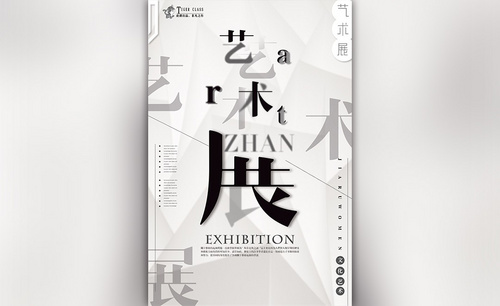
展架海报设计
海报是在我们生活当中比较常见的,现在的海报设计有很多种,但是设计的方式一般都是先使用软件倒入我们所需要的素材,下一步就是对素材进行调整,尤其是对于素材的尺寸问题,在调整完成以后下一步就是使用软件当中的工具绘制素材的阴影关系,然后导入我们所需要的文案,并对文案的尺寸、放置位置进行调整,下面让我们来详细的了解一下关于展架海报设计的知识介绍吧!

UI交互设计之信息架构法则
1.根据案例讲解,了解信息构架的特性分析,如图所示。

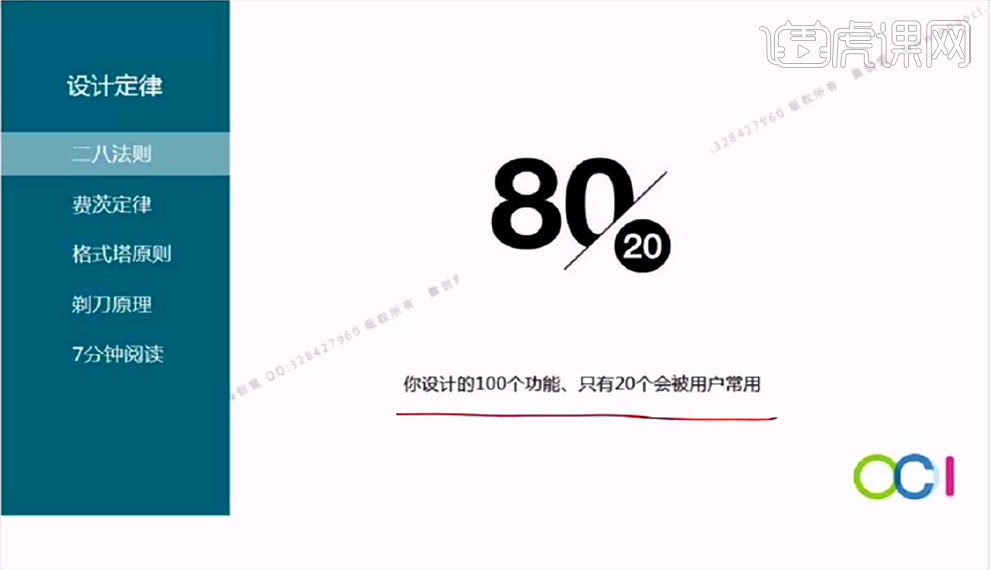
2.根据案例讲解,了解设计定律的【二八法则】,如图所示。

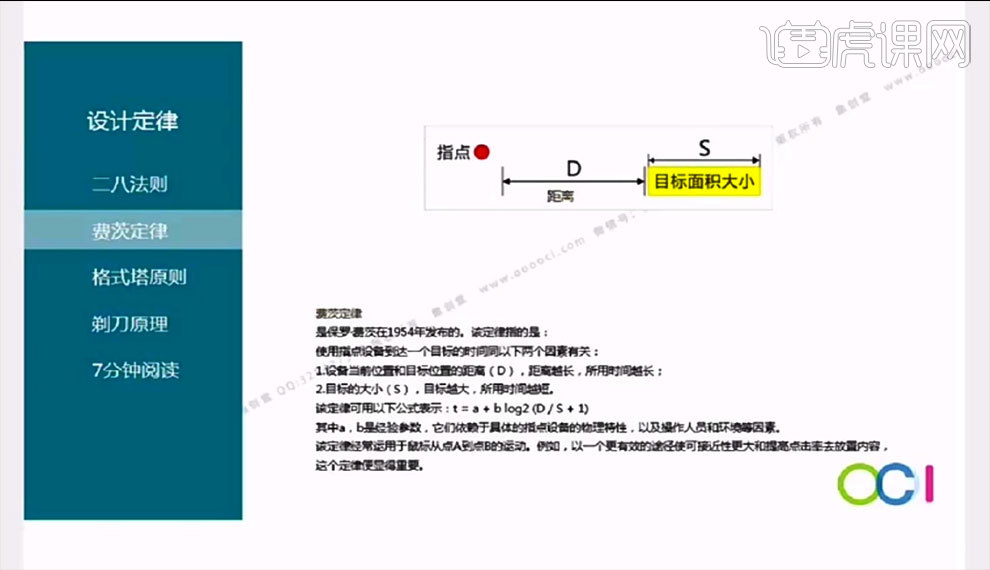
3.根据案例讲解,了解设计定律的【费茨定律】,如图所示。

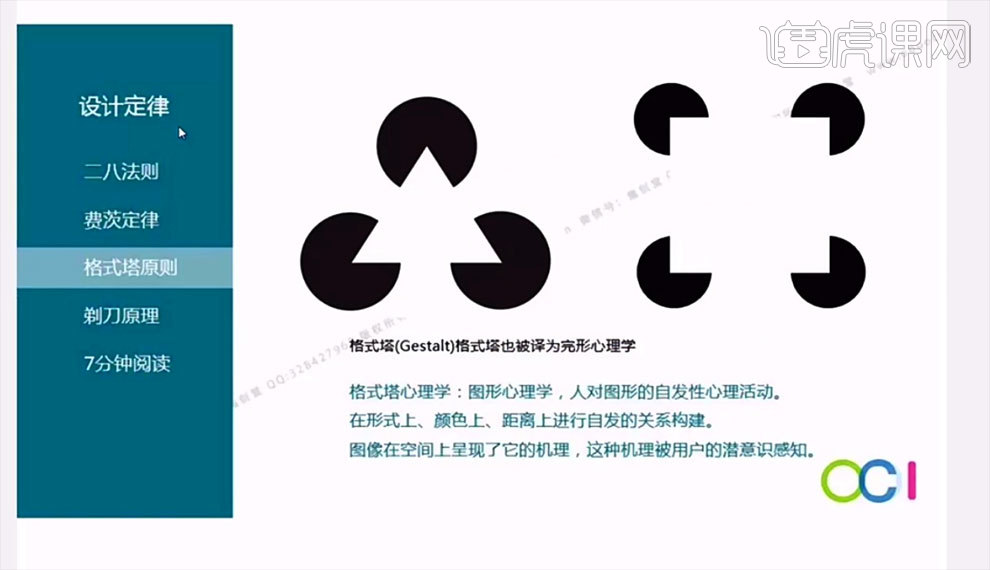
4.根据案例讲解,了解设计定律的【格式塔原则】,如图所示。

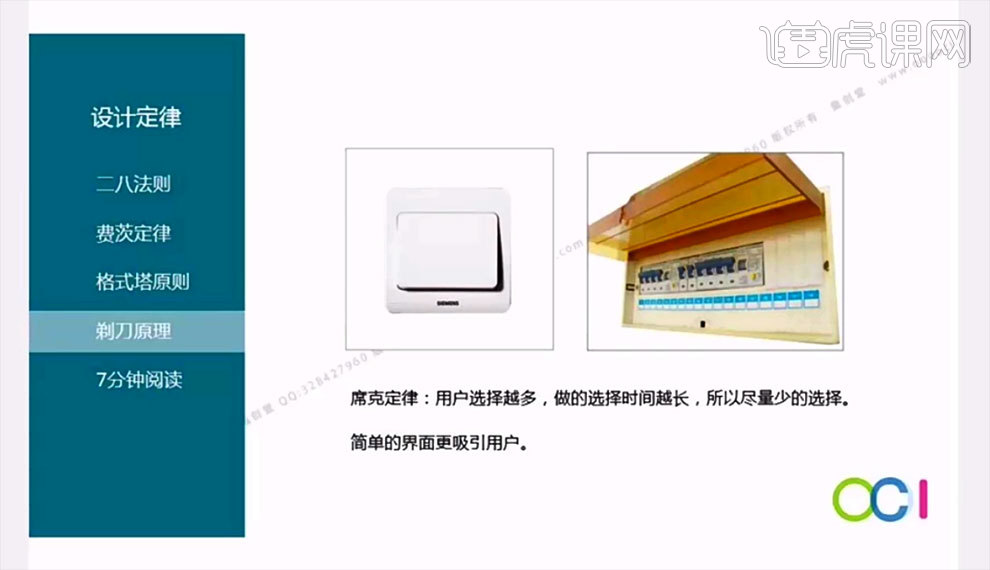
5.根据案例讲解,了解设计定律的【剃刀原理】,如图所示。

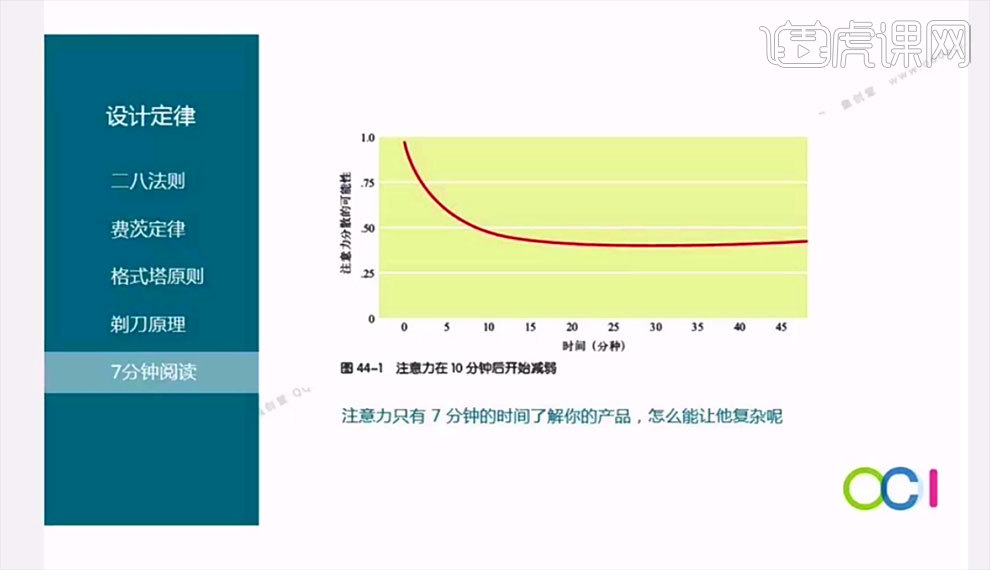
6.根据案例讲解,了解设计定律的【7分钟阅读】,如图所示。

7.根据案例讲解,了解设计定律的【黄金分割】,如图所示。

用ps怎样制作七夕活动展架
1、本课主要内容如图示。

2、【打开】PS软件,【新建】合适大小的画布。具体效果如图示。

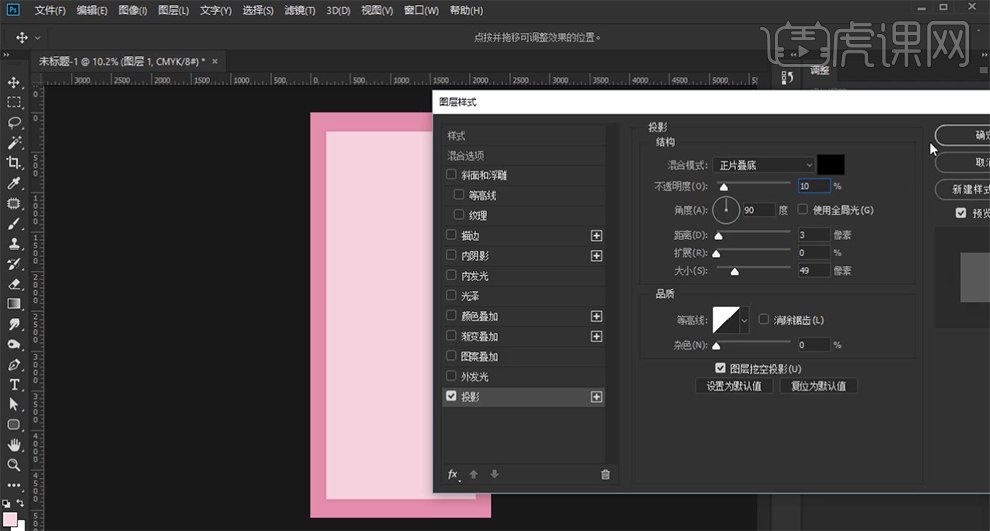
3、【选择】背景图层,【填充】粉红色。【新建】图层,【填充】淡粉色,按【Ctrl+T】等比缩放至合适的大小。打开【图层样式】-【投影】,具体参数如图示。具体效果如图示。

4、【复制】图层,右击【清除图层样式】。【拖入】纸素材,【不透明度】53%。【选择】关联图层,按【Ctrl+T】等比绽放至合适的大小。具体效果如图示。

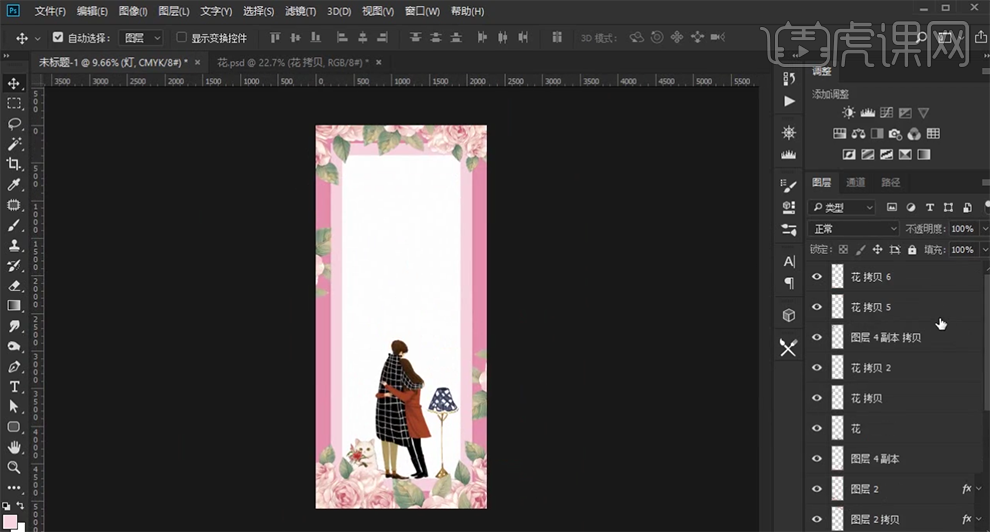
5、【拖入】准备好的关联素材,根据设计思路,调整大小排列至版面合适的位置。具体效果如图示。

6、【选择】关联图层,按【Ctrl+G】编组,【重命名】背景。使用【文字工具】,【字体】方正特粗光辉简体,输入文字,【颜色】粉色,调整文字大小。具体效果如图示。

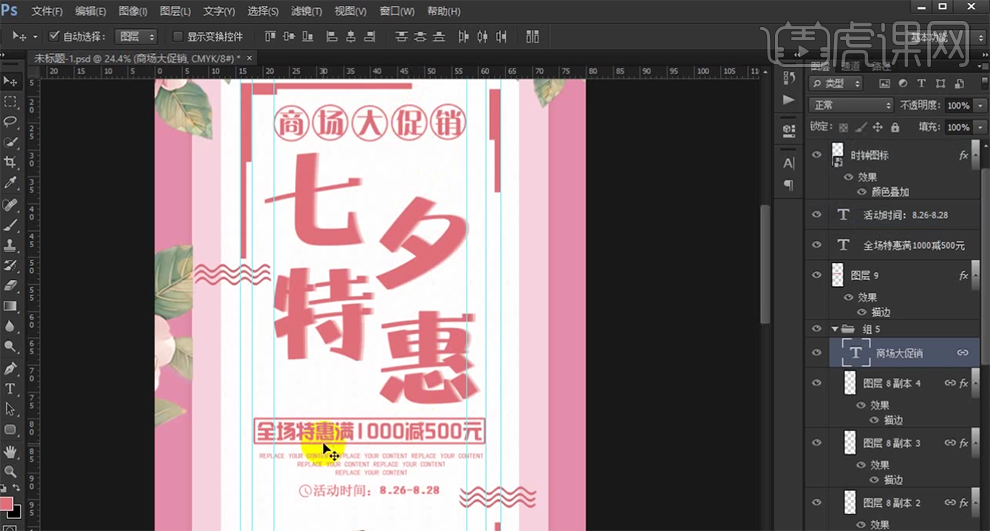
7、【复制】文字图层2次,调整图层顺序,依次【填充】合适的颜色。【选择】关联图层,按【Ctrl+E】合并图层,使用【套索工具】套选文字,按【Ctrl+J】复制图层。根据设计思路,调整文字大小,根据设计思路排列至合适的位置。具体效果如图示。

8、【选择】文字关联图层,按【Ctrl+E】合并图层。【新建】图层,使用【矩形选区】框选合适大小的矩形,【填充】粉色。根据设计思路,排列至合适的位置。具体效果如图示。

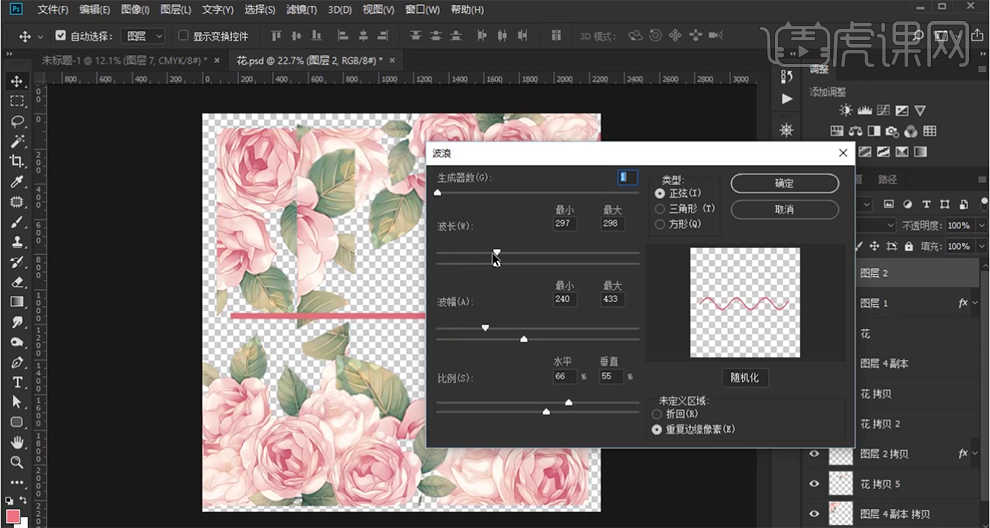
9、【打开】素材文档,【新建】图层,使用【矩形选区】绘制合适大小的矩形,【填充】粉色。单击【滤镜】-【扭曲】-【波浪】,具体参数如图示。具体效果如图示。

10、【拖动】线条至文档,按Alt键【拖动复制】排列至合适的位置。【选择】关联对象,单击【链接图层】。具体效果如图示。

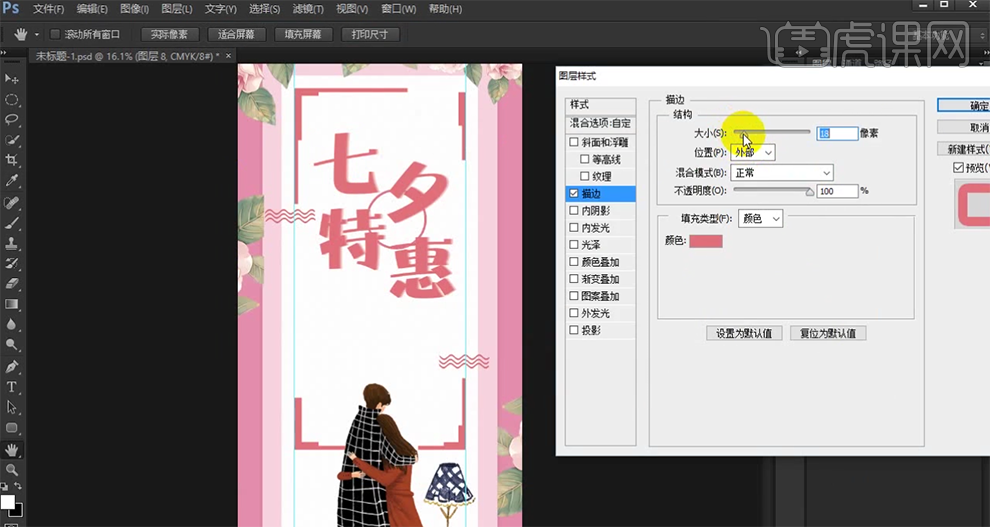
11、按【Ctrl+T】自由变换形状和大小,排列至合适的位置。按Alt键【拖动复制】排列至版面合适的位置。使用【椭圆工具】绘制合适大小正圆,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

12、使用【文字工具】,【选择】合适的字体,【颜色】粉色,输入辅助文字,调整文字大小和间距,排列至合适的位置。【选择】椭圆对象,调整大小,排列至辅助文字周边合适的位置。具体效果如图示。

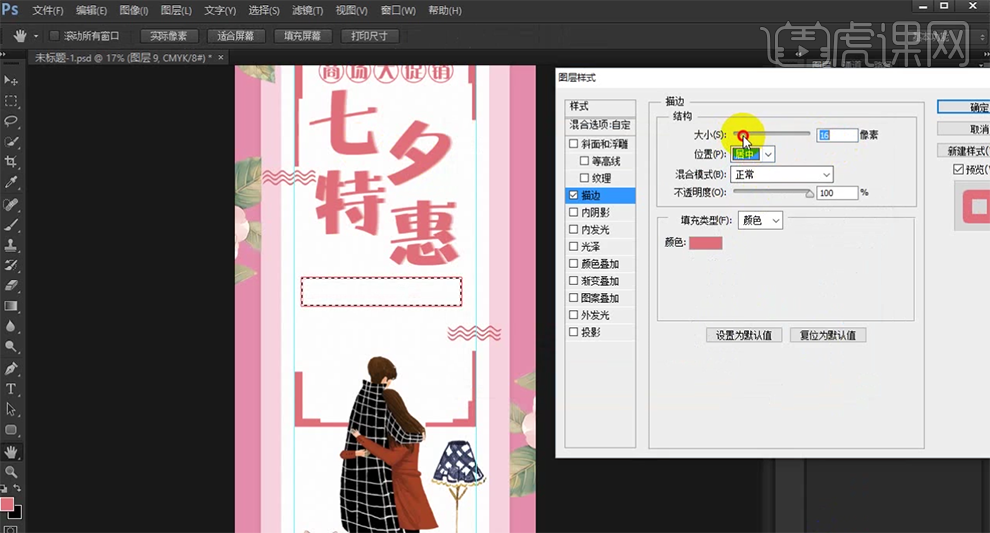
13、【新建】图层,使用【矩形选区】框选矩形,打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

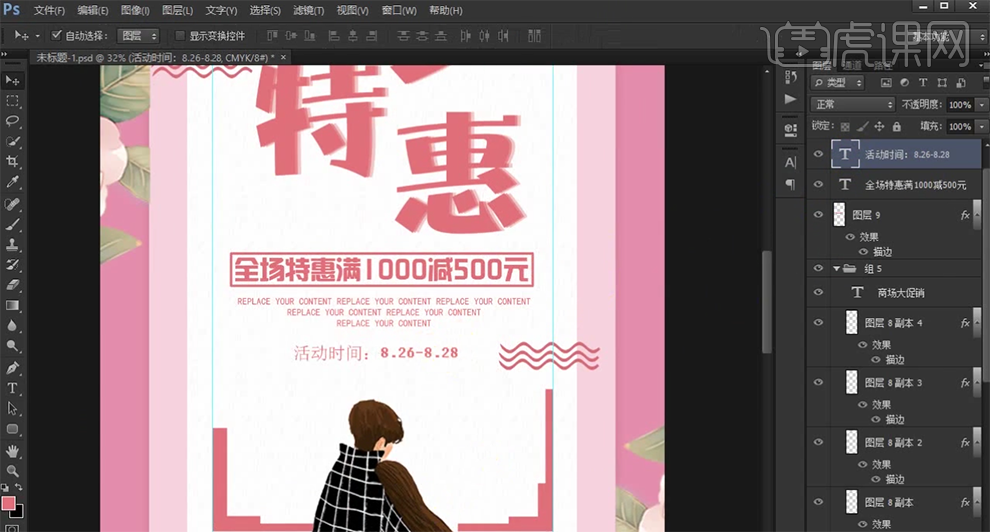
14、使用【文字工具】,选择合适的字体,【颜色】粉色,依次输入关联文字信息,调整文字大小排列至版面合适的位置。具体效果如图示。

15、【拖入】时钟素材,调整大小排列至合适的位置。打开【图层样式】-【颜色叠加】叠加粉色。具体效果如图示。

16、调整画面整体细节,最终效果如图示。

APP设计流程:需求定位及功能框架(一)
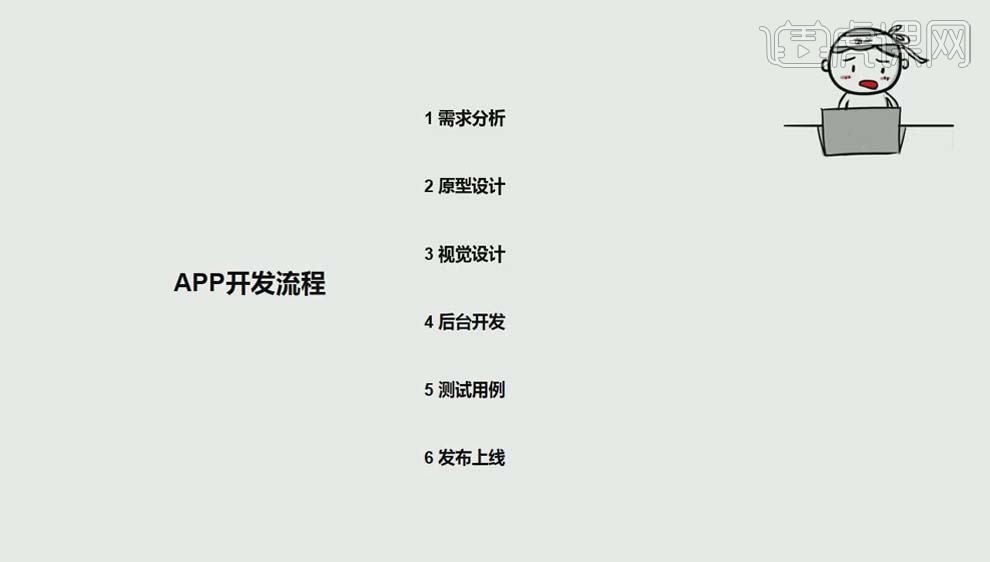
1. APP的开发流程:需求分析、原型设计、视觉设计、后台开发、测试用例、发布上线。

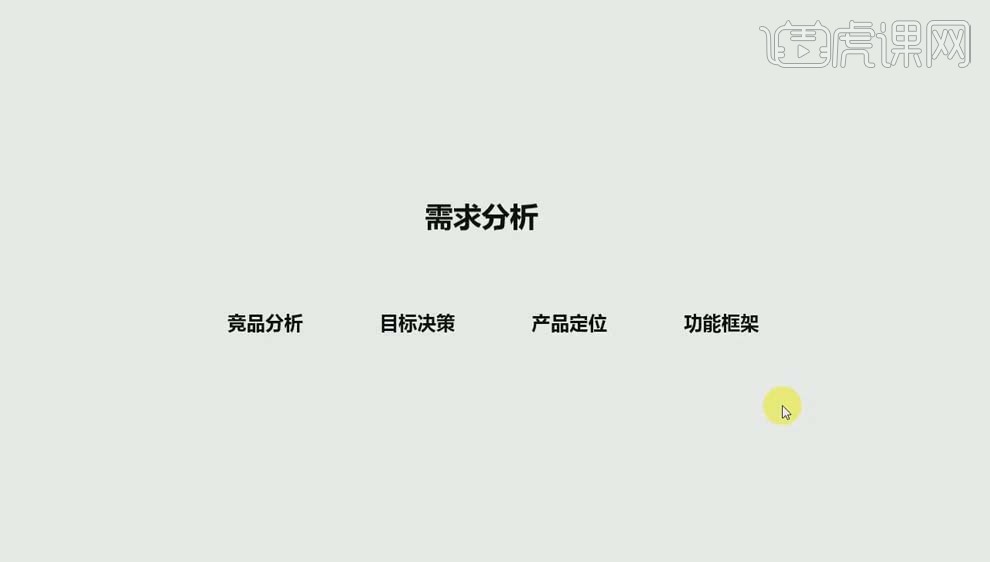
2. 需求分析内容:竞争分析、目标决策、产品定位、功能框架。

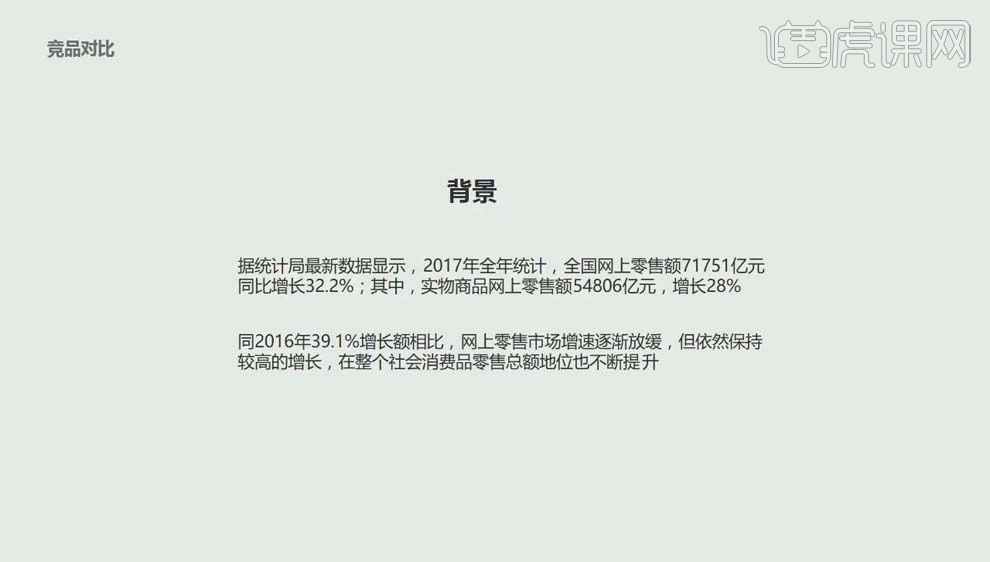
3. 竞争对比内容一:背景。

4. 竞争对比内容二:竞品数据(市场份额)。

5. 竞争对比内容三:活跃量。

6. 竞争对比内容四:用户分类。

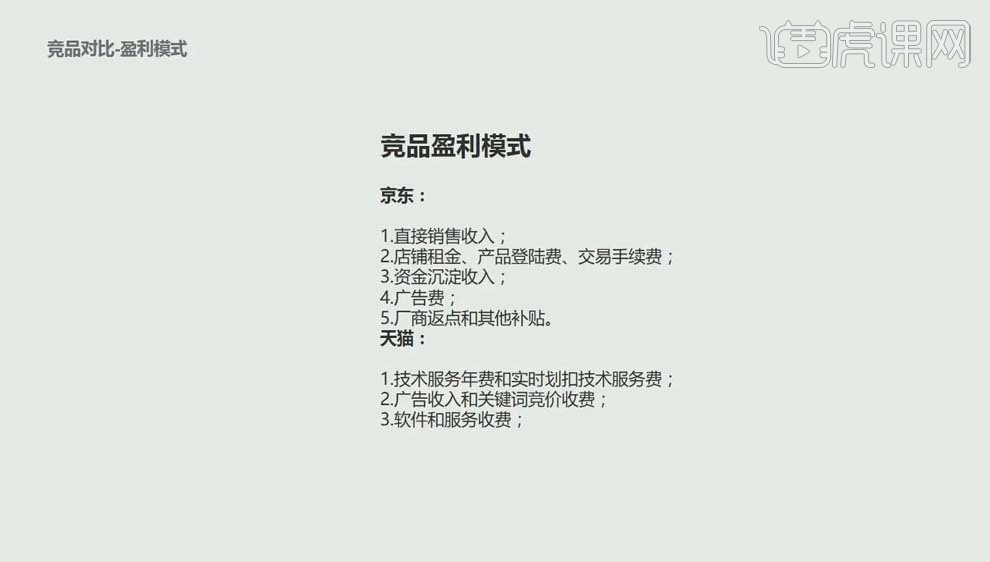
7. 竞争对比内容五:盈利模式。

8. 竞争对比内容六:功能框架。

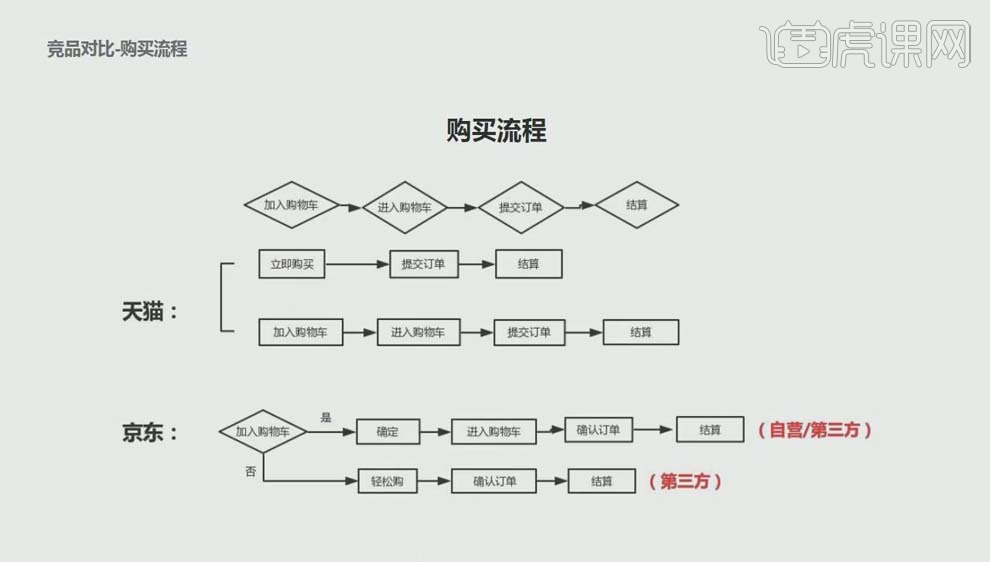
9. 竞争对比内容七:购买流程。

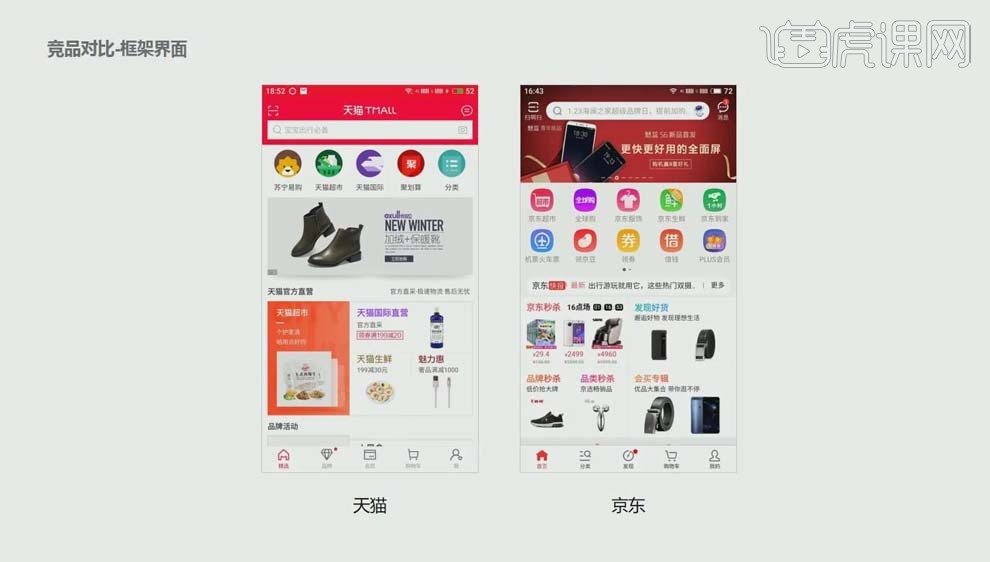
10. 竞争对比内容八:框架界面。

11. 例题分析,一是确立市场目标:设计师与消费者面对面的购物分享平台。

12. 二是产品定位:对应什么样的产品来满足目标消费者或目标消费市场的需求,为独立设计师商品提供广阔的线上展示空间与市场,帮助独立设计师品牌完成电商市场运营。

13. 三是产品定位的主打目标:手工艺、高品质、原创设计的设计师商品分享平台。

14. 四是产品定位的目标用户:24~38岁之间的小资用户,主打时尚白领、达人。

15. 五是产品定位的设计语言:轻量化、年轻态。

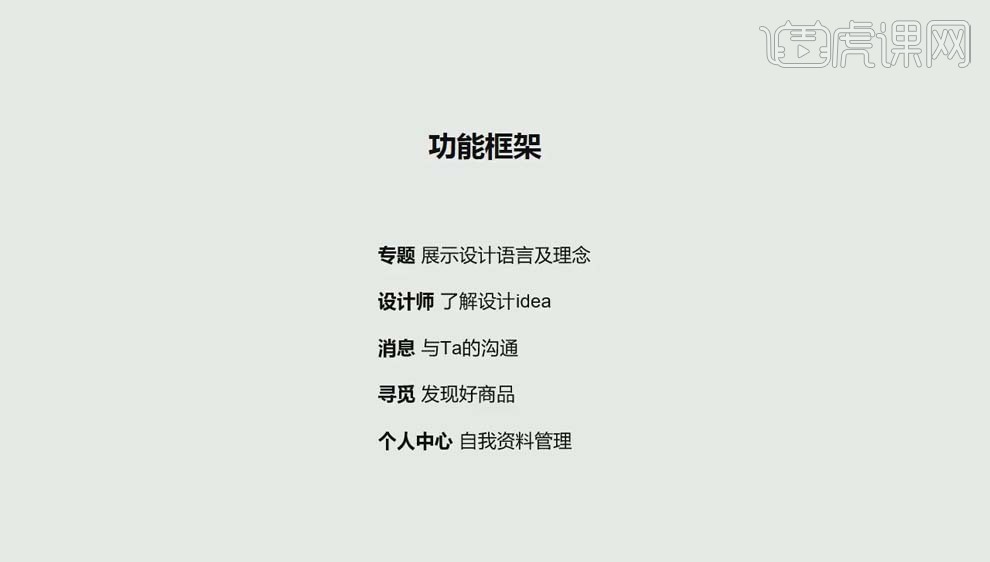
16. 软件功能框架的制定:专题(展示设计师语言及理念)、设计师(了解设计idea)、消息(与Ta的沟通)、寻觅(发现好商品)、个人中心(自我资料管理)。

如何用UG设计支架
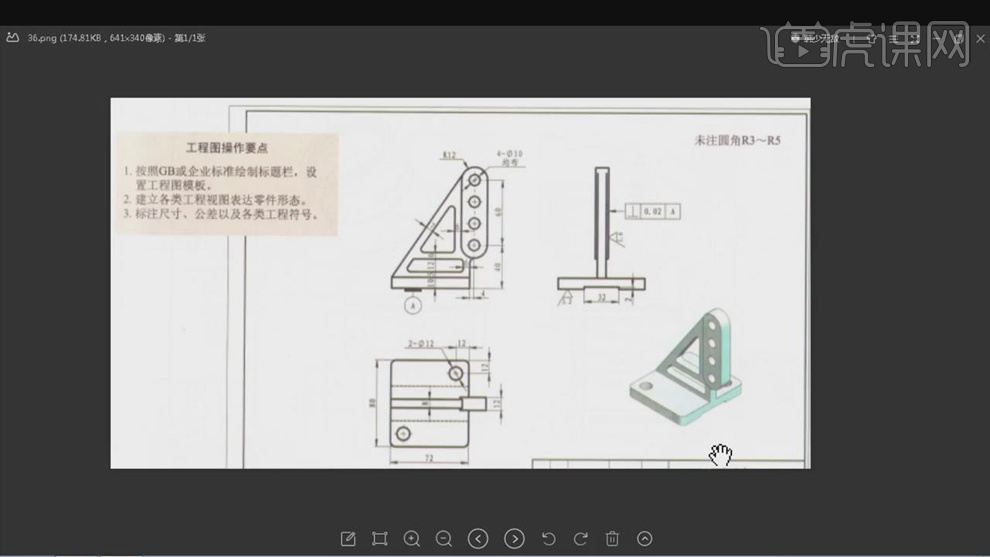
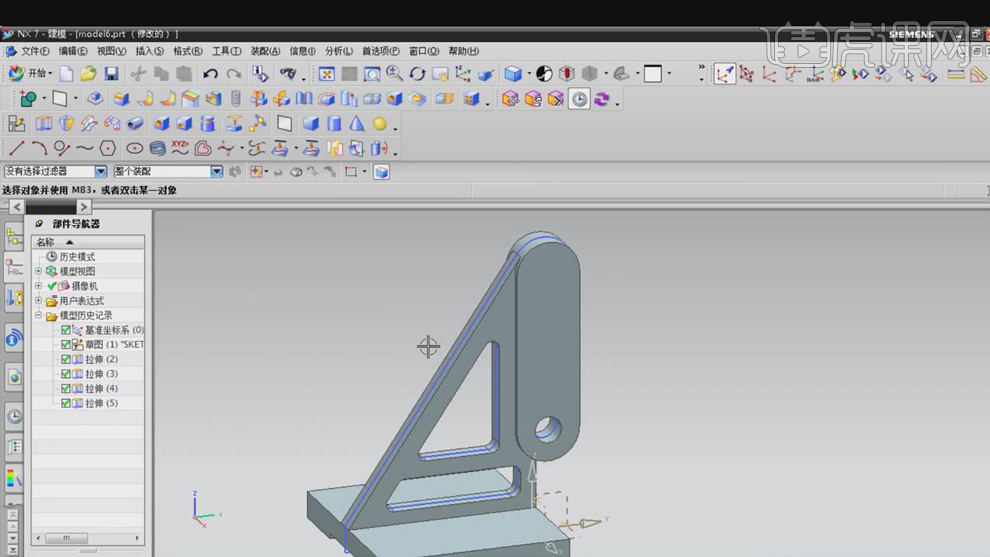
1.实体图和平面图如下;选择主视图为草图参考图。

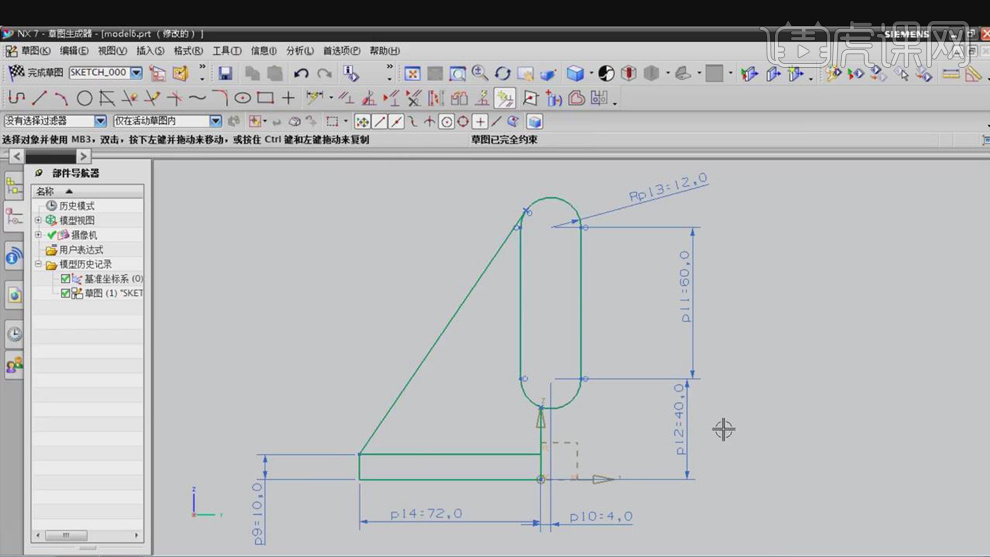
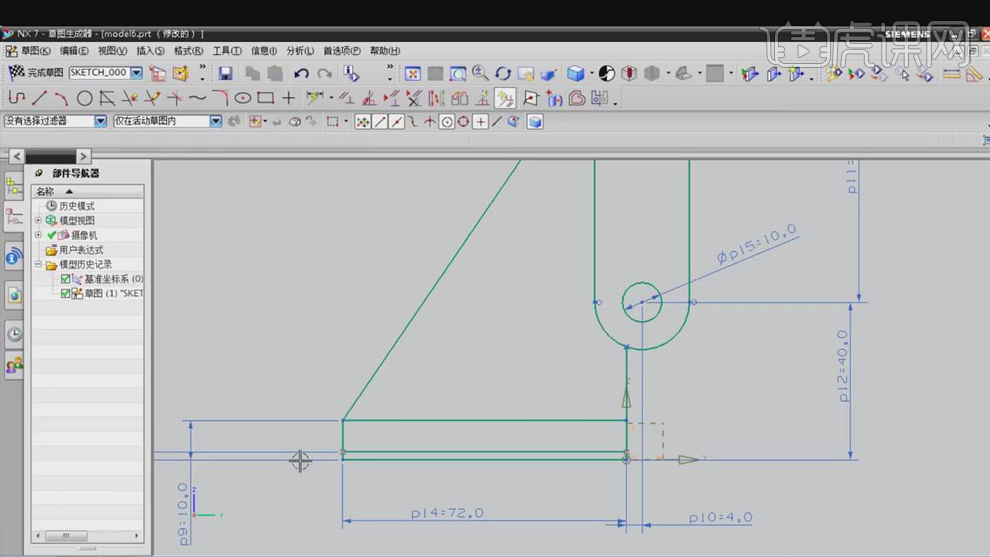
2.打开【ug】,点击【草图】,选择Y、Z平面为草图面;点击【轮廓】绘制模型轮廓线,点击【圆】创建圆形;【直线】工具创建直线和圆相切,【快速修剪】剪去多余的线,【自动判断的尺寸】标注尺寸。

3.点击【圆】,创建【直径】为10mm 的圆形;选择下面的直线,【偏置曲线】,【距离】2mm。

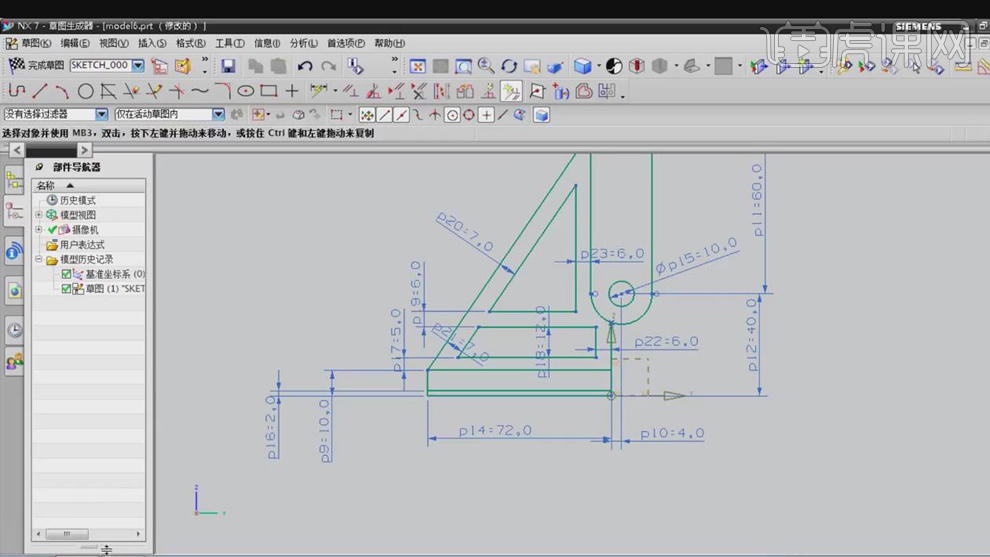
4.点击【轮廓】绘制内部的轮廓线,点击【约束】,使其和外部轮廓线【平行】;【自动判断的尺寸】标注尺寸。

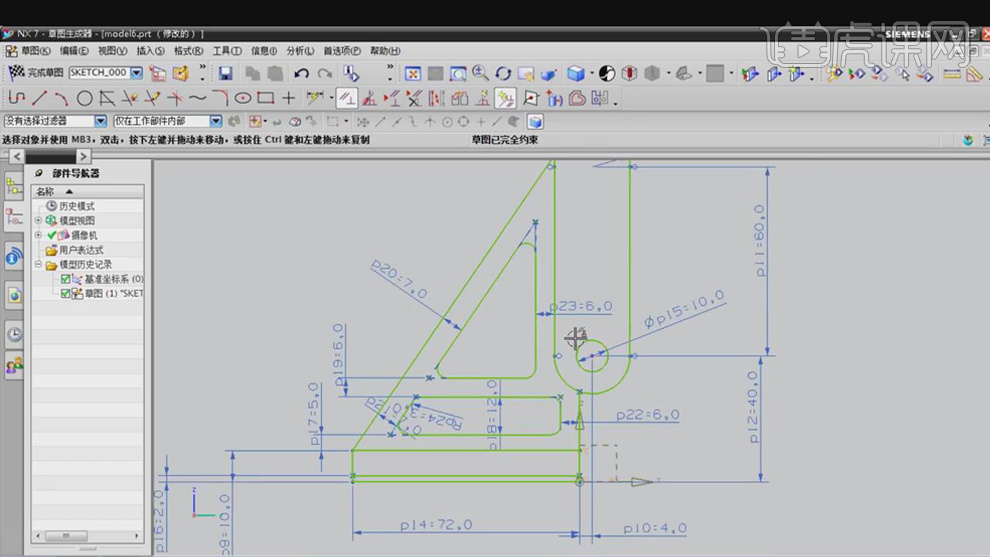
5.点击【圆角】,选择结构的尖角做边倒圆,【半径】3mm;【自动判断的尺寸】标注圆角半径,选择圆角的圆弧,点击【约束】、【等半径】。

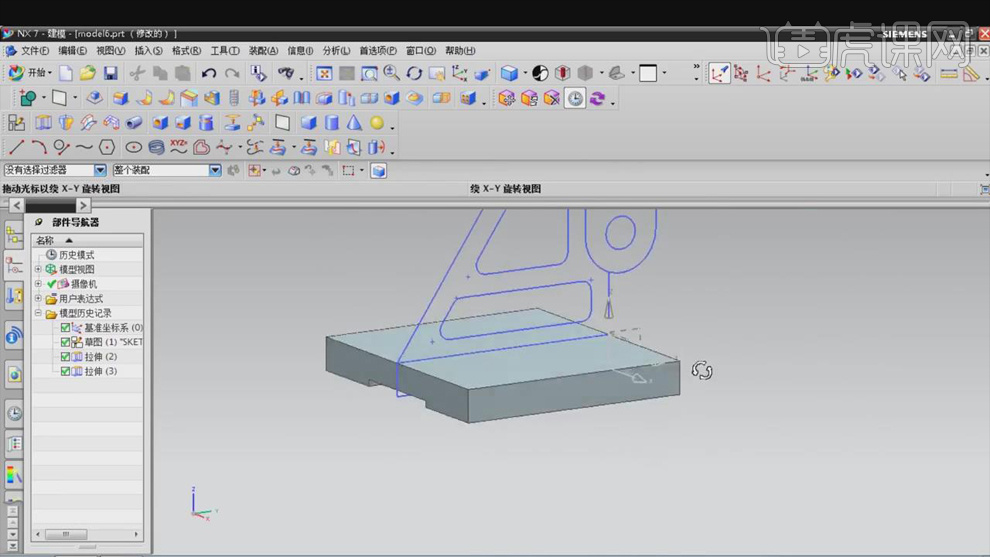
6.【完成草图】,点击【拉伸】,选择底部的轮廓线,【结束】选择【对称值】,【距离】40mm;选择轮廓线,【结束】选择【对称值】,【距离】16mm,布尔【求差】,做出底部槽结构。

7.选择右侧的圆角矩形轮廓线,【拉伸】,【结束】选择【对称值】,【距离】6mm,布尔【无】;选择左边的轮廓线,【结束】选择【对称值】,【距离】4mm,布尔【无】。

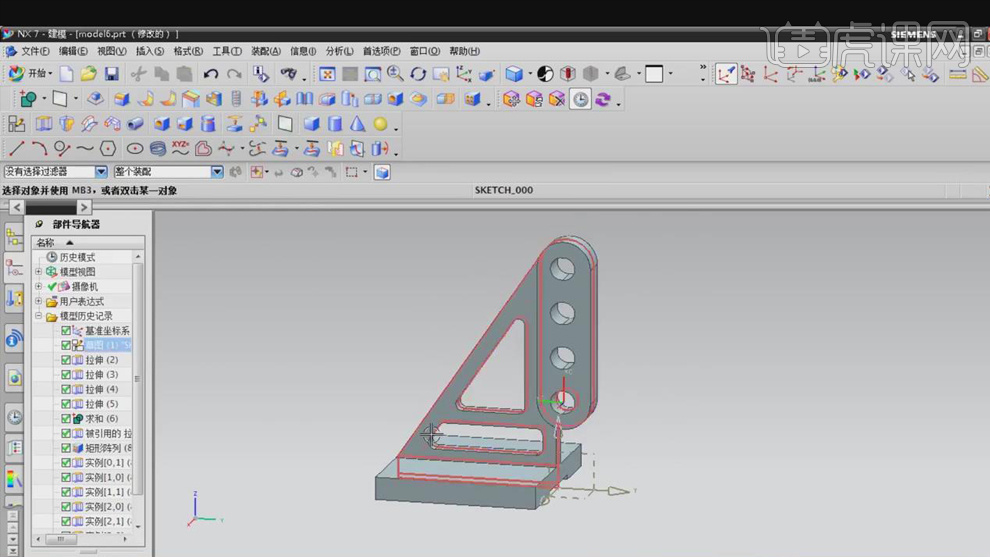
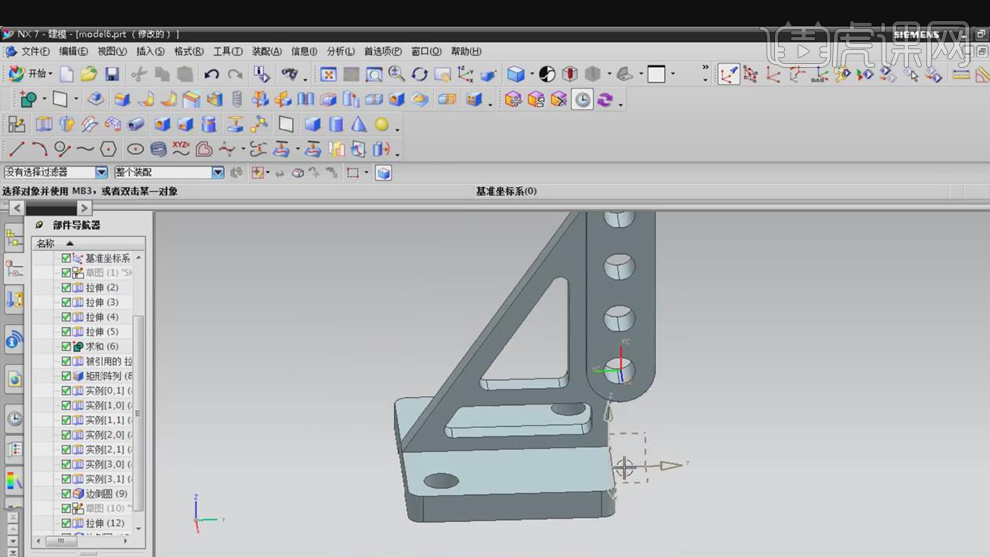
8.点击【WCS方向】,调整圆孔的坐标轴;点击【实例特征】、【矩形阵列】,选择拉伸的孔,【XC向的数量】4,【XC偏置】20mm;效果如下。

9.点击【边倒圆】,【半径】5mm;选择底部的结构线做边倒圆。

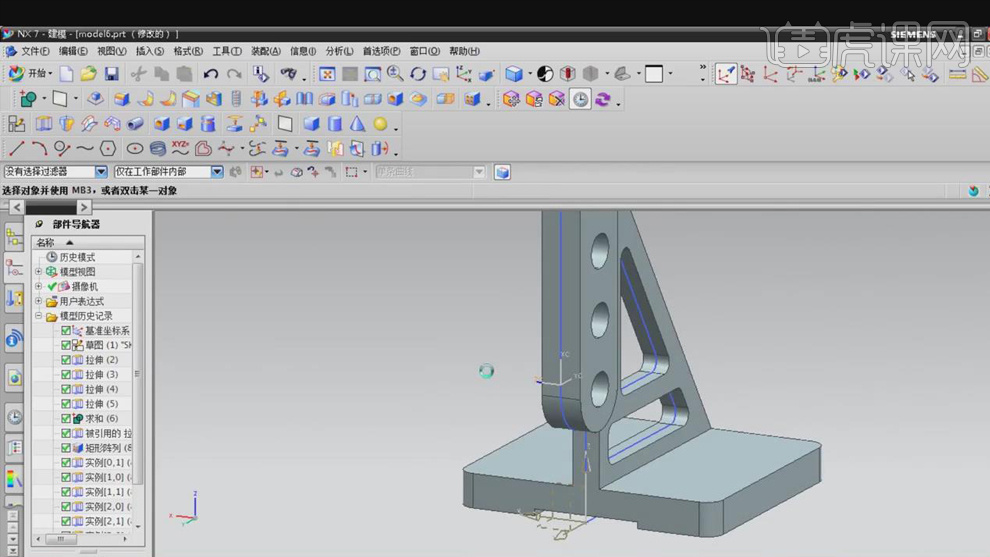
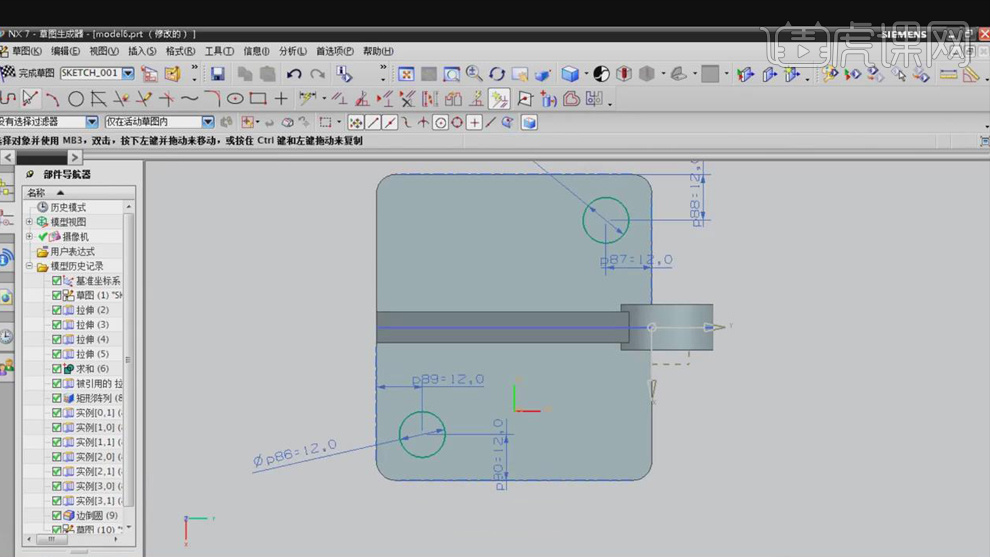
10.点击【草图】,选择底部平面;点击【圆】创建圆形,【直径】12mm;标注尺寸距离矩形12mm。

11.【完成草图】,点击【拉伸】,选择两个圆形,布尔【求差】;选择草图右键【隐藏】。

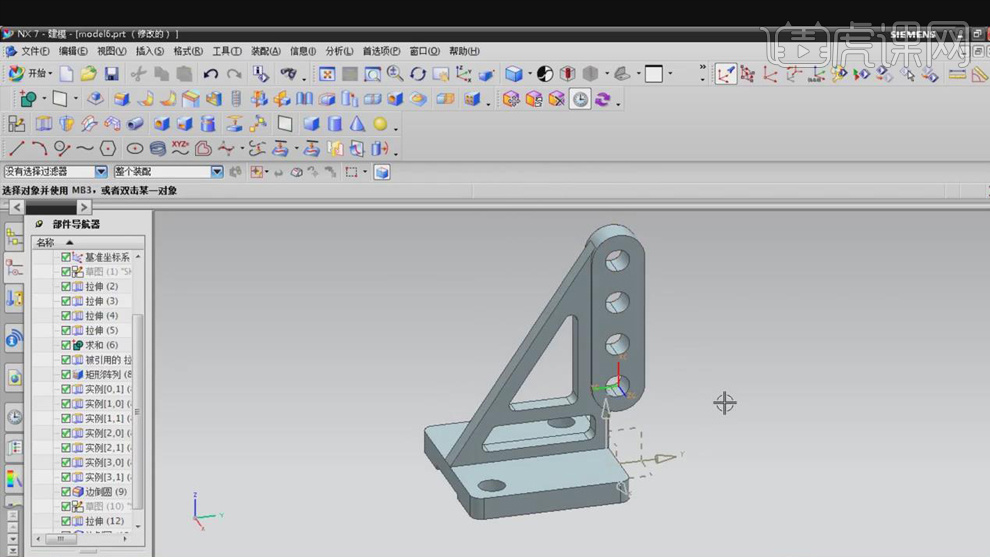
12.最终效果如图所示。

怎么用PS设计教师节活动展架
1、本课主要内容如图示。

2、[打开]PS软件,[新建]合适大小的画布。具体效果如图示。

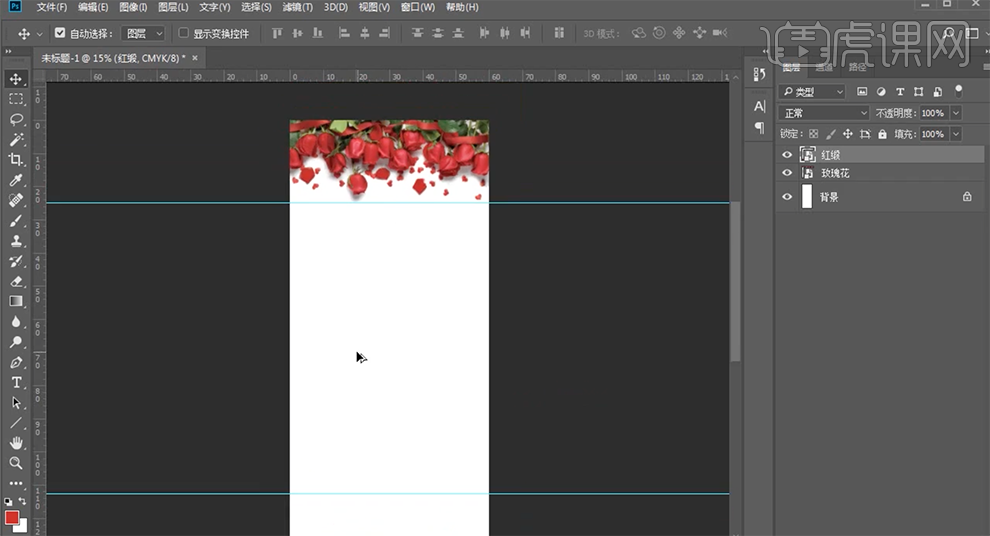
3、[拖入]准备好的花朵关联素材,调整大小排列至画面合适的位置,拖出参考线至版式合适的位置。具体效果如图示。

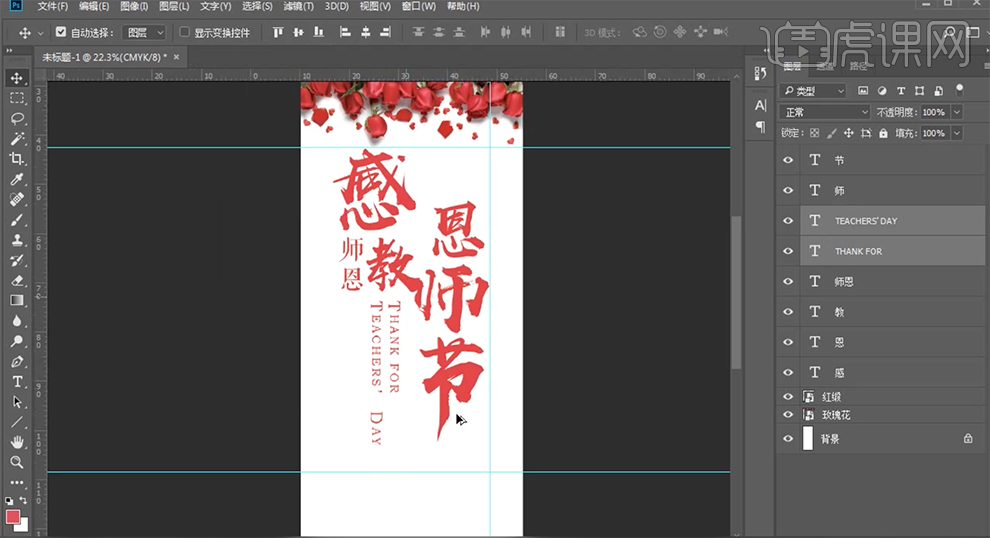
4、使用[文字工具],[字体]汉仪尚巍手书,输入文字信息,根据设计思路,调整文字大小排列至合适的位置。具体效果如图示。

5、[复制]文字图层,使用[文字工具]删除中文,输入英文。根据设计思路,选择合适的英文字体,调整文字排列方式排列至版式合适的位置。具体效果如图示。

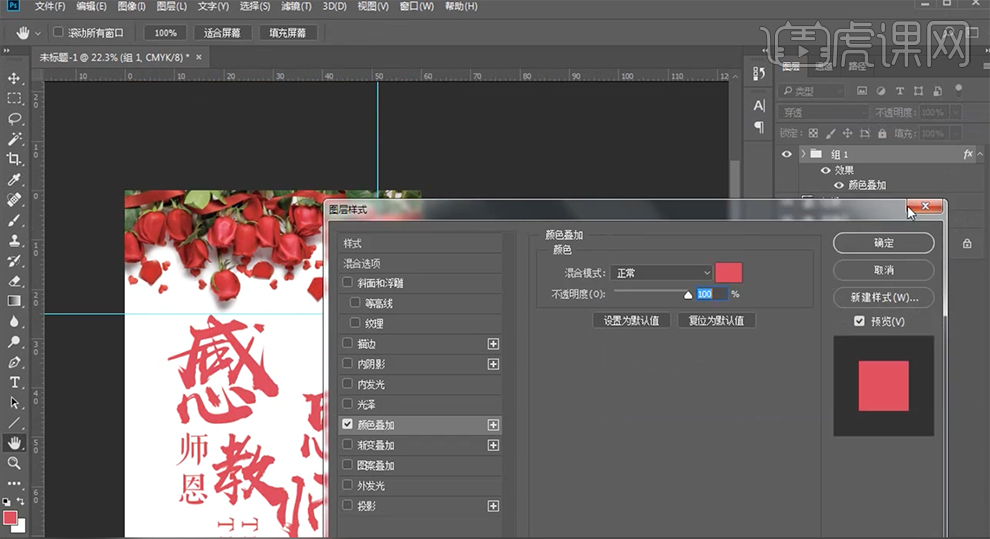
6、[拖入]笔触素材,调整大小根据设计思路排列至节字合适的笔画上方。[选择]关联图层,按[Ctrl+G]编组。打开[图层样式]-[颜色叠加],具体参数如图示。具体效果如图示。

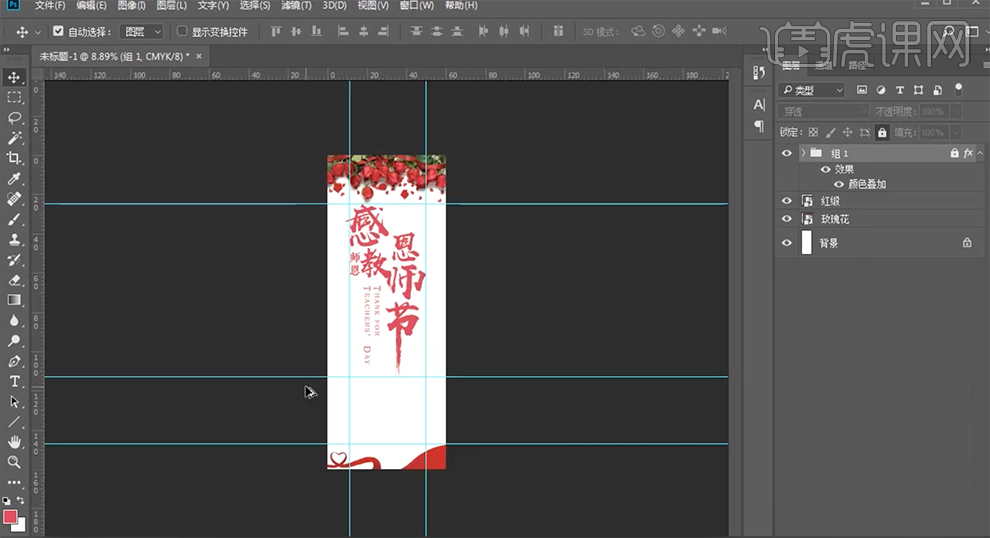
7、[选择]节字图层,添加[图层蒙版],使用[画笔工具]涂抹多余的部分。[拖出]参考线,根据参考线布局,调整文字位置细节至参考线内部合适的位置。具体效果如图示。

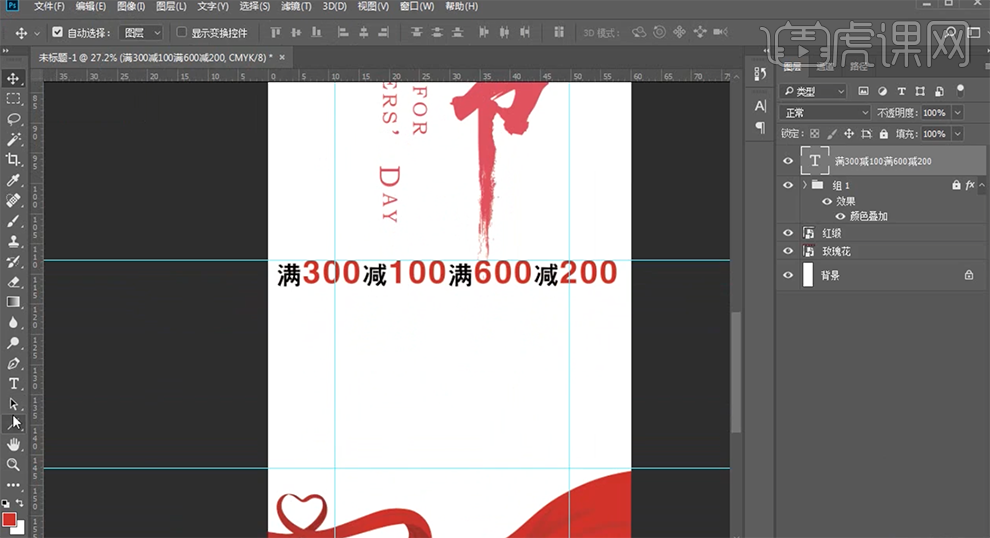
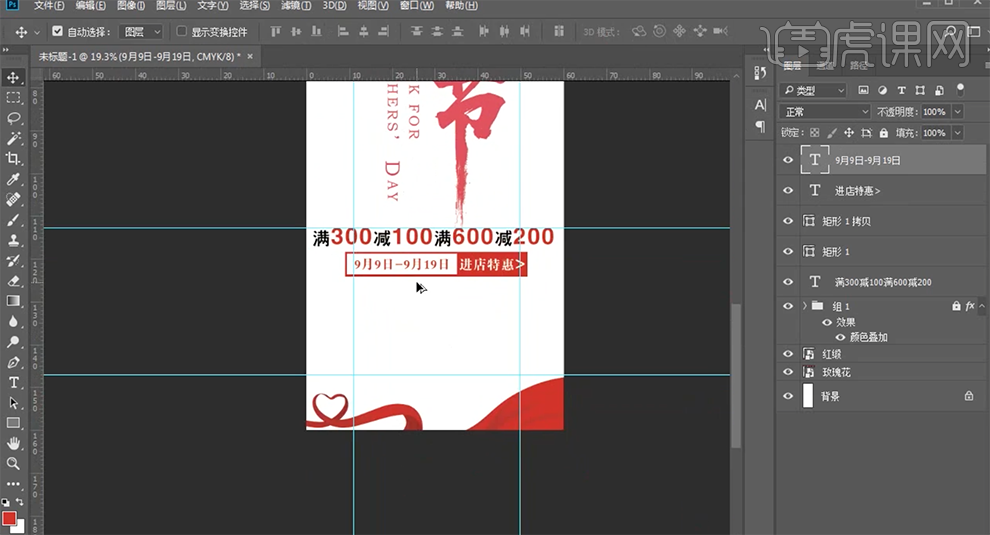
8、使用[文字工具],输入促销信息文字,根据文案内容,调整文字的大小和颜色,排列至参考线合适的位置。具体效果如图示。

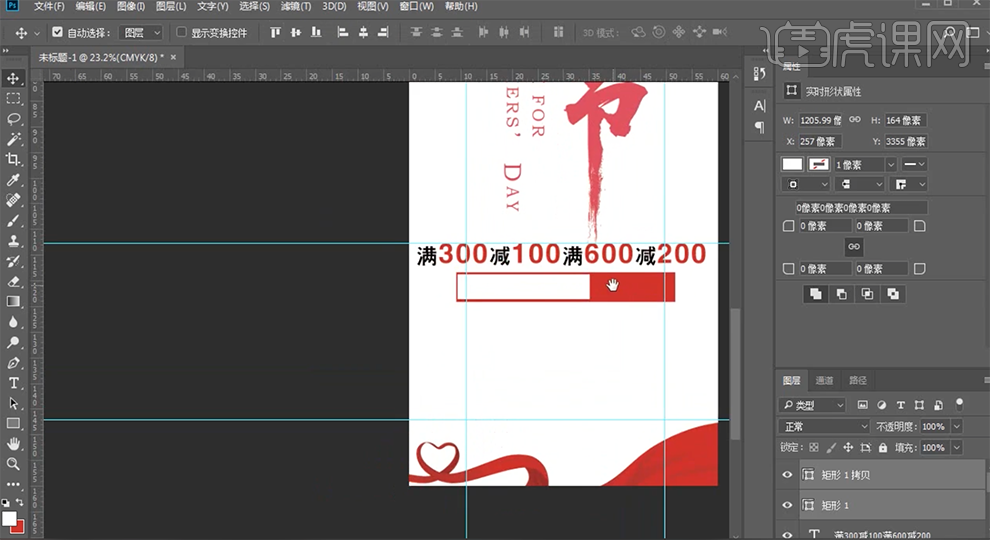
9、根据设计思路,使用[矩形工具]绘制装饰矩形框,调整大小和颜色,排列至合适的位置。具体效果如图示。

10、使用[文字工具],输入关联文字信息,调整文字大小和颜色,排列至矩形上方合适的位置。具体效果如图示。

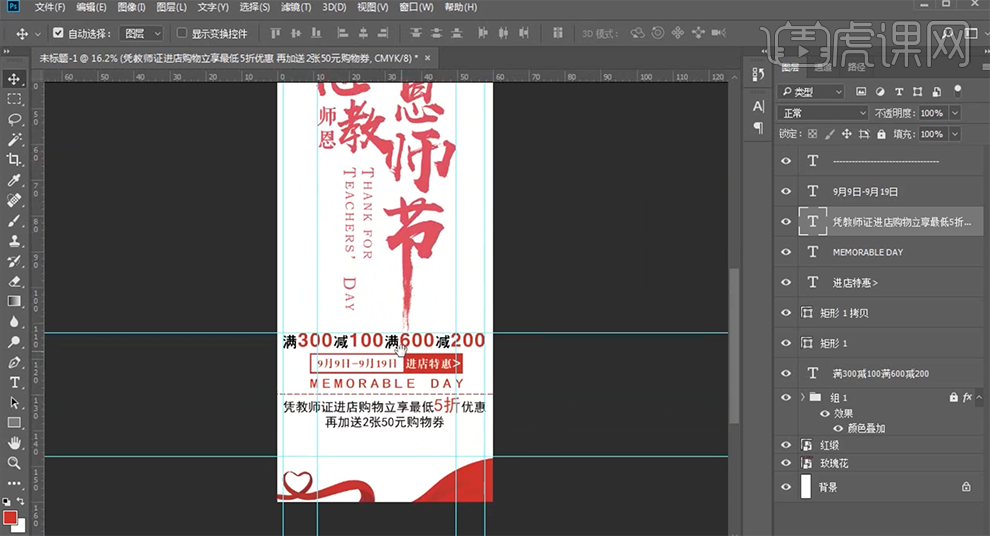
11、使用[文字工具],输入文字信息,根据文案内容,调整文字大小和颜色,根据设计思路排列至合适的位置。具体效果如图示。

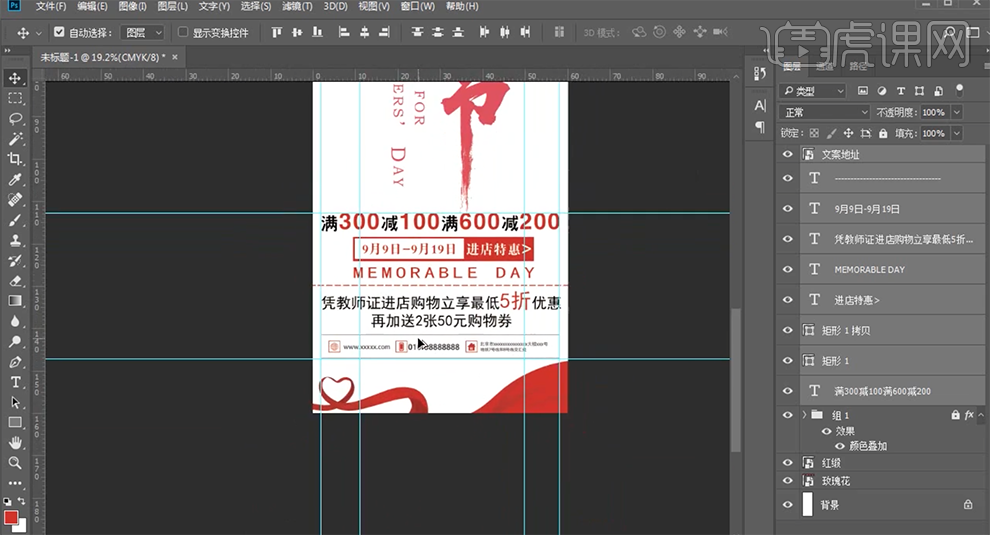
12、[拖入]文案地址信息,调整大小,根据设计思路排列至画面参考线内部合适的位置。具体效果如图示。

13、[选择]关联图层,按[Ctrl+G]编组,调整画面位置细节。最终效果如图示。