JS数组合并
在用JS进行程序开发时,我们经常会遇到需要将两个数组合并为一个的情况,虽然js数组合并的方法不止一种,但今天小编给大家介绍几种比较快速的方法。

js数组合并的方法
在用JS进行程序开发时,我们经常会遇到需要将两个数组合并为一个的情况,虽然js数组合并的方法不止一种,但今天小编给大家介绍几种比较快速的方法。
第一种方法:
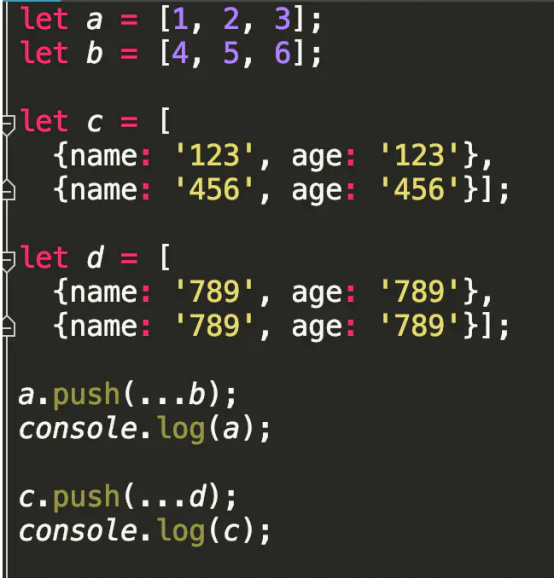
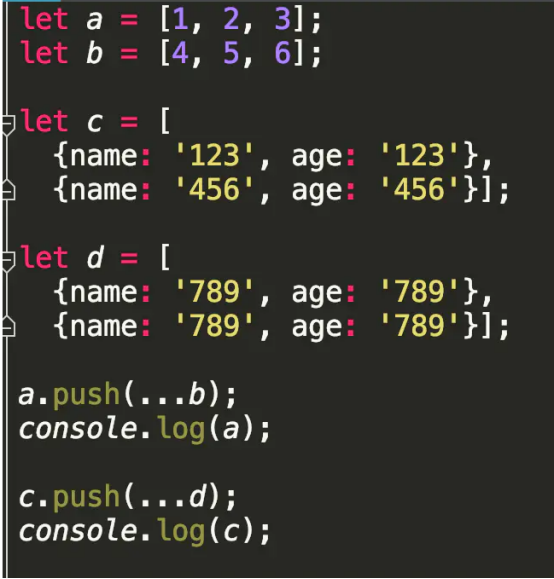
push加展开赋值(...)
let a=[1,2,3];
let b=[4,5,6];
let c=[
{name:'123',age:'123'},
{name:'456',age:'456'}];
let d=[
{name:'789',age:'789'},
{name:'789',age:'789'}];
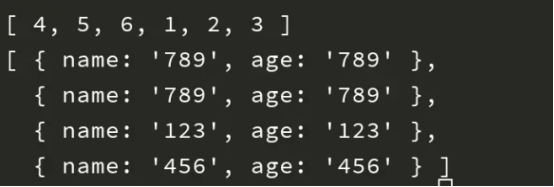
a.push(...b);
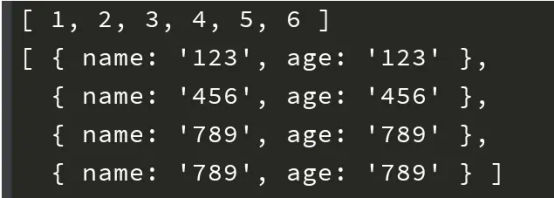
console.log(a);
c.push(...d);
console.log(c);


注:push()方法的返回值是新数组的长度,所以[1,2,3].push(...[4,5,6]);返回的结果是6。
第二种方法:
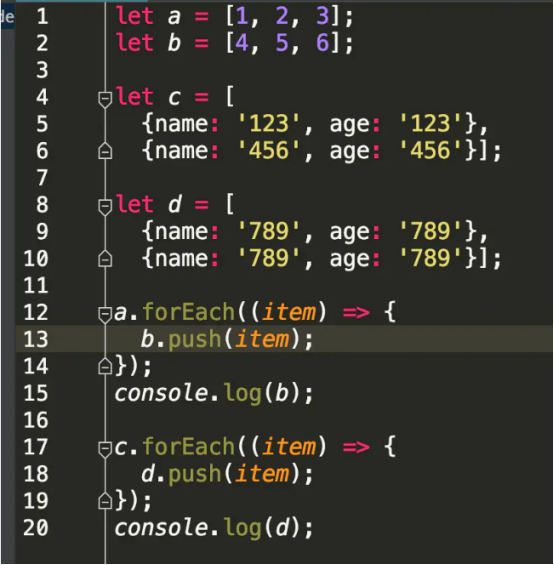
forEach+push
let a=[1,2,3];
let b=[4,5,6];
let c=[
{name:'123',age:'123'},
{name:'456',age:'456'}];
let d=[
{name:'789',age:'789'},
{name:'789',age:'789'}];
a.forEach((item)=>{
b.push(item);
});
console.log(b);
c.forEach((item)=>{
d.push(item);
});
console.log(d);


第三种方法:
新数组+展开赋值(...)
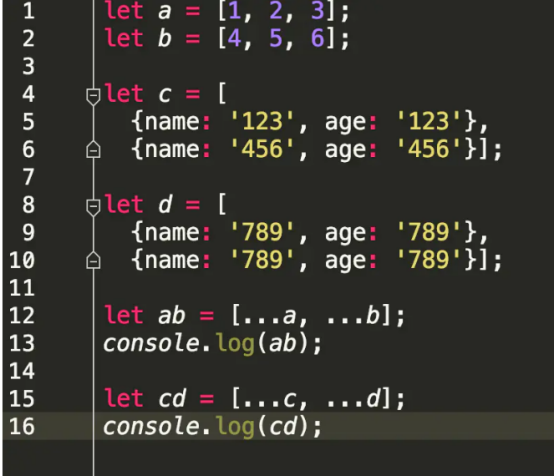
let a=[1,2,3];
let b=[4,5,6];
let c=[
{name:'123',age:'123'},
{name:'456',age:'456'}];
let d=[
{name:'789',age:'789'},
{name:'789',age:'789'}];
let ab=[...a,...b];
console.log(ab);
let cd=[...c,...d];
console.log(cd);


第四种方法:
concat
concat是js中Array自带的一个方法,用起来比较方便。
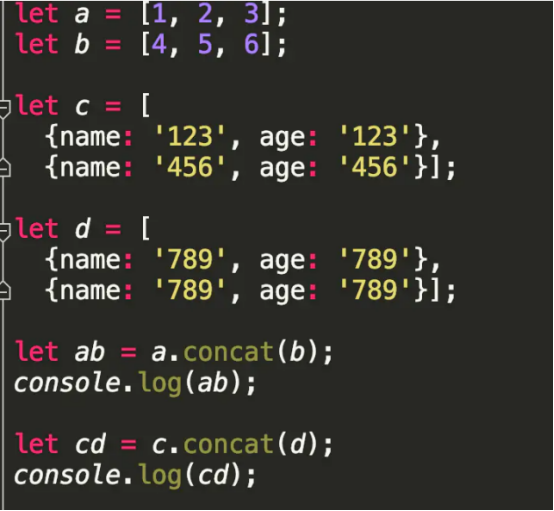
let a=[1,2,3];
let b=[4,5,6];
let c=[
{name:'123',age:'123'},
{name:'456',age:'456'}];
let d=[
{name:'789',age:'789'},
{name:'789',age:'789'}];
let ab=a.concat(b);
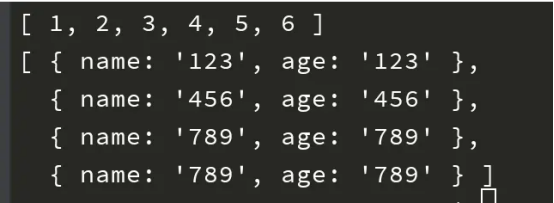
console.log(ab);
let cd=c.concat(d);
console.log(cd);


较为推荐后面两种方法。
当然,开一个新数组进行赋值效率更快一些,毕竟js底层c++数组都是定长,扩展js数组空间其实也是底层开辟新的空间,所以相对来说是更加推荐使用新数组+展开赋值的方式。
以上就是js数组合并的方法,文中通过图文代码介绍的非常详细了,希望对新手们有所帮助。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:JS编辑器。
