AI画册字体
AI画册字体在印刷书籍方面运用是非常广泛的,使用这项技术可让画册达到极佳效果,比如在制作一本比较普通的宣传册过程中只需要几个简单步骤即可,AI画册字体制作出来后无论是售卖还是后期制作出的效果都是非常不错的,那么怎么样可以使用ai软件去制作这个AI画册字体比较好呢?想具体了解ai软件的制作过程,下面给大家做一个AI画册字体的制作过程,那就来一起看看吧!

AI怎么设计咖啡画册
1、本次案例的所有文档如图示。

2、[打开]AI软件,[新建]规定大小的画布。具体显示如图示。

3、根据设计思路,使用[参考线插件]调整参数建立版心参考线位置。具体显示如图示。

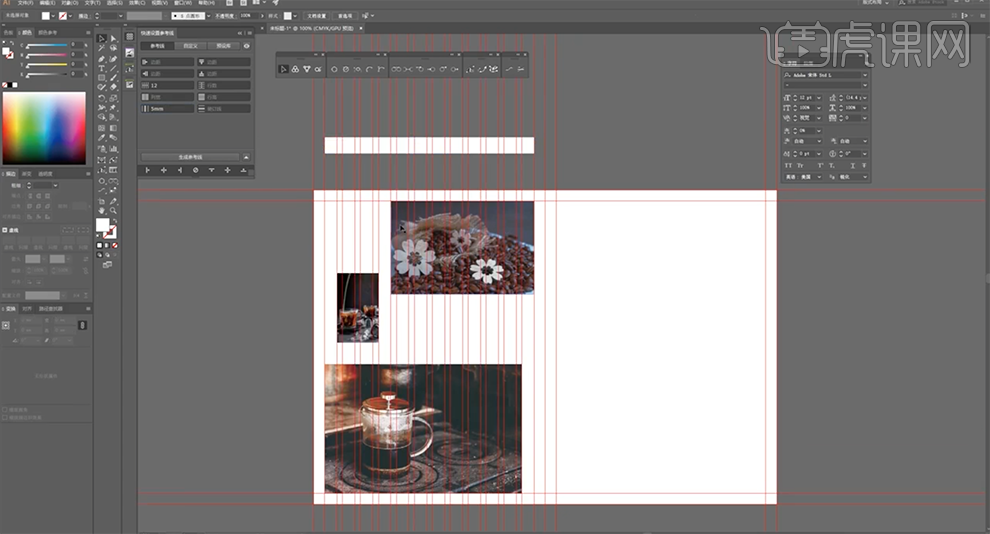
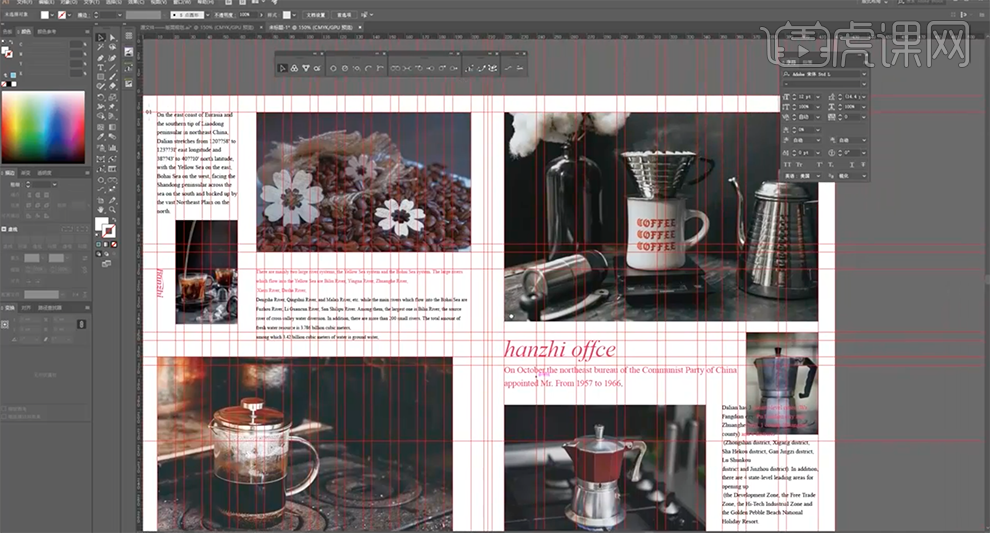
4、[拖入]准备好的参考素材,根据设计思路排列至对应的位置。使用[矩形工具],根据版式规律绘制矩形,使用[参考线插件]根据黄金比例规律添加参考线。具体显示如图示。

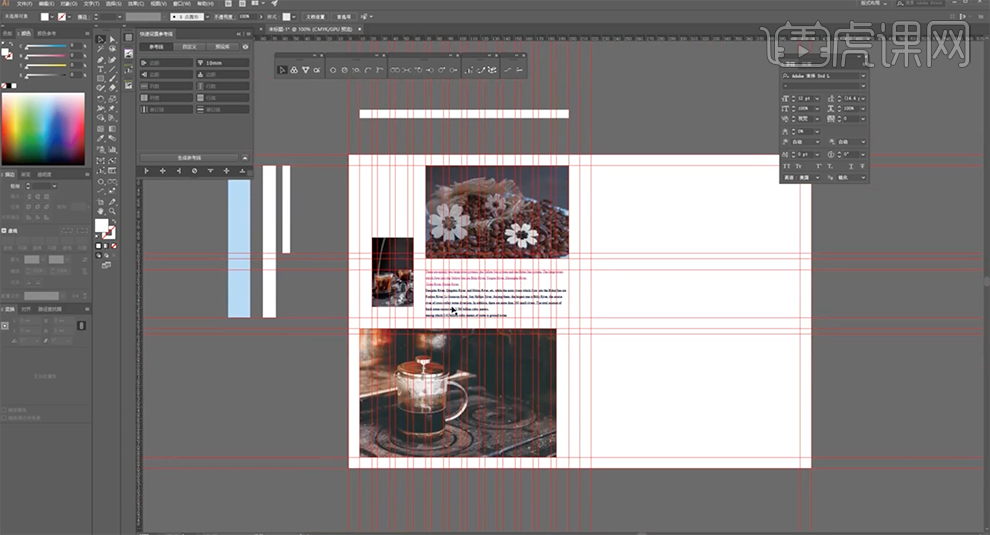
5、根据黄金比例版式排列规律,使用[矩形工具]绘制比例参照建立参考线,根据参考线调整图片位置。使用[文字工具],输入文字信息,排列至参考线内部合适的位置。具体效果如图示。

6、使用相同的方法根据参考线排列文字信息,[拖入]LOGO图形,调整大小排列至对应的位置。具体效果如图示。

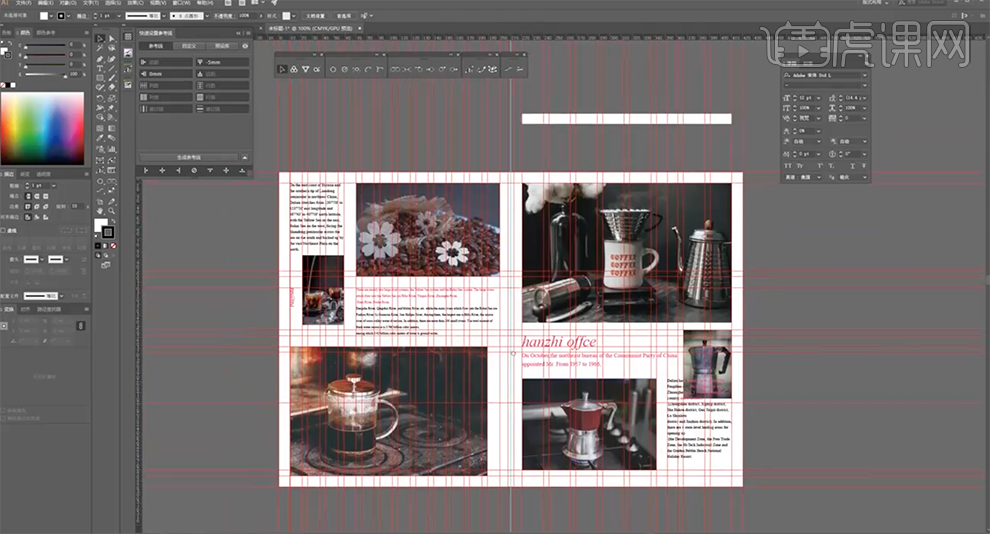
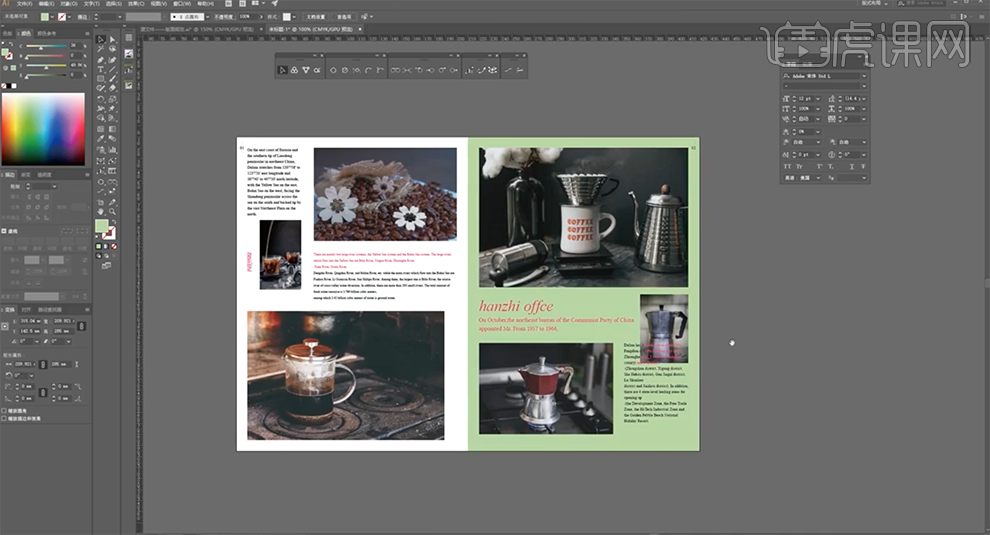
7、根据参考线,[拖入]准备好的素材,使用相同排列方式将文字和图片排列至参考线内部合适的位置。具体效果如图示。

8、使用文字工具,添加页码,根据设计思路排列至页面合适的位置。具体效果如图示。

9、使用[矩形工具]绘制内页合适大小的矩形,根据设计思路以及版面风格,[填充]合适的颜色置于底层。具体效果如图示。

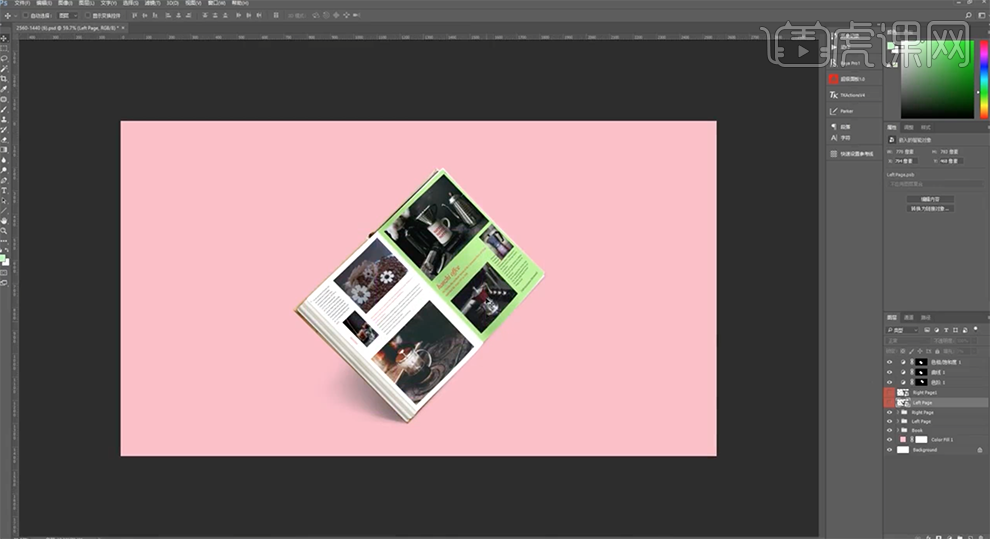
10、单击[文件]-[导出]JPG文档。[打开]PS软件,[打开]样机文档,[双击]矢量编辑文档,置入对应页面,调整大小排列至合适的位置。具体效果如图示。

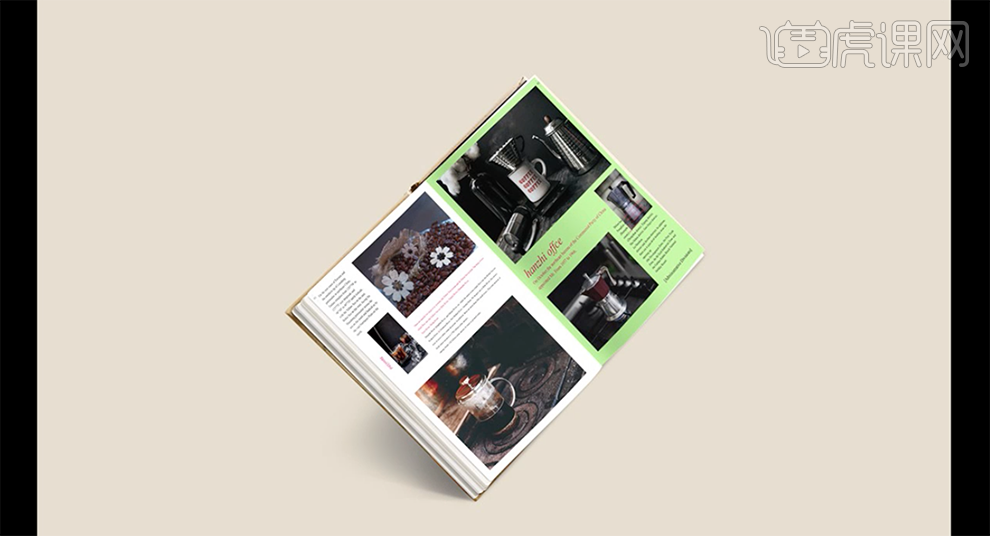
11、最终效果如图示。

如何用AI进行画册设计
1、本案例的文字排列要求如图示。

2、[打开]AI软件,[新建]印刷尺寸的画布,根据排列要求[添加]参考线至对应的距离。具体效果如图示。

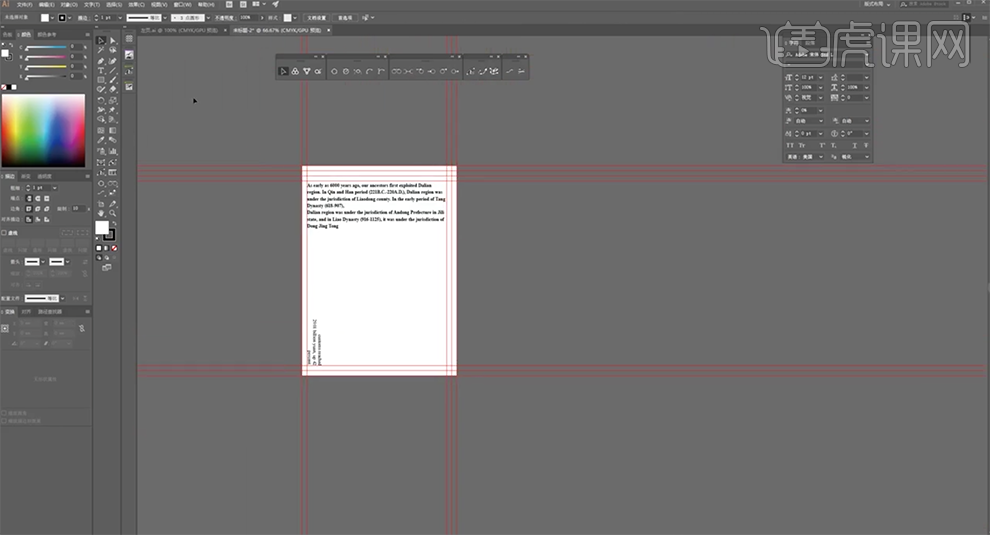
3、[复制]准备好的文字对象,排列至版心合适的位置。根据文字的内容,使用[快速设置参考线]根据版面排列要求,添加对应距离的参考线。具体效果如图示。

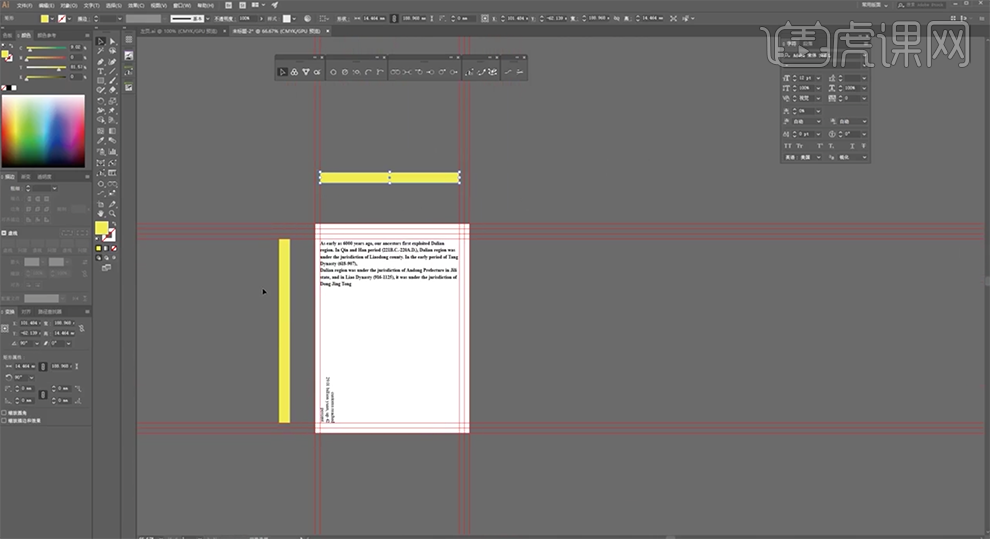
4、使用[矩形工具]绘制矩形,调整大小至版心高度,按Alt键[拖动复制]矩形,[旋转]90度,移动至版心宽度位置,调整宽度大小至版心宽度内部。具体显示如图示。

5、根据横向与竖向的关联运用等比的方式,使用[快速设置参考线工具],添加参考线。具体显示如图示。

6、按Alt键[拖动复制]顶部矩形对象,使用黄金比例调整矩形长度,根据矩形长度,使用相同的方法添加参考线。[拖入]准备好的文字对象,根据比例参考线,排列至对应位置。具体显示如图示。

7、采用高度1:1的排列思维方式,使用相同的方法添加参考线,根据参考线的位置调整文字的排列的位置。具体显示如图示。

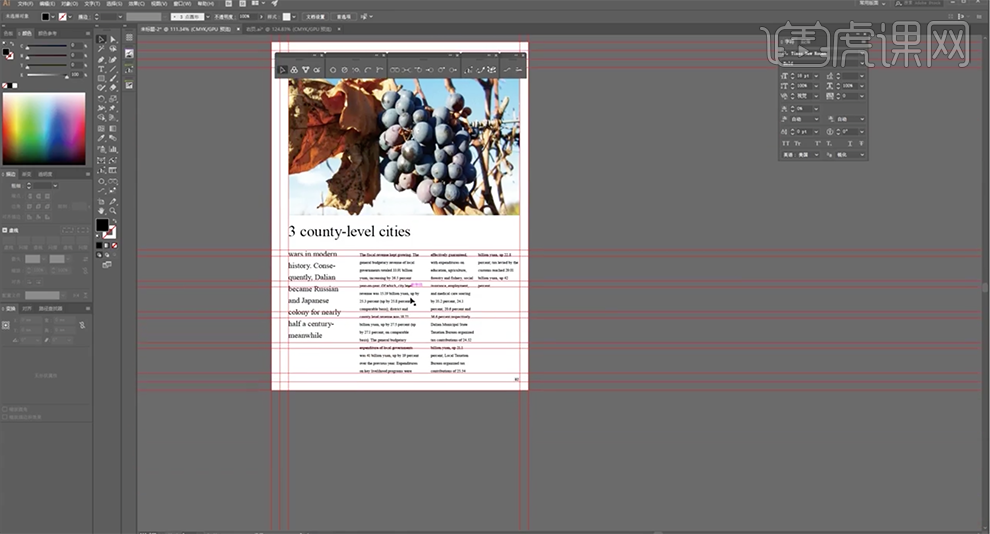
8、[新建]画布,[拖入]图形和关联的文字对象,使用相同的方法,添加参考线,使用相同的版式布局比例方式,将文字和图形排列至对应参考线内部合适的位置。具体显示如图示。

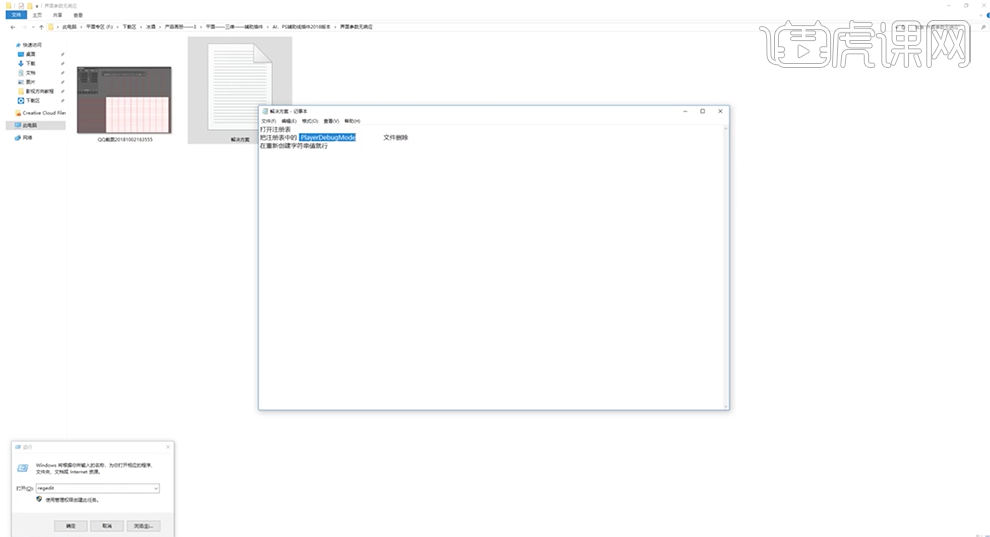
9、本课主要是讲如何运用快速添加参考线插件,如果插件出现问题可通过注册表的解决方法进行修复。具体操作方法如图示。

如何用PS和AI设计五金画册1
1、本课主要内容如图示。

2、【打开】AI软件,【新建】画册固定的尺寸以及页面。具体显示如图示。

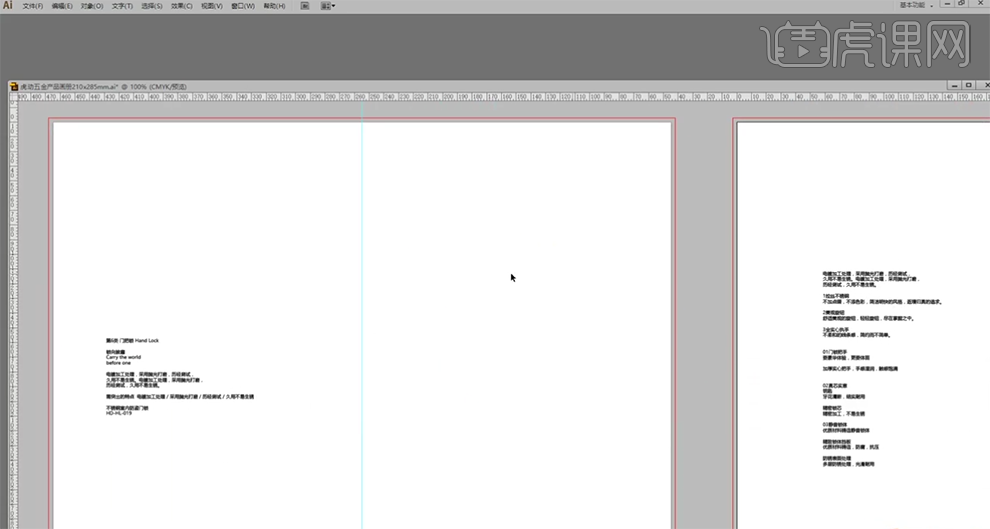
3、使用【文字工具】,根据画册制作顺序,依次将文案内容排列至对应的页面。具体显示 如图示。

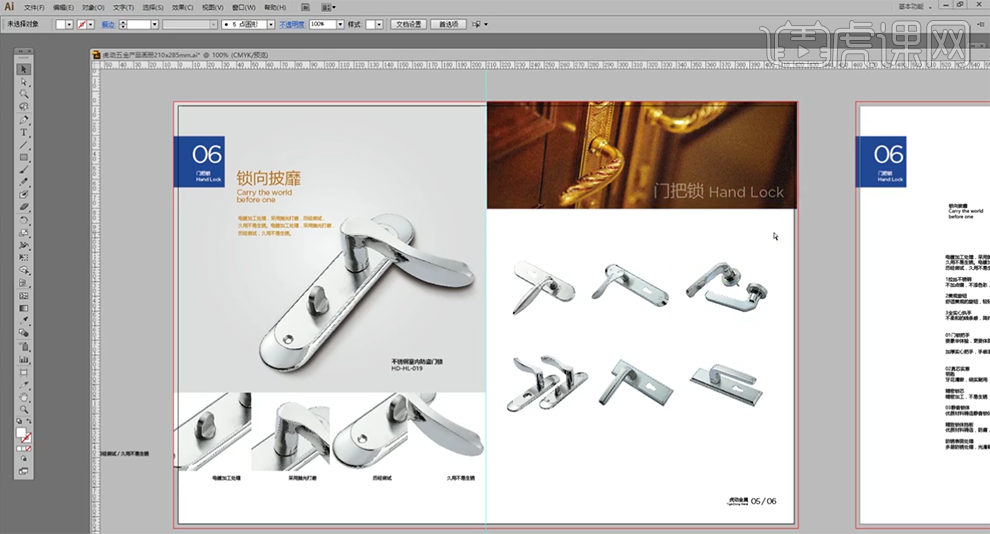
4、【选择】门把锁内容页面,根据画册定位的风格思路,使用【矩形工具】绘制合适大小的矩形,【填充】黑色。【选择】关联的主题信息内容,调整文字的大小,【颜色】白色,排列至合适的位置。具体效果如图示。

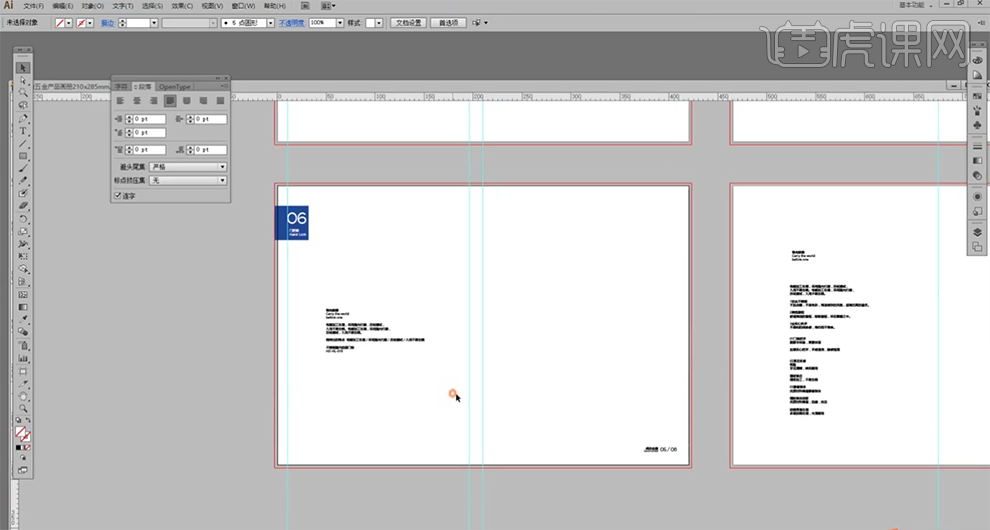
5、【拖出】参考线,排列至版面合适的位置。根据画册风格,【修改】主题字体和背景颜色。使用相同的方法,定位页码位置以及页码关联信息,调整大小,排列成合适的版式。具体效果如图示。

6、按Alt键【拖动复制】页面主题信息至另一页面,【打开】PS软件,【打开】关联产品页个修饰素材,根据页面需要将图片【裁切】至合适的大小并调整图像大小至印刷像素。具体操作如图示。

7、【打开】产品素材,使用【裁剪工具】对素材进行二次构图。根据画册需要,调整产品图像至合适的大小。具体操作如图示。

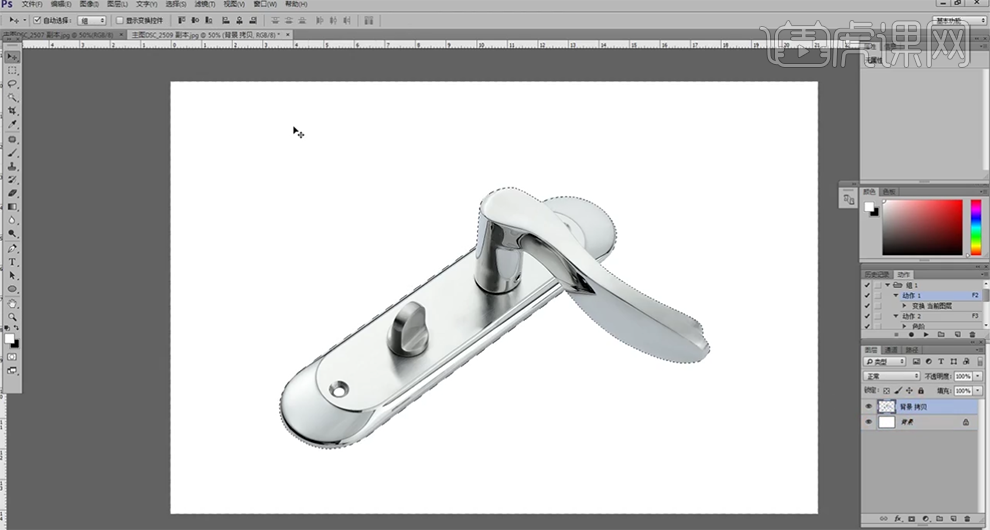
8、【打开】画册定位主体介绍产品素材,使用相同的方法调整素材大小。【复制】图层,使用【魔棒工具】选择图片背景,按【Delete】删除。具体效果如图示。

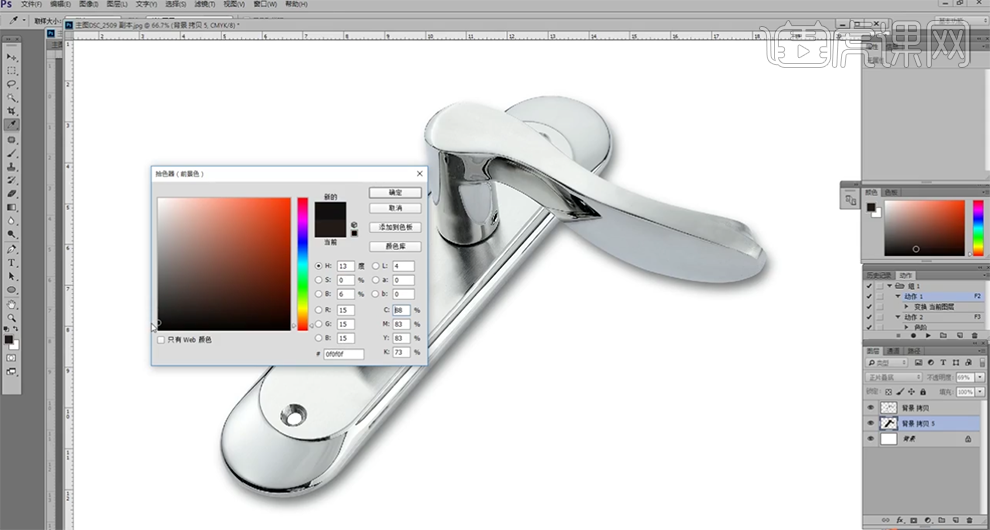
9、【复制】拷贝图层,调整图层顺序向下移动至合适的位置。【图层模式】正片叠底,【不透明度】69%。按Ctrl单击图层【载入选区】,填充】深灰色,具体颜色参考如图示。具体效果如图示。

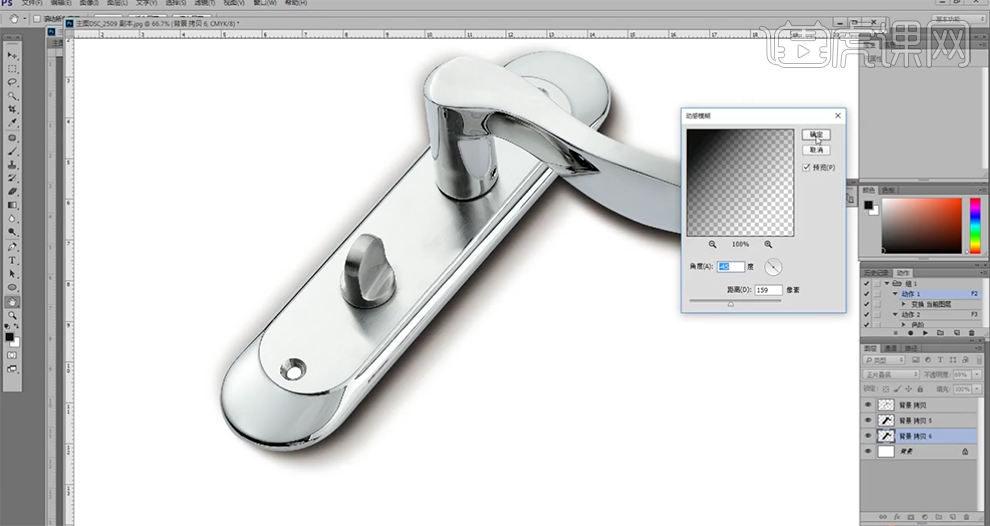
10、按【Ctrl+T】自由变换大小和位置,按【Ctrl+J】复制图层,调整图层顺序。单击【滤镜】-【模糊】-【动感模糊】,具体参数如图示。具体效果如图示。

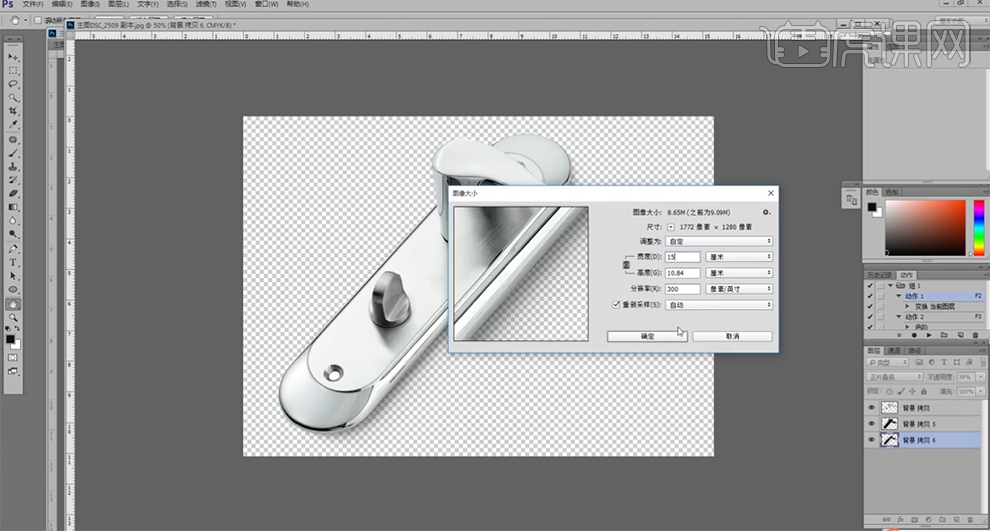
11、【不透明度】39%,【删除】背景图层。单击【图像】-【图像大小】,具体参数如图示。具体效果如图示。

12、按【Ctrl+S】存储PSD文档,使用相同的方法给对应的产品做出相应的背景处理,并添加【投影效果】。具体操作如图示。

13、最终效果如图示。

如何用AI设计五金画册
1、[打开]AI软件,[打开]案例文档。具体显示如图示。

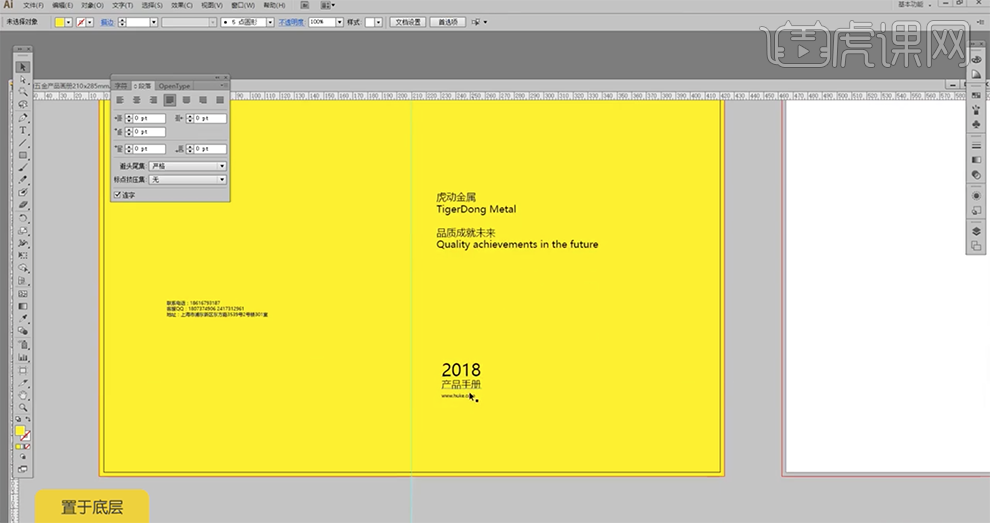
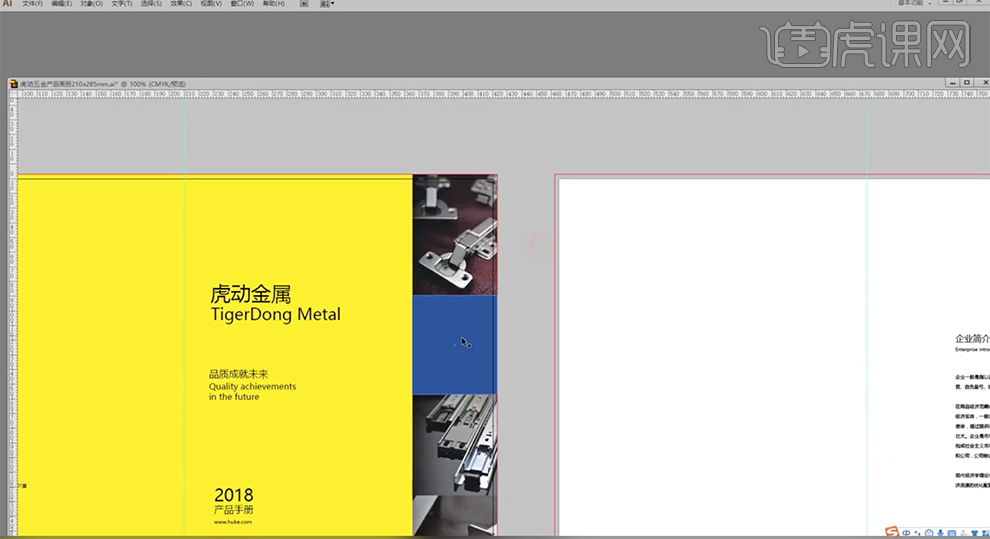
2、根据与客户沟通思路,使用[矩形工具]绘制画布大小的矩形,[填充]高饱和黄色,按[Ctrl+Shift+]]置于底层。具体显示如图示。

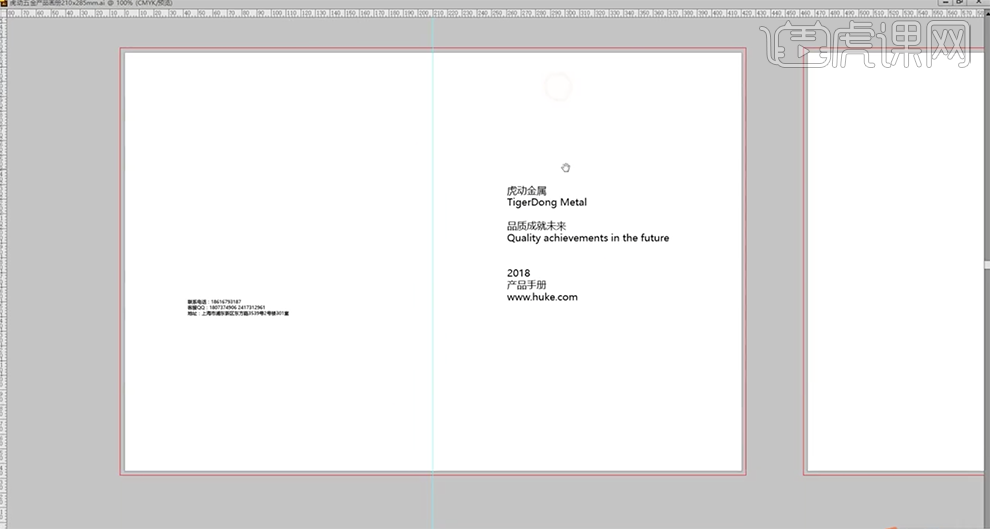
3、根据沟通结构,使用[文字工具]修改页面文字排列位置,调整大小,排列至合适的位置。具体效果如图示。

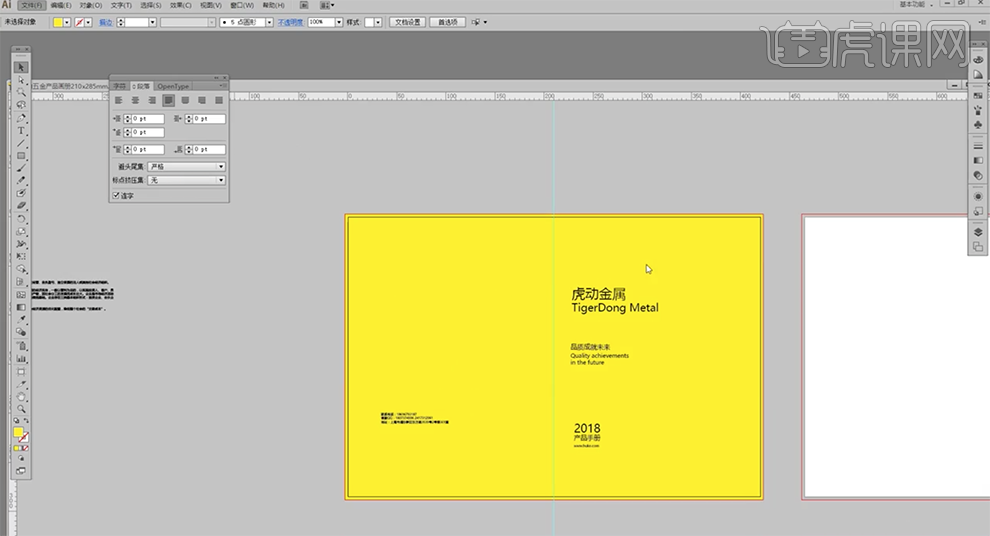
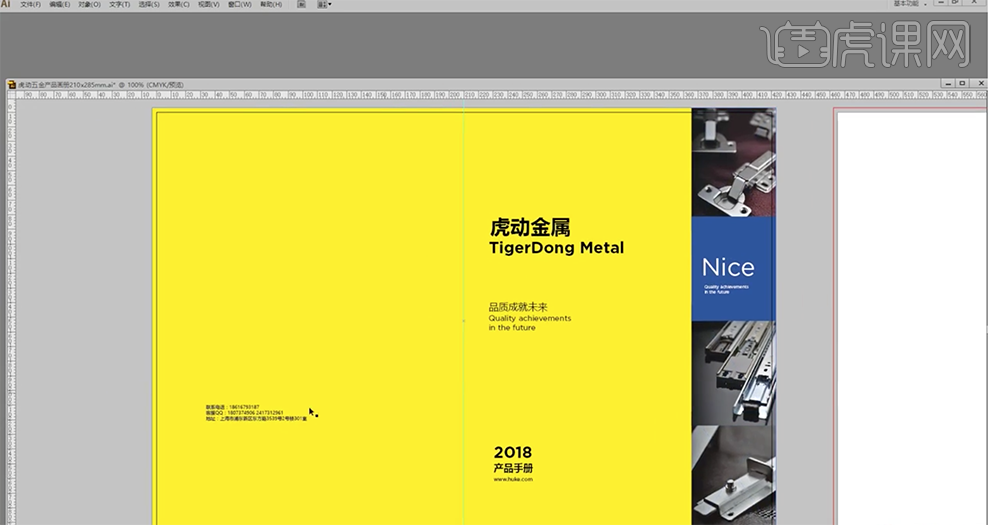
4、[拖入]处理好的产品素材图片,根据沟通结构以及设计思路,调整图片大小排列至封面合适的位置。使用[矩形工具]绘制图形大小的矩形,[填充]蓝色,排列至对应的位置。具体效果如图示。

5、根据与客户沟通的思路,使用[文字工具]输入辅助文字,选择合适的字体,[填充]白色,调整文字大小,排列至蓝色矩形上方合适的位置。具体效果如图示。

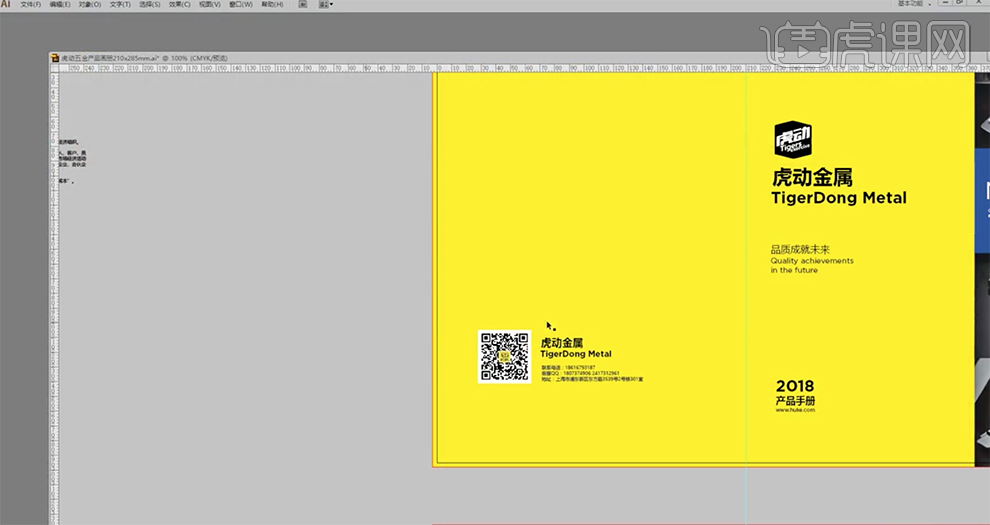
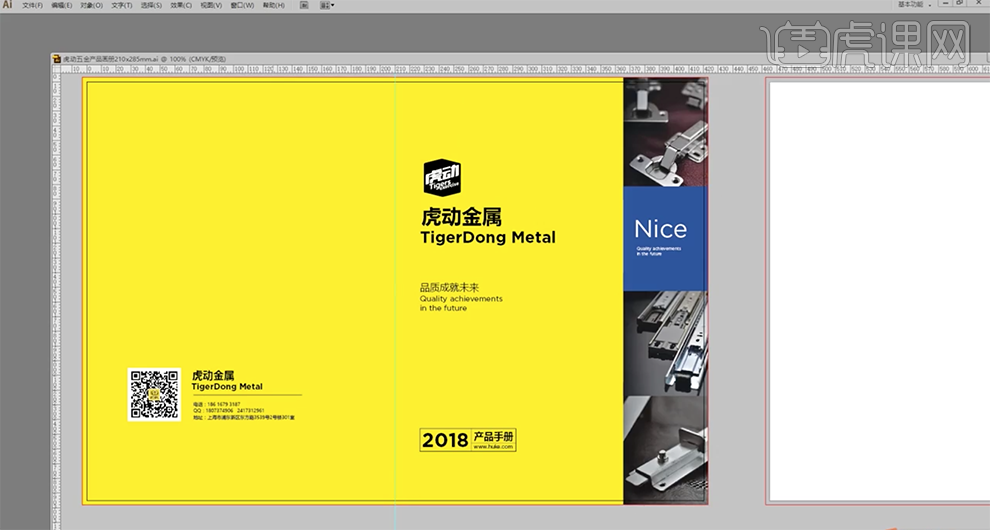
6、[拖入]品牌LOGO素材,调整大小排列至封面合适的位置。[拖入]二维码素材,调整大小,排列至封底合适的位置。根据设计思路,调整版面文字大小,排列至合适的位置。具体效果如图示。

7、根据设计思路,使用[直线工具],在合适的文字下方添加直线对象,用以对文字进行主次划分,突了页面主题细节。具体效果如图示。

8、[选择]封二页面,[拖入]准备好的装饰素材,调整大小排列至合适的位置。使用[矩形工具]绘制合适大小的 矩形,[填充]封色色彩。[选择]封面主题关联文字,按Alt键[拖动复制]至封二黄色矩形上方合适的位置。具体效果如图示。

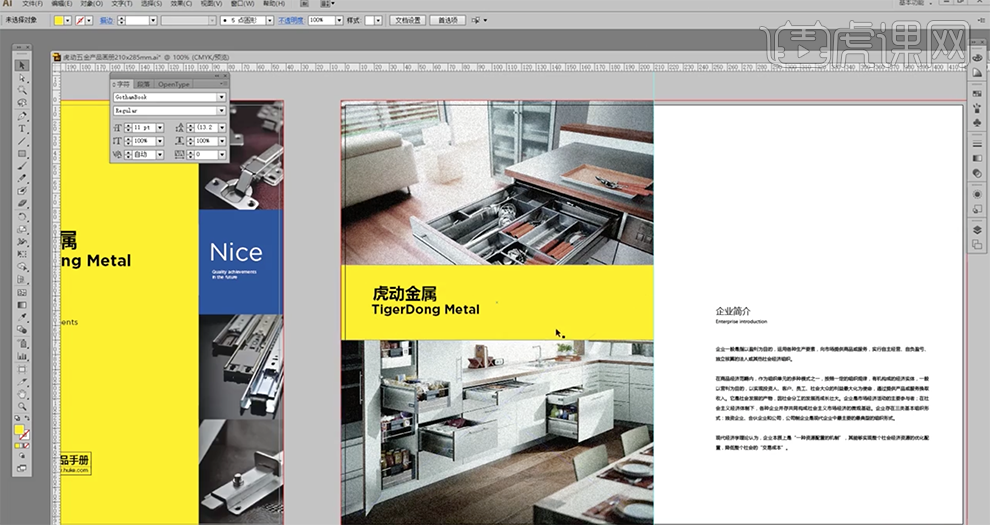
9、[选择]企业简介文案所在页面,[拖入]准备好的装饰素材,根据设计思路,调整素材大小,排列至合适的位置。使用[文字工具]选择页面主体文字,调整字体大小排列至合适的位置。[复制]封面的logo,调整大小排列至页面合适的位置。具体效果如图示。

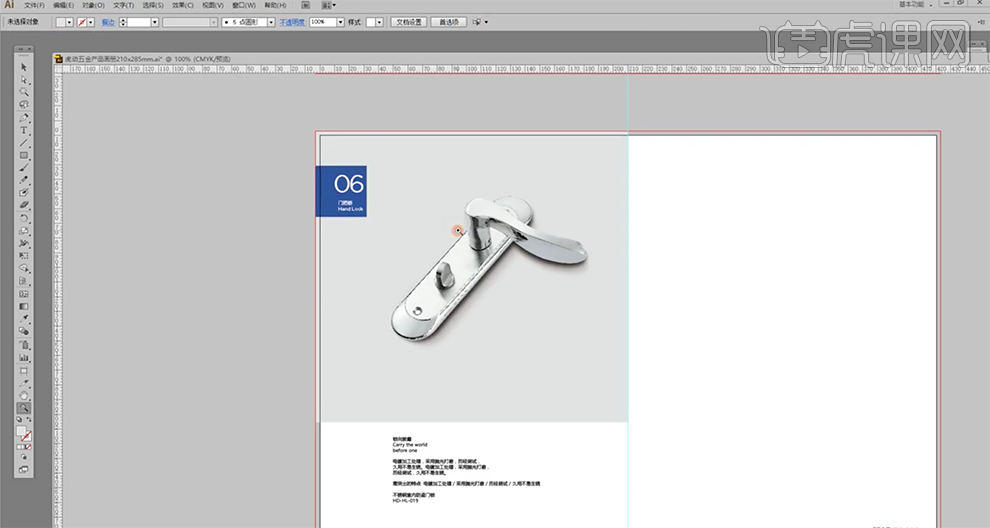
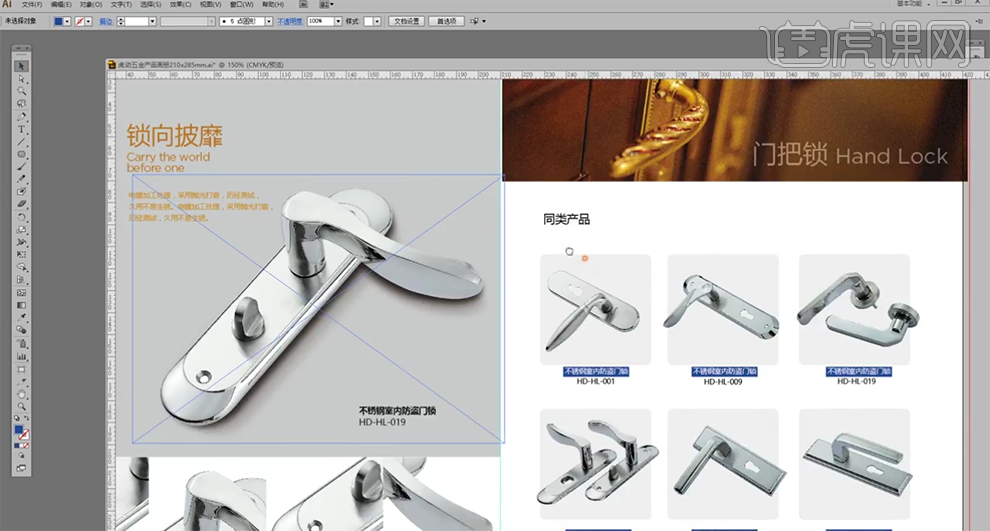
10、[选择]门把锁页面,[拖入]对应的产品素材,调整大小排列至页面合适的位置。使用[矩形工具]绘制合适大小的矩形,[填充]浅灰色,排列至产品下方合适的位置,用以突出产品。具体效果如图示。

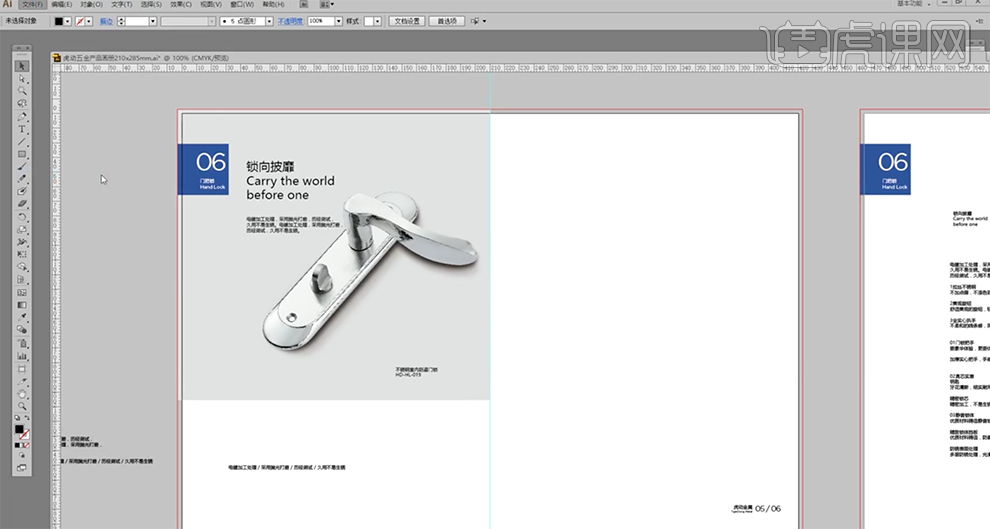
11、使用相同的方法,根据文案的主次细节,使用[文字工具],调整文字的大小和字体,排列至合适的位置。具体效果如图示。

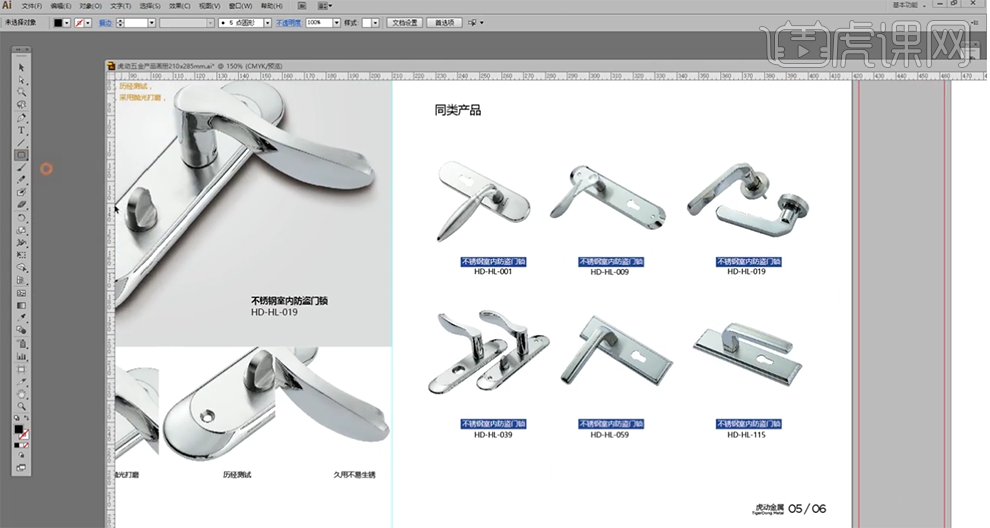
12、[拖入]准备好的其他的关联产品素材,调整产品大小,排列至画面合适的位置。[复制]产品页面主题文字,调整大小排列至装饰素材上方合适的位置,调整文字透明度至合适的效果。具体效果如图示。

13、最终效果如图示。

如何用PS和AI设计五金画册3
1、【打开】PS软件,【打开】产品文档。具体显示如图示。

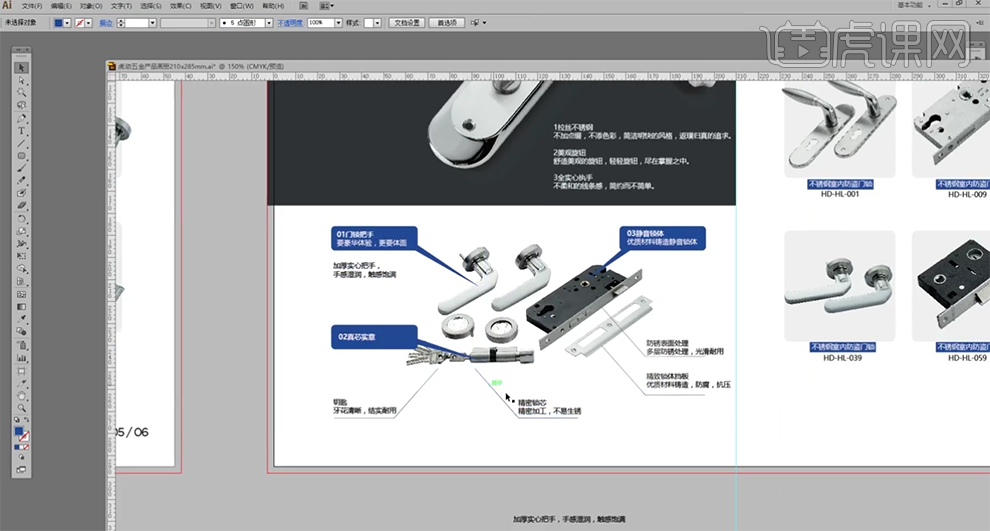
2、根据画册需要,使用【矩形选区工具】框选产品特性部分,按【Ctrl+C】复制,按【Ctrl+V】粘贴至新文档,并存储。具体操作如图示。

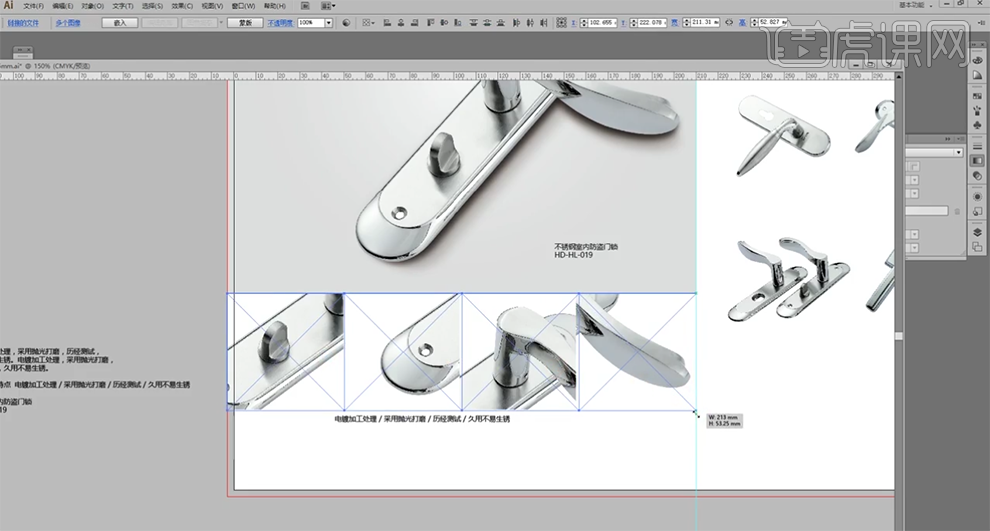
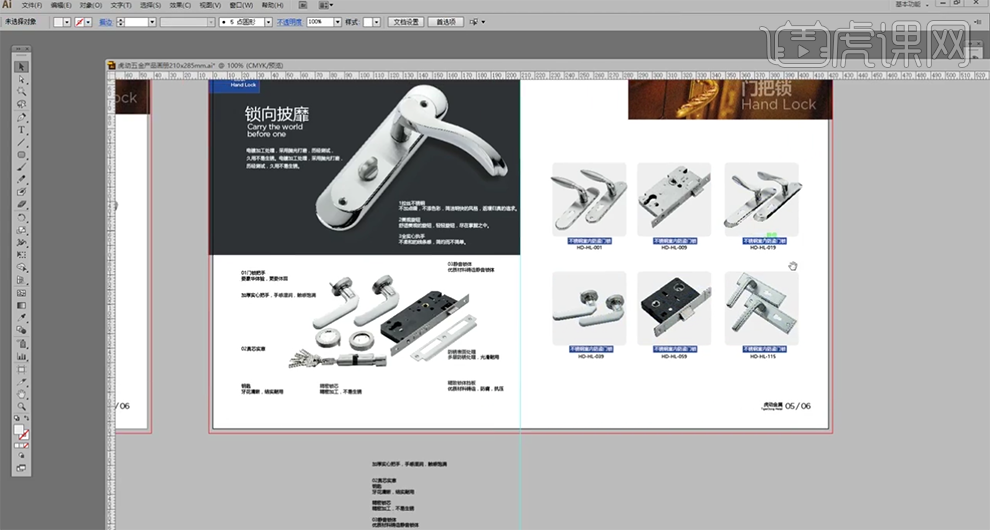
3、【打开】AI软件,【打开】画册文档。将存储好的产品细节图片【置入】文档,调整大小和距离,排列至对应的位置。具体显示如图示。

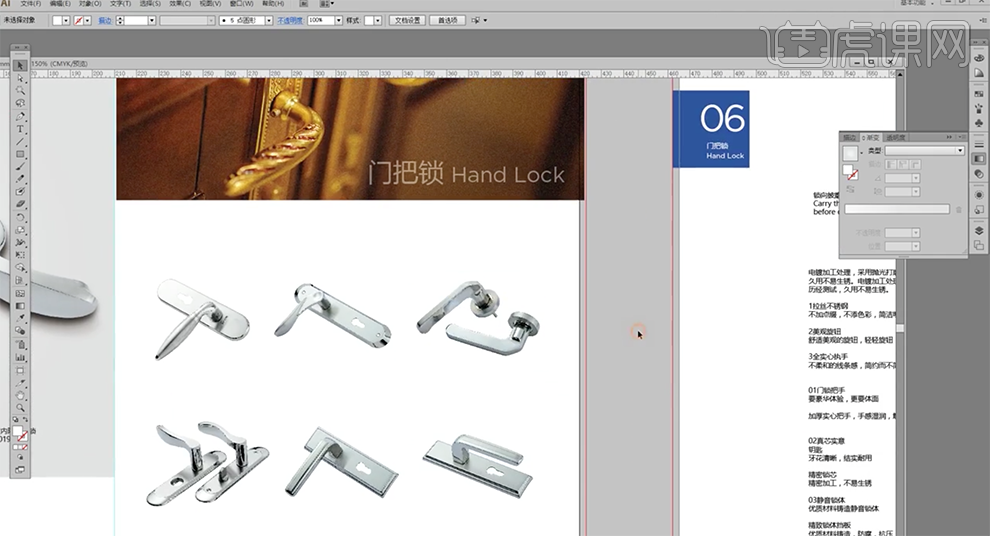
4、根据画册整体观察,使用相同的方法调整产品细节图片大小【重新置入】文档,调整位置细节。使用【文字工具】,根据字体定位方向,【修改】文字属性大小,排列至版面合适的位置。具体效果如图示。

5、使用【文字工具】,输入产品信息文字,调整大小,排列至对应产品下方合适的位置。根据版面细节,使用【矩形工具】绘制合适大小的矩形,【填充】蓝色,排列至产品内容下方合适的位置,【修改】文字颜色。具体效果如图示。

6、根据版面色彩风格定位,使用【圆角矩形工具】绘制合适大小的圆角矩形,【填充】淡灰色,排列至产品下方用以衬托产品主体。具体效果如图示。

7、依次将关联产品素材【置入】文档,调整大小,排列至页面合适的位置。根据页面风格定向,使用相同的方法给产品添加相对应的装饰元素,调整文字大小排列至产品周边合适的位置。具体效果如图示。

8、使用【形状工具】和【钢笔工具】在产品细节页面添加相对应的修饰元素,【填充】合适的颜色,用以介绍产品的性能元件名称,【修改】对应的文字颜色。具体效果如图示。

9、调整画面整体细节,最终效果如图示。