dw装修
dw装修淘宝店铺需要在ps软件里面做好优惠券图片,再进行切片处理,把切好的图片上传到网上空间,在使用dw软件进行模式拆分等。其实装修淘宝店铺软件里面有默认的模板可以进行装修,在线的生成工具以及专业代码编写都可以使用dw软件进行个性化的修改,文中会以视频的方式做一些关于这方面的演示操作以及讲解,相信看完后会了解更多。

DW装修店铺优惠券
1.本节课继续学习【天猫美工店铺装修自定义版块】,首先是【优惠劵】,打开ps拖入【优惠劵】素材,然后【Ctrl+Alt+shift+s】导出web格式,之后将其上传到图片空间,效果如图所示。

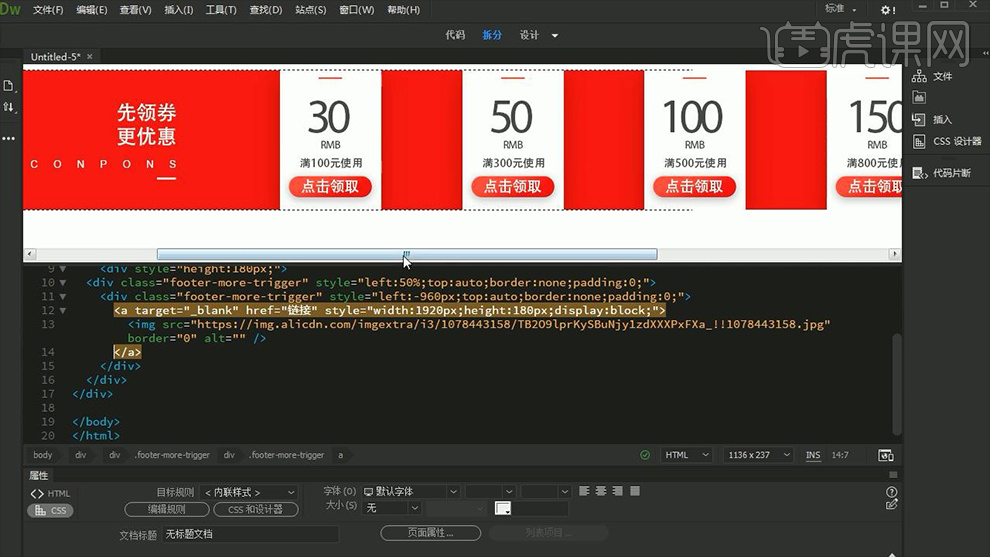
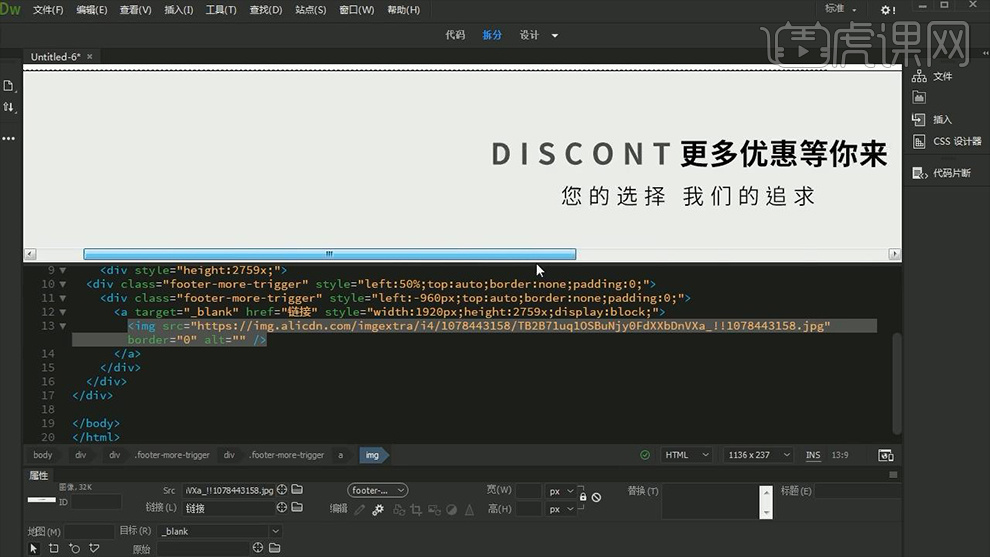
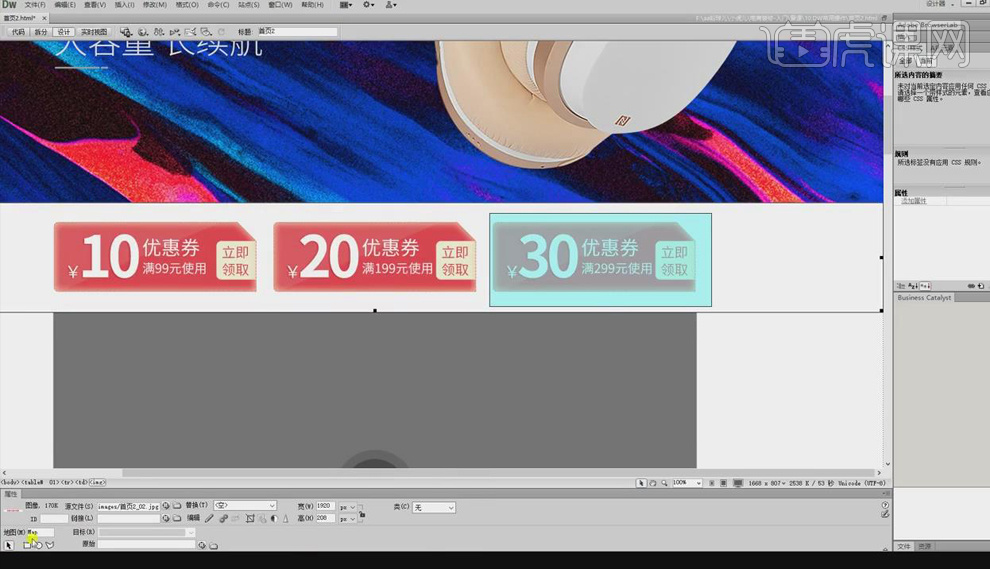
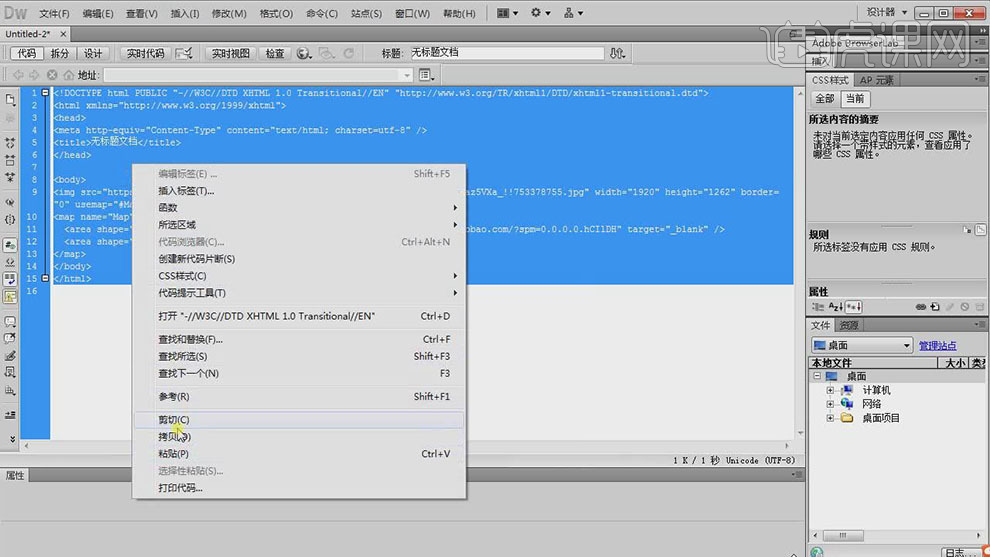
2.打开DW,将淘宝C店的【全屏代码】复制到DW中,将模式改为【拆分】,然后回到【图片空间】点击优惠劵图片选择【复制链接】,之后回到DW将其复制替换【图片地址】,效果如图所示。

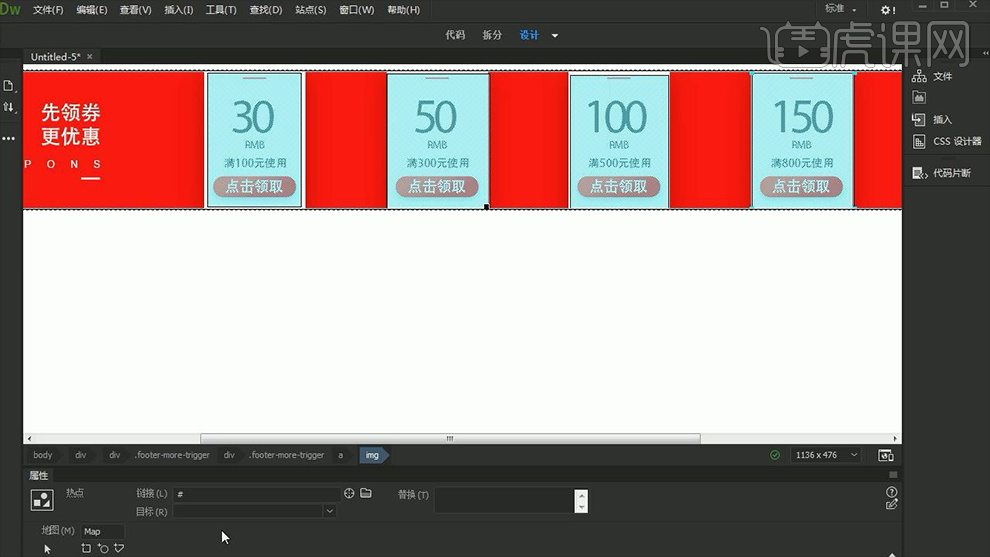
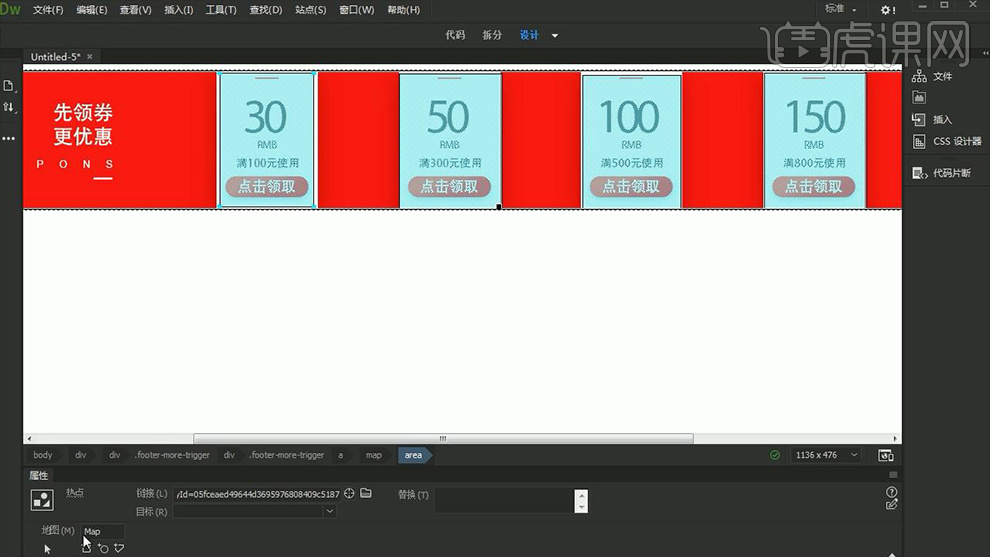
3.使用【绘制矩形热点工具】分别对每个【优惠劵】绘制相应的矩形,效果如图所示。

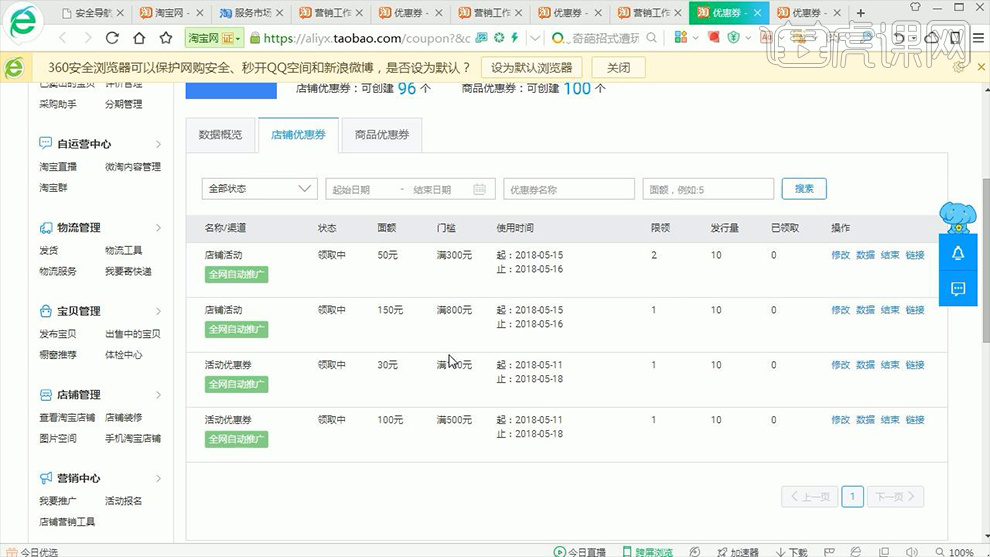
4.回到【卖家中心】打开【优惠劵】应用,然后设置相应的优惠劵,效果如图所示。

5.接下来将其相应的优惠劵的链接依次复制,然后回到DW中根据相应的金额将其粘贴,效果如图所示。

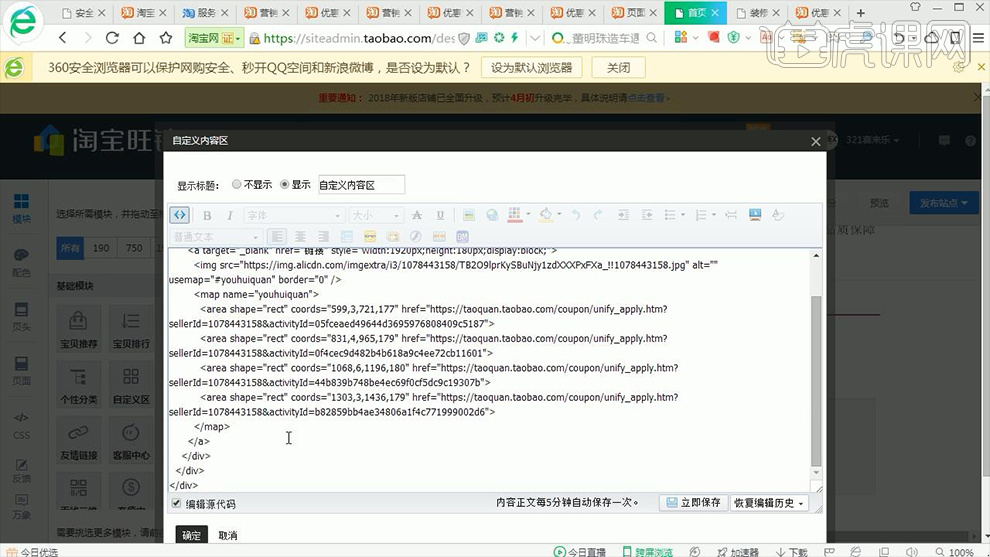
6.选择【代码】模式,【Ctrl+A】全选【Ctrl+C】复制,然后打开【店铺装修】并为其添加【自定义内容区】,然后回到【页面编辑】为其编辑【Ctrl+V】粘贴【代码】,效果如图所示。

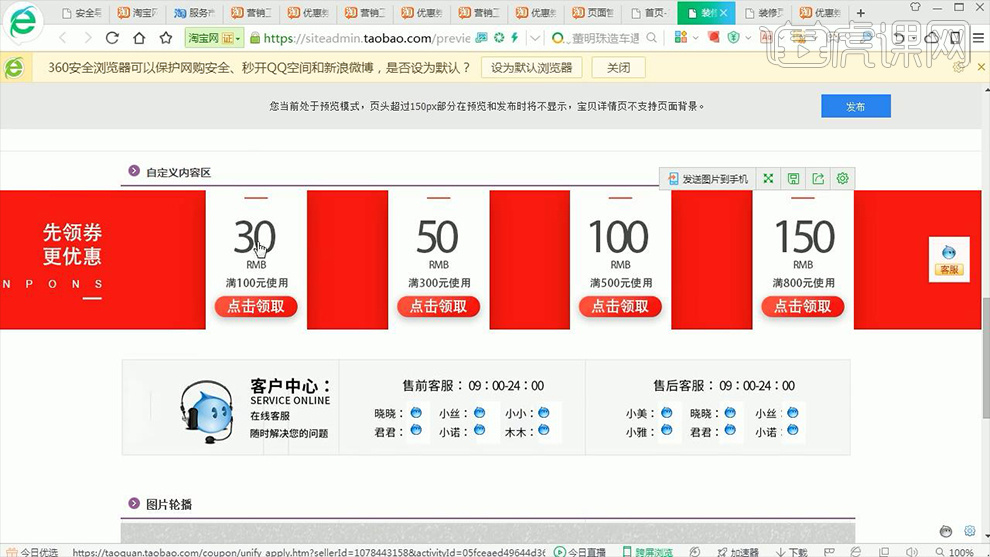
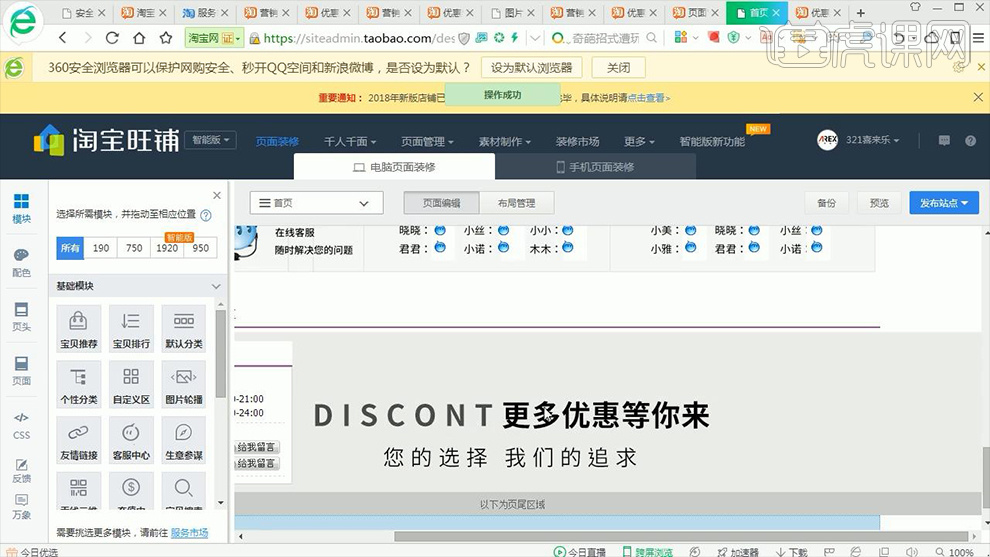
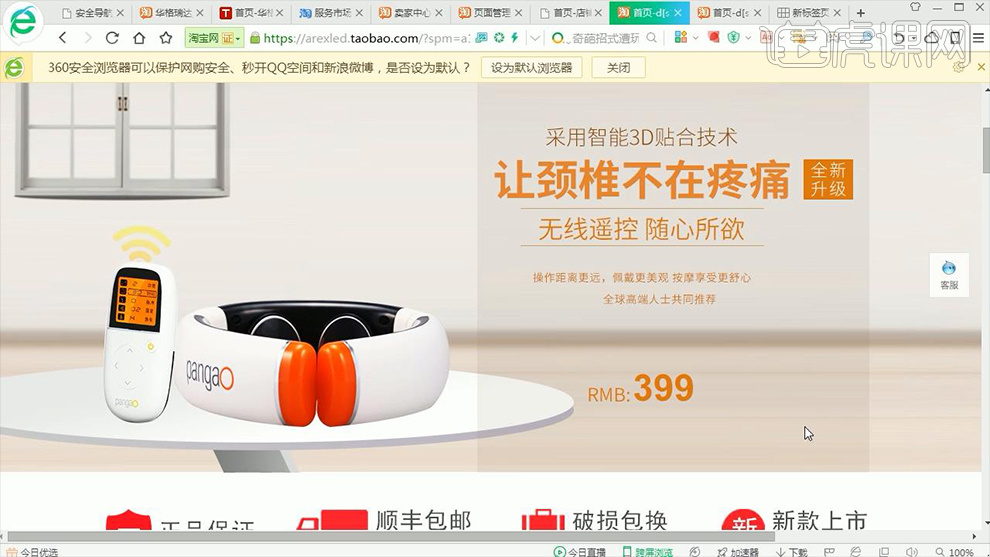
7.编辑完成后选择【预览】查看效果,效果如图所示。

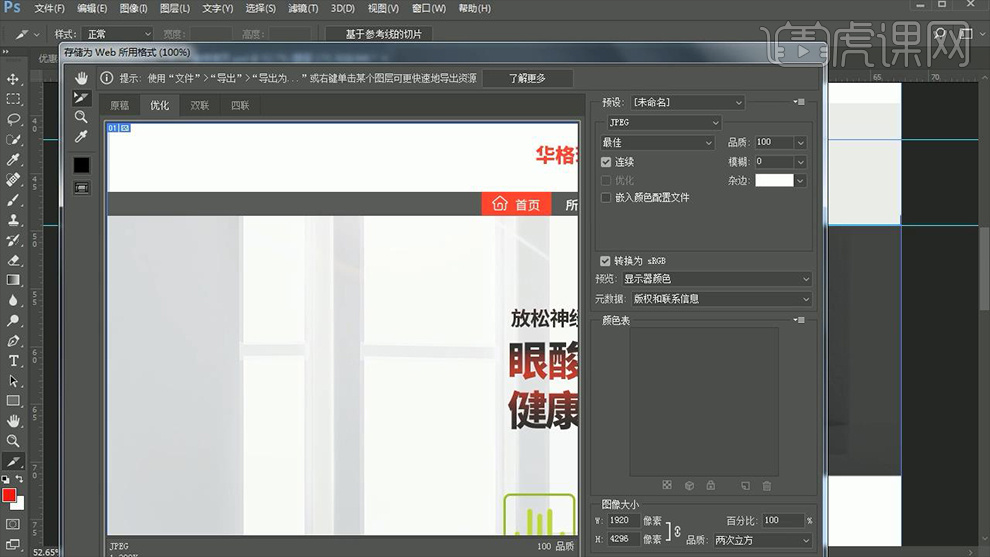
8.接下来学习一下【全屏店铺尾页的装修】,使用ps打开【装修首页】,然后【Ctrl+R】打开并拖出参考线,之后选择【参考线】-【基于参考线的切片】并【Ctrl+Alt+shift+S】保存,效果如图所示。

9.用同样的方法将【导航栏】上传到图片空间中,然后利用【全屏代码】将其复制打dw当中,效果如图所示。

10.然后回到【图片空间】选择【导航栏】的链接将其复制,之后回到DW将其链接粘贴,接着利用【优惠劵】相同的方法添加【自定义内容区】并粘贴代码,效果如图所示。

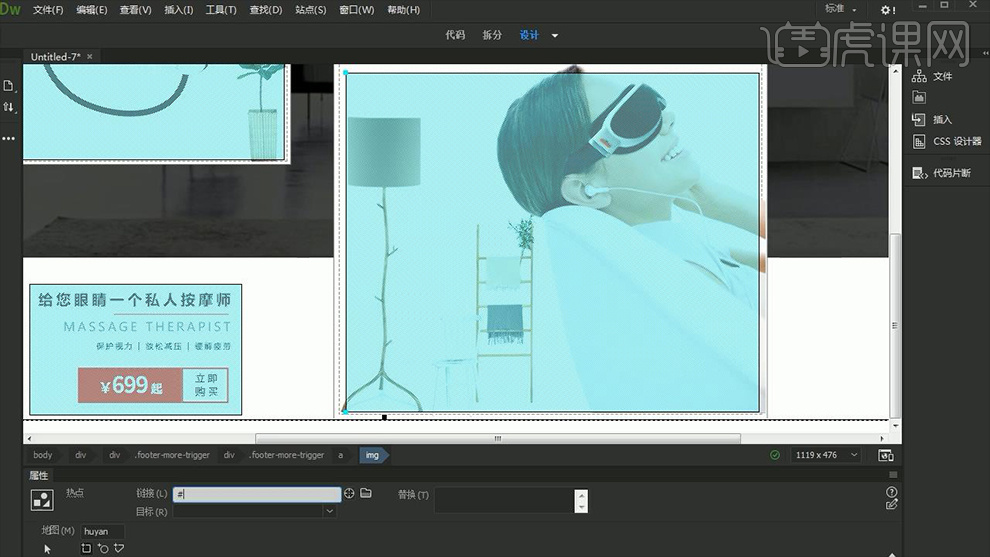
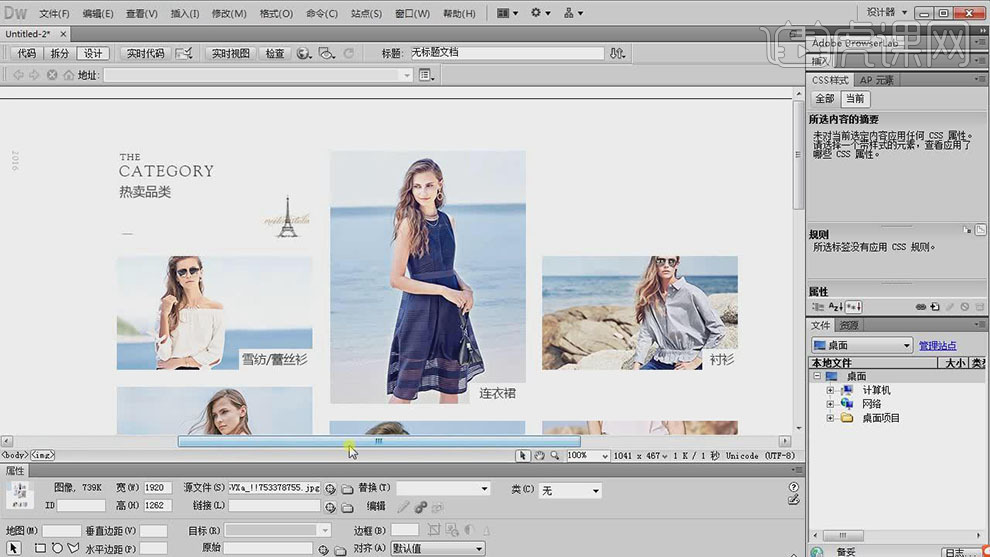
11.主页内容的【图片】拖入到DW当中,然后使用【绘制矩形热点工具】在相应的图片上绘制矩形,效果如图所示。

12.之后用同样的方法为其添加相应的链接并放置于网页当中,效果如图所示。

13.用前面添加链接的方法为其他页面添加链接并导入到首页上,效果如图所示。

14.开始制作尾页,同样复制【全屏代码】到DW当中,然后将相应的图片上传到【图片空间】,之后复制其链接到DW当中,效果如图所示。

15.之后将其代码全部复制,然后在页尾部分添加【自定义内容区】并粘贴相应的链接,效果如图所示。

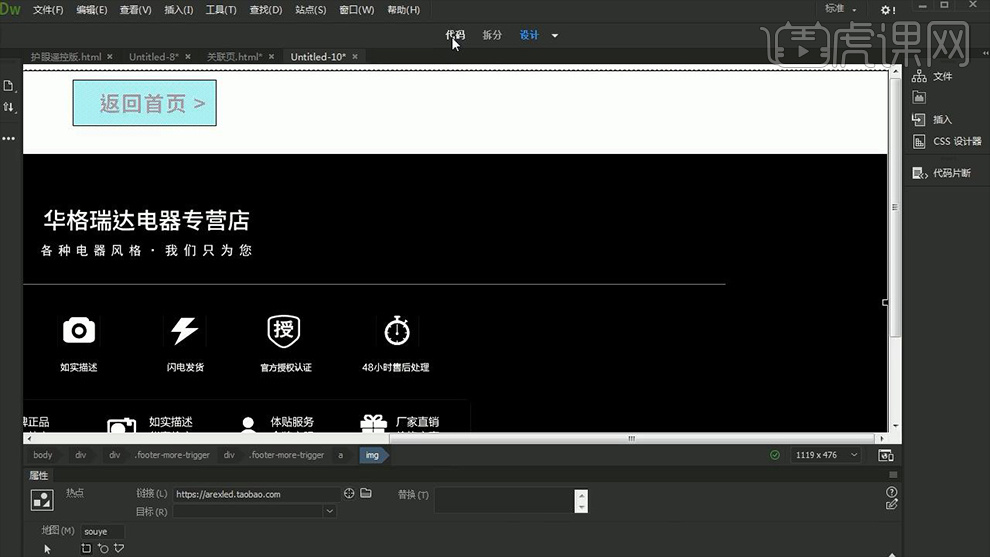
16.添加一个【返回首页】,回到DW利用【绘制矩形热点工具】框选【返回首页】,之后回到首页复制其网址并返回DW将其粘贴,效果如图所示。

17.在其页尾上方添加一个【自定义内容区】并将复制的代码粘贴到其中上去,最后将其保存预览,效果如图所示。

18.更多学习内容请参考下一节课。

DW装修漂亮的分类导航
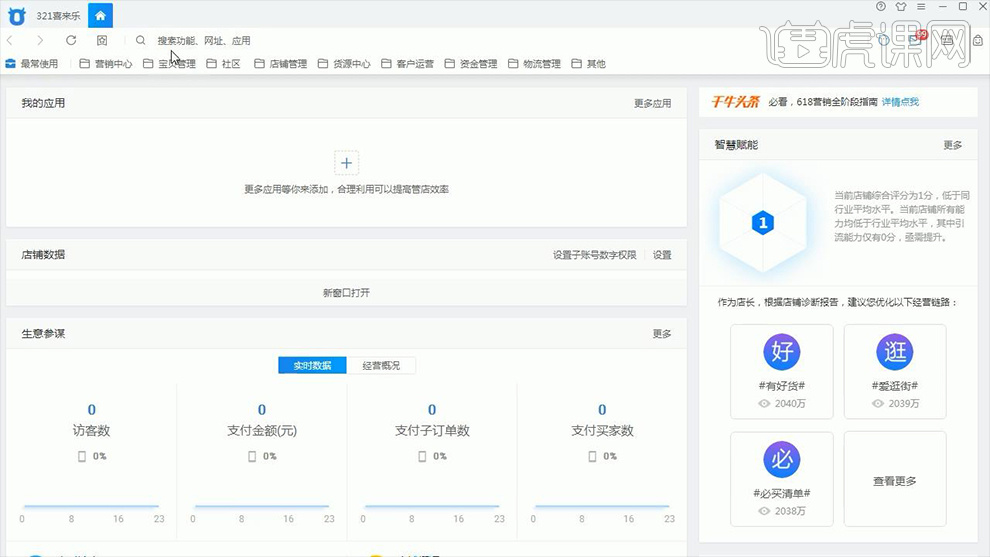
1.本节课继续学习【天猫美工店铺装修自定义版块】,首先是【漂亮分类导航的装修】,在百度上打开【千牛】官网,然后下载电脑版并将其安装,之后打开登录其账号,效果如图所示。

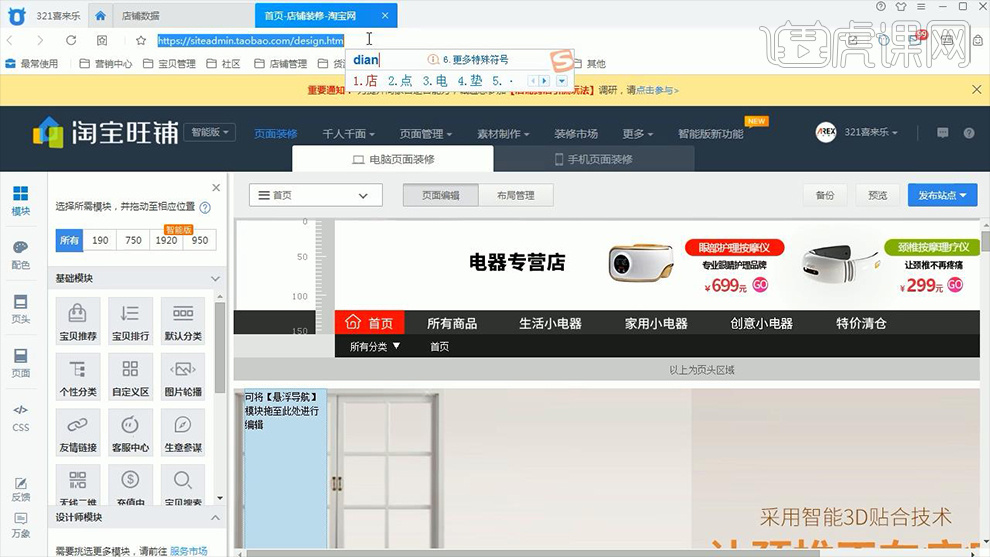
2.然后在搜索功能中输入【店铺管理】-【店铺装修】对其电脑页面装修进行了解,效果如图所示。

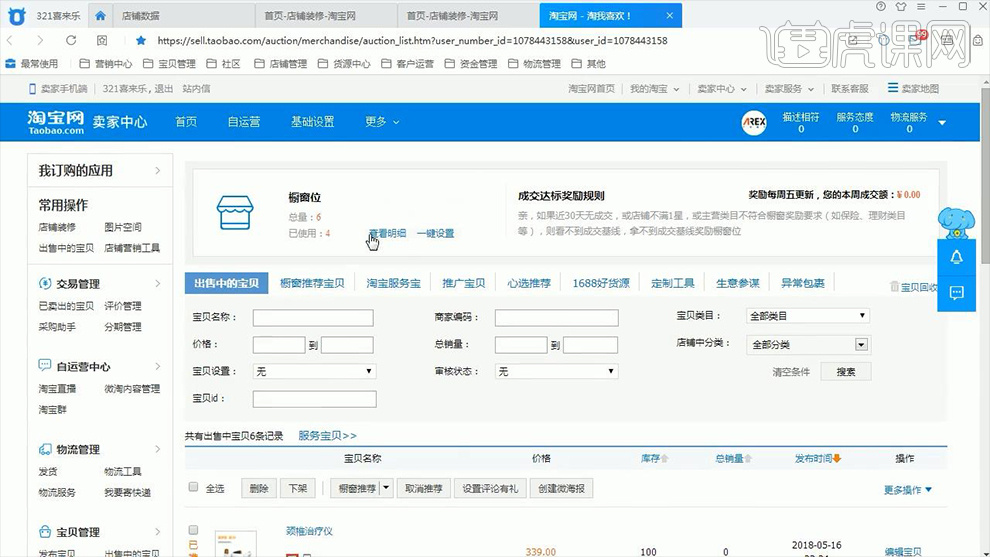
3.接下来打开【卖家中心】同样对其的宝贝管理的相关应用进行了解,效果如图所示。

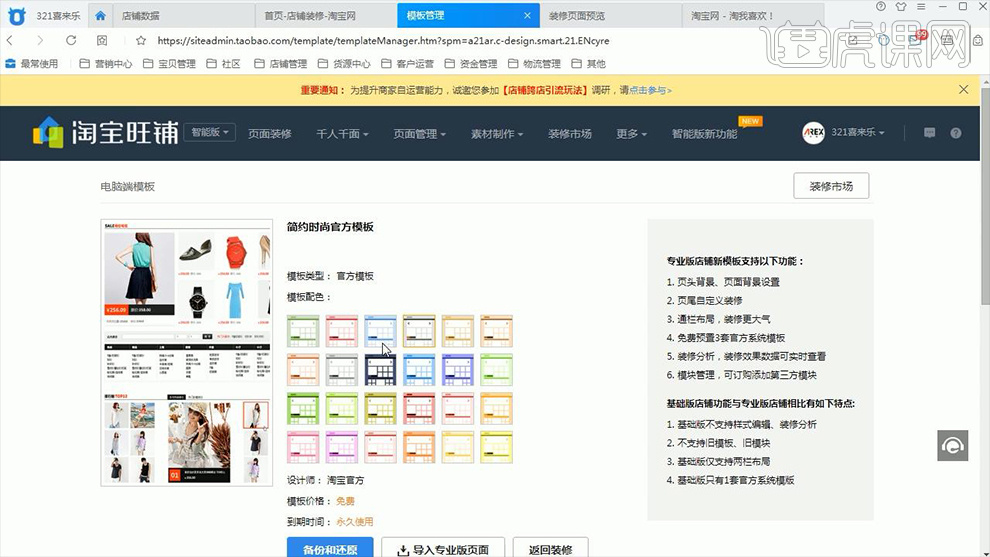
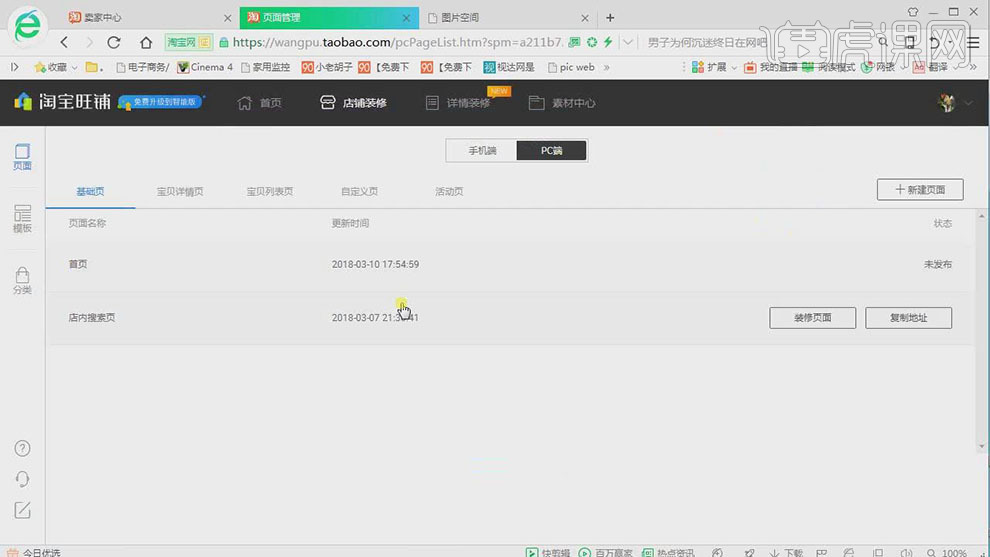
4.回到【店铺装修】选择【页面管理】-【模板管理】对其不同颜色的模板进行相应的了解,效果如图所示。

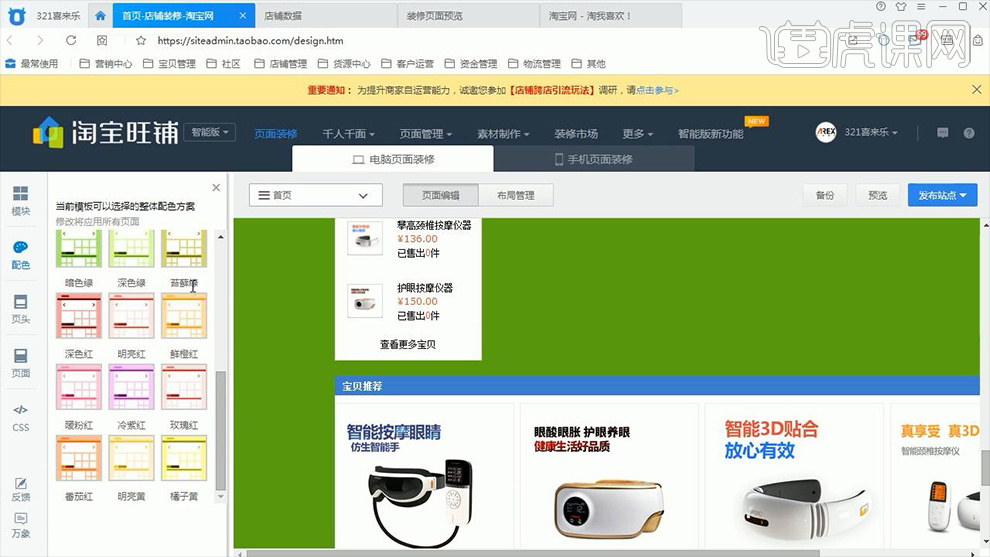
5.接下来开始试验,首先将之前的【首页页面】备份并输上相应的名称,之后在【模版管理】中选择相应的模版,之后回到页面选择【配色】,利用不同的颜色查看其效果,效果如图所示。

6.还原之前的【主页页面】,了解页面当中每个版块之间的关联以及页面相应的代码,效果如图所示。

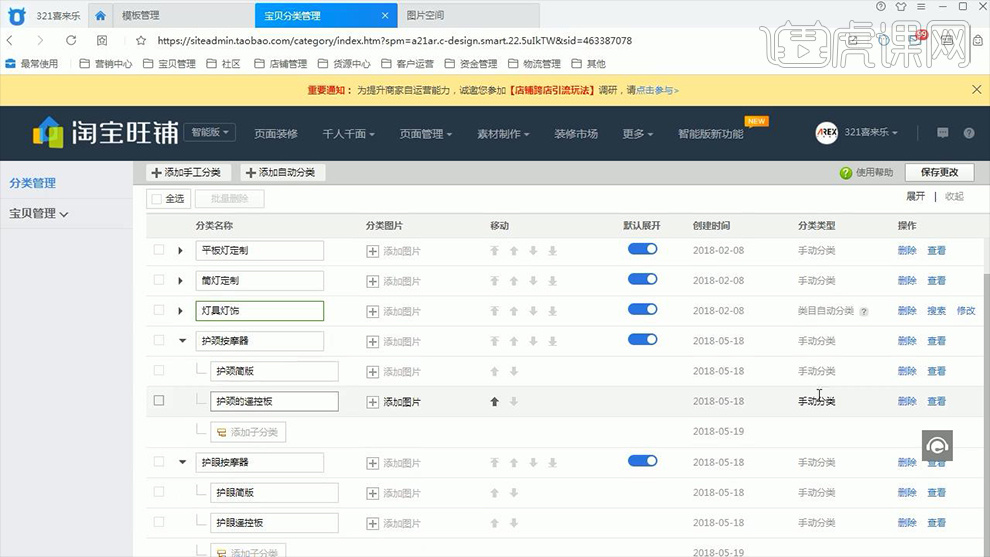
7.接下来开始制作【分类导航】,在【店铺装修中】选择【模块】将【默认分类】拖入到页面当中,然后选择【页面管理】-【宝贝分类】对其宝贝的名称进行添加或修改,效果如图所示。

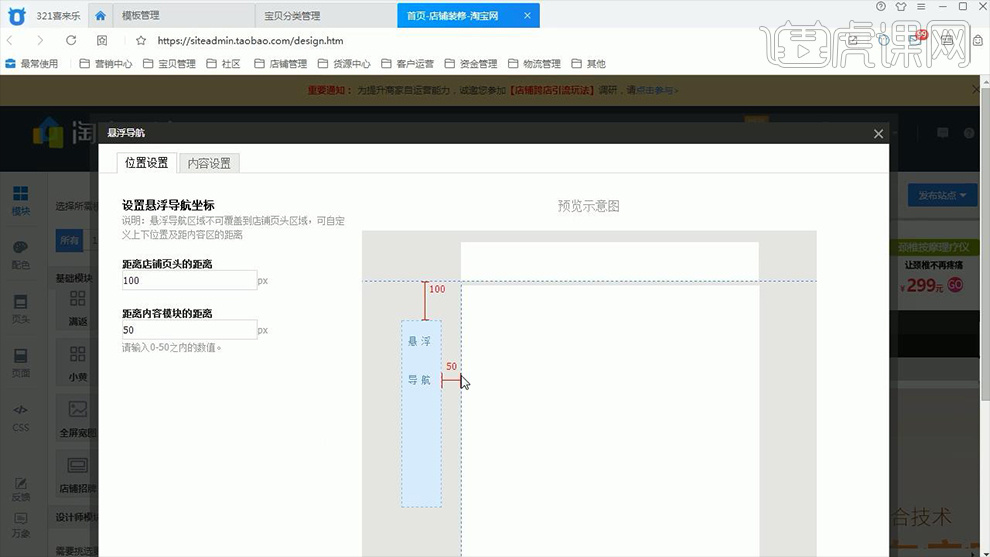
8.制作【悬浮导航】,首先将【悬浮导航】拖入到页面当中并调整其参数,详细参数如图所示。

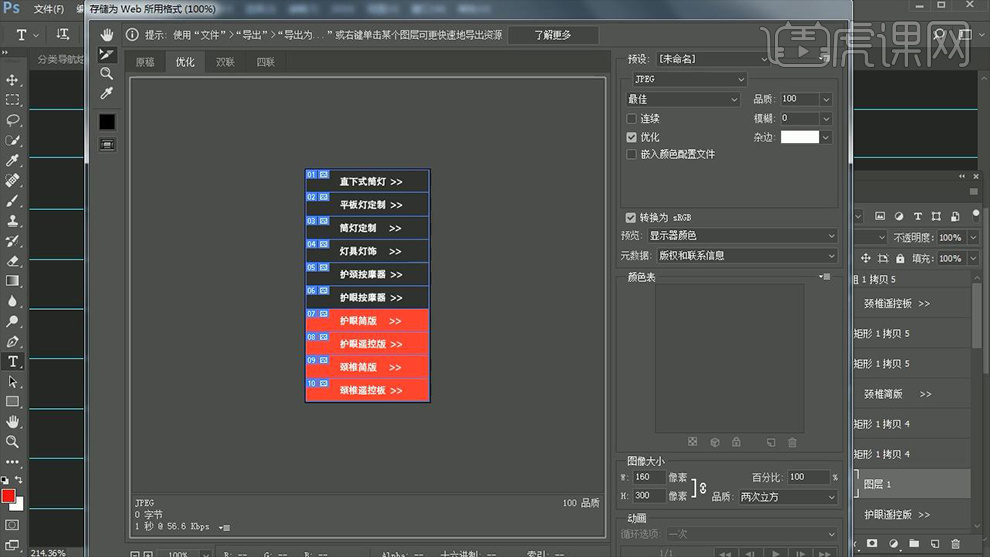
9.打开PS将制作的【导航】拖出参考线利用【切片工具】将其【切片】并【Ctrl+Alt+shift+S】存储为Web格式,效果如图所示。

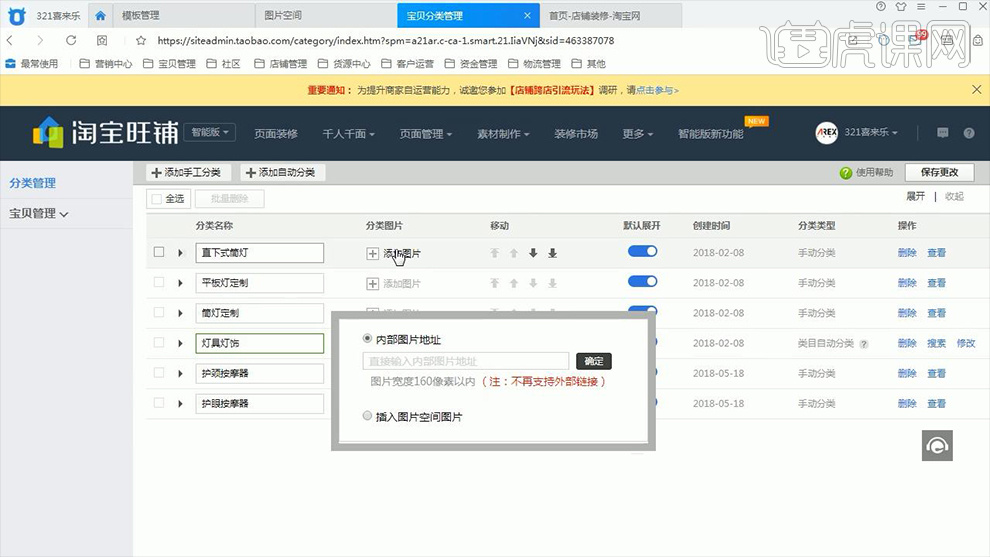
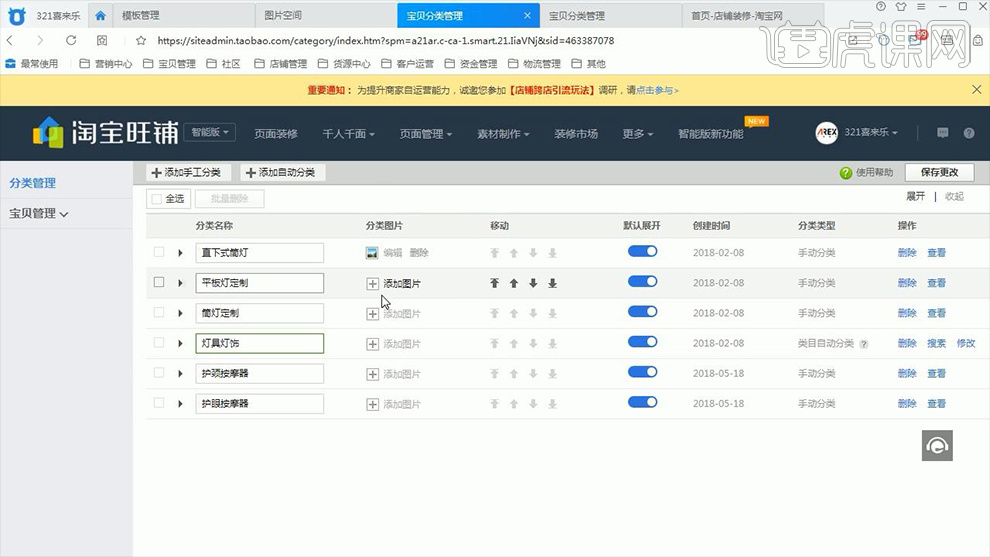
10.将导出的图片上传到【图片空间】,然后回到拖入的【默认导航】版块,接着打开【页面管理】-【宝贝分类】为相应的分类选择【添加图片】,效果如图所示。

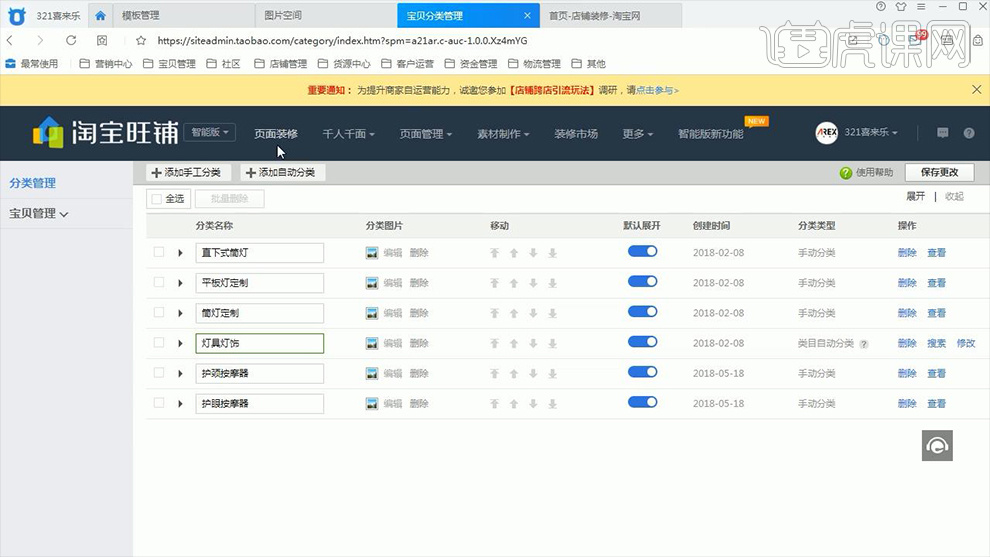
11.接下来回到【图片空间】选择相应的导航图片并打开复制其【链接】,之后回到【宝贝分类管理】粘贴其图片链接并点击确定,效果如图所示。

12.之后依次用同样的方法根据【分类名称】添加相应的【导航图片】的链接,效果如图所示。

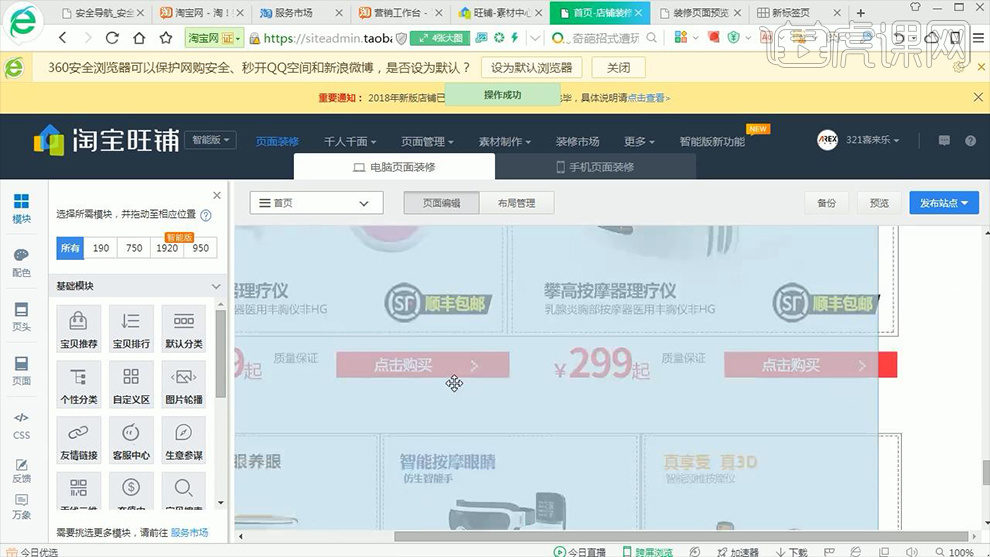
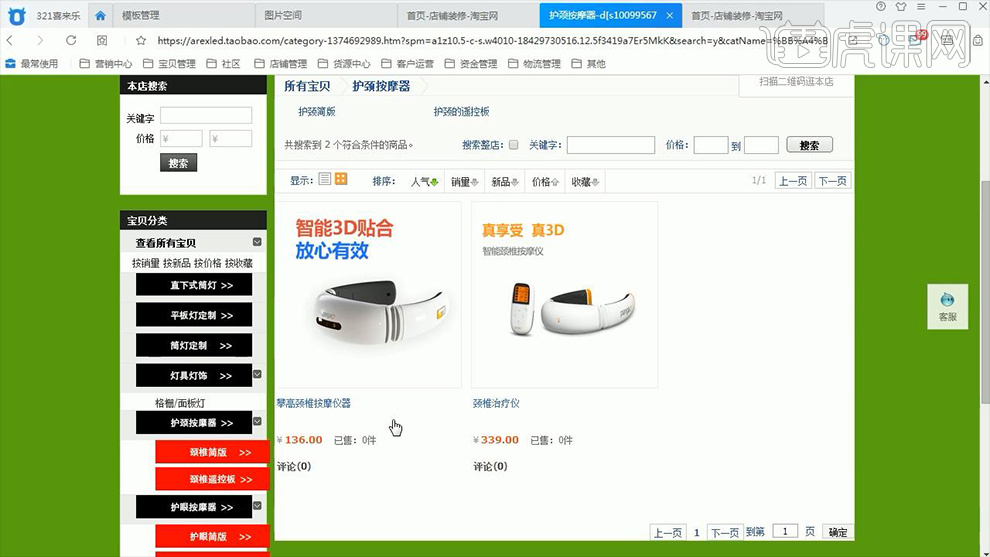
13.回到装修页面将其保存并预览查看其效果,效果如图所示。

14.更多学习内容请参考下一节课。

DW装修自定义页面留言板
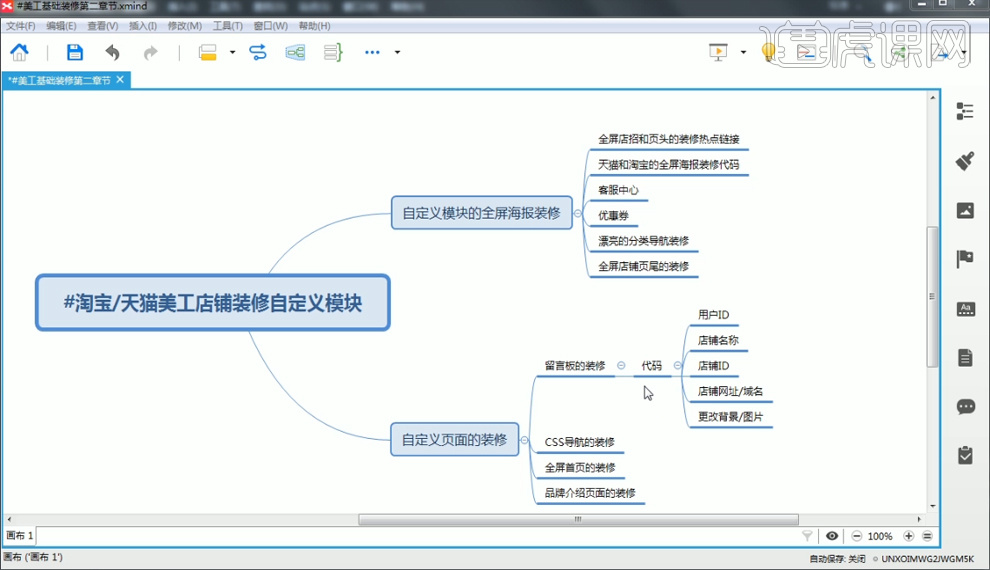
1.留言板装修分为【用户ID】【店铺名称】【店铺ID】【店铺网址/域名】【更改背景/图片】。

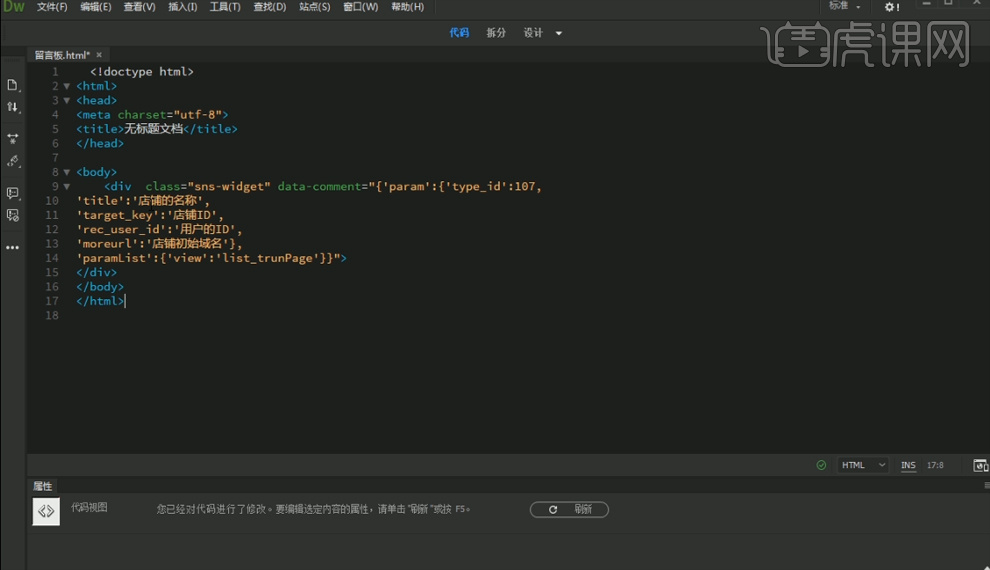
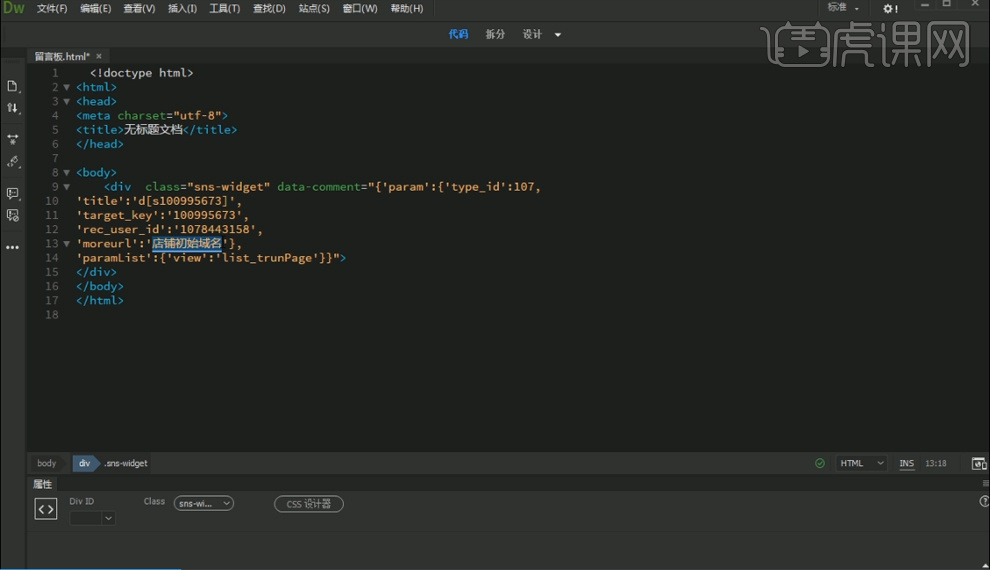
2.点击【卖家中心】-【店铺设置】-【淘宝店铺】-【域名设置】,把事先准备好的代码复制【Ctrl+c】dw软件中。

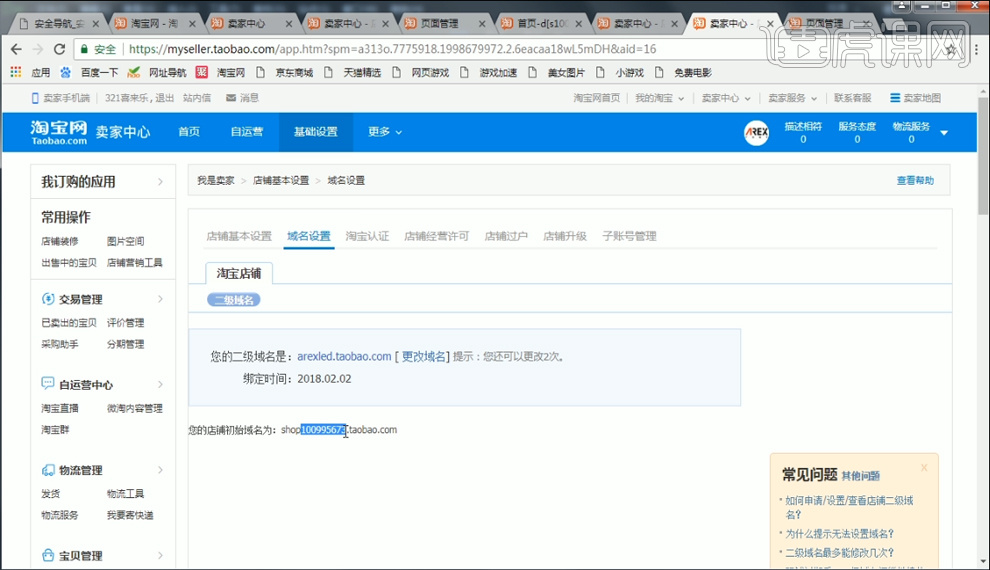
3.点击【店铺装修】-右上角logo-【查看店铺】或者【店铺设置】里复制【店铺名称】粘贴到dw软件中,再回到【基础设置】-【域名设置】复制店铺ID到DW软件中。

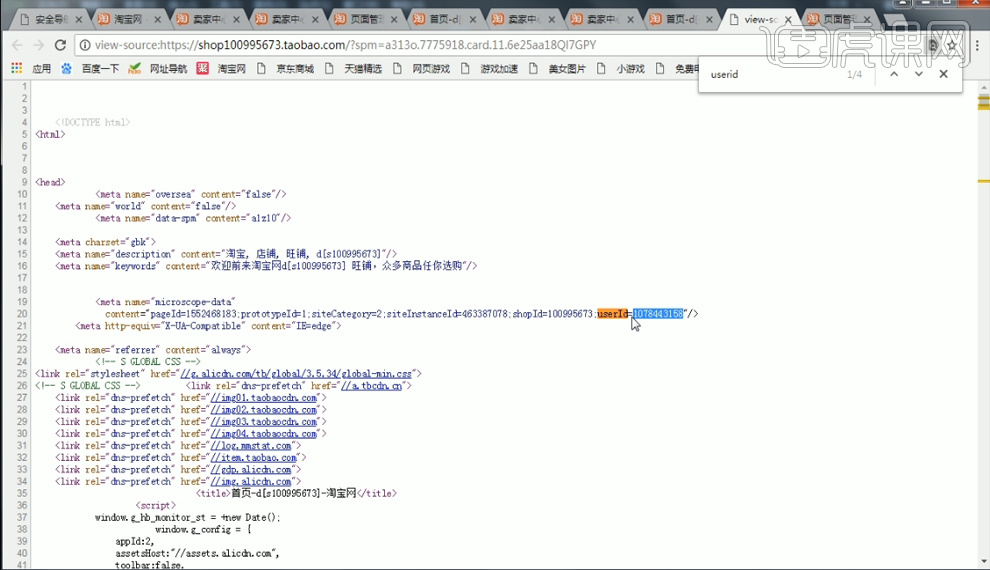
4.用户ID点击店铺首页右上角logo-【查看店铺】,在页面上面部分,点击右键【查看网页源代码】-【ctrl+f】查找输入【userID】复制【用户的ID】到DW软件中。

5点击【卖家中心】点击logo-【店铺设置】-【店铺基本设置】-【域名设置】将代码复制下来到DW软件中,再将https://复制进去。

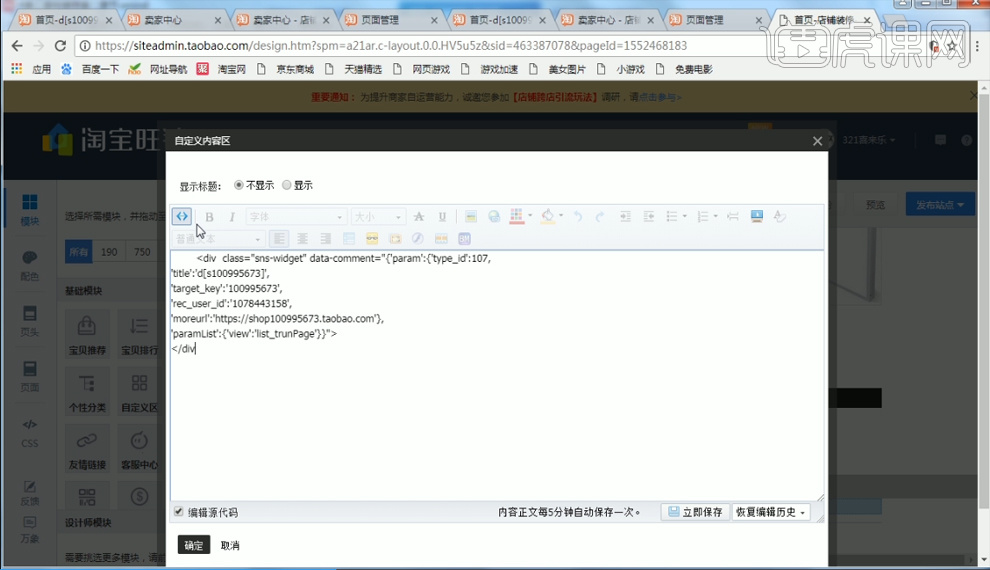
6.点击【店铺装修】-【店铺管理】-【店铺装修】-【pc端】-【装修页面】,点击【布局管理】-【自定义区域】-添加【950/1920通栏】-【页面编辑】-【编辑】-【不显示】,把编辑好的代码复制进去-【确定】注意复制粘贴时不要出错。

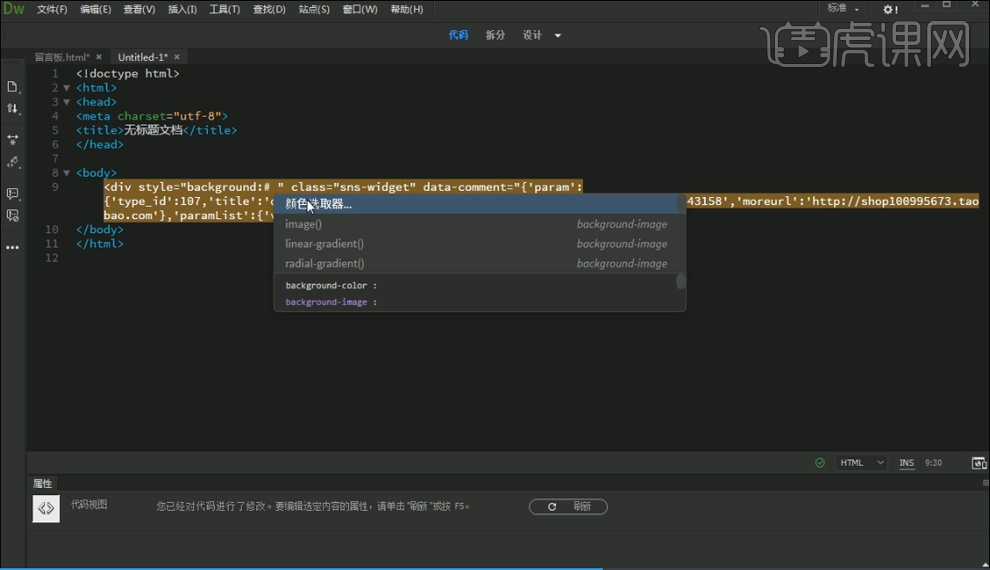
7.给留言板增添颜色,首先在DW软件中输入【style】【background】【 #】【颜色选取器】选择红色,再将代码复制-【装修页面】-【编辑】粘贴代码-【确定】。

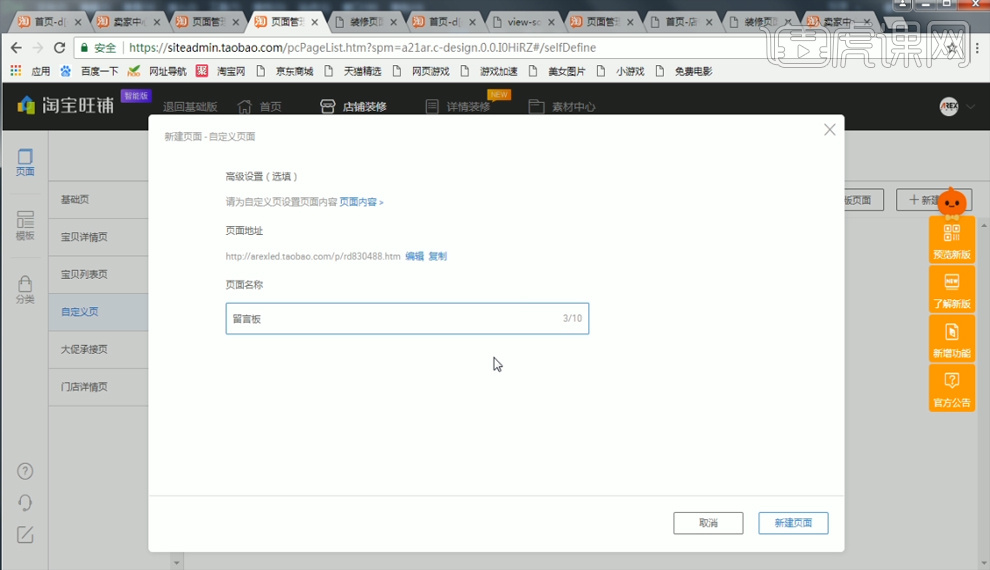
8.【页面】-【新建页面】-【pc端】-【自定义页】-【+新建】-【页面名称】命名【留言板】,【高级设置】-【页面内容】-【通栏自定义页】-【确定】-【新建页面】完成,添加自定义区域模块,点击【编辑】-【不显示】再次复制留言板代码粘贴-【确定】。

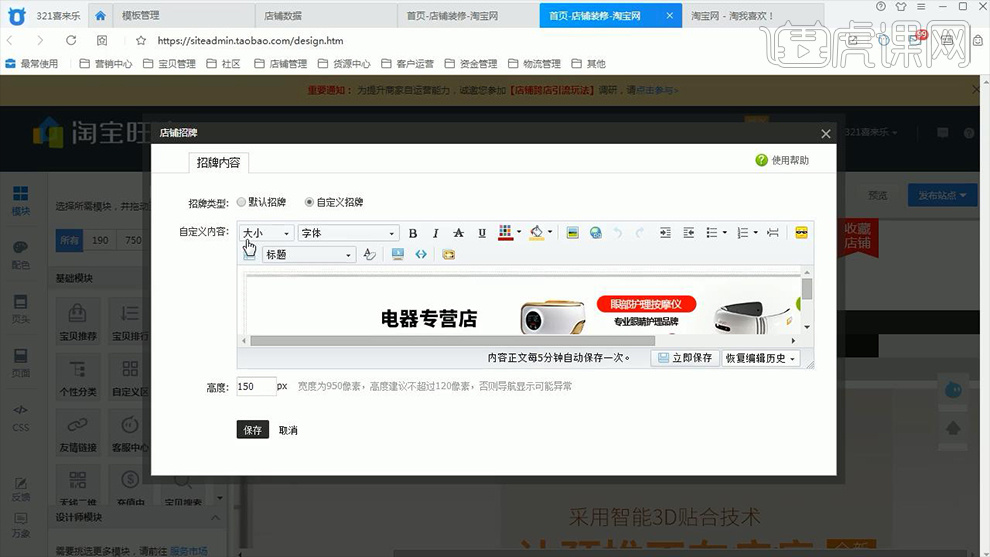
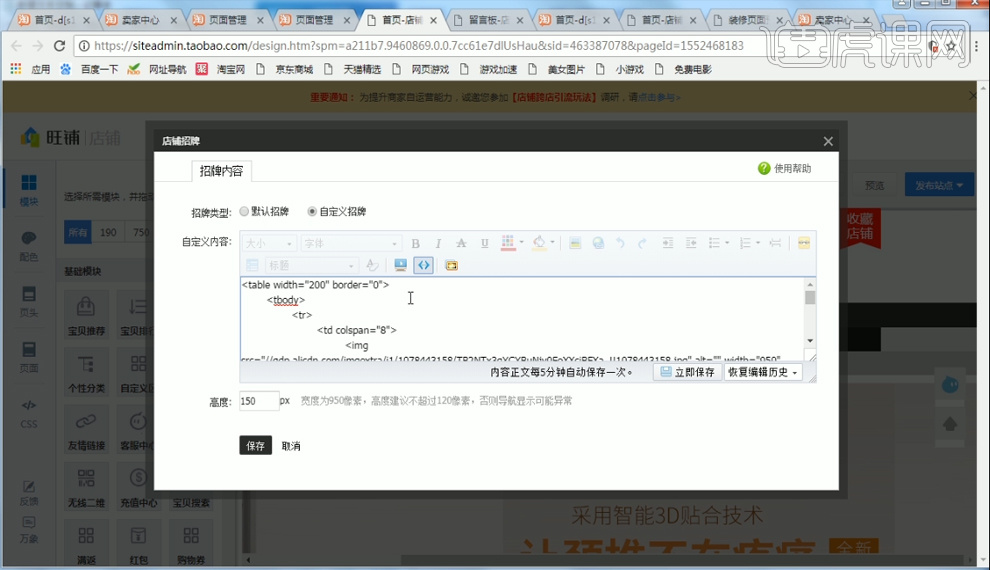
9.返回【pc端】-【装修页面】-【编辑】【招牌内容】-切换代码,复制代码,进入DW软件-【新建文档】-【创建】粘贴代码-【拆分】。

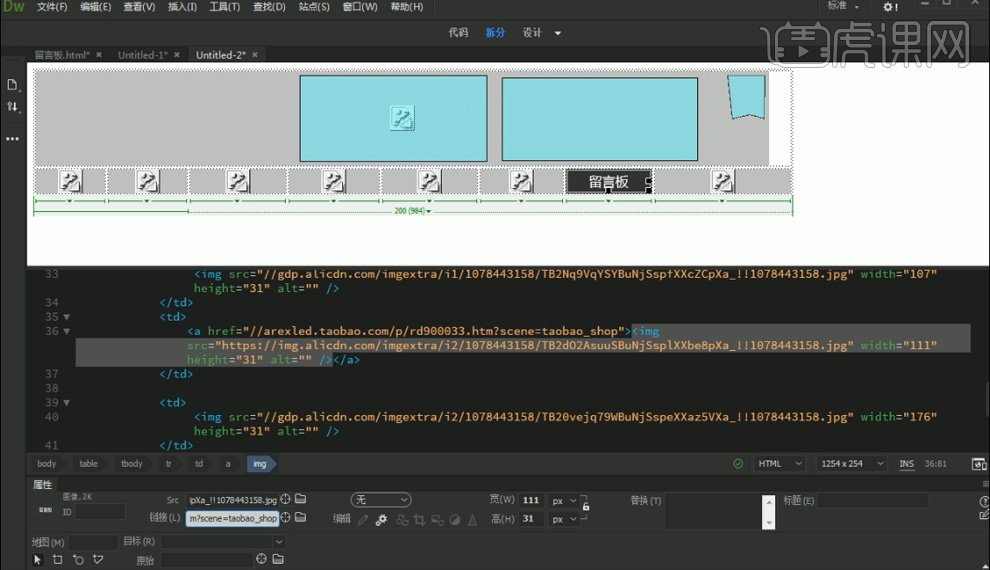
10.点开【店铺装修】-【+新建】-【pc端】-【自定义页】-【更多】-【复制地址】,回到DW软件,选择留言板部分,把链接替换,返回【代码】把【boby】以内代码粘贴。

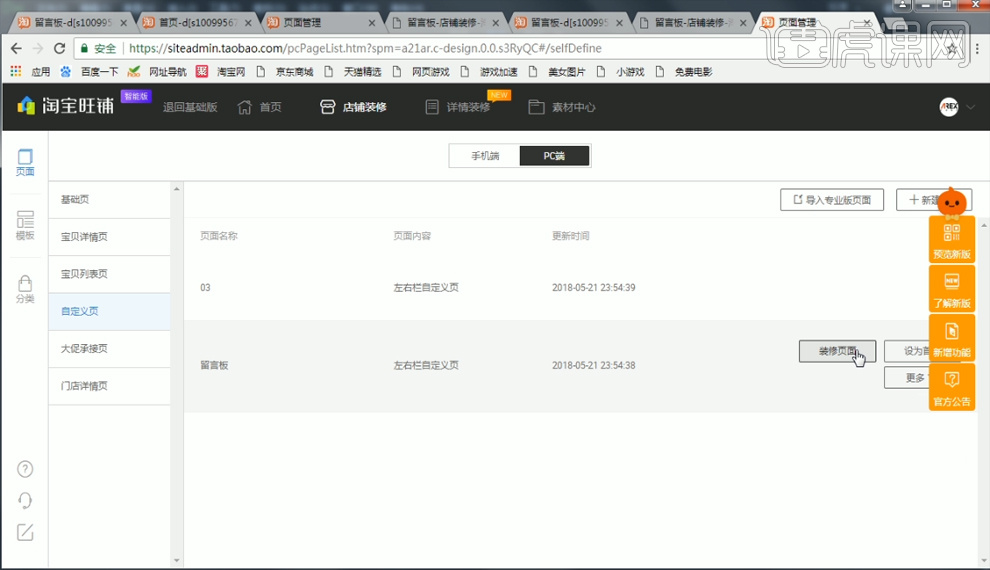
11.点击【首页】-【编辑】-【内容招牌】将代码进行替换,点击【确定】【保存】,点击【pc端】-【自定义页】-【留言板】-【装修页面】-【编辑】,把之前留言板代码复制粘贴,点击【确定】-【发布站点】-【立即发布】-【确认发布】。

DW装修PC端淘宝店铺的常用操作
1.本节课后作业如下图。

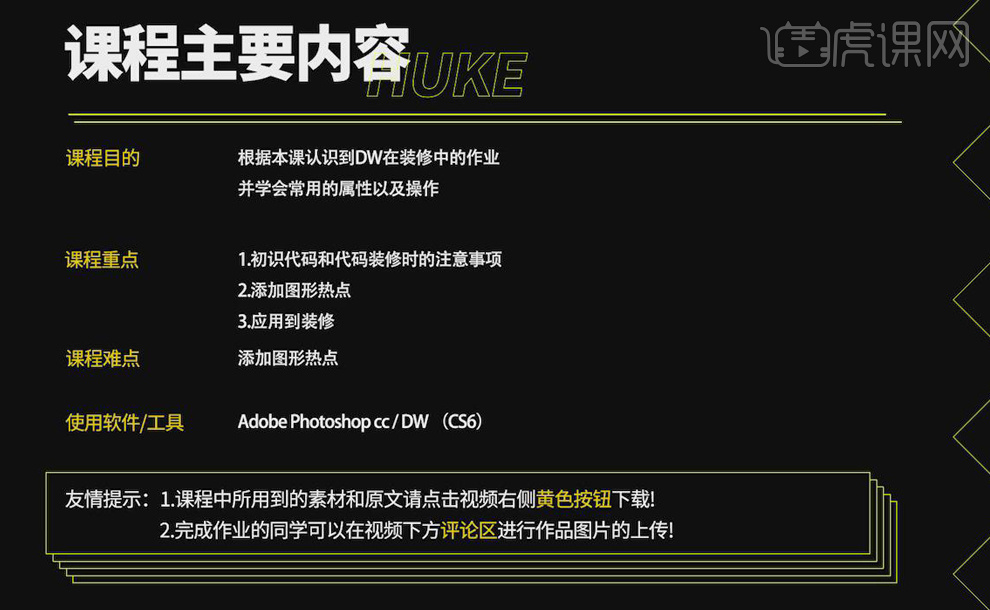
2.本节课主要内容如下图。

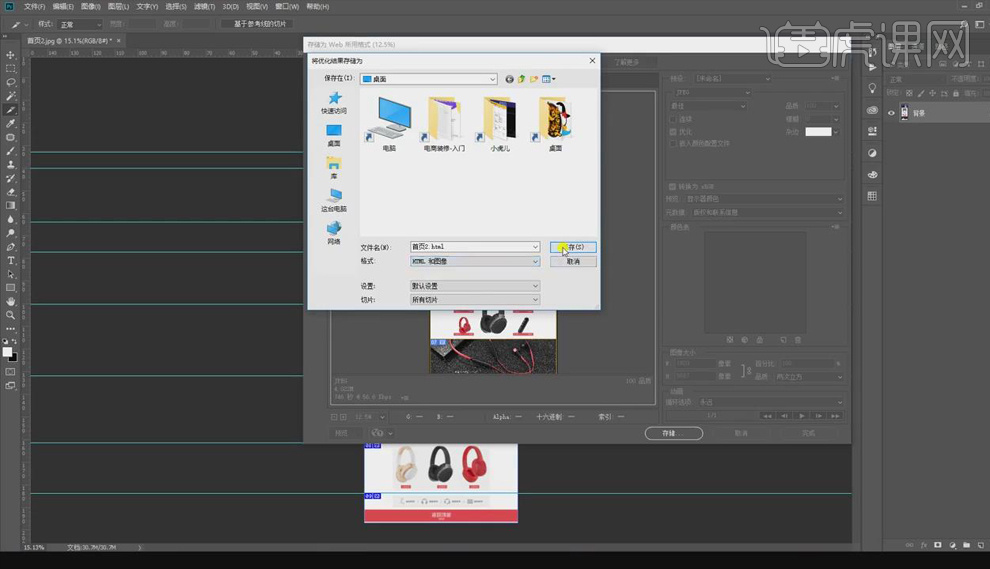
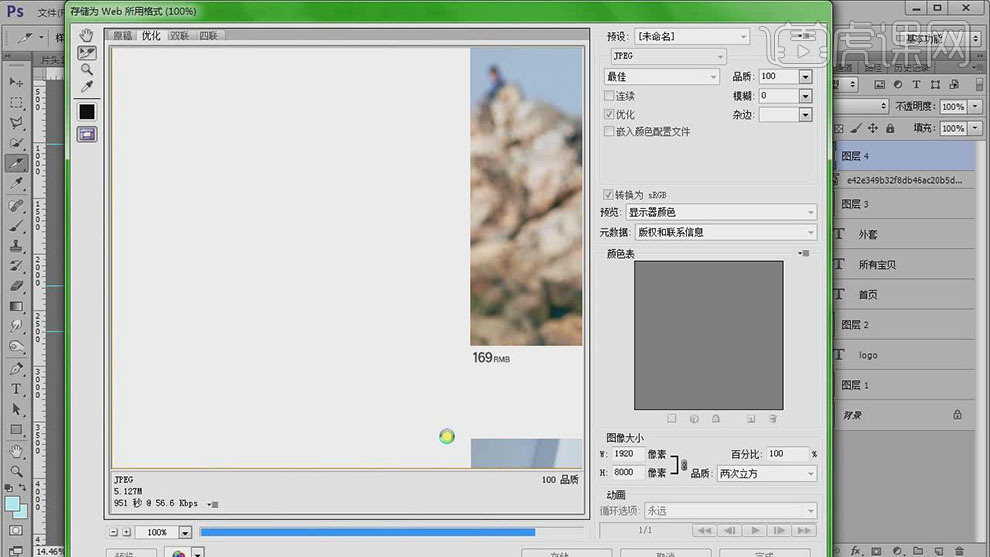
3.打开【PS】软件,打开首页图片,拉出【参考线】,选择【切片工具】,点击【基于参考线的切片】,【文件】-【导出】-【存储为Web所有格式】。

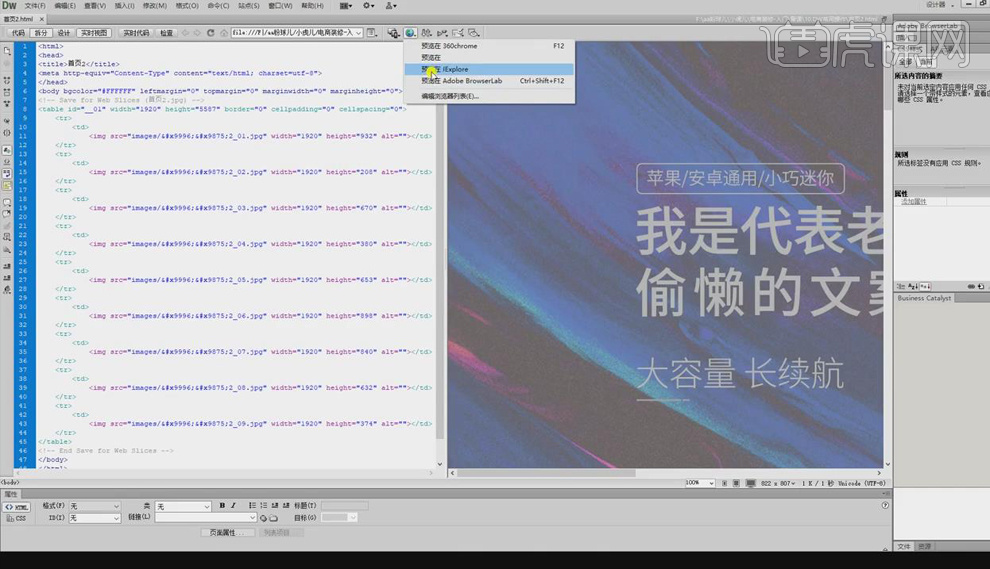
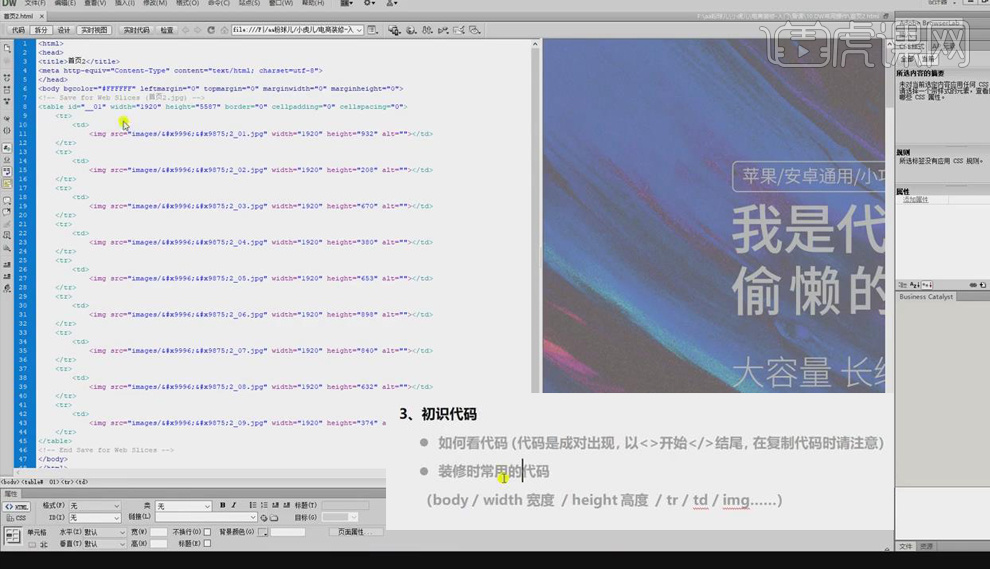
4.打开【DW】软件,拖入首页.html文件,点击【预览】按钮,即可选择浏览器查看设计的网页。

5.复制代码时一定要<字母>到完整选择。

6.光标定位到要插入的代码处,点击【插入】,选择要插入的选项,选择路径即可。

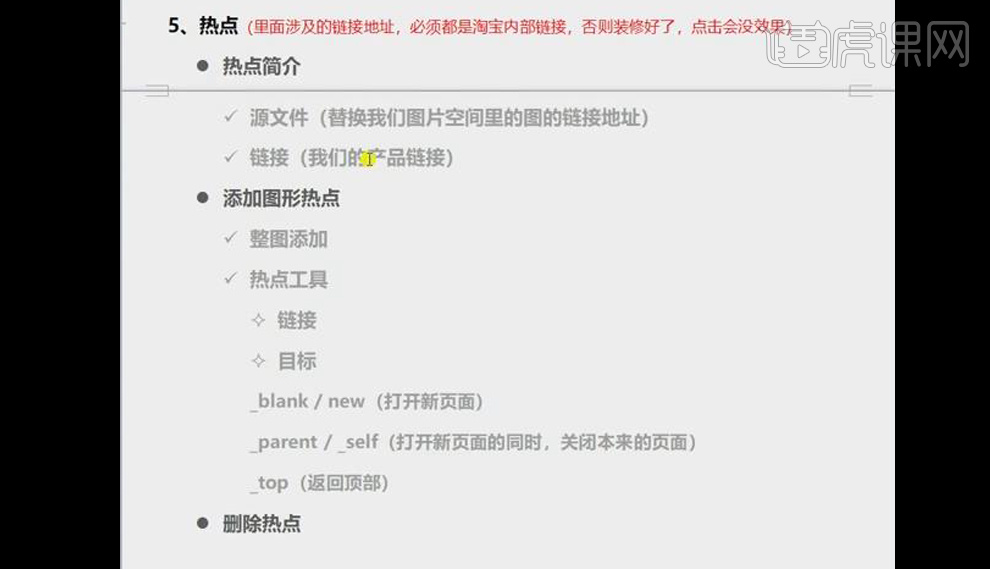
7.网页【热点】内容介绍如下图。

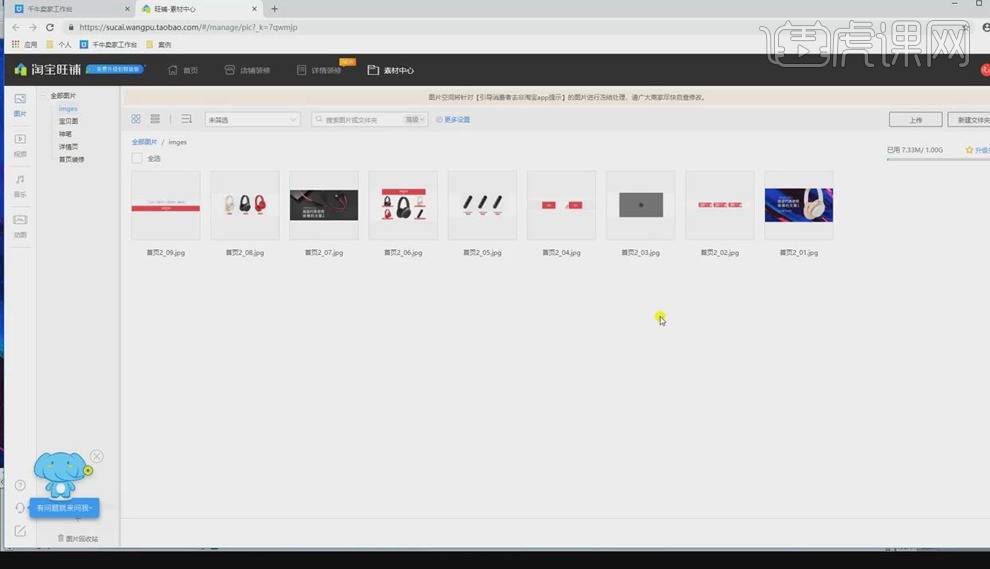
8.登录淘宝,将在【PS】中生成的Img文件中的所有图片上传到淘宝旺铺。

9.【选中】设计中的图片,在图像的【属性】面板中,在【链接】中添加产品网页地址链接,再将【源文件】链接换成淘宝上传的素材图片的地址链接。

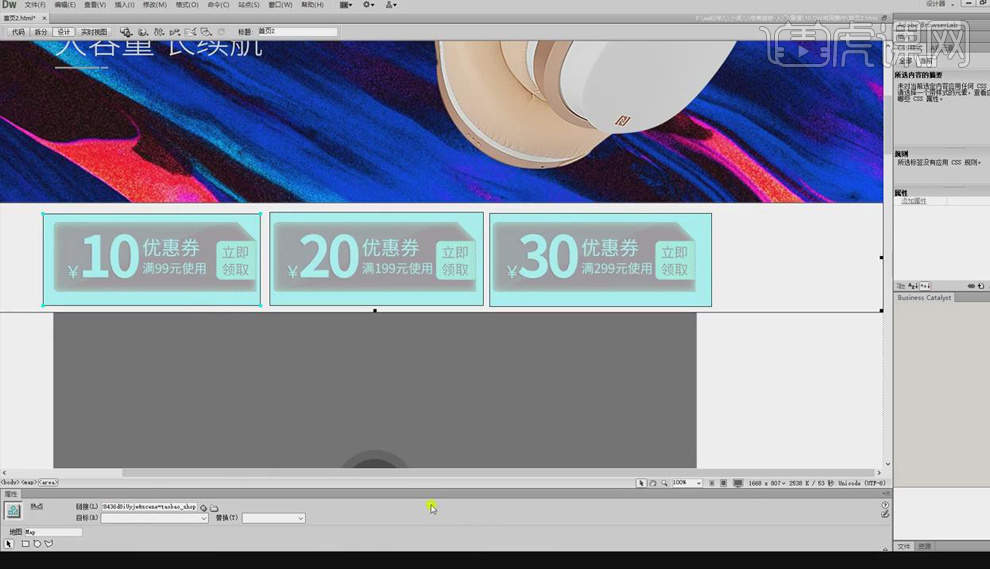
10.使用热点工具中的【矩形工具】绘制优惠券图形,【选中】绘制的图形,将优惠劵的链接复制到属性栏中。

11.【选中】热点工具前面的箭头,再点击添加热点的图形、图片,点击【Delete】删除即可。

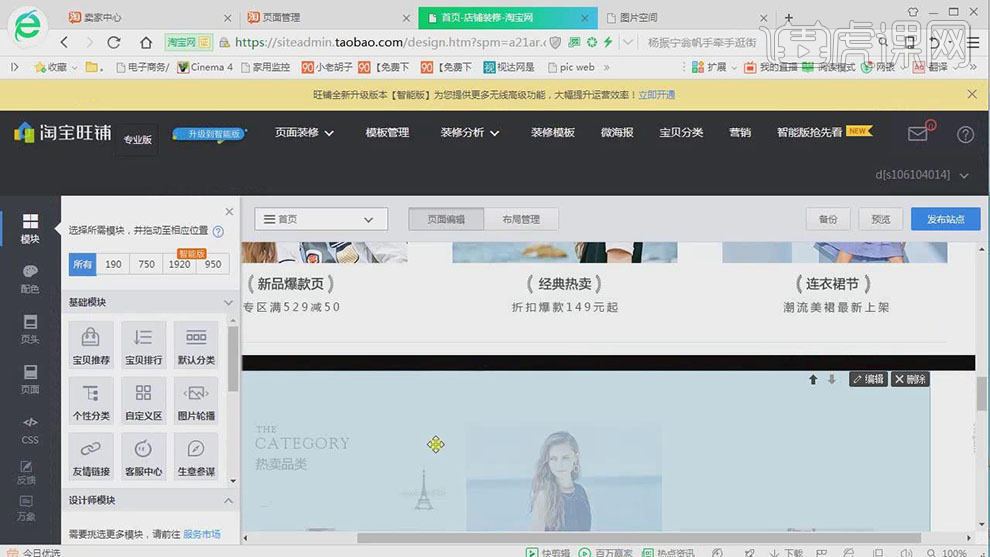
12.【复制】到的代码,打开淘宝旺铺的后台,到店铺装修,添加【自定义区】,编辑粘贴代码,点击【确定】即可。

13.课后作业如下图。

用PS和DW装修手机店铺
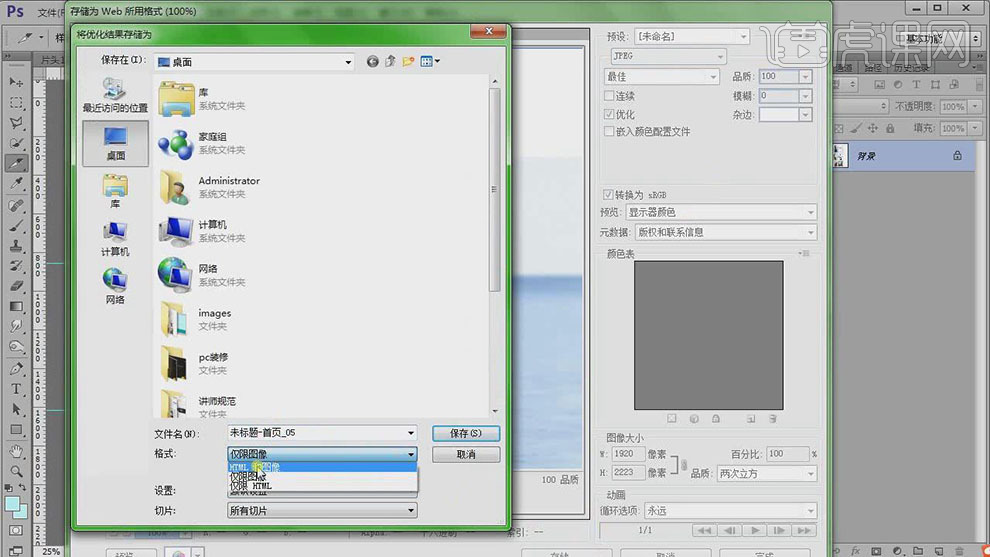
1. 打卡【PS】,将“首页”图片素材在PS中打开,选择【视图】-【新建参考线】调整【取向】水平、【位置】为150像素,参考线可以根据素材进行分类【拖拽】参考线;选择【切片工具】点击【基于参考线的切片】,再按【Ctrl+Shift+S】存储为WEB格式,调整【格式】JPEG、【品质】为100,点击【存储】。

2. 找到切片文件“images”,将“首页”拖到【PS】中,点击【图像】-【画布大小】调整【宽度】950像素,再按【Ctrl+Shift+S】存储为。用浏览器【打开】淘宝后台,找到【店铺管理】-【图片空间】将切好的图片【上传】到后台;回到【店铺管理】选择【店铺装修】,点击【PC端】。

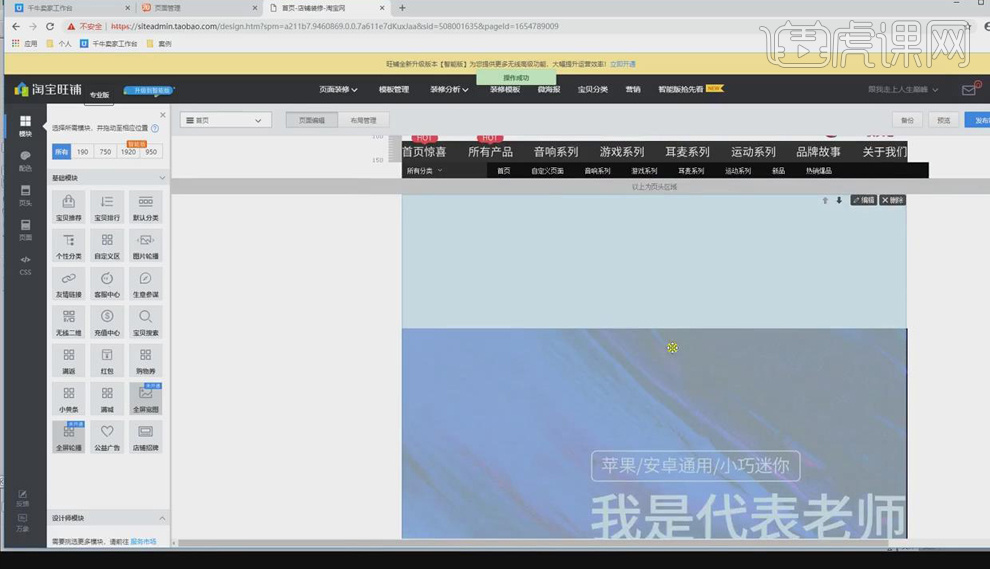
3. 在操作界面中,在【首页】栏中选择【装修页面】,点击【布局管理】打开后再选择【添加布局单元】选择尺寸。打开【DW】新建【HTML】,点击【插入】-【图像】;【打开】淘宝后台,在【图片空间】找到“首页”点击【复制链接】,将链接按【Ctrl+A】全选再按【Ctrl+C】复制;回到【DW】中将链接【粘贴】到【URL】中,点击【确定】。

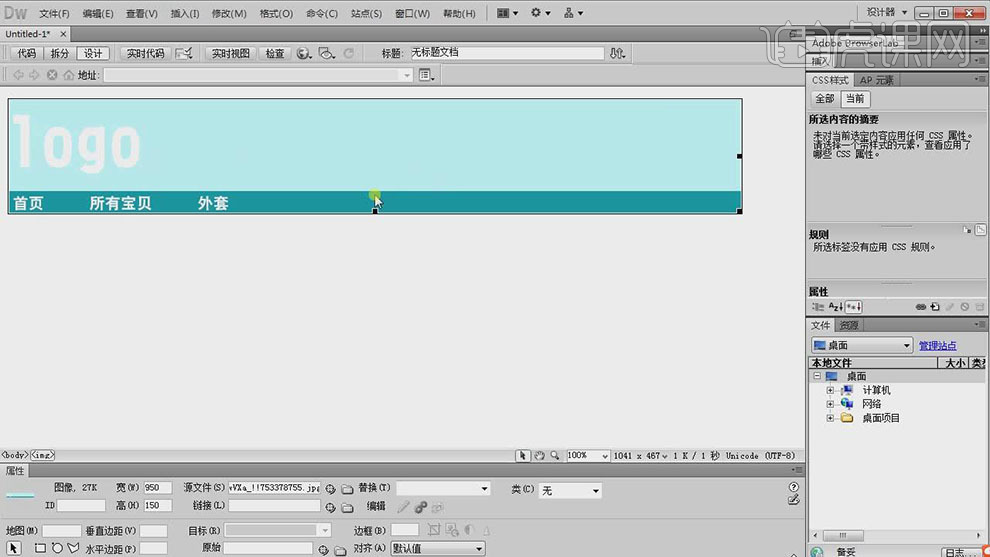
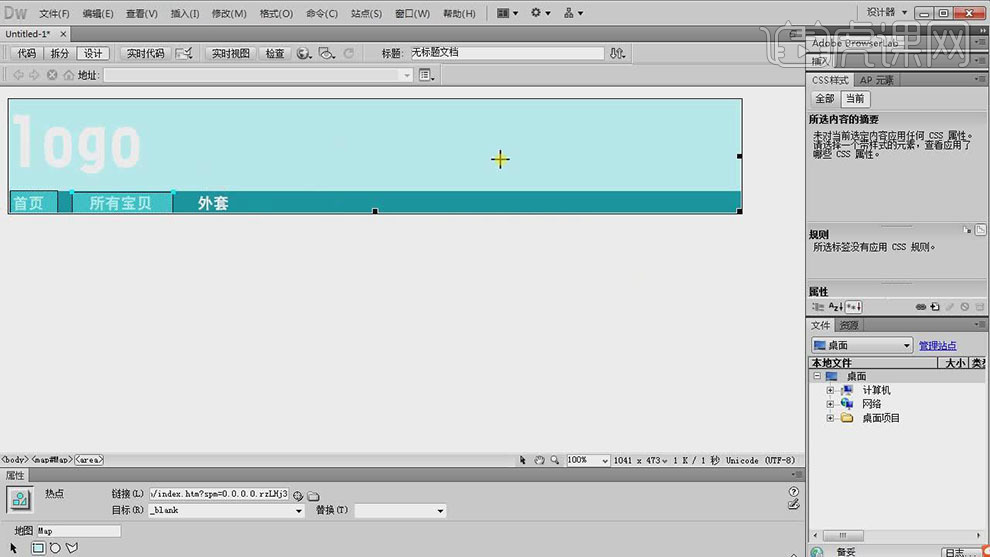
4. 【点击】图片,在【属性】中选择【矩形热点工具】框选需要做链接的地方,比如:制作“首页”的链接,在淘宝【复制】“首页”的链接,【粘贴】到【属性】的【链接】中,【目标】选择“_blank”;相同操作制作其它链接;按【F12】预览。

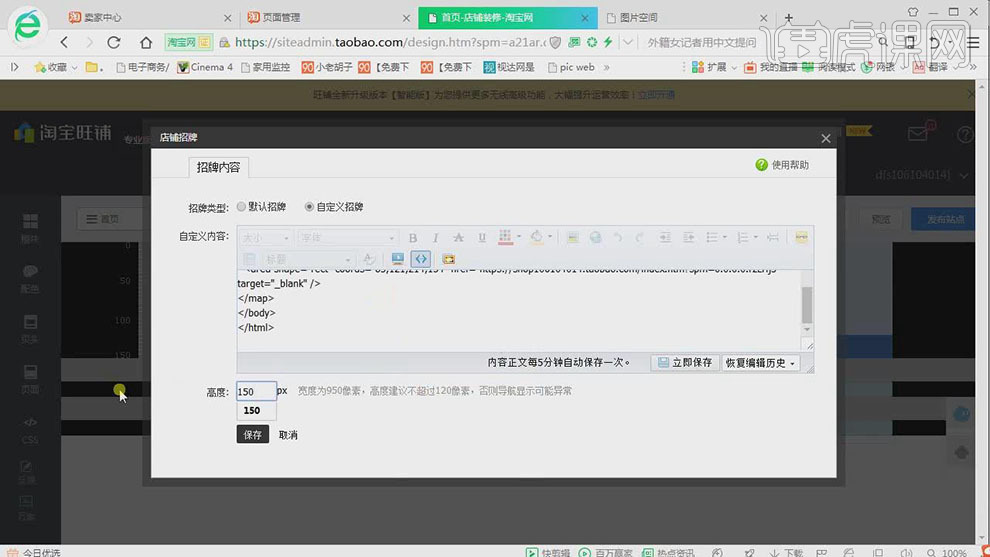
5. 打开【代码】栏,【全选】代码【右键】选择【拷贝】;打开淘宝后台【店铺装修】,点击【自定义招牌】选择【源码】将代码【粘贴】进去,调整【高度】150px,点击【保存】。

6. 调整背景色:点击【页头】,取消勾选【显示】,点击【更换图】选择切出来的图,点击【应用到所有页面】;在【图片空间】选择“首页_05”点击【复制链接】,将链接按【Ctrl+A】全选再按【Ctrl+C】复制;回到【DW】中新建【HTML】,选择【插入】-【图像】将链接【粘贴】到【URL】中,点击【确定】。

7. 使用【矩形热点工具】绘制需要做链接的地方,从淘宝后台【复制】链接,【粘贴】到DW【属性】的【链接】中,【目标】选择“_blank”;同样操作为其它地方制作链接;打开【代码】栏,【全选】代码【右键】选择【拷贝】。

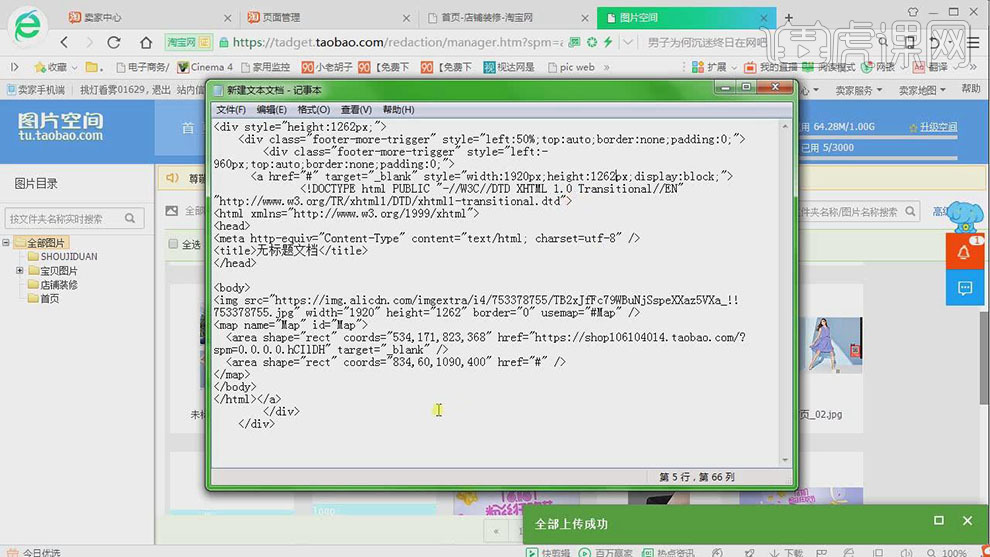
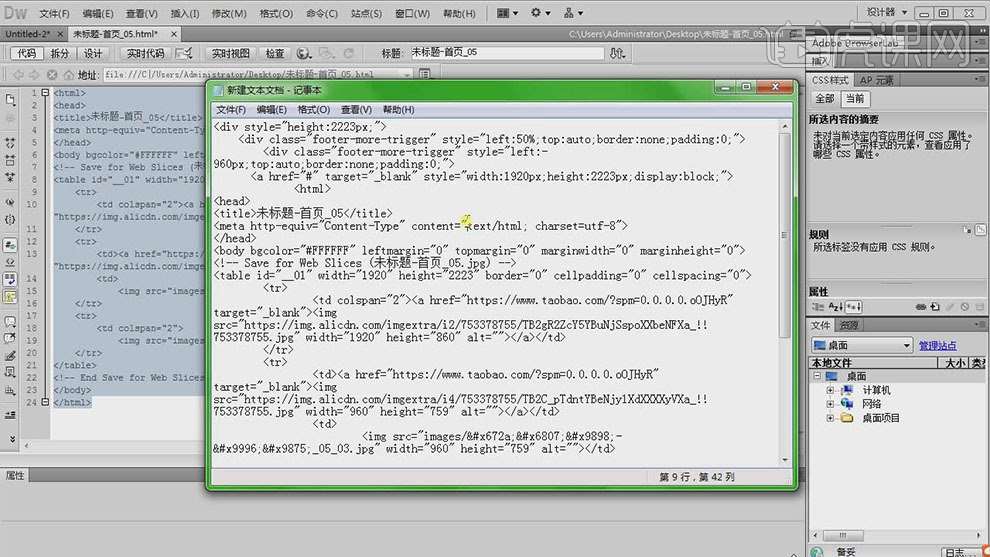
8. 打开淘宝后台【店铺装修】,选择【模块】添加一个【自定义内容区】,打开【自定义内容区】将代码【粘贴】进去;从网上搜索到“全屏海报代码”(代码如图),再【新建】一个文本文档,将代码【复制】到文档中,再打开【DW】全选代码并【复制】,【打开】代码文档找到“<img src=“#” border=“0” alt=“全屏海报”>”将它【删除】,把【DW】的代码【粘贴】进去;代码如图。

9. 将文档里的代码【全选】并【复制】;打开【店铺装修】点击【编辑】将代码【粘贴】进去,效果成为全屏效果。如果再添加一个【自定义内容区】,两个【模块】中间会出现缝隙。

10. 解决缝隙问题方法:在网上搜索【码工助手】,进入官网找到“去掉间隙”,将全屏代码【复制】进去,调整【选择间隙高度】为20、【模块高度】1262,点击【生成代码】,选择【复制内容】;回到【店铺装修】打开【自定义内容区】将代码【粘贴】进去。

11. 模块出现向左倾斜的问题,打开【自定义内容区】将第四行代码中的“left”改为“left:485px”;制作“首页_05”,将图片素材【拖拽】到PS中,所有需要加链接的地方都要切开,【拖拽】参考线后,选择【切片工具】点击【基于参考线的切片】,选择【文件】-【存储为Web格式】,点击【存储】调整【格式】为【HTML和图像】,点击【保存】。

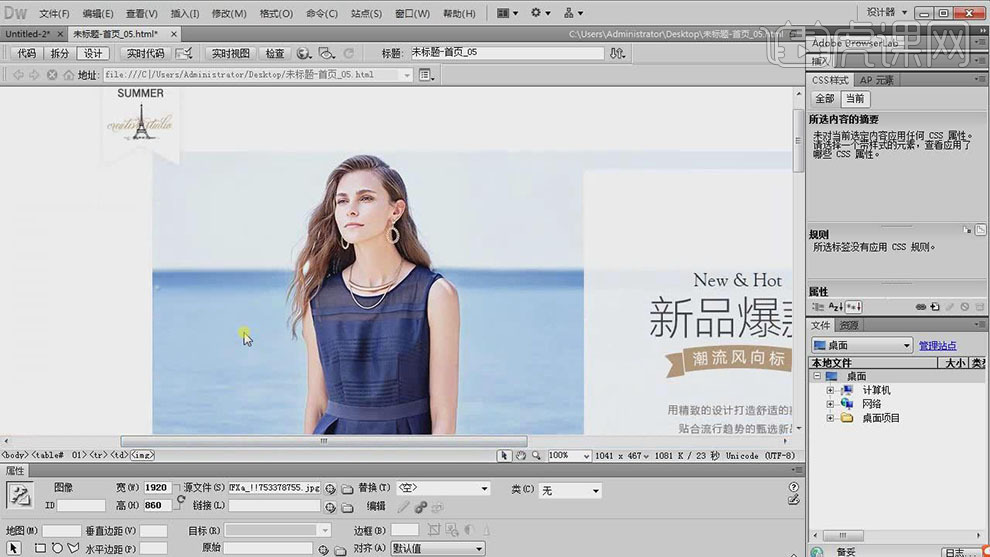
12. 打开【图片空间】,将切好的图片【上传】到空间;将“首页_05.html”【拖拽】到DW中;打开【图片空间】选择图片,点击【复制链接】,【全选】并【复制】;回到DW中,打开【属性】在【源文件】将链接【粘贴】进去;其它图片链接同样操作。

13. 打开淘宝后台,将与产品相对应宝贝链接【复制】;进入【DW】在【属性】的【链接】中【粘贴】进去,调整【目标】为“_blank”;打开【代码】栏,【全选】代码并右键【拷贝】;打开“全屏海报代码”文档将代码【粘贴】进去,调整【Height】为2223px。

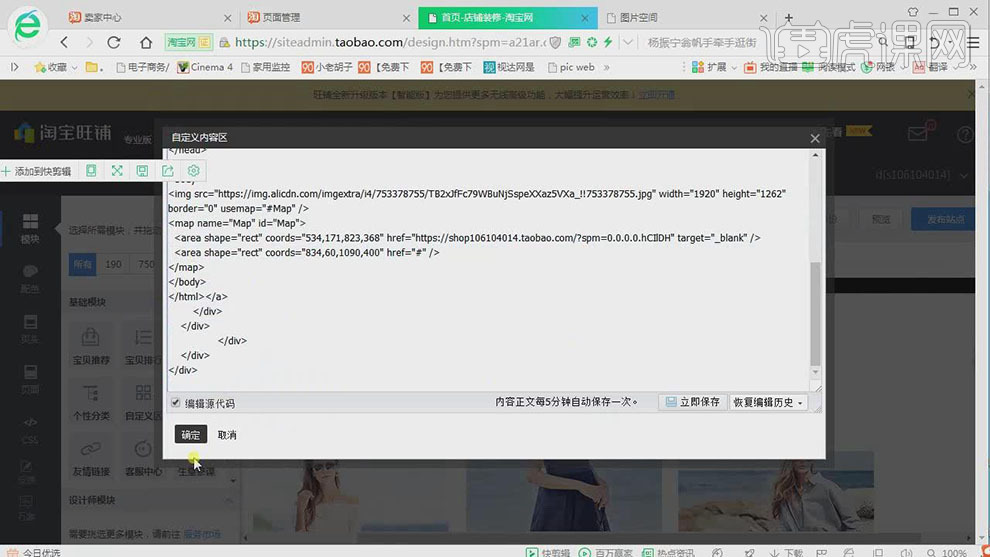
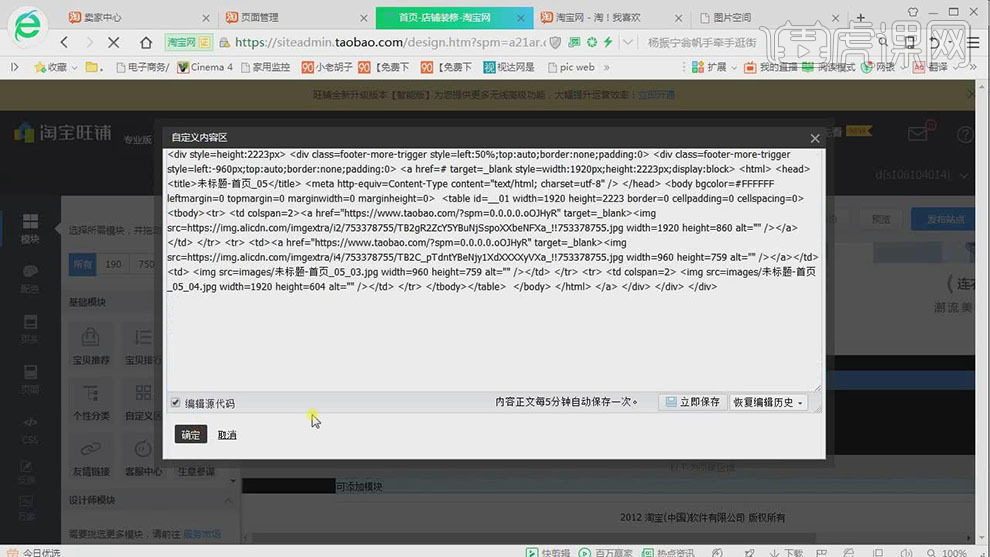
14. 【全选】修改好的代码并【复制】,打开【店铺装修】选择【模块】,拖拽一个【自定义内容区】,打开代码框【粘贴】进去,点击【确定】。

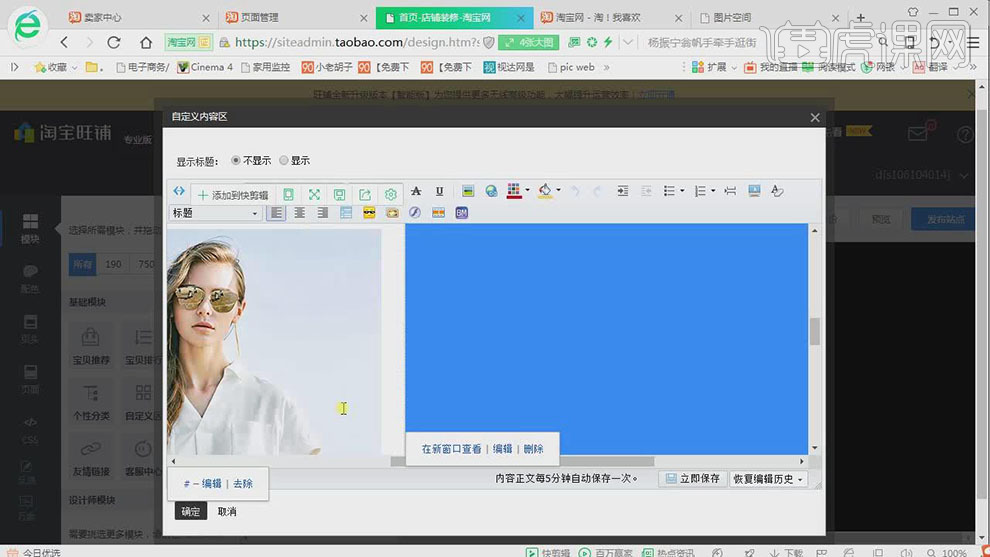
15. 在淘宝后台修改海报:打开【图片空间】找到图片,点击【复制链接】将链接【全选】并【复制】,回到【店铺装修】-自定义内容区,【双击】修改的区域,在【图片地址】粘贴进去,点击【确定】。

16. 本课内容小结如图所示。

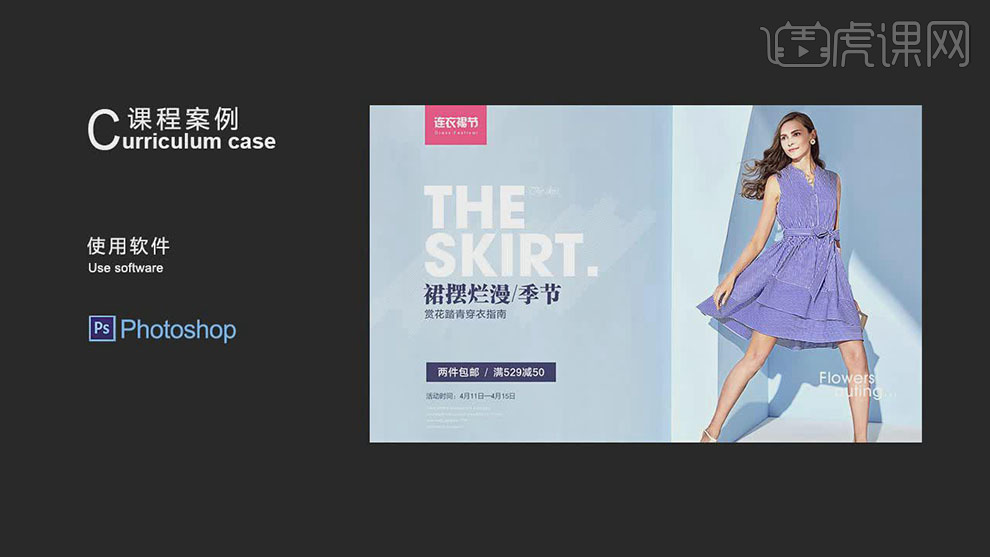
17. 最终效果如图所示。