sketch界面设计
Sketch是一款矢量绘图应用,并且矢量绘图也是现在进行网页、图标还有及界面设计的最好方式,怎样用sketch设计界面?带着这个问题,来看一下下面的教程,教程详细的介绍了怎样用这款软件来设计消息列表界面,运动APP界面、还有资讯类社交APP界面,让你在很短的时间里学会界面的设计,来认识sketch的强大的功能。

如何用Sketch设计消息列表界面
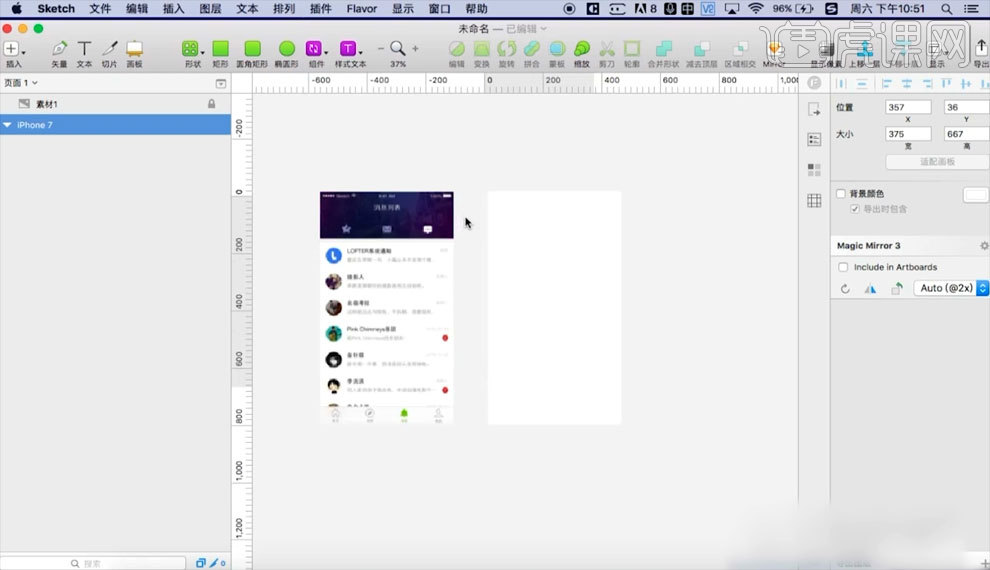
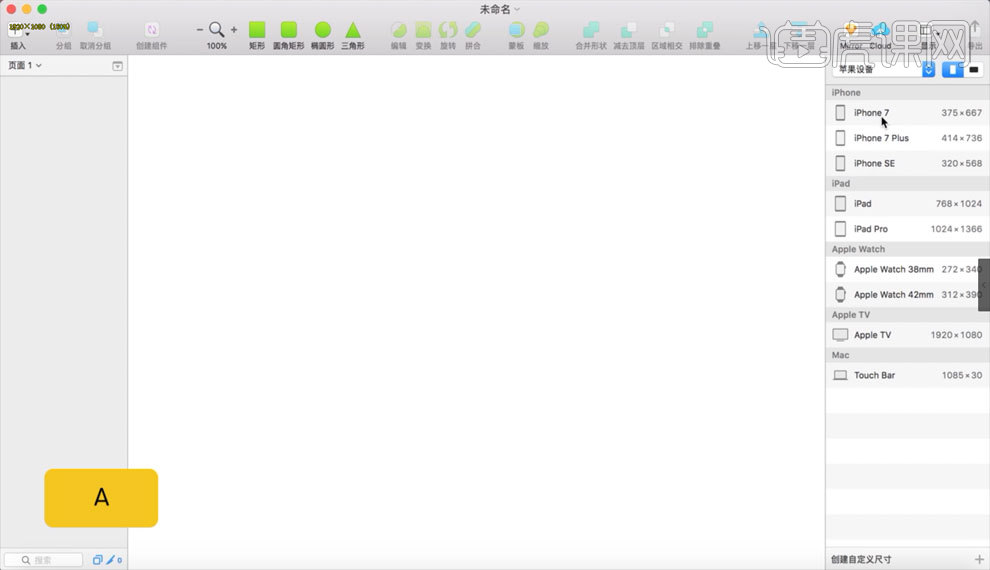
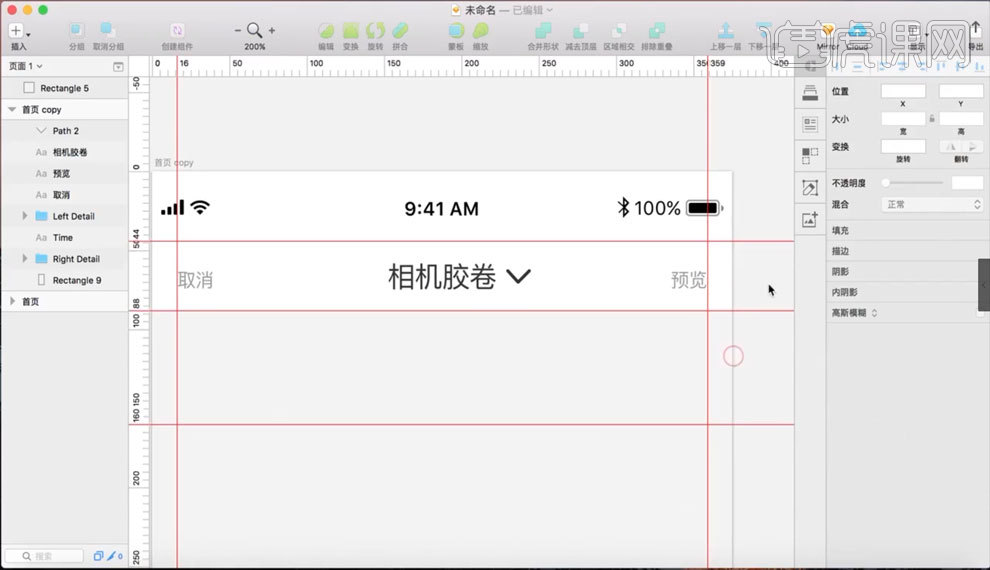
1.观察案例素材,创建【iPone7】尺寸画板,锁定案例素材,拖拽图层到画板以外,如图所示。

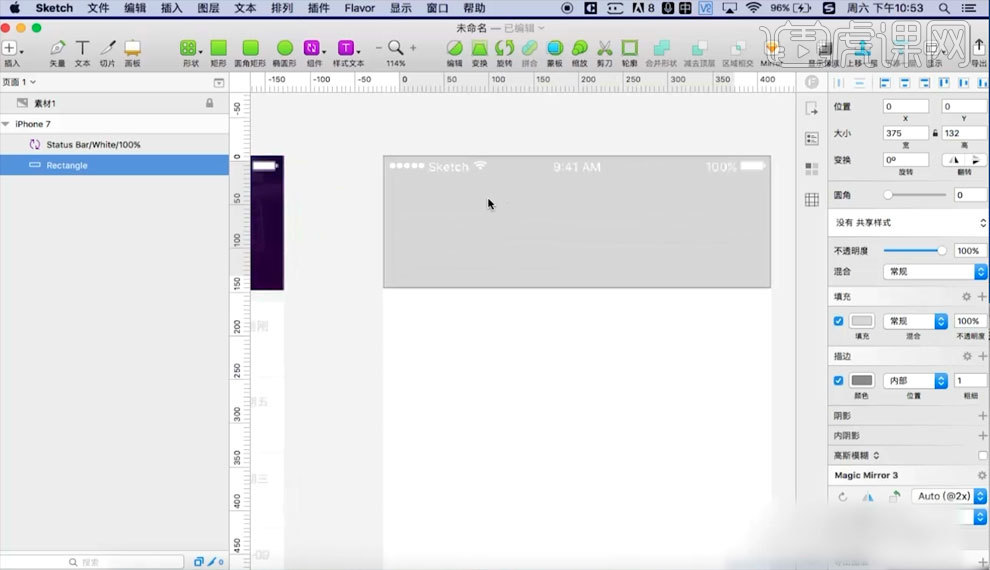
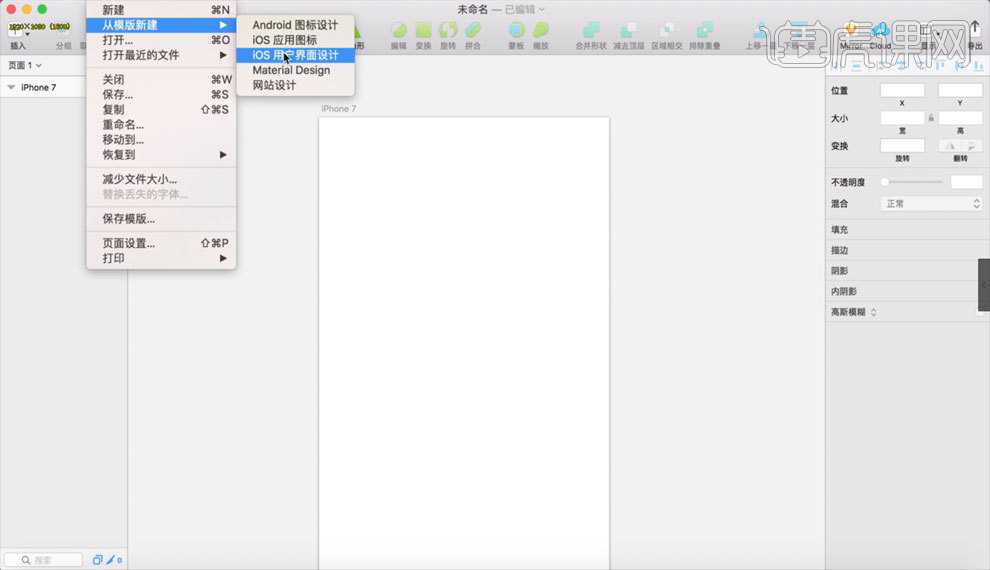
2.点击【文件】-【从模板新建】-【iOS用户界面设计】中选择【状态栏】,绘制一个【矩形框】,如图所示。

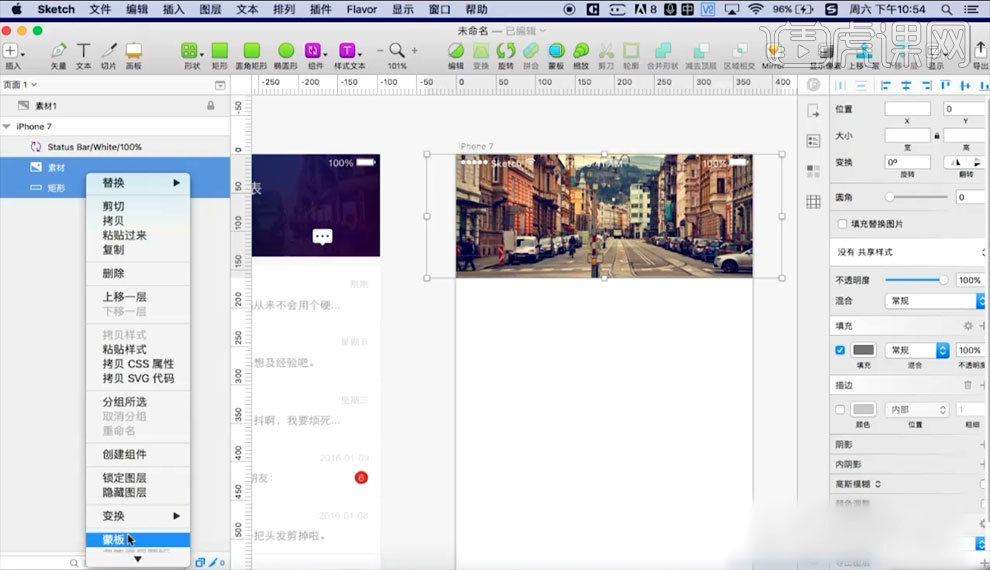
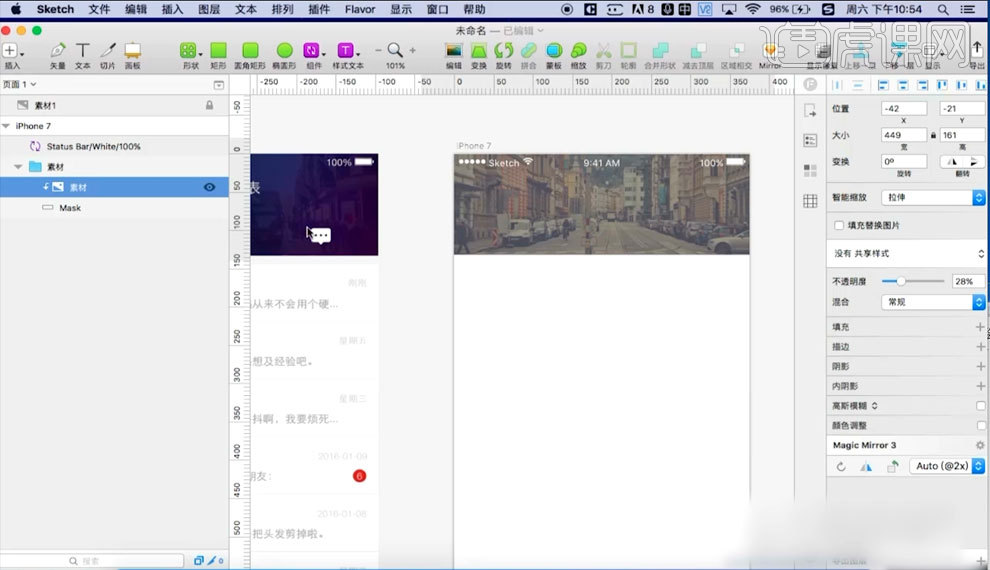
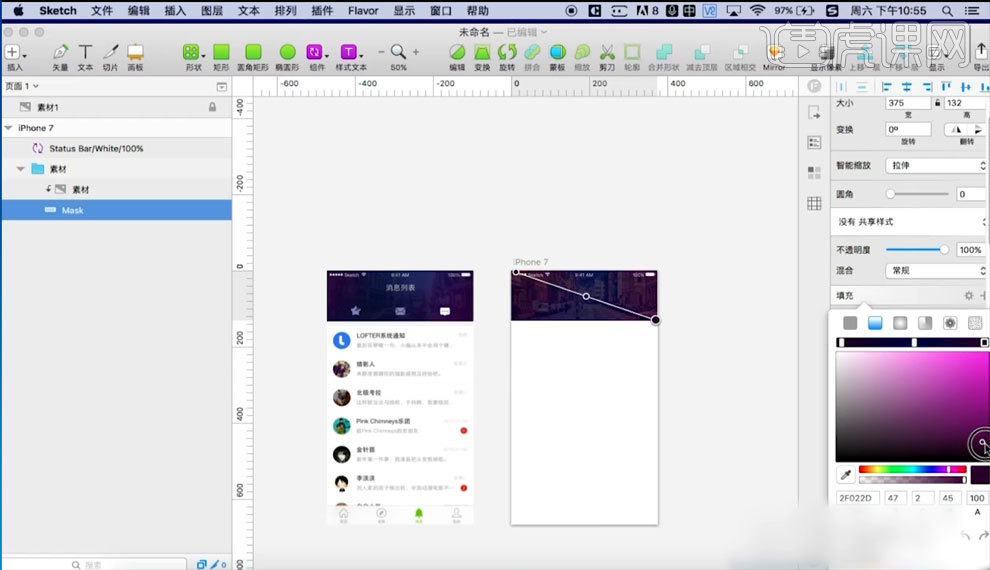
3.拖动素材【图片】进画板,调整位置,选择【矩形】和【素材】选择【蒙版】,如图所示。

4.调整素材的【不透明度】为【20%】,如图所示。

5.调整背板的【渐变】,参数如图所示,如图所示。

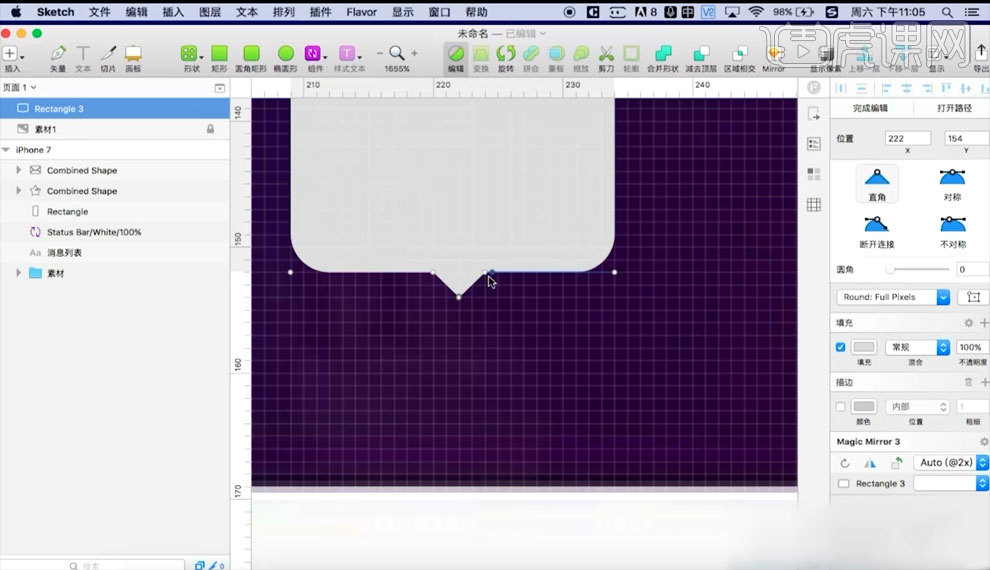
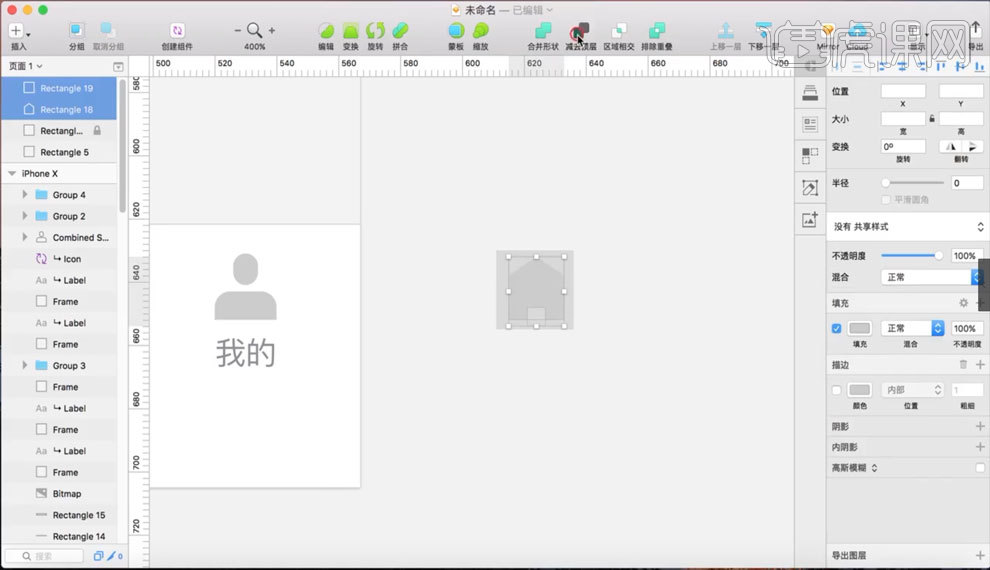
6.添加【文字】内容,使用【形状工具】和【矩形工具】绘制图标,通过调整【锚点】绘制【图标】细节,如图所示。

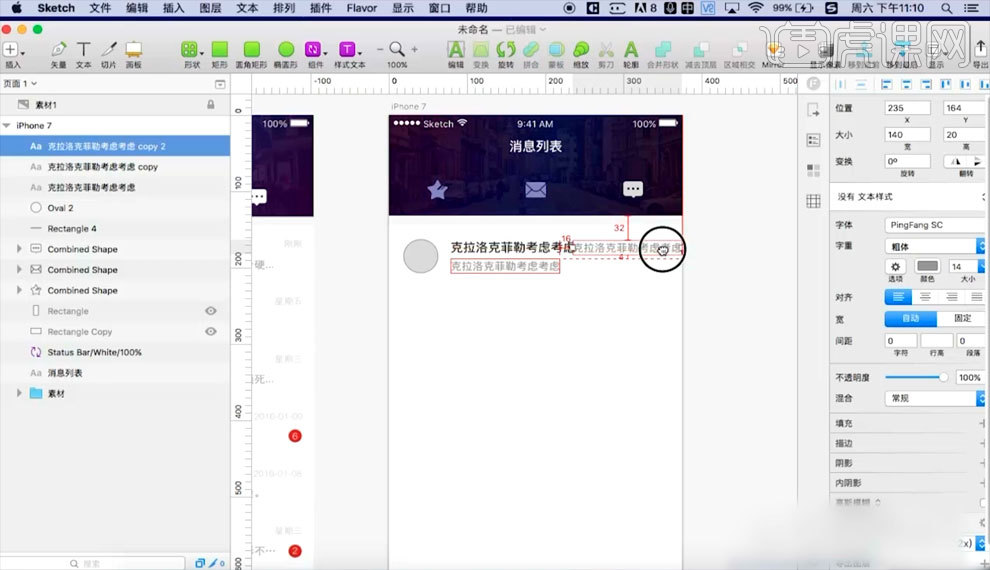
7.绘制【圆】,添加【文字】,【Option + 拖动图层】复制图层【文字】,修改【文字】内容,如图所示。

Sketch设计运动APP界面
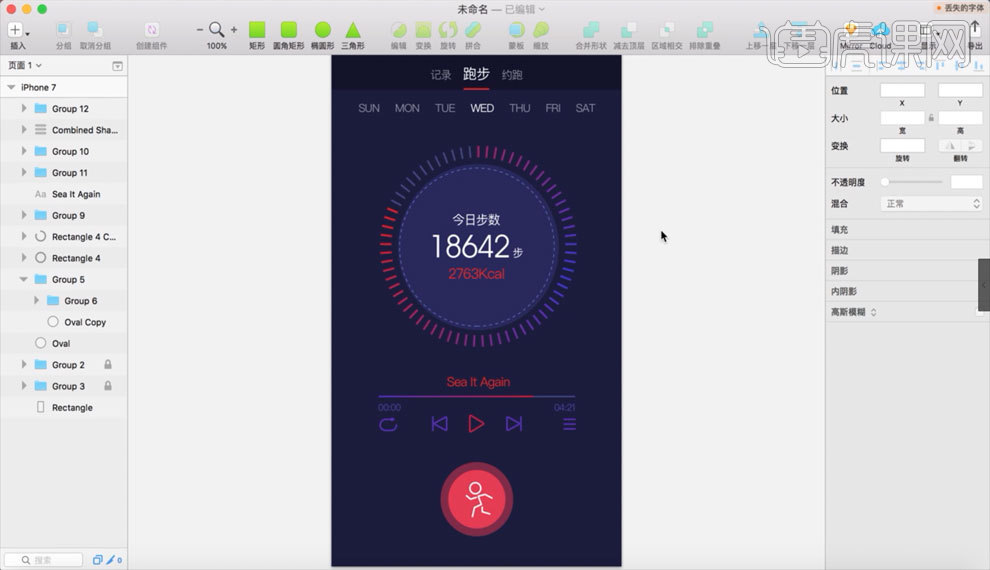
1.本节课为大家带来一个运动APP的数据统计界面的设计。

2.打开【Sketch】,新建一个空白文档,按【A】呼出画板,选择【iPhone 7】的尺寸。

3.【从模板新建】选择【ios用户界面设计】。

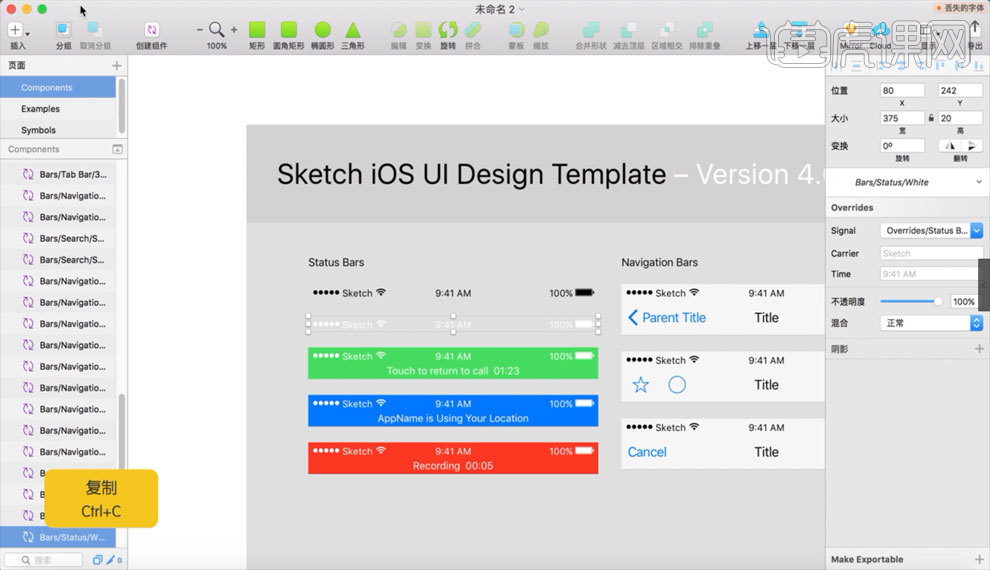
4.选择一个白色的电池条,然后【Ctrl+C】复制,【Ctrl+V】复制到画布上。

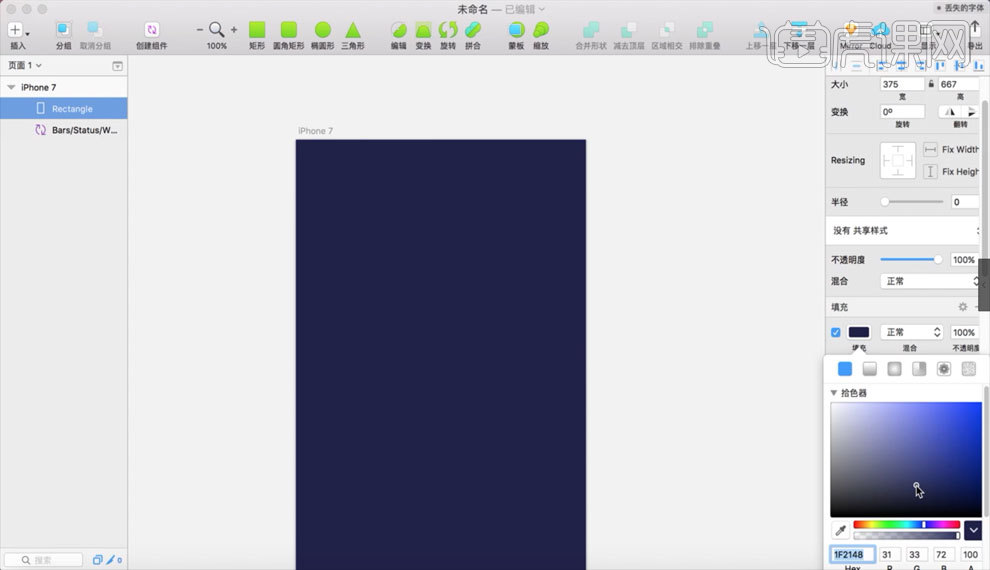
5.在画布上按【R】键选择矩形,画一个深色背景图。

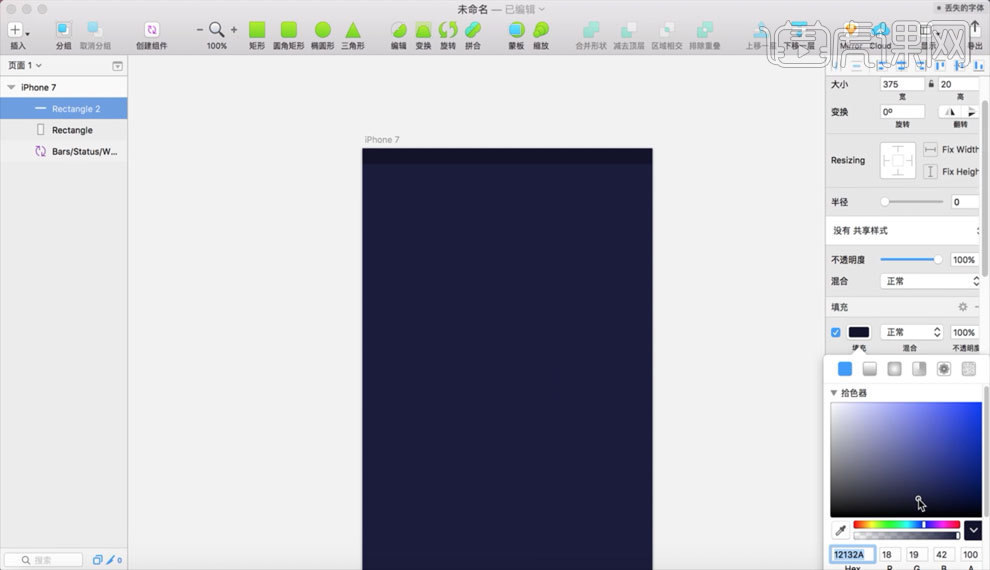
6.再利用【矩形工具】在画布上方预留一个20pt的电池条,去掉【描边】,改为【填充】,颜色改为更深一级的黑色。

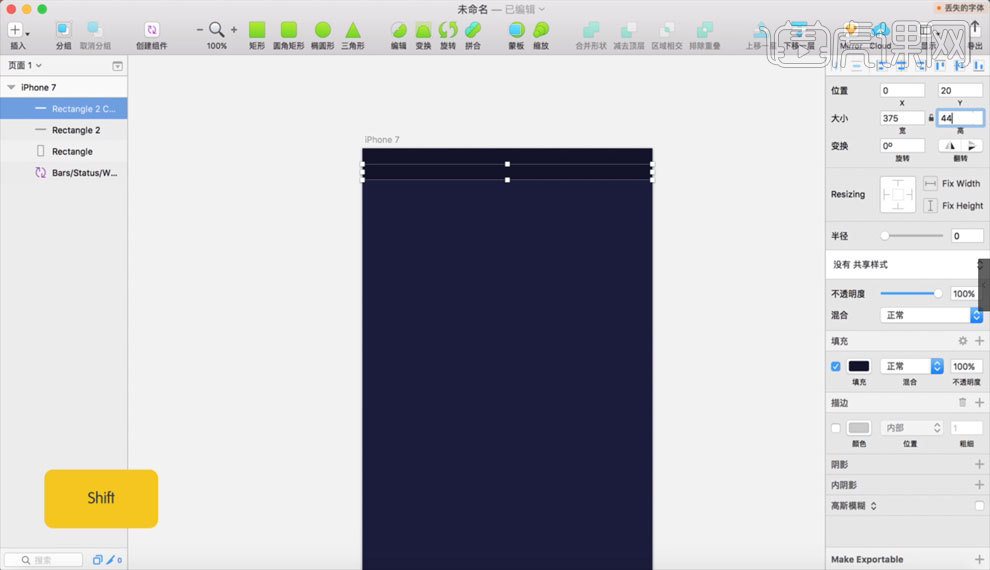
7.然后【Ctrl+D】复制一个,再按住【Shift】移动下来作为头部,高度参数【如图所示】。

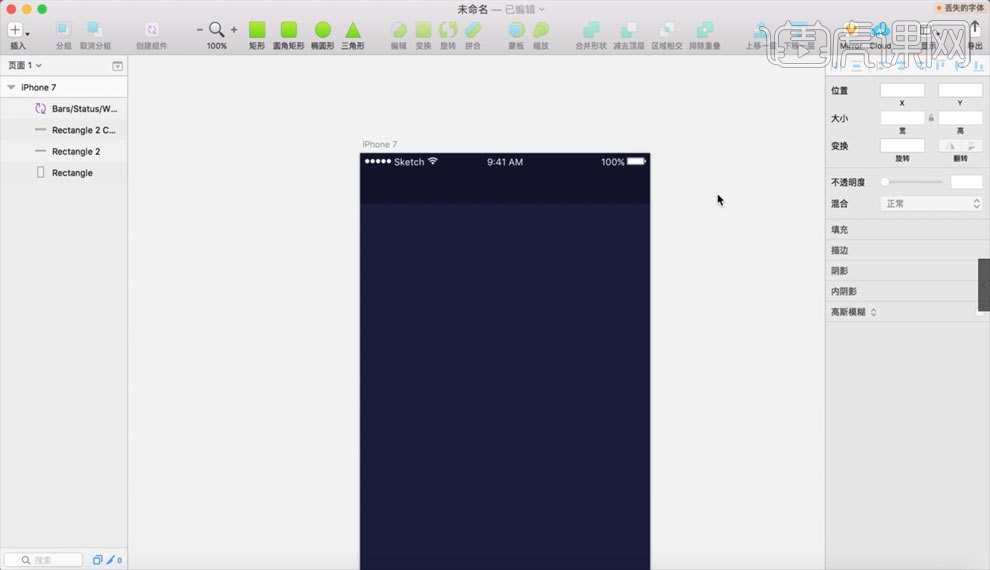
8.调整图层顺序,把电池条移动到最上面。

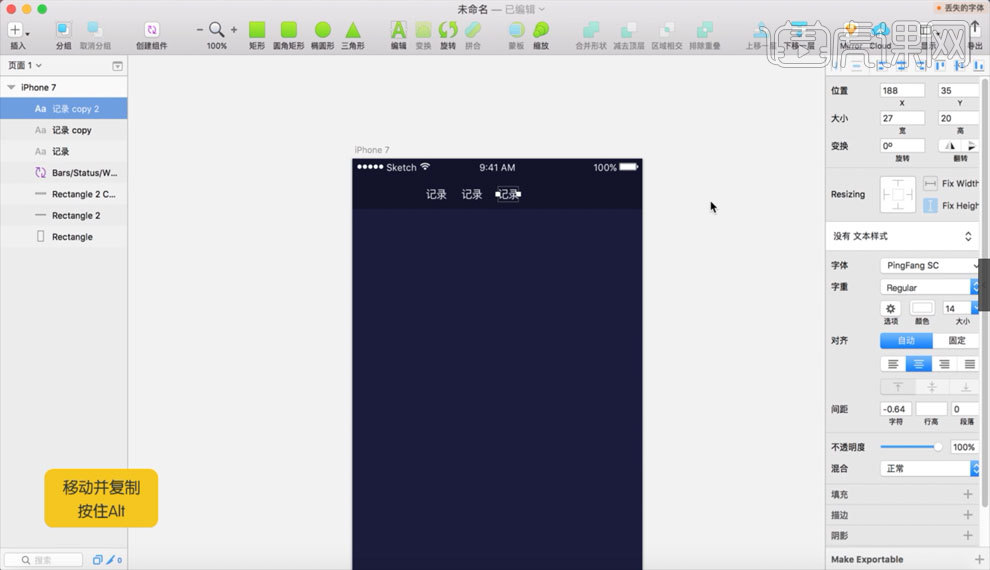
9.在头部输入【记录】,然后按住【Alt】移动并复制两个。

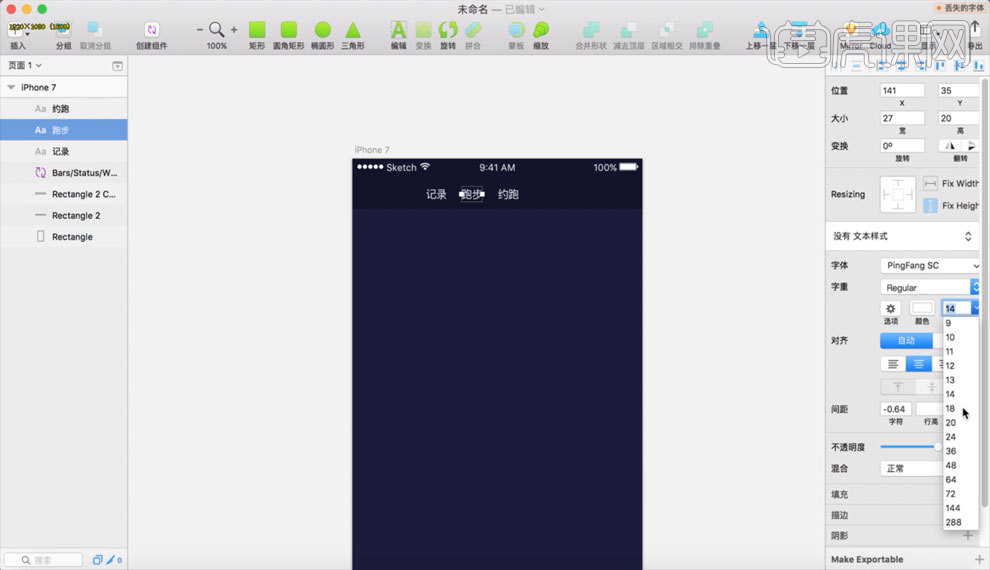
10.修改文字,因为【跑步】是重点,所以修改文字大小。

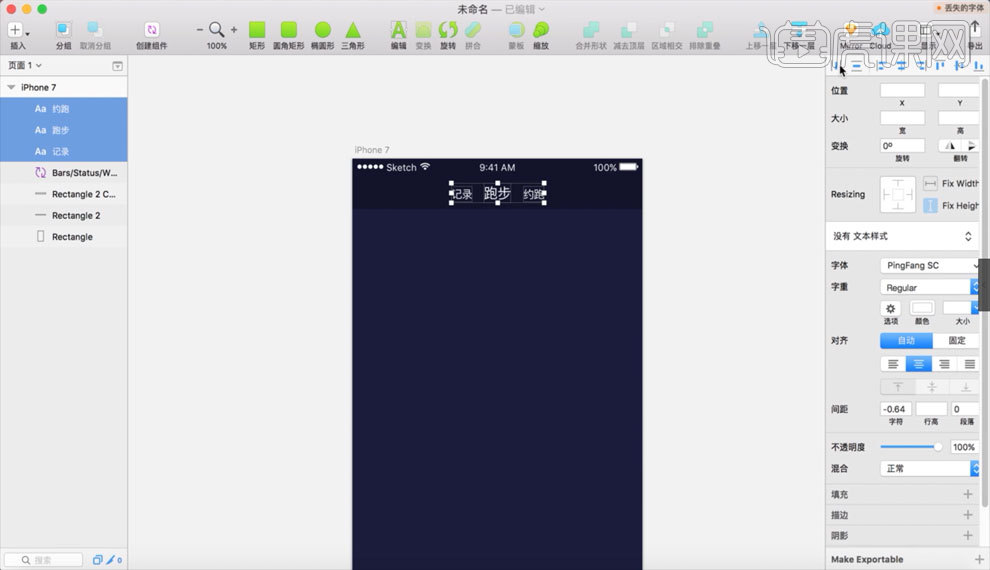
11.将文字【居中】对齐一下。

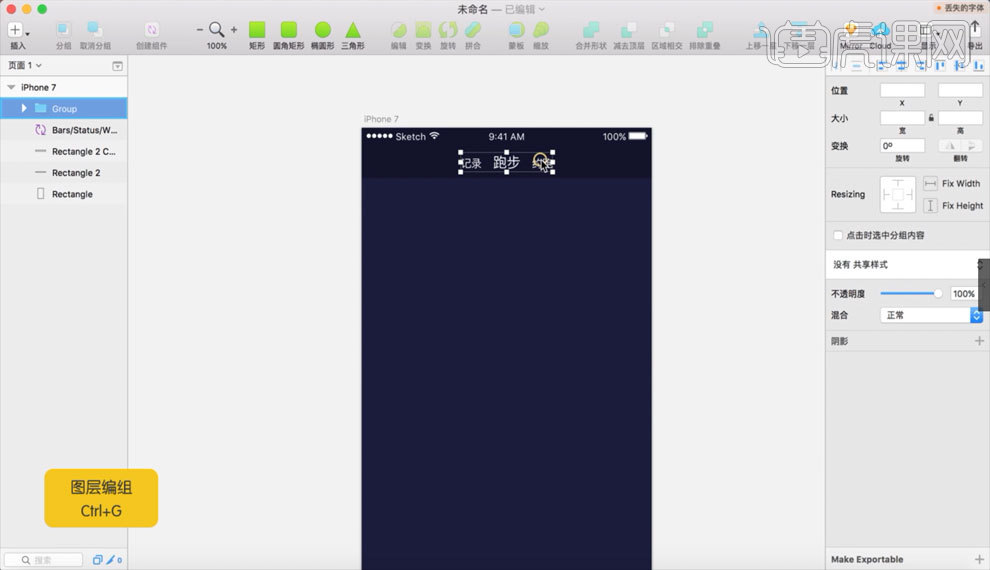
12.【Ctrl+G】对文字进行【图层编组】。

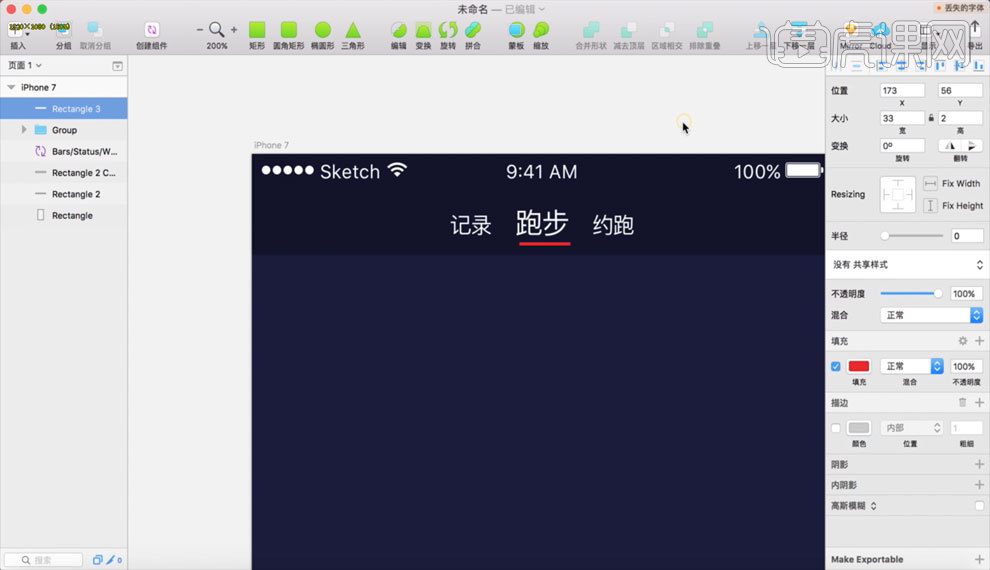
13.利用【矩形工具】给【跑步】增加一个2pt的下划线,去掉【描边】,【填充】为【红色】。

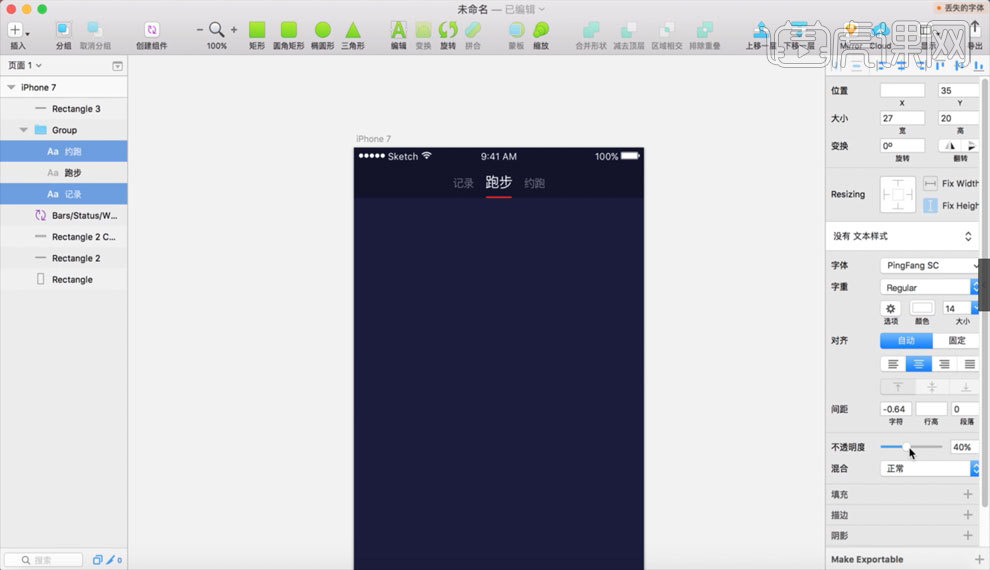
14.把另外两个选项的【透明度】调整为50%。

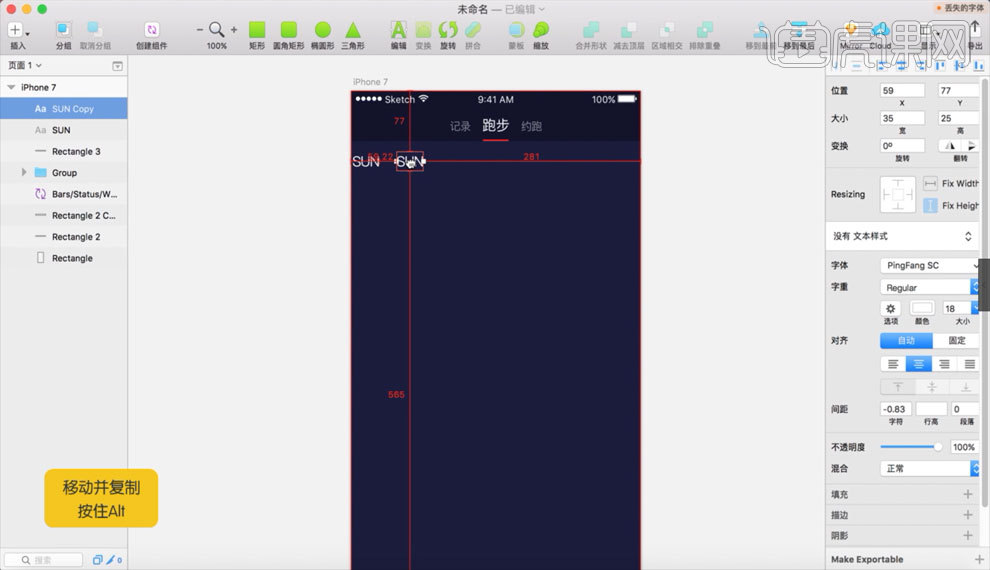
15.输入日期,然后按住【Alt】移动并复制出一周的日期文字。

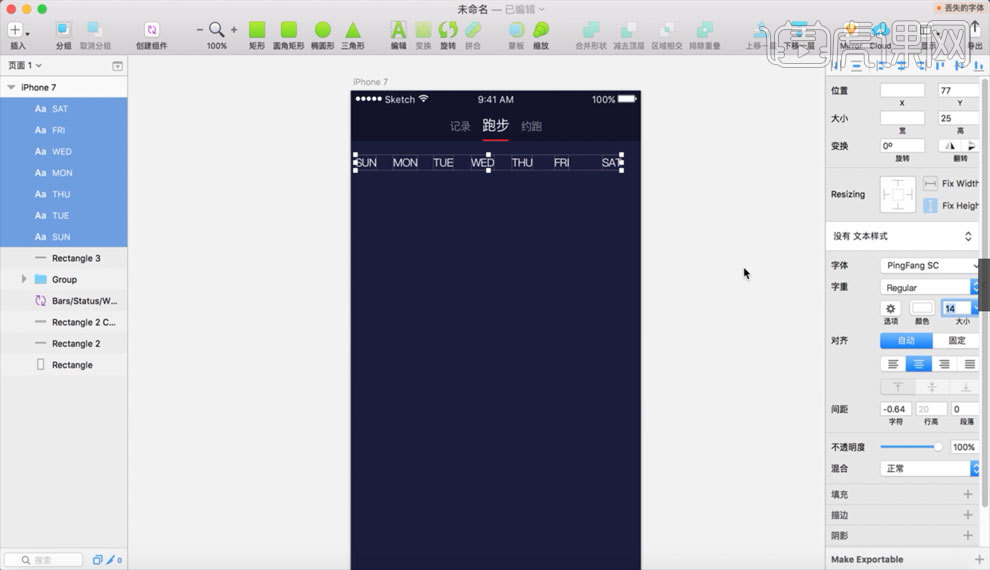
16.修改【文字大小】,进行弱化处理,但是不要太弱,然后调整一下文字间距。

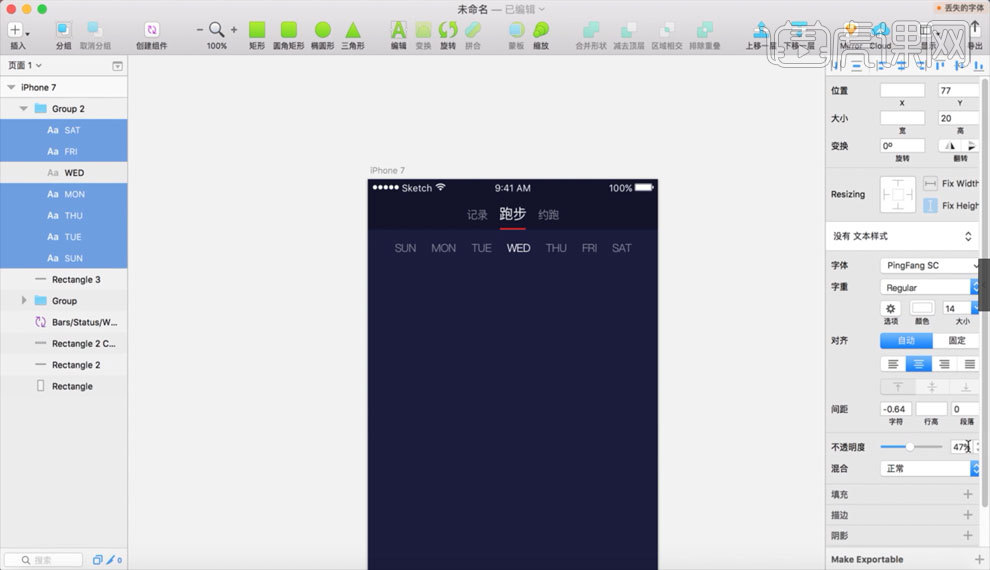
17.同样对针对性日期进行强化处理,把其它的日期【不透明度】修改为50%。

18.输入主要文字,然后调整好字体的【样式】,【大小】,【间距】。

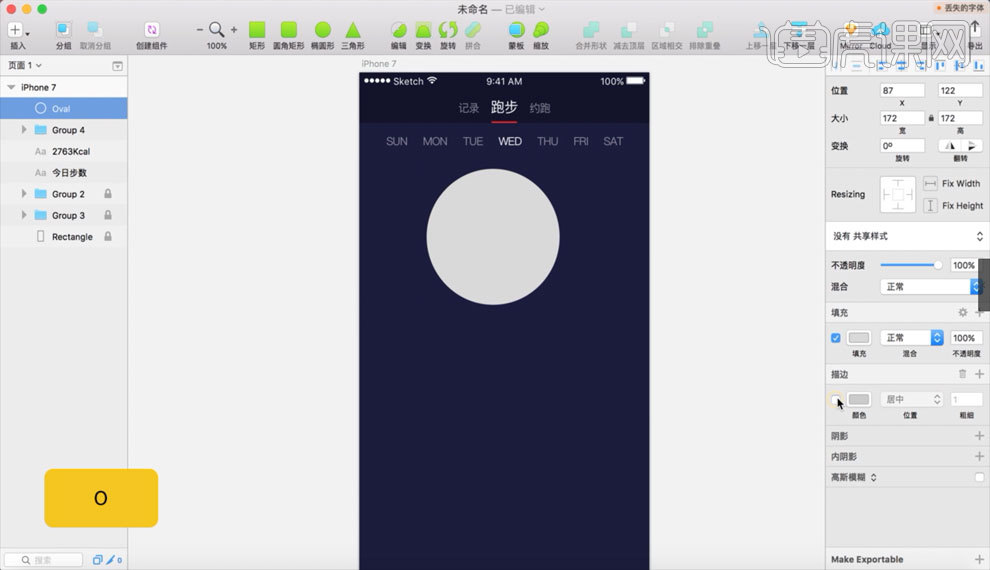
19.按【O】键,画一个圆形,去掉描边,填充一个浅一点的颜色,然后修改图层顺序把圆放在文字后面。

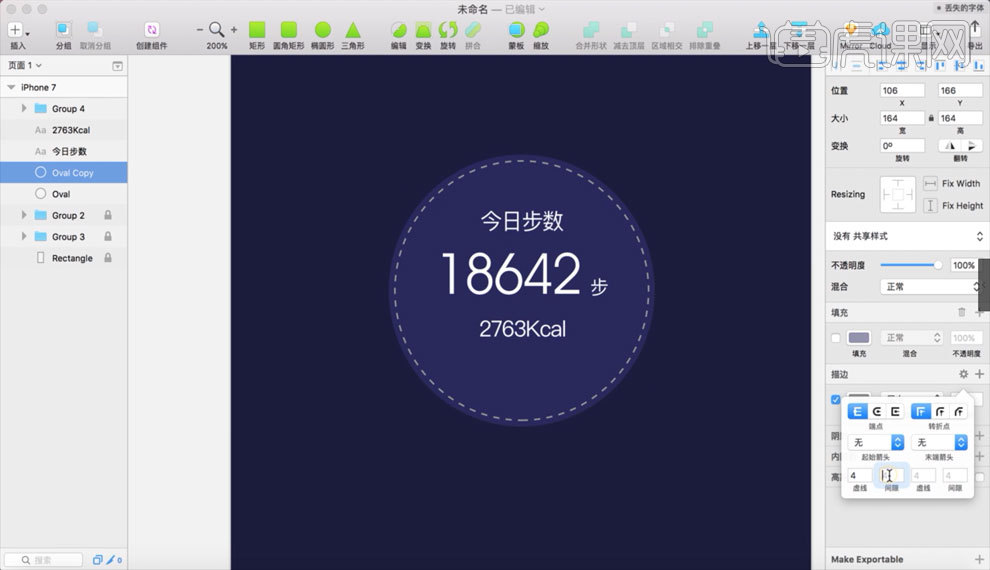
20.去掉【填充】,选择【描边】,将【描边】改为虚线,间隙为【4】,颜色修改为蓝色。

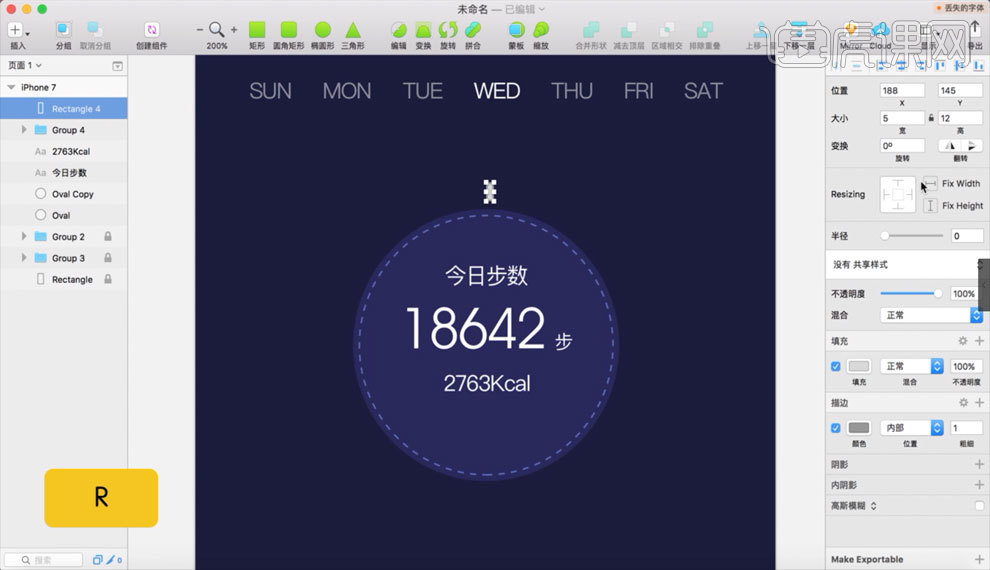
21.按【R】键画一个矩形,调整一下大小和位置。

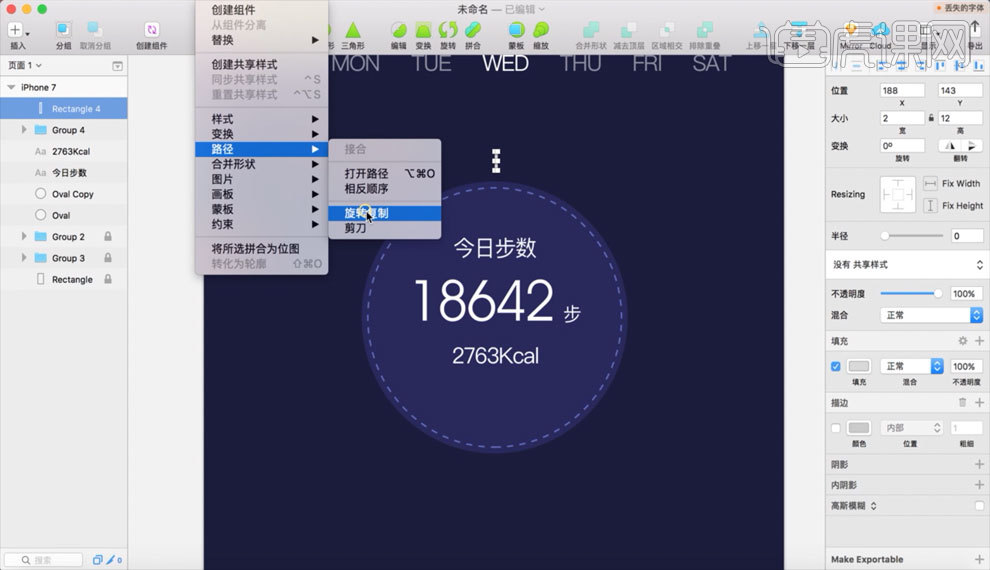
22.点击【图层】,选择【路径】,【旋转复制】,复制数量修改为68。

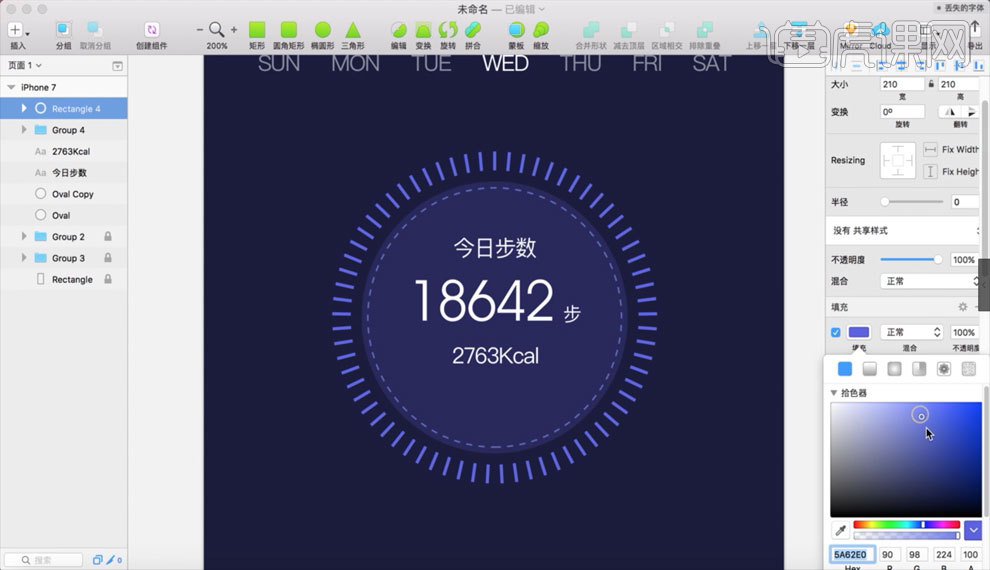
23.按住【Shift】键将复制出来的图层拖动到圆心的位置,修改一下颜色。

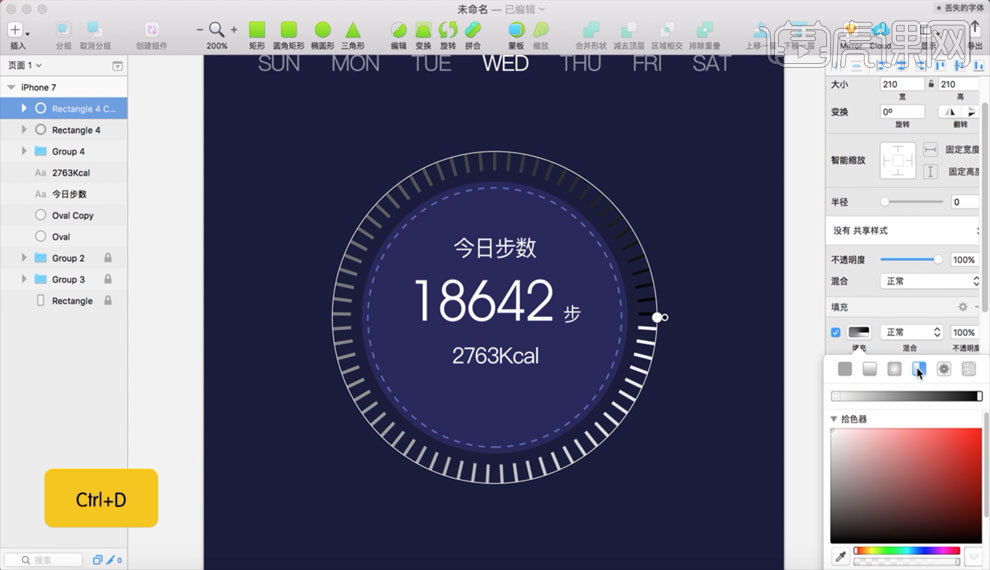
24.【Ctrl+D】再复制一层,颜色修改为渐变,调整开始到结束的颜色。

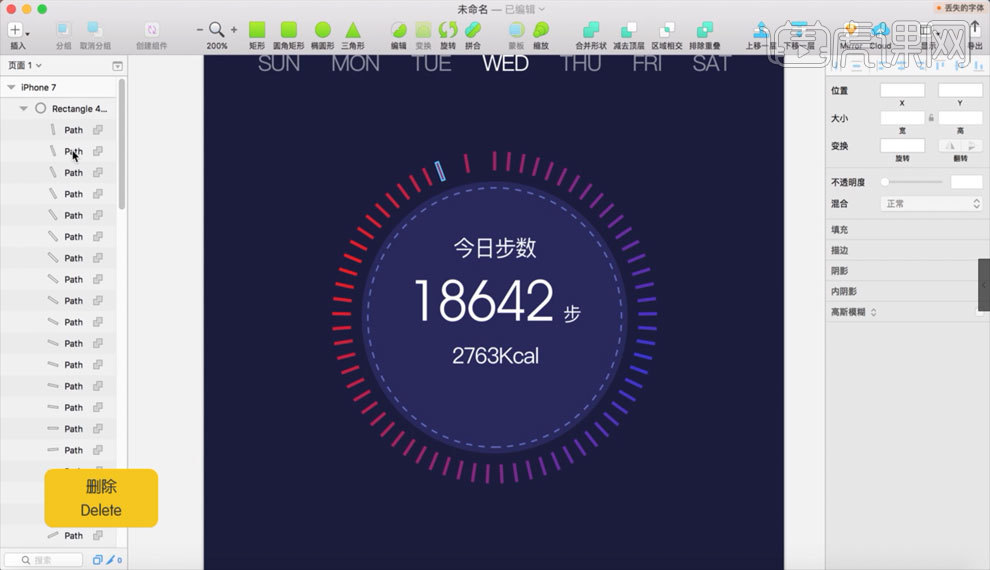
25.按住【Delete】键删除一些图层,然后再点开下面的一层图层。

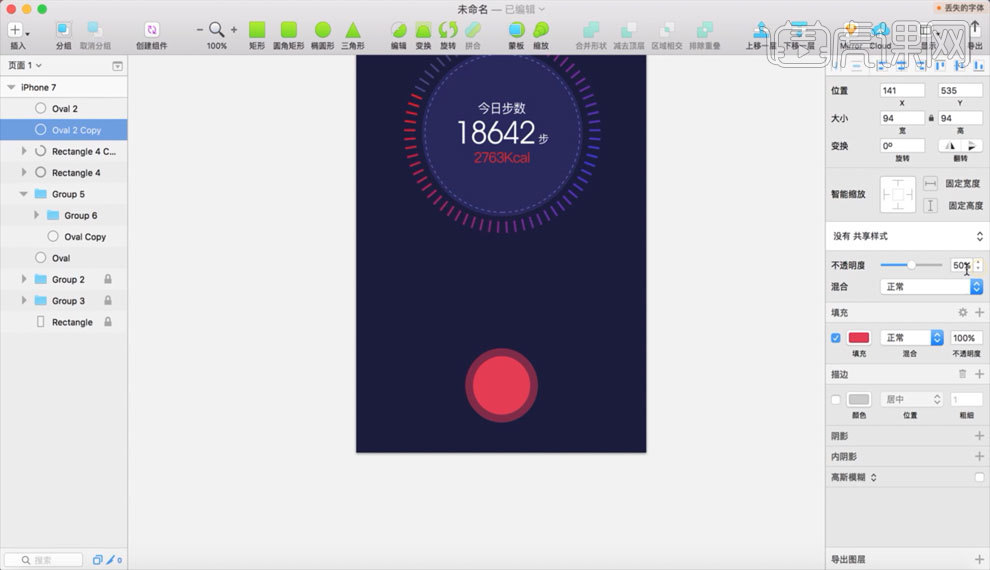
26.在下方画一个圆形,然后【Ctrl+D】复制一层,将复制出来的图层进行放大,修改【不透明度】为50%,然后居中对齐。

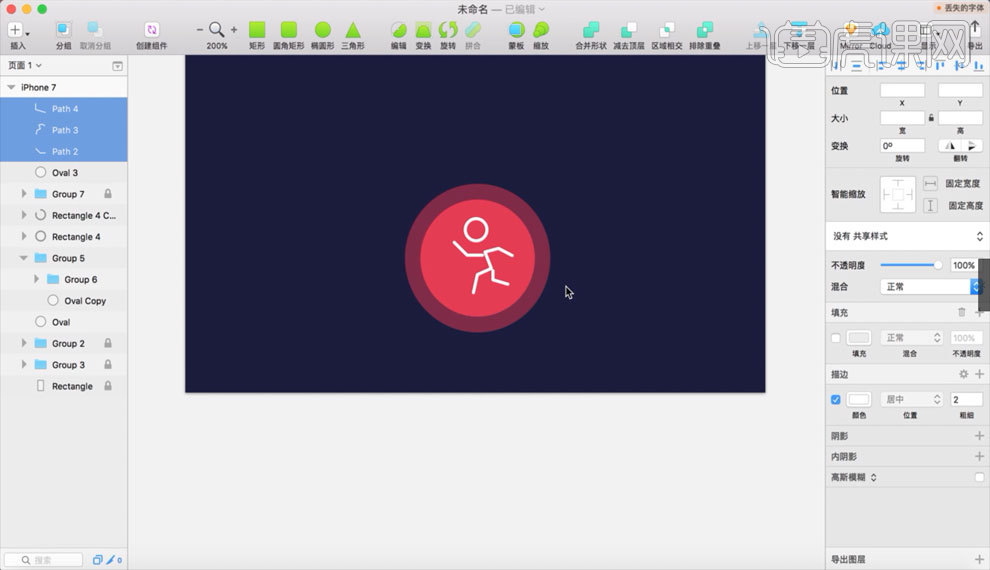
27.利用【圆形】和【钢笔工具】在图标里画一个交互性的运动小人。

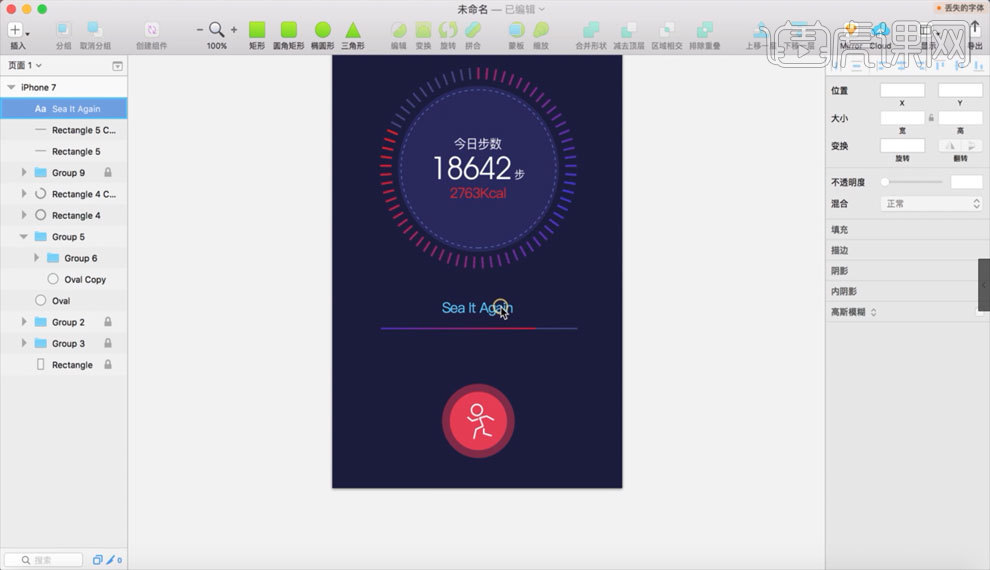
28.按【R】键画一个矩形,去掉【描边】,大小修改为2pt,【填充】采用渐变的方式,将上方进度环的颜色吸取过来,在矩形上方输入文字然后【居中对齐】。

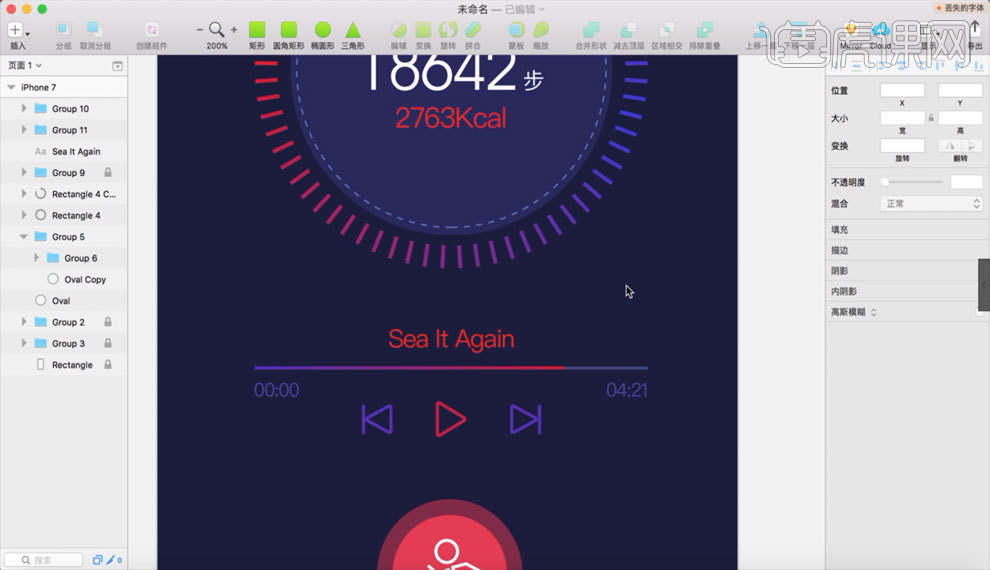
29.在矩形下方输入文字作为播放器的时间,然后利用【三角工具】做出播放器的功能按钮。

30.利用【矩形工具】和【圆角矩形工具】做出播放器的列表图标和播放方式图标,本次的案例就完成了。

Sketch设计资讯类社交APP界面
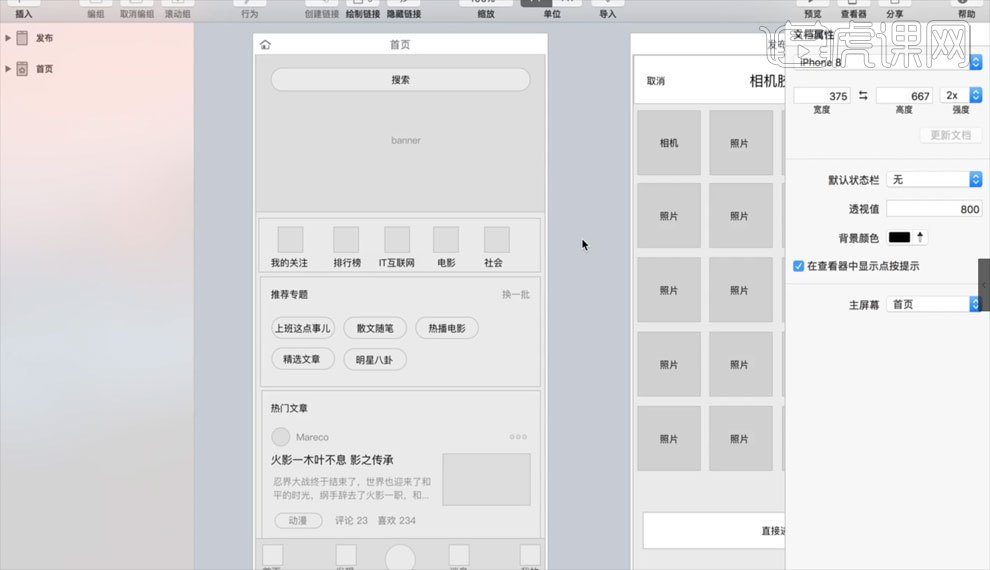
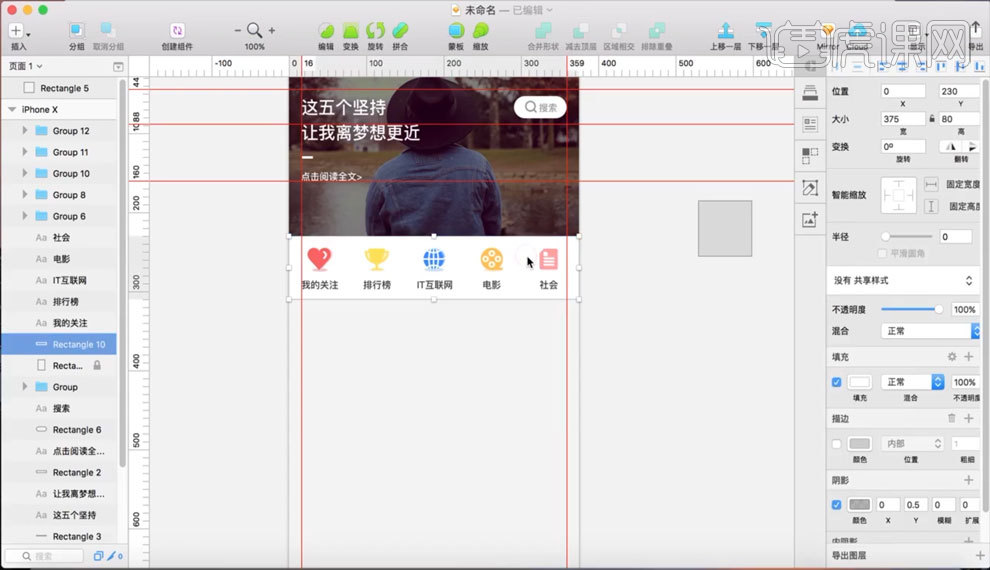
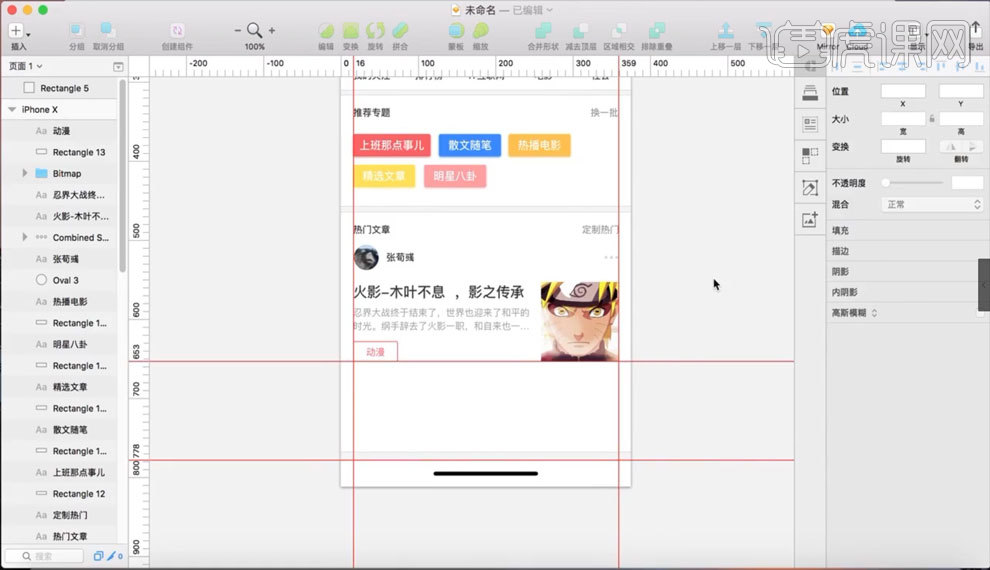
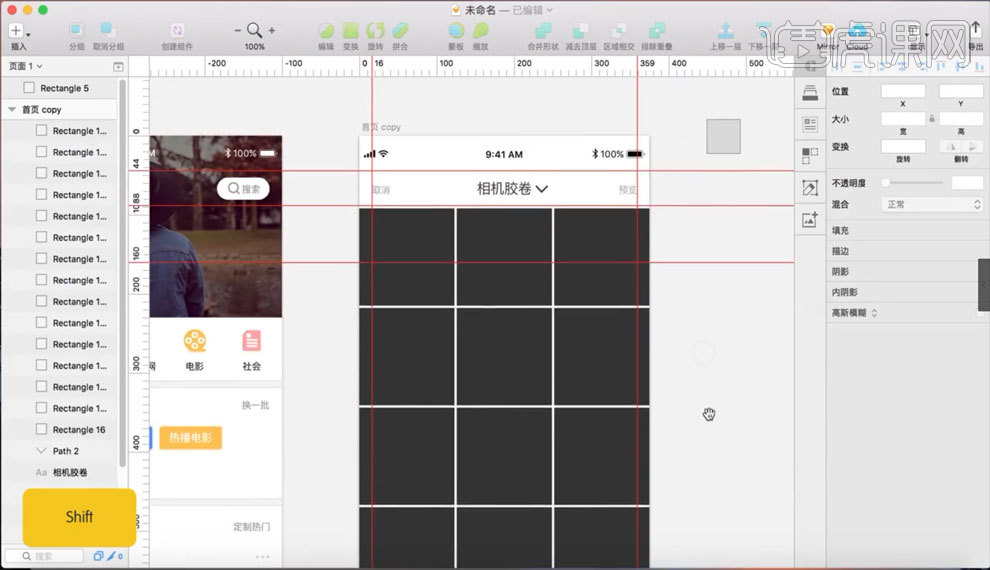
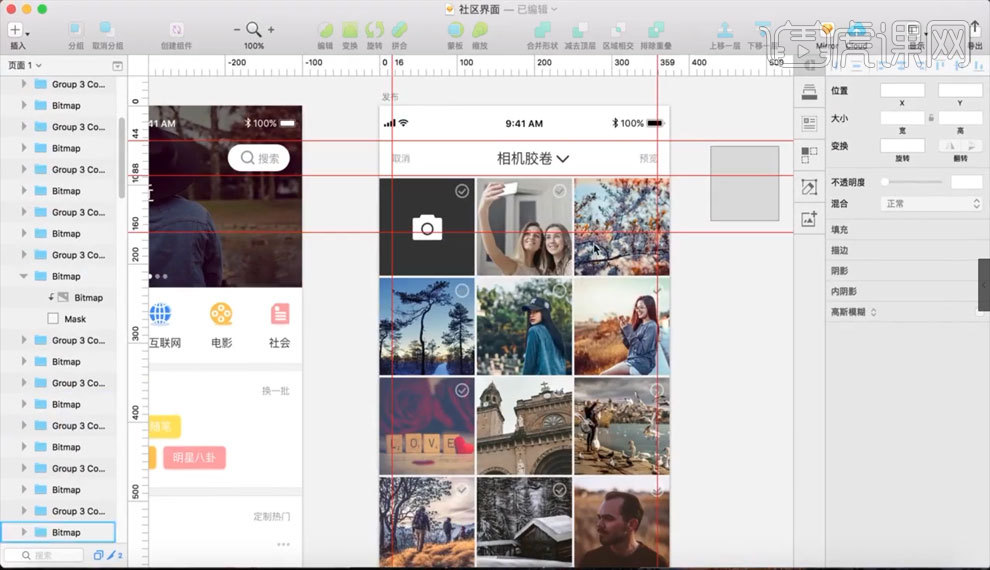
1.本节课为大家带来社交APP页面的设计,具体内容【如图所示】。

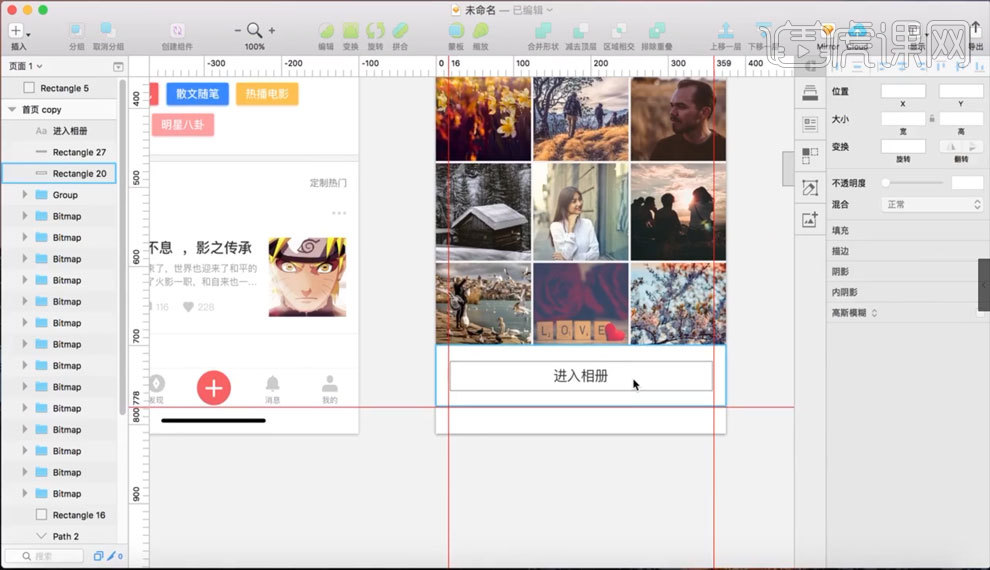
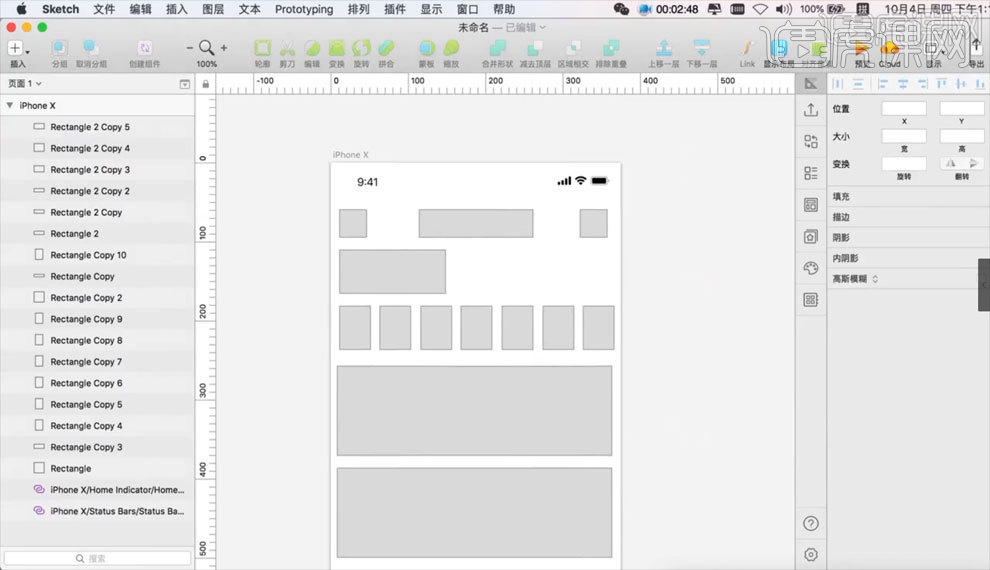
2.打开【Sketch】,这是我们要设计的一个原型稿,【如图所示】。

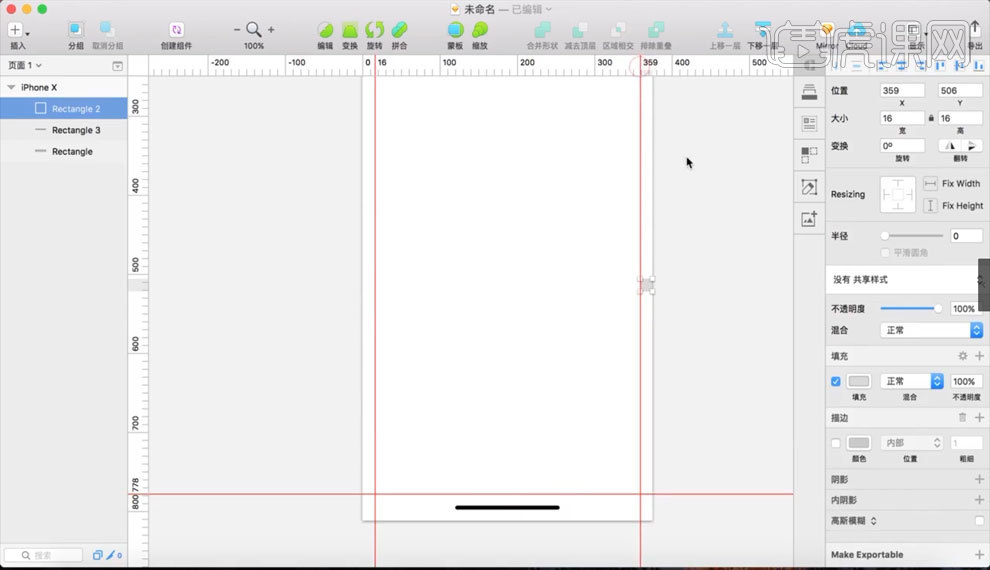
3.【A】新建画板,【R】矩形工具,画矩形,关闭描边, 从标尺拉出参考线,【Ctrl+D】再复制一个出来,同样拉出参考线,【如图所示】。

4.在画板下方用【矩形工具】画矩形,拉出参考线,在矩形内部再画一个矩形,在画板两边画出矩形,同样拉出参考线【如图所示】。

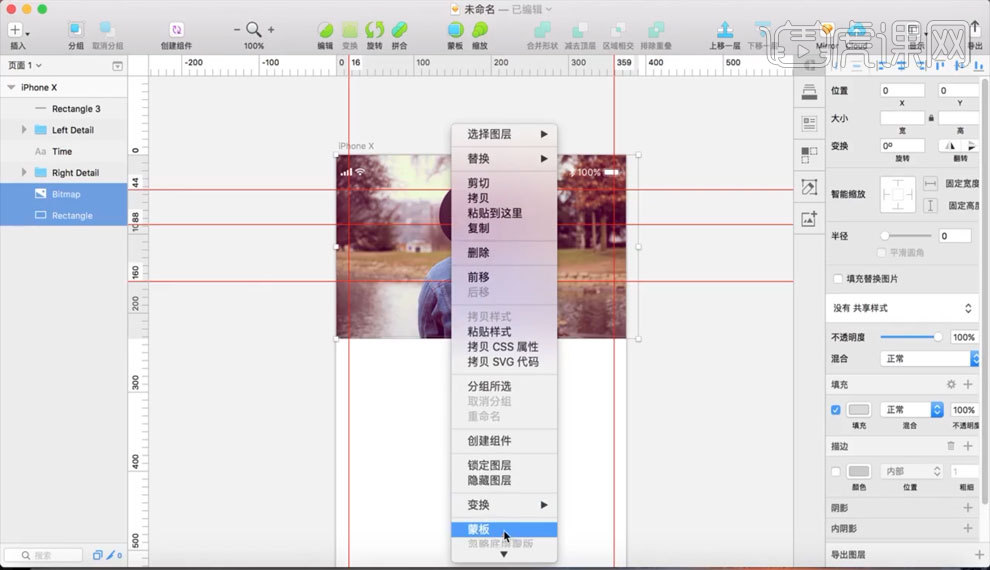
5.导入预设好顶部状态栏,【矩形工具】画矩形,导入预设图片,同时选中矩形和图片,【右键】选择蒙版【如图所示】。

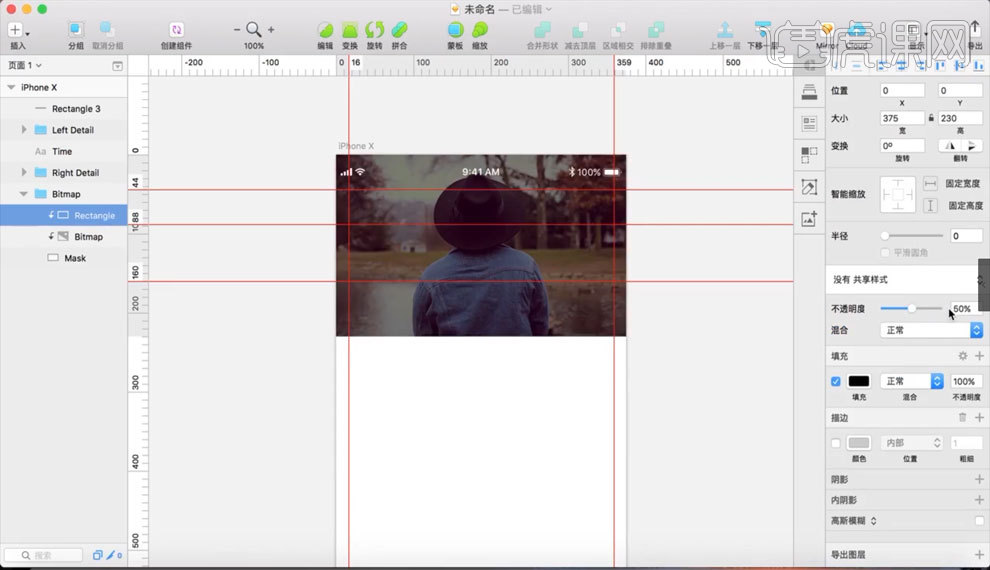
6.【矩形工具】画一个与图片大小相同的矩形,关闭描边,填充为黑色,调整不透明度,【如图所示】。

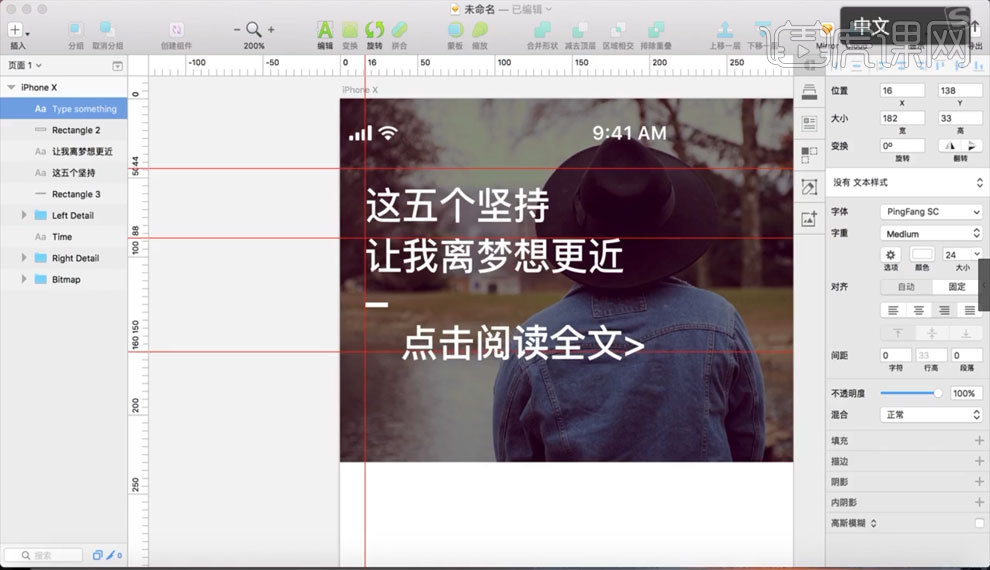
7.【T】文字工具,打字,【Ctrl+D】复制,【矩形工具】画矩形,【T】打字,调整位置和大小【如图所示】。

8.【矩形工具】画矩形,【T】文字工具打字,导入图标素材【如图所示】。

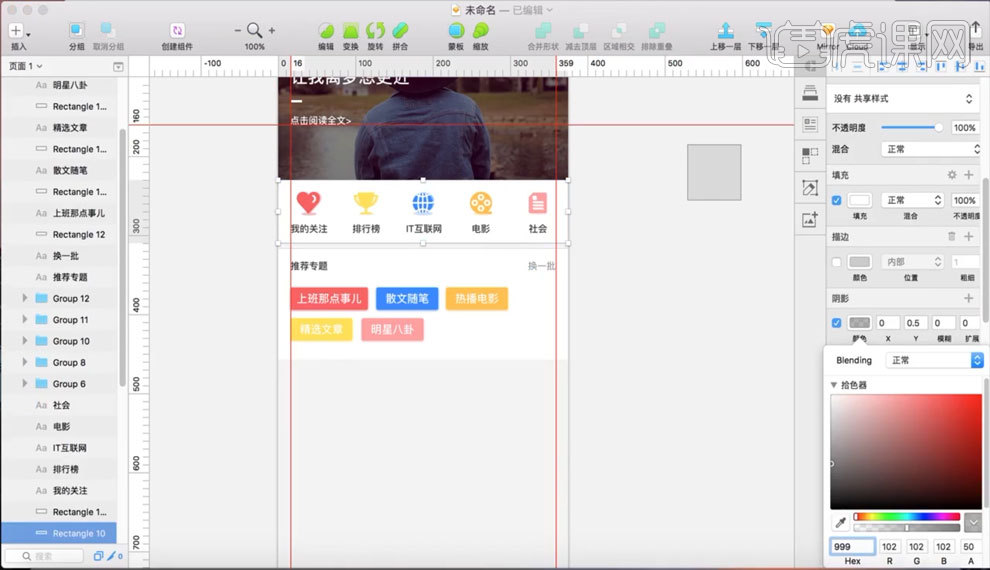
9.【矩形工具】画矩形,【T】文字工具打字,【Ctrl+D】复制文字,按住【Shift】直接拖拽,【矩形工具】画几个小矩形,填充颜色,增加阴影,【T】输入文字信息,【如图所示】。

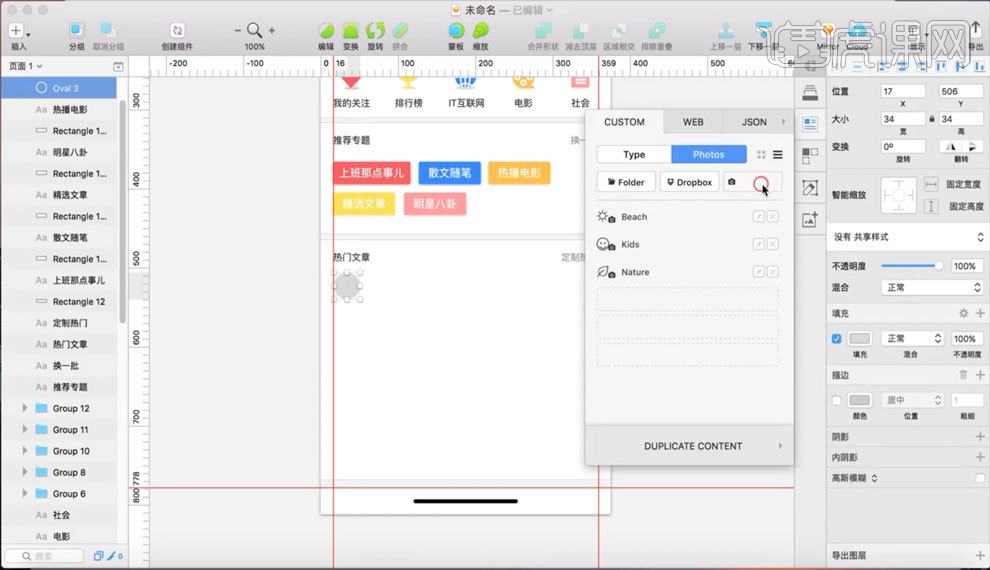
10.按住【Shift】直接点击矩形可以进行拖拽,【T】文字工具打字,【O】椭圆工具画圆,使用插件自动复制图片,【如图所示】。

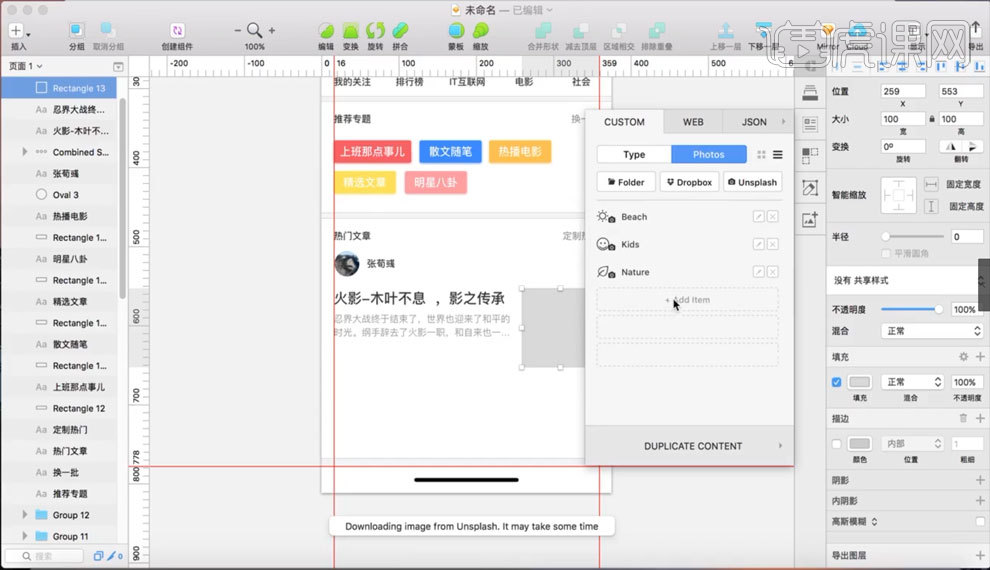
11.【T】文字工具打字,【O】椭圆工具画三个圆,选中三个圆然后点击【合并形状】,【拼合】,调整位置,【T】文字工具打字,【R】矩形工具画矩形,再次利用插件导入图片【如图所示】。

12.【矩形工具】画矩形,修改圆角,【T】文字工具打字【如图所示】。

13.【矩形工具】画矩形,在内部再画一个,去掉描边,修改圆角,点击【插入】,选择【形状】,【三角形】,垂直反转,【双击】三角形,修改三角形锚点,合并形状,【如图所示】。

14.【矩形工具】画矩形,【O】椭圆工具画圆,【插入】【形状】【三角形】,反转三角形,去掉描边,填充颜色,【如图所示】。

15.点击【合并形状】,【拼合】,放大双击图像,修改锚点【如图所示】。

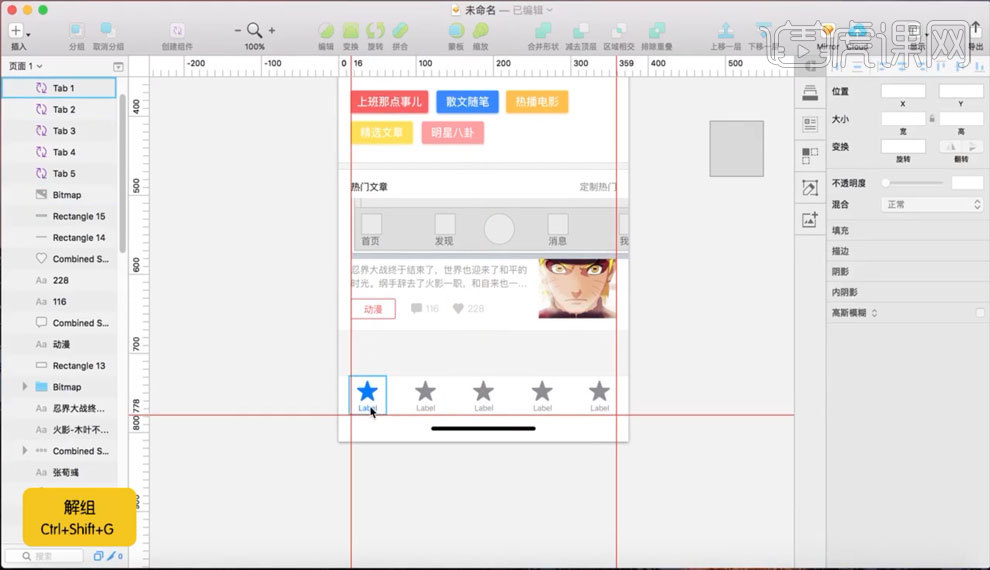
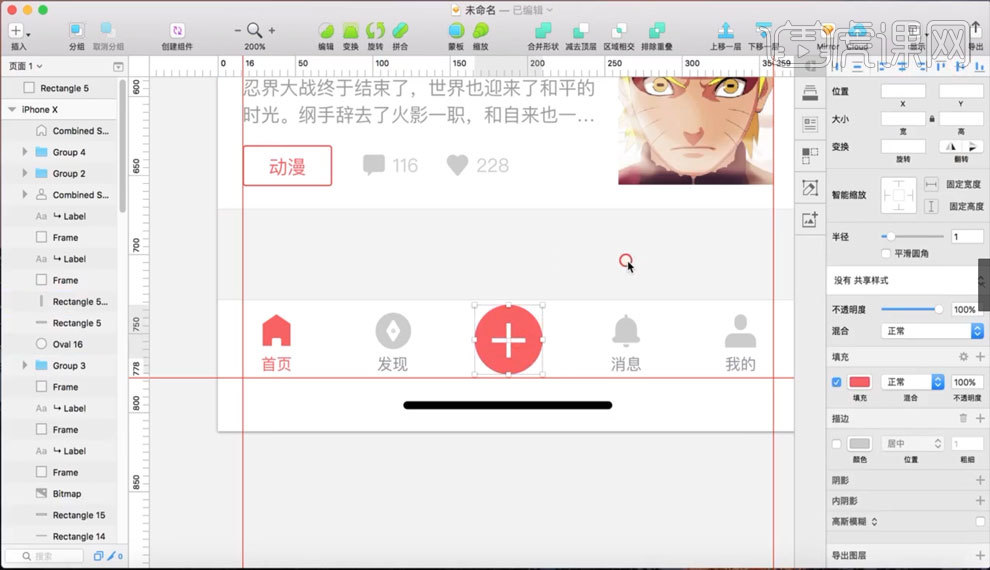
16.【矩形工具】画一条线,放到文章下方,在页面底部画一个矩形,【导入】图标素材,【Ctrl+Shift+G】对图标进行解组【如图所示】。

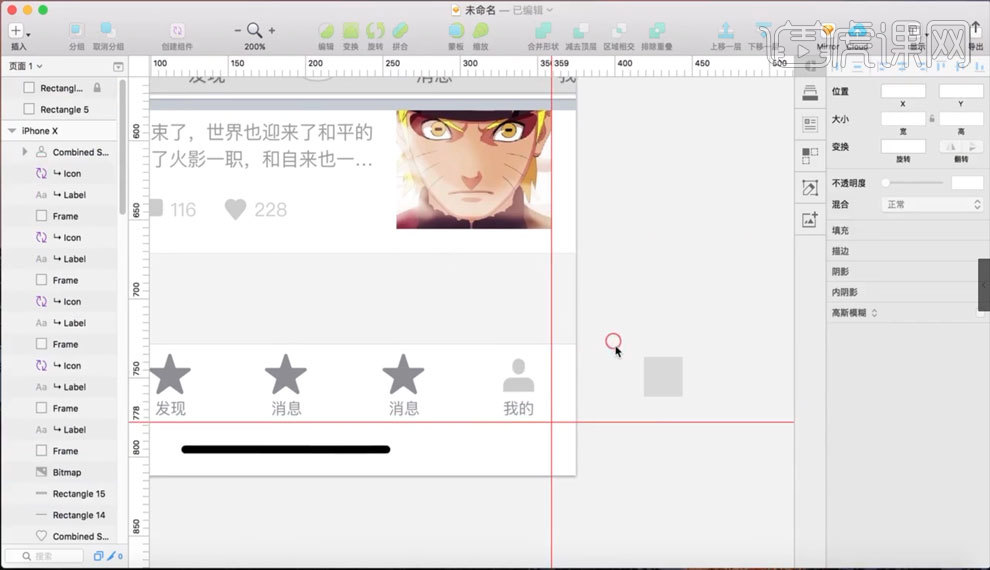
17.【矩形工具】画矩形,修改圆角,在画出矩形的下方接着画矩形,修改矩形上方圆角【如图所示】。

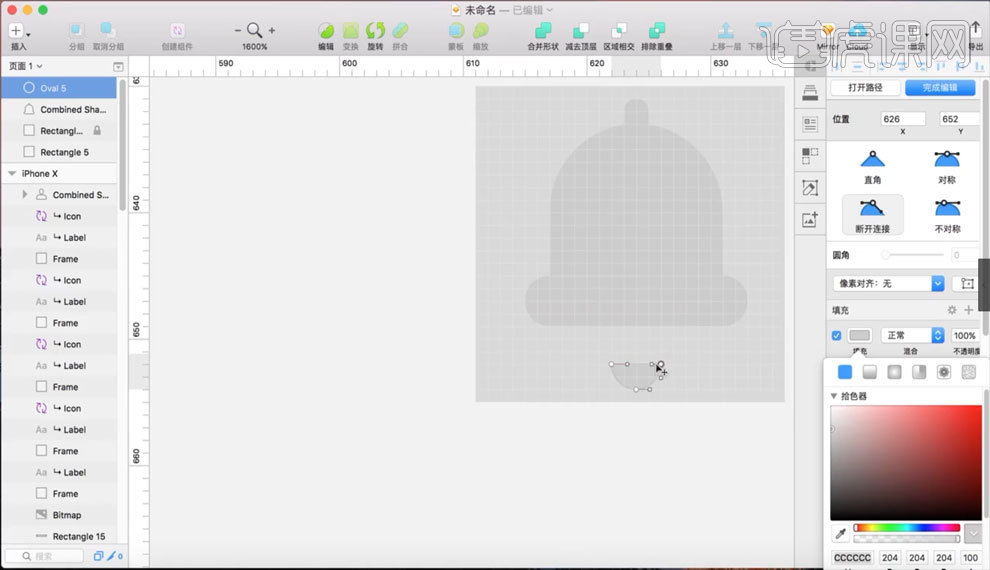
18.【矩形工具】,【双击】矩形修改圆角,下方接着画矩形,然后在上方再画一个小矩形,修改上方圆角,在图形底部画圆,双击圆形删除顶部锚点【如图所示】。

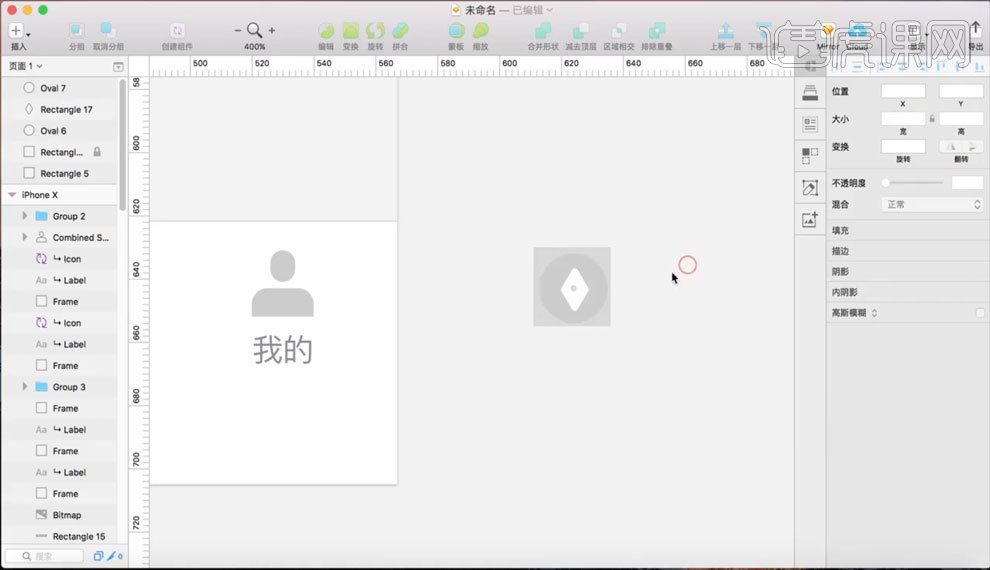
19.【椭圆工具】画圆,去掉描边,填充颜色,在内部画正方形,双击修改锚点让它变为菱形,菱形内部画圆修改颜色【如图所示】。

20.【矩形工具】画矩形,【双击】矩形,在上方增加锚点,按住方向键将锚点向上移动,在内部画一个矩形调整颜色,选中两个矩形,点击【减去顶层】【如图所示】。

21.【椭圆工具】画圆,内部画矩形,复制一层然后调整角度【如图所示】。

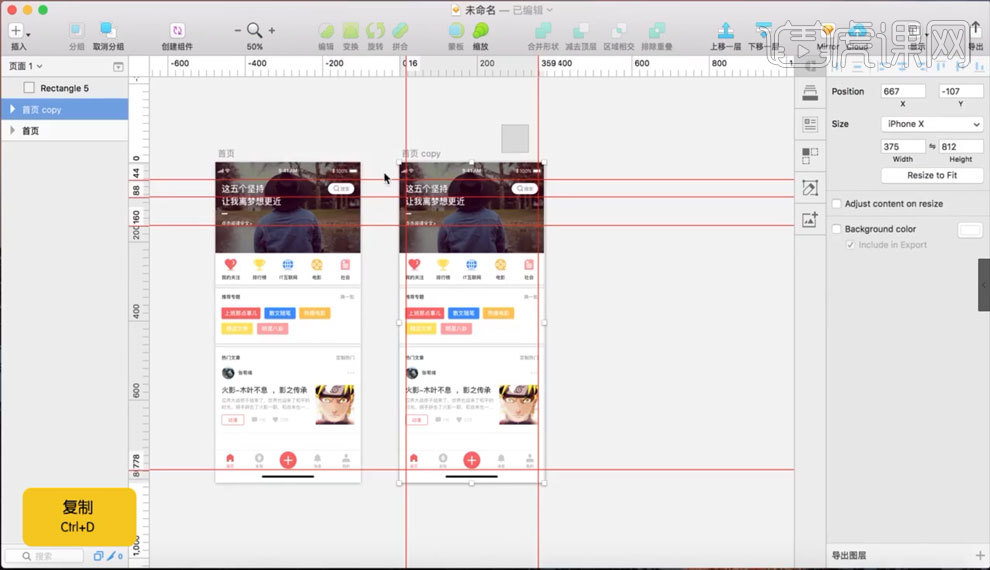
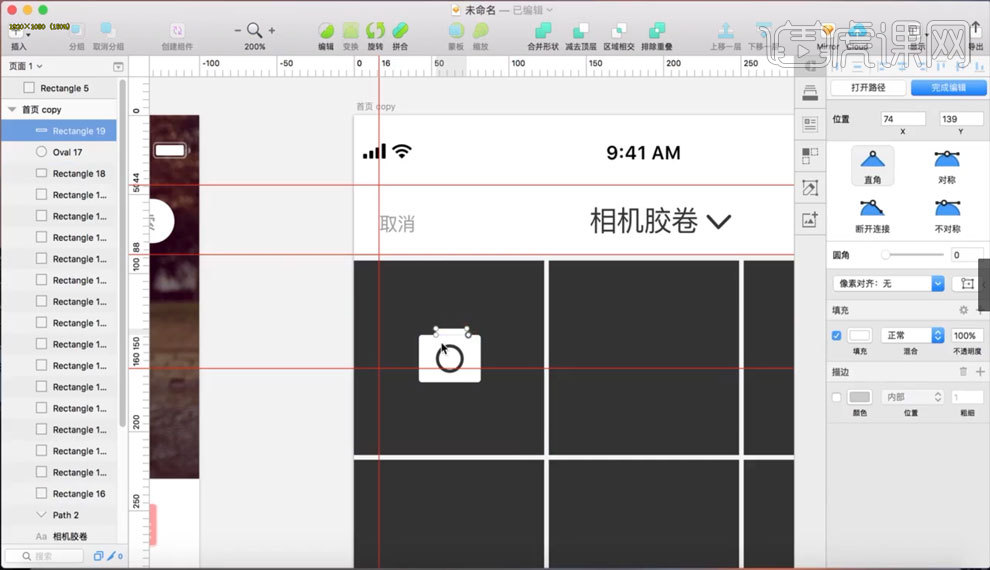
22.选中【首页】图层组,【Ctrl+D】复制,【如图所示】。

23.把所有组件删除,导入黑色顶端状态栏【如图所示】。

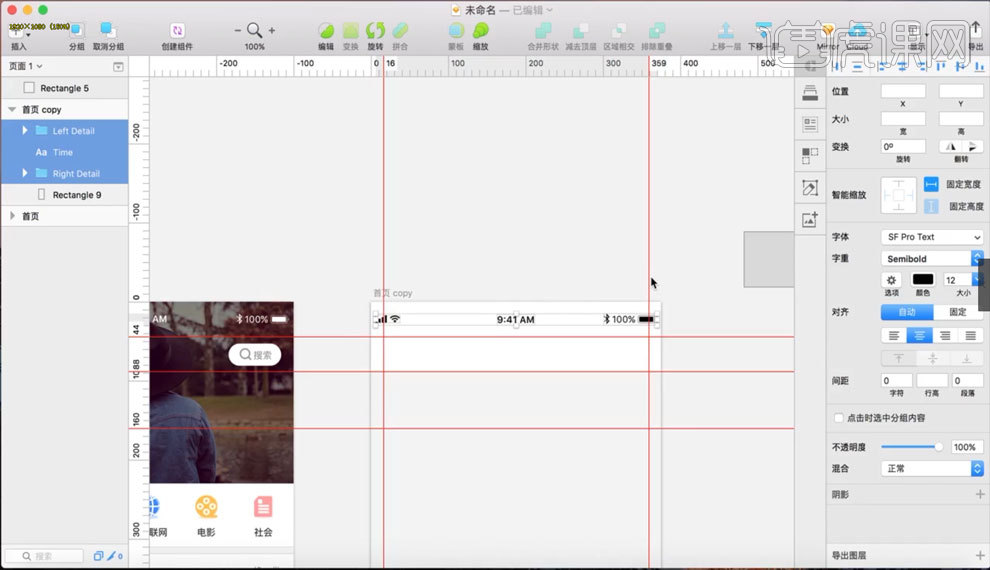
24.【T】文字工具打字,【V】钢笔工具,画一个三角形,选择描边,【如图所示】。

25.【矩形工具】画矩形,【Ctrl+D】复制,【如图所示】。

26.【矩形工具】画矩形,去掉描边,【椭圆工具】在矩形内部画圆,去掉填充,选择描边,在矩形顶端再画矩形,双击修改锚点,【如图所示】。

27.复制图片,点击蒙版剪切进网格内,【如图所示】。

28.在页面底部画白色矩形,在矩形内部再画矩形框,【T】文字工具打字【如图所示】。

29.本节课到此结束,谢谢观看。

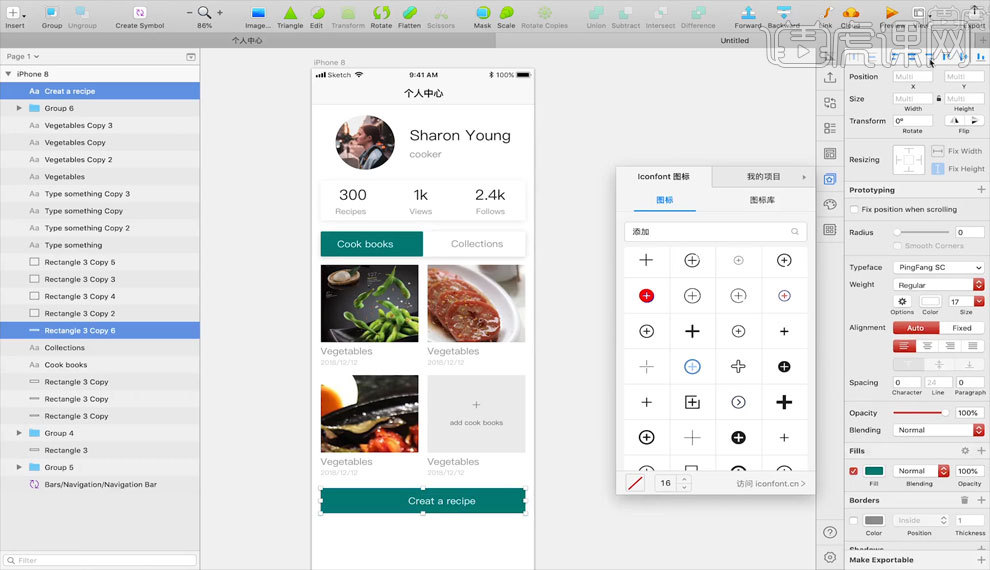
Sketch如何设计美食类App个人中心界面
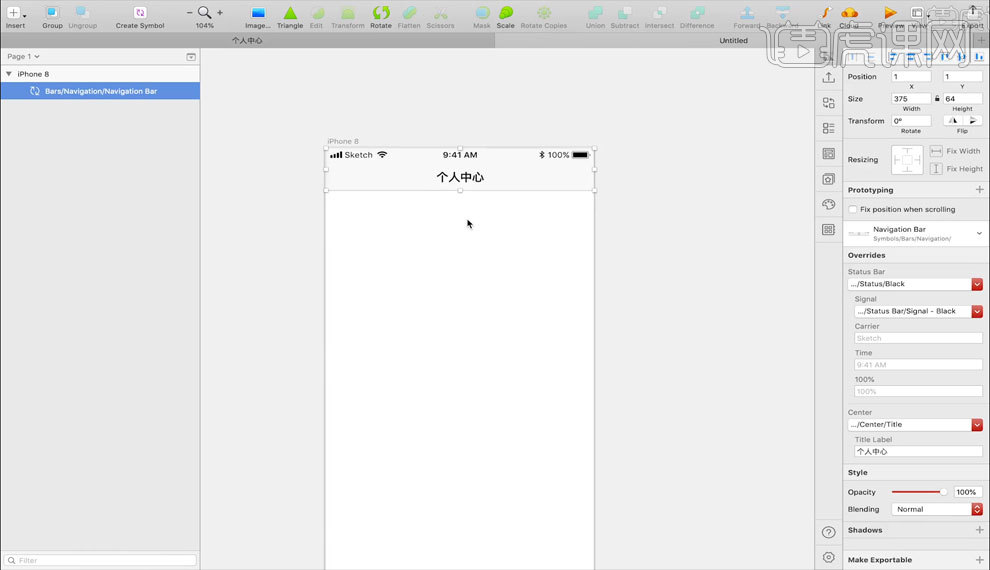
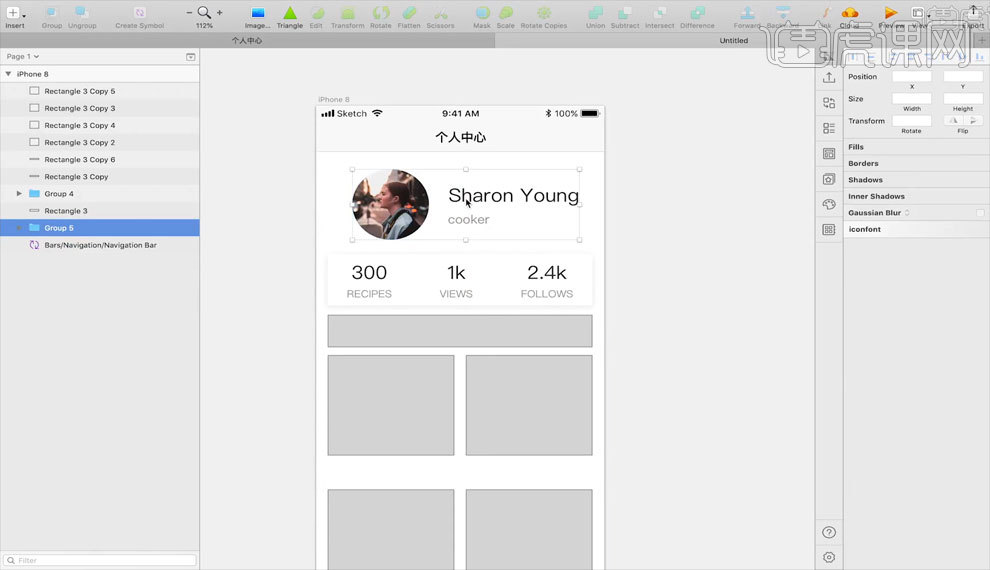
1.打开【Sketch】,【Command+N】新建画布,选择【iPhone8】大小【如图所示】。

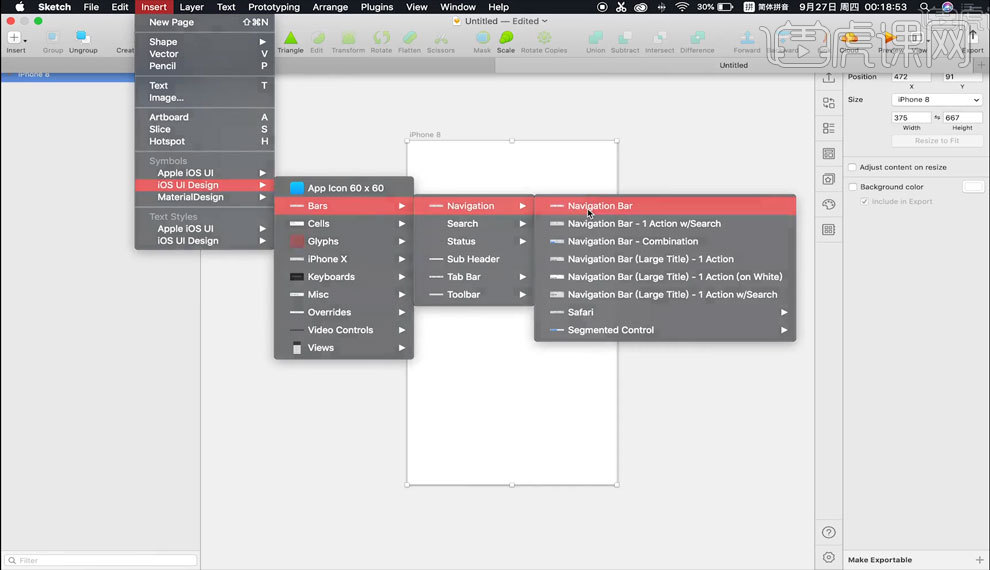
2.点击上方【Inster】选择【iOS UI Design】→【Bars】→【Navigation】→【Navigation Bar】,导入顶部导航栏素材【如图所示】。

3.将顶部导航栏英文文字修改为中文文字,【如图所示】。

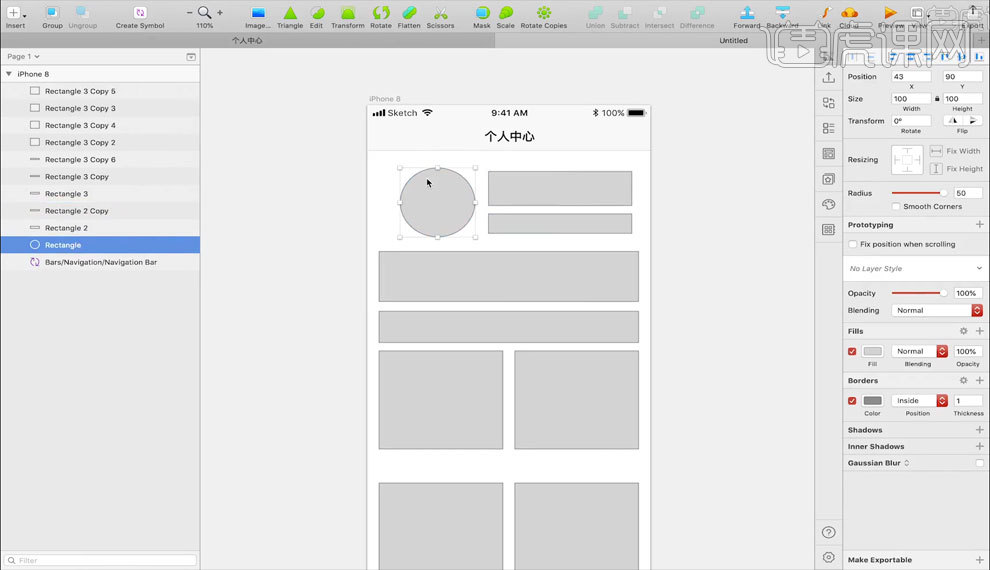
4.画出一个圆形和 多个矩形进行排版布局【如图所示】。

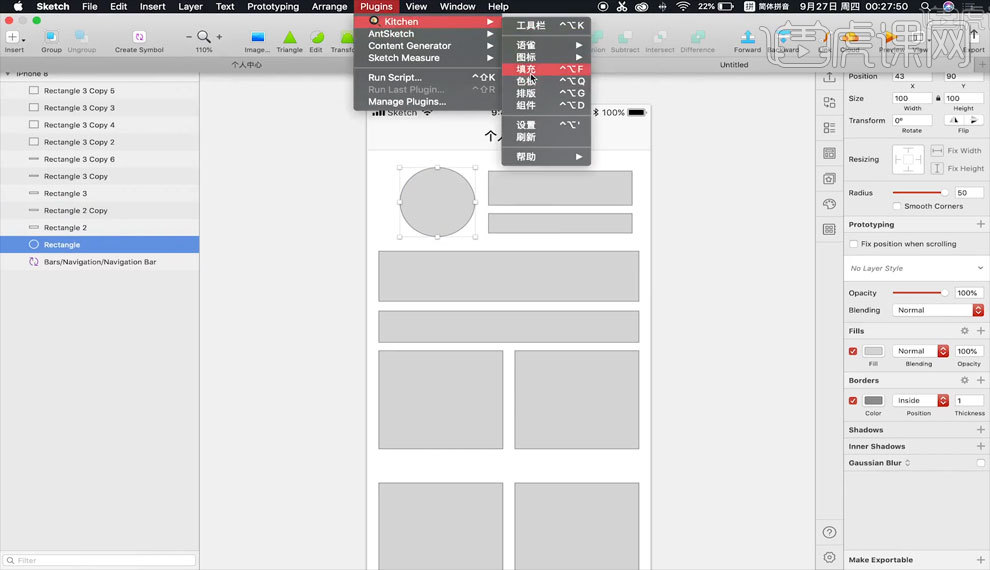
5.点击上方【Plugins】,选择【Kitchen】,【填充】,在圆形内填充进【头像】【如图所示】。

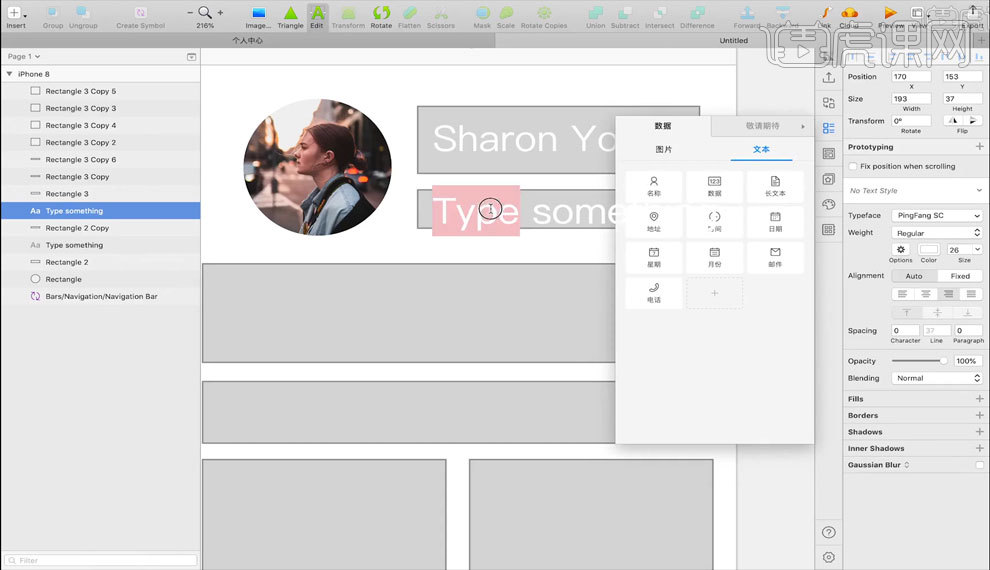
6.点击【文本】,填充进文字内容【如图所示】。

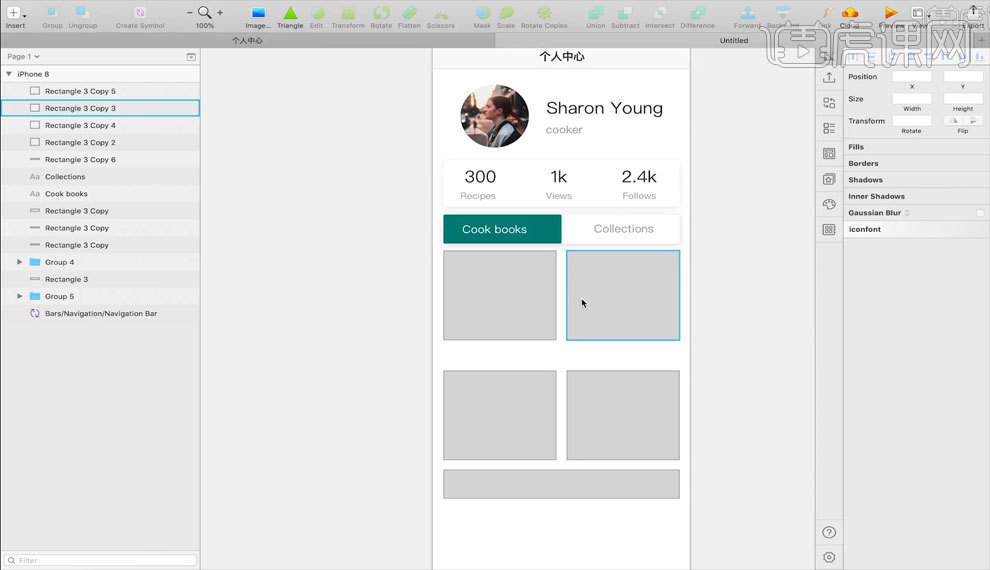
7.选中头像左侧和下方的矩形模块,关闭【描边】,填充为【白色】,增加【投影】,填充文字内容【如图所示】。

8.修改矩形的颜色,增加投影,填充文字内容【如图所示】。

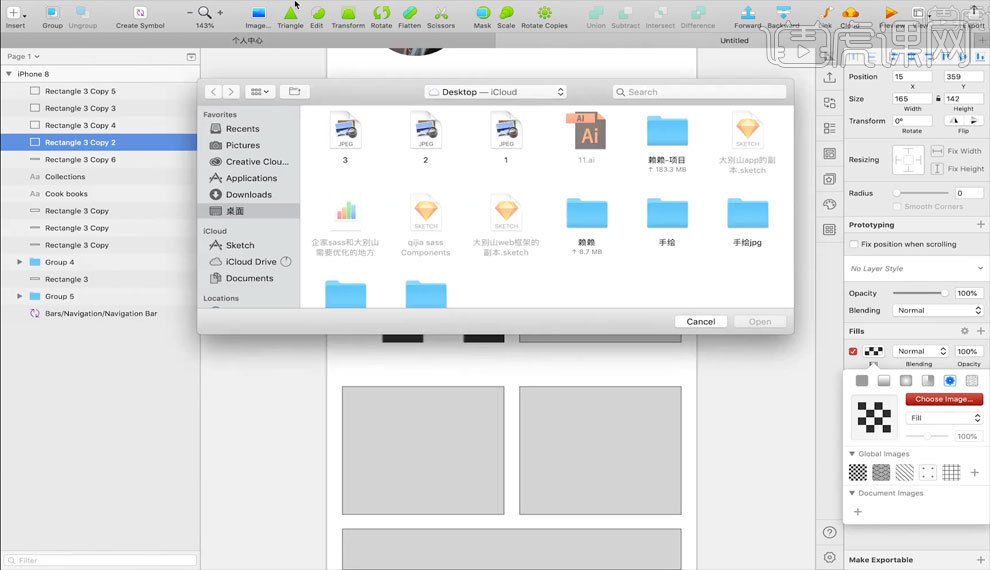
9.选中一个矩形,然后点击右侧属性栏内的【Fill】,选择右侧第二个图标点击,然后点击【Choose image】,进行图片导入【如图所示】。

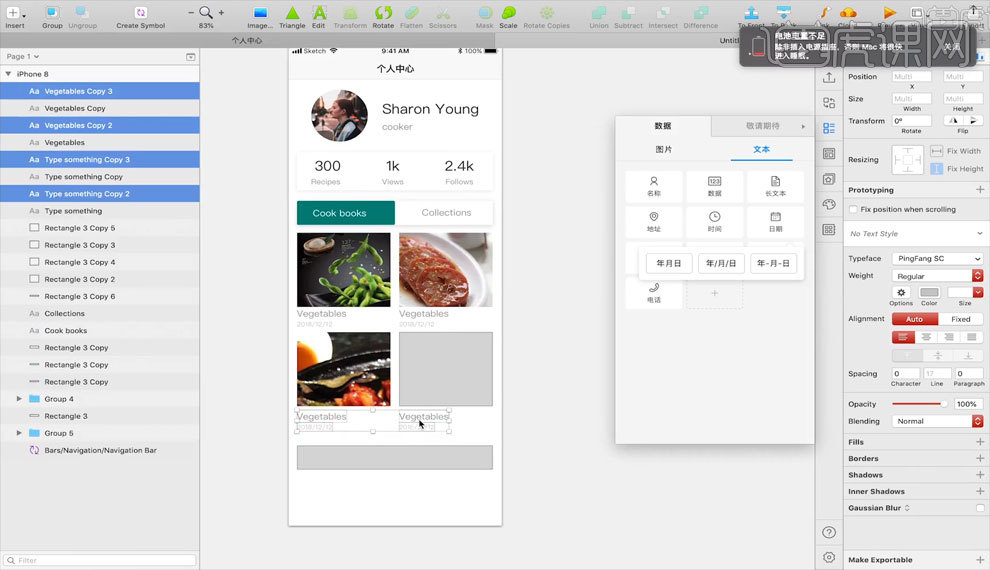
10.导入图片之后填充文字内容,可以选择【日期】进行时间信息填充【如图所示】。

11.选择【Iconfont 图标】,在最后一个矩形内填充【+】号素材,然后再填充文字内容,修改最下方矩形颜色【如图所示】。

Sketch工作计划类App界面设计
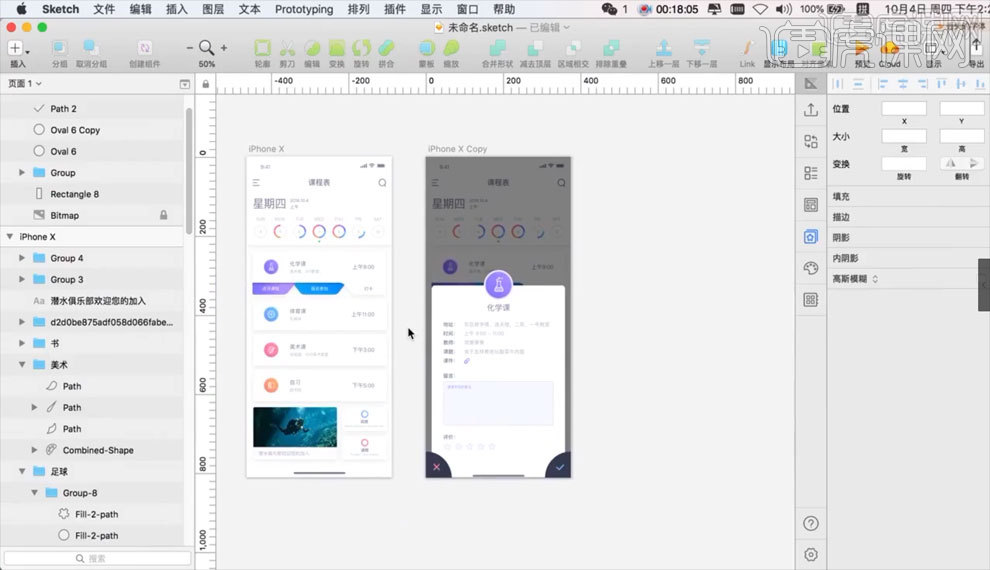
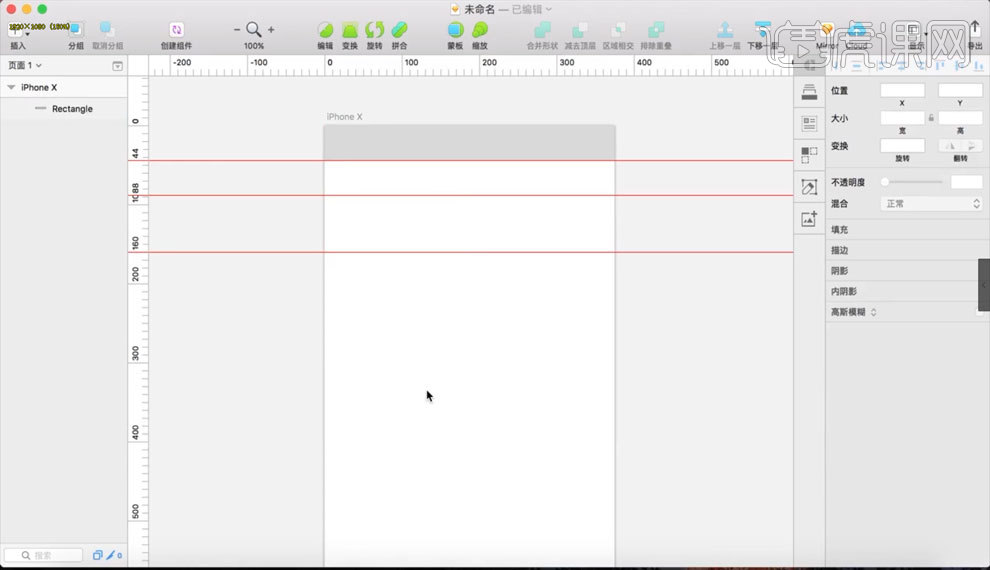
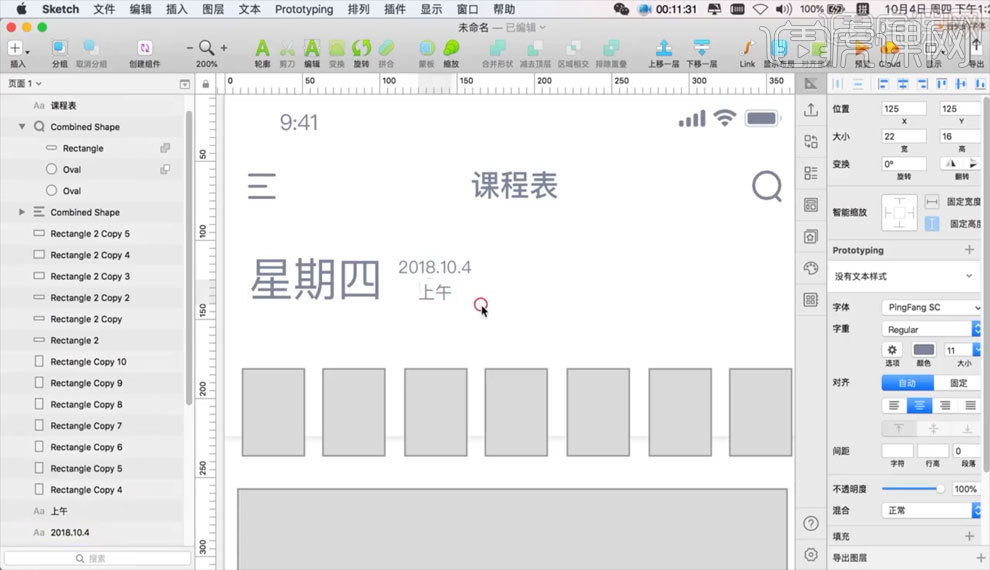
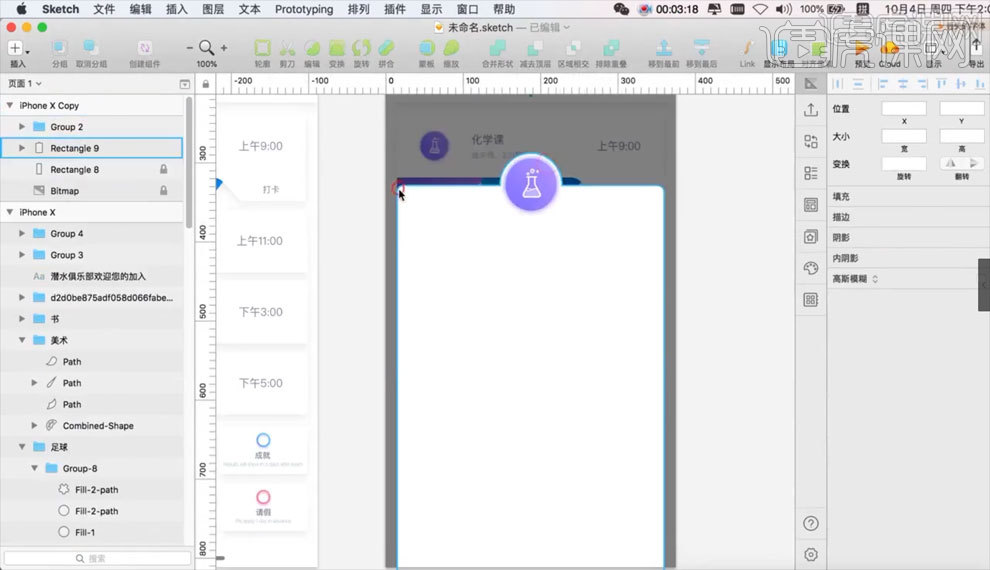
1.打开【Sketch】直接插入【iPhoneX】的页面大小。

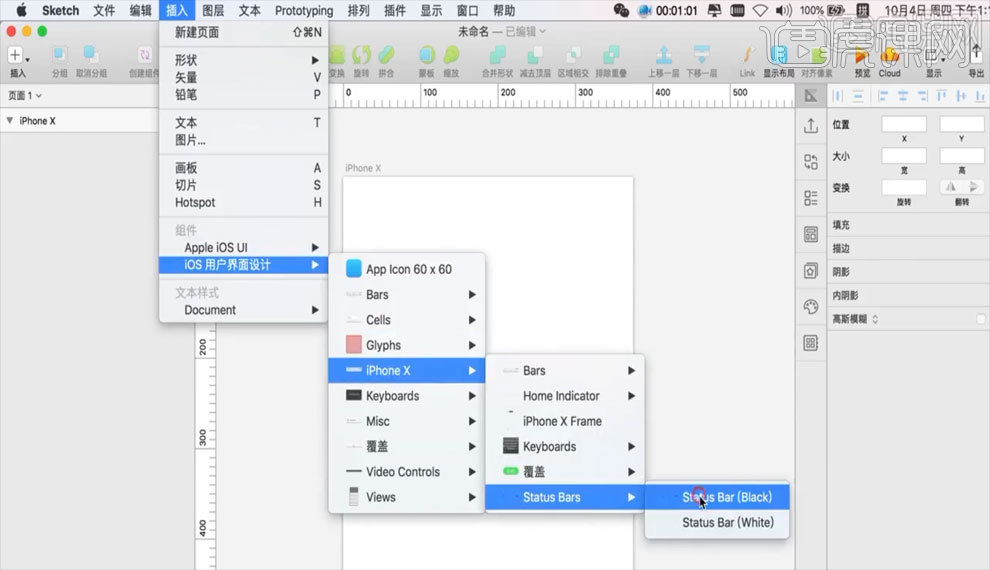
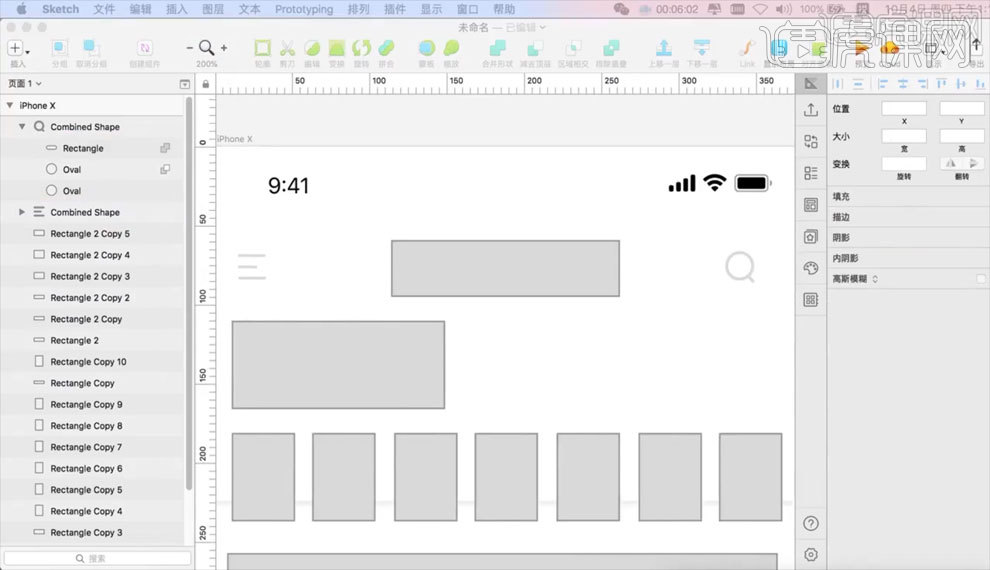
2.【如图所示】插入顶部导航栏素材。

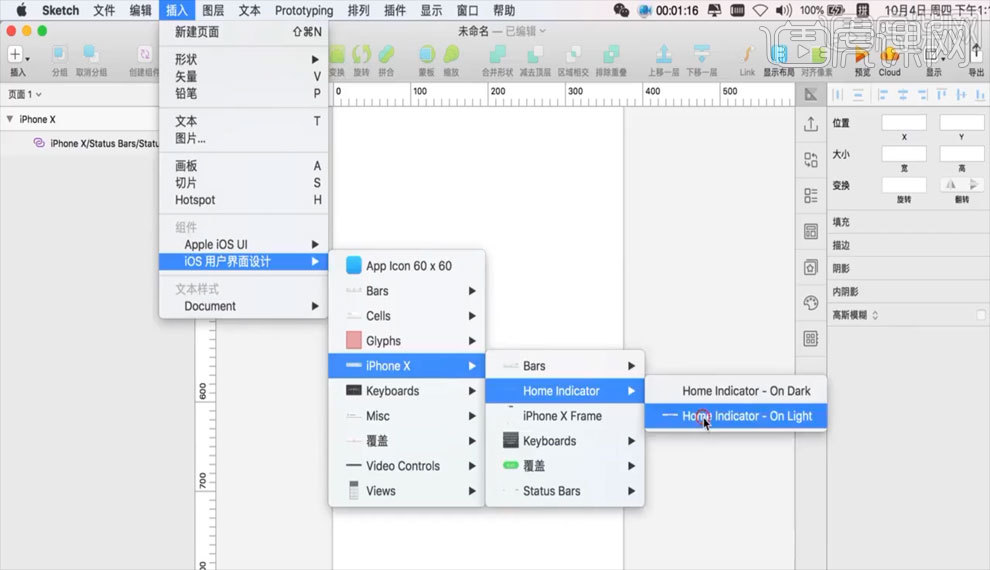
3.【如图所示】插入底部的操作按钮。

4.【矩形工具】画矩形,调整大小和位置【如图所示】。

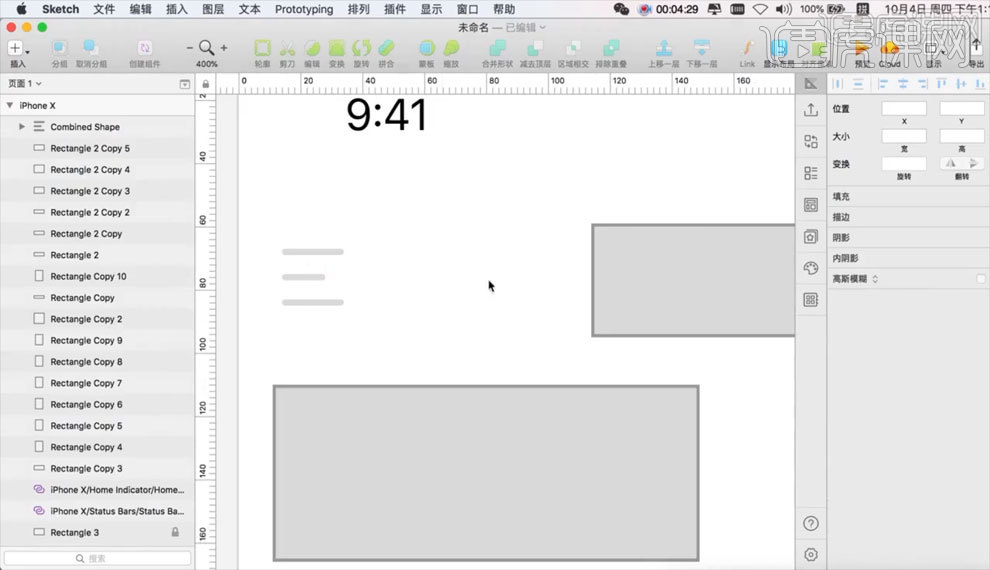
5.在左上角举行内画三条矩形线,然后隐藏矩形【如图所示】。

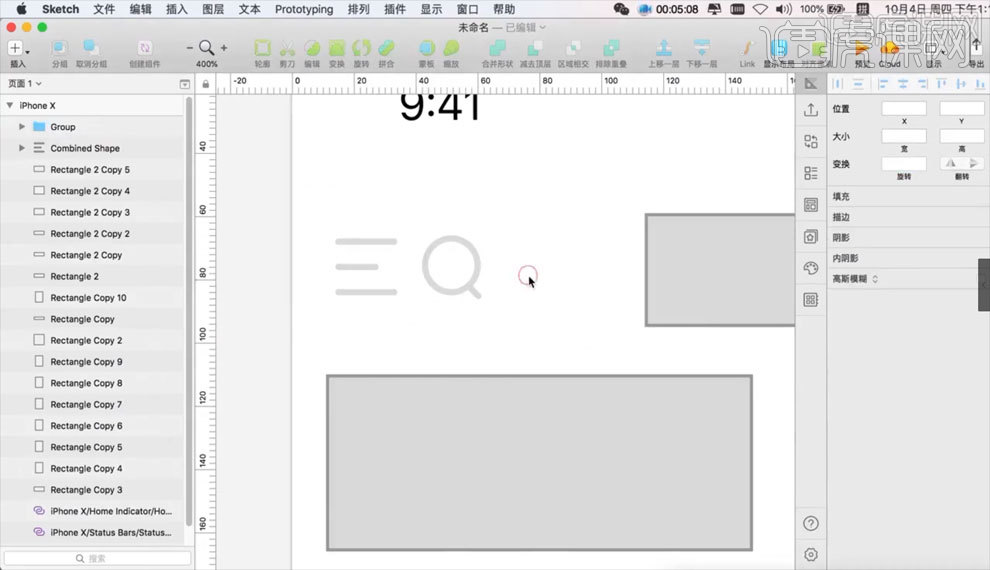
6.【圆形工具】画圆,【矩形工具】画圆角矩形,然后旋转角度,做一个搜索图标,移动至右上角矩形内调整大小和位置,隐藏矩形【如图所示】。

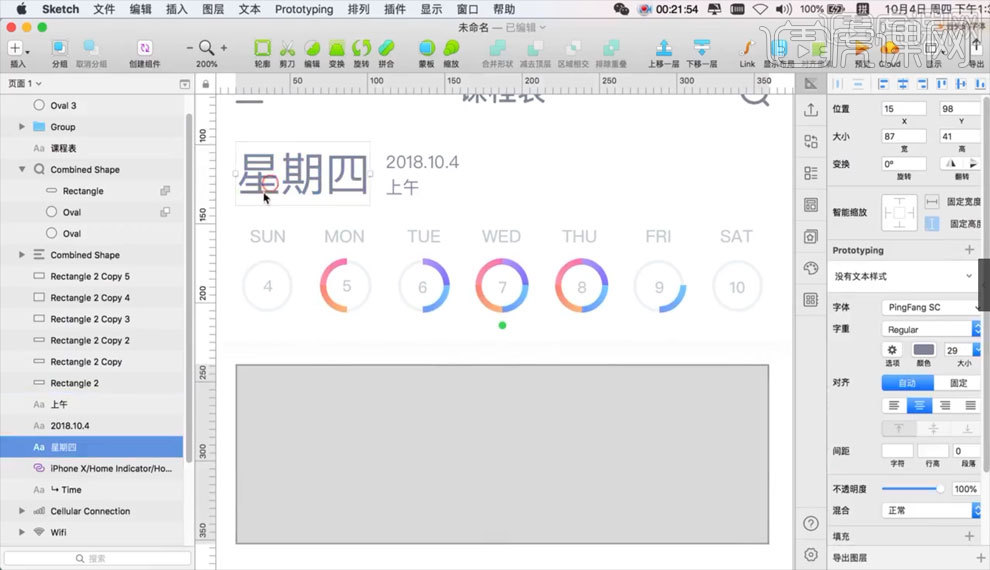
7.【文字工具】打字,根据之前画的矩形调整大小和位置,然后隐藏矩形【如图所示】。

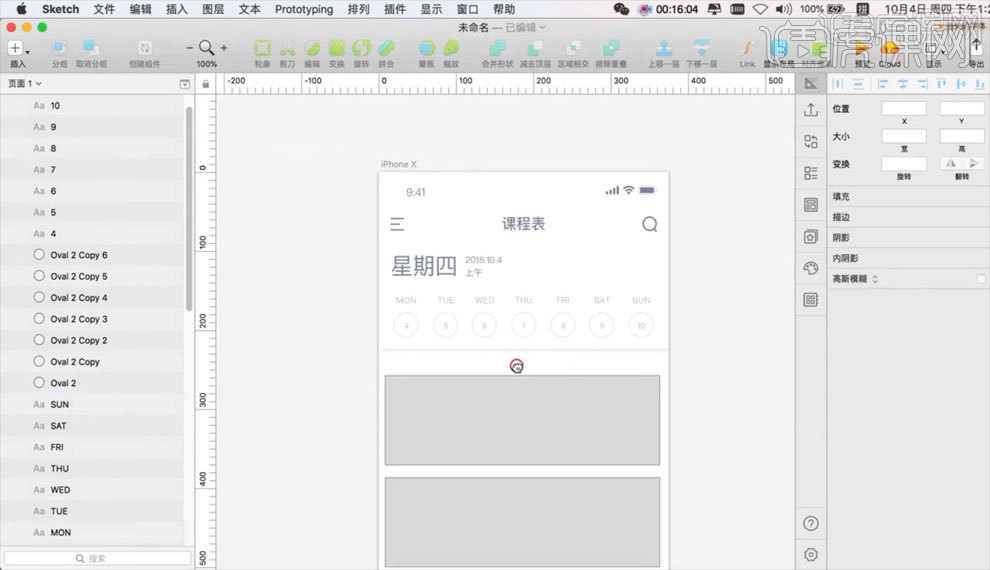
8.【圆形工具】画圆,【文字工具】打字,然后用同样的方法根据矩形调整大小和位置,再把矩形隐藏掉【如图所示】。

9.选中圆形,复制出来一层,然后增加描边,修改颜色,用【剪刀工具】减去3/4【如图所示】。

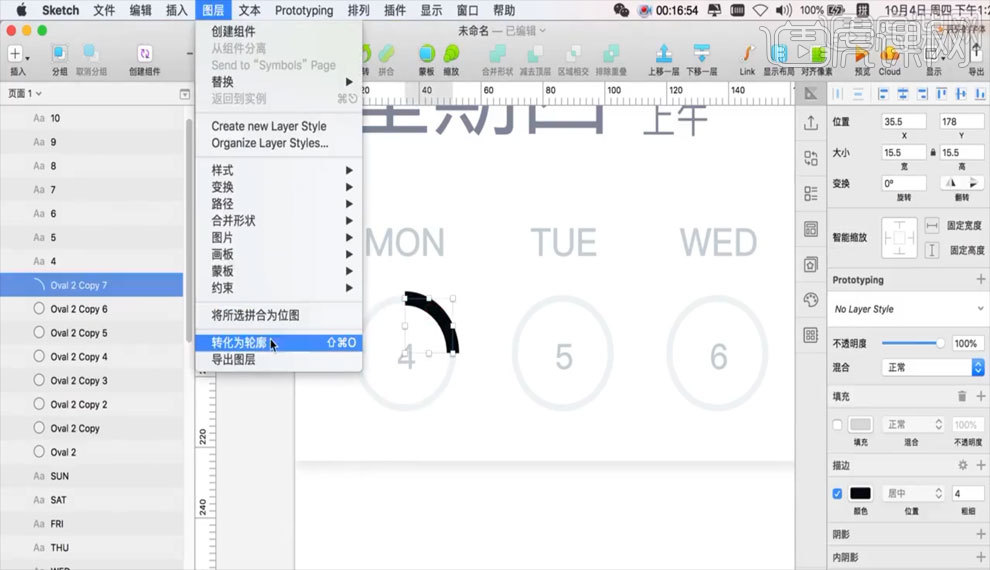
10.选中剩下的圆形,点击上方【图层】按钮,选择【转化为轮廓】,【如图所示】。

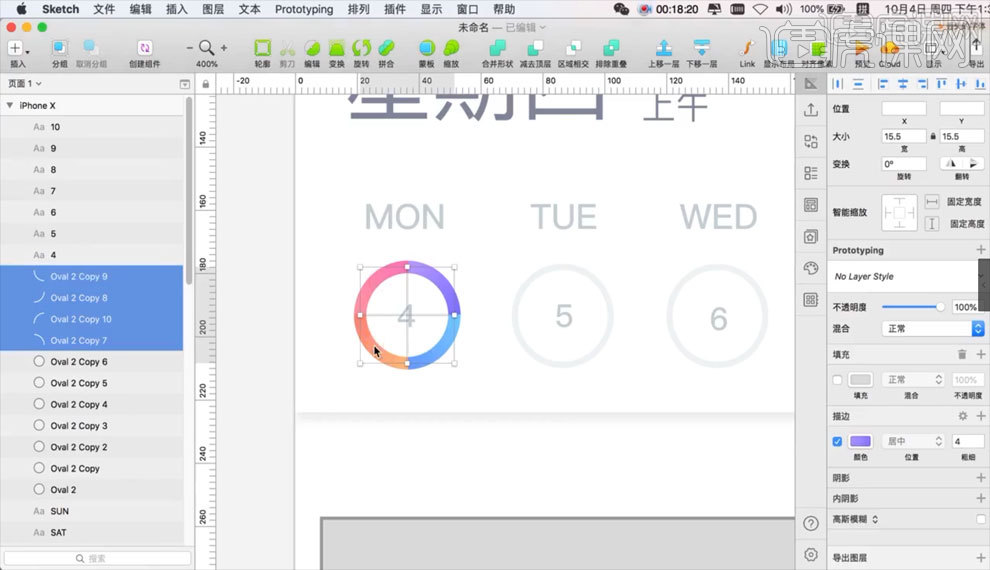
11.复制出来三个重新拼合成圆形,然后修改每个部分的颜色【如图所示】。

12.用同样的方法对每一个圆形进行操作【如图所示】。

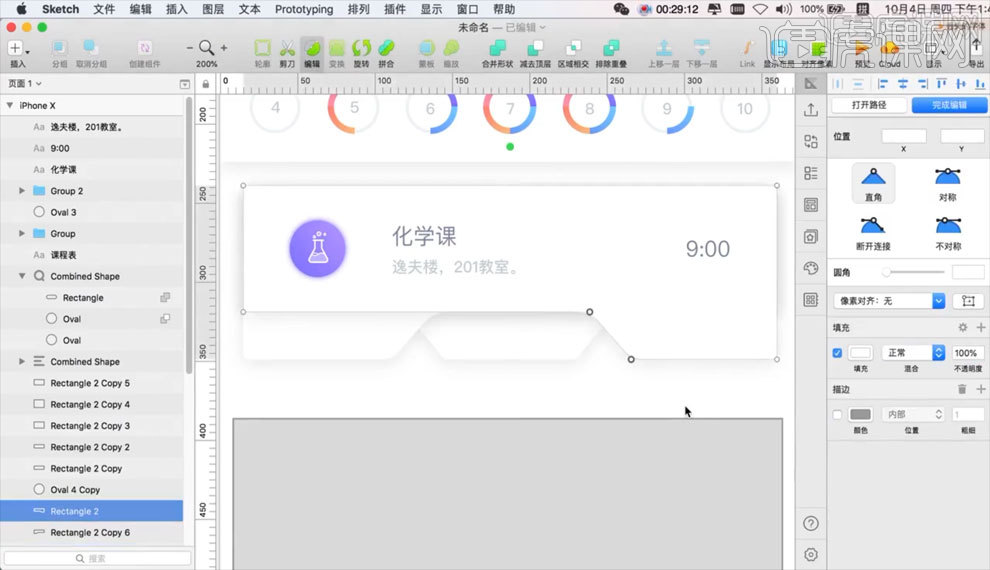
13.选中下方的大矩形,填充为白色,增加阴影,【圆形工具】画圆,修改颜色,拖入图标素材,【文字工具】打字,【钢笔工具】修改矩形的锚点【如图所示】。

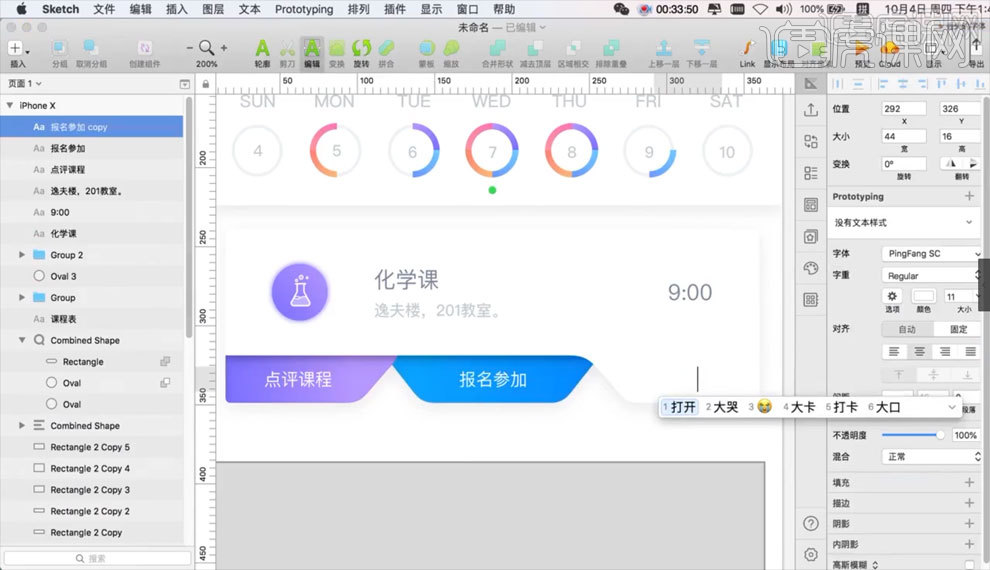
14.【钢笔工具】画出形状,填充颜色,【文字工具】打字【如图所示】。

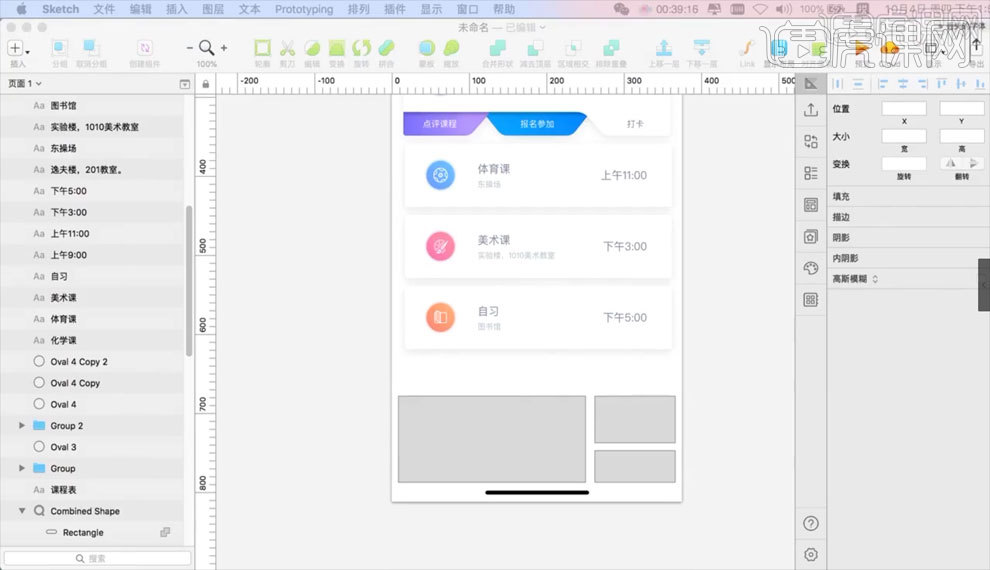
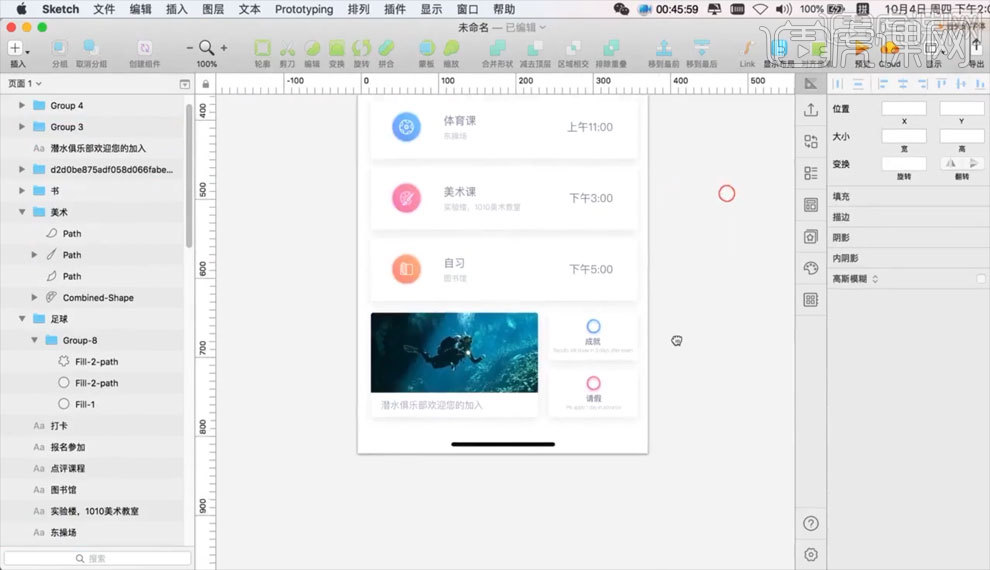
15.用同样的方式做出下面的课程版块【如图所示】。

16.拖入图片素材,【圆形工具】画圆,修改描边大小和颜色,【文字工具】打字调整大小和位置【如图所示】。

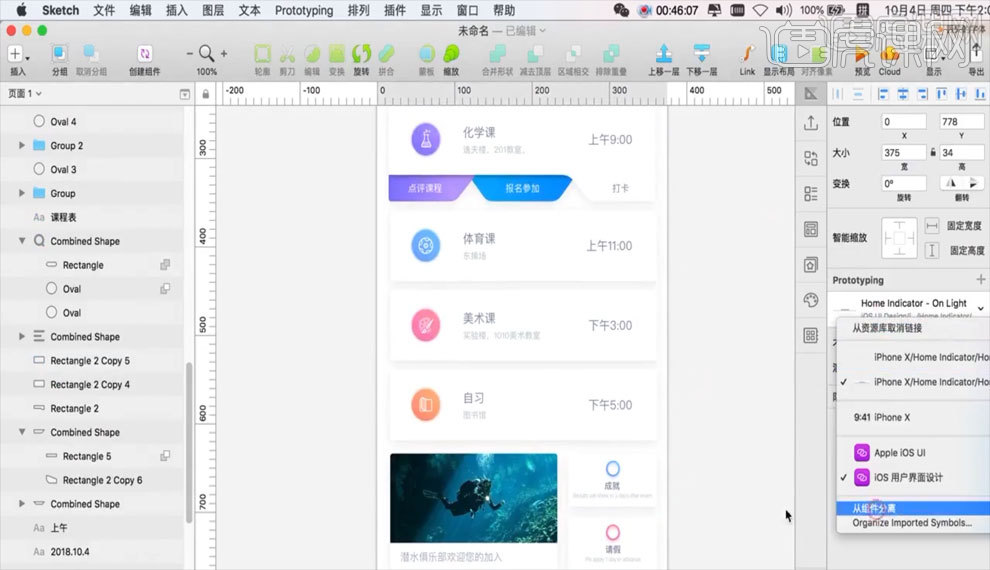
17.选中全部图层,然后点击右侧属性栏【从组建脱离】,【如图所示】。

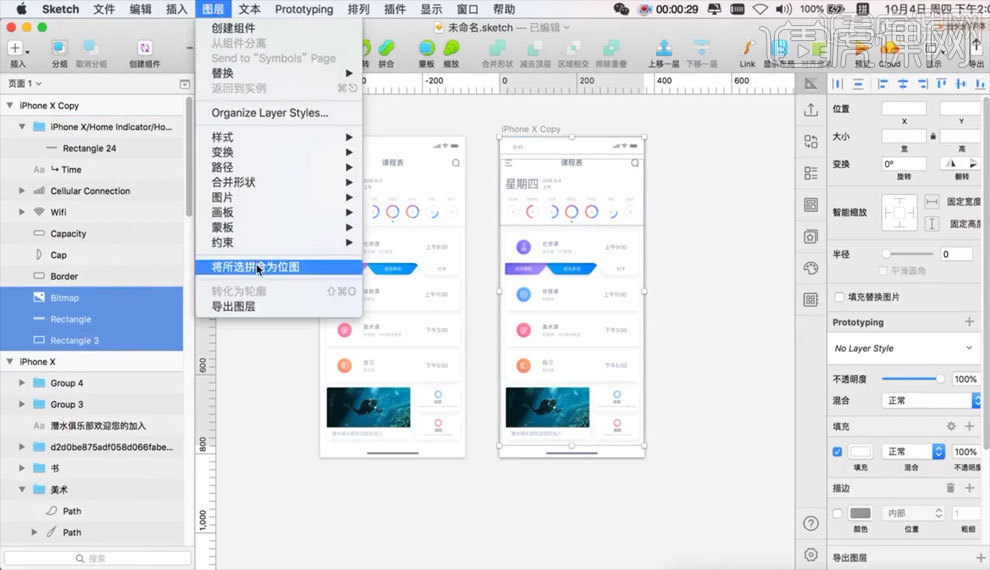
18.复制一层,然后点击上方【图层】按钮,选择【将所选拼合为位图】,【如图所示】。

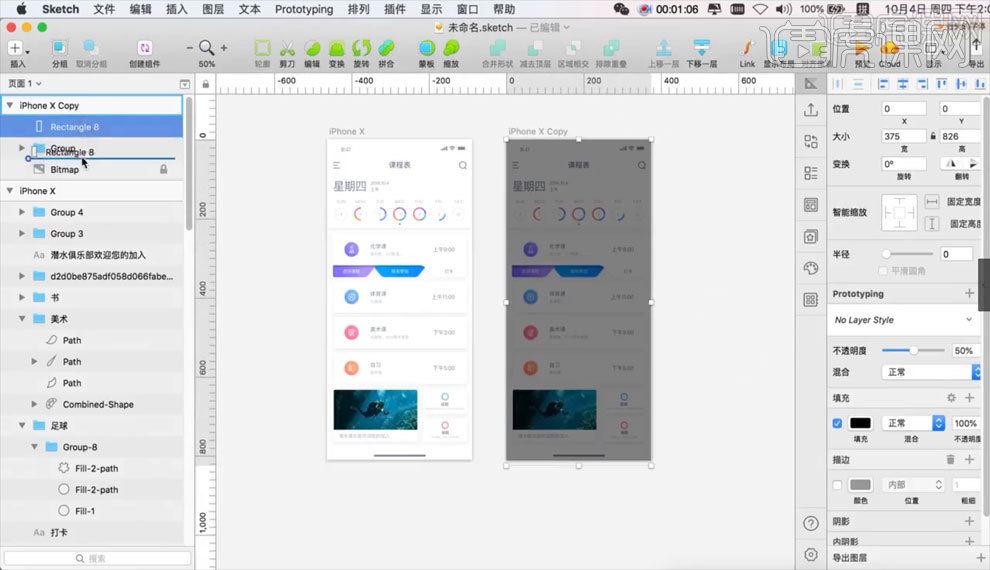
19.【矩形工具】画矩形,填充为黑色,调整不透明度【如图所示】。

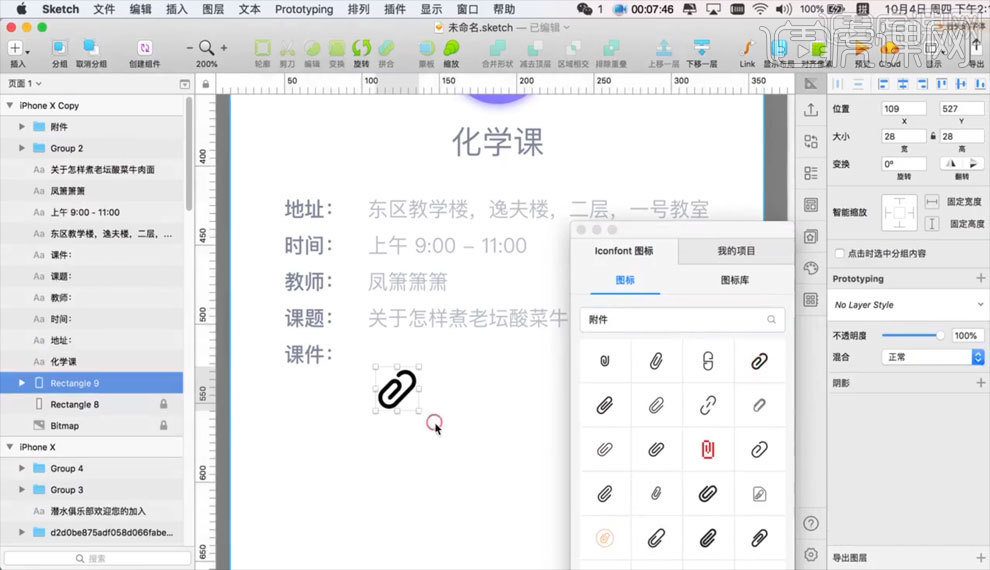
20.【矩形工具】画矩形,填充为白色,修改圆角,复制图标素材,【圆形工具】画圆作为图标底层【如图所示】。

21.【文字工具】打字,拖入【iconfont】图标素材【如图所示】。

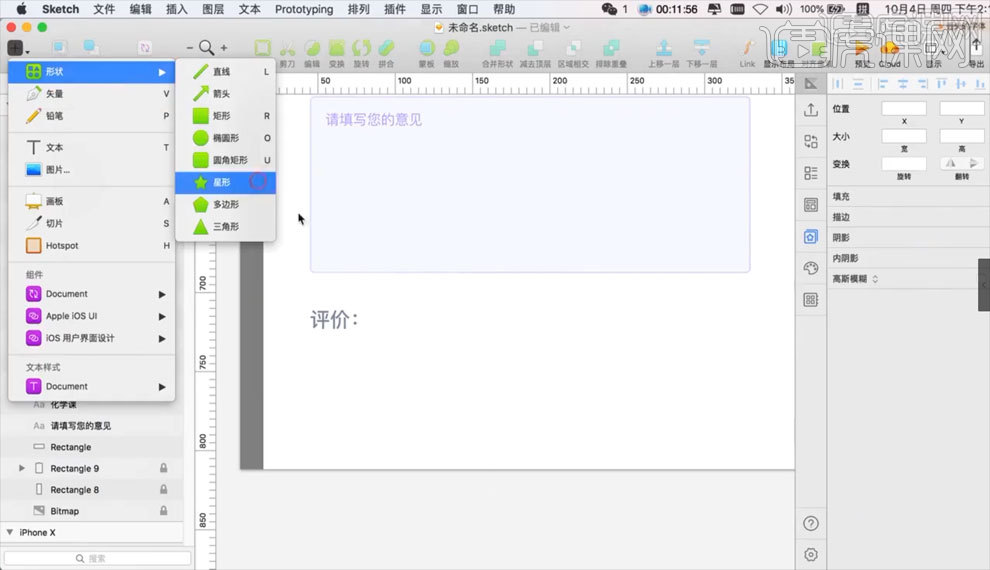
22.【矩形工具】画矩形,修改圆角, 调整描边颜色,点击形状选择【星形】,【如图所示】。

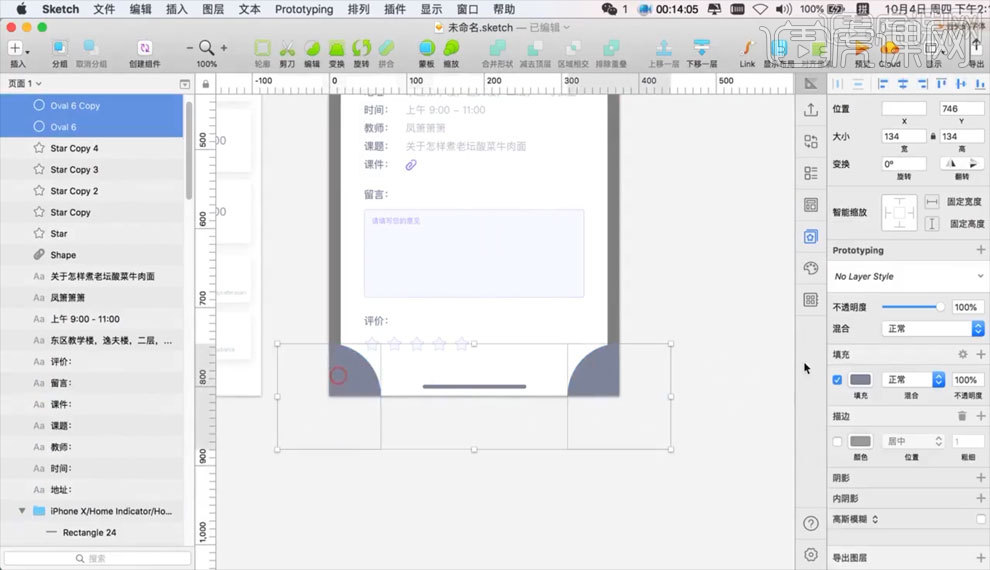
23.【圆形工具】画圆,调整位置和颜色【如图所示】。

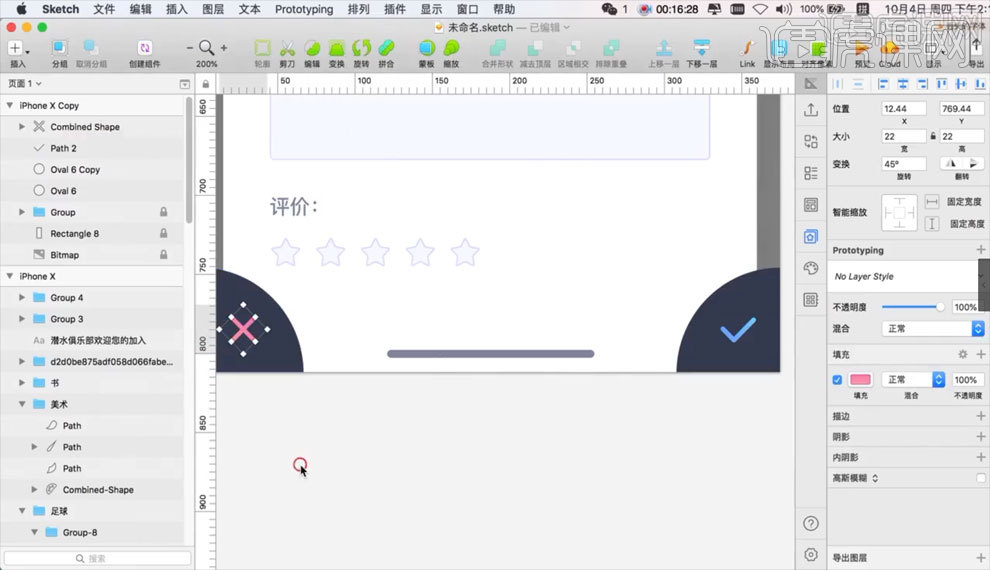
24.【钢笔工具】画【×和√】形状,修改描边颜色【如图所示】。

25.本节课内容到此结束,谢谢观看。