dw店铺装修
大家看到很多淘宝店铺都装修的十分漂亮,而且在活动中会有很多优惠券,特别吸引人。很多开淘宝店的新手也想拥有新颖并吸引人的页面,但是自己不会弄,由于刚开始也不太想花钱去弄,所以这就要靠自己了。那么,接下来小编就给大家介绍下dw店铺装修怎么操作,有需要的朋友可要抓紧时间好好学习哦!

dw店铺装修怎么操作?
大家看到很多淘宝店铺都装修的十分漂亮,而且在活动中会有很多优惠券,特别吸引人。很多开淘宝店的新手也想拥有新颖并吸引人的页面,但是自己不会弄,由于刚开始也不太想花钱去弄,所以这就要靠自己了。那么,接下来小编就给大家介绍下dw店铺装修怎么操作,有需要的朋友可要抓紧时间好好学习哦!
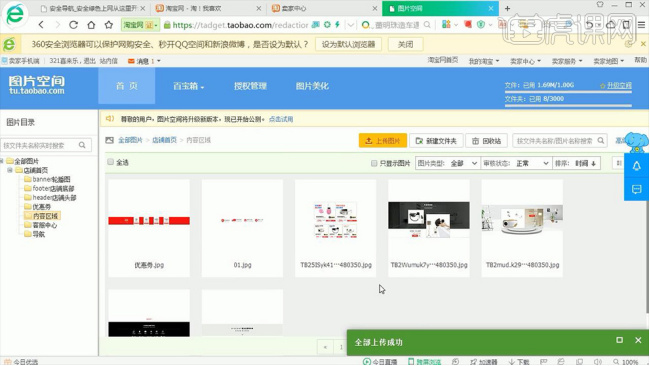
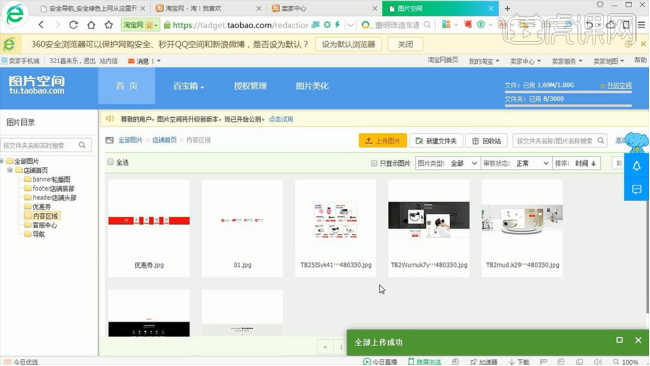
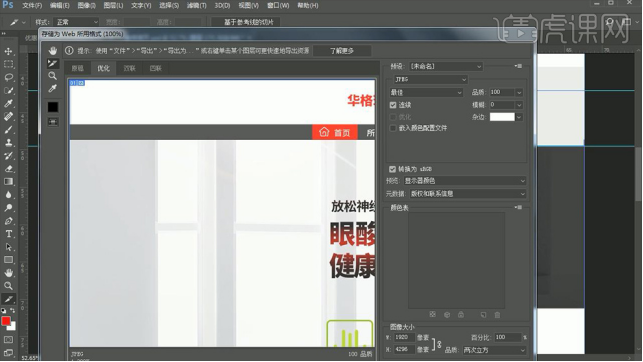
1.本节课学习【天猫美工店铺装修自定义版块】,首先是【优惠劵】,打开ps拖入【优惠劵】素材,然后【Ctrl+Alt+shift+s】导出web格式,之后将其上传到图片空间,效果如图所示。

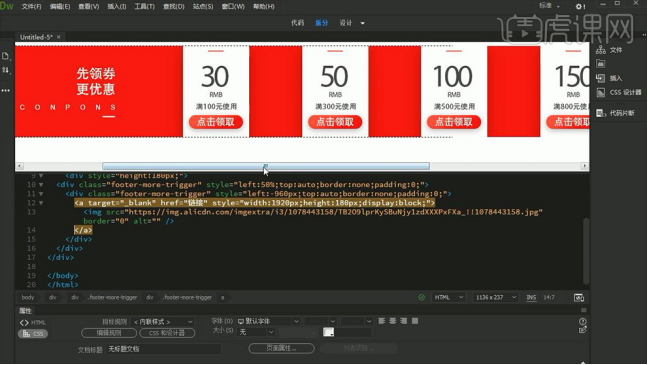
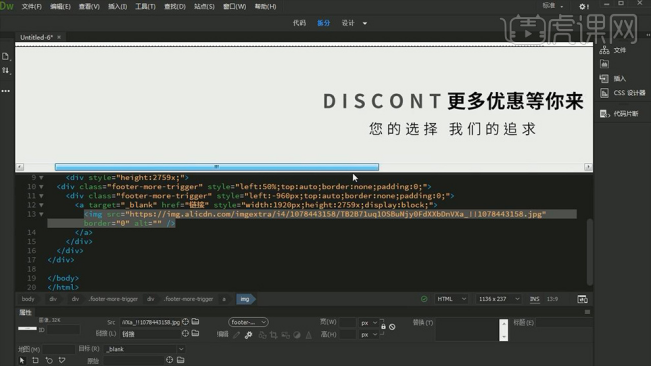
2.打开DW,将淘宝C店的【全屏代码】复制到DW中,将模式改为【拆分】,然后回到【图片空间】点击优惠劵图片选择【复制链接】,之后回到DW将其复制替换【图片地址】,效果如图所示。

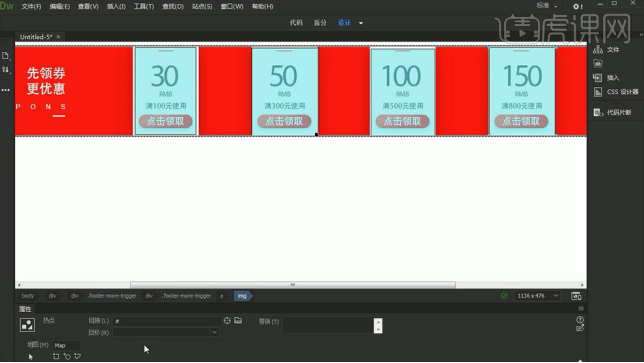
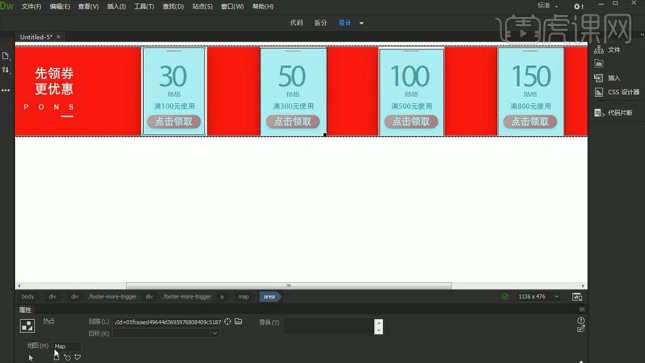
3.使用【绘制矩形热点工具】分别对每个【优惠劵】绘制相应的矩形,效果如图所示。

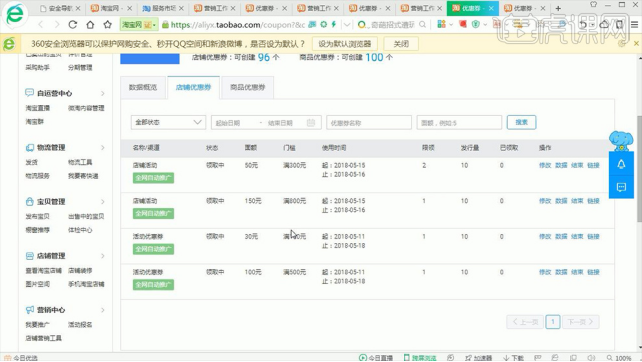
4.回到【卖家中心】打开【优惠劵】应用,然后设置相应的优惠劵,效果如图所示。

5.接下来将其相应的优惠劵的链接依次复制,然后回到DW中根据相应的金额将其粘贴,效果如图所示。

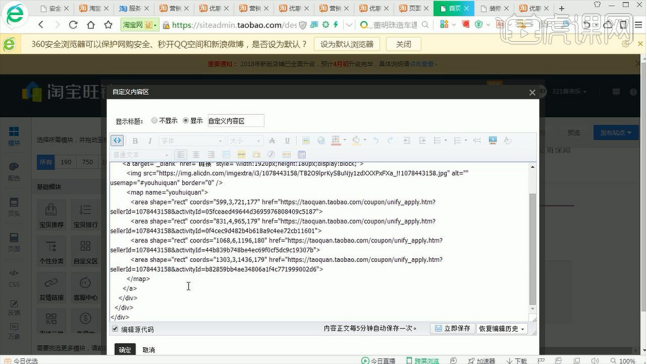
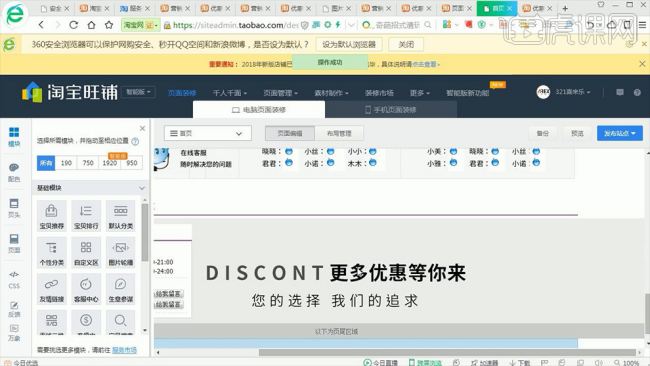
6.选择【代码】模式,【Ctrl+A】全选【Ctrl+C】复制,然后打开【店铺装修】并为其添加【自定义内容区】,然后回到【页面编辑】为其编辑【Ctrl+V】粘贴【代码】,效果如图所示。

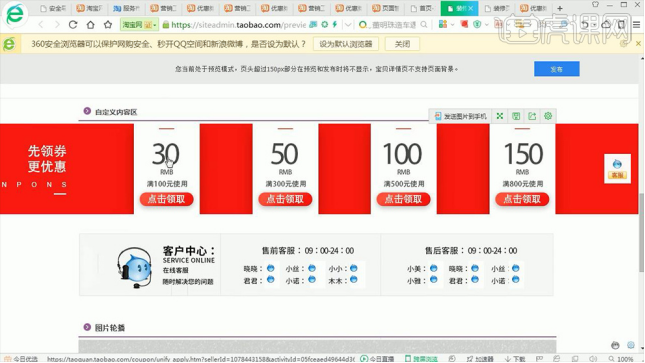
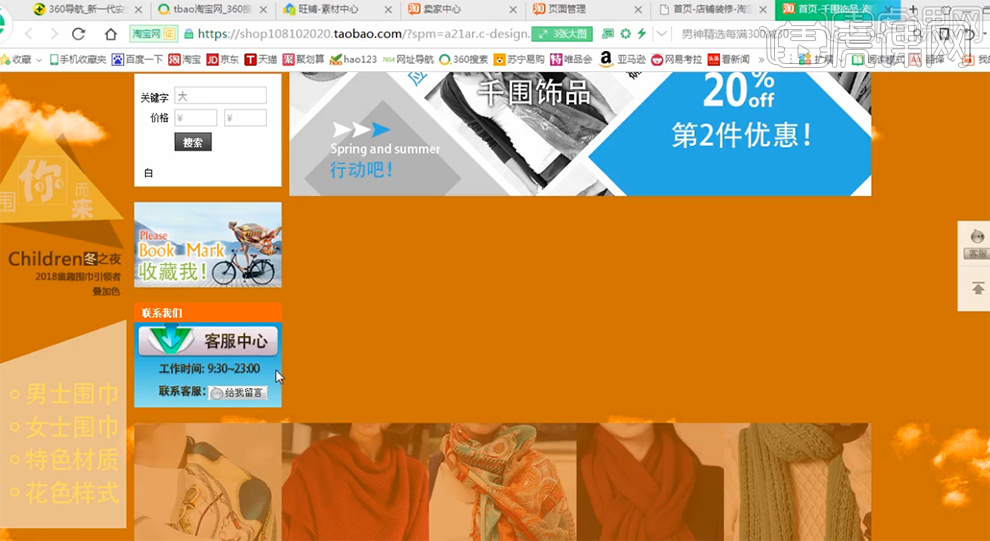
7.编辑完成后选择【预览】查看效果,效果如图所示。

8.接下来学习一下【全屏店铺尾页的装修】,使用ps打开【装修首页】,然后【Ctrl+R】打开并拖出参考线,之后选择【参考线】-【基于参考线的切片】并【Ctrl+Alt+shift+S】保存,效果如图所示。

9.用同样的方法将【导航栏】上传到图片空间中,然后利用【全屏代码】将其复制打dw当中,效果如图所示。

10.然后回到【图片空间】选择【导航栏】的链接将其复制,之后回到DW将其链接粘贴,接着利用【优惠劵】相同的方法添加【自定义内容区】并粘贴代码,效果如图所示。

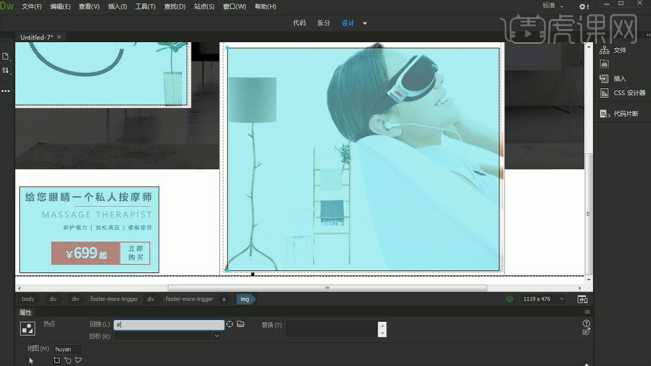
11.主页内容的【图片】拖入到DW当中,然后使用【绘制矩形热点工具】在相应的图片上绘制矩形,效果如图所示。

12.之后用同样的方法为其添加相应的链接并放置于网页当中,效果如图所示。

13.用前面添加链接的方法为其他页面添加链接并导入到首页上,效果如图所示。

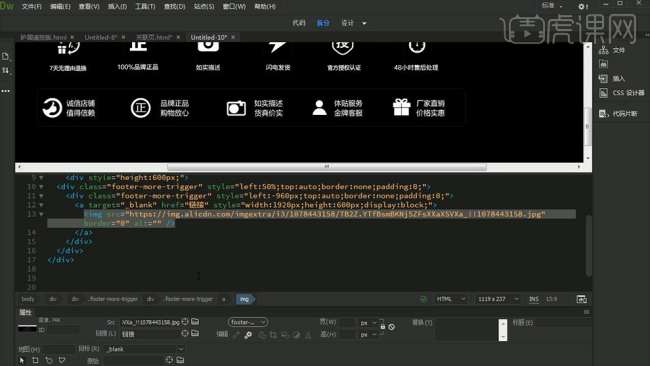
14.开始制作尾页,同样复制【全屏代码】到DW当中,然后将相应的图片上传到【图片空间】,之后复制其链接到DW当中,效果如图所示。

15.之后将其代码全部复制,然后在页尾部分添加【自定义内容区】并粘贴相应的链接,效果如图所示。

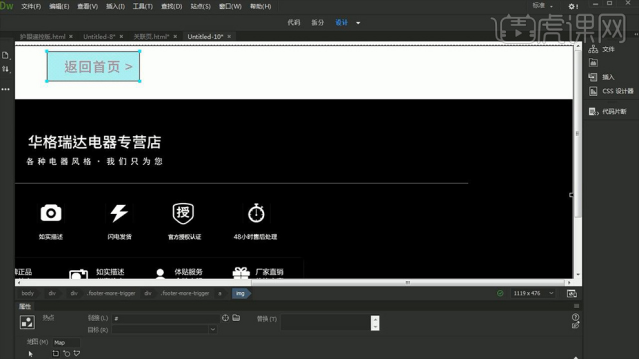
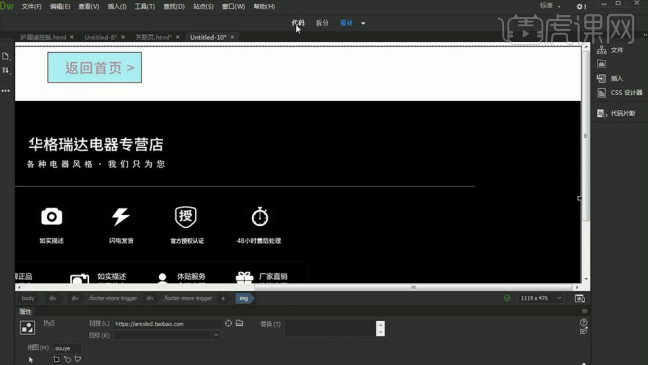
16.添加一个【返回首页】,回到DW利用【绘制矩形热点工具】框选【返回首页】,之后回到首页复制其网址并返回DW将其粘贴,效果如图所示。

17.在其页尾上方添加一个【自定义内容区】并将复制的代码粘贴到其中上去,最后将其保存预览,效果如图所示。

18.更多学习内容请参考下一节课。

关于dw店铺装修的操作方法,都在以上的图文教程中了。小伙伴在了解的过程中可以看看有没有自己需要的方法,毕竟每个人的想法都不太一样,你也可以基于小编的方法结合自己的思路去操作,期待你制作一个漂亮的,美观的淘宝店铺。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。
DW制作店铺收藏与客户模块
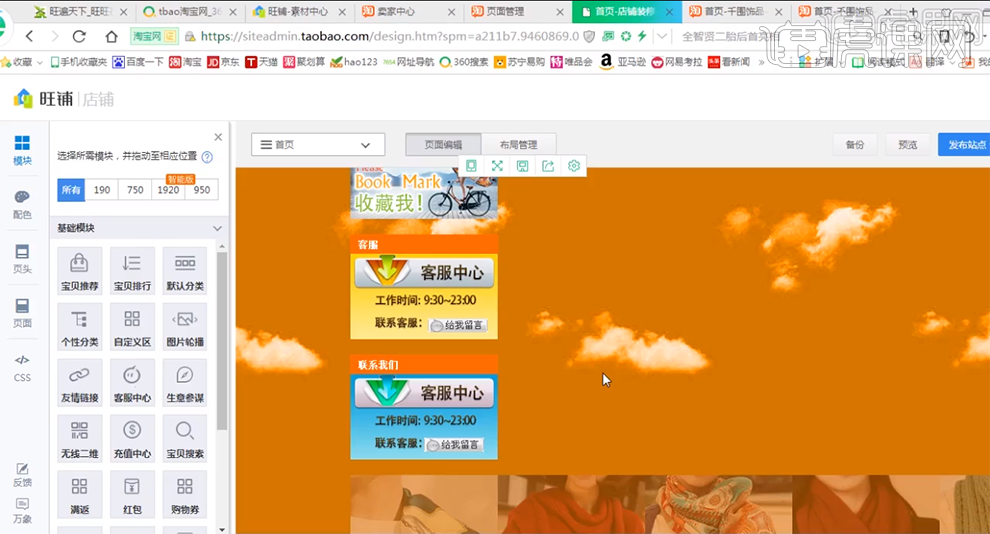
1、本课主要是讲店铺收藏与客户模块的应用制作。具体显示如图示。

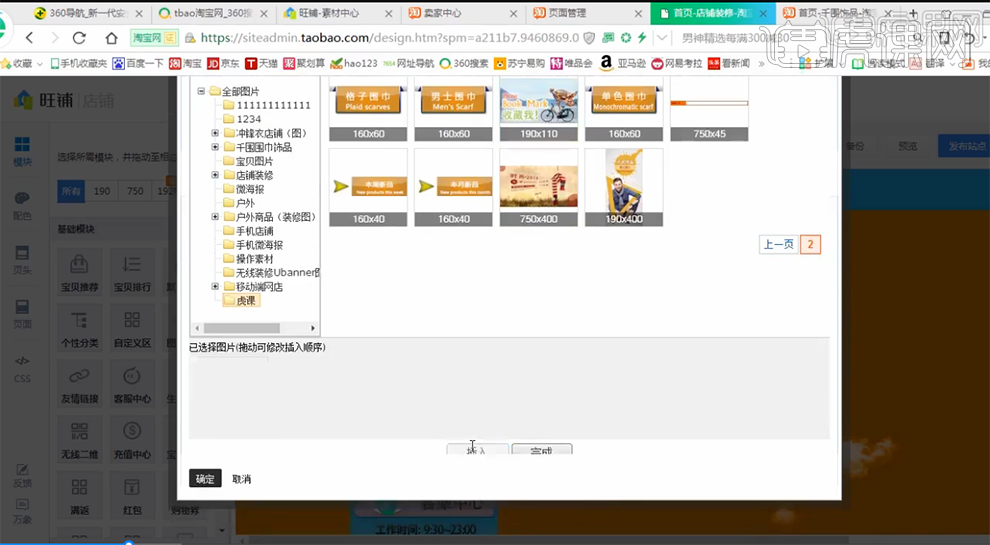
2、【切换】首页装修界面,【拖入】自定义模块至左侧合适的位置,单击【编辑】-【插入图片】,具体操作如图示。

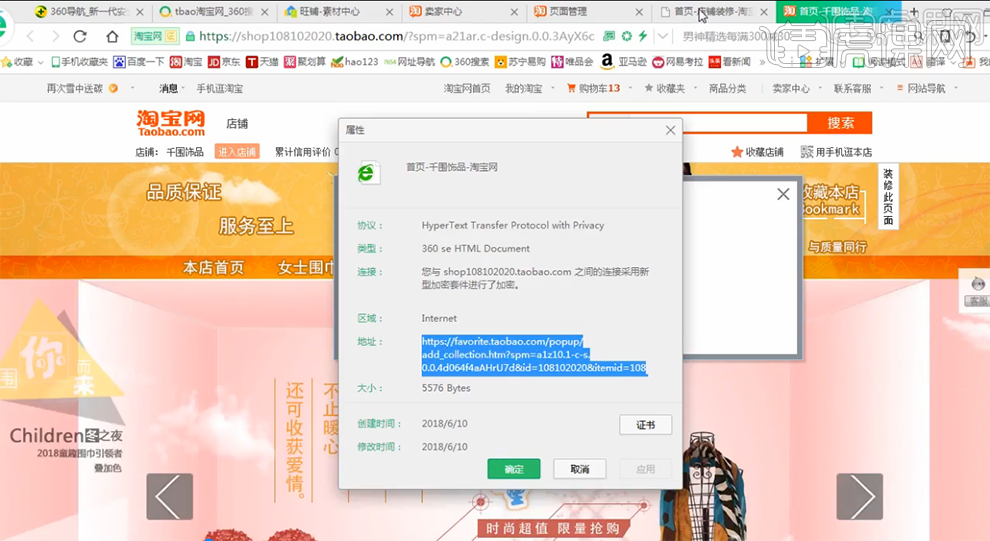
3、【单击】插入的图片,单击【编辑】,在链接网址中插入链接地址。【打开】店铺首页,单击【收藏店铺】,在弹出窗口右击【属性】,【选择】地址区域的链接地址,按【Ctrl+C】复制。具体操作如图示。

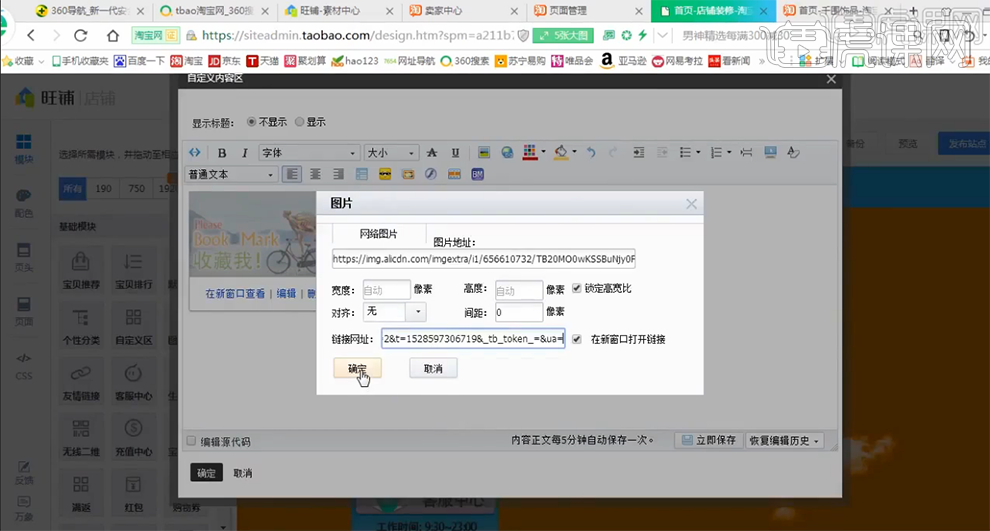
4、【返回】装修界面,在对应框区域,按【Ctrl+V】粘贴。具体操作如图示。

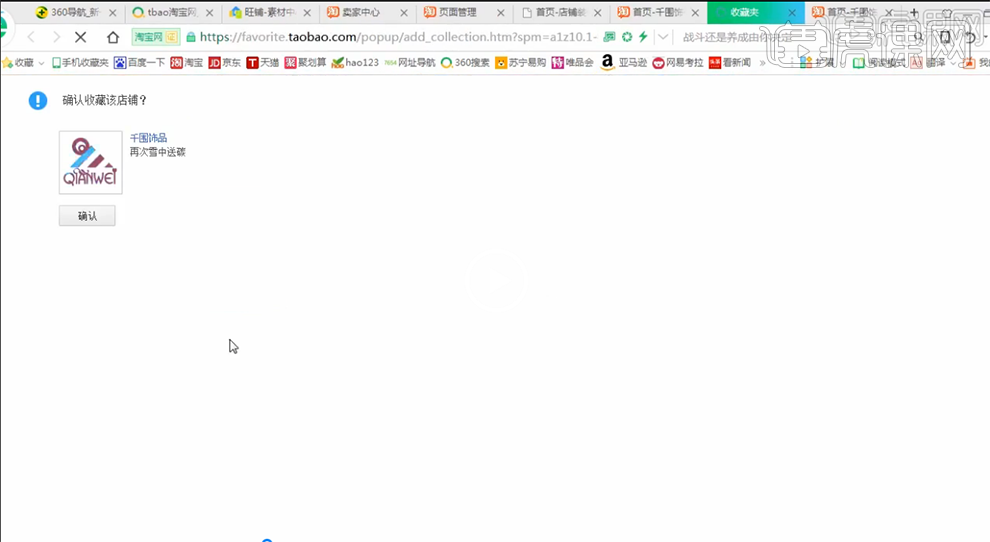
5、单击【确认】,单击【保存】,单击【立即发布】,单击【查看店铺】,单击【收藏店铺】。具体效果如图示。

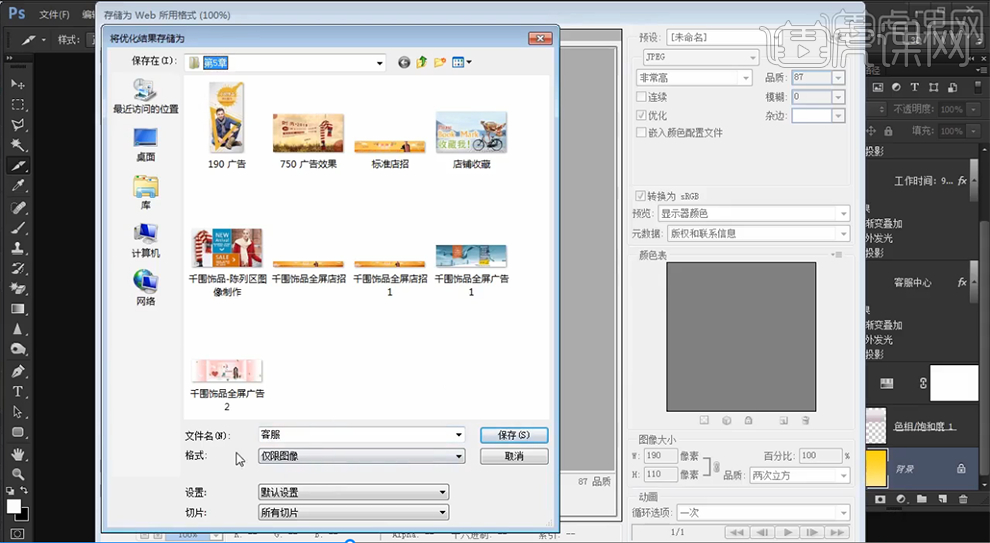
6、【打开】PS软件,【打开】案例文档,使用【切片工具】在文档添加切片。单击【文件】-【存储为WEB格式】存储为网页和图片文档,具体操作如图示。

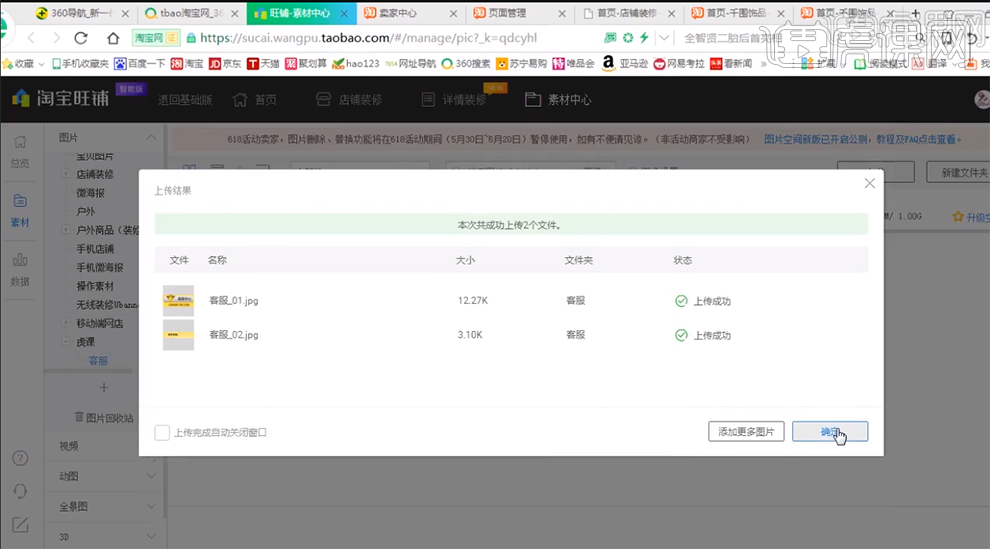
7、【打开】图片空间后台界面,【新建】文件夹,将图片存储对应的文件夹下方。具体操作如图示。

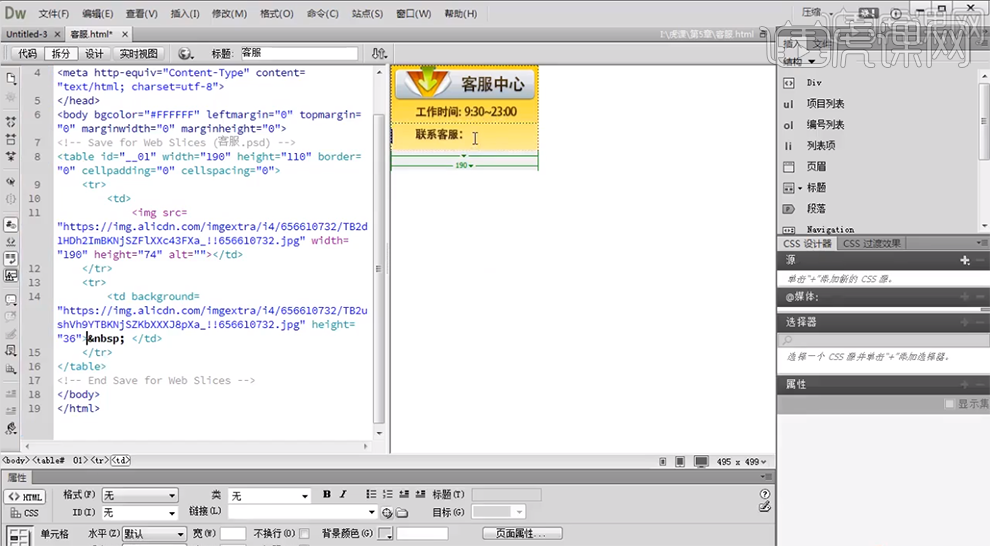
8、【打开】DW软件,【新建】网页文档,单击【文件】-【打开】存储的网页文档。单击【拆分】,选择对应的图片链接代码,【更换】图片地址代码。具体操作如图示。

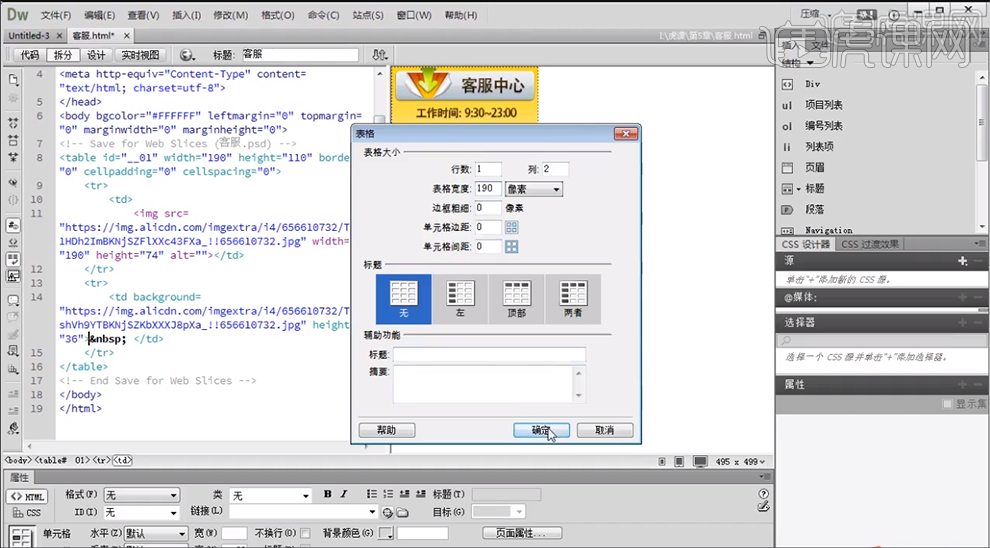
9、单击【插入】-【表格】,具体操作如图示。

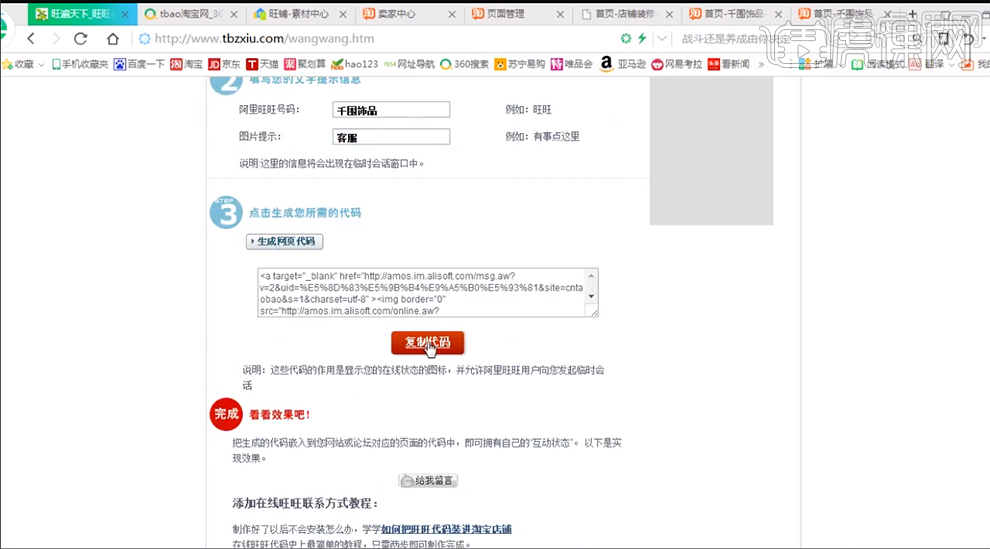
10、调整表格大小,【切换】在线代码生成网站,输入关联信息,单击【生成网页代码】,单击【复制代码】,具体操作如图示。

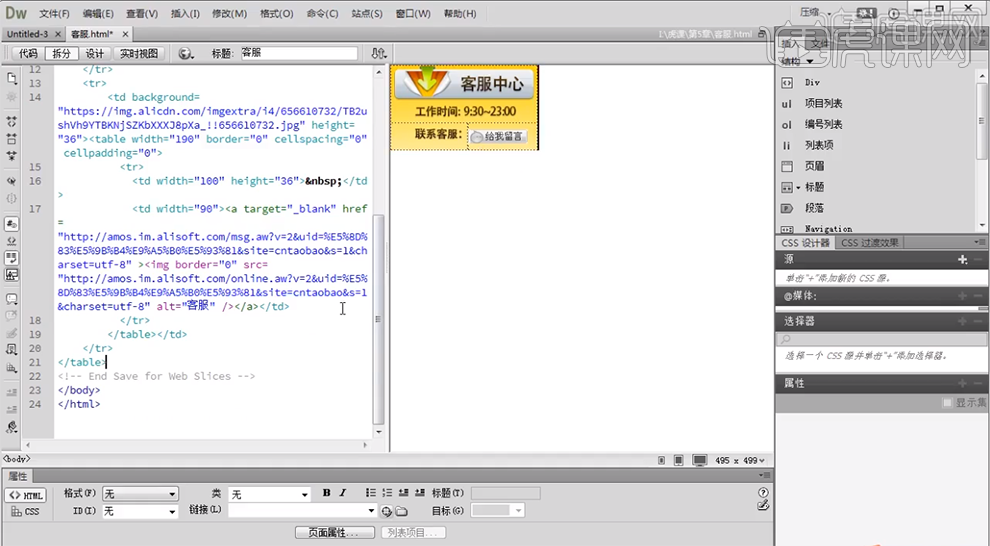
11、【返回】DW代码界面,在表格对应的代码区域,按【Ctrl+V】粘贴,具体显示如图示。

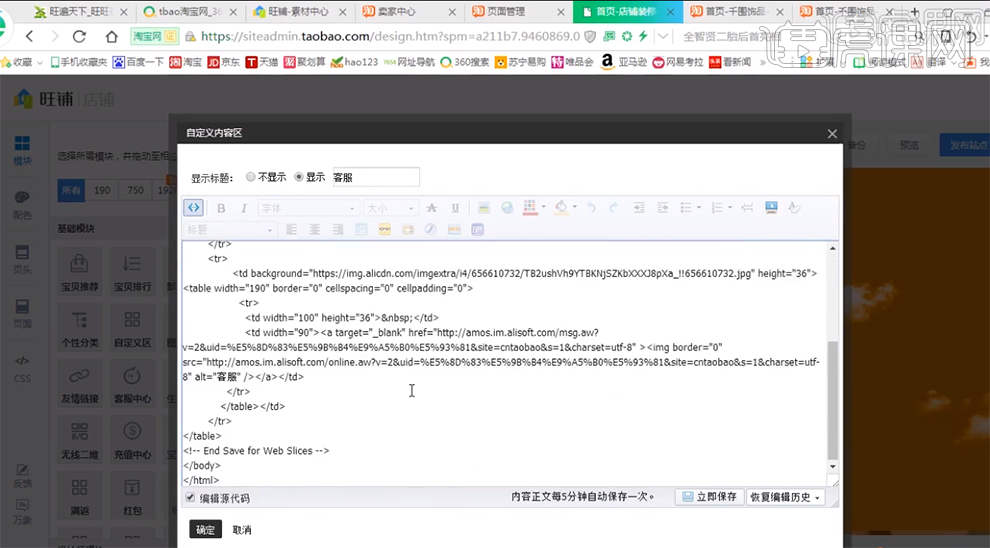
12、【选择】所有的代码,按【Ctrl+C】复制,【切换】装修首页后台界面,【拖入】自定义模块至对应位置,单击【编辑】-【源码】,按【Ctrl+V】粘贴。具体操作如图示。

13、单击【确定】,具体效果如图示。