cdr字体设计
cdr字体设计是比较容易操作的,那么要怎么使用cdr制作呢?今天的课程就是讲的是如何用cdr设计字体。首先打开cdr软件,输入所需要的字体。并对文字进行调整,使用立体工具拉出合适的立体效果。并给字体添加颜色。并进行保存。然后打开ps或者ai软件。拖入在cdr中制作的字体,打开所需要的素材。那么具体的操作方式是什么呢?那就快让我们一起来看看吧!

CDR加PS怎么设计冰河世纪字体
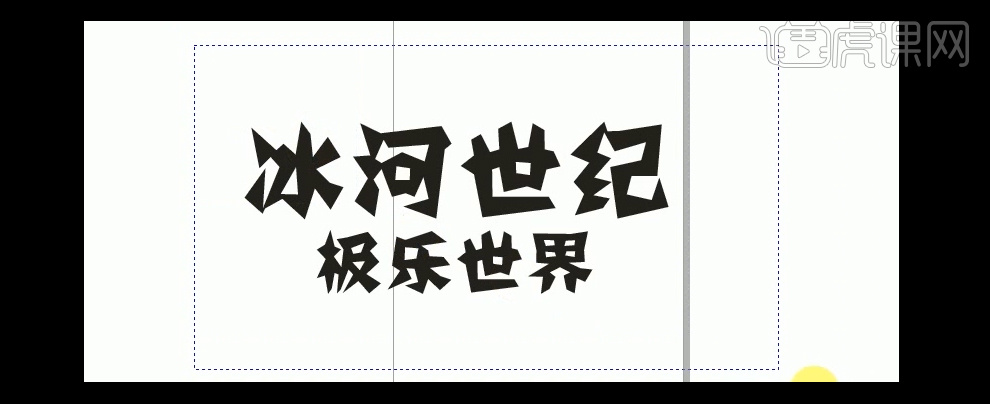
1.【打开】CorelDraw X4,选择【文字工具】,【字体】迷你剪纸体,依次输入文字,并调整大小对文字进行排列。具体效果如图示。

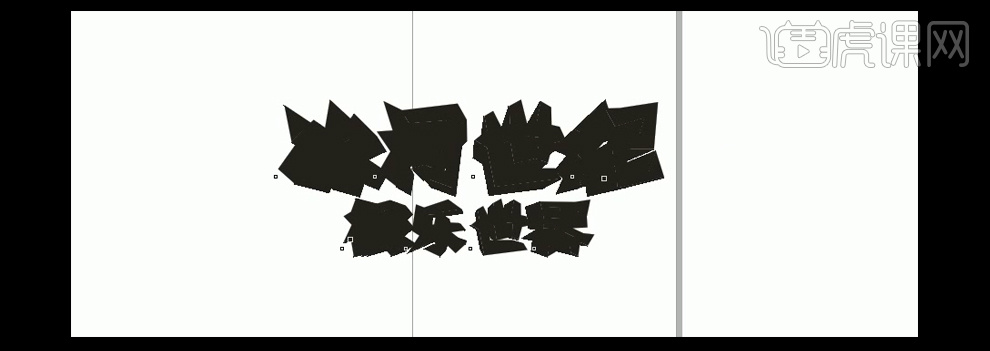
2.【选择】所有的文字,单击【群组】,【复制】文字对象,并移动至合适的位置。单击文字,选择【立体工具】,拉出合适的立体效果。具体效果如图示。

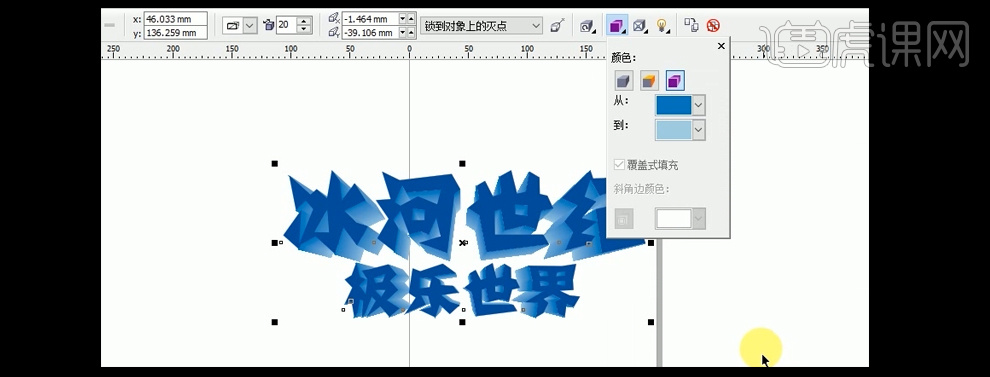
3.【选择】立体效果,【填充】蓝色,单击【立体属性】,具体如图示。具体效果如图示。

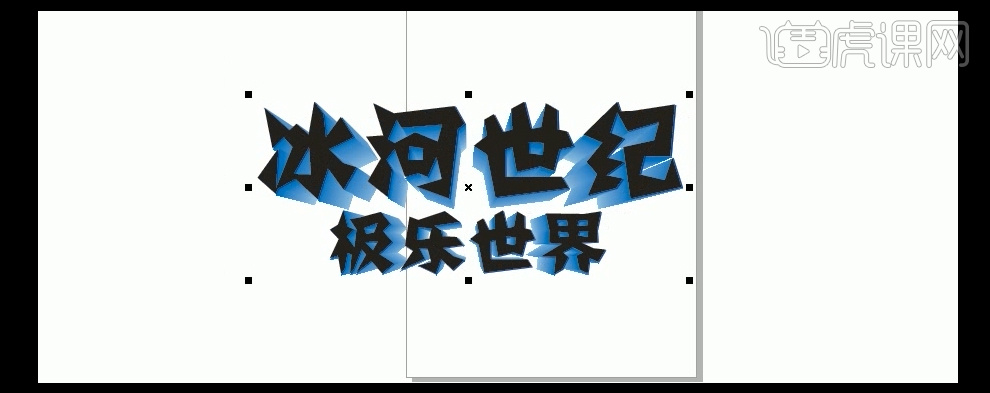
4.【选择】立体文字和平面文字,单击【排列】-【对齐】,水平和垂直居中对齐。具体效果如图示。

5.【单击】平面文字对象,【填充】白色。【依次】选择两个对象,【拖入】PS画布中,并调整对齐,放置画面合适的位置。具体效果如图示。

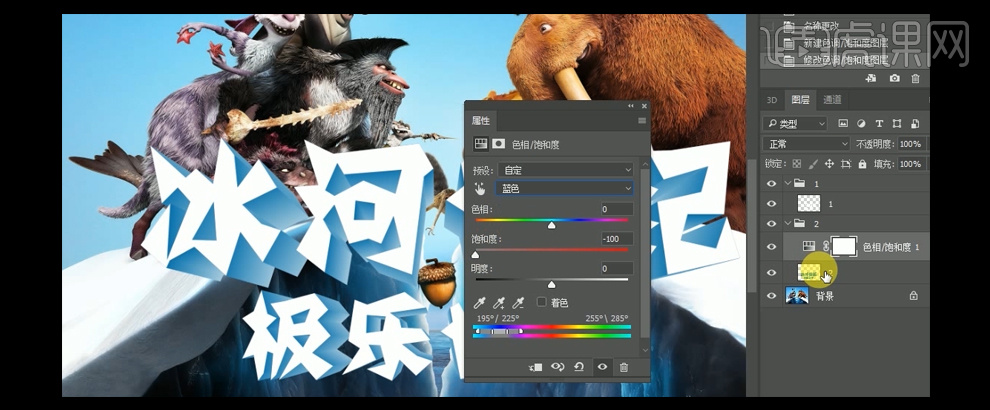
6.分别【新建】图层组,并【重命名】1和2。【选择】2图层,【新建】色相/饱和度,具体参数如图示。具体效果如图示。

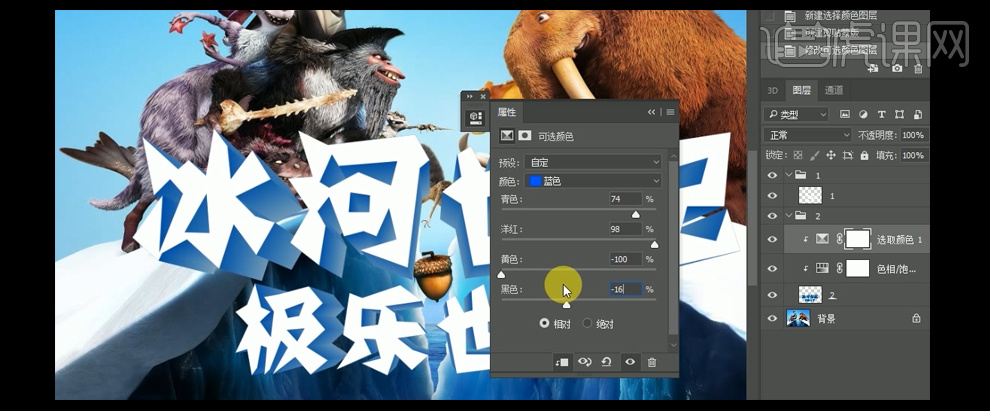
7.【选择】色相/饱和度层,按Alt键单击2图层【创建剪切蒙版】,【新建】可选取颜色,按Alt键单击【创建剪切蒙版】,具体参数如图示,【图层模式】叠加。具体效果如图示。

8.【选择】1图层,【拖入】准备好的素材,按【Ctrl+T】自由变换,并置于画面合适的位置,按Alt键单击【建立剪切蒙版】具体效果如图示。

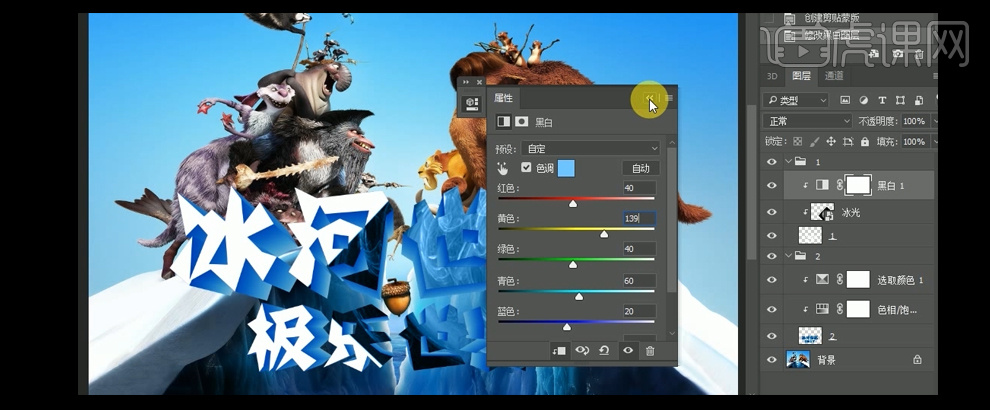
9.【新建】黑白层,按Alt键单击【建立剪切蒙版】,【色调】淡蓝色,其他参数如图示。具体效果如图示。

10.【选择】素材图层,按【Ctrl+T】自由变换,【添加】蒙版区域,选择【画笔工具】,涂抹多余的部分,【图层不透明度】81%。具体效果如图示。

11.按【Ctrl+J】复制图层,按【Ctrl+T】自由变换,【添加】蒙版区域,选择【画笔工具】,涂抹多余的部分,【图层不透明度】81%。具体效果如图示。

12.依次【拖入】关联的素材,按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

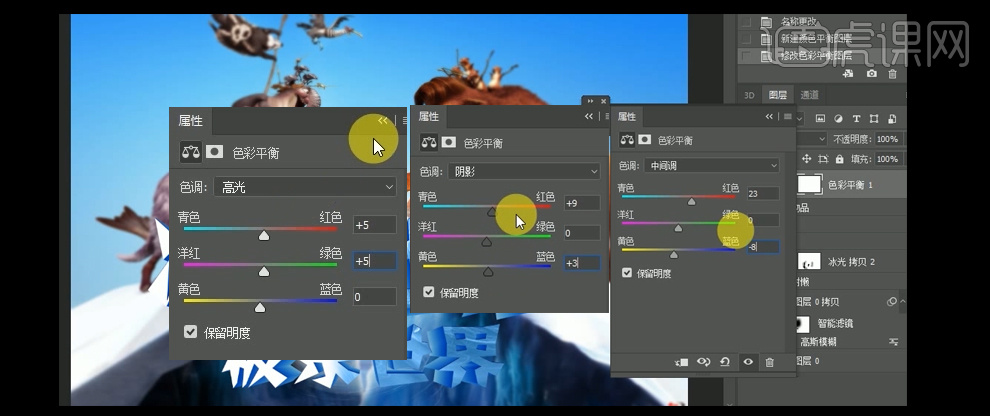
13.【新建】色彩平衡图层,具体参数如图示。具体效果如图示。

14.【新建】曲线图层,具体参数如图示。具体效果如图示。

15.选择【文字工具】,【字体】汉仪菱心简体,【颜色】白色,输入文字。按【Ctrl+T】自由变换,并放置画面合适的位置。【拖入】光效素材,【图层模式】滤色,按【Ctrl+T】自由变换,并放置画面合适的位置。具体效果如图示。

16.最终效果如图示。

CDR如何设计狂惠大促字体
1、【打开】CorelDRAW X4,【新建】任意大小的文档。【选择】文字工具,【字体】方正粗谭黑体,输入 文字,并调整至合适大小。【选中】文字,按【Ctrl+Shift+<(>)】调整字间距至合适大小。具体效果如图示。

2、【选择】文字,【右击】转化为曲线。【选择】形状工具,调整文字的笔画节点至合适的位置,【选择】刻刀工具,对大字的笔画进行切割并移动至合适的位置。具体效果如图示。

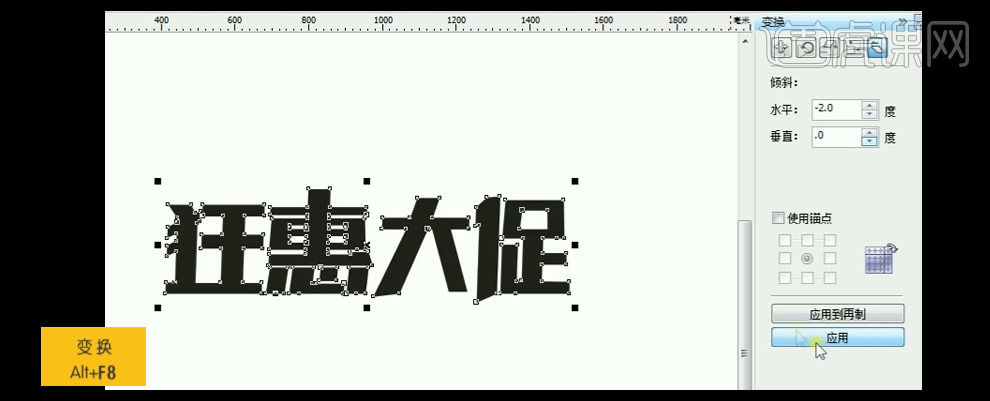
3、【选择】文字,按【Alt+F8】打开变换属性窗口,具体参数设置如图示。具体效果如图示。

4、【选择】文字对象,【填充】深黄色,并【移动】文字至合适的位置,【选择】文字工具,【字体】造工房版黑,合适大小,【颜色】亮黄色,输入副标题,并放置合适的位置。具体效果如图示。

5、【选择】多边形工具,【边数】3,绘制三角形,【填充】颜色和副标题字颜色相同,【边框】无填充色。按【Ctrl+C】复制三角形,【Ctrl+V】粘贴,调整至合适的大小并放置合适的位置。【选择】两个三角形对象,使用相同的方法【复制】到副标题的另一端,并放置合适的位置。具体效果如图示。

6、【选择】矩形工具,绘制【圆角】36,【边框】5,【边框颜色】黄色,【填充】无的圆角矩形框,并调整至合适的大小。具体效果如图示。

7、【选择】文字工具,选合适的字体及颜色,输入文本。按【Ctrl+Shift+<(>)】调整字间距至合适的距离。具体效果如图示。

8、【选择】椭圆工具,画出任意大小的椭圆轮廓,【点击】椭圆弧形,【创建】圆弧。【选择】形状工具,【拖动】圆弧上的节点至合适的位置,画出一条弧线。【选择】轮廓笔工具,【打开】轮廓笔窗口,具体参数如图示。具体效果如图示。

9、【选择】弧线对象,按【Ctrl+C】复制,【Ctrl+V】粘贴至合适的位置。【等比缩放】复制弧线对象至合适的大小,【选择】两条弧线,【右击】结合。具体效果如图示。

10、【选择】两条弧线对象,按【Alt+F8】打开变换属性菜单,【选择】镜像,【点击】应用至再制。【选择】再制弧线对象,并【拖动】至合适的位置。具体效果如图示。

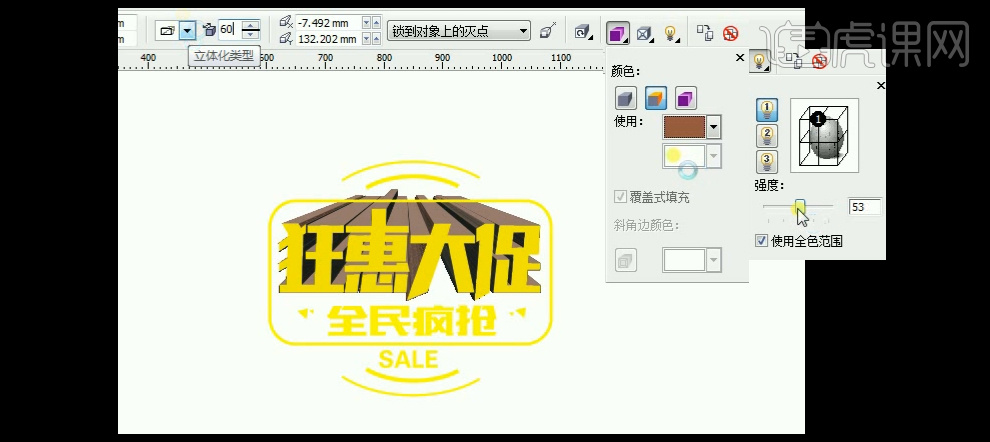
11、【选中】狂惠大促字体,【选择】交互式立体化工具,【拖动】手柄至合适的位置,【深度】60,其他的参数设置如图示。具体效果如图示。

12、使用相同的方法给其他的文字和三角形制作立体效果。具体效果如图示。

13、【选择】圆角矩形框,按【Ctrl+C】复制,【Ctrl+V】粘贴至合适的位置,【选择】复制对象,在色板上【右击】选择无边框,再【右击】黑色边框,【选择】交互式立体工具,【点击】边框上的一个节点,【拉出】立体效果,【立体深度】60,【立体方向】和文字一至。其他的参数设置如图示。【右击】调整图层顺序置于底层,并移动圆角立体框至合适的位置。具体效果如图示。

14、使用相同的方法做出弧线的立体效果,具体效果如图示。

15、【拖入】准备好的背景元素并置于合适的位置,并调整合适的大小。具体效果如图示。

CDR加PS如何设计海洋协奏曲字体
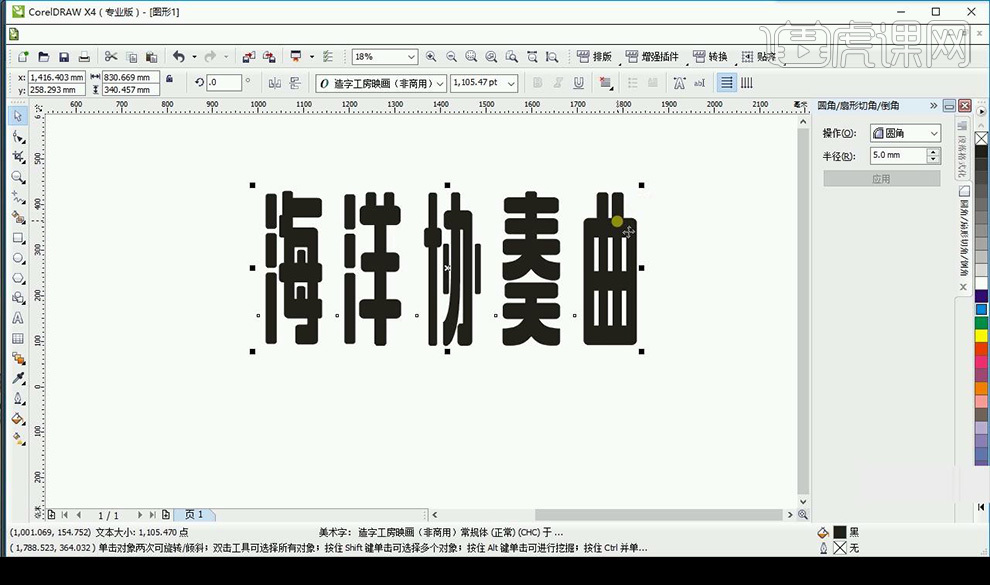
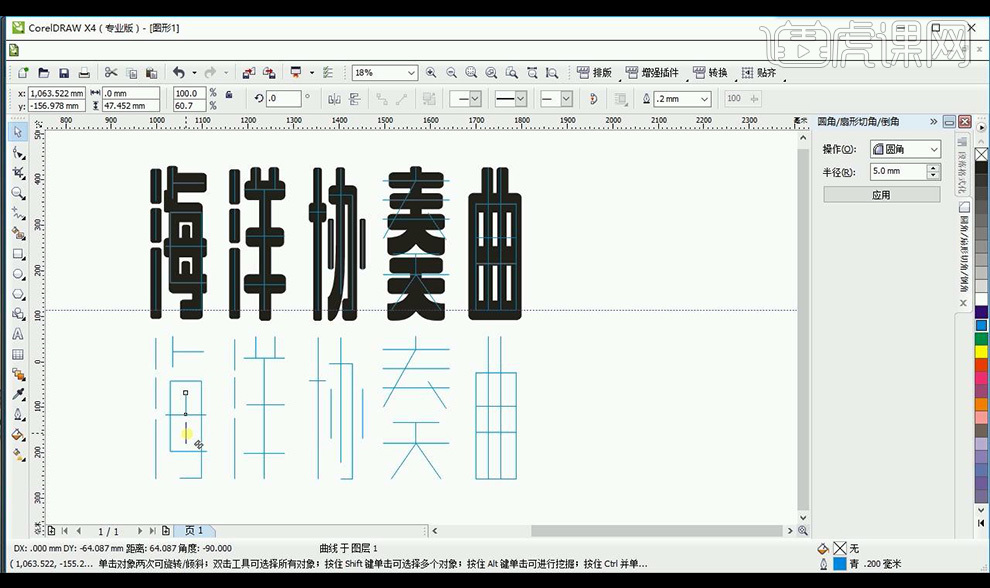
1.使用【文字工具】输入【海洋协奏曲】字体为【造字工房映画】。

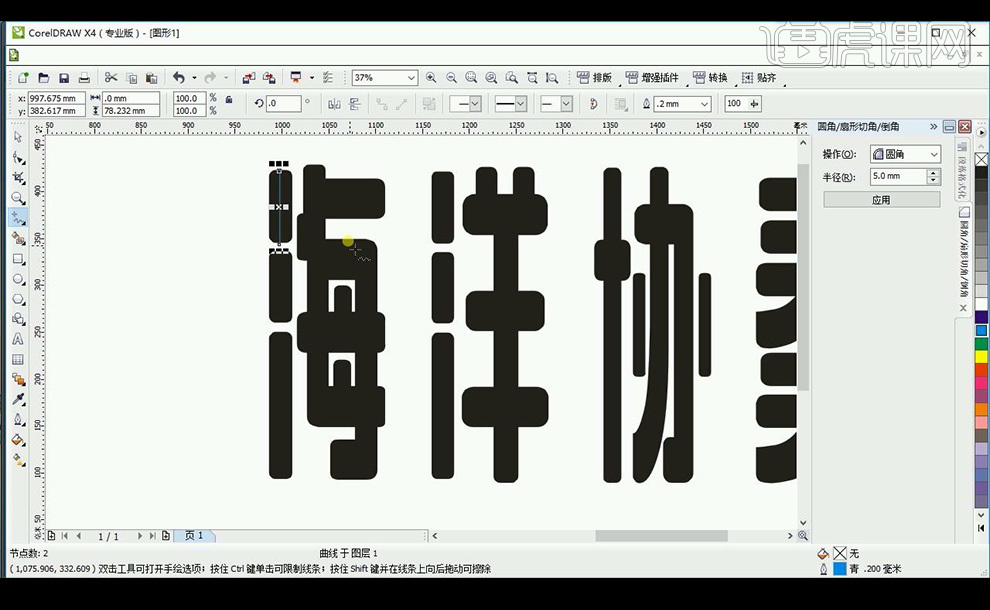
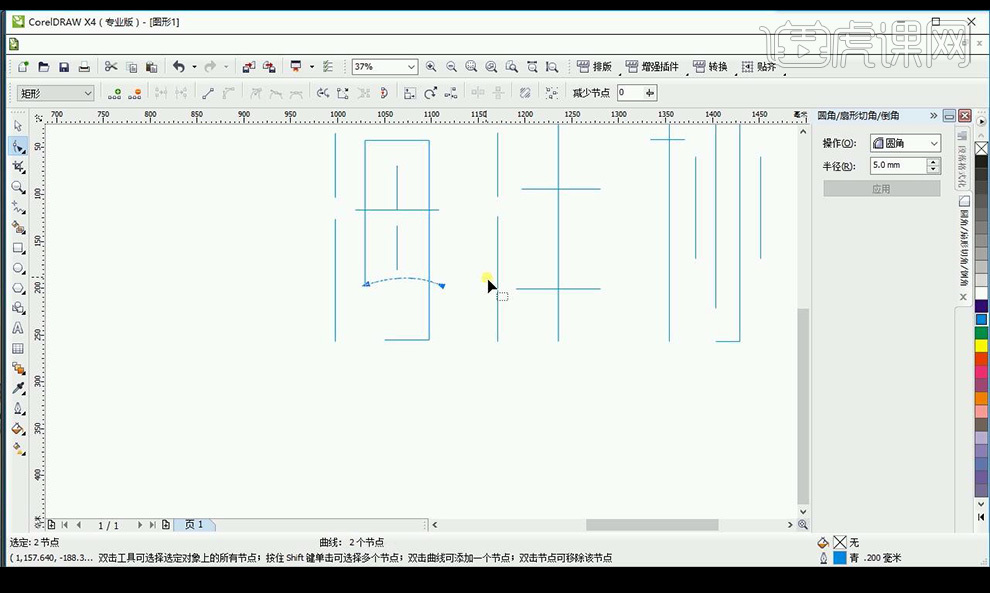
2.使用【手绘工具】绘制笔画,按【ctrl】移动实现笔画绘制。

3.移动同时【右键】实现复制移动。

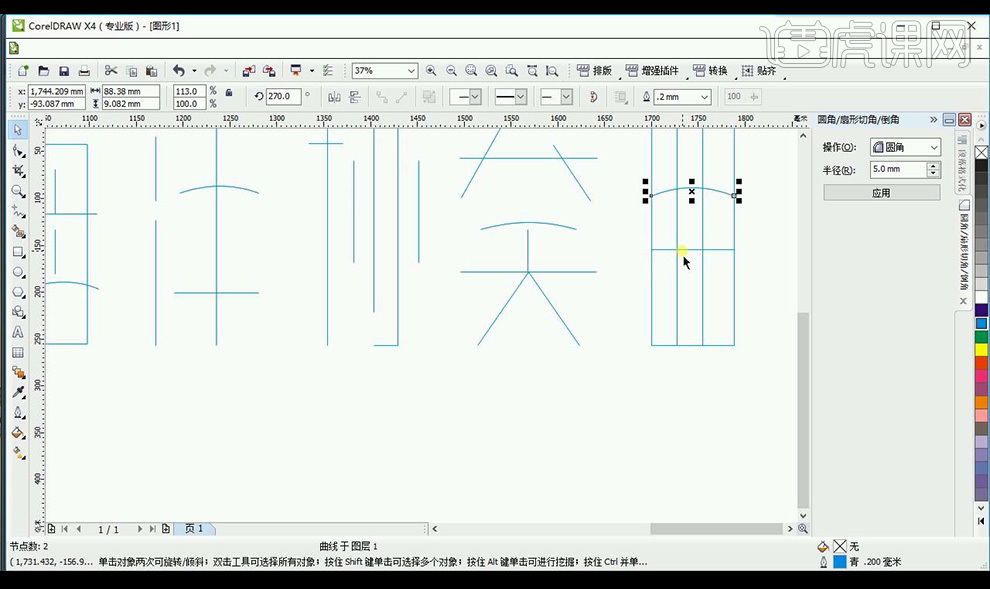
4.使用同样方式绘制剩余字体笔画,效果参考如图。

5.选中全部向下拖动同时按【右键】进行复制,补齐笔画。

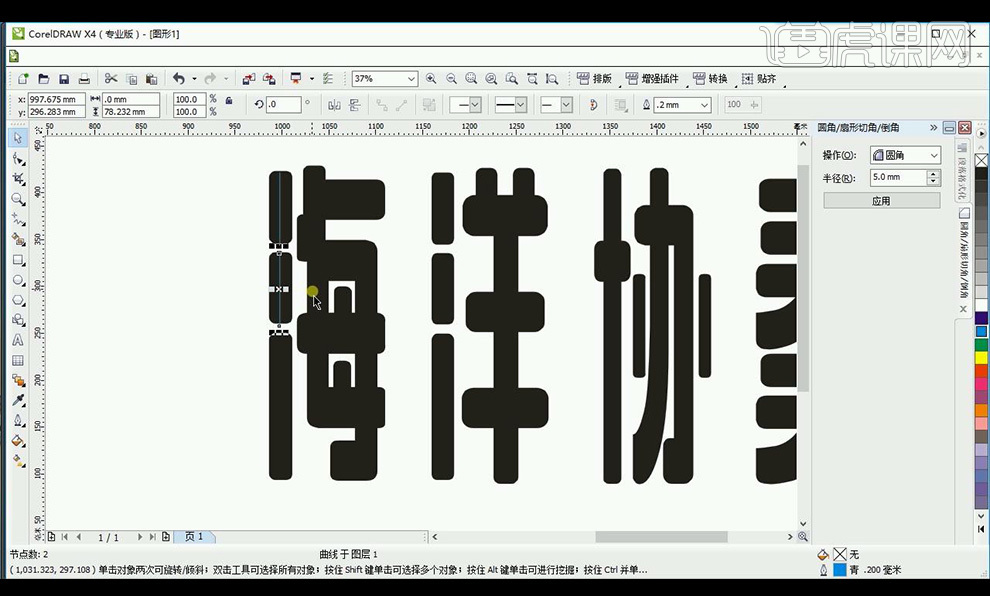
6.将【海】一个笔画进行变形,【F10】选中两边点,点击【转换直线为曲线】,使用鼠标拖动变弯曲。

7.对剩余字体相同操作效果如图所示。

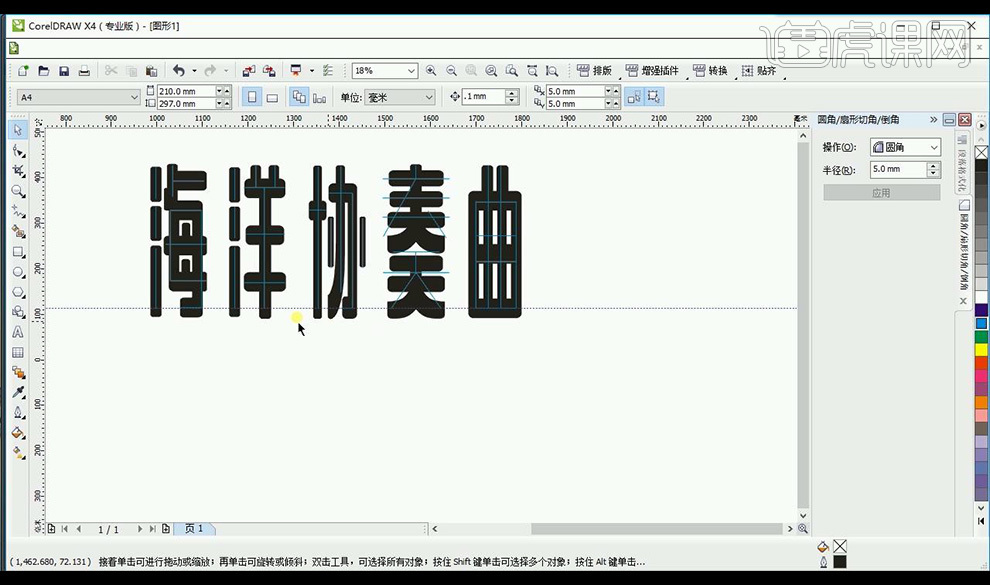
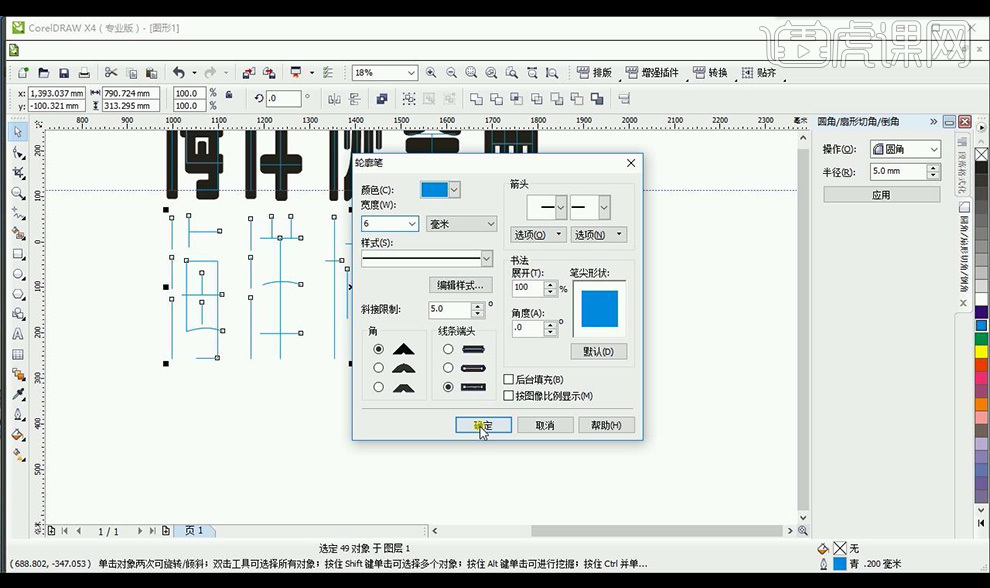
8.全选字体使用【轮廓笔】参数如图所示。

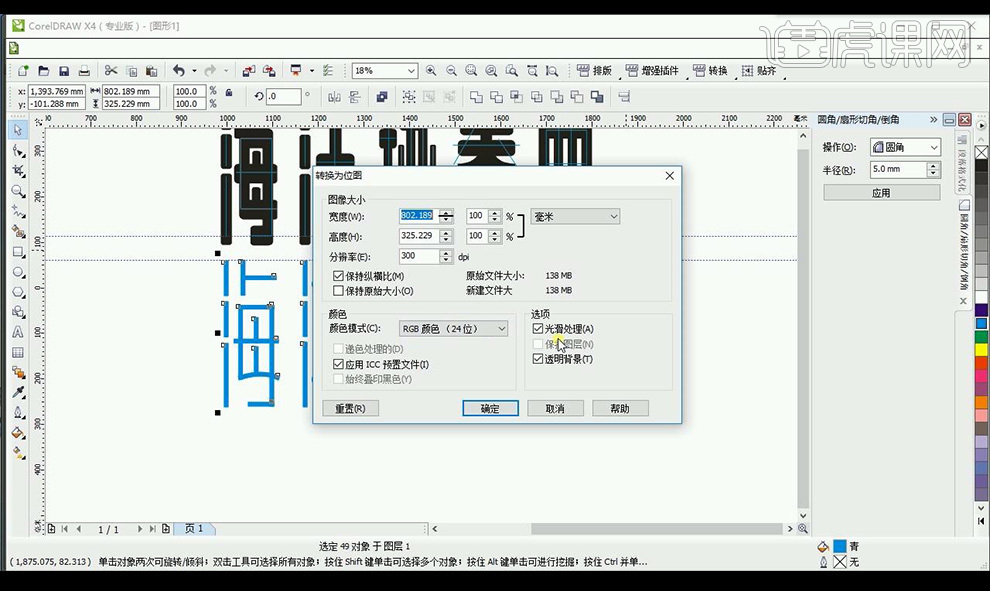
9.全选文字【ctrl+E】导出,参数如图所示。

10.打开【PS】新建画布,使用【渐变工具】绘制【蓝色】渐变背景。

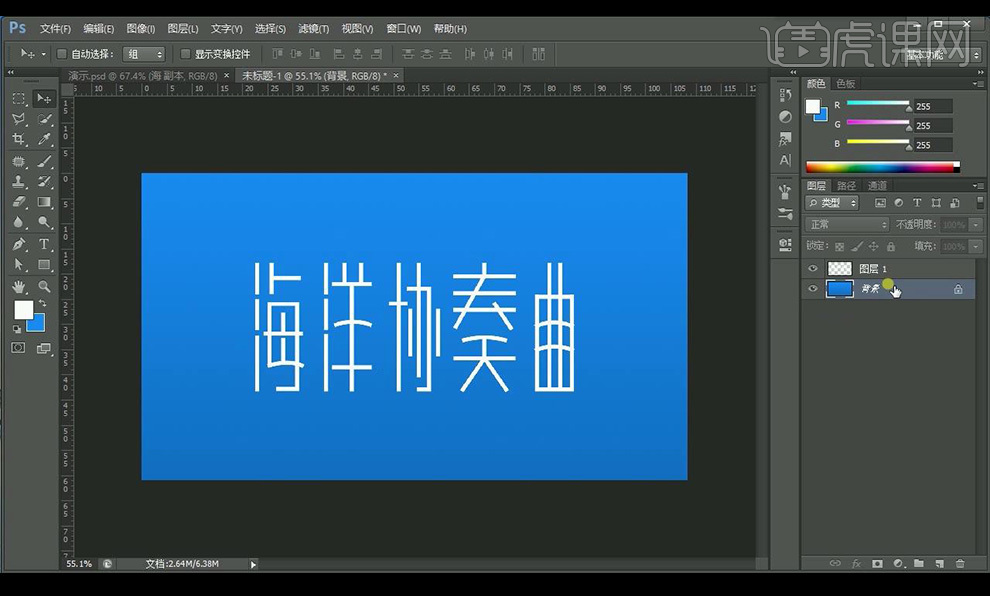
11.将文字拖入,【ctrl+单击缩略图】选中选区,新建图层【Alt+Delete】填充前景色【白色】。

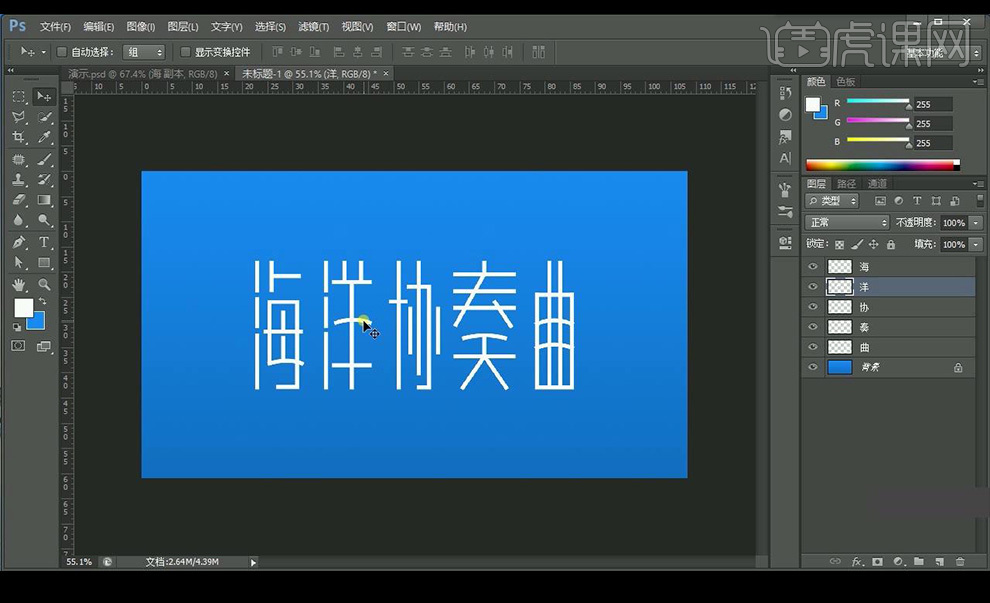
12.分别框选字体【ctrl+J】复制图层,分别命名。

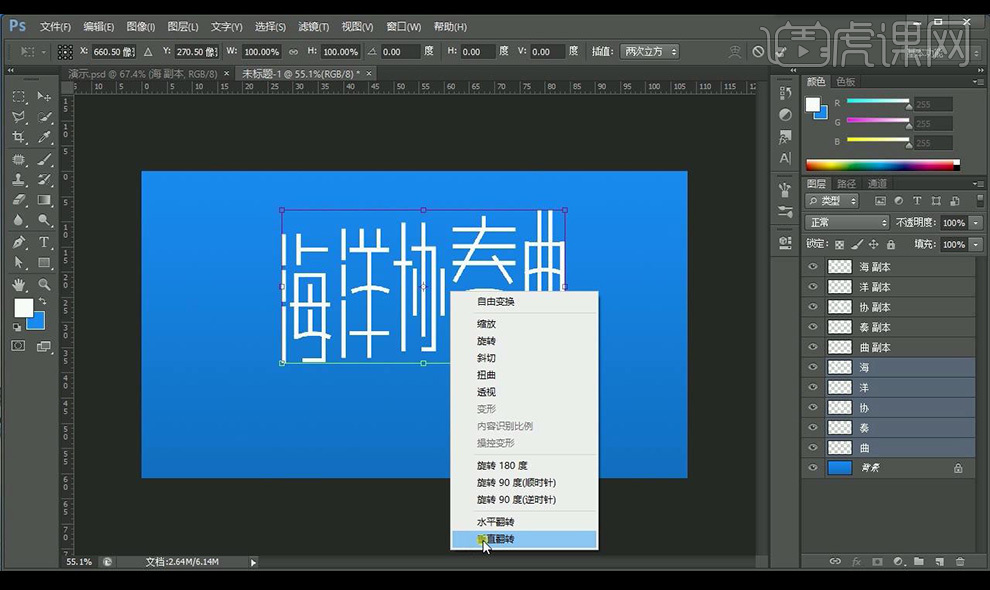
13.调整文字位置,全选【ctrl+J】复制,选择下方五个字图层【ctrl+T】-【垂直翻转】。

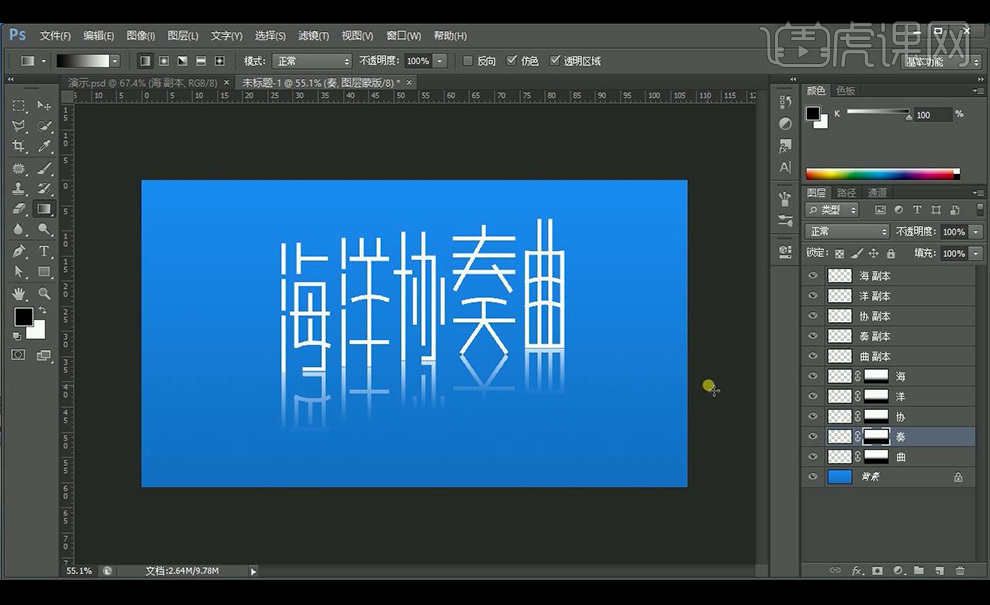
14.将下方文字图层分别建立【图层蒙版】,按【G】渐变工具【黑到白】渐变拉出。

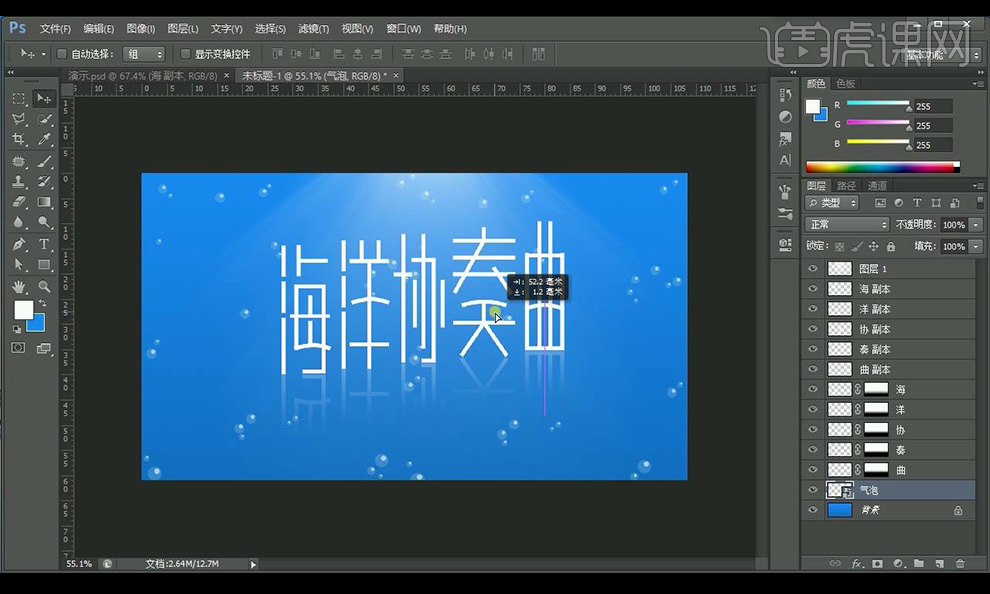
15.在最上方新建图层使用【灯光画笔】绘制高光,降低不透明度,置入泡沫素材摆放调整。

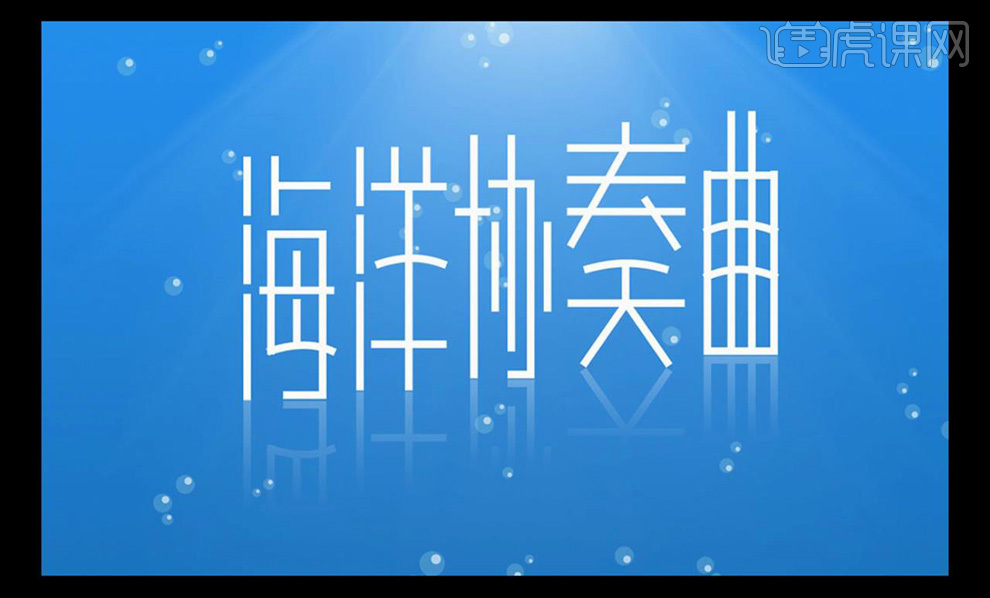
16.效果如图所示。

CDR加ps怎么设计面膜盛典字体
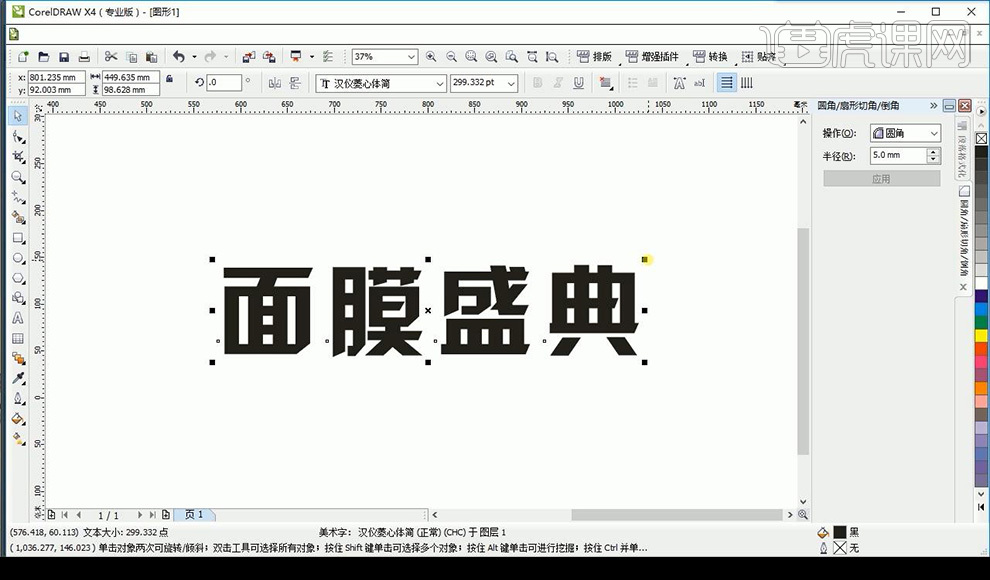
1.打开【CDR】,【ctrl+N】新建画布,【文本工具】输入【面膜盛典】字体为【汉仪菱心体简】。

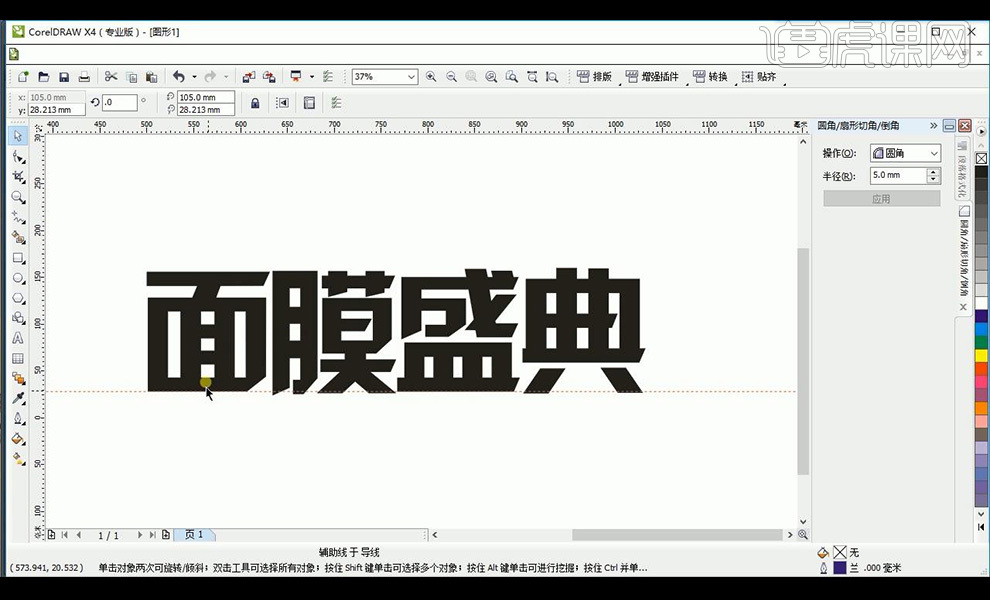
2.【ctrl+K】打散,全部框选【ctrl+Q】转曲,从上方拉辅助线参考。

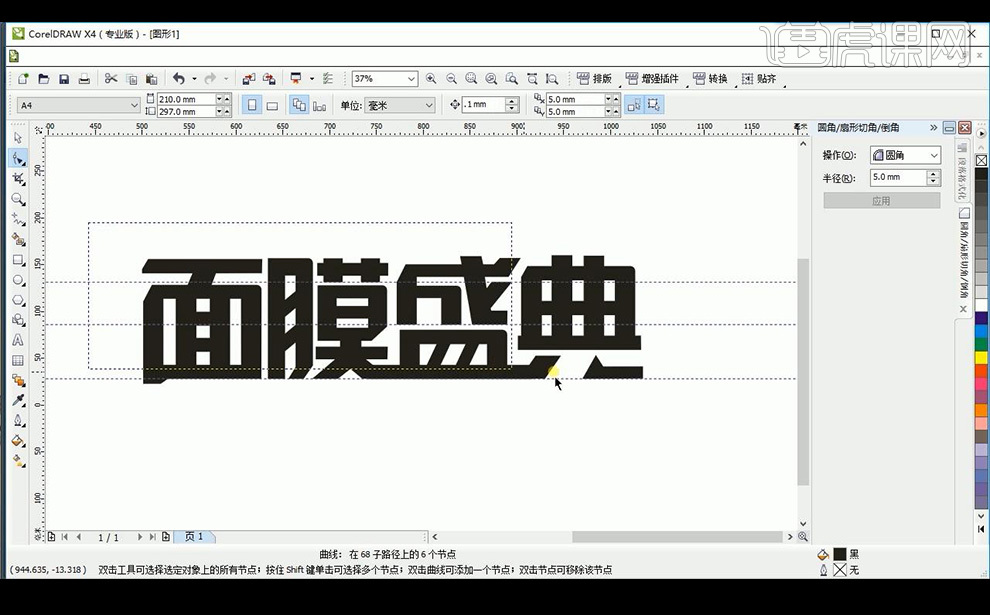
3.通过删除添加锚点修改字体效果参照如图。

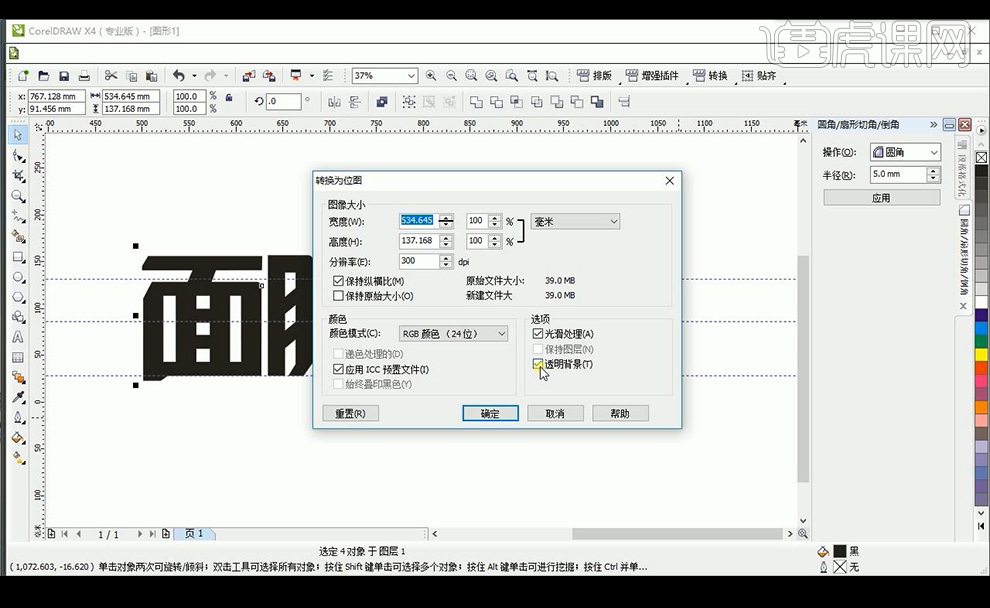
4.全选字体,【ctrl+E】导出参数如图所示。

5.打开【PS】新建画布参数如图所示。

6.填充黑色背景色,拖入背景素材,新建图层填充黑色,添加蒙版,使用【画笔工具】进行涂抹。

7.将字体拖入,置入网格素材,【Alt+单击图层间】创建剪切蒙版。

8.调整【亮度/对比度】参数如图所示。

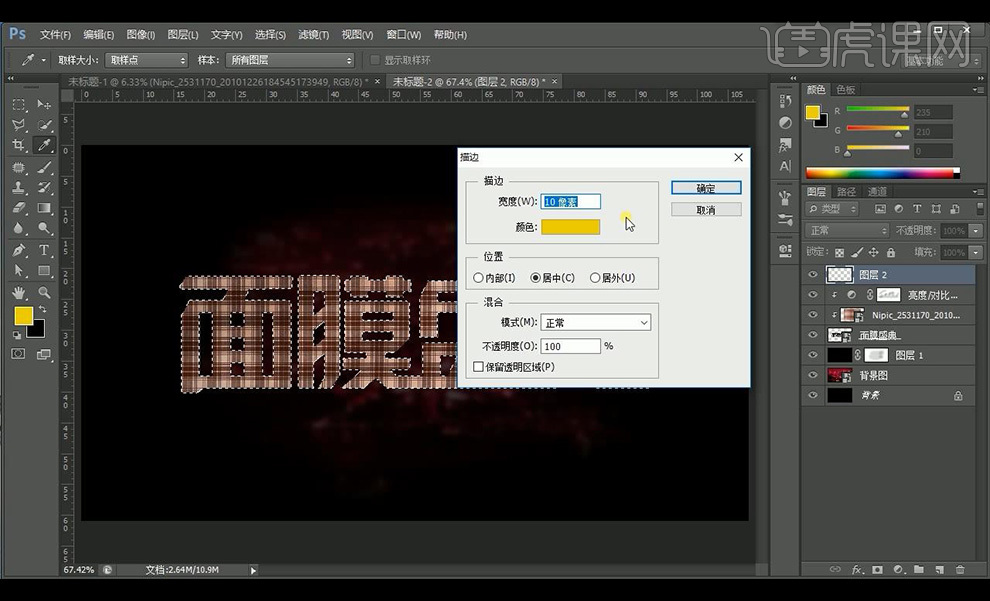
9.按【ctrl+单击图层缩略图】,新建图层【编辑】-【描边】参数如图所示。

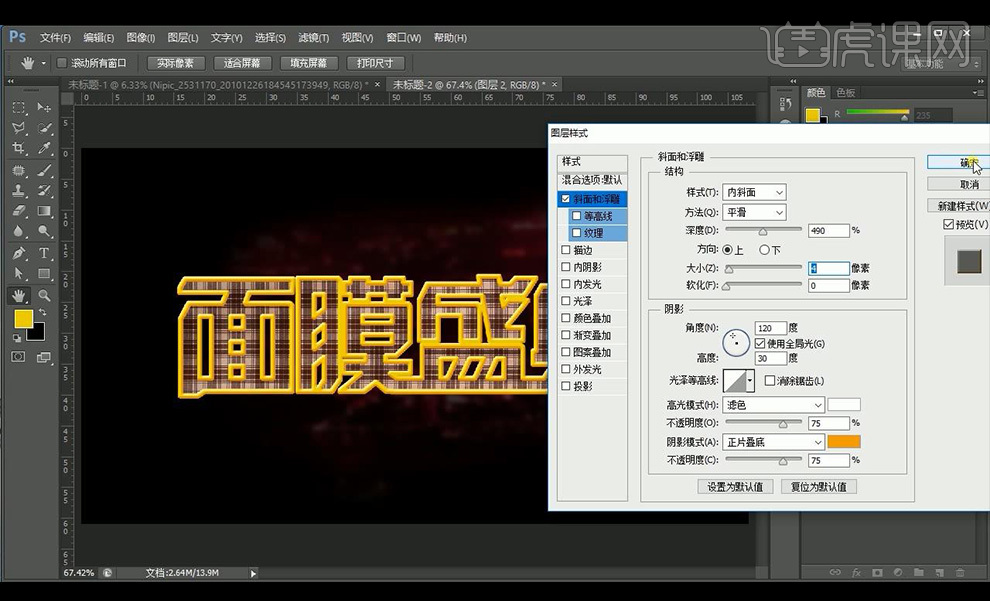
10.双击描边图层添加【斜面和浮雕】参数如图所示。

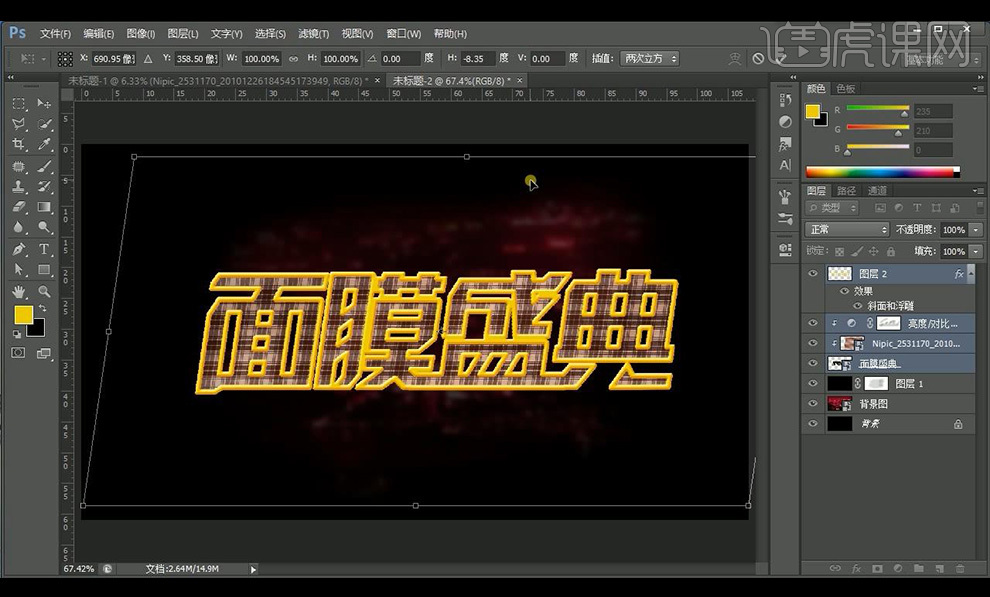
11.选中字体所有图层,【ctrl+T】自由变换进行倾斜。

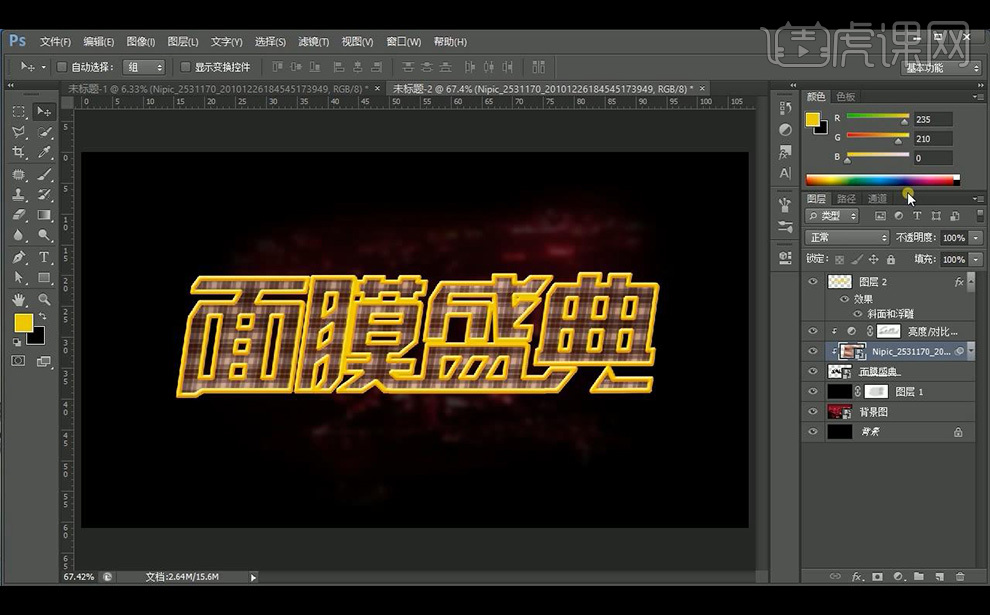
12.对网格素材点击【滤镜】-【扭曲】-【高斯模糊】设置像素为【1】。

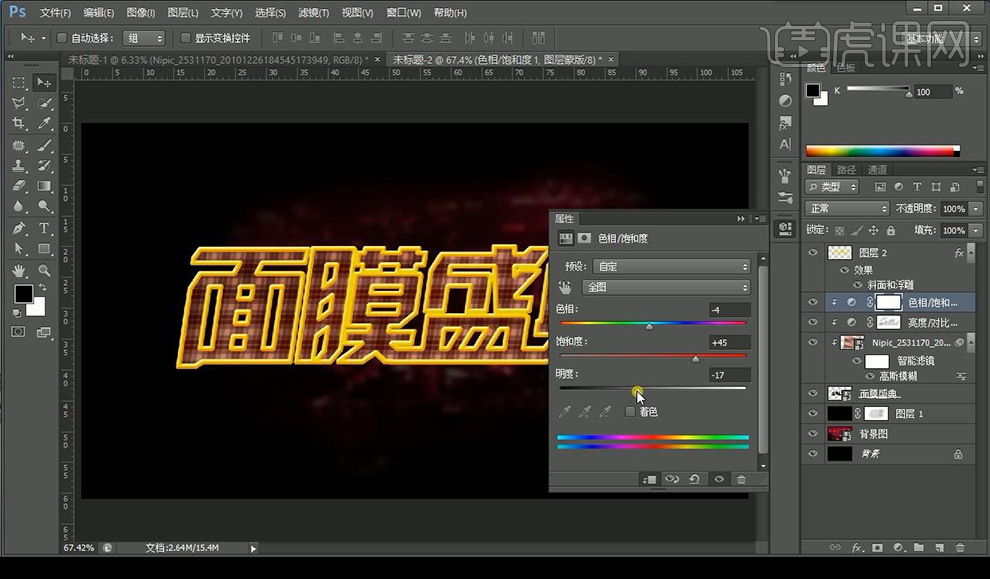
13.调整【色相/饱和度】参数如图所示。

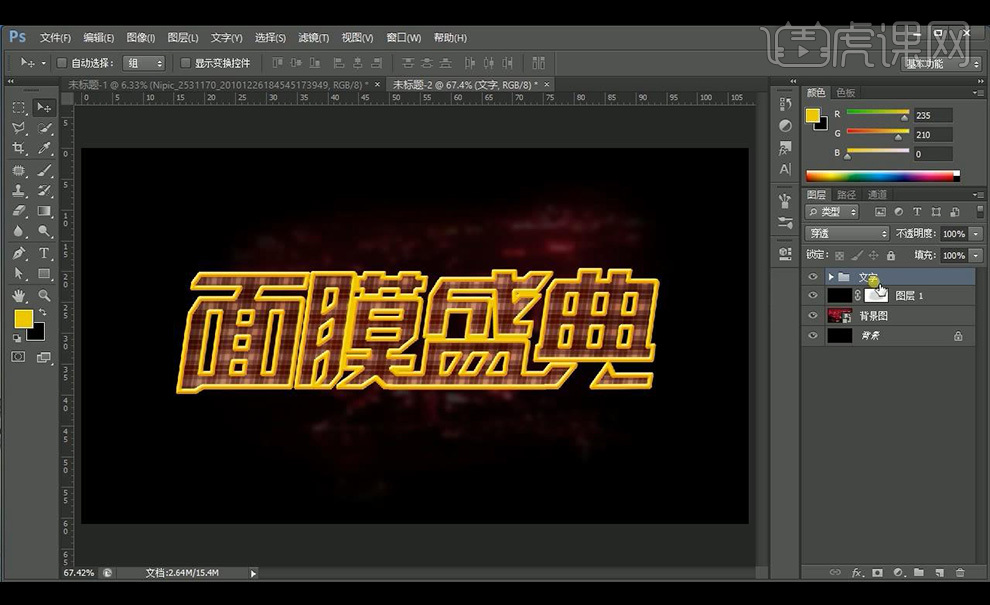
14.选中字体所有图层【ctrl+G】编组命名为【文字】。

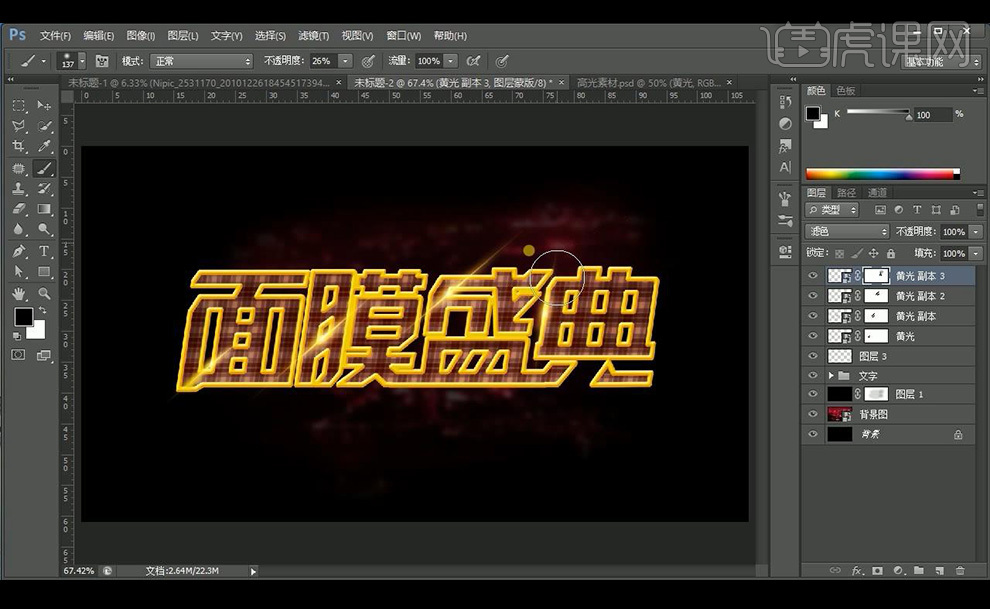
15.拖入黄色高光素材【ctrl+T】变换摆放,【ctrl+J】复制黄光素材移动摆放,【画笔工具】擦除多余部分。

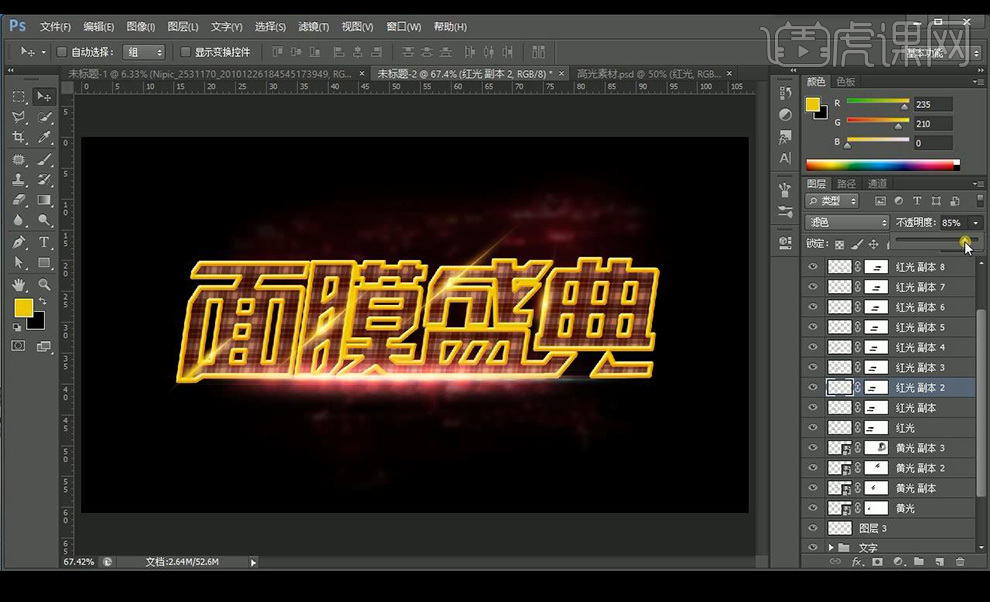
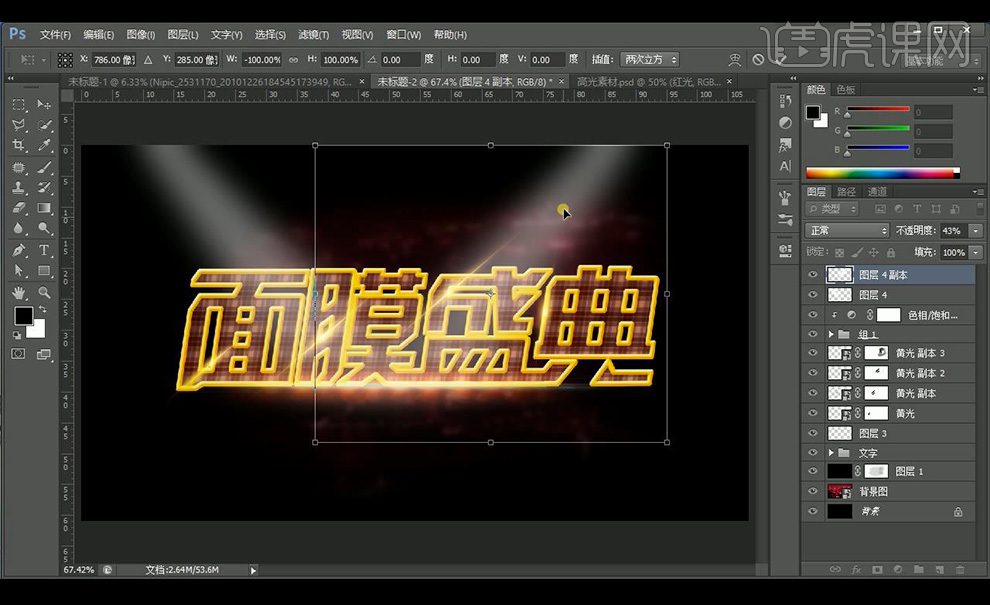
16.拖入红光素材,【shift+Alt】拖动复制,绘制长高光,两边高光降低不透明度。

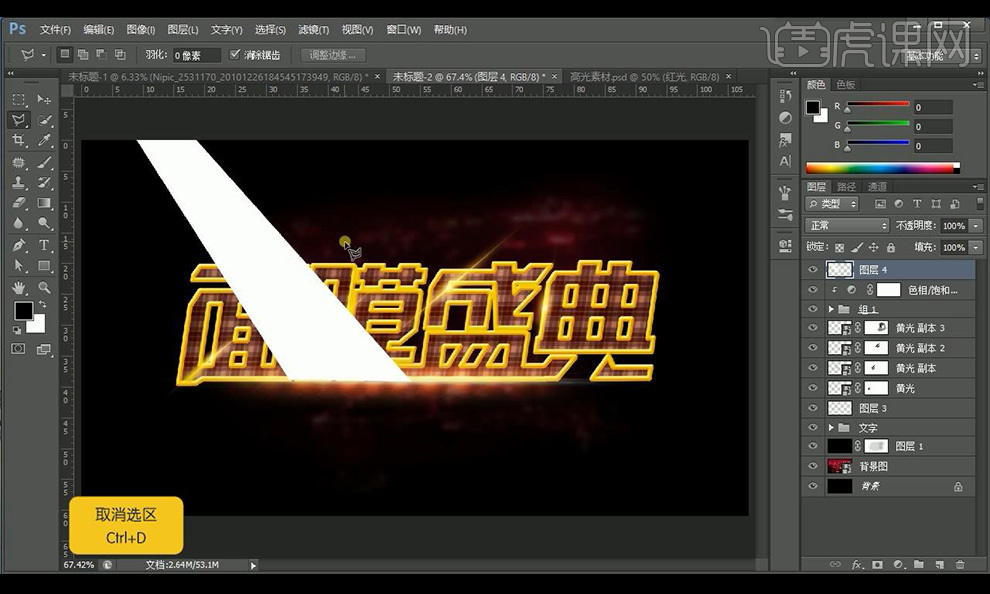
17.新建图层,【套索工具】绘制高光形状,填充背景色【白色】,【ctrl+D】取消选区。

18.【滤镜】-【模糊】-【高斯模糊】参数为【36px】降低不透明度。

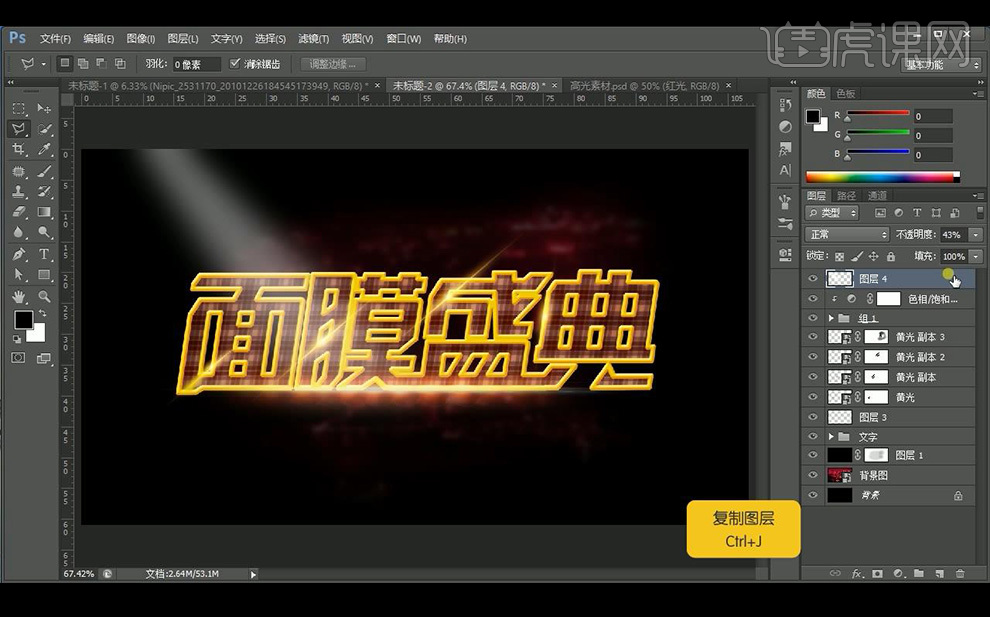
19.【ctrl+J】复制,拖动摆放,【ctrl+T】-【水平翻转】。

20.新建图层使用【画笔工具】随意点画星光效果,降低不透明度。

21.效果如图所示。

CDR如何制作一起BBQ字体
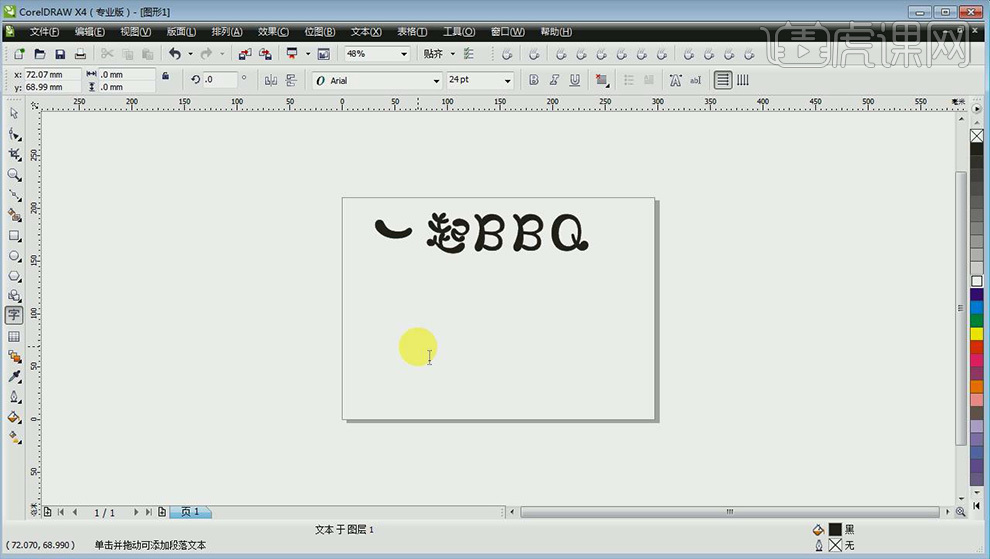
1、打开【CorelDRAM】新建页面,【字体工具】输入文字,选择合适字体。

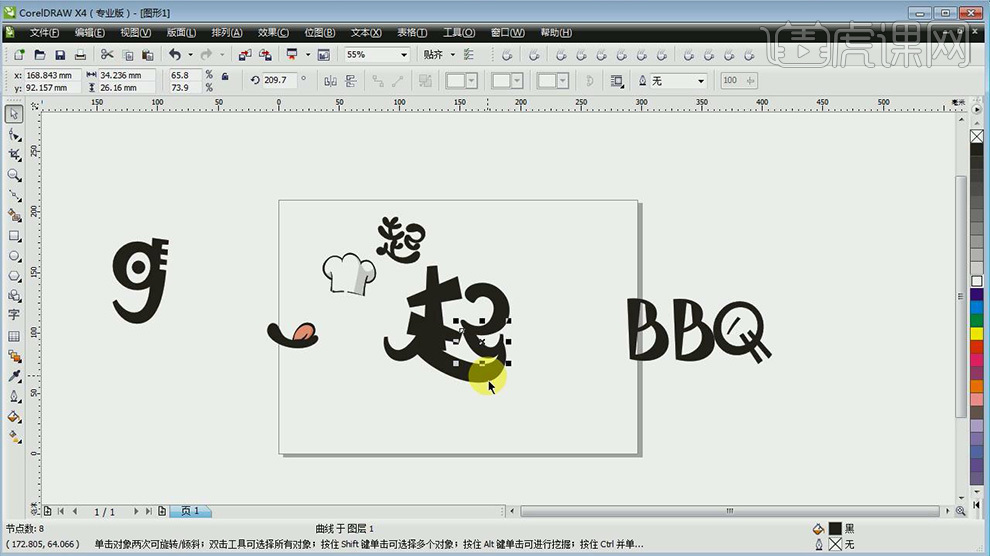
2、进行字体与图形的结合,输入原始字体,选择目标文字,【右键】【转化为曲线】【打散曲线】分开图层,删掉多余图层,为目标图像填充白色边框,将目标主体按【Ctrl+向上键】置于前端,选择两个主体进行剪切处理,点选对象拖拉【右键】复制一份。

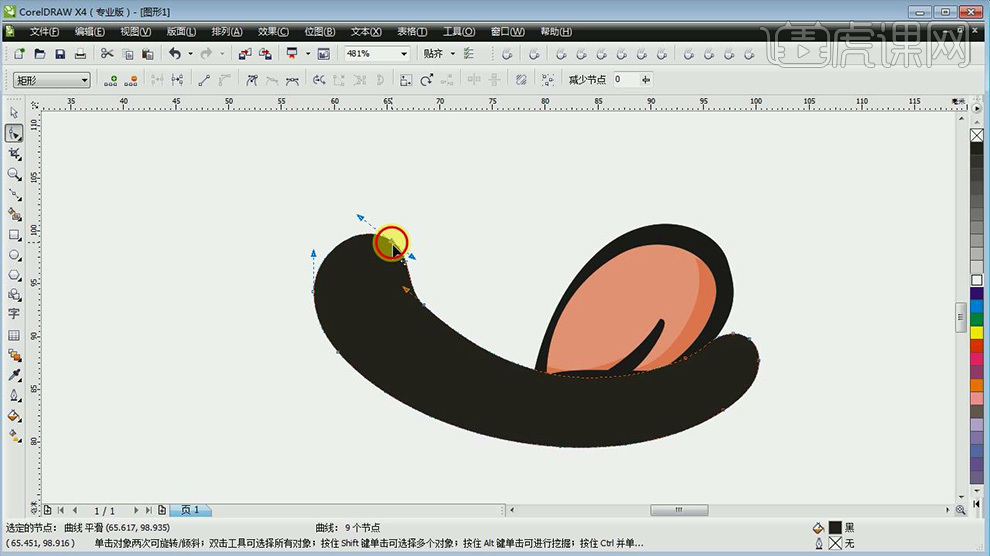
3、【Ctrl+K】打散,删掉多余图层,选中字体【右键】【转化为曲线】【双击】目标主体转化为形状工具,增加和删除锚点【双击】要增加锚点的地方即可,【置入】素材,调整处理。

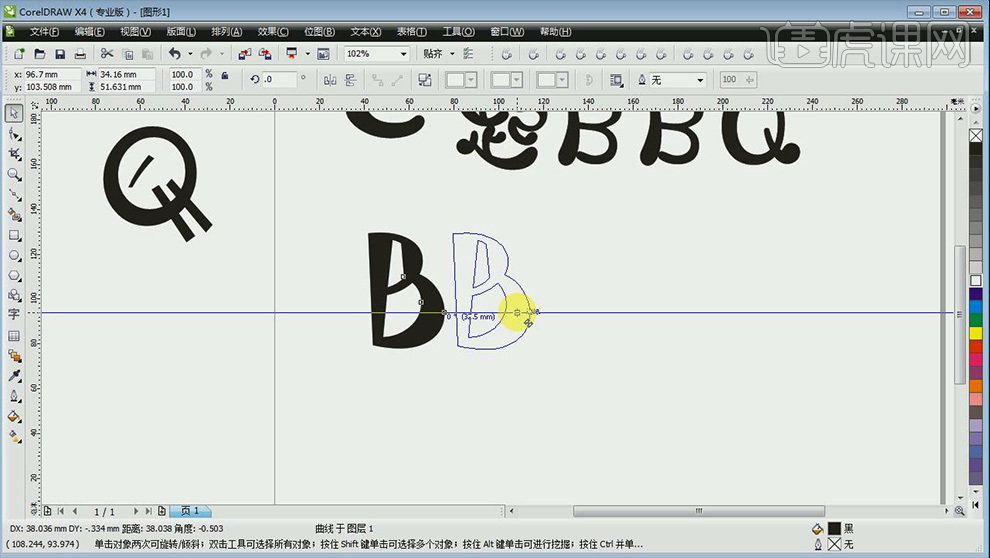
4、【字体工具】输入文字,选择合适字体,【Ctrl+K】打散,将目标字母【转化为曲线】【打散曲线】,对字母拆分运用,使用同样方法进行文字形状组合。

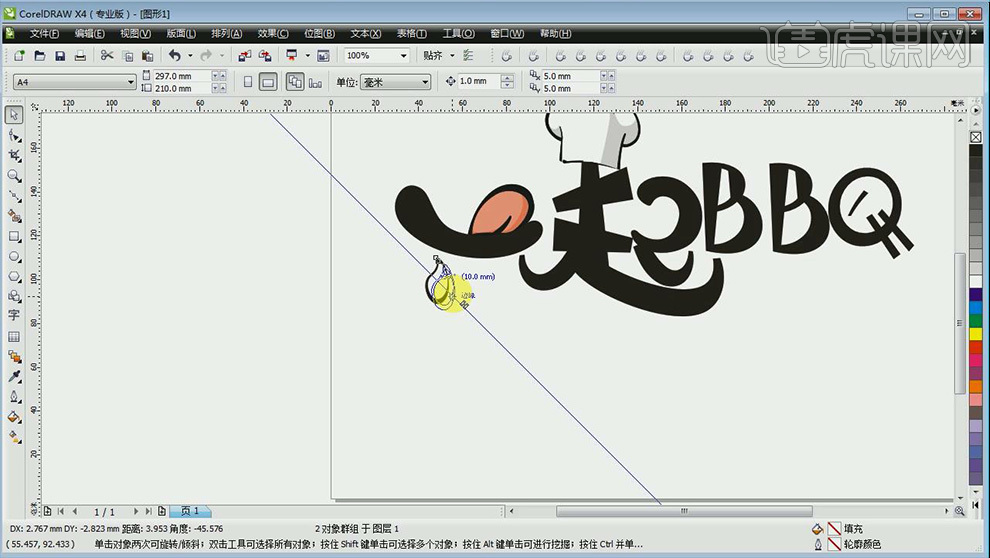
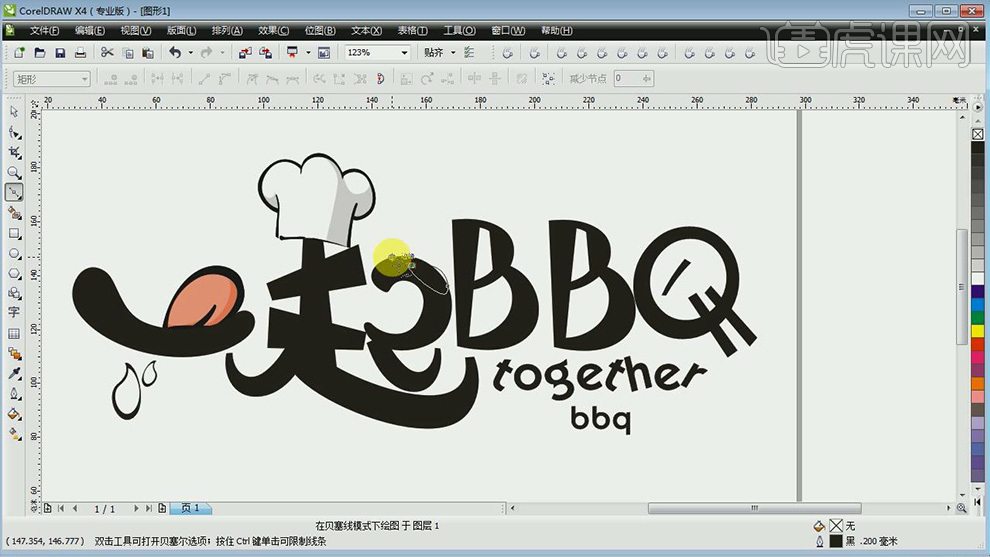
5、进行图形和文字组合的操作,将图形放在合适位置,【Ctrl+Pgup】置于顶层,【贝塞尔工具】画出水滴形状,按住【Shift】缩小到合适大小,【右键】复制,将鼠标移至颜色框处即可填充颜色,框选2个主体【群组】,拖拉完成复制。

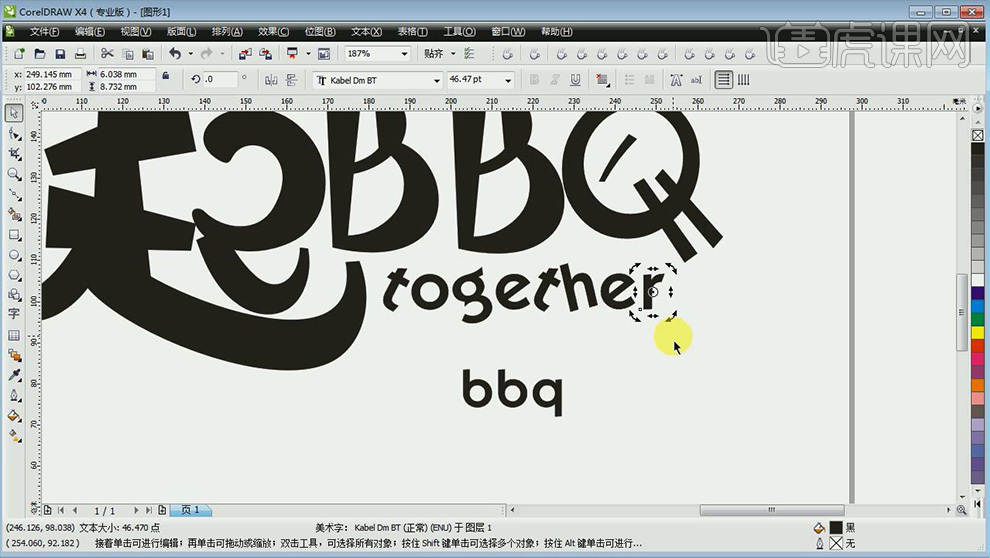
6、使用【文字工具】输入文字,【Ctrl+K】打散,鼠标点击对象出现旋转符号,进行旋转。

7、【贝塞尔工具】在文字图形上添加高光。

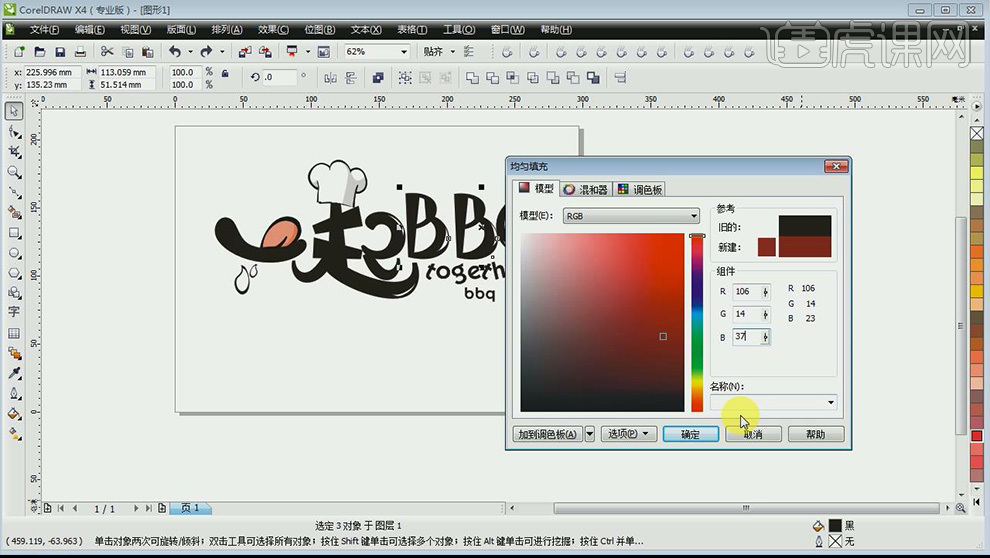
8、选择要填充的目标主体,右下角【填充工具】,参数如图所示。

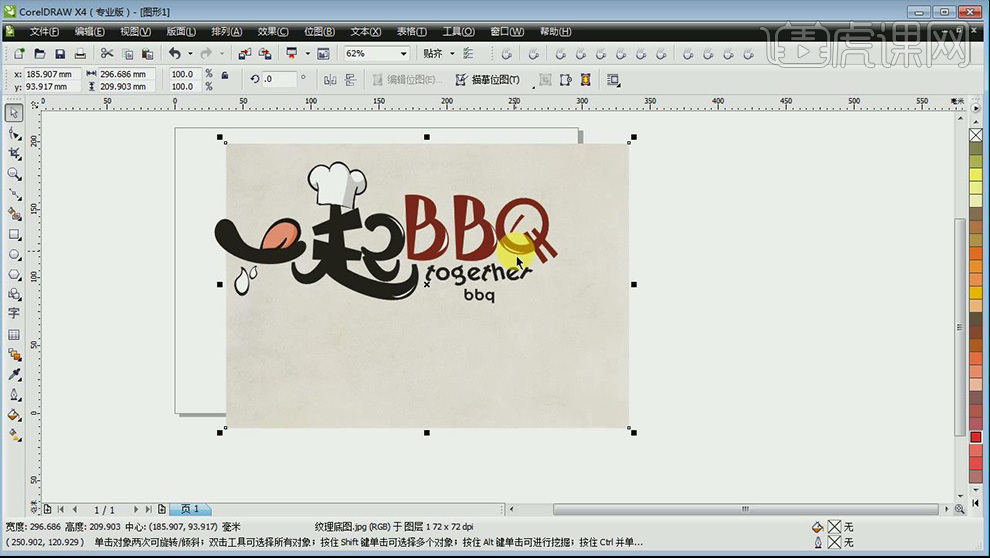
9、【置入】背景图层,置于最底层。

10、最终效果图。






