门头设计
大家都知道一个店铺的装修必须考虑门头设计,一个好看的、美观的门头设计,可以吸引到消费者,店面招牌设计包括字体的大小、位置、数量、形态,结合形状和颜色进行设计,另外店铺门头设计要考虑远观和近观的效果。店面门头设计凸显的是品牌的特点,让消费者知道店铺主营什么。对于门头设计中的文字主要就是店铺的名称,不要过于复杂,要朗朗上口,通俗易懂。以下是用AI设计门头招牌的方法,大家可以学习一下。

门头设计之门头招牌设计方法
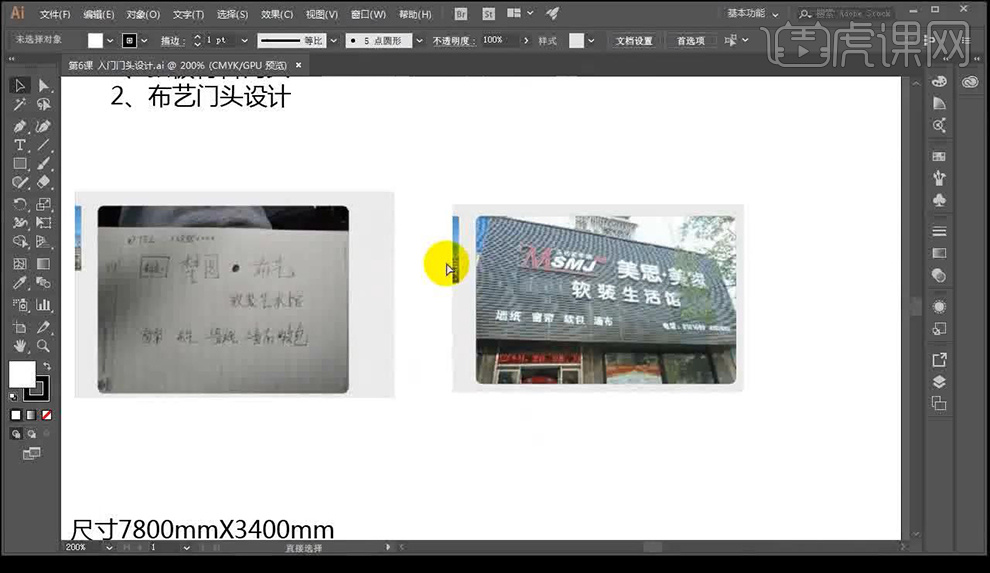
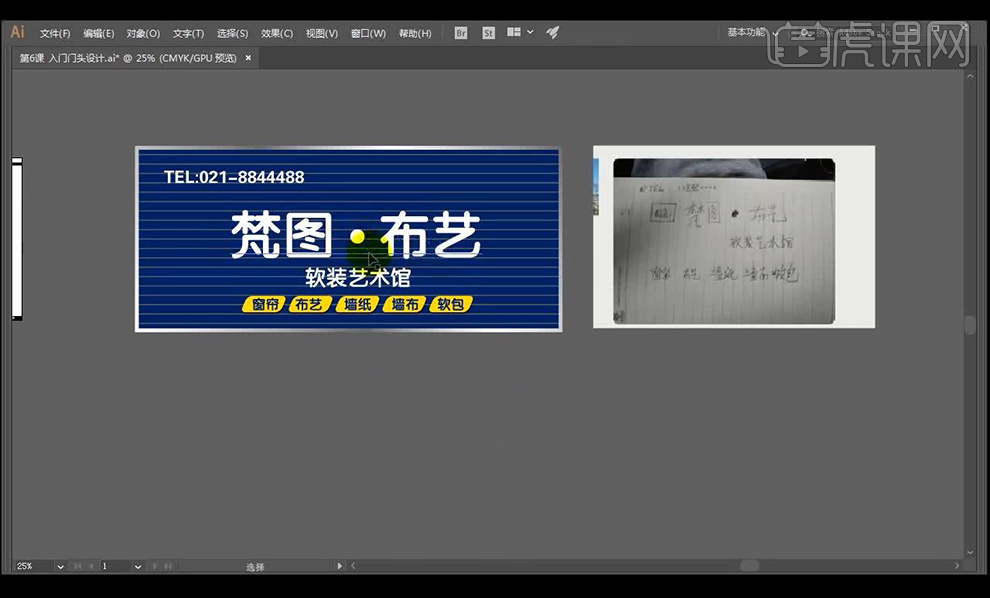
1.然后我们开始第6课入门门头设计,客户已经将他们的想法草稿跟借鉴的案例发给我们了这就比较简单了。

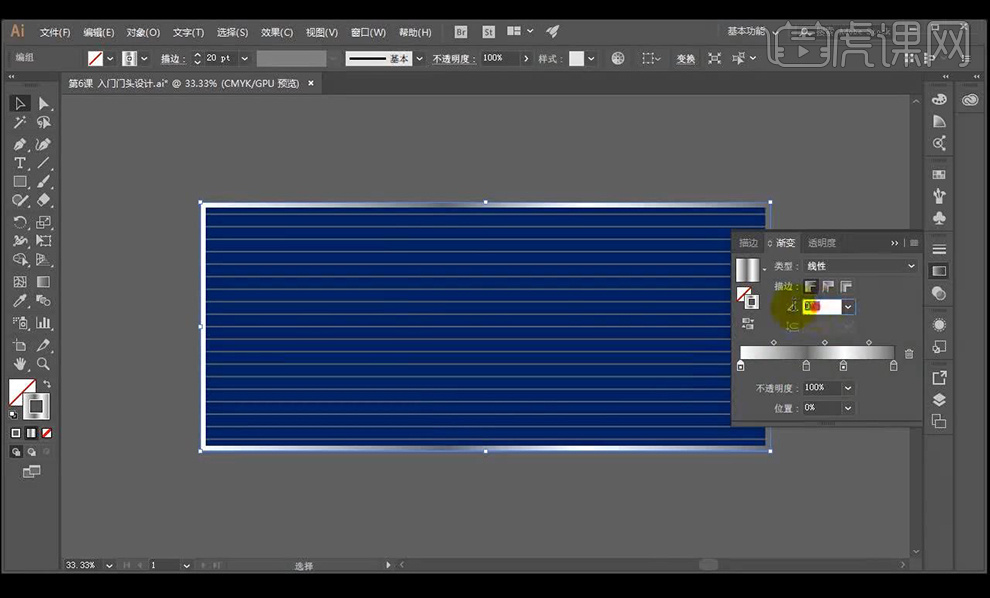
2.绘制矩形【780x340cm】,在沟通当中我们可以要一下客户的店铺装修进行参考色调。

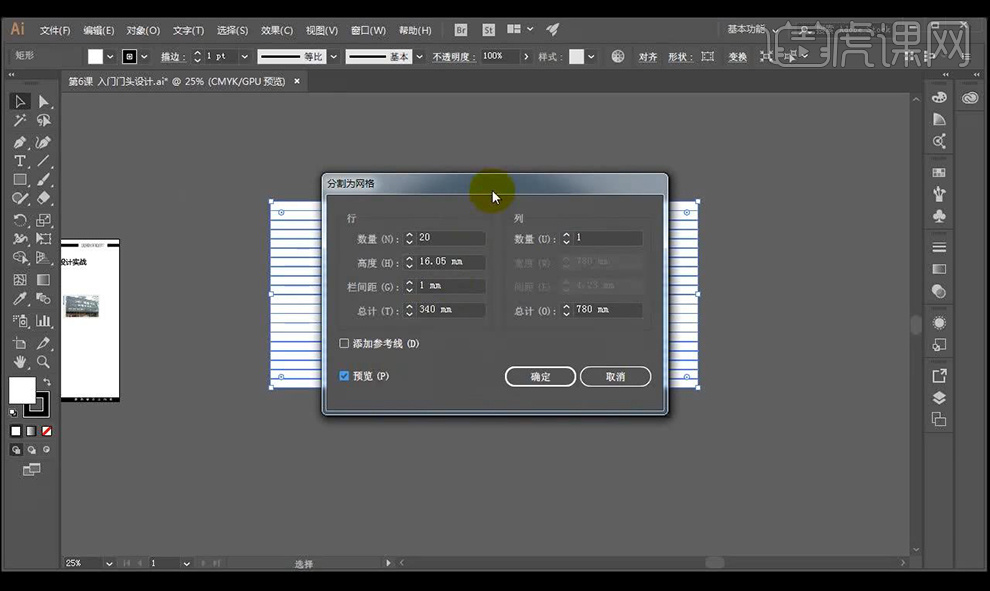
3.然后我们进行调整【分割为网格】调整参数如图所示。

4.然后我们将矩形填充深蓝色,然后我们复制一层网格,进行合并成一个,然后我们将填充关闭,将描边打开调整渐变色。

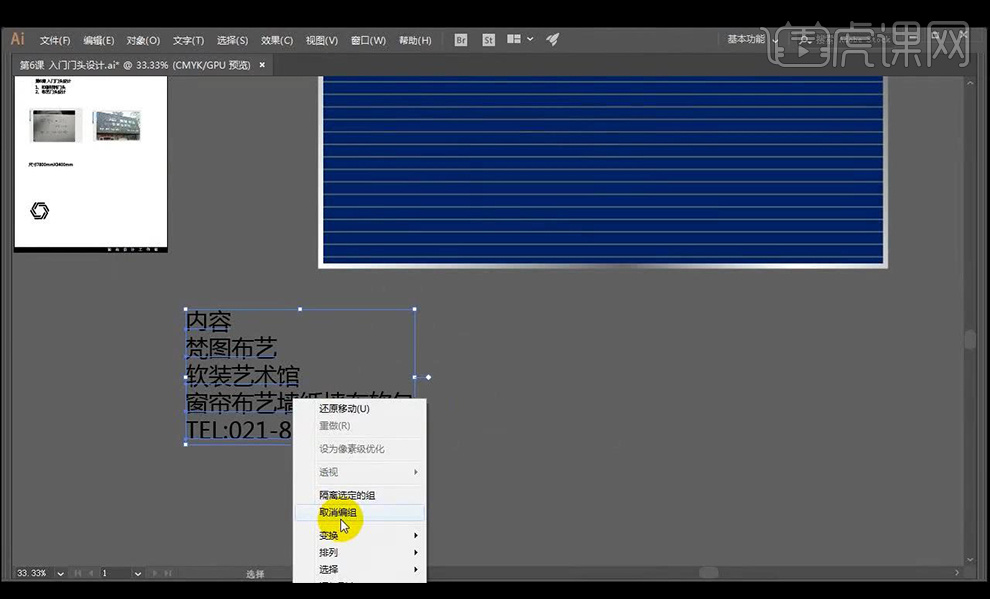
5.然后我们将文字复制过来,点击【对象】-【拼合不透明度】,然后右键【取消编组】。

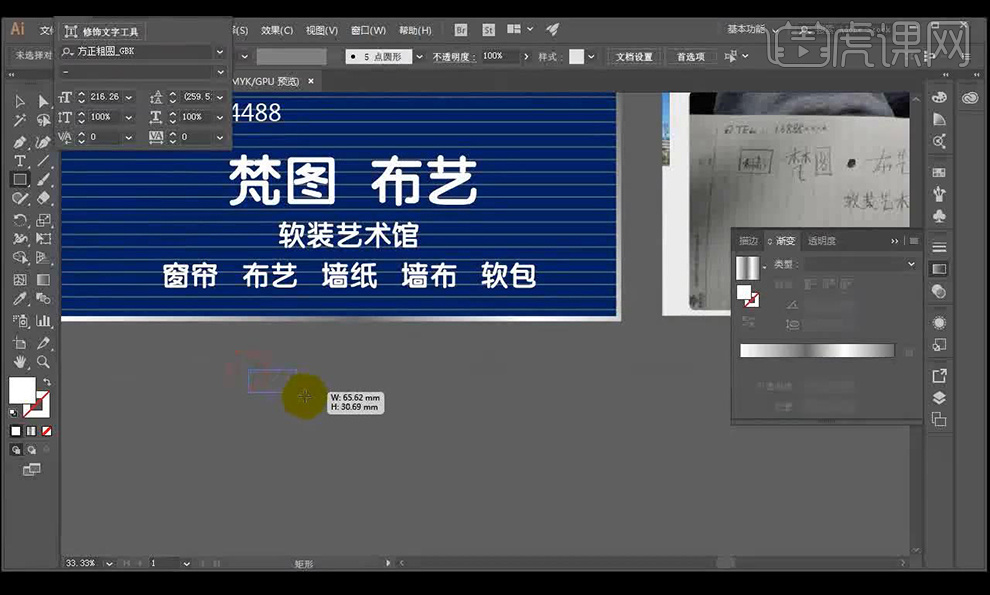
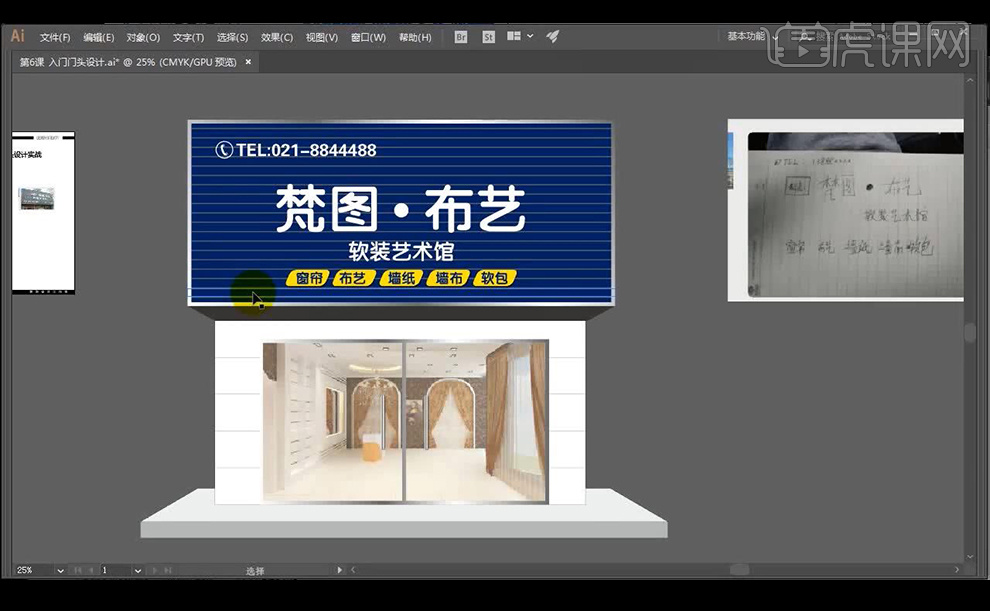
6.然后将文字填充白色,然后我们将文字进行摆放到门头板上,进行调整文字间距跟大小,将店名字体设置为【方正粗圆】。

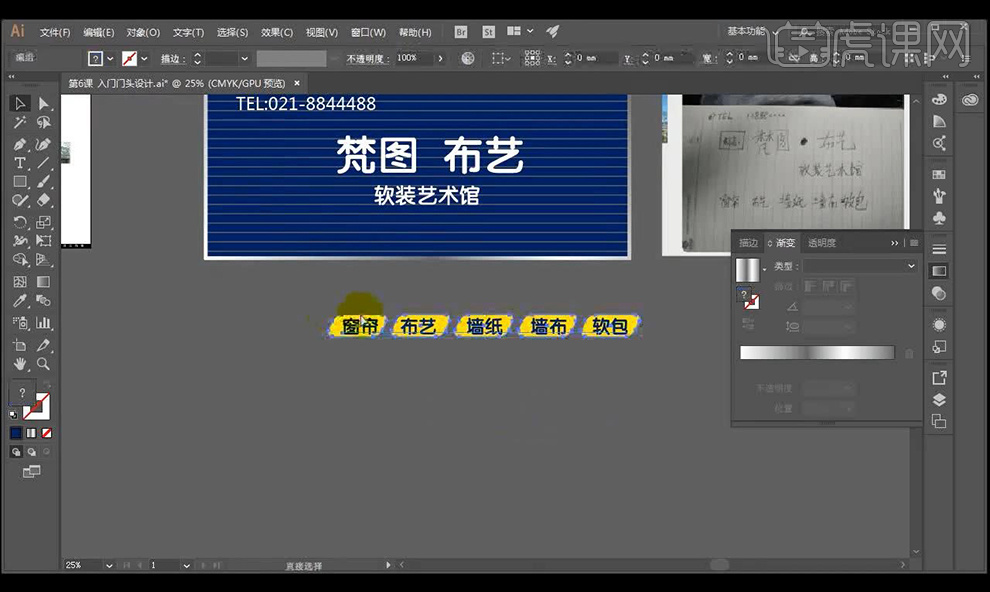
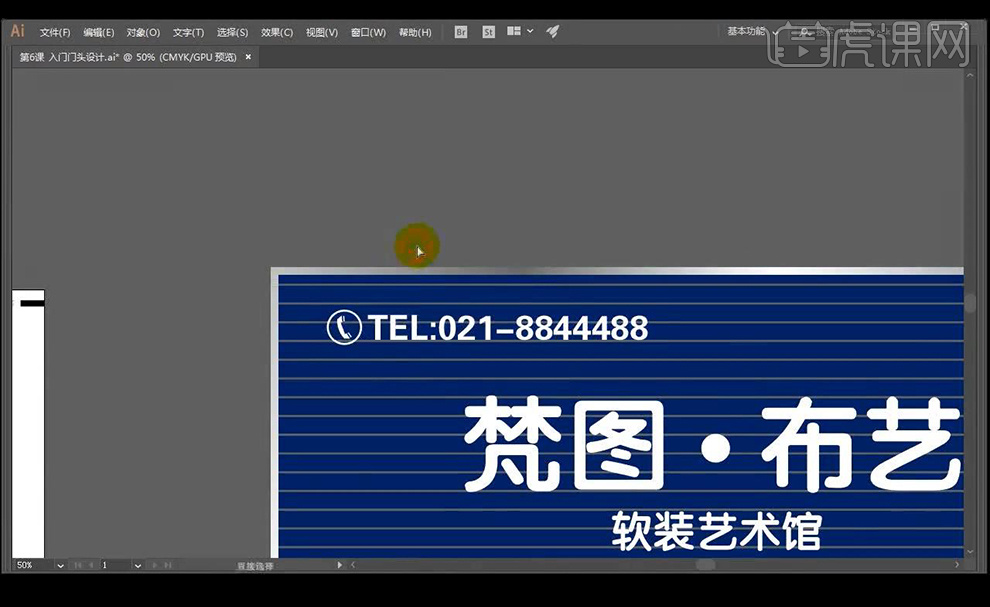
7.然后绘制一个矩形,拉成圆角然后进行斜切填充黄色,然后摆放在下列文字后方。

8.然后我们绘制圆圈进行摆放在店名中间,电话字体改为【方正大黑】。

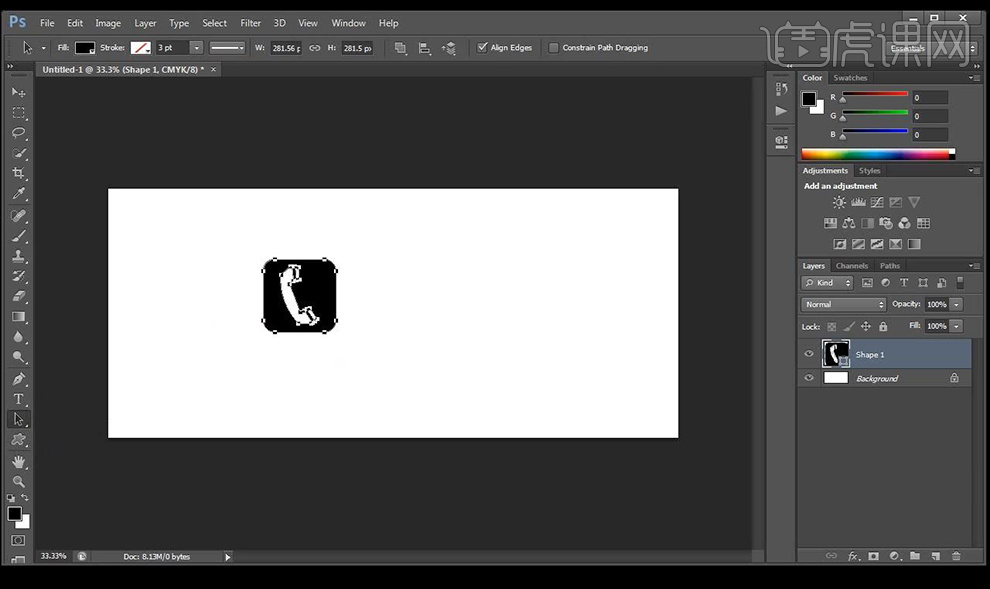
9.然后我们打开【PS】使用【自定义形状工具】,找到电话图标进行绘制。

10.然后将图标拉到【AI】然后使用【直接选择工具】将边进行删除,然后绘制圆形进行处理成小图标。

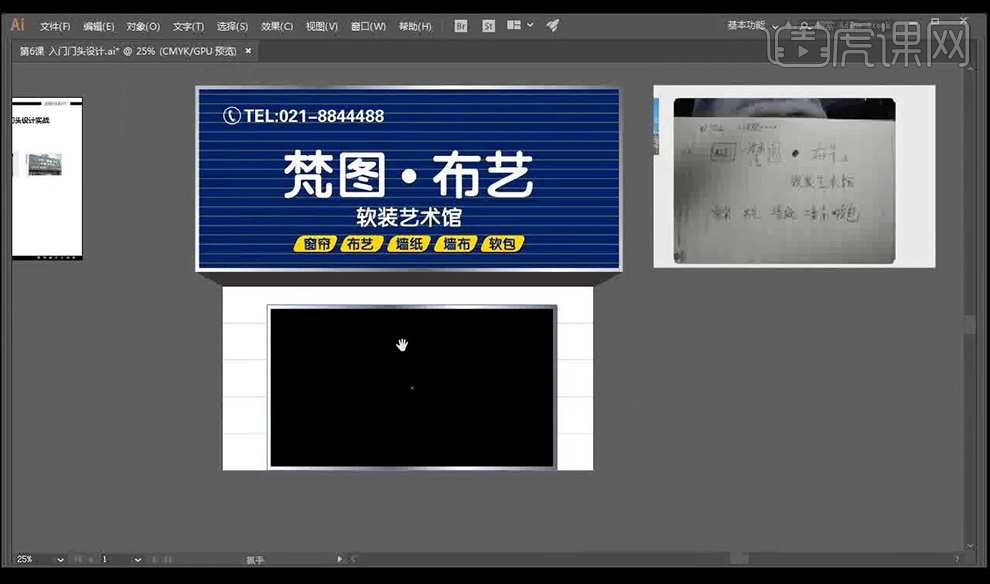
11.然后我们使用上节课教的方式进行绘制下方形状,绘制矩形墙壁分割为网格,然后再绘制矩形将描边吸取一下上面的描边渐变色。

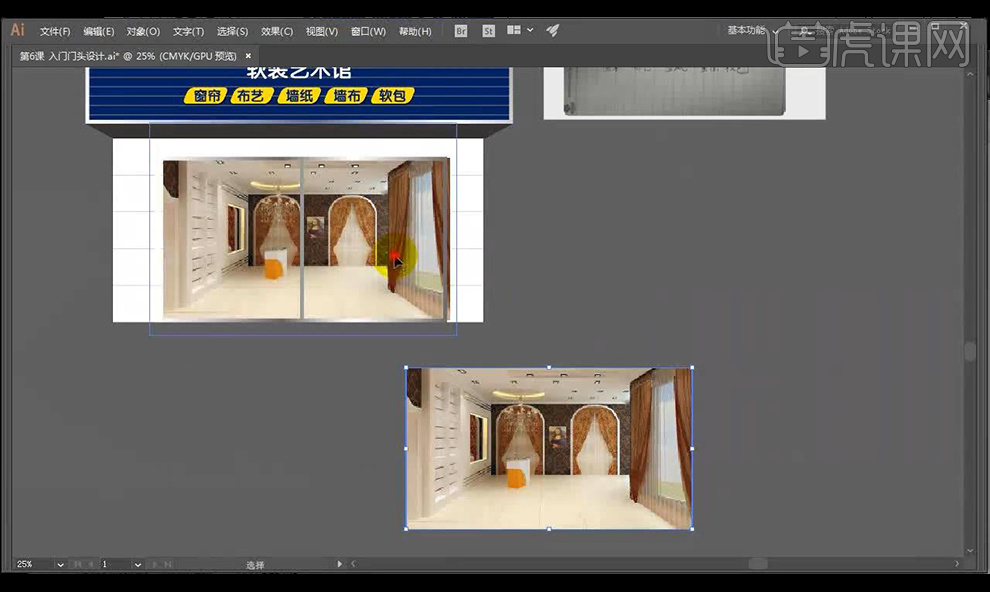
12.然后我们从网上进行寻找一些窗帘店铺效果图,放到【AI】点击【嵌入】然后我们将图片【Ctrl+J】创建剪切蒙版到矩形当中。

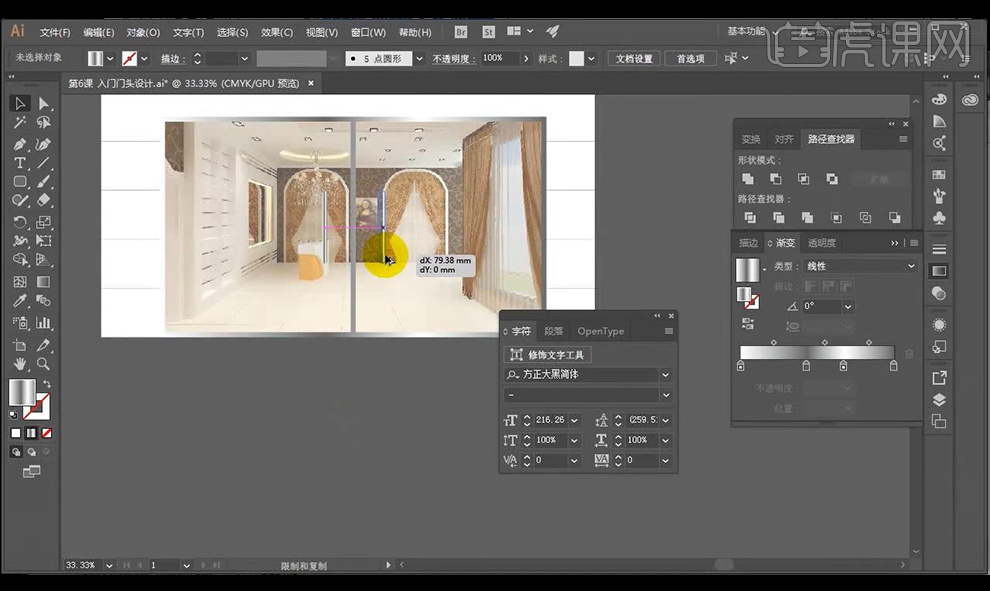
13.然后再复制一个门的矩形,降低不透明度,放到门口的地方,绘制矩形当做门把手。

14.然后我们绘制矩形进行复制然后进行调整透视效果当做台阶。

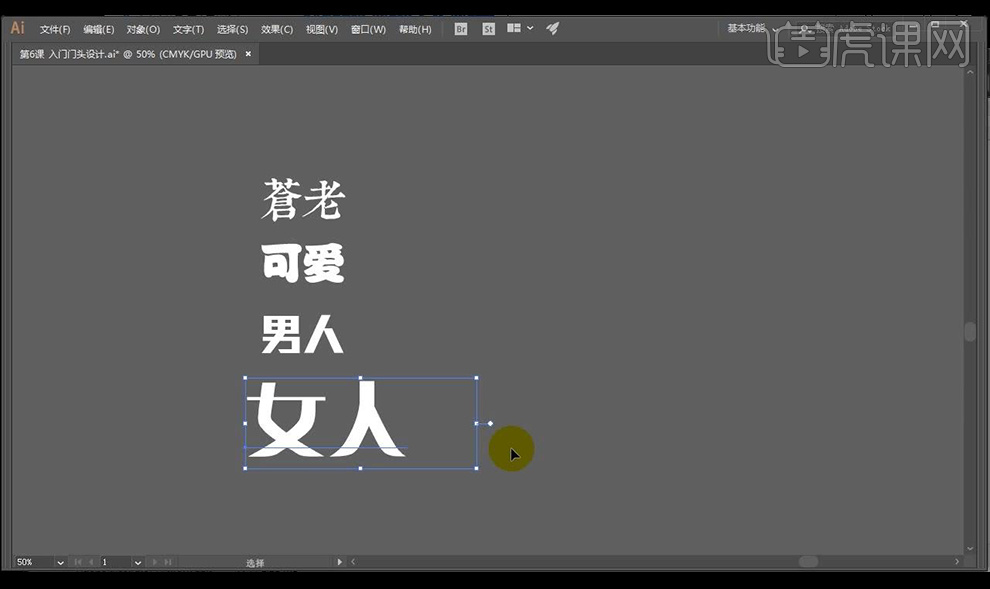
15.然后我们进行普及一个小知识,文字的含义及类型,分别不同含义的文字可以改为不同的字体如图所示。

16.本节课结束,我们下节课继续讲解。

中级门头如何设计
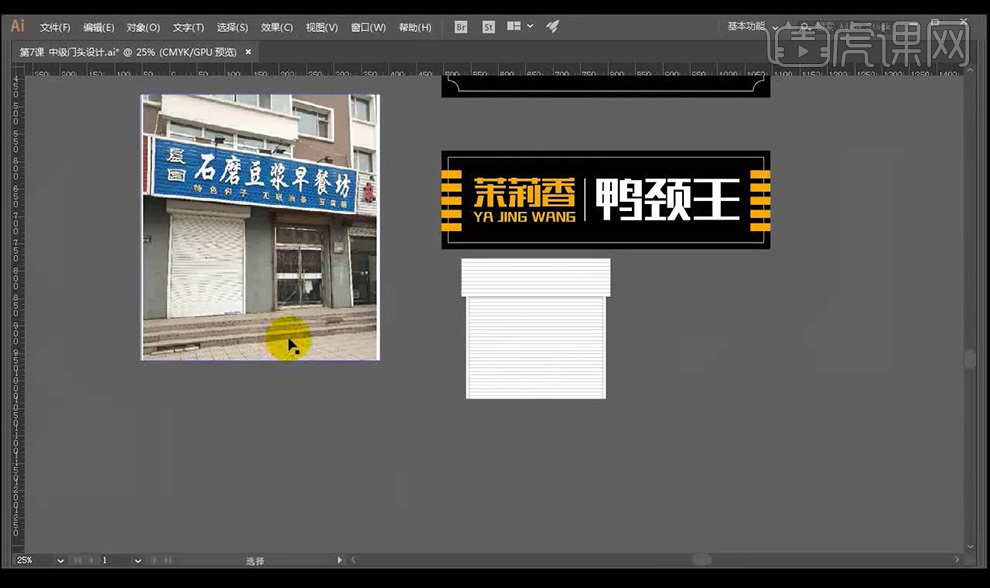
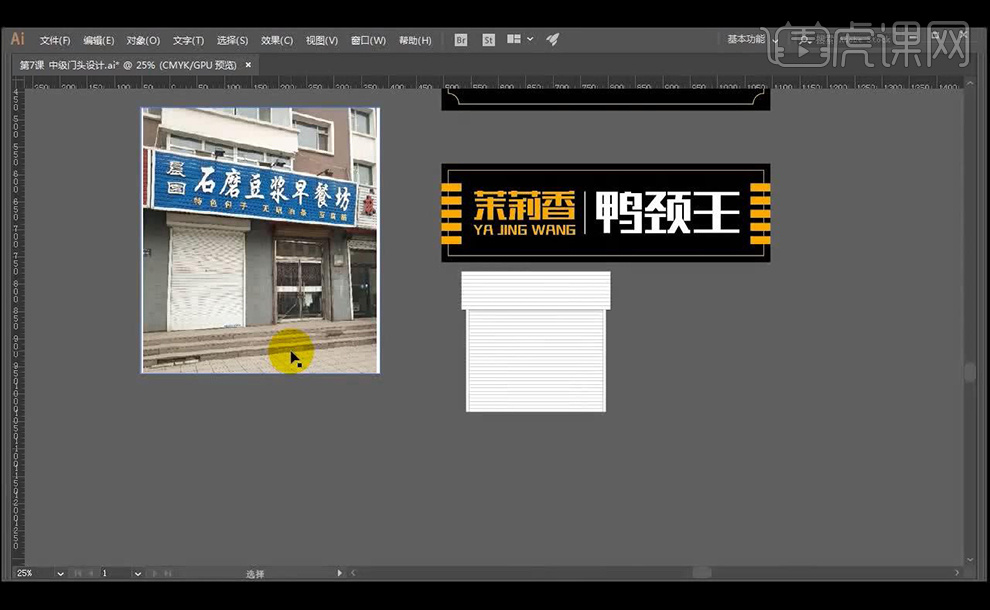
1.然后我们开始第七节课的内容是中级门头设计。

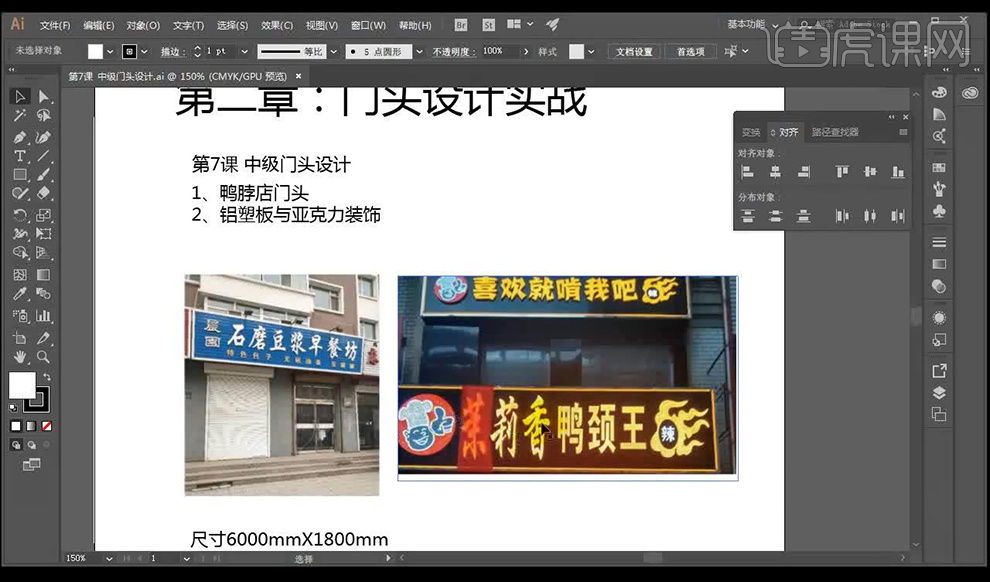
2.我们这个客户的要求是修改右侧原店家的品牌,然后是在左侧的部分将文字拆卸进行制作。

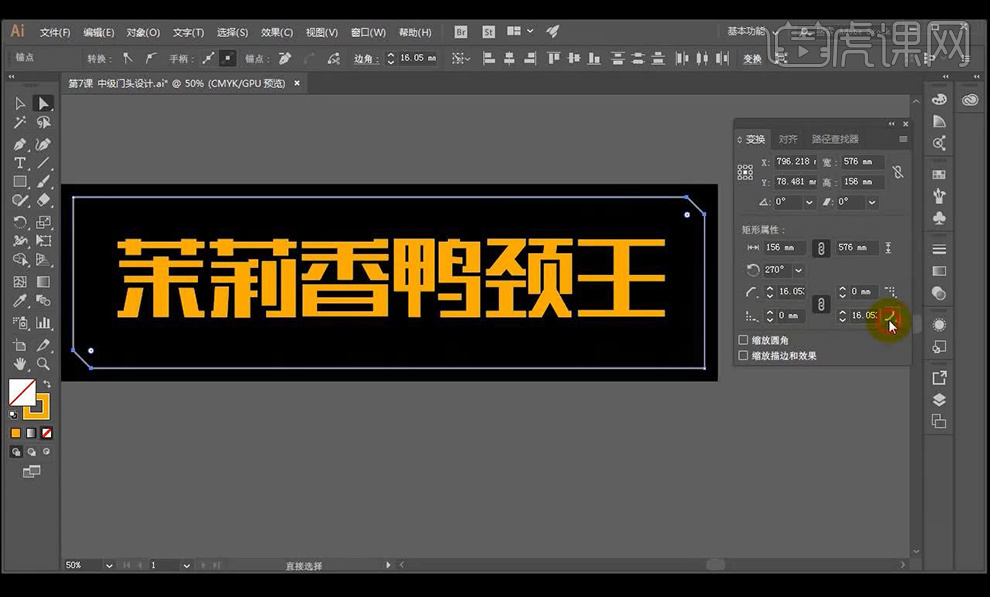
3.然后我们绘制矩形【600x180cm】填充黑色,然后复制文字放大使用字体【汉仪刚艺体】填充深橙色。

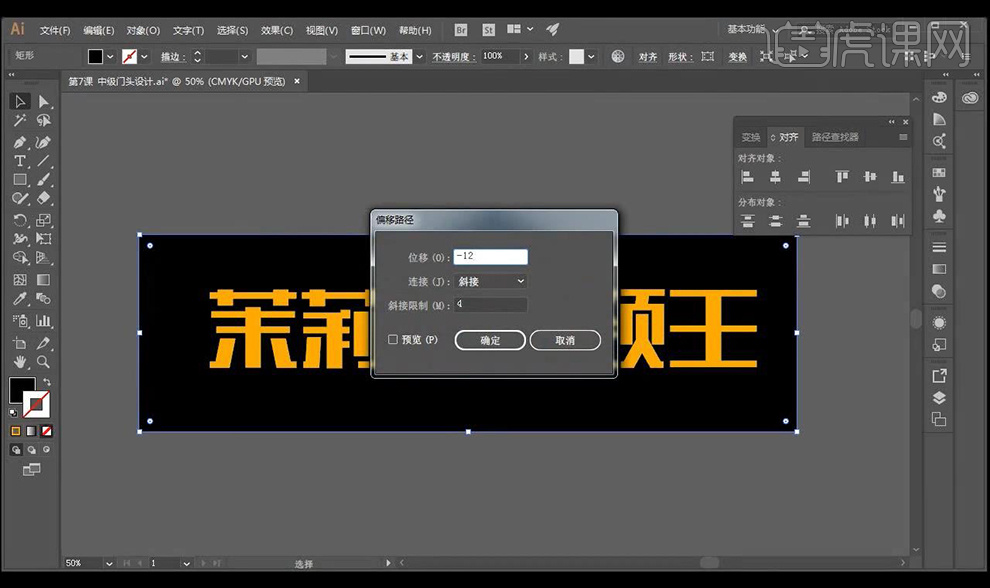
4.复制一个矩形然后关闭填充,打开描边吸取文字颜色,然后设置一下【对象】-【路径】-【偏移路径】。

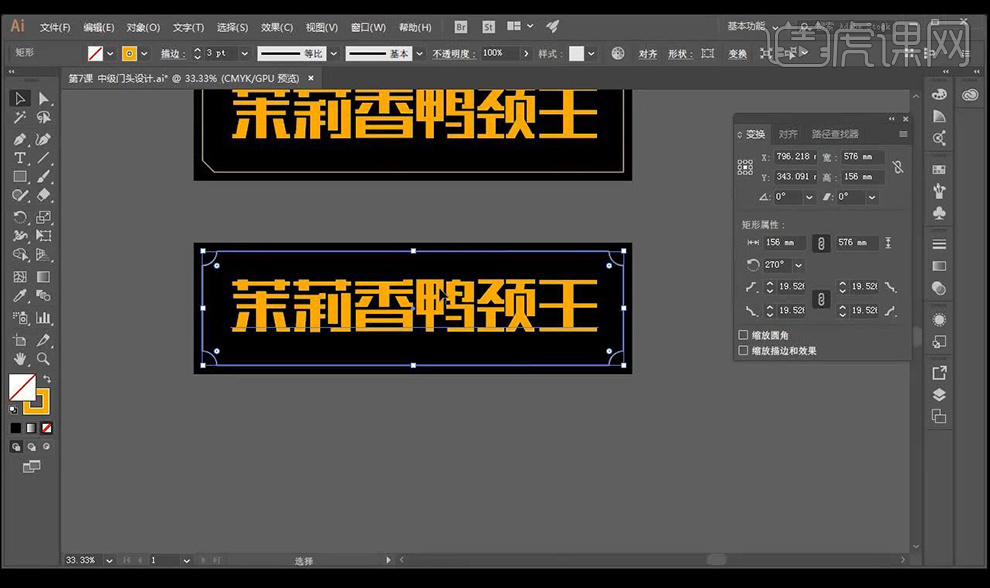
5.然后我们使用【直接选择工具】选中右上左下两个点,然后进行导圆角,然后修改为直角的线。

6.然后我们复制一层进行调整边角为【反向圆角】。

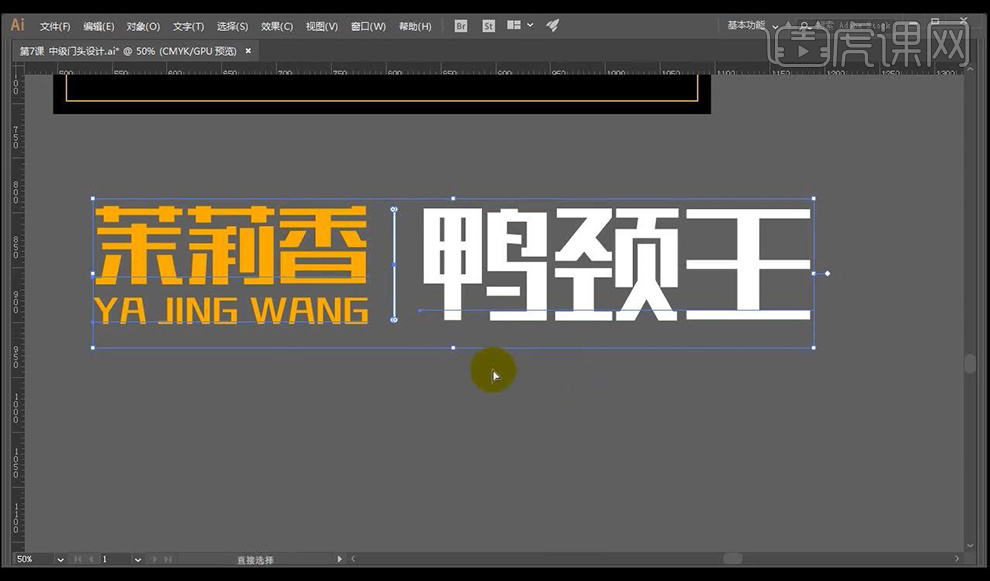
7.然后我们复制文字,输入拼音,将【鸭颈王】填充白色,进行强化效果,中间绘制线条分开。

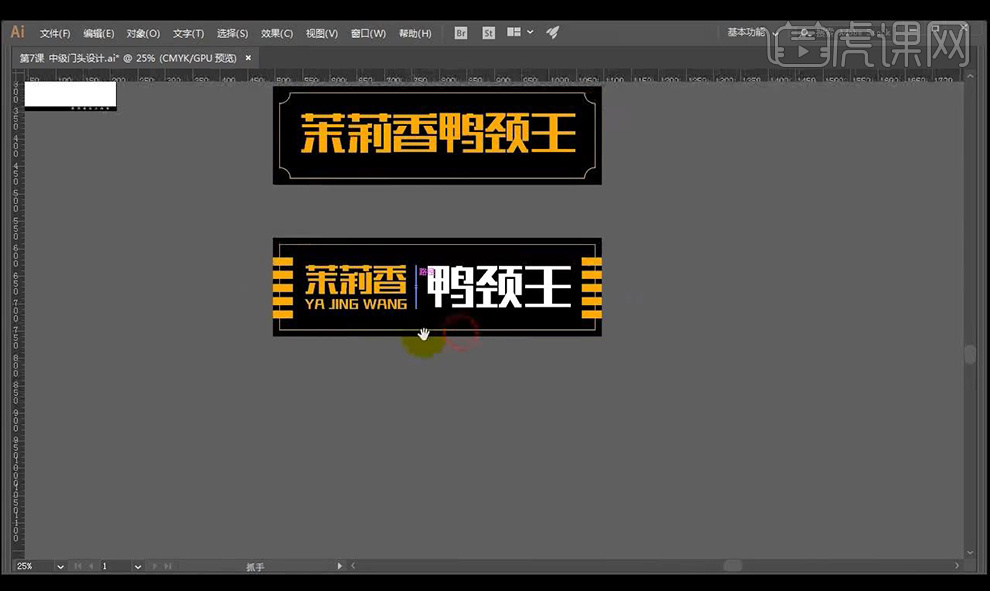
8.然后我们绘制矩形进行等比例摆放,然后放置在两侧。

9.然后绘制矩形进行点击【分割为网格】进行绘制成卷帘门效果。

10.本节课的课程就到这里,我们下节课继续。

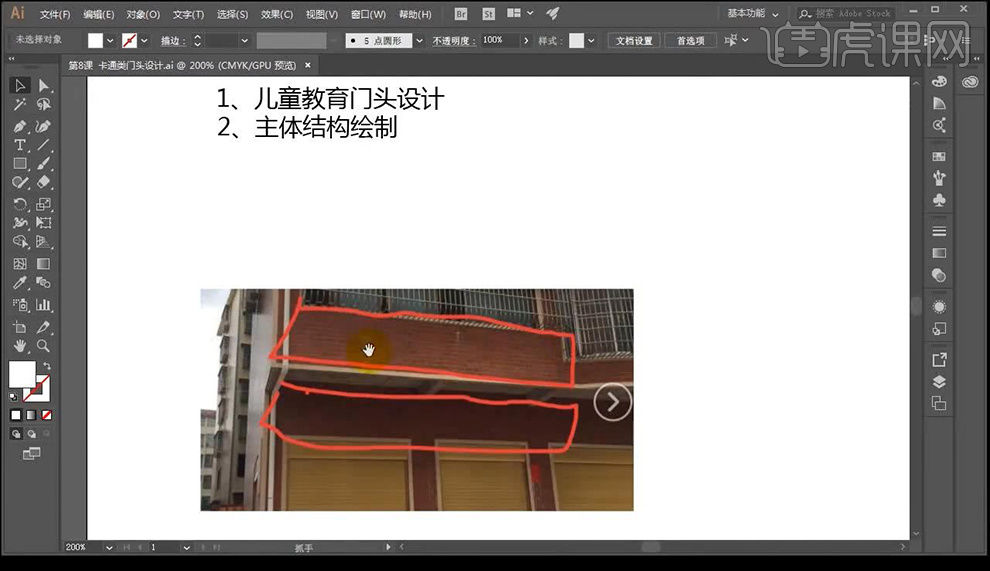
门头招牌如何做卡通类门头设计
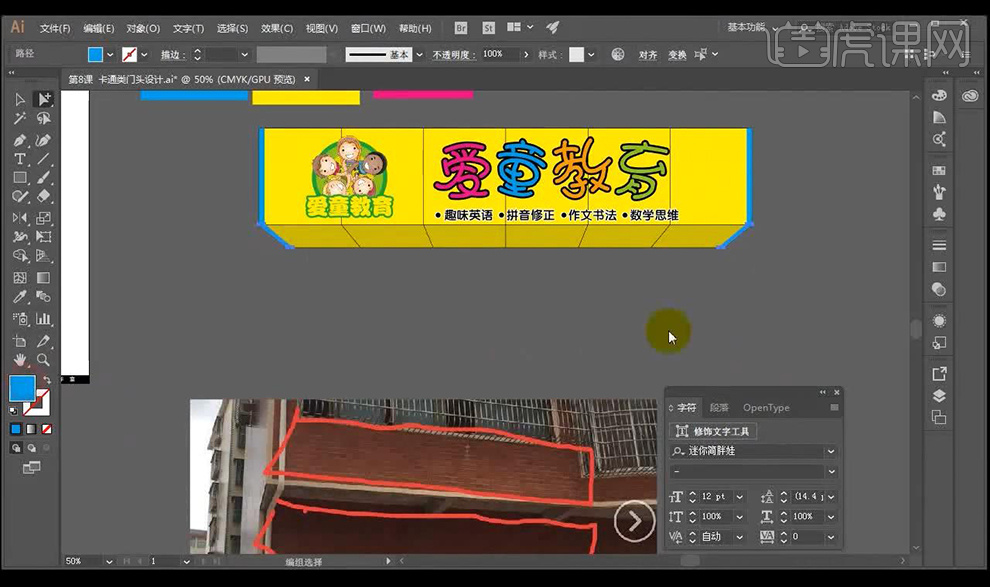
1.然后我们来进行看第八课的卡通类门头设计,案例是给我们提供了实际照片。

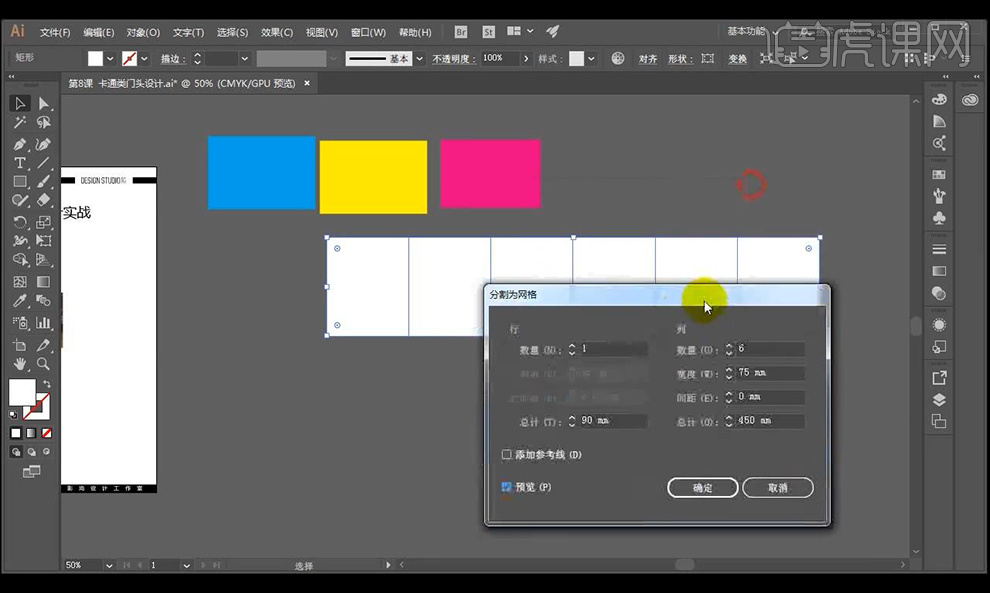
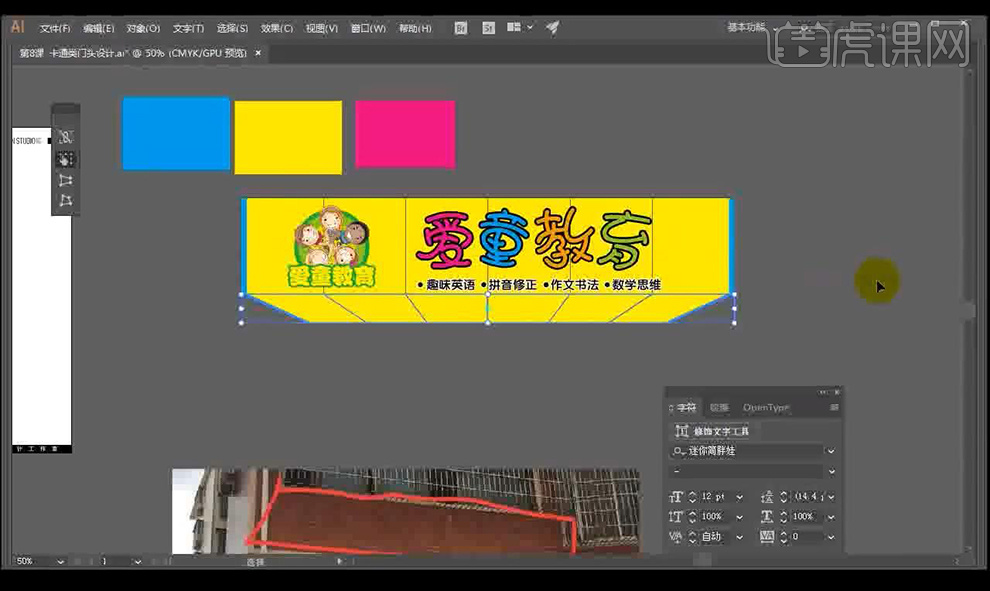
2.然后我们进行新建矩形【450x90cm】,我们绘制矩形分别填充CMY值都是【100】的色块。

3.然后我们先将矩形进行【分割为网格】参数如图所示。

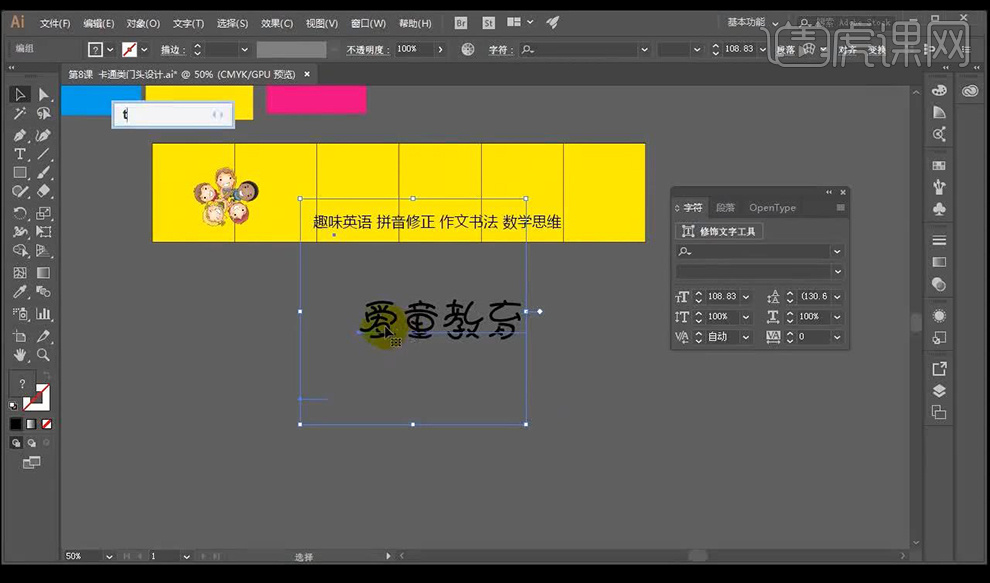
4.然后我们填充黄色,描边填充黑色,然后进行输入文字,将我们的LOGO拖入,字体使用【汉仪娃娃篆简】。

5.然后我们将文字进行转曲【ctrl+shift+o】,然后我们单独选择文字进行填充颜色如图所示,同时将文字进行微调方向。

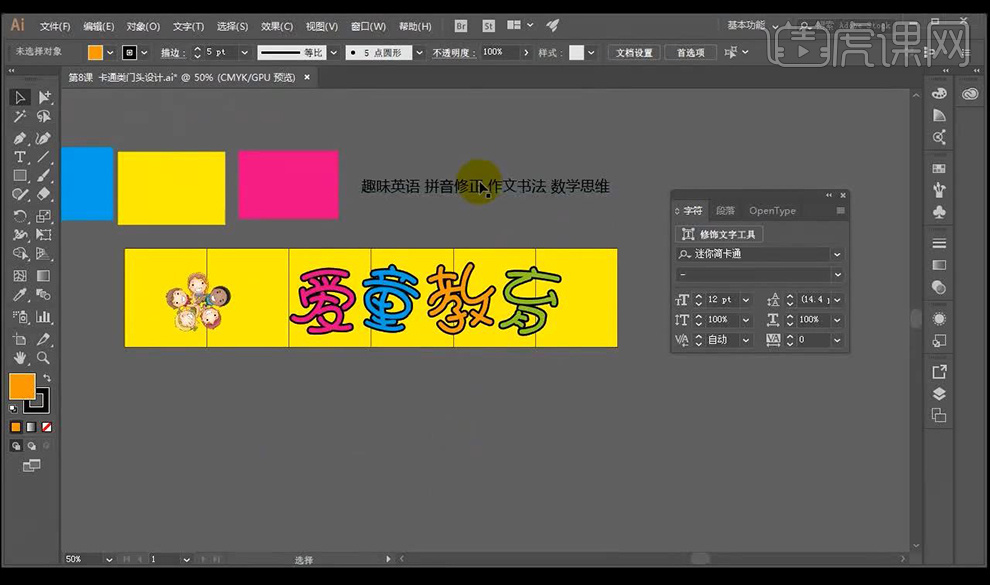
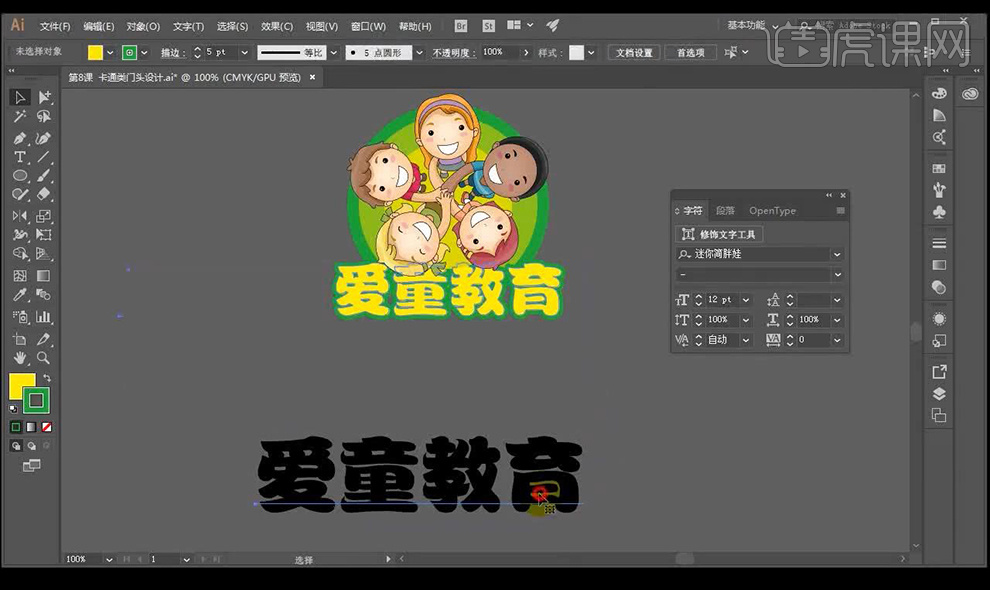
6.然后我们将文字进行添加【描边】,然后我们将下方的文字进行调整字体为【迷你简粗圆】。

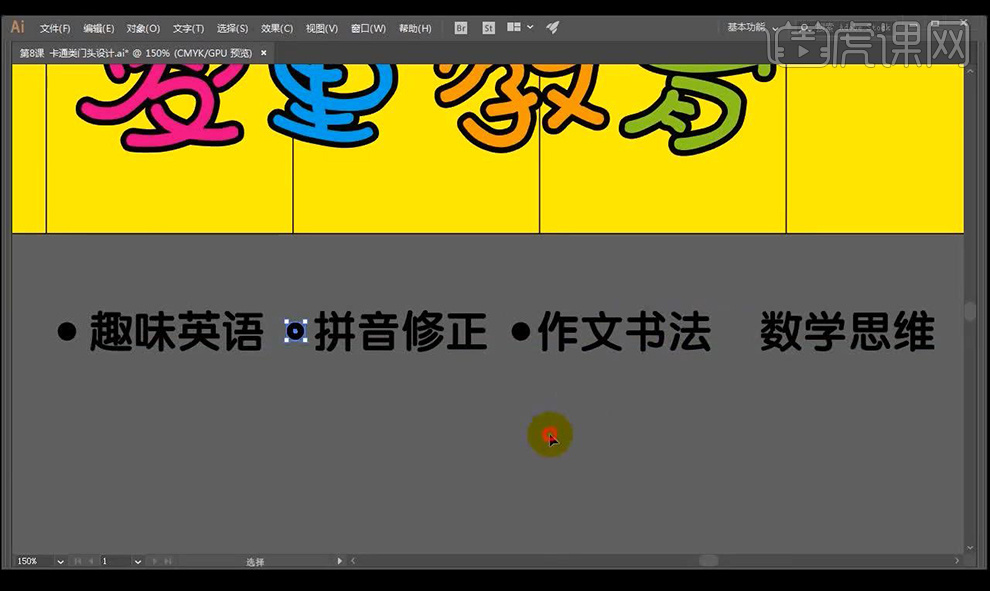
7.然后我们在进行复制一层然后进行【轮廓化】同时进行添加白色描边。

8.然后我们绘制圆形,进行填充黄色,然后复制一层进行放大,再进行填充草绿色,再复制一层放大填充绿一些。

9.然后我们将卡通logo摆放到圆形,然后我们复制店名,填充黄色描边绿色。

10.之后我们进行在两侧绘制蓝色矩形长条装饰,然后见上面招牌的背景进行整体复制向下拉,进行拉一下透视。

11.然后复制底部的整体部分进行填充黑色,然后我们进行调整不透明度。

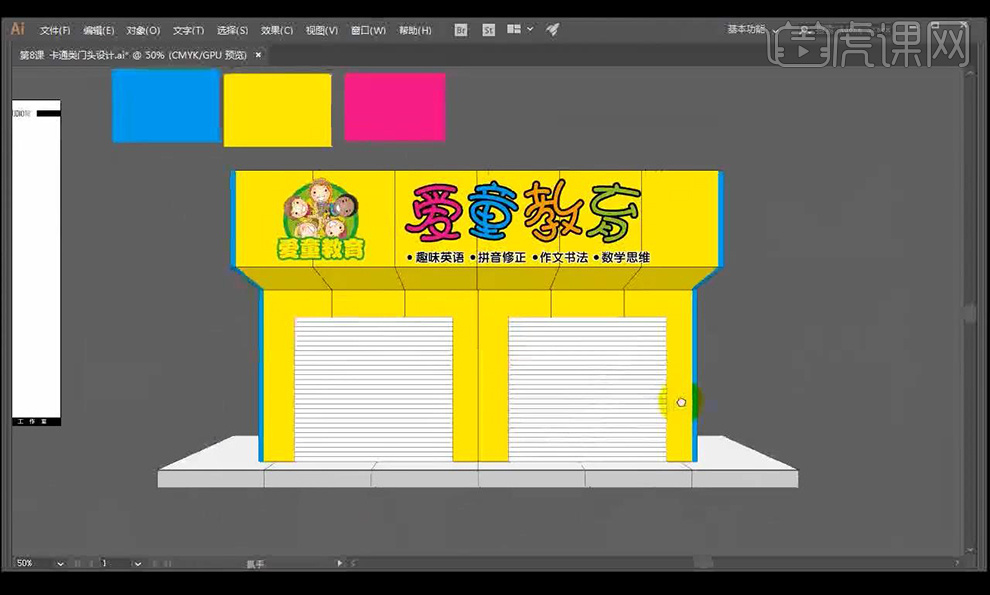
12.然后我们复制矩形到下方当做墙面,然后我们进行绘制卷帘门效果,绘制矩形进行【分割为网格】,之后进行绘制矩形调整透视,进行当做台阶部分。

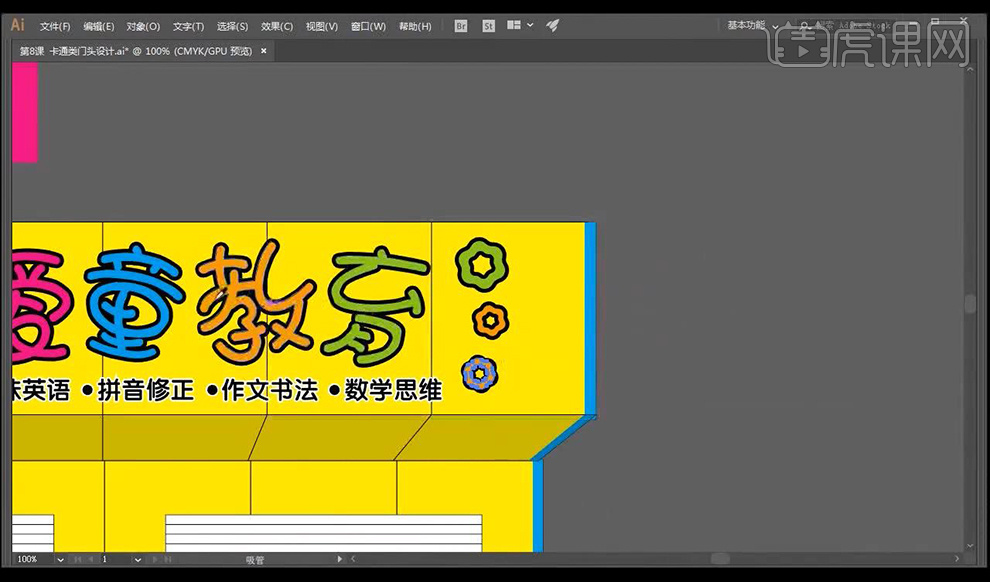
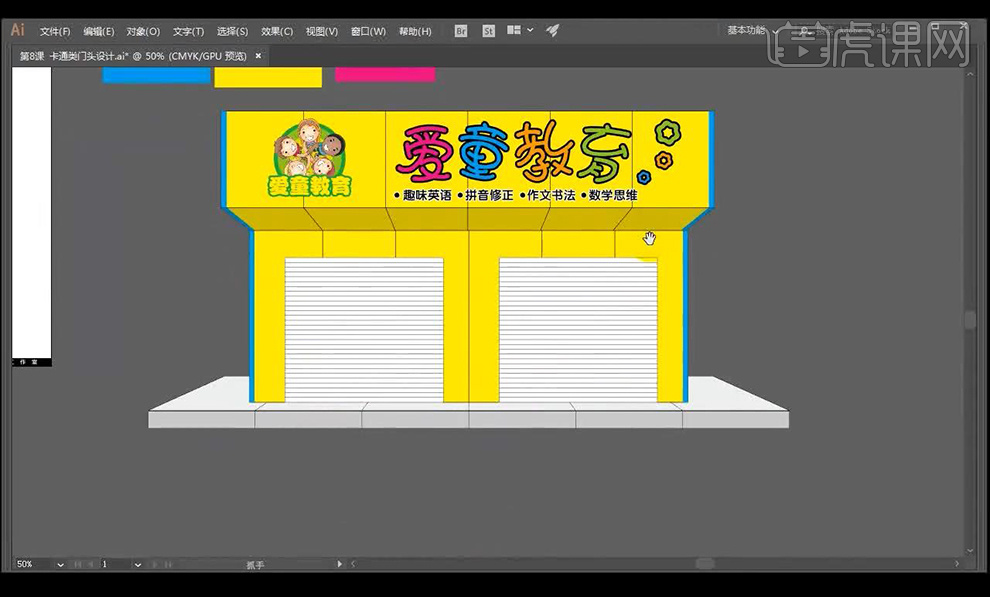
13.然后我们使用【五角星工具】绘制形状,然后进行倒圆角填充不同颜色摆放如图所示。

14.然后本节课结束,我们下节课继续讲解。

手机维修店门头如何设计
1.这节课我们来进行第九课手机维修店门头设计,要求如图所示。

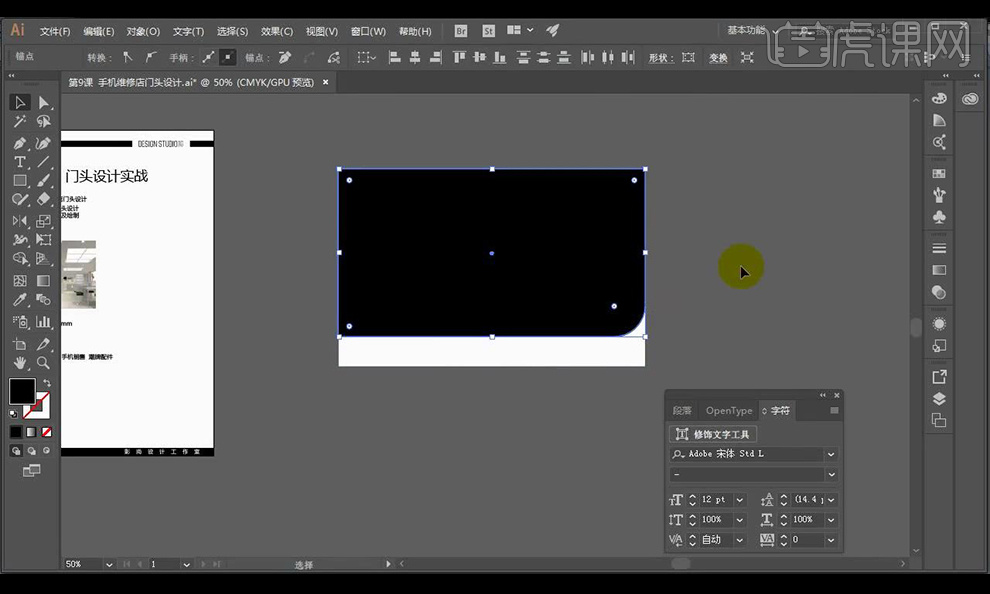
2.然后我们绘制矩形复制一层,后面一层填充白色,然后将上面的黑色层进行导圆角。

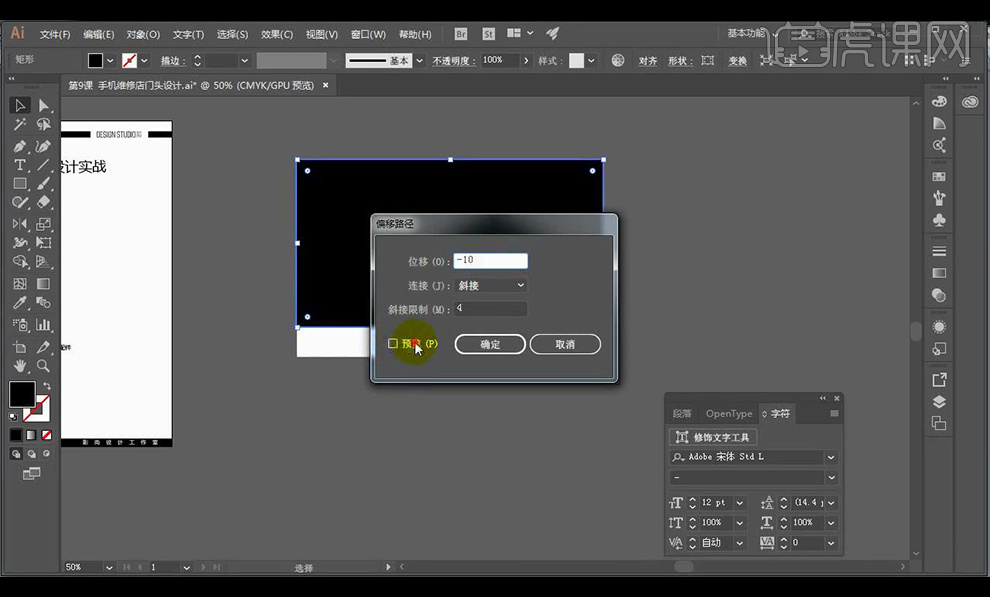
3.然后我们进行点击【偏移路径】调整参数如图所示。

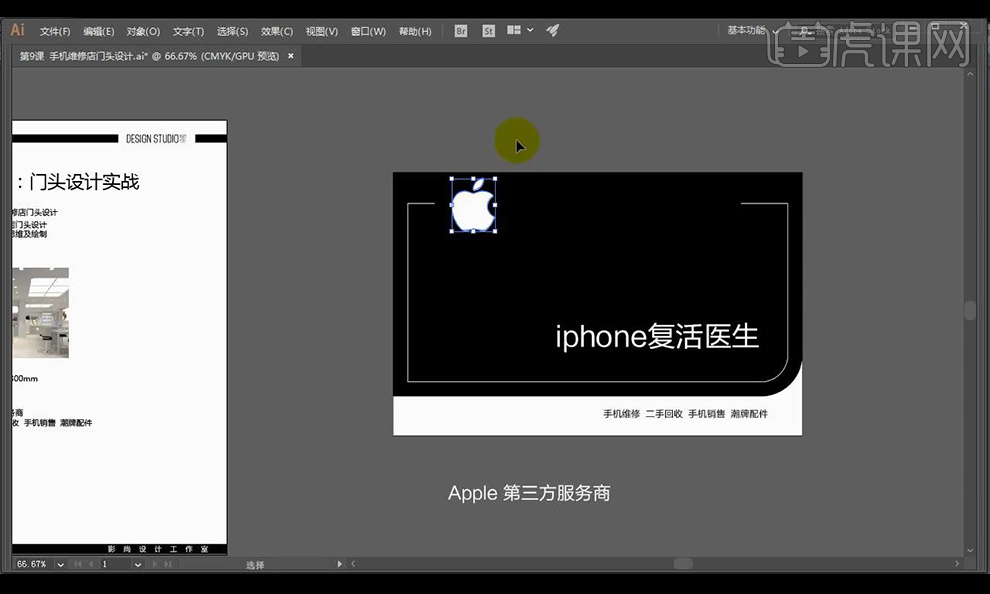
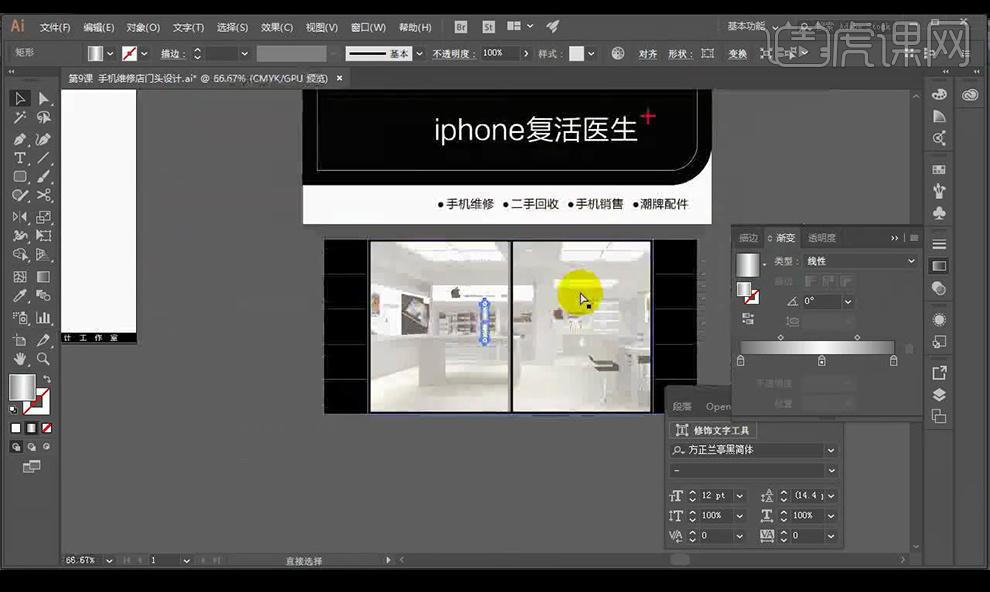
4.然后我们输入客户给的文案,将中间的框上面的部分进行切割,将我们的LOGO进行拖入。

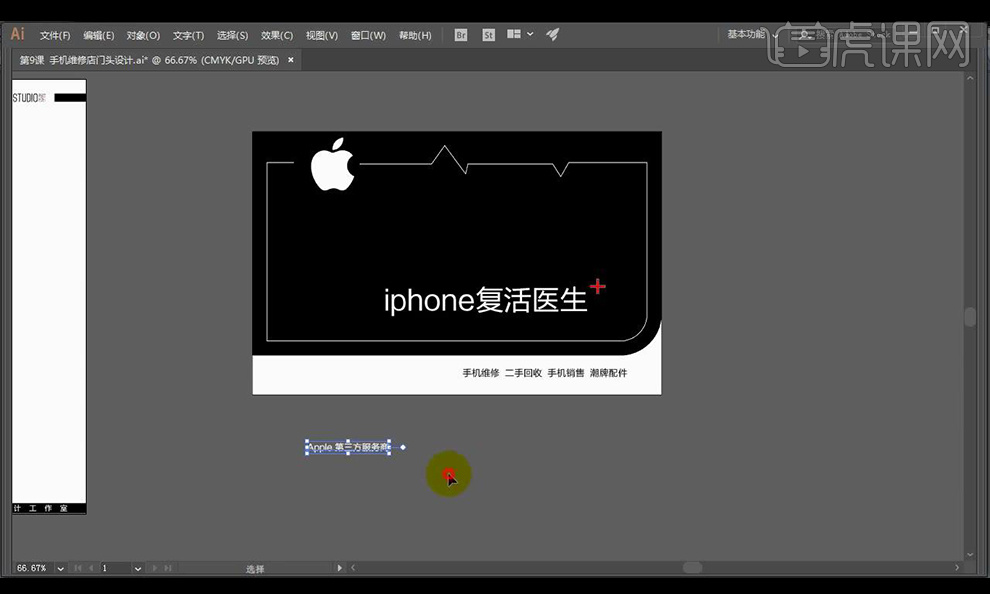
5.然后我们使用【钢笔工具】进行绘制线条来当做心电图的效果,然后在医生的右上方绘制红色十字形状。

6.然后我们在LOGO的下方进行绘制圆角矩形,然后将我们的苹果名字进行放到上方填充黑色。

7.然后将下面的小文案进行加空格隔离开,然后绘制小圆进行放到中间。

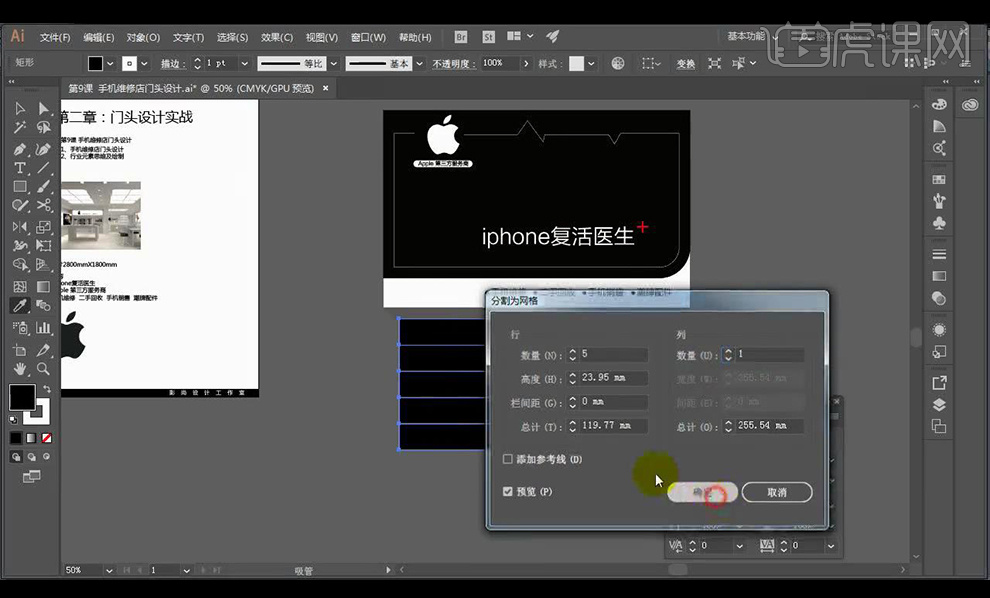
8.然后我们复制一个矩形进行放到下方然后进行调整透视,然后在下方绘制矩形点击【分割为网格】参数如图所示。

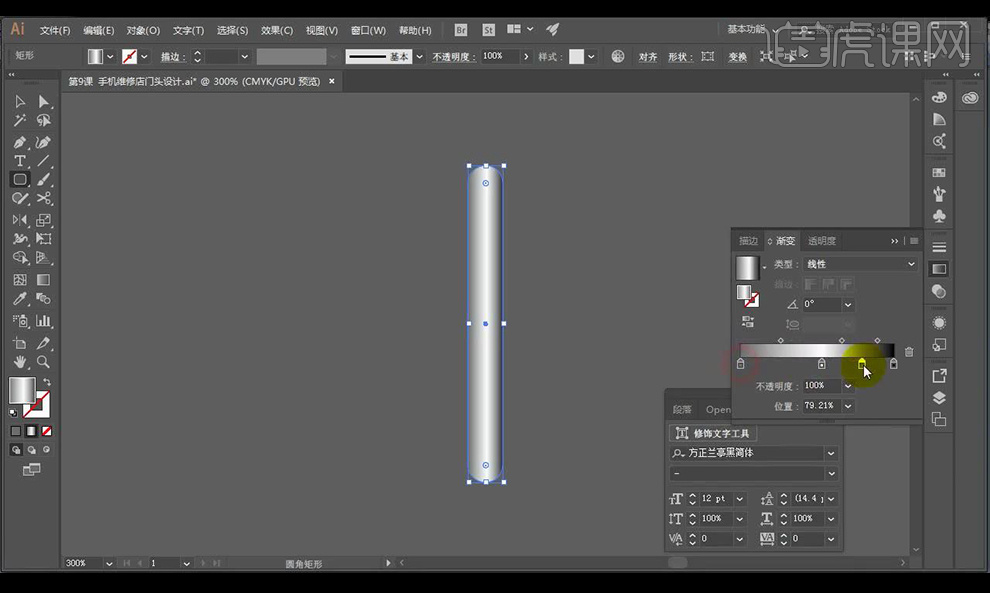
9.然后我们绘制两个矩形填充白色当做玻璃门,然后再绘制门把手,添加个渐变效果。

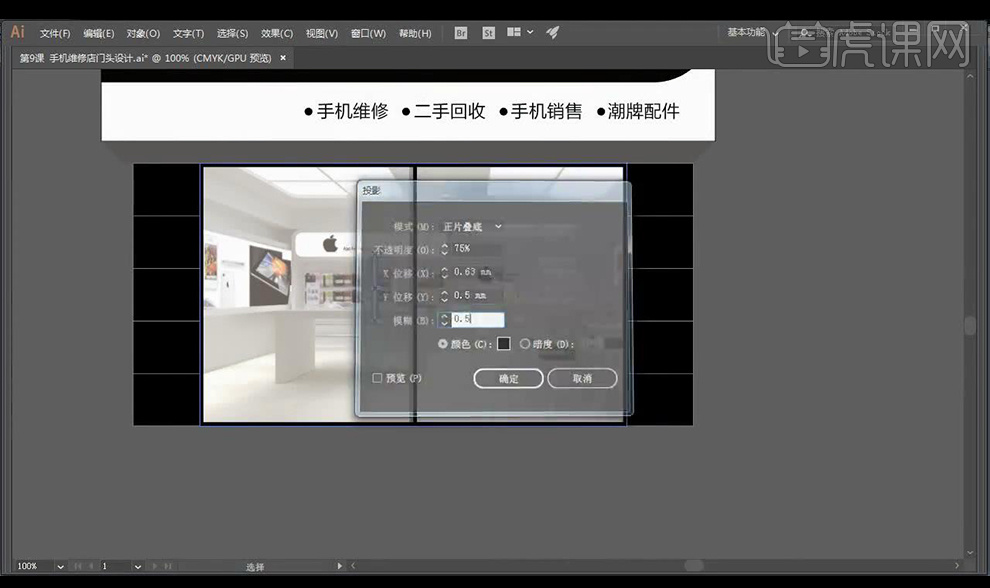
10.然后我们绘制矩形将图片拖入然后创建剪切蒙版,放到玻璃门后方,然后降低玻璃门的不透明度。

11.然后我们对门把手进行添加【投影】参数如图所示。

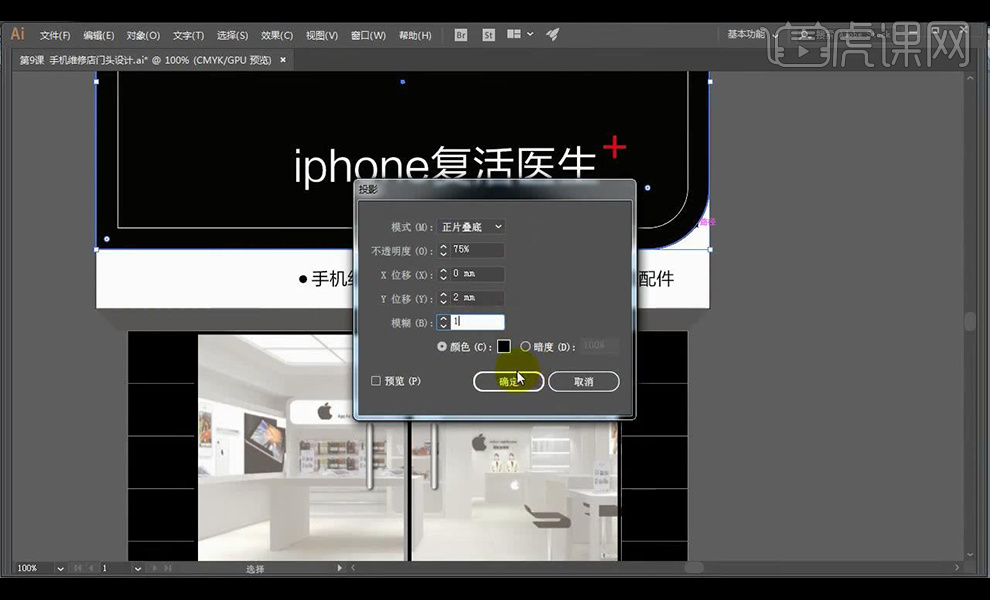
12.然后我们对招牌进行添加【投影】参数如图所示。

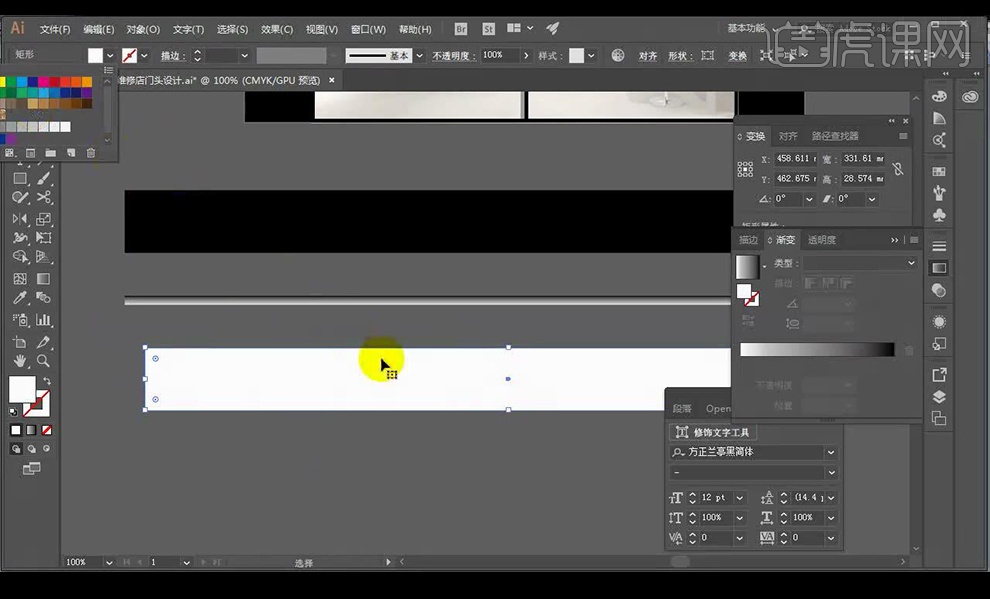
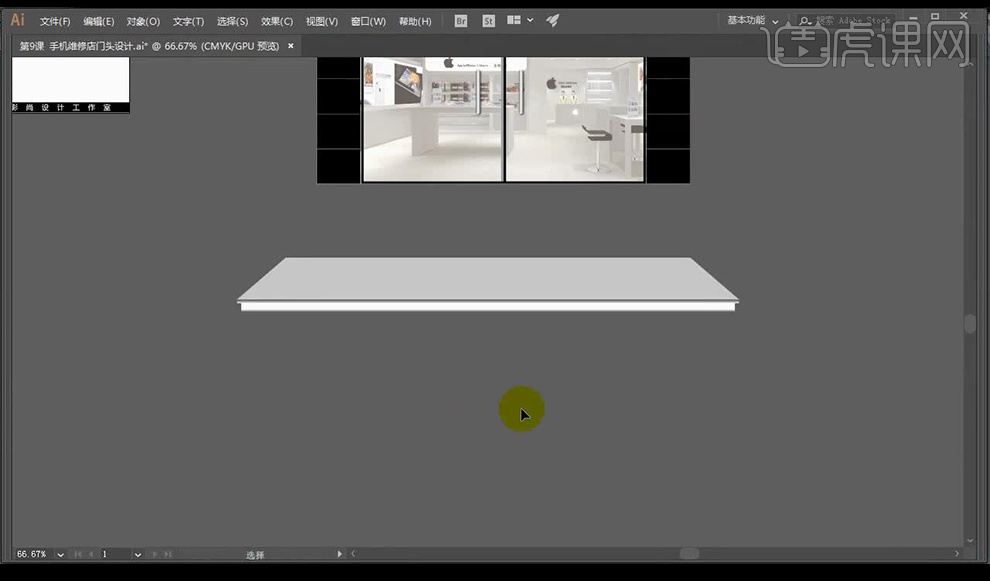
13.然后我们绘制矩形,对中间一层进行添加渐变色。

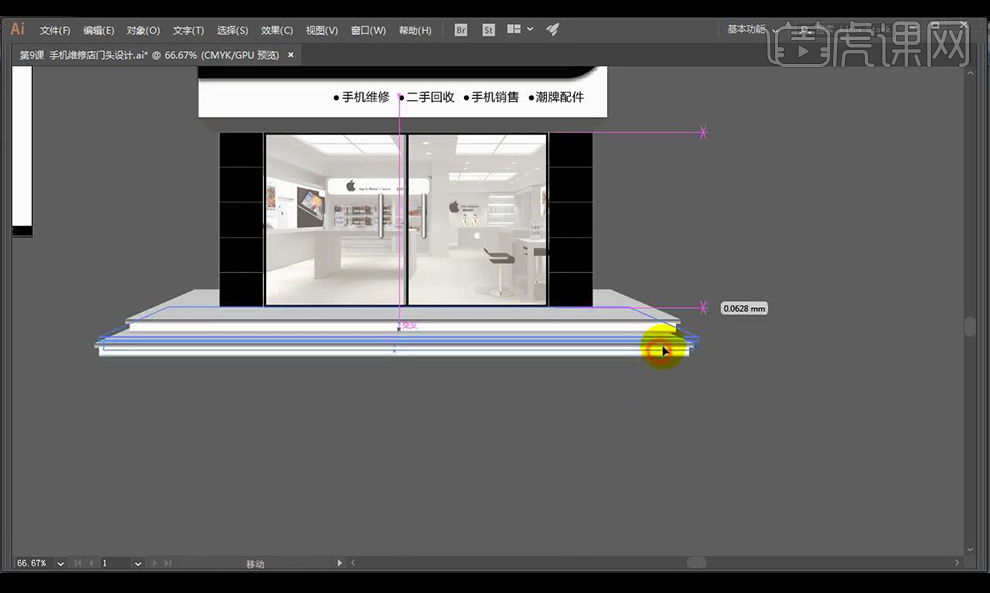
14.然后我们将下面的矩形填充白色,之后进行变细,贴合上面的渐变矩形,然后将上方的矩形填充灰色,调整透视效果。

15.然后我们将台阶放到门的下方,然后在进行复制台阶组摆放。

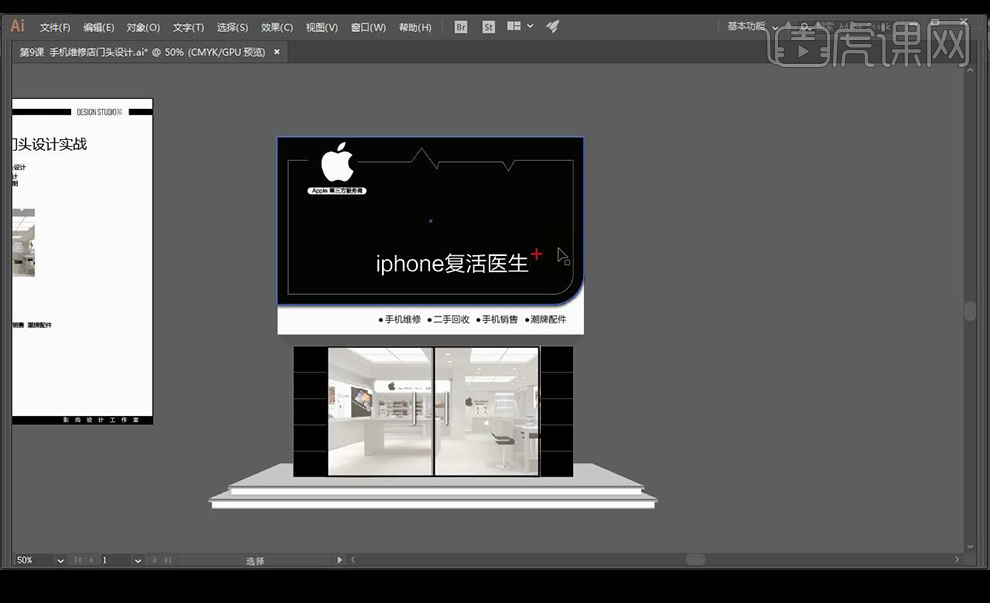
16.最终效果如图所示。

现代风格门头如何设计
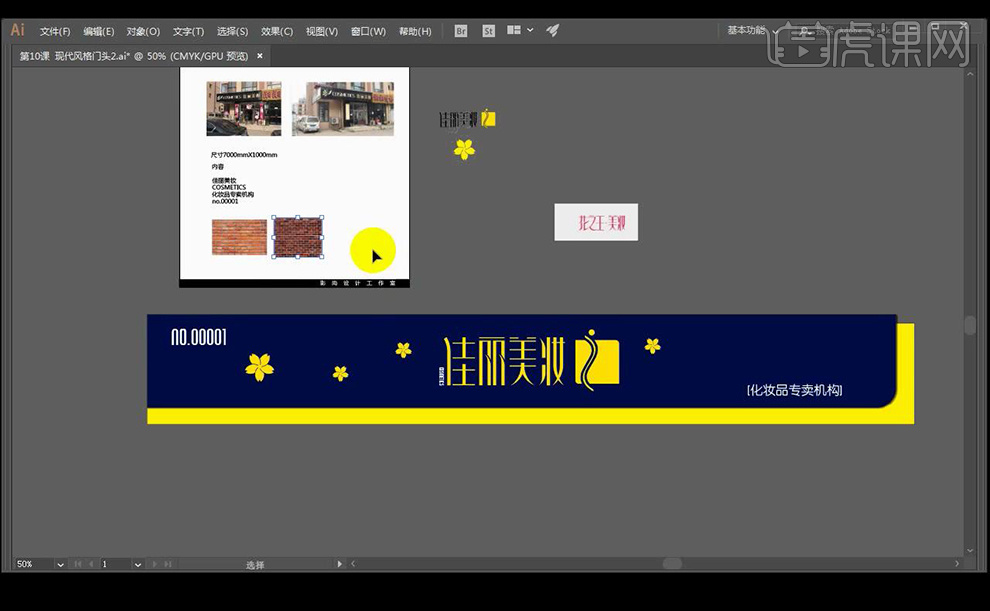
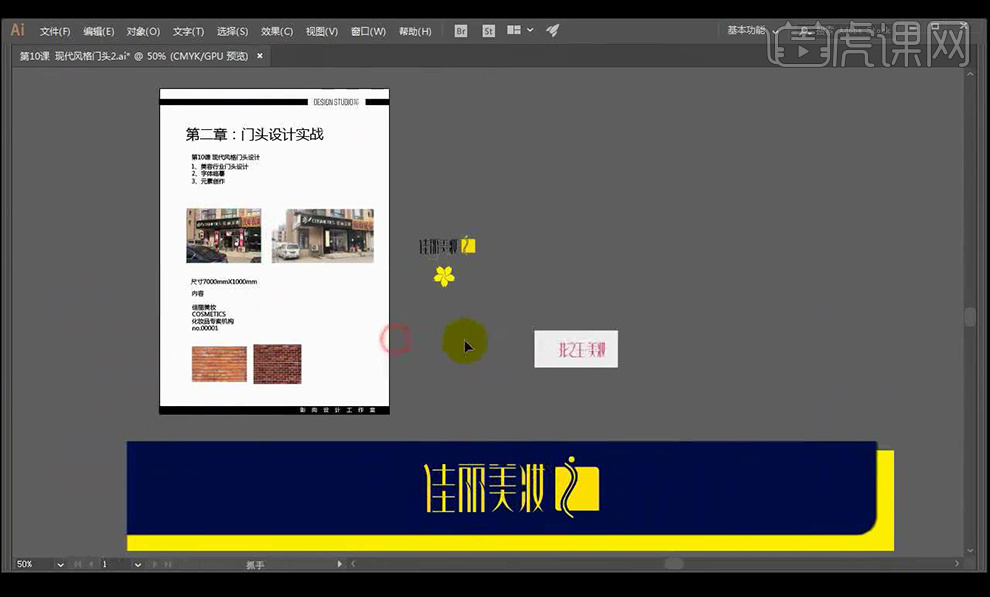
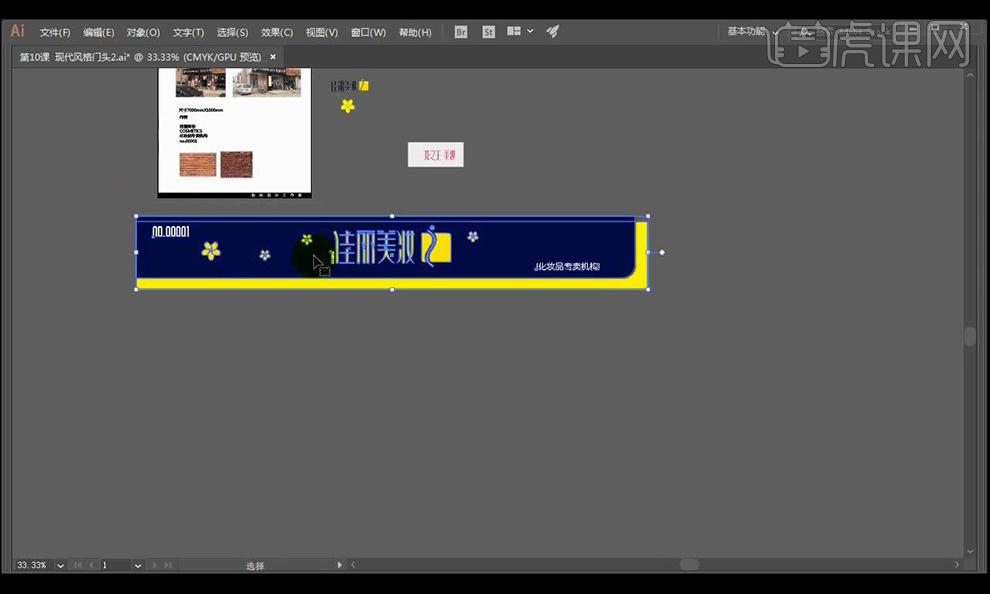
1.我们进行第十节课的讲解,现代风格门头设计。

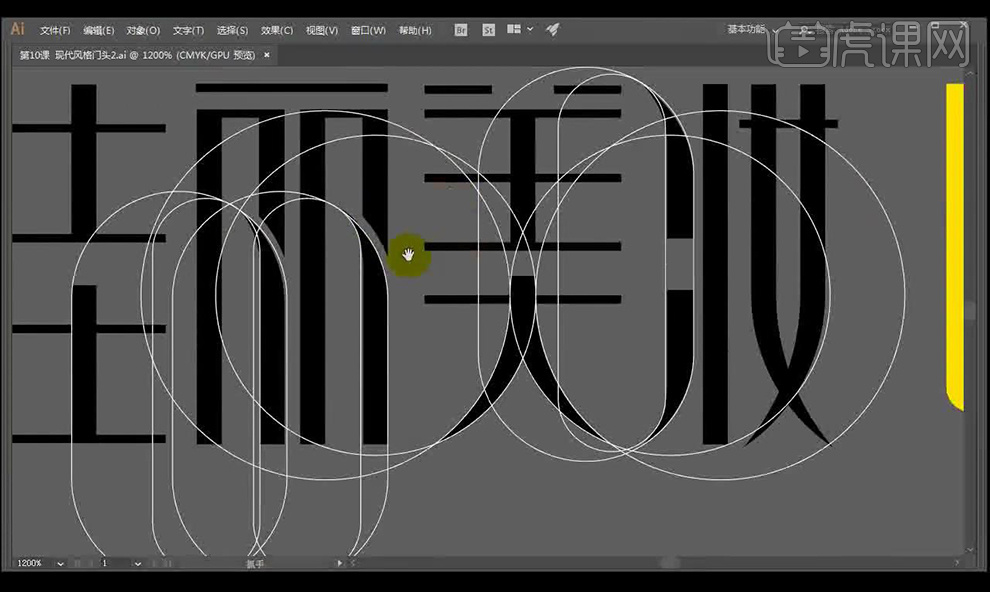
2.我们这节课使用了我们自己设计的文字,我们进行了标注,有时间的同学可以在课下进行练习。

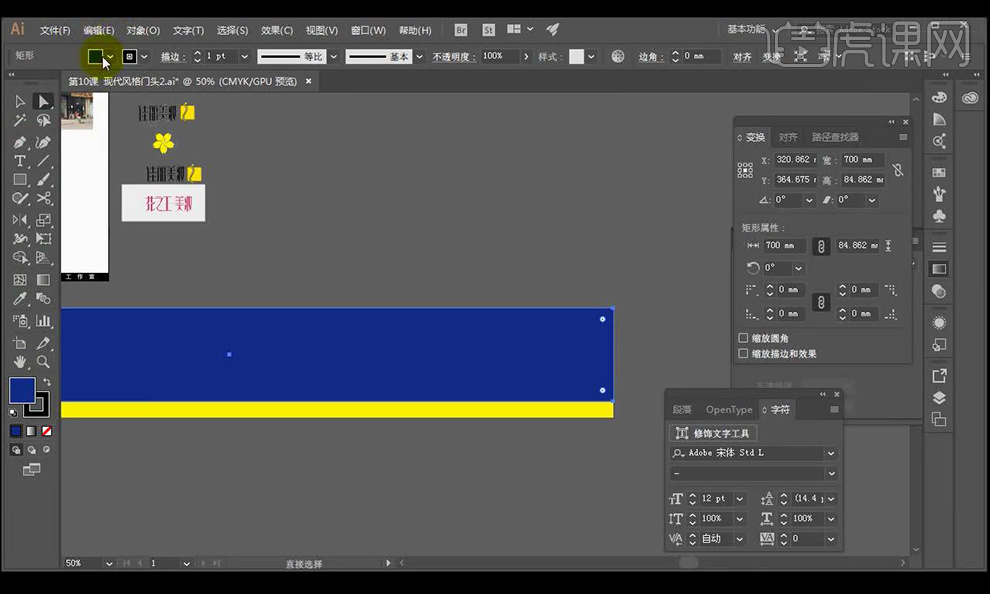
3.然后我们绘制矩形【700x100cm】,然后我们填充黄色,再复制一层进行向上缩小一些进行填充蓝色。

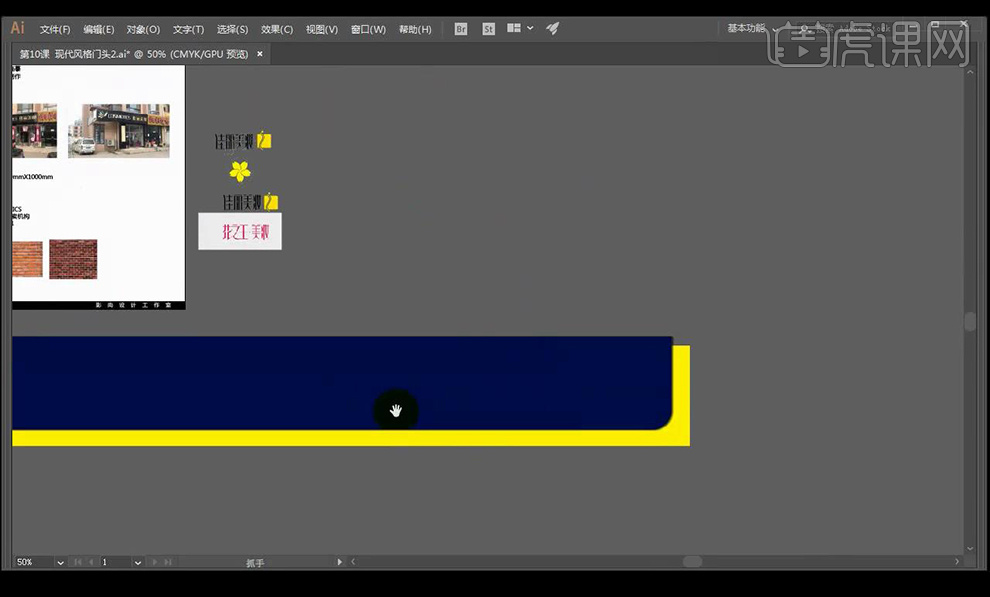
4.然后我们进行将蓝色矩形进行导圆角,然后进行调整矩形位置调整一点异形的感觉。

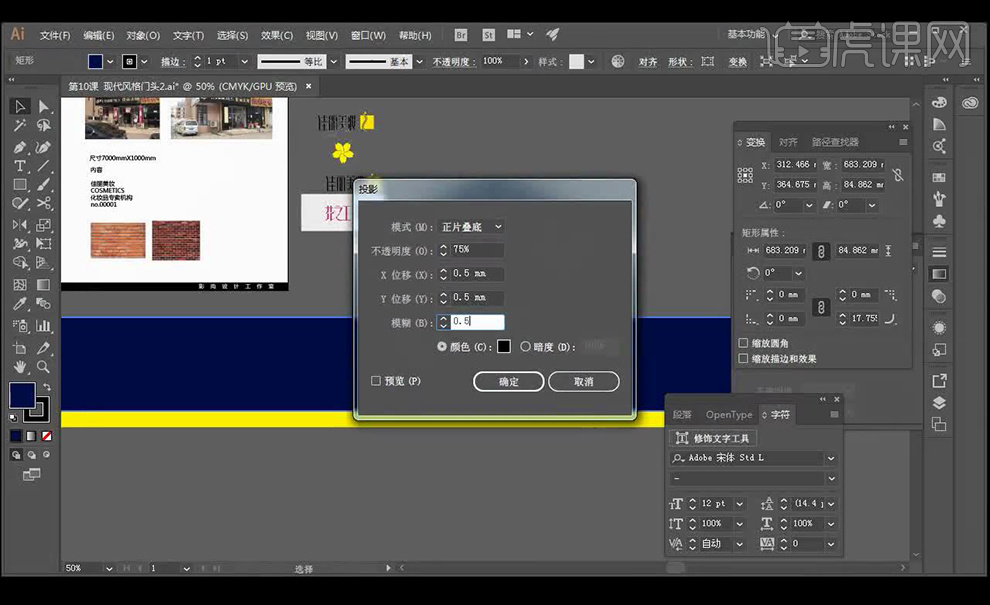
5.然后我们对蓝色矩形进行添加【投影】参数如图所示。

6.然后我们将我们制作的LOGO文字进行填充黄色,然后进行摆放到矩形当中。

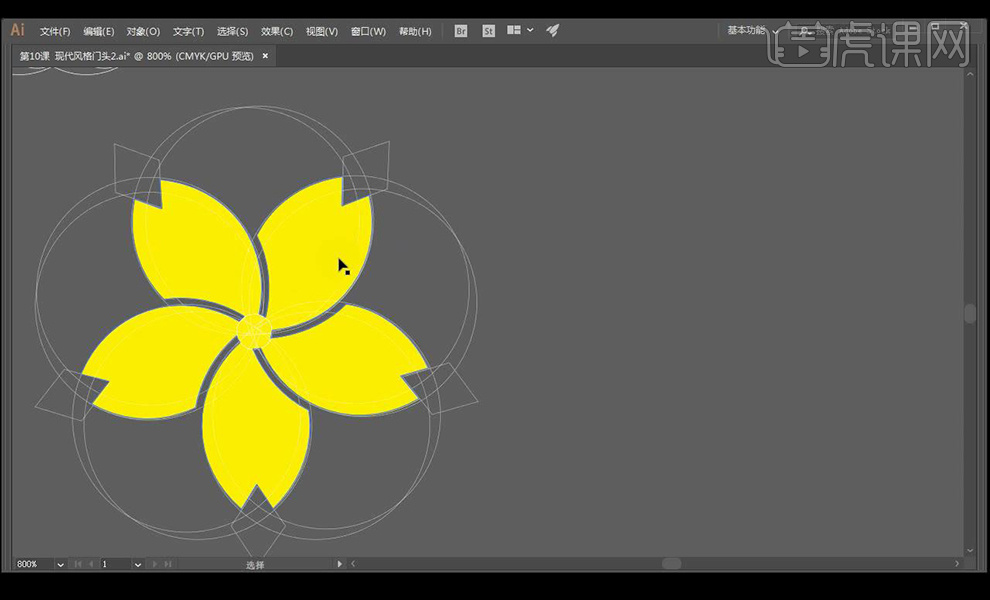
7.然后我们看一下我们自己绘制的花朵,我们可以看一下我们的参考线是怎样绘制出来的。

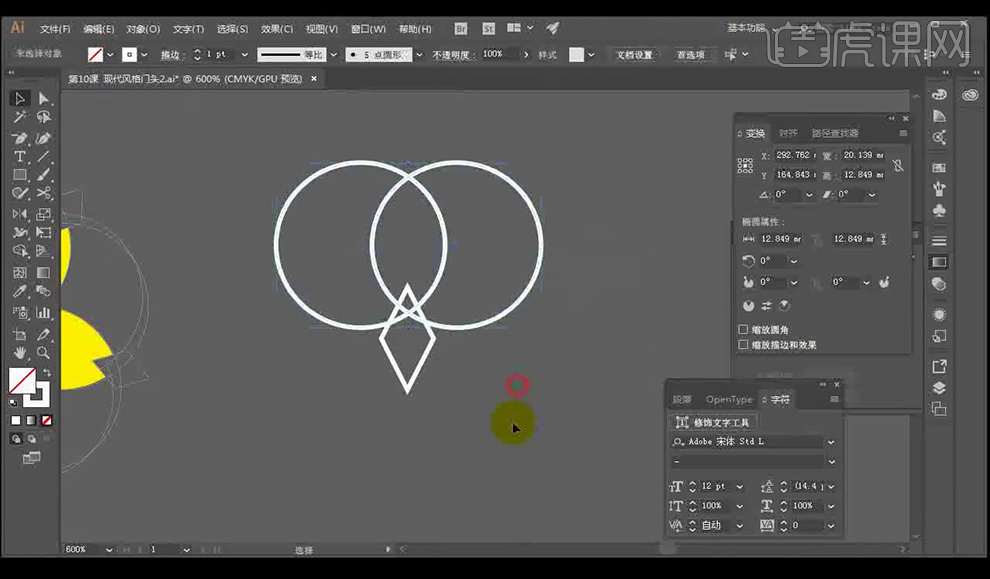
8.我们绘制两个圆然后我们再进行绘制一个矩形进行调整锚点位置。

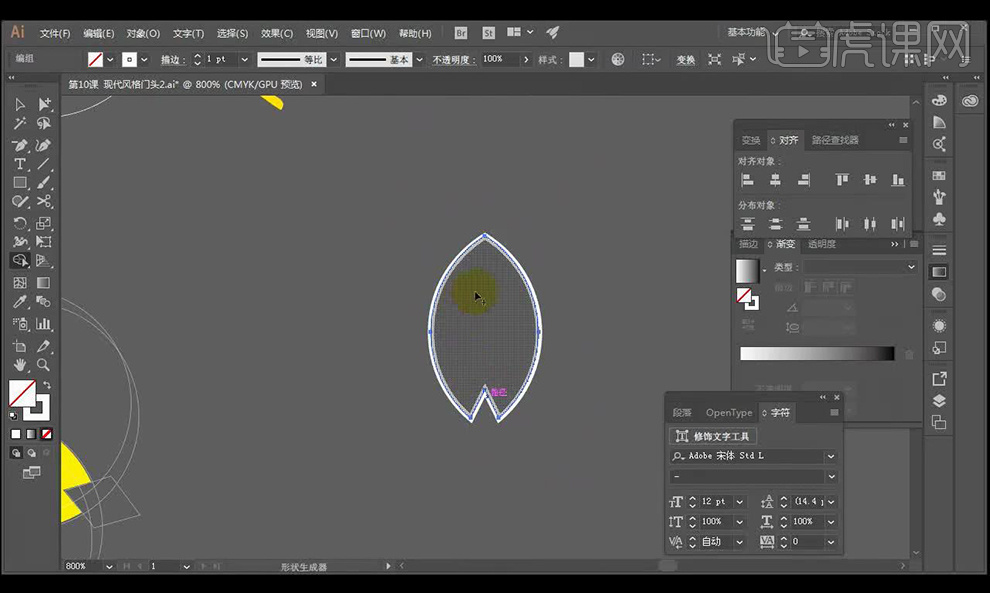
9.然后我们使用【路径查找器】将其减掉,做出花瓣效果。

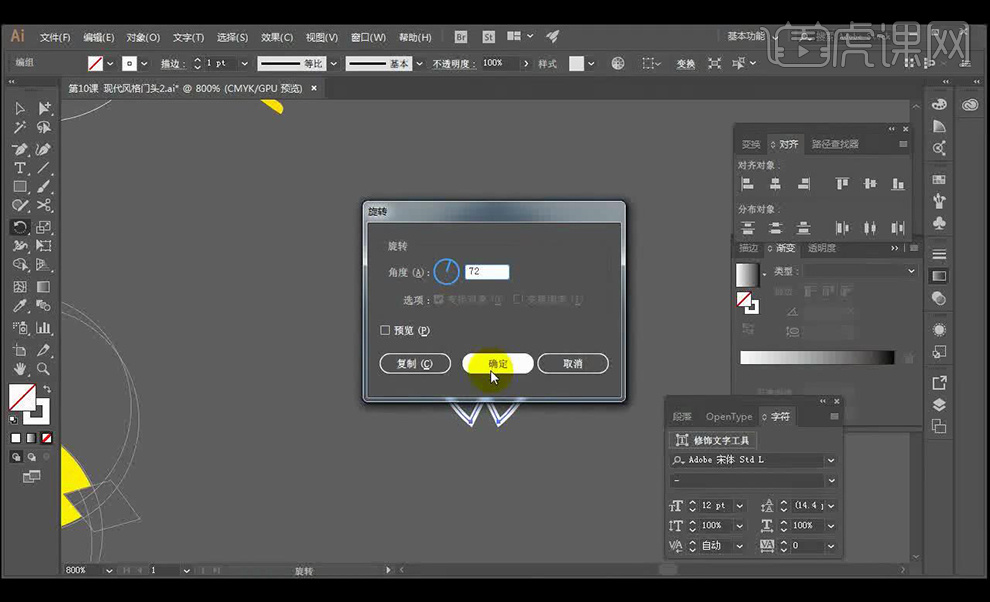
10.然后我们按住【Alt】单击进行旋转调整复制如图所示。

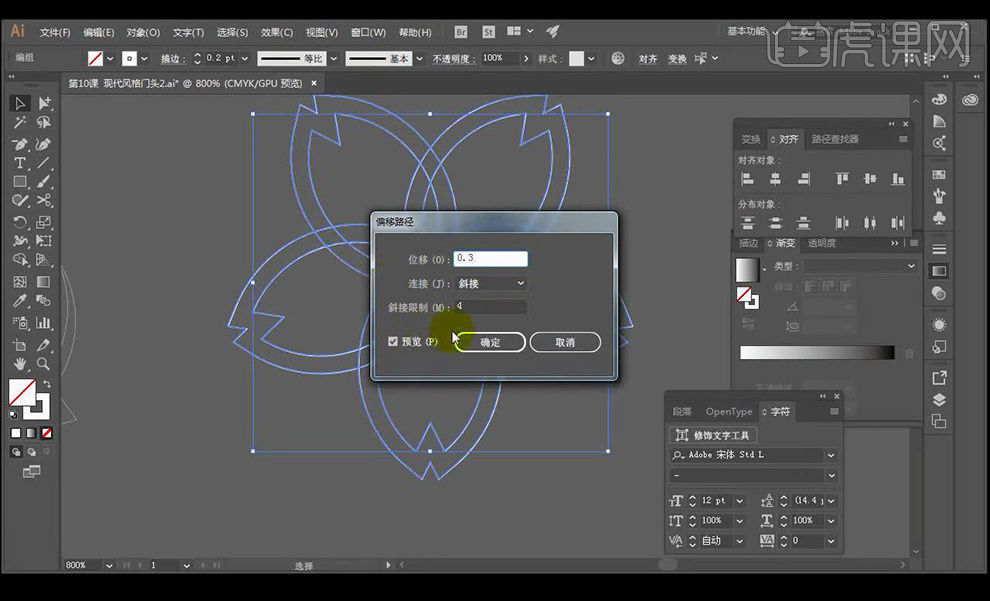
11.然后我们全选进行缩小描边,然后进行【扩展】之后进行【偏移路径】。

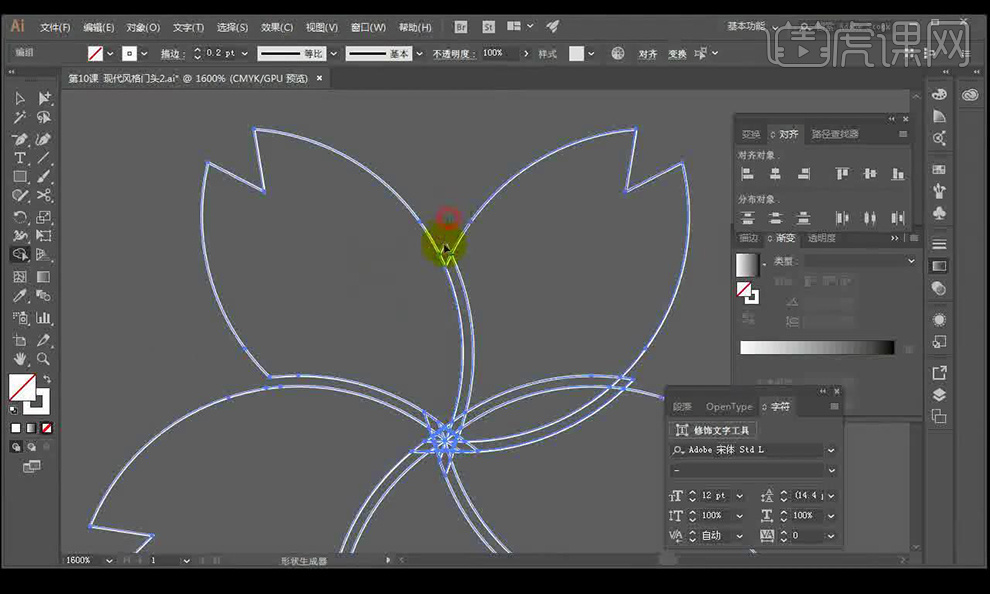
12.然后我们按【Alt】进行选择删除如图所示。

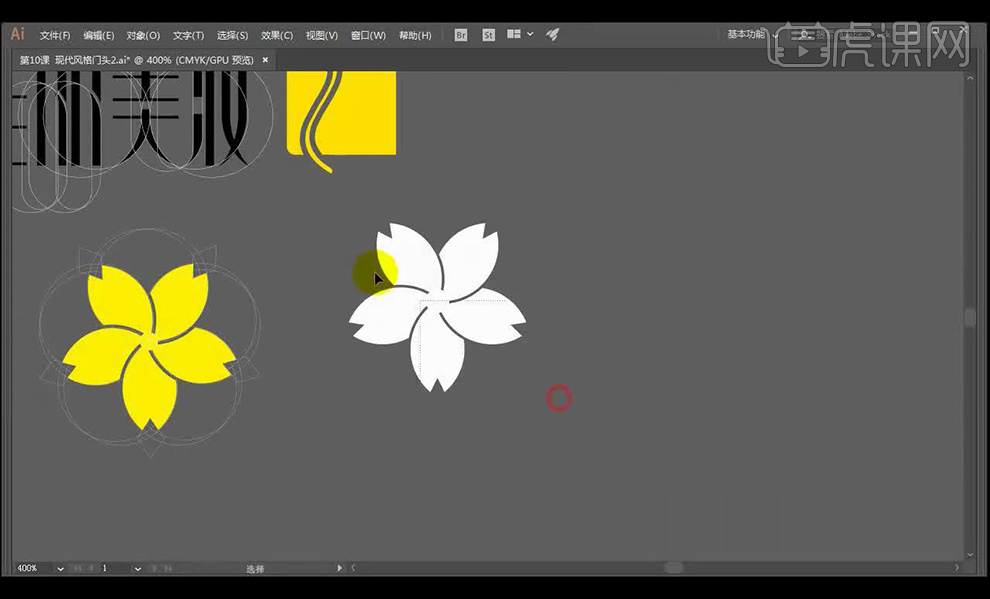
13.然后中间绘制圆形,我们进行全选进行填充黄色。

14.然后我们复制花朵进行摆放到招牌版面进行排列,然后我们输入客户要求的文案进行摆放如图所示。

15.然后下面的墙面部分我们给大家留一个作业大家自己完成。

16.本节课讲解完毕,我们下节课再见。