海报摄影
想要设计出满意的海报,那么就需要注意海报的拍摄手法,现在海报的拍摄手法有很多,最常用的就是微距摄影,微距摄影是一种区别于常规摄影的一种摄影方式,但是还有一种设计软件可以设计出满意的海报摄影,那就是Sketch,但是使用Sketch是有很多的技巧的,很多人并不知道Sketch技巧的使用,接着我们来看下如何使用Sketch技巧来设计海报摄影的知识吧!

用Sketch设计怀旧摄影图元素海报
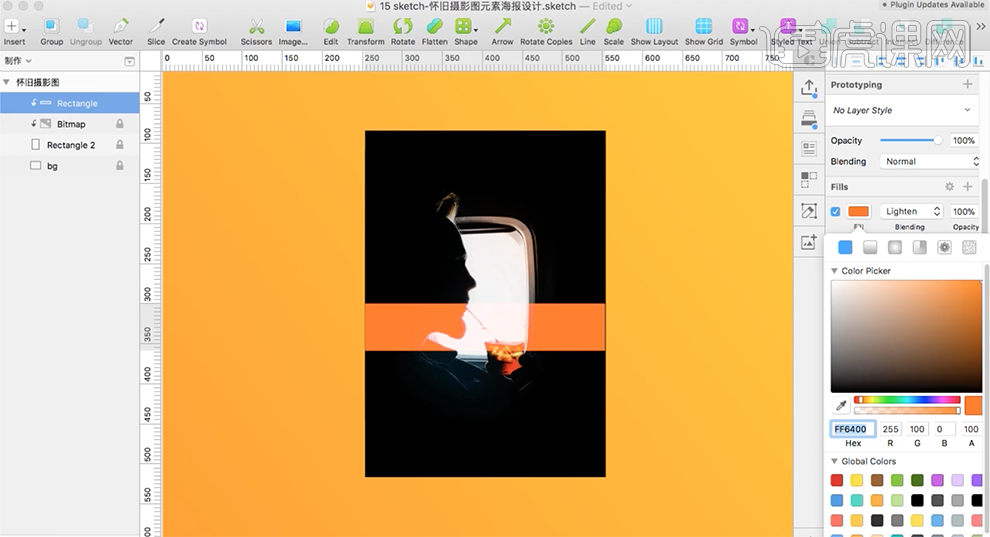
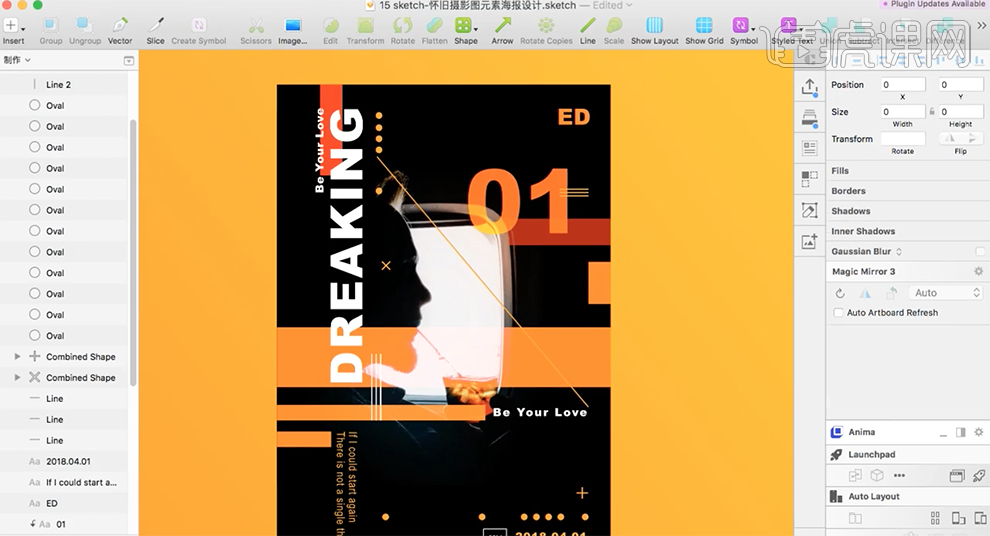
1、[打开]Sketch软件,[打开]素材文档。具体显示如图示。

2、[选择]人物素材,[拖动]至背景上方合适的位置,单击[剪切蒙版],并锁定可见图层。具体显示如图示。

3、使用[矩形工具]根据设计思路,绘制矩形,[图层模式]Lighten,颜色参数如图示,单击[剪切蒙版]。具体效果如图示。

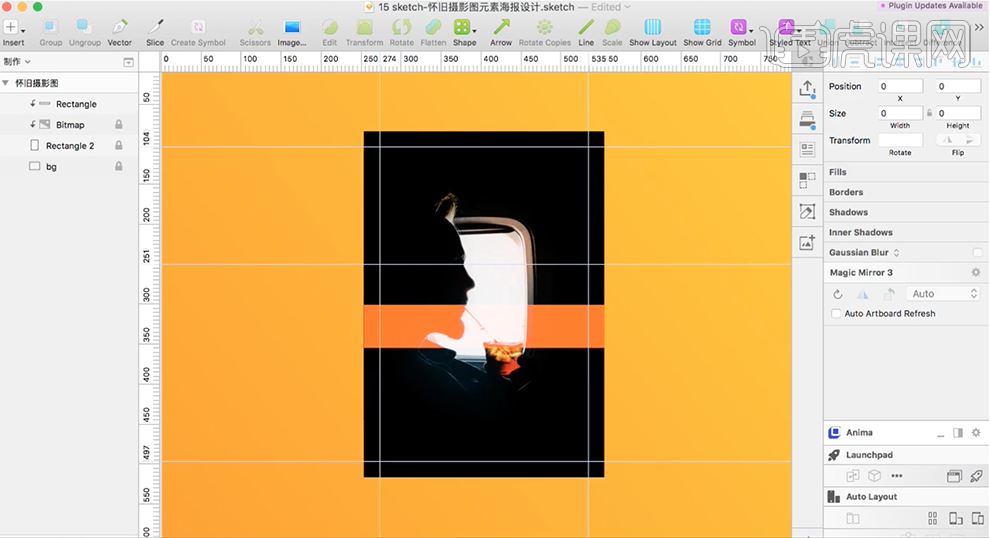
4、调整矩形大小,排列至画面合适的位置。使用[矩形工具]绘制矩形,根据矩形的位置拖出参考线至画面合适的位置,[删除]参考矩形对象。具体效果如图示。

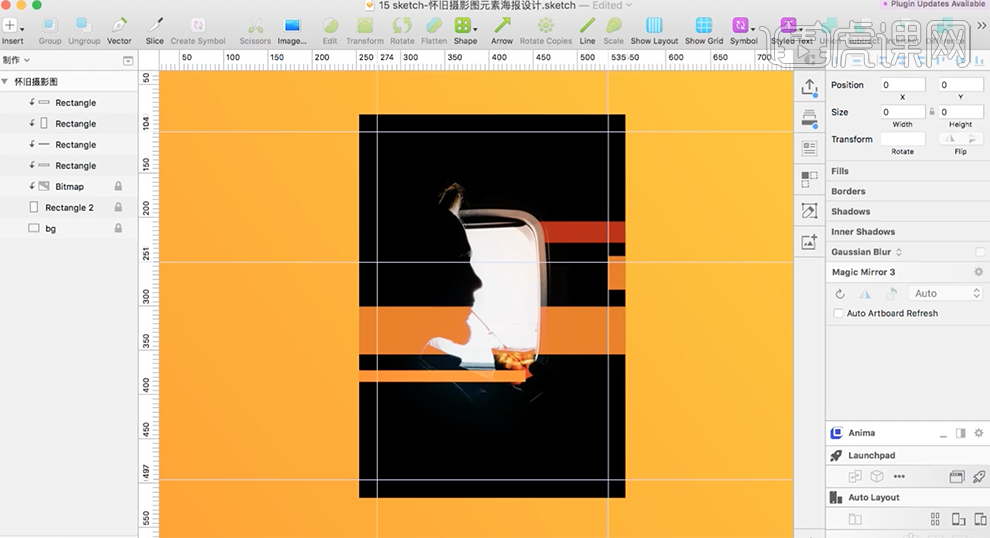
5、[复制]矩形对象,根据设计思路调整矩形大小和颜色,排列至画面合适的位置。具体效果如图示。

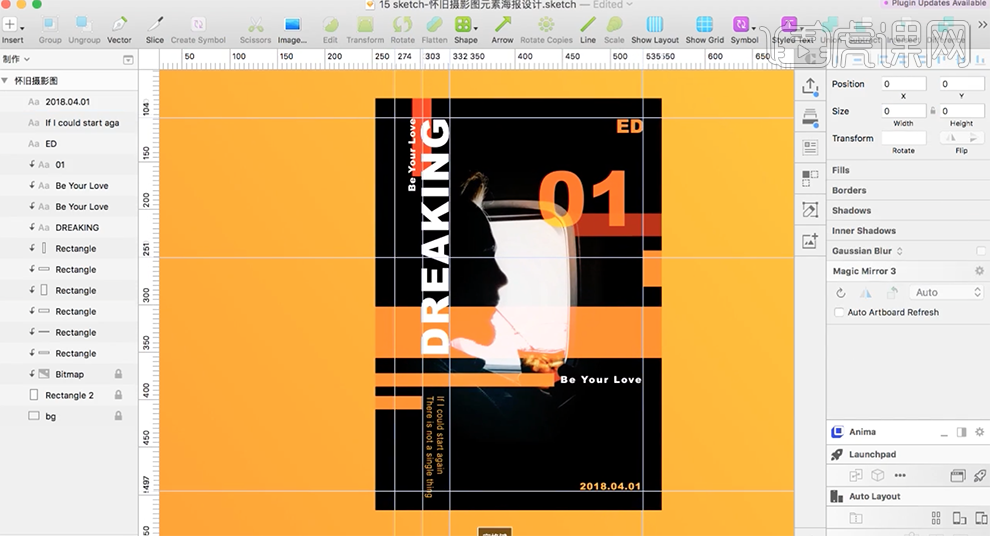
6、使用[文字工具],选择合适的字体,输入文字,单击[剪切蒙版]。调整文字的大小和颜色,根据设计思路,调整文字角度,排列至画面合适的位置。[复制]矩形对象,根据设计思路,调整大小和颜色,排列至文字周边合适的位置。具体效果如图示。

7、使用[直线工具]和[椭圆工具],根据设计思路,绘制画面装饰素材,调整大小和颜色,排列至画面合适的位置。具体效果如图示。

8、根据设计思路,使用[文字工具],选择合适的字体,输入辅助文字,调整大小和颜色,排列至画面合适的位置。具体效果如图示。

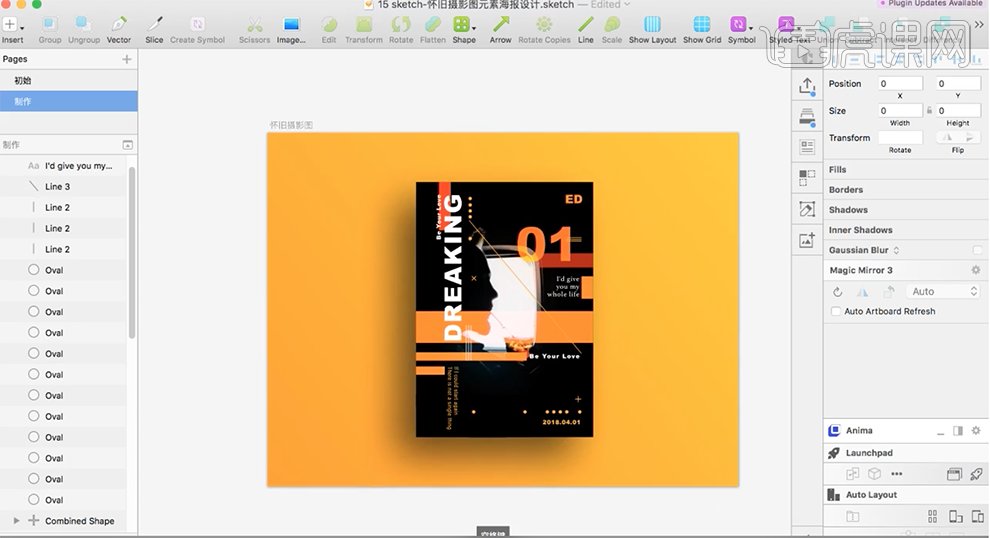
9、调整画面整体细节,最终效果如图示。

AI怎样制作天高摄影展海报
根据右侧提供素材,制作一个海报上传到评论区。

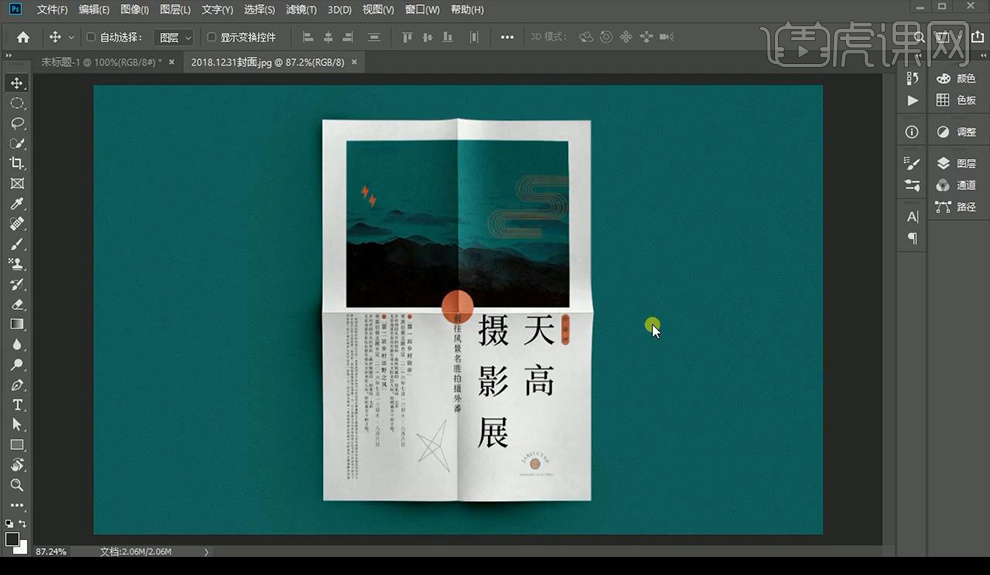
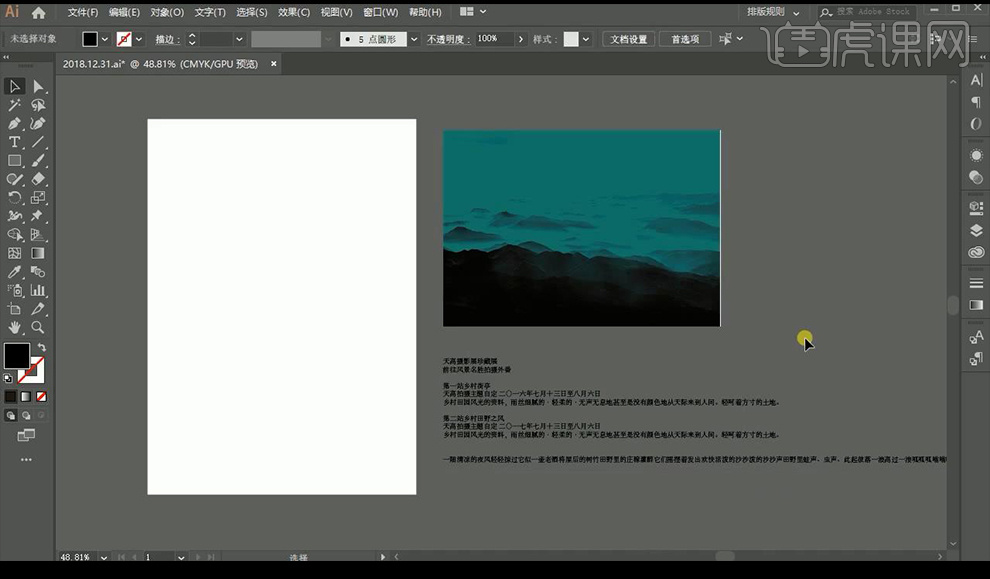
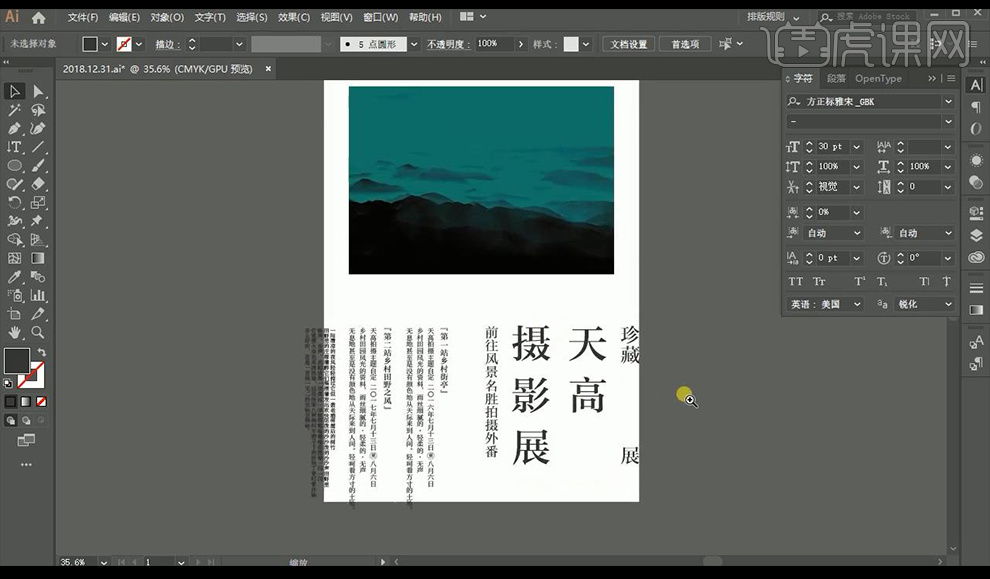
1.本节课我们讲解一个摄影展的海报制作。

2.我们使用【AI】进行建立一个矩形,将素材图片跟文案进行拖入摆放。

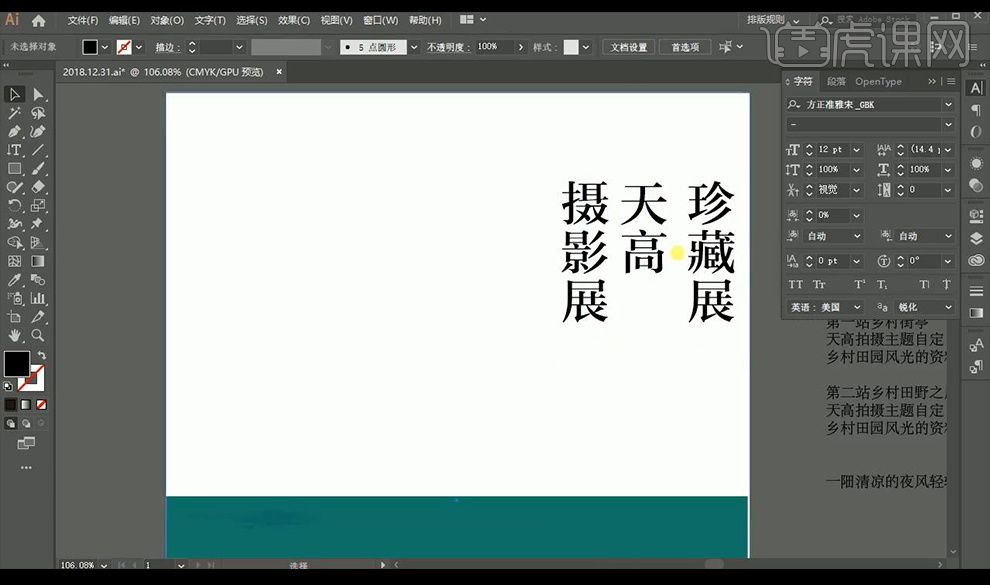
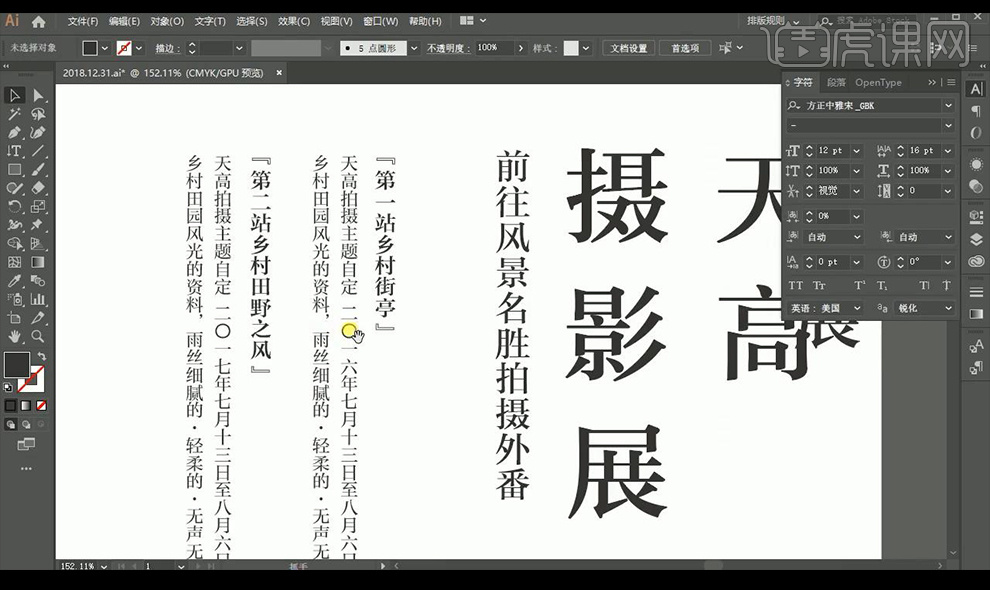
3.首先我们将素材图进行摆放在矩形下方,然后我们将主标题进行摆放在上方使用字体【方正准雅宋】。

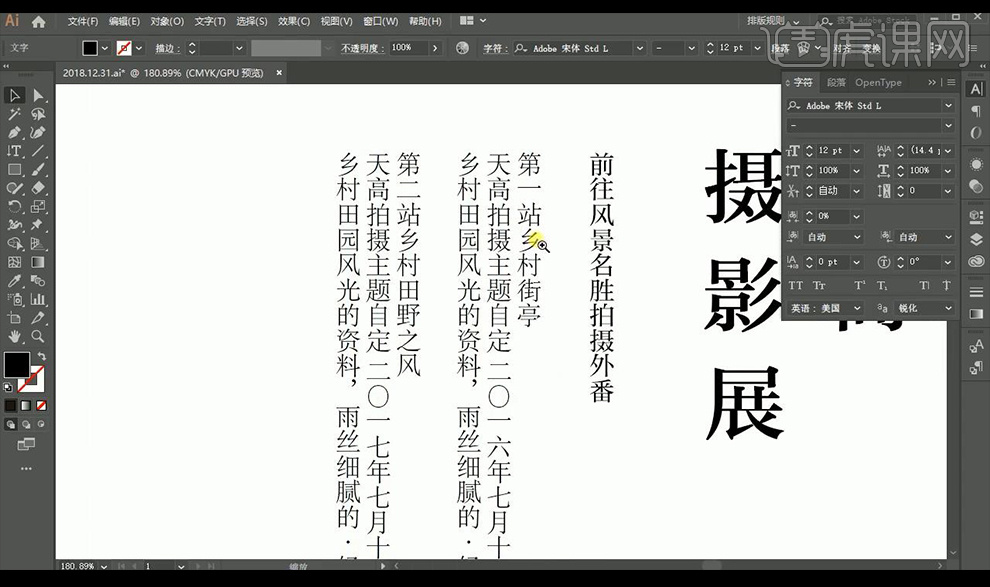
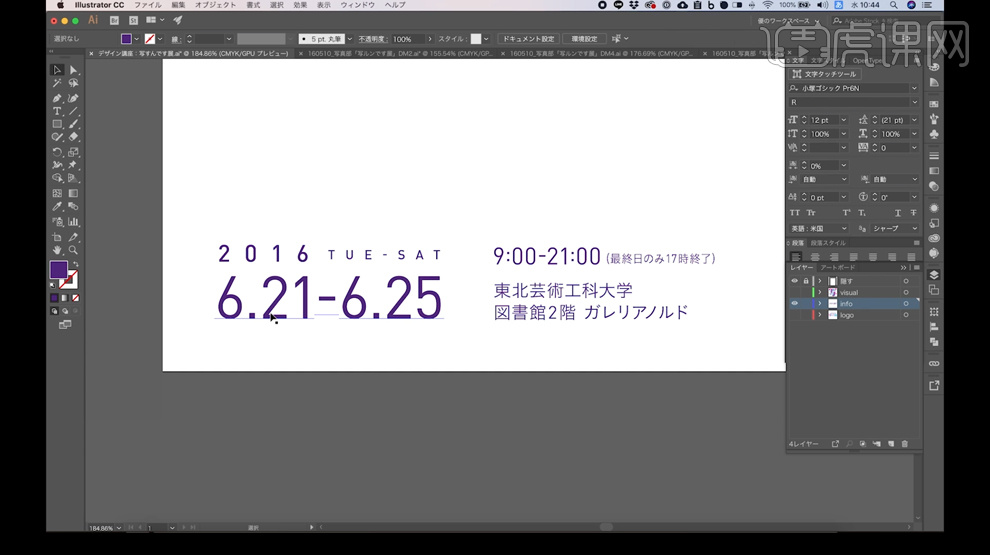
4.我们再将辅助文案进行拖入摆放在左方如图所示。

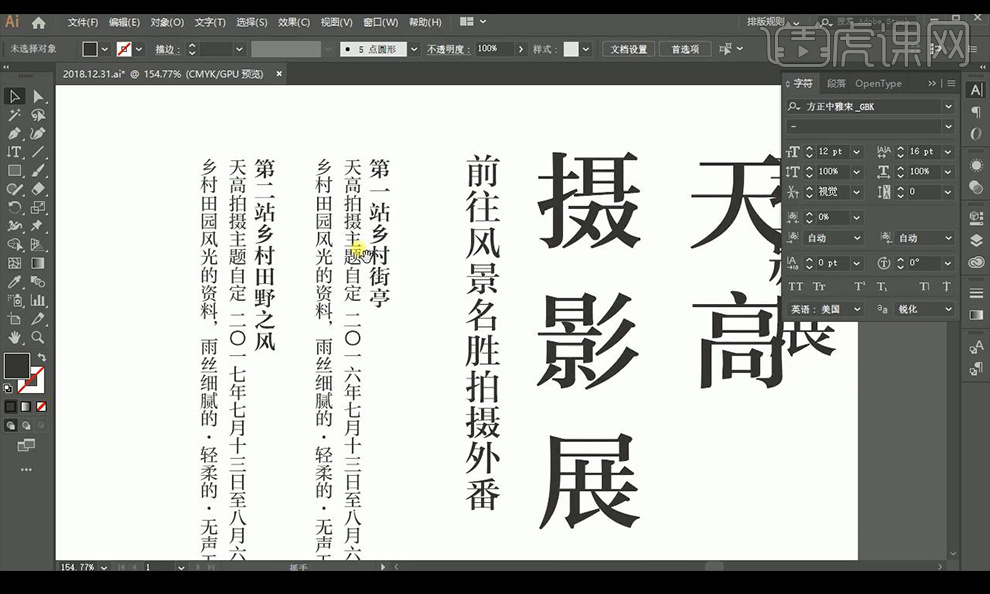
5.然后我们将这两组问自己进行将小标题提取出来,然后进行放大字号使用字体【方正中雅宋】。

6.我们去网上进行复制特殊符号放在小标题上。

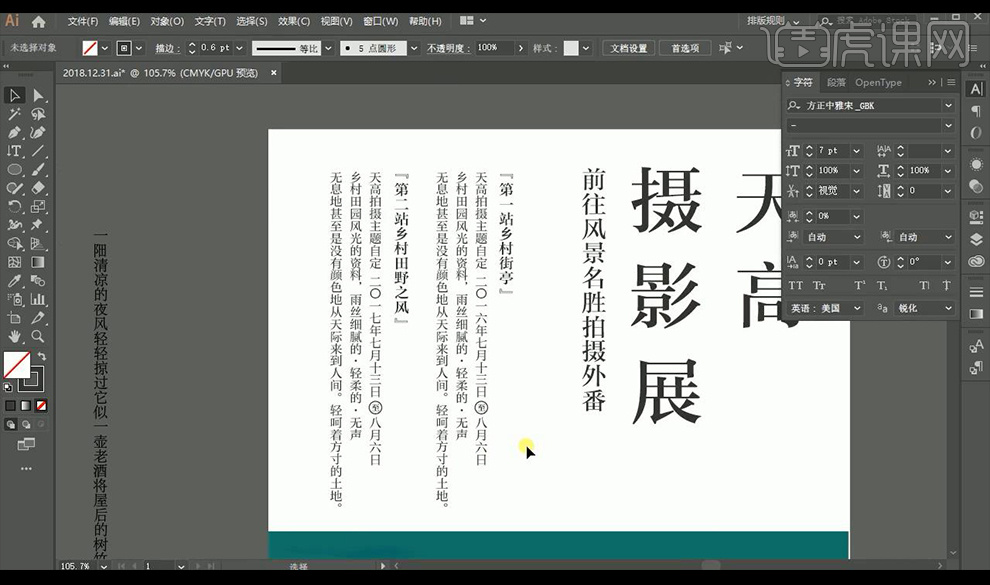
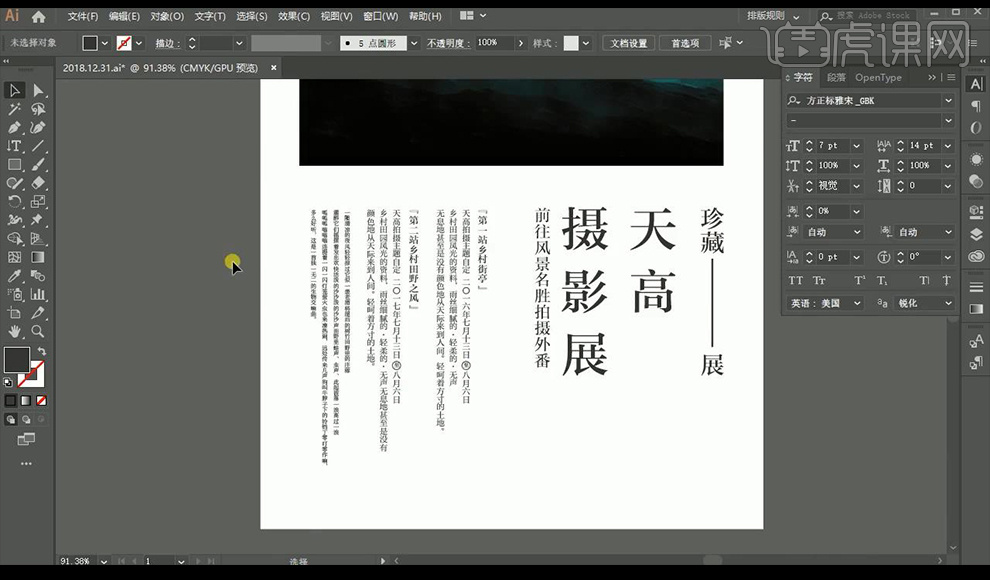
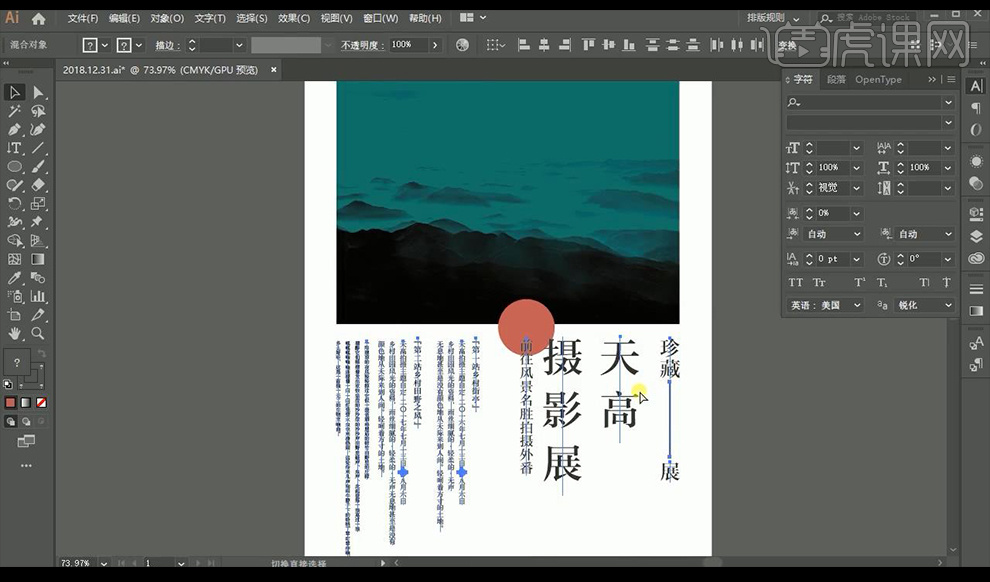
7.接下来我们再将文案进行微调位置,将【至】字缩小后方绘制一个圆形。

8.接下来我们将剩余的辅助文案进行拖入使用字体【方正标雅宋】。

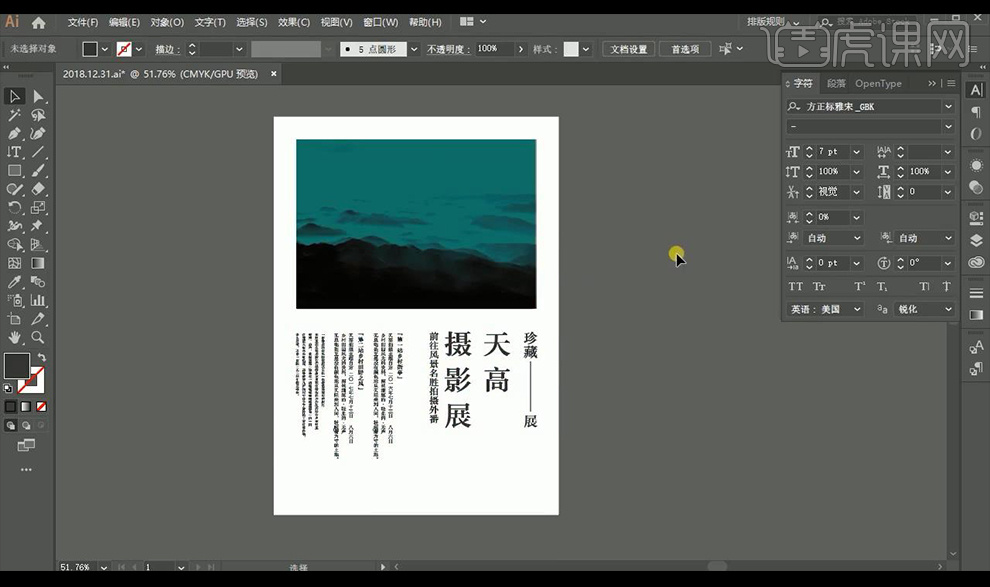
9.然后我们进行重新将主标题文案分开排版一下如图所示。

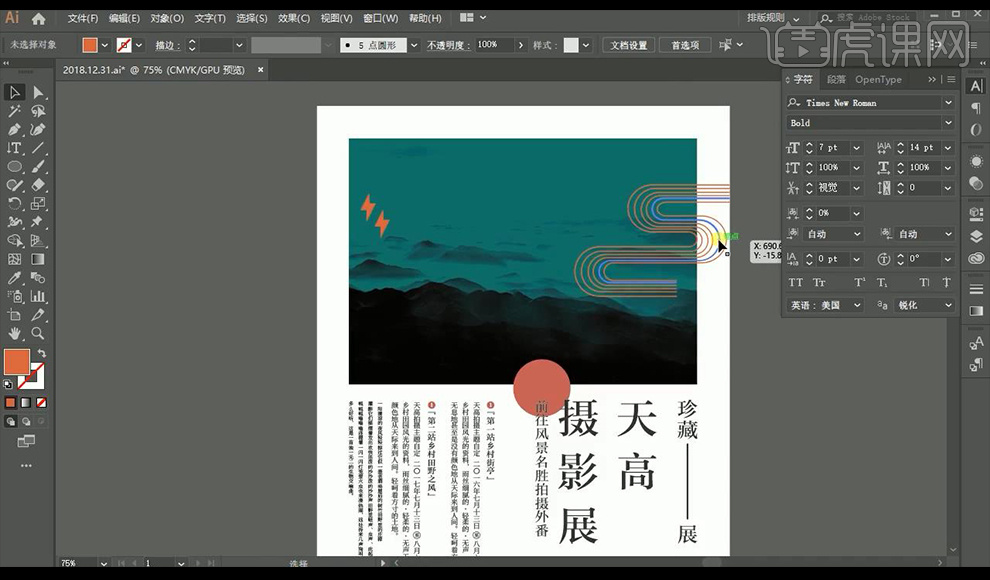
10.我们将素材图片摆放在顶部,将文案部分放到下面。

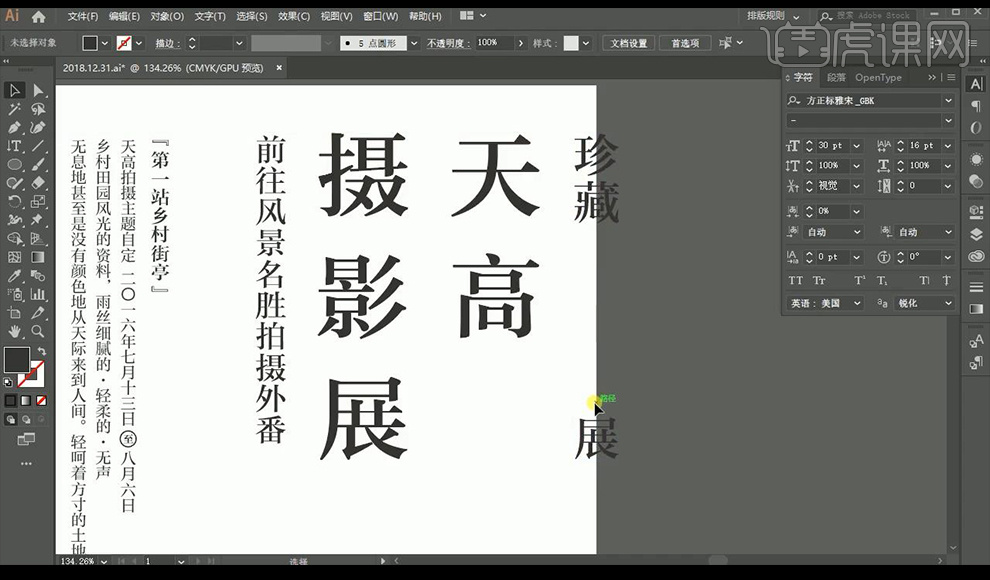
11.接下来我们在主标题中进行绘制线段,再进行整体缩小摆放如图所示。

12.然后我们进行将辅助文案排版重新排列如图所示。

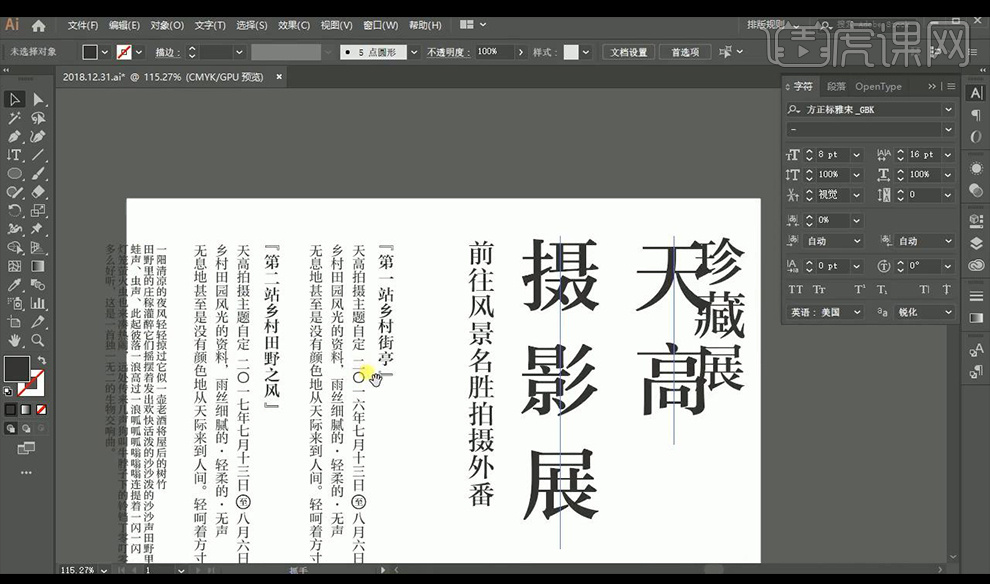
13.我们绘制一个圆形填充红灰色摆放在文案的后方。

14.然后我们进行复制缩小圆形摆放在小标题的上方,然后输入数字文案如图所示。

15.接下来我们复制祥云素材闪电素材进行摆放如图所示。

16.我们再拖入底部的装饰素材进行摆放在下方如图所示。

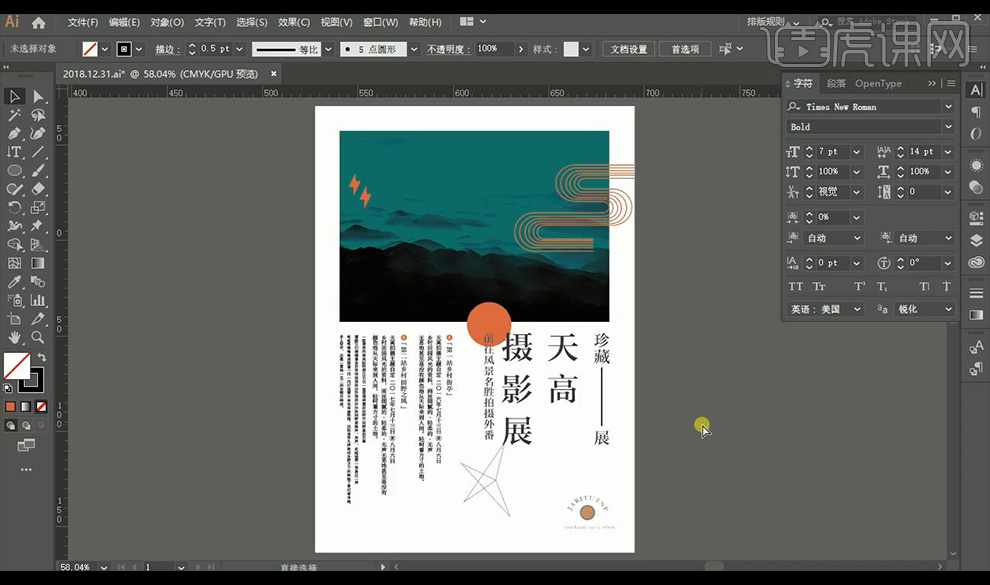
17.调整细节,本节课结束。

如何用AI设计摄影艺术展海报
1、本课主要的内容如图示。

2、在设计海报前先了解海报的应用场景,根据场景寻找与主题相关的思路。具体参考如图示。

3、根据主题思路,对海报的版面进行铺排,具体参考如图示。

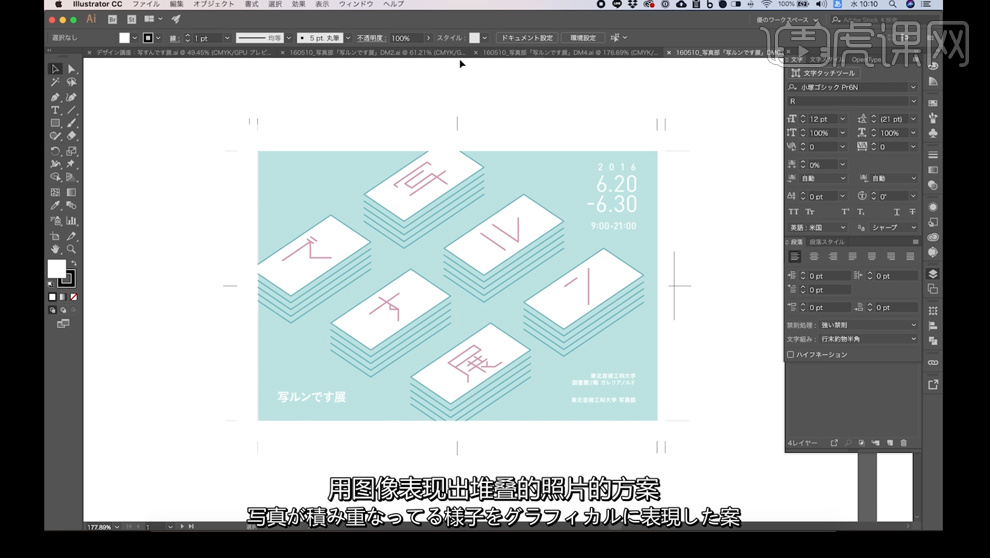
4、第二种方案使用图像堆叠的方式呈现主题中心思路,具体参考如图示。

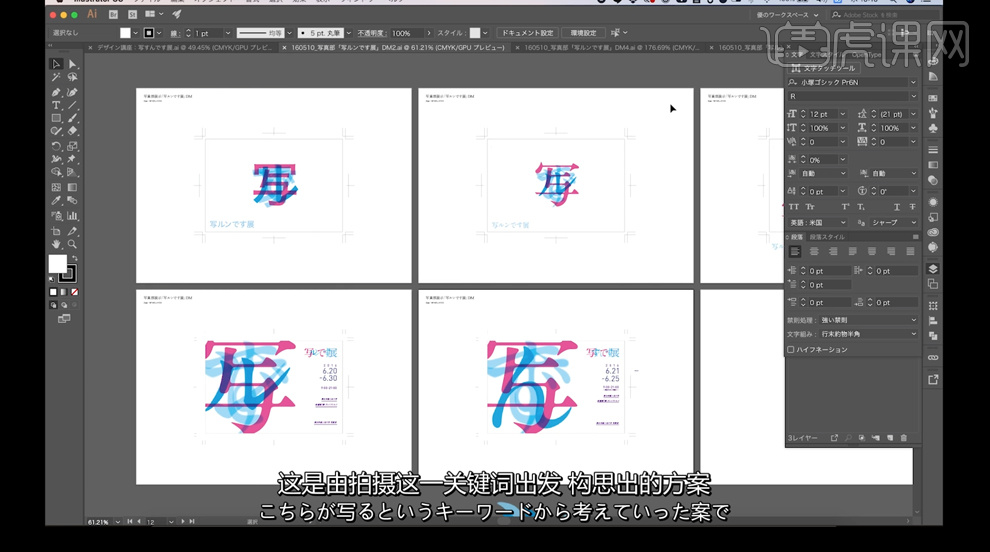
5、根据关键词,将内容进行多种不同的排列。具体参考如图示。

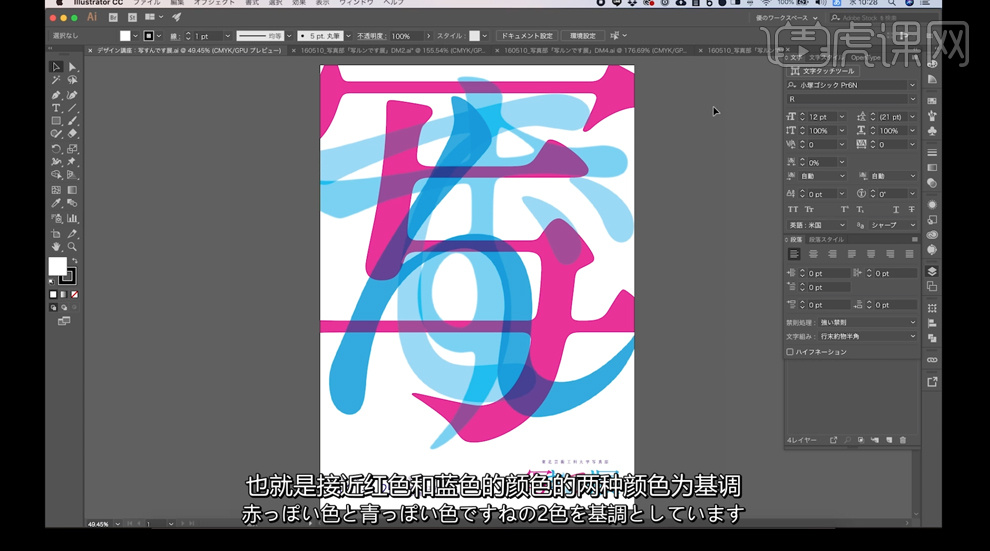
6、根据关键词,使用文字的堆叠,颜色使用品红和蓝色为基调进行排列。具体参考如图示。

7、[打开]AI软件,[新建]合适大小的画布。使用[文字工具]输入关联主题文字,调整大小和颜色,根据设计思路将文字堆叠,[填充]定位的颜色。具体效果如图示。

8、[选择]关联文字信息,按[Ctrl+O]创建轮廓。[新建]图层,使用[文字工具],输入海报其他的辅助关联信息,根据设计思路选择合适的字体,[填充]紫色,调整大小排列至版面对应的位置。具体效果如图示。

9、输入主办单位,[拖入]LOGO素材,调整大小排列至版面合适的位置。具体效果如图示。

10、使用[矩形工具]绘制画布大小的矩形框,[填充]和[描边]无,单击[效果]-[裁剪标记]。具体显示如图示。

11、最终效果如图示。

怎样用AI制作图形摄影展海报
课后作业:

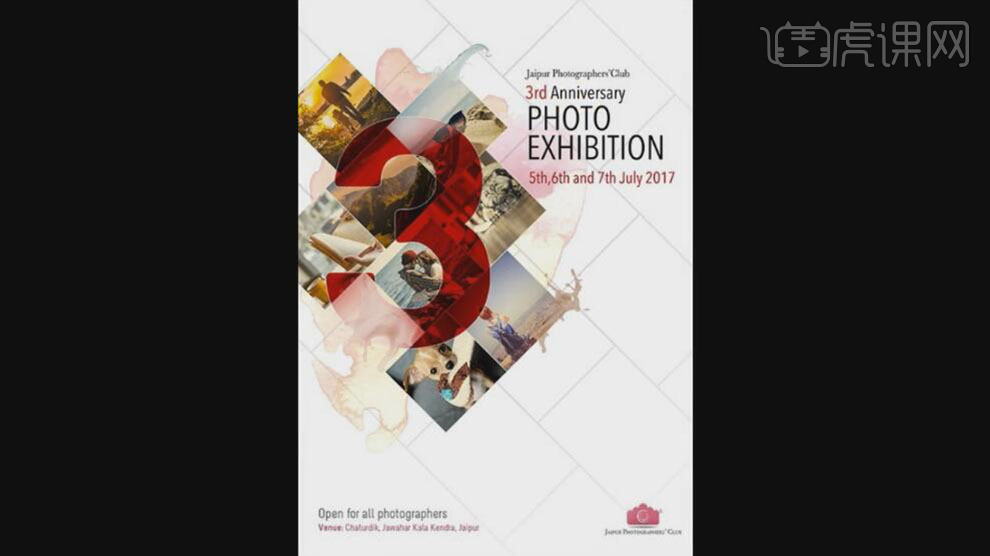
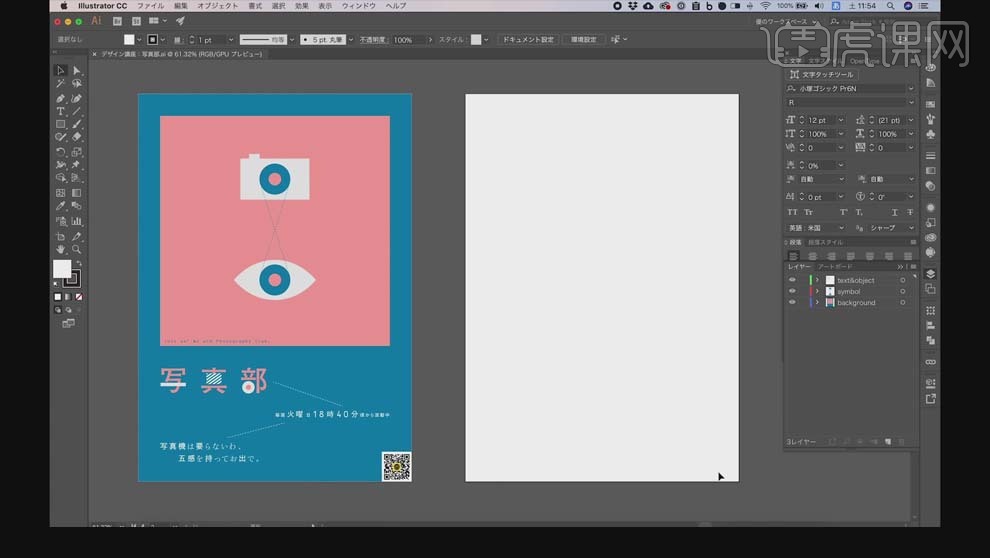
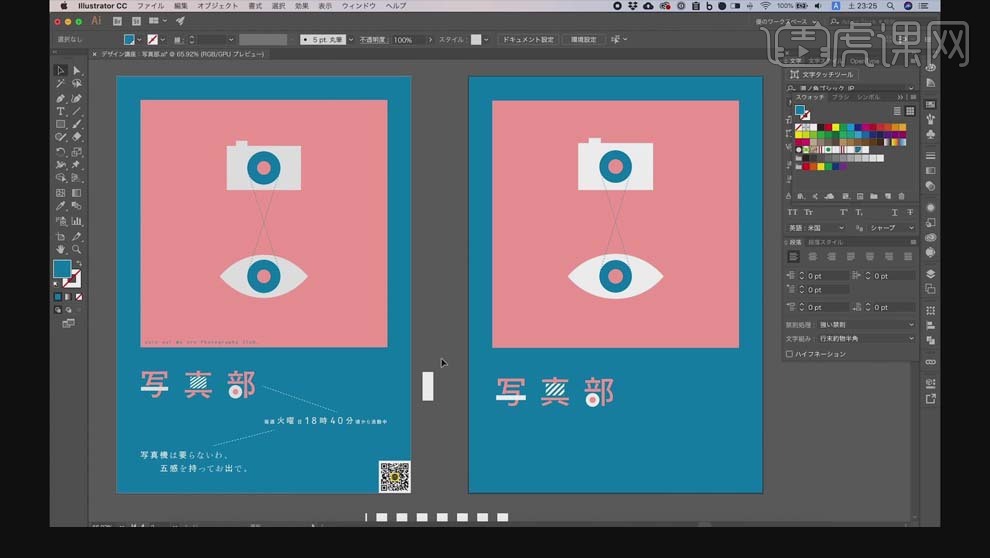
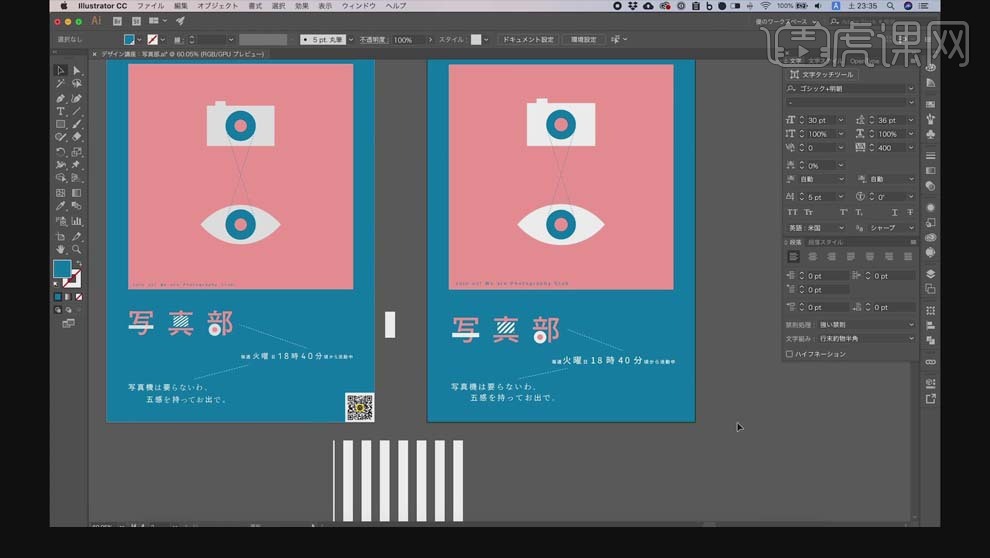
1.本课主要内容如图所示,海报的要素是文字、图形和颜色的组合。

2.本次海报也使用代表摄影俱乐部的象征性标志和印象深刻的字体设计,主题上延续了上次的海报,使用相机和眼睛。文字以原有的字体为基础,改变其中一部分,通过更换图形或模式制作新的字体设计。日期和标语等信息则通过改变字体、有意设计动线让瞥一眼海报的人们很容易接受到信息。

3.海报必须要暗示出照片的主题,整体版面设计简略,是由正方形和A4框做成的。颜色主要是使用粉色和深蓝色,通过具有克制温柔印象的色调来表现照片的形象和手感。

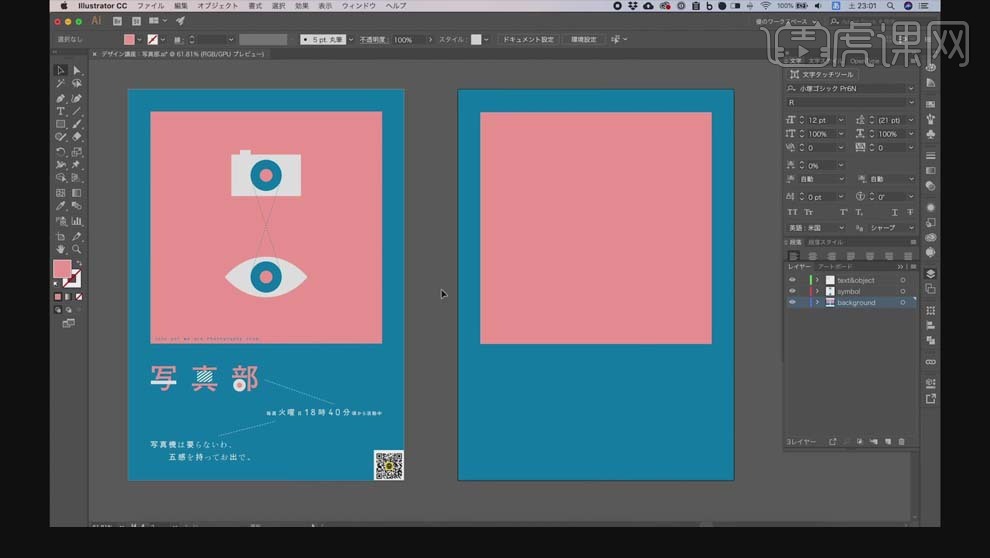
4.打开【PS】,【Ctrl+N】新建画布,【尺寸】A4,使用【矩形工具】框选背景,【填充】深蓝色 ;再用绘制小的矩形,【填充】粉色,具体如图所示。

5.制作【方形】,【宽度】160mm,【高度】100mm,制作相机的方形;复制方形,缩小,制作相机的快门。

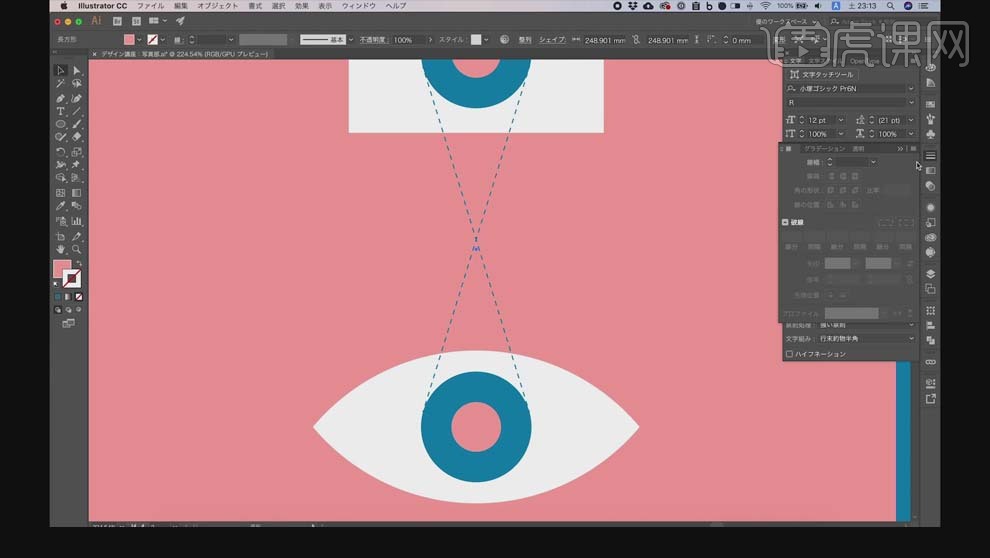
6.使用【椭圆工具】按住【Shift】键绘制两个正圆形,上下排列,打开【路径查找器】,点击【交叉】,做出眼睛的形状。

7.用【椭圆工具】绘制镜头和眼珠的形状,选择【对象】-【路径】-【路径位移】,打开【预览】,适当调整【偏移的距离】的数值;新建圆形,填充【红色】。

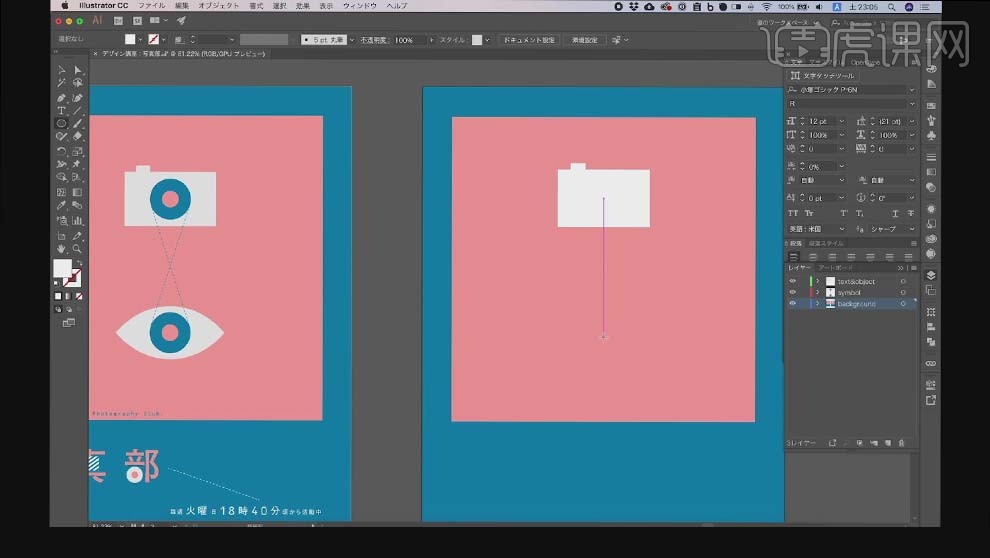
8.使用【直线工具】把线从镜头的正中间拉出来,连接外侧圆的切线和接线,【颜色】蓝色。

9.复制直线,选择【对象】-【变换】-【镜像】,选择【垂直方向翻转】,调整到合适的位置。

10.选中两条线,在【线条面板】上勾选【虚线】,适当调整【线段】和【间隔】的数值,具体效果如图所示。

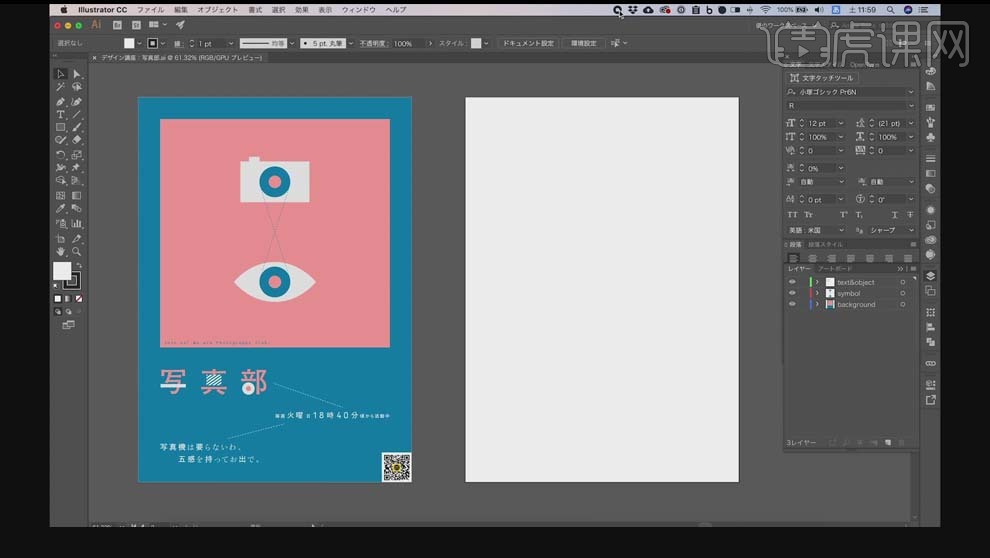
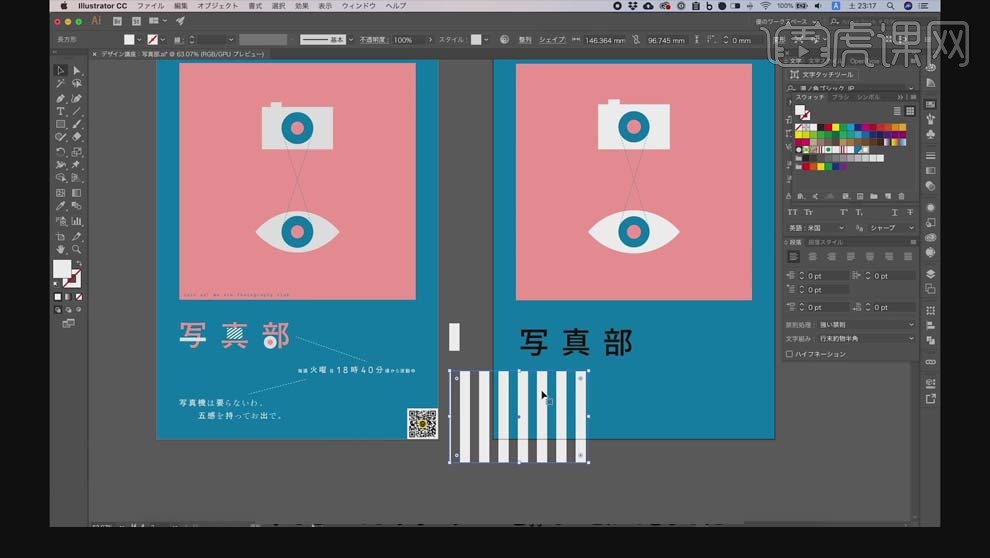
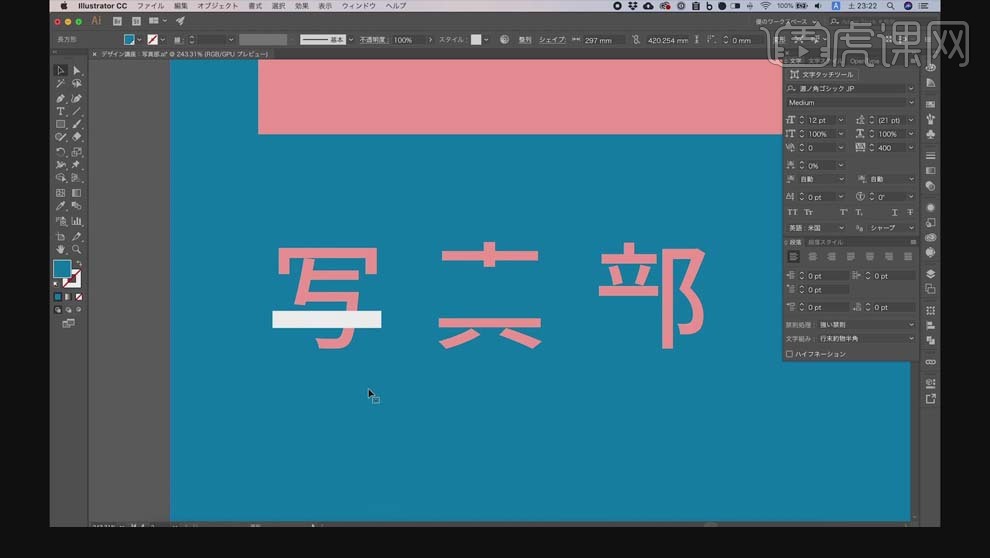
11.使用【文字工具】输入文字“写真部”,【字间距】400;使用【矩形工具】绘制形状,填充【白色】,复制一个,移动到右边,不填充,把做好的形状添加到【色板】上,再使用【矩形工具】绘制做好的图案。

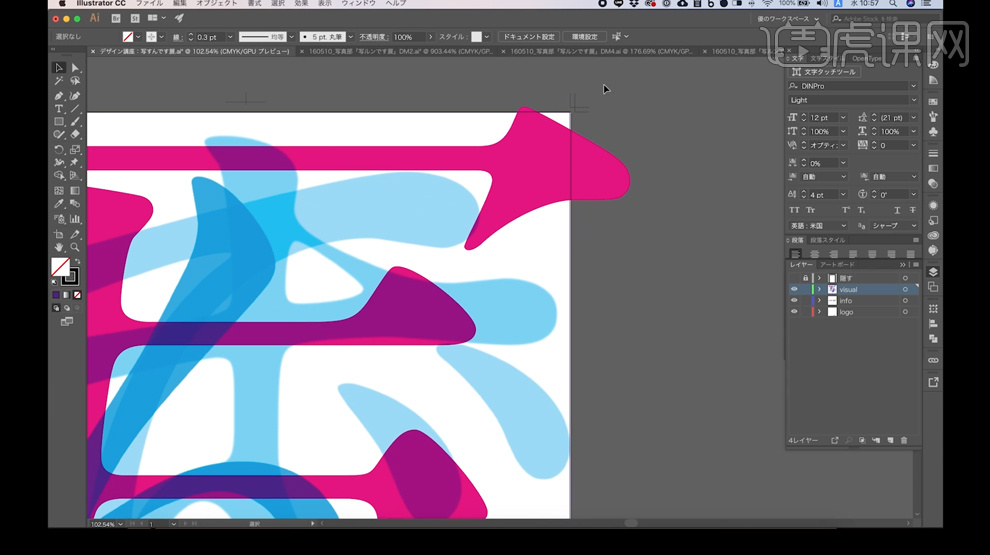
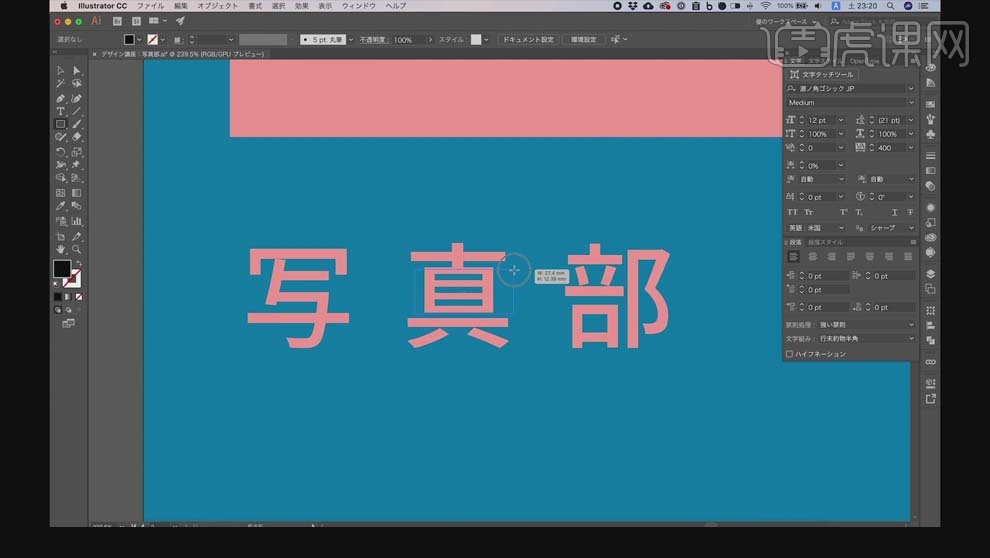
12.把文字的颜色改为【粉色】,选择【文字】-【创建文字轮廓路径】,选中文字,【Command+Shift+G】解除分组,再选择【路径查找器】-【分割】进一步对文字解除分组。

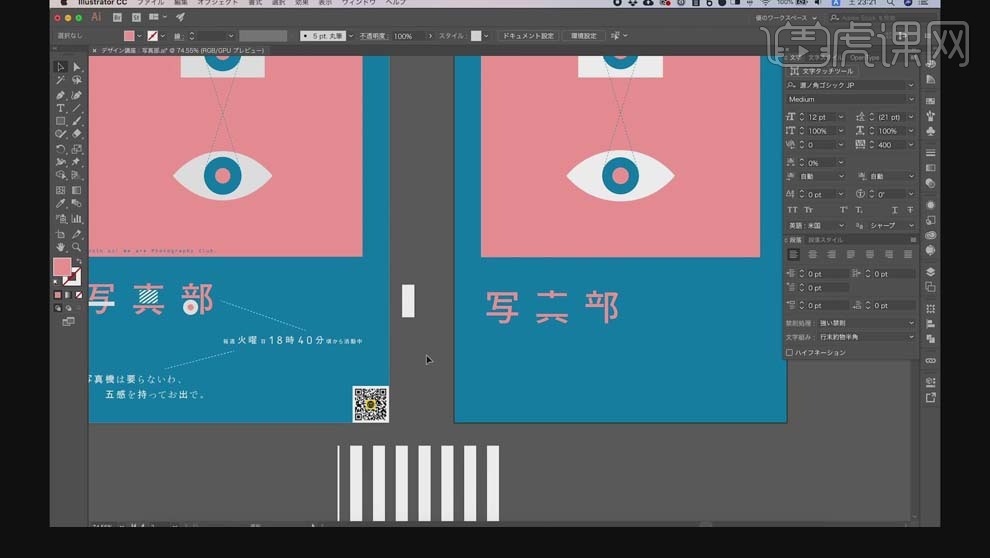
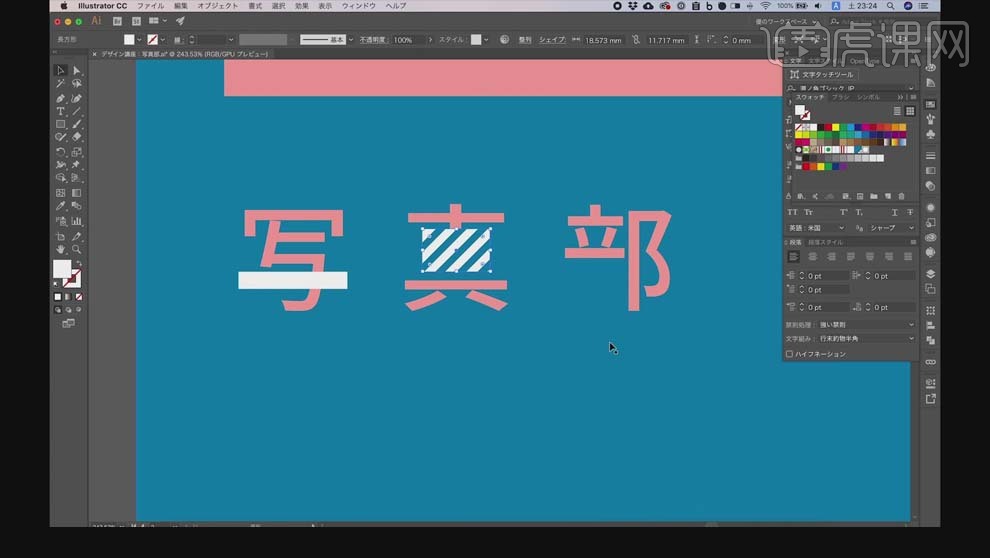
13.使用【矩形工具】绘制形状,调整到“真”字中间,选中这两个部分,通过【路径查找器】-【减去前置对象】把这部分消除掉;同样的方式把“部”的【口】去掉,具体效果如图所示。

14.使用【矩形工具】绘制长条矩形,【填充】白色,放到“写”字最下面的一横上与它重合。

15.再绘制白色的方形放到“真”字去掉的部分,选择刚才制作的图案,选择【对象】-【变换】-【缩放工具】,根据【预览】效果进行调整;再选择【对象】-【变换】-【旋转】,【角度】135度。

16.把上面的【眼珠】形状复制到“部”的“口”部,把外侧的圆圈设置为【白色】,具体效果如图所示。

17.使用【文字工具】输入其它文字内容,适当调整文字大小,选择【文字】-【合成字体】,【新建】设为【黑体+宋体】,【汉字】部分为【黑体】,【假名】部分为【宋体】。

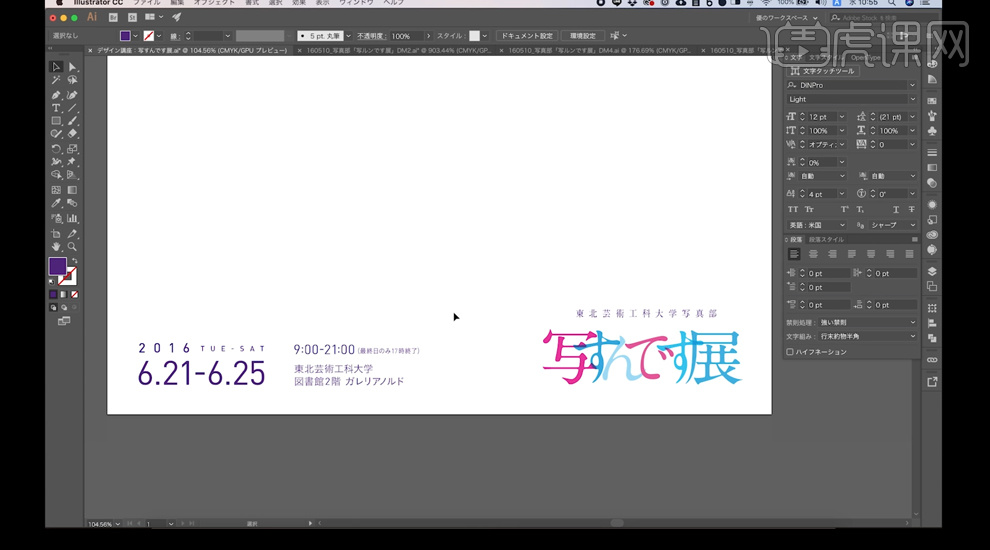
18.复制【虚线】连接文字,适当调整位置和角度,具体如图所示。

19.最后把制作好的二维码放进画面右下角,适当调整大小,具体效果如图所示。

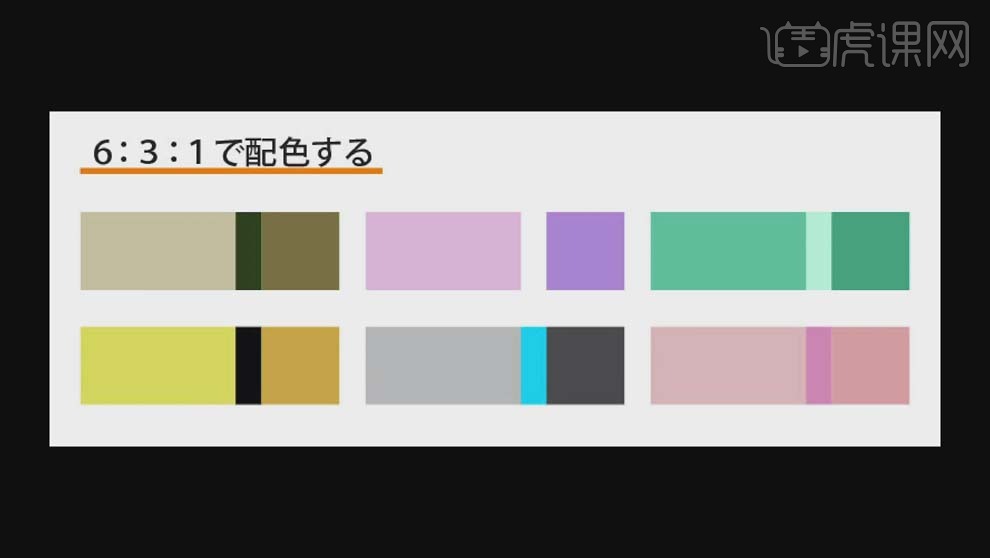
20.色彩对比:颜色是由亮度、彩度和色相三个要素构成,也叫做色彩的三要素,由此决定颜色的氛围。亮度是明亮程度,彩度是鲜艳程度,色相也可以叫色调。一些颜色的氛围会分为背景色、从属色和强调色,这三种颜色按照6:3:1的比例配色,就可以自然地制作出漂亮的配色。

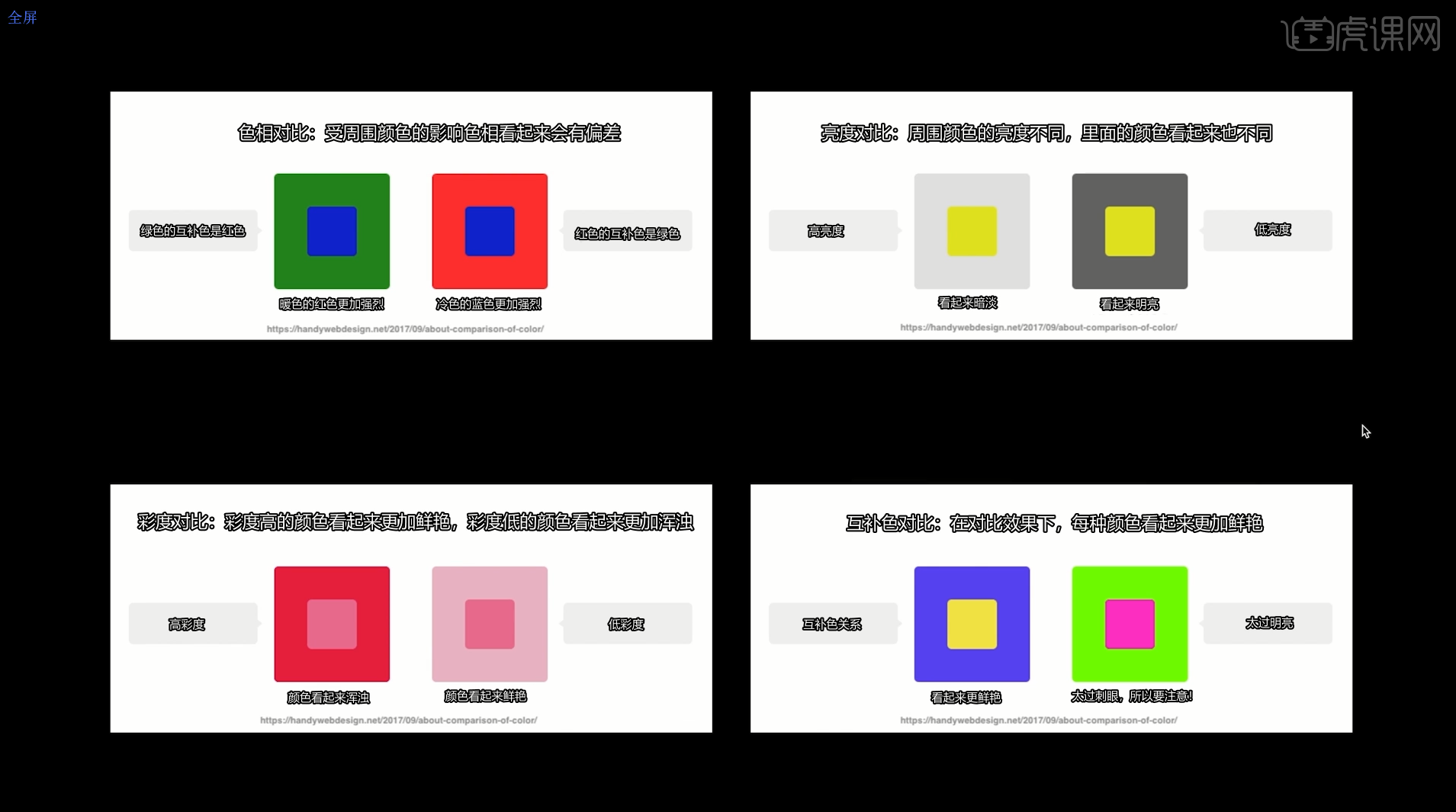
21.配色时的四个对比:色相对比、亮度对比、彩度对比和互补色对比。

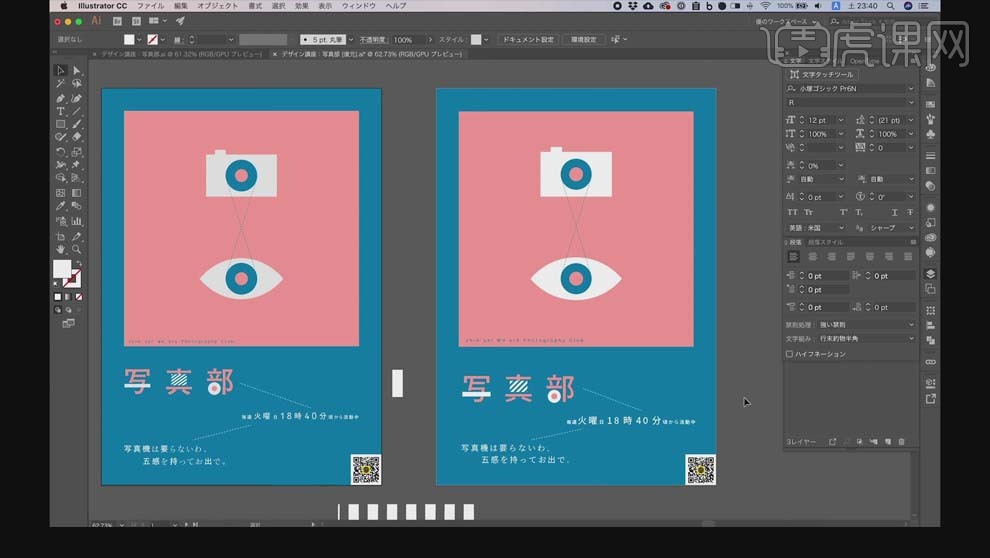
22.最终效果图如图所示。

如何用PS对摄影展简约欧美设计
1、【打开】PSCC软件,【新建】任意大小的画布。具体效果如图示。

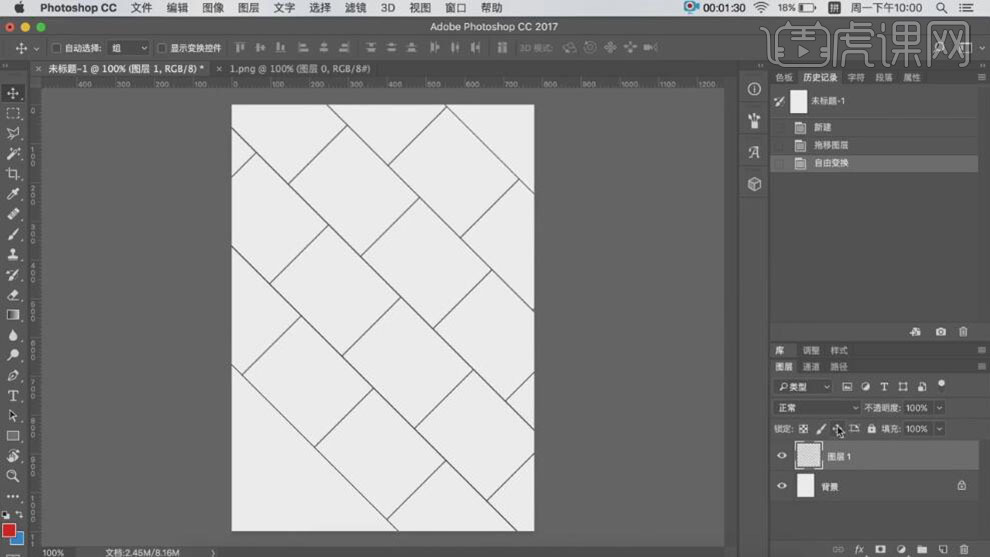
2、【拖入】网格素材,调整大小和角度,放置画面合适的位置。具体效果如图示。

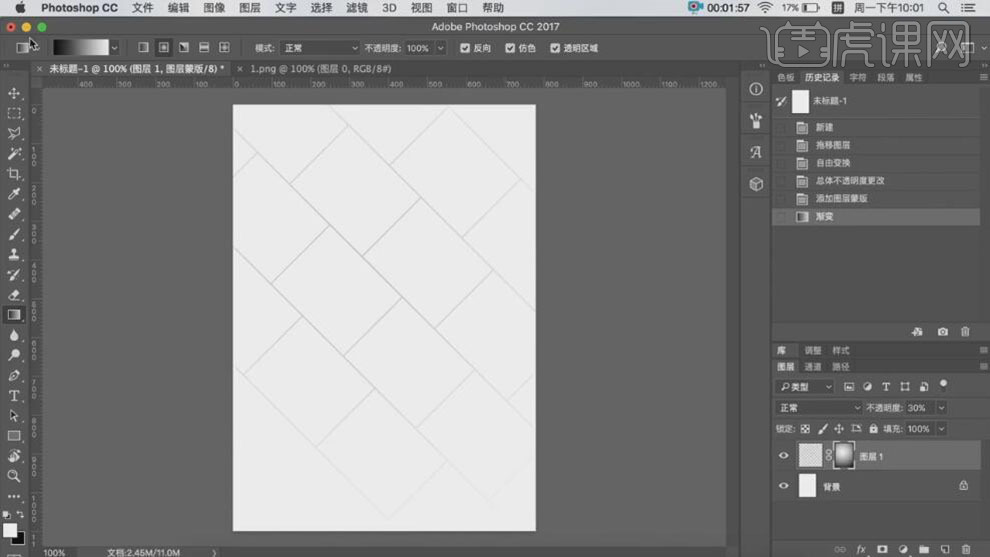
3、【图层不透明度】30%,【添加】图层蒙版,使用【渐变工具】,【渐变类型】径向渐变,遮挡画面多余的部分。具体效果如图示。

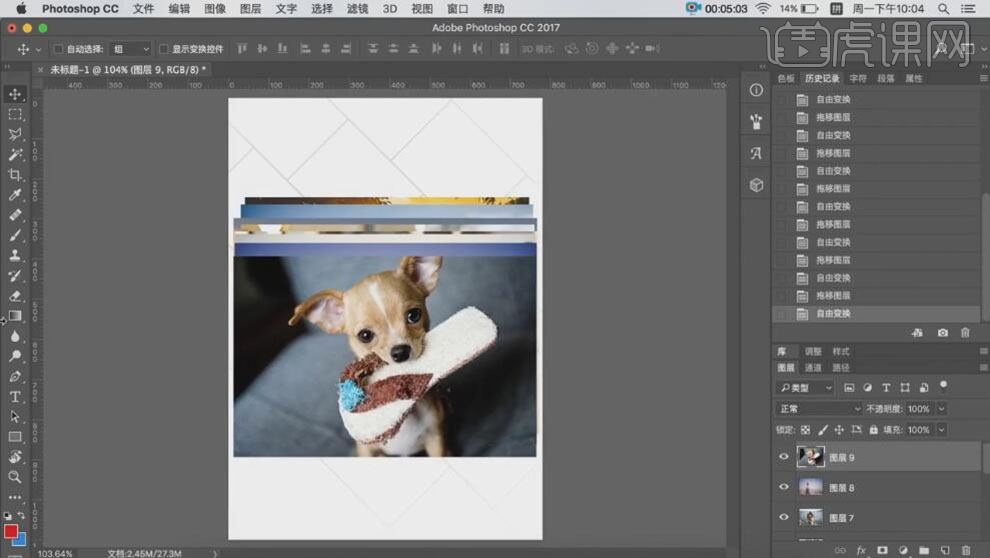
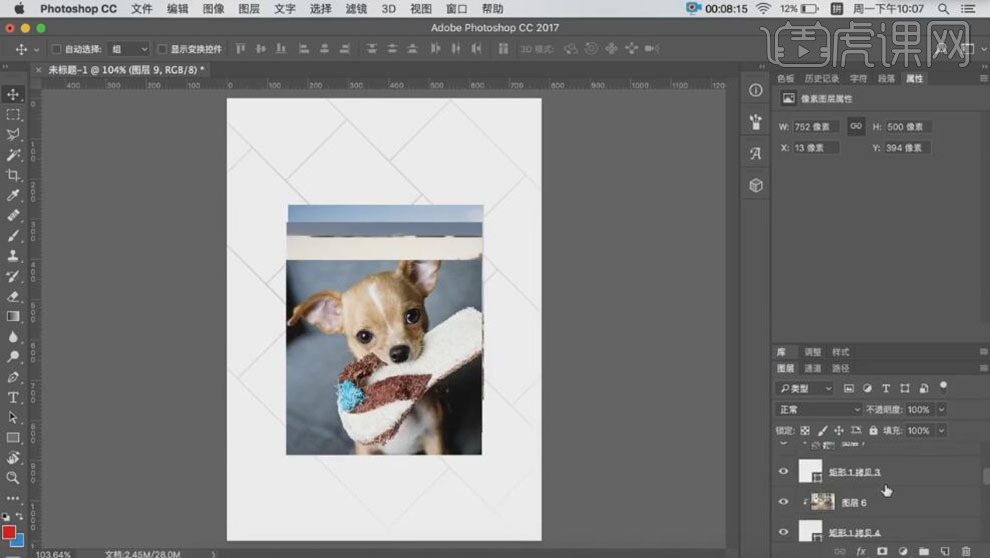
4、【拖入】准备好的图片素材,调整至合适的大小。具体效果如图示。

5、使用【矩形工具】绘制合适大小的矩形,【填充】白色。调整图层顺序,【选择】图片素材,按Alt键单击矩形图层【创建剪切蒙版】。按【Ctrl+J】复制合适数量的矩形,调整图层顺序,并【创建剪切蒙版】。具体效果如图示。

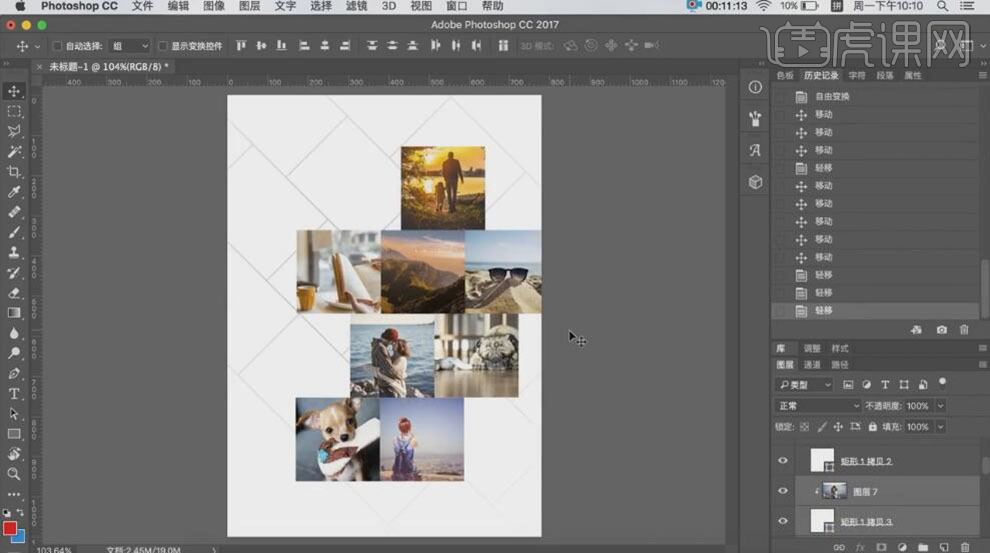
6、【选择】所有的图片关联图层,按【Ctrl+G】编组,【重命名】图片。调整图片大小,排列至合适的位置。具体效果如图示。

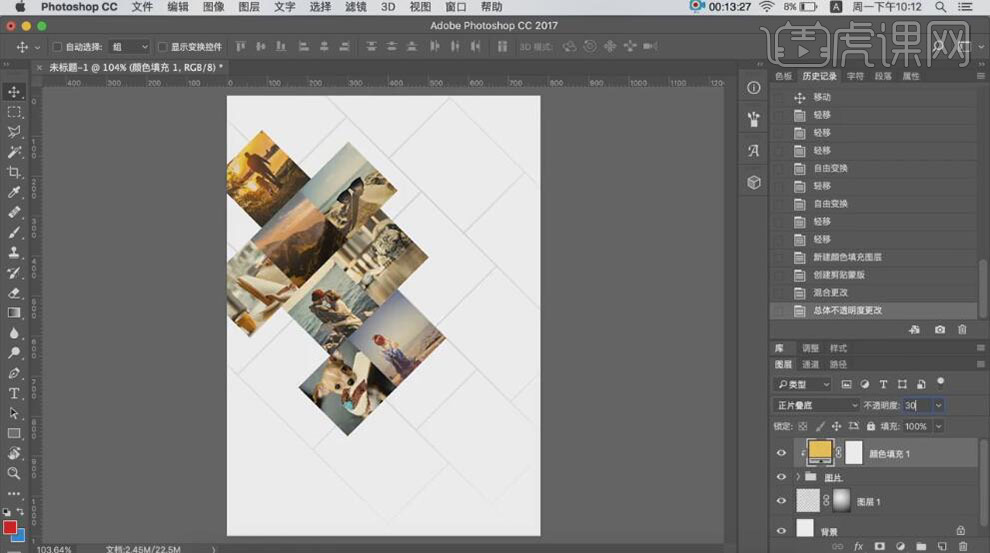
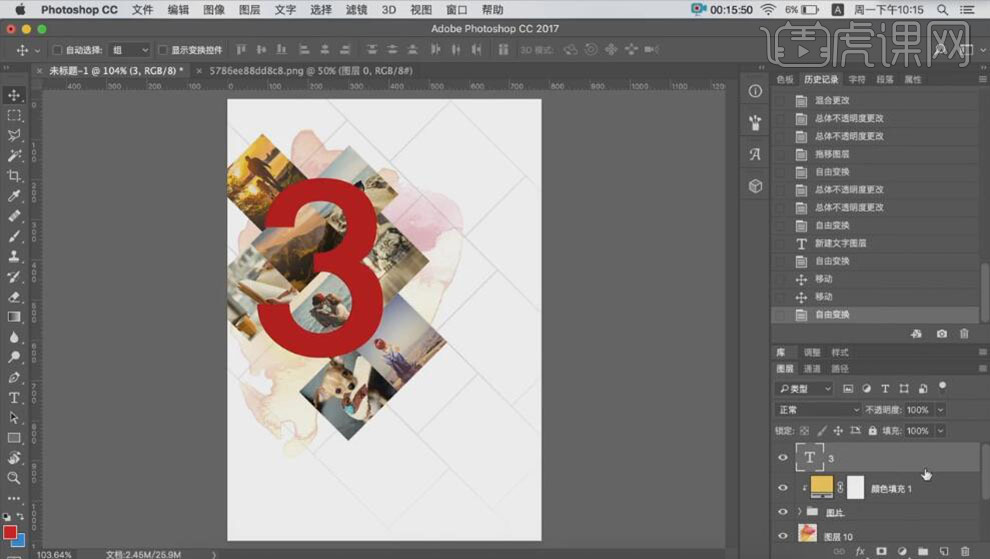
7、【选择】图片图组,按【Ctrl+T】自由变换大小,【右击】-【旋转】-45度,移动至合适的位置。【新建】颜色填充图层,【颜色】橙色。按Alt键
单击【创建剪切蒙版】,【图层模式】正片叠底,【不透明度】30%。具体效果如图示。

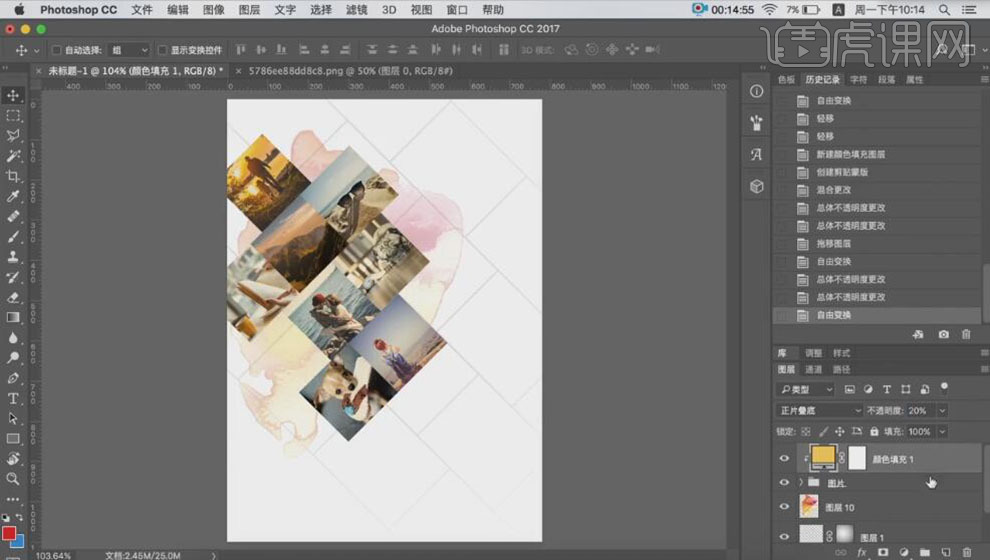
8、【拖入】水彩笔触素材,调整大小和角度,放置图片下方合适的位置,【不透明度】30%。具体效果如图示。

9、使用【文字工具】,选择合适的字体,输入文字,【颜色】红色,调整大小,放置画面合适的位置。具体效果如图示。

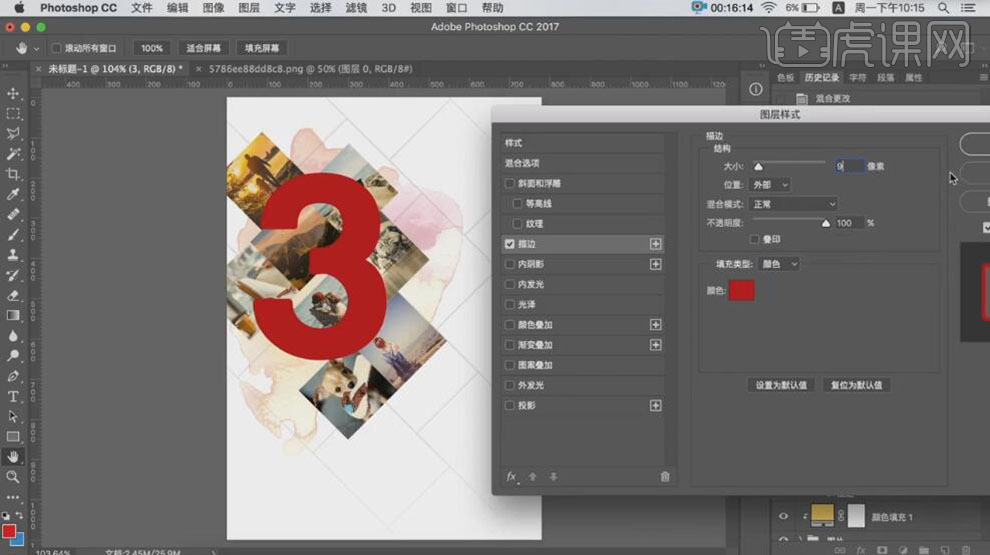
10、打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

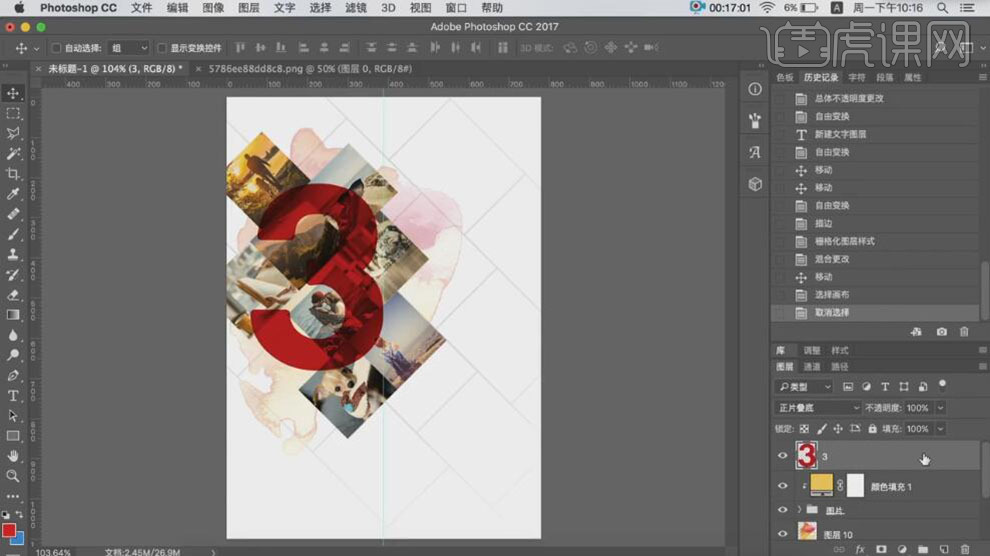
11、【右击】文字图层【栅格化图层样式】,【图层模式】正片叠底。具体效果如图示。

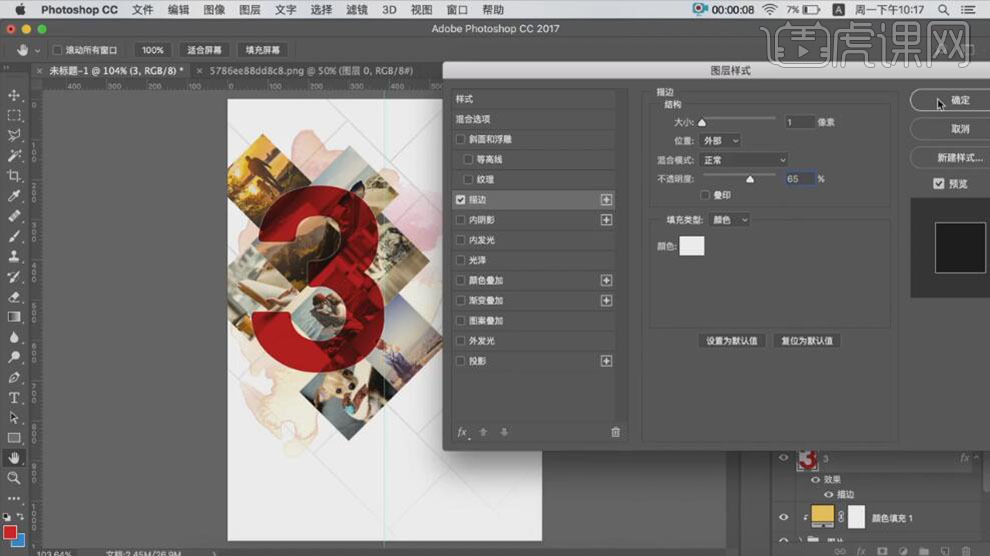
12、打开【图层样式】-【描边】,具体参数如图示。具体效果如图示。

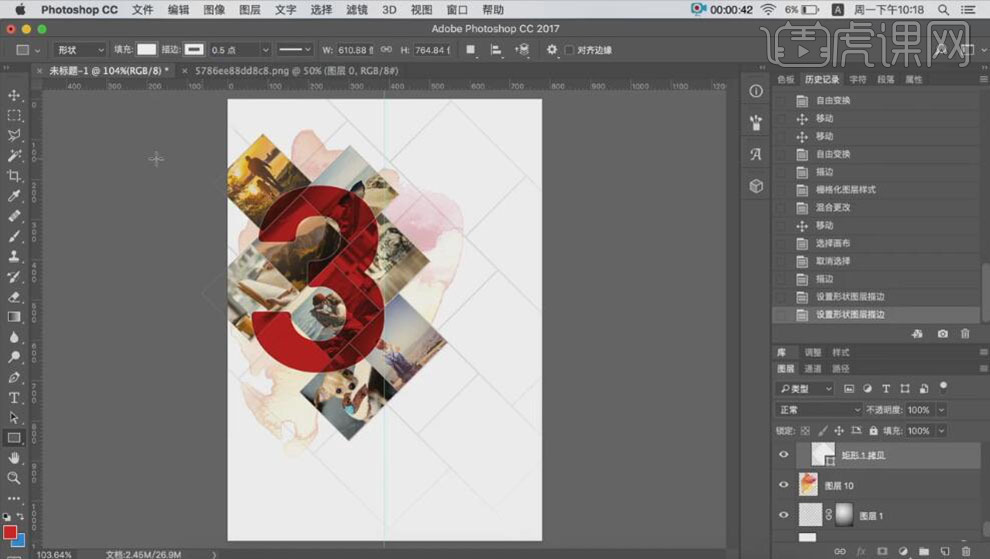
13、【选择】所有的矩形形状图层,打开【属性面板】,添加【描边】,【颜色】白色,【大小】0.5点。具体效果如图示。

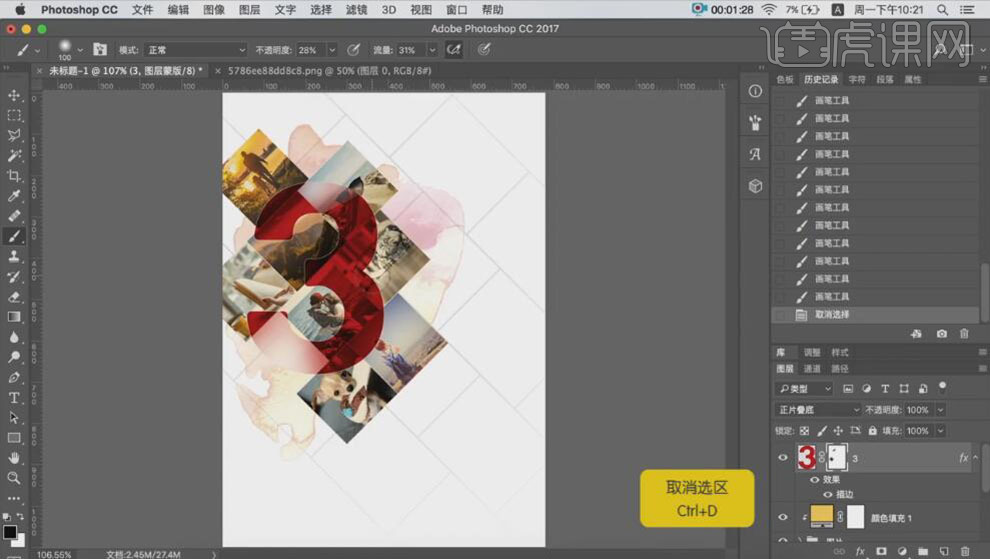
14、【选择】文字图层,添加【图层蒙版】。使用【套索工具】,套选合适的区域,使用【画笔工具】涂抹选区,按【Ctrl+D】取消选区。具体效果如图示。

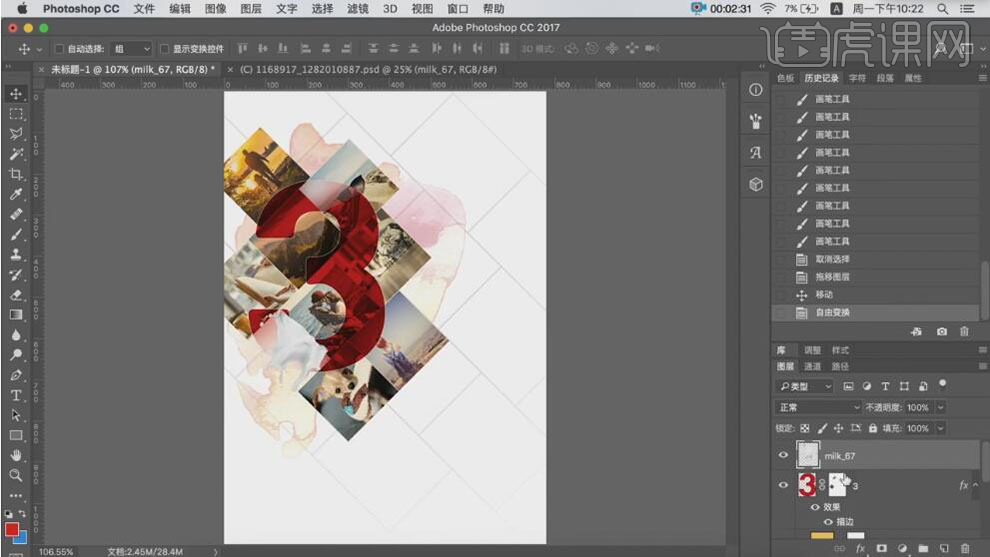
15、【打开】牛奶素材 ,【选择】合适的牛奶形状,【拖入】画布,调整大小,排列至合适的位置。具体效果如图示。

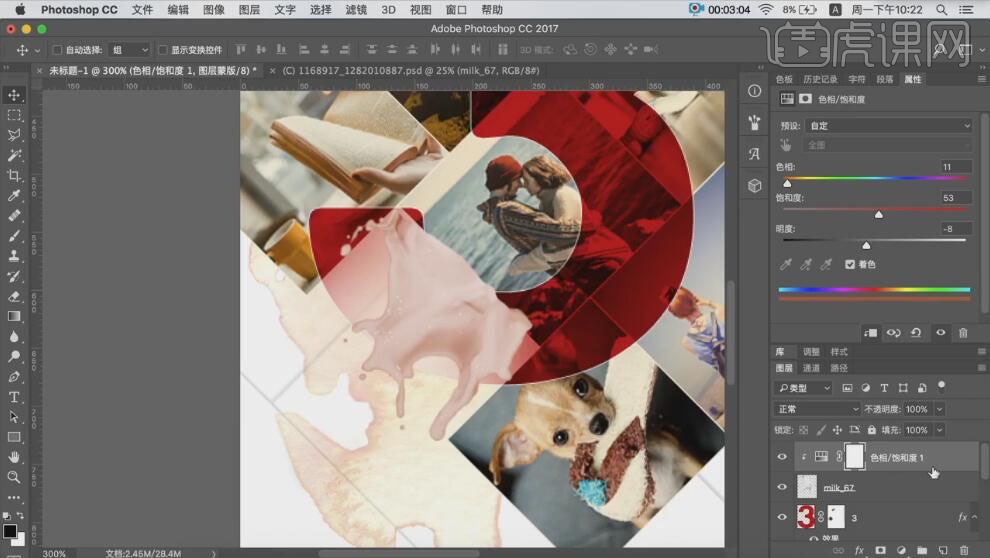
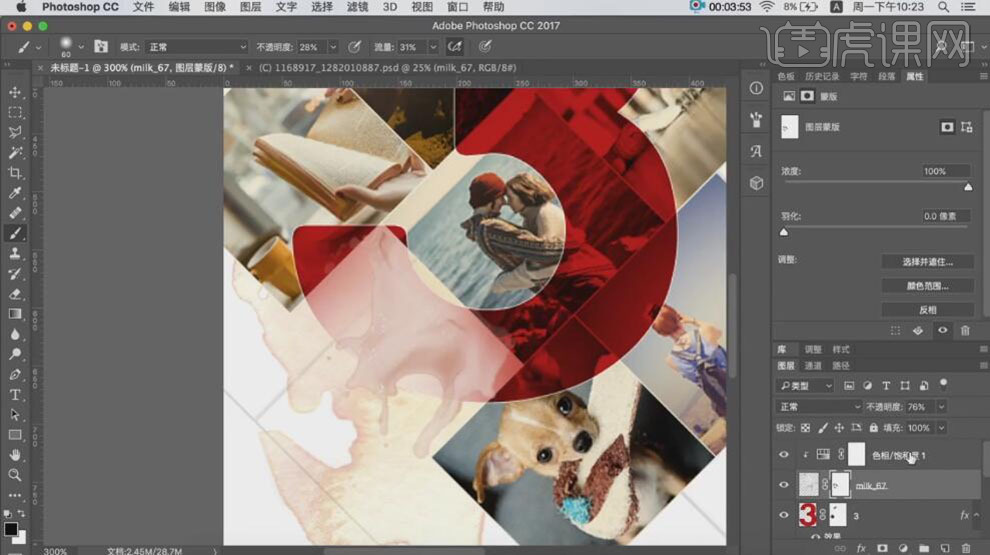
16、【新建】色相饱和度,单击【剪切蒙版】,【勾选】着色,具体参数如图示。具体效果如图示。

17、【选择】牛奶素材图层,添加【图层蒙版】,使用【画笔工具】,调整画笔属性,涂抹多余的部分,【不透明度】76%。具体效果如图示。

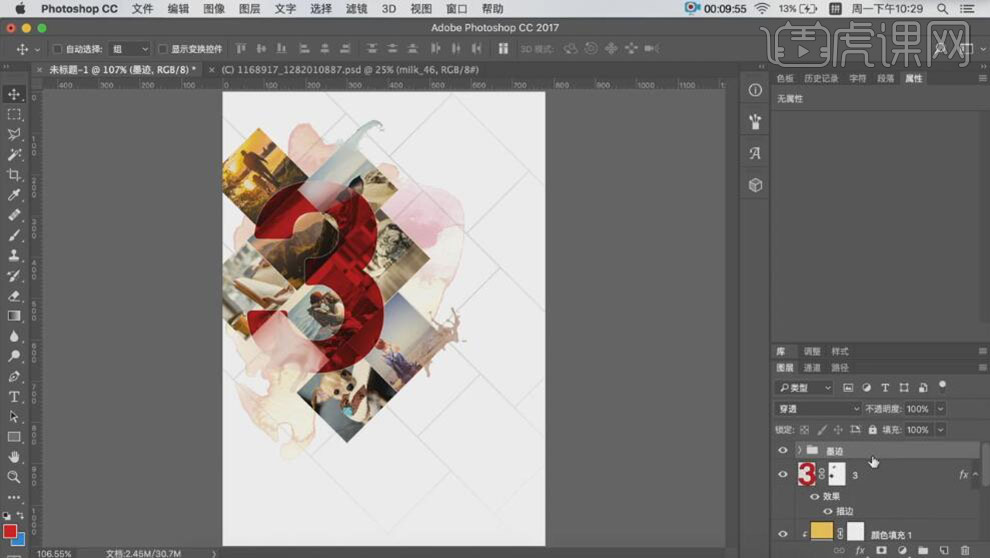
18、使用相同的方法给画面其他的部位添加合适的牛奶效果。【选择】所有的牛奶关联图层,按【Ctrl+G】编组,【重命名】墨迹。具体效果如图示。

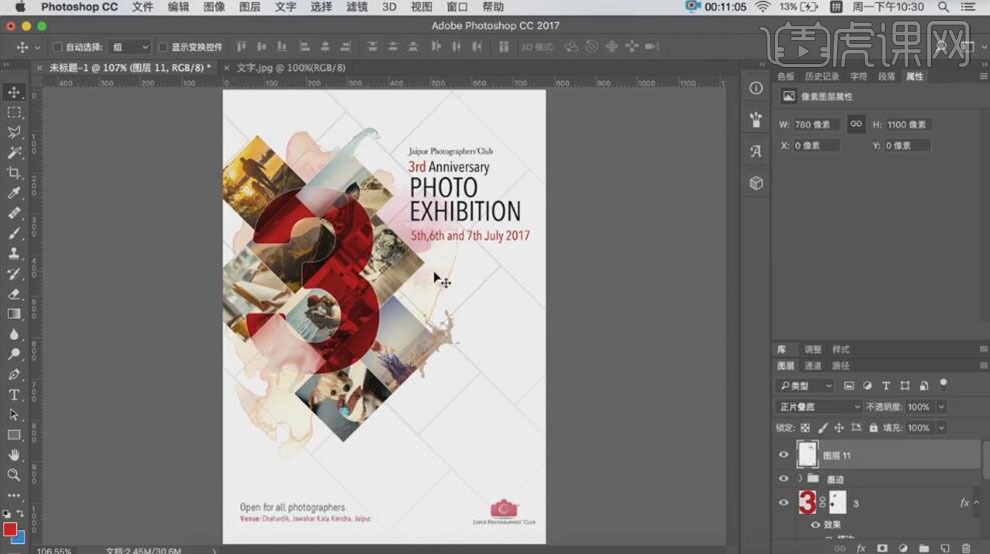
19、【拖入】准备好的文字素材,调整大小,排列至合适的位置,【图层模式】正片叠底。具体效果如图示。

20、最终效果如图示。