ppt版式设计
ppt版式设计的主要内容包括文字、配色、特效的协调制作。在使用软件设计的时候,颜色其实选用1-3种即可,并不需要太多,这样设计出来的效果,才不会让人产生眼花缭乱的感觉。再就是颜色的搭配需要自己去寻找一些灵感,找到喜欢的素材可以把主色和辅色整理清楚,这样在进行制作后会更有层次感的展现。除此以外我们还需要注意字体之间的间距是至关重要的,协调的搭配会给整体设计带来画龙点睛的作用,所以下文中就关于这方面的设计技巧做了一些整理操作,方便大家借阅学习。

如何用PPT进行版式设计
1、本课主要是讲PPT设计中的逻辑图表。

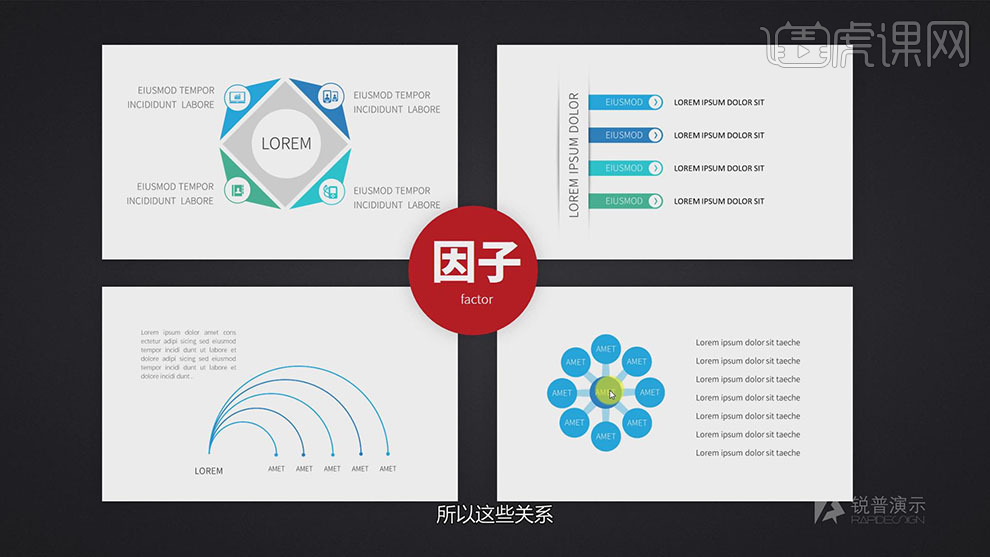
2、关于逻辑图表主要围绕并列,因子,流程和循环四大关系。具体分析如图示。

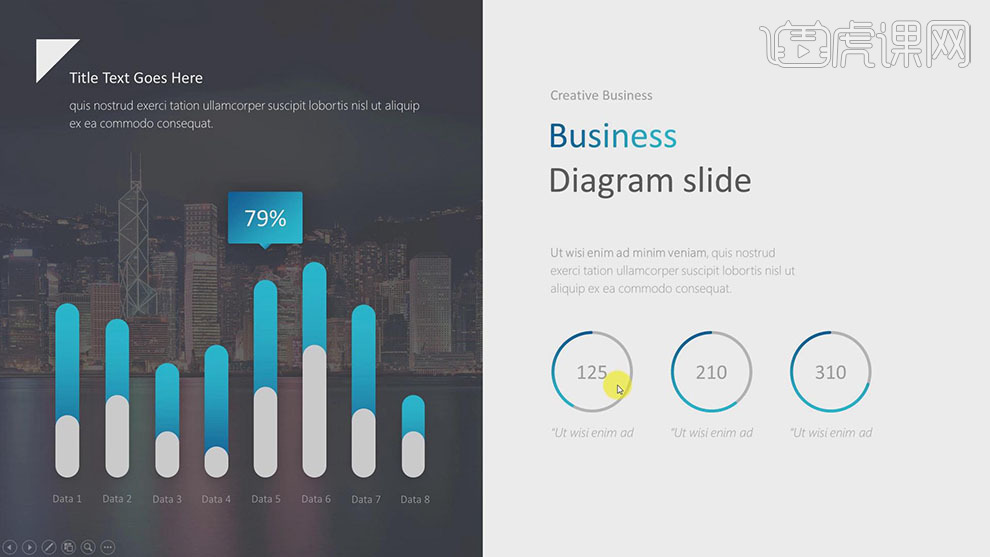
3、关于并列关系指的是图表中的各因素的一种平等关系,图表中的每一个元素都是并列存在。具体参考案例如图示。

4、关于因子图表主要是表达图表中两个或是两个以上的事物之间的因果关系,案例中的图表可通过更改进行灵活应用。具体参考案例如图示。

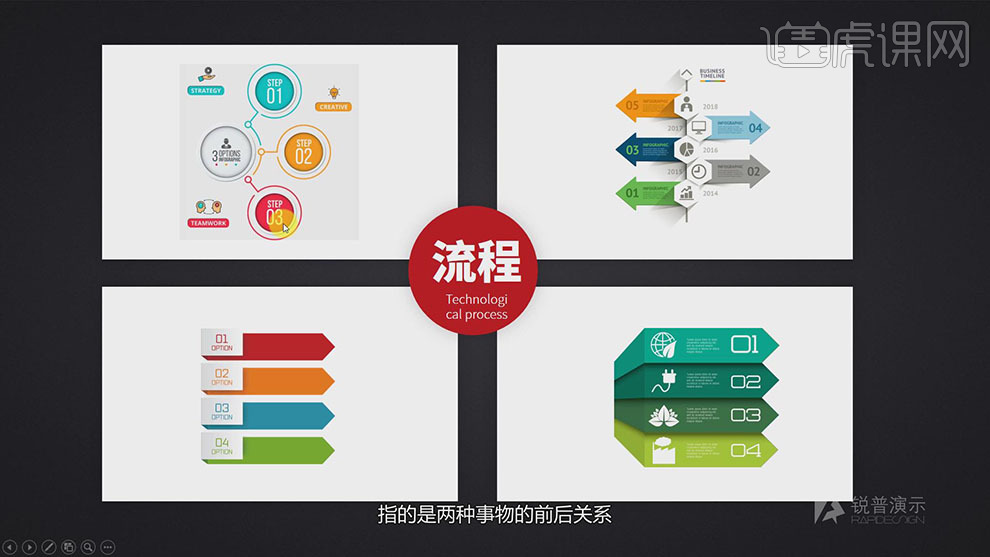
5、关于流程图表主要是表达图表中的两种事物之间的前后关系,或是同一事物中不同方面的递进关系。具体案例参考如图示。

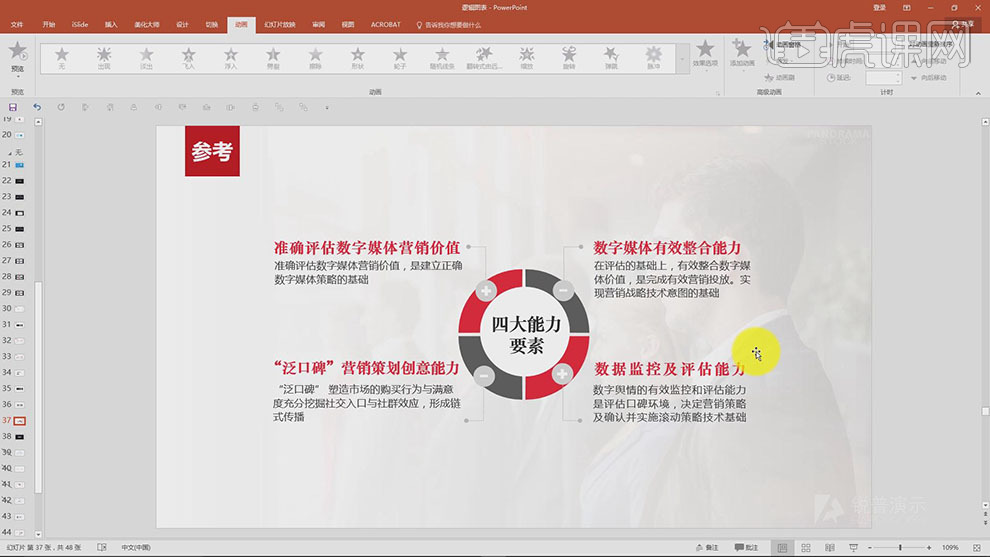
6、关于循环关系是指图表中的事物之间的链接,同时也是一种并列的关系。具体参考案例如图示。

7、例如案例中的各段文字所呈现的关系为并列关系的文本,具体参考如图示。

8、根据文字的并列关系,使用并列的排列方式对文字进行横向排列。具体参考如图示。

9、根据文字的长短不一,可使用并列关系中的循环关系对文字进行排列,可使版面更加具有统一感。具体参考如图示。

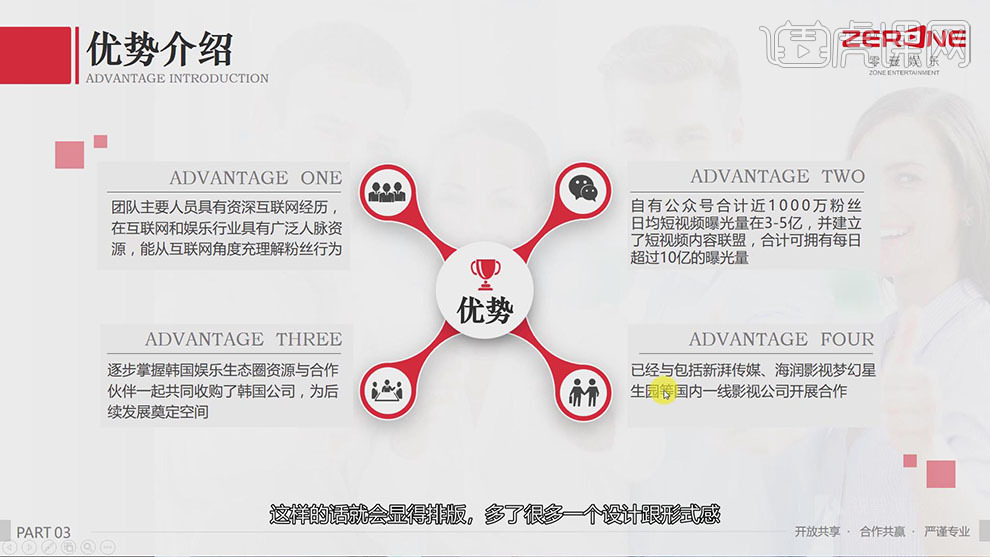
10、根据文字的内容,提取段落关键词作为标题,添加装饰图标美化版面。具体参考如图示。

11、当接到一排文案时,制作前先分析文案的内容以及文字的长段,选择合适的逻辑关系对文案进行排列。具体参考如图示。

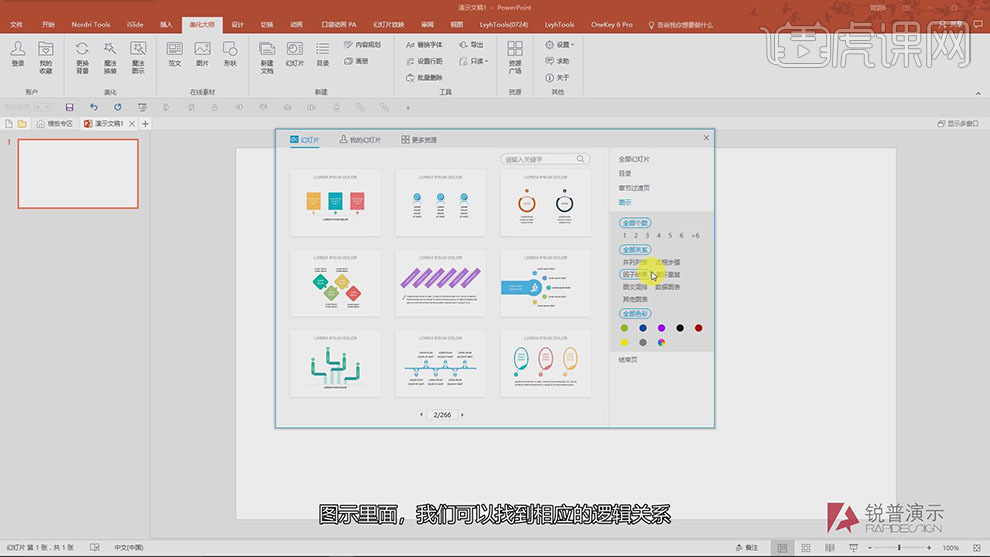
12、关于逻辑图表插件【美化大师】,【打开】PPT软件,单击【美化大师】,单击【新建】-【幻灯片】,选择【图示】,根据需要选择相应的逻辑关系。具体操作如图示。

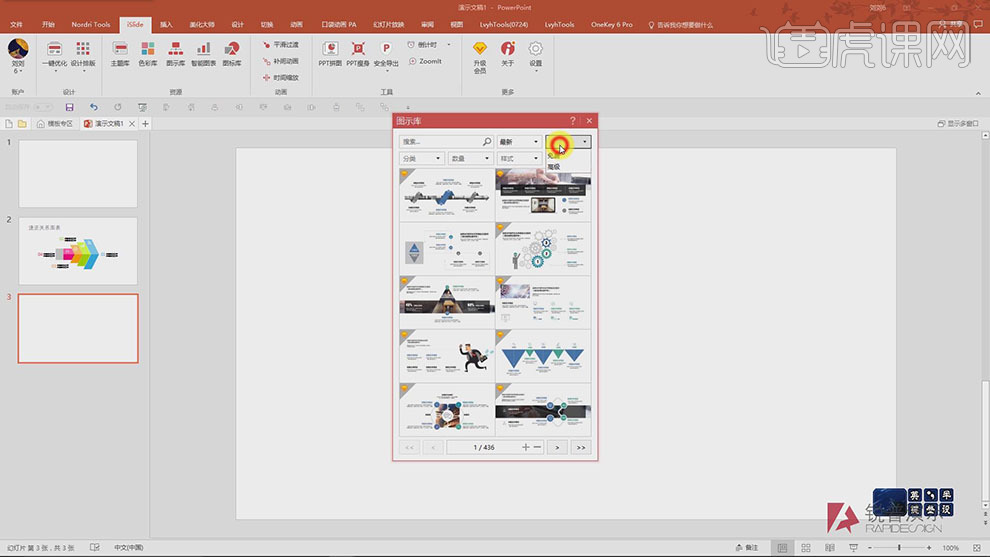
13、另一个插件为Islide,单击【islide】,单击【资源】-【图示库】,根据需要选择合适的图表,单击【插入】。具体操作如图示。

14、另一种方式可以通过素材网,搜索相应的逻辑关系图表。【选择】AI格式,通过AI的文档【导入】至PPT中应用 。具体操作如图示。

PPT版式设计四大原则之一对齐
1、本课主要是讲设计理论,关于设计理论分为认识理论,利用理论和突破理论。

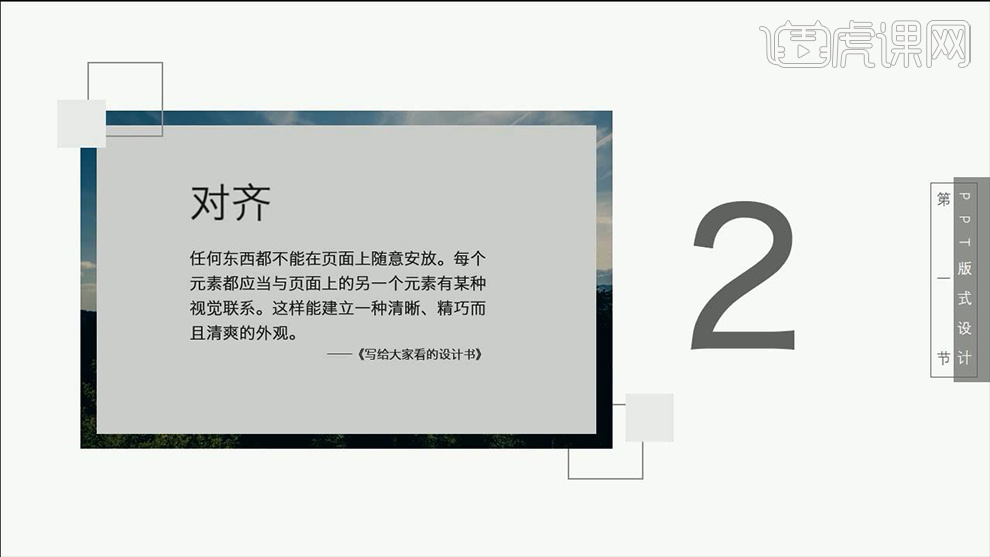
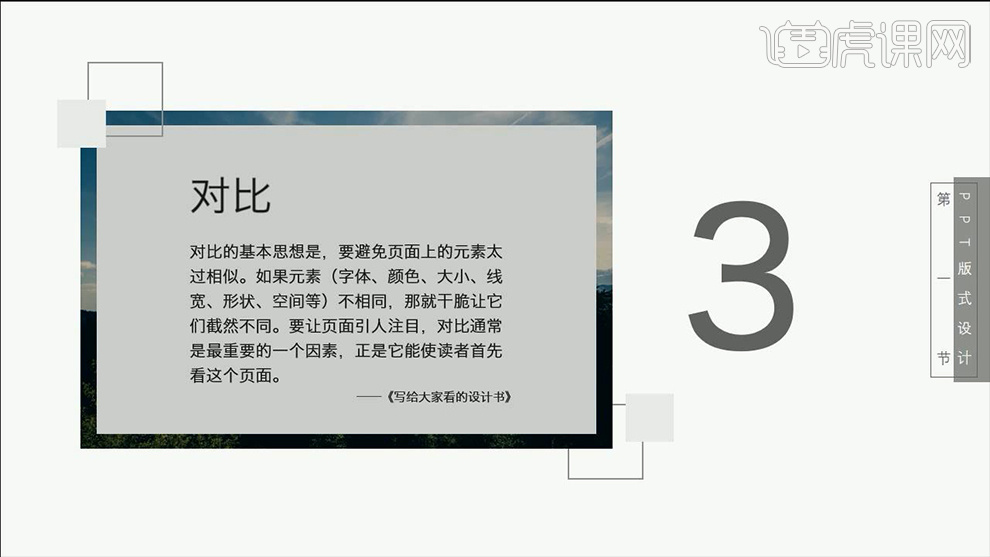
2、《写给大家看的设计书》中提出的四大设计原则是对比 ,对齐,重复和亲密四种原则应用于设计中。

3、在设计理论中使用层次和留白,一个版面中通过解决对齐的问题,版面排列的80%问题即得到了解决。

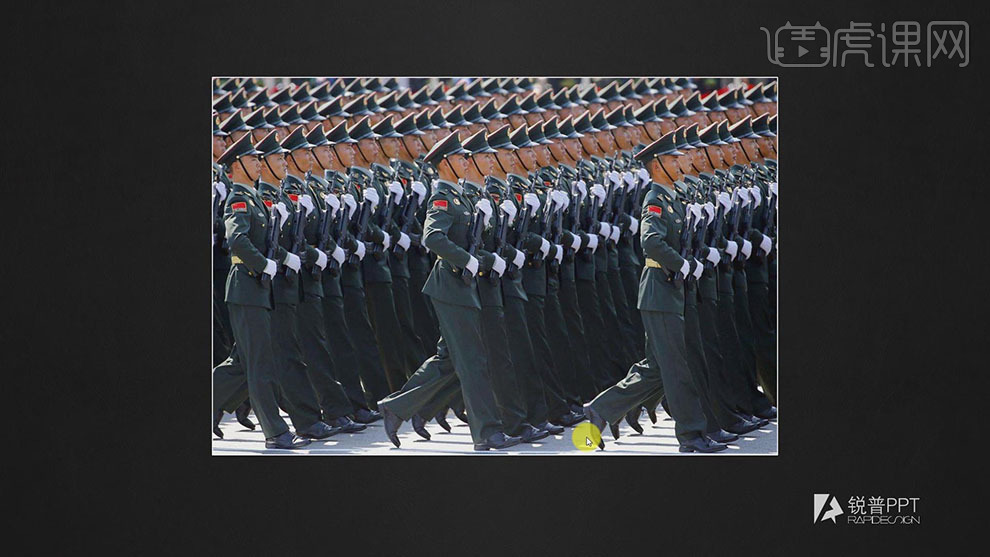
4、军队阅兵的美观因为整齐有规律,更具有韵律。具体参考如图示。

5、案例中的PPT左右两侧不对齐,严重影响画面的美观。具体参考如图示。

6、案例中的页面文字标点不统一,左边不对齐,影响画面美观。具体参考如图示。

7、设计中的隐藏的线即是案例中的对齐时所形成的线条,具体参考如图示。

8、案例中的隐藏的线根据排列的规律形成的线条,具体参考如图示。

9、关于实现版面的整齐规律感,主要通过左对齐,右对齐,居中对齐,两端对齐和分散对齐的方式来突出画面的整齐感。

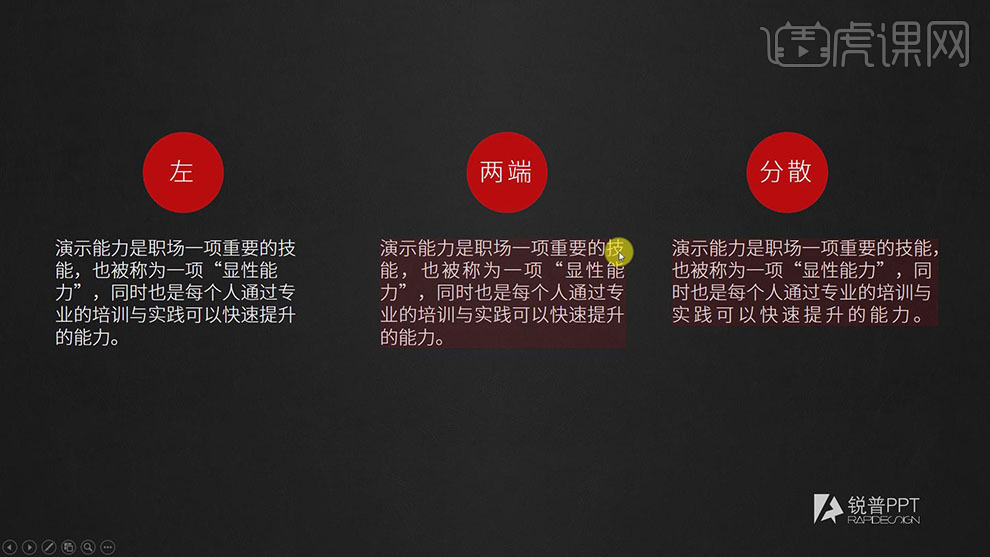
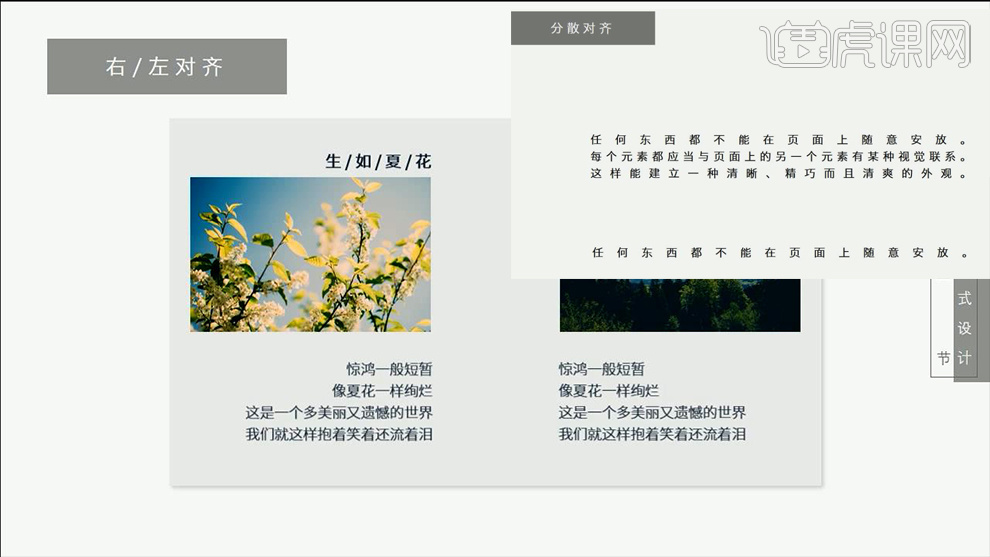
10、左对齐指版面中的文字在文本框中根据字符的宽度左边对齐,两端对齐是将文字根据文本框的宽度相等,分散对齐是将文字在文本框内进行分散排列与文本框的宽度相等。具体参考如图示。

11、PPT版面可使用多种对齐方式来突出页面的整洁,案例中的整体使用的是左对齐方式,而小区域采用的是居中对齐。具体参考如图示。

12、案例中采用了左对齐,右对齐和居中对齐的方式排列,突出画面的整洁。具体参考如图示。

13、版面中根据1主1辅的规律采用合理的对齐方式使页面达成统一,更具有条理性,避免对齐错用使页面混乱。

PPT版式怎么进行重复和亲密设计
1、本课主要是讲版式设计中的重复和亲密,版式设计通过页面中的元素重复,使画面的视觉得到统一。

2、页面中重复的元素主要有风格,颜色,形状,字体,大小,形式,质感,明亮和距离。具体分析如图示。

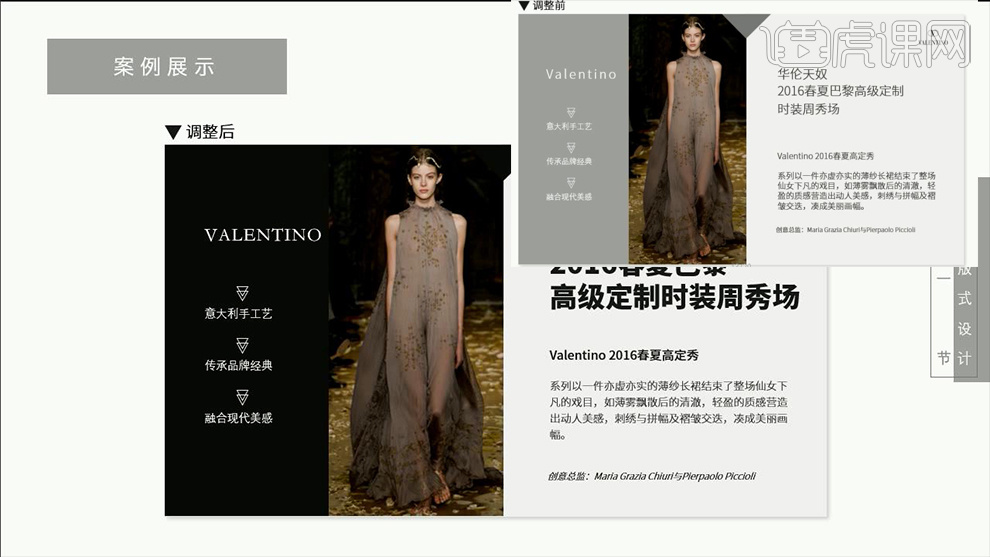
3、例如案例中的前半部分使用实景,后半部分使用的是扁平风格,则此PPT没有达成统一,整体视觉效果不美观。具体参考如图示。

4、PPT中的背景前半部使用纯色背景,后半部使用的是渐变背景或是背景的颜色不统一,影响PPT的美观。具体分析如图示。

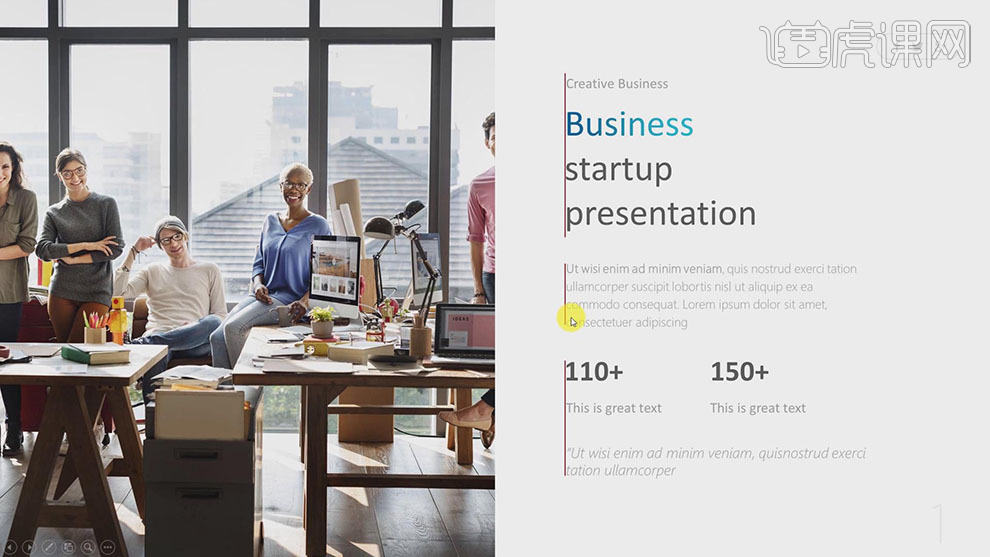
5、案例中的PPT画面的渐变色,字体的大小,字体的颜色,行距大小,以及元素所在的位置都符合统一规律,使PPT的整体美观得到统一。具体分析如图示。

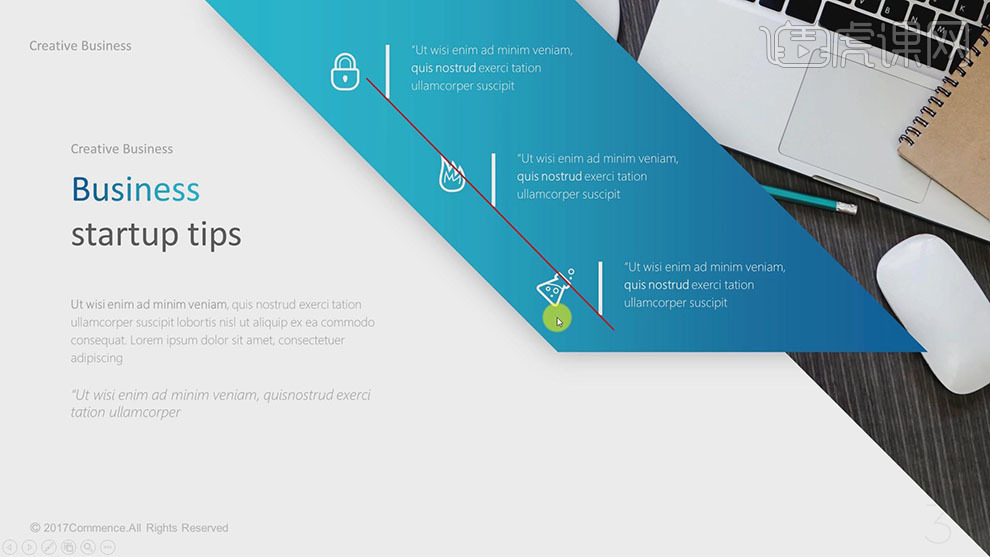
6、所谓的统一感是通过重复的元素将孤立的页面连接成一个整体。具体分析如图示。

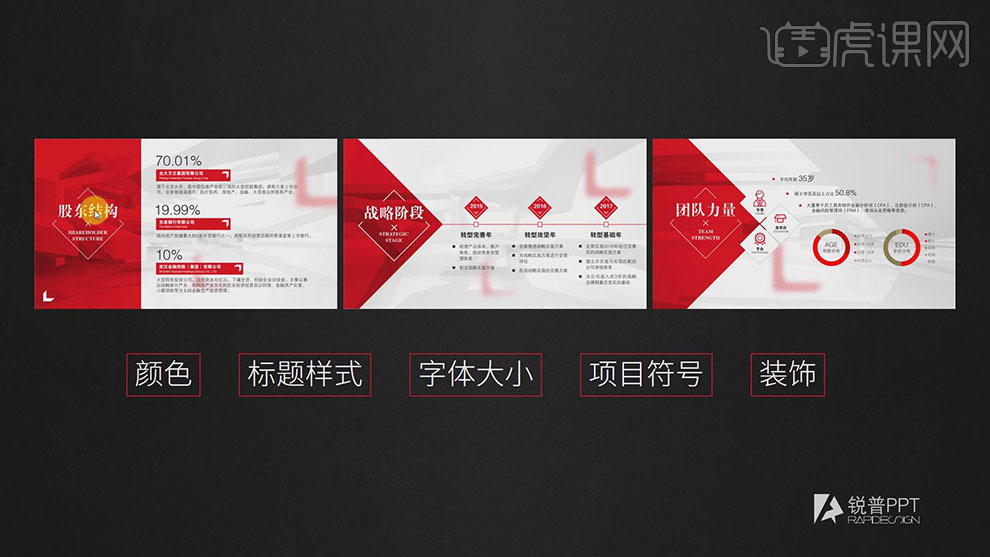
7、例如案例中页面的颜色,标题样式,字体的大小,项目符号以及页面的装饰都符合统一的规律,使得整个页面更完整。大方向不变,更改细节元素。具体分析如图示。

8、关于重复是以一个页面为标准,向后推进,增强整体的统一性,避免太多重复利用一个元素而使页面孤立。具体分析如图示。

9、关于亲密性原则,通过页面的整体化思维来突出页面的信息特征。案例中通过调整文案与相对应图案元素的距离,使版面的说明更清晰。具体参考如图示。

10、在PPT中使用亲密性设计原则,可以实现组织性,避免不同元素之间同样大小的空白而让画面变得混乱。

PPT版式如何进行对比设计
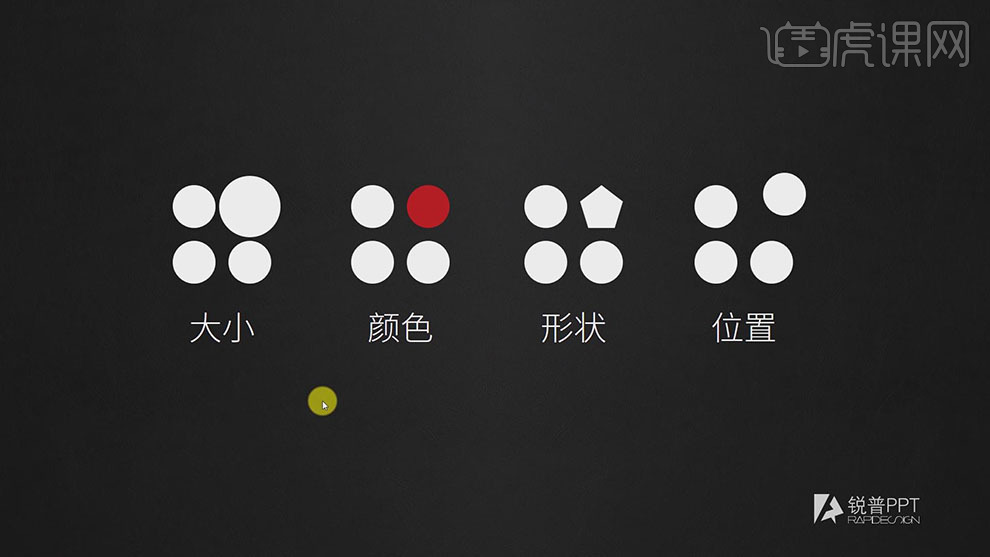
1、本课主要是讲版式设计中的对比原则,关于对比主要通过大小,颜色,形状和位置进行区分。同时还有文字排列的前后,虚实对比。具体分析如图示。

2、案例中的排列是通过文字的大小形成对比来突出文字的中心主题。具体参考如图示。

3、在商场中,利用文字的大小对比来吸引消费者走进商场形成客流量。具体分析如图示。

4、案例中的排列方式使用文字粗细和大小的对比来突出文字主次信息。具体分析如图示。

5、案例中的版面使用的是色彩对比来突出画面的空间感。具体参考如图示。

6、案例中的版面使用了虚实对比来突出版面的空间感。具体参考如图示。

7、案例中的版面使用了前后对比来突出版面的空间感。具体参考如图示。

8、案例中的版面通过调整文字的大小,形成文字的主次对比,使用右对齐的方式,使版面更具有条理性。选择关联的文字元素,【填充】颜色,使版面更具设计感。具体参考如图示。

9、案例中的版面通过调整文字的主次层则,以及文字的大小形成对比,调整图片的大小与右侧的文字形成块对比来突出版面的设计感。具体参考如图示。

10、案例中的版面通过调整文字的大小以及根据对比中的亲密原则调整文字的位置,使版面空间感增强,更具有设计感。具体参考如图示。

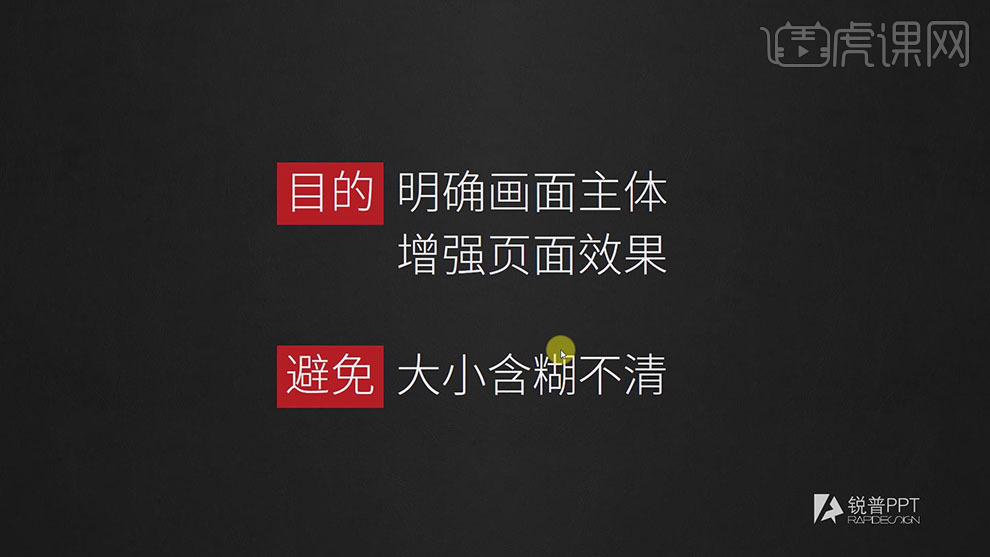
11、使用对比设计原则主要目的是用于明确画面主体,增强页面效果,避免页面的大小含糊不清。具体分析如图示。

PPT的版式设计基本规范有哪些
1、首先分析PPT的主要设计方法。

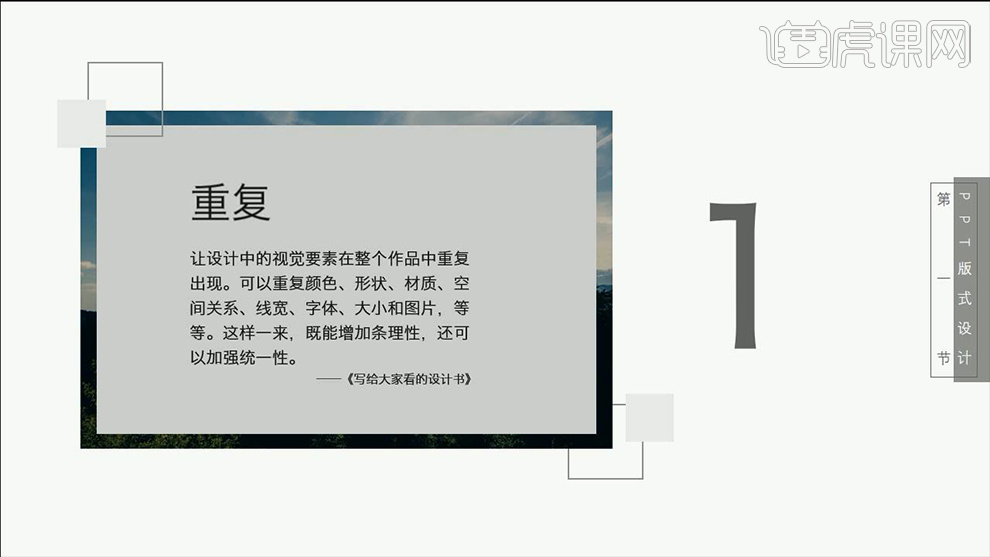
2、首先分析:重复,可以重复颜色、形状、材质。

3、然后进行案例分析:案例一,没有重复元素;案例二,颜色的重复(反面案例)。

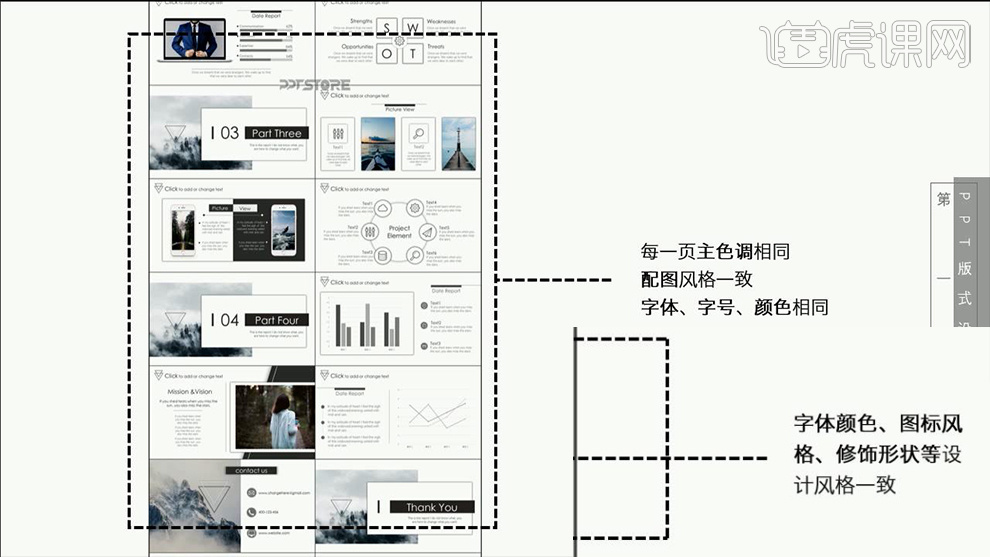
4、主色调相同,配图风格一致,章节排版一样,字体颜色、图表风格,修饰形状等风格一致。

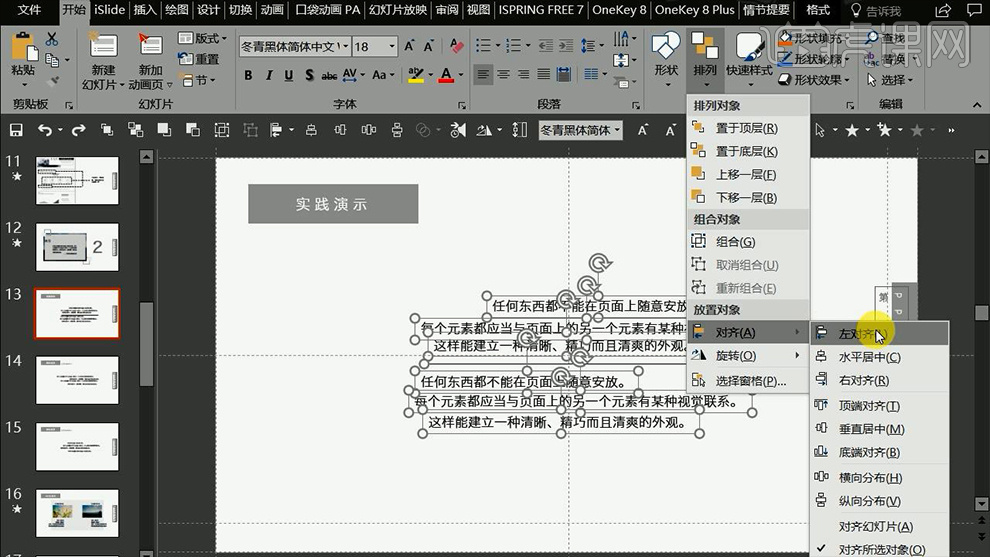
5、对齐:对齐的基本目的保持页面统一,有条理。

6、使用【软件自带的对齐功能进行对齐-提高效率,无误差】(例如居中对齐-适用于文字较少)。

7、左对齐右对齐、分散对齐案例如图所示(根据内容选择合适的对齐方式)。

8、对比:凸出信息的不同,表达更加清晰明朗。

9、进行案例调整对比的分析,调整完成后凸出标题。

10、然后进行具体分析:字号、字号、字体颜色的对比,形状大小和颜色的改变。

11、亲密性:相关联的信息摆放在相同位置,助于阅读。

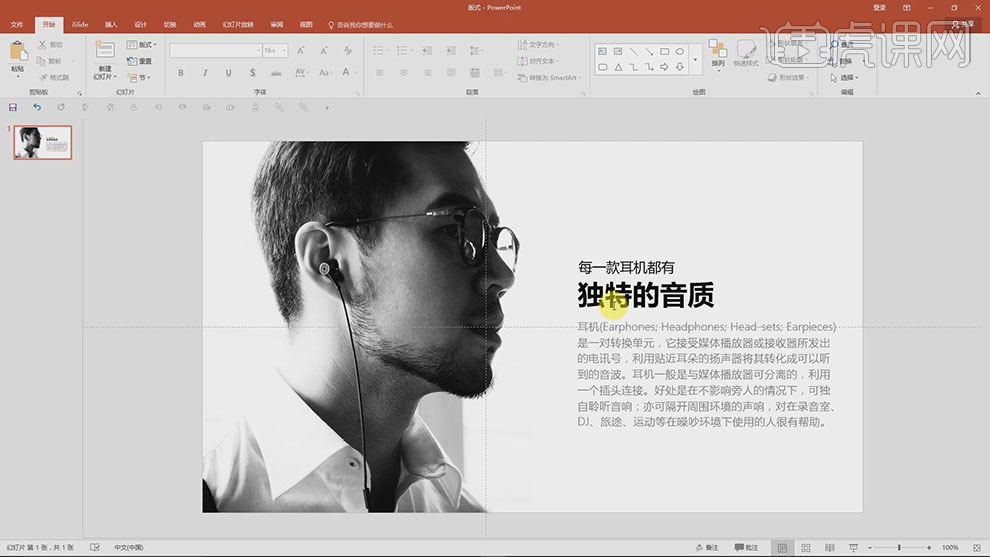
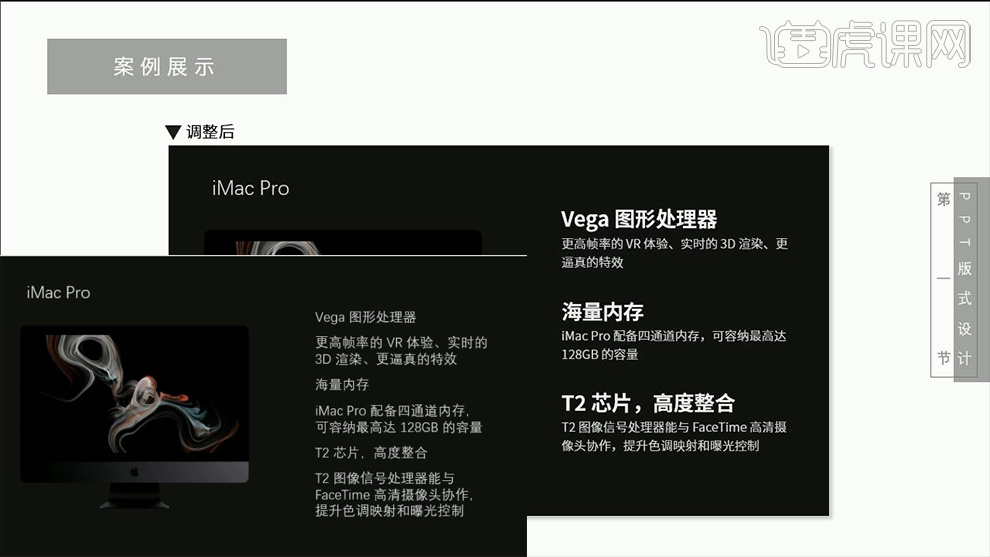
12、然后进行案例调整前后的分析,调整后的案例清楚的表达产品的特色优势。

13、感谢观看,本节课内容到此结束。