axure界面设计
相信现在axure软件是现在很多人都会使用的,但是axure界面设计相信很多人并不知道如何进行,首先第一步就要先打开axure软件,调出我们所需要的iphone黑色现况,添加状态栏,然后就需要将素材图片导入到界面的顶部并添加我们所需要的标题文本,下一步就是进入导航栏的动态面板点击向右拖动结束时的工具然后进行移动,下面让我们来详细的了解一下关于axure界面设计的知识介绍吧!

Axure设计音乐界面动效(上)
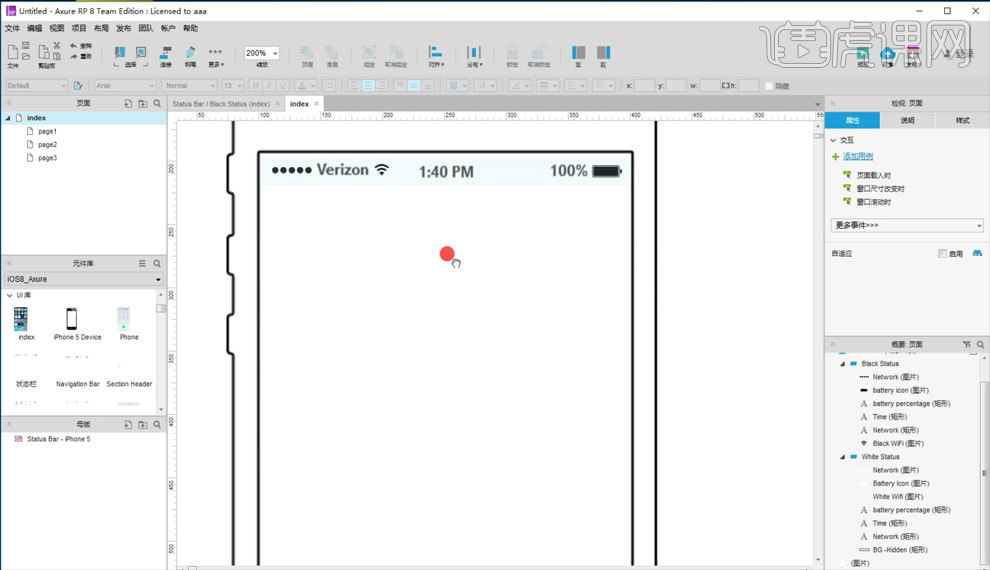
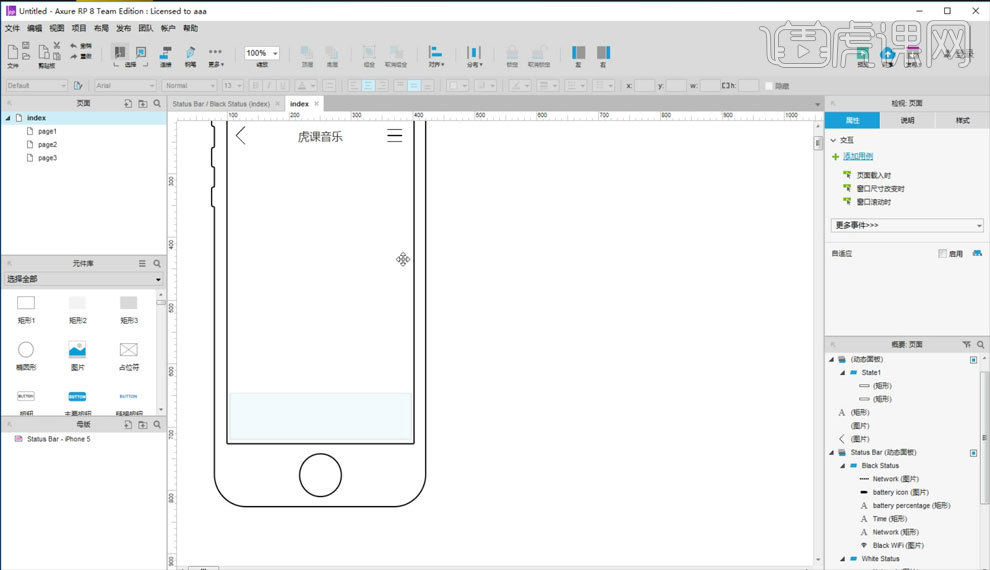
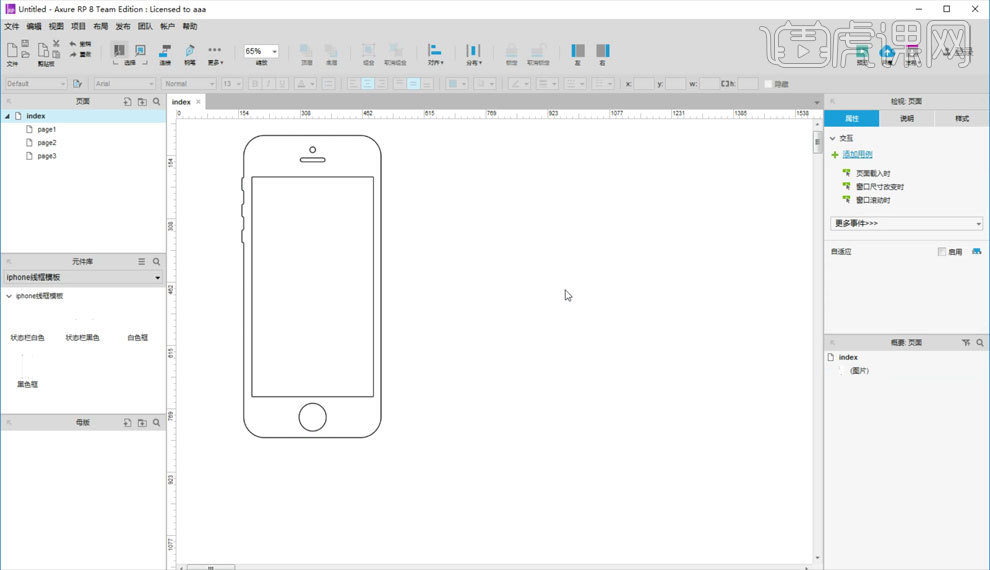
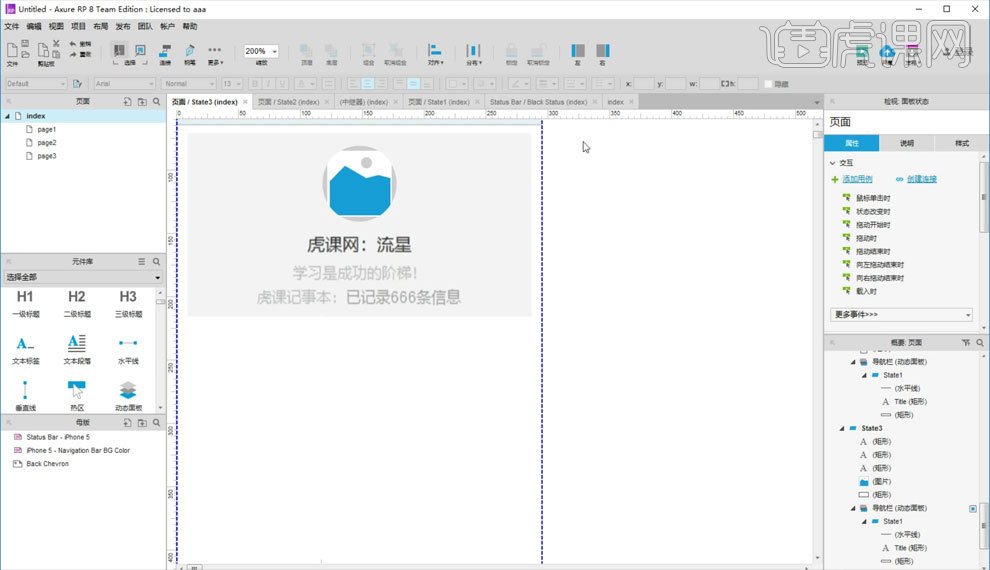
1.打开Axure,调出iPhone黑色线框,添加【状态栏】,如图所示。

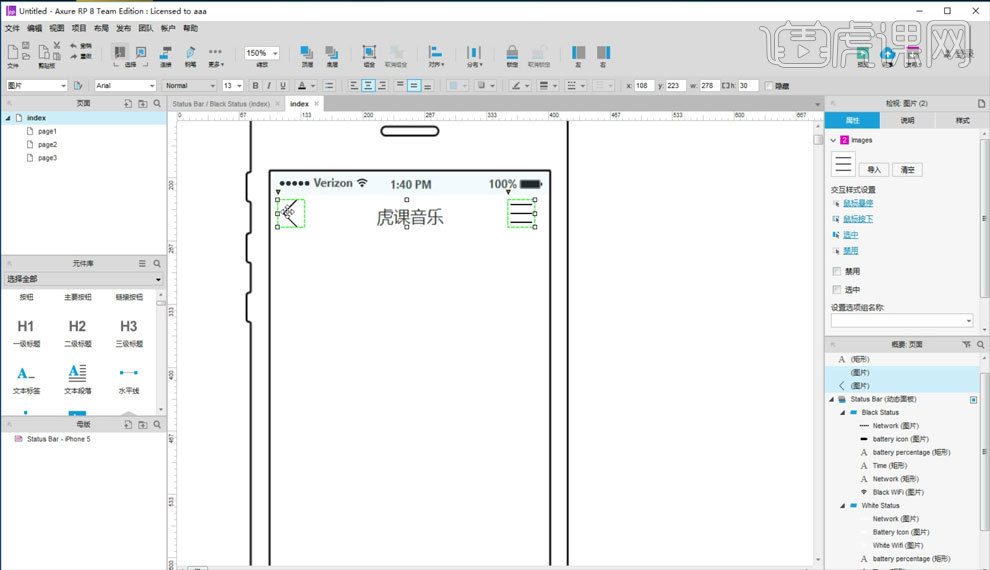
2.导入素材图片到界面顶部,添加标题文本,如图所示。

3.创建底部【导航栏】,如图所示。

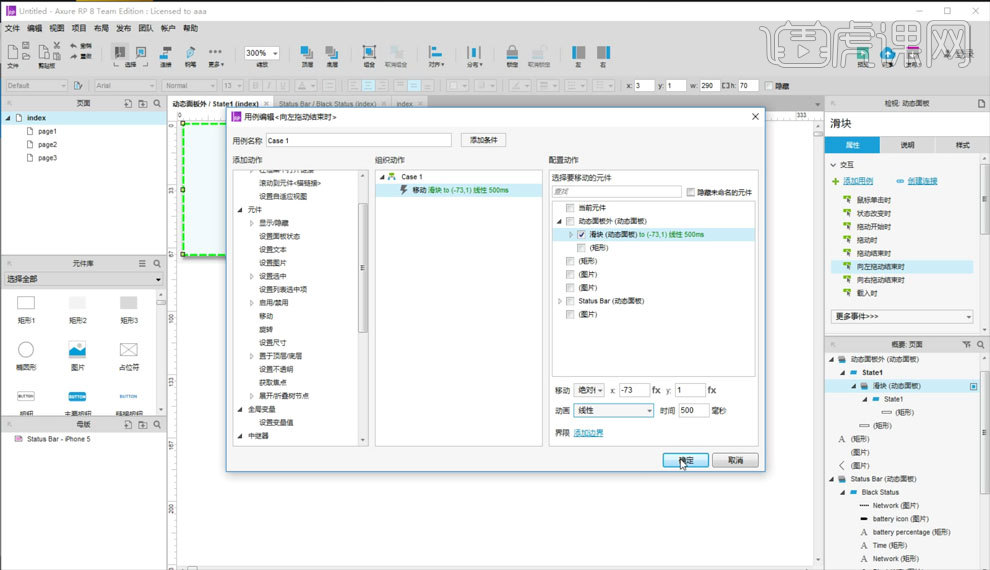
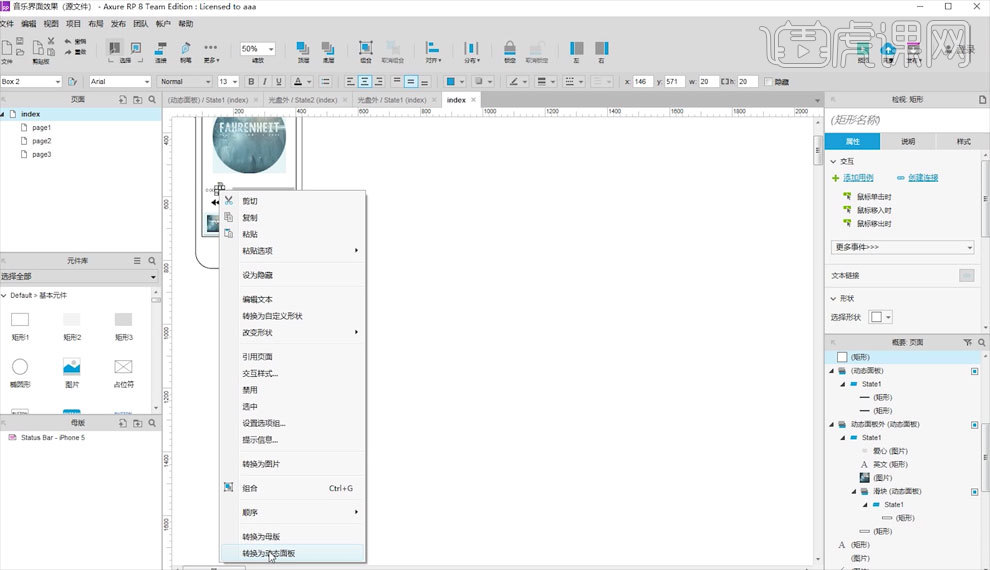
4.将【导航栏】转为【动态面板】,点击【向左拖动结束时】,设置【移动】,如图所示。

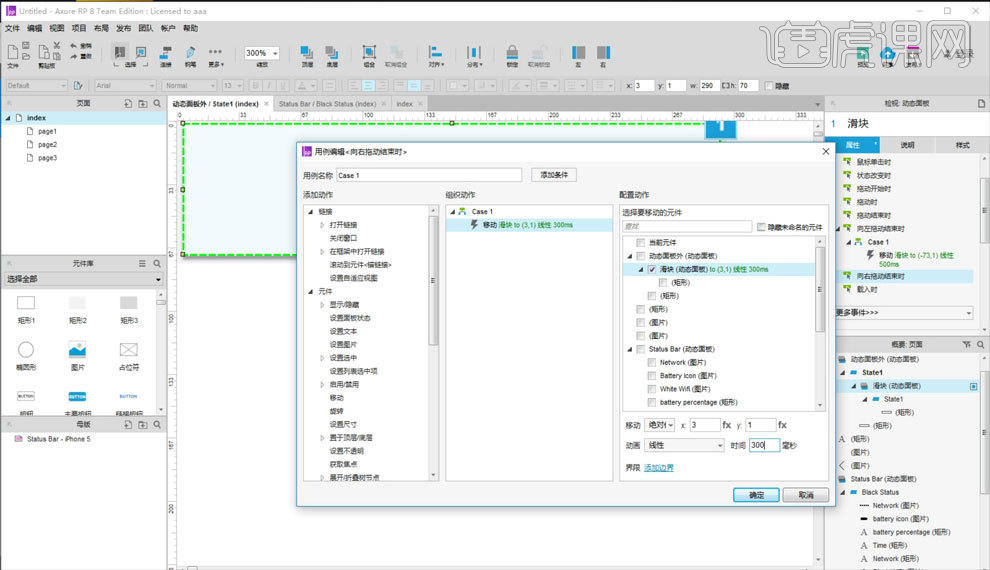
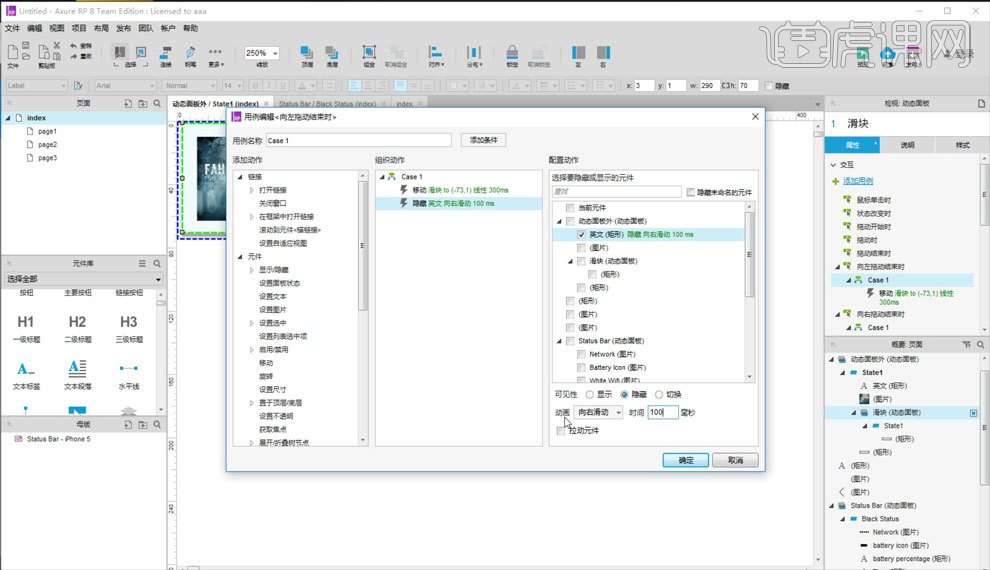
5.进入【导航栏】【动态面板】,点击【向右拖动结束时】,设置【移动】,如图所示。

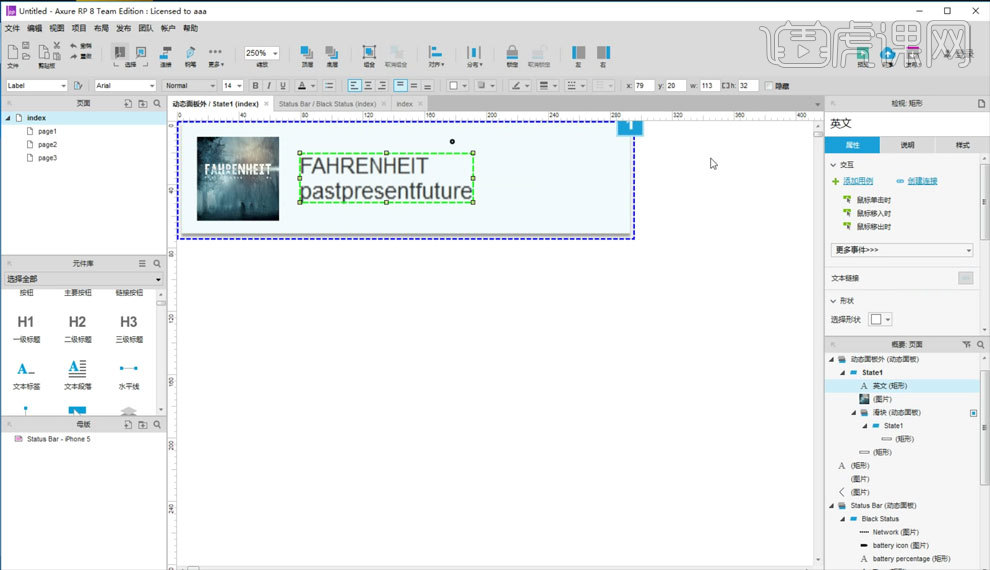
6.进入【动态面板】,导入图片和文字,如图所示。

7.点击【向左拖动结束时】,设置文字【隐藏】,如图所示。

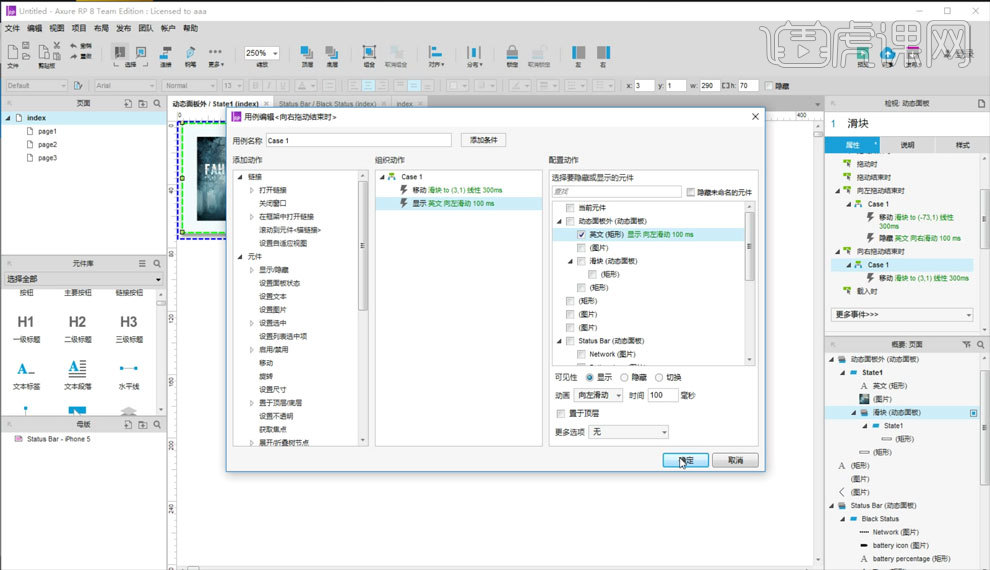
8.点击【向右拖动结束时】,设置文字【显示】,如图所示。

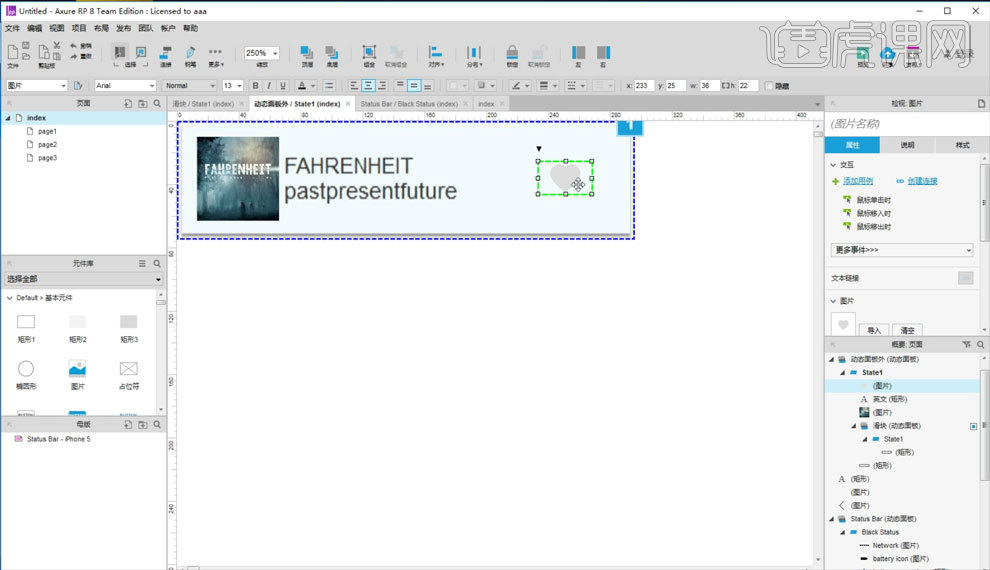
9.导入爱心素材,如图所示。

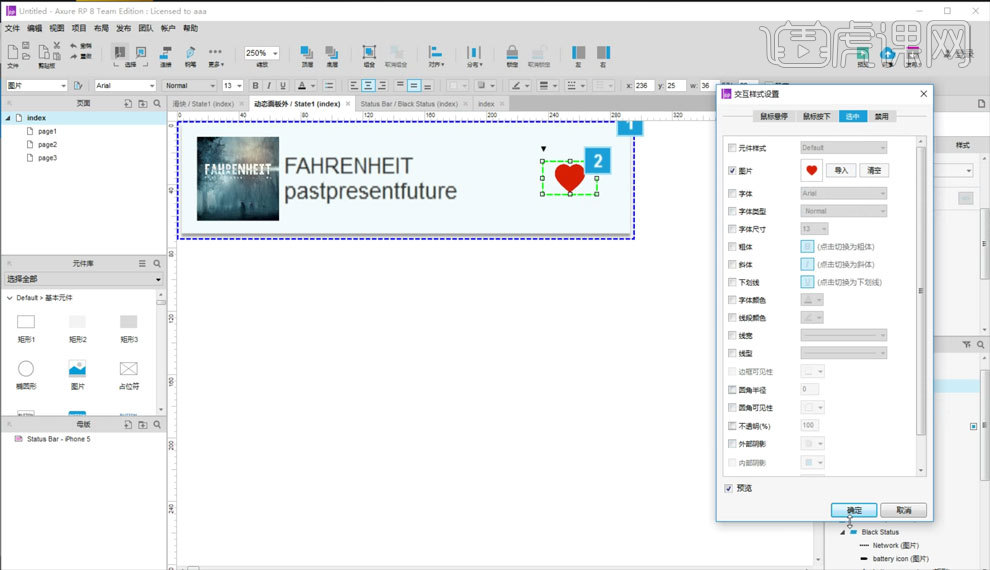
10.选择爱心,点击【鼠标单击时】,添加【选中状态】,如图所示。

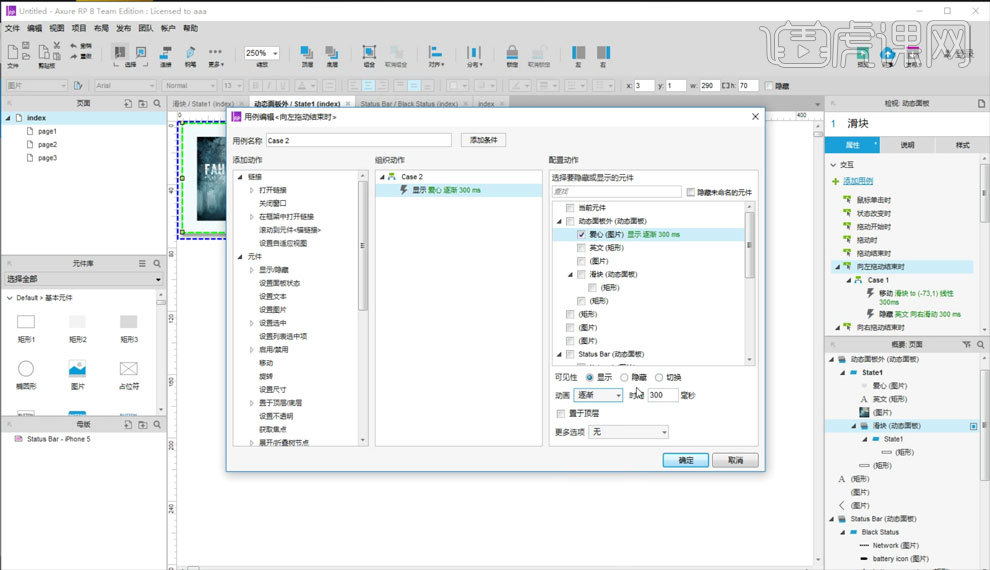
11.选择爱心,点击【向左拖动结束时】,设置【显示】,如图所示。

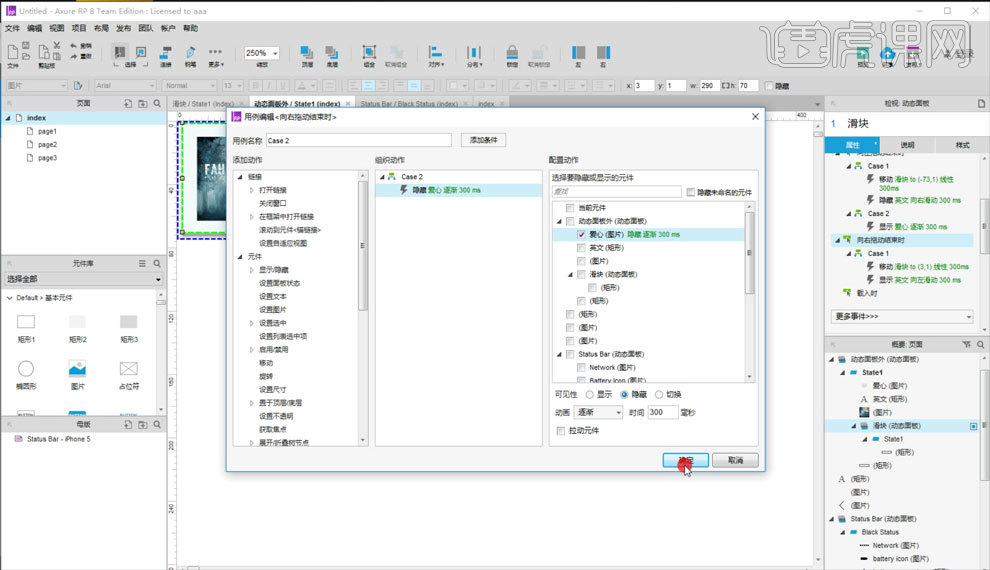
12..选择爱心,点击【向右拖动结束时】,设置【隐藏】,如图所示。

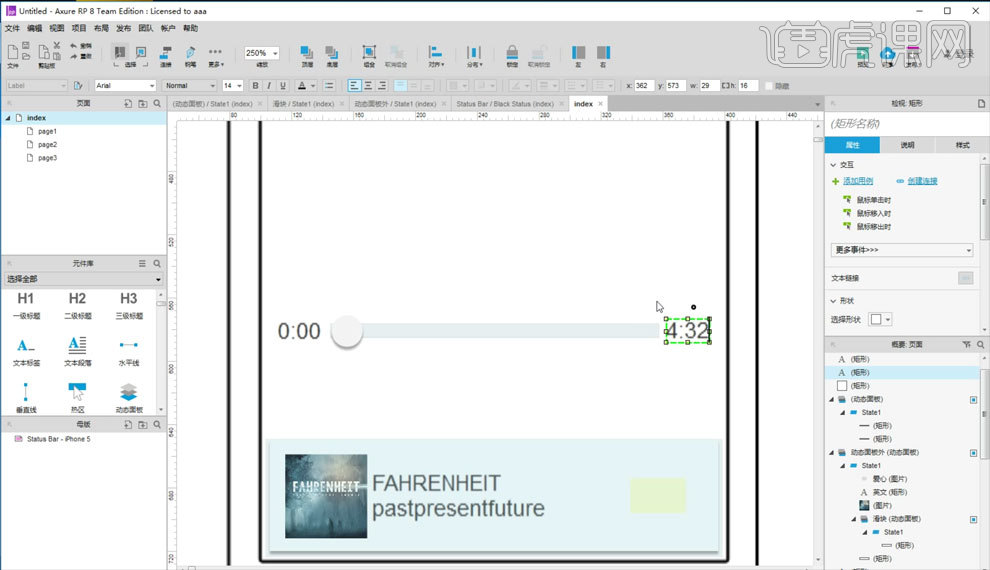
13.新建时间条【动态面板】,添加圆形和文本,如图所示。

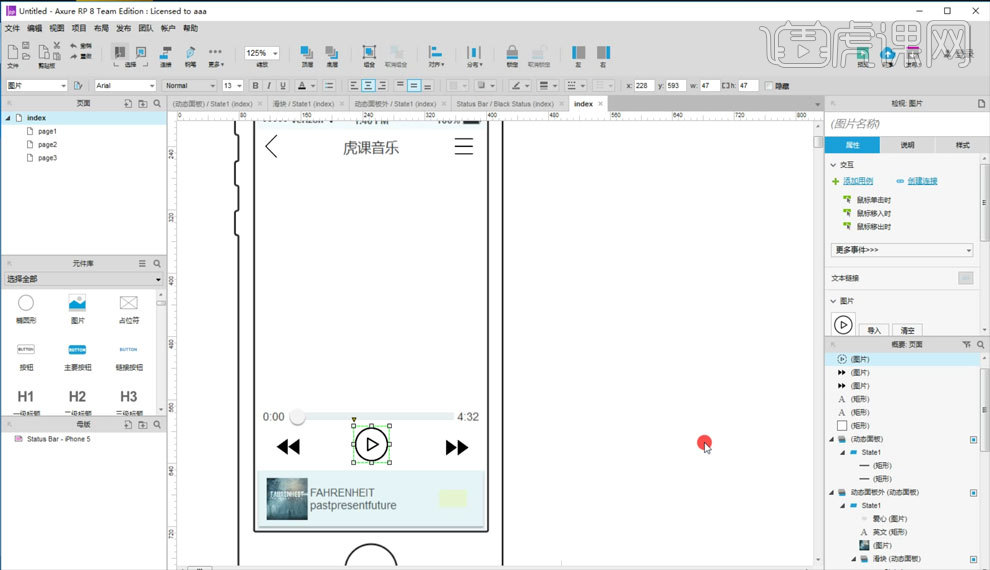
14.导入图标素材,如图所示。

Axure设计音乐界面动效(下)
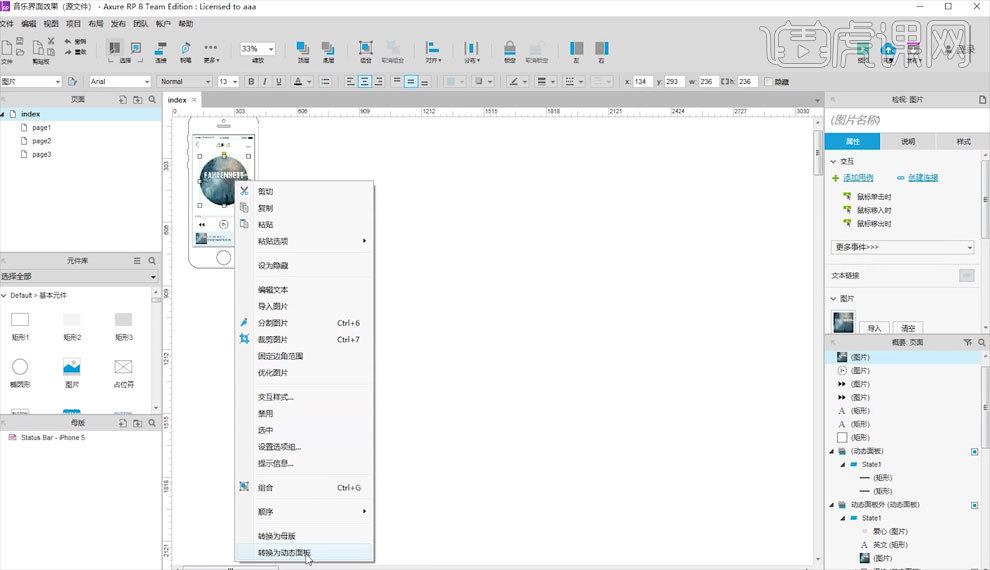
1.拖入图片素材,转为【动态面板】,如图所示。

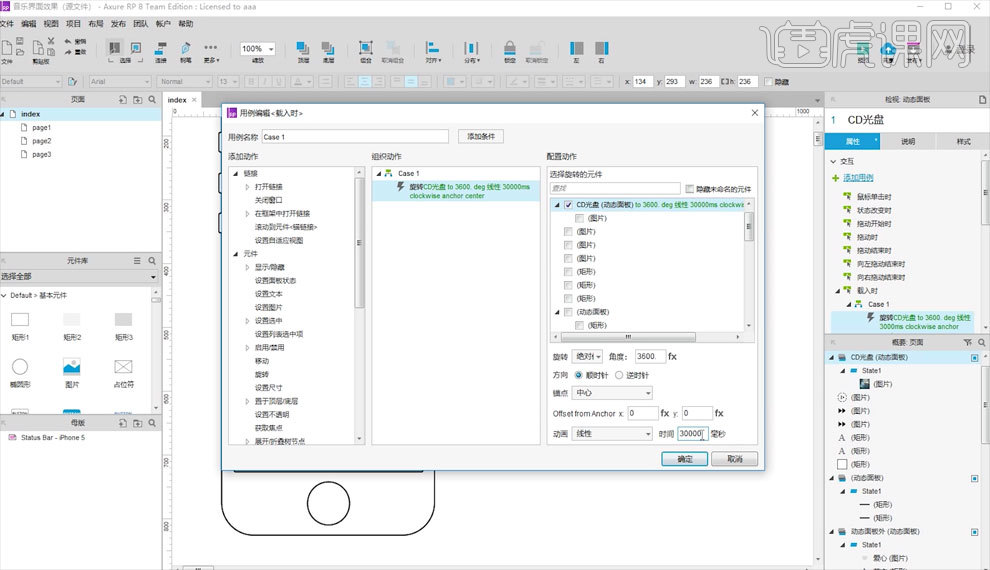
2.点击【载入时】,设置【旋转】,如图所示。

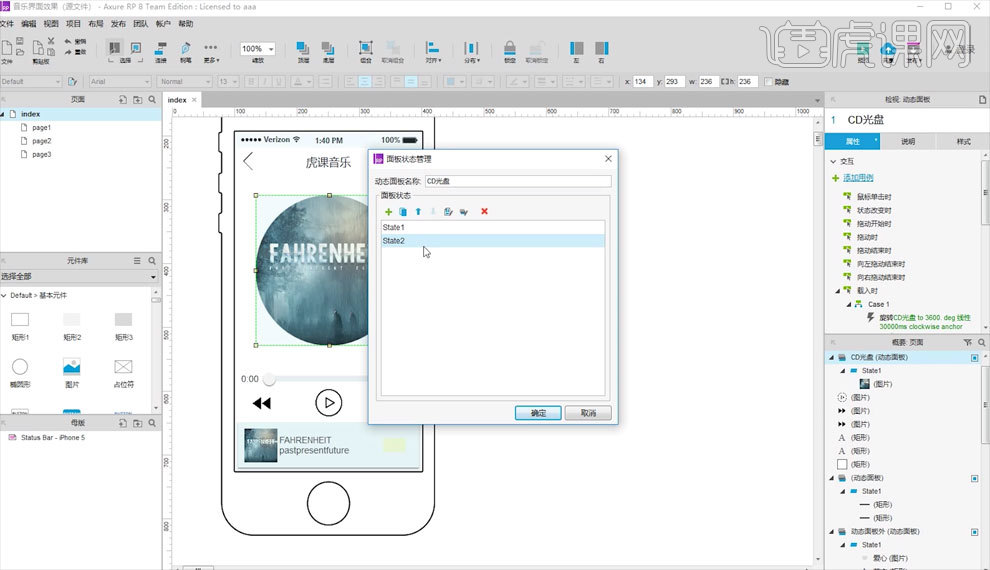
3.给【动态面板】添加2个页面,如图所示。

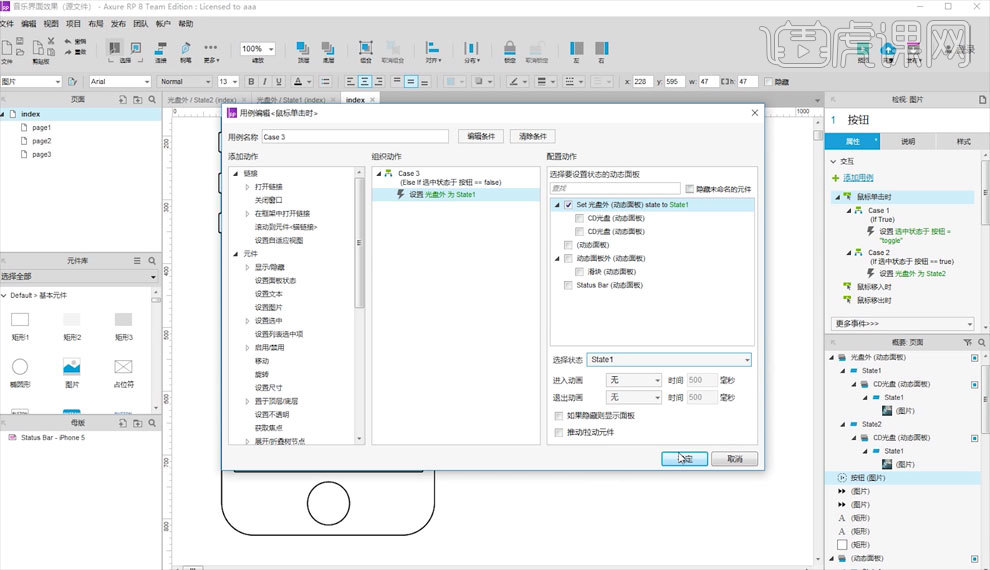
4.点击播放按钮,选择【鼠标单击时】,设置【选中】,如图所示。

5.将圆形转为【动态面板】,如图所示。

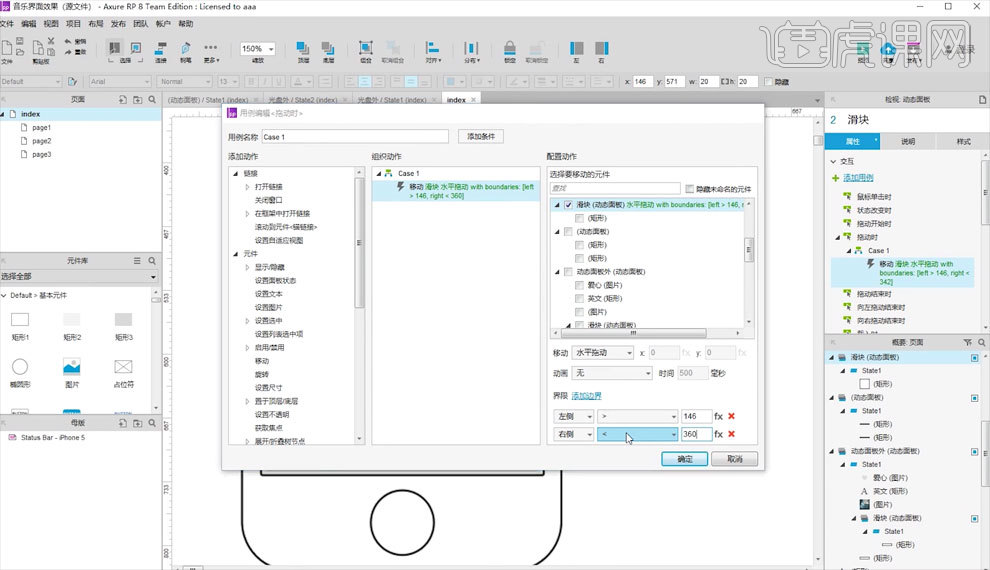
6.点击【拖动时】,设置【移动】,如图所示。

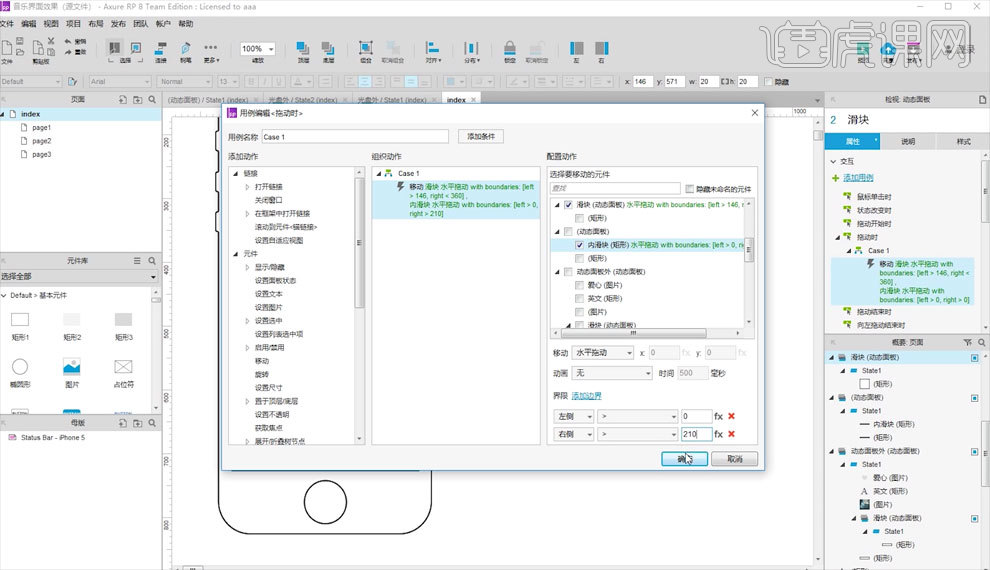
7.选择内滑块,设置【移动】,如图所示。

用Axure如何设计记事本界面-上
1.打开Axure,调出【线框模板】,如图所示。

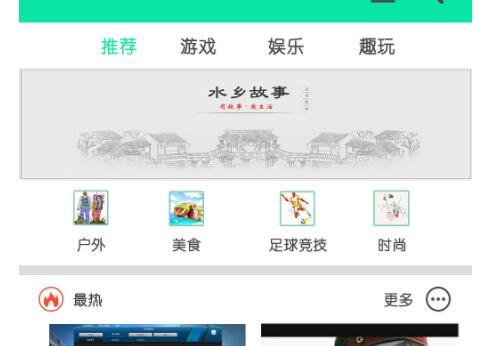
2.拖入准备好的素材,创建底部【Tab栏】,如图所示。

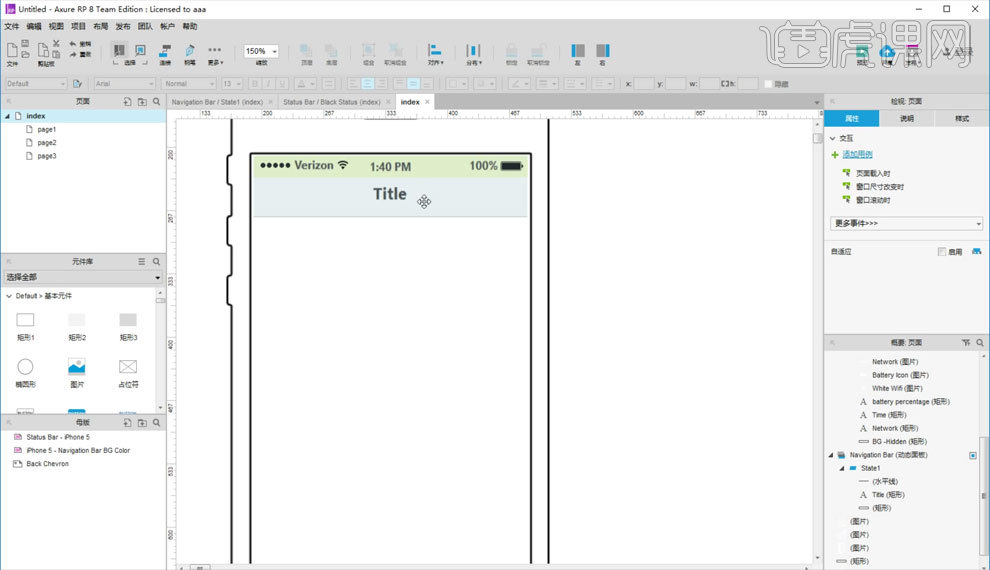
3.拖入顶部【时间条】,如图所示。

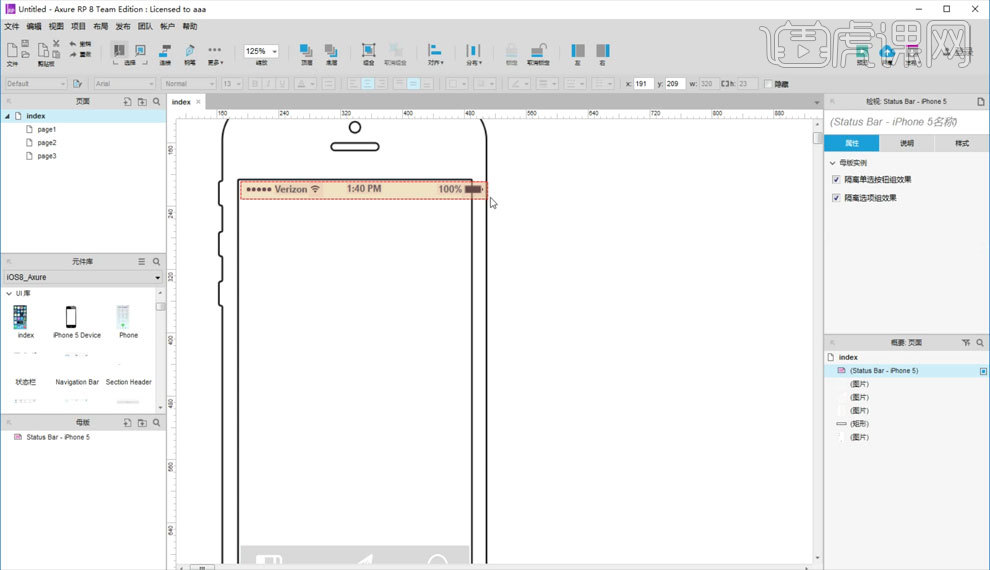
4.创建顶部【状态栏】,如图所示。

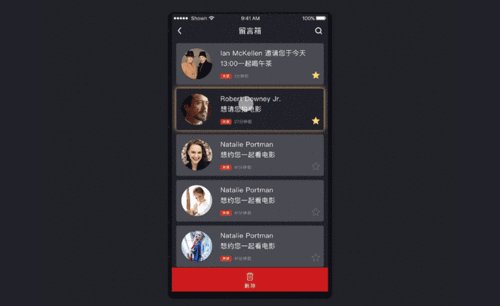
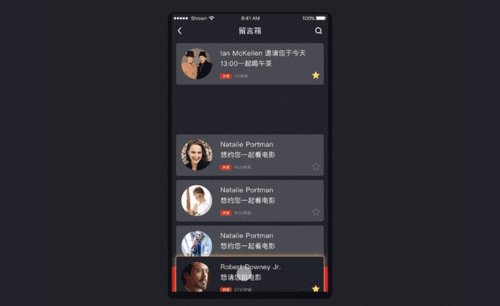
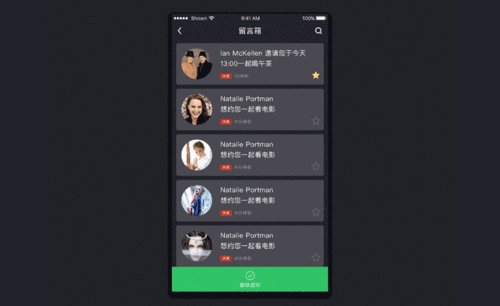
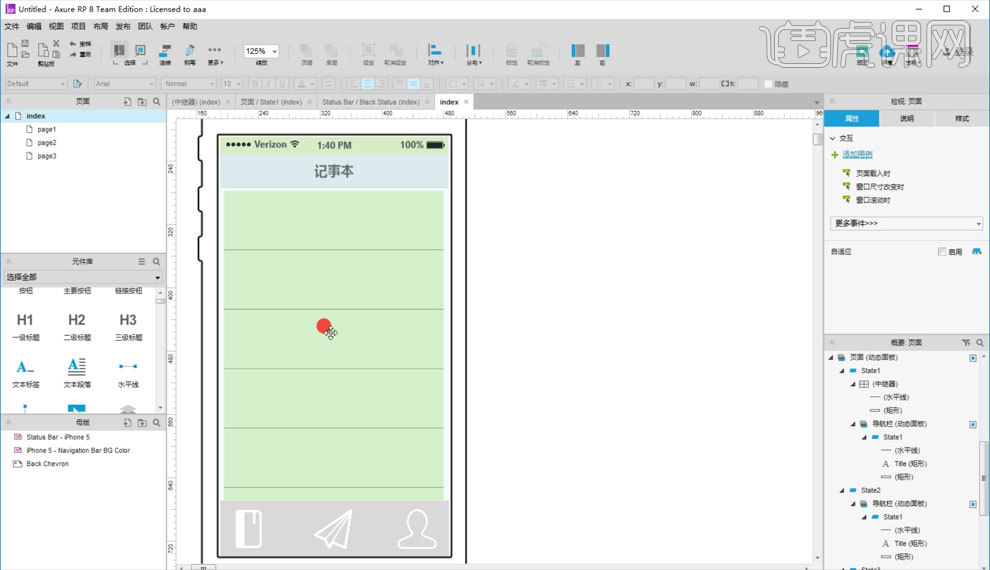
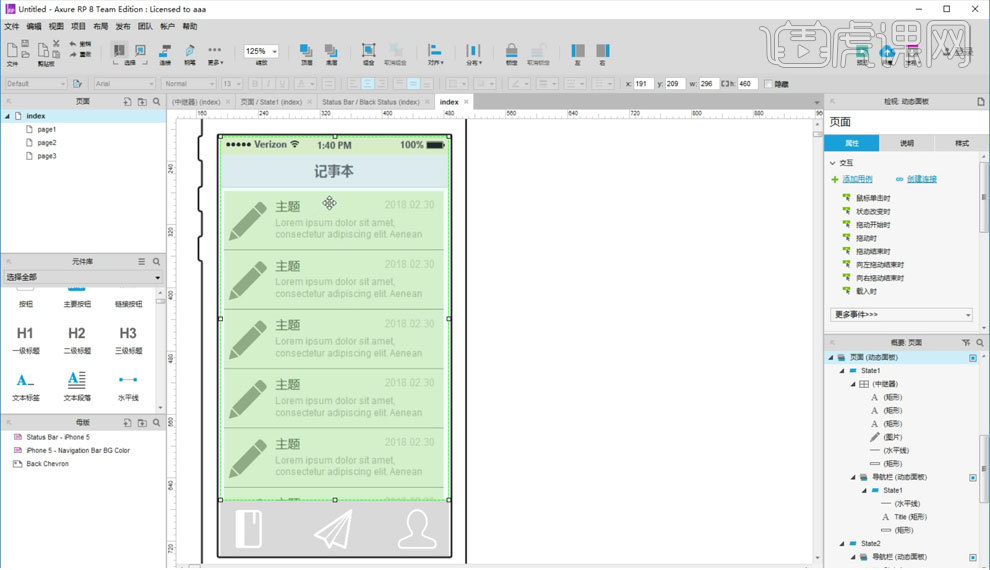
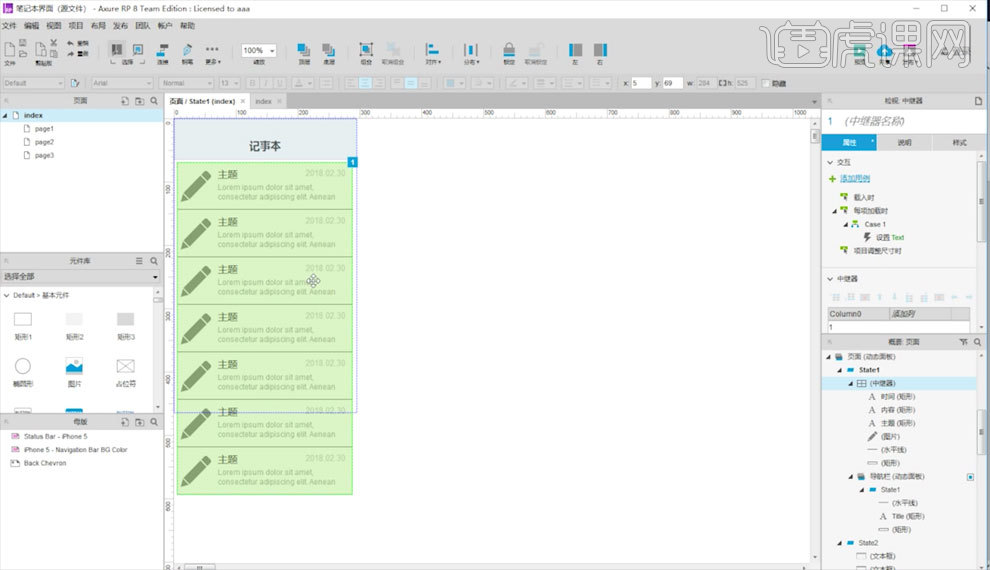
5.使用【中继器】创建记事本页面,如图所示。

6.使用【中继器】添加记事本页面内容,如图所示。

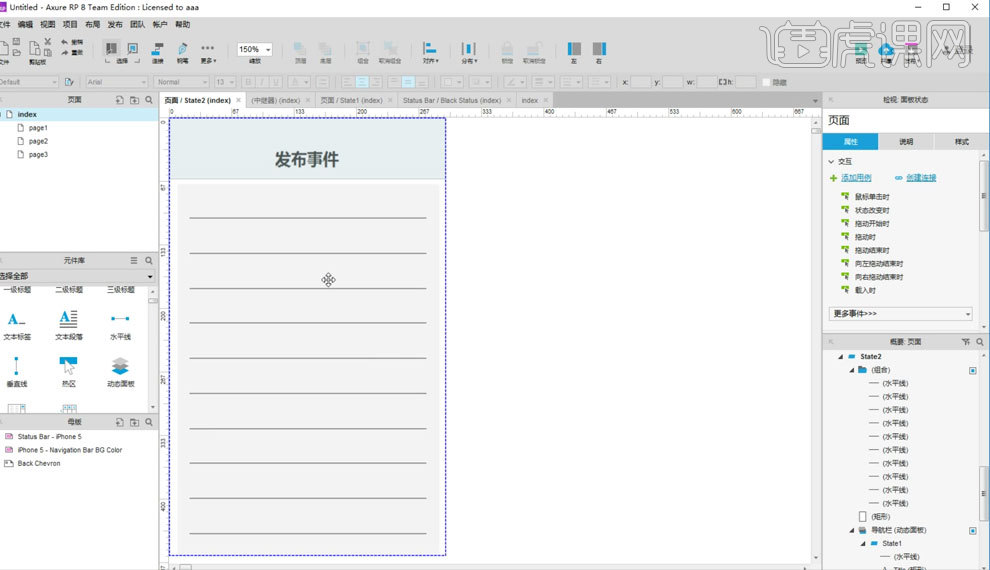
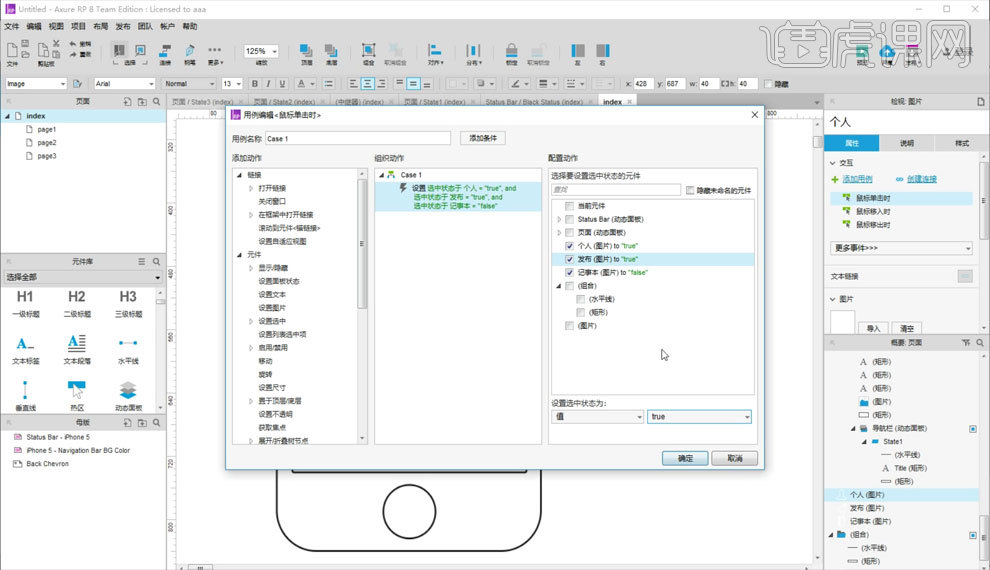
7.创建发布事件页面,如图所示。

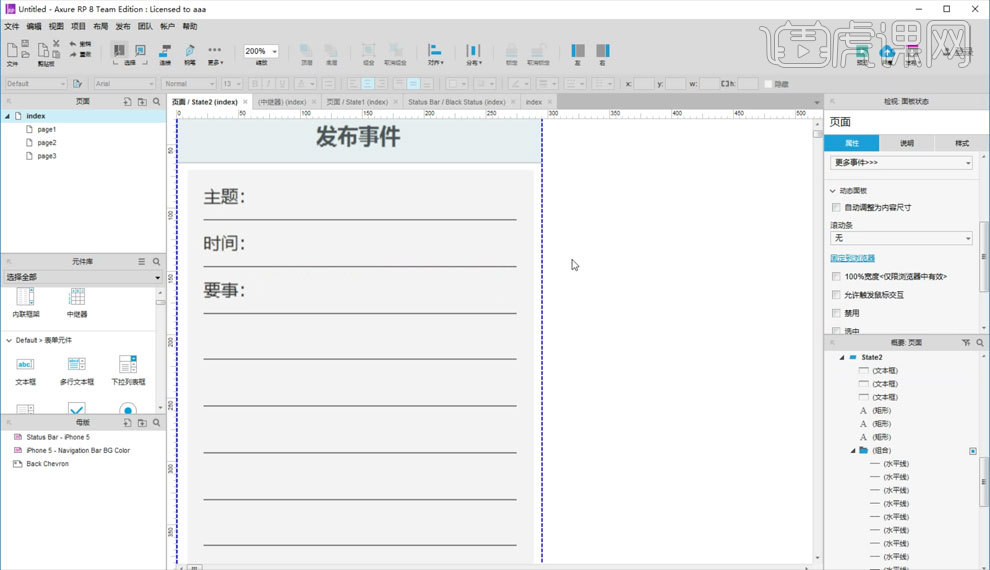
8.添加发布事件页面内容,如图所示。

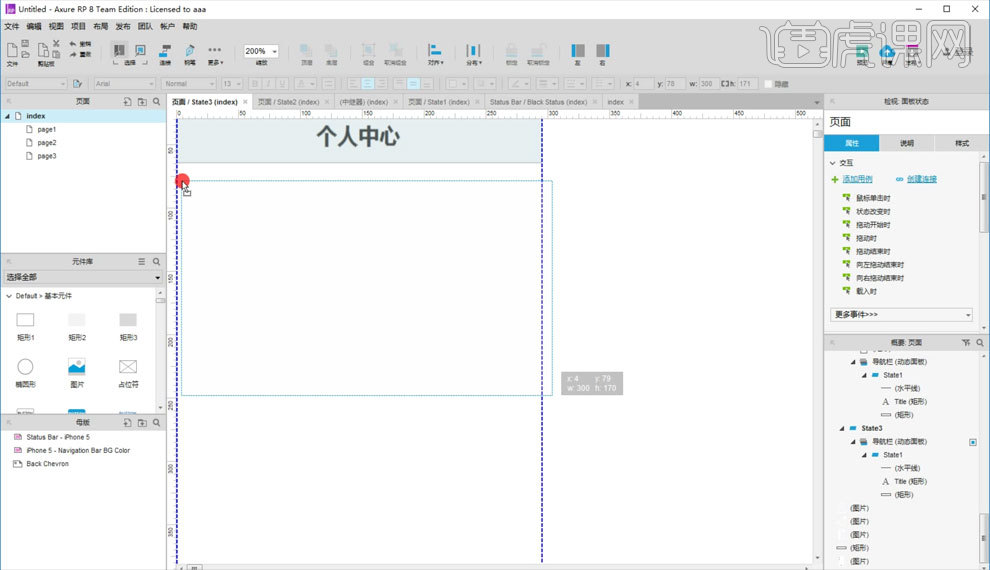
9.创建个人中心页面,如图所示。

10.添加个人中心页面内容,如图所示。

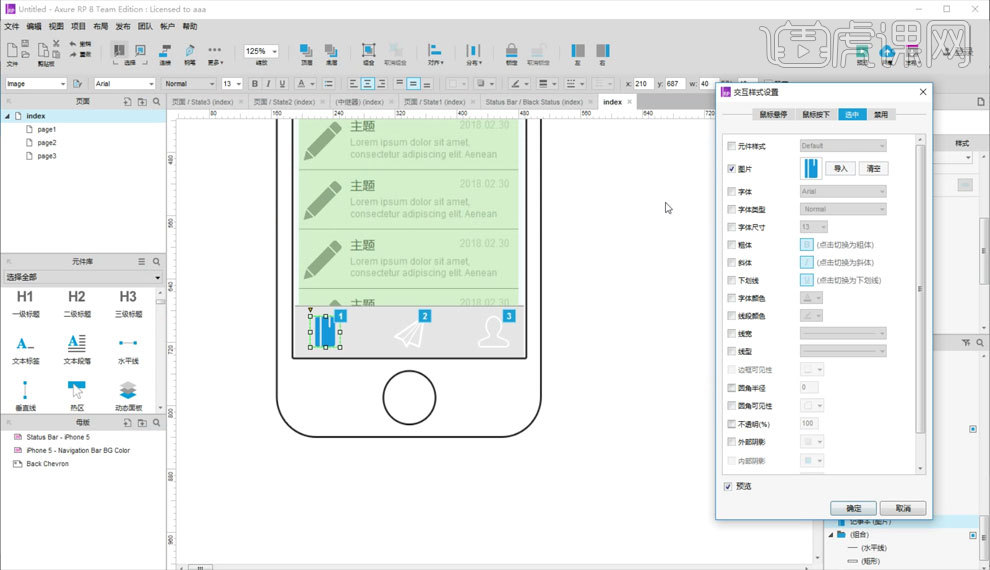
11.给【Tab栏】图标添加【选中状态】,如图所示。

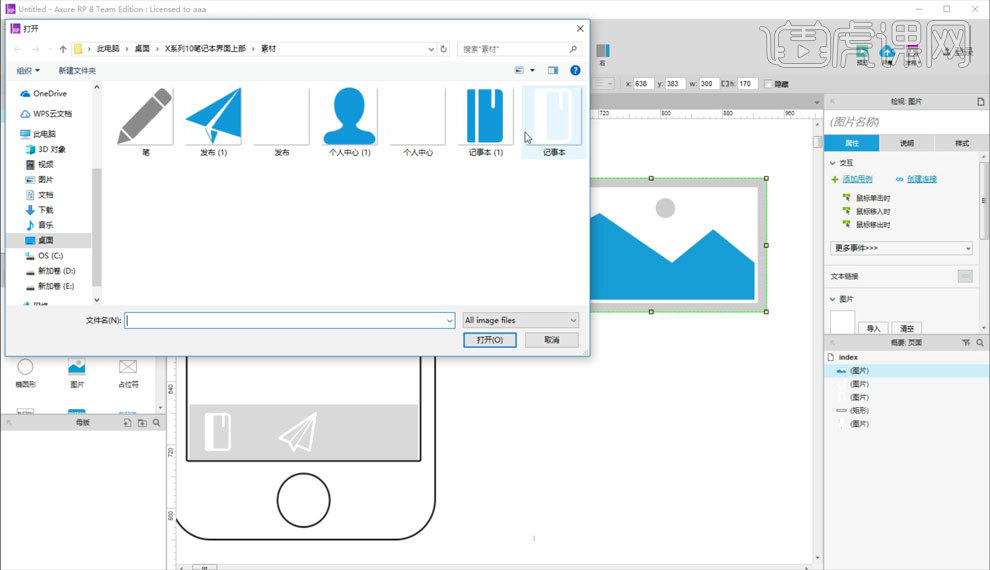
12.给图标相应的【选中状态】导入图片,如图所示。

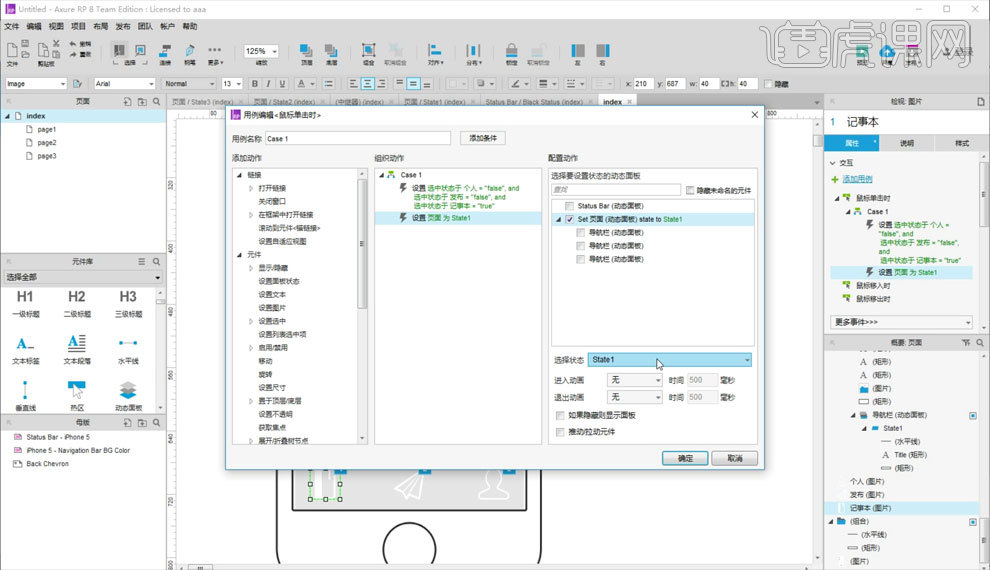
13.给图标相应的【选中状态】添加【动态面板】,如图所示。

怎样用Axure设计记事本界面-下
1.双击【动态面板】,如图所示。

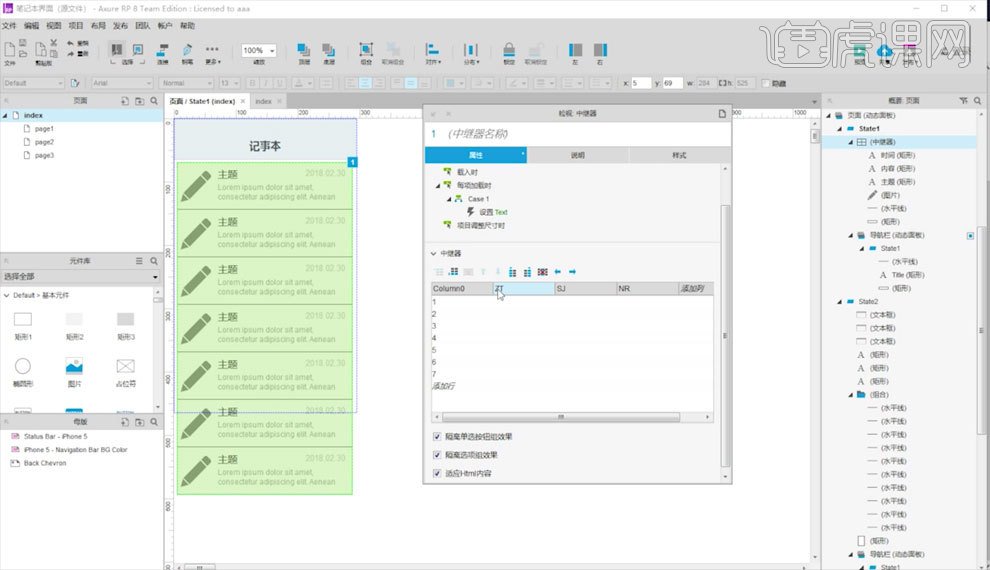
2.调出【中继器】面板,如图所示。

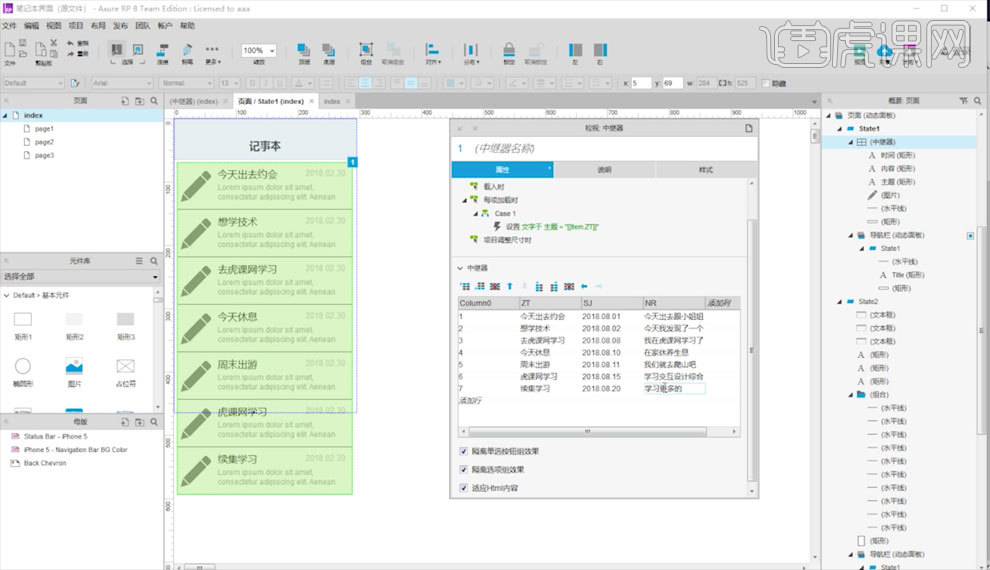
3.更改【中继器】内容,如图所示。

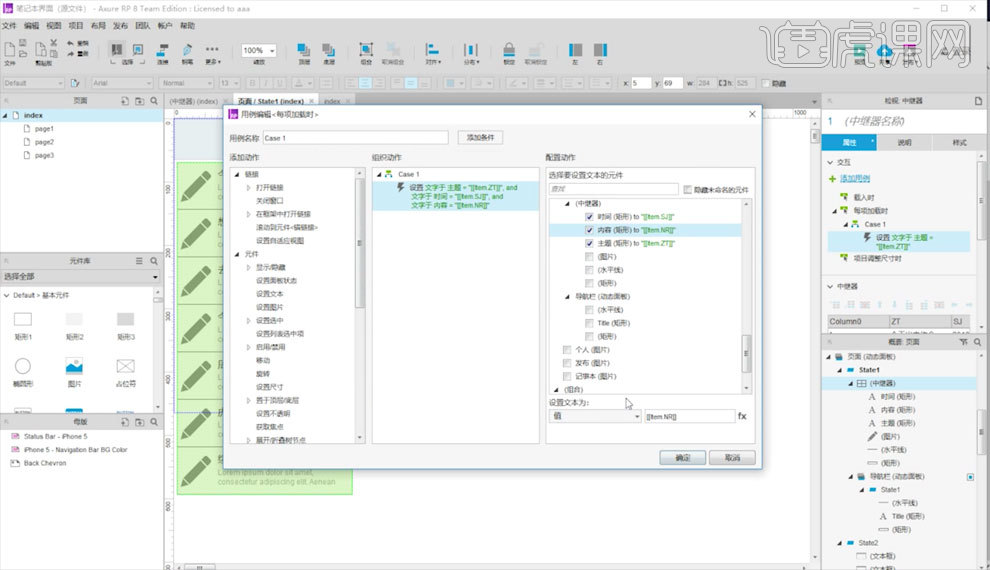
4.将【中继器】的值赋予到页面上,如图所示。

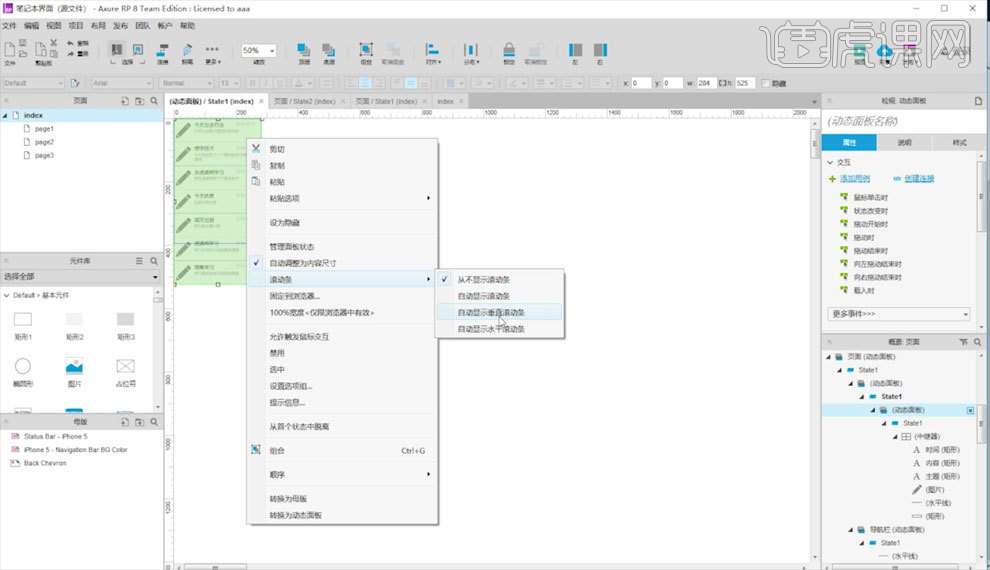
5.给【动态面板】添加【滚动条】,如图所示。

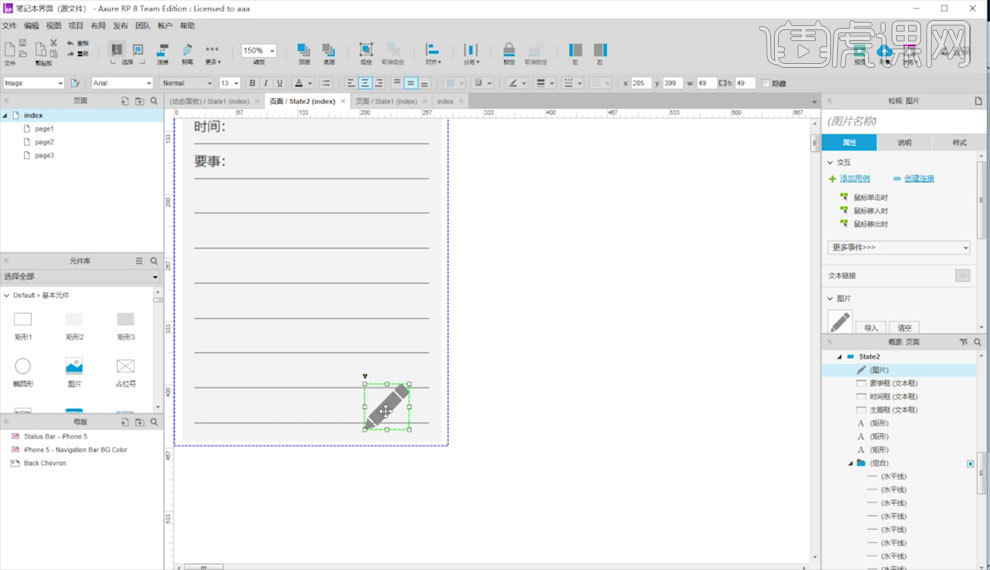
6.进入【发布事件】页面,添加一个按钮,如图所示。

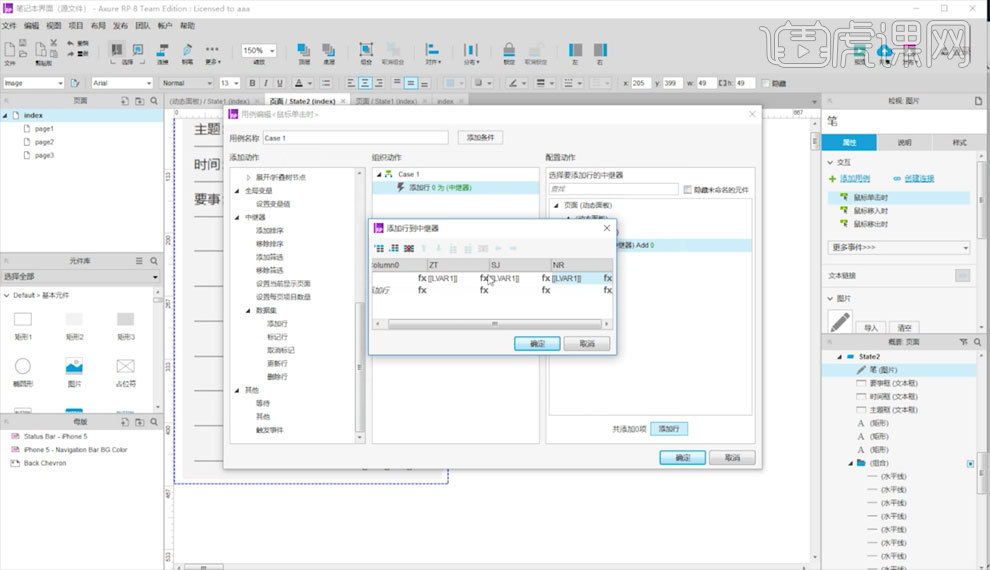
7.给按钮【添加行到中继器】,如图所示。

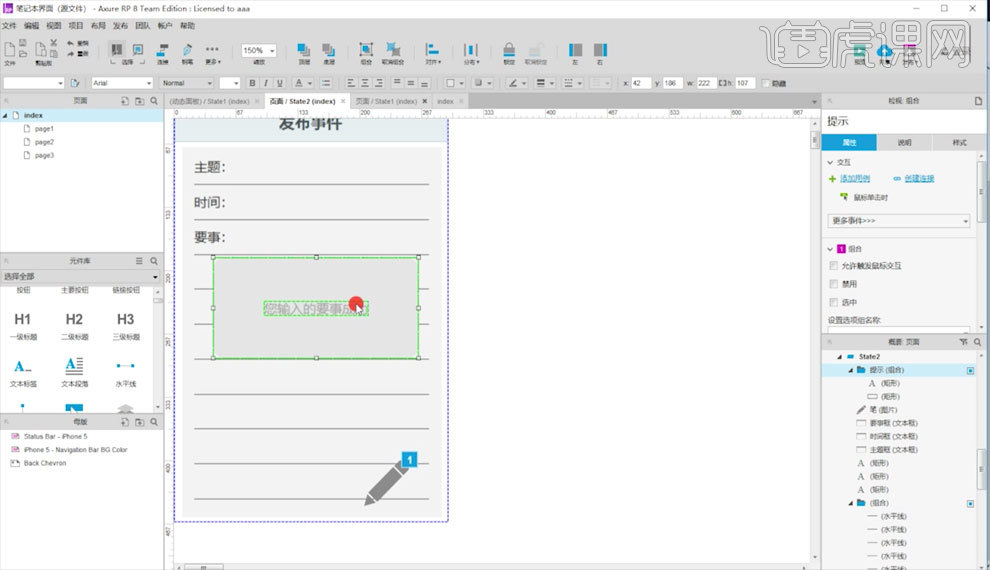
8.创建一个提示弹窗,如图所示。

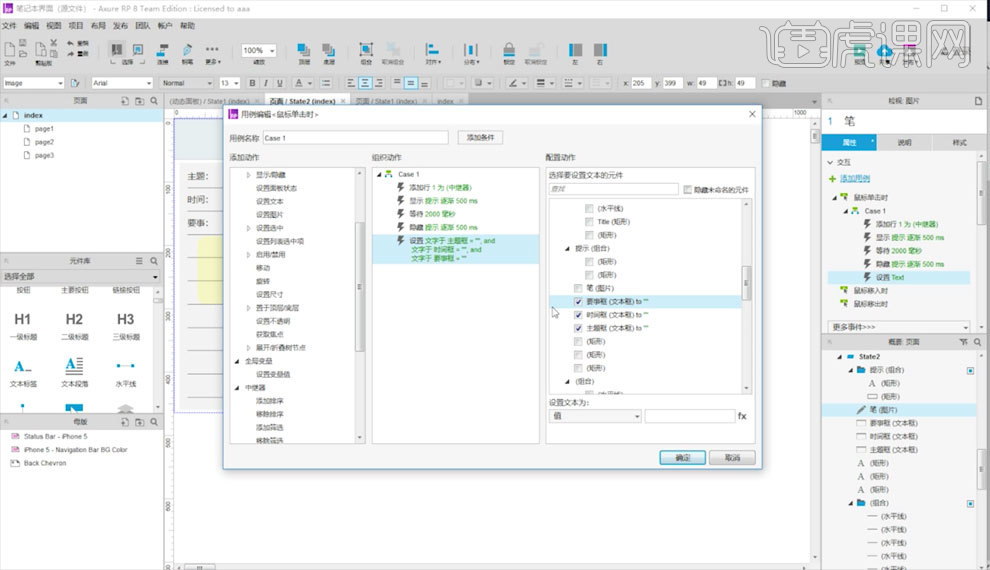
9.给按钮添加【显示】、【等待】、【隐藏】和【设置】,如图所示。

Axure如何设计双11促销专题页原型
1.本节课程给大家带来无线端双11专题页的设计,主要内容【如图所示】。

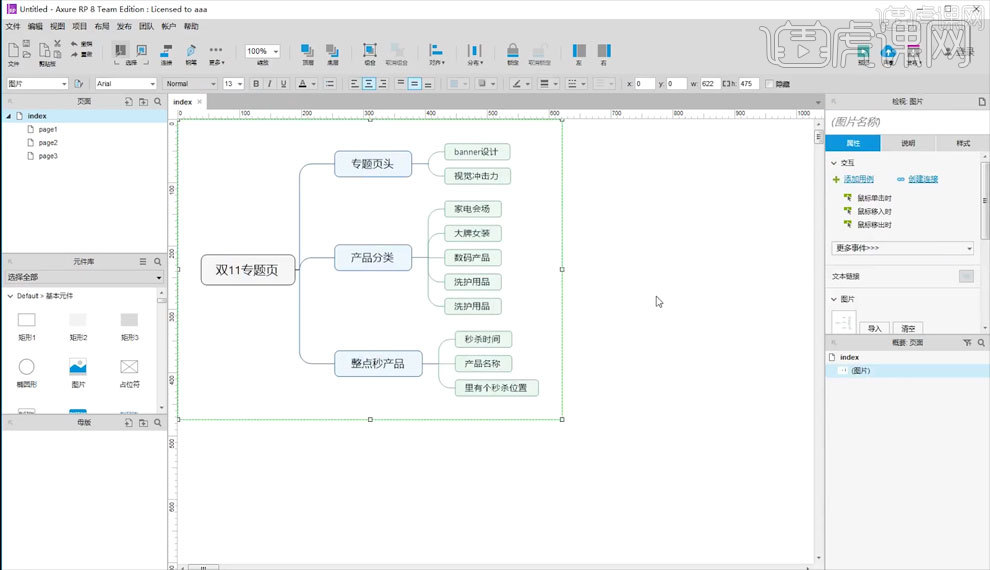
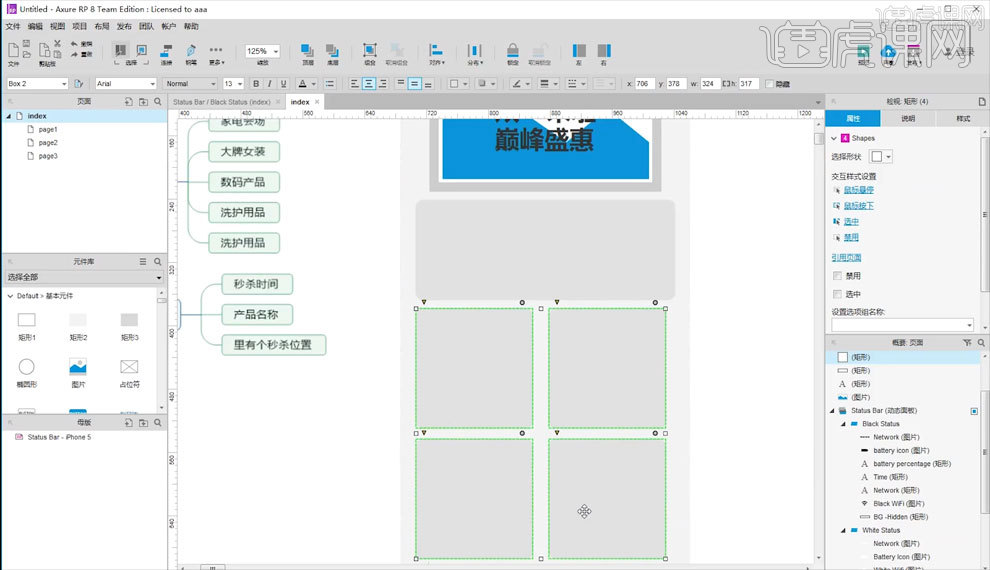
2.这里对专题页的大致内容做了一个思维导图【如图所示】。

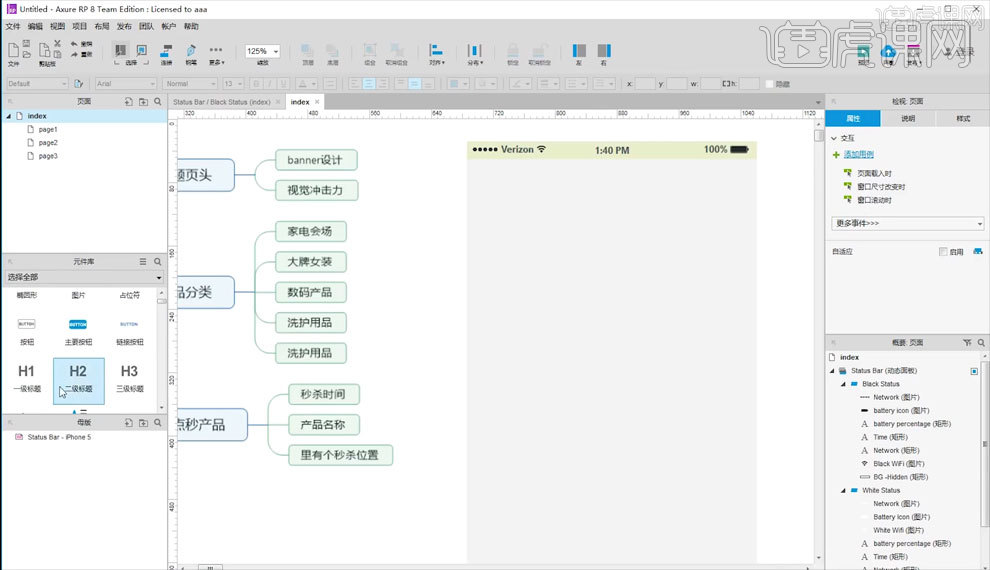
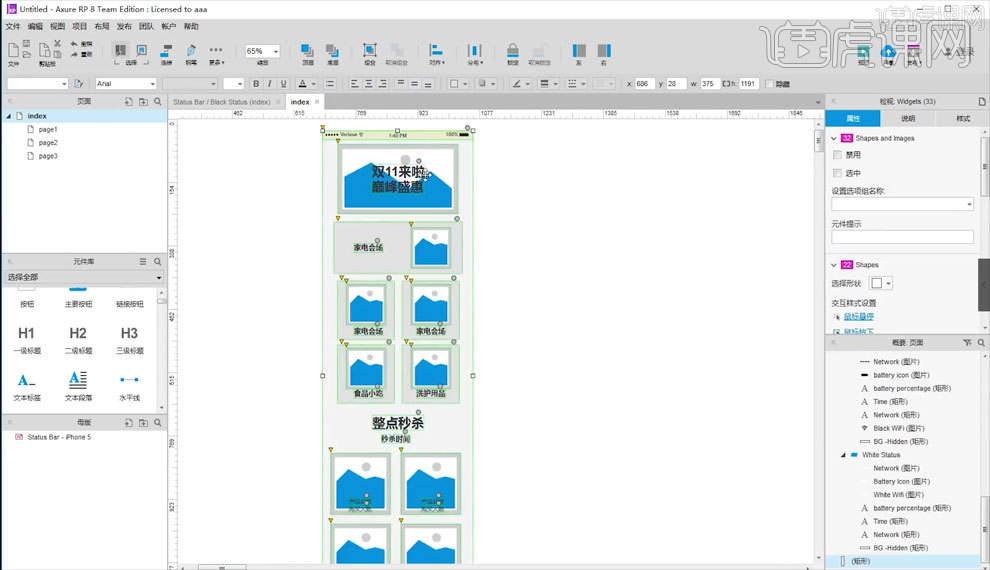
3.打开【Axure】,新建一块画布,创建一个矩形,拖入顶端导航栏素材【如图所示】。

4.拖入【一级标题】,修改文字,拖入【图片】模块,再创建一个矩形调整大小和位置【如图所示】。

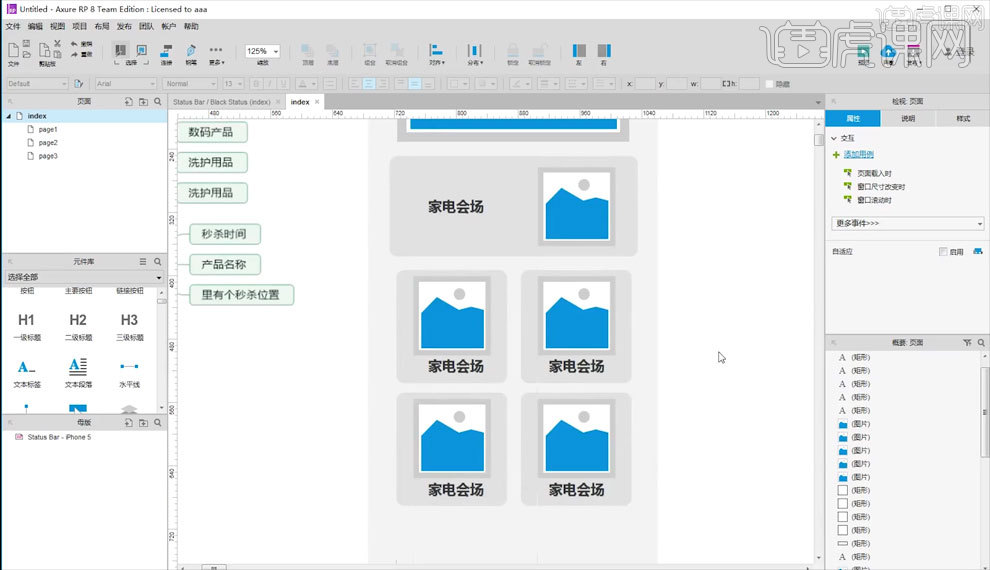
5.拖入【图片】模块放在矩形模块上方,在拖入文字模块修改文字【如图所示】。

6.在下方继续添加文字模块和图片模块,调整位置和排版【如图所示】。

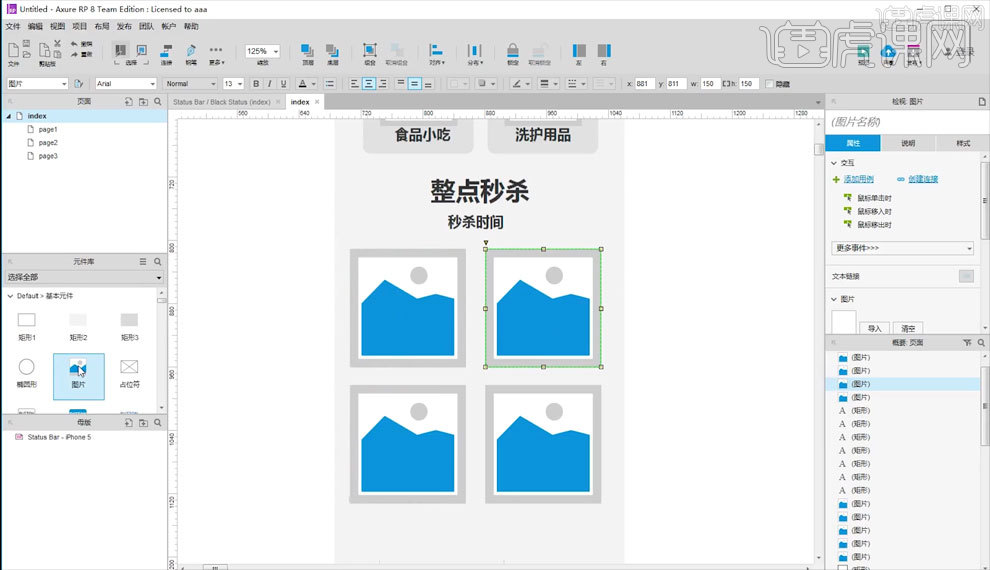
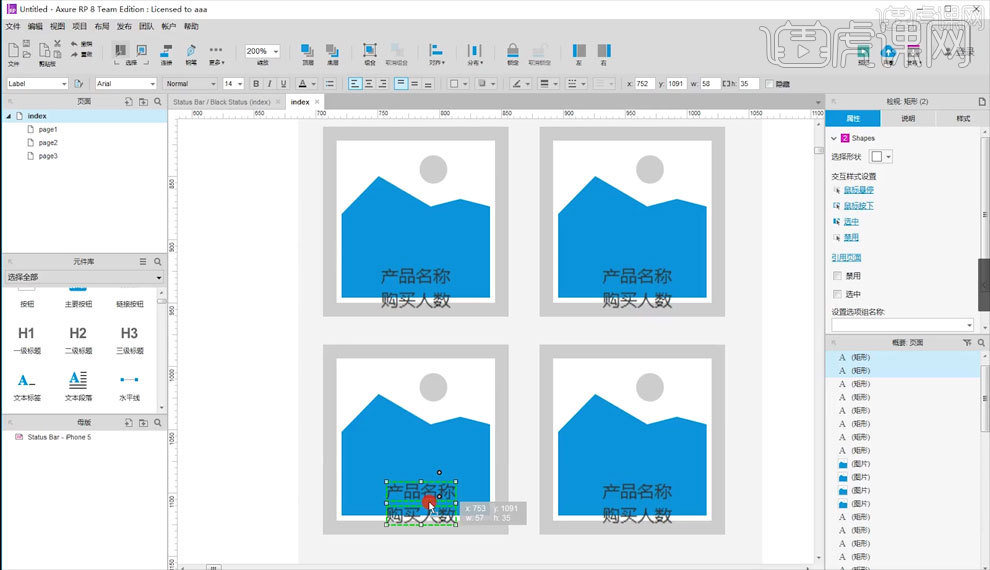
7.在图片模块内添加文字进行修改【如图所示】。

8.整体的页面效果【如图所示】。

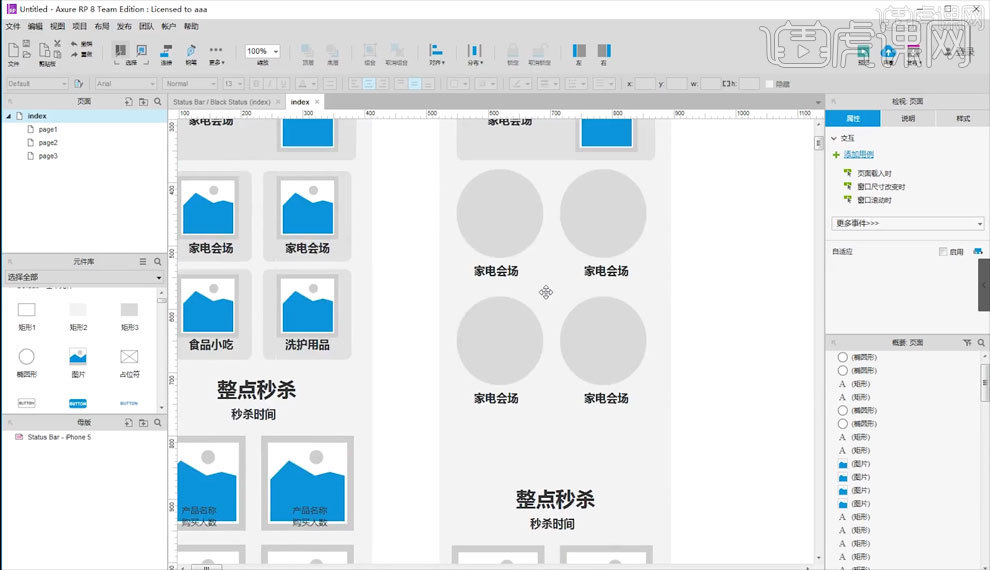
9.复制出来一层,然后对复制出来的页面进行页面的进行一些排版和素材样式的调整,把原来的矩形和图片模块修改为椭圆形模块【如图所示】。

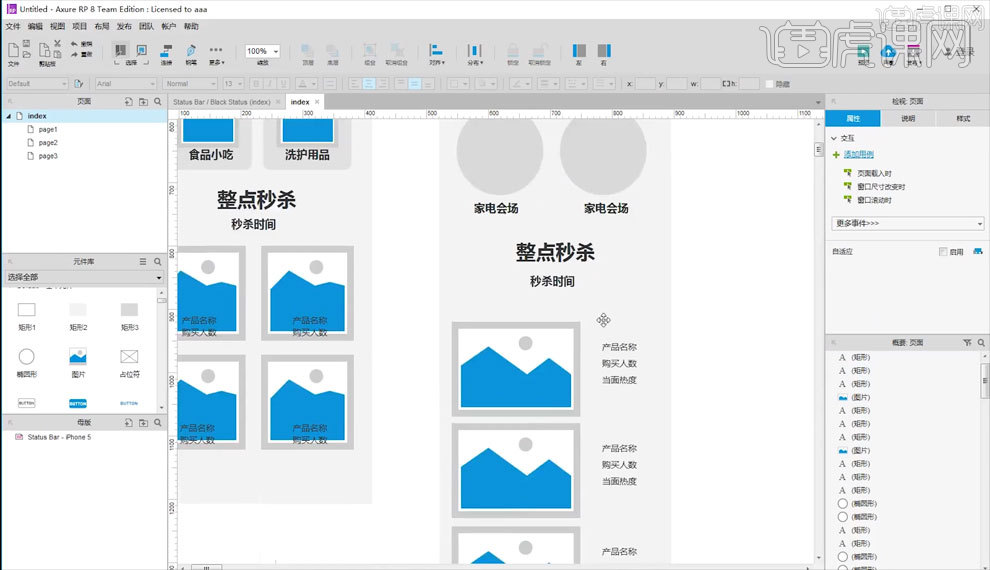
10.对下方的页面重新做调整,修改一下模块和文字的排版【如图所示】。

11.在椭圆形模块内添加上图片模块,调整大小【如图所示】。

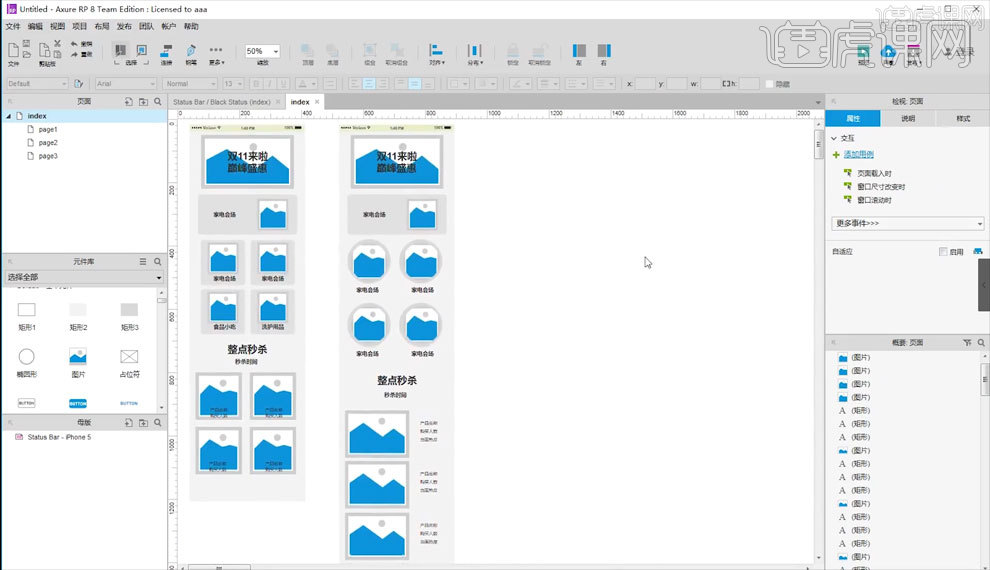
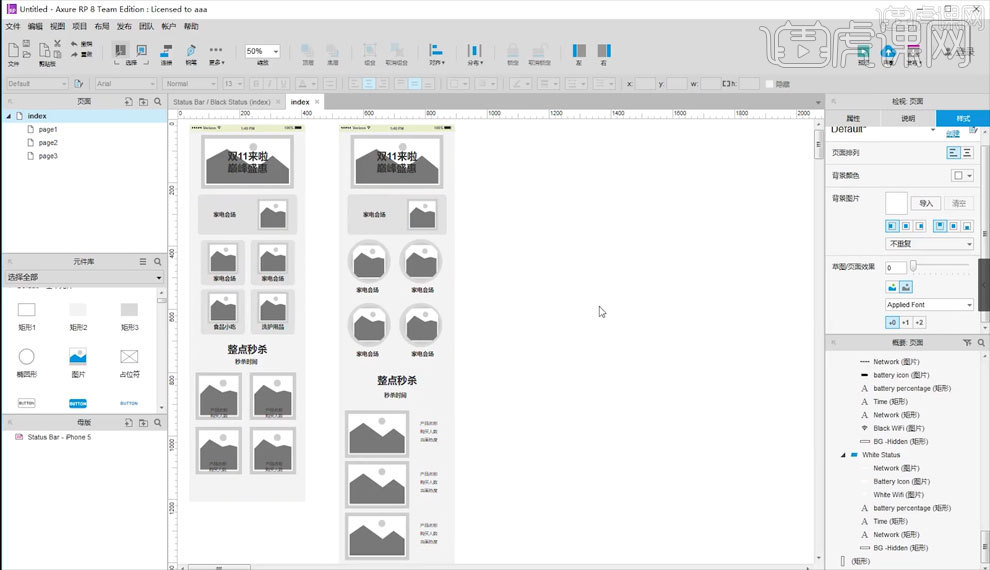
12.两款不同排版的页面就制作完成了,大家可以看看对比一下【如图所示】。

13.本节课内容小结【如图所示】,谢谢观看。