sketch海报
Sketch是专门为mac的iso开发的一款界面优美,功能强大的矢量图行绘制软件,下面的文章将为你讲诉一下这款软件的使用方法,文章以制作金牛海报为例子,一步步的深入让你在短短的几分钟时间里,能够熟练的使用sketch来制作出精美的海报,为了能够加深知识的运用,还讲解了怎么设计梦境海报。

用Sketch怎么制作金牛座海报
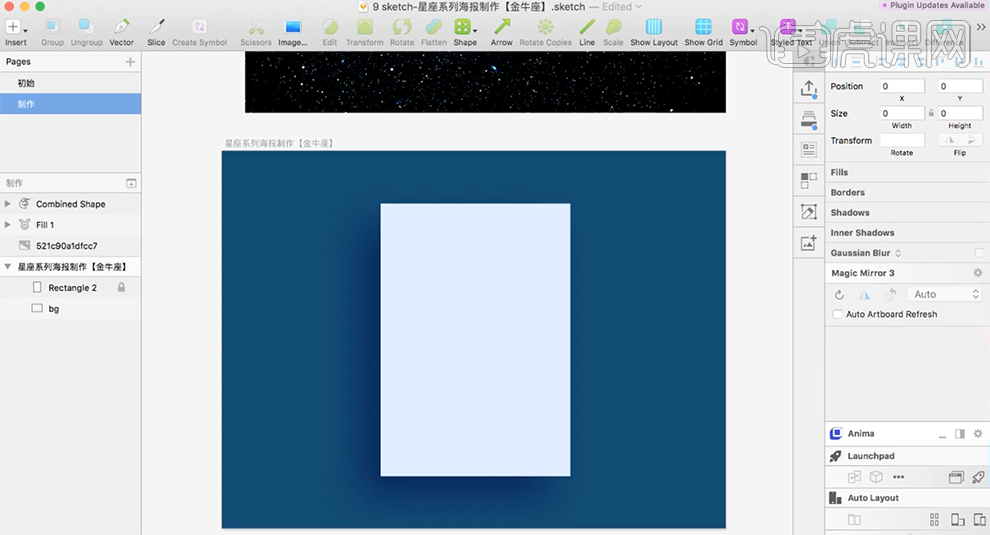
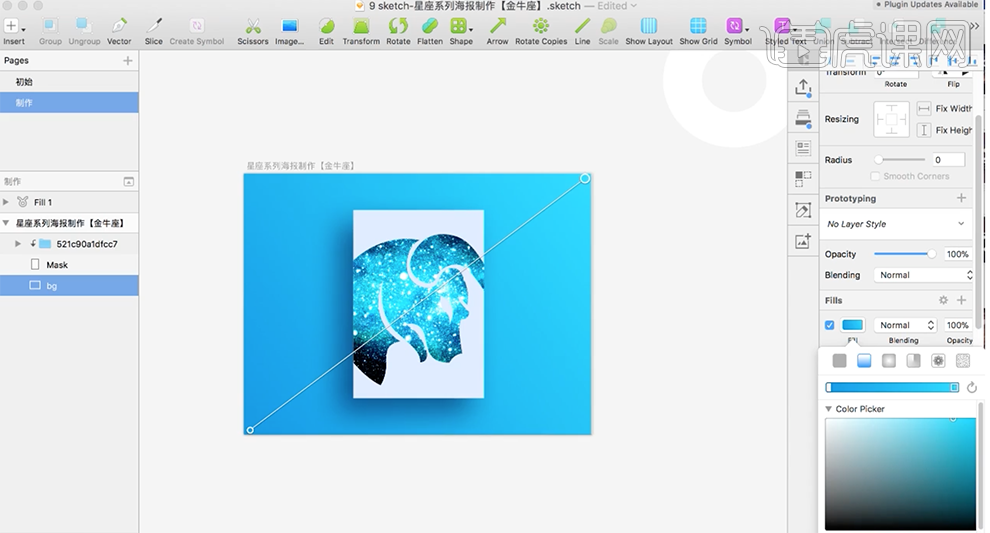
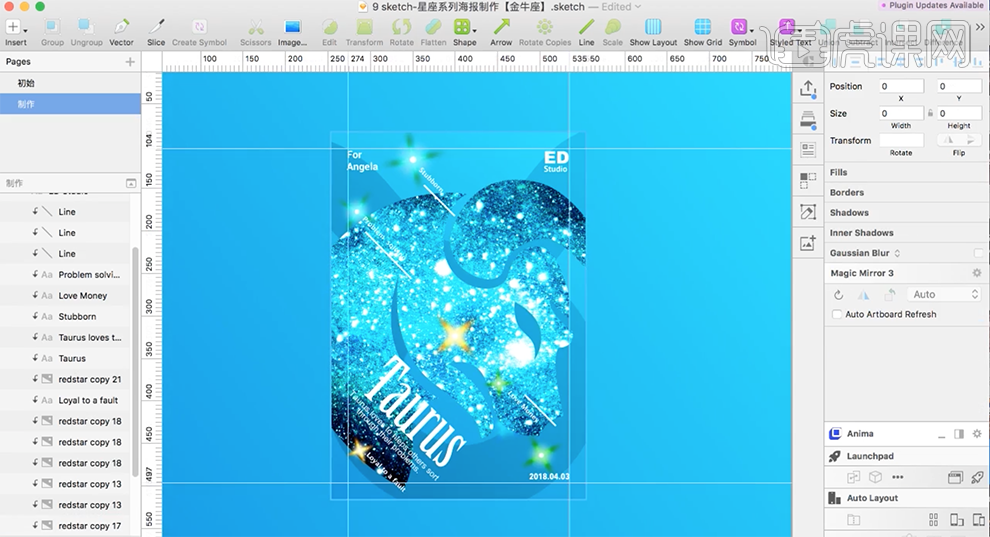
1、[打开]Sketch软件,[打开]准备好的素材文档。具体效果如图示。

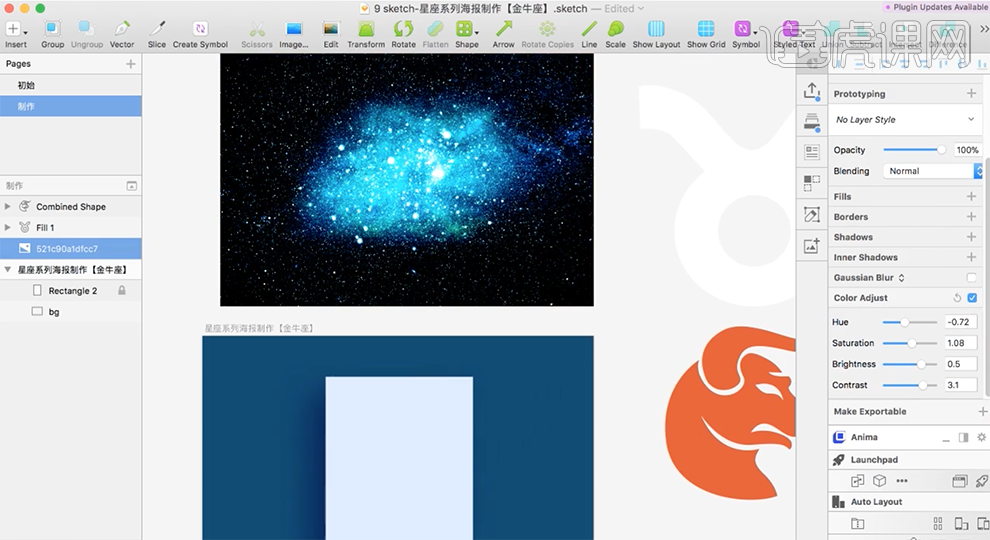
2、[选择]星空素材,调整色彩,具体参数如图示。具体效果如图示。

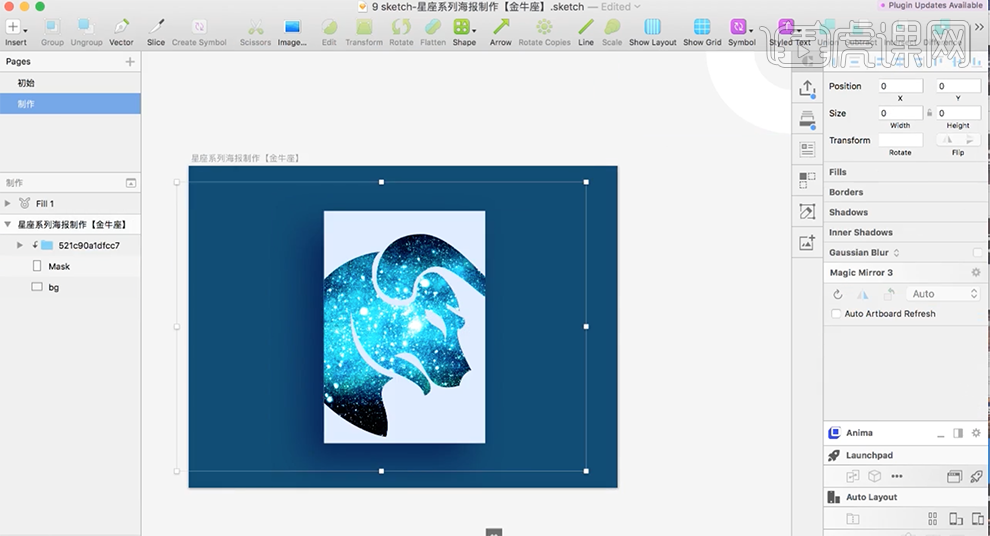
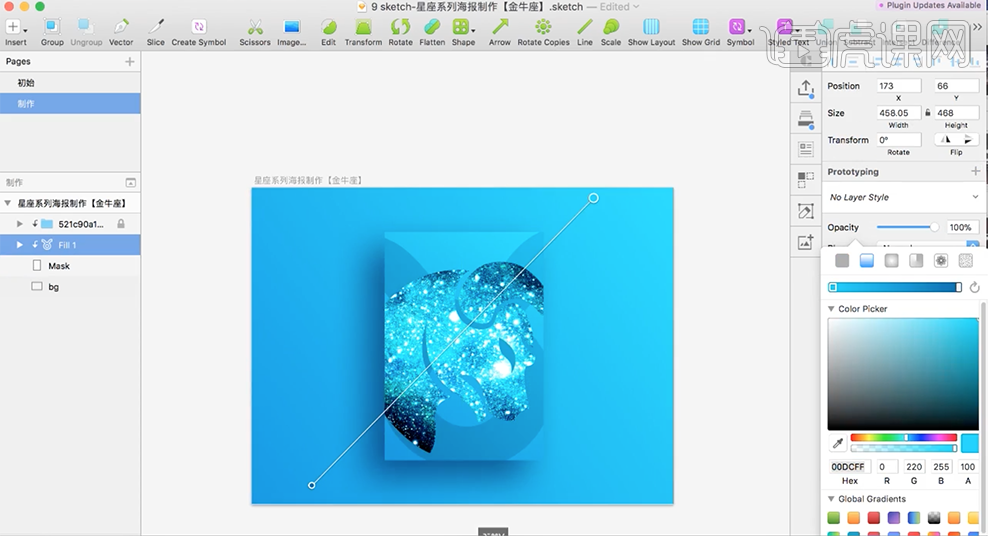
3、[选择]矢量牛头素材至矩形图层上方,调整大小,[选择]星空素材,拖动至星空符号上方,[选择]关联图层,按[Ctrl+G]编组,右击图组选择[剪切蒙版],移动至合适的位置。具体效果如图示。

4、[选择]背景图层,使用[渐变工具],拖出合适的渐变颜色。具体效果如图示。

5、[选择]星座符号,移动至矩形上方,调整图层顺序,单击[剪切蒙版],使用[渐变工具]拖出合适的渐变颜色。具体效果如图示。

6、根据设计思路,使用[矩形工具]绘制合适大小的矩形用作参考,拖出参考线排列至合适的位置。[拖入]准备好的星光素材,调整大小和颜色,排列至版面合适的位置。具体效果如图示。

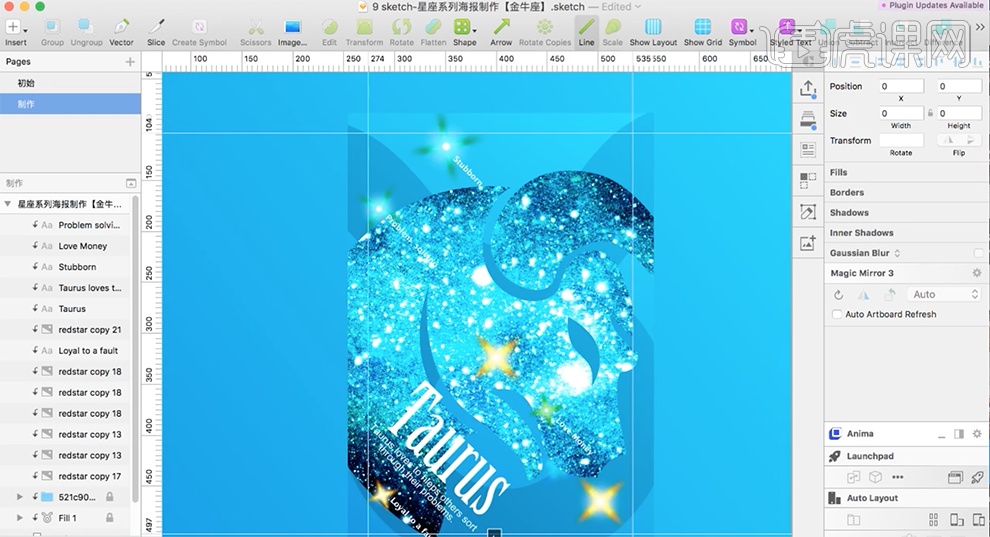
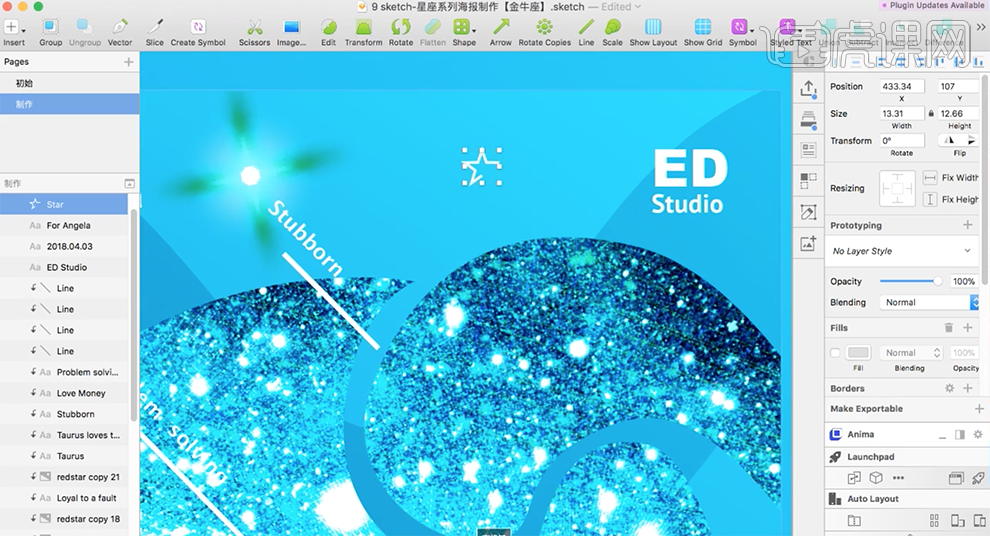
7、使用[文字工具],选择合适的字体,依次输入文字,根据设计思路,调整文字大小,排列至画面合适的位置。具体效果如图示。

8、使用[直线工具]绘制辅助直线,调整大小,排列至文字下方合适的位置。使用[文字工具]选择合适的字体,输入辅助文字,调整大小,排列至版面合适的位置。具体效果如图示。

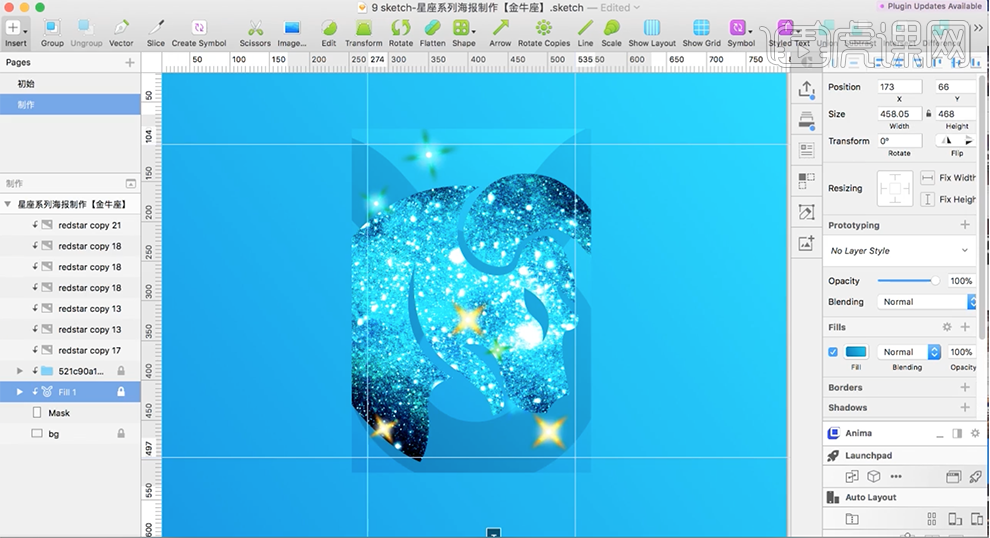
9、使用[形状工具]绘制五角星,[填充]无,[描边]白色,[大小]1PX。使用[裁剪工具]选择不需要的边[单击]鼠标左键删除。具体效果如图示。

10、按Ctrl[拖动复制]五角星2次,排列至合适的位置,根据设计思路,[选择]所有的五角星,调整角度,排列至画面合适的位置,[拖动复制]五角星,排列至合适的位置。具体效果如图示。

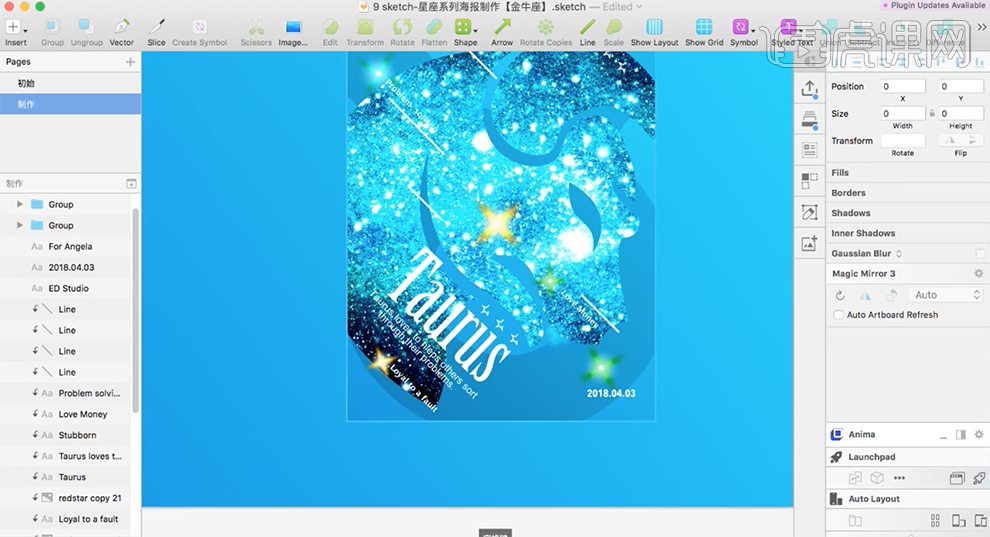
11、[复制]直线对象,根据设计思路调整大小排列至版面其他的位置。[复制]星座符号素材,调整图层顺序,调整大小和角度,排列至矩形下方合适的位置。具体效果如图示。

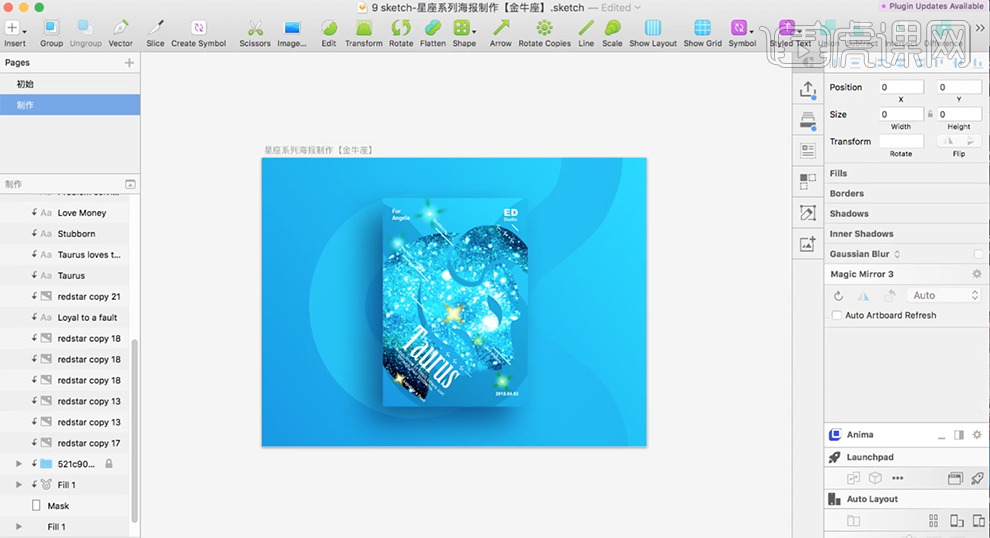
12、最终效果如图示。

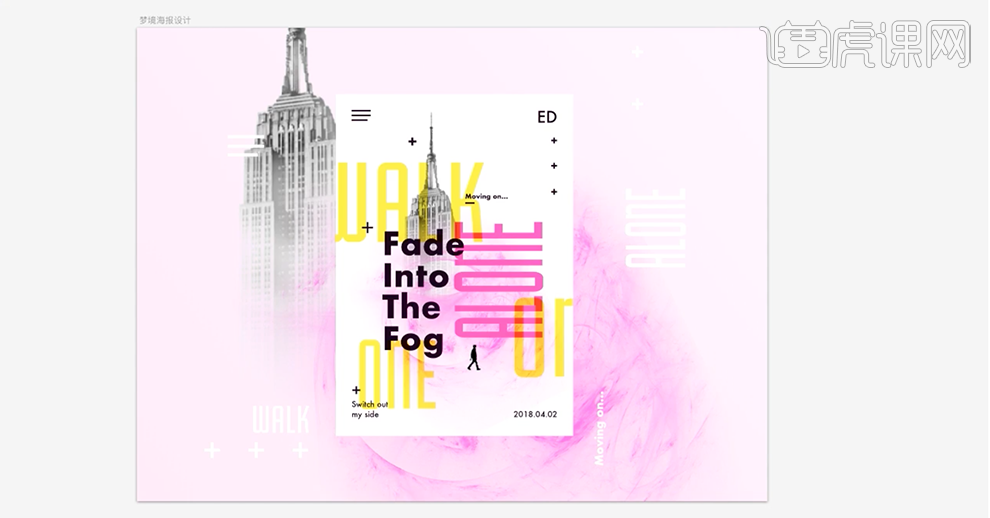
Sketch怎么设计梦境海报
1、[打开]Sketch软件,[打开]准备好的素材文档。具体效果如图示。

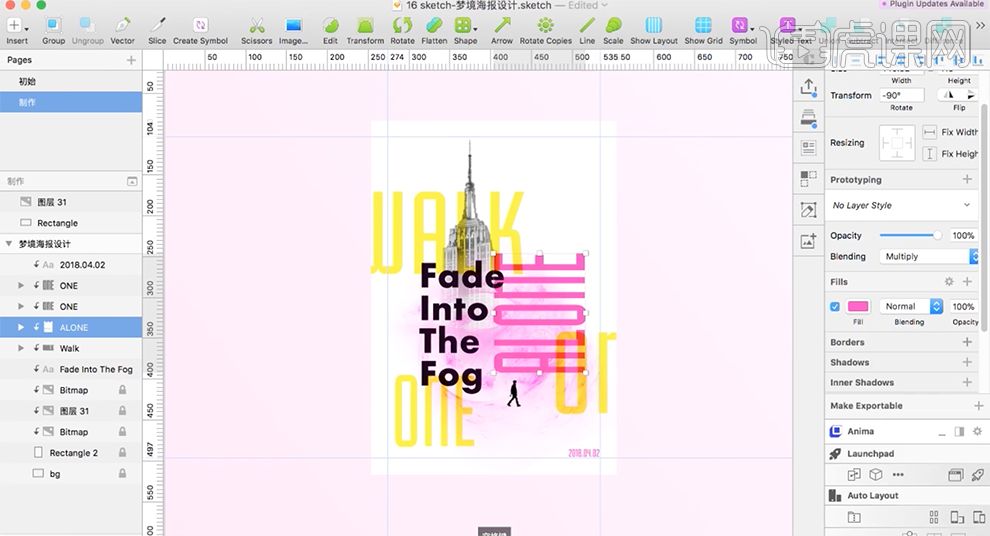
2、[拖入]画布外的建筑素材至矩形上方,单击[剪切蒙版]。调整大小,排列至合适的位置。[选择]球体素材,移动至矩形上方,[填充]紫色,具体参数如图示。具体效果如图示。

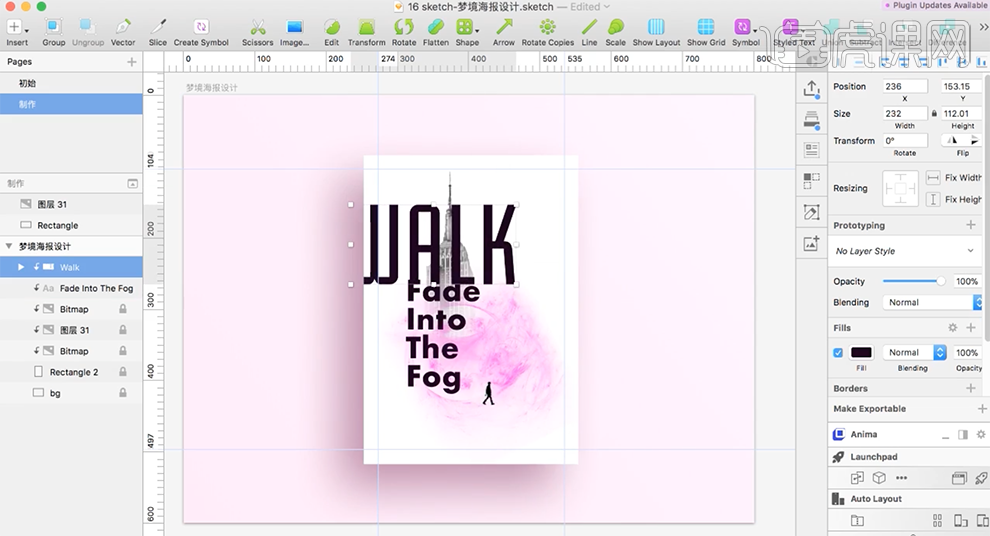
3、[拖入]人物素材,单击[剪切蒙版]调整大小排列至合适的位置。根据设计思路,使用[文字工具],选择合适的字体,依次输入文字,调整文字大小,单击[剪切蒙版]排列至画面合适的位置。具体效果如图示。

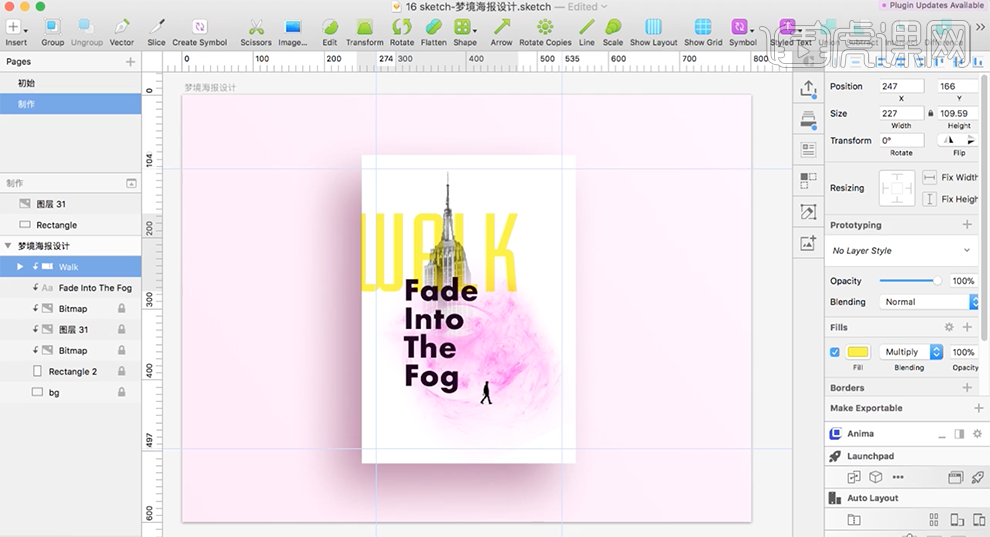
4、[选择]Walk文字图层,[填充]黄色,[图层模式]正片叠底,移动至合适的位置。具体效果如图示。

5、使用相同的方法,使用[文字工具]输入文字,调整文字大小和颜色,[图层模式]正片叠底,根据设计思路,排列至画面合适的位置。具体效果如图示。

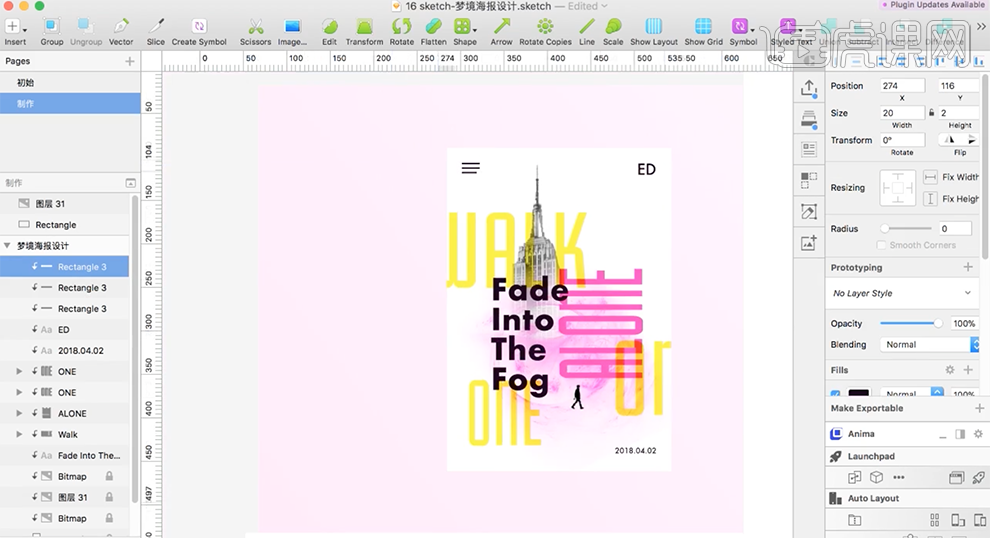
6、使用[文字工具]根据设计思路,输入辅助文字,调整大小,排列至画面合适的位置。使用[矩形工具]绘制装饰元素,调整大小和颜色,排列至画面合适的位置。具体效果如图示。

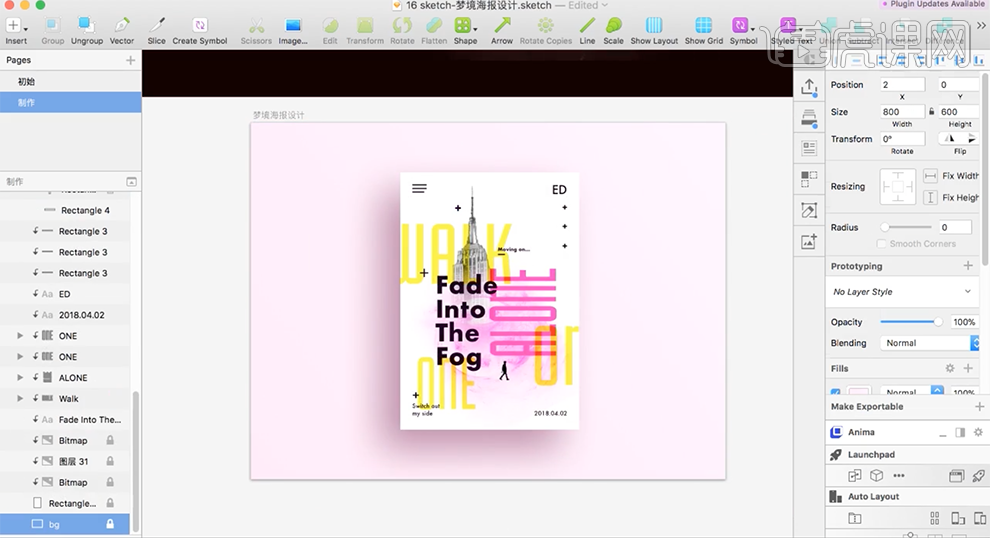
7、使用相同的方法,根据设计思路绘制装饰素材,使用[文字工具]辅助文字,调整大小,排列至画面合适的位置。具体效果如图示。

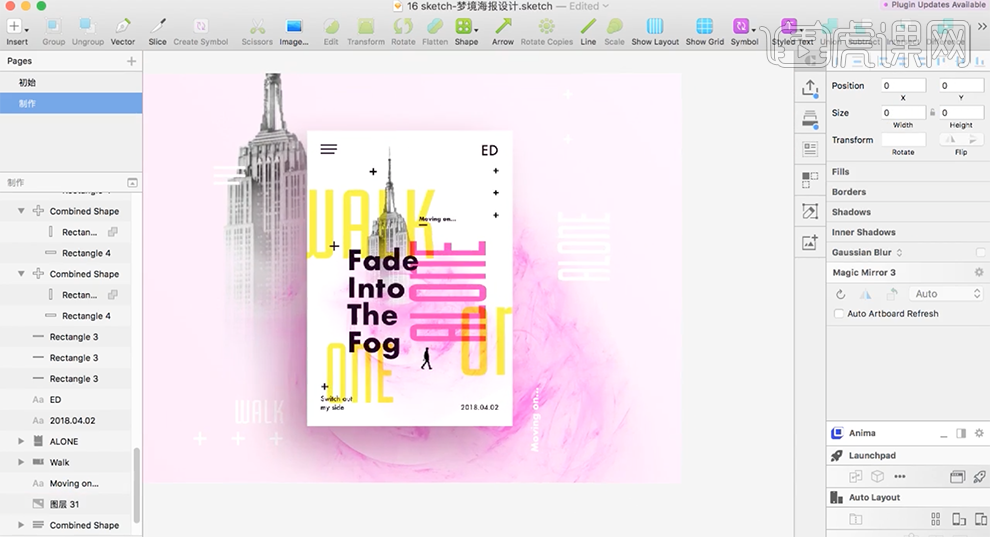
8、[选择]所有的关联对象,按[Ctrl+C]复制,按[Ctrl+V]粘贴,根据设计思路,调整图层顺序,调整素材属性和大小,排列至背景图层上方合适的位置。具体效果如图示。

9、最终效果如图示。

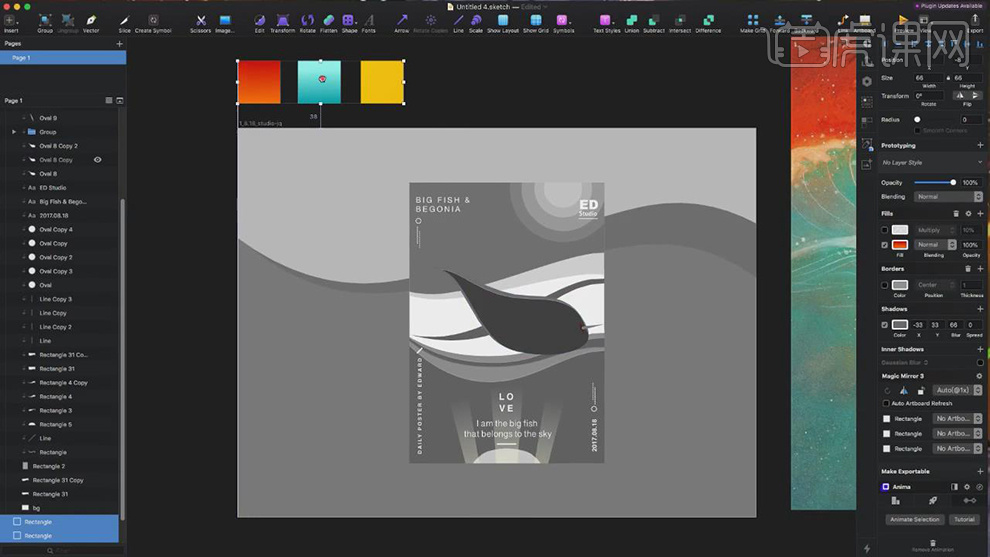
用Sketch制作大鱼海棠主题配色海报
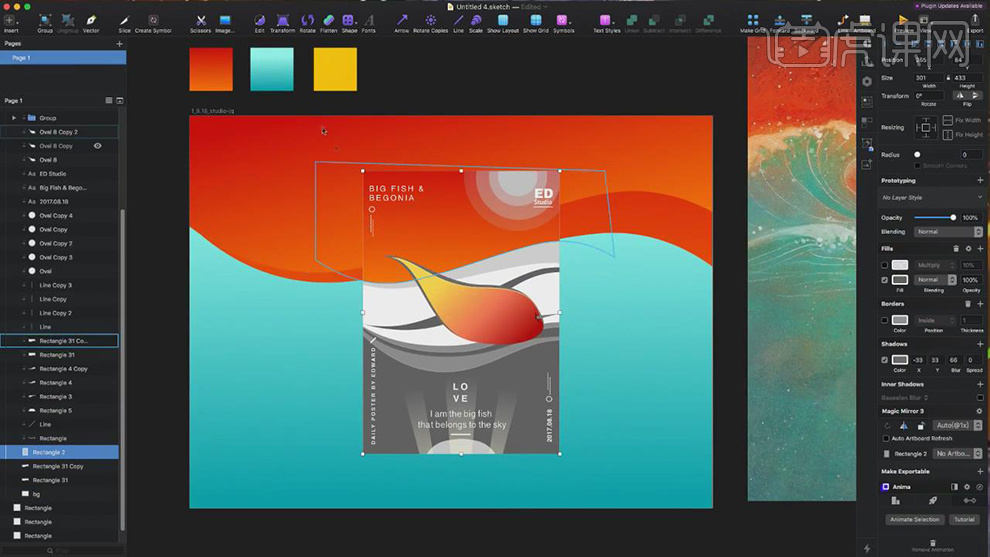
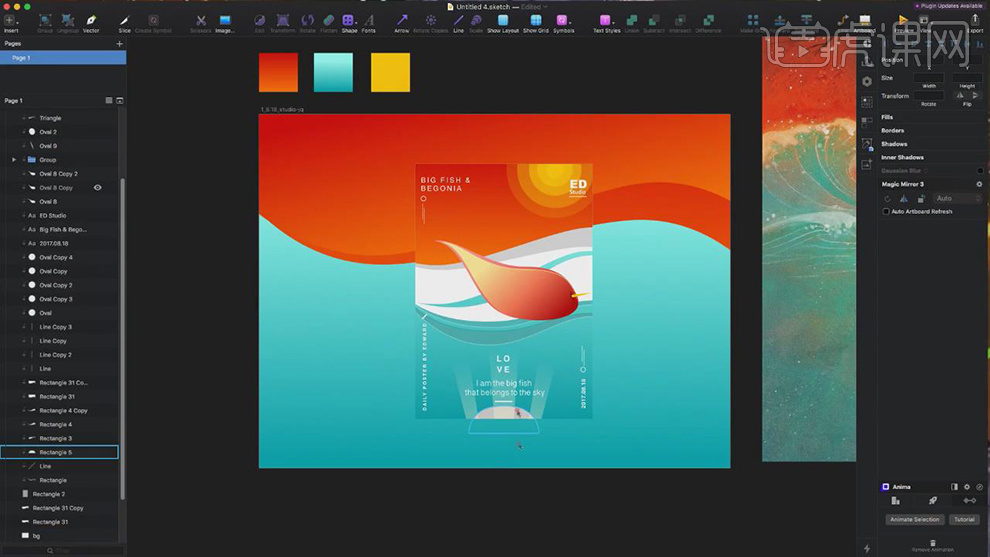
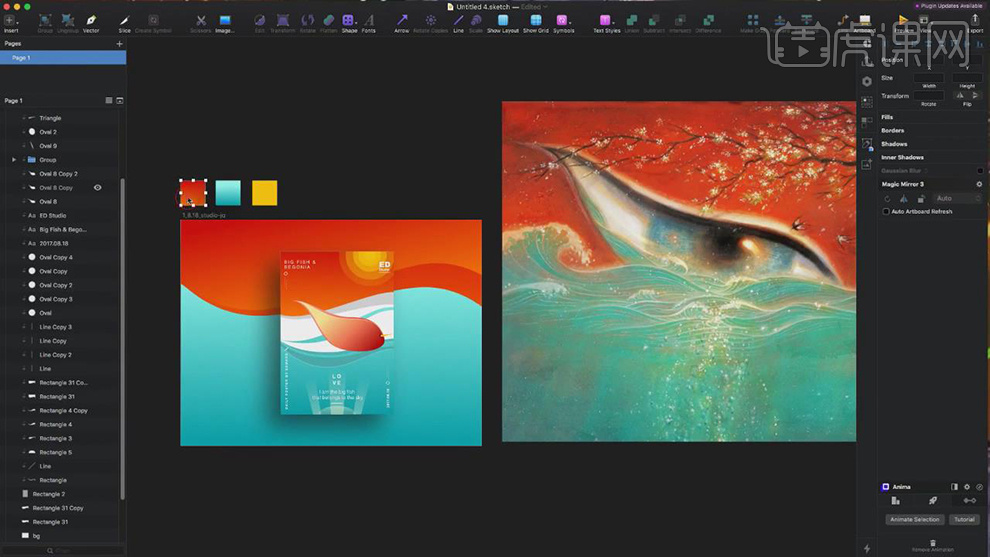
1.这次海报的设计思路是根据素材图片绘制画面的形状,在分别提取素材上面的颜色作为我们画面的颜色进行配色填充。

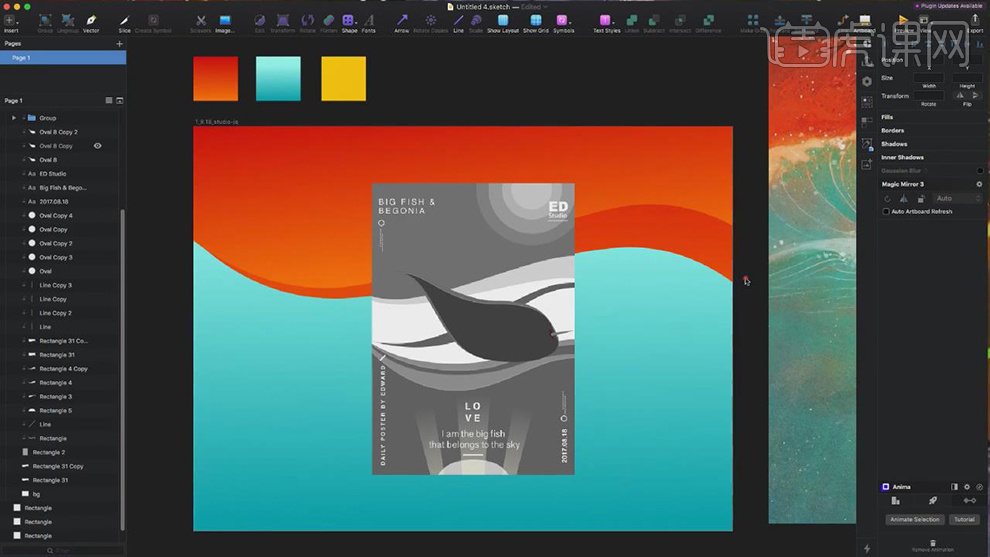
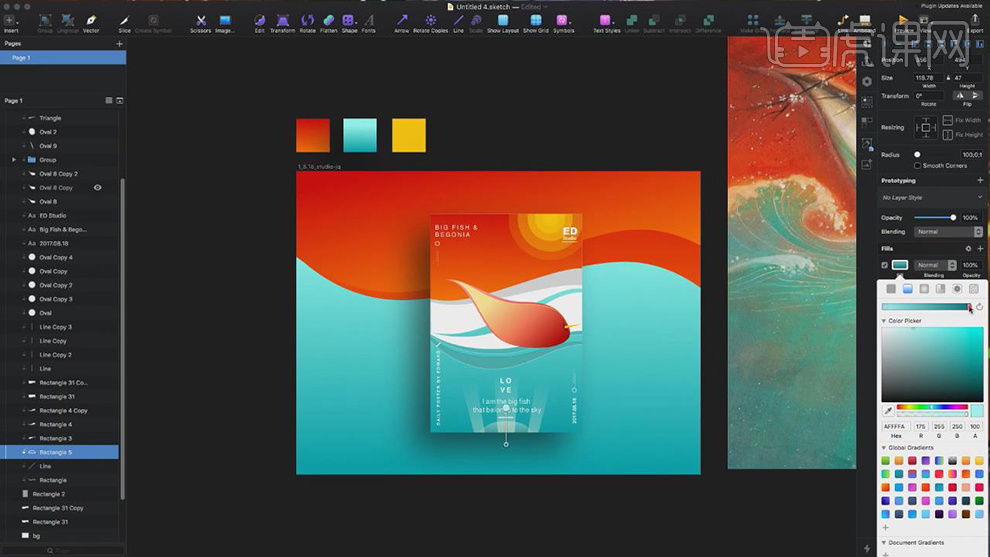
2.将提取出来的色块颜色直接先复制在【Ctrl+Alt+V】粘贴到画面的背景上。

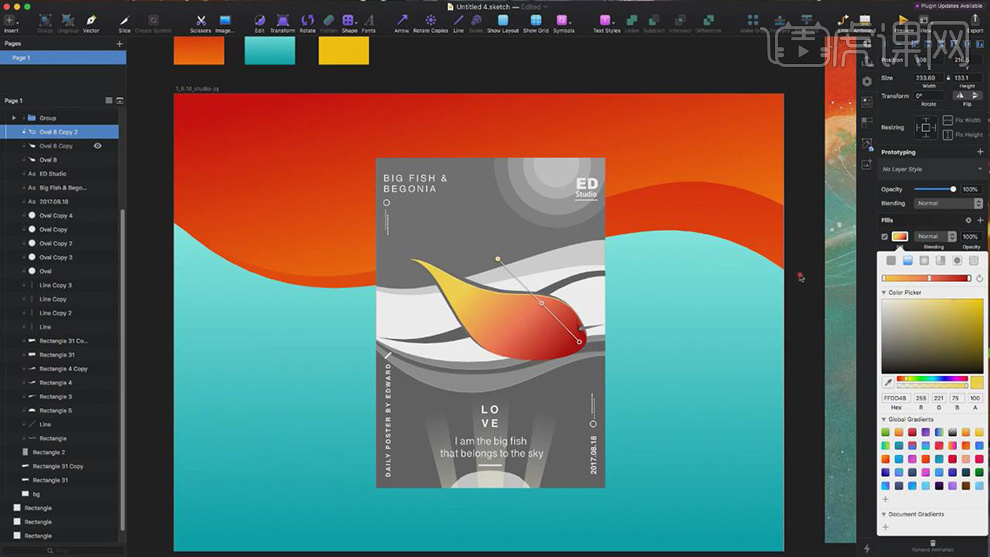
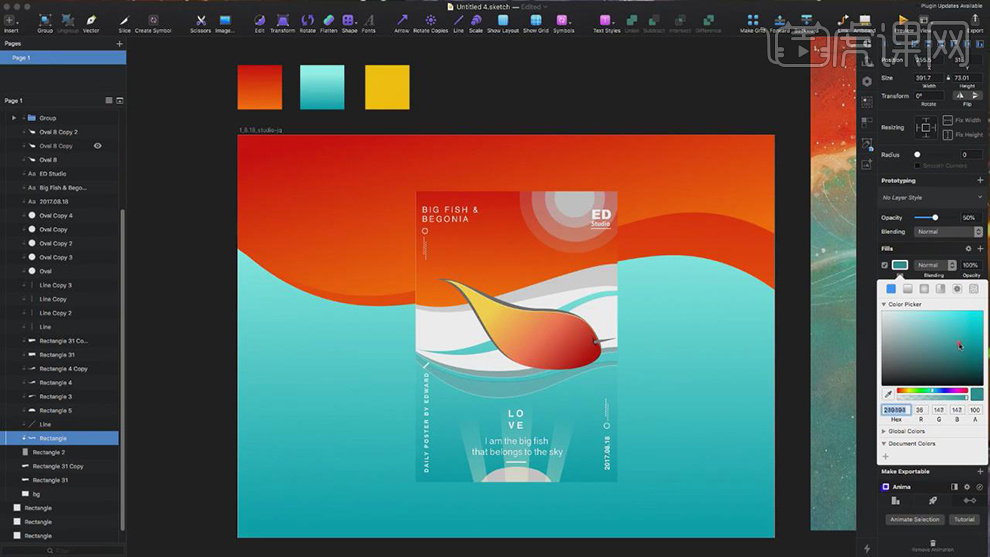
3.再将红色的渐变复制粘贴到鱼身上,在对渐变的颜色进行调整,对颜色进行修改。

4.在对画面背景的颜色也进行复制在粘贴进来,在对颜色进行编辑修改。

5.在对其他部分的颜色也是复制色块上的颜色,在粘贴在对颜色进行调整。

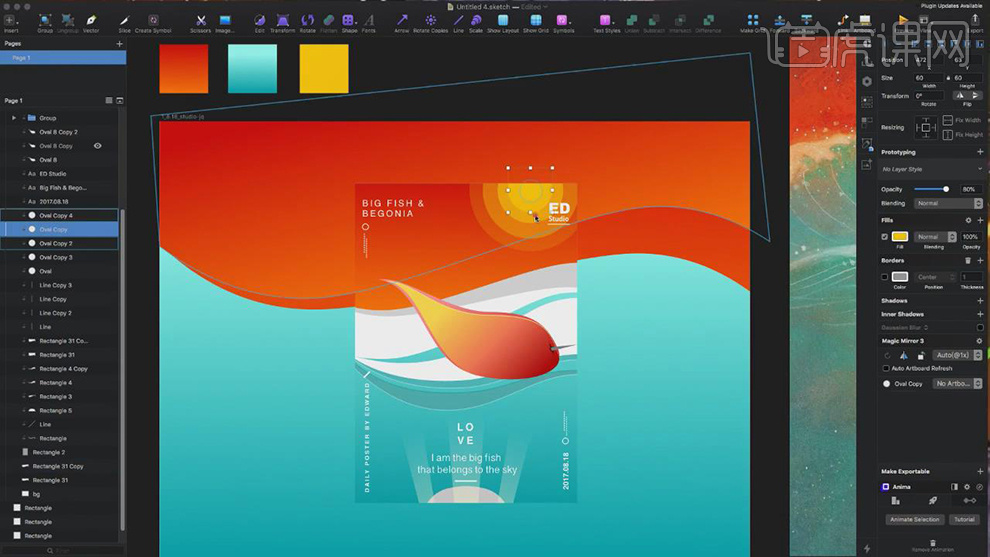
6.在对太阳的颜色在复制黄色色块的颜色在粘贴进来,在对鱼的描边也是复制红色渐变在进行调整。

7.再将太阳部分填充的黄色每一层的【不透明度】依次降低。

8.再将鱼的犄角也填充上黄色。

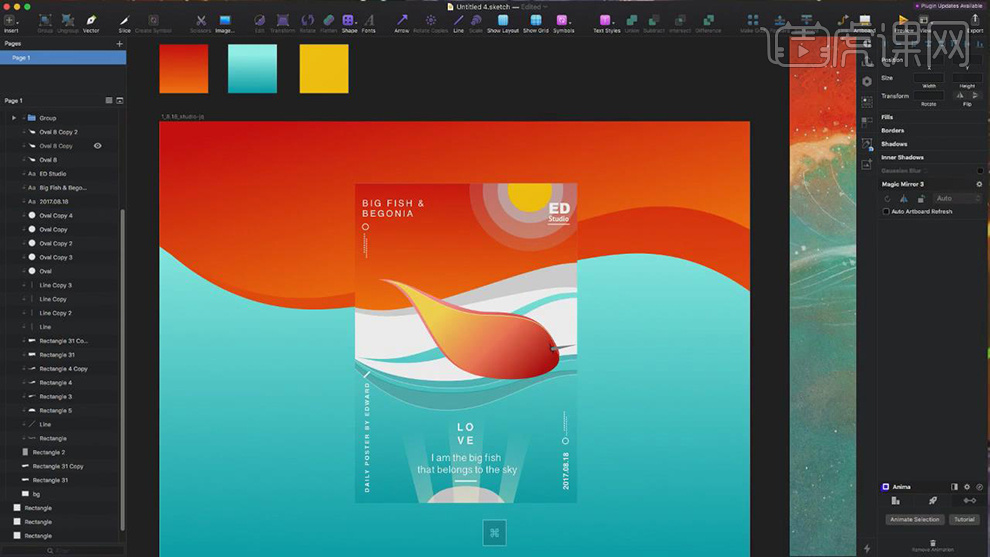
9.在给背景在添加上投影的效果,调整XY轴的距离,在给下面的半圆也添加上蓝色的渐变。

10.课程总结就是先找到一张参考图,在根据参考图绘制画面,在对里面的颜色进行提取出来,在添加到每个部分上,在调整调整饱和度和不透明度进行变化。

11.最终效果如图所示。

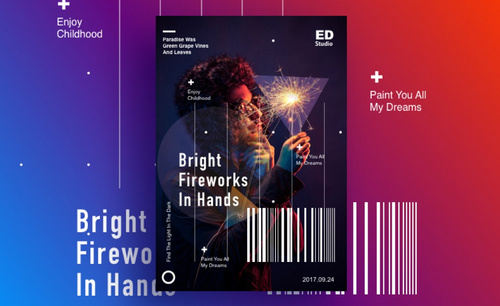
如何用Sketch制作花火海报
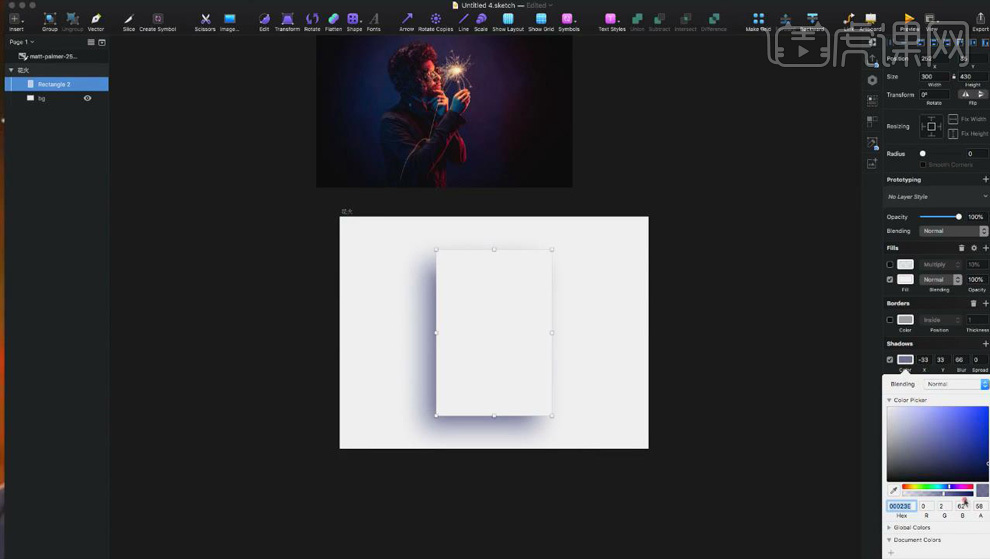
1、 打开【Sketch】软件,新建【800px*600px】的大画布,再建一张【300px*430px】的小画布;给小画布添加投影,大小为【-33、33】,【模糊】为【6】,颜色为偏蓝的深色【#00023e】。

2、 将图片拖到画布中,【创建剪切蒙版】,调整图片的位置;按【R】键,使用【矩形工具】绘制和画布同样大小的矩形,将图层移动到最下方当做背景,按【B】键去掉描边。

3、 给背景矩形填充渐变颜色,拖动两个旋钮调整角度,渐变的颜色依次为红色【#ff3737】、紫色【#a80cec】、蓝色【#0c53ec】,让颜色的过渡更加自然。

4、 使用【矩形工具】绘制【14*14】大小的矩形,按【Alt】键复制矩形,移动到左上角和右下角的位置,【Ctrl+R】打开参考线,依据两矩形创建四条参考线。

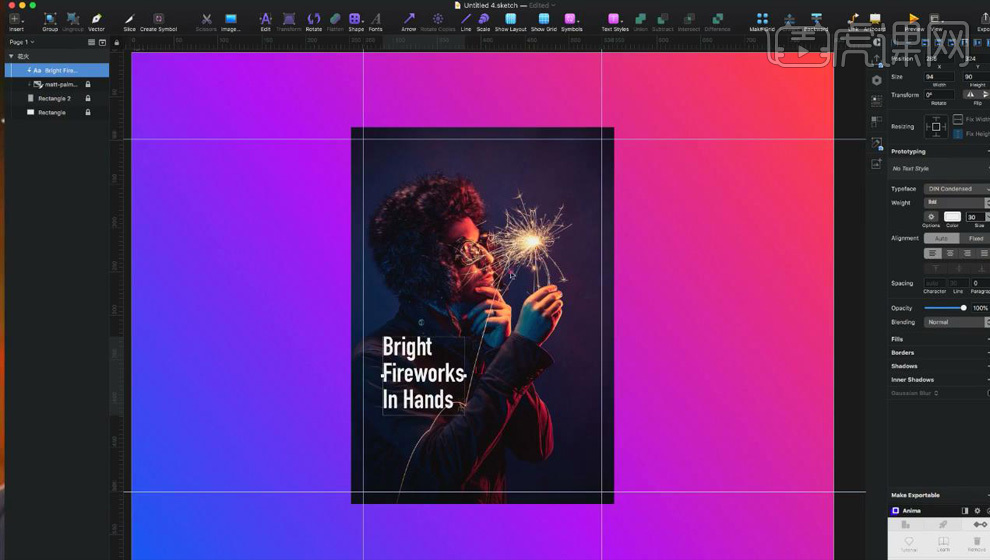
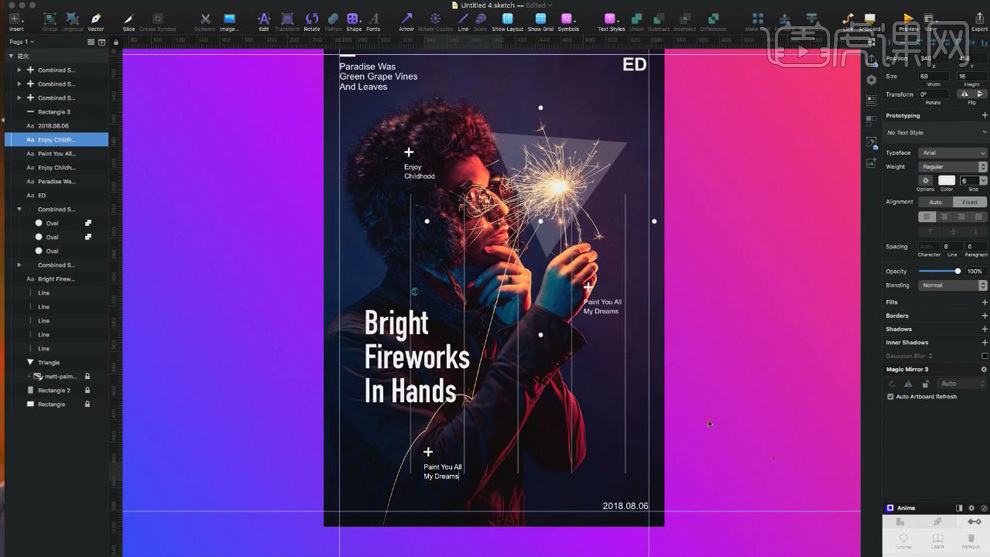
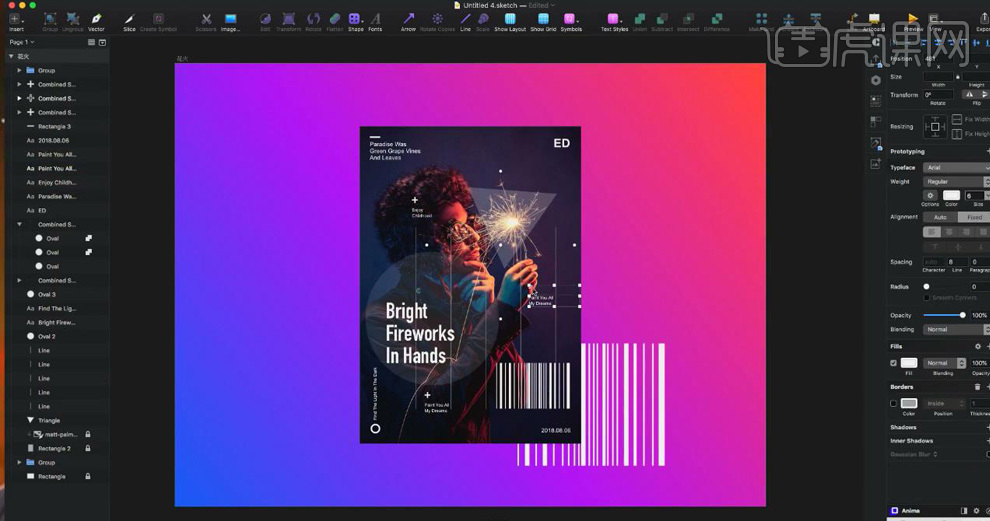
5、 使用【文字工具】输入英文,【DIN Condersed】字体、白色、【30点】;调整文字到合适的位置。

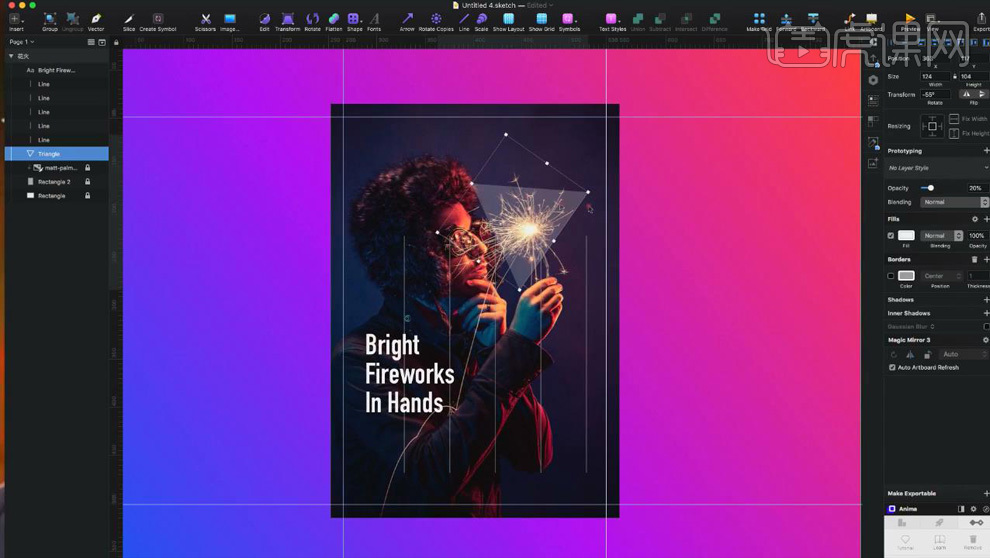
6、 使用【三角形工具】绘制三角形状,调整到合适的位置,调整【不透明度】为【20%】;按【L】键绘制直线,按【Alt+Shift】键水平拖动复制,选中所有直线,点击【均匀分布】,调整直线的【不透明度】为【50%】。

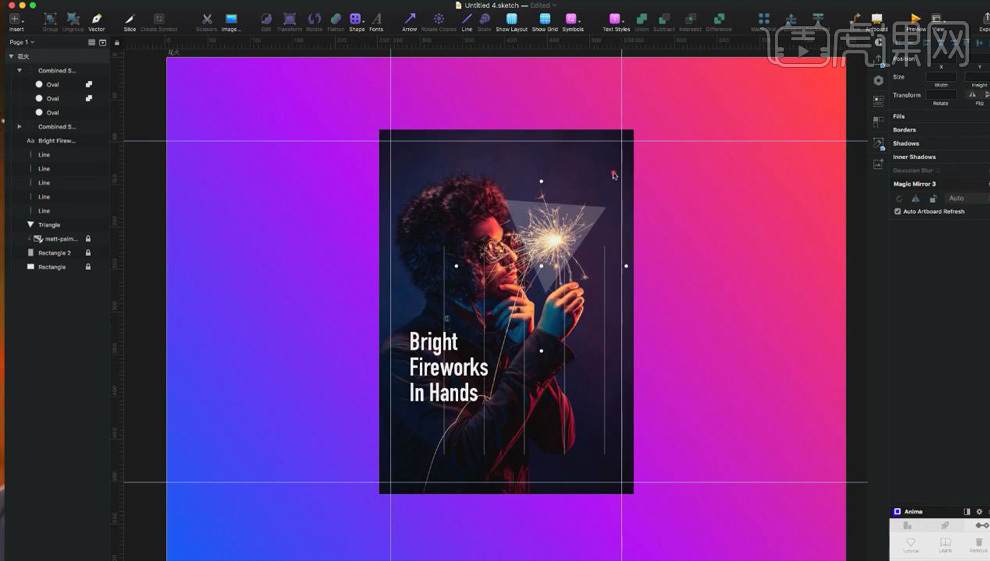
7、 按【椭圆工具】键绘制圆点,【size】为【4】、白色;按【Alt+Shift】键水平拖动复制,【CMD+D】继续复制;选中三个圆点【CMD+D】,并将其旋转【90°】;选中所有圆点,调整到合适的位置。

8、 选择【文字工具】,在右上方输入“ED”,【Arial】字体、【白色】、【16点】;选中文字,按【Alt+Shift】键水平拖动复制,【字号】改为【8点】,修改文案内容,调整位置;用【矩形工具】在文字的上方绘制矩形条,【宽度】为【14px】,【填充】白色。

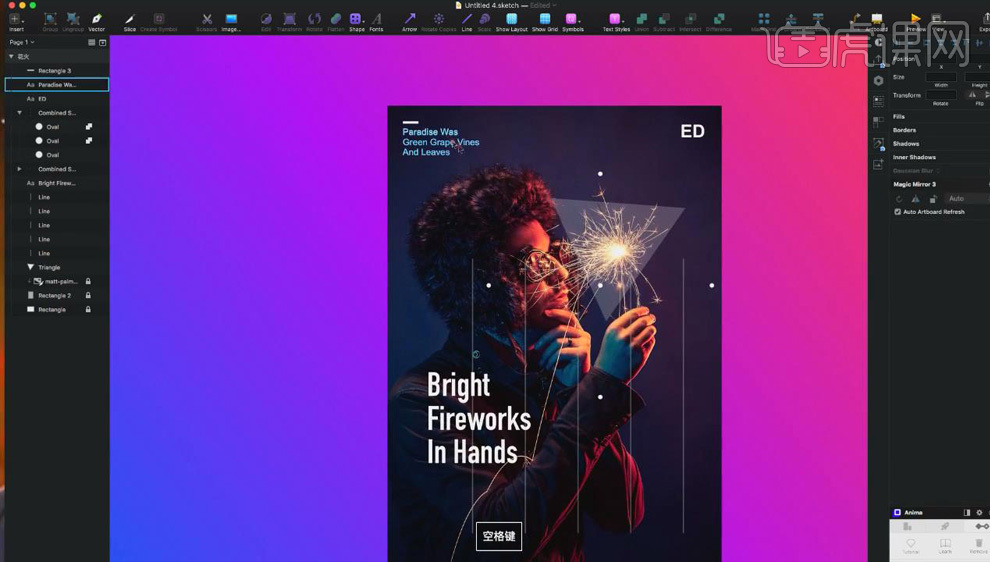
9、 选中左上方的文案,按【Alt】键拖动复制得到右下角,点击【右对齐】;修改文案内容为“2018.08.06”;使用【矩形工具】绘制矩形条,【填充】白色,【CMD+D】复制并旋转【90°】形成十字架,作为装饰;在十字的下方输入“enjoy childhood”,【字号】为【6点】。

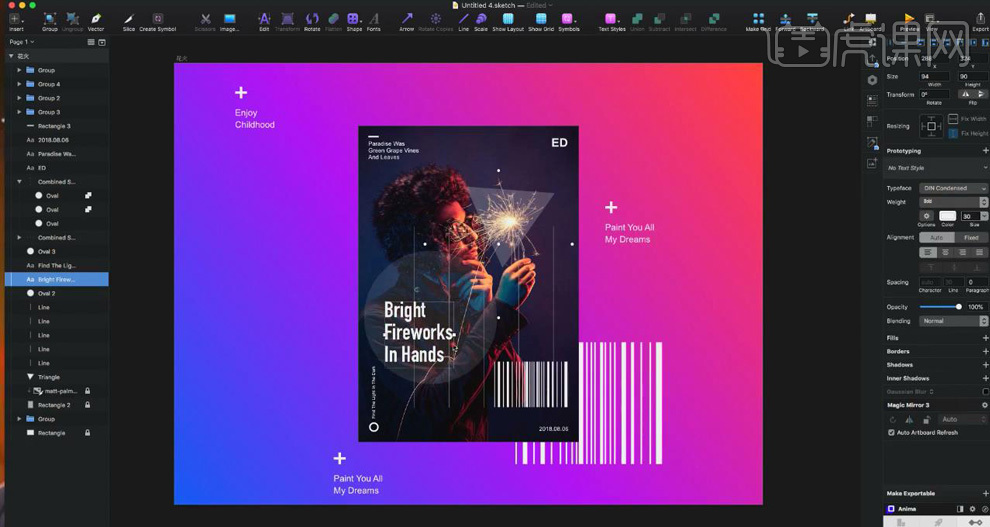
10、 选中十字及下面的英文,按住【Alt】键拖动复制到其他两个位置,使三处的装饰元素形成三角的稳定关系;双击选中文案,修改为“Paint You All My Dream”。

11、 使用【文字工具】输入“Find The Light In The Dark”,将其移动到画布的左下方,起到装饰和丰富画面的作用。

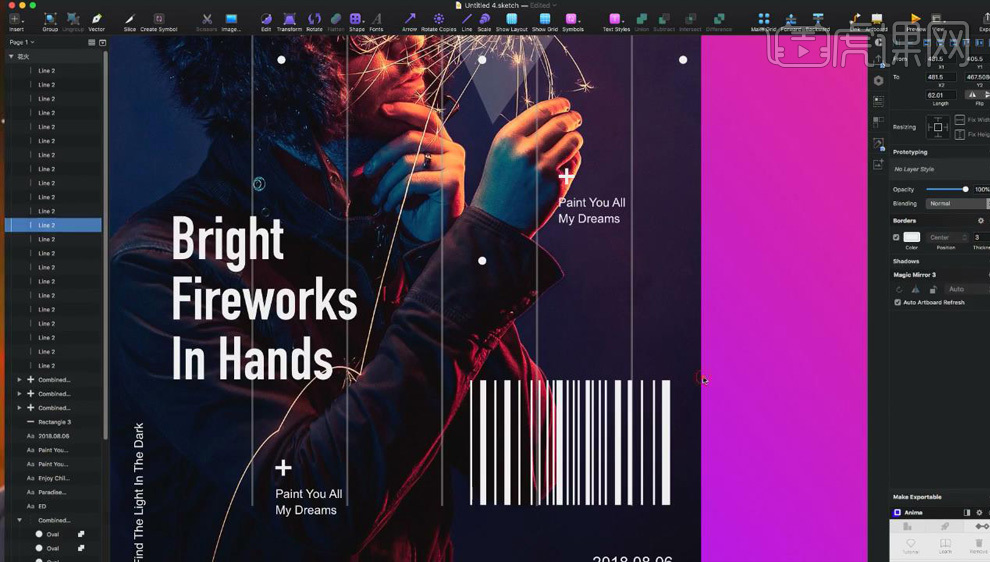
12、 按【L】键绘制直线,【填充】为白色,按【Alt】拖动复制,【CMD+D】复制多个;任选其中的直线,将【粗细】加大,做出条形码的形状。

13、 按【O】键绘制圆形,【填充】白色,【Alt+CMD+V】复制并移动到英文文案图层的下方;调整【不透明度】为【10%】。

14、 选中条形码,【CMD+D】复制,并将其图层移动到小画布的下方;将【Scale from contor】设置为【200%】,【Ctrl+T】选中调整大小和位置。

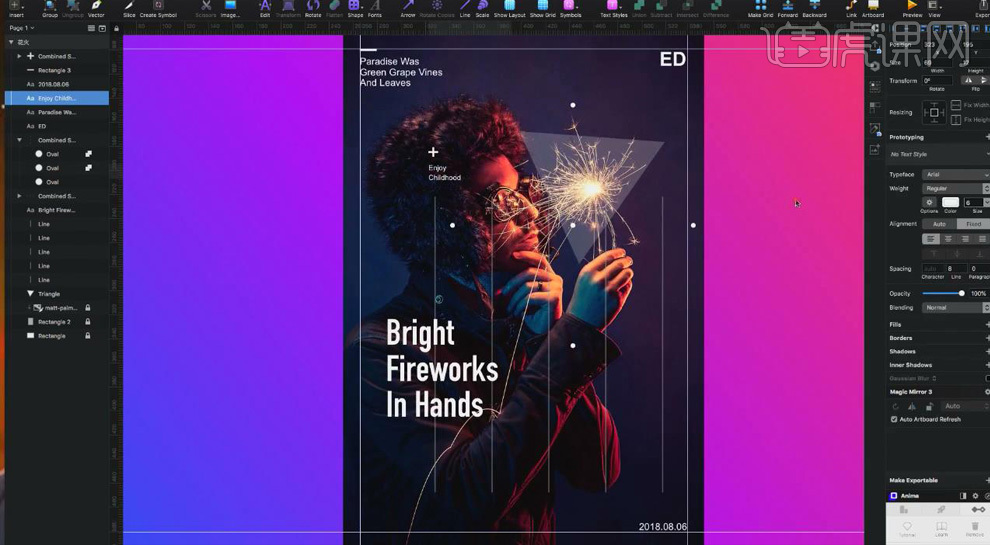
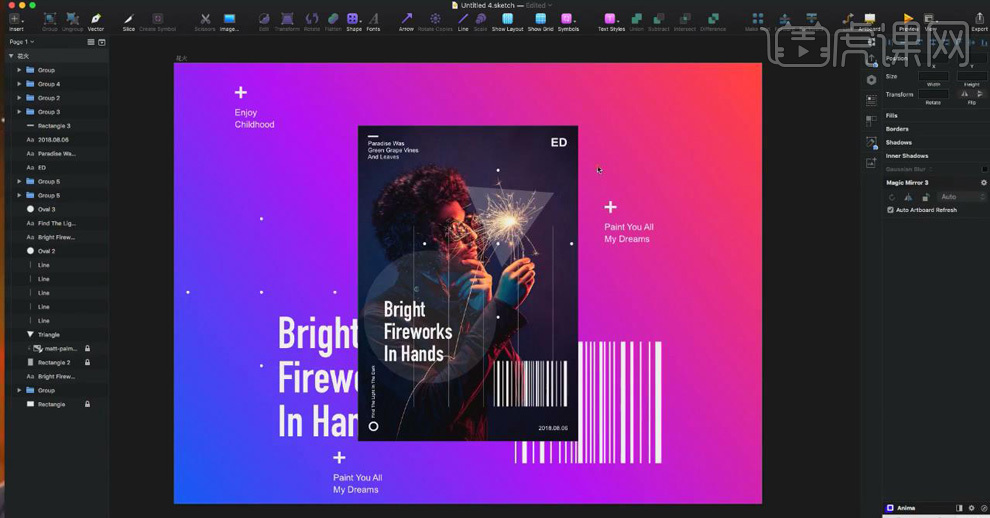
15、 分别选中三处的装饰元素加号和文案,【CMD+G】编组,【CMD+D】复制,设置【Scale from contor】为【200%】,【Ctrl+T】选中调整大小和位置。

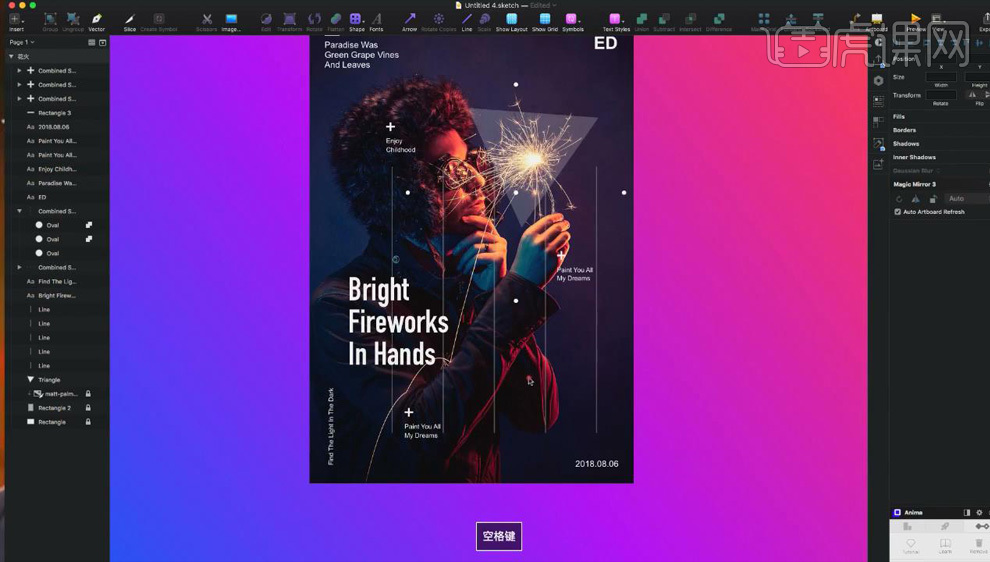
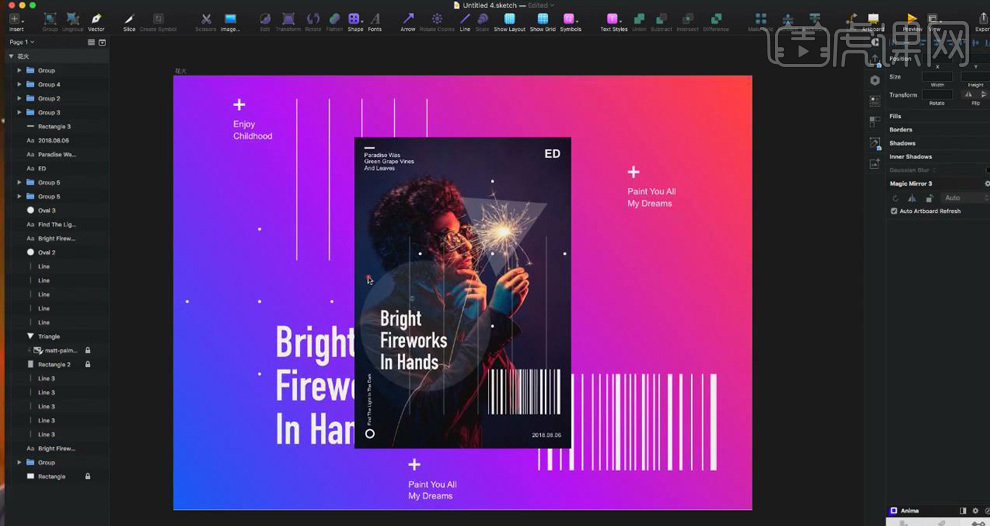
16、 选中“Bright Firework In Hands”,【CMD+D】复制并移动到小画布的下方;将【字号】修改为【60点】,调整到合适的位置;同样将上方的圆点装饰【CMD+D】复制到画布左侧。

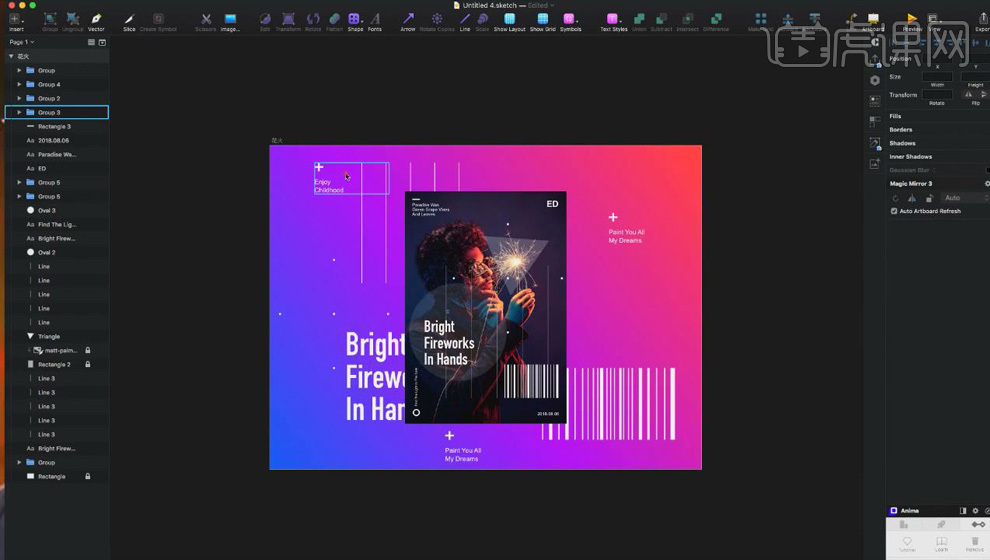
17、 按【L】键在画布上方绘制直线,颜色为白色;【CMD+D】复制多个,调整位置;再调整画面中各个元素的位置,使画面中元素间保持平衡。

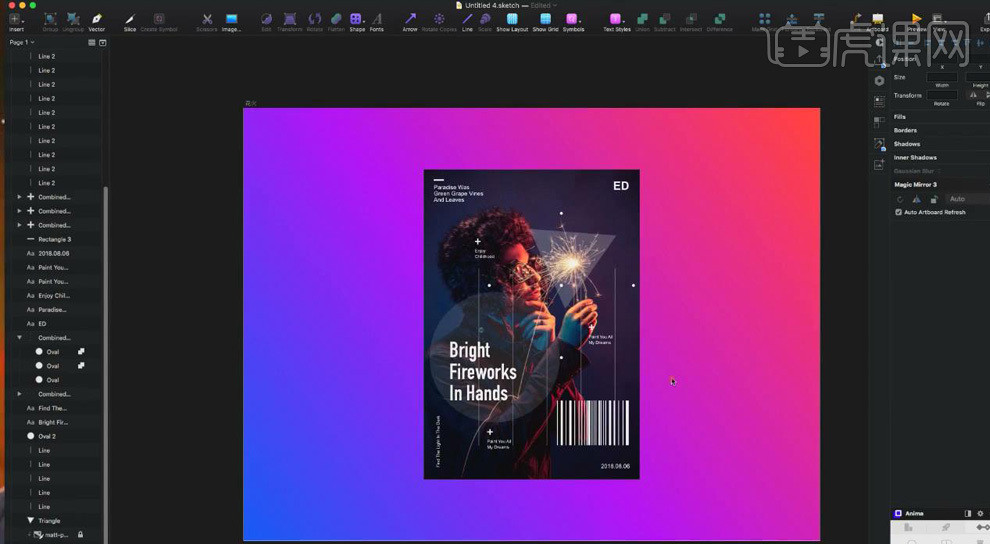
18、 最终效果如图所示。

Sketch如何设计蓝色系海报
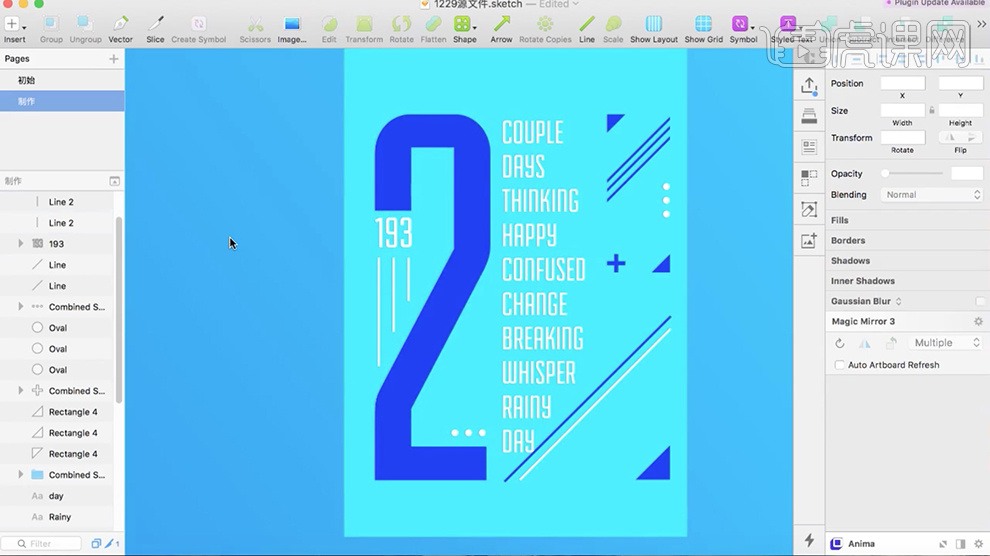
1、[打开]Sketch软件,[新建]800*600大小的画布。具体效果如图示。

2、使用[矩形工具]绘制画布大小的矩形,[填充]蓝色渐变色,[锁定]图层。具体效果如图示。

3、使用[矩形工具]绘制300*430大小的矩形,[填充]蓝色渐变,添加[投影],具体参数如图示,[锁定]图层。具体效果如图示。

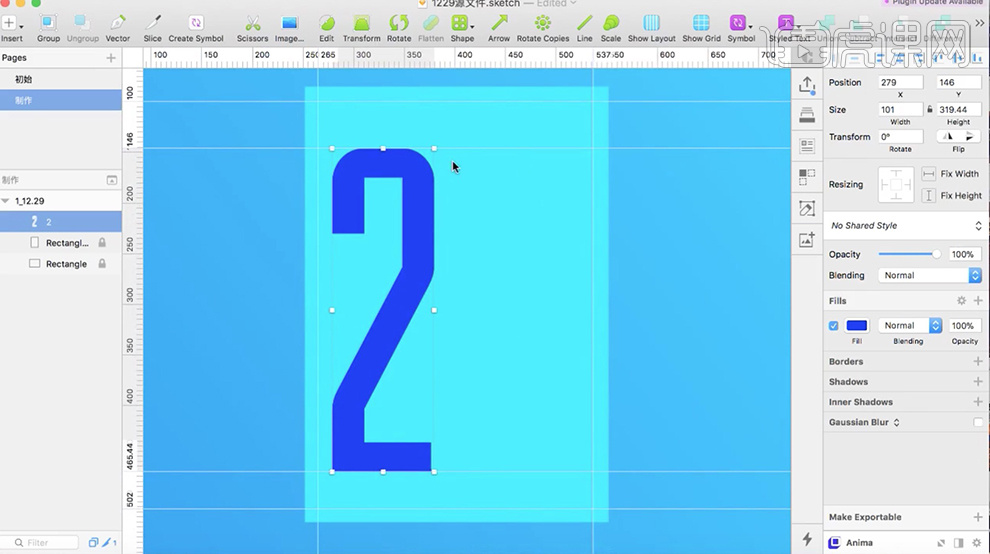
4、[拖出]参考线,根据设计思路,排列至合适的位置。使用[文字工具],选择合适的字体,输入文字,[填充]宝蓝色,调整大小,排列至画面合适的位置。具体效果如图示。

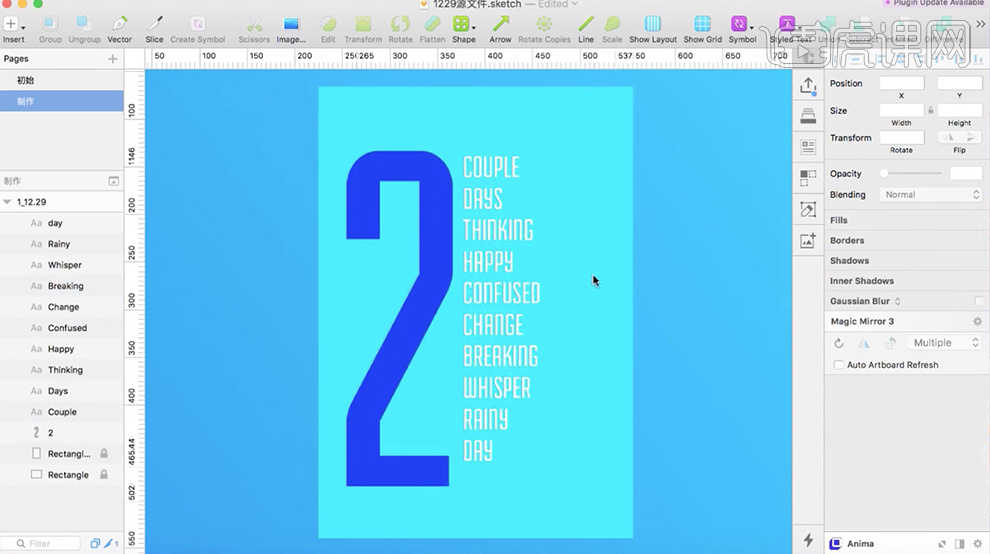
5、使用[文字工具],选择合适的字体和颜色,根据设计思路,依次输入文字,调整大小,排列至合适的位置。具体效果如图示。

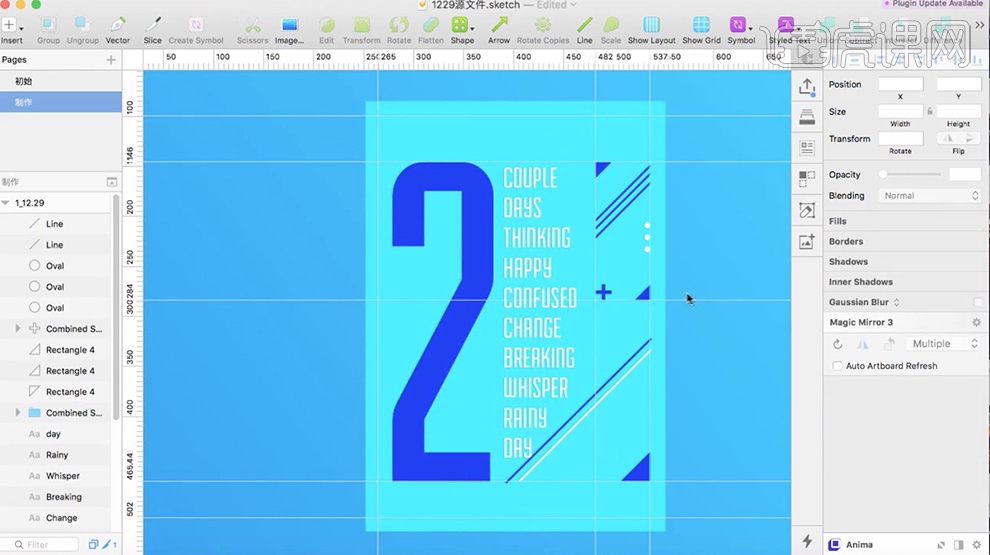
6、根据设计思路,使用[形状工具]绘制装饰形状素材,调整大小和颜色,排列至画面合适的位置。具体效果如图示。

7、调整装饰素材细节,使用[文字工具],选择合适的字体和颜色,输入文字,[拖出]参考线至合适的位置,调整文字的小和位置。具体效果如图示。

8、使用[直线工具]根据设计思路,绘制直线。[拖出]参考线,排列直线至合适的位置。具体效果如图示。

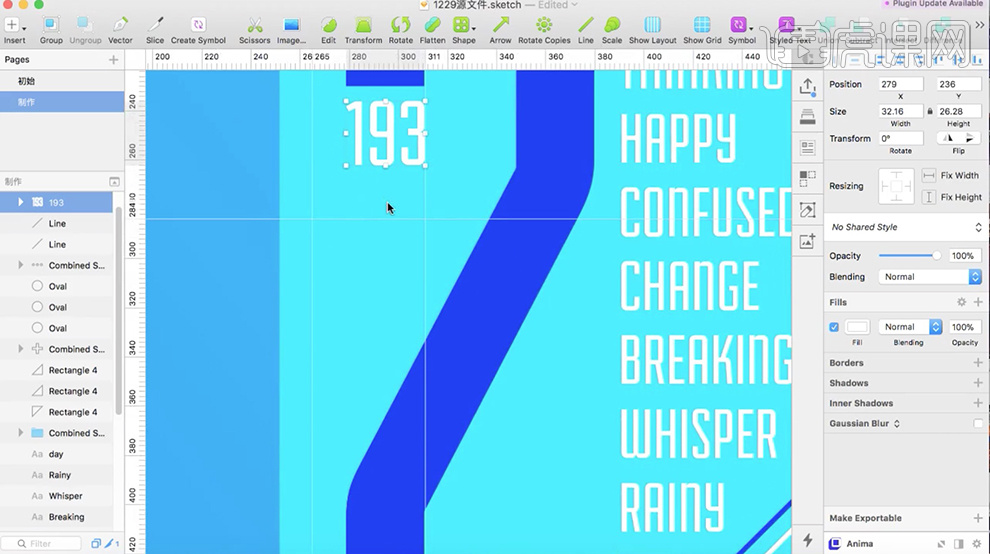
9、使用[文字工具]输入装饰文字,调整大小和字体,排列至画面合适的位置。具体效果如图示。

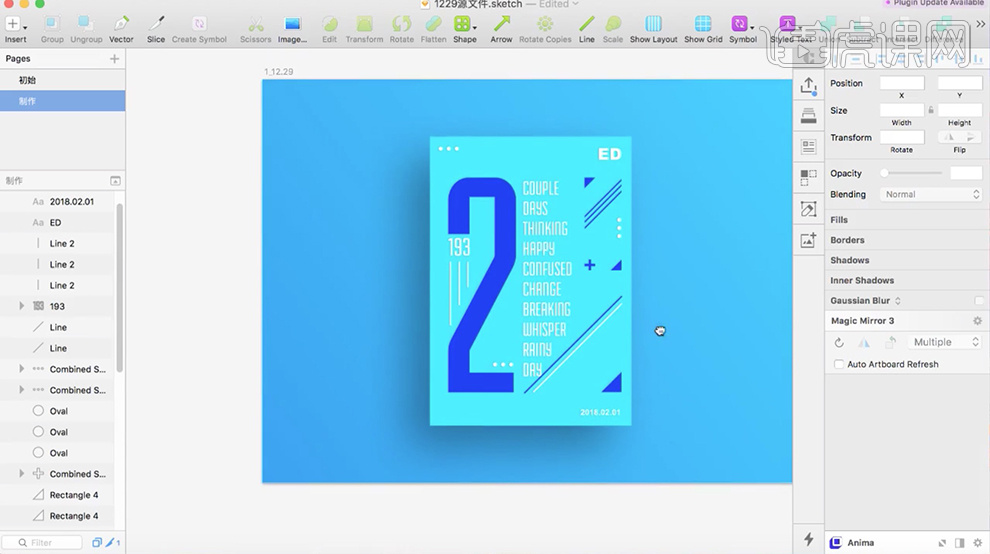
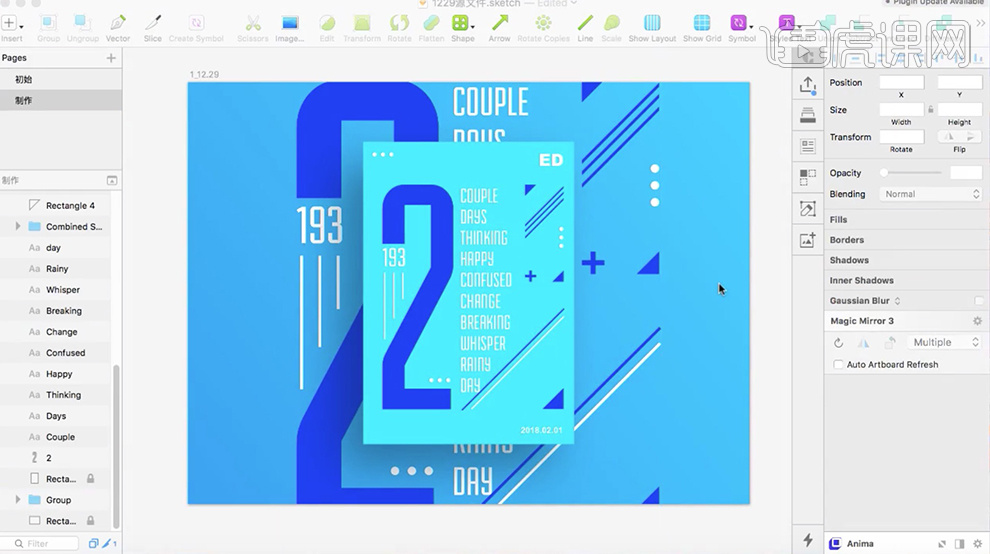
10、[选择]文字关联图层,按[Ctrl+G]编组,按[Ctrl+D]复制图组,调整图层顺序和大小,排列至合适的位置。具体效果如图示。

11、调整画面整体的细节,最终效果如图示。