动态海报设计
动态海报是现在很多人都比较喜欢的一种海报,但是动态海报的设计并不是那么简单,在设计的时候也有很多的事项要注意,比如动态海报的素材选择,选择的时候不仅仅要注意符合设计海报的要求,还需要在与背景以及其他的素材相结合,在设计完成以后达到预想的效果,在选择好素材以后要对参数进行调整,下面让我们来详细的了解一下关于动态海报设计的知识介绍吧!

如何进行动态海报设计?
相信经过这么久的操作,你已经学会很多关于ps的技巧了,甚至已经做了很多张美美的图片,不过你做过的ps图片应该都是静态的吧,其实ps还可以进行动态海报设计哦,你知道该怎么来设计动态海报吗?今天,小编就来给大家详细介绍一下动态海报设计的步骤,快来认真看看吧!
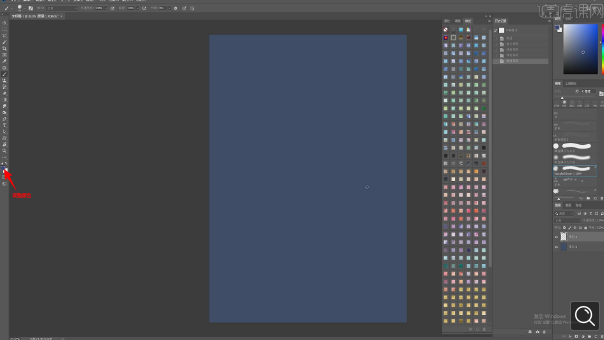
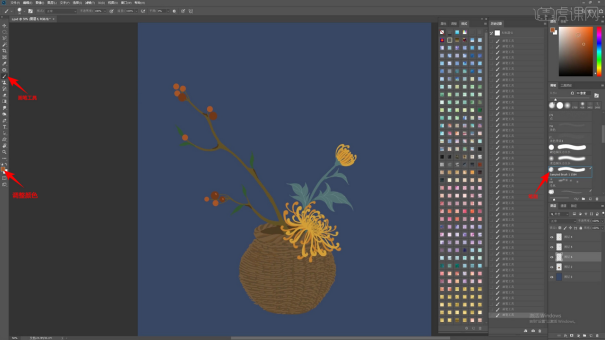
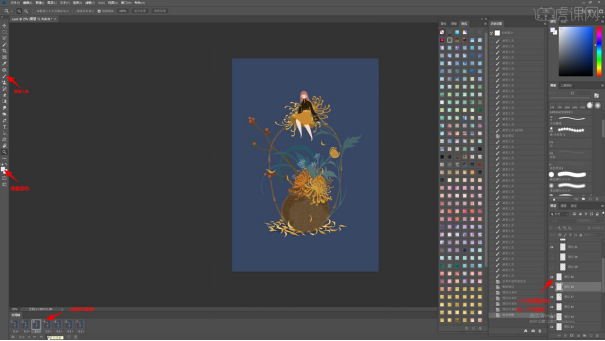
1.打开软件PS,【Ctrl+N】新建一个画布,双击将背景图层转化为图层,调整颜色为深蓝色,【Alt+Delete】填充到背景图层。

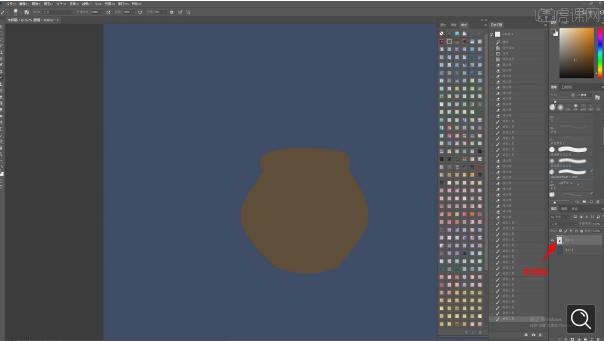
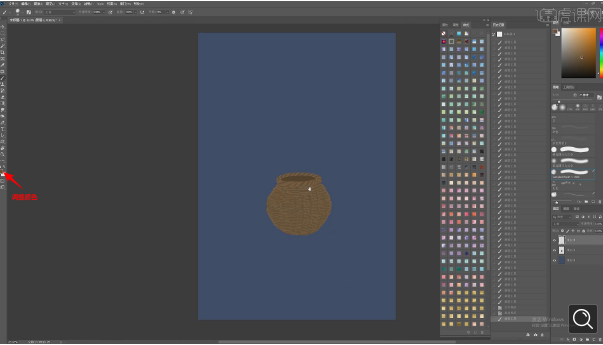
2.新建图层,使用【画笔工具】选择肌理的笔刷,颜色选择深棕色,绘制竹篮的形状。

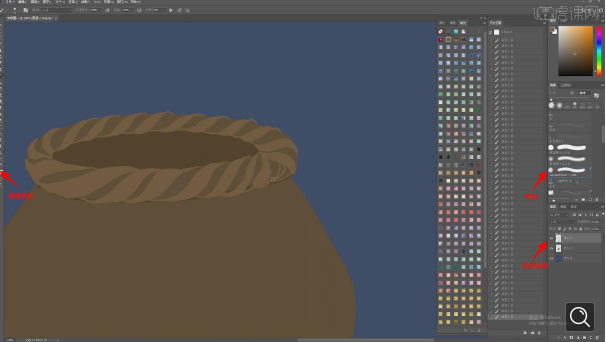
3.接着新建图层,使用【画笔工具】选择浅一点的棕色,绘制出圆口处编织的形状。

4.继续新建图层,使用【画笔工具】选择浅一点的棕色,继续绘制竹篮身上的纹理线,【Ctrl+E】合并浅色的图层。

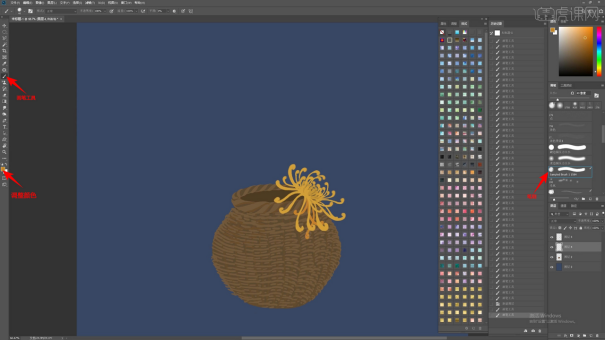
5.接着新建图层,使用【画笔工具】选择黄色,绘制菊花的花瓣,注意花瓣的朝向和粗细的变化。

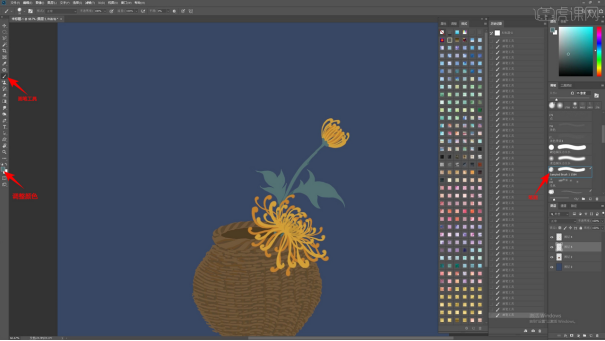
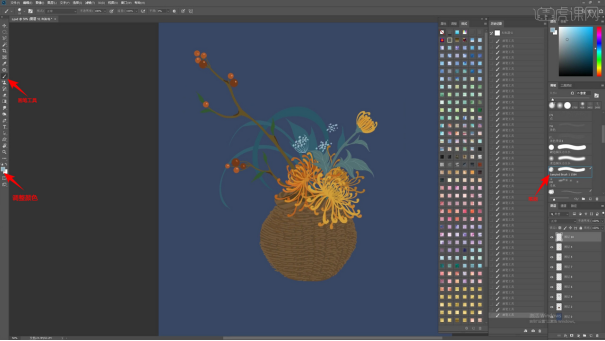
6.接着新建图层,使用【画笔工具】选择绿色,绘制植物杆的形状,接着选择黄色,再次绘制菊花的花朵。

7.然后,调整颜色为浅绿色,绘制出植物叶子的茎,接着新建图层,使用【画笔工具】调整颜色,绘制出另一个植物的形状。

8.继续新建图层,使用【画笔工具】调整颜色,绘制另外一个菊花的形状,接着调整颜色绘制出植物的叶子形状。

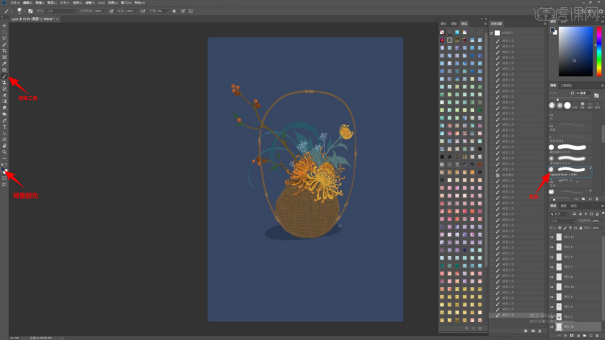
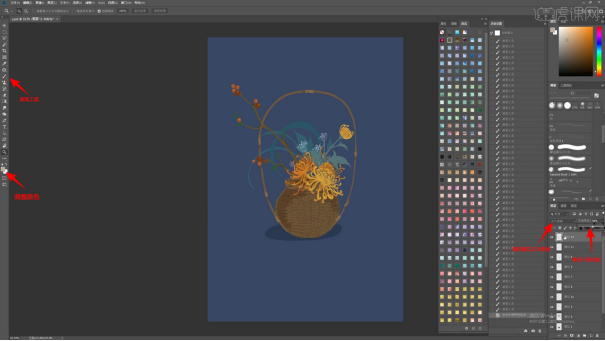
9.接着新建图层,使用【画笔工具】选择棕色,绘制出竹篮的手提框,接着新建图层,选择深蓝色,绘制出花篮的阴影形状。

10.新建图层,使用【画笔工具】选择浅一点的棕色,绘制出篮子暗部的颜色,图层模式选择【正片叠底】,降低图层的【不透明度】。

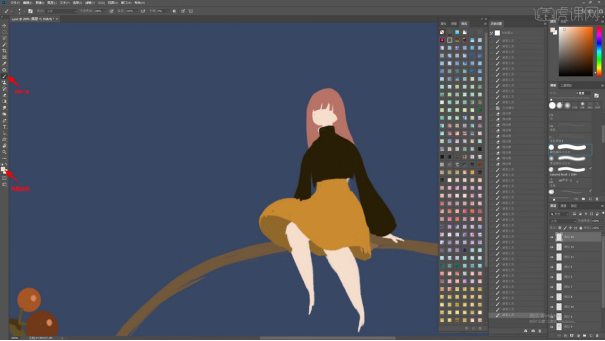
11.继续新建图层,使用【画笔工具】选择不同的颜色,绘制出篮子提手上面的小女孩的各个部分形状。

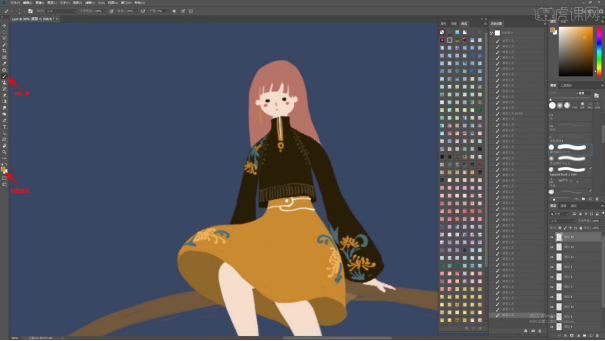
12.然后使用【画笔工具】调整颜色,对衣服上面的纹理和花纹进行绘制。

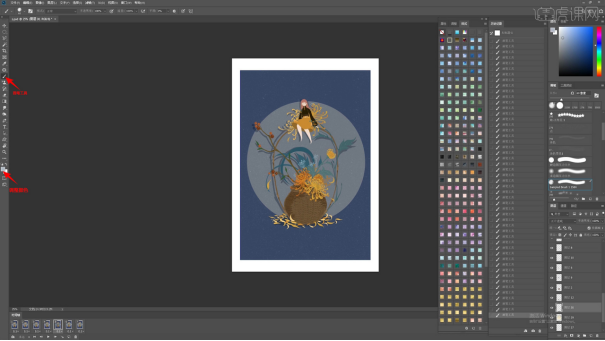
13.接着新建图层,调整图层顺序,使用【画笔工具】选择不同深度的黄色,绘制出女孩背后菊花的形状。

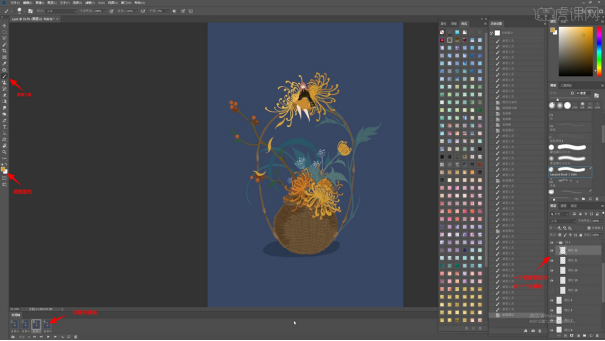
14.打开【窗口】-【时间轴】创建关键帧,接着分别新建图层,使用【画笔工具】选择黄色,在每个图层上绘制不同高度的菊花花瓣掉落的叶子,每个关键帧显示一个花瓣的图层。

15.接着增加关键帧,对每个关键帧对应的图层上使用【画笔工具】继续绘制菊花花瓣的形状,一点点地上会越落越多。

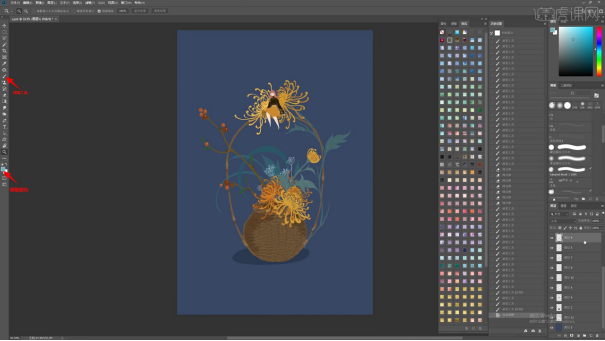
16.新建图层,使用【画笔工具】选择噪点的笔刷,绘制出画面的噪点纹理,接着使用【椭圆工具】绘制圆形放在后面,接着复制植物的图层,移动一点位置,将图层模式选择【正片叠底】作为阴影。

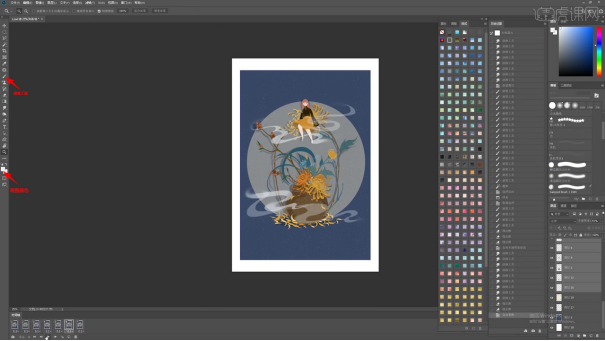
17.接着新建图层,使用【画笔工具】绘制画面中的云雾形状,降低图层的【不透明度】,使用【橡皮擦工具】对边缘和端头进行擦除。

以上就是动态海报设计的具体操作步骤了,你学会了吗?这张小清新的重阳动态海报是不是很精美?这张动态海报的设计难点是要学会简单的插画画法、插画的色彩、肌理笔刷的运用等等,将ps和数位板相结合,跟着步骤一步一步操作下来,你就能够得到这张动态图来,快去试一试吧!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2019)。
PS动态海报设计分享
大街小巷张贴的都是平面静态海报,大家有没有听说过动态海报呢,一听这个词就觉得动感十足,它比静态海报关注度更高,更能吸引人的眼球,那么PS动态海报设计麻烦不麻烦呢,它是怎么设计出来的呢?小编今天就制作了一个动态海报,大家可以参考一下制作过程。
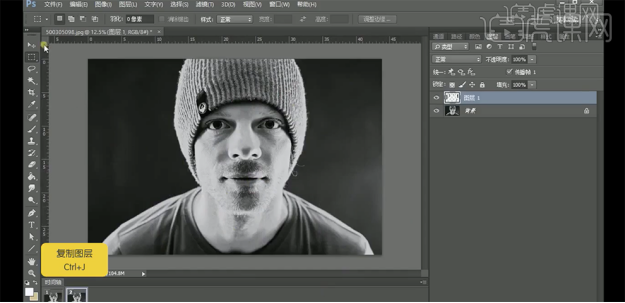
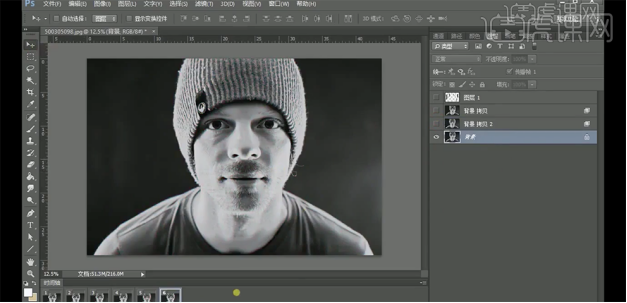
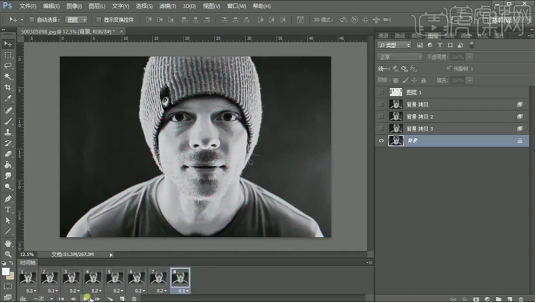
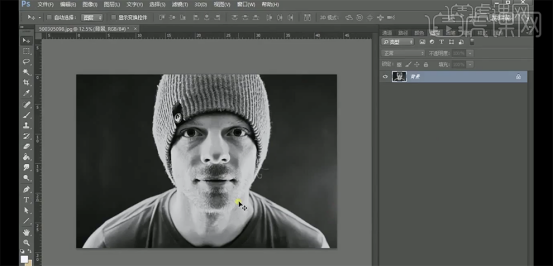
1、[打开]PS软件,[打开]案例文档。具体显示如图示。

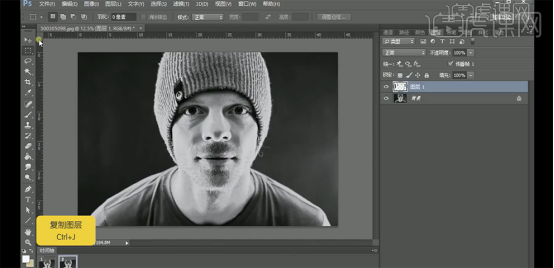
2、单击[窗口]-[时间轴],单击[创建动画帧]。[新建]动画帧,使用[矩形选区工具],单击[属性面板]-[连续框选],在画面拖出任意区域,按[Ctrl+J]复制图层。具体效果如图示。

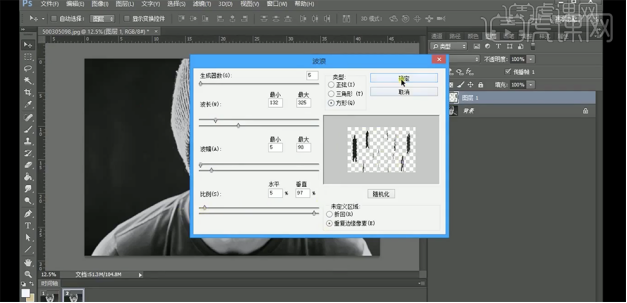
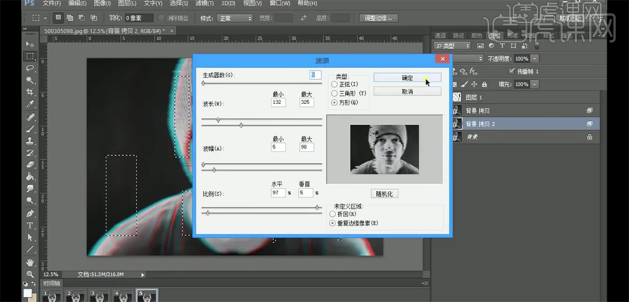
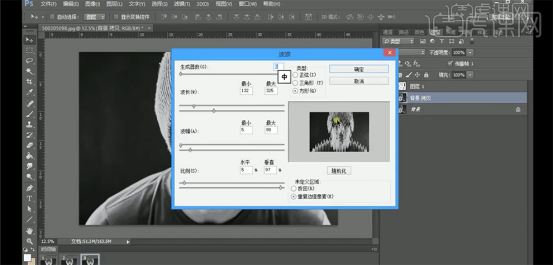
3、单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

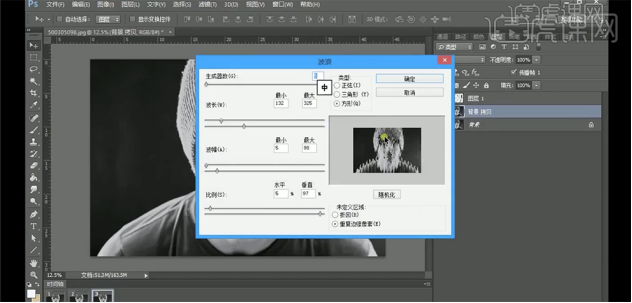
4、[新建]动画帧,[隐藏]拷贝图层。[复制]背景图层,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

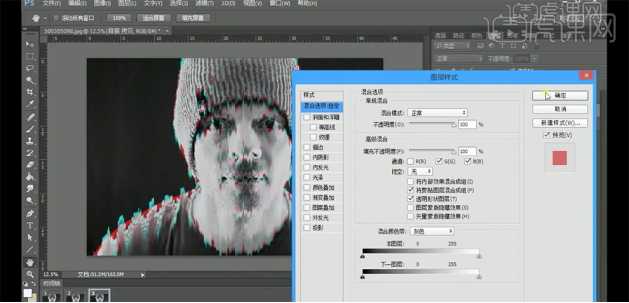
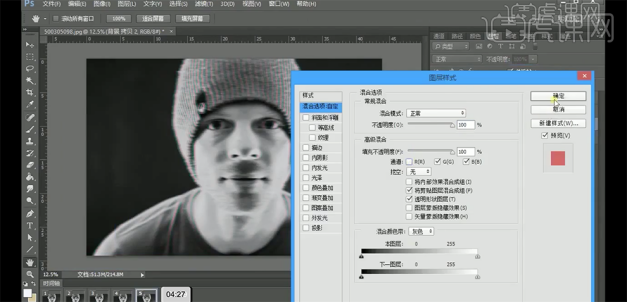
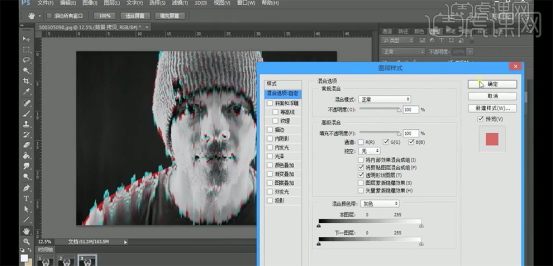
5、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

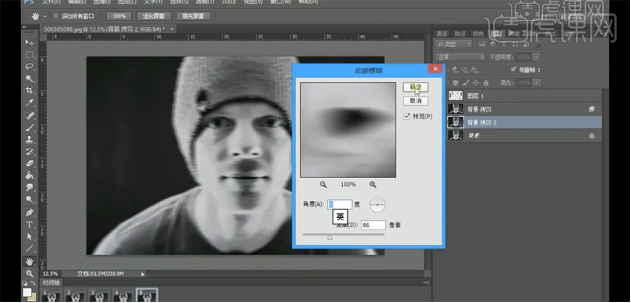
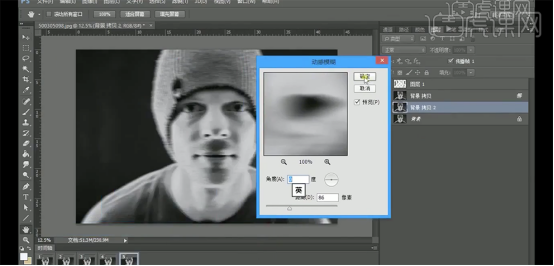
6、[新建]动画帧,[隐藏]背景拷贝图层,[复制]背景图层,单击[滤镜]-[模糊]-[动感模糊],具体参数如图示。具体效果如图示。

7、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

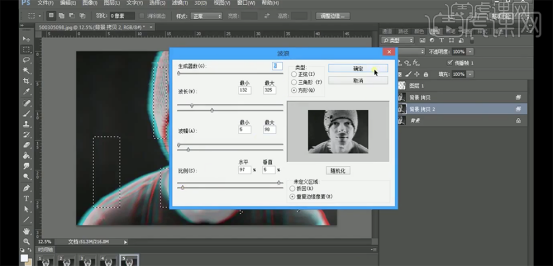
8、[新建]动画帧,使用[矩形选区工具],在画面拖出任意区域,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

9、[隐藏]拷贝图层,[选择]背景图层,[新建]动画帧。具体效果如图示。

10、使用相同的方法,使用[矩形选区]框选更改区域,添加效果,隐藏多余的图层,[新建]动画帧,调整动画图层时间。具体操作如图示。

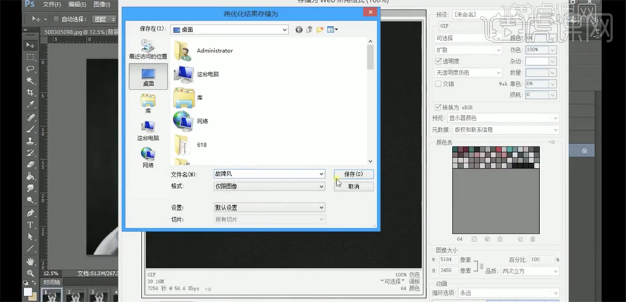
11、根据播放效果,调整动画运行时间,按[Ctrl+Shift+Alt+S]存储为GIF文档,具体操作如图示。

12、最终效果如图示。

小伙伴们看到小编制作的PS动态海报设计的过程,不知道做何感想,其实小编觉得PS动态海报设计,跟PS平面海报设计,操作起来难易程度都差不多,不一样的就是达到的效果有区别,动态海报更有活力。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2014)。
PS动态海报如何设计?
在现在这个如此发达的新媒体时代,在企业做宣传当中,宣传动态海报已经是常见的事情了,在一张张栩栩如生的动态图片里面,你能感受到其中的意义所在,而制作这些动态海报也是要花费很多的功夫的,只要我们按照步骤一步一步操作,就更能感受其中PS动态海报设计的乐趣,那我们就来分享一下动态海报设计的过程吧。
1、[打开]PS软件,[打开]案例文档。具体显示如图示。

2、单击[窗口]-[时间轴],单击[创建动画帧]。[新建]动画帧,使用[矩形选区工具],单击[属性面板]-[连续框选],在画面拖出任意区域,按[Ctrl+J]复制图层。具体效果如图示。

3、单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

4、[新建]动画帧,[隐藏]拷贝图层。[复制]背景图层,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

5、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

6、[新建]动画帧,[隐藏]背景拷贝图层,[复制]背景图层,单击[滤镜]-[模糊]-[动感模糊],具体参数如图示。具体效果如图示。

7、打开[图层样式]-[混合选项],具体参数如图示。具体效果如图示。

8、[新建]动画帧,使用[矩形选区工具],在画面拖出任意区域,单击[滤镜]-[扭曲]-[波浪],具体参数如图示。具体效果如图示。

9、[隐藏]拷贝图层,[选择]背景图层,[新建]动画帧。具体效果如图示。

10、使用相同的方法,使用[矩形选区]框选更改区域,添加效果,隐藏多余的图层,[新建]动画帧,调整动画图层时间。具体操作如图示。

11、根据播放效果,调整动画运行时间,按[Ctrl+Shift+Alt+S]存储为GIF文档,具体操作如图示。

12、最终效果如图示。

通过以上的介绍可以对动态海报设计有更好的了解,在一幅幅动态美丽图画的背后包含了太多设计师们的心血,我们一定要好好的学做动态海报,把最美的图案展现在观众面前哦!
本篇文章使用以下硬件型号:macbook pro 13;系统版本:macOS Catalina;软件版本:PS(CC2014)。