dw网页设计
Dreamweaver是我们设计网页的时候常用的一种软件,Dreamweaver俗称dw软件,很多的人对于dw软件怎么设计开关灯的效果制作并不清楚,dw网页设计首先就要打开广告的素材文件,然后使用切片工具按设计的要求进行切片,使用相同的方式对其他的素材进行调整,下一步就是复制图片空间所需要的链接并粘贴,下面让我们来详细的了解一下关于dw网页设计的知识介绍吧!

怎么用DW开关灯效果制作网店
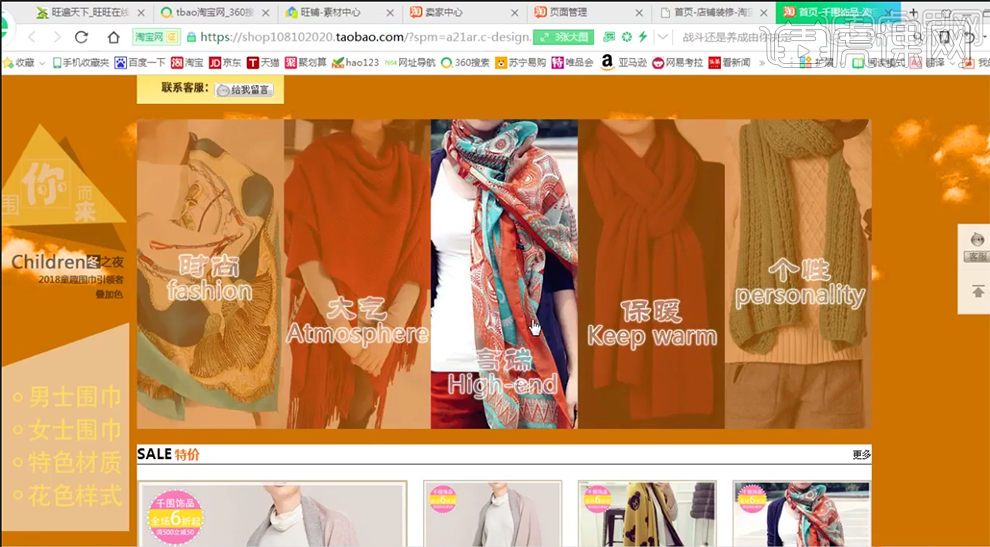
1、本课主要是讲店铺开关灯效果制作,具体演示结果如图示。

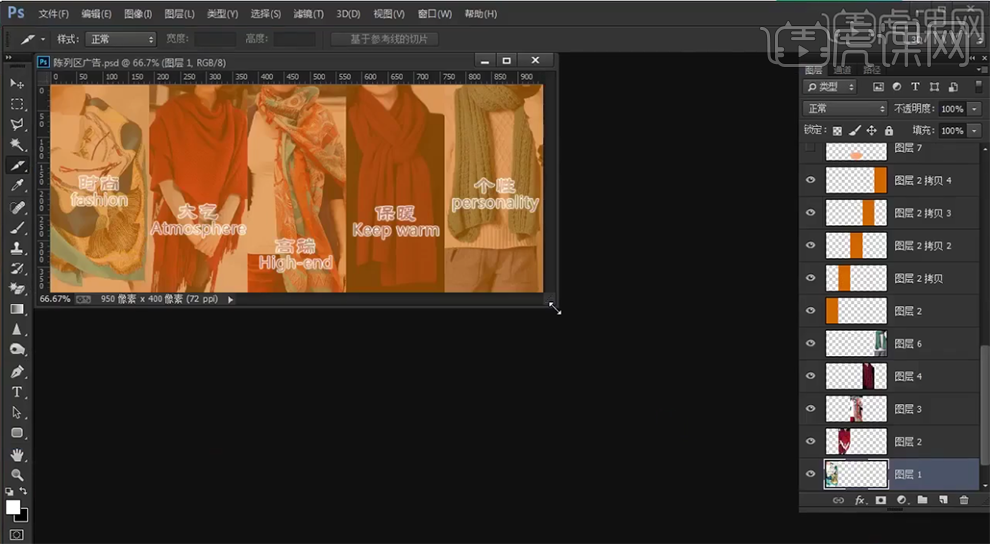
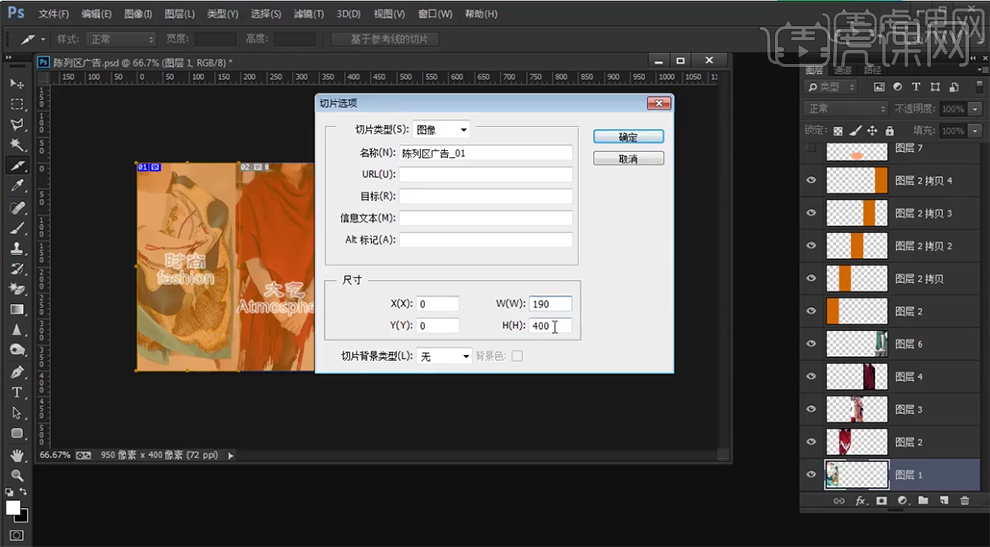
2、【打开】PS软件,【打开】广告素材文档。具体显示如图示。

3、使用【切片工具】根据图片大小拖出切片,单击【切片选项】,具体参数如图示。

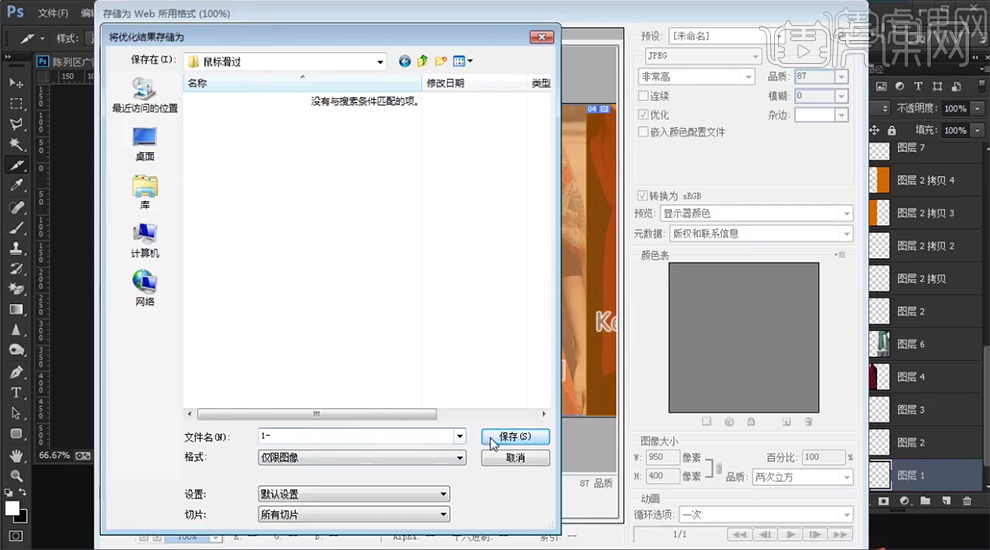
4、按Ctrl拖动切片形状复制至对应的图片上方,单击【文件】-【存储为WEB所用格式】,具体操作如图示。

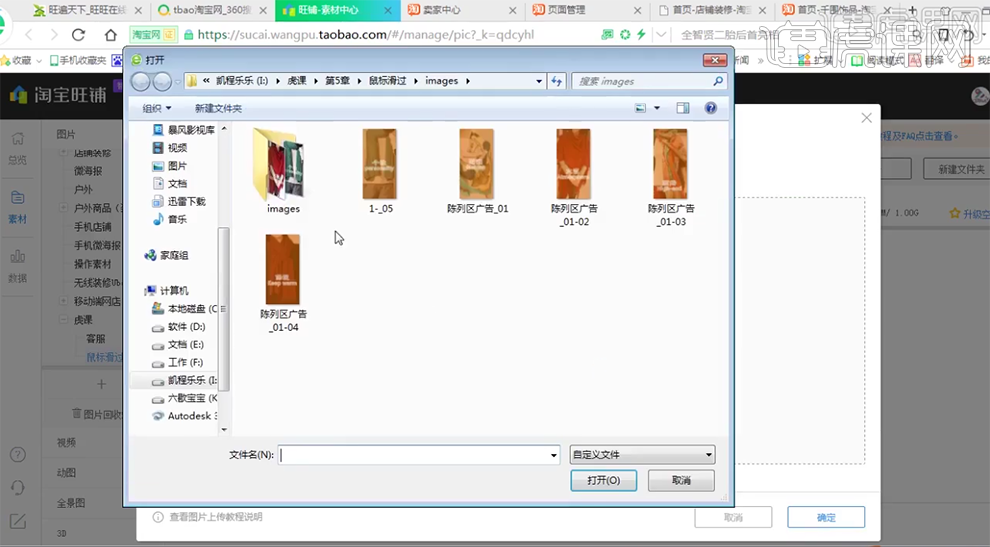
5、使用相同的方法给另一个素材进行切片并存储至相应的位置,【打开】图片空间后台,单击【新建文件夹】,单击【上传文件】将关联图片上传至空间。具体操作如图示。

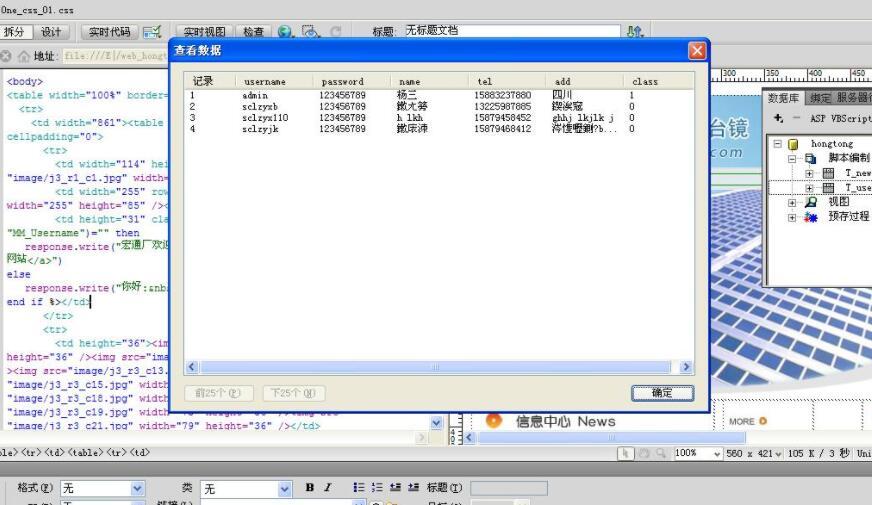
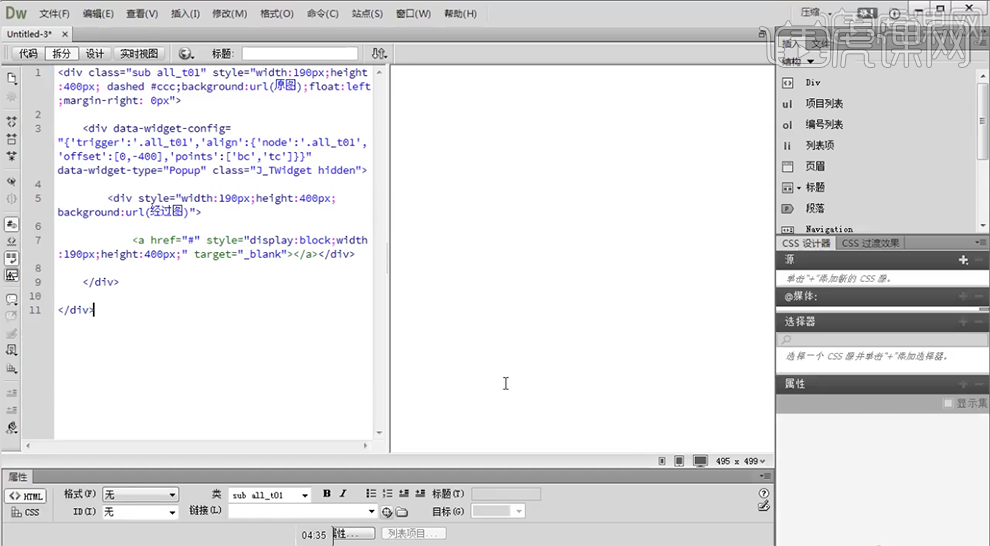
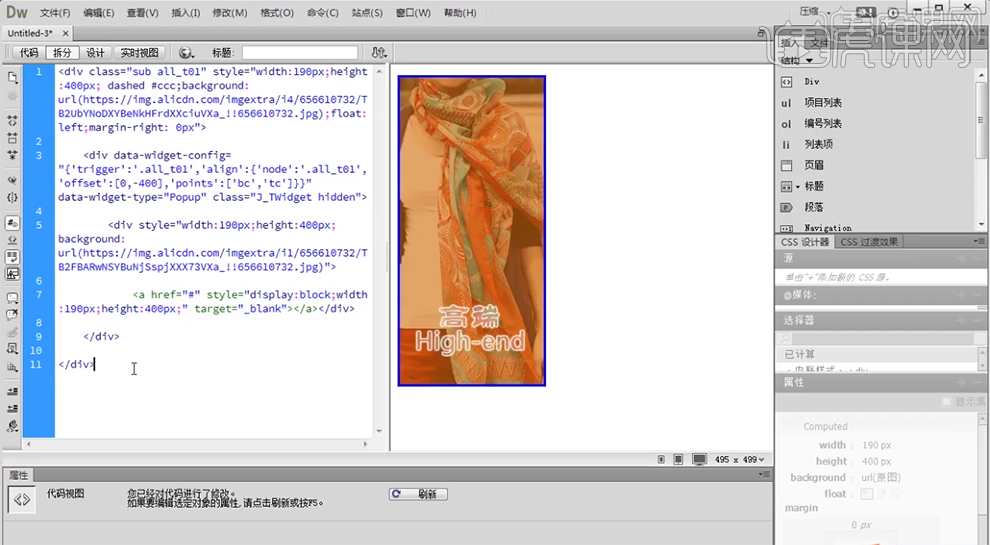
6、【打开】DW软件,【新建】网页文档。单击【拆分面板】,按【Ctrl+V】粘贴准备好的鼠标划动源代码。具体显示如图示。

7、依次【复制】图片空间对应的图片链接,【粘贴】至代码对应的位置。具体操作如图示。

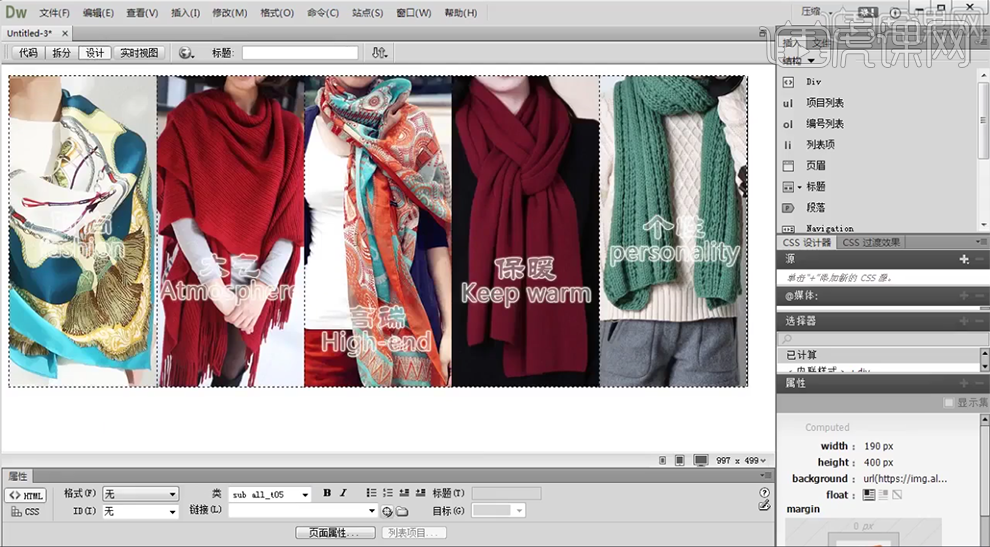
8、使用相同的方法粘贴鼠标划动源代码,将原图和动图的代码进行替换修改。单击【设计面板】,具体显示如图示。

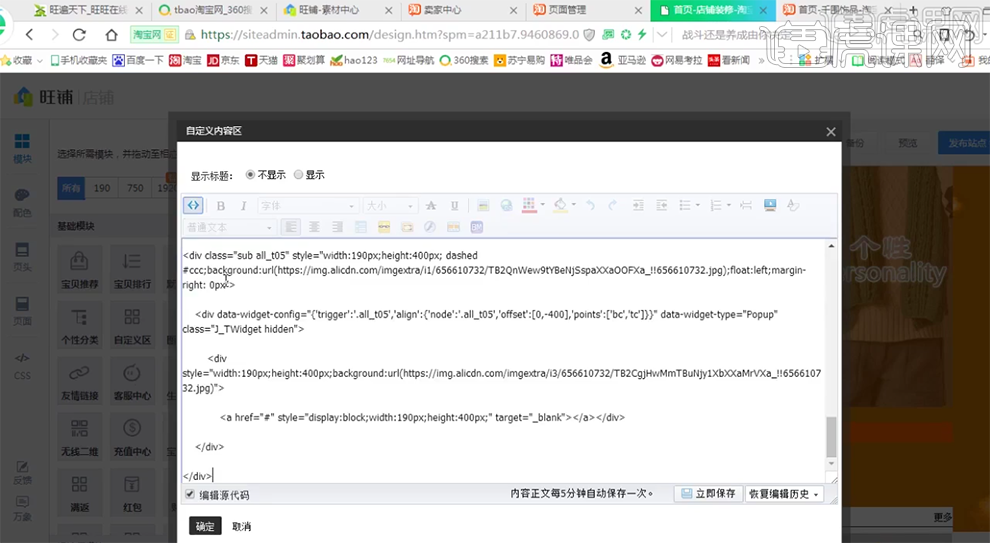
9、【选择】所有的代码,按【Ctrl+C】复制,【切换】首页装修页面,【拖入】自定义模板,单击【编辑】-【源码】,按【Ctrl+V】粘贴。具体操作如图示。

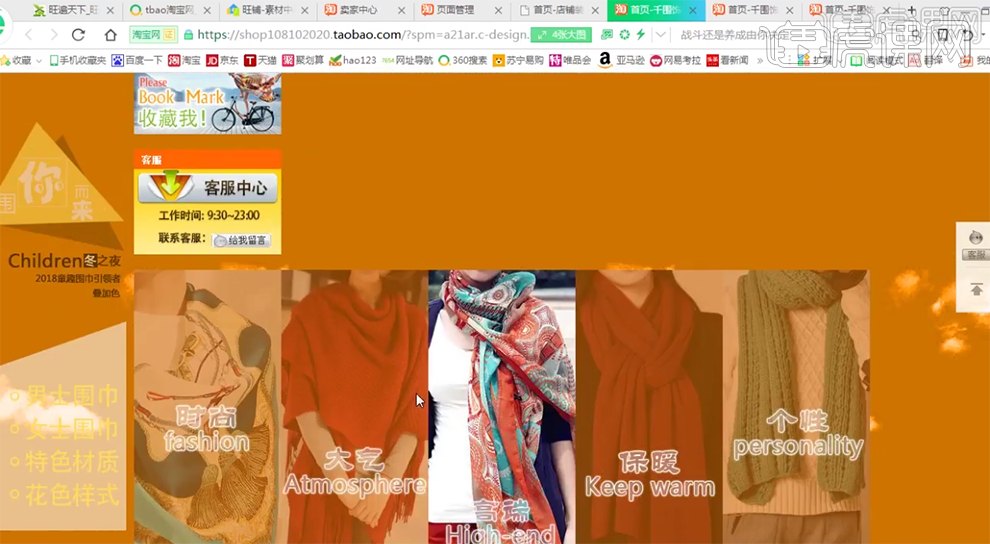
10、单击【确认】,并立即发布预览店铺。具体效果如图示。

DW电商网站案例之前期准备与分析
1.课程主要内容【页面设计与优化调整】。

2.当前阶段目标【网页重构设计稿】。

3.网页重构设计稿【具体如何设计】,【需要如何配图】,【图标自己画还是下载】。

4.【理解线框图与风格定位】

5.理解线框图【页面模块有哪些】,【视觉重点在哪里】,【版块内逻辑是否合理】。

6作为设计师设计页面【需要你思考的事】和【需要你沟通的事】。

7.设计网页时需要考虑【竞品和版式参考真的分析透彻了吗】,【怎样改版重构才能让人眼前一亮】。

8.后期做设计时要有【设计的品味或方向】,要强调突出产品的【品牌价值】,【关键词要深入人心】。

9.下一个环节,【关于设计流程中的整体和细节分析】。

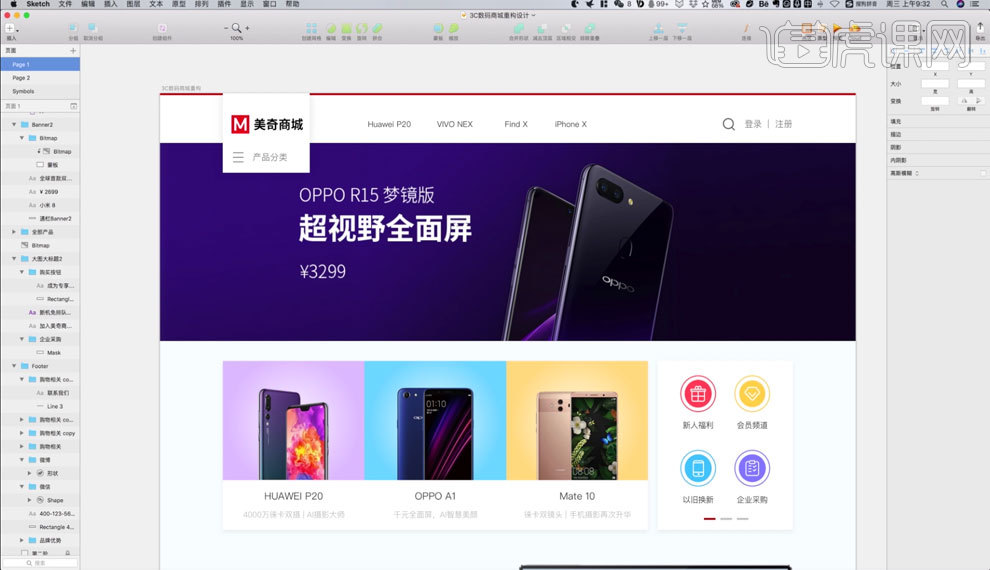
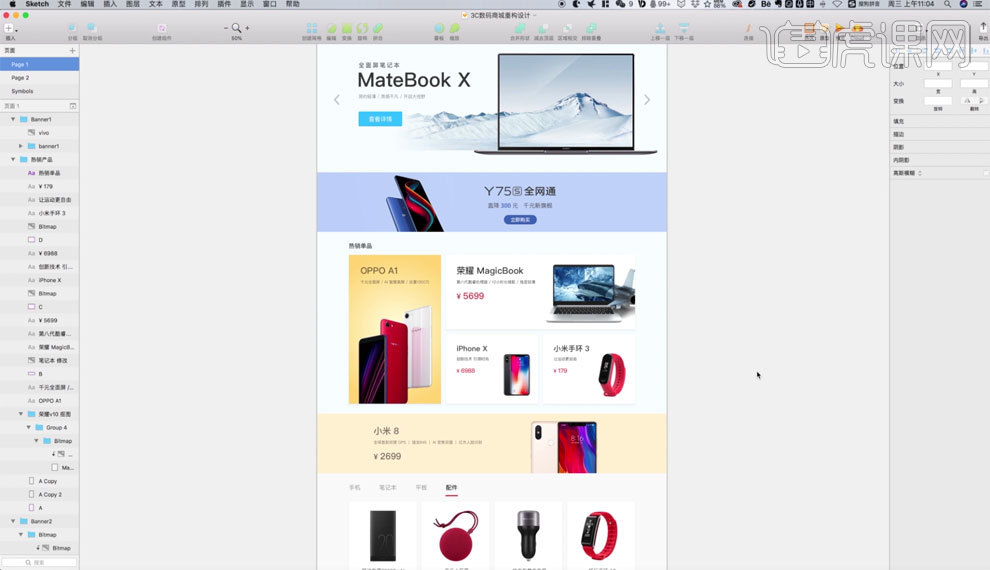
10.作为设计师先从【宏观上看问题】,通过产品对网站进行【定位】,确定【整个网页的风格】。

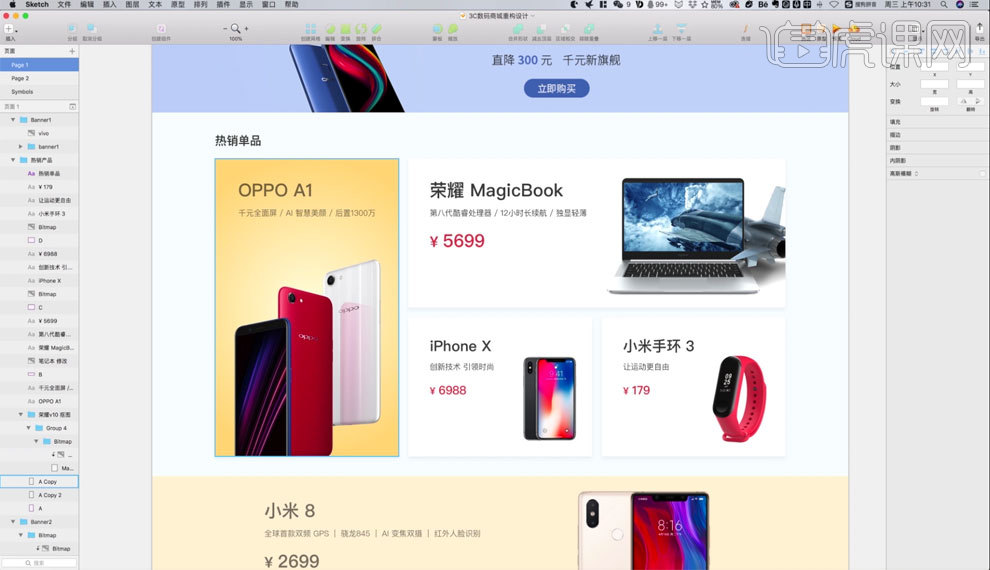
11.站在【产品的视角】去思考,产品想突显的是什么。大留白,干净简洁的banner图,让产品看起来更加的简约大气。

12.通过热销产品的选图,配色,可以【强化和突出品牌】,【贯穿企业品牌】,然后背景色的搭配,是有【冷暖色】搭配,这样看起来就不会枯燥。

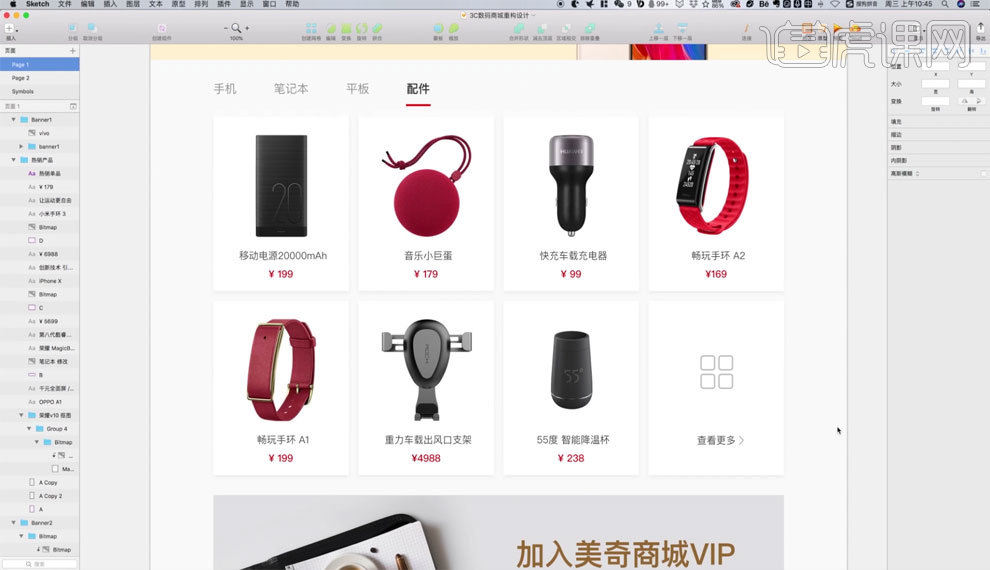
13.【规范化设计】,包括【字号】,【间距】等等,要【统一性】,【规范性】。

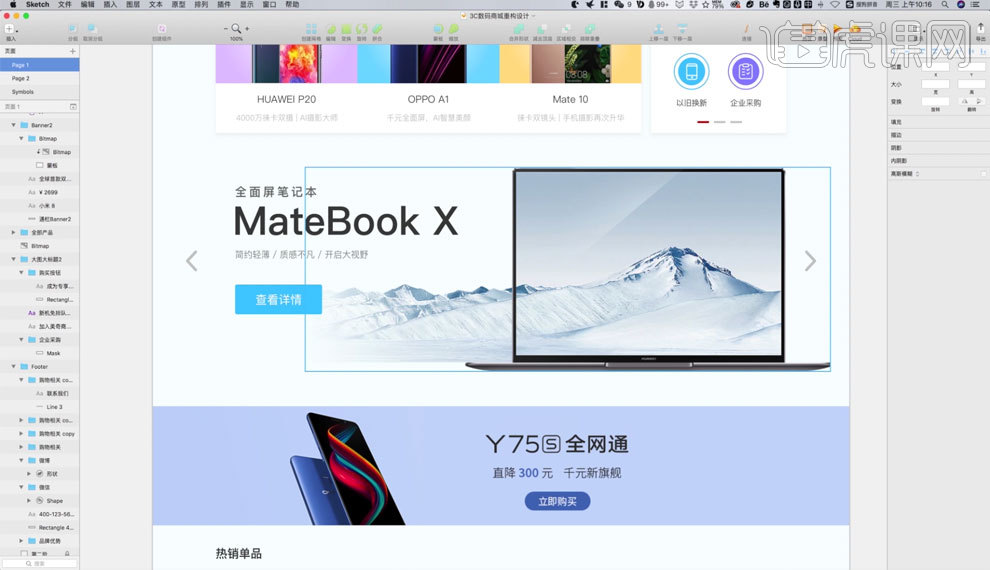
14.做设计需要有一定【产品思维】和【逻辑思维】,还需要去考虑版式上的细节问题,例如这种通栏广告,就可以解决上下连在一起,导致【空间感】和【层次感】不够的问题。

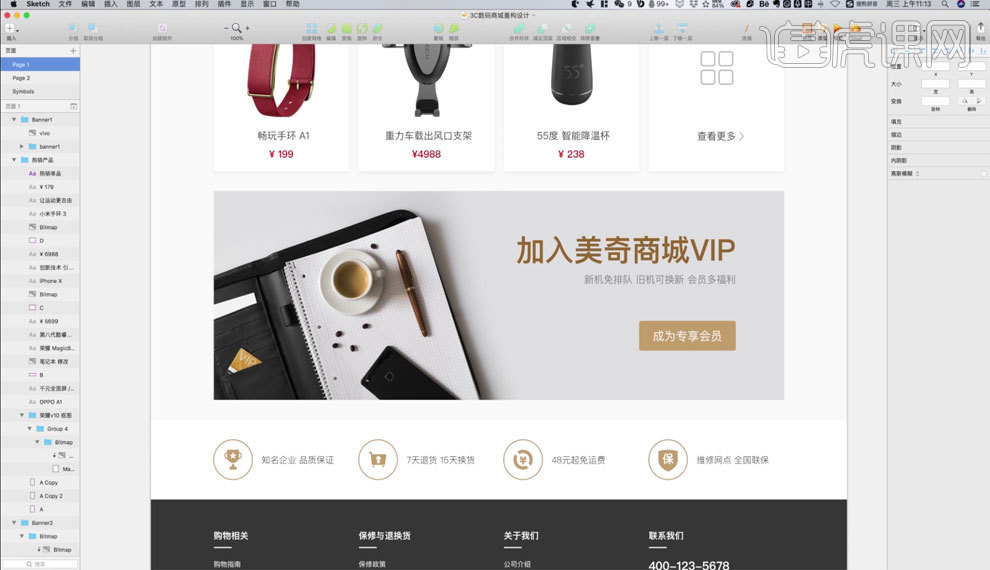
15.【线框图】允许进行一些【调节和调整】,它不是【设计的枷锁】,这一块就区别于之前的线框。通过【banner图】,【颜色】,【图标】这些细节,把【关键词】体现出来。

DW中网页原型框架综合案例的演示下
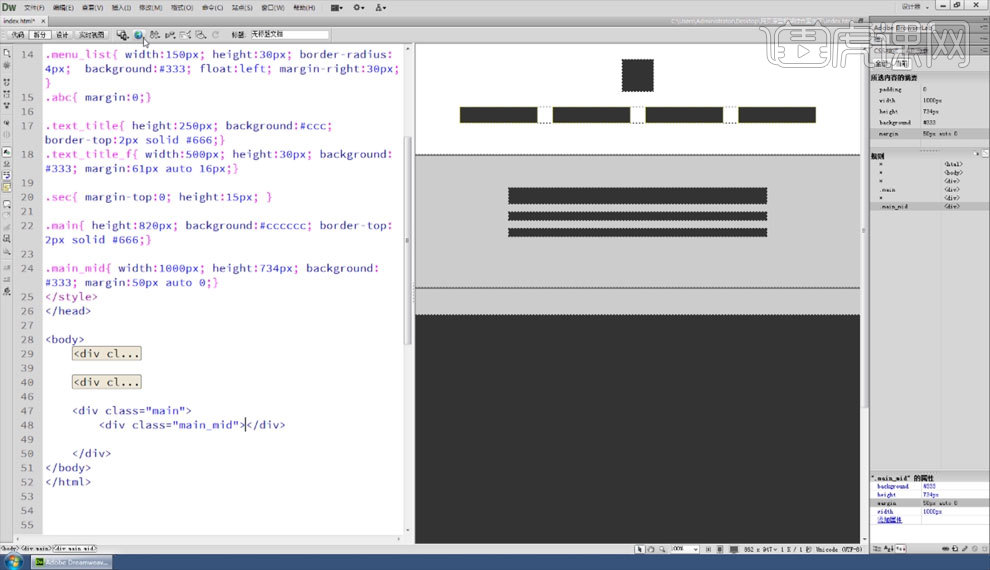
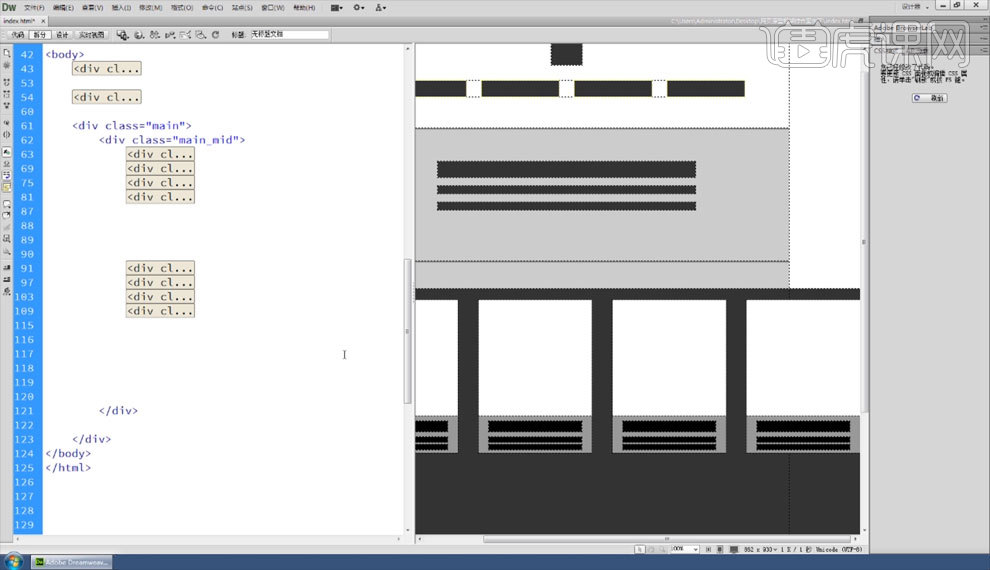
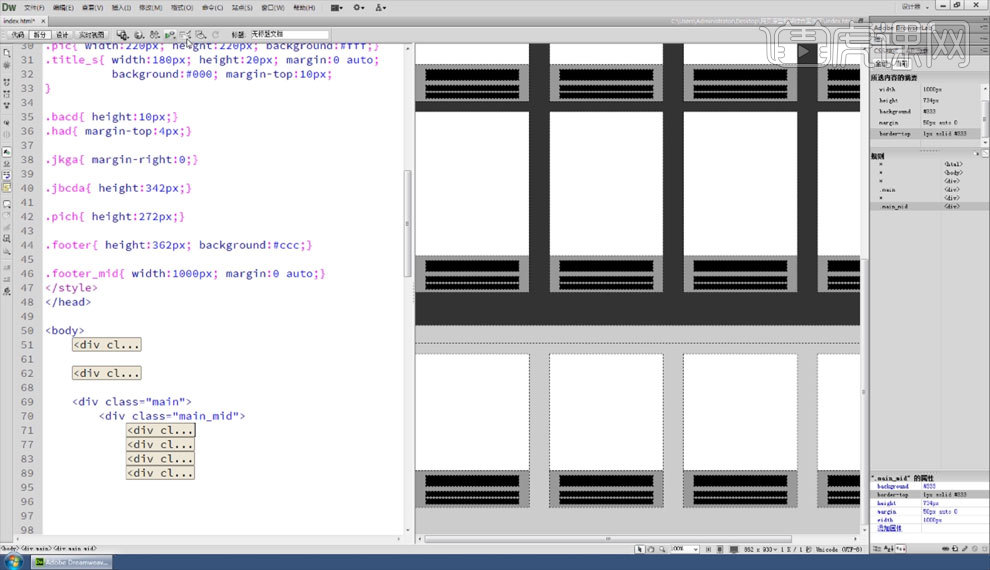
1.创建main区域,代码如图所示。

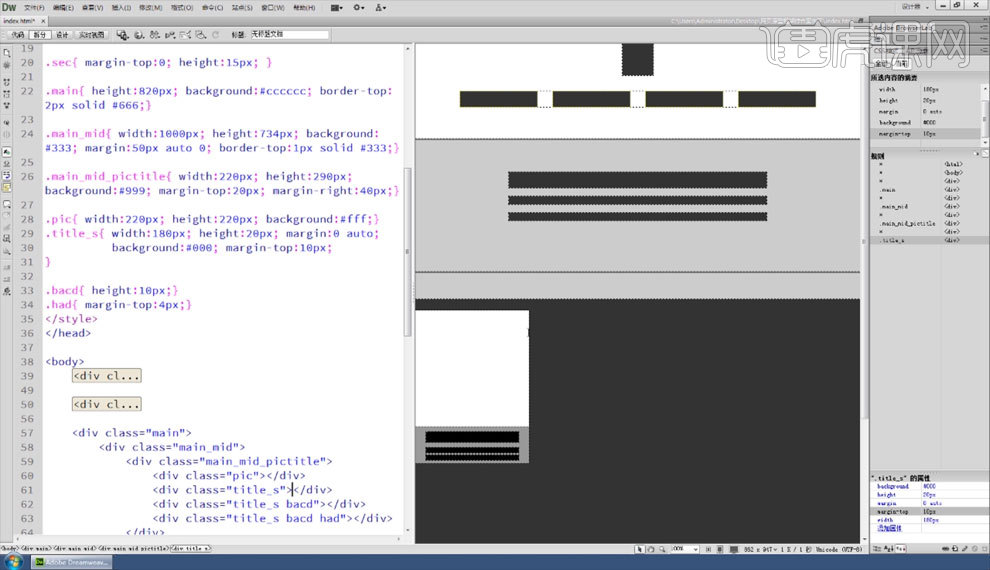
2.创建瓷片区内容,代码如图所示。

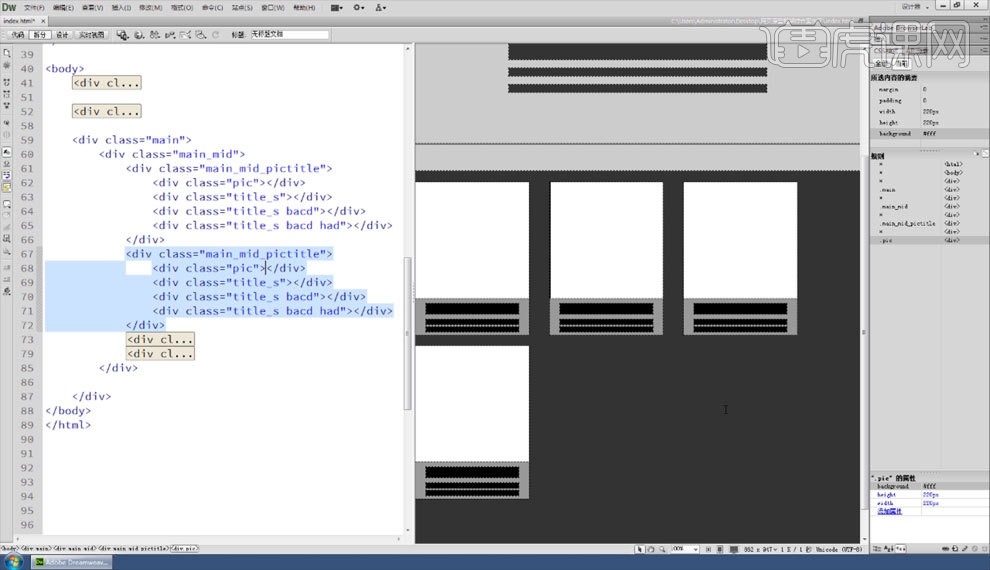
3.复制3个瓷片区,并添加【浮动】,如图所示。

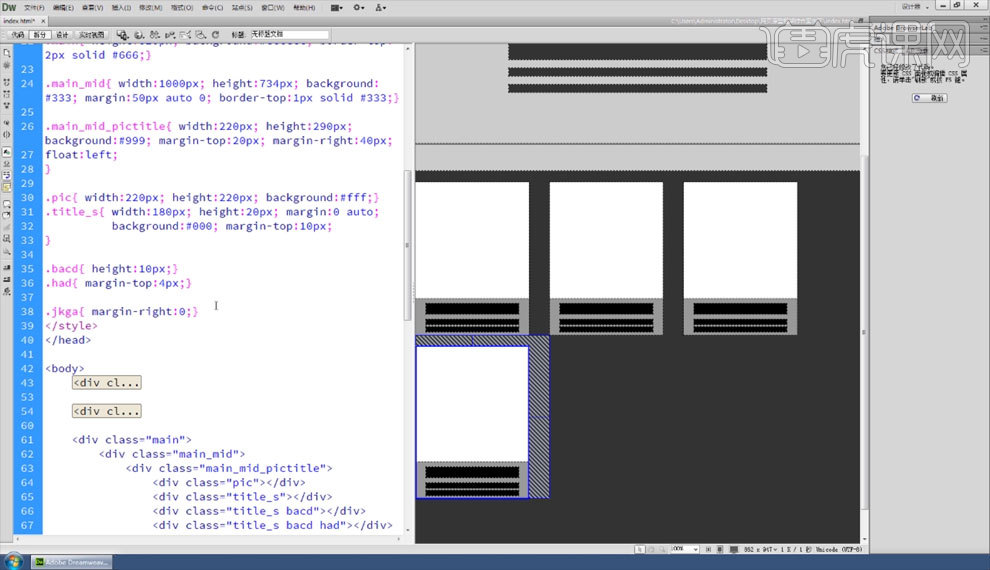
4.去除第4个瓷片区的右边距,如图所示。

5.再复制4个瓷片区,如图所示。

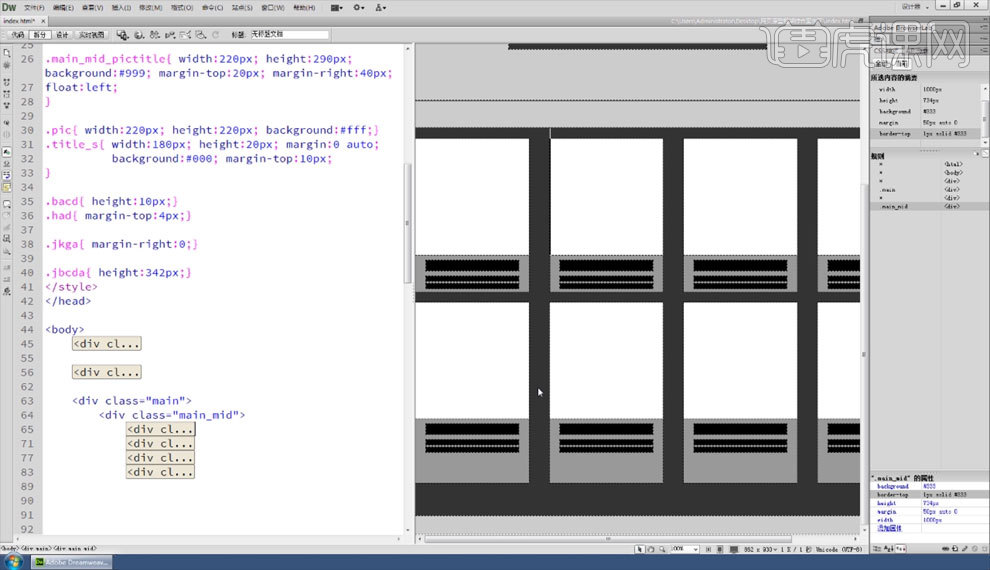
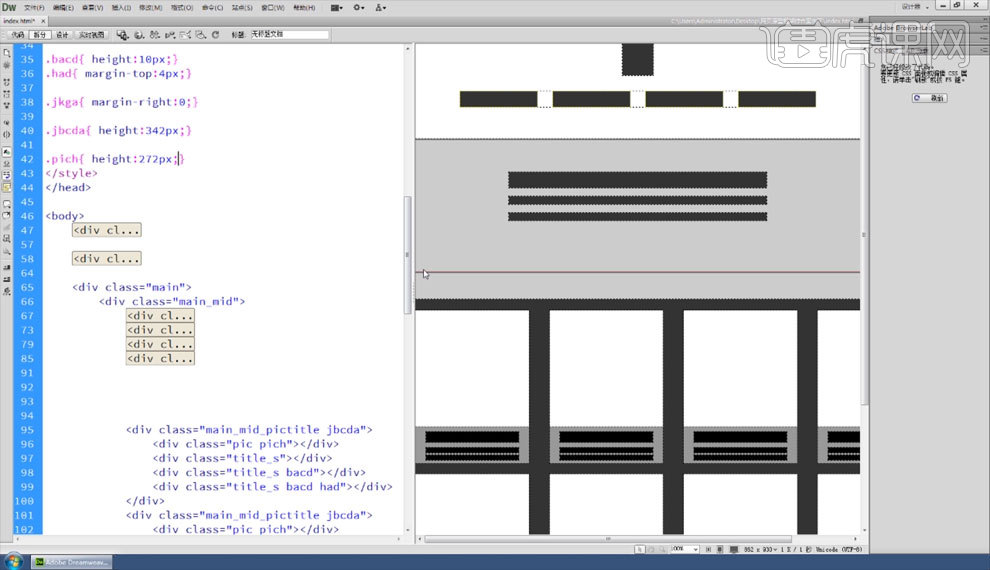
6.更改下方4个瓷片区的高度,如图所示。

7.更改瓷片区内部盒子高度,如图所示。

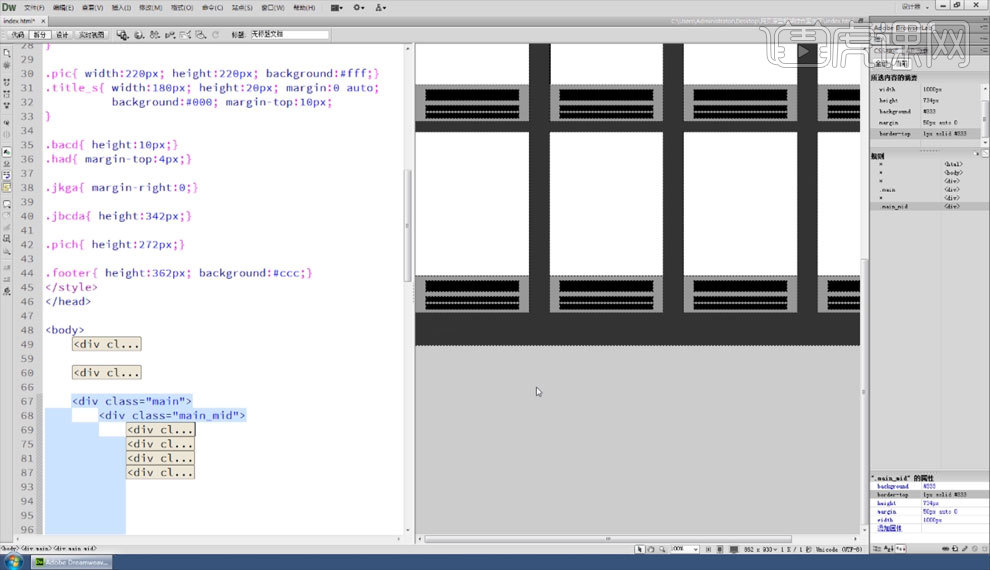
8.创建foot区域,如图所示。

9.复制4个瓷片区到footer区域,如图所示。

在DW中网页背景的写法
1.本节课作业内容【如图所示】。

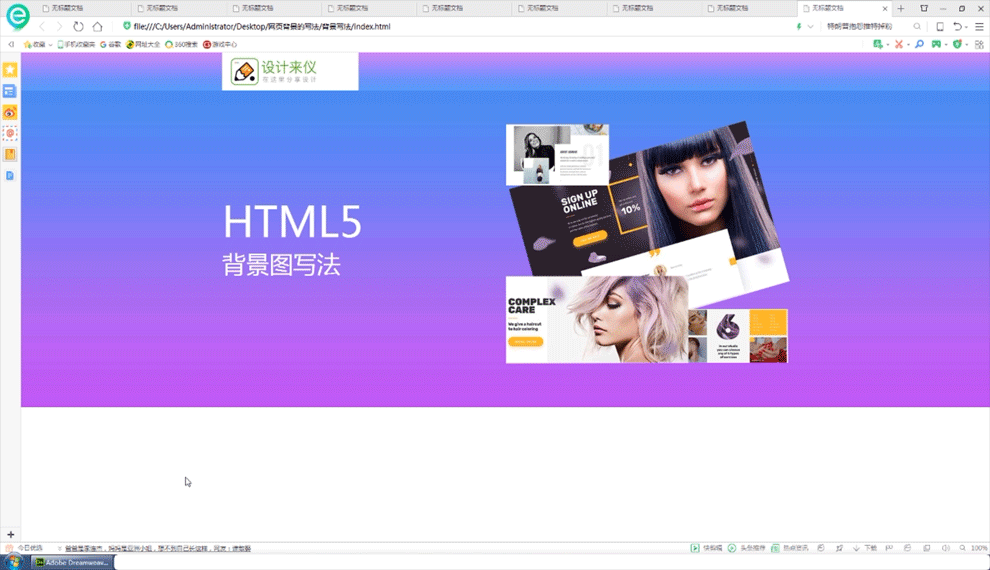
2.本节课主要讲解内容【如图所示】。

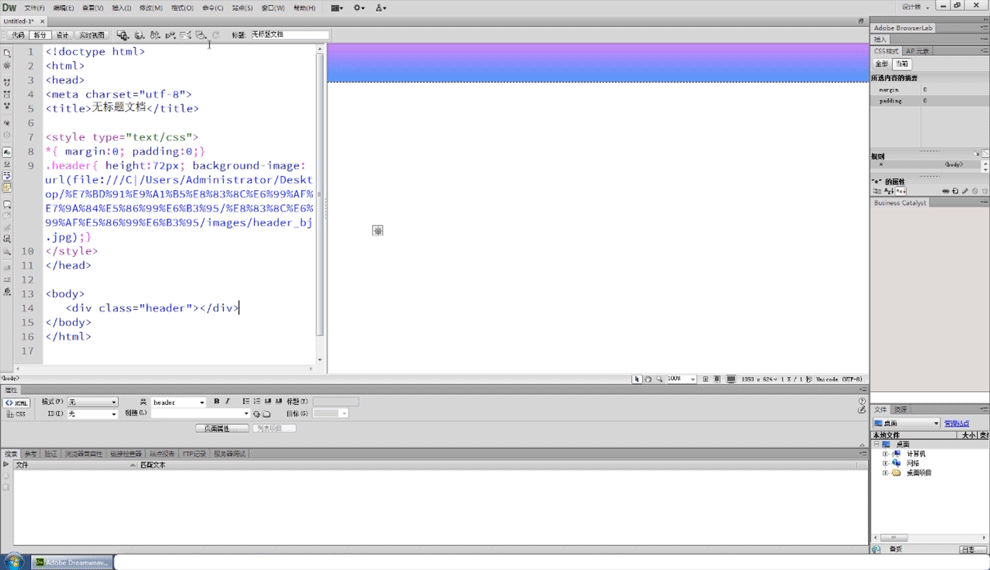
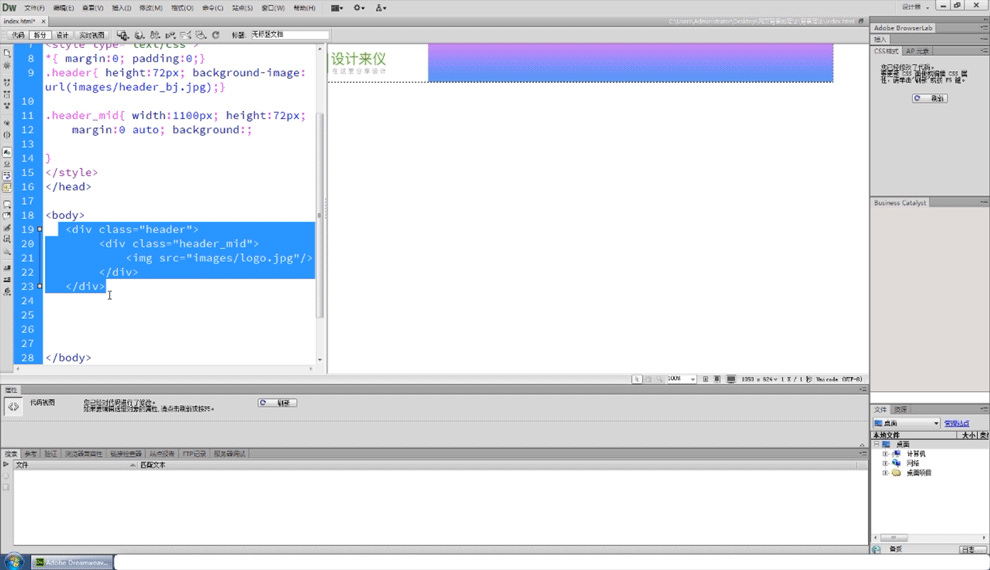
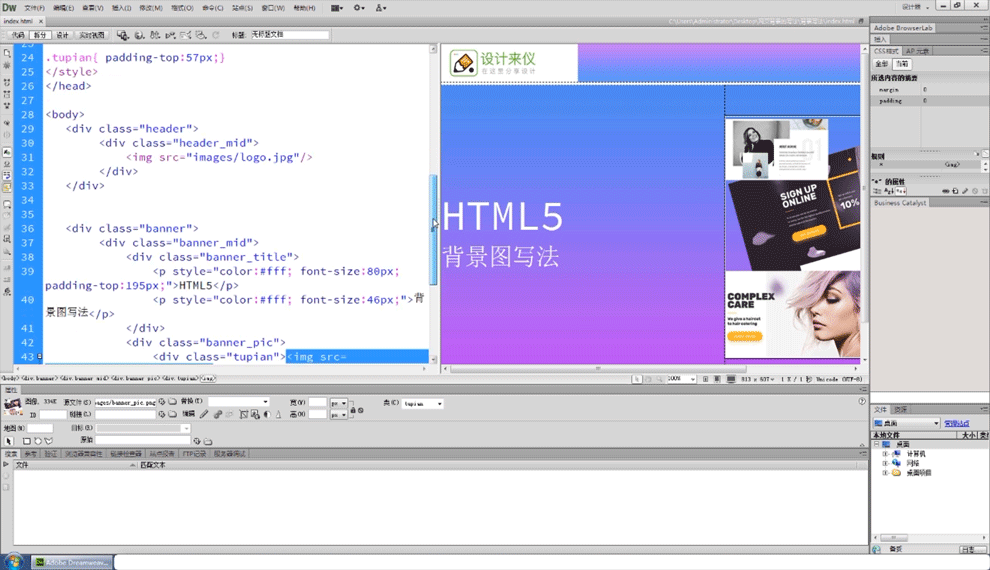
3.先创建一个【header】区域,然后编辑好宽高大小,消除边距,插入图片素材【如图所示】。

4.在【header】区域内创建一个盒子,编辑好宽高大小然后插入logo图片【如图所示】。

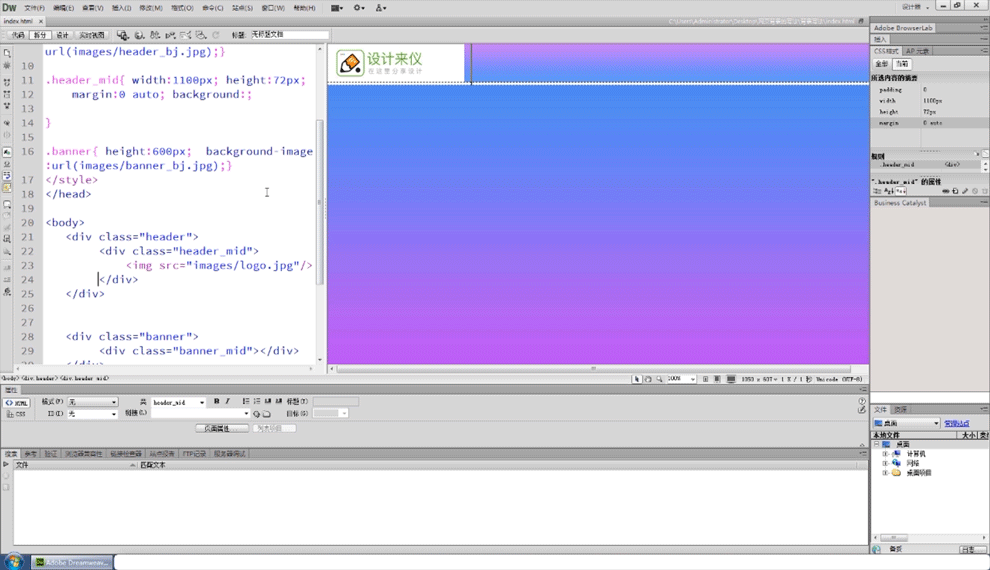
5.创建出【banner】区域的盒子,然后编辑宽高大小,但是在插入图片的时候会出现边距【如图所示】。

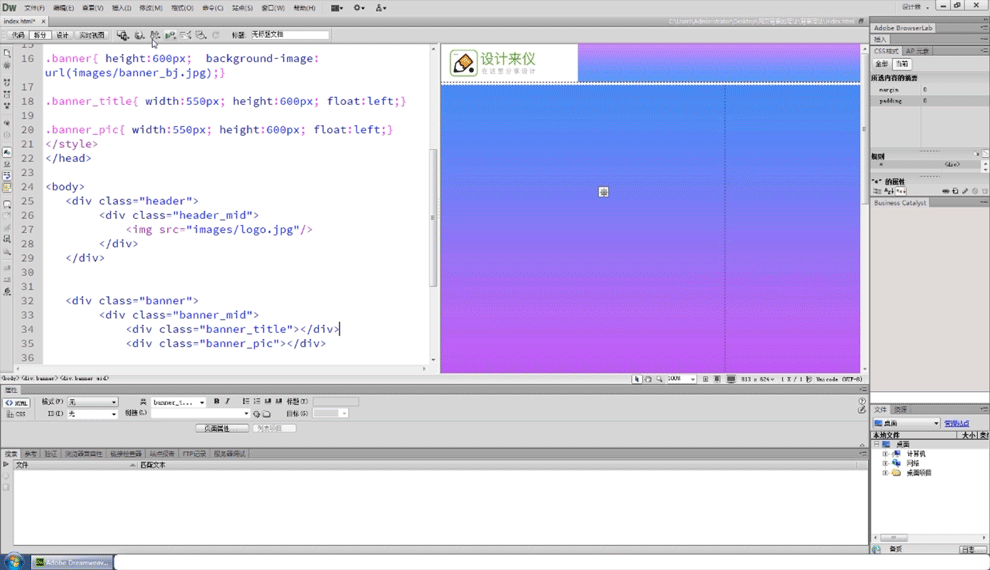
6.我们根据原图的文字区域和图片区域的大小创建出两个盒子,并且编辑代码让两个盒子向左符动【如图所示】。

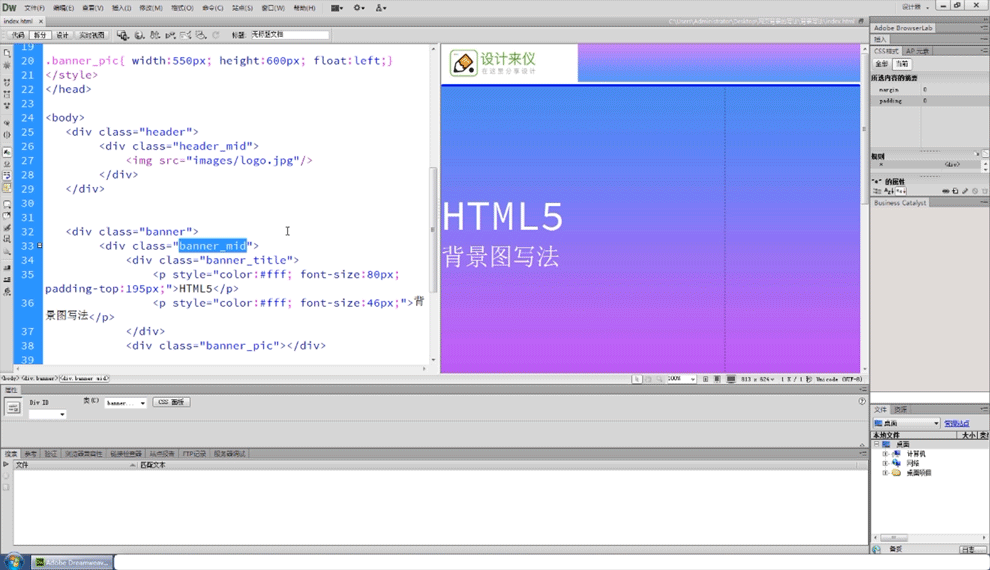
7.输入文字信息,编辑文字的所在位置和文字的大小【如图所示】。

8.然后插入图片,同样的编辑图片的大小和所在位置【如图所示】。

9.这样我们的一个页面代码编辑就制作完成了【如图所示】。

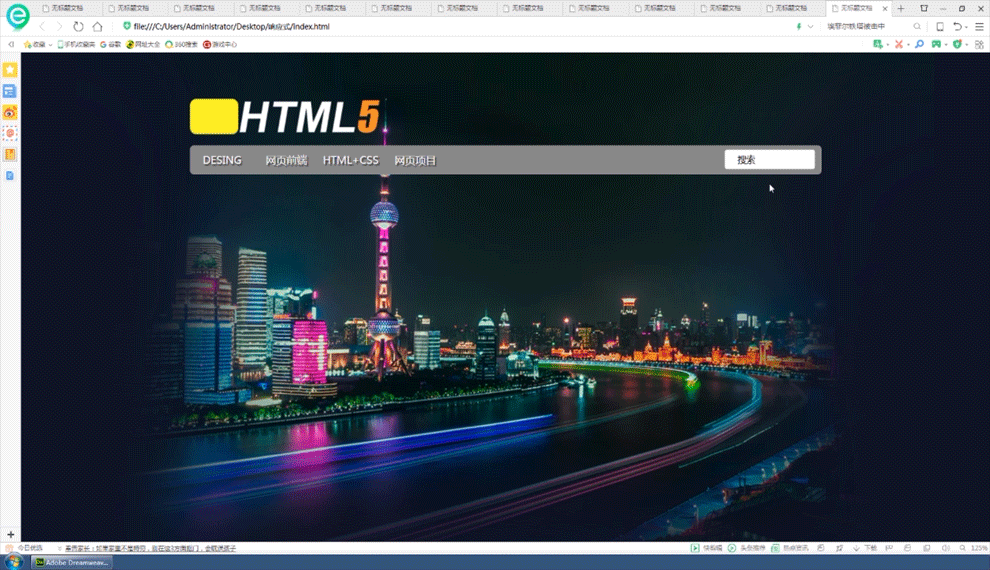
DW响应式网页header部分的写法
1.本节课作业内容【如图所示】。

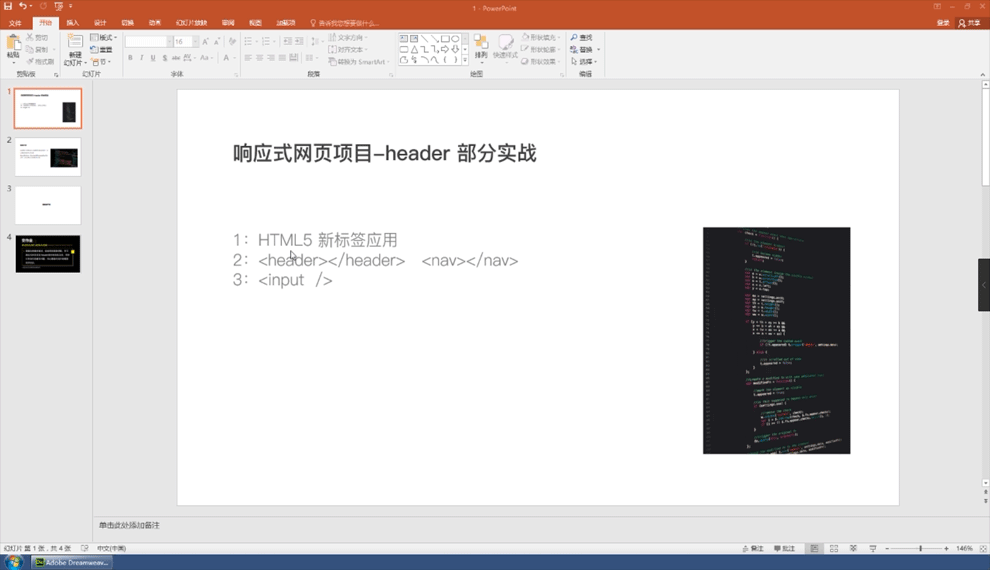
2.本节课主要讲解内容【如图所示】。

3.首先我们根据视觉稿来测量出各个板块的大小和所在位置【如图所示】。

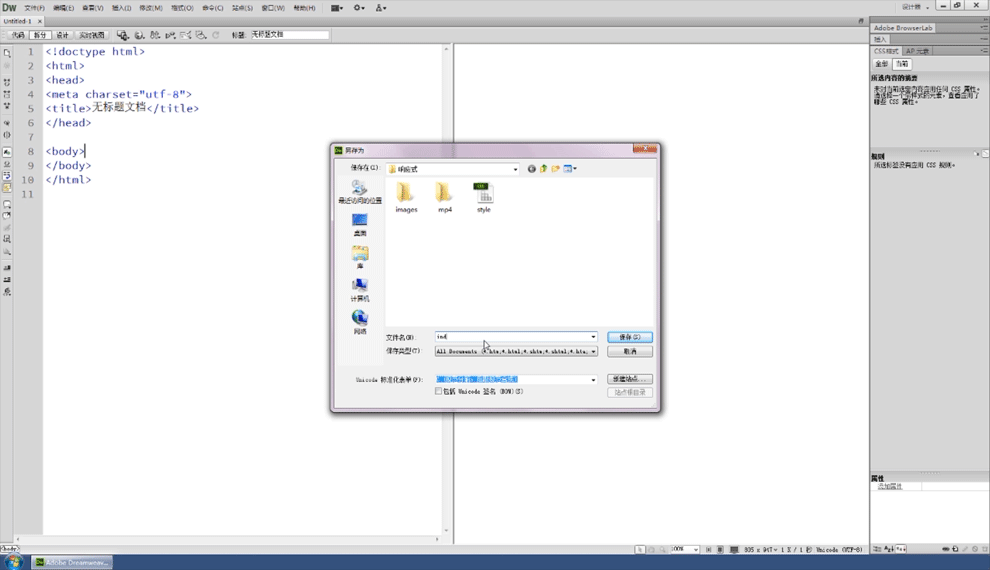
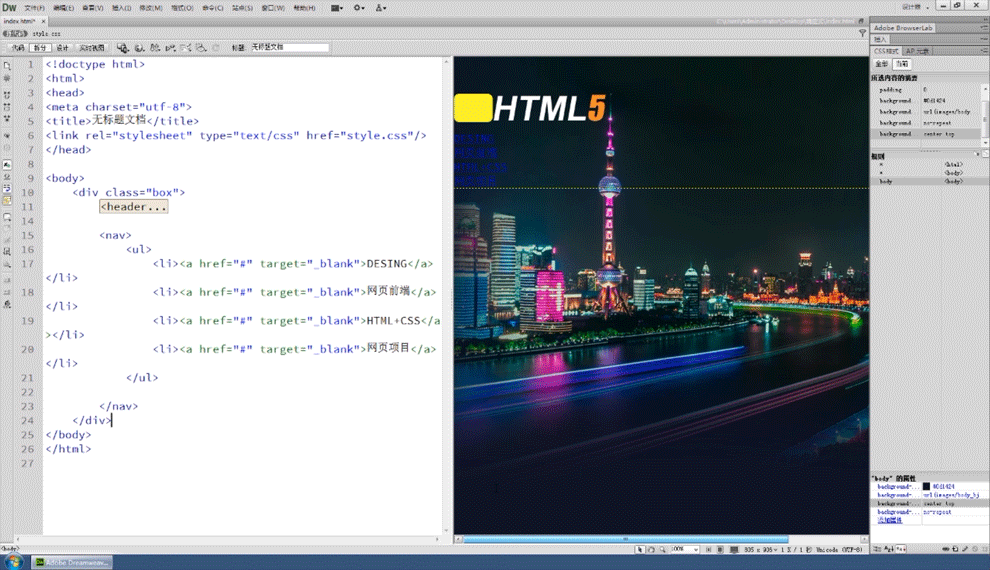
4.然后我们创建出一个新的【HTML5】和【CSS】,进行保存【如图所示】。

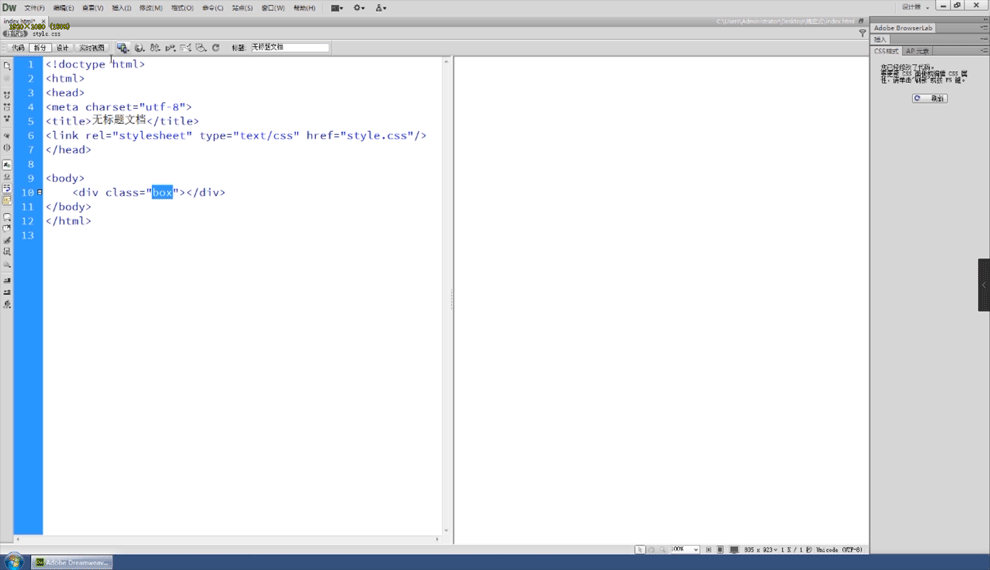
5.把我们要编辑的内容链过来,具体代码【如图所示】。

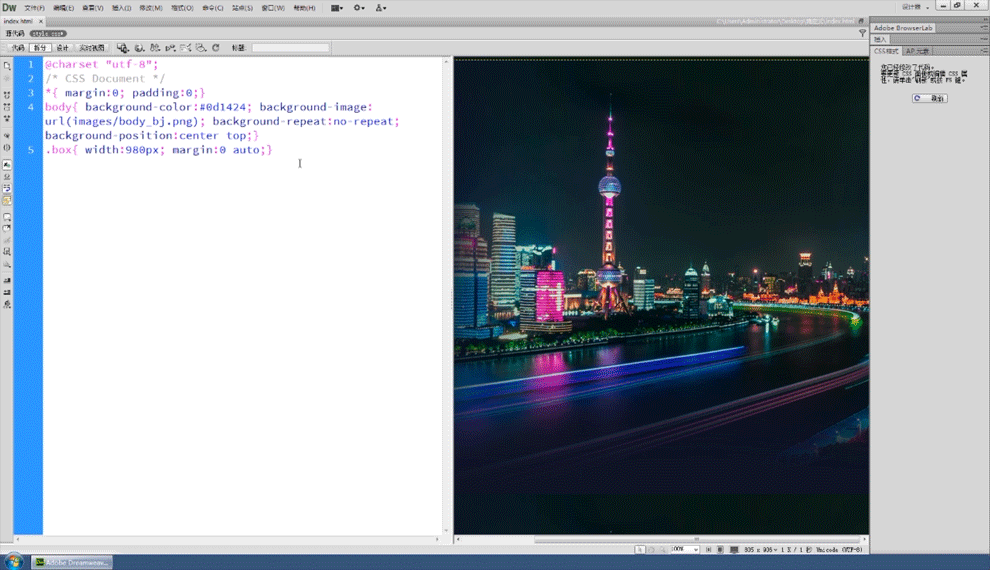
6.在【CSS】编辑页面中创建box,调整边距为0,给盒子一个颜色让后插入图片,【如图所示】。

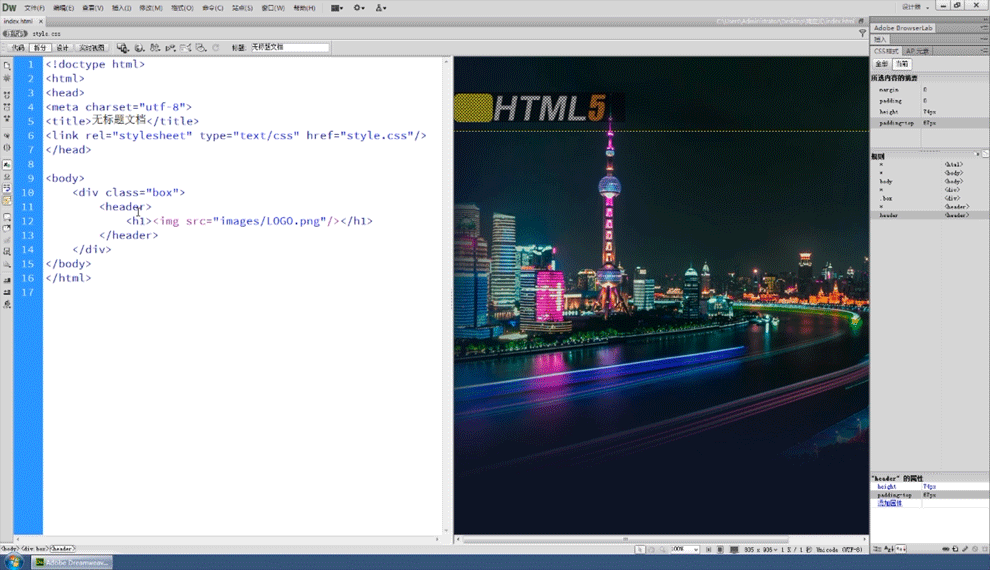
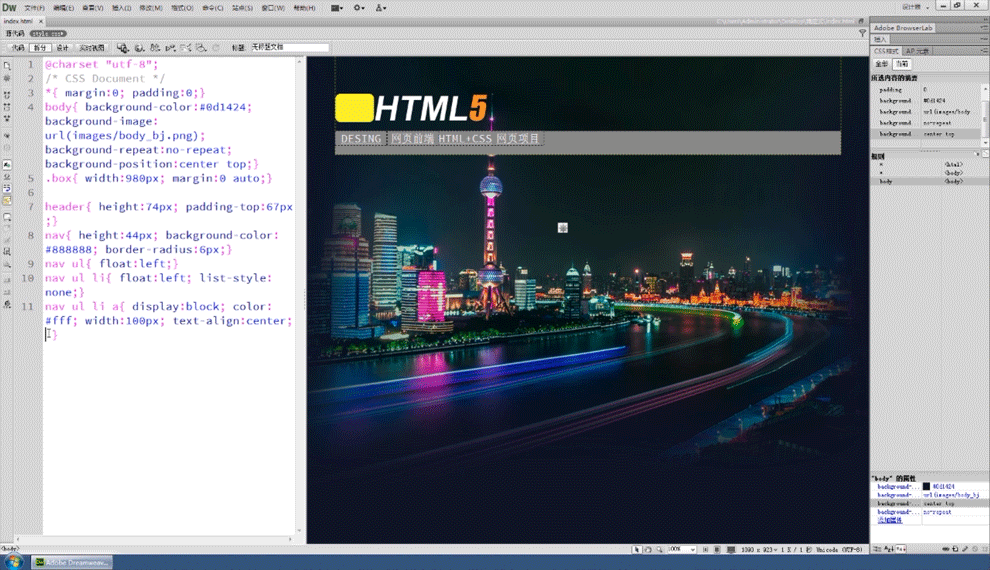
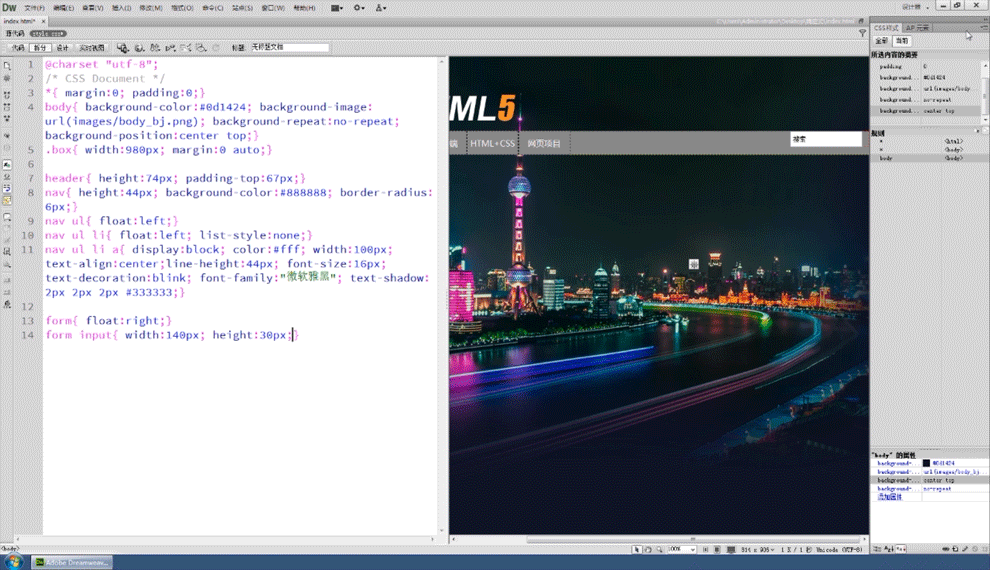
7.在【header】部分创建盒子,然后插入logo图片,【如图所示】。

8.根据视觉稿内容添加【nav】导航部分的文字【如图所示】。

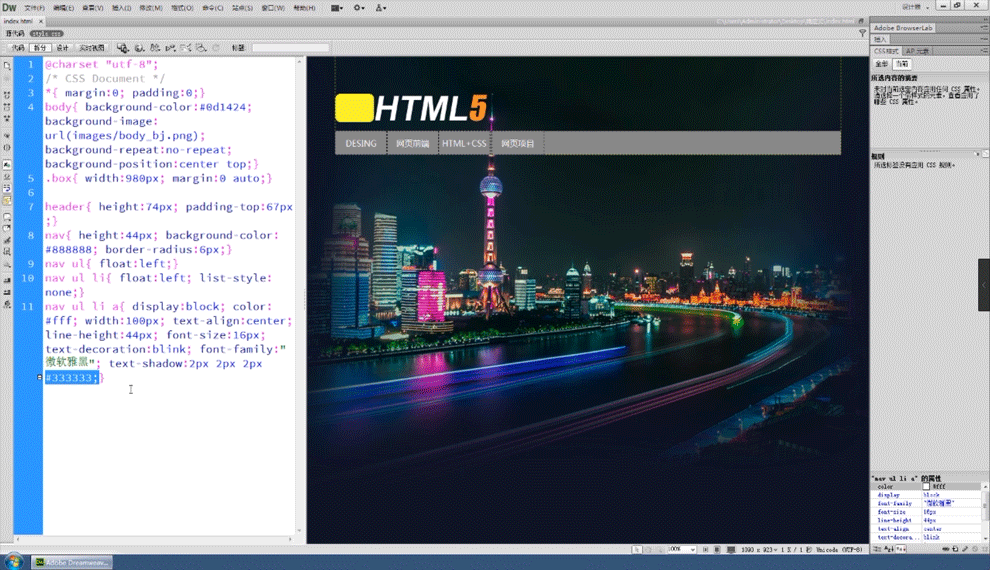
9.在【CSS】编辑页面中调整文字的颜色和位置,给文字添加左符动效果【如图所示】。

10.根据视觉稿效果给文字添加左右投影和羽化效果,效果大小为2PX,【如图所示】。

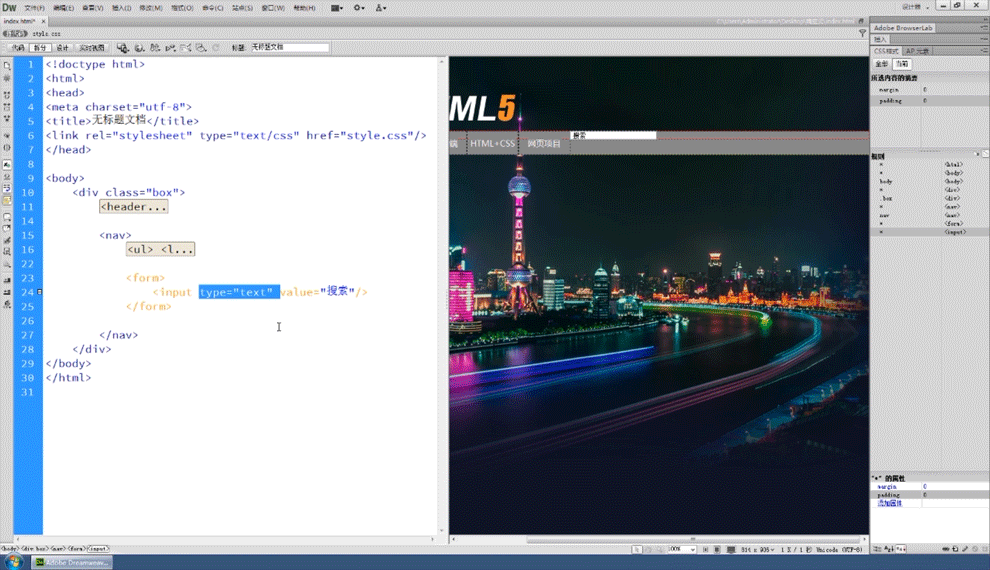
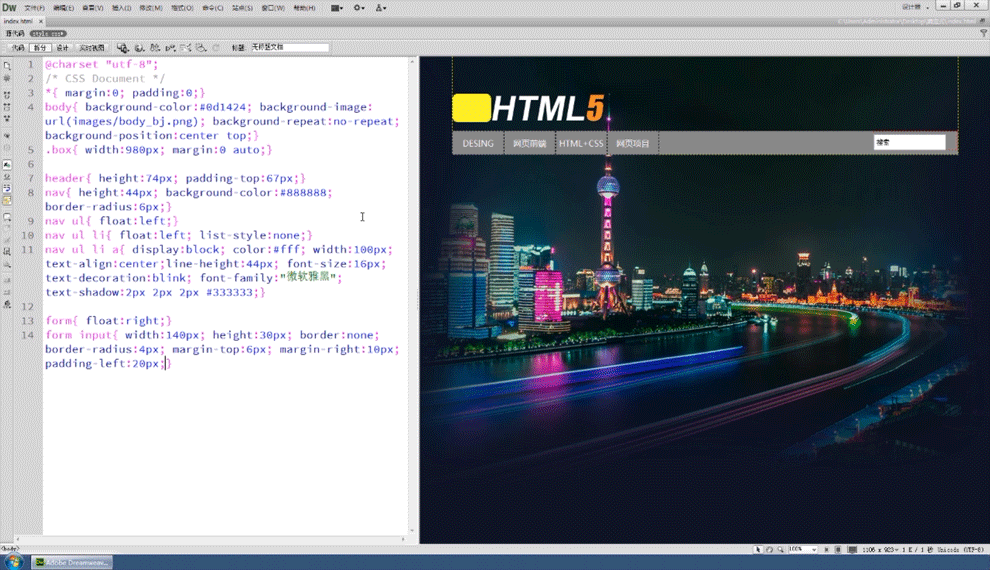
11.在【HTML】编辑页面添加文字搜索框【如图所示】。

12.在【CSS】编辑页面调整搜索框的大小和所在位置【如图所示】。

13.继续给搜索框添加圆角效果,并调整搜索框内默认文字的所在位置【如图所示】。

14.我们的页面就制作完成了【如图所示】。