dw技巧
DW中margin与padding有什么区别

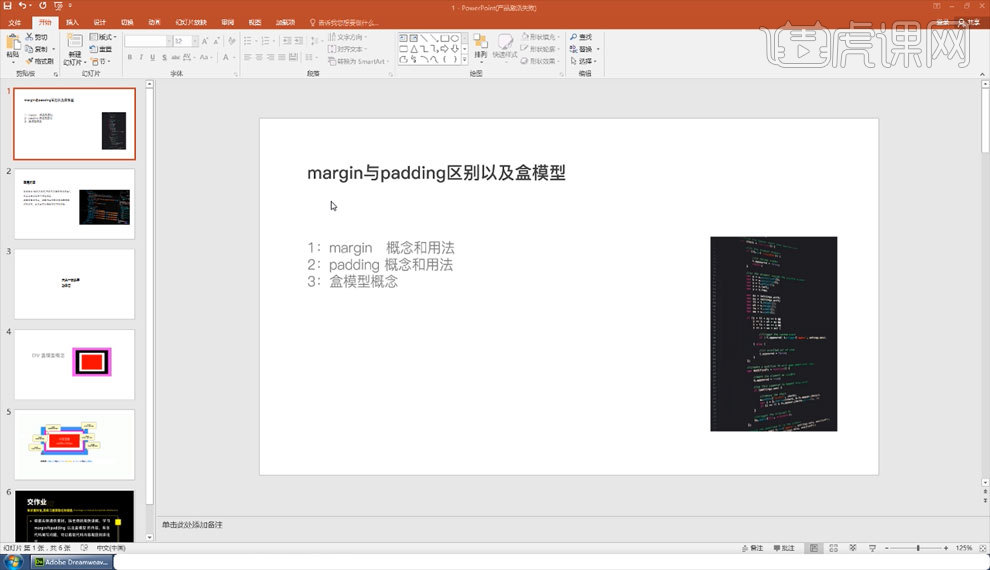
1.本节课程重点,具体如图所示。

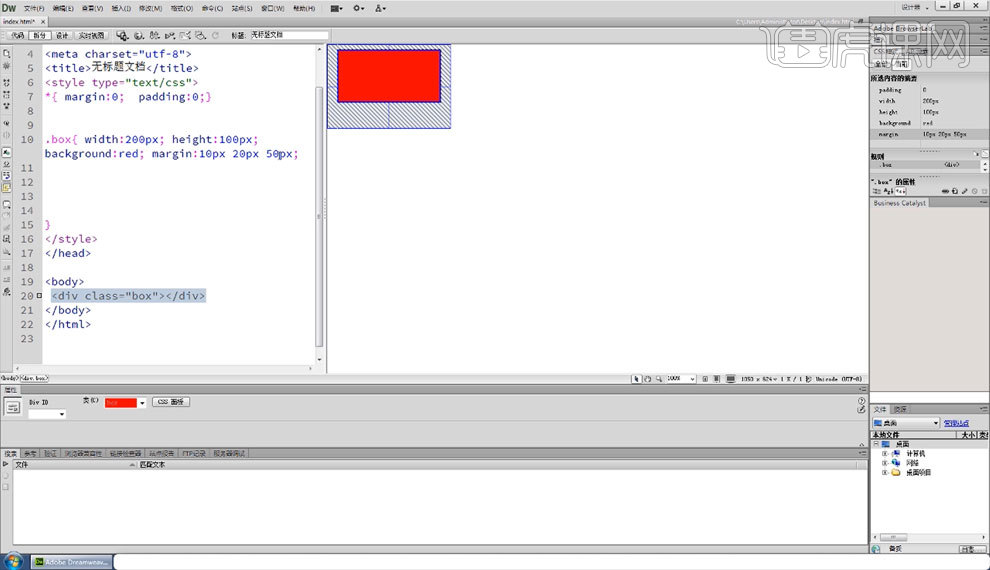
2.【html5】新建文件,新建盒子【box】头部添加样式【style type】【宽度200px】【高度100px】【颜色红色】【margin0】【padding0】box添加【margin】分别给值,控制外边距,具体如图所示。

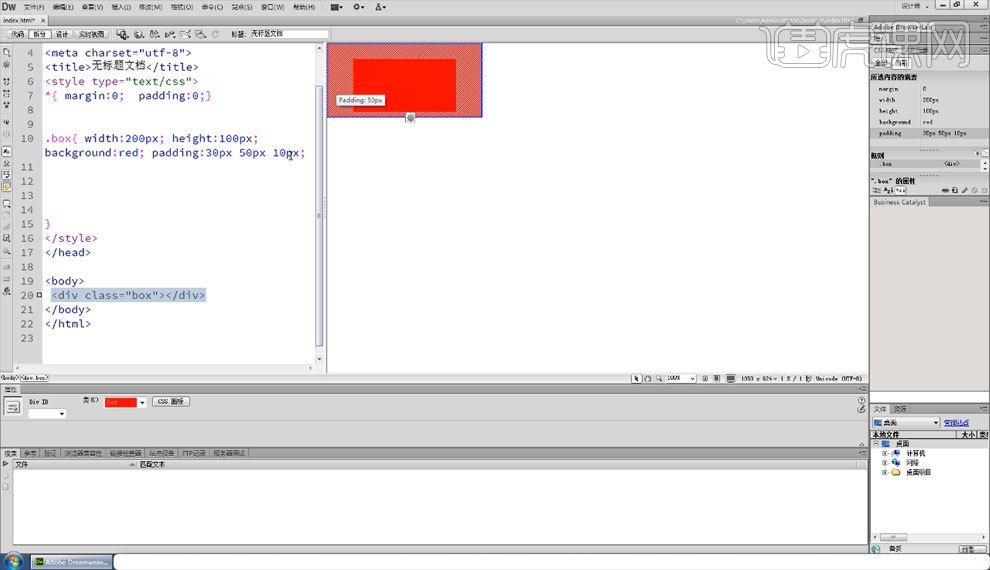
3.【padding】通过数值控制内填充,具体如图所示。

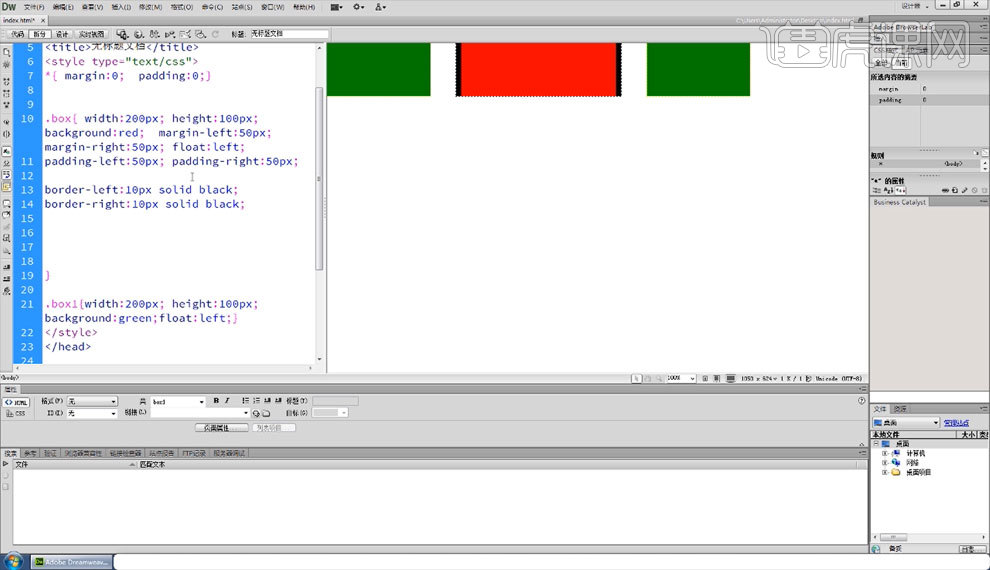
4.添加【box1】给个【绿色】添加【左浮动】【padding left50px】【padding-right50px】【border】【复制】具体如图所示。

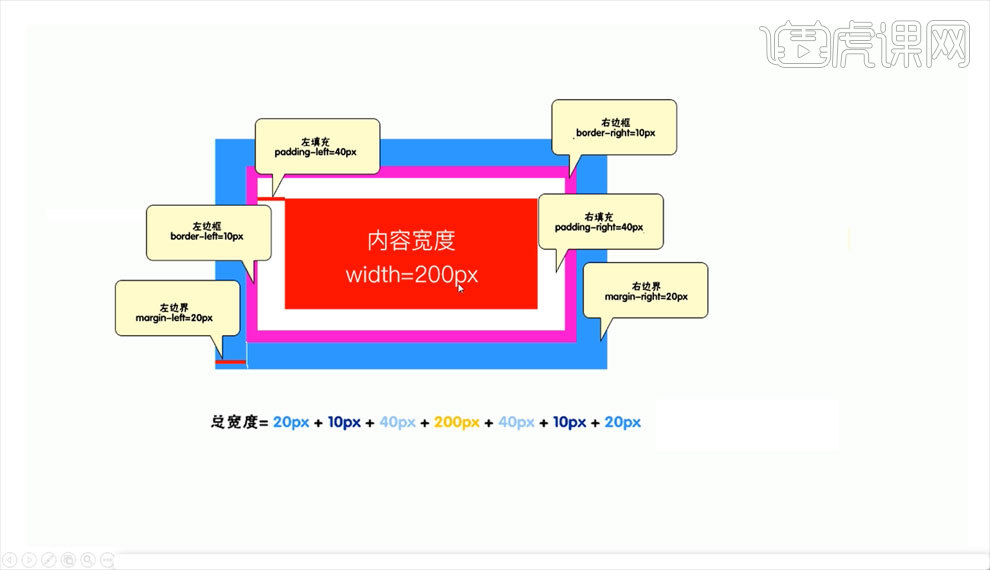
5.盒模型概念,实际宽度加所用到的各种边距尺寸,具体如图所示。

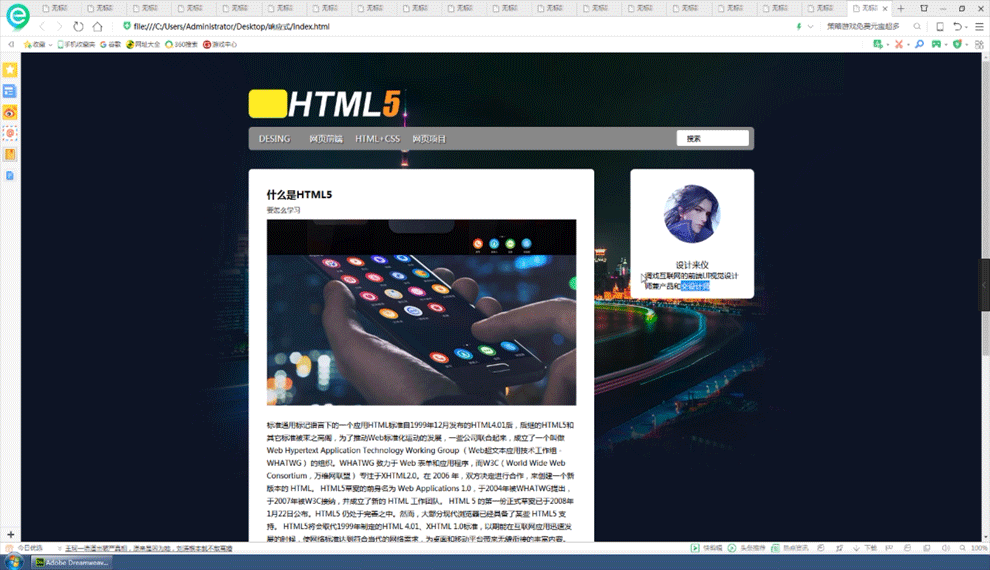
DW响应式article aside 的用法
1.本节课作业内容【如图所示】。

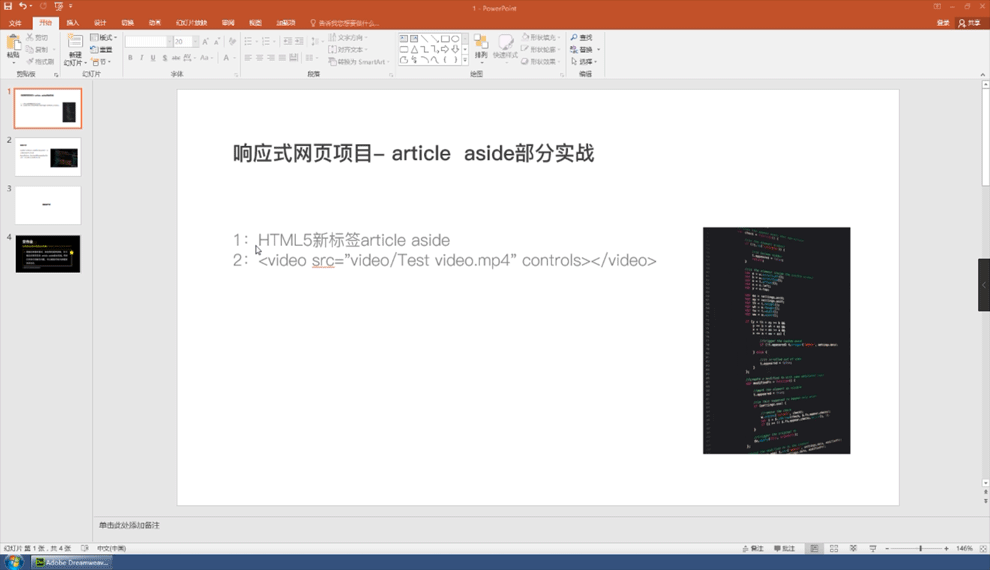
2.本节课主要讲解内容【如图所示】。

3.在导航栏位置添加一个向下的边距,让导航和下面的内容之间有一个距离【如图所示】。

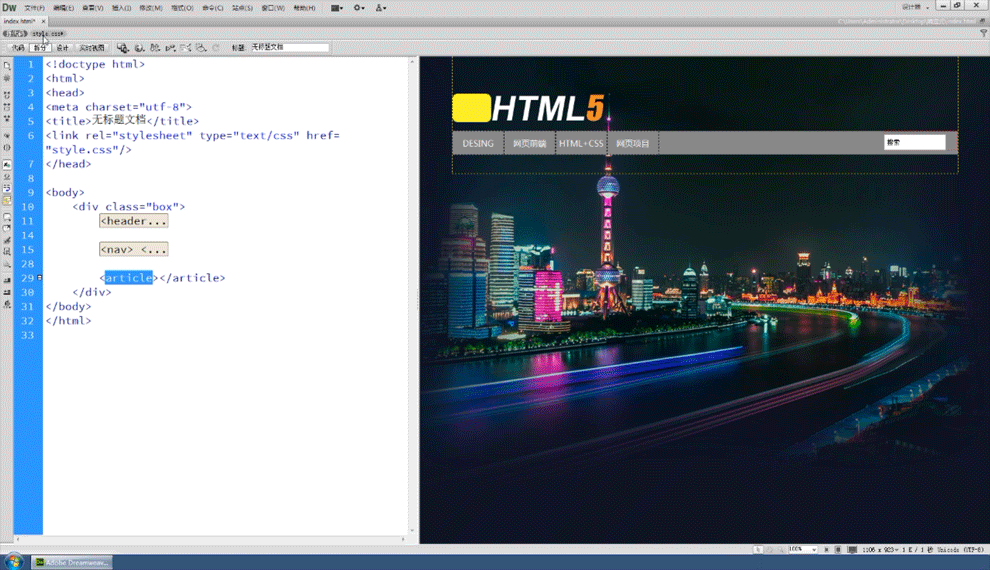
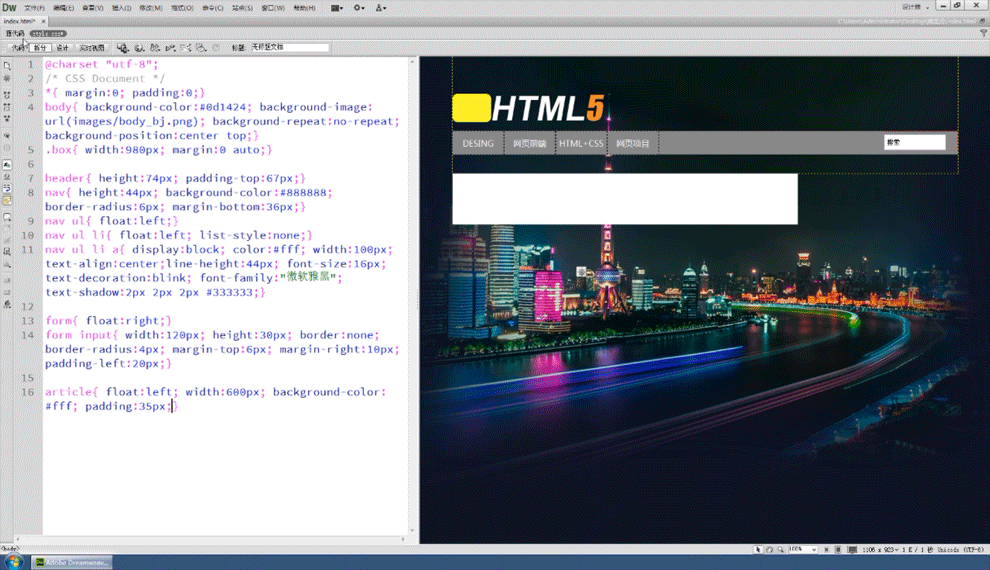
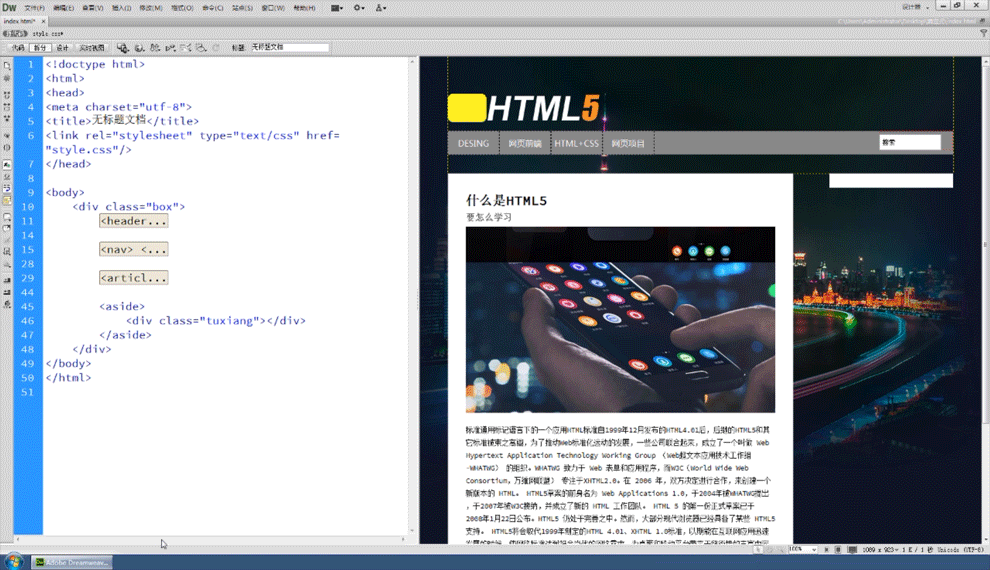
4.在【HTML5】编辑页面创建一个【article】内容板块【如图所示】。

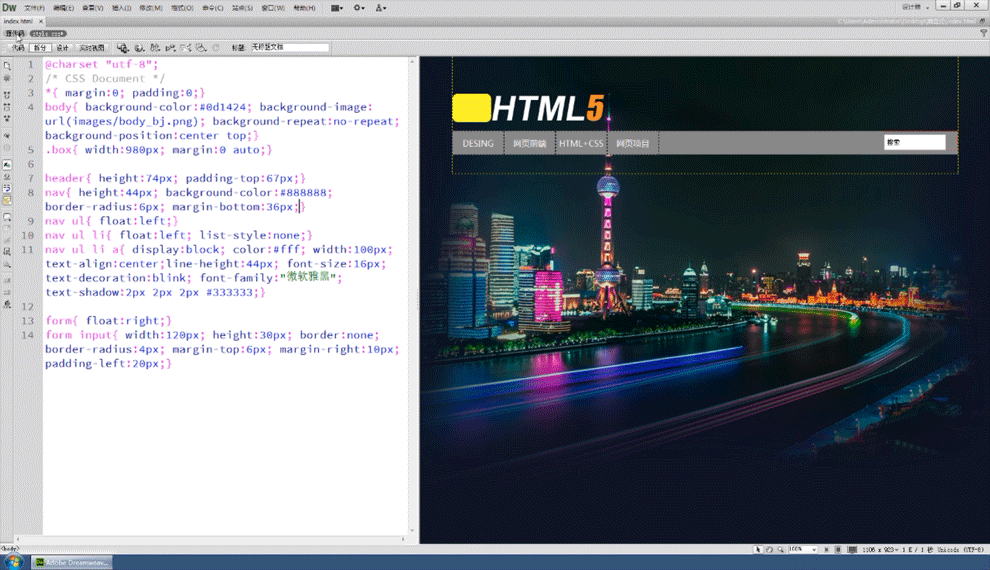
5.然后在【CSS】编辑页面调整它的大小、颜色和边距【如图所示】。

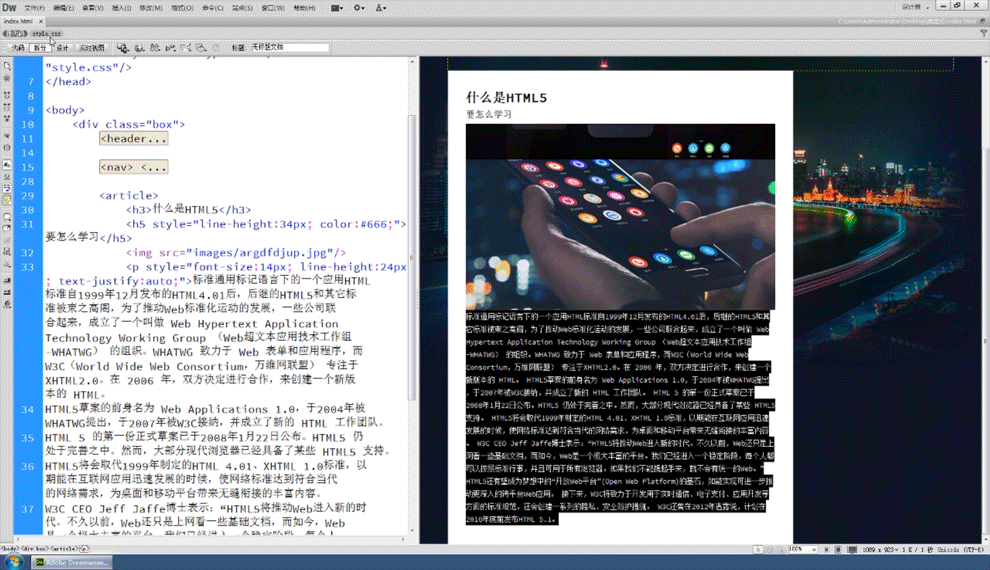
6.在【HTML】编辑页面添加文字内容和图片,注意文字的大小和颜色是不一样的,注意调整各版块之间的上下左右边距【如图所示】。

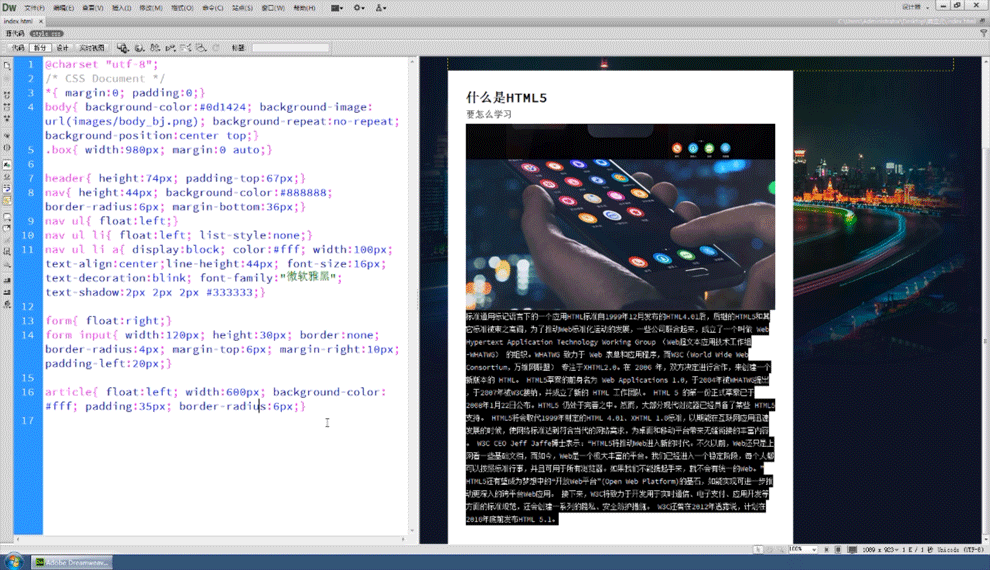
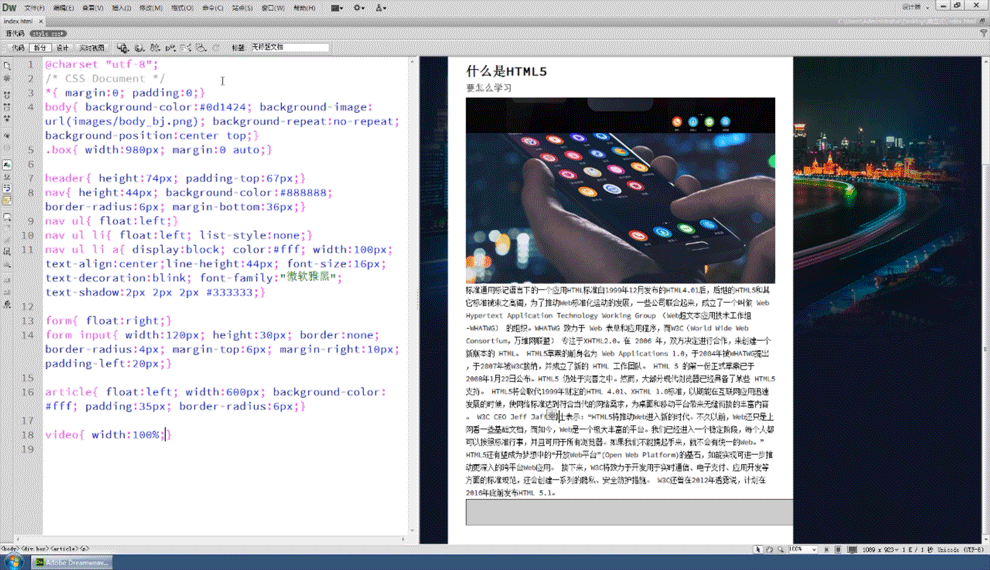
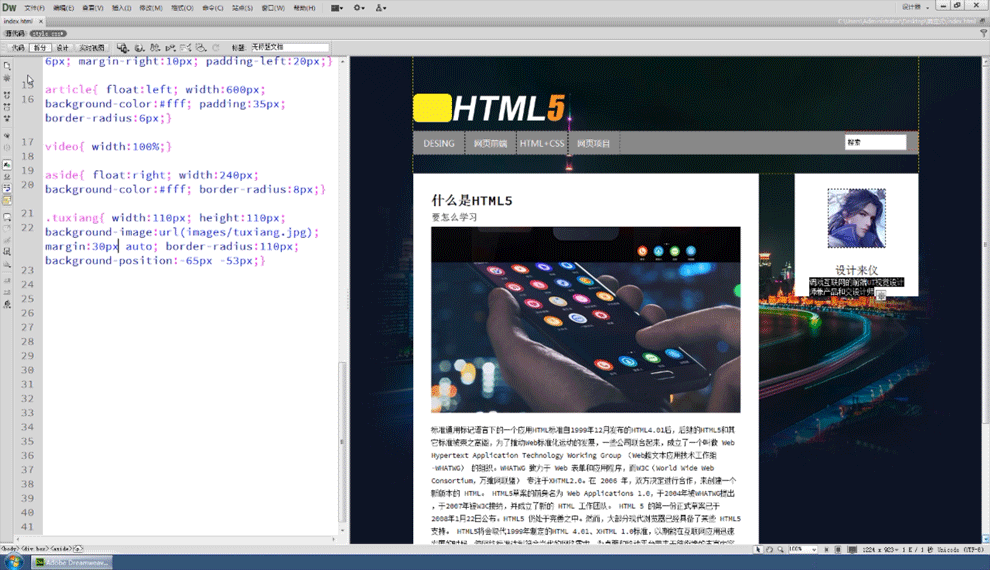
7.在【CSS】编辑页面调整文章内容的所占大小、颜色和文字的字体【如图所示】。

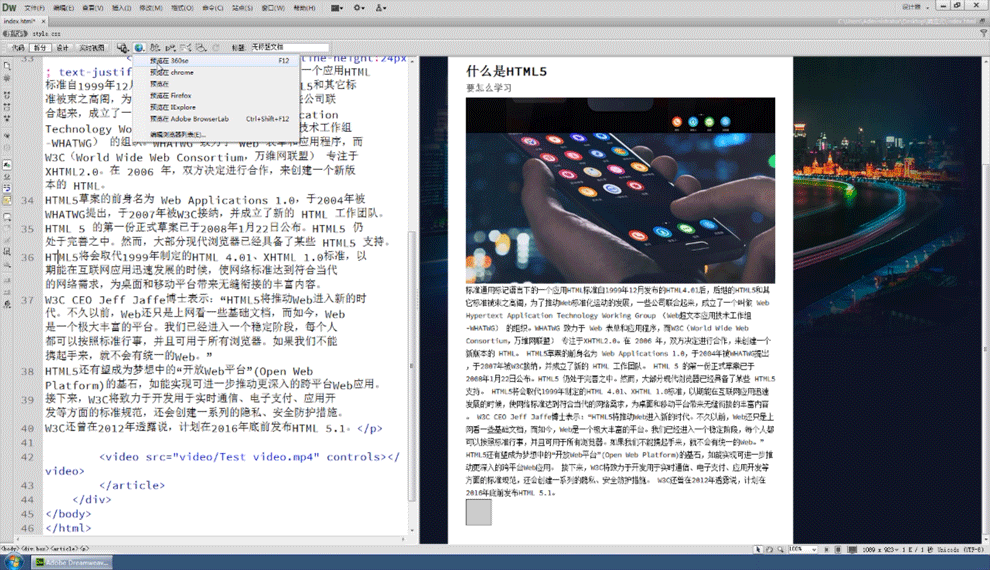
8.在【HTML】编辑页面添加一个视频内容,记得要添加播放按钮,这时候我们会发现添加的视频太宽了,超出了页面范围【如图所示】。

9.我们在【CSS】编辑页面内给视频添加一个样式为100%的宽度就可以让视频在页面内变为正常大小了【如图所示】。

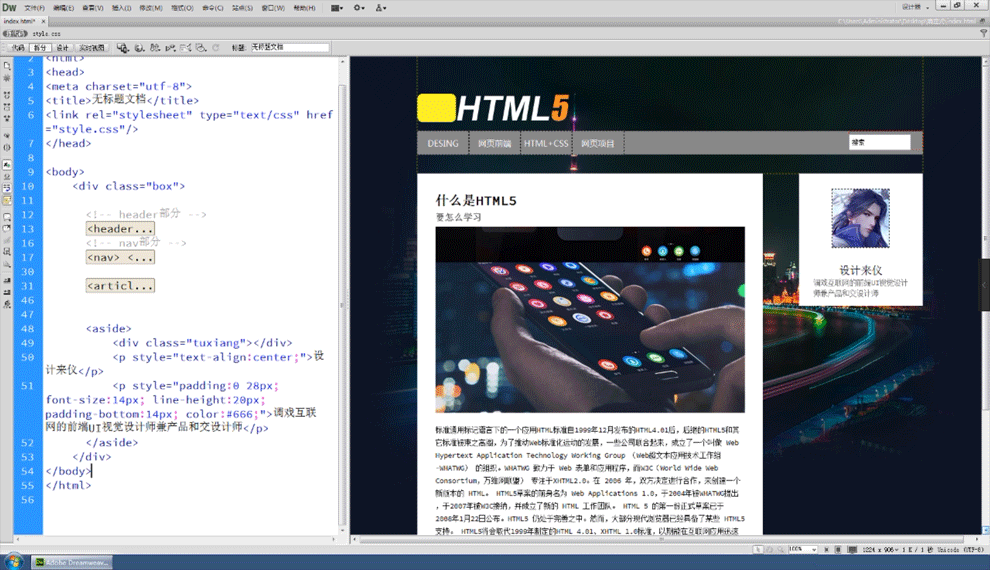
10.在【HTML】编辑页面内添加【aside】板块【如图所示】。

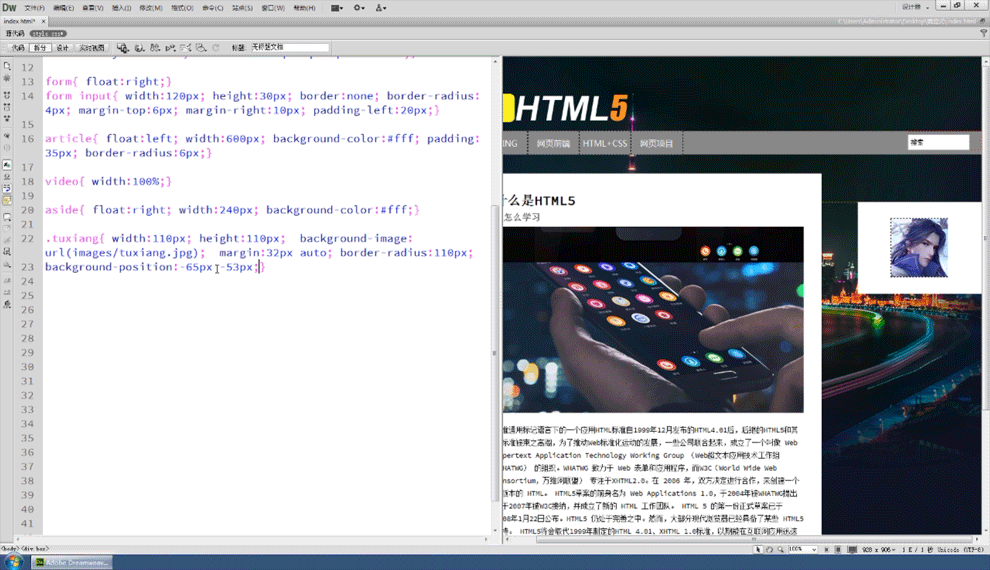
11.在【CSS】编辑页面内调整该板块的大小、左右边距、颜色、所在位置并插入图片【如图所示】。

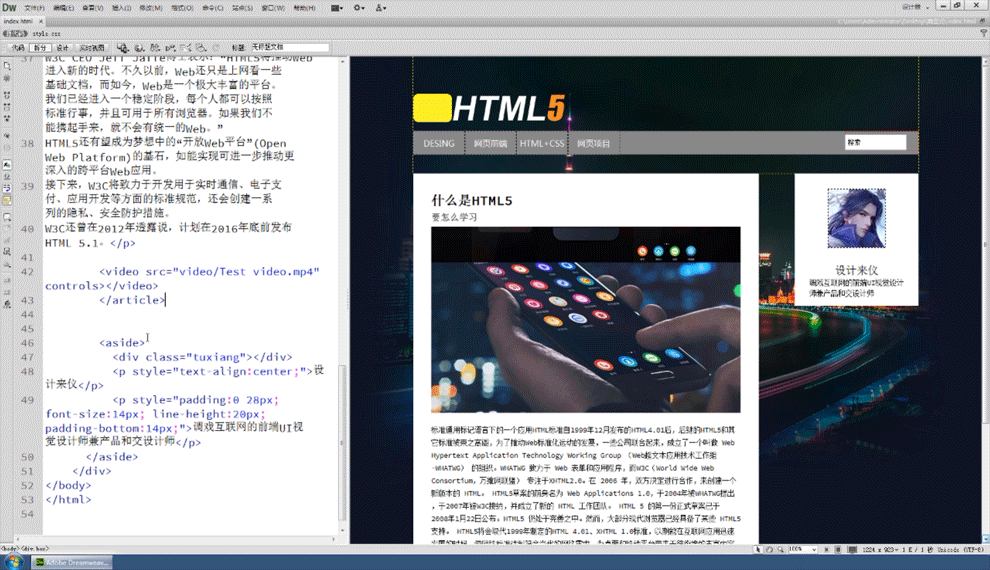
12.在【HTML】页面添加文字内容,注意文字的所在位置和大小【如图所示】。

13.在【CSS】页面编辑文字的样式【如图所示】。

14.在【HTML】页面给【header】和【nav】板块上方添加注销和结束效果,并且编辑好名字,调整一下右侧小盒子内的文字颜色【如图所示】。

15.这样我们的这个页面就制作完成了【如图所示】。