ai可爱字体
在设计字体的时候会使用到ai软件,设计可爱字体的第一步就是使用ai软件新建画布,然后输入文字,将文字的字体调整为方正粗圆简体,然后创建文字的轮廓,减去顶层,对字体进行特殊的设计,调节字体大小、角度,然后增加渐变,再讲文字放入海报当中就算是设计完成了,接着我们详细的了解下使用ai软件如何设计可爱字体的知识吧!

如何用ai设计百变萌宝可爱字体
1、打开AI新建画布,输入文字,字体为【方正粗圆简体】;

2. 【选择工具】选中文字,右键单击将文字【创建轮廓】,再次右键单击【取消编组】;

3、使用【直接选择工具】或【删减锚点工具,】修整\删除图中红线标示部分:

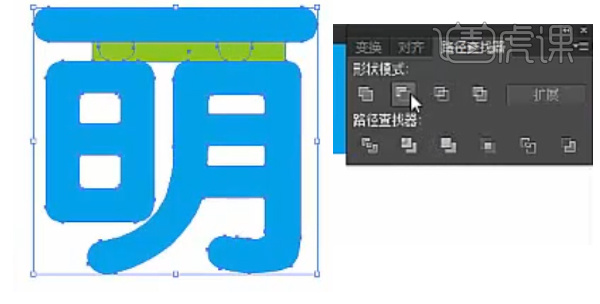
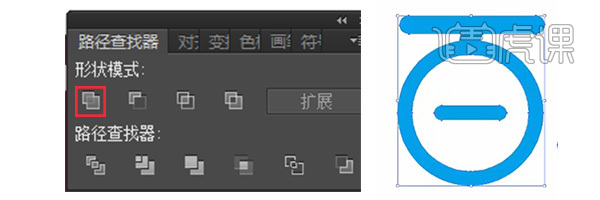
4、字形相连接的部分可以用【矩形工具】,同时选择矩形和文字,在【路径查找器】中【减去顶层】,删减后如图:


5、圆点的做法:使用【椭圆工具】+Shift画一个正圆,将其调至字体部首位置,
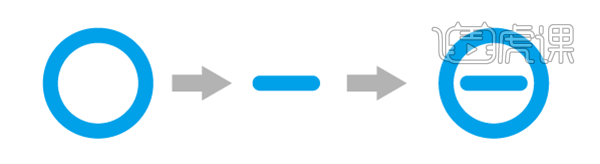
6、“日”的做法:使用【椭圆工具】+Shift画一个正圆,【描边面板】设置粗细6px,使用【直线段工具】+Shift画一条直线,【描边面板】设置粗细6px,端点为圆头端点,使用对齐工作使圆与直线居中对齐,右键【编组】;

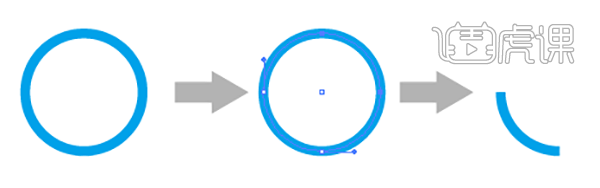
7. 圆弧的做法:使用【椭圆工具】+Shift画一个正圆,用【直接选择工具】选中需要删除的锚点,按Delete键删除锚点,【描边面板】设置粗细6px,端点为圆头端点;将画好的圆弧移动调整至字体中。


8、【选择工具】选中所有的圆弧,操作【对象】-【路径】-【轮廓化描边】;
9、再选中单个文字,在【路径查找器】中建立【联集】;

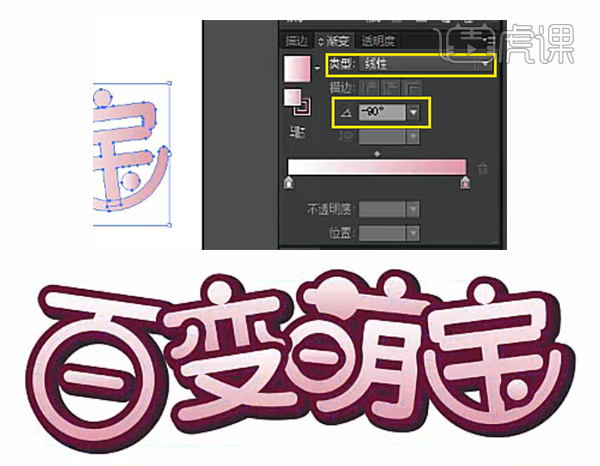
10、调节字体大小角度,并添加渐变:#fdf1f3—#dfa3b4,描边色为#601532,描边值为5pt;

11、将做好的文字放入海报中,一款Q萌的字体就完成啦!

本篇文章使用以下硬件型号:联想小新Air15;系统版本:win10;软件版本:illustrator 2017
AI加PS如何设计爱字体
1.打开【AI】使用【矩形工具】绘制矩形,使用【直接选择工具】修改变形。

2.按【Alt】移动复制,使用【直接选择工具】进行修改。

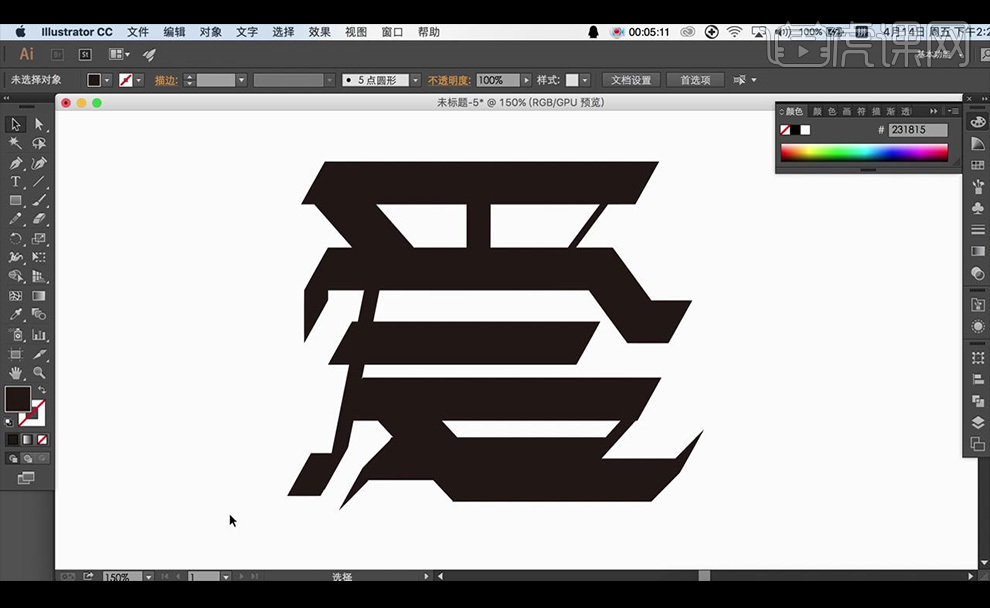
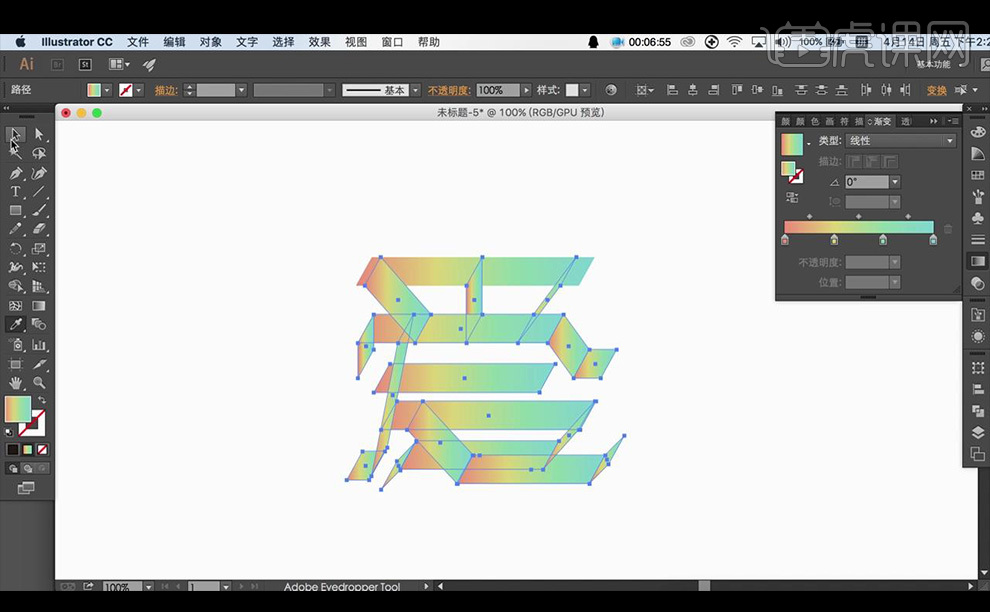
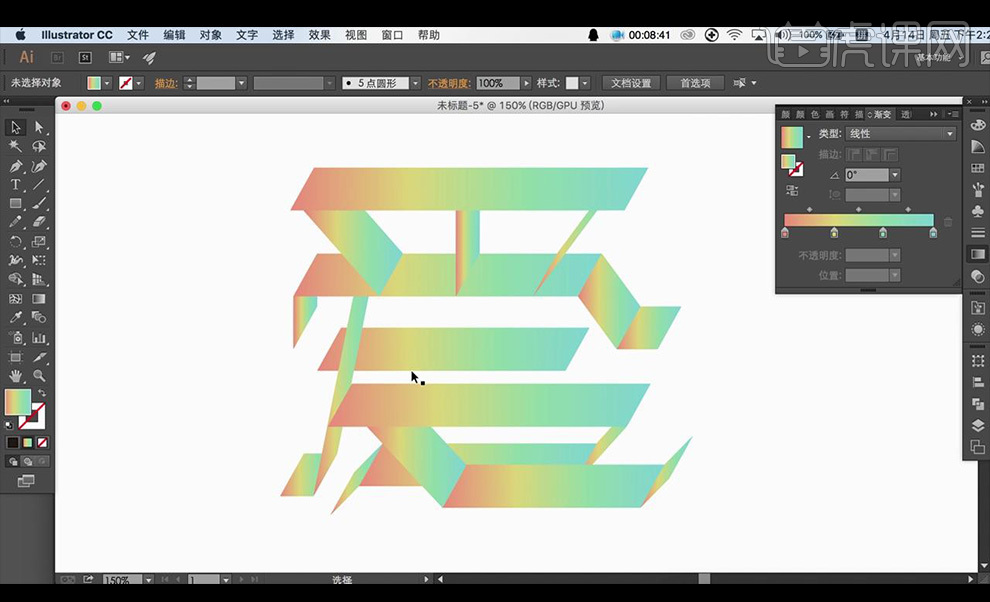
3.制作完成字体如图所示。

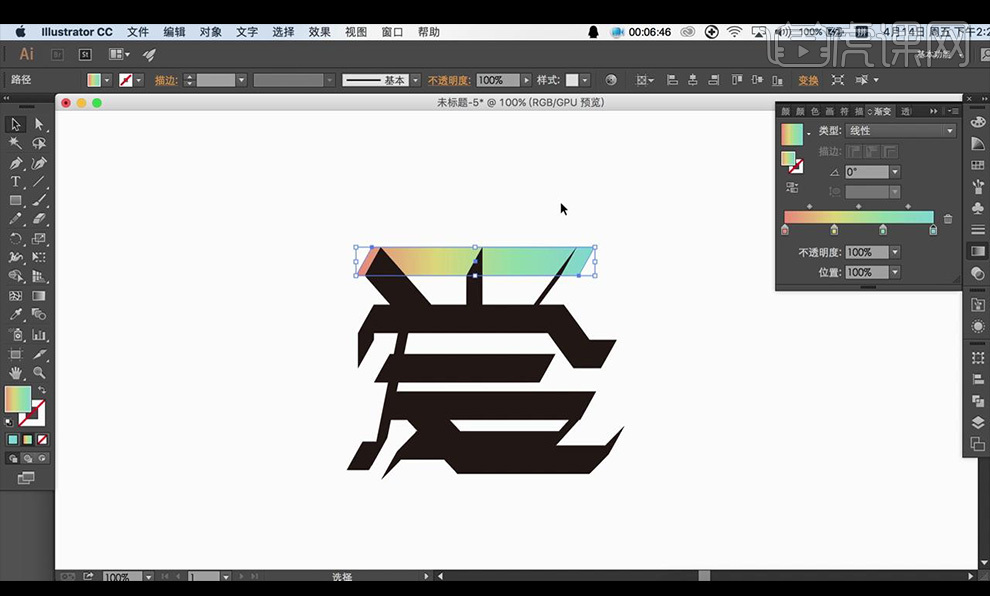
4.选择上方图形,改为【渐变】颜色选择如图所示。

5.选择其他所有图形,使用【吸管工具】直接吸取颜色。

6.选中图形【右键】-【排列】进行笔画顺序修改,效果如图。

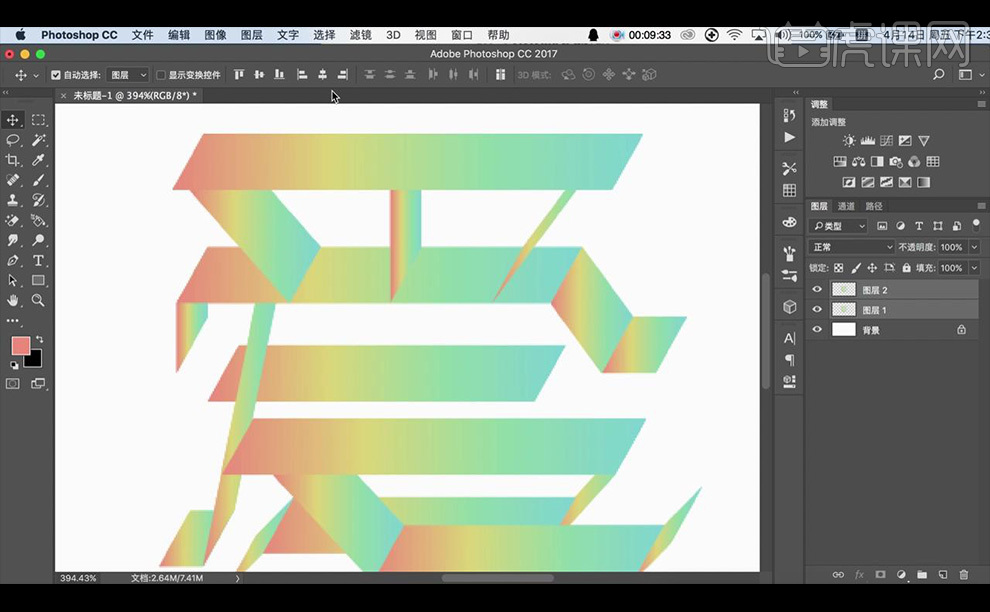
7.选中所有,【ctrl+C】复制,打开【PS】粘贴两层。

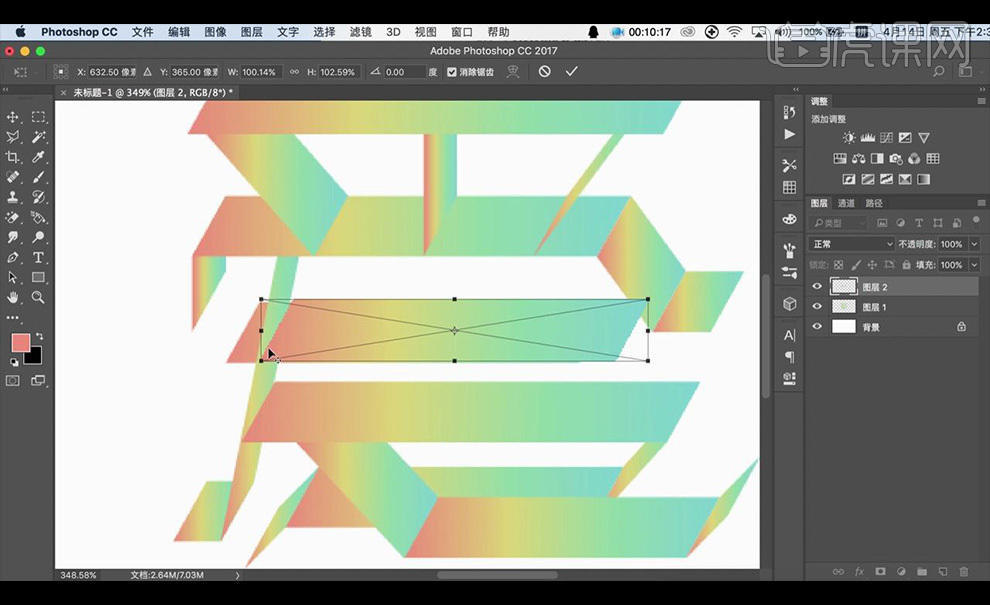
8.回到【AI】提取一部分图像,复制到【PS】。

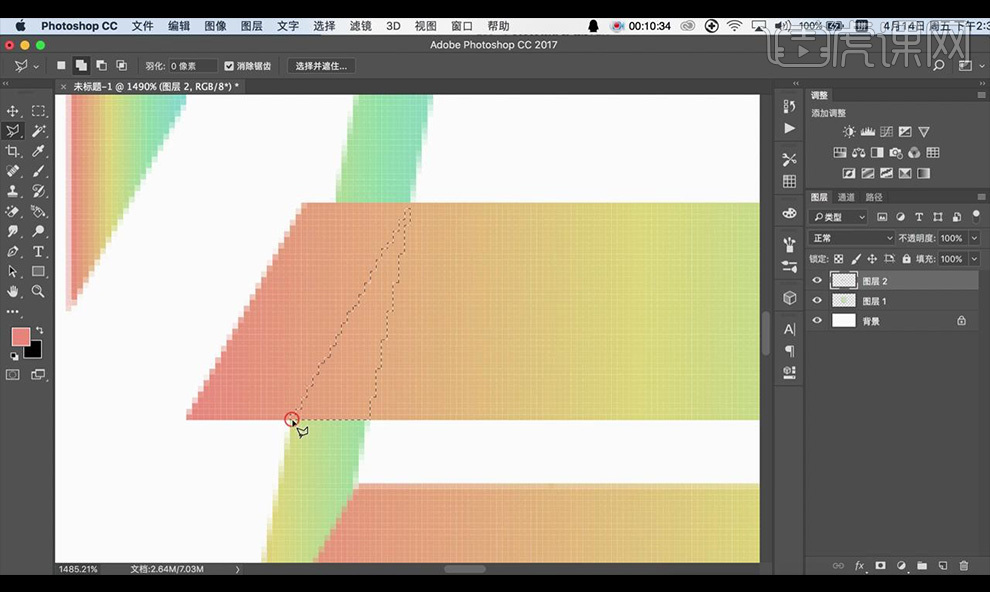
9.使用【套索工具】选中然后删除。

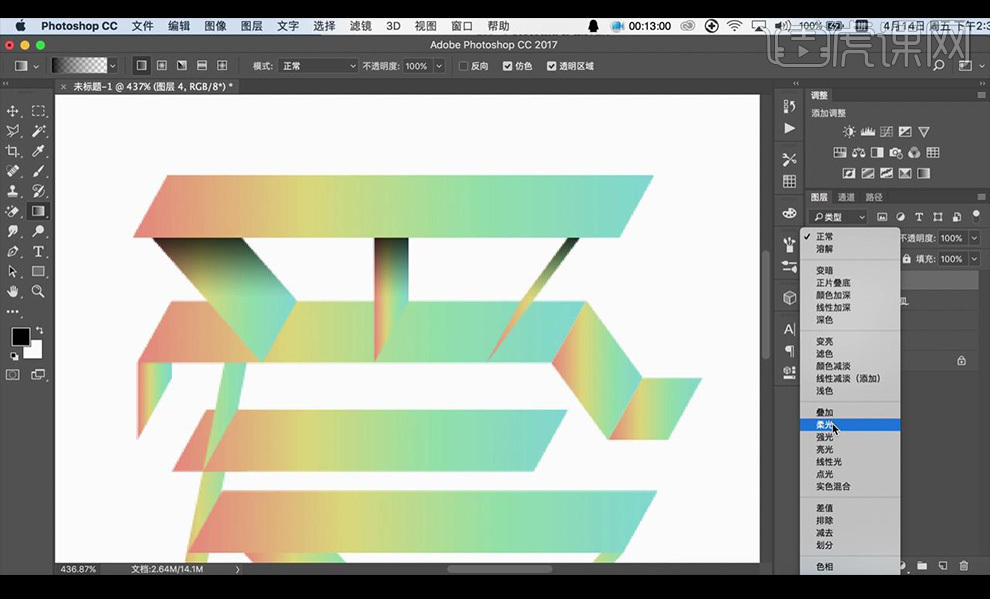
10.【ctrl+E】合并图层,新建图层,建立剪切蒙版,选中选区,使用【渐变工具】制作渐变,混合模式改为【柔光】。

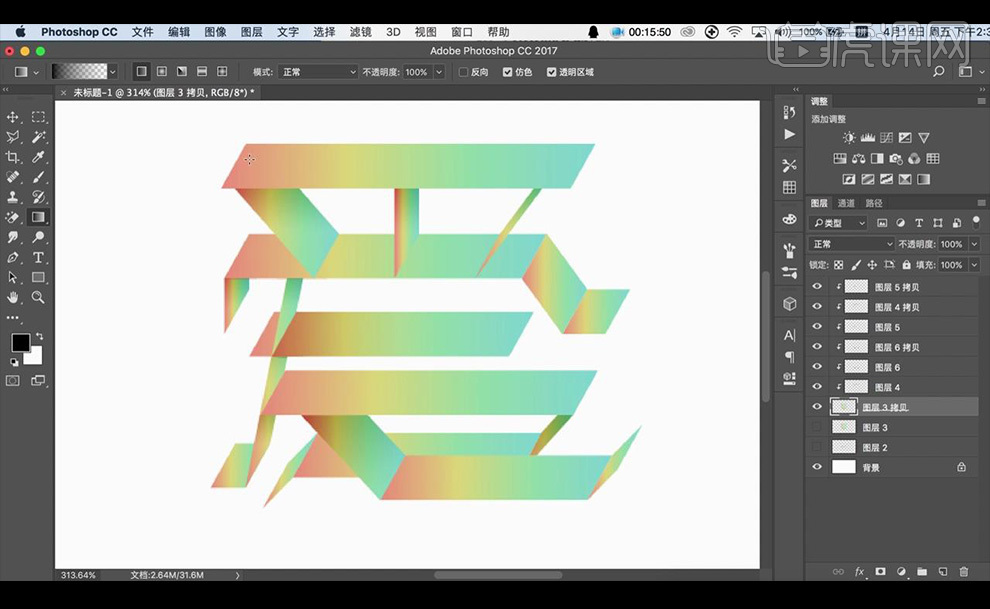
11.继续上步制作渐变,效果如图所示。

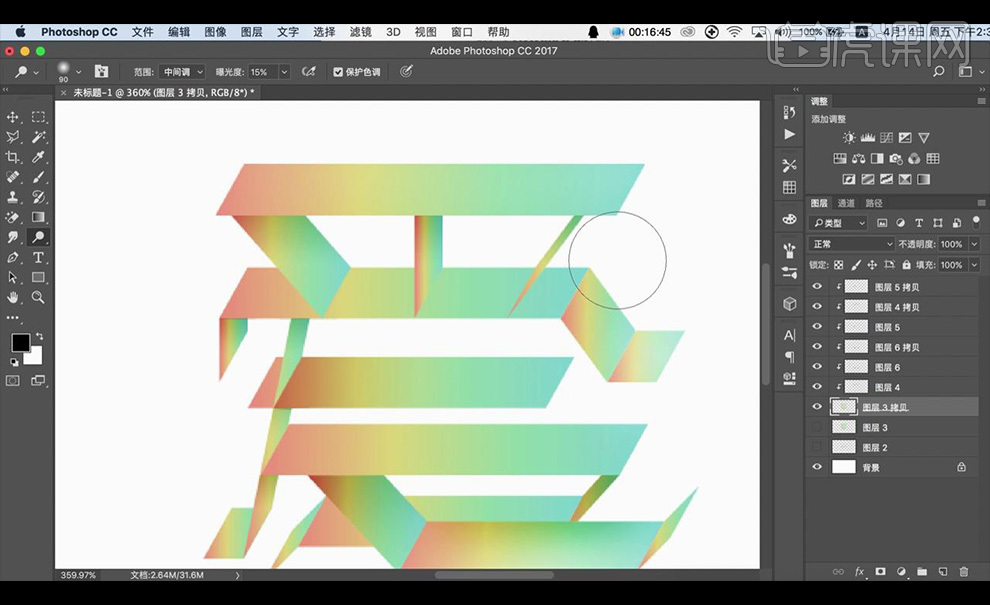
12.使用【加深工具】【减淡工具】进行暗部亮部绘制。

13.拖入背景素材,置于底层,【ctrl+T】自由变换。

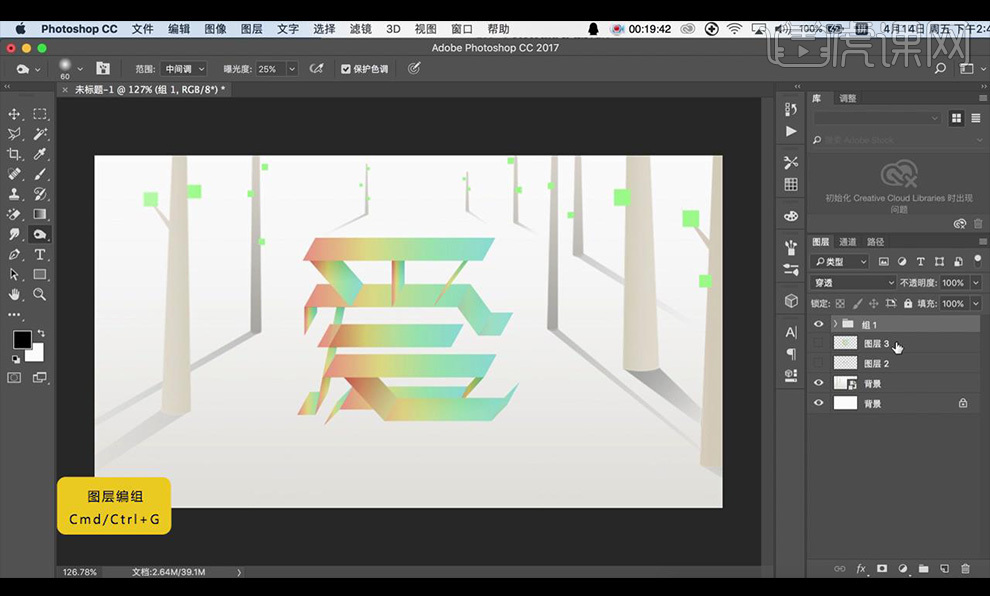
14.可以回到【AI】进行形状合并是颜色拼合,拖入【PS】重合在一起,替换底下图形更加柔和,【ctrl+G】编组。

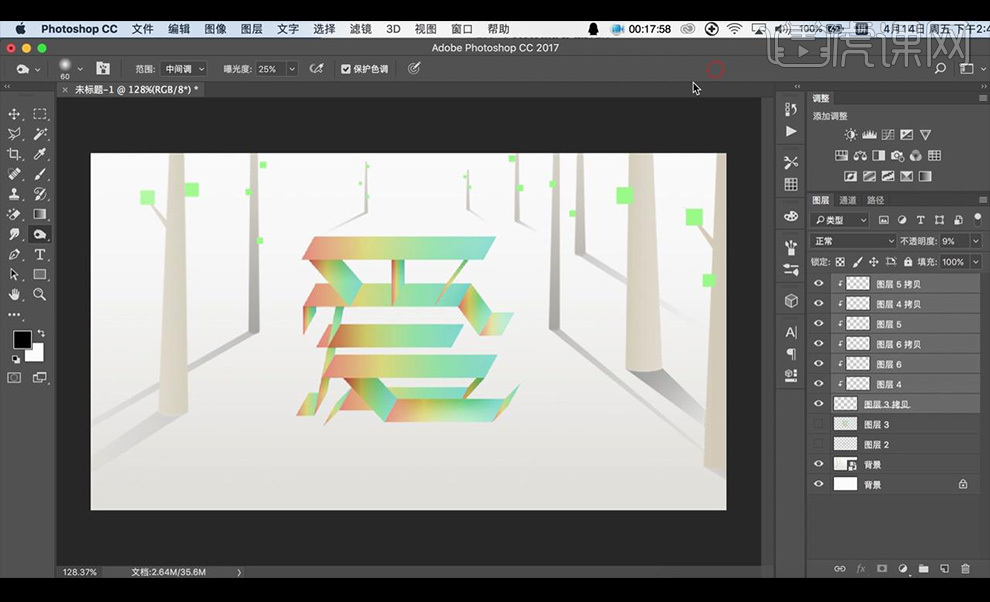
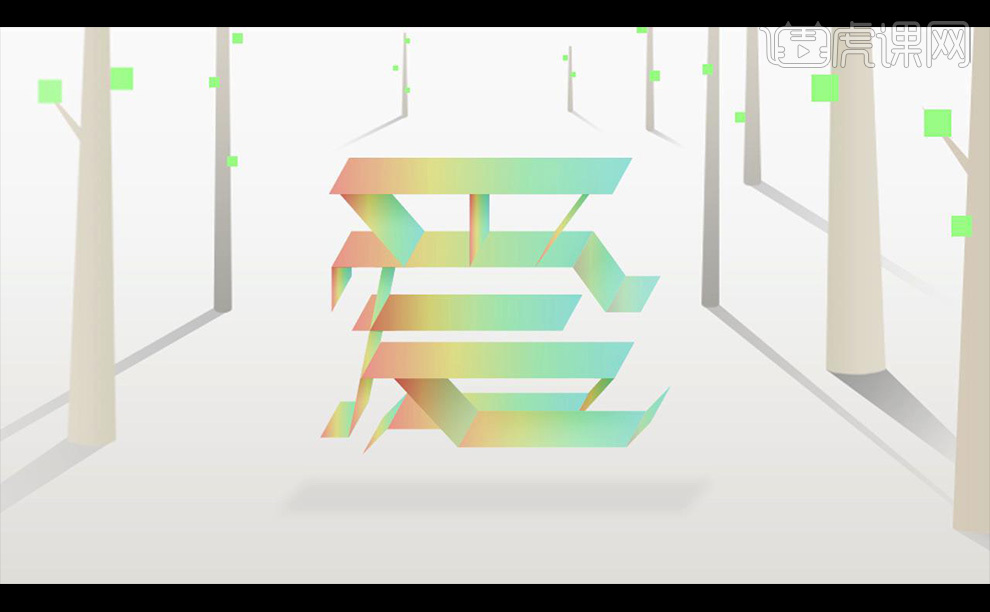
15.效果如图所示。

PS加AI如何设计爱字体
1、【打开】Ai软件,【新建】任意大小的画布,按T选择【文字工具】,【字体】汉仪粗宋,依次输入数字,并调整至合适的大小,进行排列。具体效果如图示。

2、【选中】文字对象,按【Ctrl+Shift+O】创建轮廓。【拖入】准备好的矢量素材,【选择】缕空心形,调整大小并放置合适的位置。具体效果如图示。

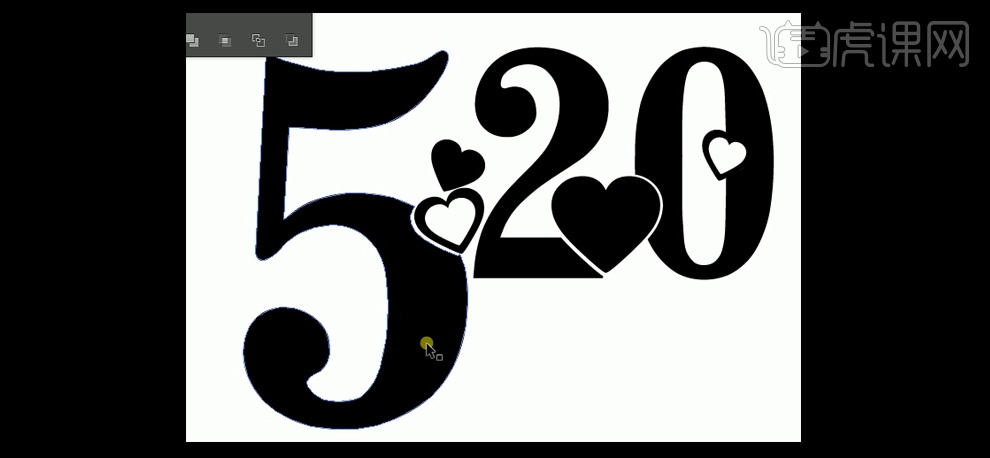
3、【选择】缕空心形,按住Alt【移动并复制】至合适的位置,【选中】缕空心形和数字5,点击【路径查找器】-【剪掉上方对象】,【右击】数字5对象,选择【取消编组】,按【Delete键】删除不需要的部分。具体效果如图示。

4、【选择】备份的缕空心形对象,移动至数字5合适的位置,【选择】实心对象,调整至合适的大小并放置合适的位置。具体效果如图示。

5、使用相同的方法给其他的数字做出与心形的造型。具体效果如图示。

6、使用相同的方法给其他的数字做出与心形的造型,选择【文字工具】,【字体】方正正大黑体,调整至合适的大小,并放置画布合适的位置,使用相同的方法剪切掉心形多余的部分。具体效果如图示。

7、选择【文字工具】,选择合适的字体,调整其大小放置画布合适的位置,【选中】文字对象,按【Ctrl+Shift+O】创建轮廓。具体效果如图示。

8、【选中】所有的对象,【右击】编组。按住Alt【移动复制】两个图层,【选择】其中两个图层,上面的图层填充橙色,下面的图层填充深橙色,并调整至合适的大小放置橙色下方合适的位置。

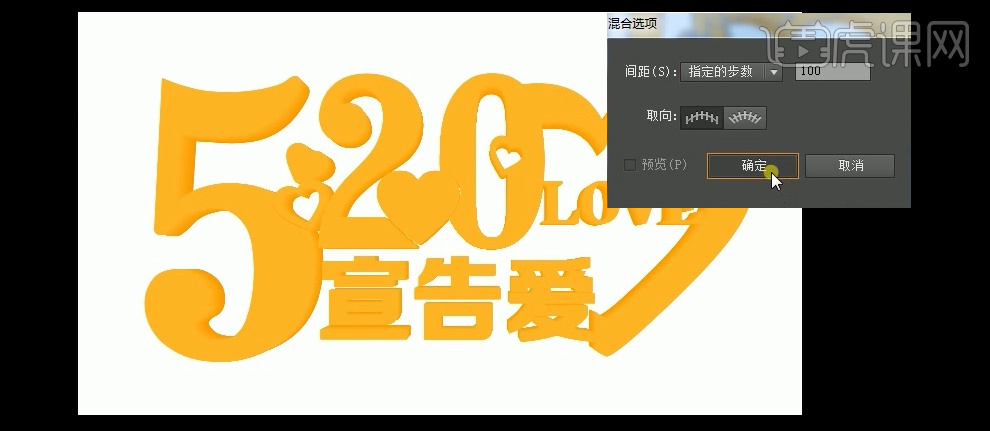
9、【选中】两个对象,单击【对象】-【混合】-【混合选项】,具体参数如图示。再单击【对象】-【混合】-【建立】。具体效果如图示。

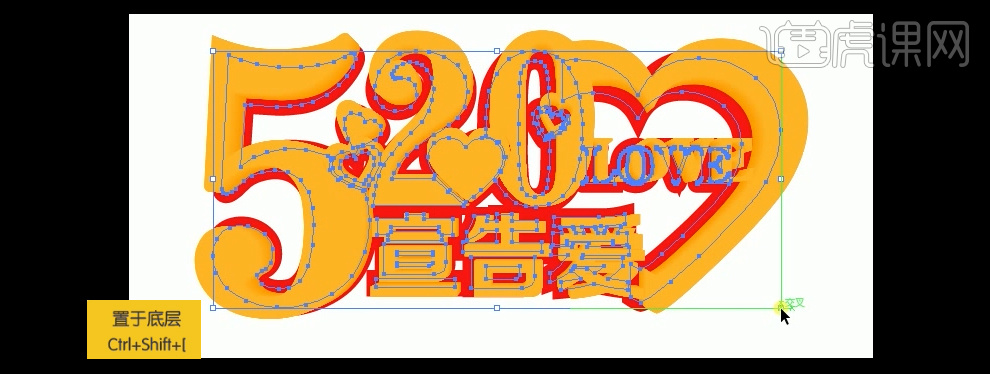
10、【复制】备份的对象,按【Ctrl+Shift+[】置于底层,【填充】红色,【描边】红色,【大小】18PX,并放置立体对象的下方,调整至合适的大小。具体效果如图示。

11、【复制】红色对象,【描边】黄色,【大小】2PX,并放置立体对象的下方,调整至合适的大小。具体效果如图示。

12、再【复制】红色对象,使用相同的方法制作红色立体对象。并调整至合适的大小放置最底层合适的位置。具体效果如图示。

13、按【Ctrl++/-】缩放画布至合适的大小,按【Shift+O】绘制合适大小画布,并将对象移到画布中。单击【文件】-【导出】PNG格式的文件。具体效果如图示。

14、【打开】PS软件,【新建】任意大小的画布。【拖入】从AI中导出的文件,并调整图层的顺序。具体效果如图示。

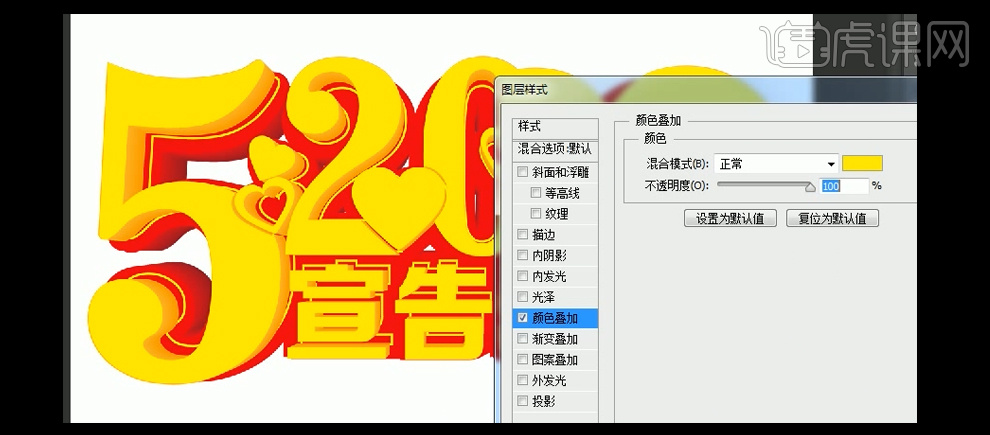
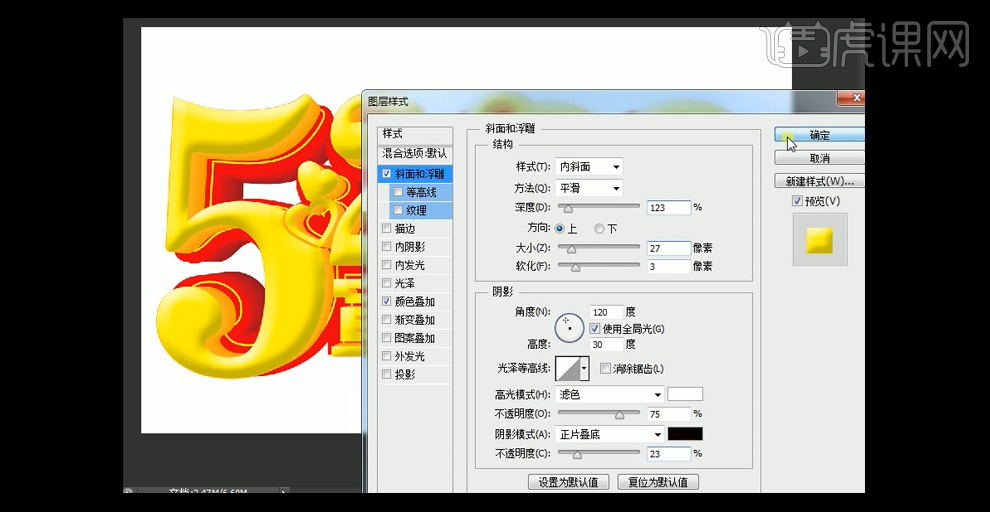
15、选择【平面图层】,按【Ctrl+T】调整对象至合适的大小。点击【图层样式】-【颜色叠加】,【叠加颜色】黄色,其他参数如图示。具体效果如图示。

16、添加【斜面和浮雕】,具体参数如图示。具体效果如图示。

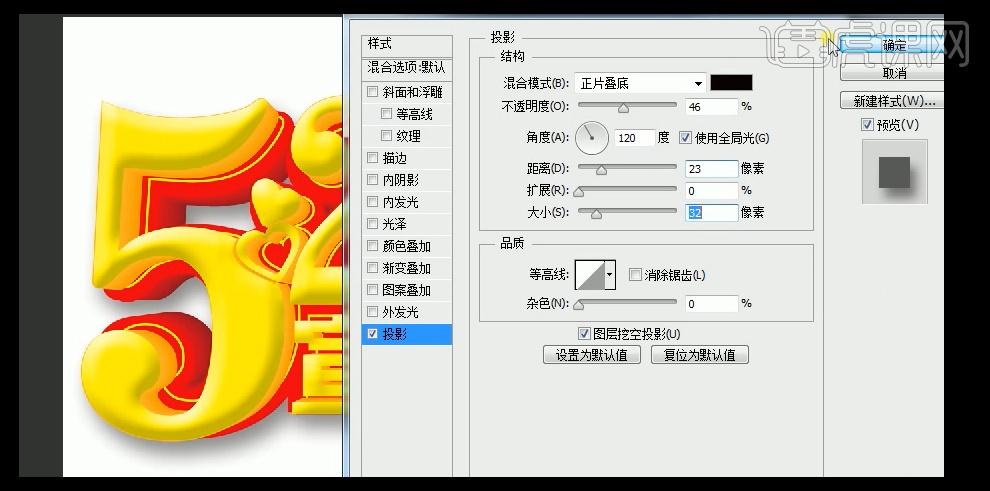
17、【选择】立体图层,点击【图层样式】-【投影】,具体参数如图示。具体效果如图示。

18、【拖入】准备好的背景素材,并调整至合适的位置。最终效果如图示。

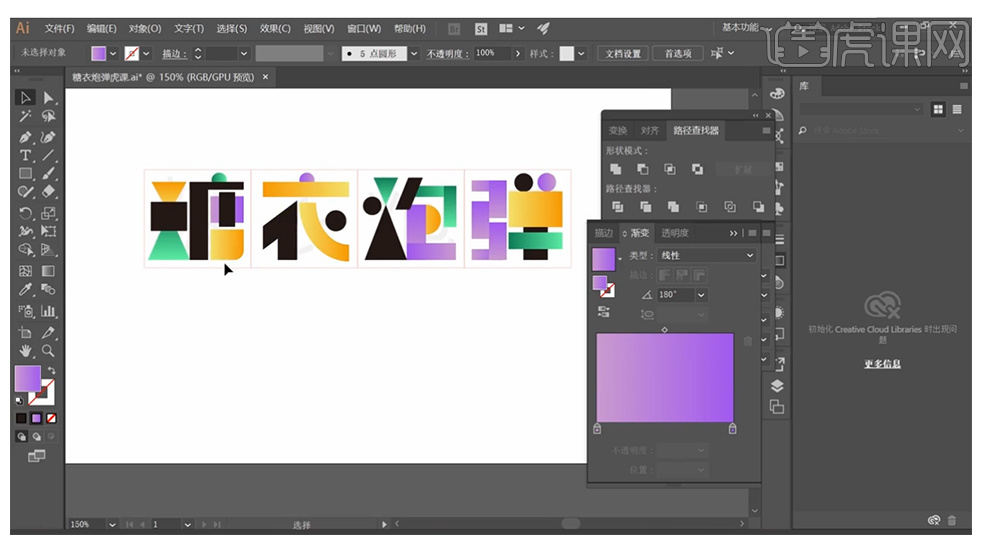
用AI设计可爱卡通风之糖衣炮弹
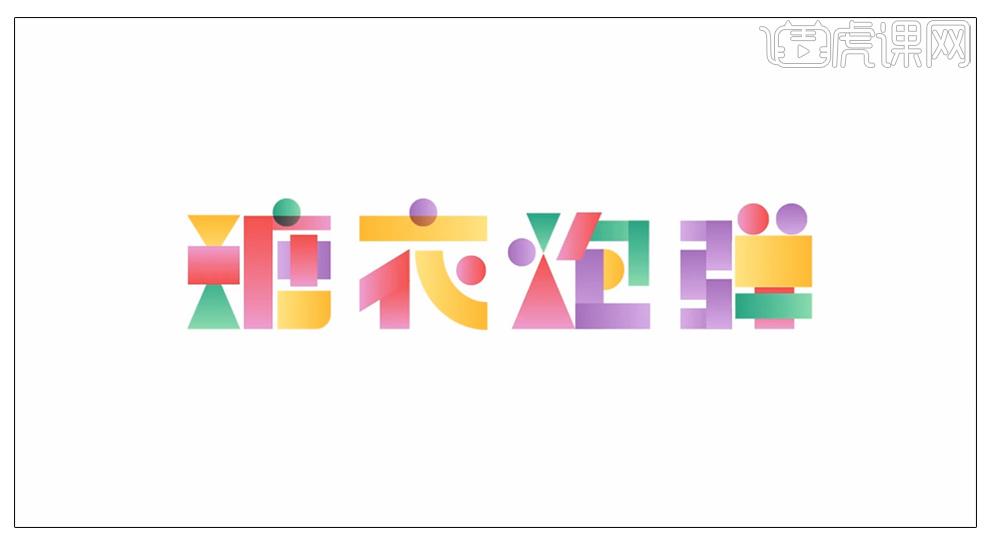
1.打开【AI软件】,看设计的【糖衣炮弹】字体是用几何图形拼起来的,用几何图形做出来的字体,让其看起来具有【趣味性+有食欲】,这节课之后让大家可以有一个运用几何图形做字体的一个思路。

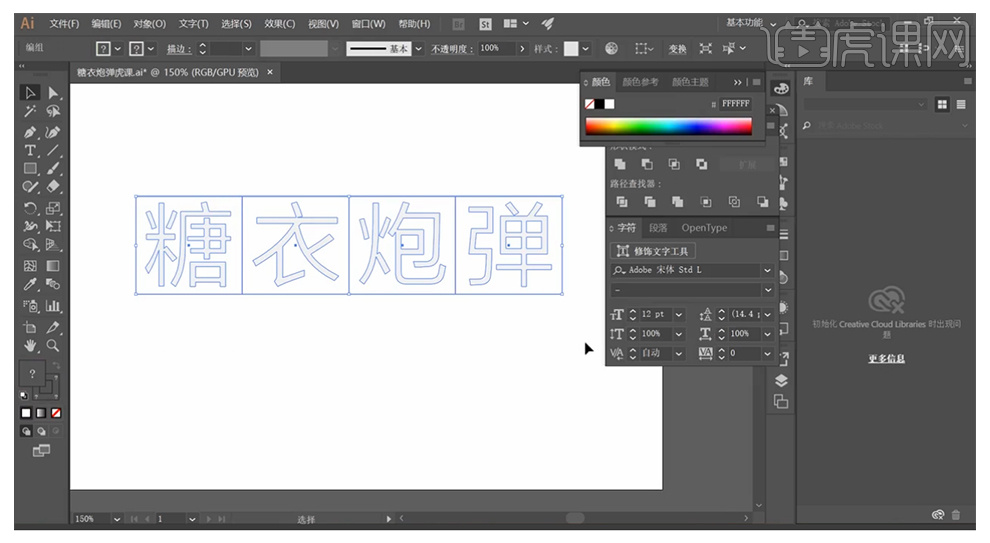
2.先设计之前画了【四个矩形框】,矩形框并不是正方形,而是将正方形拉宽了一些,让【宽比高长一些】。这样做出来的字体偏宽偏扁一些,这样显得字会比较稳当。在四个框内放了字体,字体是【微软雅黑】。这样是为了有个基础字的参考,这样设计出的字不至于结构不协调,并且通常做字都是需要有个基础字去做参考的。

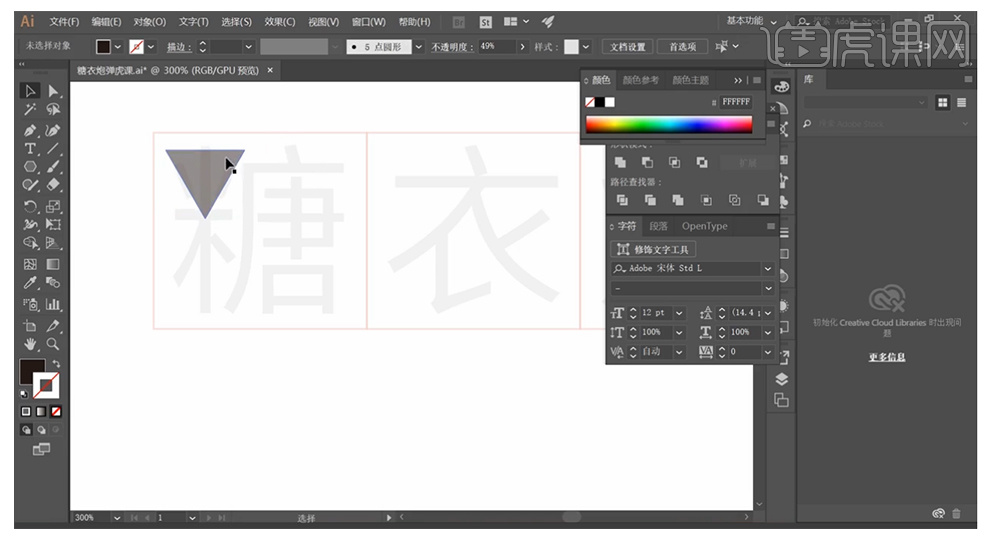
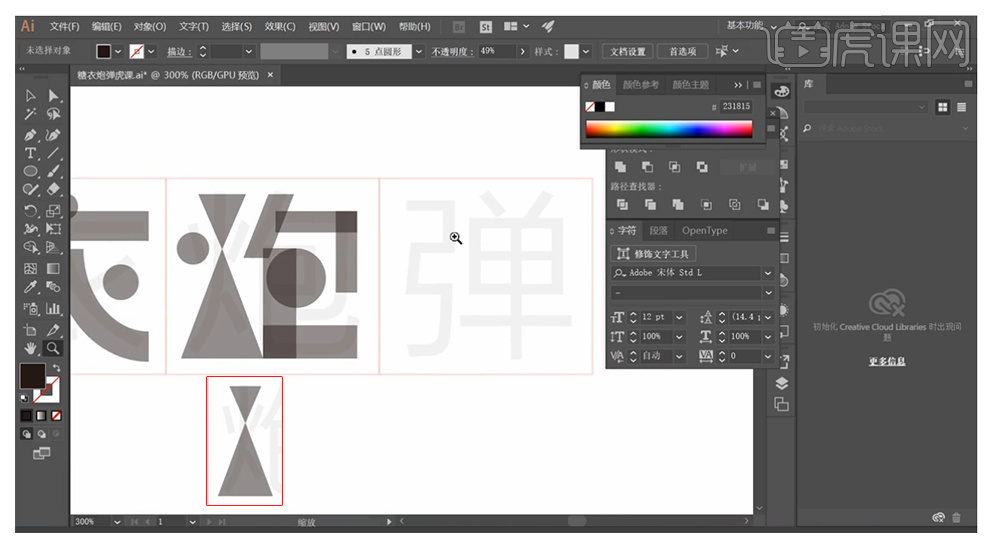
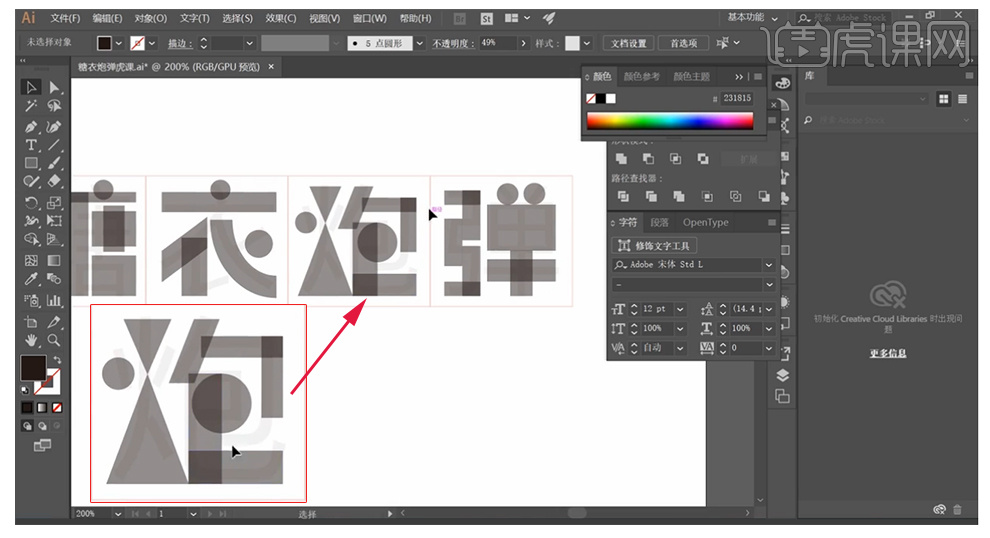
3.将【参考字】-【锁定】,【糖】的【偏旁“米”】上面有一种【倒三角】,而下面是【正三角】的感觉。在原有的字形结构就能够找到,什么几何图形适合去做它的字体。【糖】的【唐】上下结构,包括【厂】都是【矩形的感觉】,最上面的【点】明显是个【圆形】。【思路】就是尽量【概括】和【简化】原有字形。先画一个【正三角】-【多边形工具】-【选择3边】,用【填充色-黑】-【旋转一下】变成【倒三角】,然后【不透明度49%】更好的和下面的【参考字】做一个比对。

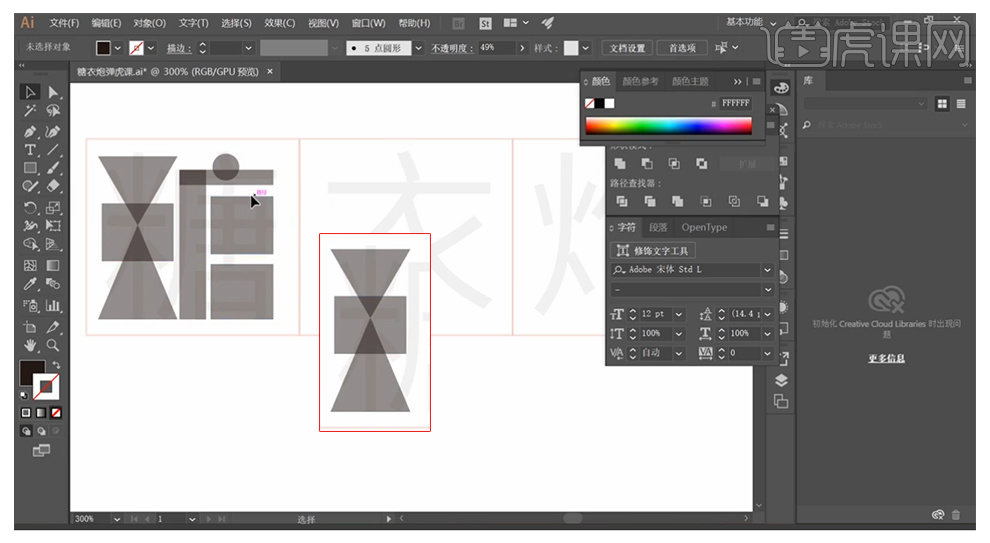
4.【复制一个三角形】-【旋转180度】-【拉长】和字体一样的【比例长度】,中间的【横】用【矩形代替】,画出来发现就是一个【简笔画的“糖”】的感觉。其他笔画大概的画法,方法相同,基本字形,如图。

5.【唐】上方字体再加个【矩形】增加细节,提高识别度,并且各方面【上下左右】对齐,这样就可以看出来是【糖】字了,就不需要额外再添加东西了,尽量让其简约又看的出来是个什么字。

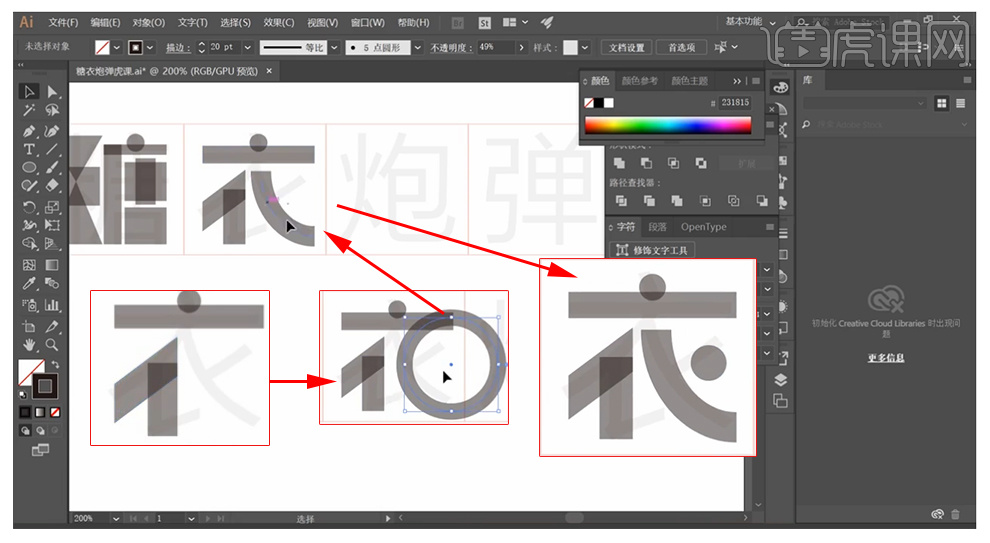
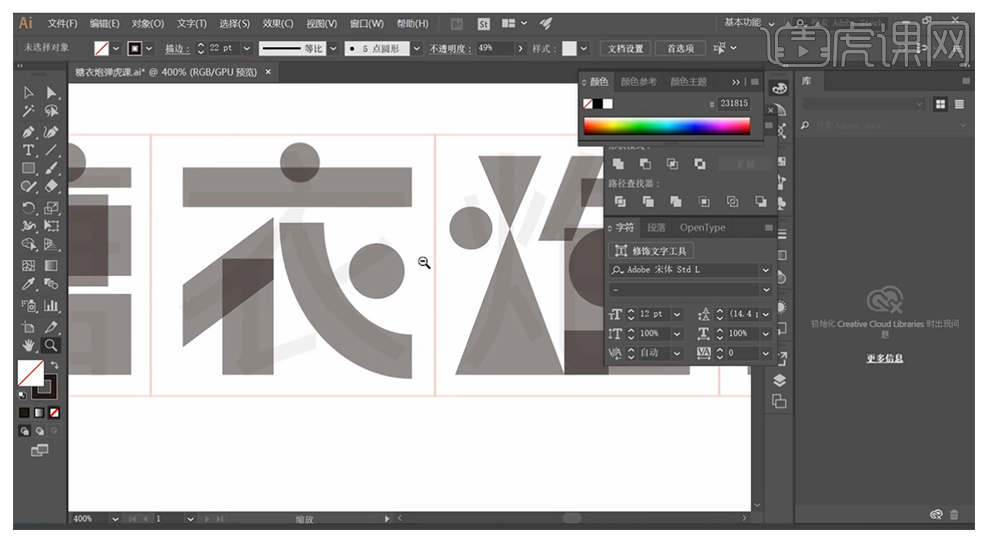
6.【衣】字用同样的方式去做,【点和横】分别用【圆和矩形】来表示,还是同样方法尽量简化,【衣】的【撇】用一个【斜切的矩形来表示】。【画一个圆】-【描边颜色和不透明度与之前相同】-【粗细22】也调到和矩形宽度大小差不多,删掉【圆】的【上和右边的锚点】并调整位置和长短,最后一笔一样用【圆】表示,成字如图。

7.分析【炮】字的【偏旁“火”】下方也是可以用正三角形去表示的,上方用一个小倒三角,然后都稍微拉的细长一些。【火】字旁边的【俩个点】也用【圆】来表示,剩下的部分都是同样的方法去做。【注】做字体最重要的就是看情况对齐,还有笔画之间互相的关系,【包】的【撇】也是一个【矩形】变【斜切矩形】。

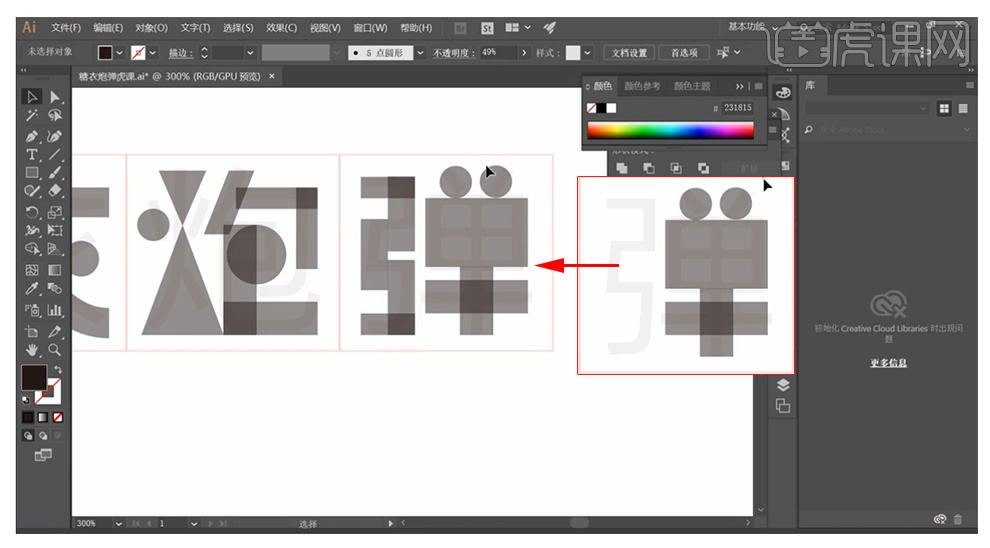
8.【弹】先做一个【右半边】,还是同样方法,概括性尽量简约去做。【偏旁】用【矩形工具】就可以去做了,【注】中间的俩横可以不要,只做上下俩横,效果如图。

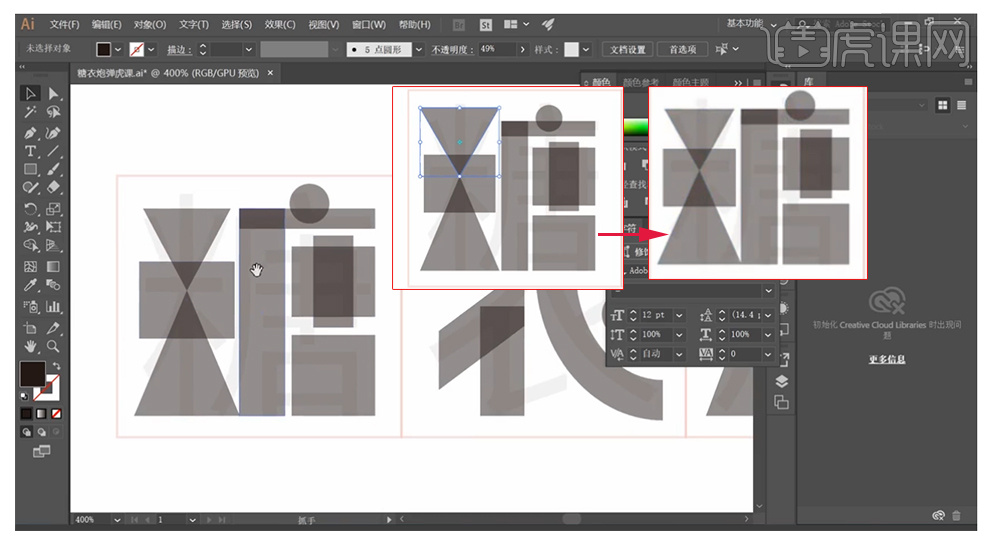
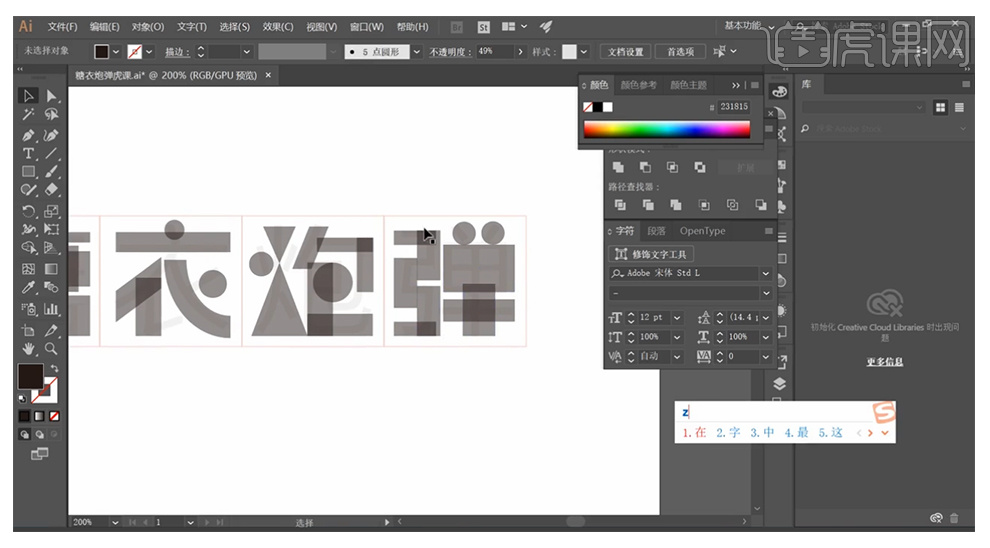
9.做完基本【几何字体】之后,还不是很和谐,需要做一些调整。用【透视工具】将【糖】-【偏旁】的【倒三角】上方【调窄】,【唐】也要与【米】做一个对齐,并且组成【唐】的【矩形】做一个合适的调整,如图。【唐】中的【间距留白】也要做一个比例或者视觉的等同,这样整体做出来的字体效果才会好。【除了圆】再将其他部分【左右拉伸】一些。

10.【衣】为什么笔画做的这么粗,因为【笔画多】和【笔画少】放在一起看,才能更加和谐,调整过后的距离比例,如图所示。

11.【炮】字的【包】要【竖笔画】比【横笔画】粗,这是因为人的肉眼看东西产生的一种【错觉】导致的。同样【斜切矩形】要给其【加粗】,因为是斜着放就会显得比较细。最终调整,如图。

12.【弹】字同样【除了俩个圆】-【其他部分】-左右拉伸,【弓】的上下俩个【竖着的矩形】-【拉宽】,使其与【单】-【间距不要太大】,做好后再复制一个形成新的矩形,让【三个竖着的矩形】同等宽高。【俩个圆】放大一些,更有冲击力一些,【单】的【横矩形】-【拉粗】,这样调整好就可以了,如图。

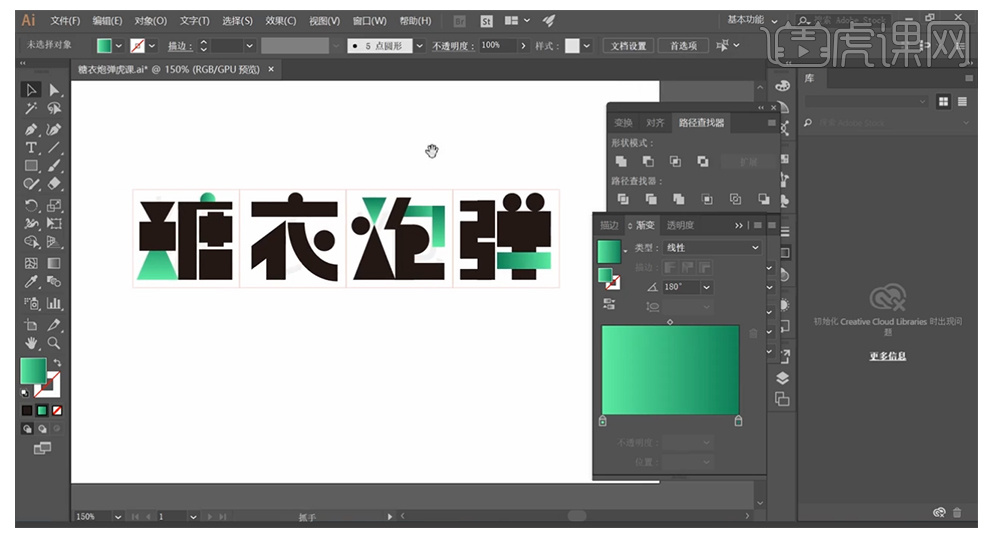
13.接下来就是上色了,先把透明度调回100%。要利用【渐变色】,它们的饱和度不要高,要是给人一种【高级】又有【食欲】的感觉。第一个【绿色系】渐变是【#69FFA4】-【#178B58】,给其一个【90度】-【深上浅下】,【唐“点”】同样用这个【绿色系渐变】-【角度180】,【炮】的【倒三角】同样颜色,【角度90】-【上深下浅】。【注】渐变色的一个【角度规律】是按照一个【手写笔画的走向】,起笔处肯定要【重一些】。

14.给【唐】字的【右下角矩形】的【右下角一个点】-【选中】往里拖一下有个【弧度】,显得不那么死板。【衣】字的“捺”还是描边,要将其转成形状菜单【对象】-【路径】-【轮廓化描边】。【黄色系渐变】-【#f09A00】-【#f2e66a】。

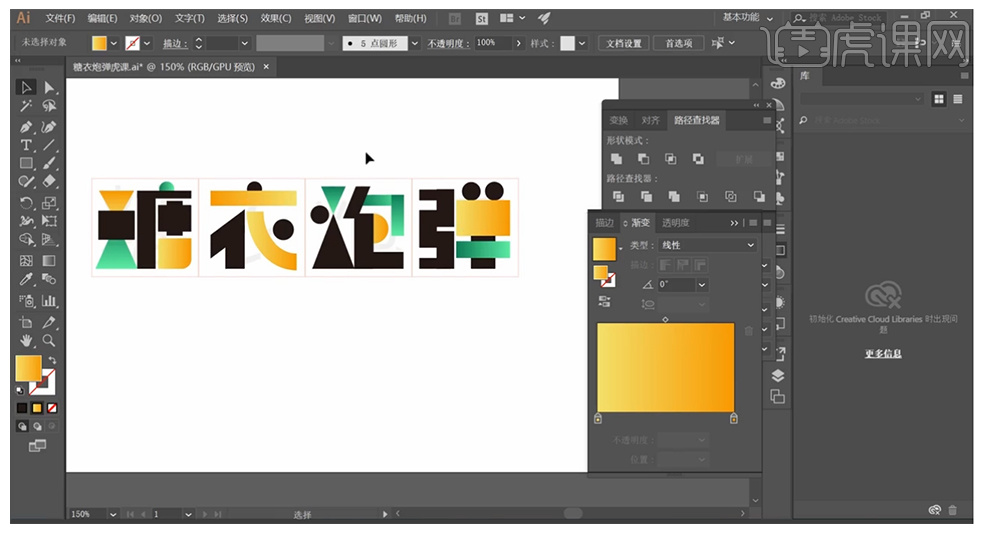
15.再加一个【紫色系渐变】-【#C793DD】-【#9D49F1】,要让这些颜色穿插在【字体当中】。字体方案也可以按照大家喜欢的方向,去调另外一个颜色搭配。

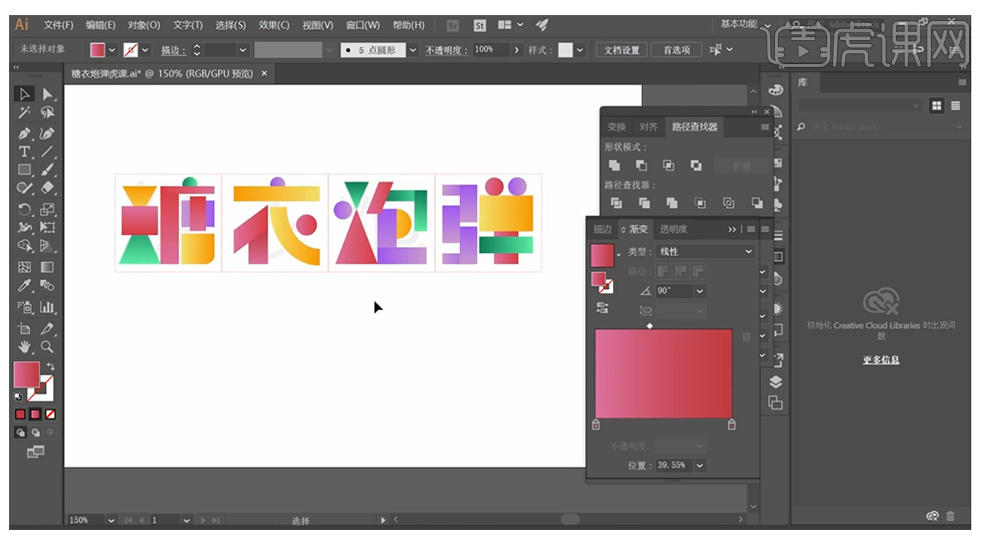
16.再给【绿色系】一个对比色【红色系渐变】-【#cc2e40】-【#D5649F】,然后调整【渐变角度】,因为将【衣】的【竖】明显一些,将深色单独调为【#b62e40】,这样俩笔之间产生一个【层次感】,效果如图。

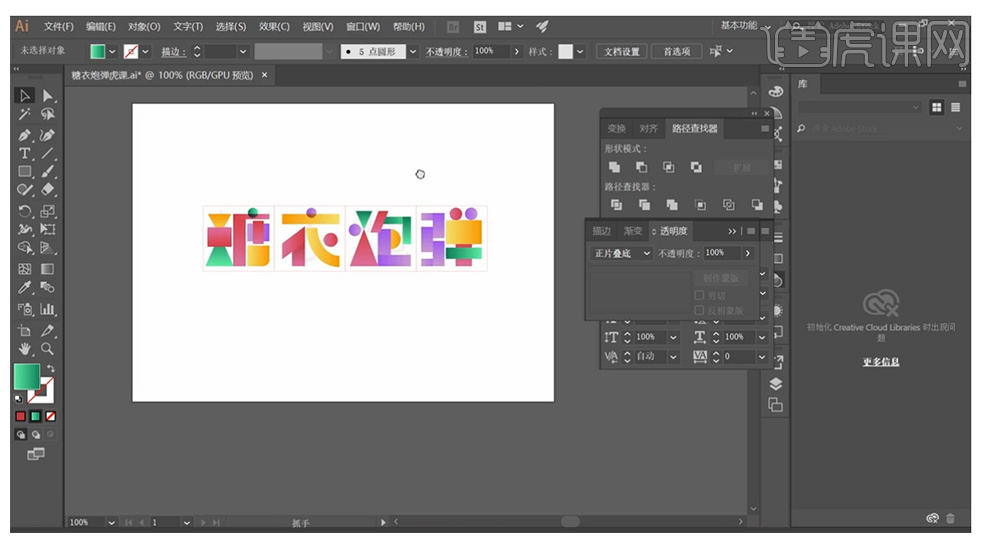
17.给【唐】和【衣】上的“点”都做一个【正片叠底】,使其看起来视觉效果更丰富。

18.【糖衣炮弹】几何字体完成,如图。

怎样用AE和AI制作动效的可爱小蜗牛
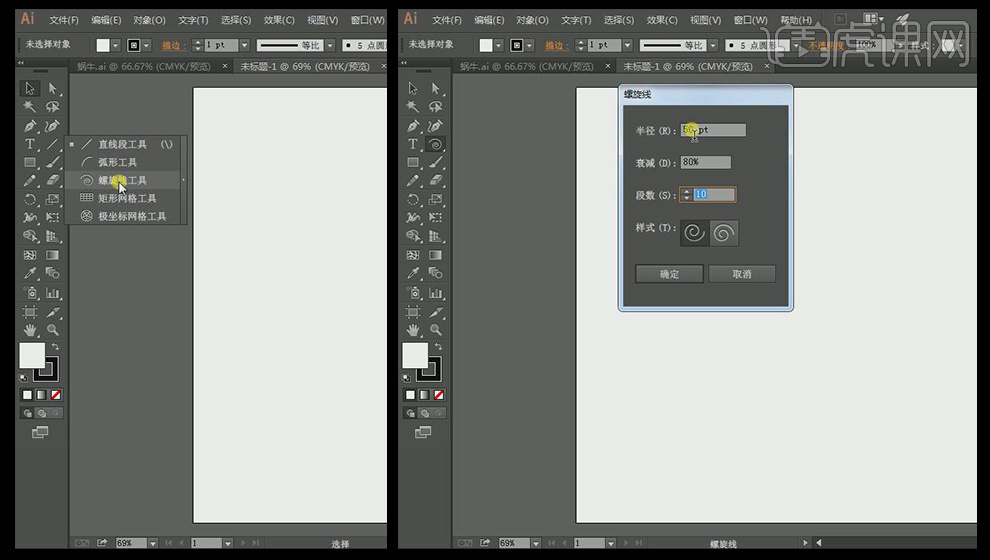
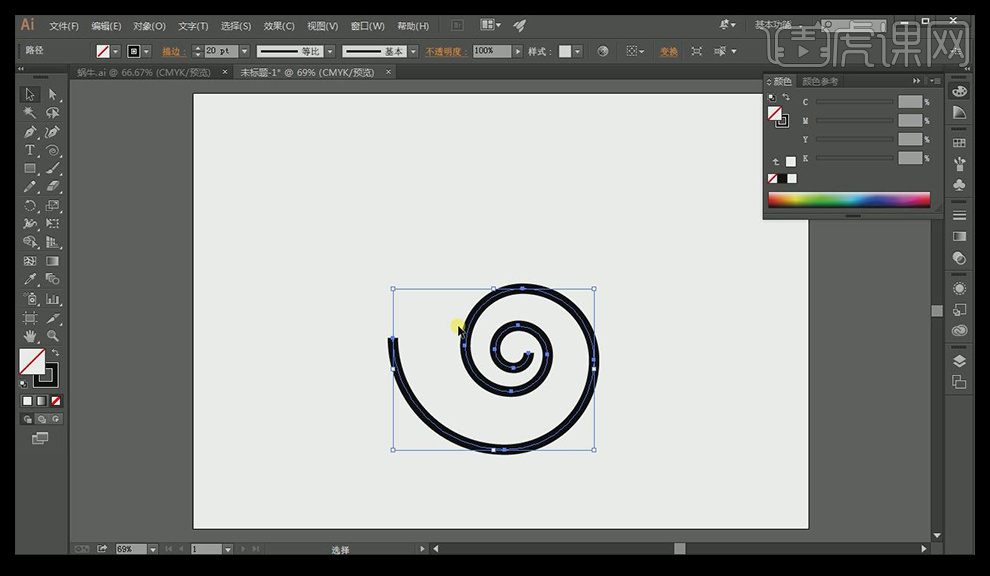
1.打开软件AI,找到【螺旋线工具】,并给其设置一个合适的数值。

2.放大并增加其描边数值,

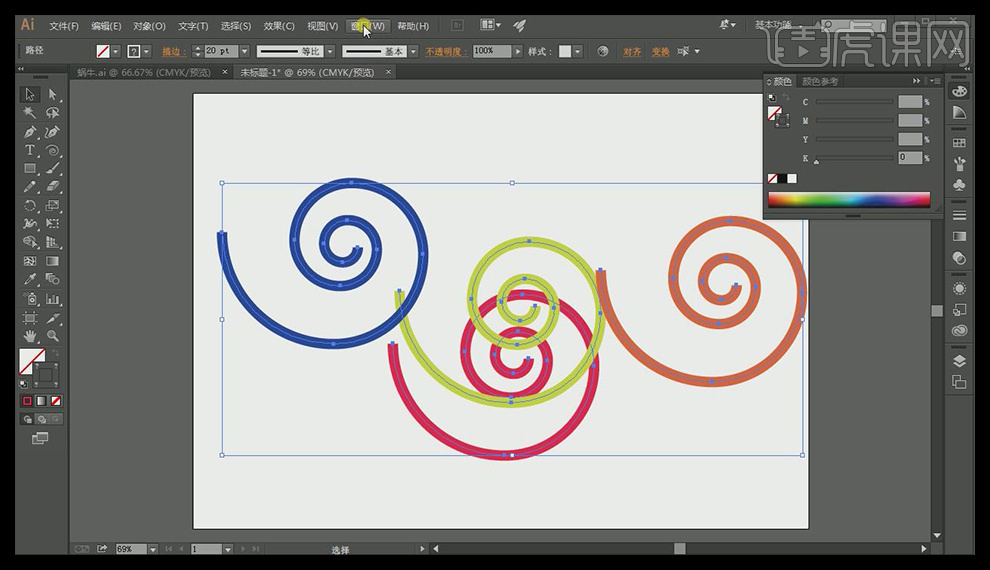
3.按【alt】键移动复制4个,并分别改变他们的颜色。

4.在【对齐】窗口中使他们居中对齐。

5.用【钢笔工具】选择锚点将多余的删除,并将直角改为圆角。

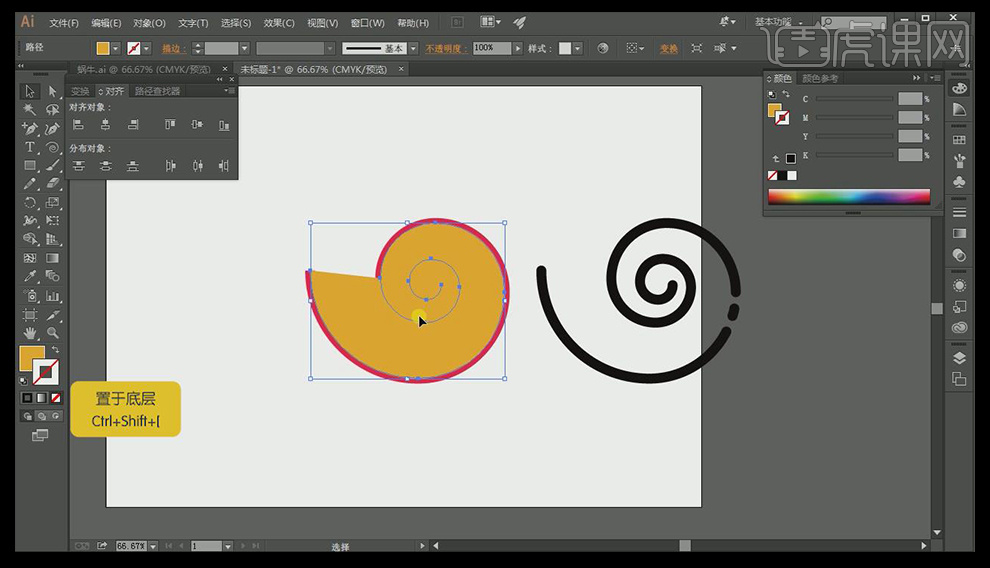
6.按【ctrl+shift+[】将黄色填充层放在最底层。

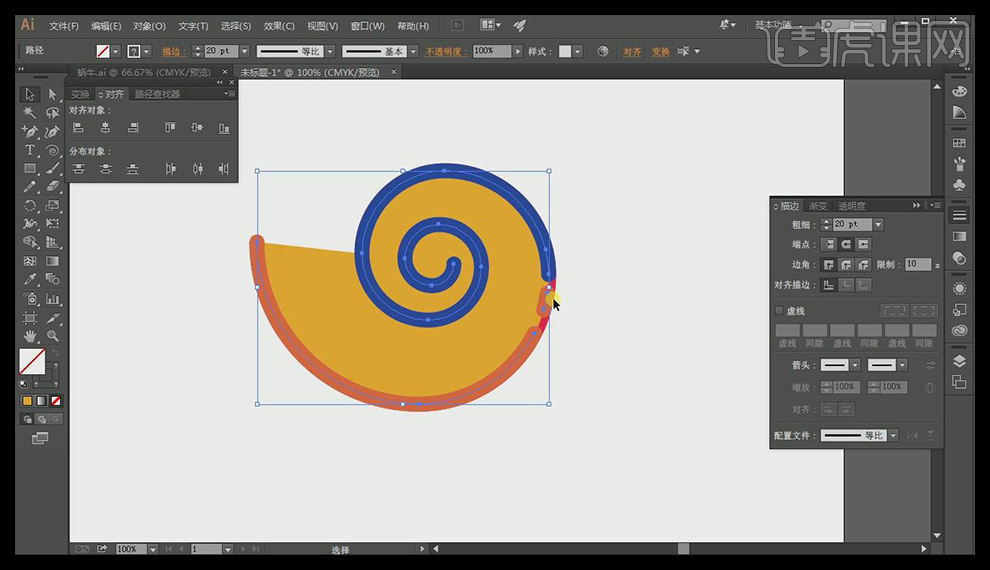
7.用【钢笔工具】绘制弯曲的线,并选择【路径查找器】的第一个选项【分割】。

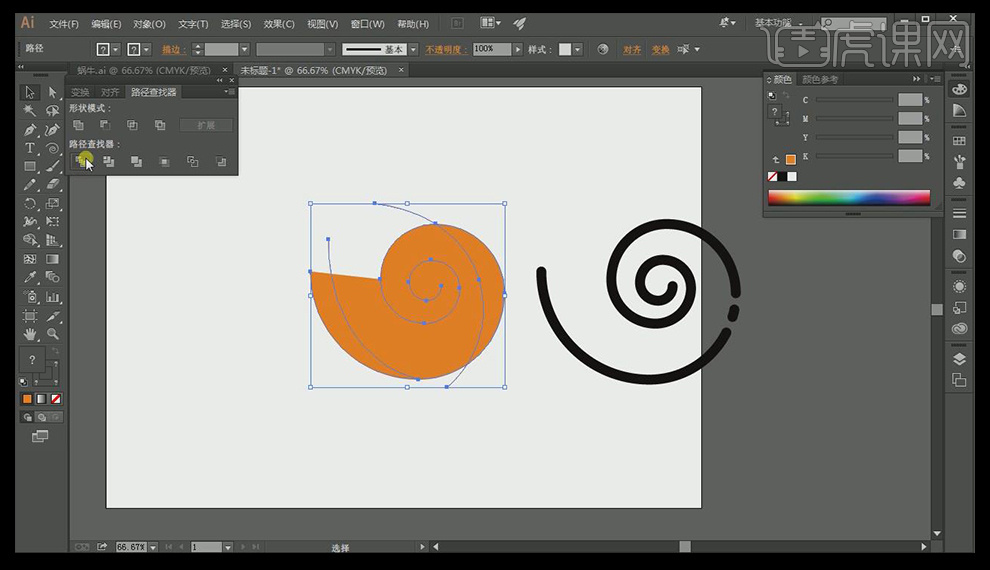
8.点击【取消编组】然后删除,这样就做出阴影处和高光处的效果了。

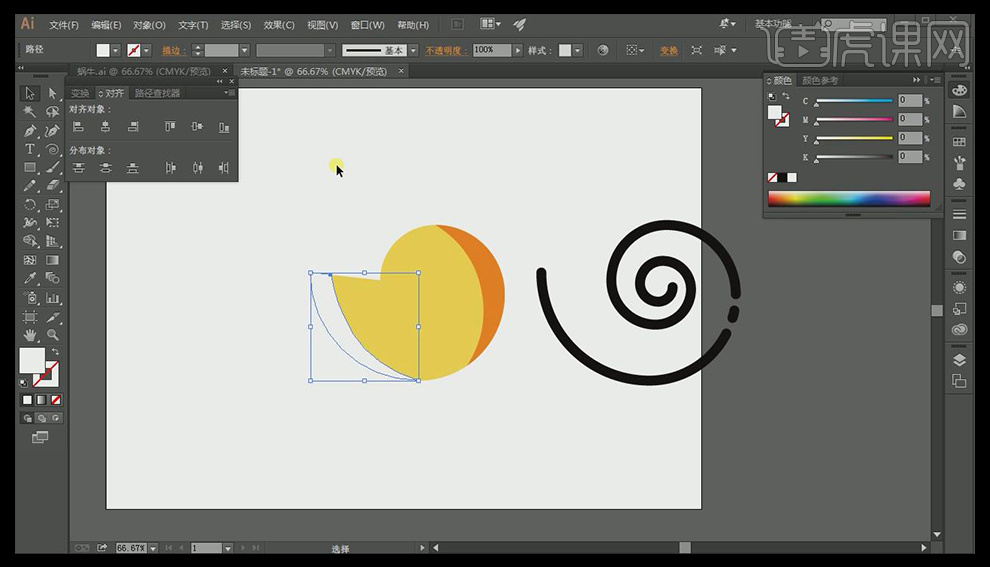
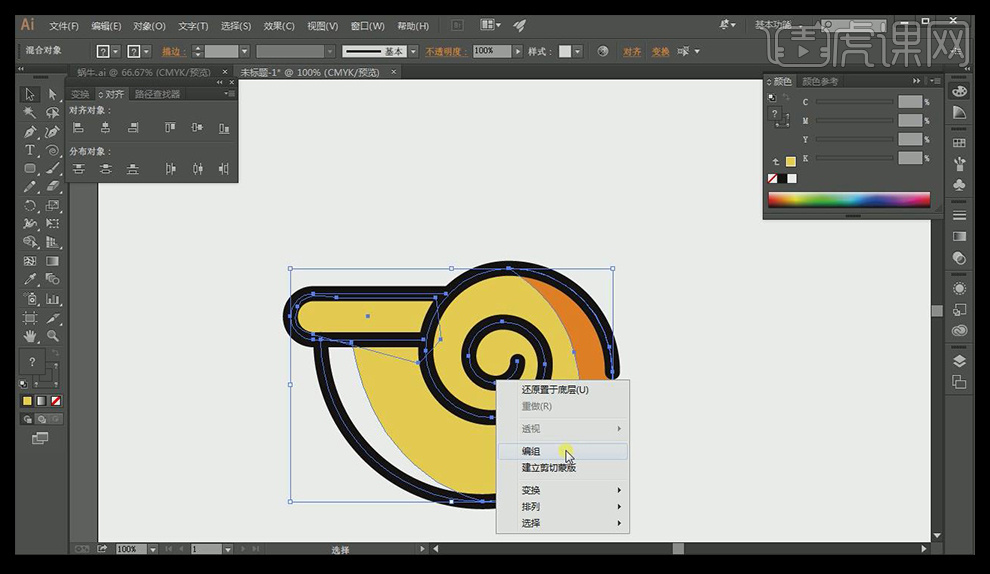
9.将黄色橘黄色和白色的形状进行【编组】,并与黑色形状进行结合。

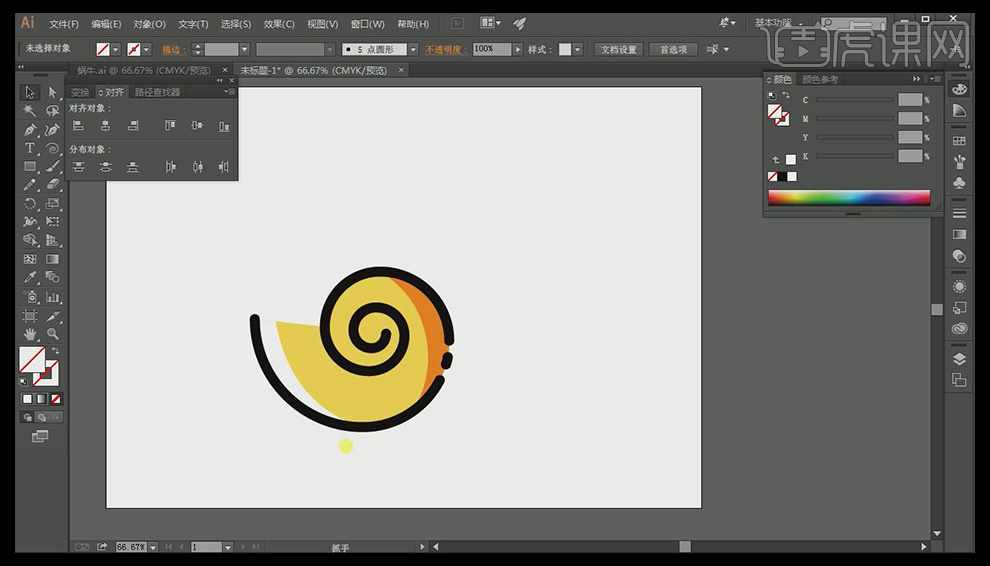
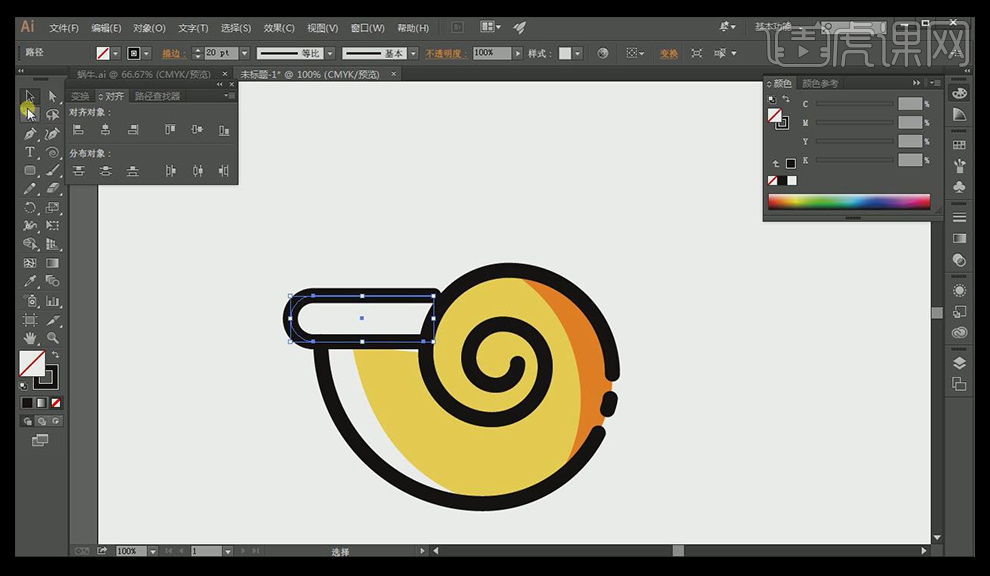
10.用【圆角矩形】工具绘制一个矩形,添加锚点删除多余的部分。

11.在圆角矩形里绘制一个黄色的填充,并将整个蜗牛形状进行【编组】。

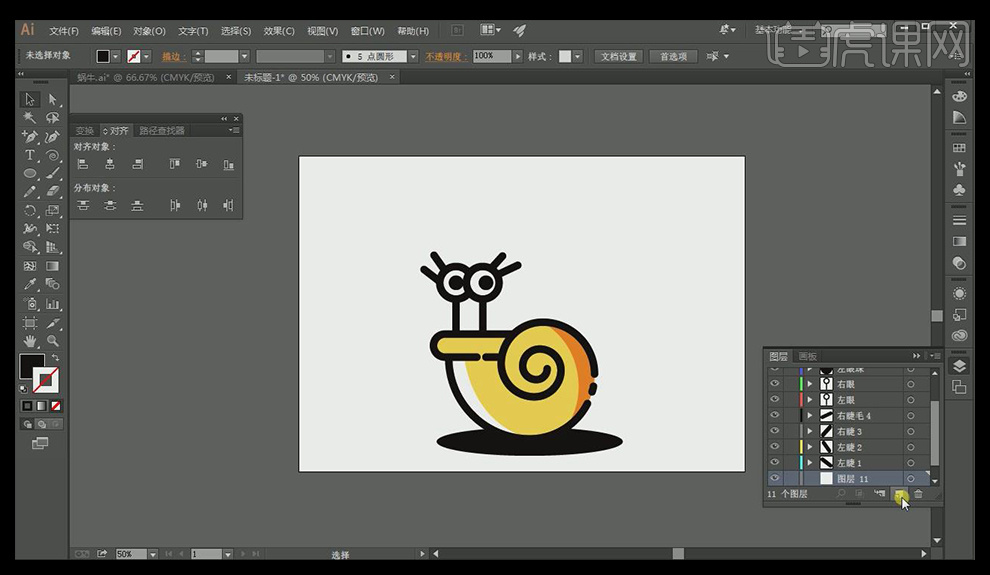
12.用【椭圆工具】结合【钢笔工具】绘制蜗牛的眼睛,并整理好图层。

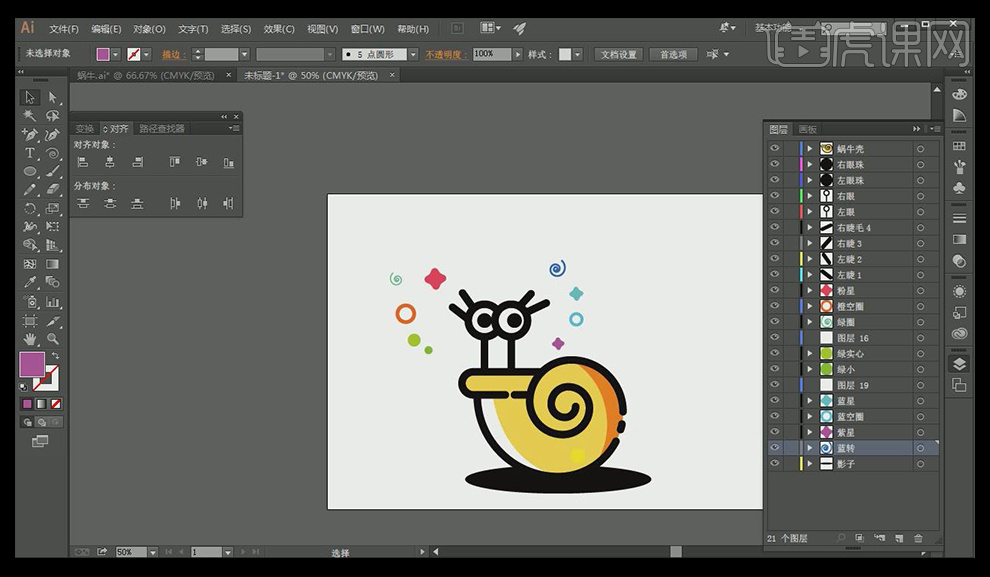
13.然后用形状工具画出一些元素,用不同的颜色进行区分,并让元素在不同的图层,到这里ai的部分就完成了。

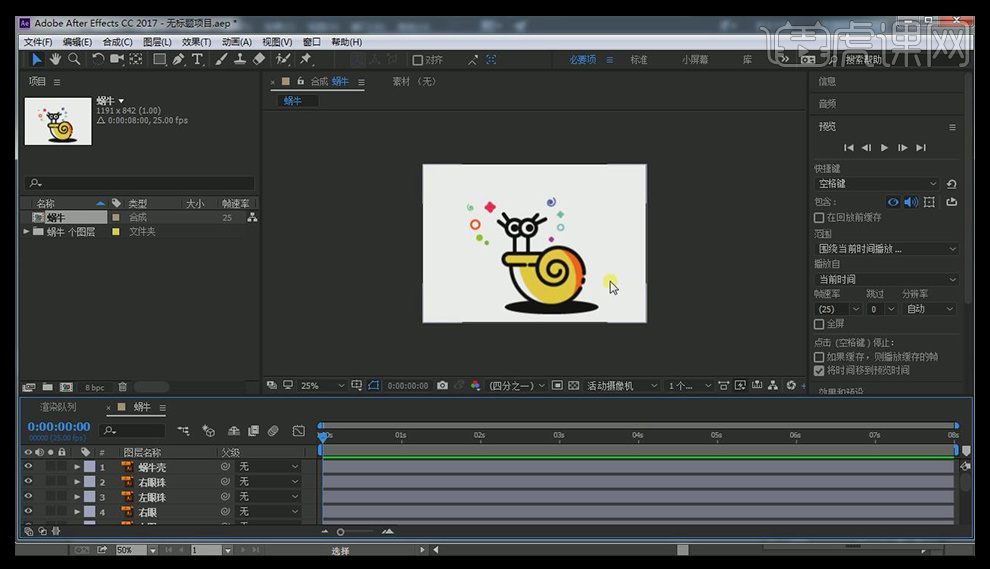
14.打开软件AE,将蜗牛AI文件拖入到AE当中,点击蜗牛AI文件。

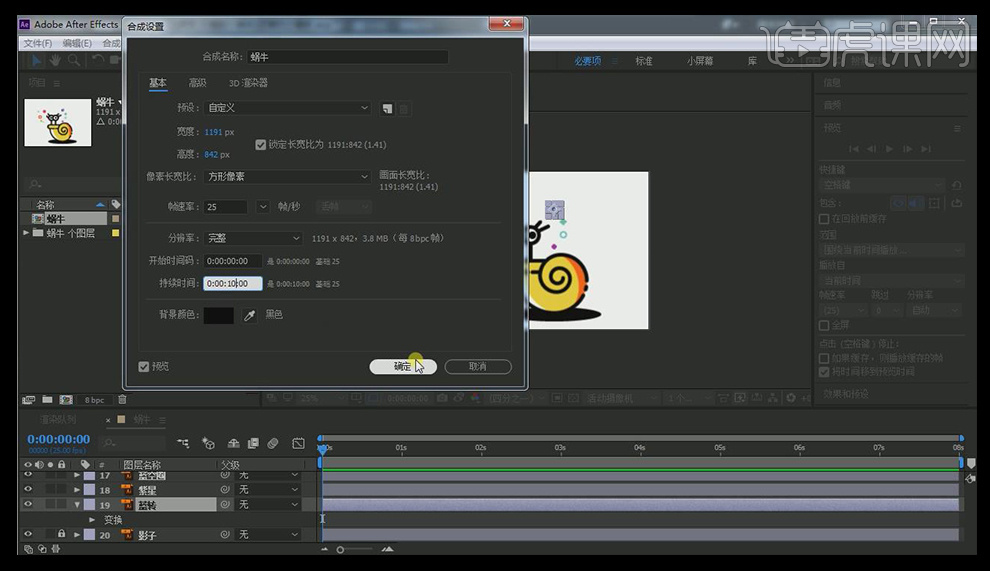
15.点击【合成设置】,将持续时间改为10秒。

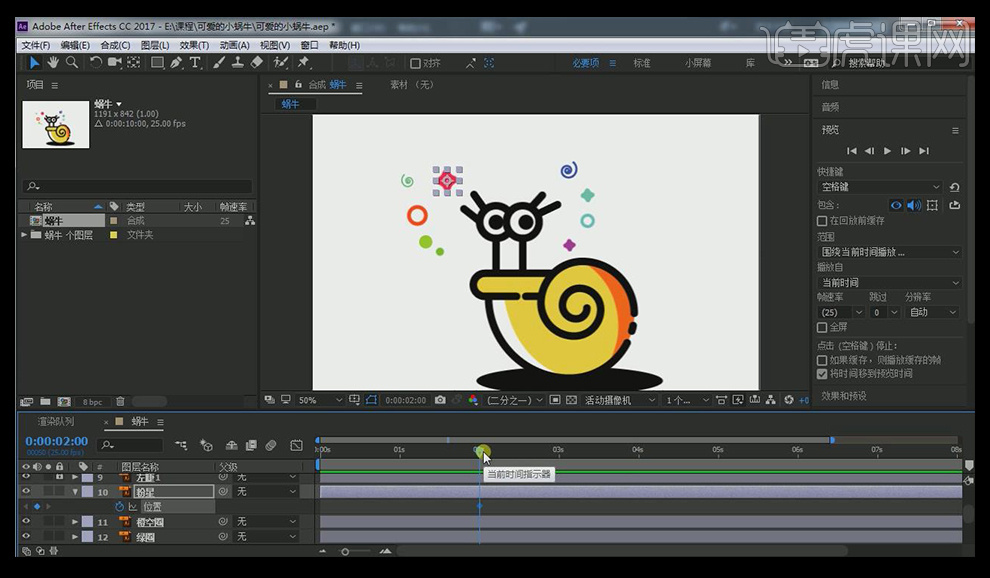
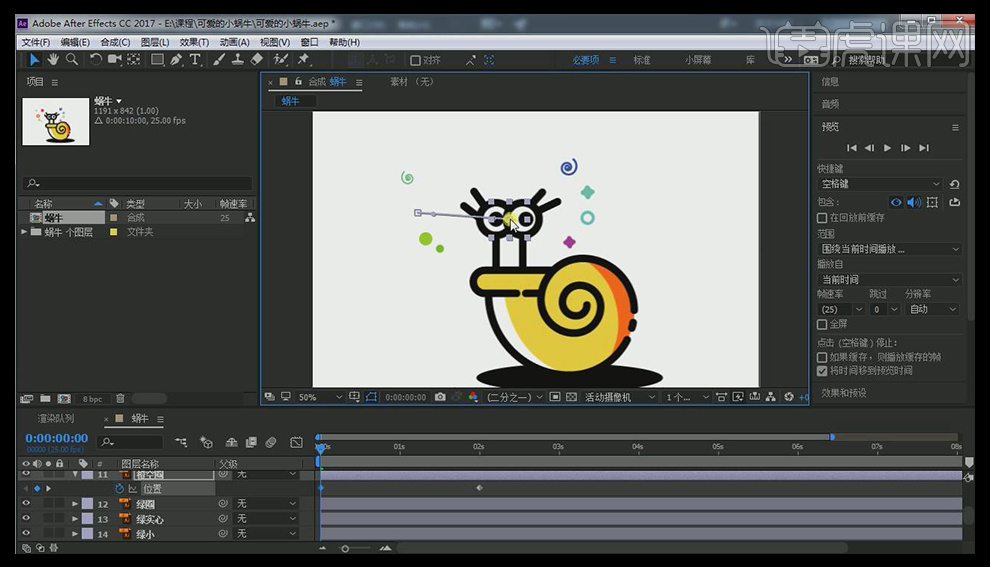
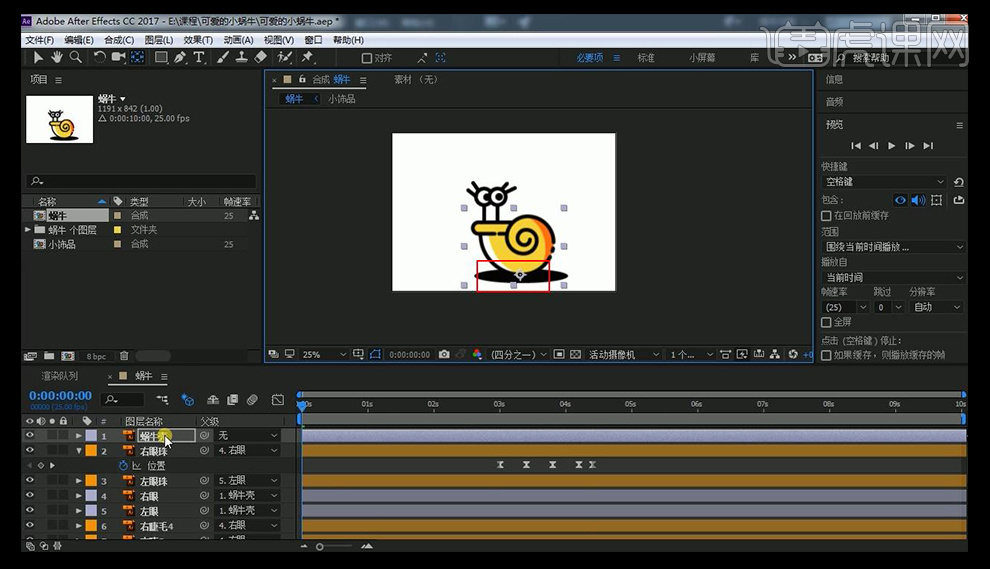
16.将不需要的图层锁住,点击粉星层,在2秒的地方,给【位置】处添加一个关键帧。

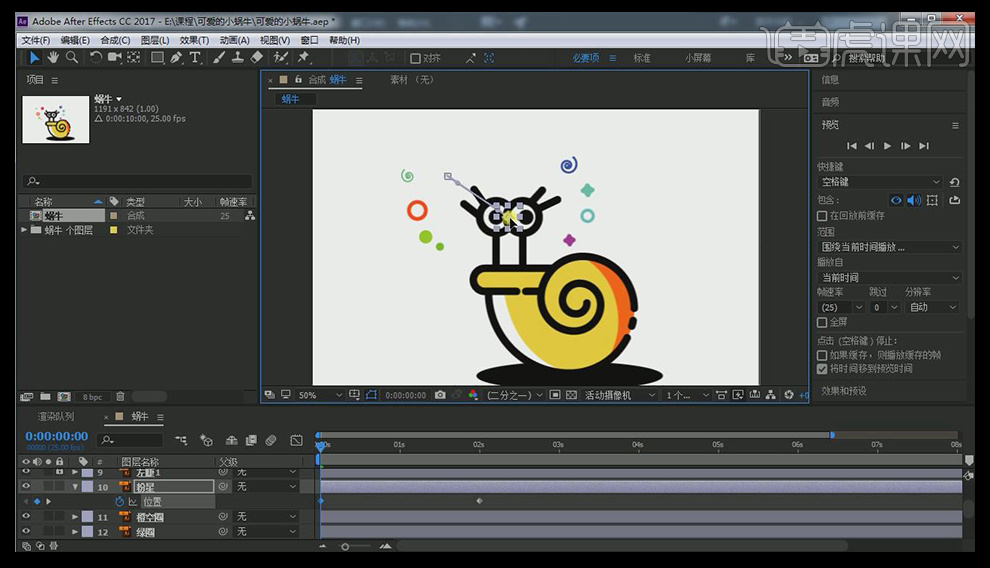
17.然后将关键帧拖到0帧的地方,然后将其移动到两个眼睛的中间的位置处。

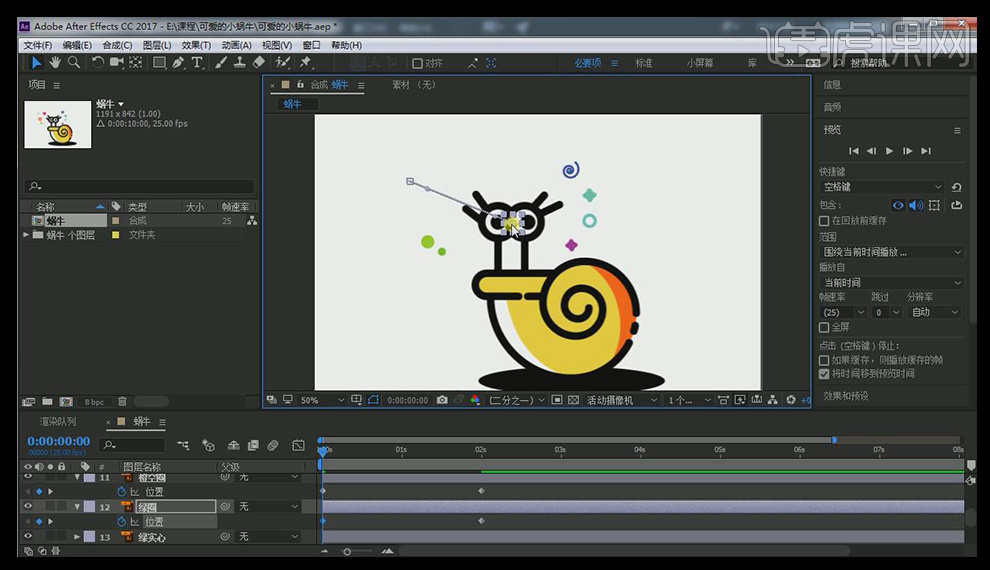
18.选择橙空圈图层,在2秒处添加关键帧,然后在0帧的时候移动到两个眼睛的中间。

19.绿圈层也是同样的方法去处理。

20.其他一些小的元素用同样的方法去处理。

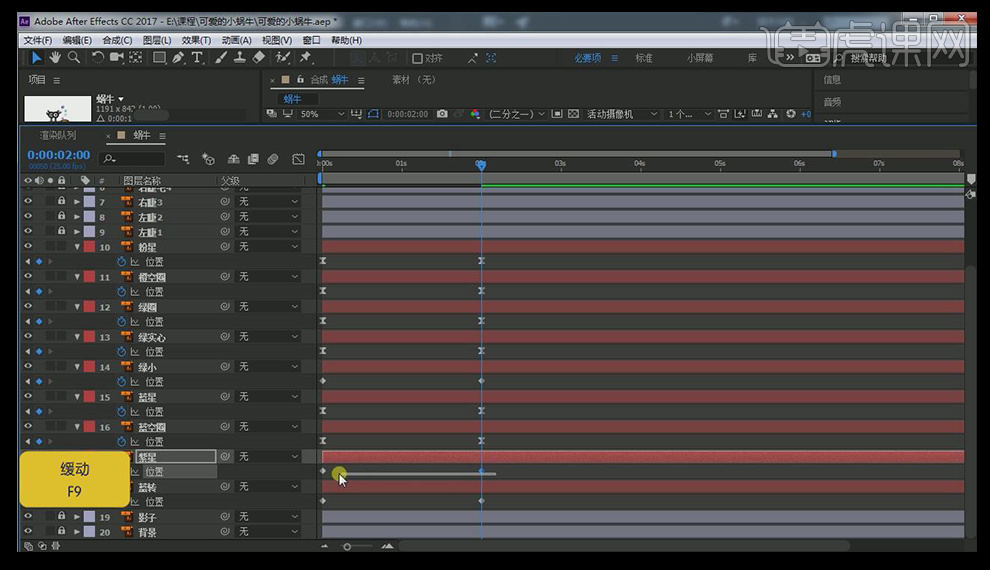
21.选择关键帧,按【F9】添加缓动效果。

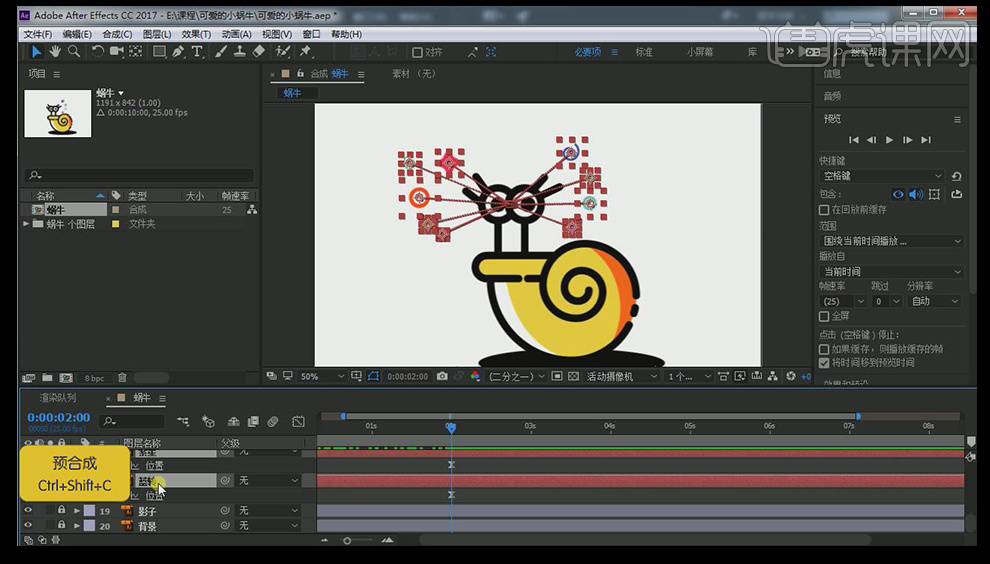
22.选中刚才做的动画层,按【ctrl+shift+C】进行【预合成】,并重命名为【小饰品】。

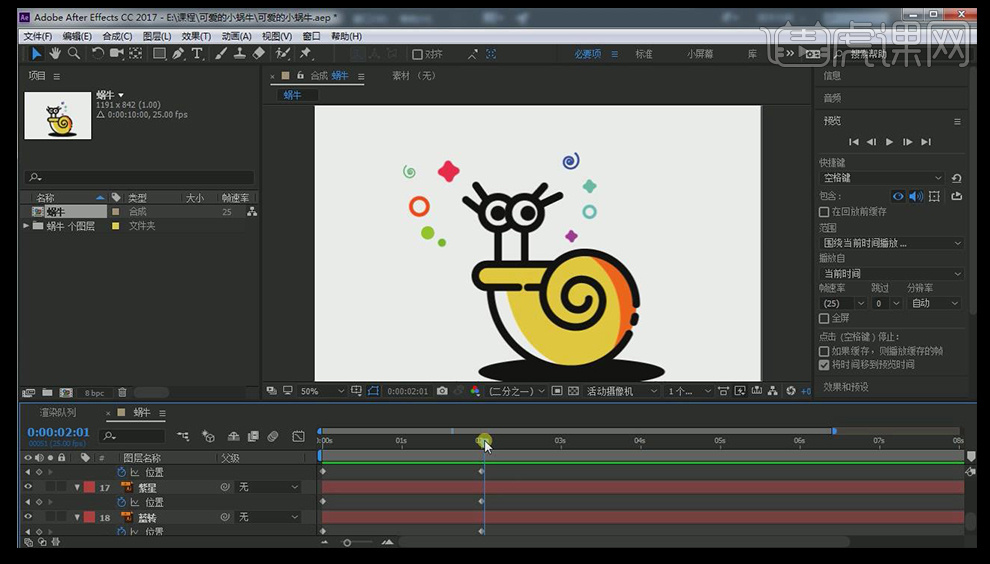
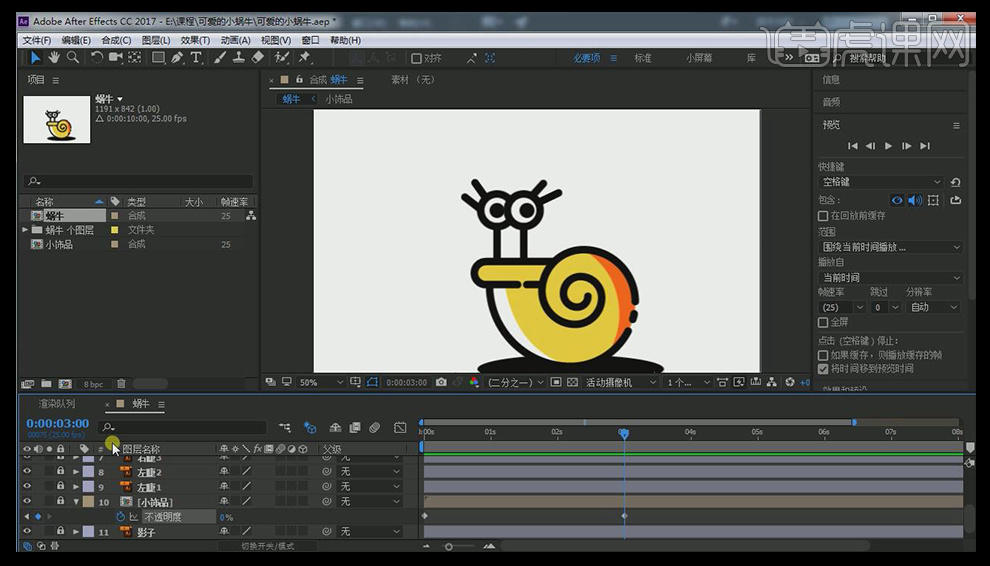
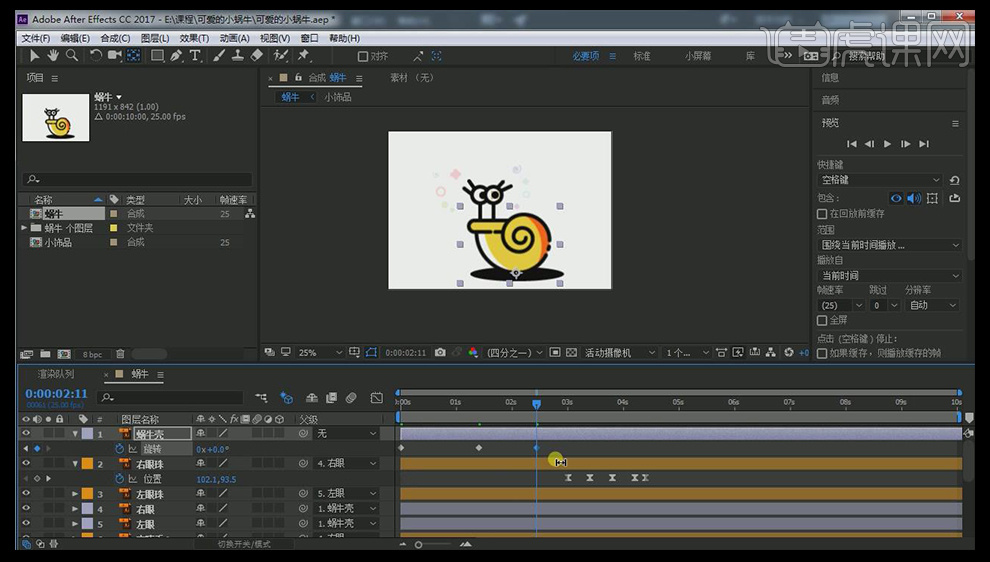
23.在3秒钟的时候添加关键帧,将【不透明度】改为0.

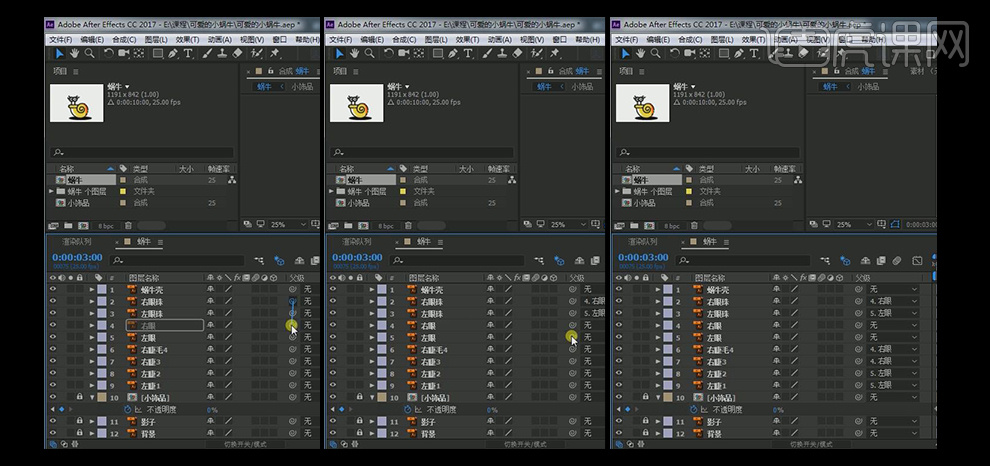
24.将右眼珠链接到右眼上,左眼珠链接到左眼上。睫毛也是同样的方法去链接。

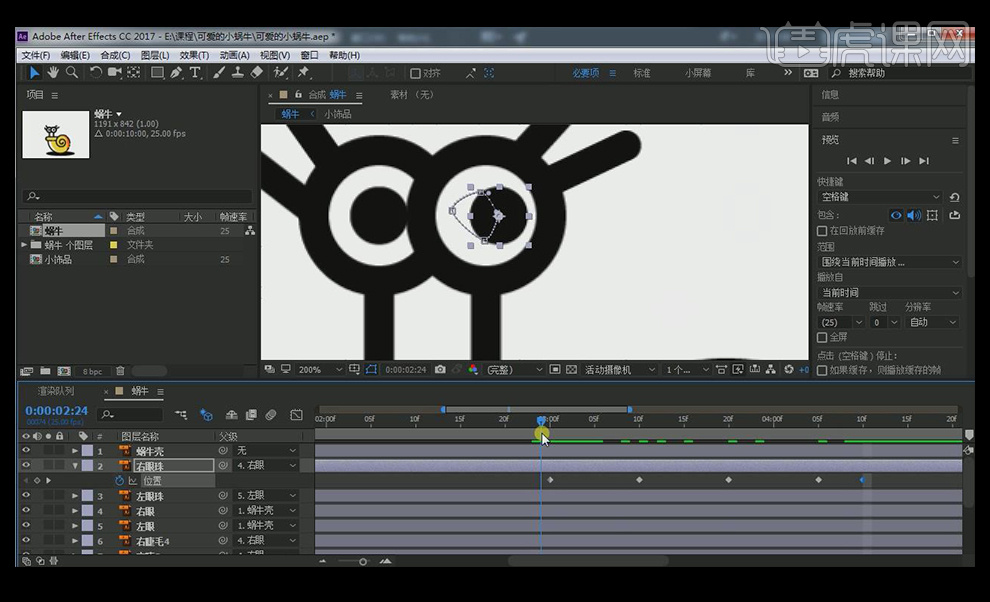
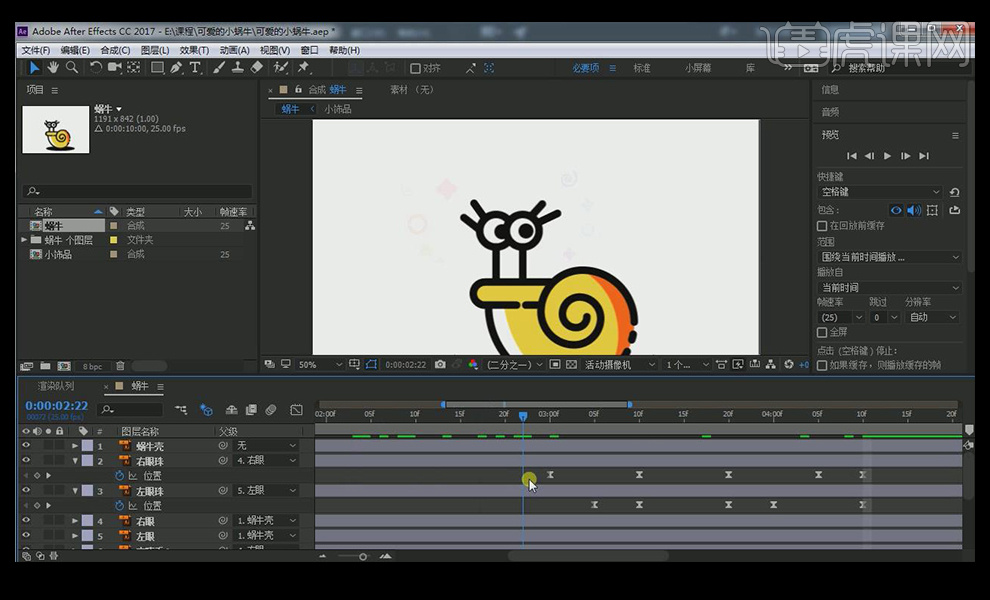
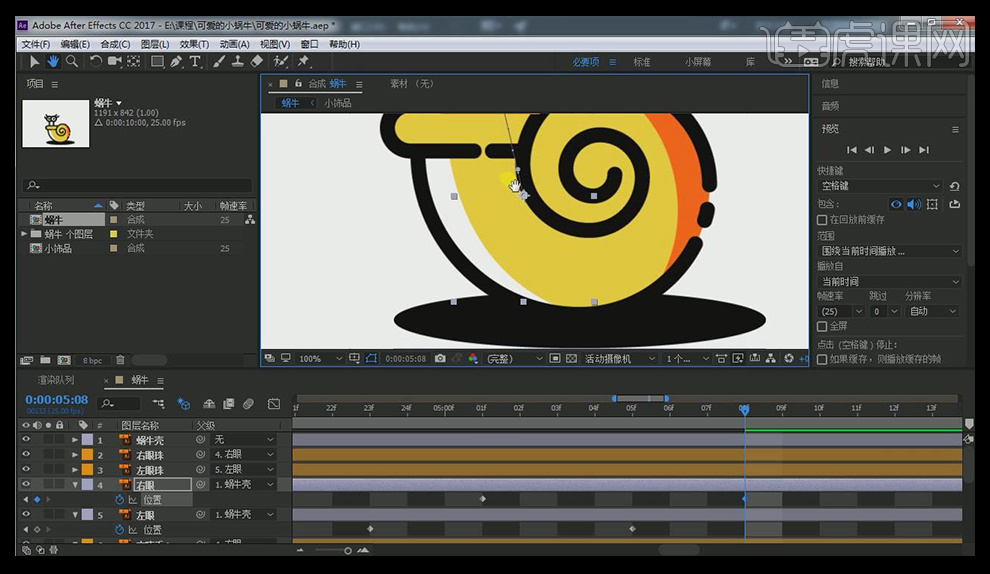
25.点击右眼珠层,打开【位置】,在不同的时间移动位置,最后回到初始的位置。

26.选中左眼珠层,打开【位置】,进行移动,并在最后回到初始的位置.

27.给其一个缓动缓出的效果,使其运动更加流畅。

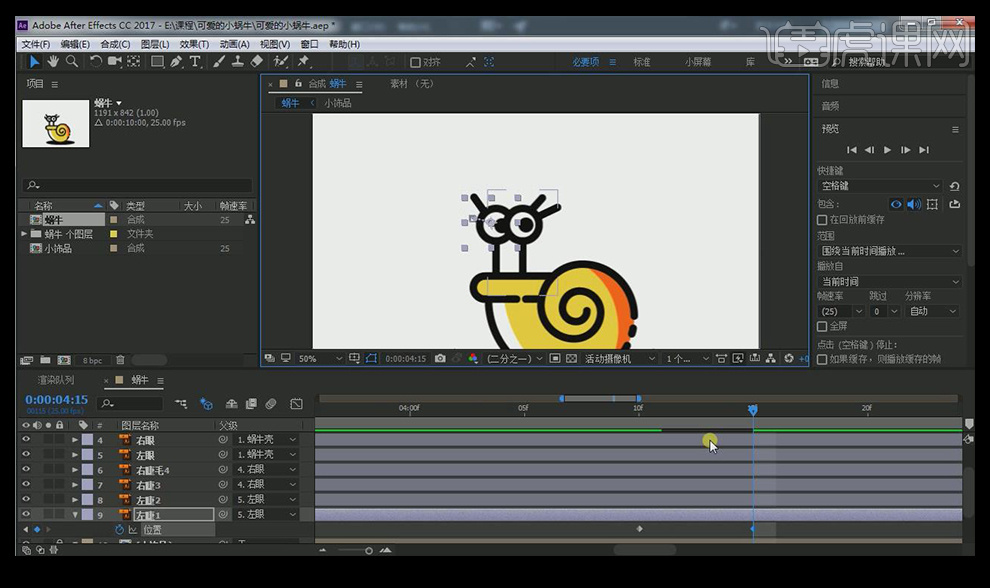
28.选中左睫1层,打开【位置】,在4秒10帧处添加关键帧,在4秒15帧的地方去移动。

29.左睫2也是同样的方法去操作,其他睫毛也按同样的方法去操作。

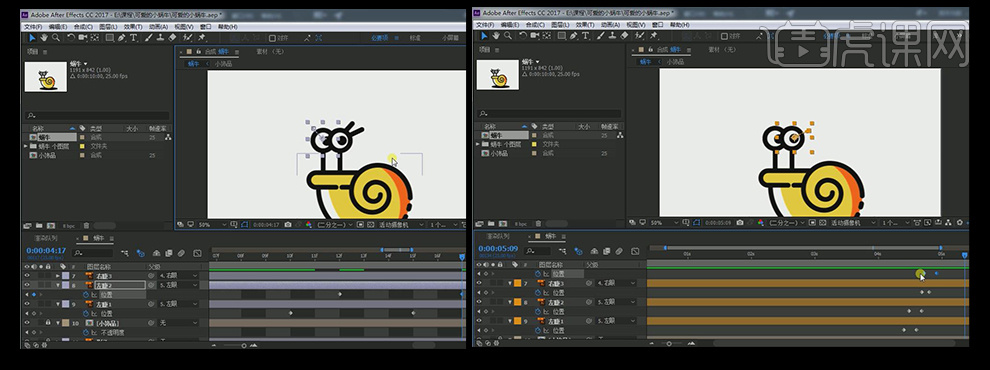
30.选中左眼层,在【位置】处添加关键帧,在后面的时间移动位置。

31.选中右眼层,同样的方法进行移动,并做出缓动的效果。

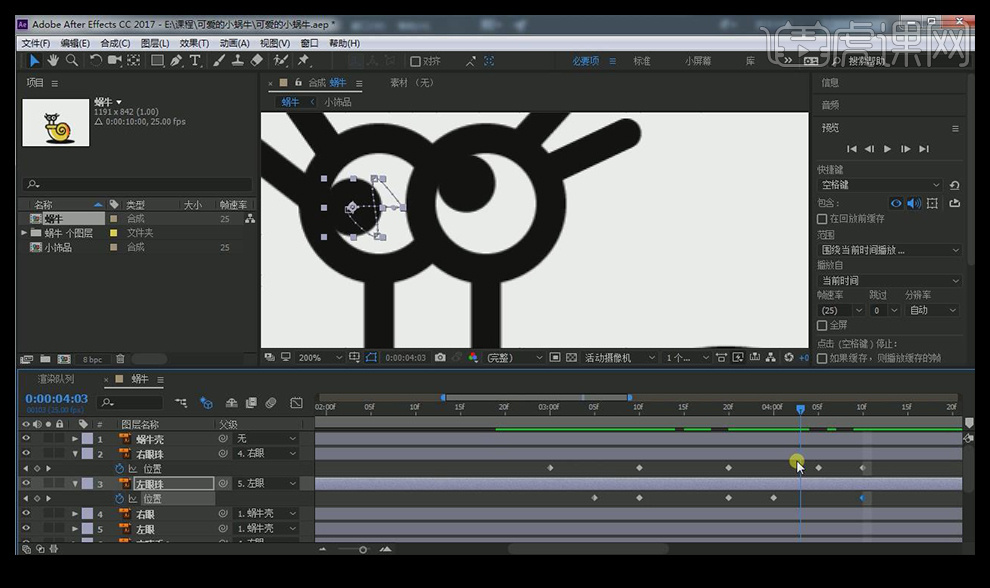
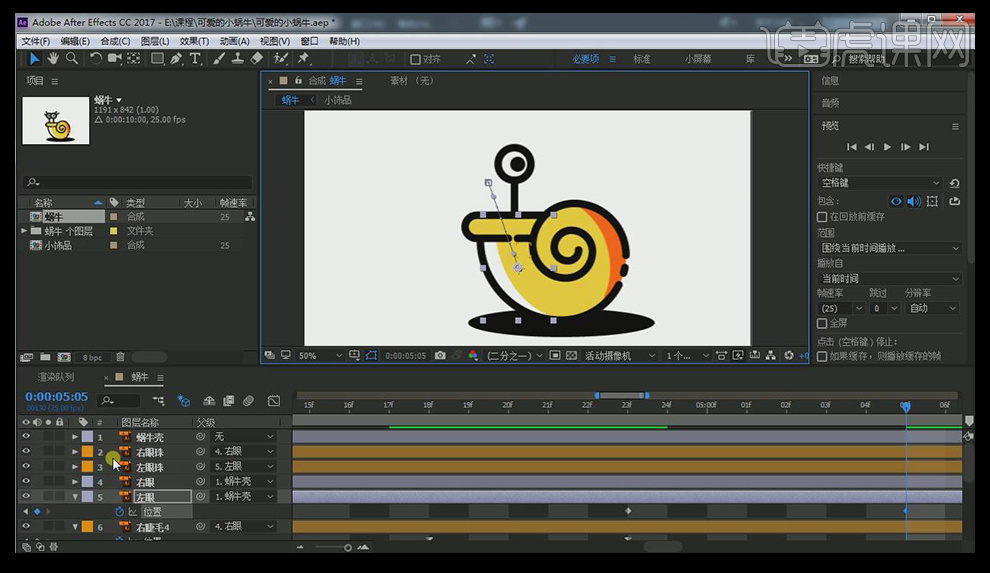
32.选中蜗牛壳层,将中心点移动到合适的位置。

33.按【快捷键R】旋转,添加关键帧,移动不同的时间添加关键帧,改变其度数。

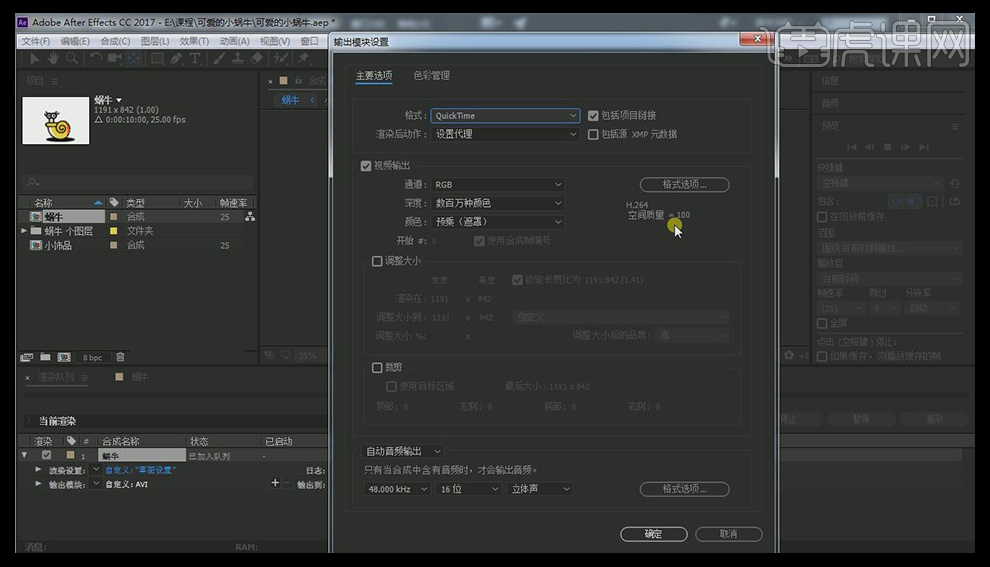
34.细节调整好后,进行导出前的设置,设置格式为【quicktime】格式。

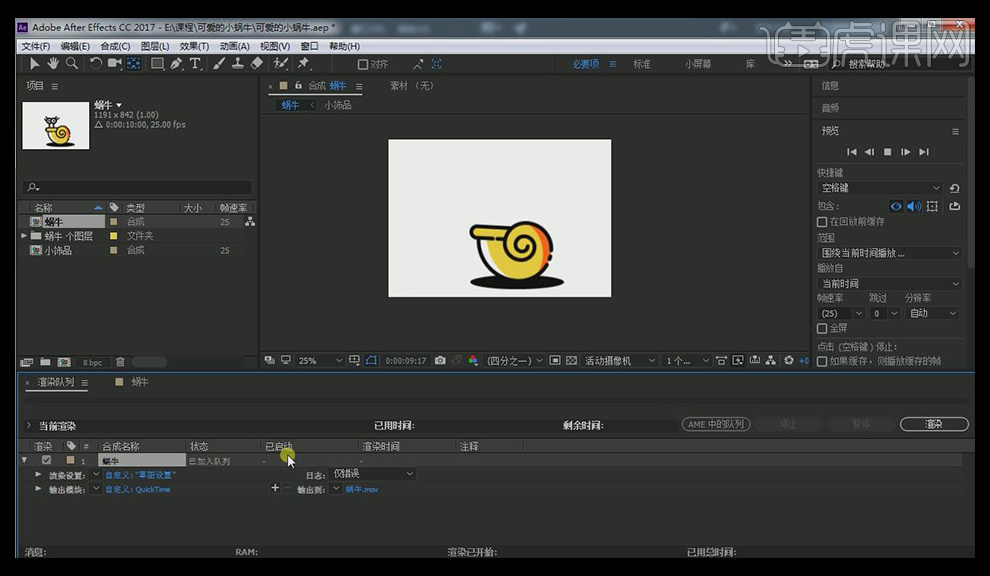
35.点击【渲染】,视频将会保存到指定的文件中。

36.到这里整个案例就完成了。