主题海报设计
制作海报通常会围绕一个主题展开,比如民国风的装修海报、辩论大赛、地铁等为主题素材进行拓展和设计。海报设计通常应用的软件是PS,利用其中的工具绘制需要的图形,填充颜色,进行更加精细的修改,把制作的每一个图层放在背景图层上,进行合适的调整,如果需要配备文字可以选择文字工具,文字的字体、颜色、效果都可以自由设计。PS中的工具功能非常强大,只要有足够的想象力就可以制作出各种主题的海报。

PS怎么设计民国风装修主题海报
1.【打开】PS软件,【新建】任意大小的画面。具体效果如图示。

2.按【Alt+Delete】填充前景色土黄色,单击【滤镜】-【杂色】-【添加杂色】,具体参数如图示。具体效果如图示。

3.选择【钢笔工具】,绘制合适大小的三角形,【填充】白色,并放置画面合适的位置。具体效果如图示。

4.按【Ctrl+T】,移动中心点至三角形顶点,【旋转】至合适的角度,按【Crl+Shift+Alt+T】重复上一步操作,【选择】所有的形状图层,按【Ctrl+E】合并形状图层,【添加】蒙版效果,选择【画笔工具】涂抹多余的部分及在上方轻轻的涂抹过渡效果,并移动对象至画面合适的位置。具体效果如图示。

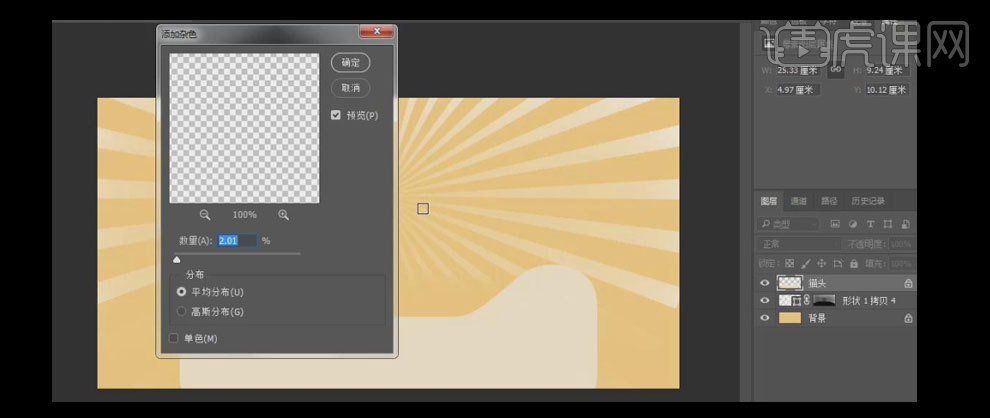
5.调整形状图层细节,【拖入】准备好的猫头素材,【锁定】图层透明度,【填充】浅黄色。单击【滤镜】-【杂色】-【添加杂色】,具体参数如图示。具体效果如图示。

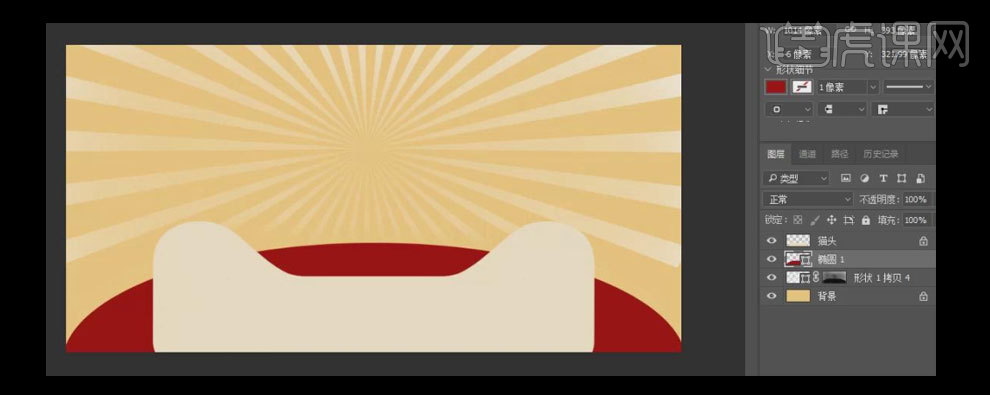
6.选择【椭圆形工具】,【颜色】暗红色,绘制合适大小的椭圆,并置于猫头下方合适的位置。具体效果如图示。

7.【添加】色相/饱和度,具体参数如图示。按Alt键单击【创建剪切蒙版】,【选择】剪切蒙版图层和椭圆图层,按【Ctrl+G】编组,并【重命名】底色板。具体效果如图示。

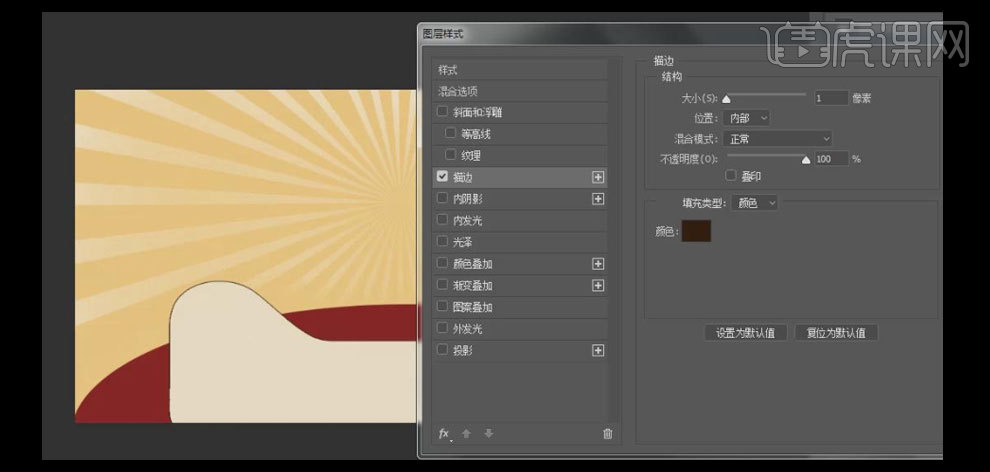
8.【选择】猫头图层,【打开】图层样式=【描边】,【描边颜色】暗红色,其他参数如图示。具体效果如图示。

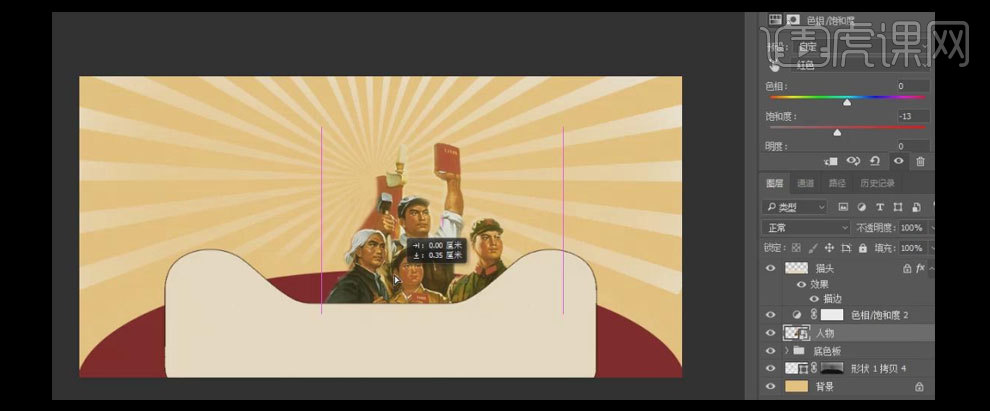
9.【拖入】准备好的人物素材,并置于猫头图层下方,【新建】色相/饱和度,具体参数如图示。选择【直接选择工具】,【选择】人物图层,并放置画面合适的位置。具体效果如图示。

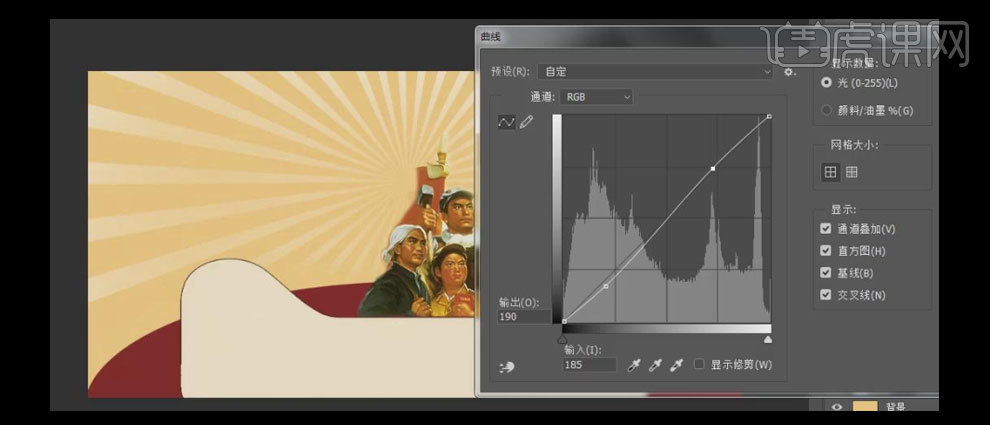
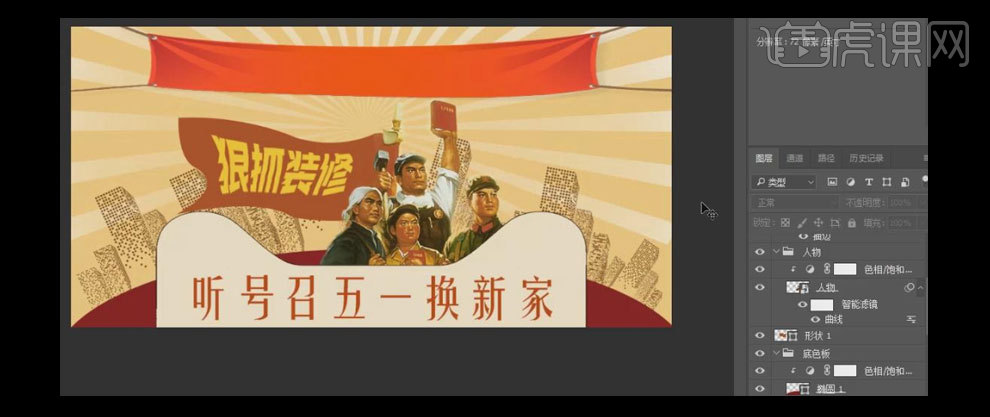
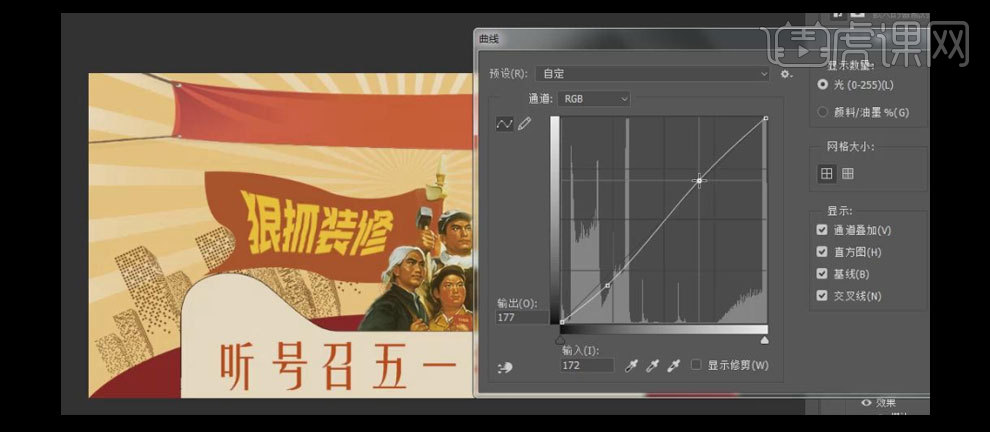
10.【选择】人物图层,按【Ctrl+M】打开曲线对话窗,具体参数如图示。具体效果如图示。

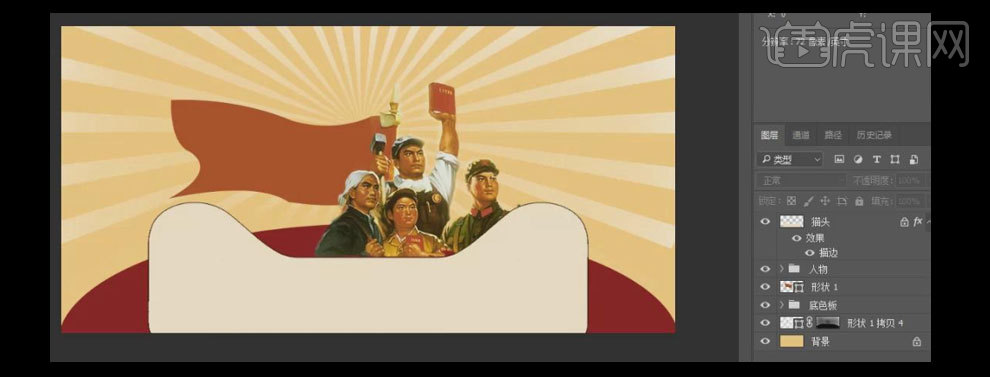
11.【选择】所有的关联图层,按【Ctrl+G】编组,并【重命名】人物。选择【钢笔工具】,绘制合适大小的形状,【吸取】人物素材旗帜颜色并【填充】,放置画面合适的位置。具体效果如图示。

12.选择【文字工具】,【字体】方正姚体,【颜色】吸取旗帜红,输入字体,按【Ctrl+T】调整大小,并放置画面合适的位置,【字体】锐字锐线怒放黑体,【颜色】土黄色,输入文字,并放置画面合适的位置。具体效果如图示。

13.【选择】狠抓装修文字图层,【右击】栅格化图层,按【Ctrl+T】自由变换-【变形】。具体效果如图示。

14.【拖入】房子素材,并放置画面合适的位置。按Alt键【移动复制】对象,按【Crl+T】自由变换,并放置合适的位置。具体效果如图示。

15.【拖入】横幅素材,并放置画面合适的位置,调整画面的细节。具体效果如图示。

16.【选择】横幅素材,【新建】色相/饱和度,具体参数如图示,按Alt键单击【创建剪切蒙版】。具体效果如图示。

17.按【Ctrl+M】,打开曲线对话窗口,具体参数如图示。具体效果如图示。

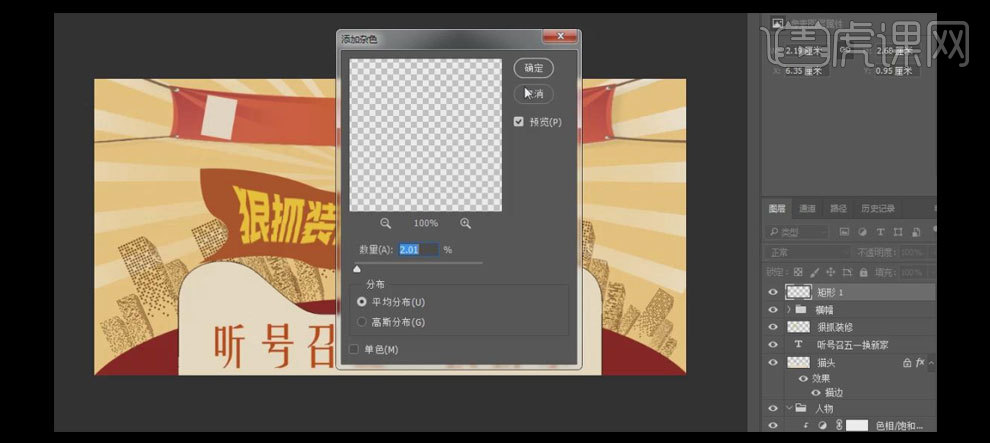
18.【选择】所有的关联图层,按【Ctrl+G】编组,并【重命名】横幅。选择【矩形工具】,【填充】浅黄色,单击【滤镜】-【杂色】-【添加杂色】,具体参数如图示。具体效果如图示。

19.按【Ctrl+J】复制9个矩形图层,移动矩形至合适的位置,按【Ctrl+T】自由变换。具体效果如图示。

20.选择【文字工具】,【字体】方正姚体,【颜色】暗红,依次输入文字,按【Ctrl+T】自由变换,并放置画面合适的位置。【选择】所有的关联图层,按【Ctrl+G】编组,并【重命名】横幅字。具体效果如图示。

21.【拖入】准备好的装饰素材,按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

22.【拖入】准备好的刷子素材,并调整至合适的位置。【新建】色相/饱和度,具体参数如图示。按Alt键单击【创建剪切蒙版】。具体效果如图示。

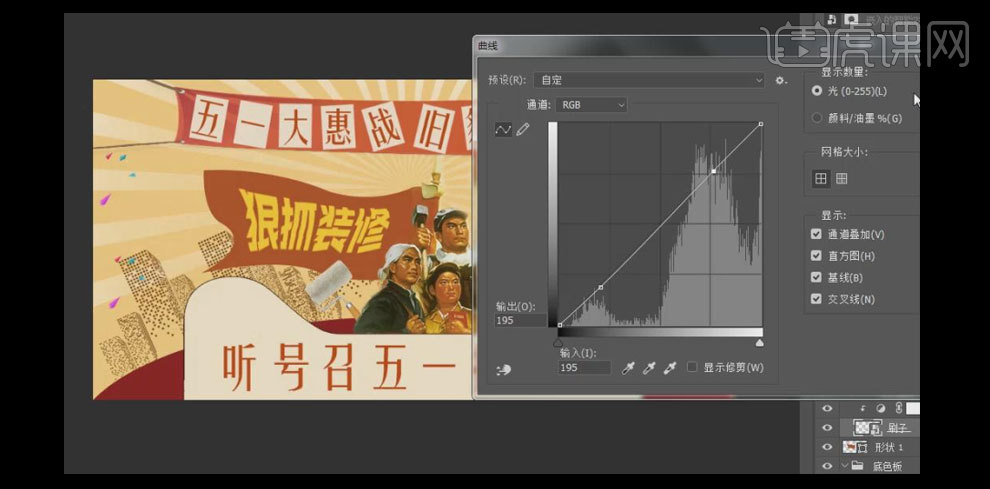
23.按【Ctrl+M】打开曲线窗口,具体参数如图示。具体效果如图示。

24.【选择】旗帜图层和刷子图层,分别添加相应的【投影效果】。具体效果如图示。

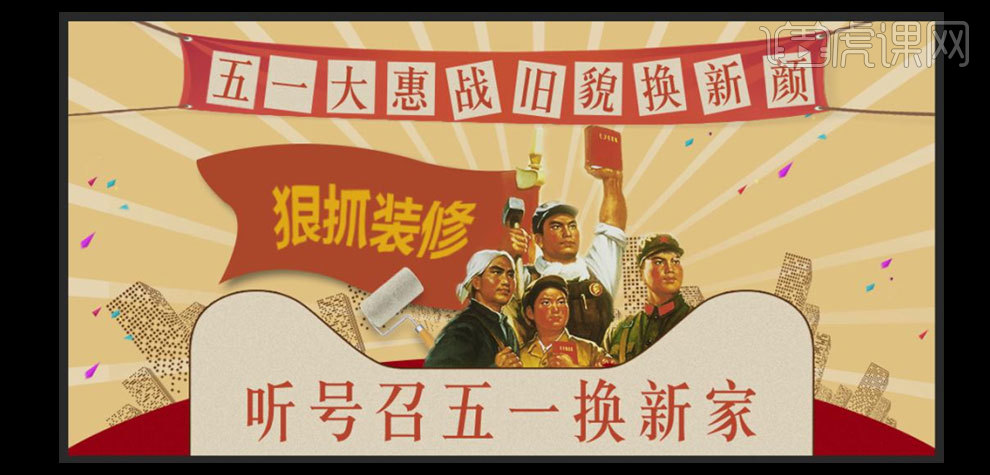
25.最终效果如图示。

如何用PS设计辩论大赛主题海报
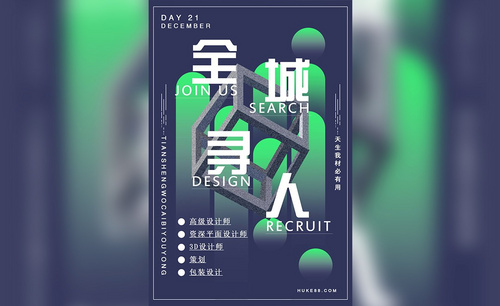
1、本课主要内容如图示。

2、[打开]PS软件,[新建]任意大小的画布。具体效果如图示。

3、[拖出]参考线,排列至画面合适的位置。使用[圆角矩形工具]绘制合适大小的圆角矩形,打开[图层样式]-[渐变叠加],具体参数如图示。具体效果如图示。

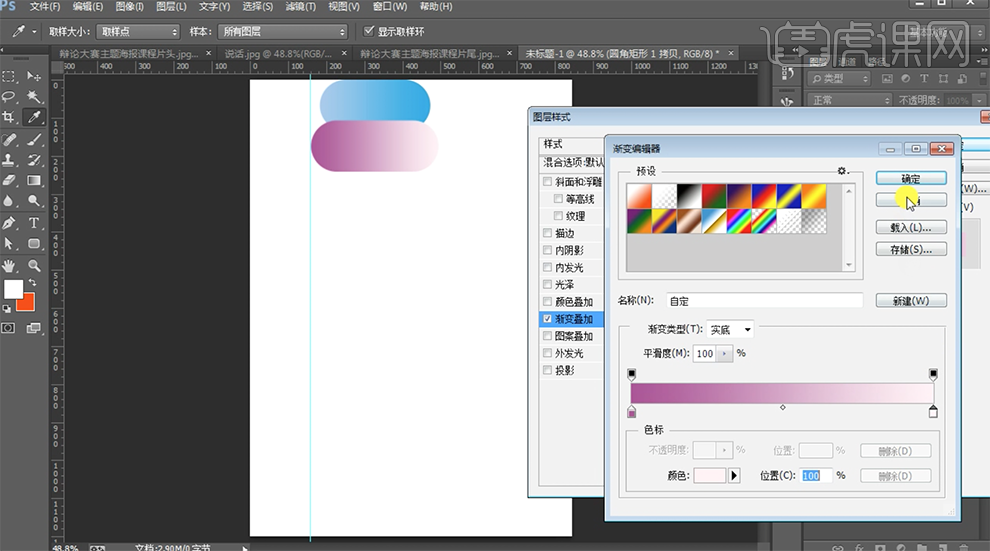
4、[复制]圆角矩形图层,调整大小移动至合适的位置。打开[图层样式]-[渐变叠加],修改[渐变颜色],具体参数如图示。具体效果如图示。

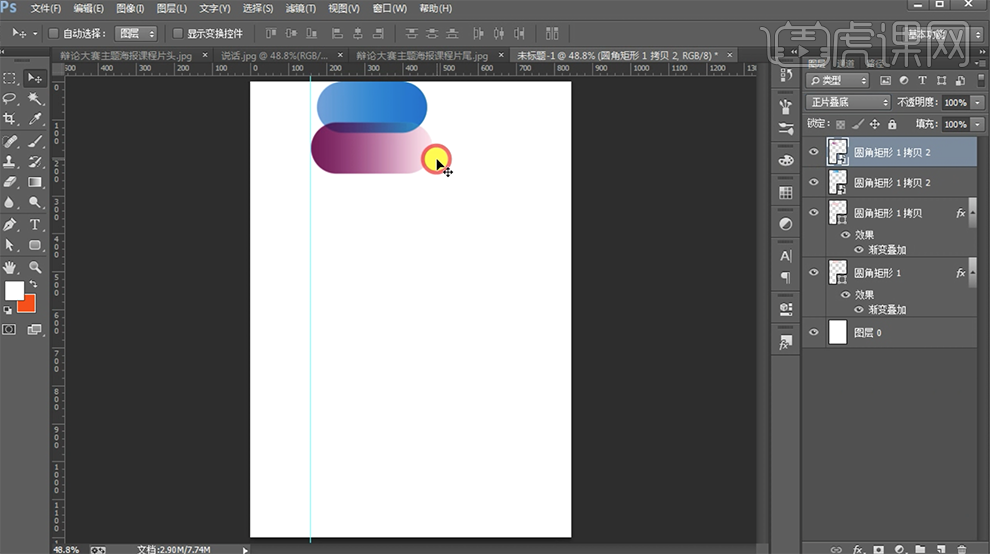
5、[选择]关联图层,按[Ctrl+J]复制图层,依次[选择]拷贝图层,右击[转换为智能对象],[图层模式]正片叠底。具体效果如图示。

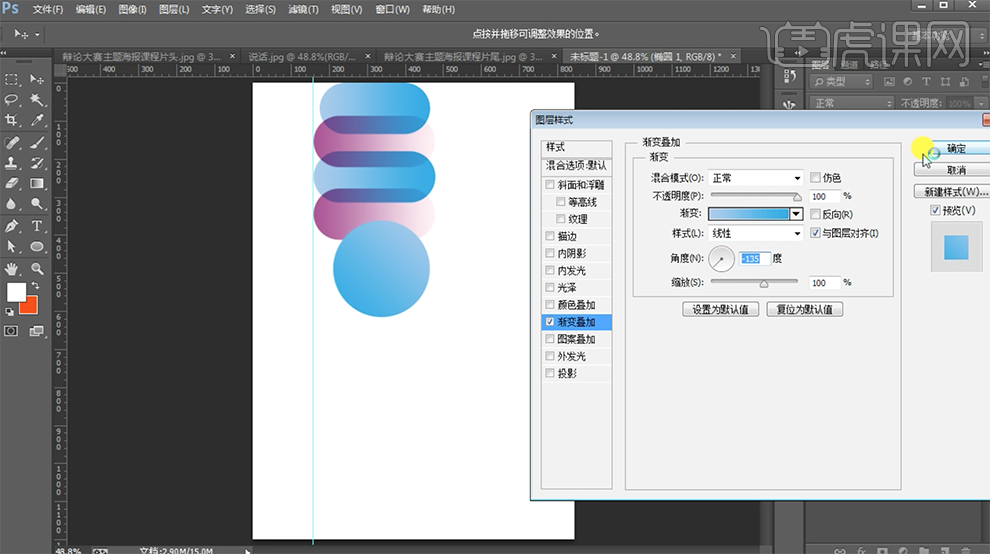
6、[选择]圆角矩形矢量图层,按Alt键[拖动复制]图层至合适的位置。使用[椭圆工具]绘制椭圆,打开[图层样式]-[渐变叠加],具体参数如图示。具体效果如图示。

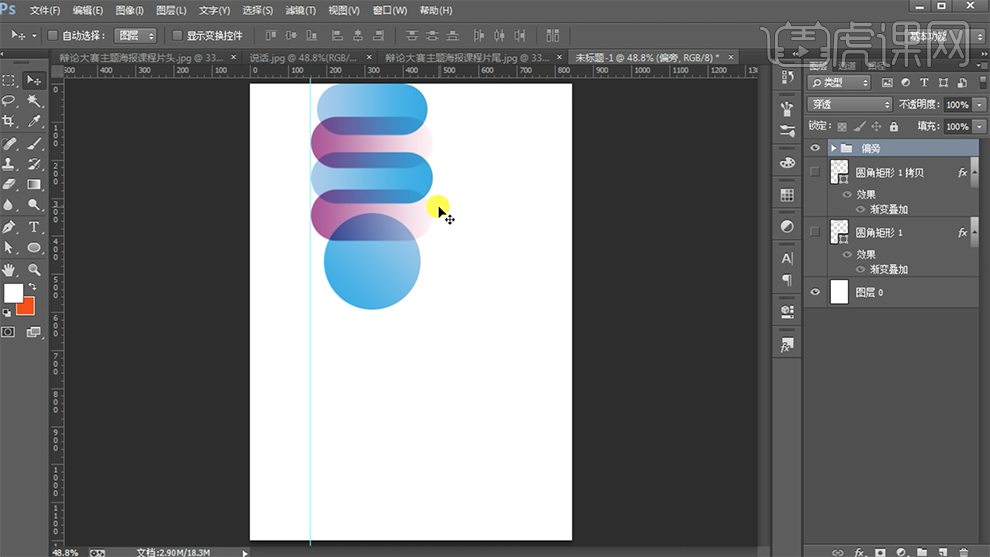
7、右击图层[转换为智能对象],[图层模式]正片叠底。[选择]关联图层,按[Ctrl+G]编组,[重命名]偏旁。具体效果如图示。

8、使用[矩形工具]绘制矩形,使用相同的方法添加[渐变叠加],[选择]对应的渐变颜色。调整矩形大小,根据设计思路,排列至合适的位置。具体效果如图示。

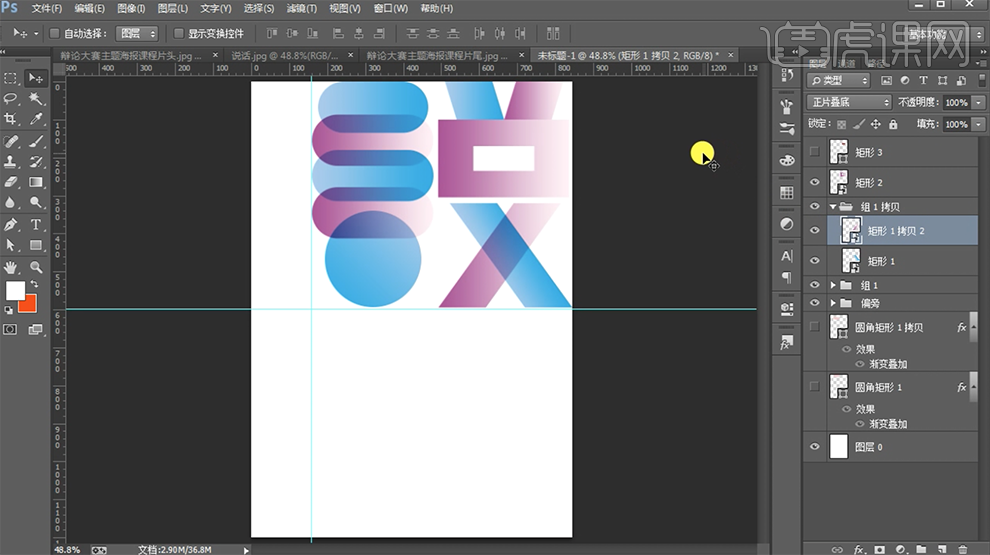
9、[选择]关联图层,按[Ctrl+G]编组,[重命名]说。按Alt键[拖动复制]图组,根据设计思路,[修改]形状图层颜色,[删除]多余的形状矢量图层,使用相同的方法,使用[矩形工具]绘制合适的矩形,[填充]对应的颜色,根据设计思路,排列至合适的位置。具体效果如图示。

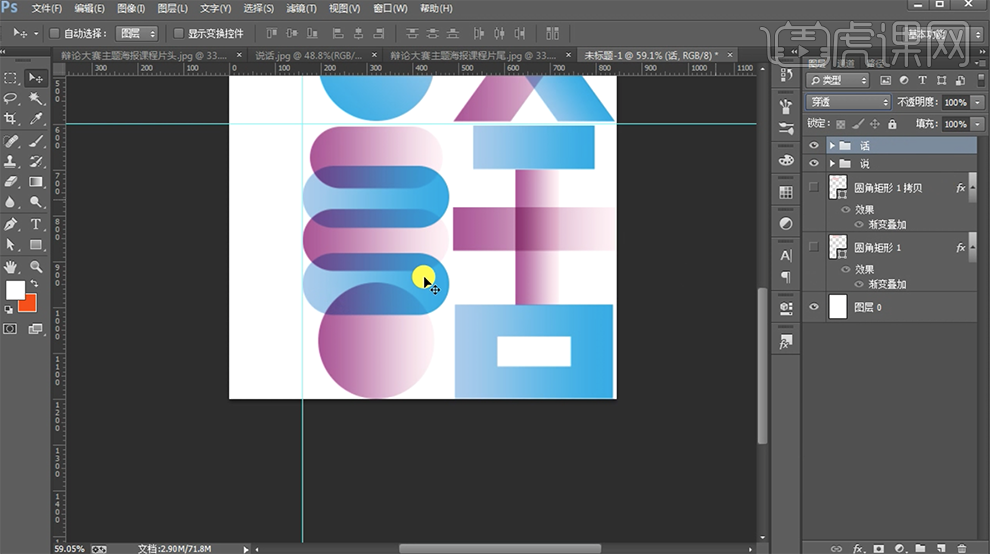
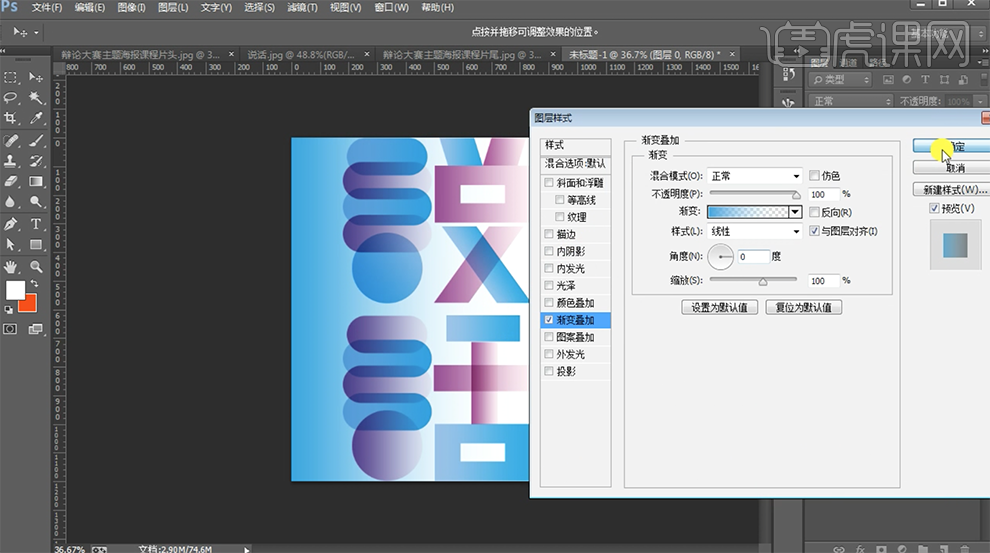
10、[双击]背景图层[转换为普通图层],打开[图层样式]-[渐变叠加],具体参数如图示。具体效果如图示。

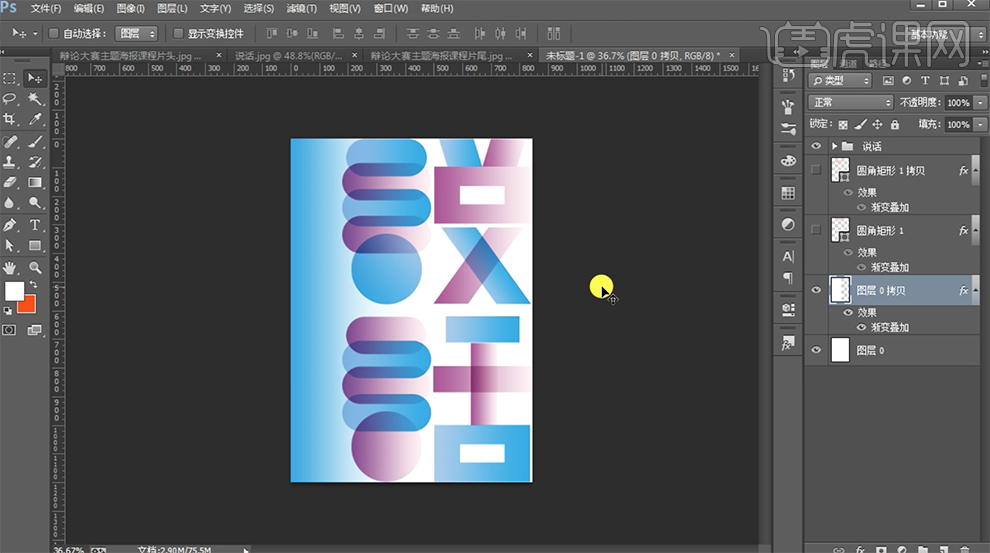
11、[复制]图层,[删除]底部图层样式,[选择]拷贝图层,按[Ctrl+T]自由变换大小至合适的位置。具体效果如图示。

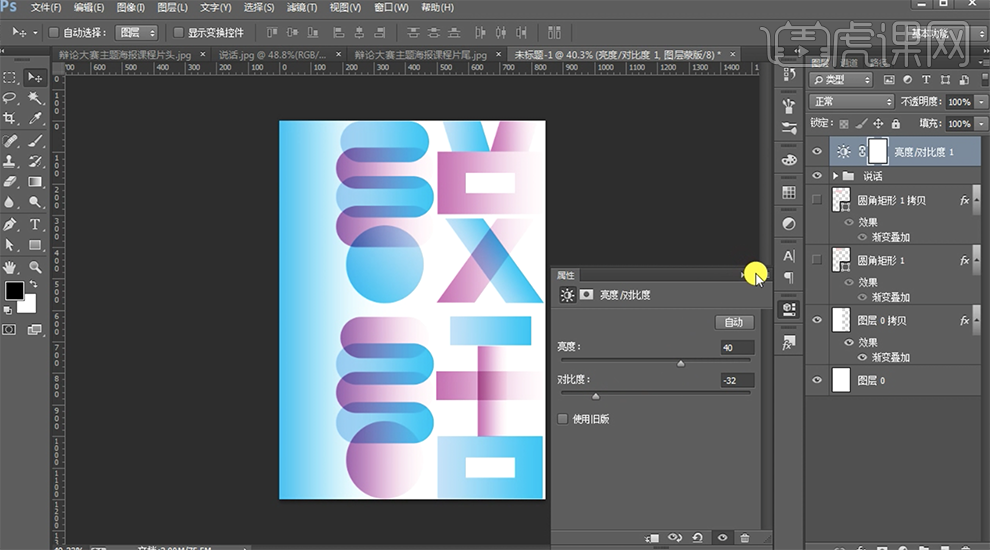
12、在最顶层[新建]亮度对比度图层,具体参数如图示。具体效果如图示。

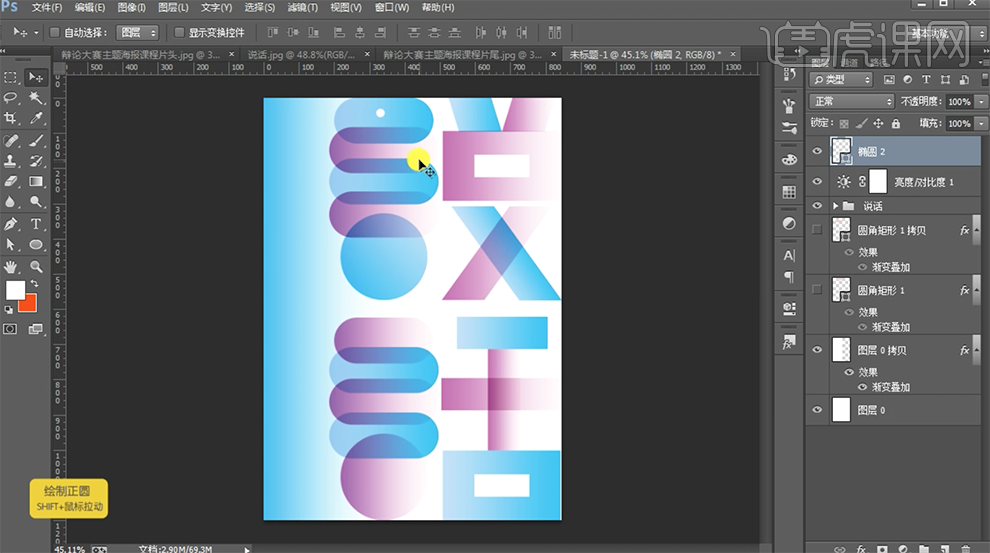
13、使用[椭圆工具],按Shift键[拖动鼠标]绘制合适大小的正圆,[填充]白色。具体效果如图示。

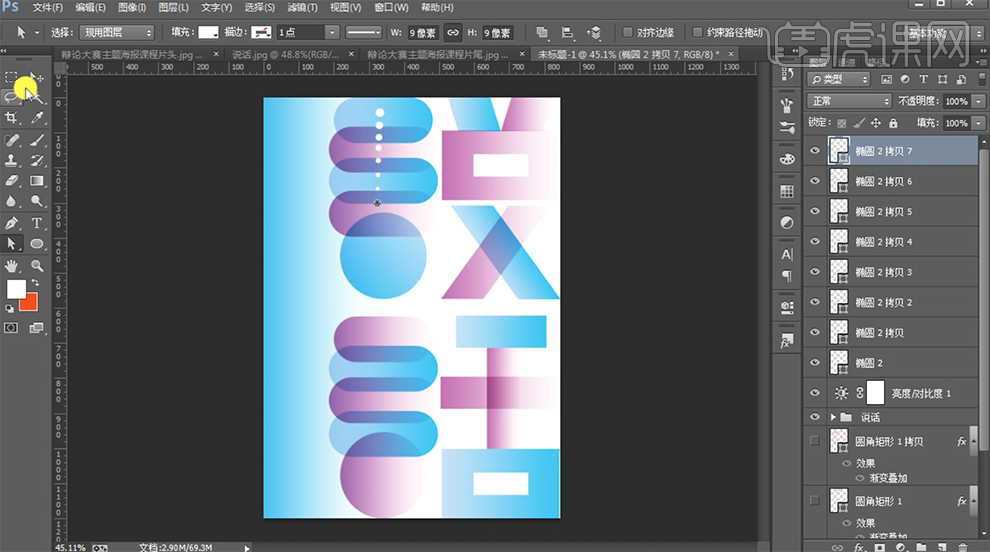
14、按Alt键[拖动复制]椭圆对象,调整大小,根据设计思路排列至画面合适的位置。具体效果如图示。

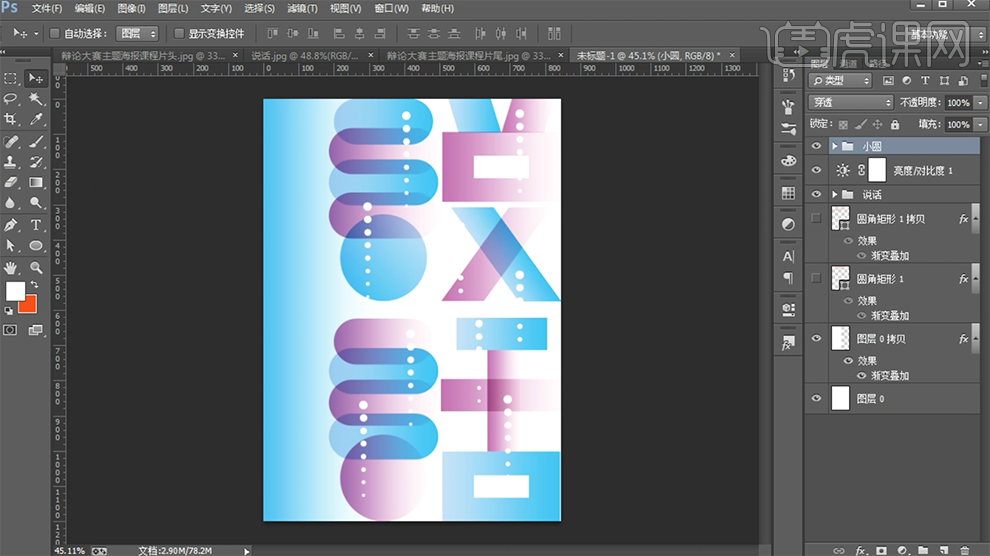
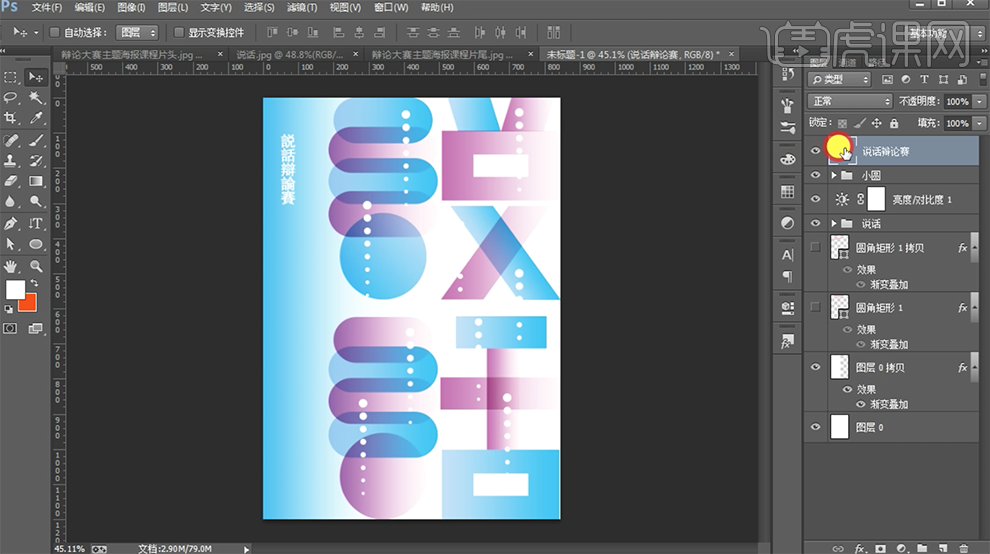
15、[选择]椭圆关联图层,按Alt键[拖动复制],根据设计思路,复制合适的数量,排列至版面合适的位置。[选择]关联图层,按[Ctrl+G]编组,[重命名]小圆。具体效果如图示。

16、使用[文字工具],[字体]方正黑体繁体,输入主标题文字,[颜色]白色,调整文字大小,排列至版面合适的位置。具体效果如图示。

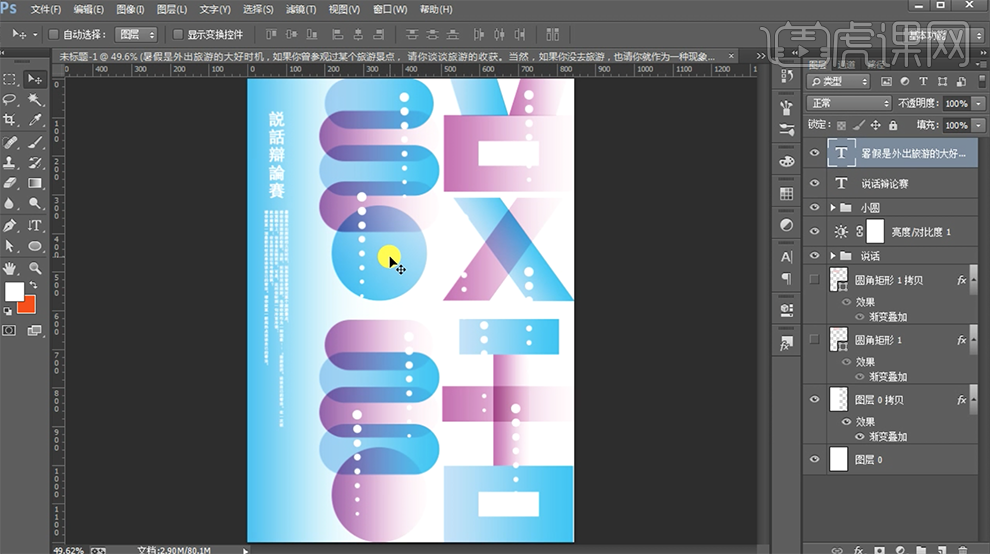
17、使用[文字工具],[字体]方正黑色,输入段落文字,[颜色]白色,调整文字大小,排列至版面合适的位置。具体效果如图示。

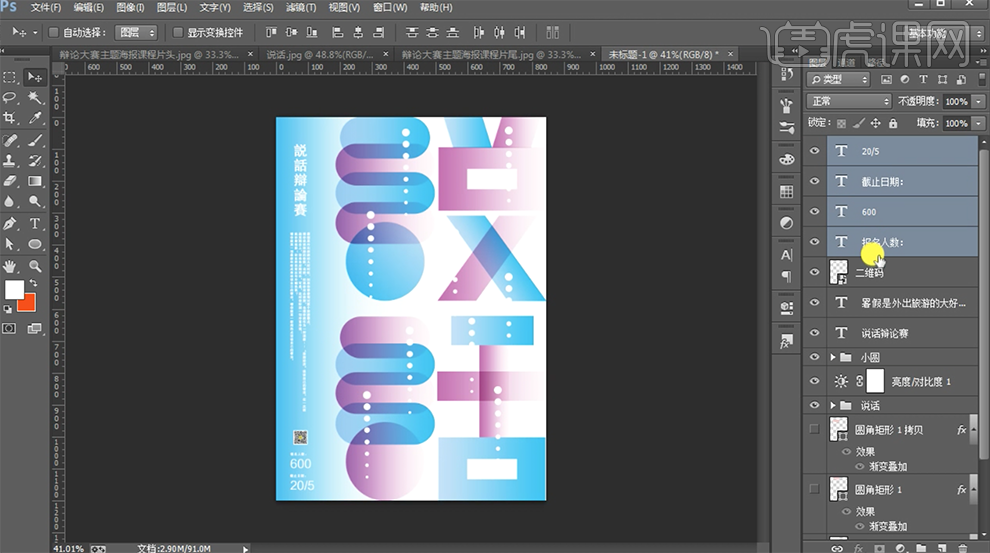
18、[拖入]二维码素材,调整大小,排列至画面合适的位置。使用[文字工具],[选择]合适的字体,[颜色]白色,输入辅助文字,调整大小,排列至画面合适的位置。具体效果如图示。

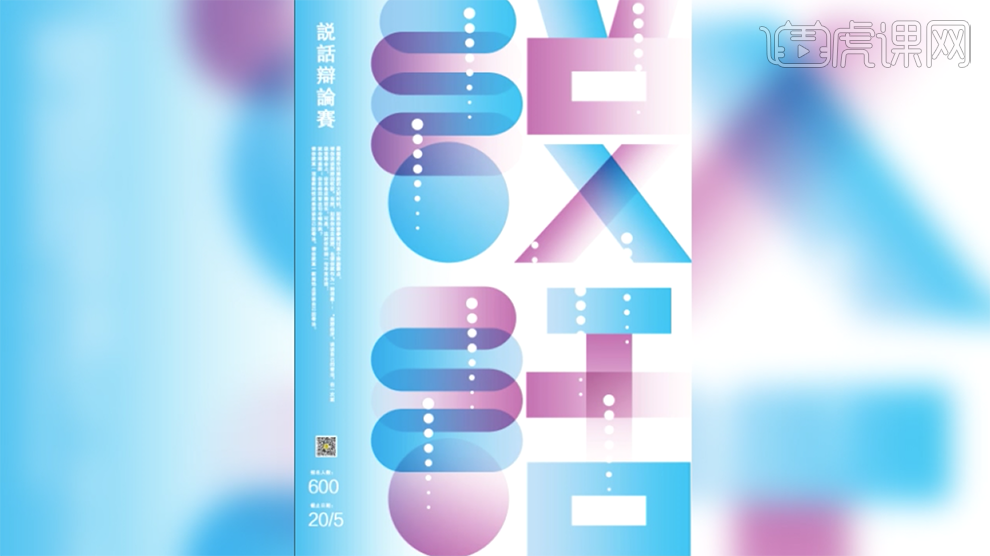
19、调整画面整体细节,最终效果如图示。

用ps设计地铁主题海报配色
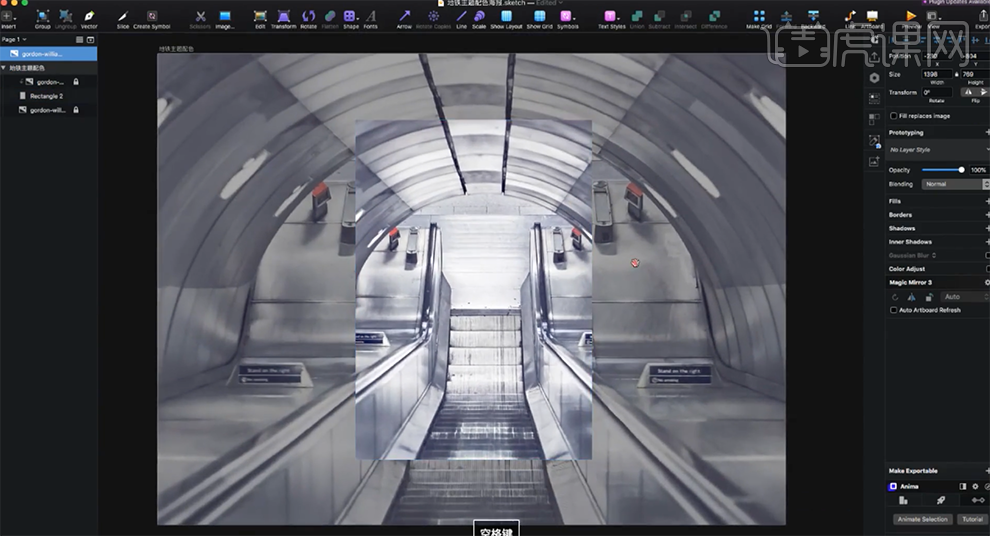
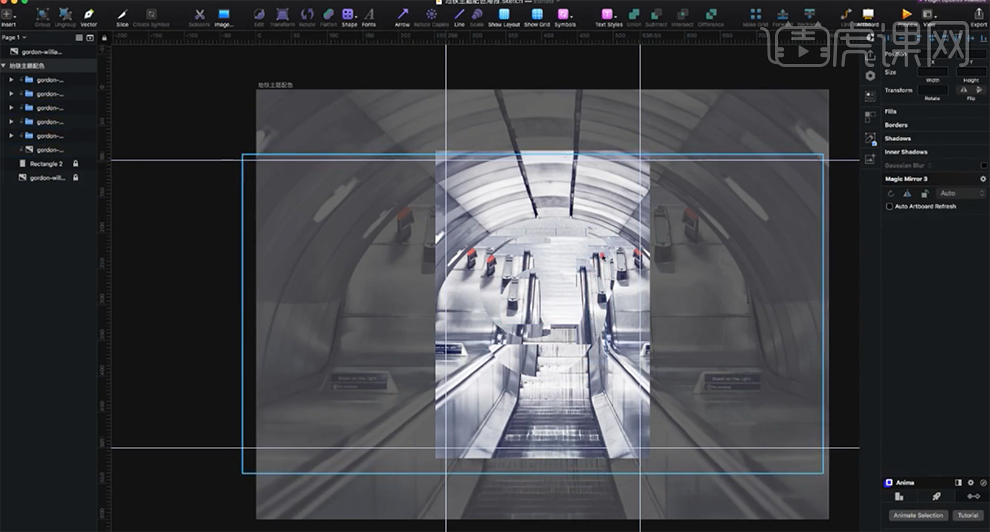
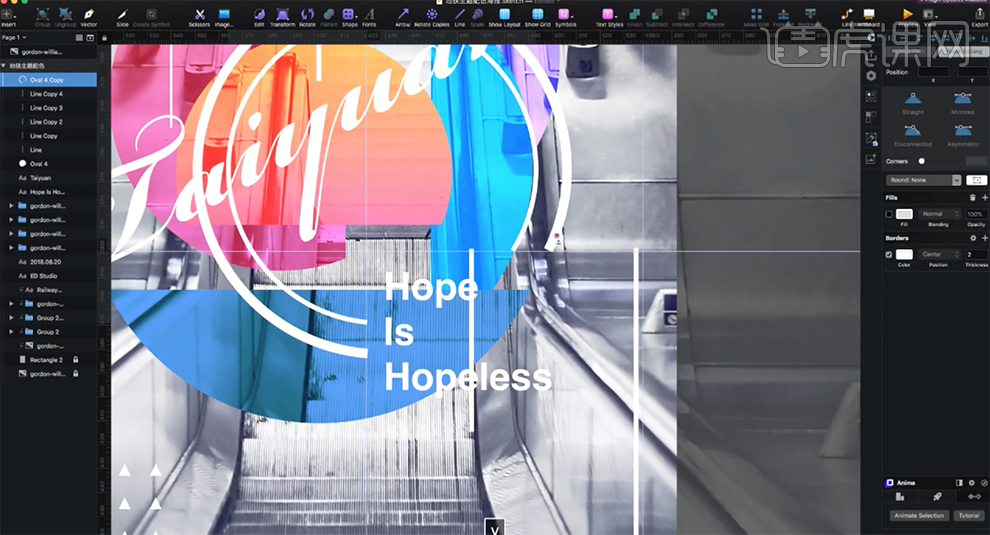
1、[打开]Sketch软件,[打开]案例文档。具体显示如图示。

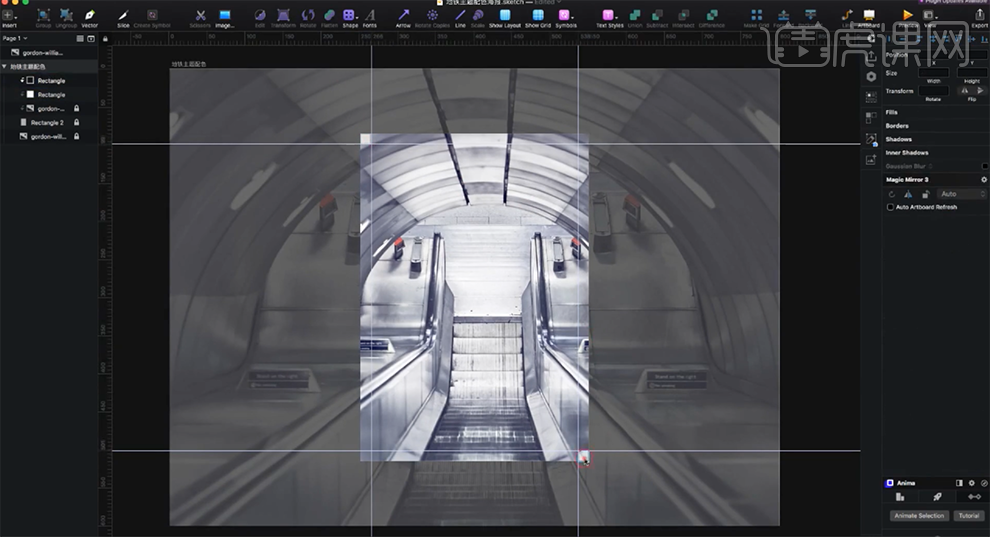
2、使用[矩形工具]绘制14PX大小的正方形,排列至顶层矩形上方的边角。根据正方形的排列,拖出参考线至边缘位置。具体效果如图示。

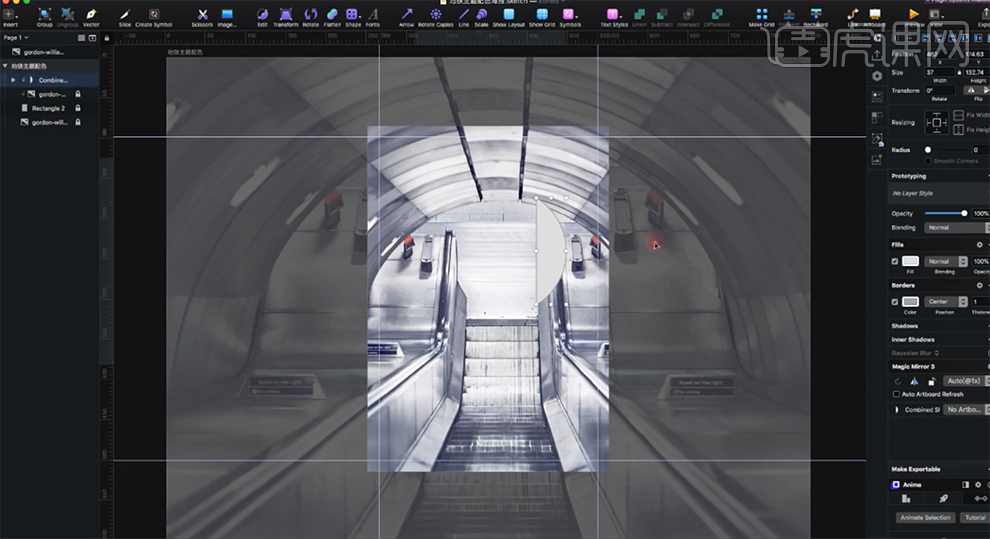
3、使用[椭圆工具]绘制合适大小的正圆,使用[矩形工具]在椭圆上方合适的位置绘制矩形,[选择]关联对象,单击[剪去顶层]。具体效果如图示。

4、按Ctrl拖动复制形状对象,调整大小和颜色,根据设计思路布局在矩形上方合适的位置。具体效果如图示。

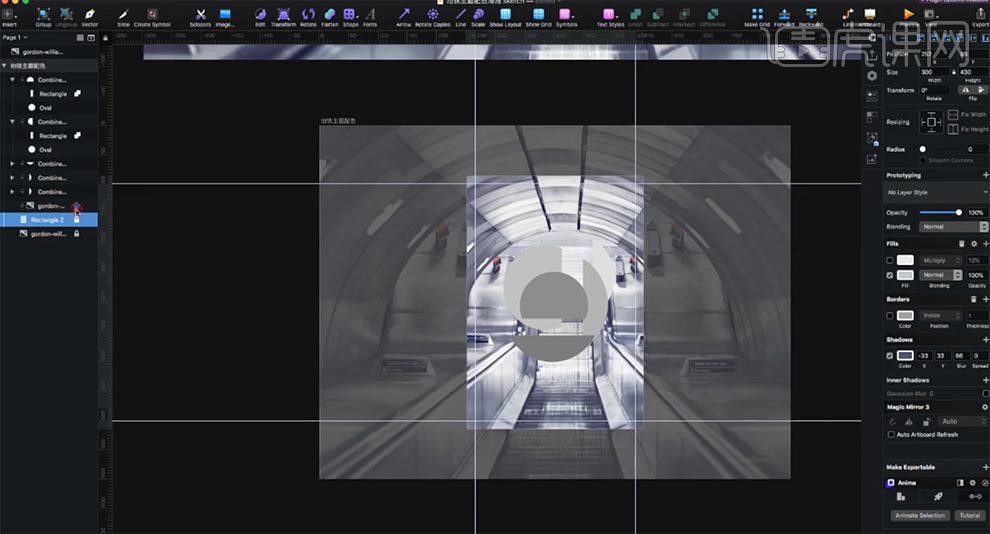
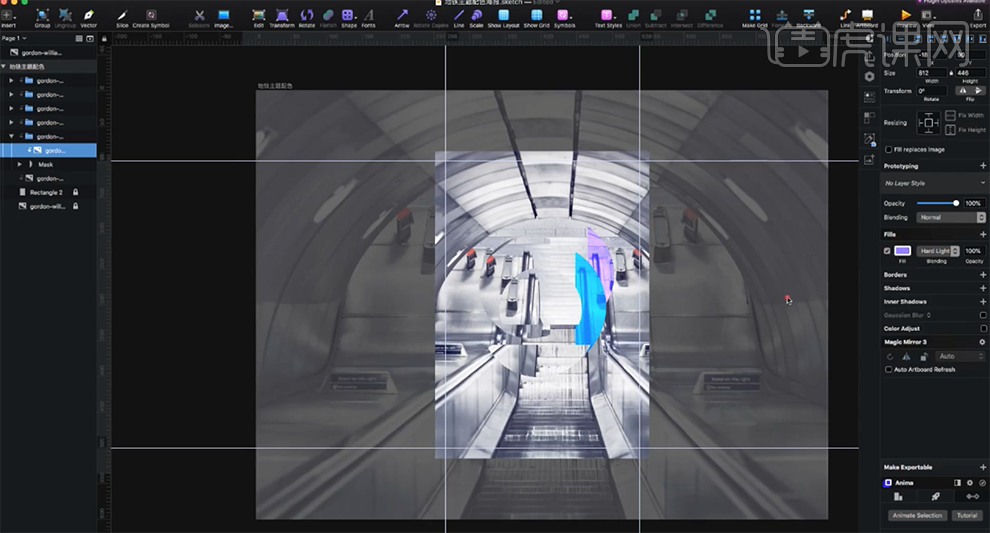
5、[复制]矩形图层上方的素材图片合适的次数,调整图层顺序至各形状图层上方,依次右击[创建图层蒙版]。具体效果如图示。

6、[选择]图片图层,单击[填充面板],根据设计思路,[选择]合适的颜色,[图层模式]硬光。具体效果如图示。

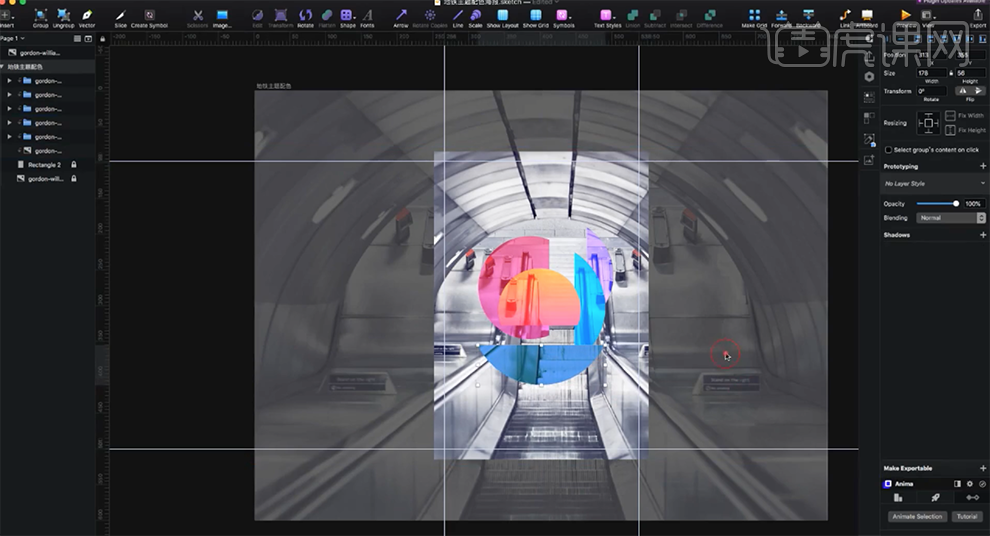
7、使用相同的方法,根据设计思路,给剩余的形状图形添加合适的颜色,选择合适的[图层模式]。具体效果如图示。

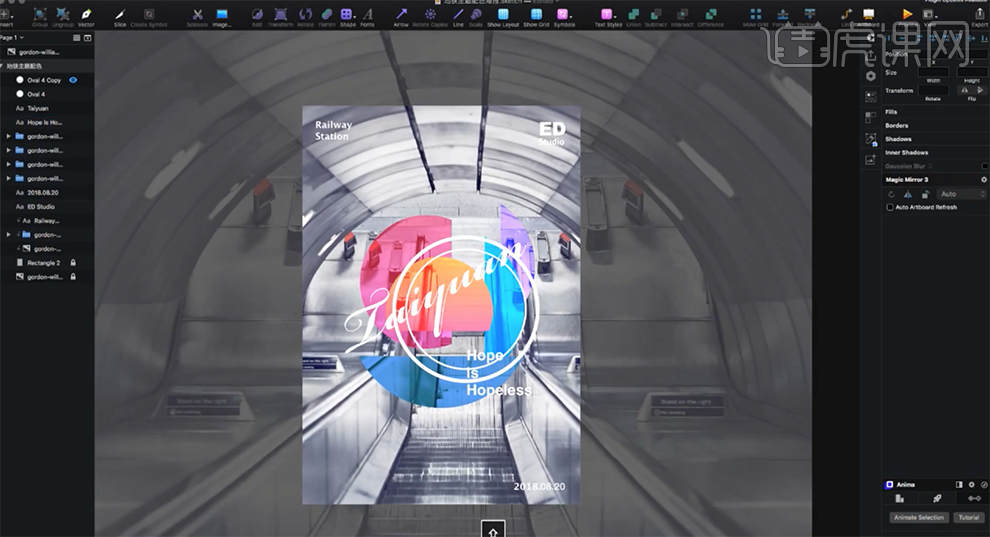
8、[拖入]装饰文字素材,根据设计思路排列至版面合适的位置。具体效果如图示。

9、使用[直线工具]和[形状工具]根据设计思路,绘制装饰元素,调整大小和颜色,排列至版面合适的位置使用版式内容变得协调丰富。具体效果如图示。

10、根据设计思路,[拖出]参考线排列至英文字母合适的位置。[选择]椭圆图层,使用[钢笔工具]在参考线与椭圆交界处添加锚点,使用[剪切工具]剪去多余的线条。具体效果如图示。

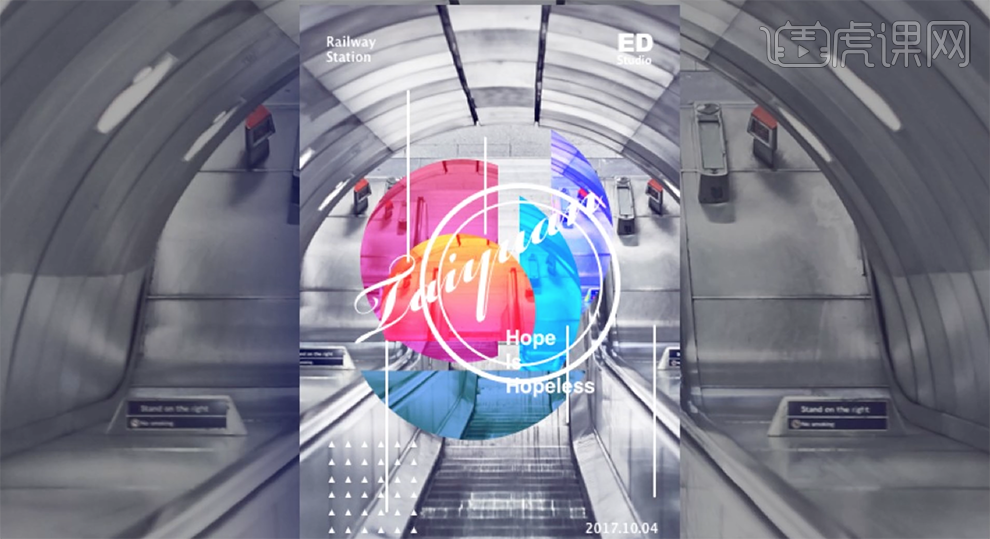
11、根据设计思路,调整优化版面元素位置细节。最终效果如图示。

如何用PS设计数字8主题海报
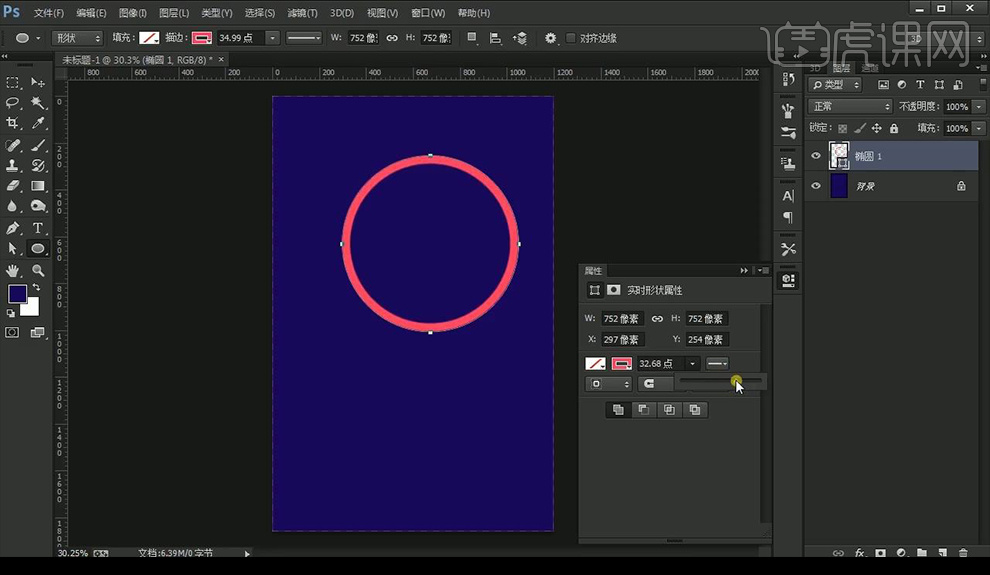
1.使用【PS】新建画布,填充深蓝色,绘制一个正圆,关闭填充打开描边。

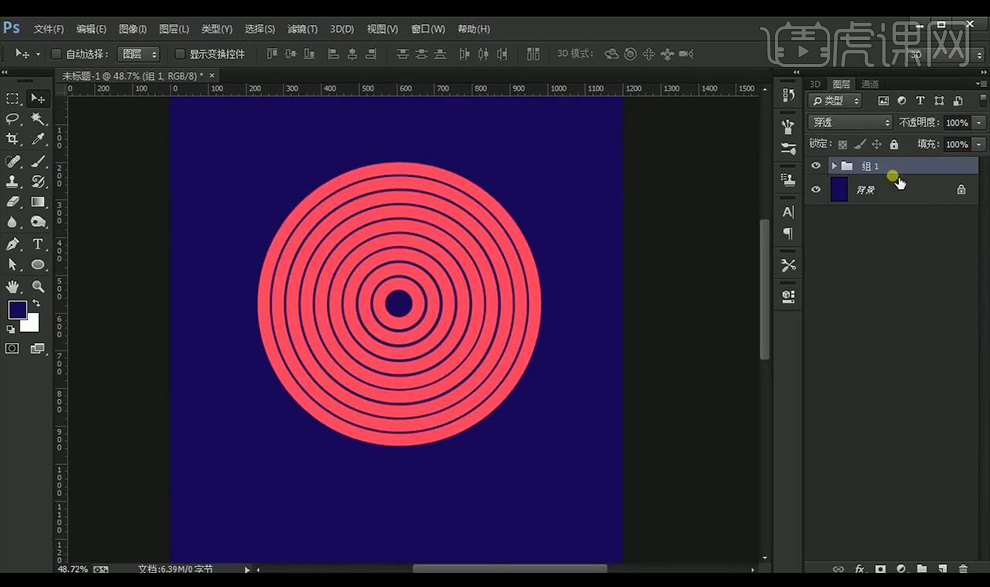
2.复制一层圆环,进行等比例缩小处理,重复步骤操作编组。

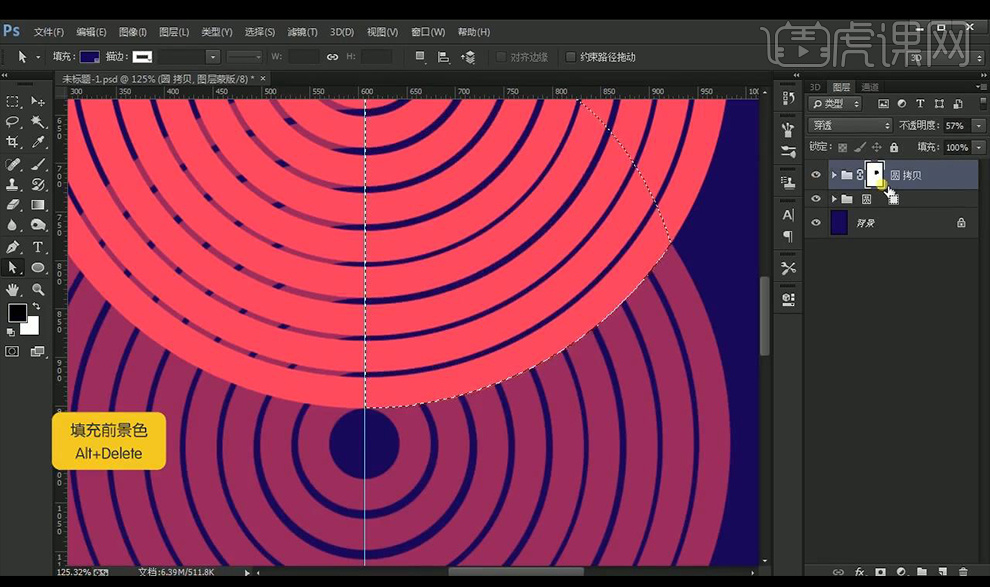
3.复制一层组,进行向下移动,添加图层蒙版,使用【钢笔工具】抠选出需要隐藏部分。

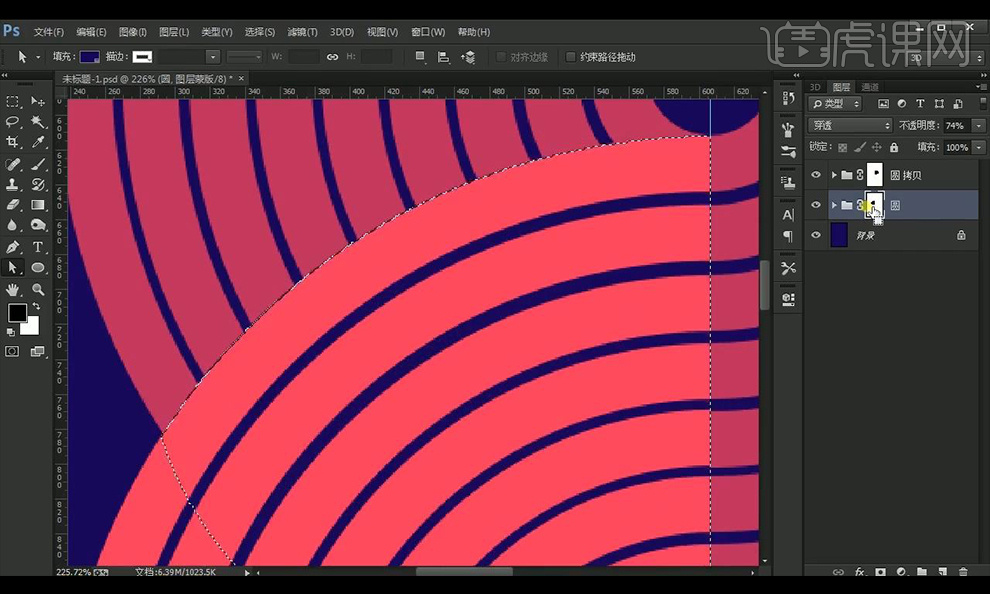
4.将下面组也进行相同的处理效果如图所示。

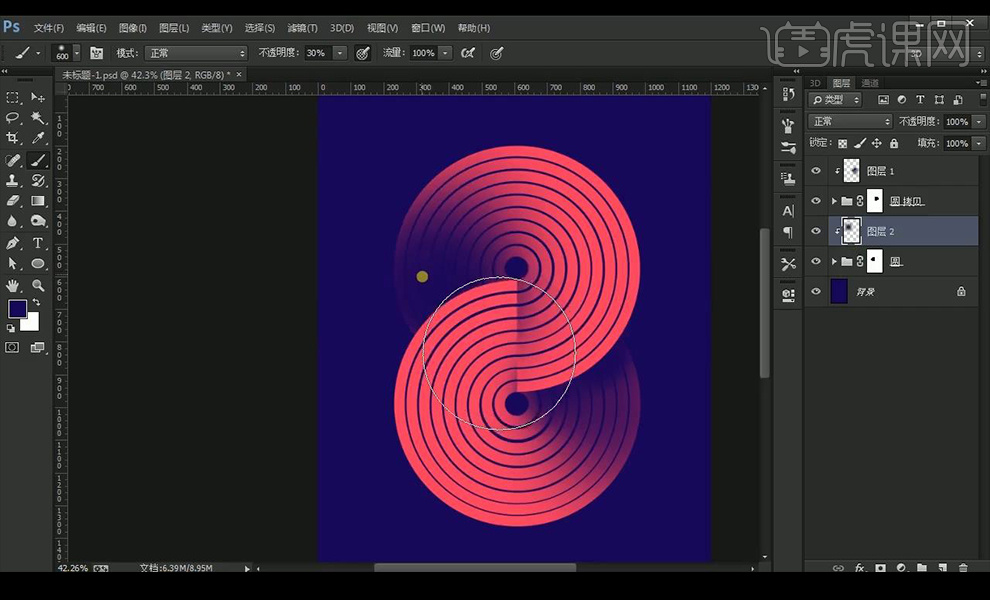
5.新建图层,创建剪切蒙版,使用【画笔工具】在数字上进行涂抹。

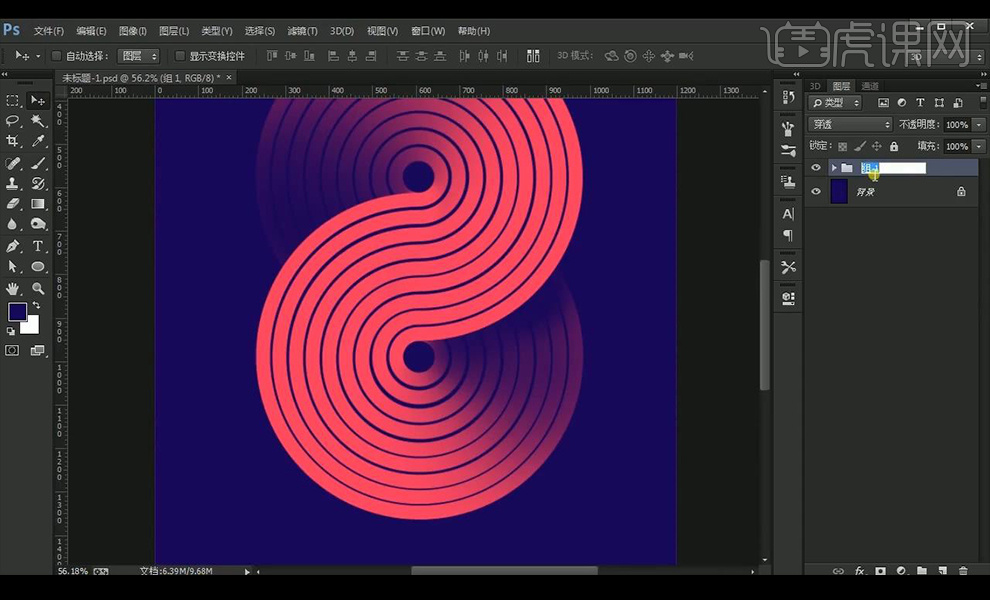
6.接下来进行细节的调整效果如图所示。

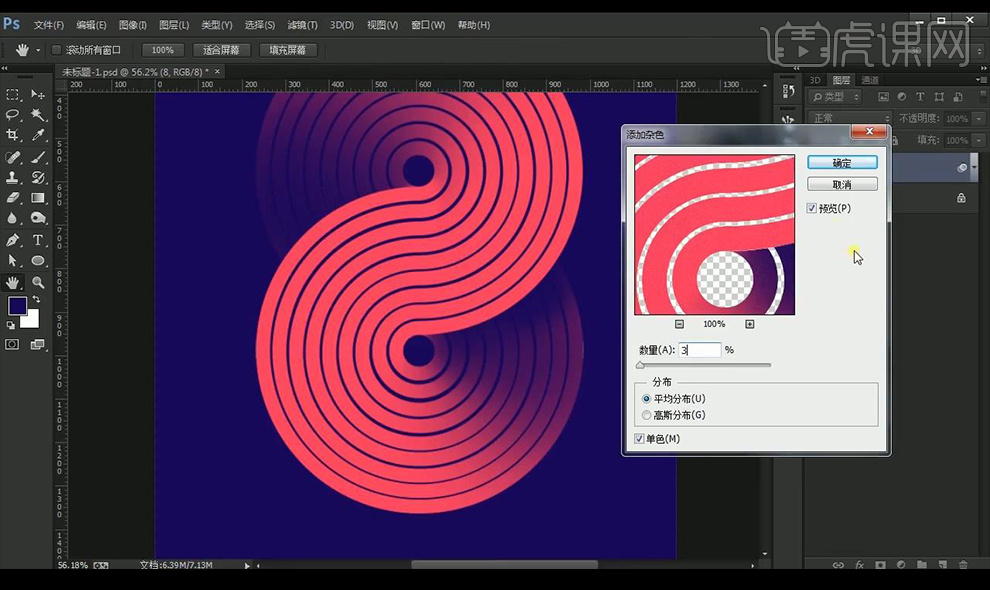
7.全部选中编组,转为智能图层进行【添加杂色】调整如图所示。

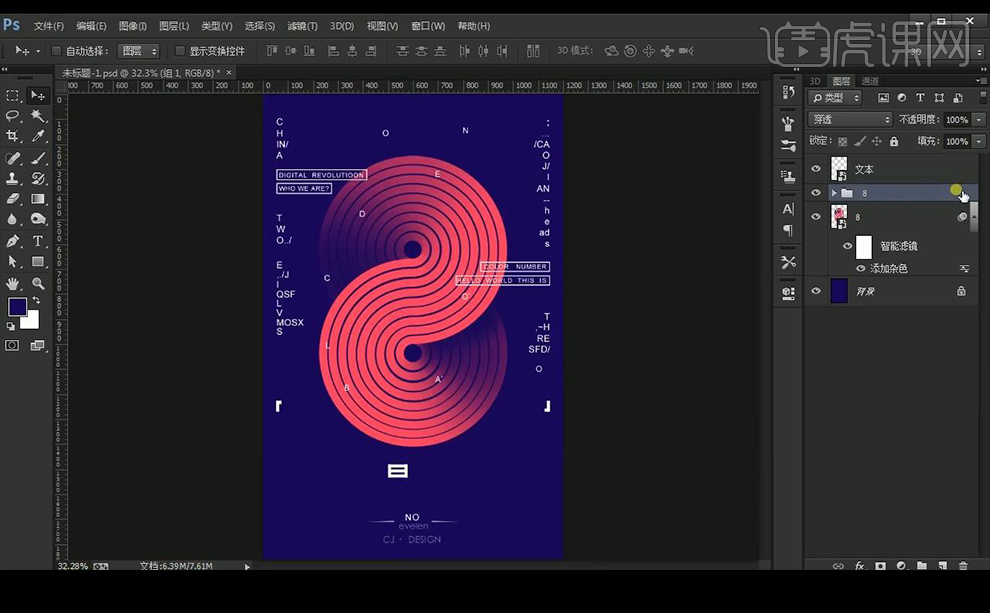
8.拖入事先准备好的文本素材,使用【矩形工具】绘制组合成数字8。

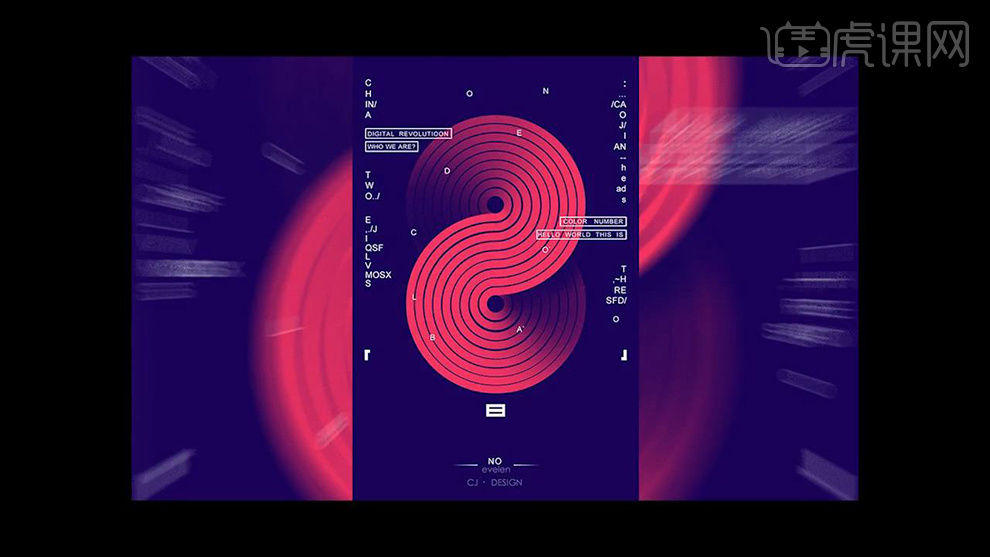
9.最终效果如图所示。

使用PS设计汽车主题活动海报
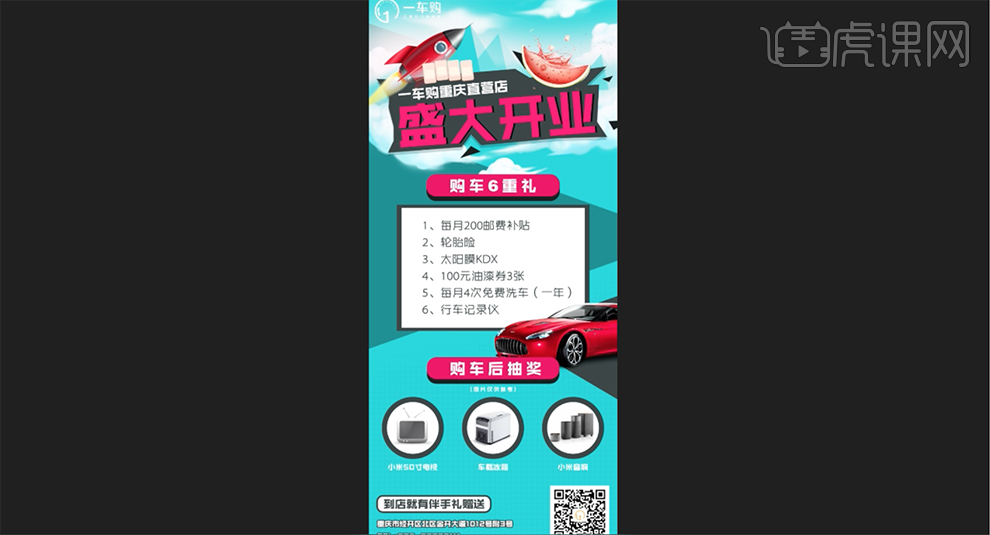
1、本课主要内容如图示。

2、[打开]PS软件,[新建]易拉宝大小的尺寸画布。具体效果如图示。

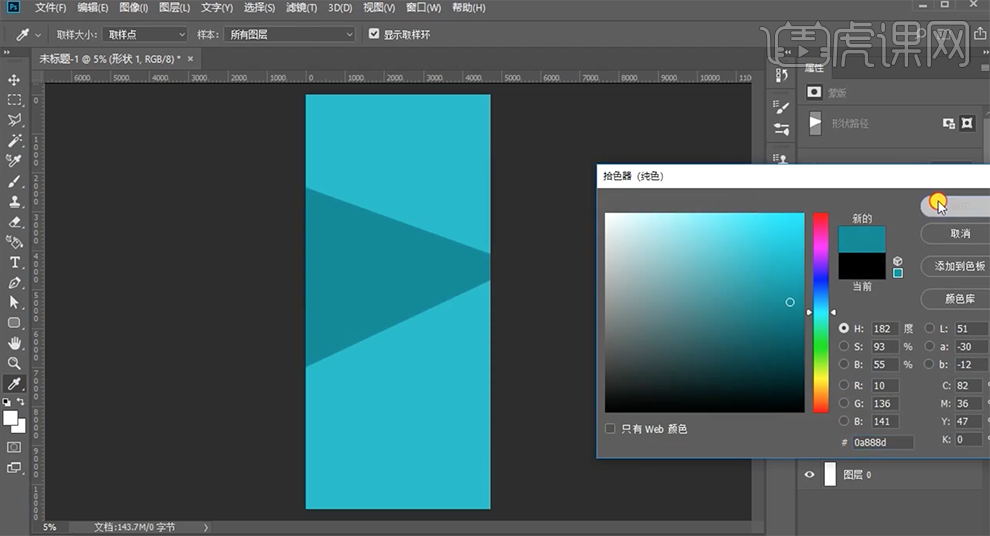
3、[新建]颜色填充图层,[填充]蓝色。[新建]图层,使用[钢笔工具]绘制合适的形状路径,[填充]颜色参数如图示。具体效果如图示。

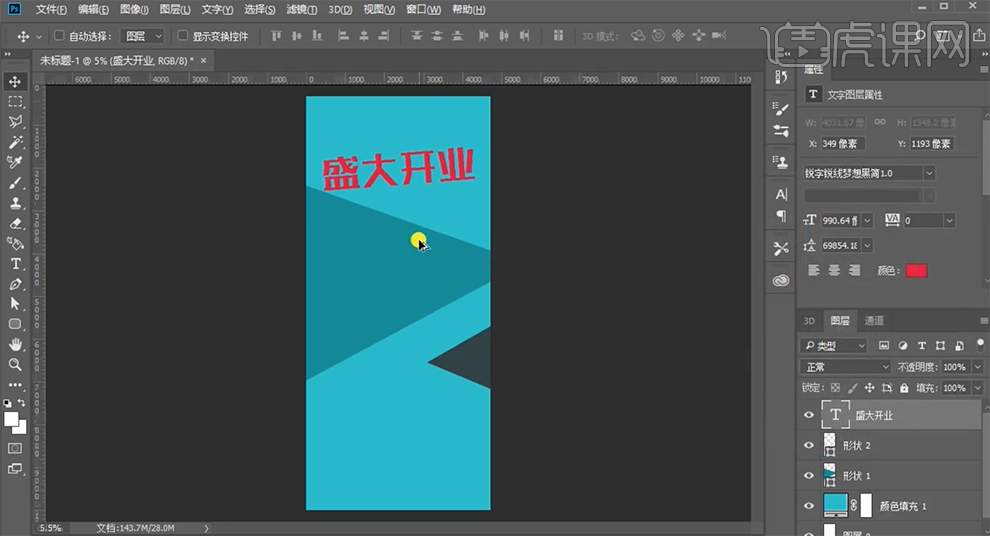
4、使用相同的方法,根据设计思路,使用[钢笔工具]在其他的部位绘制三角形路径形状,[填充]深色。使用[文字工具],[字体]锐字锐线梦想黑简体,输入文字,[颜色]红色,调整文字大小和角度,排列至版面合适的位置。具体效果如图示。

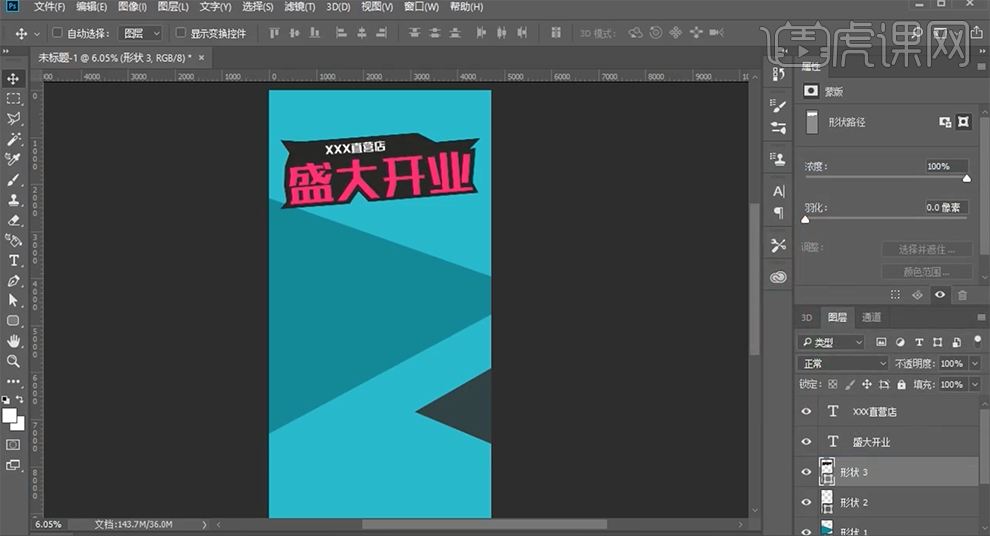
5、使用[文字工具]输入辅助文字,[颜色]白色,调整文字大小,排列至主题文字上方合适的位置。在文字图层下方[新建]图层,使用[钢笔工具],绘制合适的形状路径,[填充]黑色当成文字的背景。具体效果如图示。

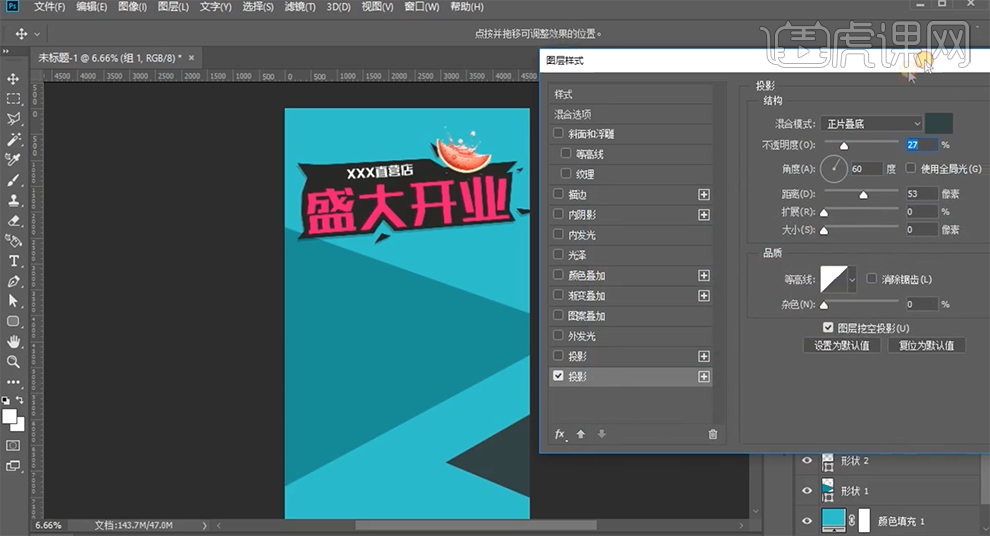
6、[拖入]准备好的素材,调整大小,排列至版面合适的位置。[选择]黑色形状图层,打开[图层样式]-[投影],具体参数如图示。具体效果如图示。

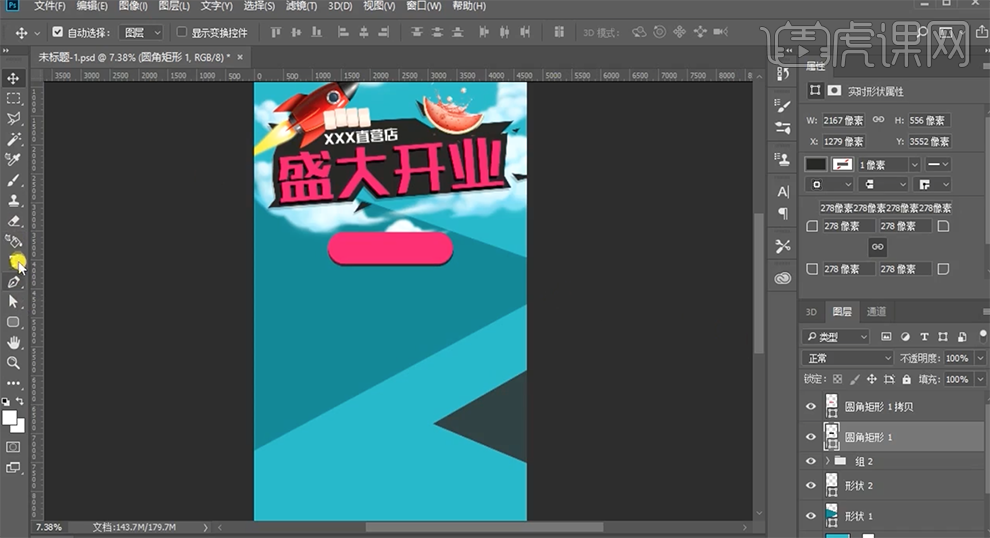
7、[拖入]准备好的其他关联素材,根据设计思路,调整大小排列至画面合适的位置。使用[圆角矩形工具]绘制合适大小的圆角矩形,[填充]玫红色,按Alt键[向下拖动复制图层],移动至合适的位置,[填充]黑色。具体效果如图示。

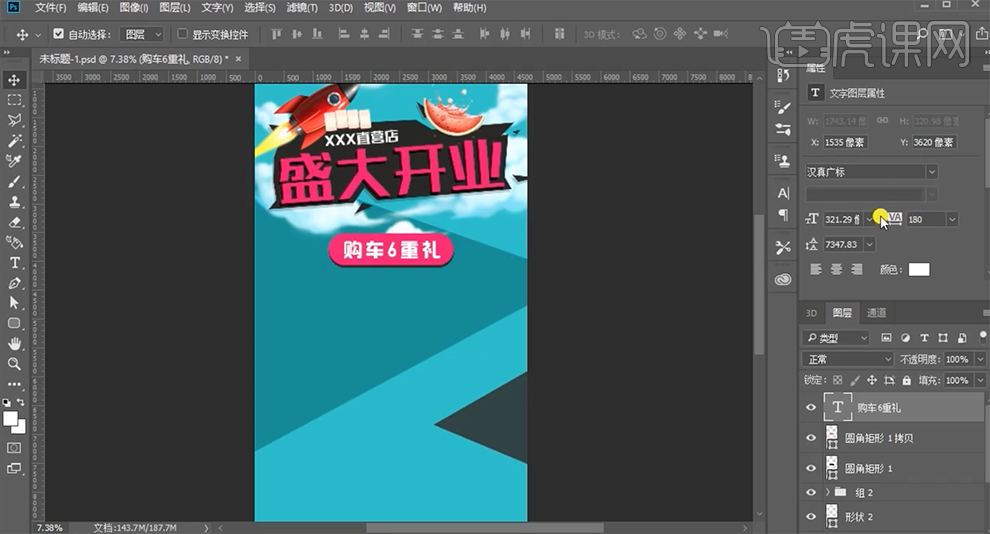
8、使用[文字工具],[字体]汉真广标,输入文字,调整文字大小和间距,排列至圆角矩形上方合适的位置。具体效果如图示。

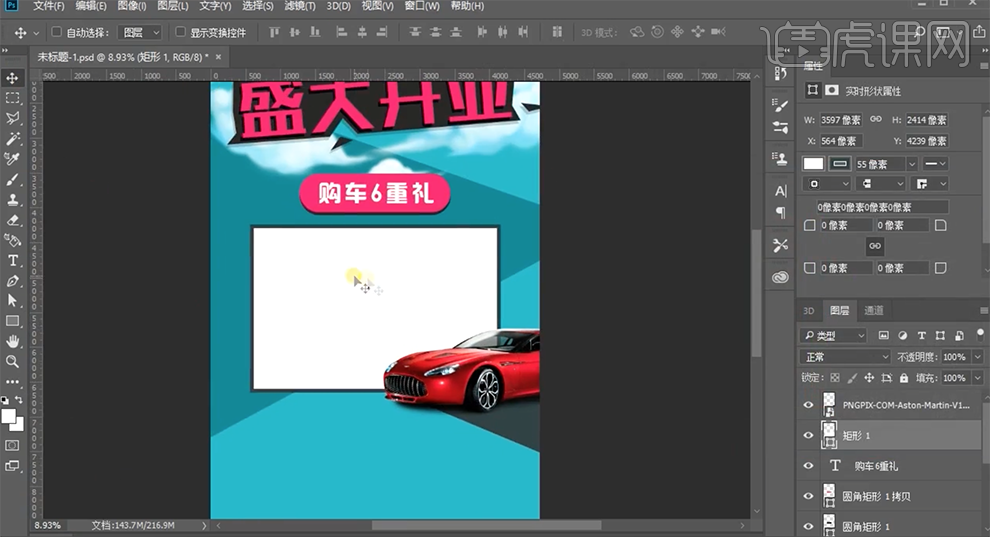
9、[拖入]汽车素材,调整大小排列至版面合适的位置。使用[矩形工具]绘制合适大小的矩形,[填充]白色,[描边]黑色,调整图层顺序,排列至合适的位置。具体效果如图示。

10、使用[文字工具],[字体]张海山草泥马体,输入文字内容,[颜色]黑色。调整文字大小和行距,排列至矩形框内部合适的位置。具体效果如图示。

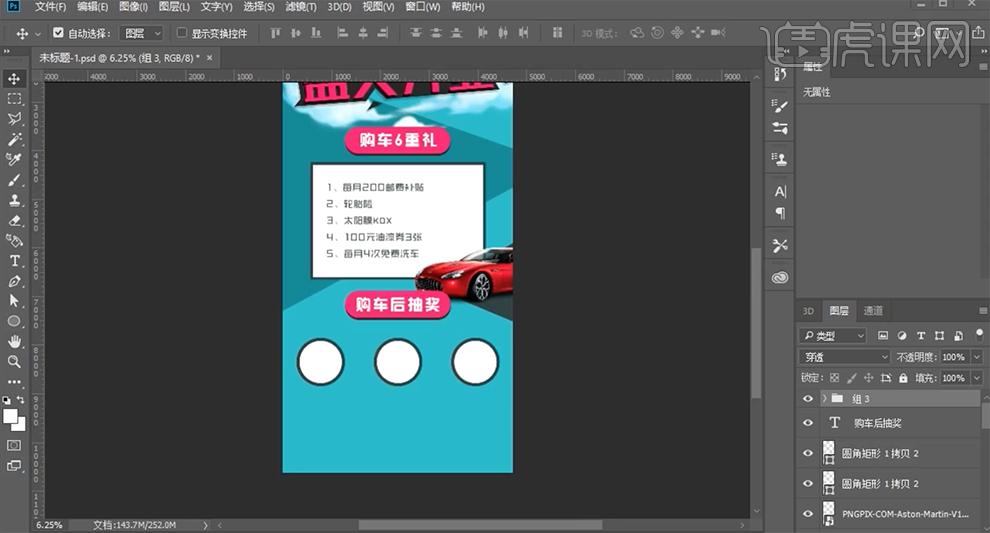
11、[选择]圆角矩形关联图层,按Alt键向下拖动复制至合适的位置,[修改]文字内容。使用[椭圆工具]绘制合适大小的椭圆,[填充]白色,[描边]黑色,根据设计思路[复制]2个,排列至版面合适的位置。具体效果如图示。

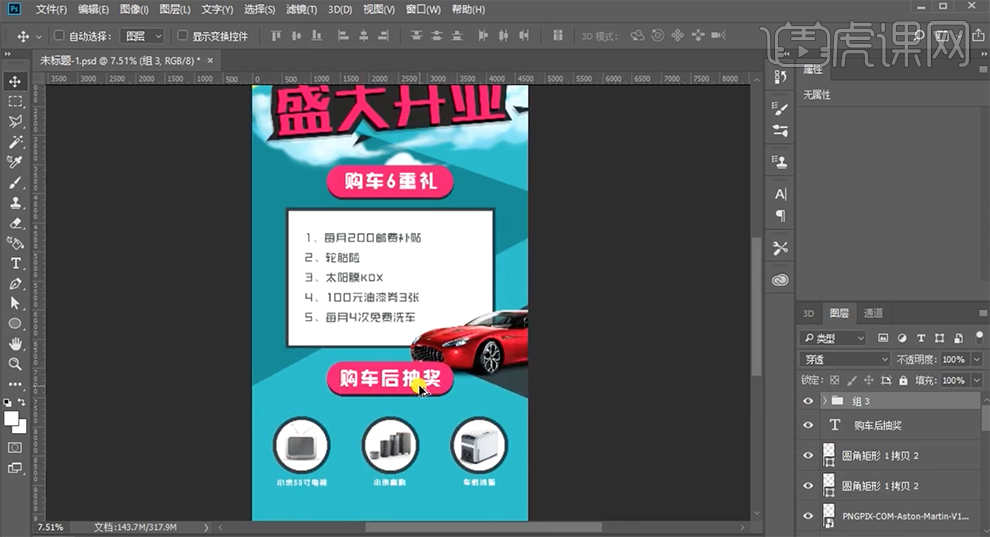
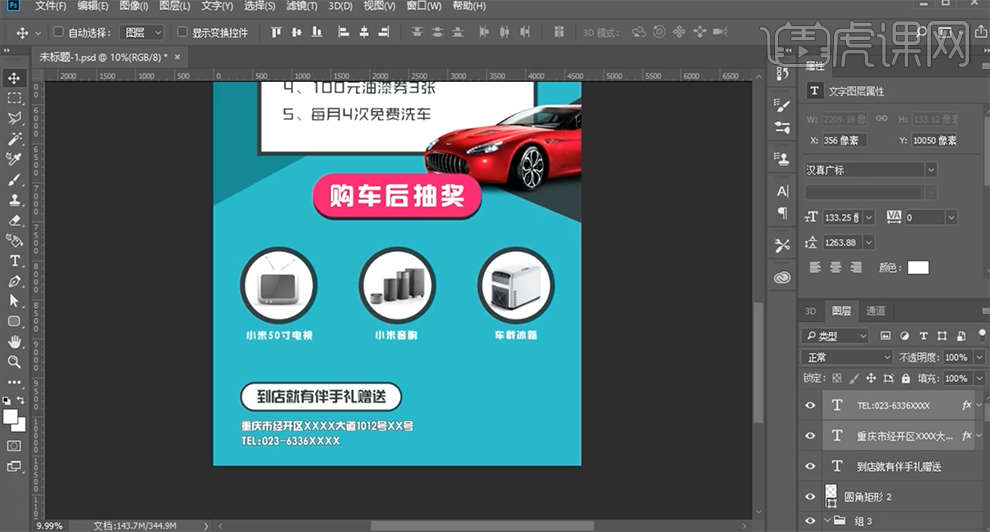
12、[拖入]准备好的关联素材,调整大小排列至椭圆内部合适的位置。使用[文字工具]在椭圆下方添加文字说明,调整大小排列至版面合适的位置。[选择]关联图层,按[Ctrl+G]编组。具体效果如图示。

13、使用[圆角矩形工具]绘制圆角矩形,[填充]相对应的颜色和描边,使用[文字工具]输入关联文字信息,调整大小排列至对应的位置。具体效果如图示。

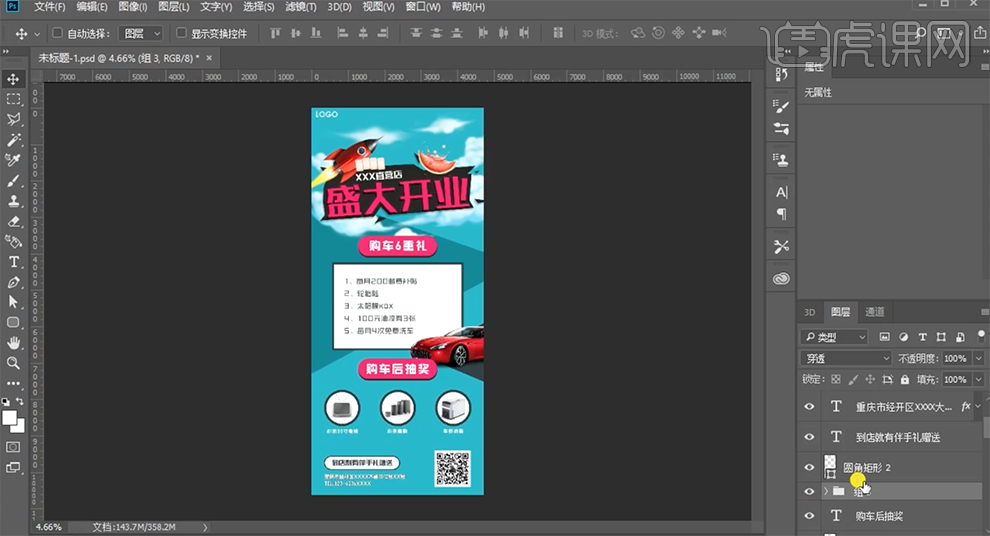
14、[拖入]二维码和LOGO素材,调整大小根据设计思路排列至合适的位置。具体效果如图示。

15、根据版式黄金比例排列,[打开]网络参考线,微调画面元素位置细节。具体效果如图示。

16、本课内容小结如图示。

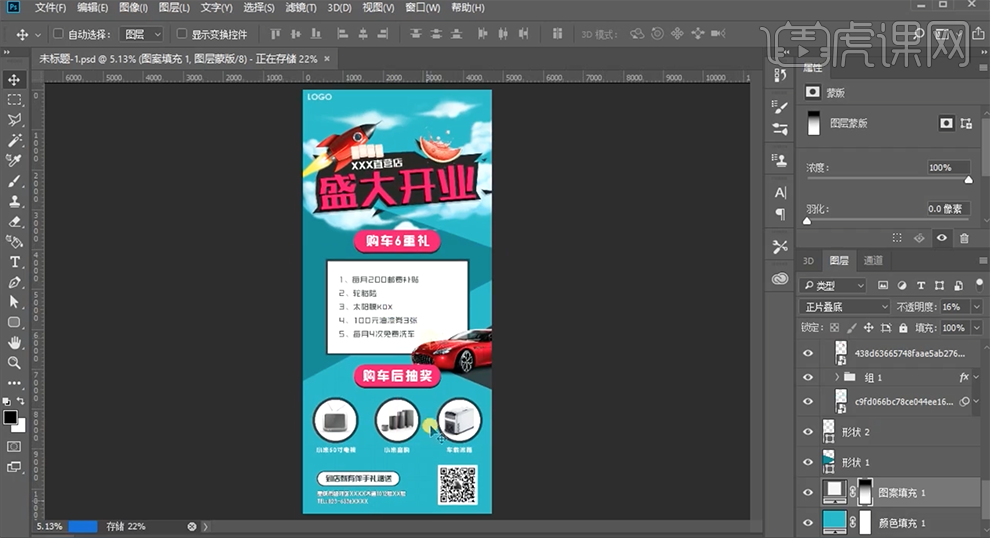
17、最终效果如图示。