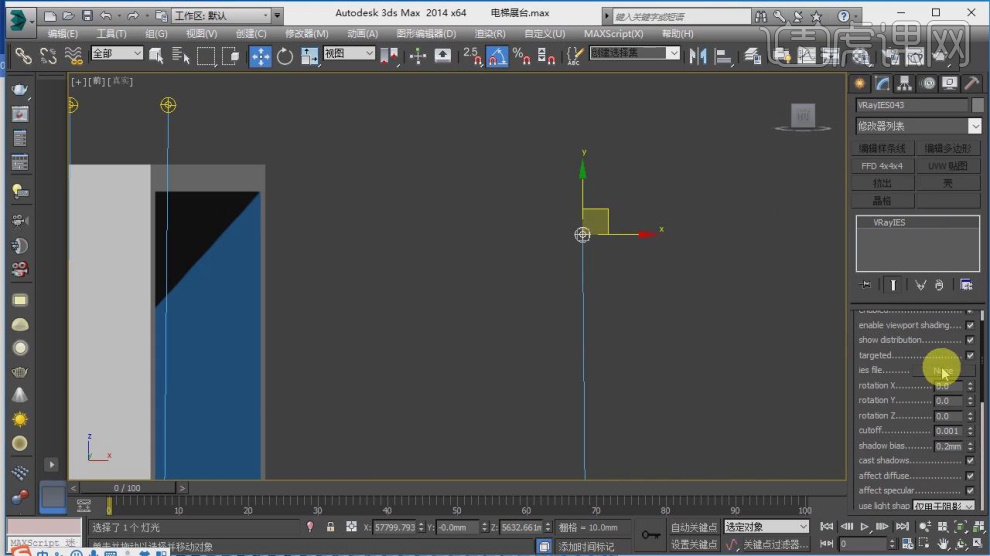
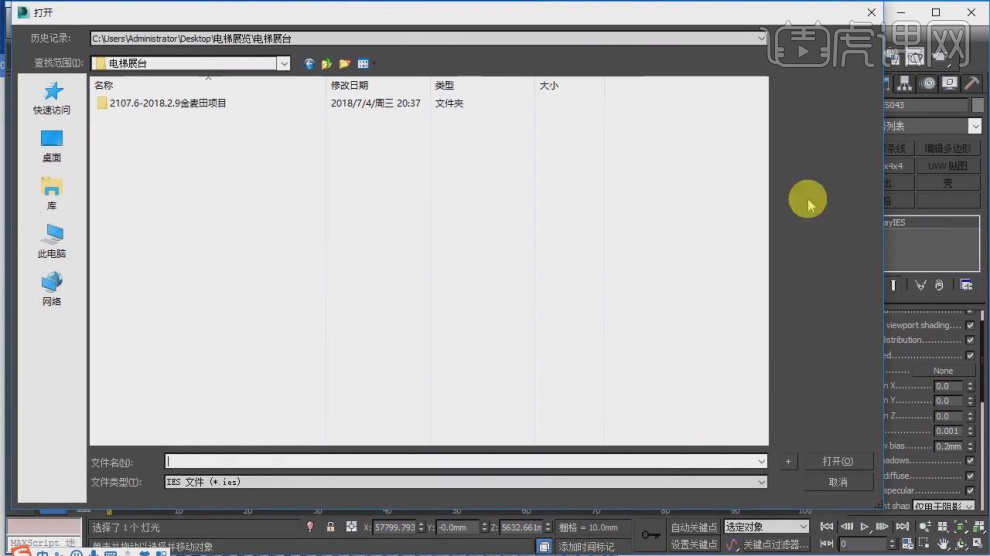
8、场景内的ies目标灯光,需要加载一张ies文件,如图所示

9、灯光文件可以在网站下载,选择自己喜欢的款式,如图所示。

10、将调整好的ies等进行复制分布在场景内,如图所示。

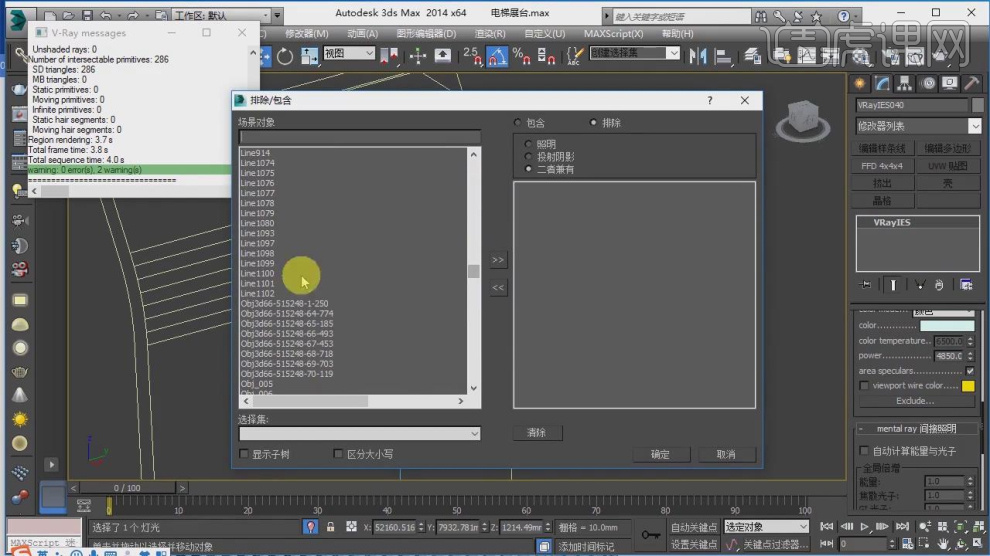
11、然后选择灯光,在【排除】中排除照射的模型,如图所示。

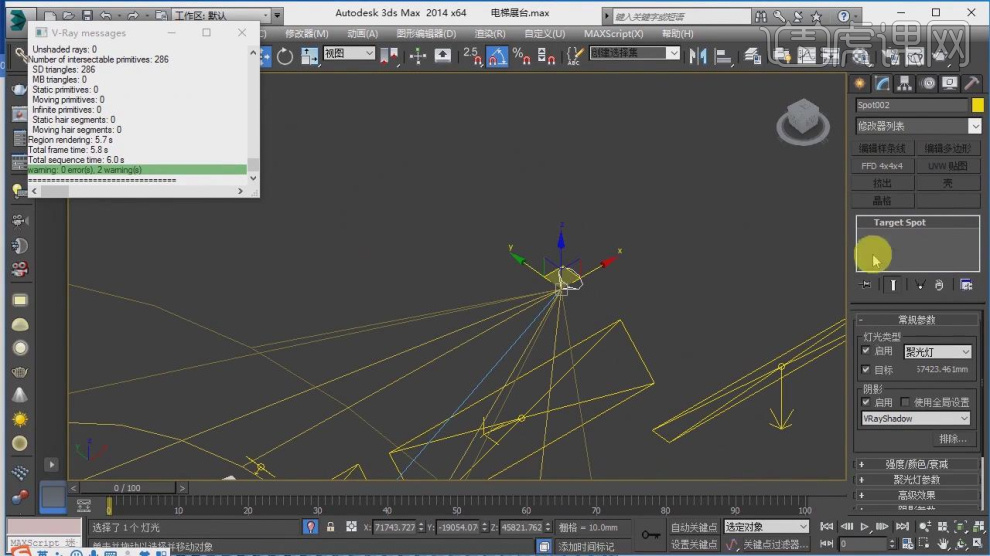
12、然后就是最后一个灯光【聚光灯】,如图所示。

13、聚光灯的原理和手电筒一样,放射性的,如图所示。

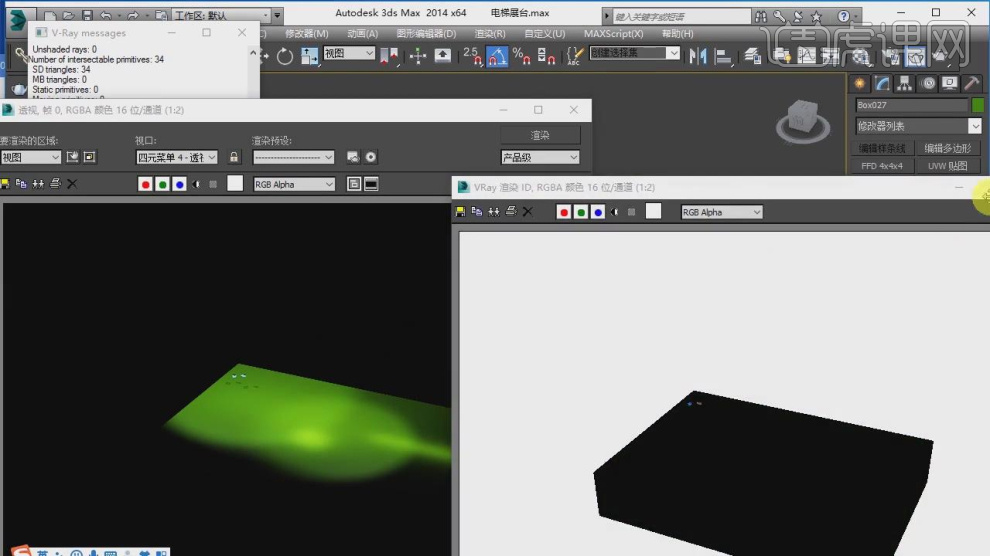
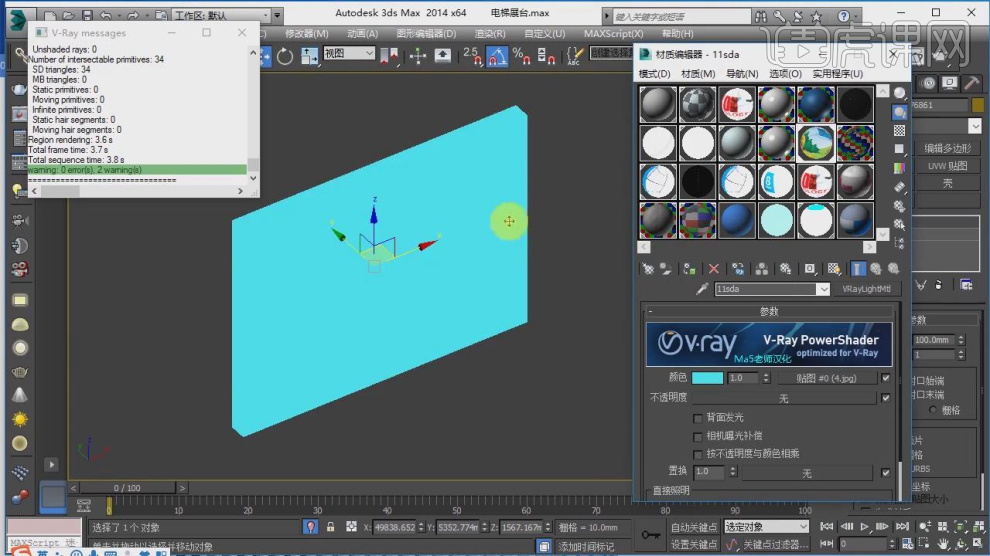
14、还有一种灯光是材质上的灯光,新建发光材质,进行灯光的使用,如图所示。

15、最终效果。

3Dsmax、Vray、PS电梯产品会展效果设计03
1、本节课讲解电梯展台创建第三部分模型的后期制作,本节课中用到的素材,会放置在素材包内,请各位学员点击右侧黄色按钮自行下载安装。

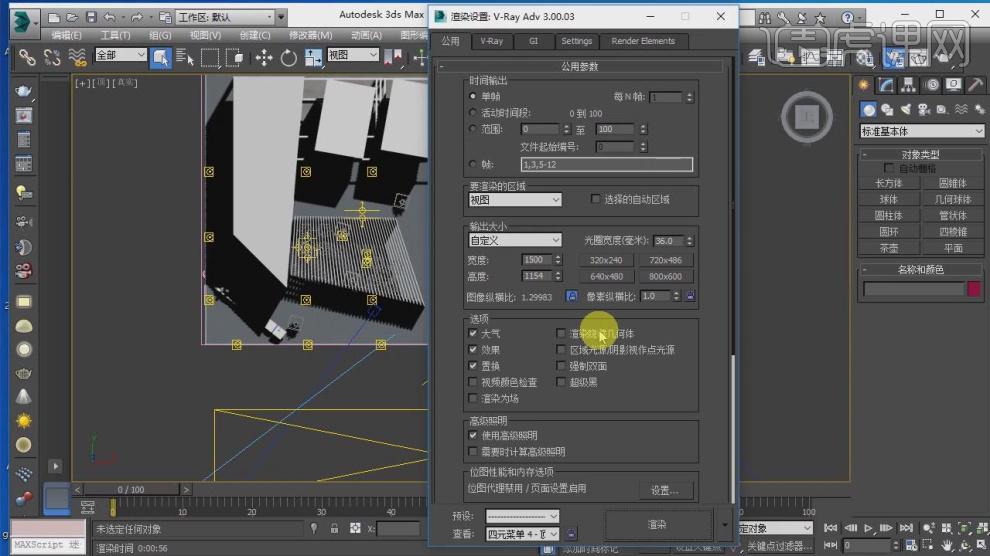
2、首先我们打开上节课的场景文件,然后打开【渲染器】设置,修改渲染尺寸,如图所示。

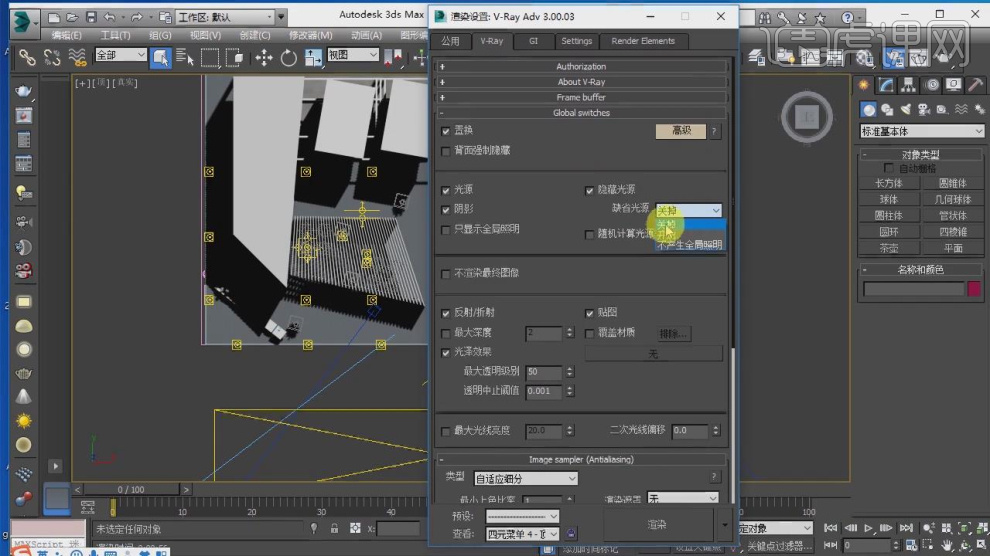
3、点击vr渲染器灯光,并将【缺省光源】关闭,如图所示。

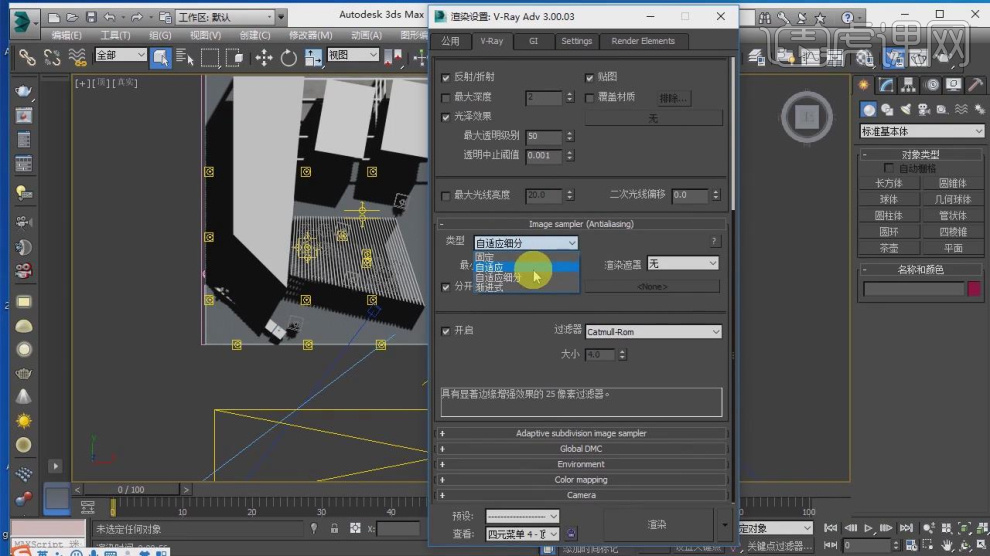
4、点击vr渲染器灯光,并将【类型】改为自适应细分,如图所示。

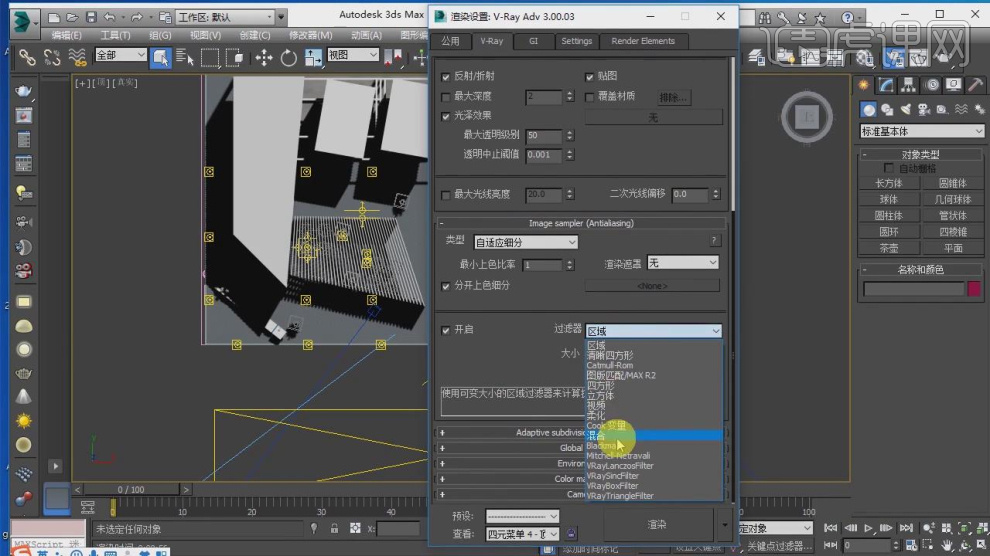
5、继续在下一层的设置中将【过滤】调整为CR过滤,如图所示。

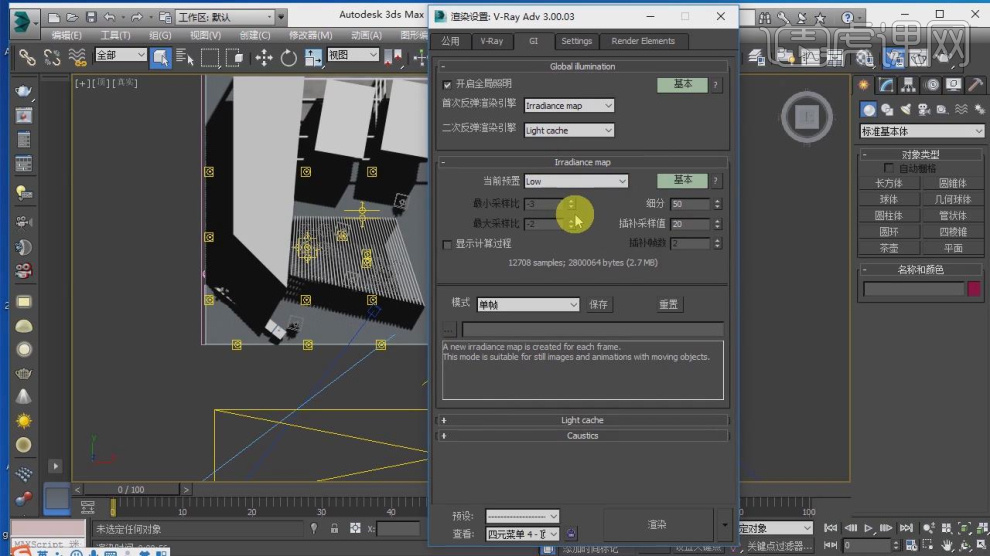
6、在【GI】选项中,将全局照明调整为发光图和灯光缓存,并设置预设,如图所示。

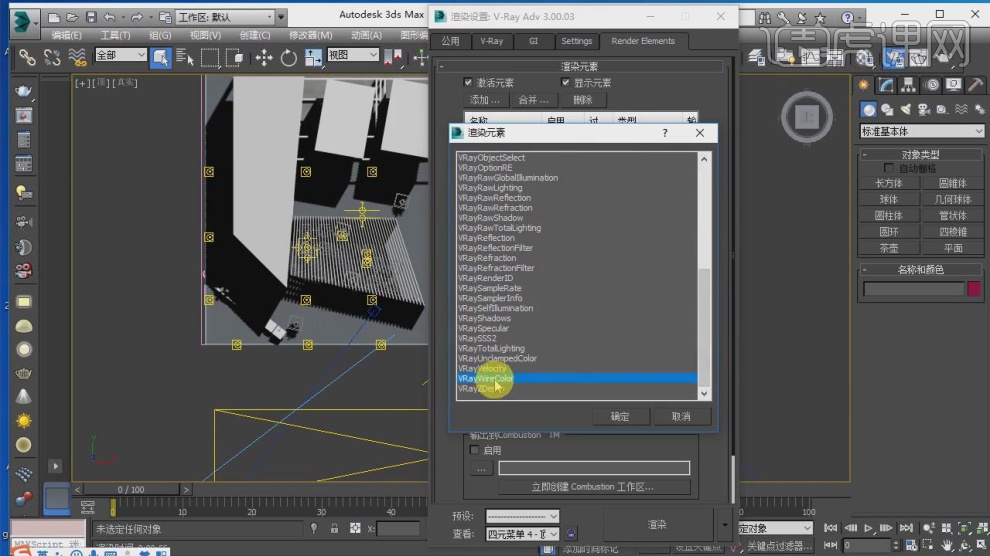
7、在【渲染】元素中,勾选其他通道,如图所示。

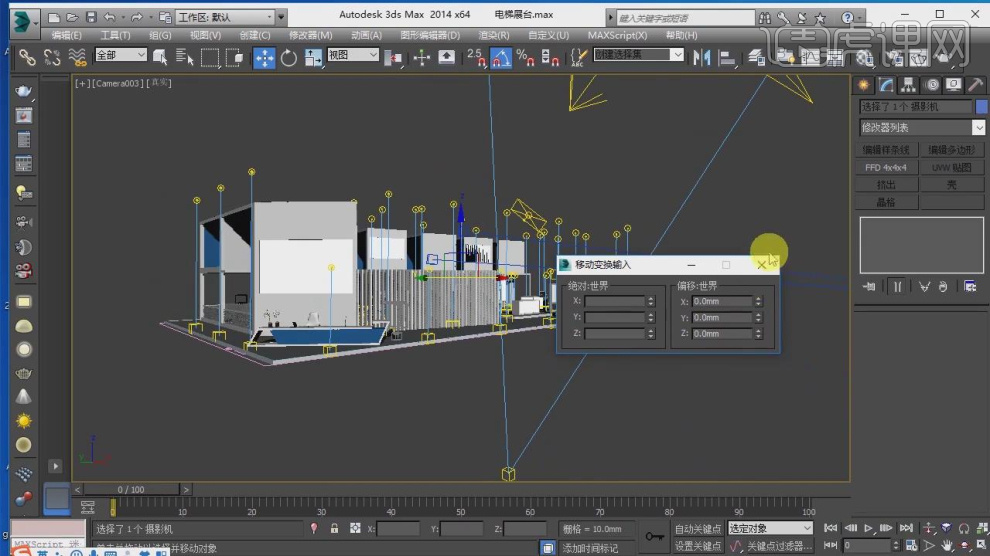
8、进行到摄像机视口,调整摄像机的角度,如图所示。

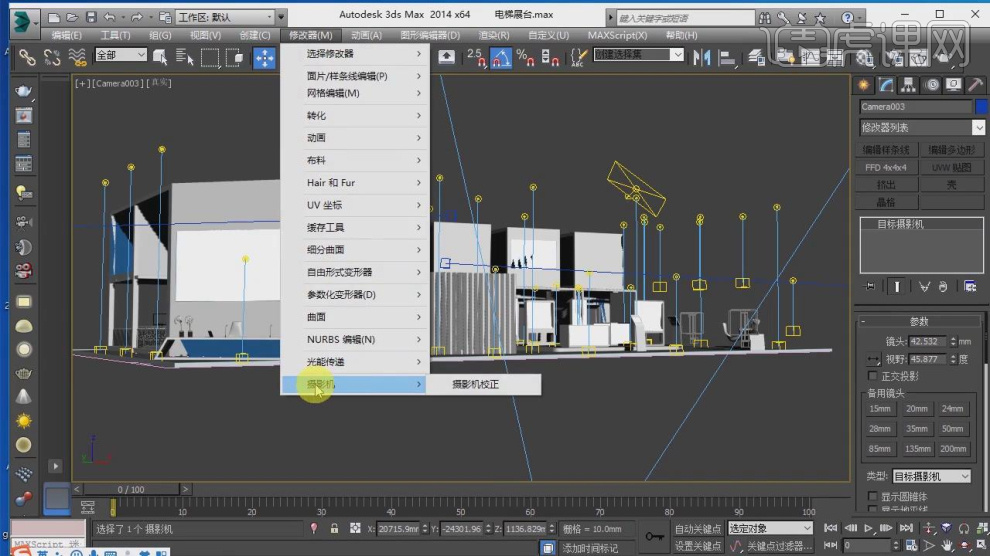
9、然后在【修改器】中点击【摄像机校正】,如图所示。

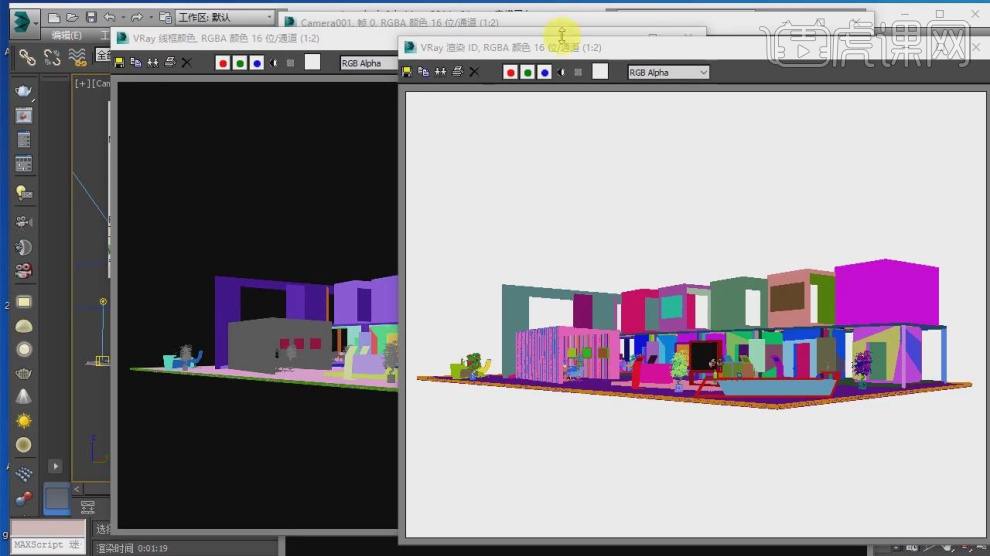
10、点击渲染,并渲染通道图,如图所示。

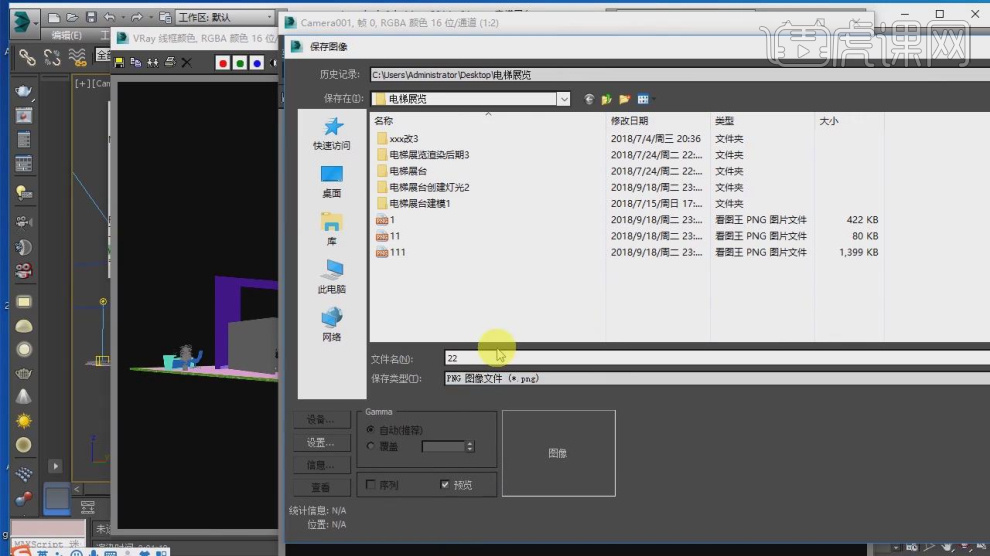
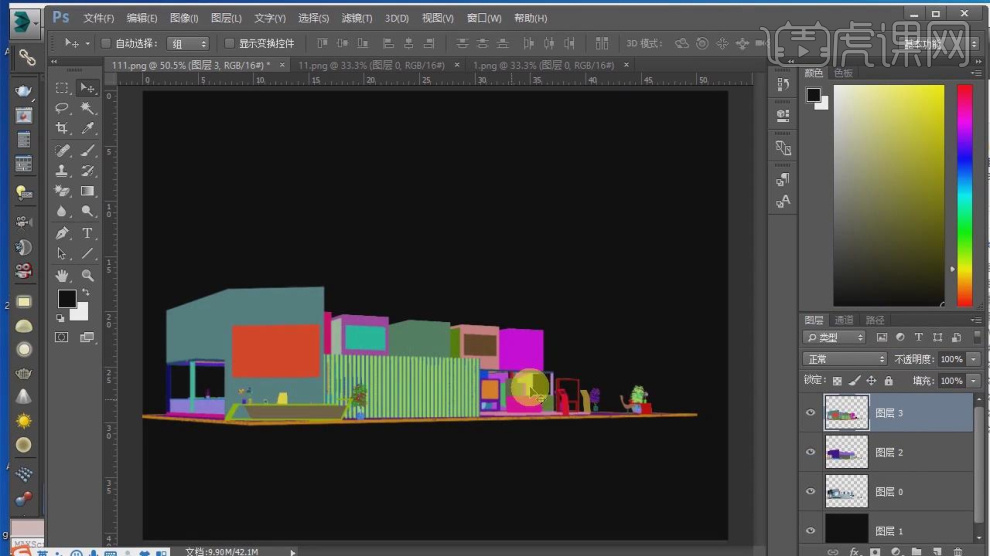
11、将保存的格式为png格式,准备后期制作,如图所示。

12、将图片载入到PS中,如图所示。

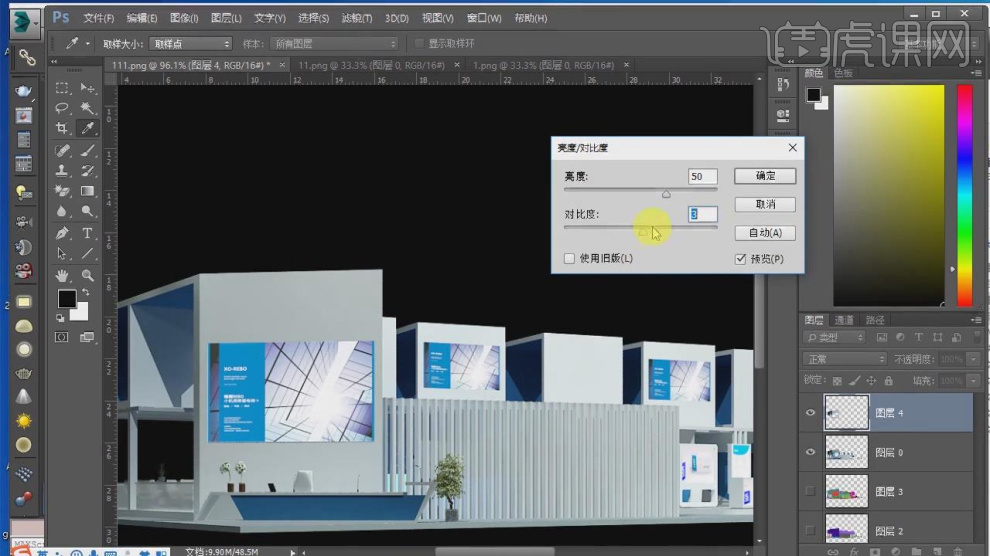
13、在效果器中添加一个【亮度/对比度】,如图所示。

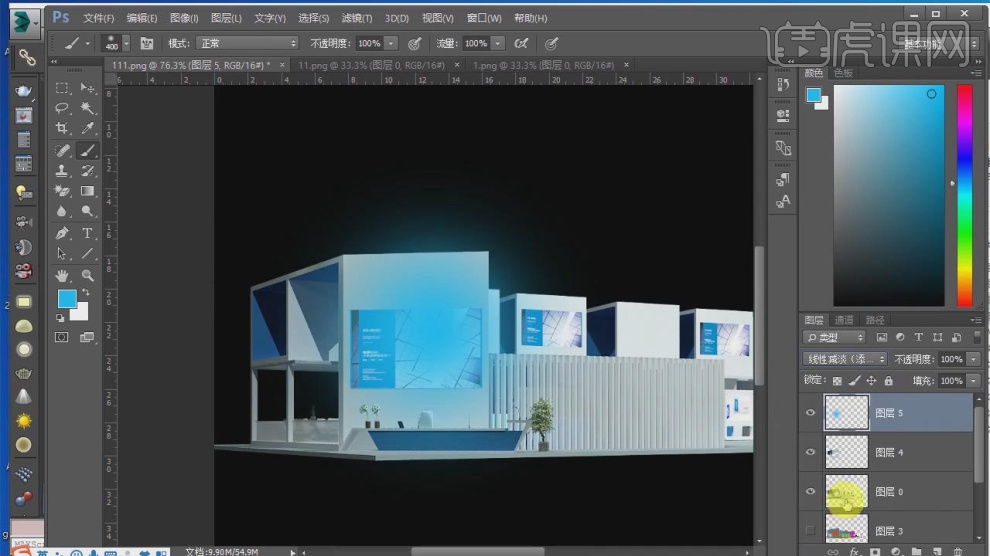
14、使用【画笔】工具,并修改一个颜色,如图所示。

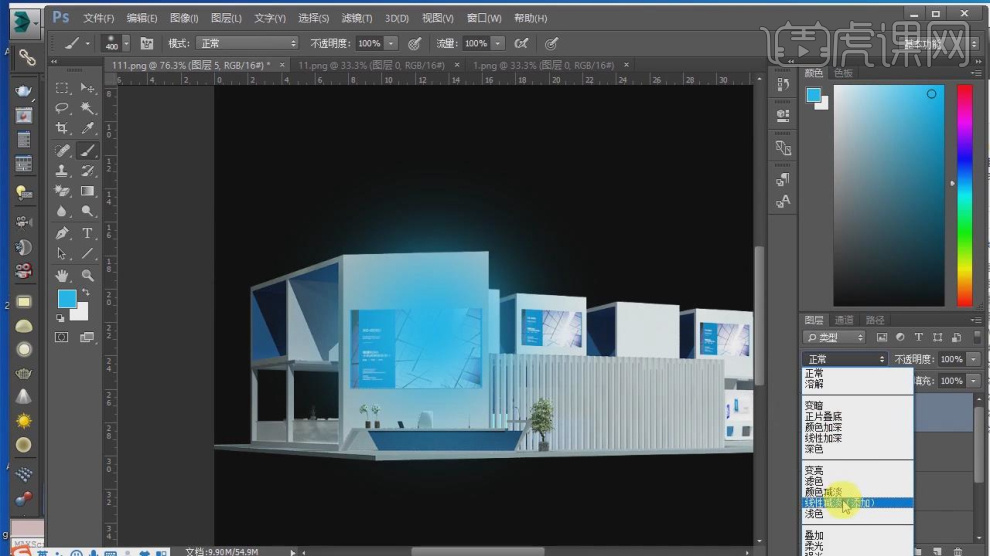
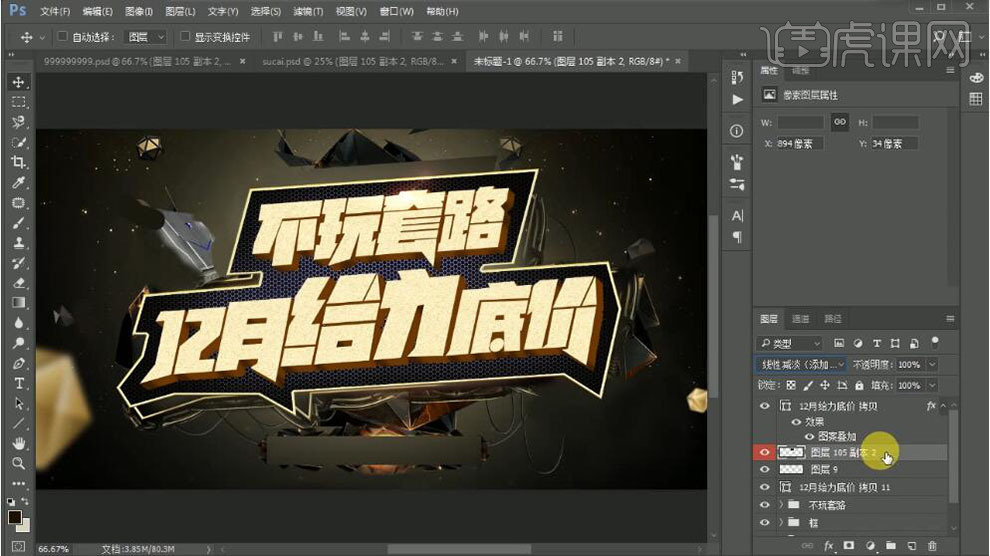
15、选择颜色画布然后调整为【线性减淡(添加)】,如图所示。

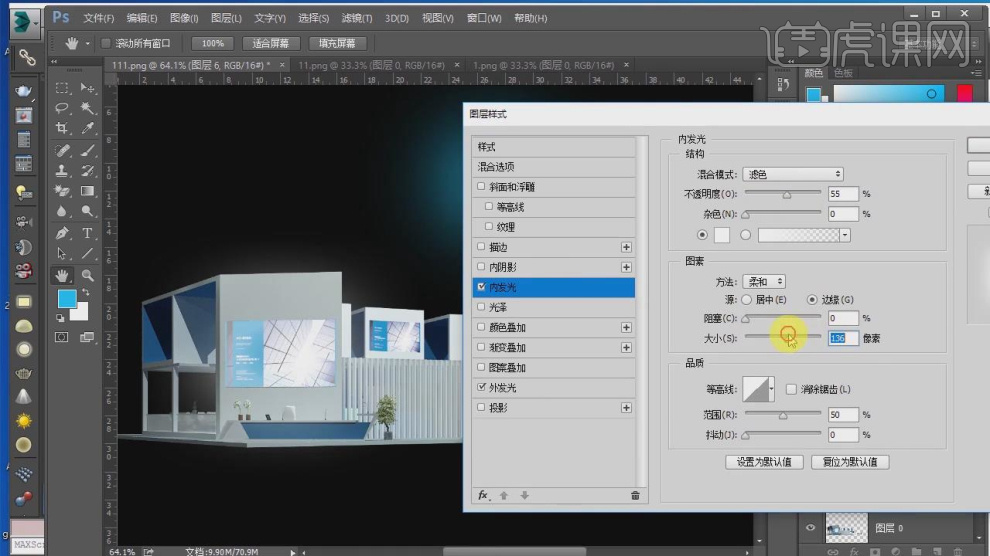
16、选择画笔图层,添加一个【图层样式】中的【内发光】,如图所示。

17、最终效果。

怎么用PS设计电器促销海报
电脑型号:联想小新Air15
系统版本:win10
软件版本:PS(CC2017)
1、本课内容如图示。

2、【打开】PS软件,【新建】任意大小画布。具体效果如图示。

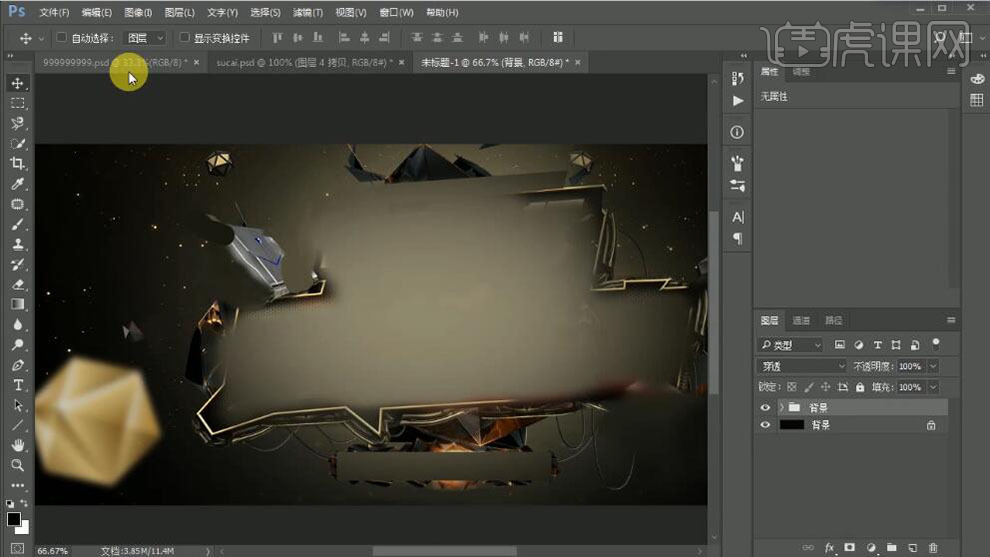
3、【选择】背景图层,【填充】黑色。【拖入】背景素材,调整大小,放置画面合适的位置。使用【矩形选区】框选左边合适区域,按【Ctrl+J】复制图层,按【Ctrl+T】-【水平翻转】,移动至右侧合适的位置,添加【图层蒙版】,使用【画笔工具】涂抹细节。【选择】关联图层,按【Ctrl+G】编组,【重命名】背景。具体效果如图示。

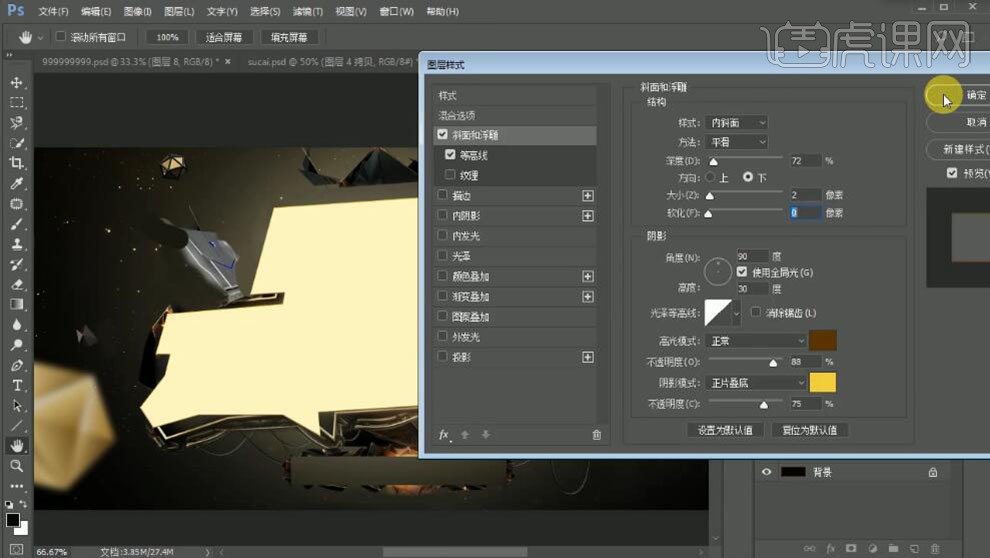
4、【拖入】色块素材,放置画面合适的位置。打开【图层样式】-【斜面和浮雕】,具体参数如图示。具体效果如图示。

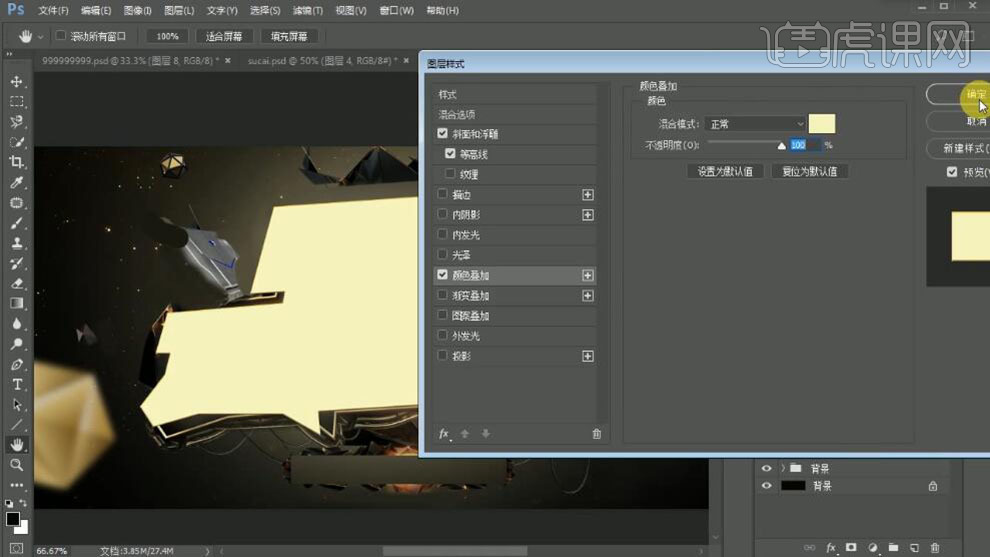
5、添加【颜色叠加】,具体参数如图示。具体效果如图示。

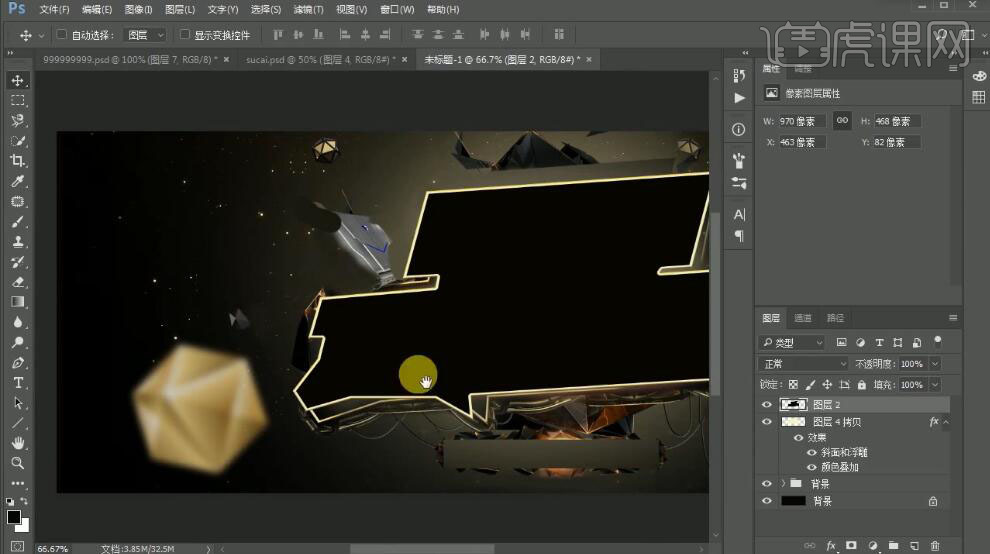
6、按Ctrl单击图层【载入选区】,单击【选择】-【修改】-【收缩】合适大小,【新建】图层,【填充】黑色。具体效果如图示。

7、【拖入】纹理素材,放置合适的位置,按Alt键单击【创建剪切蒙版】。【新建】剪切蒙版,使用【画笔工具】,选择合适的颜色,调整画笔属性,在画面合适的位置涂抹。【图层模式】划分。具体效果如图示。

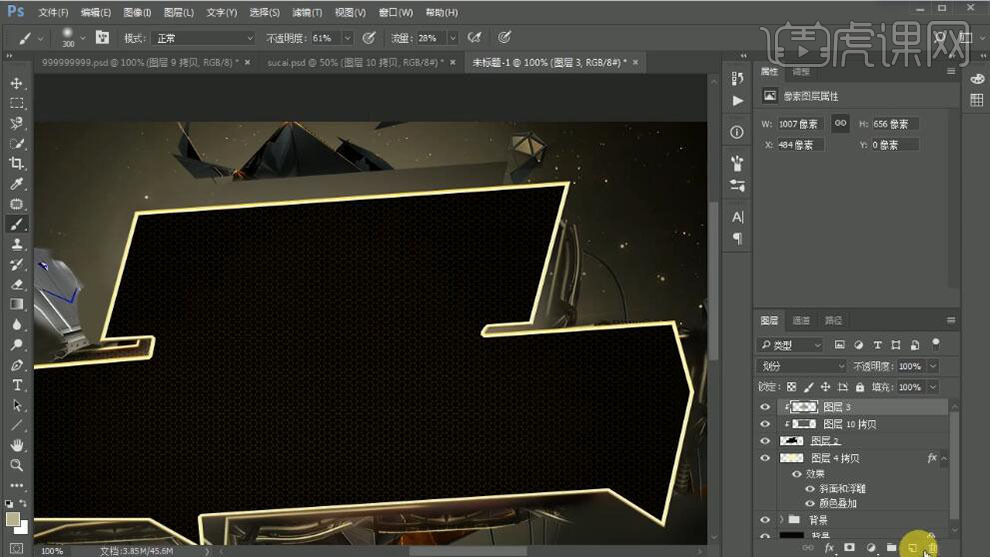
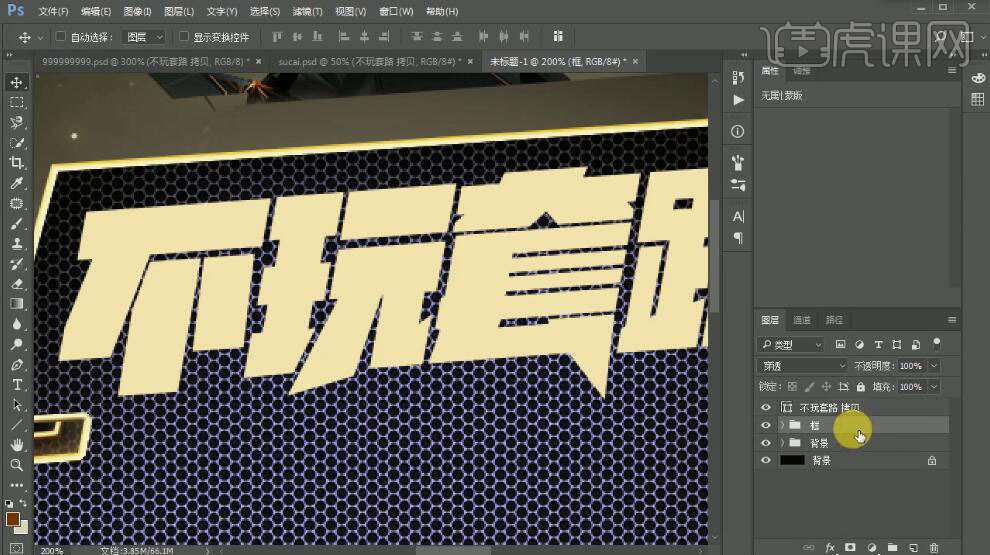
8、使用相同的方法,【新建】剪切蒙版图层,使用【画笔工具】,调整画笔属性和颜色,在合适的位置涂抹,【图层模式】划分。【选择】关联图层,按【Ctrl+G】编组,【重命名】框。【拖入】文字素材,放置画面合适的位置。具体效果如图示。

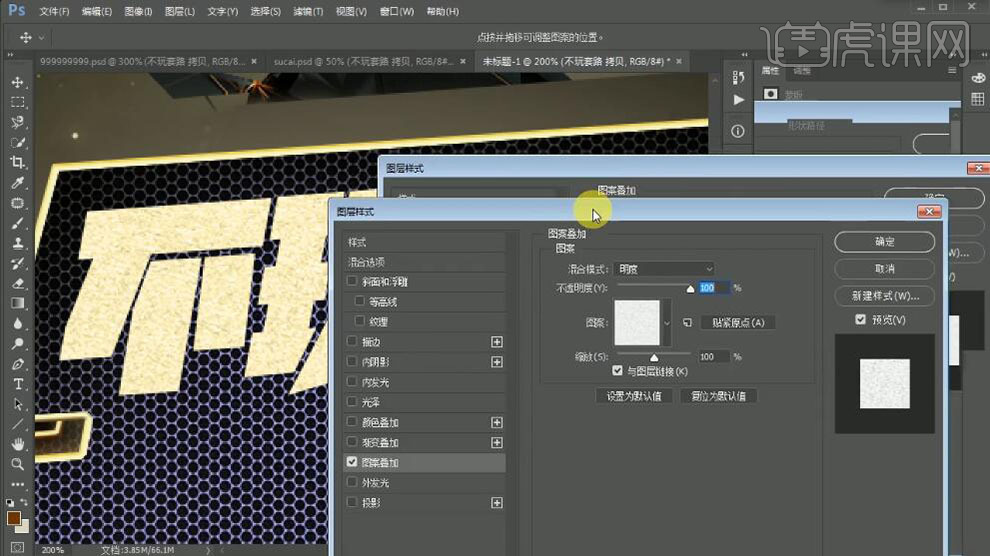
9、打开【图层样式】-【图案叠加】,具体参数如图示。具体效果如图示。

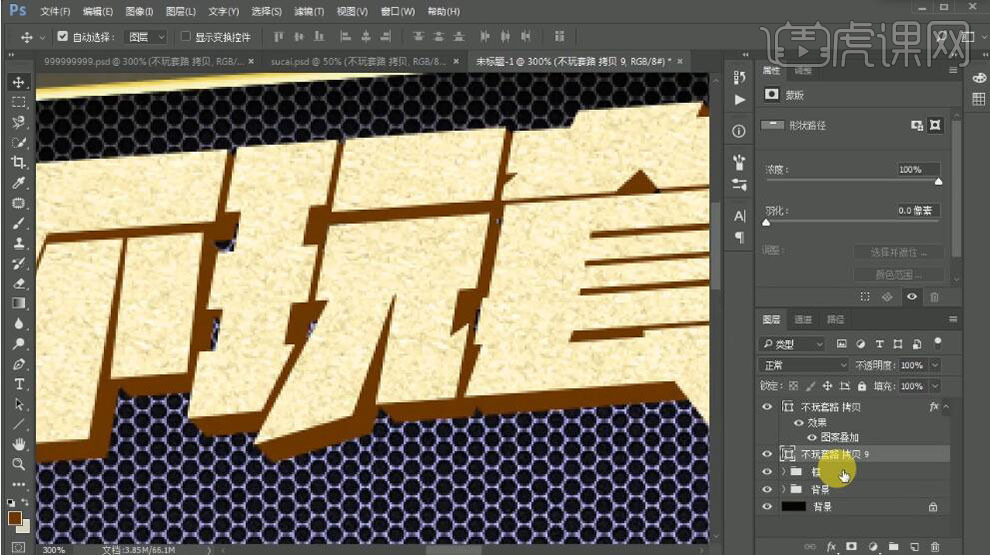
10、【复制】图层,调整图层顺序,【删除】图层样式,【填充】深色。向下移动至合适位置,按Alt键【移动复制】至合适次数,【选择】所有的复制图层,按【Ctrl+E】合并图层。具体效果如图示。

11、按Ctrl单击厚度文字图层【载入选区】,【新建】图层,使用【画笔工具】,选择合适的颜色,在选区合适的位置涂抹,【不透明度】70%。具体效果如图示。

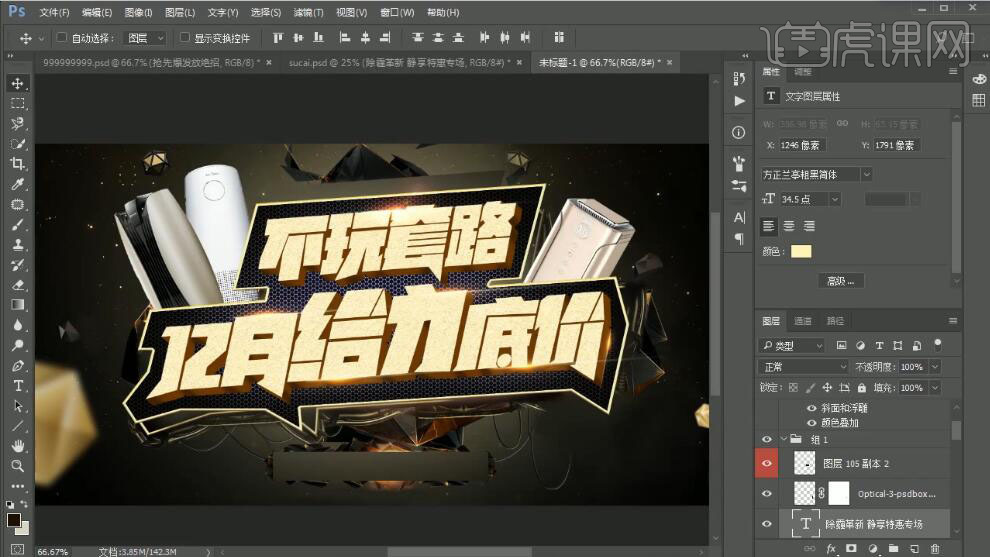
12、【选择】关联文字图层,按【Ctrl+G】编组,【重命名】。【拖入】其他的文字素材,调整大小放置合适的位置。使用相同的方法给文字添加合适的立体效果。具体效果如图示。

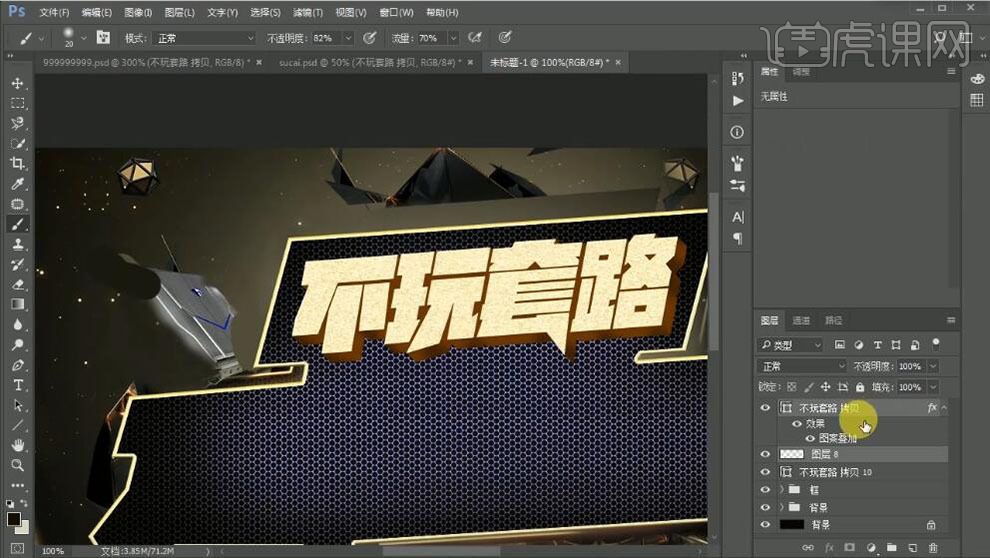
13、【拖入】光效素材,【图层模式】滤色,调整大小,放置画面合适的位置。具体效果如图示。

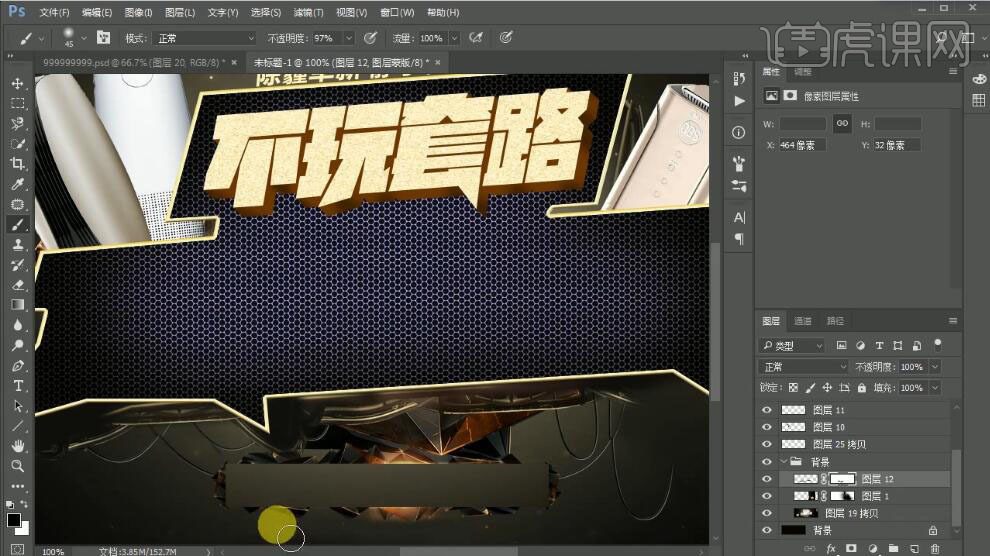
14、【拖入】剩余的文字素材,放置画面合适的位置。使用【画笔工具】涂抹画面细节。具体效果如图示。

15、【拖入】其他的关联素材,调整大小,排列至画面合适的位置。使用相同的方法调整画面细节,【选择】关联图层,按【Ctrl+G】编组,【重命名】。具体效果如图示。

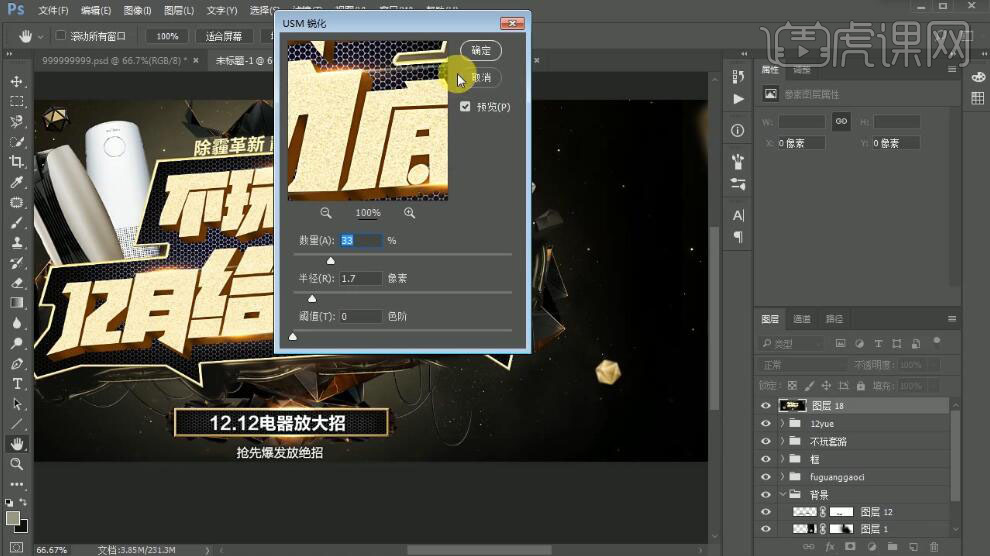
16、在顶层按【Ctrl+Shift+Alt+E】盖印图层,单击【滤镜】-【锐化】-【USM锐化】,具体参数如图示。具体效果如图示。

17、本课内容小结如图示。

18、最终效果如图示。

PS如何设计电钻海报(上)
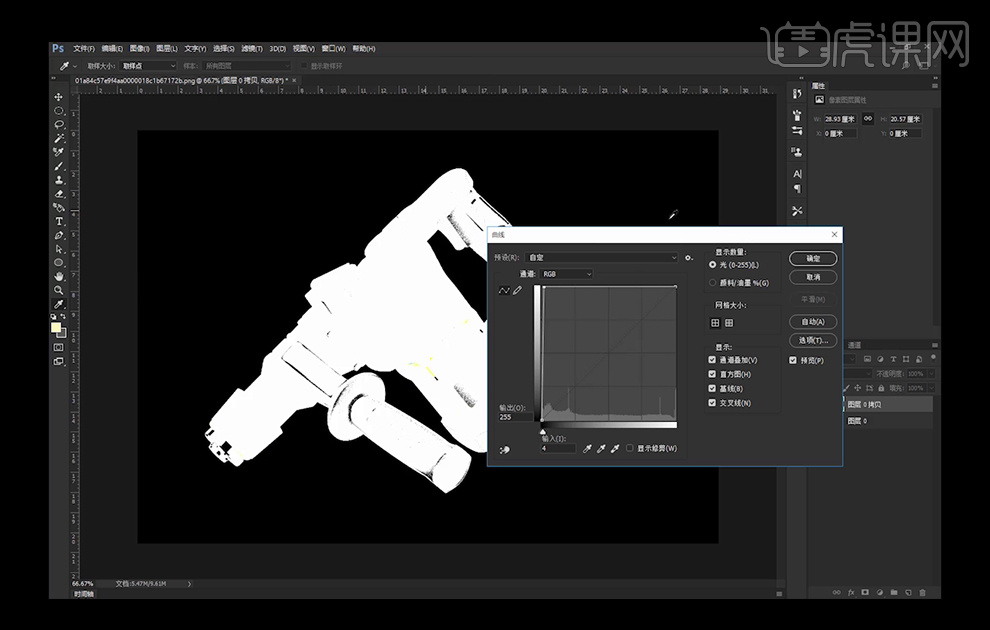
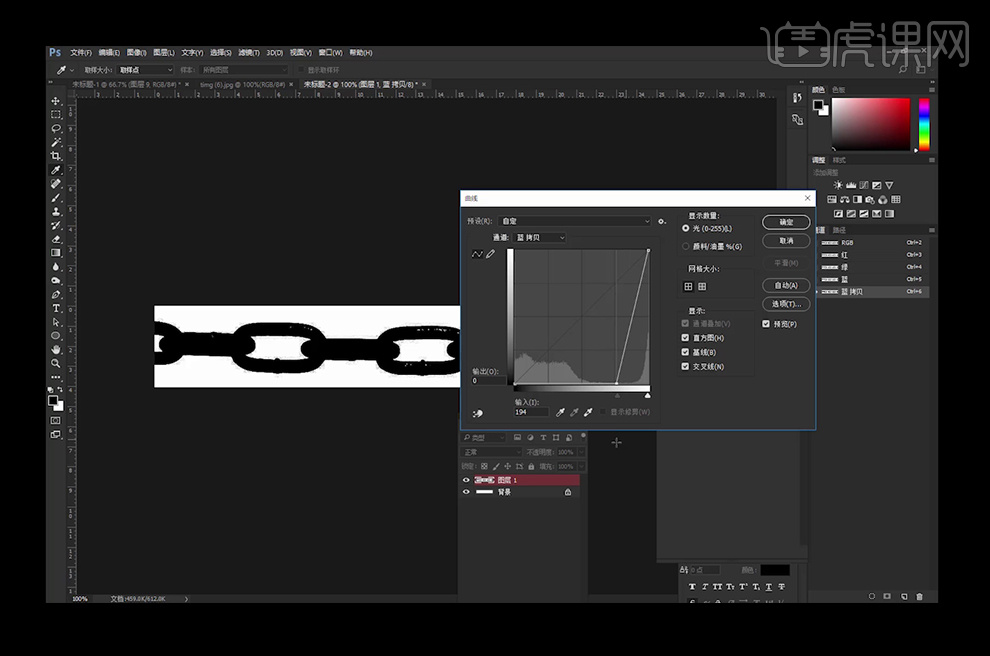
1、本节课的主要内容为电钻海报设计的第一部分,【Ctrl+J】复制图层,再使用【曲线】调亮。

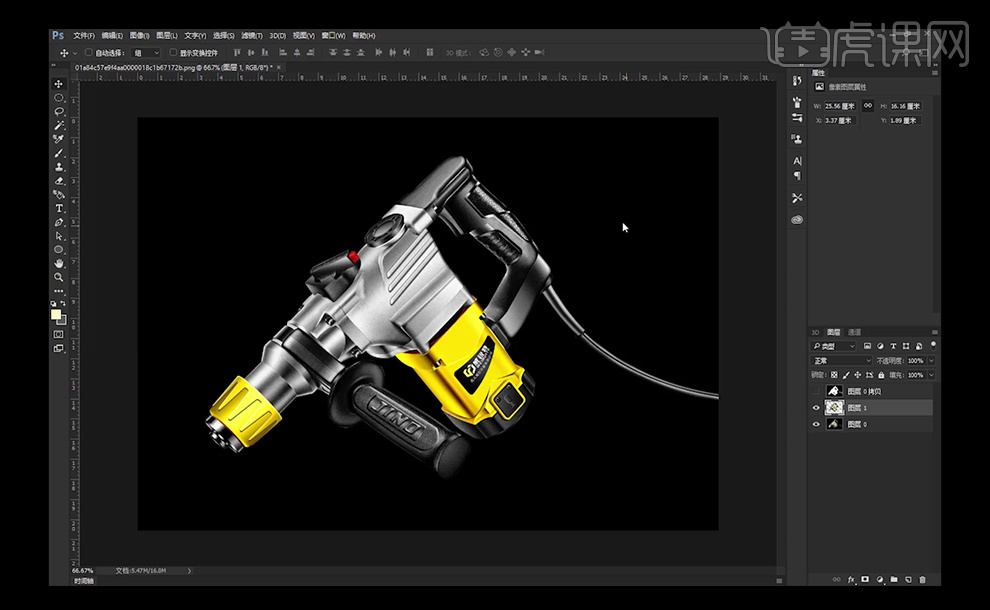
2、再【魔棒工具】选择黑色区域,【Ctrl+I】反选以后选择产品,再【Ctrl+J】将产品复制出来。

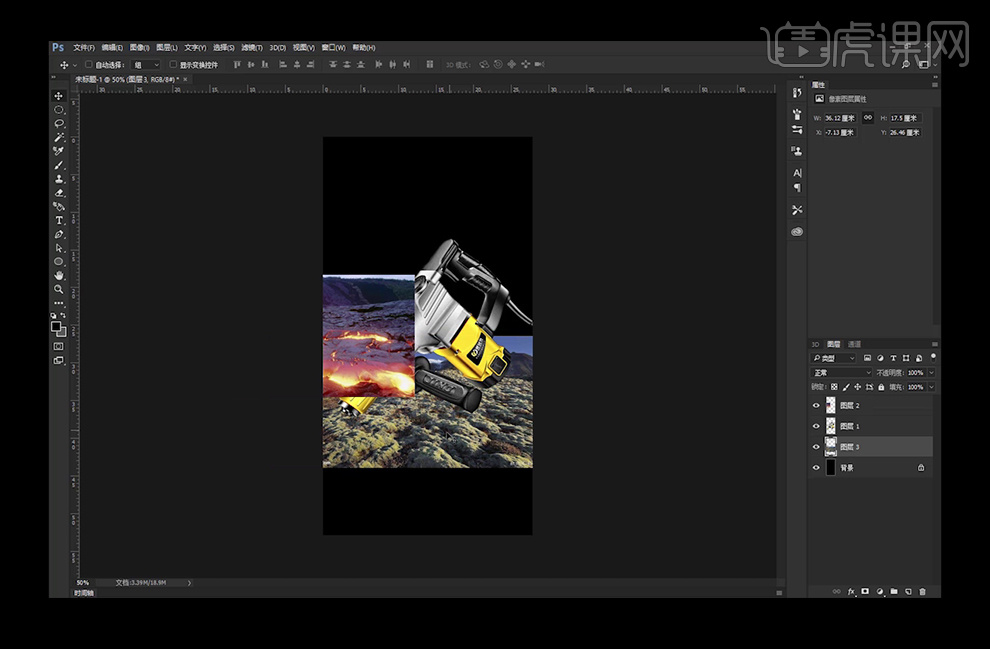
3、【新建】790×1500像素的画布,将刚刚抠好的钻头【拖入】,再【拖入】如图所示的素材。

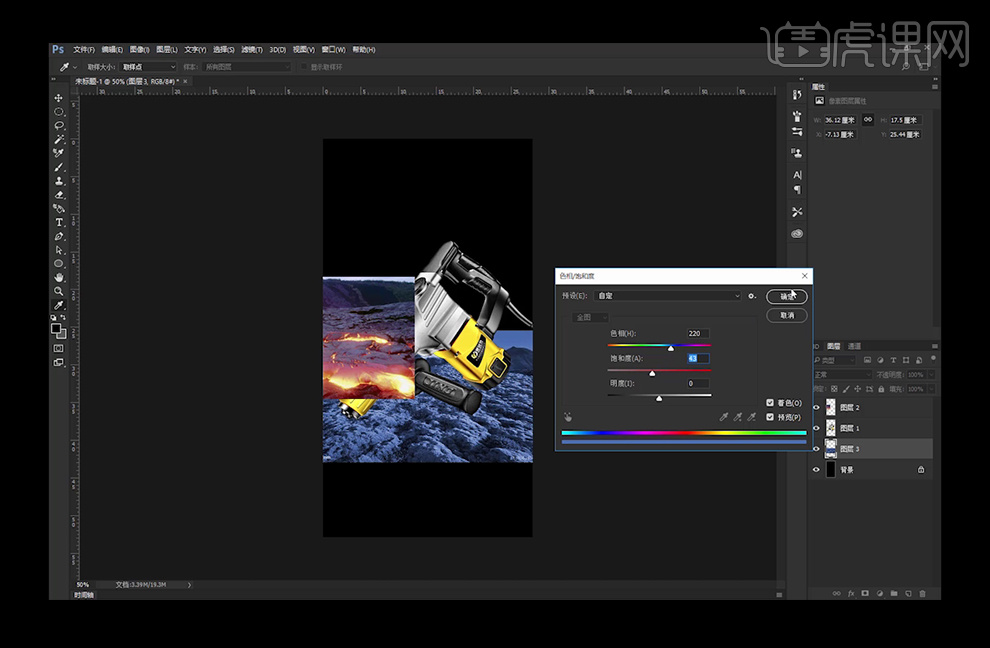
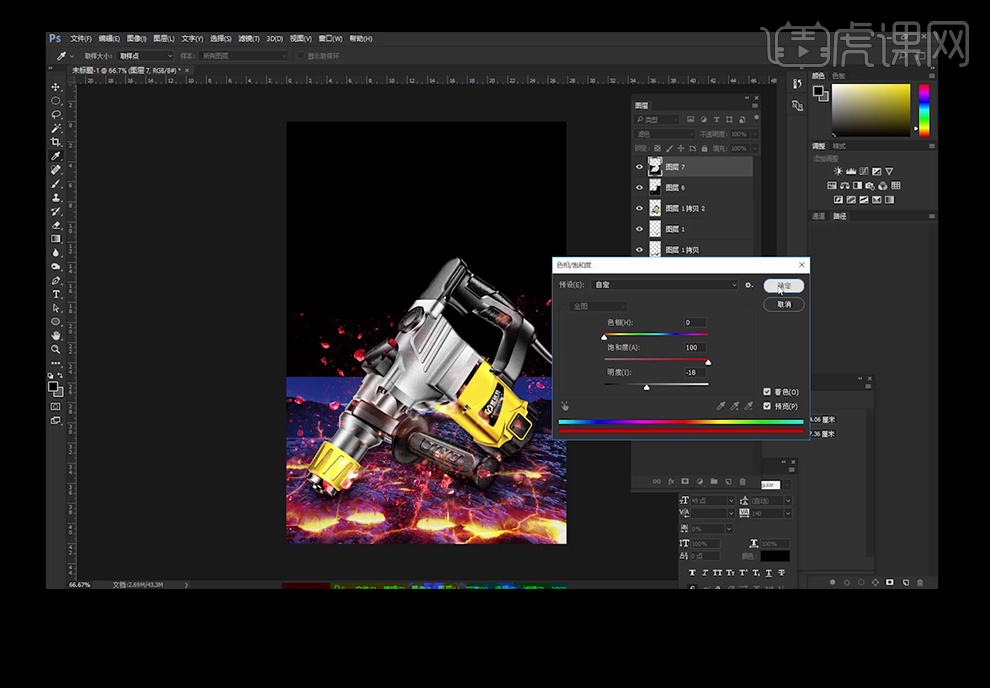
4、使用【色相饱和度】对素材图层进行调色。

5、将熔岩素材改为【滤色】图层样式,再使用【橡皮擦工具】涂抹一些不需要的部分。

6、使用【Ctrl+T】切换到自由变换工具调整,并改图层样式为【滤色】。

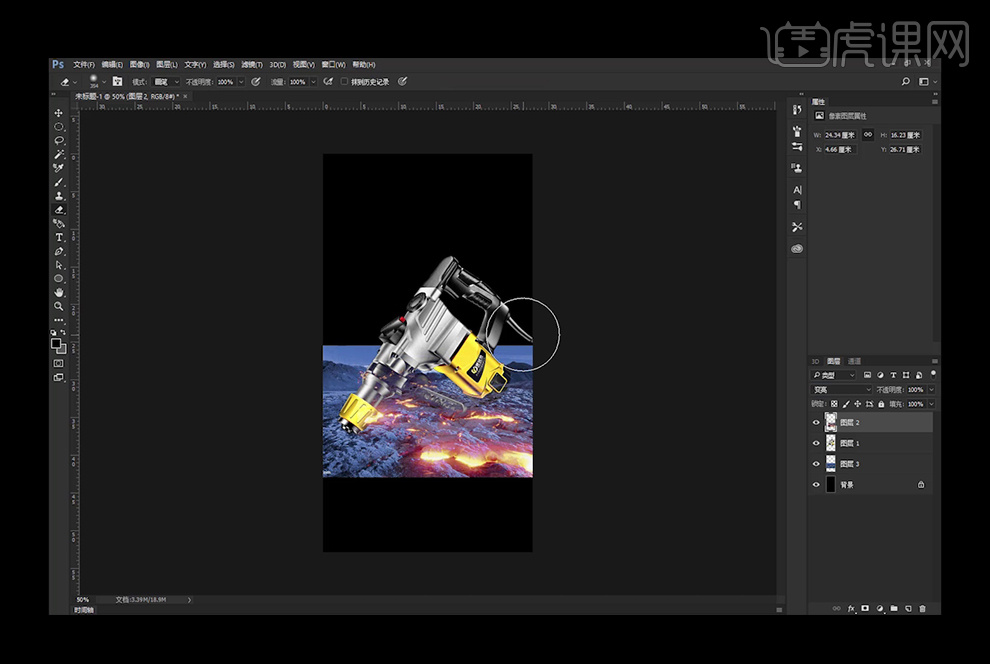
7、再使用【橡皮擦工具】擦除多余的部分。

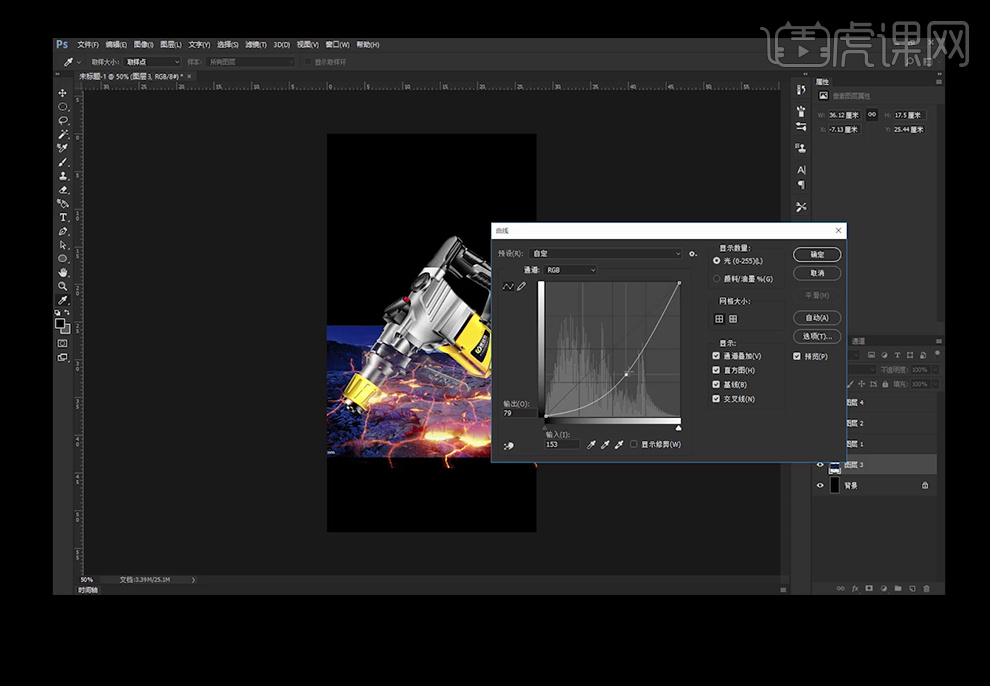
8、使用【曲线】压暗地面。

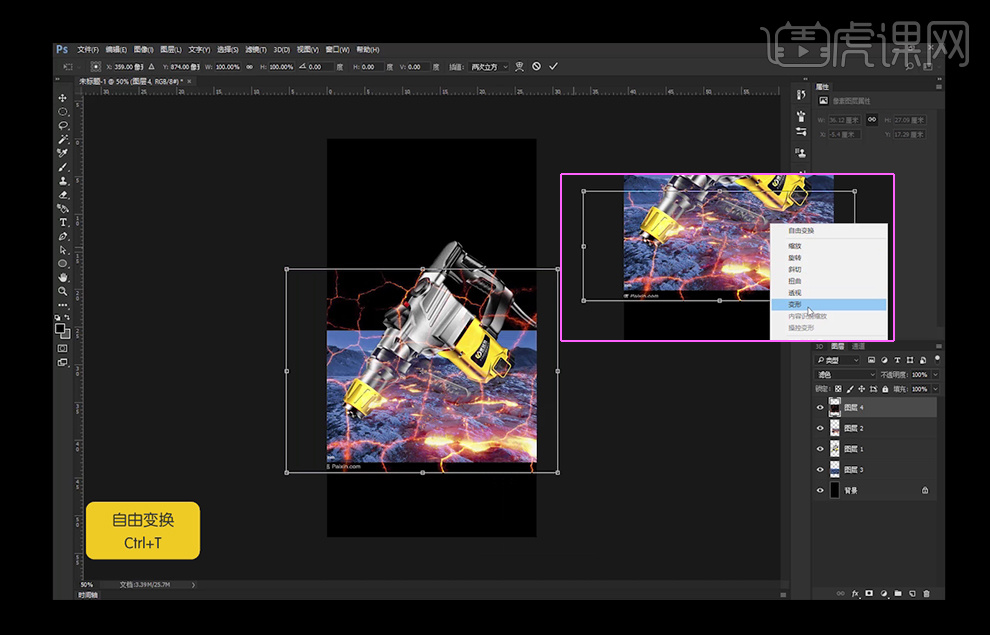
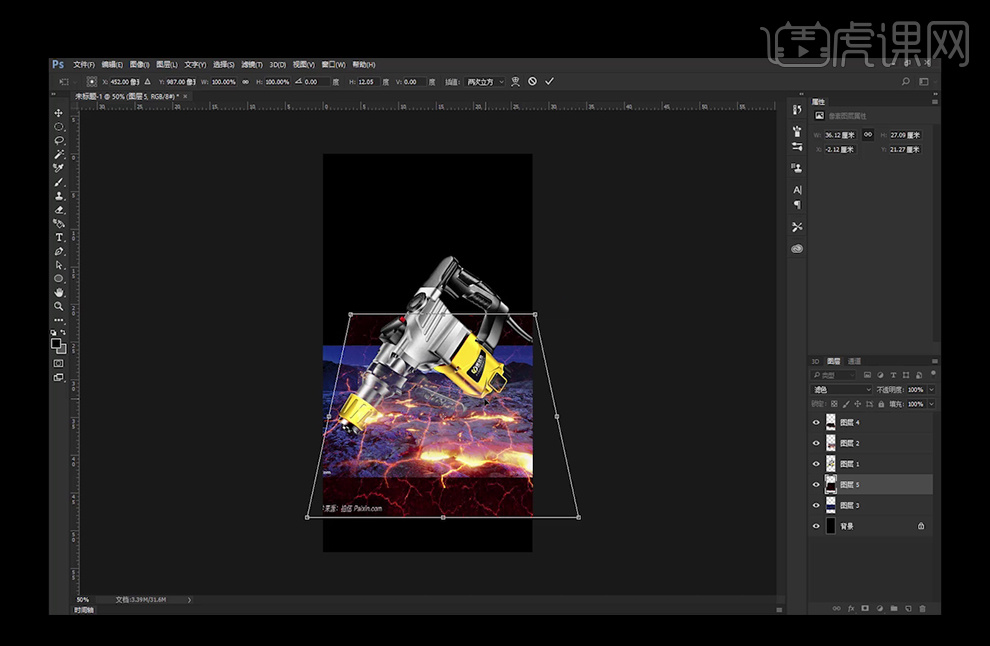
9、继续【拖入】素材,并【Ctrl+T】透视调整。

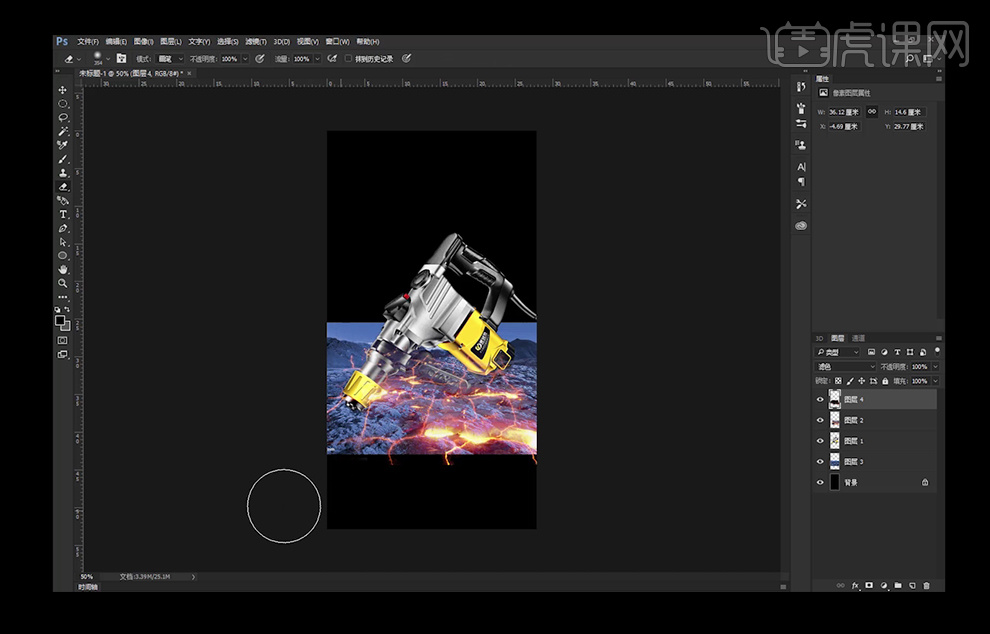
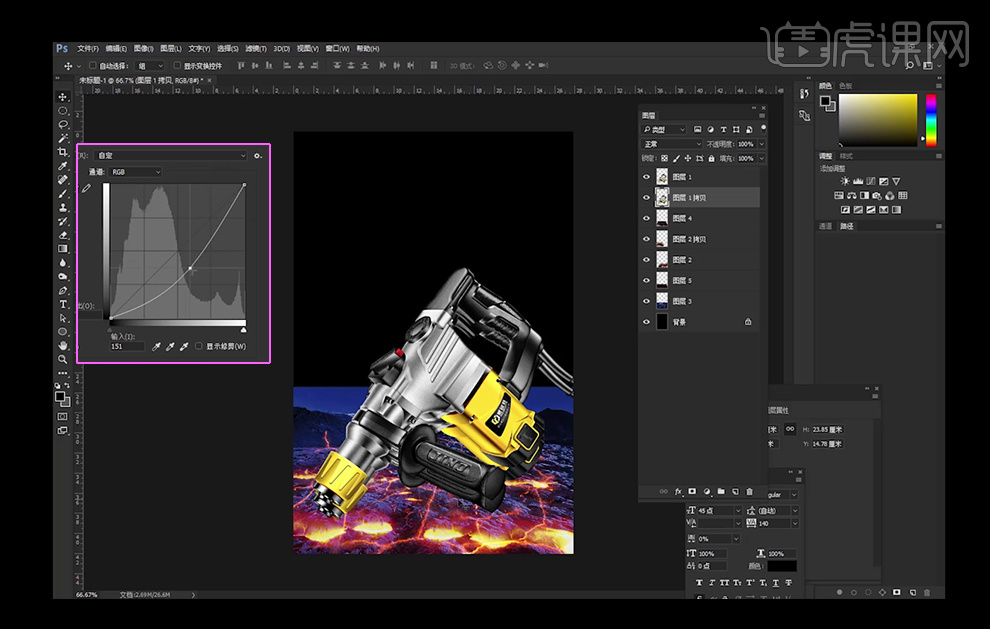
10、使用【裁剪工具】之间裁剪,并再使用【曲线】压暗之前的熔岩素材,再【复制】一个熔岩素材。再【复制】钻头素材。

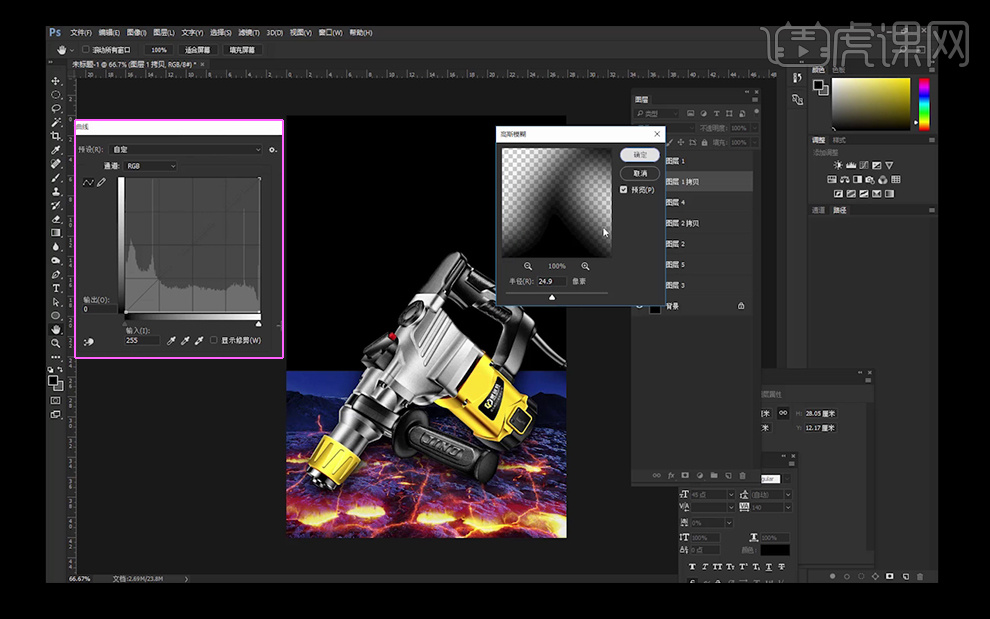
11、使用【曲线】调暗复制的钻头素材,并执行【高斯模糊】滤镜。

12、同样在【复制】一层钻头,用曲线压暗后执行【高斯模糊】滤镜,作为更贴近钻头的阴影,使用【橡皮擦工具】擦除除了贴近地面的阴影以外的多余的阴影。

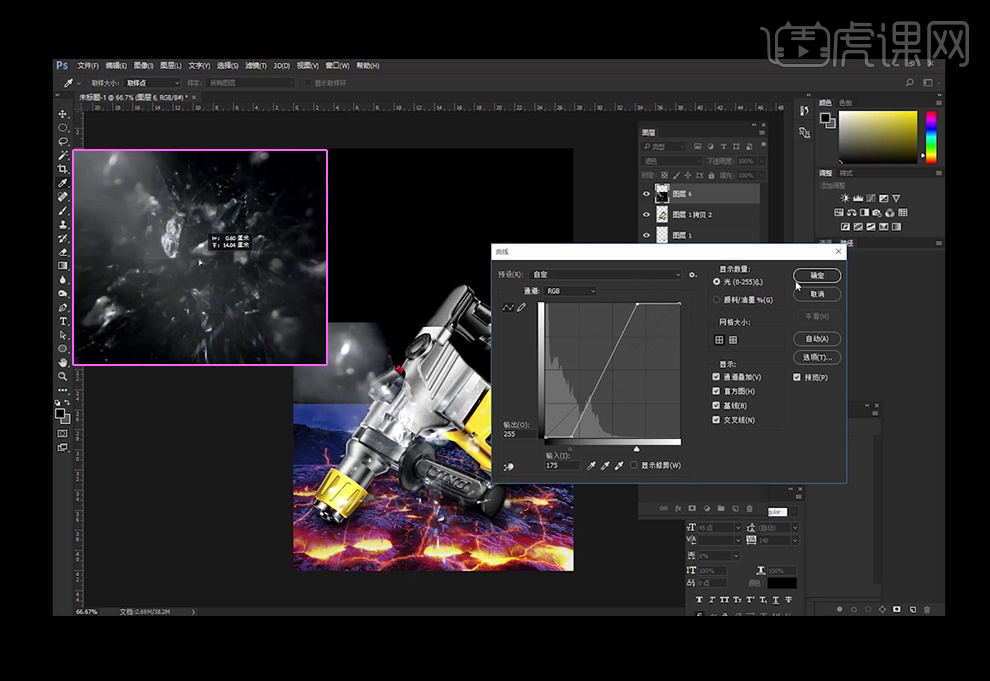
13、【拖入】如图所示的素材,图层模式改为滤色后,【橡皮擦工具】调整,再使用【曲线】调整对比度。

14、使用【色相饱和度】改变素材的颜色,并使用【橡皮擦工具】擦除多余的部分。

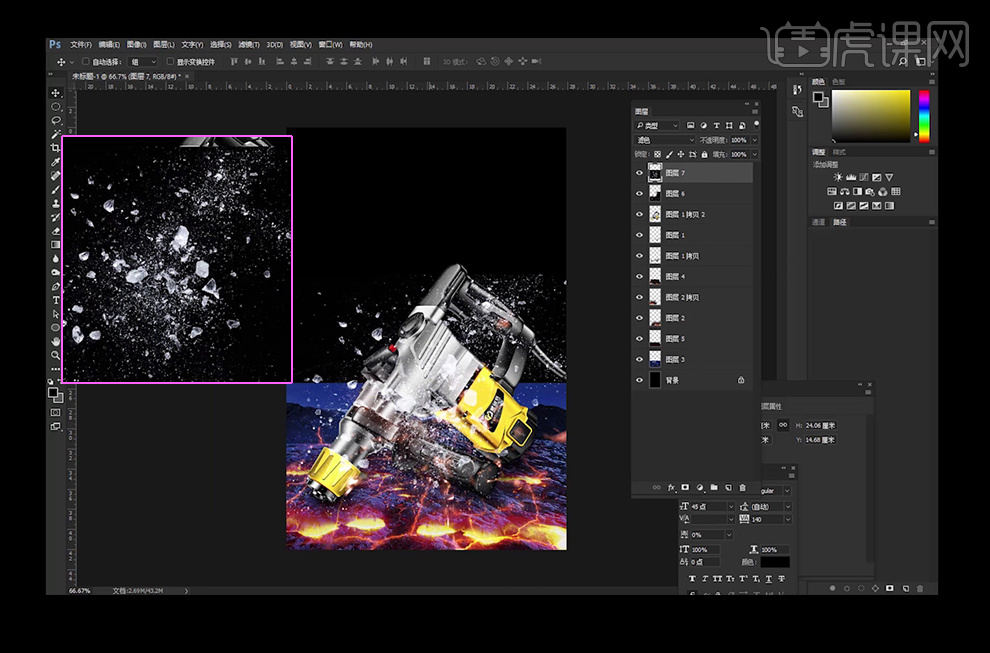
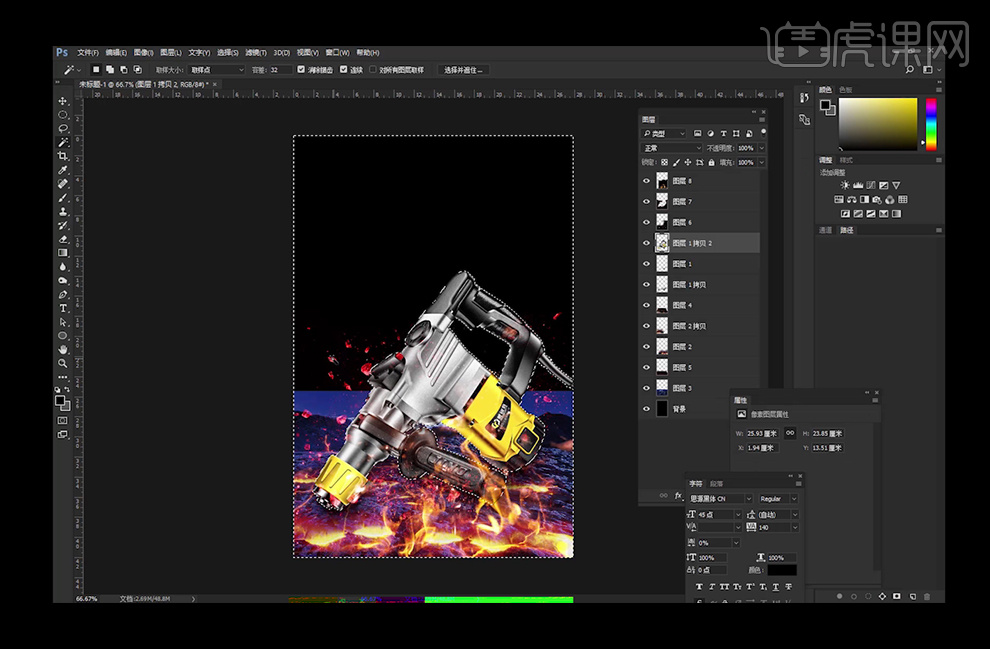
15、继续【拖入】如图所示的素材,并改图层模式为【滤色】。【橡皮擦工具】擦除多余的部分。

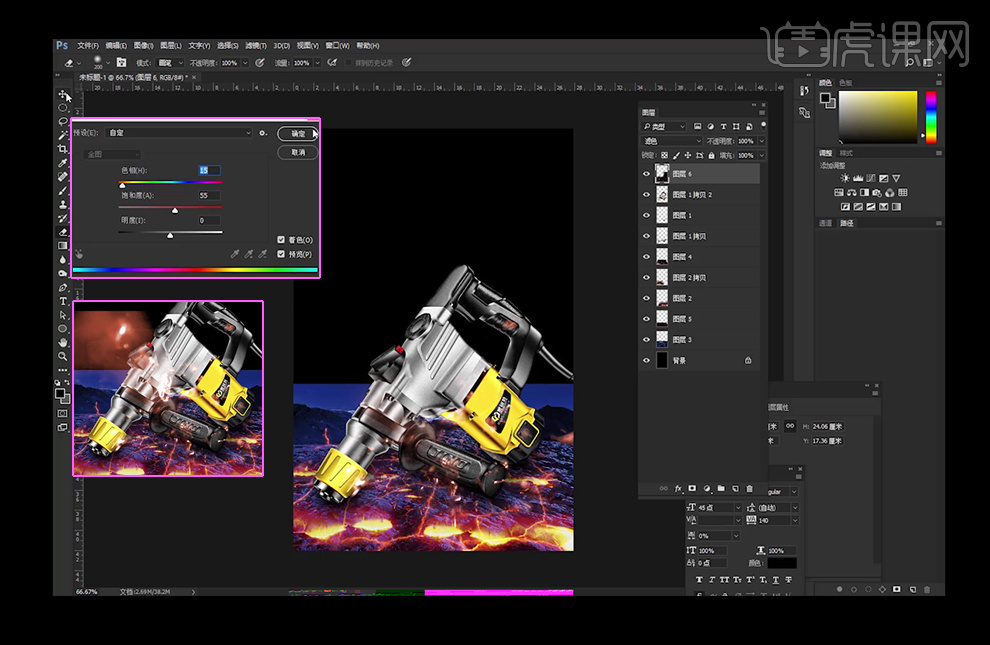
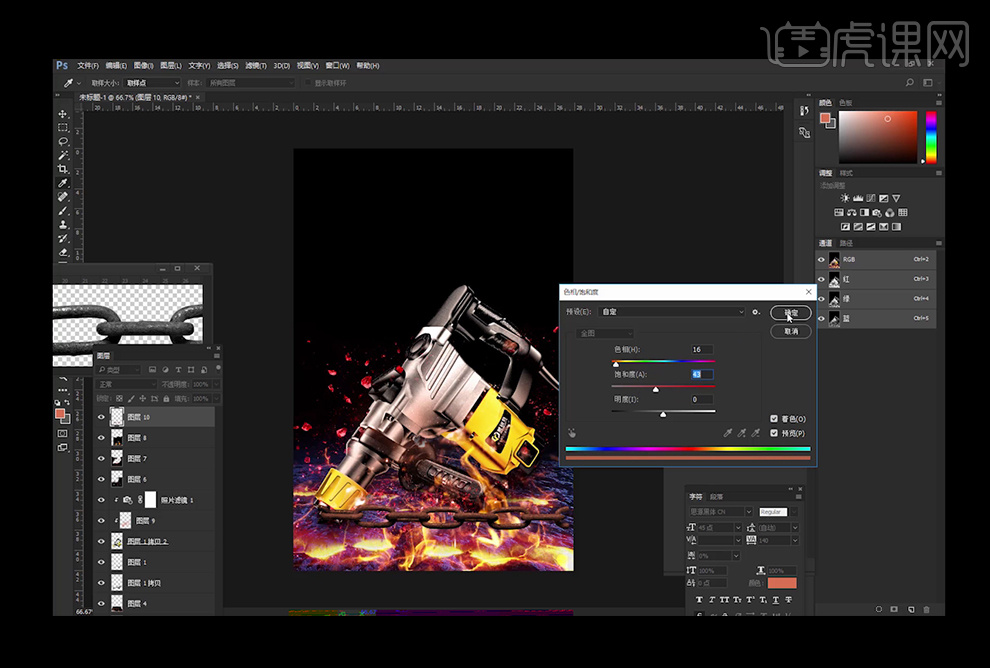
16、使用【色相饱和度】图层调整颜色。

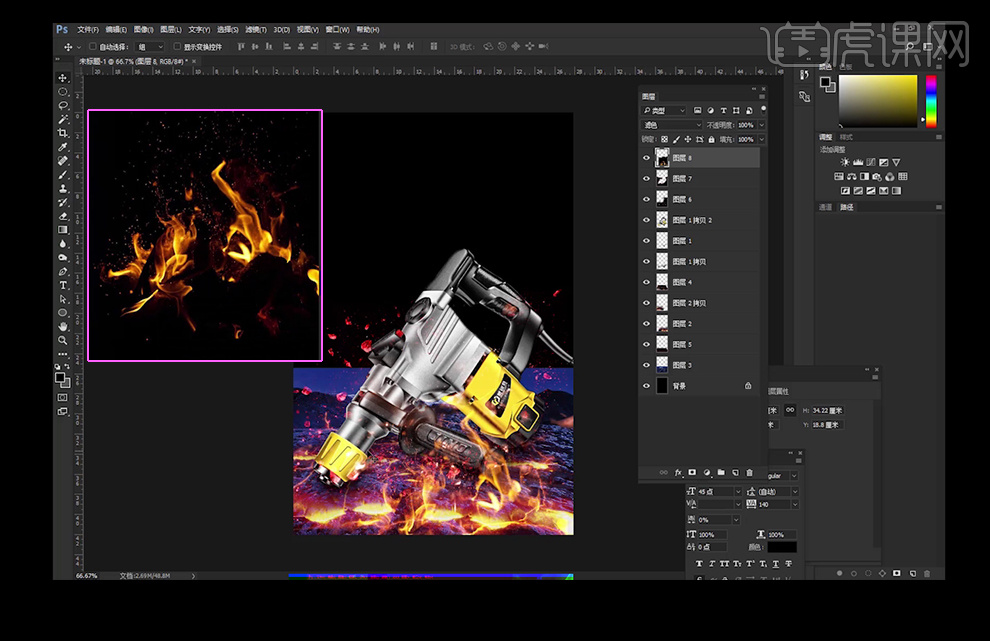
17、【拖入】火焰素材,并改图层模式为【滤色】,【橡皮擦工具】擦除多余的部分。

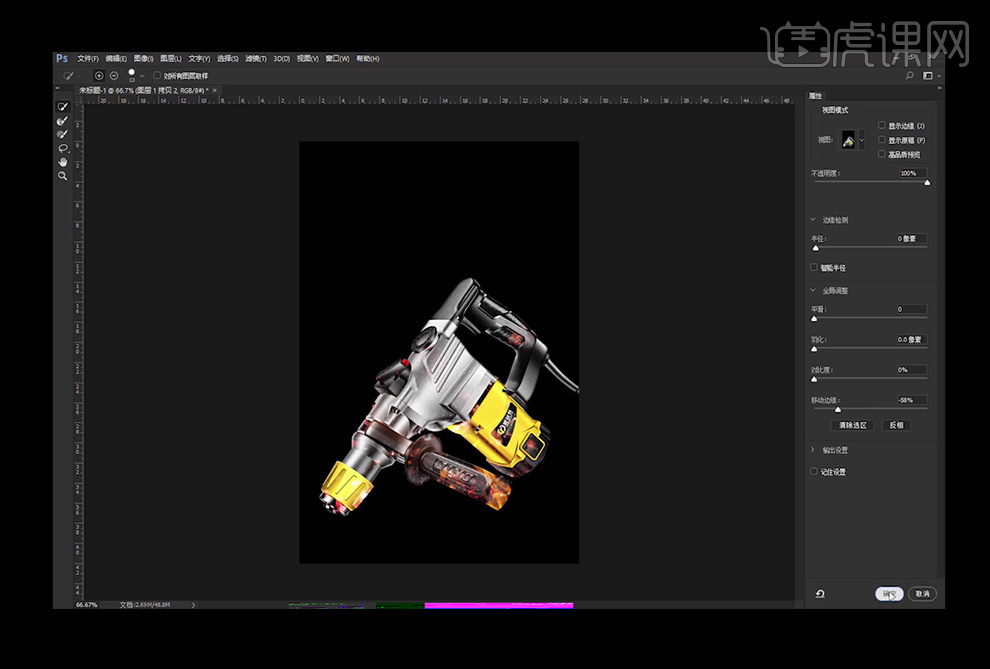
18、【Ctrl+单击图层缩略图】调出选区后,选择【魔棒工具】再选择并遮住调整参数。

19、【Ctrl+I】反选以后删除多余的白边部分。

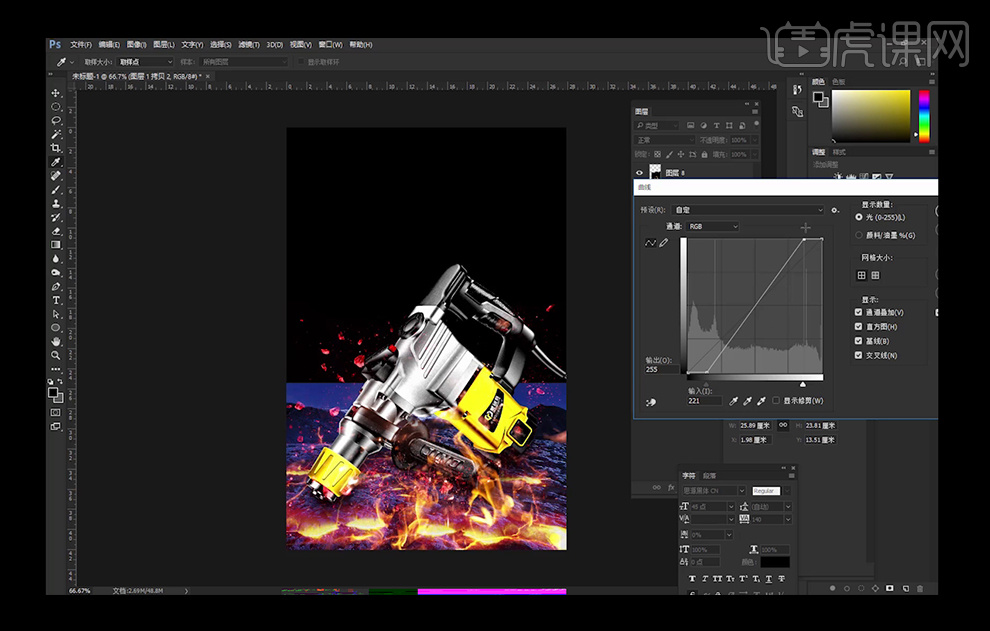
20、使用【曲线】调整钻头的对比度。

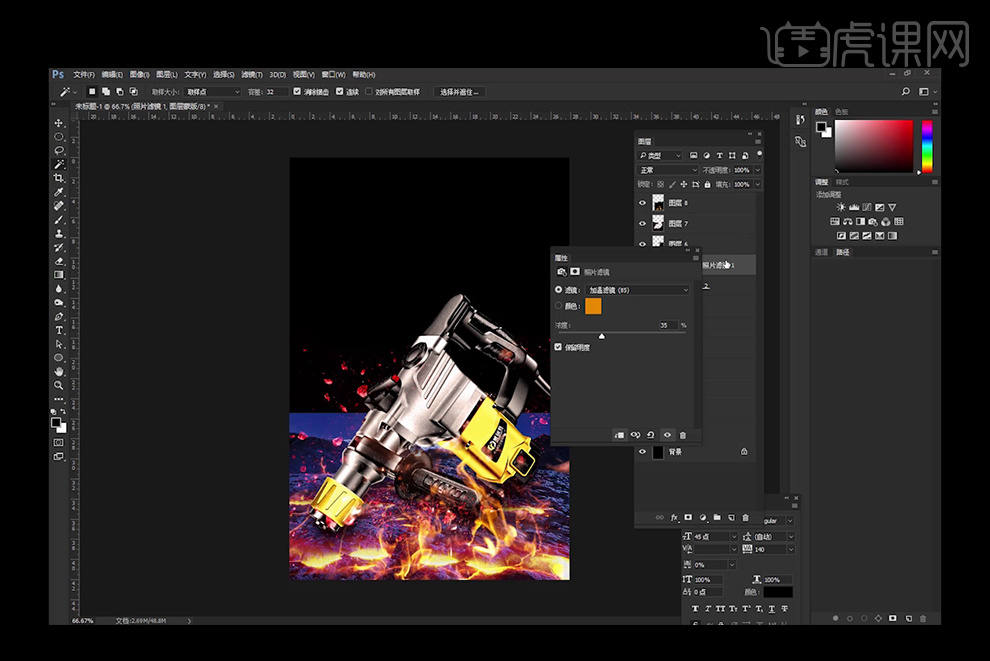
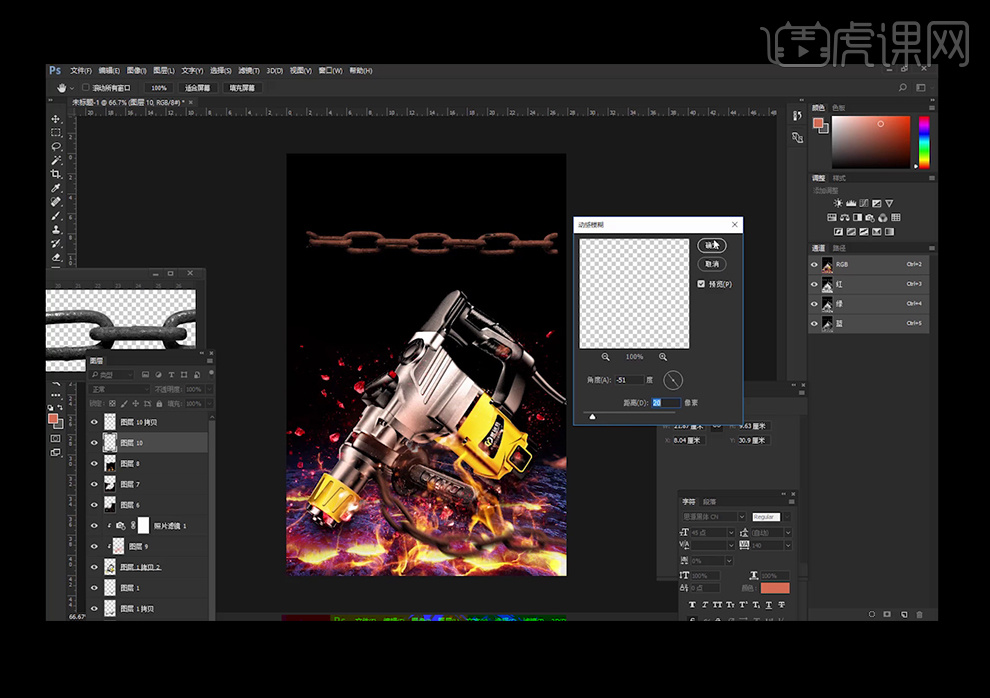
21、使用【照片滤镜】调整钻头的颜色并创建剪切蒙版。

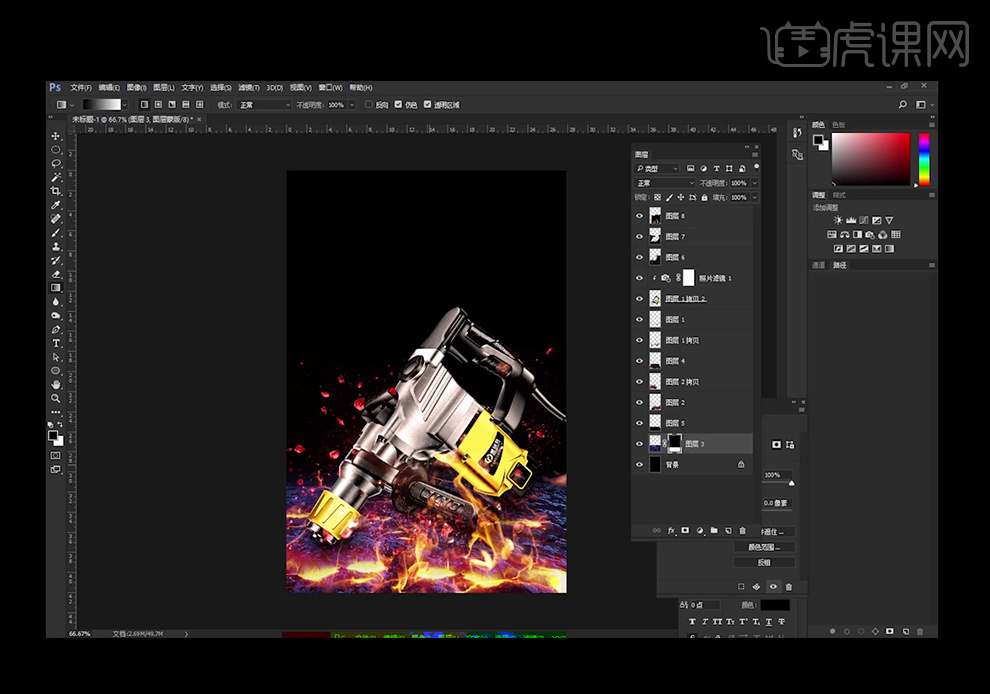
22、使用【蒙版】上填充渐变的方式调整地面素材。

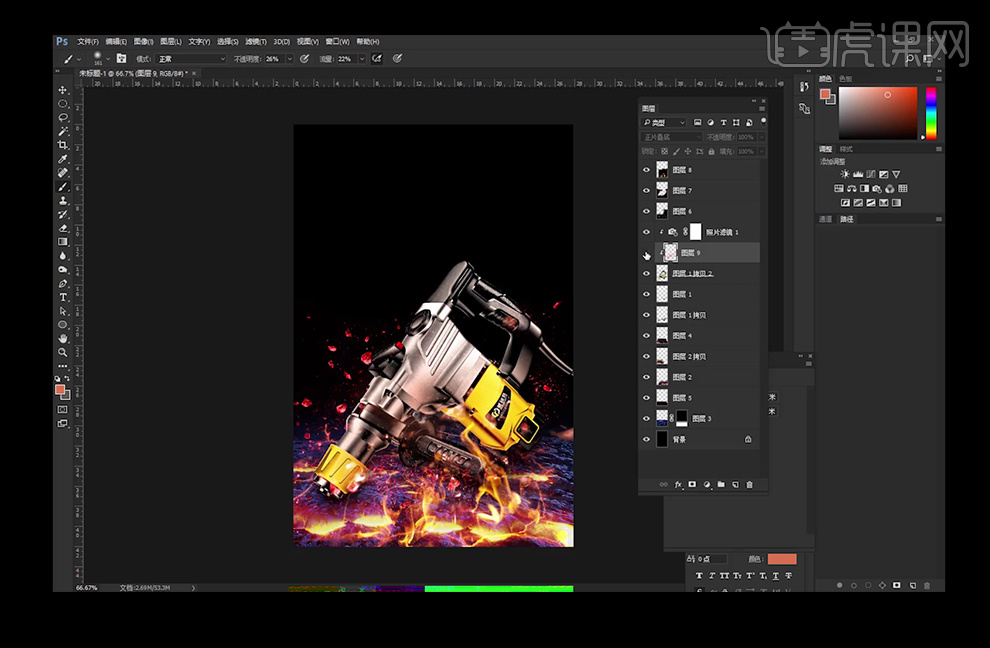
23、【新建】图层,再按【Alt+单击图层间】创建剪切蒙版,使用【画笔工具】涂抹钻头受环境光影响的部分。

24、【拖入】链条素材,使用之前的方法先使用【曲线】压暗,再选择白色部分后反选后将链条【Ctrl+J】到新图层。

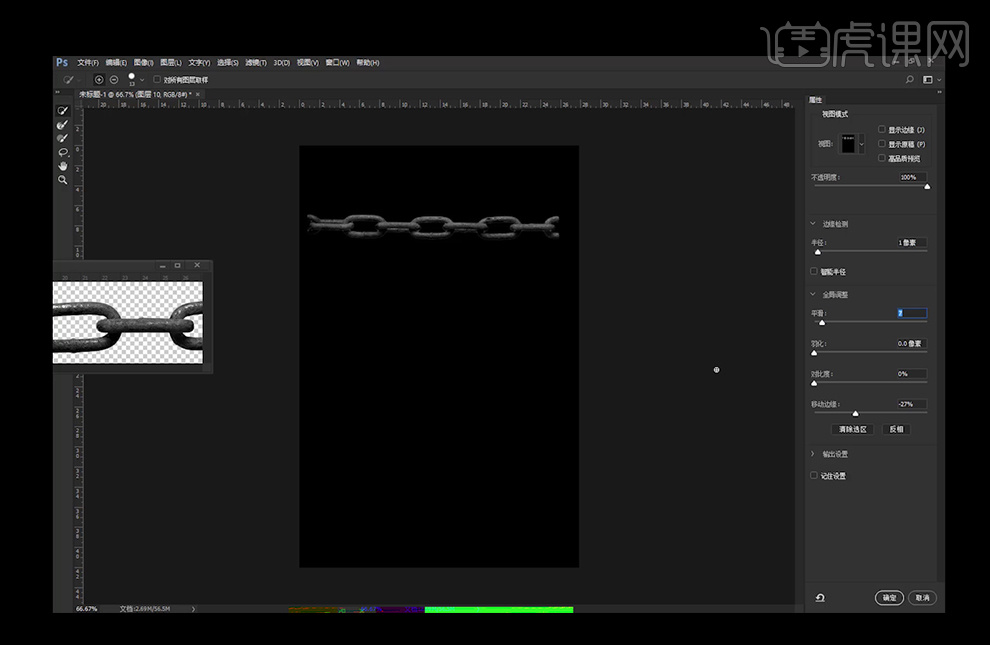
25、再调出选区后【魔棒工具】选择并遮住来调整边缘。

26、同样反选以后删除边缘,再使用【色相饱和度】调色。

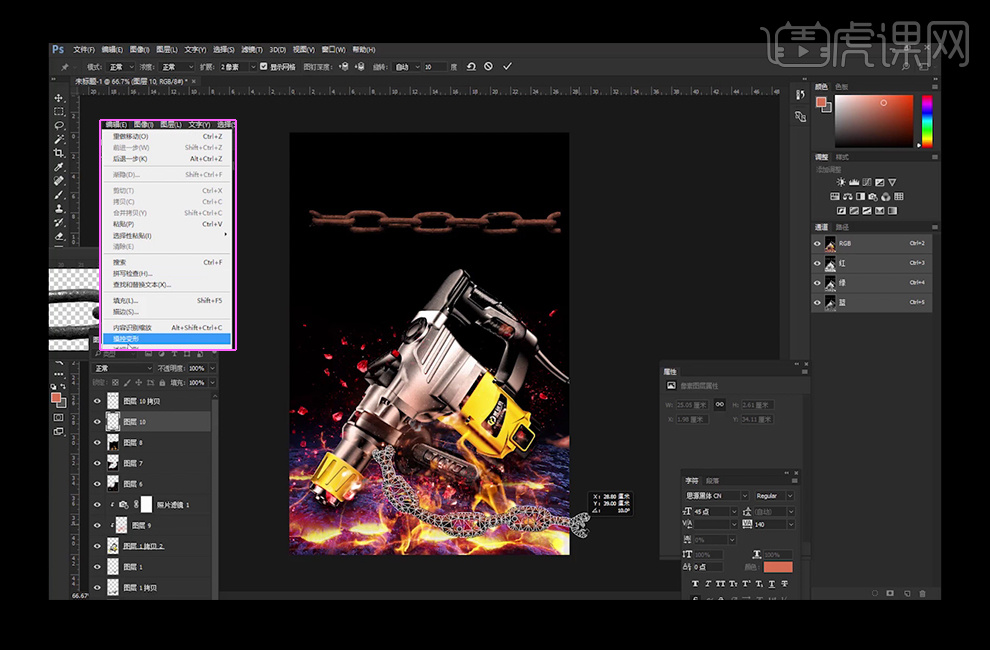
27、如图所示使用【编辑】-【操控变形】,选择几个节点继续变形调整。

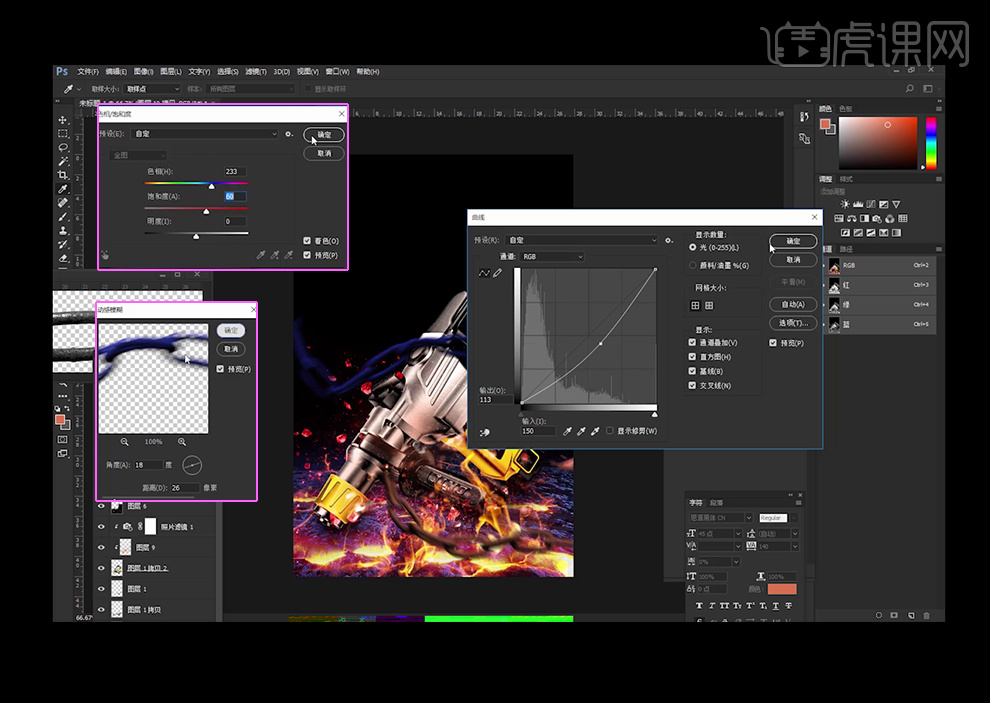
28、再使用【动感模糊】滤镜调整。

29、同样的方法使用【色相饱和度】【曲线】调色后,再使用【操控变形】调整,再执行【动感模糊】。

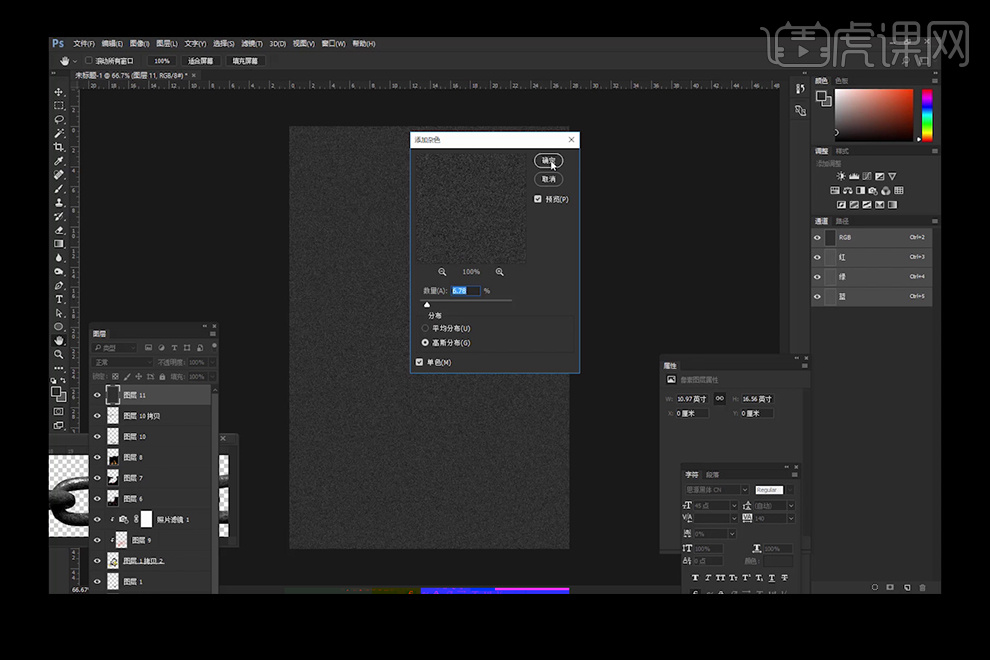
30、【新建】图层,调出背景选区【Alt+Delete】填充前景色,再执行【添加杂色】滤镜。

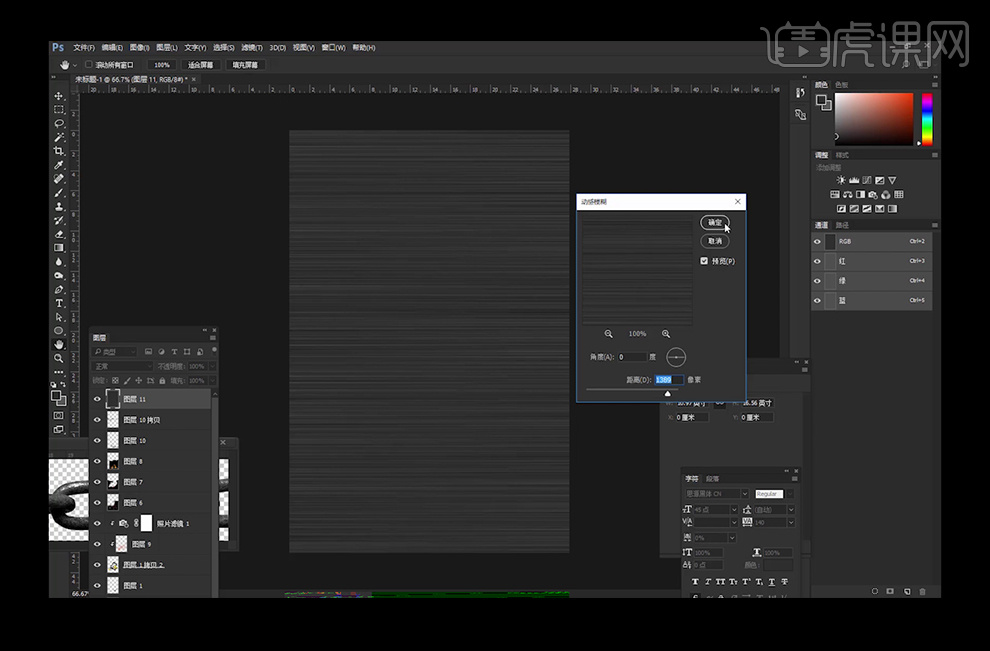
31、再执行【动感模糊】滤镜得到金属拉丝的效果。

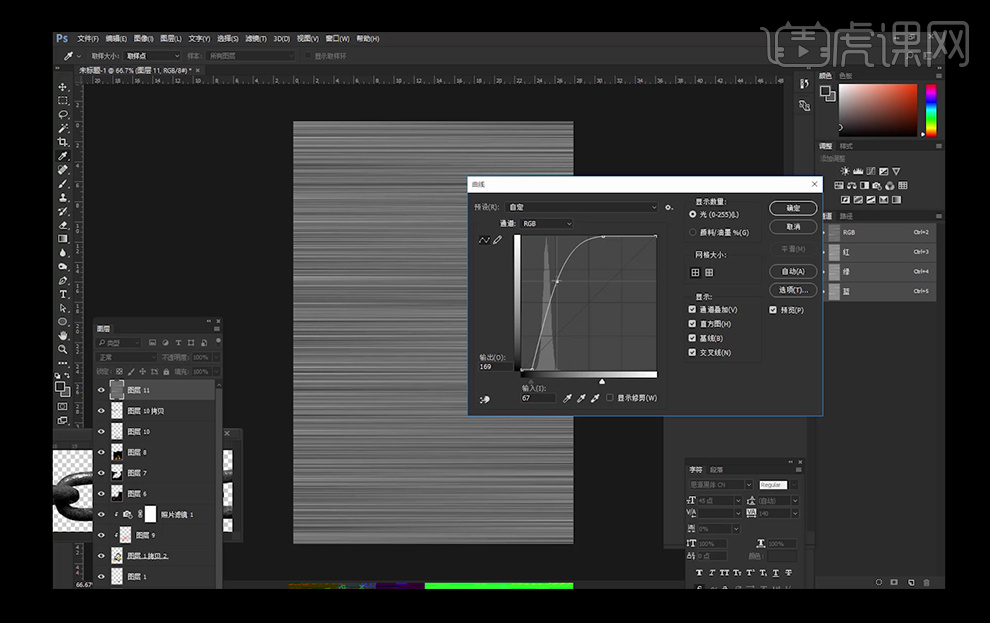
32、使用【曲线】进行调亮。

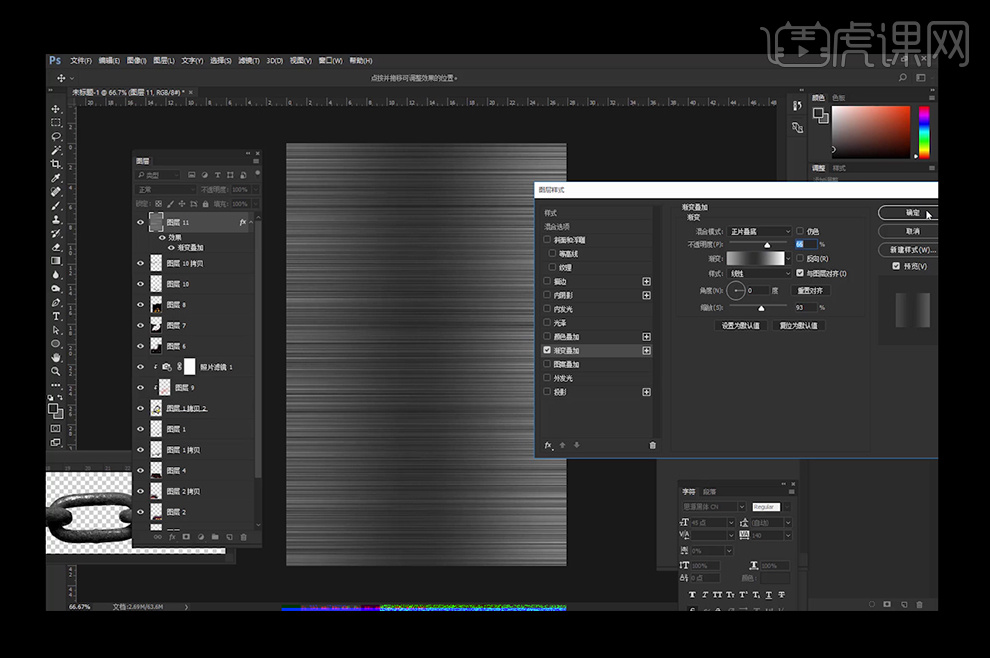
33、再添加【渐变叠加】图层样式。

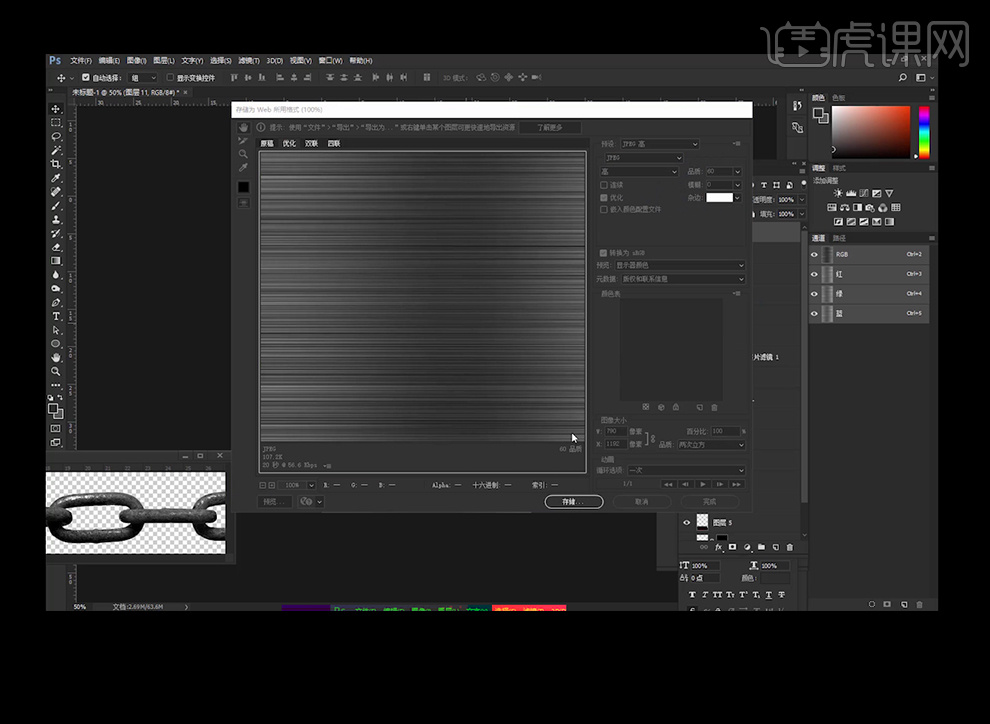
34、保存为web所有格式。本节课到此结束。