卡通字体
如今漫画风格字体的设计被广泛使用,制作出来的视觉冲击力强,很可爱。Ps软件打造卡通字体效果很有趣,可以根据自己的喜好来改变字体的形态,背景颜色可运用混合模式、渐变叠加以及径向渐变等参数来制定,后面需要使用到斜面和浮雕的模式效果,让字体看起来更有立体感,最后填充一些喜欢的颜色,做好调整就OK了。文中会为大家再详细的介绍该软件制作过程中的一些细节,让初学者能很好的掌握和运用。

PS怎么制作卡通字体
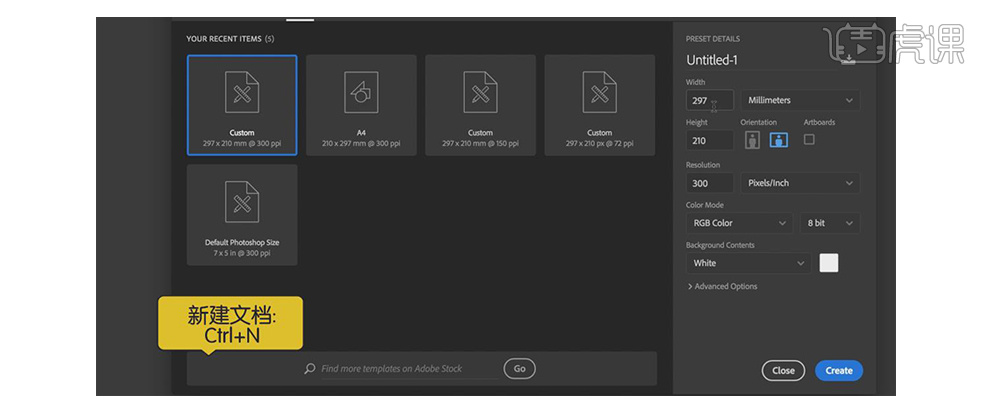
1、打开PS,【新建】一个297*210的文档,双击【背景层】转化为普通层。

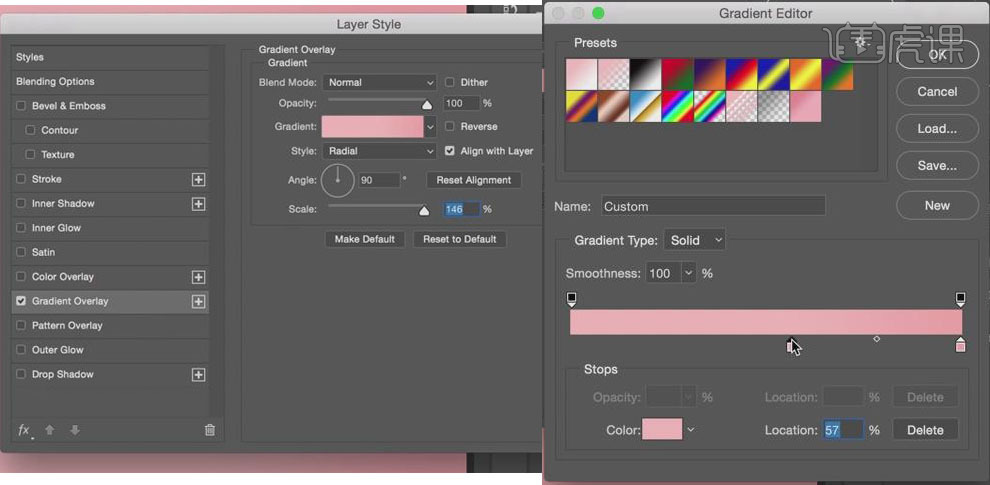
2、右击图层,点击【混合模式】选择【渐变叠加】,模式选择【径向渐变】,从淡粉色R255G191B191过渡到深粉色R255 G172 B172,淡粉色【比例】57%,【角度】90,【缩放】145%,其他设置如图示。

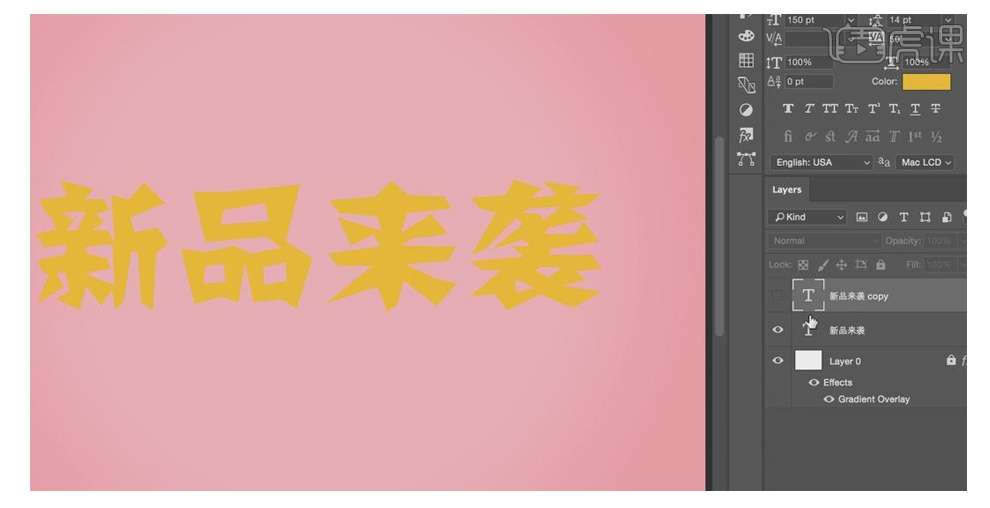
3、按【T】转化为文字工具,字体选择方正剪纸字体,大小150,颜色R255 G192 B1,输入新品来袭,复制文本层,然后隐藏复制层。

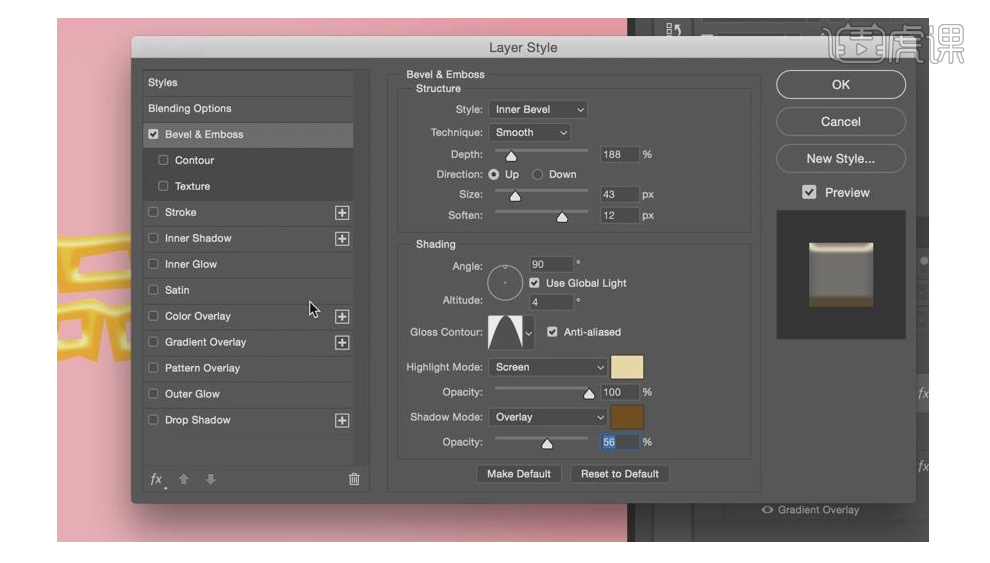
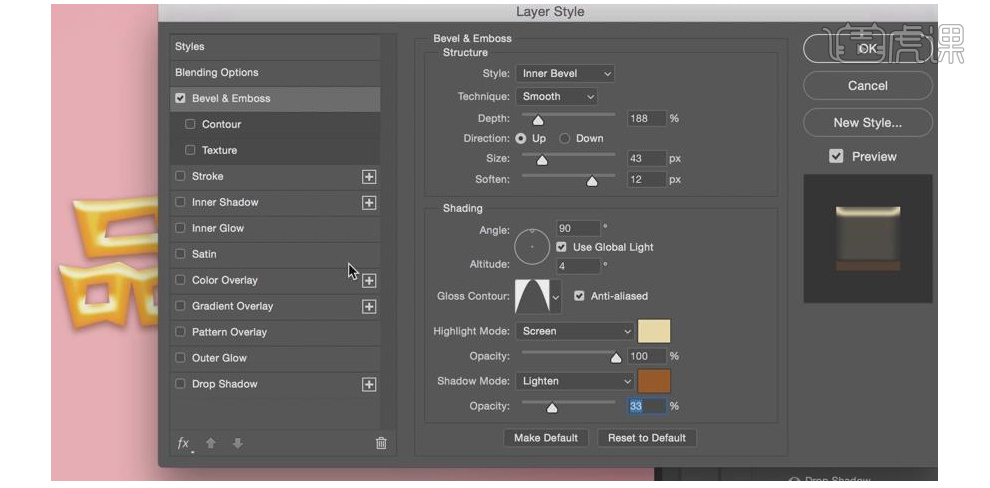
4、选择【文本图层】点击【混合效果】选择【斜面与浮雕】效果,【深度】188,【大小】43,【软化】12,【角度】90,【高度】4,光泽等高线选择【锥形】,高光模式【滤色】,颜色R255G232B171,【不透明度】75%,阴影模式【叠加】,颜色R118G74B10,【不透明度】56%。

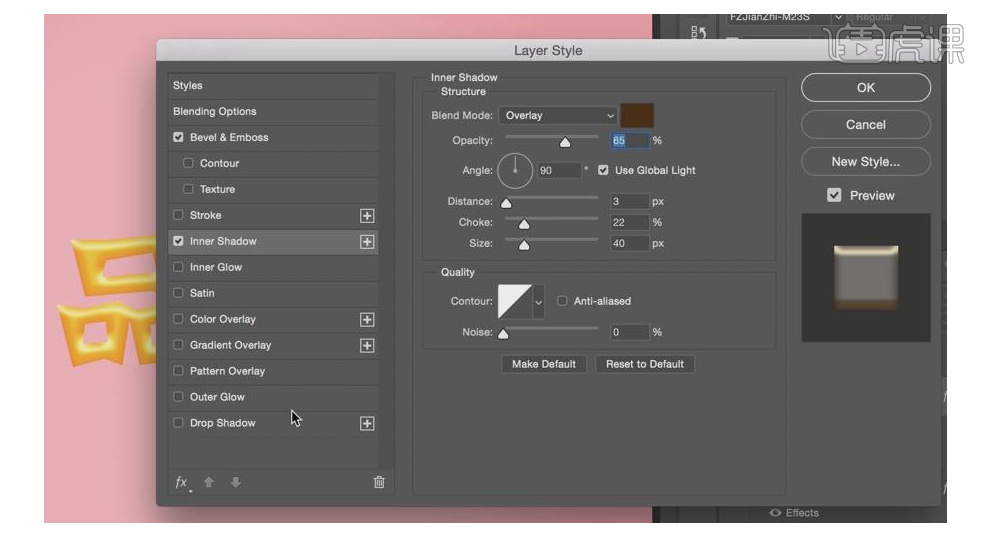
5、添加【内阴影效果】,阴影颜色R72 G37 B2,【模式】选择【叠加】。【不透明度】65%,【距离】3,【阻塞】22,【大小】40,其他为默认。

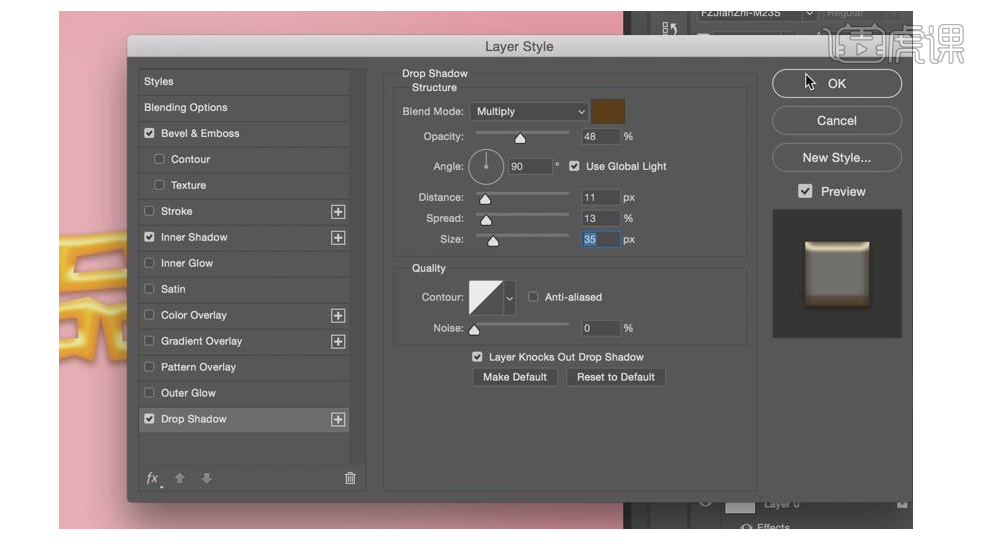
6、添加【投影效果】,【投影颜色】R92G55B2,【不透明度】48%,【角度】90度,【距离】11,【扩展】13,【大小】为35,设置完后点OK,并锁定图层。

7、选择【文本复制图层】,将图层的【填充】值设为0。

8、点击【混合效果】选择【斜面和浮雕】效果,【样式】选择【内斜面】,【深度】188,【大小】43,【软化】12,【角度】90,【高度】4,【光泽等高线】选择【锥形模式】,【高光模式】选择【滤色】颜色R255G232B171,【不透明度】75,【阴影模式】选【变亮】,颜色R164G91B20,【不透明度】32;

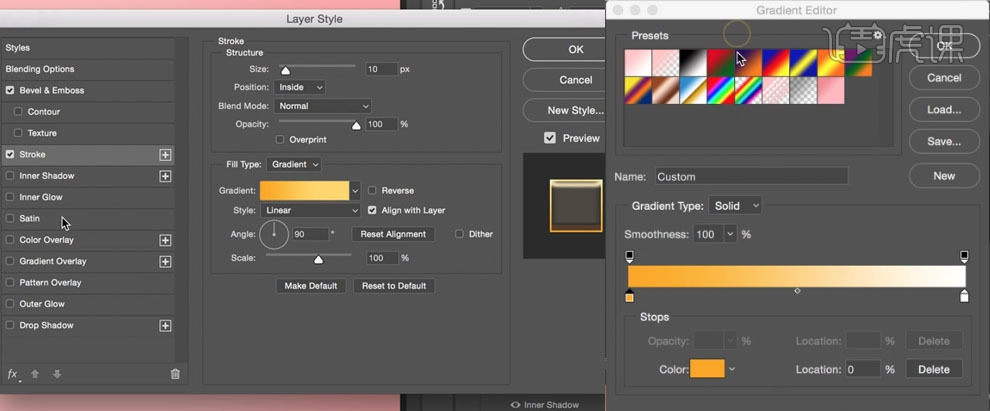
9、选择【描边】效果,【大小】10,外部描边,【不透明度】100,选择【渐变填充】从深黄色R253G167B2到浅黄色R255G214B103过度,右边浅黄色【位置】值设62,【渐变样式】选择【线性】,【角度】90,【缩放】100;

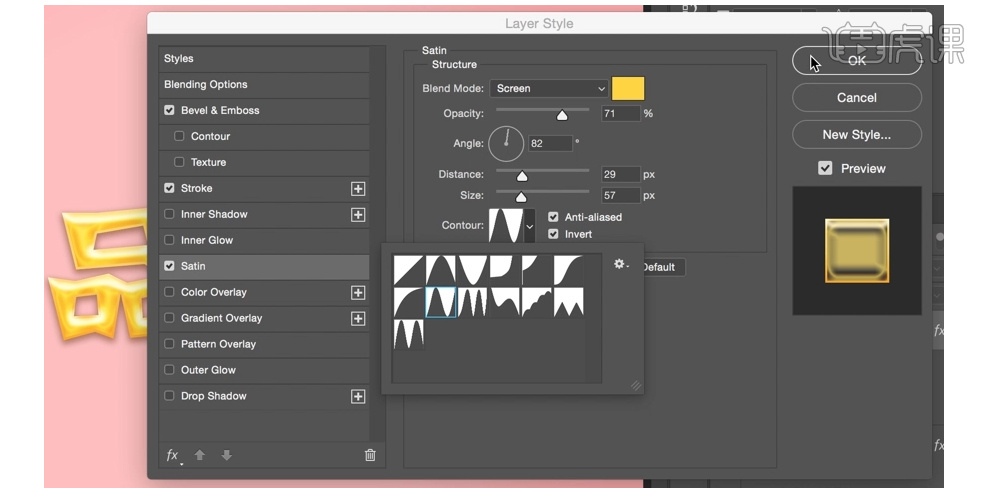
10、点击【光泽】效果,【混合模式】设为【滤色】,颜色R255G213B46,【不透明度】71,【角度】82,【距离】29,【大小】57,【等高线】选择【环形】。

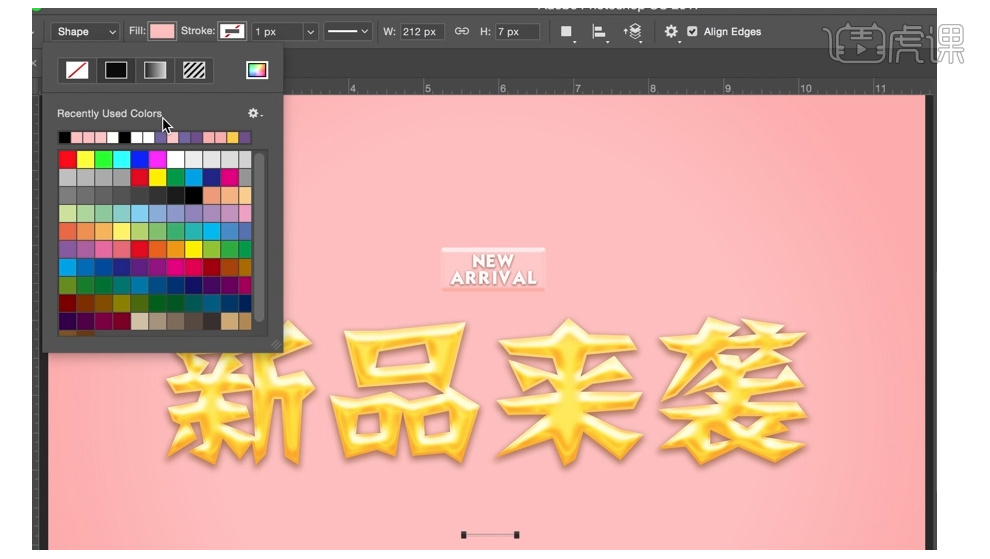
11、【新建】图层,在文字的上方拉一个长方形的选区,用吸管在选区附近吸取相近的颜色并填充,取消选区。

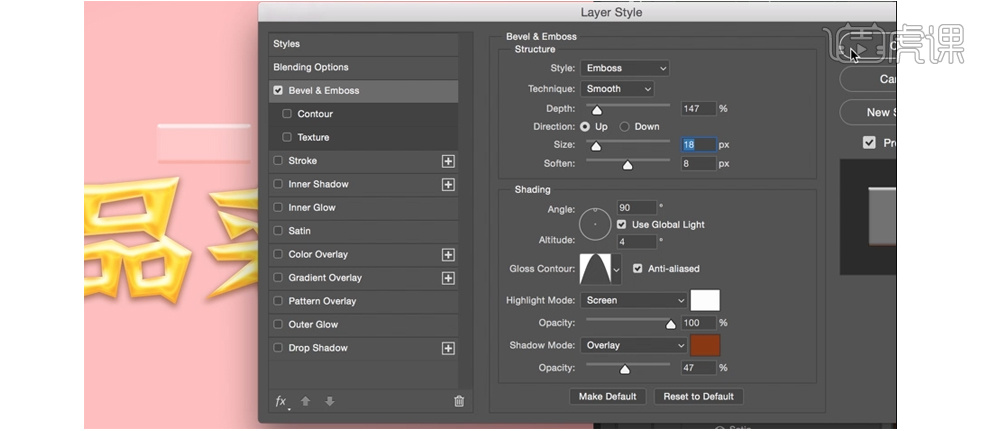
12、点击【混合效果】选择斜面与浮雕效果,【样式】选择【浮雕效果】,【方式】选择【平滑】,深度值为147,【方向】选择上,【大小】值为18,【软化】值为8,【角度】值为90,【高度】值为4,【光泽等高线】选择【锥形】并勾选后面的消除锯齿,【高光模式】选【滤色】,颜色值R253G253B253,【不透明度】值100,【不透明度】设100,【阴影模式】选择【叠加】颜色R139G56B10,【不透明度】值47,调整完后再点确认。

13、【新建】一个【文本图层】,添加文字,字体选择英文BAKER,大小设为15pt,颜色调整为白色,输入NEW ARRIVAL,并【调整】字的间距和行距到合适的位置。

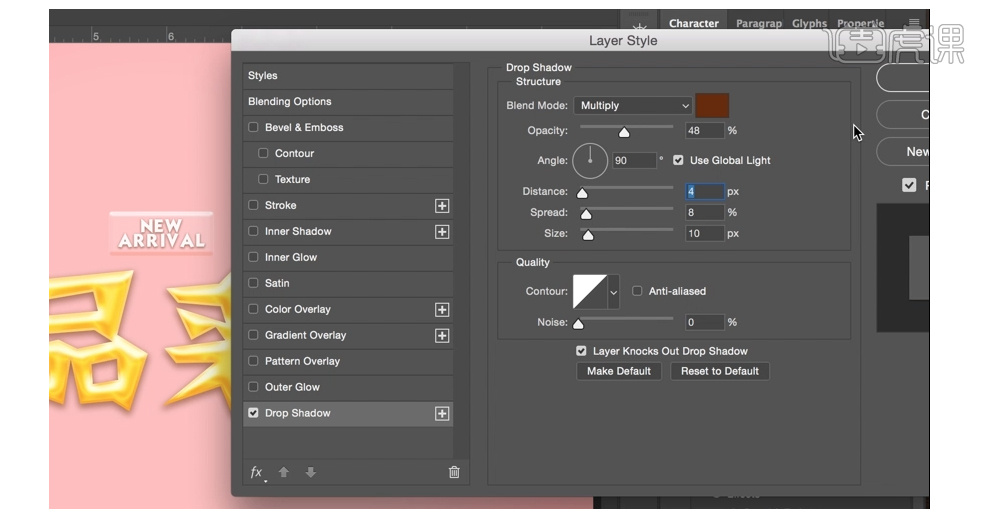
14、点击【混合效果】选择【投影】效果,【混合模式】选择【正片叠底】颜色值R104G43B6,【不透明度】值48,【角度】值90,勾选使用全局光,【距离】值4,【扩展】值8,【大小】值10,其他的默认值不变。设置完后点击确定。将图层1和文本NEW ARRIVAL链接移动到合适的位置并锁定。

15、按【U】或是选择矩形工具,在面板上画出一条线,具体的尺寸根据版面的需求来自定,并【填充】上紫色,并【复制】线条图层移动两条紫色的线条到适当的位置。

16、选中两个线条层【复制】并移动到线条的上方适当位置。

17、在线条的中间输入【文本】2017,并调整到适合的位置。然后将线条图层与文本图层选中,选择居中对齐,并放置版面合适的位置。

18、选择【矩形选区】工具,在版面上拉出一个正方形选区【填充】紫色,按【Ctrl+T】,自由变形,【旋转】45度,再用【选区工具】把上面多余的部分选中并【清除】,调整三角形的位置到线条下方并调整大小的合适度。

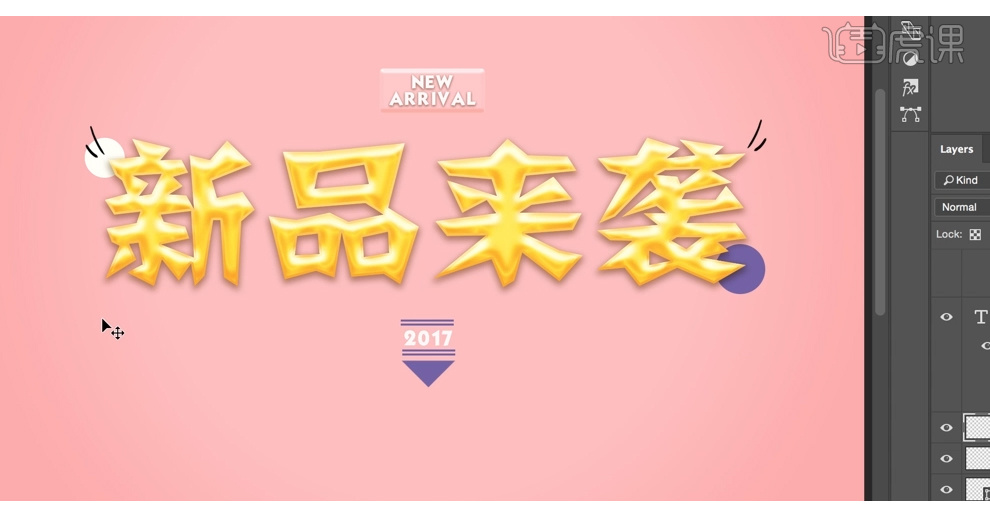
19、接下来在新品来袭的周边做一些小装饰,选中最图层0,按【U】选技椭圆工具,在袭字右边画一个圆形并填充紫色,在新的右上面画一个小圆圈并填充白色。并将他们放到合适的位置。

20、新建图层,选择画笔工具,在袭字的右上方画上两条线条,并调整大小至合适的位置。复制图层,然后【水平翻转】拖至到新的左上方合适的位置。

本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:ps(cc2017)
怎样用AI设计卡通字体
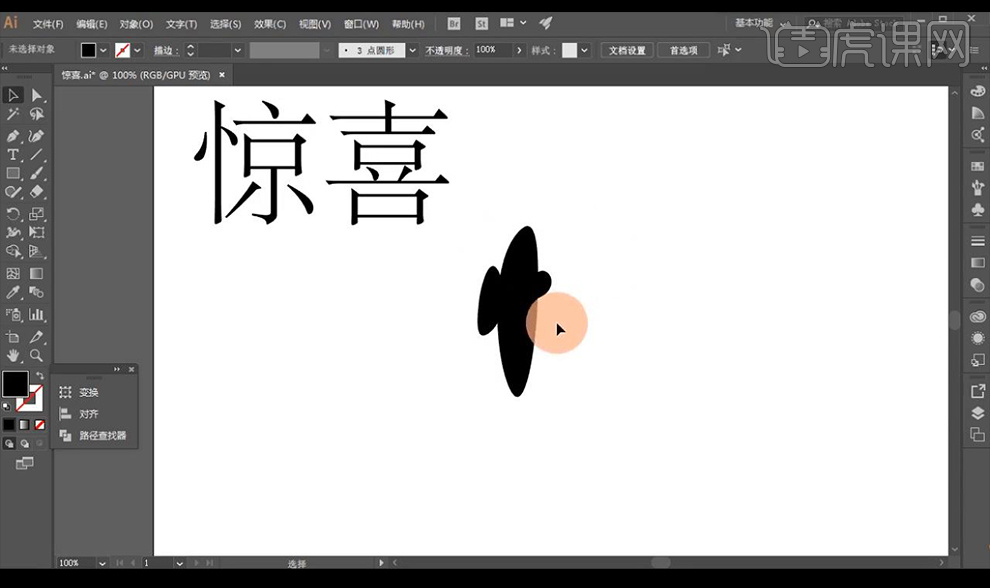
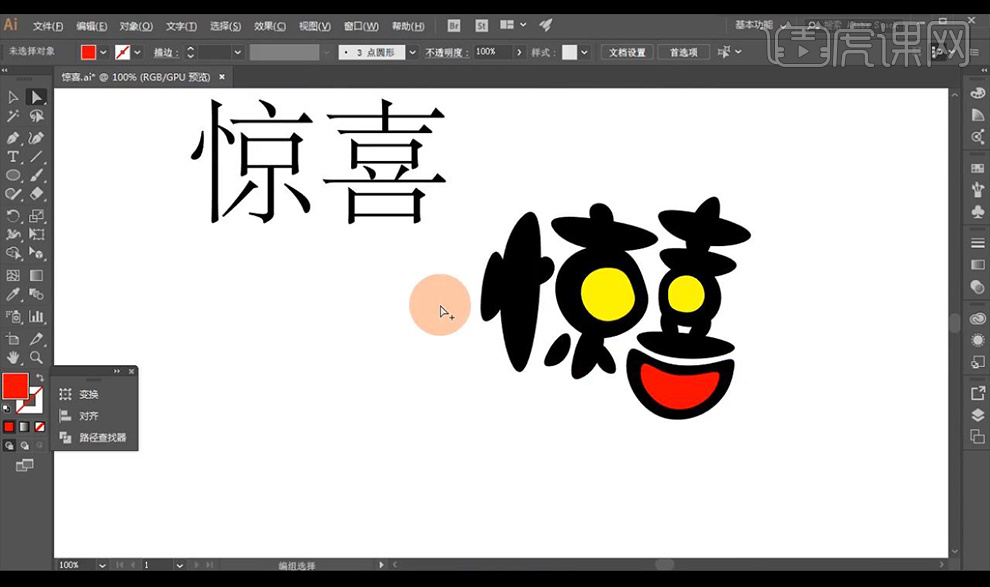
1.我们使用【AI】进行先输入参考文案,我们使用【钢笔工具】进行绘制形状,使用【直接选择工具】选择锚点进行调整如图所示。

2.接下来我们进行复制绘制的形状进行调整大小摆放如图所示。

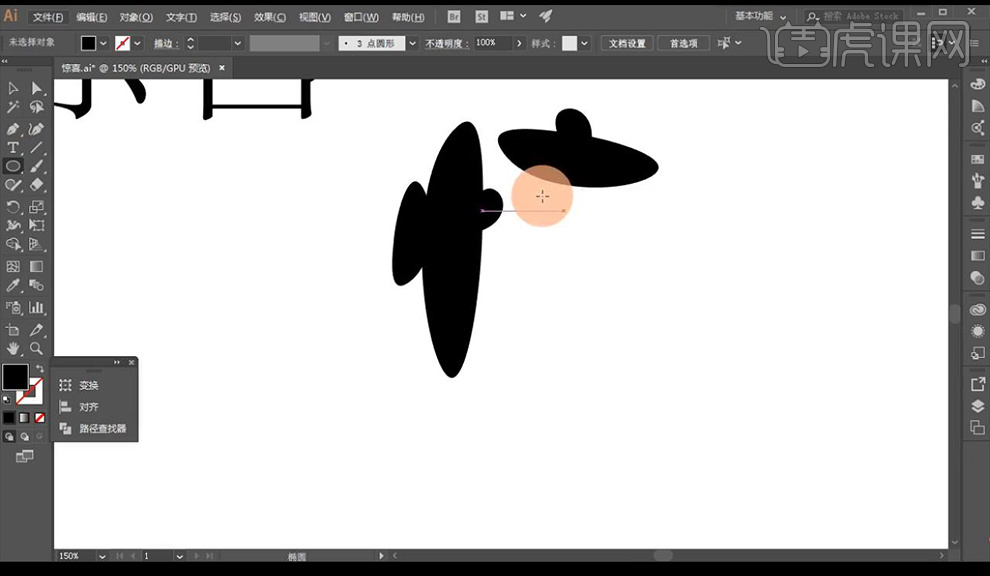
3.然后再进行复制笔画进行摆放如图所示。

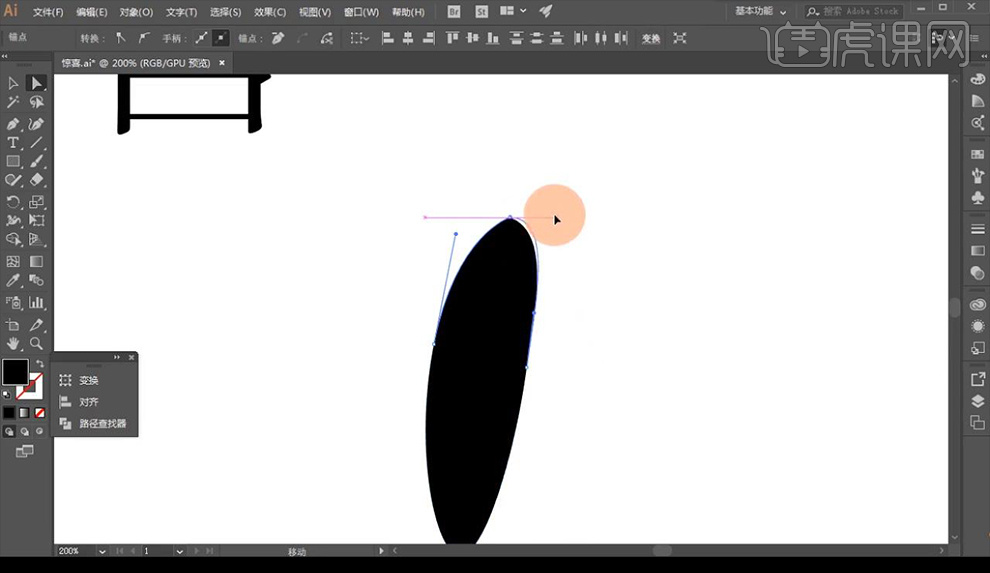
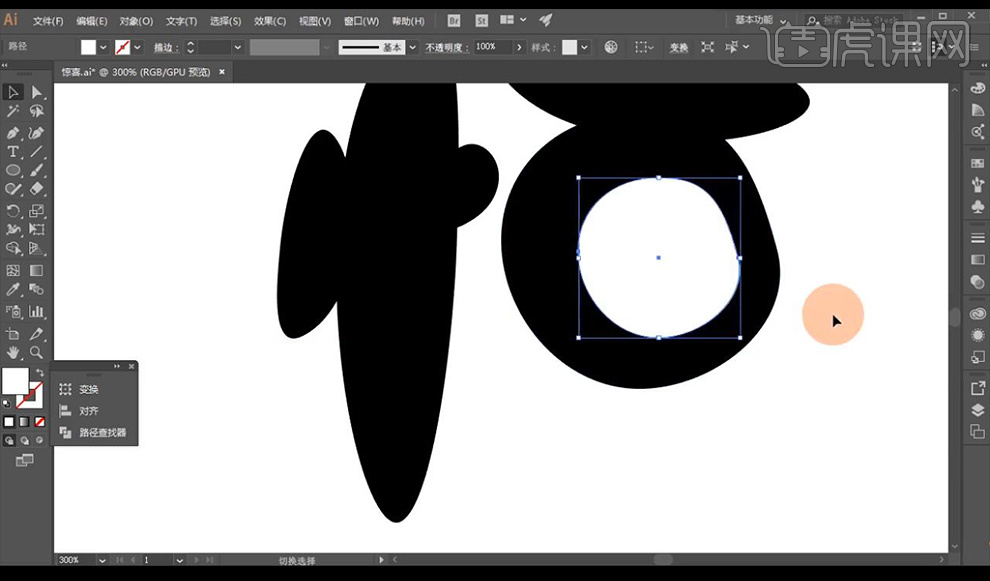
4.然后绘制圆形进行调整锚点为不规则的地方,再复制一层填充白色摆放在内部。

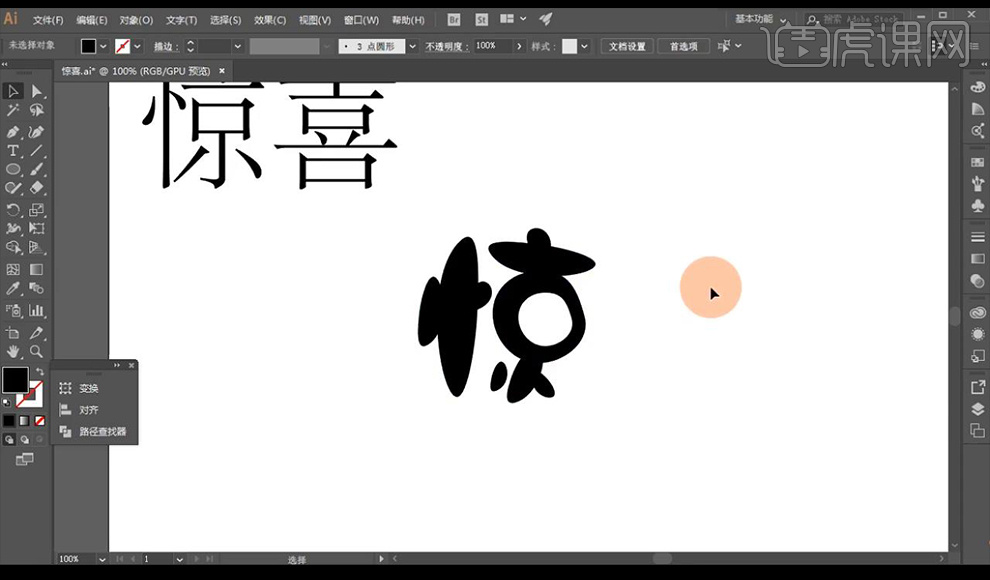
5.接下来我们复制形状修改大小向下摆放,进行旋转,组合成字体如图所示。

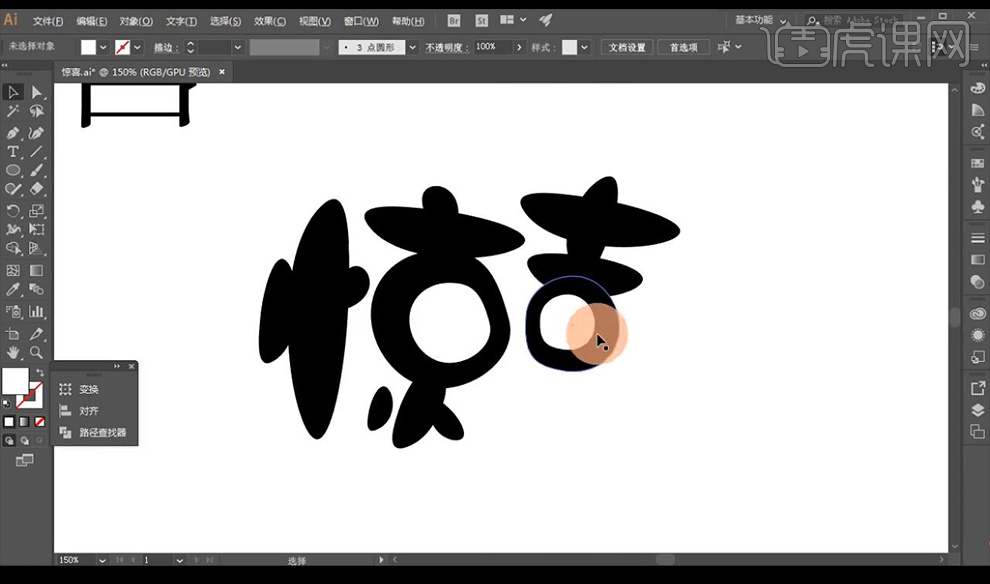
6.然后我们再进行向右复制我们的形状,进行微调摆放如图所示。

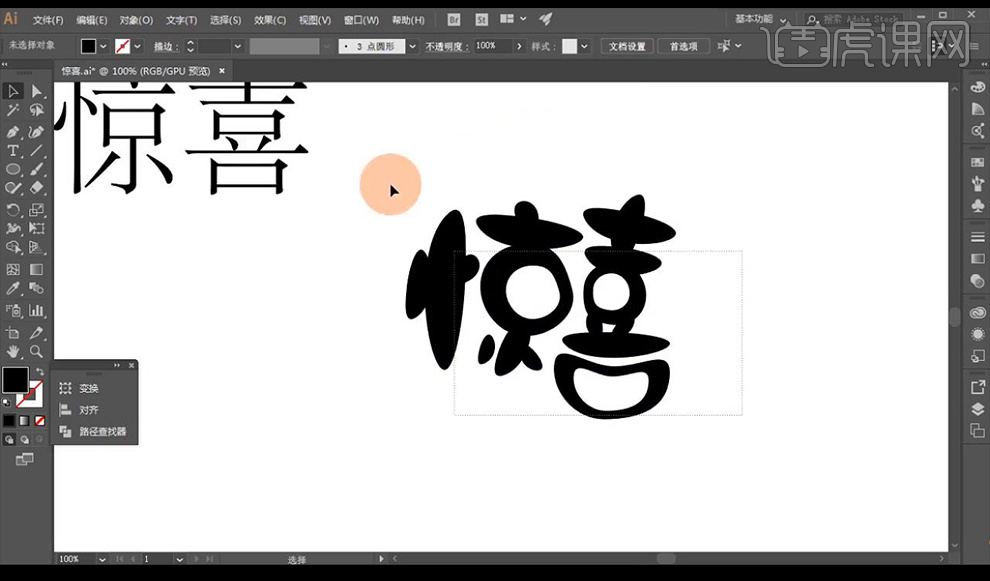
7.接下来继续向下使用我们复制的形状进行组合如图所示。

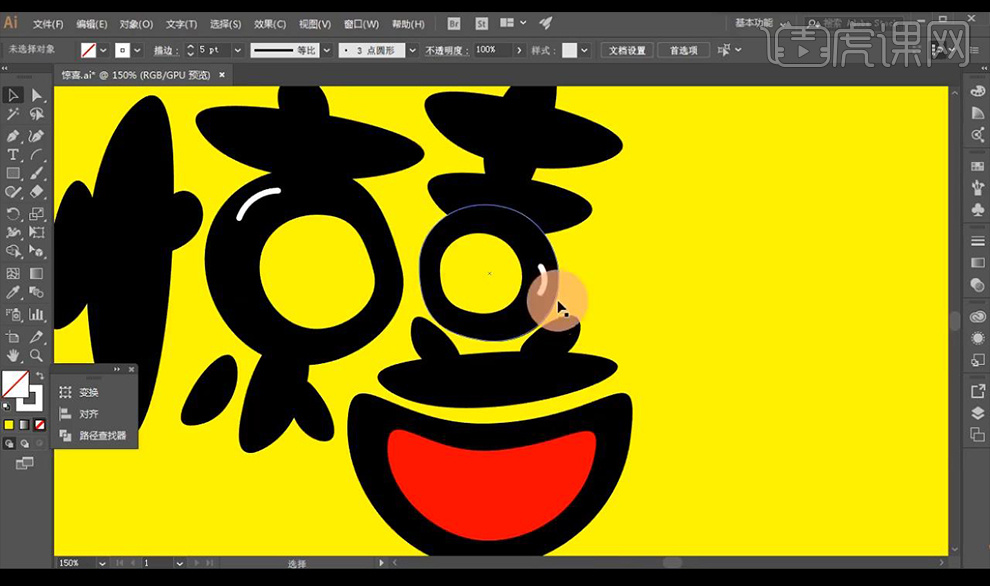
8.接下来我们将内部的两个白色的圆修改为黄色,【喜】的下方填充红色,进一步调整笔画大小位置。

9.我们绘制矩形摆放在底层,使用【钢笔工具】绘制路径进行填充白色如图所示当做文字高光。

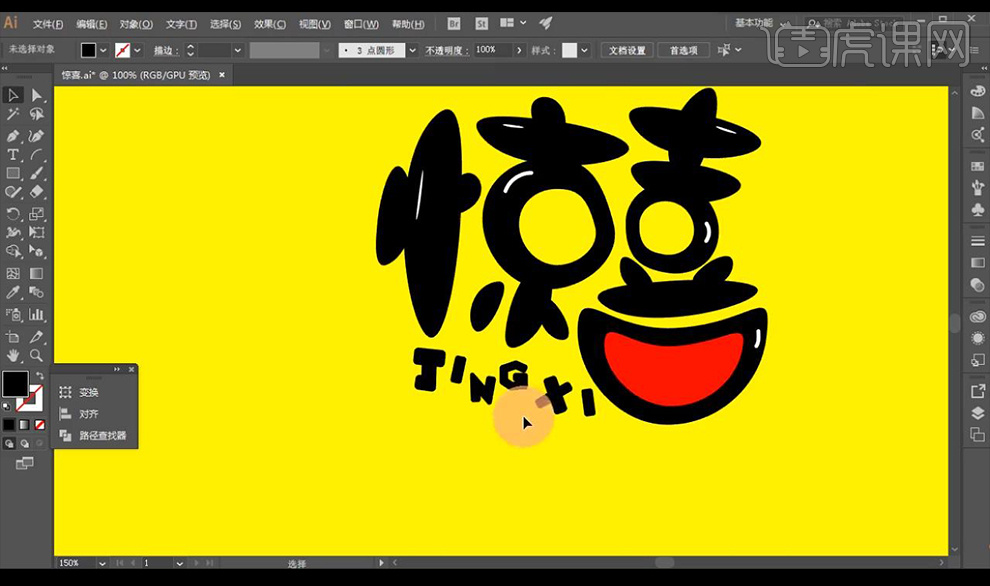
10.接下来继续绘制多个摆放在笔画上,我们输入英文装饰文案使用字体【站酷快乐体】。

11.最终效果如图所示。

用PS设计卡通字体
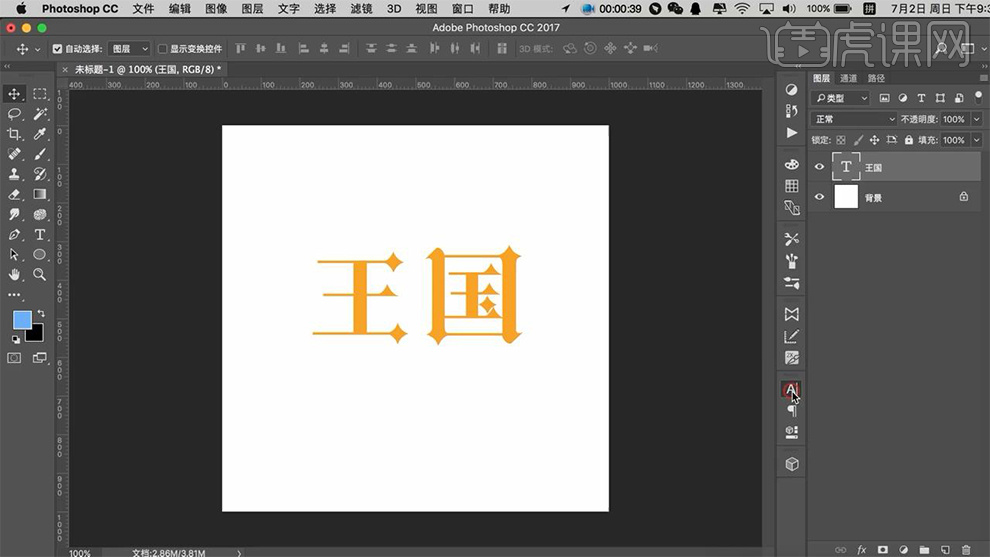
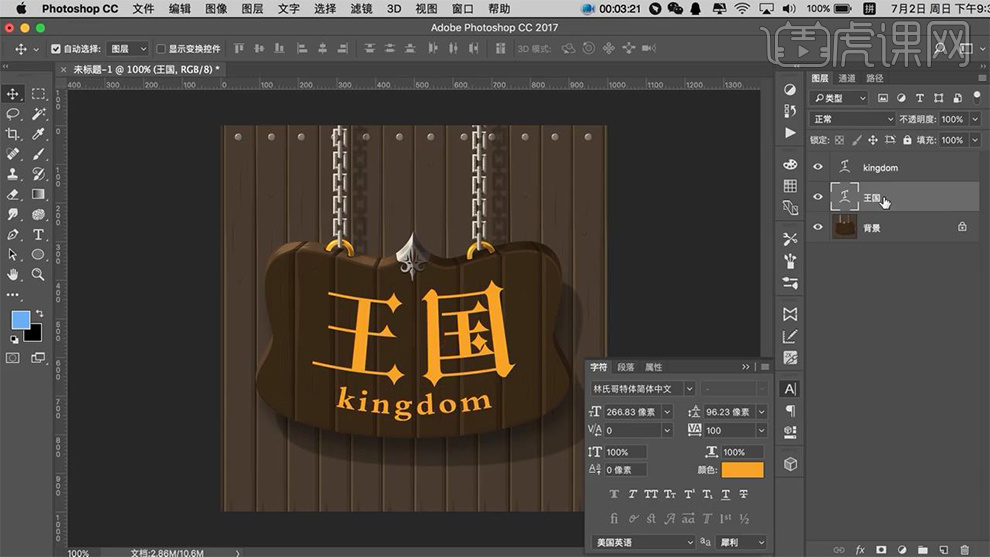
1.打开【ps】,新建【1000*1000】画布,使用“林氏哥特体简体中文”字体输入“王国”。

2.拖入背景素材,调整位置和大小,输入英文“kingdom”,【ctrl+a】居中,【ctrl+t】点击【变形】-【扇形】-13。

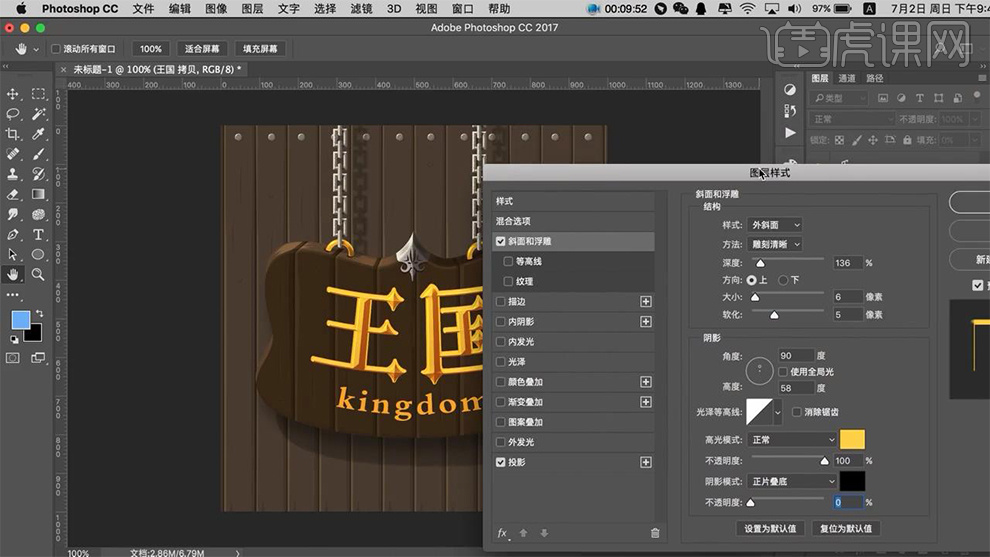
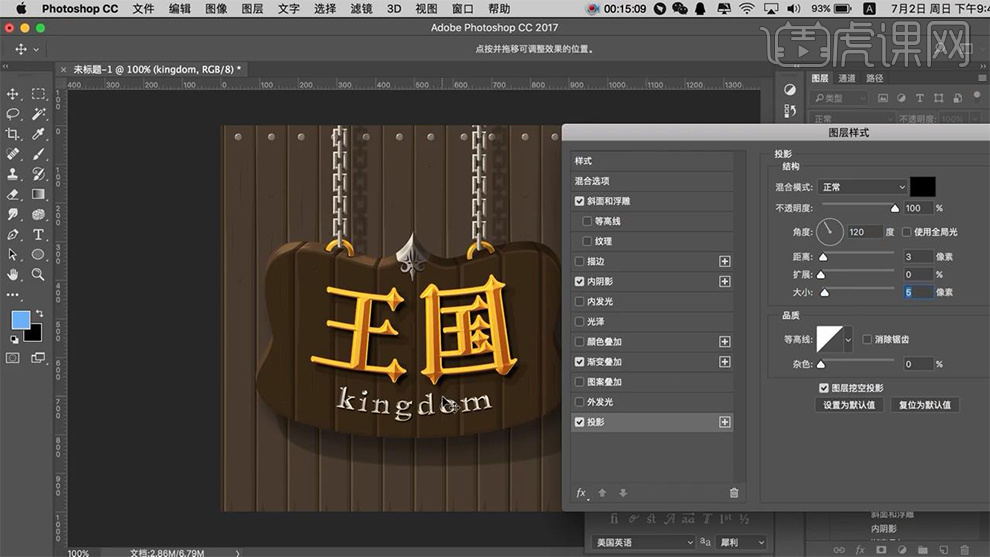
3.选中王国图层,点击【文字】-【转化为形状】,双击打开【图层样式】-【渐变叠加】深橙色、缩放110%-【内阴影】黄色、混合模式【颜色减淡】、角度150、不透明度35%、距离3、大小2、取消使用全局光-【斜面和浮雕】数据如图-【投影】混合模式【正常】、橙色、不透明度100%、取消使用全局光、角度-90、距离5、扩展100%、大小4。

4.【ctrl+j】复制图层,填充0%,关掉【内阴影】和【渐变叠加】-添加【斜面和浮雕】数据如图。

5.【ctrl+j】复制图层,填充0%,打开【图层样式】-【投影】数据如图。

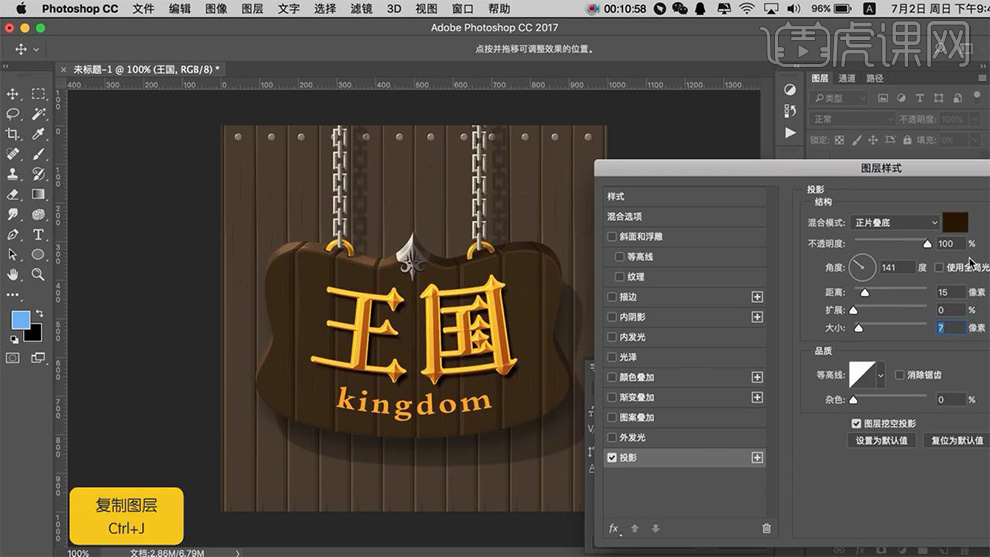
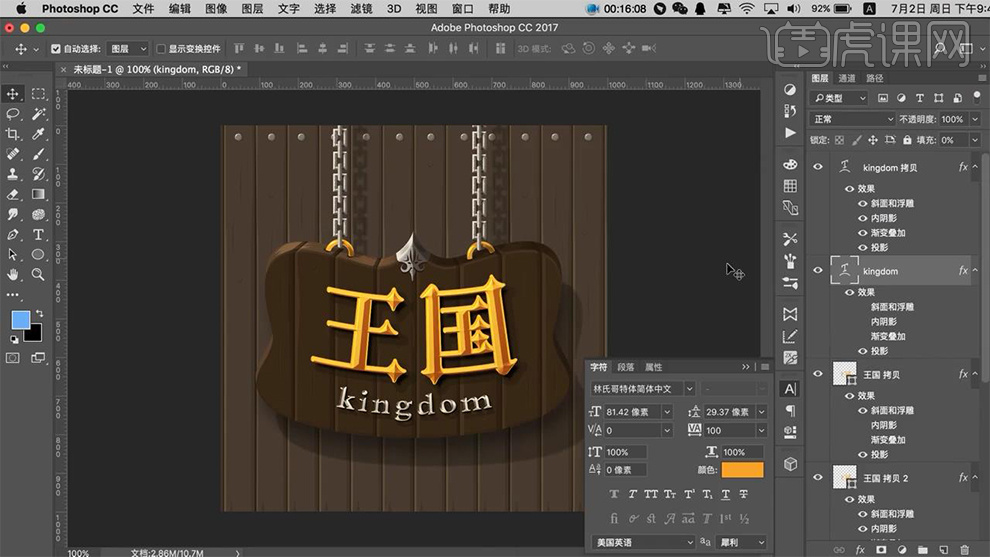
6.【ctrl+j】复制图层,填充0%,打开【图层样式】-【投影】混合模式【正常】、深棕色、不透明度58%、角度141、距离23、扩展100%、大小13,降低不透明度78%。

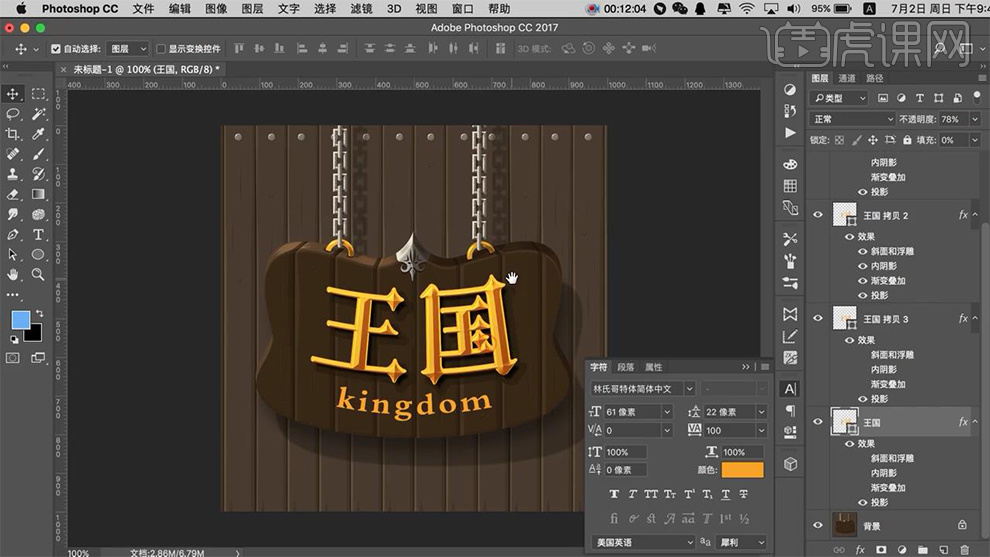
7.选中“王国拷贝 2”右键【拷贝图层样式】到“英文字体”图层,更改【渐变叠加】颜色深灰到浅蓝灰-【斜面和浮雕】深度降低43%、选择等高线2-3、消除锯齿、颜色棕色-【投影】数据如图。

8.【ctrl+j】复制图层,关掉【斜面和浮雕】、【内阴影】和【渐变叠加】,填充0%,添加【投影】黑色、不透明度21%、角度120、距离12、扩展100%、大小2。

9.最终效果如图所示。

PS设计卡通游戏风字体
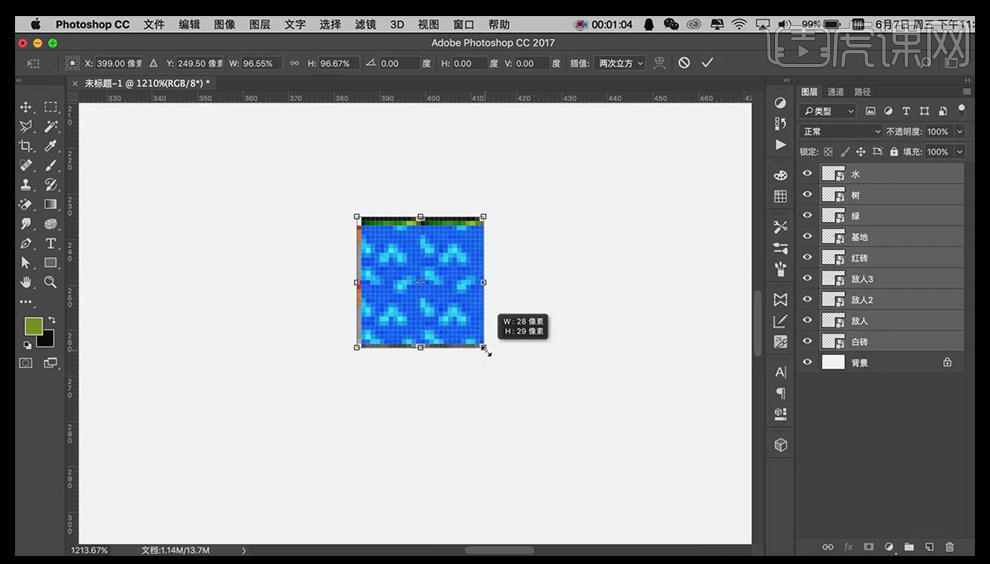
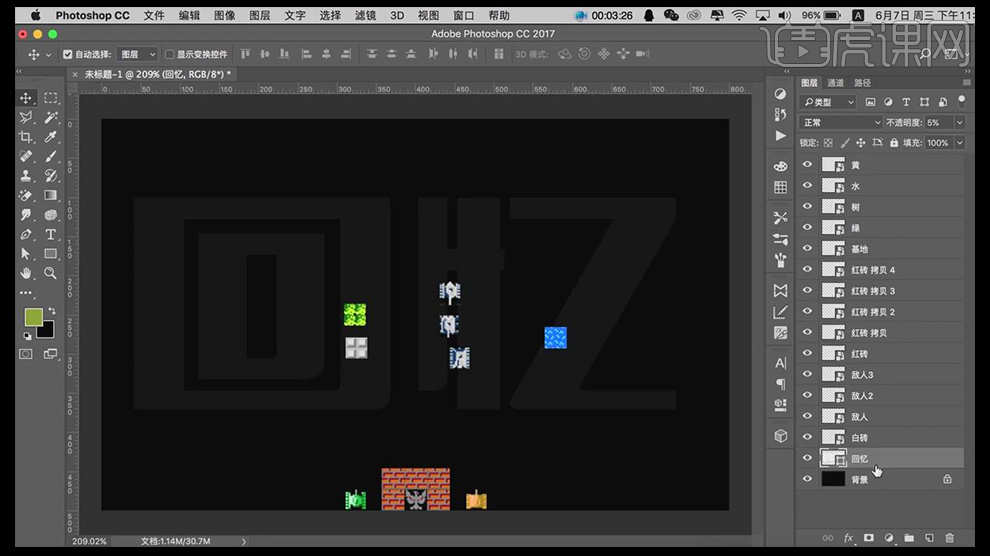
1、打开【PS】【新建画布】【800*500px-72dpi】分别置入【素材】调整大小【30*30px左右】。

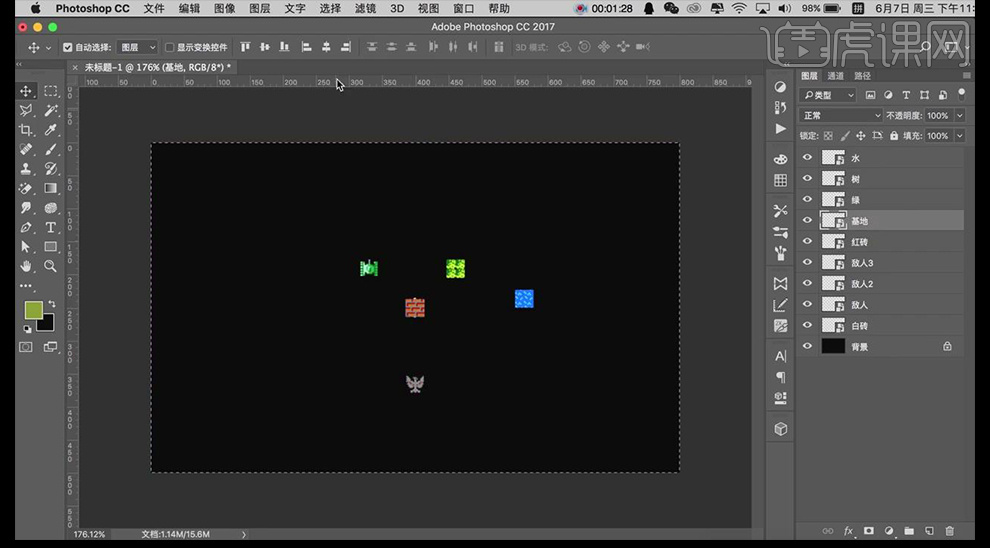
2、将【背景填充黑色】按住【ALT】拖动复制素材,进行自由组合。

3、输入【文案】字体【方正粗谭黑体简】调整大小,【降低不透明度】置于底层然后【锁定】。

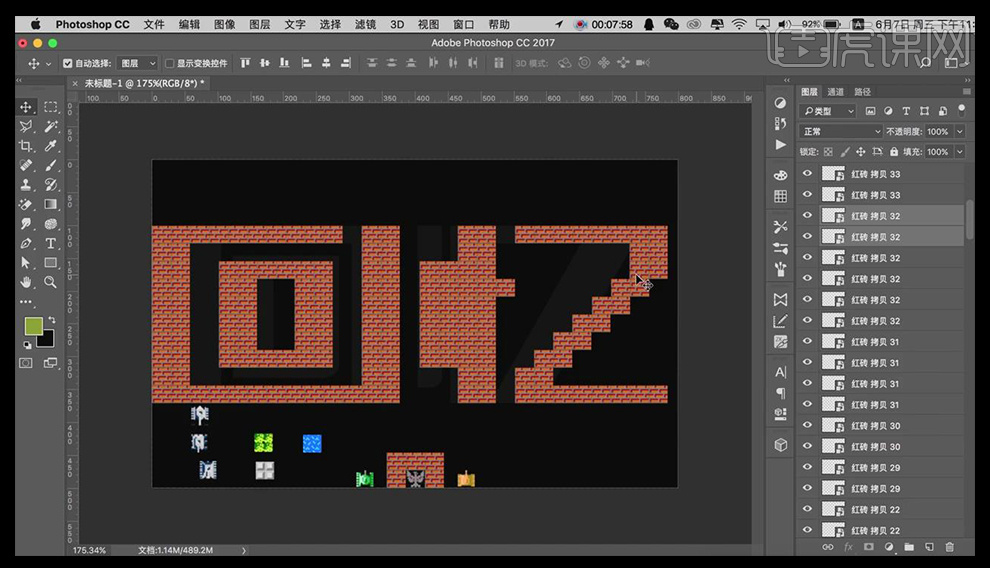
4、继续,使用按住【ALT】拖动素材的方法,对字体进行组合。

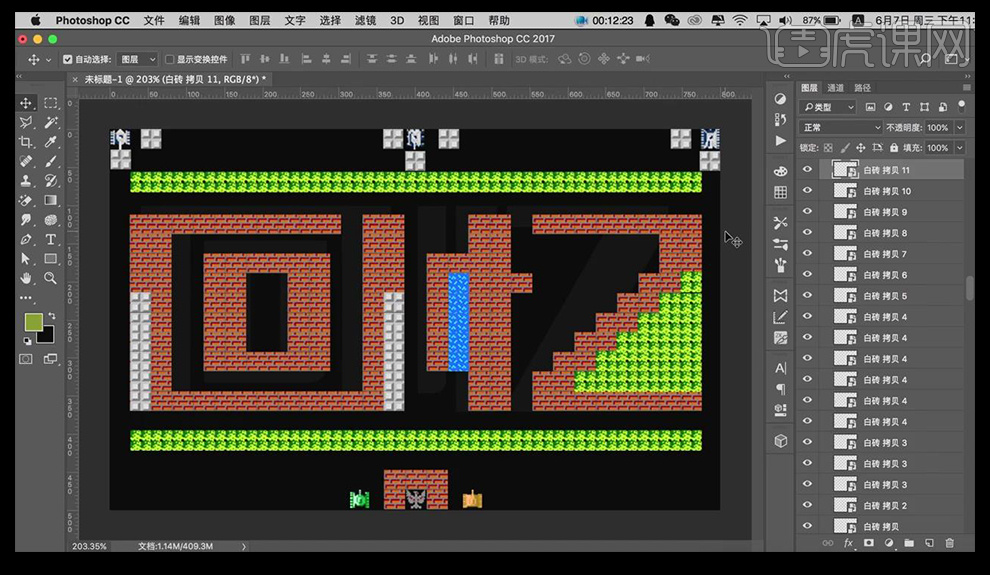
5、按住【ALT】拖动复制移动,【‘水’‘砖’‘草地’等素材】丰富画面。

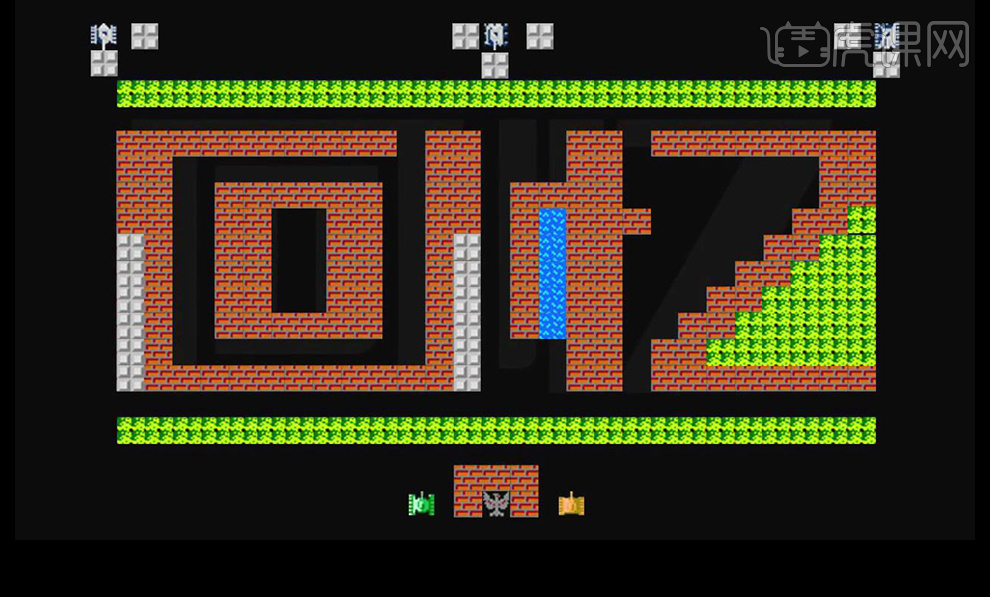
6、最终效果图如图所示。

如何用AI及PS设计卡通字体
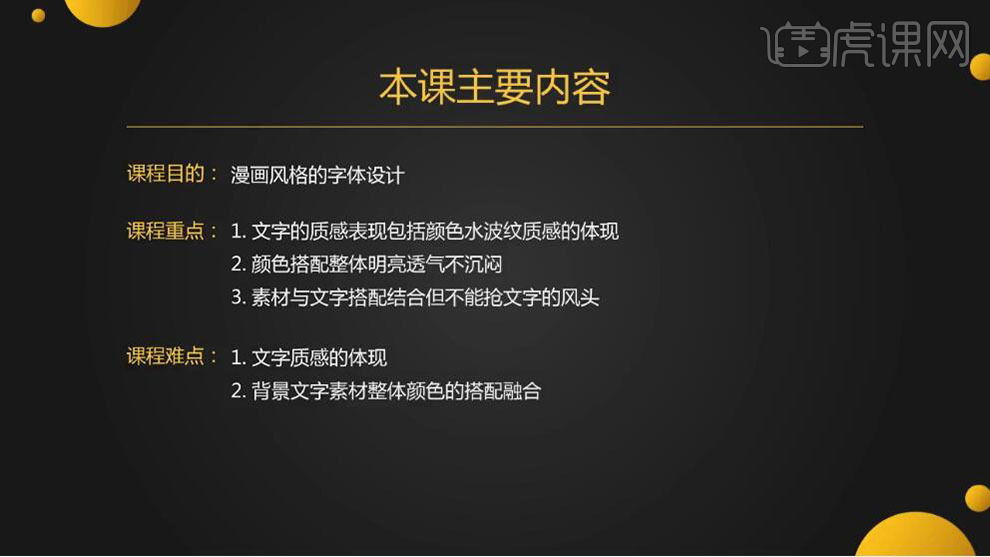
1、本课主要内容如图示。

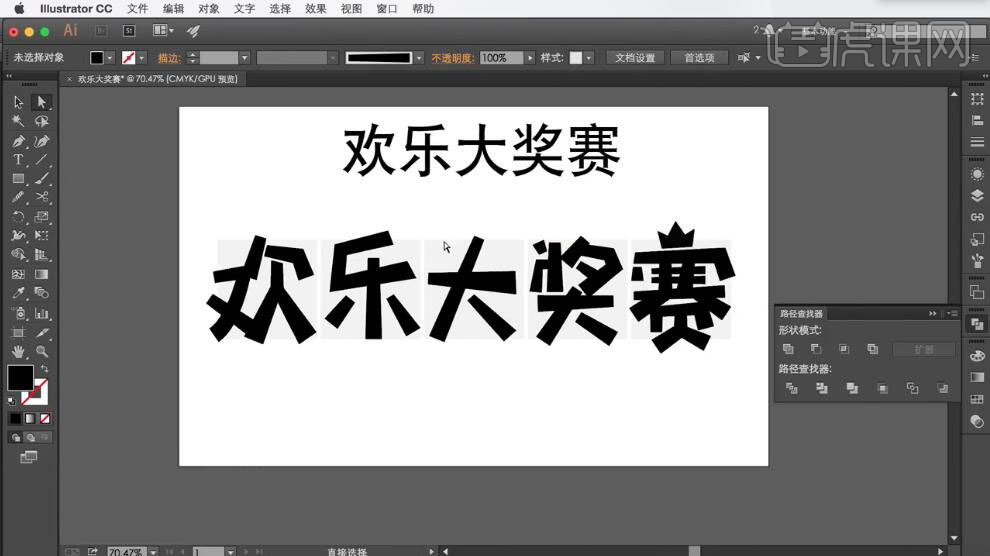
2、【打开】AI软件,【新建】任意大小画布。使用【文字工具】,输入文字。具体效果如图示。

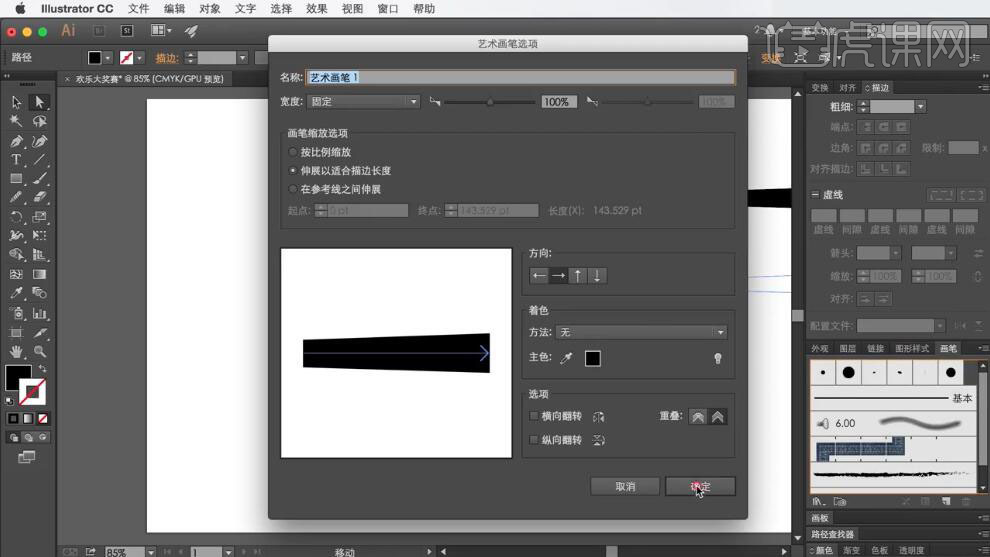
3、使用【矩形工具】绘制矩形,使用【直接选择工具】调整锚点位置。【打开】画笔窗口,将矩形对象【拖入】画笔窗口-【新建画笔】-【艺术画笔】,具体参数如图示。

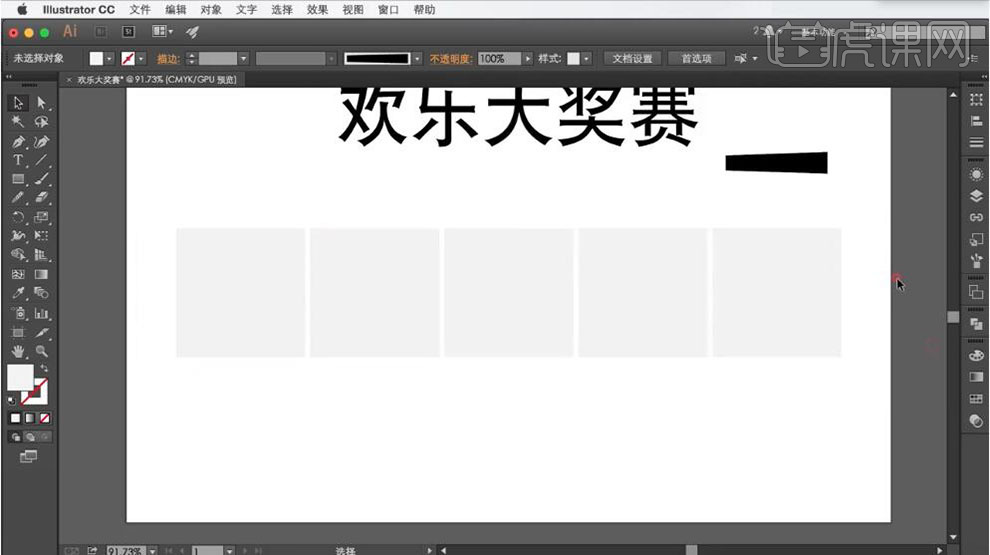
4、使用【矩形工具】绘制矩形,【填充】灰色,按Alt键【移动复制】,排列至合适的位置。具体效果如图示。

5、【选择】所有的矩形,按【Alt+2】锁定对象。使用【钢笔工具】,根据参考文字在矩形框里依次绘制文字笔画,【描边类型】自定义笔画。具体效果如图示。

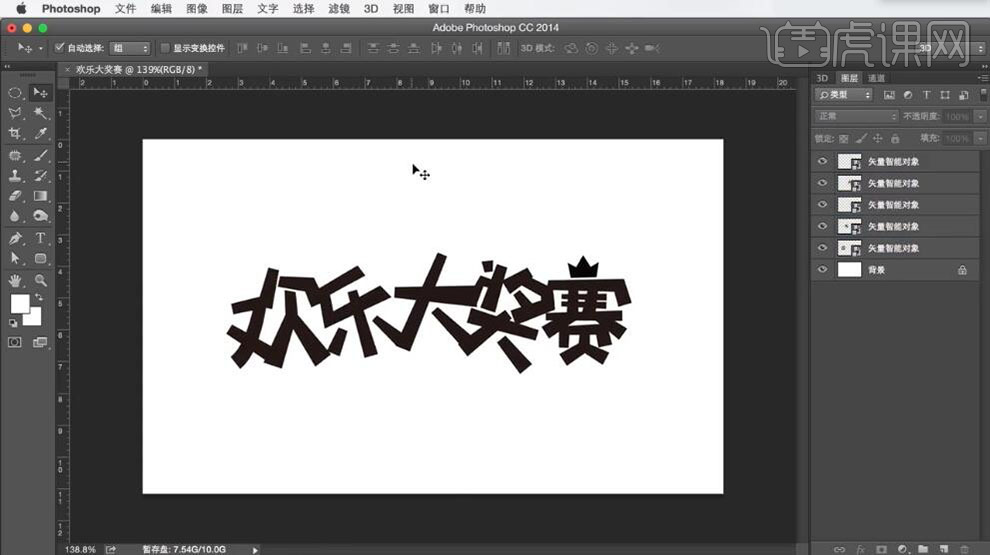
6、【打开】PS软件,【新建】任意大小画布。将AI中的文字依次【拖入】PS文档,调整大小,排列至画面合适的位置。具体效果如图示。

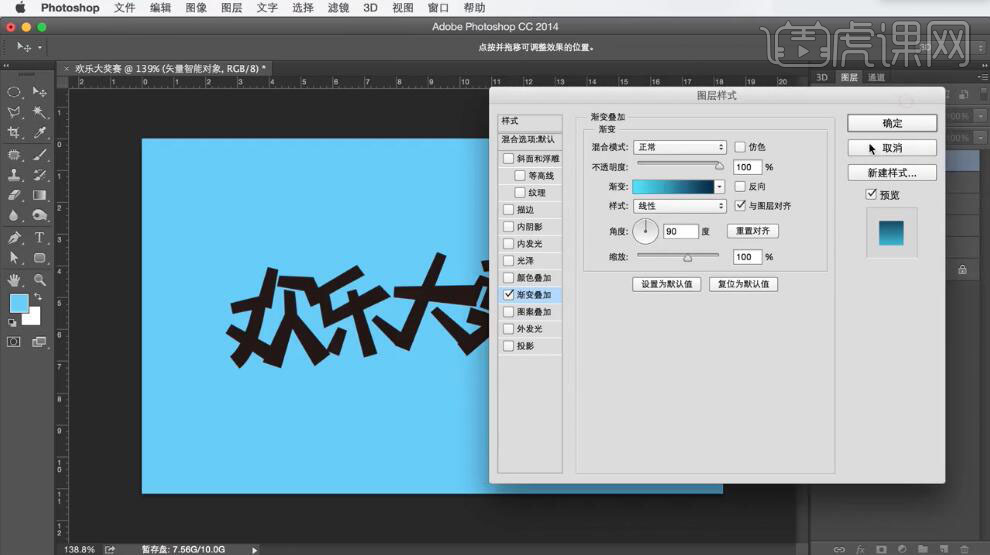
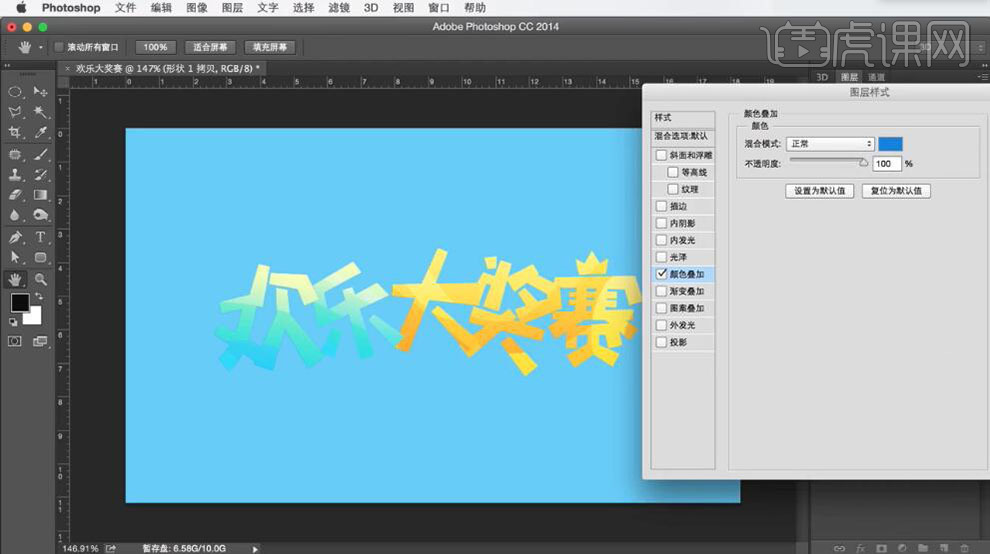
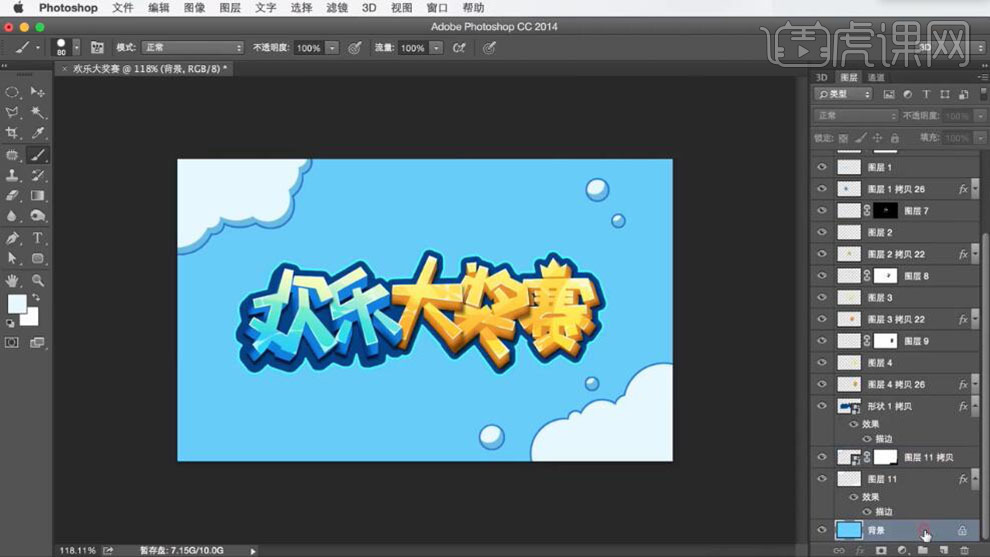
7、在背景图层上方【新建】图层,【填充】蓝色。【选择】文字图层,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

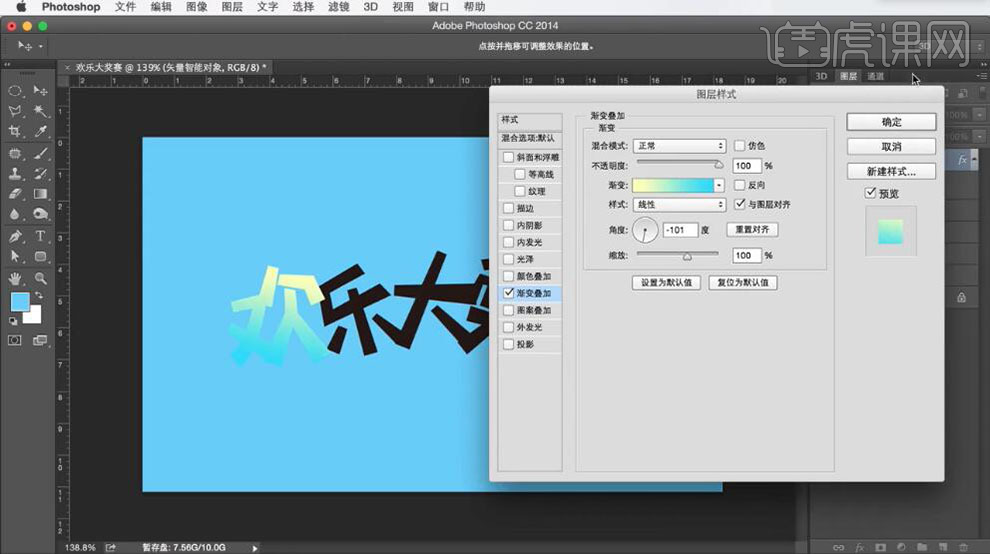
8、调整图层顺序,【选择】欢字,打开【图层样式】-【渐变叠加】,具体参数如图示。具体效果如图示。

9、按Alt键【复制】图层样式至其他的文字图层,【修改】渐变叠加颜色。具体效果如图示。

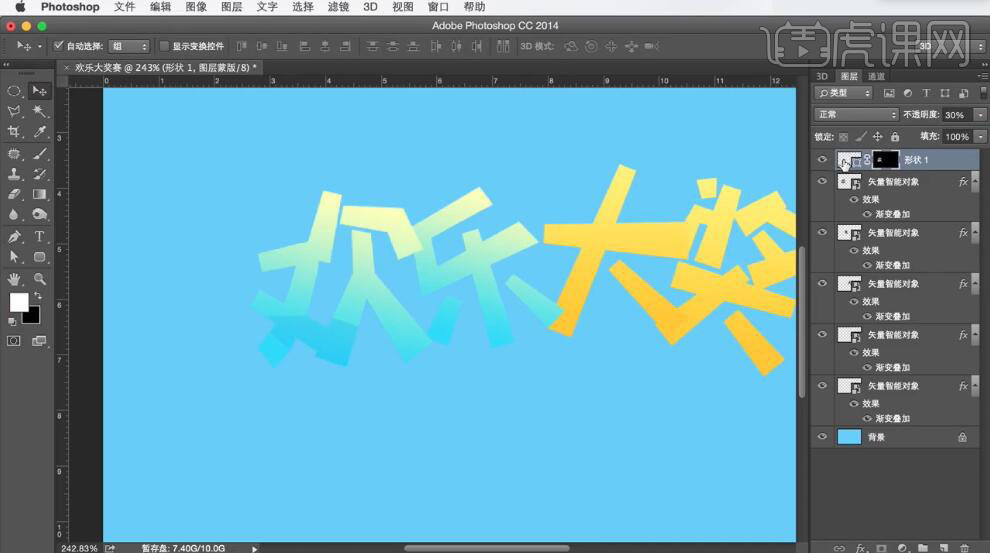
10、【新建】图层,使用【钢笔工具】绘制合适的形状,【填充】深蓝色,放置文字上方合适的位置。按Ctrl单击欢字【载入选区】,单击【图层蒙版】,【不透明度】30%。具体效果如图示。

11、使用相同的方法,使用【钢笔工具】绘制合适的形状,放置文字上方合适的位置,按Ctrl单击文字【载入选区】,单击【图层蒙版】。【选择】关联图层按【Ctrl+E】合并形状图层。具体效果如图示。

12、【复制】欢字图层,打开【图层样式】-【颜色叠加】,具体参数如图示。

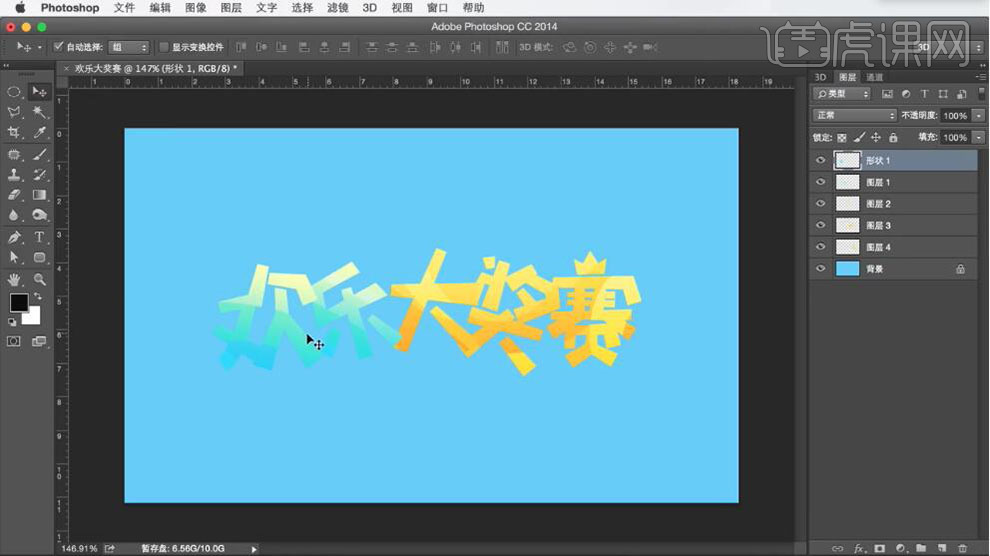
13、【复制】乐字图层,按Alt键【复制】欢字拷贝图层样式至乐字拷贝图层,【选择】欢字拷贝图层,按Alt键+方向键【移动复制】图层至合适的次数。具体效果如图示。

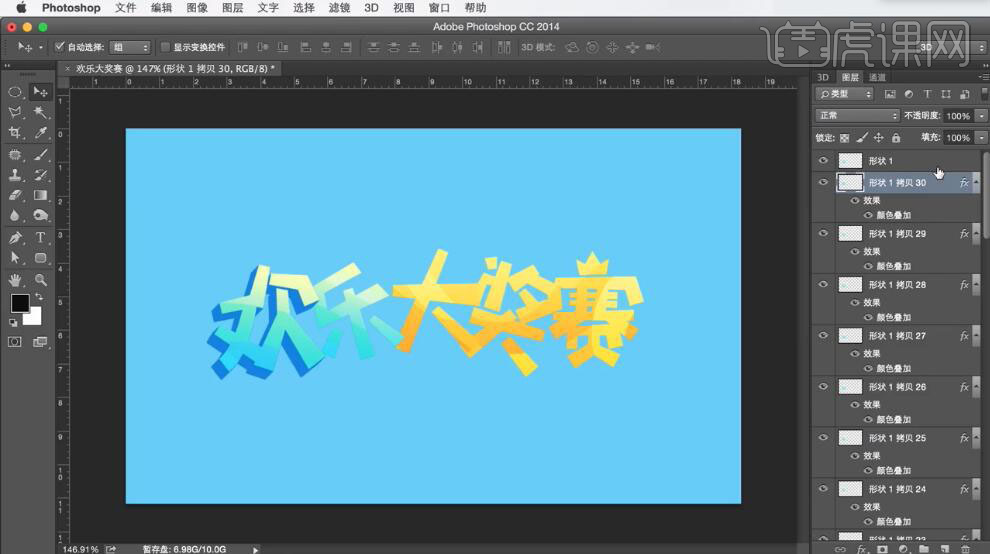
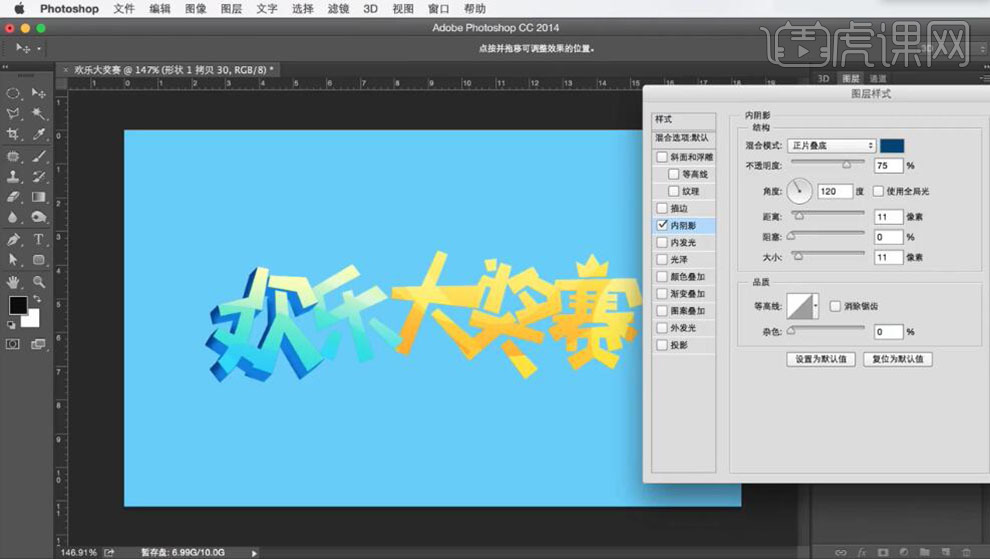
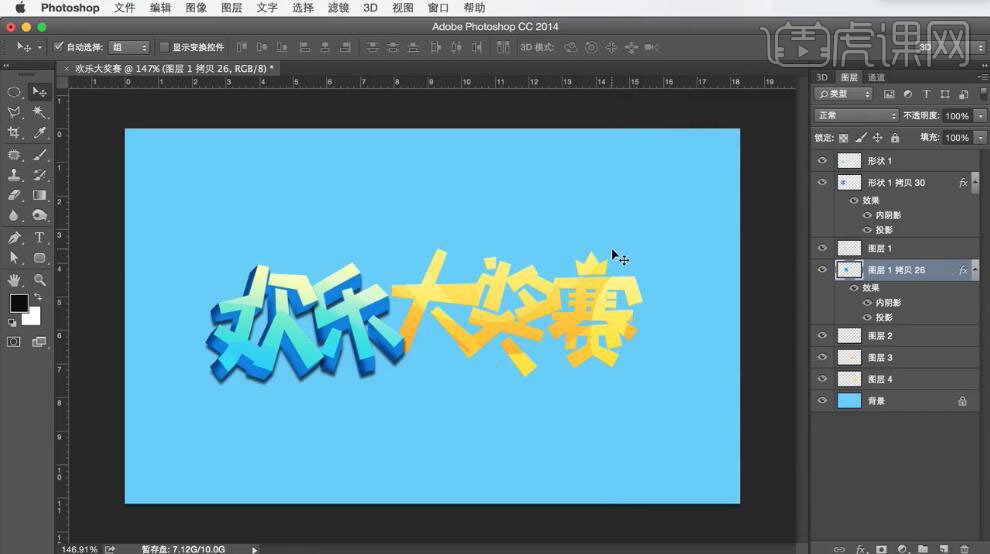
14、【选择】所有的欢字拷贝图层,按【Ctrl+E】合并图层。打开【图层样式】-【内阴影】,具体参数如图示。具体效果如图示。

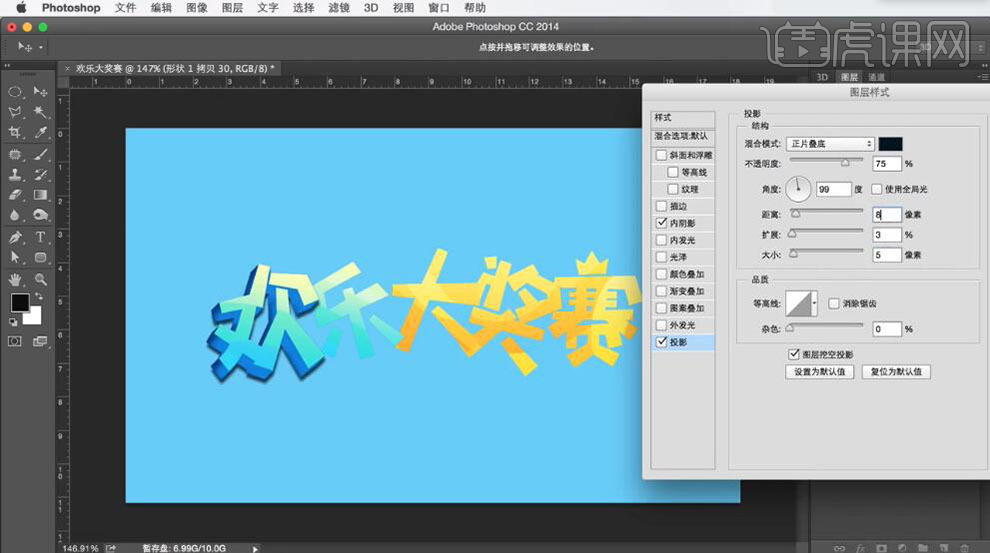
15、添加【投影】,具体参数如图示。具体效果如图示。

16、使用相同的方法给乐字添加合适的立体效果。具体效果如图示。

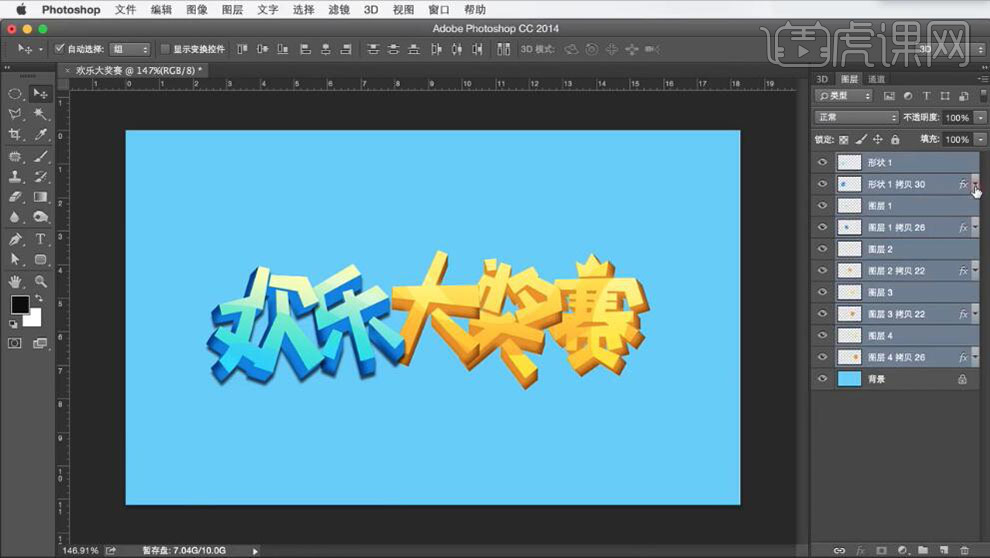
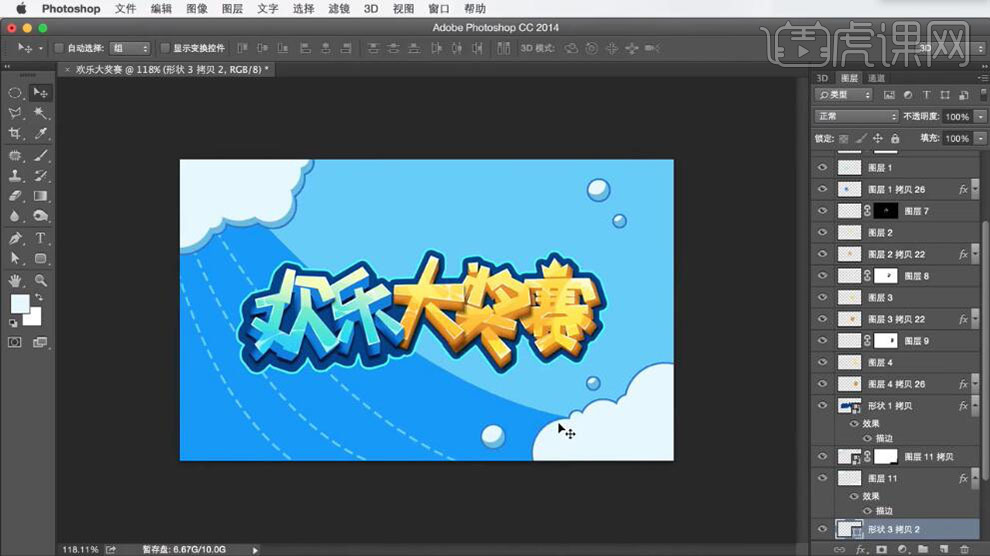
17、使用相同的方法给剩余的文字添加合适的立体效果。具体效果如图示。

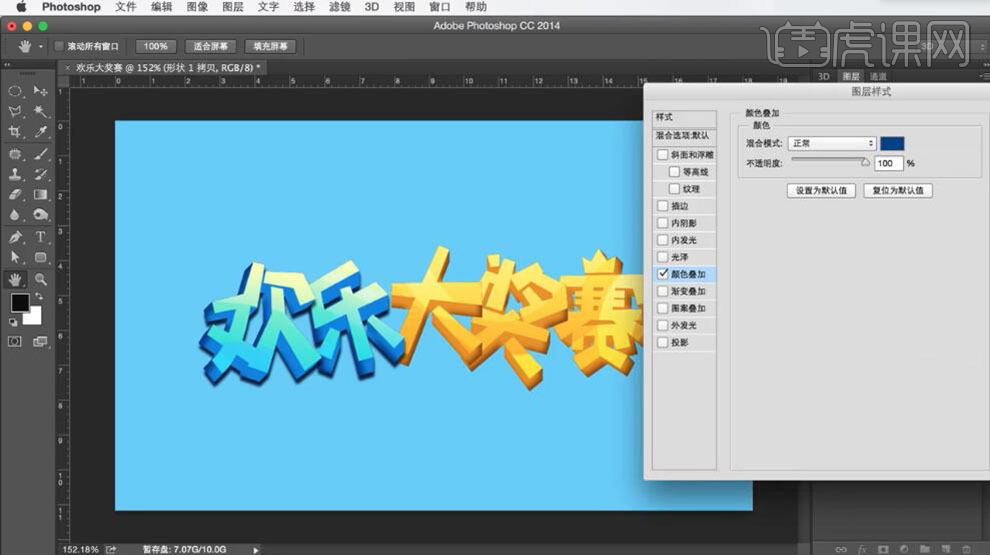
18、【选择】所有的关联图层,按【Ctrl+J】复制图层,按【Ctrl+E】合并图层。调整图层顺序,打开【图层样式】-【颜色叠加】,具体参数如图示。具体效果如图示。

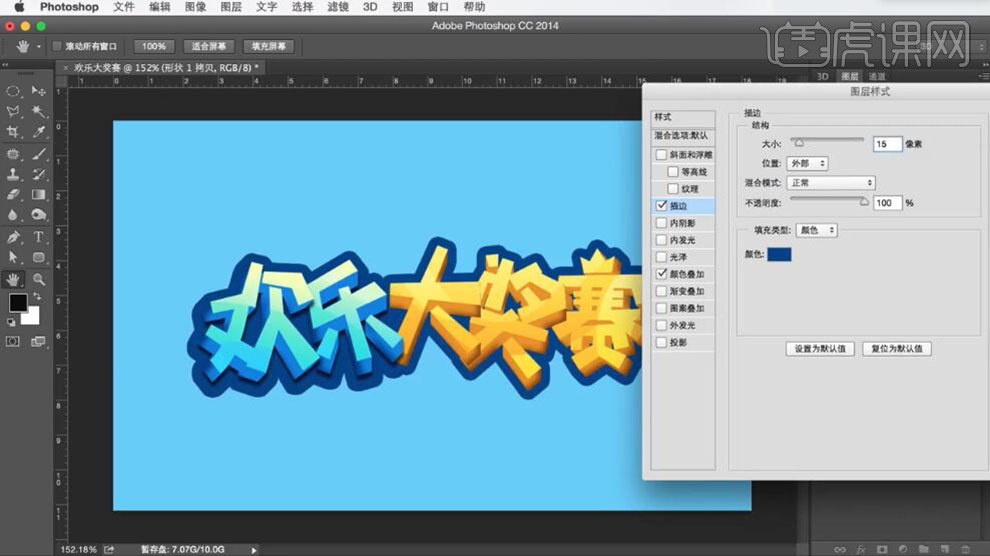
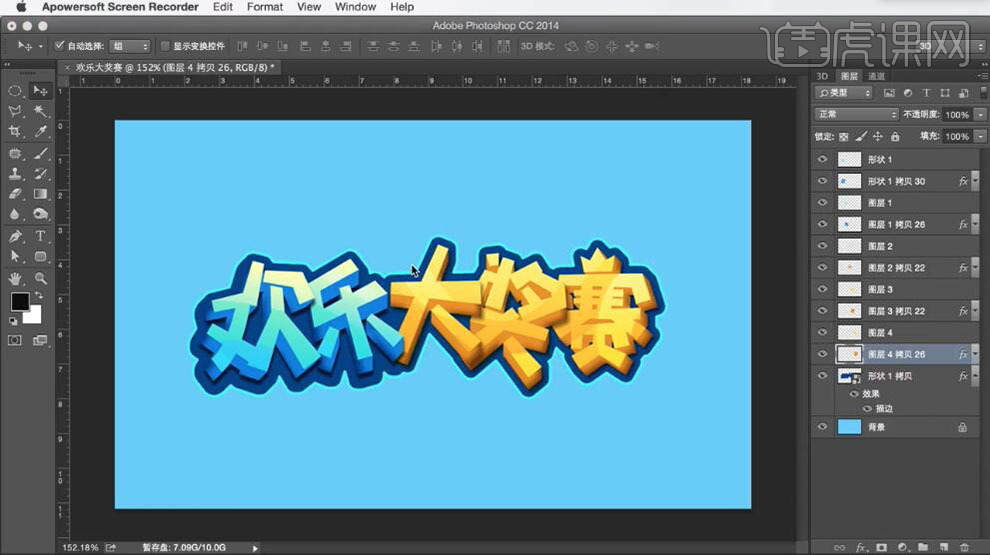
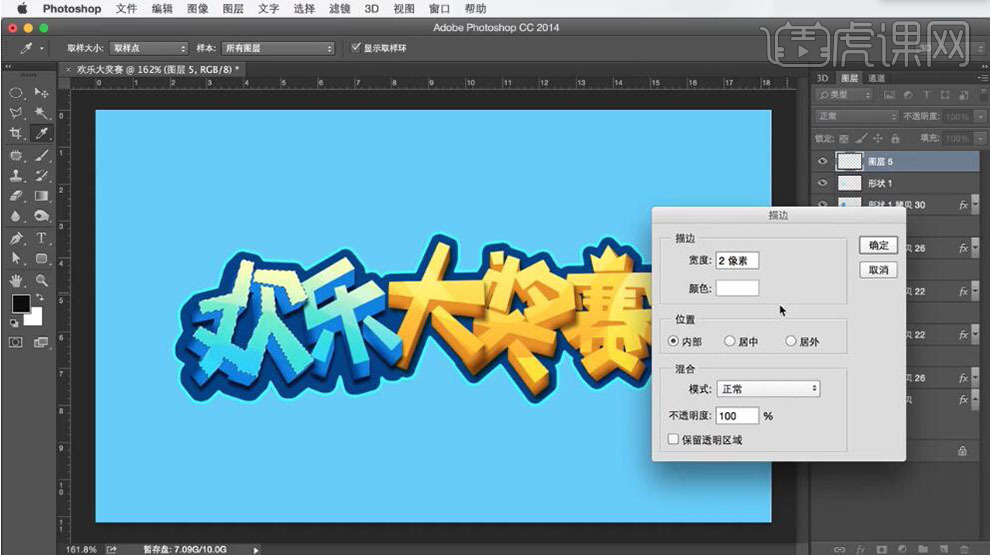
19、添加【描边】,具体参数如图示。具体效果如图示。

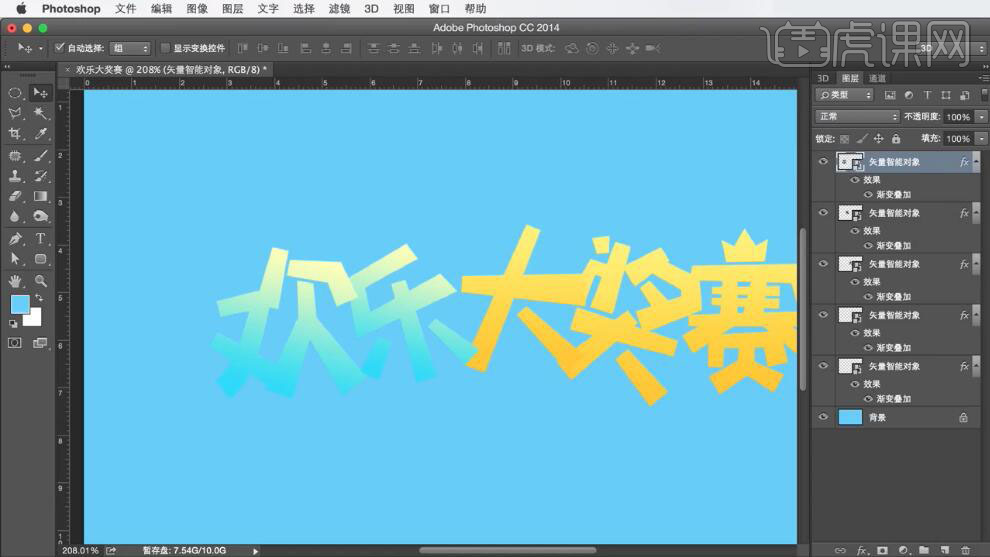
20、右击图层【转换为智能对象】,添加合适的描边图层样式。具体效果如图示。

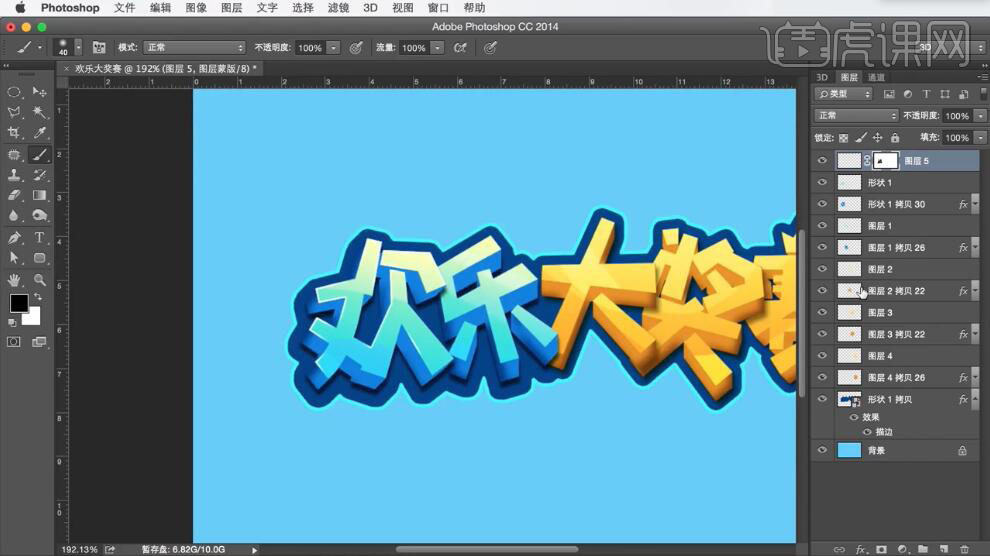
21、在顶层【新建】图层,按Ctrl单击欢字图层【载入选区】,单击【编辑】-【描边】,具体参数如图示。

22、添加【图层蒙版】,使用【画笔工具】涂抹多余的部分。具体效果如图示。

23、使用相同的方法给其他的文字添加相同的描边效果。具体效果如图示。

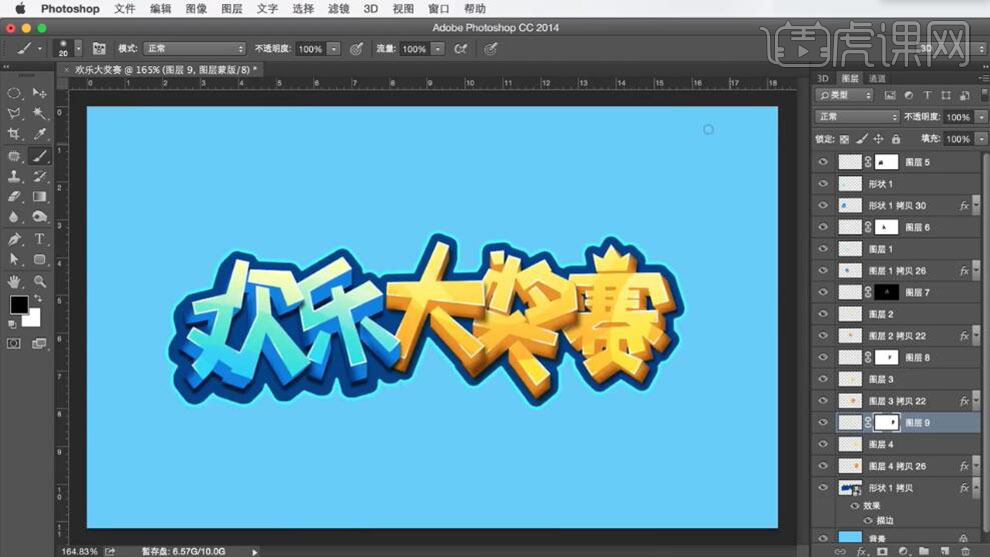
24、在顶层【新建】图层,按Ctrl依次加选文字图层【载入选区】,按Alt键单击【创建剪切蒙版】。使用【钢笔工具】绘制合适的形状路径【建立选区】,【填充】白色,【不透明度】60%。具体效果如图示。

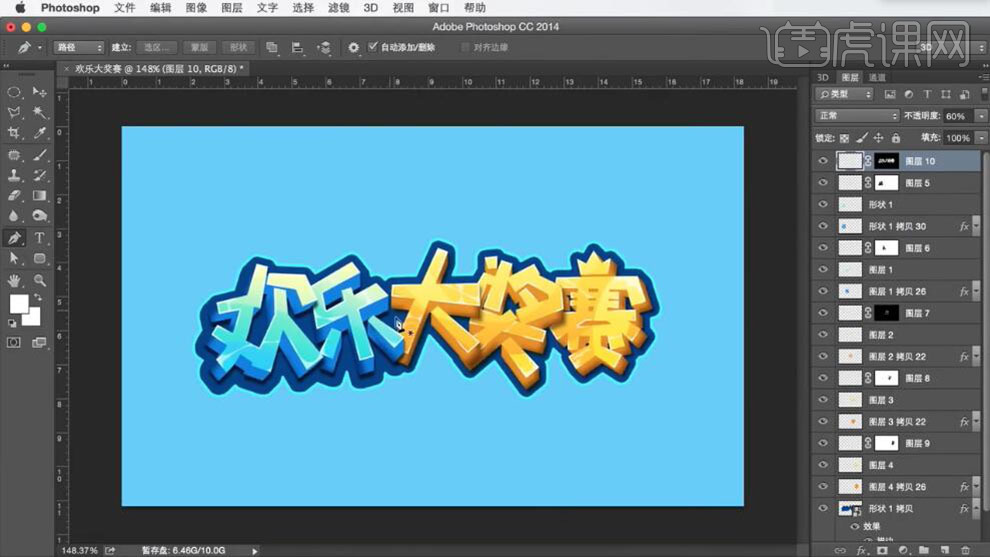
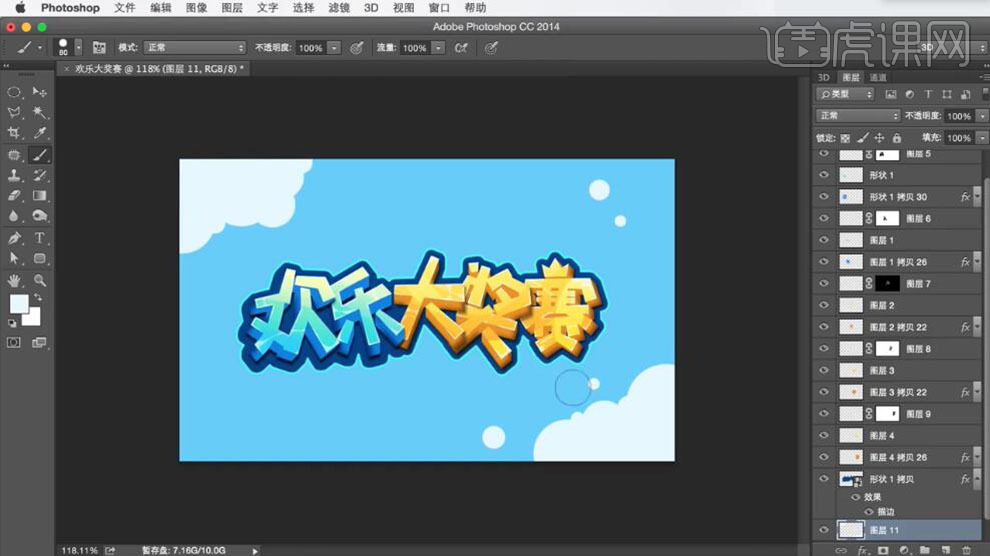
25、在背景图层上方【新建】图层,使用【画笔工具】,【颜色】白色,调整画笔属性和大小,在画面合适的位置涂抹。具体效果如图示。

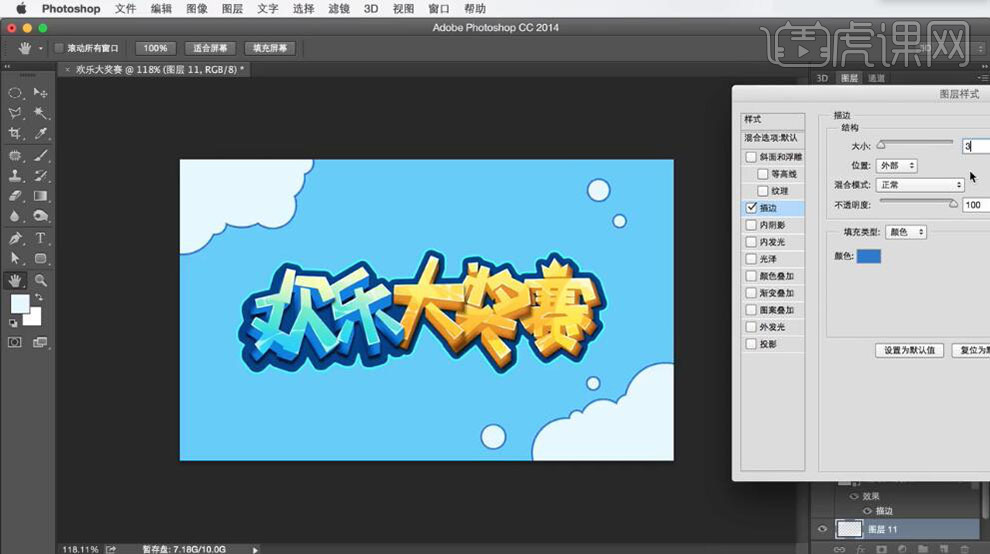
26、打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

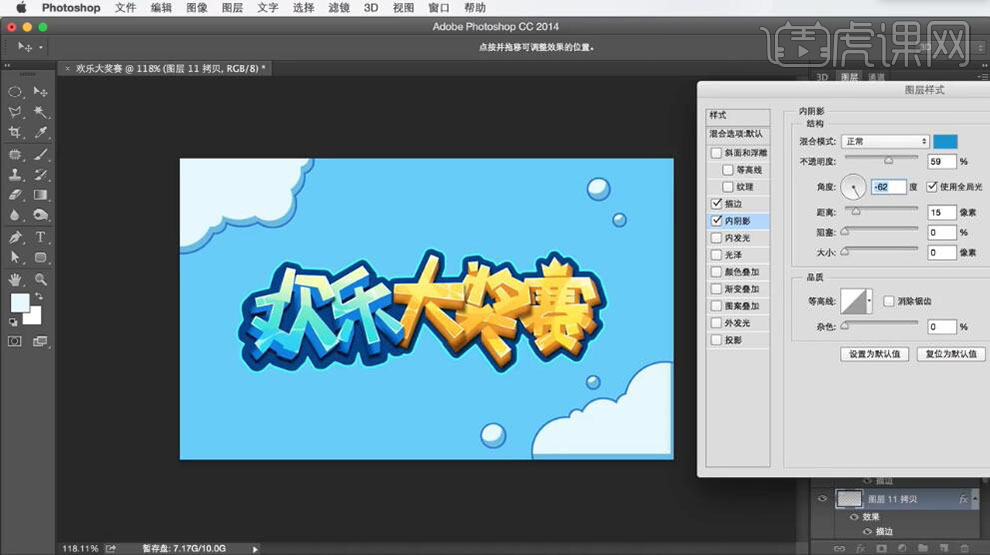
27、【复制】图层,打开【图层样式】,添加【内阴影】,具体参数如图示。具体效果如图示。

28、右击图层【转换为智能对象】,添加【图层蒙版】,使用【画笔工具】涂抹多余的部分。具体效果如图示。

29、在背景图层上方【新建】图层,使用【钢笔工具】,绘制合适形状,【填充】合适的颜色。绘制虚线,【描边】白色。具体效果如图示。

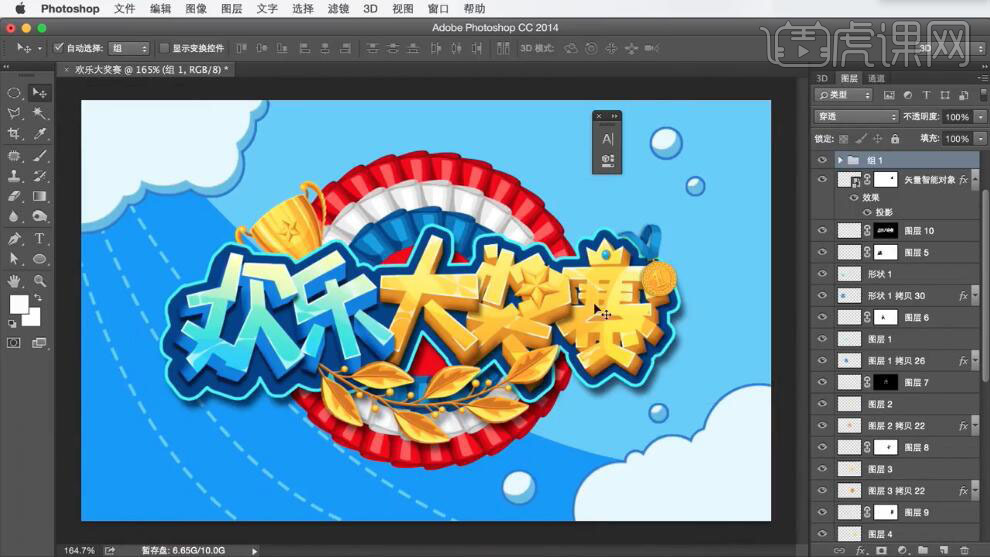
30、【拖入】准备好的装饰素材,调整大小,放置画面合适的位置,添加【投影】图层样式。具体效果如图示。

31、最终效果如图示。




