演讲海报设计
有一些大学教授都会都会不定期的给学生进行讲座,进行讲座之前都会设计演讲海报,演讲海报的设计是要以演讲题目为中心扩散的,所以在设计的时候要清晰的将演讲的主题设计到海报当中,而且在设计的时候要注意输入文案的大小,位置,以及与素材和背景的搭配问题,在将素材以及背景导入以后就需要进行调整,下面让我们来详细的了解一下关于演讲海报设计的知识介绍吧!

AI如何设计我是演员字体
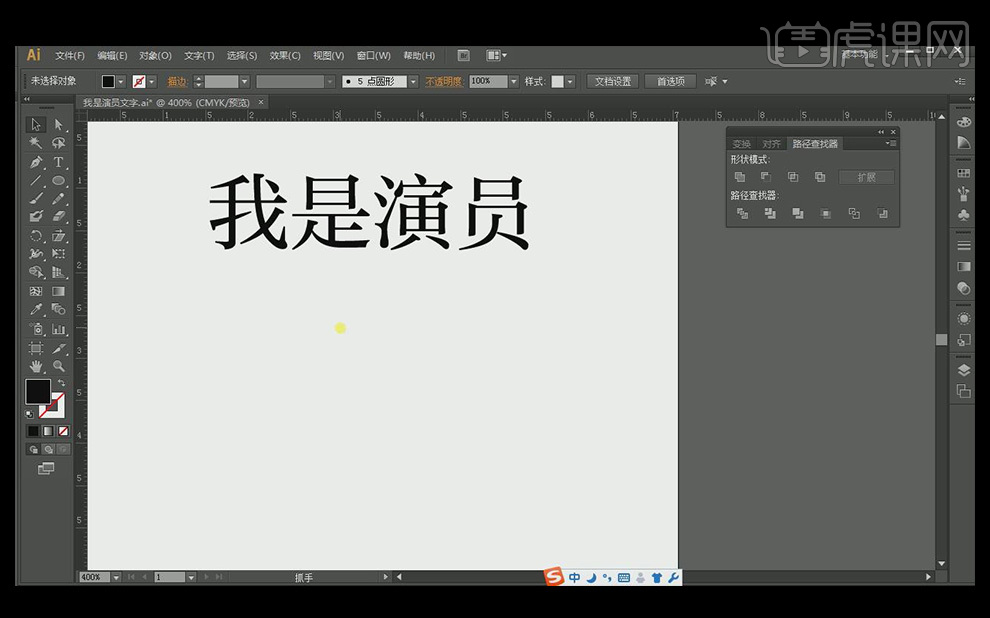
1.打开Ai,输入文字作为参考。

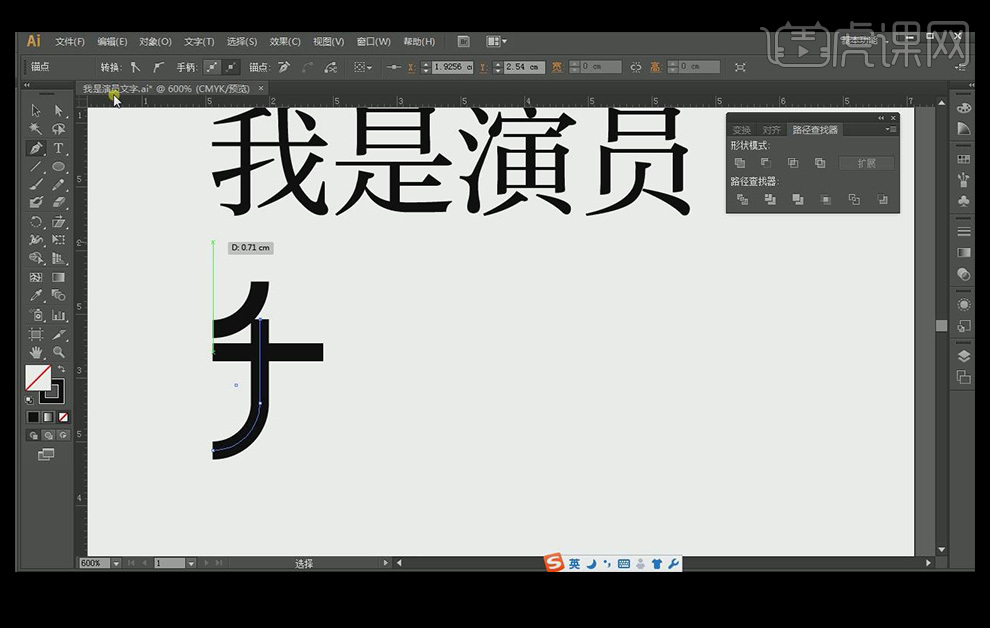
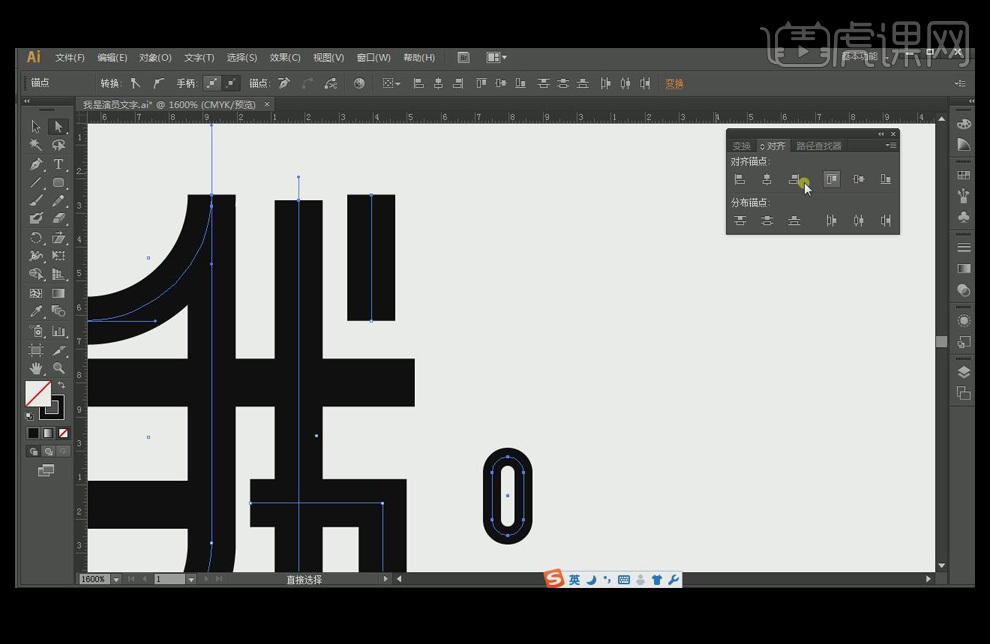
2.绘制文字‘我’,使用【椭圆工具】绘制一个圆环,使用【直接选择工具】删除多余锚点,保留四分之一圆弧。使用【直线工具】绘制直线。复制上方圆弧,放在直线下方,使用【钢笔工具】延长锚点。

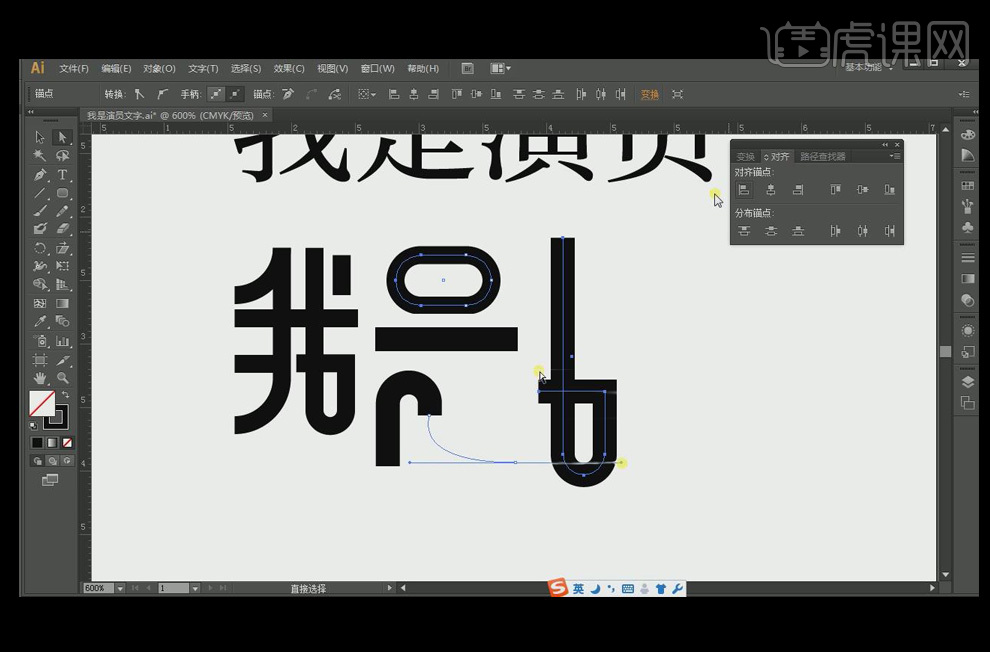
3.使用【圆角矩形工具】绘制形状,删除上端半圆,使用【直接选择工具】拉长左侧锚点,整体调整文字宽度。使用【钢笔工具】使文字右边进行连笔。左边使用【直线工具】绘制出一个平行的长方形,跟右端居中对齐。绘制文字上方点,使用【对齐工具】对齐文字上方顶端,减低点的高度。

4.绘制文字‘是’,使用【圆角矩形工具】绘制形状,用【直接选择工具】对齐左边锚点,按住【Alt键】单击三个角点,使曲线转换为直线。移动复制文字‘我’右边部分,删除部分锚点,【垂直翻转180°】,收缩右侧锚点。使用【钢笔工具】绘制出一条曲线。移动复制文字‘我’左上部分调整大小。

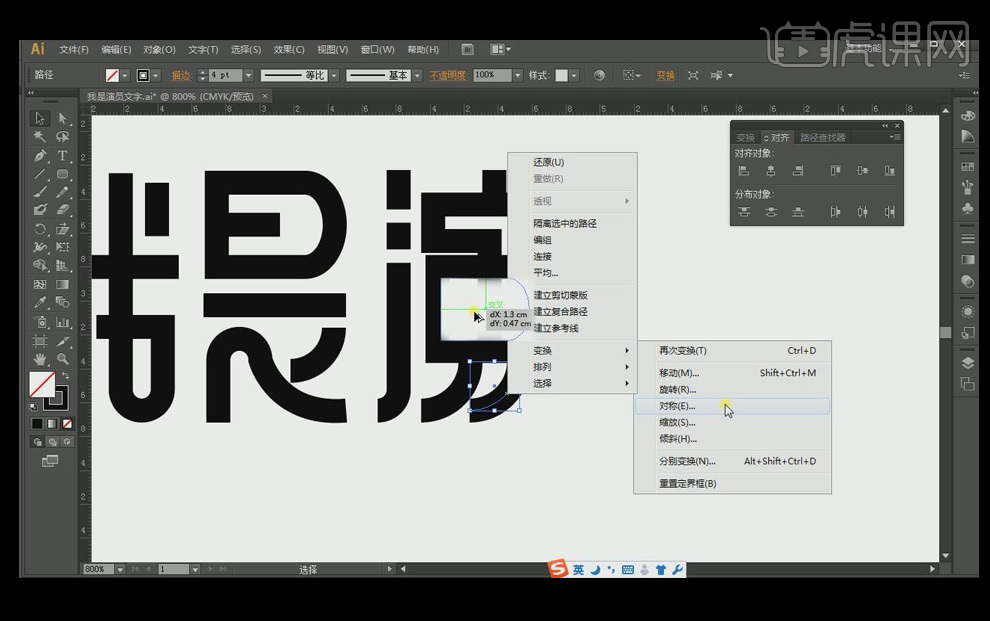
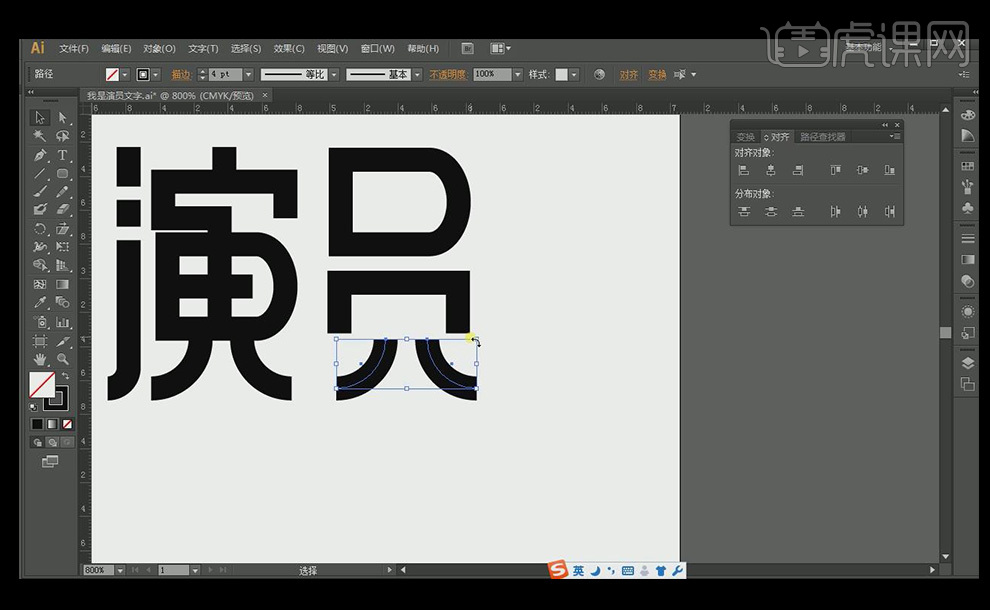
5.绘制文字‘演’,移动复制文字‘我’右部分,删除部分锚点。使用【钢笔工具】进行笔画连接。移动复制文字‘是’上半部分,使用【钢笔工具】链接文字顶部。移动复制文字‘是’下半部分,放在底端,按住【Alt键】复制—【水平进行翻转】。

6.绘制文字‘员’,移动复制文字‘是’上部笔画,删除中间线条。使用【钢笔工具】连接两端锚点。移动复制文字‘演’下方两个线条,调整大小。

7.文字转化为两行,将文字‘是’和‘员’向下调整。

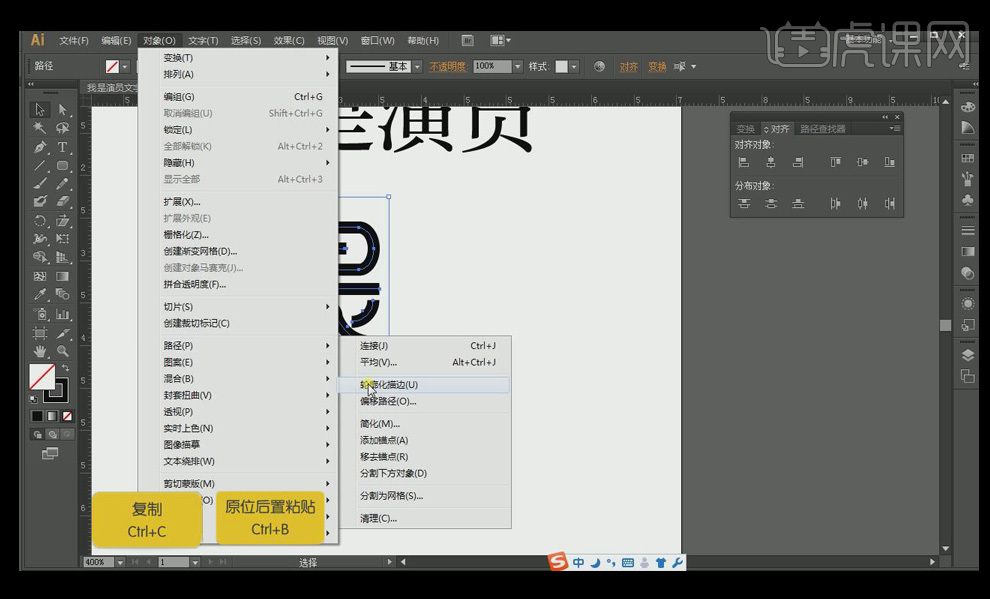
8.选择全部文字:【对象—路径—轮廓化描边】,使用【复制Ctrl+C】复制,【原位后置粘贴Ctrl+B】。

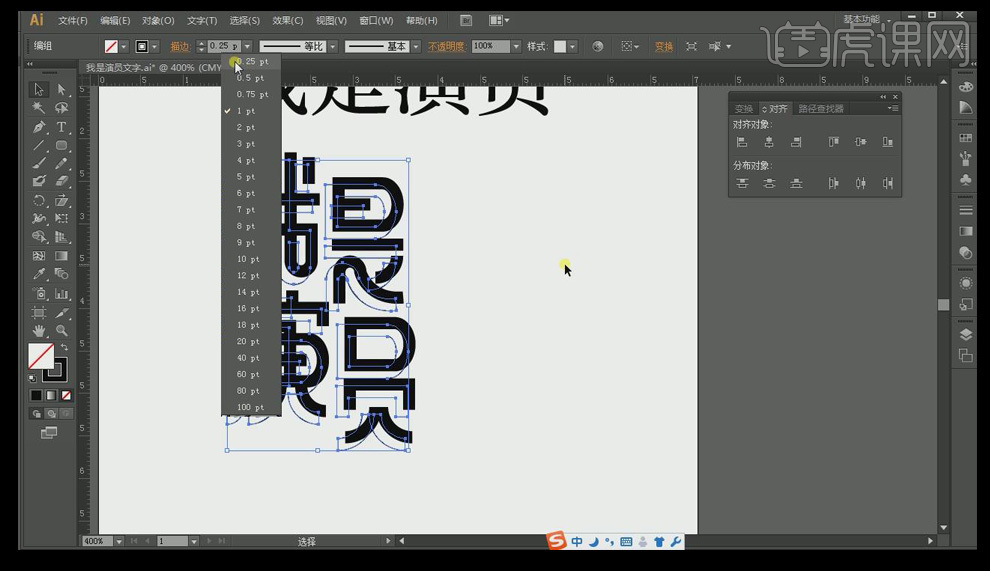
9.选择后面图形,取消填充,【描边粗细为:0.25】,调整描边距离和位置。

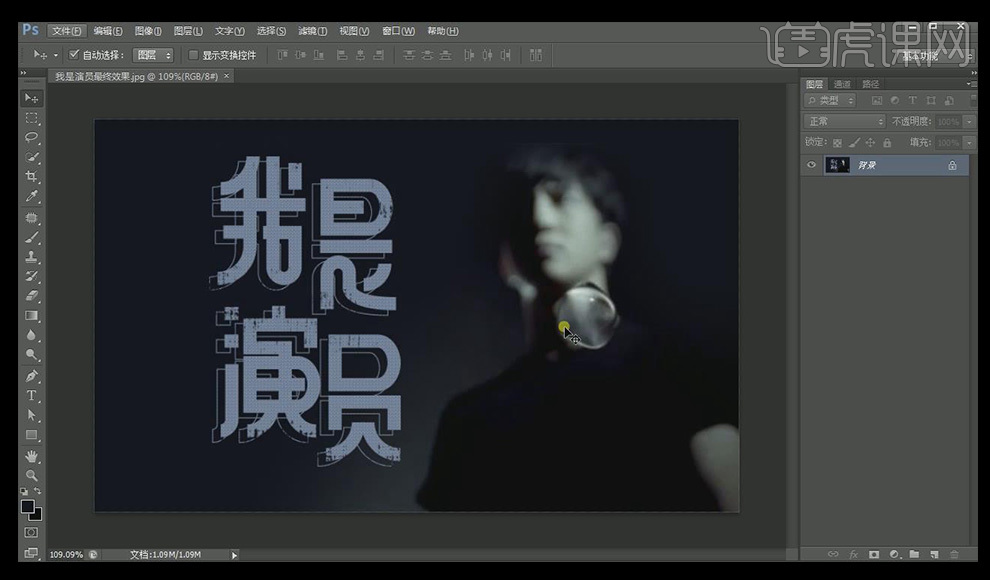
10.将文字拖入背景,适当添加喷溅和纹理效果。

2018年UI设计趋势讲解
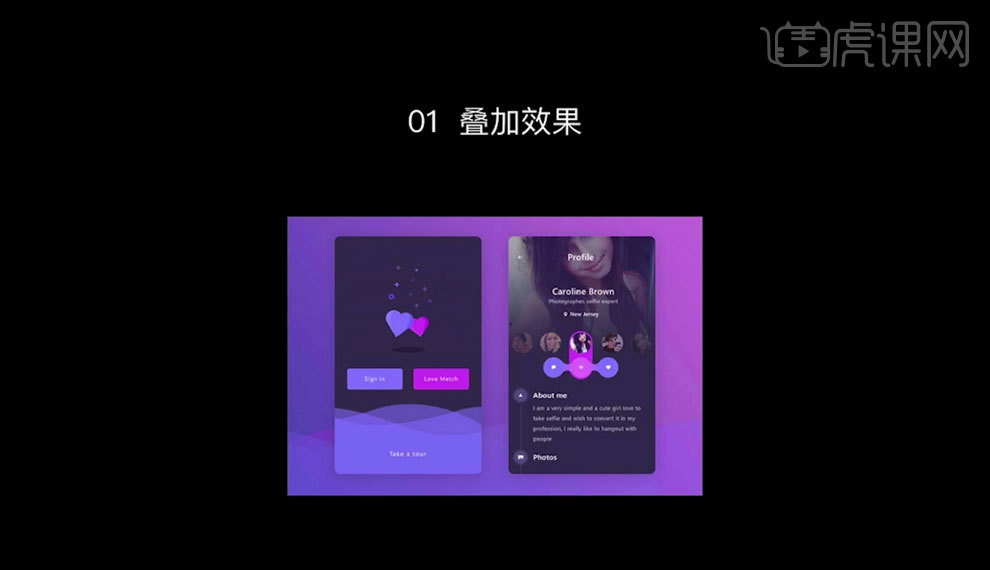
1.【叠加效果】是指文字、图形、颜色的叠加,这样的UI设计更加醒目,有层次感。

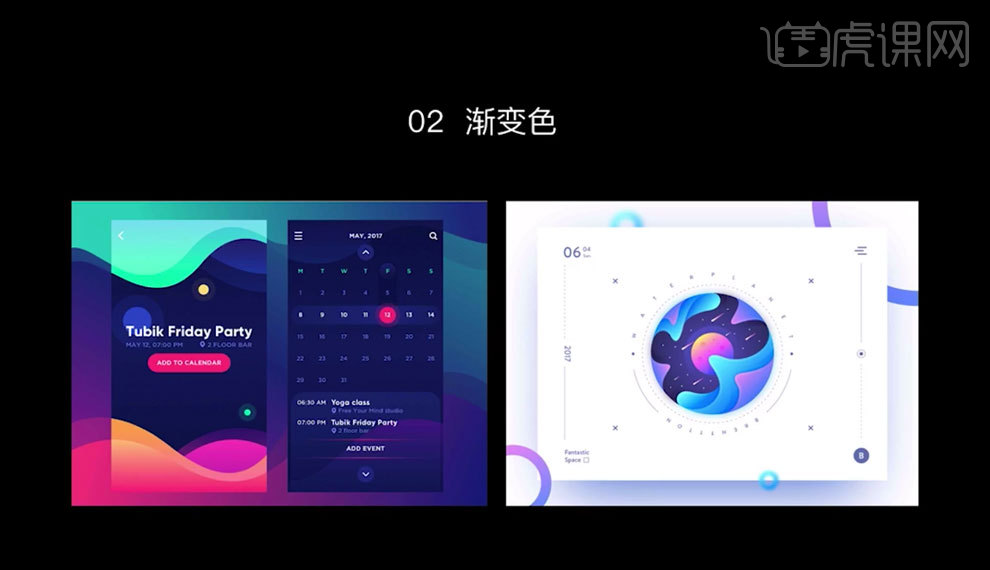
2.带有【渐变色】的UI设计比较时尚,有层次感和表现力。

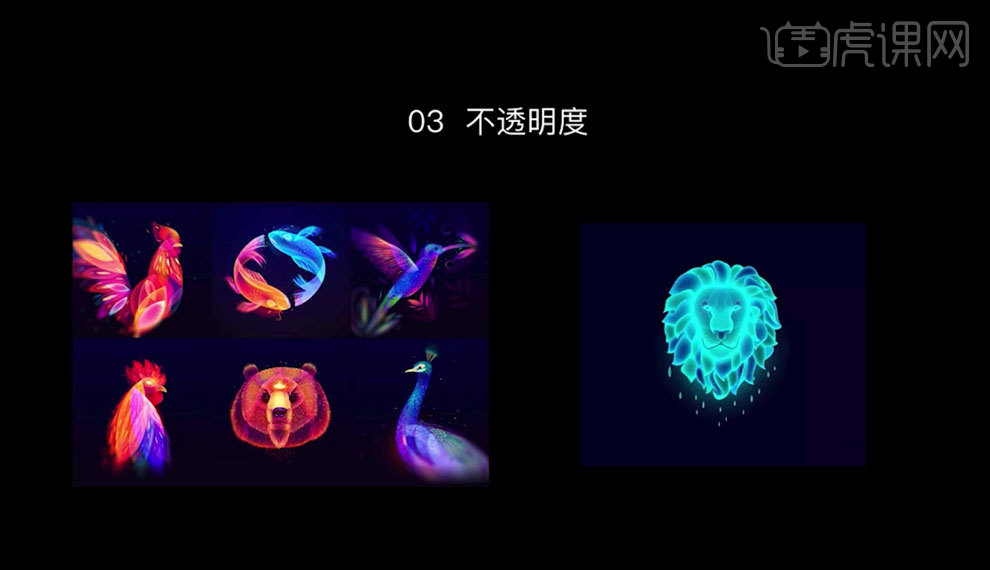
3.通过改变颜色【不透明的】叠加出来的UI设计,比较魔幻。

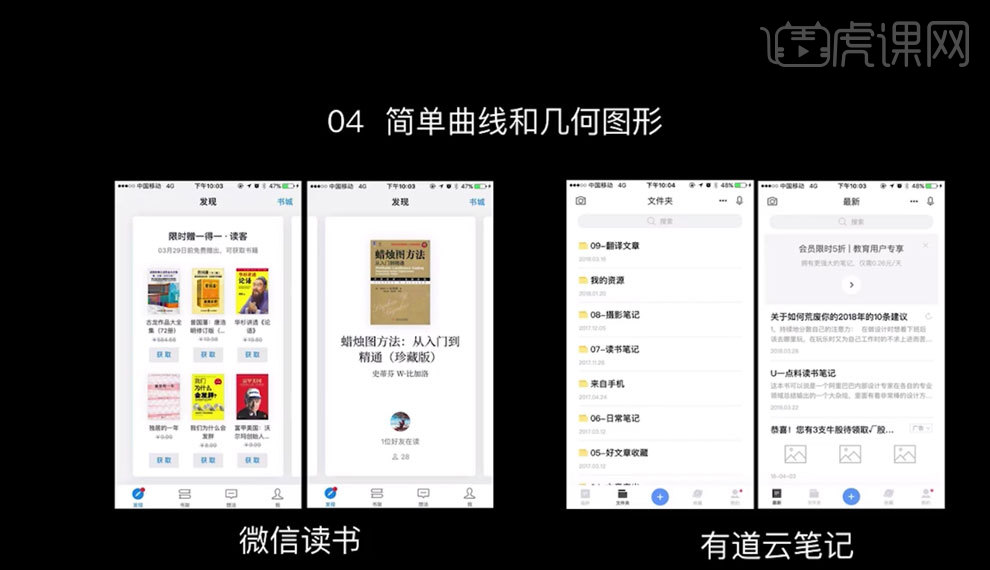
4.阅读类的APP多采用【简单曲线和几何图形】的设计风格,突出内容。

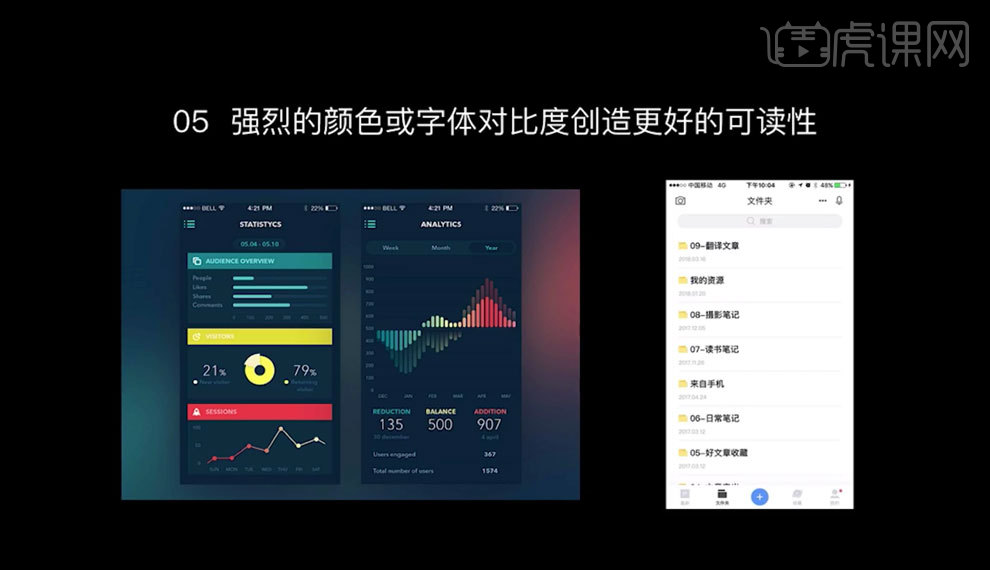
5.使用强烈的颜色或字体对比度,创造更好的可读性。

6.使用个性化插画界面,惊艳用户,使产品更具温度。

7.使用动画和交互功能带给用户更愉悦的体验。

8.添加智能语音操作,降低用户使用成本。

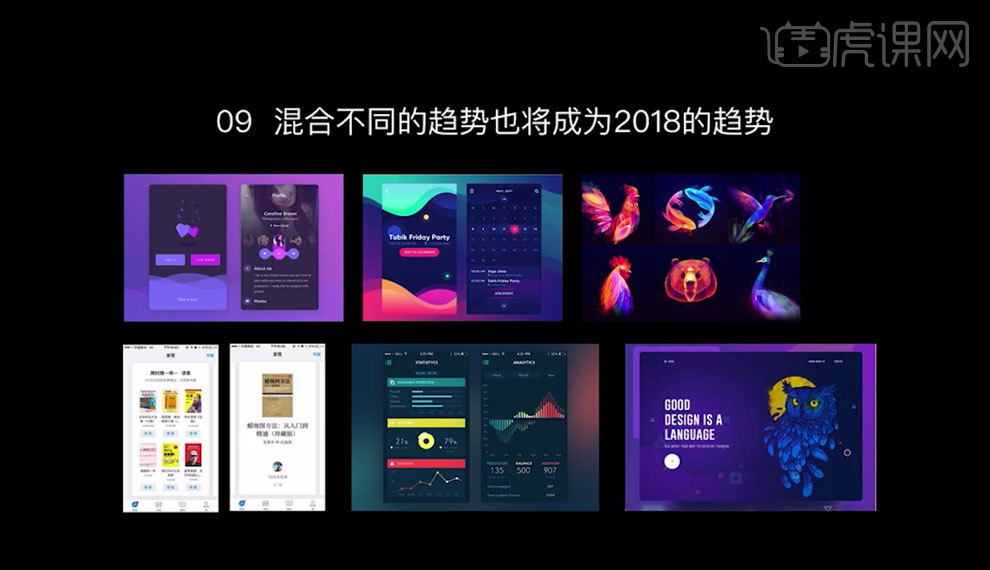
9.混合不同的趋势也将成为2018的趋势。

如何演讲必备及比PPT好的新方法
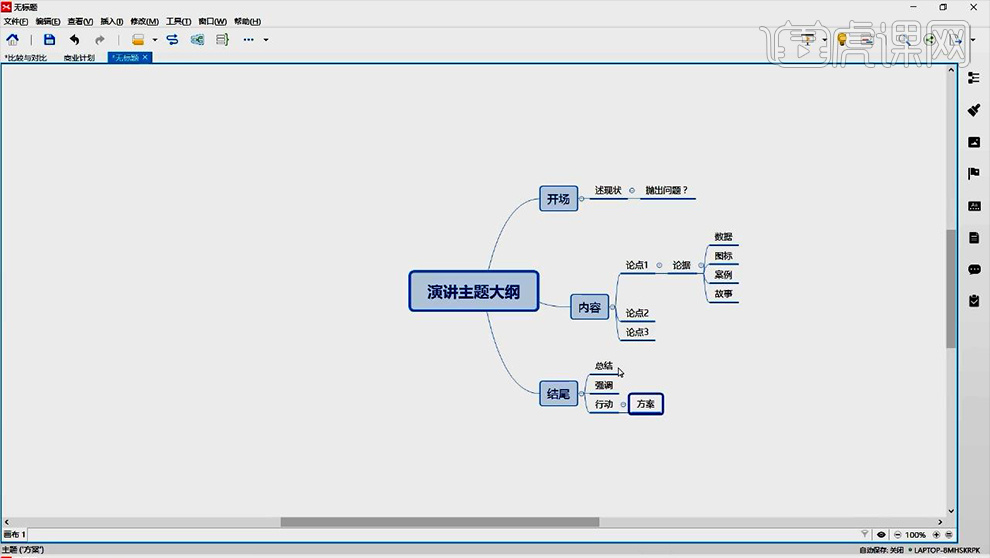
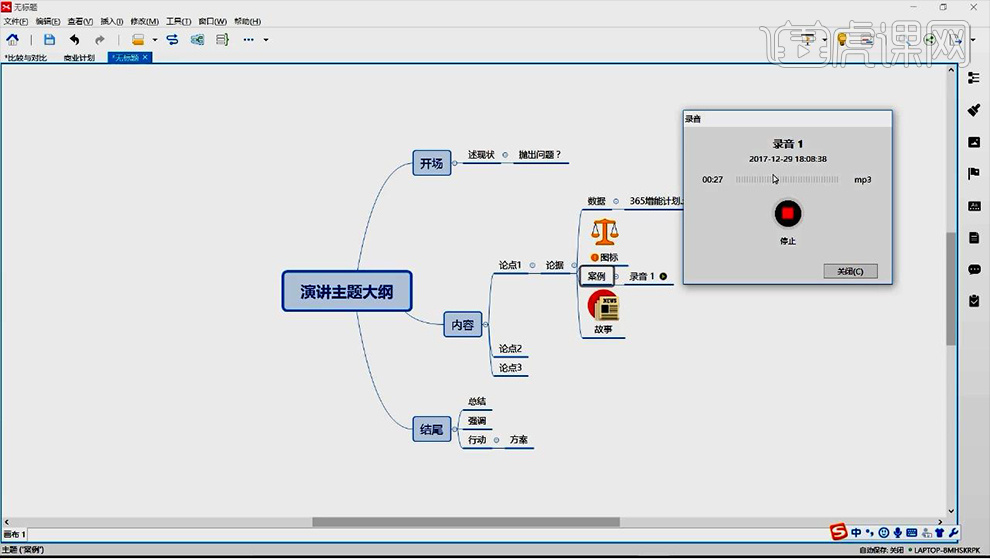
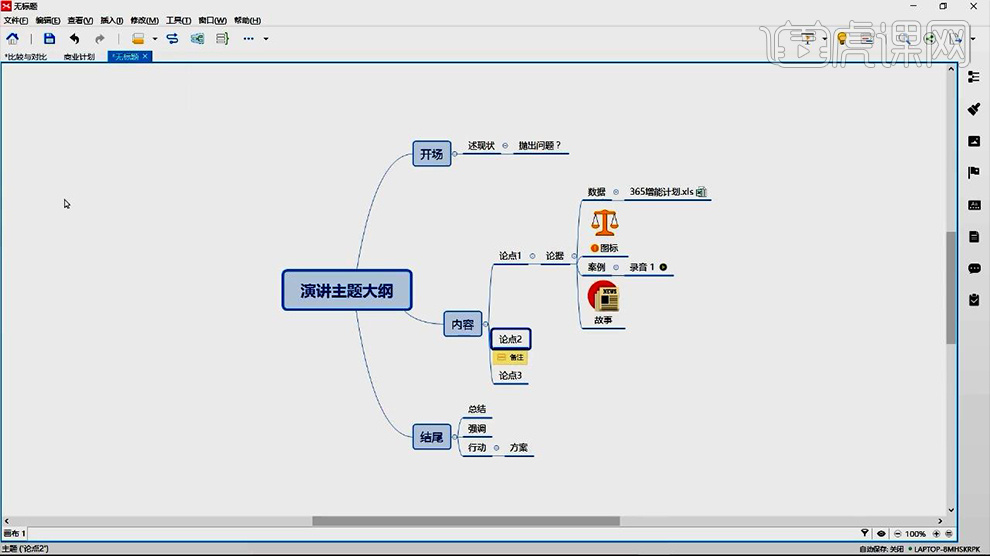
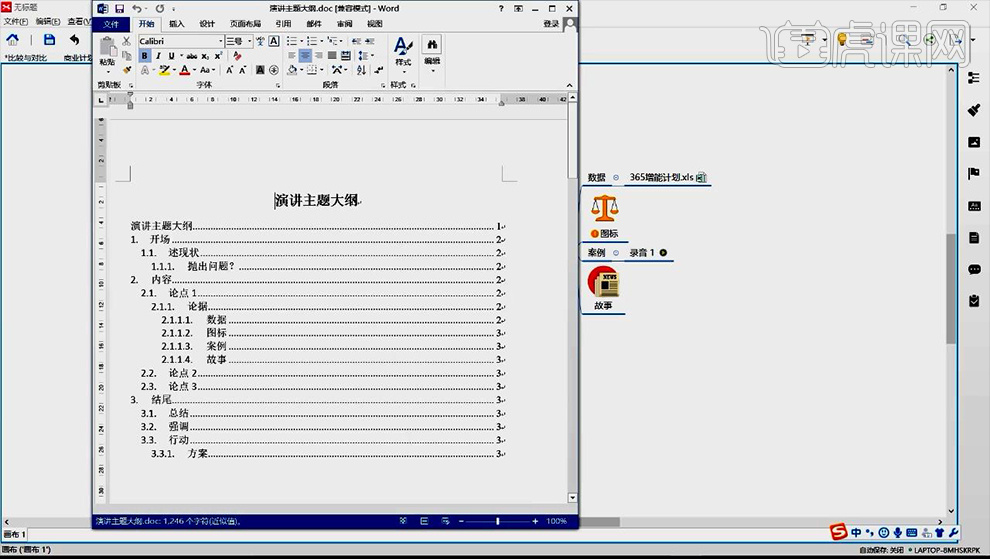
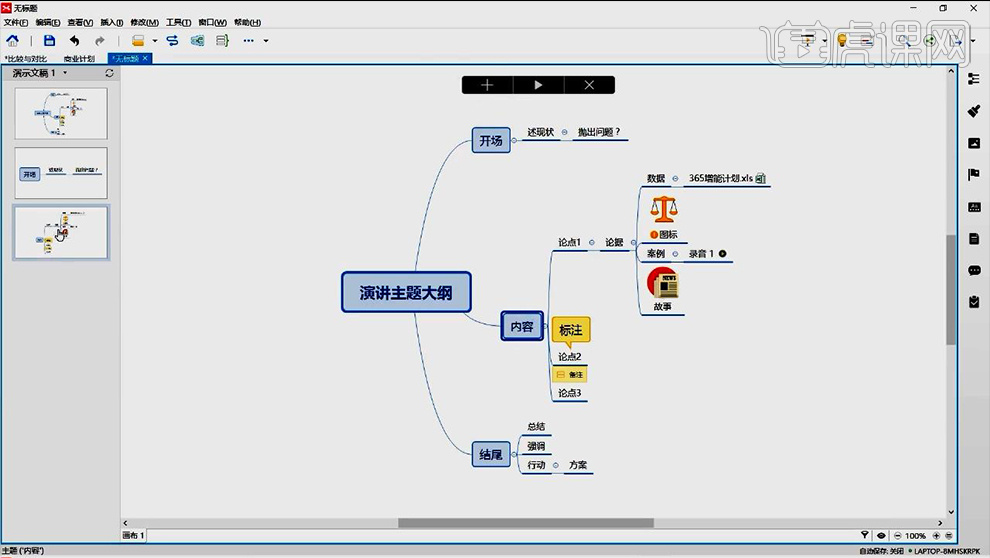
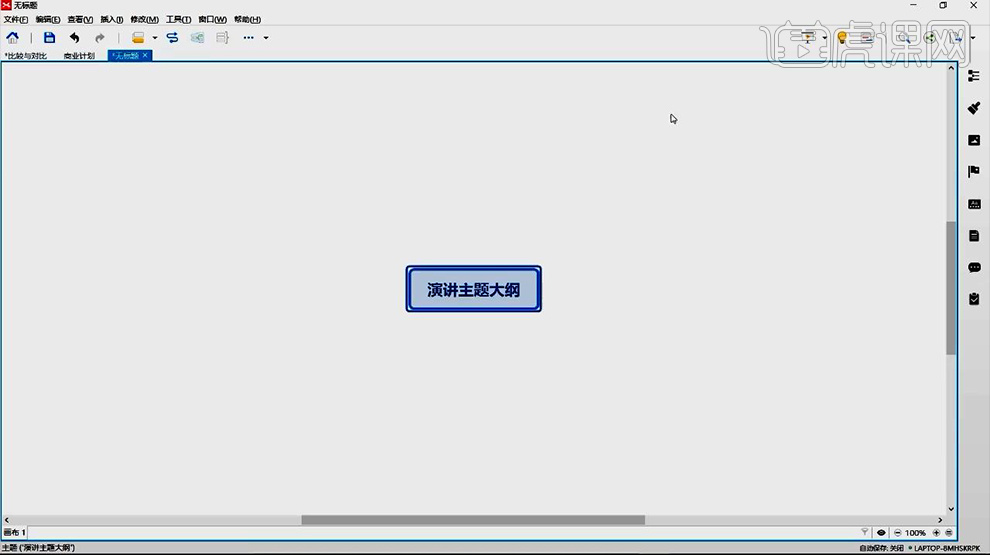
1、演讲的主题大纲,内容如图所示。

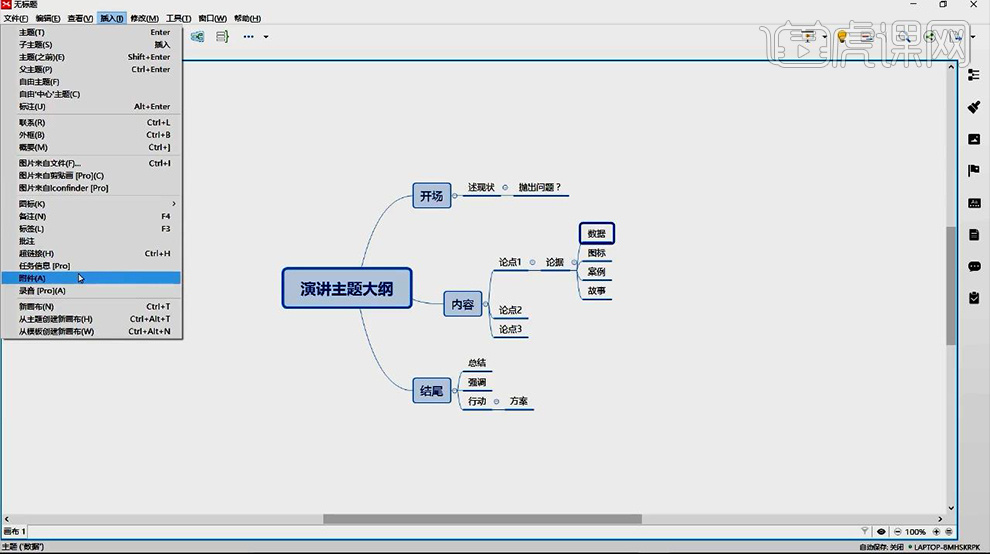
2、【点击任意一个标题-选择插入】可以插入【图标、文件、附件等】。

3、【录音功能】已在演讲时进行录音,避免因为声音小而听不清,之后可以的听录音。

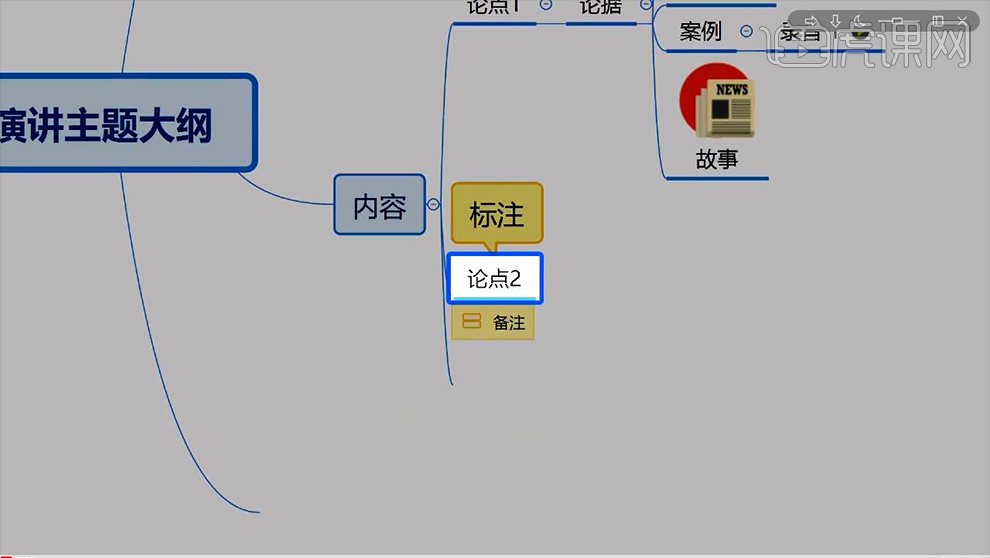
4、可以从【插入-标签】对项目进行备注。

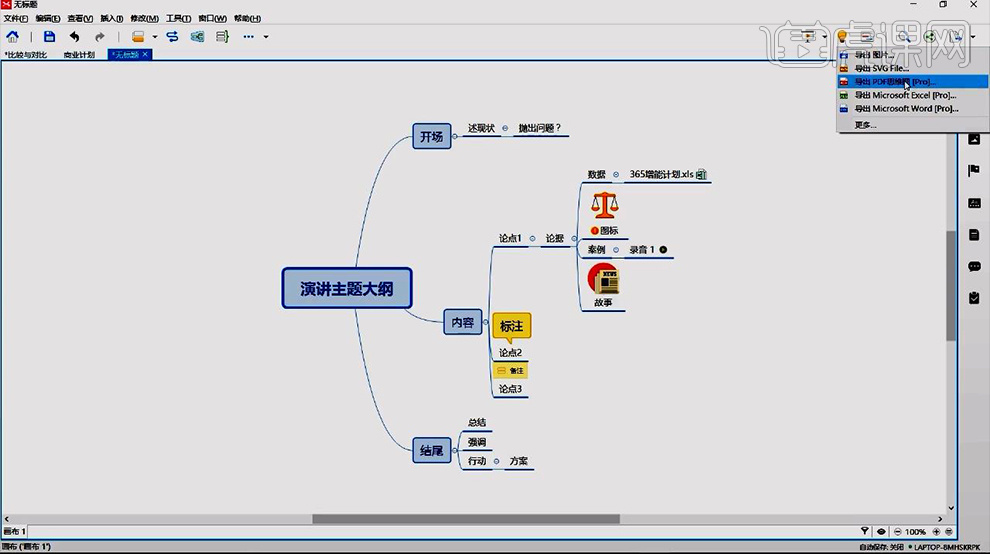
5、所有的都编辑完成后,点击右上角的【演示按钮】。

6、然后可以选择适用的格式,进行导出。

7、以导出【word为例-可以勾选超链接、图表、邮件等】导出之后在【word中查看查看整体的结构如图】。

8、点击【演示按钮】可以选择【创建幻灯片演示】【左侧会出现幻灯片演示文稿】【点击一个项目之后点击添加按钮】就会变成相对应内容的PPT页面。

9、本节课内容到此结束。

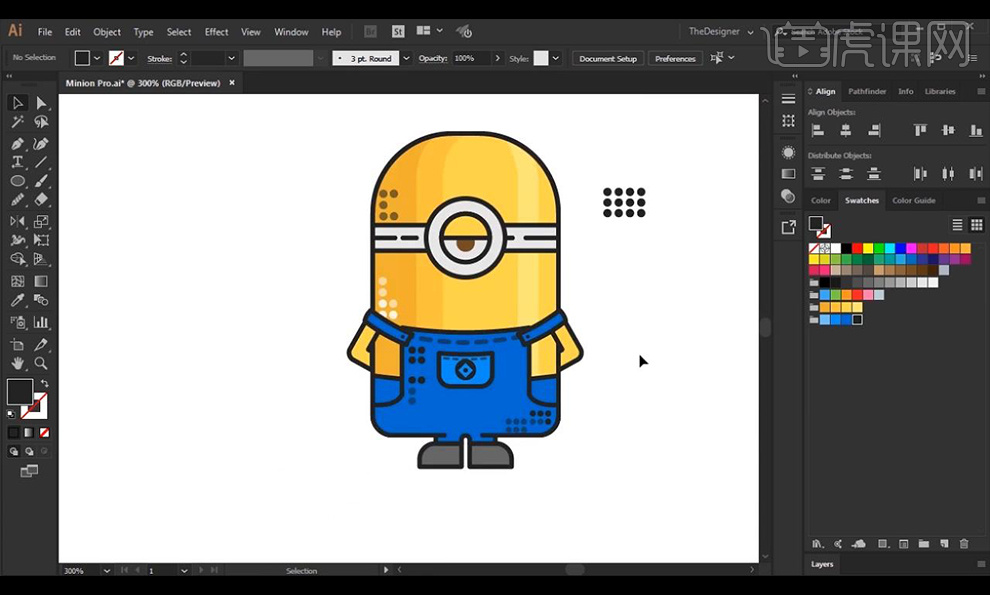
AI页面的小黄人设计流程演示
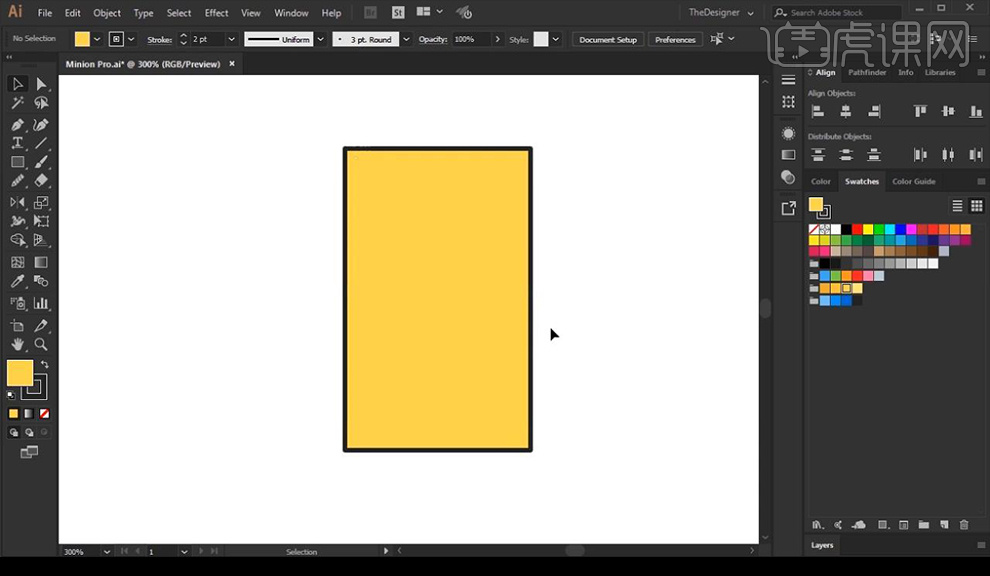
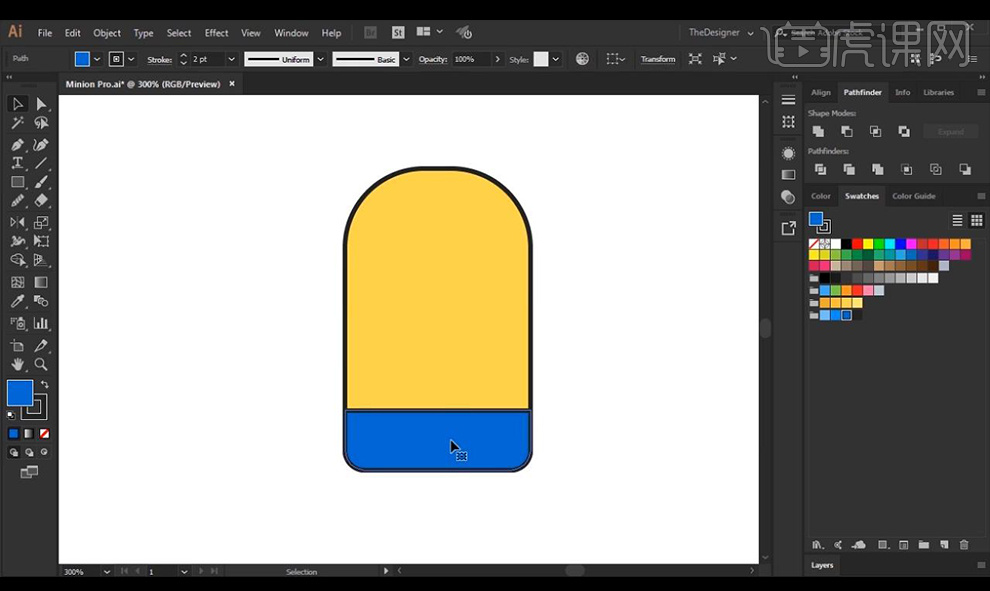
1.我们使用【AI】进行绘制一个【80x130】的矩形黄色填充黑色描边。

2.我们将边导圆角处理,复制一层进行绘制矩形做剪切留下底部部分填充蓝色。

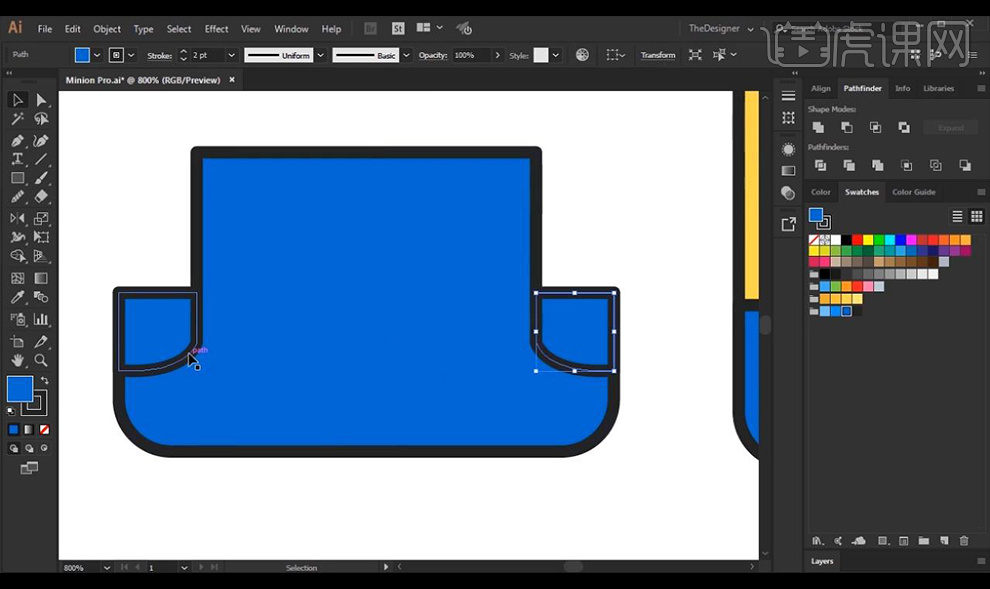
3.接下来复制一层底部,进行绘制矩形然后点击【联集】,再进行使用【钢笔工具】绘制弧线效果如图所示。

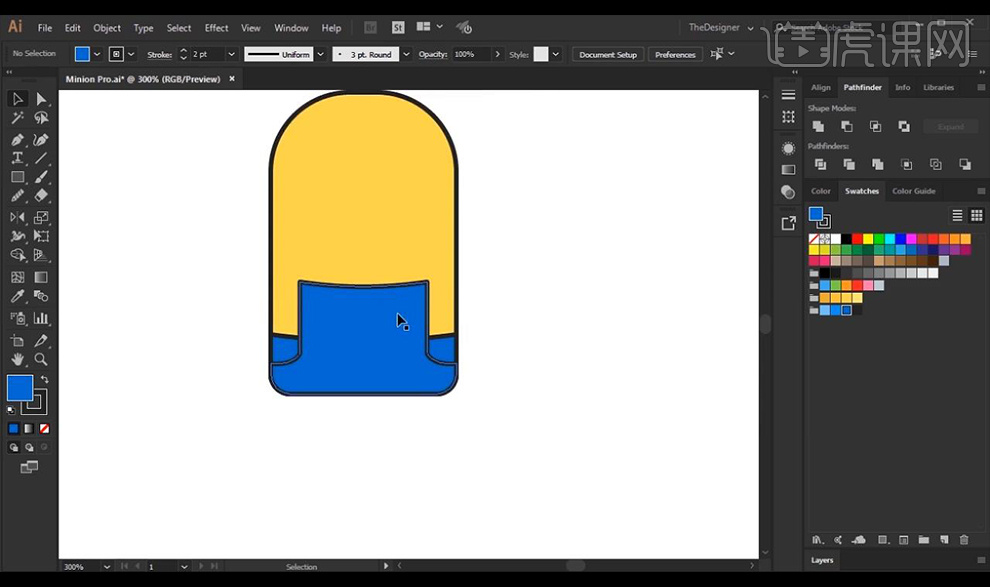
4.接下来我们将制作的形状拖入我们的黄色形状当中如图所示。

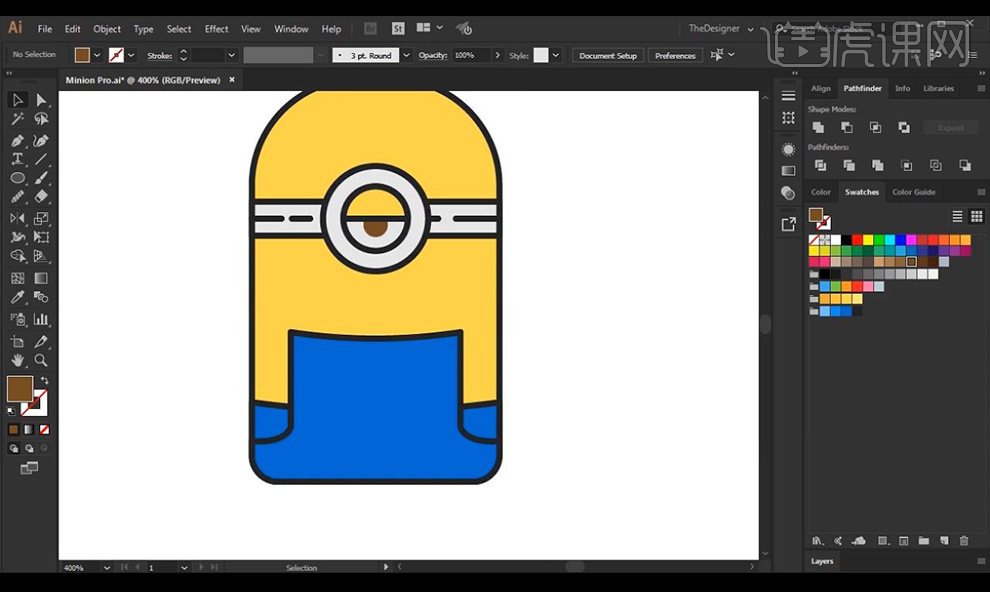
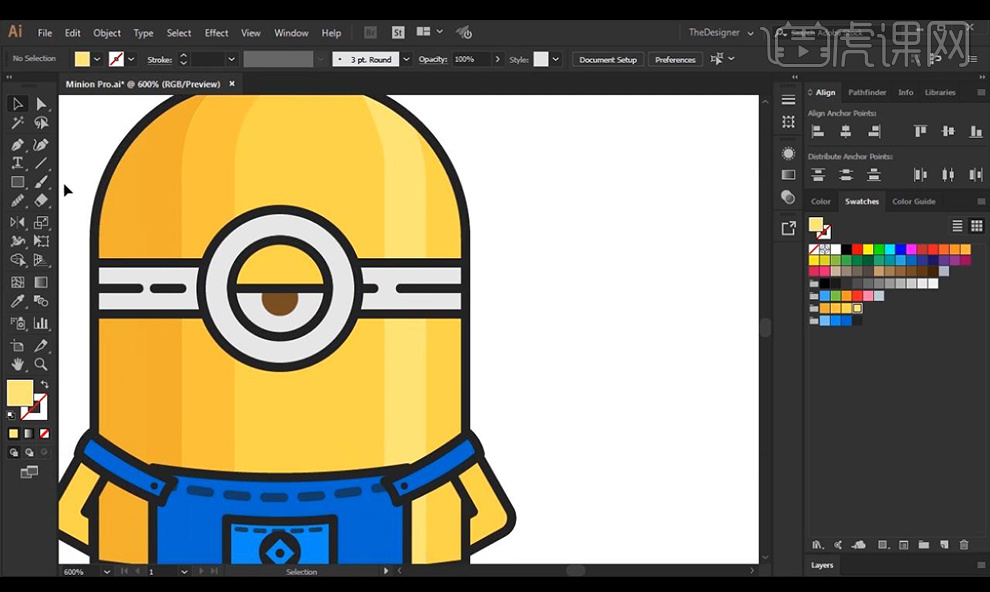
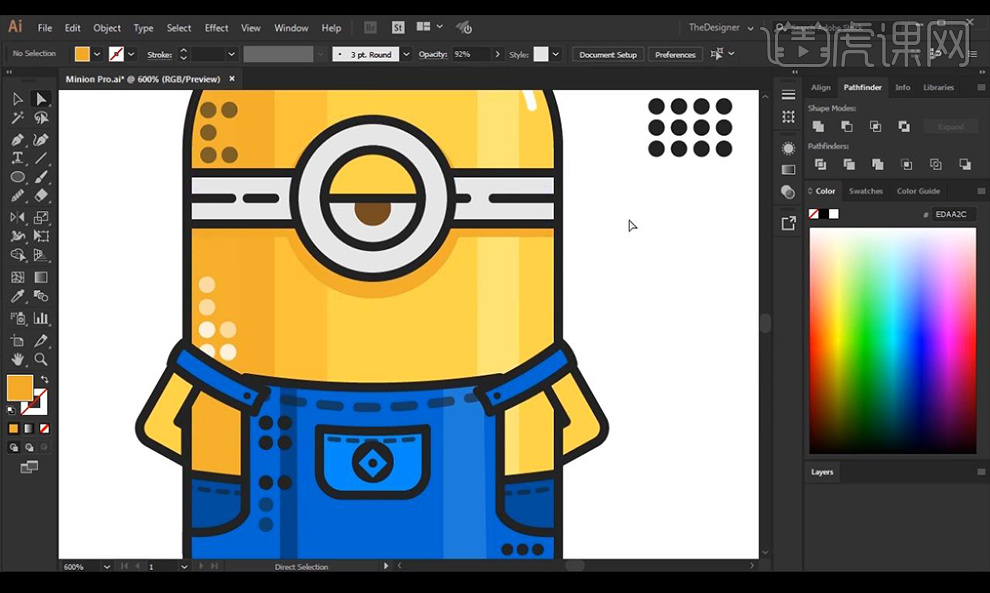
5.我们在上方绘制矩形,在中间绘制线条,再进行绘制圆形组合成眼睛的形状如图所示。

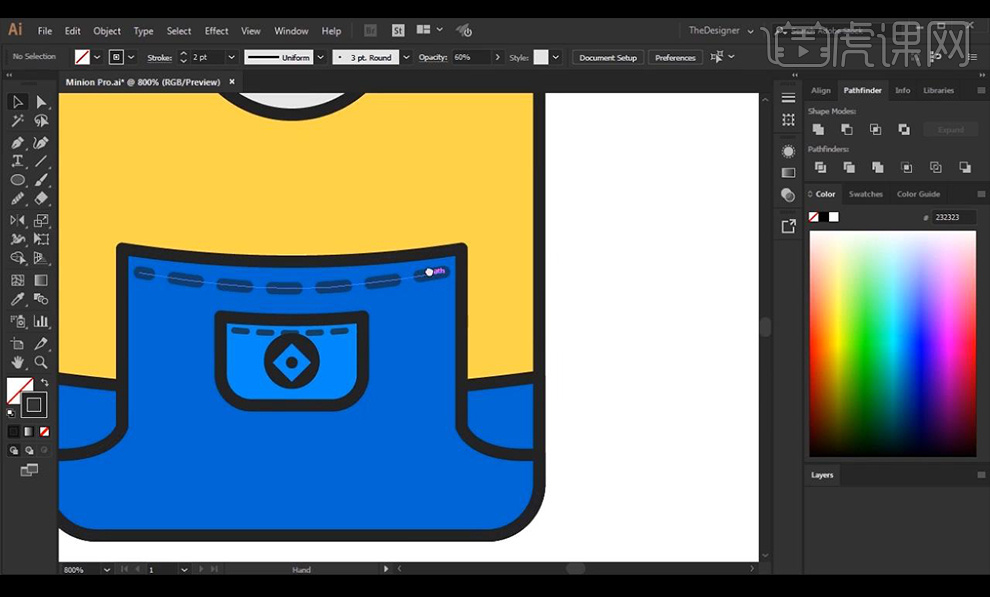
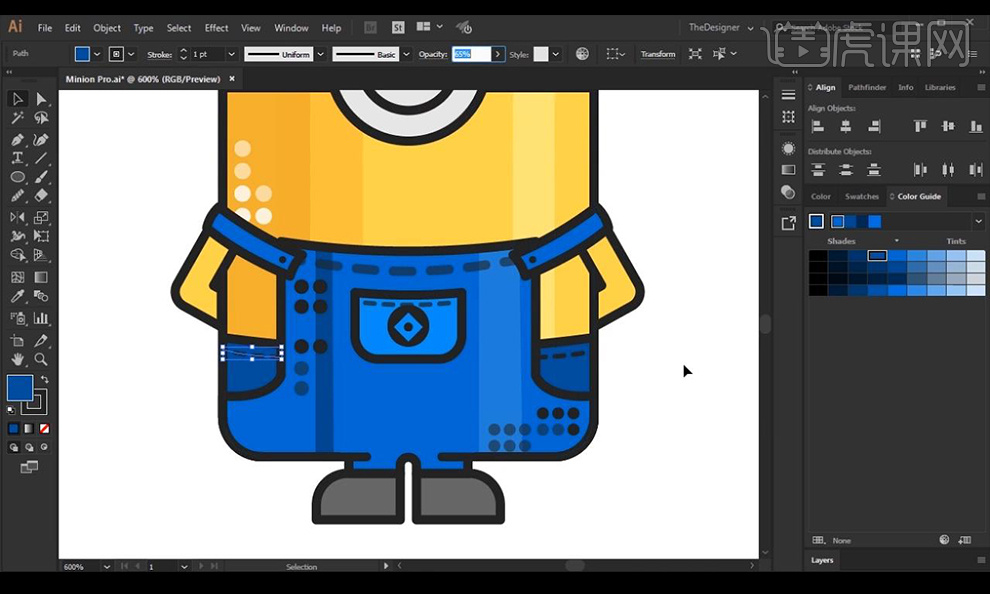
6.然后我们绘制矩形进行导圆角,在中间绘制圆形跟矩形组合,在上方绘制虚线效果变弯曲当做口袋如图所示。

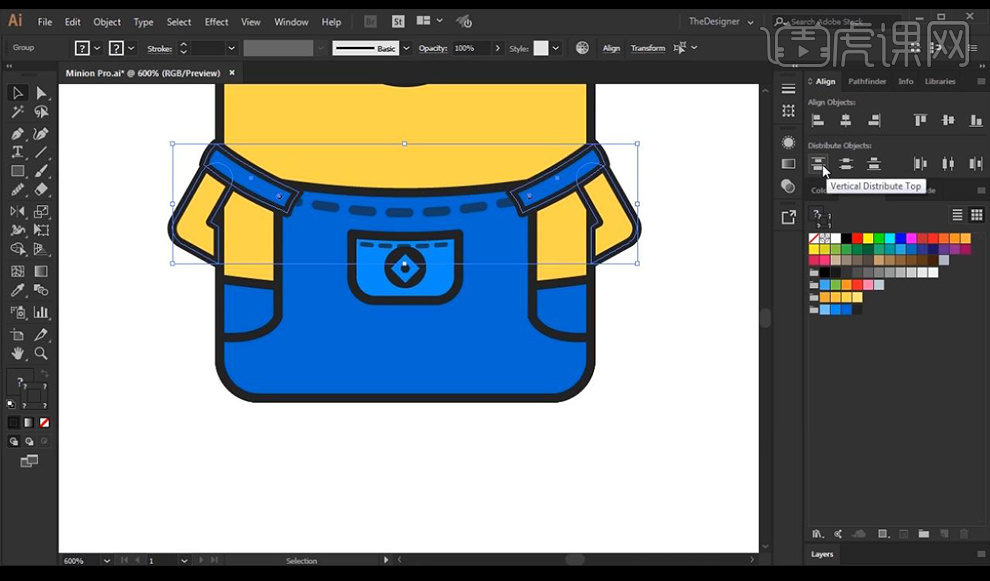
7.我们在两侧进行绘制矩形当做吊带的形状,调整弯曲,再绘制黄色的圆角矩形进行当做手臂。

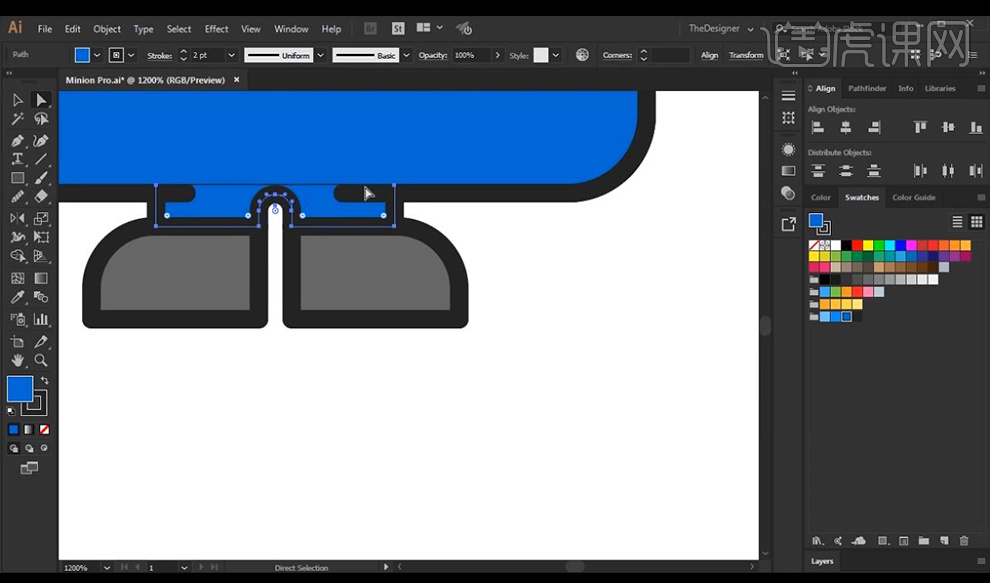
8.我们继续向下进行绘制矩形将一个角进行导圆角处理,然后进行修改为灰色当做鞋子,上方勾勒形状当做小短腿。

9.接下来我们制作小黄人的环境光暗部,使用【钢笔工具】勾勒形状进行填充深色如图所示。

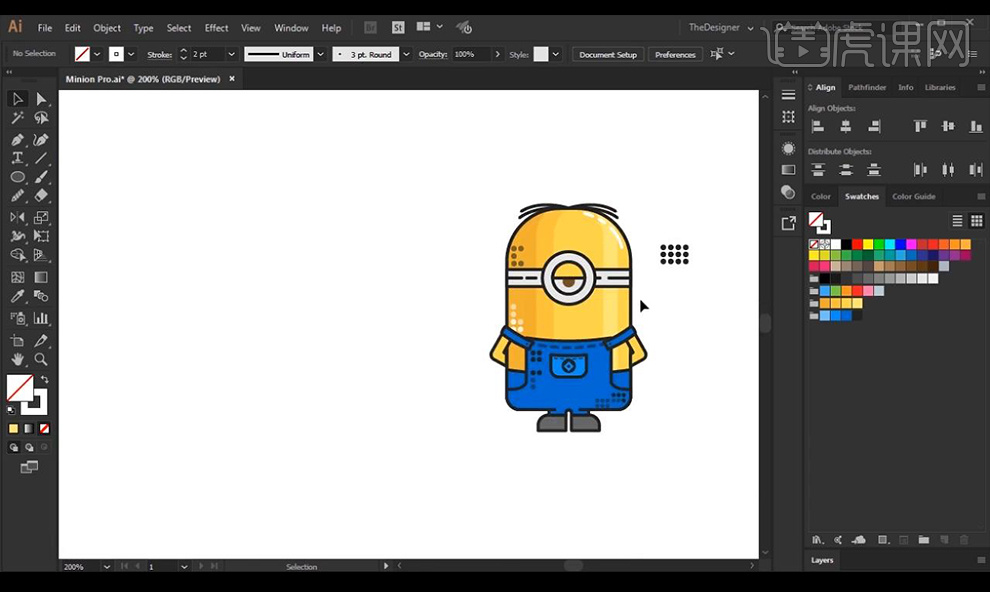
10.我们再进行绘制圆形复制多层填充不同颜色进行当做高光。

11.然后我们使用【钢笔工具】进行绘制线段变弯曲当做头发的效果。

12.然后我们到衣服上面也进行绘制矩形填充不同颜色当做高光暗部效果。

13.接下来我们复制一层我们的眼睛部分填充黄色摆放在眼睛下面一层。

14.最终效果如图所示。

如何用3D加FS设计错误打灯演示
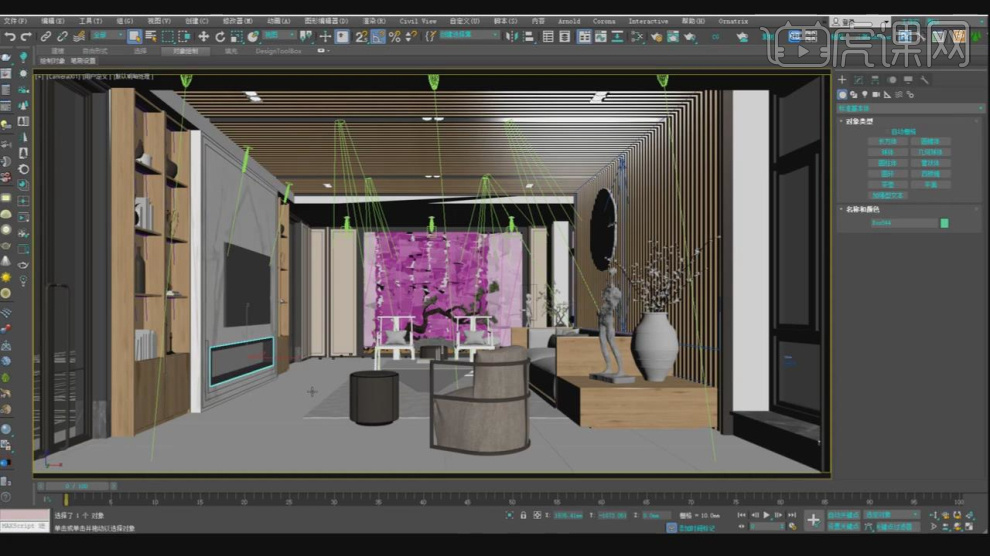
1、本节课讲解【3D Max】软件 -会客厅-1-错误打灯演示。

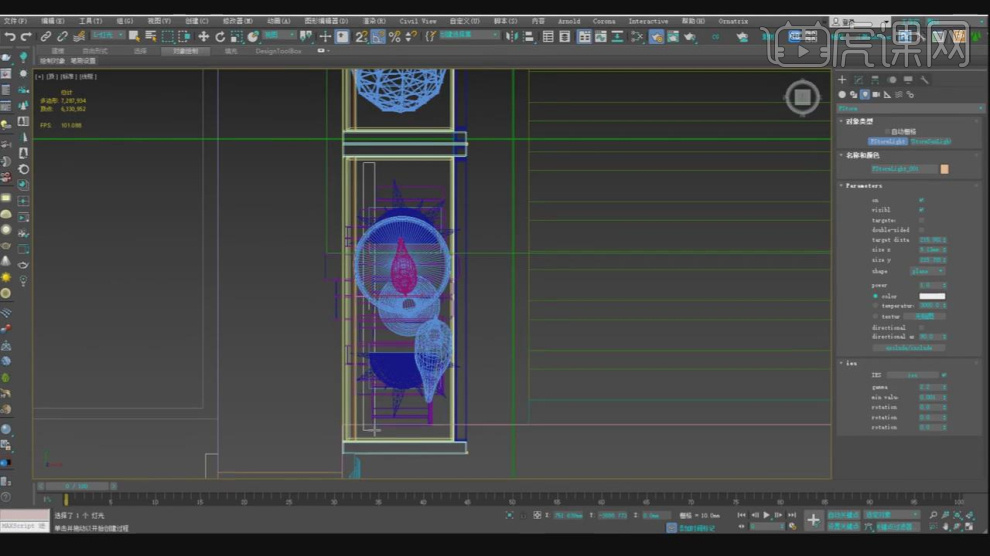
2、首先我们打开场景文件,对场景内的模型进行一个分析,如图所示。

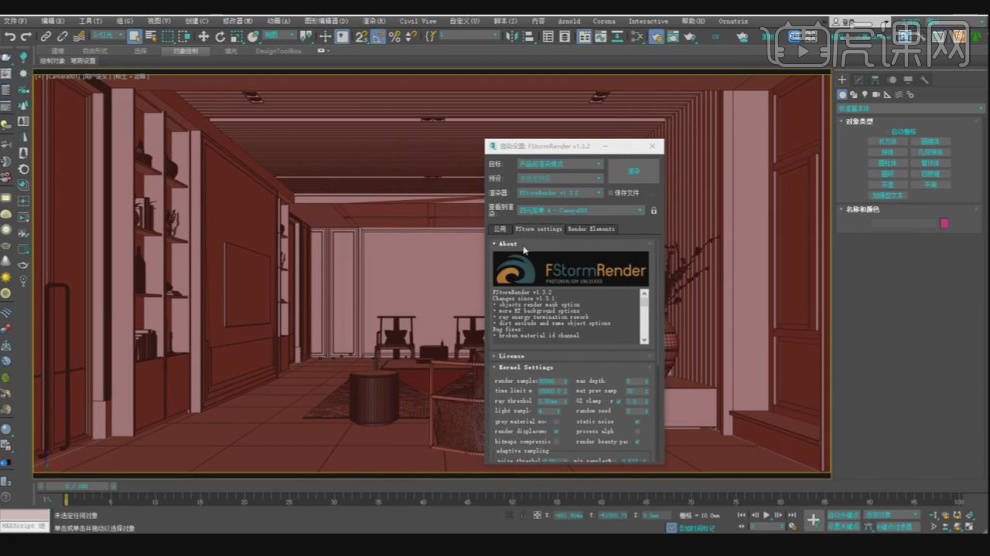
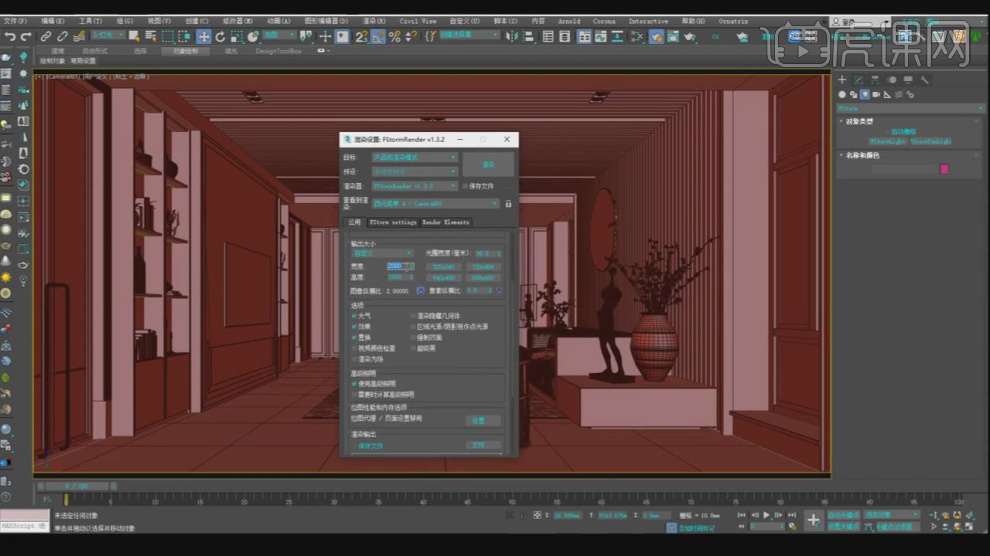
3、这里我们使用到的渲染器是FS渲染器,并对FS的一些基本知识进行一个了解,如图所示。

4、选择【片光源】在柜子内部创建一个灯片,如图所示。

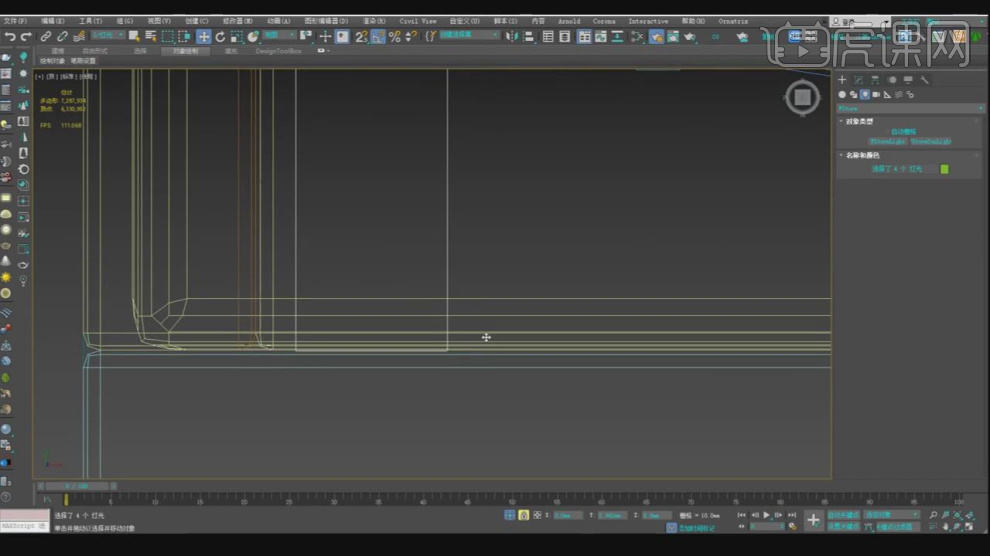
5、我们选择光源,调整一下他的位置,如图所示。

6、打开【渲染器】设置进行一个设置并讲解,如图所示。

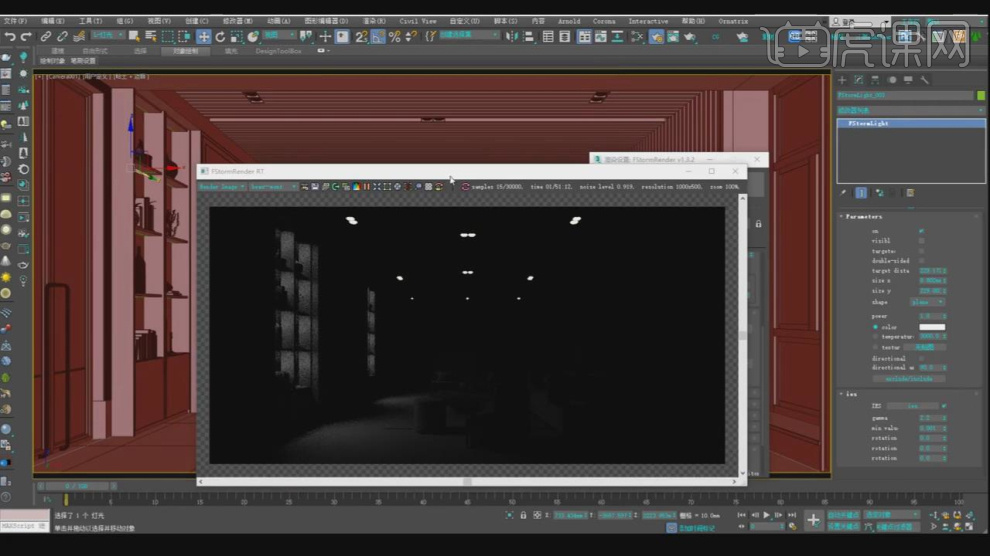
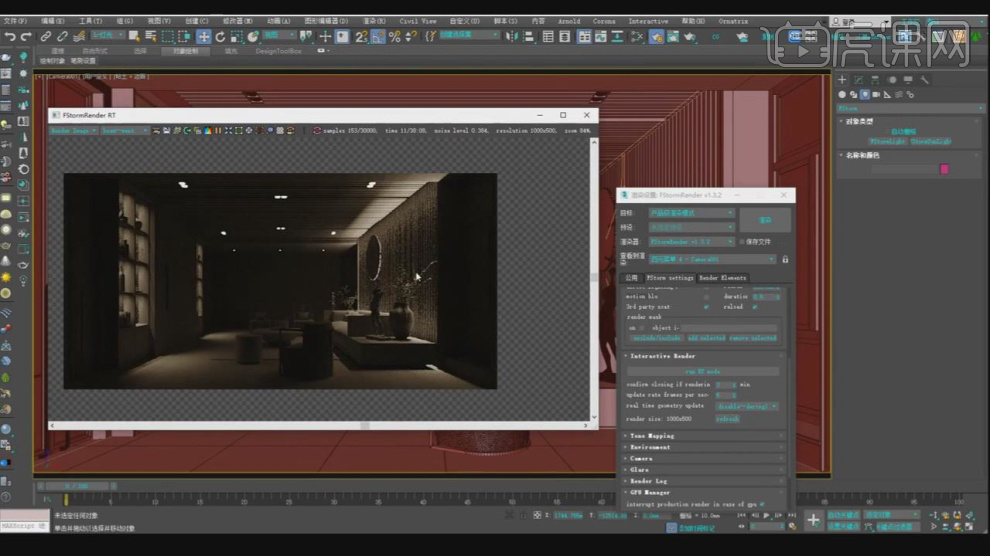
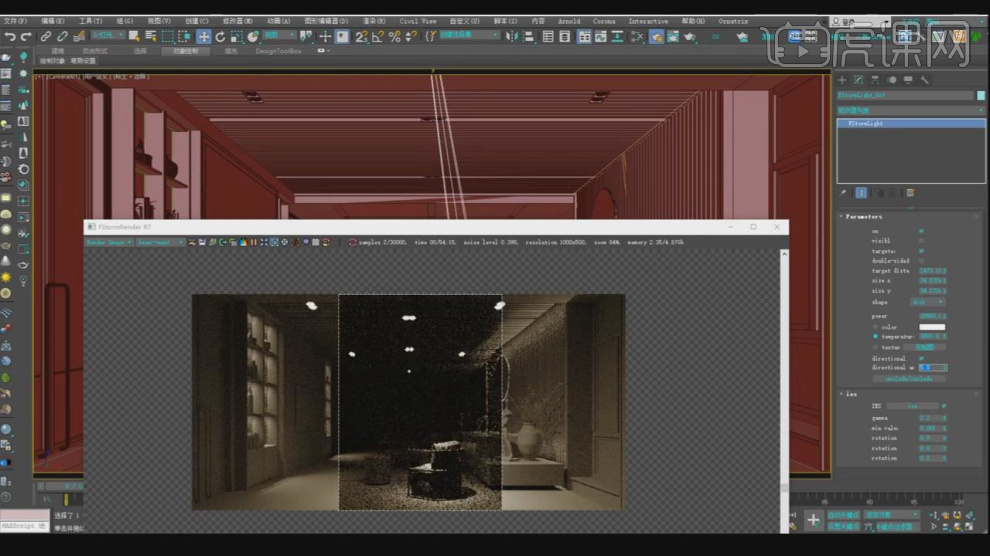
7、点击渲染,查看一下调整完成后的效果并根据效果再次进行调整,如图所示。

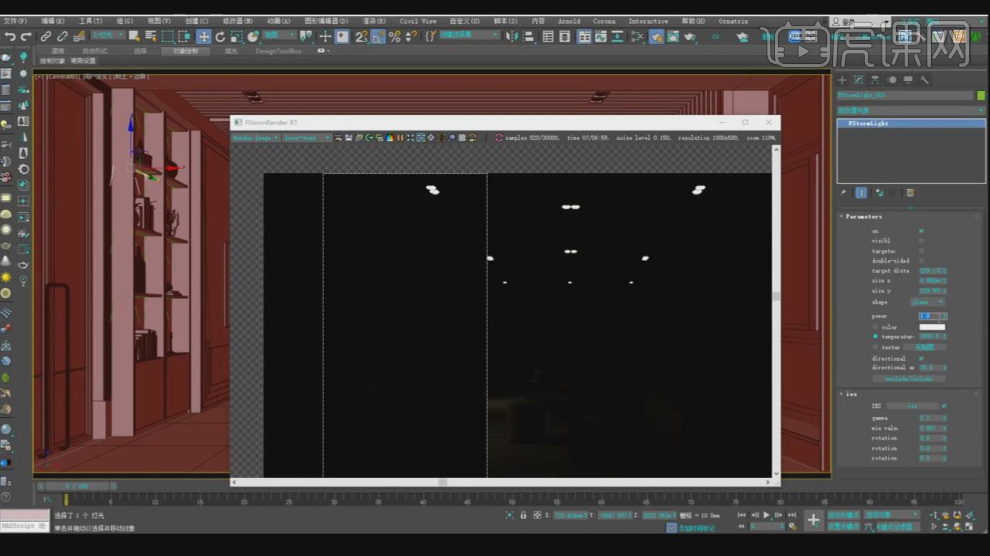
8、在渲染器界面中,我们使用【区域】模型选择灯光位置,并在【右侧】的灯光面板中调整他的强度数值,如图所示。

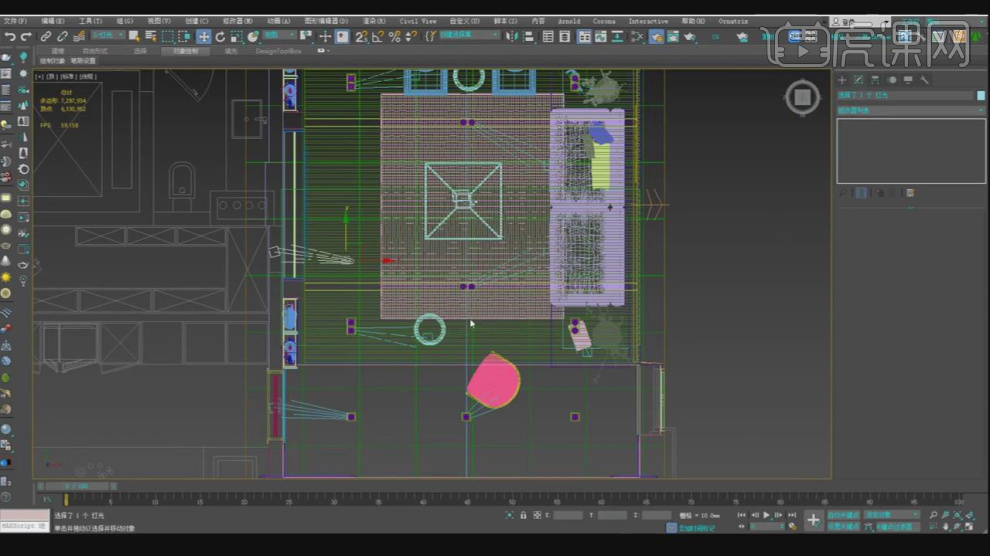
9、选择【片光源】在继续在其他位置的灯槽内创建灯光,如图所示。

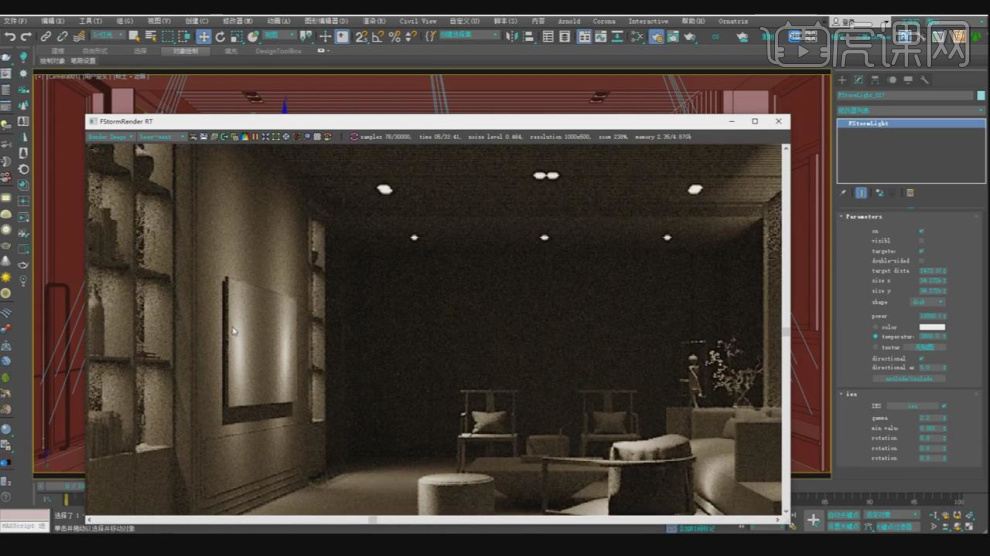
10、点击渲染,查看一下调整完成后的效果并根据效果再次进行调整,如图所示。

11、在渲染器界面中,我们使用【区域】模型选择灯光位置,并在【右侧】的灯光面板中调整他的强度数值,如图所示。

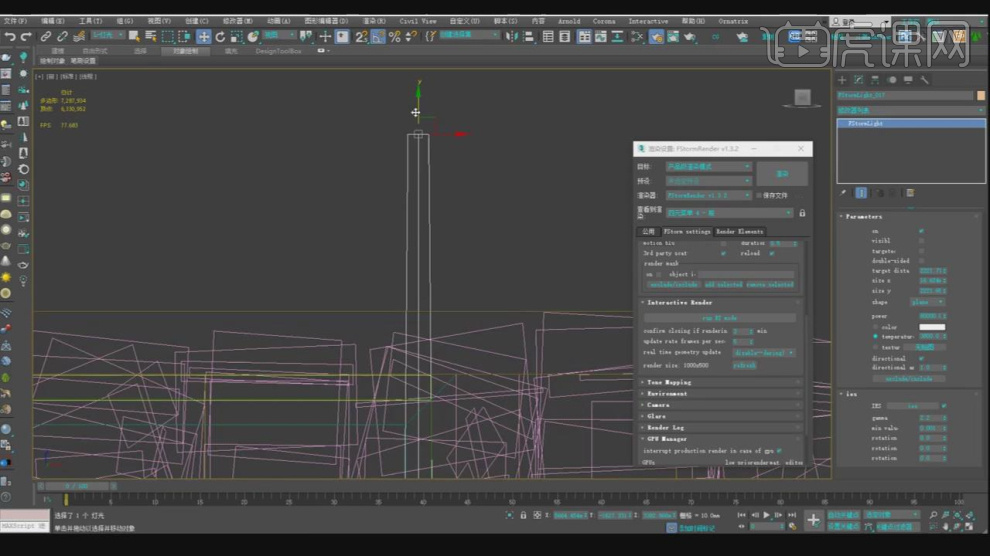
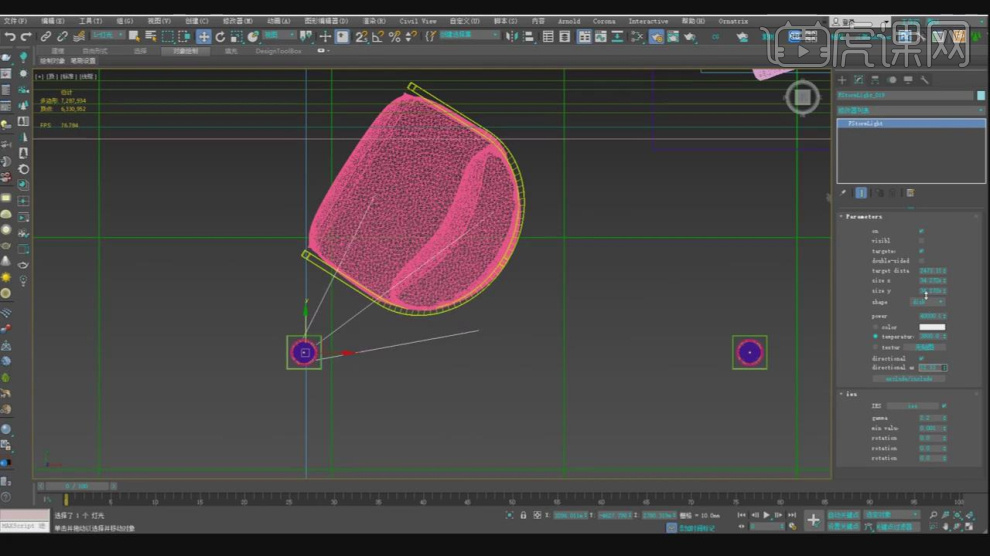
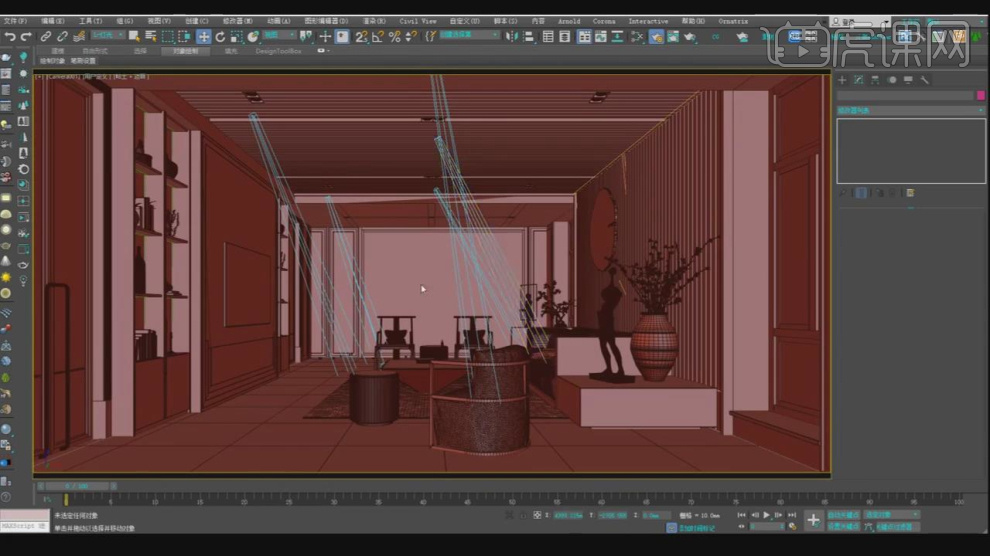
12、选择FS灯光,我们创建一个圆盘灯光,如图所示。

13、然后选择灯光,我们调整一下他的位置,如图所示。

14、选择灯光的【目标点】进行一个调整,如图所示。

15、点击渲染,查看一下调整完成后的效果并根据效果再次进行调整,如图所示。

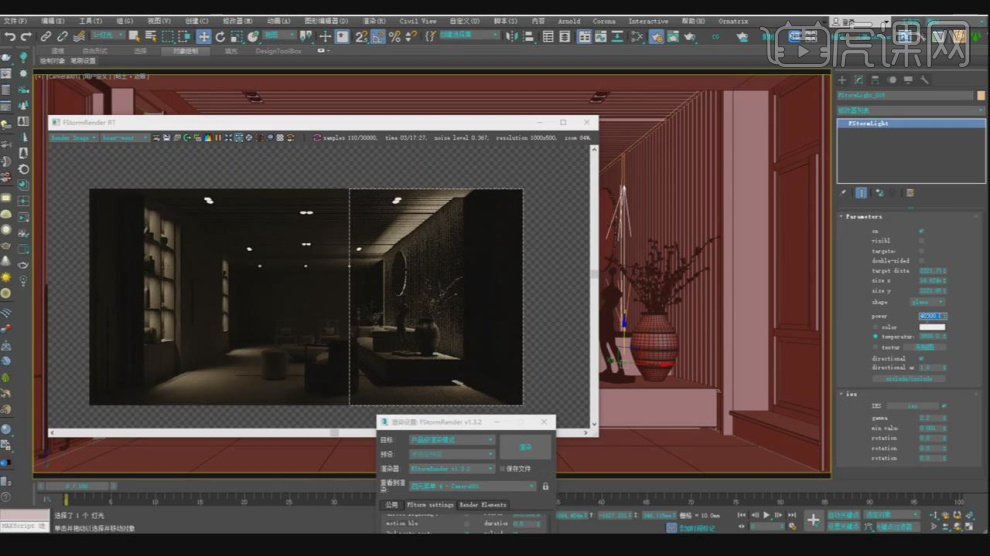
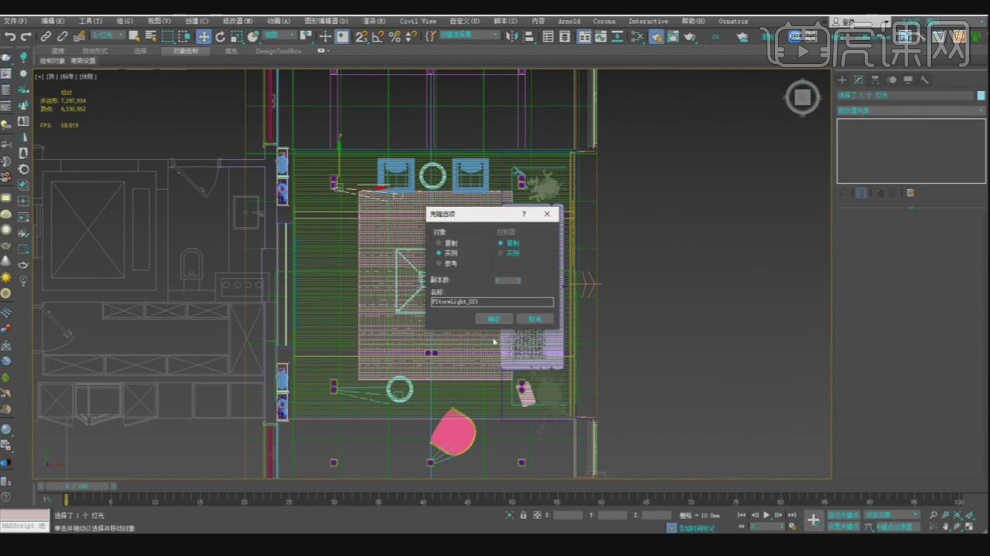
16、我们将调整好的灯光进行一个复制,如图所示。

17、选择灯光的【目标点】进行一个调整,如图所示。

18、同样将灯光对着墙体也进行一个照射,如图所示。

19、点击渲染,查看一下调整完成后的效果,如图所示。

20、谢谢观看。