学术海报设计
很多的教授都会都会开一些讲座,讲授一些学术上的知识,开讲座的时候都会设计学术海报,但是很多的人对于学术海报设计的知识不太了解,学术海报设计首先要构思我们的设计思路,下一步就是使用专业的设计软件将我们准备好的学术素材导入到我们所需要的软件当中,下一步就是对软件进行调整,调整到合适的尺寸,下面让我们来详细的了解一下关于学术海报设计的知识介绍吧!

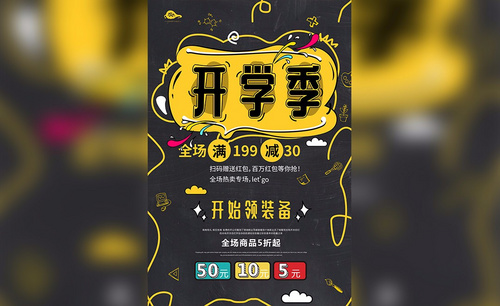
AI如何设计开学季海报
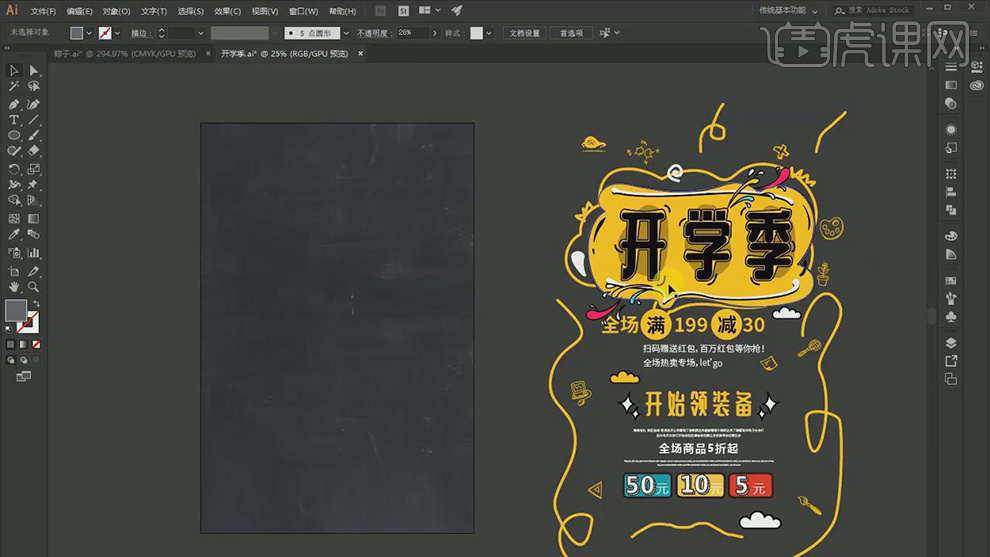
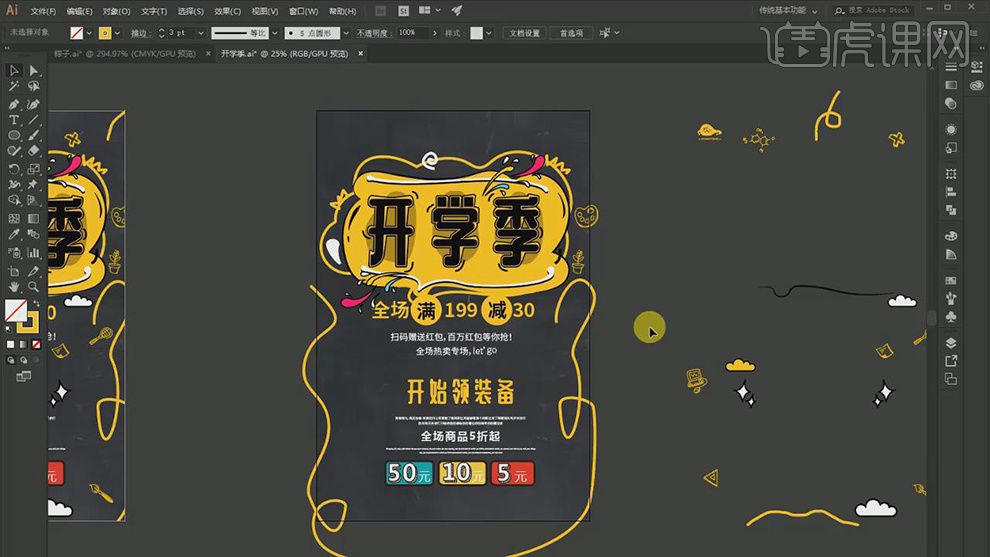
1.【打开】AI,打开【摄图网】,搜索黑板,来作为背景,再添加一块灰色板,具体如图示。

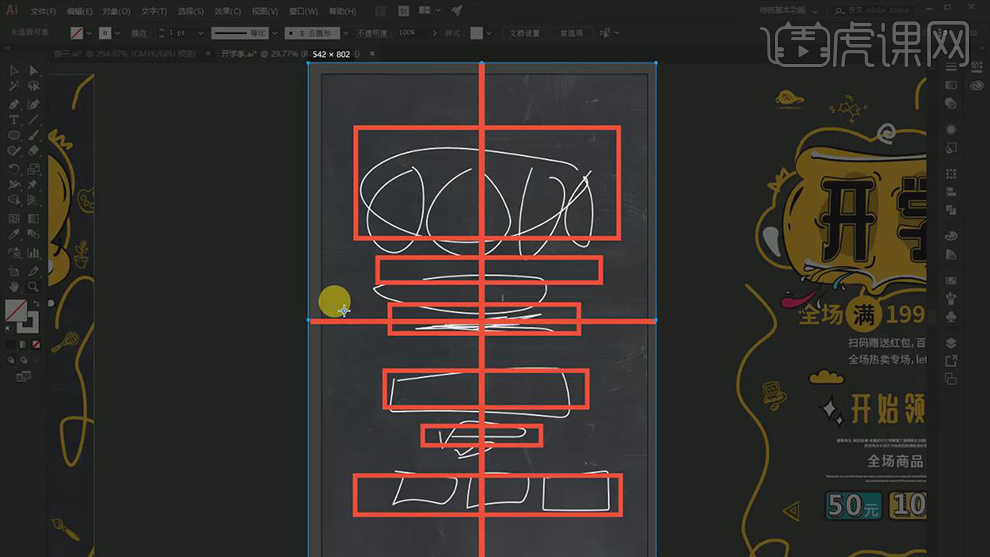
2.首先设计之前,先使用【画笔工具】,大体画出思路与版面分块,将每部分内容都想好摆放在哪里。

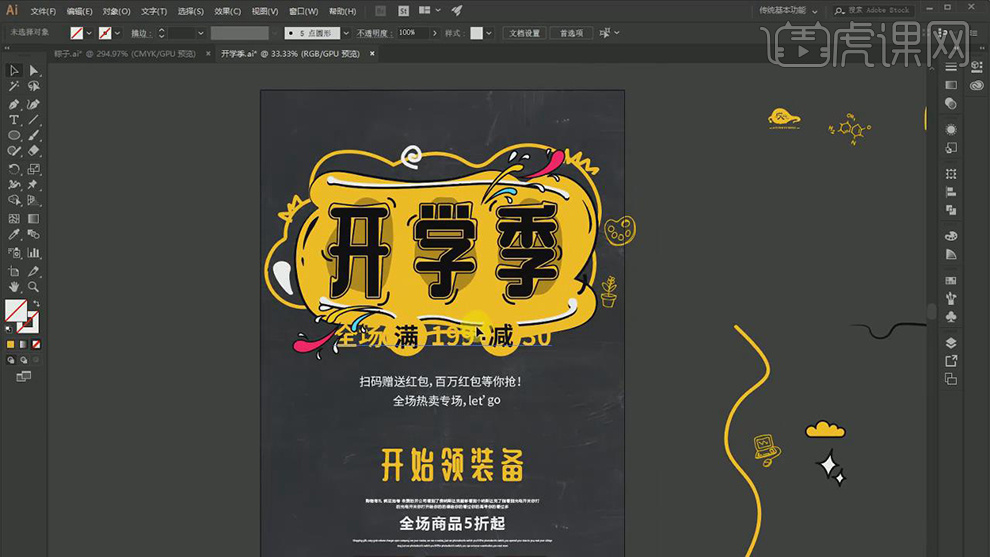
3.将【文字】来进行排版,调整和【位置】居住对齐,将大体内容块进行摆放好。

4.将【素材】进行摆放,调整【位置】,根据整体感觉与内容来进行选择与编排。

5.使用【画笔工具】,来进行随意的画出线来进行装饰。

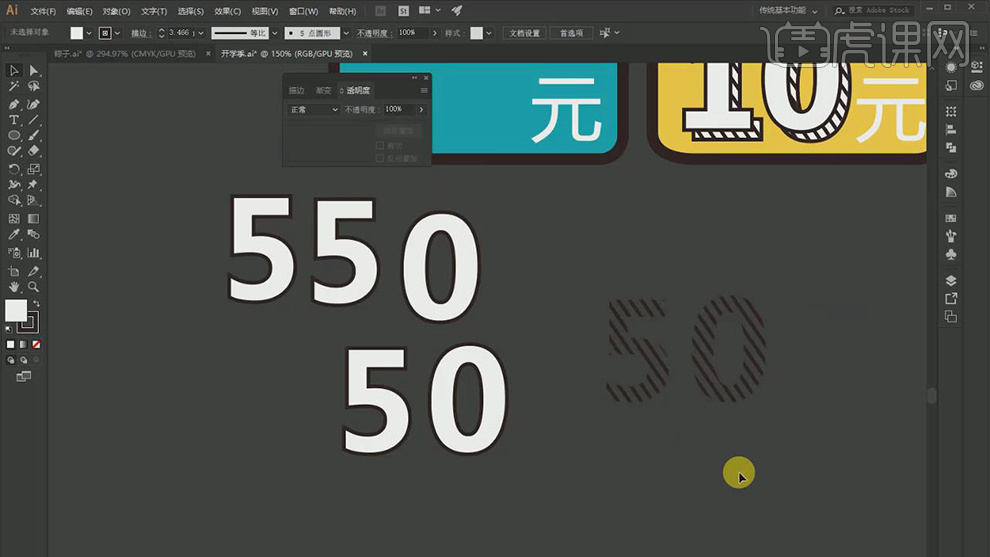
6.将【数字】与【斜杠】来进行调整,【窗口】-【透明度】点击【制作蒙版】。

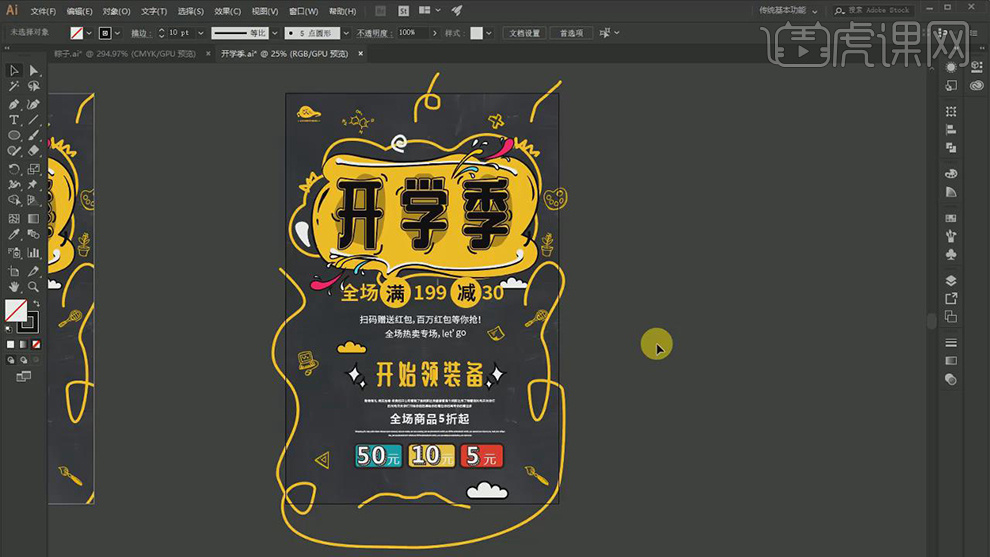
7.再次将【装饰】来进行摆放添加,使其更加具体与全面。

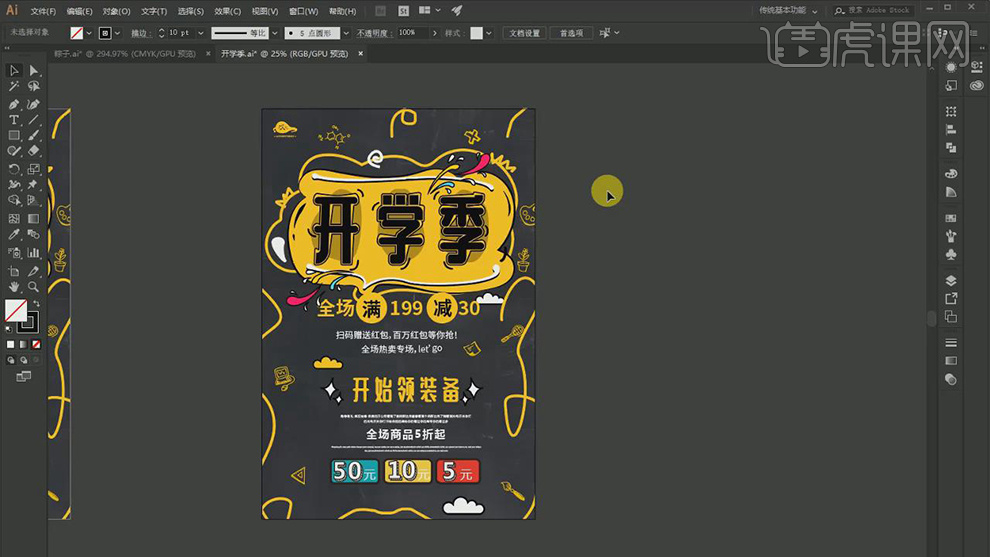
8.首先先做排版再来一步一步调整来设计出好的海报。

C4D加PS如何对魔术师建模
1、【打开】C4D软件,【新建】文档。具体效果如图示。

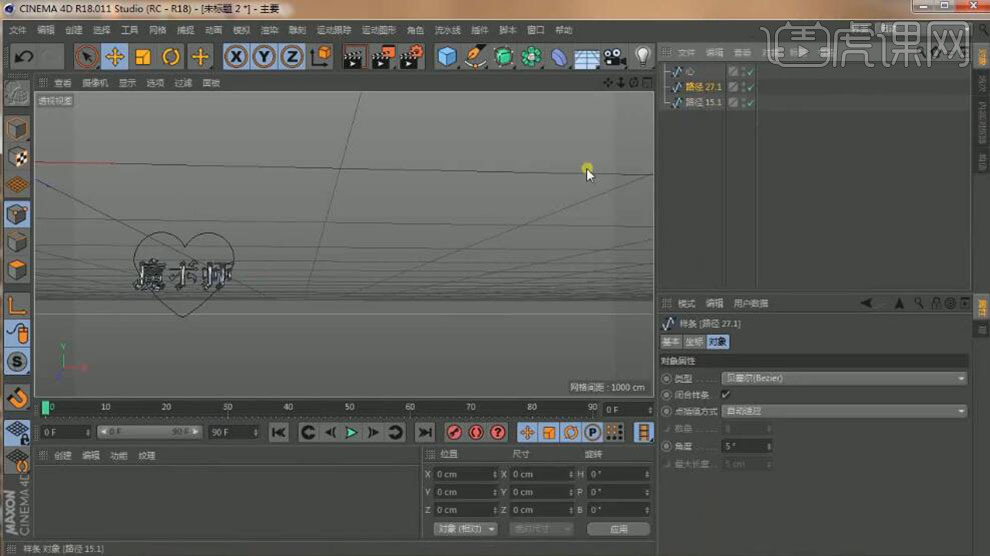
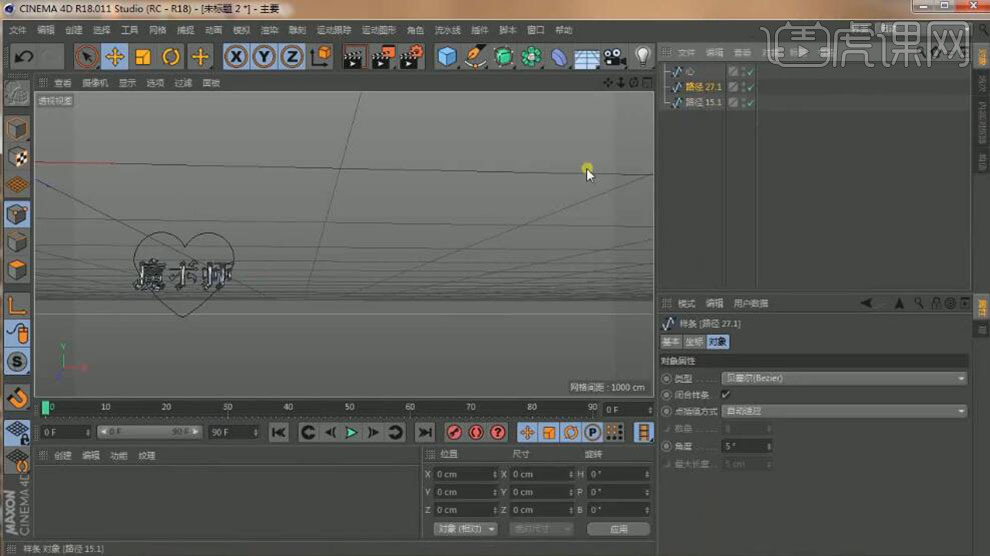
2、依次【导入】AI文字文档,排列至画面合适的位置。【选择】关联样条集,右击【连接对象+删除】,具体效果如图示。

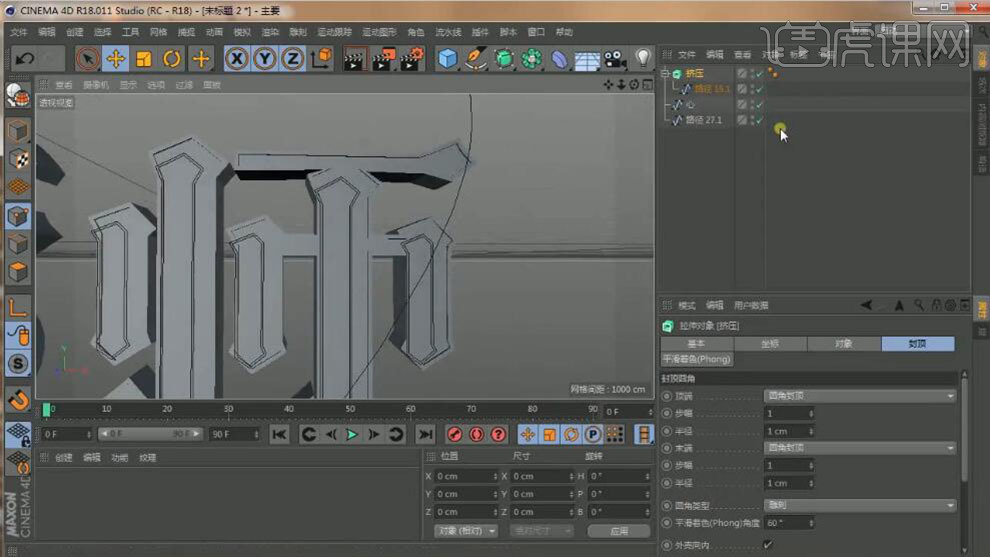
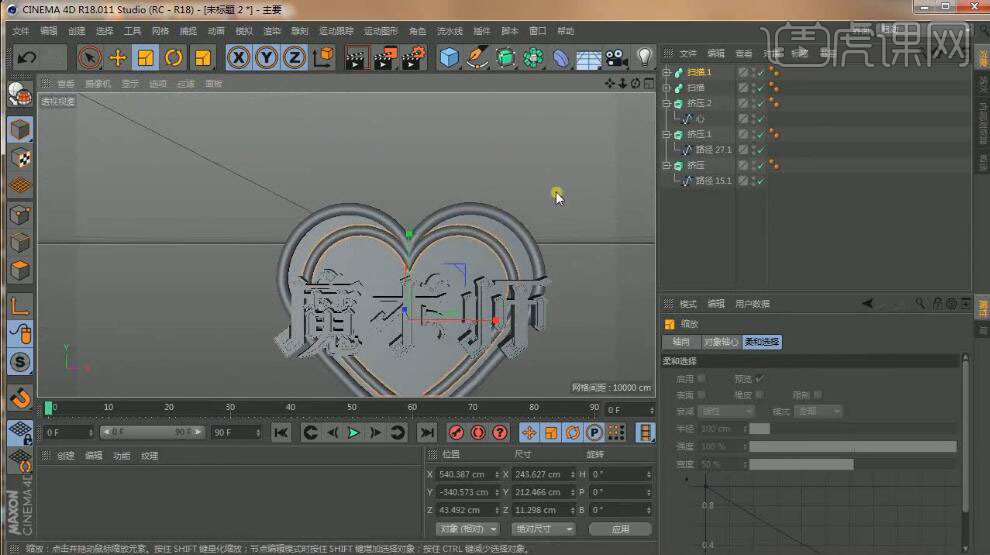
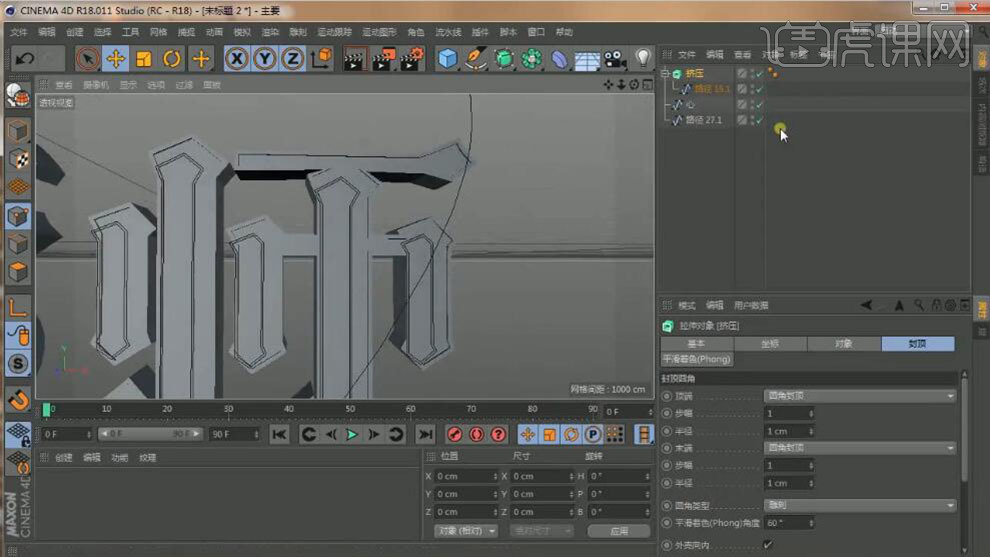
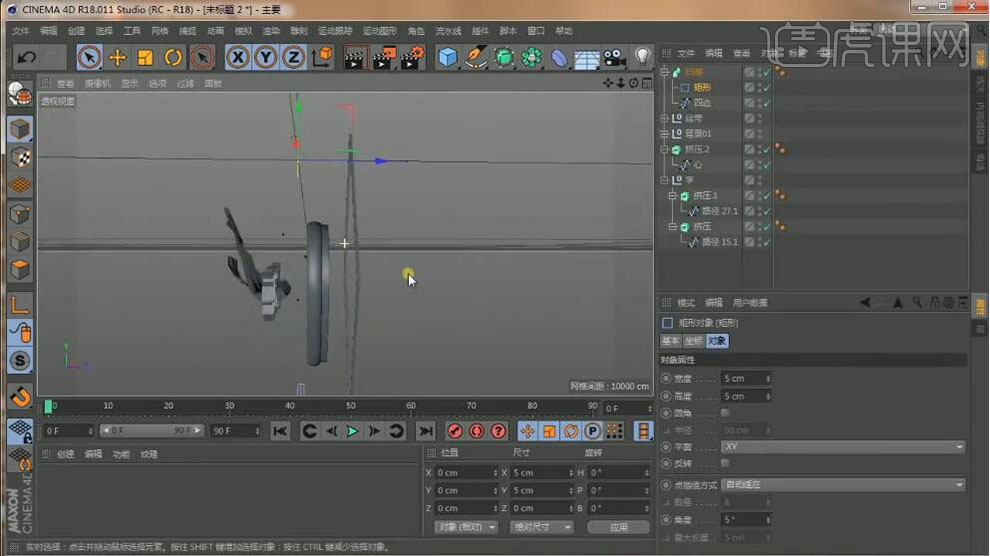
3、新建【挤压工具】,将样条拖入挤压集,调整厚度,单击属性面板-【封顶】,具体参数如图示。具体效果如图示。

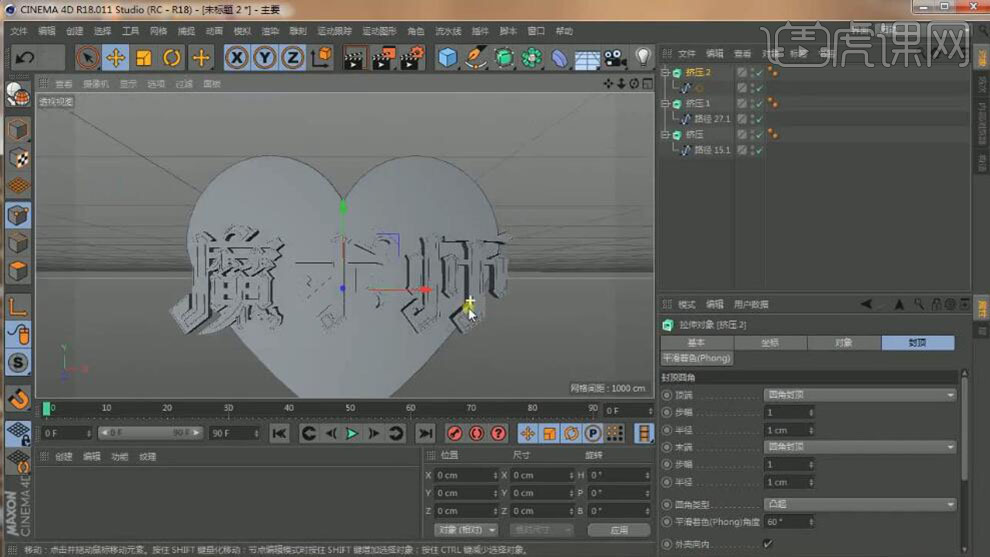
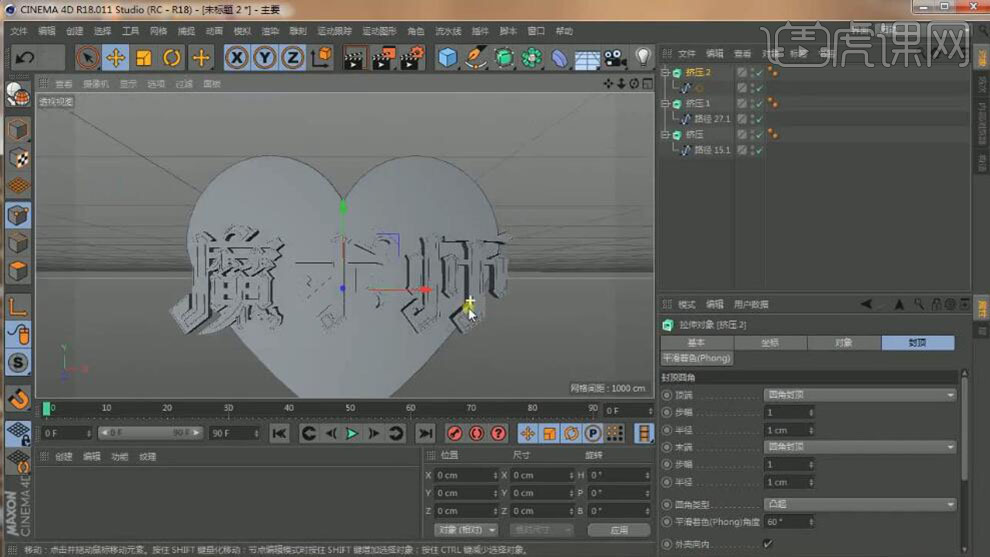
4、使用相同的方法给其他的样条对象添加挤压效果,调整合适的【封顶】效果。具体效果如图示。

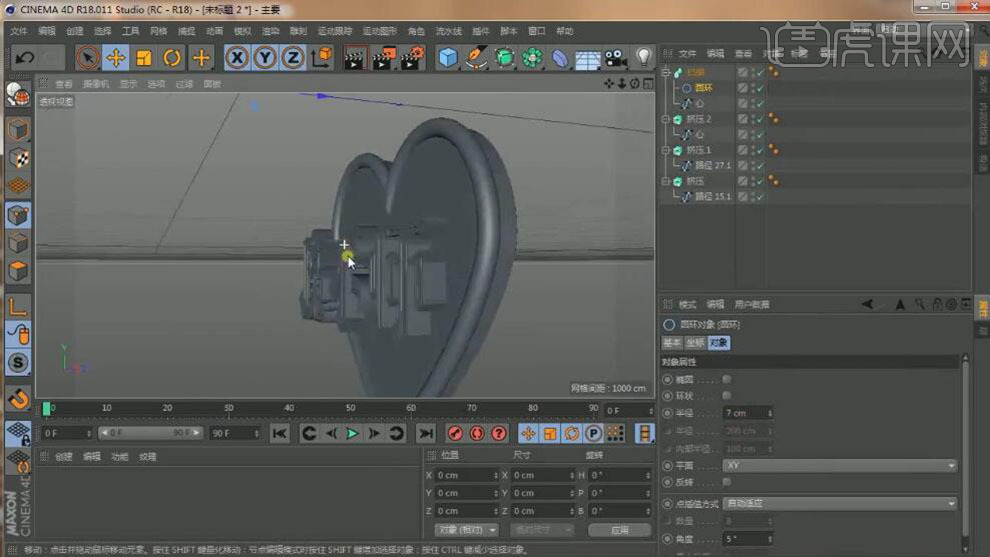
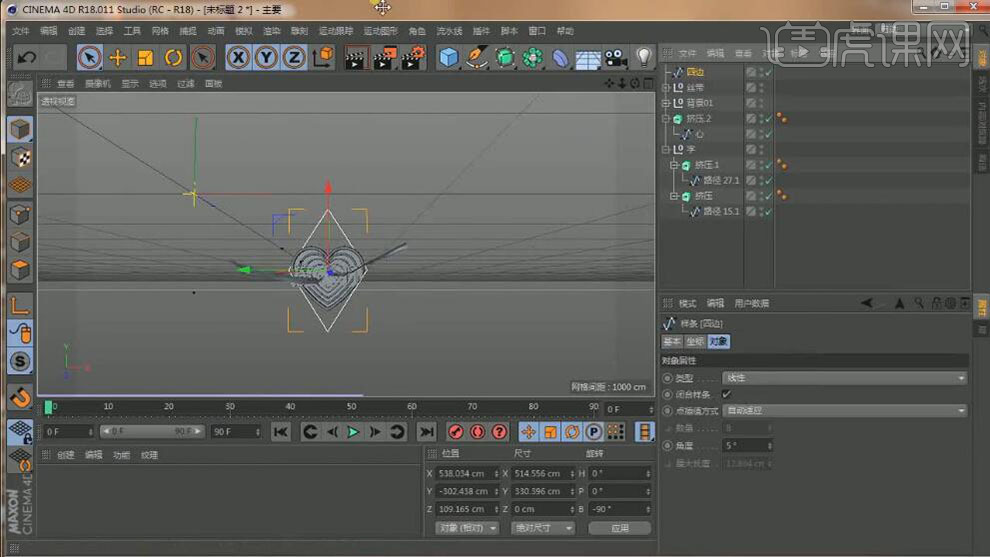
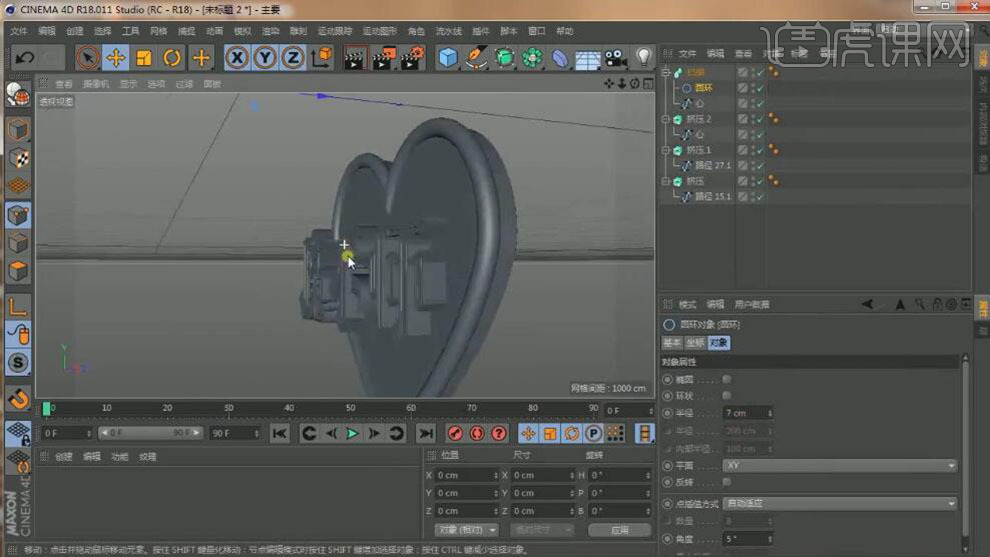
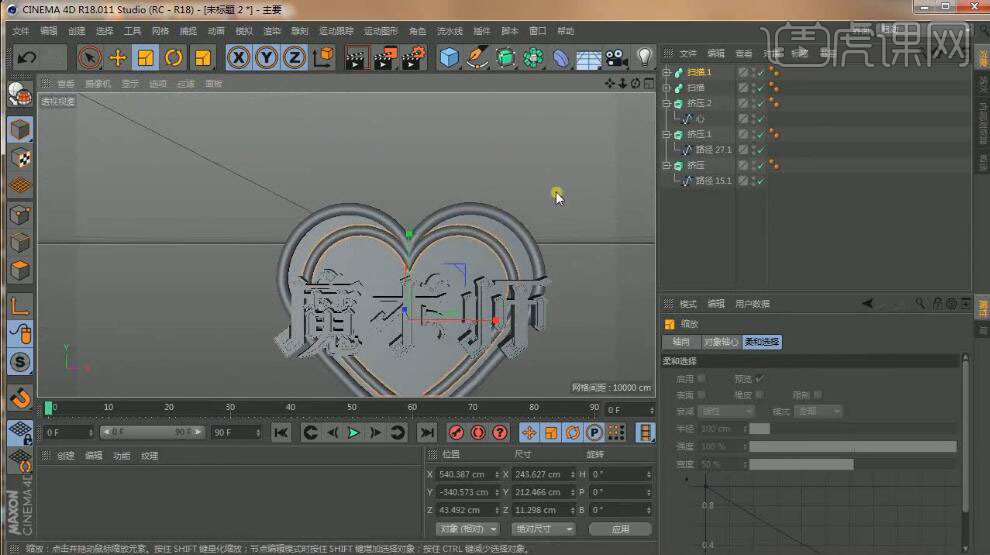
5、按Ctrl【复制】心形样条,【新建】扫描工具,将样条拖入扫描子集,【新建】圆环样条,并拖入扫描子集,单击圆环对象属性面板-【对象】,具体参数如图示。具体效果如图示。

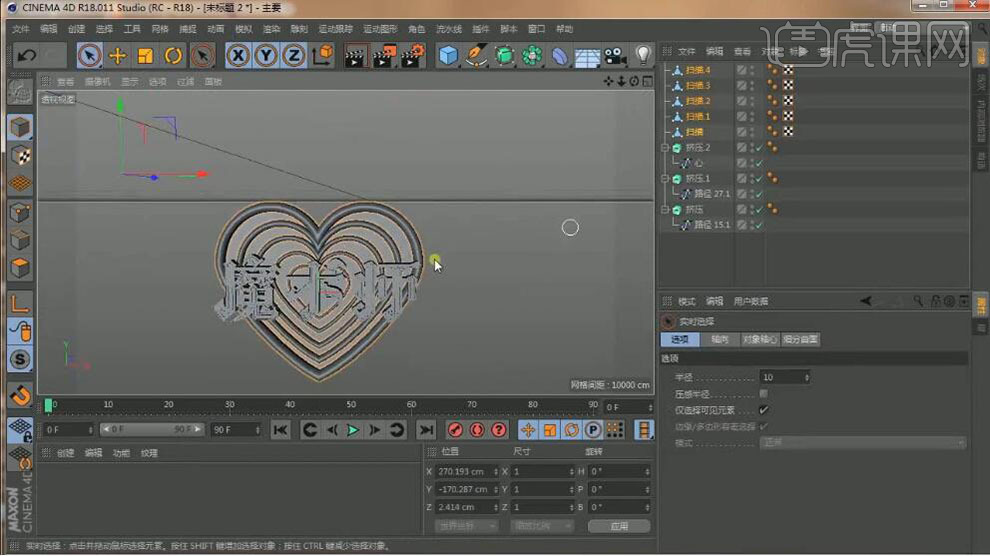
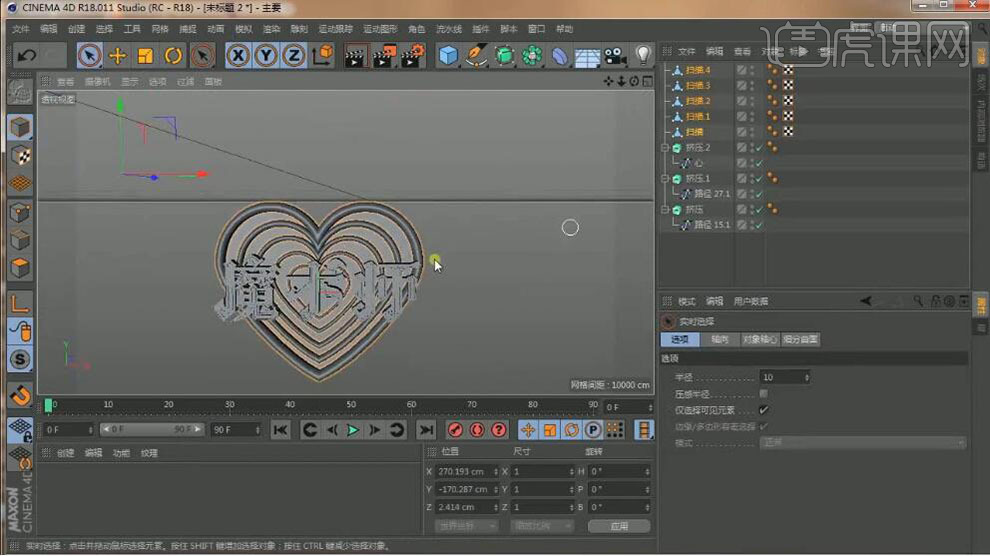
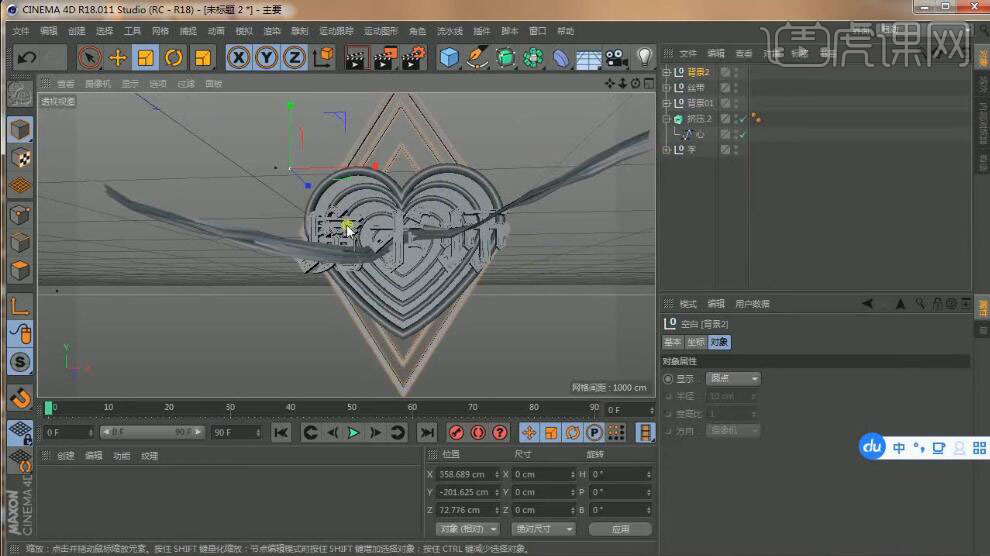
6、【复制】心形扫描集,调整大小,排列至合适的位置。具体效果如图示。

7、【自制】多个心形扫描集,调整大小,排列至合适的位置。【选择】所有的扫描集,按C键转换为可编辑对象,移动至合适的位置。具体效果如图示。

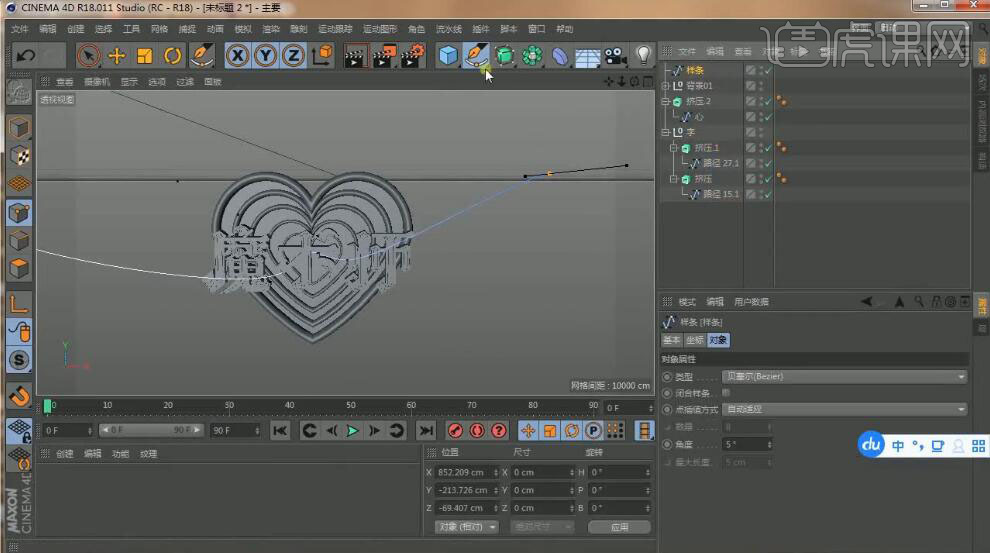
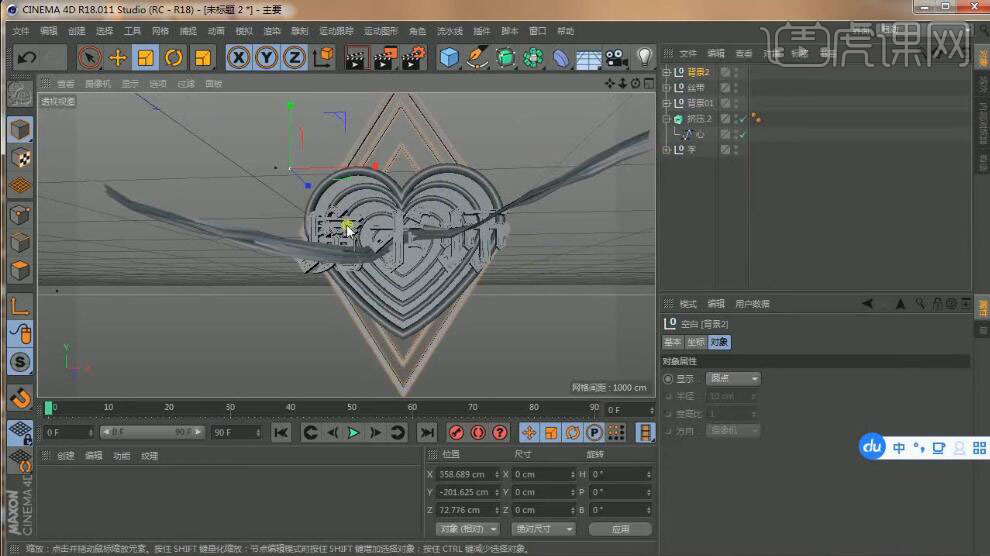
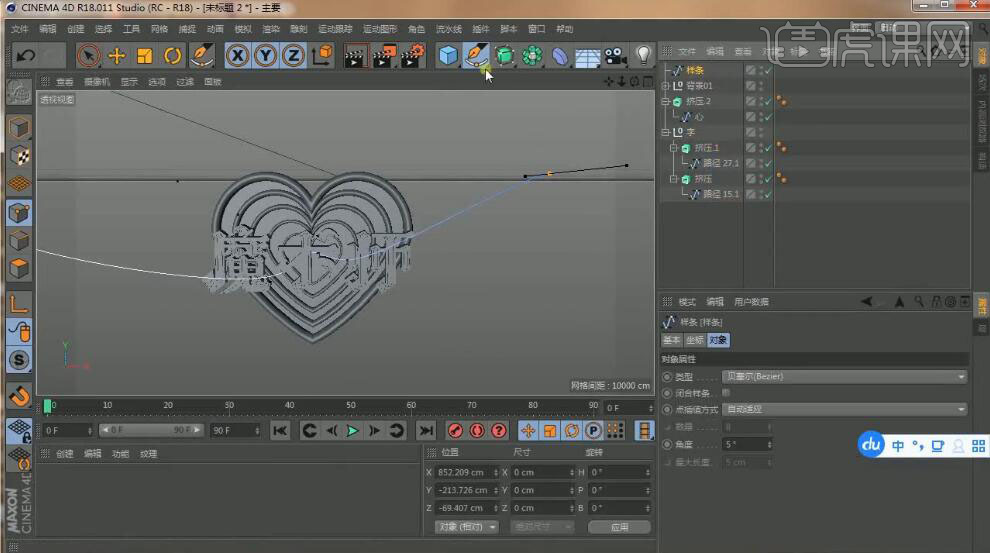
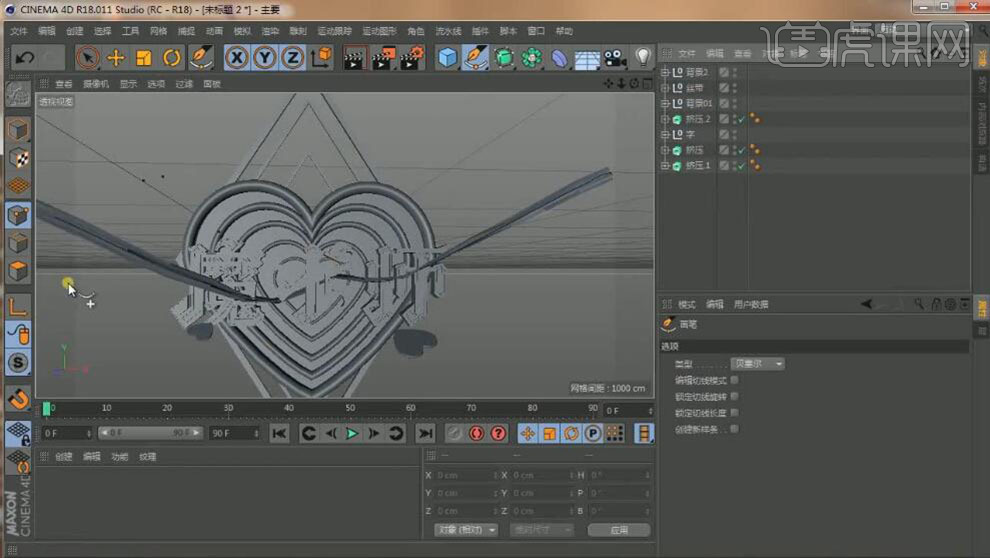
8、【选择】关联扫描集,按【Alt+G】群组,【重命名】背景01。使用【钢笔样条工具】绘制合适的曲线样条,放置合适的位置。具体效果如图示。

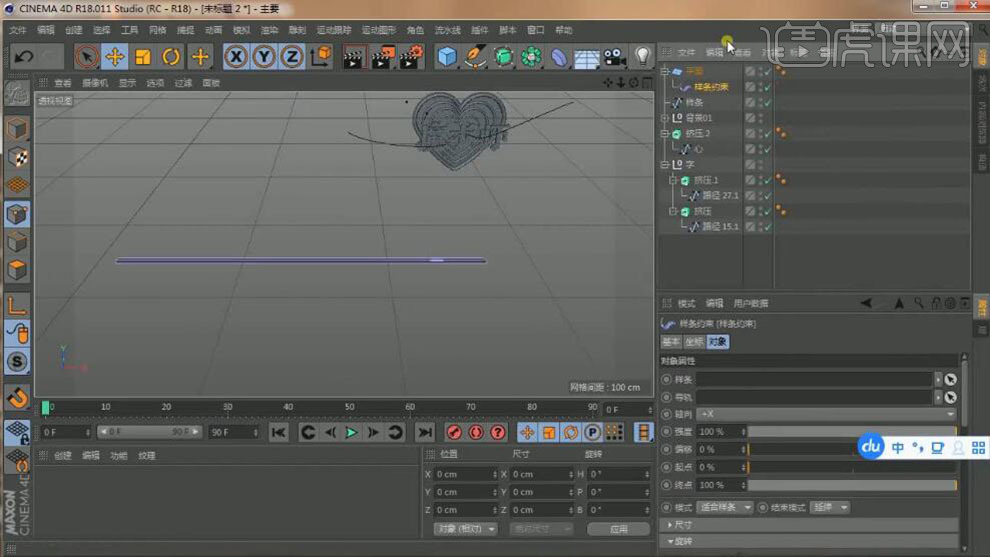
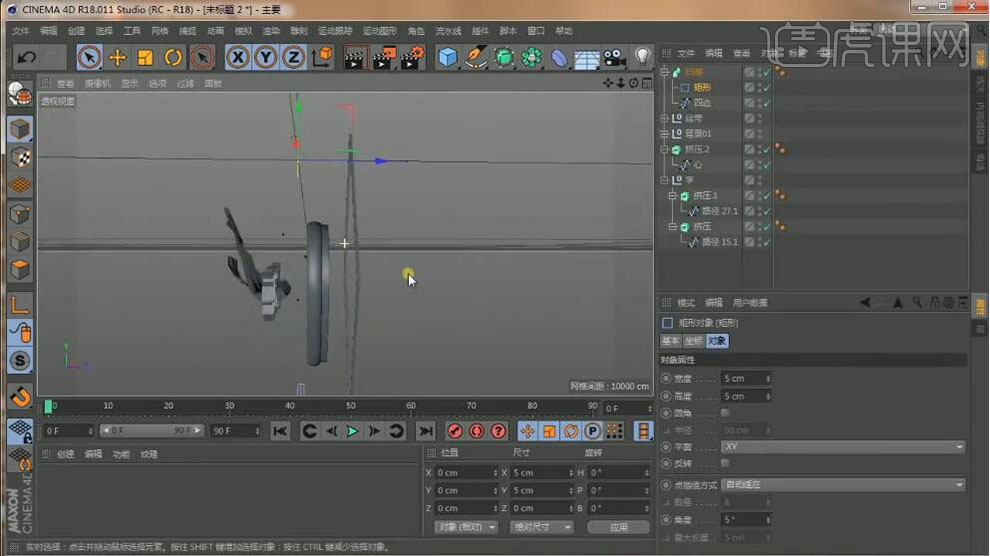
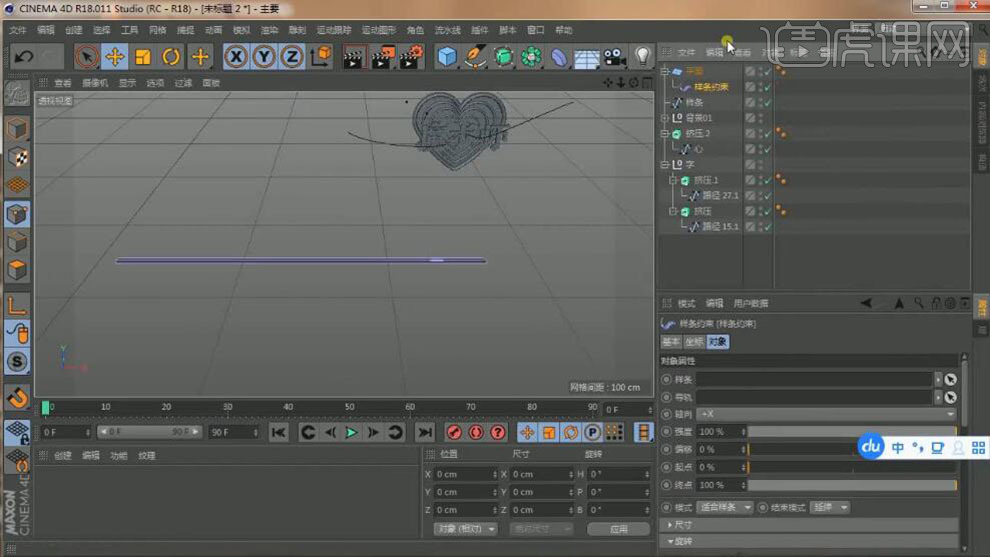
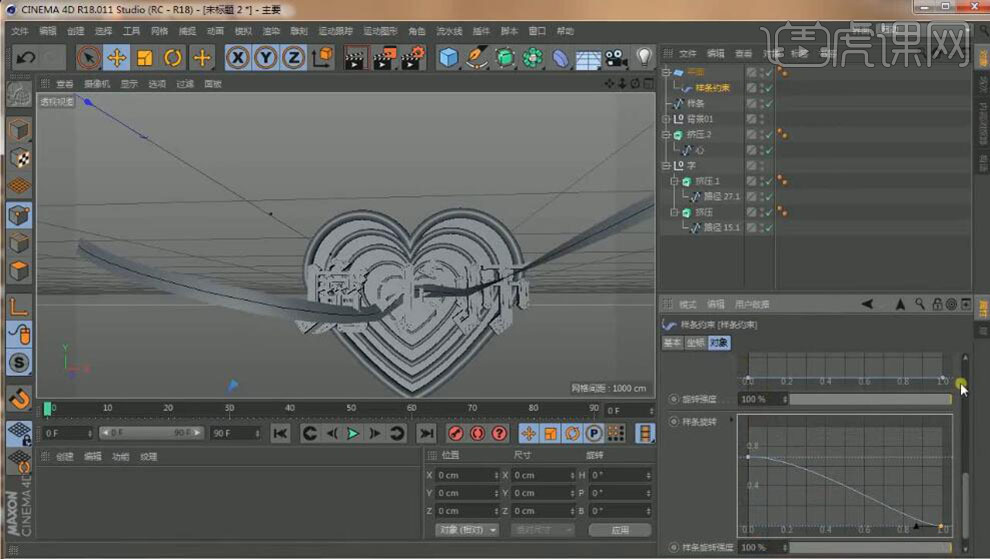
9、【新建】平面,调整至合适的大小。【新建】样条约束,拖入平面子集。具体显示如图示。

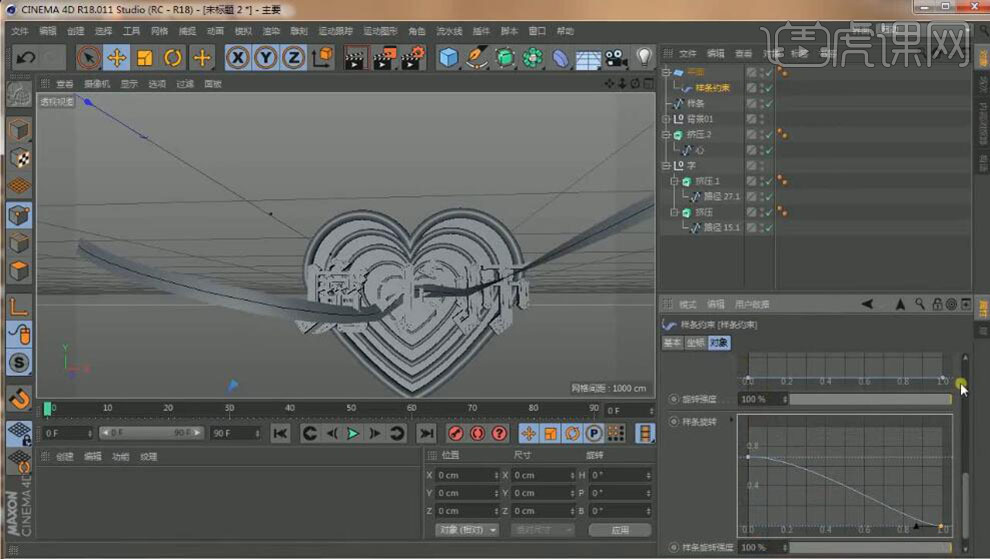
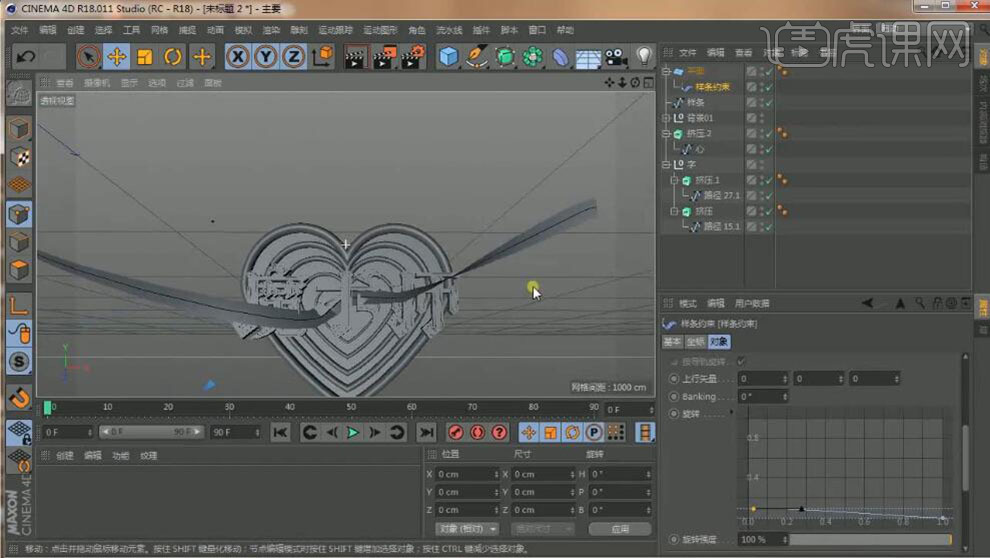
10、单击样条属性面板,将样条约束拖入样条选项。单击样条约束属性面板-【样条旋转】,具体参数如图示。具体效果如图示。

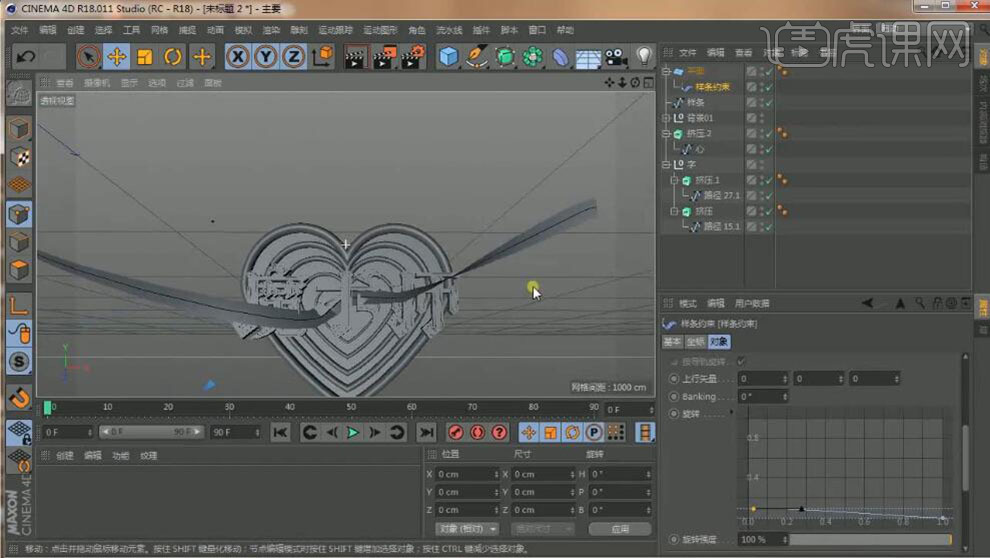
11、选择【旋转】,具体参数如图示。具体效果如图示。

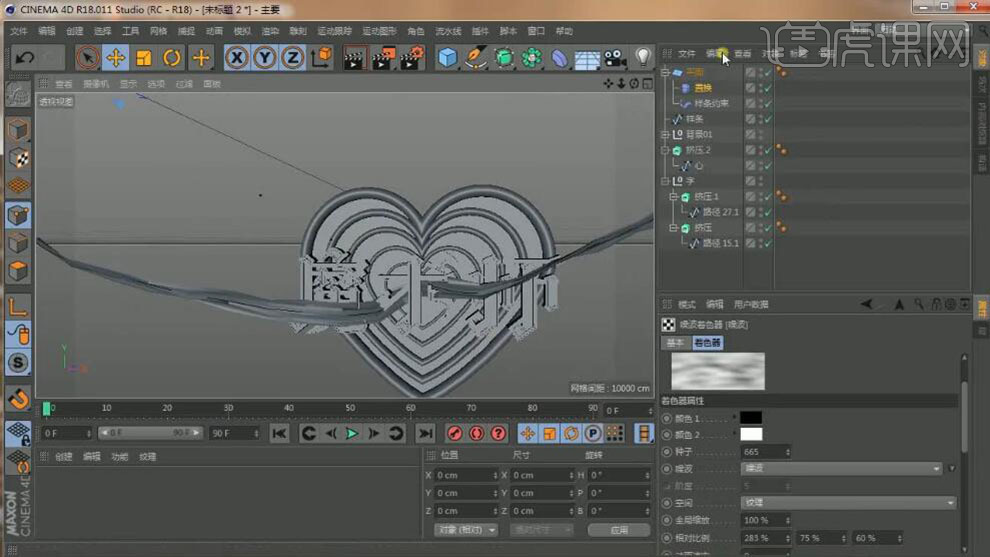
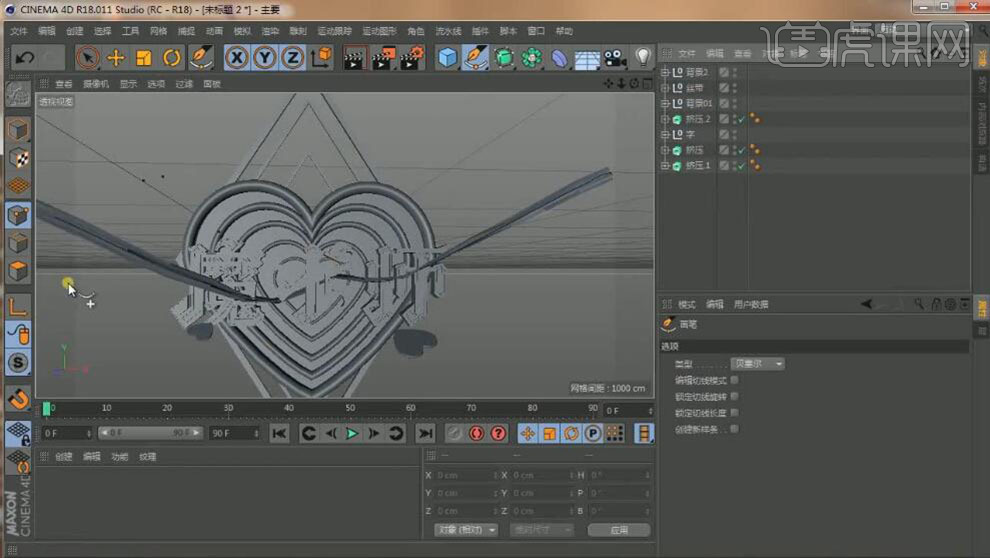
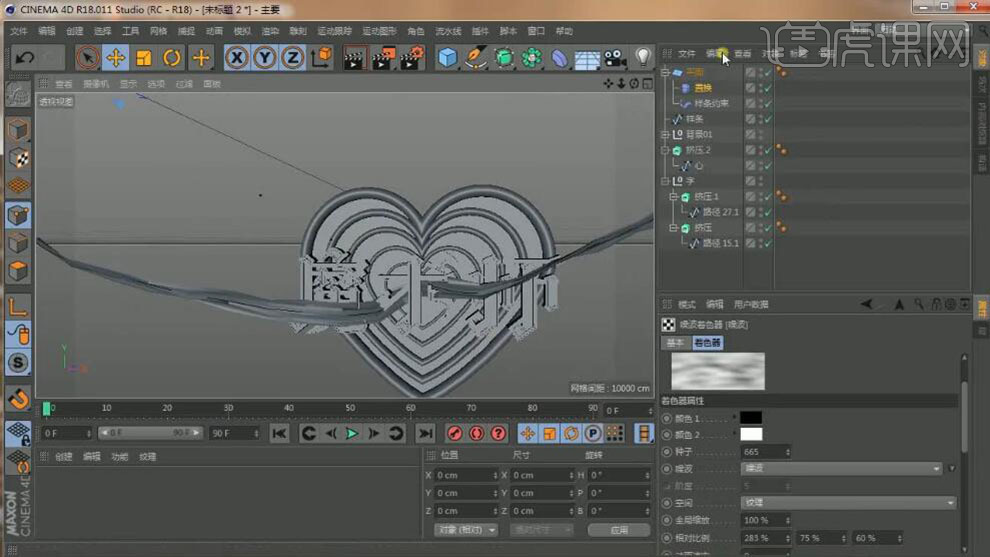
12、【新建】置换工具,【拖入】平面子集,单击噪波属性面板,具体参数如图示。具体效果如图示。

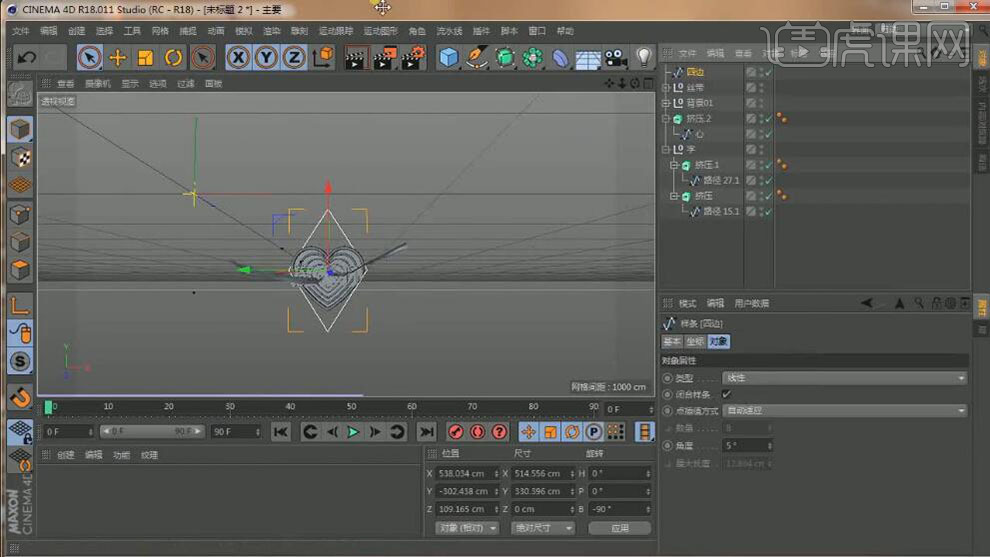
13、使用【钢笔样条工具】绘制四边形,按C键转换为可编辑对象,调整大小,移动至合适的位置。具体效果如图示。

14、【新建】扫描集,将四边形置入扫描集,【新建】四边形,拖入子集层,调整正方形大小。具体显示如图示。

15、【复制】扫描集,调整大小,排列至合适的位置。具体效果如图示。

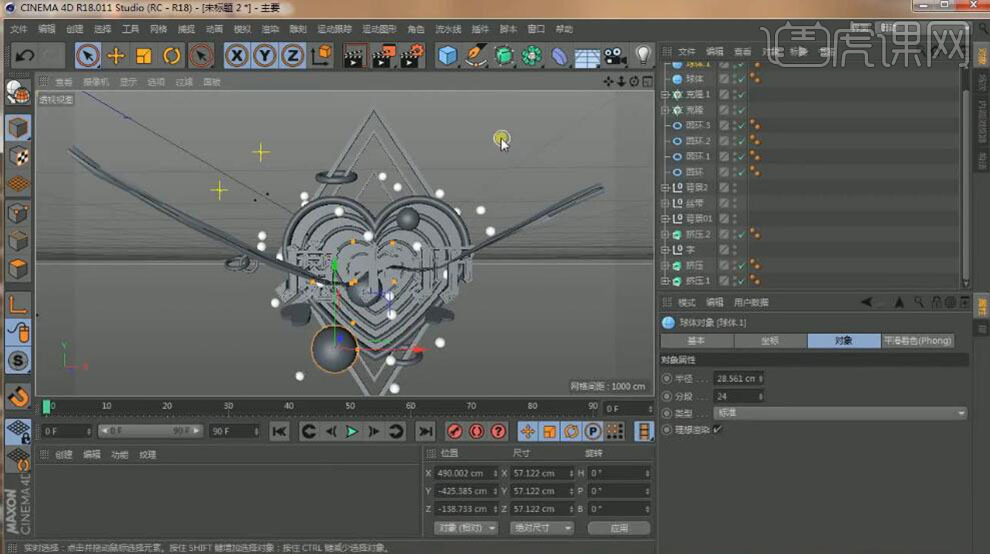
16、【复制】心形模型,调整大小和角度,排列至画面合适的位置。具体效果如图示。

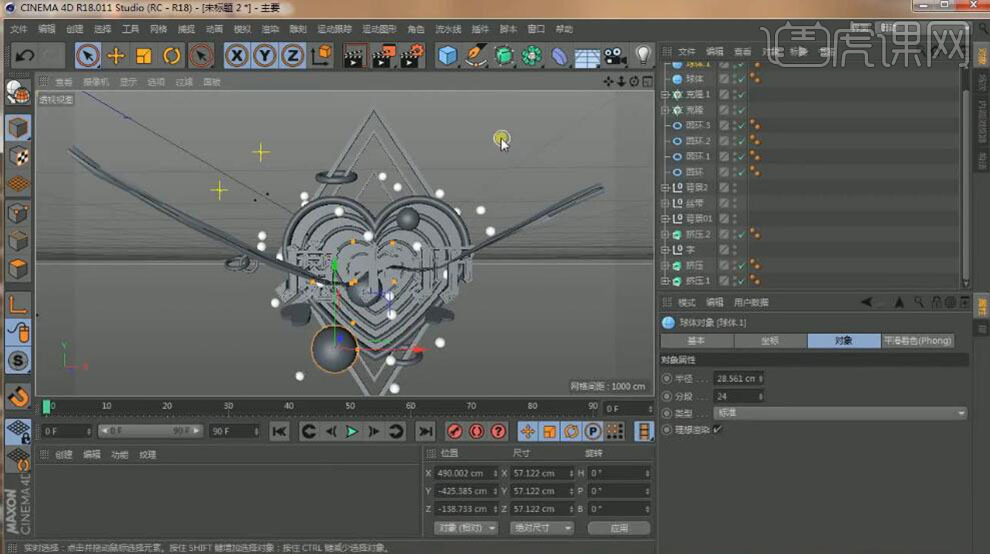
17、使用【模型工具】绘制多个不同形状的模型,调整大小,放置画面合适的位置。具体效果如图示。

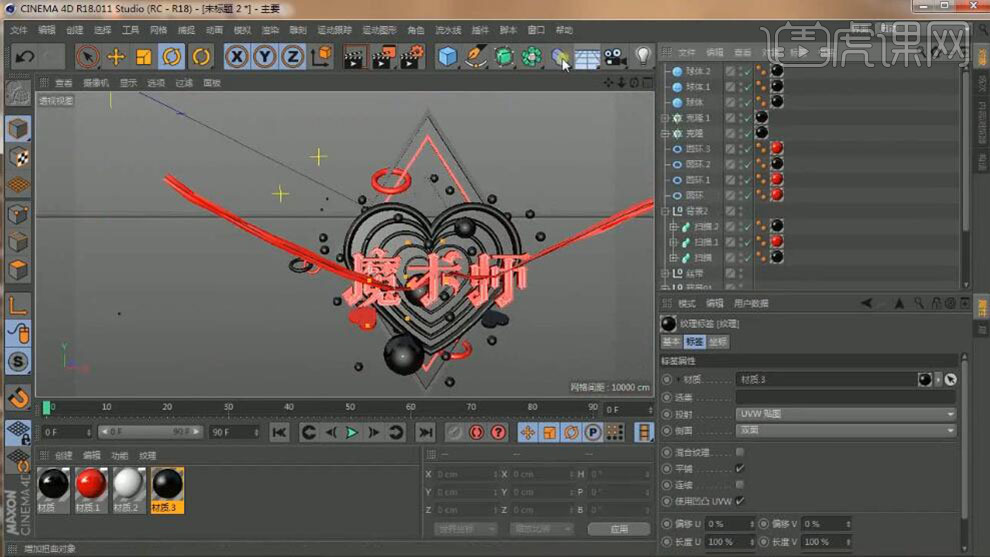
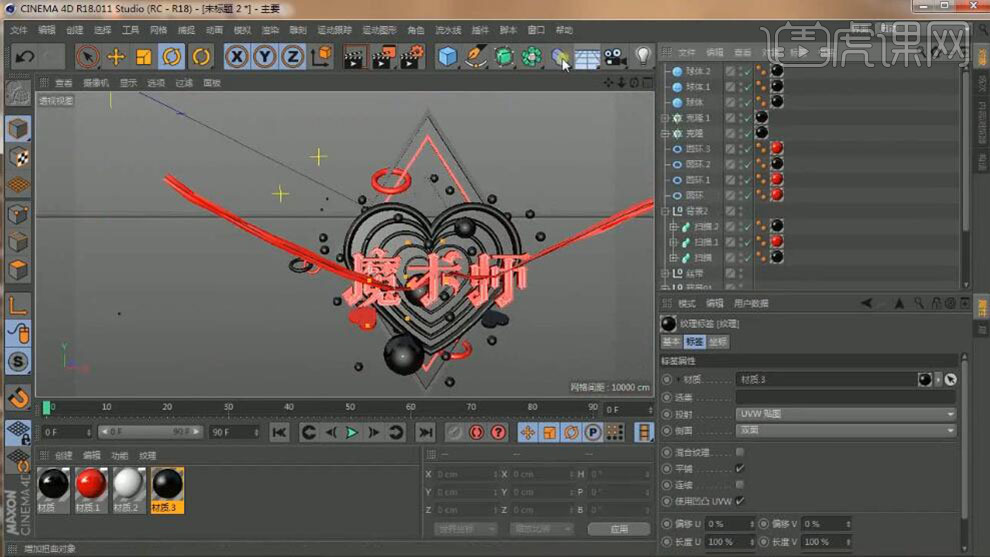
18、【新建】多个不同颜色材质球,并赋予对应模型。具体效果如图示。

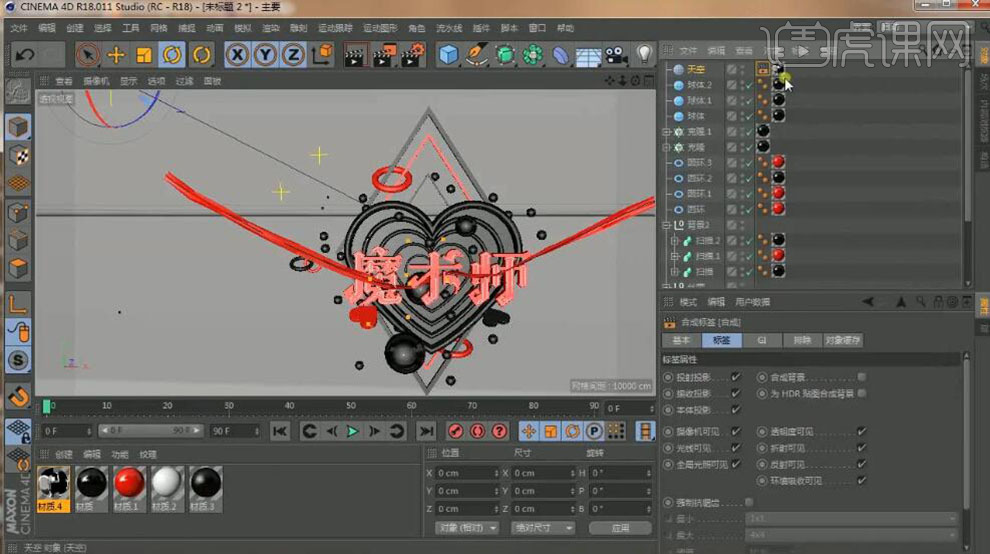
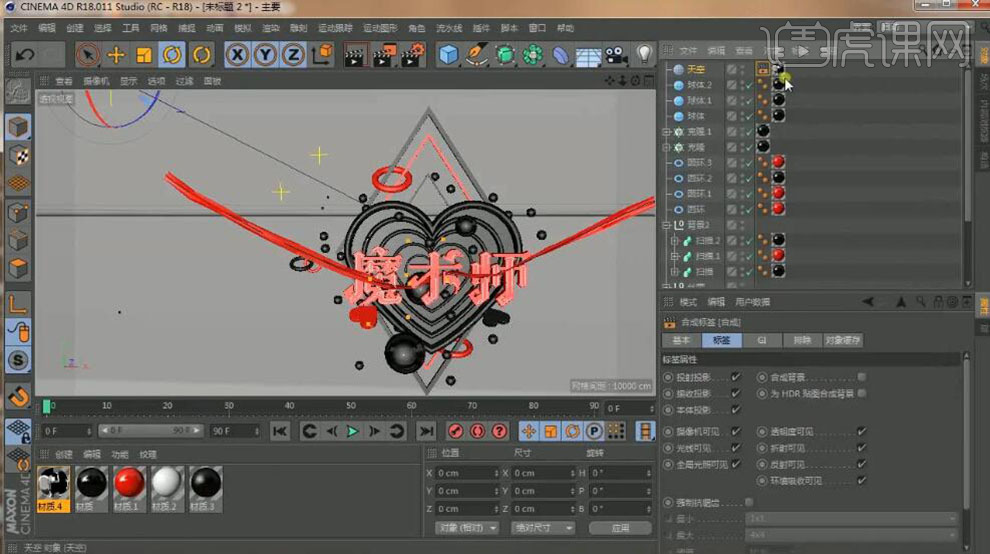
19、打开【内容浏览器】,选择合适的天空模型,赋予合适的材质颜色,右击添加【合成标签】。具体显示如图示。

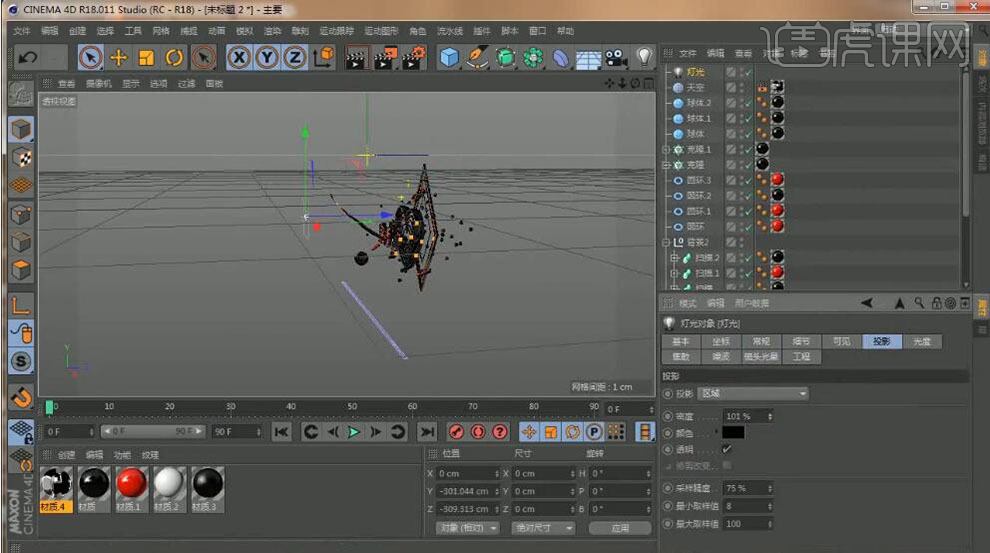
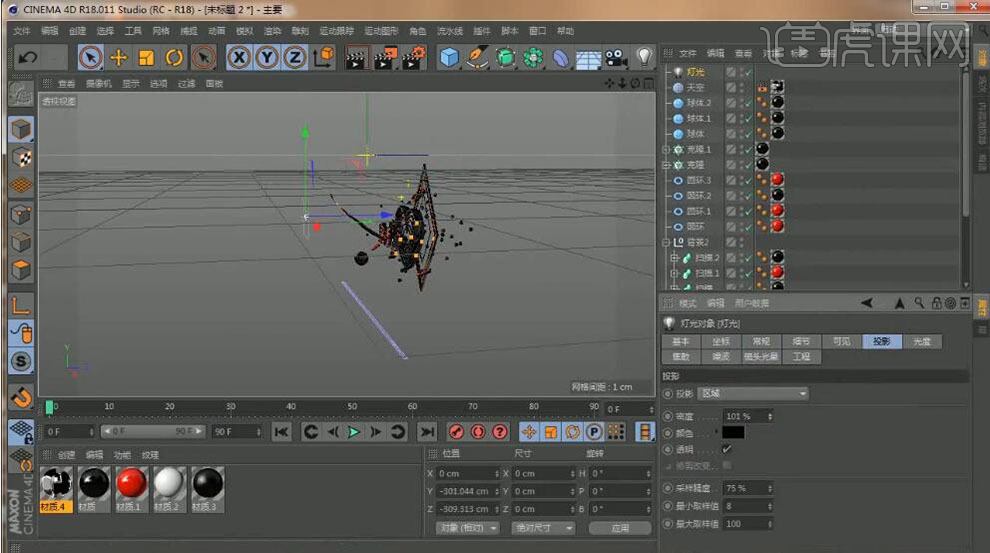
20、【新建】灯光,移动至合适的位置。单击灯光属性-【投影】,具体参数如图示。具体效果如图示。

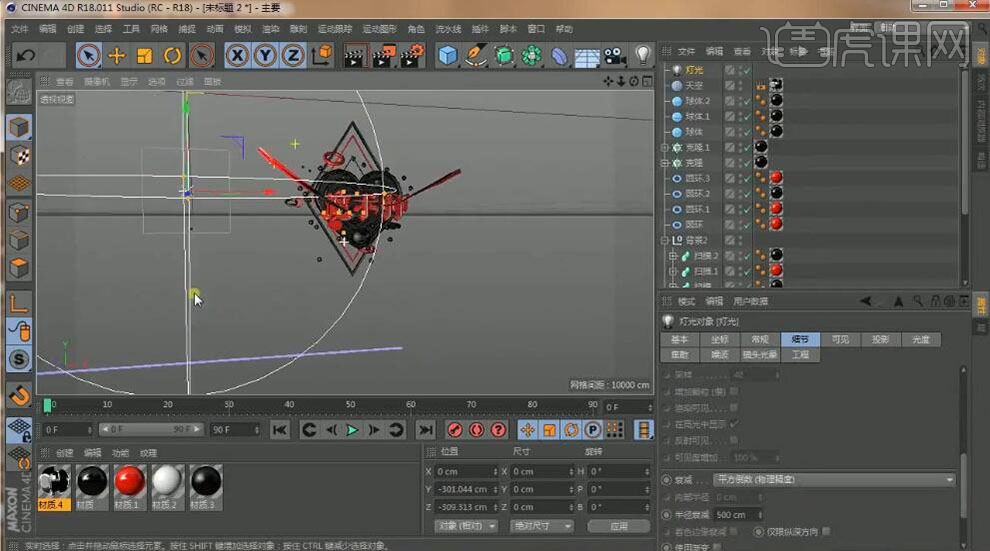
21、单击【细节】,具体参数如图示。具体效果如图示。

22、调整子集层细节,【新建】背景模型,并赋予合适的材质。具体效果如图示。

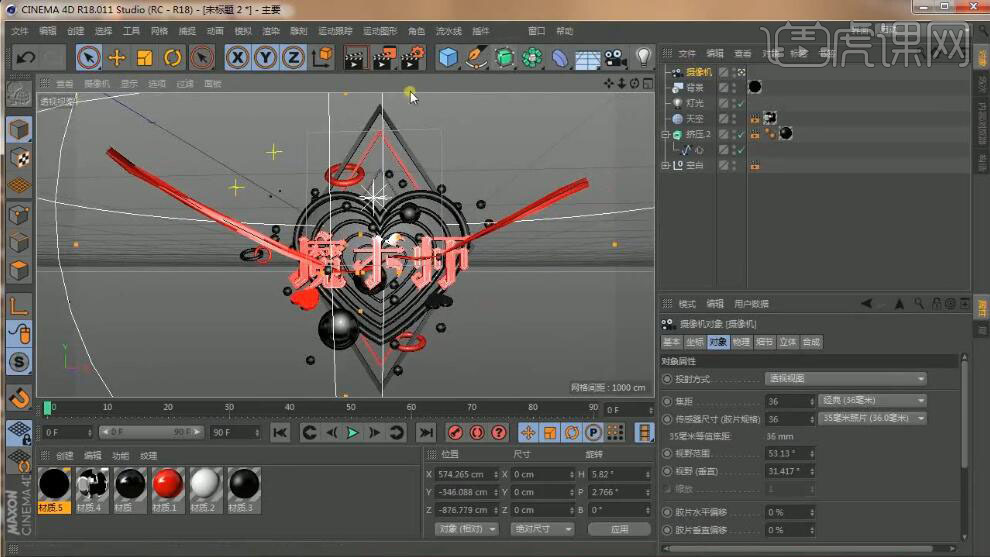
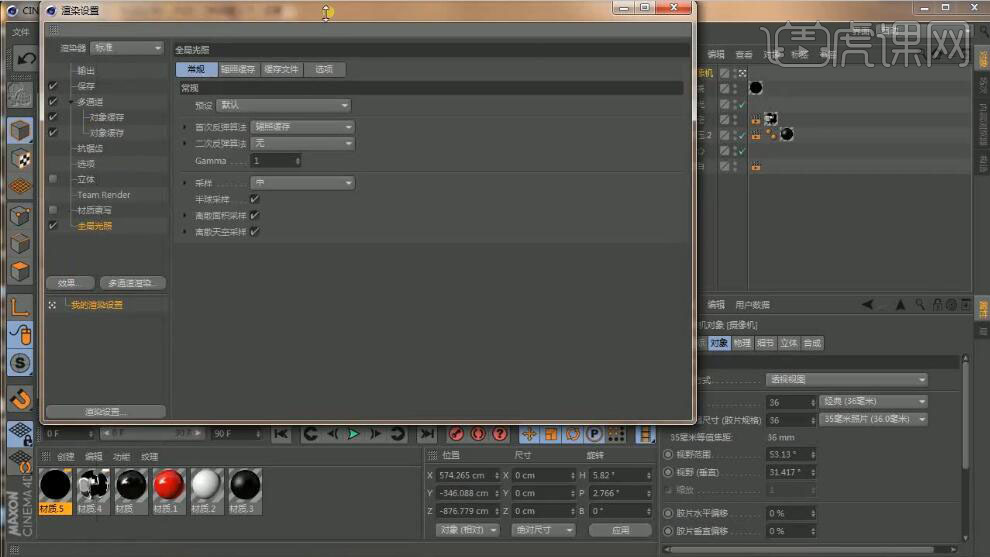
23、单击【渲染设置】,具体参数如图示。

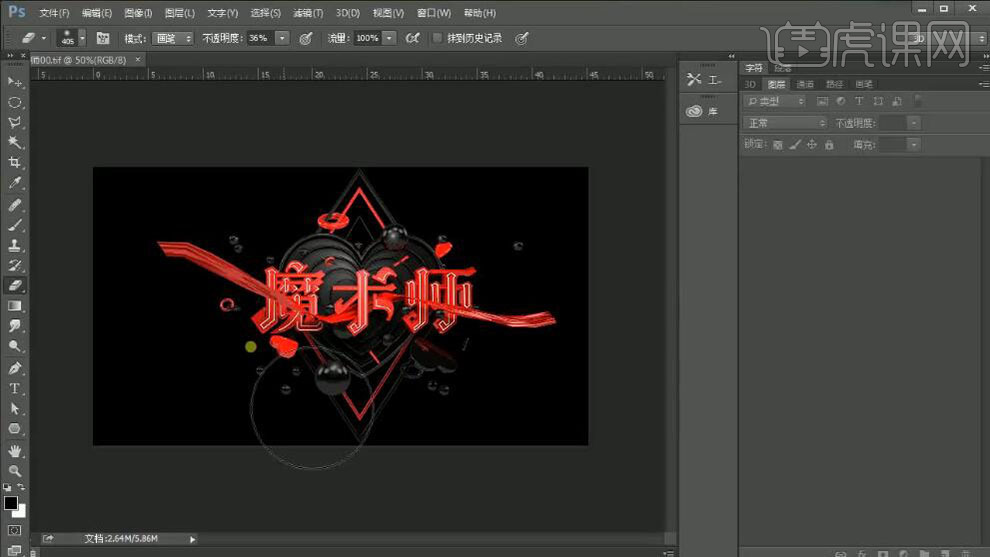
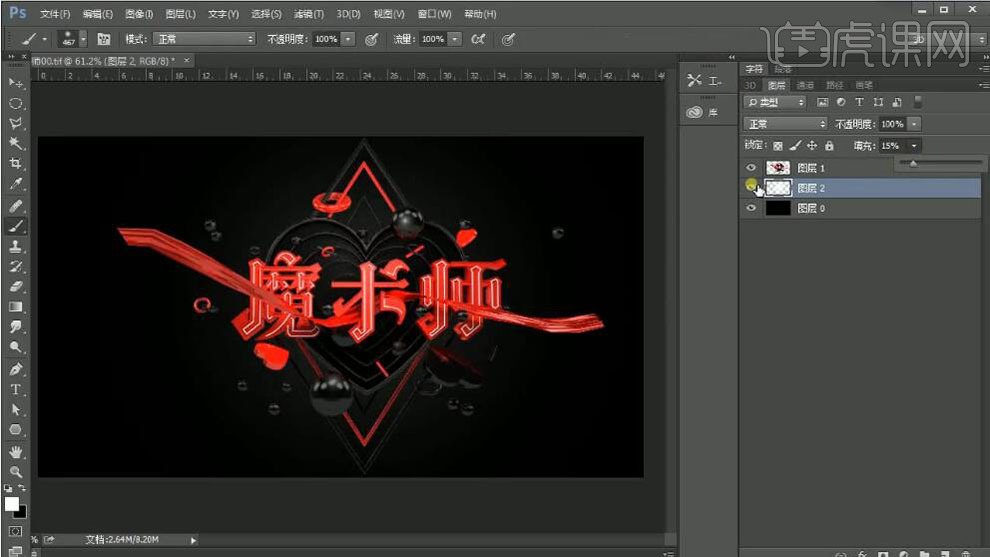
24、【打开】PS软件,【打开】渲染文档。具体效果如图示。

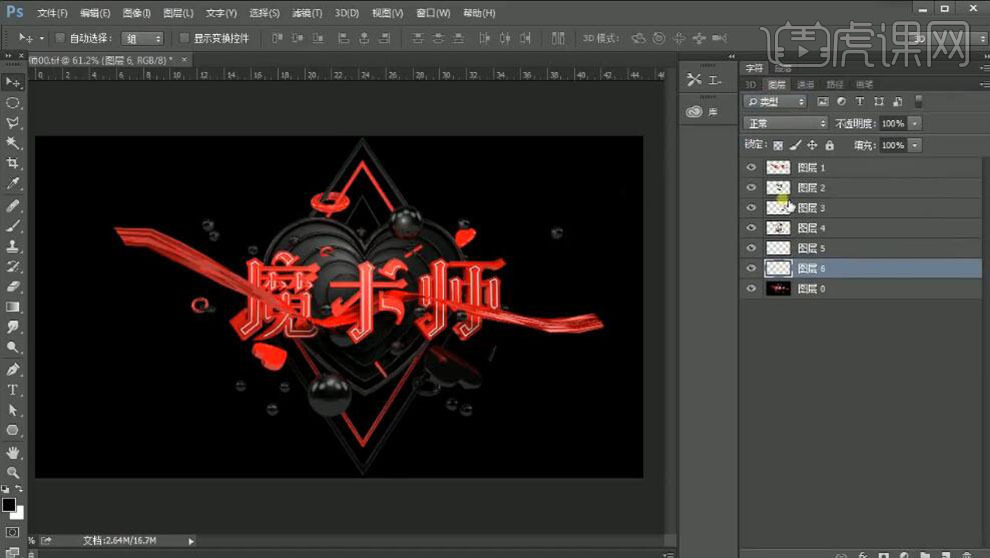
25、双击图层【转换为普通层】,切换【通道面板】,按Ctrl单击对象缓存图层【载入选区】,【返回】图层面板,按【Ctrl+J】复制图层。具体效果如图示。

26、调整图层细节,【选择】关联图层,按【Ctrl+E】合并图层。【选择】背景图层,【填充】黑色。【新建】图层,使用【画笔工具】,【颜色】白色,调整画笔属性和大小,在画面合适的位置单击,按【Ctrl+T】自由变换大小,【不透明度】15%。具体效果如图示。

27、选择文字对象图层,使用【橡皮擦工具】擦除细节。【选择】关联图层,按【Ctrl+T】自由变换大小。具体效果如图示。

28、最终效果如图示。

C4D加PS如何设计魔术师海报
1、【打开】C4D软件,【新建】文档。具体效果如图示。

2、依次【导入】AI文字文档,排列至画面合适的位置。【选择】关联样条集,右击【连接对象+删除】,具体效果如图示。

3、新建【挤压工具】,将样条拖入挤压集,调整厚度,单击属性面板-【封顶】,具体参数如图示。具体效果如图示。

4、使用相同的方法给其他的样条对象添加挤压效果,调整合适的【封顶】效果。具体效果如图示。

5、按Ctrl【复制】心形样条,【新建】扫描工具,将样条拖入扫描子集,【新建】圆环样条,并拖入扫描子集,单击圆环对象属性面板-【对象】,具体参数如图示。具体效果如图示。

6、【复制】心形扫描集,调整大小,排列至合适的位置。具体效果如图示。

7、【自制】多个心形扫描集,调整大小,排列至合适的位置。【选择】所有的扫描集,按C键转换为可编辑对象,移动至合适的位置。具体效果如图示。

8、【选择】关联扫描集,按【Alt+G】群组,【重命名】背景01。使用【钢笔样条工具】绘制合适的曲线样条,放置合适的位置。具体效果如图示。

9、【新建】平面,调整至合适的大小。【新建】样条约束,拖入平面子集。具体显示如图示。

10、单击样条属性面板,将样条约束拖入样条选项。单击样条约束属性面板-【样条旋转】,具体参数如图示。具体效果如图示。

11、选择【旋转】,具体参数如图示。具体效果如图示。

12、【新建】置换工具,【拖入】平面子集,单击噪波属性面板,具体参数如图示。具体效果如图示。

13、使用【钢笔样条工具】绘制四边形,按C键转换为可编辑对象,调整大小,移动至合适的位置。具体效果如图示。

14、【新建】扫描集,将四边形置入扫描集,【新建】四边形,拖入子集层,调整正方形大小。具体显示如图示。

15、【复制】扫描集,调整大小,排列至合适的位置。具体效果如图示。

16、【复制】心形模型,调整大小和角度,排列至画面合适的位置。具体效果如图示。

17、使用【模型工具】绘制多个不同形状的模型,调整大小,放置画面合适的位置。具体效果如图示。

18、【新建】多个不同颜色材质球,并赋予对应模型。具体效果如图示。

19、打开【内容浏览器】,选择合适的天空模型,赋予合适的材质颜色,右击添加【合成标签】。具体显示如图示。

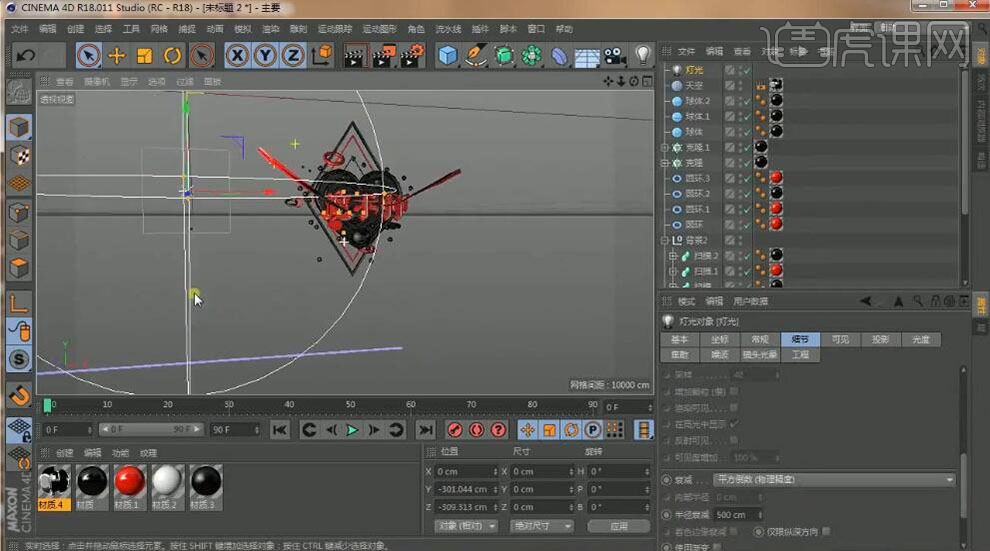
20、【新建】灯光,移动至合适的位置。单击灯光属性-【投影】,具体参数如图示。具体效果如图示。

21、单击【细节】,具体参数如图示。具体效果如图示。

22、调整子集层细节,【新建】背景模型,并赋予合适的材质。具体效果如图示。

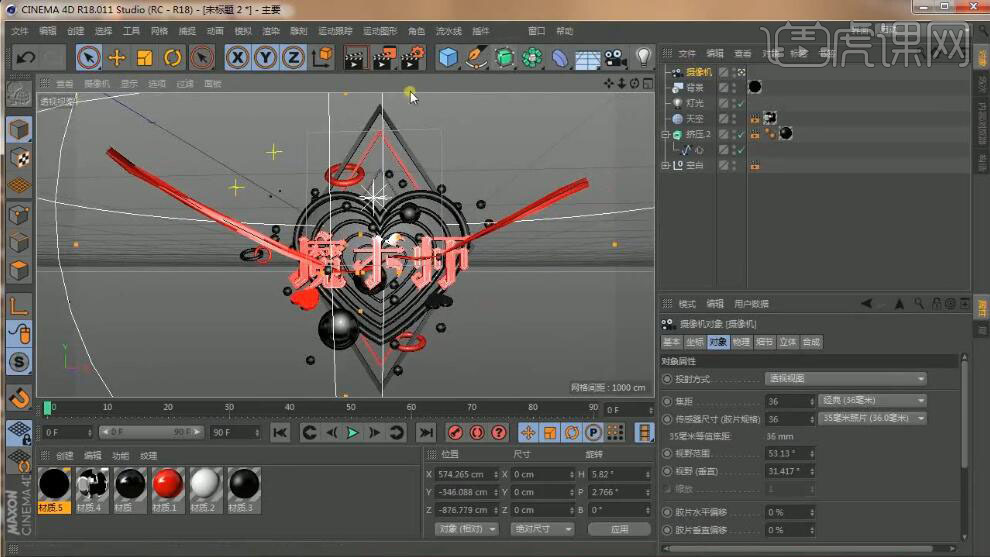
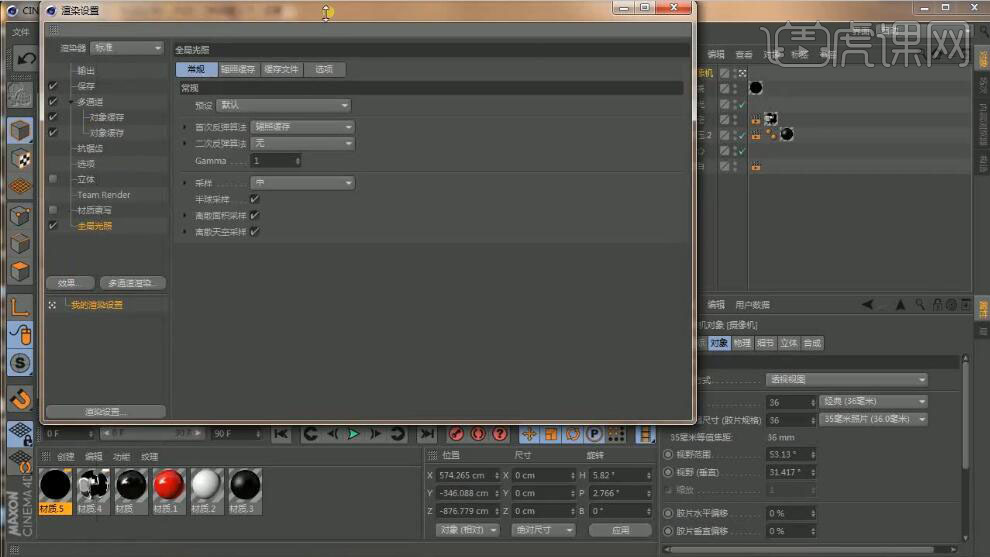
23、单击【渲染设置】,具体参数如图示。

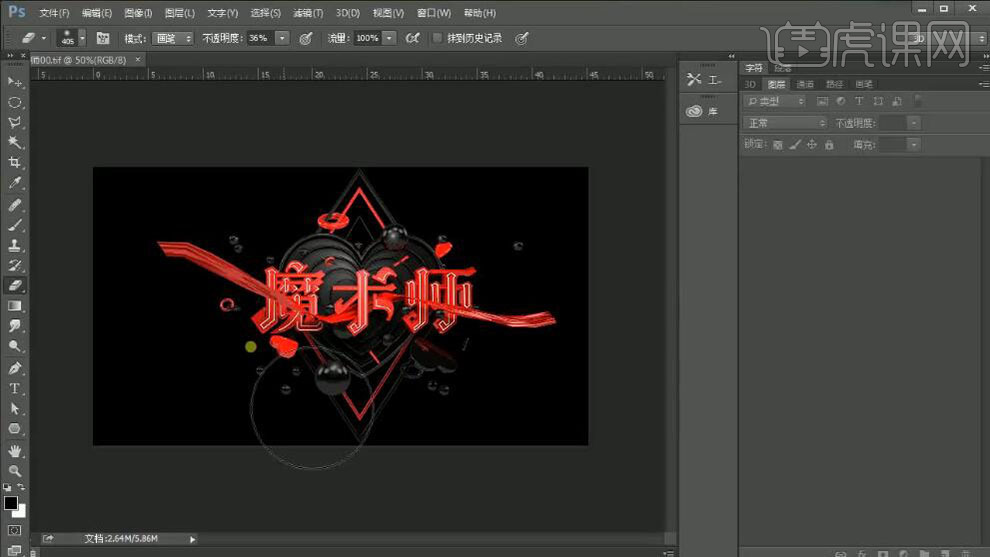
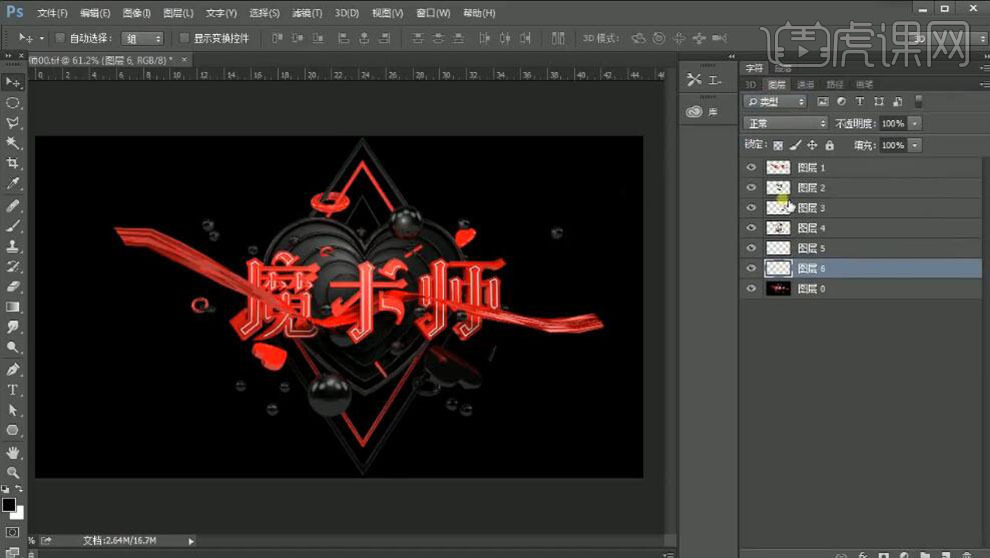
24、【打开】PS软件,【打开】渲染文档。具体效果如图示。

25、双击图层【转换为普通层】,切换【通道面板】,按Ctrl单击对象缓存图层【载入选区】,【返回】图层面板,按【Ctrl+J】复制图层。具体效果如图示。

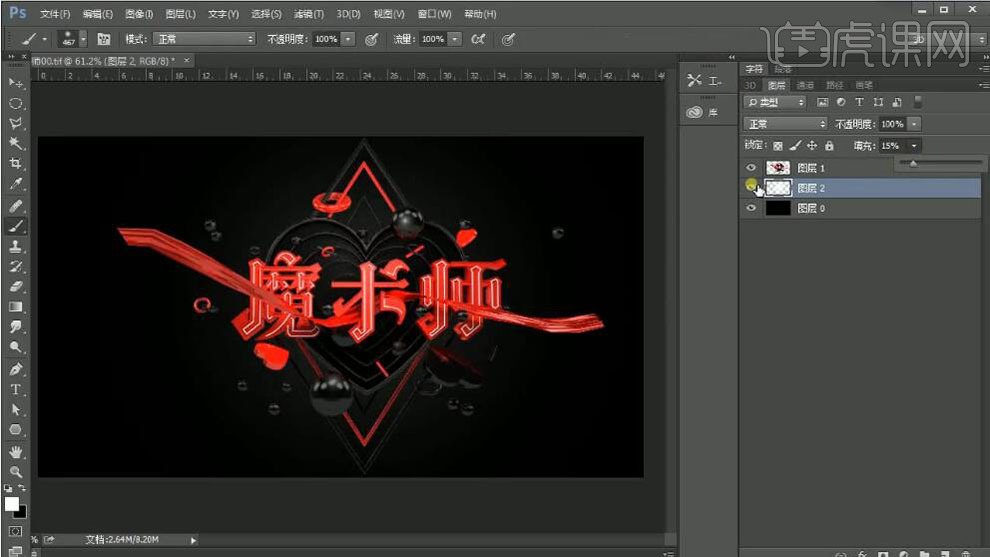
26、调整图层细节,【选择】关联图层,按【Ctrl+E】合并图层。【选择】背景图层,【填充】黑色。【新建】图层,使用【画笔工具】,【颜色】白色,调整画笔属性和大小,在画面合适的位置单击,按【Ctrl+T】自由变换大小,【不透明度】15%。具体效果如图示。

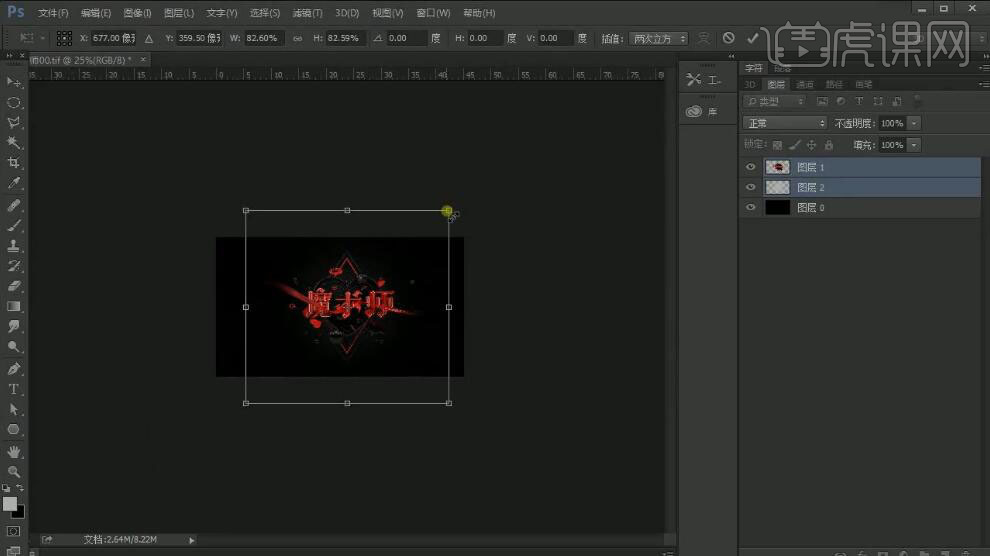
27、选择文字对象图层,使用【橡皮擦工具】擦除细节。【选择】关联图层,按【Ctrl+T】自由变换大小。具体效果如图示。

28、最终效果如图示。

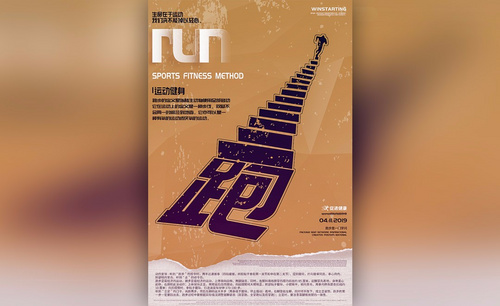
如何从金马奖海报学习设计
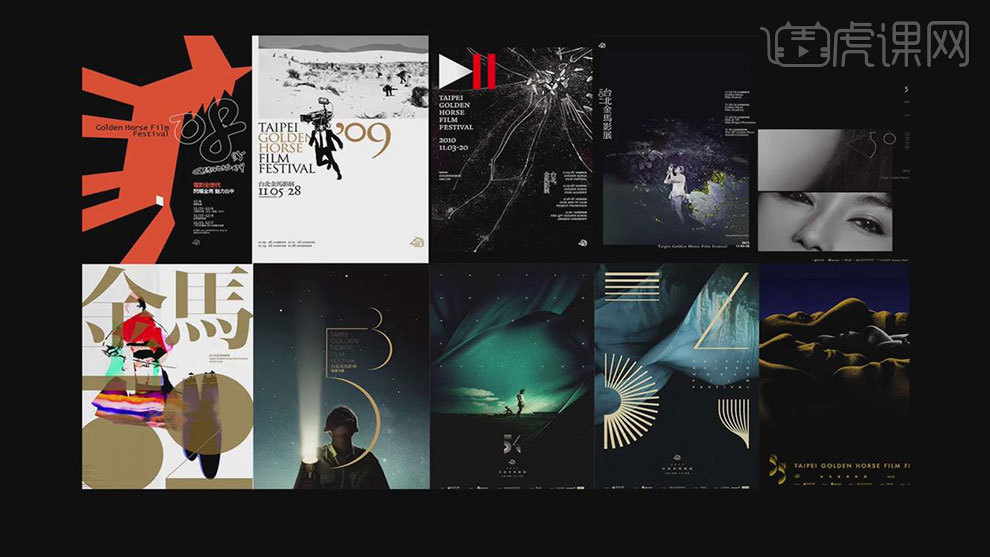
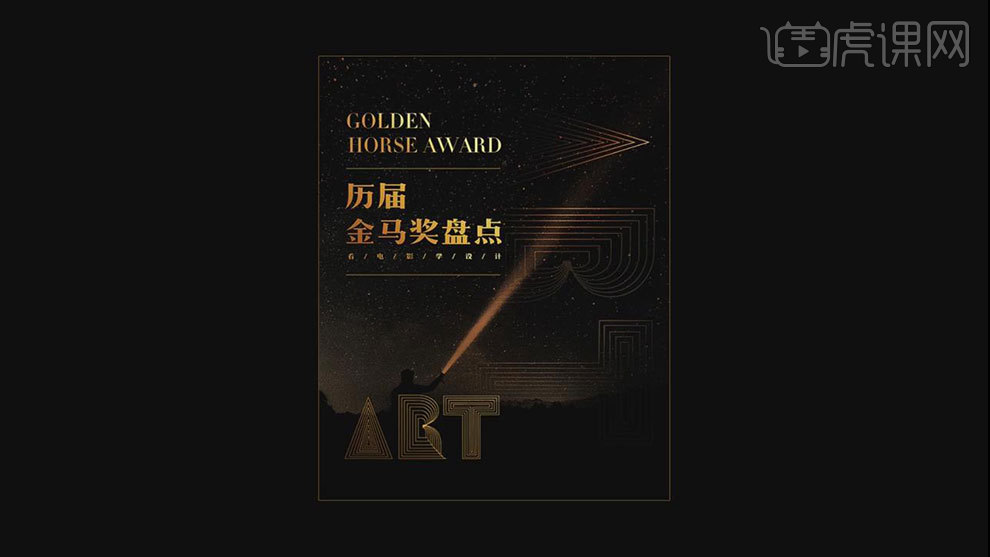
1. 这节课讲解如何从历届的金马奖的海报中,学习到设计感和形式感的这种设计方法。

2. 国人对金马奖更加的关注或者觉得有国际化一点,除了本身电影市场更加自由开放以外,尤其在官方推出的海报设计上,非常具有国际艺术感。

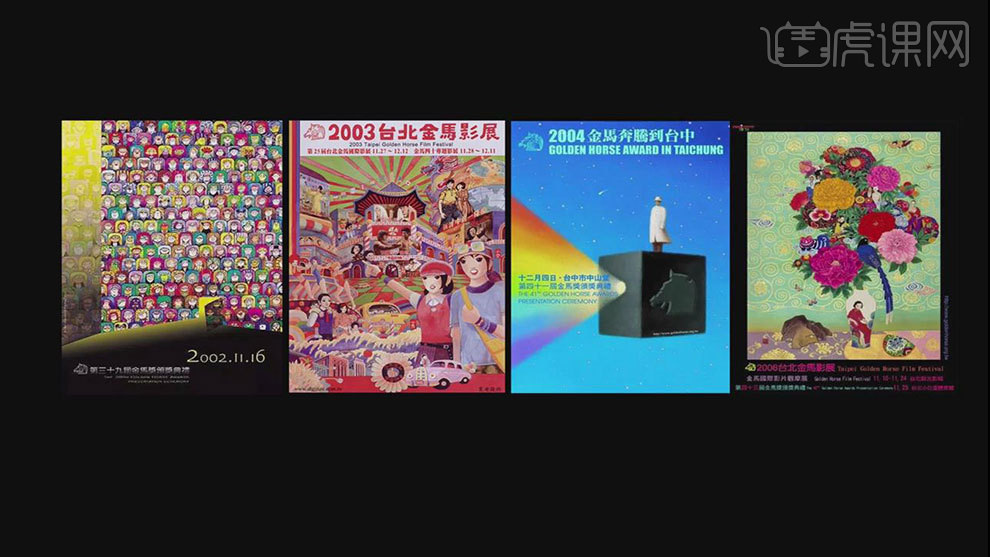
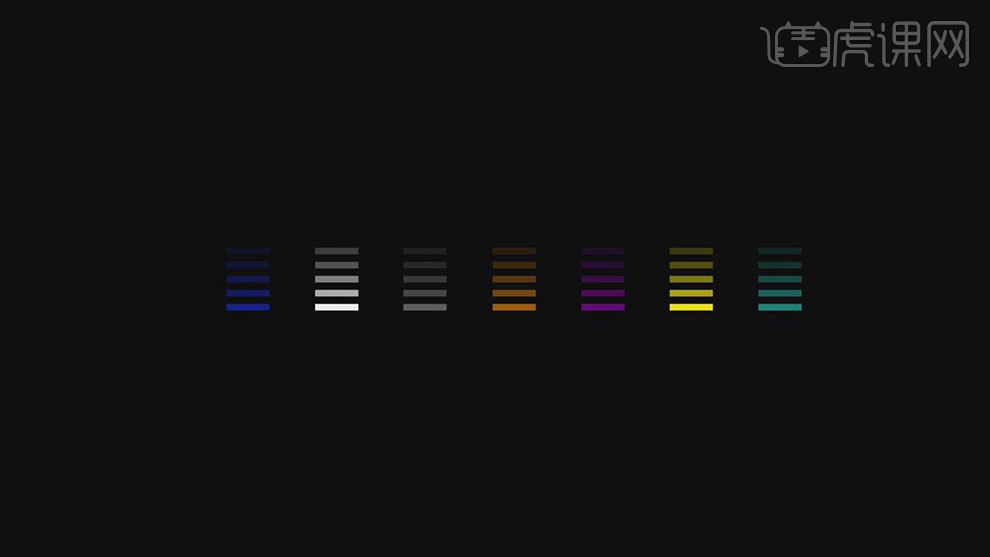
3. 看下很早之前的金马奖的官方海报,对比一下可以发现,从原来的色彩斑斓的丰富的画面,再到刚才看到的艺术感的形式不断的增强。反而增强之后,艺术性得到了更好的提升,也更具有欣赏的价值。

4. 艺术感设计的形式感,通过三种的方法来实现:1、色彩从多变少,2、画面从繁变简 ,3、元素由粗变细。

5. 由图示海报,可以表现艺术感形式的海报。

6. 艺术感设计的形式在平面 网页 电商 插画或者说影视后期等等,很多领域都能够有更好的展现出来。

7. 讲一些更具有实操性的注意方法:第一个就是使用的颜色,大部分人会使用深色调的作为背景色。

8. 第二就是在字体的设计上,会将主题性的文字进行拆解分组,或者说变换形态和风格。

9. 第三个方法就是最快能够达到艺术性操作的,艺术感的海报,特别喜欢用点和线来进行多变化的铺满画面。

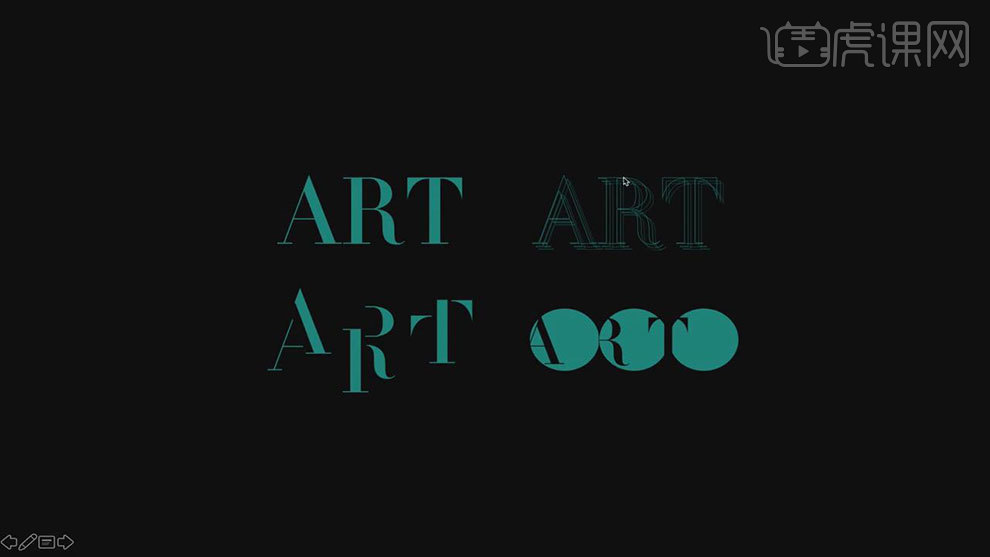
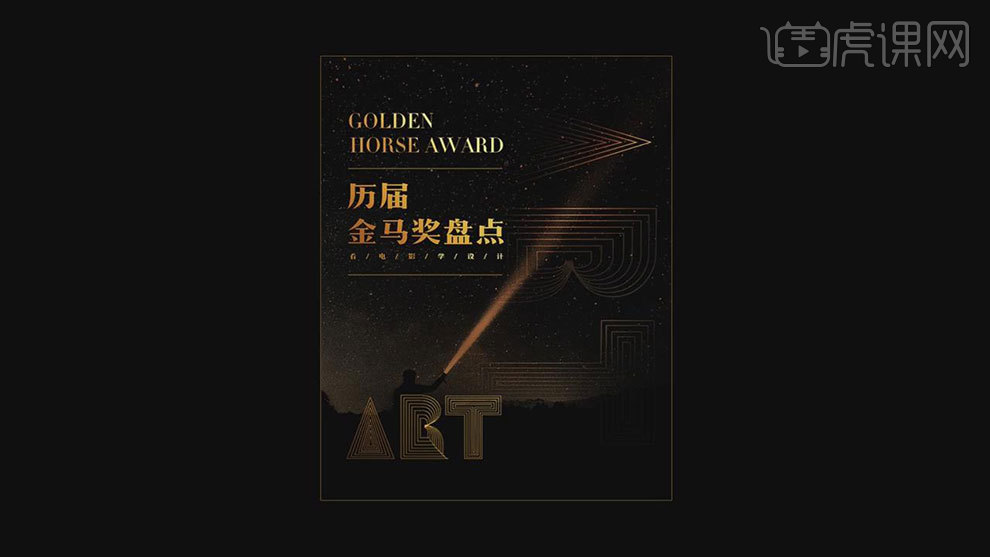
10. 做了一张符合今天讲解主题的海报,整张海波最有看点的和艺术性的,一个是右侧ART的字母设计,第二个就是人手持光照射在字体所展现出来的那一道的光感。

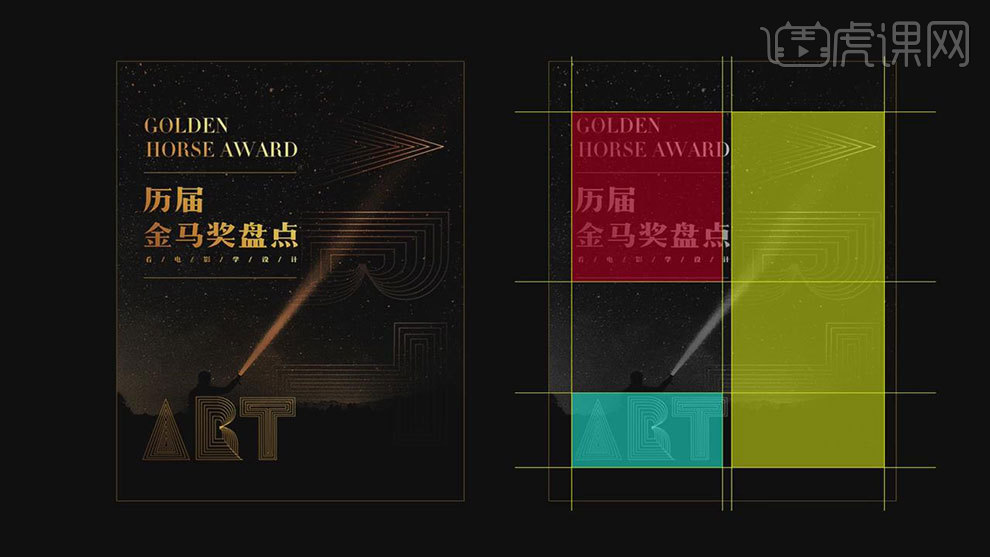
11. 分析一下画面的布局,画面从繁变简,元素从粗变细的规律,让版面看起来干净整洁不凌乱,画面细致不粗糙,色彩简单。

12. 特别讲究的就是字体的艺术的表达上面,先将ART先将字母的文字填成填满,再做成描边的状态,然后通过不断地复制比例缩小,得到具有几何错视觉的空间层次感。

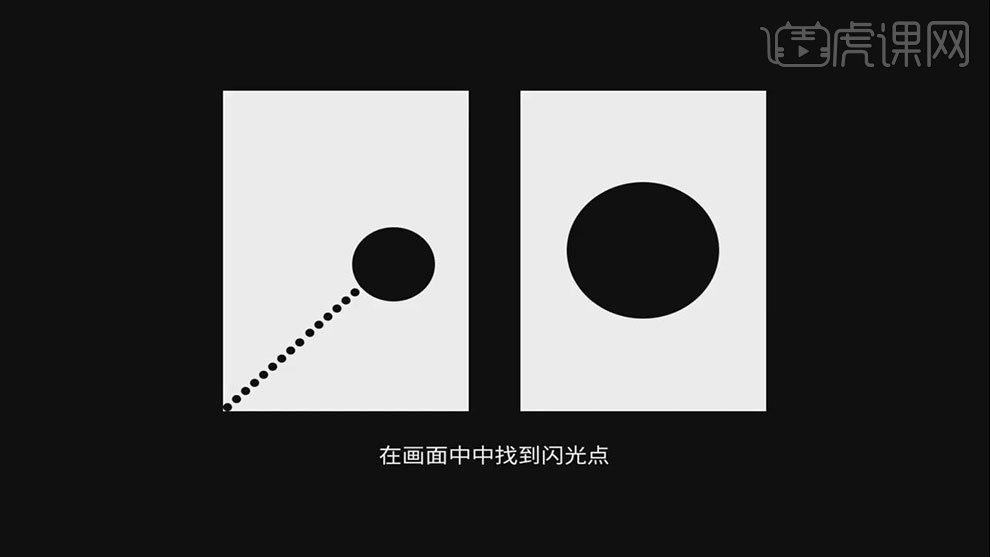
13. 然后再试着在画面中找到连贯性的焦点,或者说单一性的闪光的聚焦点。

14. 再运用线条或者说形态元素制造一些多变化的效果,提升本身的艺术感。

15. 要多于去发现生活娱乐或者说身边的微小事,才能让设计像细胞一样不断的增生增多。

16.本节课讲解结束。