微信海报设计
微信是我们现在最常用的一种社交方式,微信基本上成为我们生活当中的必须品,每当微信推出新功能的时候都会使用海报进行宣传,但是微信海报设计的时候是有很多要点的,主要是要突出微信的新功能,新功能的优点等等,下一步就是选择主要的素材,选择好素材以后需要对素材进行调整,改善素材的色相饱和度等等问题,下面让我们来详细的了解一下关于微信海报设计的知识介绍吧!

怎样做到不在微信上消耗太多时间
1.本节课主要讲的是时间管理,每天在微信上消耗太多的时间应该怎么办,本节课通过7条建议,教大家怎么样在微信上比较少的浪费时间。

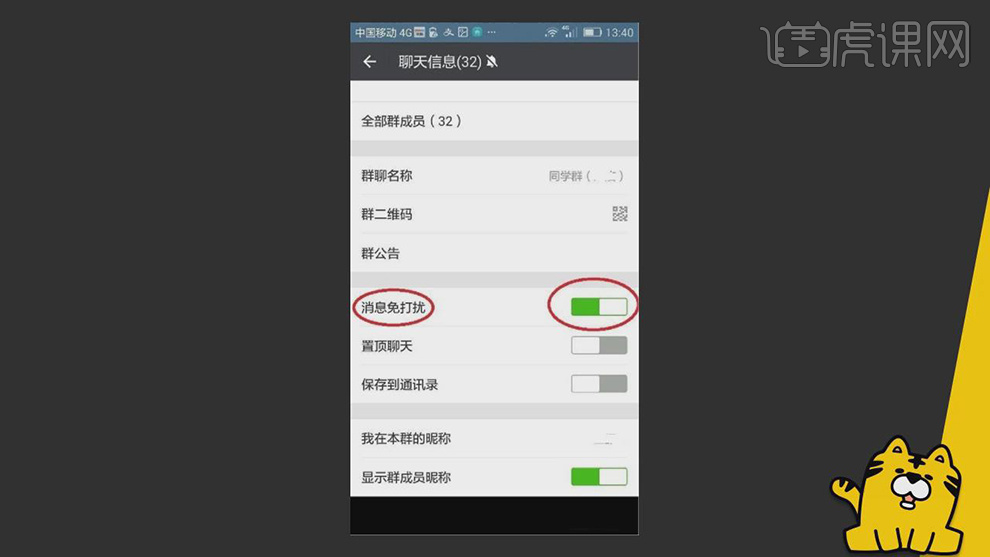
2.首先讲的是微信群,把除了几个重要的群以外,其他的群都设为消息免打扰,当看到免打扰的群有几百条未读信息时直接删除。

3.当群中突然多了很多消息的时候,主要三个原因,八卦、撕逼、斗图,这些消息不是特定发给你的,这些事只能实时参与,讨论过后就没有意义了。

4.还是需要有针对性的找出问题,只选择对自己有用或者相关的东西就可以了。

5.二是清理自己的表情包,越少越好,有只是锦上添花,过多的情况下找的时候划来划去耽误时间,也会打乱自己的说话的节奏,如果是斗图的话那是一件很没有意义的事情。

6.如果想拉近感情,通过斗图的方式未必可以实现,反而还会因为不适当的斗图让人印象不好。

7.第三是给好友进行备注,这样能有效的在聊天中知道对方是谁,而不会因为修改头像和昵称失去对对方的辨识。

8.第四是收藏整理,对于有用的信息进行收藏、保存、截屏,而且要命名收藏的原意什么。

9.首先,要明确我们收藏的最终目的是什么?对收藏的东西进行分类,每过一段时间就将他们同步到电脑上面,放到一个叫做素材的文件夹中。

10.第五是工作消息发文字,这样避免发语音的时候语言逻辑不清晰,在听的时候错过一些信息还要反复进行听,浪费时间,而且在工作交接中语音还会有歧义,如果是文字还可以进行截图保存作为证据。

11.如果收到的都是对方的语音的话就回复说请发文字,如果对方没有回复那就说明这件事件既不紧急也不重要,你就不必再回复了。

12.第六是明确需要,避免对方没有回应,自己还在傻等,在发信息的时候最后一定要明确自己的需要。

13.第七是不要执着于点赞和抢红包,因为人情很贵,不要浪费,要学会计算时间的成本,你在抢红包的时候只是在花时间来抢钱。

14.可以用自己强红包的时间进行计算,看如果请红包的时间得到的金钱用来做一份工作的收入这样你还干嘛,如果发朋友圈照片合影,p自己的时候一定要把朋友也一起p了。

怎样用EDIUS制作微信聊天
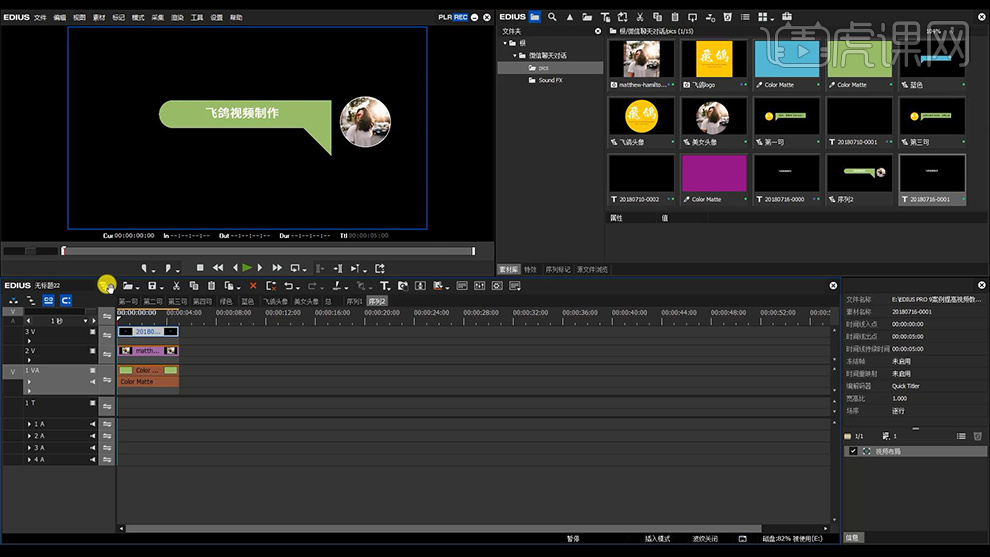
1.本节课讲解EDIUS9教程,案例:微信聊天制作。

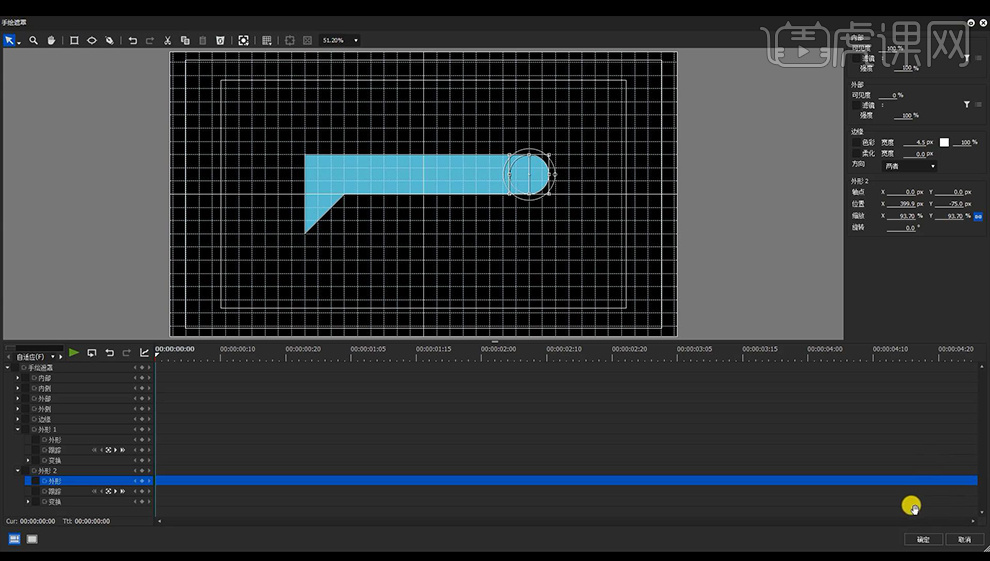
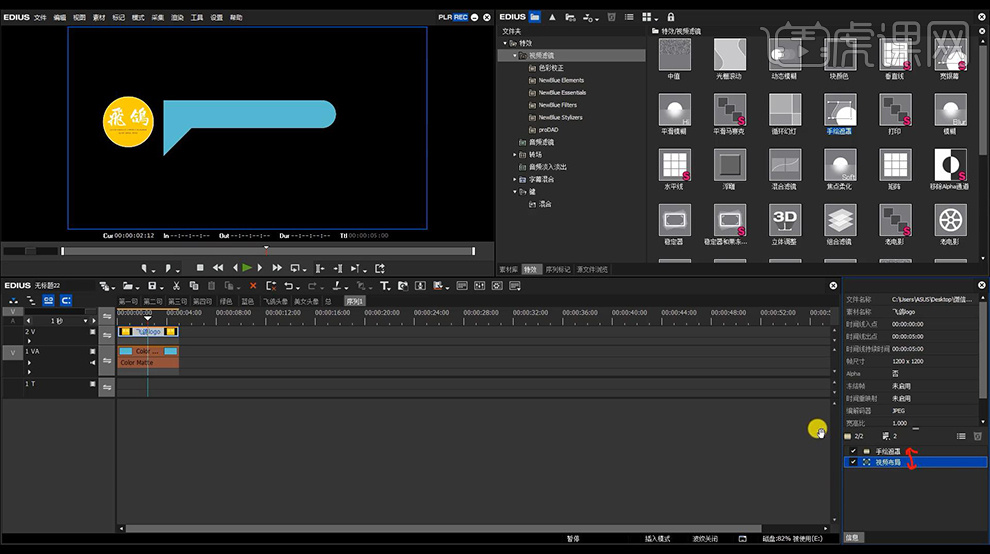
2.我们打开软件进行看一下案例效果,我们先进行拖入一个色块放入轨道,然后进行添加【特效】-【手绘遮罩】进行绘制形状。

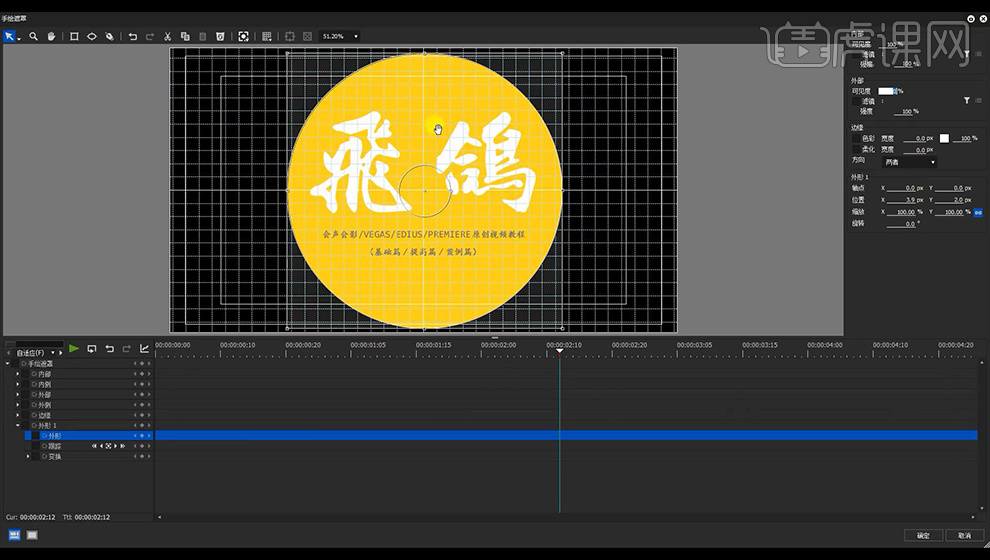
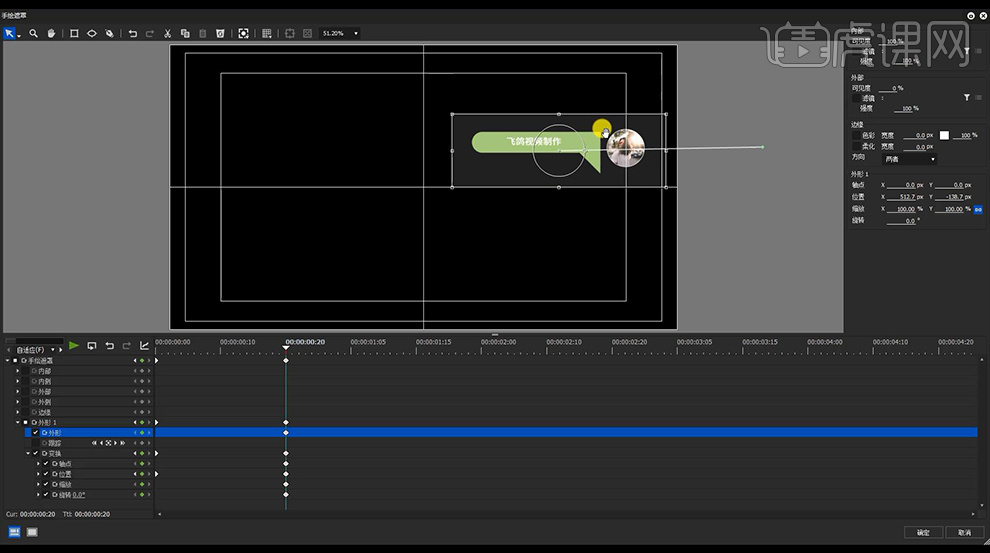
3.我们拖入素材库中的头像摆放,打开【手绘遮罩】进行绘制一个圆形,调整右侧参数如图所示。

4.接下来我们将头像变小,然后进行摆放到形状左侧如图所示。

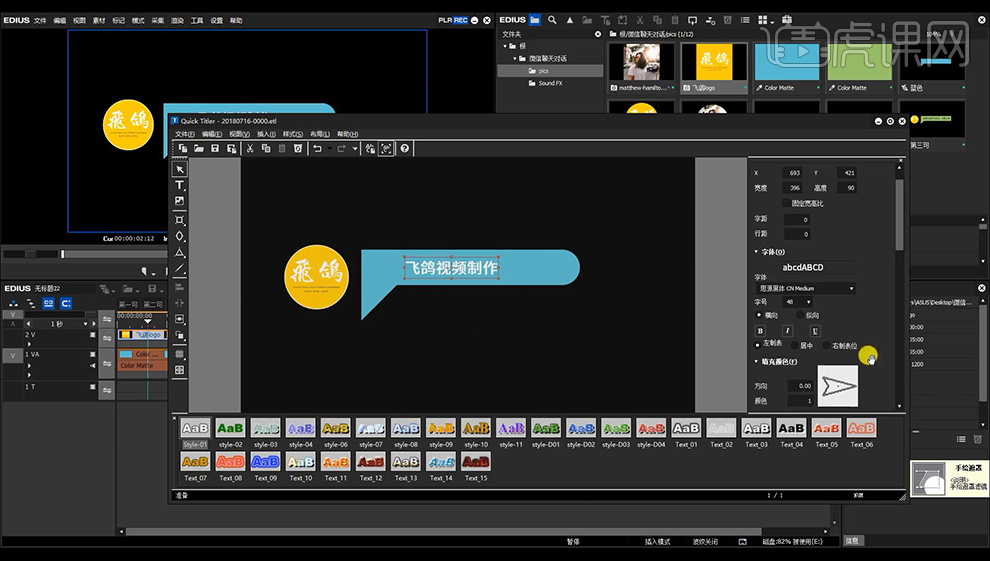
5.接下来我们进行输入文字如图所示。

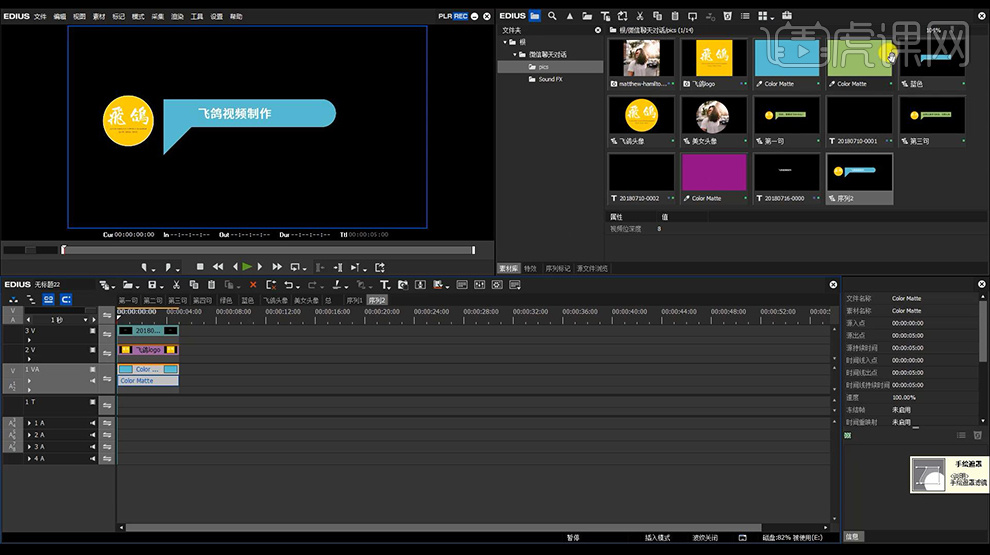
6.我们将做好的文字进行拖入轨道,将所有的素材进行【Ctrl+C】复制一层,到序列2中【ctrl+V】粘贴。

7.我们将另一个色块复制,到色块轨道【shift+R】替换颜色,文字也进行双击修改即可。

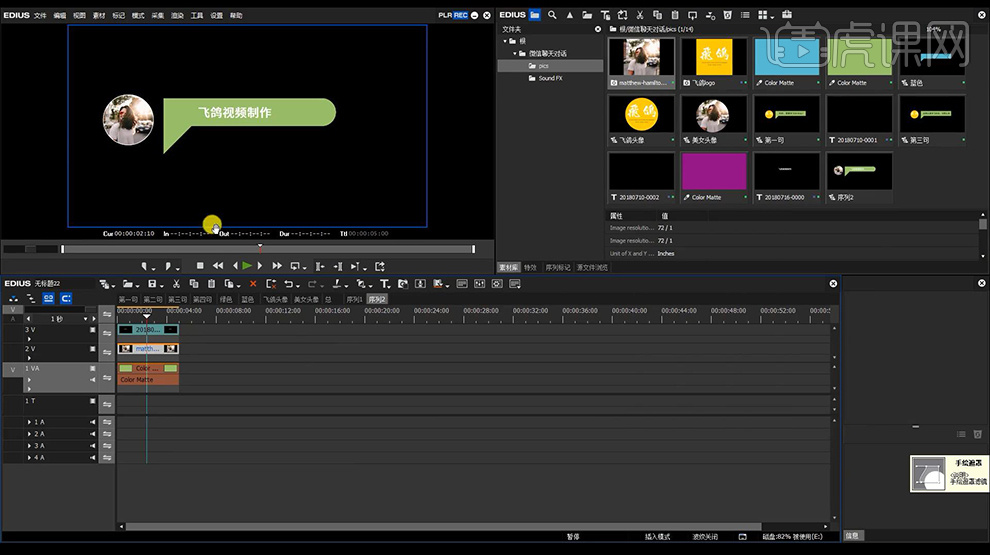
8.然后可以将图片进行复制到头像轨道【shift+R】替换。

9.接下来我们将文字形状跟头像进行变换摆放。

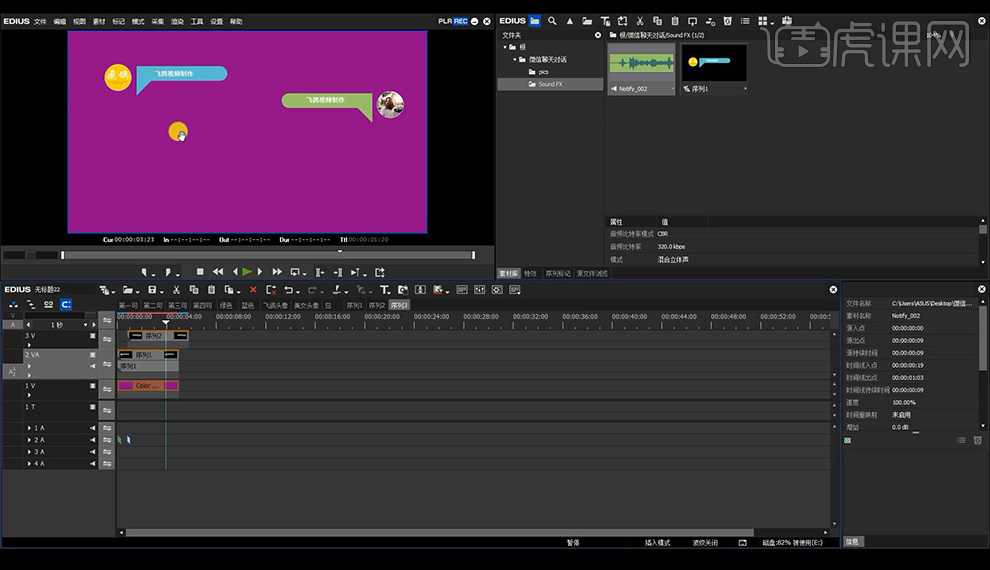
10.我们将做好的摆放在页面中,添加一个颜色背景,点击【手绘遮罩】进行调整关键帧位置。

11.然后试播一下本节课结束。

吃货动态微信表情包的制作
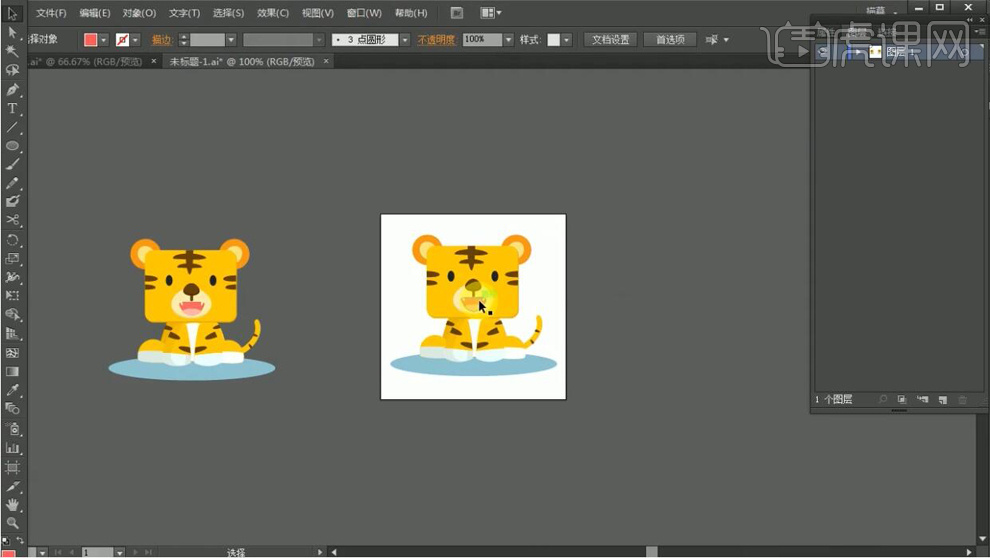
1.打开之前做好的AI文件,将之前做好的老虎形象按【Alt】键移动复制一个。

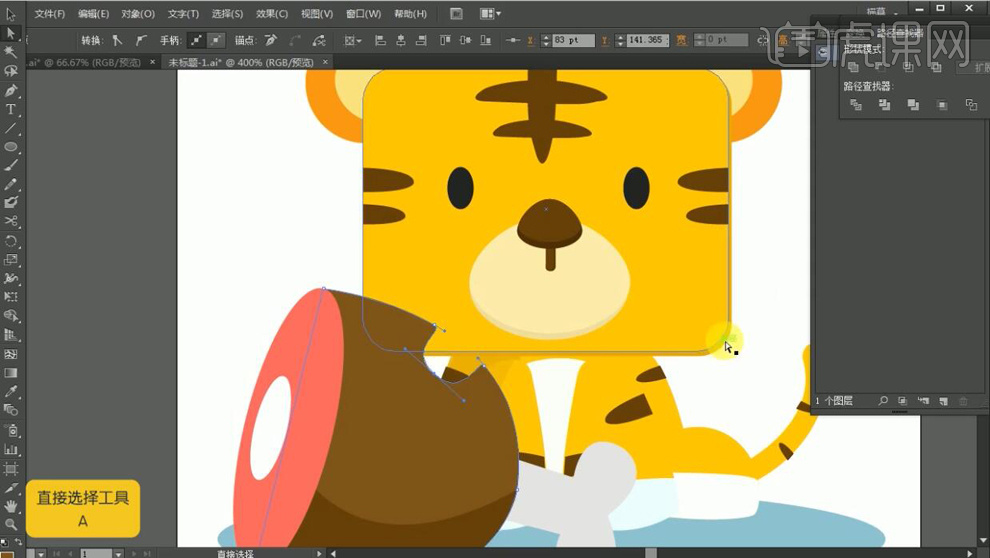
2.在删除嘴巴的部分,在使用【椭圆工具】绘制椭圆,在调整角度,填充为红色,按【Alt】键复制一个椭圆在缩小填充为白色,在使用【钢笔工具】绘制底部在填充为黄棕色。

3.在按【Alt】键复制一层黄棕色,在删除上面的瞄点,在填充为深棕色,在使用【钢笔工具】绘制灰色部分。在使用【钢笔工具】在黄棕色上面添加锚点,在使用【直接选择工具】调整锚点。

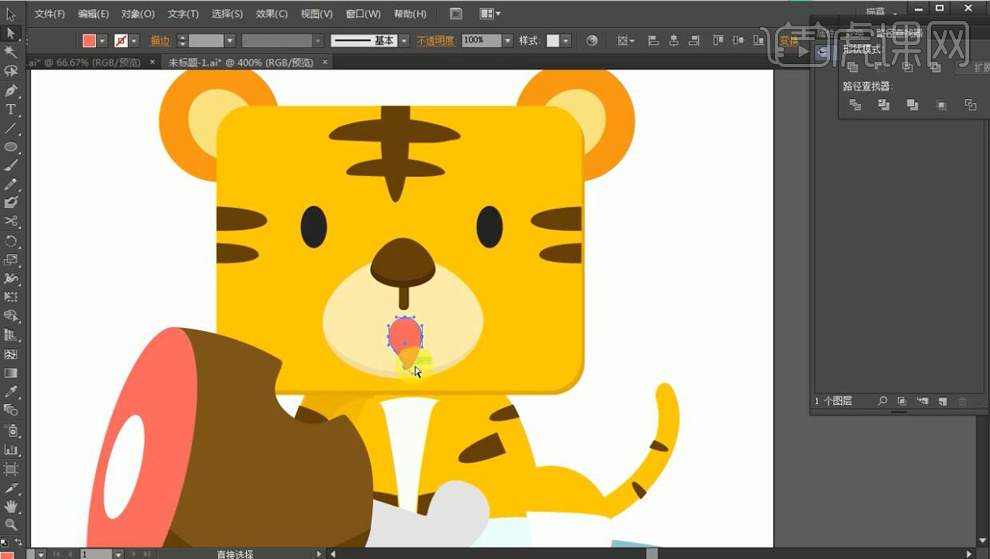
4.早使用【椭圆工具】绘制嘴巴,填充为红色,在使用【直接选择工具】调整锚点。

5.在对老虎身上的各个部位编组在新建图层进行分图层,在调整图层的顺序。再给每个部位的图层进行重命名。

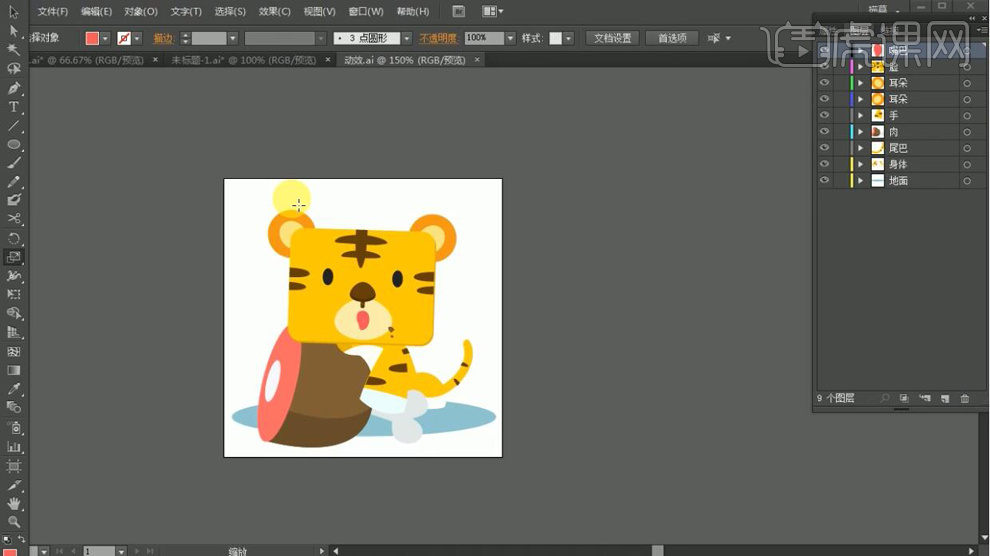
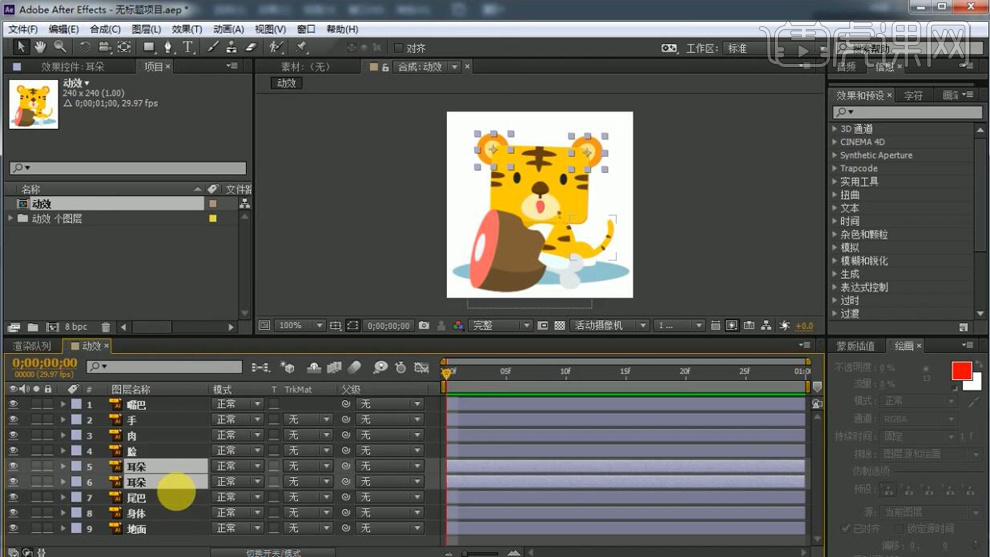
6.将做好的AI文件保存为AI,命名为动效,在打开软件AE,在导入文件,拖动到新建合成上新建合成打开。在调整图层的顺序。

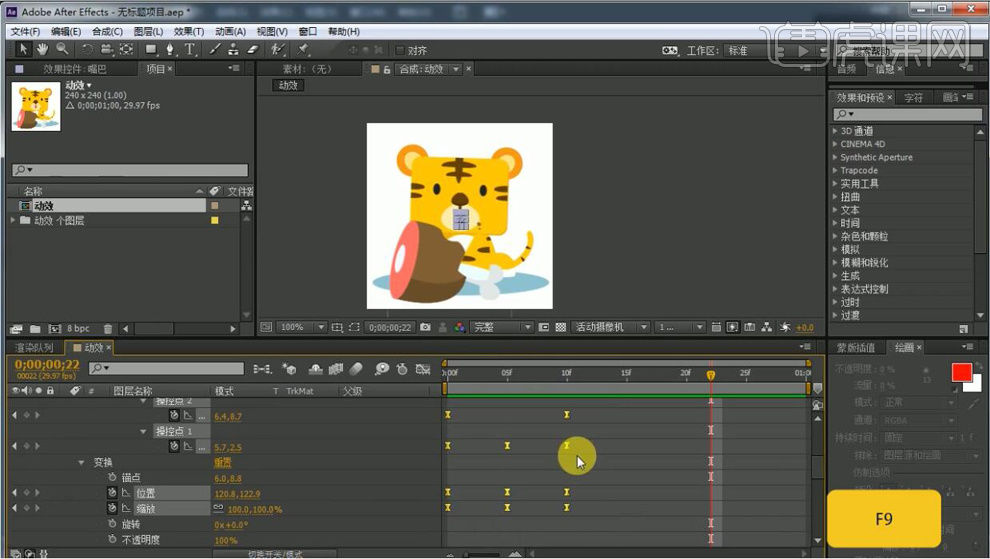
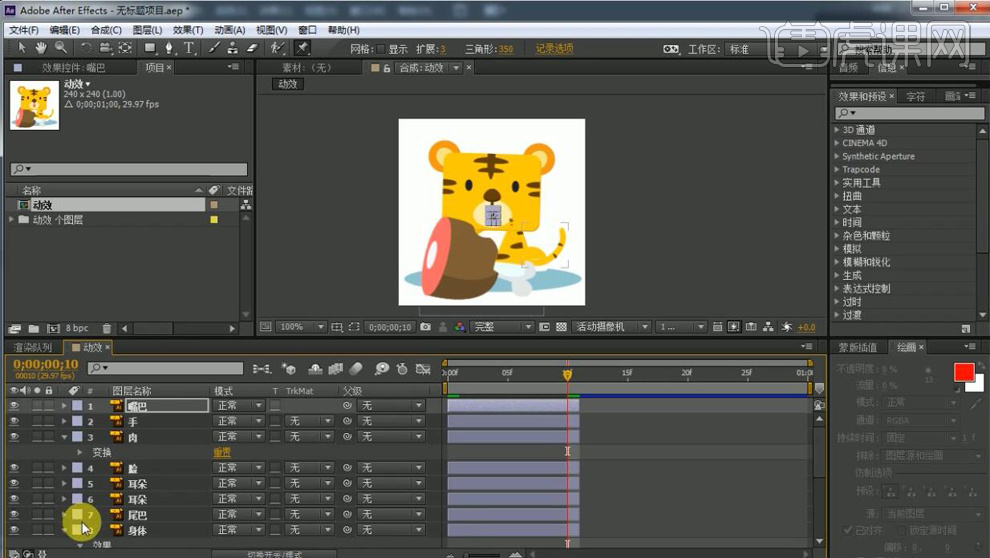
7.使用【操控点工具】给嘴巴打上上中下3个操控点,在0帧都打上关键帧,在5帧将上面的操控点下移,再将下面的操控点上移在分别都打上关键帧。在10帧在复制0帧的关键帧粘贴。

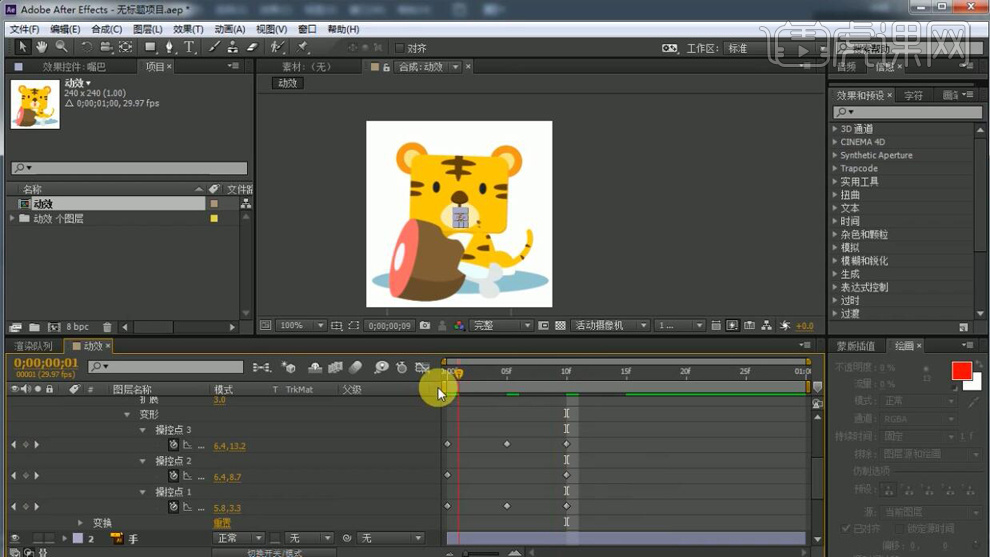
8.在给嘴巴图层的【位置】和【缩放】在0帧都打上关键帧,在5帧在调整【位置】再将【缩放】放大在都打上关键帧,在10帧在复制0帧的关键帧粘贴。

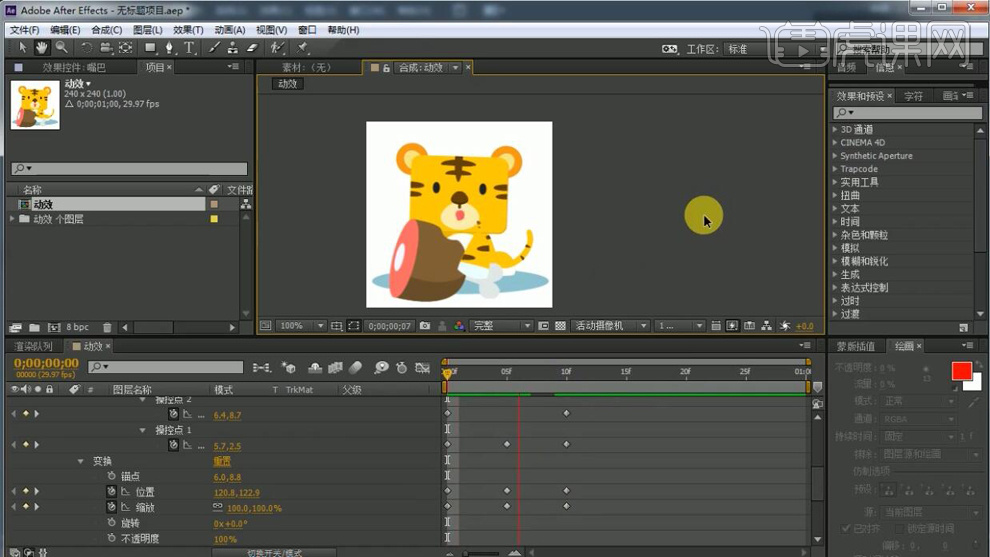
9.在使用【操控点工具】给脸的图层的上下打上两个操控点,在0帧给两个操控点打上关键帧,在5帧再将上面的操控点下移,将下面的操控点上移在分别打上关键帧,在10帧在复制第一个关键帧粘贴。

10.在全选所有关键帧按【F9】添加缓动。

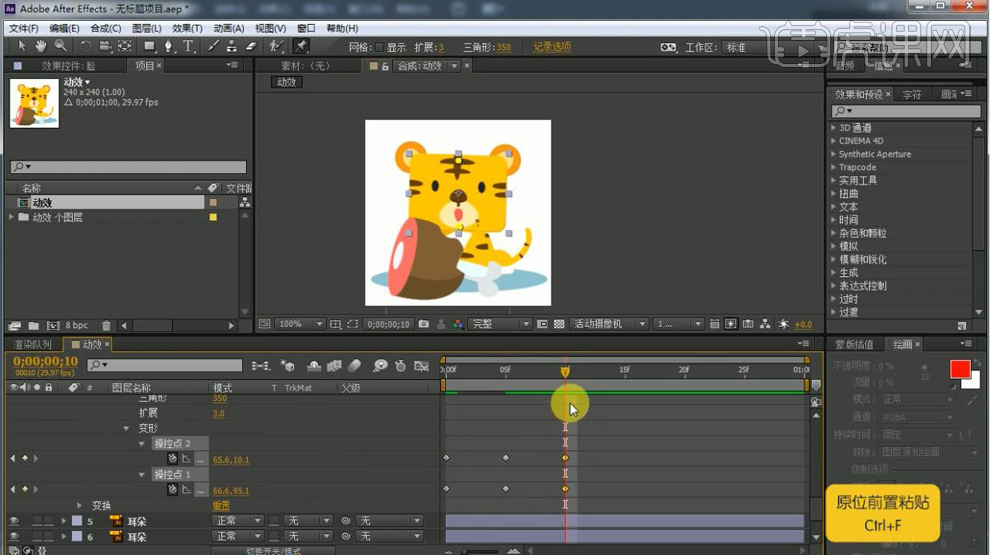
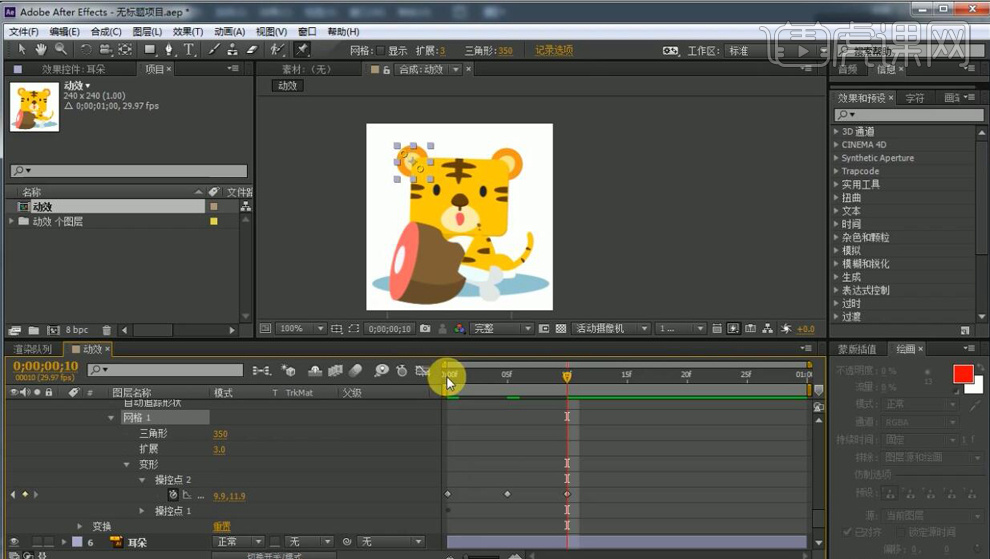
11.在使用【操控点工具】给左耳朵图层打上2个操控点,在0帧都打上关键帧,在10帧在调整上面的操控点右移在打上关键帧,在10帧在复制0帧的关键帧粘贴。同理在制作右边的耳朵。

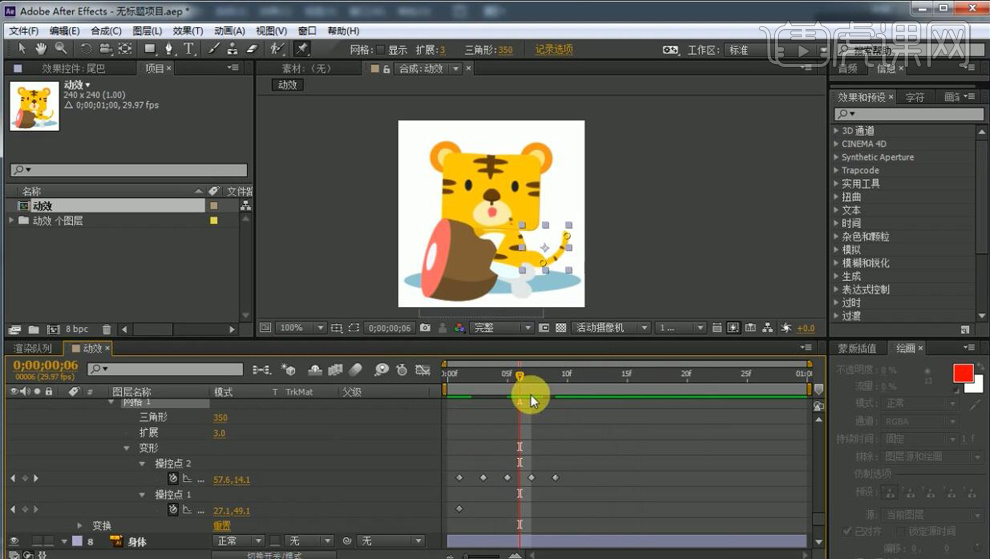
12.在使用【操控点工具】给尾巴图层打上2个操控点,在都打上关键帧,在调整尾巴尖上的操控点左右摆动在分别打上关键帧。

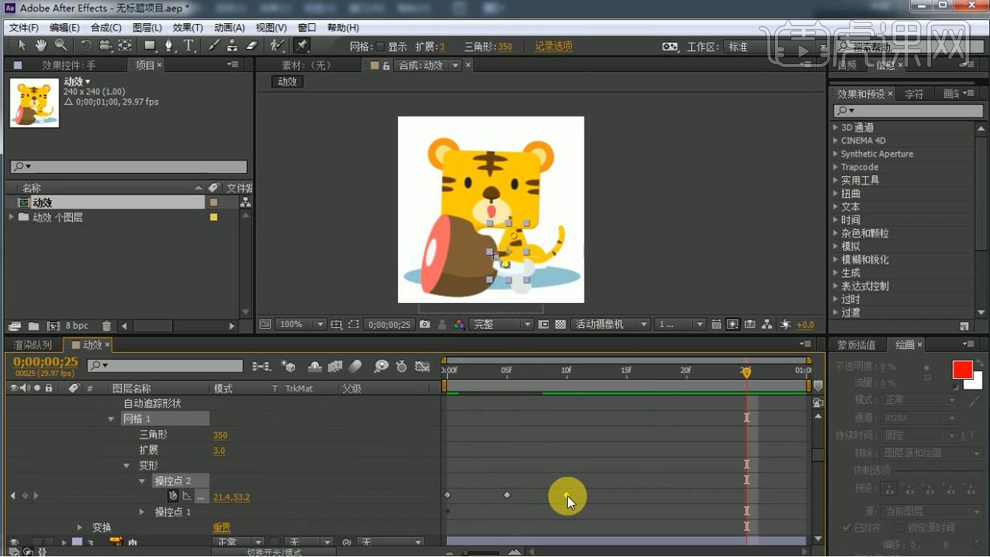
13.在使用【操控点工具】再给右边的手图层打上2个操控点,在调整下面的操控点上移一点在打上关键帧,最后在复制第一个关键帧粘贴。

14.在按【Alt+]】对每个图层的后半段时间轴进行裁剪。

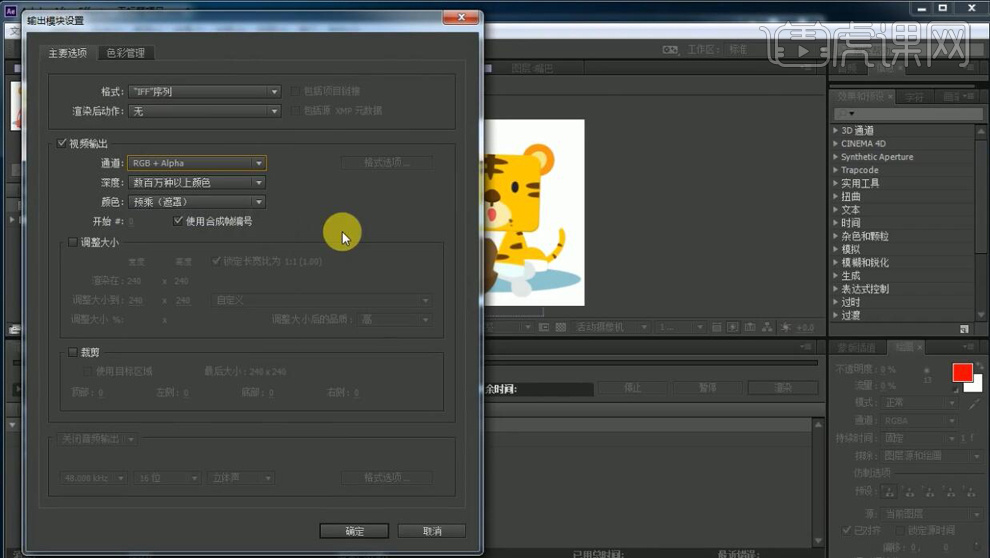
15.在对【渲染设置】进行设置,格式设为Iff序列,在对输出的位置进行选择。

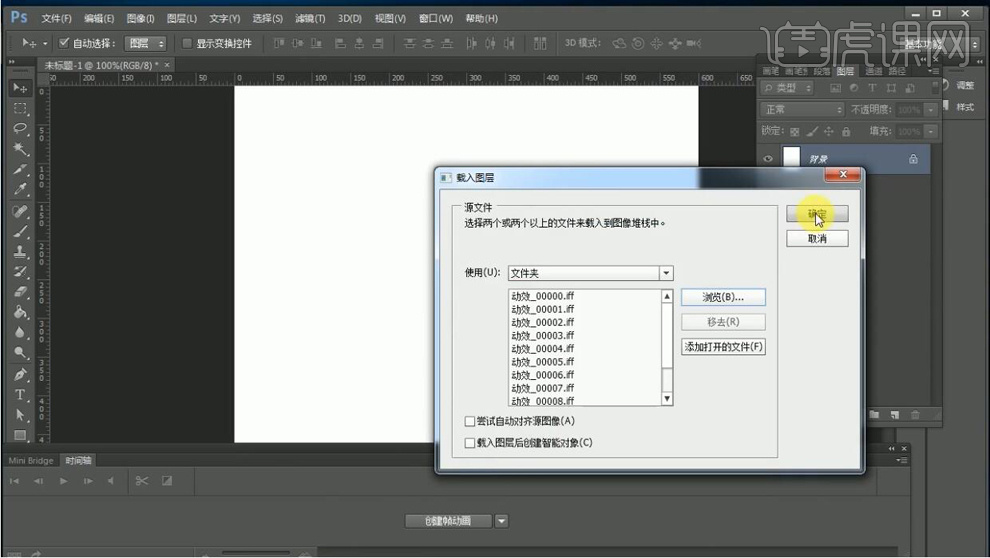
16.在打开软件PSD,在选择【文件】-【脚本】-【将文件载入堆栈】。使用选择【文件夹】,再点击【浏览】选择AE输出的文件夹。

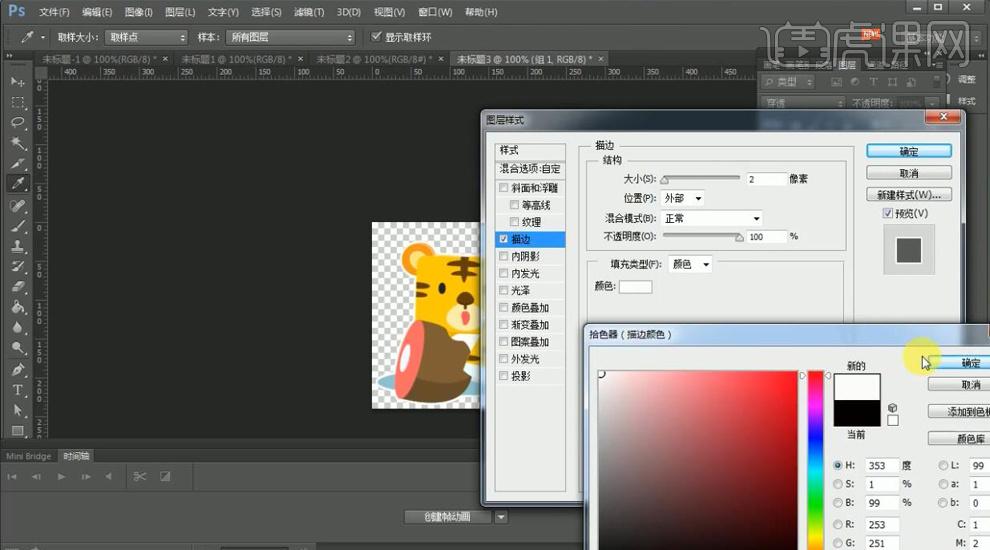
17.在选择所有的图层【Ctrl+G】编组,在添加【图层样式】-【描边】,大小设为2,【颜色】设为白色。

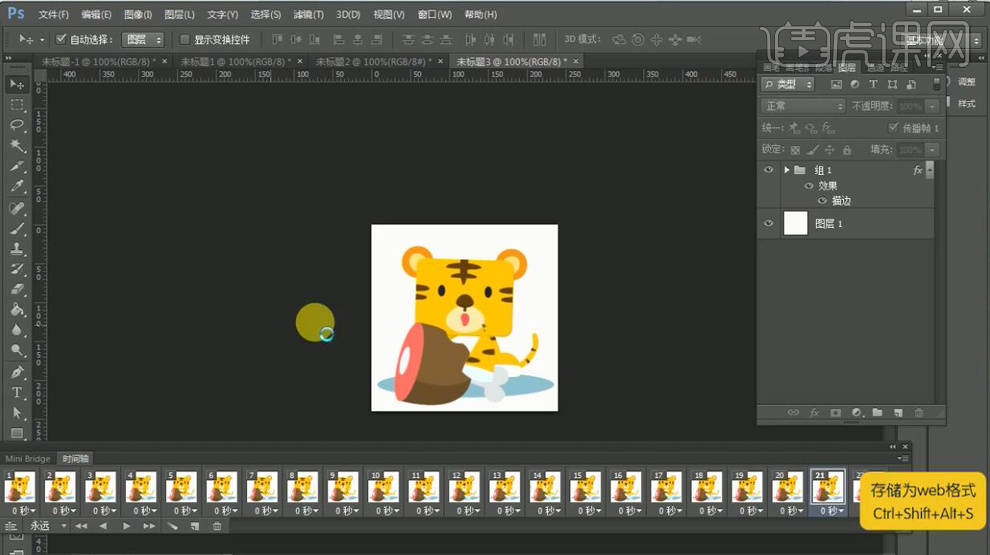
18.在新建图层填充白色,在点击【窗口】-【时间轴】,在点击【创建帧动画】,选择右边的小三角,选择【从图层建立帧】,在设为为【永远】。

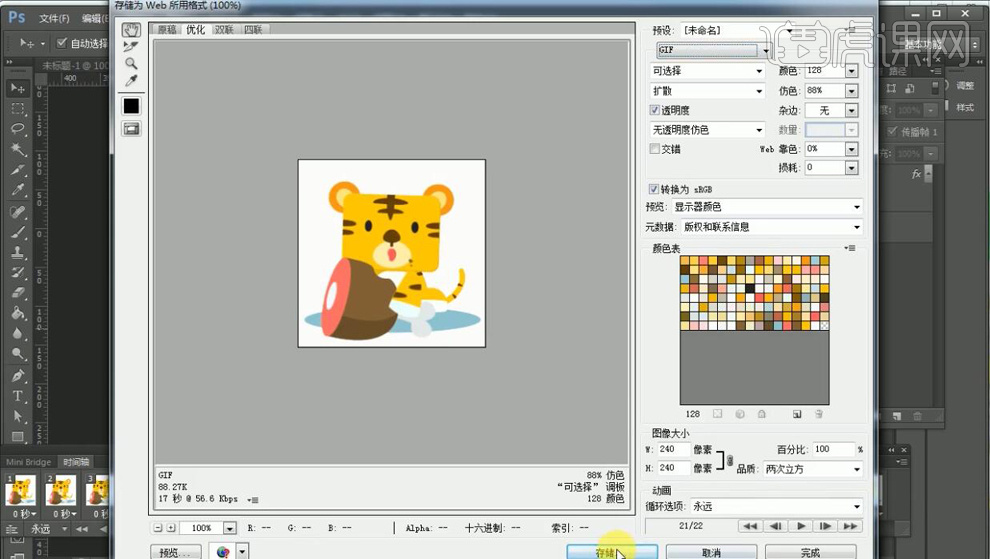
19.在选择【文件】-【存储为Web格式】。选择【GIF】,在选择【永远】。

20.最终效果如图所示。

微信小程序UI设计规范(上)
1.课程内容,具体如图所示。

2.学习小程序规范的原因,具体如图所示。

3.微信小程序设计规范,具体如图所示。

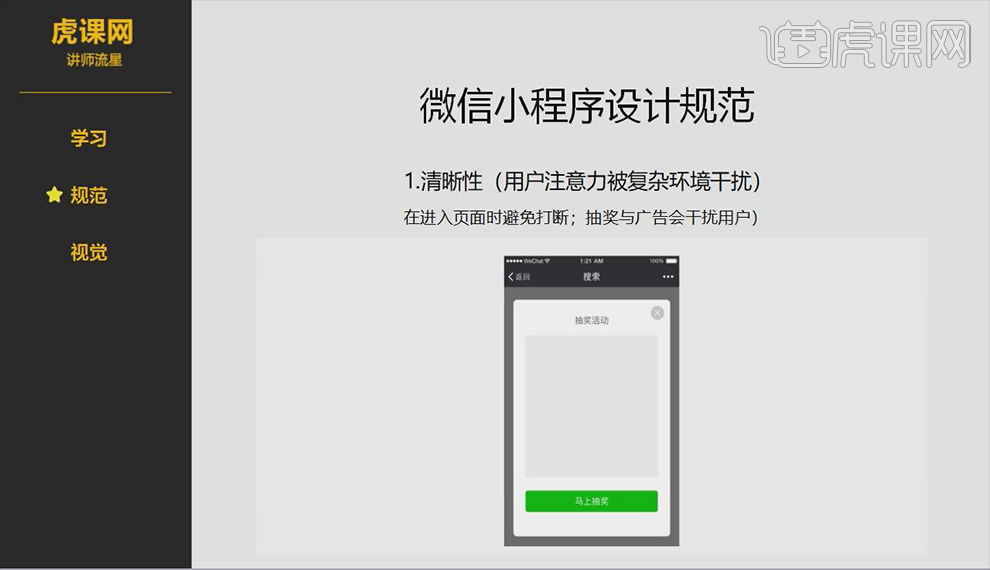
4.①清晰性,具体如图所示。

5.②导航设计,具体如图所示。

6.③页面导航,具体如图所示。

7.③页面导航,具体如图所示。

8.④进度条加载效果,具体如图所示。

9.④进度条加载效果,具体如图所示。

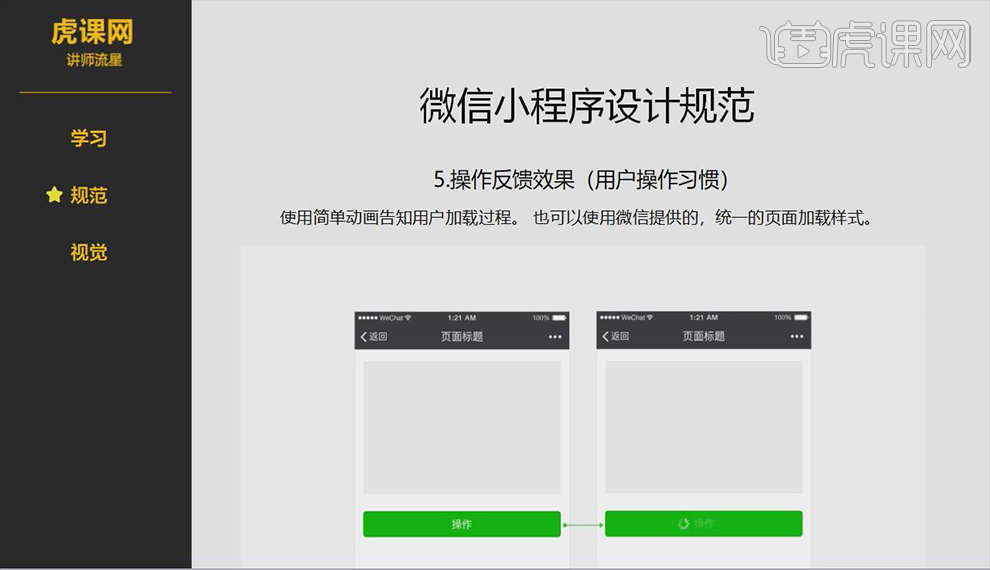
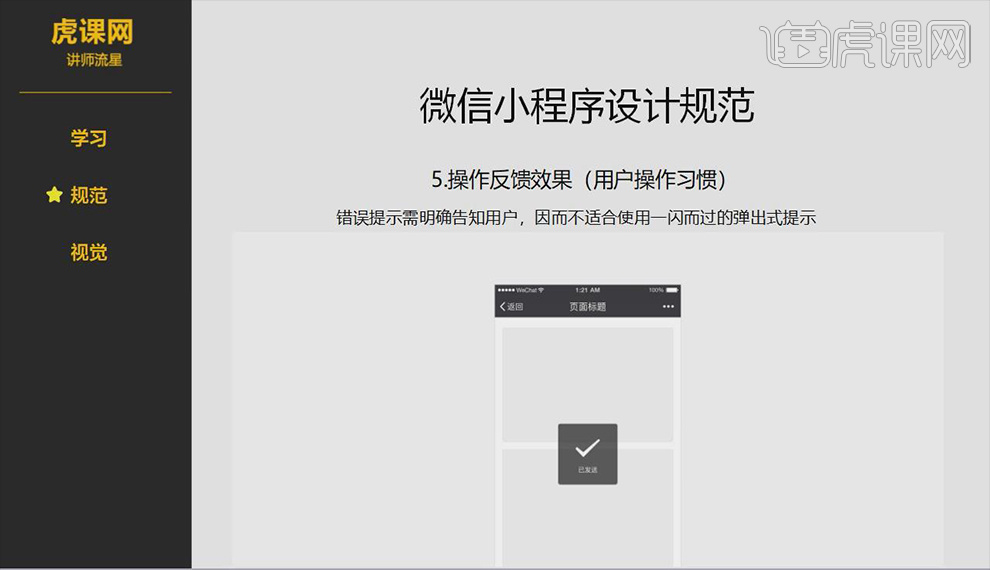
10.⑤操作反馈效果,具体如图所示

11.⑤操作反馈效果,具体如图所示。

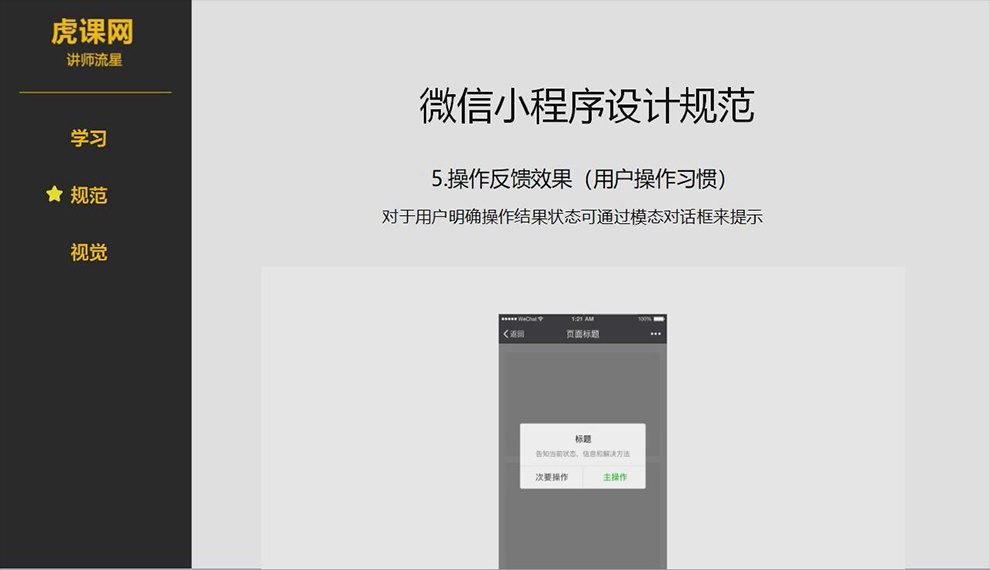
12.⑤操作反馈效果,具体如图所示。

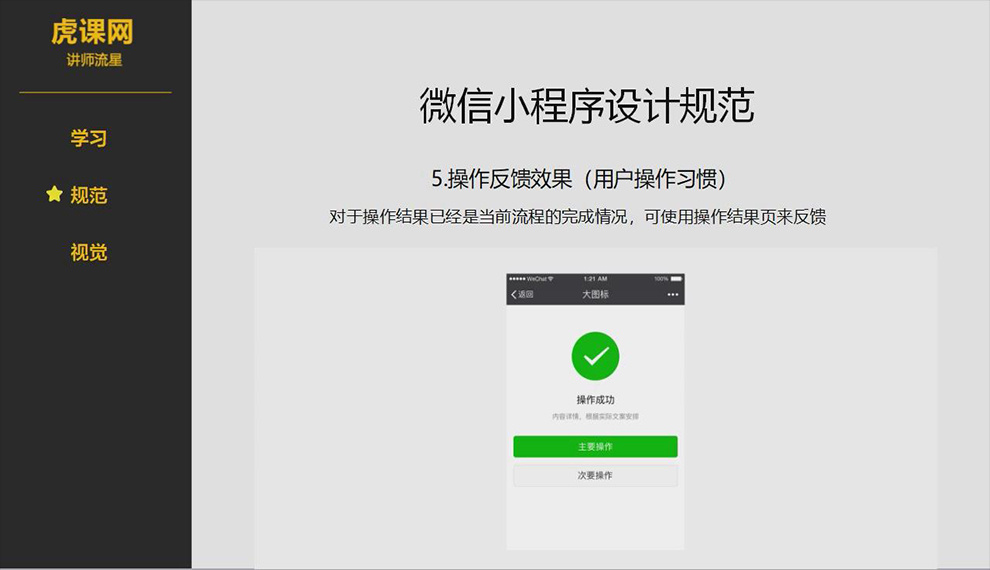
13.⑤操作反馈效果,具体如图所示。

14.⑤操作反馈效果,具体如图所示。

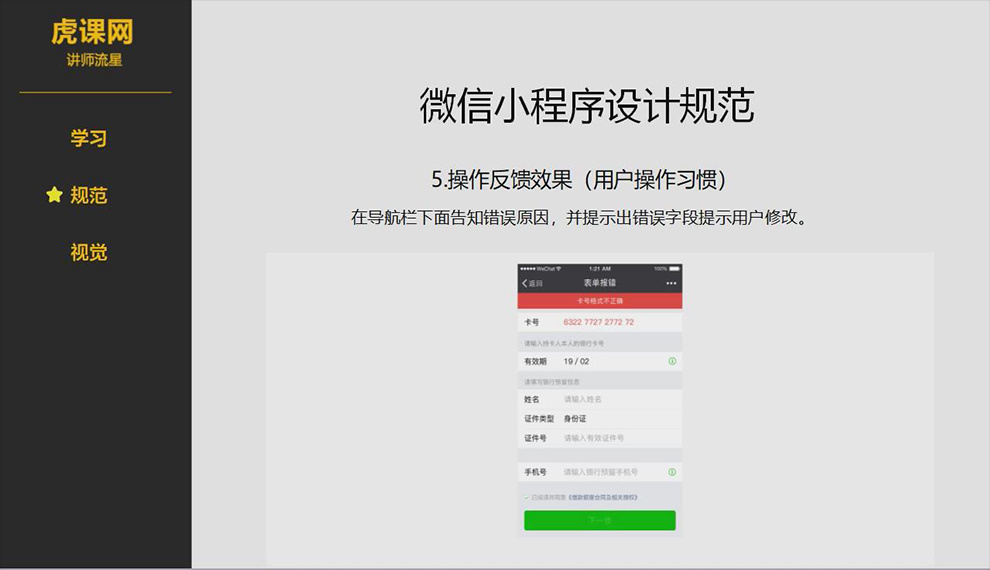
15.⑤操作反馈效果,具体如图所示。

16.⑤操作反馈效果,具体如图所示。

17.本课内容小结,具体如图所示。

微信小程序UI设计规范(下)
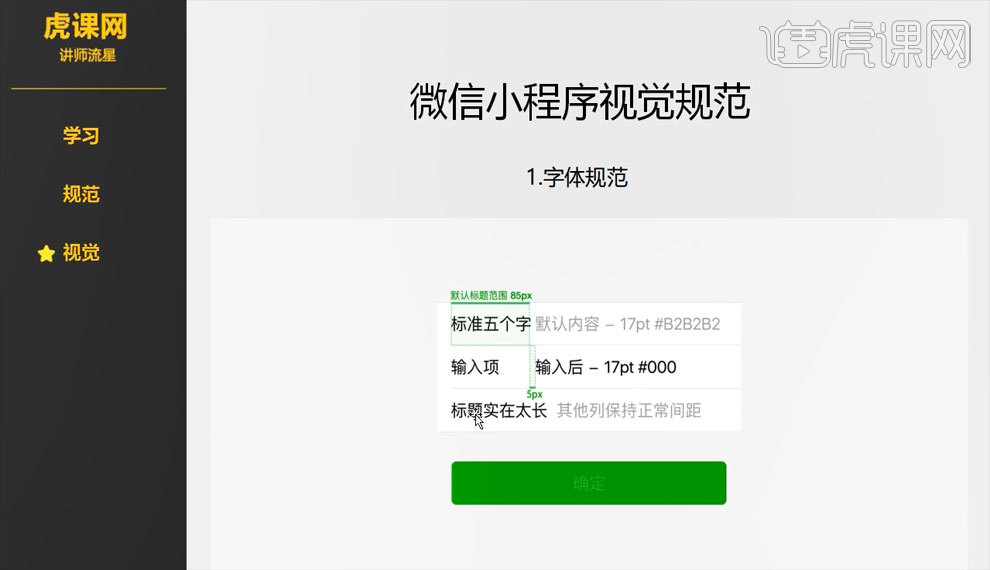
1.本课学习视觉规范第一点,字体规范,微信内字体的使用与所运行的系统字体保持一致,常用字号为20,18,17,16,14,13,11(pt),图片为换算完成数值乘2倍,具体如图所示。

2.如果觉得换算麻烦,可以选择查看苹果手机数据规范,查看字体规范,参考数值具体如图所示。

3.微信界面列表尺寸距离,第一栏为表头,参考数值具体如图所示。

4.标题框默认标准是五个字,长度【58px】,标题与输入框文字要距离【5px】,如果标题太长需要保持其他间距正常,参考数值具体如图所示。

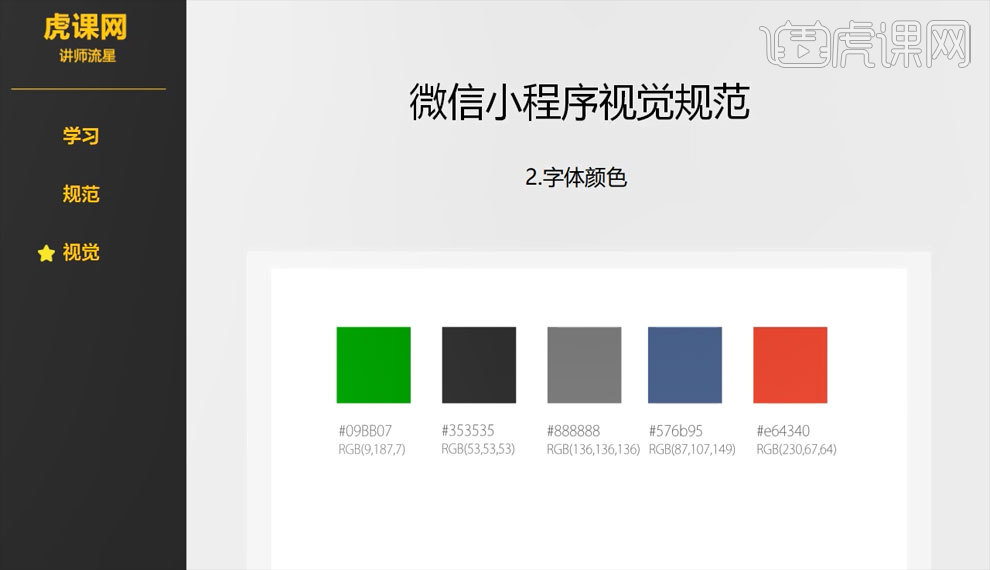
5.颜色参考官方给出的颜色,有品牌色,例如支付宝,也可以使用品牌色来做,参考数值具体如图所示。

6.字体颜色数值,字体颜色可以分为三个等级,【主要文字】【正文文字】【次要文字】,文字数值不好记,教大家一个口诀【369】。

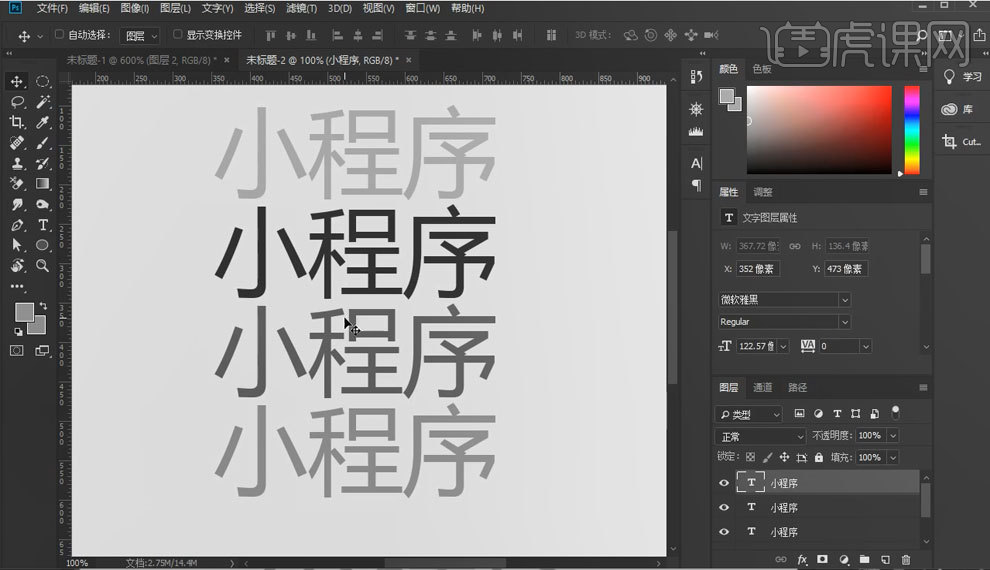
7.案例举例,打开ps,输入文字,选中文字,选择参考数值第一个,在【r,g,b】输入数值【178】,得到参考颜色,具体效果如图所示。

8.口诀【369】,是在色值代码直接输入【333333】或者【666666】或者【999999】,可以得到三个层级的三个颜色,具体如图所示。

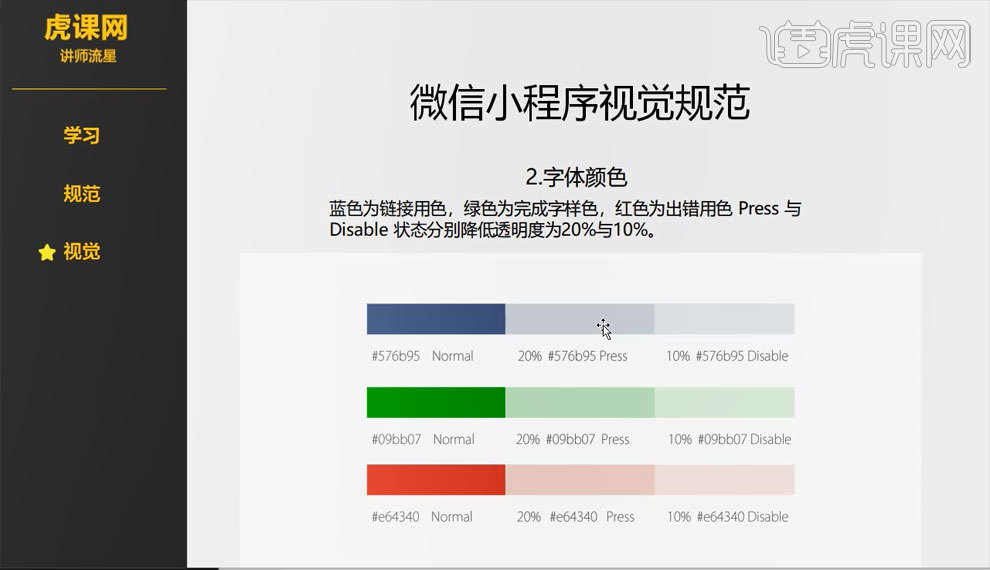
9.图标颜色参考数值,蓝色是链接用色,绿色为完成字体样色,红色为出错用色,具体如图所示。

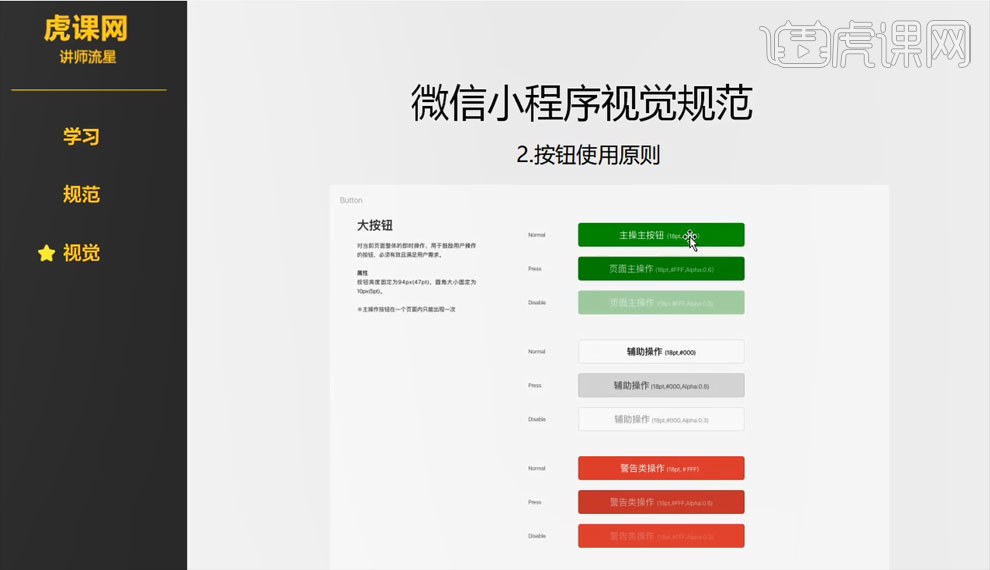
10.按钮使用原则,大按钮尺寸为【94px(47Pt)】,圆角为【10px(5pt)】,宽度与页面保存一致,按钮的属性有四种,pc端,第一,鼠标停顿状态提醒,第二,正常状态,第三,点击状态,第四,不可用状态,参考数值具体如图所示。

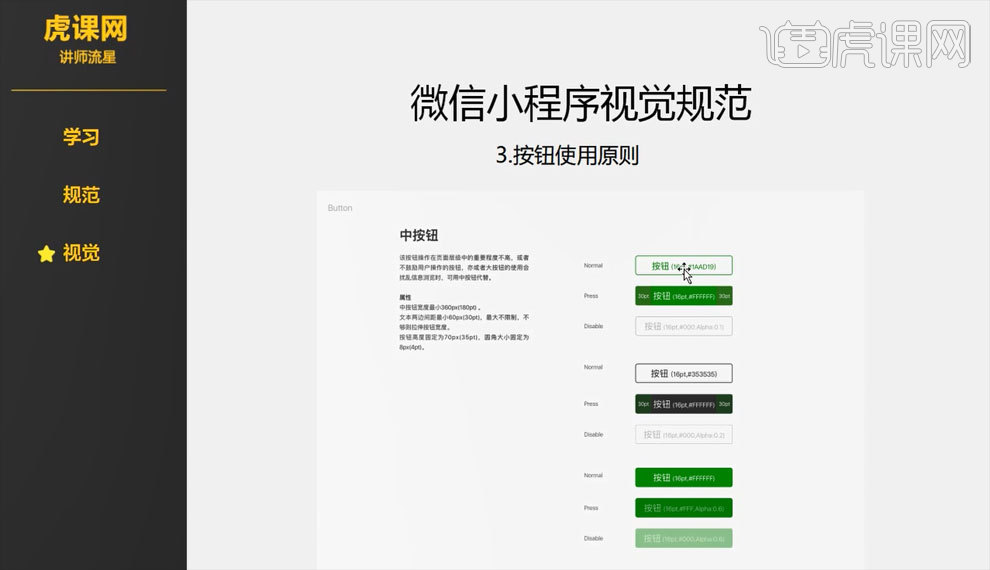
11.中按钮设计,参数如图,但注意文本两边边距最小为【60px(30pt)】,参考数值具体如图所示。

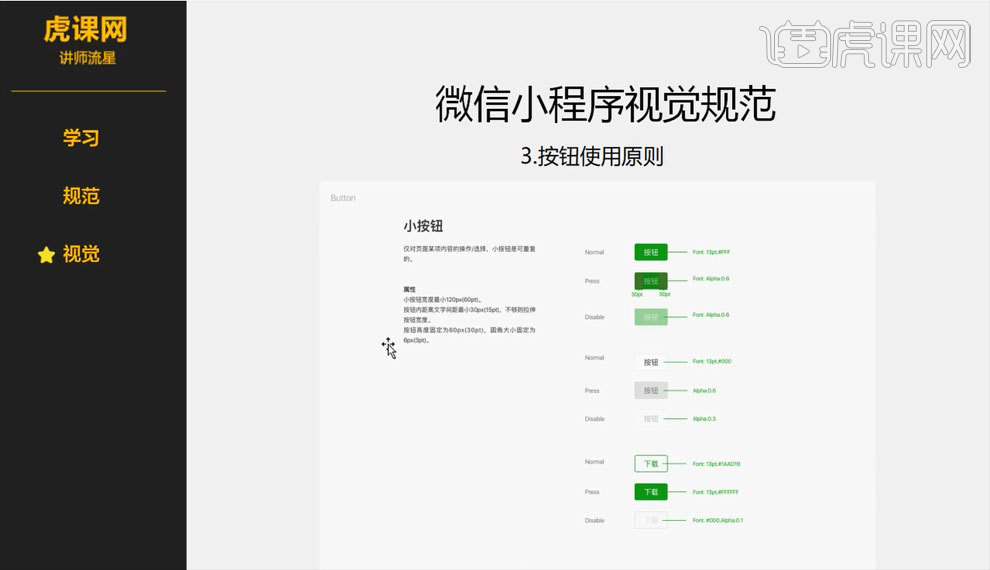
12.小按钮设计,注意文本两边边距最小为【30px(15pt)】,参考数值具体如图所示。

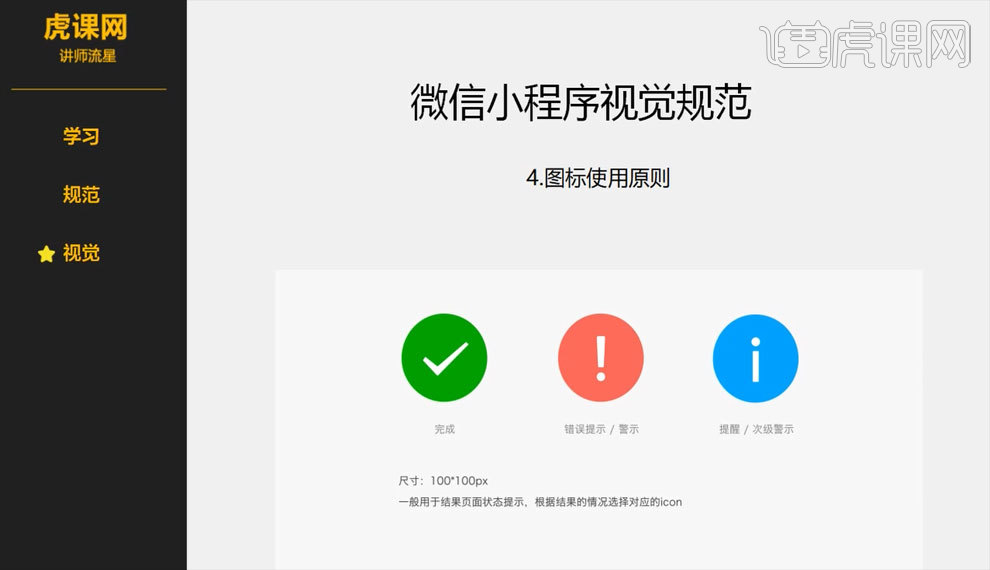
13.图标的使用原则,图标有三种状态,【完成】【错误提示】【提醒】,尺寸【100×100px】,参考数值具体如图所示。

14.本课小结,具体如图所示。