ai插画
插画又被称之为插图,就是用解释来说明一段文字的画,我们日常所看的书籍、杂志当中在文字间所插入的话都会被叫做插画,它是用来增加阅读书籍的趣味性,使我们在阅读书籍过程中可以更加的生动,插画不仅仅可以突出书籍的主体思想,还可以增强艺术的感染力,所以插画在书籍当中有比较重要的作用,接着我们来了解一下如何使用ai来进行插画设计吧!

如何用AI做2.5D线性插画
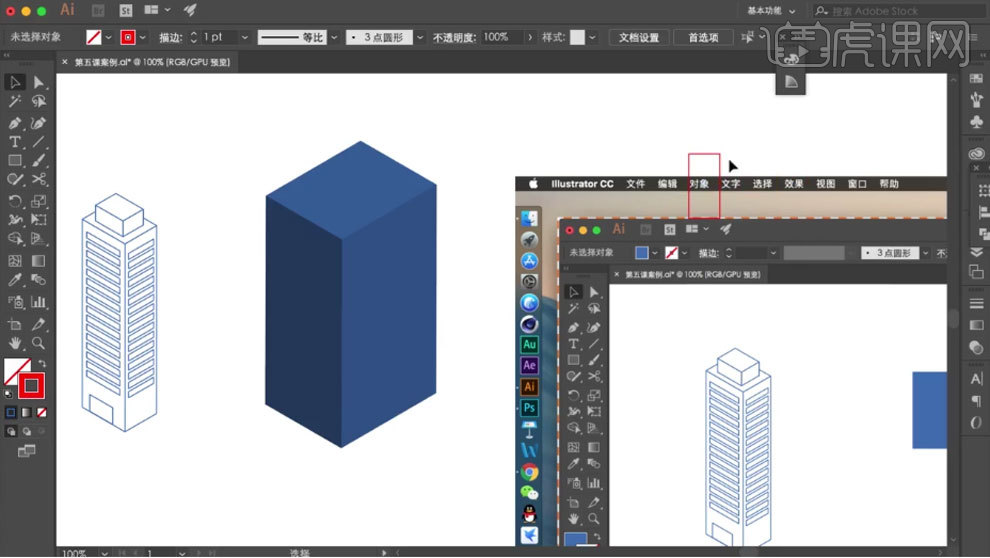
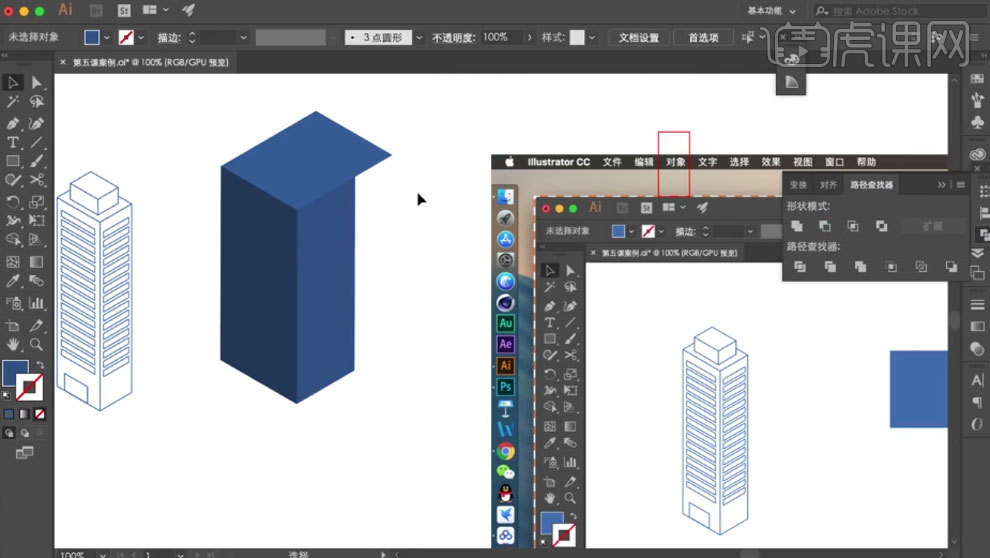
1. 打开【AI】,【矩形工具】画一个正方形,点击【效果】-【3D】-【突出和斜角】,位置中选择等角的四个选项,调整【突出厚度】。

2. 再点击【对象】-【扩展外观】,再右键选择【取消编组】,这样3个面就分开了。复制一个侧面,调整位置,在【路径查找器】点击【减去顶层形状】。

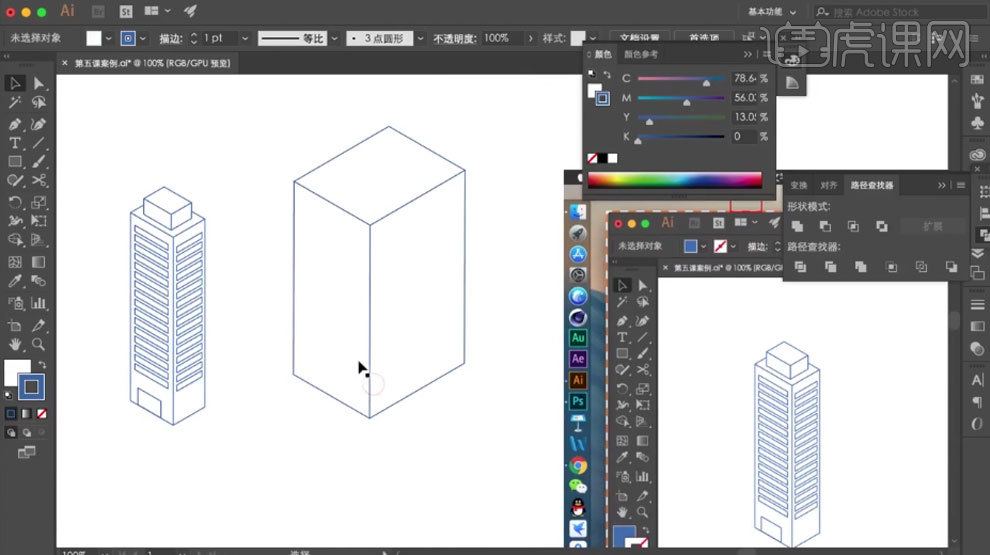
3. 想要做成描边,填充改为【白色】,或者关闭【锚边】,填充蓝色。

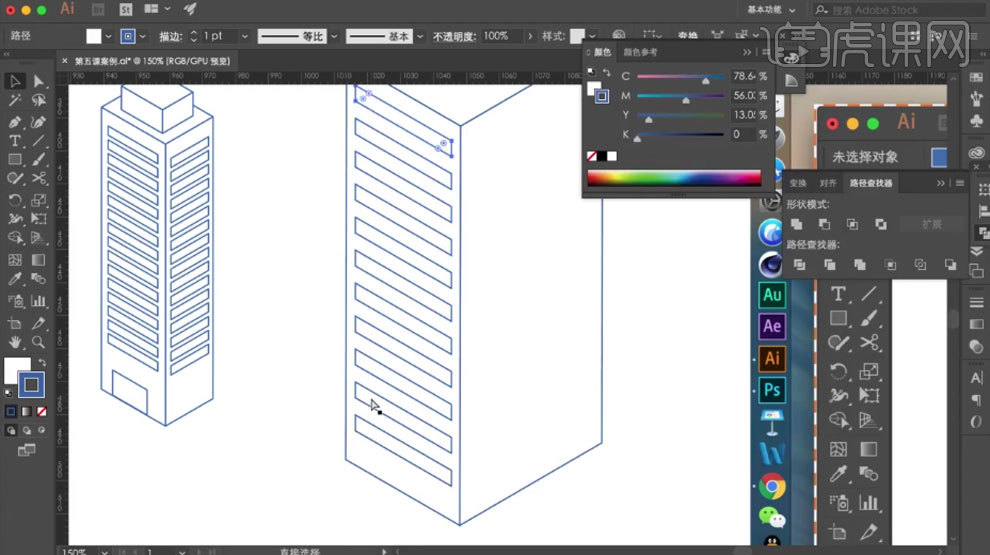
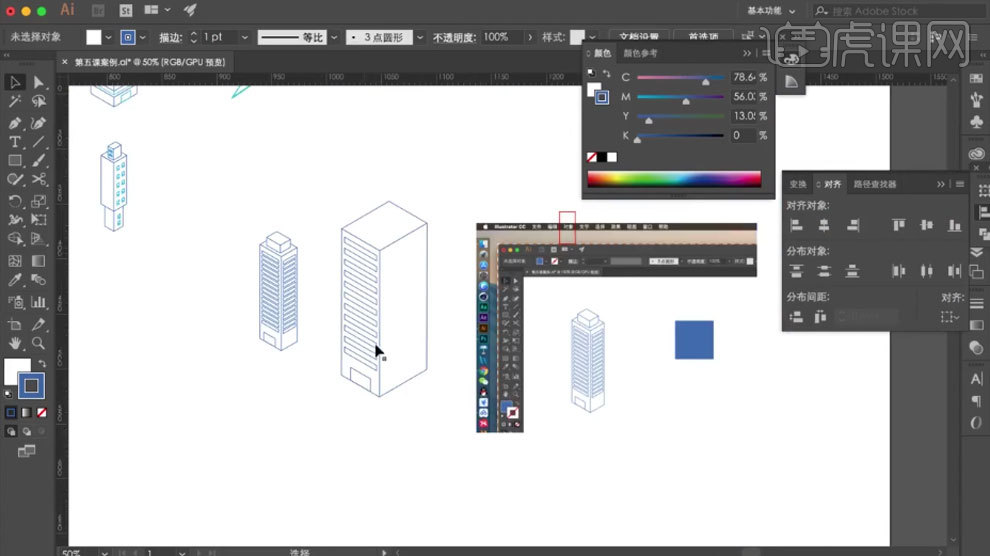
4.复制二个侧面,用【布尔运算】制作一个小侧面。选择正方形,【Ctrl+Shift+M】移动,调整【垂直】和【距离】参数,点击【复制】。【Ctrl+Alt+D】重复操作。

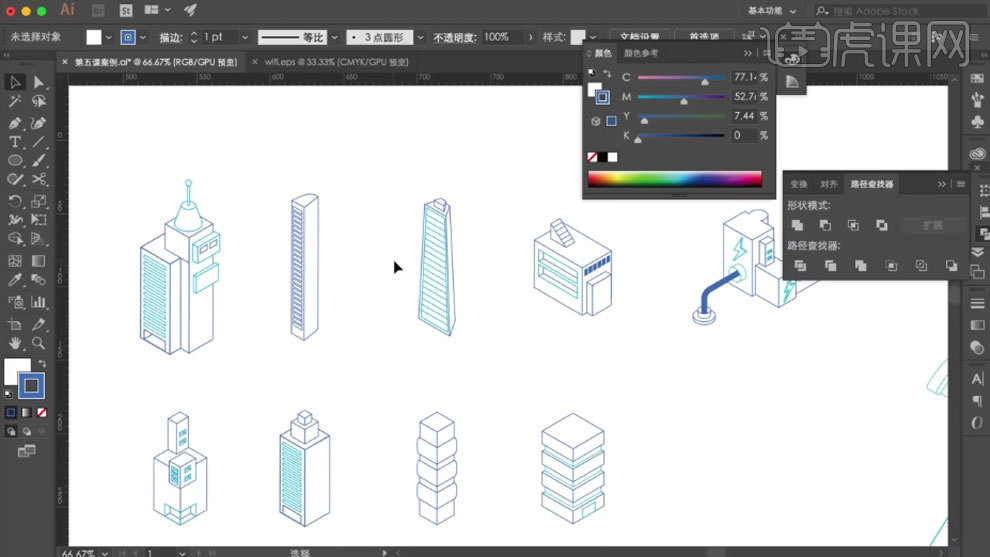
5. 同理制作大厦的其他元素。

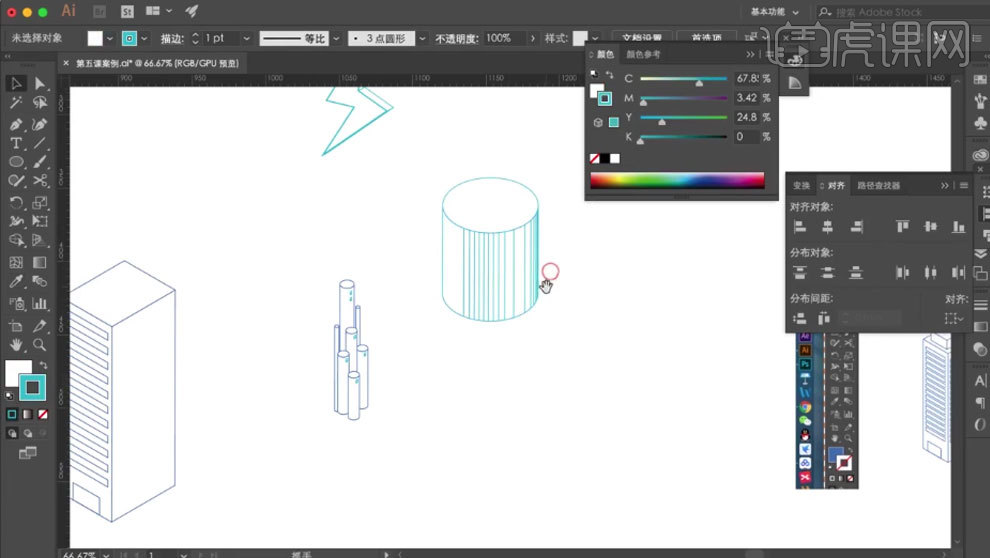
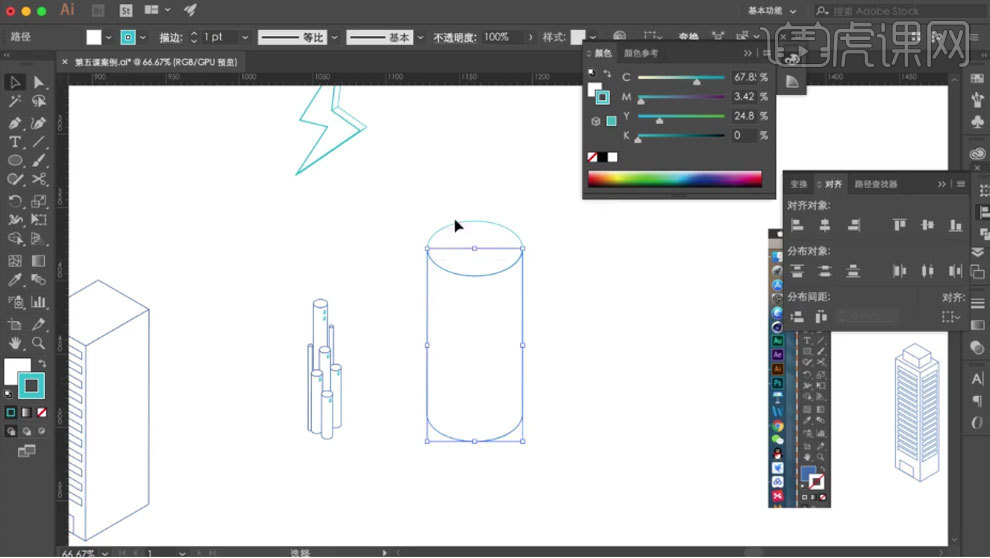
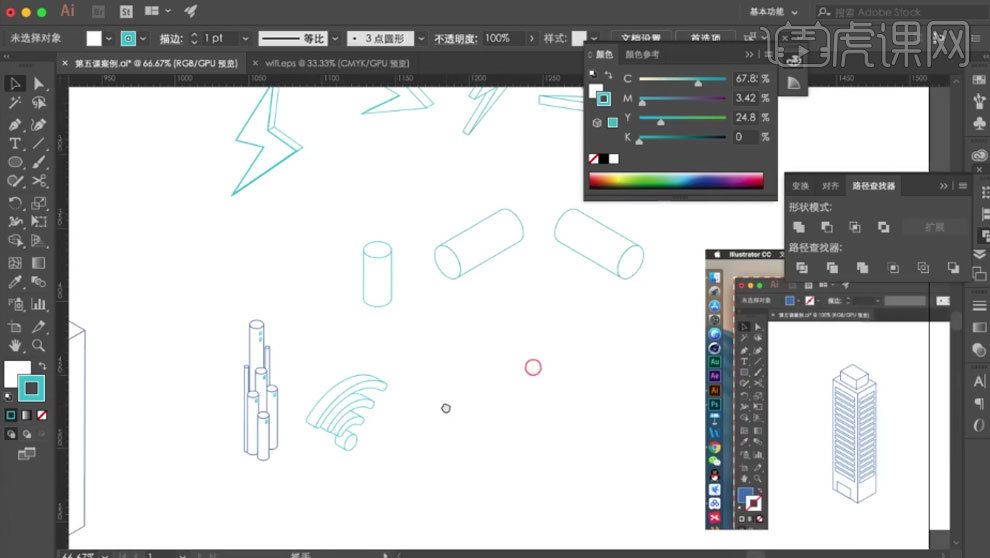
6. 【椭圆工具】按住【Shift】键绘制正圆,点击【效果】-【3D】-【突出和斜角】,选择【等角-上方】,调整【突出厚度】。制作出圆柱。

7.点击【对象】-【扩展外观】,再右键选择【取消编组】,再选择【释放剪切蒙版】,选择中间的直线,删除。

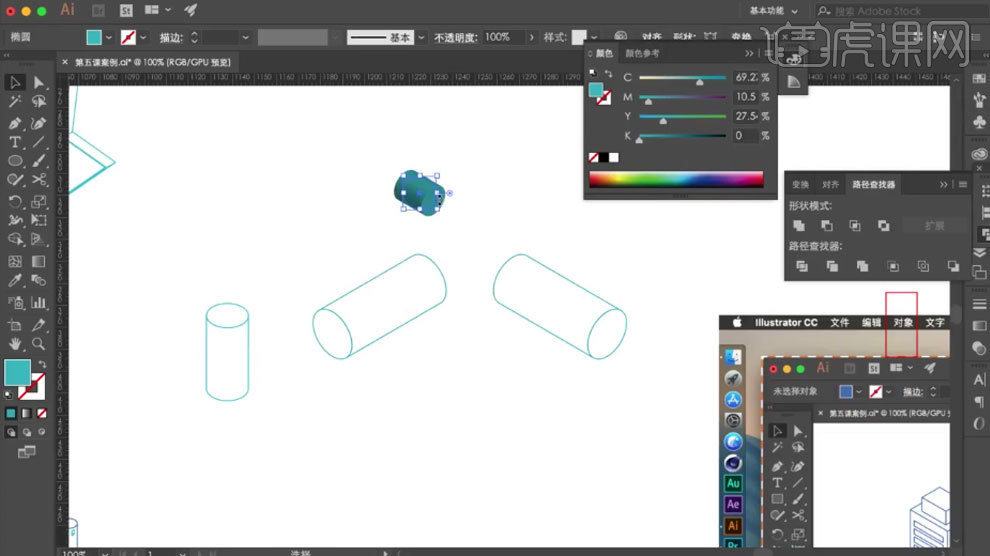
8. 制作其他方向的圆柱,同理重新制作。

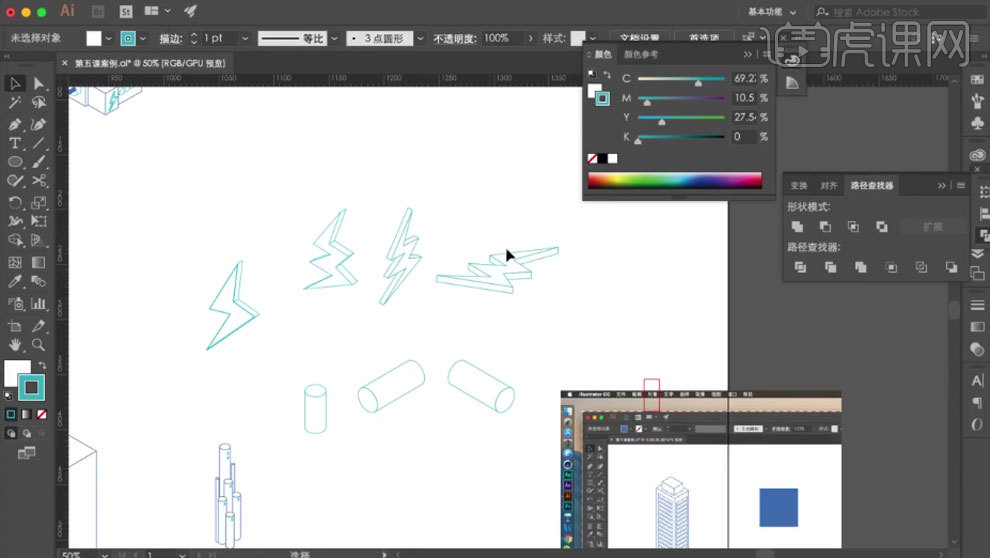
9. 用【钢笔工具】绘制闪电的正面,再同理制作3D效果。

10. 同理制作其他建筑。

11. 选择矩形,拖入锚点的圆点,拖动,就变成了圆角。

12. 再绘制一个矩形,点击【效果】-【3D】-【突出和斜角】,选择【等角-上方】,调整【突出厚度】和【斜角】。

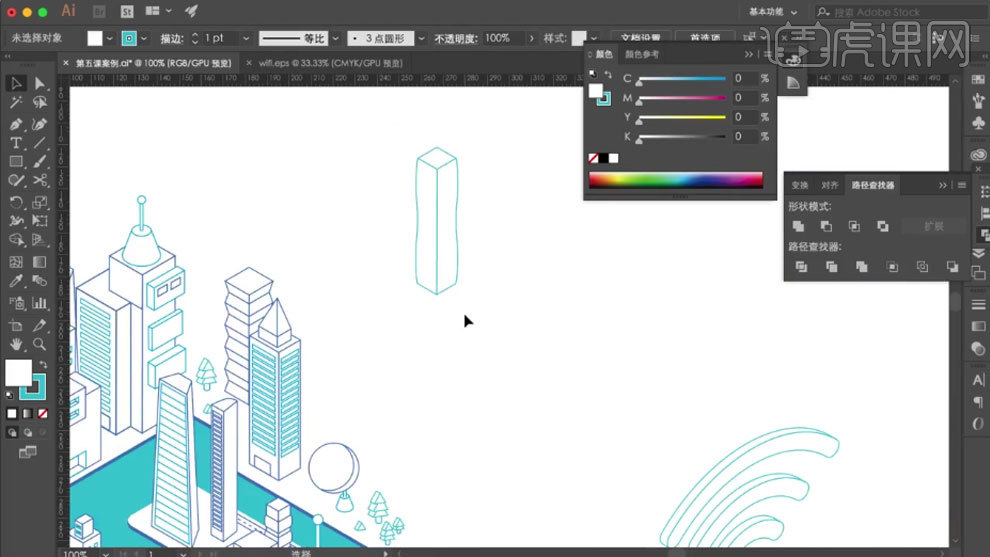
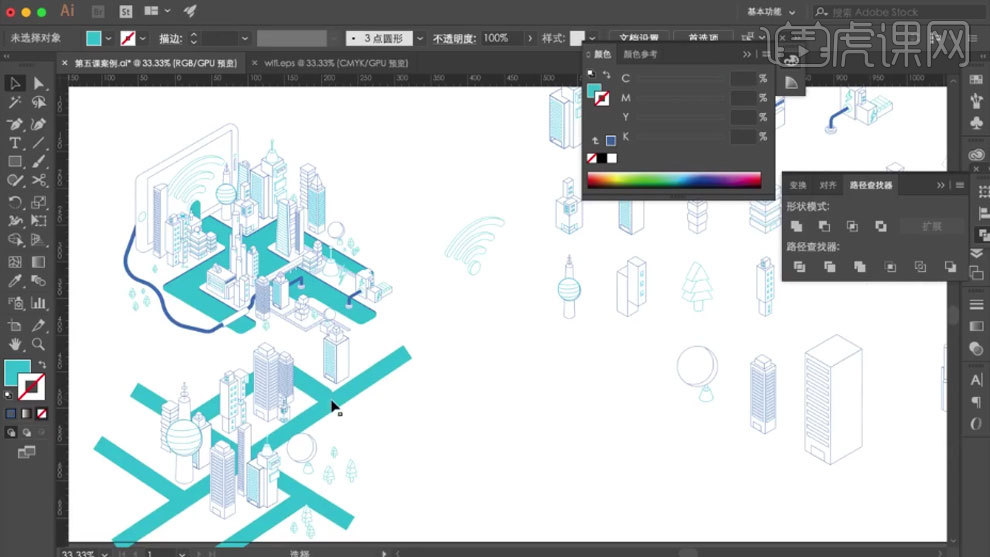
13. 做好建筑后,就放在事先规划好的草图上。

14.最终效果如图示。

用AI制作2.5D插画快餐车
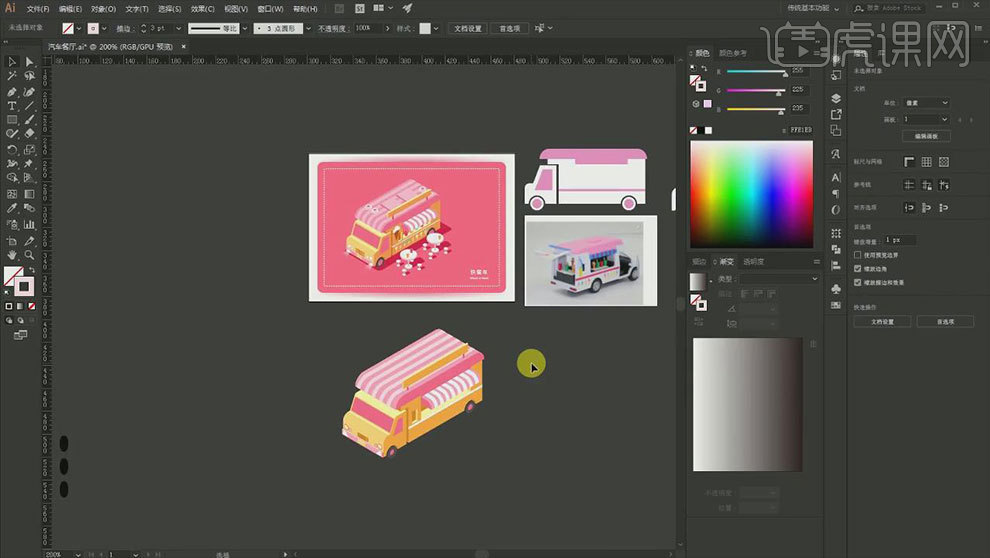
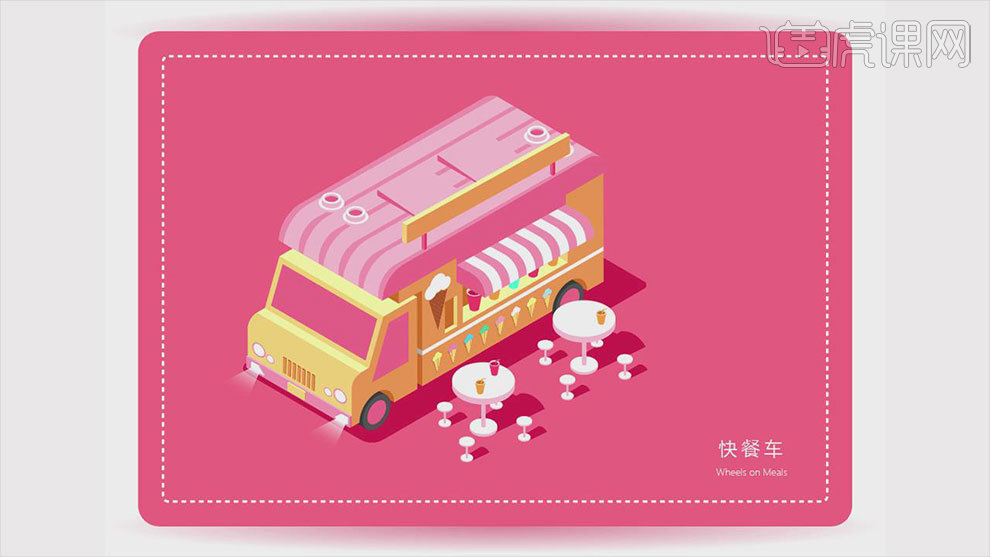
1.本节课的课程介绍。

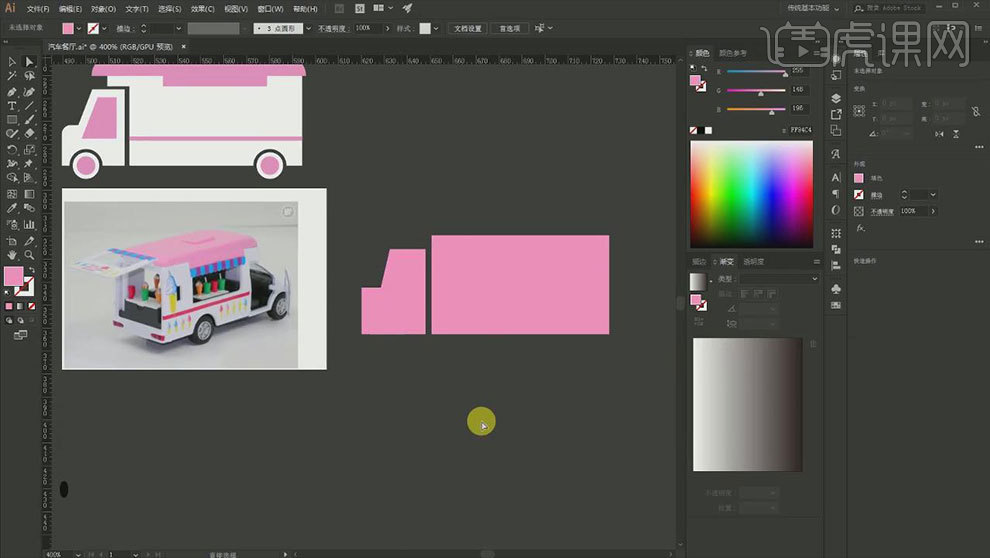
2.打开【AI】,【矩形工具】画一个矩形,作为车身。再画2个矩形,选择左上角的锚点,往左移动。效果如图示。

3.再选择车头左上角的锚点,拖动改为【圆角】。继续用【矩形工具】画矩形,填充白色,点击【联集】。减去上方多余的的锚点。

4.再用【矩形工具】画矩形,左右上方的锚点改为圆角】,再在下方画矩形,进行【联集】。再用【矩形工具】车身画矩形。

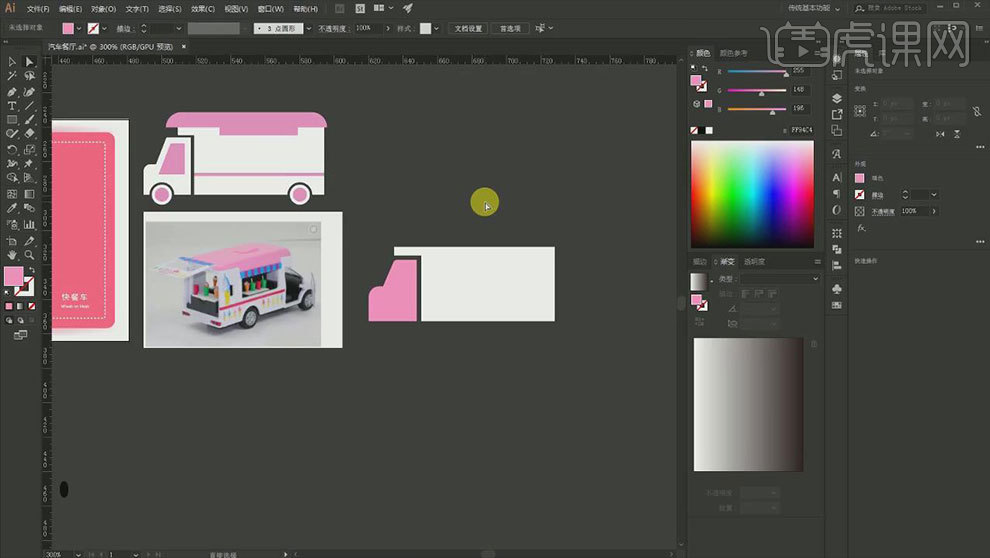
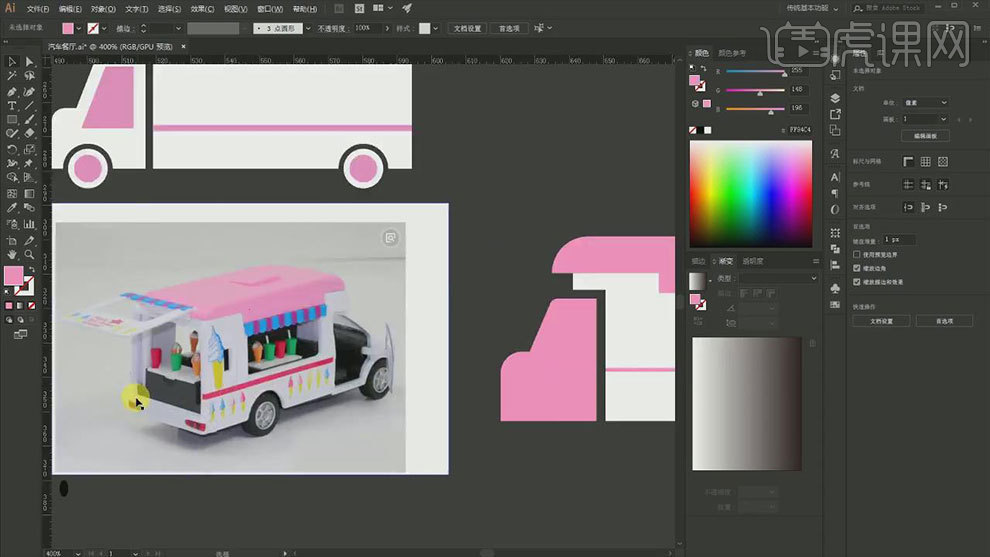
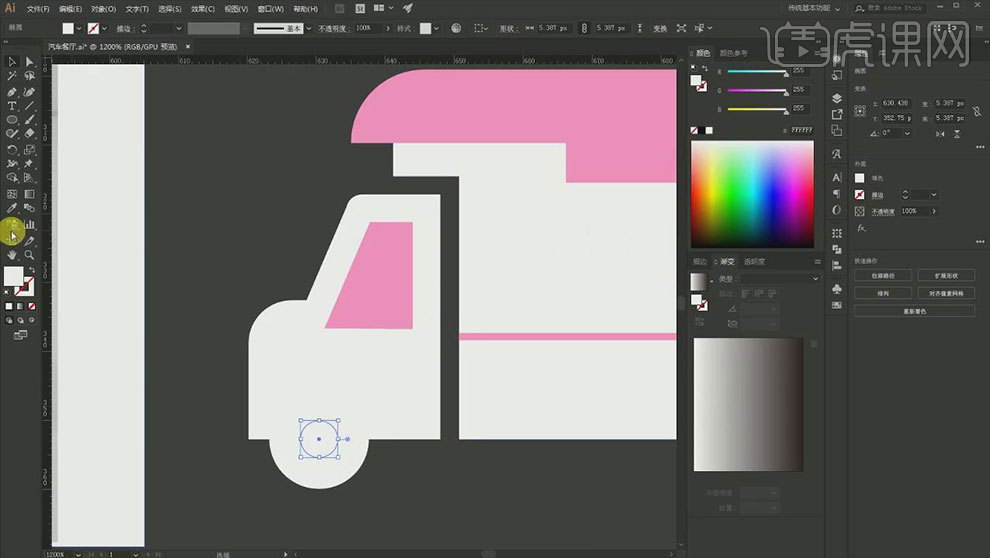
5.复制车头,删除多余的锚点,调整锚点位置。【椭圆工具】按住【Shift】键画正圆,点击【偏移路径】,位移为【-1.5】。再进行一次偏移路径,位移为【-3】。

6.再复制一车轮,选择最下方的圆和车身,点击【减去顶层】。全部选中,点击【效果】-【3D】-【凸出与斜角】,选择【等角-右方】,调整厚度。

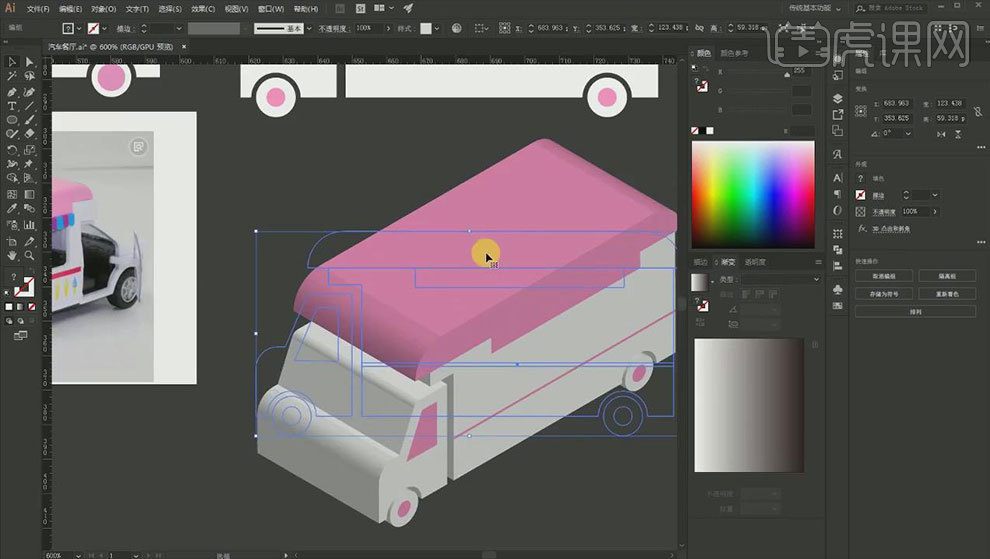
7.接着点击【对象】-【扩展外观】,接着【取消编组】,取消到没有编组为止。将同一块面进行【联集】。

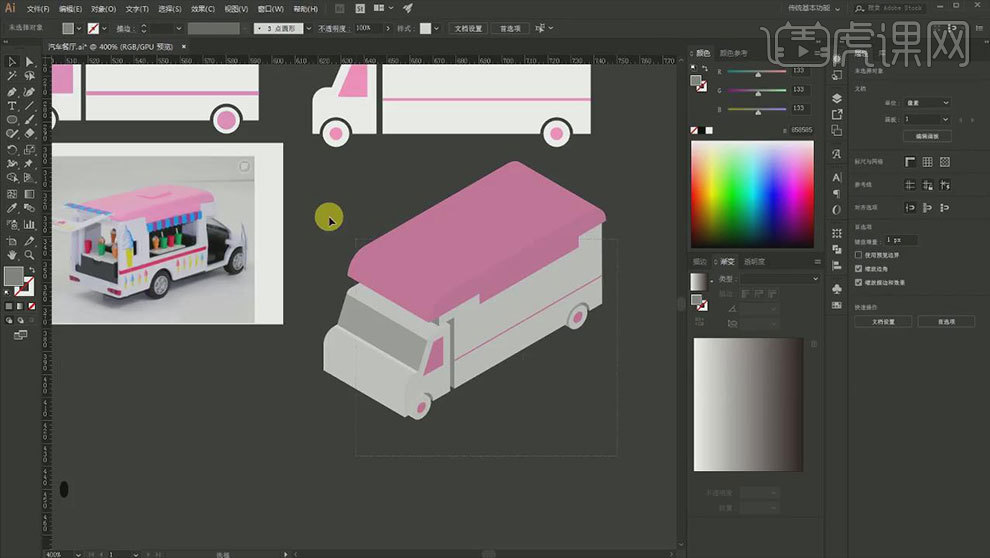
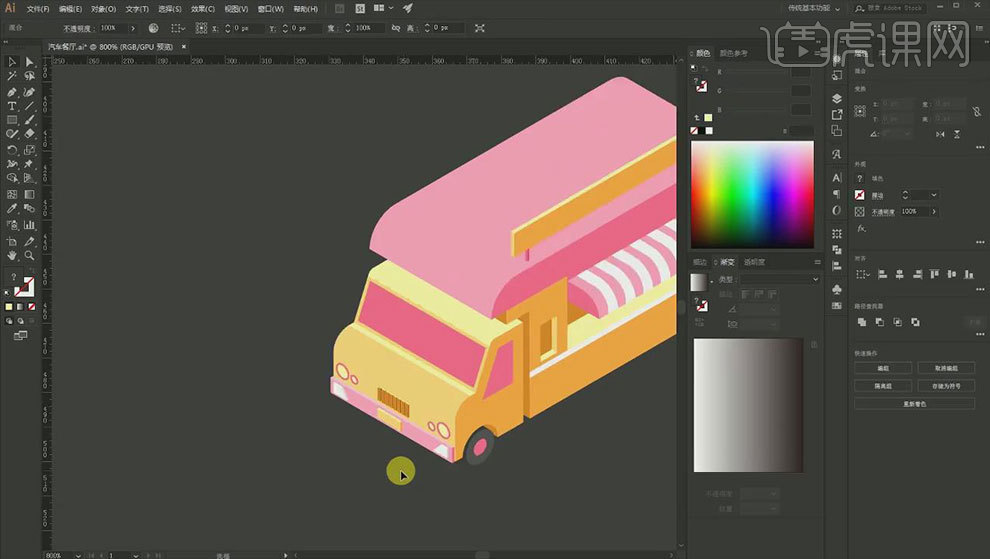
8.接着给车进行颜色填充。接着给车添加装饰,【矩形工具】画矩形,调整成【3D效果】,再复制2个,调整尺寸和锚点位置。效果如图示。

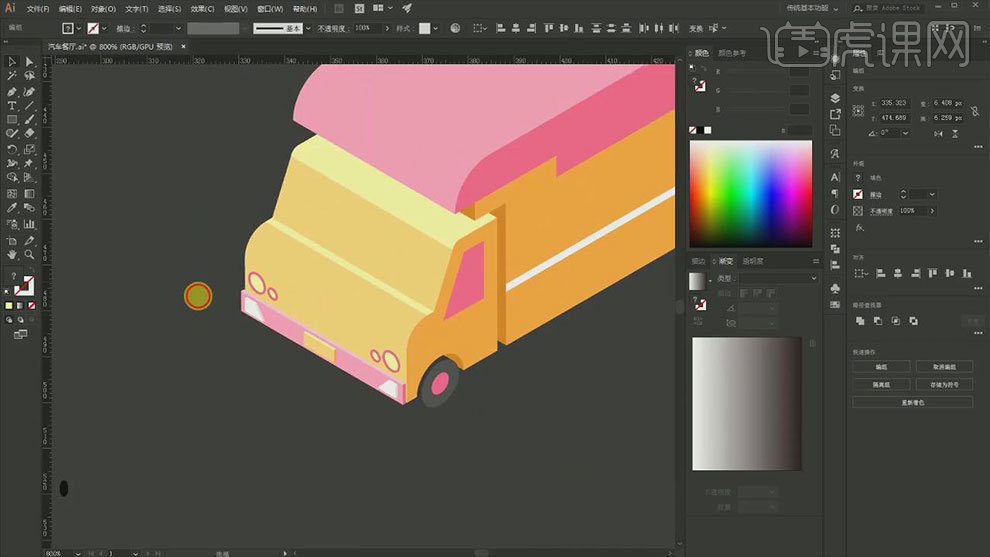
9.复制轮子中间的圆,进行【镜像】,再复制一个,缩小。选择这两个,进行【偏移路径】,位移为【-0.5】。中间填充浅黄色。再复制一组,进行【镜像】。

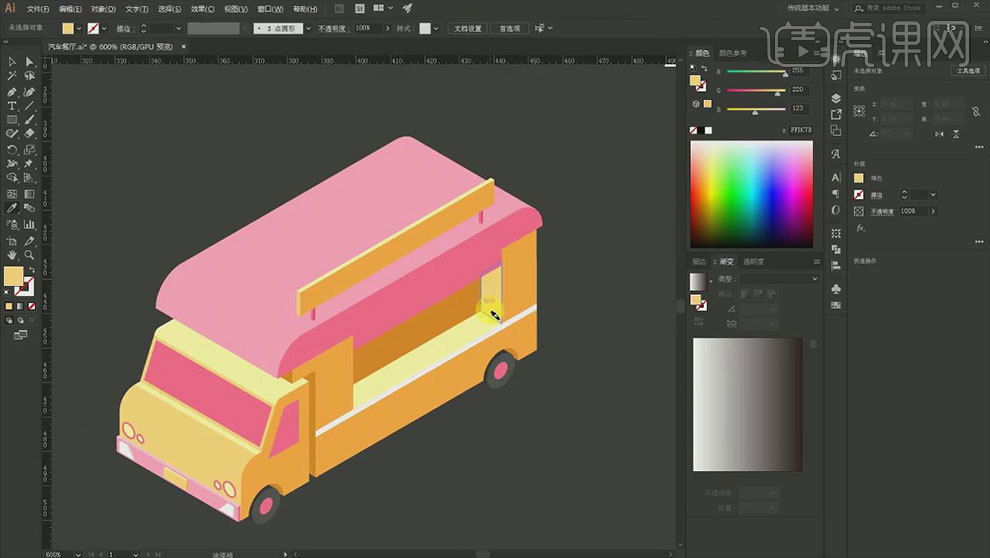
10.选择车头窗,进行【偏移路径】,填充颜色。再复制3个立方体,调整尺寸,制作招牌。用【钢笔工具】画一个台子,效果如图示。

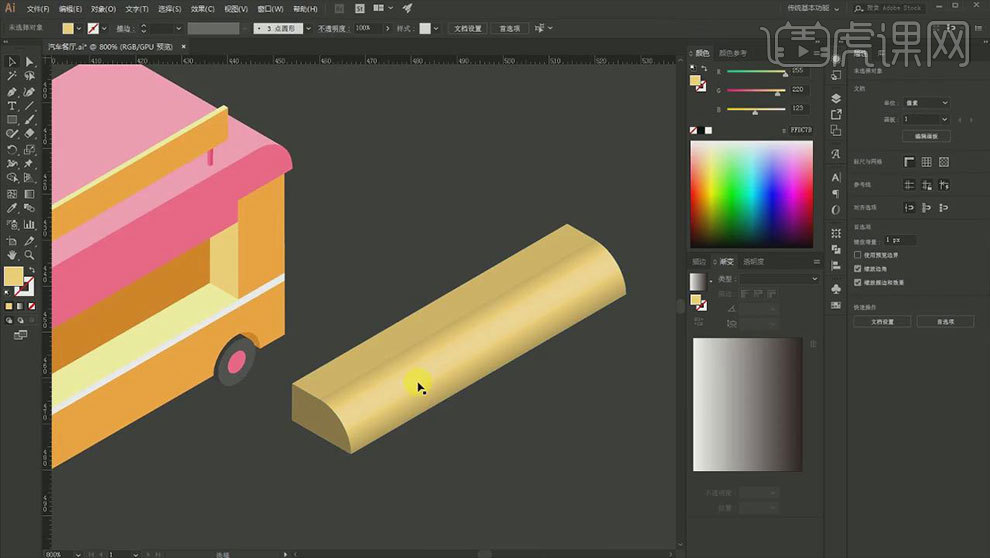
11.【矩形工具】画矩形,改变右上角有圆角,制作【3D】效果,选择【等角左方】,调整厚度。进行【扩展外观】,取消编组到没有编组。

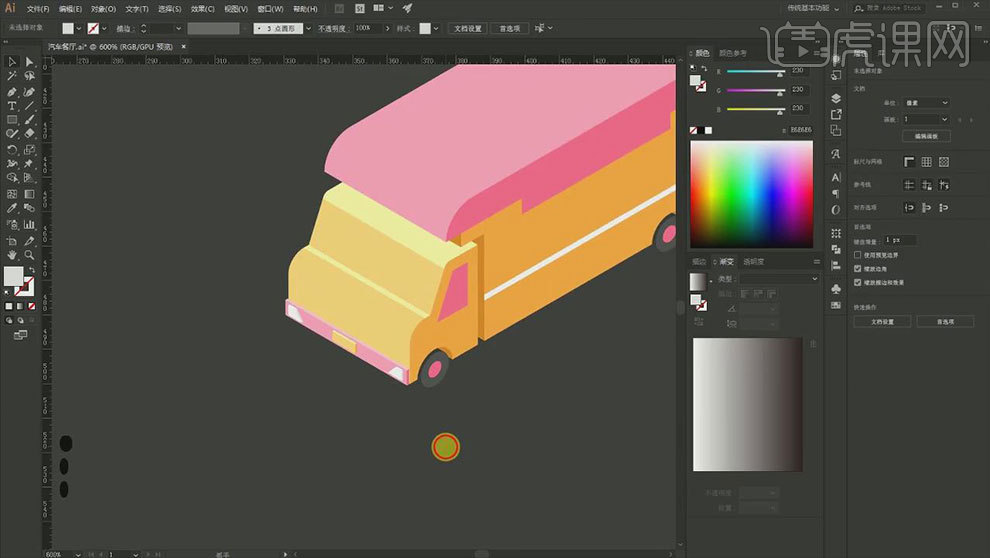
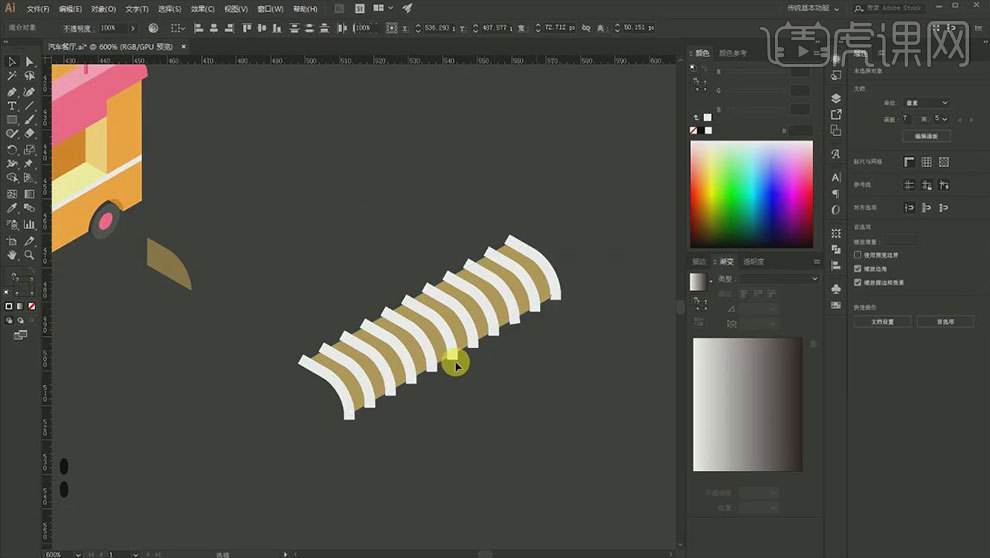
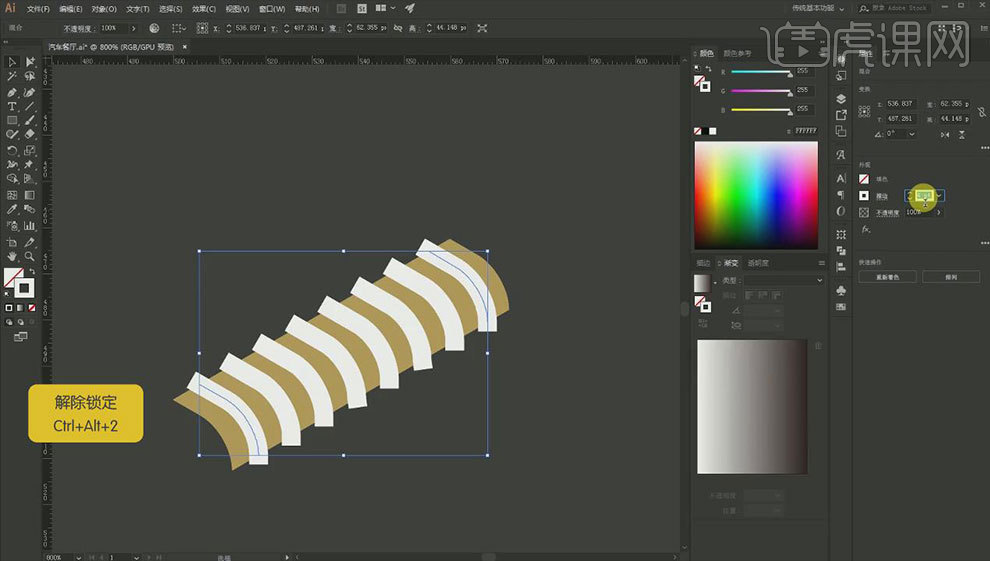
12.再选择顶面的面,进行【联集】,复制这个面,删除两条直线。选择【描边】,用【混合工具】进行混合操作。再调整【指定步数】。填充白色,加粗描边。

13.【Ctrl+2】锁定背景,选择左侧的白色,点击【编辑选择工具】往里拖动。同理给右侧的白线往里拖动。进行【混合工具】,调整步数。加粗描边。

14.接着解锁背景,复制,再置于顶层。选择这两个,【Ctrl+7】剪切蒙版。修改颜色。

15.【矩形工具】画矩形,调整【3D】效果。进行【扩展外观】,进行【镜像】。再复制一个,进行【镜像】,【取消编组】,调整锚点,效果如图示,修改颜色。

16.再调整立方体的颜色,修改尺寸。复制一个,放在另一侧,用【混合工具】复制多个。

17.接着用这些方法制作出车上的装饰物。

18.【椭圆工具】画正圆,调整成【3D效果】,进行【扩展外观】,【取消编组】到没有编组,修改颜色。再复制2个,调整大小和位置。

19.复制圆柱,降低高度。再复制一个,删除不需要的部分,留下底部椭圆,缩小。另一个圆柱删除顶部的椭圆。将它们矩形对齐,再将矩形和椭圆的锚点结合在一起,进行【联集】。

20.复制桌子的桌面,【套索工具】选取下方锚点,拉长。复制一个,进行【镜像】,往上复制下方的椭圆,全部选中,【Ctrl+7】剪切蒙版。修改颜色。

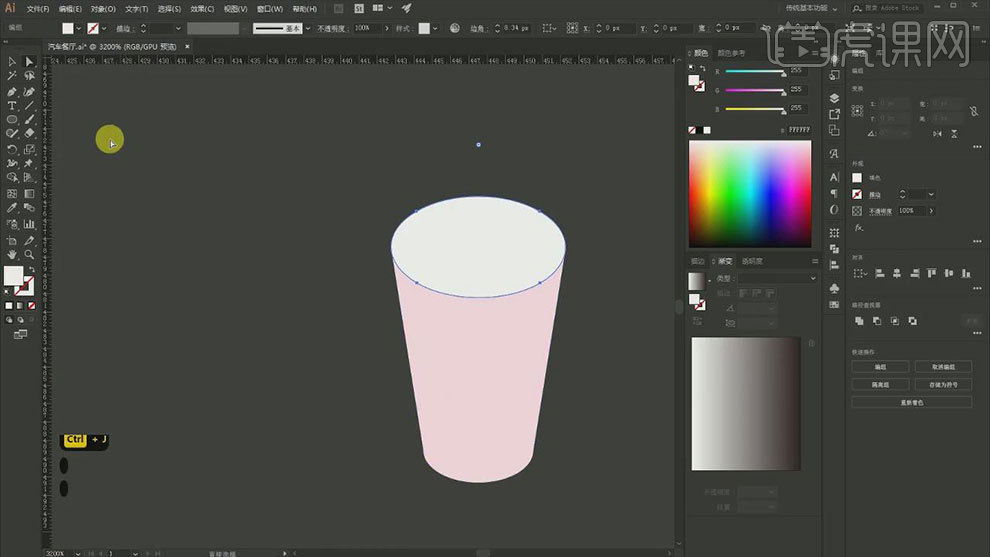
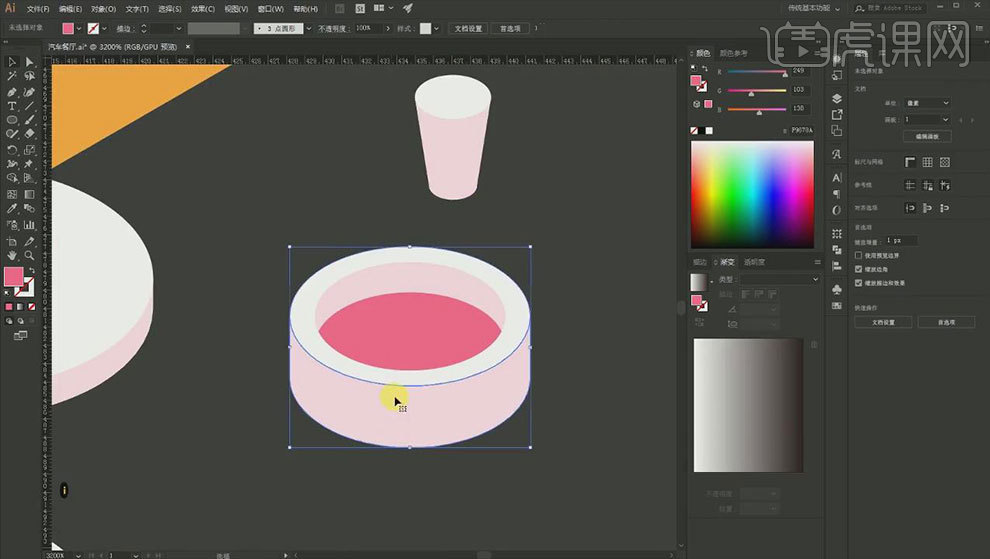
21.再复制圆柱,调整高度和大小。放在车子上方,再复制多个。同理制作杯口,再复制杯子,用【重新着色】修改颜色。

22.复制背景色块,用【钢笔工具】勾勒桌子的阴影,填充深红色。接着复制桌子,调整大小、制作椅子。再复制一组桌椅。

23.接着同理制作车子的阴影,再用【钢笔工具】勾勒形状,进行【3D效果】,放在车上。将车进行【联集】,再选择车侧面和形状,进行【交集】。

24.最终效果如图示。

怎样用AI进行UI插画

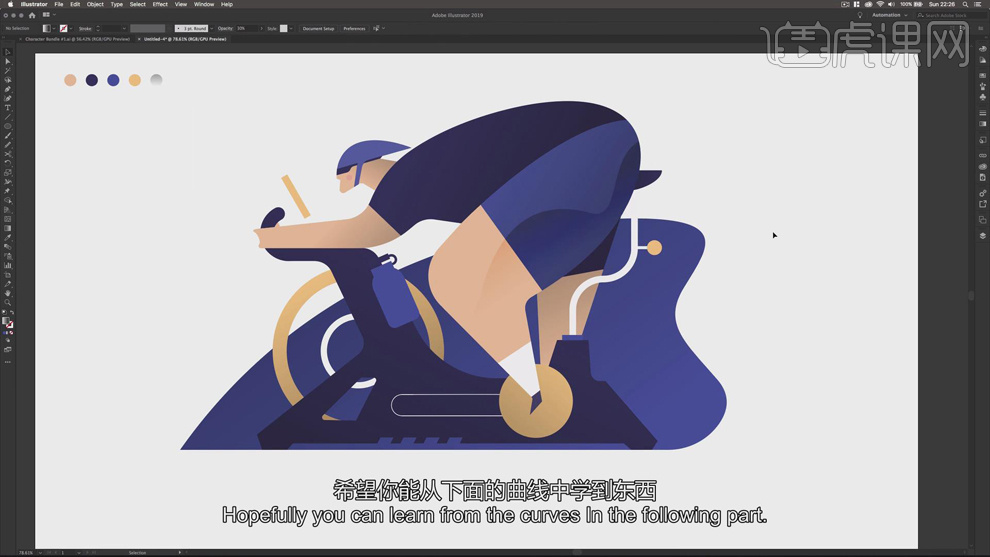
1、本课主要是讲一款骑行运动员的矢量插画,在绘制前先通过网络寻找关联素材,以便于草图的绘制。具体参考如图示。

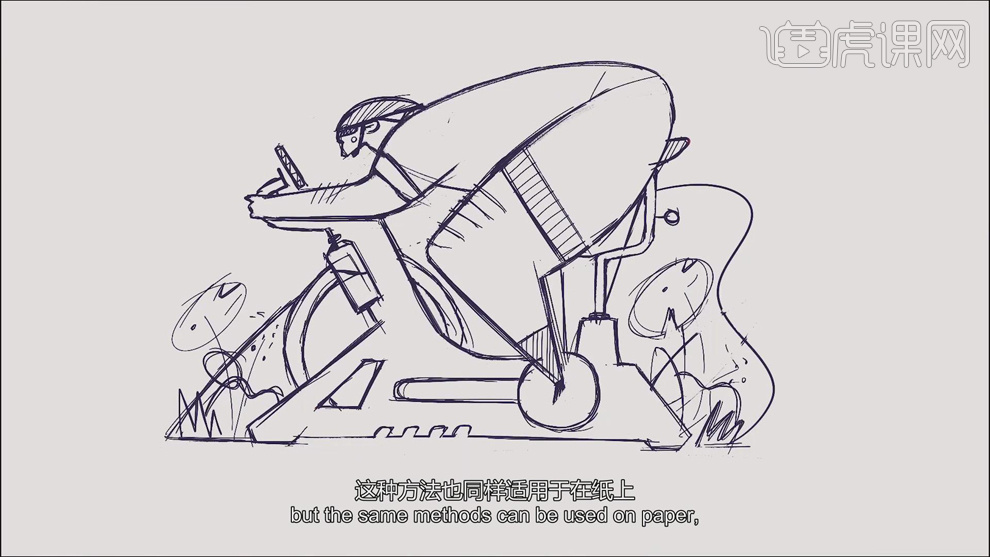
2、根据找寻的关联素材,根据插画绘制思路在纸上绘制骑行运动员草图。具体参考如图示。

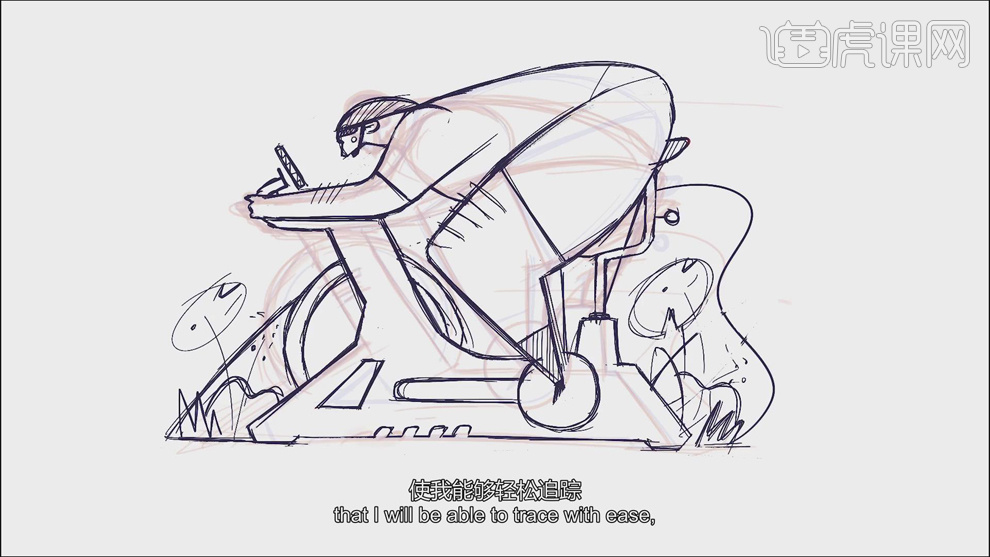
3、根据草图,使用IPAD,【打开】Painter软件,选择合适的笔刷,根据线稿思路,绘制草图轮廓细节。具体参考如图示。

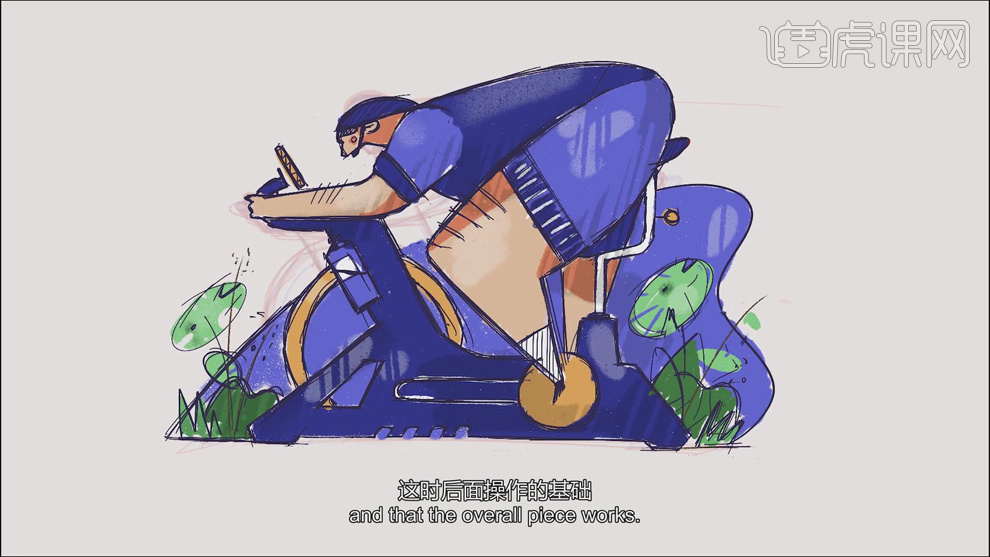
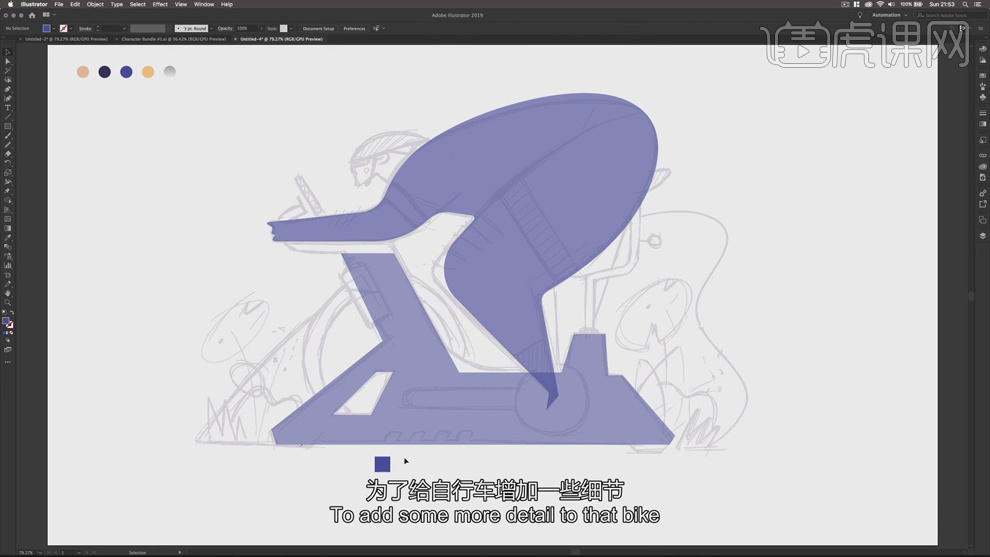
4、根据设计思路,使用不同的颜色填充画面以便于图层的建立。具体参考如图示。

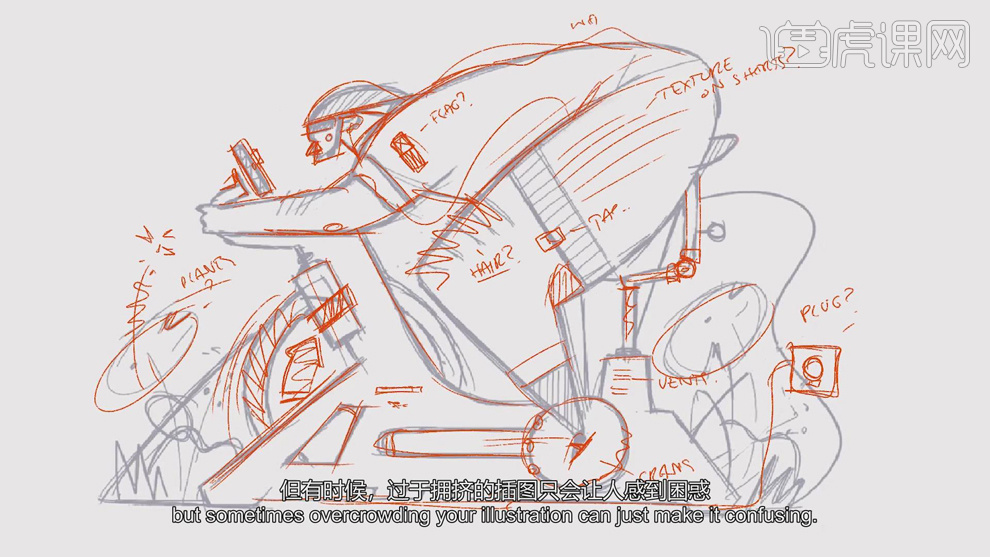
5、在绘制插画时第一步先要明确画面的功能是否需要,过于拥挤的插画视觉让人困惑。具体分析如图示。

6、第二步是保持画面的简单,使用光滑的线条,拒绝使用尖锐或是粗糙的线条。具体参考如图示。

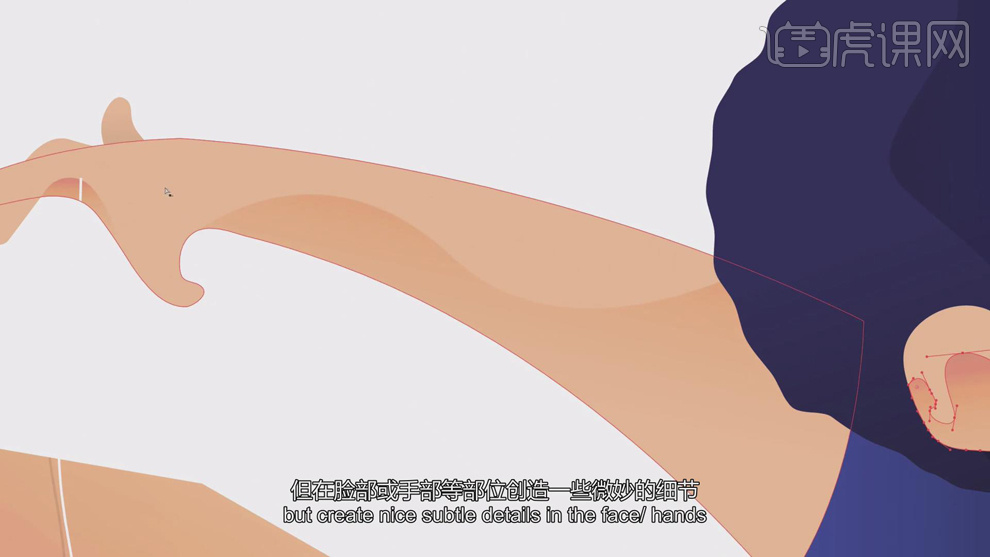
7、第三步,画面的图形必须简洁,在人物的面部或是手部添加细节,以便于吸引眼球。具体参考如图示。

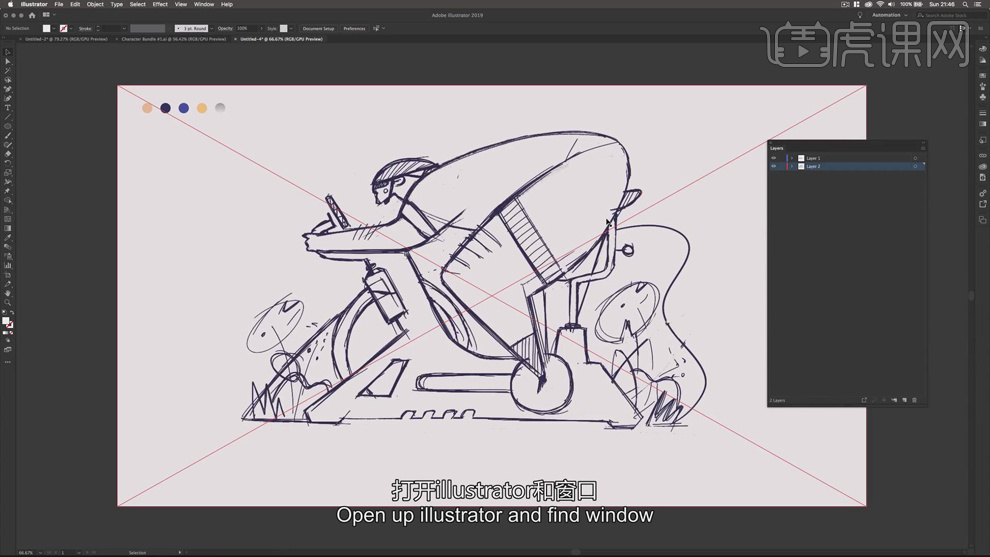
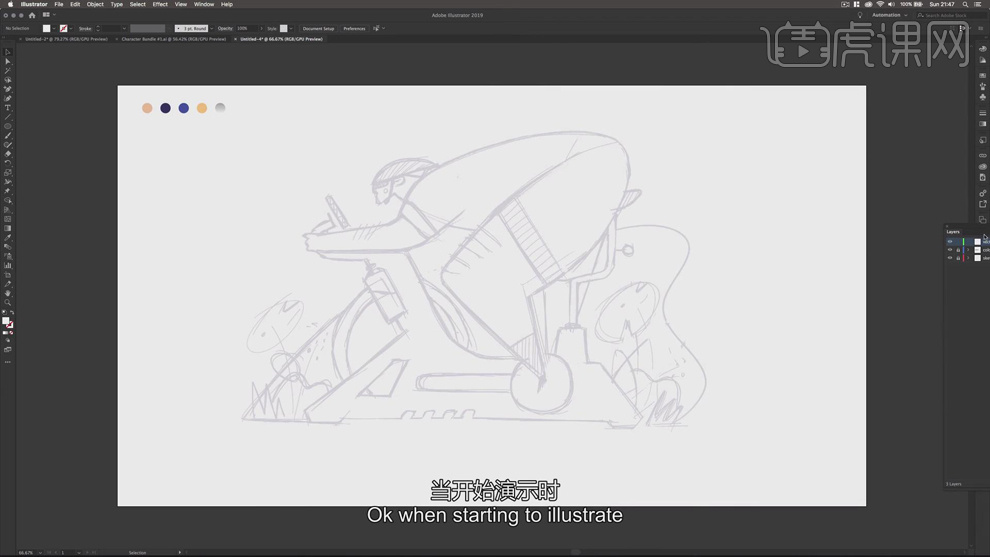
8、使用AirDrop将文件导出来PSD文档,【打开】AI软件,【新建】合适大小的画布,将导出的草图置入AI文档。具体显示如图示。

9、【选择】草图,调整透明度至合适的效果。【锁定】图层,【新建】图层,根据绘制色彩思路,使用【椭圆工具】绘制合适大小的椭圆,【填充】需要的颜色。具体显示如图示。

10、在绘制前先了解快捷键的使用,P是打开【钢笔工具】,M是打开【形状工具】,L是使用【椭圆工具】,按【Shift+M】是绘制正圆。按【Ctrl+Y】进入轮廓显示,可用于观察线条的连接以及画面多余的线条元素。了解完快捷键即可快带进入绘制界面。

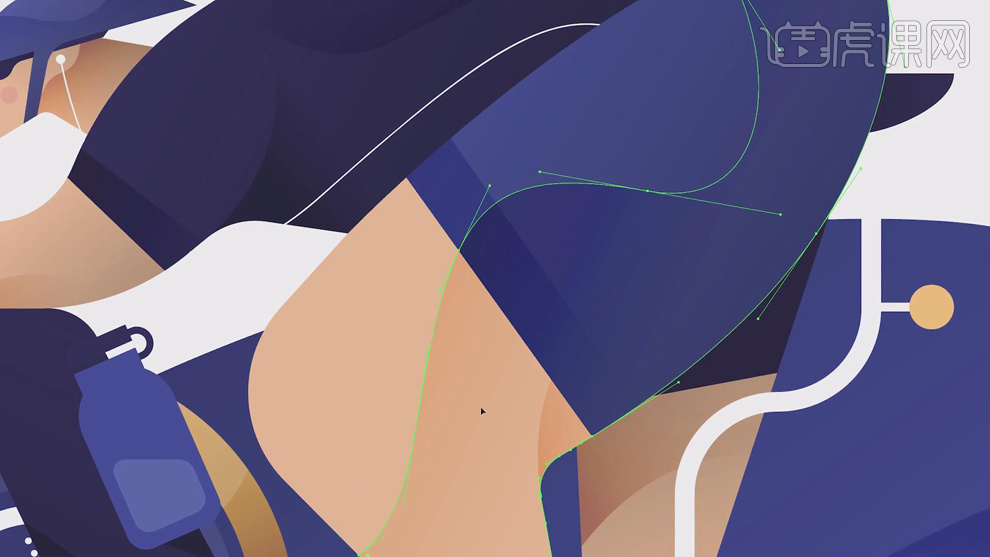
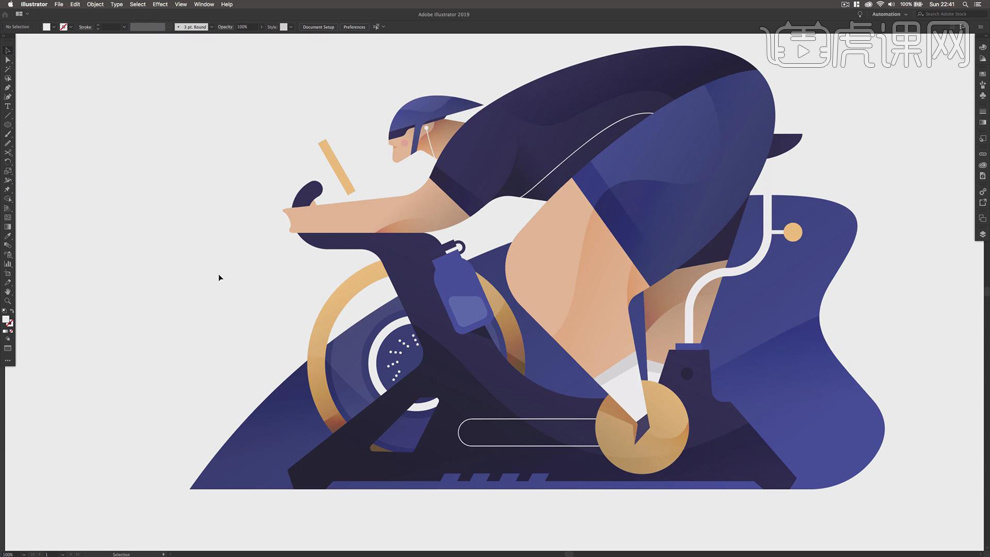
11、使用【钢笔工具】根据草图绘制人物和单车形状轮廓,按Shift键在草图空白区域绘制切割图形形状,按Shift+M选择关联图形,按Alt键选择不需要的区域。具体显示如图示。

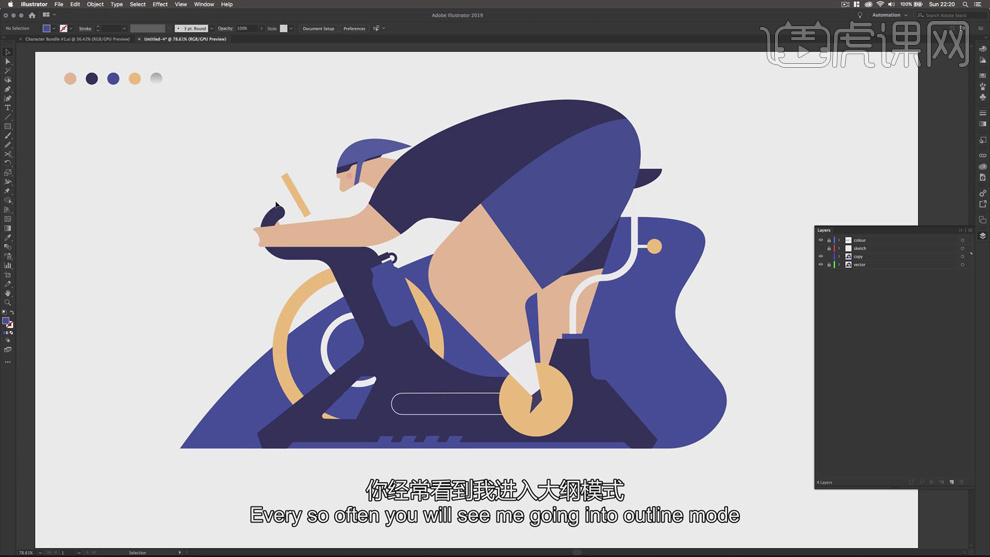
12、根据草图,使用【钢笔工具】和【形状工具】绘制草图其他的元素。使用相同的切割方法切除图形中多余的区域。根据色彩填充思路,添加合适的颜色。具体参考如图示。

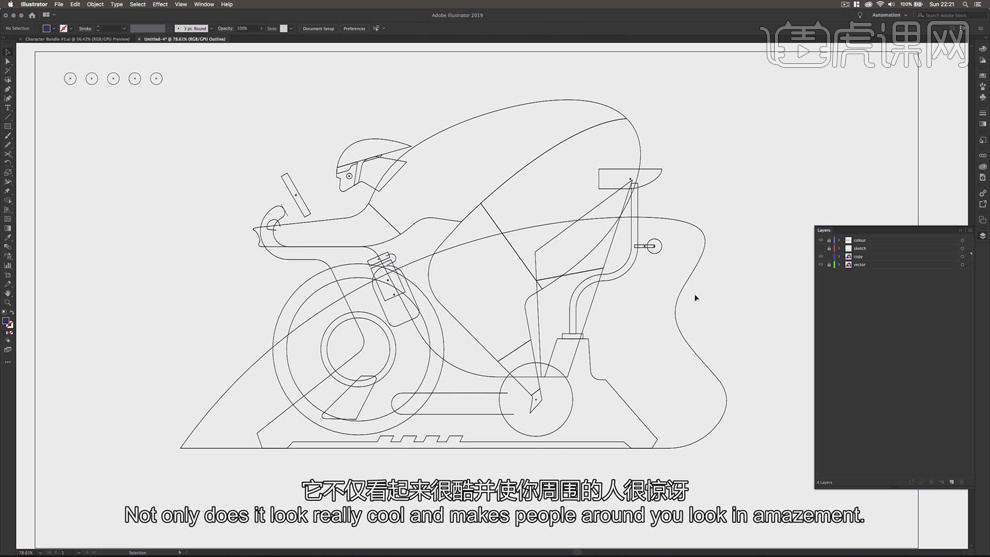
13、按【Ctrl+Y】进入轮廓预览模式,根据线条轮廓的图形,检查画面中的线条连接细节。具体参考如图示。

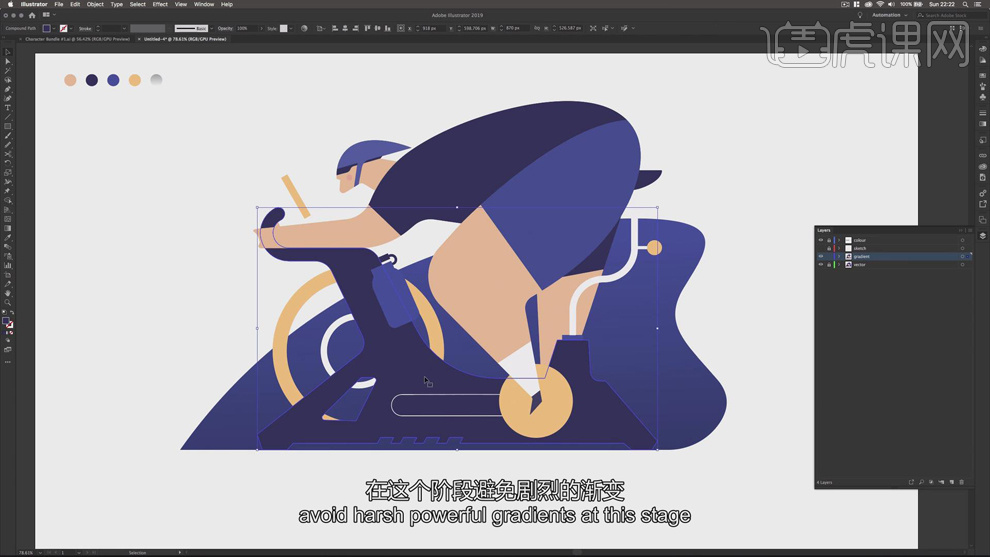
14、【复制】背景图形元素,【原位前置粘贴】,使用【渐变工具】添加合适的渐变颜色。具体参考如图示。

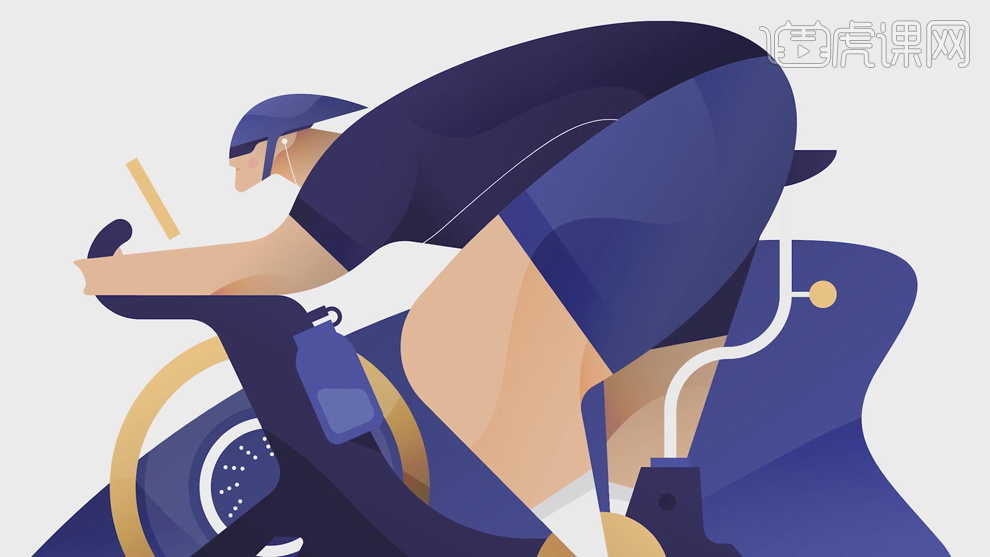
15、根据 光影规律,使用【渐变工具】绘其他的相应模块添加合适的渐变颜色。使用【钢笔工具】绘制人物光影图形,使用【渐变工具】添加合适的渐变颜色,【混合模式】颜色加深。使用【图形生成器工具】,删除多余的区域。具体效果如图示。

16、使用相同的方法,根据光影规律给人物其他关节区域添加合适的光影图形,【填充】合适的渐变颜色。使用【椭圆工具】,根据实物参考绘制轮子滚动图形,调整大小和图层顺序,排列至对应位置。具体显示如图示。

17、最终效果如图示。

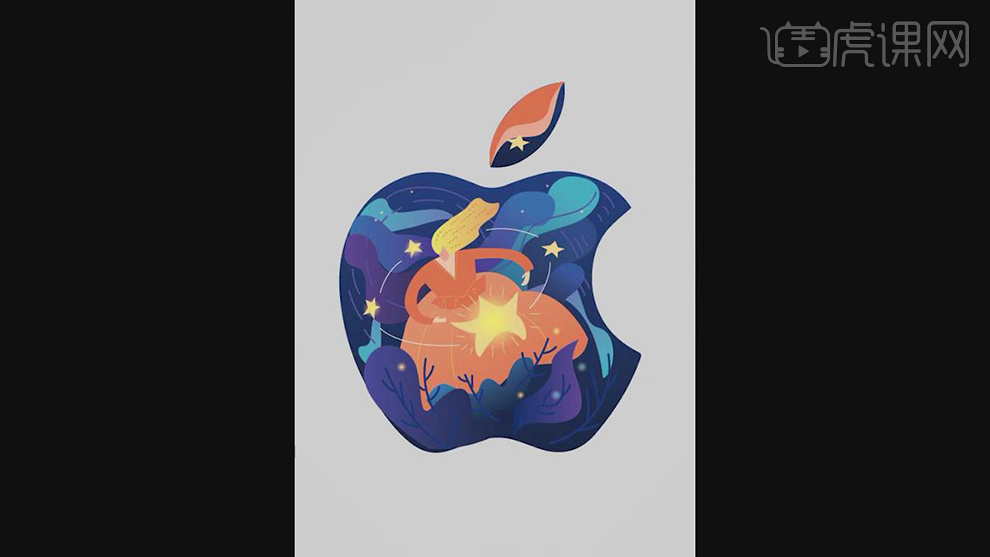
如何用AI为设计苹果logo插画小动画
1.打开软件AI,新建一个画布,将苹果的标志导入进来。

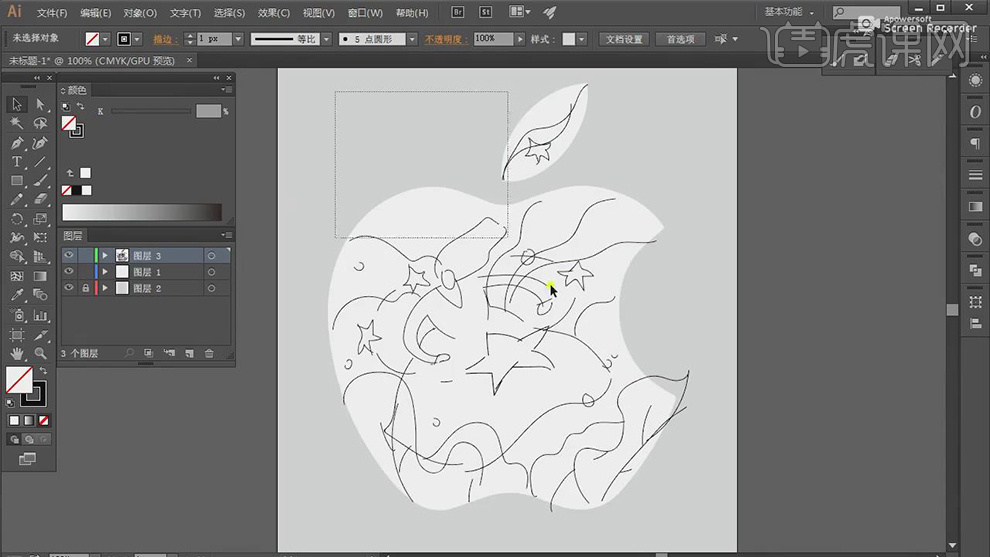
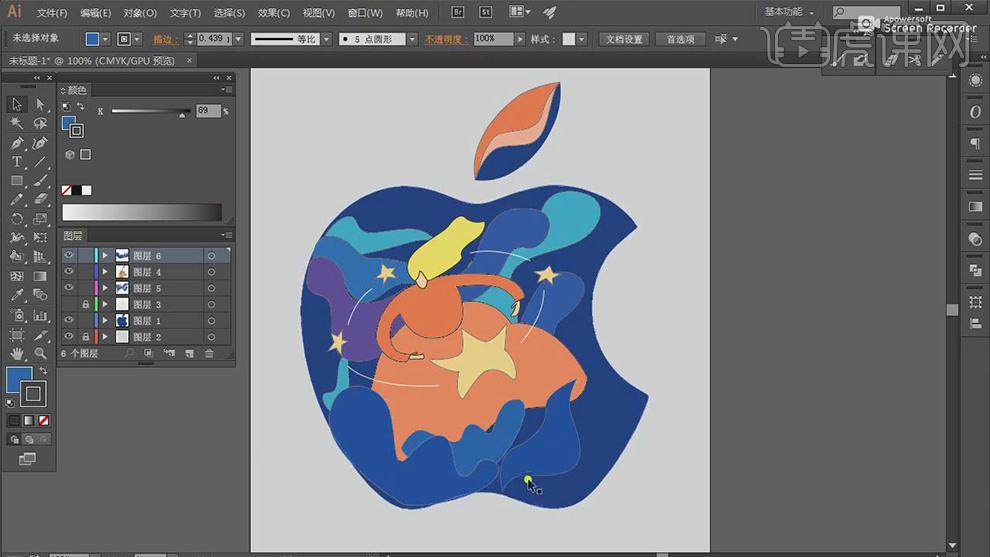
2.在使用【矩形工具】绘制一个矩形填充浅灰色作为背景,在给苹果的标志填充白色,在使用【画笔工具】进行草图的绘制。

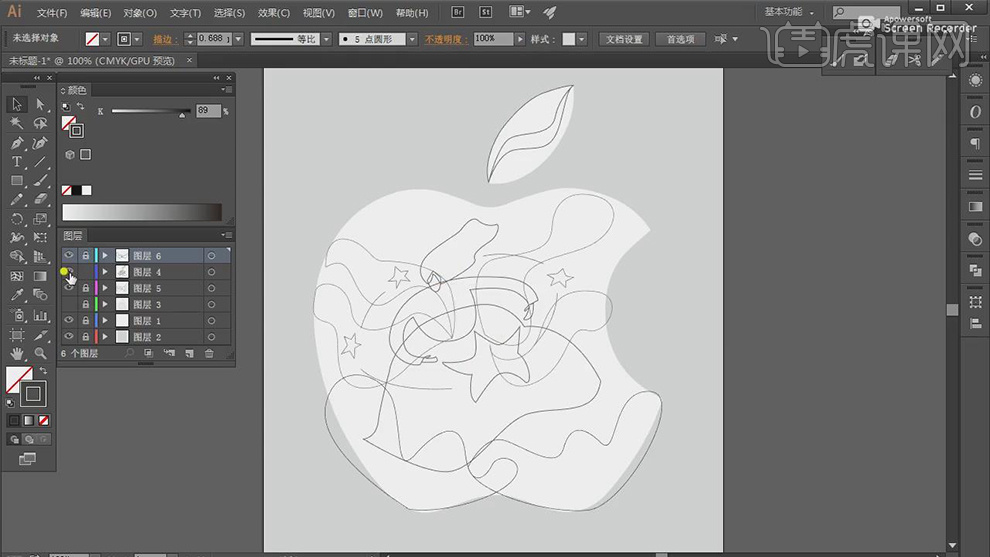
3.在将草图线稿的【不透明度】降低,使用【钢笔工具】沿着草稿的边缘进行线条的绘制添加上描边。

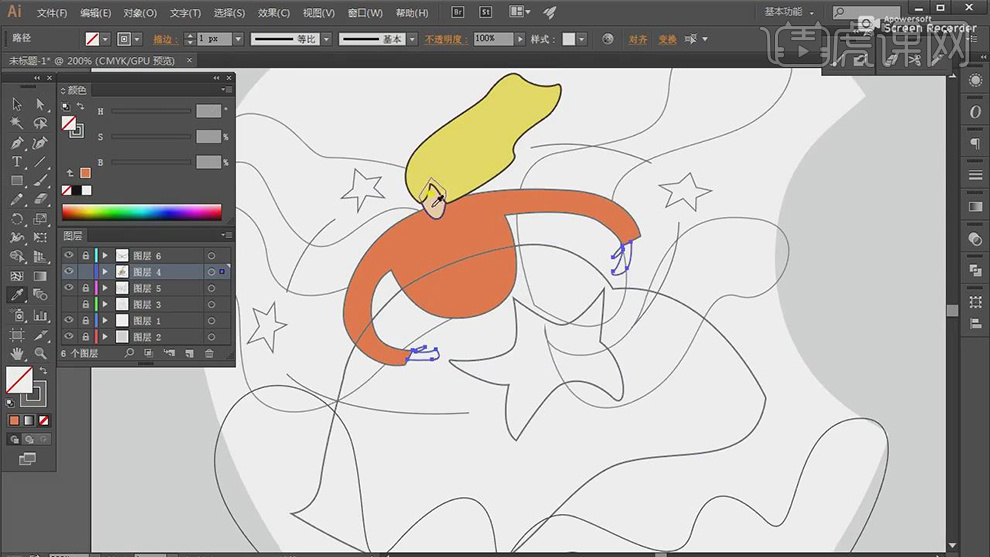
4.在将人物的脸部,身体,头发的轮廓内填充上颜色。

5.在给草图中每一个形状图层都进行填充上颜色。

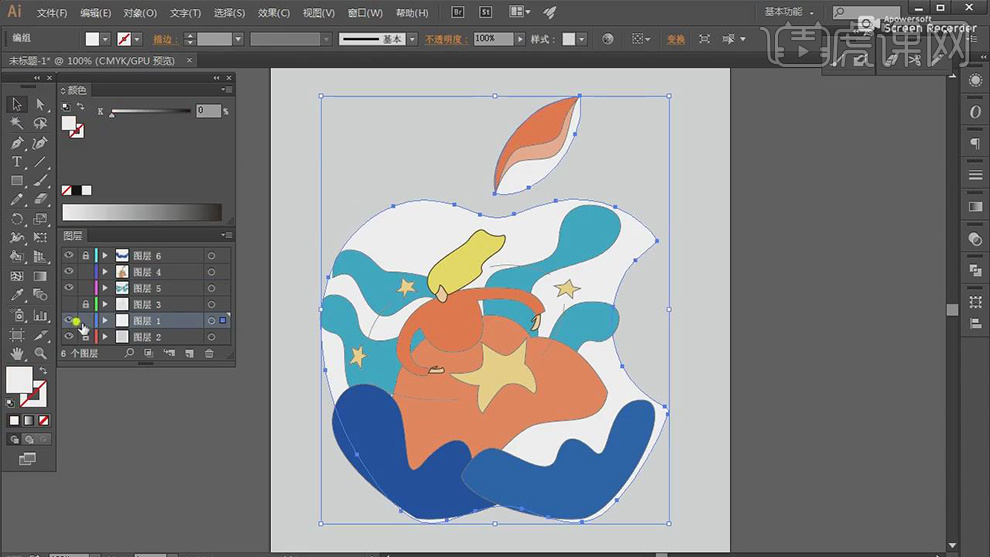
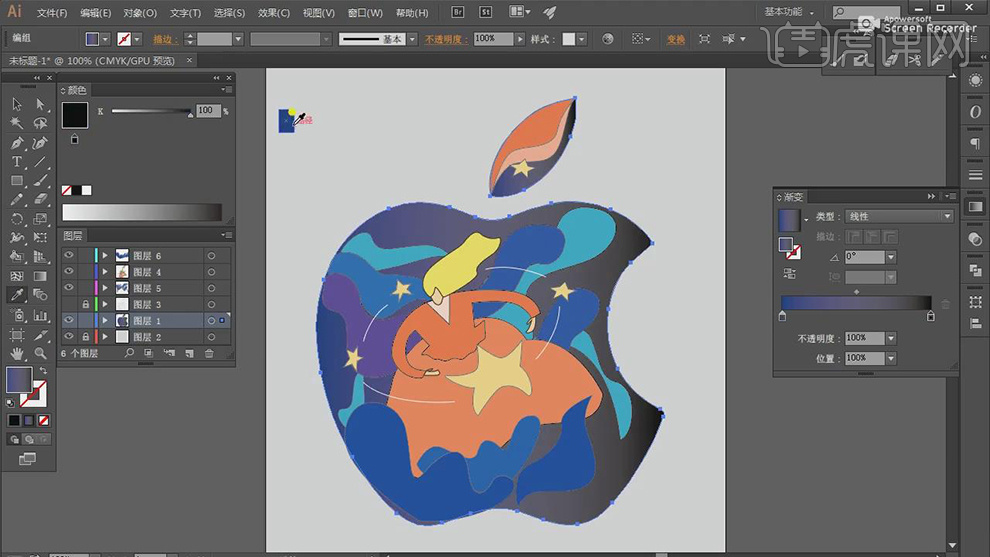
6.在将苹果的颜色填充上深蓝色,在使用【钢笔工具】在里面在绘制形状图层在对个形状的颜色进行调整。

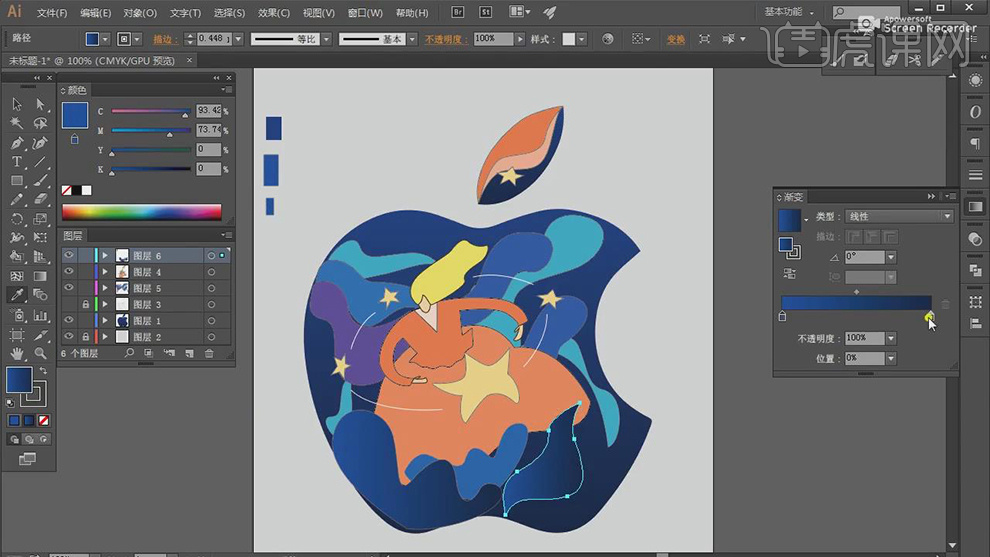
7.在使用【钢笔工具】在绘制上衣的形状在使用【直接选择工具】调整锚点的位置,在给苹果的颜色填充上蓝色的渐变。

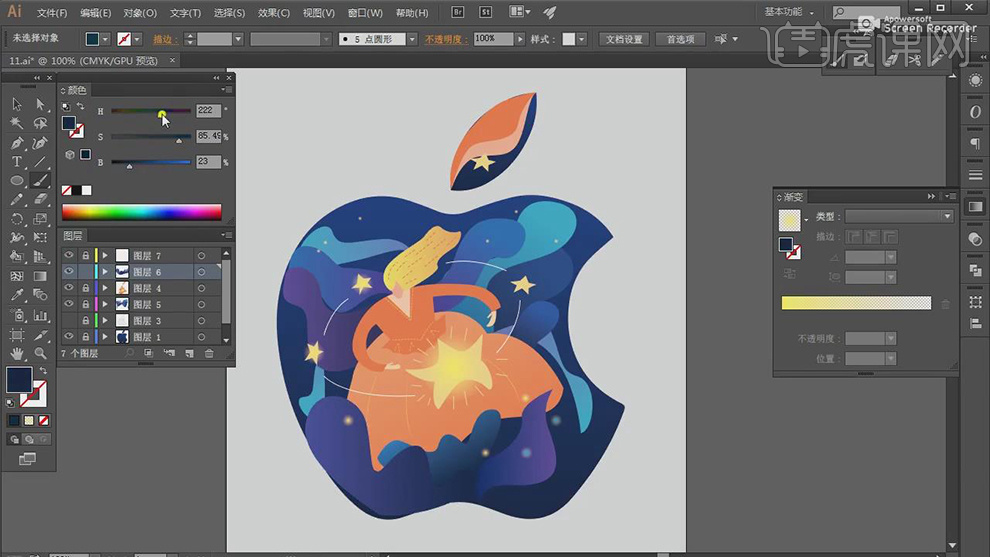
8.在对苹果的渐变的颜色进行调整,在给里面的形状图层也填充不同蓝色的渐变。

9.在将人物旁边的各个形状图层的渐变的颜色进行调整,选择不同的蓝色。

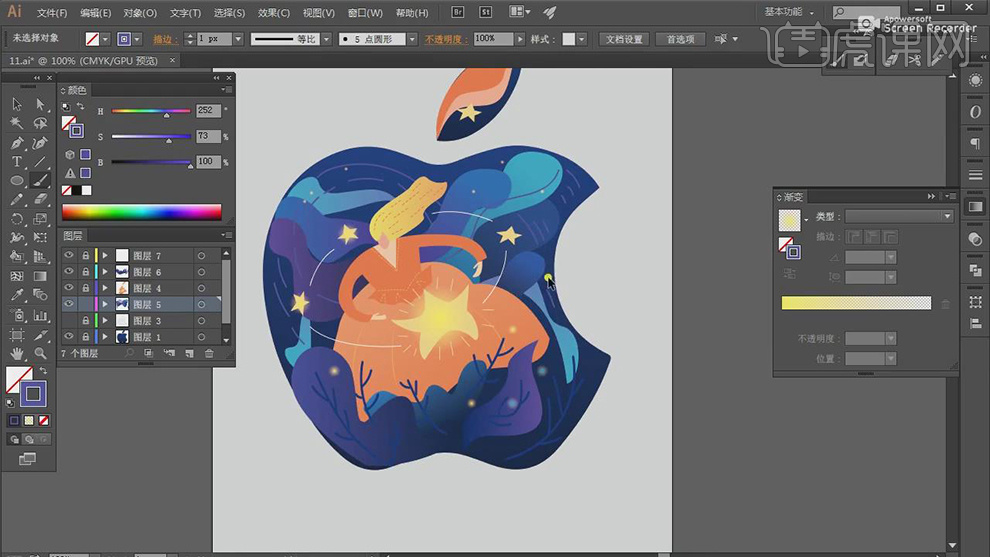
10.在使用【钢笔工具】绘制头发上的线条和衣领部分的线条在勾选【虚线】。

11.在给衣服和裙子上也使用【钢笔工具】绘制出线条,在勾选【虚线】,在绘制星星发光的线条。

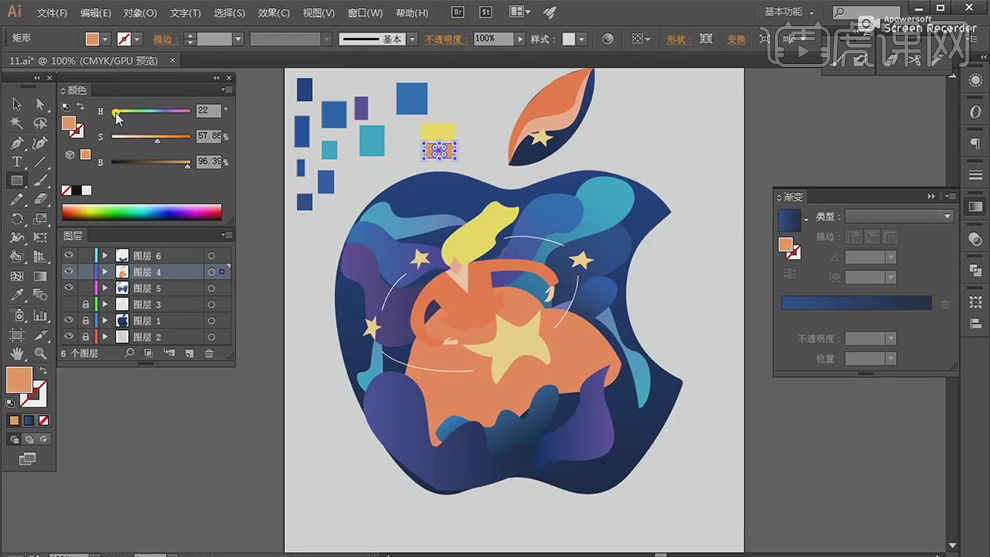
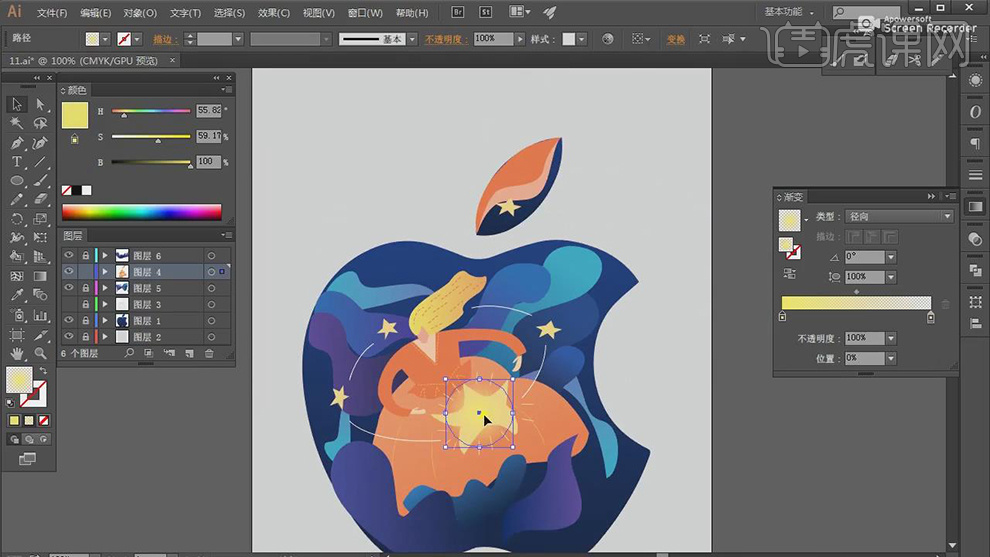
12.在使用【椭圆工具】绘制一个圆,在填充上黄色到透明的渐变作为发光。

13.在选择星星的图层按住【ALT】键移动在复制三个放在不同的位置。

14.在使用【椭圆工具】绘制小圆,在填充上不同颜色到透明的渐变作为发光。

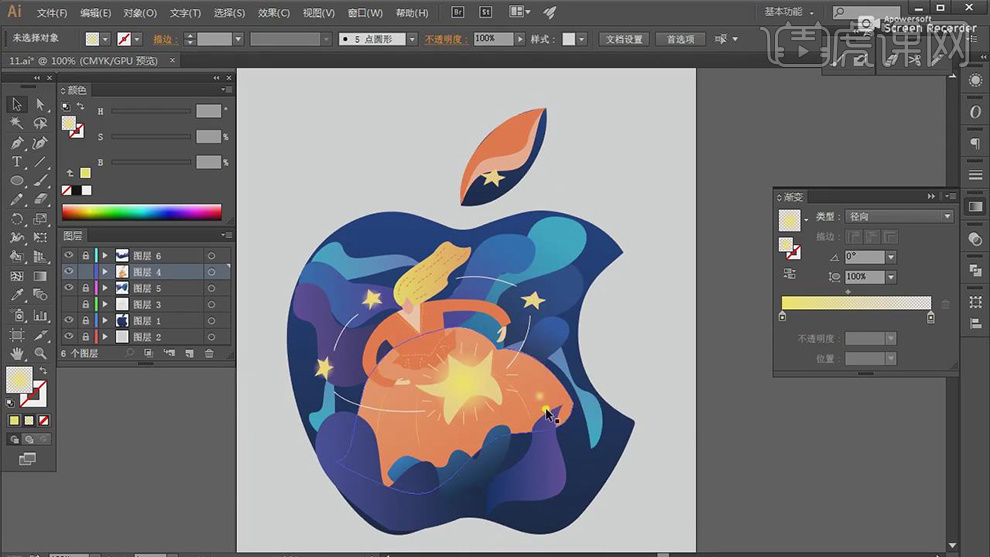
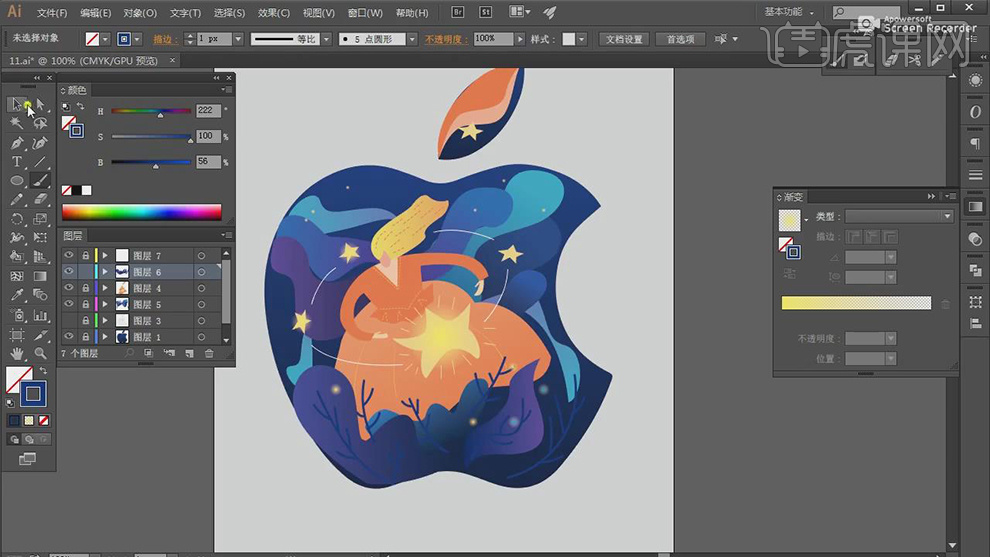
15.在使用【画笔工具】绘制叶子的纹理添加上深蓝色的描边。

16.在使用【画笔工具】给画面中绘制一些弧度的线条。

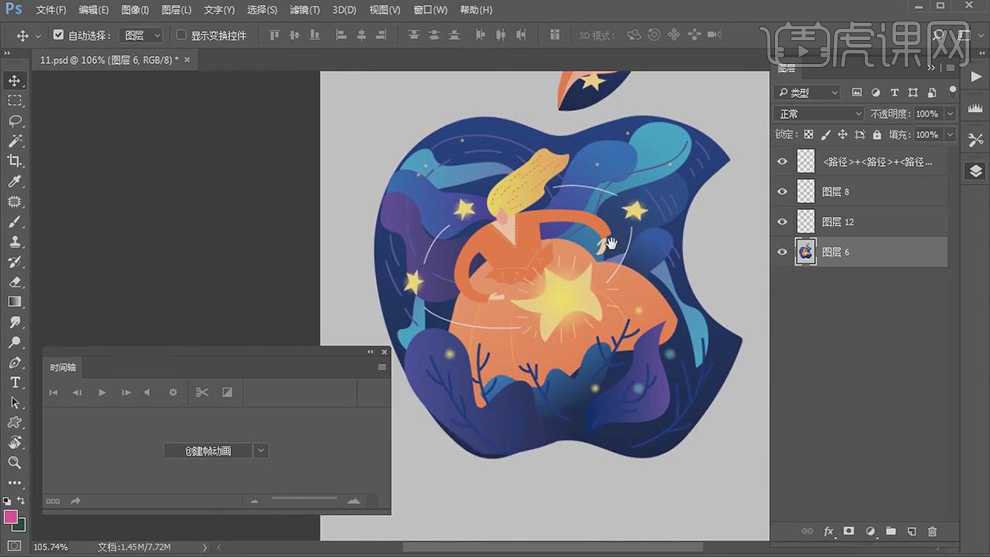
17.在将AI的文件保存为ps格式在ps中打开,选择【窗口】-【时间轴】。

18.在点击【创建关键帧】,在点击右上角的方块选择【转换为视频时间轴】。

19.在给星星发光的图层的【不透明度】分别打上一高一低的不透明的关键帧。

20.在给画面中圆形发光的图层的【不透明度】分别打上一高一低的不透明的关键帧。

21.在给另一个颜色的发光的圆形的【不透明度】分别打上一高一低的不透明的关键帧。但是在上一层显示的时候这一层的变弱,这一层的显示上一层的变弱。

22.在点击右上角的方块选择【渲染视频】,对文件夹进行选择点击【渲染】。

23.最终效果如图所示。

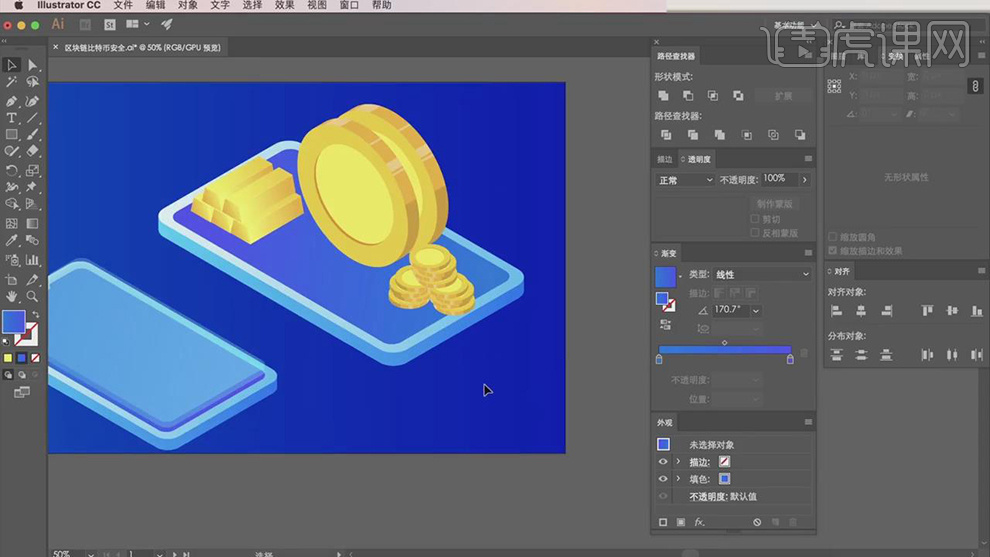
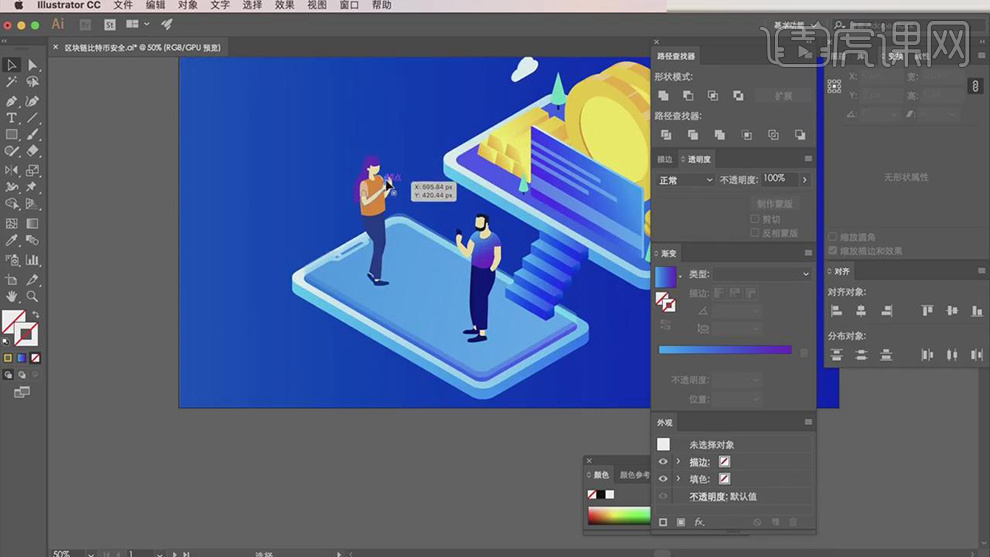
用AI鼠绘2.5D渐变插画区块链安全插画
1.打开软件AI,新建一个画布,使用【矩形工具】绘制一个画布等大的矩形,在填充蓝色的渐变。

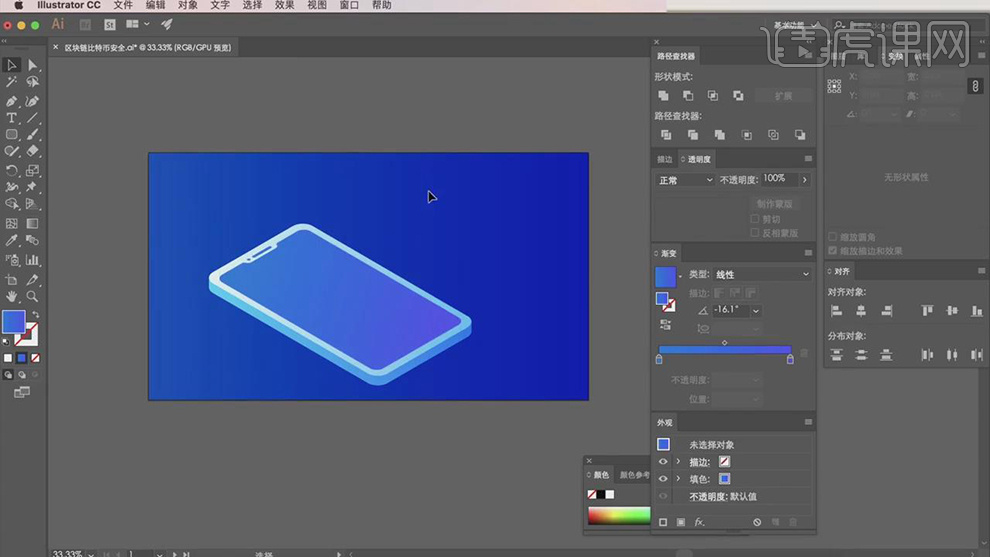
2.在使用【圆角矩形工具】绘制三个不同大小的圆角矩形,拼出手机的形状,分别填充白色和蓝色。

3.在将上面的小圆角矩形和大的圆角矩形合并,在使用【圆角矩形】和【椭圆工具】绘制出听筒的形状,在对颜色进行调整。

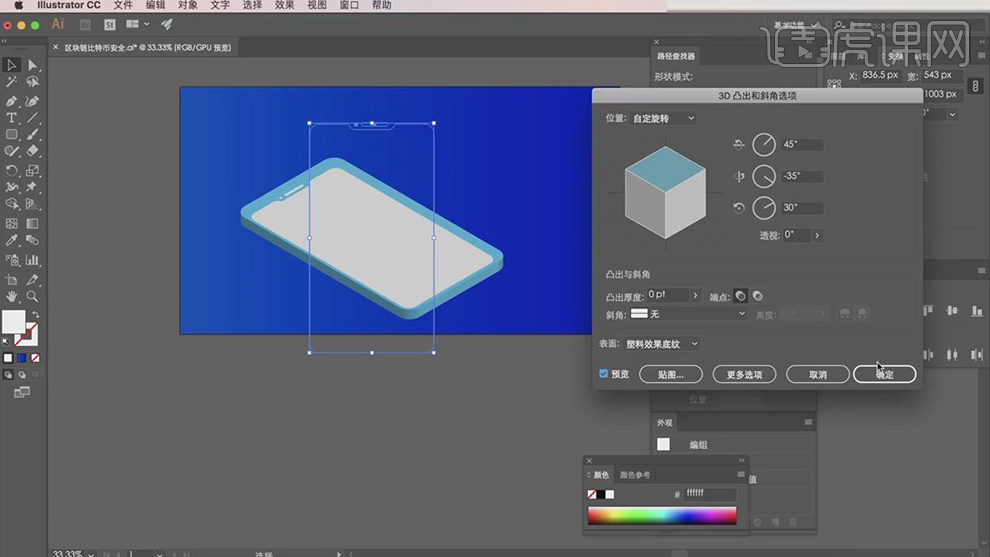
4.在给手机的形状分别添加【3D凸出和斜角】的效果,将屏幕的形状的厚度设为0,手机的形状调整厚度。

5.在选择凸出过的立方体,在选择【对象】-【扩展对象】,在右键选择【取消编组】,在对每个面的颜色进行调整。

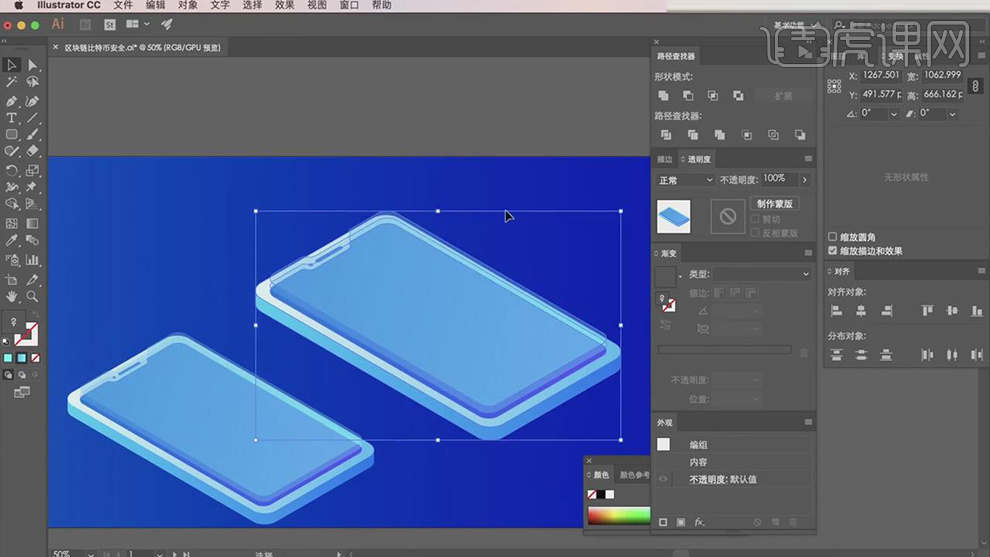
6.在将屏幕的图层在复制两层上移错开,在对颜色填充为浅一点的蓝色,在复制一组手机的形状将其放大。

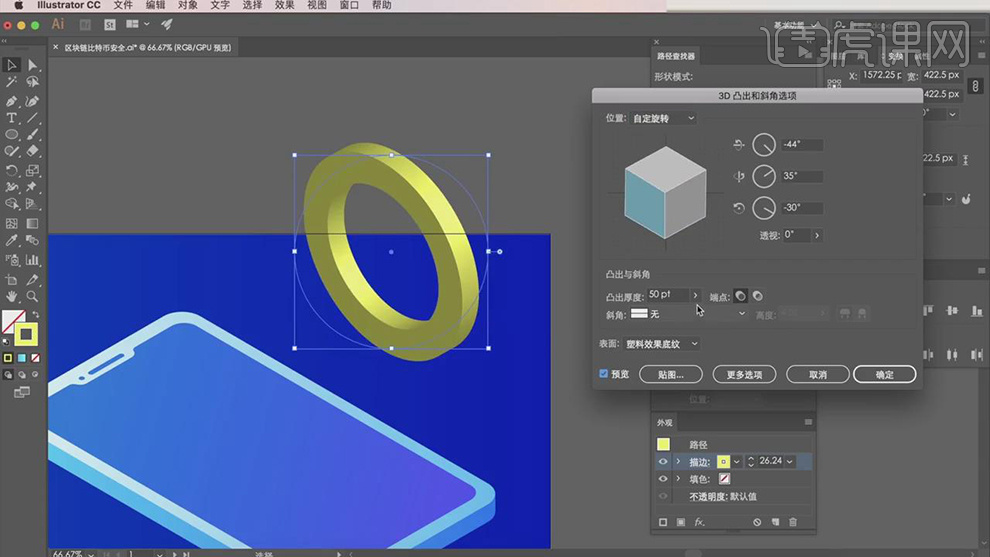
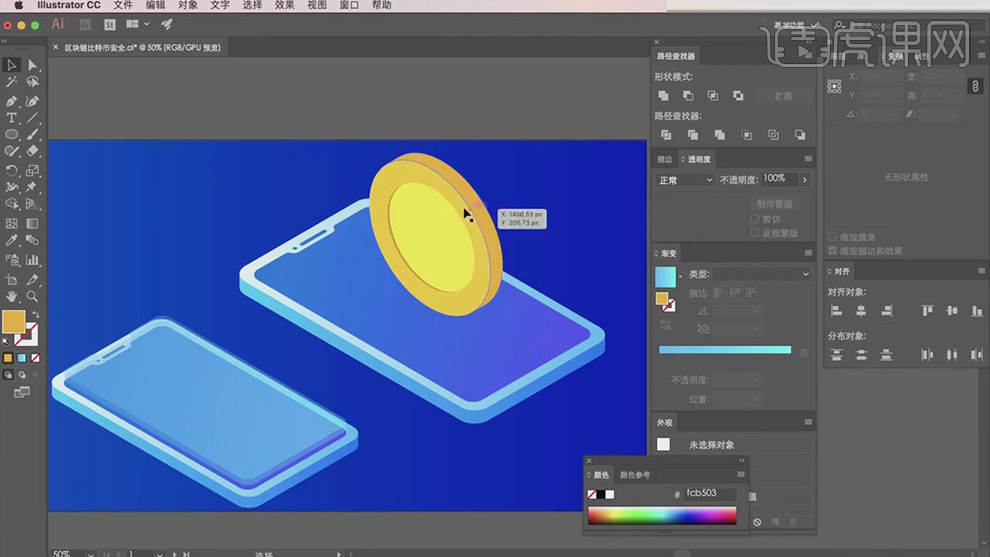
7.在使用【椭圆工具】绘制一个圆填充黄色的描边,在添加【3D凸出和斜角】调整角度。

8.在将凸出的圆环在【对象】-【扩展对象】,在右键选择【取消编组】,在对每个面的颜色进行调整。在复制一个侧面的形状,将外面的锚点删除,在调整颜色。

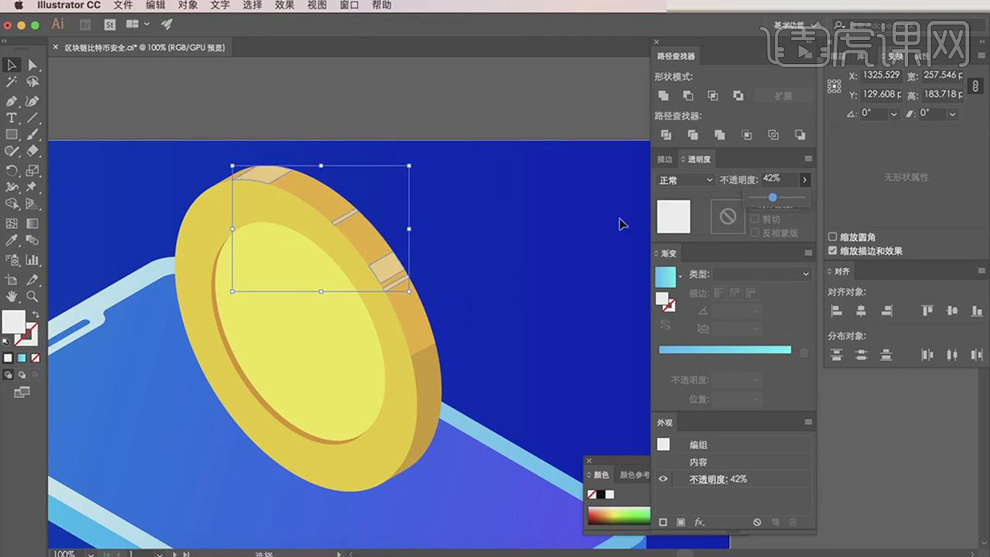
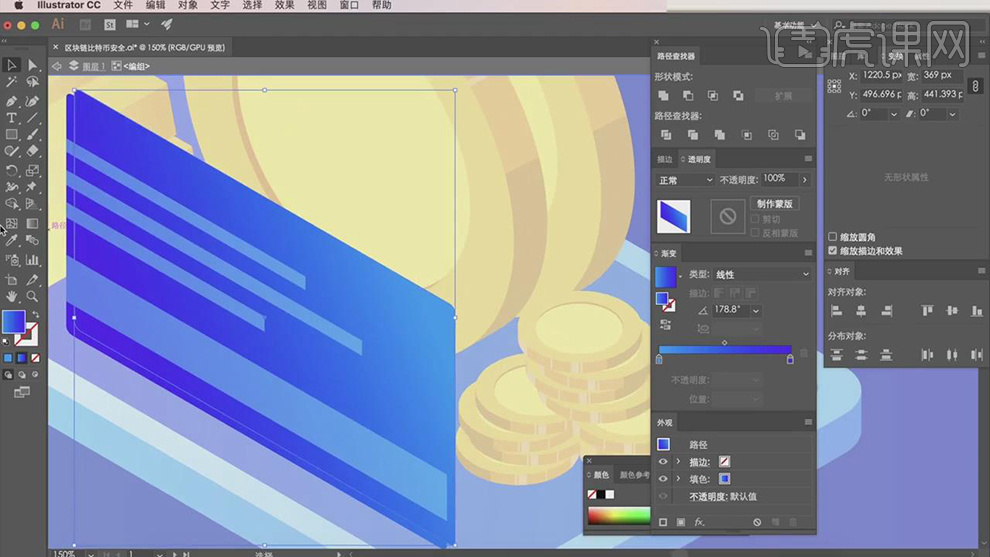
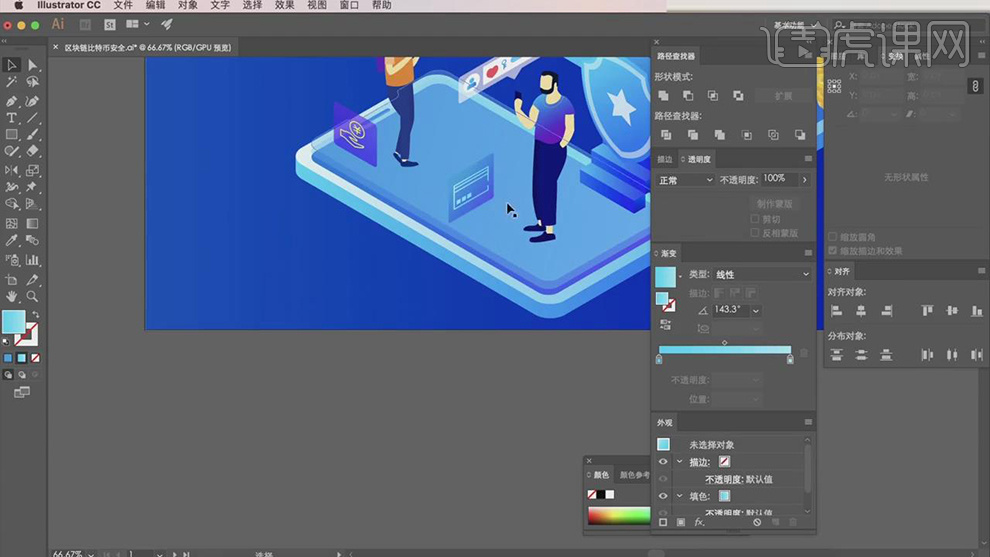
9.在使用【矩形工具】绘制不同大小的矩形填充白色,在旋转角度,在使用侧面的形状对白色建立剪贴蒙版,将图层的【不透明度】降低。

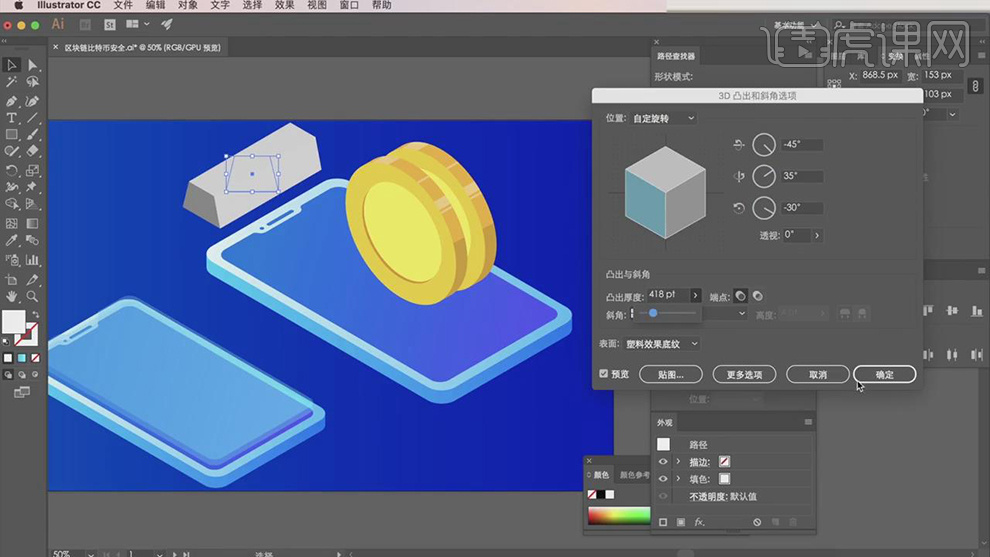
10.在复制一组金币的图层,在使用【钢笔工具】绘制等腰梯形,在选择【3D凸出和斜角】。

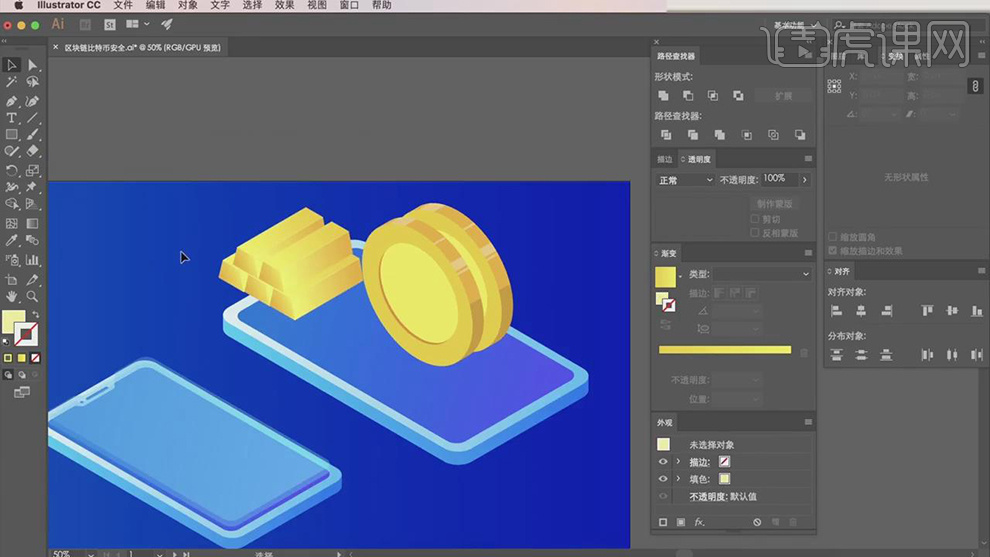
11.在将凸出的形状在【对象】-【扩展对象】,在右键选择【取消编组】,在对每个面的颜色进行调整。在复制几组叠放在一起。

12.在将金币的形状进行调整位置,在多复制几层叠放在一起。

13.在使用【矩形工具】和【圆角矩形工具】绘制矩形的形状,在选择倾斜的角度。

14.在复制一层圆角矩形,在填充浅一点的蓝色对颜色进行调整。

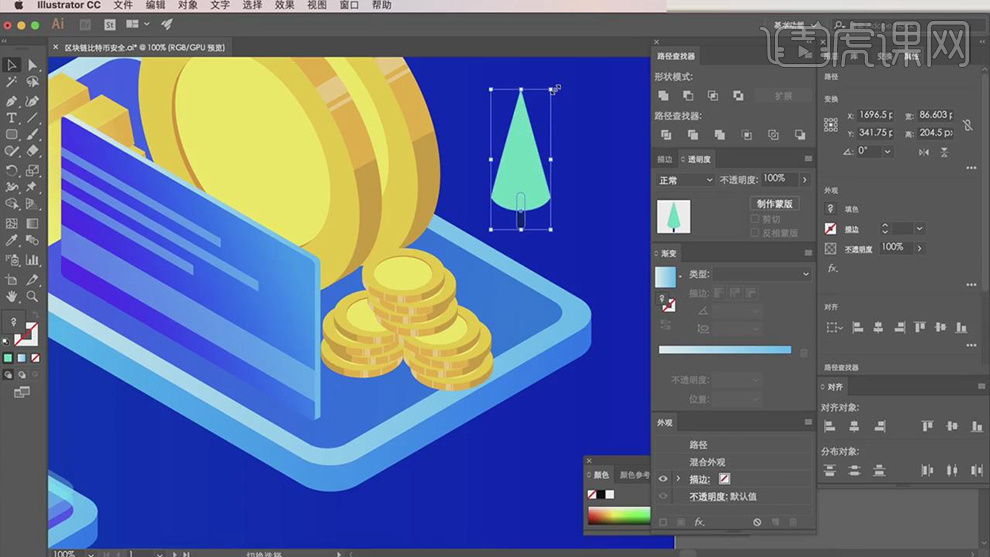
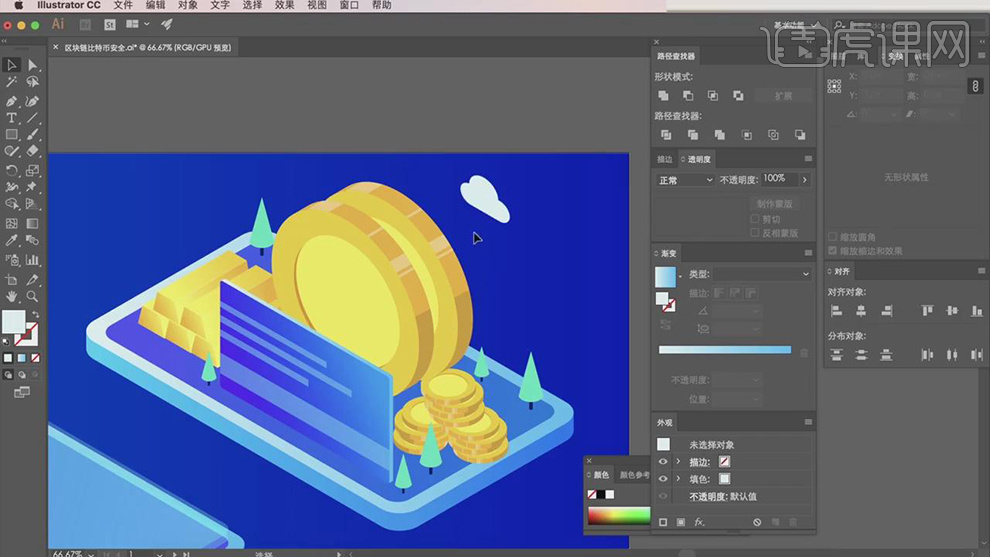
15.在使用【多边形工具】绘制三角形,在对下面的锚点进行调整,在使用【圆角矩形工具】绘制出树干。

16.在使用【椭圆工具】绘制三个圆拼出云的形状,在将圆合并,在调整倾斜的角度。

17.在使用【矩形工具】绘制一个矩形,在选择【3D凸出和斜角】,调整角度和厚度,在【对象】-【扩展对象】,在右键选择【取消编组】,在对每个面的颜色进行调整。在复制几组叠放在一起。

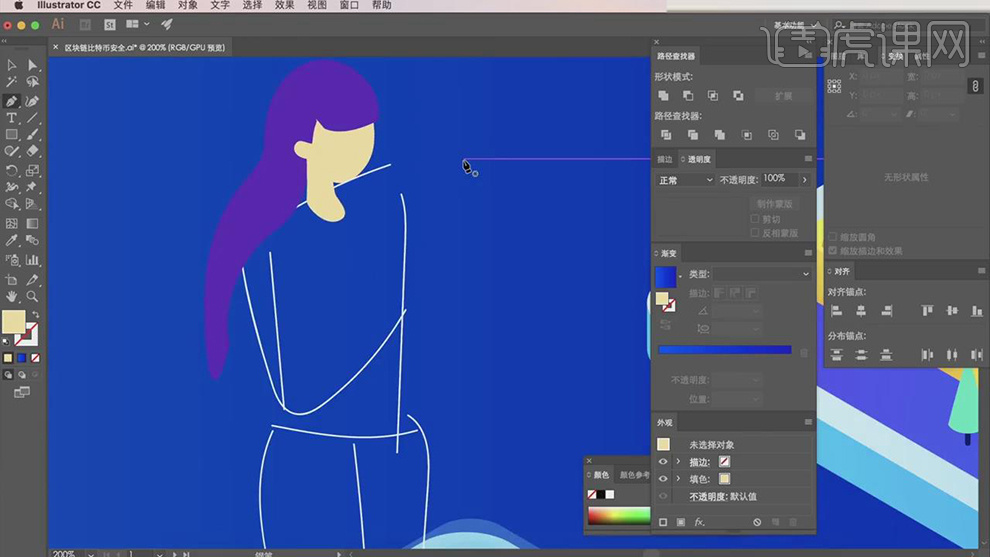
18.在使用【钢笔工具】绘制人物的脸部,脖子还有头发的形状填充上对应的颜色。

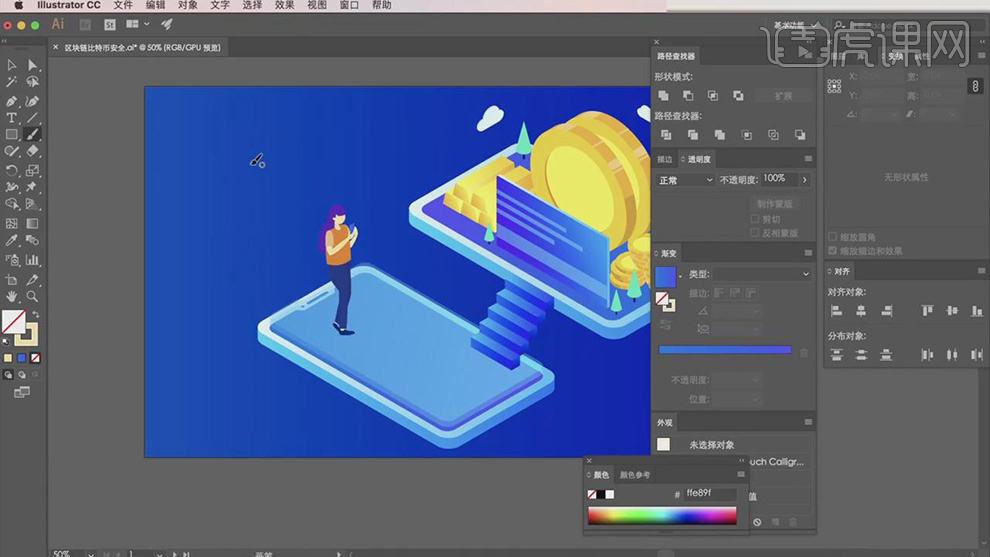
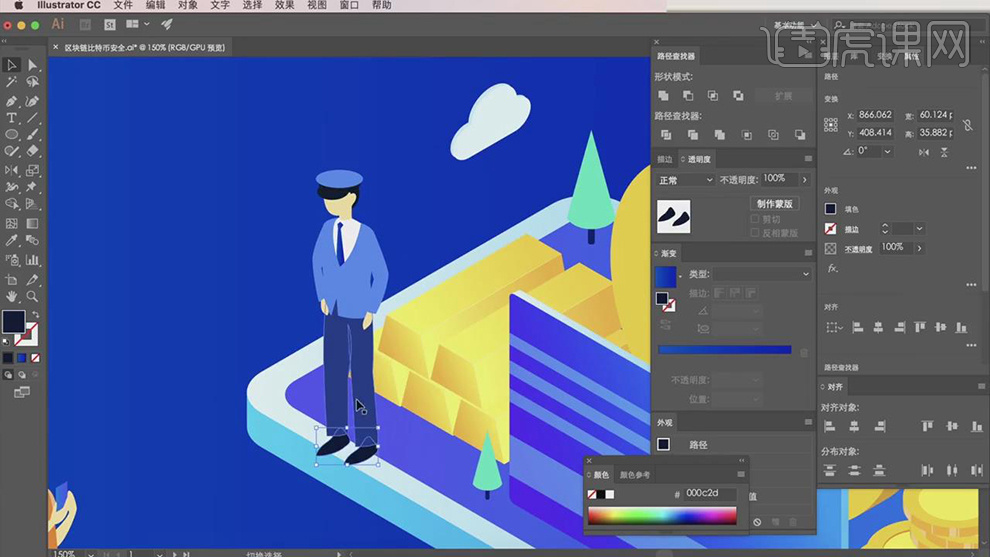
19.在使用【钢笔工具】在分别绘制人物的上身还有下身的形状还有胳膊和鞋子的形状分别填充对应的颜色。

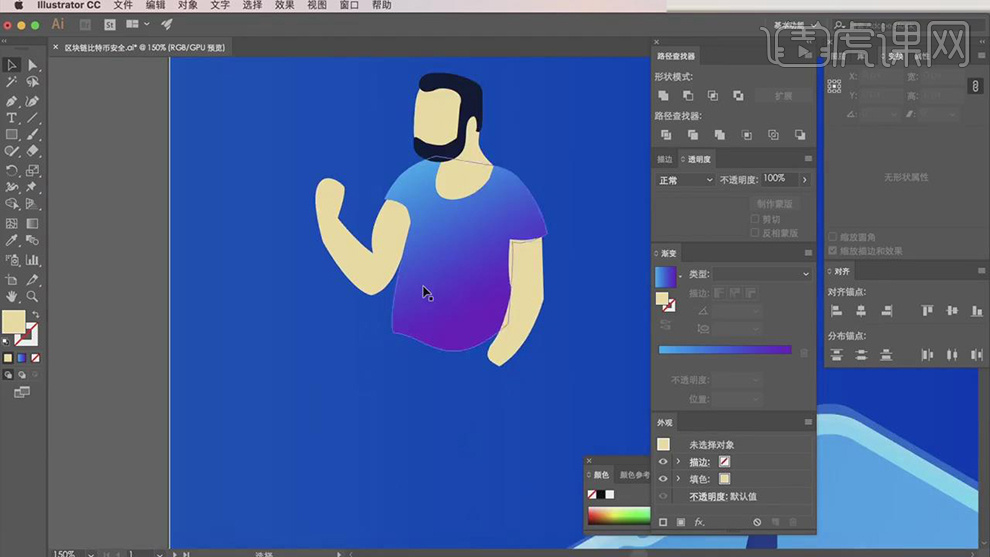
20.在使用【钢笔工具】在绘制男生人物的身体的各个部分的形状分别填充对应的颜色。

21.在分别使用【钢笔工具】在绘制出男生的下半身的形状分别填充不同的颜色。

22.在接着使用【钢笔工具】在分别绘制出另一个人物的帽子和脸还有脖子的形状。

23.在使用【钢笔工具】在分别绘制出人物的上衣的各个部分的形状分别填充上对应的颜色。

24.在使用【钢笔工具】在将人物的腿部和鞋子的形状分别绘制出来。

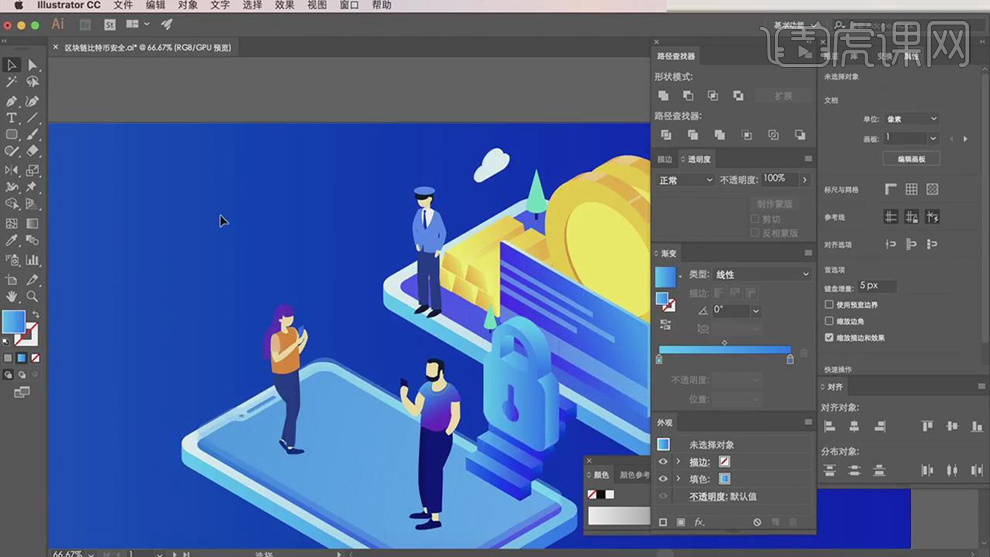
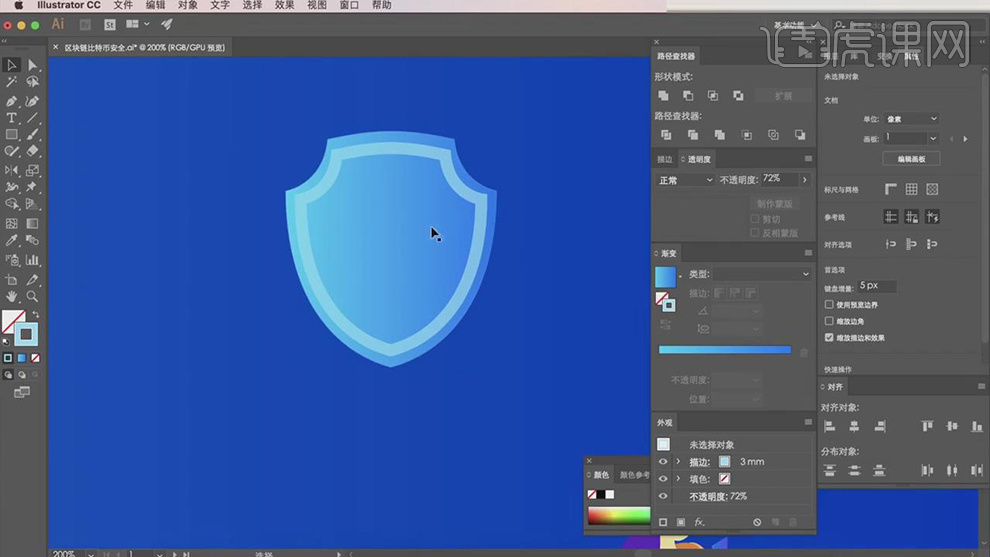
25.在使用【圆角矩形工具】还有【椭圆工具】分别绘制出锁的形状。

26.在将锁的形状选中在选择【3D凸出和斜角】,在调整角度和厚度。

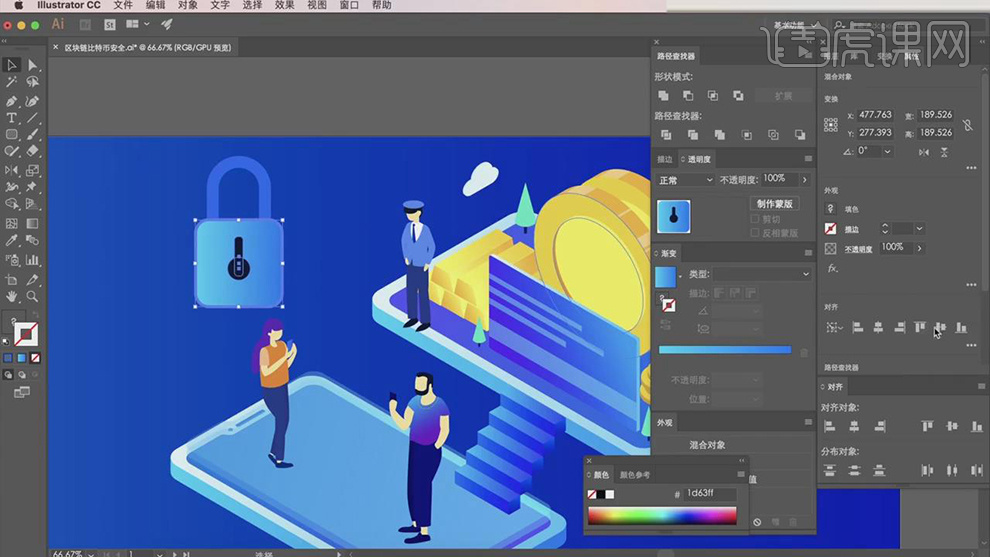
27.在使用【钢笔工具】绘制出形状,在填充蓝色的渐变,在复制一层将其缩小在添加描边。

28.在将后面的形状在选择【3D凸出和斜角】,在调整角度和厚度。在将前面的描边和星星选择倾斜的角度。

29.在使用【圆角矩形】【星形工具】【椭圆工具】拼出话框的形状。

30.在调整画框的倾斜的角度,在复制一组对里面的内容的形状进行调整。

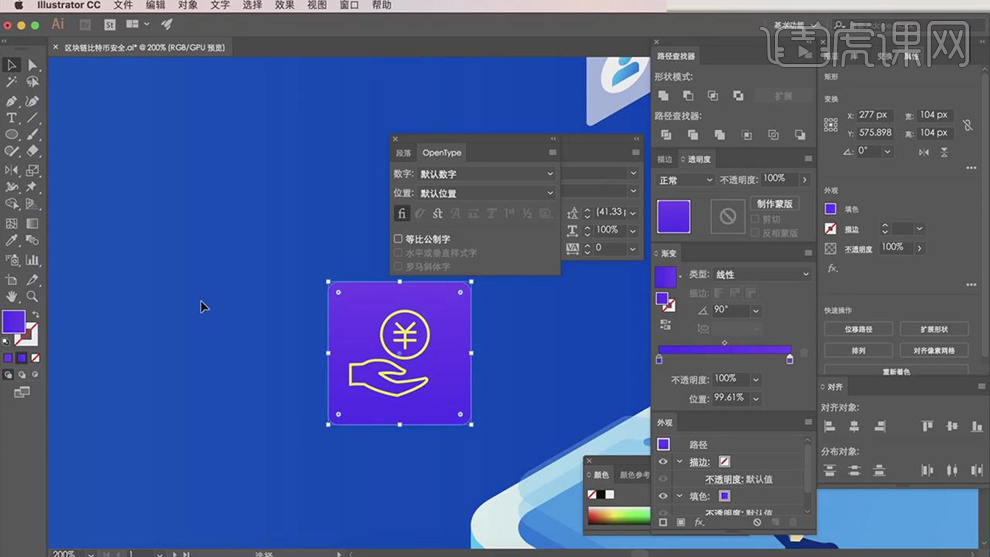
31.在使用【圆角矩形工具】绘制背景的形状,在使用【钢笔工具】绘制出钱的符号和手的形状轮廓。

32.在调整钱框的倾斜的角度,在使用【矩形工具】在绘制出另一个形状在选择倾斜的角度。

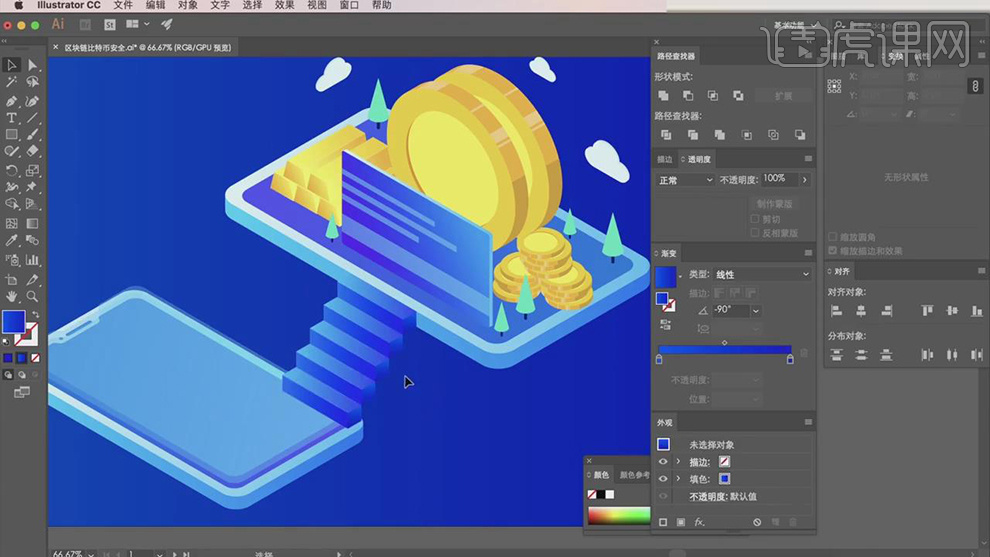
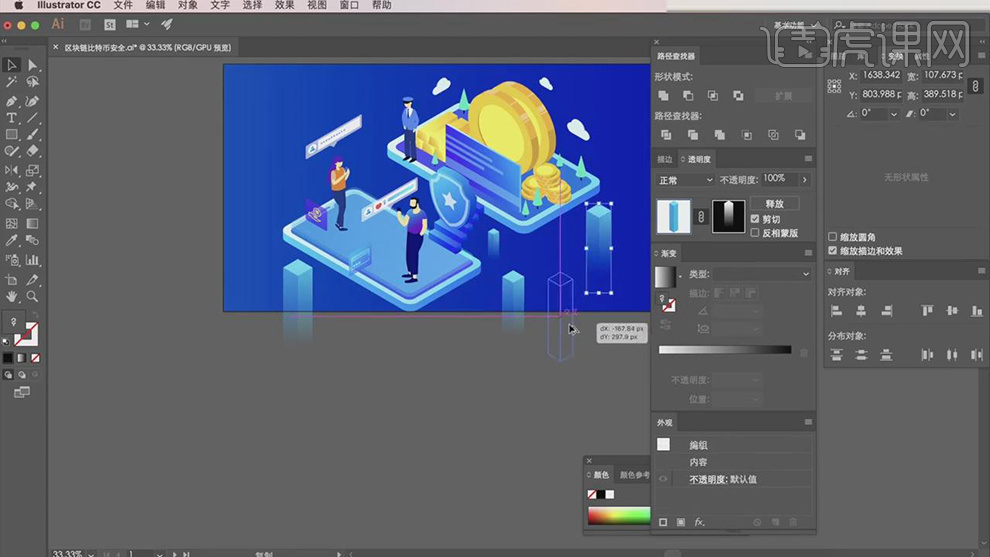
33.在使用【矩形工具】在绘制矩形在选择【3D凸出和斜角】,在调整角度和厚度,在【对象】-【扩展对象】,在右键选择【取消编组】,在对每个面的颜色进行调整,将侧面的形状填充蓝色到透明的渐变。

34.在多复制几组调整大小和位置,在使用【矩形工具】对下面的形状全选建立剪贴图层。

35.最终效果如图所示。