3d字体
大家都知道3d图形,在计算机显示的3d图形,就是人眼看上去非常逼真。同样3d字体也是把有立体感的字呈现在你的面前,就是让字看起来更加栩栩如生,怎样用PS怎样制作3D字体,下面的文章将为您讲解用ps来制作有3d效果的字体,通过对字体K、HK的设计过程,告诉你怎样用PS一步步来设计3d字体,最后还讲述了立体不锈钢字体的设计,通过文章的介绍让你学会3d字体的设计。

PS设计立体不锈钢3d字体
PS的3D字体设计中,最常见的就是各种质感立体效果文字,这个案例主要讲解立体不锈钢文字效果,该字体是完全在通道中完成的,通过本实例我们简单介绍一下通道的基本功能。在其制作过程中应用了高斯模糊滤镜,浮雕效果滤镜和曲线色调工具。

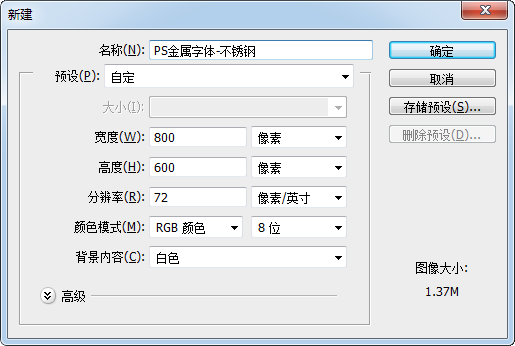
步骤01:运行Photoshop,使用“文件>新建”(快捷键 Ctrl+N)命令,生成800×600像素,分辨率为72像素/英寸的文件。

步骤02: 点击工具箱中的前景色 ,弹出对话框,设置前景色为RGB(6,239,248),背景色为了白色,按照Alt+Delete组合键,用前景色填充。
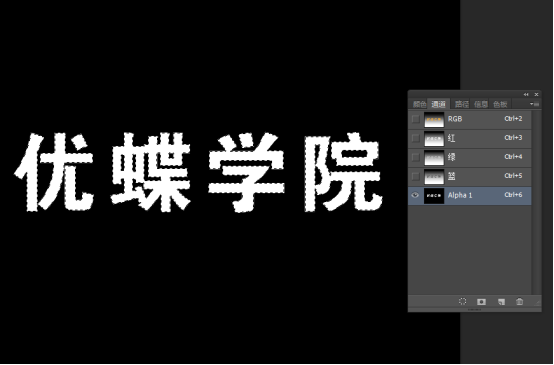
步骤03:选择“文字”工具,在背景中输入文字“优蝶学院”,设置一种较为厚实的字体,按Ctrl+T组合键调整文字大小,并将其作为选区载入。按住Ctrl键,用鼠标单击“优蝶学院”文字图层,如下图,这时鼠标显示为“指示的手”的状态,完成后选区就被载入了。
步骤04:选择通道面板,在其底部单击“新建通道”图标 ,新建通道“Alaph1”,按Ctrl+Delete组合键填充白色。

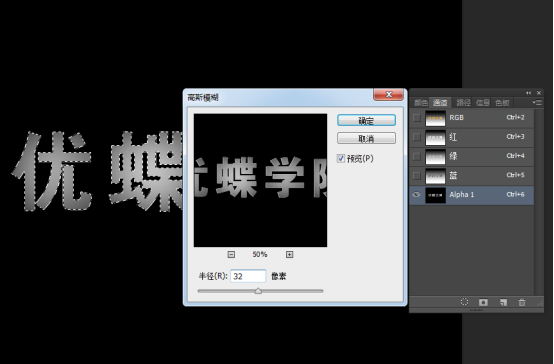
步骤05:应用模糊滤镜。选择“滤镜>模糊>高斯模糊”命令对文字通道添加模糊效果,在“高斯模糊”对话框中设置半径为32像素,设置完成后单击“确定”按钮,效果如图。

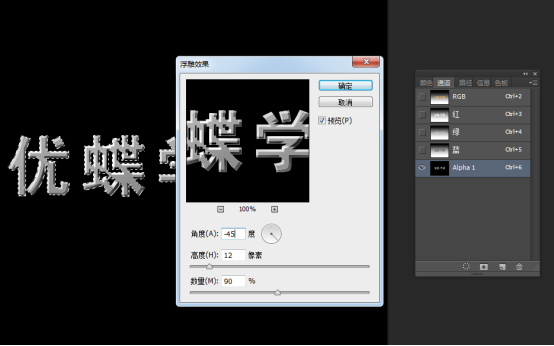
步骤06:选择“滤镜>风格化>浮雕效果”命令为文字添加浮雕效果,在“浮雕效果”对话框中设置角度为-45度,高为12,数量为90%,设置完成后单击“确定”按钮。

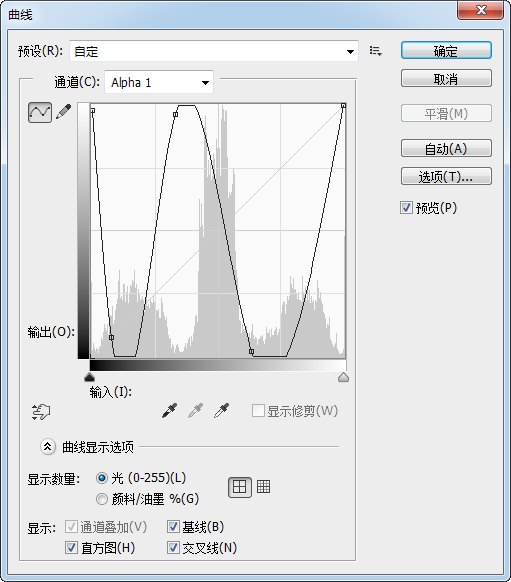
步骤07:选择“图像>调整>曲线”命令打开“曲线”对话框,参照图所示调整曲线形状,调整以后文字产生真实地金属感。

步骤08:按下Ctrl+C键对金属字体进行拷贝,然后切换到图层面板,关闭文字图层,新建图层,按下Ctrl+V将拷贝的文字粘贴到图像中,效果如最开始的图,金属字就完成了。
大家也可以更换不同的背景颜色,观察金属质感效果。

PS如何制作3D效果字体HuKe
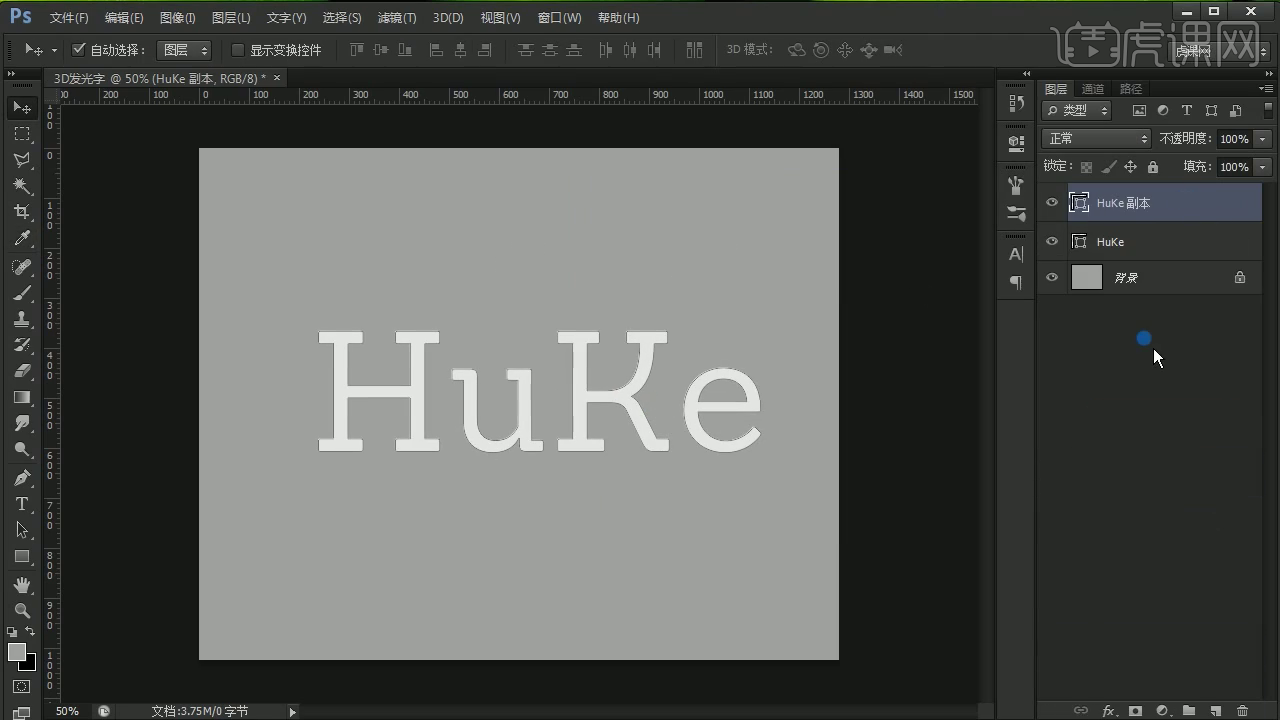
1、【打开】PS软件,【新建】画布大小1280×1024像素,【Alt+Delete】填充前景色,【文字工具】输入文字,【字体】Sanchez,【右击】-【转化为形状】,再【Ctrl+J】复制图层。

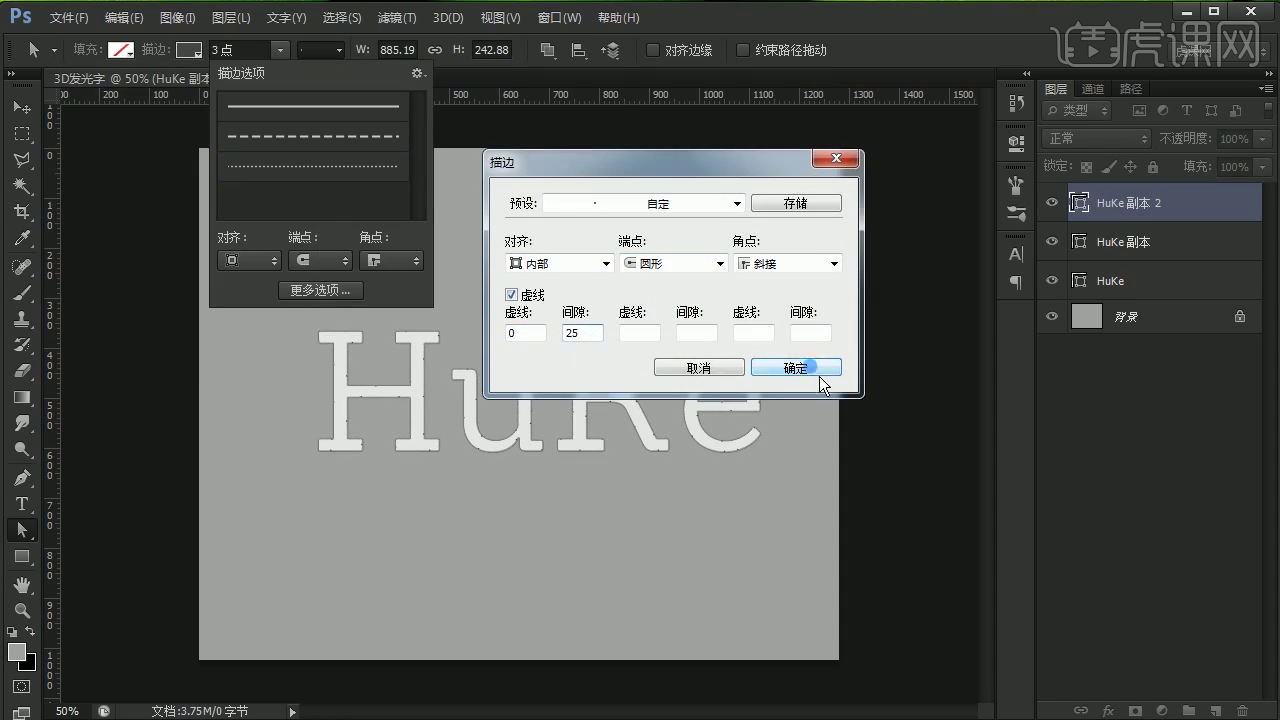
2、【直接选择工具】选择图层,填充无,描边设置4px,再【复制】图层,改变描边颜色,设置如下。

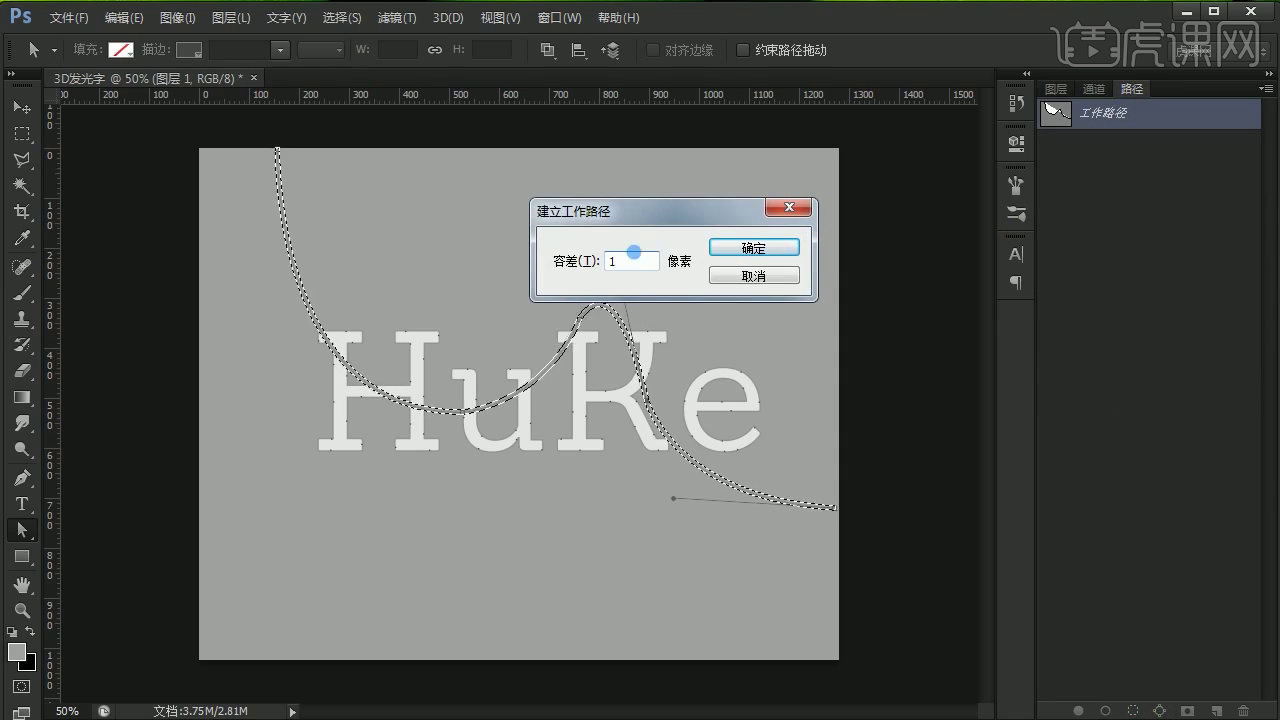
3、【新建】图层,【钢笔工具】绘制路径,【直接选择工具】调整锚点,【画笔工具】设置画笔,选择【直接选择工具】后【右击】路径-【描边路径】,使用画笔,【Ctrl+单击缩略图】调出路径,在【路径面板】建立工作路径。

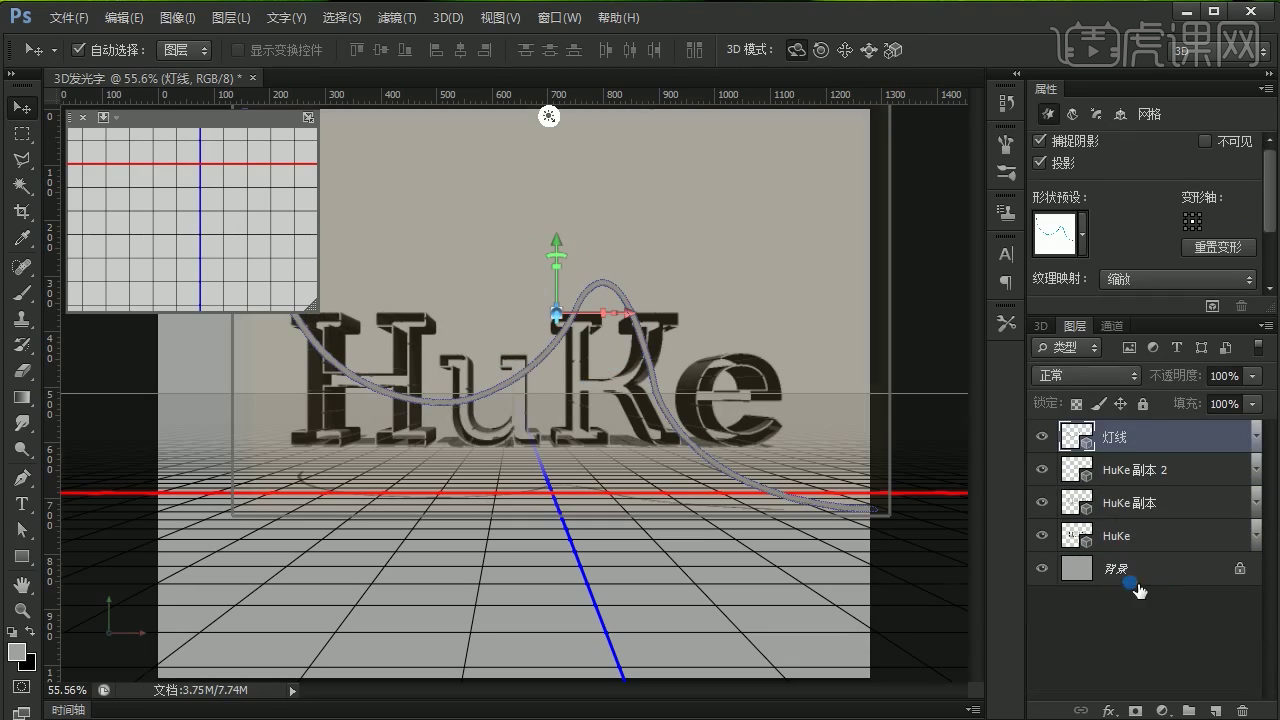
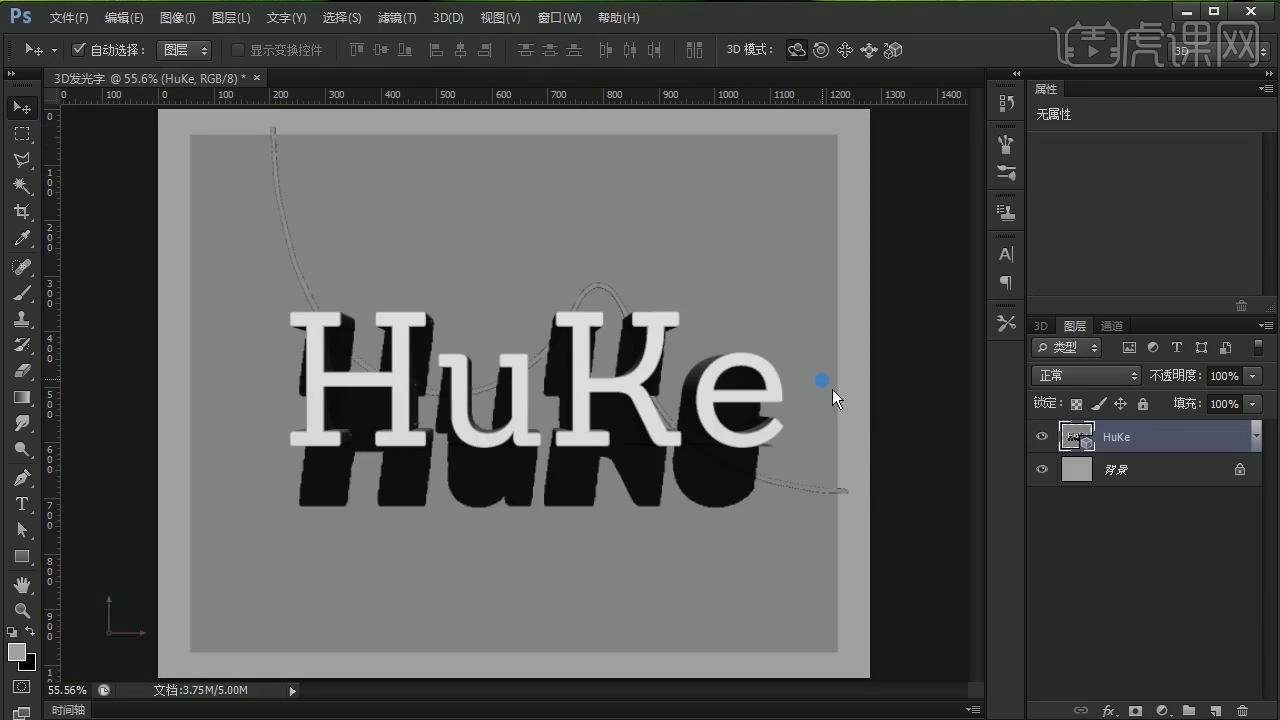
4、【直接选择工具】调整锚点,使其更圆润。选择【3D】-【从所选图层新建3D突出】,依次选择除了背景图层外的其他图层创建3D效果,再依次调整参数。

5、【复制】背景图层放在最上方,选择【从图层新建网格】-【明信片】,再选择所有3D图层,【合并3D】图层。

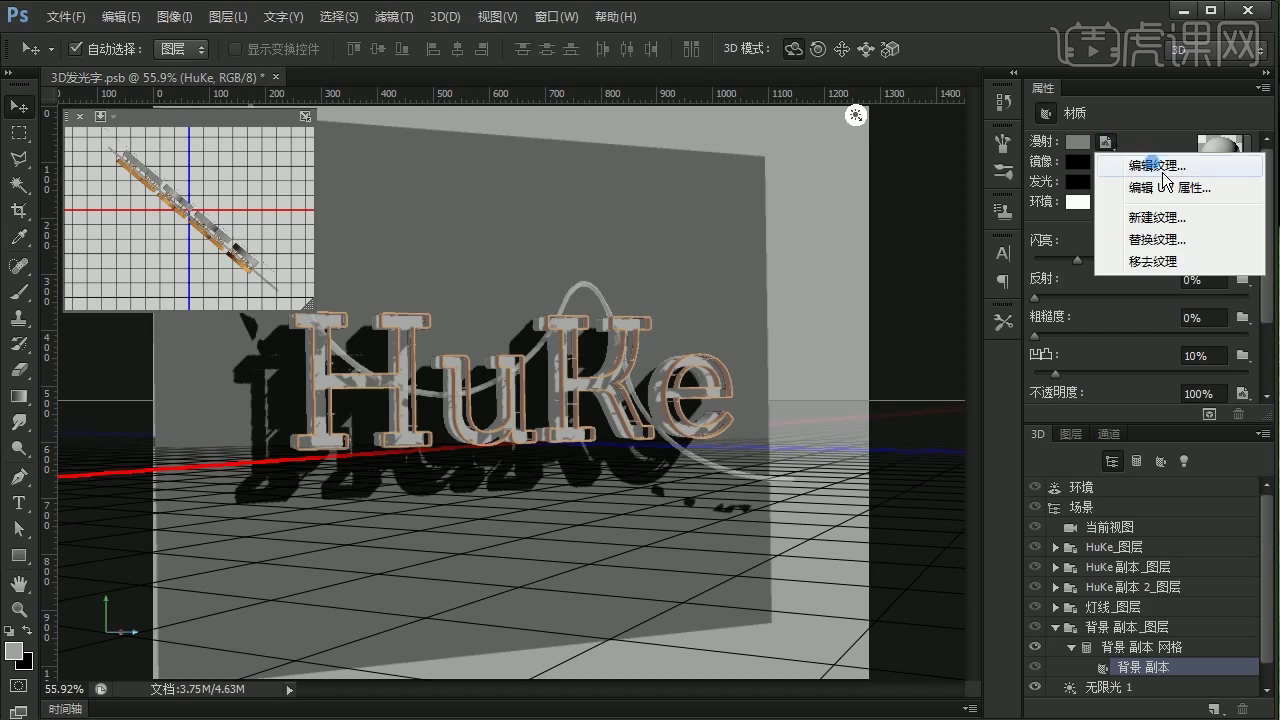
6、调整3D图层,删除【纹理】再改变【漫射】【镜像】【发光】颜色,再改变墙体的纹理。

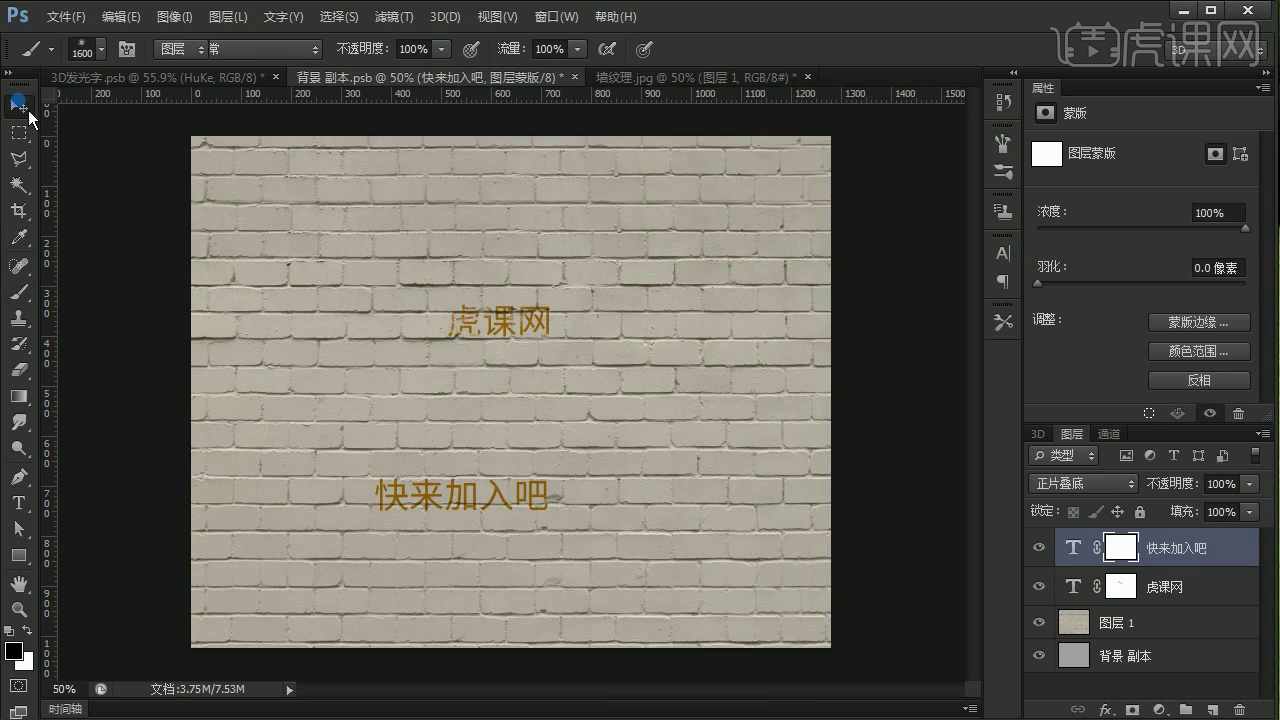
7、【拖入】墙体素材,【仿制图章工具】,【Ctrl+L】调整色阶,【文字工具】输入文字,【字体】为思源黑体,图层模式【正片叠加】,添加【蒙版】后,【画笔工具】涂抹。

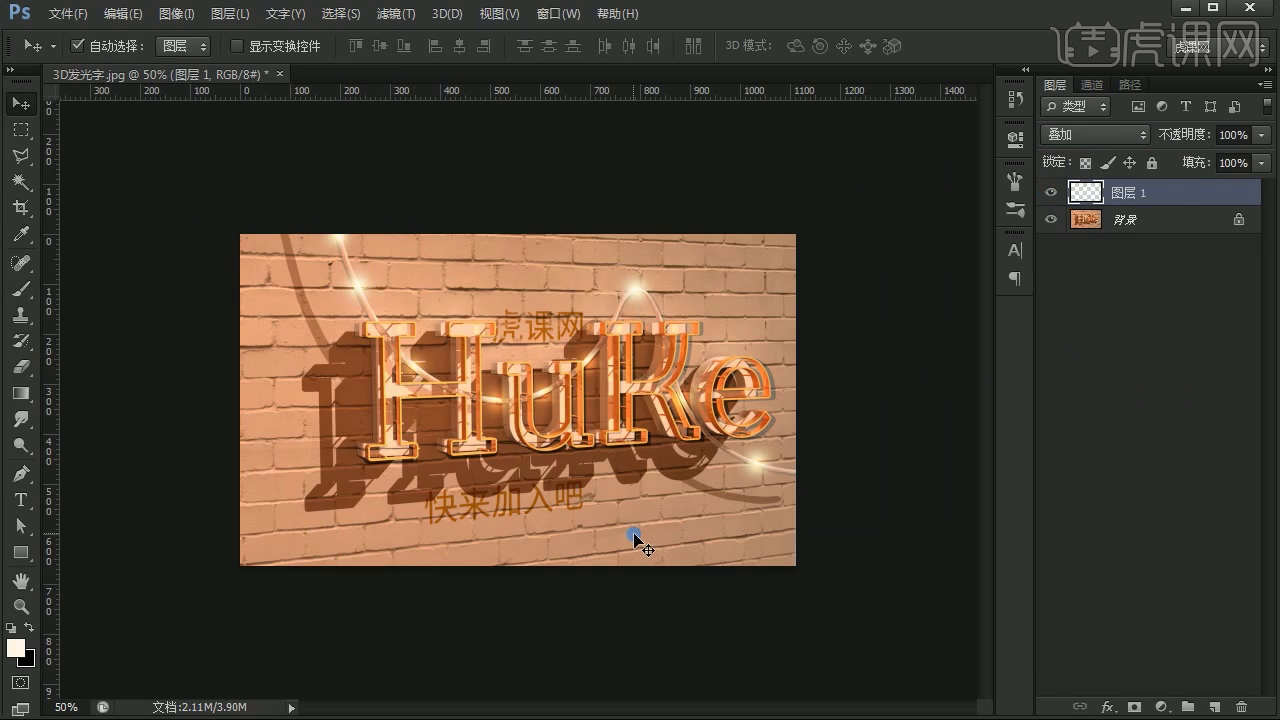
8、设置无线光和点光源,再点击【渲染】。将其【Ctrl+Shift+Alt+S】储存为web格式,保存为jpg格式,然后【打开】此文件,【裁剪工具】裁剪,【新建】图层,【画笔工具】添加光斑。

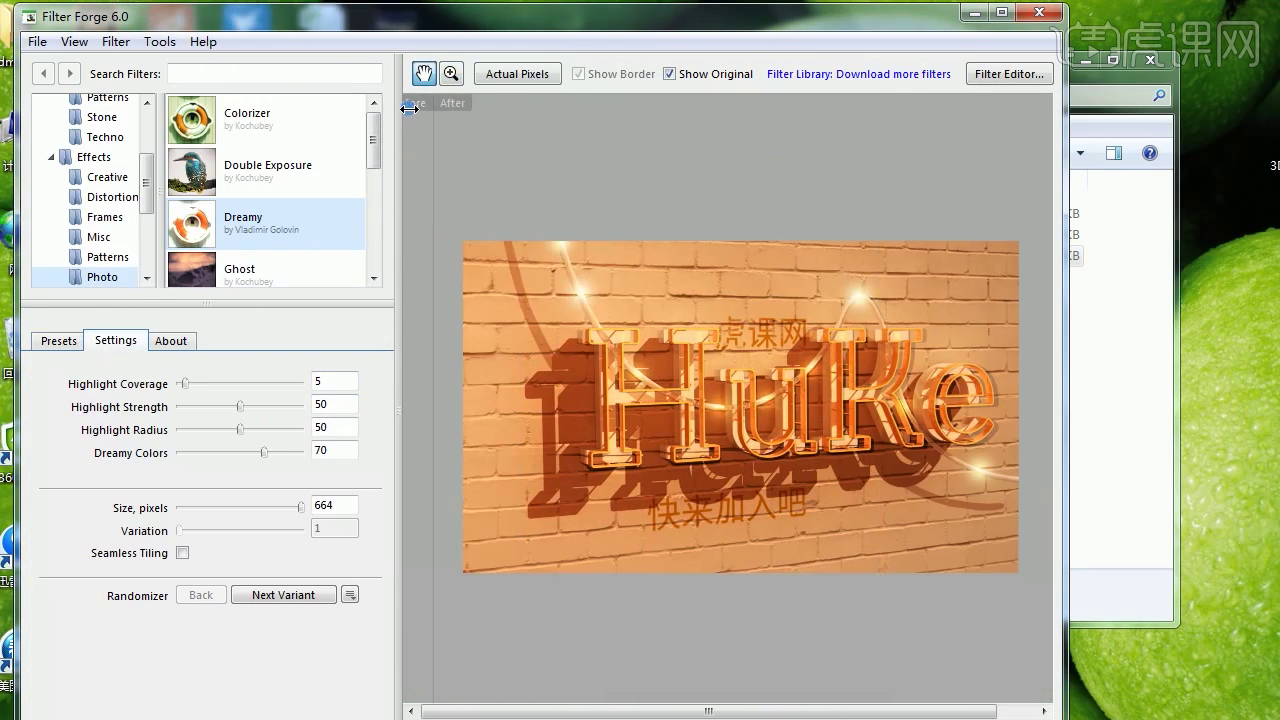
9、【保存】文件后再【Filter Forge】软件中打开,设置参数如下。

10、最终效果如图。

PS怎样制作3D字母字体
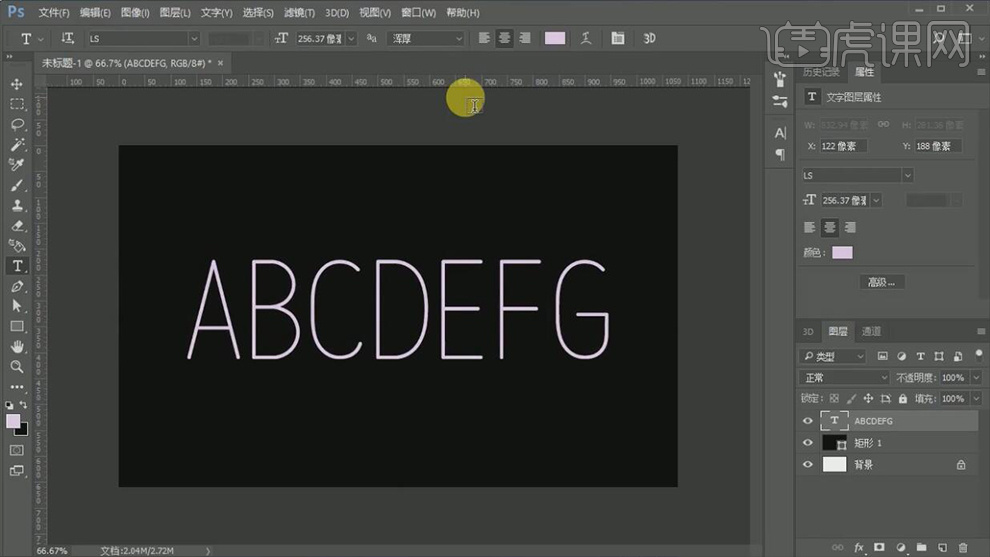
1、 打开PS,用【矩形工具U】绘制一个黑色背景,【文字工具T】输入英文字母,【字体】LS,如图。

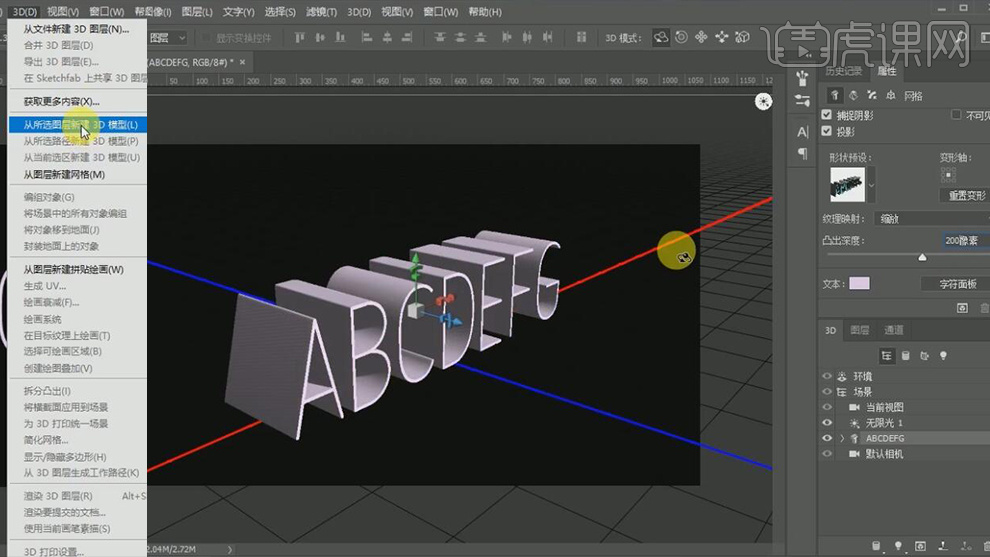
2、 点击【3D】-【从所选图层新建3D模型】,凸出深度:200px,如图。

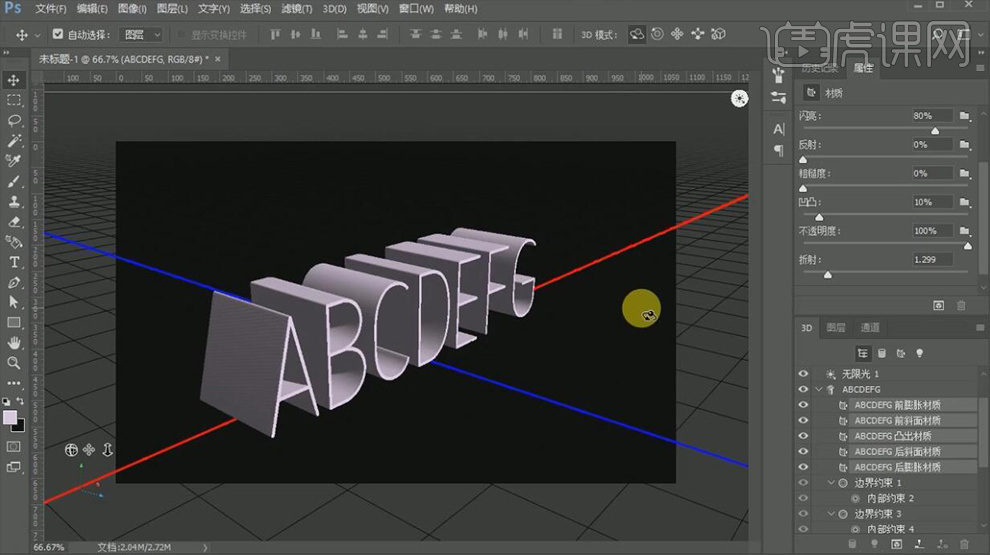
3、 选中模型的各个面,调整属性参数,【亮度】80%,【折射】1.3,如图。

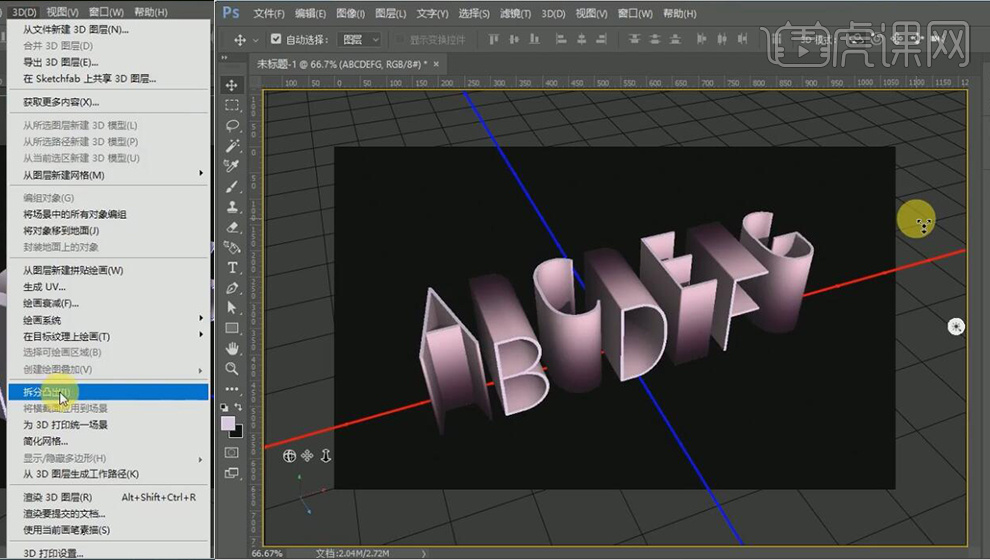
4、 【3D】-【拆分凸出】,调整每个字体模型的角度,给模型添加素材,效果如图。

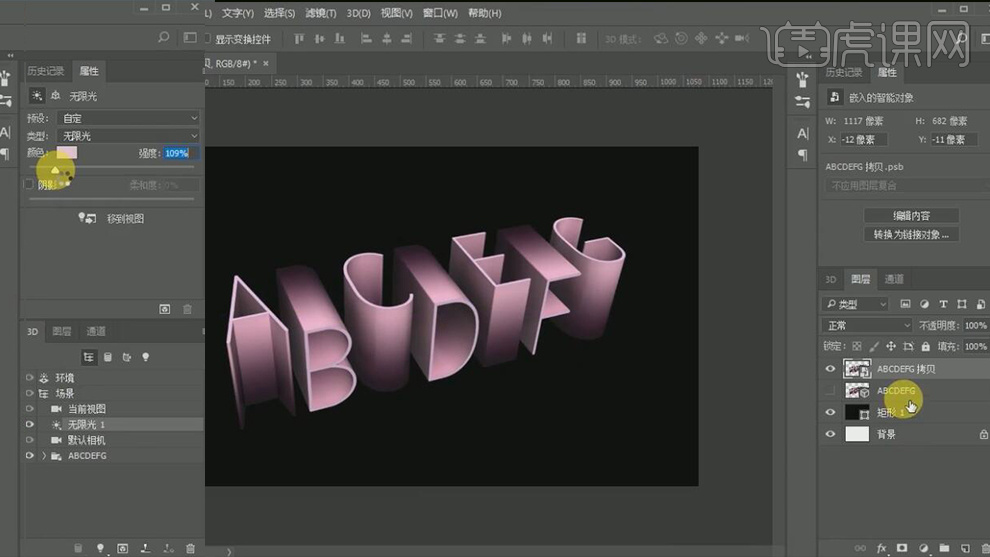
5、 调整【无限光】属性,点击【渲染】,【Ctrl+J】复制3D图层,鼠标右键【转换为智能对象】,【Ctrl+T】调整大小,效果如图。

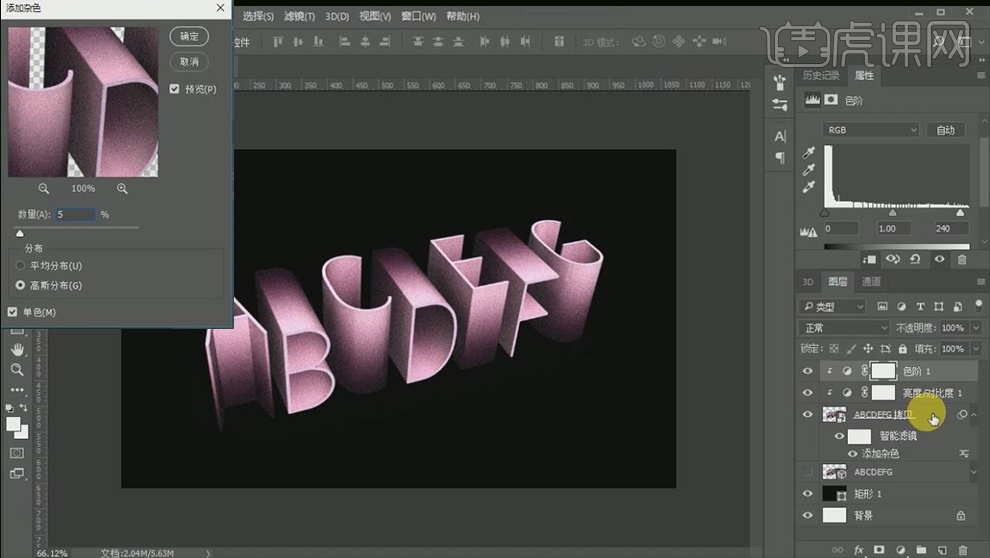
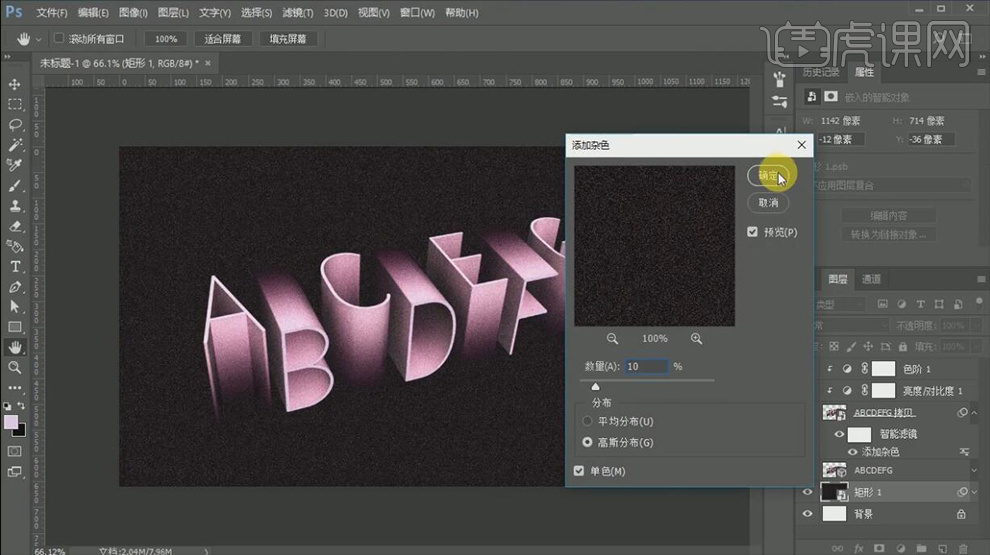
6、 添加【亮度/对比度】、【色阶】,创建剪切蒙版,【滤镜】-【杂色】-【添加杂色】,效果如图。

7、 修改背景图层颜色,【色值】#16090f,【滤镜】-【杂色】-【添加杂色】,效果如图。

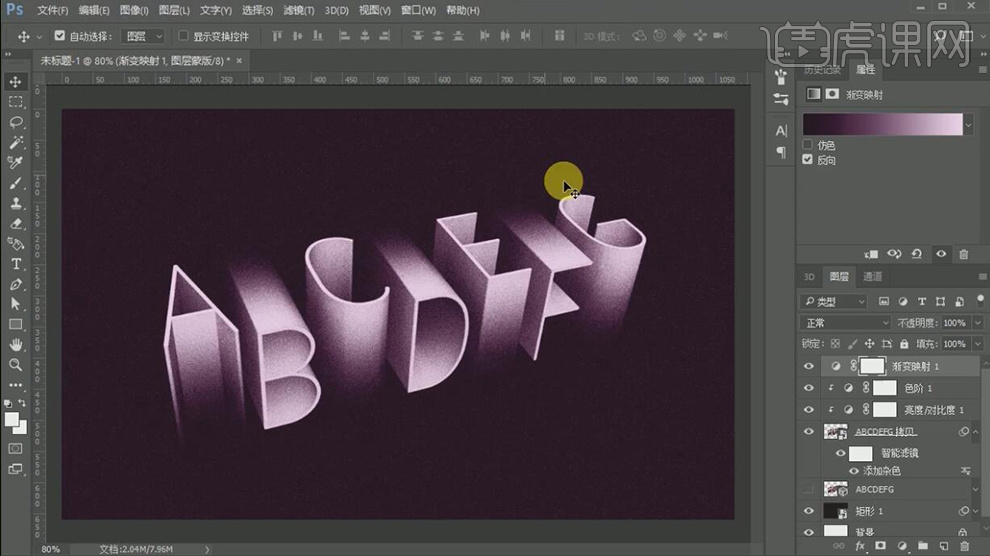
8、 添加【渐变映射】,完成。

如何用ps设计3D立体字体K
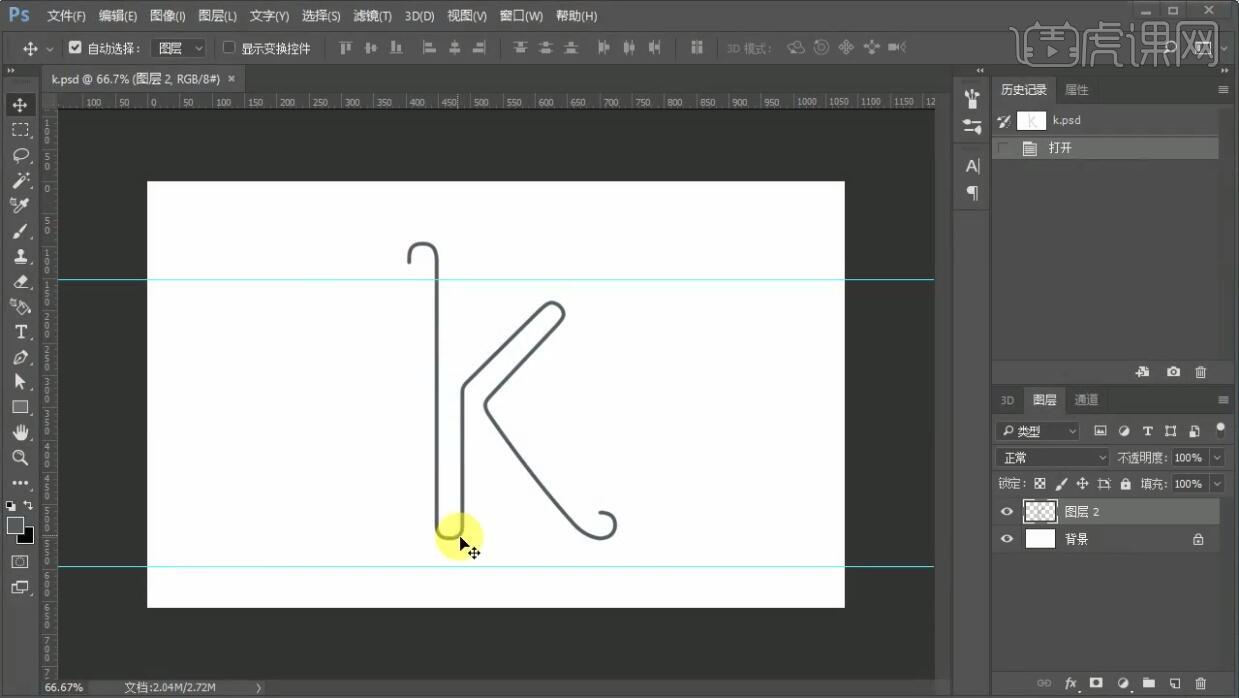
1.打开【PS】,新建画布,使用【钢笔工具】绘制如图所示路径并添加【描边】。

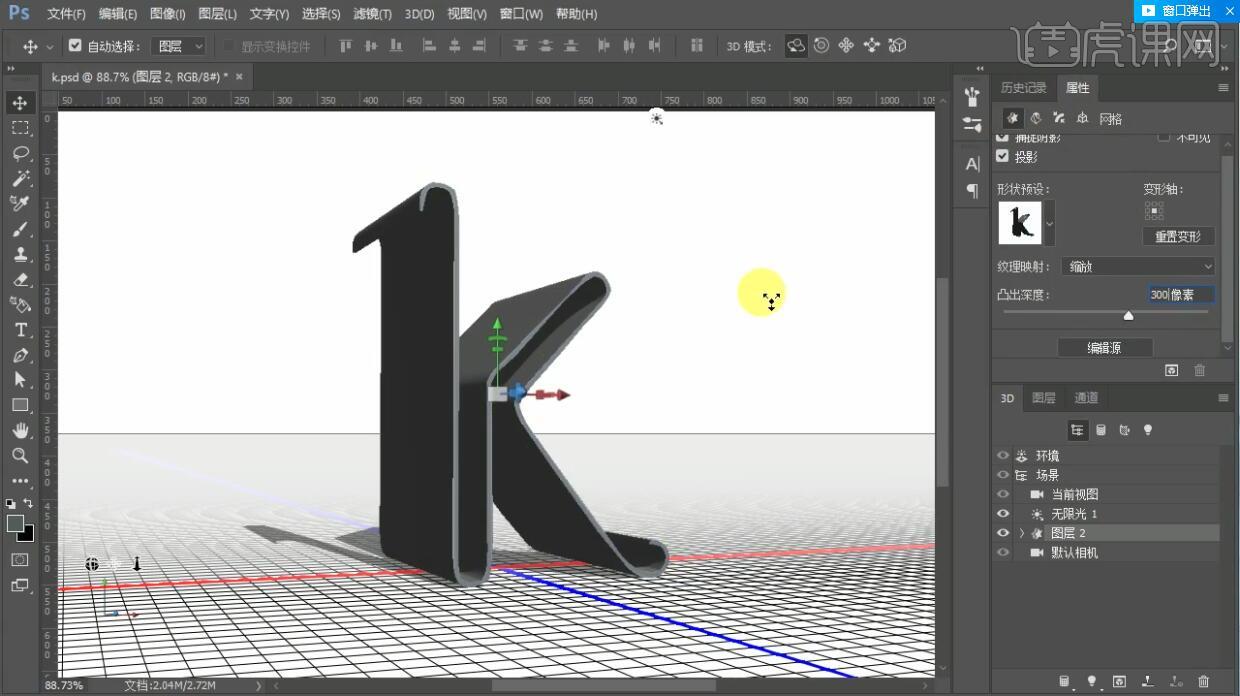
2.选中图层执行【3D】-【从所选图层新建3D模型】,选择【场景】,旋转合适角度,选择【图层2】属性面板,【凸出深度】改为300像素。

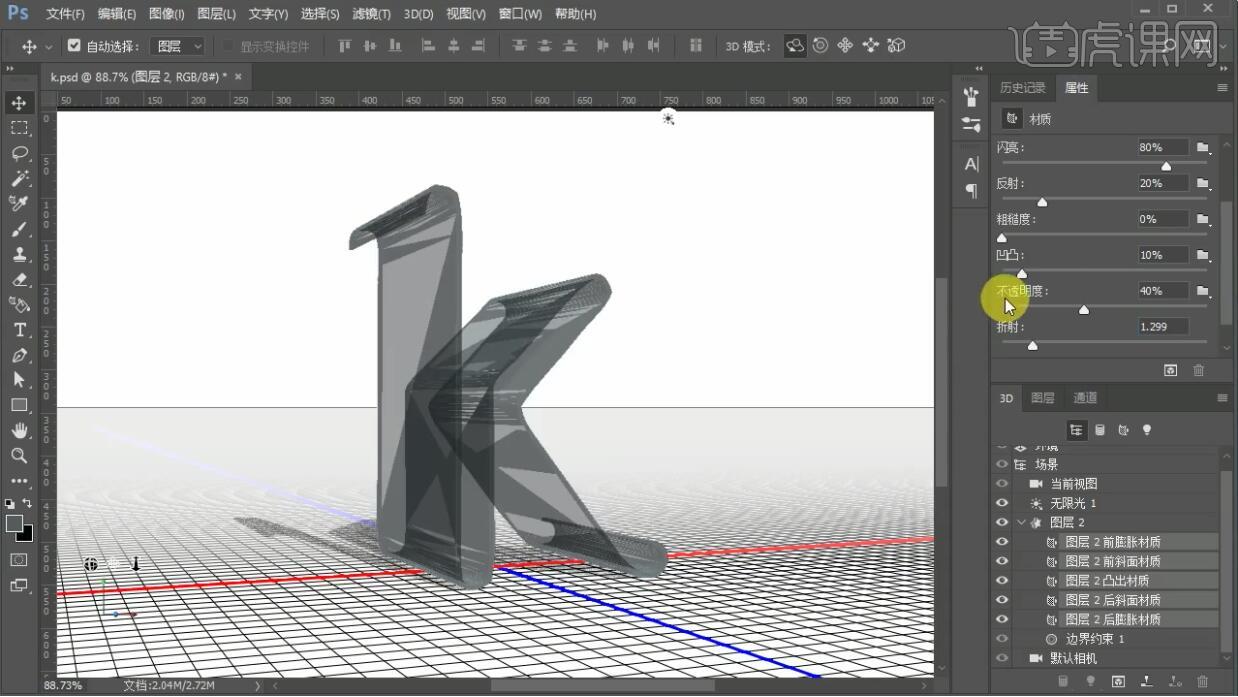
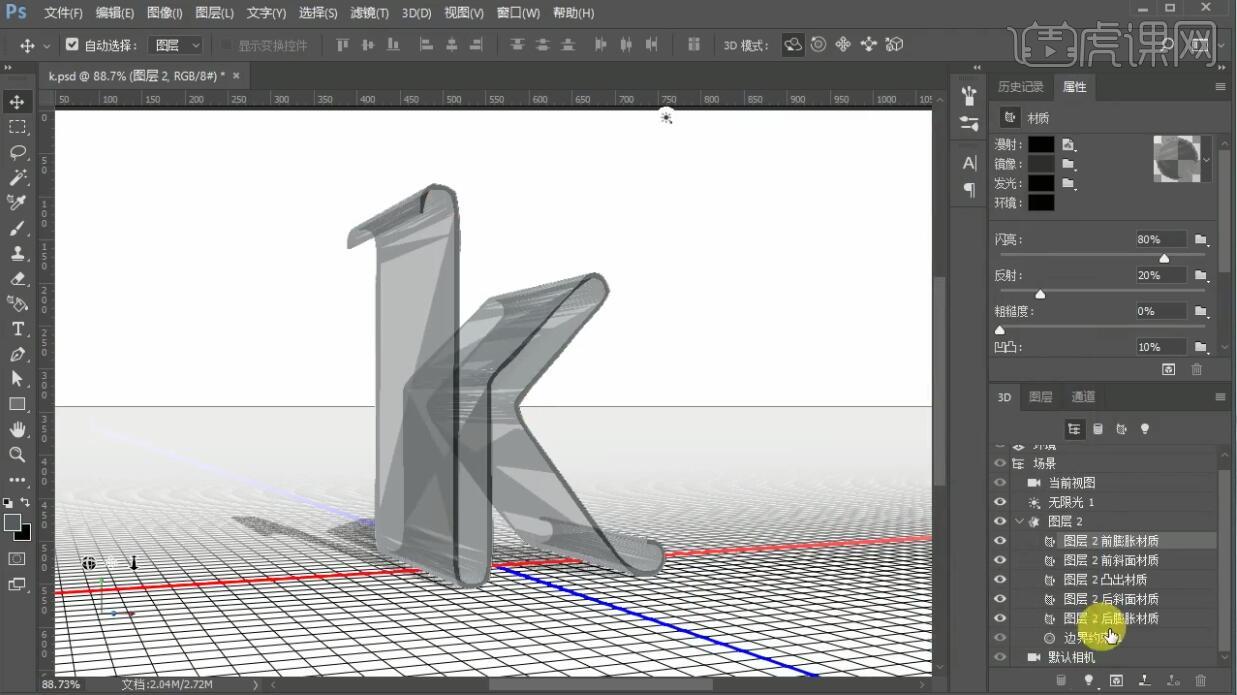
3.按【shift】选中模型的所有面,【漫射颜色】改为R127 G200 B207,【镜像颜色】改为R116 G116 B116,其余参数如图所示。

4.选择【图层2前膨胀材质】,【漫射颜色】改为黑色,【镜像颜色】改为R50 G50 B50。

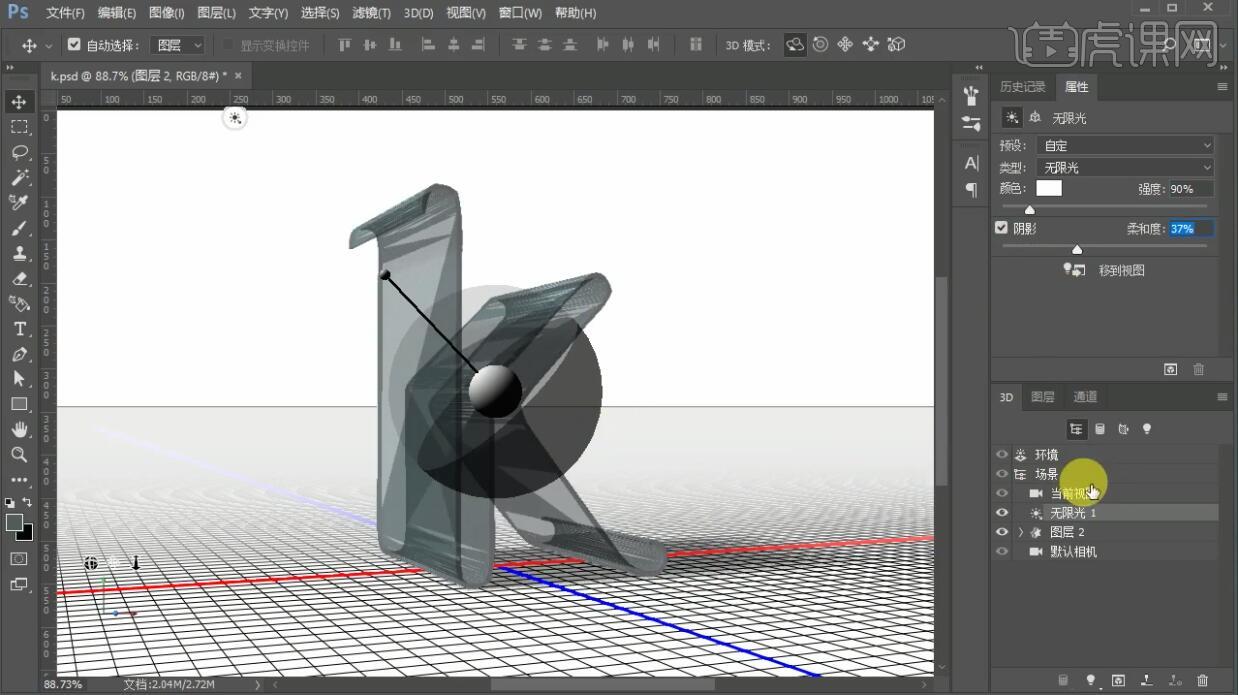
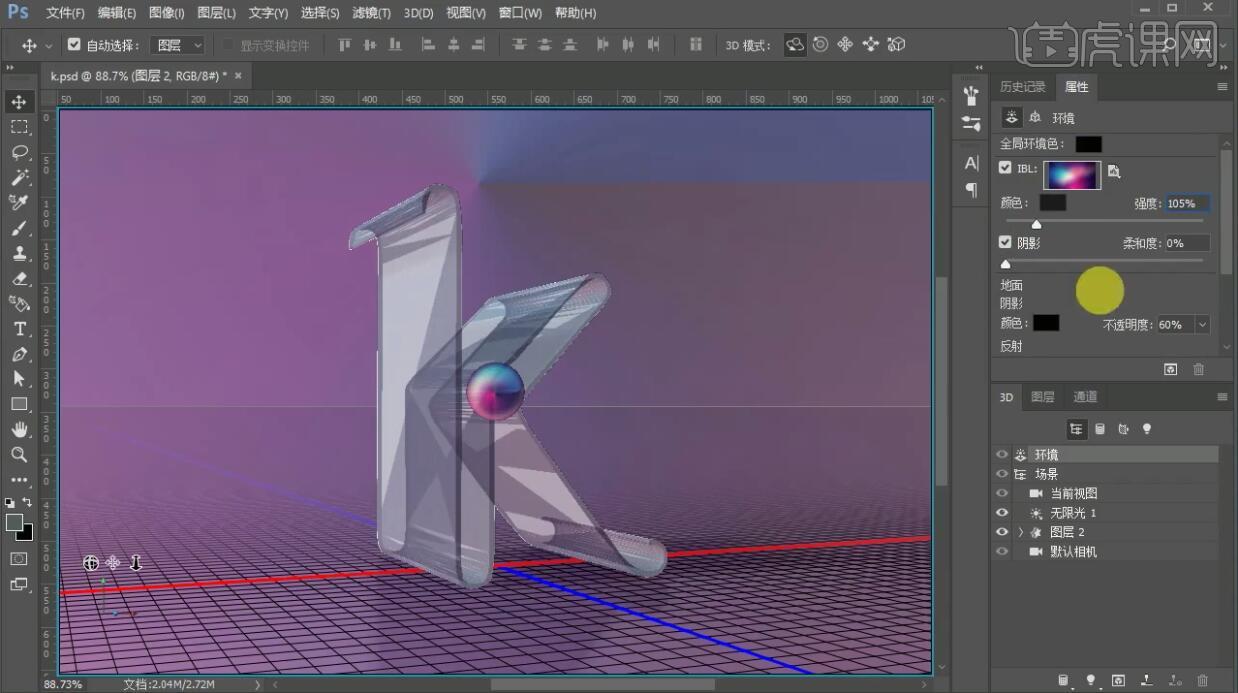
5.选择【无限光】,调整为如图所示。

6.选择【环境】,导入【环境素材】,参数如图所示。

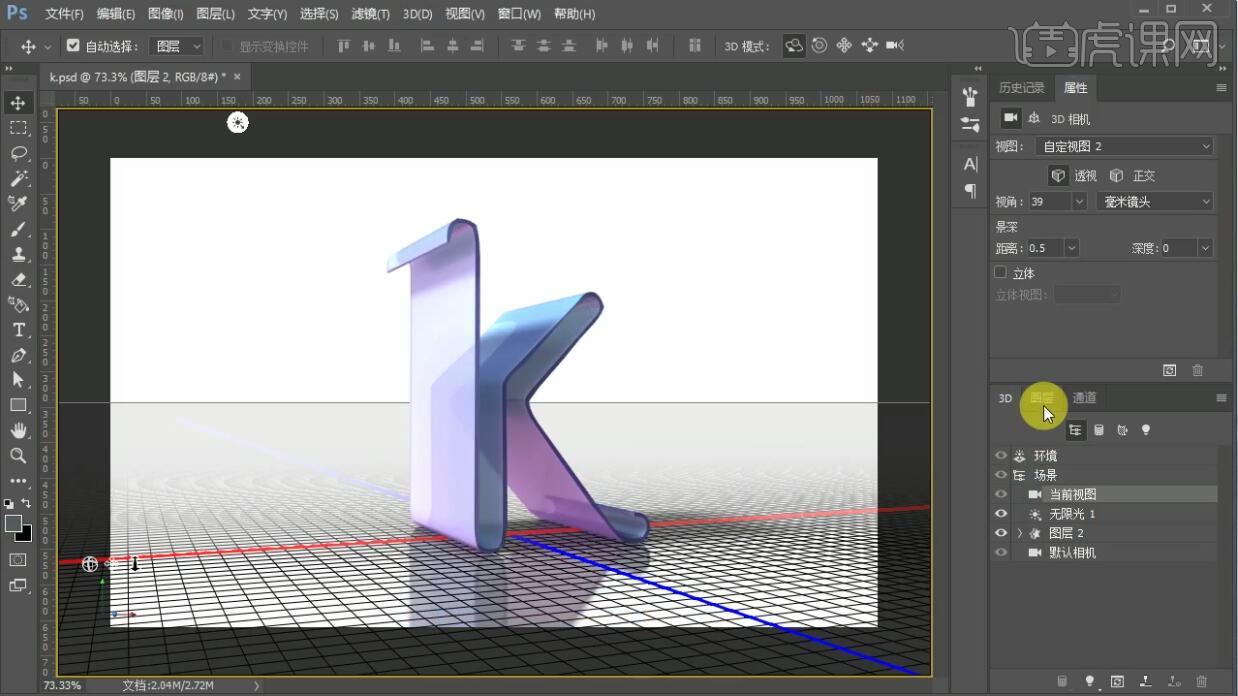
7.观察整体效果适当调整后,执行【3D】-【渲染3D图层】。

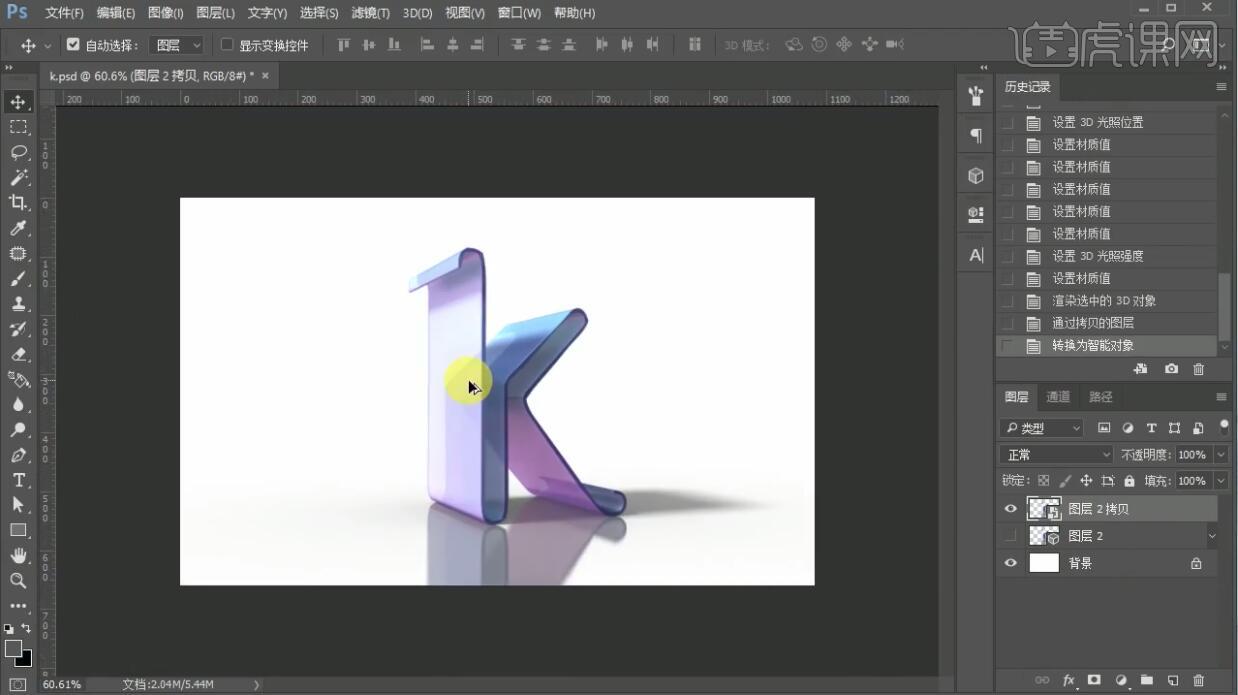
8.渲染完成后回到图层面板,【ctrl+j】复制图层并隐藏原图层,选择复制的图层【右键】-【转换为智能对象】。

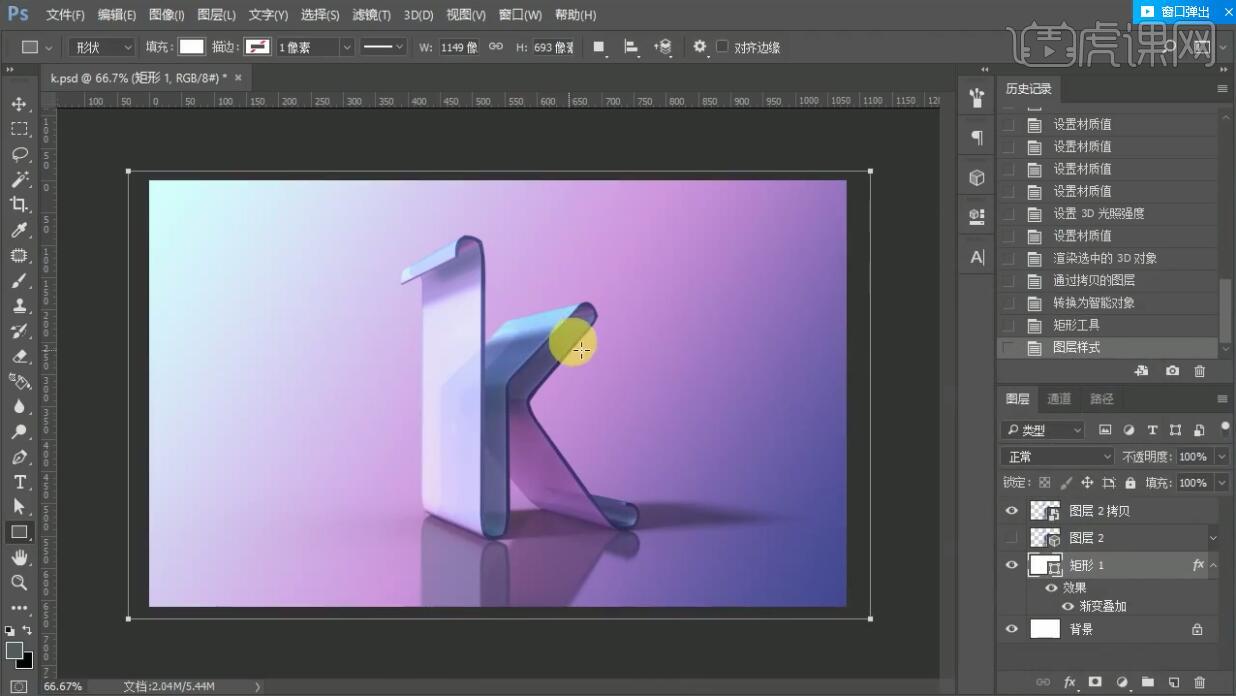
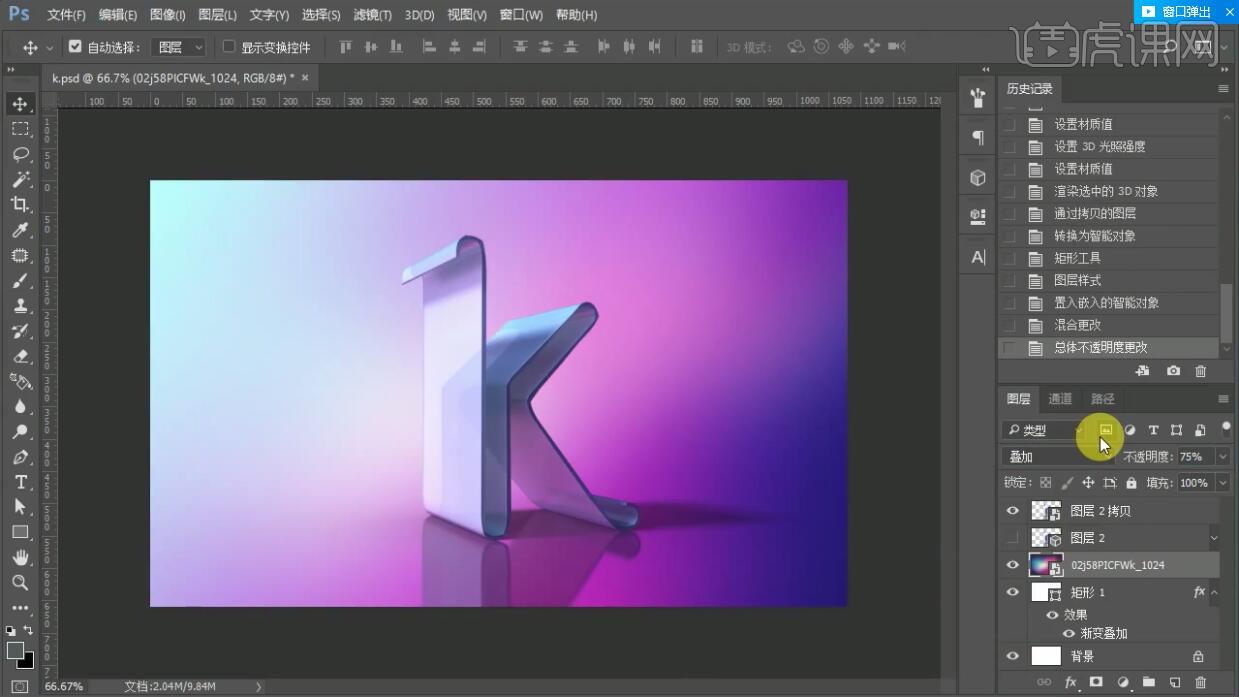
9.背景图层上方使用【矩形工具】绘制矩形,添加【渐变叠加】,适当调整颜色与环境颜色一致。

10.导入【背景素材】,【混合模式】改为叠加,【不透明度】改为75%。

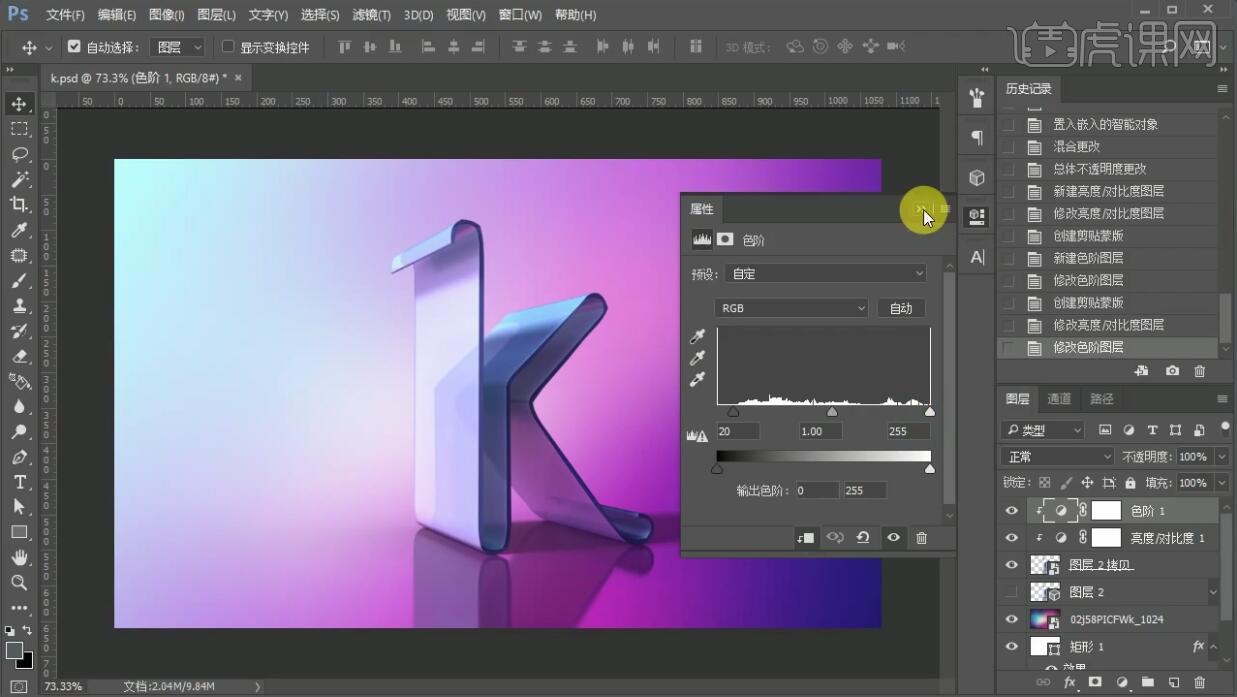
11.立体图层上方新建【亮度/对比度】调整图层并【创建剪切蒙版】,【对比度】改为10,【亮度】改为-5;新建【色阶】调整图层并【创建剪切蒙版】,调整为如图所示。

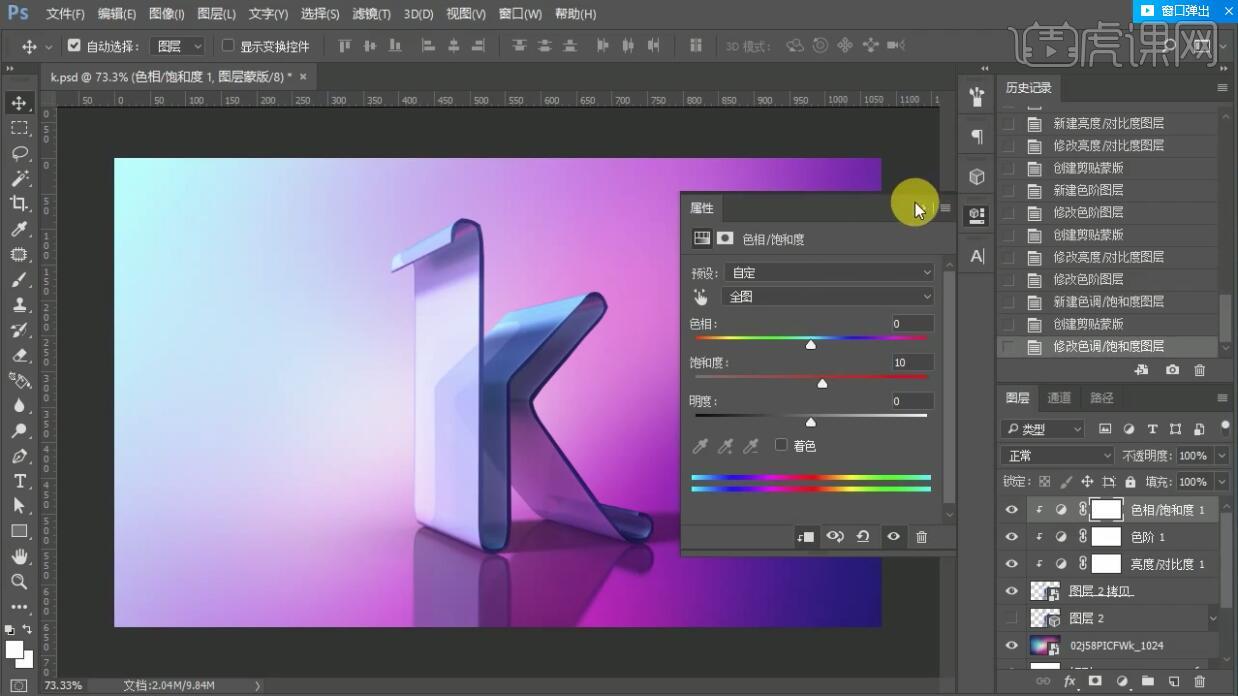
12.新建【色相/饱和度】调整图层并【创建剪切蒙版】,调整为如图所示。

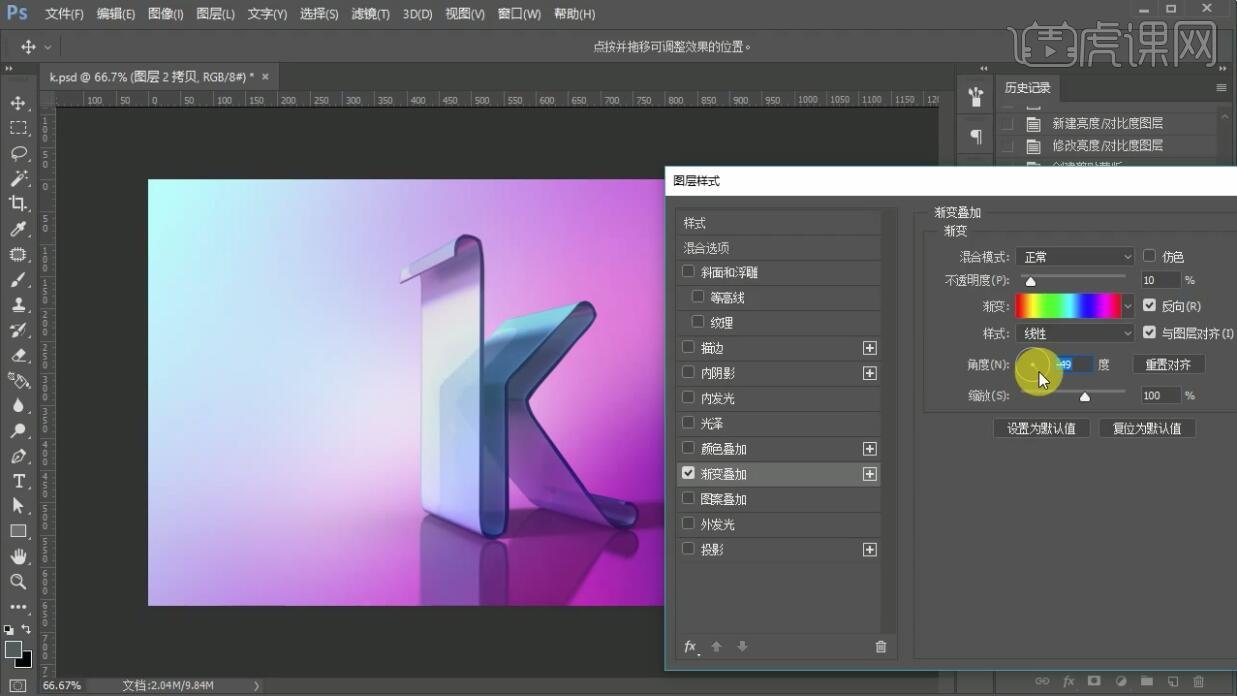
13.双击图层打开【图层样式】,添加【渐变叠加】,【颜色】选择预设的七彩颜色。

14.最终效果如图所示。

PS如何设计3D立体字体HK
1. 打开【PS】,新建一个画布,【第一阶段:背景添加、场景搭建】,如图所示;
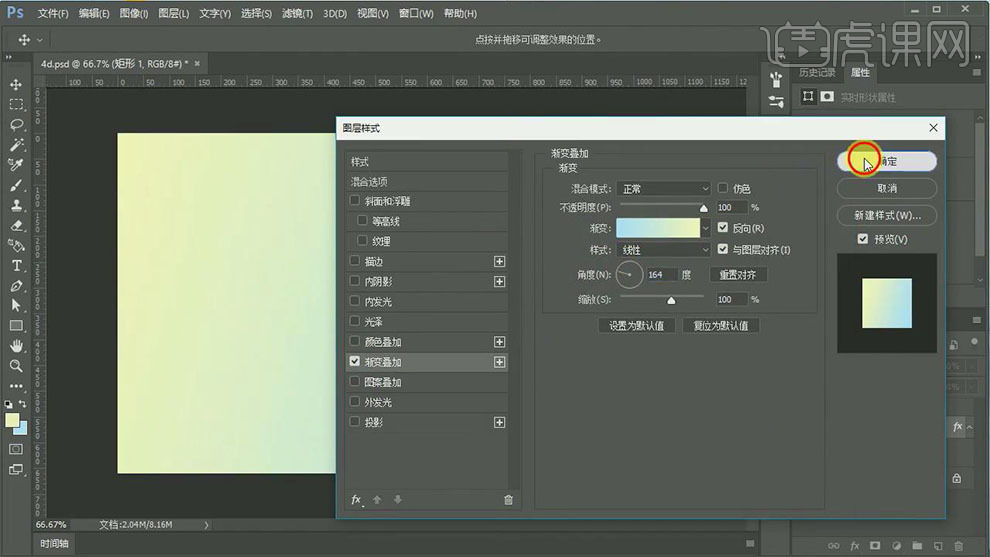
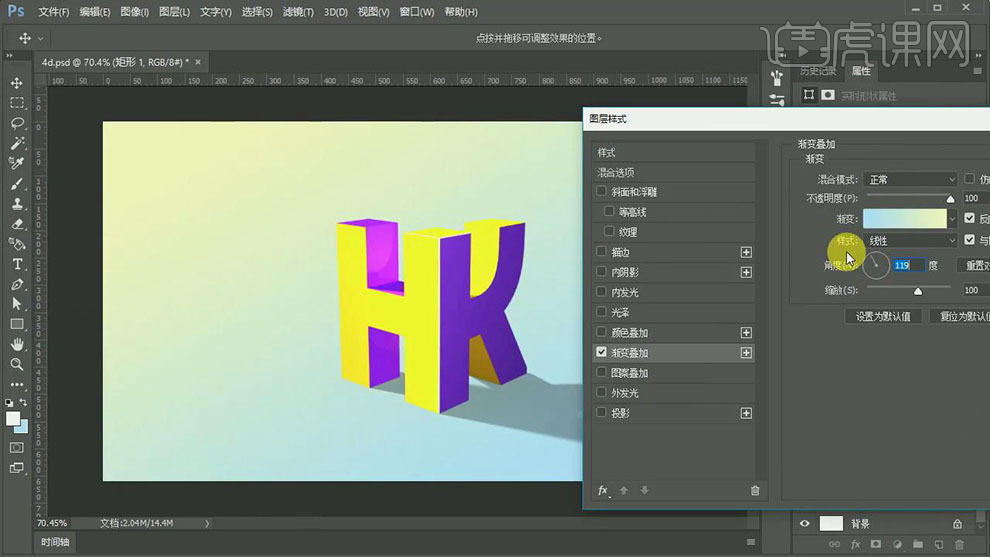
2. 在画布上拉出一个布满全屏的【矩形】,然后添加一个【渐变叠加】,当做背景用,参数如图所示;
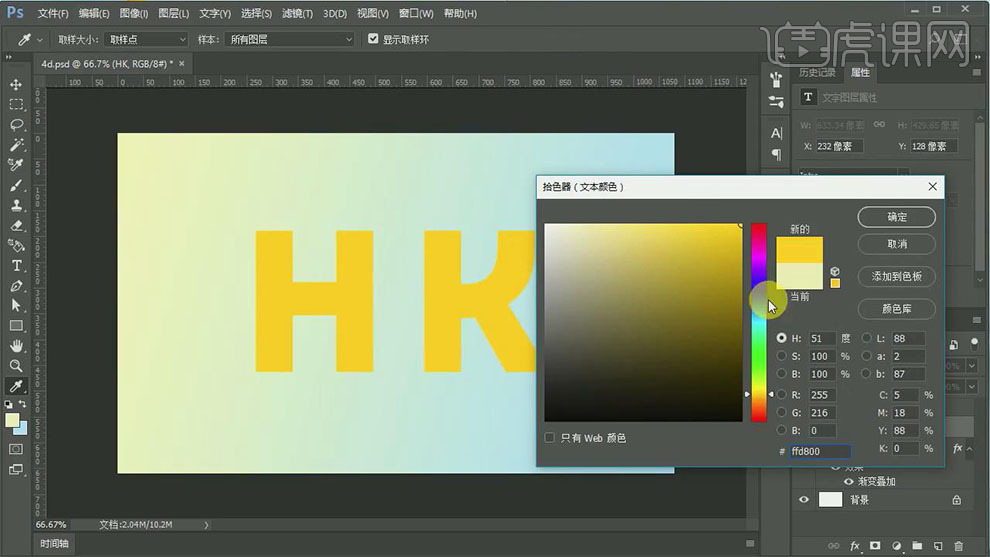
3. 【第二阶段:字形调整、字体设计】,输入文字【HK】,字体【intro】,字体颜色【#ffd800】,如图所示;
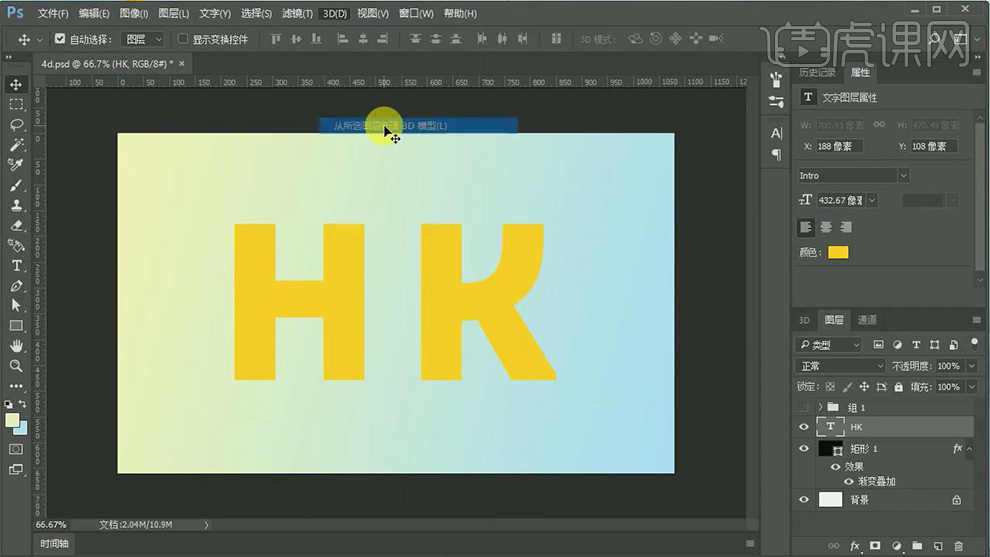
4. 【第三阶段:立体层次、特效建立】,调整字体大小和位置,接着创建【3D模型】,如图所示;
5. 访问3D网格设置和属性,打开3D面板,3D面板中有对应的图层出现,如图所示;
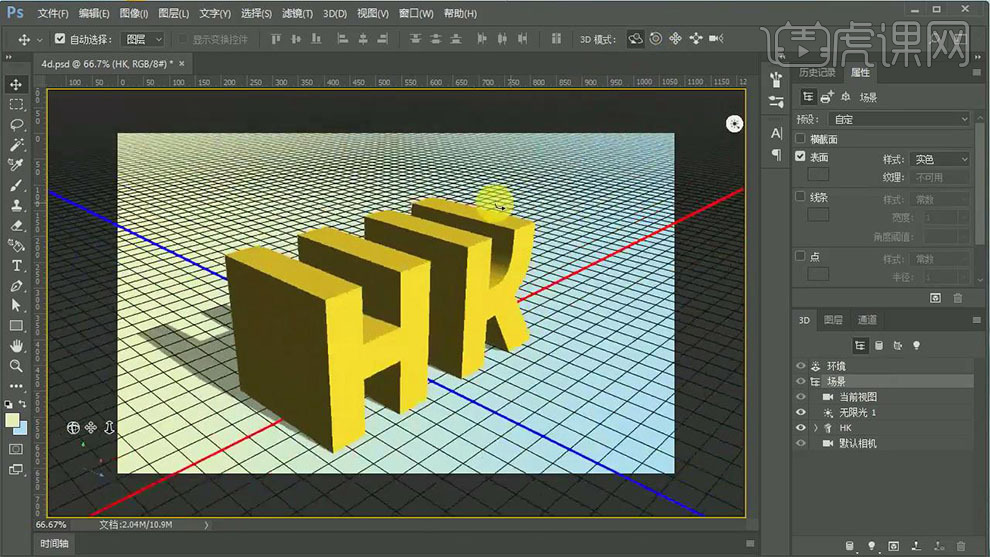
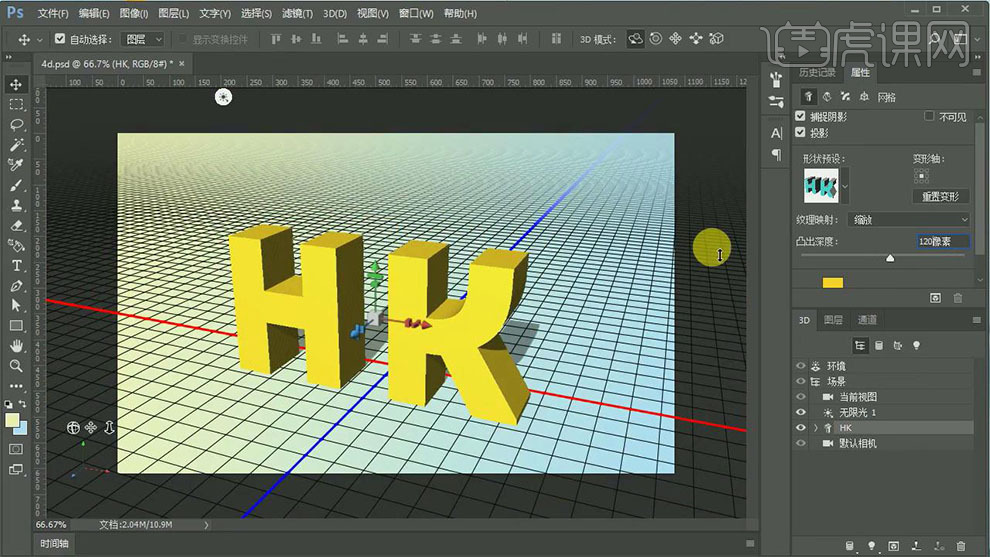
6. 选择【场景】图层,旋转看所对应的效果,然后选择【3D文本】,也就是【HK】图层,调整凸出处深度【120】,如图所示;
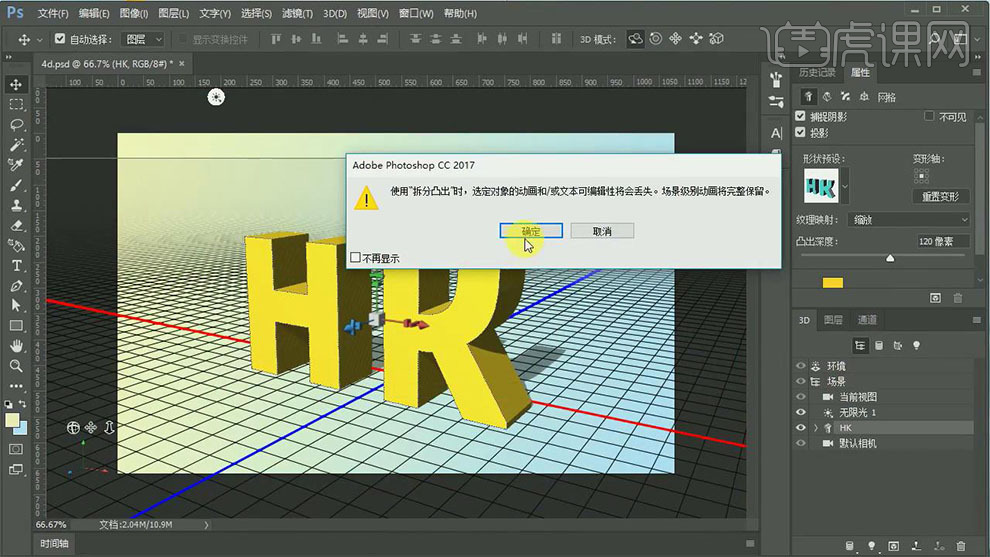
7. 选择【HK】图层,进行3D【拆分凸出】,如图所示;
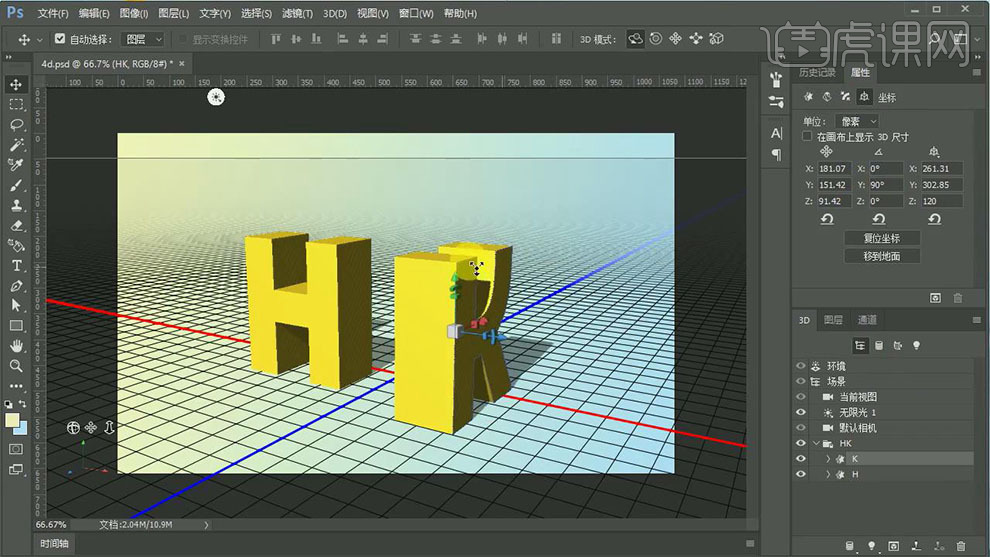
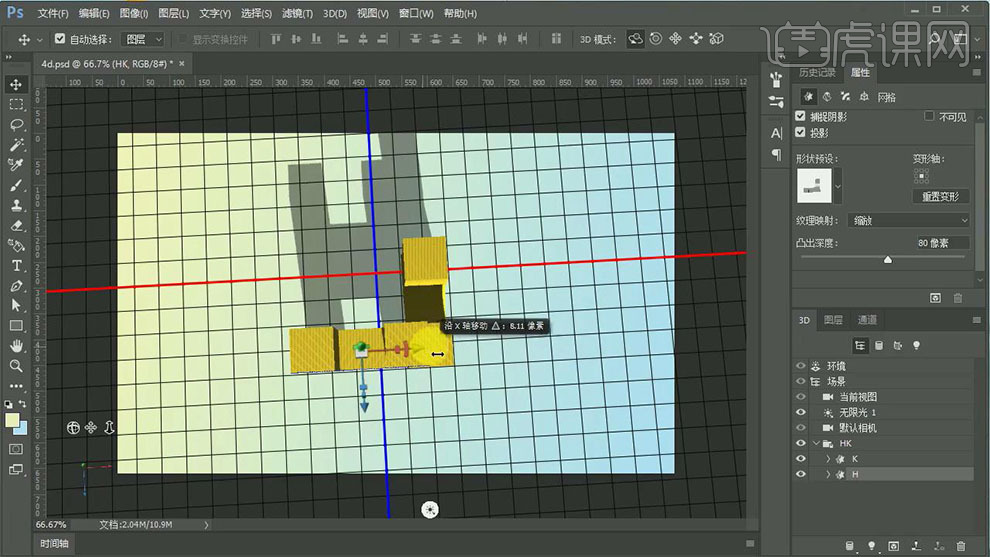
8. 选中【模型K】图层,在面板上面选中图标,把【K】旋转90°,如图所示;
9. 移动【K】、【H】,重叠在一起,边观察,边调整他们的厚度,移动到合适为止,如图所示;
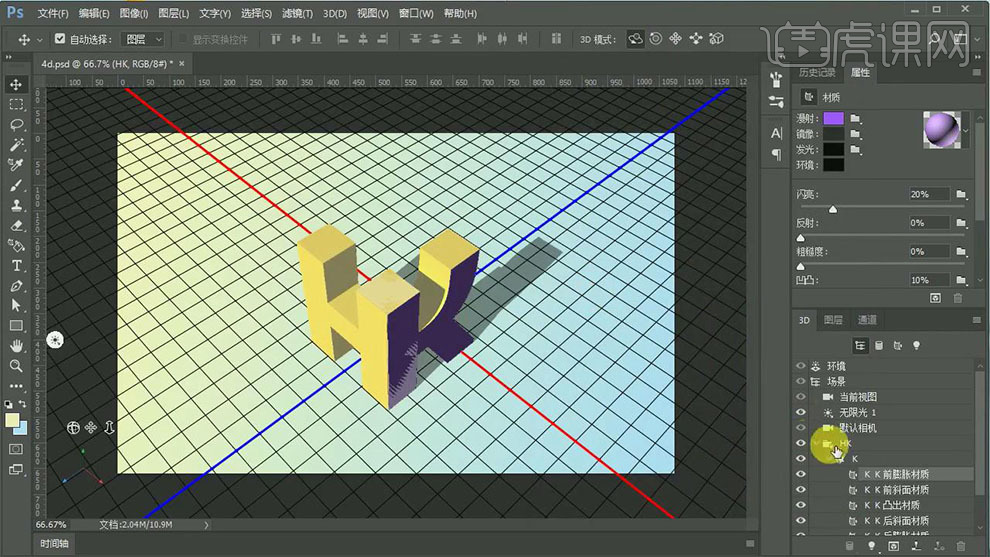
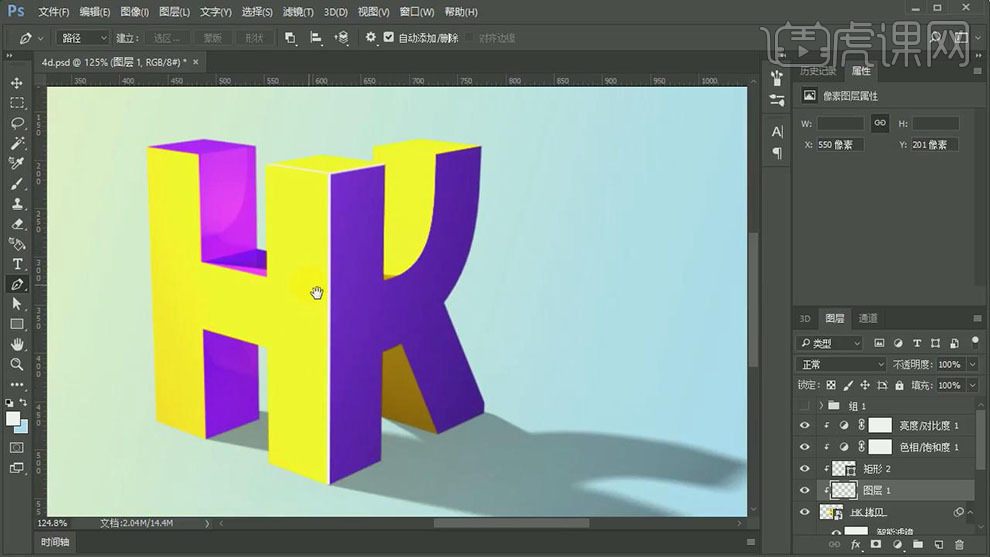
10. 旋转场景,继续移动【K】和【H】,没问题之后,就可以复印模型表面颜色,颜色【173 100 255】,如图所示;
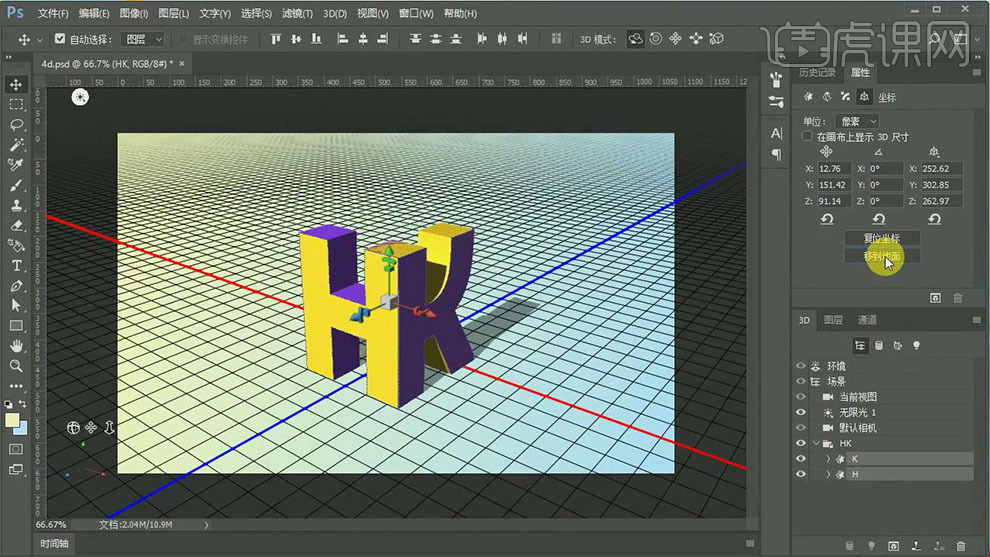
11. 如果模型偏离地面,可以回到坐标,点击【移到地面】,如图所示;
12. 接着做面的纹理,连续点击,切换到材质面板,调整到合适的参数,如图所示;
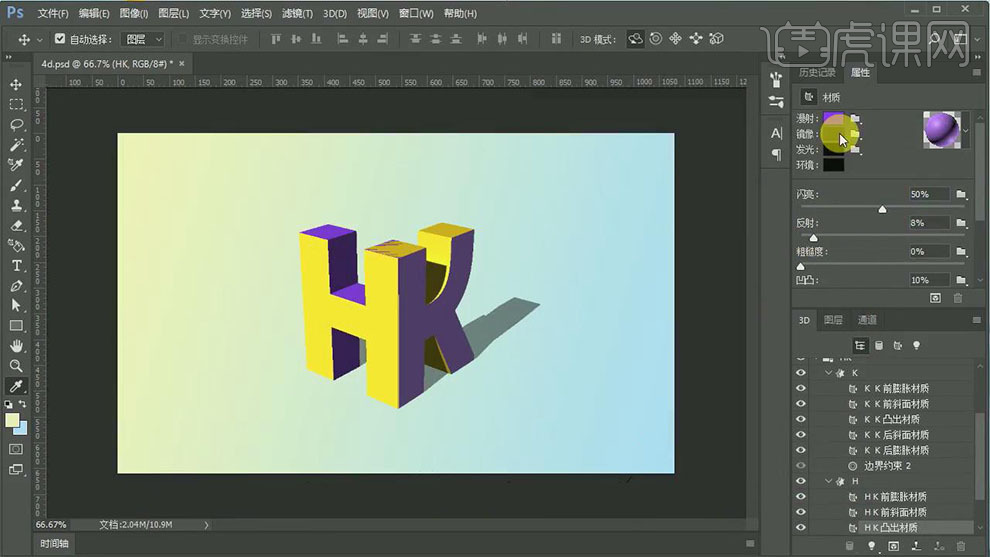
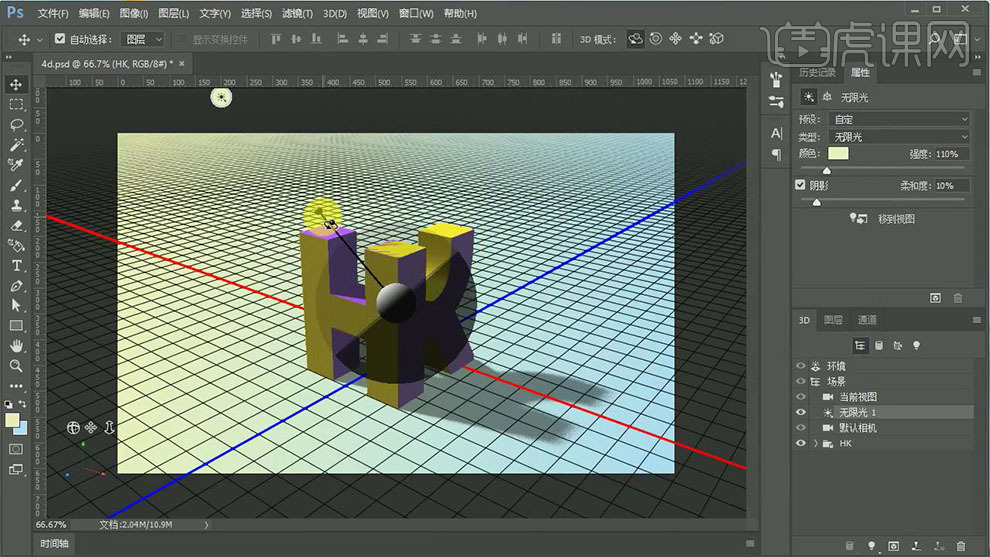
13. 接着调整无限光,点击无限光会出现对应的属性面板,在面板中可以拖动调节光线,也可以调整光的颜色,参数如图所示;
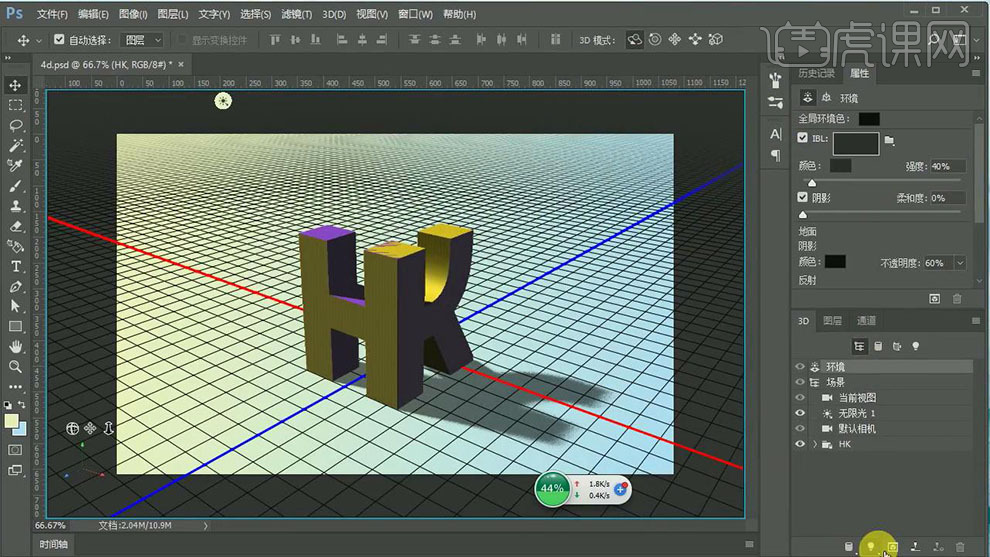
14. 接着调整环境光,参数如图所示;
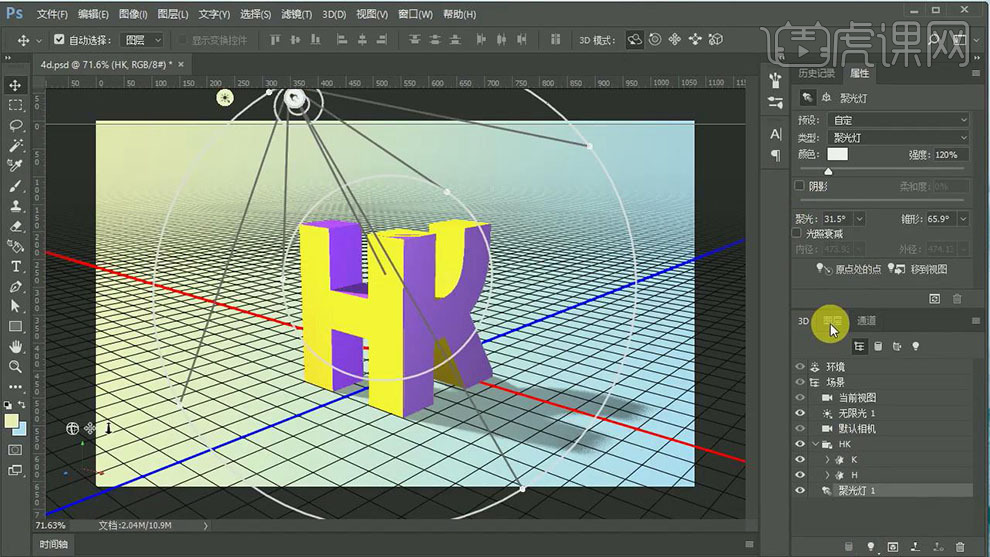
15. 发现调整完之后,有些部分还是比较暗,可以添加一个【聚光灯】,参数如图所示;
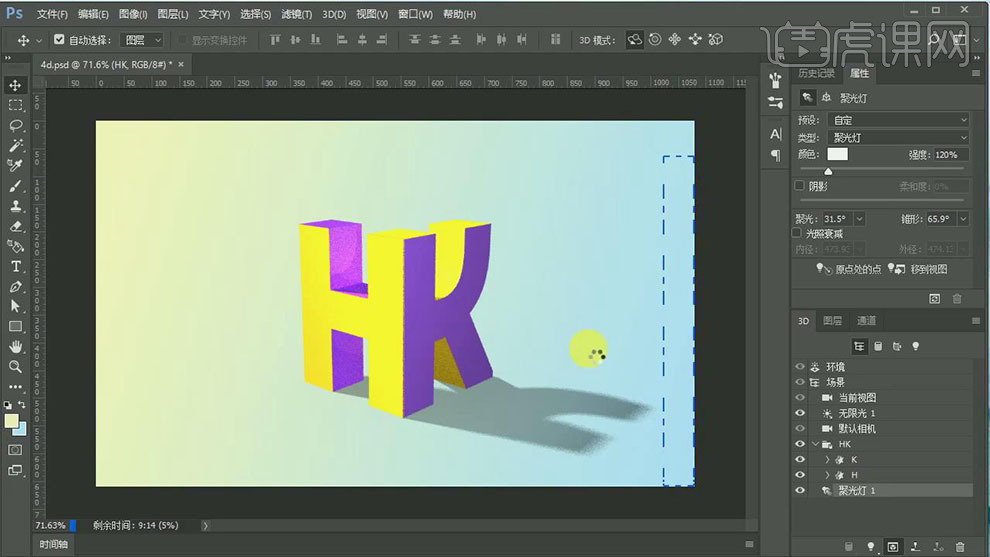
16. 接着进行渲染,渲染过程中需要一些时间,也可以取消,如图所示;
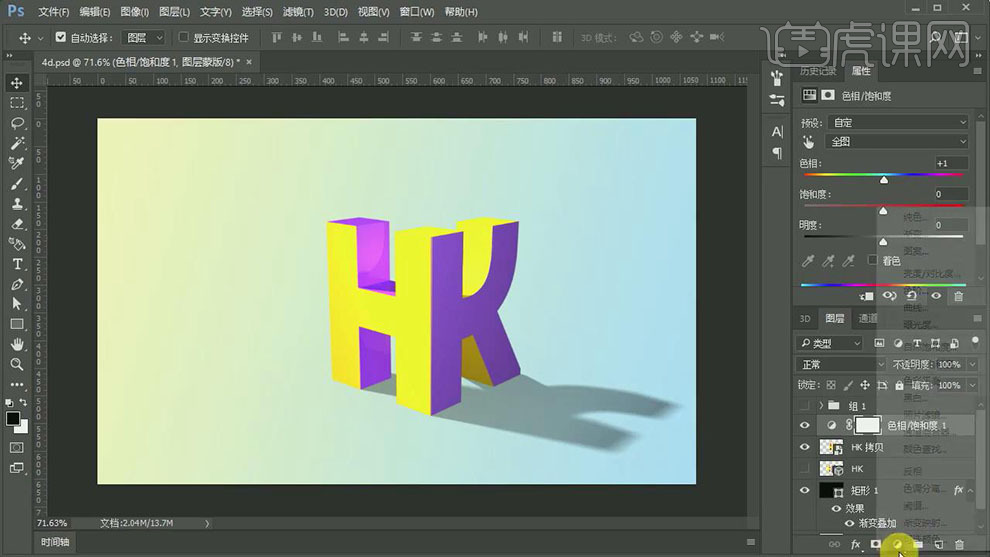
17. 渲染完成后,回到图层,复制一个3D【HK】图层,把复制的图层转化为智能对象,对其进行编辑,首先添加一个【色相/饱和度】,参数如图所示;
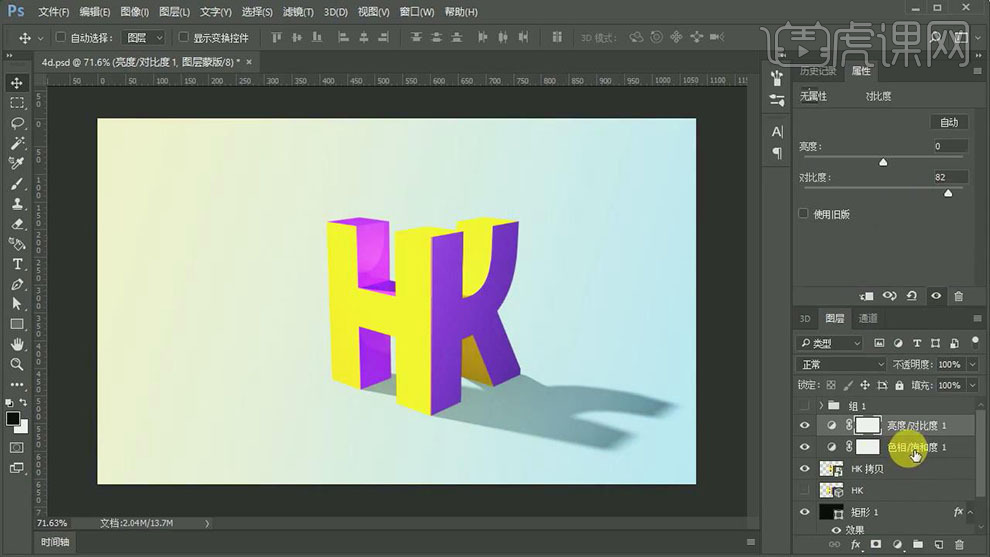
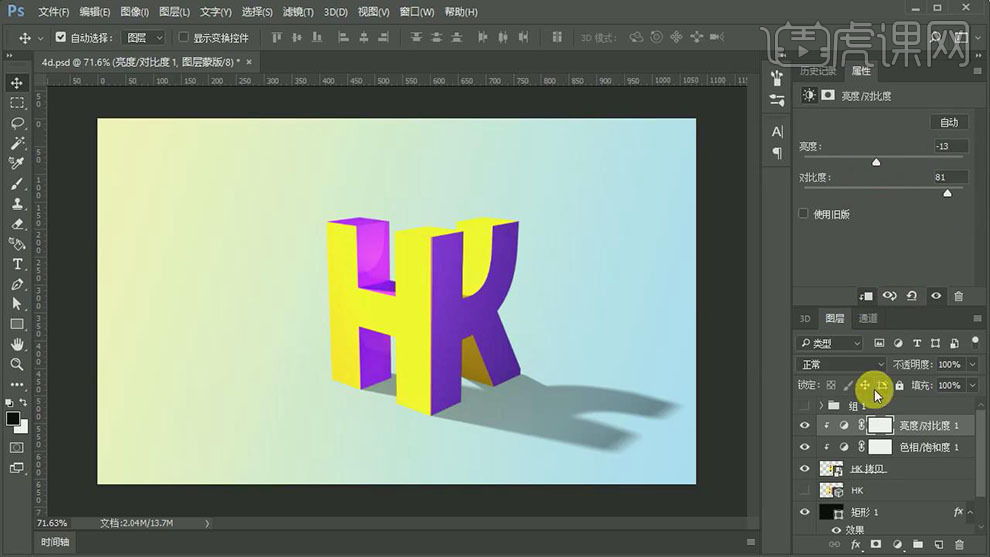
18. 接着添加一个【亮度/对比度】,参数如图所示;
19. 选中【对比度】和【亮度】,创建剪切蒙版,继续调整参数,如图所示;
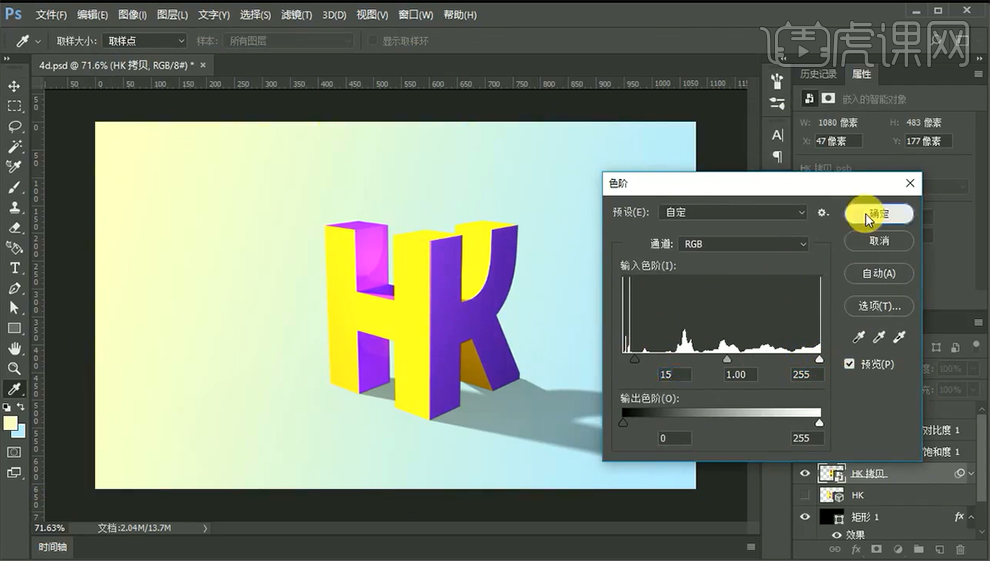
20. 接着调整【色阶】,参数如图所示;
21. 用钢笔工具描绘出高光,填充色为白色,如图所示;
22. 【第四阶段:最后调整】调整下,背景渐变色,参数如图所示;
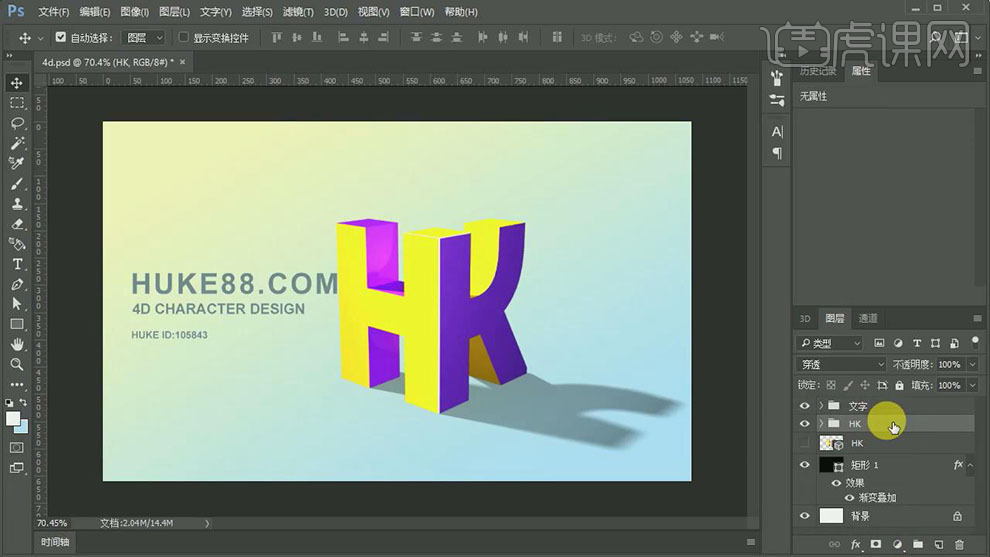
23. 接着打上一些文案,做简单的排版,放进文字组图层,将3D文字做的效果合并,命名【HK】组,如图所示;
24. 最终效果如图所示。