dw设计导航
DW设计店铺公告与悬浮导航
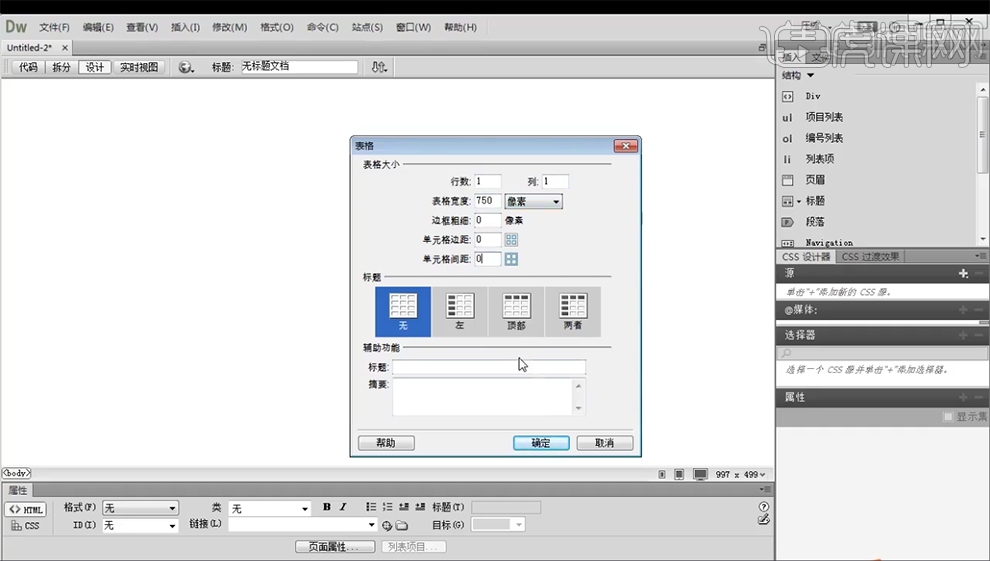
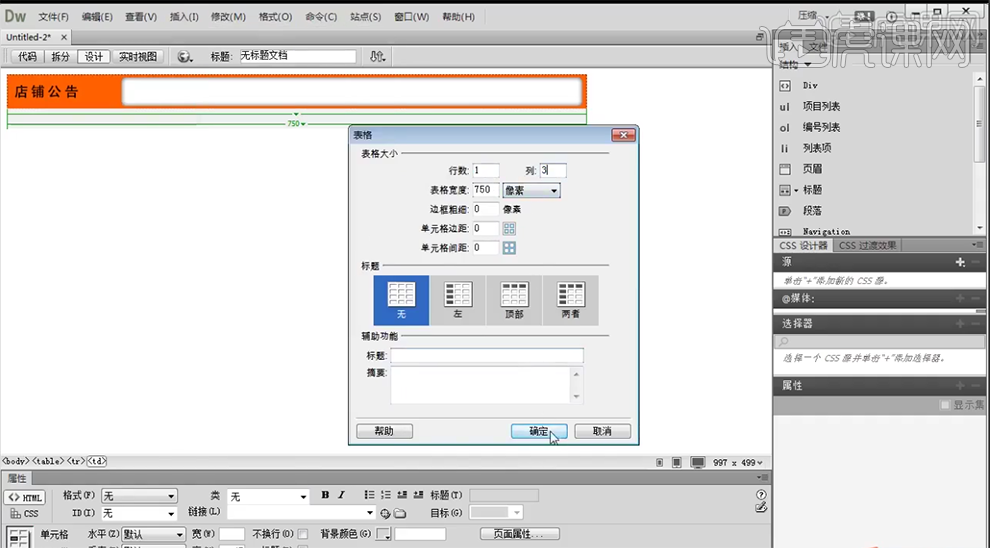
1、本课主要是讲店铺公告模板与悬浮导航的应用。【打开】DW软件,【新建】网页文档。单击【插入】-【表格】,具体操作如图示。

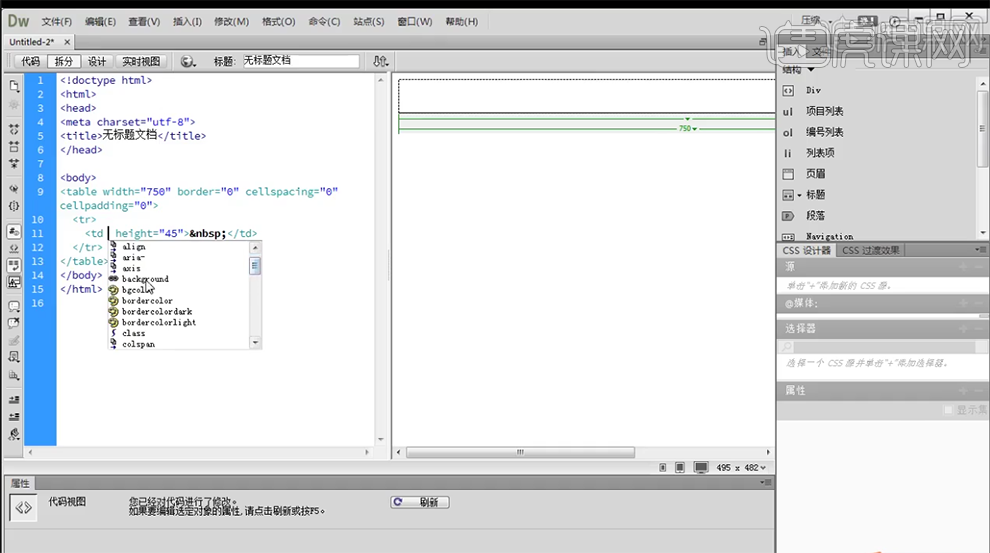
2、单击【拆分】,选择表格代码,在td后面单击,在弹出的代码中【选择】background。具体操作如图示。

3、在双引号中间单击链接按钮,选择对应的图片所在的位置,具体操作如图示。

4、单击【设计面板】,单击【插入】-【表格】,具体参数如图示。

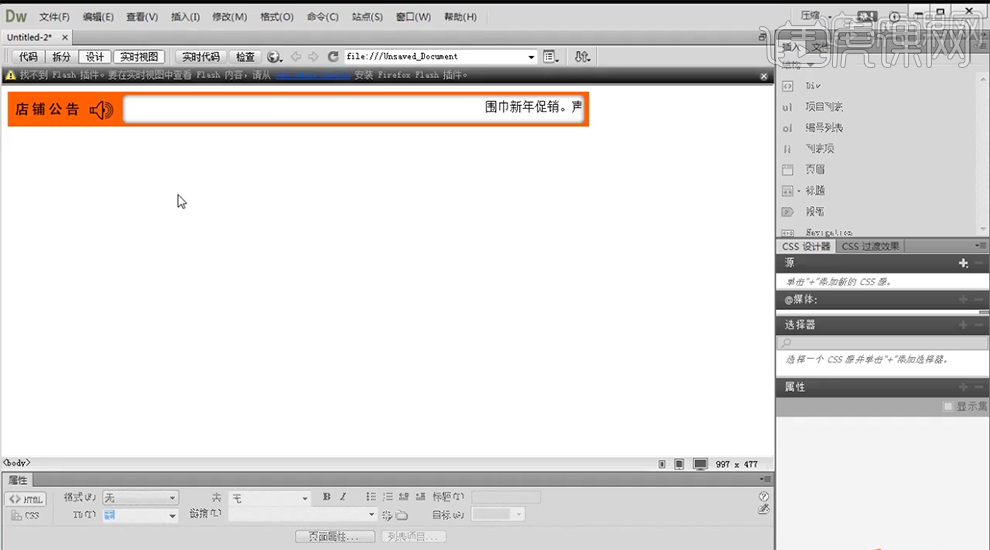
5、【表格高】40PX,调整单元格宽度,在对应表格输入文字信息。具体显示如图示。

6、单击【拆分面板】,在文字前面添加对应的代码。具体参考如图示。

7、修改代码细节,单击【实时视图】预览,具体显示如图示。

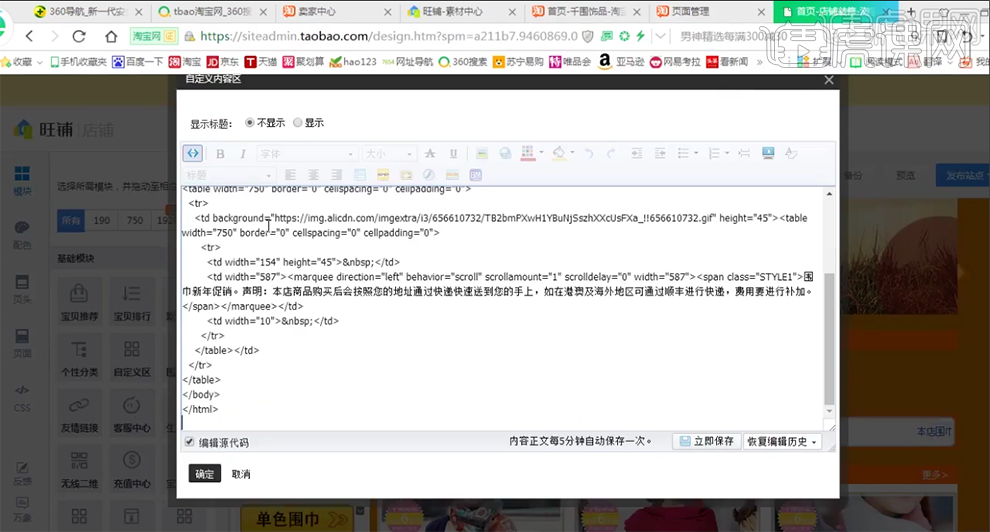
8、【修改】图片链接地址代码,【选择】所有的代码,按【Ctrl+C】复制,【切换】首页装修后台界面,【拖入】自定义模板,单击【编辑】-【源码】,按【Ctrl+V】粘贴代码。具体操作如图示。

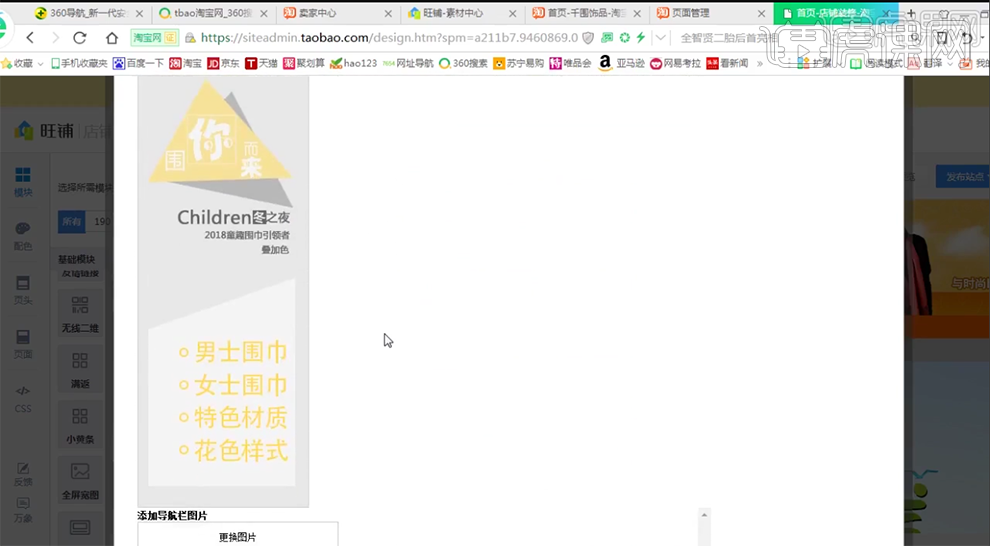
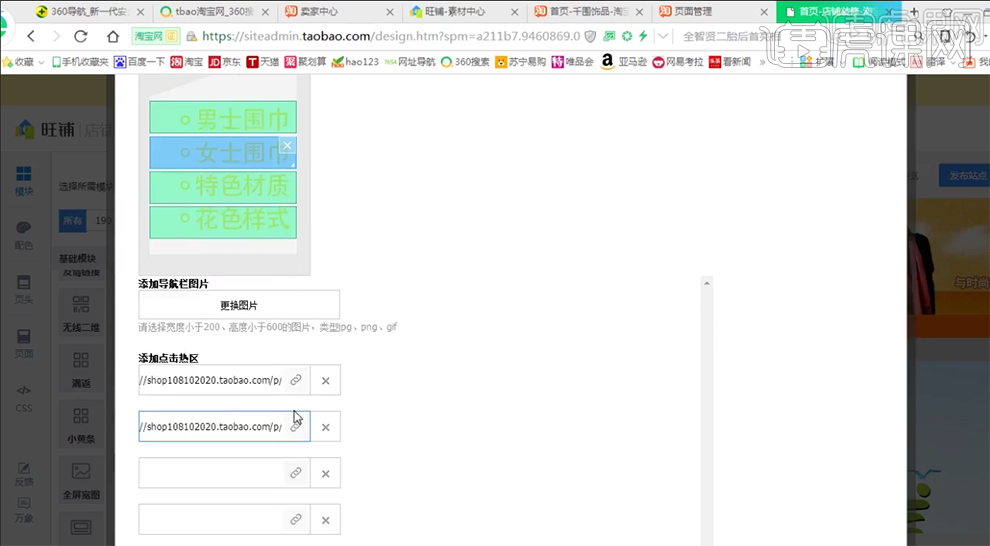
9、【拖入】悬浮导航模块至对应的模块位置,单击【编辑】,单击【上传图片】,选择悬浮菜单图片,具体操作如图示。

10、单击【添加热点】,移动热点至对应链接区域,添加对应的链接信息。具体操作如图示。

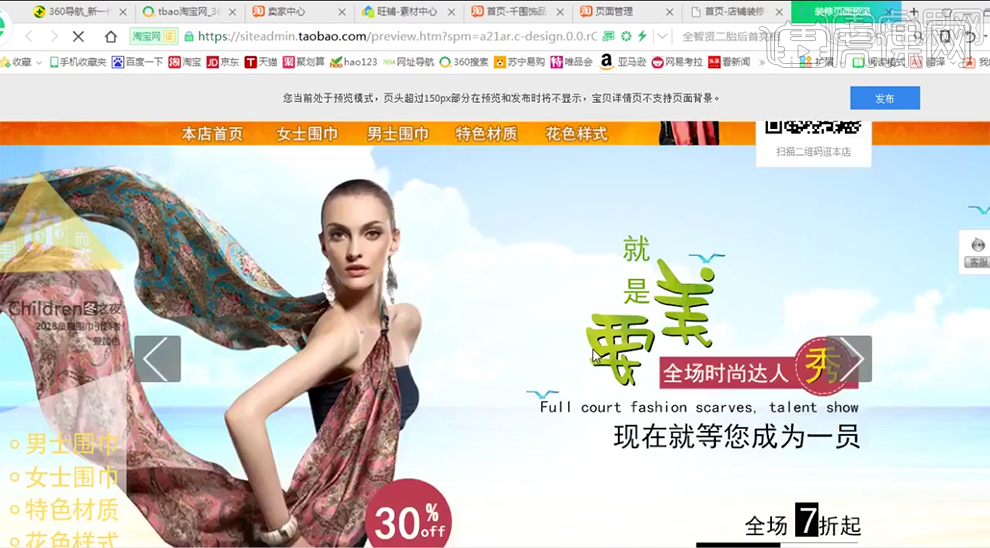
11、单击【保存】,单击【立即发布】,单击【查看店铺】。具体效果如图示。

DW设计header导航网页项目实战
1.根据右侧提供素材,按老师的案例讲解,学习margin与padding以及盒模型的内容,有各代码编写问题,可截取代码内容截图到评论区,具体如图所示。

2.打开软件DW,新建【HTML5】文件,在桌面新建文件夹【站点】再创建【images】和【style】文件夹,新建【CSS】,具体如图所示。

3.创建【盒子】,写下内容链接桌面【站点】文件内容,具体如图所示。

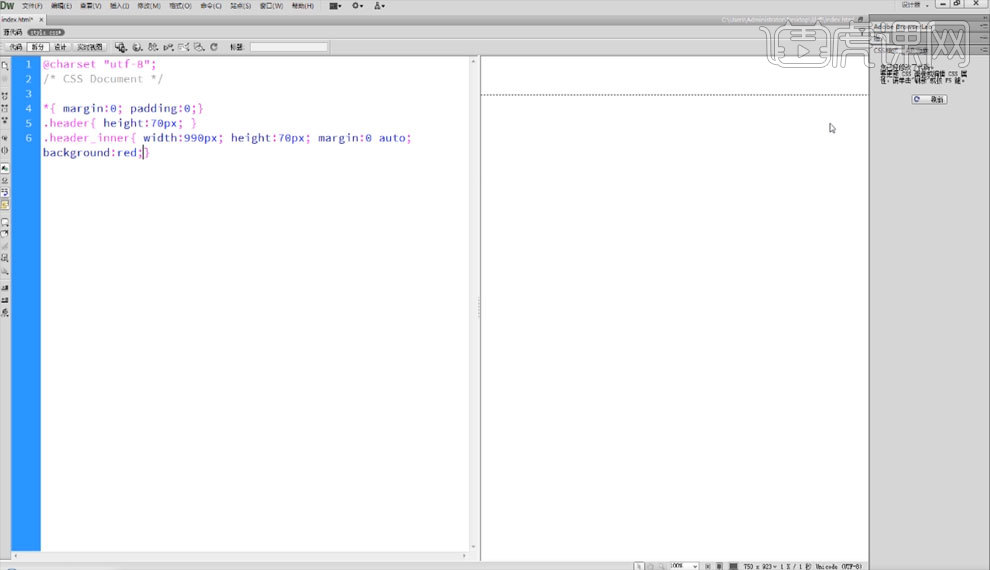
4.在链接中写下样式【宽】和【高】,再写下样式【背景颜色】,具体如图所示。

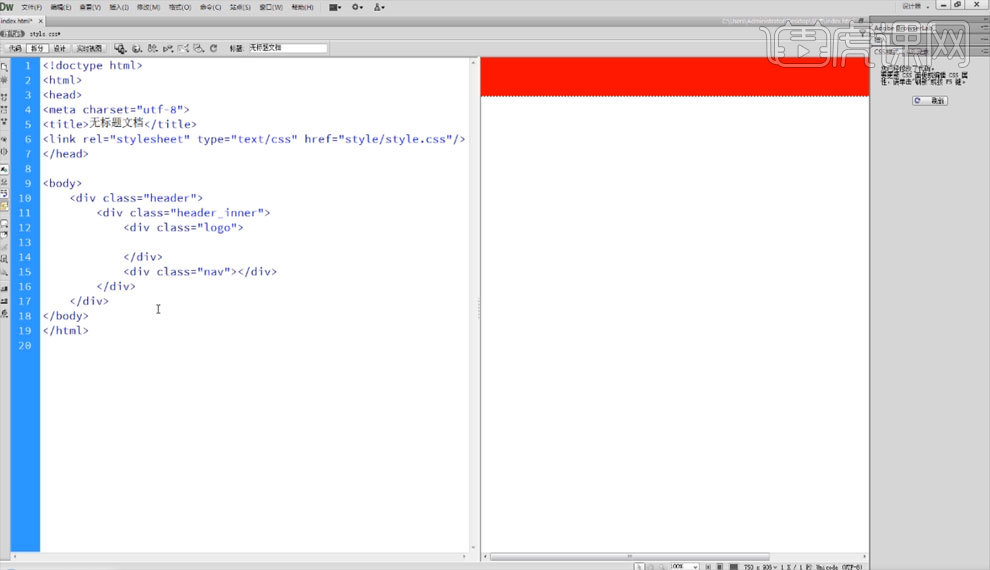
5.创建【盒子】,写下样式【logo】,写下【logo】位置,具体如图所示。

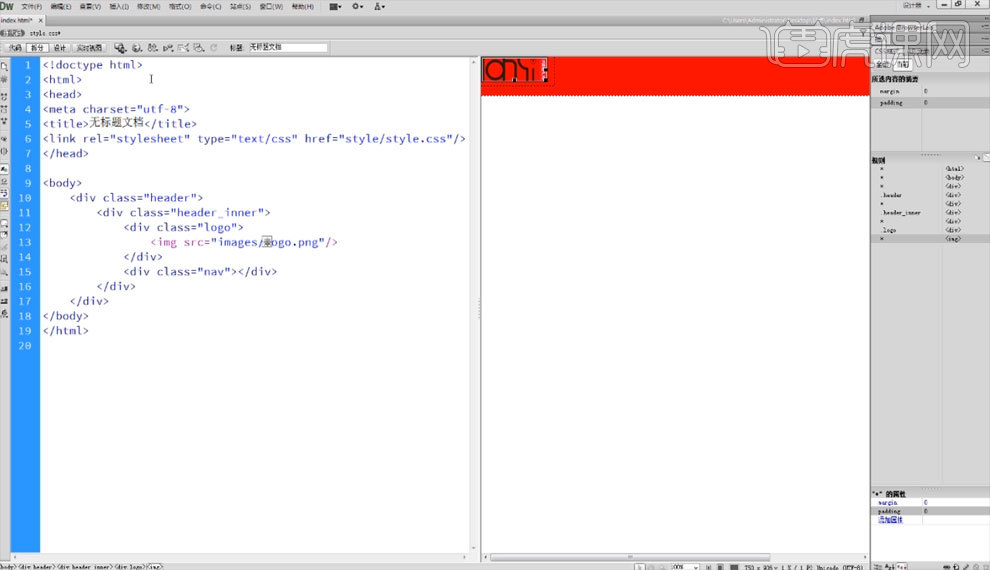
6.在软件PS中选择【logo】图层另存为到【站点】文件夹,在DW中写下内容链接【logo】图片,具体如图所示。

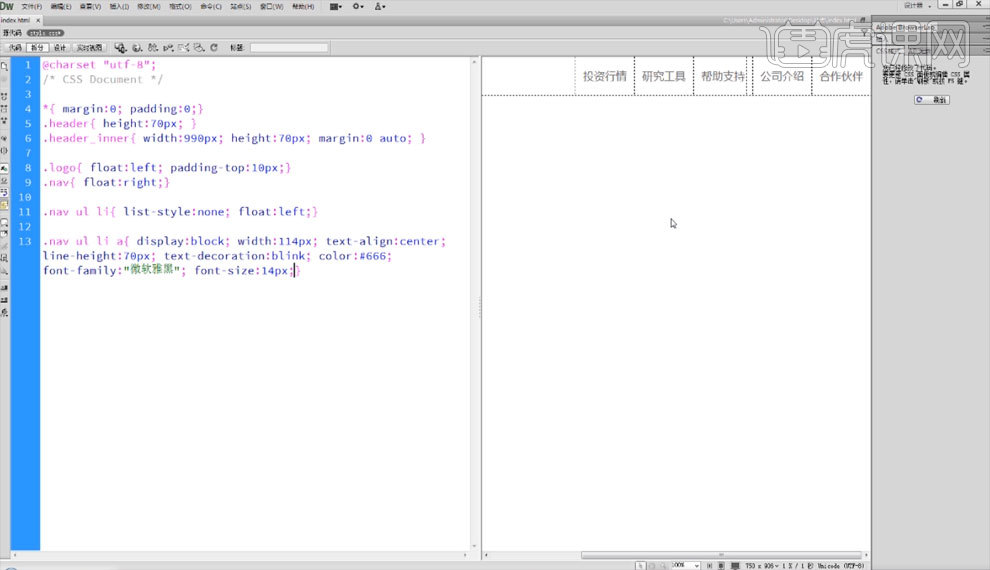
7.创建【盒子】,创建内容【文字】,具体如图所示。

8.添加【文字内容】大小,添加居中,具体如图所示。

9.添加【文字内容】颜色和字体,具体如图所示。

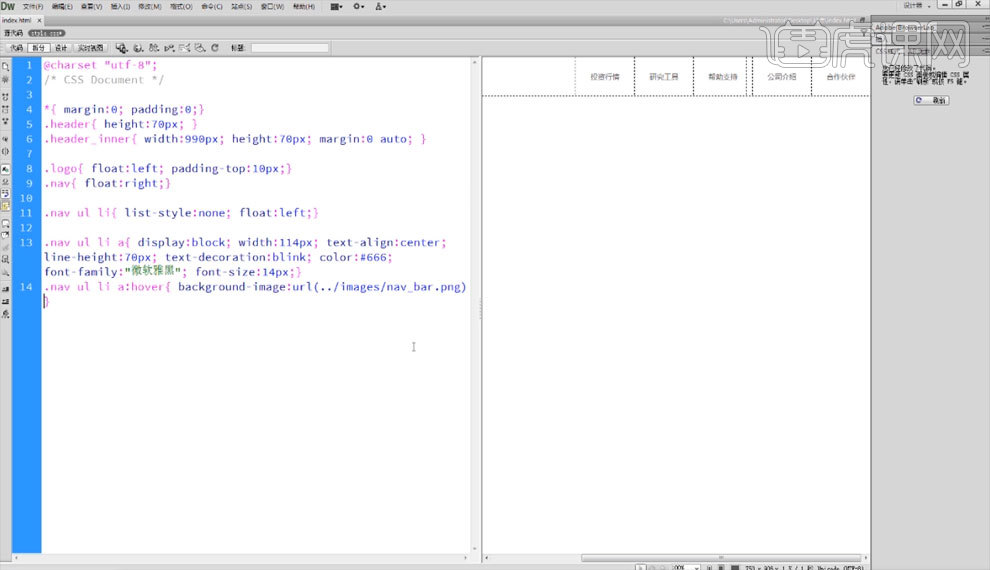
10.在软件PS中选择【下划线】图层另存为到【站点】文件夹,在DW中写下内容链接【下划线】,让下划线跟着鼠标移入而出现,具体如图所示。

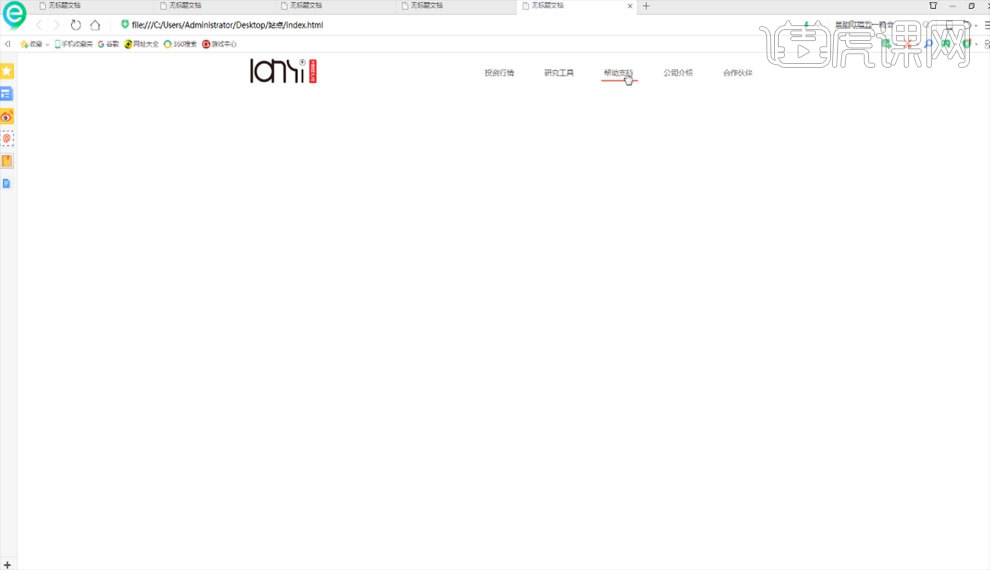
11.选择浏览,了解【header导航】的制作,具体如图所示。

12.根据右侧提供素材,按老师的案例讲解,学习margin与padding以及盒模型的内容,有各代码编写问题,可截取代码内容截图到评论区,具体如图所示。