ai文字设计
怎样用AI和PS设计缠绕文字
1、打开【AI】,新建画布,【文字工具】输入文案,字体选择花体字,作为基础字形。

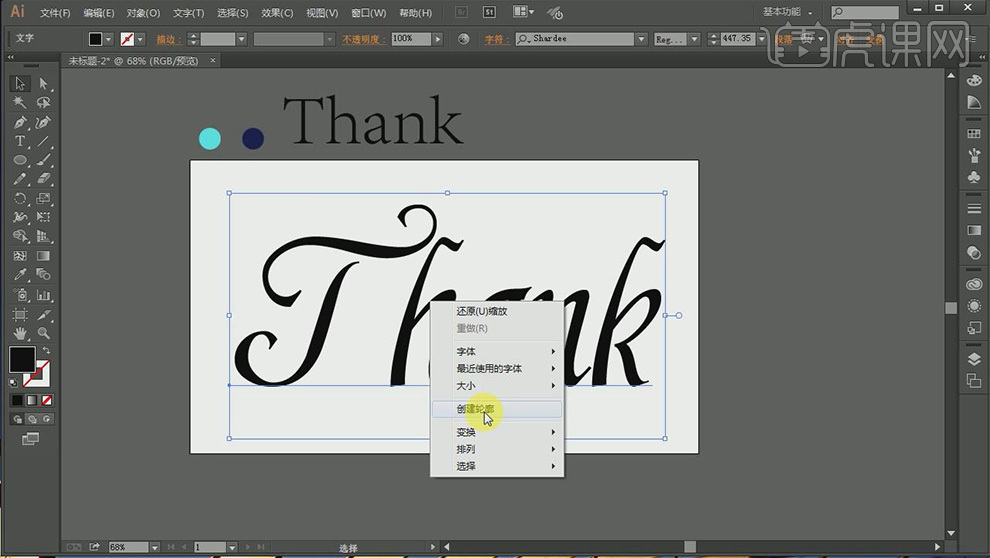
2、点击字体,【右键】创建轮廓,将字体变为可编辑的状态。

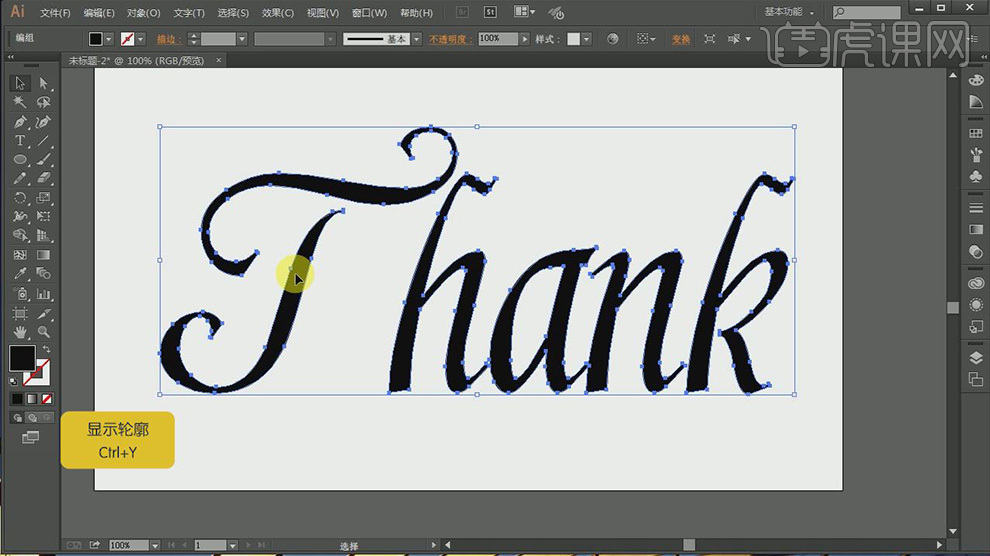
3、【Ctrl+Y】调出线框模式,【直接选择工具】选择需要删除部分的锚点,进行删除,也可以移动锚点进行再一步的编辑和变形,重复操作将所有字体调整到一个合适形状。

4、新建辅助线确立字母高度,使用【钢笔工具】根据字母走势对散落的字母进行连接,继续对字形进行调整。

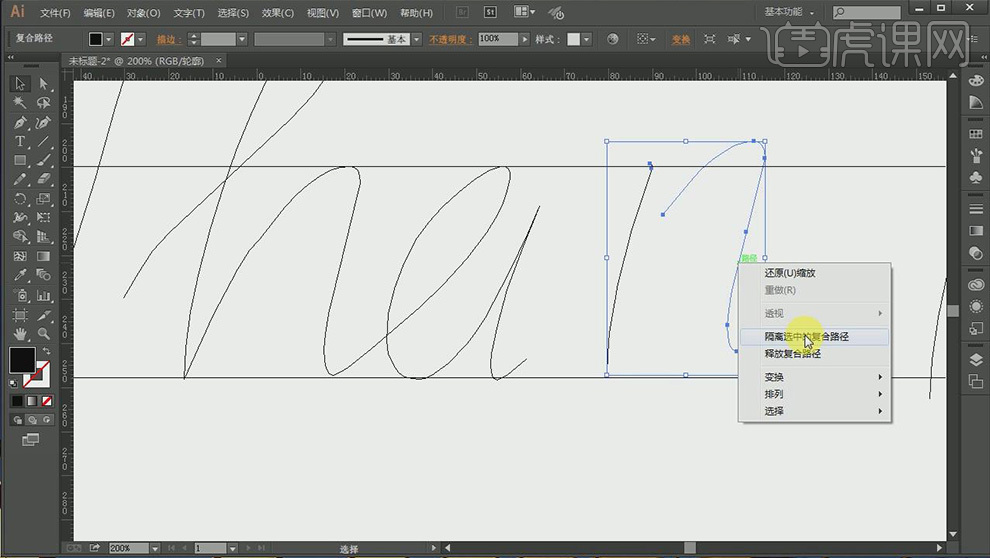
5、对于字形调整中出现选择【钢笔工具】连接不上两个锚点,可通过点击想要连接的笔画,【右键】【释放复合路径】将单一笔画独立出来。

6、笔画的连接和绘制完成后,【Ctrl+K】取消线框模式,框选制作后的字体,将填充改为描边。

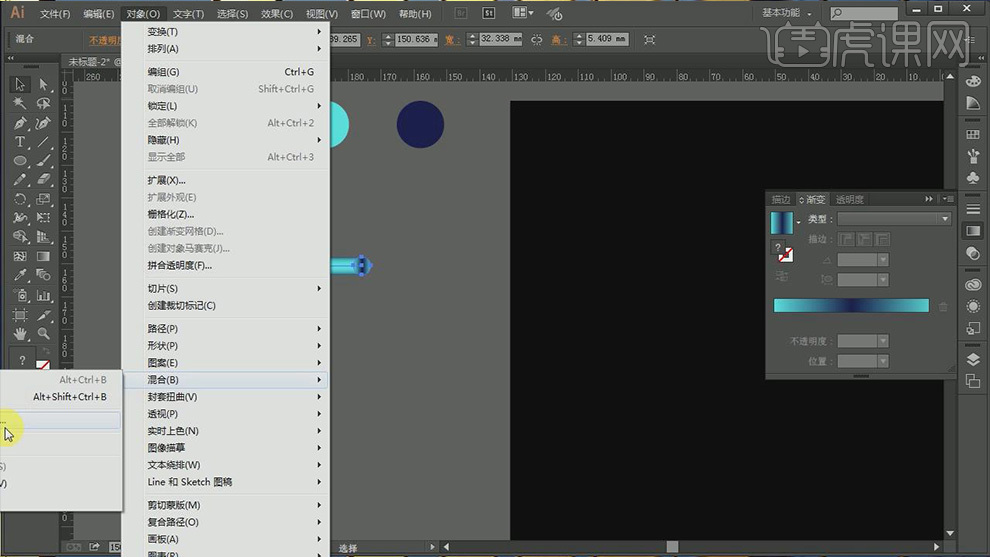
7、使用【矩形工具】绘制同画布大小矩形,填充黑色,作为背景,【椭圆工具】绘制正圆,填充渐变色,按住【Alt】拖拽复制渐变圆形,框选两个圆形,【对象】【混合】建立混合,【混合选项】调整参数。

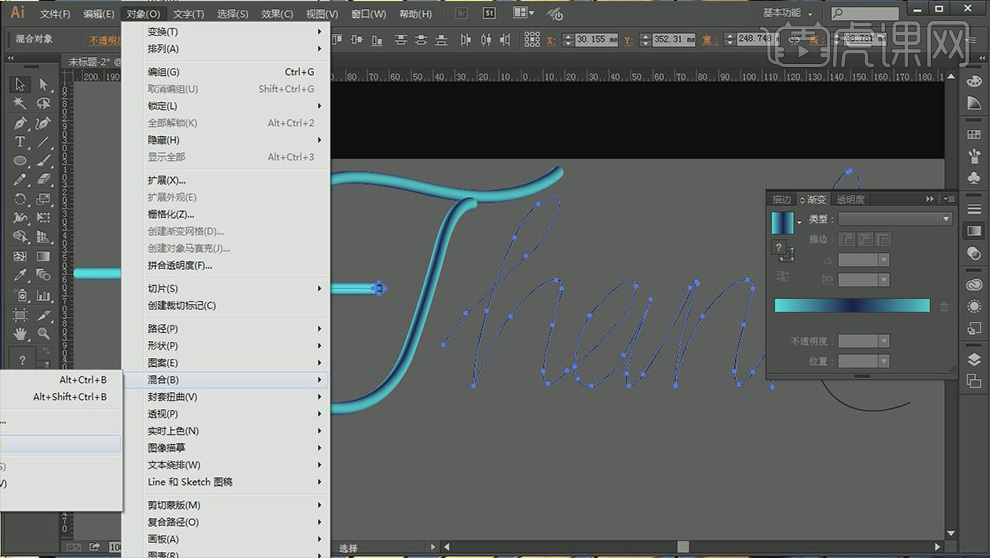
8、将建立好的混合元件,按住【Alt】拖拽复制几份,选择制造好的字体笔画和混合元件,【对象】【混合】【替换混合轴】,制作出混合效果,重复操作为全部字体笔画添加上混合效果,进行一些细节调整,使整个字体更加协调。

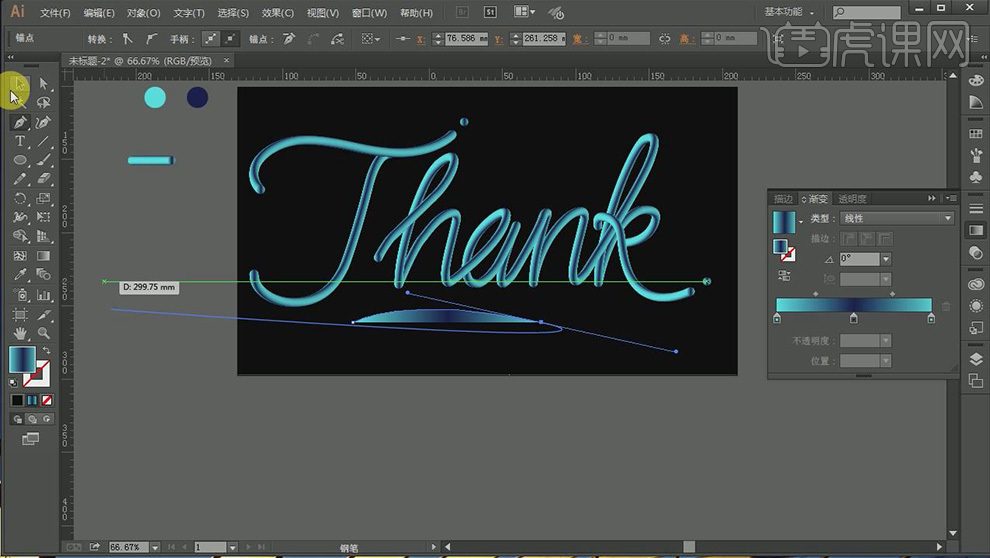
9、使用【钢笔工具】绘制形状,结合【混合工具】添加混合效果,制作一些小的装饰。

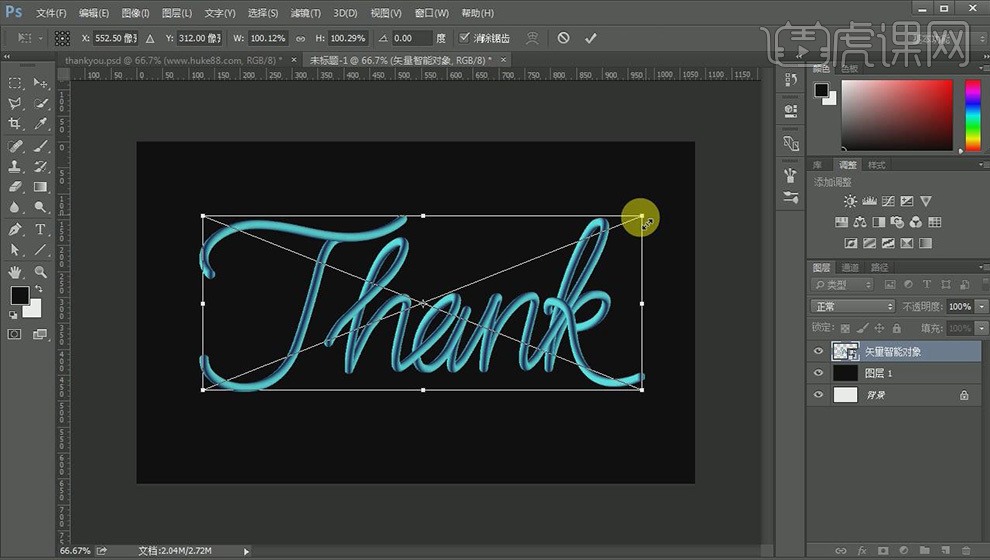
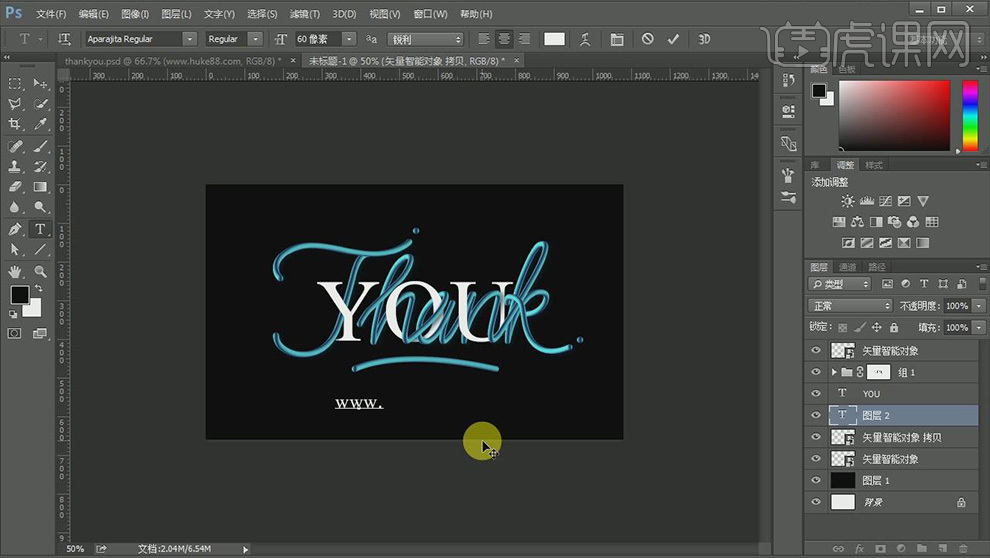
10、打开【PS】,【置入】制作好的字体图形,新建图层,填充黑色,作为背景,调整字体图形位置和大小。

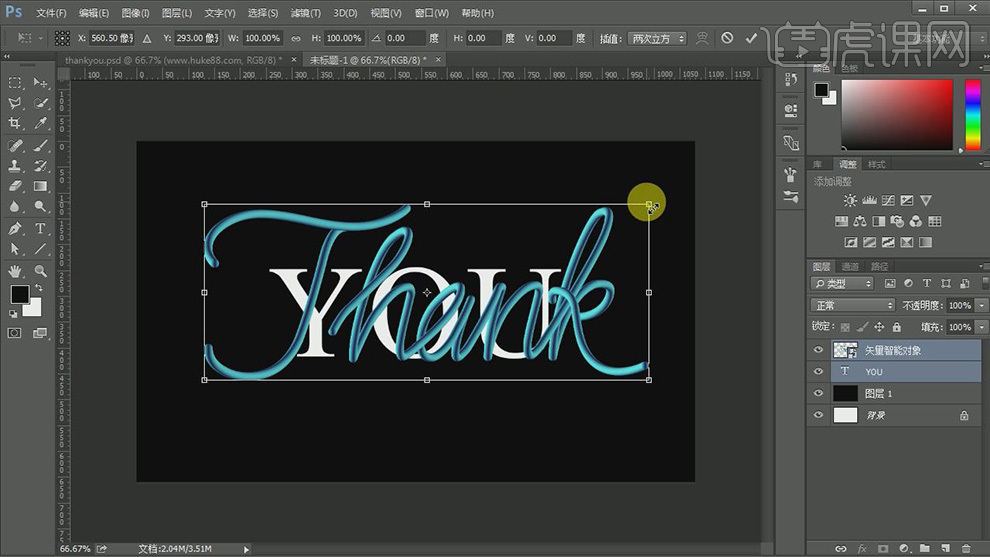
11、使用【文字工具】输入文案,【Ctrl+T】,调整位置和大小,选择两个字体调整到合适位置。

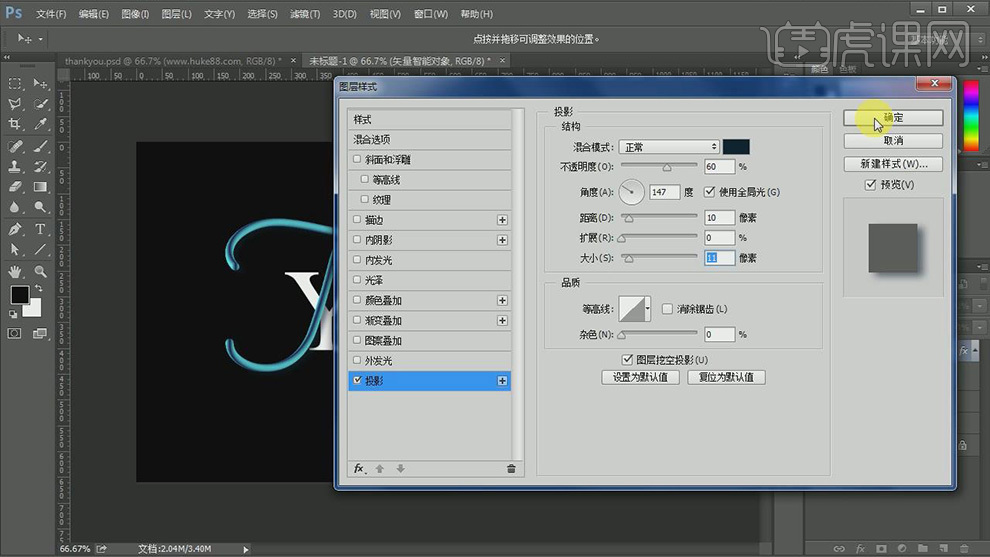
12、选择制作的混合模式效果字体,【图层样式】【投影】添加投影,将投影分离成一个新的图层,选择两个图层,【Ctrl+G】编组,添加【图层蒙版】,调整不透明度,便于看到白色文字。

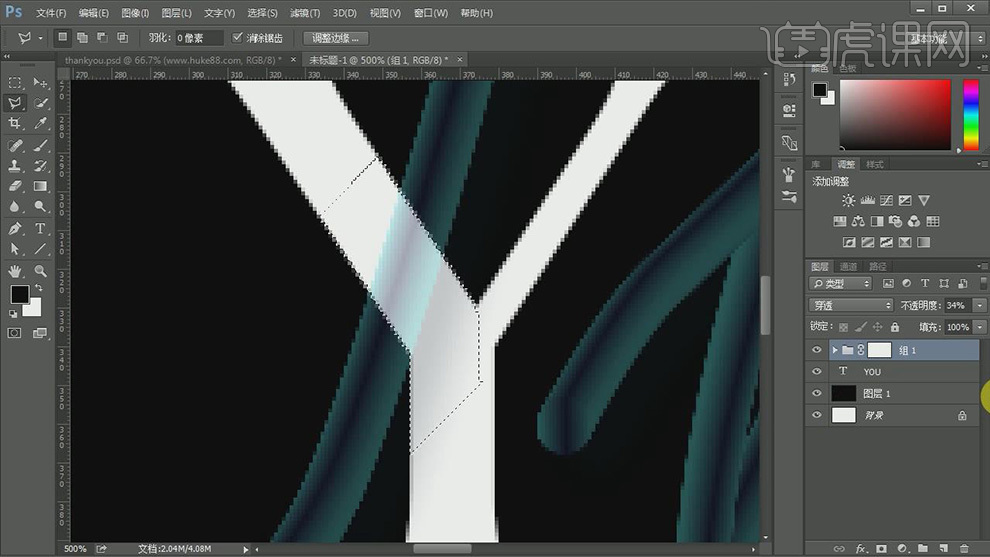
13、使用【套索工具】将想要穿插的部分选出来,转化为选区,点击蒙版,填充黑色,制造文字的穿插效果。

14、将制作的装饰元素【置入】,调整位置和大小摆放在合适位置,【文字工具】输入装饰文字,调整细节。

15、最终效果图。

AI加PS如何设计文艺字体
1、[打开]AI软件,[新建]任意大小的画布。具体效果如图示。

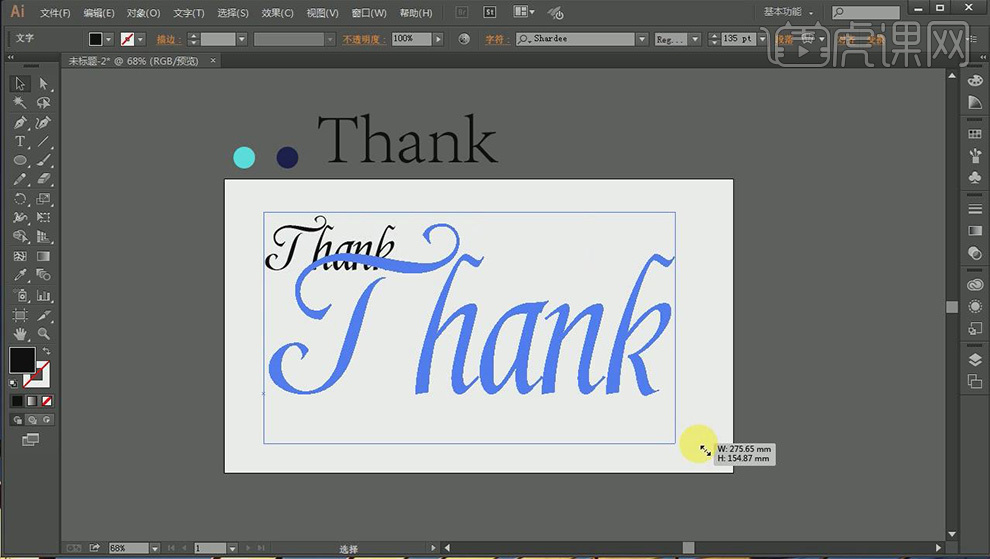
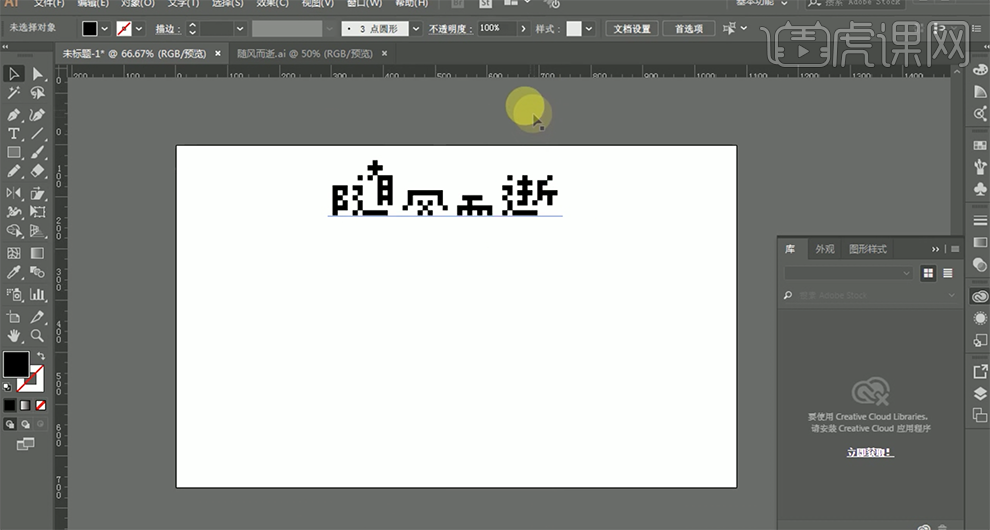
2、使用[文字工具]输入文字,选择合适的字体,调整大小,放置合适的位置作参考。具体效果如图示。

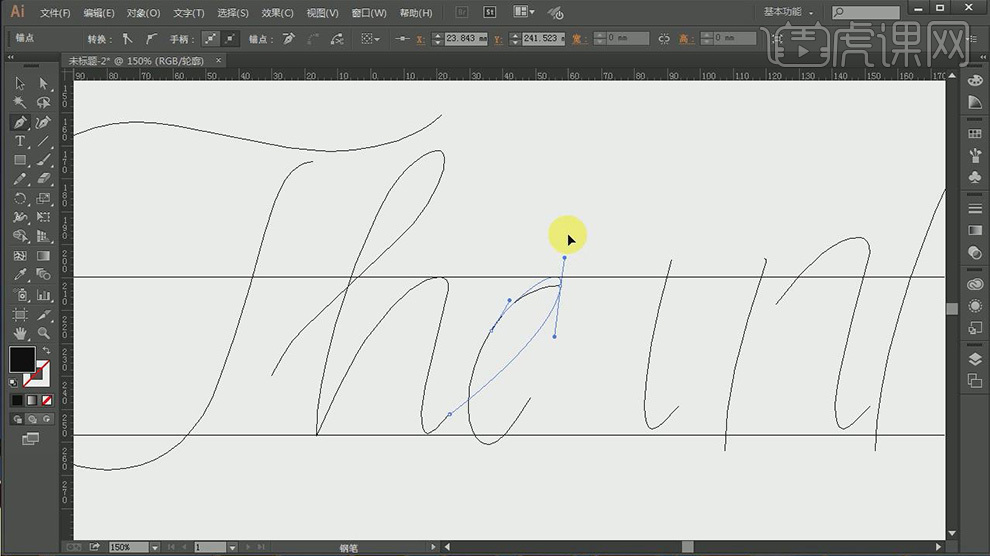
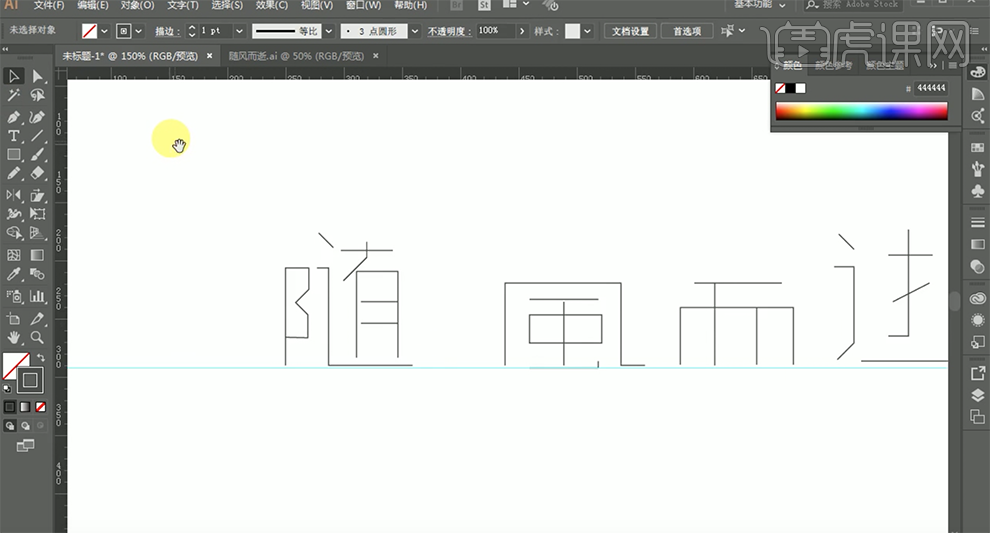
3、调整文字大小和颜色,移动至画面合适的位置。使用[钢笔工具]根据参考文字,绘制文字笔画。具体效果如图示。

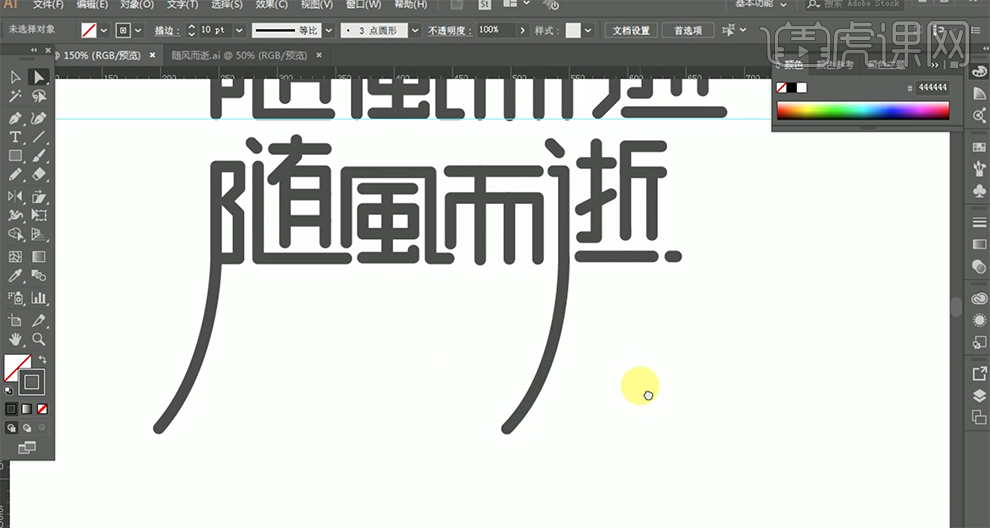
4、[删除]参考文字,使用[直接选择工具],根据设计思路,拖出参考线至合适的位置,调整文字笔画位置及细节变形。具体效果如图示。

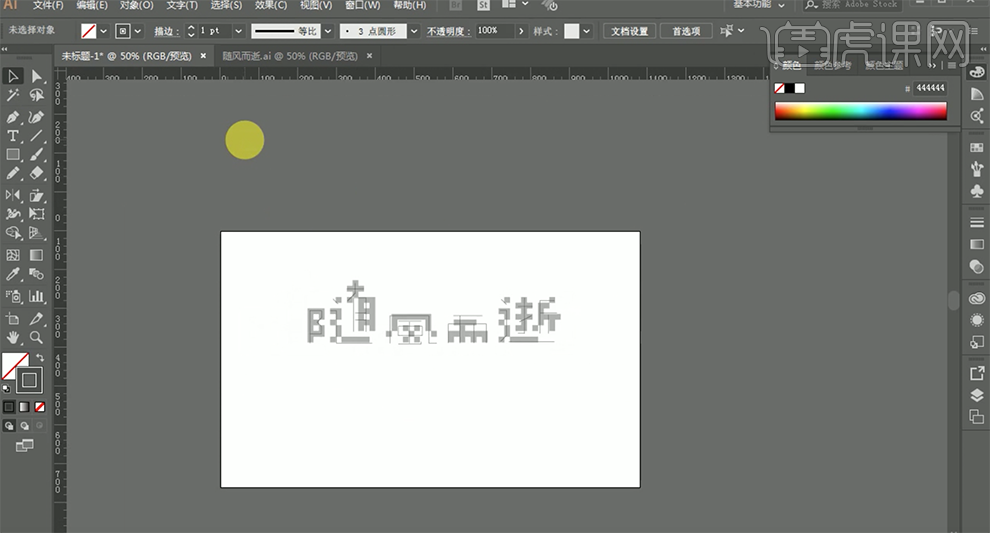
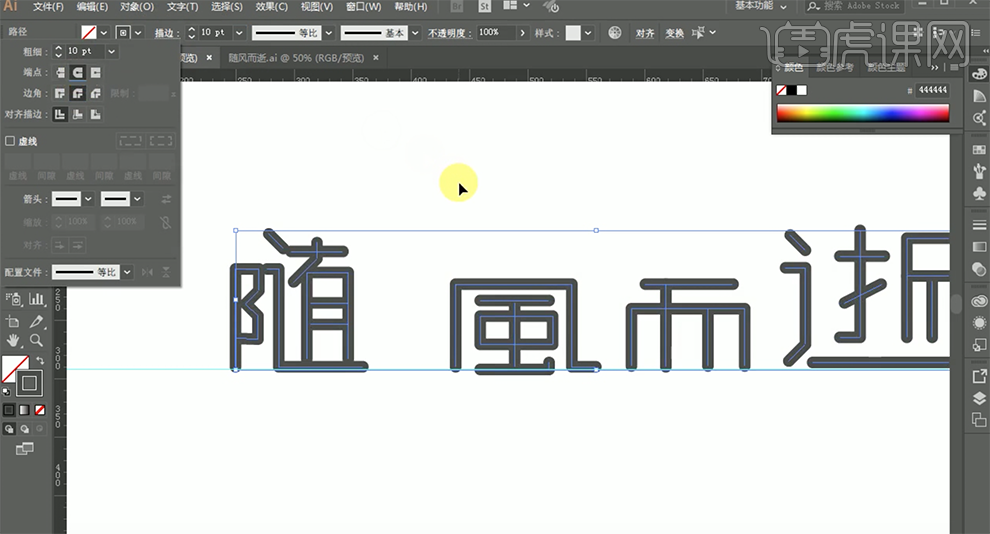
5、[选择]所有的文字笔画,[描边大小]10PX,单击[描边属性],具体参数如图示。具体效果如图示。

6、[拖出参考线]至文字合适的位置,右击[锁定参考线]。根据设计思路,使用[直接选择工具]调整文字笔画细节位置。具体效果如图示。

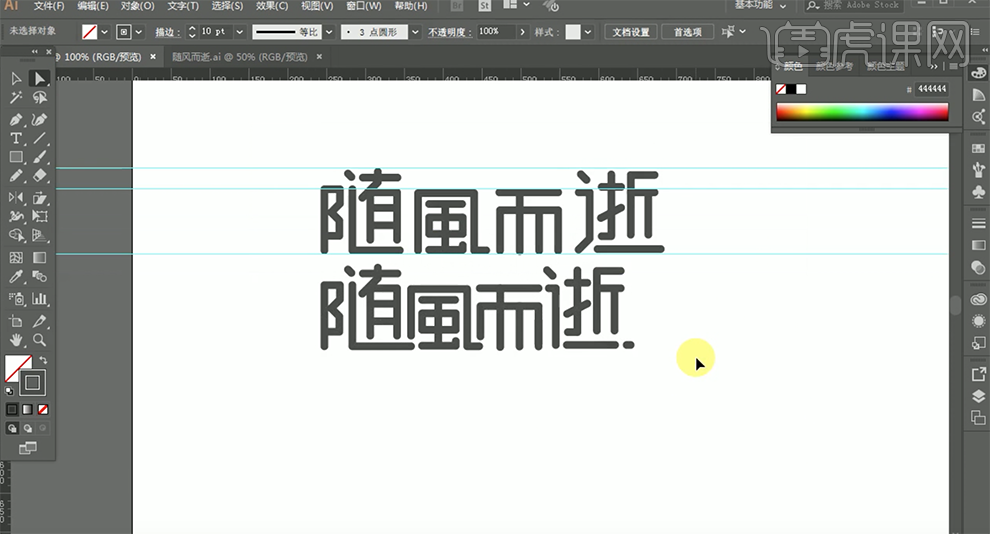
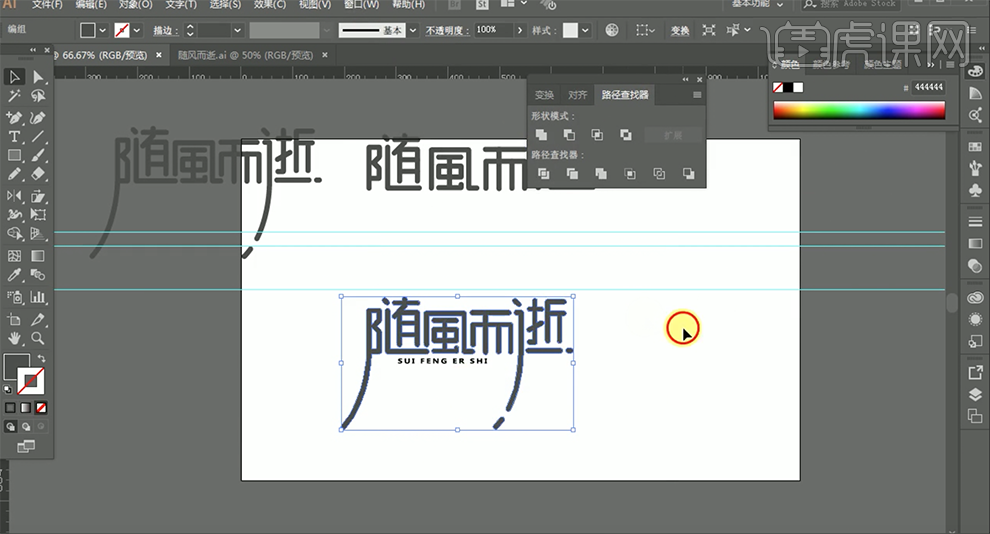
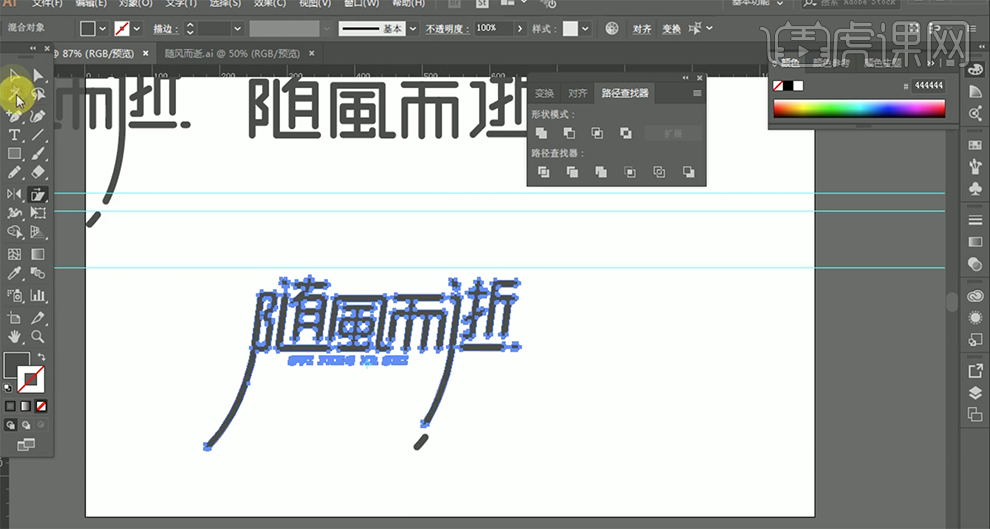
7、[选择]所有的文字对象,按Alt键[拖动复制]至下方合适的位置。使用[直接选择工具]调整文字笔画,将关联的笔画连接起来。具体效果如图示。

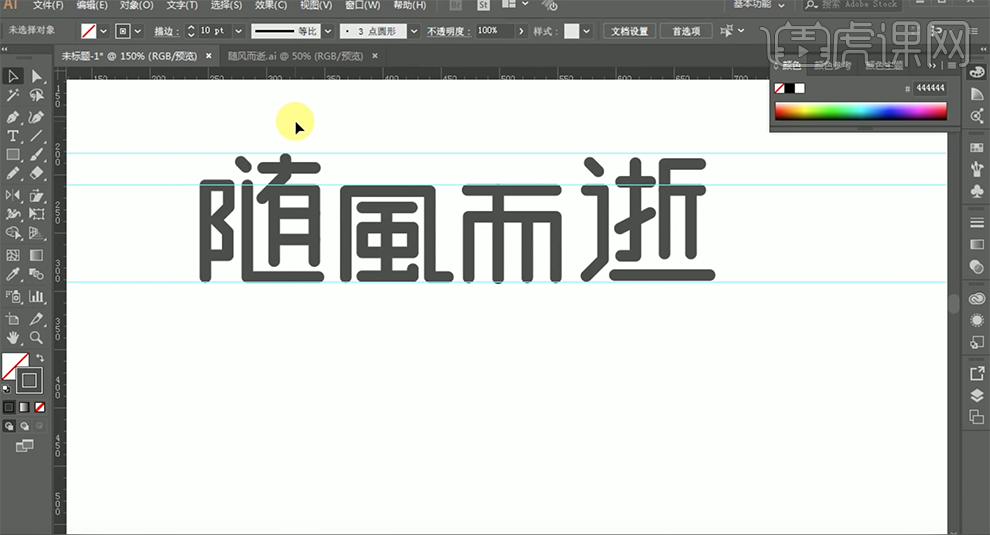
8、使用[钢笔工具]根据设计思路,在合适的笔画处添加曲线,调整笔画细节。具体效果如图示。

9、使用[钢笔工具]根据设计思路,在逝字笔画上合适的位置添加锚点,使用[直接选择工具]选择多余的锚点,按
[Delete]删除,调整笔画细节。具体效果如图示。

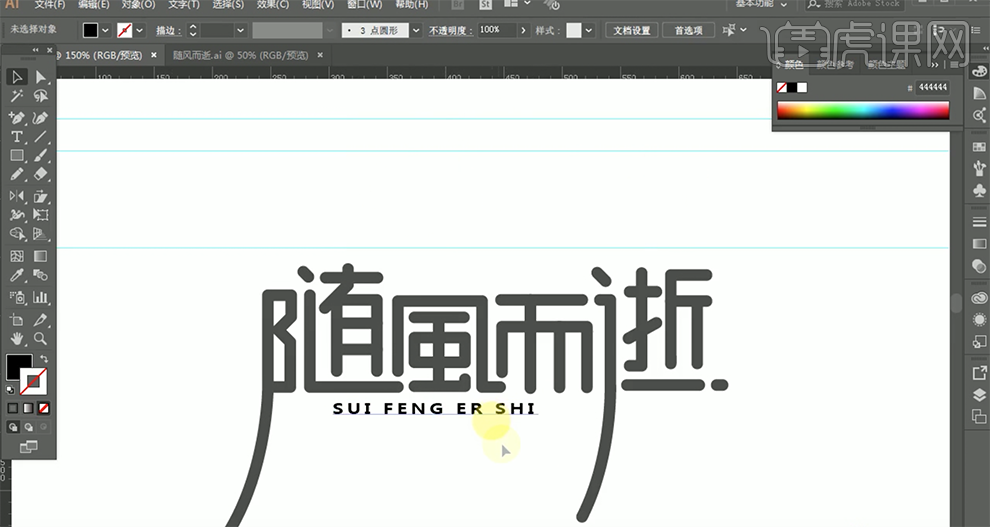
10、使用[文字工具],[字体]微软雅黑,输入英文字母,调整文字大小和间距,排列至合适的位置。具体效果如图示。

11、右击文字[创建轮廓],[选择]中文笔画,按Alt键[拖动复制]至合适的位置备份。[选择]关联笔画,单击[对象]-[扩展],单击[路径查找器]-[联集]。具体效果如图示。

12、使用[直接选择工具]调整圆角细节,[选择]关联文字对象,单击[倾斜工具],倾斜文字至合适的角度。具体效果如图示。

13、[选择]关联文字对象,[填充]白色。按[Ctrl+C]复制,[打开]PS软件,[新建]任意大小的画布,[填充]灰色。按[Ctrl+V]粘贴,调整大小,排列至画面合适的位置。具体效果如图示。

14、按[Ctrl+J]复制图层,调整图层顺序,打开[图层样式]-[颜色叠加],[颜色]黑色,右击[栅格化图层样式]。具体效果如图示。

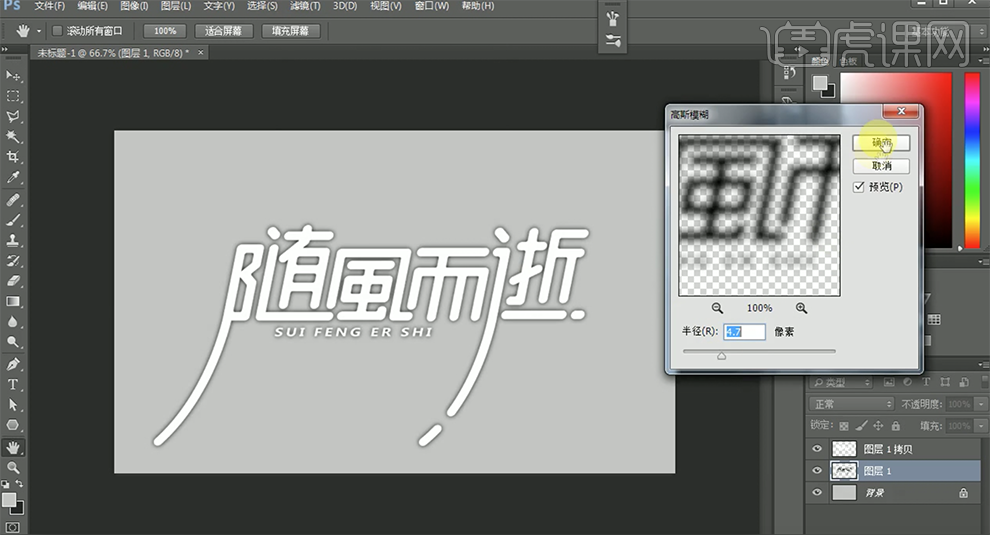
15、单击[滤镜]-[模糊]-[高斯模糊],具体参数如图示。具体效果如图示。

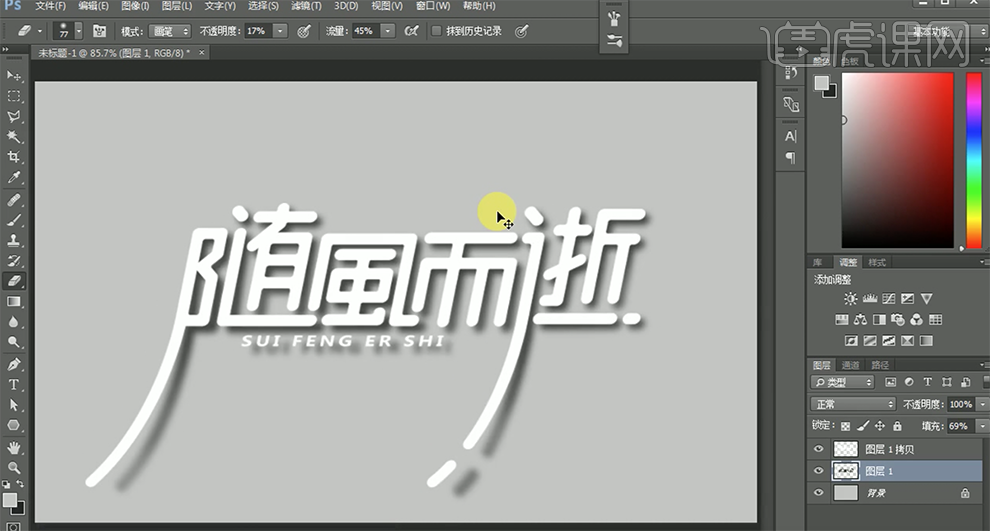
16、移动文字至合适的位置,[填充]69%。具体效果如图示。

17、按[Ctrl+T]-[变形],调整至合适的形状。使用[橡皮擦工具],调整属性,擦除文字阴影细节。具体效果如图示。

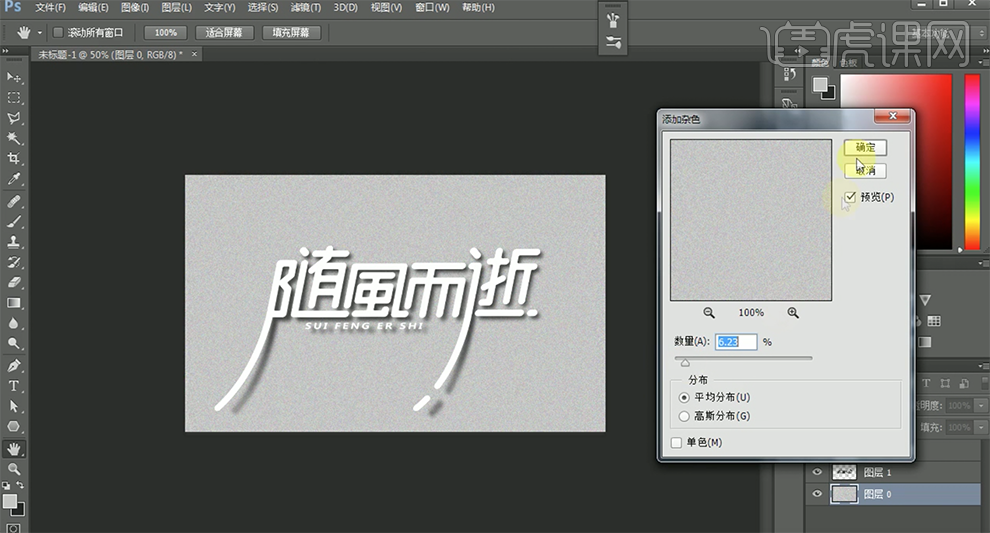
18、[双击]背景图层[转换为普通图层],单击[滤镜]-[杂色]-[添加杂色],具体参数如图示。具体效果如图示。

19、最终效果如图示。






