PS切片工具怎么用
熟悉PS的朋友都会知道PS的工具中有一个叫做切片工具的,但是你知道PS切片工具如何使用吗?今天小编就来讲一下如何运用PS切片工具实现快速切片。感兴趣的小伙伴快来围观吧!

PS切片怎么用?
各位同学大家好!今天,我为大家带来的课程是PS切片怎么用。通过图片分割可以将网页中的大图一次性加载,图片分割又是怎么做到的呢?而且这在生活中是常见的,经常需要对图片进行整理和分析。
今天,我来教大家PS切片怎么用。好了,话不多说,让我们开始制作吧!感兴趣的同学一起里看下吧!
步骤如下:
1、首先,我们打开电脑之后启动ps软件,打开PS软件,新建文本。

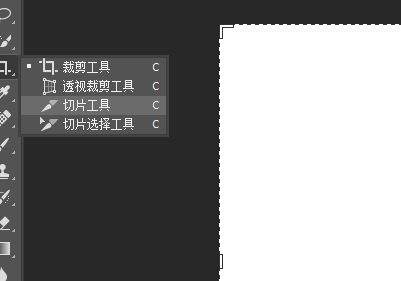
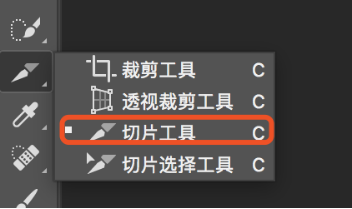
2、在工具栏左侧找到切片工具,点击。

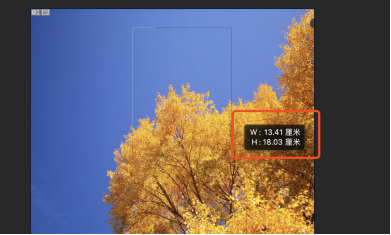
3.下一步,图片上出现黄蓝平行的线,这就是切片工具的线。

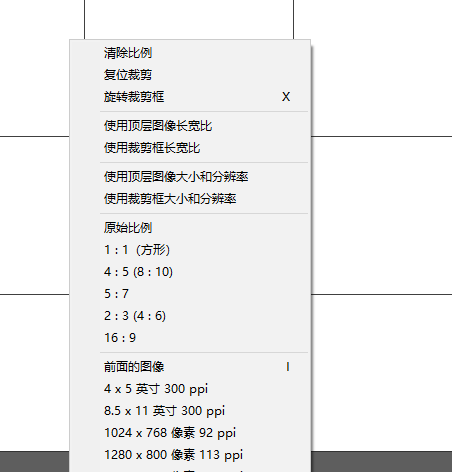
4.下一步,右键点击切片内即可编辑切片选项,点击。还可以进行其他的具体细节设计,使用顶层图像长宽比,使用剪裁框长宽比,按照自己的需要进行设置剪裁切片。

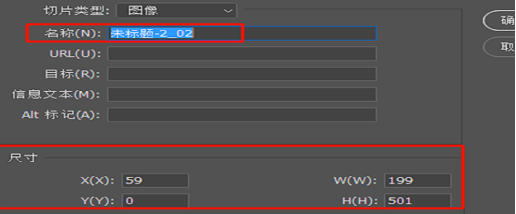
5、可以对切片进行命名,大小的调整等数据,调整完点击确定。

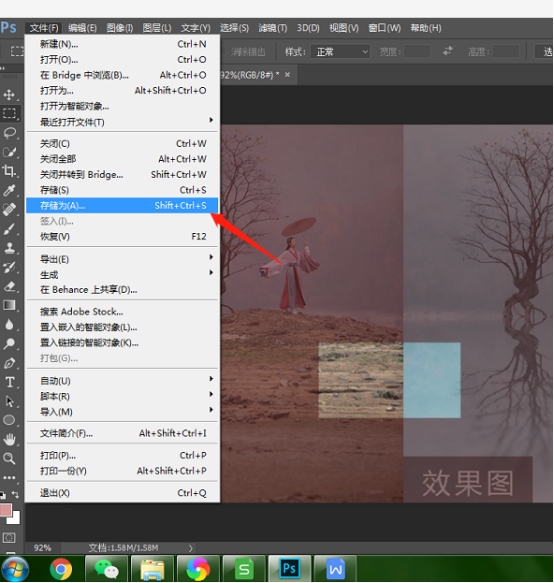
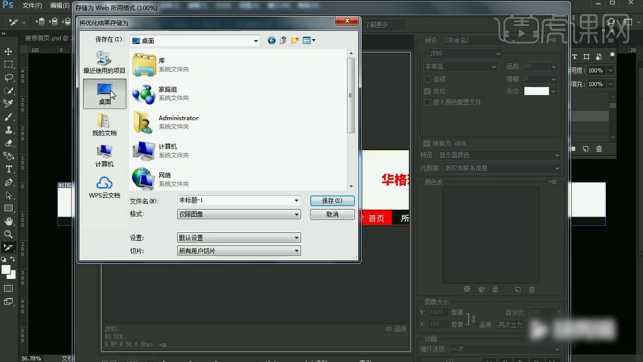
6.点击上方的文件,点击储存为。

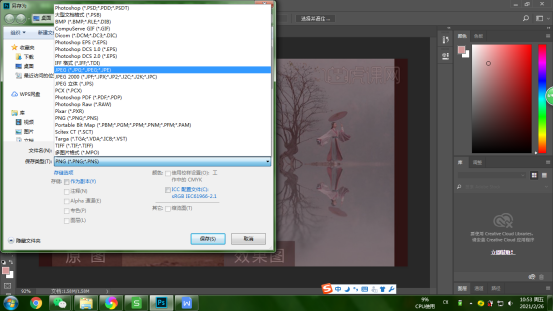
7.选择图片格式为JPEG格式,点击保存。

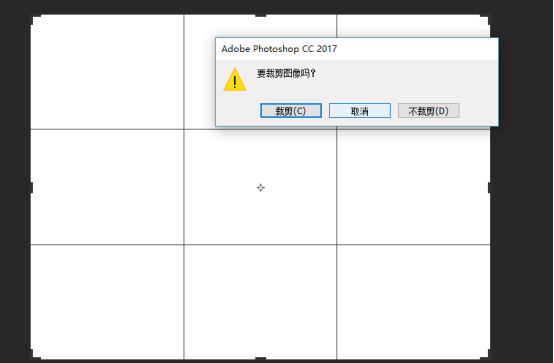
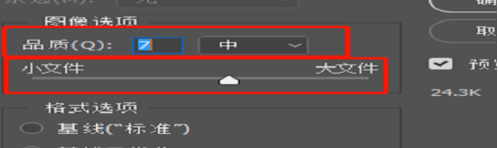
8.点击保存会弹出来一个窗口,选择文件的大小,根据实际情况选择即可,点击确定,在文件夹找到保存的文件即可。

以上就是在PS切片怎么用的方法步骤了,实际应用性很高,可以对图片进行切割,整理,更好的呈现所需要的图片。方法步骤给大家罗列出来了,记得课下多多练习,多多操作,PS技术相对较为复杂,一定要认真努力。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe Photoshop CC 2017。
PS切片工具怎么使用?
品牌型号:macbook pro 13
系统版本:macOS Catalina
软件版本:PS CC 2017
PS常常被用于处理电商平台的图片,那些图片的大小要求都比较统一,所以就经常会用到PS中的切片工具,将图片切分成几份,今天我们就来讲一下PS怎么切片的。
方法步骤:
第一步:打开PS软件,将准备好的图片拖进画布中
第二步:选择左侧工具栏中的【切片工具】,然后将鼠标移动到画布中的时候,就会显示一个刀片的形状,而且会有数字显示切片个数。

第三步:在最上方开始,鼠标按住开始拖动,这样就形成了一个切片,在滚动鼠标时,在右侧位置会显示滑动过得距离大小。

第四步:当切片过程发生重叠现象,比如裁切到同一个部分时,需要将另外一个切片移动位置,这时候可以选择“切片工具”下方的“切片选择工具”再选择移动位置。
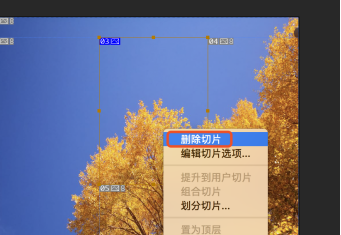
第五步:当需要删除切片时,选择切片,然后右键选择删除,或者直接按delete键删除。

第六步:当需要全部删除切片时,这时选择工具栏中的“视图”-“清除切片”,这样就将切片全部清除掉了。
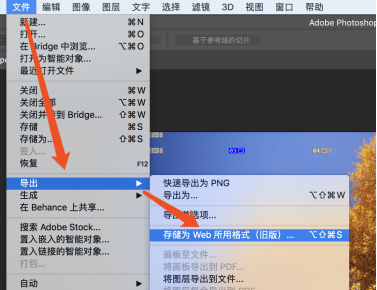
第七步:当切片切完之后,就需要将切片导出。这时候选择工具栏中的“文件”-“导出”-“存储为Web所用格式”,或快捷键ctrl+shift+alt+s

第八步:然后选择切片工具,选中全部切片(需要导出哪张,切片工具点击哪张),然后选择“存储”
第九步:选择好保存位置,然后选择“所有切片”,点击保存
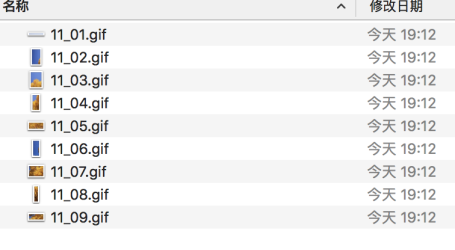
第十步:等待保存完成,返回保存位置,可以看到已经将之前的图片保存了下来。将原来的图片切成了几部分,现在显示的就是几部分。

以上就是今天给大家分享的PS切片的使用方法啦,快来一起试试吧。
PS切片工具怎么用?
熟悉PS的朋友都会知道PS的工具中有一个叫做切片工具的,但是你知道PS切片工具如何使用吗?今天小编就来讲一下如何运用PS切片工具实现快速切片。感兴趣的小伙伴快来围观吧!
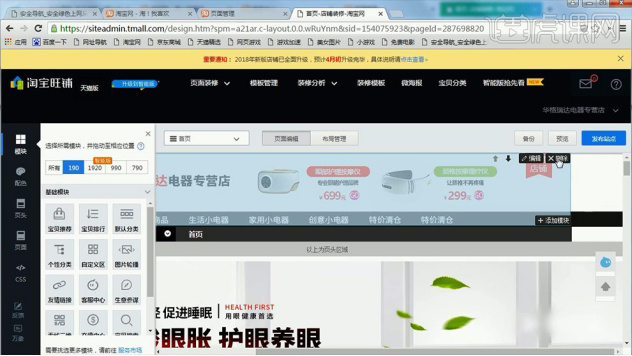
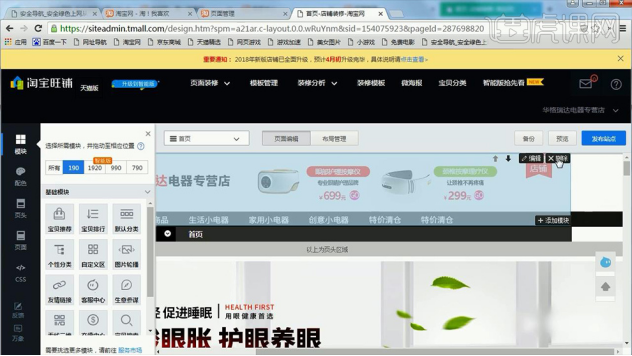
1、首先打开【店铺后台】【删除店招模块】。

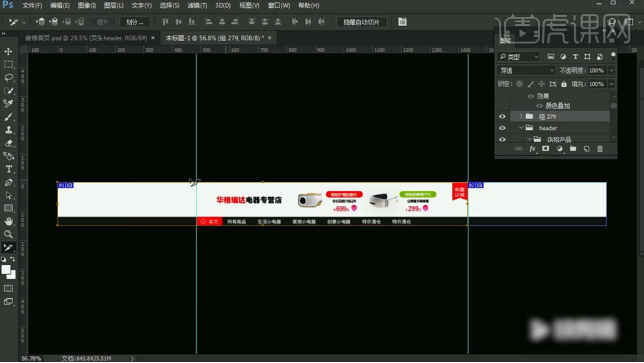
2、打开【PS-新建画布-1920x150px】然后将【做好的详情页的店招拖入画布】【执行上下/左右的居中对齐】。

3、调整整体的位置,使【导航栏】与画布进行【底对齐】。

4、【新建矩形框】【单击950x150px】然后与【画布执行上下左右的居中对齐】然后【左右两端拉出参考线】(拉出参考线后删除)。

5、使用【切片工具】点击上方【基于参考线的切片】在【切片工具的状态下】【右键-不需要的部分-删除切片】。

6、【关联切片的操作方法】:【按住SHIFT单击鼠标加选切片】然后【右键组合切片】(PS:仅是演示操作方法)。

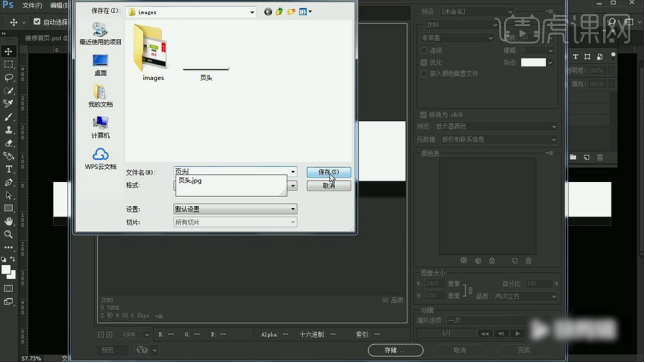
7、然后执行【文件-导出-存储为WEB】保存到合适位置(存储的参数如图,JPG格式)。

8、隐藏【画布中的其他图层】【执行-视图-清除切片】继续执行【存储-导出为WEB所用格式】。

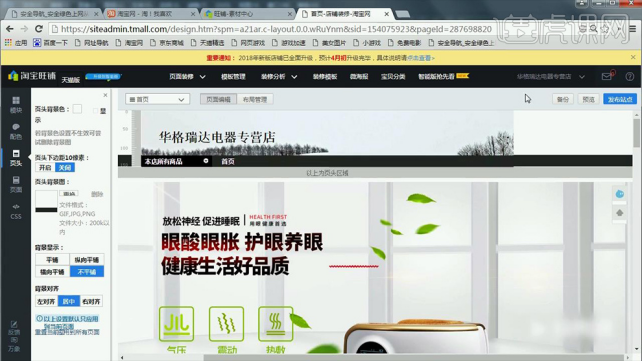
9、打开【店铺后台】选择【页头】选择【上步导出的页头图片】然后调整【其他参数如图】。

10、选择【店招图片】【执行-编辑-自定义招牌】【点击图片-导出做好的店招图】。

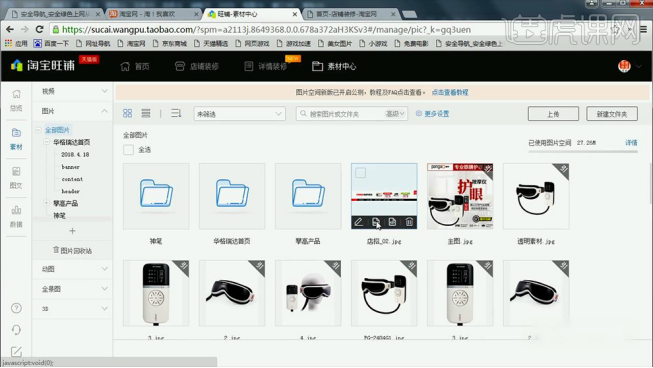
11、在【图片空间中】找到【店招图片】【复制图片链接】。

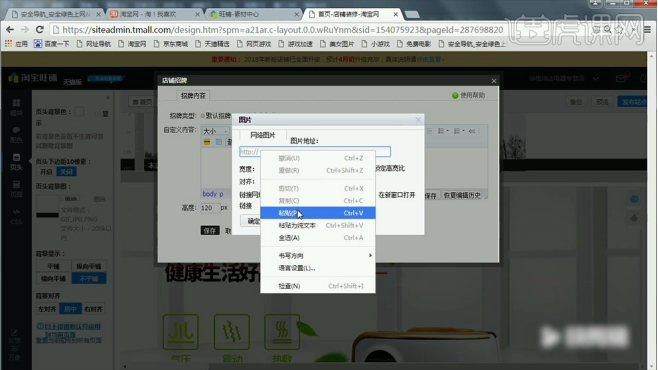
12、打开【店招装修页面】【点击图片】【将图片的链接地址复制到该处】(左下角的高度修改为150px)。

那么以上图文教程就是运用PS切片工具实现快速切片的内容啦!希望能够为电脑对面的小伙伴带来实用的帮助。