ai字体设计
ai字体设计不单是字体的笔画转换,更是笔画的另类创意。在我们观察这个字的时候会发现不仅看到的是一个字,其中还有字体中每个笔画不同构造以及表达不同意思。ai字体设计软件可以通过修正路径对于规范的字体做一些加、减、分割等形态变异操作,这样设计出来的字体形态会比较个性化,最后会运用需要的颜色来完美填充已达到预期的效果。以下文中会对于这方面的知识做一些的介绍与细节操作,这样即使是初学者也能学会和使用。

AI怎么设计萌宠社字体
1. 在AI中新建720*505px的画布;
2. 输入文本,字体为【方正准圆简体】,字号暂时设置为150pt,Ctrl+2锁定;

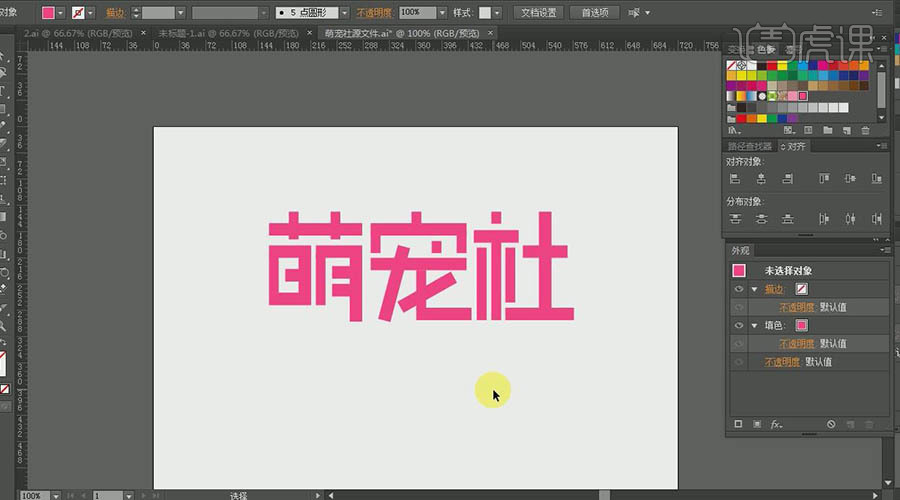
3.横笔绘制:使用【矩形工具】创建横笔;

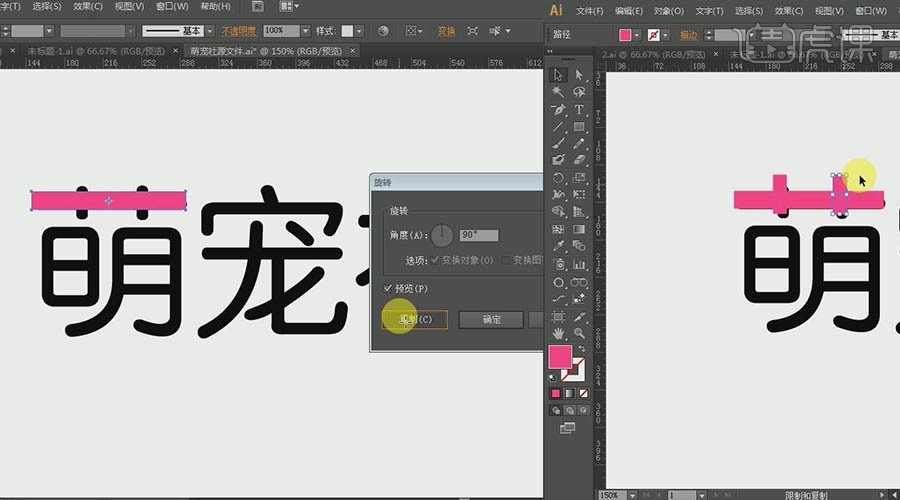
4.竖笔绘制:按R键使用【旋转工具】,按回车键旋转90°,点击复制,按V键切换到【直接选择工具】,缩短到合适的大小,
按住Alt+Shift水平复制出一个,如图所示:

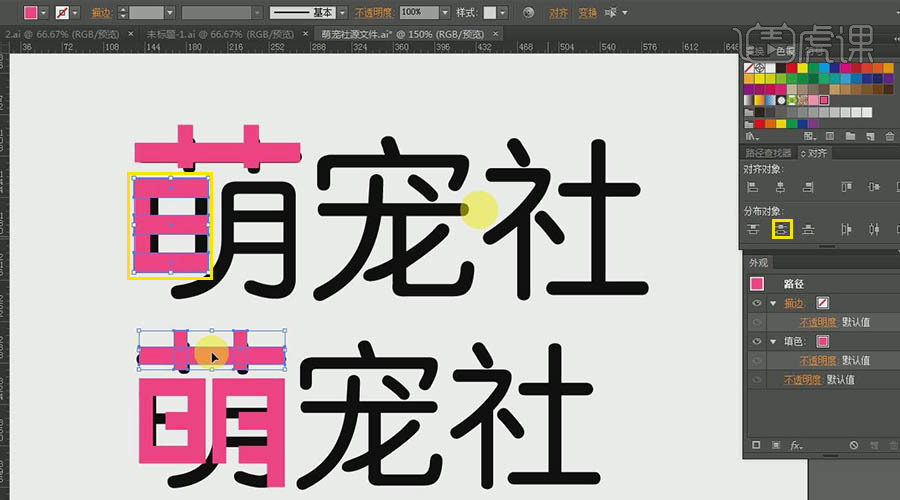
5.“萌”字绘制:注意选中“日”的3个横,【垂直居中分布】;

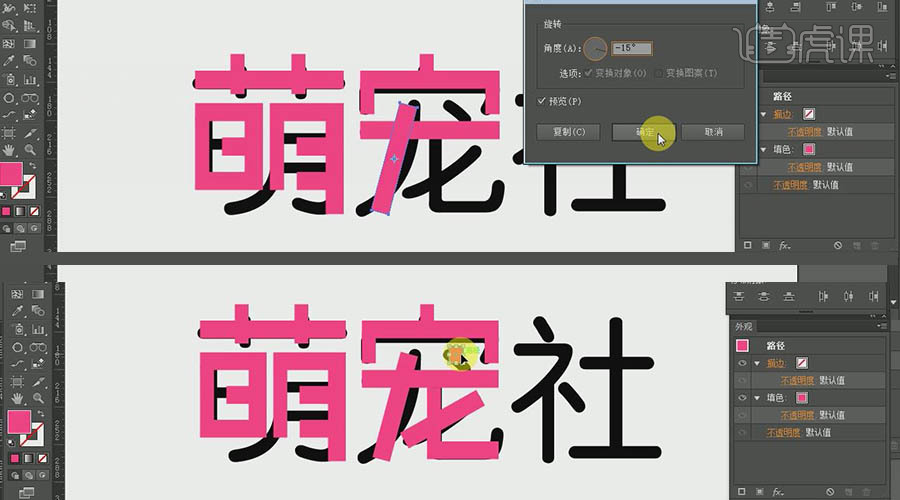
6. 同样的方法,制作“宠”:注意撇的制作,先复制一个粗一点的竖笔,用【旋转工具】旋转 -15°,最后一笔,也适当旋转:

7.“社”的制作:注意适当减小竖笔的宽度:

8.Ctrl+Alt+2解锁文字,选中文字和笔画按住Alt复制并移动出一个,作为备份,将文字层删除,继续调整文字的的笔画:

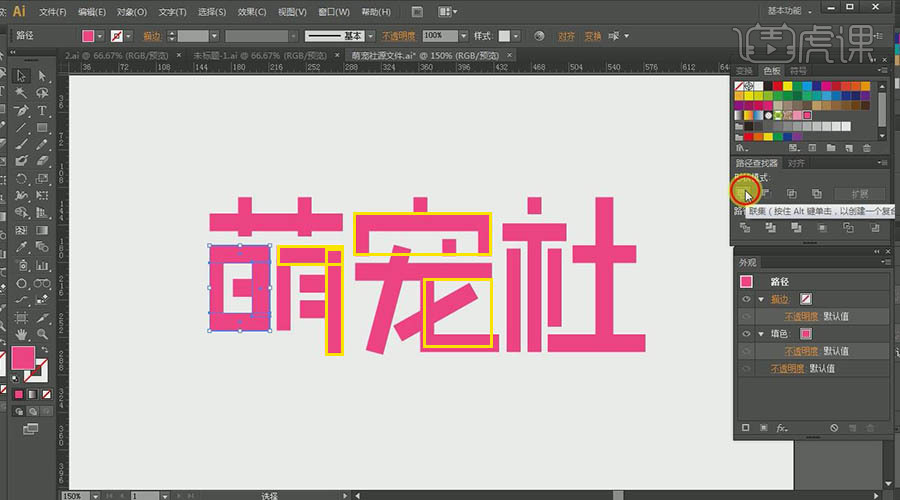
9. 调整字的结构,选中“日”右边的三笔,在【路径查找器】中,建立【联集】,同样的,把“月”的横折、将“宠”的宝盖、
竖折建立联集;

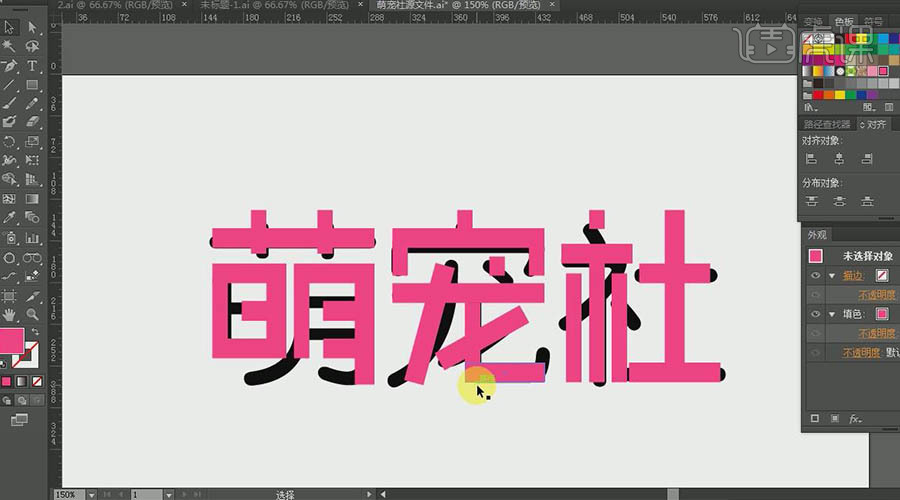
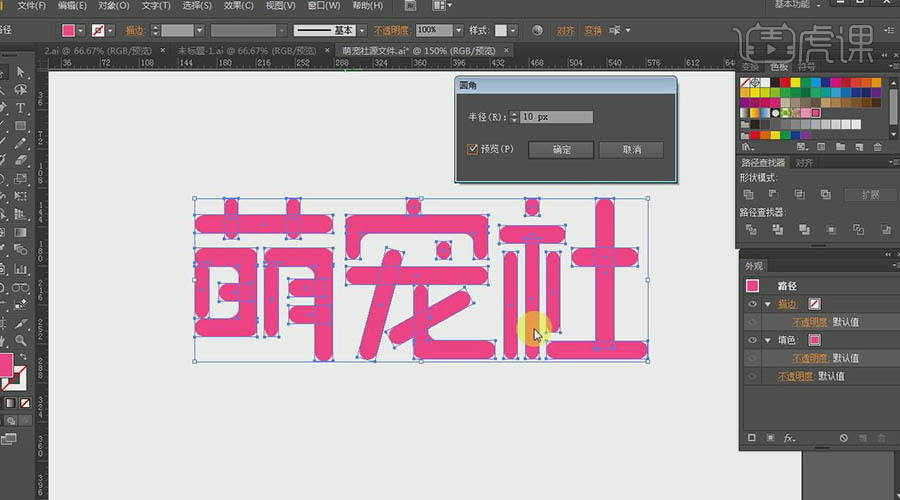
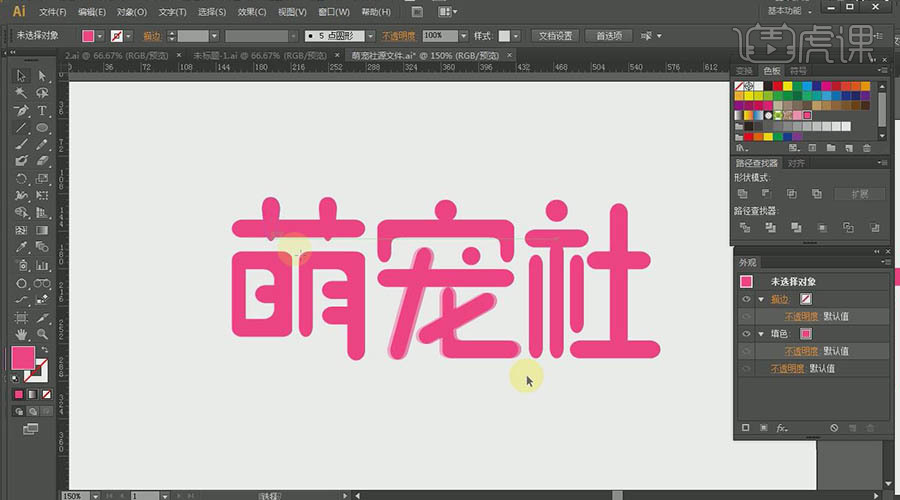
10. 选中所有文字笔画,【效果】-【风格化】-【圆角】,参数设置如下:

11.选中所有对象,执行【对象】-【扩展外观】,圆角不舒服的地方,用【直接选择工具】选中相应的锚点调整;

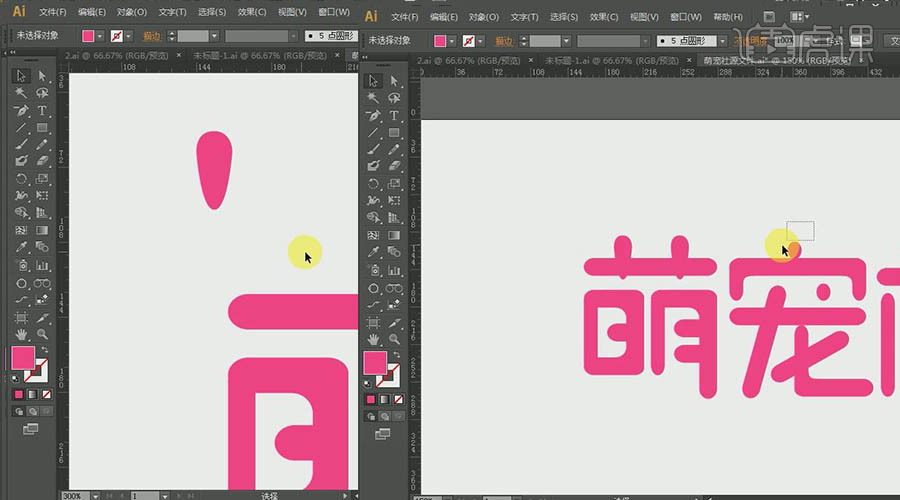
12.“萌”的两点变形:先复制出一个,用【删减锚点工具】删掉下面左右的两点,再用【直接选择工具】选中最下面锚点的手柄
调整形状,调整好后,按住Alt复制并移动到文字上;

13. 宠、社上面的点都换成圆表示,用【椭圆工具】按住shift画一个圆,直径可以参考横笔的高度,略大一点即可,移动到文字
中合适的位置;

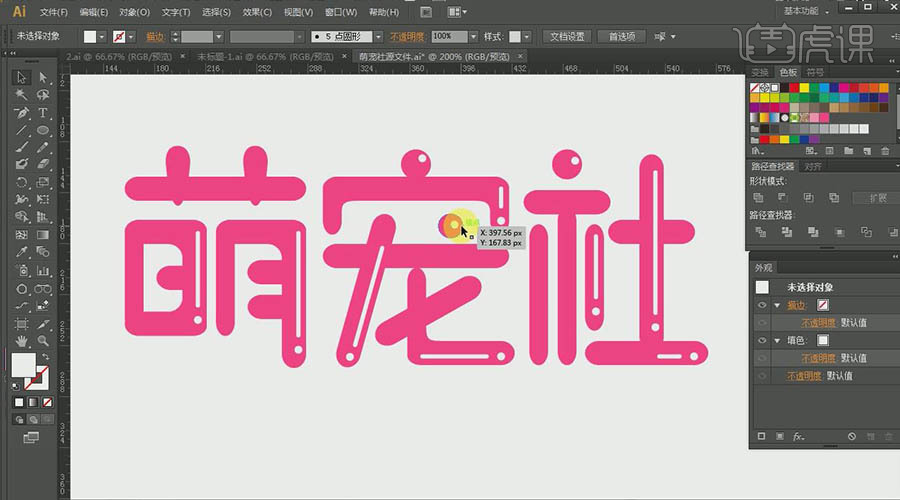
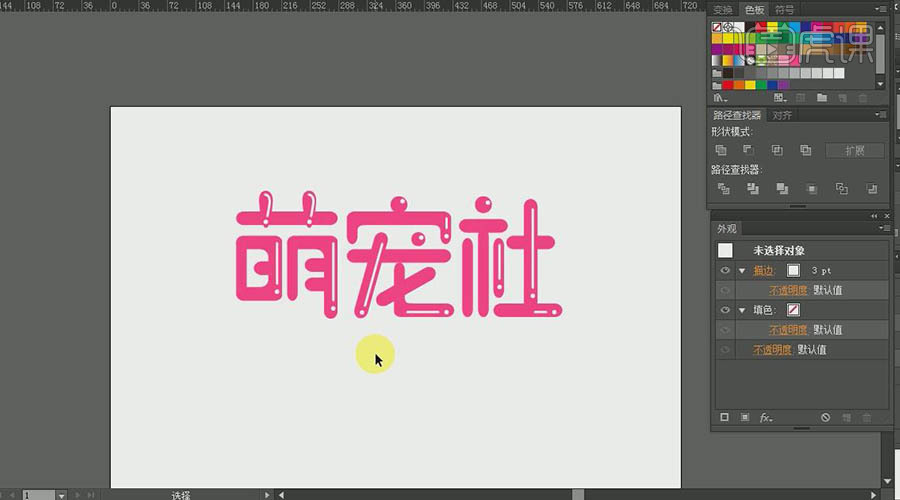
14.添加高光:用【直线工具】按住Shift绘制直线,描边色设置为白色,描边粗细设置为3pt,圆角端点,调整长短,再用【椭圆
工具】按住Shift画一 个圆,调整好他们的位置,同时选中直线和圆,按住Alt复制并移动到其他的笔画上,适当调整方向:

15.“萌”草字头上的两点用【钢笔工具】绘制,绘制好并复制到另一个点上;

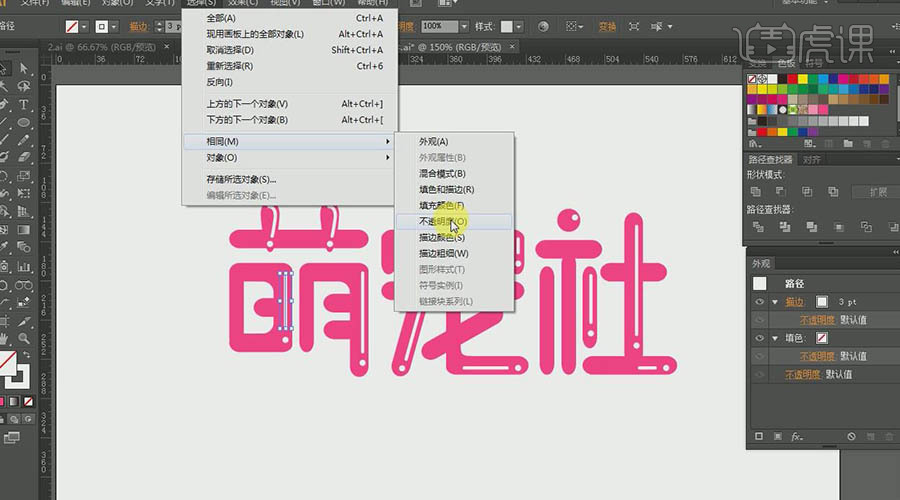
16.选中其中的一个线段,【选择】-【相同】-【描边颜色】,从而选中所有的直线,执行【对象】-【扩展】;

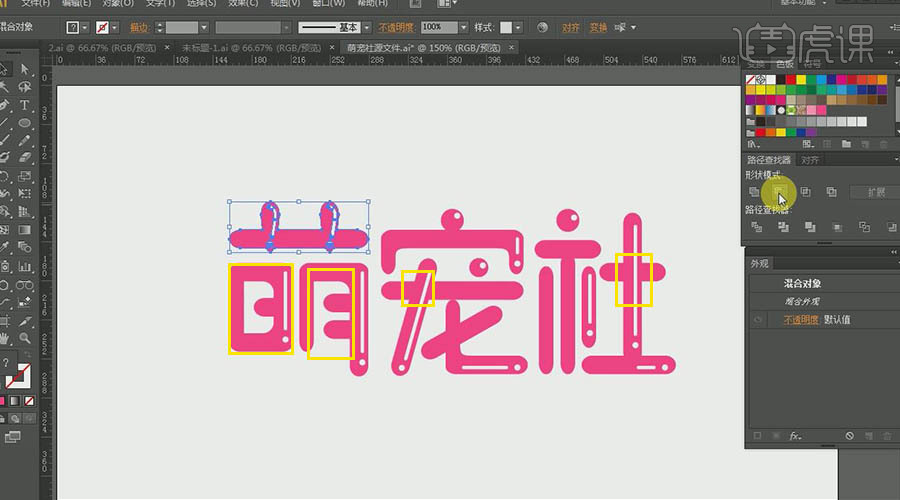
17.选中有交接的笔画,建立【联集】,如草字头、日、月、“宠”、“社”相交的部分:

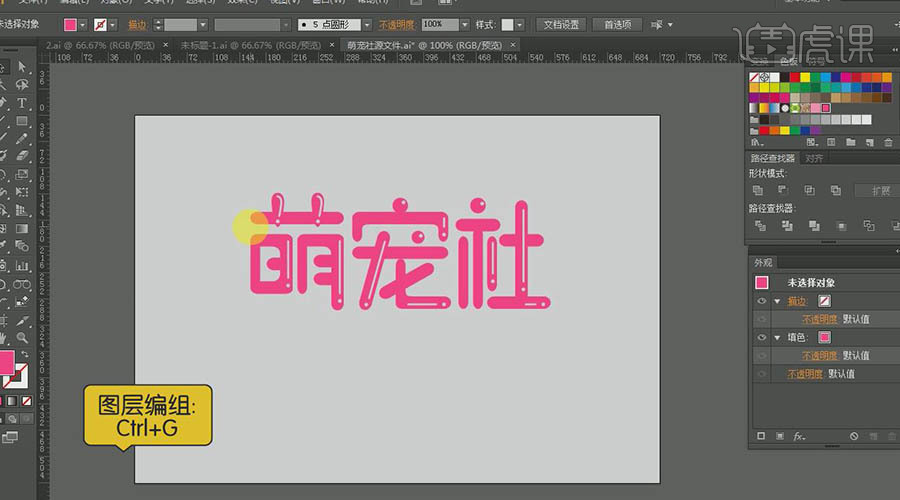
18. 用【选择工具】选中单个笔画和高光,在【路径查找器】-【减去顶层】,用矩形工具添加一个背景,填充浅灰色,按ctrl+shift
+【置于底层,ctrl+2锁定,对文字的每一个有高光的笔画都执行这一步操作,ctrl+G编组;

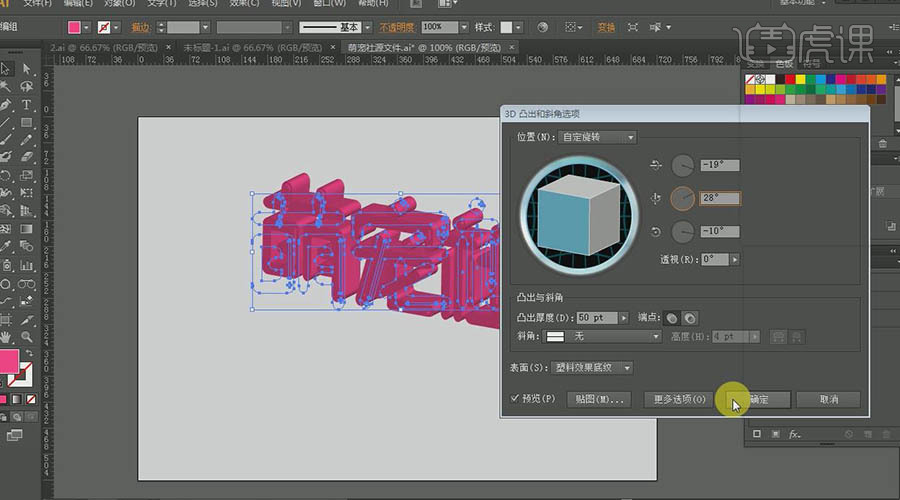
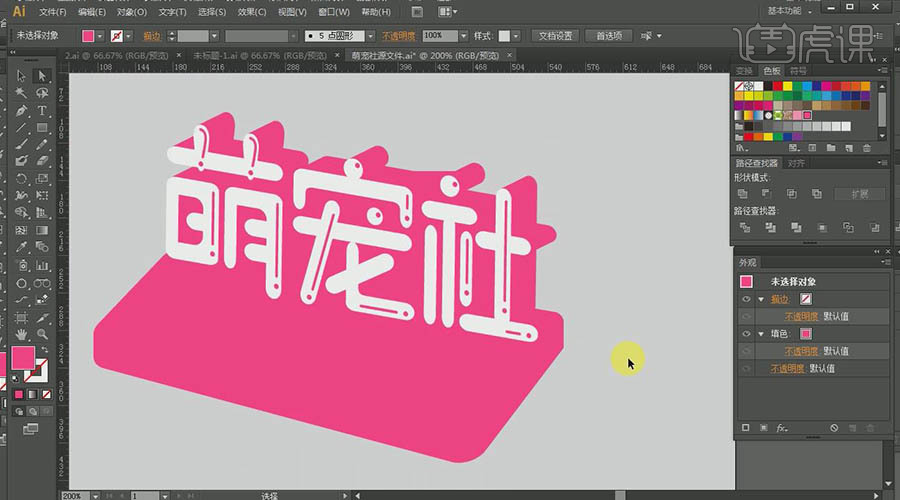
19.选中所有文字,【效果】-【3D】-【凸出和斜角】,参数如下:

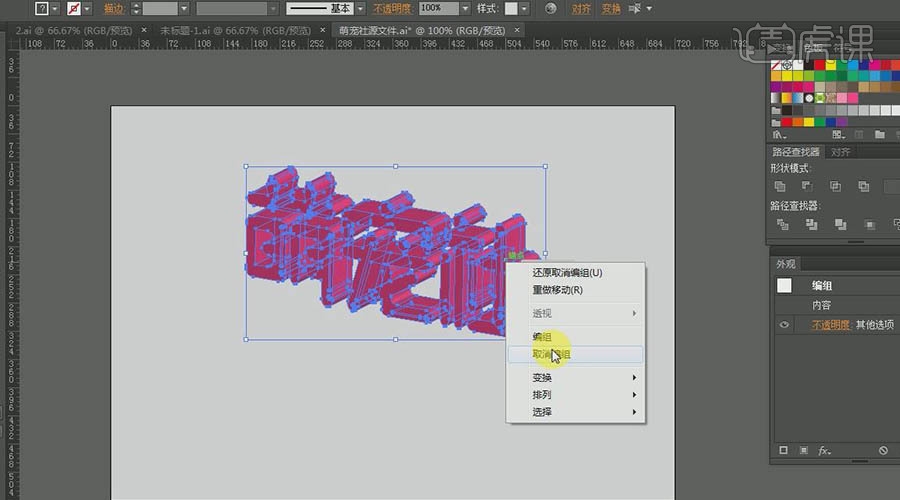
20.执行【对象】-【扩展外观】,右键单击【取消编组】,此命令执行两次;

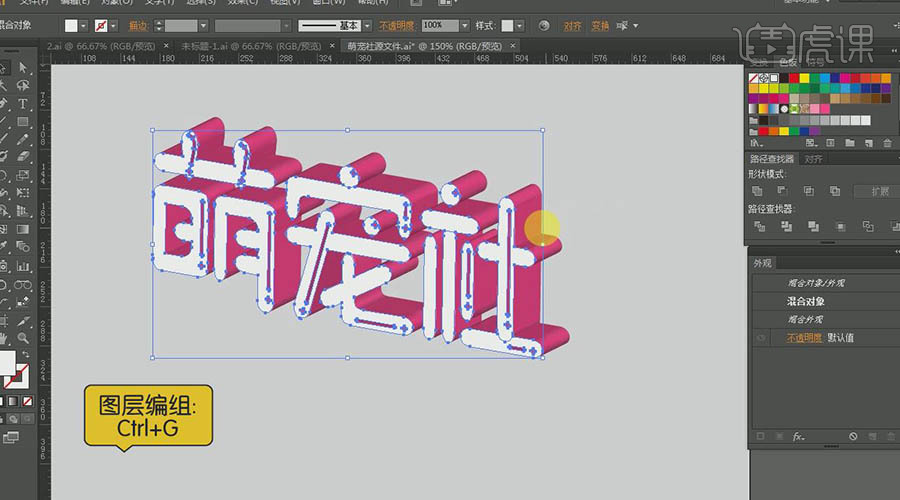
21. 选中文字部分,和选择直线的方法一样,【选择】-【相同】-【相同颜色】,选中文字部分,填充白色,并Ctrl+G编组;

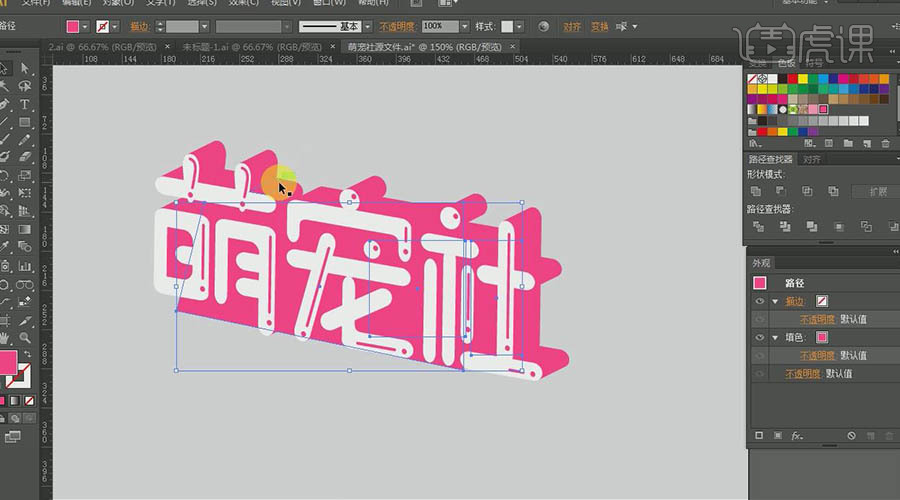
22.选中立体部分,统一填充为粉色FF3F87,把有空隙的地方用矩形补足,可以用【自由变换】调整形状,并Ctrl+shift+【置于底层,
在【路径查找器】中建立【联集】,;

23.用【矩形工具】沿文字宽度绘制一个矩形,用【自由变换】工具选中其中一个锚点按住ctrl键变形,调整好后,执行【对象】-【扩展】;

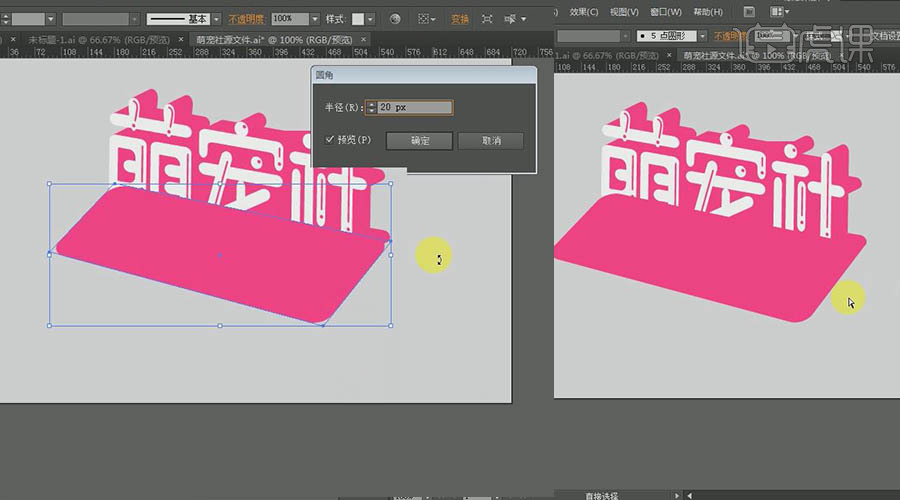
24. 执行【效果】-【风格化】-【圆角】,半径设置为20像素,执行【对象】-【扩展外观】,用【直接选择工具】适当调整形状,形成透视效果;

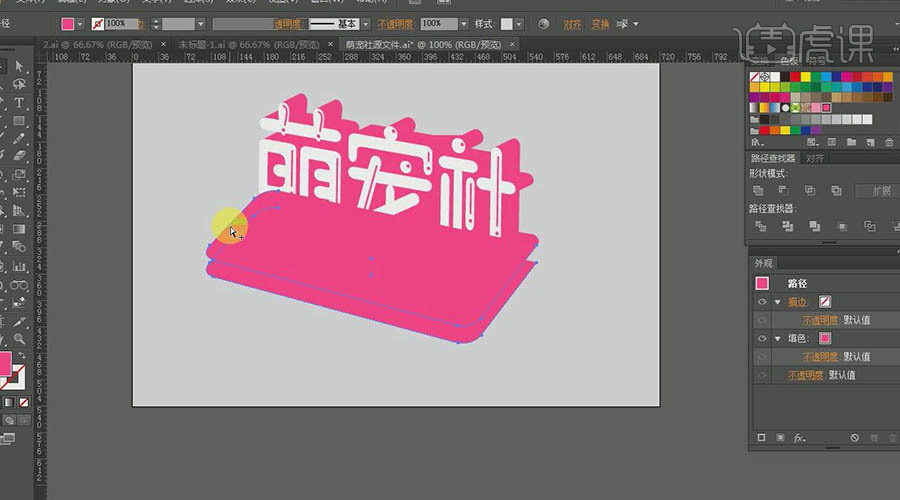
25.Ctrl+C复制,Ctrl+B原位后置粘贴,移动如下:

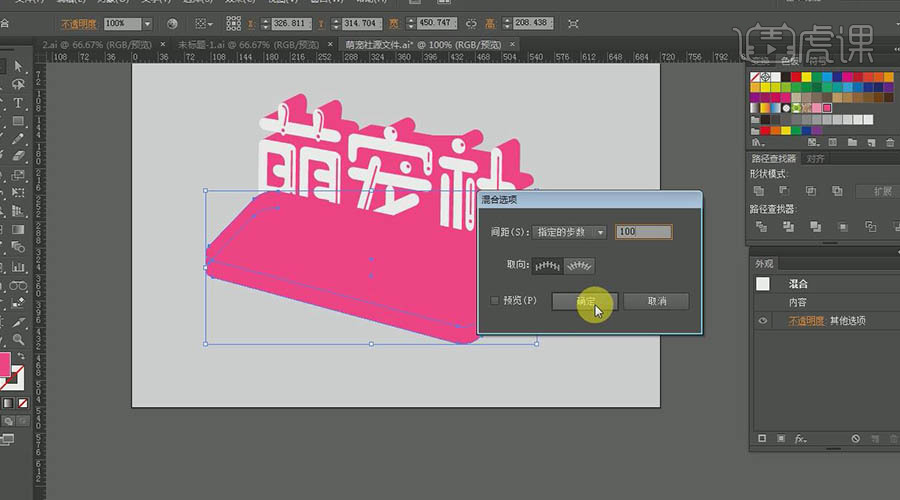
26. 同时选中这两个图形,Alt+Ctrl+B建立混合,调出【对象】-【混合】-【混合选项】,参数设置如下:

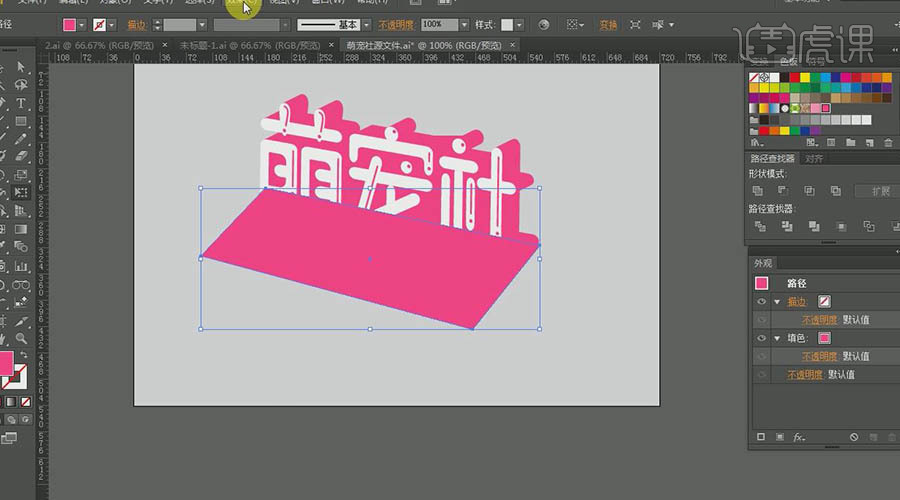
27. 选中立体平台,执行【对象】-【扩展】,用小白【直接选择工具】选中锚点和文字立体部分对齐;

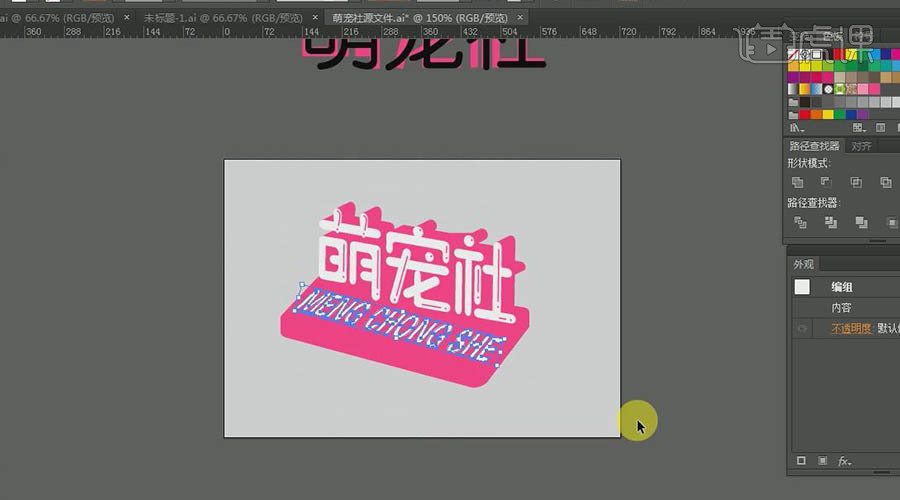
28. 输入文案的拼音,【方正大黑简体】,字号30pt,Shift+Ctrl+O创建轮廓,旋转方向,用【自由变换工具】选择其中一个角按
住ctrl调整形状,和平台角度相吻合;

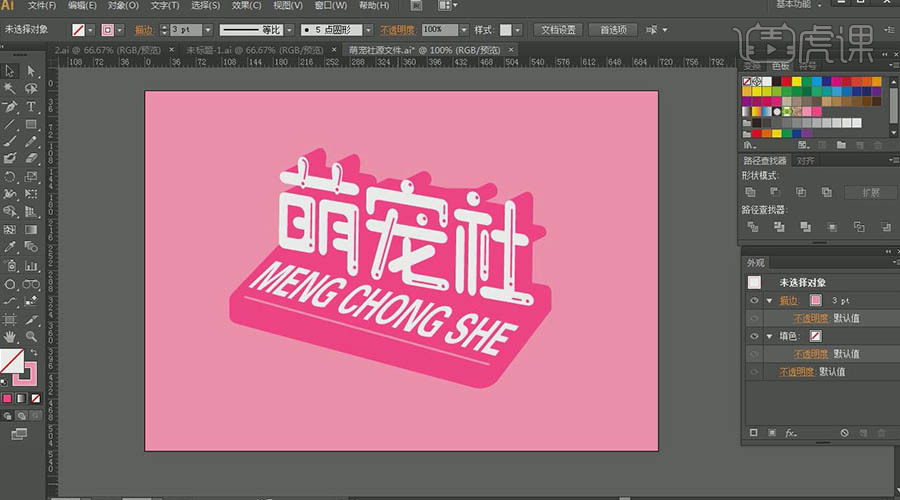
29. Ctrl+Alt+2解锁背景,填充色为FF96B5;

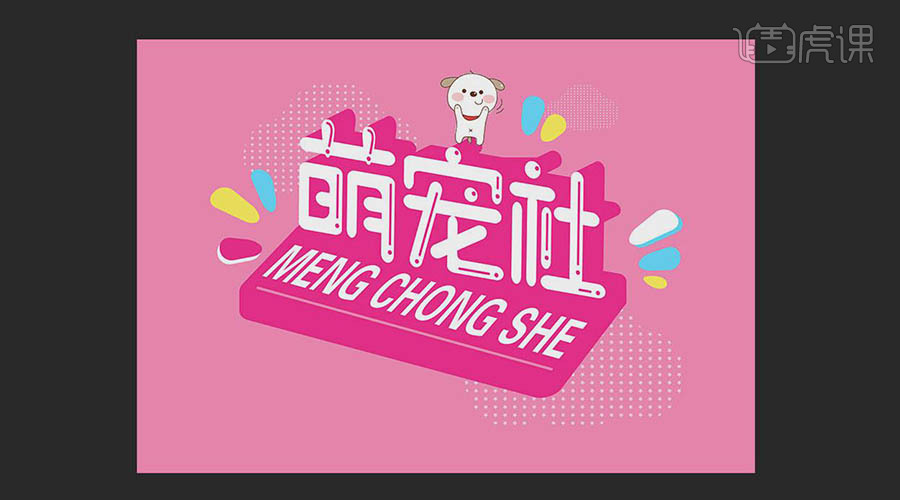
30. 添加点缀元素,适当调整他们的大小、位置、方向,完成效果:

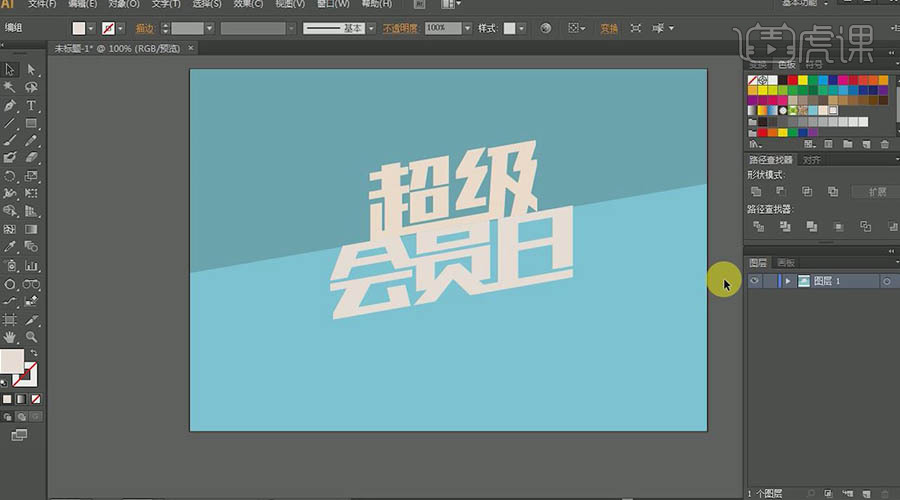
AI怎么设计超级会员日字体
1.打开AI【文件】-【新建】画布,尺寸为720*505像素;
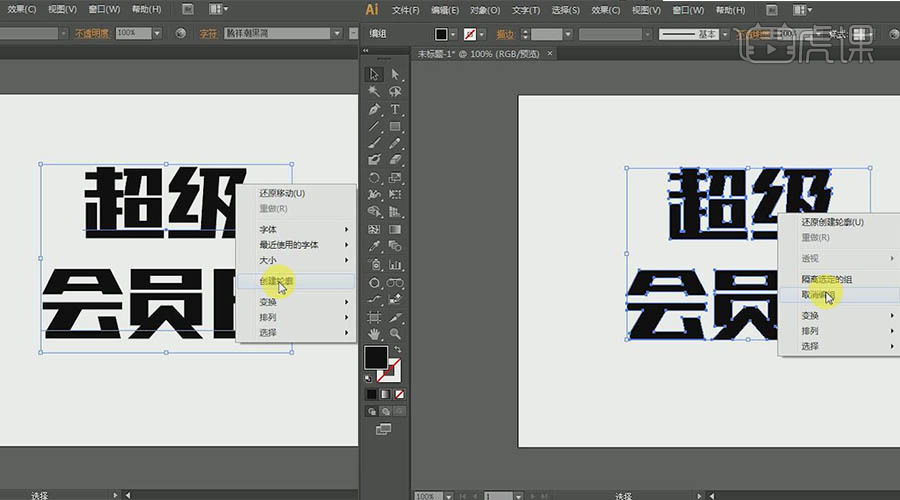
2.输入文本,分为上下两排排列,居中对齐,字体为【腾祥潮黑简】,字号设置为120pt,右键【创建轮廓】,右键【取消编组】;

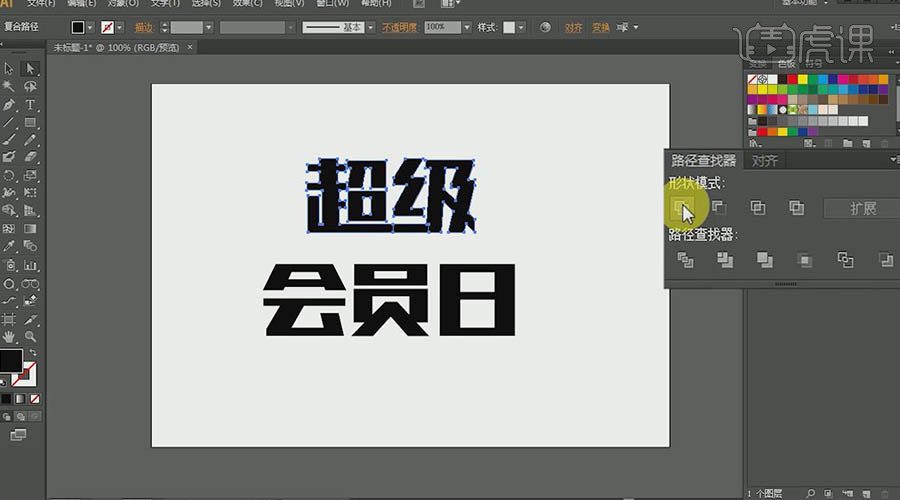
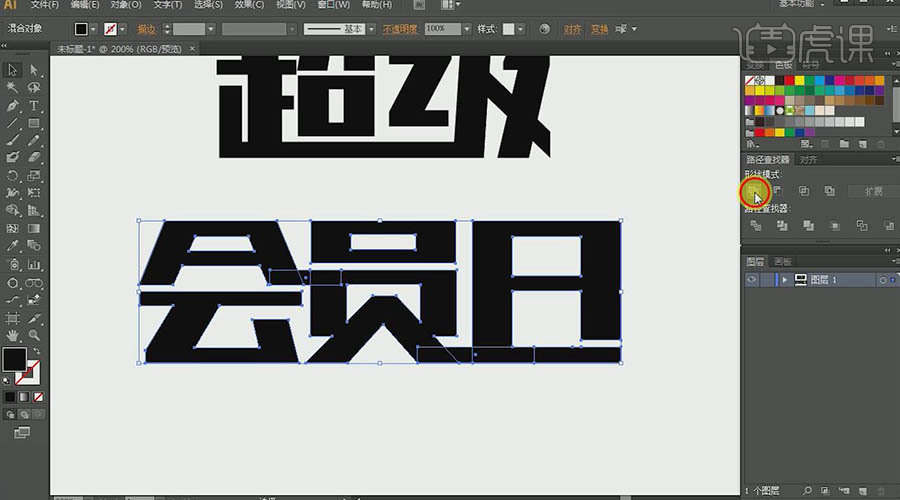
3.“超级”连字:使用【直接选择工具】框选“超”最后一横尾端的两个点,按住Shift水平向右拖拽,和“级”字的横连为一体,框选上面的3个锚点,单击【垂直底对齐】按钮;

4.选中“超级”,【路径查找器】-【联集】;

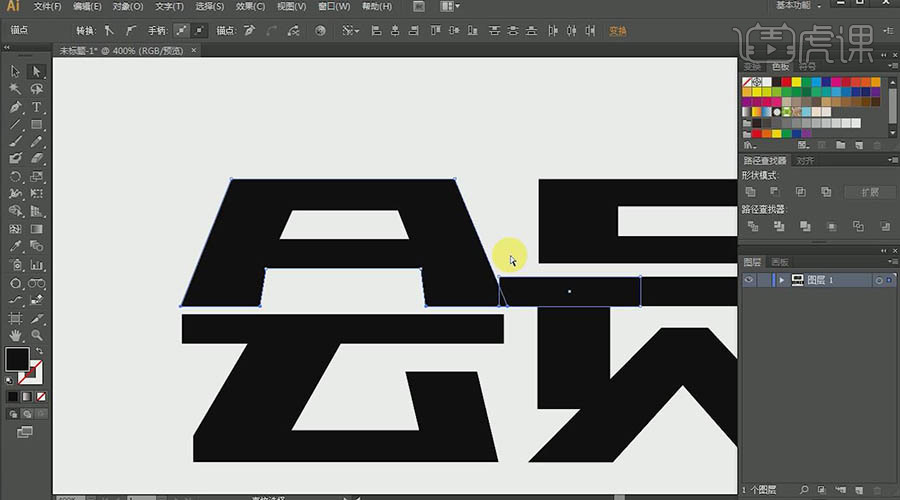
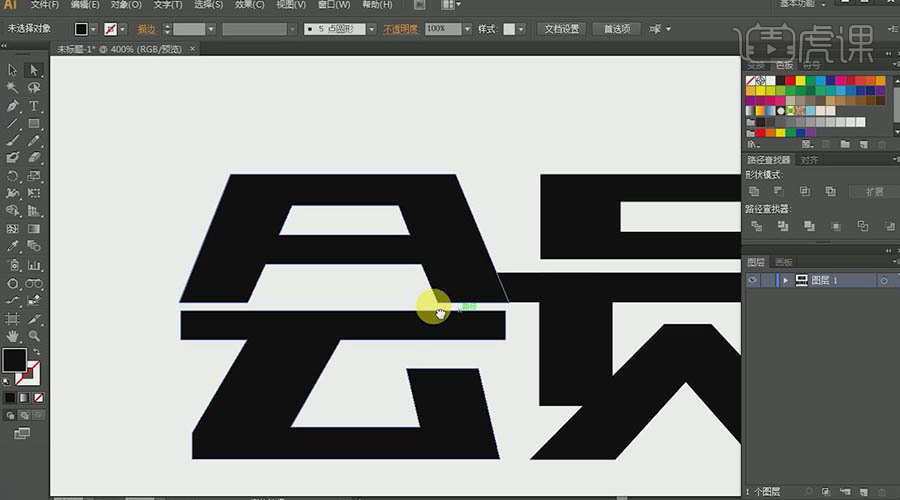
5.“会员日”连字:用【矩形工具】沿“贝”的横笔画出矩形,和“会”的捺相交,用【直接选择工具】框选“人”和矩形下方的点,单击【垂直底对齐】按钮;

6.选中“人”左边的锚点按4次【←】,再选中右边的锚点按4次【→】,调整好字形;


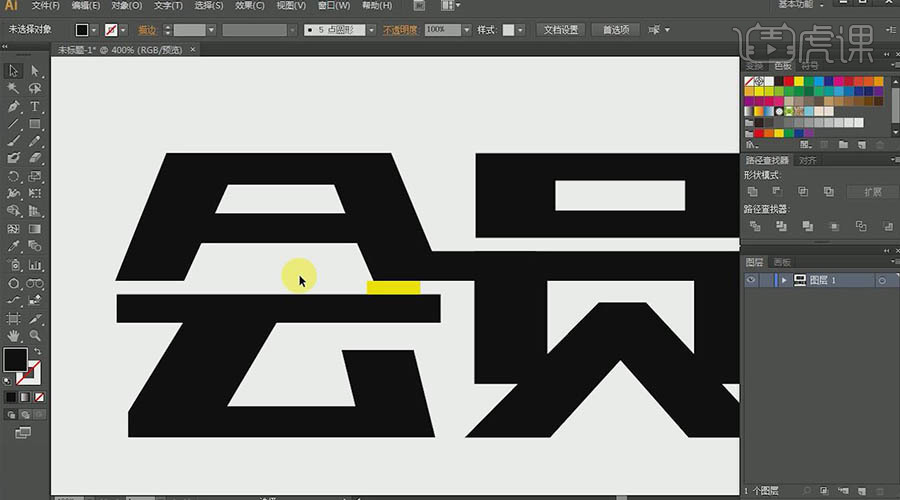
7.画一个矩形作为参考,用【直接选择工具】选中“云”的下方,按V切换到【选择工具】适当压扁;

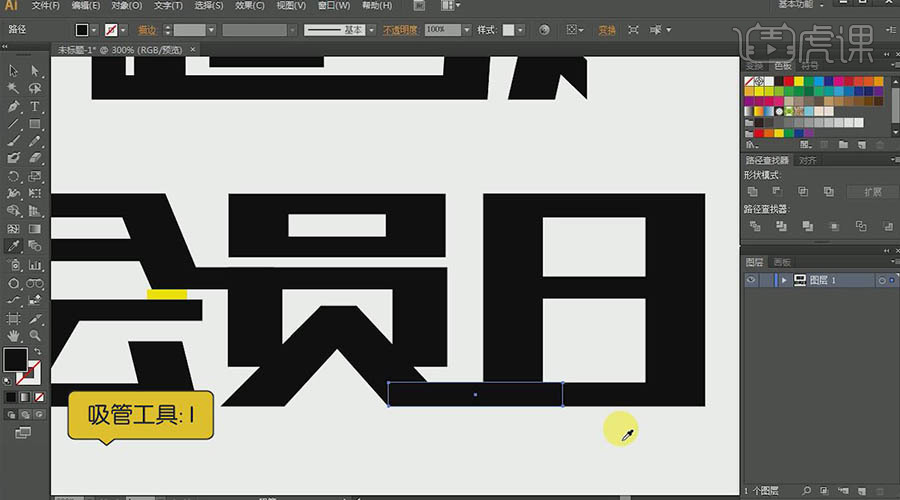
8.沿“日”的最后一横笔绘制矩形,和“员”的捺相连,用【直接选择工具】框选“员”和矩形下面的锚点,单击【垂顶底对齐】,用【吸管工具】吸取文字的颜色填充;

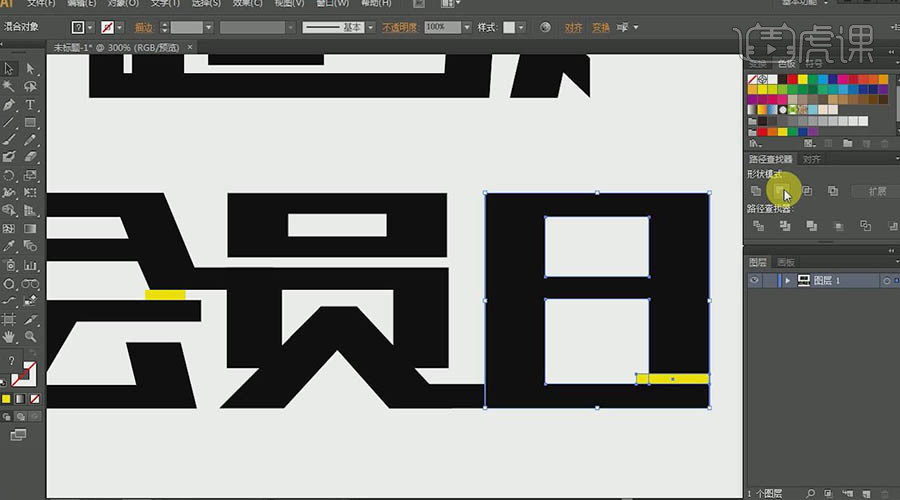
9.把“会”上下间距参考的矩形移动到“日”的右下方,同时选中“日”和矩形,【路径查找器】-【减去顶层】;

10. 调整字间距,选中“会”字向右移动6像素,选中“日”向左移动6像素,选中“会员日”,【路径查找器】-【联集】;

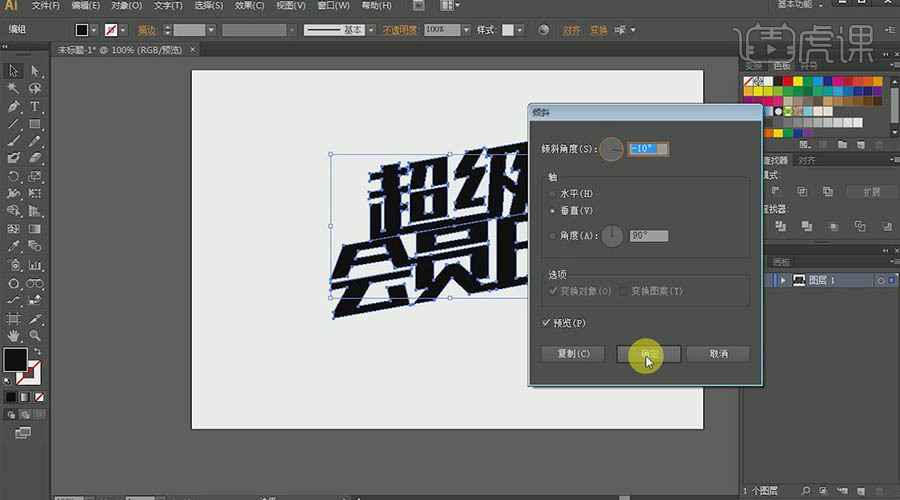
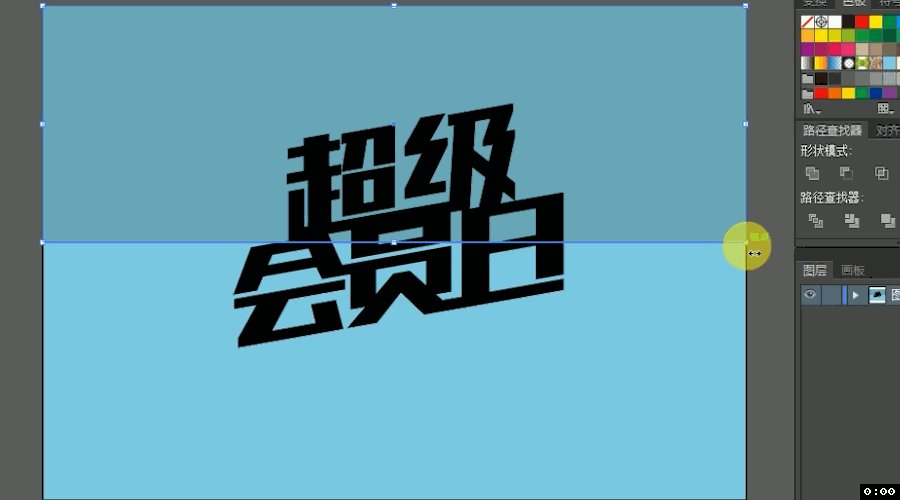
11.把两排文字贴紧,右键单击【变换】-【倾斜】,参数如图,调整好字的位置;

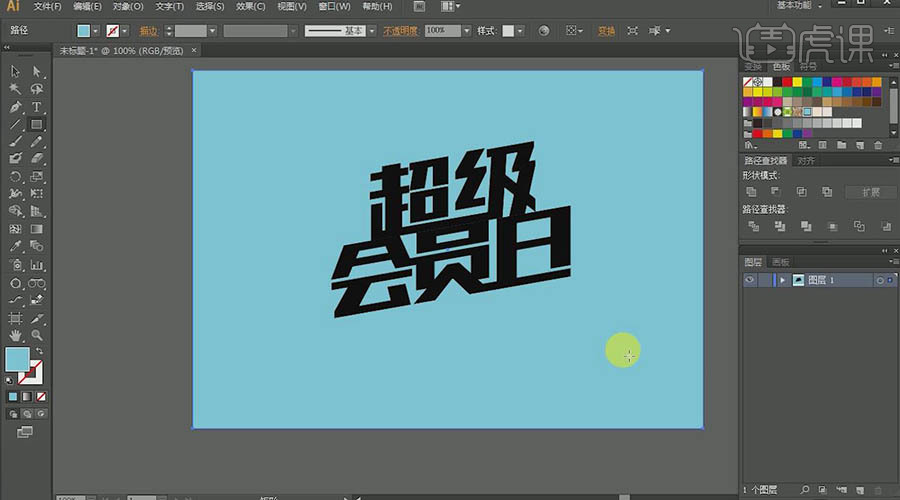
12.制作背景: 用【矩形工具】绘制背景,填充81CFE0,右键【置于底层】;

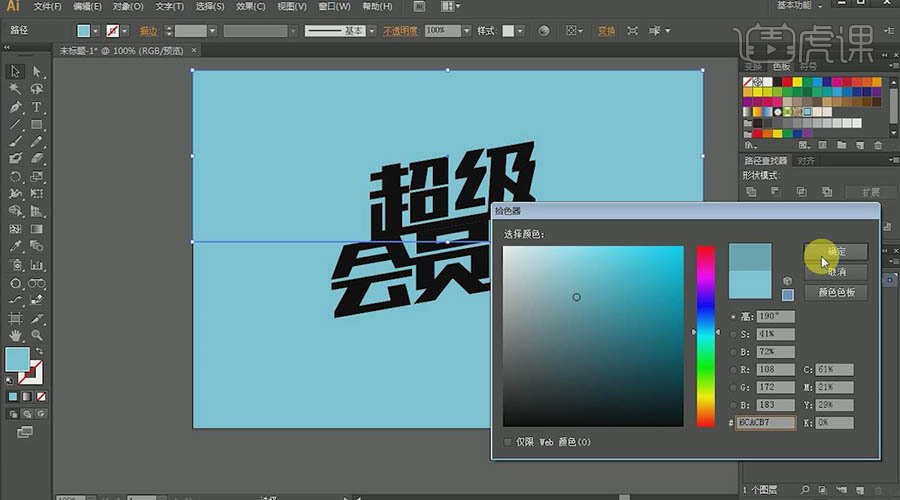
13.背景立面制作:Ctrl+C复制,Ctrl+F原位前置粘贴,颜色填充为69B0BC;

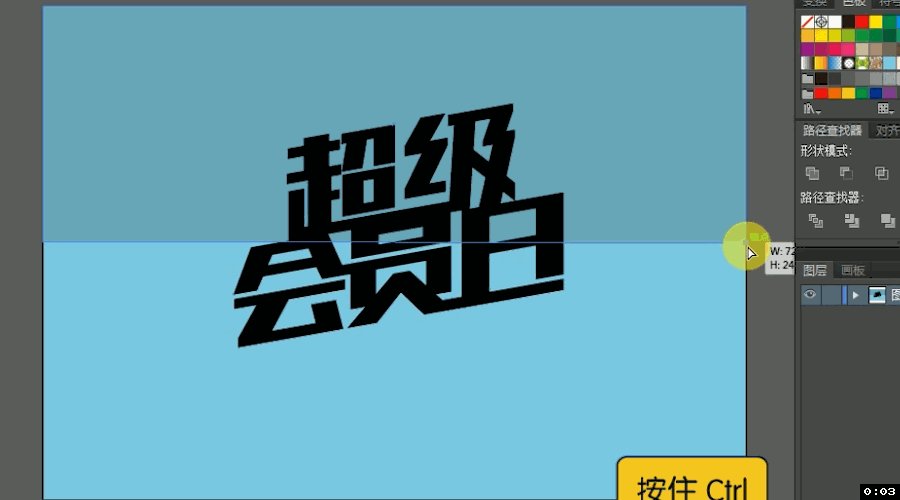
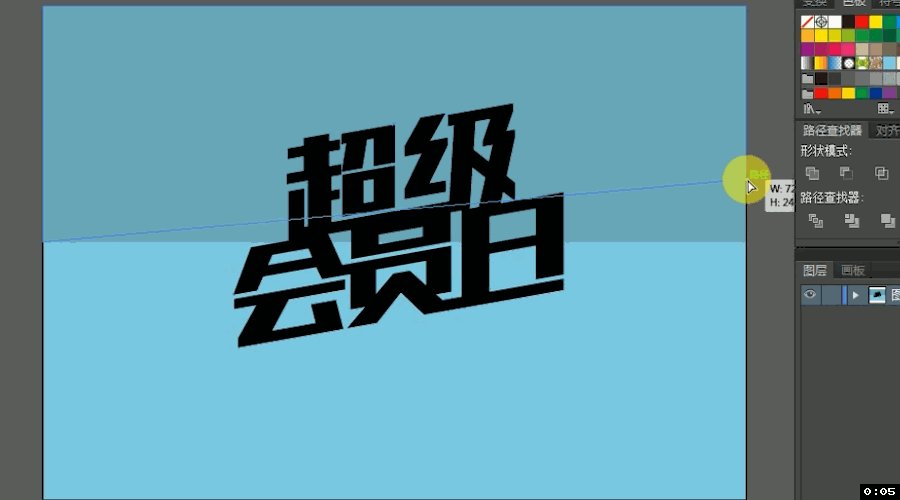
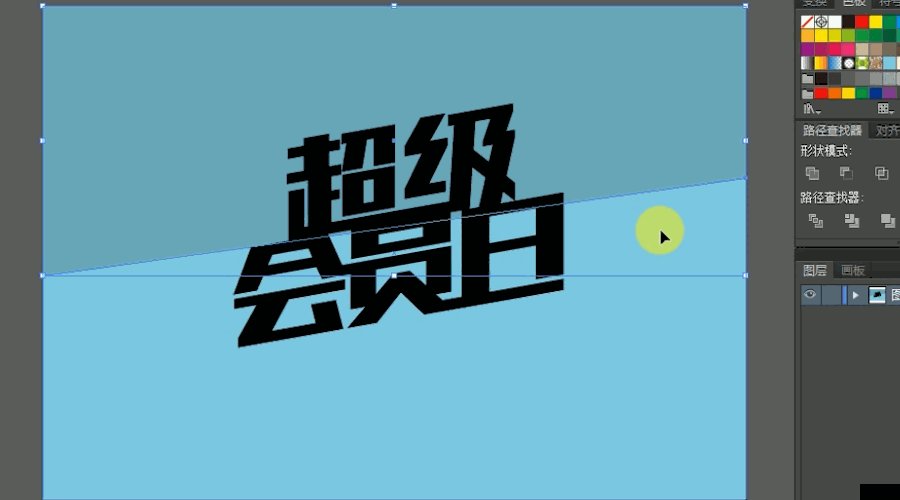
14..按E键切换到【自由变换工具】,选中要调整的锚点,按住鼠标不要松手,再按住Ctrl键拖动鼠标,如图所示:

15.选中“超级”,填充FFECDB,选中“会员日”,填充F9EEE5;

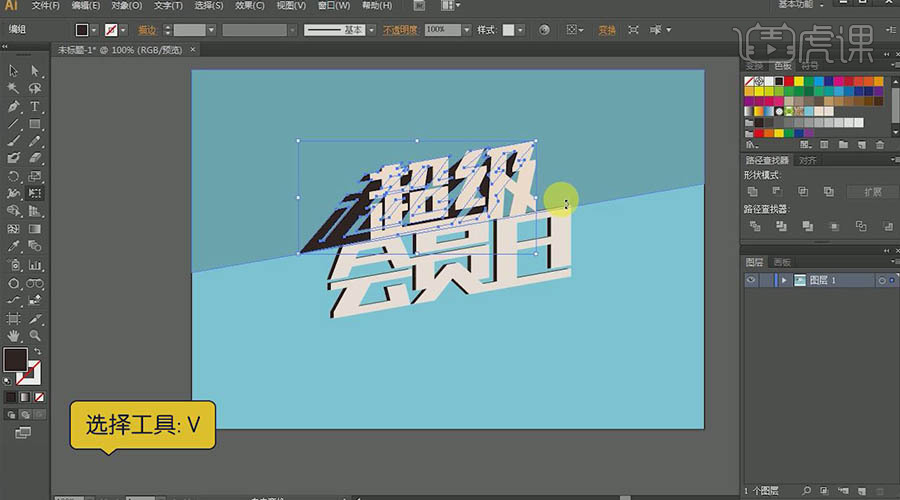
16.选中所有文案,Ctrl+C复制,Ctrl+B原位后置粘贴,按【←】方向键统一移动出几个像素,填充黑色;

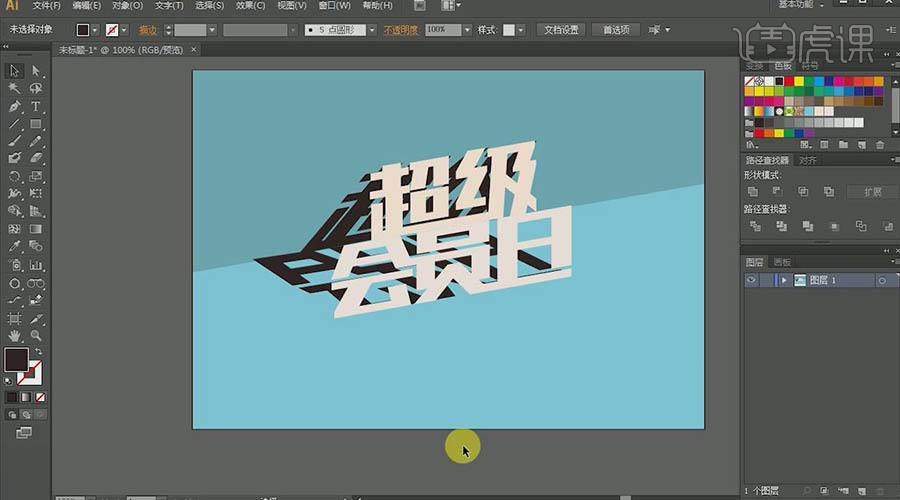
17.选中“超级”的投影,按E键切换到【自由变换工具】,方法同14,选中左下角的锚点,按住鼠标不要松手,再按住Ctrl键往左下方拖动,再选中右下角的锚点,同样按住Ctrl往左下方拖动,效果如下:

18.选中“会员日”的投影调整,方法同上,效果如下:

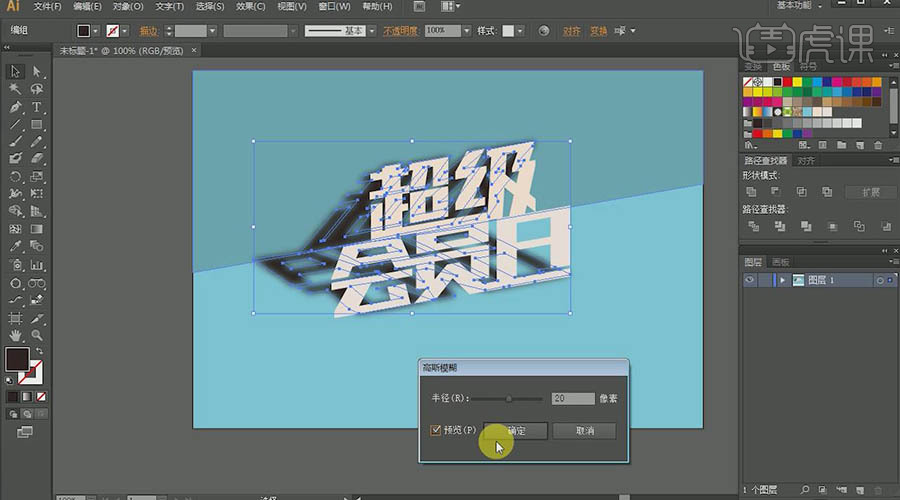
19. 选中投影,【效果】-【模糊】-【高斯模糊】,参数设置为20;

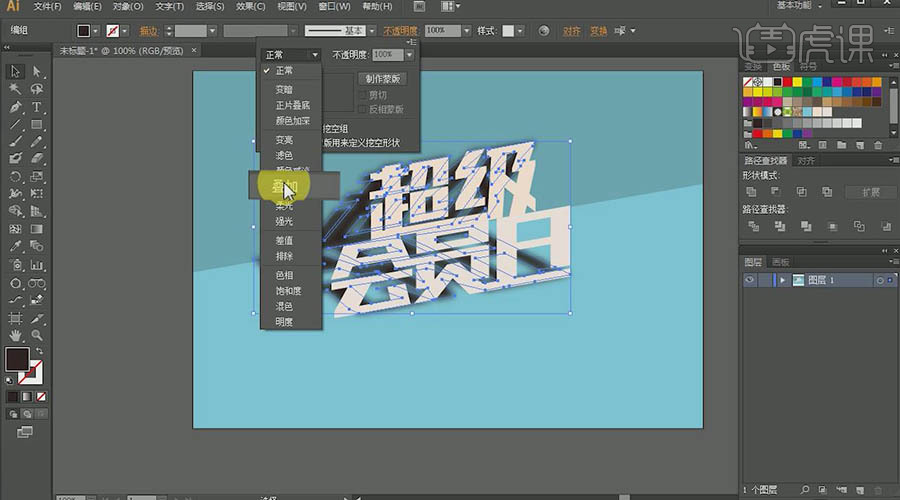
20.打开【不透明度】面板,混合模式改为【叠加】;

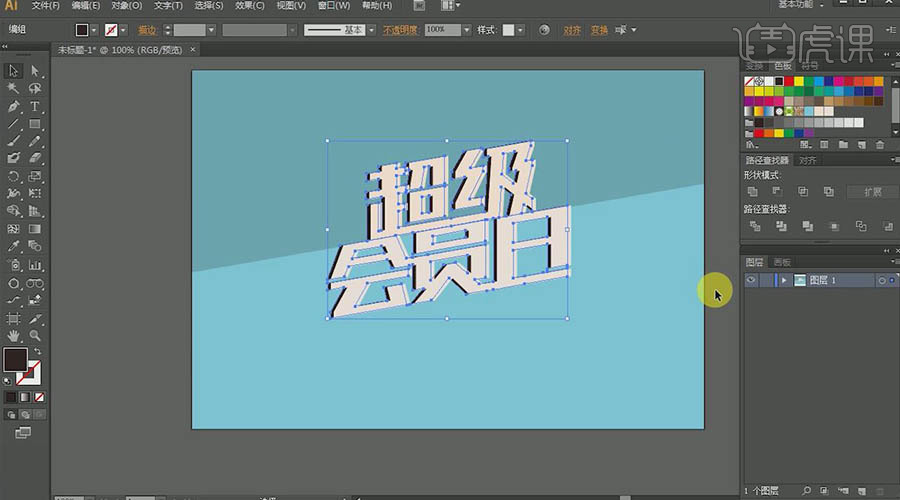
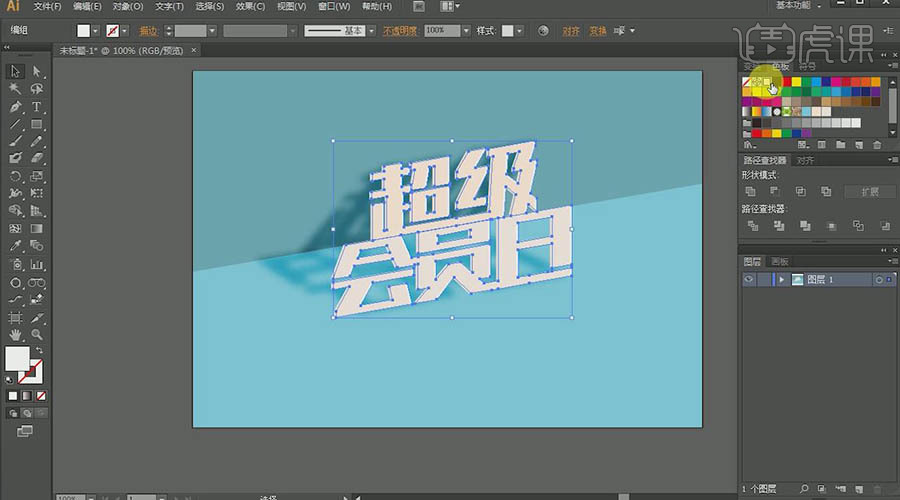
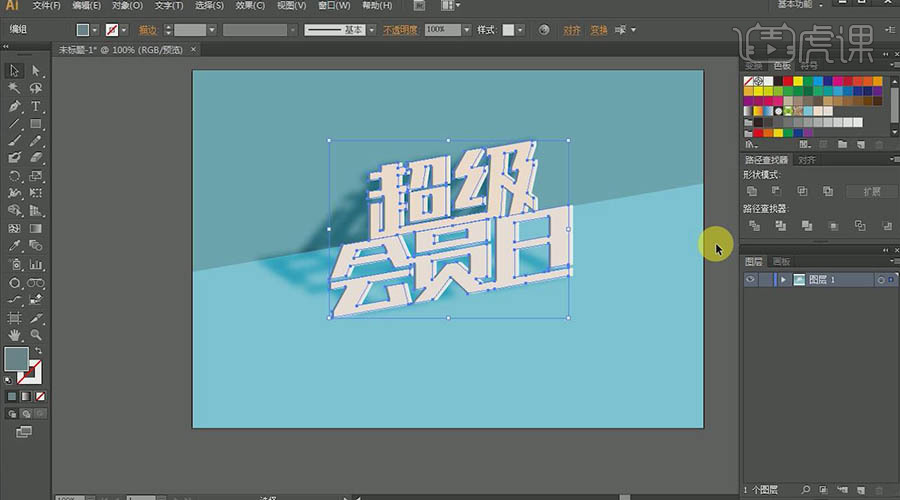
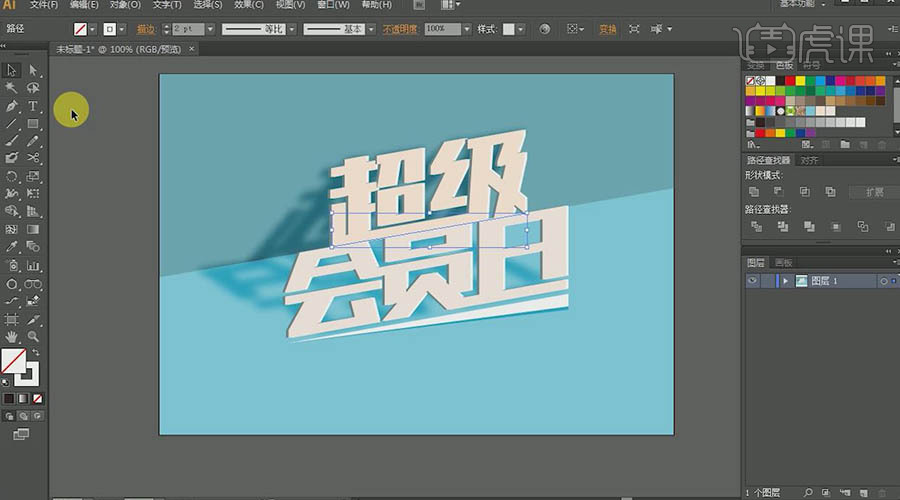
21.选中文字,Ctrl+C复制,Ctrl+B原位后置粘贴,按【→】移动3个像素,填充为白色;

22.重复上一步,填充C8CDD6,按【←】移动3个像素;

23.用【钢笔工具】绘制一个图形(如图),Ctrl+C复制,Ctrl+F原位前置粘贴,填充白色,向上移动3个像素,下面的一层填充黑色,混合模式设为【叠加】,用【直接选择工具】选中左边的锚点,和上面的锚点对齐,效果如图所示:

24.选中两个背景图层,Ctrl+2锁定,适当调整文字的大小;

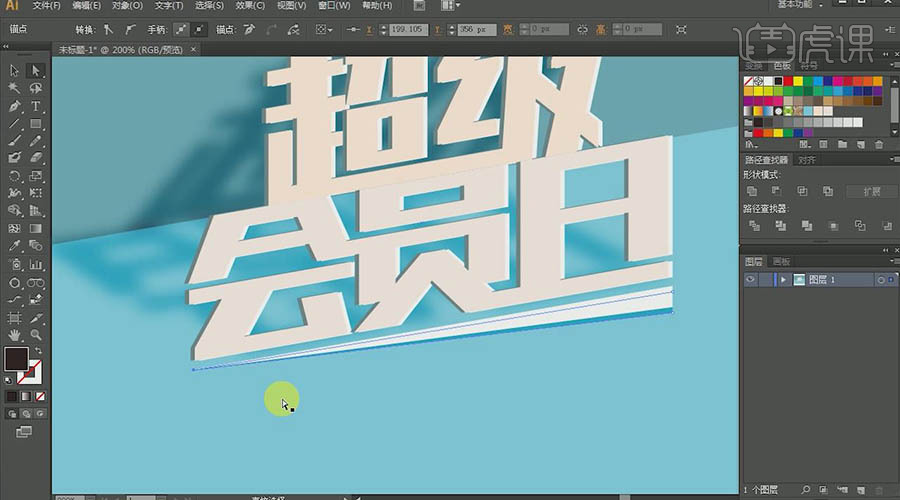
25. 两排文字的交接处添加折痕:用【直线段工具】沿两排文字的交界处绘制直线,描边设为白色,2pt;

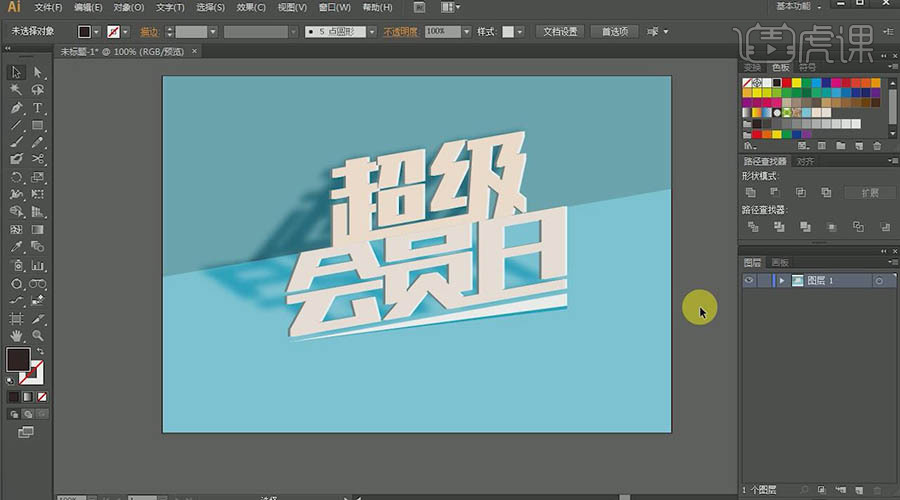
26. 添加点缀素材,适当调整他们的大小、位置,完成效果:

AI怎么设计形影不离字体
1、打开AI CC软件,【新建】任意大小文档,【选择】文本工具或【按快捷键T】并输入一款笔画偏细的字体文本。

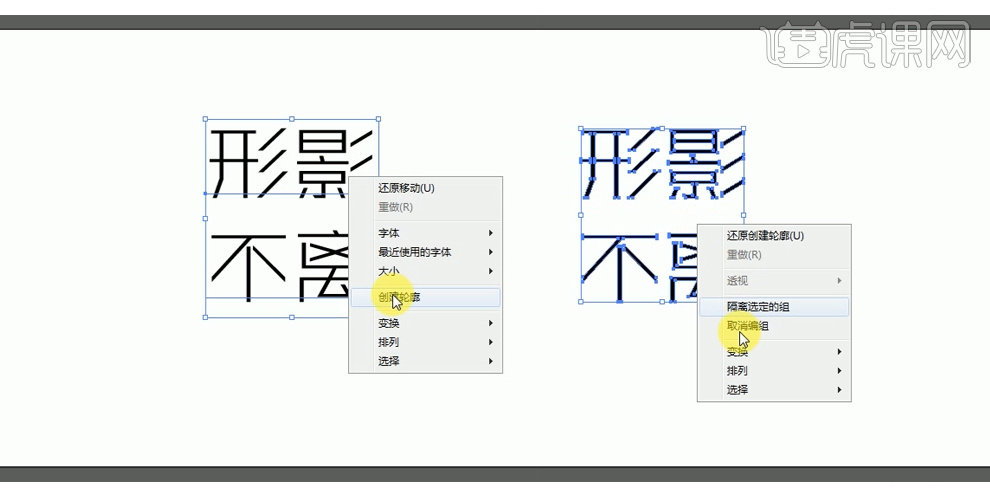
2、选择文字【右击】-【创建轮廓】,再【右击】-【取消编组】。

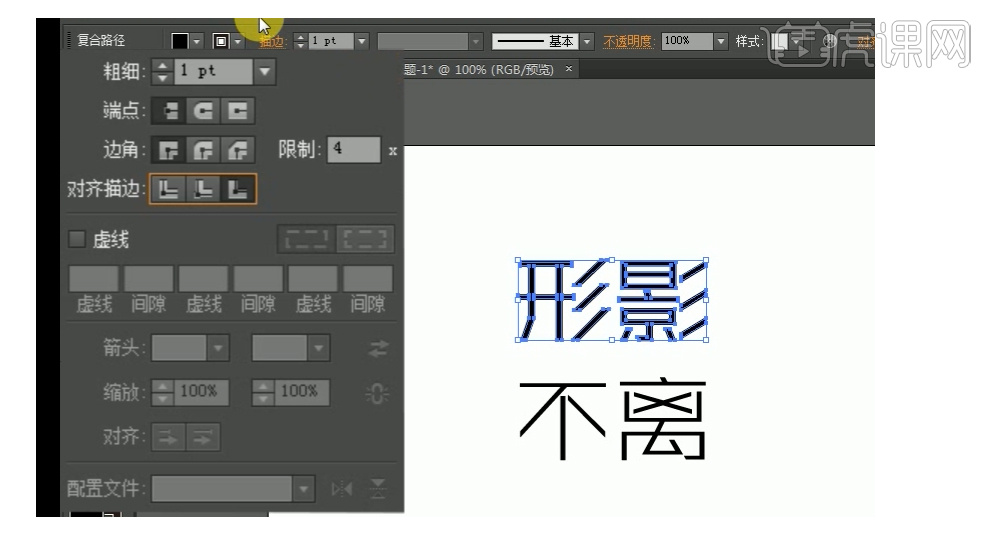
3、【选择】上面的文字,【添加】描边,【描边】值1,【选择】对齐描边【外侧对齐描边】,具体如图示。

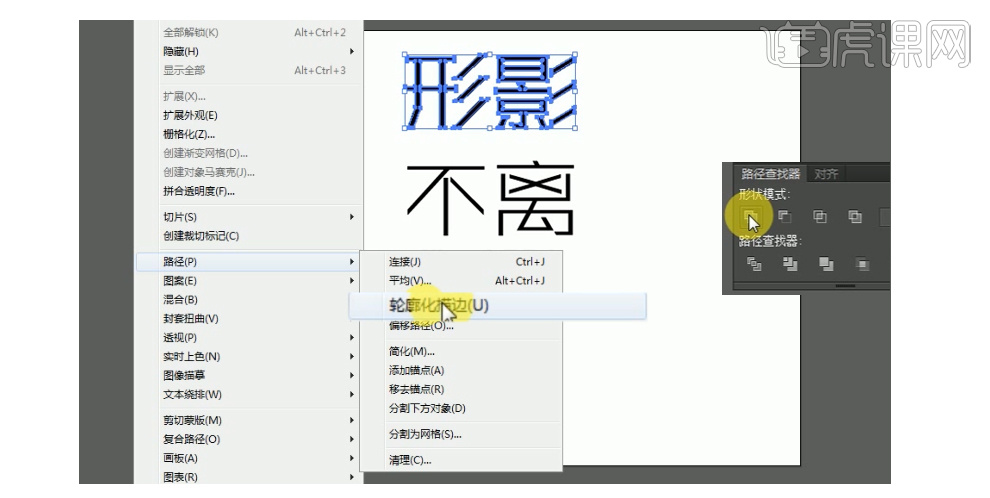
4、描边完成后,【单击】对象,【选择】路径里【轮廓化描边】。再【选择】路径查找器【点击】联集,将描边和笔画合并。

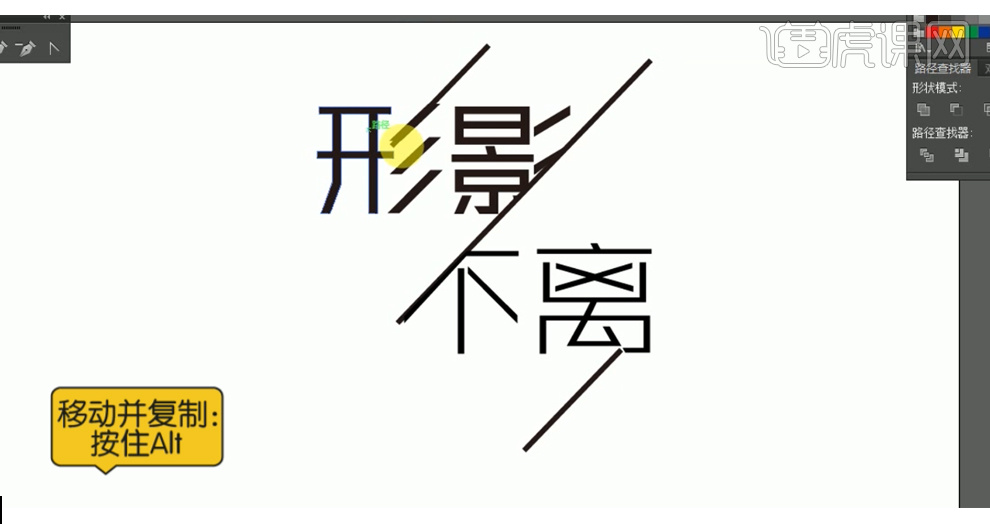
5、使用【选择工具】或是【按快捷键V】,调整字体的位置。选择【钢笔工具】在影字和不字的边上画一条斜线并选择合适的描边值,具体效果如图示。

6、【选择】线条并【按住Alt键】在形字和离字边上各移动并复制一条斜线,具体效果如图示。

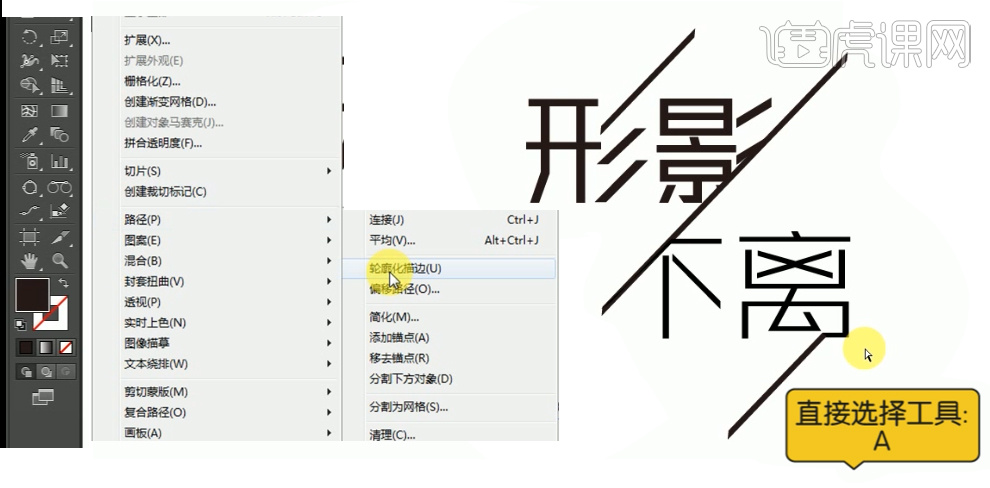
7、选中三条线【单击】对象【选择】路径下的【轮廓化描边】,【按A键】将线条上的左上点和右下点选中,并进行斜切移动,具体效果如图示。

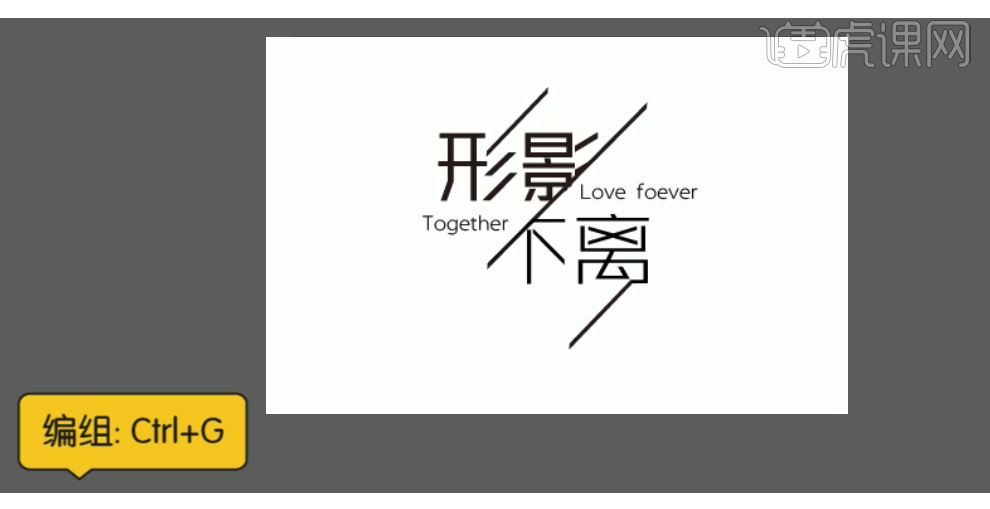
8、【选择】文本工具,【添加】英文字母并放在合适的位置,然后调整整体效果,完后全部选中并按【Ctrl+G】编组,具体如图示。

9、拖入准备好的背景素材,并调整到合适的大小。按【Ctrl+Shift+[】将素材置于底层,具体效果如图示。

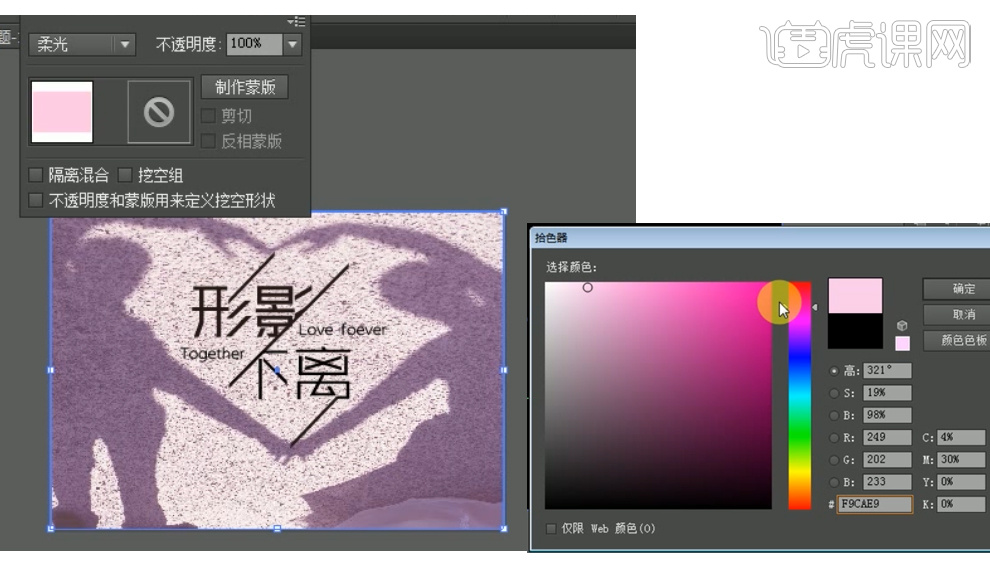
10、选择【矩形工具】,画一个与画布一样大小的矩形,【填充】粉色R249G202B233,【图层模式】选择柔光。将图层置于文字下方,具体效果如图示。

11、效果完成如下。

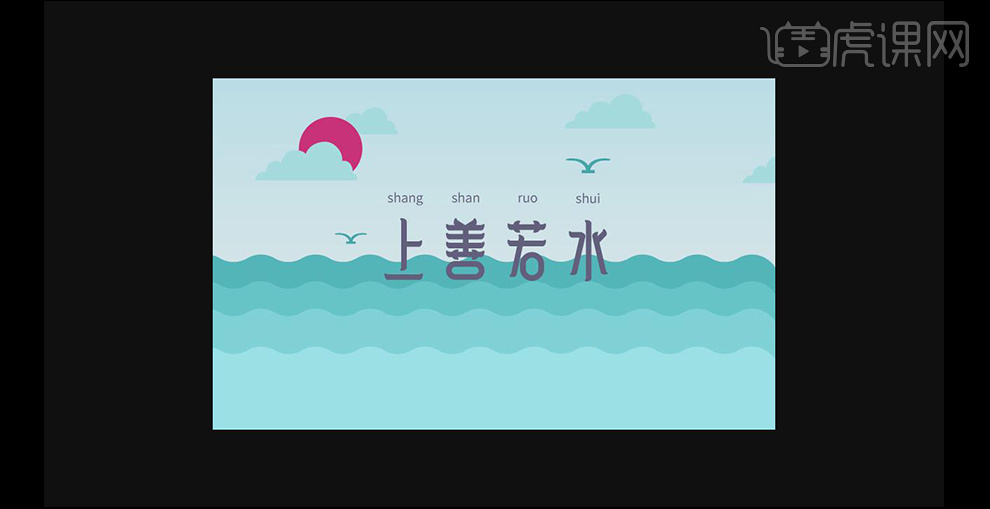
AI怎么设计上善若水字体
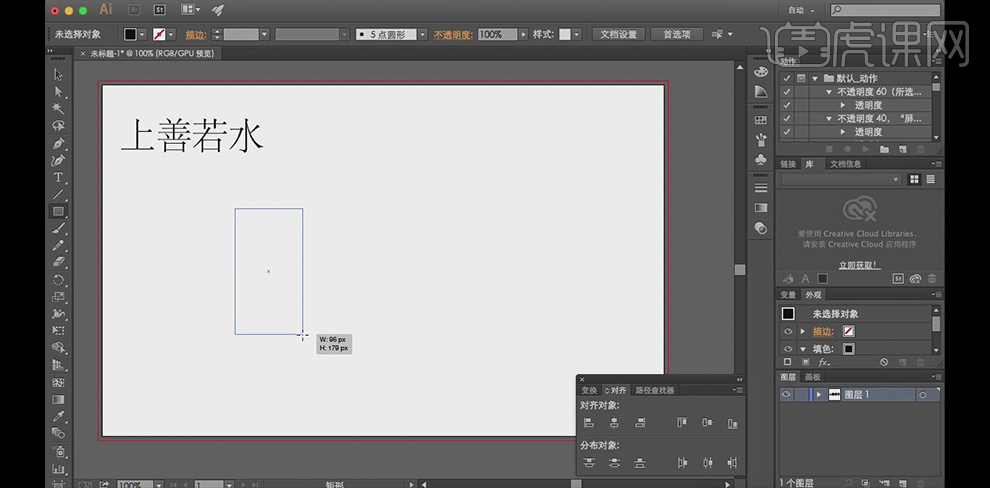
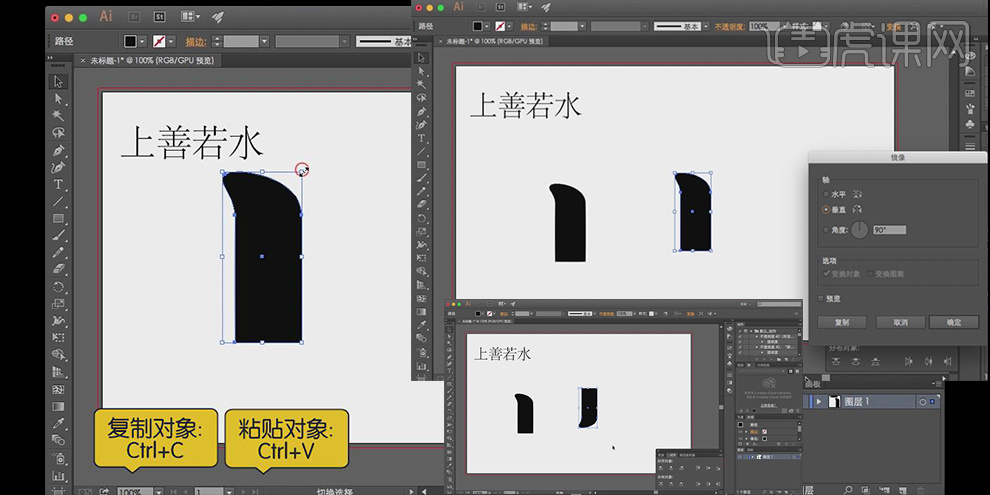
1、打开AI【文件】,【新建】画布,选择【矩形】工具,新建一个矩形。

2、对矩形的边角进行进行变形,让矩形的边角变得圆滑。

3、【Ctrl+C】复制,【Ctrl+V】粘贴,右键【变换】垂直对称。

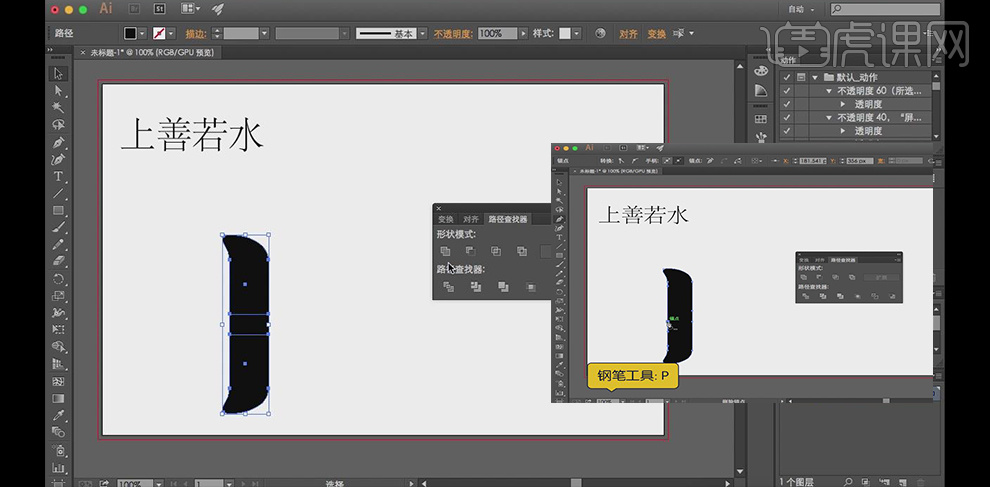
4、将两个【矩形】合并,选择【钢笔工具】删掉多余的锚点。

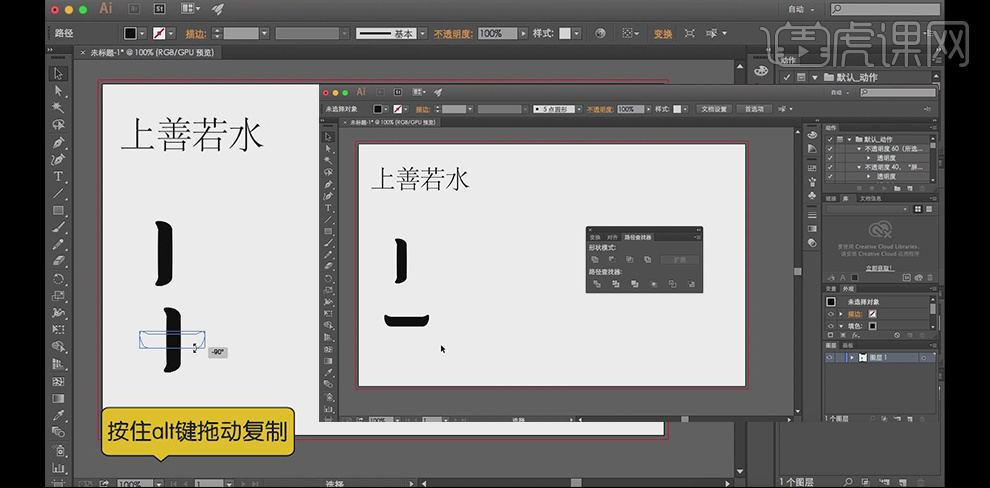
5、按住【alt】拖动复制,旋转90度。

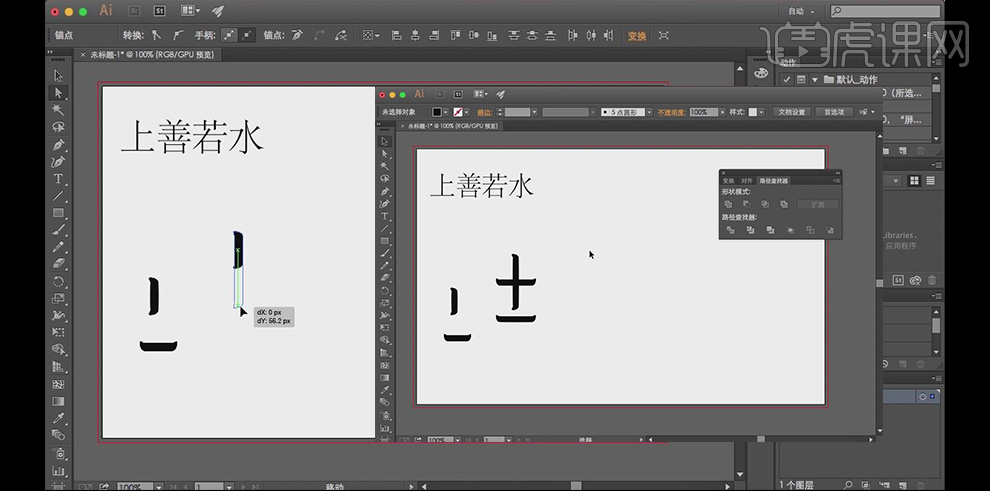
6、按住【alt】拖动复制做好的竖线,框选底部的锚点,将他拉长,再复制横线,框选右边的锚点将他拉长。

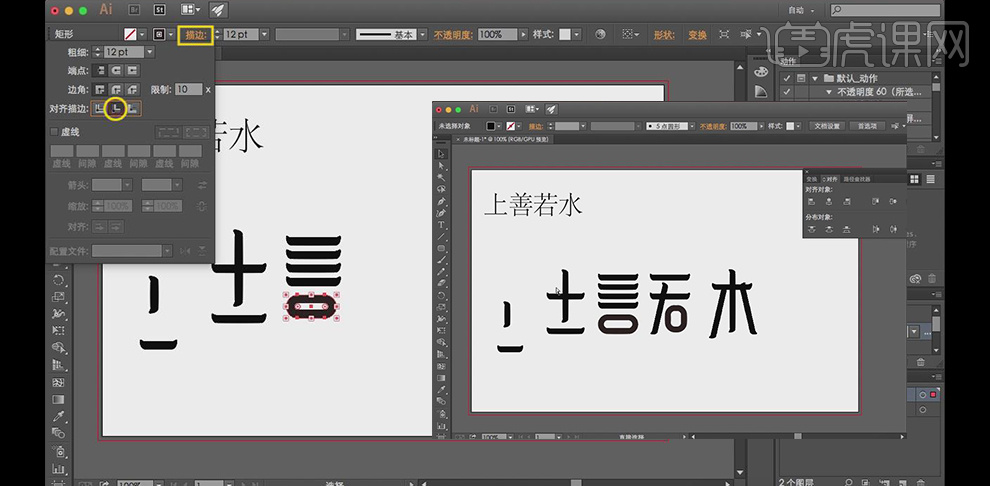
7、善字的下面,用一个【圆角矩形】来代替,取消填充颜色,描边调到合适大小,将描边内部对齐,先将所做字体的笔画都大致做出来。

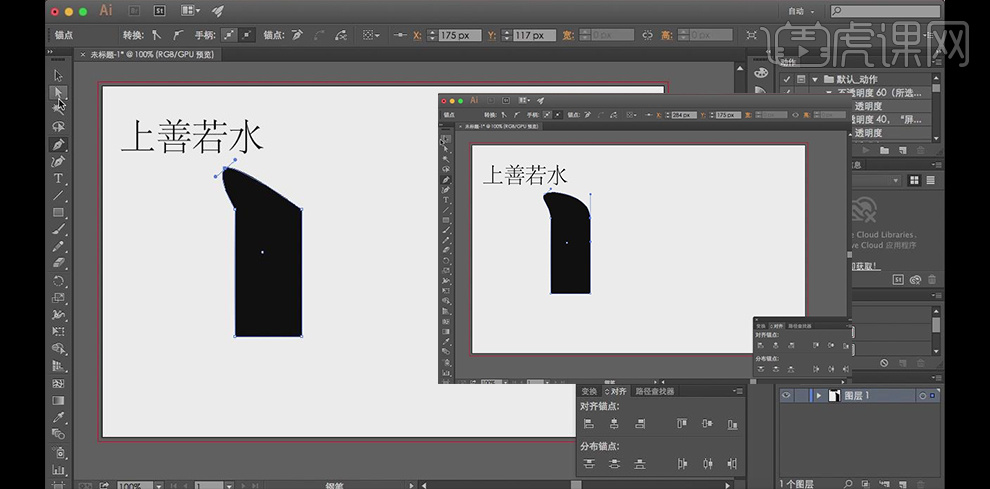
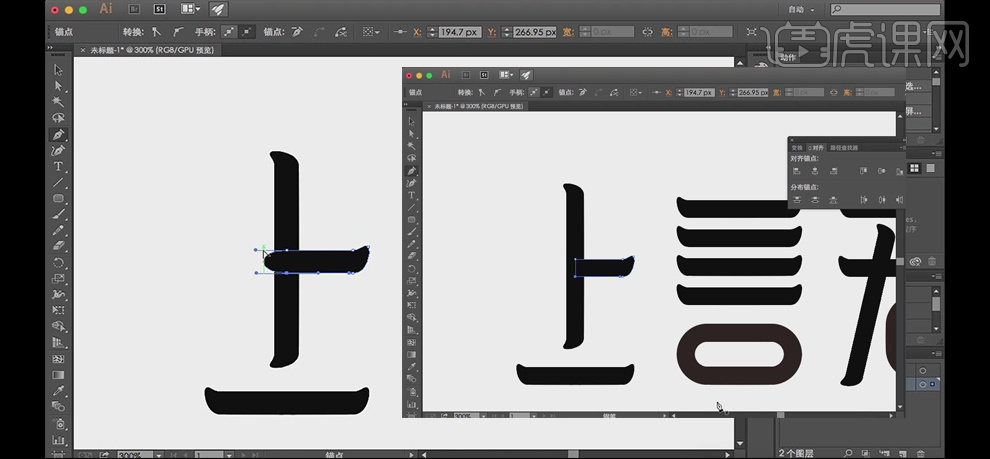
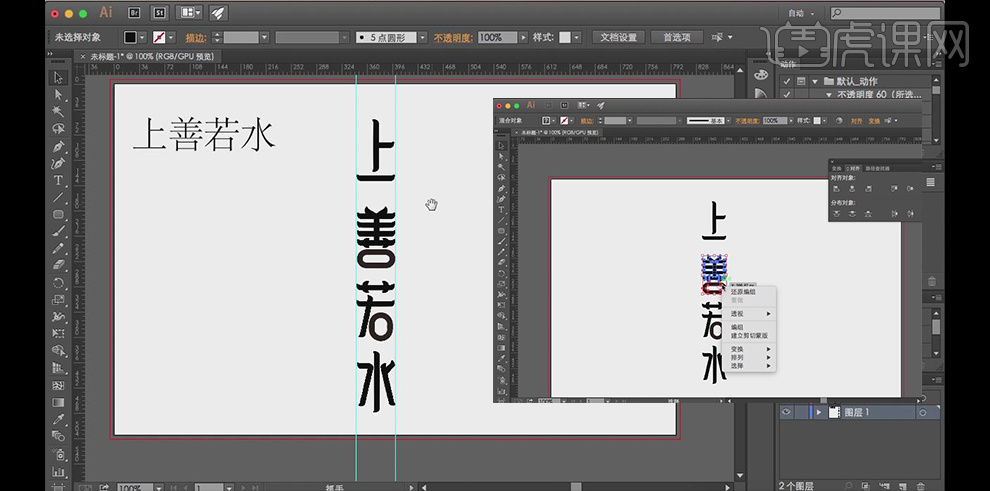
8、选择【钢笔工具】,在上字上添加2个锚点,删掉多余的锚点,对锚点变形,上字就做好了。

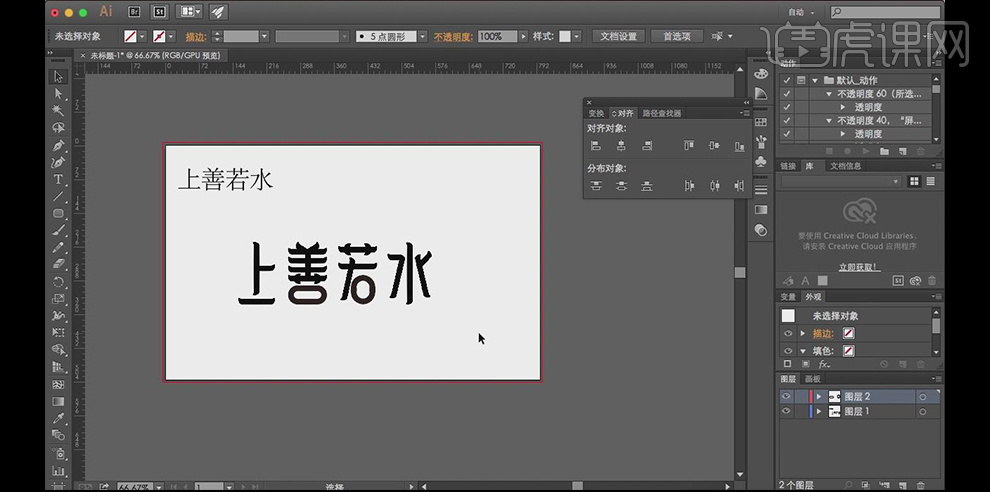
9、其余的文字,按照上字的方式调整。

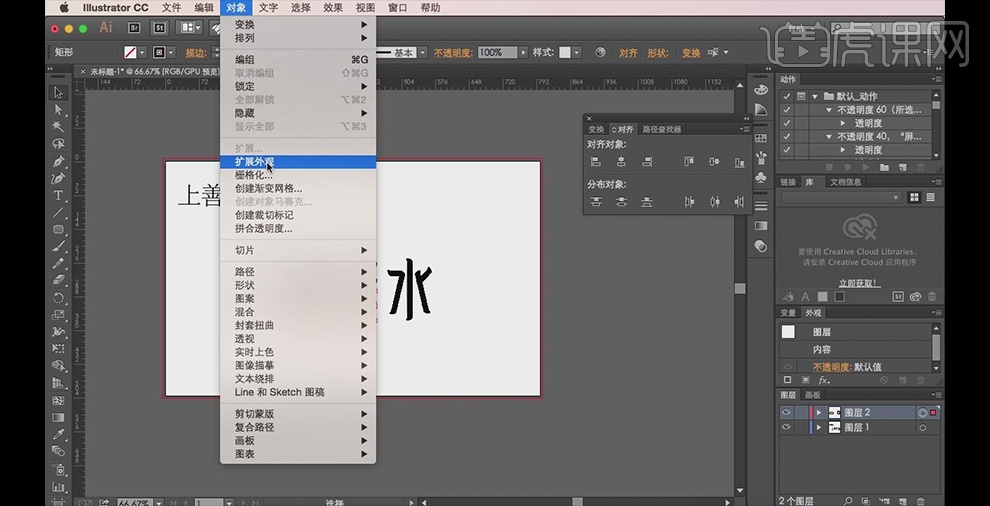
10、因为善和若下面的口都是矩形,选择【对象】-【扩展外观】。

11、把所做的字体上下排列,两边拉参考线,调整他们的左右宽度,删除多余文字和参考线,分别给每个字编组。

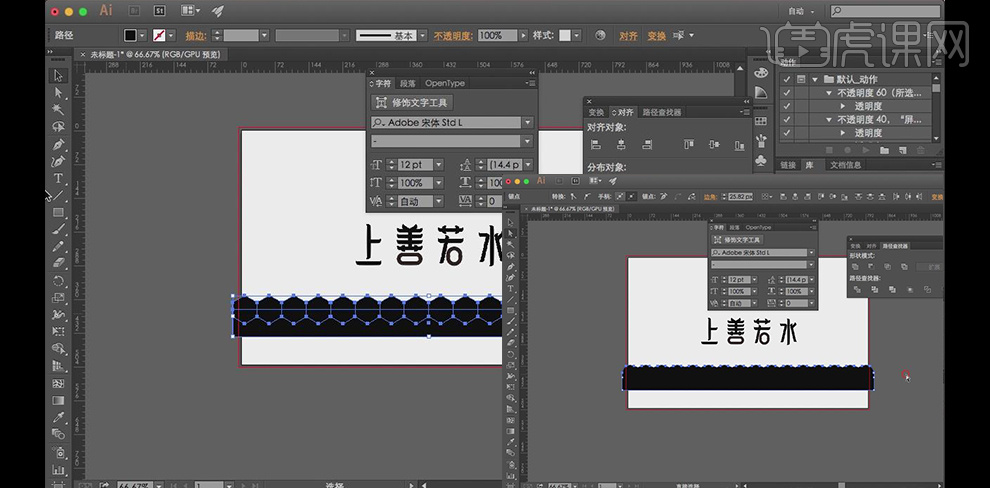
12、画一个六边形,按住【Shift】旋转90度,按住【alt】复制六边形,再画一个矩形,跟所有六边形【合并】,选中上面的点将他们的圆角拉到最大,波浪就做成了。

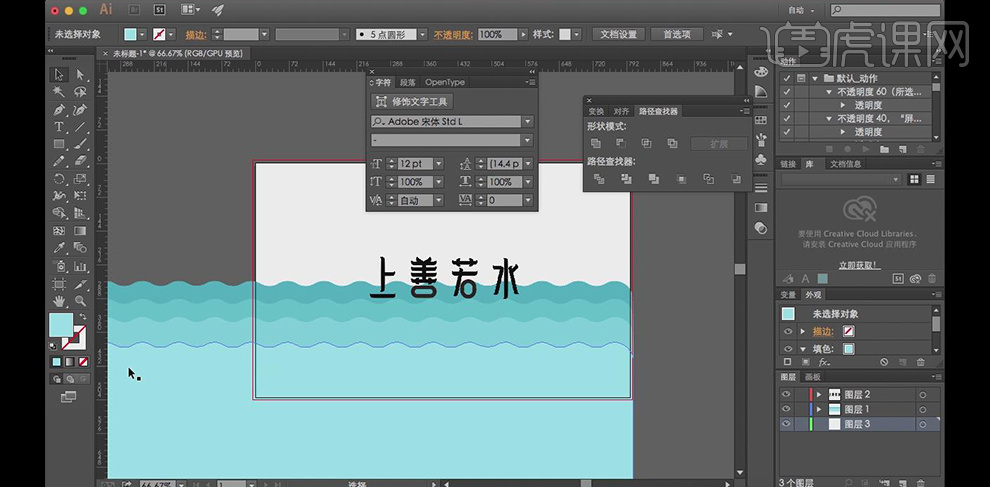
13、再复制三层波浪分别给他们填充颜色【#5ab3b9】【#69c4c5】【#83d1d6】【#9cdfe5】,波浪颜色从上之下是由深至浅。

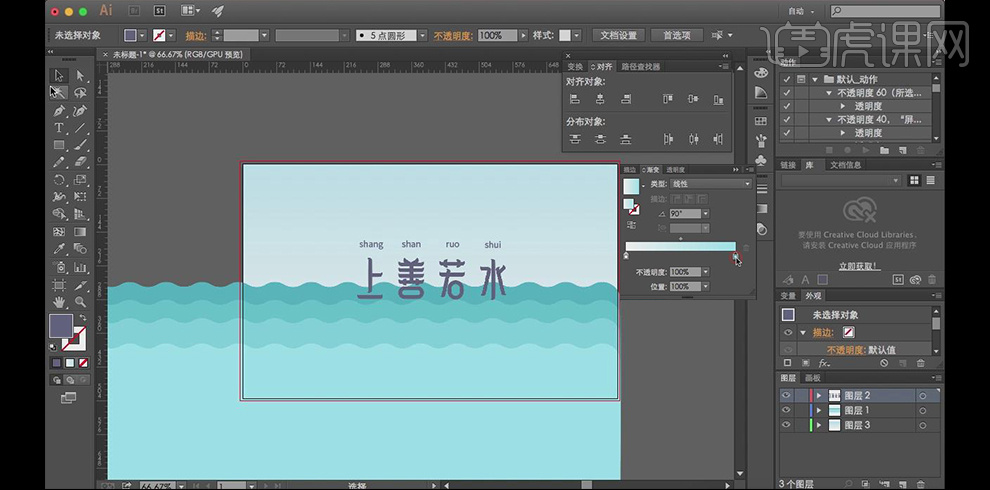
14、给天空添加一个90度的线性渐变, 给字体颜色调整为#60607f,给每个字体的上方添加上拼音【思源黑体】,均匀分布和地下的字对齐。

15、画一个太阳,#c83279,再添加两个云朵,#a4dadc, 一个放在太阳前,一个放在太阳后,再复制两个云朵调整大小和位置,再添加添加2个海鸥,调整大小奥合适位置(海鸥和云彩都是素材)。

AI如何设计春暖花开字体
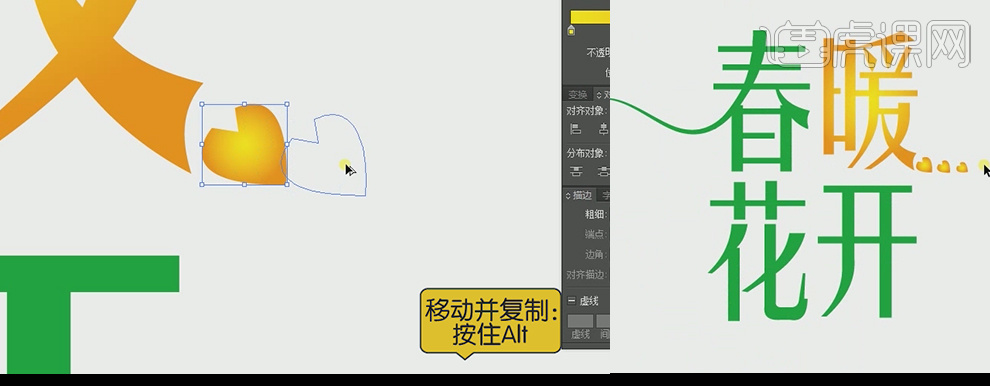
1、打开AI,【Ctrl+N】新建画布,输入文字,字体:方正姚体,按住【Alt】+【方向键】调整字间距。

2、填充字的颜色,颜色为:00a83a,再拖入花藤的素材,素材为矢量的。

3、选择素材中的藤条链接到【春】,右击选择--【变换】--【对称】--【垂直】确定。

4、然后填充与文字相同的颜色即可。

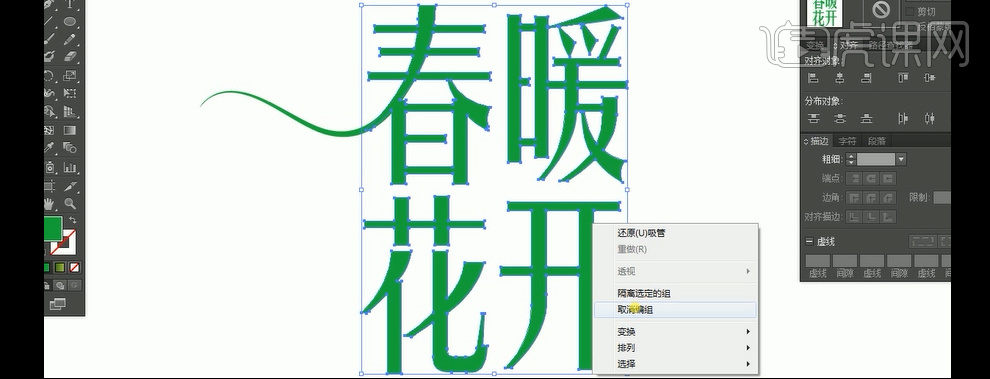
5、使用【移动工具】选中文字右击选择【取消编组】。

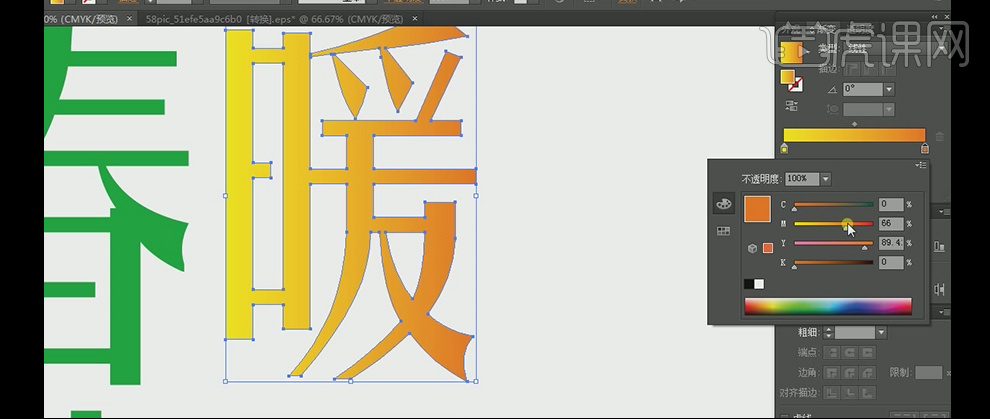
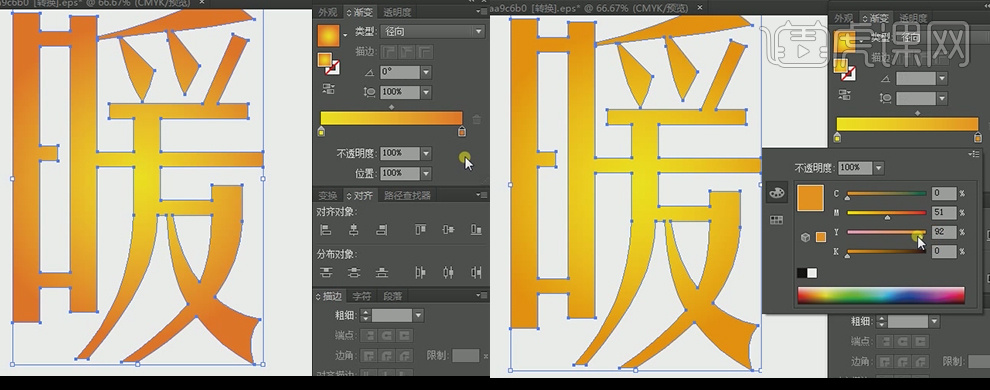
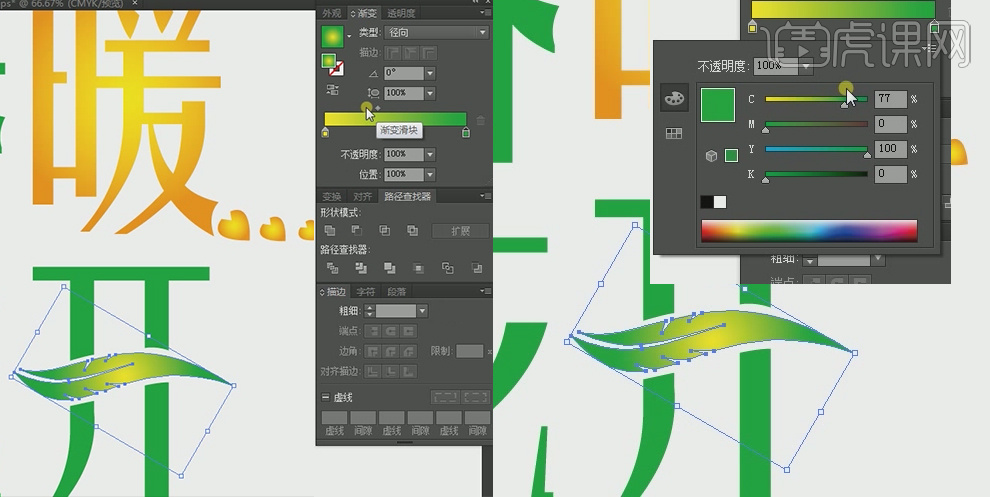
6、选中【暖】字,添加渐变,参数如图所示。

7、渐变类为:径向,然后再调整渐变颜色参数即可。

8、先使用【钢笔工具】勾画出树叶的形状,再使用【直接选择工具】调整锚点即可。

9、使用【移动工具】按住【Alt】移动并复制,复制一个缩小一个,复制2次即可。

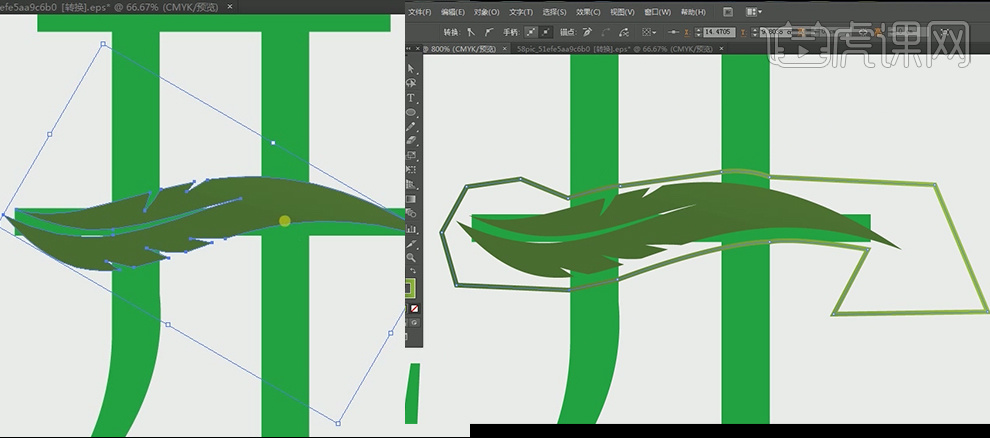
10、选择树叶形状的素材,然后使用【钢笔工具】按照叶子的弧度勾画。

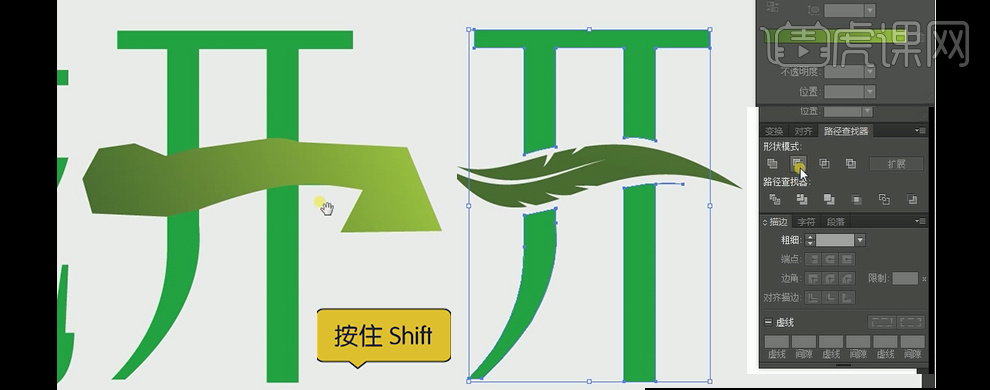
11、填充颜色渐变,现在选中钢笔勾画的形状然后再按住【Shift】加选【开】字,然后【路径查找器】选择【减去顶层形状】即可。

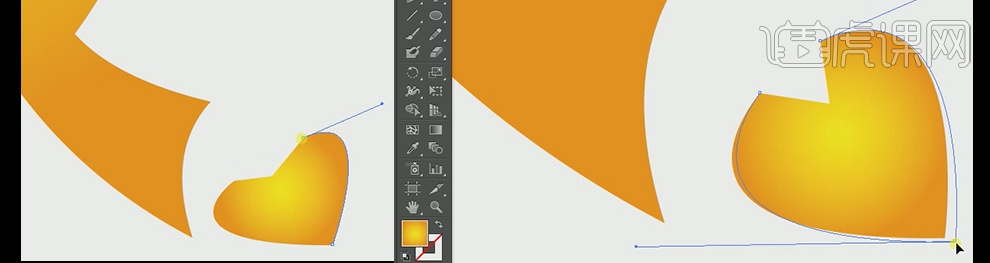
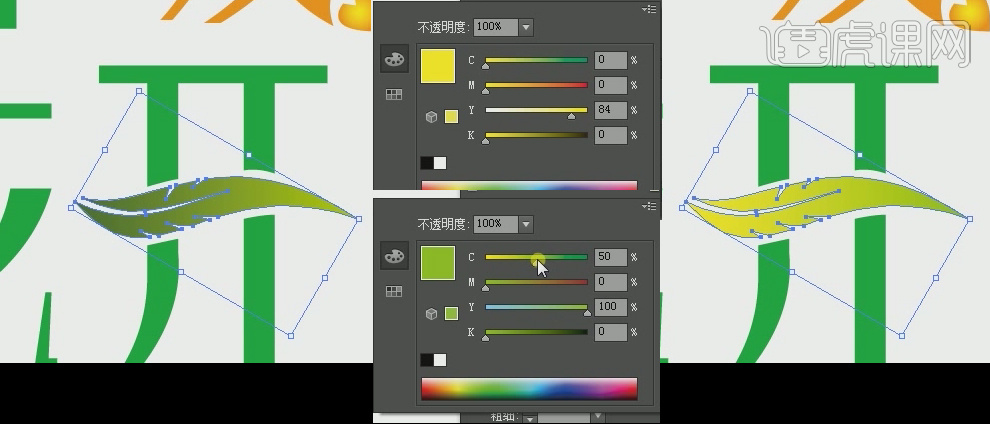
12、给树叶添加颜色渐变,参数如图所示。

13、渐变类型为:径向,最后再调整颜色渐变即可。

14、拖入背景素材,按【Ctrl+Shift+[】置于底层即可。

15、效果完成展示。





