数字插画
使用ai和AE软件设计数字插画的第一步就是先绘制一个所需要的图形,放大文字的比例,进行设计所需要的数字,需要将设计的数次分开放在图层当中,安装Newton插件,将所设计的图片素材导入到其中,接着使用Staic进行调整素材,将素材的阴影面绘制出来,最后一步就是添加背景颜色,下面让我们详细的了解一下关于数字插画的知识介绍吧!

怎么用AI和AE制作数字2的影视动画
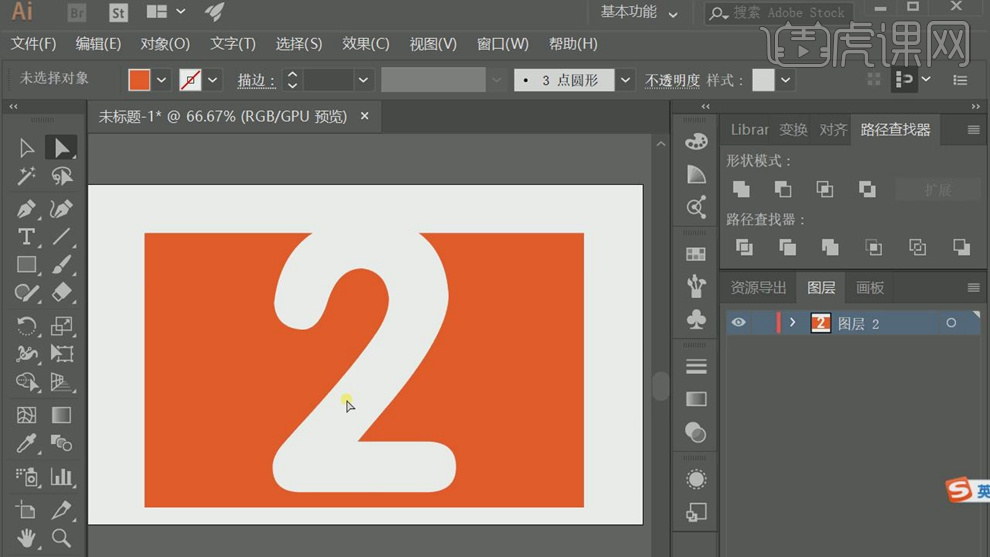
1.打开AI,新建一个项目。选择【矩形】工具,关闭【描边】,绘制一个矩形,新建一个图层,输入文字“2”,关闭【描边】,按【Shift】等比放大文字。删除第一个图层,这样矩形就形成了一个镂空。

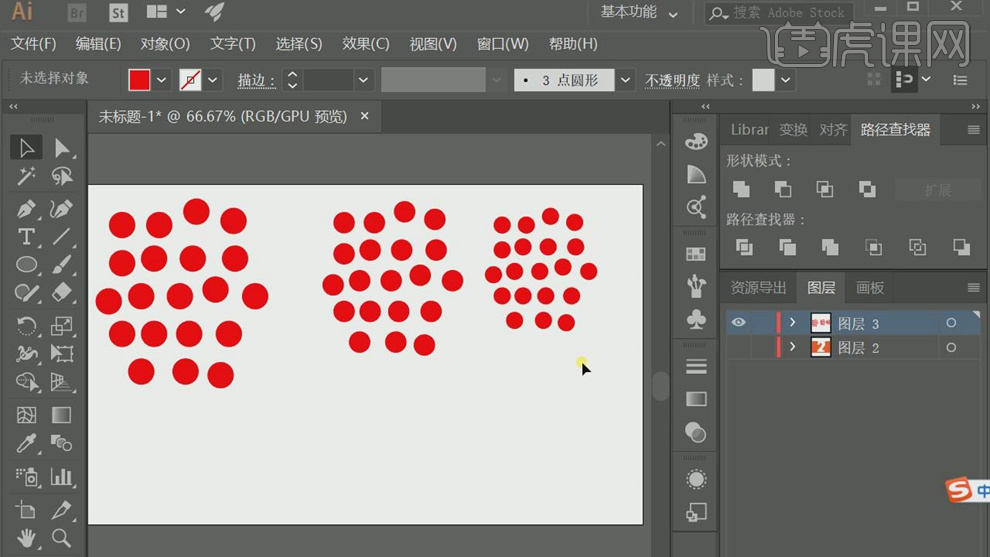
2.点击“2”中间的锚点,使其圆润起来,新建一个图层,选择【椭圆】工具,按【Shift】拖出一个正圆,按【Alt】不断复制,再按【Alt】复制一排。再按【Shift】使其变小,同样,再复制一排再变小。

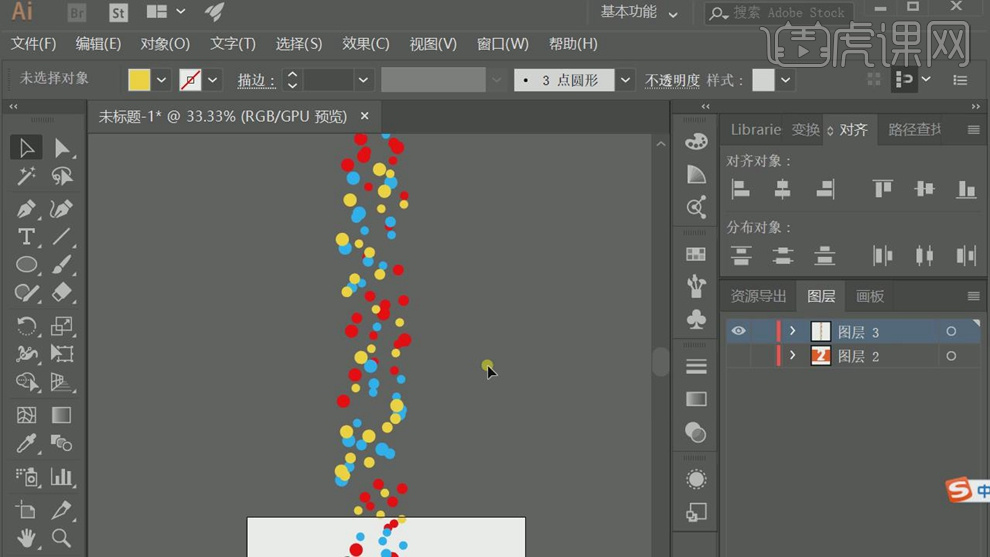
3.再选中这三排圆形。按【Alt】键往下拉,再给它变一个颜色,再复制三排,再变颜色。之后把所有的图形堆到一起。摆成竖长条队形,选择【垂直居中对齐】、【水平居中分布】。用同样的方法让它变长,不断重复。直到长度、宽度合适。

4.选中所有的小球,单击鼠标右键,选择【变换】旋转90度,让小球呈横向排列,并把它们分开放在图层里面,完成后存储一份AI格式的图片。命名为数字。

5.给AE安装一个【Newton】插件,在桌面右击AE图标。选择【打开文件位置】,把插件放在plug-ins里。

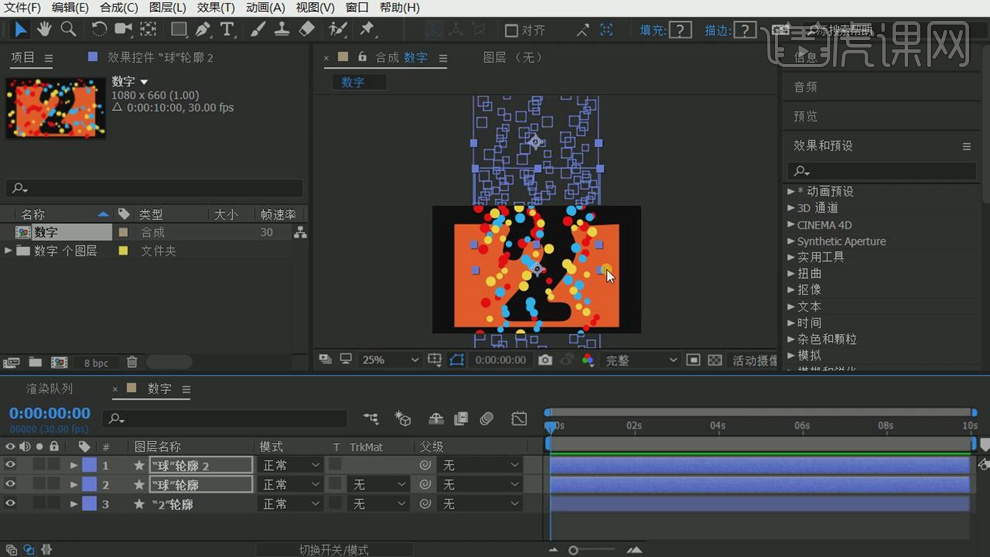
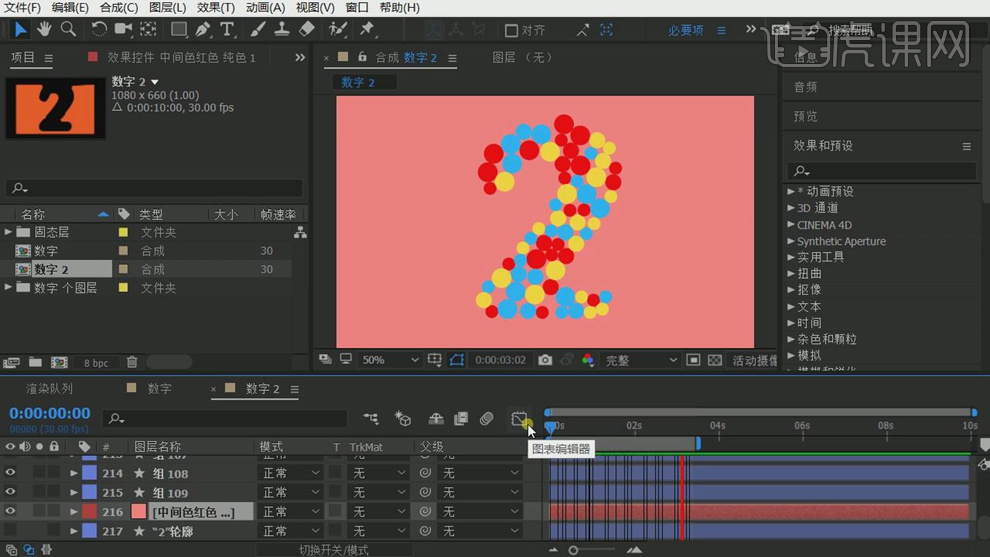
6.打开AE,导入AI的图片素材,新建一个合成,双击数字合成,分别重命名为“2”和“球”。按住【Shift】键选中两个矢量图层,右击从矢量图层创建形状,然后删除矢量图层。

7. 按【Ctrl+D】先复制出球的图层。用【选择】工具把球的图层往上移使两个图层并排,按【Shift】选中两个球的图层,选择【变换】里的【旋转】,设为90°。

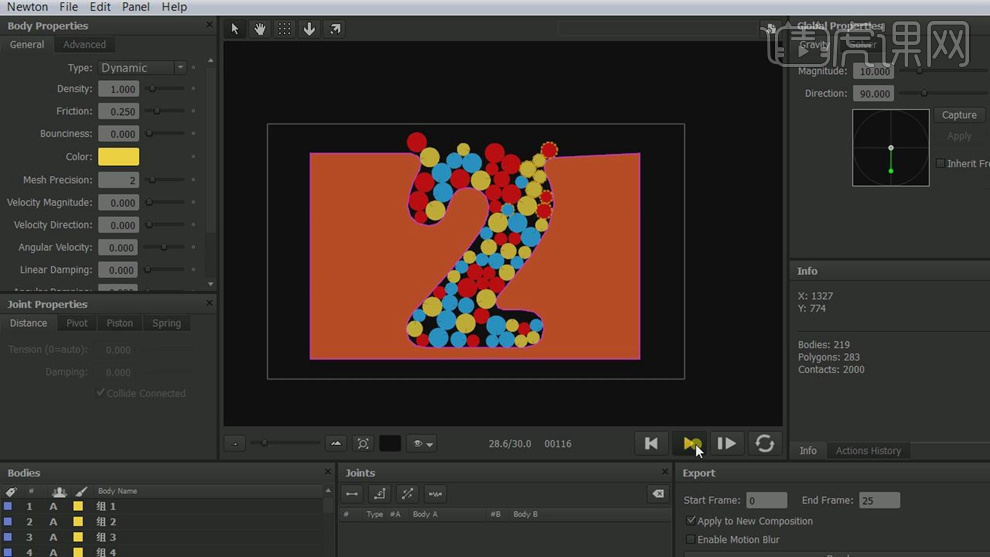
8.点击合成。选择【Newton】,选择【接受】,按住【Shift】键选中两个球的图层,点击【分层】,选中小球,并向上拖动形成一个长条形的球阵,并把小球放在可视区域的外面

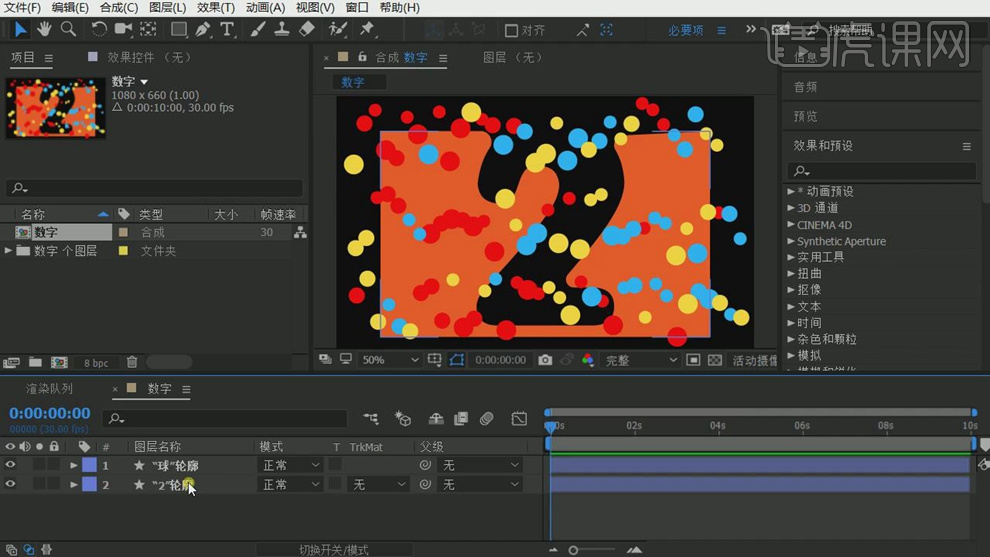
9.点击矩形的图层,点击【类型】选择【Staic】,框选所有的小球,更改【弹性】为0.25,【摩擦力】为0,适当调整小球的多少,使其成为一个完整的“2”。

10.在下方输入102帧,点击【渲染】,选中“数字2”可预览,之后做稍微的调整并隐藏下面的矩形,为其添加一个背景颜色即可。

11.这个案例这样就完成了。

『锐普PPT』PPT数字跳跃动画进阶复盘
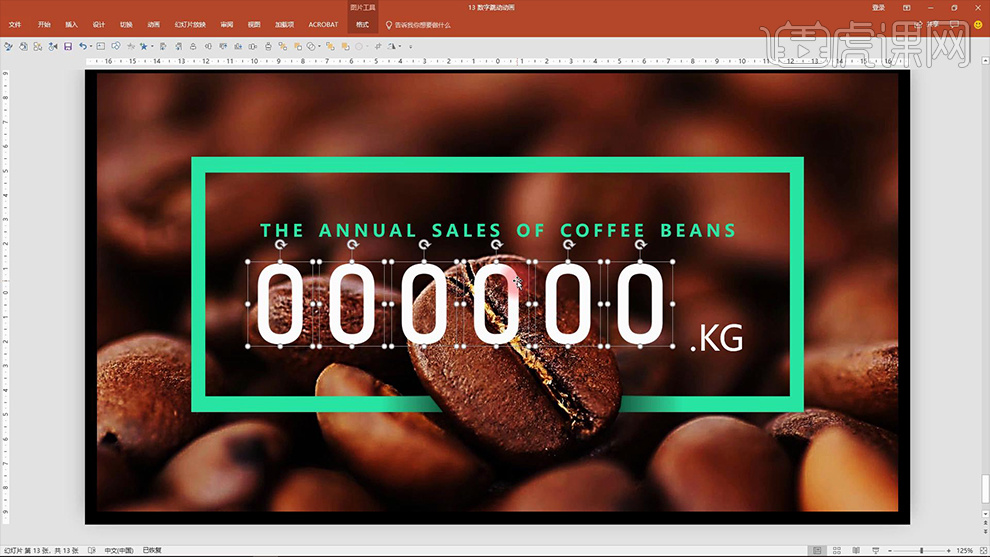
1、首先查看数字跳跃动画效果,以【一年卖出的咖啡豆为例】。

2、动画原理:【进阶课-图片平滑的知识点】。

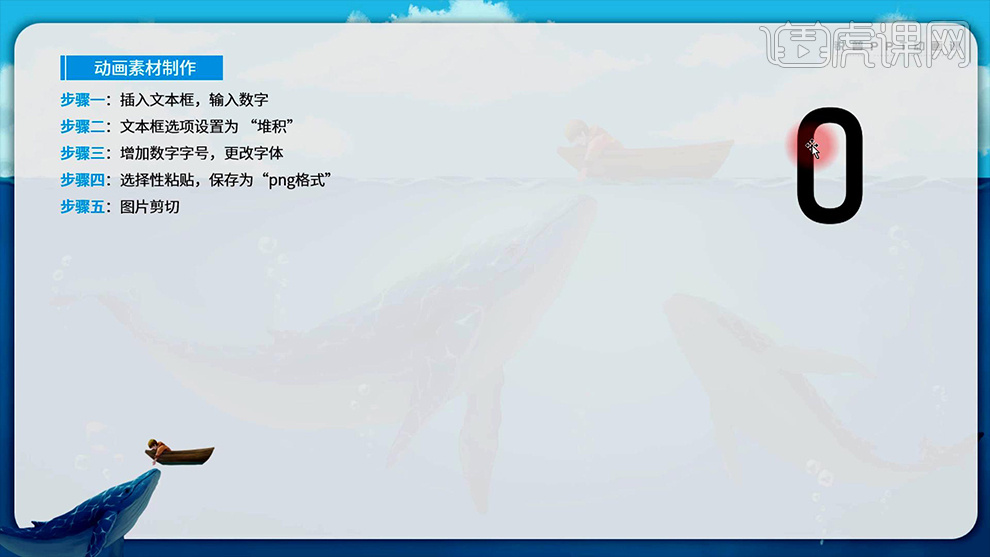
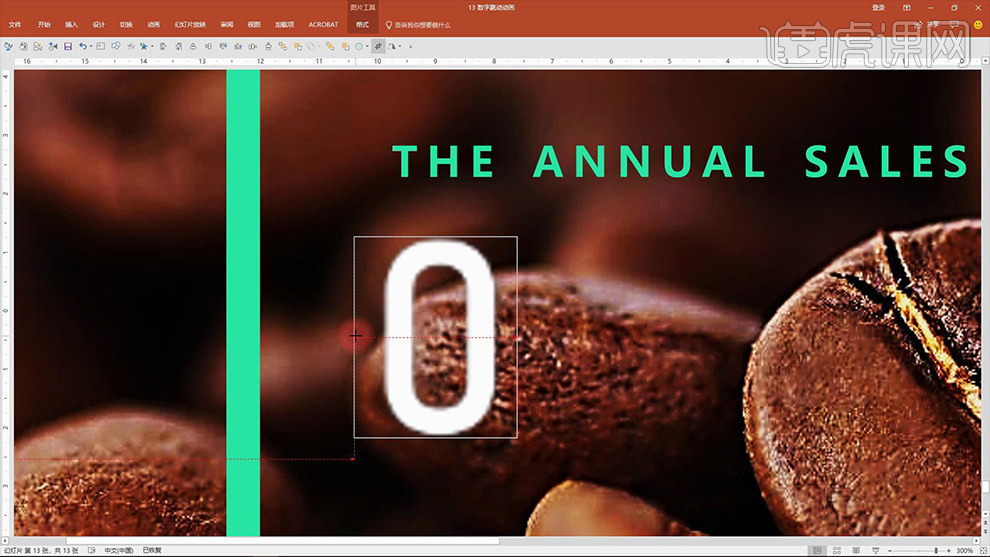
3、素材制作:(1)插入文本框(输入两遍)(2)文本框选项中-堆积(然后拉高文本框,转化为竖排一列)(3)增大字号(尽量的大),更改字体【Bahnschrift】(继续调整文本框的大小)(4)选中文本框【CTRL+X剪切】【CTRL+ALT+V-格式选择PNG】(5)然后对【图片进行剪切-放大】。

4、然后打开【PPT模板】(如果想要修改颜色,在文本框时更改颜色)然后对【图片数字】继续进行裁剪【上下仅靠边缘,左右边缘等距】。

5、然后直接【平行复制】【CTRL+SHFIT+左键-拖动复制】然后【执行平均分布】。

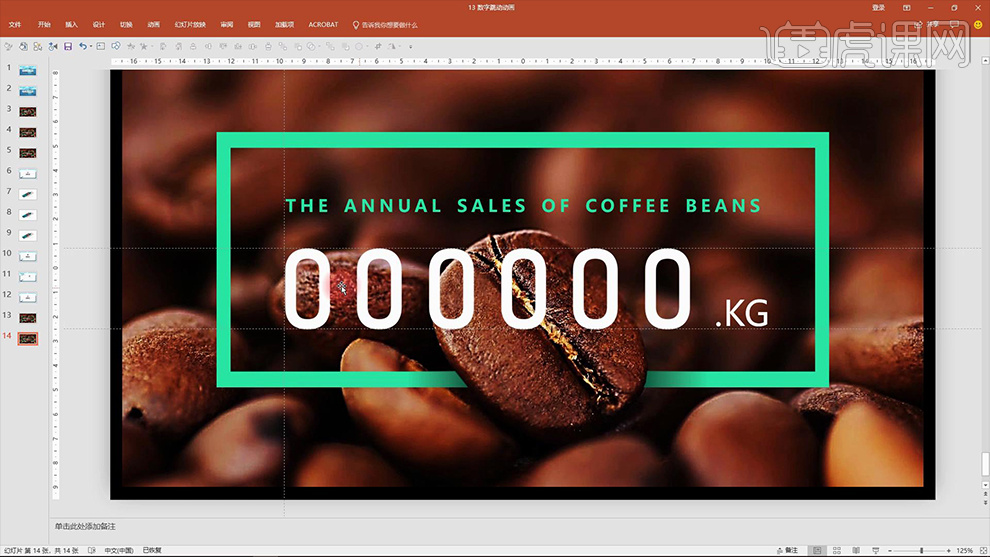
6、将【PPT切换为普通视图】然后【复制一份该页】然后在【视图选项卡中-勾选参考线】然后调整【参考线】(按住CTRL拖动参考线进行复制)。

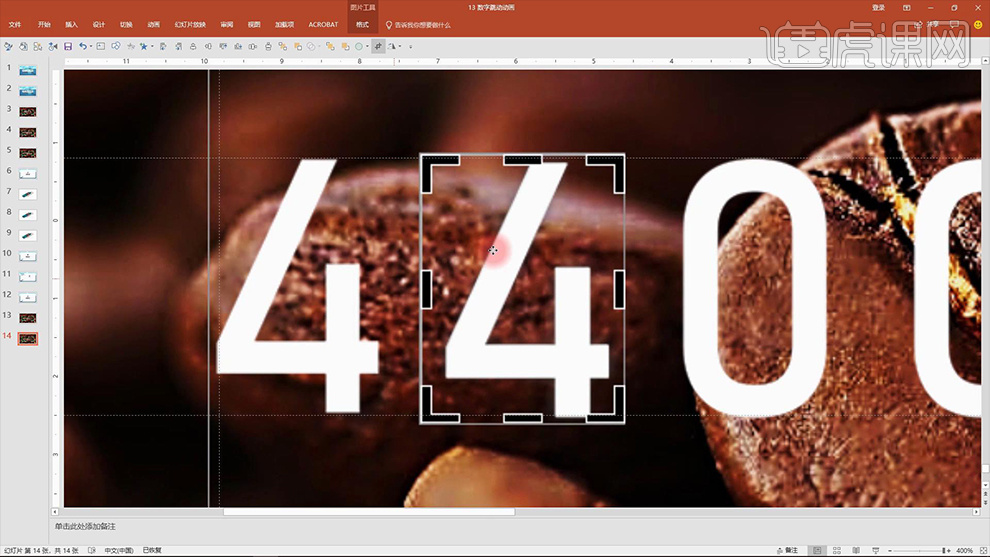
7、选中第一张图,然后进行【裁剪-选择数字4】第二个【同样修改为数字4-要使用第二遍输入的数字4】。

8、然后再【切换-动画-平滑】然后观察效果。

9、然后将左右的数字,通过图片裁剪的方式切换到全新的数字。

10、本节课到此结束,最终效果如图所示。

计算机二级python:数字类型运算及操作符
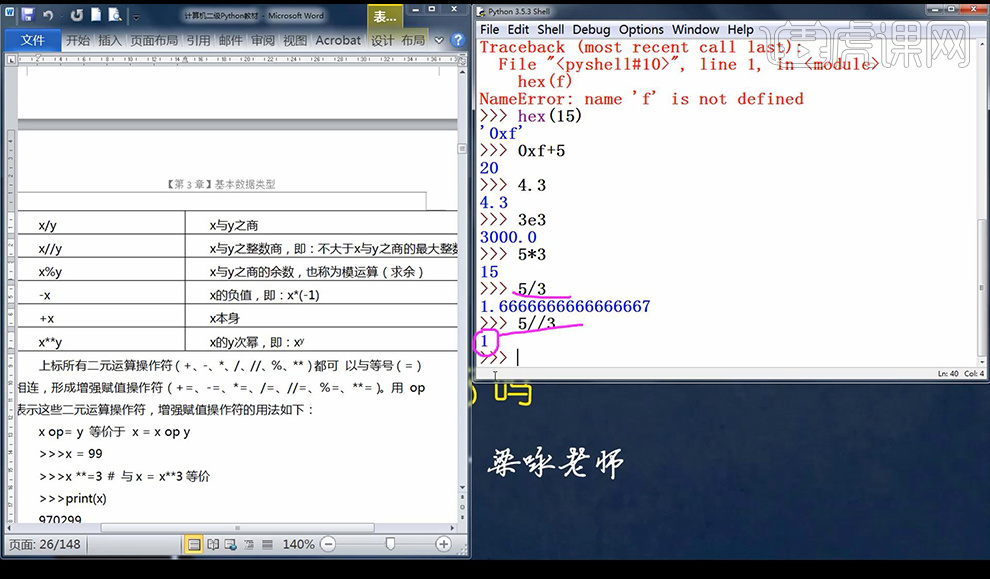
1.本节课我们进行讲解数字类型的运算,先看一下9个基本的数值运算操作符。

2.然后我们可以在右侧编辑器中进行编辑查看。

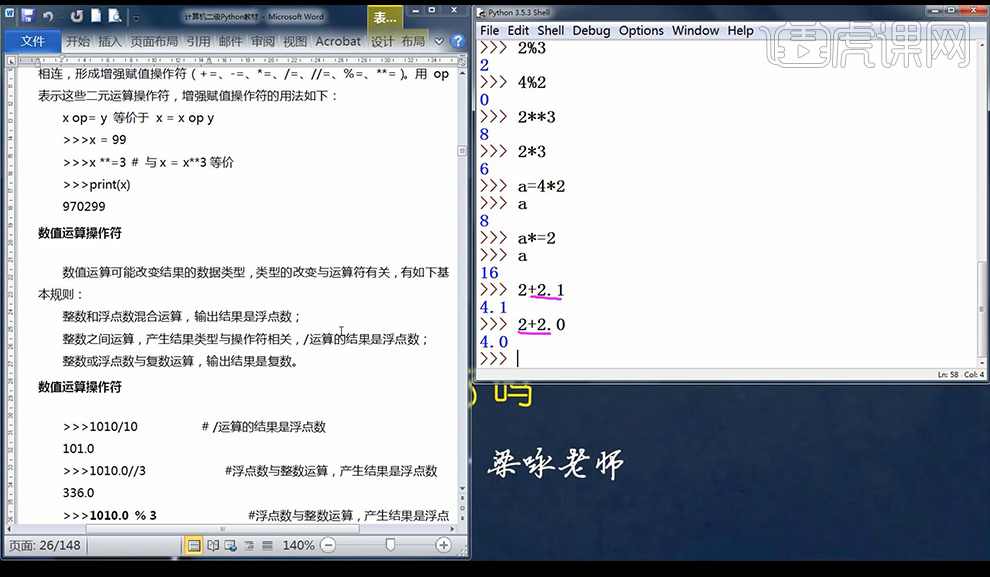
3.接下来我们看一下数值运算操作符的基本规则有以下几条。

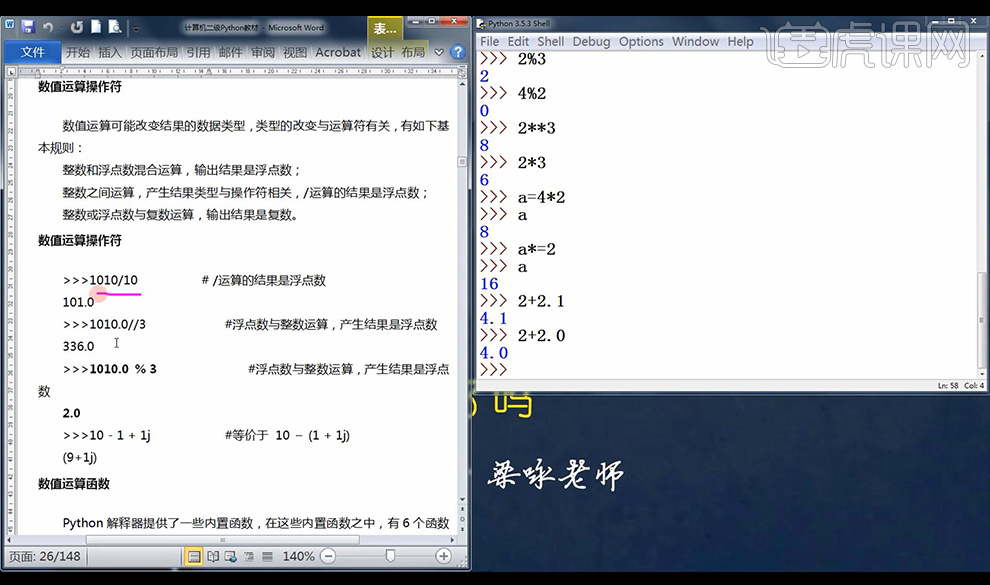
4.我们再来看一下数值运算操作符如图所示。

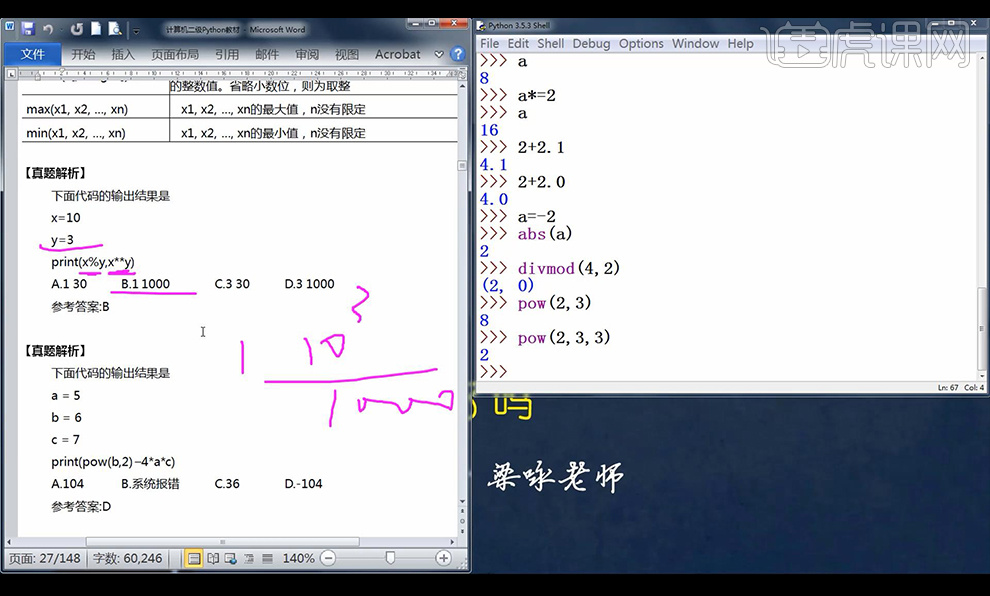
5.看一下数值运算函数查看函数跟相关概述如图所示。

6.再来看一下真题解析,查看题目理解如何得出的答案,本节课结束。

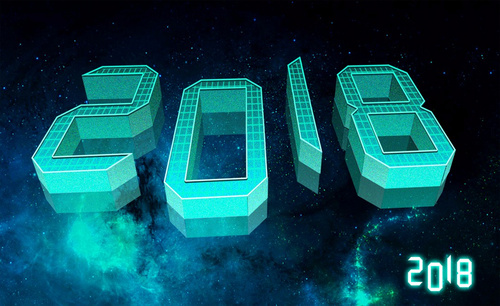
怎样用AE对2018新年进行数字动画
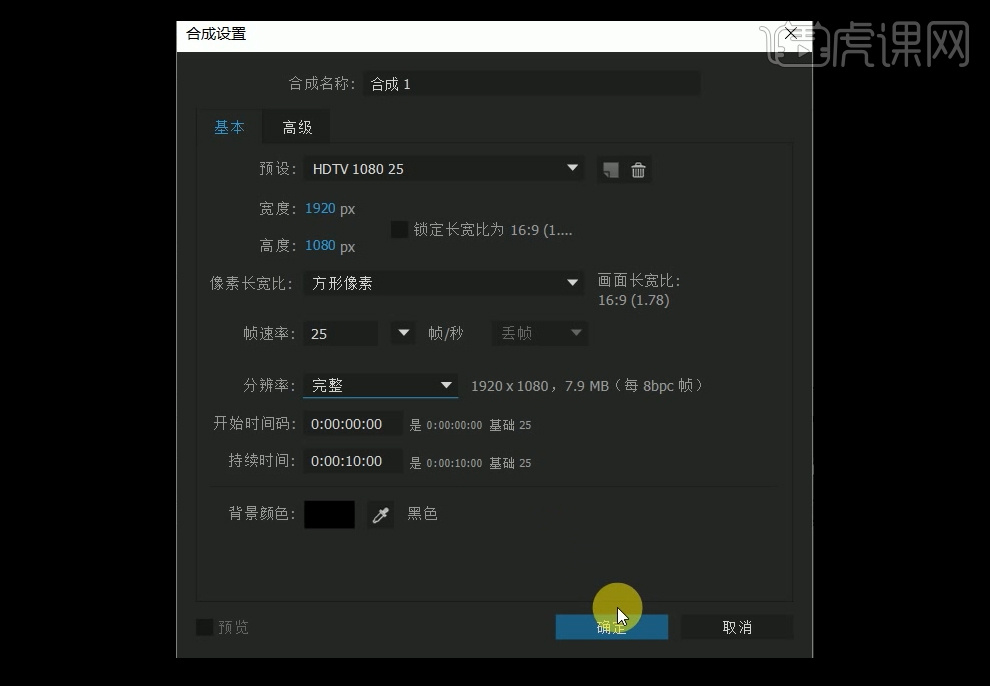
1、点击【合成】选择【新建合成】,宽1920px*高1080px,帧速率25,时长10秒。

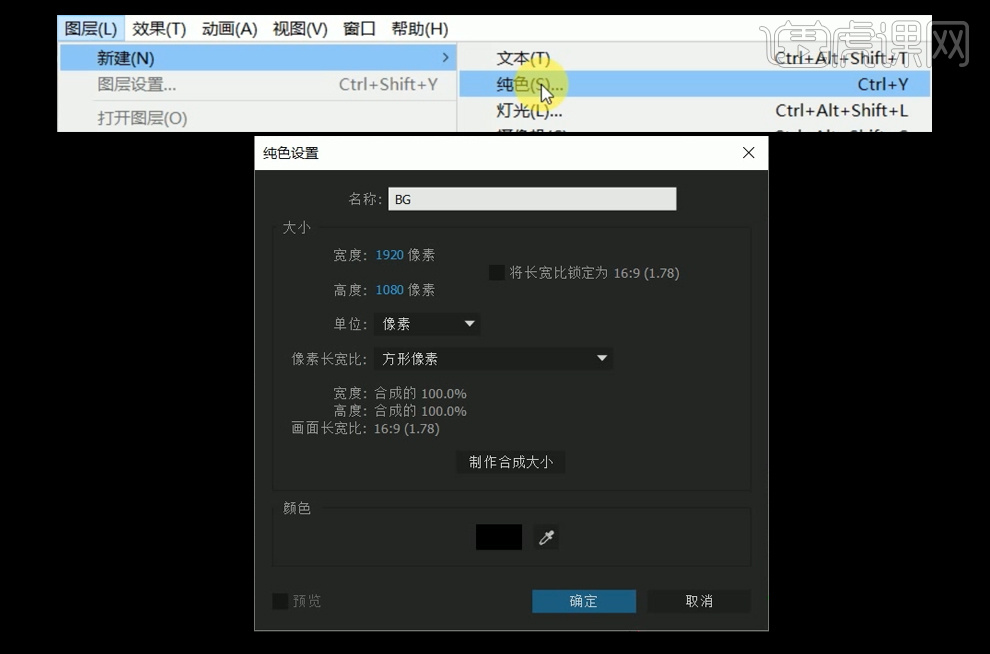
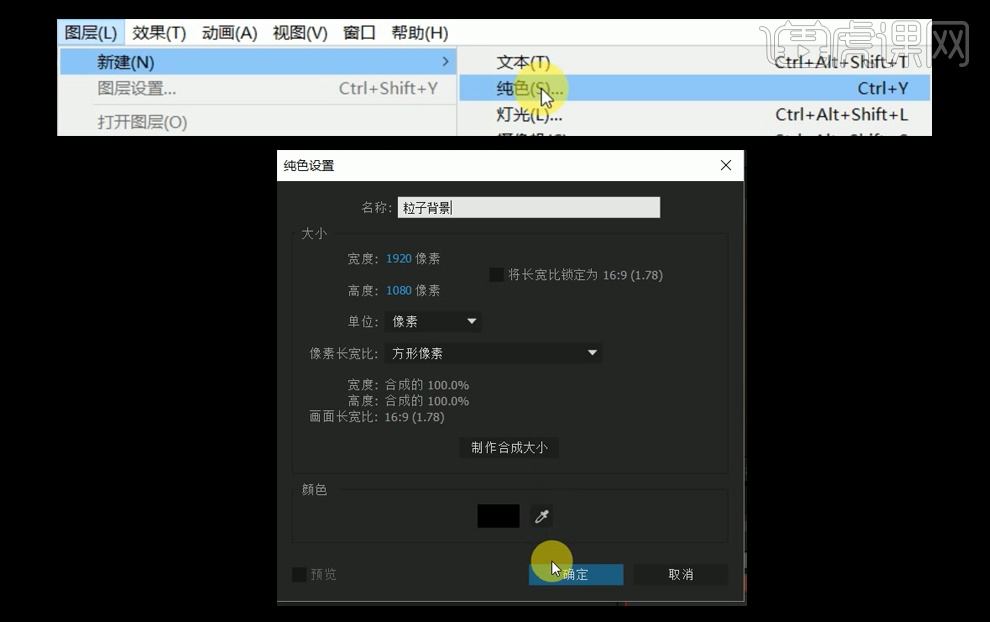
2、点击【图层】—【新建】—【纯色】—命名为BG,颜色为黑色。

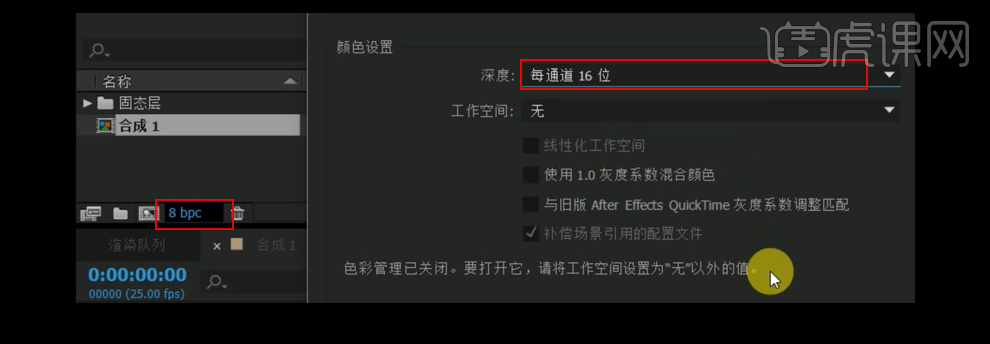
3、点击【8bpc】修改颜色通道:【颜色设置】—【深度】—【每通道16位】

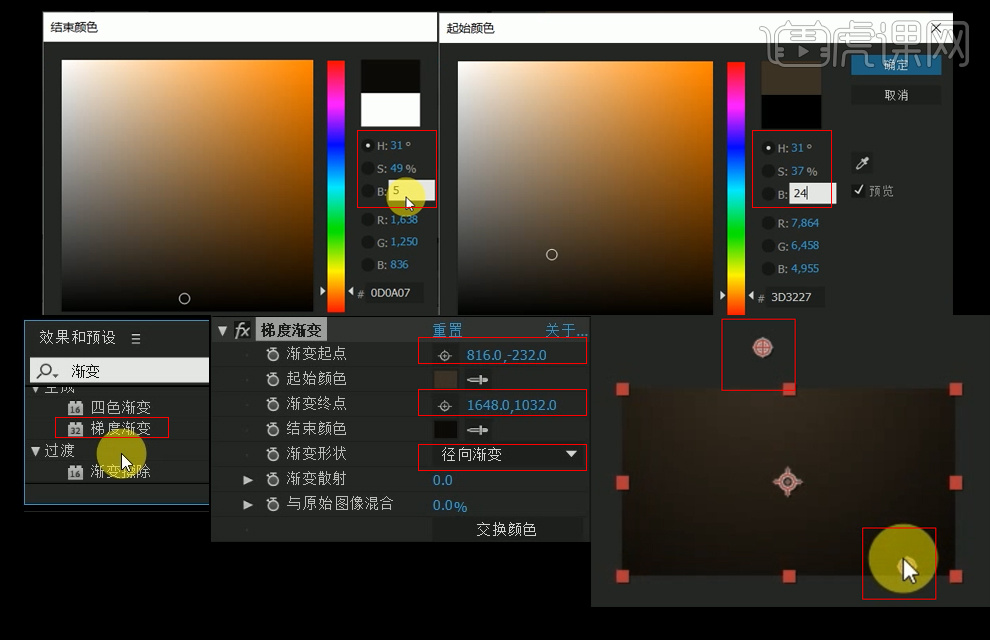
4、给BG增加【梯度渐变】效果,在【效果和预设】窗口输入【渐变】,找到【梯度渐变】,拖到BG层上,将结束颜色改为:H:31,S:49,B:5,起始颜色改为:H:31,S:37,B:24,【渐变形状】—【径向渐变】,并修改渐变起点和终点的位置。

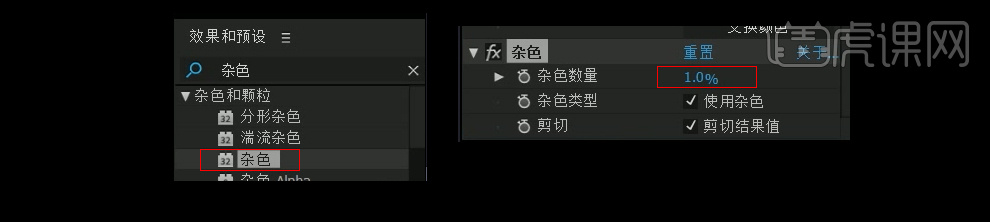
5、给BG增加【杂色】效果,在【效果和预设】窗口输入【杂色】,拖到BG层上,【杂色数量】改为:1%。

6、点击【图层】—【新建】—【纯色】—命名为粒子背景,颜色为黑色

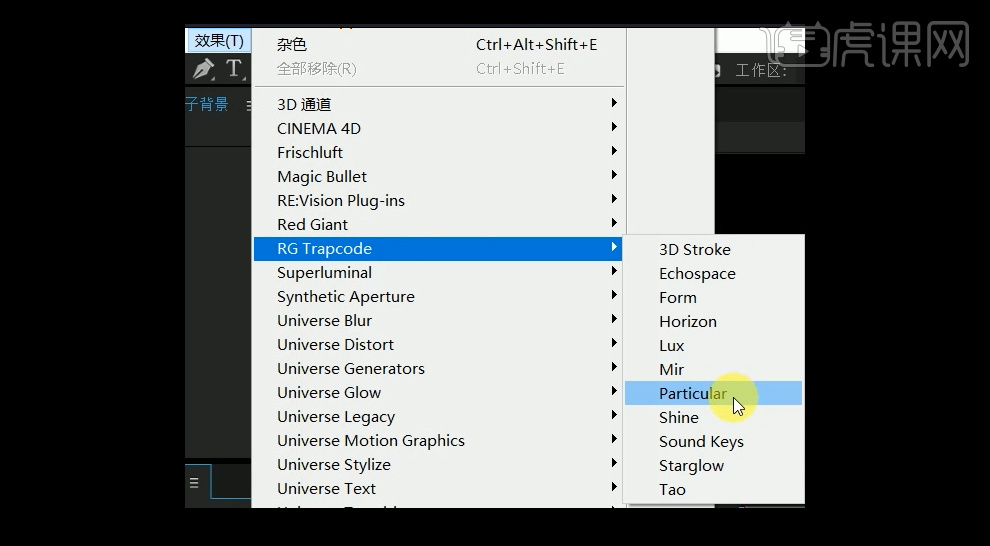
7、给粒子背景层添加【particular】效果,点击【效果】—【RG Trapcode】—【particular】

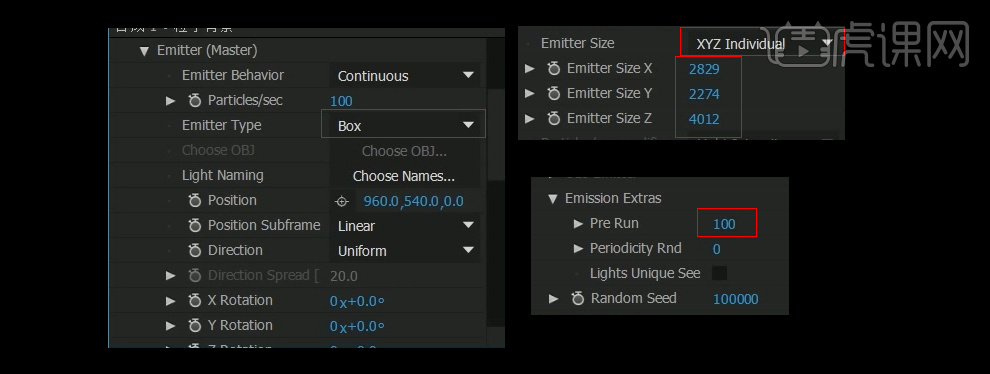
8、【particular】中将发射模式【Emitter】—【Emitter Type】—【Box】;让它在第一帧时就具有完全形态,【Emitter Size】—【XYZ Individual】,【Emitter SizeX】—2829,【Emitter SizeY】—2274,【Emitter SizeZ】—4012,【Emission Extras】—【Pre Run】—100。

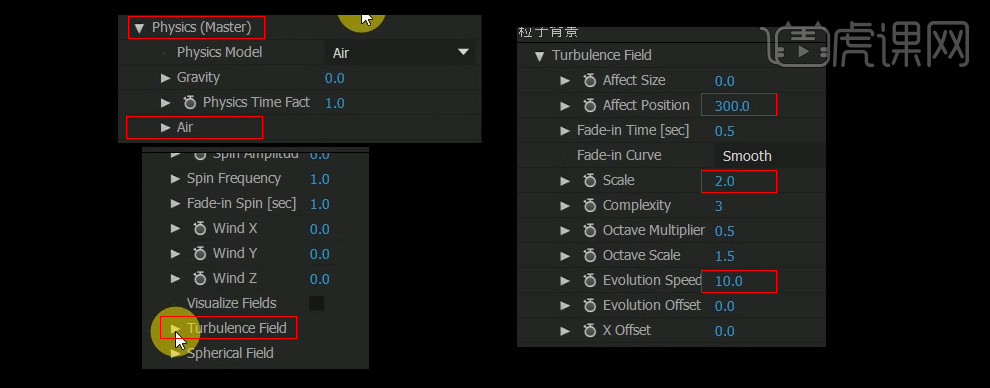
9、找到【Physics】物理—【Air】大气—【Turbulence Field】紊乱—【Affect Position】紊乱位置:300,【Scale】大小:2,【Evolution Speed】速度:10。

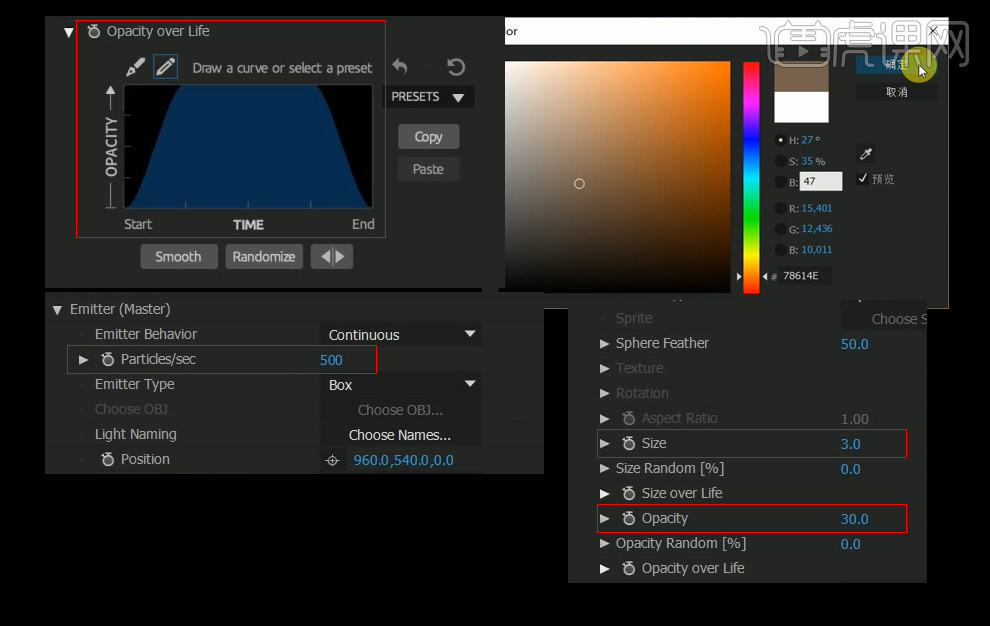
10、在【Particle】—【Opacity over Life】设置如下图,使粒子从无到有再到无;设置【color】颜色为:H:27,S:35%,B:47;设置【Emitter】—【Particles/sec】粒子数量为500,【Size】设置为:3,【Opacity】设置为:30。

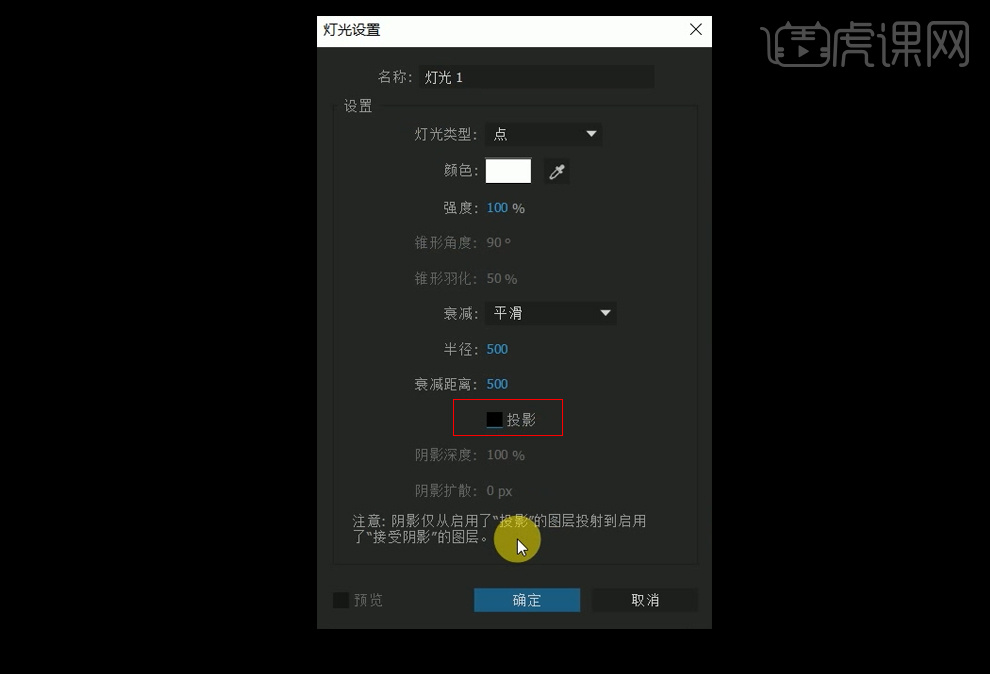
11、在【图层】中新建一个【灯光】图层,勾掉投影。

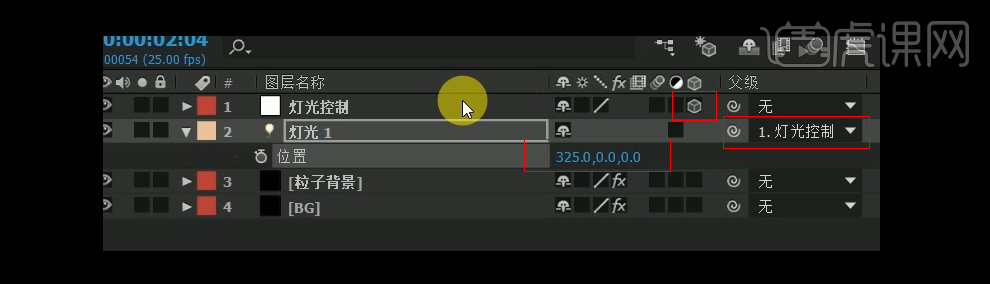
12、在【图层】中新建一个【空对象】,命名为灯光控制,把灯光父子级到灯光控制层上,并打开控制层的【三维图层】开关,打开灯光层的【位置】将所有值改为零,X轴改为:325。

13、选中灯光控制图层,按【R】键控制旋转值,在第一帧时【Z轴】设置为0,在最后一帧时设置为-4逆时针旋转4圈。

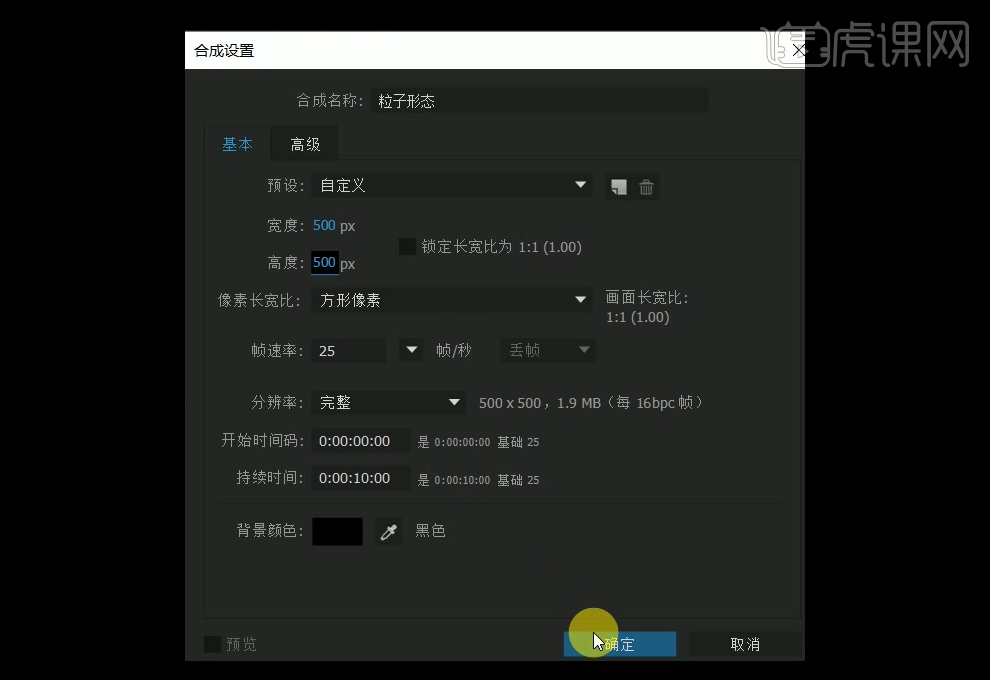
14、新建【合成】,命名为粒子形态,大小:500px*500px。

15、在新建的合成中,新建一个白色【固态层】,用【钢笔工具】随意绘制一个图形,按【Ctrl+D】复制同样一个【固态层】,按【M】键调出【蒙版】,删除蒙版,继续用【钢笔工具】随意绘制一个图形,用同样的方法多画几个,同上可得共5个固态层,选中按【T】键调出透明度,依次修改不透明度为:78、68、12、14、56,将【粒子心态】合成拖入到【合成1】中。

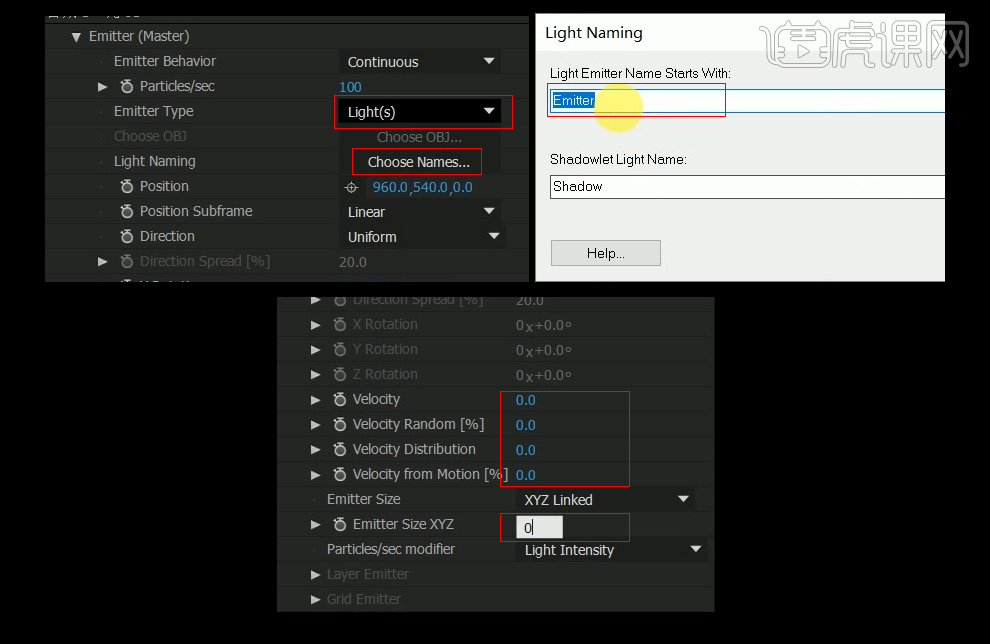
16、新建一个【纯色图层】,命名为光01,并为其添加【particular】效果,将发射模式【Emitter】—【Emitter Type】—【Light(s)】灯光模式;点击【Choose Names】,复制【Emitter】的名字到灯光层,在【Emitter】—【Velocity】:0,【Velocity Random】:0,【Velocity Distribution】:0,【Velocity from Motion】:0,【Emitter Size XYZ】:0。

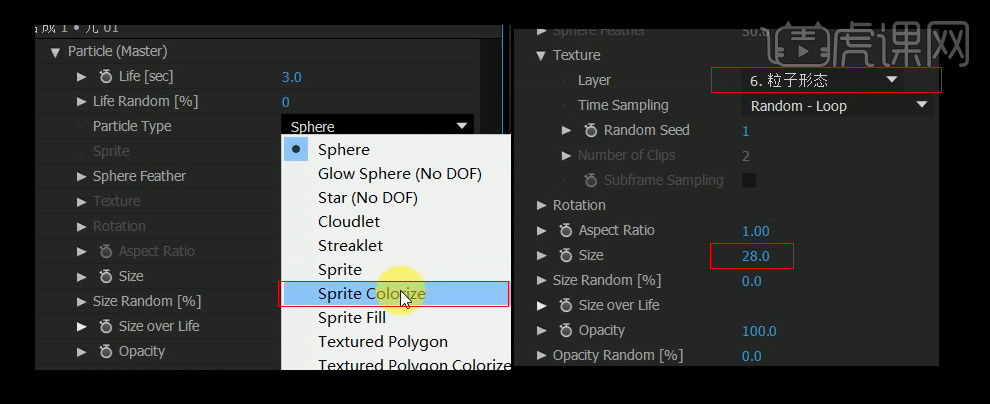
17、在【particle】—【Particle Type】—选择着色模式【Sprite Colorize】,在【Texture】—【Layer】—选择【粒子形态】,修改粒子尺寸【Size】:28。

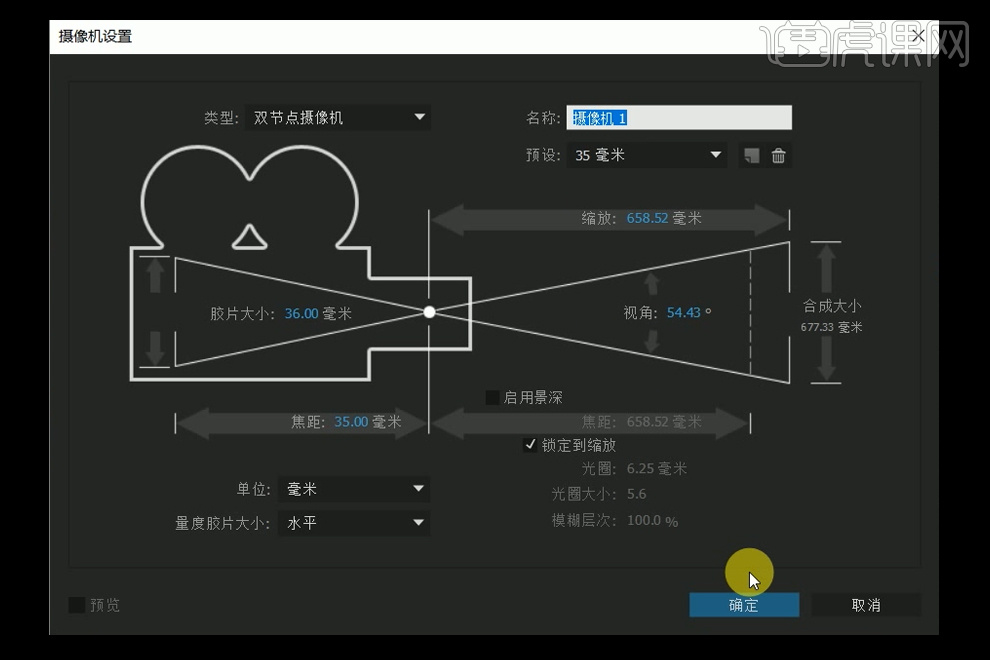
18、新建一个35mm双节点的【摄像机】。

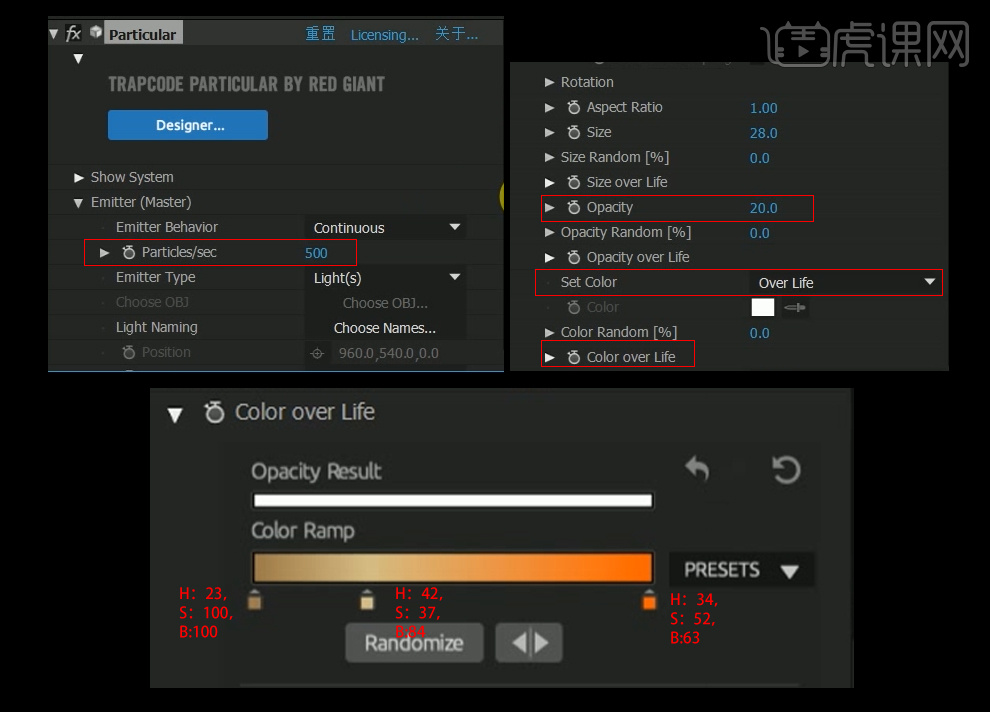
19、在光01层上修改【particular】—【Particles/sec】:500,【Opacity】:20,【set color】—【Over Life】,添加金色渐变【Color over life】—颜色改为:H:23,S:100,B:100;H:42,S:37,B:84和H:34,S:52,B:63;

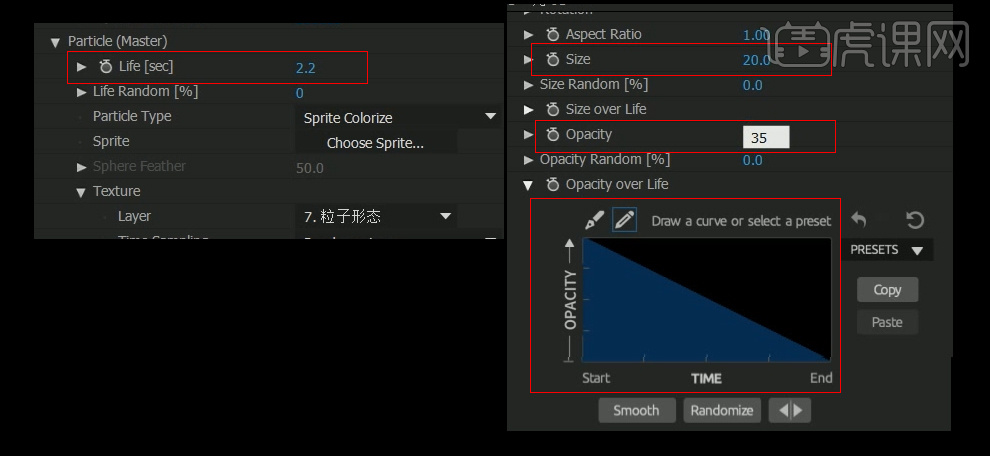
20、修改粒子生命,【particle】—【life[sec]】:2.2,给它不透明度一个从有到无的函数【opacity over life】如图,【Size】为20,【opacity】为35。

21、新建纯色图层,【颜色】为黑色,命名为【光学耀斑】,为其添加光学耀斑【效果】—【Video Copilot】—【Optical Flares】,把【位置模式】—【来源类型】—【跟踪灯光】,把【图层混合模式】改为【屏幕】,点击【options】找到合适的光如图,【Lens Orbs】—点击【隐藏】,【颜色】改为:#F4CFA3,【亮度】为:50,大小为50。

22、来到【摄像机】变换选项中,将【位置】的Z轴拉远:-3638。

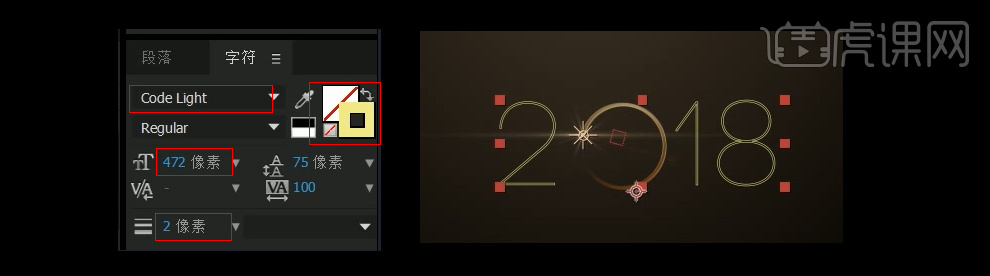
23、新建文本图层,选择较细字体【Code Light】,打上“2 18”几个字,去掉【填充】,开启【描边】:2Px,大小调整对齐粒子层。

24、做一个摄像机动画,在【目标点】和【位置】上K帧,切换摄像机【旋转】【位移】【拉伸】等工具调整至自己满意的镜头运动。

25、【效果和预设】—【动画预设】—【Text】—【Animate In】—【随机淡化上升】拖至文本图层218上,在文本【动画】—【范围选择器】—【高级】—【随机植入】为:1。

26、新建【调整图层】,为其添加【发光】效果,在【效果和预设】中输入【发光】并拖至调整图层上,调整【发光】—【发光基于】为【颜色通道】,【发光阈值】:75.3%,【发光半径】:41,【发光强度】:1.3。

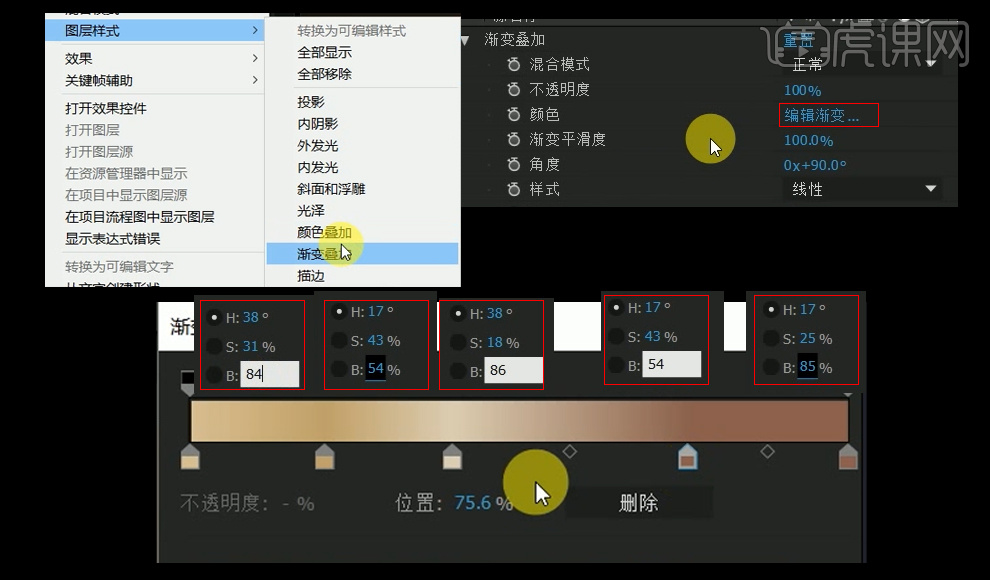
27、右键文本图层,【图层样式】—【渐变叠加】,点开【渐变叠加】的选项,【颜色】—点击【编辑渐变】,第一个颜色为H:38,S:31,B:84;第四个颜色为H:17,S:43,B:54,第三个颜色为H:38,S:18,B:86,第二个颜色为H:17,S:43,B:54,第五个颜色为H:17,S:25,B:85。

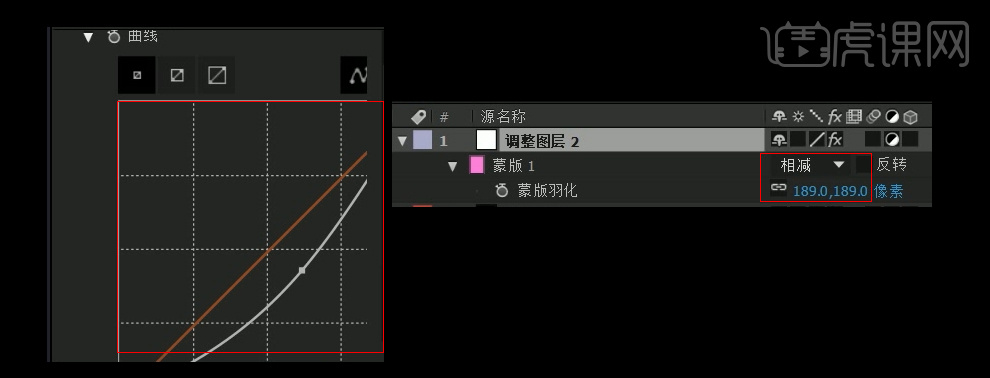
28、新建【调整图层2】,添加效果,在【效果和预设】输入【曲线】,拖至调整图层2上,双击【椭圆工具】,在图层上建立一个椭圆形的蒙版,将曲线向下拉,将画面亮度降低,将蒙版模式改为【相减】,按【F】键调【蒙版羽化】值为:189。

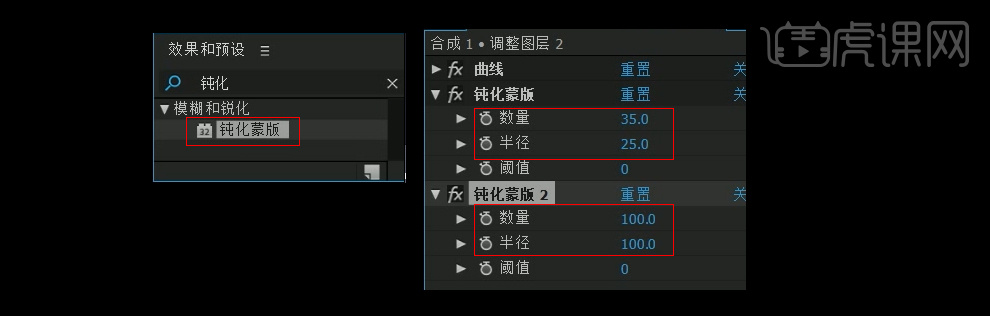
29、在【效果和预设】输入【钝化蒙版】,拖至调整图层2上,【数量】:35,【半径】:25,【Ctrl+D】复制一个钝化蒙版效果,【数量】:100,【半径】:100。

30、最终效果如图:

怎么用C4D制作创意数字0的动画
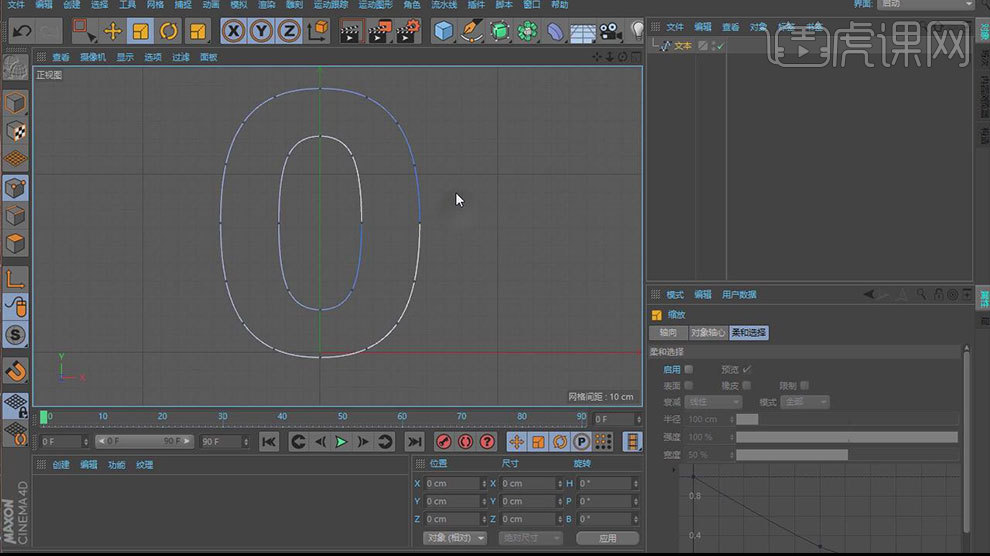
1.打开【C4D】, 新建【文本】,输入【0】。选择字体。转为可编辑对象,点模式,选择内圈的点,【缩放工具】缩小。

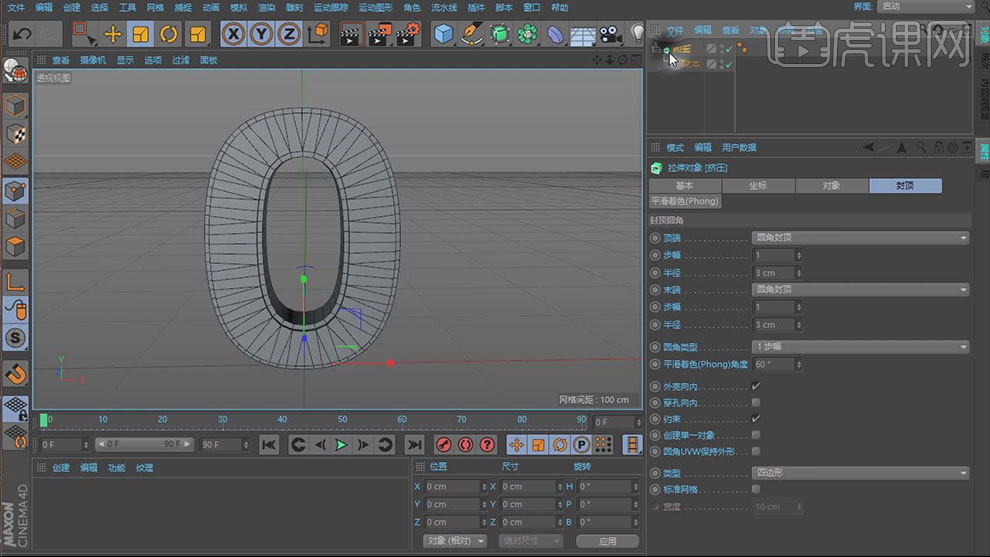
2.新建【挤压】,样条作为它的子级。调整厚度。封顶为【圆角封顶】,调整【半径】和【步幅】。勾选【约束】。点插值方式为【统一】,数量为【4】。类型为【四边形】。

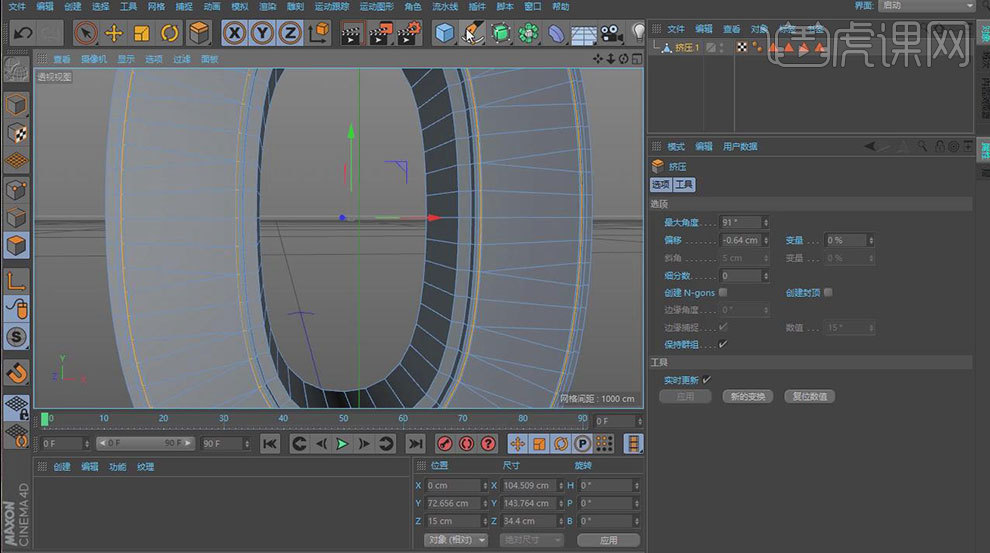
3.转为可编辑对象,【选择子级】,再【连接对象+删除】,再优化下点。选择面,右键选择【内部挤压】往内挤压,【循环选择】边,用【挤压】往里挤压。

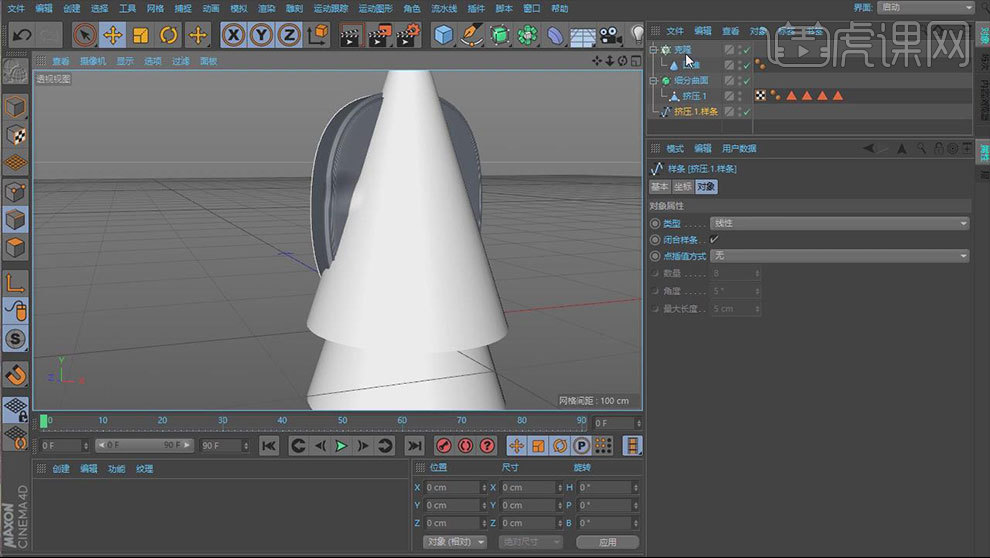
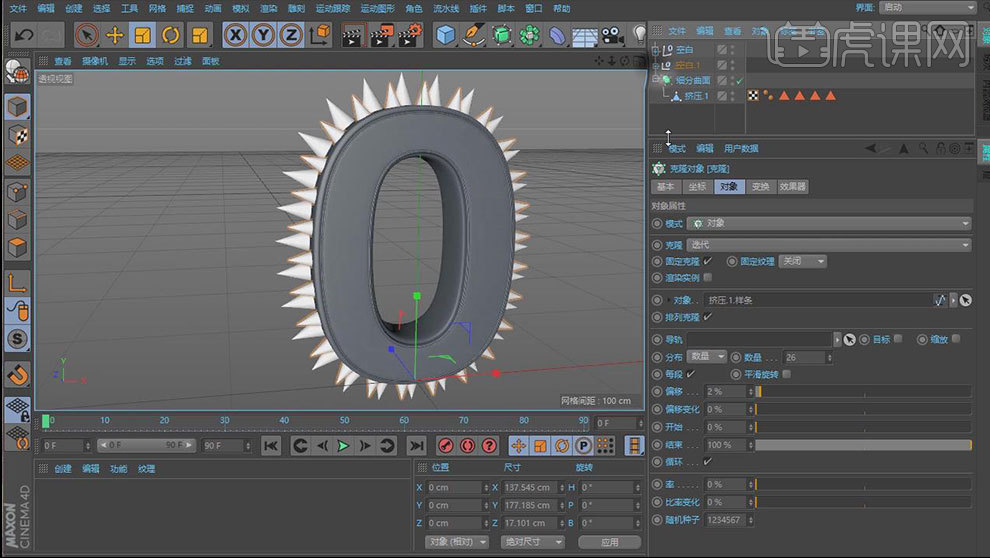
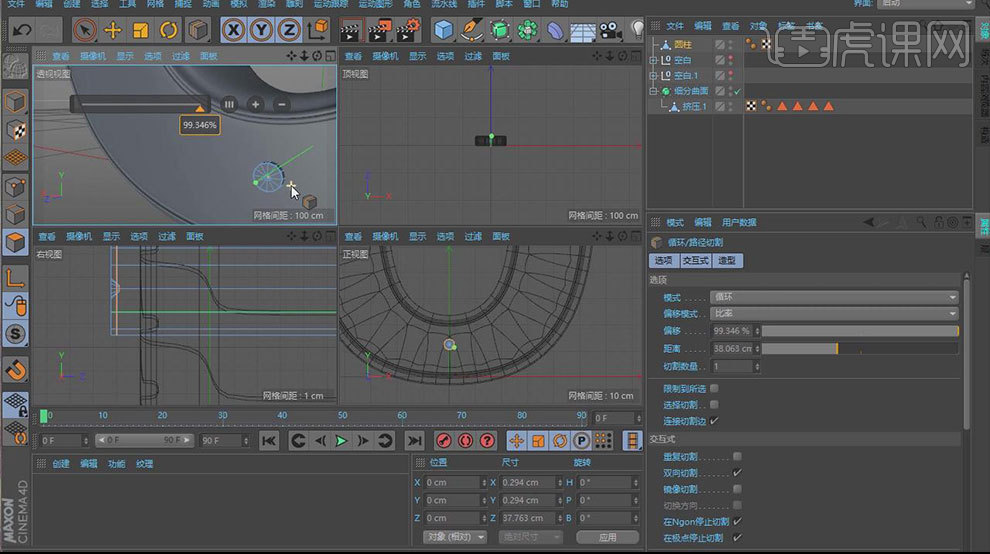
4.新建【细分曲面】,文本作为它的子级。【循环切割】切几刀。新建【圆锥】,底部半径为【65】。新建【克隆】,圆锥作为它的子级。选择文本的边,点击【网格】-【命令】-【提取样条】。

5.克隆的模式为【对象】,样条拖入【对象】中。缩小圆锥,调整【旋转.B】。增加【数量】。编组,再复制一份,调整大小和位置,调整【偏移】。

6.新建【圆柱】,方向为【Z】,旋转分段为【12】。转为可编辑对象,调整大小。优化点。旋转面,用【内部挤压】、【挤压】和【缩放】调整。【循环切割】切几刀。

7.新建【克隆】,圆柱作为它的子级。模式为【网格排列】,调整数量,模式为【每步】,调整【尺寸】。旋转文本前面的面,右键选择【分裂】。再选择面,右键选择【挤压】,勾选【创建封顶】,调整厚度。

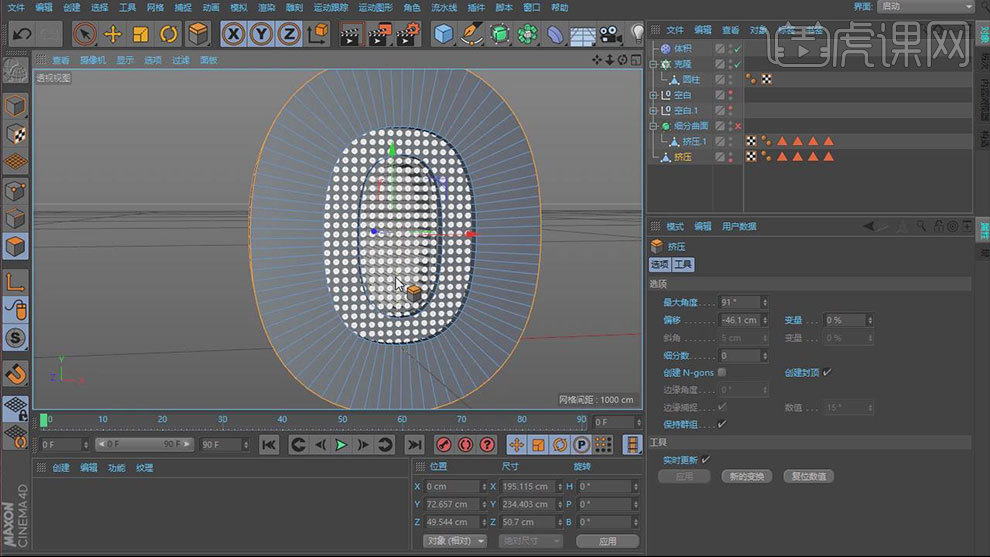
8.给克隆添加【运动图层】-【效果器】-【体积】,将挤压拖入【体积对象】。选择挤压的面,删除。再选择侧面的面用【挤压】往外挤压。

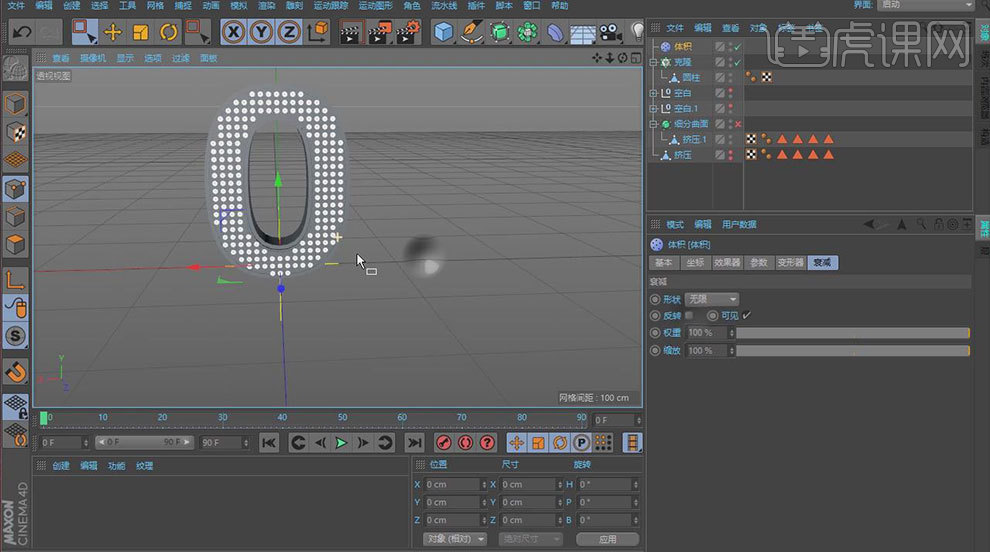
9.【循环选择】边,【缩放工具】平面缩放到0%,优化点。隐藏。体积勾选【等比缩放】,缩放为【-1】。勾选【反转】。

10.再转为可编辑对象,删除不需要的圆柱。

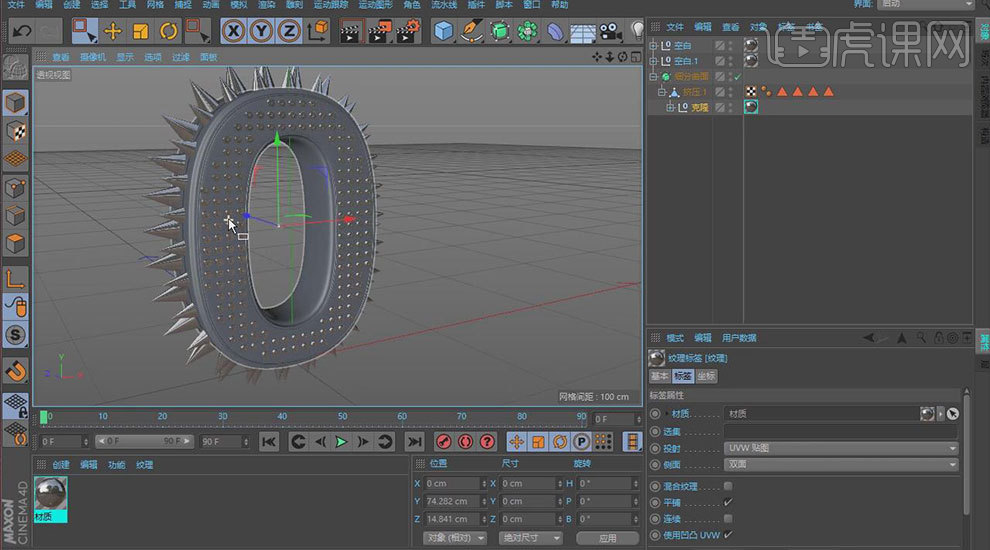
11.新建【材质球】,颜色为【灰色】,反射中添加【GGX】,放在高光下面。调整参数。将材质给物体。

12.新建【材质球】,颜色为【深灰色】,勾选【漫射】,纹理中添加【噪波】,进入,调整参数,再调整反射的高光参数。将材质给文本。

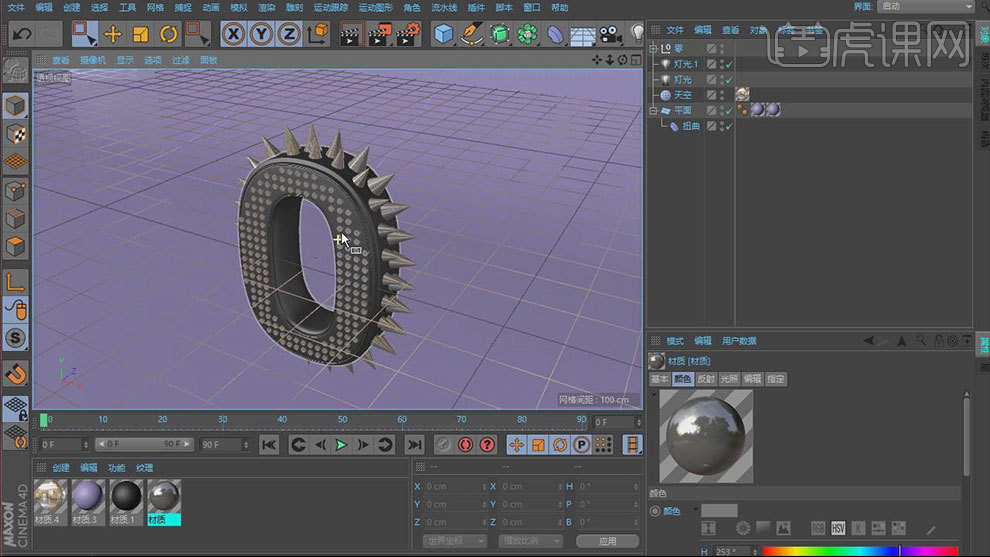
13.打开之前的场景,将天空、平面和天空复制,回到刚刚的场景。粘贴。将物体编组,调整大小和位置。修改背景颜色。

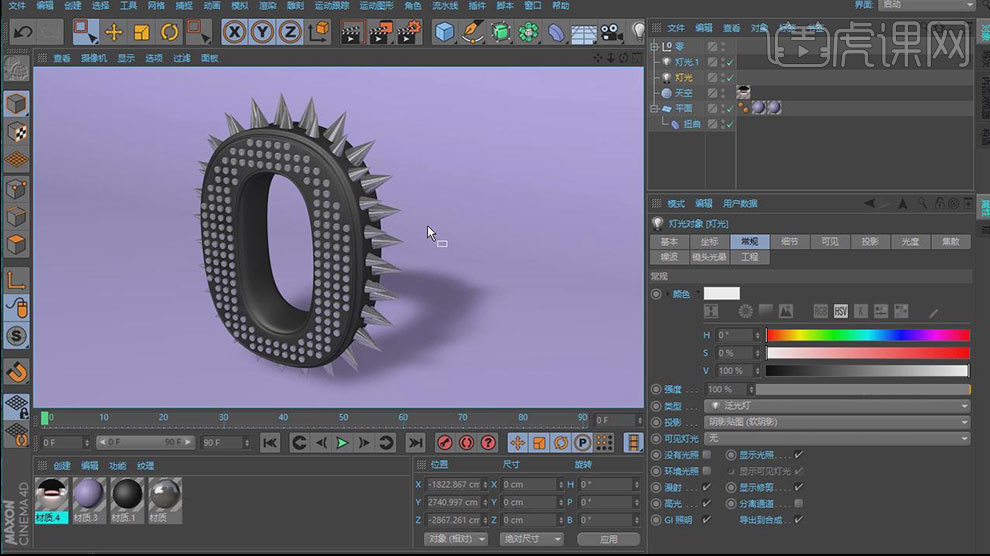
14.打开【渲染设置】,添加【全局光照】,调整参数。增加灯光的【采样半径】。修改天空的材质贴图。灯光的投影为【无】,调整灯光位置。

15.将物体编组,【Ctrl+C】复制,新建【工程】,【Ctrl+V】粘贴。将坐标归零。同理将之前做好的所有数字放在新建的工程里,调整大小和位置。

16.复制任意一个场景,粘贴到这个工程里。微调细节。打开【渲染设置】,添加【全局光照】。渲染。

17.最终效果如图示。