AI创意字体
ai红豆创意字体设计
你们在制作海报的时候会不会使用到AI这个软件呢?反正我是经常会用到,并且制作字体的时候是经常用到的。
今天我就来跟小伙伴们分享ai红豆创意字体设计的具体操作步骤,步骤详情就在下方,小伙伴们快来认真的看一看吧!
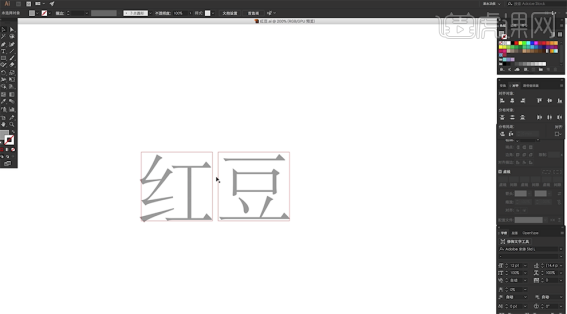
1.打开AI软件,打开文字文档,(如下图所示)。

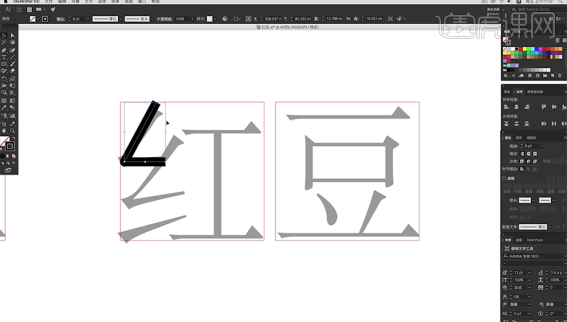
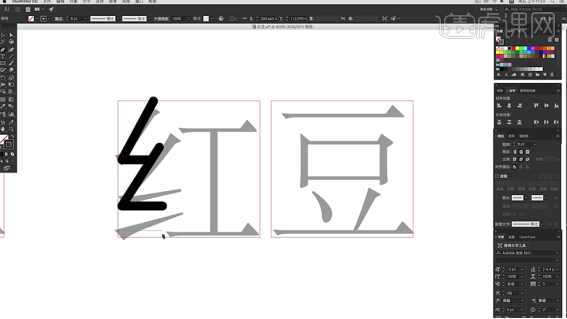
2.使用【钢笔工具】根据参考文字绘制笔画,大小7Pt,根据文字的设计思路,边角选择圆角,(如下图所示)。

3.按Alt键拖动复制笔画,根据参考文字,排列至合适的笔画上方,根据设计思路,选择所有的笔画,【端点】选择圆角,根据参考文字,调整笔画锚点位置细节,(如下图所示)。

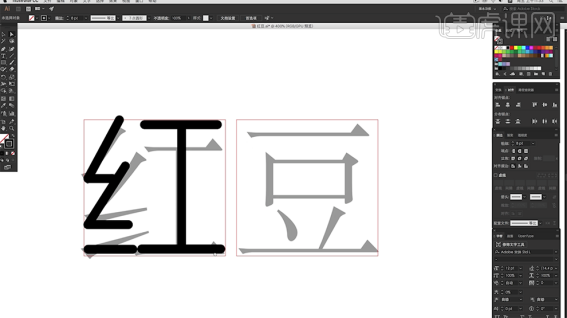
4.使用相同的方法,根据参考文字,使用【钢笔工具】在方框内部绘制第一个文字剩余的笔画,(如下图所示)。

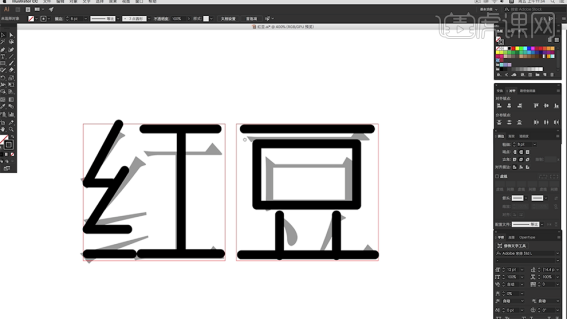
5.使用相同的方法,根据参考文字,使用【钢笔工具】和【矩形工具】在方框内部绘制第二个文字笔画,(如下图所示)。

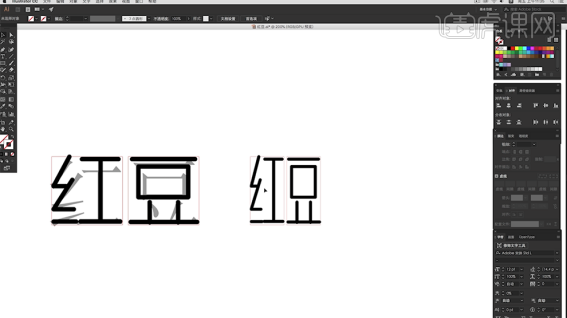
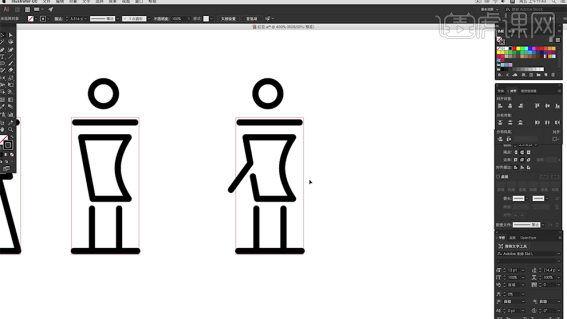
6.选择所有的关联对象,按Alt键拖动复制至边上合适的位置,删除参考文字,调整文字的宽度至合适的效果,(如下图所示)。

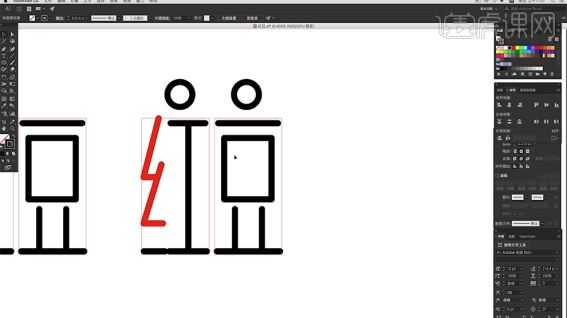
7.使用【移动工具】调整文字笔画至方框内部合适的位置,选择左边关联笔画,填充红色,根据设计思路,使用【椭圆工具】绘制椭圆,放置笔画上方合适的位置,(如下图所示)。

8.选择红字笔画关联对象,按Alt键拖动复制至合适的位置,根据设计思路,删除左边部首底部横线,使用【钢笔工具】在左边部首下方添加笔画,(如下图所示)。

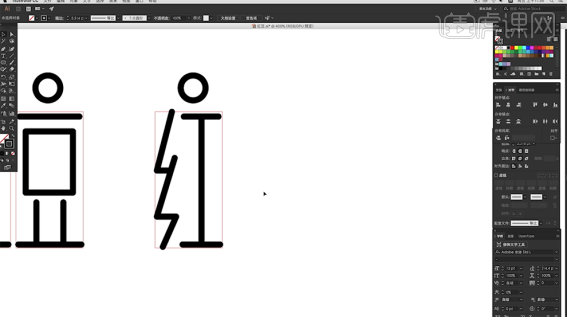
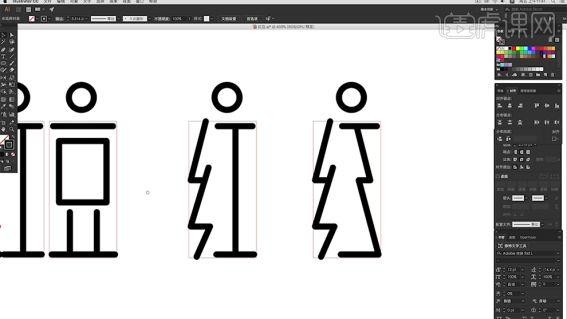
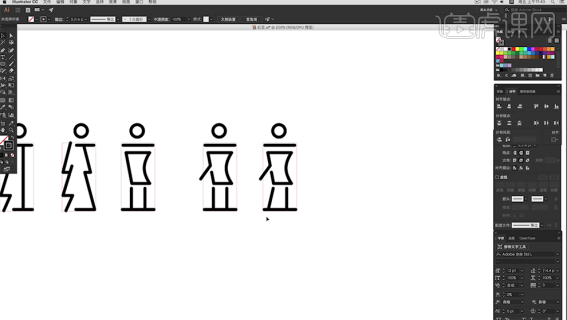
9.选择关联笔画对象,按Alt键拖动复制至合适的位置,删除右侧竖笔画,选择左边上半部分的笔画,按Alt键拖动复制至合适的位置,根据设计思路,使用【钢笔工具】将笔画和最下方的笔画连接,(如下图所示)。

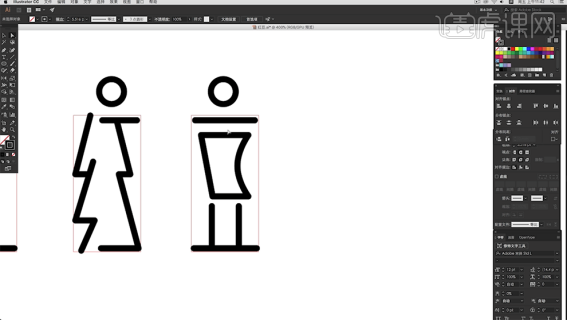
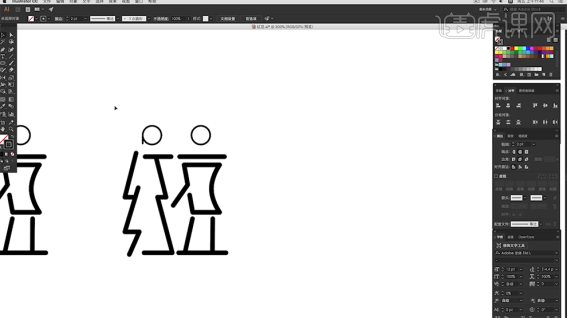
10.选择豆字关联笔画,按Alt键拖动复制至合适的位置,根据设计思路,使用【钢笔工具】在口字合适的位置添加锚点,拖动锚点弧度至合适的效果,[选择]左下角锚点,拖动至合适的位置,(如下图所示)。

11.选择豆字笔画,按Alt键拖动复制至合适的位置。根据设计思路,使用【钢笔工具】在口字左侧合适的位置添加锚点,按【Delete】删除锚点,使用【钢笔工具】在锚点单击,绘制延长线至合适的位置,(如下图所示)。

12.按Alt键【拖动复制】笔画对象,根据设计思路,使用【移动工具】选择锚点,移动至合适的位置,(如下图所示)。

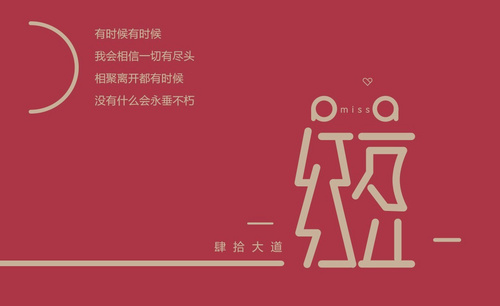
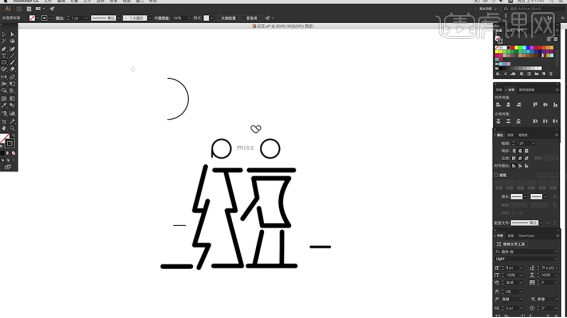
13.选择关联笔画文字,拖动至合适的位置。选择两个椭圆对象,调整描边大小至合适的效果。备份笔画对象至合适的位置,根据设计思路,使用【钢笔工具】在左边椭圆合适的位置添加直线,(如下图所示)。

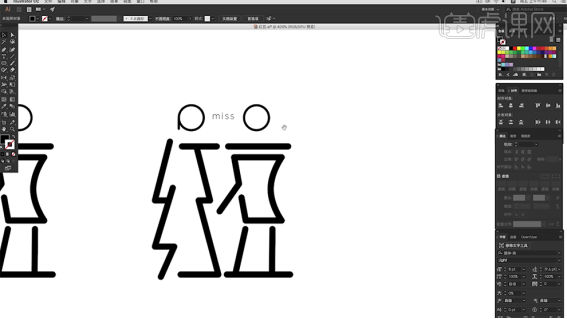
14.使用【文字工具】,根据设计思路,输入英文,调整大小,排列至画面合适的位置,(如下图所示)。

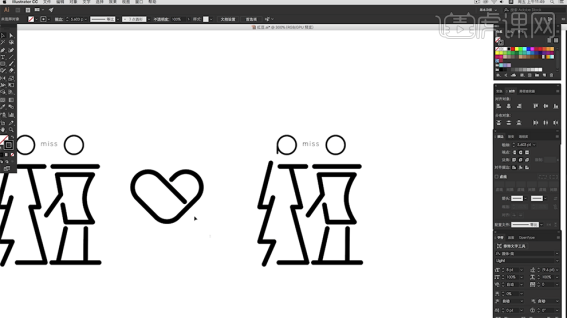
15.使用【圆角矩形工具】,根据设计思路,绘制心形装饰图形,(如下图所示)。

16.调整图形大小,根据设计思路,排列至合适的位置。使用相同的方法,根据设计思路,使用【钢笔工具】和【形状工具】在画面合适的位置绘制装饰图案,调整大小,排列至合适的位置,(如下图所示)。

以上的操作步骤就是ai红豆创意字体设计的步骤,按照以上的操作步骤就可以完成啦!希望以上的操作步骤对你有所帮助!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:Adobe illustrator CS6。