JS遍历数组
JS是一种属于网络的高级脚本语言,已经被广泛用于WEB应用开发。在JS里,编程工程师经常会用到JS遍历数组,以下介绍几种常用的文本分析用到的JS遍历数组方式,下面我们进入教程。

JS遍历数组有哪几种方式?
JS是一种属于网络的高级脚本语言,已经被广泛用于WEB应用开发。在JS里,编程工程师经常会用到JS遍历数组,以下介绍几种常用的文本分析用到的JS遍历数组方式,下面我们进入教程。
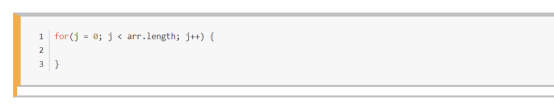
第一种:普通for循环
代码如下:

简要说明:最简单的一种,也是使用频率最高的一种,虽然性能不弱,但仍有优化空间。
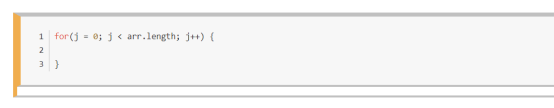
第二种:优化版for循环
代码如下:

简要说明:使用临时变量,将长度缓存起来,避免重复获取数组长度,当数组较大时优化效果才会比较明显。
这种方法基本上是所有循环遍历方法中性能最高的一种。
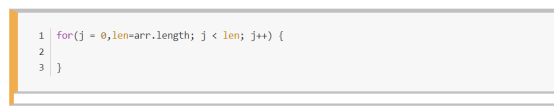
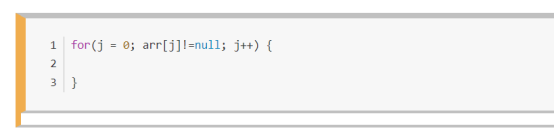
第三种:弱化版for循环
代码如下:

简要说明:这种方法其实严格上也属于for循环,只不过是没有使用length判断,而使用变量本身判断。
实际上,这种方法的性能要远远小于普通for循环。
第四种:foreach循环
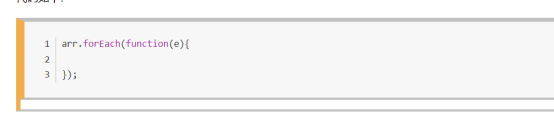
代码如下:

简要说明:数组自带的foreach循环,使用频率较高,实际上性能比普通for循环弱。
第五种:foreach变种
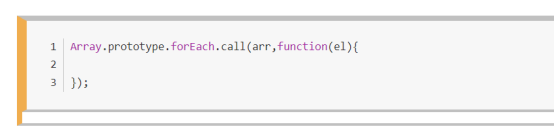
代码如下:

简要说明:由于foreach是Array型自带的,对于一些非这种类型的,无法直接使用(如NodeList),所以才有了这个变种,使用这个变种可以让类似的数组拥有foreach功能。
实际性能要比普通foreach弱。
第六种:forin循环
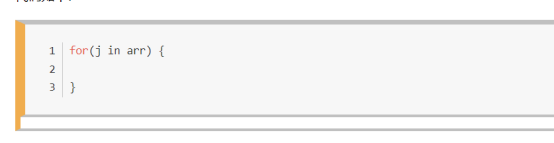
代码如下:

简要说明:这个循环很多人爱用,但实际上,经分析测试,在众多的循环遍历方式中。
它的效率是最低的。
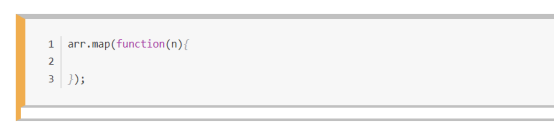
第七种:map遍历

简要说明:这种方式也是用的比较广泛的,虽然用起来比较优雅,但实际效率还比不上foreach。
第八种:forof遍历(需要ES6支持)
代码如下:

简要说明:这种方式是es6里面用到的,性能要好于forin,但仍然比不上普通for循环。
以上分享的就是JS遍历数组的八种基本遍历方式,以及这几种遍历数组的代码,那么在这八种基本遍历数组中,其中普通FOR循环是利用率最高的,大家在学习时首先要记忆这些遍历代码,然后在实际操作中才能有针对性的应用。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ECMAScript2021。
JS遍历数组的方式
对Java有过学习并且有一定基础的小伙伴来说,一定知道JS遍历数组是通过for循环来完成的,但是不仅仅是这一种。听到这里,热爱学习的你是不是已经迫切的想知道遍历数组的其他方式呢?别着急,小编这就告诉大家JS遍历数组的两种方式。
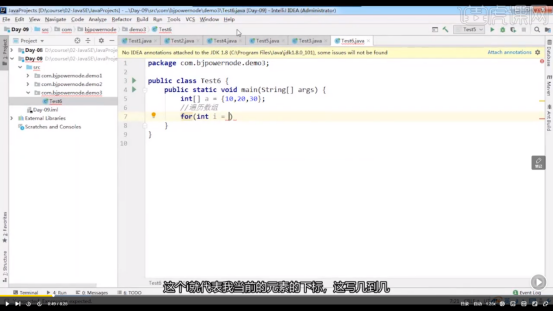
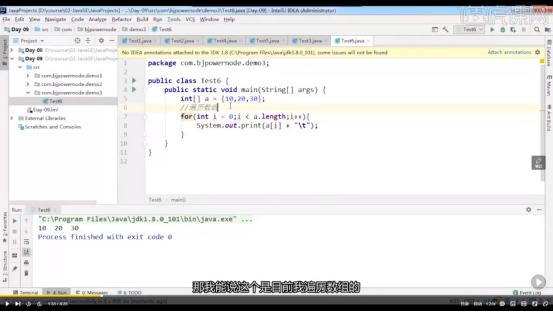
我们首先来温习一下传统的遍历方式,采用for循环。
1,不管什么类型的数组下标都是从0开始的,所以,这个i就代表当前的元素的下标。

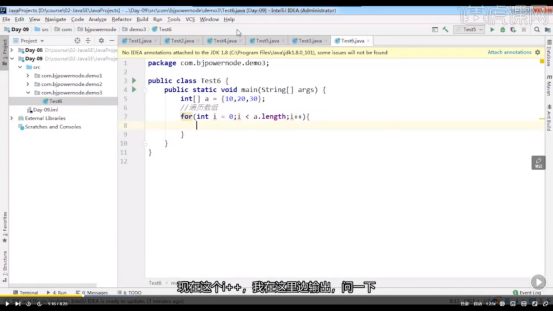
2,括号里面的条件我们怎么写?我们不按照常规方式写,我们写“a.length”,在这里它代表个数3。

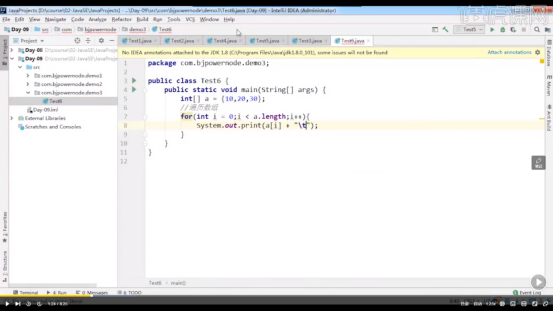
3,如果我们不想让它换行,要在后面加上“t”。

4,最后我们来运行一下,结果就是“10 20 30”。

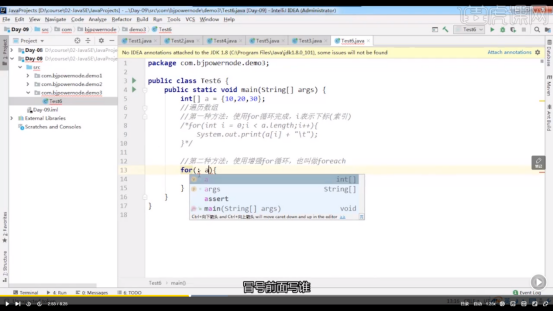
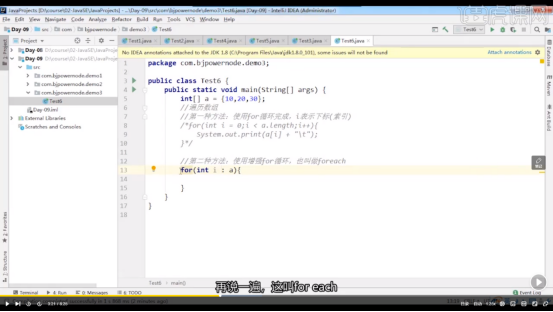
我们再来看另外一种方法,增强for循环,也叫做“for each”。但是在用第二种之前,一定要注意,for循环完成时,里边那个i,它表示的是什么。
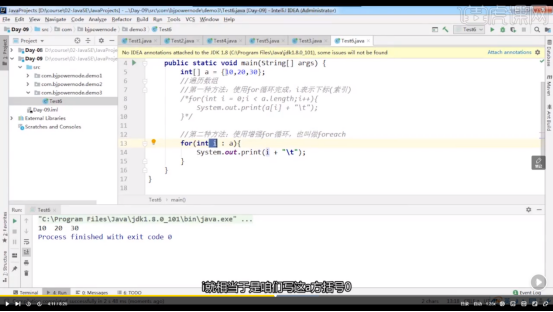
1,你要遍历谁,英文冒号的后面就写谁。我们是不是要遍历数组?在后面我们写上数组名即可。

2,冒号前面写上遍历数组的类型,再加一个变量名。

3,遍历直接写出剩下的数据即可。

以上就是两种JS遍历数组的方式,我们用for,这个for each时,它是从头到尾遍历的,而你用for循环,它既可以从头到尾遍历也可以遍历数组的一部分,就看你这个起始值,以及这个don‘t的条件,要根据情况来自行去选择。以上就是本节课的全部内容,希望今天小编为大家带来的Java遍历数组的知识可以给有需要的小伙伴们在Java编程领域提供一些帮助,遇到困难时,不要着急,相信大家在课下勤加练习,一定可以取得自己的收获。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Java 2019。
