dw电商设计
dw电商设计在现如今这个电商行业崛起的时代有着广泛的应用。可以说淘宝店铺的装修和线下门店的装修有着同样的道理,不仅外表要美观大气,对客户具有吸引力,还要具有产品的代表性。当然后台的装修也要全面,无论是店铺数据还是资金管理等每一样都要到位。那么,今天小编就来为大家简单的介绍一下dw电商设计之漂亮的分类导航装修该怎么做。

dw电商设计之如何设计漂亮分类导航
dw电商设计在现如今这个电商行业崛起的时代有着广泛的应用。可以说淘宝店铺的装修和线下门店的装修有着同样的道理,不仅外表要美观大气,对客户具有吸引力,还要具有产品的代表性。当然后台的装修也要全面,无论是店铺数据还是资金管理等每一样都要到位。那么,今天小编就来为大家简单的介绍一下dw电商设计之漂亮的分类导航装修该怎么做。
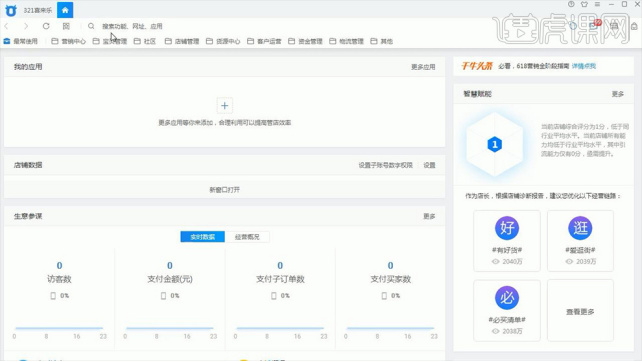
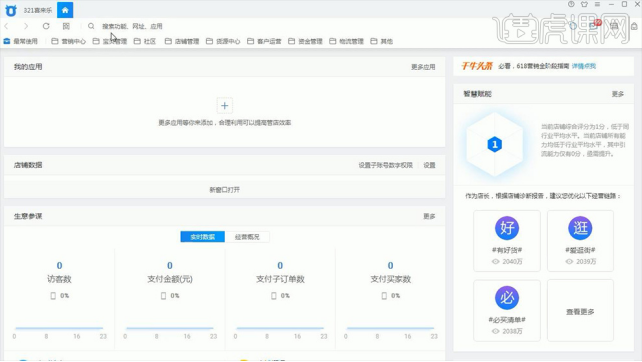
1.本节课继续学习【天猫美工店铺装修自定义版块】,首先是【漂亮分类导航的装修】,在百度上打开【千牛】官网,然后下载电脑版并将其安装,之后打开登录其账号,效果如图所示。

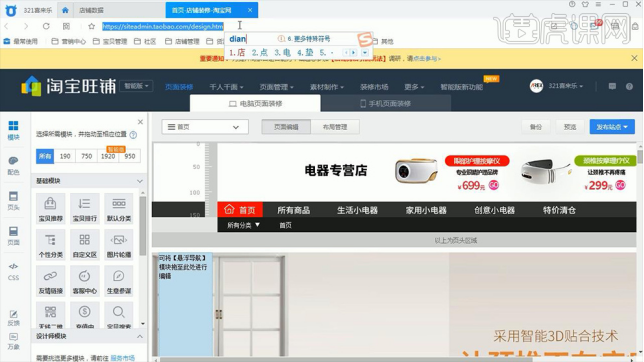
2.然后在搜索功能中输入【店铺管理】-【店铺装修】对其电脑页面装修进行了解,效果如图所示。

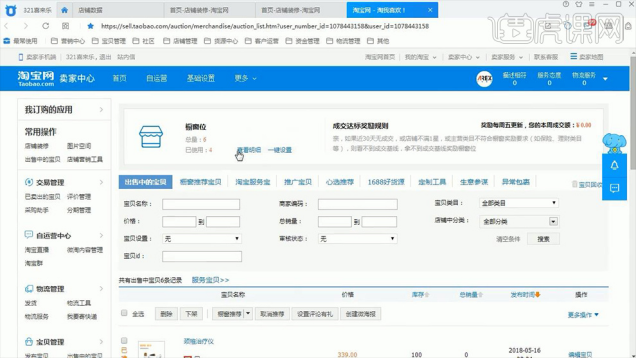
3.接下来打开【卖家中心】同样对其的宝贝管理的相关应用进行了解,效果如图所示。

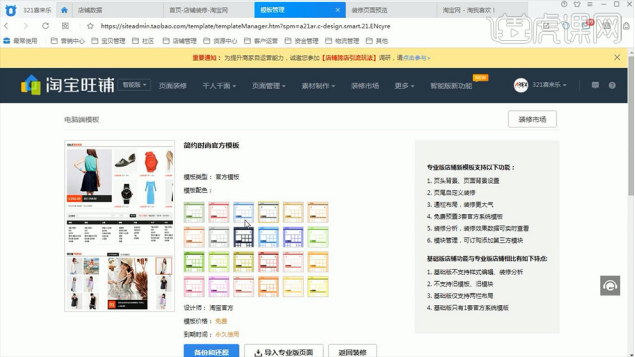
4.回到【店铺装修】选择【页面管理】-【模板管理】对其不同颜色的模板进行相应的了解,效果如图所示。

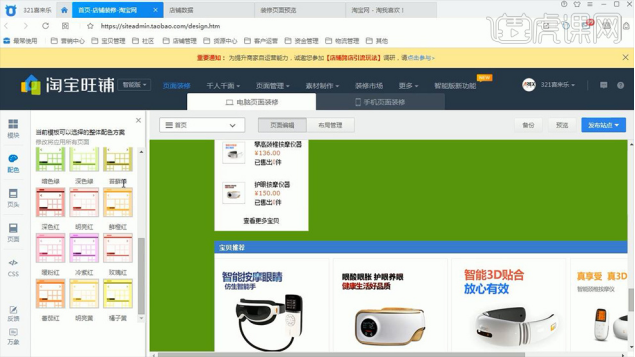
5.接下来开始试验,首先将之前的【首页页面】备份并输上相应的名称,之后在【模版管理】中选择相应的模版,之后回到页面选择【配色】,利用不同的颜色查看其效果,效果如图所示。

6.还原之前的【主页页面】,了解页面当中每个版块之间的关联以及页面相应的代码,效果如图所示。

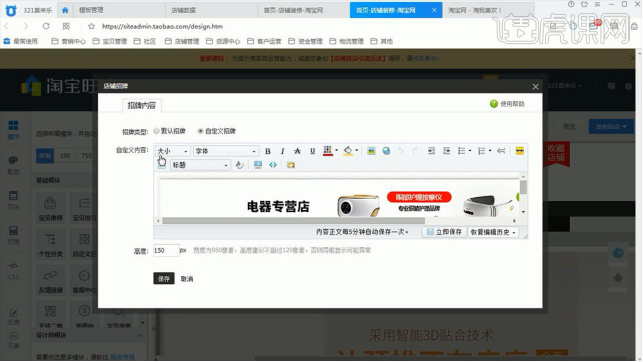
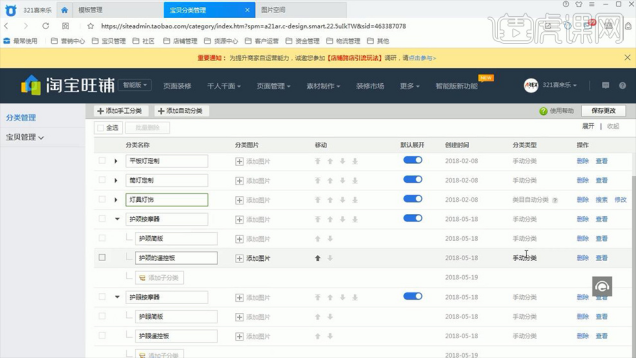
7.接下来开始制作【分类导航】,在【店铺装修中】选择【模块】将【默认分类】拖入到页面当中,然后选择【页面管理】-【宝贝分类】对其宝贝的名称进行添加或修改,效果如图所示。

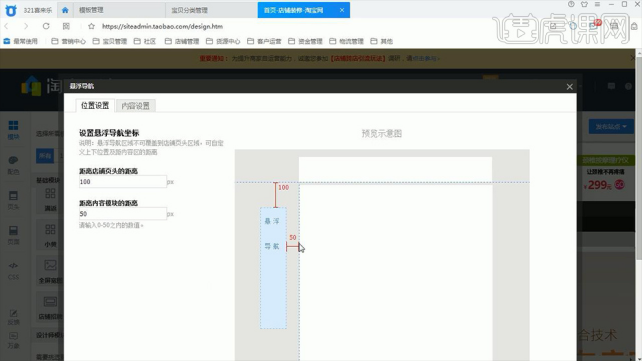
8.制作【悬浮导航】,首先将【悬浮导航】拖入到页面当中并调整其参数,详细参数如图所示。

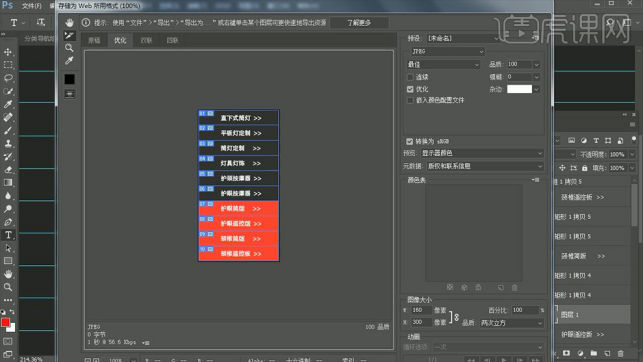
9.打开PS将制作的【导航】拖出参考线利用【切片工具】将其【切片】并【Ctrl+Alt+shift+S】存储为Web格式,效果如图所示。

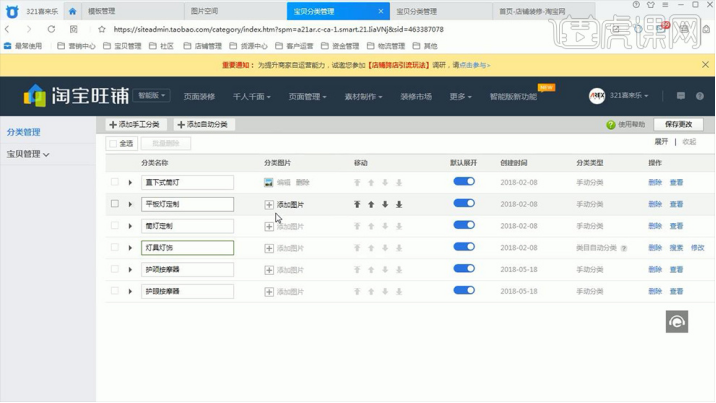
10.将导出的图片上传到【图片空间】,然后回到拖入的【默认导航】版块,接着打开【页面管理】-【宝贝分类】为相应的分类选择【添加图片】,效果如图所示。

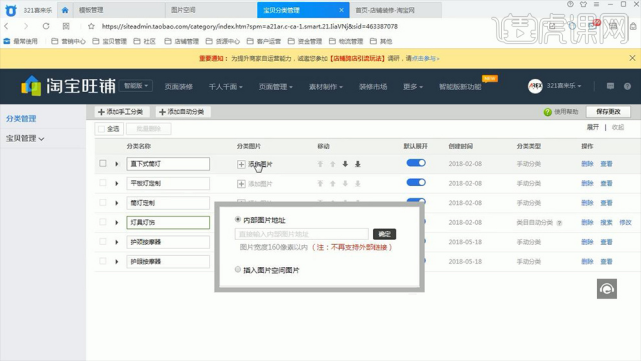
11.接下来回到【图片空间】选择相应的导航图片并打开复制其【链接】,之后回到【宝贝分类管理】粘贴其图片链接并点击确定,效果如图所示。

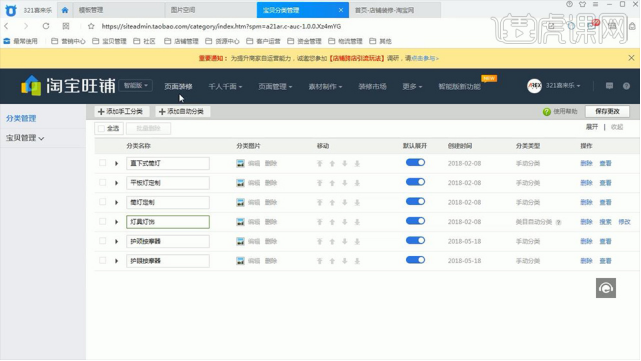
12.之后依次用同样的方法根据【分类名称】添加相应的【导航图片】的链接,效果如图所示。

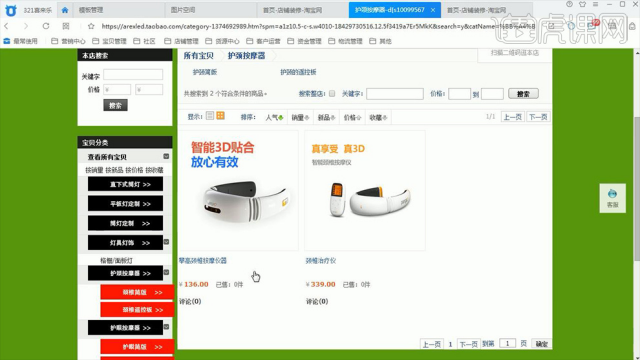
13.回到装修页面将其保存并预览查看其效果,效果如图所示。

14.更多学习内容请参考下一节课。

以上就是dw电商分类导航的介绍,步骤很详细也很到位。小伙伴们可以用心了解一下,也许哪一个环节就正好适用于你当下的情况,可以取给精华,然后结合自己的想法做出更好的电商设计。
本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:DW(cc2017)。