平面海报设计
现在海报的风格不仅很多,还有多种款式,比如立体海报和平面海报,虽然现在立体海报使用的比较多,但是平面海报的应用也是非常多的,平面海报设计主要是按预想的思路进行设计,先要导入我们准备好的素材然后对素材进行调整,尤其是在素材的色相饱和度的方面,需要多多注意,下一步就是导入我们准备好的文案,下面让我们来详细的了解一下关于平面海报设计的知识介绍吧!

平面设计师如何用PS准备作品集
课后作业。

1.本课目录具体如图所示。

2.作品集可以用于介绍自己、展示自己的设计能力、增加印象、呈现最好的一面、增强吸引力。

3.对自己的认知定位,考虑好自己是平面设计师,还是电商设计师、UI设计师,有没有自己擅长的设计能力。

4.平面设计师工作的内容有海报、画册、出街广告、展板、杂志、书籍、传单、标志logo、品牌VI、产品包装、平面媒体广告、创意广告。

5.海报宣传页内容具体如图所示。

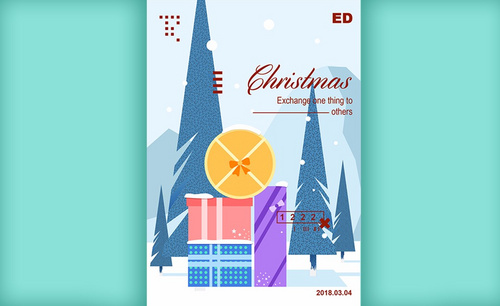
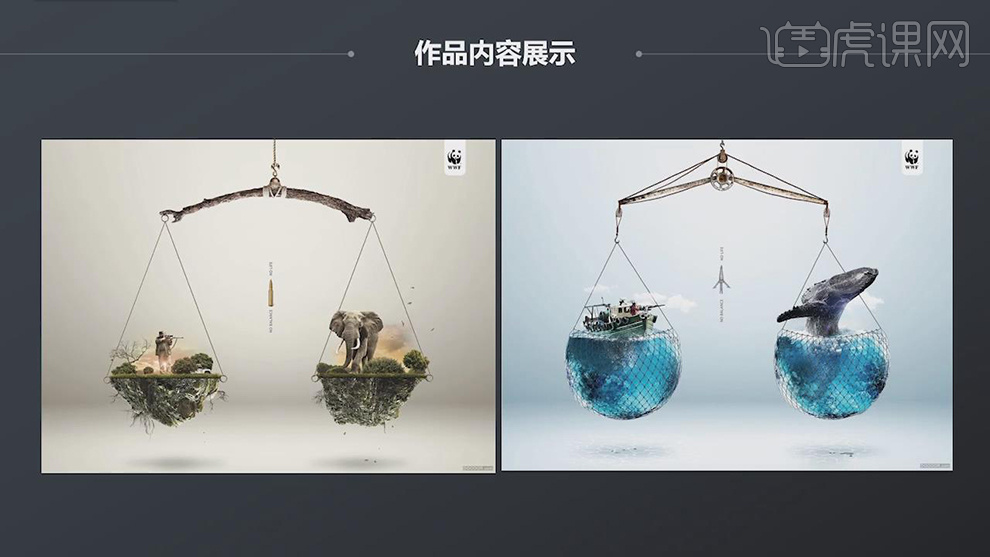
6.合成的广告创意海报内容具体如图所示。

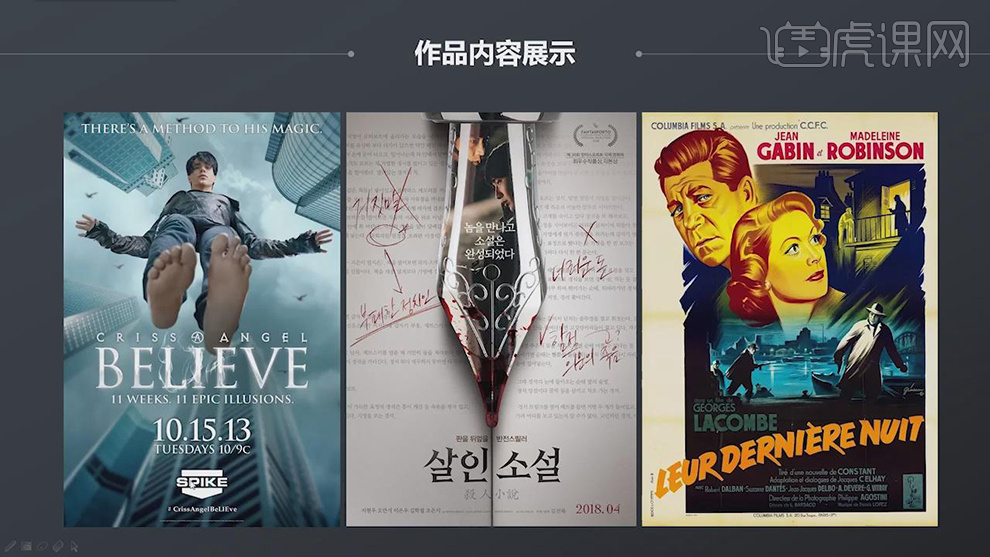
7.根据文案信息的排版来设计海报,使海报具有设计稿又有信息的表达,具体如图所示。

8.电影海报将画面进行合成,增加画面冲击力与感染性,通过文案与排版效果,吸引消费者,具体如图示。

9.logo的标志是平面设计师的必需技能,具体如图示。

10.品牌的logo标志与文字的logo标志,具体如图示。

11.产品包装的设计是非常大的领域,具体作品内容具体如图所示。

12.书籍封面的设计以及排版,作品内容具体如图所示。

13.名片的设计以及宣传页的设计,具体如图所示。

14.展览海报与张贴的海报作品,如果本身有这种作品,将其添加到作品集中,可增加你的竞争力,具体如图所示。

15.电商设计师的工作内容有海报、首页、活动大促页面、专题页、详情页、主图、钻展图、详情关联、促销海报、产品推广图、店铺装修、店招、新品上新、字体设计、文案。

16.UI设计师的工作内容是软件界面、创意设计、高级网页设计、应用图标、软件优化、用户体验、人机交互、图形界面、移动端页面设计、用户调研。

17.设计师具备的素质有强烈敏锐的感受能力、发明创造的能力、对作品的美学鉴定能力、对设计构想的表达能力、具备全面的专业技能。

18.自己的审视方面一定要有自信、坚信自己的个人信仰、经验、眼光、品味等,具体如图所示。

19.设计师还需要拥有不错的理解能力、把握权衡能力、辨别能力、协调能力、处事能力。

20.设计师还需要开阔的视野,使信息有广阔的来源,触类旁通是学习设计的重要特点之一,艺术之间本质上是共通的文化与智慧的不断补给是成为设计界长青树的法宝。

21.设计师需要掌握的技能有排版、合成、三维建模、手绘插画、摄影。

22.平面类的排版海报具体如图所示。

23.平面类的合成海报具体如图所示。

24.设计思维有以下知识点,具体如图所示。

25.作品集中的内容具体如图所示。

26.作品集的整体画面具有可读性具有统一全文阅读顺序、保证清晰度可见的前提下设置字体大小、颜色。内容疏密有致,板块间注意留白。主题鲜明,简约明了。

27.作品集的秩序性要从字体上统一,遵循对齐原则,对于留白的长宽也根据内容分级进行分类和统一。

28.作品集的画面氛围要根据公司等情况来选择,具体如图所示。

29.作品集的详细框架通过排版与每个版块的标题,使其易懂,增加吸引新,排版简洁明了,写出自己的经历与作品。

30.本课总结具体如图所示。

PPT板式美化页面的平衡感设计
1.黑点在右上角看起来会很不舒服,产生紧张的感觉。

2.让黑点移近一点,会舒服一点,但这种表达依然不够清晰。

3.将黑点放在画面的正中心,自然的视觉点就是正中心,
大量的PPT都会放在中心位置。

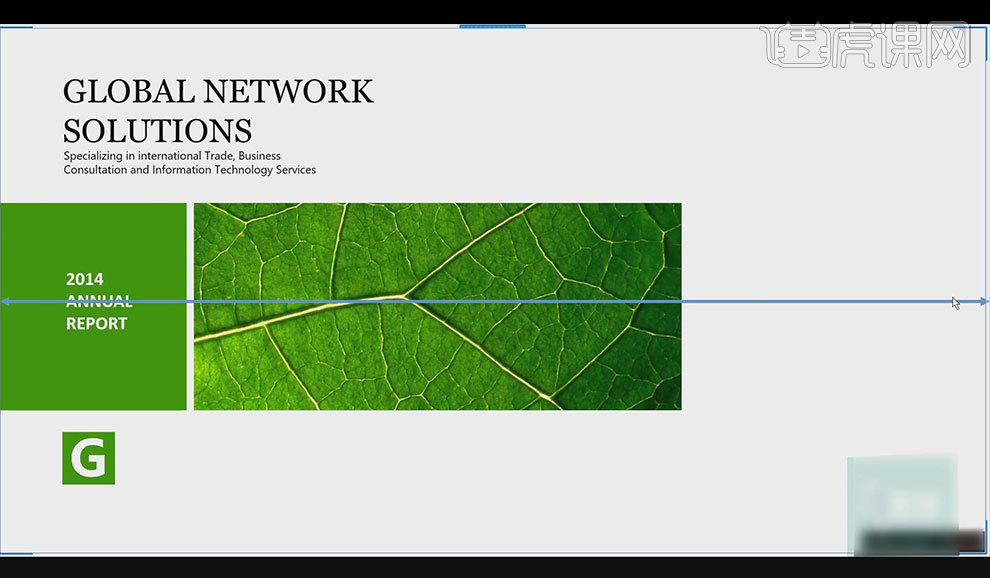
4.上下平衡的设计理念。用叶子的脉络代表网络,取用公司logo
的绿色,突出环保。

5.标准的平衡设计。采用留白的布局。

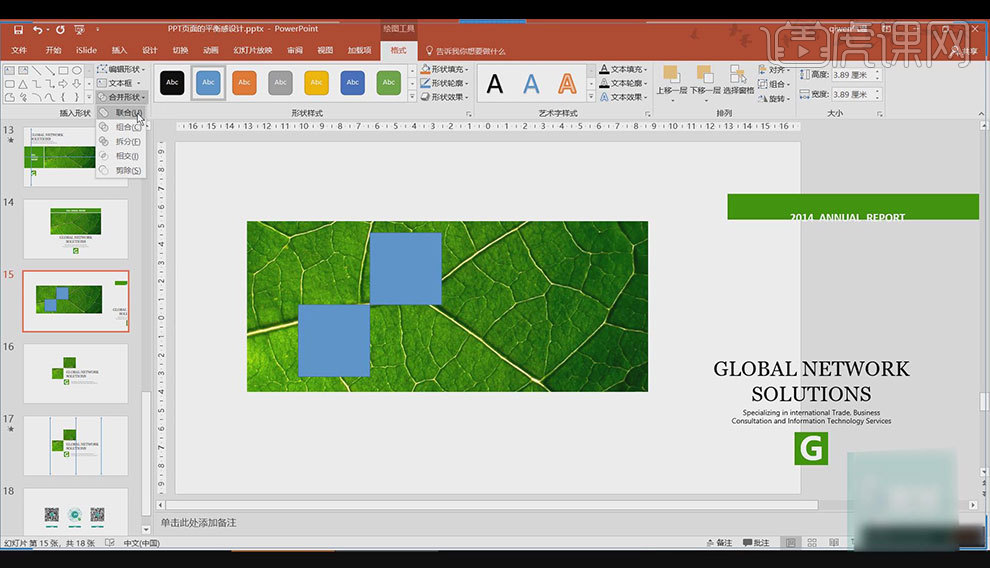
6.选择【插入】-【形状】,选择矩形工具,按住【Shift】键画一个
正方形,按住【Alt】键复制一个正方形,放在树叶的主干脉络
部分。效果如图所示。

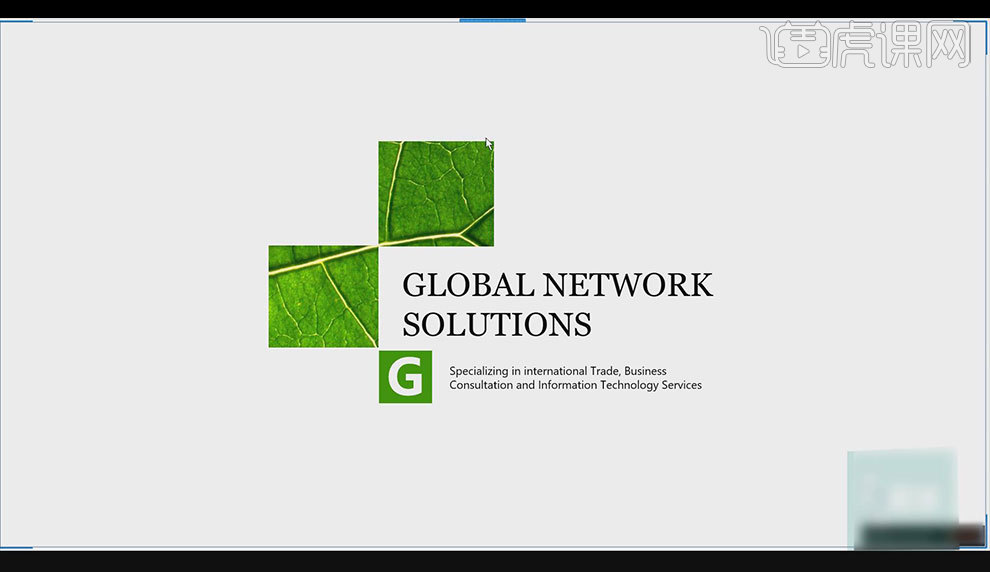
7.选择【格式】-【合并形状】-【联合】将两个正方形合并,再选中
背景和正方形,选择【拆分】。调整文字位置。效果如图所示。

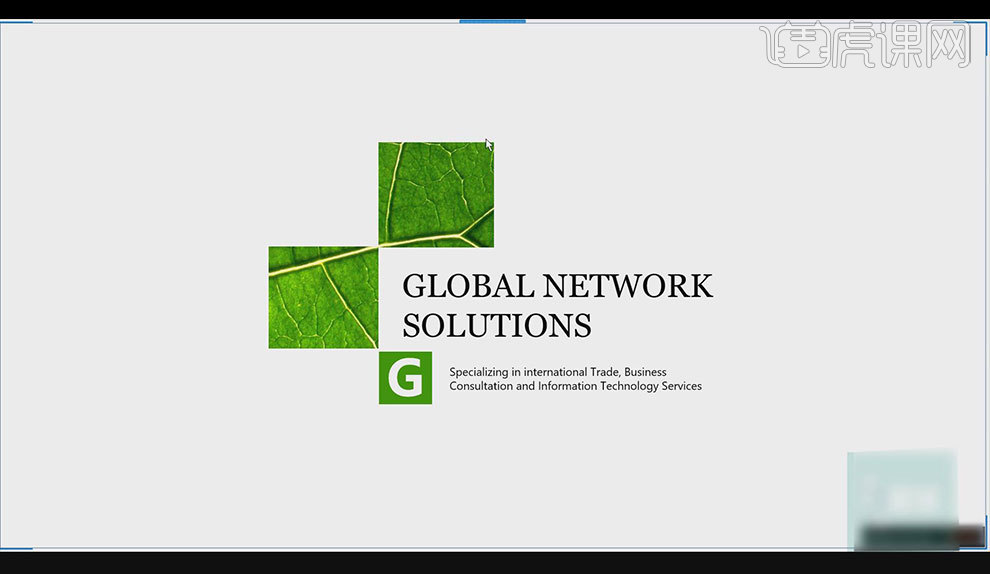
8.最终效果如图所示。

马克笔的平面平行直线排线教程
本课作业。

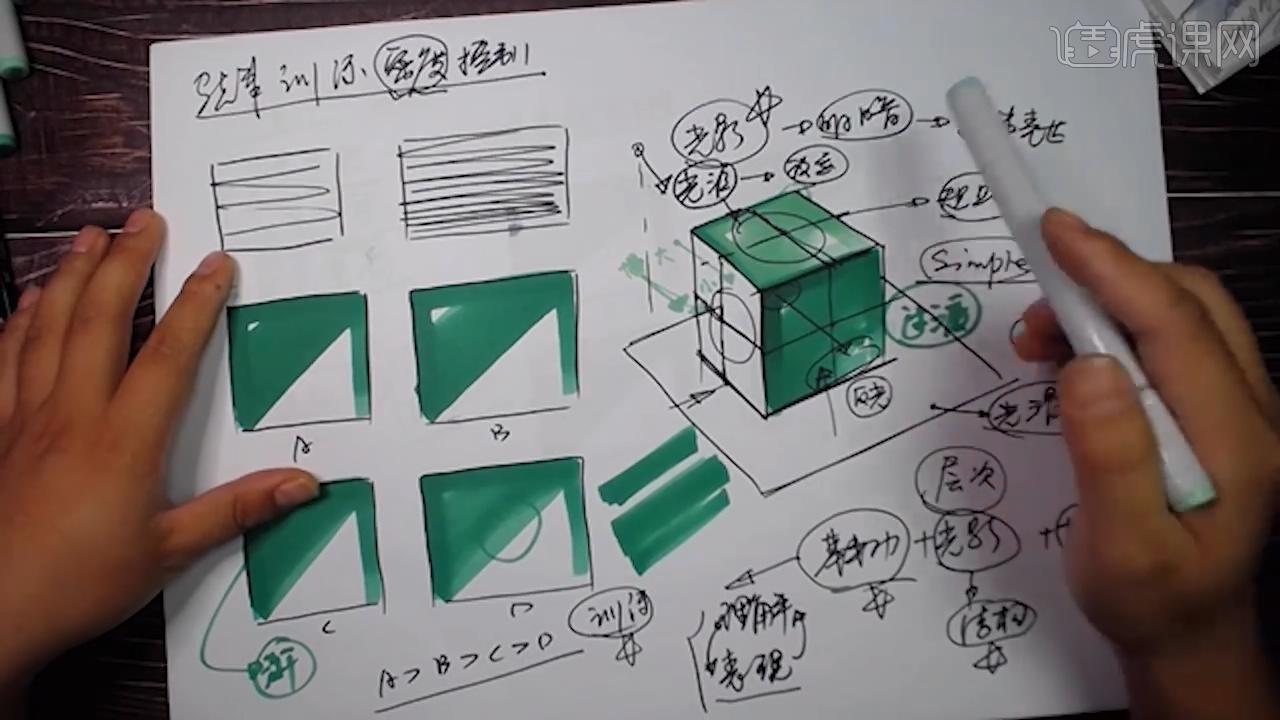
1.上一节课我们讲到了马克笔训练的三大要素之一的【密度控制】涂色的密度的多少,这个主要是受制于光影,本节来讲【马克笔的平面平行直线排线练习】。

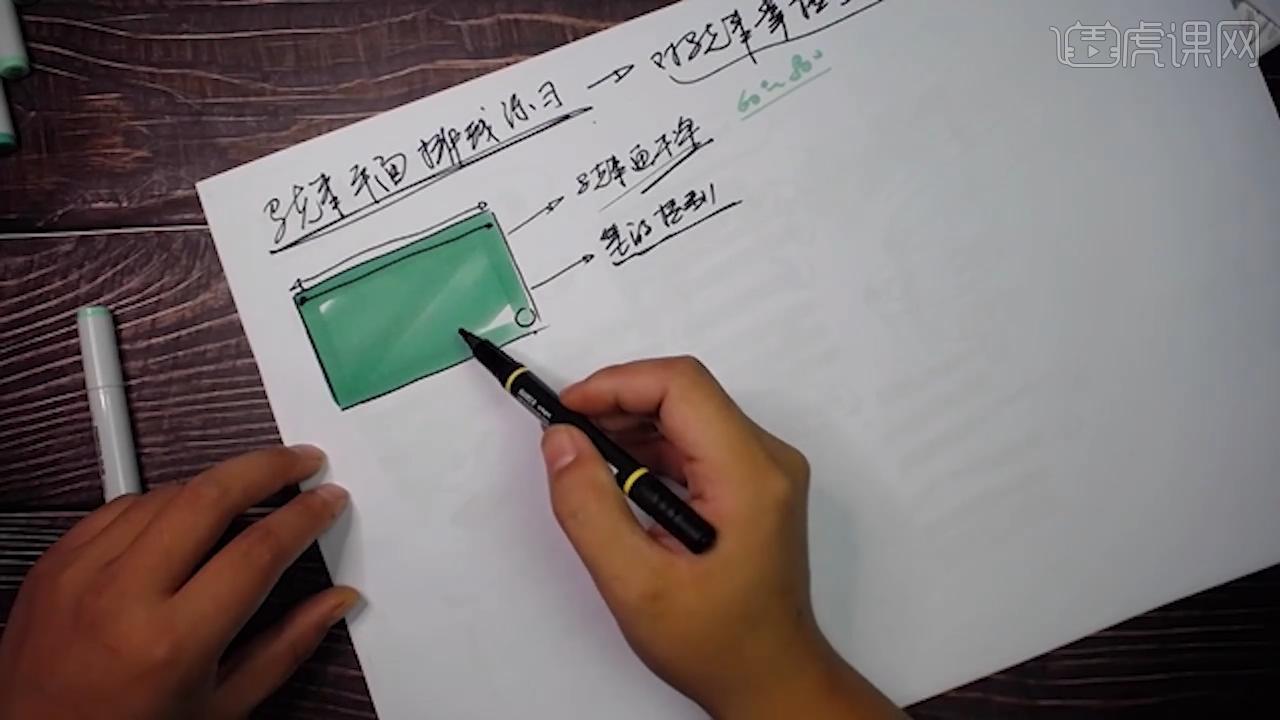
2.【马克笔的平面平行直线排线练习】的主要目的是【训练大家对马克笔掌控的熟练度】,运笔的时候,笔头要跟纸面的夹角在【60到80度之间】,涂色密度要合适。

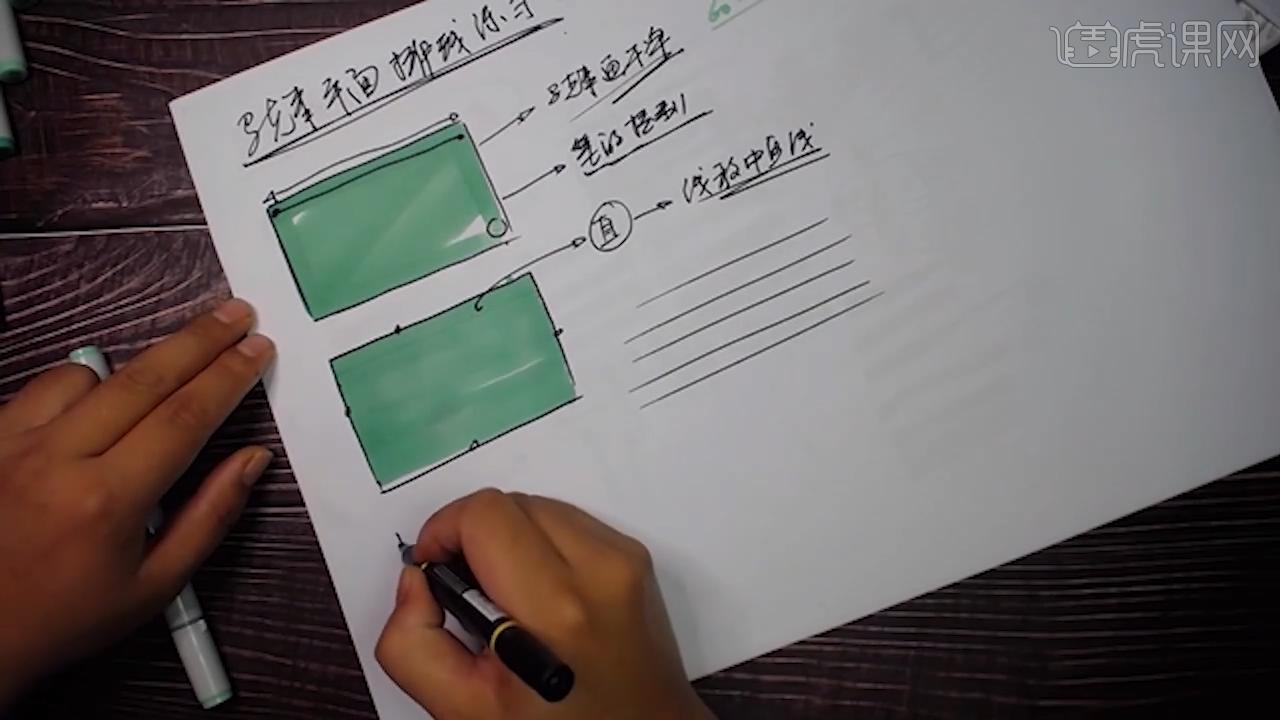
3.前期的练习,我们需要去练排线,让整个笔头时刻的时刻压着这个线,画的时候要放松,不要特别用力。
还没有到头的时候就把笔给抬起来,顺势把它画拉到头,就能够很好的跟这个边进行贴合。
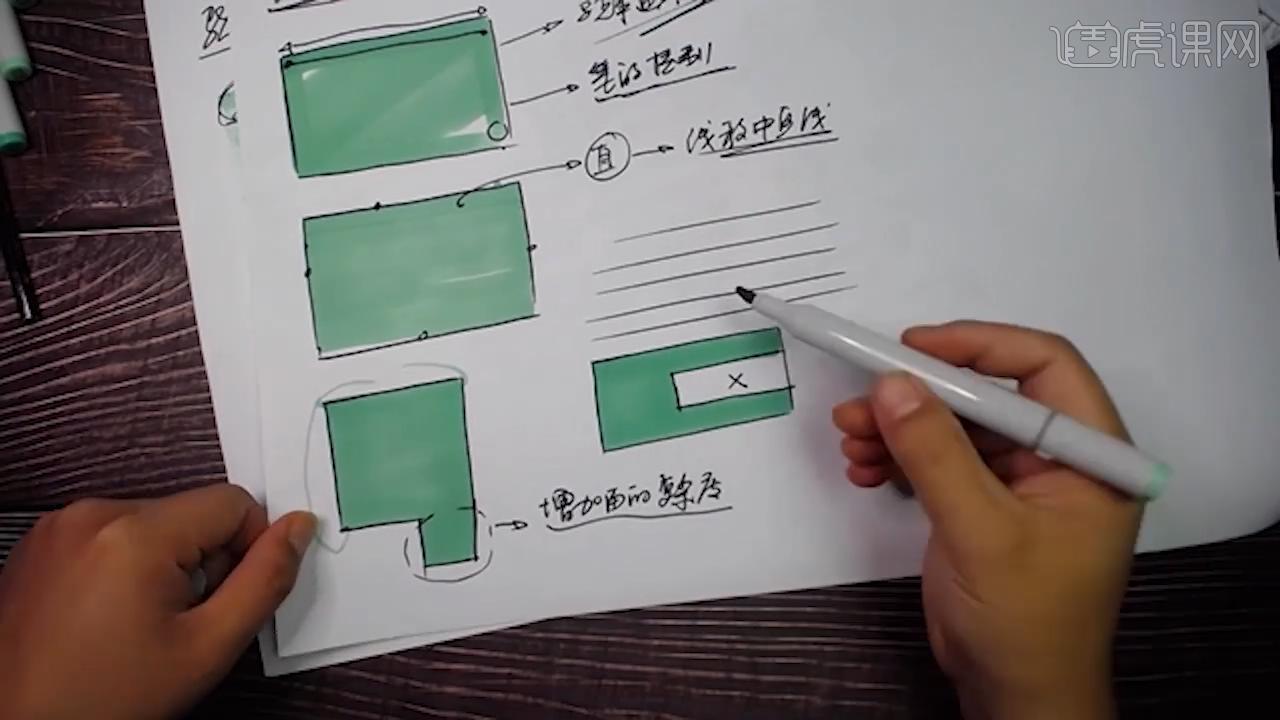
在练习的时候还有一个要点【这里面的线一定要非常的直】。

4.在练习的同时不断的增加复杂度,一直练习到【边缘线上要非常的干净,没有一点点锯齿,画的每一笔之间会非常的干净】。

平面设计配色的心理表现类型
1.色彩的听觉和味觉的联想。色彩的听觉联想,通过不同的色彩联想到不同的乐器。

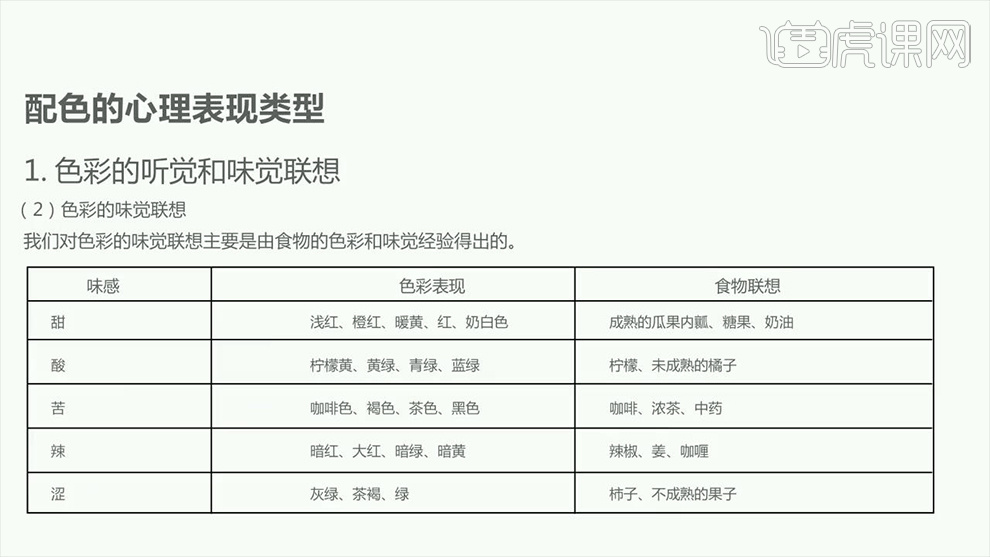
2.色彩的味觉联想,通过不同的色彩想到不同的味觉从而联想到不同的食物。

3.色彩的情感。通过红色所产生的联想。详细联想内容如图所示。

4.色彩的情感。通过橙色所产生的联想,详细联想内容如图所示。

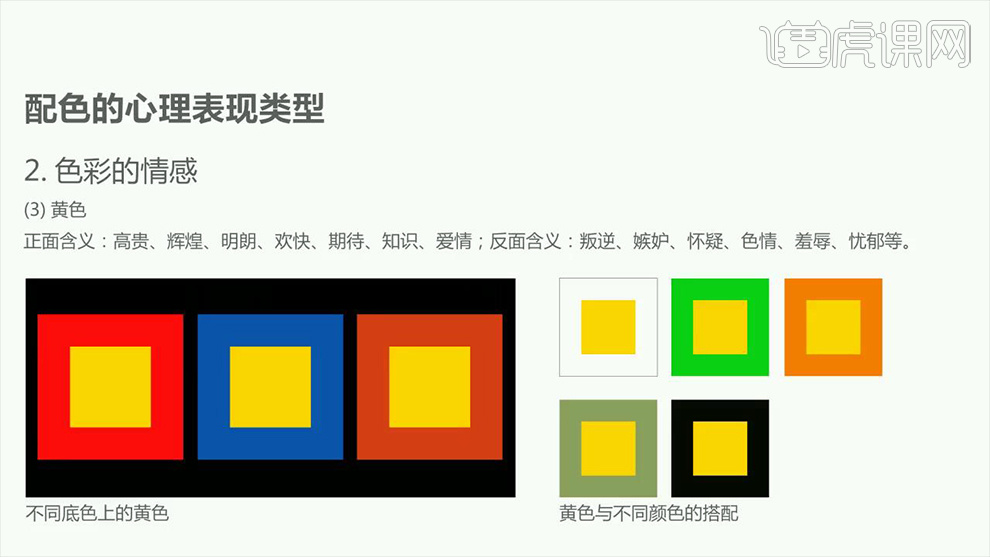
5.色彩的情感。通过黄色所产生的联想,详细联想内容如图所示。

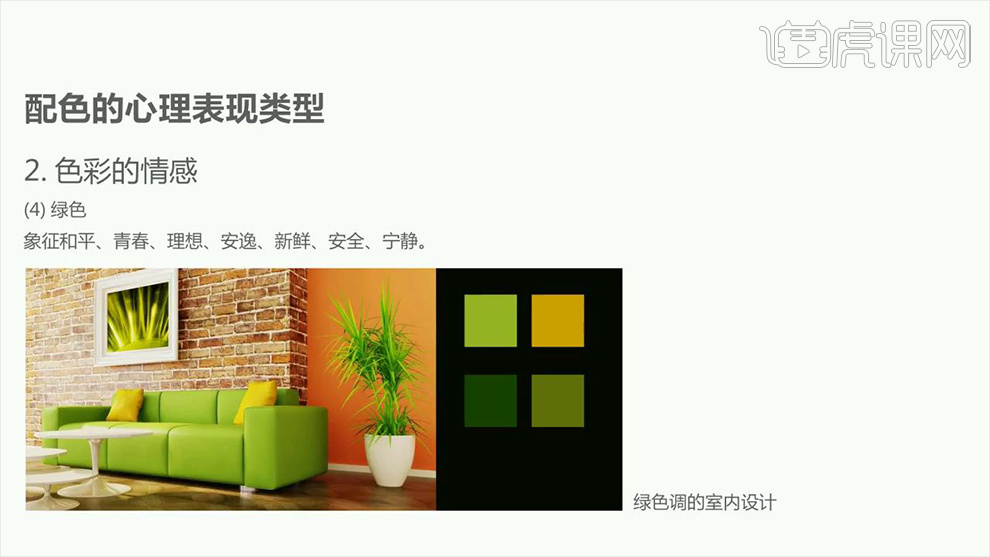
6.色彩的情感。通过绿色所产生的联想,详细联想内容如图所示。

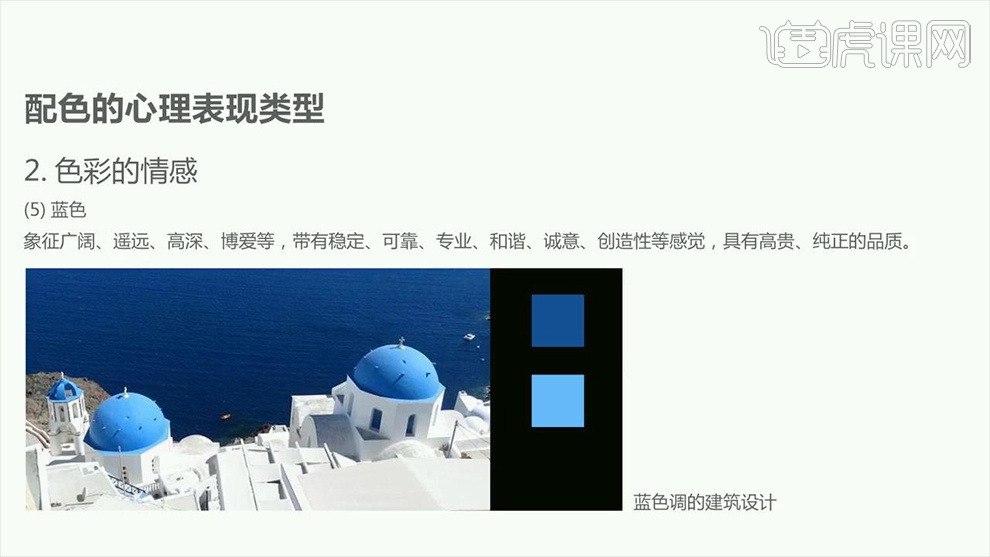
7.色彩的情感。通过蓝色所产生的联想,详细联想内容如图所示。

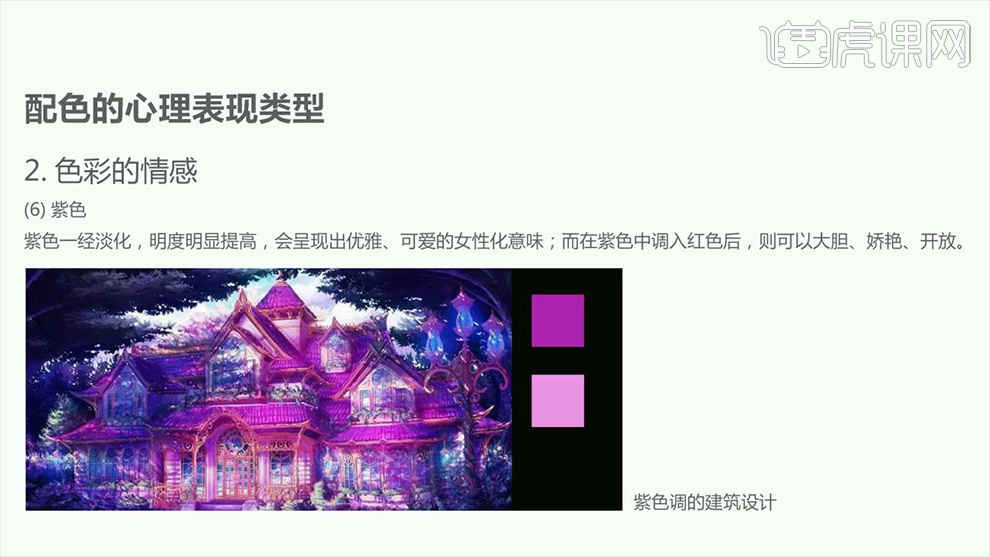
8.色彩的情感。通过紫色所产生的联想,详细联想内容如图所示。

9.色彩的情感。通过黑色所产生的联想,详细联想内容如图所示。

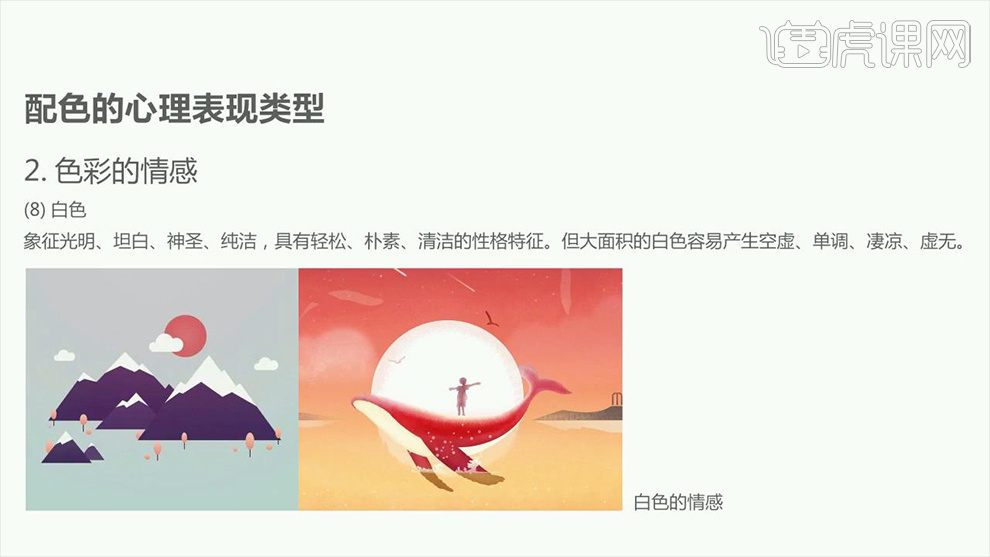
10.色彩的情感。通过白色所产生的联想,详细联想内容如图所示。

11.色彩的情感。通过金银色所产生的联想,详细联想内容如图所示。

12.更多详细咨询请扫描下方二维码。

3D和AI如何把化妆品展台平面设计与3D结合
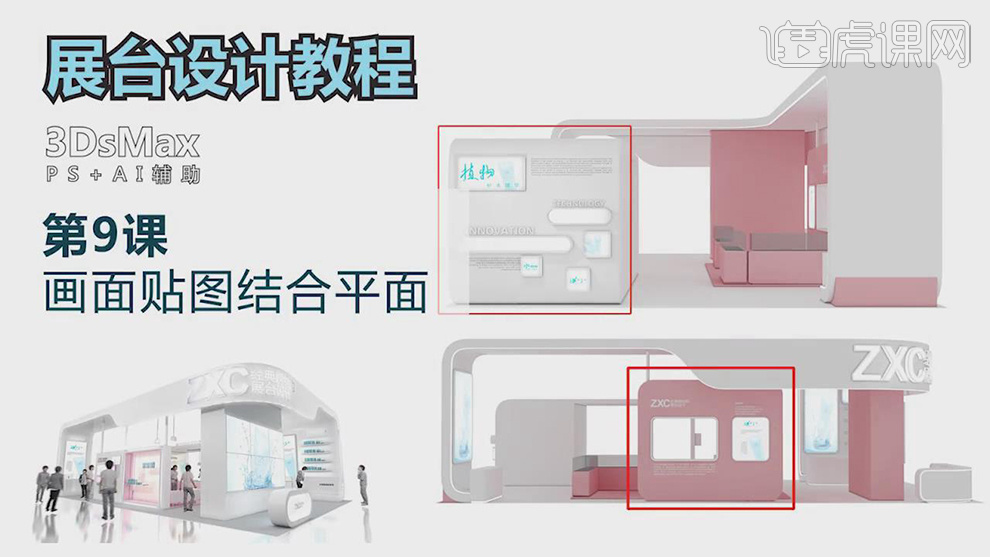
1.本节课的的内容为3Ds+AI-化妆品展台设计-平面设计如何结合3D,本节课的作业为一下内容。

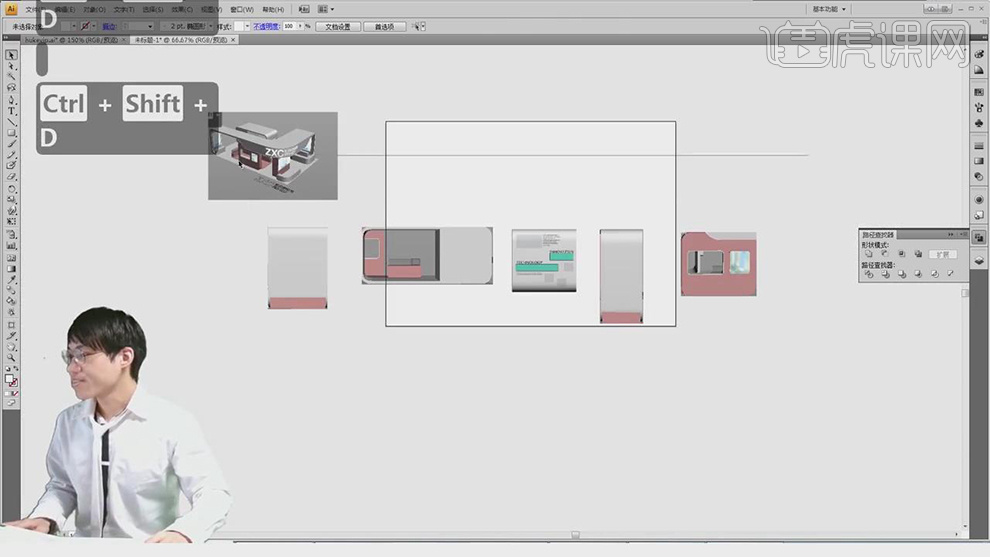
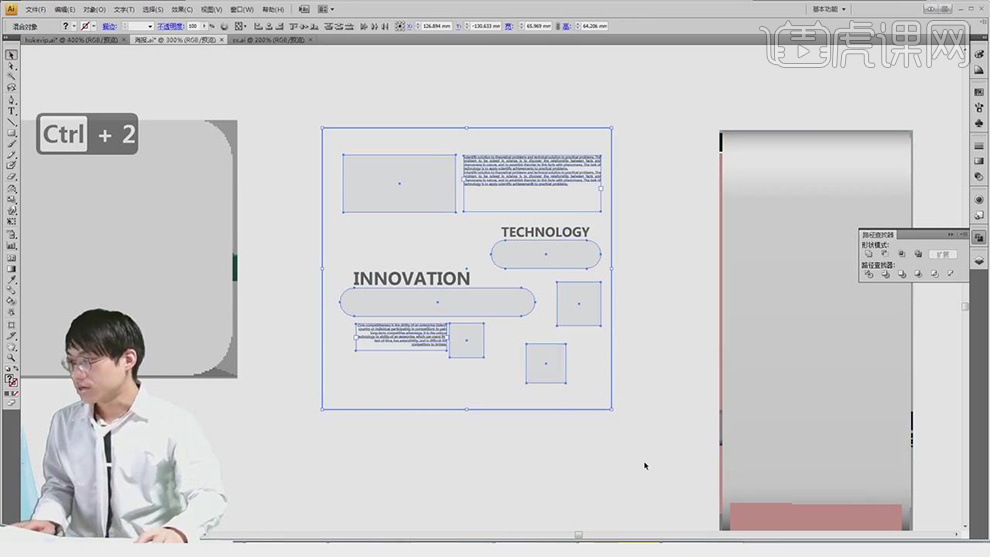
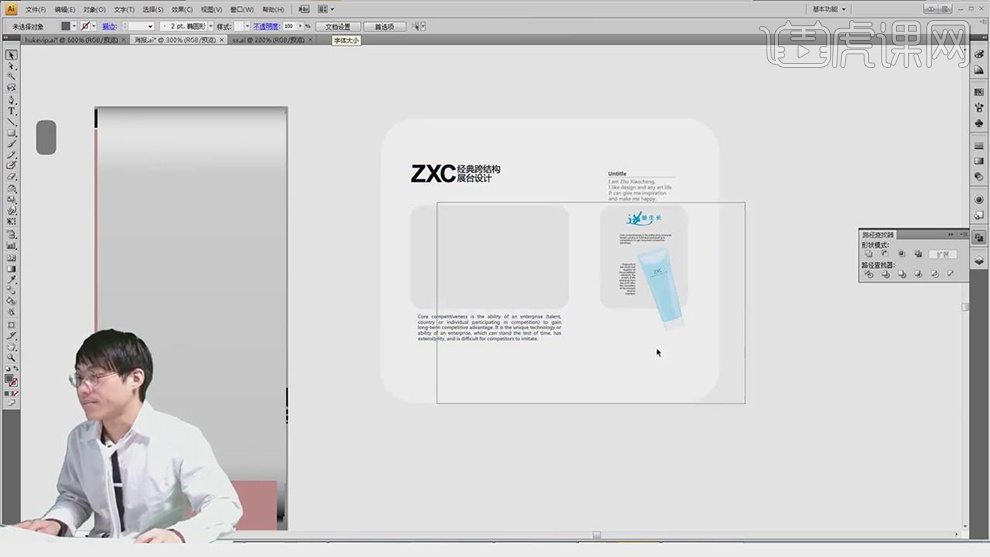
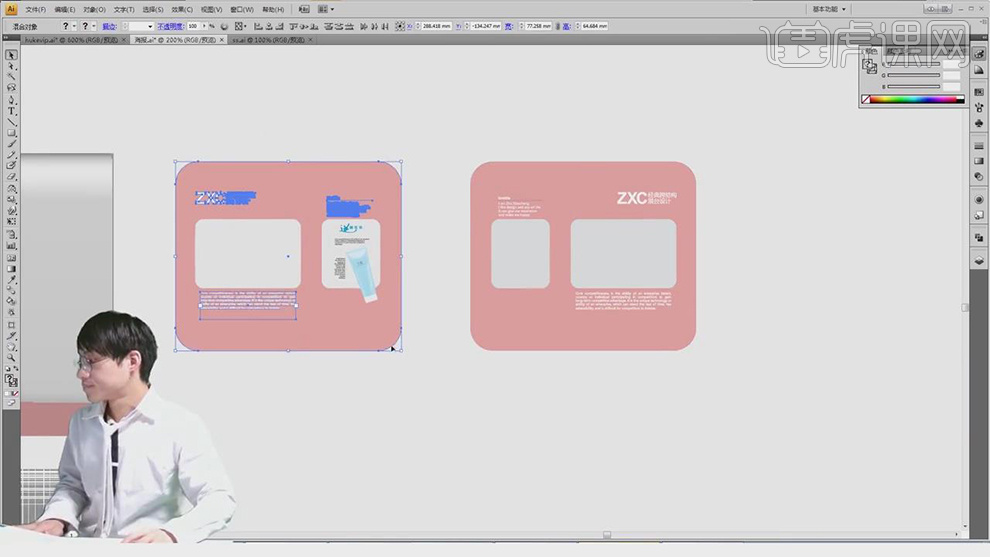
2.在将3D的模型的效果打开,使用【截图工具】在对模型的需要画面的面进行截图,在AI中在打开所有的截图。

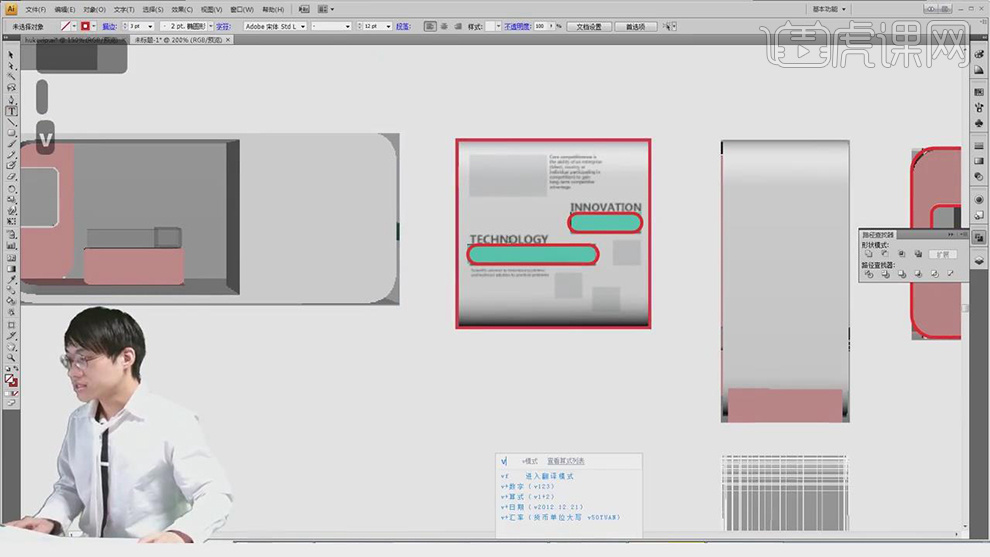
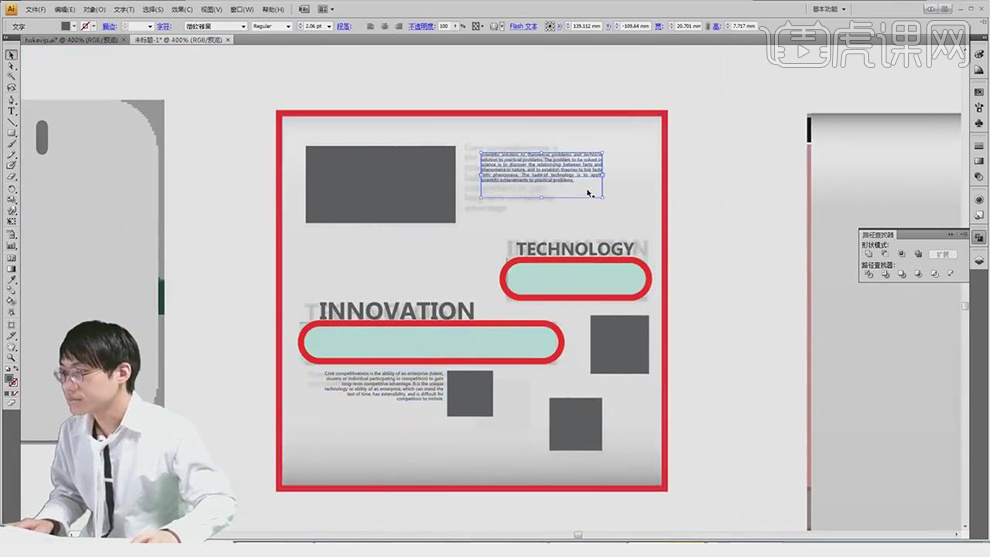
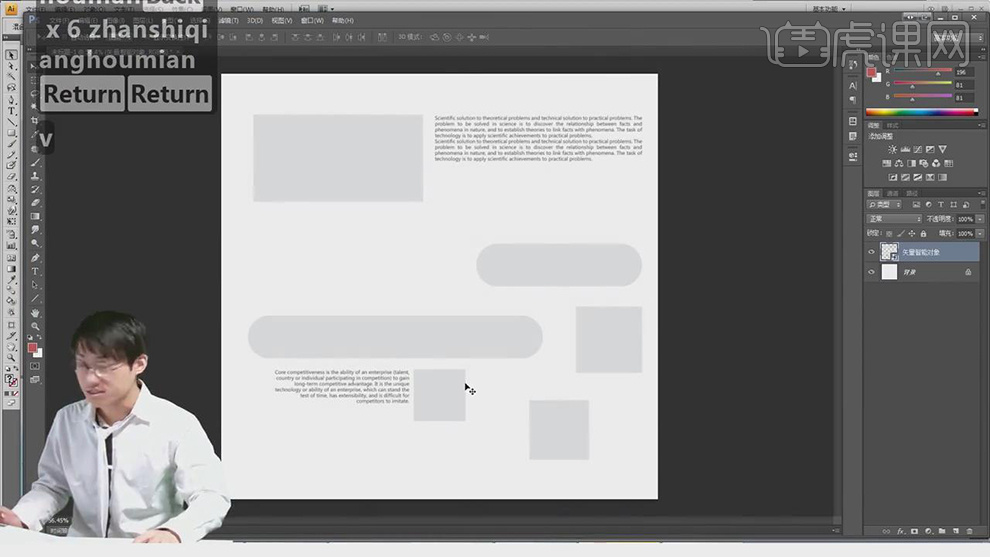
3.在使用【矩形工具】在绘制出每部分的形状,先使用【描边】的方式这样有利于观察,需要圆角的部分按住【Alt】键调整圆角的大小。

4.在复制一些文本的文字,调整字体的小和位置,到对应的截图的部分。

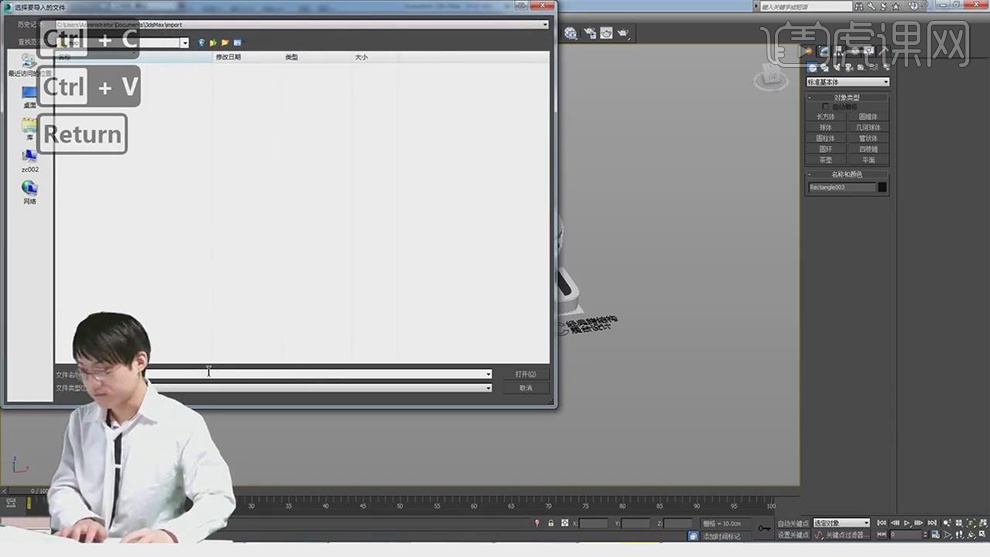
5.在将AI的文件进行保存,在回到3D中选择【文件】-【导入】,在将AI的路径复制粘贴进来在选择【打开】。

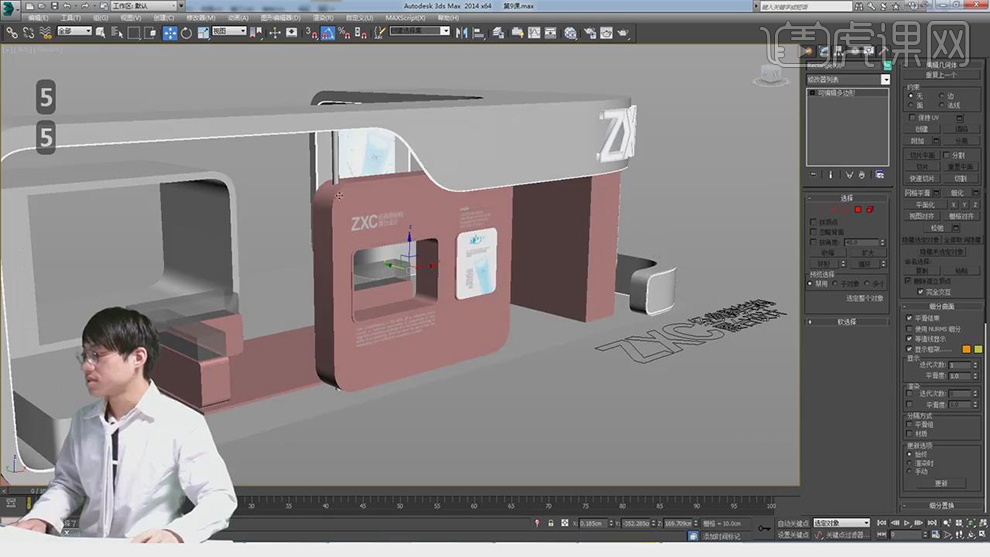
6.在对导入进来的文件在调整【大小】和【旋转】。

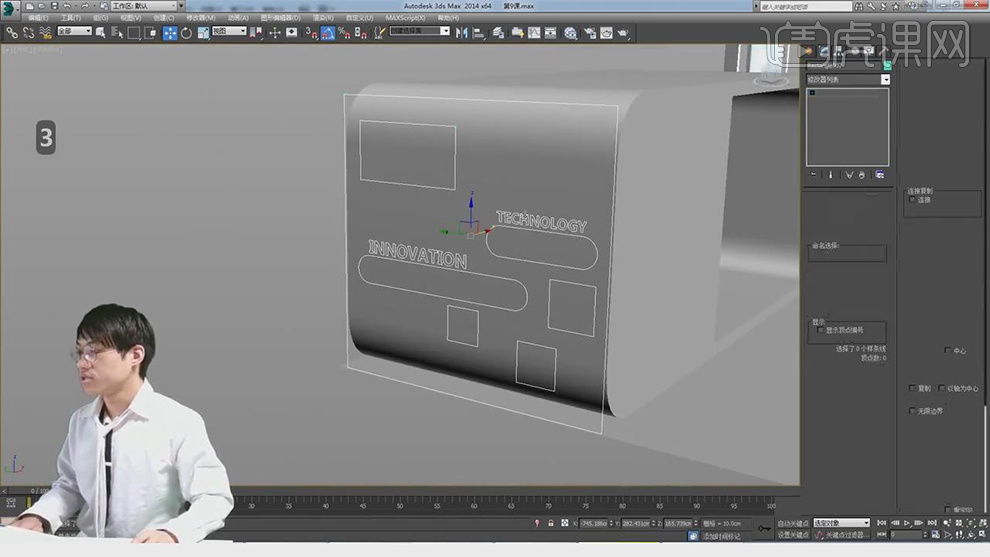
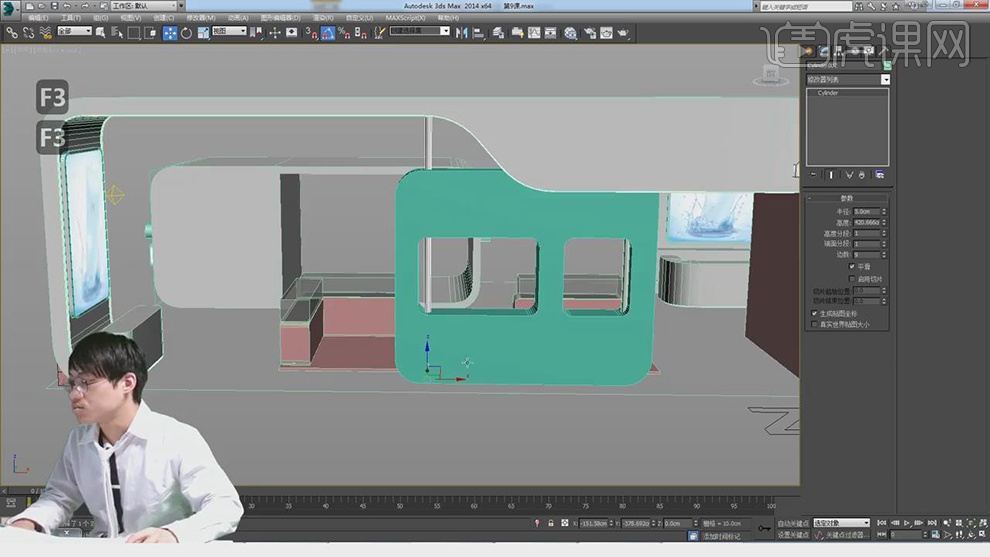
7.在【Alt+Q】对文件进行取消组,在选择圆角矩形在选择【编辑器】下面的【挤出】。

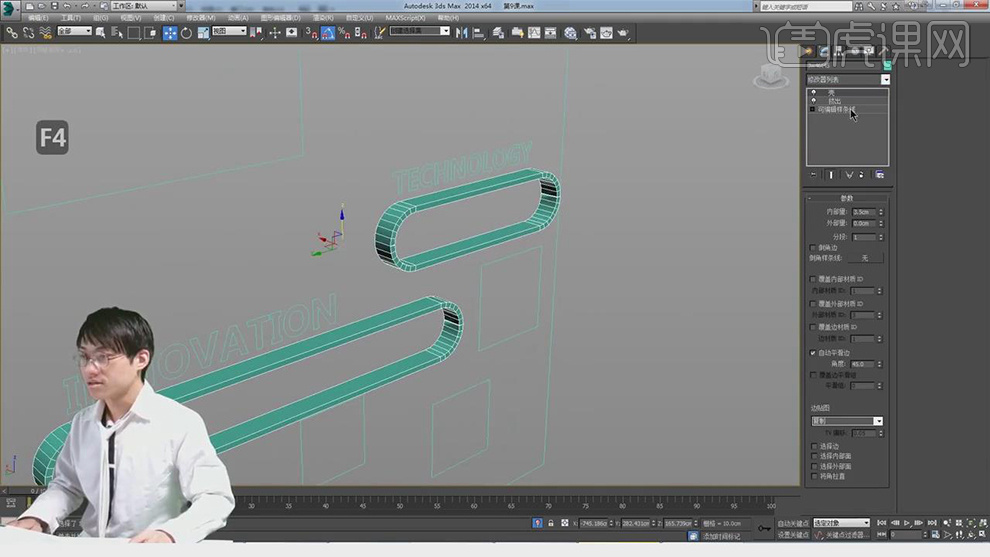
8.在依次将所有的矩形和文字都使用【挤出】的效果。

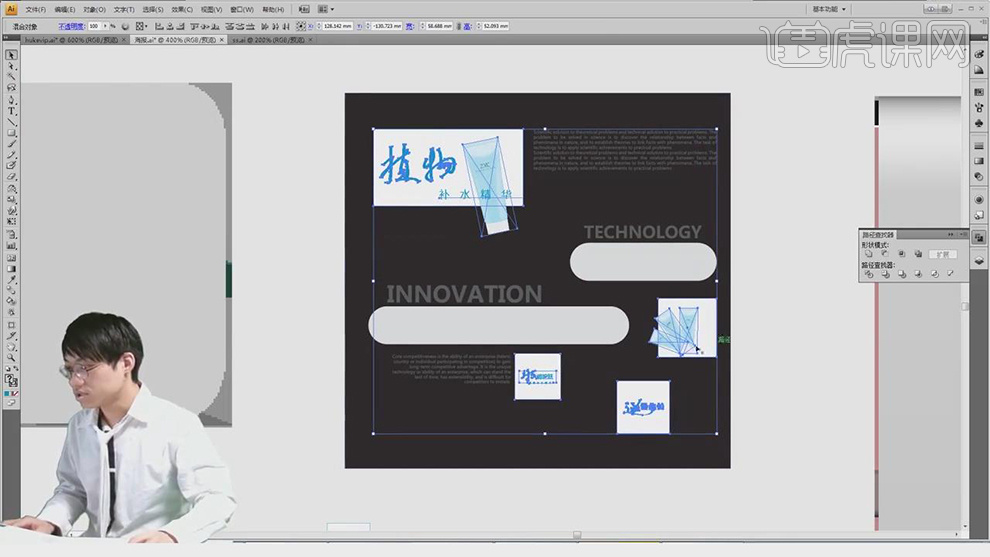
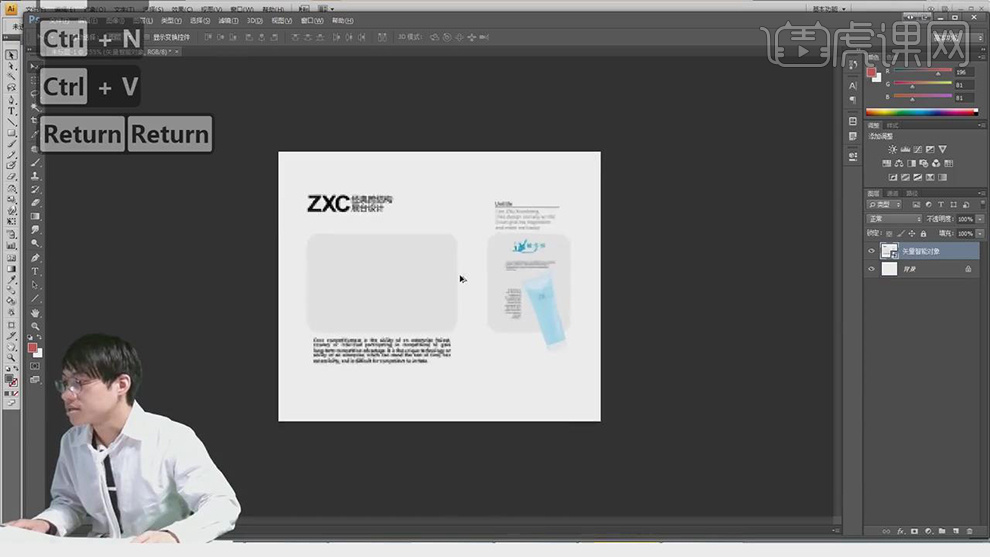
9.在回到AI中,对制作的矩形的颜色进行修改,在将做好的文件选中打开软件PS。

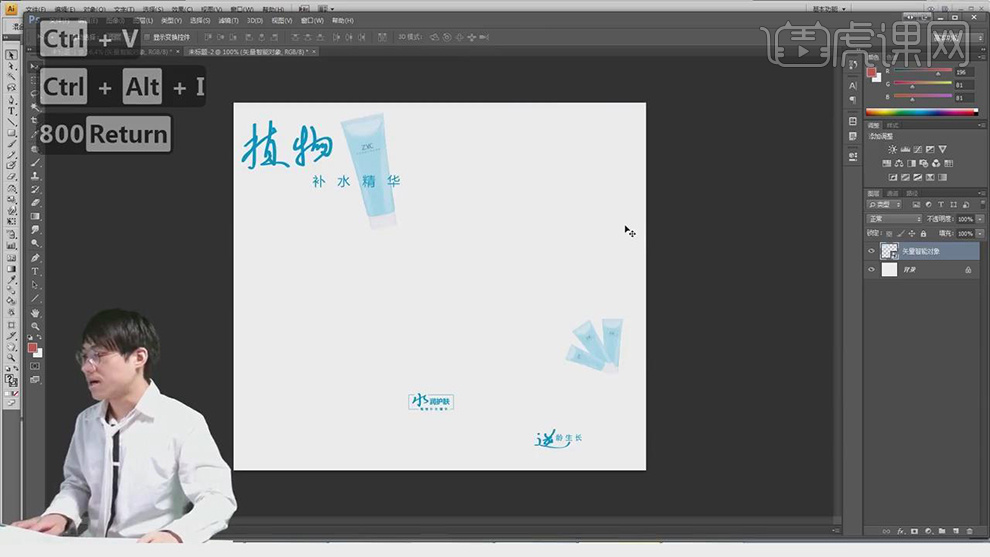
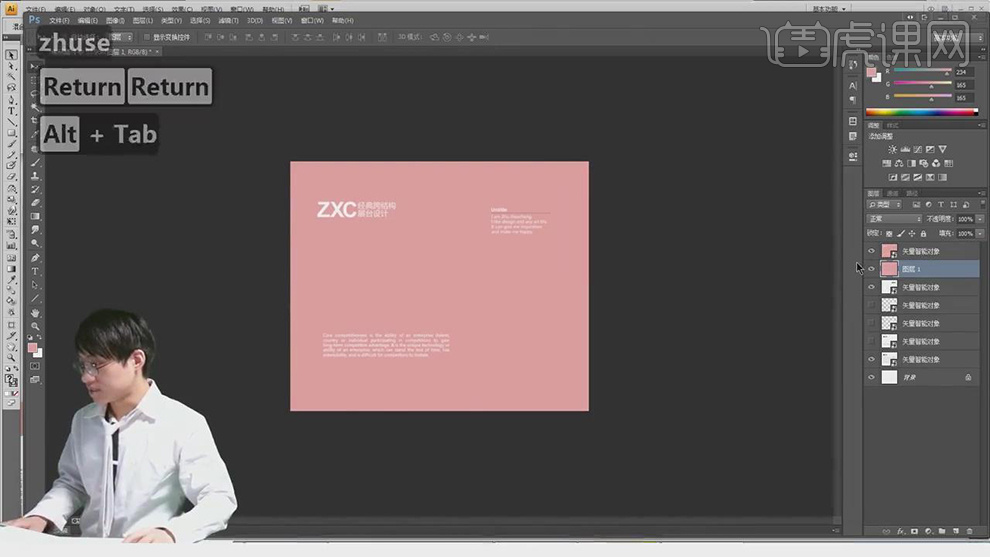
10.在ps中在直接【Ctrl+V】进行粘贴,在将文件存储为jpeg的格式。

11.在将做好的图片,在3D软件中选择【导入】,在回到AI中在复制别的logo进行粘贴进来,在调整位置和大小。

12.在同样在复制AI中的文件在粘贴到PS中,在进行保存。

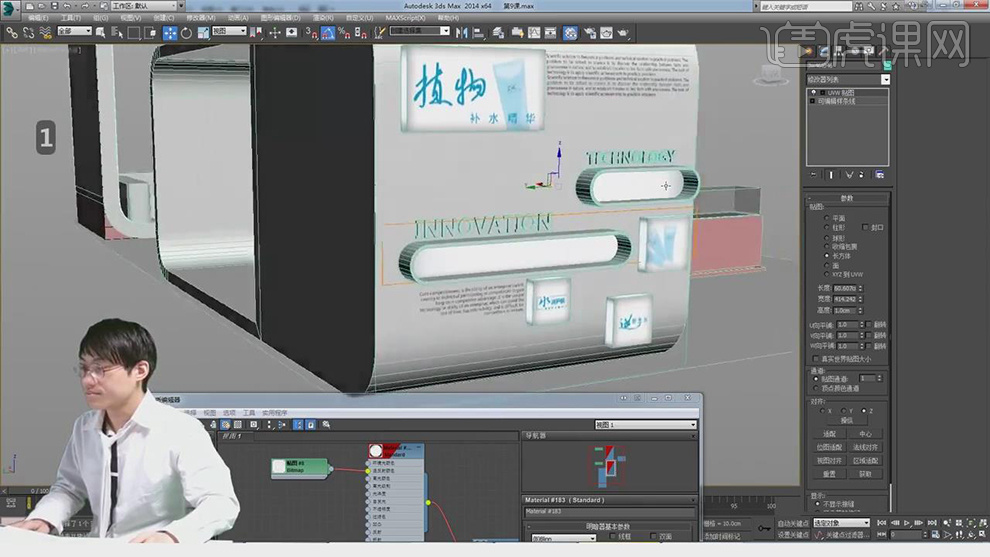
13.在将文件在导入进3D文件中,在对材质编辑器进行设置。

14.在回到AI中在对文件进行修改,在分别复制粘贴到PS中,在给后面的矩形在添加【内阴影】的图层样式。

15.在对PS中的文件在进行保存,在重新导入到3D中。

16.在对里面圆角矩形的部分在使用【材质编辑器】进行调整。

17.在回到AI中,在重新调整文字和矩形的位置,在对颜色进行调整。

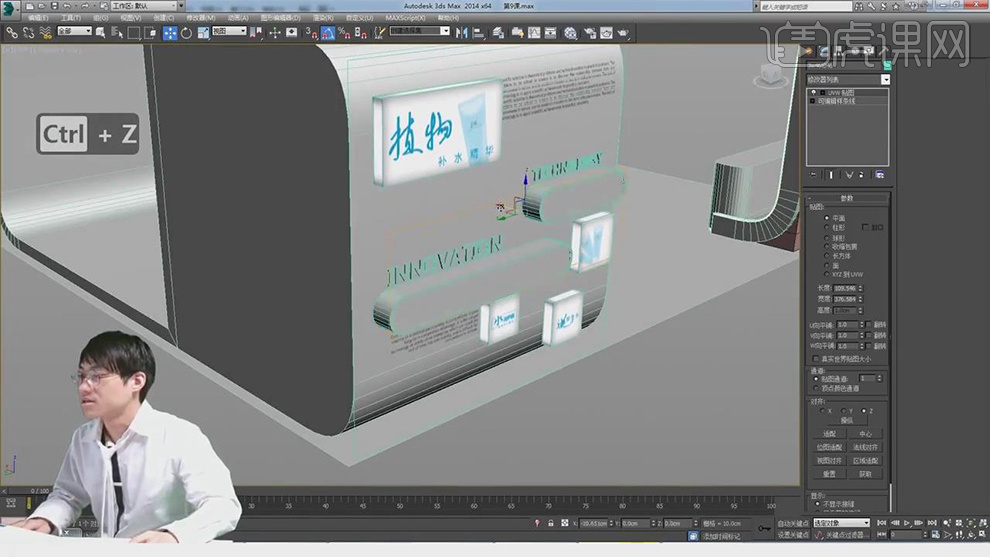
18.在将文件在复制粘贴到PS文件中,在进行保存,在导入到3D文件中。

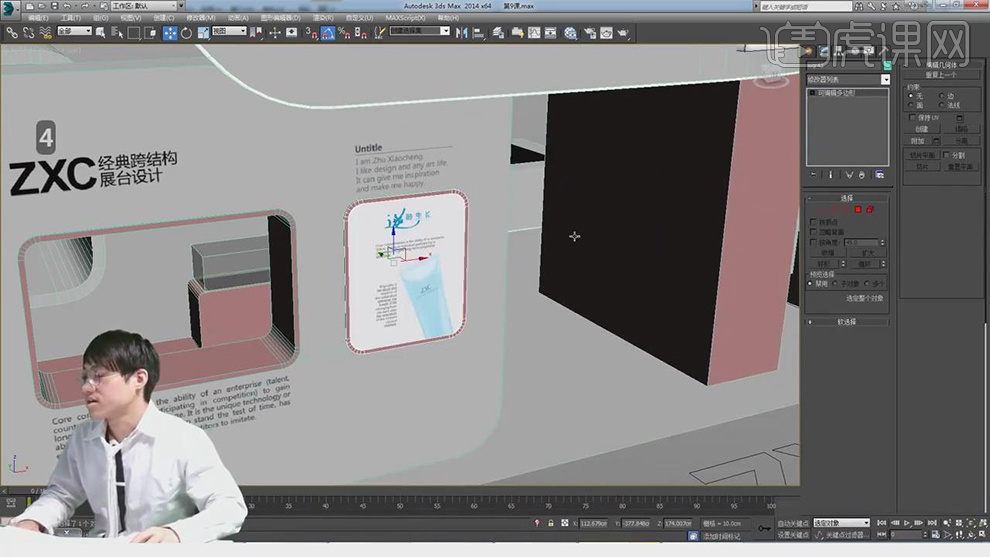
19.在对AI中的边框线进行保存,在导入到3D中,在给线条在选择【挤出】。

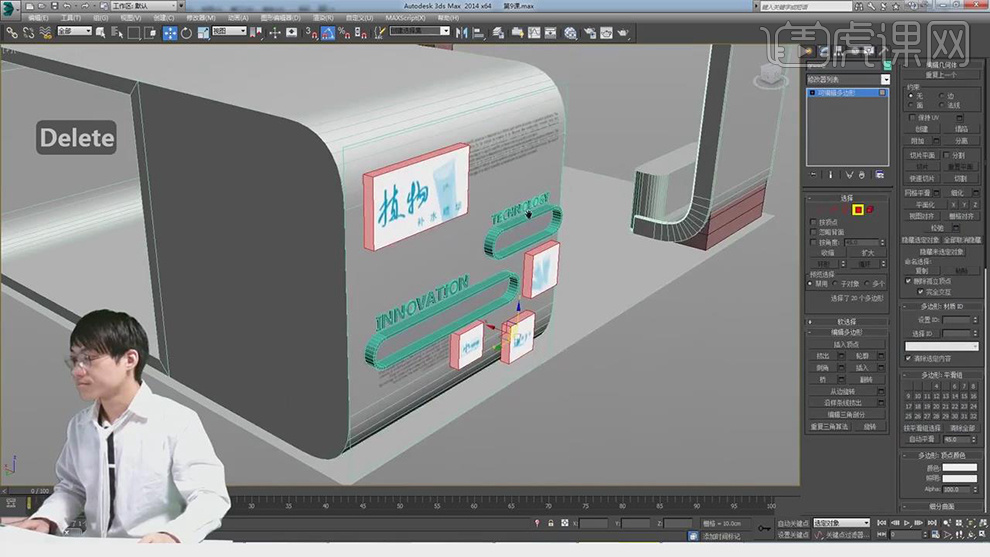
20.在给挤出的形状在添加上刚做好的贴图的文件,在复制样条线将外面的形状删除,在给里面的圆角矩形进行【挤压】。

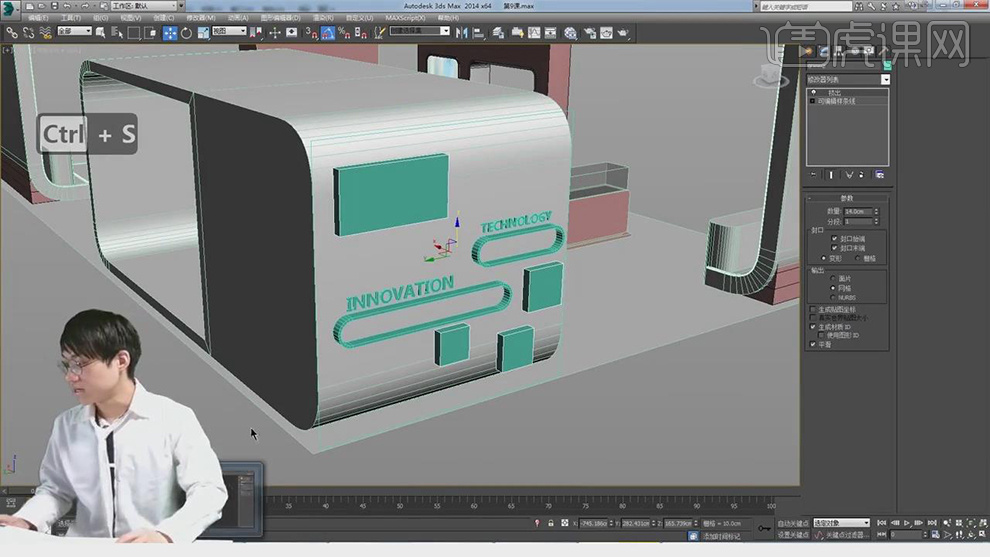
21.在对挤出的蓝色的立方体在调整大小,将内部去掉,在对另一个右键选择【可编辑形状】,在对前面的面进行【倒角】,在拖动添加贴图。

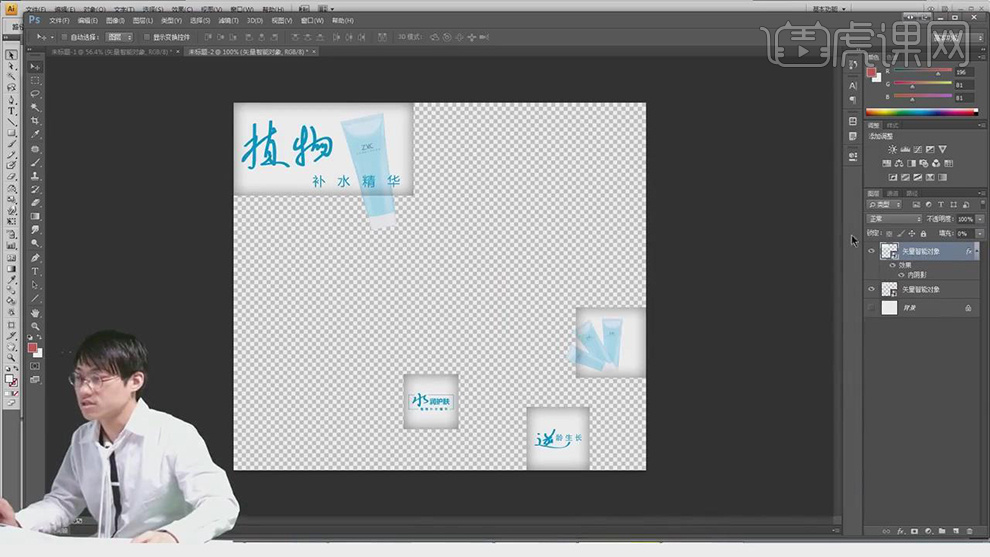
22.在回到AI中,在对里面的各个部分的颜色进行修改。

23.在复制粘贴到PS中,在进行保存为图片的格式。

24.在将做好的贴图在直接拖动添加到3D里面的对应的位置上。

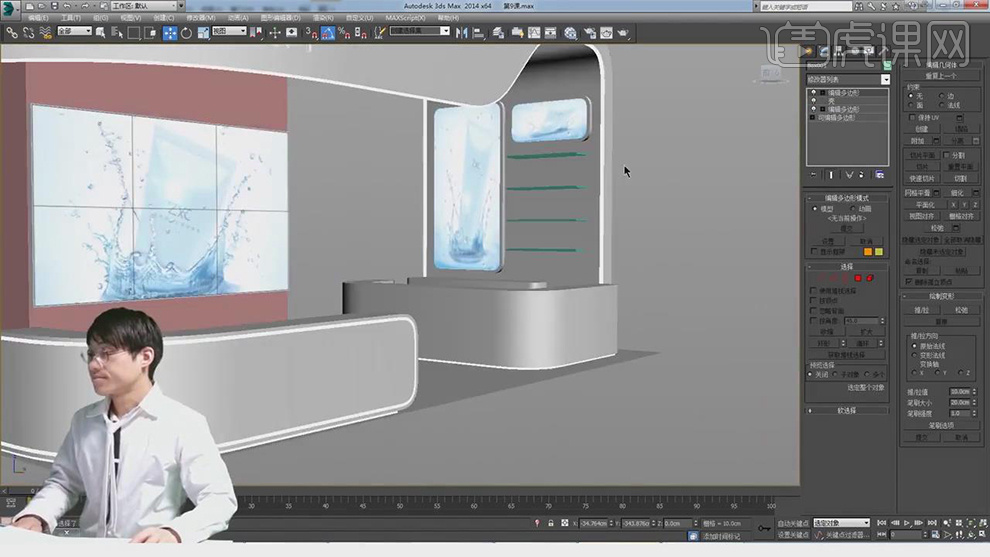
25.在给展台上在绘制矩形的立方体,在调整大小和位置。

26.最终效果如图所示。