PS详情页技巧
ps详情页的制作流程有哪些?
我们经常用ps来制作各大电商的商品详情页,那么对于刚学ps的小伙伴们不知道到底是怎样制作,都在问用ps制作详情页的制作流程是什么呢?具体要怎么操作,困不困难等等,下面我就来分享用ps制作手机端护眼详情页的操作步骤,小伙伴们一起来看一看吧!
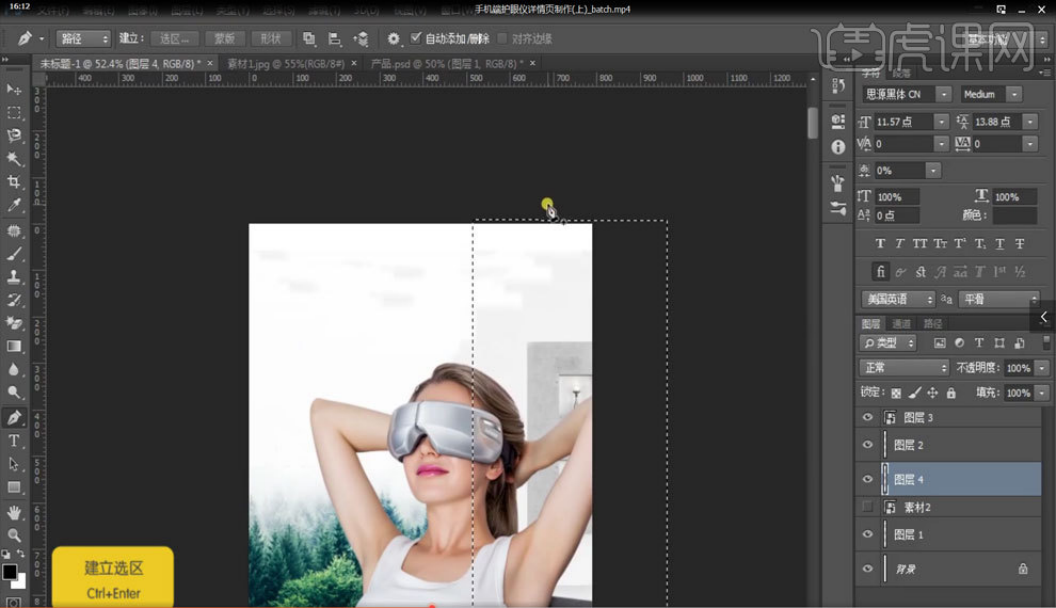
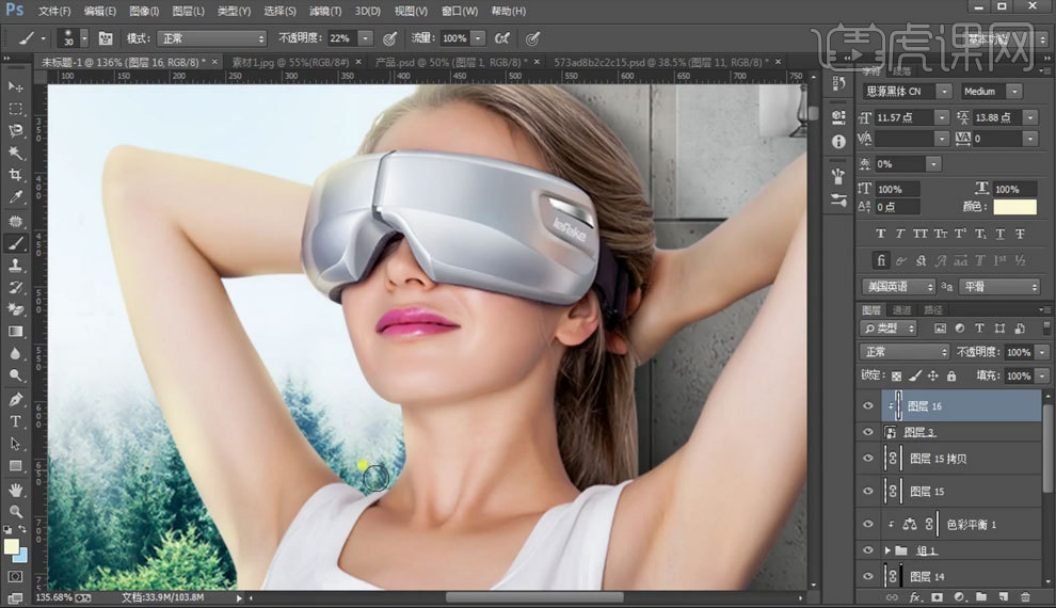
1.首先,打开ps新建画布790×15000,用【矩形工具】画出1000像素高度,拉一个参考线,找到素材,先抠出其中一块留着备用,【ctrl+j】复制图层,再把产品放进来,(如下图所示)。

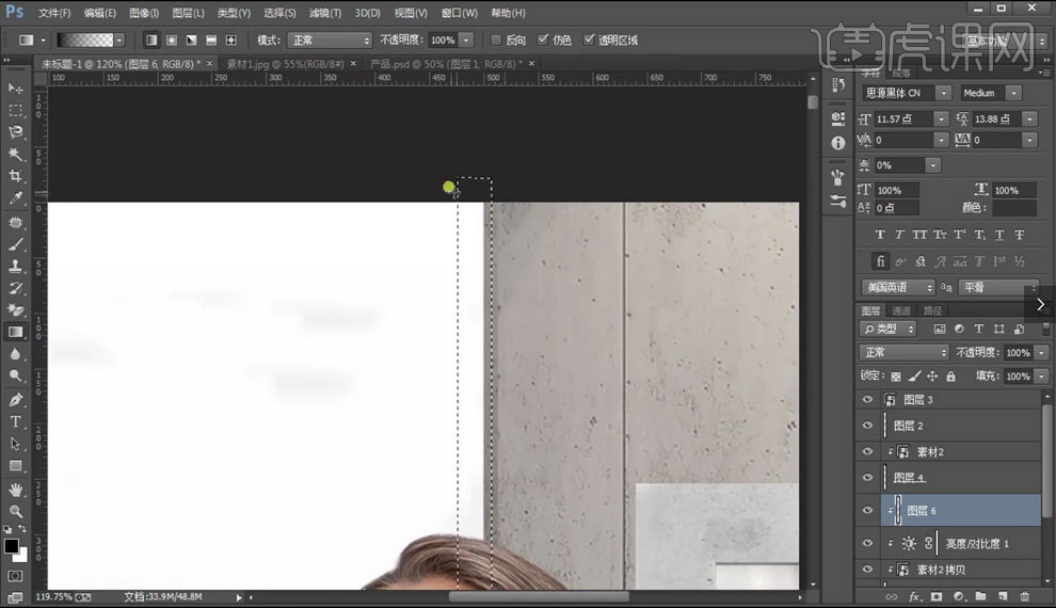
2.选择另一个素材放大,选出一部分【ctrl+enter】建立选区,等下直接镶嵌里面,【Ctrl+alt+G】创建剪贴蒙版,再【复制】一层拿过来,进行压暗,(如下图所示)。

3.用【钢笔工具】选出连接处,给它一个光,不要选择纯白色,给它偏黄一点,添加【叠加】,(如下图所示)。。

4.产品的转折区域,都会有亮面暗面的结构,做一个【描边】稍微【压暗】,【羽化】0.8像素,【复制一层】,改为亮部的小的转折,【亮度/对比度】调暗作出区分,(如下图所示)。

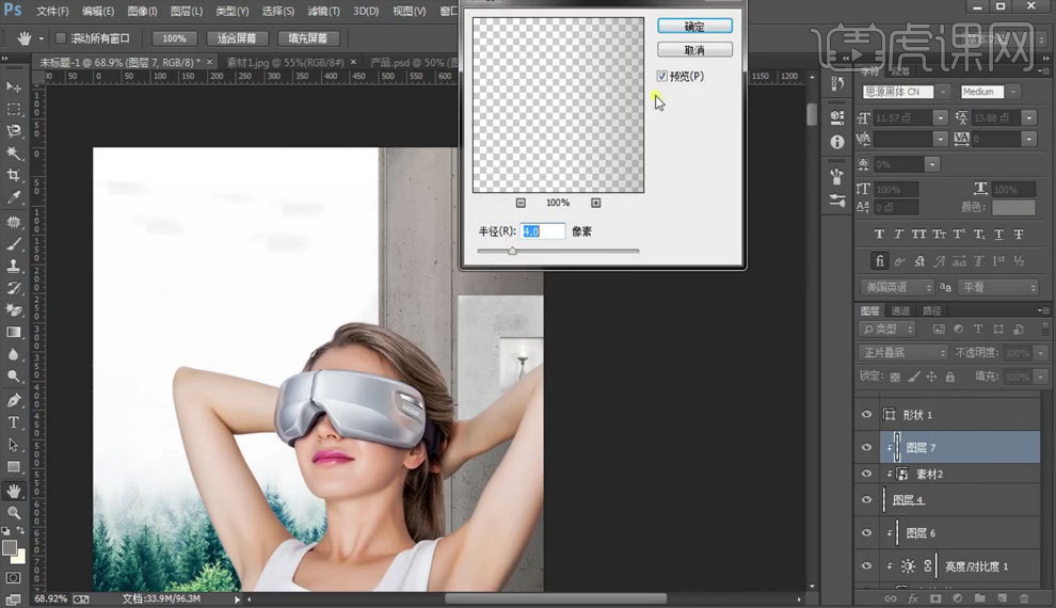
5.后部压暗,选择【路径】-【正片叠底】,【滤镜】-【高斯模糊】降低【不透明度】,(如下图所示)。

6.装饰的部分,给它加一点阴影【正片叠底】加点厚度,降低【不透明度】选择【钢笔工具】作出投影,【亮度/对比度】压暗,降低【不透明度】【ctrl+G】编组,从【色彩平衡】调整颜色,(如下图所示)。

7.框选出天空部分,往蓝色里稍微调整,再加一些白色类似云的感觉,从别的海报素材上挑一些光晕图拿来用,【ctrl+t】垂直翻转,做出光晕,(如下图所示)。

8.用【笔刷】给画面整体加一些亮面,添加【叠加】调整【不透明度】,再适当做些亮面添加,给出【叠加】模式,(如下图所示)。

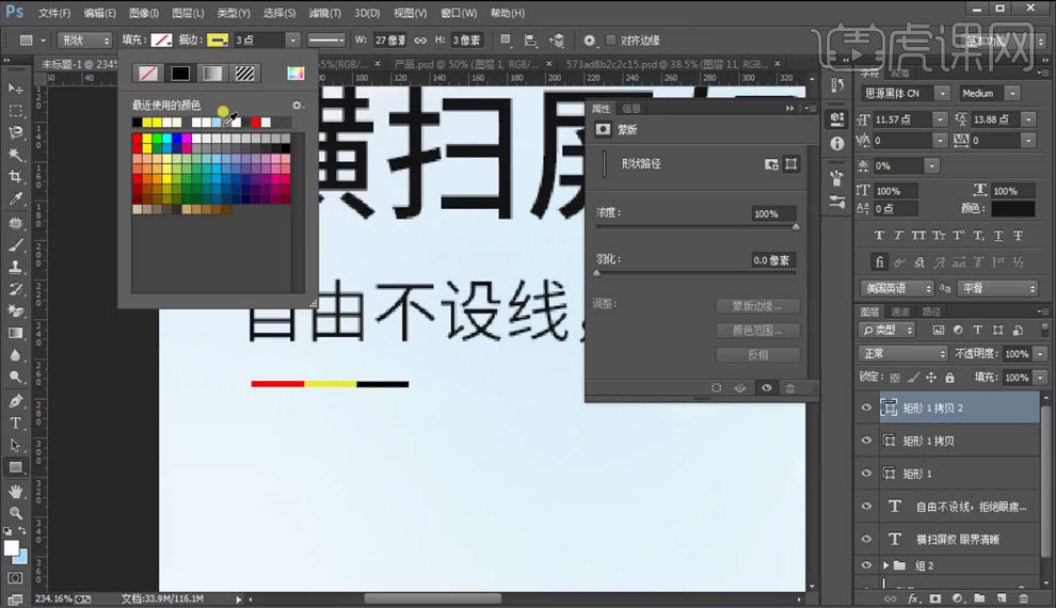
9.写出文案【横扫屏奴,眼界清晰】不用使用纯黑色,不要使颜色过重,再把描述性文案【自由不设线拒绝眼疲劳】调整字体变小一些,根据是德国产品,添加国旗色红黄蓝黑色装饰,再添加【logo】,(如下图所示)。

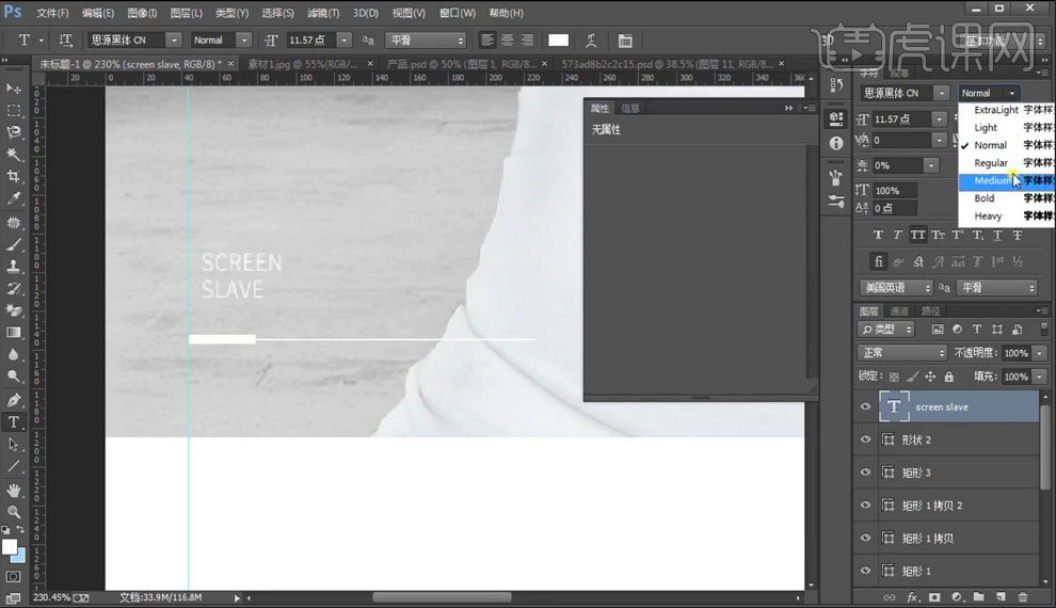
10.再下方做一个装饰,拉一个【参考线】,选择字体,写出英文,调整位置【ctrl+G】编组,(如下图所示)。

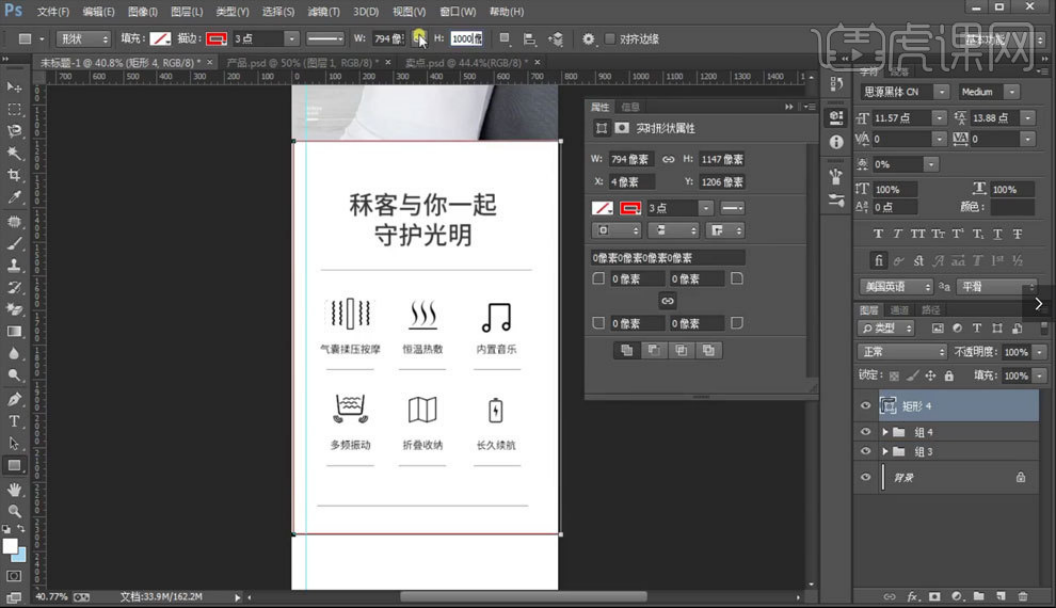
11.直接拿入【卖点】,【ctrl+G】编组【居中】,标一下改为【1000像素】,(如下图所示)。

12.做一个痛点,找到素材去个色加个模糊,可以直接使用,添加【图层蒙版】,选择【修改】-【收缩】,去外面的白边去除,【转化为智能对象】,(如下图所示)。

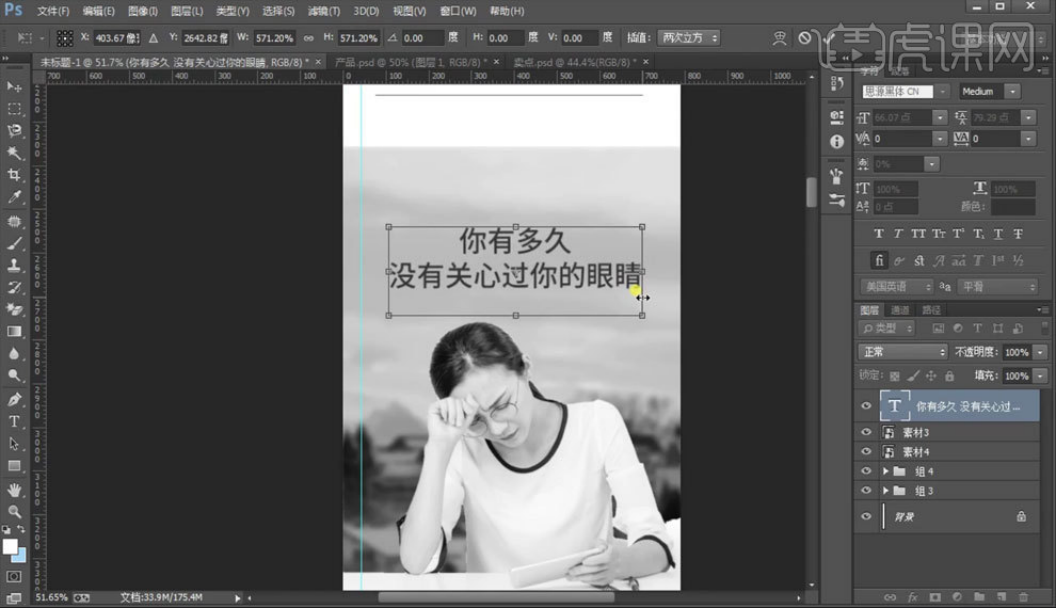
13.使用【文字工具】写出文案【你有多久没有关心过你的眼睛】【ctrl+T】调整大小,下面写上描述性文案【居中】,(如下图所示)。

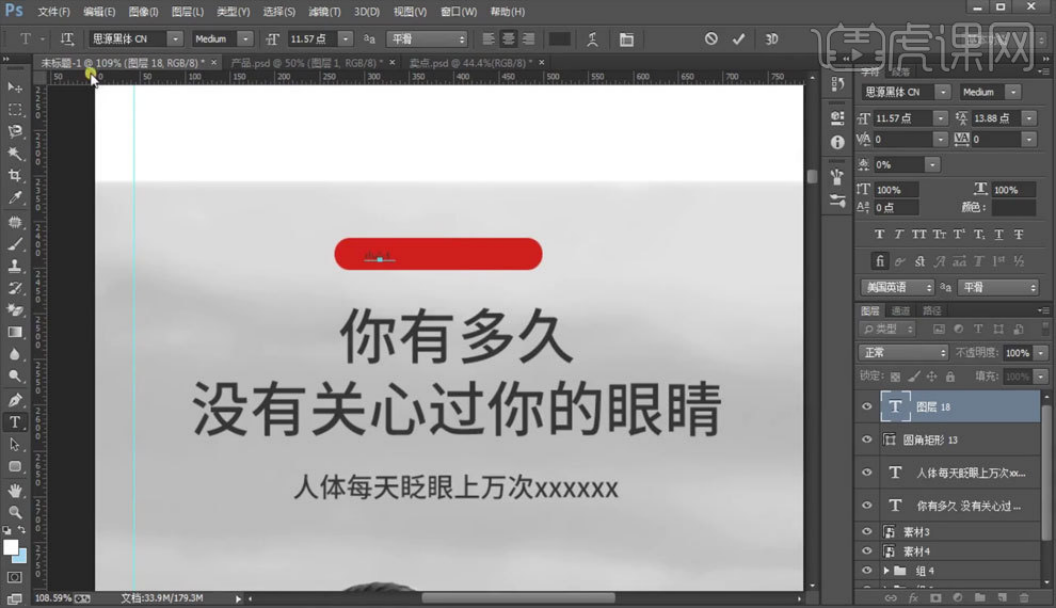
14.选择【圆角矩形工具】,填充【红色】注意不要使用纯红色,上面输入【小心】的英文或者是中文都可以,(如下图所示)。

以上的操作步骤就是ps详情页的制作流程,步骤已经非常详细了。小伙伴们按部就班的进行操作也可以做出来这样的效果。最后,希望以上操作步骤可以帮到你!
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS CC2019。