logo字体
如何用PS制作logo字体?
生活中我们到处可以看见带有logo字体标志的生活用品,可以说logo字体标志已经渗透到了我们生活中的各个角落,大家看到这么多的logo字体标志,是不是也想知道logo字体是怎么设计出来的呢?为了解除大家的好奇心,下面小编分享了一个PS故障动效logo字体的设计制作方法,以供大家查看。
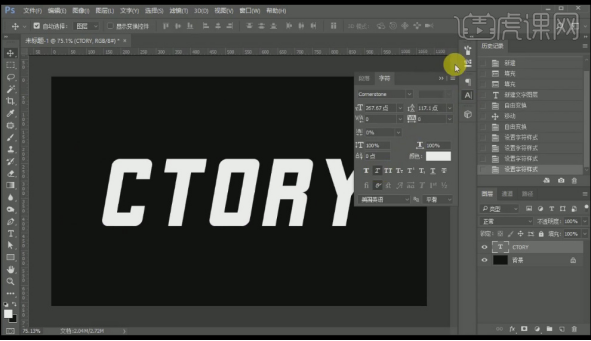
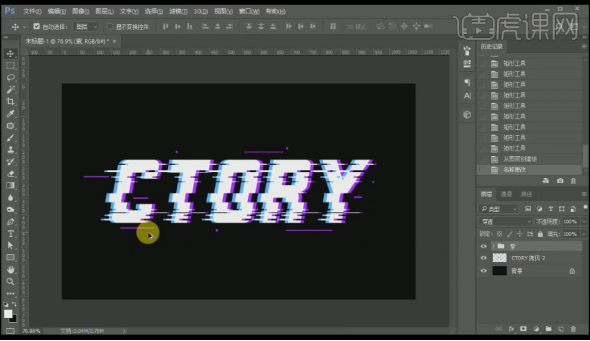
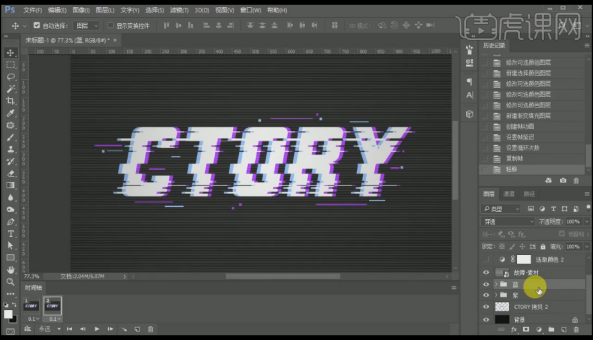
1、打开PS,新建画布,选择背景图层,【ctrl+delete】填充背景色【黑色】,使用【文字工具】T,输入英文【CTORY】,字体【Cornerstone】,【ctrl+t】调整合适大小,选择【倾斜】。

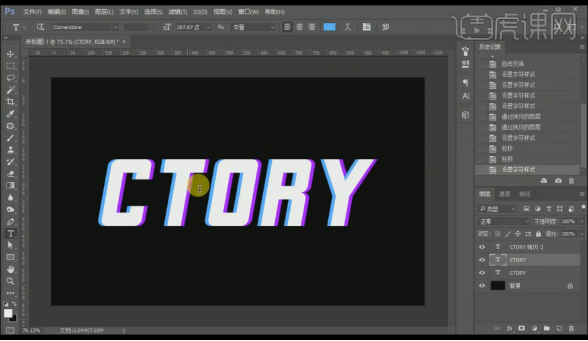
2、【ctrl+j】复制两层,选择底层使用方向键向右移动,修改颜色为【紫色】,选择中间一层向左移动,修改颜色为【蓝色】,效果如图所示。

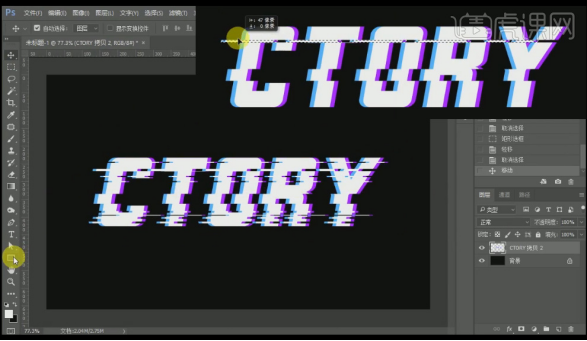
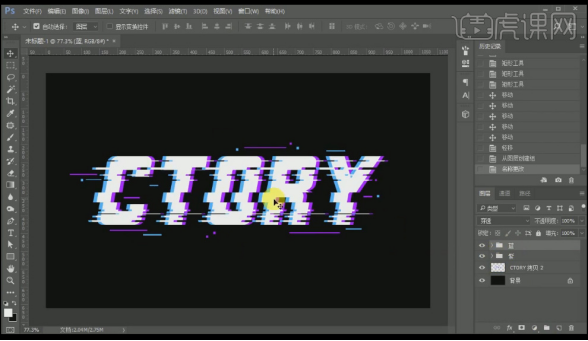
3、选中所有文字层【ctrl+e】合并,使用【矩形选框工具】M分别框选如图所示位置,使用【移动工具】V移动,形成错位效果,如图所示。

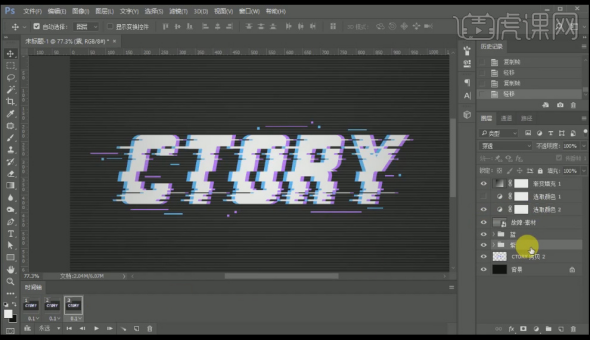
4、选择【矩形工具】,填充颜色【紫色】与文字颜色一致,分别在文字四周绘制长短不一的线形元素,如图所示,选中所有线【ctrl+g】编组命名为【紫】。

5、同样的方法修改填充颜色【蓝色】,随机绘制,完成后同时选中蓝色的线【ctrl+g】编组命名为【蓝】。

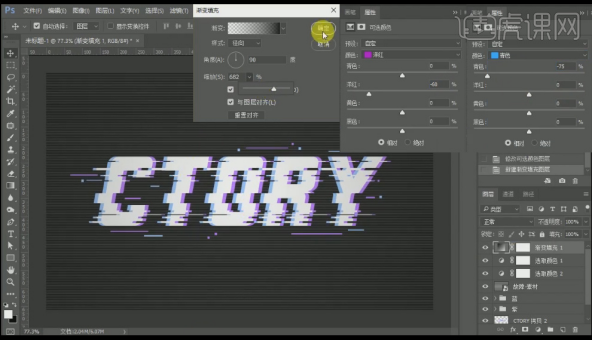
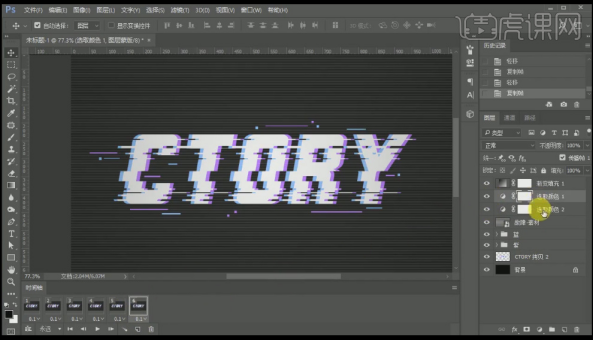
6、导入故障素材,调整大小,图层模式【滤色】,【不透明度】35;点击图层下方添加【可选颜色】,【青色】-75,再次添加【可选颜色】,【洋红】-60,添加【渐变】参数如图所示。

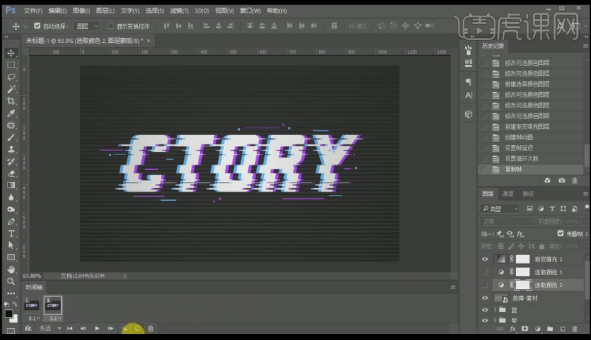
7、点击【窗口】-【时间轴】,点击【创建帧动画】,时间【0.1秒】,循环【永远】,隐藏两个【可选颜色】,复制一帧。

8、显示第一个【可选颜色】,同时移动所对应颜色的元素。

9、复制一帧,显示第二个隐藏第一个【可选颜色】同样移动所对应颜色的元素。

10、继续复制进行微调,最后一帧显示所有图层,点击播放查看效果。

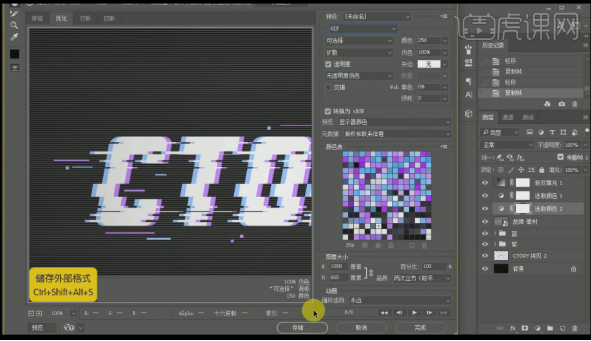
11、完成后按【ctrl+shift+alt+s】存储为Web格式,格式【GIF】,点击【存储】,设置保存路径进行保存。

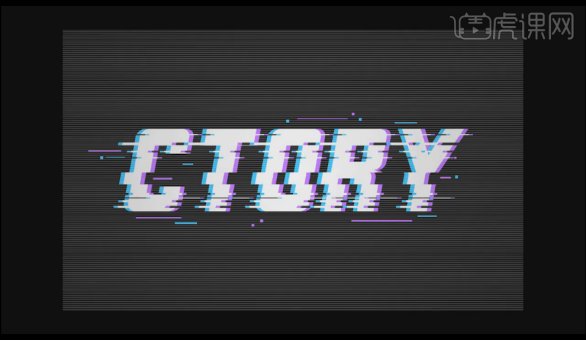
12、最终效果如图所示。

PS故障动效logo字体的设计制作就完成了,对于logo字体标志的设计真的需要设计师花费一番心思,它是物品的主旨,灵魂,一个好的logo字体标志对于提升物品的档次也起到了非常关键的作用,所以需要大家认真学习这次操作。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:PS(CC2018)。
PS加AI怎样制作LOGO字体
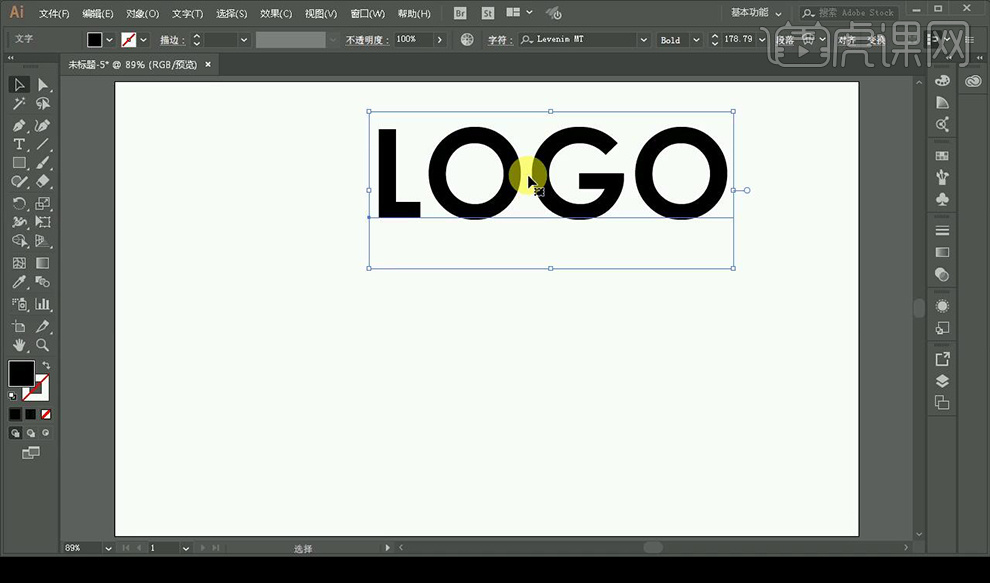
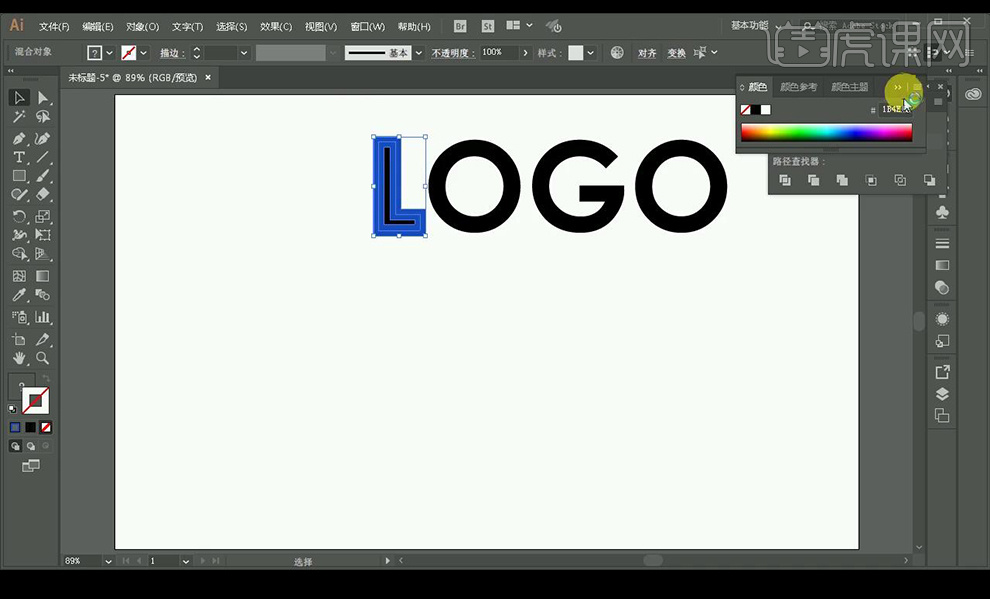
1.打开【AI】新建画布,输入文案。
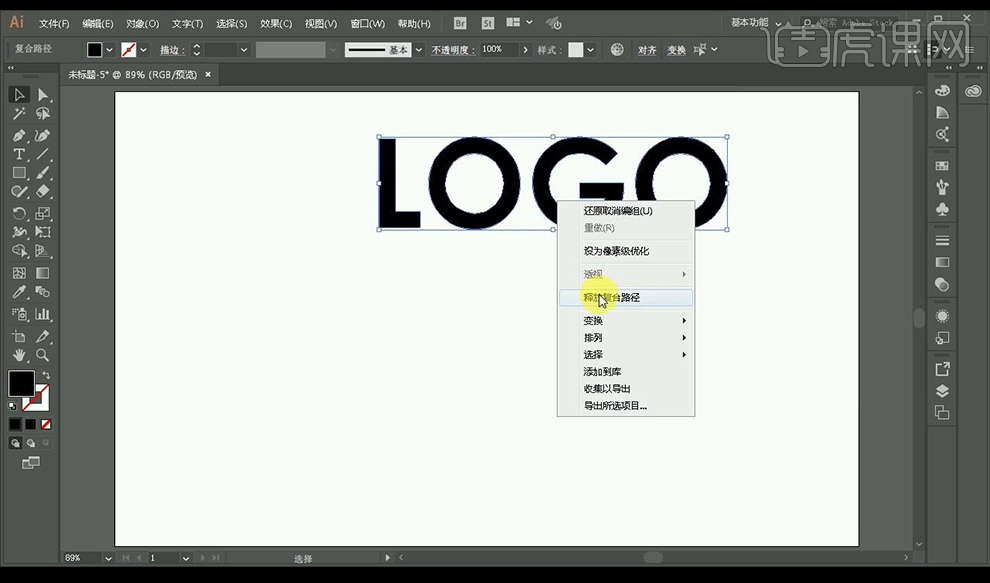
2.【右键】-【创建轮廓】-【取消编组】-【释放复合路径】。
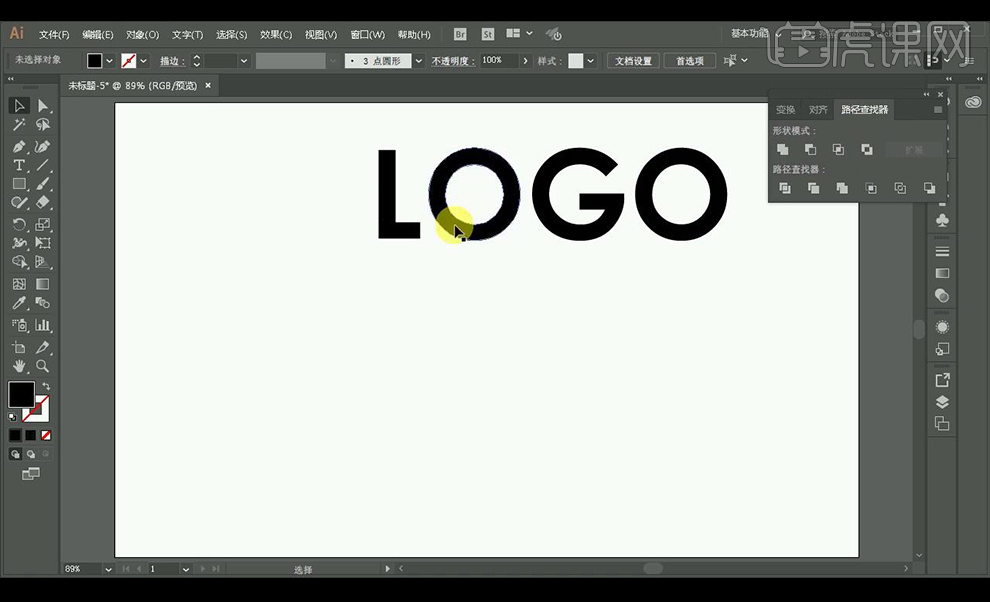
3.多余部分使用【路径查找器】-【裁剪】。
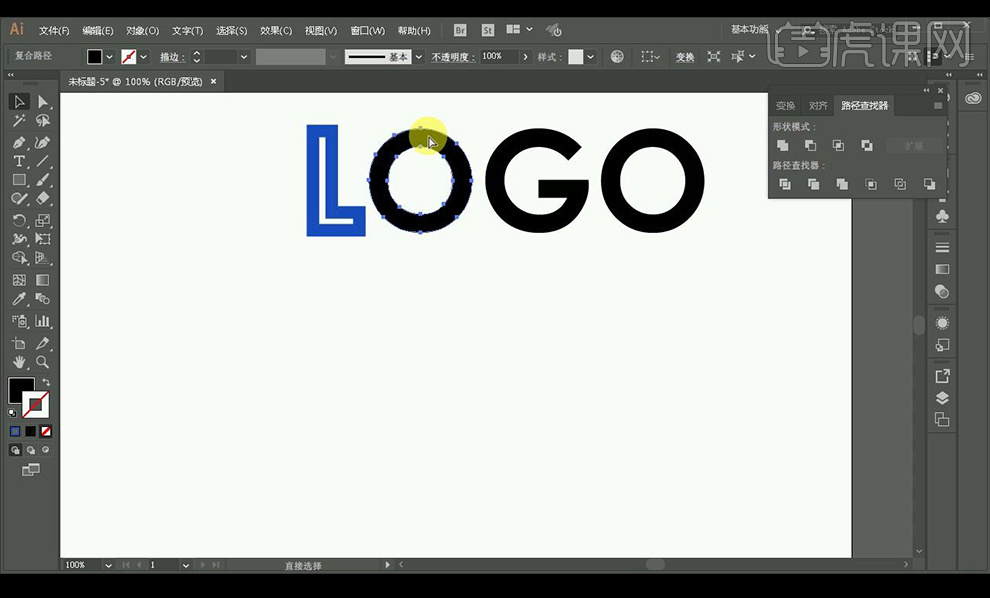
4.【ctrl+C】复制,【ctrl+F】原位牵制粘贴,添加【描边】【蓝色】。
5.【轮廓化描边】,使用【路径查找器】进行删除黑色。
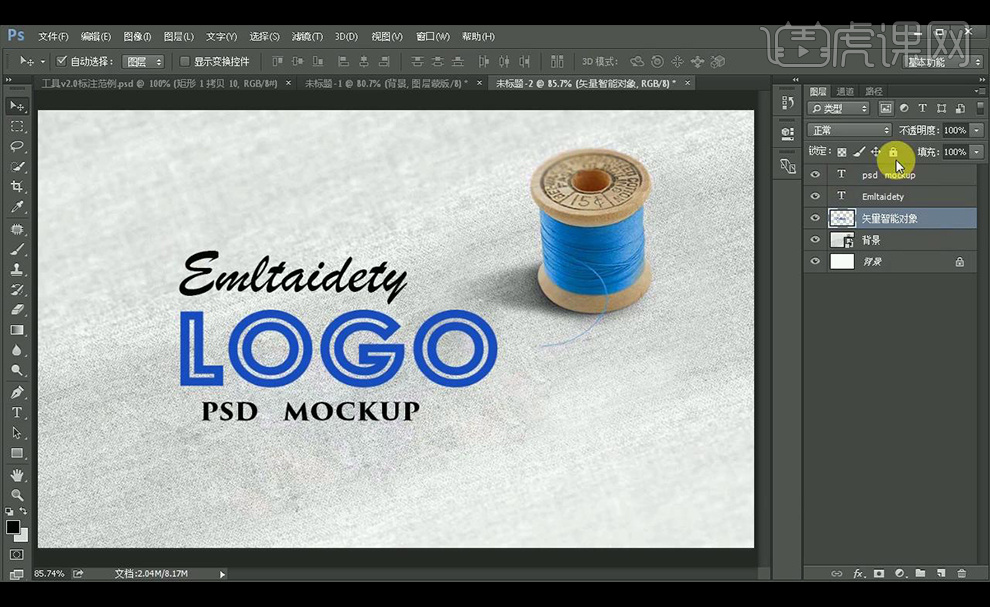
6.拖入【PS】拖入背景图,输入其他文案。
7.调整字体,拖入布面纹理素材,【ctrl+C】复制【ctrl+单击缩略图】调出字体选区。
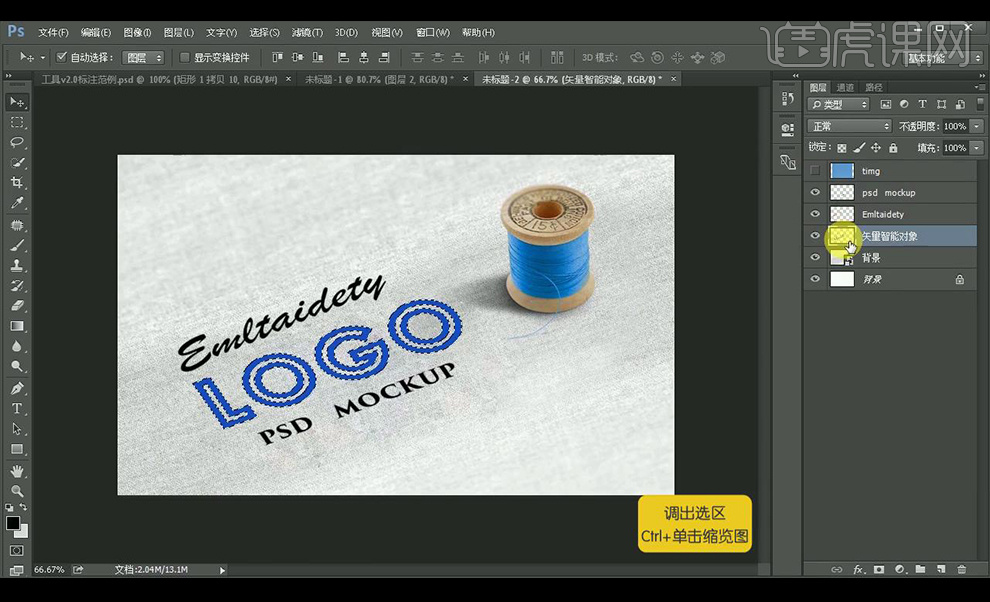
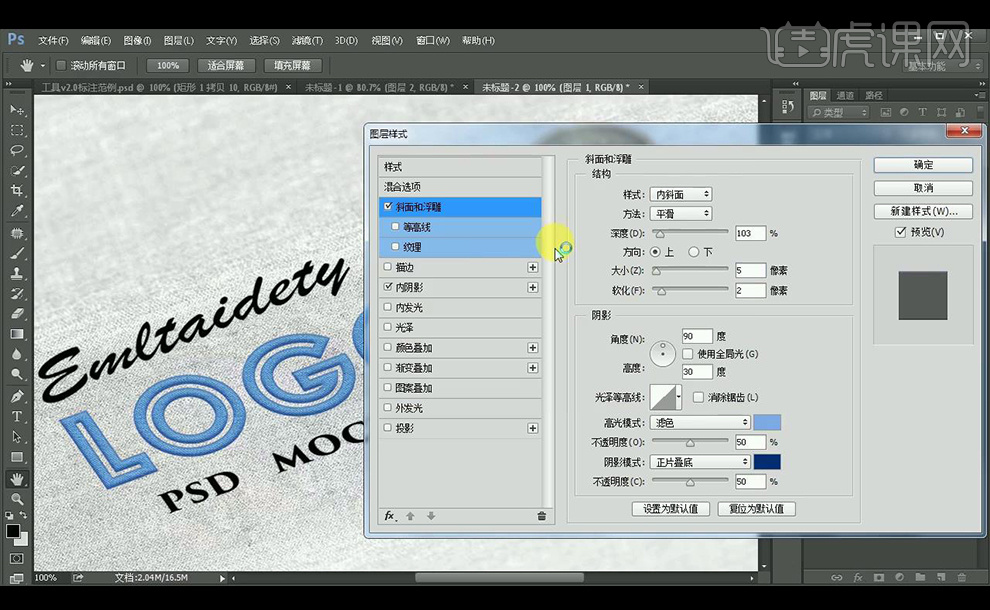
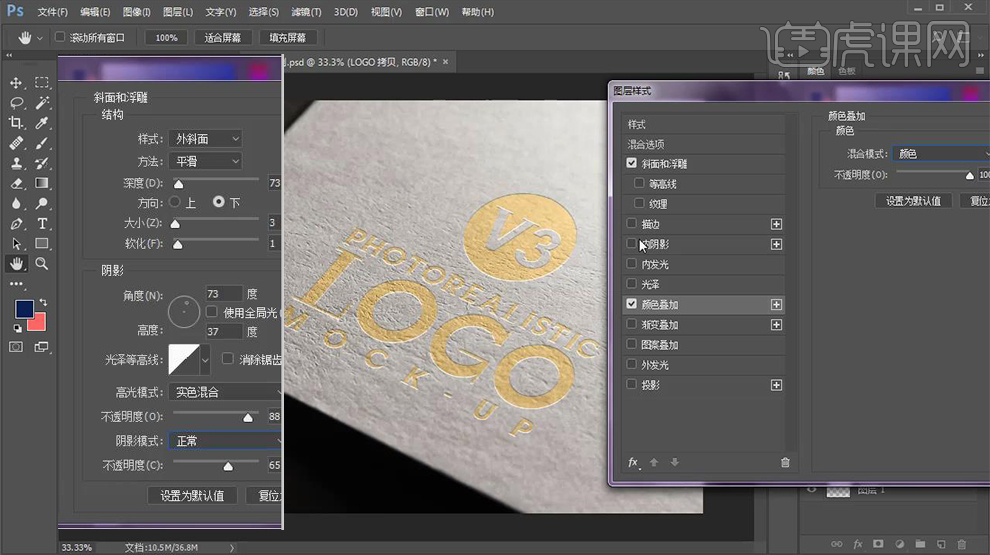
8.【ctrl+shift+Alt+V】贴入,添加【斜面和浮雕】参数如图所示。
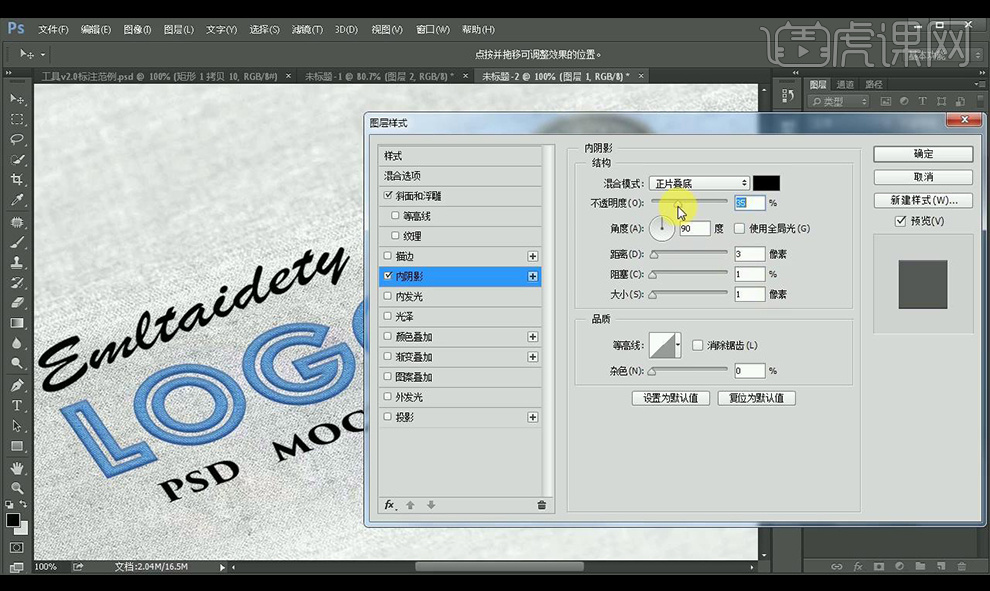
9.添加【内阴影】参数如图所示。
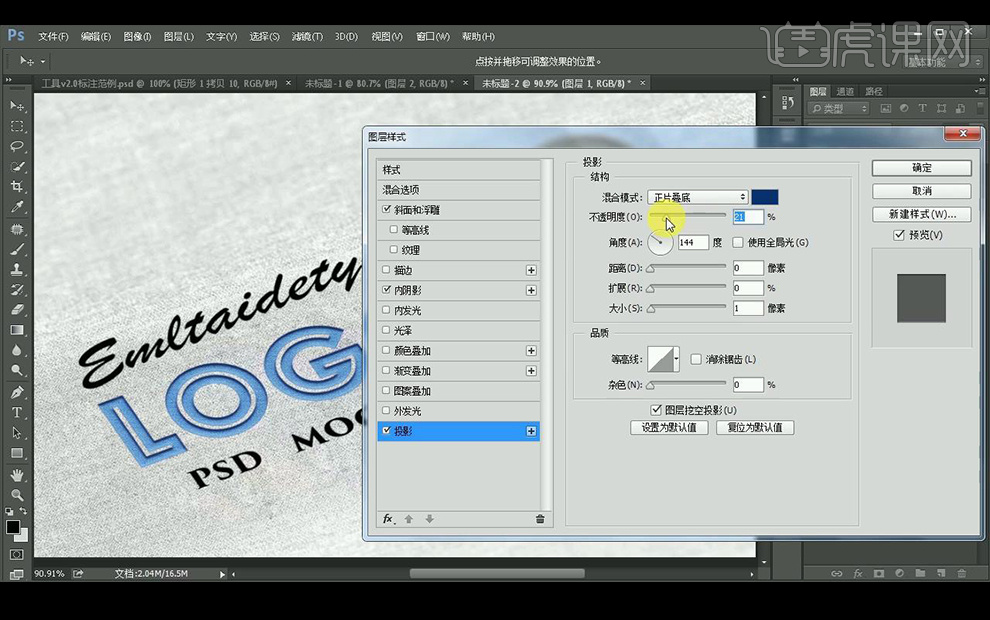
10.添加【投影】参数如图所示。
11.复制图层样式带其他图层,效果如图所示。
PS设计LOGO字体教程
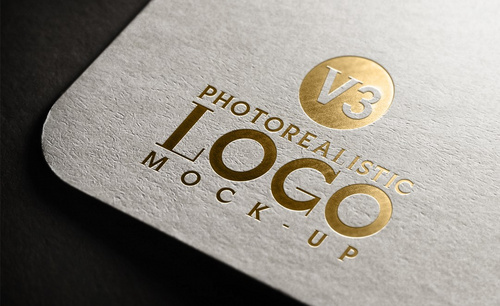
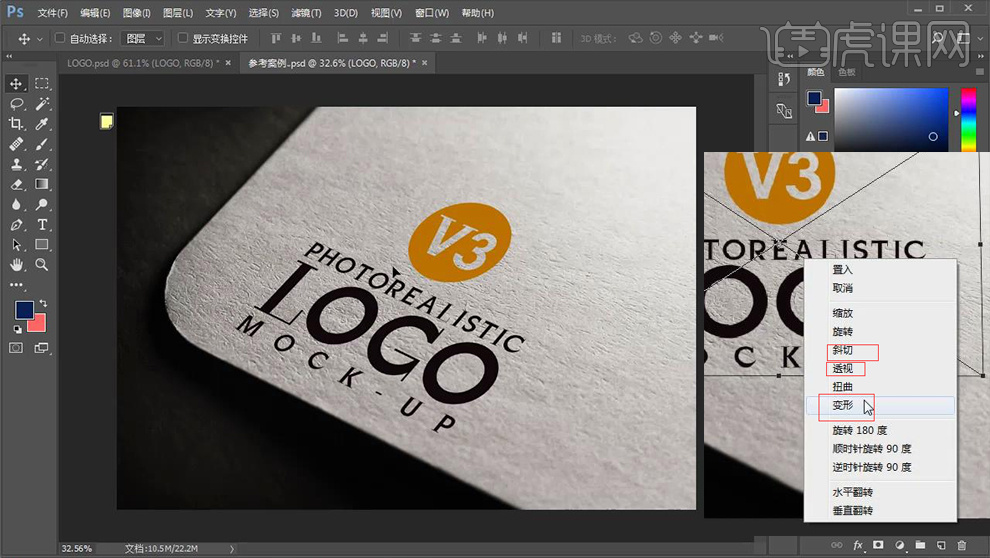
1、打开【PS-新建画布】导入【背景图片】【LOGO图片-CTRL+T(斜切、透视)调整大小(近大远小的透视关系)】。

2、【复制一层】【两层的填充都改为0】给【顶层】添加【图层样式】。

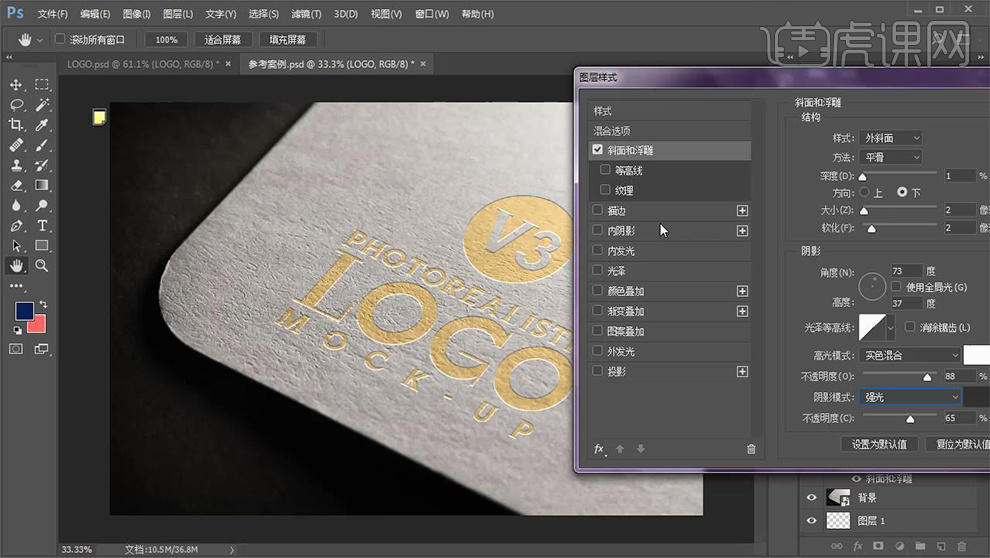
3、给底层添加【图层样式-斜面与浮雕】。

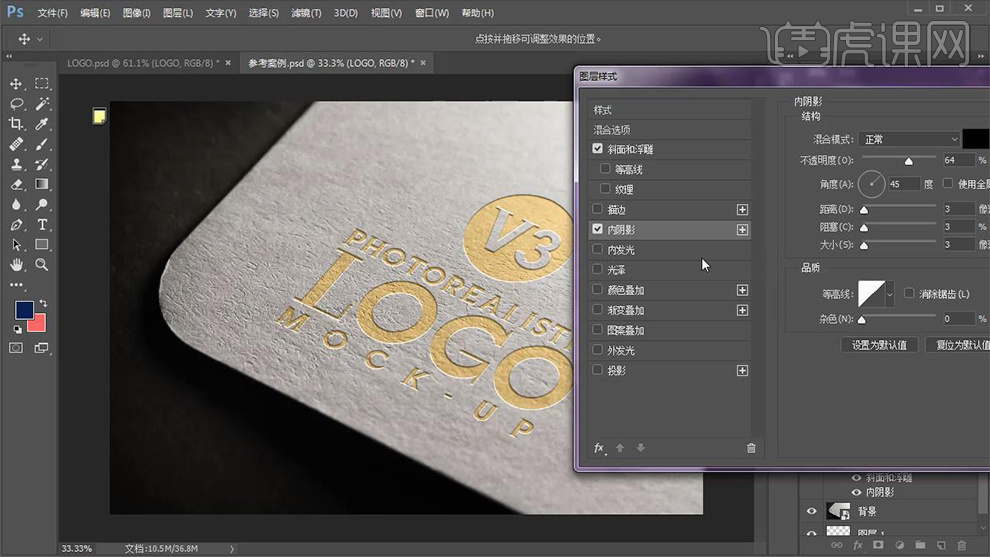
4、添加【内阴影】。

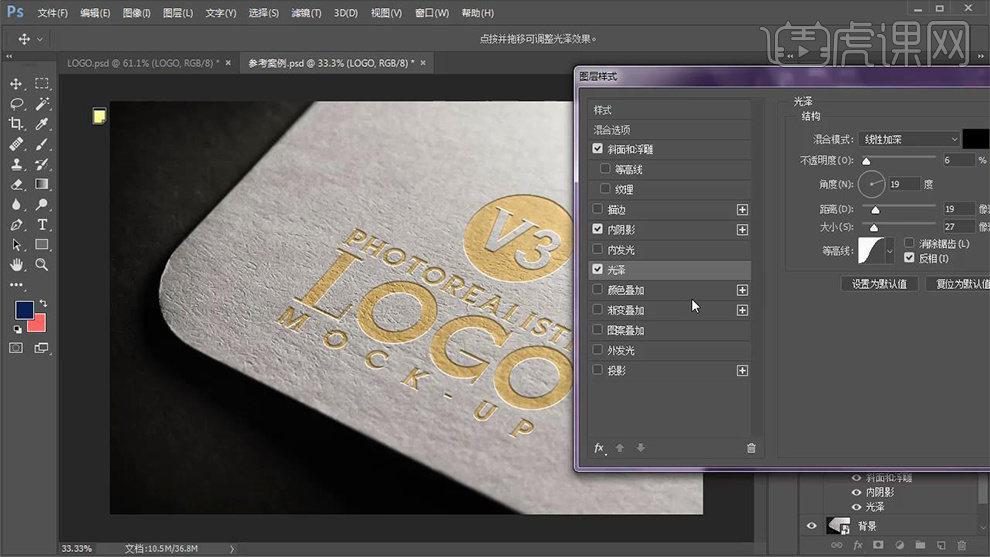
5、添加【光泽】。

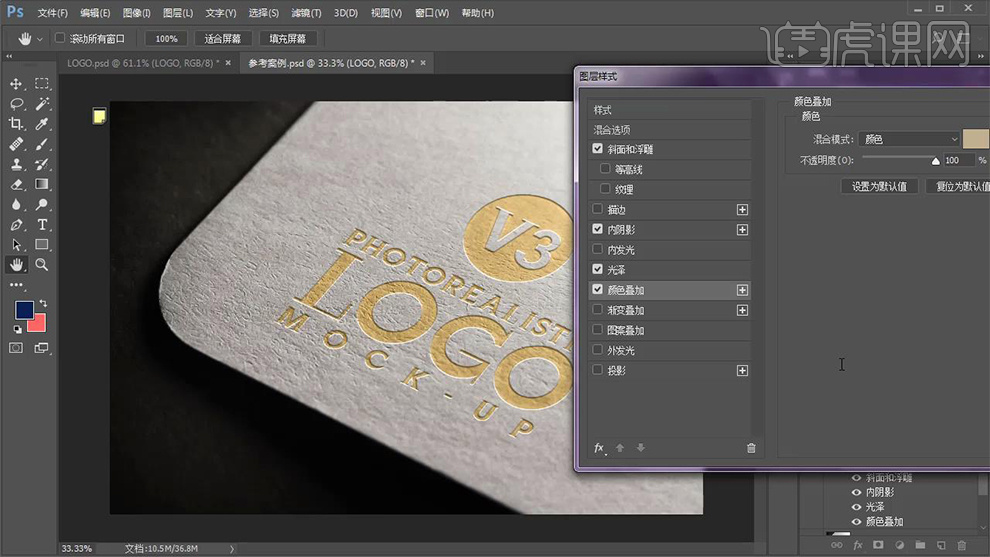
6、添加【颜色叠加】。

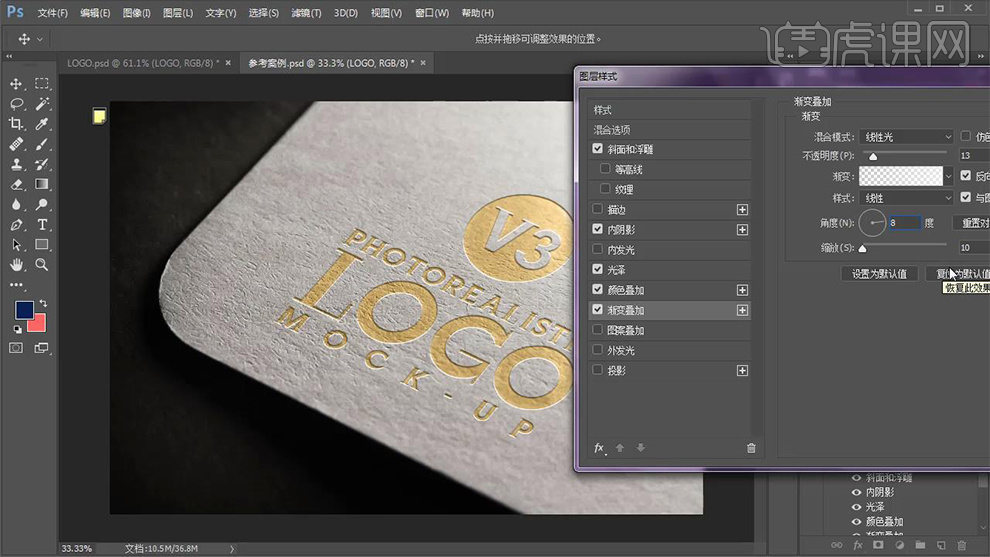
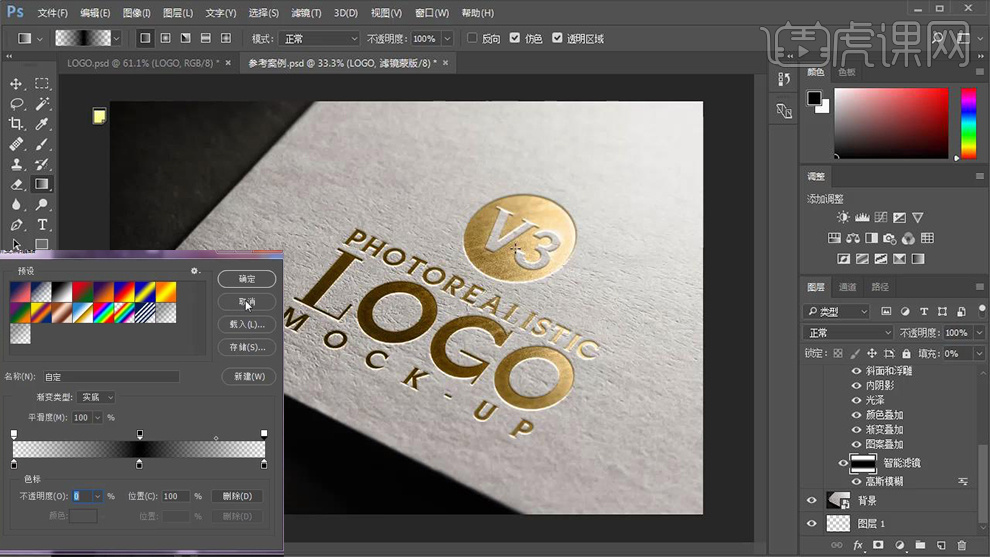
7、添加【渐变叠加】。

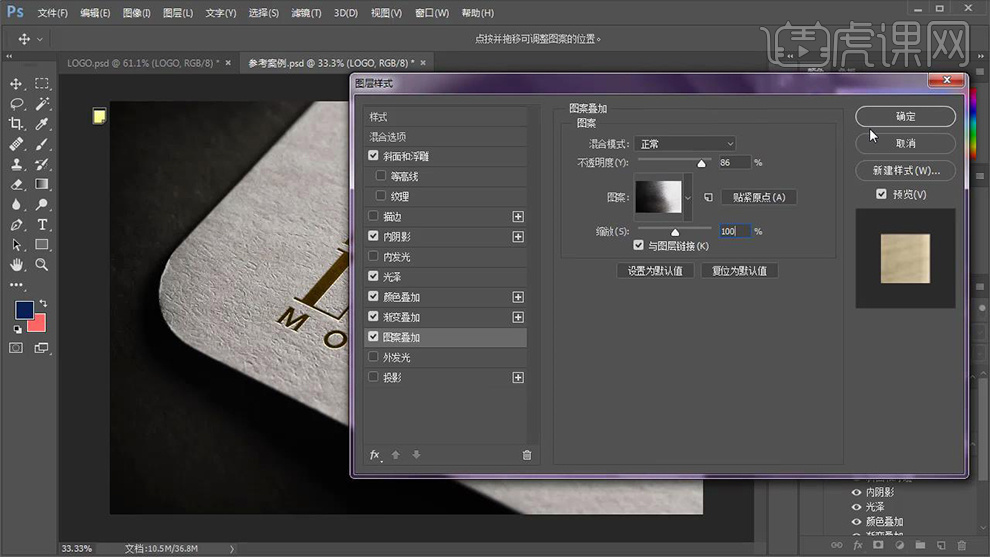
8、添加【图案叠加】。

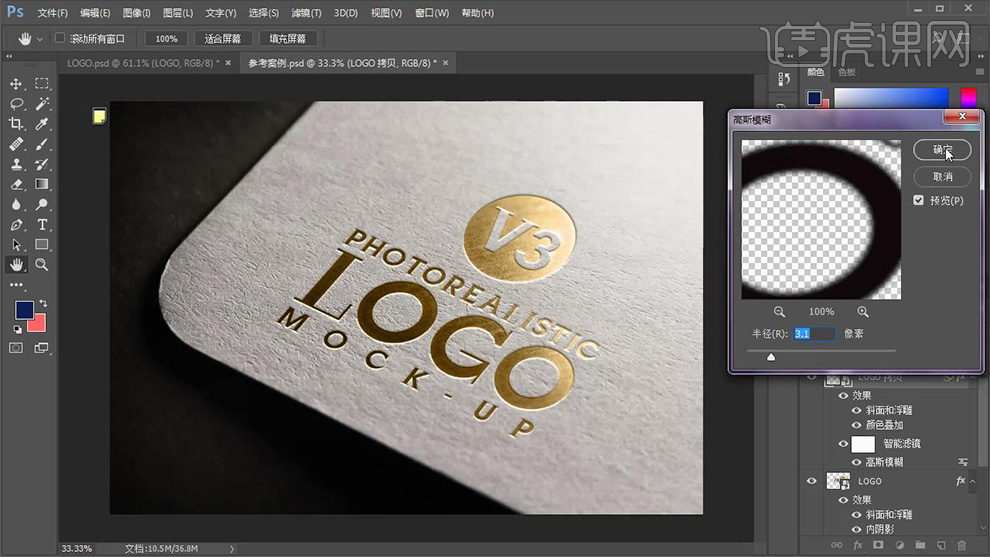
9、给顶层添加【高斯模糊】参数如图。

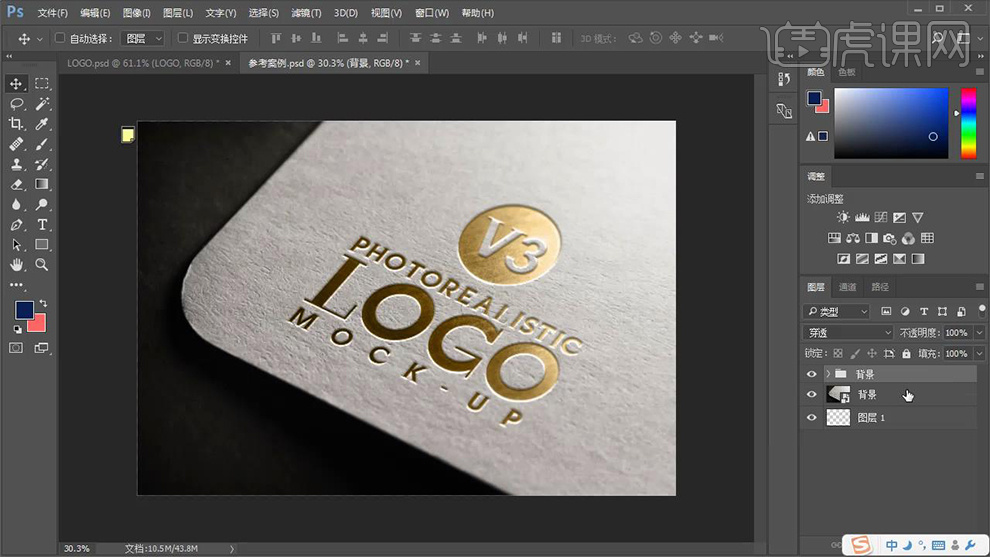
10、然后将【高斯模糊】按住【ALT】拖到底层,然后在【高斯模糊的蒙版上】拉出【黑白渐变】。

11、顶层进行同样的操作(然后整体编组)。

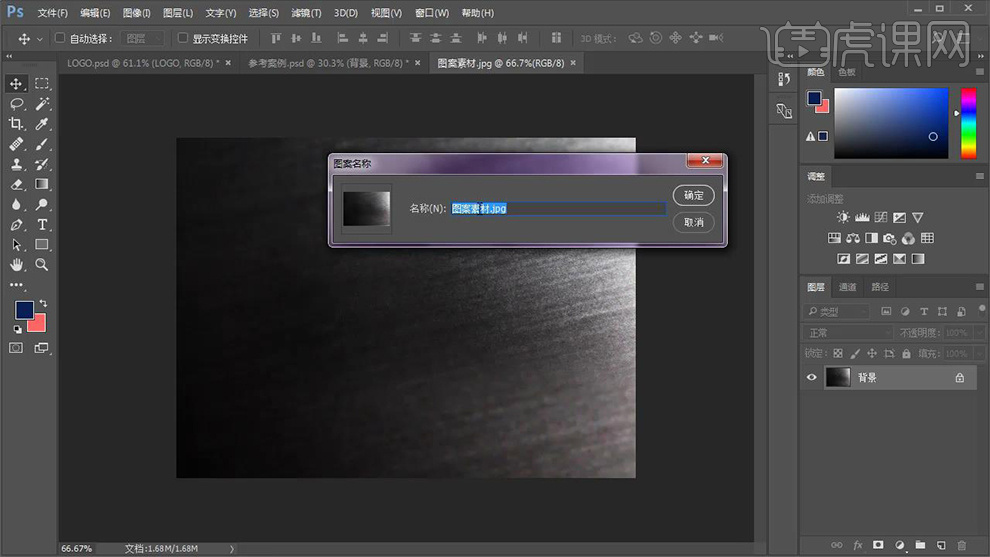
12、打开要载入的【图案叠加素材】执行【编辑-定义图案-确定】。

13、最终效果如图所示。