店铺海报设计
现在有很多的商店,每个商店都会推出不一样的海报,店铺海报设计的重点就是字体的效果,明暗关系,色调这三项,首先要打开我们所需要的软件,拖入我们准备好的关联素材,调整素材的大小,按预想的思路设计并排列至合适的位置,然后添加图层蒙版工具,下一步就是使用软件当中的画笔工具涂抹多余的区域,下面让我们来详细的了解一下关于店铺海报设计的知识介绍吧!

PS怎么设计防晒喷雾直通车店铺
1、本课主要内容如图示。

2、[打开]PS软件,[新建]画布。具体效果如图示。

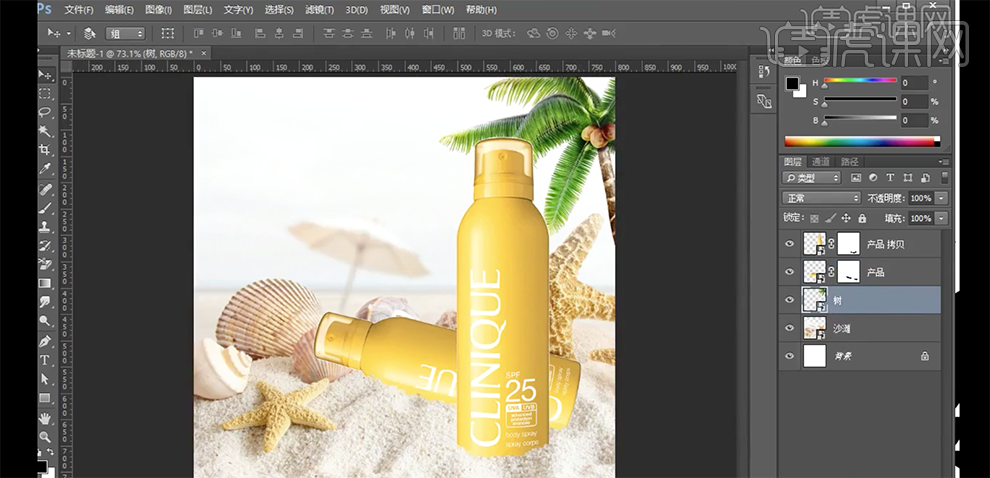
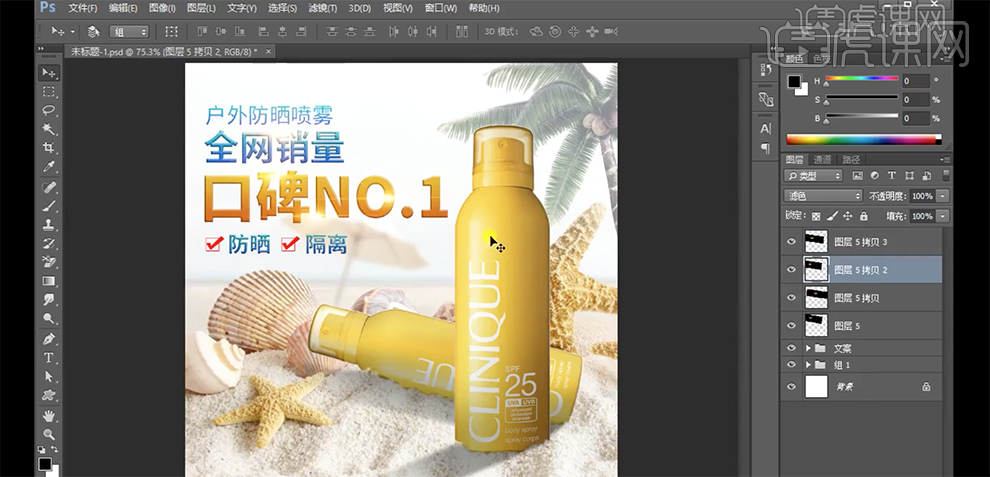
3、[拖入]准备好的关联素材,调整大小,根据设计思路排列对合适的位置。添加[图层蒙版],使用[画笔工具]涂抹多余的区域。具体效果如图示。

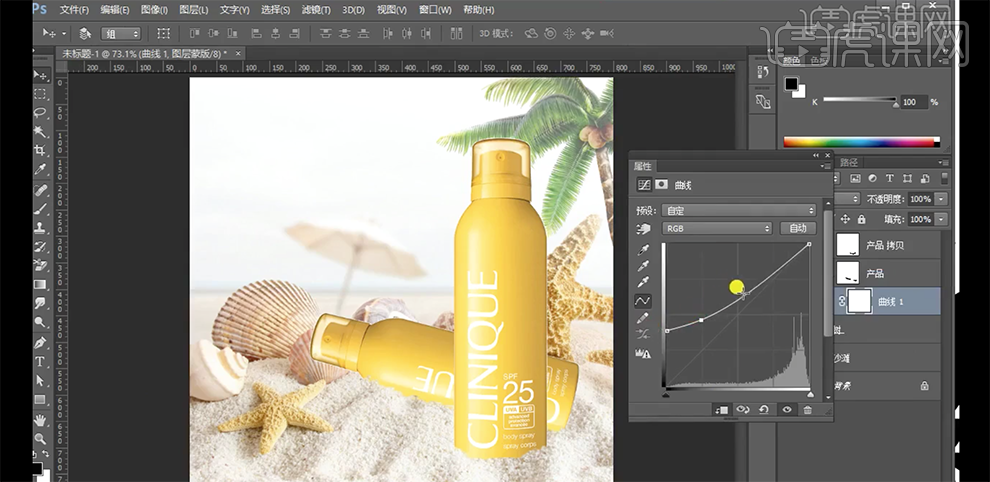
4、[选择]树图层,[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

5、[新建]色相饱和度图层,单击[剪切图层],具体参数如图示。具体效果如图示。

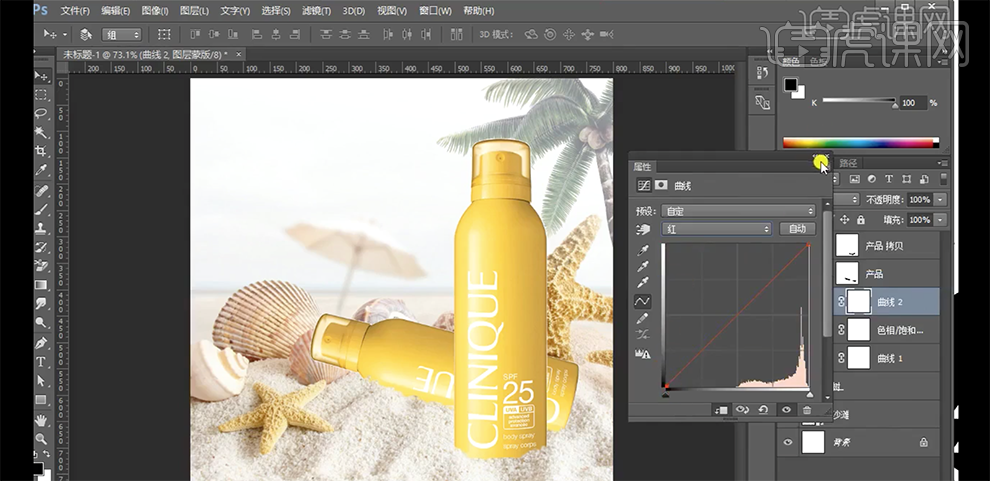
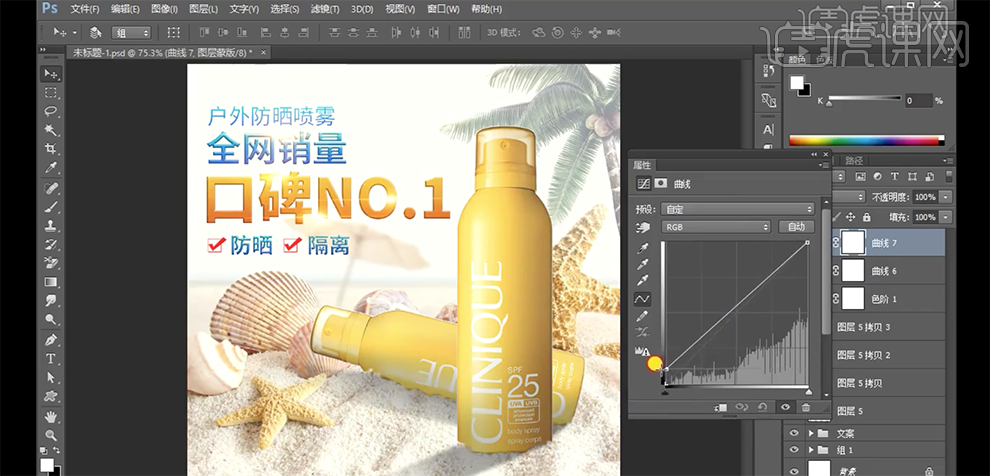
6、[新建]曲线图层,单击[剪切图层],选择[红色],具体参数如图示。具体效果如图示。

7、在产品拷贝图层下方[新建]图层,按Ctrl单击拷贝图层[载入选区],[填充]黑色。[图层模式]正片叠底,[不透明度]46%。按[Ctrl+T]调整角度和位置,排列至合适的位置。单击[滤镜]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

8、添加[图层蒙版],使用[画笔工具]涂抹阴影细节。在产品上方[新建]图层,使用[画笔工具]涂抹阴影细节。在产品上方[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

9、单击[图层蒙版],使用[画笔工具]涂抹阴影细节。使用相同的方法给另一个产品添加合适的投影效果。[选择]关联图层,按[Ctr+G]编组。使用[文字工具],输入准备好的文字信息,根据设计思路,调整文字大小排列至合适的位置。[选择]关联文字图层,按[Ctrl+G]编组,[重命名]文案。具体效果如图示。

10、[选择]口碑文字图层,打开[图层样式]-[渐变叠加],具体渐变颜色如图示。具体效果如图示。

11、添加[斜面和浮雕],具体参数如图示。具体效果如图示。

12、[右击]拷贝图层样式,[选择]其他的文字图层,右击[粘贴图层样式]。根据设计思路,[修改]渐变叠加颜色。[拖入]炫光素材,[图层模式]滤色,调整大小和角度,根据设计思路排列至合适的位置。具体效果如图示。

13、[新建]色阶图层,具体参数如图示。具体效果如图示。

14、[新建]曲线图层,单击[剪切图层],选择[蓝色],具体参数如图示。具体效果如图示。

15、[新建]曲线图层,单击[剪切图层],具体参数如图示。具体效果如图示。

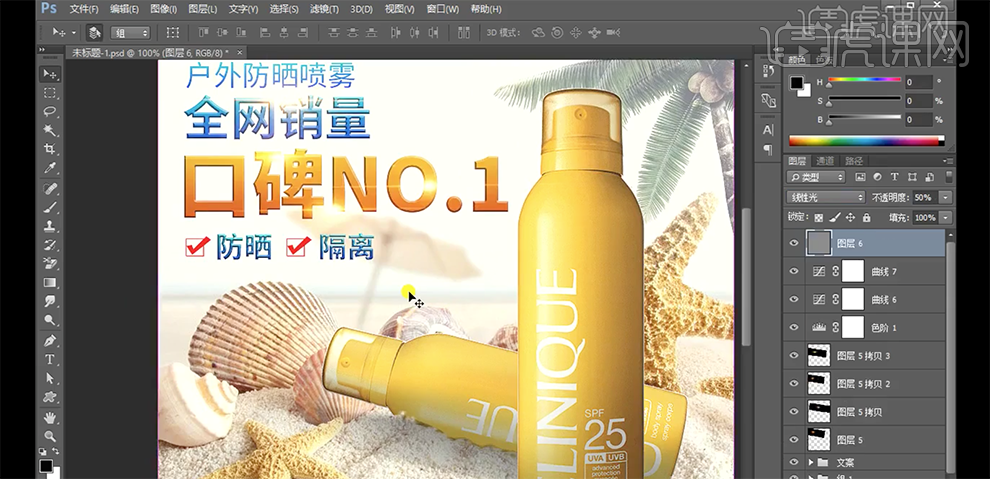
16、按[Ctrl+Alt+Shift+E]盖印图层,单击[滤镜]-[其他]-[高反差保留]值0.5PX,[图层模式]线性光,[不透明度]50%。具体效果如图示。

17、本课内容小结如图示。

PS店铺装修和HTML基本操作
1、本课主要是讲HTML和CSS样式。

2、关于HTML是一种超文本标签语言,主要用于搭建页面框架时使用。而CSS是一种层叠样式表,用于内部装修,美化页面。具体分析如图示。

3、[打开]任意网站,单击页面代码,页面中的每个界面所产生的功能以及页面的排列是通过HTML和CSS代码运行得到的浏览结果。具体参考如图示。

4、HTML基本操作主要是分两步,用标签把超文本内容包起来,按文档流顺序写代码,将浏览器窗体自上而下,一行一行在每一行中按照从左往右的顺序排列元素。具体分析如图示。

5、网页中的HTML语言使用标签将文本内容包起来,每一个代码都按文档的顺序从左往右排列。具体参考如图示。

6、关于标签语法,标签可以包标签,可以独立使用也可以标签和内容组合形成固定元素。具体分析如图示。

7、案例中的每个标签都一个属性,也都有对应的属性值,具体参考如图示。

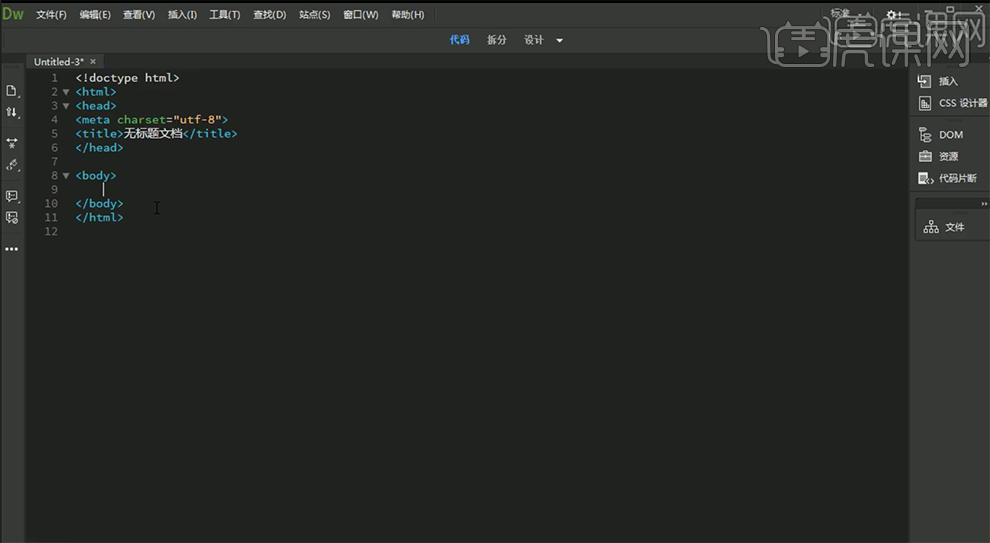
8、[打开]DW软件,[新建]网页文档,输入HTML语言代码,根据属性值输入对应的代码。具体参考如图示。

9、将标签+内容组合成新的元素,添加链接代码标签,具体参考如图示。

10、关于HTML的头部标签有!doctype 声明标签主要用于浏览器中文档的使用范围,html总标签,用于标注浏览的文档,head头部标签,body身体标签,meta提供页面相关信息,title表述网页的内容。具体分析如图示。

11、案例中的代码从头部标签开始定义,从左至右的方式书写对应的代码而形成页面中的标签。具体参考如图示。

12、文档中的代码与头部标签相符合,具体显示如图示。

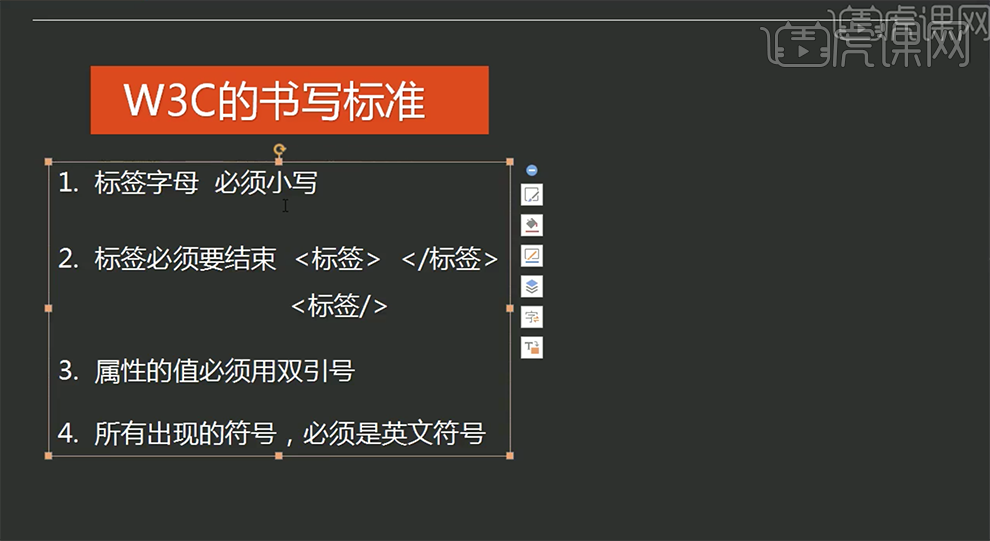
13、W3C的书写标准,标签字母必须小写,每个标签必须要结束,属性的值必须用双引号,所有出现的符号必须是英文符号,任意一个缺少在运行的时候会自行查找出对应的错误。具体分析如图示。

14、代码与代码之间有着互相的关联,具体关联树状模型图如图示。

15、身体标签对应的树状模型解析图如图示。

京东店铺装修店铺视觉营销6
1.根据案例讲解,了解店铺视觉营销中的【文案策划流程:1、市场调研分析,2、定位梳理整合,3、文案撰写修改】,具体如图所示。

2.根据案例讲解,了解店铺视觉营销中小提示的【绝对化词语】,具体如图所示。

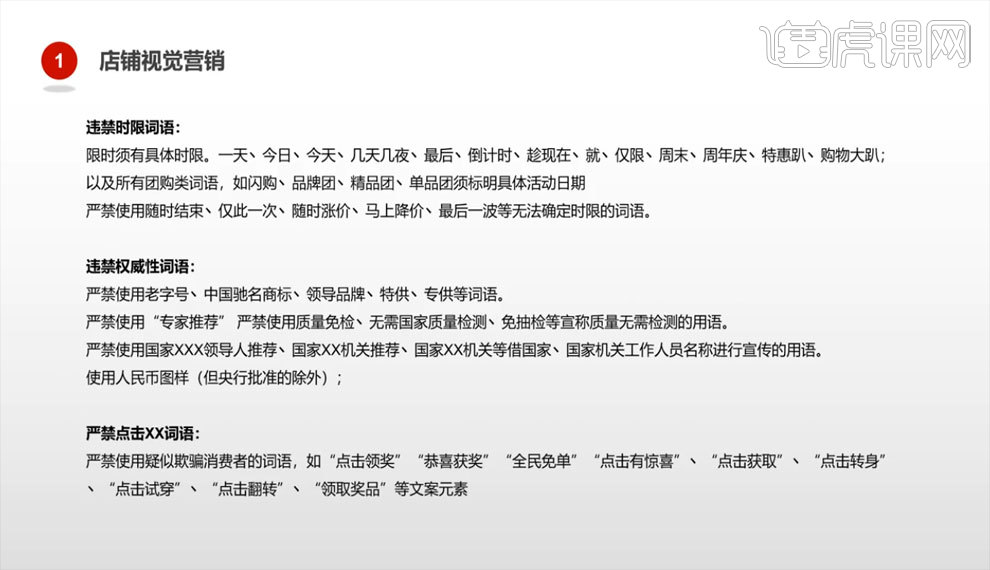
3.根据案例讲解,了解店铺视觉营销中小提示的【违禁时限词语、违禁权威性词语、严禁点击XX词语】,具体如图所示。

4.根据案例讲解,了解店铺视觉营销中小提示的【严禁刺激消费词语、严禁赠品性词语、严禁活动相关词语、文字规范】,具体如图所示。

5.根据案例讲解,了解京东店铺的【PC端装修流程图】,具体如图所示。

6.打开京东【京东图片空间系统】,点击【分类管理】,【添加新分类】可以根据不同的活动来进行图片分类,具体如图所示。

7.点击【添加新分类】可以增加新的分类名称,具体如图所示。

8.点击【添加图片】可以上传图片,支持常见图片格式,比如:jpg、jpeg、gif、png、bmp,单张容量最大3MB(图片最边长小于800的最大1MB),单次批量最多可上传20张,具体如图所示。

9.根据案例讲解,了解京东图片空间系统的【批量删除】,具体如图所示。

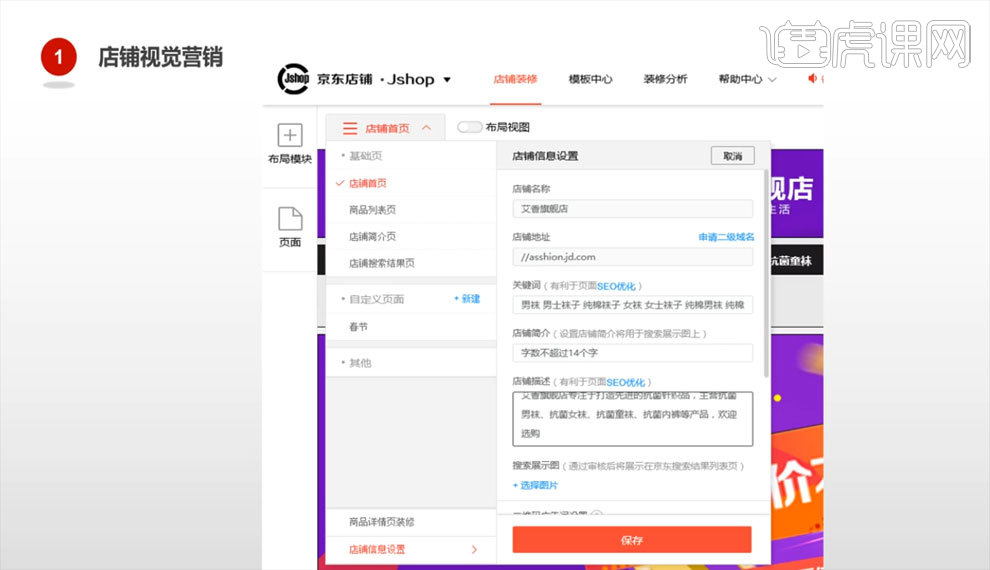
10.根据案例讲解,了解店铺首页的【店铺信息设置】,具体如图所示。

11.根据案例讲解,了解店铺装修的【模板等级和主题模板】,具体如图所示。

12.根据案例讲解,了解店铺装修不同大小布局使用的【布局模块】,具体如图所示。

13.根据案例讲解,了解店铺装修的【编辑模块】,不仅能添加【模块】,还可以调整文字内容的【边距】,具体如图所示。

PS如何设计店铺装修实战一
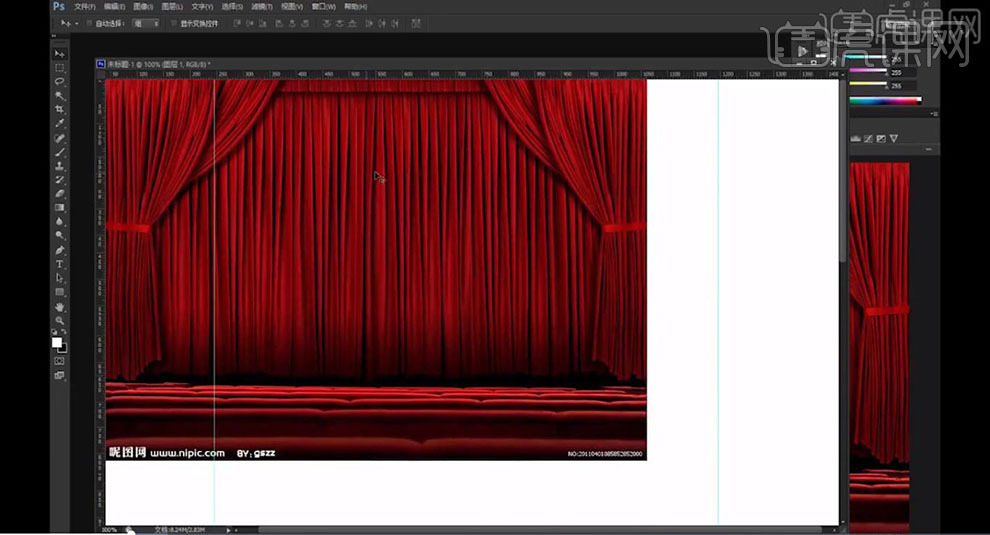
1.【打开】PS,【文件】-【新建】,调整【宽度】1440像素,【高度】2000像素。【导入】素材,拖动到【图层】中,点击【视图】-【新建参考线】,新建【垂直】245像素,【垂直】1195像素,具体如图示。

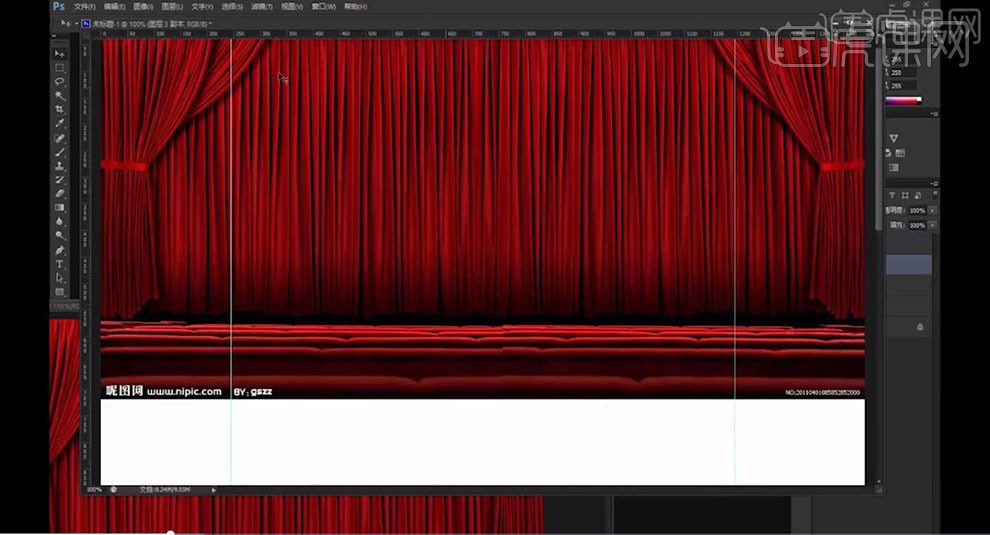
2.使用【矩形选框工具】,拉出矩形选框,【Ctrl+X】剪切,【Ctrl+V】粘贴,调整【位置】,【重复】操作,具体如图示。

3.新建【图层】,【填充】白色,点击【图层样式】,勾选【渐变叠加】,调整【颜色】与【参数】,具体如图示。

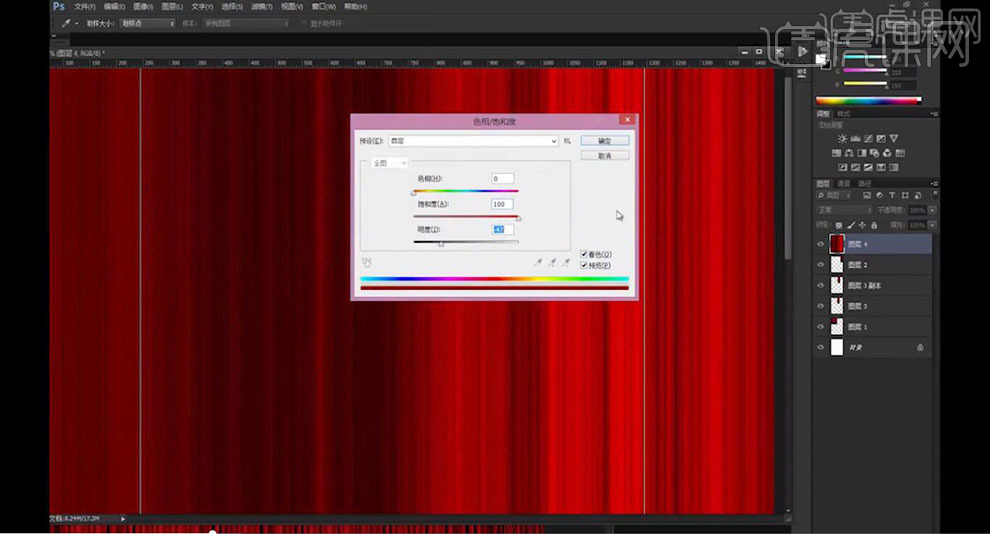
4.【右键】栅格化图层样式,【Ctrl+U】色相/饱和度,勾选【着色】,调整【参数】,具体如图示。

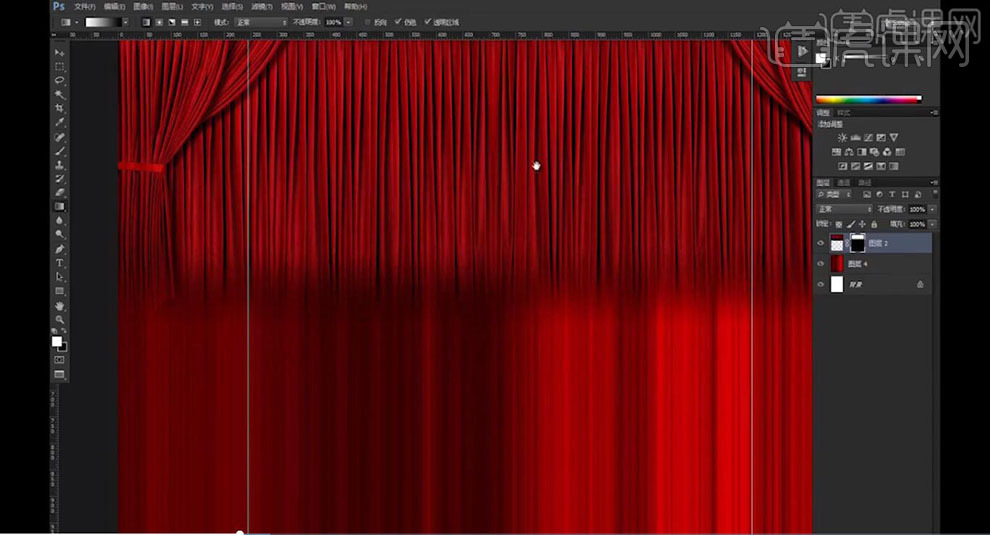
5.【Ctrl+E】合并所选图层,添加【蒙版】,使用【渐变工具】,白色到黑色渐变,拉出渐变,具体如图示。

6.使用【矩形选框工具】,拉出矩形选框,新建【图层】,【填充】fffcd6,【Ctrl+T】调整锚点位置,按【Ctrl+单击缩缆图】调出选区,使用【渐变工具】,白色到ffffcd6渐变,拉出渐变,具体如图示。

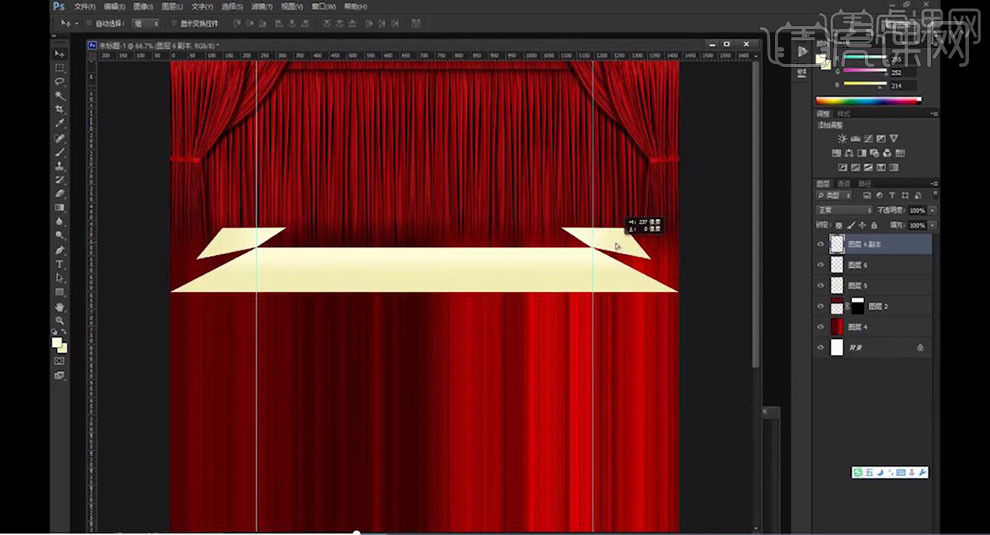
7.新建【图层】,使用【钢笔工具】,进行绘制路径,按【Ctrl+Enter】路径转换为选区,使用【渐变工具】,拉出渐变,按【Alt+移动复制】图层,【Ctrl+T】右键【水平翻转】,调整【位置】,具体如图示。

8.使用【钢笔工具】,进行绘制路径,【Ctrl+Enter】路径转换为选区,新建【图层】,使用【渐变工具】,拉出渐变。点击【图层样式】,勾选【内阴影】参数,具体如图示。

9.按【Alt+移动复制】图层,调整【位置】,【Ctrl+T】右键【水平翻转】。使用【矩形选框工具】,拉出矩形选框,【Ctrl+C】复制,【Ctrl+V】粘贴,调整【位置】,具体如图示。

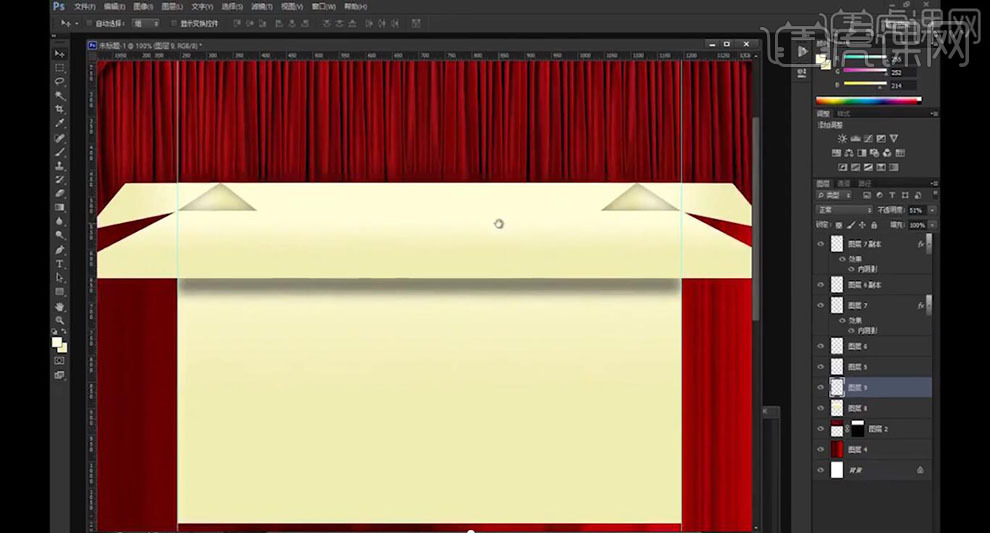
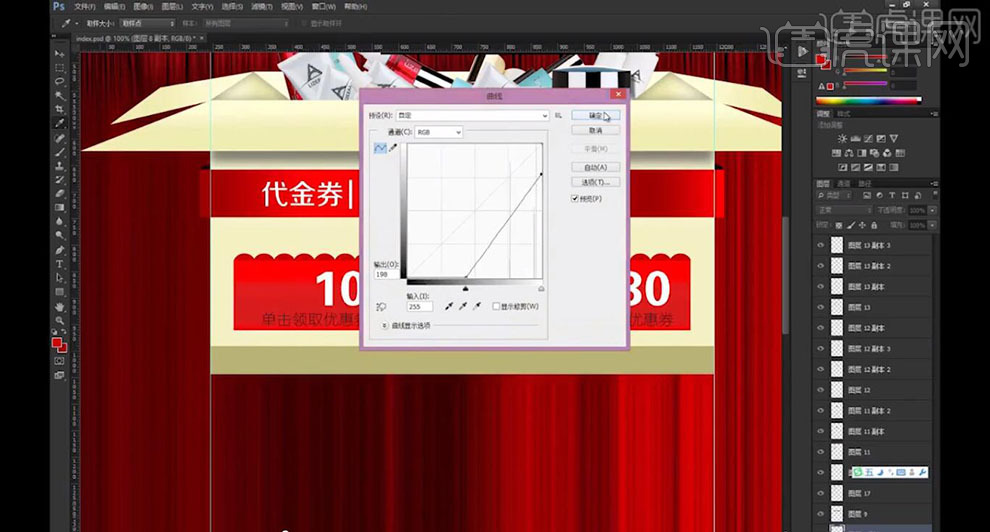
10.使用【矩形选框工具】,拉出矩形选框,【Ctrl+C】复制,【Ctrl+V】粘贴,【图像】-【调整】-【曲线】,调整【曲线】,具体如图示。

11.使用【矩形选框工具】,拉出矩形选框,【Delete】删除选区,【滤镜】-【模糊】-【高斯模糊】,调整【半径】9.4像素,调整图层【不透明度】51%,具体如图示。

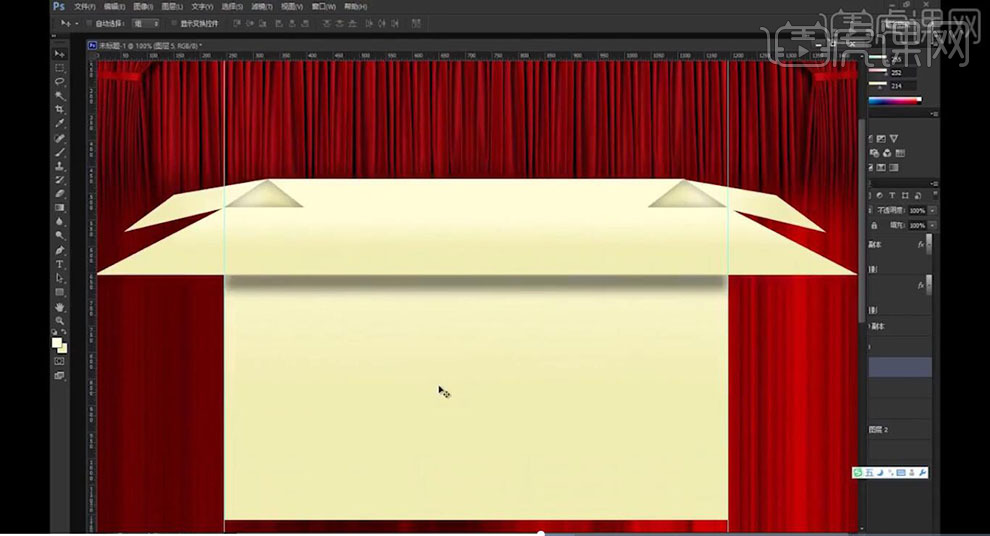
12.使用【钢笔工具】,进行绘制路径,新建【图层】,使用【渐变工具】,拉出渐变,调整【位置】。按【Alt+移动复制】图层,【Ctrl+T】右键【水平翻转】,调整【位置】,具体如图示。

13.【导入】素材,拖动到【图层】中,【Ctrl+T】调整旋转与位置。【图像】-【调整】-【曲线】,调整【曲线】,具体如图示。

14.【导入】人物素材,拖动到【图层】中,【Ctrl+T】调整大小与位置。【图像】-【调整】-【曲线】,调整【曲线】,具体如图示。

15.【图像】-【调整】-【亮度/对比度】,调整【参数】,具体参数效果如图示。

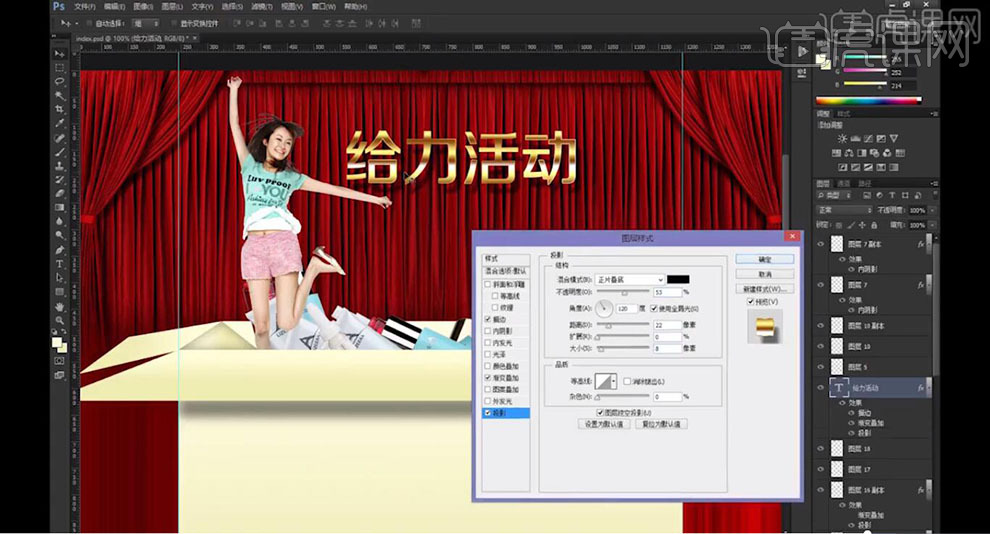
16.使用【文本工具】,输入【文本】,调整【文本】大小与位置,点击【图层样式】,勾选【渐变叠加】,调整【颜色】,具体如图示。

17.【图层样式】面板,勾选【描边】,调整【颜色】,具体如图示。

18.点击【图层样式】,勾选【投影】,调整【参数】,具体如图示。

19.使用【文本工具】,输入【文本】,调整【大小】与【位置】。使用【矩形选框工具】,拉出矩形选框,新建【图层】,【填充】黑色,使用【文本工具】,输入【文本】,【颜色】白色,具体如图示。

PS制作店铺装修设计实战二
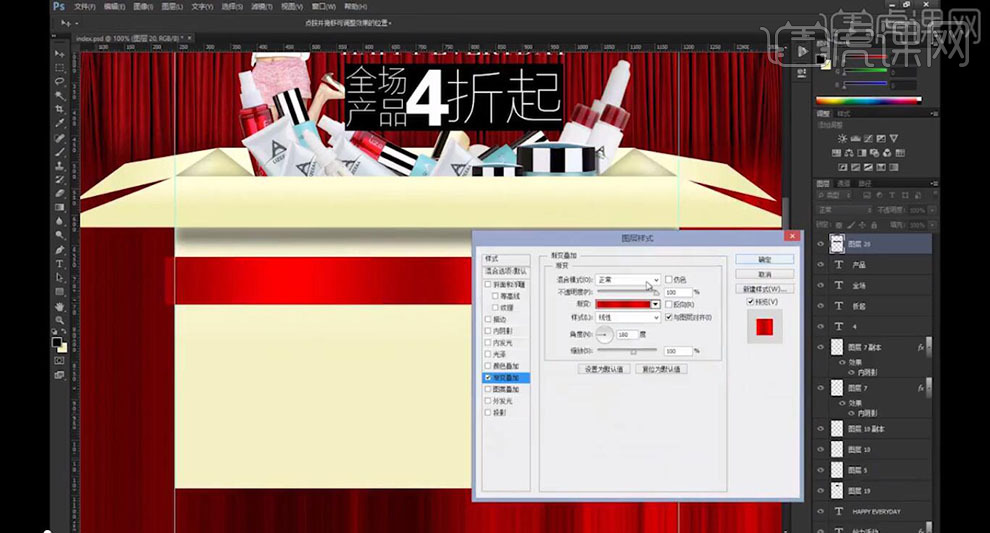
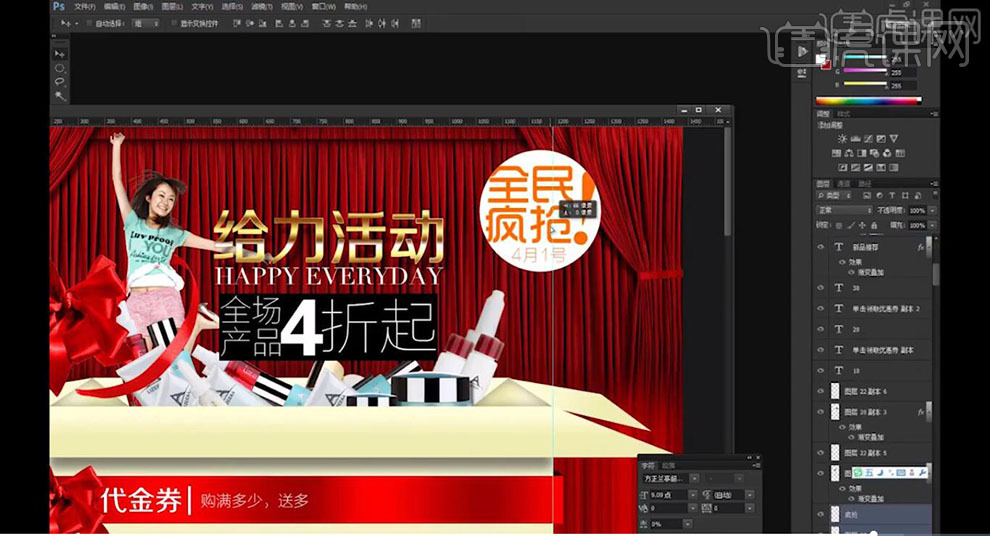
1.【打开】PS,【打开】素材,使用【矩形选框工具】,拉出矩形选框,新建【图层】,【填充】黑色,点击【图层样式】,勾选【渐变叠加】,调整【参数】,具体如图示。

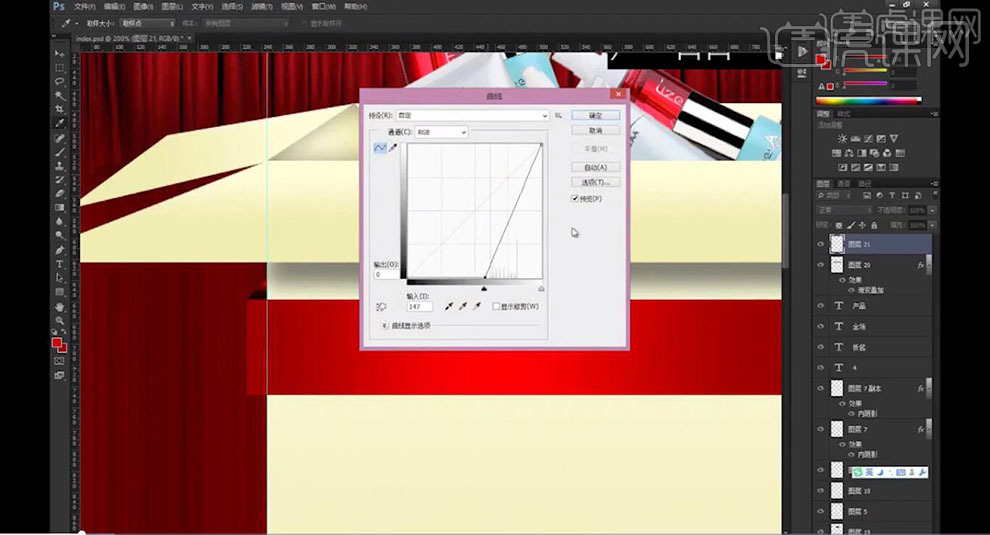
2.使用【钢笔工具】,进行绘制路径,【Ctrl+Enter】路径转换为选区,新建【图层】,使用【渐变工具】,拉出渐变,【图像】-【调整】-【曲线】,调整【曲线】,具体如图示。

3.按【Alt+移动复制】图层,调整【位置】。使用【文本工具】,输入【文本】,【颜色】白色,调整【文本】大小与位置,进行排版,具体如图示。

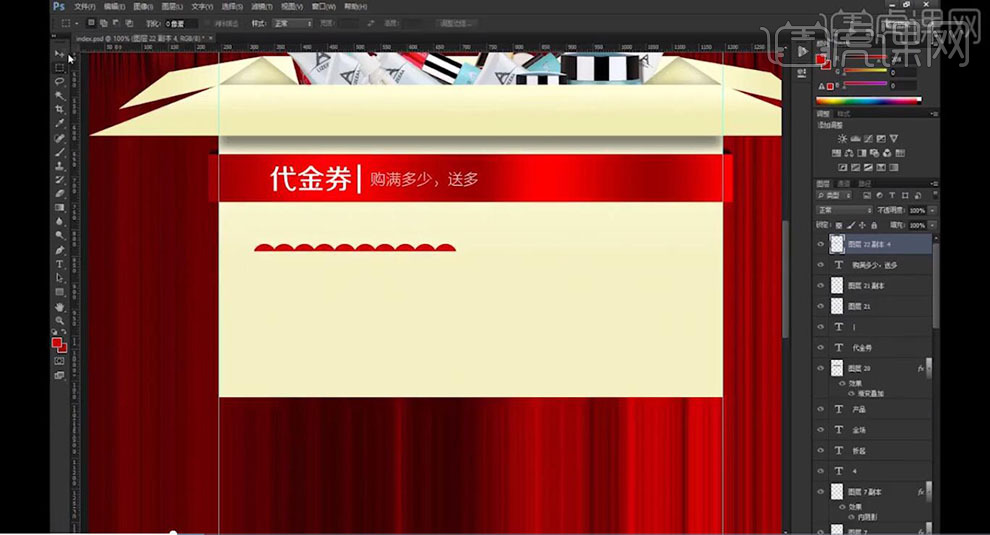
4.使用【椭圆选框工具】,画出圆形选框,新建【图层】,【填充】红色,按【Alt+移动复制】调整位置,【Ctrl+E】合并所选图层,【Ctrl+T】调整大小,使用【矩形选框工具】,拉出矩形选框,按【Delete】删除选区,具体如图示。

5.【Ctrl+J】复制图层,【Ctrl+T】调整大小与位置,点击【图层样式】,勾选【渐变叠加】,调整【颜色】,具体如图示。

6.按【Alt+移动复制】图层,调整【位置】,使用【文本工具】,输入【文本】,调整【文本】大小与位置,具体如图示。

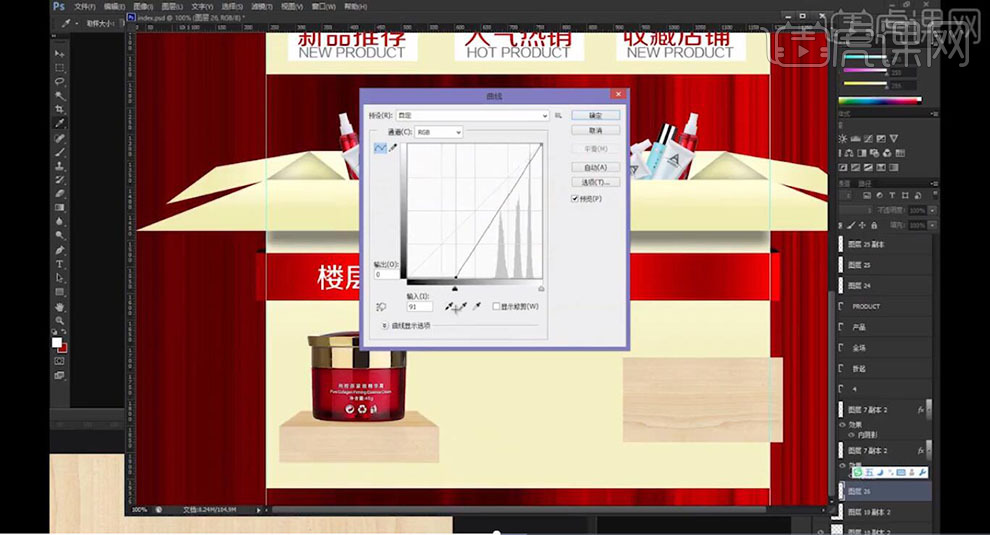
7.选择【图层】,点击【图像】-【调整】-【曲线】,调整【曲线】,具体如图示。

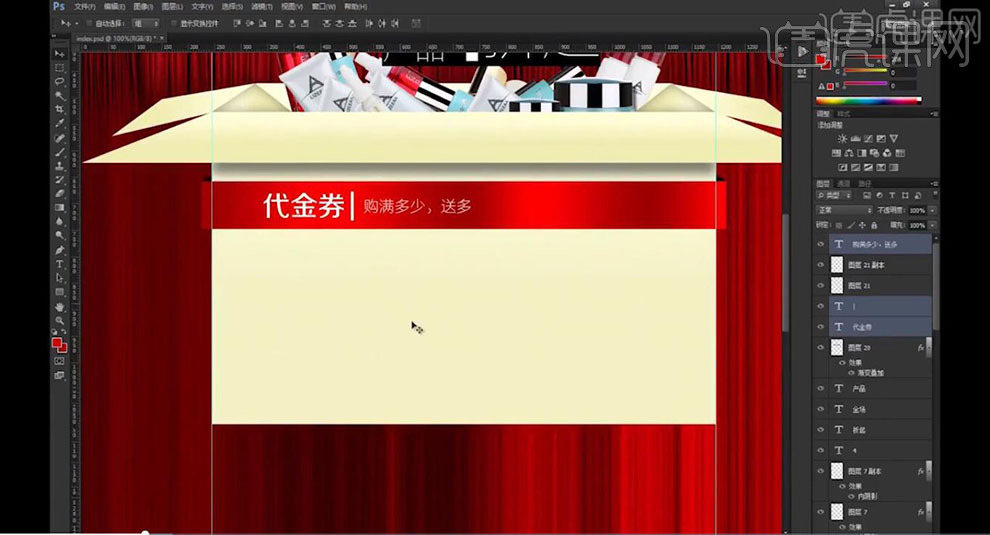
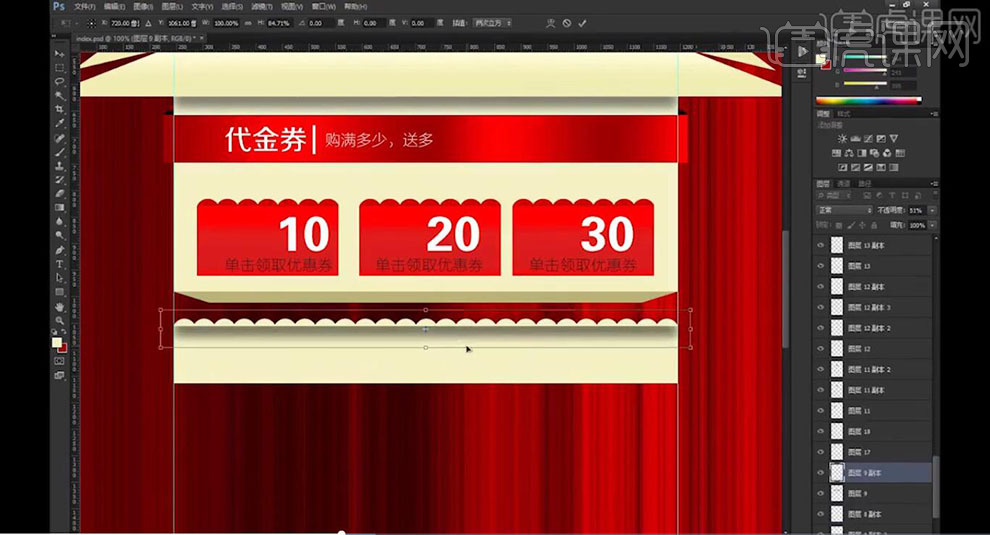
8.【Ctrl+T】调整锚点位置,按【Alt+移动复制】图层,按【Ctrl+单击缩缆图】调出选区,【填充】白色。按【Alt+移动复制】矩形,【Ctrl+T】调整大小与位置,具体如图示。

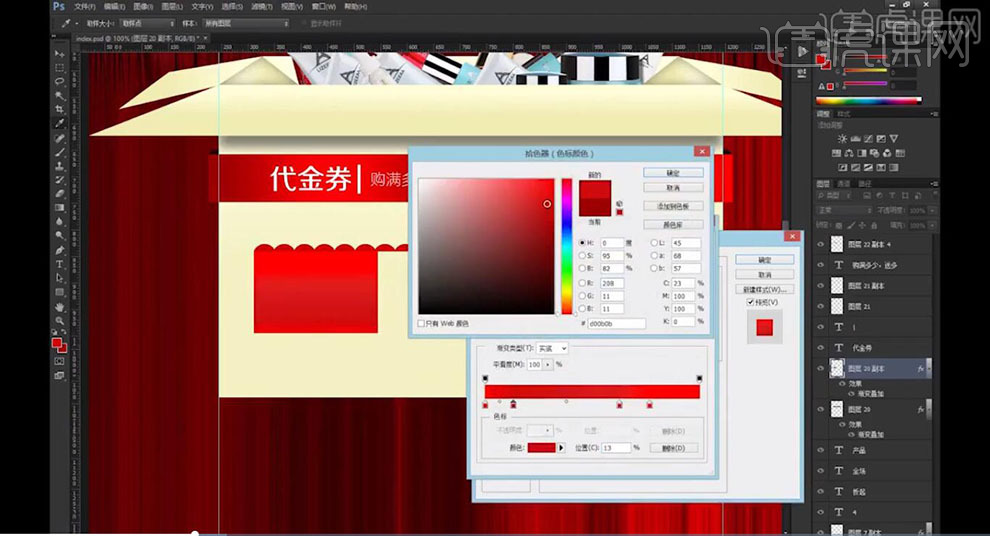
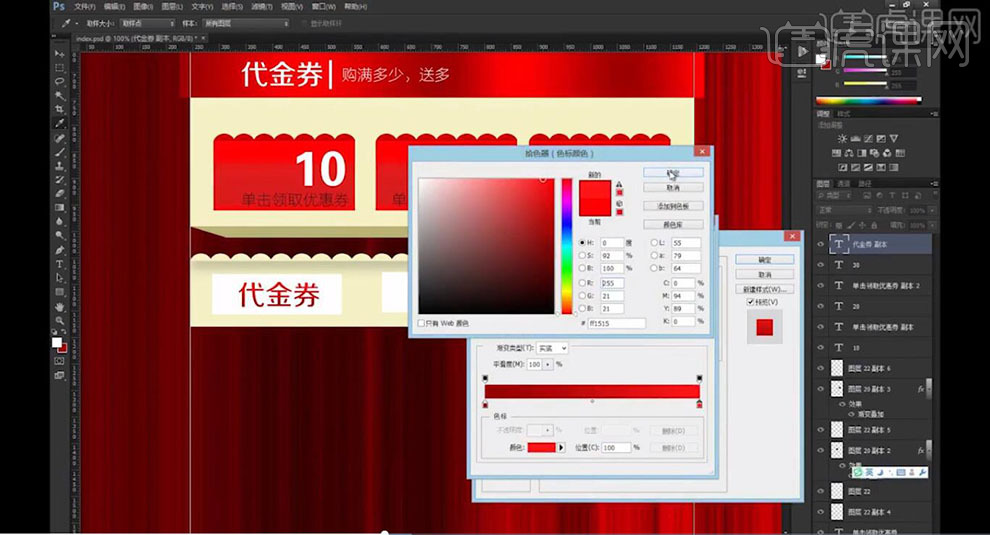
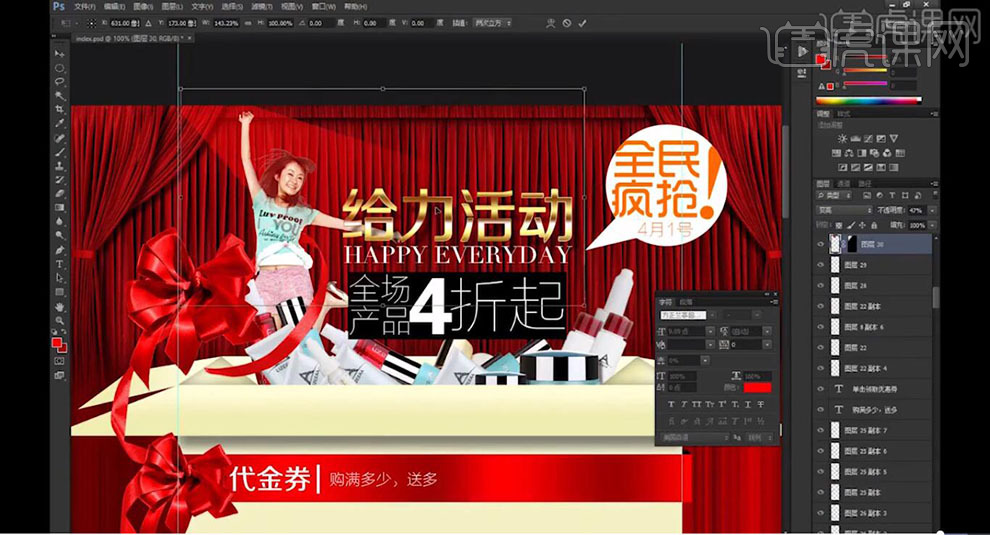
9.使用【矩形选框工具】,拉出矩形选框,新建【图层】,【填充】白色,按【Alt+移动复制】调整位置,使用【文本工具】,输入【文本】,点击【图层样式】,勾选【渐变叠加】,调整【颜色】,具体如图示。

10.使用【文本工具】,修改【文本】。使用【文本工具】,输入【文本】,【导入】素材,拖动到【图层】中,调整【位置】,【图像】-【调整】-【曲线】,具体如图示。

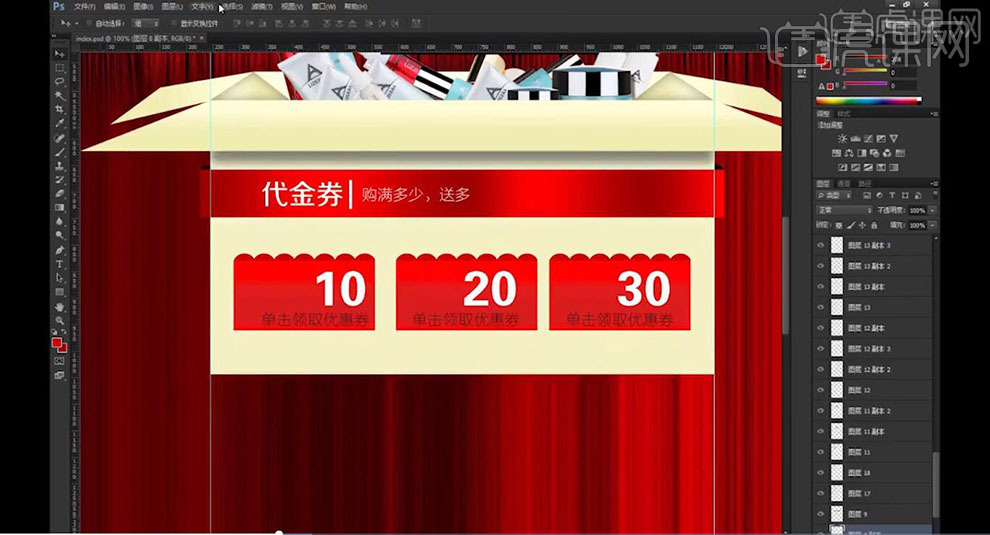
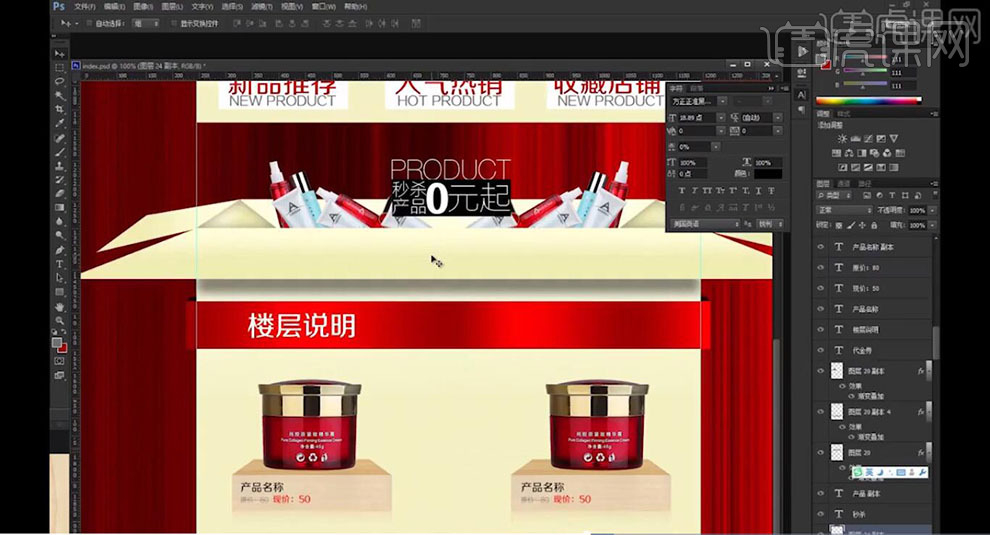
11.按【Alt+移动复制】调整位置,使用【文本工具】,输入【文本】,【Ctrl+T】调整大小与位置,具体如图示。

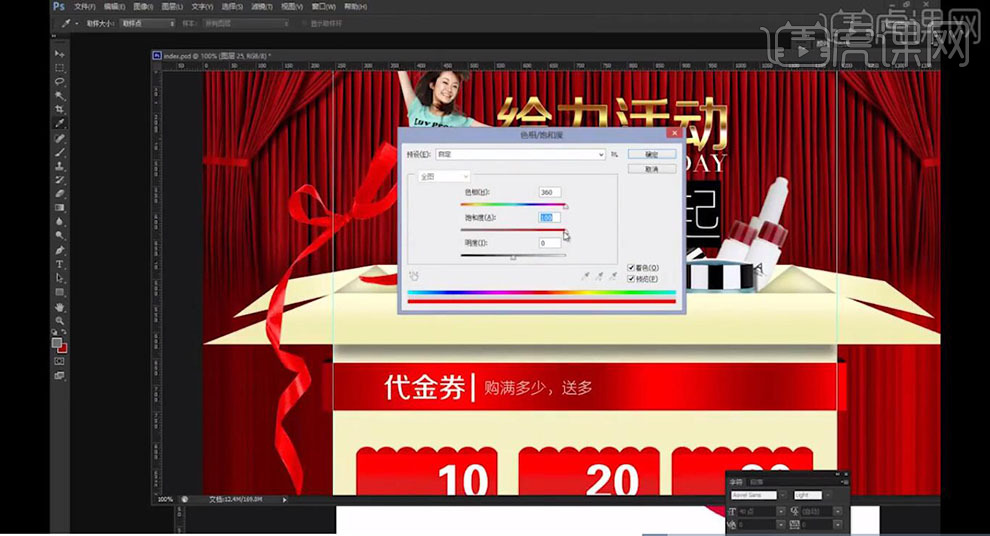
12.【导入】素材,拖动到【图层】中,【Ctrl+T】调整大小与位置,【Ctrl+U】色相/饱和度,调整【参数】,具体如图示。

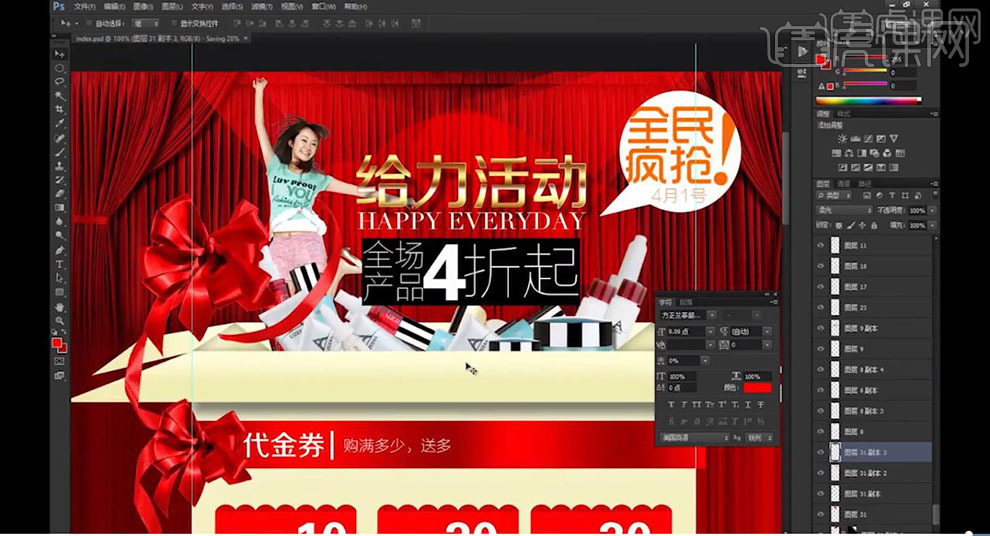
13.按【Alt+移动复制】素材,【Ctrl+T】调整旋转与位置,使用【椭圆选框工具】,拉出圆形选框,新建【图层】,【填充】白色,使用【文本工具】,输入【文本】,【填充】橘黄色,具体如图示。

14.使用【钢笔工具】,进行绘制路径,按【Ctrl+Enter】路径转换为选区,新建【图层】,【填充】白色,具体如图示。

15.新建【图层】,使用【钢笔工具】,进行绘制路径,【Ctrl+Enter】路径转换为选区,【填充】白色,调整【图层模式】正片叠底,添加【黑色蒙版】,【不透明度】47%,使用【画笔工具】,白色画笔,进行涂抹,具体如图示。

16.按【Alt+移动复制】调整位置,【Ctrl+T】右键【水平翻转】,调整【位置】,使用【椭圆选框工具】,拉出圆形选框,新建【图层】,【填充】红色,【图层模式】正片叠底,按【Alt+移动复制】调整位置,具体如图示。

17.最终效果具体如图所示。





