扁平插画
设计扁平插画离不开ps,第一步就是把控色调,填充颜色,这样比较方便线稿的绘制,使用比较细的画笔来时进行绘画场景细节,但是要注意笔触,还可以使用鼠绘的方式进行绘画,但要注意不同部位色调的区别,在绘制素材的时候要使用钢笔处理,有一些部位需要使用画笔工具,对背景部分的元素需要使用不同的颜色区分,接着让我们来看看详细的设计步骤吧!

PS教你绘制扁平肌理风格插画
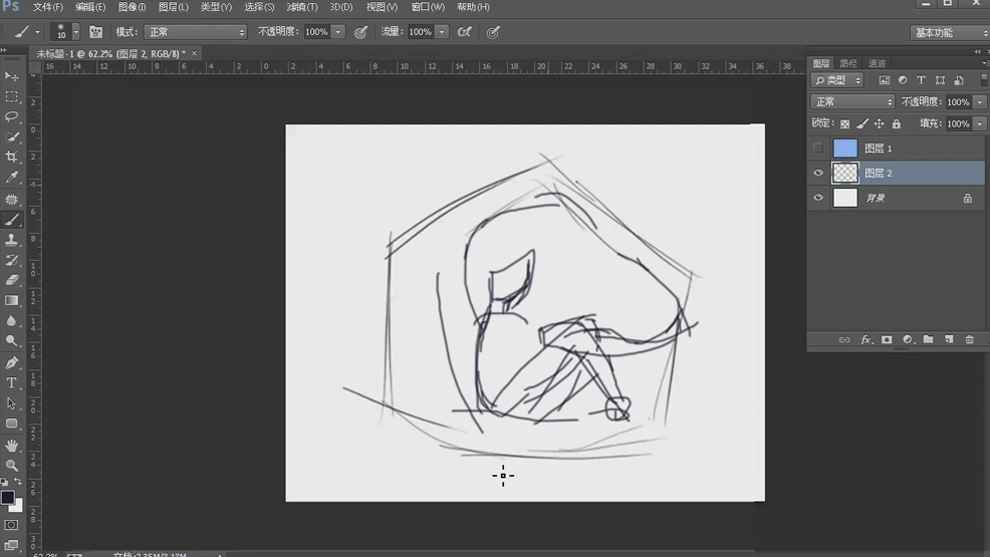
1.打开【Ps】,新建【画布】,新建【图层】,这里为了一开始把控色调,先讲图层填充蓝色,再隐藏起来,方便线稿的绘制。然后新建【图层】,用【深灰色柔边画笔】,绘制草稿。

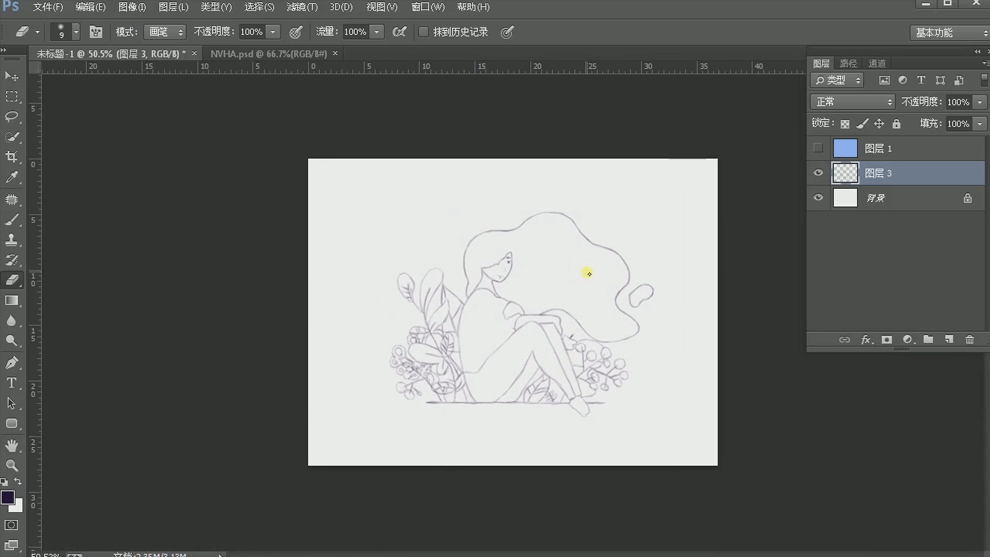
2.【橡皮檫】擦掉草图,用较细的画笔开始【具化图像】注意用笔的笔触,场景细节的刻画。这里草图的绘制我们也可以再纸上进行,最后倒入【ps】进行下一步操作

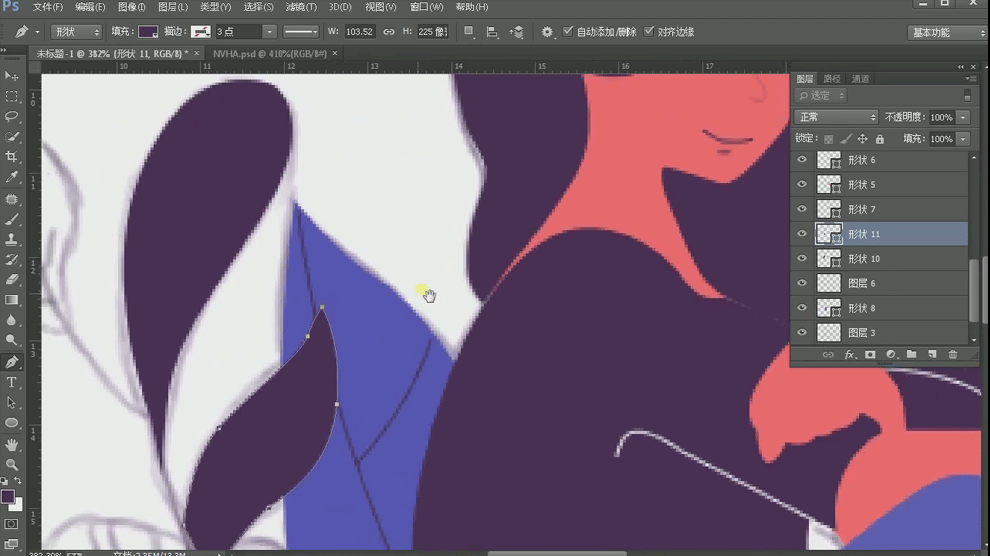
3.接下来用【鼠绘】的方式表达出来。选择【钢笔工具】开始刻画。注意不同部位【色调 】的差别。

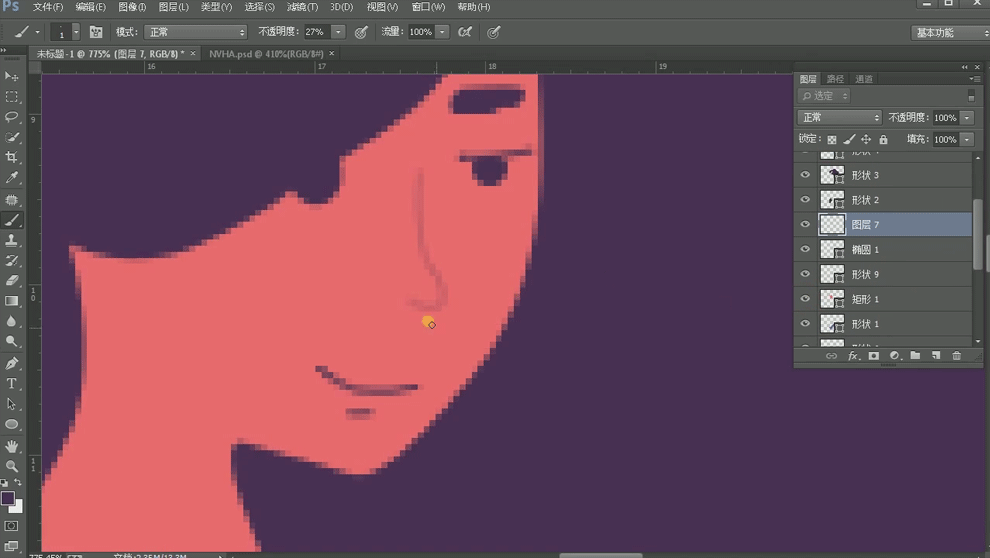
4.接下来进行人物【五官】的刻画,新建【图层】再线稿的基础上用钢笔处理。有些部位 直接用【画笔】工具。

5.叶子部位的处理方法同样用【钢笔工具】进行描边刻画。

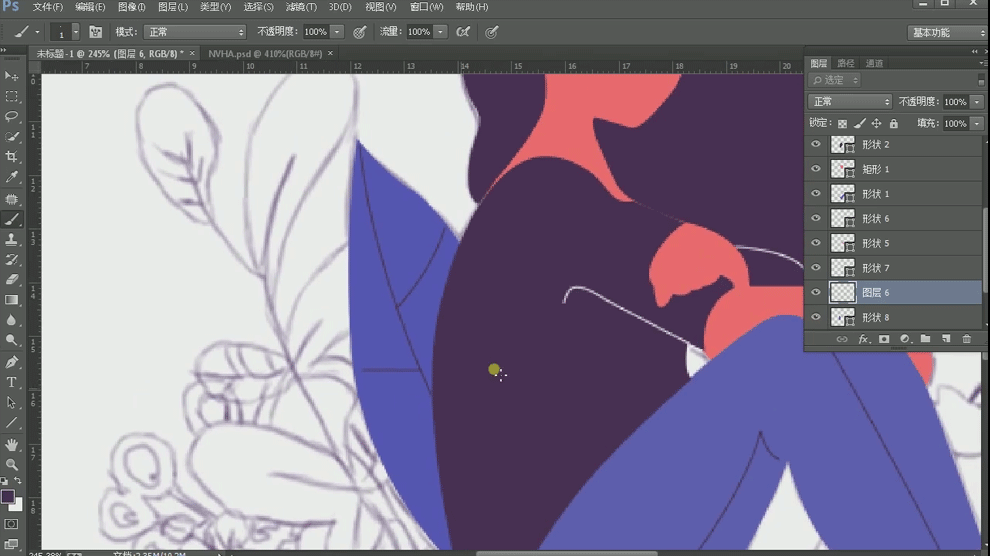
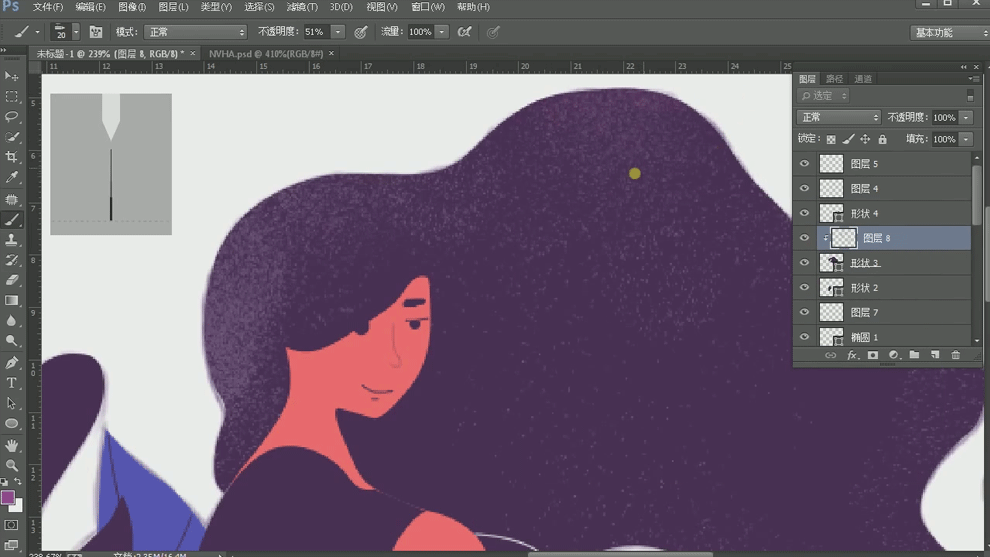
6.然后开始处理头发的【质感】,在【画笔预设】中选择合适的画笔,调整【不透明度】 选择【浅紫色】进行刻画。期间调整笔画的密度。同样方法处理【衣服】部位。

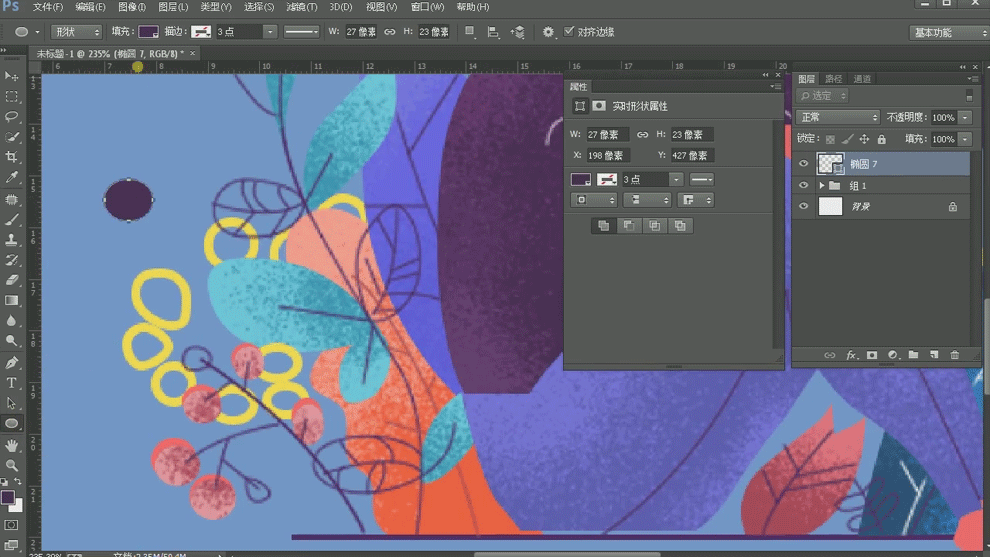
7.用【钢笔工具】对背景部分的元素进行刻画,注意使用不同的颜色区分。同样用画笔工 具对背景元素进行效果处理。

8.最终效果及样机展示如图示。

如何零基础学UI使用扁平插画
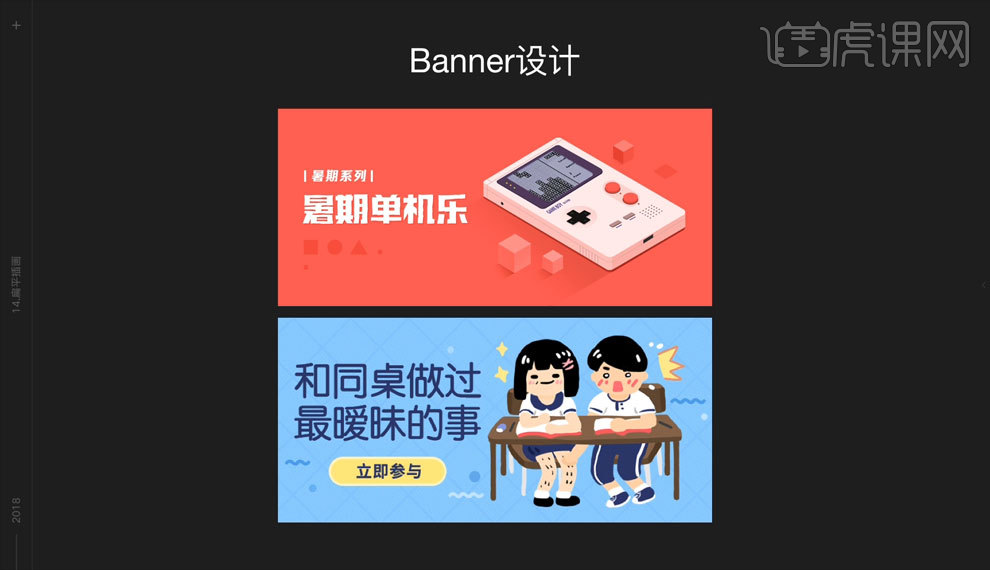
1.扁平插画是UI设计师必须掌握的技能之一,我们可以通过扁平插画快速的去绘制出我们想要得到的视觉效果,它的应用场景是很多的,这里以Banner设计为例,【如图所示】。

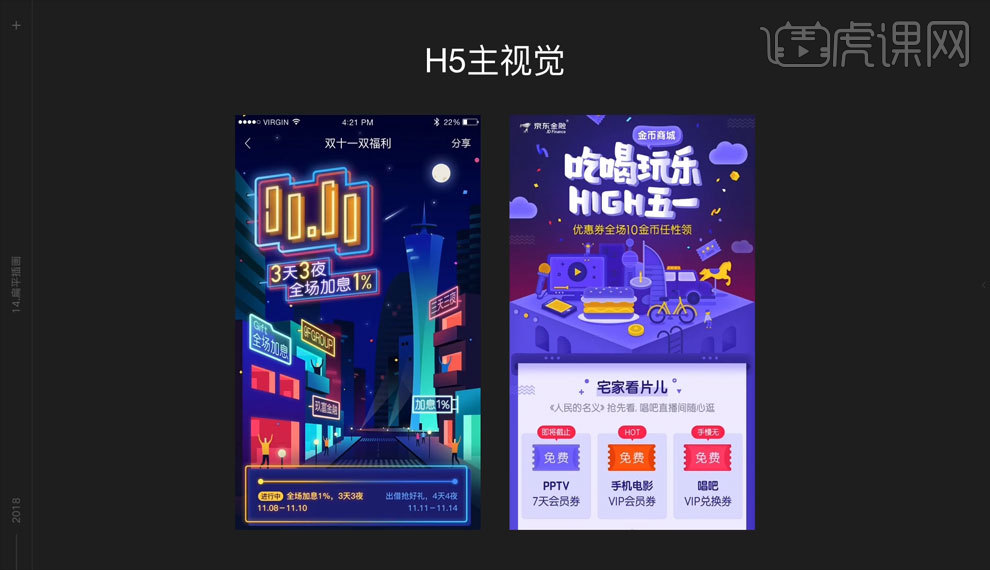
2.【H5主视觉】也是扁平插画的应用场景之一,我们可以简单地把它理解为手机端的活动页面【如图所示】。

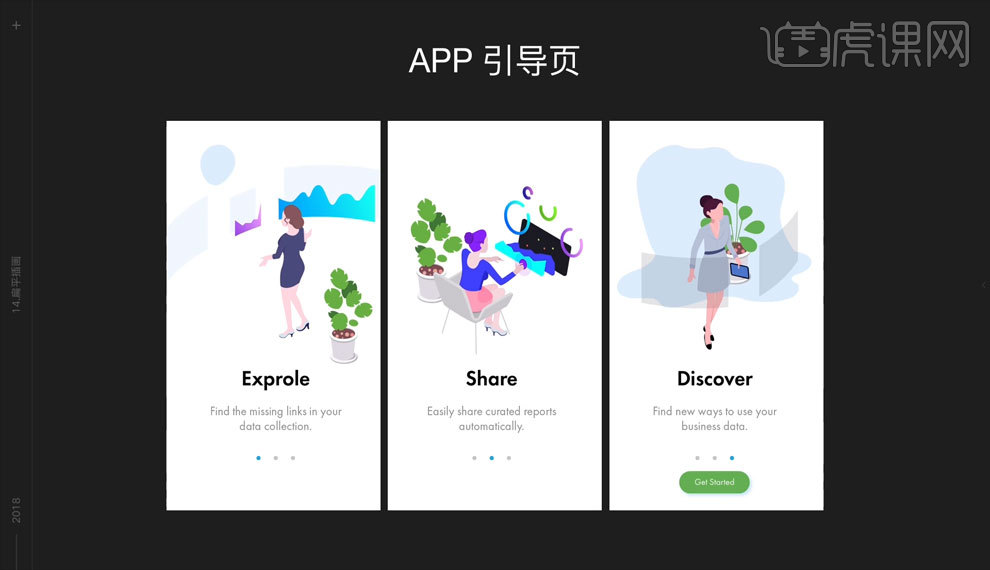
3.在我们平常使用的APP当中呢,经常可以看到APP的引导页,比如我们在APP更新的时候,它会弹出一个引导页面,来介绍此次更新的内容,这也是扁平插画的应用场景之一【如图所示】。

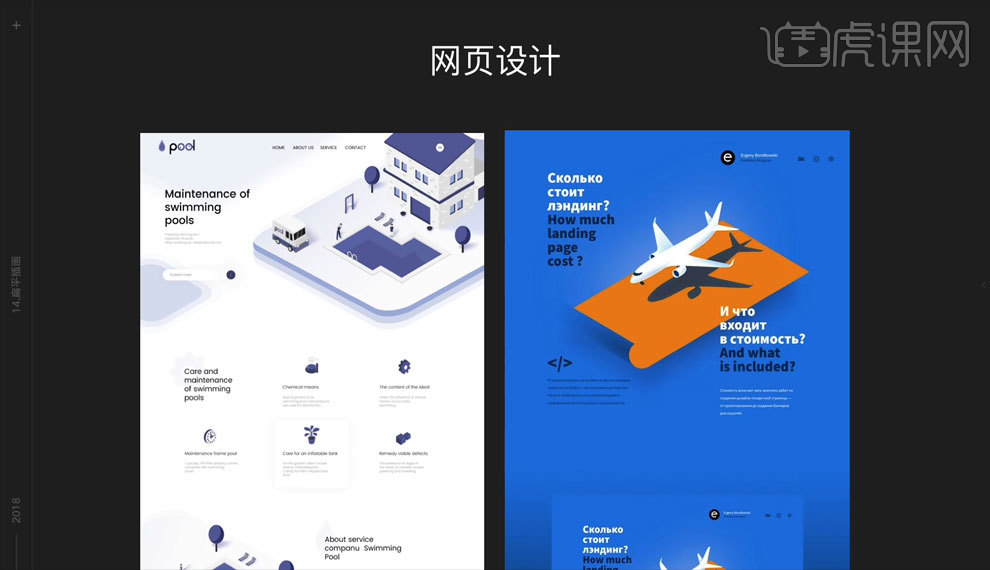
4.我们平时在用电脑来浏览网页的时候呢,也经常可以遇到一些使用了大量图片的网页,这也是扁平插画的一种表现形式【如图所示】。

5.当我们具备了扁平插画的能力的时候呢,可以更好的表现我们所制作的东西的主体,所以学好扁平插画呢,对于UI设计师来讲是一件非常必要的事情。

6.扁平插画是绘画表现中最简单的种类,学习它的时候我们需要具备对【形体的理解】,学会【钢笔与路径】的使用,当然还要有【故事和创意】。

7.【形体的理解】呢,如同小孩子的绘画一般,用最简单的轮廓去表达自己的想法。

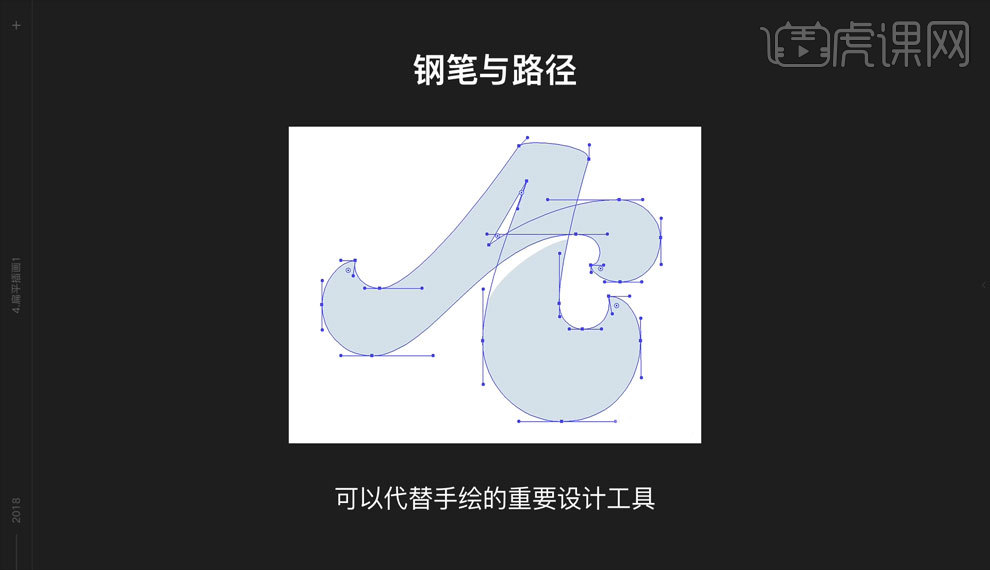
8.【钢笔与路径】呢,是可以代替手绘的重要设计工具,不仅仅是扁平插画当中,在其它的图形制作当中【钢笔工具】的使用都是非常广泛的,所以学习使用【钢笔工具】是一个很必要的事情。

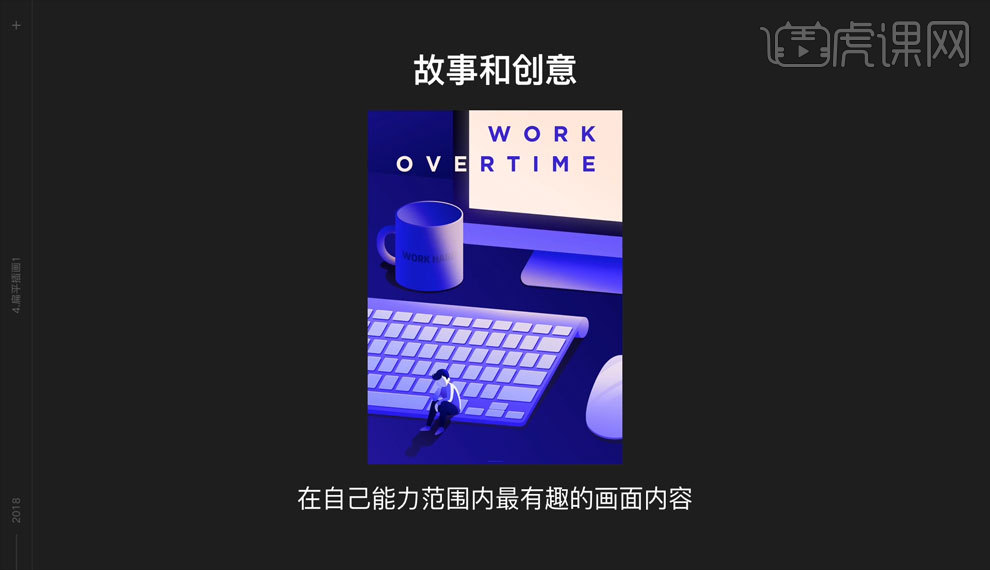
9.【故事和创意】呢,就是在自己能力范围内的最有趣的画面内容,通过扁平插画的方式表现出来,这个因人而异,也是需要大家经常去锻炼的。

10.扁平插画的表现与拟物的认识密切相关,我们平时也要学会观察插画的风格与种类。

11.扁平插画有很多的风格,【MBE】,【2.5D】,【磨砂】,【Romain】等,【如图所示】。

12.插画的学习,关键还是要敢于尝试。

怎么零基础学UI运用扁平插画
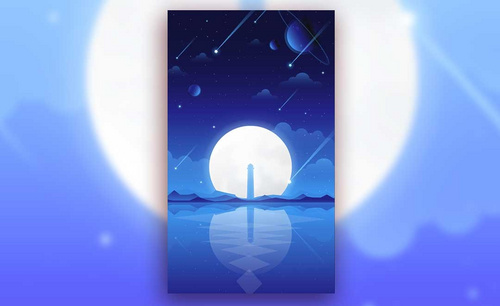
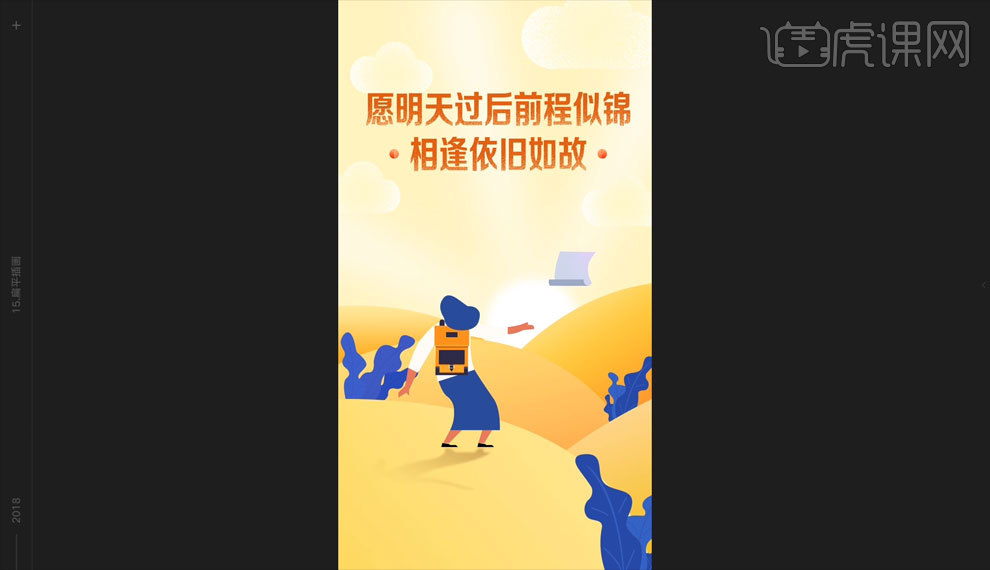
1.【如图所示】这个是本节课要讲解的案例。

2.打开【PS】新建文档【如图所示】。

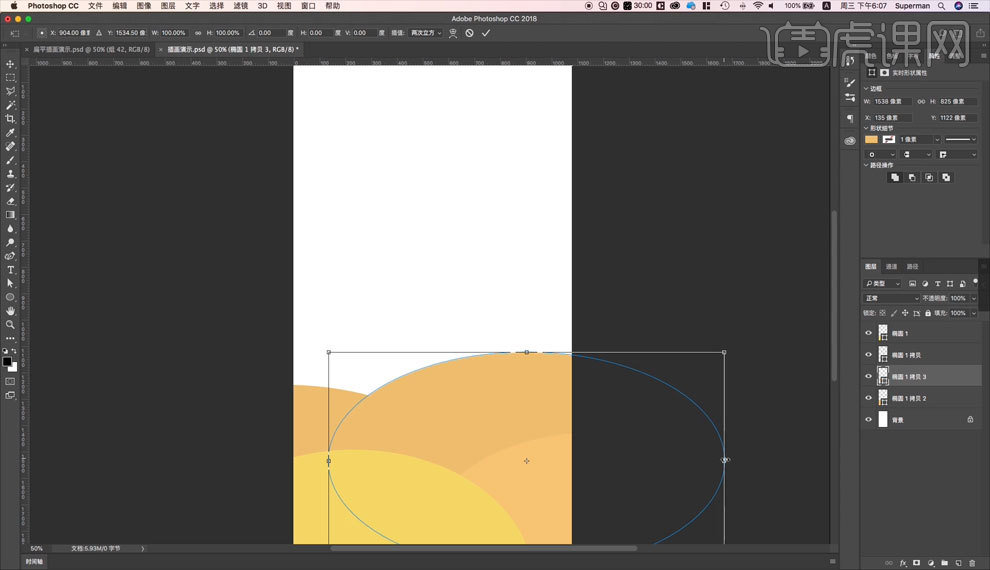
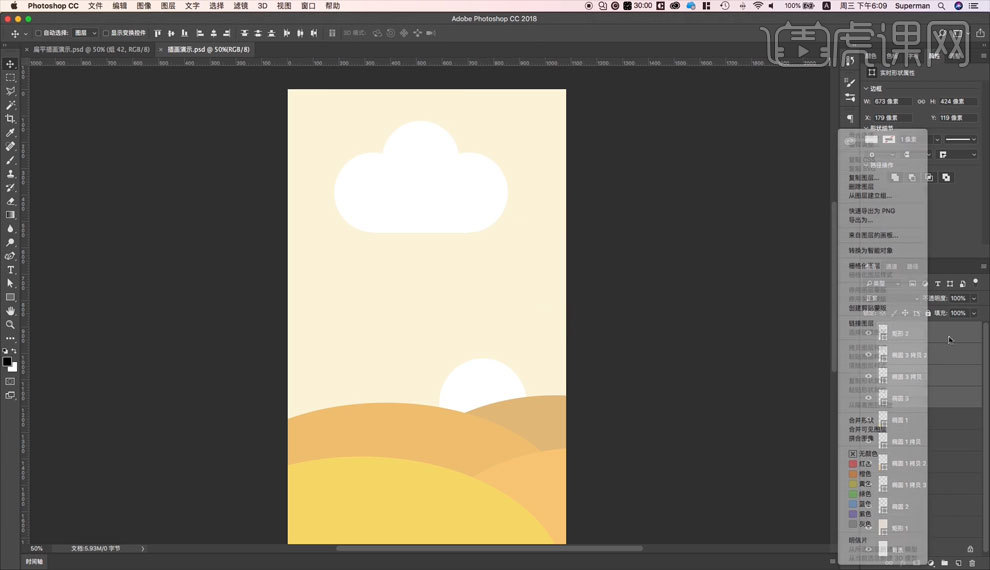
3.【椭圆工具】画椭圆,然后复制多个,【Ctrl+T】调整大小和颜色,作为山丘【如图所示】。

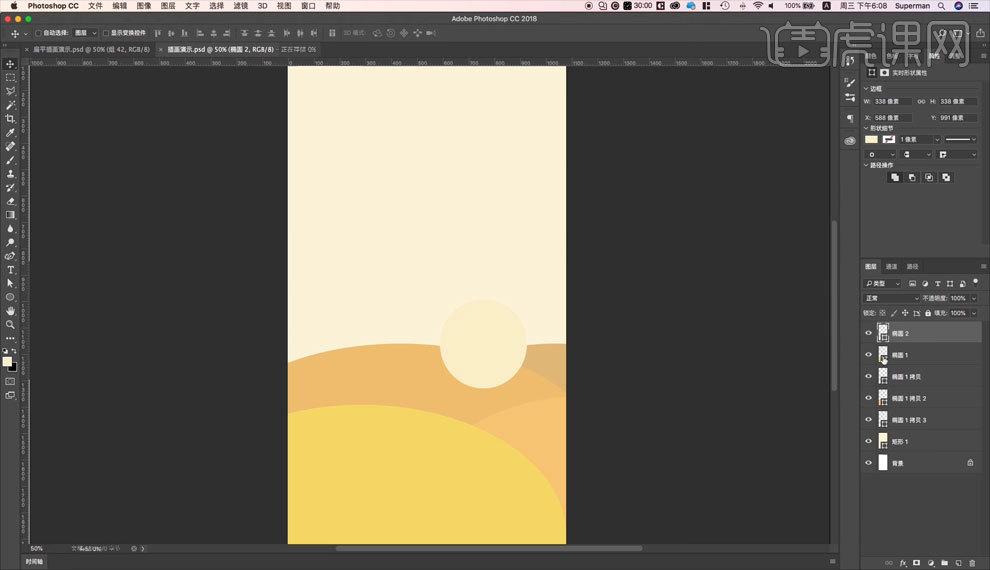
4.填充背景色,【椭圆工具】画圆作为太阳【如图所示】。

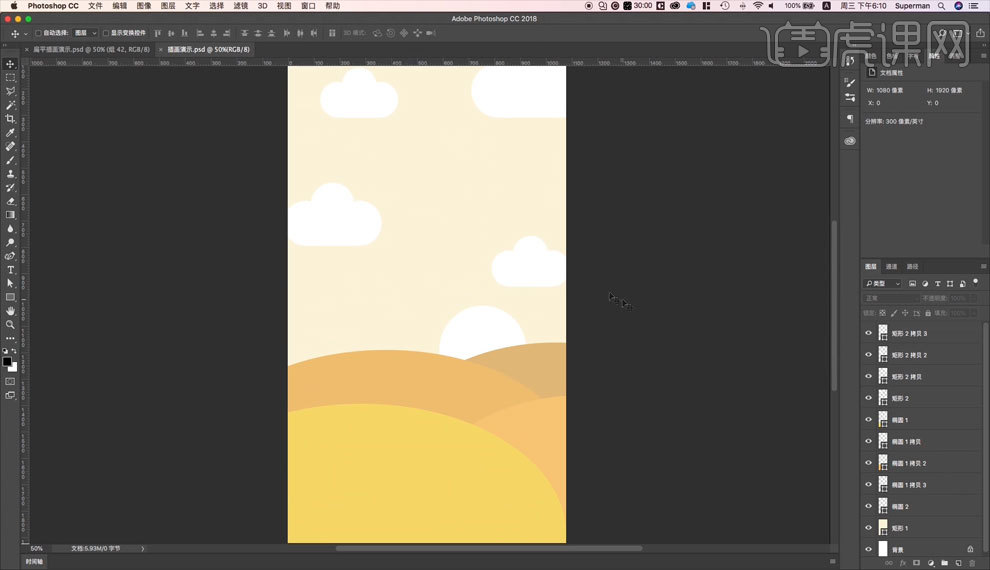
5.【椭圆工具】画若干个叠在一起圆形,【矩形工具】画一个矩形作为云朵,然后选中所有图层进行合并【如图所示】。

6.然后复制出多个简单排列一下,【如图所示】。

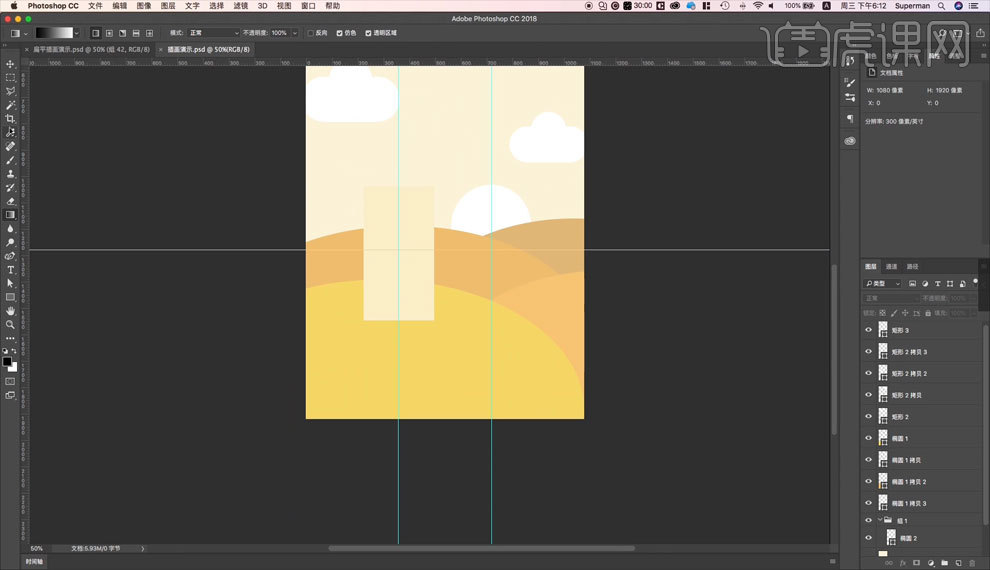
7.画出两条参考线,然后画一个矩形,作为我们图片中人物所在的位置【如图所示】。

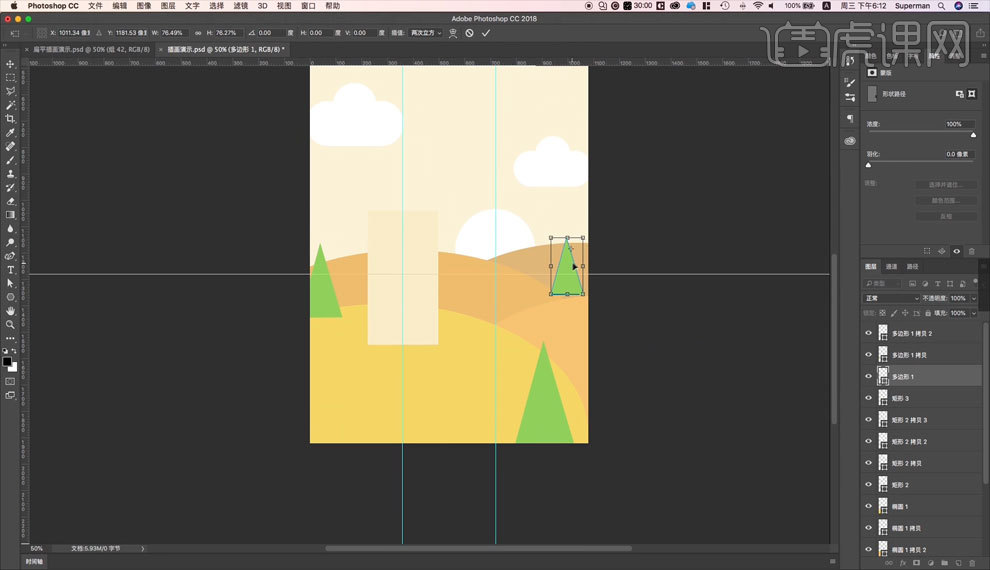
8.【多边形工具】,边数调整为3,然后画几个三角形作为植物简单排列一下它的位置【如图所示】。

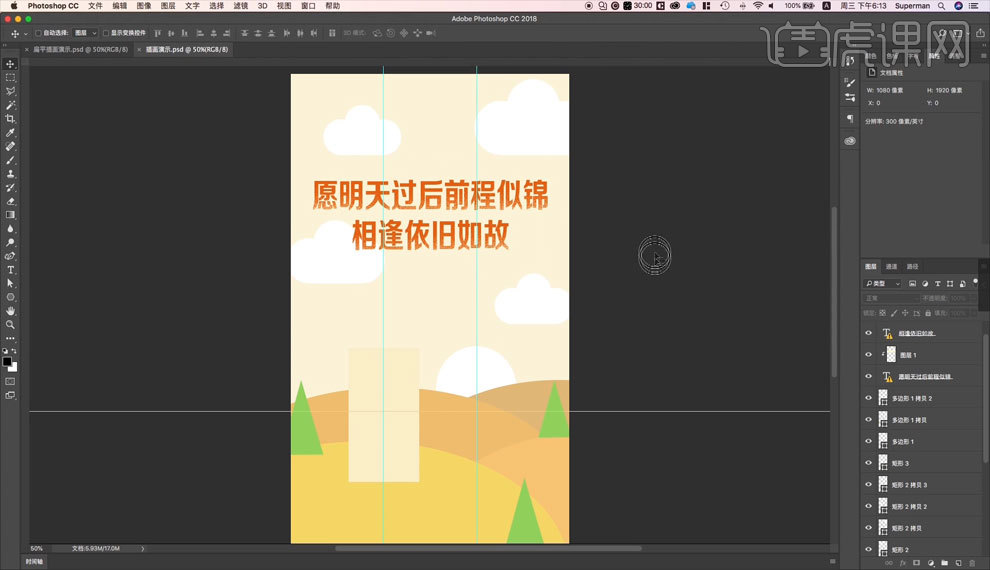
9.【T】文字工具打字,这样我们构图的主体思路就做好了,下面呢就是对图片进行具体的绘制【如图所示】。

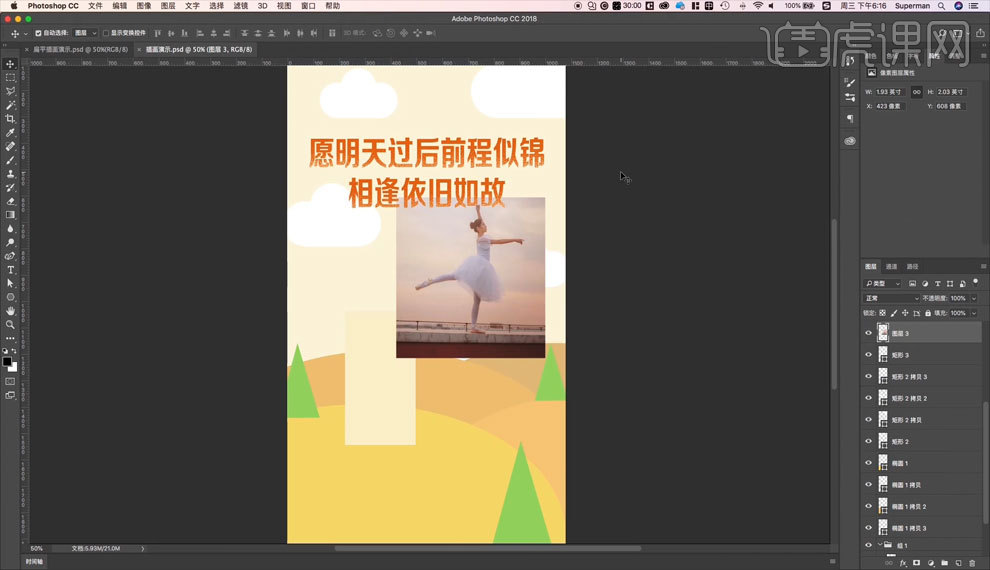
10.我这里直接拖入一张图片素材,就按照图片中的人物动作来进行绘制【如图所示】。

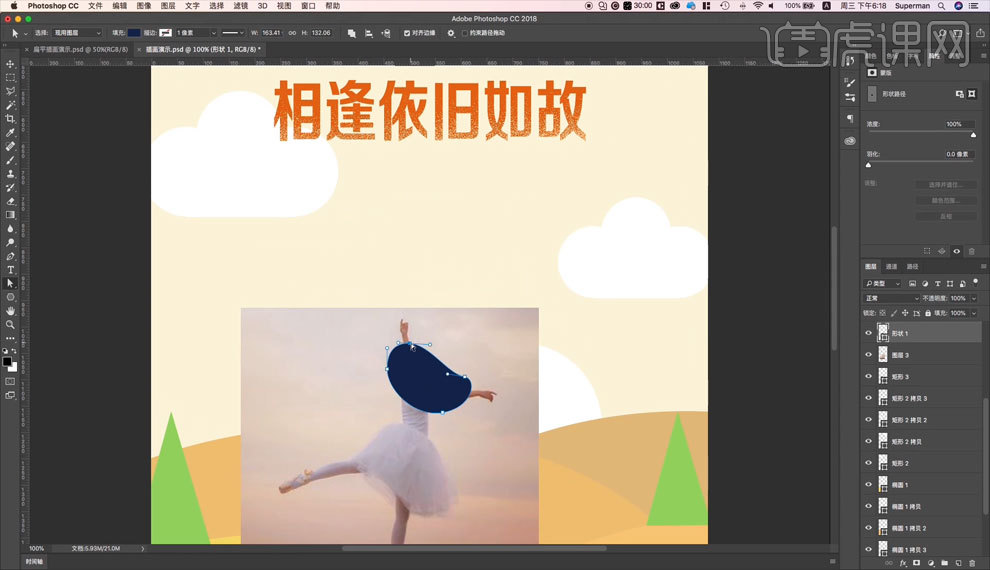
11.【钢笔工具】,沿着图片中人物头发的轮廓来进行一个【抽象】的绘制【如图所示】。

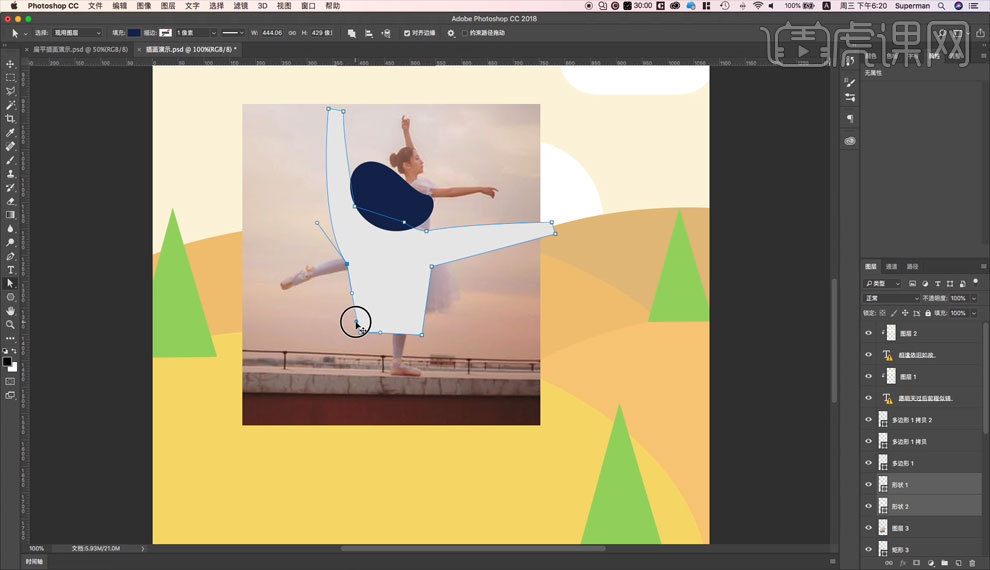
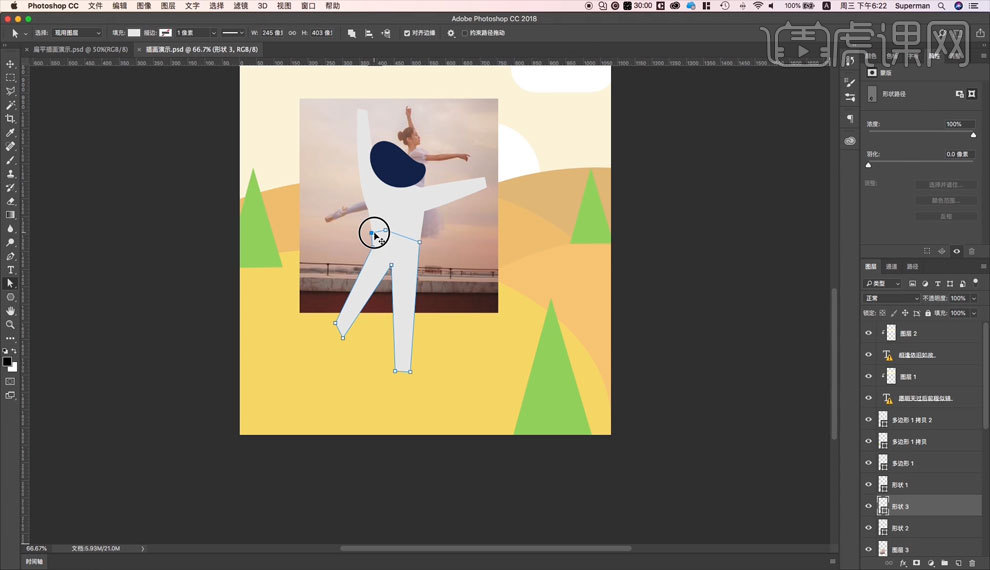
12.然后【钢笔工具】参照人物的手臂动作进行绘制【如图所示】。

13.继续用【钢笔工具】绘制人物腿部的动作【如图所示】。

14.接下来绘制一下细节的部分【如图所示】。

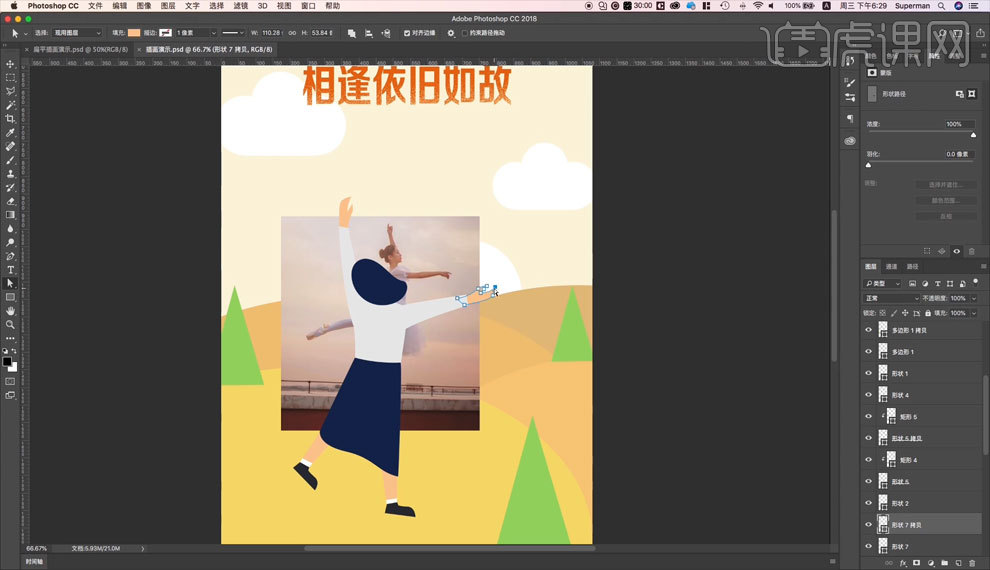
15.把绘制的人物图层进行编组,然后调整一下人物的位置和大小【如图所示】。

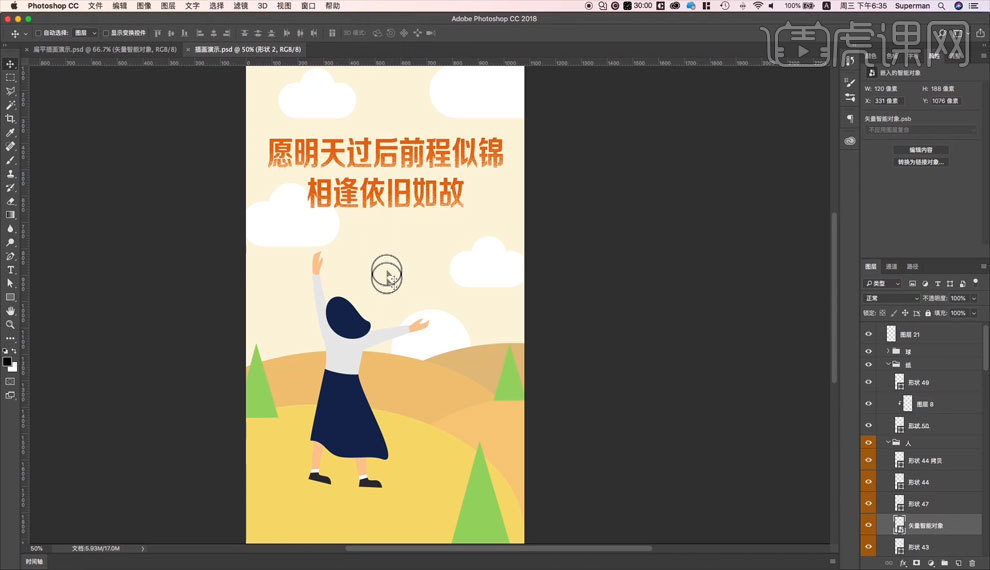
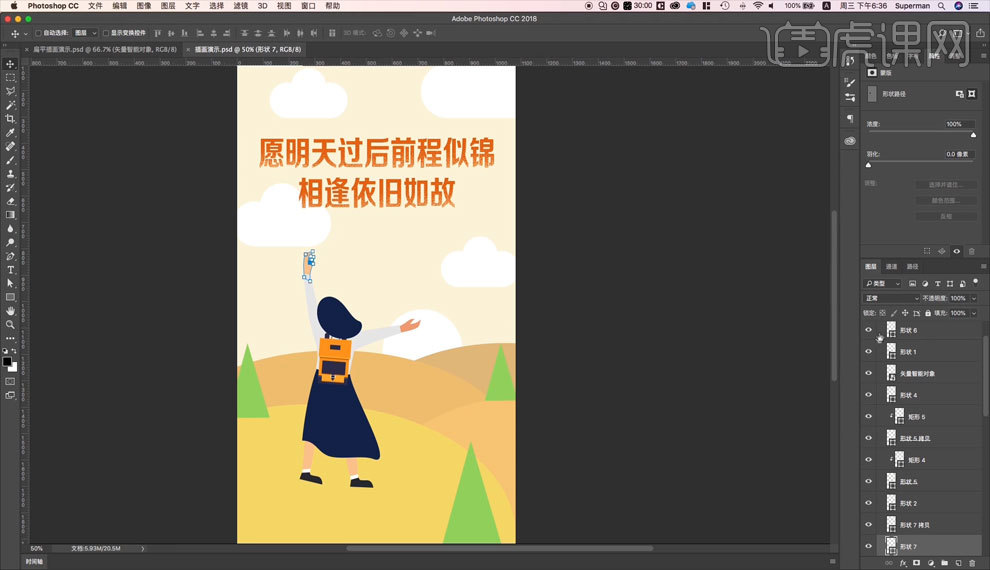
16.这里我直接把背包的图像拖拽了过来,然后针对人物整体做一些细节上的调整【如图所示】。

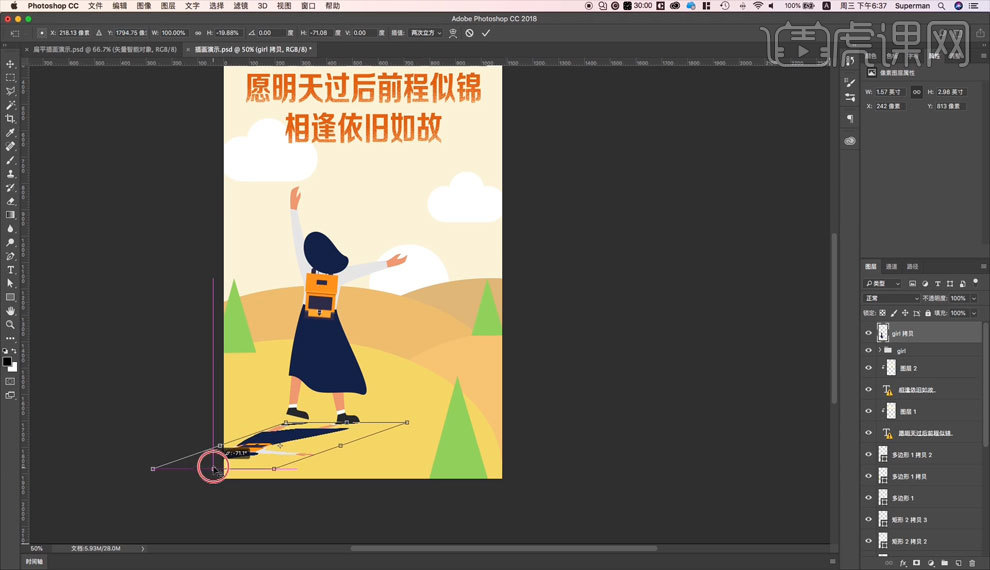
17.然后把人物图形复制一层,进行一下【栅格化】处理,然后【Ctrl+T】按住【Ctrl】拉伸调整作为人物的投影【如图所示】。

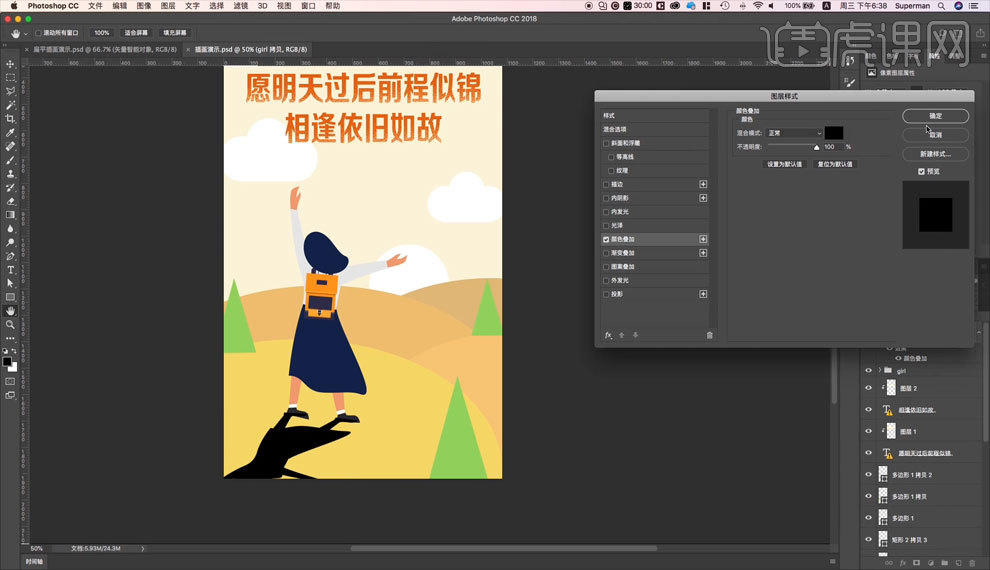
18.调整完成之后,双击图层,点击【颜色叠加】填充为黑色【如图所示】。

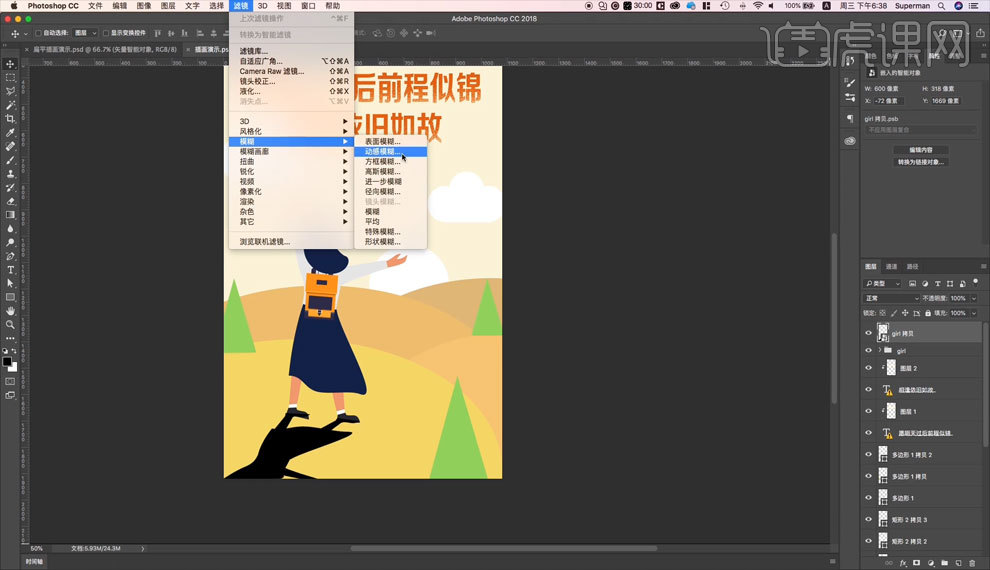
19.然后【右击】图层,【转换为智能对象】,再点击上方【滤镜】按钮,选择【模糊】,【动感模糊】,调整角度和距离【如图所示】。

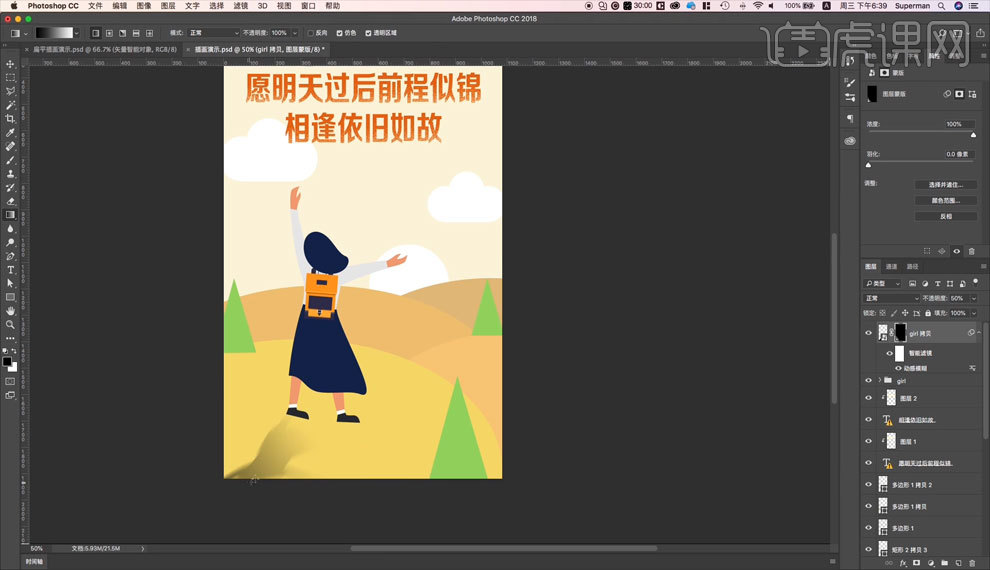
20.调整好之后,利用【蒙版】和调整【不透明度】把她的投影变淡,【如图所示】。

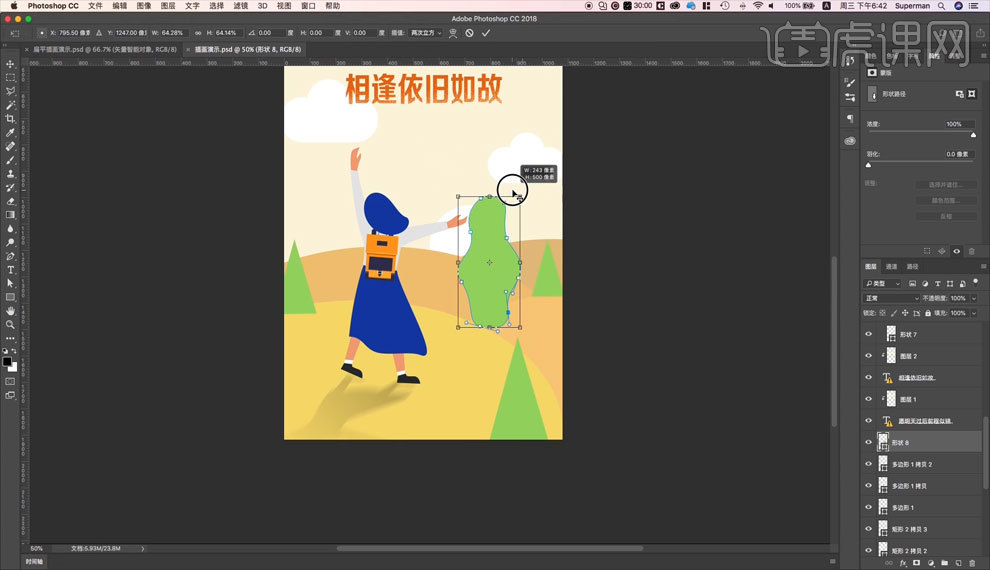
21.【钢笔工具】,画出一个树的形状【如图所示】。

22.继续【钢笔工具】画出树木内部的枝干【如图所示】。

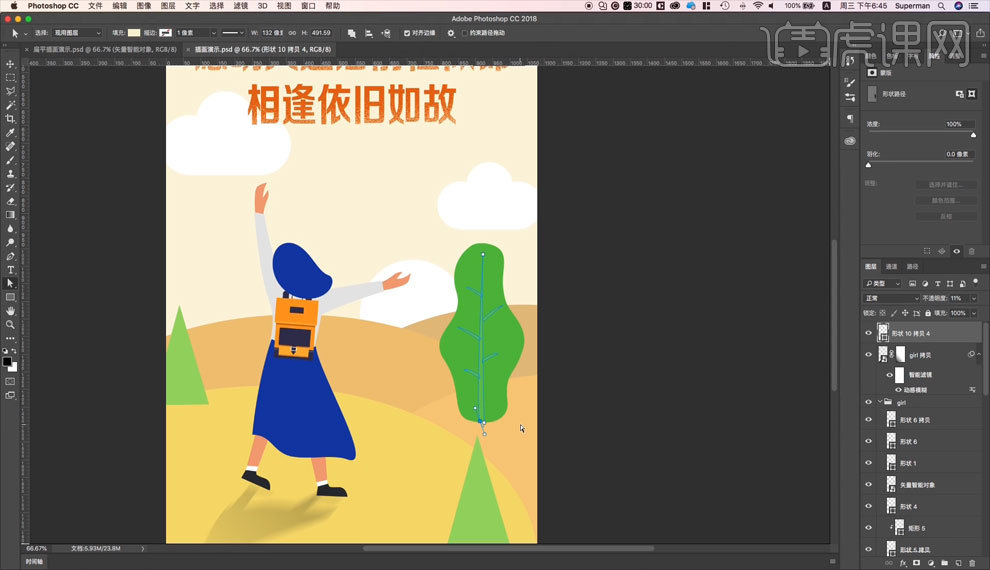
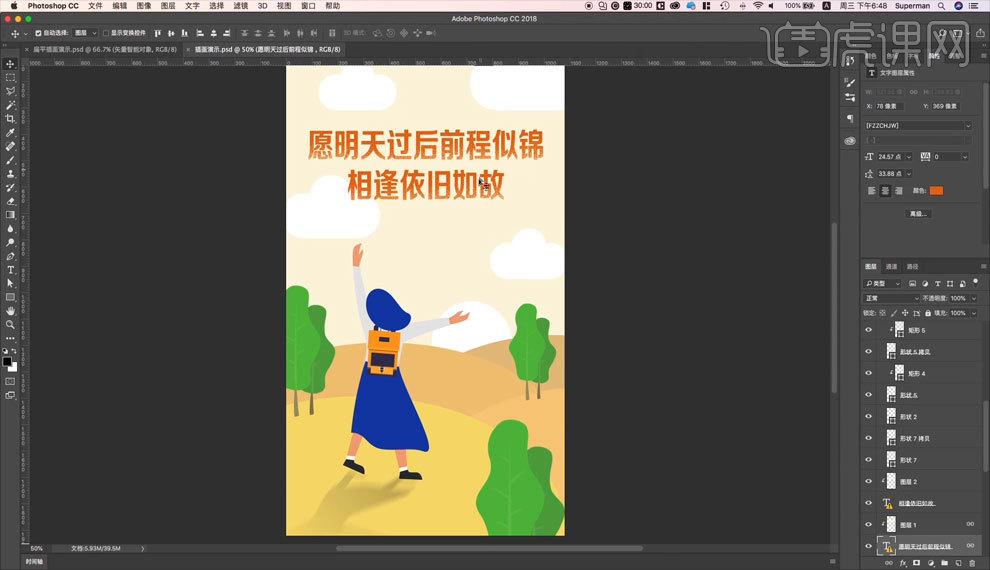
23.【右击】树木图层,【转换为智能对象】,然后复制多个调整大小,排列一下位置【如图所示】。

24.本节课到此结束,谢谢观看。

PS如何对鼠绘扁平屋子绘画插画
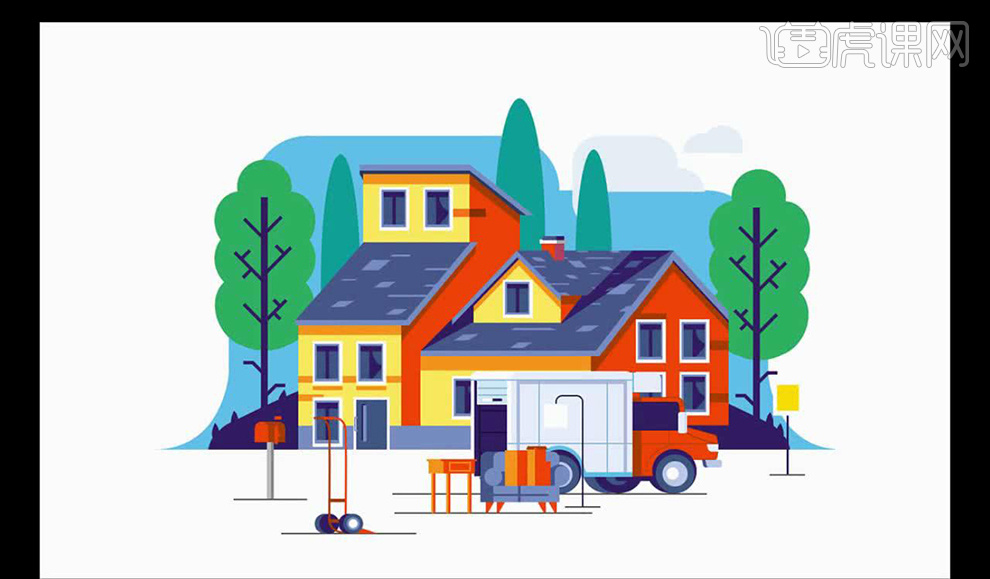
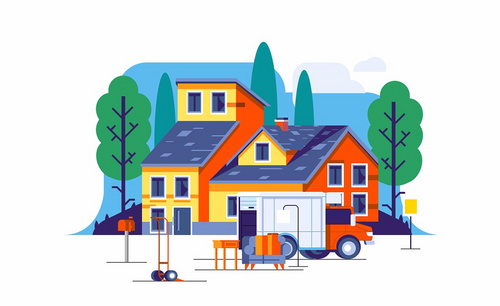
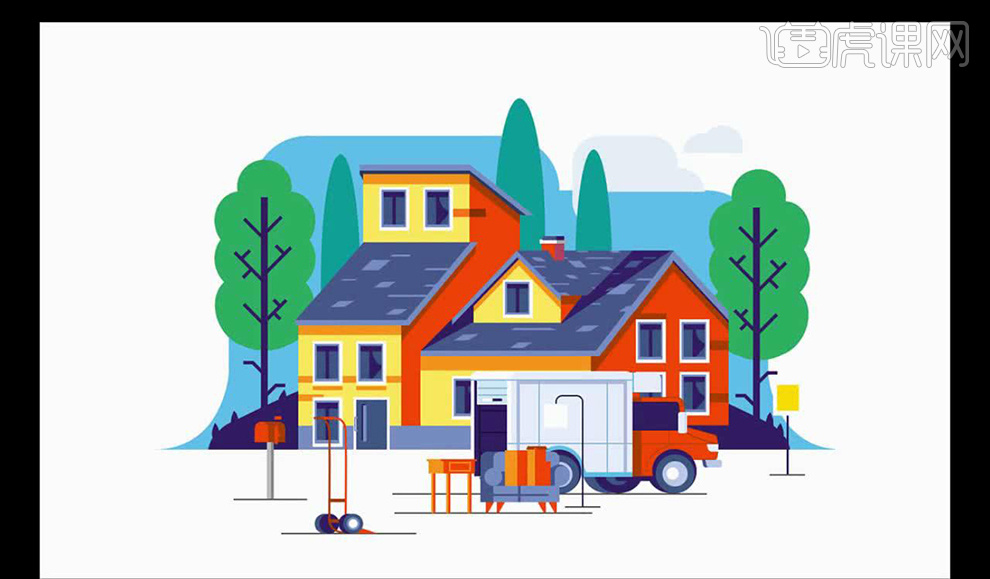
1.先看一下本节课的主要内容。

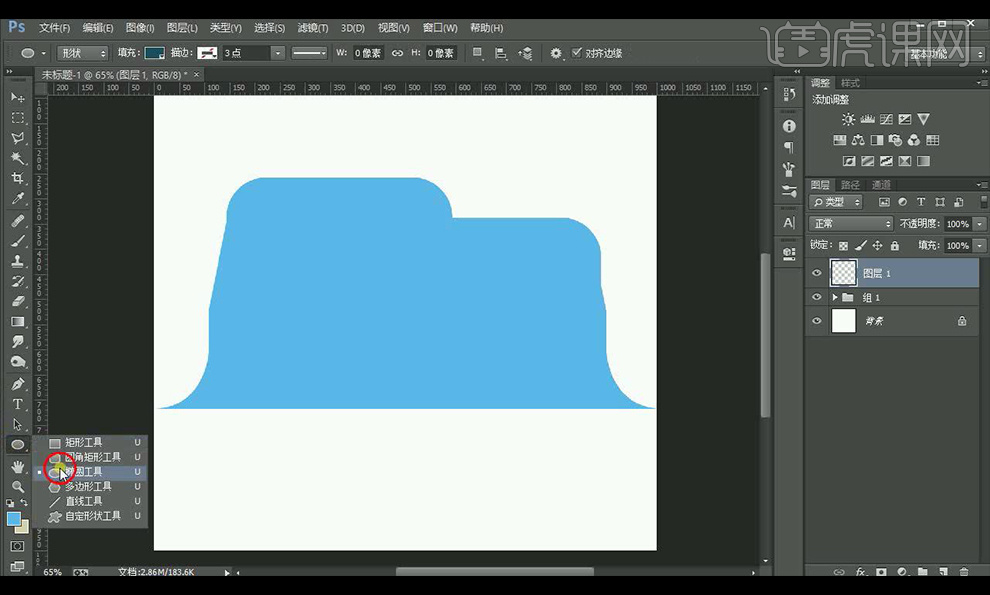
2.使用【PS】新建画布,绘制圆角矩形,组合,使用【钢笔工具】补充,来组合成背景的大体形状。

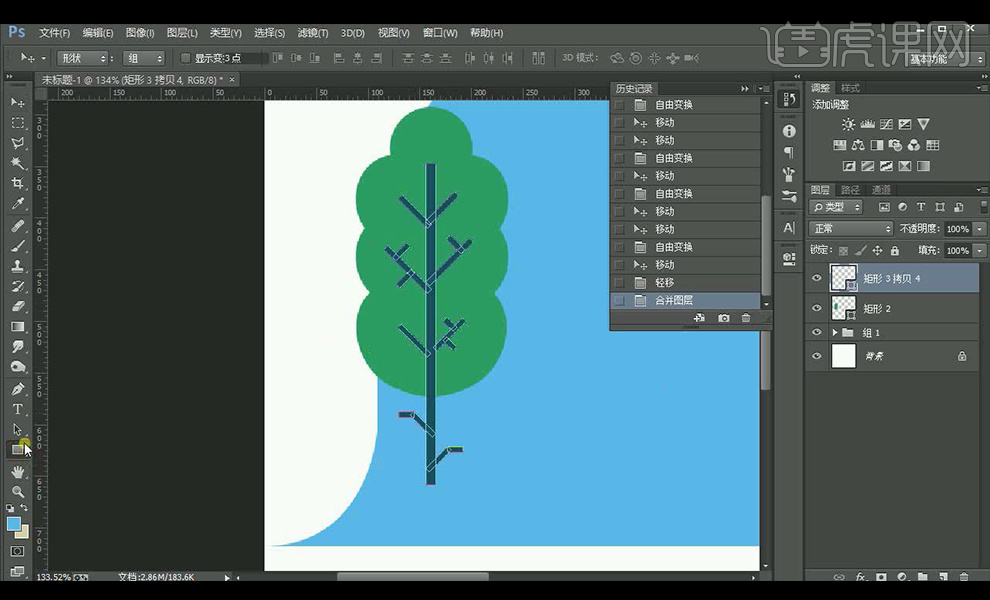
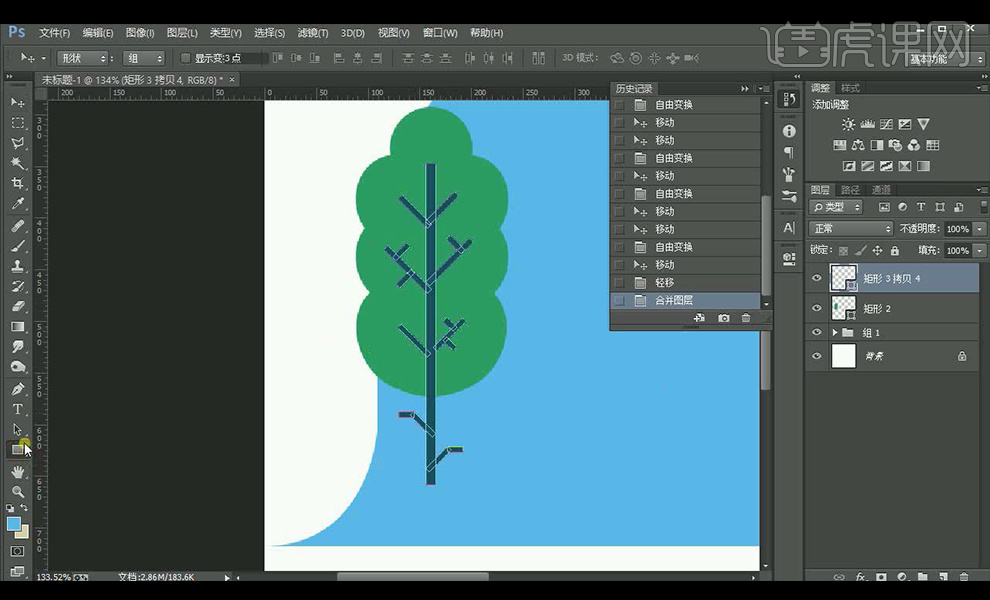
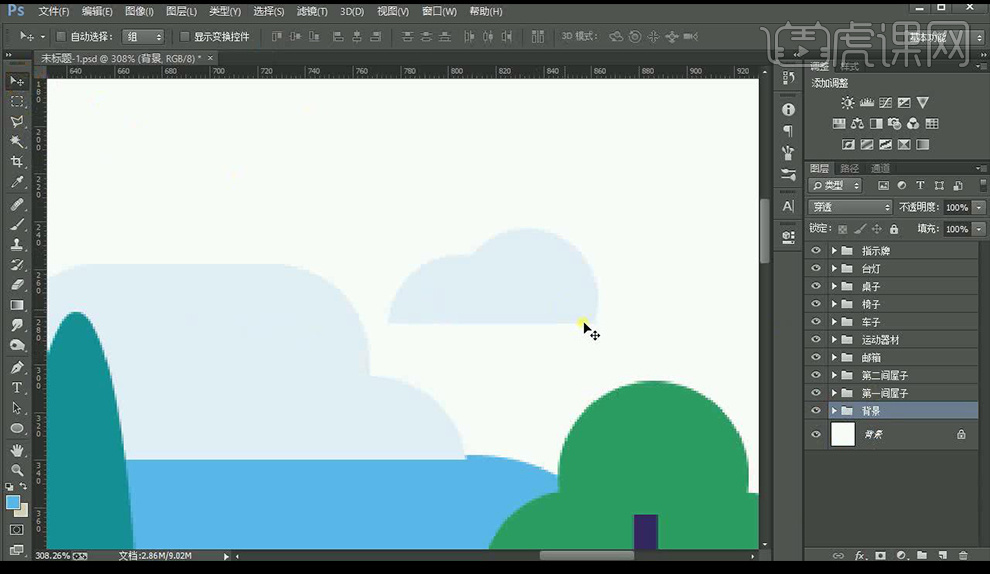
3.接下来绘制椭圆形跟矩形来组合成树的形状。

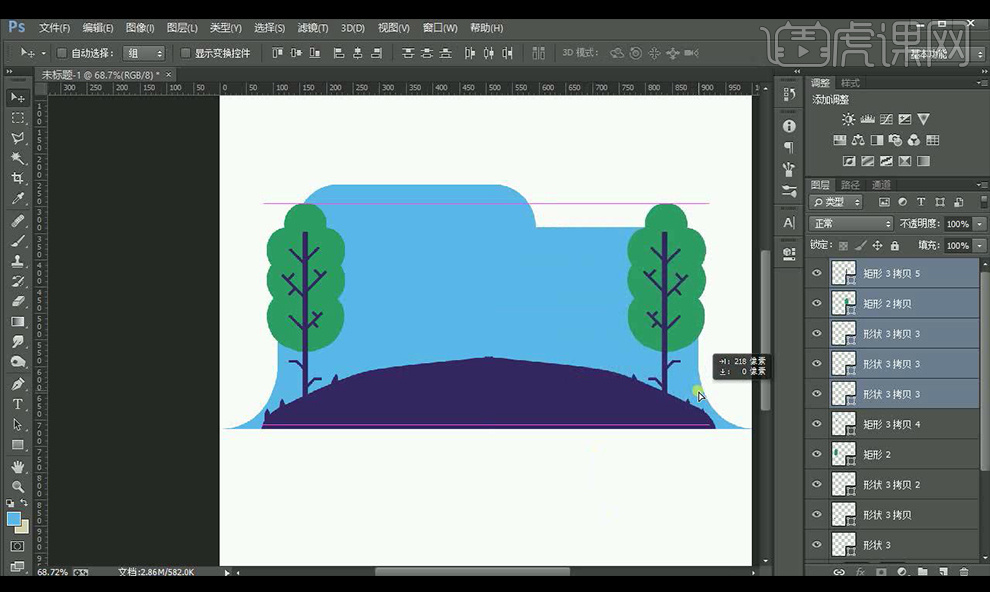
4.使用【钢笔工具】描绘出下面小草的形状,复制左面的形状到右面。

5.绘制椭圆形在后面进行摆放,接下来绘制矩形,进行组合成房子大体形状,

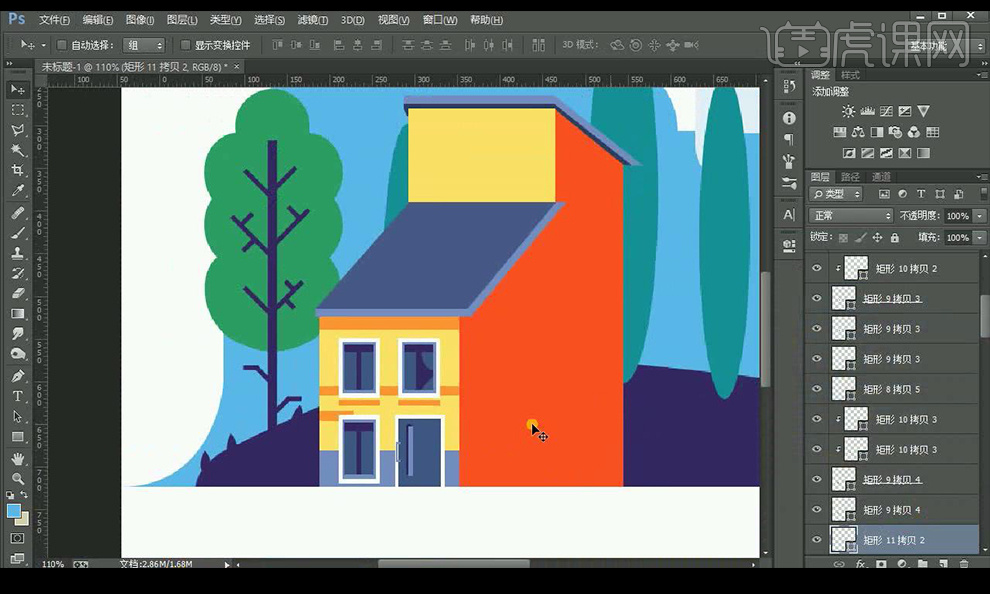
6.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成房子正面的窗户跟门的形状。

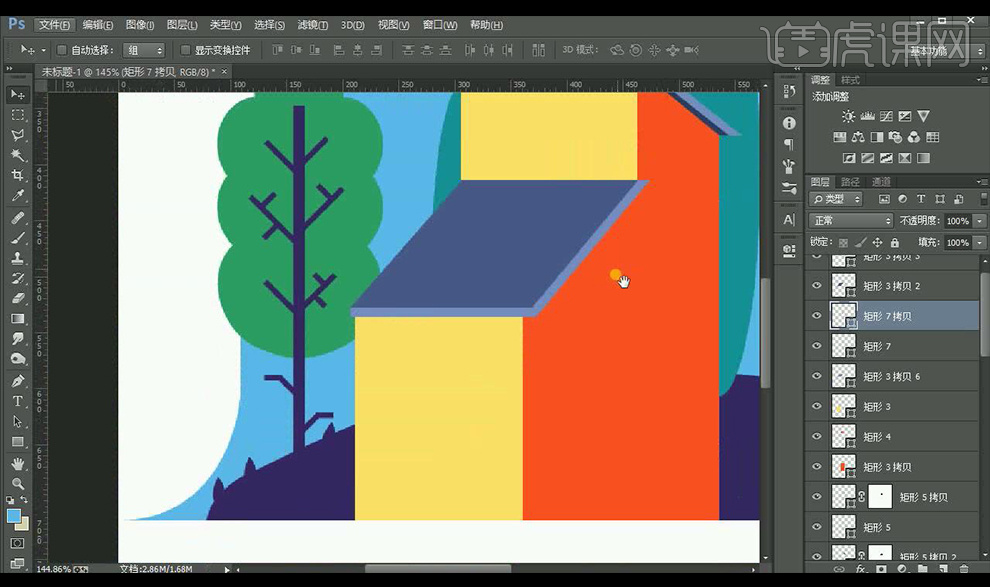
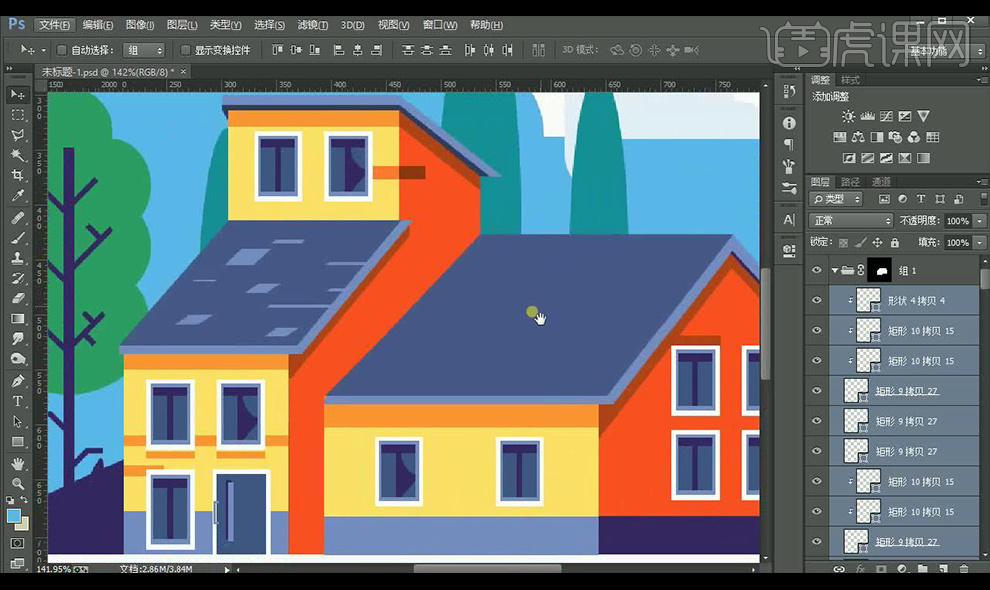
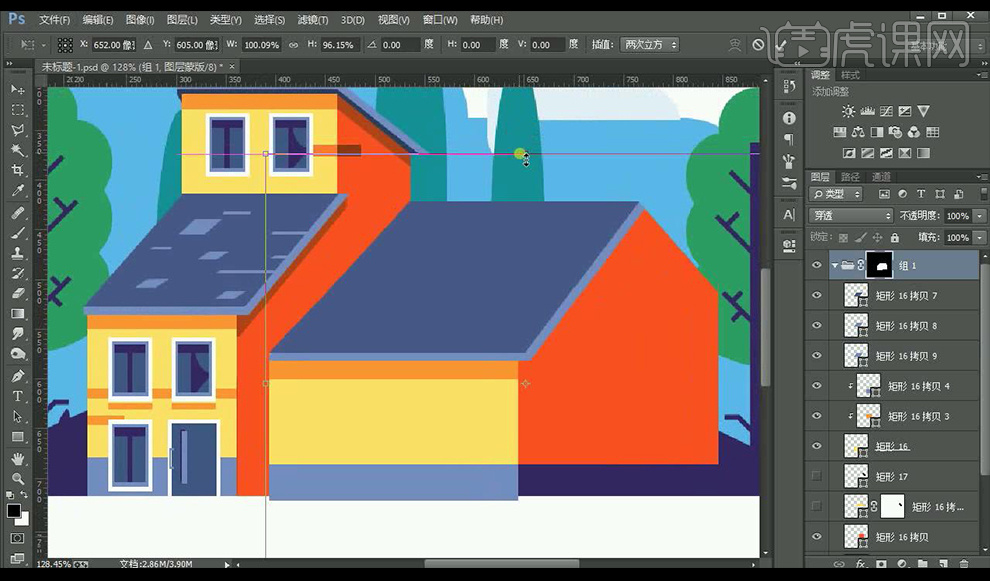
7.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成上面的屋檐屋顶跟上方的窗户形状。

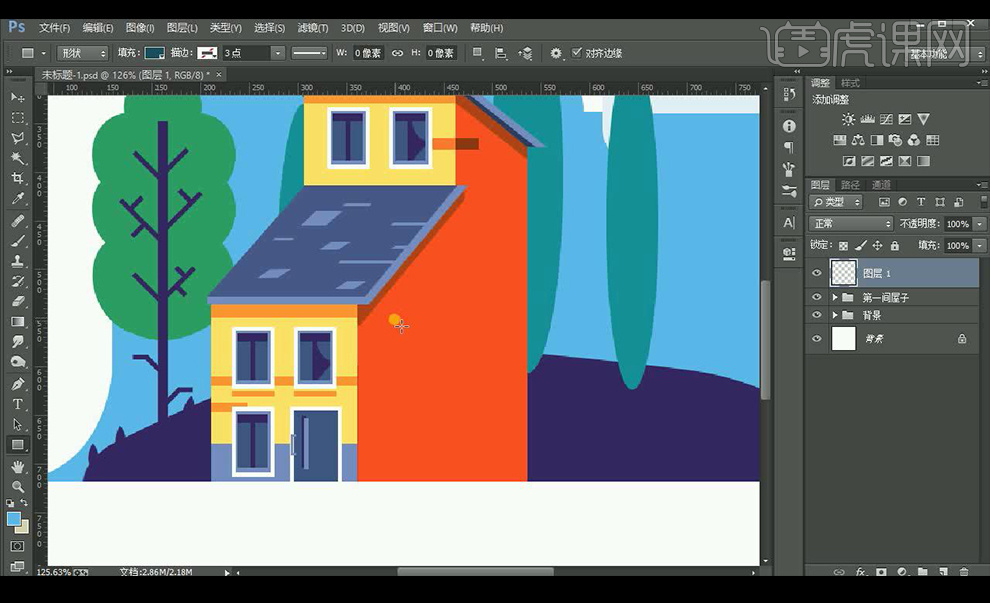
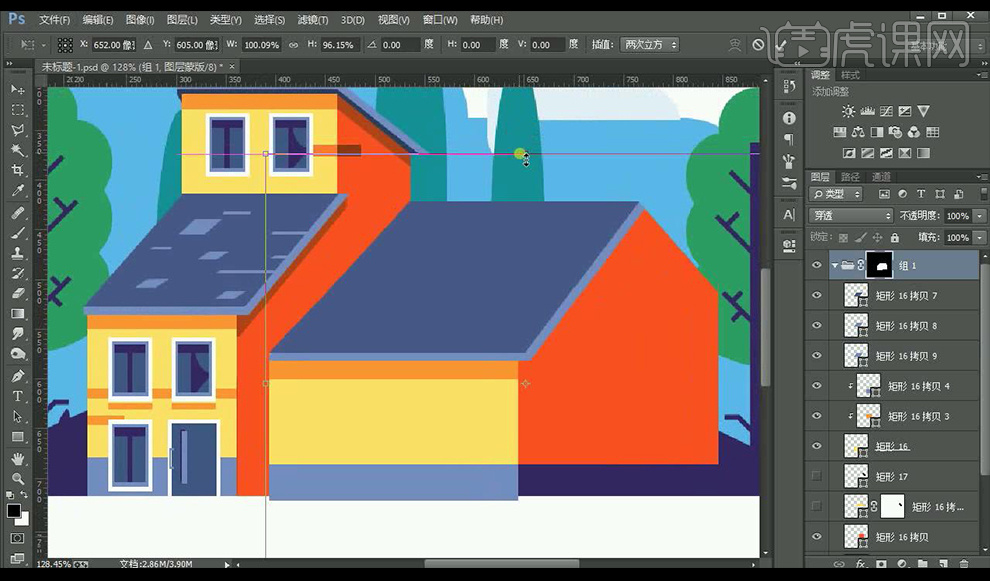
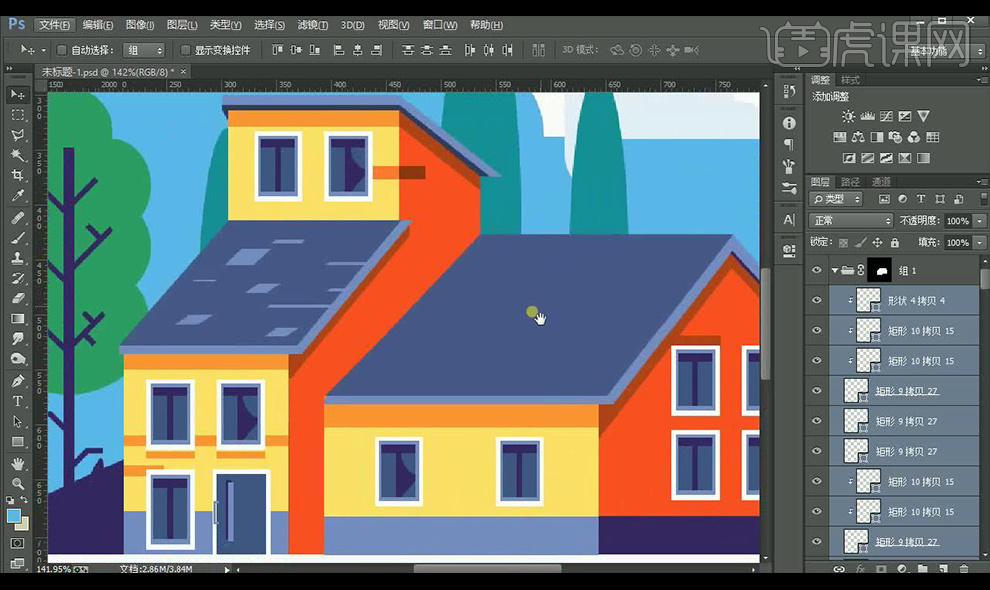
8.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成右面房子的形状来进行调整处理。

9.将窗子复制到右面进行摆放处理。

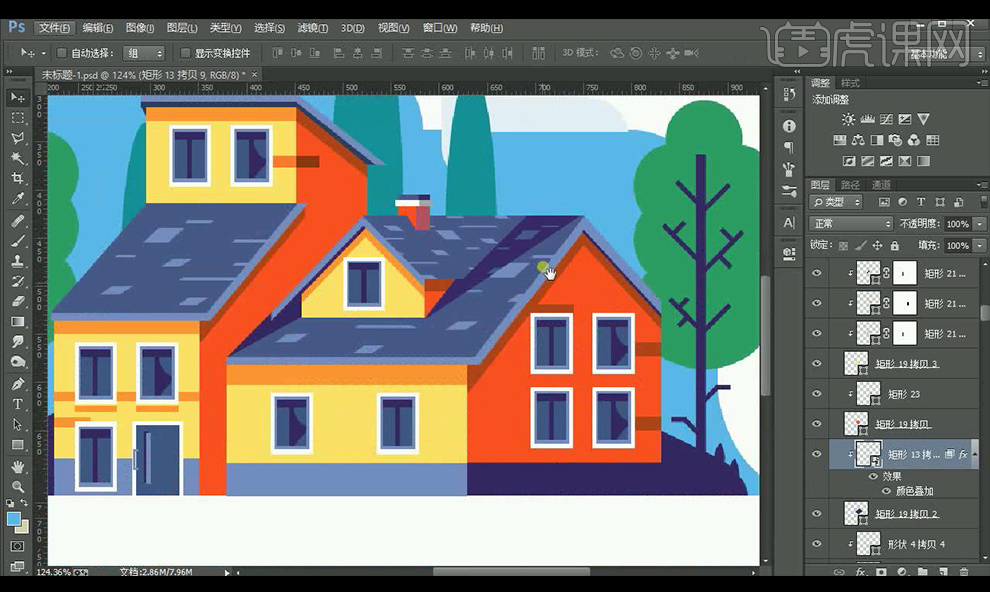
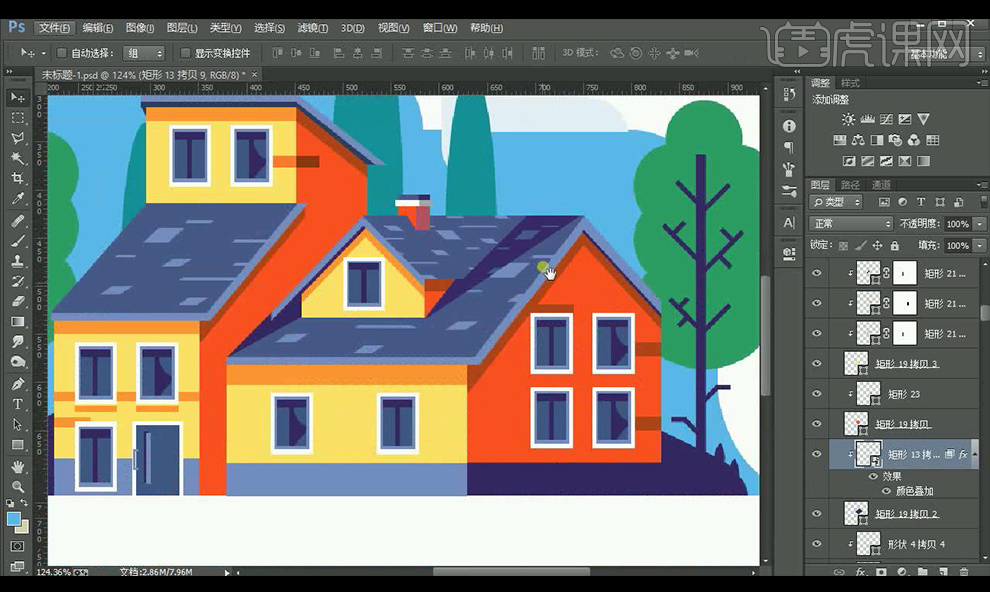
10.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成上面的屋檐形状,复制窗户到上面摆放如图所示。

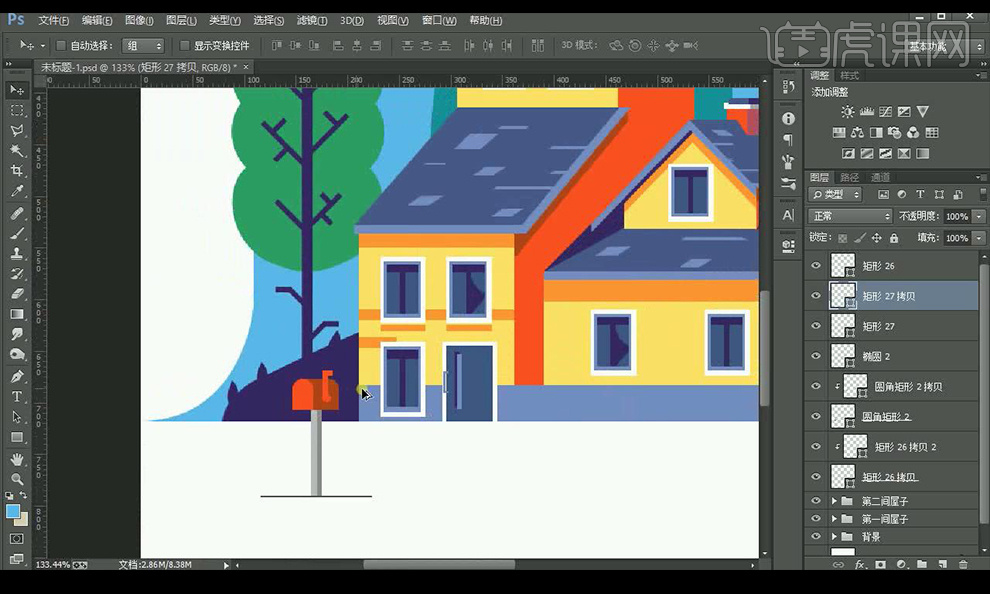
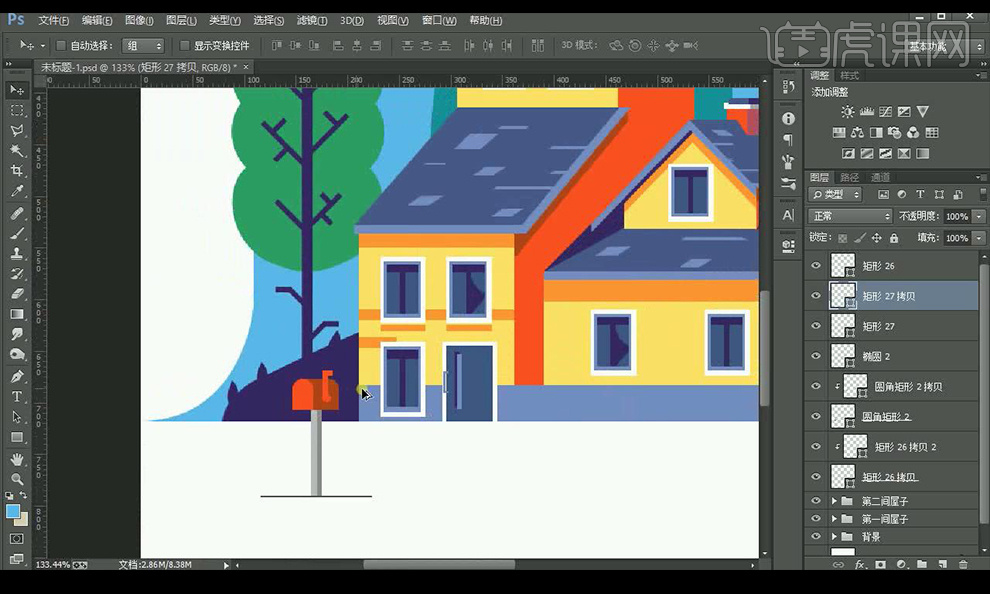
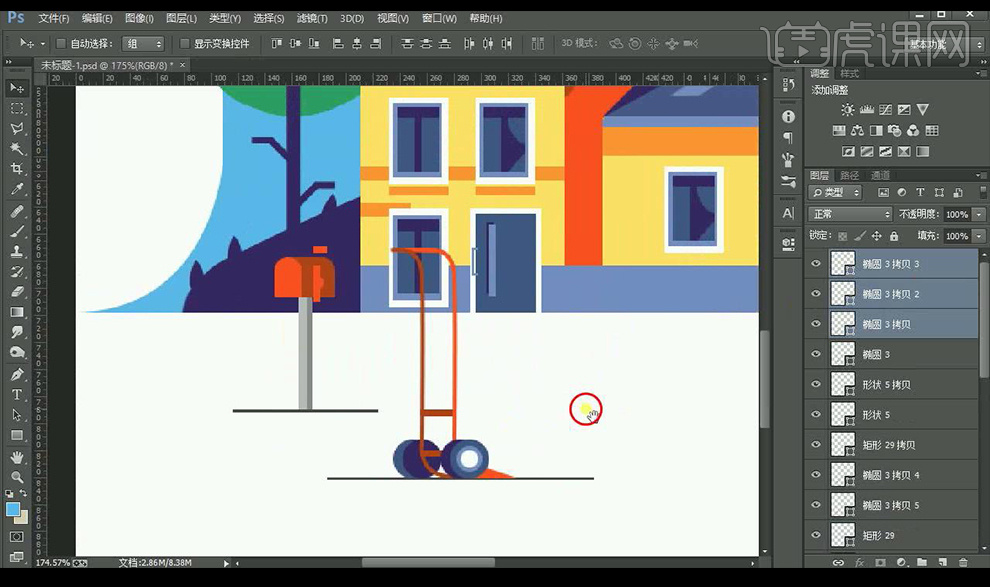
11.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的信箱形状,效果如图所示。

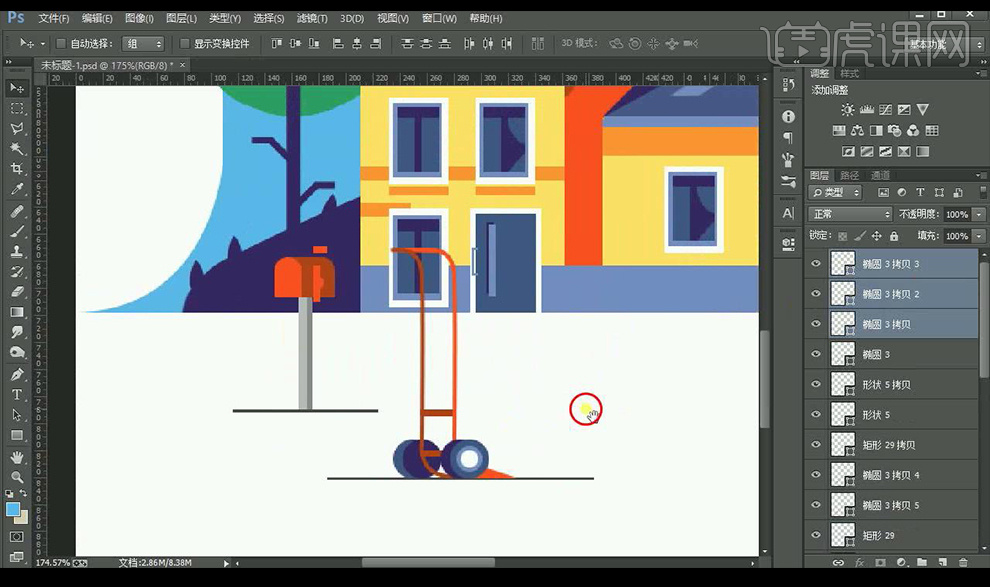
12.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的运动器材形状,效果如图所示。

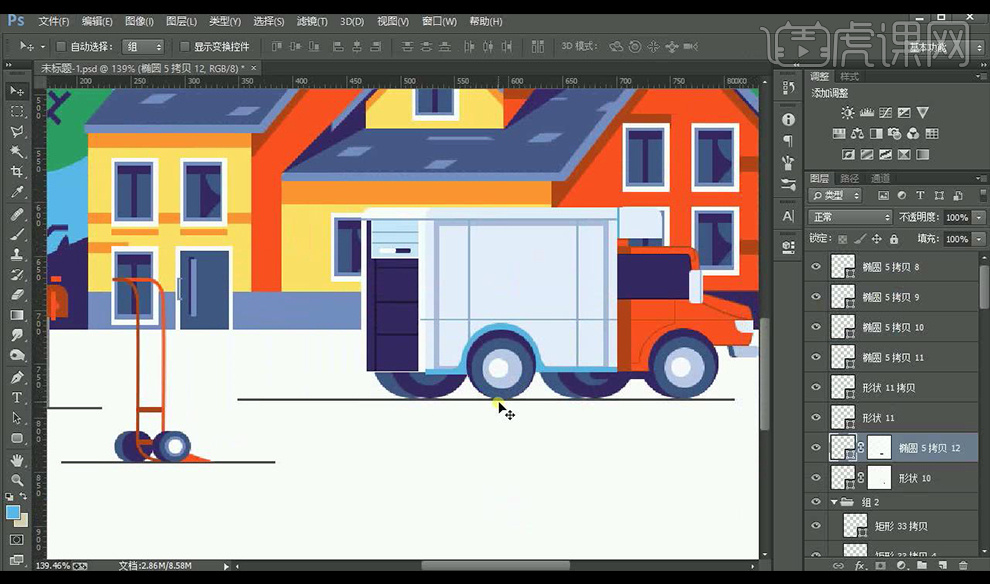
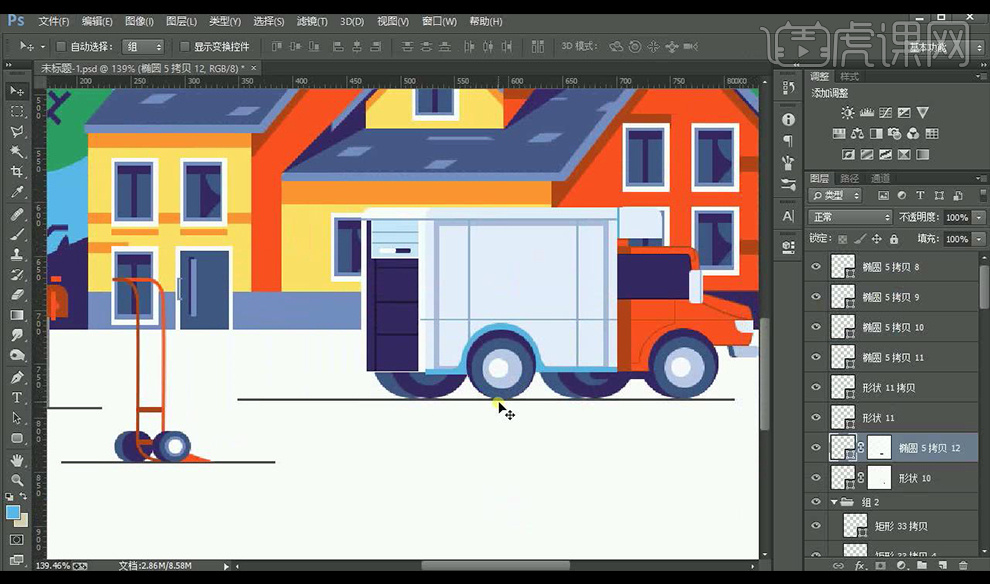
13.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的小货车形状,效果如图所示。

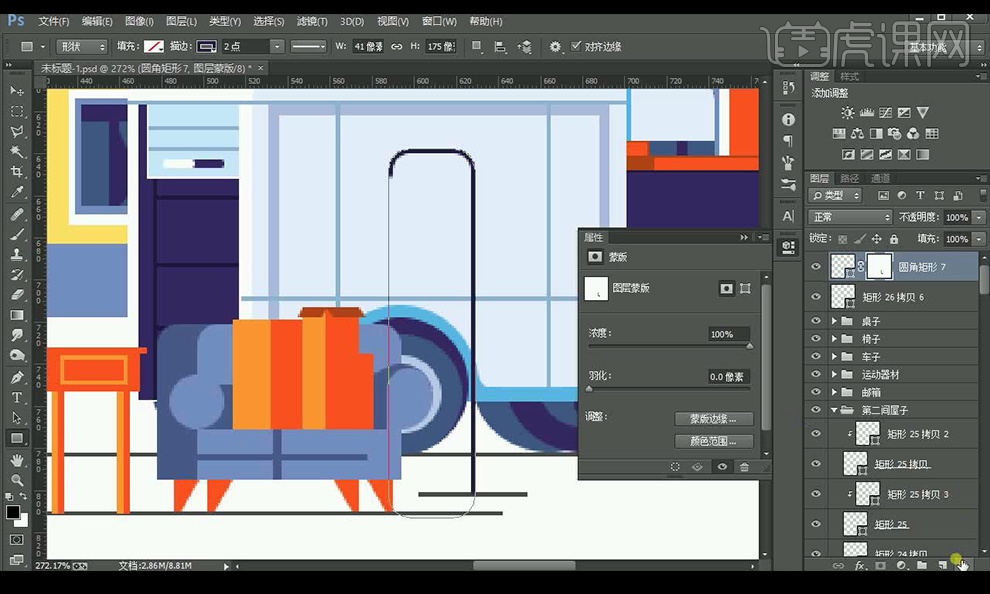
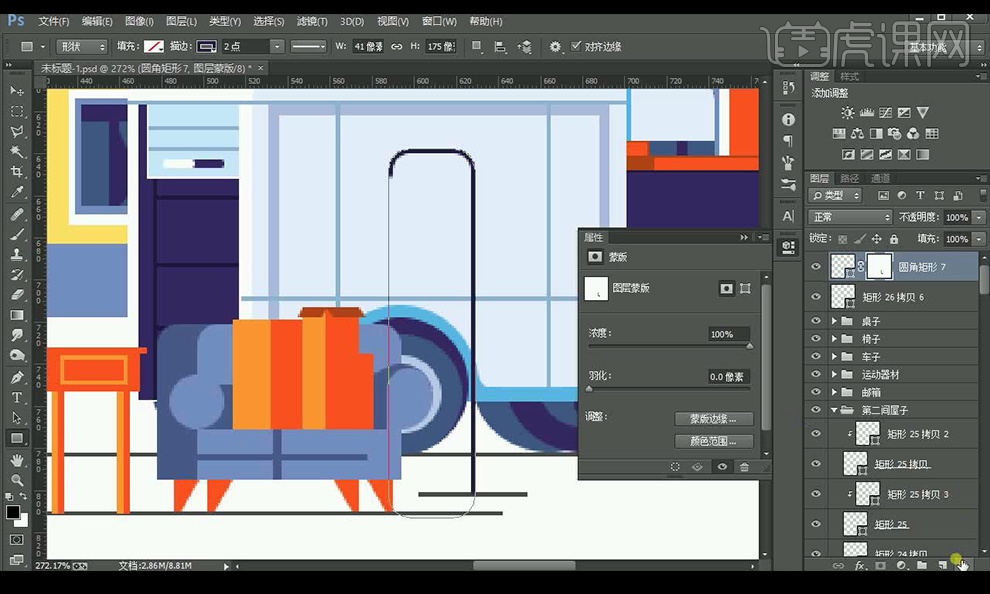
14.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的小桌子跟沙发形状,效果如图所示。

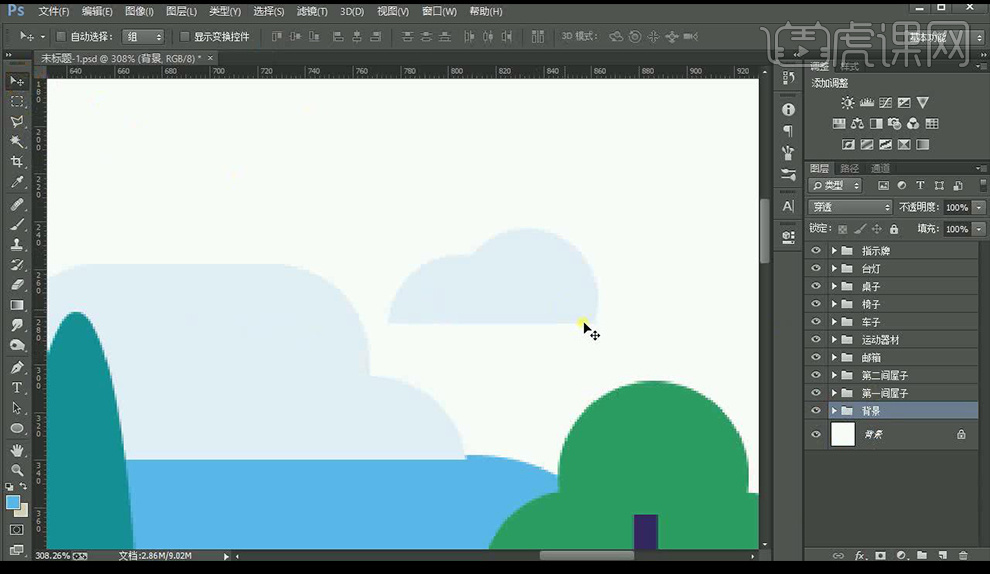
15.接下来绘制圆形合并形状,减去下面部分来组合成云朵形状。效果如图所示。

16.看一下本节课小结。

17.最终效果如图所示。

PS如何用鼠绘进行扁平屋子
1.先看一下本节课的主要内容。

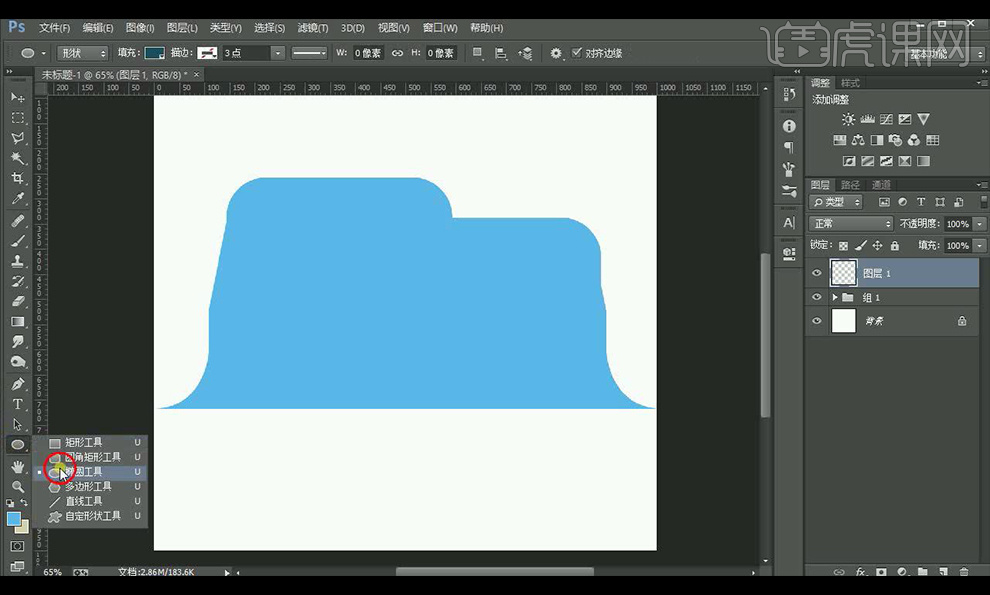
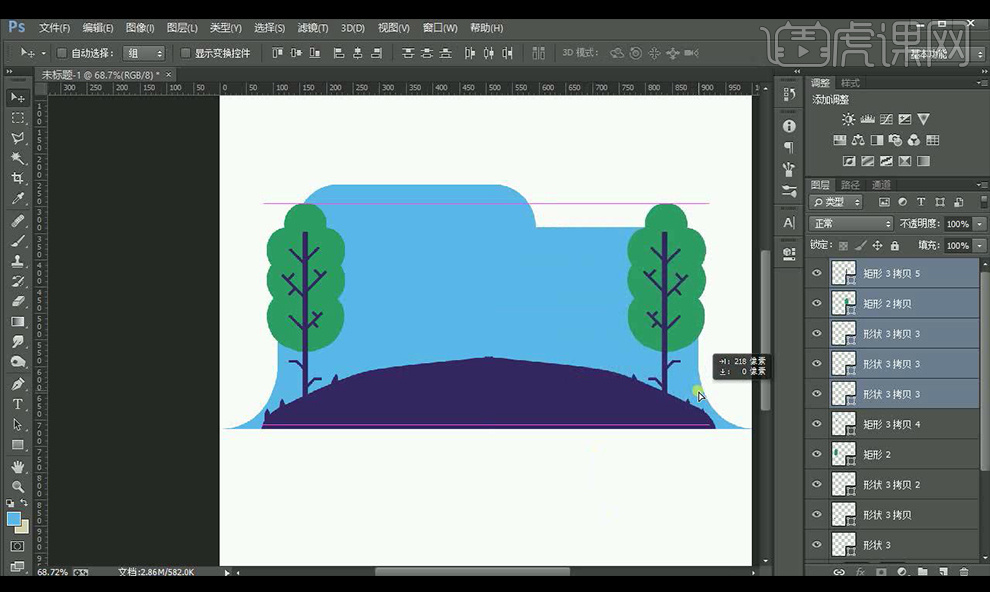
2.使用【PS】新建画布,绘制圆角矩形,组合,使用【钢笔工具】补充,来组合成背景的大体形状。

3.接下来绘制椭圆形跟矩形来组合成树的形状。

4.使用【钢笔工具】描绘出下面小草的形状,复制左面的形状到右面。

5.绘制椭圆形在后面进行摆放,接下来绘制矩形,进行组合成房子大体形状,

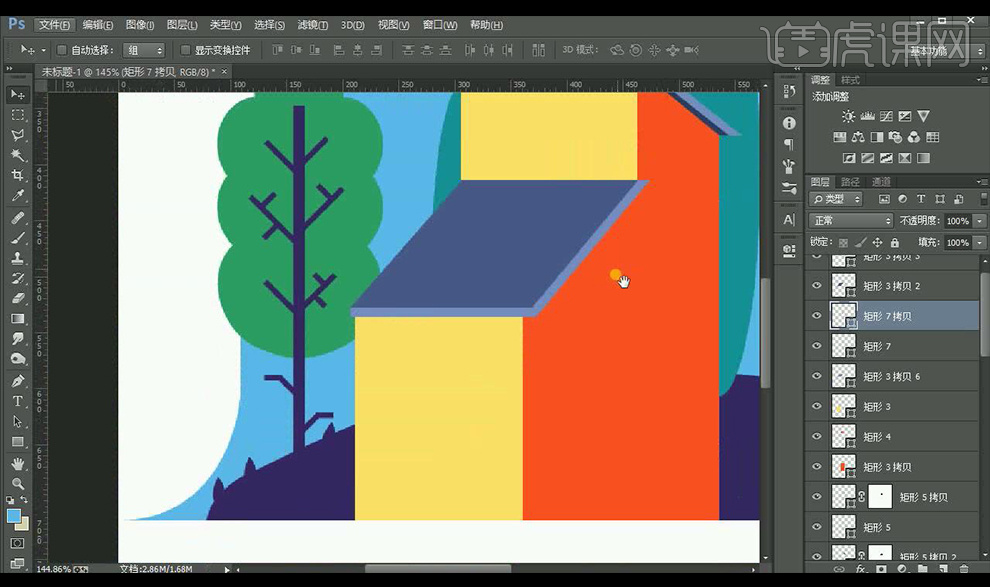
6.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成房子正面的窗户跟门的形状。

7.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成上面的屋檐屋顶跟上方的窗户形状。

8.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成右面房子的形状来进行调整处理。

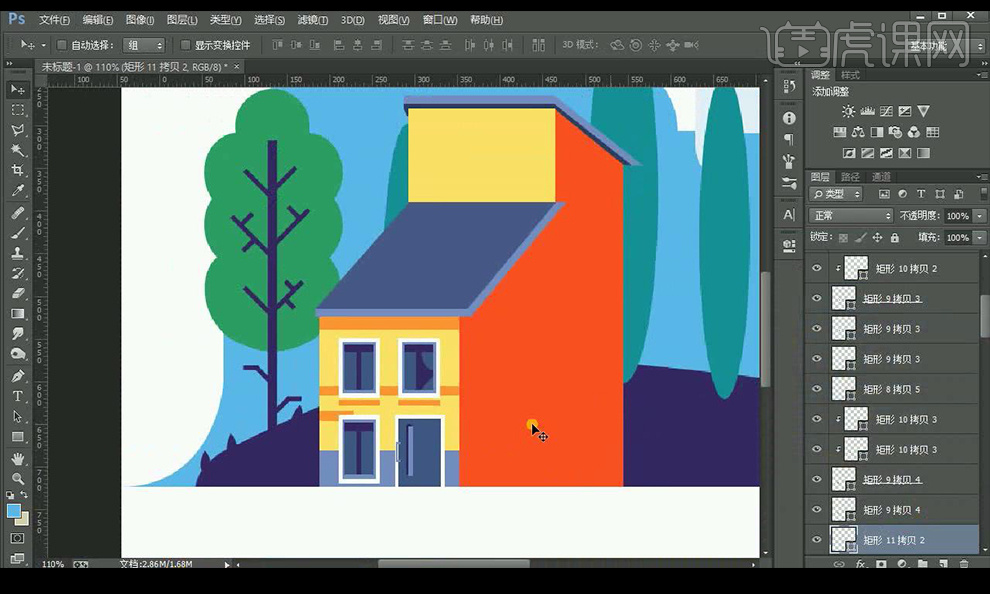
9.将窗子复制到右面进行摆放处理。

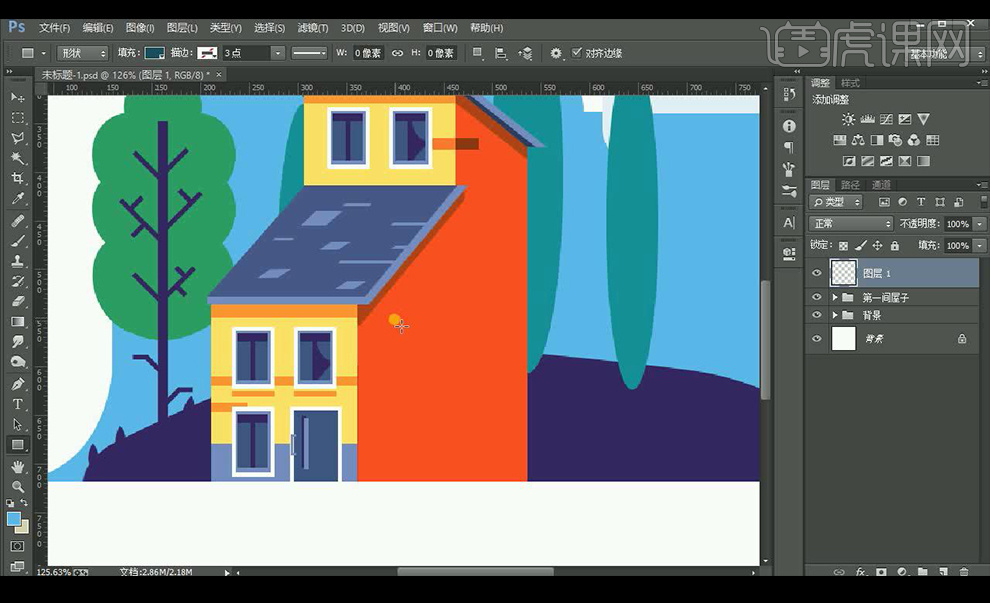
10.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成上面的屋檐形状,复制窗户到上面摆放如图所示。

11.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的信箱形状,效果如图所示。

12.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的运动器材形状,效果如图所示。

13.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的小货车形状,效果如图所示。

14.接下来绘制椭圆形跟矩形使用【钢笔工具】描绘来组合成前面的小桌子跟沙发形状,效果如图所示。

15.接下来绘制圆形合并形状,减去下面部分来组合成云朵形状。效果如图所示。

16.看一下本节课小结。

17.最终效果如图所示。