志愿者海报设计
现在有很多的无偿服务,也有很多的志愿者参加,一些人会设计志愿者海报,志愿者海报设计第一步就是先使用ps软件打开我们所需要的背景文档,导入到软件当中,下一步就是准备我们所需要的素材,导入到软件当中以后使用工具对软件进行全面的调整,下一步就是输入我们所需要的文案,进行海报的排版,下面让我们来详细的了解一下关于志愿者海报设计的知识介绍吧!

怎样用PS合成魅红暗夜舞者海报
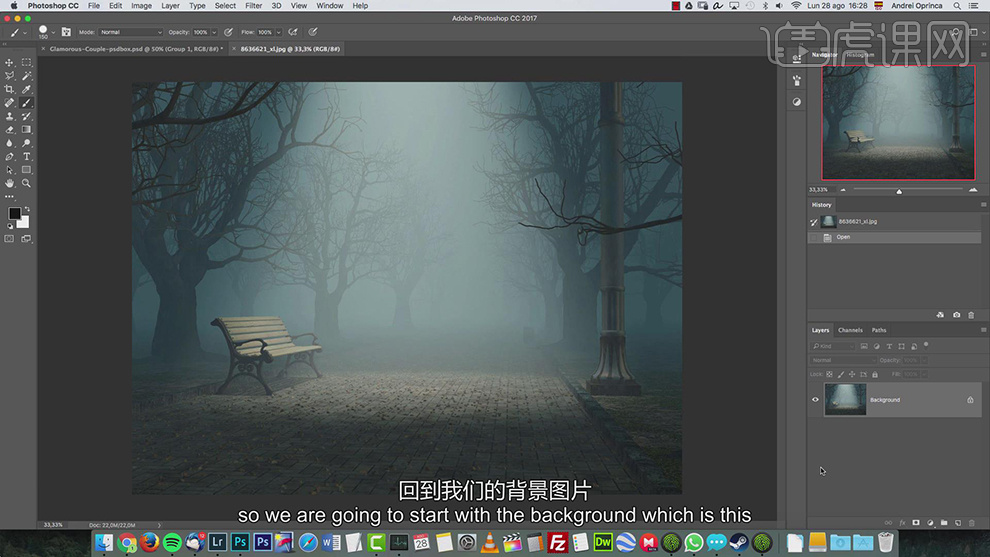
1、本课主是要讲舞者海报的合成,【打开】PS软件,【打开】背景文档。具体显示如图示。

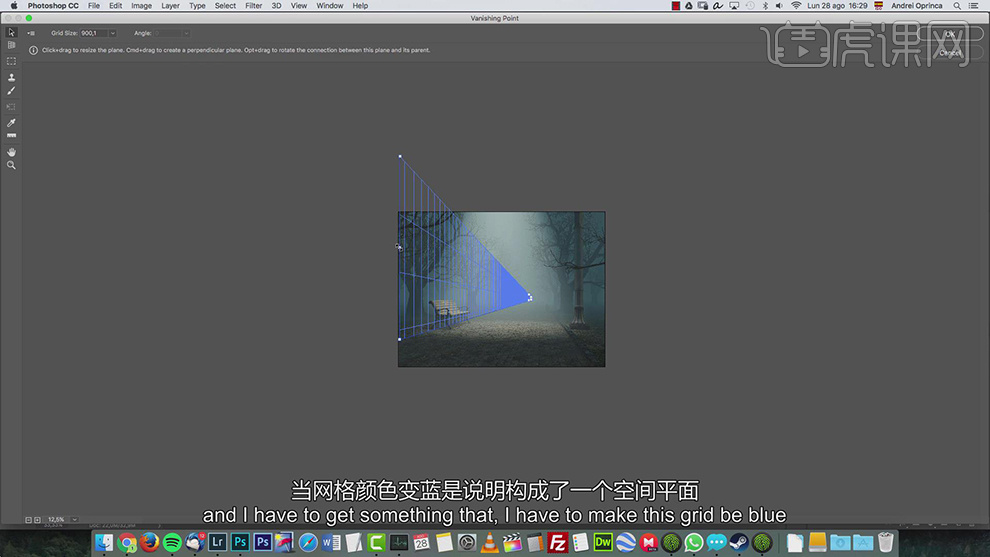
2、【拖入】准备好的人物素材,调整大小。【新建】图层,【隐藏】人物图层。单击【滤镜】-【消失点】,使用【平面网点工具】绘制透视网格,具体操作如图示。

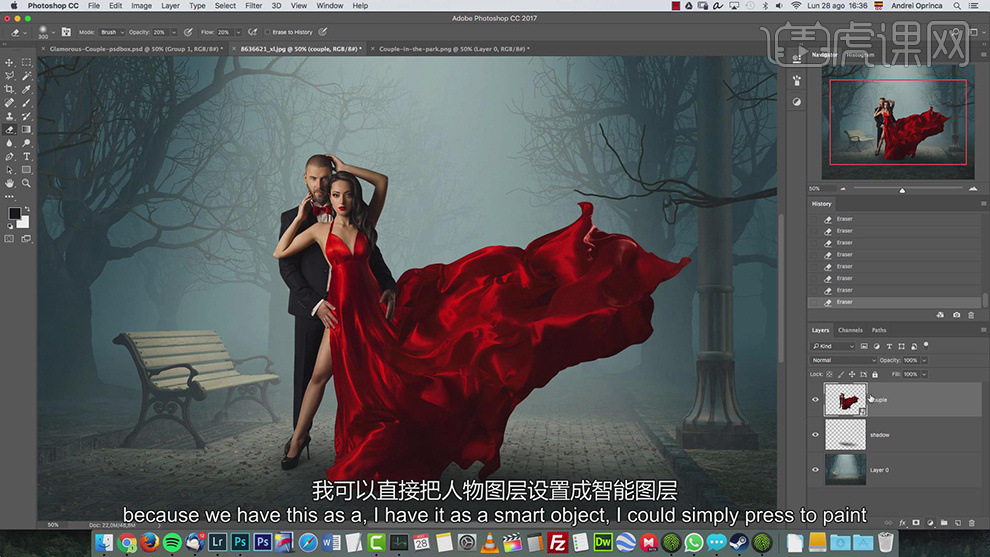
3、根据透视网格线调整人物在画面的透视大小和位置,右击【转换为智能对象】。【删除】透视网格图层,在人物图层下方【新建】图层,使用【画笔工具】调整画笔属性和大小,根据光影规律涂抹人物地面光影。具体显示如图示。

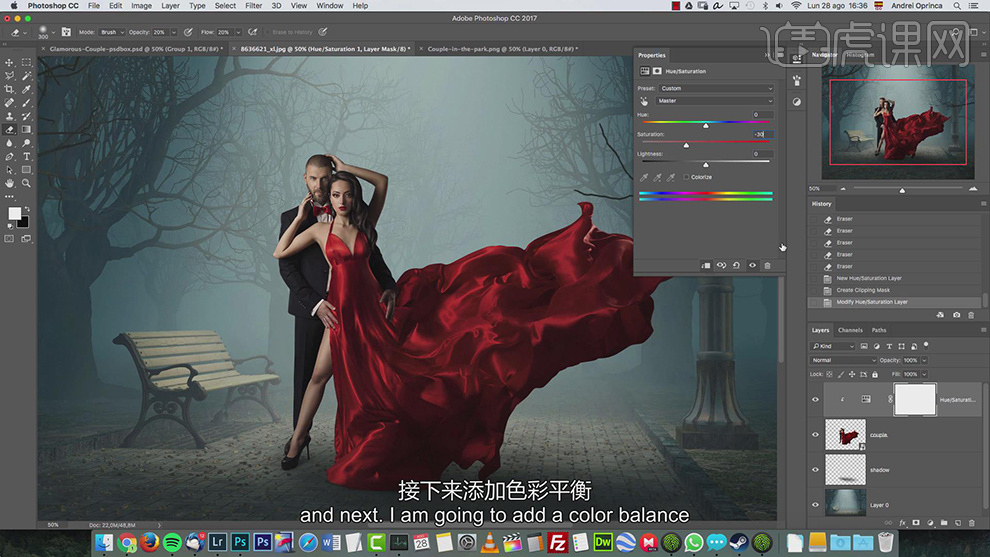
4、在人物图层上方【新建】色相饱和度图层,单击【剪切图层】,具体参数如图示。具体效果如图示。

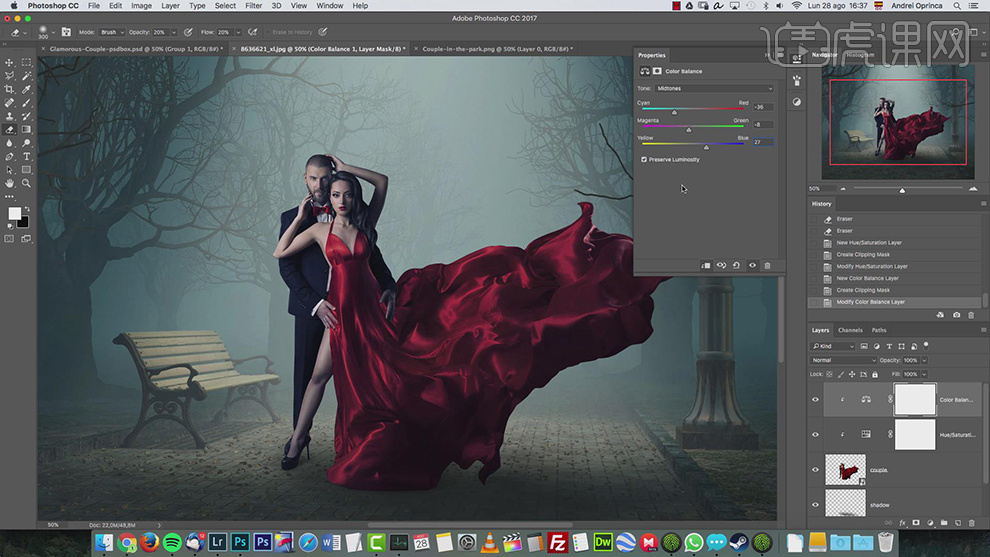
5、【新建】色彩平衡图层,单击【剪切图层】,选择【中间调】,具体参数如图示。具体效果如图示。

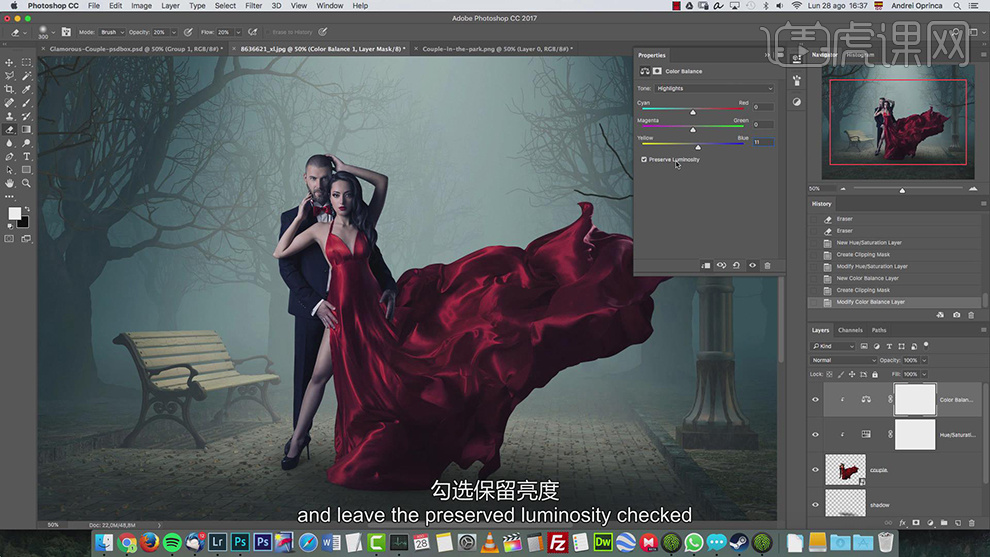
6、选择【高光】,具体参数如图示。具体效果如图示。

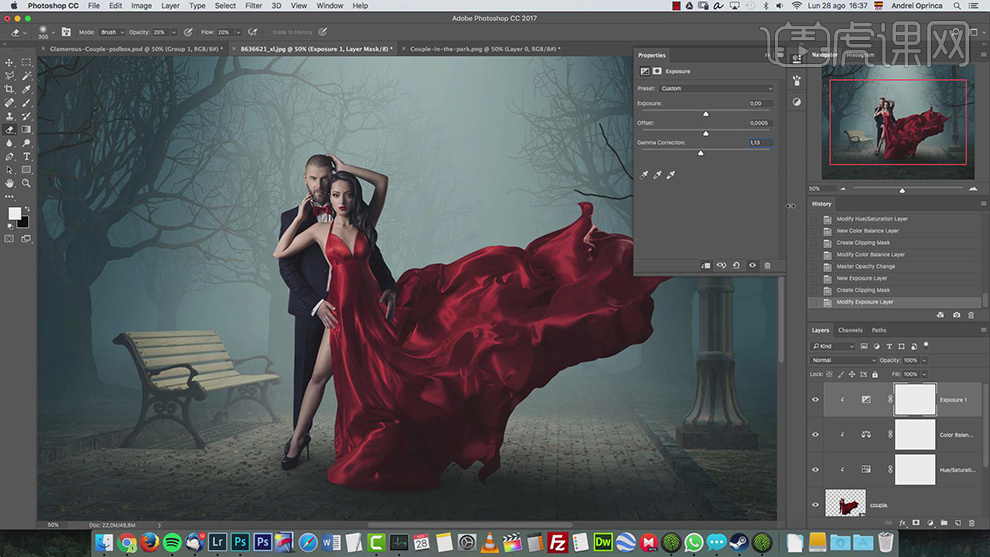
7、【不透明度】40%,【新建】曝光度图层,具体参数如图示。具体效果如图示。

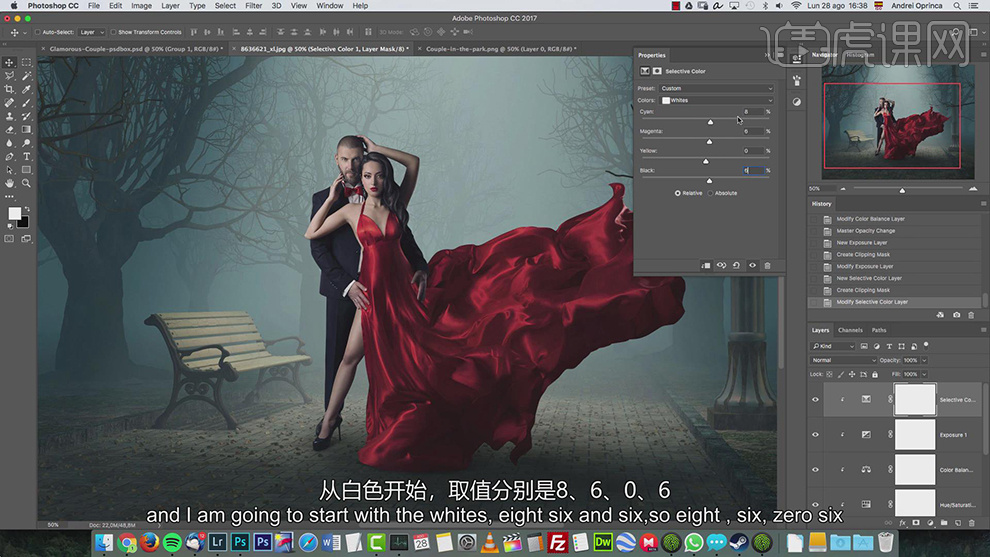
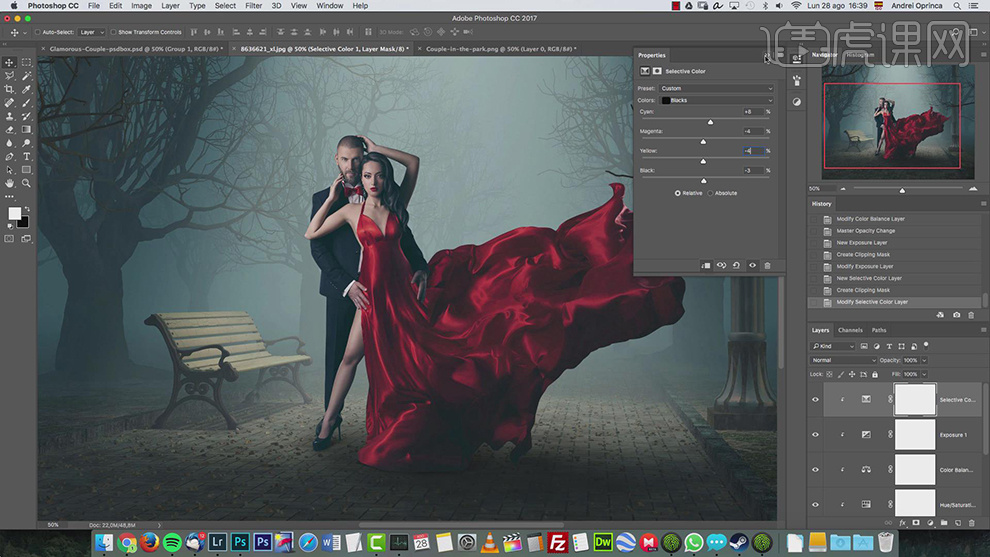
8、【新建】可选颜色图层,单击【剪切图层】,选择【白色】,具体参数如图示。具体效果如图示。

9、选择【中性灰】,具体参数如图示。具体效果如图示。

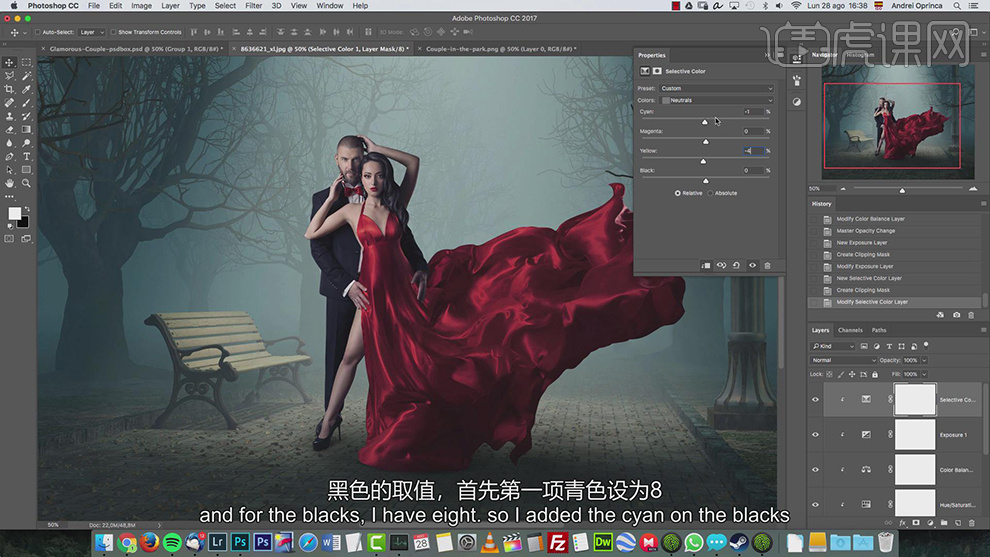
10、选择【黑色】,具体参数如图示。具体效果如图示。

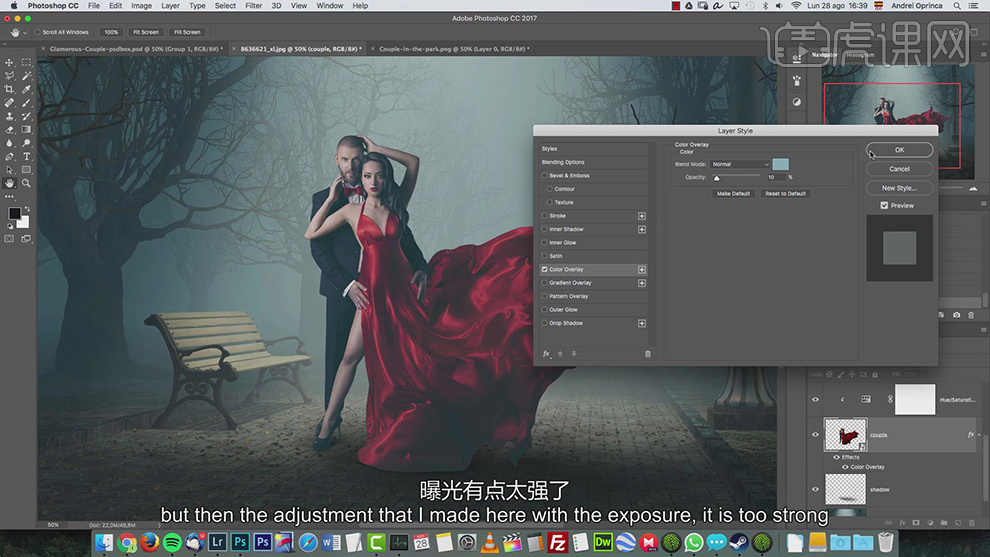
11、【选择】人像图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

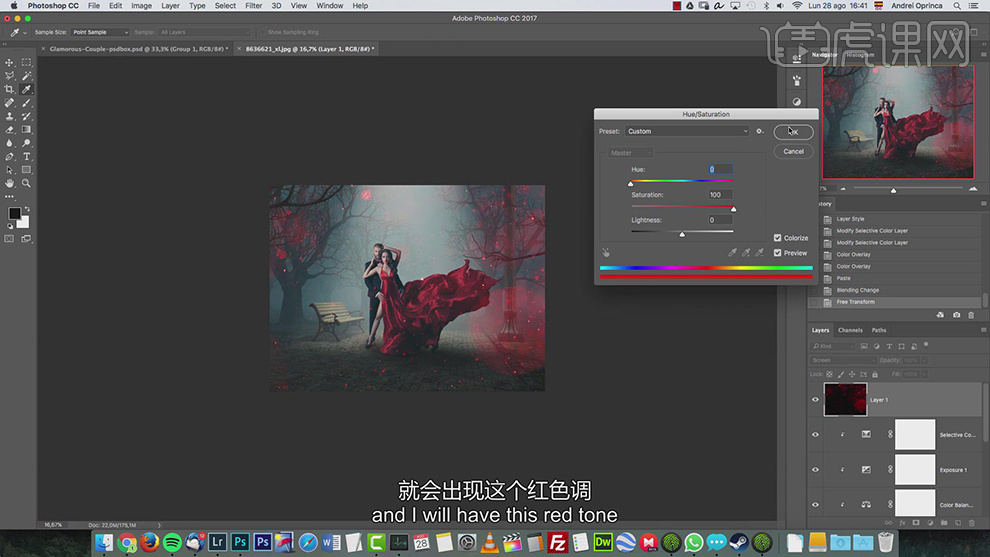
12、调整画面光影整体细节,【拖入】光点素材,调整大小排列至合适的位置。【图层模式】滤色,按【Ctrl+U】打开色相饱和度,具体参数如图示。具体效果如图示。

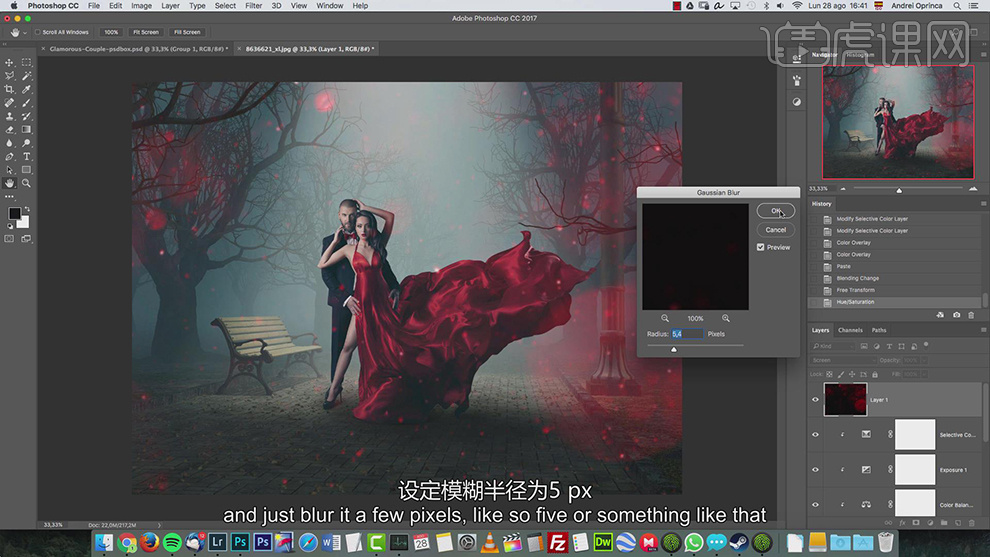
13、单击【滤镜】-【模糊】-【高斯模糊】,具体参数如图示。具体效果如图示。

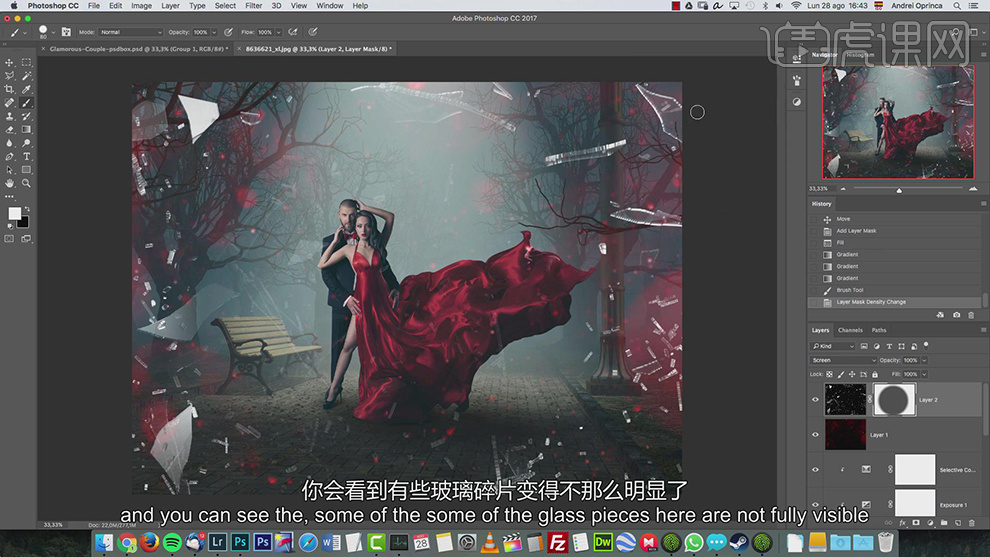
14、【拖入】碎片素材,调整大小移动至合适的位置,【图层模式】滤色。添加【图层蒙版】,使用【渐变工具】,【渐变模式】径向渐变,遮挡多余的部分。打开【蒙版属性面板】,具体参数如图示。具体效果如图示。

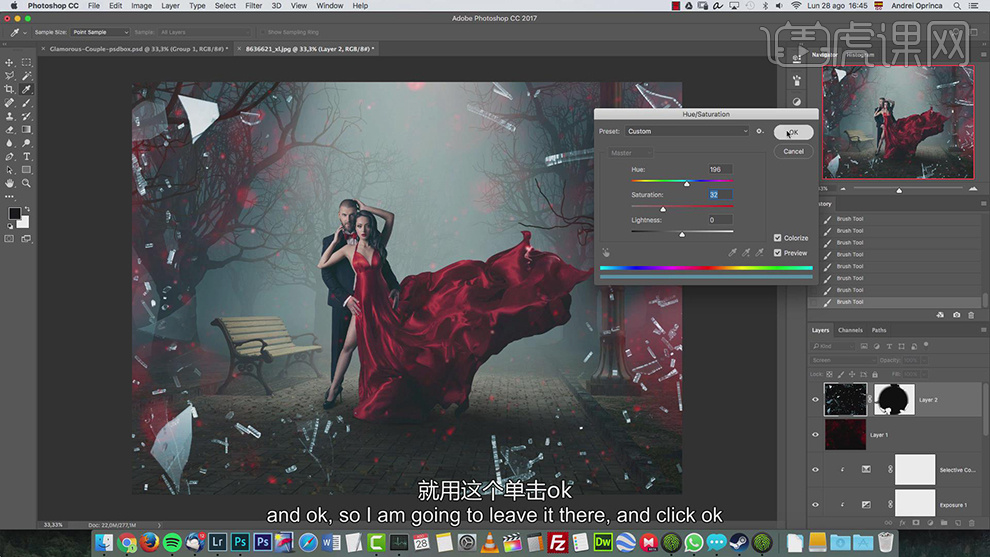
15、使用【画笔工具】,根据设计思路涂抹蒙版细节。【单击】图层,按【Ctrl+U】打开色相饱和度,具体参数如图示。具体效果如图示。

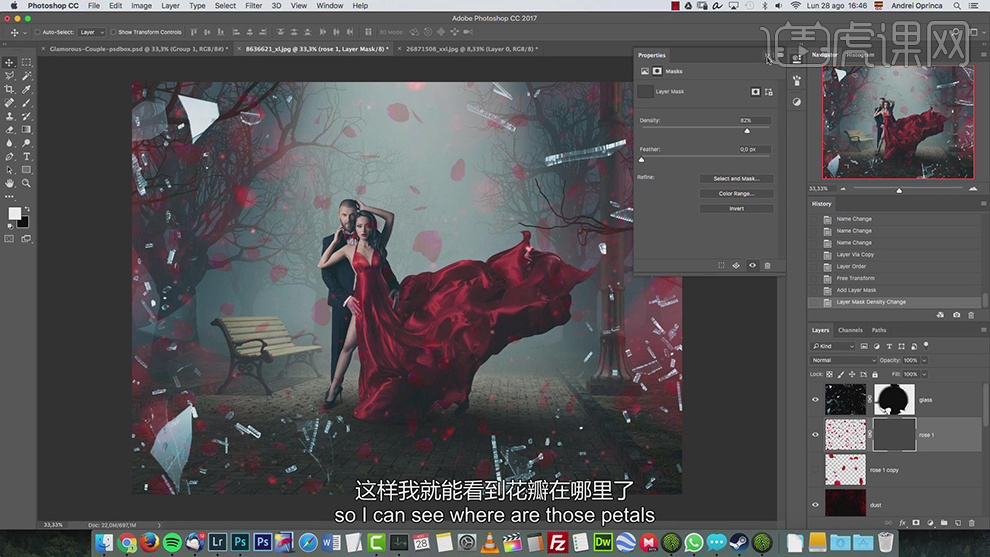
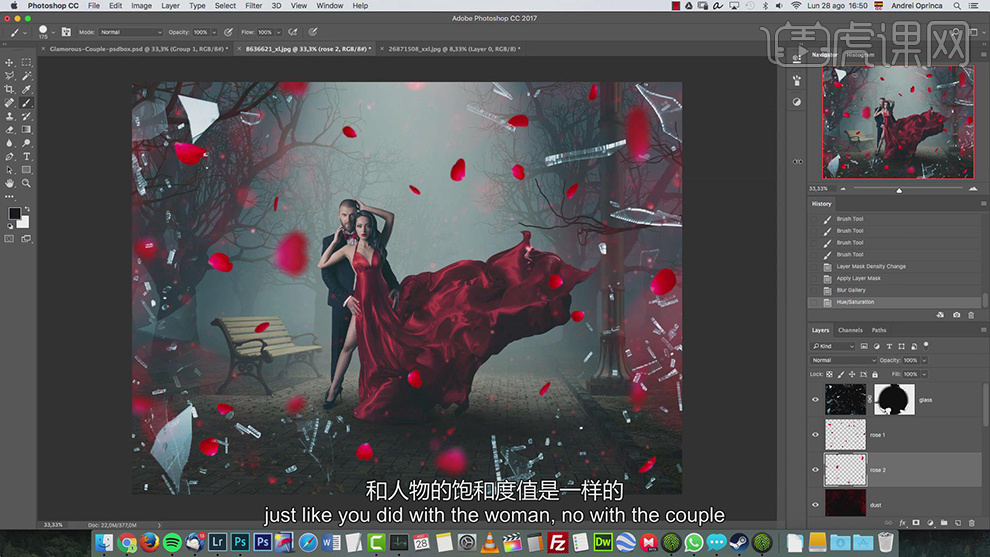
16、【拖入】准备好的花瓣素材,调整大小和图层顺序排列至合适的位置 。【隐藏】另一个花瓣图层,按Alt键单击图层蒙版,【打开】蒙版属性面板,具体参数如图示。具体效果如图示。

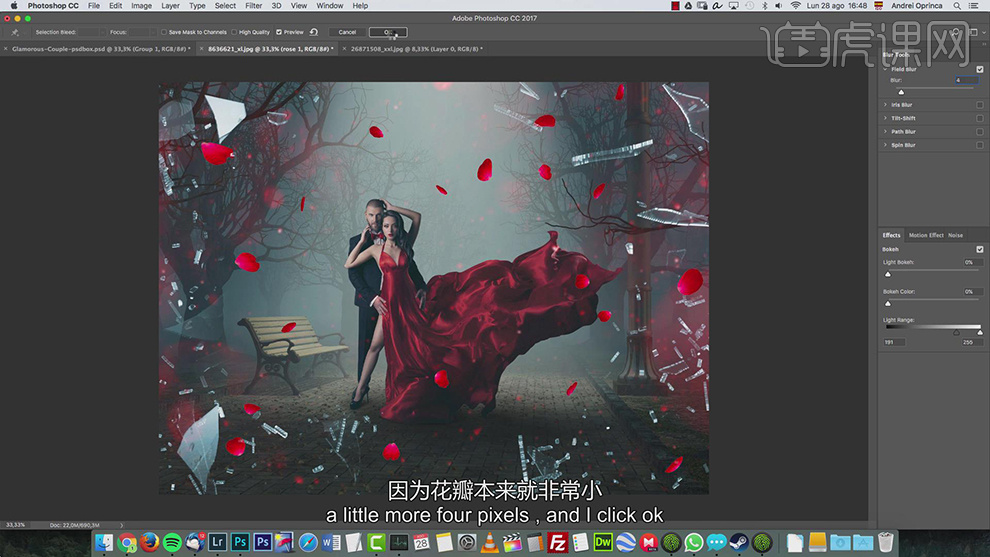
17、单击【图层蒙版】,使用【画笔工具】涂抹花瓣细节。【选择】图层蒙版,右击【应用图层蒙版】。单击【滤镜】-【模糊】-【场景模糊】,具体参数如图示。具体效果如图示。

18、【打开】隐藏的花瓣素材图层,【重命名】花瓣图层。使用相同的方法调整花瓣在场景的效果。按【Ctrl+U】打开色相饱和度,具体参数如图示。具体效果如图示。

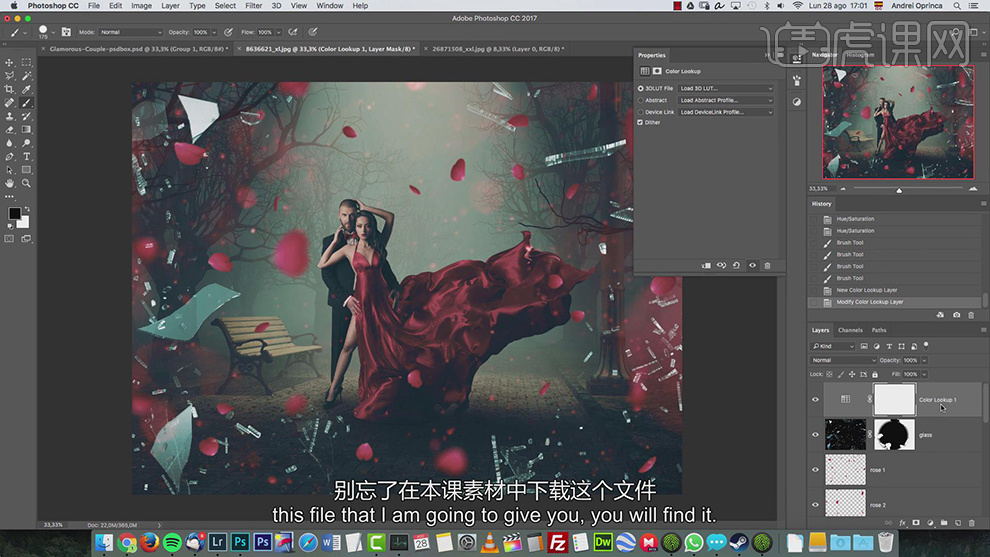
19、在顶层【新建】颜色查找图层,具体参数如图示。具体效果如图示。

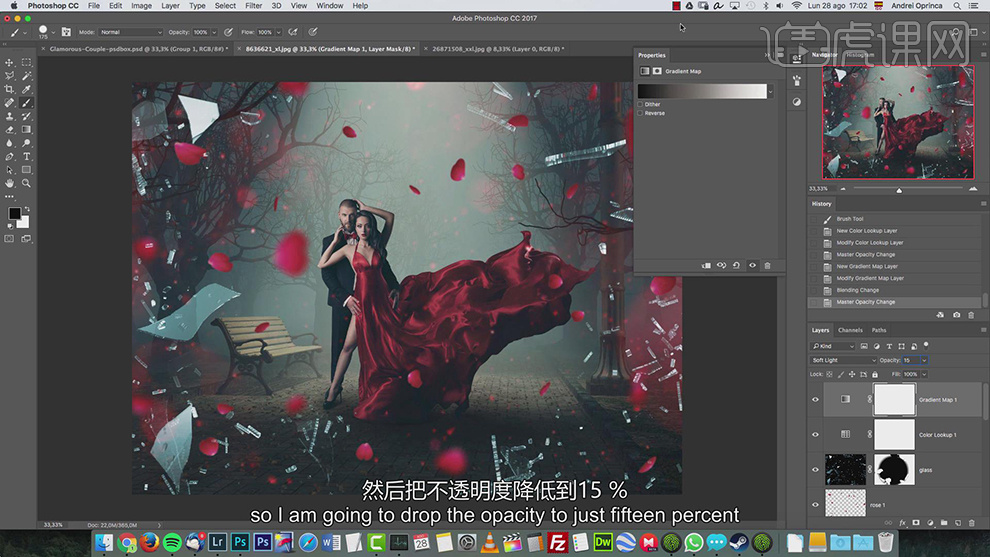
20、【不透明度】40%,【新建】黑白渐变映射图层,【图层模式】柔光,【不透明度】15%。具体效果如图示。

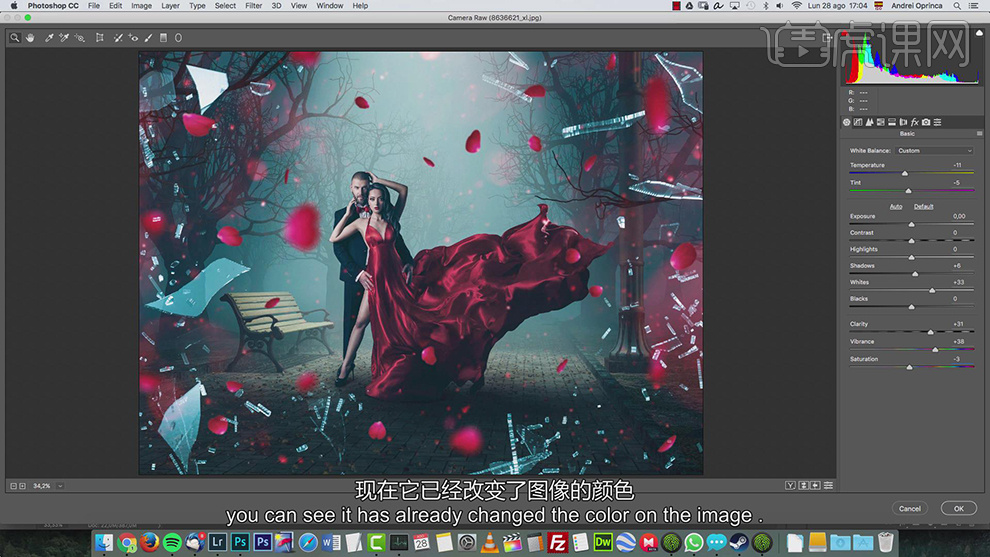
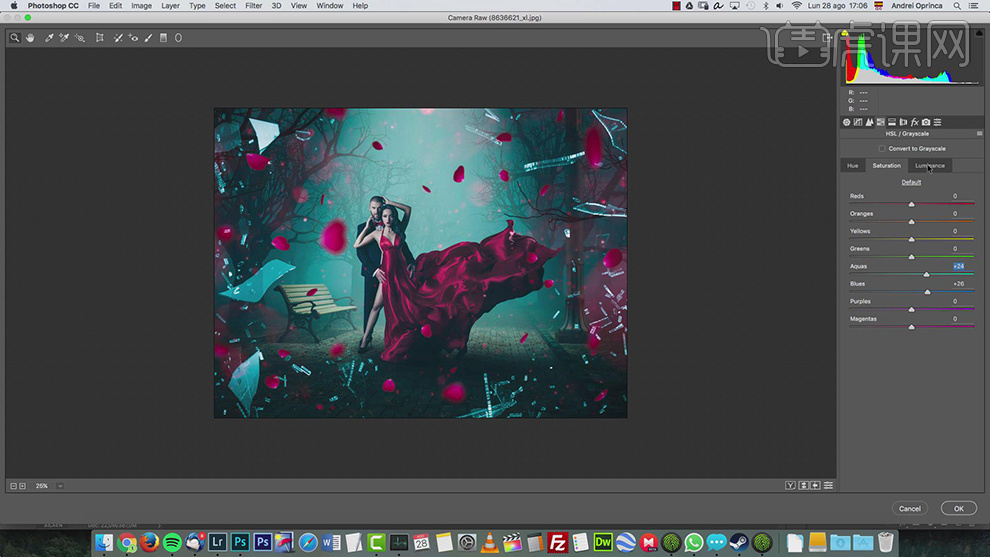
21、按【Ctrl+Shift+Alt+E】盖印图层,单击【滤镜】-【CameraRaw滤镜】,单击【基本】,具体参数如图示。具体效果如图示。

22、单击【色调分离】,具体参数如图示。具体效果如图示。

23、单击【细节】,具体参数如图示。具体效果如图示。

24、单击【效果】,具体参数如图示。具体效果如图示。

25、单击【相机校准】,具体参数如图示。具体效果如图示。

26、单击【HSL】-【饱和度】,具体参数如图示。具体效果如图示。

27、最终效果如图示。

用AI设计2.5D火影忍者的插画
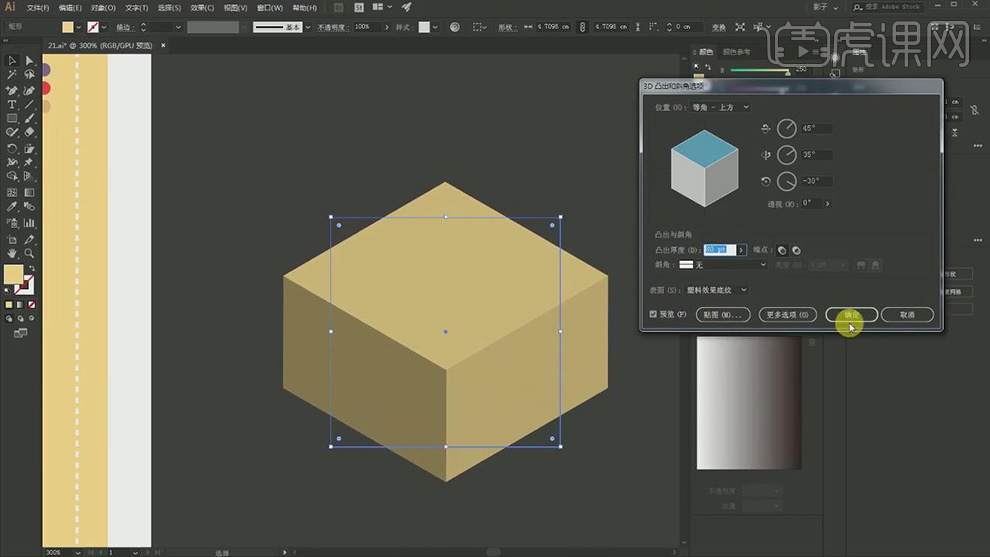
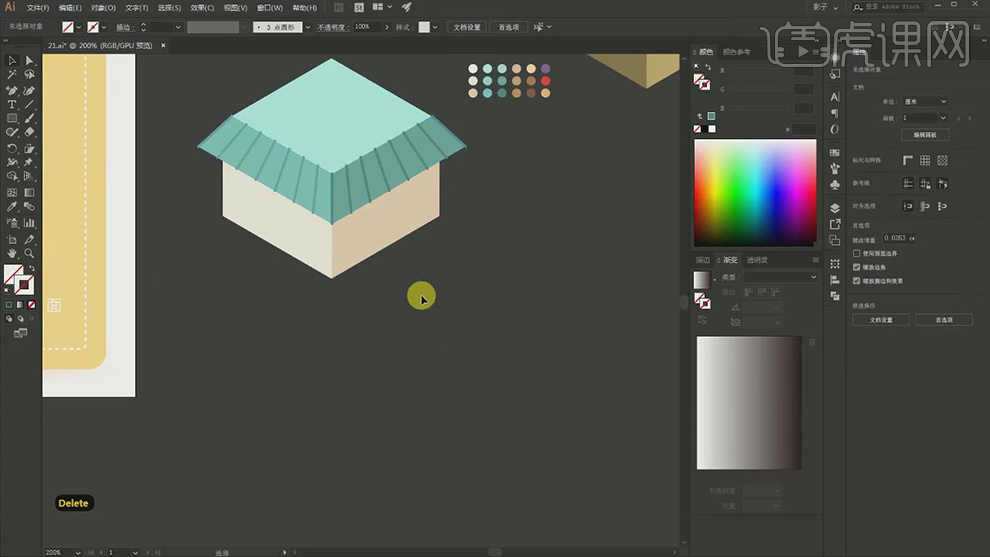
1.打开软件AI,将之前绘制好的文件打开,在接着演示制作效果,使用【矩形工具】绘制一个矩形,在选择【3D凸出和斜角】,【位置】选择【等角-上方】,【厚度】加大一点。

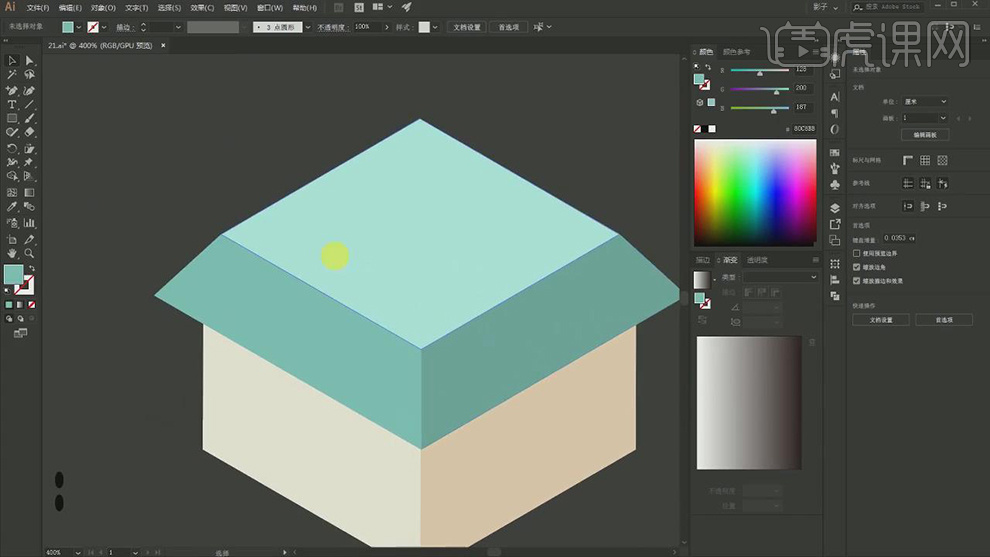
2.在复制一个立方体,在选择【对象】-【扩展外观】,在对立方体每个面的颜色进行调整,在将顶面缩小,在调整侧面锚点的位置。

3.在将两个立方体叠放在一起,在对每个面的颜色进行调整。

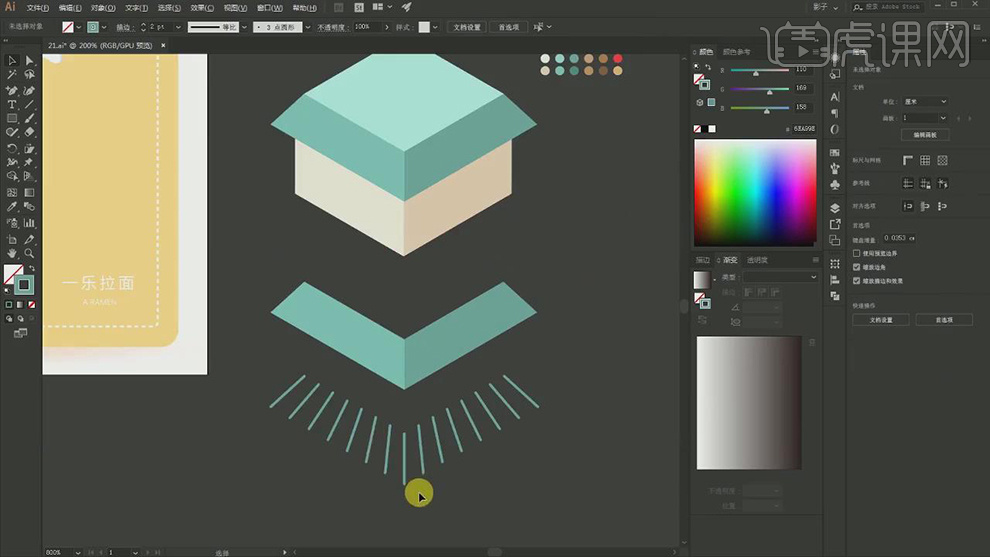
4.在复制一层底部的立方体,在将顶面删除,在绘制两个线条添加描边,在选择【混合工具】指定步数,在复制一组选择【水平翻转】,将两组拼在一起。

5.在将做好的线条放在房顶上面,调整好位置。

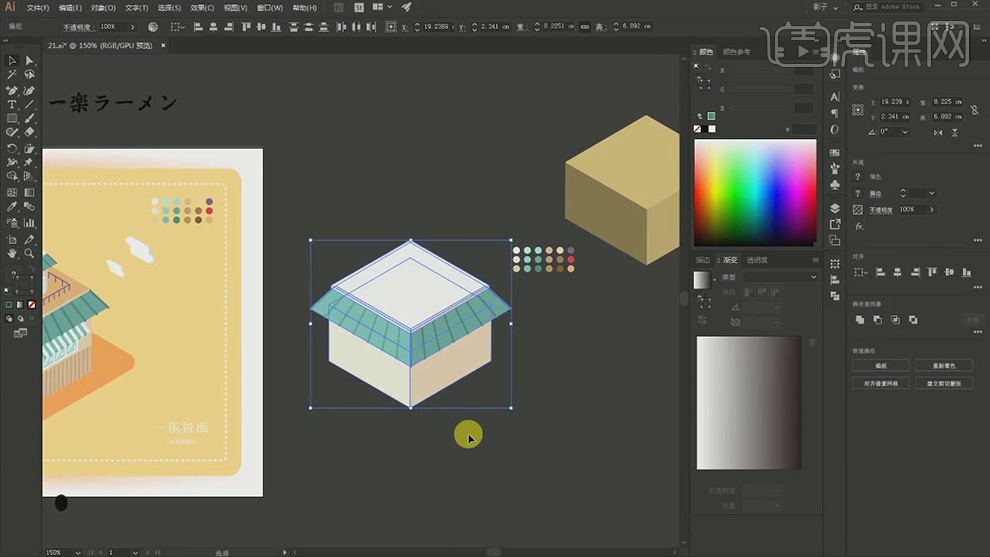
6.在复制一层下面的立方体,在使用【直接选择工具】将下面的锚点上移,将立方体压薄。

7.在将下面的立方体和房顶的立方体在复制一组,在将其缩小放在上面。

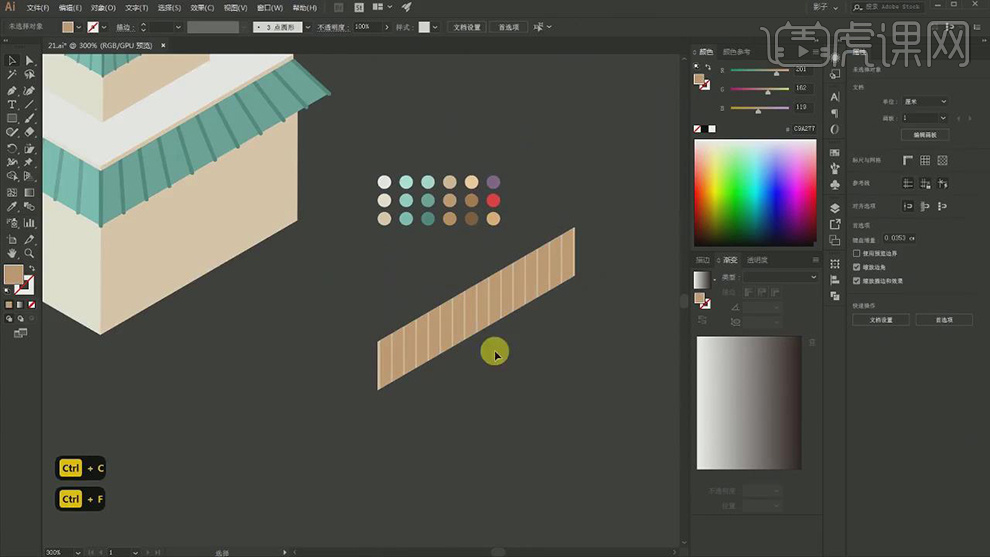
8.在选择立方体侧面的图形复制一层,在使用【矩形工具】绘制一个长条矩形,在复制一个放在后面,在对两个矩形惦【混合工具】指定步数。

9.在使用【钢笔工具】在下面绘制一个形状将形状和竖条矩形合并,在将合并后的形状和侧面的矩形在选择交集。

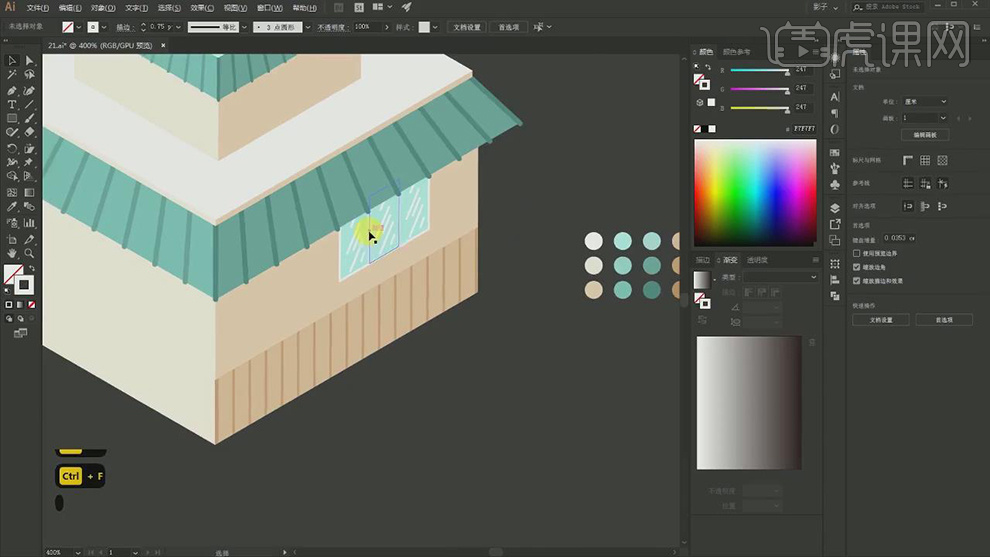
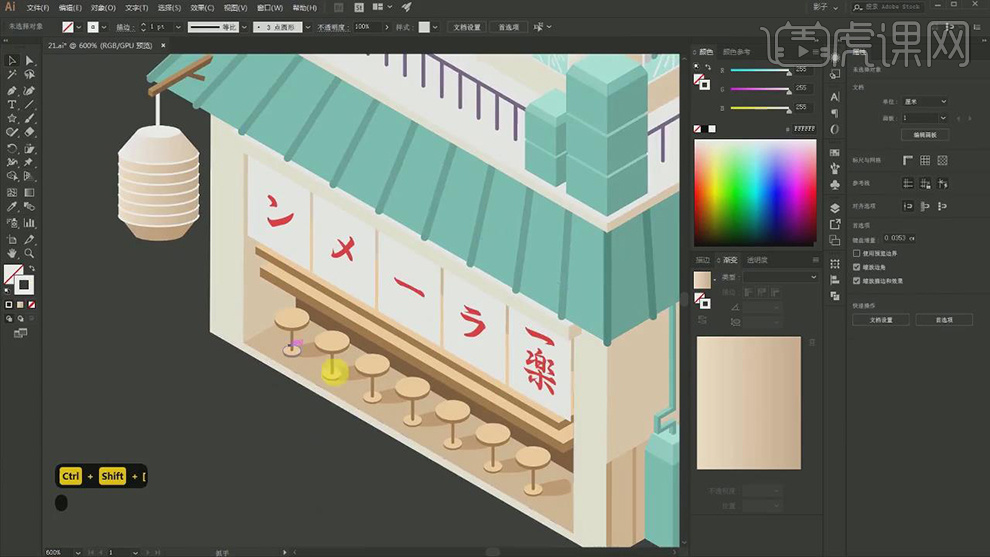
10.在将交集的形状放在放在的侧面,在复制一层侧面的形状填充浅蓝色,在添加白色的描边,在使用【直线工具】绘制斜线条作为玻璃的高光。

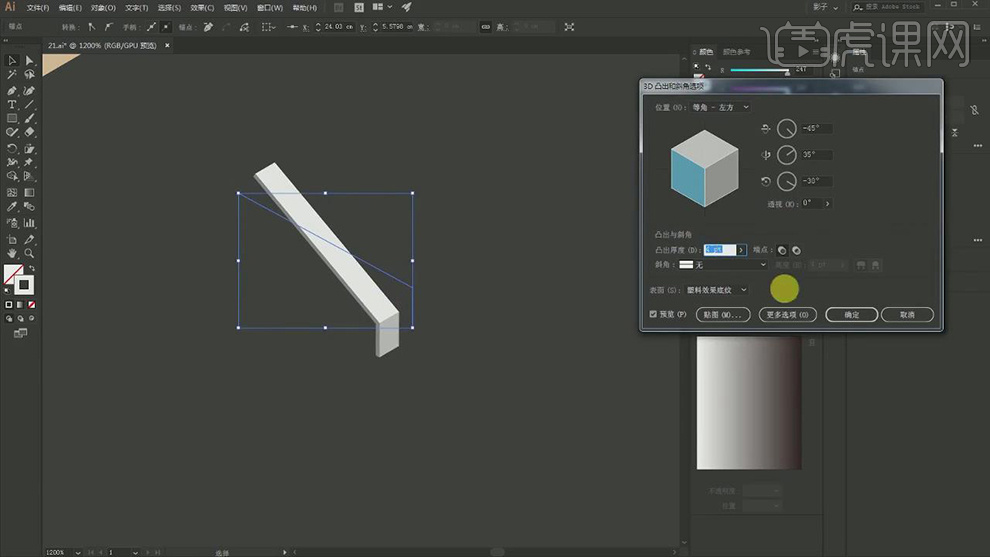
11.在使用【钢笔工具】绘制一个拐角的线,添加上描边,在选择【3D凸出和斜角】,【位置】选择【等角-左方】,在调整凸出的厚度。

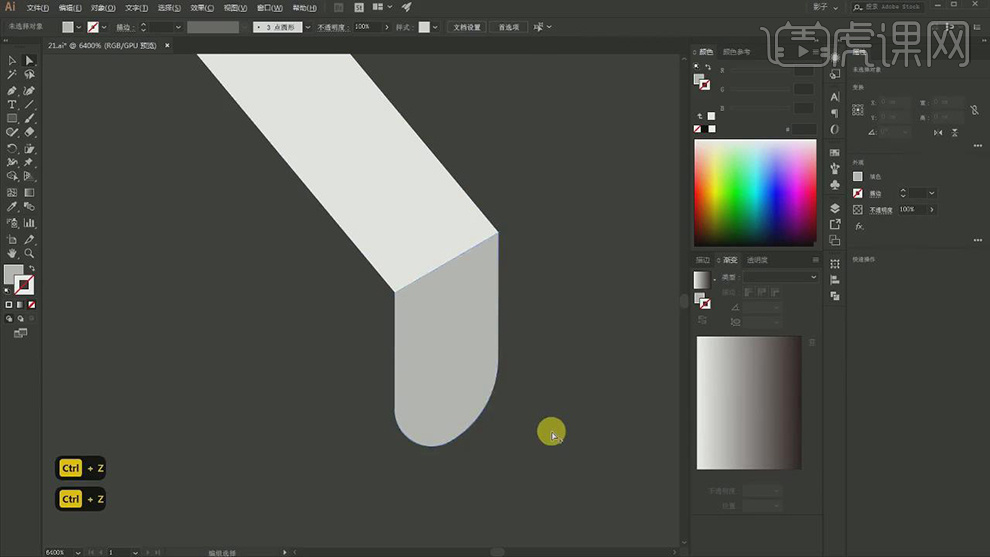
12.在选择【对象】-【扩展外观】,将侧面的形状删除,在对下面的角改为圆角。

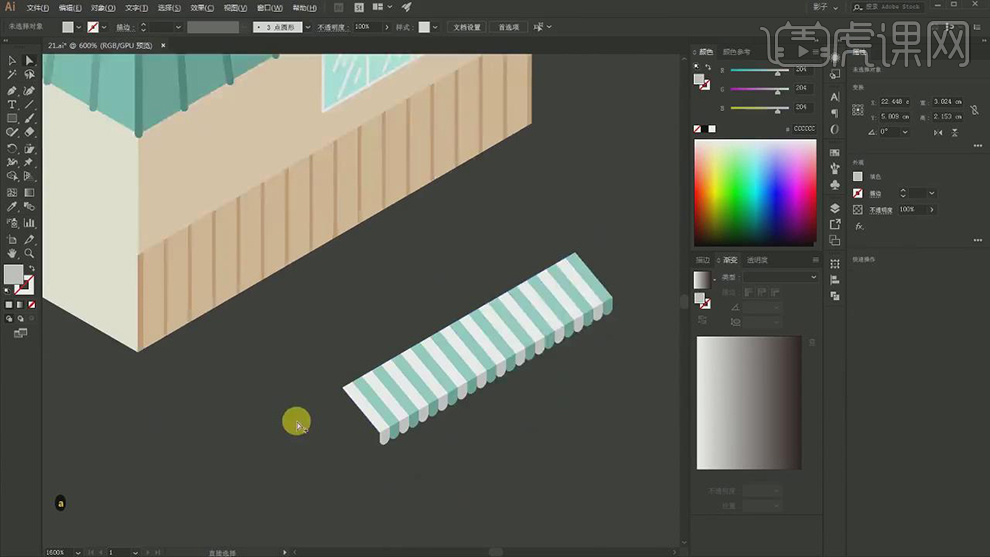
13.在复制一层颜色改为白色,在以此一白一蓝排列在一起。

14.在将做好的遮阳棚放在玻璃的上面,在使用一开始的立方体在复制一层,调整锚点的厚度,在将上面一层的顶面缩小。

15.在对每个面的颜色进行调整,在使用【钢笔工具】在绘制线条添加描边,在复制一层选择【水平翻转】,在选择【3D凸出和斜角】,【位置】选择【等角-右方】,在调整凸出的厚度。

16.在复制一层做好的下面的立方体,在调整做好的立方体的位置。

17.在复制一层左侧侧面的形状,在将其缩小在添加颜色。

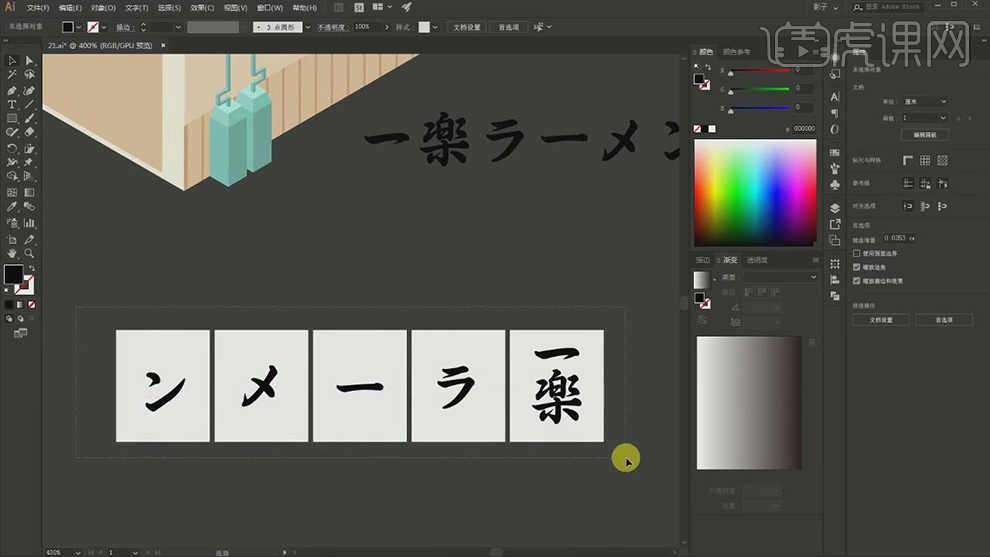
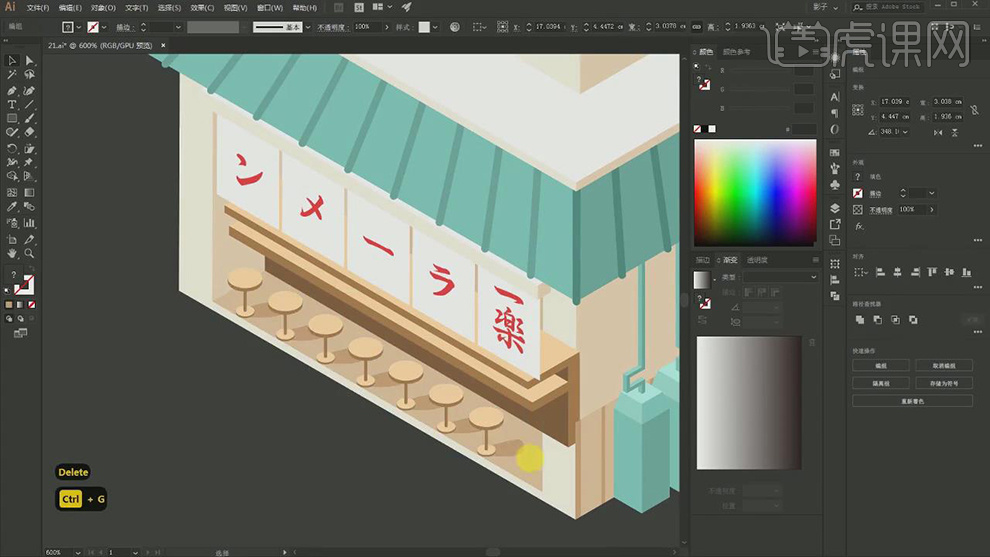
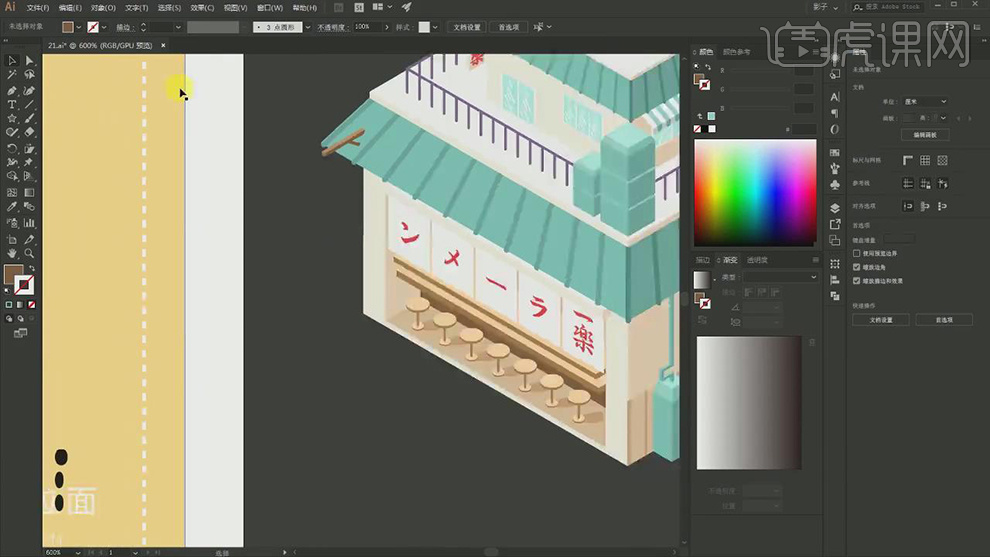
18.在使用【矩形工具】绘制矩形,在复制四个,阿紫给每一个的上面写上一个日文。

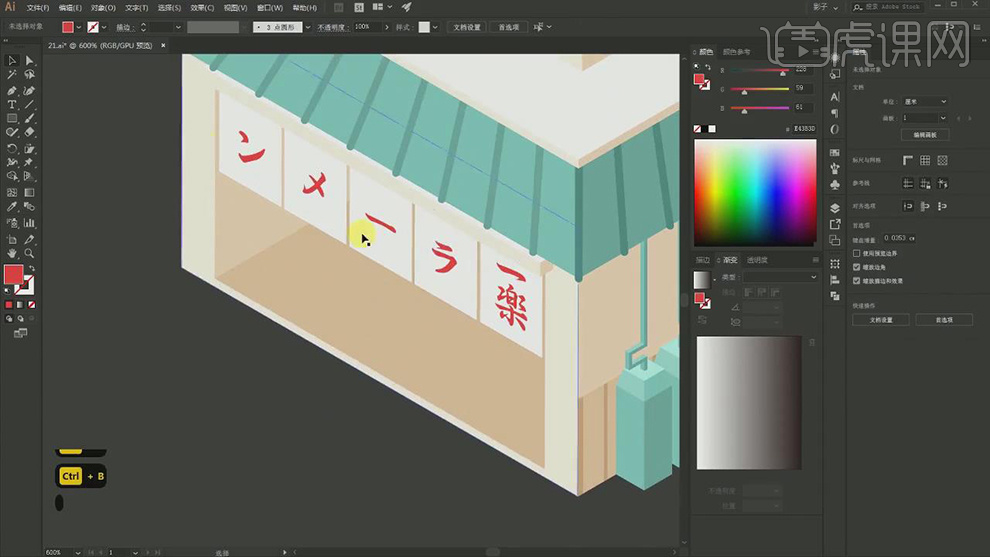
19.在给文字和矩形编组,在选择【3D凸出和斜角】,【位置】选择【等角-右方】,在调整凸出的厚度设为0。在调整字体的颜色。

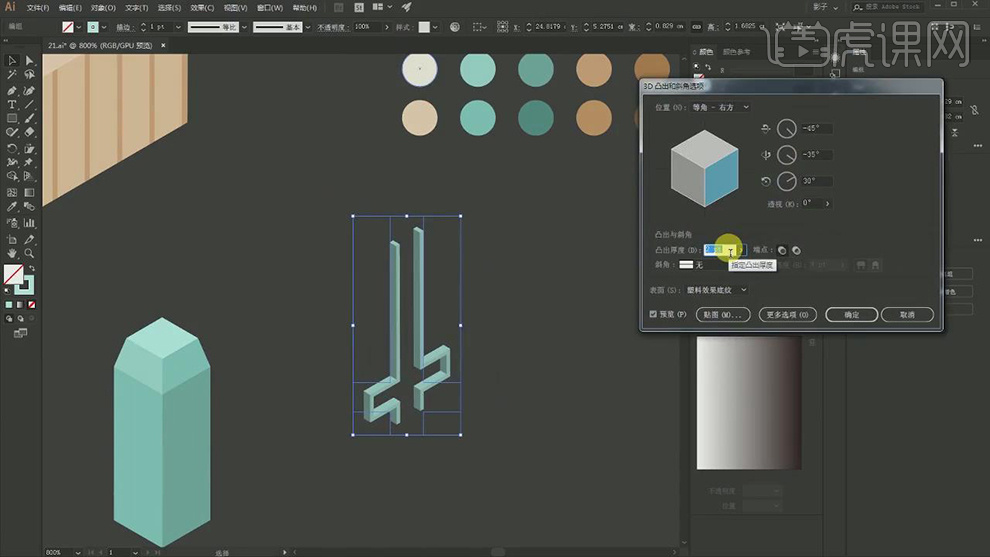
20.在使用【矩形工具】拼出一个反着的F的形状,在选择在选择【3D凸出和斜角】,【位置】选择【等角-右方】,在调整凸出的厚度。

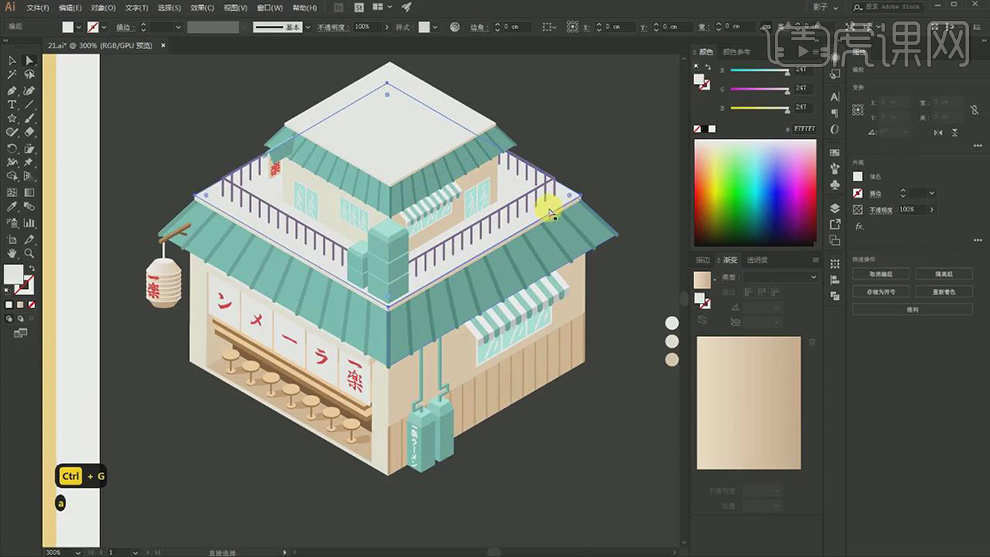
21.在对凸出的立方体的每一个面的颜色进行调整。

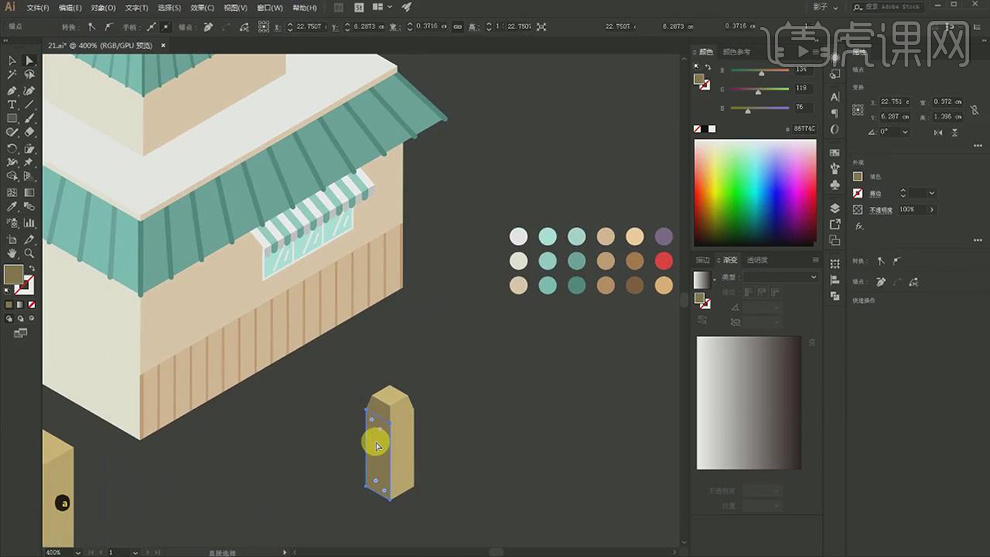
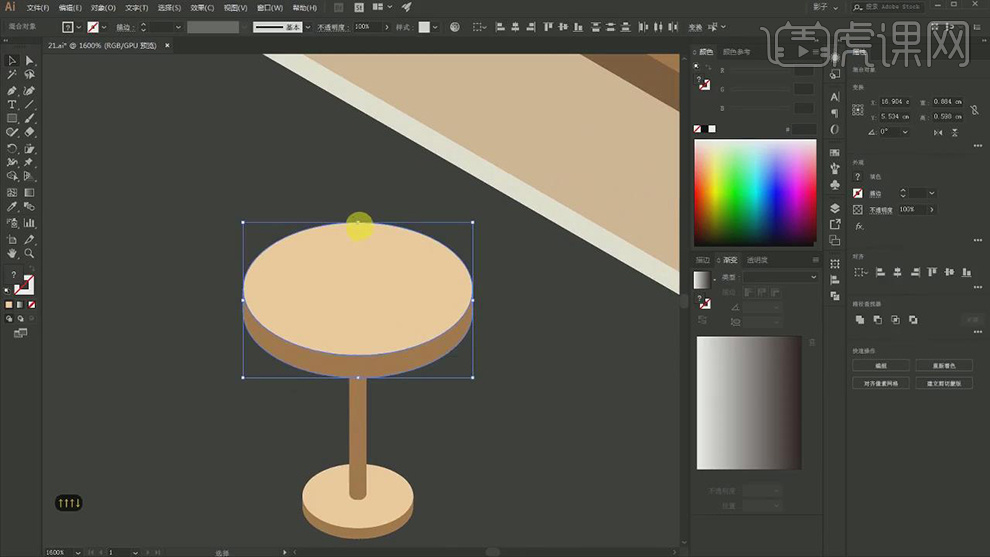
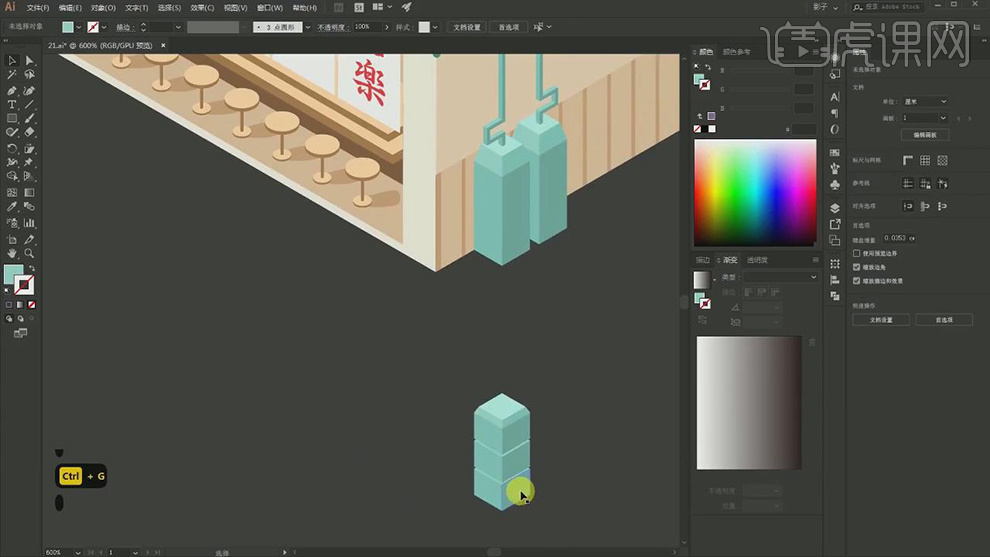
22.在使用【椭圆工具】绘制一个圆,在选择【3D凸出和斜角】,【位置】选择【等角-上方】,【厚度】加大一点,在复制一组调整大小,在使用【圆角矩形】绘制柱子。

23.在使用【钢笔工具】绘制出凳子的影子的形状,在复制几层凳子的形状。

24.在选择遮阳棚和玻璃在复制一组调整大小放在上面一层上,在选择玻璃的图层在选择【水平翻转】放在另一侧。

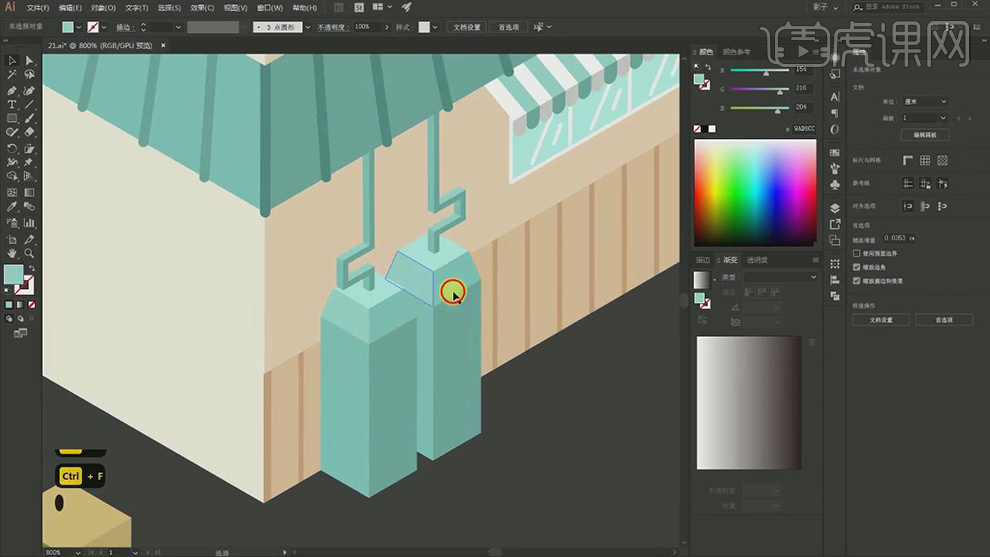
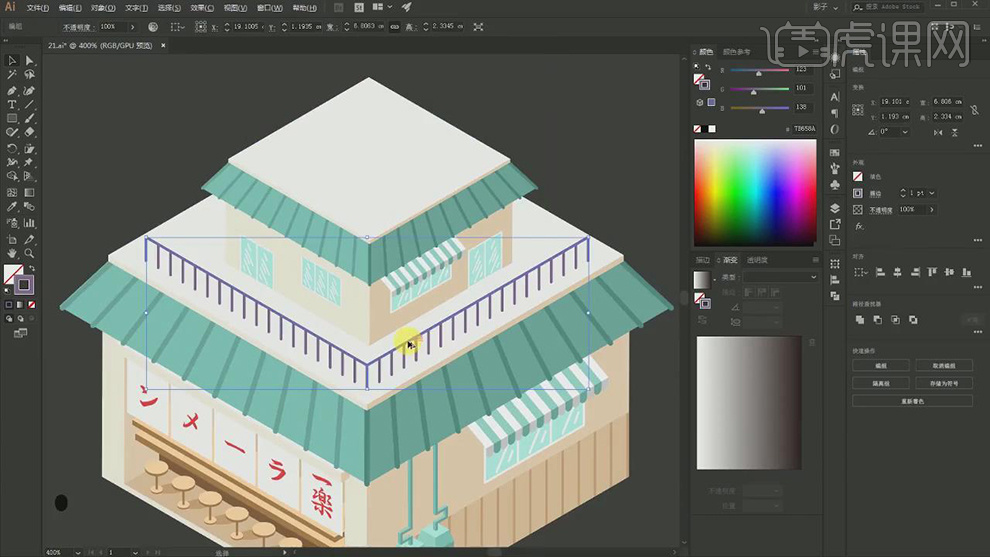
25.在使用【钢笔工具】绘制线条添加描边,在将【端点】都选择圆角,在拼出护栏的形状。

26.在复制侧面的立方体的形状,在对锚点的位置进行调整,拼出柱子的形状。

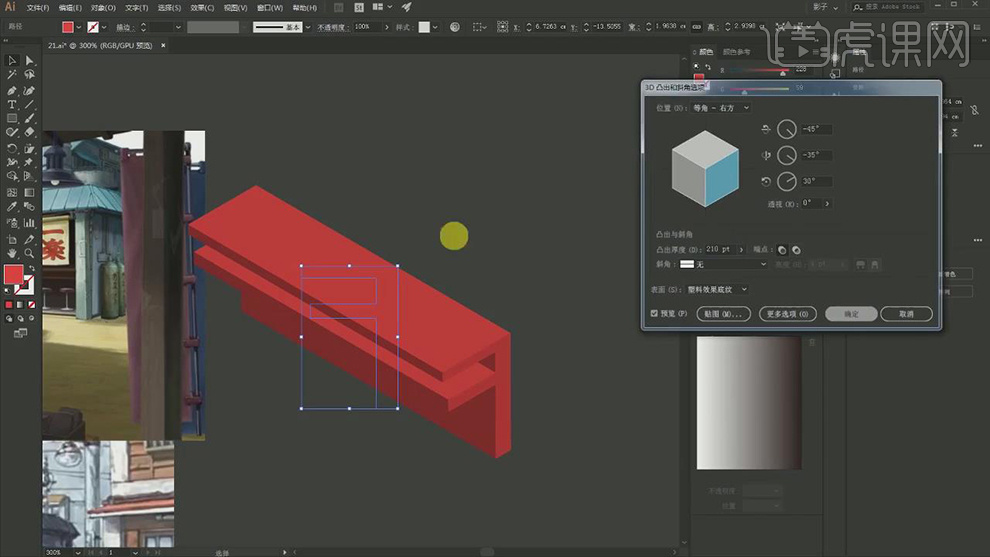
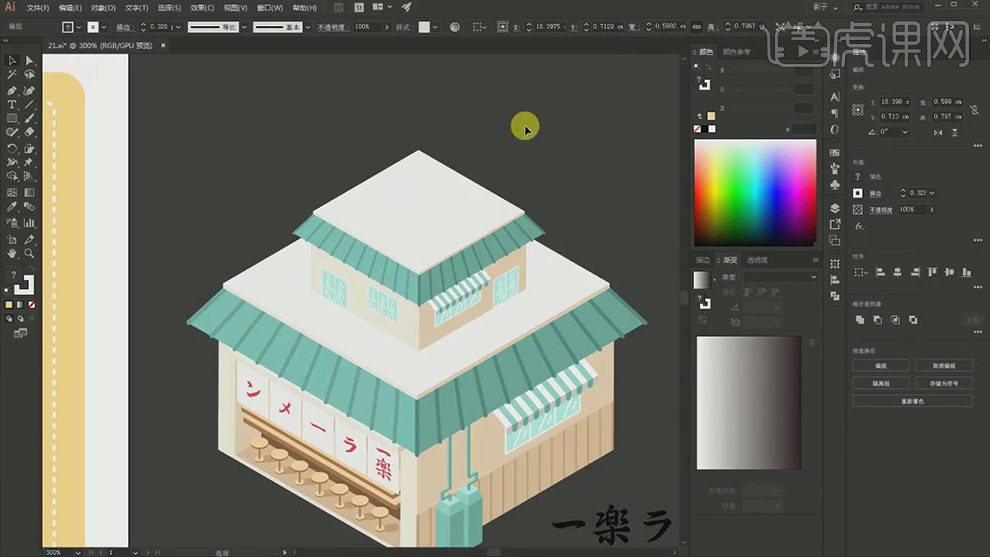
27.在将立方体放在二楼的位置,在使用【钢笔工具】绘制招牌的形状添加描边,在选择【3D凸出和斜角】。

28.在使用【矩形工具】绘制矩形,在选择【3D凸出和斜角】在调整广告牌的立方体的厚度。

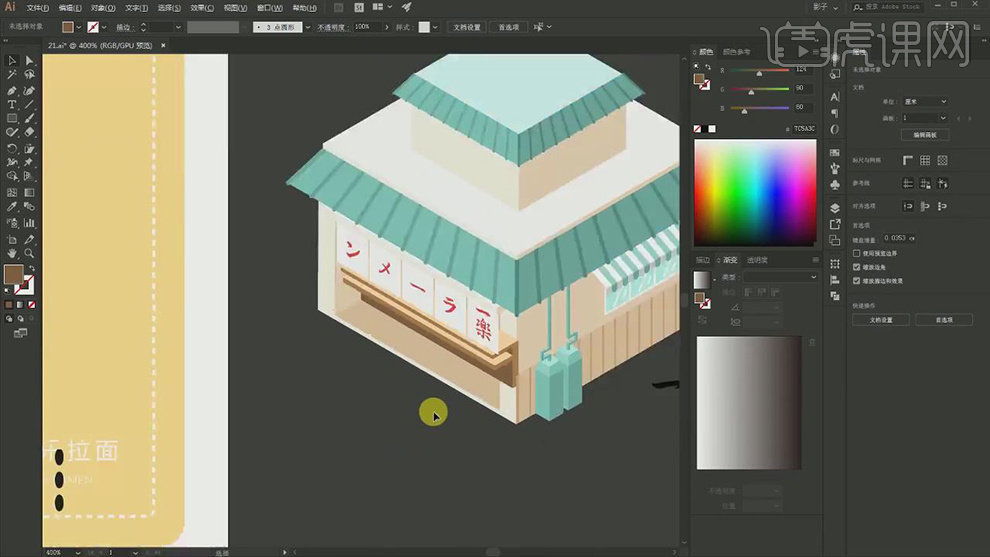
29.在使用【钢笔工具】绘制一个倒着的等腰梯形,在选择【3D凸出和斜角】左侧灯笼。

30.在复制文字放在灯笼的上面,在对文字进行竖着排列,在选择【3D凸出和斜角】,位置【等角-左侧】,【厚度】为0。

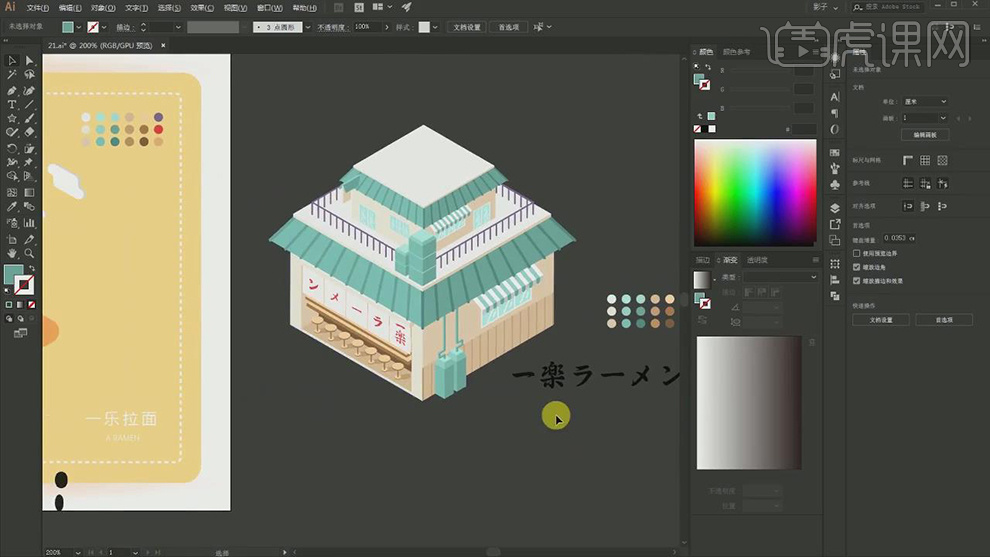
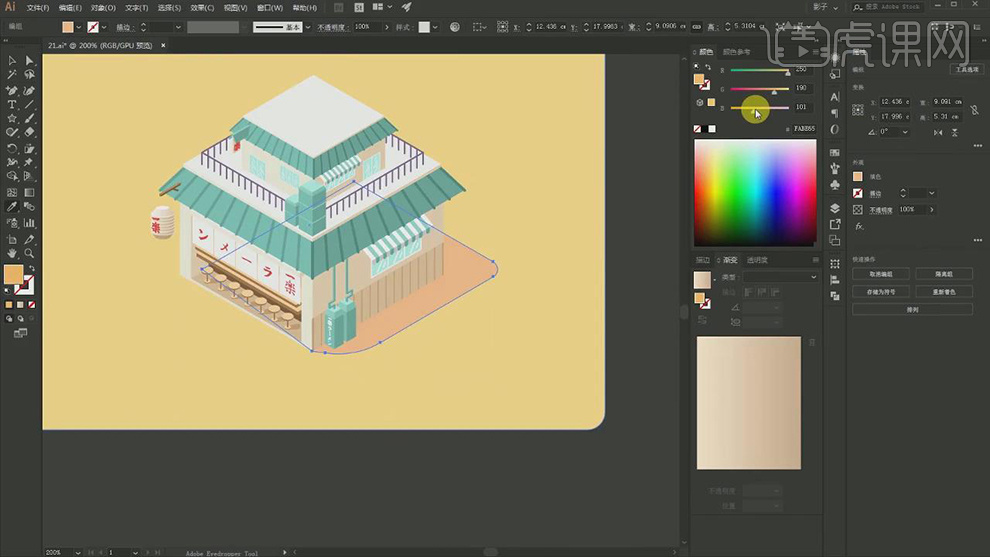
31.在使用【矩形工具】绘制出背景的形状,在使用【钢笔工具】绘制出阴影的形状,在将角选择圆角。

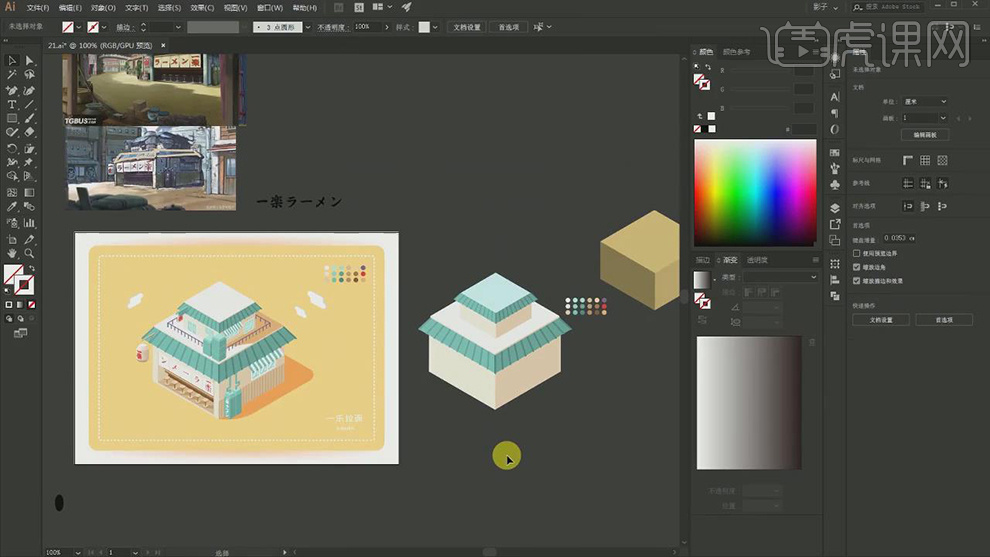
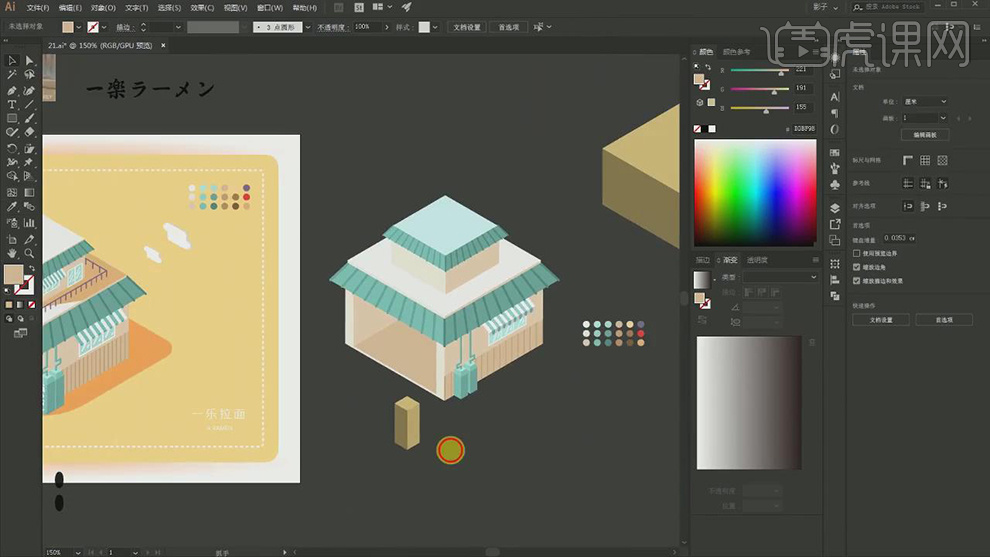
32.最终效果如图所示。

用C4D设计行者书籍封面3
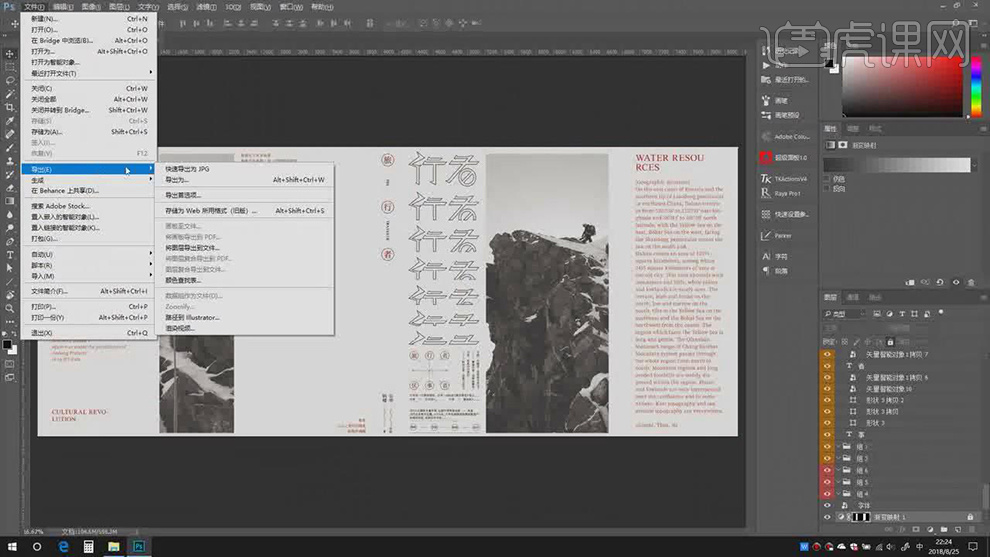
1.【打开】PS,【导入】素材,【文件】-【另存为】具体如图示。

2.【打开】素材,删除其余【图层】,将【文字】,【文件】-【另存为】备份1,具体如图示。

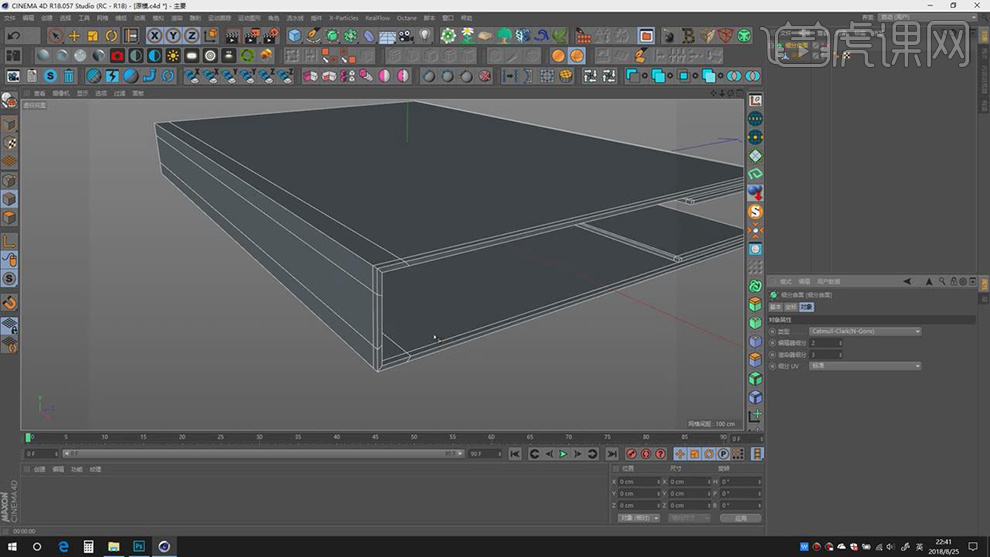
3.【打开】C4D,新建【平面】,调整【平面】大小,具体如图示。

4.点击【C】,选择【边】,向下拖动,再按【Ctrl】向右拖动,再次按【T】与【Shift】对齐,【Shift+Ctrl+S】存储,具体如图示。

5.选择【边】,向下【拖动】,再次【向内】拖动,【下方】边同样,具体如图示。

6.选择【面】模式,【Ctrl+A】全选,【右键】U-R反转法线,【选项】-【对变形法线】,具体如图示。

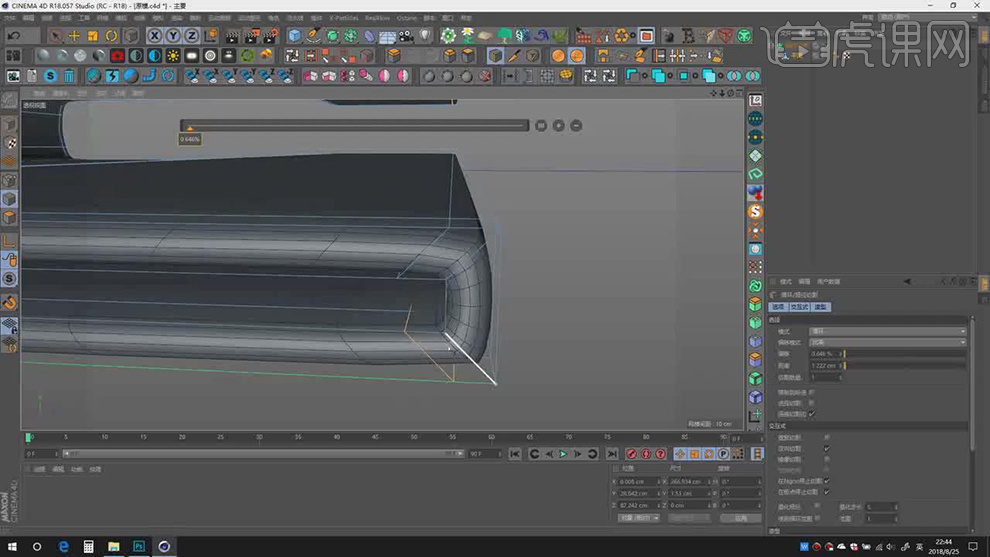
7.【全选】面,【右键】点击【挤压】,勾选【创建封顶】,调整【参数】,具体参数效果如图示。

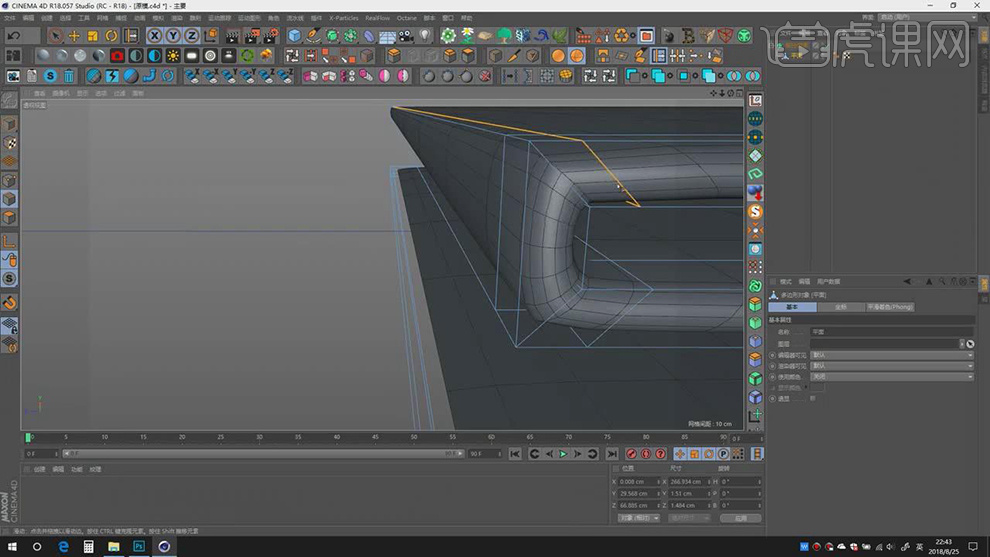
8.点击【循环切割】,对模型进行切割,点击【细分平面】,调整【编辑器细分】2,【渲染器细分】3,具体如图示。

9.使用【循环切割】,在【顶部】面切割一刀,在【底部】面切割一刀,具体如图示。

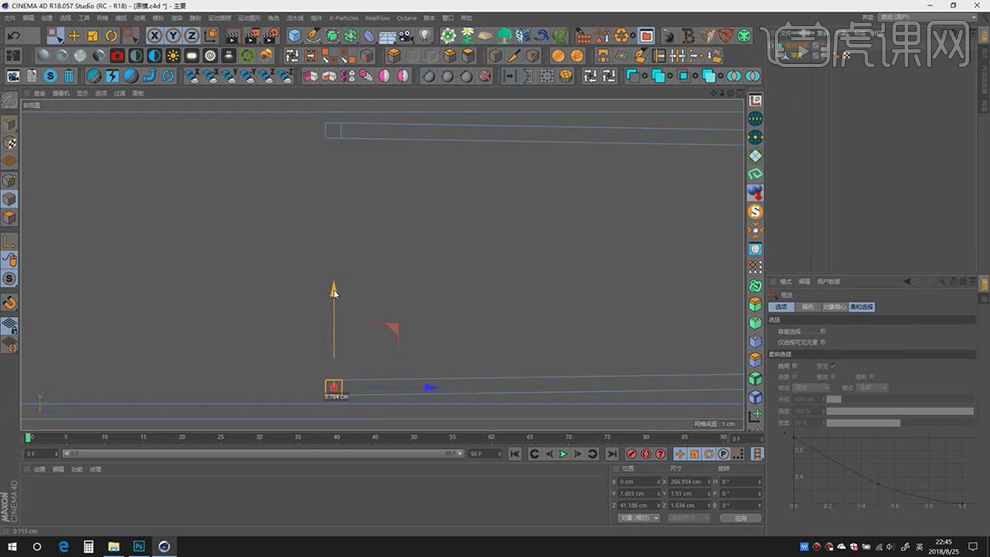
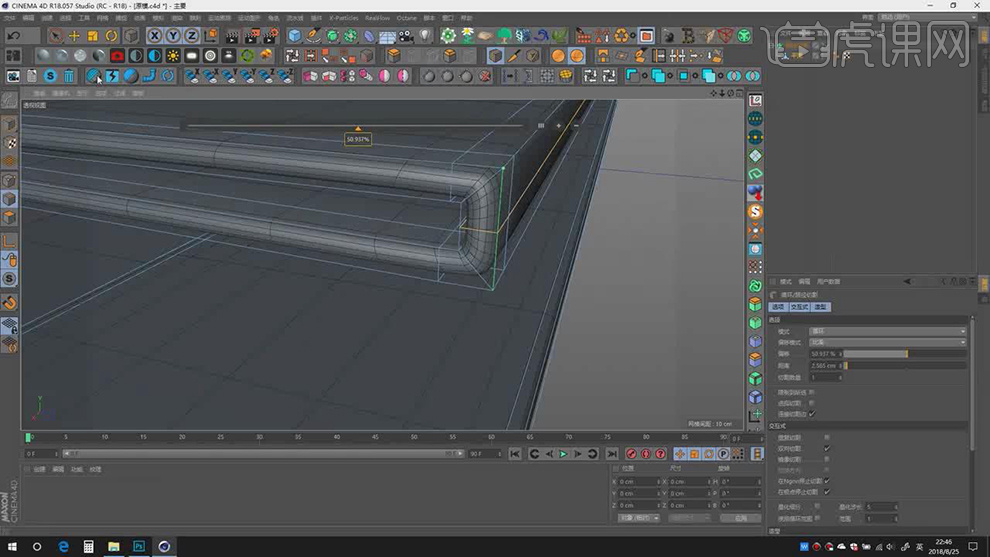
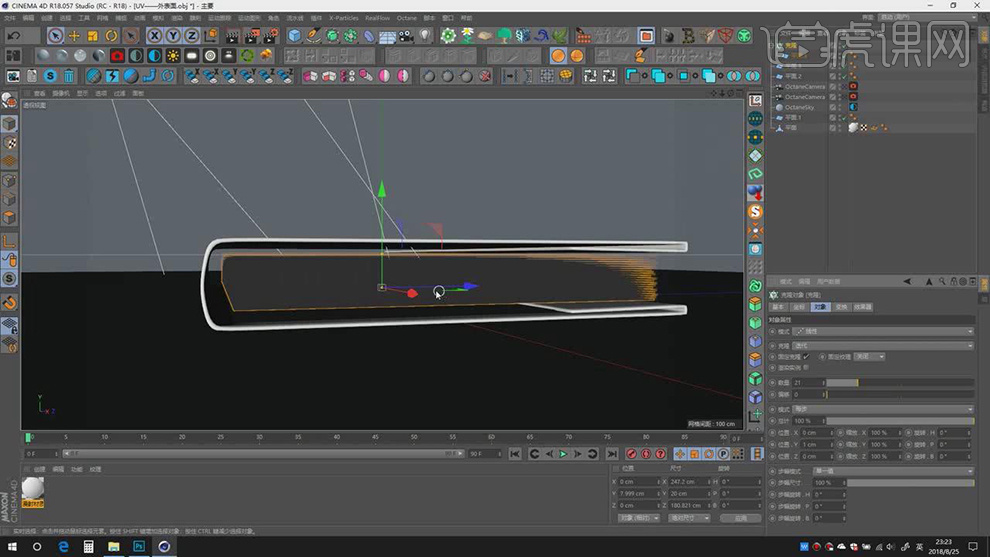
10.点击【右视图】,【框选】边,【向上】移动,【底部】边相反,具体如图示。

11.点击【光影着色】,使用【循环切割】,将边进行切割,具体如图示。

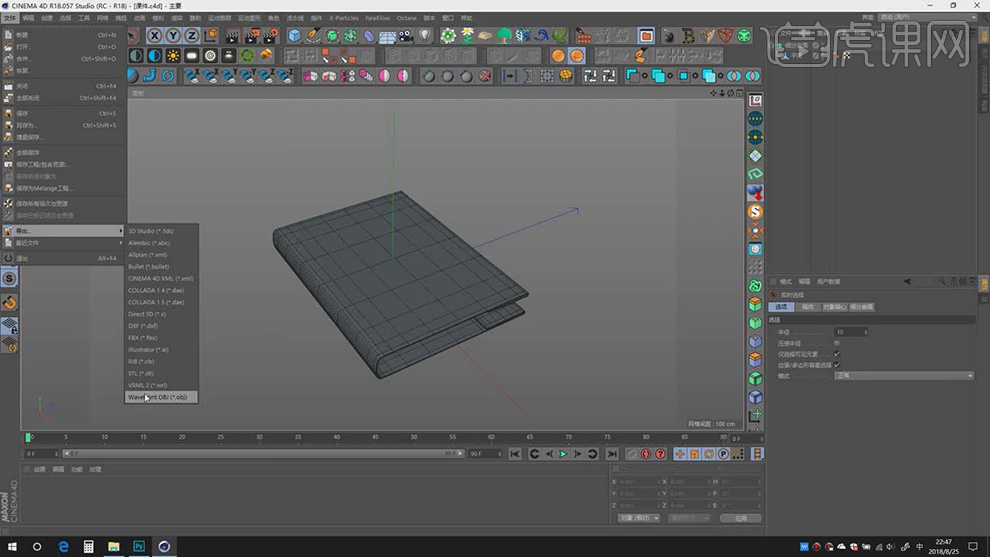
12.【文件】-【导出】-【obj】,具体如图示。

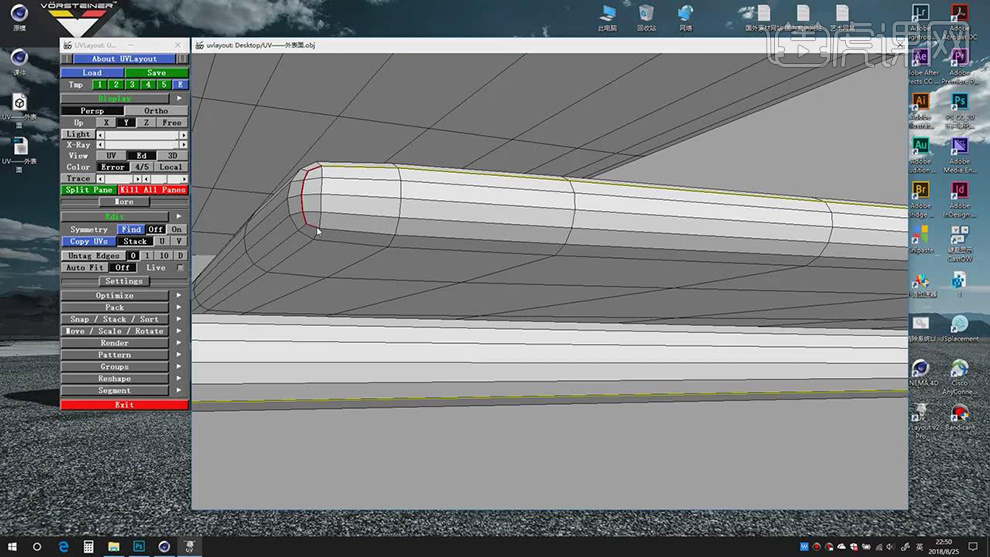
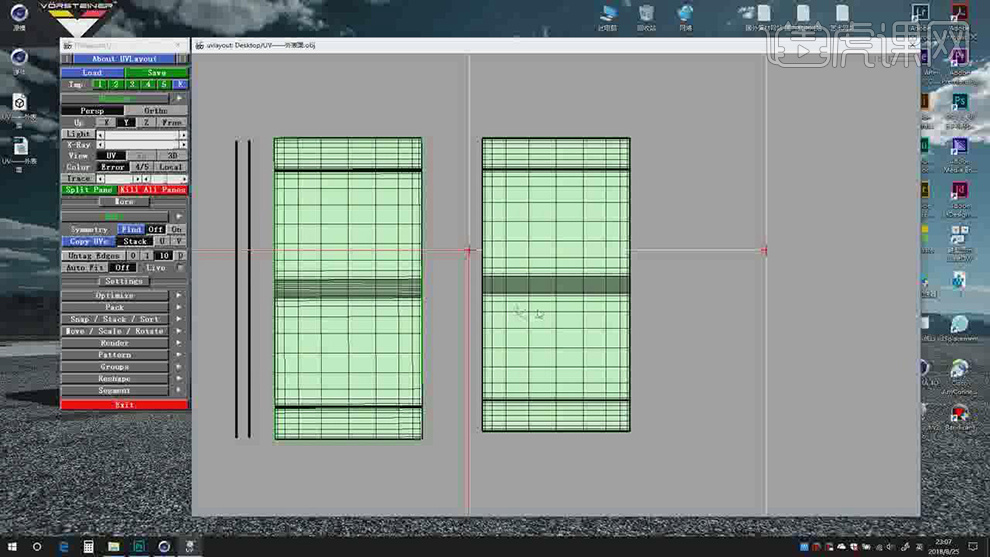
13.【打开】UV Layout,点击【Load】,【打开】UV外表面,全部选择【第2道边】按c,选择【边角边】,改为0,按【C】,具体如图示。

14.按【Enter】切开,按【D】使其添加到UV中。【全部】选择倒数2边按【c】,调整【10】,按【Enter】切开,按【D】使其添加到UV中。

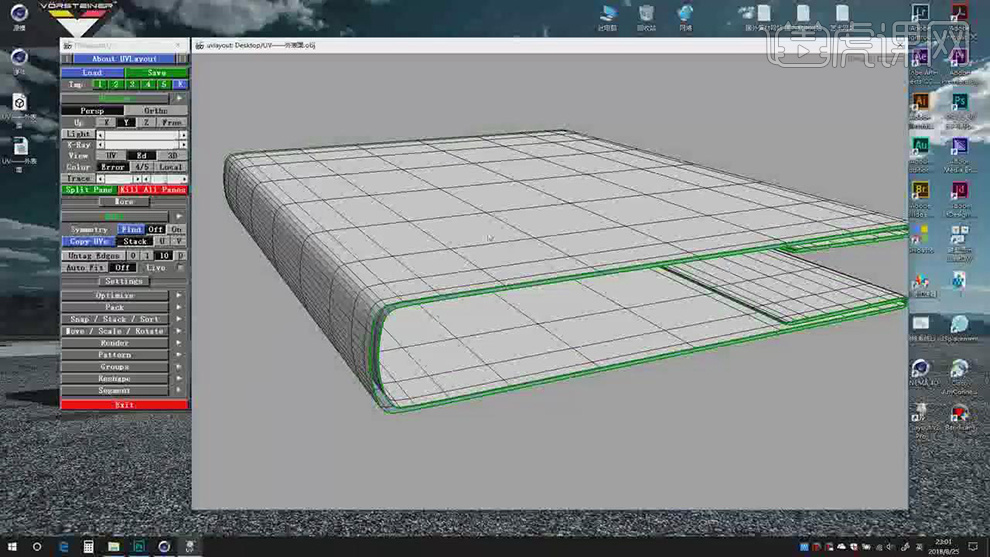
15.按【D】将顶面添加到UV中,点击【UV】面板,将其【选中】,【Shift+F】键,将其【结算】。

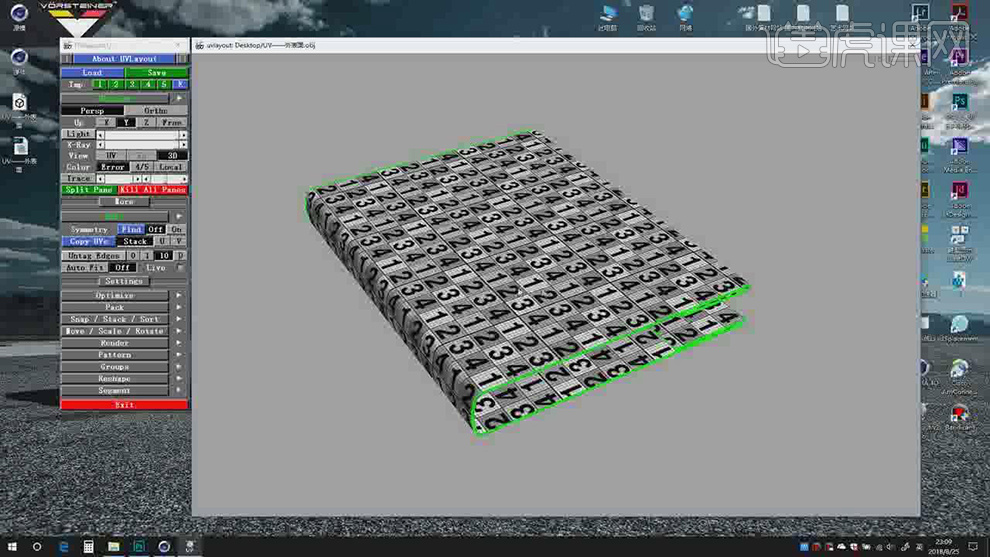
16.点击【3D】,按【T】棋盘格方式显示,具体如图示。

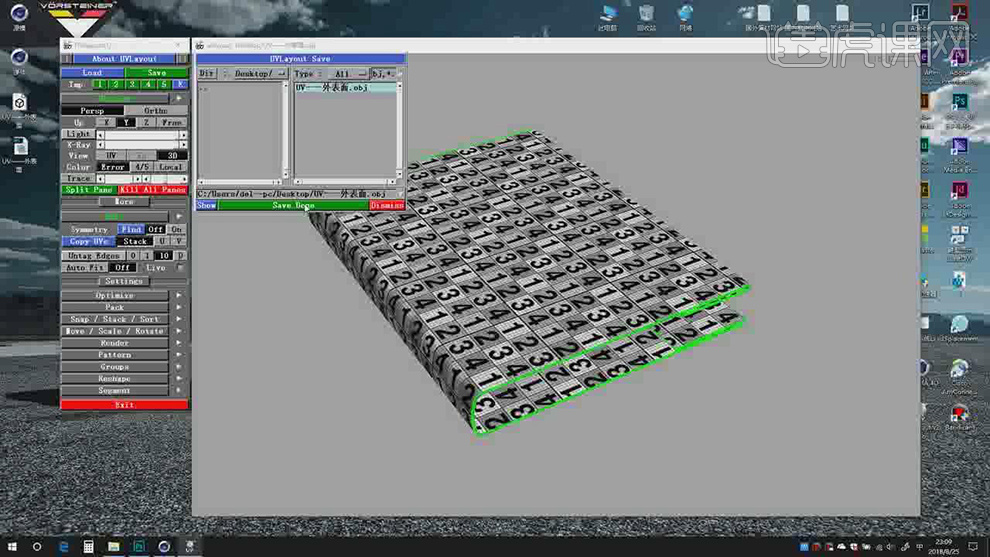
17.点击【Save】保存,点击【Save Done】保存覆盖,具体如图示。

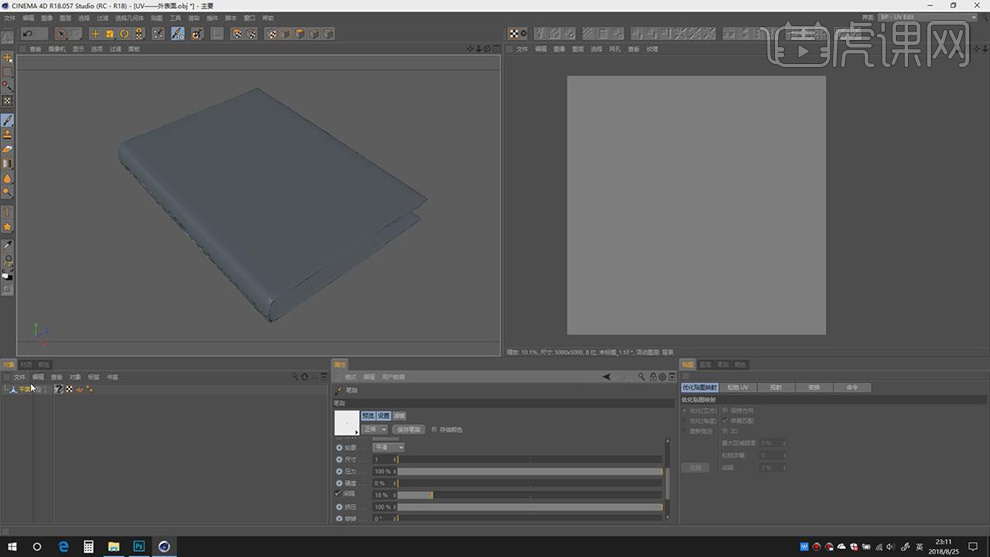
18.【打开】C4D,导入【素材】,点击【UV Edit】,点击【面】模式,【Ctrl+A】全选面,按【T】进行缩放,点击【笔刷】,调整【描边】参数,具体如图示。

19.【文件】-【新建纹理】,5000像素。新建【图层】,【图层】-【描边多边形】,【文件】-【导出】Psd,具体如图示。

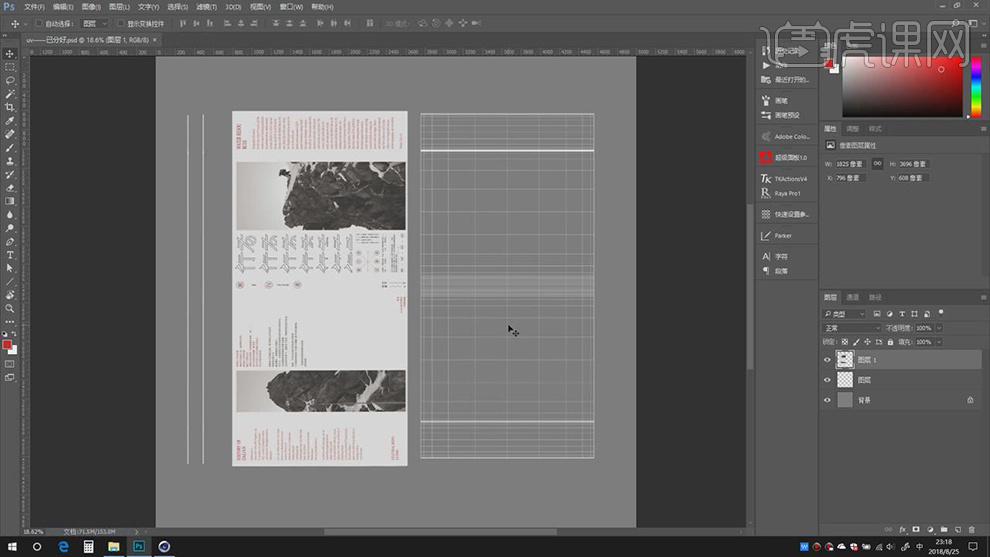
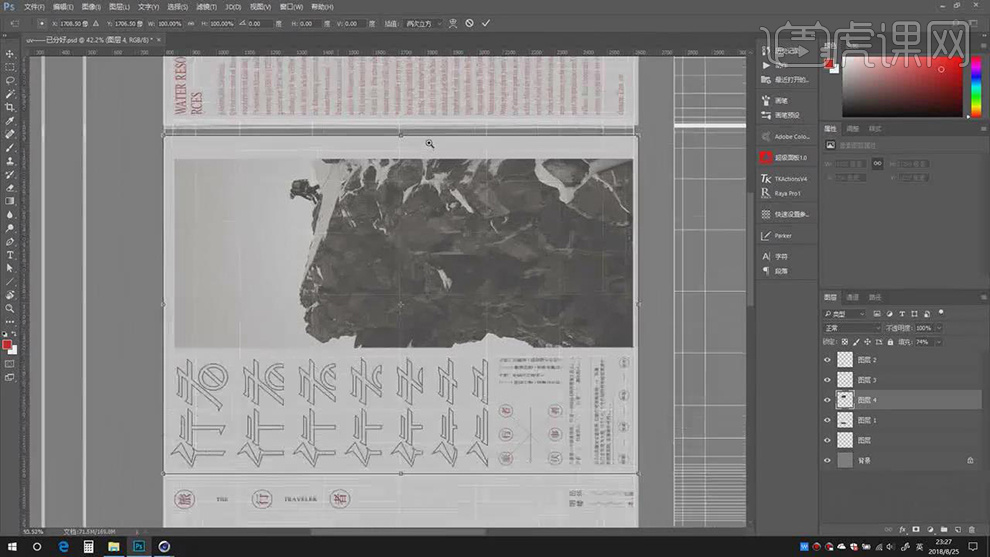
20.【打开】PS,导入【UV】素材,使用【R】旋转工具,进行回正。将【图片】素材,拖入到【图层】中,【Ctrl+T】调整【大小】与【位置】对齐调整,【Ctrl+S】保存,具体如图示。

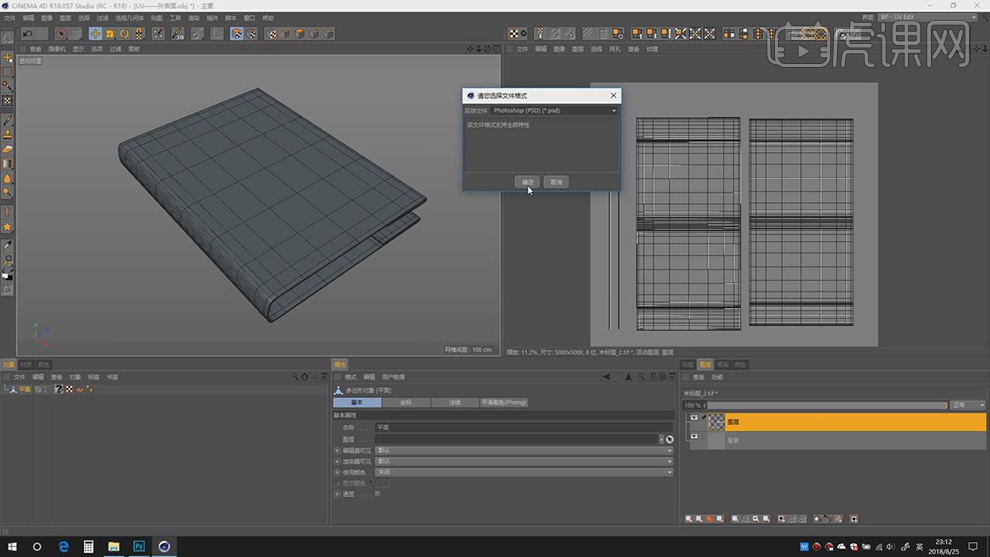
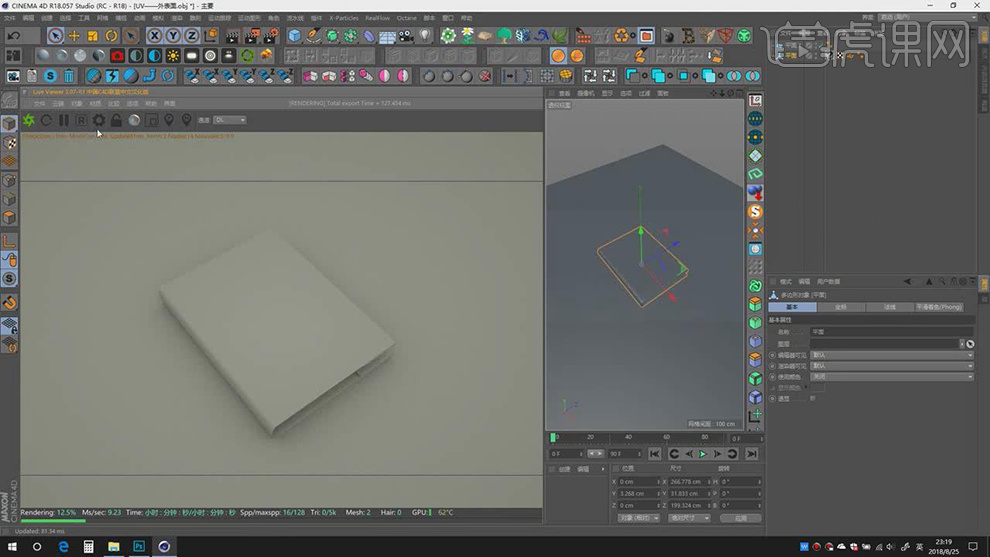
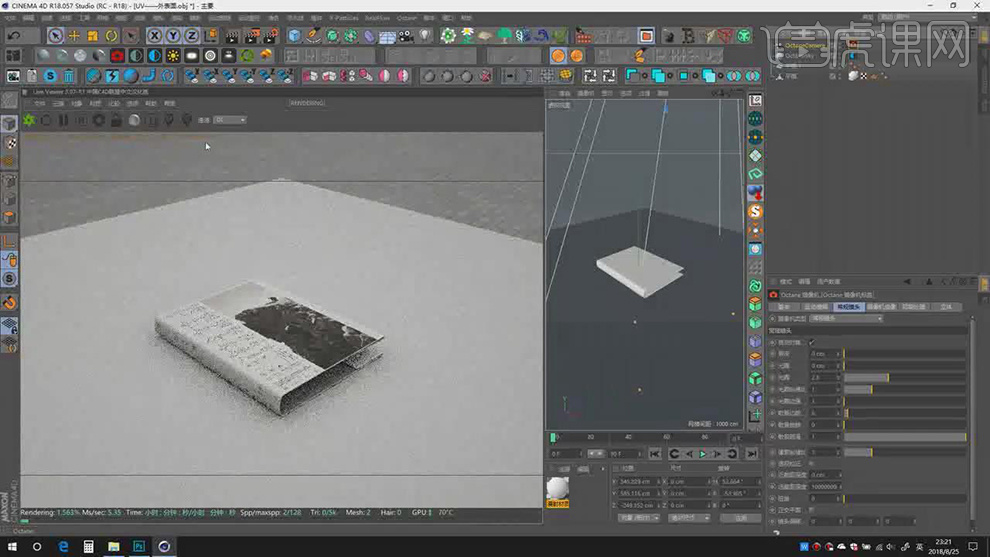
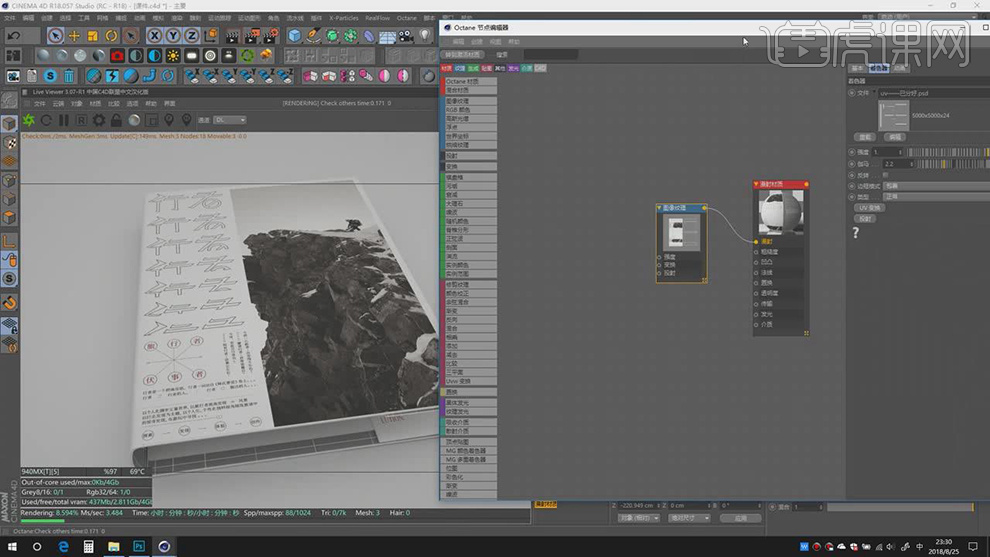
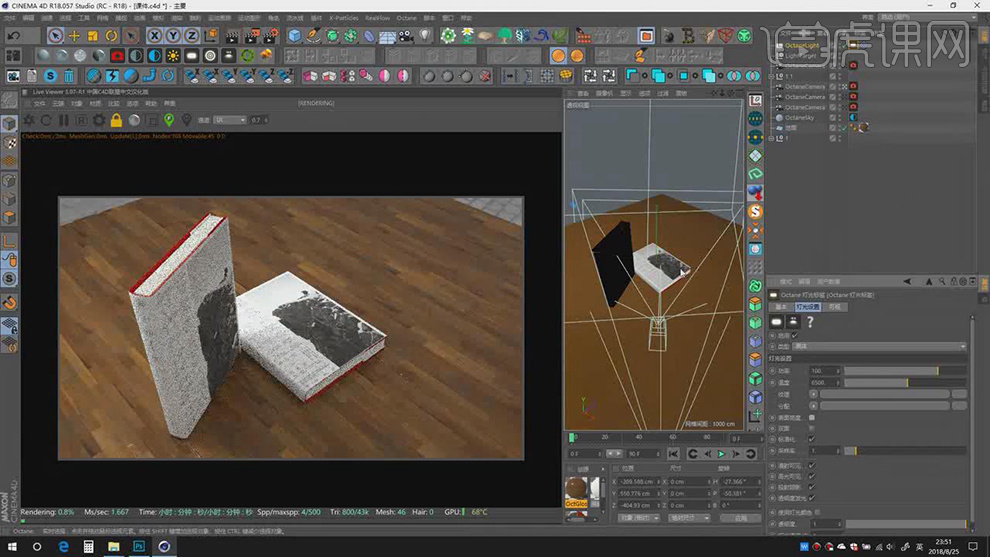
21.【打开】C4D,导入【文件】,新建【平面】,调整【大小】,【Octane】-【Octane实时查看窗口】,点击【开始】,具体如图示。

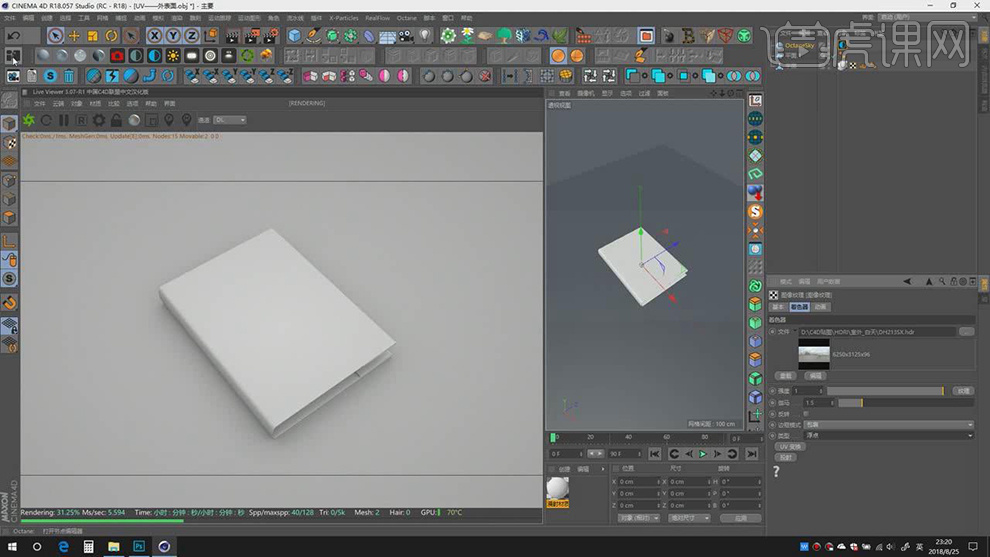
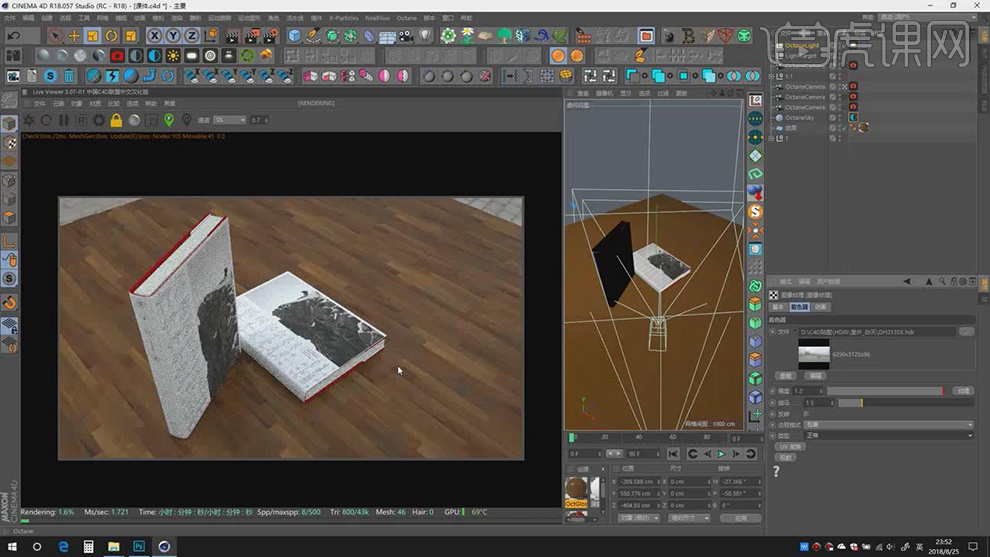
22.新建【漫射材质】,将【材质】拖动到【书】上,添加【HDR】灯光,点击【文件】添加文件,调整【参数】,具体如图示。

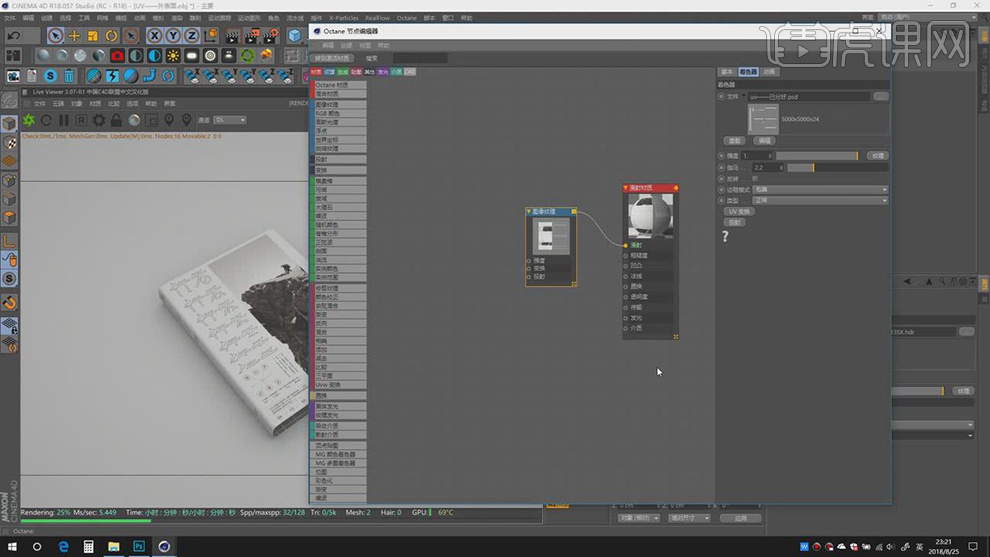
23.【打开】节点编辑器,将【PSd】文件,拖动到【节点编辑器】中,将其【连接】到漫射材质,具体如图示。

24.新建【摄像机】,调整【位置】与【方向】,使其【固定】,具体如图示。

25.新建【平面】,调整【大小】与【位置】,复制【平面】,【运动图形】-【克隆】,调整【参数】,具体如图示。

26.【打开】PS,使用【矩形选框工具】,进行选区,【Ctrl+J】复制图层,【Ctrl+T】调整大小与位置,具体如图示。

27.【打开】C4D,点击【节点编辑器】,点击【文件】重载,具体如图示。

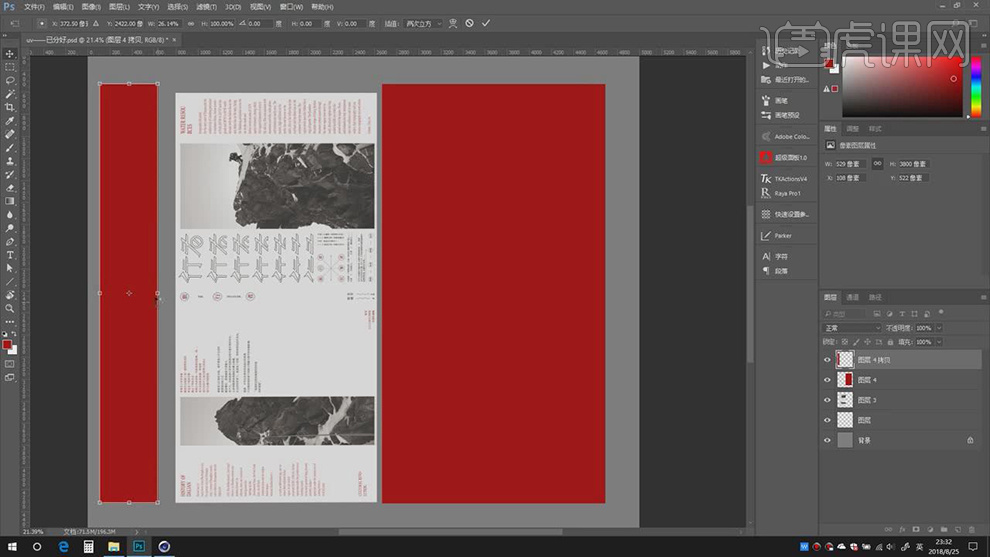
28.【打开】PS,使用【矩形选框工具】,进行选区,【填充】红色,【Ctrl+J】复制红色,调整【位置】与【大小】,具体如图示。

29.【打开】C4D,点击【节点编辑器】,点击【文件】重载,具体如图示。

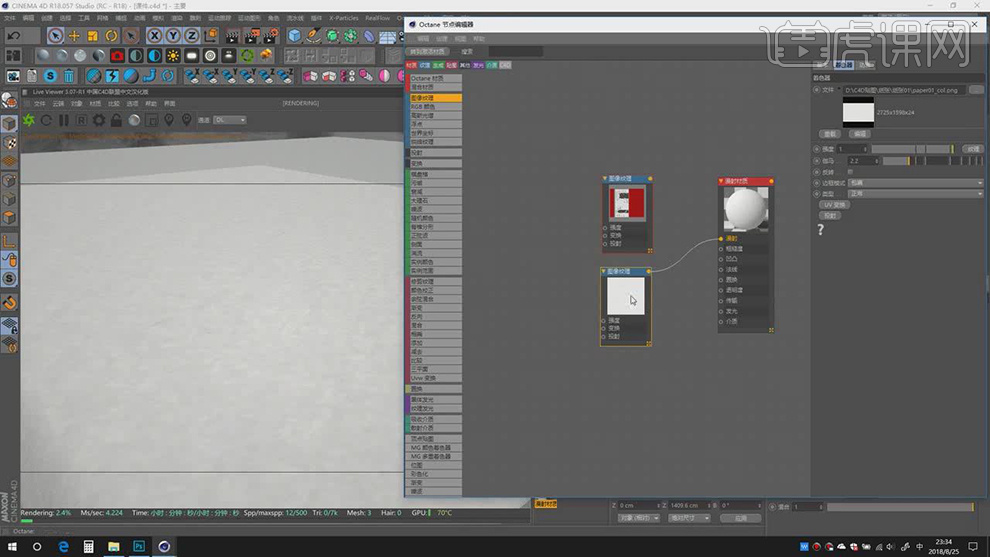
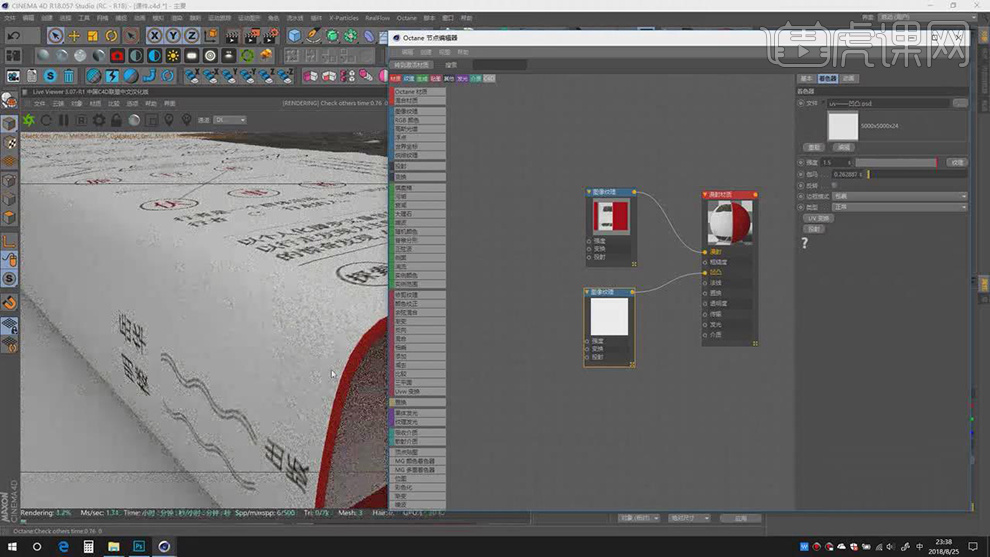
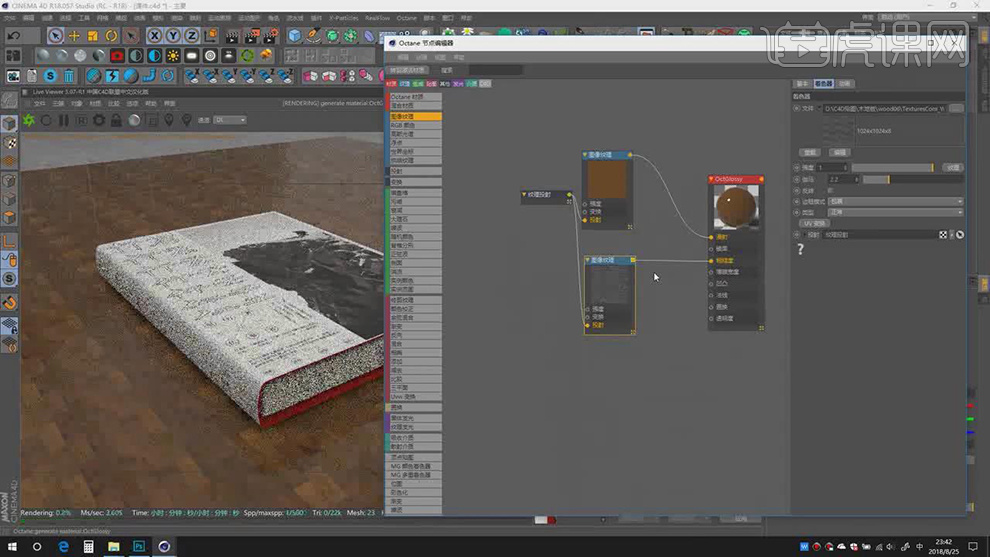
30.【打开】节点编辑器,【复制】图像纹理,选择【文件】凹凸,将其【连接】,具体如图示。

31.【打开】PS,删除【红色】,导入【素材】,调整【大小】与【位置】,【Ctrl+S】存储,具体如图示。

32.【节点编辑器】,将图像纹理【删除】,【拖入】psd文件,将其【连接】,具体如图示。

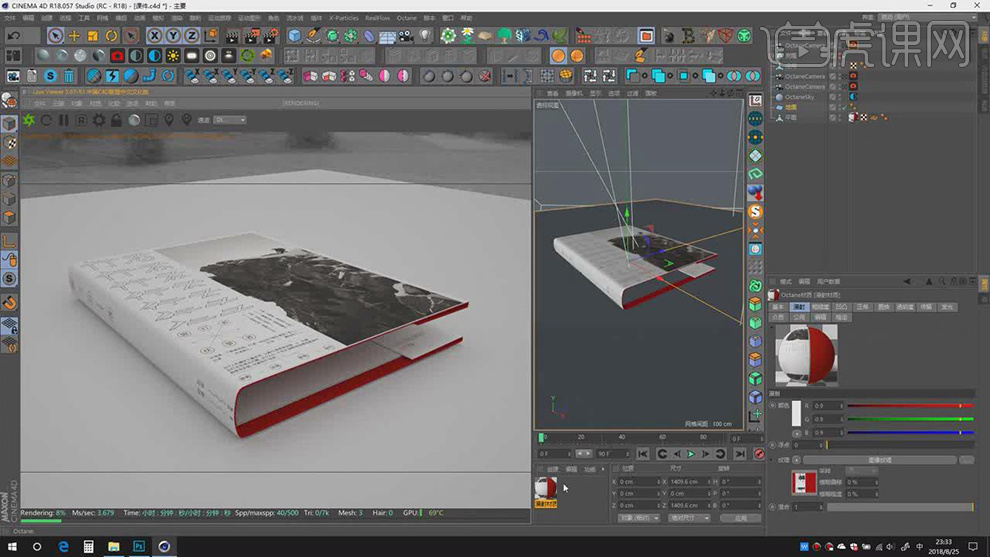
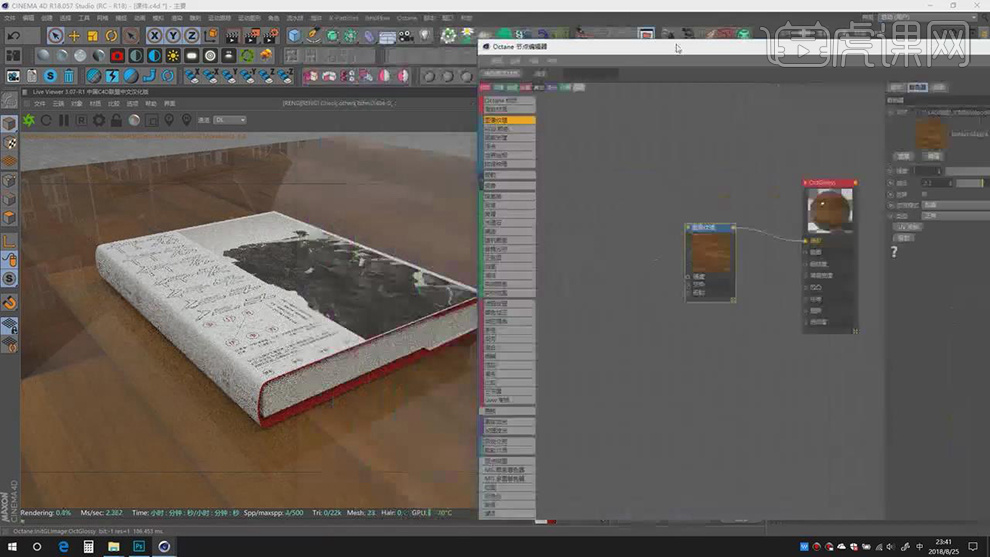
33.新建【光泽材质】,拖动到【地面】,点击【图像纹理】,连接【漫射】,点击【文件】木地板,具体如图示。

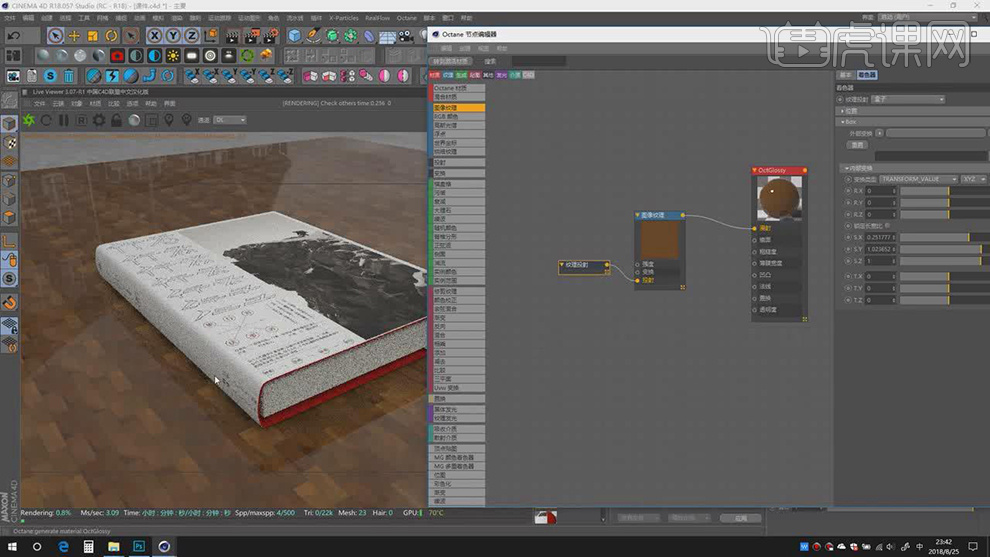
34.点击【纹理投射】,调整【盒子】,调整【参数】,具体如图示。

35.复制【图像纹理】,将其【连接】,点击【文件】,具体如图示。

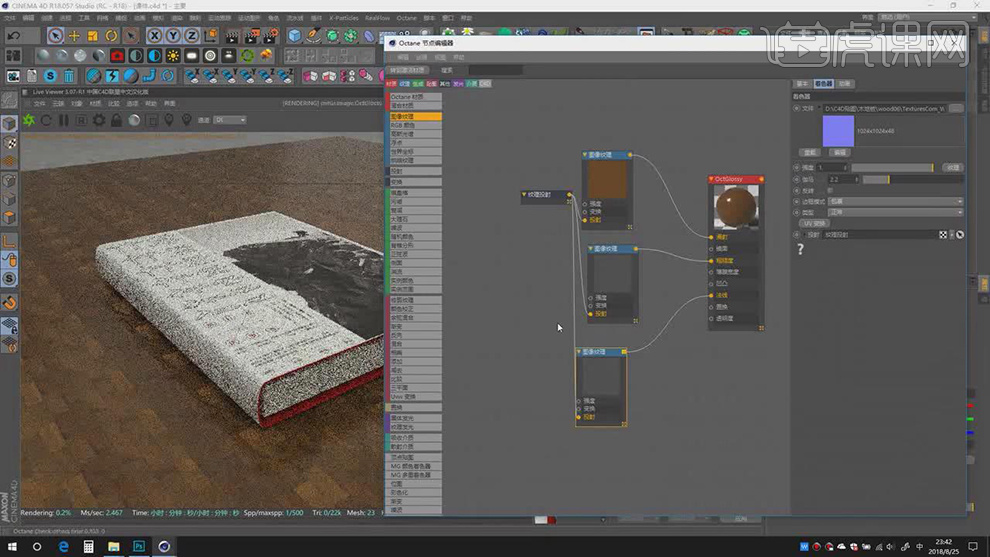
36.复制【图像纹理】,点击【文件】法线,连接【法线】,具体如图示。

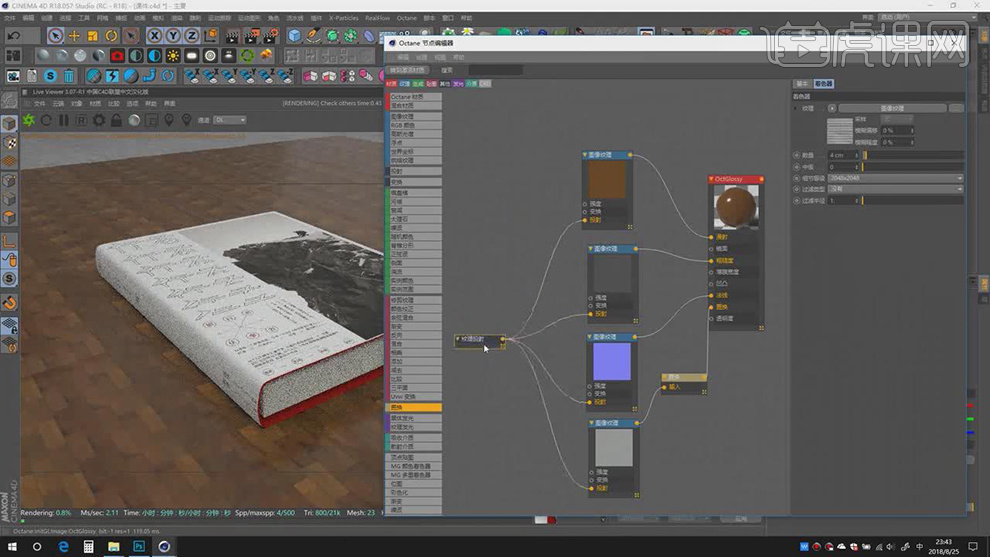
37.复制【图像纹理】,点击【文件】,点击【置换】,将其连接,调整【参数】,具体如图示。

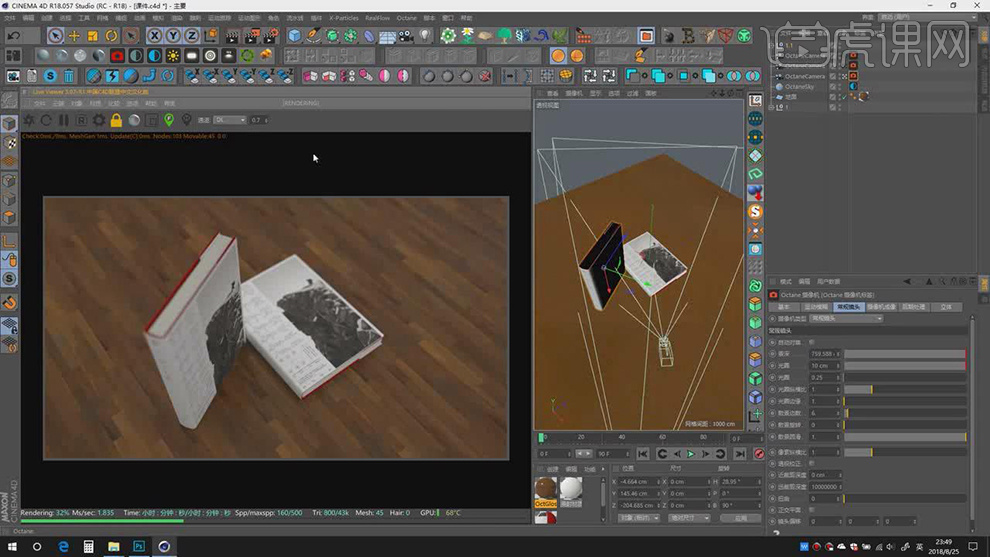
38.复制【素材】,调整【位置】与【旋转】,调整【参数】,具体如图示。

39.新建【区域光】,调整【位置】与【大小】,调整【区域光】参数,具体如图示。

40.点击【HDR】,调整【参数】,具体如图示。

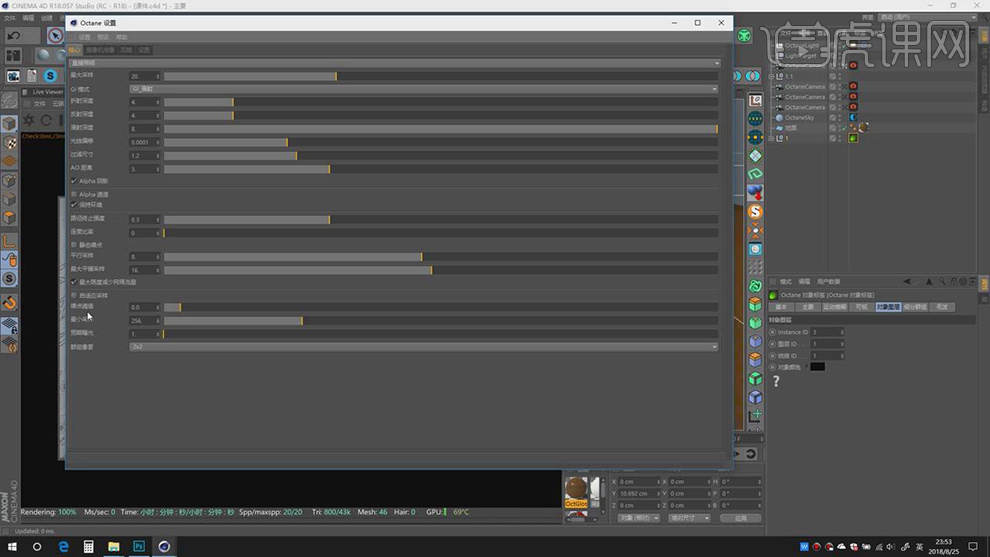
41.点击【书籍】,【标签】-【C4D Octane对象标签】,调整【参数】,具体如图示。

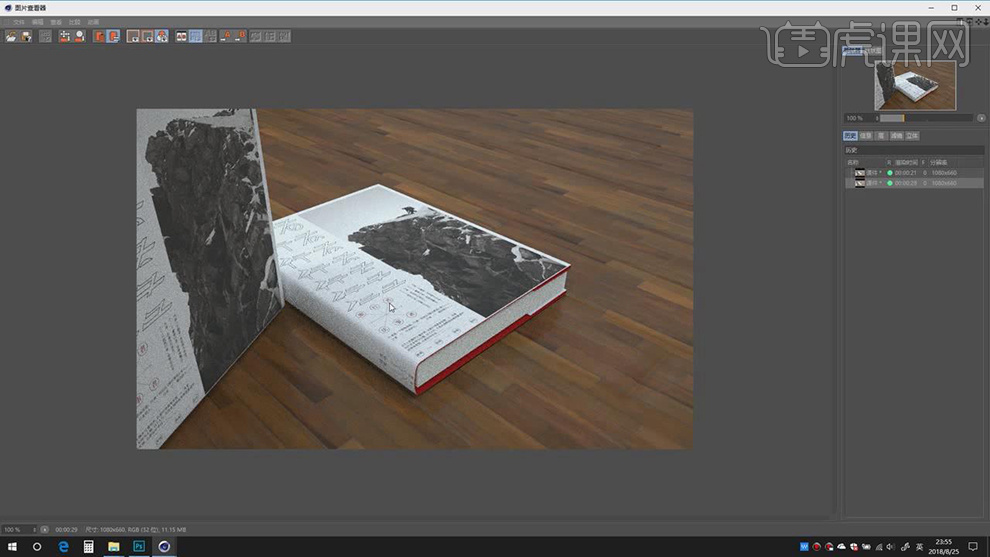
42.点击【图片查看器】,进行渲染图片,具体如图示。

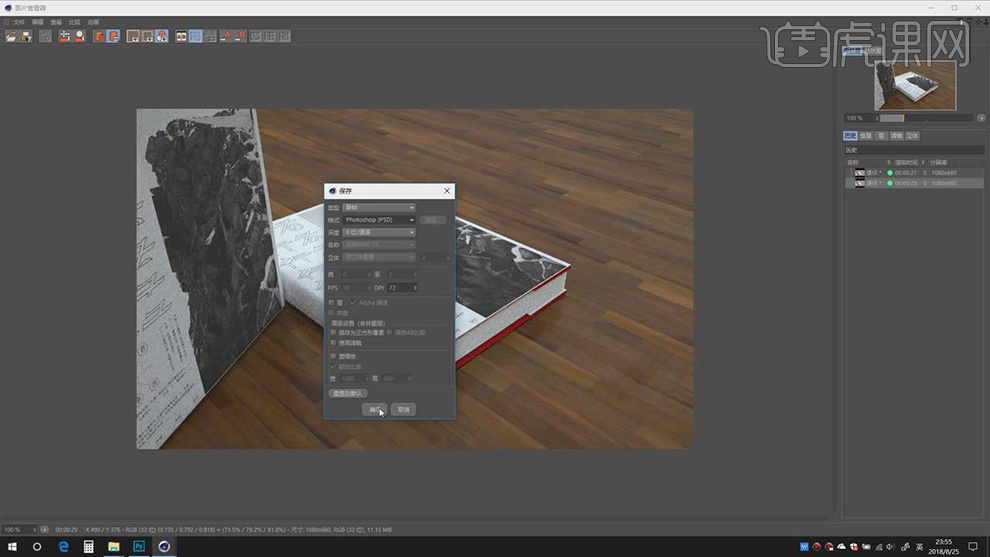
43.【Ctrl+S】保存,调整【模式】Photoshop,具体如图示。

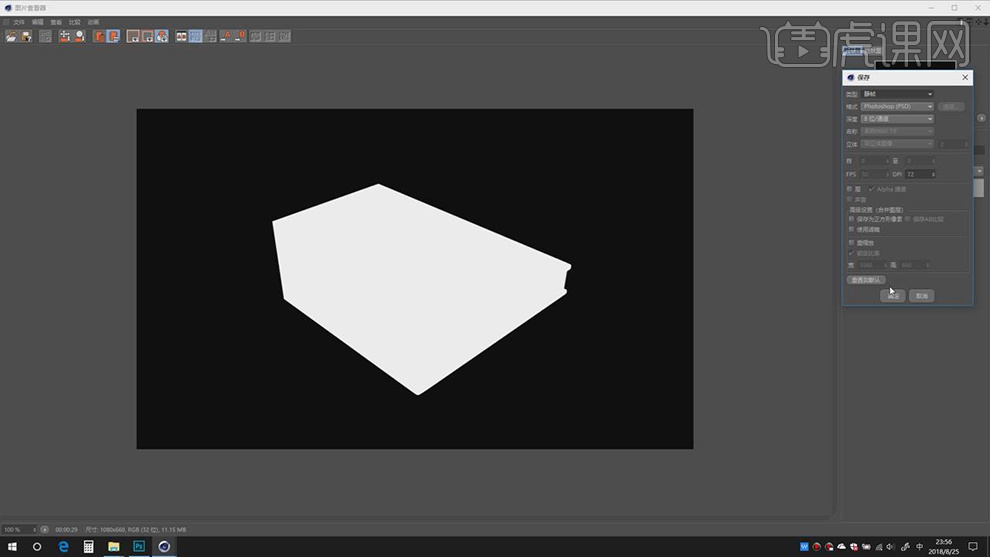
44.【Ctrl+S】保存,调整【模式】Photoshop,保存通道,具体如图示。

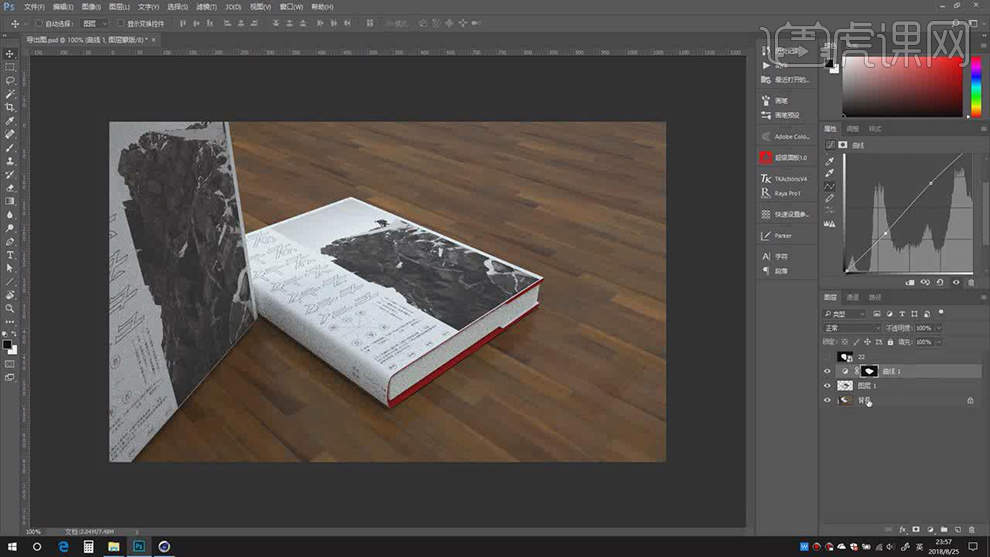
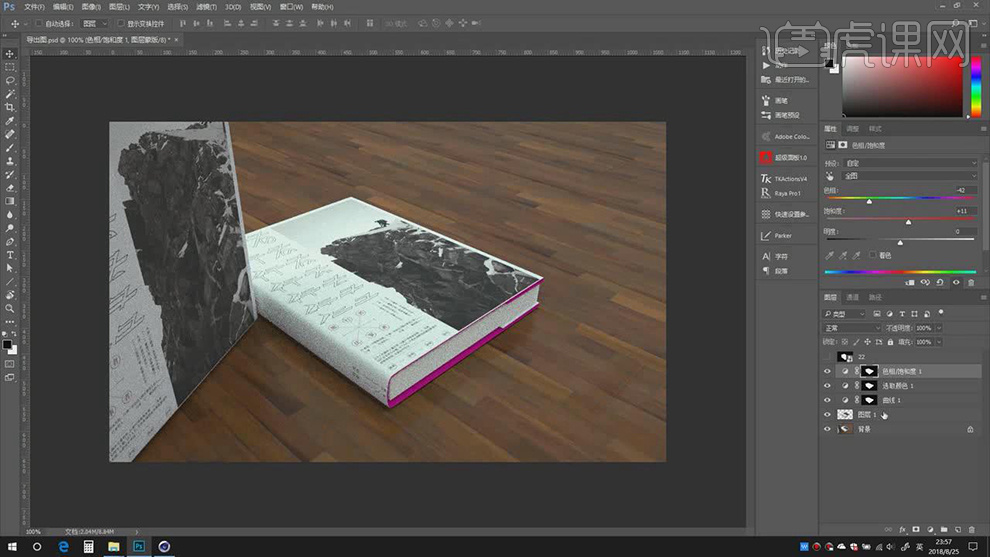
45.【打开】PS,导入【素材】,【通道】面板,单击【RGB】缩略图调出选区,点击【图层】面板,【Ctrl+J】复制图层,新建【曲线】,进行压暗调整,具体如图示。

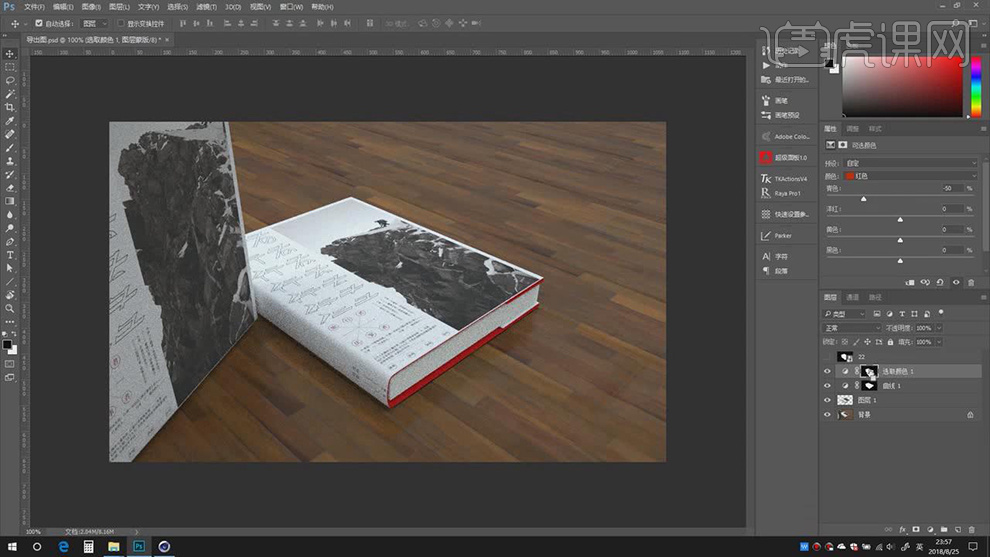
46.新建【可选颜色】,调整【红色】参数,具体参数效果如图示。

47.新建【色相/饱和度】,调整【参数】,具体参数效果如图示。

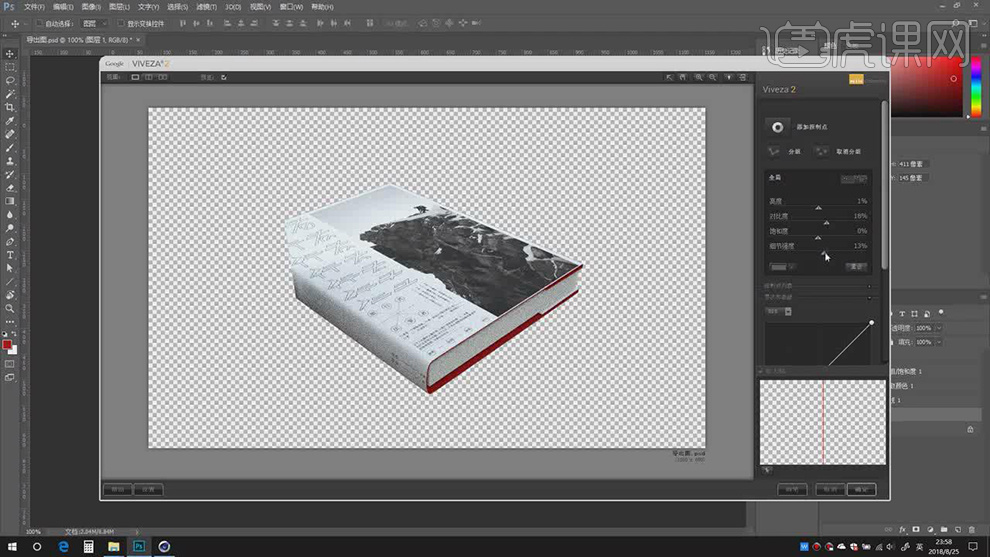
48.【滤镜】-【Nik Collection】-【Viveza】,调整【参数】,具体参数效果如图示。

49.最终效果具体如图所示。

怎么用PS设计灵魂歌者
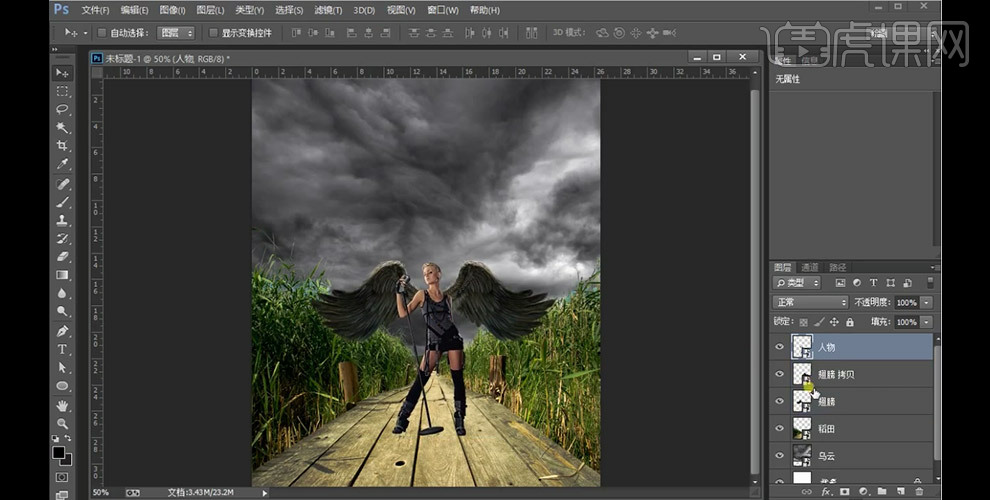
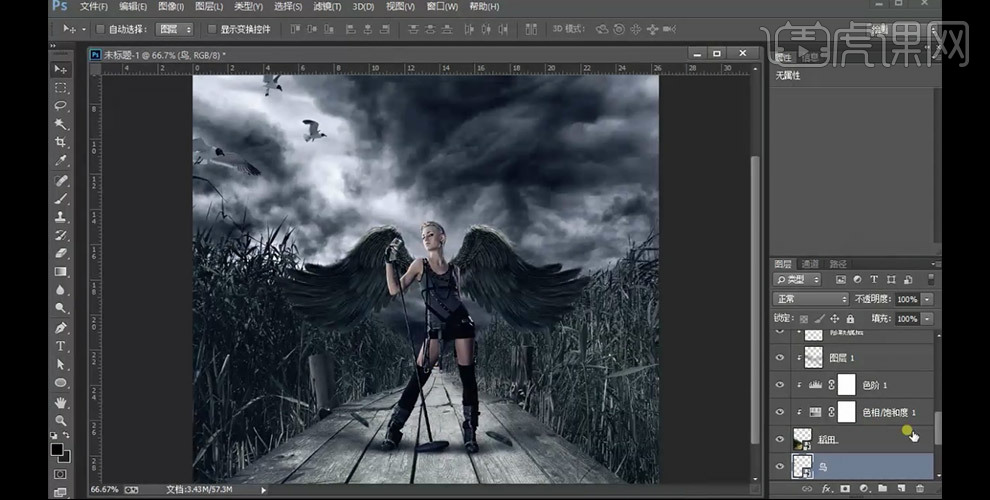
1. 新建画布,依次置入人物、乌云等素材;

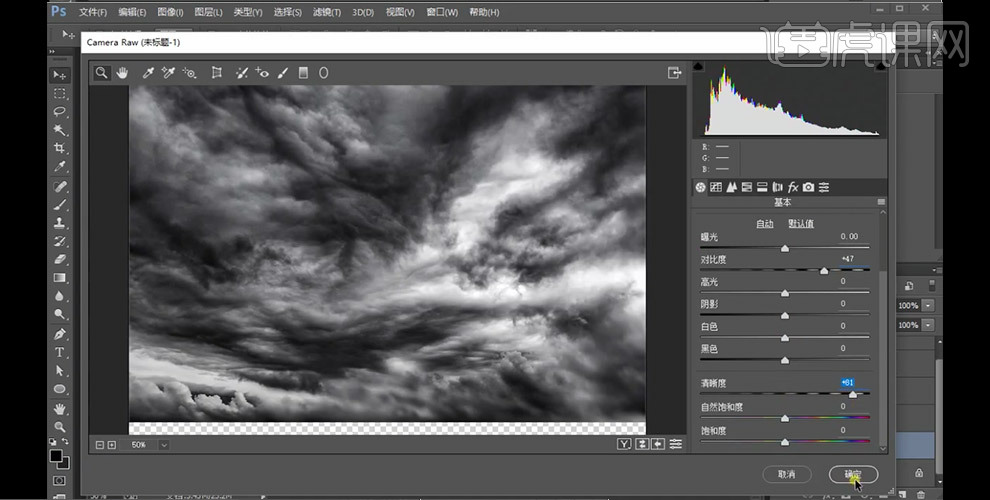
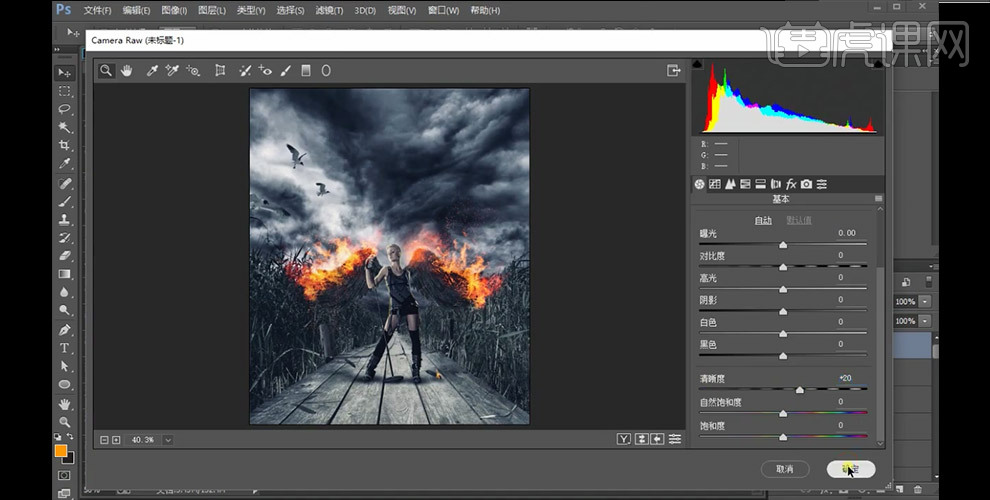
2. 选中乌云图层,打开【camera raw滤镜】设置参数;

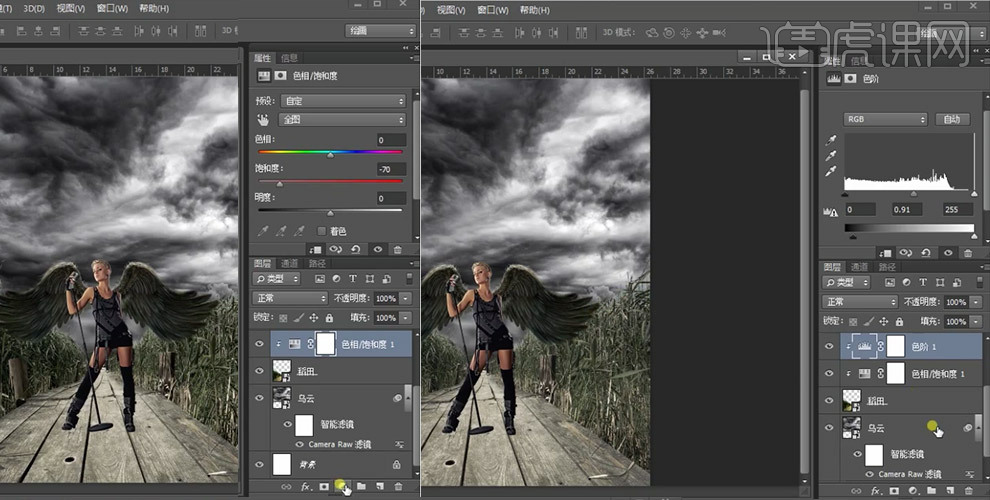
3. 选中稻田图层,创建【色相/饱和度】图层,创建剪切图层,设置参数,然后创建【色阶】图层,创建剪切图层,设置参数;

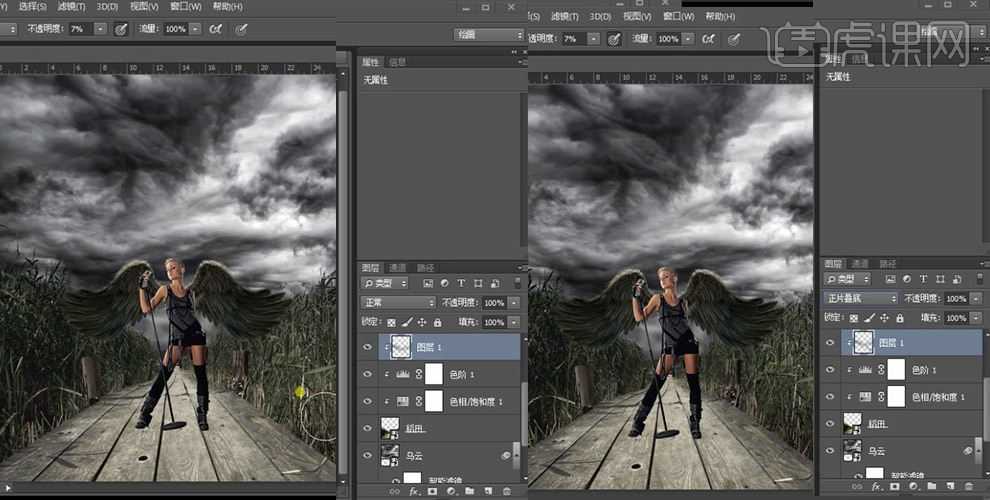
4. 继续上一步骤,新建空白图层,创建剪切图层,使用黑色画笔在稻田上涂抹,将图层模式改为正片叠底;

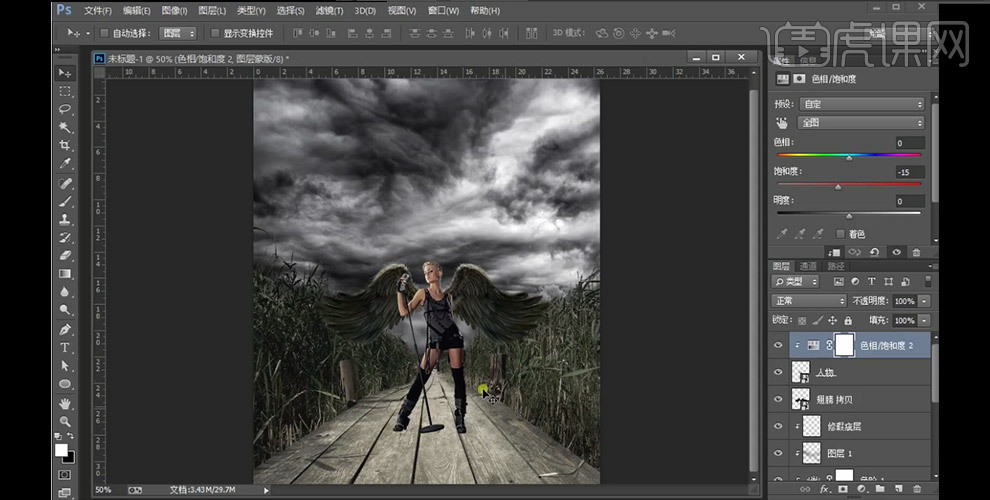
5. 选中人物图层,创建【色相/饱和度】图层,创建剪切图层,设置参数;

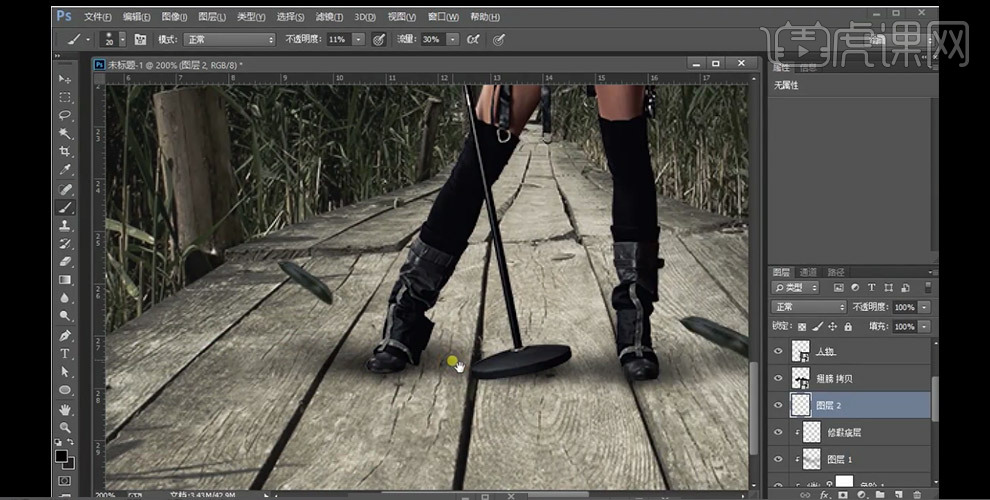
6. 新建空白图层,使用黑色画笔在人物与地面接触的地方画出阴影;

7. 在翅膀图层先新建空白图层,使用黑色画笔画出翅膀在地面上的阴影,然后降低图层不透明度;

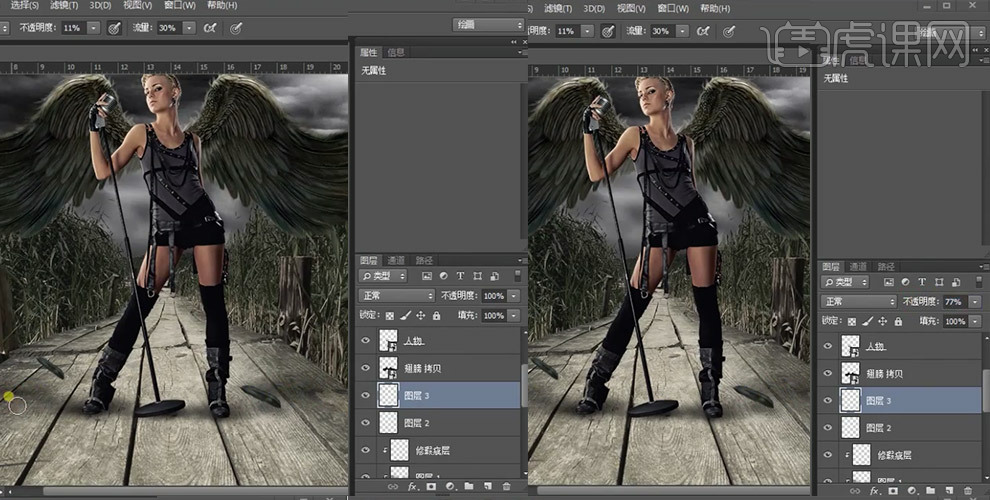
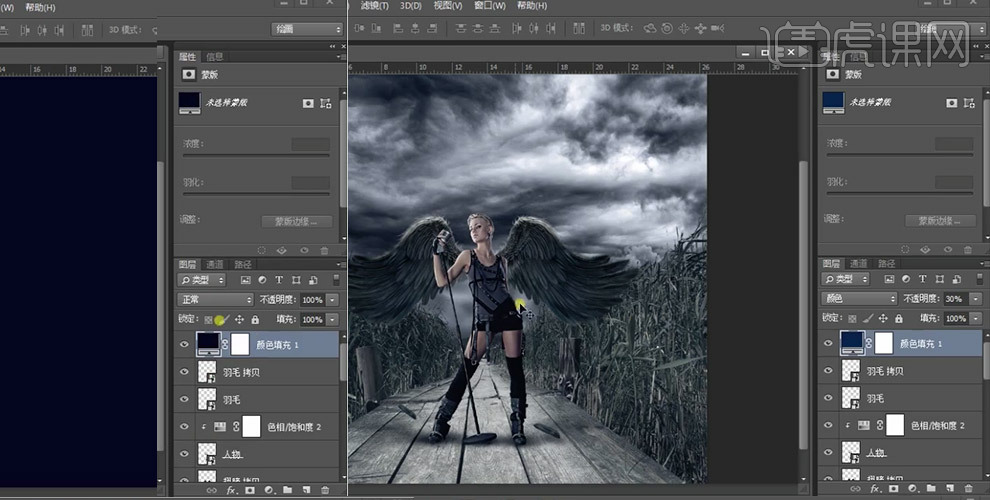
8. 创建【颜色填充】图层,设置参数,将图层模式改为颜色,降低图层不透明度;

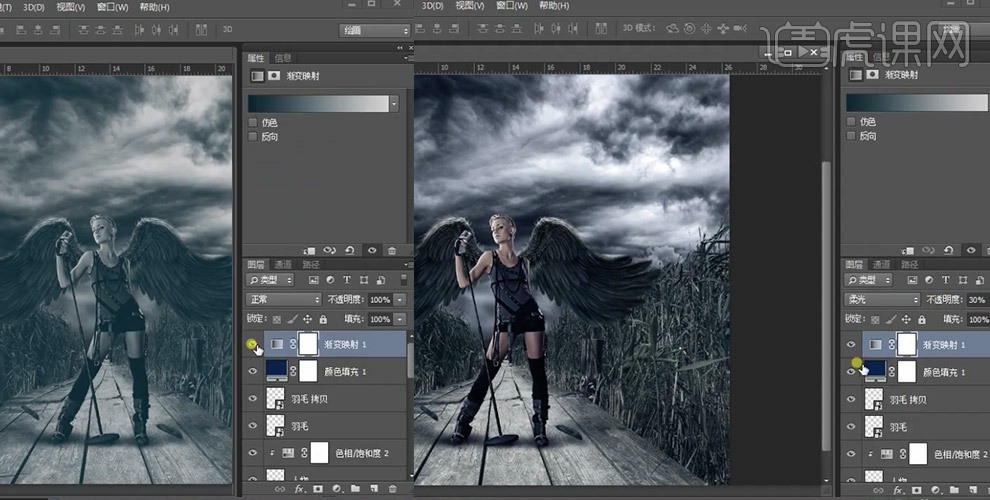
9. 创建【渐变映射】图层,设置参数,将图层模式改为柔光,降低图层不透明度;

10. 置入鸟素材,调整到合适的位置和大小;

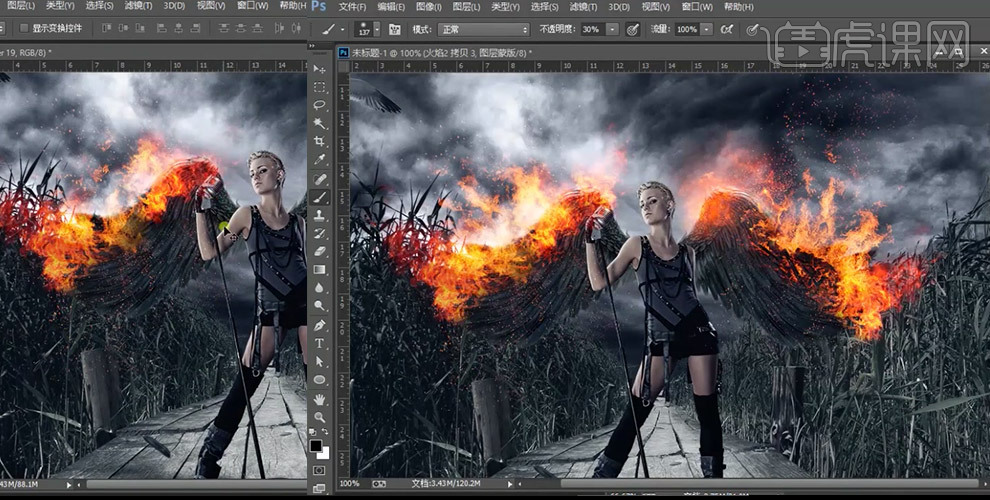
11. 在翅膀上置入火焰素材,调整到合适的大小和位置,图层模式为滤色;

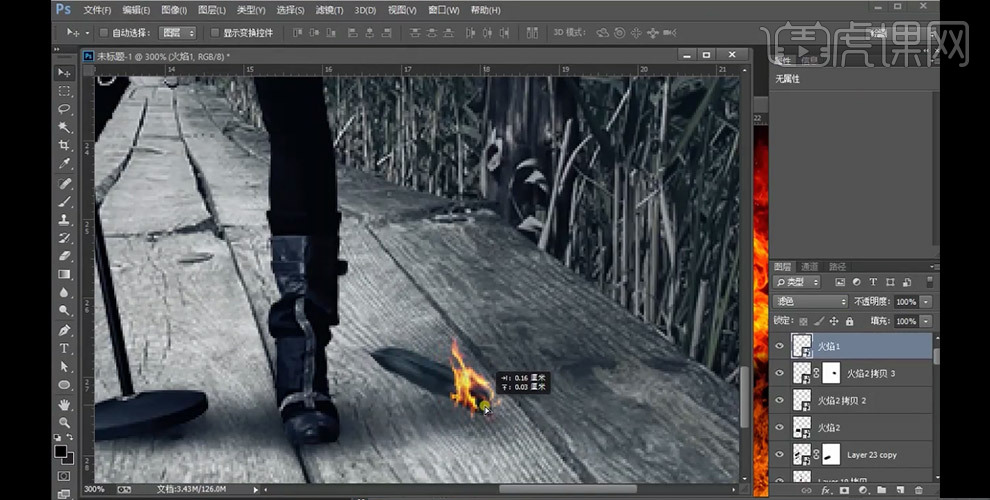
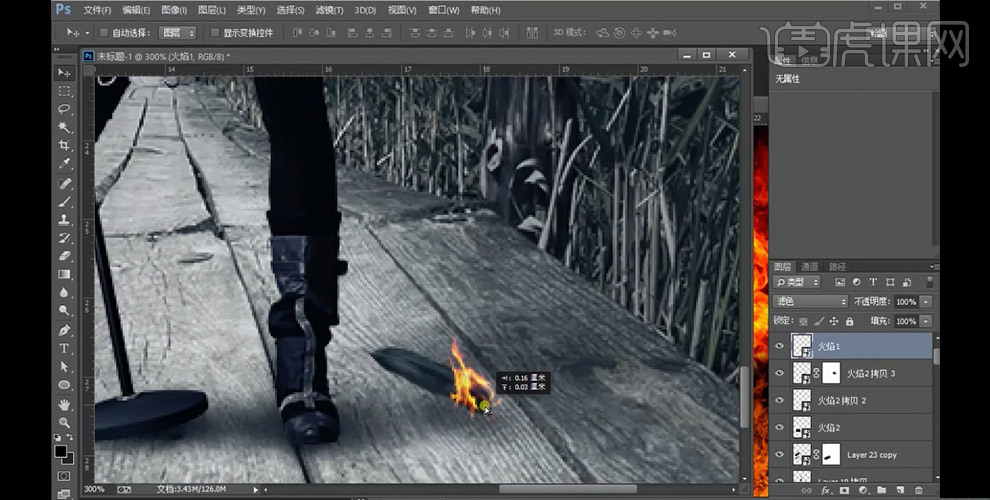
12. 在掉落的羽毛上置入火焰素材;


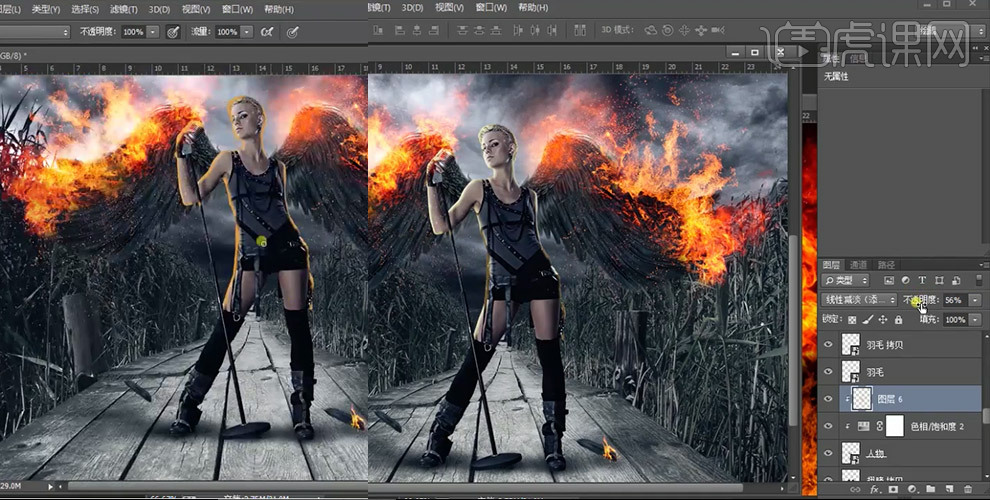
13. 在人物图层上新建空白图层,前景色为黄色,使用画笔在人物身上涂抹出火焰照射的光效,将图层模式改为【线性减淡】,然后降低图层不透明度;

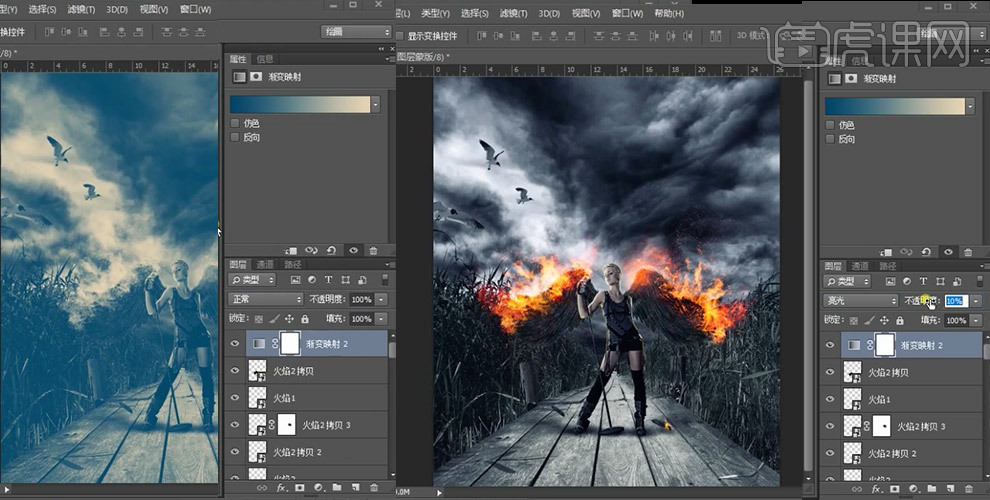
14. 创建【渐变映射】图层,设置参数,将图层模式改为亮光,降低图层不透明度;

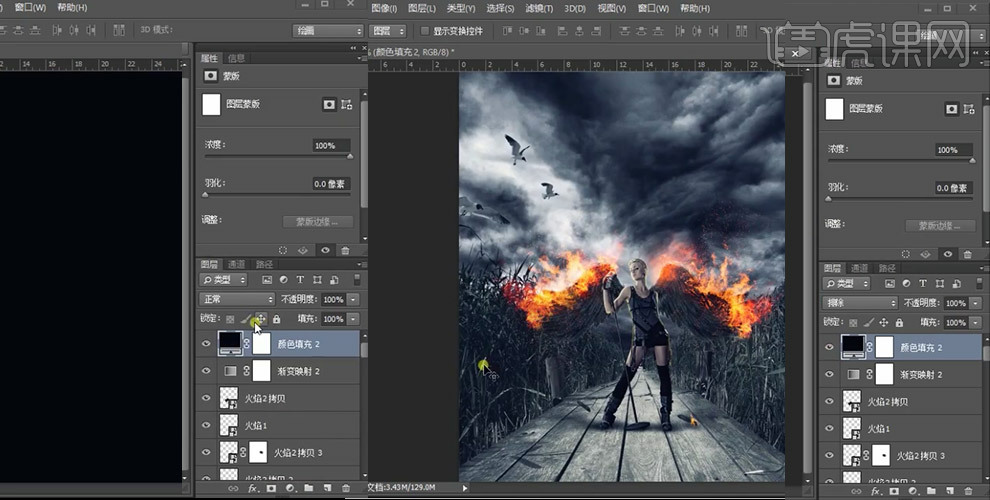
15. 创建【颜色填充】图层,设置参数,将图层模式改为排除;

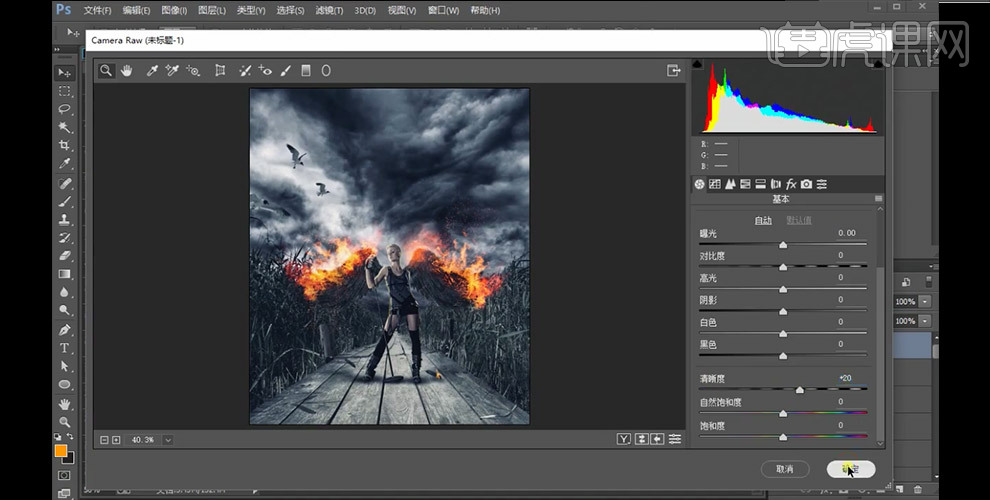
16. 盖印图层,打开【camera raw滤镜】设置参数;


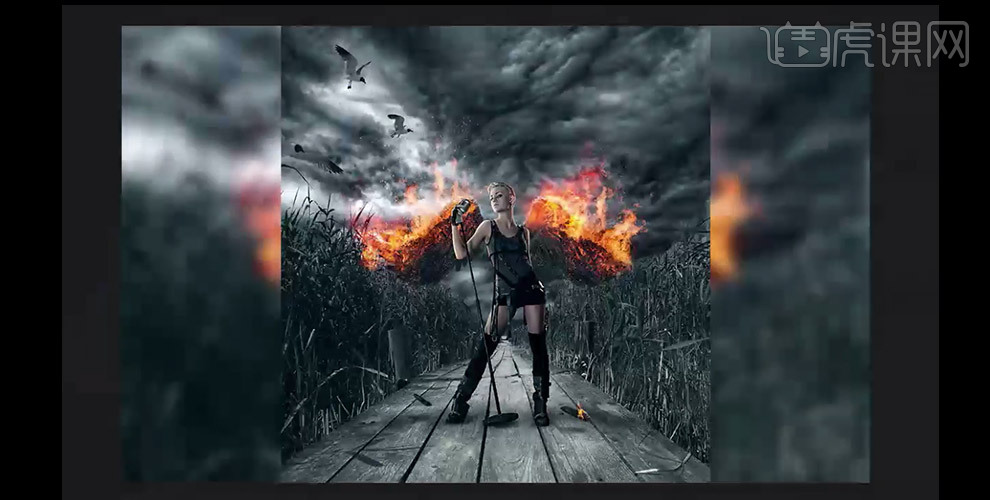
17. 到这里,海报就设计完成了。

刚学UI设计者需要做什么项目准备
1.根据案例讲解,了解【确定产品的主要功能是开始设计前的首要工作】,具体如图所示。
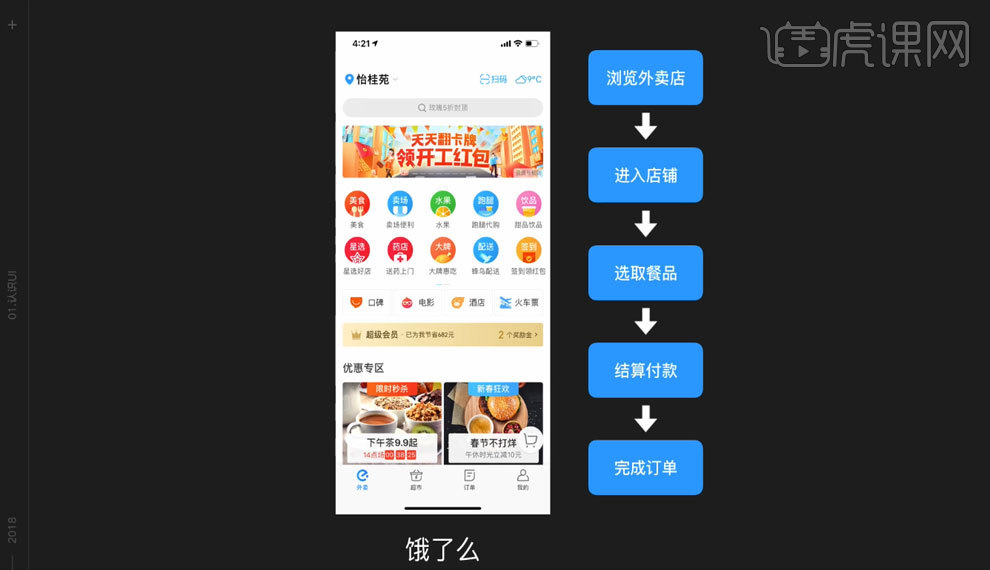
2.根据案例讲解,了解素材案例【APP饿了么的主要功能】,具体如图所示。
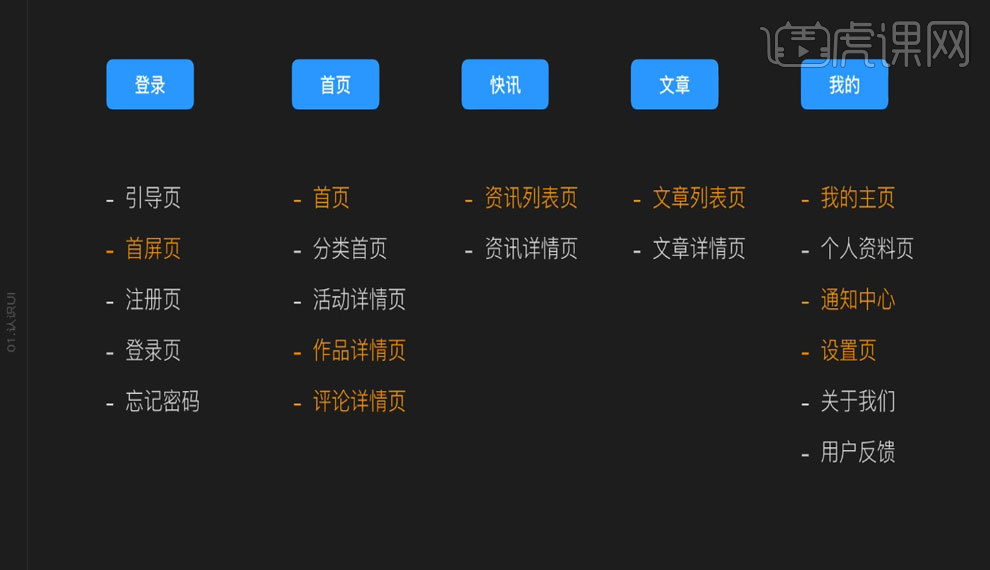
3.根据案例讲解,了解项目准备的【设计平台】,具体如图所示。
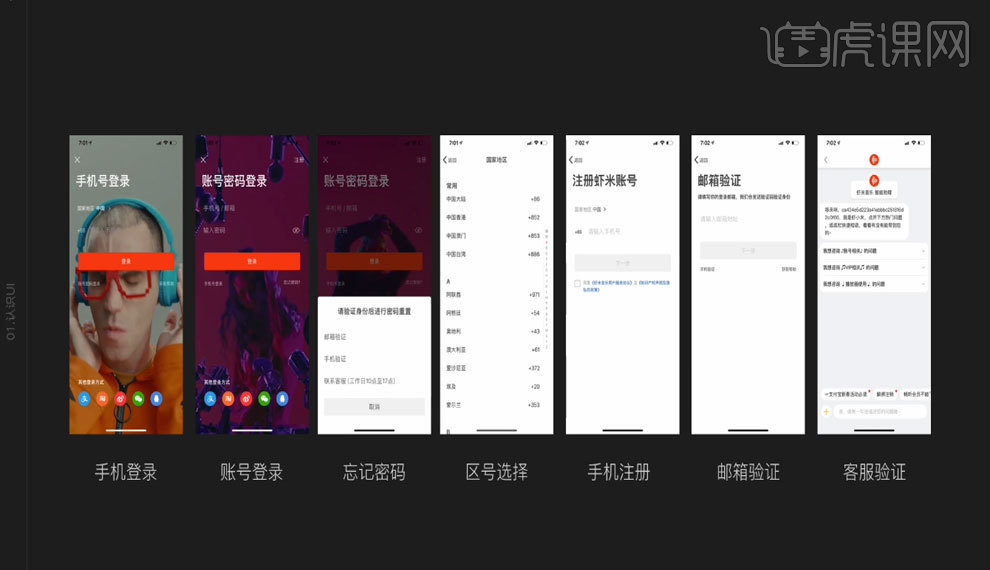
4.根据案例讲解,了解项目准备的【整理具体的页面清单】,具体如图所示。
5.根据案例讲解,了解项目准备的【我们需要确认要设计的页面】,具体如图所示。